Практическое руководство по созданию глитч эффекта в After Effects / Skillbox Media
Дизайн
#Руководства
- 16
Продолжаем серию уроков по работе с After Effects. На этот раз покажем, как сделать глитч-эффект.
Vkontakte Twitter Telegram Скопировать ссылкуСтепан Степанов
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
В предыдущем уроке мы создали красивый прелоадер и узнали, что и в After Effects можно программировать. Сегодня будем создавать помехи. Glitch effect — это эффект искажения, как на старом телевизоре.
Оригинальный глитчРассмотрим два способа создания этого эффекта:
- С помощью футажа — готовых видео для монтажа.
- С помощью фона без применения дополнительных элементов для искажения.
Для начала создайте новый проект: File — New — New Project.
Теперь композицию.
Настройте, как на скриншоте.
Движемся дальше.
Создайте новый текстовый слой в контекстном меню на панели слоев: New — Text.
Наберите слово
Чтобы создать glitch effect, будем использовать готовый футаж — его можно найти в свободном доступе по запросу screen glitch. Выберите ролик и импортируйте в свой проект. На панели Project откройте контекстное меню и выберите пункт Import — File.
Выберите ролик и импортируйте в свой проект. На панели Project откройте контекстное меню и выберите пункт Import — File.
Переместите футаж выше текстового слоя. Он нужен для смещения текста по горизонтали/вертикали и создания глитча.
Этот слой нужно скрыть.
Добавьте корректирующий слой: New — Adjustment Layer.
На панели Effects & Presets выберите эффект Displacement Map и перенесите его на только что созданный корректирующий слой Adjustment Layer.
Действие перенесет нас в настройки. В стеке Displacement Map Layer выбираем футаж.
Далее укажите настройки смещения — например, такие.
Просмотреть результат можно двумя способами — на панели Preview нажмите Play, на Timeline — пробел.
В зависимости от того, какой футаж вы выбрали, будет меняться и результат. Вот что получилось у нас:
Рассмотрим второй способ создания глитча с добавлением эффекта старого телевизора и смещением цветовых слоев. Начало почти такое же, как и в первом способе: создаем новый проект и композицию, настраиваем.
Начало почти такое же, как и в первом способе: создаем новый проект и композицию, настраиваем.
Перед созданием текстового слоя сделайте слой сплошной заливки Solid — на панели слоев в контекстном меню выберите New — Solid. Цвет поставьте #121212.
Теперь добавьте новый текстовый слой и наберите Skillbox, расположите его по центру.
Следующий шаг — настройка появления текста. Для этого выберите слой с текстом и нажмите клавишу S, откроется свойство Scale. Расположите ключевые кадры, как показано ниже. Выберите значения, например, можно взять такие: первого ключевого кадра —
Затем выделите оба кадра и нажмите F9, чтобы активировать Easy ease для более плавного появления текста.
Аналогично настройте значение прозрачности Opacity. Нажмите клавишу T и создайте два ключевых кадра, как на скриншоте. Для первого укажите параметр —
Нажмите клавишу T и создайте два ключевых кадра, как на скриншоте. Для первого укажите параметр —
Должно получиться так:
Теперь настройте график Easy ease. Не снимая выделение с кадров, нажмите на Graph Editor в правом верхнем углу панели слоев и отрегулируйте кривую графика, как показано ниже. График строим именно так, чтобы анимация плавно начиналась, затем разгонялась — как будто вы едете с горы, и так же плавно, как и вначале, завершалась.
Чтобы поработать с этим слоем более гибко, сделайте Pre-compose — это можно сравнить с группировкой слоев в Photoshop. Так легче добавлять анимацию и эффекты ко всем слоям композиции. Функция вызывается в контекстном меню на слое с текстом.
В предыдущем варианте вы брали готовый футаж для создания эффекта смещения, а сейчас сделаете его сами.
Создайте слой Solid на панели слоев, назовите Glitch Effect и сделайте Pre-compose. Время поработать с композицией — откройте ее двойным щелчком. На панели Effects & Presets выберите Fractal Noise, особый эффект для создания фона, и перенесите его на слой Glitch Effect.
Перейдите к настройкам Fractal Noise. Выставите значения, как на скриншоте. Чтобы настроить
Нажмите на пробел и посмотрите, что получилось.
Фон готов. Приступим к созданию глитч-эффекта.
Так же, как и в первом варианте, вы будете использовать корректирующий слой. Но для начала вернитесь к композиции проекта.
Нажмите на иконку глаза на слое композиции с созданным фоном, чтобы его скрыть, и создайте слой Adjustment Layer.
К корректирующему слою добавьте эффект Displacement Map и настройте его.
Оцените промежуточный вариант.
Теперь сделаем так, чтобы глитч-эффект не был навязчивым и не рябил в глазах, а появлялся в двух — трех местах на протяжении всего ролика.
Для этого скопируйте корректирующий слой Adjustment Layer — столько раз, сколько вам нужно. Для каждой копии настройте тайминг: именно на столько времени эффект искажения будет появляться на экране.
Для этого выберите корректирующий слой и нажмите сочетание клавиш Ctrl+Shift+D
Затем переместите индикатор на несколько кадров вперед и cкопируйте слой еще раз — Ctrl+Shift+D. Удалите ненужные слои, как показано на гифке ниже. А оставшийся слой продублируйте два раза, нажав Ctrl+D.
Посмотрите, что получилось.
Для каждого отрезка глитч-эффекта можно настроить свои параметры. Например, так.
Я поменял параметры Displacement Map для каждого корректирующего слоя.Создайте новый корректирующий слой New — Adjustment Layer и назовите его Old TV
Получилось так.
Искажения текста по умолчанию уж слишком велики. Чтобы немного выпрямить текст, давайте выставим значения так:
Посмотрите на промежуточный вариант: появился шум и горизонтальные линии поверх всего кадра, имитирующие горизонтальную развертку.
Осталось навести самую красоту — смещение цвета.
Добавьте три копии текстового слоя Skillbox comp 1, нажав Ctrl+D, и назовите их Skillbox comp R, Skillbox comp G, Skillbox comp B.
Чтобы увидеть эффект смещения всех текстовых слоев, выберите Mode — Screen
 Если не отображается колонка Mode, нажмите F4.
Если не отображается колонка Mode, нажмите F4.Теперь добавим каждому текстовому слою свой цвет — красный, зеленый и синий. Перейдите на панель эффектов Effects & Presets и выберите Fill, назначьте его каждому текстовому слою, кроме основного.
В свойствах эффекта выберите свой цвет для каждого слоя: R — красный, G — зеленый, B — синий.
Увеличьте масштаб области Timeline для точной расстановки ключевых кадров. Изменим позиции цветных текстовых слоев, зажав Alt и прокрутив колесико мыши.
Масштаб можно поменять и в нижней области Timeline. На ваш вкус.
Выберите слой Skillbox comp R, нажмите P и расставьте ключевые кадры, как показано на скриншоте. Для ключевого кадра, который находится между двумя крайними, выставите значение 960, 540. Это делается затем, чтобы произошло смещение слоя относительно основного.
Выделите ключи и нажмите F9 — Easy ease. Не снимайте выделение, скопируйте кадры и вставьте в оставшиеся два текстовых слоя. Свойство Position должно быть включено.
Свойство Position должно быть включено.
Посмотрите, что получилось:
А вот такой вариант получится, если не вносить корректировки.
Добавим дескриптор к тексту. Создайте новый текстовый слой и напишите «онлайн-университет». У меня получилось вот так:
На дескриптор я добавил один из моих любимых эффектов — Random Fade Up.
Вот что получилось в финале:
Самый лучший способ научиться — это практиковаться, используя крепкую теорию в качестве фундамента. Если вам необходимо быстро освоить After Effects, а также войти в профессию моушн-дизайнера, то обратите внимание на курс от Skillbox — он задаст четкий вектор развития, даст все необходимые базовые знания и научит делать анимацию на реальных проектах.
Vkontakte Twitter Telegram Скопировать ссылку
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Научитесь: Профессия Графический дизайнер Узнать больше«Что это у тебя на телефоне?» — спрашивают у владельцев чехлов Hikawa 03 мар 2023
В агентстве Pentagram представили, как могла бы выглядеть музыкальная терапия 02 мар 2023
В Pentagram создали подарочный набор в честь пятидесятилетия The Dark Side of the Moon 02 мар 2023
Понравилась статья?
Да
Создаем видео с глитч эффектом
Команда Renderforest
14 Янв 2022
6 минут чтения
Эффект глитч — истинный продукт цифровой эпохи. Помните, когда вы в детстве смотрели мультфильмы на видеокассетах, и на экране телевизора иногда появлялись помехи? Это и есть глитч (от англ. glitch — “сбой, глюк”). То, что в прошлом воспринималось как искажение и ошибка техники, сегодня превратилось в искусство.
glitch — “сбой, глюк”). То, что в прошлом воспринималось как искажение и ошибка техники, сегодня превратилось в искусство.
С помощью эффекта глитч можно создать видео для интро, заставок, титров и заголовков. Такой эффект придаст видео дерзкий вид и обратит на себя внимание аудитории.
А чтобы не прибегать к использованию профессиональных программ, таких как Adobe After Effects, и часами монтировать глитч, можно воспользоваться онлайн-шаблонами и сделать глитч видео прямо в своем браузере.
Как создать глитч эффект онлайн
Процесс создания эффекта глитч на видео предельно прост: выберите подходящий шаблон на Renderforest, загрузите в него свой логотип и/или введите текст. Во вкладке «Стиль» можно выбрать стиль оформления видео, а во вкладке «Музыка» можно подобрать фоновый трек из библиотеки или загрузить свой. Просмотрите окончательный вариант видео во вкладке «Предпросмотр» и скачайте свой проект через пару минут.
Выберите один из шаблонов с эффектом глитч из списка ниже и оформите крутой видеопроект!
Создайте анимацию своего логотипа с эффектом глитч и удивите подписчиков — загрузите свой логотип, измените текст и добавьте музыкальный трек.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте анимированный текст с эффектом глитч и оформите титры или заголовки для своего проекта. Весь процесс займет несколько минут.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Интерференция в стиле глитч поможет вам оформить видеопроект с мощной графикой. Загрузите в шаблон свой логотип и вперед — покорять зрителей!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Пришло время оформить эффектное интро и привлечь внимание к своему проекту. Загрузите свой логотип и создайте видео в пару кликов!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Цветные глитч-эффекты — идеальный выбор для оформления яркого и смелого видео. Загрузите свое лого и текст м создайте видео прямо в браузере!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Электрические искры и неоновые цвета помогут создать мегаэффектый глитч на видео. Оформите проект своей мечты с помощью эффекта «Электро-глитч»!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Благодаря дерзкой анимации с комическим эффектом глитч вы сможете создать видеопроект, который продемонстрирует ваш решительный настрой.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вы готовы создать самый классный ролик, да и еще и онлайн? Создать видео можно прямо в браузере: просто загрузите свой логотип, и оно будет готово через пару минут!
ИСПОЛЬЗОВАТЬ ШАБЛОН
«Полихромный глитч» разработан специально для того, чтобы вы смогли создать динамичное видео. Настройте сцены с готовой анимацией в пару кликов!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Анимированная типографика — идеальное решение для креативных диджитал-проектов. Введите свой текст и создайте профессиональный ролик самостоятельно!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Решение для вашего видеопроекта найдено! Продемонстрируйте свой логотип и создайте заставку для своего бренда, проекта или канала.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Эффект глитч в After Effects
Эффект глитч в After EffectsФильтры
ГлавнаяУрокиМоушн дизайнЭффект глитч в After Effects
В этом уроке мы создадим в программе After Effects трендовый эффект, который называется глитч. Данный эффект заключается в создании различных искажений и помех.
Этот урок был записан на превосходном ноутбуке Acer Aspire V Nitro, который отлично показал себя при работе в Cinema 4D и After Effects: https://www. acer.com/ac/ru/RU/content/series/aspirevnitro
acer.com/ac/ru/RU/content/series/aspirevnitro
Скачать доп. материалы
Скопировать ссылку
Войти, чтобы проголосовать
{{percent(index)}}{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум {{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
{{preview = 1}} Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
1. Название и описание 2. Миниатюра 3. Тэги 4. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Crt_input_label
Crt_input_label_help
Работа 18+
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адресе, помогающих нам сделать его удобнее для вас.
8 сайтов для скачивания переходов с эффектом искажения для Premiere
Эффекты искажения захватили Интернет. Вы можете свободно использовать, скачивать и добавлять их в свои ролики. Но возникает вопрос — с какого сайта их можно скачать? Какие эффекты лучше всего использовать? Мы рассмотрим 8 разных площадок, на которых вы можете бесплатно загрузить переходы с эффектом искажения. Каждый из этих сайтов имеет свои особенности и предлагает различные эффекты. Итак, давайте рассмотрим некоторые из лучших сервисов.
8 лучших сайтов для скачивания переходов с эффектом искажения для Premiere Pro
1. Motion Array
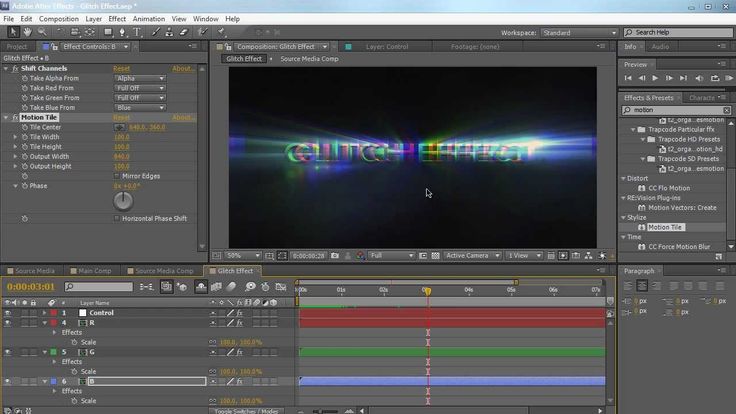
Вы можете создавать различные эффекты искажений с помощью Motion Array. Adobe Premiere Pro и Adobe After Effects — одни из программ, которые поддерживает данная площадка. В Adobe Premiere Pro вы можете создать множество впечатляющих переходов и эстетических эффектов, таких как вертикальные ритмичные искажения, геометрические заставки и многое другое.
Вы можете создать невероятное дрожащее слайд-шоу или даже сделать абстрактную промо-презентацию. Скачайте фантастические эффекты, такие как неоновые логотипы, динамичные заставки и другие причудливые эффекты.
2. Velosofy
Velosofy — еще один отличный сайт, где можно бесплатно скачать эффекты искажений. Здесь вы найдете одни из самых стильных эффектов, например, современные шаблоны искаженных заставок, «глючащие» логотипы и многое другое.
Этот сайт позволяет скачивать неограниченное количество файлов. Программы, поддерживаемые Velosofy, включают хорошо известные After Effects, Adobe Photoshop и Premiere Pro.
3. Storyblocks
Далее идет Storyblocks. Сайт поддерживает Adobe After Effects и Premiere Pro. Здесь доступны переходы, искажения, эффекты появления логотипа, VHS-фильтры и др. Пакет Glitch Transition («Переход с эффектом искажения») включает в себя зеленые и синие фильтры.
Premiere Pro предоставляет несколько наборов с различными элементами. Color Bars Data Glitches — самая впечатляющая коллекция для Premiere Pro. Это уникальный набор эффектов, который представлен только на Storyblocks, и площадка предлагает множество подобных наборов. Кроме того, на Storyblocks также можно скачать видеоматериалы и различные фоны.
Color Bars Data Glitches — самая впечатляющая коллекция для Premiere Pro. Это уникальный набор эффектов, который представлен только на Storyblocks, и площадка предлагает множество подобных наборов. Кроме того, на Storyblocks также можно скачать видеоматериалы и различные фоны.
4. Placeit
Placeit — это веб-сайт, где каждый может скачать и использовать любой переход с эффектом искажения. Он поддерживает практически все видеоредакторы. Placeit предлагает длинный список доступных вариантов. Смело выбирайте любой из многочисленных эффектов.
Потрясающие эффекты искажений с Placeit можно использовать для создания слайд-шоу. Придайте своим роликам винтажную атмосферу с помощью VHS-фильтра, чтобы сделать их более впечатляющими.
5. Adobe Stock
Adobe Stock — еще один отличный веб-сайт, который предлагает бесплатные переходы с эффектом искажения. Он поддерживает множество приложений и имеет множество невероятных инструментов.![]() Вам непременно понравится эффект «Simple & Bold». Как следует из названия, он прост, но ярок благодаря насыщенным неоновым цветам.
Вам непременно понравится эффект «Simple & Bold». Как следует из названия, он прост, но ярок благодаря насыщенным неоновым цветам.
Еще один поразительный эффект — 12 Glitchy Transition. Также отметим Anaglyph Glitch Effect — это эффект фотошопа, который идеально подходит для создателей видео.
6. Motion Elements
Не ограничивайте себя базовыми эффектами, когда у вас есть такие сайты, как Motion Elements. С его помощью вы можете создать профессиональный фильм, загрузив и применив различные глитч-арт эффекты.
Сайт хорошо работает с несколькими программами, включая After Effects и Premiere Pro. Здесь есть несколько причудливых, но забавных шаблонов, таких как неоновые «глючные» переходы.
7. MixKit
С Mixkit вы можете создавать уникальные и впечатляющие эффекты искажений экрана.
Mixkit поддерживает Premiere Pro и After Effects. Вы можете легко использовать его умопомрачительные цветовые эффекты, чтобы придать вашему материалу особый вид. Здесь вы найдете цифровые статические переходы, заставки с искажениями для городских роликов, анимацию для логотипов и другие элементы.
Здесь вы найдете цифровые статические переходы, заставки с искажениями для городских роликов, анимацию для логотипов и другие элементы.
8. Videohive
Videohive имеет более 7000 шаблонов с эффектом искажения. Каждый из них уникален и умопомрачителен.
И все они отлично работают с Premiere Pro. В Premiere Pro вы можете использовать элегантные и современные элементы, такие как «городская заставка», «глючный» переход и многие другие. Эффект для трейлеров от Videohive — его самая привлекательная функция.
5 новейших пакетов переходов с эффектом искажения для Premiere Pro
Хотите добавить красок в свой ролик? Есть много эстетических эффектов и переходов, которыми можно разбавить отснятый материал. С их помощью вы можете создавать классные видеоролики для YouTube, клипы ко дню рождения и праздничные влоги.
Мы поможем подробно изучить эти наборы переходов для Premiere Pro. Обязательно зайдите на сайт и ознакомьтесь с соответствующими руководствами. В этих наборах вы найдете самые разные эффекты.
В этих наборах вы найдете самые разные эффекты.
1. FILM CRUX Glitch Transitions Vol. 1
Новый пакет от Film Crux содержит 15 бесплатных переходов с эффектом искажения. Они разработаны специально для Adobe Premiere Pro. Скачанный файл нужно просто перетащить в папку «Пресеты» в Premiere Pro на своем компьютере. Добавляйте эффекты и наслаждайтесь анимационным видео!!
2. Шаблоны искажений для Premiere Pro от Mixxit
Mixxit предлагает 30 бесплатных шаблонов искажений для Premiere Pro. Их можно скачать абсолютно бесплатно. Здесь вы легко подберете нужный тип перехода. Редактируйте и добавляйте текстуры, усиливайте впечатление от просмотра с помощью увеличения и уменьшения масштаба и различных звуковых эффектов.
3. 95+ переходов с искажениями — Premiere Pro от flatpackfx
Попробуйте любой из этих переходов с эффектом искажения и преобразите свои видео. Просто перетащите видео, чтобы использовать их в Adobe Premiere Pro. Видеоредакторы и монтажеры могут сэкономить время и создавать уникальные переходы прямо в Premiere Pro.
4. 30 бесплатных пресетов переходов с эффектом искажения для Premiere Pro от EnamAlamin
Вы можете сделать свои видео еще более захватывающими с помощью этих 30 анимированных переходов с эффектом искажения. Также доступны звуковые эффекты. На сайте вы найдете подробные инструкции. Вам не нужны никакие плагины. Просто перетащите свой фильм в Premiere Pro.
5. 10 бесплатных переходов с эффектом искажения для Premiere Pro от 911templates
Вы можете скачать 10 бесплатных эффектов цифрового искажения на 911templates. Импортируйте видео в Adobe Premiere Pro и превращайте их в художественные шедевры. Эти эффекты помогут вам создать потрясающие заставки и яркие переходы между кадрами.
С этими 5 новейшими пакетами переходов вы можете улучшить видео самыми разными способами. Киноиндустрия использует эти переходы, чтобы впечатлять аудиторию. Выберите стили, которые хорошо сочетаются с вашим материалом и привлекают внимание зрителей. Их обычно используют в фильмах ужасов для создания нужной атмосферы. Вы даже можете добавить их в TikTok-видео или ролики с обзором продуктов.
Вы даже можете добавить их в TikTok-видео или ролики с обзором продуктов.
Заключение
Переходы с эффектом искажения — это нестандартный способ связать кадры. Перетащите любой из этих переходов на два или более клипов на временной шкале. Вы можете креативно применить эти бесплатные переходы в образовательных видео, YouTube-роликах или даже документальных фильмах. Они добавляют динамики и делают контент более энергичным.
Эти переходы могут сделать вашу работу более профессиональной и внести нечто новое в финальный монтаж. Мы надеемся, что эта статья поможет вам найти бесплатные переходы для вашего следующего видеопроекта.
After Effects — Видеоуроки, курсы, туториалы
After Effects — Видеоуроки, курсы, туториалы | CourseHunter📌 Очень жаль, что всем известный персонаж решил начать войну. Мы молимся за Украину и за мир!
After Effects
After Effects – это программное обеспечение от знаменитой компании Adobe для редактирования отснятого материала, создания моушн-графики, анимации и различных спецэффектов. Программа широко используется в телевидении и киноиндустрии, а также при создании трехмерной типографики и в графическом дизайне. After Effects является частью экосистемы Adobe, что упрощает экспорт и импорт материалов из других программ данной корпорации.
Программа широко используется в телевидении и киноиндустрии, а также при создании трехмерной типографики и в графическом дизайне. After Effects является частью экосистемы Adobe, что упрощает экспорт и импорт материалов из других программ данной корпорации.
Популярное в after effects
After Effects в топиках
GraphicКурсы по after effects
Сортировка по: Дате добавленияПопулярностиДате выпуска
Сотировать по: по убываниюпо возрастанию
Super Sila. Re-fresh
Super Sila. Re-fresh
Новая часть саги о Силе в моушн-дизайне. Повелеваем стилем и проникаем в индустрию. Мы учим техникам, приемам, но самое главное — МЫ УЧИМ ДЕЛАТЬСТИЛЬНЫЕ ВЕЩИ. Ты поймешь как не повторять за другими заезженные приемы, а создавать свое и приковывать взгляды. На Супер Силе ты с нуляосвоишь работу в After Effectsи Cinema 4D. Двигаясь от простого к сложному получишь востребованные на глобальном рынке навыки моушен дизайнера. Рефреш научит тебя…
На Супер Силе ты с нуляосвоишь работу в After Effectsи Cinema 4D. Двигаясь от простого к сложному получишь востребованные на глобальном рынке навыки моушен дизайнера. Рефреш научит тебя…
Премиум
Посмотреть
Супер After Effects (2022)
Супер After Effects
С нуля освоите After Effects — самую популярную программу для моушен-дизайна и анимации. Научитесь создавать эффектные видео, анимировать 2D- и 3D-графику, сайты, логотипы, текст и персонажей.
Премиум
Посмотреть
Создайте промо-видео в After Effects
Create a Promo Video in After Effects
В этом курсе мы покажем вам, как создать промо-видео с помощью After Effects. Все техники объясняются шаг за шагом в удобном для новичков формате, чтобы вы могли легко и последовательно выполнять их.
Все техники объясняются шаг за шагом в удобном для новичков формате, чтобы вы могли легко и последовательно выполнять их.
Премиум
Посмотреть
Использование моушн-дизайна для анимации и создания впечатлений
Using motion design to animate with purpose and create delightful experiences
Моушн-дизайн создает движение, волнение и оживляет статичный опыт. Когда дело доходит до цифровой среды, она не только вызывает восторг, но и служит стратегическим целям, таким как выражение бренда, доступность, информация и рекомендации.
Премиум
Посмотреть
Анимированные петли с Джеймсом Керраном
Animated Loops with James Curran
Углубленный курс, охватывающий широкий спектр анимационных циклов в After Effects. Вы узнаете, как создавать и анимировать гипнотические циклы на основе персонажей, которые люди захотят смотреть снова и снова и снова, навсегда.
Вы узнаете, как создавать и анимировать гипнотические циклы на основе персонажей, которые люди захотят смотреть снова и снова и снова, навсегда.
Премиум
Посмотреть
Основы анимации интерфейсов
UI Animation Essentials
Структурированный онлайн-курс по интерфейсной анимации в After Effects и Principle. Вы узнаете, как анимировать практически любой интерфейс, от рабочего стола до умных часов.
Премиум
Посмотреть
Выражения (Expressions) в After Effects
Expressions trip
Хардкорный курс о том, как анимировать с помощью выражений в After Effects. Выражения помогают вам сэкономить время и сосредоточиться на анимации, а не на сотнях рутинных действий. Этот курс научит вас понимать и писать свои собственные выражения. Вы получите гораздо больше, чем просто теория. Это будет настоящая практика с уникальными и сложными иллюстрациями.
Этот курс научит вас понимать и писать свои собственные выражения. Вы получите гораздо больше, чем просто теория. Это будет настоящая практика с уникальными и сложными иллюстрациями.
Премиум
Посмотреть
Анимация логотипов в After Effects
Logo Animation in After Effects
Вы узнаете, как анимировать практически любую иконку или логотип, трансформировать ее и рассказывать короткие забавные истории. Это прекрасный шанс для вас развить свой творческий потенциал, экспериментировать с новыми технологиями, а также хорошая возможность привлечь к себе внимание сообщества и потенциальных клиентов (да, это действительно работает).
Премиум
Посмотреть
Motion Практика с Беном Мариоттом
Motion Practice with Ben Marriott
Практический структурированный курс по объединению покадровой анимации и After Effects. Вы узнаете, как создавать покадровую анимацию, добавлять ее в свои проекты дизайна движений и создавать сцены, полные захватывающих движений и персонажей.
Вы узнаете, как создавать покадровую анимацию, добавлять ее в свои проекты дизайна движений и создавать сцены, полные захватывающих движений и персонажей.
Премиум
Посмотреть
Супер Сила 1: Научим вас моушен дизайну
Супер Сила 1: Научим вас моушен дизайну
Мы учим техникам, учим приемам, но самое важное — мы учим делать СТИЛЬНЫЕ вещи. Три преподавателя, каждый мастер в своем деле, создали для вас 40 уроков.
Премиум
Посмотреть
Узнать больше о After Effects
Что такое After Effects ?Adobe After Effects это программное обеспечение для монтажа и анимации видео и аудио файлов. Это инструмент создан для видео монтажёров, которые хотят создавать и редактировать видео с помощью спецэффектов, анимации, слоёв и сложных композиций. Он также может использоваться для добавления графики и текста в видео, создания титров, создания анимированных логотипов и создания интерактивных видео. After Effects широко используется в телевидении, фильмах, рекламе, музыкальных видео и в индустрии интерактивных медиа.
Он также может использоваться для добавления графики и текста в видео, создания титров, создания анимированных логотипов и создания интерактивных видео. After Effects широко используется в телевидении, фильмах, рекламе, музыкальных видео и в индустрии интерактивных медиа.
Adobe After Effects используют видео монтажёры, аниматоры, графические дизайнеры и другие профессионалы в телевидении, фильмах, рекламе, музыкальных видео, индустрии интерактивных медиа и других сферах, где требуется создание и редактирование видео с помощью спецэффектов, анимации, слоёв и сложных композиций. Он также может использоваться студентами и индивидуальными дизайнерами, которые хотят повысить свои навыки в обработке видео.
Для чего используют After Effects ?Adobe After Effects используется для создания и редактирования видео с помощью спецэффектов, анимации, слоёв и сложных композиций. Это инструмент позволяет создавать различные эффекты, такие как трехмерная анимация, размытие, световые эффекты, частицы и многое другое. Он позволяет добавлять графику и текст в видео, создавать титры, создавать анимированные логотипы, создавать интерактивные видео и создавать сложные композиции с несколькими слоями видео и аудио. Он широко используется в индустрии кино и телевидения, видео монтаже, видео производстве.
Он позволяет добавлять графику и текст в видео, создавать титры, создавать анимированные логотипы, создавать интерактивные видео и создавать сложные композиции с несколькими слоями видео и аудио. Он широко используется в индустрии кино и телевидения, видео монтаже, видео производстве.
Как применить глитч-эффект к тексту на видео (в бесплатном редакторе)
Если вы ищете стильный приём для оформления текста в видео, обратите внимание на глитч-эффекты. В Интернете можно найти целые коллекции с шаблонами глитч-надписей, однако, готовые шаблоны далеко не всегда можно отредактировать в нужной степени. Поэтому мы решили написать короткую инструкцию о том, как создать текстовую анимацию с глитч-эффектом самостоятельно в бесплатном редакторе VSDC.
Даже если у вас нет опыта работы с видео, на применение этого эффекта у вас уйдёт не более 15 минут. А как только вы освоитесь с редактором, вы сможете применить глитч-эффект не только к тексту, но и к логотипам и изображениям. Для удобства, мы предлагаем сперва посмотреть видеоурок, а затем перейти к расширенной текстовой инструкции.
Для удобства, мы предлагаем сперва посмотреть видеоурок, а затем перейти к расширенной текстовой инструкции.
Скачать бесплатный видеоредактор VSDC.
Шаг 1. Добавьте текст на сцену
Запустите VSDC и создайте пустой проект. Затем воспользуйтесь горячими клавишами Shift + T, чтобы добавить текст на сцену, и отформатируйте его по своему усмотрению. С помощью текстового редактора вы можете изменить шрифт, размер, цвет, выравнивание, толщину, контур и прочие атрибуты.
Продолжительность присутствия текста на видео определяется продолжительностью слоя с текстом на таймлайне – однако вы можете вручную растягивать или сокращать его.
Прежде чем добавить текст на сцену, вы можете разместить фоновое видео или изображение – либо перетащив их на рабочую область, либо импортировав их с помощью меню Добавить объект. В нашем случае, мы сознательно оставляем фон прозрачным. Как только мы закончим редактировать текст с глитч-эффектом, мы экспортируем его в качестве анимации с прозрачным фоном, которую можно будет добавить в любое другое видео методом наложения.
Шаг 2. Примените глитч-эффект к тексту
Как только вы закончили форматировать текст, двойным щелчком откройте его и перейдите в меню Видеоэффекты, затем выберите Специальные эффекты ➝ Glitch. Настройки по умолчанию (они прописаны во всплывающем окне) означают, что эффект будет применён к тексту с позиции курсора. То есть, вы можете применить глитч к тексту как с момента его появления в видео, так и с любого момента позже, разместив курсор соответствующим образом.
Как только вы нажмёте OK, эффект Glitch будет добавлен на шкалу времени. Перейдите в Окно свойств справа, чтобы открыть меню шаблонов и посмотреть разные варианты искажения. (Если вы не можете найти Окно свойств, сделайте щелчок правой кнопкой мыши по слою эффекта и выберите Свойства из контекстного меню).
Вы можете применить сразу несколько шаблонов с разными типами искажения. Для этого продублируйте эффект на шкале времени с помощью горячих клавиш Ctrl+C; Ctrl+V, затем разместите дубликат под оригиналом и выберите для него желаемый шаблон в Окне свойств.
В качестве альтернативного варианта, вы также можете разместить несколько разных шаблонов на одной дорожке, друг за другом – таким образом, один тип искажения на видео будет сменяться другим.
Настройте интенсивность глитч-эффекта
Выбор шаблона – это самый простой способ выбрать вид искажения. Однако в VSDC вы также можете детально настроить свойства выбранного шаблона и кастомизировать эффект. Например, вы можете сделать так, чтобы эффект искажения плавно нарастал по мере проигрывания видео. Для этого раскройте меню Мощность эффекта Glitch и наберите 0% для параметра Начальное значение (для параметра Конечное значение оставьте 100%).
В результате, искажение будет минимальным в начале применения эффекта к тексту и достигнет максимума к концу применения эффекта.
Аналогичным образом, вы можете использовать параметр Прозрачность, чтобы эффект искажения более плавно появлялся на сцене. Чтобы лучше понимать значение каждого параметра в меню настроек эффекта Glitch, прочитайте нашу подробную инструкцию.
Шаг 3. Добавьте к тексту анимацию
Чаще всего текст с глитч-эффектом используется для вступлений, подписей и переходов. Как правило, речь идёт о кратком появлении текста на экране через несложную анимацию. Ниже мы покажем несколько вариантов анимации, которые вы без труда сможете применить в VSDC.
Движение
Бесплатная версия редактора позволяет применять движение (из пункта А в пункт Б) к добавленным на сцену объектам — в данном случае, к тексту. Например, вы можете сделать так, чтобы текст въезжал на сцену сверху, снизу или слева:
Чтобы воспроизвести эту простую анимацию, разместите текст вне сцены, сделайте по нему двойной щелчок и воспользуйтесь горячими клавишами Shift + M, чтобы применить инструмент Движения. Затем щелчком мыши определите точку на сцене, в которую должен двигаться текст.
Обратите внимание: продолжительность движения текста ограничивается жёлтым маркером на таймлайне. Чем ближе маркер к началу таймлайна, тем быстрее будет двигаться текст. В нашем примере продолжительность движения – около 2 секунд, при этом глитч-эффект появляется лишь после того, как текст остановился. Вы всегда можете вручную изменить как продолжительность эффекта, так и момент его появления на таймлайне.
В нашем примере продолжительность движения – около 2 секунд, при этом глитч-эффект появляется лишь после того, как текст остановился. Вы всегда можете вручную изменить как продолжительность эффекта, так и момент его появления на таймлайне.
Используйте специальные текстовые эффекты
В дополнение к эффекту движения, обратите внимание на специальные текстовые эффекты с анимацией.
Текстовые эффекты доступны из верхнего меню. В списке эффектов есть три варианта:
- Перекрашивание – анимация с изменением цвета текста и его прозрачности
- Сдвиг положения – перемещение символов из выбранной точки на сцене в конечное положение
- Трансформация текста – анимация, в которой символы поворачиваются или приближаются
Каждый текстовый эффект можно детально настроить. Если вы хотите узнать больше о том, как они работают, прочитайте эту инструкцию.
Добавьте переход плавного появления или исчезания
Наконец, вы можете сделать появление текста на сцене и его исчезание более плавным с помощью эффектов перехода и прозрачности. Для примера ниже мы используем эффект плавного исчезновения.
Для примера ниже мы используем эффект плавного исчезновения.
Чтобы найти данный эффект, перейдите в меню Видеоэффектов, выберите Прозрачность ➝ Исчезновение.
По умолчанию, эффект исчезновения будет добавлен в конец текстового слоя на таймлайне, однако, вы можете вручную сдвинуть его или изменить его продолжительность.
Экспортируйте свой проект
Если вы готовы сохранить проект, перейдите во вкладку Экспорт проекта и выберите нужные вам настройки. Самый популярный формат экспорта – это Интернет ➝ YouTube, однако, вы можете выбрать любой другой вариант из меню.
Чтобы экспортировать текстовую анимацию с прозрачным фоном, выберите PC ➝ MOV, а затем нажмите на кнопку Изменить профиль под окном предпросмотра. В окне настройки профиля выберите PNG lossless codec.
Таким образом, вы сможете добавлять анимацию в другие ролики с помощью любого видеоредактора, поддерживающего работу с альфа-каналом – в том числе, VSDC.
На этом всё!
Ищете вдохновения для вашего следующего проекта? Подпишитесь на наш канал на YouTube. Мы еженедельно публикуем пошаговые видеоуроки для пользователей любого уровня.
Скачать Бесплатный
Видеоредактор
Вы можете узнать больше о программе на странице описания продукта Бесплатный Видеоредактор
Как создать эффекты сбоев экрана в After Effects
Эффекты сбоев всегда были в моде, и с каждым годом объем создания цифрового контента становится все более популярным, чем когда-либо. Глитч-эффекты забавны и впечатляющи, но они также могут помочь сделать ваши видео более последовательными. Вы можете добавить сбой практически ко всему, от переходов до заголовков. Самое лучшее в глитч-эффекте After Effects — это то, что вы можете создавать их слоями, создавая уникальные образы и стили всего за 3 техники.
Резюме
Часть 1: Добавление эффекта искажения изображения
Искажение изображения — это базовый эффект, используемый для любого сбоя, и он имеет множество вариантов настройки. Мы покажем вам, как создать эффект искажения, используя настройки, подходящие для нашего материала, но вы можете поиграть со значениями, чтобы увидеть, что подходит для вашего проекта.
Мы покажем вам, как создать эффект искажения, используя настройки, подходящие для нашего материала, но вы можете поиграть со значениями, чтобы увидеть, что подходит для вашего проекта.
- Перейдите к Layer > New > Solid ; Назовите Solid ‘ Distortion ’ и установите черный цвет.
- Искать Fractal Noise в панели управления, затем добавьте его на слой Distortion.
- На панели управления эффектами измените Fractal Noise Type на Block .
- Отрегулируйте контрастность примерно до 200 и яркость до -100 .
- Найдите настройку Масштаб и установите флажок , чтобы отключить Единый масштаб.
- Отрегулируйте ширину примерно до 800 и поэкспериментируйте с Высота , пока вы не будете довольны внешним видом.
- Найдите настройку Evolution и, удерживая Alt , нажмите значок Секундомера .

- В поле Expression Box на временной шкале введите time•100
- Выберите слой искажения и нажмите Command/Control + Shift + C , чтобы создать новый составной клип; убедитесь, что вы выбрали Переместить все атрибуты в новый слой .
- Нажмите Значок глаза на панели Layers , чтобы сделать Distortion Comp невидимым.
- Перейдите к Layer > New > Adjustment Layer ; убедитесь, что он расположен выше Distortion Comp .
- Найдите Displacement Map на панели Effect Controls и добавьте ее в корректирующий слой .
- На панели управления эффектами установите слой карты смещения на свой Distortion Comp 9.0004 .
- Наконец, установите флажок Wrap Pixels Around , чтобы заполнить края вашего холста.

Часть 2. Создание эффекта разделения RGB
Одна вещь, без которой не может обойтись фантастический эффект сбоев After Effect, — это разделение RGB; здесь создается призма цвета. Мы продолжим использовать эффект искажения из части 1, но вы можете использовать этот метод с любым видеослоем.
- Дублируйте свой Distortion Comp , нажав Command/Control D на клавиатуре.
- Найдите Shift Channels и добавьте его в топ комп.
- На панели «Элементы управления эффектами» установите для параметров Синий и Зеленый значение Полное выключение ; теперь ваше изображение должно быть красным.
- Используя Command/Control D , создайте еще 2 копии вашего компа.
- Установите Red для обоих слоев на Full Off ; для первого слоя снова включите зеленый, а для второго — синий; теперь у вас должно быть 4 дубликата; оригинальная и зеленая, синяя и красная версии вашего компа.

- Перейдите на панель Слои , затем найдите Опции режима ; измените верхние 2 слоя на Экран .
- Выберите красный слой и нажмите P на клавиатуре.
- Удерживайте Alt , затем щелкните Секундомер рядом с настройкой Позиция .
- В поле Expression введите Wiggle(2,20) .
- Скопируйте выражение из красного слоя и добавьте его в Синий и Зеленый слоев.
- Наконец, добавьте ключевые кадры в настройки непрозрачности для каждого слоя, чтобы эффект проявлялся и исчезал.
Часть 3: Эффекты компенсации оптики
Добавление компенсации оптики создает классный размытый стиль и имеет важное значение для создания переходных эффектов сбоев. Для этого шага вам нужно будет использовать Expressions ; не волнуйтесь, это очень просто, но если вам нужно немного больше информации по этой теме, ознакомьтесь с этим прекрасным руководством по выражениям.
- Перейдите к Layer > New > Adjustment Layer ; убедитесь, что корректирующий слой находится над другими вашими клипами.
- В панели Effect Controls найдите Optics Compensation и добавьте его в корректирующий слой.
- Перейдите на панель «Элементы управления эффектами» и настройте поле обзора на 120 .
- Затем установите флажок Reverse Lens Distortion .
- Найти центр обзора и щелкните значок секундомера , удерживая Alt .
- В поле Expression на временной шкале введите wiggle(5,250).
- Найдите эффект радиального размытия и добавьте его к корректирующему слою .
- На панели управления эффектами измените Тип размытия на Масштаб и Степень размытия , пока не будете довольны внешним видом.

- Выберите корректирующий слой на временной шкале и нажмите T на клавиатуре.
- Добавьте ключевой кадр, с которого вы хотите начать сбой или переход; установите прозрачность на 0 .
- Переместите указатель воспроизведения в середину перехода или в точку, где эффект сбоя наиболее интенсивен.
- Создайте второй ключевой кадр и настройте Прозрачность , пока вам не понравится эффект.
- Наконец, добавьте третий ключевой кадр, когда переход/эффект закончится, и установите Прозрачность до 0 .
Часть 4: Сбои в заголовке
Элементы заголовка предлагают немного другие варианты анимации, такие как видео, фигуры или графические слои, что дает вам еще больше возможностей для ваших текстовых сбоев.
- Напишите свой заголовок на экране с помощью инструмента «Текст» ( T на вашей клавиатуре)
- Настройте шрифт , Размер и Вес на панели 0 Символ 4.

- В Меню «Слои» , покрутите вниз свойства текстового слоя , пока не увидите кнопку «Анимация» .
- Нажмите кнопку Анимация и выберите в меню Непрозрачность .
- Удерживая Alt , затем щелкните Секундомер рядом с параметром Непрозрачность.
- В поле Expression на временной шкале введите wiggle(5,5000) .
- Затем, удерживая Alt , нажмите на секундомер смещения селектора диапазона ; введите выражение wiggle(-100,100) .
- Переместите текстовый слой под корректирующий слой , чтобы добавить его к эффектам искажения оптики .
Независимо от того, создаете ли вы собственные эффекты сбоев для видеоклипов, переходов или титров, эти 4 метода дают вам инструменты для создания потрясающих эффектов сбоев After Effects с нуля. Глитч-эффекты невероятно универсальны, позволяя вам использовать свои новые навыки во всем, от музыкальных клипов до бизнес-презентаций.
Глитч-эффекты невероятно универсальны, позволяя вам использовать свои новые навыки во всем, от музыкальных клипов до бизнес-презентаций.
10 Плагинов After Effects с ошибками, которые вы должны проверить
Обложка через
В этом видео мы рассмотрим десять популярных плагинов After Effects, которые вы можете использовать для создания эффектов глюков!
Глитч-эффекты более популярны, чем когда-либо, но иногда может быть трудно понять, как создать конкретный глюк-эффект. (Особенно если вы не знаете, как называется глитч-эффект!)
В этом видео мы расскажем о десяти различных глитч-плагинах After Effects. Мы предварительно просмотрим каждый эффект глюка, чтобы вы могли найти то, что ищете, в этом списке.
1.
 Сортировщик пикселей AE 2
Сортировщик пикселей AE 2Сортировщик пикселей AE 2 позволяет создавать различные эффекты сортировки пикселей. Он отлично подходит для быстрых переходов с ошибками и предлагает множество настроек. Он также прост в использовании, при этом большая часть эффекта контролируется одной настройкой «Порог».
2. Datamosh 2
Datamosh 2 позволяет создавать эффекты datamosh непосредственно в After Effects. Datamoshing стал довольно популярным в музыкальных клипах. Это заставляет пиксели видео плавиться или сливаться странным образом.
Если вы хотите узнать больше о датамошинге, ознакомьтесь с Datamoshing 101: как сделать так, чтобы ваши кадры выглядели триповыми.
3. Сигнал
Сигнал эмулирует передачу аналогового телевидения. Это придаст вашему видео классный вид «телевидения 90-х». Плагин имеет массу тонких настроек детализации, поэтому вы можете настроить внешний вид по своему усмотрению.
У него даже есть такие вещи, как отслеживание VHS и «кнопка уничтожения», если вы хотите получить дополнительный трип.
4. Slitscan
Плагин Slitscan создает цифровой эффект щелевого сканирования на видеоматериалах. Это приводит к потрясающим визуальным эффектам смещения во времени.
Эффект, который создает Slitscan, может быть трудно описать, но мне нравится сравнивать его с эффектом движения руки по сканеру. Вы также можете использовать его на фотографиях для некоторых уникальных пиксельных эффектов.
5. Модуляция
Модуляция создает эффект цифровой «волны» на отснятом материале. Это может придать отснятому материалу вид «ретро-видеопередачи». Он отлично подходит для раскрытия изображений или в сочетании с другими эффектами, такими как свечение.
Посмотрите наш видеоурок о том, как использовать модуляцию плагина After Effects.
6.
 Twitch
TwitchСледующий классический глюк-плагин: Twitch от Video Copilot. Twitch позволяет легко переключать шесть различных настроек в отснятом материале. С легкостью создавайте анимацию с ошибками, используя такие операторы, как «Размытие», «Масштаб» и «Слайд», которые имеют особый эффект разделения RGB.
Twitch отличается особым эффектом разделения RGB.7. Сбой данных 2
Data Glitch 2 создает различные цифровые эффекты сбоев на отснятом материале. Это напоминает мне многие эффекты сбоев, которые вы видели на лентах mini-DV.
Плагин имеет несколько различных параметров, которые вы можете настроить. Вы можете легко изменить процент того, какой тип глюка вы хотите отобразить, что идеально подходит для того, чтобы действительно запутать ваши кадры.
8.
 Плохой телевизор
Плохой телевизорПлохой телевизор создает все типичные эффекты сбоев телевизора и монитора, которые вам нужны. Такие эффекты, как телевизионные искажения, морщины на ленте и строки развертки. Его удобно использовать в сочетании с другими эффектами сбоев.
Это также может сэкономить вам много времени, поскольку рендеринг происходит намного быстрее, чем предустановки для ТВ, встроенные в After Effects.
Создавайте эффекты, такие как телевизионные искажения, морщины на ленте и линии развертки.9. Displacer Pro
Displacer Pro — это бесплатный плагин от Plugin Everything. Это создает некоторые эффекты звездного смещения. Он описывается как расширенная версия эффекта смещения, встроенного в After Effects, и включает эффекты масштабирования и вращения, а также хроматическую аберрацию.
10.
 Quick Chromatic Aberration 2
Quick Chromatic Aberration 2Quick Chromatic Aberration 2 — еще один бесплатный плагин от Plugin Everything. Помимо хроматических эффектов, вы также можете использовать его для создания эффектов разделения RGB на ваших кадрах. Просто измените настройки положения, поворота и масштаба.
Создавайте эффекты разделения RGB с помощью Quick Chromatic Aberration 2.Бонус: Бесплатные глитч-эффекты и учебные пособия
Нужно еще больше глитч-эффектов? Посмотрите наше видеоруководство по созданию эффекта глюка видеоконференции в After Effects. Никаких плагинов не требуется!
Нужны звуковые эффекты? Вы также можете получить 10 бесплатных звуковых эффектов с ошибками на RocketStock. Эти БЕСПЛАТНЫЕ звуковые эффекты сбоев являются небольшим примером тех, которые можно найти в пакете искажений Corruption, который включает 120 элементов 4K!
Эти БЕСПЛАТНЫЕ звуковые эффекты сбоев являются небольшим примером тех, которые можно найти в пакете искажений Corruption, который включает 120 элементов 4K!
Заинтересованы в бесплатных треках, которые мы использовали для создания этого видео? Послушайте их еще раз:
- «Sakura Dragon» от Hybridas
- «Начать новую игру» от Montee
Digital Distortion — Бесплатный шаблон AE
Мы сделали все возможное в нашем новейшем бесплатном шаблоне After Effects: полнофункциональный набор эффектов искажения, простой в использовании и с настраиваемыми настройками. Поднимите шум в своем следующем видеопроекте!
Скачать В отличие от наших платных продуктов, в настоящее время мы не предлагаем техническую поддержку с бесплатными продуктами RocketStock.
Мы сделали все возможное в нашем новейшем бесплатном шаблоне After Effects: полнофункциональный набор эффектов искажения, простой в использовании и с настраиваемыми настройками. Поднимите шум в своем следующем видеопроекте!
Если вы хотите добавить зернистости, зернистости и гранжа в свои видео, Digital Distortion поможет вам. Мы упаковали этот бесплатный шаблон After Effects с 9 различными эффектами искажения, все из которых настраиваются с помощью простого в использовании ползунка. Комбинируйте различные параметры, чтобы создать полностью свой собственный образ. Используйте эти эффекты с видеозаписями или добавляйте их в анимированную графику.
Там, где другие сайты продают наборы искажений и гранжей за сотни долларов, мы дарим шаблон Digital Distortion After Effects бесплатно! Просто подпишитесь на информационный бюллетень RocketStock ниже , и мы немедленно отправим вам электронное письмо для загрузки. ПЛЮС, мы ежемесячно будем присылать вам по электронной почте один бесплатный продукт AE высокого качества. Мы не будем заполнять ваш почтовый ящик спамом — только совершенство моушн-дизайна.
ПЛЮС, мы ежемесячно будем присылать вам по электронной почте один бесплатный продукт AE высокого качества. Мы не будем заполнять ваш почтовый ящик спамом — только совершенство моушн-дизайна.
Что включено в этот бесплатный шаблон After Effects?
Все параметры искажения можно настроить с помощью простой панели эффектов в шаблоне. Просто поместите отснятый материал в композицию «Перетащите сюда отснятый материал». Затем настройте ползунки для достижения желаемого эффекта. Перейдите к композиции «Окончательный результат» для предварительного просмотра и экспорта. Это так просто. Примечание. Все эффекты можно настроить по ключевым кадрам для еще большей персонализации.
After Effects: Noise
Хотите ли вы простое зерно или очень шумный вид (как показано ниже), вы можете настроить идеальное количество шума. Этот эффект идеально подходит для воссоздания внешнего вида старого фильма или видео аналогового вещания.
After Effects: Color Boxes
Одним из наших любимых инструментов в этом бесплатном шаблоне After Effects является сбой цветового блока. Этот шероховатый эффект легко воссоздает вид плохой трансляции или поврежденного видеофайла.
After Effects: мерцание
Иногда простое мерцание — это все, что вам нужно, чтобы ваше видео выглядело более аналоговым. Этот простой эффект можно использовать для имитации плохого телевизора или проектора.
After Effects: настройка
Переключение каналов на старинном телевизоре? Это как раз то, чего достигнет этот взгляд. Это идеальный эффект для имитации телевизионной трансляции. Это также полезно для создания причудливых видеопереходов.
After Effects: Turbulence
Добавьте волны к вашему видео с помощью турбулентности. Мы упростили эффект шума турбулентности в After Effects. Объедините его с подложкой, чтобы добавить турбулентность только к части видеокадра.
After Effects: Смешение пикселей
Хотите, чтобы в вашем видео было больше искажений в стиле 21 века? Затем включите эффект Pixel Blending. Этот эффект анализирует кадры до и после, чтобы найти общие черты пиксельного цвета. Это тонко, но если вы хотите придать своему видео вид, вдохновленный кодеком, это отличный вариант.
After Effects: Rolling Bars
Как и в предыдущем эффекте настройки, Rolling Bars добавляет шум для эффекта видеомагнитофона. Вы мгновенно получаете плохой сигнал с множеством горизонтальных помех, прямо как плохие телевизоры прошлого!
After Effects: Хроматическая аберрация
Цветовая окантовка — обычно нежелательный эффект, вызванный плохими условиями освещения или неправильной фокусировкой объектива. Быстро создайте глюк хроматической аберрации для лоу-файного или вычурного образа.
After Effects: Color TV Pixels
Имитируя внешний вид цветных пикселей RGB, этот пиксельный эффект идеально подходит для имитации экрана телевизора. Этот эффект сразу же придаст вашему видео особый телевизионный вид.
Этот эффект сразу же придаст вашему видео особый телевизионный вид.
Коррупция: 120 элементов искажения и 20 звуковых эффектов
Хотите больше таких элементов искажения? Ознакомьтесь с нашим пакетом Corruption — 120 элементов дисторшна и 20 звуковых эффектов, предназначенных для съемки в формате 4K. Пакет включает в себя 30 фонов, 15 логотипов, 30 переходов и 45 наложений. Взгляните на коррупцию в действии.
Как создать эффект сбоя в After Effects?
Кинопроизводство — это целый процесс, состоящий из множества различных этапов. Когда мы смотрим и наслаждаемся каким-то фильмом, видеоигрой или даже любой телевизионной программой, мы сразу предполагаем, что записать что-то очень просто. Вы не знаете, сколько усилий и времени требуется для создания фильма. После записи возникает настоящая проблема сделать это презентабельно.
После записи возникает настоящая проблема сделать это презентабельно.
То, что отредактировано с изяществом и красотой, автоматически привлечет внимание многих. After Effects — одна из таких платформ, которая поможет вам сделать ваш контент презентабельным и привлекательным. Одной вещью, которая без особых усилий завоевала рынок, был эффект глюка. Давайте поговорим подробнее об эффекте глюка After Effects в этой статье.
В этой статье
01 Как сделать эффект сбоя в After Effects?
02 5 отличных шаблонов эффектов сбоев для After Effects
Часть 1. Как создать эффект сбоев в After Effects?
Глитч — очень старое искусство. Мы все очень хорошо знаем о его происхождении, но не можем его идентифицировать. Глитч — это искаженный сигнал на экране, указывающий на какую-либо ошибку или изъян в исходном изображении. В старые времена сбой символизировался как ошибка, но в современном модернизированном мире сбой используется как сбой перехода After Effect.
Поскольку эффект глюка придает вашему видео эстетический и классический эффект, создатели контента предпочитают его использовать. Этот раздел полностью расскажет вам, как добавить зеленый глюк After Effects.
Шаг 1. Начните с открытия After Effects и выберите «Новая композиция». На экране появится небольшое окно. Там задайте имя для вашей композиции. Вы можете установить желаемое разрешение и настроить предпочтительную частоту кадров.
Шаг 2. После выполнения первоначальных настроек пришло время установить фоновый слой для вашего видео. Вы должны щелкнуть правой кнопкой мыши на панели временной шкалы, а затем выбрать вариант «Создать». Оттуда выберите опцию «Solid» и назовите ее позже, чтобы установить фоновый слой.
Шаг 3. Когда фон установлен, перейдите в раздел «Эффекты и пресеты». Там найдите 4 цветовых градиента и перетащите их на сплошной слой. Теперь перейдите в окно «Управление эффектами» и установите цвета в соответствии с вашим стилем видео.
Шаг 4: Вы можете импортировать логотип и перетащить его в композицию. Или же вы также можете работать с инструментом «Текст» в After Effects. Для этого щелкните инструмент «Текст» в строке меню и введите нужный текст. Вы можете редактировать и настраивать текстовые шрифты с правой панели редактирования.
Шаг 5: Теперь добавьте к тексту анимацию Scale. Нажмите «S» на клавиатуре, чтобы открыть параметр «Масштаб» для текста. Для создания ключевого кадра переместите 1 секунду на временной шкале, а затем нажмите кнопку «Стоп». Теперь вернитесь к началу временной шкалы и настройте параметр масштаба, пока ваш логотип/текст не заполнит весь экран.
Шаг 6. Затем нажмите клавишу T на клавиатуре, чтобы открыть параметры прозрачности. При использовании ключевого кадра непрозрачности текст/логотип постепенно исчезают. Теперь снова создайте ключевой кадр, нажав кнопку секундомера. После этого перейдите в начало и установите параметр непрозрачности на 0%. Вы можете просмотреть все ключевые кадры на одном слое, выбрав и нажав «U» на клавиатуре.
Вы можете просмотреть все ключевые кадры на одном слое, выбрав и нажав «U» на клавиатуре.
Шаг 7. Теперь нажмите F9, чтобы выбрать «Easy Ease» для любого ключевого кадра. При этом вы можете настроить масштабную анимацию. Для этого просто выберите последний ключевой кадр и перейдите к значку «Редактор графиков». Это позволяет вам изменять скорость анимации для каждого ключевого кадра. Нажмите на желтую ручку и перетащите ее влево.
Шаг 8: После всех настроек давайте добавим эффект искажения. Для этого перейдите в окно «Эффекты и пресеты». Ищите любой эффект Bad TV и добавляйте его к тексту/логотипу. В окне управления эффектами вы можете играть с высотой волны, шириной и всем, что вы хотите настроить.
Шаг 9. После внесения всех изменений просто нажмите на текст/логотип и в появившемся меню выберите параметр «Предварительно создать». Теперь задайте имя для этого и нажмите кнопку, чтобы переместить все атрибуты в новую композицию.
Шаг 10: Теперь щелкните правой кнопкой мыши панель окна временной шкалы и выберите параметр «Создать» для создания эффекта сбоя. Оттуда выберите параметр Solid, а затем задайте для него имя. Вы также можете настроить разрешение.
Оттуда выберите параметр Solid, а затем задайте для него имя. Вы также можете настроить разрешение.
Шаг 11. Теперь перейдите в раздел «Эффекты и пресеты», выберите эффект сбоя и добавьте его на временную шкалу. Затем перейдите в окно управления эффектами и настройте различные атрибуты по своему усмотрению. После того, как все настройки сделаны, предварительно скомпонуйте этот сплошной слой, как вы делали ранее.
Шаг 12: Здесь снова щелкните правой кнопкой мыши на временной шкале и выберите «Создать». Затем выберите параметр «Корректирующий слой». Теперь найдите Displacement Map и добавьте ее на слой. Отрегулируйте его горизонтальное и вертикальное смещение в окне управления эффектами, чтобы добиться непрерывного эффекта сбоев.
Шаг 13. Вы также можете добавить цвет к тексту/логотипу. Для этого выберите слой, над которым вы хотите работать, и найдите «Заливка». При этом вы можете добавить к тексту/логотипу одинаковый или даже отдельный цвет. Вы можете сделать RGB разделение After Effects. Вы также можете настроить время ключевых кадров, и все готово.
Вы можете сделать RGB разделение After Effects. Вы также можете настроить время ключевых кадров, и все готово.
Часть 2. 5 великолепных шаблонов эффектов глюков для After Effects
С помощью After Effect вы можете создавать свои эффекты глюков и использовать различные шаблоны глюков. В Интернете есть несколько удивительных и потрясающих шаблонов. В этом разделе обсуждаются различные шаблоны сбоев, кроме эффекта сбоев After Effect.
1. Логотип Fast Glitch
Логотип Fast Glitch, как следует из его названия, является быстрым. Он имеет несколько ярких неоновых цветов, которые оживляют эффект и видео. В нем есть анимация. Эффект сбоя динамичен с красочными и быстрыми искажениями.
2. Панель слайд-шоу с ошибками
Кто не очарован слайд-шоу? Самое интересное здесь — добавить эффект сбоя After Effects к вашим слайд-шоу. С помощью этого классного шаблона вы можете добавить в слайд-шоу глюки и искажения. Слайд-шоу также размывается при переходе.
3. Кинематографический стиль 80-х
Если вы ищете отличное сочетание потрясающих эффектов с оттенком 80-х, этот шаблон, безусловно, для вас. Он не только прост в использовании, но и служит отличным введением к любому видео. Обязательно попробуйте!
4. Логотип Rolling Glitch
Этот короткий шаблон отличается современным, темным, электронным сенсорным дисплеем с логотипом. Вы можете найти его очень привлекательным и эффективным для ваших видео. Он дает вам прикосновение технологии, что делает его довольно универсальным в качестве варианта шаблона.
5. Название видео с ошибками
Наконец, давайте поговорим о названии видео с ошибками, где вы можете поделиться названием видео с небольшим оттенком сбоев и искажений. Шаблон ретро. Он предлагает множество цветов, чтобы добавить к вашему заголовку и сделать его эстетичным.
Заключительные слова
Медиаиндустрия захватывает мир, а различные навыки редактирования и эффекты захватывают медиаиндустрию. Одним из этих известных эффектов является эффект сбоя. Вы можете добавить искажение в свои видео, а затем раскрыть правду под красочным искажением.
Одним из этих известных эффектов является эффект сбоя. Вы можете добавить искажение в свои видео, а затем раскрыть правду под красочным искажением.
В этой статье содержится достаточно подробностей об эффекте глюка After Effects. В этой статье вы можете узнать все о сбоях перехода After Effects и сбоях текста After Effects.
5098 После эффектов шаблоны сбоя глюка
5098 после эффектов шаблоны сбоев — Envato ElementsRefine
- 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
 0005
0005349
Infographics
20
Logo Stings
1,330
Openers
1,844
Product Promo
135
Titles
809
Video Displays
453
Applications Supported
After Effects
5,098
Premiere Pro
Apple Motion
Final Cut Pro
DaVinci Resolve
Плагины
Плагины не требуются
Для работы некоторых элементов требуются дополнительные плагины. Вы можете исключить эти элементы из наших результатов, установив этот флажок.
4,932
Minimum Resolution
All4K (UHD)
Refine by
Clear
Categories
Broadcast Packages
147
Elements
349
Infographics
20
Укусы с логотипом
1,330
Openers
1,844
Product Promo
135
Titles
809
Video Displays
453
Applications Supported
After Effects
5,098
Premiere Pro
Apple Motion
Final Cut Pro
DaVinci Resolve
Плагины
Плагины не требуются
Для работы некоторых элементов требуются дополнительные плагины.
 Вы можете исключить эти элементы из наших результатов, установив этот флажок.
Вы можете исключить эти элементы из наших результатов, установив этот флажок.4,932
Minimum Resolution
All4K (UHD)
Related:
- glitch text
- transitions
- logo
- transition
- effects
Sort by RelevantPopularNew
This video в настоящее время недоступен
Glitch Intro — Glitch Opener
By makcinema in Video Templates
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
The Glitch
By MartinProuser в видео -шаблонах
Добавить в коллекцию
Скачать
Это видео в настоящее время не соответствует
Glitch
на VCGATOTION. коллекция
Скачать
Это видео сейчас недоступно0005
Скачать
Это видео в настоящее время недоступно
The Glitch
от ST_DENIS в видео -шаблонах
Добавить в коллекцию
Скачать
.
 Шаблоны
ШаблоныДобавить в коллекцию
Скачать
Это видео сейчас недоступно0005
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
SlideShow
от MotionLemon в видео -шаблонах
Add to Collection
3Это видео сейчас недоступно
Glitch Opener
от Vladimirsky в видео -шаблонах
Add to Collection
Скачать
Это видео в настоящее время недоступно
Glitch
By Idimair в видео -шаблоне
Add в коллекцию
444444441018. временно недоступно
временно недоступноGlitch Logo
Автор piktufa in Video Templates
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
Glitch Typo
от Metyyy в видео -шаблонах
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
ДЛЯ ГЛИЧ.
Это видео сейчас недоступно
Glitch Logo
By NobleMetal in Video Templates
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Shine Glitch
от Flok в видео -шаблонах
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Glitch Logo
.
 в коллекцию
в коллекциюСкачать
Это видео сейчас недоступно0441 Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Logo
By Harsha56 в видео -шаблонах
Add to Collection
Download
. By GrussGott in Video Templates
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
Extreme Glitch
By lemtal in Шаблоны видео
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
70 Glitch Title Animation Presets Pack | Glitch Text Maker.0005
Скачать
Это видео в настоящее время недоступно
Логотип глюка
от Chernu в видео -шаблонах
Добавить в коллекцию
Скачать
.
 in Video Templates
in Video TemplatesДобавить в коллекцию
Скачать
Это видео сейчас недоступно
The Glitch — Cinematic Trailer
от Donvladone в видео -шаблонах
Add to Collection
Скачать
Это видео в настоящее время недоступно
readytogo Glitch
By Lava_Motion в видео -шаблоне
. в настоящее время недоступенFluid Glitch Reveal
By MarcoHD in Video Templates
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Glitch Urban Opener
от EFLINE в видео -шаблонах
Добавить в коллекцию
Скачать
Это видео в настоящее время не обретано
Modern Titles
.
 в коллекцию
в коллекциюСкачать
Это видео сейчас недоступно
Glitch Earth Logo
By VadimGr in Video Templates
Add to collection
Download
This video is currently unavailable
Fast Glitch Opener
By NobleMetal in Video Templates
Add to collection
Download
This video is currently unavailable
Glitch Titles
By Motion_Jungle in Video Templates
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
открытие сбоя
от maxafter1 в видео -шаблонах
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Typography
By LEMTAL в видеомамплятах
Adde To Collection
By LEMTAL.

Это видео сейчас недоступно
Smooth Glitch Slideshow
By FuryFrog in Video Templates
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Epic Digital Logo Specuit
от d3luxxxe в видео -шаблонах
Добавить в коллекцию
Скачать
. Шаблоны видео
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
Organic Glitch Titles
от AnimativeDesign в видео -шаблонах
Add to Collection
Скачать
Это видео в настоящее время недоступно
Typograph недоступно
Glitch Logo
By Vivat39 in Video Templates
Добавить в коллекцию
Скачать
Это видео сейчас недоступно
eSports Glitch Logo
By Creattive in Video Templates
Add to collection
Download
This video is currently unavailable
Glitch Slideshow
By George_Fx in Video Templates
Add to collection
Download
Это видео сейчас недоступно
Glitch Opener
By motivcraft in Video Templates
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
минимальный логотип глюка
от Grandphic в видео -шаблонах
Добавить в коллекцию
Скачать
.

Добавить в коллекцию
Скачать
Это видео сейчас недоступно0005
Добавить в коллекцию
Скачать
Это видео в настоящее время недоступно
Логотип глюка
от Agungugang в видео Templates
.
- логотип
- переход
- эффекты
.
Автор MarcoHD в Шаблоны видео
Добавить в коллекцию
Скачать
Похожие запросы из других категорий
Звуковые эффекты
glitchesglitch tvcomputer glitchglitch glitch звуковые эффекты
Эффект сбоя в After Effects
Эффект сбоя — это не что иное, как искаженное изображение, которое в основном возникает при повреждении программного обеспечения и утверждает себя, а также некоторые цветные линии, когда какое-либо повреждение произошло на телевизоре или компьютере. . Глитч-эффект можно создать в любом приложении для редактирования видео, но дело в том, что профессионалы всегда используют эффекты последействия для VFX, потому что у нас есть бесплатная практическая графика и больше возможностей для повышения эффективности эффектов. Glitch используется для анимации заголовков, визуальных эффектов и перехода; это стало модным эффектом в играх и трейлерах к фильмам ужасов.
Glitch используется для анимации заголовков, визуальных эффектов и перехода; это стало модным эффектом в играх и трейлерах к фильмам ужасов.
Создать удивительный эффект глюка
Эффект глюка — одна из самых популярных вещей в Интернете, используемых большинством дизайнеров. Итак, давайте погрузимся и научимся создавать эффект Glitch самостоятельно.
Шаг 1: Откройте новую композицию.
- Здесь я собираюсь применить к моему тексту эффект Glitch; для этого нам нужно добавить видео с эффектом глюка на временную шкалу; У меня есть готовое видео; в противном случае мы можем создать видео с ошибками, используя сплошной слой и применив некоторые эффекты, такие как фрактальный шум.
Шаг 2: Теперь мы добавляем видео с эффектом сбоя на временную шкалу. И теперь нам нужно отключить визуальное и звуковое сопровождение.
Шаг 3: Теперь добавьте текст.
- Нам нужно выбрать идеальный стиль текста; Я выбрал Times New Roman и поместил текст в центр экрана, чтобы мы могли добиться идеального эффекта, потому что за текстом у нас есть видео с ошибками.
Шаг 4: Добавьте корректирующий слой.
Шаг 5: Перейдите к эффектам и пресетам и выберите карту смещения, затем добавьте пресет к корректирующему слою.
Шаг 6: Теперь мы расширяем корректирующий слой, переходим в окно конфигурации и расширяем значения. Выберите слой на карте смещения.
- Нам нужно выбрать слой, который мы хотим скомпоновать; Я выбираю слой видео с ошибками.
Шаг 7: Теперь мы можем видеть текстовые глюки, чтобы выглядеть более эффектно, нам нужно развернуть горизонтальный дисплей.
Шаг 8: Давайте сделаем его более эффективным, добавив еще несколько эффектов. Сделайте текстовый слой 2 дубликатом слоев.
Сделайте текстовый слой 2 дубликатом слоев.
Шаг 9: Добавьте канал Blur к двум новым дубликатам слоев.
Шаг 10: Разверните значения и задайте два разных цвета для обоих текстовых слоев.
Шаг 11: Теперь выберите положения двух слоев и переместите их в сторону.
- Теперь мы можем найти три разных цвета для текста, теперь просто отрендерив, мы можем увидеть эффект отлично.
Методы использования глюков
Сейчас у нас есть много методов использования глюков; давайте посмотрим еще некоторые эффекты сбоев.
Шаг 1: То же, что и выше, добавьте видео с ошибками, или мы также можем сделать эффект сбоев сами, но для экономии времени мы можем использовать существующее видео.
Шаг 2: Добавьте изображение или видео. Я импортировал изображение.
Шаг 3: Добавьте корректирующий слой.
Шаг 4: Добавьте карту смещения к корректирующему слою и отключите слой сбоев.
Шаг 5: Теперь перейдите в окно конфигурации и разверните значения. Карта смещения к глитч-слою. Горизонтальный дисплей до 30, и мы можем расширить в соответствии с требованиями.
Шаг 6: Теперь, если мы отрендерим, мы можем получить эффект сбоя.
- Это еще не закончено; мы добавим еще несколько опций, чтобы сделать его более эффективным.
Шаг 7: Сделайте три слоя одним слоем, используя составной слой. Выберите три слоя.
- Перейдите к слоям и выберите предварительную композицию.
- Мы можем использовать Ctrl+Shift+C в качестве ярлыка для получения этой опции.
Шаг 8: Создайте дубликат слоя, затем примените канал сдвига к дублирующему слою.
Шаг 9: Теперь разверните значения канала сдвига и выберите «Полное выключение».
Шаг 10: Создайте еще один дубликат слоя и полностью синий.
Шаг 11: Создайте еще один дубликат слоя и полностью отключите зеленый.
- Здесь мы создали 3 дублирующих слоя с разными цветовыми каналами; мы можем выполнить идеальный глюк, создав разные дубликаты слоев.
Шаг 12: Выберите 2 верхних слоя и измените режим наложения на Экран.
Шаг 13: Теперь выберите верхний слой и перейдите в позицию и начните выражение.
Чтобы запустить выражение, удерживайте клавишу Alt, щелкните секундомер положения, а затем дайте выражению покачиваться (2200).
Шаг 14: Теперь скопируйте выражение и вставьте его в остальные слои.
Мы можем найти четыре изображения на экране с разными цветами и двигаться в разных направлениях, теперь визуализируем и видим идеальный сбой.
Добавление ключевых кадров к изображению
Если мы используем непрозрачность, добавляя ключевые кадры, мы можем получить наилучший результат. Посмотрим как?
Шаг 1: Добавьте новый корректирующий слой.
Шаг 2: Добавьте компенсацию оптики к корректирующему слою.
Шаг 3: Теперь расширьте значения оптики. Поле зрения до 120.
- Здесь мы видим, что объект теперь стал похож на круг; нам нужно включить дисторсию обратной линзы.
Шаг 4: Нам нужно придать выразительность центру изображения. Wiggle (5,1000) затем может наблюдать, как видео расширяется и настраивает визуальное изображение с ключевыми кадрами центра просмотра.
- Этот метод можно использовать для переходов, для смены видео; это будет выглядеть более эффектно, чем обычный переход.
Шаг 5: Добавьте радиальное размытие к корректирующему слою.
- Теперь увеличьте степень размытия в соответствии с требованием
Шаг 6: Теперь измените тип на увеличение; обычно это будет вращение.
- Если мы используем масштабирование, переход будет более эффективным, чем вращение.
Шаг 7: Теперь анимируйте с помощью параметра количества, настроив ключевые кадры от 0 до 50. Чтобы сделать плавное движение.
Заключение
В этом процессе мы увидели, как создать глитч, использовать и методы глитч-эффектов; сначала мы попробуем с текстом, а затем попробуем также с некоторыми визуальными эффектами, и мы увидели, как создавать переходы с эффектами сбоев; что мы узнали ?, что такое глюк и использование эффектов глюка ?. Как сглаживать текст, визуальные эффекты, создавать переходы с эффектами сбоев и т. д.
Рекомендуемые статьи
Это руководство по эффекту сбоев в After Effects.
