design | While Web Production
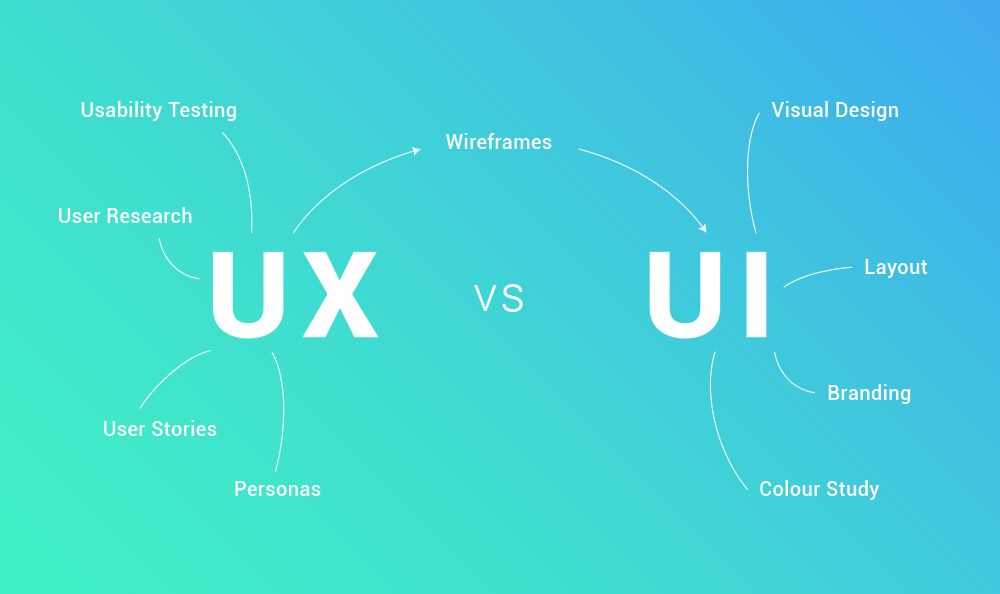
UI-дизайн и UX-дизайн — два наиболее запутанных и противоречивых термина в веб-дизайне и дизайне приложений. И это понятно. Они обычно помещаются вместе в один термин, UI/UX дизайн, и на первый взгляд кажутся описывающими одно и то же. Часто бывает трудно найти убедительные описания для них, которые не слишком погружаются в жаргон. Но не бойтесь! К концу этой статьи у вас будет хорошее понимание того, что их отличает и как они связаны друг с другом. Итак, давайте погрузимся!
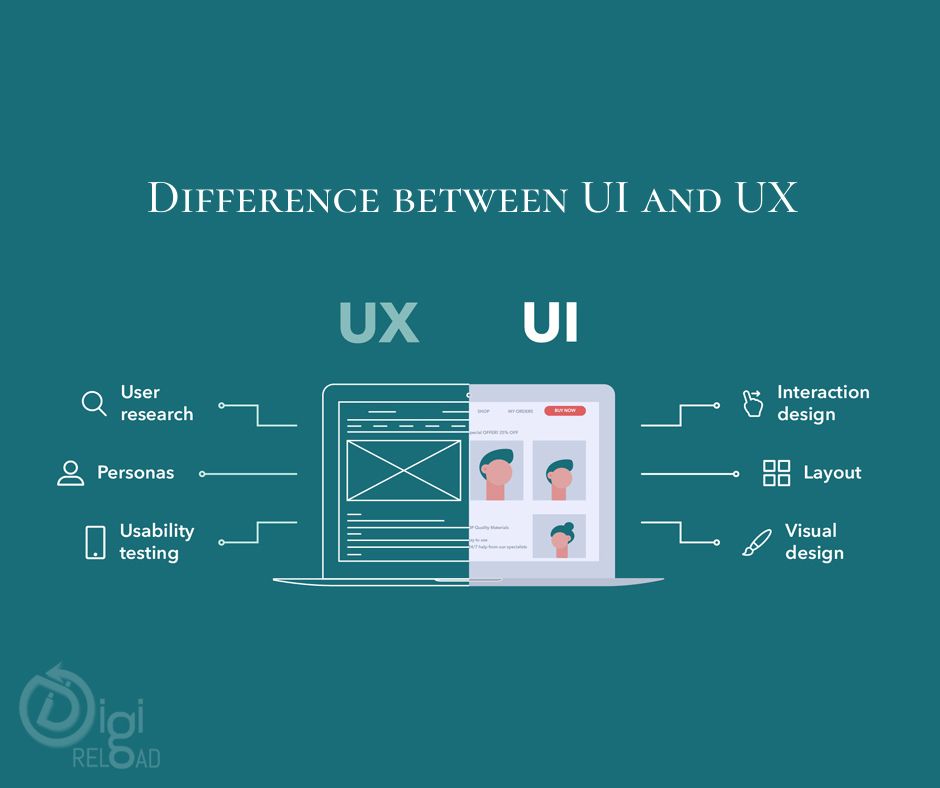
Что такое UI дизайн?«UI» в UI-дизайне означает «пользовательский интерфейс» (User Interface). Пользовательский интерфейс — это графическая структура приложения. Он состоит из кнопок, которые нажимают пользователи, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны.
Эта работа ложится на UI дизайнеров. Они решают, как будет выглядеть приложение. Они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. UI дизайнеры создают внешний вид пользовательского интерфейса приложения.
UI дизайнеры — это графические дизайнеры. Они занимаются эстетикой. Они сами должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует и соответствует тематике, чтобы соответствовать цели и / или индивидуальности приложения. И им нужно убедиться, что каждый визуальный элемент чувствует себя единым как в эстетическом, так и в целевом смысле.
Что такое UX дизайн?«UX» означает «пользовательский опыт» (User experience). Пользовательский опыт приложения определяется тем, как люди взаимодействуют с ним. Является ли опыт гладким и интуитивным или неуклюжим и запутывающим? Навигация в приложении кажется логичной или произвольной? Дает ли людям взаимодействие с приложением ощущение того, что они эффективно выполняют поставленные задачи, или это похоже на борьбу? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными UX дизайнерами.
Так что дизайнеры UX также заинтересованы в пользовательском интерфейсе приложения, и именно поэтому люди путаются в разнице между ними. Но в то время как дизайнеры UI должны решать, как будет выглядеть пользовательский интерфейс, дизайнеры UX отвечают за определение того, как работает пользовательский интерфейс. Они определяют структуру интерфейса и функциональность. Как это организовано и как все части связаны друг с другом. Проще говоря, они проектируют, как работает интерфейс. Если он работает хорошо и чувствует себя безупречно, пользователь получит хороший опыт. Но если навигация сложная или не интуитивно понятная, то плохое взаимодействие с пользователем вероятно приведет к отказу от приложения или уходу с web-ресурса. UX дизайнеры работают, чтобы избежать второго сценария.
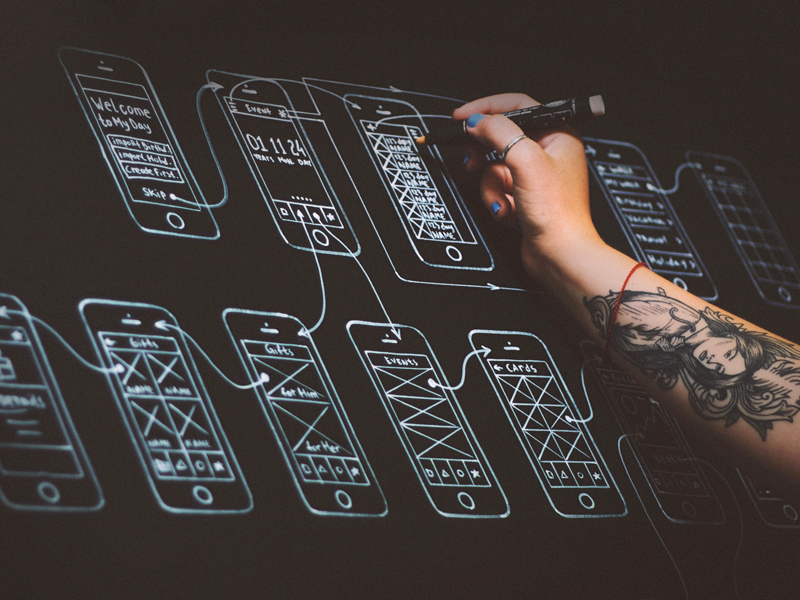
Существует также определенное количество итеративного анализа, участвующего в разработке UX. UX-дизайнеры будут создавать каркасную визуализацию своих взаимодействий с интерфейсом и получать отзывы пользователей. Они интегрируют это в свои проекты. Для разработчиков UX важно иметь целостное понимание того, как пользователи предпочитают взаимодействовать со своими приложениями.
Они интегрируют это в свои проекты. Для разработчиков UX важно иметь целостное понимание того, как пользователи предпочитают взаимодействовать со своими приложениями.
Как они работают вместе
Таким образом, UX-дизайнер решает, как работает пользовательский интерфейс, а UI-дизайнер решает, как выглядит пользовательский интерфейс. Это интеграционный процесс, и две команды разработчиков, как правило, работают в тесном сотрудничестве. Пока команда UX разрабатывает поток приложения, как все кнопки перемещают вас по вашим задачам и как интерфейс эффективно удовлетворяет потребности пользователя в информации, команда UI работает над тем, как будут выглядеть все эти элементы интерфейса. на экране.
Допустим, на каком-то этапе процесса разработки было решено, что на данный экран необходимо добавить дополнительные кнопки. Это изменит порядок организации кнопок и может потребовать изменения их формы или размера. Команда UX определит наилучший способ размещения кнопок, в то время как команда UI адаптирует свои дизайны для соответствия новому макету. Постоянное общение и сотрудничество между дизайнерами UI и UX помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, и в то же время работает эффективно и интуитивно.
Постоянное общение и сотрудничество между дизайнерами UI и UX помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, и в то же время работает эффективно и интуитивно.
Исследование жизненно важно как для UI, так и для UX дизайнеров. Для обеих дисциплин важно собрать как можно больше полезной информации, которая может помочь им в разработке соответствующих проектов, и обе стороны придерживаются схожего подхода.
Оба будут исследовать желания пользователя. Чего они ожидают от разрабатываемых приложений? Это исследование часто повторяется и включает в себя сеансы юзабилити, где реальные пользователи будут взаимодействовать с масштабированными версиями определенных функций или тестируемыми визуальными проектами, чтобы определить, движутся ли дизайнеры по правильному пути. Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов с низкой точностью воспроизведения, таких как каркасная визуализация элементов интерфейса, для точного определения реакции пользователя на тестируемую функциональность. Это может также включать визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, что же предпочитают пользователи.
Это может также включать визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, что же предпочитают пользователи.
Во всех случаях исследования помогают ориентировать шаги, которые предпринимают дизайнеры. Однако информация, которую ищут дизайнеры UI , сильно отличается от той которая нужна дизайнерам UX.
Исследования в UI дизайне
UI дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они создают. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них работали? Какие не сделали? Есть уроки дизайна, которые можно извлечь из работы, которую другие делали раньше.
Исследования могут показать, что люди предпочитают отрисованные в общих чертах значки вместо смелых форм. Это визуальная стенография, которая удобна и приятна людям. Тогда дизайнеры пользовательского интерфейса преуспели бы, применив этот опыт.
Тогда дизайнеры пользовательского интерфейса преуспели бы, применив этот опыт.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Нельзя сказать, что риски не должны быть приняты. UI дизайнеры хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые увидят на экране.
Исследования в UX дизайне
UX дизайнер особенно заинтересован в знании ожиданий пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением, которое они использовали в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если разработчик UX не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется ему логичным, но нарушает общепринятые соглашения. Пользователям не нравится, когда интерфейс ведет себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Пользователям не нравится, когда интерфейс ведет себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Например, большинству людей нравится , что вы дважды щелкаете файл, чтобы открыть его, и один раз, чтобы выбрать его. Это поведение интерфейса, которое существовало почти с тех пор, когда появились графические пользовательские интерфейсы.
UI и UX: две совершенно разные дисциплины, которые работают в гармонии
Дизайн пользовательского интерфейса и дизайн UX включают в себя очень разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не поможет сохранить впечатление если UX неуклюж и запутывает навигацию, а блестящий, идеально продуманный пользовательский интерфейс может быть разрушен плохим UI, который делает использование приложения неприятным. Как UI, так и дизайн UX должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания превосходного пользовательского интерфейса / опыта. И когда эти звезды совпадают, результаты могут быть поразительными.
И когда эти звезды совпадают, результаты могут быть поразительными.
Заказать разработку UI и UX дизайнов
Вашего проекта
UI/UX: что это такое | Словарь маркетолога Roistat
Что такое UI/UX
UI/UX — это два близких, но не тождественных понятия из мира дизайна и разработки продукта. Часто их путают или просто объединяют. Существует даже большое направление UI/UX-дизайн. Разбёремся, в чём разница между UX и UI.
UX или User Experience — это направление в дизайне и проектировании, в основе которого лежит пользовательский опыт. UX отвечает на вопрос, как сделать понятный и удобный продукт, чтобы человек смог легко им пользоваться. Это необязательно может быть приложение или цифровой сервис. UX — широкое понятие, которое можно использовать при проектировании туалета, бассейна, финансовой системы. Всё это про UX дизайн.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
UI или User Interface — тоже направление в дизайне и проектировании. Если в UX продумывают концепцию продукта, изучают варианты, как сделать его удобным, простым и понятным, то в UI решают, как именно реализовать эти варианты. UX — про концептуальную оболочку идеи, UI — про графическую.
Если в UX продумывают концепцию продукта, изучают варианты, как сделать его удобным, простым и понятным, то в UI решают, как именно реализовать эти варианты. UX — про концептуальную оболочку идеи, UI — про графическую.
UI отвечает за:
- интерактивные элементы интерфейса;
- кнопки, на которые кликает пользователь;
- отображение текстов, которые он читает;
- виджеты и формы сбора данных и другое.
При этом за UX и UI может отвечать один человек или одна команда. Потому что это две части одного большого дизайн-процесса. Сначала разрабатывается и тестируется концепция продукта (UX), затем решается, как он будет выглядеть, из каких элементов будет состоять (UI).
В чём задача UI/UX
UX и UI используют в разработке любого продукта, но чаще всего это касается цифровых сервисов и мобильных приложений. Например, компания нанимает команду UX/UI-специалистов, чтобы разработать новый сервис такси. UX-специалисты определяют, какие функции добавить в приложение, а UI-специалисты решают, как именно это сделать в интерфейсе.
Цель такой команды — не просто создать новое приложение, а сделать востребованный продукт, которым будут пользоваться. Задача UI/UX — сформировать положительный опыт взаимодействия пользователей с таким продуктом. Сложный дизайн, запутанная навигация, непонятные элементы — всё это запутает пользователя, и он не будет во всём разбираться, а просто уйдёт к конкурентам.
Важно: UI/UX — не только про дизайн сайта или функции мобильного приложения. Пользовательский опыт предлагает более широкий взгляд на взаимодействие с продуктом. Например, клиент оформил заказ на сайте, однако не получил СМС с подтверждением и задаётся вопросом, приняли ли его заказ в обработку. Это плохой UI/UX.
UX и юзабилити — одно и то же?
Юзабилити — это одна из областей UX, которая определяет, насколько просто пользоваться продуктом, понятен ли его интерфейс. Например, сайты с высоким юзабилити — понятные, удобные и отвечающие задачам пользователей. Google — поисковая система, поэтому в структуре сайта нет ничего лишнего, что отвлекало бы пользователей от поиска.
Недостаточно подтянуть юзабилити, сконструировав удобный сайт, и ждать, что улучшится и UX. User Experience — более широкое направление, которое определяет любое касание пользователя с продуктом. Например, у компании может быть удобный и современный сайт, однако слабая служба поддержки или неудобная доставка. Всё это ставит барьеры на пользовательском пути, может оттолкнуть клиентов и привести к недополучению прибыли.
Составили подробный чек-лист, по которому можно проверить юзабилити своего ресурса.
Откуда в UI/UX берут данные об аудитории
Впечатления пользователей тяжело замерить. Поэтому узнать наверняка, как потребители относятся к UX/UI вашего продукта, не получится. Однако можно провести UX-исследование, чтобы определить, как пользователь взаимодействует с продуктом, какие у него есть привычки, какие элементы он понимает быстро, а какие кажутся сложными.
Одним из инструментов UX-исследования является прототипирование. UX-специалисты проектируют макет продукта — например, интерфейс приложения. Приглашают представителей аудитории, дают им пощупать продукт, а сами смотрят за процессом. Это помогает понять, как аудитория относится к некоторым решениям в интерфейсе. Например, если пользователи не понимают значения кнопки или не могут быстро найти поиск, скорее всего, у продукта слабый UX.
Приглашают представителей аудитории, дают им пощупать продукт, а сами смотрят за процессом. Это помогает понять, как аудитория относится к некоторым решениям в интерфейсе. Например, если пользователи не понимают значения кнопки или не могут быстро найти поиск, скорее всего, у продукта слабый UX.
Почему UI/UX необходимы в маркетинге
User Experience напрямую влияет на удовлетворённость клиентов. Люди всегда замечают, если продукт понятный, удобный, заботливый. Таким продуктом хочется пользоваться, к нему хочется возвращаться. Поэтому высокий уровень UX/UI может обеспечить высокую конверсию.
Клиенты могут так восхититься продуктом, что станут амбассадорами. Они рассказывают о нём родным и друзьям, запускается сарафанное радио, которое приводит всё больше и больше клиентов. Хороший UX/UI становится бесплатным рекламным инструментом по привлечению трафика.
Маркетологи изучают UX, чтобы понимать, как использовать пользовательский опыт для создания рекламных коммуникаций. Например, UX-специалист знает, как именно расположить кнопку с CTA или куда поместить форму для сбора данных. От правильного места на сайте и от того, как элемент выглядит визуально, зависит его эффективность.
Например, UX-специалист знает, как именно расположить кнопку с CTA или куда поместить форму для сбора данных. От правильного места на сайте и от того, как элемент выглядит визуально, зависит его эффективность.
Как маркетологу определить хороший UI/UX
Любой элемент коммуникации может повлиять на показатели рекламы: заголовки, кнопки, вёрстка, виджеты, поп-апы и другие. Чтобы сделать рекламы эффективной, нужно проверить, чтобы коммуникация соответствовала принципам хорошего UI/UX.
Понятность. Маркетологи изучают путь клиента и смотрят, как он попадает на сайт или в приложении, как выбирает продукт, какие разделы смотрит, а какие пролистывает, куда кликает. Вся эта информация поможет создать продуманную структуру сайта, которая решает задачи пользователя. Если большинство пользователей не смотрят главную страницу, а сразу переходят к поиску, сделайте акцент на нём. Добавьте поиск по ключевым словам, по популярным товарам, по категориям и фильтрам. Это поможет улучшить пользовательский путь и продвинуть людей по воронке продаж.
Визуальный эффект. Людям нравятся красивые, необычные продукты — например, сайты, где всё движется при скролле. Хороший UX помогает создать полноценную визуальную историю, которая сделает опыт взаимодействия с продуктом запоминающимся. Продвигаясь от страницы к странице, человек запомнит не обычный сайт, на который зашёл купить одежду, а стильный ресурс, который дополняет выбор одежды приятным и необычным визуалом. Это делает интерфейс продукта более привлекательным.
Лояльность. UX помогает сделать клиентов довольными. Им приятно и интересно пользоваться продуктом, они не столкнулись с трудностями, всё их взаимодействие с продуктом оказалось простым, лёгким и удобным. Такие клиенты чаще вернуться за повторными покупками и станут лояльной аудиторией компании.
Забота. Когда пользователи понимают, что компания подумала о проблемах, с которыми они могут столкнуться, они больше ценят продукт. Даже на сайтах с высоким уровнем UX встречаются ошибки. Главное — не то, что они произошли, а как компания их отработала. Например, однобокий текст о том, что оплата не прошла и нужно попробовать позже, расстроит и разозлит пользователя. Ему нужно сразу понимать, что случилось и когда всё снова заработает как надо. Хороший UX-специалист подумает об эмоциях пользователей в этот момент и точно определит, что им нужно. Один из выходов — предложить пользователю перезагрузить страницу оплаты или повесить кнопку на альтернативный метод оплаты.
Главное — не то, что они произошли, а как компания их отработала. Например, однобокий текст о том, что оплата не прошла и нужно попробовать позже, расстроит и разозлит пользователя. Ему нужно сразу понимать, что случилось и когда всё снова заработает как надо. Хороший UX-специалист подумает об эмоциях пользователей в этот момент и точно определит, что им нужно. Один из выходов — предложить пользователю перезагрузить страницу оплаты или повесить кнопку на альтернативный метод оплаты.
Доверие. Люди доверяют красивым, современным сервисам, где есть возможность быстро связаться с представителями компании. Поэтому UX-специалисты создают не только удобные, но и привлекательные, стильные ресурсы. То же самое со средствами связи. Онлайн-чат или виджет обратного звонка приносят хорошую конверсию в заявки и покупки, потому что находятся на видном месте и являются нитью, которая связывает клиента с компанией.
Рассказали в блоге, как собирать больше лидов с помощью обратного звонка.
Доступность. UX-специалист максимально погружён в пользовательский опыт и проблемы аудитории. Цель — создать понятный и удобный продукт, которым сможет воспользоваться любой человек. Поэтому UX-специалист учитывает интересы разной аудитории продукта. Например, делает тёмную и светлую тему сайта или подбирает особый режим просмотра для слабовидящих. Пользователи оценят это, доступность продукта увеличит их лояльность.
Запомнить про UI/UX
- Это две части одного направления в дизайне. UX отвечает за разработку идеи продукта, UI — за то, как он будет выглядеть в итоге.
- UI/UX помогает маркетологам удовлетворить потребности аудитории с помощью простого и понятного продукта, которым удобно пользоваться. UI/UX упрощает взаимодействие клиентов с продуктом — довольный клиент быстрее продвигается по воронке продаж к целевому действию.
- От UI/UX зависит, как пользователь воспринимает продукт, всё ли ему нравится. UI/UX-специалист помогает оставить незабываемое впечатление от такого взаимодействия.
 Таким образом, повышается лояльность аудитории, компания получает больше повторных продаж.
Таким образом, повышается лояльность аудитории, компания получает больше повторных продаж. - Маркетологи должны постоянно общаться с UI/UX-специалистами, чтобы иметь полноценное представление о желаниях, проблемах и «болях» потребителей. Чем больше внимание уделяется заботе о пользователях, тем больше шансов сделать запоминающийся продукт.
🎨📊 В чем разница между UI и UX. Детальное сравнение
В чем разница между UI и UX?
Новичку очень важно иметь общее представление о том, как и когда использовать рассматриваемые термины. Но несмотря на обилие информации в сети, найти окончательный четкий ответ на этот вопрос непросто, поскольку каждый интерпретирует его по-разному.
UX (User Experience) – это анализ предпочтений пользователей ресурса и превращение его в продукт. UI (User Interface) делает этот продукт эстетически приятным. Для лучшего понимания возьмем простой пример:
Представьте, что вы проектируете дом. UX будет фундаментом и стенами, а UI – отделочными материалами и мебелью. Основа (UX) всегда стоит на первом месте, ведь надо же нам определить размеры комнат, место для дверей и на какую сторону будут выходить окна. А уже после изготовления каркаса можно думать, где поставить диван и какого цвета будут обои. Проще говоря, сначала создается логический поток действий и основная часть макета, а затем определяются визуальные детали. Это грубая аналогия даст вам представление о работе UI и UX дизайнеров.
UX будет фундаментом и стенами, а UI – отделочными материалами и мебелью. Основа (UX) всегда стоит на первом месте, ведь надо же нам определить размеры комнат, место для дверей и на какую сторону будут выходить окна. А уже после изготовления каркаса можно думать, где поставить диван и какого цвета будут обои. Проще говоря, сначала создается логический поток действий и основная часть макета, а затем определяются визуальные детали. Это грубая аналогия даст вам представление о работе UI и UX дизайнеров.
Что такое дизайн пользовательского интерфейса и чем занимается UI-дизайнер?
Дизайн пользовательского интерфейса или UI – это использование типографики, изображений и других элементов визуального дизайна, для превращения базовой картинки во что-то удобочитаемое и полезное. Он улучшает восприятие увиденного и создает эмоциональную связь между конечным пользователем и продуктом.
Работа UI-дизайнера начинается там, где заканчивается работа UX-дизайнера – на этапе прототипирования. Он берет каркас и делает его эстетически привлекательным и оптимизированным для разных размеров экрана.
Он берет каркас и делает его эстетически привлекательным и оптимизированным для разных размеров экрана.
Рассмотрим типичные задачи UI-дизайнера:
- Разработка макета продукта и всех визуальных элементов пользовательского интерфейса, включая цвета, шрифты, значки, кнопки и многое другое.
- Чтобы обеспечить согласованность продукта и бренда, дизайнеры создают руководства по стилю. Это своего рода библиотеки шаблонов и компонентов, в которых подробно описывается, как должен выглядеть каждый элемент (цвет, шрифт и т. д.).
- Адаптация макета ко всем устройствам, платформам и размерам экрана как по форме, так и по функциям.

- Разработка анимационных переходов или других интерактивных элементов
Что такое UX-дизайн и чем занимается UX-дизайнер?
UX-дизайн – разработка каркаса ресурса на основании анализа предпочтений пользователей, главная цель которой – помочь людям достичь цели самым простым беспроблемным способом. Другими словами, UX-дизайн тесно связан с общим удобством для пользователя на всем его пути.
UX начинается с проблемы и заканчивается каркасом или прототипом и роль UX-дизайнера в том, чтобы понять целевую аудиторию, опросить клиентов, определить пользовательский поток и провести тестирование.
- Создание стратегического плана и согласование его со всеми заинтересованными сторонами.
- Информационная архитектура.
 Сделать все так, чтобы помочь людям найти необходимую информацию и достичь своих целей.
Сделать все так, чтобы помочь людям найти необходимую информацию и достичь своих целей. - Создание пользовательского потока: общение с целевой аудиторией и выяснение их потребностей.
- Разработка каркаса будущего интерфейса. Его можно создать в цифровом виде или даже нарисовать на бумаге.
- Тестирование. Это лучший способ для UX-дизайнера узнать, правильно ли он выполняет свою работу?
Тесное взаимодействие. Специфика работы
Источник: maze.coГрамотное сочетание UX и UI дает отличный результат и делает ваш продукт конкурентоспособным, выводя его на новый уровень. Ведь уже доказано, что компании, ориентированные на дизайн, растут в два раза быстрее, чем обычные отраслевые решения.
Еще важно понимать, что одно без другого существовать не может. Создание красивого сайта, на котором пользователи с трудом ориентируются – плохой подход. С другой стороны, грамотная, четко продуманная структура и ужасный, режущий глаз дизайн, – вариант, не сильно отличающийся от первого.
С другой стороны, грамотная, четко продуманная структура и ужасный, режущий глаз дизайн, – вариант, не сильно отличающийся от первого.
Конечно, рассматриваемые концепции – разные, и обязанности UX и UI специалистов – отличаются. Однако на практике, в большинстве случаев – это одно и то же лицо. Поэтому современный специалист по визуалу должен знать все этапы построения интерфейса от начала до конца.
Постоянный анализ потребностей
Исследование интересов потребителя – необходимая мера в процессе проектирования интерфейсов. Чтобы продукт был успешным, нужно собрать как можно больше информации о желаниях и предпочтениях вашей аудитории.
Для этого можно:
- проводить интервью с отдельными пользователями;
- создавать модерируемые дискуссии с группой пользователей для сбора информации о сильных и слабых сторонах продукта;
- проводить опросы нескольких целевых групп с помощью набора актуальных вопросов по интересующим вас темам;
- анализировать комментарии и отзывы посетителей ресурса;
- проводить сравнительный анализ конкурентов, лидеров индустрии.

Где можно детально узнать о UX и UI?
Если вы начинающий дизайнер и ищете вдохновения для входа в профессию, рекомендуем начать с культовой книги Дона Нормана «Дизайн привычных вещей». Ссылка на фрагмент книги (.fb2).
Это книга стала библией для нескольких поколений дизайнеров и не теряет актуальности и по сей день. Речь в ней идет не о цифровом дизайне, а о наборе хороших практик построения визуала в сжатом виде. Издание изобилует многочисленными примерами и рекомендациями от признанных светил в этой области (в том числе Джеффа Этвуда, соучредителя StackOverflow). Представленные тут концепции имеют широкий спектр применения в любой отрасли.
Больше полезных материалов вы найдете на нашем телеграм-канале «Книги для программистов»
Интересно, перейти к каналу
Должны ли вы беспокоиться о разнице между UX и UI?
Границы между UI и UX – размыты и их роли постоянно переопределяются. Это неточная наука. Ведь еще несколько десятков лет назад всех специалистов, создававших внешнее оформлению и структуру сайтов и приложений, называли веб-дизайнерами. Сейчас индустрия повзрослела и в сообществе разработчиков стали широко обсуждаться более конкретные термины, а также различия между ними. Стали появляться новые, более специализированные профессии: UX Writer, Content Designer и Interaction Designer. Прогресс не стоит на месте и угнаться за последними тенденциями порой сложно. Одно можно сказать наверняка, что хороший специалист должен знать, что нужно пользователю и как это реализовать.
Это неточная наука. Ведь еще несколько десятков лет назад всех специалистов, создававших внешнее оформлению и структуру сайтов и приложений, называли веб-дизайнерами. Сейчас индустрия повзрослела и в сообществе разработчиков стали широко обсуждаться более конкретные термины, а также различия между ними. Стали появляться новые, более специализированные профессии: UX Writer, Content Designer и Interaction Designer. Прогресс не стоит на месте и угнаться за последними тенденциями порой сложно. Одно можно сказать наверняка, что хороший специалист должен знать, что нужно пользователю и как это реализовать.
***
Довольно часто в написании аббревиатур UI ставят на первое место, однако это не так уж важно – пишите как хотите. Главное – знать порядок действий во время самого рабочего процесса. Я к тому, что зачастую, начинающие дизайнеры, сперва придумывают цвет и форму кнопки, не думая о том, как и куда отправить пользователя после ее нажатия. Делайте работу правильно и успех обязательно к вам придет!
Делайте работу правильно и успех обязательно к вам придет!
Материалы по теме
- 🛠 ТОП-10 инструментов дизайнера UX/UI, актуальных в 2021 году
- 🎥 30 лучших YouTube-каналов по UX/UI
- 🖥 Почему я повернул экран на 90° и вы тоже должны это сделать
В чем на самом деле заключается работа UI-дизайнера?
Поищите словосочетание “UI-дизайнер” в Google, и вы будете окончательно сбиты с толку.
Кроме всего прочего, термины UI и UX часто смешивают, из-за чего трудно понять, где заканчивается одна специальность и начинается другая.
Хотя они неразрывно связаны, важно помнить, что дизайн пользовательского интерфейса — это самостоятельная область. Конечно, UI и UX в определенной степени пересекаются, но в конечном итоге дизайн пользовательского интерфейса включает собственный набор задач, и, следовательно, требует совершенно других навыков.
Возможно, вы думаете о карьере UI-дизайнера и хотите знать, что вас ждёт, или уже работаете в этой отрасли и просто стремитесь точнее разобраться в вопросе. Чтобы окончально прояснить ситуацию, в статье мы рассмотрим:
Чтобы окончально прояснить ситуацию, в статье мы рассмотрим:
- Что такое UI-дизайн?
- Визуальный аспект UI-дизайна
- Человеческий аспект UI-дизайна
- Какими навыками должен обладать UI-дизайнер?
- Какие задачи обычно выполняет UI-дизайнер?
- Что еще стоит почитать по теме
Итак, чем же на самом деле занимается UI-дизайнер?
1. Суть UI-дизайна в двух словах
Сперва разберемся, что же такое UI-дизайн?
Дизайн пользовательского интерфейса — это важнейшая составляющая UX. Конечная цель в обоих случаях состоит в том, чтобы сделать опыт пользователей максимально приятным, однако конкретные задачи различаются.
Пользовательский интерфейс (UI) — это то, с помощью чего вы взаимодействуете с продуктом, а UX отвечает за общее впечатление от взаимодействия. Мы уже много писали о различиях между дизайном опыта пользователей (UX) и дизайном пользовательского интерфейса (UI), поэтому здесь мы сосредоточимся исключительно на последнем.
Если, прочитав все о профессии UI-дизайнера, вы поняли, что хотите им стать, обязательно изучите пошаговое руководство старшего UI-дизайнера Эрика Баллера о том, как именно это сделать, или посмотрите видеоурок, представленный ниже, в котором ментор Элиза знакомит вас с миром дизайна пользовательских интерфейсов. Чтобы получить доступ ко всем ее урокам, просто зарегистрируйтесь здесь или подпишитесь на YouTube-канал CareerFoundry.
2. UI-дизайн: визуальный аспект
UI-дизайнер фокусируется на визуальном опыте пользователей. Он определяет, как именно человек взаимодействует с интерфейсом — будь то приложение, видеоигра или веб-сайт: как пользователь с помощью различных визуальных точек перемещается из пункта А в пункт Б, например, нажимая на кнопки или пролистывая изображения.
Задача UI-дизайнера — спроектировать все экраны, которые охватывает путь пользователя, и разработать визуальные элементы (а также их интерактивные свойства), которые сделают взаимодействие удобнее и понятнее.
3. UI-дизайн: человеческий аспект
В то же время UI-дизайнер должен знать об особенностях человеческого поведения. Если интерфейс, действительно, хороший, пользователям не приходится задумываться над каждым своим шагом.
Вспомните ваше любимое приложение: оно приятное для глаз и простое в использовании, не так ли? Когда вы впервые его установили, то смогли быстро разобраться, как попасть из пункта А в пункт Б, поскольку это было просто очевидно.
Именно за это отвечает UI-дизайнер. Он должен проанализировать, как думают пользователи, и использовать подходящие паттерны, интервалы и цвета, чтобы направлять их.
Интерфейс должен быть интуитивно понятным. UI-дизайн — это не просто творчество, необходимо поставить себя на место пользователей и спрогнозировать, с чем именно они ожидают столкнуться на каждом этапе. Эмпатия помогает дизайнерам разрабатывать интерактивные визуальные элементы, которые функционируют привычным для пользователя образом.
Допустим, вы пытаетесь найти в приложении новую квартиру. Одно из объявлений привлекает ваше внимание, поэтому вы нажимаете на него, чтобы просмотреть фотографии. Открывается большое изображение с подписью, которая занимает примерно ⅕ часть экрана. Вы знаете, что есть и другие фотографии, поэтому начинаете их листать, проводя пальцем по экрану. Никаких инструкций не было — вы просто сразу поняли, что надо делать.
Это и есть работа UI-дизайнера. Они обдумывают, чего ожидает пользователь, и соответствующим образом разрабатывают интерфейс.
Проще говоря, UX-дизайнер создает карту, “скелет” приложения или сайта. А UI-дизайнер дополняет ее визуальными, интерактивными точками взаимодействия, которые помогают пользователям перемещаться в интерфейсе настолько легко и быстро, насколько это возможно. Хотите пойти еще дальше? Изучите Zero UI (нулевой UI), который предполагает переход от графических интерфейсов к другим формам взаимодействия.
4. Какими навыками должен обладать UI-дизайнер?
Навыки, которые необходимы специалисту для успешной работы в этой области, намного разнообразнее, чем может показаться. Конечно, UI-дизайнер должен быть внимательным к деталям, однако, как мы уже выяснили, его задачи не сводятся к созданию визуала. Дизайнеры работают в команде и добиваются успеха, если обладают отличными навыками межличностного общения, которые не менее важны, чем владение программами.
Конечно, UI-дизайнер должен быть внимательным к деталям, однако, как мы уже выяснили, его задачи не сводятся к созданию визуала. Дизайнеры работают в команде и добиваются успеха, если обладают отличными навыками межличностного общения, которые не менее важны, чем владение программами.
Давайте рассмотрим некоторые из основных профессиональных навыков и личных качеств, которыми должен обладать UI-дизайнер:
Личные качества (soft skills)
- Коммуникация — это ключевая составляющая UI-дизайна. Когда вы передаете макет разработчикам, необходимо объяснить им функционал каждого элемента. Кроме того, общение с клиентом и заинтересованными сторонами — важная часть работы дизайнера. Вам часто придется подробно объяснять и даже обосновывать свои решения.
- UI-дизайнер взаимодействует с множеством людей — от UX-дизайнеров и разработчиков до заинтересованных сторон и клиентов. Эффективная работа в команде — важный навык, который включает умение слушать и решать проблемы вместе.
 Дизайнеры должны не только выполнять творческие задачи, но и давать их другим сотрудникам. У вас есть общая цель, а командная работа поможет воплотить мечту в жизнь.
Дизайнеры должны не только выполнять творческие задачи, но и давать их другим сотрудникам. У вас есть общая цель, а командная работа поможет воплотить мечту в жизнь. - Помните, мы обсуждали человеческий аспект UI-дизайна? Чтобы поставить себя на место пользователя, необходимо обладать эмпатией. Создание доступного инклюзивного интерфейса, которым смогут наслаждаться все пользователи, должно стать вашей приоритетной задачей. Если вы будете уделять эстетике и креативному визуалу больше внимания, чем юзабилити, то не достигнете успеха.
Профессиональные навыки (hard skills)
- Даже начинающие UI-дизайнеры должны уверенно владеть хотя бы одним из популярных инструментов для проектирования и создания прототипов, например, Sketch, Adobe XD и InVision. Как только вы научитесь работать в одной из этих программ, разобраться с другими будет намного проще. Чтобы ознакомиться с полным списком популярных дизайн-инструментов, обратитесь к нашей статье “7 основных инструментов, о которых должен знать каждый начинающий UI-дизайнер”.

- UI-дизайнеры должны отлично разбираться в методах, теориях и практических подходах, составляющих основу UI-дизайна. Сюда относятся теория цвета, типографика и дизайн-паттерны, а также фундаментальные концепции, такие как принципы гештальта, которые помогут вам лучше понять, как пользователи воспринимают и интерпретируют элементы интерфейса.
5. Какие задачи обычно выполняет UI-дизайнер?
Итак, задача UI-дизайнера — воплотить в жизнь идею UX-дизайнера. Но как именно он это делает?
Конечно, конкретный круг задач будет зависеть от того, штатный ли вы сотрудник или фрилансер, а также от проектов, над которыми вы работаете. Однако практически всегда они являются следующими:
Командная работа
Как мы уже отметили ранее, работа в команде — обязательный аспект UI-дизайна. В начале проекта вы будете тесно взаимодействовать с клиентом и UX-дизайнером. В конечном итоге, UI создается для людей, поэтому вам необходимо будет потратить некоторое время на то, чтобы узнать бренд и целевую аудиторию. Какие цели преследуют пользователи, когда используют ваш интерфейс, и каковы их ожидания?
Какие цели преследуют пользователи, когда используют ваш интерфейс, и каковы их ожидания?
Исследования пользователей и создание персон, как правило, входят в круг задач UX-специалистов, однако UI-дизайнер должен уметь работать с этой информацией. Кроме того, UX-дизайнер, скорее всего, предоставит вам вайрфреймы, которые станут стартовой точкой для создания дизайна.
Наконец, готовый проект надо будет передать разработчикам. В конечном итоге, именно взаимопонимание между разными командами и способность эффективно общаться имеют решающее значение для успеха вашего проекта.
Дизайн
Конечно, ваша работа предполагает непосредственно создание дизайна, то есть проектирование экранов и разработку визуальных точек взаимодействия, а также их интерактивных свойств. UI-дизайнер отвечает за единообразие интерфейса, то есть создание руководства по стилю или визуального языка, который будет использован на всех страницах.
Итак, какие же пункты может увидеть UI-дизайнер в своем списке дел?
- Разработать дизайн каждого отдельного экрана, с которым будет взаимодействовать пользователь: какие элементы разместить на экране? Каким должно быть расстояние между ними? Какие паттерны использовать и как создать визуальную иерархию, чтобы интерфейс был интуитивно понятным?
- Продумать, как сайт будет отображаться на экранах разного размера (отзывчивый дизайн).

- Спроектировать отдельные UI-элементы, такие как кнопки, иконки, ползунки и полоса прокрутки.
- Используя свое всестороннее понимание теории цвета, создать уникальную цветовую палитру, которая придаст сайту или приложению индивидуальности.
- Выбрать правильные шрифты и начертания
- Продумать интерактивные свойства каждого элемента: например, как ведет себя кнопка, когда пользователь нажимает на нее.
- Разработать анимации.
- Создать руководство по стилю, которое будет применяться в дизайне всех страниц, чтобы сделать его единообразным и понятным для пользователей.
Задачи дизайнера могут включать разработку вайрфреймов, создание мудбордов и скетчинг идей. В этом случае UI-дизайнер использует такие инструменты, как Photoshop и Sketch.
Прототипирование
UI-дизайнеру важно постоянно тестировать свои проекты — именно здесь на помощь приходит прототипирование. Прототипы помогают показать дизайн в действии, быстро выявить недостатки и устранить их. Это важная часть рабочего процесса дизайнера, которая позволяет убедиться, что конечный продукт соответствует всем требованиям.
Это важная часть рабочего процесса дизайнера, которая позволяет убедиться, что конечный продукт соответствует всем требованиям.
Существует 3 типа прототипов:
- Низкодетализированные вайрфреймы — базовые наброски интерфейса на бумаге или доске. Такие скетчи — отличный способ быстро и с минимальными затратами продемонстрировать свою идею.
- После того, как были разработаны пользовательские сценарии и макеты страниц, приходит время интерактивных прототипов — экранов со средним или высоким уровнем детализации.
- Высокодетализированные прототипы обычно показывают взаимодействия и переходы. Они максимально соответствуют конечному продукту. На этом этапе дорабатываются мелкие детали перед тем, как передать финальную версию проекта разработчикам.
UI-дизайнеры используют различные инструменты для разработки прототипов — все зависит от задачи. Например, такие программы, как InVision, отлично подходят для создания базовых взаимодействий и прототипов с низкой детализацией, тогда как, например, Principle эффективен для демонстрации более сложных переходов и анимаций. Другие популярные инструменты включают Proto.io, Adobe XD и Figma.
Другие популярные инструменты включают Proto.io, Adobe XD и Figma.
Чтобы изучить эту тему подробнее, вы можете прочитать наш пост о значении прототипов в UI-дизайне.
Заключение
Задачи UI-дизайнера достаточно разнообразны, поэтому вам придется играть множество ролей. Конечно, здесь необходимы чувство стиля и эстетический вкус, но не следует забывать и о знании психологии. Чтобы разрабатывать удобные интерфейсы, надо понимать, как работает человеческий мозг и как каждый визуальный интерактивный элемент влияет на опыт пользователей.
Надеюсь, теперь у вас есть четкое представление о том, чем занимается UI-дизайнер, и вы сможете решить, подходит вам эта профессия или нет.
6. Что еще стоит почитать по теме
- Как стать UI-дизайнером: руководство из 9 шагов
- Лучшие курсы по UI-дизайну и как выбрать подходящий
- 5 больших различий между UX и UI
- Смогут ли голосовые технологии заменить экраны?
Что такое UX/UI-дизайн и как попасть в эти профессии
Кристина МартыновскаяCX Researcher в международном стартапе
Если объяснять простыми словами, то UX/UI-дизайн нужен, чтобы сделать взаимодействие с сайтами и приложениями комфортным. Хотя эти направления тесно связаны, все же UX- и UI-дизайнеры отвечают за разные аспекты. Вместе с Кристиной Мартыновской, UX Researcher международного стартапа и преподавателем Contented, рассказываем и показываем на примерах, чем занимаются такие специалисты.
Хотя эти направления тесно связаны, все же UX- и UI-дизайнеры отвечают за разные аспекты. Вместе с Кристиной Мартыновской, UX Researcher международного стартапа и преподавателем Contented, рассказываем и показываем на примерах, чем занимаются такие специалисты.
Содержание
- Что такое UX-дизайн
- Что такое UI-дизайн
- Сходства и различия UX- и UI-дизайна
- Ключевые принципы UI/UX-дизайна
- Программы для UX/UI-дизайна
- Как стать UX/UI-дизайнером
Что такое UX-дизайн
UX расшифровывается как User Experience — пользовательский опыт. В широком смысле это то, какие эмоции и ощущения испытывает человек, когда взаимодействует с вашим продуктом. Например, как он регистрируется на сайте, насколько легко отменяет заказ, связывается с техподдержкой или переходит из одного раздела сайта в другой. UX-дизайнер изучает аудиторию и ее взаимодействие с продуктом, а затем проектирует удобный и понятный интерфейс.
Первым термин UX использовал Дональд Норман, архитектор пользовательского опыта в Apple, в 1995 году. Он считал, что для интерфейса удобство пользования — слишком узкое понятие. Нужен был термин, который охватил бы все аспекты опыта человека с системой: промышленный дизайн, графику, интерфейс, физические взаимодействия.
Он считал, что для интерфейса удобство пользования — слишком узкое понятие. Нужен был термин, который охватил бы все аспекты опыта человека с системой: промышленный дизайн, графику, интерфейс, физические взаимодействия.
Поэтому UX-специалист — это и дизайнер, и архитектор, и психолог. Он вникает в проблемы аудитории, разрабатывает решения и внедряет их на сайт, в приложение или программу.
Чем занимается UX-дизайнер?
Разрабатывает структуру продукта
Для этого нужно много данных, например информация о пользователях и конкурентах, цели, задачи и пожелания заказчика. Эти знания помогают выработать структуру сайта или приложения.
Разрабатывает прототипы
Прототипами называют детальный план продукта. Он нужен, чтобы продумать концепт каждого экрана, поэтому на этом этапе не так важна графика, как функциональность. Дизайнер прорабатывает все важные элементы: меню, кнопки, строку поиска, фильтры по каталогу или блок с новостями. После того как проект согласуют, UI-дизайнер переходит к графическому оформлению.
Анализирует
Аналитика помогает улучшить сервис, учесть то, о чем не было известно на старте проекта. Если в компании нет аналитика, то бывает, что UX-специалист сам исследует, насколько успешно пользователь взаимодействует с интерфейсом.
Что такое UI-дизайн
User Interface — это пользовательский интерфейс. Соответственно, UI-design — это процесс визуализации прототипа, который разработали, изучив пользовательский опыт. Здесь прорабатывается графическая часть интерфейса: кнопки, меню, иллюстрации, анимации, слайдеры, шрифты и фотографии.
Классический пример одного из первых UI-дизайнов — первый «Макинтош». Привычные окна, которые возникают на экране, когда мы открываем папки или файлы, появились именно на нем. До 1984 года на ПК все открывалось с помощью командной строки. Именно Apple сделали интерфейс окон удобным и доступным.
Так выглядел рабочий стол первого «Макинтоша»Чем занимается UI-дизайнер?
Создает анимации
Иногда статичной картинки недостаточно, чтобы передать особенности продукта. Тогда UI-дизайнер использует анимации, которые покажут товар с выгодной стороны.
Тогда UI-дизайнер использует анимации, которые покажут товар с выгодной стороны.
Отвечает за интерактивность
Мы нажимаем на кнопку, она меняет цвет, и мы понимаем, что взаимодействие между нами и продуктом произошло. Именно интерактивность UI-дизайна отражает обратную связь: смена цвета, ободок вокруг кнопки и другие графические элементы помогают нам понять, что действие совершено.
Пример обратной связи: кнопка меняет цвет, когда мы на нее нажимаемДобавляет подсказки
Графические элементы любого продукта должны направлять пользователя. Чтобы нажать на кнопку, мы должны понять, что это кнопка. Именно визуальное оформление подсказывает нам, на что можно кликать, а на что — нет.
Кнопка Order Now подсказывает нам, что с ее помощью можно оформить заказ. ИсточникСходства и различия UX- и UI-дизайна
Оба направления связаны. Трудно представить сайт без красивого оформления или без удобного интерфейса. Именно поэтому чаще всего можно встретить специалиста, который выполняет все задачи по созданию удобного и привлекательного интерфейса.
Кто такой UX/UI-дизайнер
Сходства
UX-дизайнер начинает свою работу с анализа поведения потенциальных пользователей. Ему важно узнать, какие ожидания у аудитории относительно продукта и как она пользуется похожими интерфейсами. Для UX- и UI-специалистов важно, чтобы продукт удовлетворял ожидания пользователей. Поэтому в первую очередь дизайнеры думают о людях.
Еще один общий аспект — разработка интерфейсных решений. Оба дизайнера пытаются сформировать определенное впечатление о продукте, настроение и пользовательский опыт. UX-дизайнеры создают несколько схем, которые отражают возможные варианты взаимодействия пользователя с продуктом. Эти варианты — основа для формирования единого стиля, который разрабатывает UI-дизайнер.
Различия
Разница между UX и UI заключается в задачах. UX-дизайнер продумывает, как пользователь будет взаимодействовать с продуктом и достигать цели, а UI-дизайнер прорабатывает все визуальные детали и шаги на пути к цели.
Профессия
«UX/UI-дизайнер с нуля до PRO»
Научитесь создавать продуманные и эстетичные интерфейсы на основе пользовательских исследований с нуля за 15 месяцев
Подробнее
Ключевые принципы UI/UX-дизайна
Ясность
Элементы дизайна не должны нести в себе двойной смысл. Хороший интерфейс понятен на интуитивном уровне. Текст, графические элементы, структура — все это ведет пользователя от точки А к точке В.
На сайте Nike пользователю интуитивно понятно, как перейти в нужный раздел или оформить покупкуУдобство
Простое действие не должно занимать много времени, а структура сервиса должна быть интуитивно понятна.
Тут очень большое меню, нельзя установить фильтры и нет кнопки поиска. ИсточникЭффективность
Помимо удобства использования, важно, чтобы ваш продукт выполнял задачи аудитории, а бизнесу приносил прибыль.
В приложении Welltory можно следить за своим здоровьем. Есть разные форматы подписки, как платные, так и бесплатныеСовременность
Продукт должен выглядеть современно. Особенно это касается визуальной части. Перегруженные иллюстрациями и элементами сайты тяжело воспринимаются и неудобны в использовании.
Особенно это касается визуальной части. Перегруженные иллюстрациями и элементами сайты тяжело воспринимаются и неудобны в использовании.
Забота о пользователе
Минимизируйте нагрузку на юзеров вашего продукта. Они должны плавно и легко взаимодействовать с интерфейсом.
Программы для UX/UI-дизайна
Среди главных инструментов, необходимых специалисту в области дизайна пользовательских интерфейсов, выделяют:
Figma
Это простой и мощный интерфейс, который понятен даже новичку. Здесь можно создавать дизайн интерфейса прямо из окна браузера. К тому же в программе можно совместно вносить правки — это отличный инструмент для командной работы.
Интерфейс FigmaAdobe Illustrator
Здесь удобно создавать векторные иконки и иллюстрации. Инструментарий шире, чем в Figma, к тому же поддерживает много разных форматов. Также удобно работать с текстами: их можно превратить в векторную фигуру и редактировать как графический объект.
Axure RP
Это инструмент для прототипирования сложных сервисов — например программного обеспечения. То есть обычные сайты и мобильные приложения здесь не создают, лучше использовать для этого Figma. При помощи этого инструмента я проектировала сервис для анализа финансовых инструментов и платформу для обучения персонала.
Интерфейс AxureFontjoy и ColorHexa
Эти инструменты используются UI-дизайнерами. Первая программа нужна для подбора шрифтов, а вторая — для цветов. Заниматься этим самостоятельно бывает сложно, особенно новичку. Например, у заказчика есть основной цвет или шрифт, к которым нужно подобрать сочетания. В этой программе можно бесплатно найти подходящие оттенки, шрифты для заголовков, подзаголовков и основного текста.
Интерфейс ColorHexaИнтерфейс FontjoyAdobe After Effects
Я бы использовала эту программу в случаях, когда вам нужно создать анимацию предполагаемого взаимодействия пользователя с интерфейсом. Этот шоурил можно показать заказчику, чтобы объяснить, как будет работать интерфейс.
Профессия
«UX/UI-дизайнер
с нуля до PRO»
Создавайте пользовательский опыт мирового уровня
10 000 ₽/меc.
6 000 ₽/мес.
UI/UX-дизайн — одна из самых востребованных профессий в диджитал-сфере. Эта отрасль только набирает обороты, поэтому дизайнеры пользовательских интерфейсов еще долго будут нужны. Подумайте, над чем вам нужно поработать, чтобы стать UI/UX-дизайнером. Здесь могут быть следующие варианты:
1. Много практиковатьсяНапример, вы уже знаете основы дизайна, умеете работать в профильных программах. Но у вас не так много кейсов в портфолио, чтобы брать заказы или трудоустраиваться как UX/UI-дизайнер. Тогда я бы посоветовала вам обратиться к ментору (правда, личные консультации могут дорого стоить).
Он может помочь со многими вопросами: от правил прототипирования до трудоустройства. Формат взаимодействия может быть разный. Если вам нужен разбор вашего проекта, то это можно решить в переписке.![]() Ментор посмотрит вашу работу и даст обратную связь.
Ментор посмотрит вашу работу и даст обратную связь.
Поможет, если вам нужно создать графическое оформление продукта, а вы не знаете, как сочетать цвета или подобрать шрифты. Основы дизайна лишними не будут. Теоретические знания помогают обосновать заказчикам, почему вы поступили так или иначе.
Здесь лучше всего начать со статей на Medium. Потом переходить к отцам основателям UX — Якобу Нильсену и Дональду Норману. Их материалы можно найти в блоге NNGroup. Ну и конечно, книги:
- «Дизайн для реального мира», Виктор Папанек;
- «Не заставляйте меня думать», Стив Круг;
- «Дизайн привычных вещей», Дональд Норман;
- «Психбольница в руках пациентов», Алан Купер;
- «Интерфейс», Джеф Раскин;
- «Дневник дизайнера-маньяка» и вообще все книги Яны Франк.
Если вы осваиваете дизайн пользовательских интерфейсов с нуля, то вам нужно будет полное погружение в сферу. Здесь не получится обсудить с ментором конкретную задачу или почитать книгу на определенную тему. Лучше всего в таких случаях пойти на онлайн-курсы.
Здесь не получится обсудить с ментором конкретную задачу или почитать книгу на определенную тему. Лучше всего в таких случаях пойти на онлайн-курсы.
У нас в Contented новичкам помогают UX/UI-дизайнеры, ресерчеры и аналитики из крупных комапний — VK Group, OZON, Райффайзенбанк. В течение девяти месяцев мы пошагово обучаем, как создавать интерфейс в Figma, какие принципы лежат в основе любого изображения и макета, как проводить исследования и искать работу.
Профессия
UX/UI-дизайнер с нуля до PRO
Научитесь создавать пользовательские интерфейсы
с нуля за 15 месяцев
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Подробнее о курсе
15 работ в портфолио
200+ часов практики
cтажировка в крупной компании
опыт экспертов из Cuberto, Ozon и VK Group
Кто такой UI-дизайнер — ArtCraft Media
UI-дизайнер — это такая должность, которая звучит максимально непонятно. А если еще и загуглить, то глаза совсем на лоб лезут: внезапно выясняется, что бывает еще всякое UX и, не приведи господь, даже UX/UI. В общем, что-то на программистском: проще побрызгать святой водой и отойти, чем пытаться в этом всем разобраться.
А если еще и загуглить, то глаза совсем на лоб лезут: внезапно выясняется, что бывает еще всякое UX и, не приведи господь, даже UX/UI. В общем, что-то на программистском: проще побрызгать святой водой и отойти, чем пытаться в этом всем разобраться.
А ведь на самом деле профессия очень полезная, интересная и творческая. И, что немаловажно, зачастую хорошо оплачиваемая. Так что сегодня мы поможем понять, кто же такой UI-дизайнер и в чем заключается его работа.
Что такое UI-дизайн
Вообще мы каждый день сталкиваемся с примерами UI-дизайна. Листаешь ли ты TikTok, играешь в компьютерную игру или смотришь сериал на Netflix — ты неизбежно сталкиваешься с результатами работы UI-дизайнеры. Иногда хорошими, а иногда — не очень.
Аббревиатура UI расшифровывается как «user interface», то есть, «пользовательский интерфейс». UI-дизайнер продумывает визуальные решения, которые оставят у тебя приятные впечатления о сайте или приложении. Наверняка у тебя было такое: заходишь в онлайн-магазин и сразу же хочется закрыть вкладку. Или пытаешься нажать в приложении кнопку, а поверх нее вылезает какое-нибудь особое предложение. Все это примеры плохого UI-дизайна — и именно поэтому специалисты в этой области так высоко ценятся.
Или пытаешься нажать в приложении кнопку, а поверх нее вылезает какое-нибудь особое предложение. Все это примеры плохого UI-дизайна — и именно поэтому специалисты в этой области так высоко ценятся.
Часто о UI говорят в связке с UX, и многие путают эти понятия. UX — это «user experience», или пользовательский опыт. Представь, что ты хочешь испечь пирог. Для начала тебе нужно выбрать температуру и вид нагревания. Так вот, поворачиваешь ты при этом ручку или нажимаешь на табло, решает UX-дизайнер. А что именно показывает табло и какой формы ручка — это UI.
UI-художник определяет визуальную оболочку игры, приложения или сайта. Он решает, каким именно пользователь увидит продукт, какими будут иконки, где будут расположены кнопки и текстовые окна.
Задачи, которые решает UI-дизайнер
Хороший интерфейс требует от пользователя минимум усилий. Подумай про какое-нибудь приложение, которым ты с удовольствием пользуешься: с ним точно легко работать. И, скорее всего, когда ты его впервые установил, тебе не пришлось полчаса разбираться, как совершить то или иное действие — все было понятно и интуитивно.
И, скорее всего, когда ты его впервые установил, тебе не пришлось полчаса разбираться, как совершить то или иное действие — все было понятно и интуитивно.
Роль UI-дизайнера здесь — ключевая. Он ставит себя на место пользователя и пытается взглянуть на программу со стороны. Именно поэтому задача UI-специалиста — сделать не просто красиво, но и доступно.
Интерактивность
Главная задача любого приложения — привести человека из точки А в точку Б с максимальным комфортом. На сайте онлайн-магазина пользователь должен иметь возможность купить товар спокойно и без решения внезапных квестов управления. В игре — легко изучить геймплей и насладиться прохождением сюжета. Важно, чтобы навигация была интуитивной и не вызывала паники.
Представь, что ты регистрируешься на сайте. Первое, что тебе нужно сделать — это, как правило, выбрать логин и пароль. Согласись, куда проще и приятнее сразу видеть, выполнил ли ты все условия при подборе пароля, чем нажать на кнопку «далее» и внезапно узнать, что он должен содержать цифру, символ и рог единорога.
Пример хорошего интерфейса регистрации на сайте: уже при вводе пароля пользователь видит, какие условия для пароля нужно выполнить, а цветовые подсказки помогают ему проконтролировать, все ли он сделал правильно. Источник
Адаптивность
Допустим, ты хочешь заказать пиццу. Ты находишь нужный сайт с браузере с телефона, открываешь — и выясняется, что компания не предусмотрела мобильную версию сайта. Мол, либо скачивай приложение, либо ищи компьютер, либо листай страницу туда-сюда с телефона и страдай. Конечно, это не конец света, но ситуация не самая приятная.
Работа дизайнера предполагает, что программа будет восприниматься одинаково приятно на всех устройствах. А значит, нужно обязательно продумать несколько вариантов интерфейсов: для компьютера и для телефона. Причем в идеале хорошо бы учесть все распространенные габариты экранов, чтобы точно ничто и нигде не сползло.
Некоторые текстовые элементы могут отличаться по длине в разных языках.
 Чтобы интерфейс остался понятным, важно это учитывать.
Чтобы интерфейс остался понятным, важно это учитывать.
Еще один пример неудачного UI — интерфейс, не продуманный на разных языках. Так, мессенджер Discord замечательно и понятно выглядит на английском языке. Но при переключении на русский он выдает новому пользователю обучающие подсказки (что само по себе хорошо), не влезающие в текстовый баббл. И лаконичное «OK» в английском варианте приложения превращается в таинственное «Яс…» в русскоязычном интерфейсе. В итоге человеку, не умеющему работать в Discord, может быть очень непросто разобраться с управлением.
Иммерсивность
В некоторых случаях важно, чтобы пользователь полностью погрузился в концепт программы. Самый логичный пример — игры. Всплывающие подсказки должны помогать, а не отвлекать игрока. А диалоговые важно расположить так, чтобы они не закрывали половину изображения. Все это — работа UI-дизайнера.
В компьютерной игре Dead Space художники предлагают альтернативное отражение интерфейса шкалы здоровья. В отличие от большинства игр, где она находится в углу экрана, в Dead Space она интегрирована в костюм главного персонажа. Человек всегда видит показатели здоровья, не отвлекаясь при этом от игры. Такое необычное UI-решение — способ погрузить пользователя в сюжет и избежать эффекта сломанной четвертой стены.
В отличие от большинства игр, где она находится в углу экрана, в Dead Space она интегрирована в костюм главного персонажа. Человек всегда видит показатели здоровья, не отвлекаясь при этом от игры. Такое необычное UI-решение — способ погрузить пользователя в сюжет и избежать эффекта сломанной четвертой стены.
Концепт снаряжения главного героя в игре Dead Space позволяет игроку в любой момент отследить показатели здоровья. Источник
Если в двух словах, работа UI-дизайнера совмещает в себе чувство прекрасного, логику и эмпатию. Это та область, в которой можно легко найти реальное практическое применение своим творческим порывам. И, если тебе важно видеть результат и видеть в своей работе пользу, присмотреться к этой профессии определенно стоит.
Источники:
- Профессия UI-дизайнер: что делает дизайнер интерфейсов
- Работа художника интерфейсов в 13 вопросах
- What Does A UI Designer Actually Do? An Expert Explains
- UI Designer
- What Exactly is a Game UI Artist? — Prattatatat — Pixels and Polygons from Dan Pratt
Статья обновлена
Как прокачаться в анатомии за 30 дней
Хочешь улучшить свои навыки в анатомии? Тогда читай эту статью и берись за работу!
UI дизайн UI-дизайнер UI-художник интерфейс дизайн интерфейсов пользовательский интерфейс
UI против UX | Разница между UI и UX
На самом базовом уровне пользовательский интерфейс (UI) представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии с каждым аспектом продуктов и услуг компании.
Люди часто используют эти термины взаимозаменяемо, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем между ними разница?» сегодня мы углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
- Что такое пользовательский интерфейс?
- Что такое UX?
- В чем разница между UI и UX?
- экспертов по UI/UX весят
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатур, звуков и даже света. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в лучшие практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х, если вы хотели использовать компьютер, вы должны были использовать интерфейс командной строки. Графические интерфейсы, используемые сегодня, еще не существовали в коммерческих целях. Чтобы компьютер работал, пользователям нужно было общаться с помощью языка программирования, требующего, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам компьютерщики из Xerox PARC разработали первый графический интерфейс пользователя (GUI). Благодаря этому революционному нововведению пользователи теперь могли взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер, не требовалось кодирование, и началась революция персональных компьютеров.
К 1984 году компания Apple Computer выпустила персональный компьютер Macintosh с функцией «наведи и щелкни мышью». Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Macintosh был первым коммерчески успешным домашним компьютером с интерфейсом такого типа.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы должны разрабатываться с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился дизайнер пользовательского интерфейса.
Как и в случае с любой растущей технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность требовали от устройств все большего и большего. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Современный дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми технологиями и умными домашними устройствами, и это лишь некоторые из них. Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Пока компьютеры продолжают оставаться частью повседневной жизни, будет необходимо создавать интерфейсы, которые смогут эффективно использовать пользователи любого возраста, происхождения и технического опыта.
Что такое UX?
Пользовательский опыт, или UX, развился в результате улучшений пользовательского интерфейса. Как только пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил отношение пользователей к этим взаимодействиям.
Ученому-когнитивисту Дону Норману приписывают введение термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать любое возможное взаимодействие человека с продуктом или услугой, а не только цифровой опыт.
Независимо от того, как это называется, оригинальное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено вокруг человека, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличный визуал, чтобы подчеркнуть, что входит в эффективный дизайн UX.
Эта «сота юзабилити» стала основой для лучших практик для профессионалов UX, помогающих направлять их усилия в нескольких точках взаимодействия с пользователем, включая:
- Как они узнают о продукте вашей компании
- Последовательность действий, которые они выполняют при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при попытке выполнить свою задачу
- Впечатления, которые они получают от взаимодействия в целом
UX-дизайнеры несут ответственность за то, чтобы компания предоставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достигать желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми командами, чтобы понять своих пользователей посредством исследований и экспериментов. Они используют полученную информацию для постоянного повторения и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют пользователю взаимодействовать с продуктом или услугой. UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, выносит из общего опыта.
Дон Норман и Якоб Нильсен прекрасно подытожили это, сказав:
.Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), даже несмотря на то, что UI, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, UX будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователе, Google знает, что когда он заходит на сайт, ему нужно одно: информация. И хотят быстро.
Тот факт, что слово «google» является общепринятым, показывает, насколько хорошо компания соответствует этому опыту и ожиданиям. Почти все, что человек когда-либо хотел узнать, может быть получено в мгновение ока, и немногие другие поисковые системы существуют сегодня.
Теперь представьте, что каждый раз, когда вы выполняете поиск в Google, вам требуется 15 секунд, чтобы получить результат — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google сильно изменился бы.
Эксперты по UI/UX взвешивают
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1. UX ориентирован на путь пользователя к решению проблемы, UI — на то, как выглядят и функционируют поверхности продукта
Кен Нортон Партнер Google Ventures, бывший менеджер по продуктам Google
«Начните с проблемы, которую мы хотели бы решить. UX-дизайн сосредоточен на всем, что влияет на путь пользователя к решению этой проблемы, положительной или отрицательной, как на экране, так и вне его. Дизайн пользовательского интерфейса сосредоточен на том, как выглядят и функционируют поверхности продукта. Пользовательский интерфейс — лишь часть этого пути. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все: от еды до обслуживания, парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру возможность сосредоточиться на более материальных элементах
Энди Бадд Соучредитель Clearleft, основатель UX London
«Общая логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек испытывает продукт через пользовательский интерфейс, это делает вас дизайнером взаимодействия с пользователем. Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Однако это также означает, что проектирование собственного дома делает вас архитектором, а починка крана — сантехником.
Часто слова, используемые для описания дисциплины, оказываются оторванными от своего первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а «сантехник» означает «ведущий рабочий». Два имени, которые явно больше не артикулируют и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер взаимодействия с пользователем» имеет особое значение и набор навыков, основанных на сообществе практики, насчитывающем более 20 лет. В этом мире дизайнер взаимодействия с пользователем занимается концептуальными аспектами процесса проектирования, оставляя дизайнеру пользовательского интерфейса возможность сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и пересечение) между UX и UI в своей модели «двойной ромб». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Силиконовой долине) также имеет навыки интерактивного дизайна. Однако их внимание смещается в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди утверждают, что обладают глубокими знаниями во всех этих областях, это случается довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем».
3. Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом
Крейг Моррисон Заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос и неоднократно на него отвечал. В конце концов я пришел к такому выводу…
Нет никакой разницы между UX и UI дизайном, потому что это две вещи, которые нельзя сравнивать друг с другом.
Например, это похоже на вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы. Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Красная краска состоит из всевозможных химических веществ, которые в сочетании друг с другом образуют красную краску.
Точно так же, как взаимодействие с пользователем состоит из множества различных компонентов, дизайн пользовательского интерфейса — лишь один из них, которые в сочетании друг с другом составляют взаимодействие с пользователем.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого изготовлен чайный пакетик?
- Чем отличается автомобиль от цвета, в который он окрашен?
Если мы говорим о вкусном торте (а почему бы и нет?), пользовательский интерфейс — это глазурь, тарелки, вкус, посуда и презентация. UX — это причина, по которой мы подаем торт в первую очередь, и почему люди предпочитают есть его, а не гамбургеры.
(Примечание: Крейг подробно рассказывает о разнице между дизайнерами UI и UX в своем посте: Почему вам не следует нанимать дизайнера UI/UX)
4.
 UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.
UI — это мост, который ведет нас туда, куда мы хотим go, UX — это ощущение, которое мы получаем, когда приходим.Джейсон Огл Ведущий и продюсер подкаста User Defenders, дизайнер CACI International
«Я думаю, что одна из самых важных вещей, о которой следует помнить в нашем искусственно интеллектуальном мире, в который мы летим сломя голову, заключается в том, что пользовательский интерфейс — это не больше просто ряд кнопок, размещенных в четырех углах экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
Пользовательский интерфейс — это мост, который ведет нас на другую сторону того места, куда мы хотим попасть.
UX — это чувство, которое мы испытываем, когда добираемся туда, где мост хорошо построен, или падает насмерть (поговорим о плохом UX!).
Удобство работы с пользователем также возможно без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не узнают, что он есть (сколько узлов вы заметили на деревянном мосту по пути?).
Имейте в виду, что мы всегда создаем UX, все время, будь то за клавиатурой, в очереди в продуктовом магазине, на нашем рабочем месте или на автостраде (Боже, помоги нам).
Подводя итог, я всегда говорю своим супергостям в конце каждого эпизода подкаста User Defenders: Продолжайте бороться за создание отличного UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс или нет.
5. Пользовательский интерфейс ориентирован на продукт, серия снимков во времени. UX фокусируется на пользователе и его путешествии по продукту
.Скотт Дженсон, бывший стратег по продуктам в Google
«Я не слишком зацикливаюсь на этом различии, поскольку они часто используются взаимозаменяемо. Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
Однако при нажатии я вижу, что пользовательский интерфейс сосредоточен на продукте, серия снимков во времени.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс, как правило, является спецификой экранов, фокусируясь на метках, визуальном стиле, руководящих принципах и структуре.
UX — это путь через продукт, ускользающий от экрана и формулирующий путь и мотивацию пользователя, объясняющий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то не учитывается. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов».
6. UX охватывает весь опыт человека с продуктом или услугой, тогда как пользовательский интерфейс относится к средствам, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби Старший исследователь опыта в WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Чтобы получить представление о UX, это может включать в себя проведение исследований, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды через Интернет с доставкой на дом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, их опыта получения заказа в магазине, а также их удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может иметь дело с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может смотреть на функциональность экранов или более нетрадиционных систем, таких как те, которые основаны на озвучивании.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, какого цвета сделать кнопку заказа и где ее разместить на странице. Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Это также может включать в себя любые интерфейсы, с которыми пользователь может соприкоснуться в магазине».
Что вы думаете?
По мере того, как термин UX стал общепринятым — по крайней мере, на корпоративном уровне — нередко можно было услышать, как люди смешивают эти термины или используют их взаимозаменяемо. Хотя область дизайна взаимодействия с пользователем, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотите узнать больше?
Получите копию книги «Проверено пользователями: как ведущие компании мира используют человеческий опыт для создания отличного опыта», написанной в соавторстве с директором по информационным технологиям UserTesting Джанель Эстес и генеральным директором Энди Макмилланом.
Заказать
Изображение
Что такое дизайн пользовательского интерфейса? Полное вводное руководство
Дизайн пользовательского интерфейса (UI) — это процесс разработки внешнего вида, ощущений и интерактивности цифрового продукта. Важно отметить, что дизайн пользовательского интерфейса — это не то же самое, что UX, хотя они часто идут рука об руку.
Важно отметить, что дизайн пользовательского интерфейса — это не то же самое, что UX, хотя они часто идут рука об руку.
В этом руководстве вы найдете подробное введение в тему дизайна пользовательского интерфейса, включая:
- Что такое дизайн пользовательского интерфейса (UI)? Определение
- В чем разница между UX и UI?
- Обзор процесса проектирования пользовательского интерфейса
- 6 Основополагающие принципы дизайна пользовательского интерфейса
- Введение в инструменты и программное обеспечение для проектирования пользовательского интерфейса
- Каковы наиболее важные навыки проектирования пользовательского интерфейса?
Дизайн пользовательского интерфейса — обширная и широкая область, поэтому мы рекомендуем использовать это руководство в качестве отправной точки для дальнейших исследований.
Что такое дизайн пользовательского интерфейса (UI)? Определение Пользовательский интерфейс — это точка взаимодействия между людьми и компьютерами. Пользовательский интерфейс дизайн — это процесс проектирования внешнего вида и поведения этих интерфейсов.
Пользовательский интерфейс дизайн — это процесс проектирования внешнего вида и поведения этих интерфейсов.
Представьте, что вы используете приложение на своем смартфоне для бронирования авиабилетов. Экраны, по которым вы перемещаетесь, кнопки, которые вы нажимаете, и формы, которые вы заполняете, — все это часть пользовательского интерфейса.
Пользовательский интерфейс состоит из следующих элементов:
- Элементы управления вводом: Это интерактивные элементы, позволяющие пользователю вводить информацию. Элементы управления вводом включают в себя такие элементы, как флажки, кнопки, текстовые поля и раскрывающиеся списки.
- Навигационные элементы: Помогают пользователю перемещаться по интерфейсу для выполнения желаемой задачи. Навигационные компоненты включают в себя такие вещи, как поля поиска, ползунки и гамбургер-меню.
- Информационные компоненты: Они сообщают пользователю полезную информацию, например, через окна сообщений, уведомления и индикаторы выполнения.

- Контейнеры: Контейнеры используются для группировки содержимого в значимые разделы. Контейнер содержит различные элементы, поддерживая их максимальную ширину в разумных пределах в зависимости от размера экрана пользователя. Примером контейнера в дизайне пользовательского интерфейса является меню-аккордеон — вертикальный список заголовков, по которому можно щелкнуть, чтобы скрыть или показать содержимое.
Дизайн пользовательского интерфейса учитывает все эти элементы и то, как они взаимодействуют друг с другом, для создания интерфейсов, удобных для навигации и визуально приятных. Таким образом, дизайн пользовательского интерфейса охватывает:
- Интерактивность — поведение и функционирование пользовательского интерфейса и его различных элементов. Например, что происходит, когда пользователь нажимает определенную кнопку.
- Визуальный дизайн — как выглядит интерфейс с учетом таких вещей, как цвет, типографика, изображения и графика, логотипы, дизайн значков и интервалы.

- Информационная архитектура — как контент в пользовательском интерфейсе организован и помечен.
Хорошо продуманный пользовательский интерфейс имеет решающее значение для обеспечения комфортного взаимодействия с пользователем. Теперь у нас есть базовое определение дизайна пользовательского интерфейса, давайте рассмотрим разницу между UX и дизайном пользовательского интерфейса и то, как они работают вместе.
В чем разница между UX и UI дизайном?Дизайн взаимодействия с пользователем (UX) и дизайн пользовательского интерфейса (UI) идут рука об руку, но это две разные дисциплины.
Колман Уолш, генеральный директор Института дизайна UX, сравнивает дизайн UX и UI с архитектурой и дизайном интерьера:
Как объясняет Колман: если бы вам поручили построить новый 5-звездочный отель, вам понадобился бы архитектор.![]() спроектировать общую структуру отеля. Прежде чем что-либо разрабатывать, они рассматривали такие ключевые вопросы, как , что мы строим? Почему мы его строим? Для кого мы его строим?
спроектировать общую структуру отеля. Прежде чем что-либо разрабатывать, они рассматривали такие ключевые вопросы, как , что мы строим? Почему мы его строим? Для кого мы его строим?
Затем архитектор планировал структуру отеля, учитывая планировку всех различных комнат и то, как гости будут перемещаться по отелю.
После составления плана отеля дизайнер интерьеров приступает к рассмотрению всех визуальных аспектов отеля. Они учитывают такие вещи, как освещение, мебель и материалы, чтобы создать определенный внешний вид.
В контексте дизайна продукта UX-дизайнеры — это архитекторы, а UI-дизайнеры — это дизайнеры интерьеров.
UX-дизайн учитывает весь пользовательский опыт от А до Я, всегда помня о потребностях, целях и проблемах целевых пользователей. Цель UX-дизайна — создавать продукты и опыт, которые будут простыми, эффективными, приятными и полезными для конечного пользователя.
В то время как UX учитывает общее взаимодействие с пользователем, пользовательский интерфейс фокусируется на визуальных и интерактивных элементах, которые человек использует для взаимодействия с цифровым продуктом. Что видит пользователь, когда использует цифровой продукт, и с какими точками взаимодействия он сталкивается? Как внешний вид интерфейса помогает им ориентироваться и выполнять определенные задачи? Какие элементы должны быть куда? Отражает ли эстетика продукта бренд?
Что видит пользователь, когда использует цифровой продукт, и с какими точками взаимодействия он сталкивается? Как внешний вид интерфейса помогает им ориентироваться и выполнять определенные задачи? Какие элементы должны быть куда? Отражает ли эстетика продукта бренд?
Ключевое различие между UX и UI заключается в том, что, хотя дизайн UI относится исключительно к цифровым интерфейсам, UX-дизайн можно применять ко всему, а не только к веб-сайтам и приложениям. Все, что можно испытать, можно придумать, будь то посещение местного банка для открытия счета, заказ чего-либо в Интернете или получение указаний от спутниковой навигации.
UX и UI требуют разных навыков, инструментов и процессов, но оба связаны с удобством использования, доступностью и созданием отличного опыта для пользователя. Вы можете узнать больше о различиях между UX и UI дизайном в этом руководстве.
Обзор процесса проектирования пользовательского интерфейса Как и дизайнеры интерьеров в нашей аналогии с отелем, дизайнеры пользовательского интерфейса приходят на более поздних этапах процесса проектирования продукта. Вот некоторые ключевые этапы процесса проектирования пользовательского интерфейса: 9.0003
Вот некоторые ключевые этапы процесса проектирования пользовательского интерфейса: 9.0003
Нельзя разработать пользовательский интерфейс для продукта, не зная, кто и для чего будет его использовать. Дизайнер пользовательского интерфейса начнет с ознакомления с кратким описанием проекта, чтобы понять целевую аудиторию, для которой он разрабатывает, и цель продукта.
Проведение анализа конкурентовДизайнеры пользовательского интерфейса могут проводить анализ конкурентов, чтобы узнать, что делают другие бренды, работающие в том же пространстве. Это поможет вам понять, чего ваши пользователи ожидают от взаимодействия с определенными продуктами, что позволит вам создавать интерфейсы, которые кажутся им знакомыми и, следовательно, более простыми в использовании.
Разработка экранов и элементов пользовательского интерфейса Конечно, значительная часть процесса проектирования пользовательского интерфейса сосредоточена на дизайне. Дизайнеры пользовательского интерфейса разработают все отдельные экраны, из которых состоит путь пользователя, и различные элементы, представленные на этих экранах. Это включает в себя разработку значков и кнопок, выбор или создание изображений, принятие решений о цветах и типографике, а также разработку любых анимаций и взаимодействий.
Дизайнеры пользовательского интерфейса разработают все отдельные экраны, из которых состоит путь пользователя, и различные элементы, представленные на этих экранах. Это включает в себя разработку значков и кнопок, выбор или создание изображений, принятие решений о цветах и типографике, а также разработку любых анимаций и взаимодействий.
На протяжении всего процесса проектирования пользовательского интерфейса дизайнеры пользовательского интерфейса создают каркасы и прототипы. На ранних стадиях можно использовать низкоточные каркасы для отображения положения различных элементов на экране. По мере того, как первоначальные идеи превращаются в конкретные дизайнерские решения, для моделирования окончательного внешнего вида продукта используются высокоточные кликабельные прототипы. С помощью высокоточных прототипов дизайнеры пользовательского интерфейса могут сообщать не только о том, как должен выглядеть пользовательский интерфейс продукта, но и о том, как он должен вести себя, когда пользователь взаимодействует с ним.
После того, как пользовательский интерфейс продукта завершен, разработчики должны превратить прототипы дизайнера пользовательского интерфейса в реальный работающий продукт. Важно помнить, что переход от высокоточных прототипов к разработке не всегда может быть простым, поскольку у разработчиков и других заинтересованных сторон могут быть отзывы, требующие повторения ваших проектов.
6 Фундаментальные принципы проектирования пользовательского интерфейсаСуществуют определенные руководящие принципы, определяющие процесс проектирования пользовательского интерфейса. К ним относятся:
Согласованность Самые приятные и удобные интерфейсы — это последовательные. Дизайнеры пользовательского интерфейса должны стремиться к визуальной согласованности — сохраняя одинаковые шрифты, цвета, кнопки и значки во всем продукте — и функциональной согласованности, гарантируя, что определенные элементы представляют одну и ту же функцию или действие во всех контекстах. Чем более последователен пользовательский интерфейс, тем легче пользователю будет с ним справиться.
Чем более последователен пользовательский интерфейс, тем легче пользователю будет с ним справиться.
Это относится к тому, как пользователь ожидает, что конкретный интерфейс будет работать. Основываясь на нашем опыте работы с похожими веб-сайтами и приложениями, мы учимся связывать определенные элементы пользовательского интерфейса с определенными действиями. Мы также ожидаем, что вещи будут находиться в определенных местах (например, при просмотре веб-сайта мы обычно направляемся вверх страницы, чтобы найти меню). Дизайнеры пользовательского интерфейса должны использовать знакомство и предсказуемость для создания удобных и удобных интерфейсов.
Обратная связь По мере того, как пользователь перемещается по интерфейсу, важно предоставлять ему обратную связь. Это направляет их к цели, сообщая им, успешно ли они выполнили определенное действие, или информируя их, если что-то пошло не так. Обратная связь может быть предоставлена визуально — например, на экране появляется галочка, чтобы сообщить пользователю, что его желаемое действие завершено — или с помощью четких и кратких сообщений.
При разработке интерфейса важно обеспечить гибкость в отношении того, как пользователи могут выполнять определенные задачи. В конечном счете, ваш пользовательский интерфейс должен быть последовательным, но в то же время позволять некоторую степень настройки в зависимости от пользователя.
Эффективность
Хотя новым пользователям может потребоваться дополнительное руководство, опытные пользователи должны иметь доступ к ярлыкам и ускорителям, которые позволяют им ускорить часто выполняемые действия.
Доступность Разработчики пользовательского интерфейса обязаны создавать интерфейсы, доступные для всех пользователей. Это включает в себя обеспечение достаточного контраста между текстом и фоном, на котором он размещен, обеспечение легкости идентификации интерактивных элементов, таких как ссылки и кнопки, оставление достаточного пространства вокруг кнопок и точек взаимодействия, а также создание дизайнов для окон просмотра разного размера. Вы можете узнать больше о разработке веб-доступности здесь.
Вы можете узнать больше о разработке веб-доступности здесь.
Дизайнеры пользовательского интерфейса используют различные инструменты и программное обеспечение для создания восхитительных интерактивных интерфейсов. Некоторые из самых популярных инструментов дизайна пользовательского интерфейса включают:
- Sketch: Редактор векторной графики, используемый для рисования, создания каркасов, прототипирования и передачи дизайна. Sketch считается стандартным инструментом проектирования, используемым как UX, так и UI-дизайнерами.
- Adobe XD: Еще один всеобъемлющий векторный инструмент пользовательского интерфейса, Adobe XD, используется для ранних идей и проектов с низкой точностью, вплоть до анимации и высокоточных интерактивных прототипов.
- Figma: Веб-инструмент для разработки интерфейсов, созданный для быстрого и совместного проектирования.
 Как и Sketch и Adobe XD, Figma — это редактор векторной графики, который проведет вас от ранних идей до интерактивного прототипирования.
Как и Sketch и Adobe XD, Figma — это редактор векторной графики, который проведет вас от ранних идей до интерактивного прототипирования.
Дополнительные инструменты можно найти в нашем полном руководстве по инструментам для проектирования пользовательского интерфейса.
Какие навыки вам нужны, чтобы стать дизайнером пользовательского интерфейса?Если вы заинтересованы в дизайне пользовательского интерфейса как в возможной карьере, вам может быть интересно: какие навыки наиболее важны для дизайнера пользовательского интерфейса?
Наиболее важные навыки проектирования пользовательского интерфейса для конкретной работы:
- Каркас и прототипирование
- Знание основных принципов дизайна, таких как типографика и теория цвета
- Знакомство с отраслевыми инструментами, такими как Sketch, Adobe XD и Figma
- Понимание дизайна UX
- Знание принципов дизайна взаимодействия
- Знание и понимание информационной архитектуры
В дополнение к этим жестким навыкам дизайнеры пользовательского интерфейса также должны продемонстрировать:
- Креативность и внимание к деталям
- Эмпатия и интерес к доступному инклюзивному дизайну
- Дух сотрудничества и отличное общение
- Способность решать проблемы
Если вы хотите овладеть этими навыками и стать опытным дизайнером пользовательского интерфейса, рассмотрите возможность пройти курс профессионального дизайна пользовательского интерфейса. Профессиональный сертификат в области дизайна пользовательского интерфейса, предлагаемый Институтом дизайна UX, охватывает все основные принципы и практические методы, которые вам понадобятся для разработки высококачественных пользовательских интерфейсов, а также модуль проекта и портфолио.
Профессиональный сертификат в области дизайна пользовательского интерфейса, предлагаемый Институтом дизайна UX, охватывает все основные принципы и практические методы, которые вам понадобятся для разработки высококачественных пользовательских интерфейсов, а также модуль проекта и портфолио.
Узнать больше о курсе и запросить дополнительную информацию можно здесь.
Что такое пользовательский интерфейс и каковы его ключевые элементы?
Дизайн пользовательского интерфейса (или пользовательского интерфейса) значительно вырос за последние несколько лет и превратился в одну из самых творческих, инновационных и захватывающих областей технологий.
Но хотя вы, возможно, видели название вакансии «дизайнер пользовательского интерфейса» на досках объявлений, вам может быть интересно: что на самом деле представляет собой пользовательский интерфейс и что я могу найти в нем?
В этой записи блога мы расскажем, что такое пользовательский интерфейс на самом деле, и элементы, из которых он состоит. Мы также дадим вам обзор того, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Мы также дадим вам обзор того, что такое дизайн пользовательского интерфейса, почему он так важен и какие задачи вы можете ожидать от дизайнера пользовательского интерфейса.
Вот разделы, которые мы рассмотрим:
- Что такое дизайн пользовательского интерфейса и почему он важен?
- Чем занимается дизайнер пользовательского интерфейса?
- Что такое пользовательский интерфейс?
- Какие элементы пользовательского интерфейса являются наиболее важными?
- Какие инструменты лучше всего подходят для создания пользовательского интерфейса
- Каковы принципы хорошего дизайна пользовательского интерфейса?
- Что такое адаптивный дизайн пользовательского интерфейса?
- Что такое шаблоны проектирования пользовательского интерфейса?
- Округлить
Готов? Давайте застрять!
Прежде чем мы углубимся в анатомию пользовательского интерфейса, давайте начнем с рассмотрения области дизайна пользовательского интерфейса и того, почему он стал таким жизненно важным инструментом для связи с вашими пользователями.
Дизайн пользовательского интерфейса, также известный как дизайн пользовательского интерфейса, относится к эстетическому дизайну всех визуальных элементов пользовательского интерфейса цифрового продукта; а именно презентация продукта и интерактивность. Дизайн пользовательского интерфейса часто путают с дизайном UX, также известным как дизайн взаимодействия с пользователем. Хотя дизайнеры UI и UX тесно сотрудничают, эти две области относятся к разным аспектам процесса проектирования.
UX-дизайн — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования и доступности продукта, веб-страницы или приложения. С другой стороны, дизайн пользовательского интерфейса — это дизайн интерфейса продукта, другими словами, то, что на самом деле видит пользователь, взаимодействуя с продуктом.
От цветовых схем до типографики дизайнеры пользовательского интерфейса несут ответственность за внешний вид продукта. Дизайн пользовательского интерфейса включает в себя предвидение предпочтений пользователя и создание интерфейса, который их понимает и выполняет. Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Дизайн пользовательского интерфейса не только фокусируется на эстетике, но и максимизирует отзывчивость, эффективность и доступность веб-сайта.
Все еще немного запутались? Этот пост в блоге устанавливает рекорд по различиям между дизайном UX и UI.
По состоянию на январь 2019 года насчитывалось более 1,94 миллиарда веб-сайтов. В настоящее время существует более 4 миллионов мобильных приложений, доступных для загрузки на Android и iOS вместе взятых, и дизайнеры пользовательского интерфейса несут ответственность за разработку визуальных интерактивных элементов для всех из них. Так как же дизайн пользовательского интерфейса превратился в одну из самых популярных и инновационных областей технологий?
С рождением Windows 1.0 в 19В 80-х годах быстро стало очевидно, что наличие цифрового интерфейса, привлекательного для пользователя, имеет первостепенное значение для создания запоминающегося и приятного пользовательского опыта.
Несмотря на это откровение, только в 2007 году — когда Apple произвела революцию в технологической индустрии, выпустив первый iPhone, — концепция дизайна пользовательского интерфейса действительно революционизировалась. С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса уже никогда не будет прежним.
С пользовательским интерфейсом, специально созданным для портативных устройств с развитой функциональностью сенсорного экрана, дизайн пользовательского интерфейса уже никогда не будет прежним.
Сегодня большинство компаний осознают, что отличный пользовательский интерфейс жизненно важен для повышения лояльности клиентов и узнаваемости бренда. Клиенты не просто наслаждаются хорошо продуманными продуктами; они этого ожидают. Хороший дизайн пользовательского интерфейса привлекает посетителей, удерживает клиентов и облегчает взаимодействие между пользователем и вашим бизнесом. Короче говоря, дизайн пользовательского интерфейса может создать или сломать успех продукта.
Дизайн пользовательского интерфейса — это междисциплинарная область, в которой дизайнеры пользовательского интерфейса должны выполнять несколько обязанностей в рамках одной роли. В то время как UI-дизайнеры нуждаются в остром визуальном зрении, существует также психологический аспект, который многие не считают частью визуального дизайна.
Чтобы разрабатывать удобные интерфейсы, дизайнеры пользовательского интерфейса должны понимать, как работают люди, и как каждый визуальный интерактивный элемент формирует их опыт. Эмпатия, адаптивность и общение — это лишь некоторые из ключевых навыков, которые обычно приписывают дизайнерам пользовательского интерфейса.
Разработчики пользовательского интерфейса несут полную ответственность за то, чтобы интерфейс приложения был привлекательным, визуально стимулирующим и соответствовал бизнес-целям. Дизайнеры пользовательского интерфейса также несут ответственность за обеспечение согласованности по всем направлениям и часто создают руководства по стилю, которые можно использовать во всем бизнесе.
Дизайнеры пользовательского интерфейса также играют решающую роль в проектировании доступности и интеграции. От разработки набора элементов пользовательского интерфейса, таких как кнопки, значки и полосы прокрутки, выбора цветов и шрифтов до регулярного тестирования своих проектов посредством прототипирования, дизайнеры пользовательского интерфейса тщательно взвешивают, что означает каждый выбор дизайна для конечного пользователя. В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
В то же время дизайнеры пользовательского интерфейса учитывают размер и масштабируемость различных элементов пользовательского интерфейса, а также наличие достаточного расстояния между точками взаимодействия.
Думаете, у вас есть все необходимое, чтобы стать дизайнером пользовательского интерфейса? Ознакомьтесь с нашим 5-шаговым руководством по началу работы в дизайне пользовательского интерфейса.
3. Что такое пользовательский интерфейс?
Итак, теперь, когда мы изучили обязанности дизайнера пользовательского интерфейса, давайте углубимся в суть того, что на самом деле представляет собой пользовательский интерфейс.
Проще говоря, пользовательский интерфейс — это точка взаимодействия человека с компьютером и общения на устройстве, веб-странице или в приложении. Это могут быть экраны дисплея, клавиатуры, мышь и внешний вид рабочего стола.
Пользовательские интерфейсы позволяют пользователям эффективно управлять компьютером или устройством, с которым они взаимодействуют. Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Что приводит нас к следующему разделу…
Успешный пользовательский интерфейс должен быть интуитивно понятным, эффективным и удобным для пользователя. Что приводит нас к следующему разделу…
4. Какие элементы пользовательского интерфейса являются наиболее важными?
Элементы пользовательского интерфейса — это части, которые мы используем для создания интерактивных веб-сайтов или приложений. Они обеспечивают точки соприкосновения для пользователя, когда он перемещается; от кнопок до полос прокрутки, до пунктов меню и флажков.
Элементы пользовательского интерфейса обычно относятся к одной из следующих четырех категорий:
Элементы управления вводом
Элементы управления вводом позволяют пользователям вводить информацию в систему. Например, если вам нужно, чтобы ваши пользователи сообщали вам, в какой стране они находятся, вы будете использовать элемент управления вводом, чтобы позволить им это сделать.
Компоненты навигации
Компоненты навигации помогают пользователям перемещаться по продукту или веб-сайту. Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Общие навигационные компоненты включают панели вкладок на устройстве iOS и меню-гамбургер на Android.
Информационные компоненты
Информационные компоненты обмениваются информацией с пользователями. Сюда входят уведомления, индикаторы выполнения, окна сообщений и всплывающие окна.
Контейнеры
Контейнеры объединяют связанное содержимое, например аккордеоны. Аккордеон — это вертикальный список элементов, который использует функцию отображения/скрытия.
Чтобы узнать больше, прочитайте наш полный глоссарий 32 элементов пользовательского интерфейса для дизайнеров пользовательского интерфейса!
Никогда еще дизайнеры пользовательского интерфейса не имели в своем распоряжении такого разнообразного набора инструментов. Поскольку программное обеспечение становится все более интуитивно понятным, встроенные компоненты пользовательского интерфейса позволяют дизайнерам пользовательского интерфейса использовать преимущества готовых дизайнерских решений и создавать макеты за долю времени.
Давайте рассмотрим три основных инструмента проектирования пользовательского интерфейса, о которых должен знать каждый начинающий дизайнер пользовательского интерфейса. холст на основе пикселей. Sketch также имеет удобную функцию символов, что означает, что вы сможете повторно использовать элементы пользовательского интерфейса после их создания. Это также помогает поддерживать согласованность интерфейсов. Беспроигрышный вариант!
(Если вы решите использовать этот инструмент, вот пять распространенных ошибок, которых следует избегать при изучении Sketch в качестве дизайнера пользовательского интерфейса). интерфейсы, пользовательские анимации и переходы. Утомительная работа по созданию многочисленных артбордов для нескольких устройств также уйдет в прошлое, поскольку адаптивный дизайн можно реализовать на одном артборде.
Adobe XD
Adobe XD предлагает наилучшую среду для цифровых проектов в рамках коллекции инструментов дизайна Adobe Creative Cloud. Вы можете рисовать, повторно использовать и микшировать векторные изображения, а также создавать иллюстрации для создания чего угодно, от макетов экрана до интерактивных прототипов, и все это в одном приложении. Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно все поет и танцует.
Когда дело доходит до инструментов дизайна пользовательского интерфейса, Adobe XD действительно все поет и танцует.
Чтобы узнать больше об инструментах дизайна пользовательского интерфейса, ознакомьтесь с нашим обзором 7 основных инструментов, которые должен знать каждый начинающий дизайнер пользовательского интерфейса, и этих 12 инструментов для дизайна мобильных приложений.
Когда интерфейс хорошо спроектирован, он становится незаметным для пользователя. Но плохо спроектированный интерфейс означает, что пользователи не могут выполнять свои задачи.
Вот пять принципов дизайна пользовательского интерфейса, которым необходимо следовать, чтобы интерфейс понравился вашим пользователям:
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к объему умственной вычислительной мощности, необходимой пользователю для использования продукта. Столкнувшись с информационной перегрузкой, пользователи упустят важные детали, будут перегружены или даже вообще покинут веб-сайт или приложение. Чтобы свести когнитивную нагрузку к минимуму, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркеры, четкие заголовки и очевидный призыв к действию.
Чтобы свести когнитивную нагрузку к минимуму, избегайте старых ссылок, нерелевантных изображений и бессмысленного текста. Вместо этого применяйте общие принципы организации контента, такие как группировка связанных элементов, маркеры, четкие заголовки и очевидный призыв к действию.
Непротиворечивость имеет ключевое значение
Согласованность в пользовательском интерфейсе позволяет пользователю переносить имеющиеся знания на новые задачи и быстрее осваивать новые аспекты. Это также означает, что пользователи могут не тратить время на понимание различий в определенных элементах управления или командах, а вместо этого сосредоточиться на решении проблемы. В целом, согласованность делает дизайн интерфейса узнаваемым и предсказуемым.
Ясность важнее сложности
Чтобы пользователи понимали, с чем они взаимодействуют через интерфейс, не должно быть путаницы. Сохранение ясности и простоты интерфейса вызовет доверие у пользователя, что будет мотивировать его продолжать взаимодействие с интерфейсом.
Держите пользователя под контролем
Пользователям нравится контролировать себя и свое окружение. Бездумное программное обеспечение лишает этого комфорта, заставляя людей вступать в незапланированные взаимодействия, запутывая пути и получая неожиданные результаты. Держите пользователей под контролем, регулярно сообщая о состоянии системы, описывая причинно-следственные связи и давая представление о том, чего ожидать на каждом шагу.
Хороший дизайн пользовательского интерфейса невидим!
В то время как плохой дизайн бросается в глаза, хороший дизайн должен быть практически незаметен для пользователя. Невидимый дизайн позволяет пользователю сосредоточиться на своих целях, не отвлекаясь на интерфейс. Меньше — больше!
Хотите увидеть несколько примеров хорошего дизайна пользовательского интерфейса? В этом сообщении блога вы найдете примеры красивых блогов и веб-сайтов, дизайн пользовательского интерфейса которых полностью соответствует требованиям.
Если вы слышали о дизайне пользовательского интерфейса, вы, вероятно, слышали термин «отзывчивый веб-дизайн». Что это значит?
Адаптивный веб-дизайн — это дизайн, который напрямую реагирует на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования медиа-запросов CSS.
Например, при просмотре традиционного веб-сайта на настольном компьютере сайт может отображать три столбца. Но когда вы просматриваете тот же макет на портативном устройстве, вам может потребоваться горизонтальная прокрутка или скрытие и искажение определенных элементов. Однако, если на сайте используется адаптивный дизайн, версия для портативных устройств будет автоматически корректироваться, чтобы отображаться в виде одного столбца, и изменять размер изображений, а не искажать их.
Короче говоря, адаптивный дизайн автоматически реконфигурирует контент в зависимости от устройства, на котором его видит зритель.
(https://dribbble.com/shots/2340386-Shopping-List)
Вы когда-нибудь замечали, что большинство продуктов следуют определенным правилам дизайна? Например, большинство сайтов имеют верхнюю панель навигации, и большинство логинов состоят из двух полей ввода, запрашивающих ваше имя пользователя и пароль. Когда мы проходим процесс оформления заказа в интернет-магазине, есть определенный процесс, который мы все можем ожидать.
Хотя может показаться, что дизайнеры копируют работу друг друга, на самом деле это результат того, что называется шаблонами проектирования пользовательского интерфейса.
Шаблоны проектирования пользовательского интерфейса — это описания лучших практик проектирования пользовательского интерфейса. Это общие, многократно используемые решения часто встречающихся проблем, похожие на язык, используемый между дизайнерами. Как таковые, они становятся стандартными ориентирами для дизайнеров пользовательского интерфейса, позволяя обсуждать решения, просто упоминая название конкретного шаблона.
Шаблоны проектирования пользовательского интерфейса, как правило, состоят из следующих элементов:
- Проблема: Что хочет сделать пользователь?
- Контекст: Когда следует использовать шаблон?
- Решение: Какое решение?
- Примеры: Где и как шаблон был реализован раньше?
Большинство дизайнеров используют шаблоны проектирования пользовательского интерфейса, чтобы формировать свою работу и, как результат, создавать похожие пользовательские интерфейсы. Вы найдете все, что вам нужно знать о шаблонах проектирования пользовательского интерфейса, в этом информативном сообщении в блоге!
9. Округлить
Вот и все: все, что вам нужно знать о пользовательских интерфейсах, и еще немного! Наличие хорошо разработанного пользовательского интерфейса может быть разницей между вашими клиентами, выбирающими вас, а не ваших конкурентов, поэтому силу хорошего дизайна пользовательского интерфейса нельзя недооценивать!
Чтобы узнать больше о дизайне пользовательского интерфейса, ознакомьтесь с нашим текущим обзором отрасли дизайна пользовательского интерфейса. И помните, что дизайн Zero UI и голосового пользовательского интерфейса — это еще один захватывающий горизонт в отрасли. Узнайте больше о будущем голосовых технологий.
И помните, что дизайн Zero UI и голосового пользовательского интерфейса — это еще один захватывающий горизонт в отрасли. Узнайте больше о будущем голосовых технологий.
А если вы хотите узнать больше, вот несколько полезных руководств:
- 8 веб-сайтов с потрясающим дизайном пользовательского интерфейса
- Лучшие онлайн-курсы для изучения дизайна пользовательского интерфейса
- Как улучшить свои навыки как дизайнер пользовательского интерфейса
- 9 Удивительные учебные пособия по анимации для начинающих
Что такое дизайн пользовательского интерфейса? Определение, советы, передовой опыт
Дизайн пользовательского интерфейса (UI), вероятно, первое, на что вы обращаете внимание при использовании приложения, посещении веб-сайта или открытого программного обеспечения. Он отвечает за эстетику и способствует общему удобству использования продукта. Пользовательский интерфейс может создать или испортить пользовательский интерфейс, поэтому компаниям и создателям важно ознакомиться с передовыми методами проектирования пользовательского интерфейса. Читайте дальше, чтобы узнать больше о пользовательском интерфейсе и о том, как вы можете улучшить его с помощью дизайна.
Читайте дальше, чтобы узнать больше о пользовательском интерфейсе и о том, как вы можете улучшить его с помощью дизайна.
Что такое пользовательский интерфейс?
UI означает пользовательский интерфейс. Это точка контакта между людьми и компьютерами. Все, с чем вы взаимодействуете как пользователь, является частью пользовательского интерфейса. Например, экраны, звуки, общий стиль и отзывчивость — все это элементы пользовательского интерфейса.
UI против UX
Дизайн пользовательского интерфейса и дизайн взаимодействия с пользователем (UX) часто путают. Иногда эти термины даже (ошибочно) используются взаимозаменяемо. В то время как дизайн пользовательского интерфейса фокусируется на дизайне взаимодействия и визуальных элементах приложения, дизайн UX существует для удовлетворения намерений пользователя. Основная цель UX-дизайнера — привести пользователя туда, куда он хочет. Если пользователь хочет найти список услуг, которые предлагает компания, UX-дизайнер обеспечивает четкий путь навигации для доступа к этой информации. Затем дизайнер пользовательского интерфейса гарантирует, что путь навигации будет эффективным, визуально приятным и простым в использовании. Вы можете узнать больше как о пользовательском интерфейсе, так и о дизайне взаимодействия с пользователем, пройдя онлайн-специализацию по дизайну UI/UX.
Затем дизайнер пользовательского интерфейса гарантирует, что путь навигации будет эффективным, визуально приятным и простым в использовании. Вы можете узнать больше как о пользовательском интерфейсе, так и о дизайне взаимодействия с пользователем, пройдя онлайн-специализацию по дизайну UI/UX.
специализация
Дизайн пользовательского интерфейса/UX
Дизайн высокоэффективного пользовательского опыта. Исследуйте, проектируйте и создавайте прототипы эффективных, визуально управляемых веб-сайтов и приложений.
4,8
(5 901 рейтинги)
134 922 уже зарегистрировано
Уровень новичка
Узнайте большеСреднее время: 4 месяца (я)
Узнайте в своем собственном темпе
. стратегия, Дизайн пользовательского интерфейса (UI Design), Пользовательский опыт (UX), Исследование пользователей, Графический дизайн, Adobe XD, Adobe Illustrator, InVision, Marvel, Adobe Indesign, Treejack, Sketch, HTML/CSS, Balsamiq
Подробнее: UI и UX-дизайн: в чем разница?
Дизайн пользовательского интерфейса создает внешний вид, интерактивность и общее впечатление от цифрового продукта. Дизайнеры пользовательского интерфейса несут ответственность за то, как интерфейс выглядит и ведет себя. Пользовательский интерфейс включает следующие четыре компонента:
Дизайнеры пользовательского интерфейса несут ответственность за то, как интерфейс выглядит и ведет себя. Пользовательский интерфейс включает следующие четыре компонента:
Навигационные элементы. Навигационные элементы помогают пользователям перемещаться по интерфейсу. Примеры навигационных элементов в пользовательском интерфейсе включают ползунки, поля поиска и стрелки назад.
Управление вводом. Элементы на странице, которые позволяют пользователям вводить информацию, являются элементами управления вводом. Кнопки, флажки и текстовые поля — все это примеры элементов управления вводом.
Информационные компоненты. Информационные компоненты используются для передачи информации пользователю. Индикатор выполнения под видео или учебным пособием является примером информационного компонента.
Контейнеры. Контейнеры организуют содержимое в легко усваиваемые разделы. Вместо того, чтобы перечислять каждый подзаголовок под вкладкой, элемент-контейнер, такой как меню-аккордеон, может использоваться для скрытия или отображения содержимого.

3 основных типа дизайна пользовательского интерфейса
Существует множество различных типов дизайна пользовательского интерфейса. В приведенной ниже таблице собраны некоторые из самых популярных и известных.
| 3 основных типа дизайна интерфейса пользователя Как правило, взаимодействие осуществляется с помощью мыши, трекпада или какого-либо другого инструмента «укажи и щелкни». Рабочий стол или домашний экран вашего ноутбука является примером графического интерфейса. | |
|---|---|
| Голосовой пользовательский интерфейс (VUI) | Слова и синтаксис играют наиболее важную роль в голосовых пользовательских интерфейсах. VUI использует распознавание речи для понимания голосовых команд. Известные примеры VUI включают Siri в iPhone, функцию «Привет, Google» в Google Home и Alexa в Amazon. |
| Интерфейс на основе меню | Интерфейсы на основе меню предоставляют пользователям опции команд через список или меню.  Эти команды могут отображаться в полноэкранном режиме или в виде всплывающего или раскрывающегося списка. Типичными примерами интерфейсов, управляемых с помощью меню, являются банкоматы и цифровые паркоматы. Эти команды могут отображаться в полноэкранном режиме или в виде всплывающего или раскрывающегося списка. Типичными примерами интерфейсов, управляемых с помощью меню, являются банкоматы и цифровые паркоматы. |
Дополнительные типы дизайна пользовательского интерфейса включают пользовательский интерфейс с сенсорным экраном и пользовательский интерфейс на основе форм. Пользовательские интерфейсы с сенсорным экраном — это графические интерфейсы пользователя, в которых используется технология сенсорного экрана, а не мышь или стилус. Пользовательские интерфейсы на основе форм используют текстовые поля, флажки и другие информационные компоненты. Они позволяют пользователям заполнять электронные формы.
Невидимость — основа отличного дизайна пользовательского интерфейса — отличный пользовательский интерфейс остается незамеченным. Простота, привычность и согласованность — вот некоторые из наиболее важных принципов, о которых должен помнить UI-дизайнер. Примите во внимание следующие советы по дизайну пользовательского интерфейса от отраслевых экспертов, таких как Apple и Google.
Примите во внимание следующие советы по дизайну пользовательского интерфейса от отраслевых экспертов, таких как Apple и Google.
Убедитесь, что ваш дизайн пользовательского интерфейса адаптивен. Независимо от того, просматривает ли ваш пользователь пользовательский интерфейс на большом экране, маленьком экране, в портретном или ландшафтном режиме, он должен быть легко читаемым и маневренным.
Дополнительные советы см. в разделе «Что нужно и чего нельзя делать в дизайне пользовательского интерфейса» от Apple. Вы также можете узнать больше о дизайне и разработке пользовательского интерфейса с помощью сертификата Meta’s Front-End Developer Professional Certificate.
профессиональный сертификат
Meta Front-End Developer
Начните свою карьеру в качестве разработчика интерфейса. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
4,8
(1878 рейтингов)
42 009 Уже зарегистрированные
Уровень новичка
Узнайте большеСреднее время: 7 месяцев (я)
Узнайте в своем собственном темпе
. (CSS), HTML, дизайн пользовательского интерфейса/UX, React, JavaScript, инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн, разработка через тестирование, объектно-ориентированное программирование (ООП), Linux , веб-разработка, Bash (оболочка Unix), Github, контроль версий, отладка, React (веб-фреймворк), веб-приложение, разработка приложений, веб-дизайн, взаимодействие с пользователем (UX), специальные возможности
Ключевые принципы дизайна пользовательского интерфейса
Самый простой способ вспомнить основные принципы дизайна пользовательского интерфейса — это изучить четыре «с» :
Доступность пользовательского интерфейса
Доступность — еще один важный аспект дизайна пользовательского интерфейса. Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя . Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют программы чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Чтобы выполнить четыре c, каждое из них должно быть истинным для каждого пользователя . Люди со слабым зрением или другими ограниченными возможностями должны без труда ориентироваться в пользовательском интерфейсе. Например, многие люди используют программы чтения с экрана и другие специальные возможности для просмотра веб-страниц или использования приложений. Убедитесь, что функции адаптивности представлены пользователю сразу. Настройки, соответствующие этим функциям, также должны быть легко найдены. Для комплексного подхода рассмотрите возможность сбора отзывов от широкого круга пользователей о вашем пользовательском интерфейсе. Эта практика может помочь вам изучить доступность пользовательского интерфейса с нескольких точек зрения.
Инструменты для разработки пользовательского интерфейса
Очень важно иметь правильные инструменты и технологии для поддержки ваших усилий по разработке пользовательского интерфейса. Двумя лучшими инструментами дизайна пользовательского интерфейса в 2022 году являются Figma и Adobe XD. Figma — это браузерный инструмент для проектирования интерфейсов, известный своими возможностями быстрого проектирования и прототипирования. Пользователи Figma, работающие в команде дизайнеров, также могут использовать FigJam, онлайн-инструмент для совместной работы Figma. Еще один популярный вариант для дизайнеров пользовательского интерфейса — Adobe XD. Adobe — это универсальный, всеобъемлющий инструмент для дизайна, совместимый как с Windows, так и с Mac. Новички могут освоить Figma и Adobe XD с помощью онлайн-курсов, таких как «Создание высококачественных дизайнов и прототипов в Figma» и «Адаптивный веб-дизайн в Adobe XD», доступных на Coursera.
Figma — это браузерный инструмент для проектирования интерфейсов, известный своими возможностями быстрого проектирования и прототипирования. Пользователи Figma, работающие в команде дизайнеров, также могут использовать FigJam, онлайн-инструмент для совместной работы Figma. Еще один популярный вариант для дизайнеров пользовательского интерфейса — Adobe XD. Adobe — это универсальный, всеобъемлющий инструмент для дизайна, совместимый как с Windows, так и с Mac. Новички могут освоить Figma и Adobe XD с помощью онлайн-курсов, таких как «Создание высококачественных дизайнов и прототипов в Figma» и «Адаптивный веб-дизайн в Adobe XD», доступных на Coursera.
курс
Создание высококачественных проектов и прототипов в Figma
Создание высококачественных проектов и прототипов в Figma — это пятый курс программы сертификации, который даст вам навыки, необходимые для применения в …
4.8
(1,782 рейтинга)
94,800 уже зачислены
уровень BEGINNER
Узнать большеСреднее время: 1 месяц
Учитесь в своем собственном темпе , макет, Figma, прототип, дизайн взаимодействия с пользователем (UXD)
курс
Адаптивный веб-дизайн в Adobe XD
Адаптивный веб-дизайн в Adobe XD — это шестой курс программы, который даст вам навыки, необходимые для применения на начальных должностях в пользовательской . ..
..
4.8
(1 374 оценки)
76 236 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 мес. UX), Юзабилити-тестирование, Прототип, Дизайн взаимодействия с пользователем (UXD)
Если вы хотите начать карьеру в области дизайна пользовательского интерфейса, вы можете стать профессиональным дизайнером пользовательского интерфейса. Дизайнеры пользовательского интерфейса относятся к профессиональной сфере компьютерных и информационных технологий. По прогнозам, количество рабочих мест в этой отрасли вырастет на 13 процентов в период с 2020 по 2030 год [1]. В среднем дизайнеры пользовательского интерфейса в США зарабатывают 90 244 79 122 90 245 долларов в год в качестве базовой заработной платы, при этом средняя дополнительная заявленная заработная плата составляет 9 0 244 23 516 90 245 долларов США при общей средней заработной плате 9 0244 102 638 долларов США. Дополнительное вознаграждение может включать комиссионные, бонусы и участие в прибылях [2].
Подробнее: Что такое дизайнер пользовательского интерфейса (UI)?
Продолжайте изучать дизайн пользовательского интерфейса или сделайте первый шаг к карьере дизайнера пользовательского интерфейса с курсом «Введение в дизайн пользовательского интерфейса» Университета Миннесоты.
курс
Введение в дизайн пользовательского интерфейса
В этом курсе вы получите понимание критической важности дизайна пользовательского интерфейса. Вы также изучите стандартные для отрасли методы…
4.7
(1 268 оценок)
66 423 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 мес. Дизайн), Теория дизайна, Пользовательский интерфейс
Статьи по теме
UI и UX-дизайн: в чем разница?
Что такое дизайнер пользовательского интерфейса (UI)?
Веб-разработчик и веб-дизайнер: чем отличаются профессии
Как стать веб-дизайнером
Источники статей
1. Бюро трудовой статистики США. «Справочник по профессиональным перспективам: компьютерные и информационные технологии, https://www.bls.gov/ooh/computer-and-information-technology/home.htm». По состоянию на 5 августа 2022 г.
Бюро трудовой статистики США. «Справочник по профессиональным перспективам: компьютерные и информационные технологии, https://www.bls.gov/ooh/computer-and-information-technology/home.htm». По состоянию на 5 августа 2022 г.
2. Стеклянная дверь. «Сколько зарабатывает UI-дизайнер? https://www.glassdoor.com/Salaries/ui-designer-salary-SRCH_KO0,11.htm». По состоянию на 5 августа 2022 г.
Автор: Coursera • Обновлено
Этот контент был предоставлен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Что такое пользовательский интерфейс? Обзор и введение в пользовательские интерфейсы
Что такое дизайн пользовательского интерфейса? Дизайн пользовательского интерфейса (UI) является неотъемлемой частью дизайна пользовательского опыта. Это должно быть, верно? В конце концов, пользовательский интерфейс — это способ взаимодействия пользователя с устройством. Таким образом, цель дизайнера пользовательского интерфейса — улучшить взаимодействие пользователя с продуктом, будь то физический или цифровой.
Таким образом, цель дизайнера пользовательского интерфейса — улучшить взаимодействие пользователя с продуктом, будь то физический или цифровой.
Здесь вы найдете все, что поможет вам создавать лучшие пользовательские интерфейсы и вдохновиться некоторыми из ведущих мировых дизайнеров UX и UI. Однако, прежде чем мы углубимся, давайте рассмотрим определение «пользовательского интерфейса», характеристики пользовательского интерфейса, которые должны быть действительно удобными для пользователя, и различные типы пользовательского интерфейса, которые будут рассмотрены на этих страницах.
Что такое пользовательский интерфейс?
Пользовательский интерфейс — это средство взаимодействия человека и компьютерной системы. Цель состоит в том, чтобы дать пользователю возможность работать и контролировать машину, чтобы эффективно выполнять задачу и получать обратную связь, которая упрощает процесс принятия решений.
Пользовательские интерфейсы состоят из одного или нескольких уровней, включая человеко-машинный интерфейс (ЧМИ) с использованием физических устройств ввода, таких как клавиатуры, мыши и игровые планшеты, а также аппаратных средств вывода, таких как компьютерные мониторы, динамики и принтеры.
Дизайн пользовательского интерфейса тесно связан с дизайном взаимодействия с пользователем (UX). Оба термина имеют решающее значение для успеха цифрового продукта, и оба термина часто используются взаимозаменяемо. Однако это не одно и то же. Дизайн пользовательского интерфейса — это процесс создания интерфейсов с упором на поверхность, внешний вид и стиль, в то время как дизайн UX охватывает весь опыт пользователя с веб-сайтом или приложением (из которых пользовательский интерфейс является лишь одной частью).
Основные свойства удобного пользовательского интерфейса
Чтобы разработать успешный пользовательский интерфейс, он должен обладать несколькими важными характеристиками. Один из самых фундаментальных компонентов — пользовательский интерфейс должен быть функциональным . Процесс проектирования должен сбалансировать техническую функциональность и визуальные элементы, чтобы создать систему, которая не только функциональна, но и удобна в использовании и адаптируется к изменяющимся потребностям пользователей.
Пользовательский интерфейс также должен быть надежным и работать должным образом, чтобы удовлетворить пользователя. Это повышает надежность опыта и помогает пользователям (особенно тем, у кого мало внимания) оставаться на сайте и в приложении.
Другим важным аспектом является удобство использования и простота использования интерфейса. Согласно Interaction Design Foundation, удобный интерфейс имеет три основных результата:
- Пользователю должно быть легко ознакомиться с пользовательским интерфейсом и эффективно перемещаться по нему во время первого контакта,
- Пользователю должно быть легко достичь своей цели, и
- Должно быть легко вспомнить, как взаимодействовать с пользовательским интерфейсом при последующих посещениях.
Наконец, пользовательские интерфейсы должны предоставлять пользователям восхитительный опыт, а это означает, что у них должна быть положительная эмоциональная реакция при взаимодействии с устройством или интерфейсом. По данным консалтинговой фирмы Nielsen Norman Group, занимающейся UI и UX, восторг не всегда может выражаться внешне, но может влиять на поведение и мнения пользователей во время использования веб-сайта или приложения. Поверхностное наслаждение может быть достигнуто с помощью анимации, звуковых взаимодействий или вставок юмора в текст, но истинное, глубокое наслаждение возникает только тогда, когда выполняются вышеуказанные критерии (функциональность, надежность и удобство использования) и пользователь полностью погружается в опыт. без всяких отвлекающих факторов. Это достигается путем создания продукта, который работает так, как ожидается (или лучше) и удовлетворяет потребности пользователей в нужное время и в нужном месте.
По данным консалтинговой фирмы Nielsen Norman Group, занимающейся UI и UX, восторг не всегда может выражаться внешне, но может влиять на поведение и мнения пользователей во время использования веб-сайта или приложения. Поверхностное наслаждение может быть достигнуто с помощью анимации, звуковых взаимодействий или вставок юмора в текст, но истинное, глубокое наслаждение возникает только тогда, когда выполняются вышеуказанные критерии (функциональность, надежность и удобство использования) и пользователь полностью погружается в опыт. без всяких отвлекающих факторов. Это достигается путем создания продукта, который работает так, как ожидается (или лучше) и удовлетворяет потребности пользователей в нужное время и в нужном месте.
Типы пользовательского интерфейса и основные требования к дизайну для каждого типа
Большинство современных пользовательских интерфейсов представляют собой графические пользовательские интерфейсы (GUI), которые включают текст, ссылки, кнопки и изображения. Первоначально они были представлены в ответ на предполагаемую крутую кривую обучения интерфейсов командной строки (CLI) , которые требуют ввода команд на клавиатуре.
Первоначально они были представлены в ответ на предполагаемую крутую кривую обучения интерфейсов командной строки (CLI) , которые требуют ввода команд на клавиатуре.
В 2007 году дизайн пользовательского интерфейса претерпел революцию с появлением iPhone, который привнес сенсорный интерфейс в пользовательский интерфейс. В то время как GUI полагается на зрение, сенсорный пользовательский интерфейс полагается на осязание для выполнения задач, что добавляет еще один уровень взаимодействия (особенно для пользователей с нарушениями зрения).
Еще один шаг вперед — интерфейсы жестов , которые позволяют пользователям управлять компьютером с помощью движений тела и жестов, не прикасаясь к клавиатуре, мыши или экрану.
Диалоговые пользовательские интерфейсы (CUI) имитируют разговор с реальным человеком и могут принимать форму чат-ботов или голосовых помощников, таких как Alexa или Siri. Все чаще эти интерфейсы являются безэкранными (или безголовыми), и это может изменить то, как мы ищем информацию или выполняем задачи. Поскольку пользовательский интерфейс стал проще и интуитивно понятнее, пользователи могут взаимодействовать с ним в фоновом режиме во время работы, вождения или общения.
Поскольку пользовательский интерфейс стал проще и интуитивно понятнее, пользователи могут взаимодействовать с ним в фоновом режиме во время работы, вождения или общения.
Следующие шаги
Итак, пользовательский интерфейс — это точка доступа к машине, продукту или устройству, с которым взаимодействует человек. Чтобы пользовательские интерфейсы были по-настоящему удобными для пользователя (независимо от того, есть ли у них экран или нет), они должны быть функциональными, надежными, удобными в использовании и восхитительными. Они являются важным элементом пользовательского опыта. Если вы правильно разработаете пользовательский интерфейс, вовлечете пользователей и вовлечете их, вы уже на пути к созданию успешного продукта. Помните, лучший пользовательский интерфейс — это тот, который пользователи даже не осознают, что используют.
Words by
Оливер Линдберг
Оливер — независимый редактор и основатель серии мероприятий Pixel Pioneers. В прошлом редактор сетевого журнала, он более 15 лет занимается веб-дизайном и разработкой. Он также стал соучредителем международной веб-конференции Generate и особенно увлечен пользовательским опытом, инклюзивным дизайном и пропагандой общественного блага.
В прошлом редактор сетевого журнала, он более 15 лет занимается веб-дизайном и разработкой. Он также стал соучредителем международной веб-конференции Generate и особенно увлечен пользовательским опытом, инклюзивным дизайном и пропагандой общественного блага.
Что такое дизайн пользовательского интерфейса? И почему это важно? · Эскиз
Если вы когда-либо пользовались смартфоном или компьютером, вы, вероятно, хотя бы раз задавались вопросом: «Как мне это сделать?» Это вопрос, над которым дизайнер пользовательского интерфейса постоянно должен думать при разработке приложения или веб-сайта. Но прежде чем мы сможем понять, что такое дизайн пользовательского интерфейса (UI), нам нужно сначала определить, что такое пользовательский интерфейс.
По сути, пользовательский интерфейс (UI) — это пространство, в котором происходит взаимодействие между людьми и машинами — в нашем случае приложениями и веб-сайтами. Это все еще широкое значение, но оно подводит нас к следующему вопросу — что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса — это область дизайна, которая фокусируется на внешнем виде приложения или веб-сайта, с которым мы взаимодействуем. В отличие от UX-дизайна, который фокусируется на пользовательском опыте, UI-дизайн фокусируется на эстетике. Внешний вид приложения может выражаться в цветах, которые видят пользователи, в анимации, с которой они взаимодействуют, в кнопках, которые они нажимают, или в тексте, который они читают. Они подпадают под описание работы дизайнера пользовательского интерфейса.
В отличие от UX-дизайна, который фокусируется на пользовательском опыте, UI-дизайн фокусируется на эстетике. Внешний вид приложения может выражаться в цветах, которые видят пользователи, в анимации, с которой они взаимодействуют, в кнопках, которые они нажимают, или в тексте, который они читают. Они подпадают под описание работы дизайнера пользовательского интерфейса.
Дизайнер пользовательского интерфейса работает над воплощением в жизнь каркасов и созданием прототипов, которые включают в себя как вклад дизайнеров UX, так и все потребности бренда. Дизайнеры пользовательского интерфейса обращают внимание на каждую деталь — от типографики до использования логотипа — и следят за тем, чтобы каждый проект, над которым они работают, соответствовал другим точкам соприкосновения. Например, вы хотите, чтобы ваше приложение, веб-сайт и целевые страницы выглядели единым целым.
В то же время дизайнеры пользовательского интерфейса могут вносить инновации в дизайн. Поскольку они могут больше сосредоточиться на творческой стороне проекта, они могут придумывать более инновационные способы отображения информации. Конечно, всегда полезно снова связаться с UX-дизайнерами, чтобы убедиться, что дизайн интерфейса не влияет на путь пользователя.
Конечно, всегда полезно снова связаться с UX-дизайнерами, чтобы убедиться, что дизайн интерфейса не влияет на путь пользователя.
Разработка пользовательского интерфейса для веб-сайта может быть сложной задачей, но она стала проще благодаря интуитивно понятному пользовательскому интерфейсу нашего приложения для Mac.
Поскольку пользователи могут взаимодействовать с вашим приложением или веб-сайтом только через пользовательский интерфейс, его дизайн будет определять их основные впечатления. Если вы пробовали какое-либо приложение или веб-сайт с минимальными усилиями, вы точно знаете, как неприятно иметь дело с плохо разработанным пользовательским интерфейсом. Теперь приложения конкурируют за время пользователей, поэтому у вас не будет много времени, чтобы произвести впечатление на пользователя. На самом деле, по данным Localytics, 71% всех пользователей приложений уходят в течение 90 дней.
Дизайнеры пользовательского интерфейса вносят творческий вклад в проект, выделяя ваше приложение или веб-сайт среди миллионов других вариантов. Даже если вы следуете более широкому шаблону того, как должно выглядеть приложение для заказа такси или веб-сайт бронирования, креативный дизайн пользовательского интерфейса — это то, как вы можете выделиться.
Даже если вы следуете более широкому шаблону того, как должно выглядеть приложение для заказа такси или веб-сайт бронирования, креативный дизайн пользовательского интерфейса — это то, как вы можете выделиться.
Осведомленность о бренде также играет огромную роль в дизайне пользовательского интерфейса. Если все ваши проекты будут следовать одним и тем же правилам, вы можете быть уверены, что ваш продукт или услуга станут более узнаваемыми. Дизайн пользовательского интерфейса не ограничивается только дизайном конкретного актива. Сфокусировавшись на этом для своего проекта, дизайнеры могут разработать более широкую картину того, как все это будет выглядеть и работать вместе в конечном результате.
Чтобы помочь вам в разработке этих красивых интерфейсов, мы составили список основных правил, которым вы должны следовать. Основываясь на собственном опыте, а также на «Восьми золотых правилах дизайна интерфейсов» Бена Шнейдермана и «Принципах интерактивного дизайна» Брюса Тоньяццини, мы можем упростить золотые правила дизайна пользовательского интерфейса до следующего:
В зависимости от вашего проекта в качестве дизайнера пользовательского интерфейса вы, скорее всего, будете создавать приложение для широкого круга людей. В конце концов, вы человек со своим опытом и предубеждениями. Важно поставить себя на место любого потенциального пользователя. Придерживаясь знакомых дизайнов и практик, вы сможете обеспечить эффективное использование вашего продукта пользователями с разным опытом, возрастом и инвалидностью.
В конце концов, вы человек со своим опытом и предубеждениями. Важно поставить себя на место любого потенциального пользователя. Придерживаясь знакомых дизайнов и практик, вы сможете обеспечить эффективное использование вашего продукта пользователями с разным опытом, возрастом и инвалидностью.
Постоянная обратная связь от интерфейса имеет большое значение для облегчения взаимодействия пользователей. На каждое действие, которое они совершают, должен быть какой-то ответ, который подтверждает то, что они сделали. Это может помочь им исправить действия или сосредоточиться на следующем действии, вместо того, чтобы думать о том, сделали ли они что-то или нет. Ваш дизайн также должен уважительно указывать пользователям на ошибки, чтобы они оставались на борту.
Уважайте время пользователей Для опытных пользователей и обновлений убедитесь, что вы не удивите тех, кто знаком с вашим приложением. Пользователям нравится чувствовать себя под контролем и знать, как получить то, что они хотят. Пользователи едва уделяют время новым приложениям и веб-сайтам, чтобы понять, как они должны работать. Если вы собираетесь потратить их время на их адаптацию к вашему конкретному пользовательскому интерфейсу, убедитесь, что он краток и помогает им достичь того, что они намеревались сделать.
Пользователи едва уделяют время новым приложениям и веб-сайтам, чтобы понять, как они должны работать. Если вы собираетесь потратить их время на их адаптацию к вашему конкретному пользовательскому интерфейсу, убедитесь, что он краток и помогает им достичь того, что они намеревались сделать.
Пользователей также раздражает постоянный ввод данных или повторение уже сделанных подсказок. Если вы предлагаете им создать учетную запись пользователя или ввести какие-то данные, подумайте: «Как быстро я смогу вернуть их к тому, что они хотят делать?».
Ключевое значение имеет согласованностьНахождение баланса между созданием чего-то свежего, выдающегося и знакомого для новых пользователей — сложная задача, но она того стоит. Подсказки, кнопки, цвета, шрифты, текст, меню и элементы управления должны быть частью единой программы.
Если пользователь переключается с одного экрана на другой или чувствует, что раздел выглядит и ощущается по-другому, он, скорее всего, откажется или вообще перестанет использовать ваш продукт.
Как дизайнер пользовательского интерфейса для приложения или веб-сайта, у вас есть ограниченное пространство для одновременной работы. Может показаться заманчивым предоставить пользователю как можно больше информации, но простота здесь — ваш друг. Пользователи не хотят быть перегружены продуктом, они хотят ясности и лаконичности.
Если пользователь углубляется в ваше приложение, укажите, как он туда попал — например, «Мужчины» > «Обувь» > «Кроссовки» > «Модные кроссовки». Это поможет им легче ориентироваться, не беспокоиться о сохранении информации и вместо этого сосредоточиться на продукте или услуге перед ними.
Теперь, когда вы знаете, что такое дизайн пользовательского интерфейса и почему он так важен, пришло время взять золотые правила и применить их к себе. Являетесь ли вы опытным дизайнером или подающим надежды студентом, эти принципы всегда будут с вами. Вы также можете посетить наш бесплатный курс для начинающих, чтобы узнать больше о проектировании в Sketch.