Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
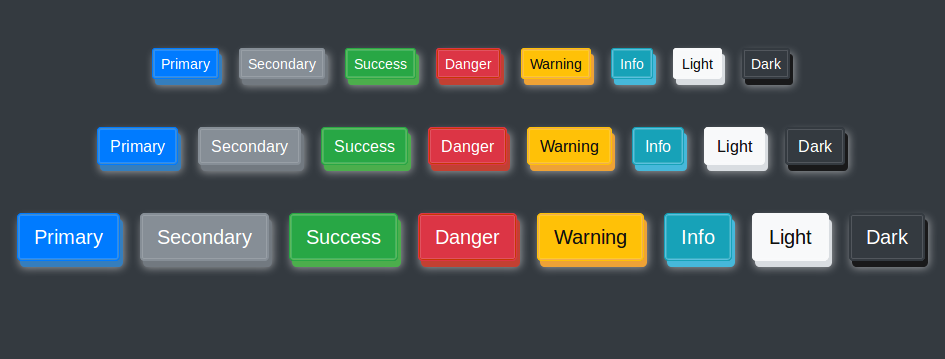
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button> <button type="button">Линк</button>
Использование вспомогательных технологий
 Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Тэг «кнопка»
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button>
Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
<button type="button">Большая кнопка</button> <button type="button">Большая кнопка</button>
<button type="button">Маленькая кнопка</button> <button type="button">Маленькая кнопка</button>
Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
<button type="button">Кнопка блочного уровня</button> <button type="button">Кнопка блочного уровня</button>
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс aria-pressed="true") , когда необходимо прямо объявить такое поведение.
Главная ссылка Ссылка
<a href="#" role="button" aria-pressed="true">Главная ссылка</a> <a href="#" role="button" aria-pressed="true">Ссылка</a>
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
<button type="button" disabled>Главная кнопка</button> <button type="button" disabled>Кнопка</button>
«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
Главный линк Линк
<a href="#" role="button" aria-disabled="true">Главный линк</a> <a href="#" role="button" aria-disabled="true">Линк</a>
Оговорка о некоторых аспектах функциональности ссылок
Класс . использует  disabled
disabledpointer-events: none для попытки деактивации ссылочной функциональности <a>
pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут tabindex="-1" (для предотвращения возможности «нахождения» их с клавиатуры) и используйте обычные скрипты JavaScript для деактивации их функциональности.
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс . active
active и aria-pressed="true".
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Одиночный переключатель </button>
Переключатели («галочки») и «кнопки радио»
Стили классов .button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т.е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс . к  active
active<label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс <label>.
Checked
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div>
Active Radio Radio
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
Определение CSS селекторов | База знаний
В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 😉
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
- через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).

Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h3></h3>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
Название тега — достаточно просто указать span, div, img, h3 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h2, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обозначаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правилу: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s. filesonload.ru/img/shadowbottom/1.png»]
filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h3>: h3 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h3. font-header span span strong.
font-header span span strong.
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут. В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом.
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
При любых сложностях — пишите нам в чат, будем рады помочь.
Методы и ресурсы — Smashing Magazine
- Чтение за 12 минут
- Кодирование, Кнопки, CSS, Техники, Essentials
- Поделиться в Twitter, LinkedIn
Об авторе
Янко Йованович — дизайнер пользовательского интерфейса, инженер-программист, блогер, спикер и художник. В свободное время он пишет о пользовательских интерфейсах в своем блоге… Больше о Janko ↬
Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Мы также рассмотрим удобство использования.
Прежде чем мы объясним, как стилизовать кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).Кнопки, независимо от их назначения, являются важными элементами дизайна. Они могут быть конечной точкой веб-формы или призывом к действию. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования. Однако одной из наиболее важных причин является то, что стандартные кнопки могут легко пропустить пользователи , потому что они часто похожи на элементы в их операционной системе. Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. Мы также рассмотрим удобство использования.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Нажатие кнопок с помощью CSS3
- Освоение CSS, часть 1: стилизация элементов дизайна
- Разработка ссылок «Подробнее» и «Продолжить чтение»
- Элементы веб-дизайна: примеры и рекомендации
Прежде чем мы объясним, как оформлять кнопки, давайте проясним распространенное заблуждение: кнопки — это не ссылки. Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
Основная цель ссылки — перемещаться между страницами и представлениями, тогда как кнопки позволяют выполнять действие (например, отправлять форму).
В одной из своих статей Якоб Нильсен пишет о командных ссылках, которые представляют собой смесь ссылок и кнопок. Но он рекомендовал ограничивать командные ссылки действиями с незначительными последствиями и второстепенными командами. Чтобы узнать больше о первичных и вторичных командах (и действиях), ознакомьтесь с первичными и вторичными действиями в веб-формах Люка Вроблевски. Чтобы узнать больше о различиях между ссылками и кнопками, прочитайте «Создание полезных ссылок и кнопок на UXBooth».
Основные стили
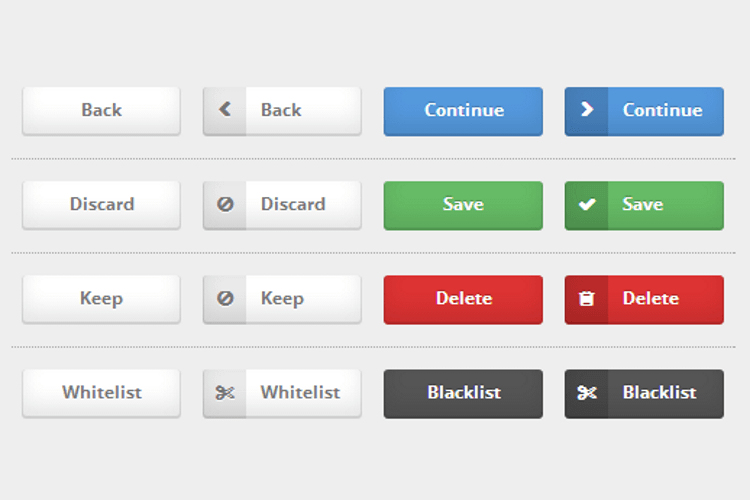
Самый простой способ стилизовать ссылки и кнопки — добавить цвет фона, отступы и границы. Ниже приведены примеры кода для ссылки, кнопки и ввода («Отправить»).
Образец кнопки
.button { отступ: 5px; цвет фона: #dcdcdc; граница: 1px сплошная #666; цвет:#000; текстовое оформление: нет; }
Этот простой код минимизирует визуальные различия между ссылками и кнопками. А вот примеры кода выше:
Важно отметить, что эти три элемента отображаются по-разному с одним и тем же CSS . Таким образом, вы должны тщательно стилизовать эти элементы, чтобы обеспечить согласованность на вашем веб-сайте или в приложении.
Изображения
Добавление изображений к кнопкам может сделать кнопки более заметными. Иногда само изображение ясно сообщает о назначении кнопки ; например значок лупы для поиска или значок дискеты для сохранения. Самый простой способ добавить изображение к кнопке — использовать фоновое изображение, а затем расположить его соответствующим образом. Ниже приведены наши примеры со значком галочки.
.кнопка {
отступ: 5px 5px 5px 25px;
граница: 1px сплошная #666;
цвет:#000;
текстовое оформление: нет;
фон: #dcdcdc url(icon. png) без повтора прокрутки 5px по центру;
}
png) без повтора прокрутки 5px по центру;
} Состояния кнопок
Помимо состояния по умолчанию, кнопки и ссылки могут иметь два других состояния: наведение и активное (т.е. нажатое). Важно, чтобы кнопки выглядели по-разному в разных состояниях, чтобы пользователи понимали, что происходит. Любой элемент в состоянии наведения можно стилизовать, вызвав :hover Псевдокласс CSS.
а: наведите {
цвет:#f00;
} Хотя это очень важно, активное состояние редко применяется на веб-сайтах. Показывая это состояние, вы гарантируете, что ваши кнопки реагируют, и отправляете визуальный сигнал пользователям о том, что кнопка была нажата. Это называется изоморфным соответствием и представляет собой «отношение между появлением визуальной формы и сопоставимым человеческим поведением» (Люк Вроблевски, Site-Seeing). В статье «Состояние нажатой кнопки с помощью CSS» подробно рассматривается важность активного состояния.
а: активный {
цвет:#f00;
} Есть еще одно состояние, которое видно при навигации с помощью клавиатуры: состояние фокуса. Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
Когда пользователь переходит к кнопке с помощью клавиши Tab, ее внешний вид должен измениться, желательно, чтобы он выглядел так же, как при наведении.
а: фокус {
цвет:#f00;
} В приведенных ниже примерах показан общий способ стилизации состояний кнопок. Состояние наведения немного светлее, чем обычное состояние, а активное состояние имеет инвертированный градиент, имитирующий нажатие. Хотя вам не нужно ограничивать себя этим стилем, это хорошее место для начала.
Нам следует поговорить о том, как обращаться со свойством контура для состояний :active и :focus . Правильное обращение с этим свойством важно для удобства пользователей, использующих клавиатуру так же, как и мышь. В статье Better CSS Outline Suppression Патрик Лауке показывает, как кнопки и ссылки ведут себя в различных комбинациях состояний, и объясняет, почему свойство структуры должно вызываться только с состоянием :active .
Синяя кнопка «Купить сейчас» на сайте Apple. com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
com имеет немного более светлый фон для состояния наведения и стиль вставки для активного состояния. Даже основная навигационная кнопка на сайте Apple реализует все три состояния.
Хотя эта причудливая кнопка не реализует активное состояние, она имеет приятный эффект затухания при наведении.
Кнопка «Подробнее» на UX Booth становится зеленой при наведении и перемещается на один пиксель вниз в активном состоянии, что имитирует эффект нажатия кнопки.
Полезное чтение
В статье Новое открытие элемента Button показаны различия между ссылками и кнопками и объясняется, как легко стилизовать кнопки.
Стилизация кнопок формы охватывает основы оформления кнопок со множеством примеров.
Красивые кнопки CSS с набором значков показывает, как стилизовать кнопки с помощью фоновых изображений. Хотя они и не масштабируются, это действительно хорошие кнопки.
Recreating the Button — очень хорошая статья, в которой объясняется, как Google пришел к кнопкам, которые он использует на большинстве своих веб-сайтов.
Масштабируемые кнопки CSS с использованием PNG и цветов фона объясняет, как создавать действительно потрясающие кнопки для всех состояний. Хотя он использует jQuery, он изящно деградирует, если JavaScript отключен.
Раздвижные двери: гибкие кнопки
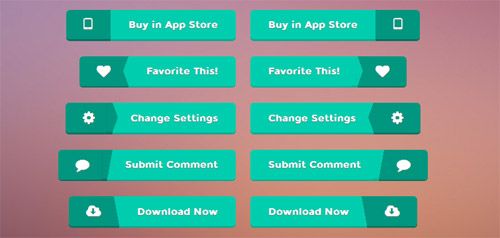
При оформлении кнопок необходимо учитывать одно важное соображение: масштабируемость. Масштабируемость в этом контексте означает возможность растягивать кнопку, чтобы она соответствовала тексту, и повторно использовать изображения. Если вы не хотите создавать разные изображения для каждой кнопки, рассмотрите технику «раздвижных дверей». Этот метод позволяет создавать масштабируемые, насыщенные кнопки.
Принцип заключается в том, что два изображения скользят друг по другу, позволяя кнопке растягиваться до содержимого . Обычно это делается путем вложения элемента span в ссылку. Как показано на изображении выше, у каждого элемента есть собственное фоновое изображение, позволяющее создать эффект скольжения. Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Два приведенных ниже фрагмента кода показывают структуру и основные стили для этого эффекта.
Стандартная кнопка раздвижных дверей
a {
фон: прозрачный URL('button_right.png') без повтора прокрутки вверху справа;
дисплей: блок;
плыть налево;
/* отступы, поля и другие стили здесь */
}
промежуток {
фон: прозрачный URL('button_left.png') без повторов;
дисплей: блок;
/* отступы, поля и другие стили здесь */
} Преимущества этого метода заключаются в том, что он:
- Это простой способ создания визуально насыщенных кнопок;
- Обеспечивает доступность, гибкость и масштабируемость;
- Не требует JavaScript;
- Работает во всех основных браузерах.
Полезное чтение
Статья «Раздвижные двери CSS» на A List Apart (часть 1 и часть 2) посвящена основам этой техники. Хотя эти статьи немного устарели, их должен прочитать каждый веб-разработчик.
Также немного устарела, «Создание пуленепробиваемых графических кнопок ссылок с помощью CSS» — отличная статья, в которой показано, как создавать пуленепробиваемые, изменяемые по размеру, сжатые кнопки. Также обязательна к прочтению.
Также обязательна к прочтению.
Filament Group предлагает множество отличных статей и руководств. Его вторая статья о кнопках CSS, «Стиль элемента кнопки с помощью раздвижных дверей CSS», объясняет, как создавать кнопки, комбинируя методы. Хотя он не поддерживает активное состояние, его можно легко расширить.
Если вам нужны кнопки в стиле Wii, в статье «Простые круглые ссылки CSS (кнопки Wii)» представлены все необходимые ресурсы и пояснения по их стилизации.
Обычный способ реализовать технику раздвижных дверей CSS — использовать два изображения. Однако статья CSS Sliding Door Using Only One Image показывает, что можно добиться того же эффекта, используя только одно изображение.
Овальные кнопки CSS и Квадратные кнопки CSS от Dynamic Drive — две другие статьи, демонстрирующие эффективность раздвижных дверей CSS.
Спрайты CSS: одно изображение, немного
При использовании спрайтов CSS один файл изображения содержит несколько графических элементов , обычно выложенные в виде сетки. Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
Разбивая изображение, мы показываем только один спрайт за раз. Для кнопок мы можем включить графику для всех трех состояний в один файл. Этот метод эффективен, поскольку требует меньше ресурсов, а страница загружается быстрее. Все мы знаем, что много запросов к серверу для нескольких небольших ресурсов может занять много времени. Вот почему CSS-спрайты так удобны. Они значительно сокращают количество обращений к серверу. Они настолько мощны, что некоторые разработчики используют спрайты CSS для всей своей графики. Обзор Holy Sprites о трюках CSS предлагает несколько очень креативных решений.
В приведенном ниже примере показано простейшее использование спрайтов CSS. Одно изображение содержит графику для всех трех состояний кнопки. Настраивая свойство background-position , мы определяем точную позицию фонового изображения, которое нам нужно. Изображение, которое мы выбираем для отображения, соответствует положению фона сверху: -30 пикселей и слева: 0 .
а {
фон: белый url(buttons.png) 0px 0px без повтора;
}
а: наведите {
фоновая позиция: -30px 0px;
}
а: активный {
фоновая позиция: -60px 0px;
} Для получения общей информации и ресурсов по CSS-спрайтам ознакомьтесь с The Mystery of CSS Sprites: Techniques, Tools and Tutorials».
Полезное чтение
В этом простом руководстве «Как создать простую кнопку с помощью спрайтов изображений CSS» Крис Спунер объясняет, как создать изображение спрайтов CSS в Photoshop и использовать его с CSS.
Преобразование элемента кнопки с помощью раздвижных дверей и спрайтов изображений показывает, как обогатить элемент кнопки комбинацией раздвижных дверей и спрайтов изображений. Он реализует активное состояние очень интересным образом, не используя разные изображения или цвета, а скорее позиционируя.
CSS 3: кнопки будущего
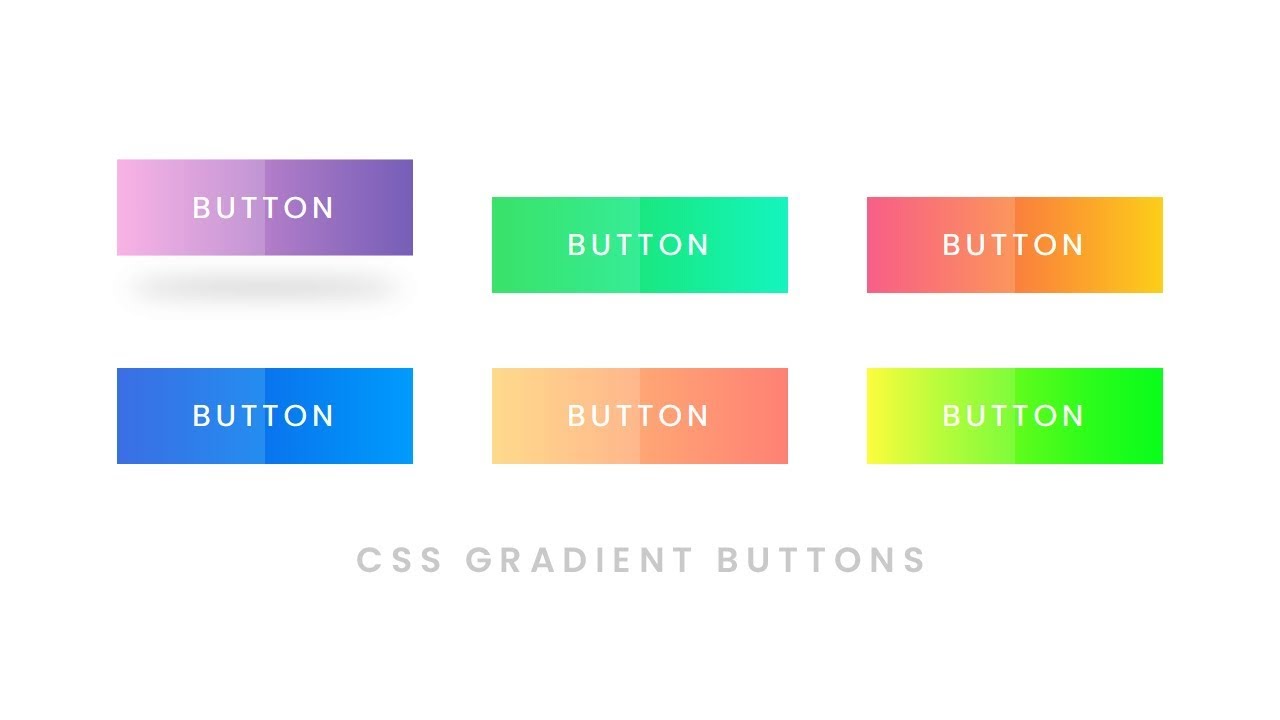
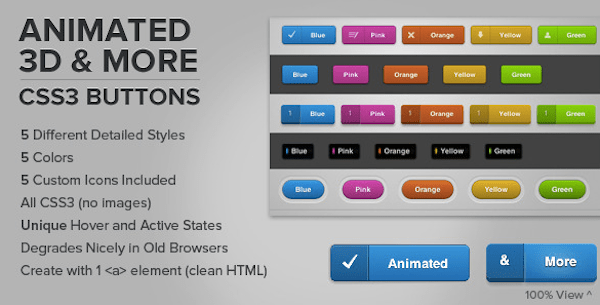
CSS 3 позволяет нам создавать визуально богатые кнопки с помощью всего нескольких строк кода. Пока что это самый простой способ создания кнопок. Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера
Недостатком CSS 3 является то, что в настоящее время он поддерживается только Firefox и Safari. Положительным моментом является то, что кнопки, стилизованные с помощью CSS 3 , изящно деградируют в неподдерживаемых браузерах . Используя свойства браузера -moz-border-radius (для Firefox) или -webkit-border-radius (для Safari), вы можете определить радиус углов. Вот несколько примеров того, что можно сделать со свойством радиуса границы.
Для лучших результатов вы можете комбинировать закругленные углы CSS 3 со свойством фонового изображения. Пример ниже показывает типичную кнопку с градиентным изображением, первое без закругленных углов, а второе с.
По сравнению с раздвижными дверями этот метод намного проще. Однако, если вы хотите сохранить визуальную согласованность во всех браузерах, используйте раздвижные двери, поскольку они работают во всех основных браузерах, включая IE6. Чтобы узнать больше о возможностях CSS 3, прочтите Увлекательные функции и возможности CSS 3: более 30 полезных руководств». А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
А вот несколько хороших руководств по стилизации кнопок с помощью функций CSS 3.
Полезное чтение
Super Awesome Buttons With CSS 3 и RGBA демонстрирует мощь CSS 3 с закругленными углами, тенями Mozilla и RGBA, который представляет собой цветовой режим, добавляющий альфа-смешивание к вашим любимым свойствам CSS. Это один из лучших примеров кнопок CSS 3.
Создание кнопок без изображений с помощью CSS 3 объясняет недостатки использования изображений для кнопок и показывает несколько вариантов создания кнопок CSS 3 без изображений.
Мгновенные инструменты: полезны ли они?
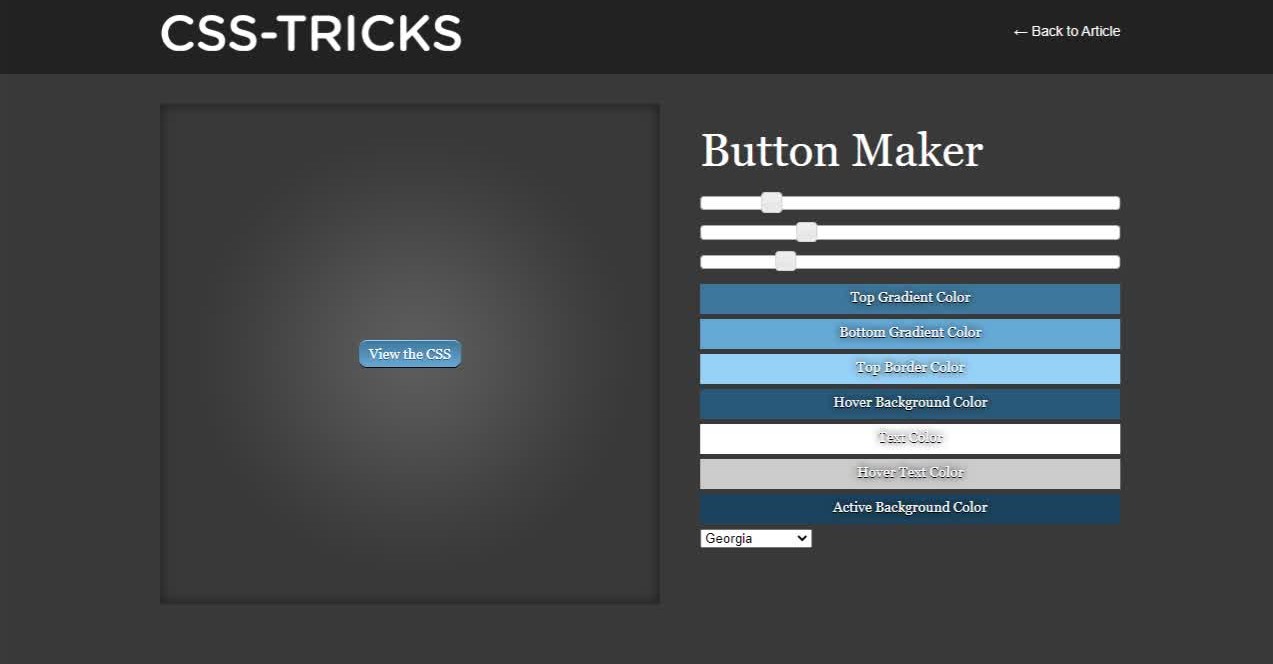
Существуют инструменты для создания кнопок, такие как Easy Button и Menu Maker и My Cool Button, а также для создания CSS-спрайтов, такие как CSS Sprite Generator, но вопрос в том, действительно ли они помогают создавать кнопки, соответствующие вашим потребностям. Хотя они настраиваются и просты в использовании, ваше творчество и контроль над результатами ограничены, что делает кнопки среднего вида. Использование универсальных кнопок не является хорошей идеей.
Использование универсальных кнопок не является хорошей идеей.
Решение заключается в использовании Photoshop (или его бесплатной альтернативы) и проверенных методов, описанных в этой статье. Если вы новичок в Photoshop, вот несколько отличных руководств по созданию удивительных кнопок.
Если вы не знаете, с чего начать, iPhone-кнопка в Photoshop — идеальный выбор. Всего за 10-15 минут вы сможете создать такие же кнопки, как на iPhone.
Как создать гладкую и чистую кнопку в Photoshop — это очень подробное руководство, которое проведет вас через 30 простых шагов и поможет вам изучить основы Photoshop. Кроме того, в статье объясняется, как использовать эту графику в сочетании с HTML и CSS для создания полнофункциональных кнопок CSS.
Кнопки и удобство использования: вместо выводов
Описанные выше приемы помогут вам создать потрясающие кнопки. Однако, поскольку они играют решающую роль в удобстве использования веб-сайта, кнопки должны соответствовать некоторым ключевым принципам:
- Сначала обратите внимание на маркировку.
 Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс.
Всегда маркируйте кнопки названием действия, которое выполняет пользователь . И всегда делайте это глаголом. Распространенной ошибкой является пометка кнопок «Перейти» для различных действий, таких как поиск, отправка электронной почты и сохранение. Ярлыки также должны быть короткими и по существу; нет необходимости загромождать пользовательский интерфейс. - Как уже упоминалось, включите все состояния кнопок (по умолчанию, при наведении, активно), чтобы предоставить пользователю четкие визуальные подсказки о том, что происходит. Контуры кнопок должны оставаться только в активном состоянии.
- Четкое различие между первичными и вторичными действиями . Самое важное действие должно быть самым заметным. Обычно это делается путем присвоения первичным и вторичным действиям разных цветов.
- Обратите особое внимание на согласованность . Кнопки должны быть одинаковыми во всем веб-приложении, как визуально, так и по поведению.
 Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность.
Используйте раздвижные двери CSS для повторно используемых кнопок или закругленные углы CSS 3, чтобы сохранить согласованность. - Хотя это очевидно, мы должны отметить, что вся область кнопки должна быть кликабельной.
Создание полезных ссылок и кнопок объясняет, почему пользователи иногда ждут кнопок, а ссылки — в других случаях. Он также показывает, как выбирать между двумя элементами.
Как спроектировать кнопки для повышения удобства использования объясняет некоторые принципы удобства использования, которые следует учитывать при разработке кнопок. Он охватывает основы использования значков, внешнего вида, поведения, иерархии и согласованности.
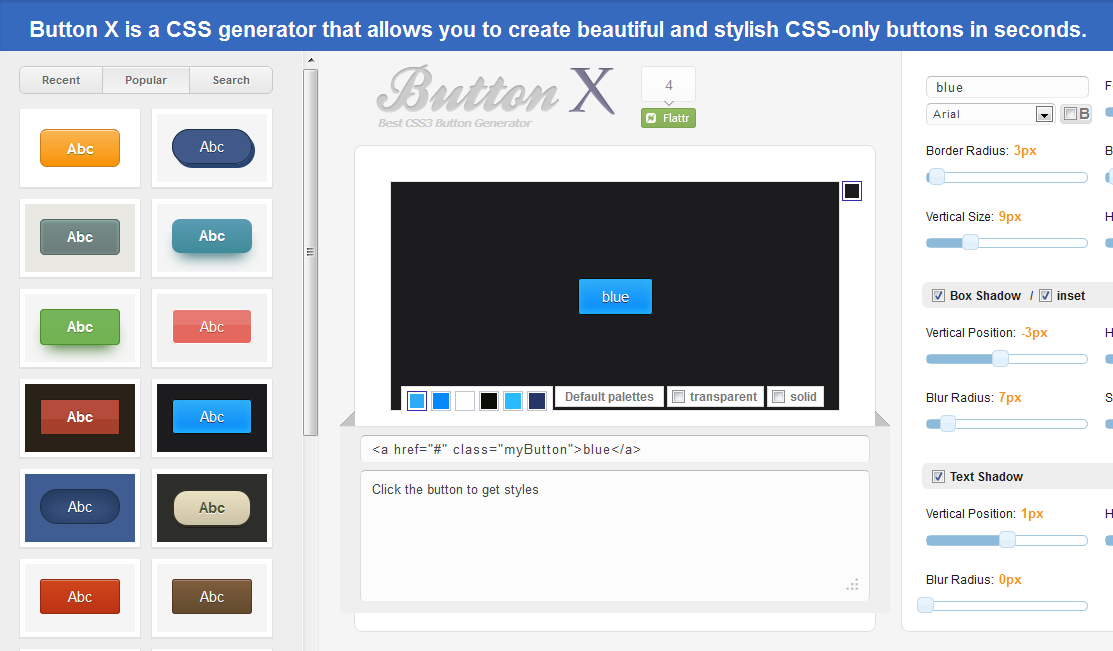
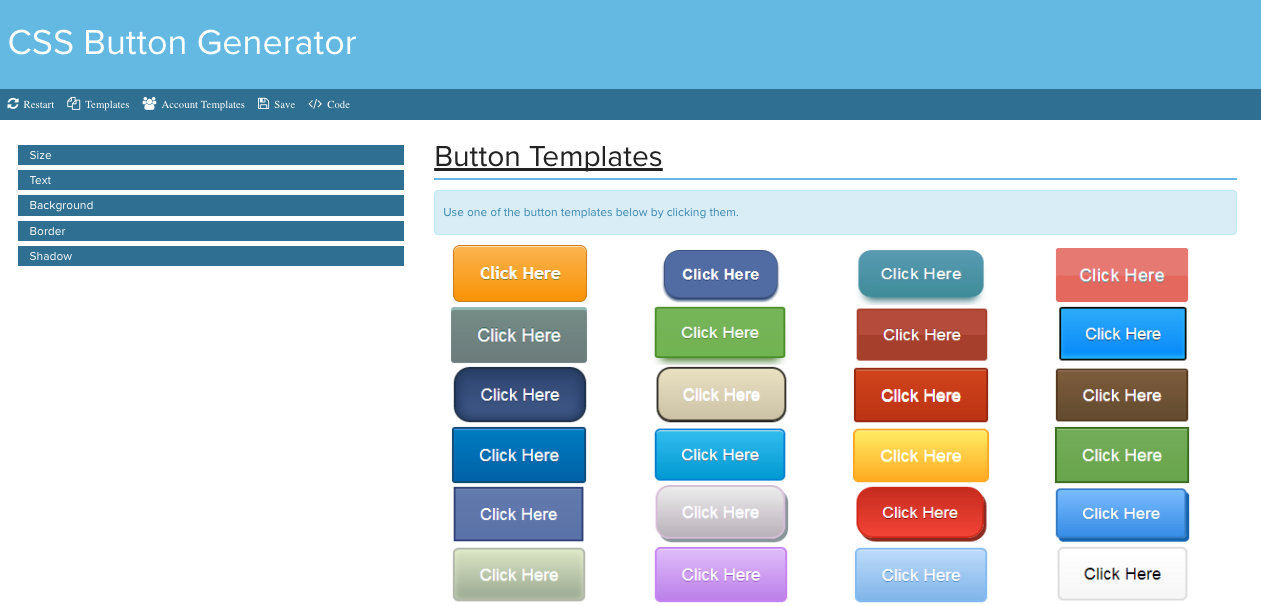
Генератор кнопок CSS
Онлайн-генератор кнопок CSS позволяет быстро создавать кнопки CSS для вашего веб-сайта. Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
CSS Button Generator мгновенно создает кнопки для вашего веб-сайта или блога, используя ваши цвета, веб-шрифты и размеры. Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Его наиболее распространенное применение — стилизация веб-страниц, написанных на HTML и XHTML, но этот язык можно применять к любому XML-документу, включая SVG и XUL.
Свойство шрифта CSS
| Значение CSS | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта. Возможные значения см. в стиле шрифта Возможные значения см. в стиле шрифта |
| вариант шрифта | Указывает вариант шрифта. Возможные значения см. в варианте шрифта | .
| вес шрифта | Указывает толщину шрифта. Возможные значения см. в разделе font-weight | .
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Возможные значения см. в разделе font-size и line-height | .
| семейство шрифтов | Указывает семейство шрифтов. См. семейство шрифтов для возможных значений |
| подпись | Использует шрифт, который используется элементами управления с заголовками (например, кнопками, раскрывающимися списками и т. д.) |
| значок | Использует шрифт, используемый метками значков |
| меню | Использует шрифты, используемые раскрывающимися меню |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами |
| малый заголовок | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, которые используются в строке состояния |
| унаследовать | Указывает, что значение свойства шрифта должно быть унаследовано от родительского элемента |
Размер шрифта CSS Свойство
| Значение CSS | Описание |
|---|---|
| хх-маленький | Задает размер шрифта xx-small |
| х-маленький | Устанавливает очень маленький размер шрифта |
| маленький | Устанавливает размер шрифта на маленький размер |
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию |
| большой | Устанавливает большой размер шрифта |
| очень большой | Устанавливает очень большой размер шрифта |
| xx-большой | Задает размер шрифта xx-large |
| меньше | Устанавливает размер шрифта меньше размера родительского элемента |
| больше | Устанавливает размер шрифта больше размера родительского элемента |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента |
| унаследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента |
Свойство CSS font-style
| Значение CSS | Описание |
|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию Это по умолчанию |
| курсив | Браузер отображает курсивный шрифт |
| косой | Браузер отображает наклонный шрифт |
| унаследовать | Указывает, что стиль шрифта должен быть унаследован от родительского элемента |
CSS свойство font-weight
| Значение CSS | Описание |
|---|---|
| обычный | Определяет обычные символы. Это по умолчанию |
| полужирный | Определяет толстые символы |
| жирнее | Определяет более толстые символы |
| зажигалка | Определяет более светлые символы |
| 100 — 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному | .
Граница CSS
| Собственность | Описание | Значения | УСБ |
|---|---|---|---|
| граница | Задает все свойства границы в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| нижняя граница | Задает все свойства нижней границы в одном объявлении | ширина нижней границы стиль нижней границы цвет нижней границы | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| нижняя граница | Устанавливает стиль нижней границы | с каймой | 2 |
| ширина нижней границы | Устанавливает ширину нижней границы | ширина границы | 1 |
| цвет рамки | Задает цвет четырех границ | color_name hex_number rgb_number прозрачный наследовать | 1 |
| граница левая | Задает все свойства левой границы в одном объявлении | ширина границы слева стиль границы слева цвет границы слева | 1 |
| граница левая | Задает цвет левой границы | цвет рамки | 2 |
| левый край | Устанавливает стиль левой границы | с каймой | 2 |
| граница слева | Устанавливает ширину левой границы | ширина границы | 1 |
| граница правая | Задает все свойства правой границы в одном объявлении | ширина правой границы стиль правой границы цвет правой границы | 1 |
| граница правого цвета | Задает цвет правой границы | цвет рамки | 2 |
| бордюр справа | Устанавливает стиль правой границы | с каймой | 2 |
| ширина правой границы | Устанавливает ширину правой границы | ширина границы | 1 |
| с каймой | Устанавливает стиль четырех границ | нет скрытый пунктирный пунктирный сплошной двойной канавка ребро вставка начало наследуется | 1 |
| верхняя граница | Задает все свойства верхней границы в одном объявлении | ширина верхней границы стиль верхней границы цвет верхней границы | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| с каймой | Устанавливает стиль верхней границы | с каймой | 2 |
| ширина верхней границы | Устанавливает ширину верхней границы | ширина границы | 1 |
| ширина границы | Устанавливает ширину четырех границ | тонкие средние толстые длинные унаследованные | 1 |
Свойство CSS border-style
| Значение CSS | Описание |
|---|---|
| нет | Не указывает границу |
| скрытый | То же, что и «нет», за исключением разрешения конфликта границ для элементов таблицы |
| с точками | Задает пунктирную границу |
| пунктир | Задает пунктирную границу |
| твердый | Определяет сплошную границу |
| двойной | Задает двойную рамку |
| канавка | Определяет трехмерную рифленую границу. |

 button('toggle')
button('toggle')