Зачем нужны цветовые палитры и как ими пользоваться?
Многие рукодельницы знают, что выбрать подходящие цвета для изделия бывает неимоверно сложно. Но есть доступный способ грамотно подобрать цвета для работы и не испытать необоснованных мук творчества.
В этой статье мы расскажем о подборе цветовой палитры, раскроем секреты и поделимся своим опытом)))
Правило 1. Ограничьте количество цветов.
При выборе цвета очень важно соблюдать баланс. При большом количестве используемых цветов баланса достичь почти невозможно. Поэтому существует основное правило «Трех основных цветов», где вам нужно выбрать только 2-3 цвета из палитры, а все дополнительные цвета должны быть их оттенками.
Как построить цветовую схему
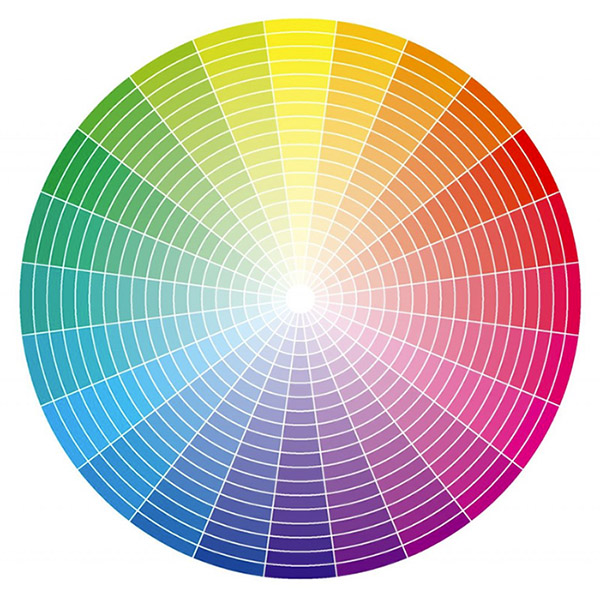
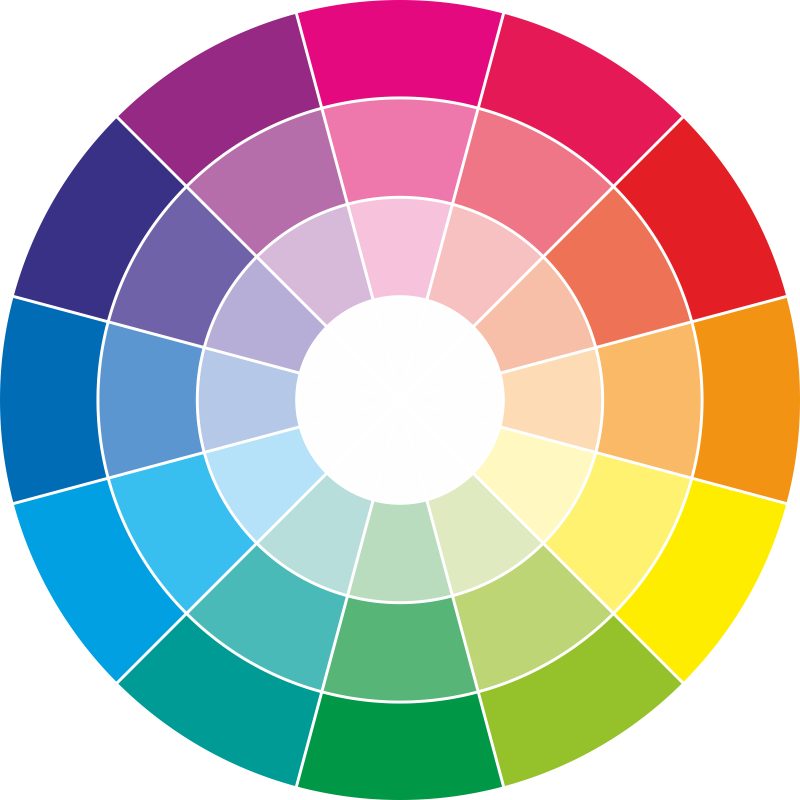
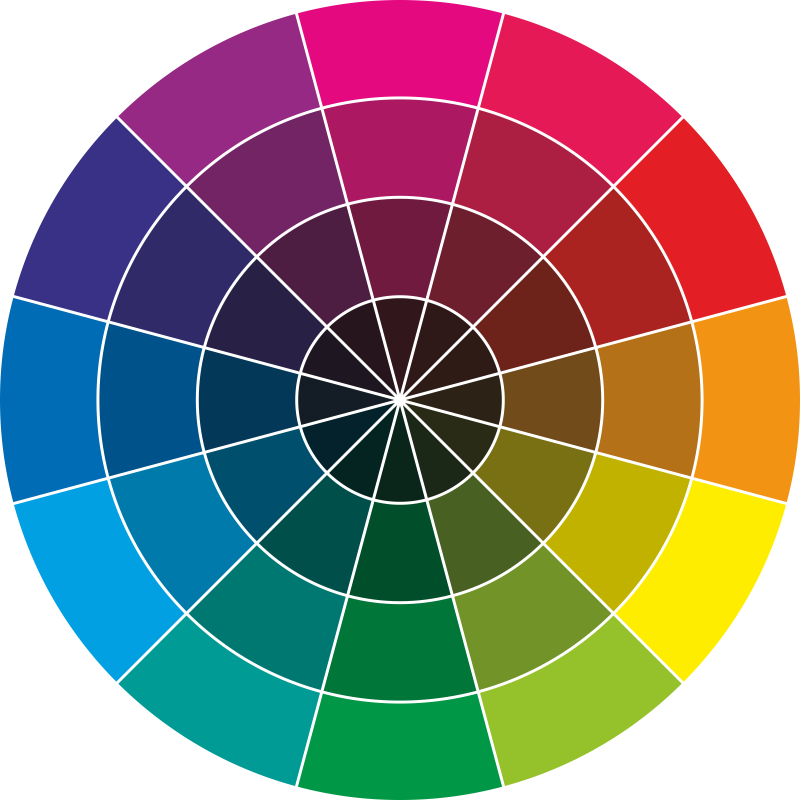
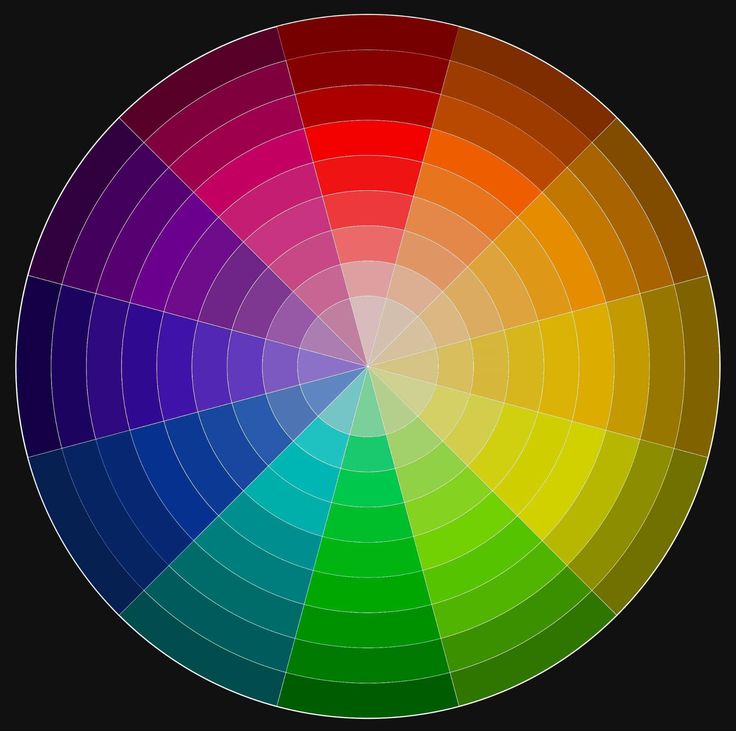
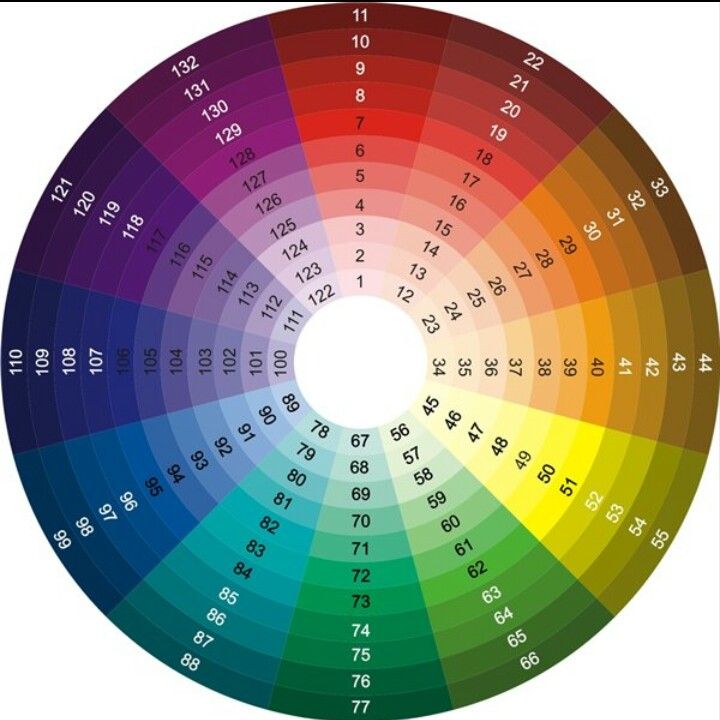
В этом поможет цветовой круг из 12 цветов — это один из главных инструментов для создания цветовых схем.
Стандартные цветовые схемы
Есть несколько принципов подбора цветовых схем, которые будут полезны:
Монохромная (одноцветная) схема. Это самая простая цветовая схема, в которой используются различные оттенки одного цвета. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект. Такие схемы очень хорошо воспринимаются глазом, выглядят элегантно.
Это самая простая цветовая схема, в которой используются различные оттенки одного цвета. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект. Такие схемы очень хорошо воспринимаются глазом, выглядят элегантно.
Аналоговая схема. В такой палитре используются родственные цвета, то есть те, которые на цветовом круге расположены рядом. Здесь выбирается один доминирующий цвет, а два других дополняют его. Хитрость этой схемы в том, что в цветах варьируется насыщенность, создавая необходимую зрительную нагрузку – можно сделать очень яркое сочетание либо наоборот, использовать оттенки, которые вызовут умиротворение.
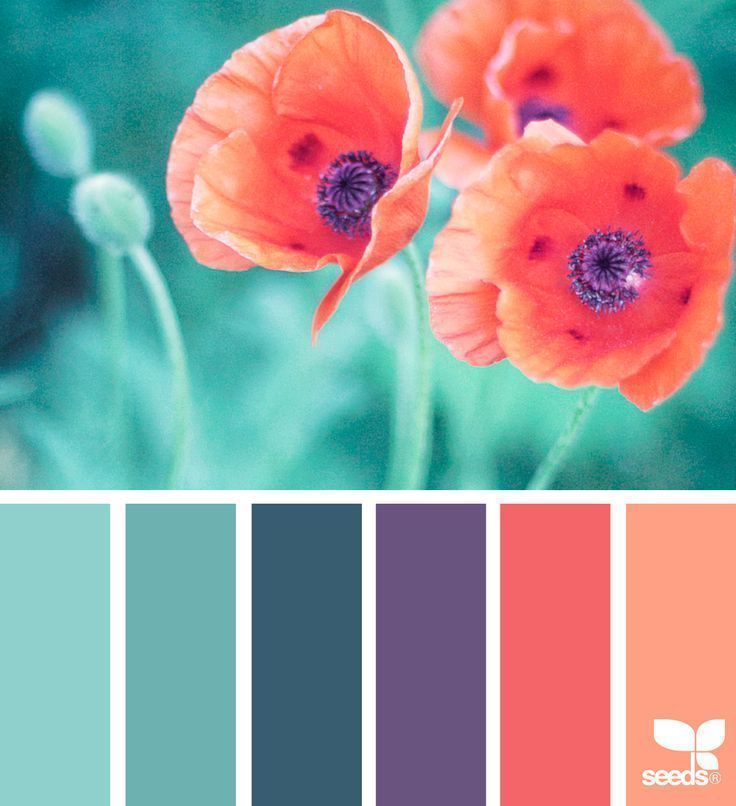
Комплементарная схема. Контрастная схема, в которой использованы два противоположных цвета. Эта схема применяется для акцентирования деталей и привлечения внимания. Например, среди зелени яркое красное пятно будет несомненно заметным и сразу притянет все взгляды.
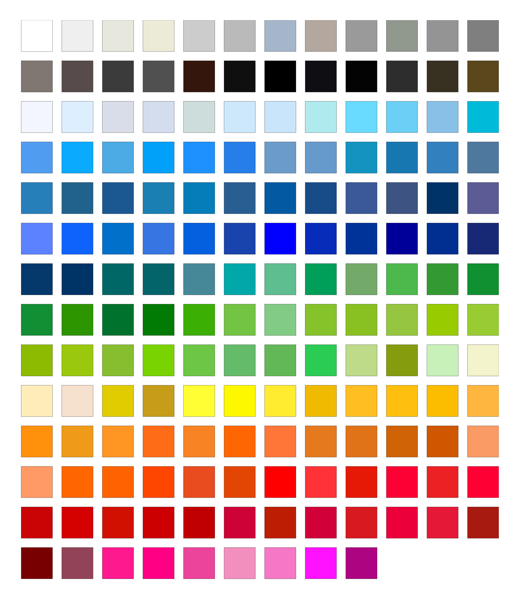
Также существуют кастомизированные палитры или выборочные. Создать такую палитру очень просто – возьмите нейтральную гамму (черно-белая, оттенки черного) и добавьте в нее любой яркий акцент. Такая палитра будет выглядеть свежо и очень эффектно.
Создать такую палитру очень просто – возьмите нейтральную гамму (черно-белая, оттенки черного) и добавьте в нее любой яркий акцент. Такая палитра будет выглядеть свежо и очень эффектно.
Правило 2. Вдохновляйтесь природой.
Самые гармоничные цветовые схемы дарит нам Природа. Это те самые сочетания цветов, которые хорошо воспринимаются человеческим глазом и которые Природа математически точно создала для нас.
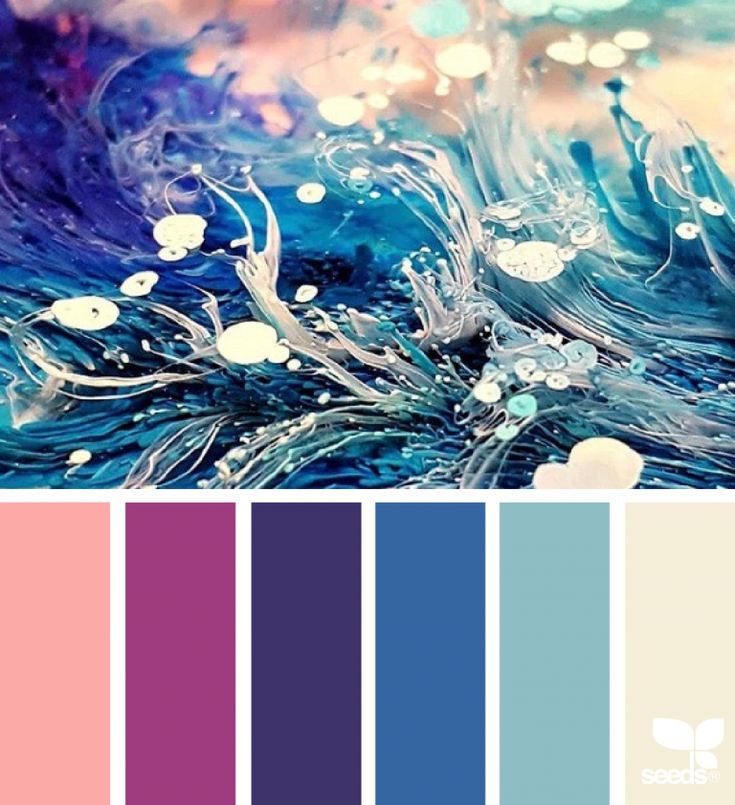
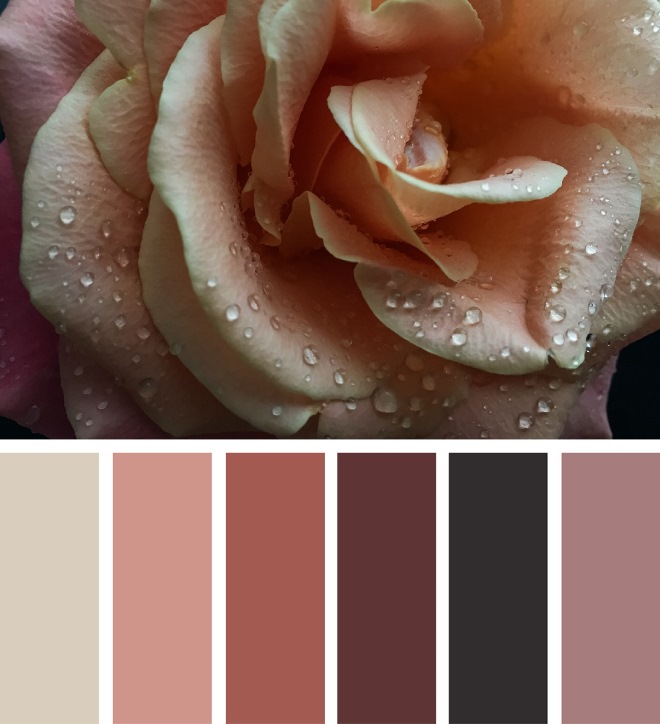
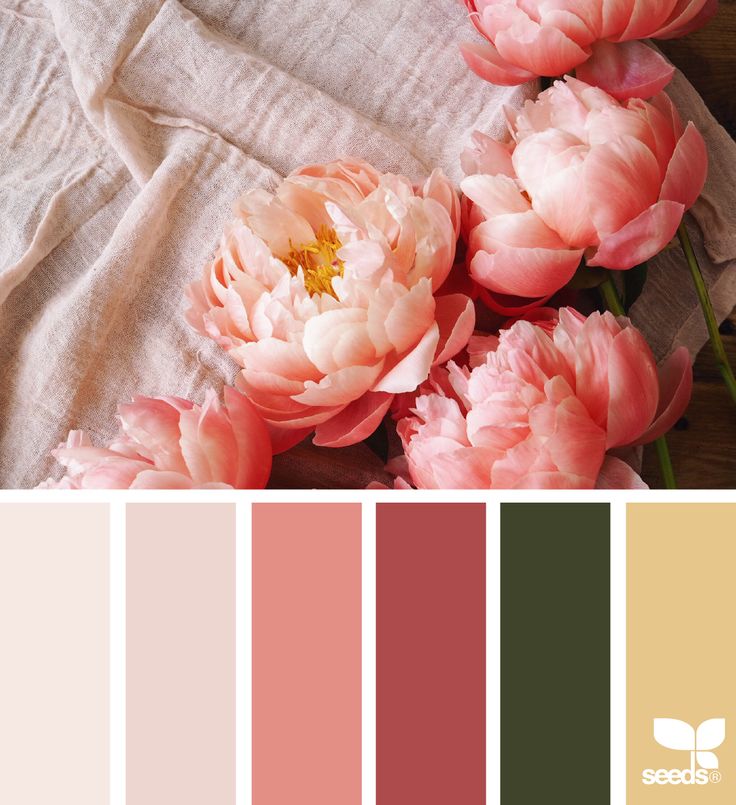
Если вы видите красивую «картинку» — сфотографируйте ее и сделайте новую потрясающую цветовую палитру для работы.
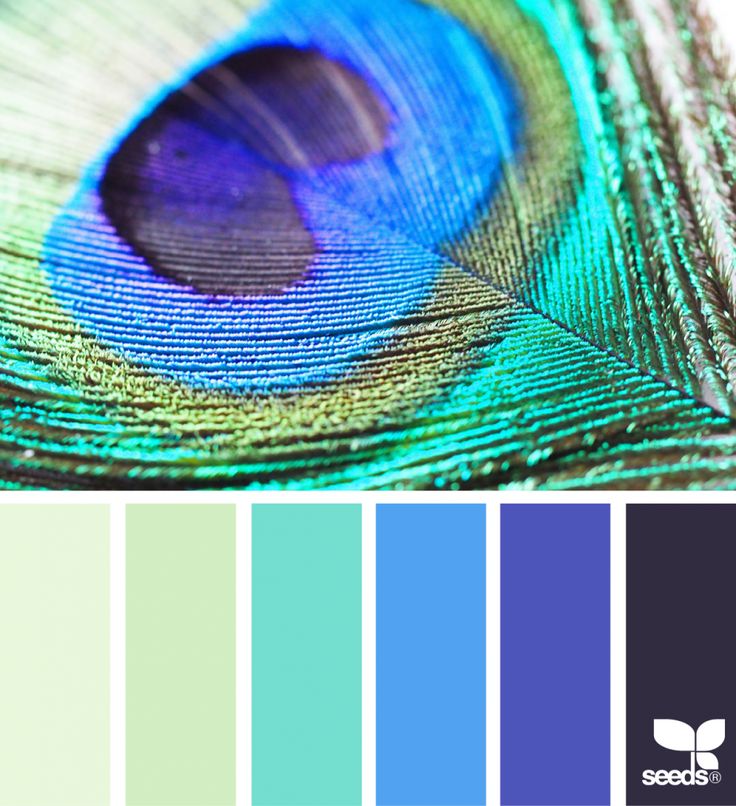
Кроме этого можно черпать вдохновение из палитр дизайнеров, например, DesignSeeds регулярно выкладывают в своем блоге невероятные палитры с указанием цветов и вы можете легко подобрать подходящие цвета для нового пледа или открытки.
Правило 3. 60-30-10
Это правило любого дизайнера — пропорция 60% + 30% + 10% поможет гармонично «раскрасить» любое пространство. Эта концепция невероятно проста в использовании: 60% — ваш доминирующий оттенок, 30% — вторичный цвет и 10% — цвет акцента. Идея заключается в том, что вторичный цвет поддерживает основной цвет, но отличается от него насыщенностью. А 10% акцента — это то самое яркое пятно, о котором часто любят говорить дизайнеры))) Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.
Идея заключается в том, что вторичный цвет поддерживает основной цвет, но отличается от него насыщенностью. А 10% акцента — это то самое яркое пятно, о котором часто любят говорить дизайнеры))) Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.
Правило 4. Начинайте с черно-белой гаммы
Когда начинаешь новый проект, так и тянет «поиграть с цветом». Мало того, зачастую именно яркий цвет и становится источником вдохновения (вспомните, как вы стоите перед рядами разноцветной бумаги в магазине и взгляд притягивает какой-то умопомрачительного цвета лист — вы уже видите прекрасную открытку?)))
Как бы ни было сильно искушение, мы советуем не спешить. Сделайте сначала прототип будущей открытки в оттенках серого (или в других монохромных тонах). Вы увидите общую «картинку» и внедрить в нее другой цвет будет потом несложно.
Правило 5. Не используйте черный цвет.
При подборе цвета для своего проекта никогда не используйте чистый черный цвет. Черный — цвет неестественный, и при размещении его с другими цветами, черный их «задавит». Здесь как раз пригодится Правило 2 — понаблюдайте, ведь в реальности, в природе вы никогда не найдете чистой черный цвет, вам будут встречаться лишь его оттенки.
Черный — цвет неестественный, и при размещении его с другими цветами, черный их «задавит». Здесь как раз пригодится Правило 2 — понаблюдайте, ведь в реальности, в природе вы никогда не найдете чистой черный цвет, вам будут встречаться лишь его оттенки.
К примеру, самый темный цвет на верхней панели Asos не #000000, это #242424. Поэтому не забывайте всегда регулировать насыщенность черного.
Правило 6. Используйте цвет для получения эмоций
Творческие люди, как никто другой знают, что цвет может вызывать эмоции и влиять на настроение людей. Поэтому очень важно в вашей работе использовать благоприятные для восприятия цвета. Цвет может как помочь вашему изделию выглядеть выгоднее, так и легко «перечеркнет» всю ценность вашей работы.
Величайший колорист XX века Пьер Боннар сказал: «Цвет не добавляет приятного к дизайну — он его усиливает».
Необходимые инструменты для создания цветовых палитр
Adobe Color CC — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет на палитре может быть индивидуально изменен, или выбран в качестве базового цвета, с помощью нескольких простых щелчков мыши. Палитры могут быть сохранены и добавлены в библиотеку, и есть ряд готовых цветовых схем, доступных на сайте.
Каждый цвет на палитре может быть индивидуально изменен, или выбран в качестве базового цвета, с помощью нескольких простых щелчков мыши. Палитры могут быть сохранены и добавлены в библиотеку, и есть ряд готовых цветовых схем, доступных на сайте.
Можно также загрузить свое изображение и «разложить» его на палитры разной яркости и насыщенности.
ColorScheme — похожий инструмент, который позволяет делать более тонкую настройку палитры.
Здесь не получится загрузить свое изображение, но зато можно выбрать цветовую модель (например, смотреть палитру в цветах Pantone, выбрать симуляцию нарушений зрения, и даже найти соответствие цвета ниток мулине в зависимости от производителя!)
Material Design — крутой гайдлайн по подбору цвета. Кроме описания основ подбора и всех необходимых правил можно найти коллекцию цветов, гармонирующих друг с другом.
Coolors — это мощный инструмент для создания цветовых схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены только одним результатом — можно получить несколько цветовых схем, просто изменив контрольную точку.
Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены только одним результатом — можно получить несколько цветовых схем, просто изменив контрольную точку.
Можно загрузить свою фотографию и сделать прекрасную палитру/
Как пользоваться номерами цветов в палитрах?
Это, пожалуй, главный вопрос))) А ответ будет очень простым.
Во всех цветовых палитрах цвет указывается в виде RGB-цветов, их еще называют WEB-цвета. Обозначаются они обычно комбинацией букв латинского алфавита и цифр, впереди ставится «решетка»:
Из номера такого цвета можно получить аналог в RGB, CMYK или Pantone, а затем подбирать похожие цвета у производителя товаров.
Как это работает
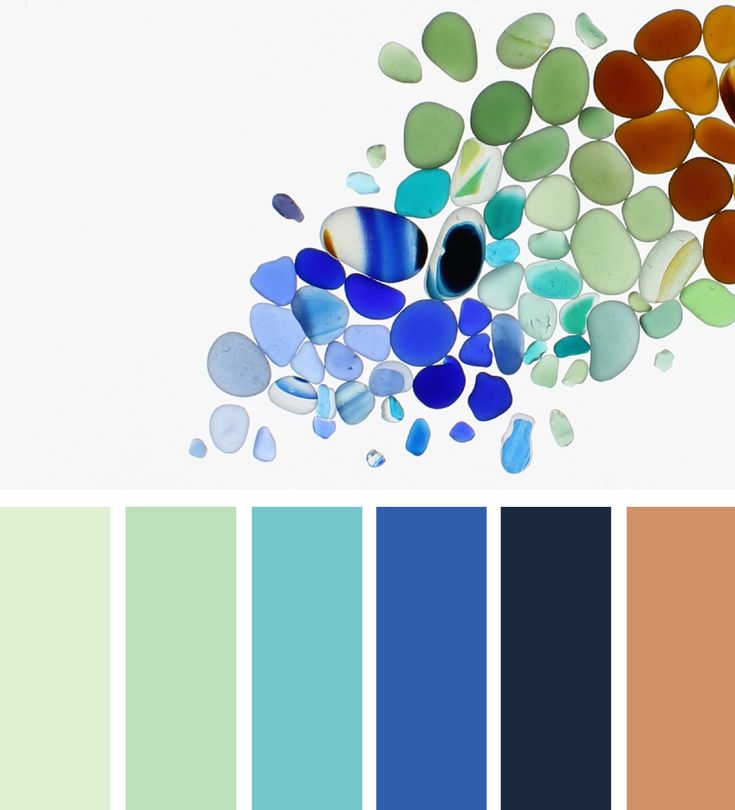
Например, у нас есть прекрасная цветовая палитра от DesignSeeds, где указаны следующие коды цветов:
Нам нужен зеленый, его код в палитре #597B67. В фотошопе переходим в настройки цвета:
В фотошопе переходим в настройки цвета:
И копируем номер цвета в нужное поле:
Мы видим аналог этого цвета в палитрах RGB (89-123-103) и CMYK (73-47-71-4).
Также можно воспользоваться одним из вышеописанных инструментов. Например, идем на ColorScheme.ru и выбираем раскладку цвета в палитре Pantone — получаем коды цветов в RGB, CMYK и Pantone
Дальше потребуются данные от производителя. Производители бумаги могут запросить коды CMYK или Pantone и точно подберут цвет бумаги. Для определения цвета краски понадобится Pantone. По ниткам мулине есть в сети довольно обширные справочники по цветам (например, embroidery.kk-group.ru)
Можно найти подходящий цвет и потом воспользоваться таблицей перевода цветов ниток мулине из одной марки в другую.
Некоторые производители могут указывать соответствие цвета товара основным цветовым схемам.
Воспользовавшись этими советами вы можете создать собственную цветовую палитру очень легко и успешно использовать ее для создания своих изумительных работ!
В статье использованы материалы Nick Babich. При использовании данной статьи ссылка на нее обязательна!
При использовании данной статьи ссылка на нее обязательна!
теория цвета для дизайна и иллюстрации
Цветовая палитра — это набор оттенков, которым могут пользоваться художники и дизайнеры для реализации замыслов. Палитры могут иметь два способа реализации:
- цифровой — каждому оттенку дается свой код;
- физический — цвета напечатаны на карточках, в альбомах, нарисованы вручную на бумаге и т.д.
Палитра особенно важна для веб-дизайнеров, потому что при создании интерфейсов следует учитывать гармоничность подобранных цветовых сочетаний и их способность передать настроение и посыл бренда. Удачная работа с палитрой позволяет улучшить посещаемость сайта, а также побудить пользователей совершить покупки или оформить заказ на оказание услуг.
Пример использования дизайнером небольшой цветовой палитры для создания мудбордов от дизайнера Natalia Kononkova. ИсточникСодержание
- Кому и зачем нужна цветовая палитра
- Сколько цветов должно быть в палитре
- Как использовать цветовую палитру на сайте
- Как подобрать палитру
Художникам. Чтобы написать необычную картину, требуется множество оттенков для передачи объема, глубины, игры света и тени. Художники-пейзажисты в своих работах могут использовать массу оттенков зеленого, голубого, синего, красного и коричневого цветов, чтобы показать фактуру предметов или явлений. Вспомните Айвазовского с его удивительными картинами – волны на них совсем как настоящие. Такого эффекта нельзя достигнуть, работая только с одним цветом.
Чтобы написать необычную картину, требуется множество оттенков для передачи объема, глубины, игры света и тени. Художники-пейзажисты в своих работах могут использовать массу оттенков зеленого, голубого, синего, красного и коричневого цветов, чтобы показать фактуру предметов или явлений. Вспомните Айвазовского с его удивительными картинами – волны на них совсем как настоящие. Такого эффекта нельзя достигнуть, работая только с одним цветом.
Дизайнерам. Чтобы сделать интерфейсы приложений и сайтов интересными и дружелюбными, а проекты интерьеров и рекламные макеты — привлекательными и изящными. И если художник чаще всего передает на своих полотнах малейшие нюансы, то задача дизайнера, в большинстве случаев, состоит в том, чтобы сделать акцент на определенном предмете, сместить фокус внимания зрителя.
Использование ограниченной палитры в брендинге, автор Lemontoli. ИсточникСколько цветов должно быть в палитреЕсли речь идет о палитре художника, который пишет картину, то их количество не ограничено. Ведь для передачи замысла могут потребоваться как чистые цвета, так и их смеси. Важно лишь, чтобы они сочетались между собой по температуре, тону и т.д. Подробнее об этом можно прочесть в статье «Цветовая гамма».
Ведь для передачи замысла могут потребоваться как чистые цвета, так и их смеси. Важно лишь, чтобы они сочетались между собой по температуре, тону и т.д. Подробнее об этом можно прочесть в статье «Цветовая гамма».
Если же речь заходит об оформлении сайта, то стоит опираться не только на основные маркетинговые правила, но и на научные исследования. Да-да, ученые решили заняться и этой сферой.
Исследование N. Faisal 2016. Специалисты NNGroup изучили влияние атрибутов веб-дизайна на лояльность пользователей и построение у них доверия к высокой неопределенности. В ходе эксперимента было изучено 112 различных сайтов, которые пользовались особой популярностью среди пользователей в 2000–2015 годах. Выяснилось, что половина всего объема сайтов имели однотонную цветовую палитру, а в качестве цветового решения для второй половины были выбраны всего два акцентных цвета. Аналитики пришли к выводу о том, что такие дизайнерские решения позволили создать единство в восприятии большинства пользователей, а также дали возможность людям не отвлекаться на яркие элементы, а оставаться сосредоточенными на контенте.
Исследование NNGroup 2015. Аналитики предложили фокус-группе оценить несколько версий сайта американской компании Sun Microsystems, которые отличались друг от друга только цветовыми решениями. Пользователи отметили, что если на яркой фоновой подложке представлена яркая фотография, то им сложно воспринимать информацию. Идеальный сайт имеет минималистичную цветовую схему.
Пример минималистичной палитры от компании Lamoda. ИсточникКак использовать цветовую палитру на сайтеМаксимально удобной для пользователя будет монохромная цветовая схема. Допускается делать ее контрастной или использовать для оформления несколько схожих между собой оттенков. Чтобы привлечь внимание пользователя, можно использовать контрастный яркий цвет. Например, чтобы выделить кнопку призыва к действию или определенный пункт меню.
В классической живописи палитра подбирается путем нанесения красок на белую пластинку, дощечку или лист бумаги. Художник обладает багажом знаний для подбора гармоничных сочетаний. Если же вы не можете похвастать высоким скиллом в этой сфере, рекомендуем воспользоваться автоматизированными сервисами. Они помогут сформировать цветовую палитру для сайта, если заказчик не предоставил брендбук и ТЗ с кодами конкретных оттенков. Не переживайте из-за отсутствия опыта: системы работают на основе популярных цветовых схем и подбирают гармоничные сочетания.
Вот некоторые из таких сервисов.
Adobe Color. Один из наиболее популярных ресурсов. Пользователю доступна функция загрузки на сайт картинки — система на основе полученного изображения формирует подборку оттенков для цветовой палитры. Данный сервис будет особенно полезен тем, кто по работе часто сталкивается с составлением мудбордов.
Colorhexa. Не только удобный сервис, но и обширная база данных, в которой можно найти практически любую информацию о цвете. Функционал Colorhexa точно придется по душе веб-разработчикам, а вот дизайнеры могут испытывать ряд трудностей в работе с ним: механика основана на сложении и вычитании, использовании кодов оттенков и различных цветовых пространств.
Colllor. Сервис лаконичен и очень прост в использовании. Достаточно выбрать только один цвет, чтобы ресурс выдал возможные способы его использования: градиенты, контрастные решения, сочетания с другими оттенками. Для каждого цвета прописан его код.
Пример сгенерированных палитр в Colllor для голубого цвета. ИсточникНайти другие сервисы в интернете можно по запросам «цветовой круг онлайн», «подбор цветов онлайн» и подобным.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схем
Существует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
Монохроматическая схема очень приятна на вид (особенно синий или зеленый оттенки). Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
Как вы можете видеть на примере Facebook, схема выглядит чистой и элегантной.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Аналоговые схемы создаются с использованием трех цветов, расположенных рядом друг с другом на 12-цветном круге. Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач.
Calm использует аналоговые цвета, чтобы создать общее настроение.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
Использование дополнительных цветов – простейший способ выделить что-то.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Добавление одного цвета в дизайн в оттенках серого просто и эффективно привлекает внимание. Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.
3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.
5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется,
Самый темный цвет у ASOS – не черный
6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все  Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка.
 Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.

- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов.
 При использовании его в качестве основного цвета создается впечатление формальности.
При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.
Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от Webaim
Бонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.
Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble. com/colors и выберите нужный цвет.
com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).
Укажите минимальный процент содержимого цвета
Material DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.
Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Перевод статьи Nick Babich
Как настроить цветовую палитру Android 13 Pixel
Перейти к основному содержанию
The VergeЛоготип Verge.
Домашняя страница The Verge
The VergeЛоготип Verge.- Tech/
- Google/
- Android
/
Акценты вашего телефона могут отражать ваши обои
Барбара Краснофф
Поделитесь этой историей
Самар Хаддад / The Verge
Одной из новых функций, представленных в Android 12, была возможность — если у вас был телефон Pixel — автоматически сопоставлять цветовую палитру вашего телефона с палитрой ваших обоев, включая то, что Google называет тематическими значками — значками, которые вместо использования их собственные цвета, возьмите цветовую палитру, которую вы выбрали в качестве темы.
В то время можно было использовать только значки тем, которые предлагались приложениями Google. Так, например, когда я попробовал его на Pixel 3 с помощью бета-версии Android 12, он изменил некоторые, но не все значки на моей домашней странице, на черный дизайн на окрашенном фоне. (Честно говоря, я думал, что обычные разноцветные значки выглядят намного лучше.) Сторонние значки, например, для Slack, остались такими, какими они были.
(Честно говоря, я думал, что обычные разноцветные значки выглядят намного лучше.) Сторонние значки, например, для Slack, остались такими, какими они были.
В Android 13 возможность отображать значки в соответствии с цветовой палитрой была расширена до большего количества значков — до тех пор, пока разработчики изменили свой код, чтобы разрешить это. Когда я включил тематические значки на своем текущем Pixel 6, единственным приложением из множества приложений на моем телефоне, которое я мог сразу найти, которое следовало новой теме (и не было приложением Google), было Bitwarden. ( 9to5Google содержит текущий список сторонних приложений, которые могут принять тематический вид Google.)
Тем не менее, приятно иметь возможность поиграть с внешним видом вашей домашней страницы. Хотите попробовать сами? Легкий.
Выберите обои
Начнем с выбора обоев.
- Нажмите и удерживайте пустую часть рабочего стола, пока не появится всплывающее меню.

- Выберите Обои и стиль .
- Нажмите на ссылку Изменить обои чуть ниже двух представлений (домашний экран и экран блокировки) ваших текущих обоев.
Длительное нажатие для вызова всплывающего меню.
Выбрать Сменить обои .
- Нажмите на одну из категорий, представленных на экране обоев, а затем выберите конкретное изображение. Или нажмите на верхнюю кнопку под названием Мои фотографии , чтобы выбрать одну из ваших собственных фотографий.
- После выбора изображения вам будет показан предварительный просмотр того, как оно будет выглядеть на главном экране и экране блокировки. (Две кнопки под изображением предварительного просмотра позволяют переключаться между ними.) Если вас все устраивает, коснитесь галочки в правом нижнем углу.
- Во всплывающем меню можно выбрать обои на рабочий стол, экран блокировки или и то, и другое. И вы сделали! Вы вернетесь на свою домашнюю страницу — с новыми обоями.

Выберите прилагаемый фоновый рисунок или используйте свою фотографию.
Вы можете увидеть, как это будет выглядеть на главном экране и экране блокировки.
Настройте свою тему
Если вы хотите попробовать тематические значки, вернитесь на страницу Обои и стиль и включите Тематические значки . Скриншоты здесь показывают, как выглядят мои текущие обои с обычными значками приложений и с включенными тематическими значками. В настоящее время из всех моих многочисленных приложений, похоже, только люди в Bitwarden установили возможность использовать темы Android с его значком; будет интересно посмотреть, сколько других последуют за нами в ближайшие недели.
Главный экран с обычными значками приложений.
Значок Bitwarden переключился на тему, а значок Slack — нет.
Страница Обои и стиль также позволяет включать и выключать темную тему и изменять сетку приложений, чтобы на каждой домашней странице отображалось меньше крупных значков (что может быть полезно для тех, кто считает текущие значки слишком маленькими) .
Переключение цветовых комбинаций
Вы также можете выбрать другую цветовую комбинацию для своей темы в зависимости от фотографии обоев.
- На странице Обои и стиль выберите Цвета обоев и выберите одну из показанных комбинаций цветов. Вы также можете нажать на основных цветов , если вы хотите что-то, ну, основное.
Вы можете выбрать различные палитры в зависимости от ваших обоев.
Помимо тематических значков, вы также можете включить темную тему и изменить сетку приложений.
Хотя эти комбинации стилей не повлияют на эффективность или производительность вашего телефона, идея о том, что вы можете настроить внешний вид экрана в соответствии со своим вкусом или настроением, довольно приятна.
Самые популярные
Посмотрите на толстую рамку новых Pixel Watch
Вот почему вы ничего не видели на House of the Dragon
Matter 1.
 0 наконец доработана — что дальше?
0 наконец доработана — что дальше?Google пересматривает приложение Home по мере его подготовки к Matter0047
Как отключить звуковые эффекты корпуса на AirPods Pro второго поколения от Apple
Как посмотреть событие запуска Google Pixel
Как получить возмещение Stadia
Как создать уникальный цвет A Палитра- Основные цвета также известны как исходные цвета, и их нельзя получить путем смешивания других цветов.
 Есть три основных цвета: красный, желтый и синий. Итак, если мы возьмем синий цвет, то увидим, что он не содержит ни красного, ни желтого. То же самое касается двух других.
Есть три основных цвета: красный, желтый и синий. Итак, если мы возьмем синий цвет, то увидим, что он не содержит ни красного, ни желтого. То же самое касается двух других. - Вторичные цвета получаются путем смешивания основных цветов. Вторичными цветами являются фиолетовый (красный смешанный с синим), оранжевый (красный смешанный с желтым) и зеленый (желтый смешанный с синим).
- Третичные цвета получаются в результате смешивания первичных и вторичных цветов. Так, например, желтый и оранжевый соединяются в янтарь. Третичные цвета: ярко-красный (красно-оранжевый), янтарный (желто-оранжевый), шартрез (желто-зеленый), бирюзовый (сине-зеленый), фиолетовый (сине-фиолетовый) и пурпурный (красно-фиолетовый).
- Оттенок — это самый основной из цветовых терминов, и это просто другой способ обозначения доминирующего цвета объекта. Когда вы слышите «оранжевый», «красный» или «зеленый», мы говорим об оттенке.
 Визуально он представлен как одна спица в цветовом круге.
Визуально он представлен как одна спица в цветовом круге. - Насыщенность относится к интенсивности или чистоте оттенка. Оттенок в его наиболее интенсивной форме также считается полностью насыщенным доминирующим цветом. Напротив, приглушенные или тусклые оттенки, такие как коричневый или серый, менее насыщены.
- Значение или яркость — относительная светлота и темнота оттенка. Это, пожалуй, одна из самых важных вещей, которыми вы должны овладеть. Различные оттенки не могут существовать без значения, а разные уровни насыщенности не могут существовать без оттенков. Без оттенка изображение было бы ахроматичным
- Контраст — степень разделения значений. Таким образом, чем значительнее разделение между значениями двух цветов, тем более контрастными они будут.
- Тона создаются путем добавления серого к базовым оттенкам. Тона также имеют тенденцию быть тонкими и более нейтральными.
 Но красота тонов в том, что они не похожи на пастель, тем самым раскрывая больше сложностей основного цвета.
Но красота тонов в том, что они не похожи на пастель, тем самым раскрывая больше сложностей основного цвета. - Оттенки создаются путем добавления черного к основному цвету, тем самым делая его темнее. Это может создать насыщенные, глубокие цвета, которые помогут добавить нотку драмы в вашу работу.
- Оттенки создаются обратным способом — добавлением к базовому оттенку белого, тем самым осветляя цвет. Это делает цвета более мягкими, такими как пастельные, которые могут помочь сбалансировать вашу палитру.
Лучшая механическая клавиатура прямо сейчас
Если вы когда-нибудь что-нибудь проектировали; логотип, плакат, брендинг для клиента или иллюстрация, вам приходилось иметь дело с цветами в процессе проектирования.
И мы знаем, как сложно, иногда даже мучительно, создать идеальная цветовая палитра .
Вы можете спросить себя: что я хочу сообщить своим дизайном? Определяет ли мой выбор цвета мой стиль художника?
Это вопросы, которые вам нужно рассмотреть, и, честно говоря, они необходимы для хорошего дизайна или привлекающих внимание иллюстраций. По этой причине мы рекомендуем начать с теории цвета , прежде чем погрузиться в исследования, вдохновение и, наконец, создать собственную цветовую палитру.
Итак, вернемся на минутку в школу.
Пошаговое руководство по теории и концепциям цвета
Давайте сначала рассмотрим наиболее распространенные термины, которые необходимо знать при проектировании или иллюстрировании.
Цветовой круг является основой теории цвета, поскольку он показывает отношения между цветами. По этой причине это удобный инструмент, который можно использовать в качестве эталона для создания красивых наборов цветов.
Цветовой круг существует дольше, чем вы думаете! Он был изобретен в 1666 году Исааком Ньютоном, когда он нанес цветовой спектр на круг. Стандартное колесо состоит из основных, вторичных и третичных цветов.
Типы цветов
Свойства цвета
Значения цветов
Цветовая температура
Цветовая температура относится к теплоте или холодности оттенка. Даже не зная теории цвета, вы могли заметить, что одни цвета кажутся холоднее, а другие теплее, и что они вызывают разные настроения и чувства.
Теплые цвета составляют красный, оранжевый и желтый спицы цветового круга. Они обычно используются для передачи любви, энергии и бодрости.
Холодные цвета представлены фиолетовым, синим и зеленым. Они передают такие вещи, как мир, рост, природа и гармония.
Если мы возьмем в качестве примера один оттенок, такой как красный, обратите внимание, что более теплые красные цвета больше склоняются к оранжевому, а более холодные красные — к синему.
Источник изображения: MediumТеперь давайте посмотрим, как все эти термины пригодятся при выборе цветовой палитры.
Советы по правильному выбору цвета
Раскрашивать непросто — это отчасти искусство, отчасти наука и отчасти личный вкус.
Но эти главные советы помогут вам сделать правильный выбор цвета:
1. Создайте цветовую гармонию
Халк не случайно носит фиолетовые штаны. Причина объясняется частью теории цвета, называемой цветовой гармонией. Это причина многих цветовых комбинаций, которые вы видите вокруг себя.
Цветовые гармонии — это научно доказанные методы, которые использовались на протяжении всей истории для создания эстетически приятных цветовых комбинаций.
Эти гармонии основаны на цветовом круге, который не создается случайным образом. Цвета на колесе расположены в спектральном порядке (как радуга). Каждое цветовое размещение поможет вам определить гармоничные цветовые комбинации.
Для создания баланса большинство классических цветовых гармоний представляют собой комбинации цветов, которые уравновешивают цветовой спектр. Давайте посмотрим, как они выглядят!
Монохроматическая гармония состоит из одного семейства цветов без дополнительных цветов. Монохроматическая схема будет включать в себя комбинацию оттенков, тонов и теней одного и того же оттенка для добавления глубины и контраста.
Хотя это может показаться простой цветовой схемой, правильно подобрать ее сложнее всего, потому что вам нужно уделять много внимания значениям цветов и контрасту, чтобы вдохнуть жизнь в вашу работу. Но когда все сделано правильно, монохроматические цветовые гармонии отлично подходят для создания впечатлительного настроения.
Аналоговая гармония создается тремя цветами, расположенными рядом на цветовом круге. Эта цветовая комбинация аналогичных цветов, как правило, относительно проста в использовании из-за ее универсальности.
Диадовая гармония – это сочетание двух цветов, разделенных одним цветом на цветовом круге. Подобно аналоговой гармонии, с ней относительно легко работать, и она выглядит потрясающе, когда используется в качестве акцента с нейтральными тонами.
Дополнительная гармония. Возможно, вы слышали об этом. Он создан с использованием двух цветов, расположенных прямо напротив друг друга на колесе. Эта гармония обеспечивает высочайшую степень цветового контраста, поэтому этот стиль гармонии моден в логотипах, графике и иллюстрациях.
Все приведенные ниже цветовые гармонии являются разновидностью дополнительной гармонии.
Сплит-комплементарность сочетает один цвет с двумя цветами непосредственно по обе стороны от его комплементарности. Это позволяет использовать более приятный диапазон оттенков и имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема. Но с меньшим напряжением. Этот сложно испортить.
Это позволяет использовать более приятный диапазон оттенков и имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема. Но с меньшим напряжением. Этот сложно испортить.
Триадная гармония означает сочетание трех оттенков, равномерно распределенных по цветовому кругу. Будьте осторожны, чтобы не использовать слишком много каждого цвета, потому что в конце ваш дизайн может показаться слишком ярким.
Триадная схема расширяет основную идею цветовой гармонии, поэтому для ее успешного использования необходимо использовать два цвета в качестве акцента.
Поэкспериментируйте с различными гармониями и настройте их по своему вкусу. Самый простой способ начать — найти один цвет, который вам нравится. Тогда все, что вам нужно сделать, это позволить гармонии сделать все остальное!
2. Сосредоточьтесь на своем балансе
Как уже говорилось, вы не должны злоупотреблять определенными цветами в ущерб другим, так как это может сделать ваш дизайн или иллюстрацию слишком «нагруженными».
Каждый элемент будет бороться за внимание вашего зрителя. Если использовать только насыщенные цвета, глазам зрителя некогда будет отдыхать. Поэтому убедитесь, что вы в значительной степени полагаетесь на нейтральные тона, так как они помогут сбалансировать вашу работу. Отличный способ использовать насыщенные цвета — расставить их в качестве акцентов.
Общее эмпирическое правило: 60-30-10: 60% нейтральных тонов (или основного цвета), 30% дополнительных цветов и 10% акцентных цветов.
Хотя это правило не такое строгое, оно может помочь придать вашим проектам ощущение пропорции и баланса.
3. Меньше значит больше (насыщенность)Говоря о насыщенности , это также то, что многие начинающие иллюстраторы могут ошибаться.
Большинство людей узнают о цветах в их самом чистом виде с юных лет, таких как красный, синий, зеленый и т. д. Все эти основные цвета объединяет тот факт, что они очень насыщены . И использование их вместе в одном дизайне не всегда будет хорошо смотреться.
И использование их вместе в одном дизайне не всегда будет хорошо смотреться.
Вот здесь и начинается регулировка насыщенности! Меньше — больше. Поэкспериментируйте, пока не уберете крайность своих цветов так, чтобы они стали более приятный для глаз .
Это также относится к количеству цветов в вашем изделии. В детстве нам, возможно, говорили использовать все цвета из коробки с мелками , но только не делайте этого в одном произведении.
4. Создание контрастаНаряду с насыщенностью яркость — еще один ваш лучший друг.
Яркость в конечном счете определит, насколько велик контраст между вашими цветами.
В то время как проекты с низким контрастом имеют эстетические сами по себе, они не всегда являются лучшим выбором для дизайна макетов, иллюстраций, плакатов, упаковки или логотипов, если назвать несколько примеров.
В конечном счете, цветовой контраст — это больше, чем просто эстетика. Это также необходимо, особенно при разработке дизайна для удобства пользователей. Самое важное, что нужно помнить, это то, что все, что вы проектируете или создаете, должно быть доступно для всех, кто это просматривает.
Это также необходимо, особенно при разработке дизайна для удобства пользователей. Самое важное, что нужно помнить, это то, что все, что вы проектируете или создаете, должно быть доступно для всех, кто это просматривает.
Не все видят цвета одинаково, особенно это касается пользователей с любой степенью дальтонизма.
Использование цветового контраста заключается в поиске баланса между максимумами и минимумами . Самый простой способ проверить контраст — поместить цвета рядом друг с другом, а затем превратить дизайн в оттенки серого.
В Vectornator это можно сделать довольно легко. Сначала создайте серый прямоугольник. Убедитесь, что он находится поверх ваших цветов или рисунков. Затем перейдите в «Стиль», «Режим наложения» и выберите «Цвет».
Если ваш дизайн выглядит сбалансированным в оттенках серого с контрастными вариациями в темных и светлых областях, вы на правильном пути.
5. Найдите вдохновение
Независимо от того, насколько вы опытны или талантливы, не бойтесь черпать вдохновение у других художников или на сайтах цветовых палитр.
Одной из крупнейших платформ является Color Hunt , коллекция красивых цветовых схем, обновляемая ежедневно. Вы также можете сортировать цвета по новым, трендовым, случайным или популярным.
Найдя понравившуюся схему, просто скопируйте шестнадцатеричных кодов и вставьте их в Vectornator, где вы сможете создать свою цветовую палитру прямо на холсте.
С другой стороны, если вас вдохновляет художник, не копируйте его стиль напрямую. Скорее понаблюдайте, что вам нравится в том или ином произведении искусства, что вас в нем интересует и что определяет ваш художественный вкус .
Источник изображения: ColorHuntПсихология цвета
Цвета часто используются как средство коммуникации сами по себе. Конечно, наличие идеального логотипа и мощного слогана не повредит, но цвета, которые вы используете для различных аспектов вашего бренда, также важны.
От логотипа до названия бренда, слогана и упаковки — цвета играют решающую роль: они могут либо объединять различные элементы, из которых состоит ваш бренд, либо разделять их.
Поскольку цвета часто используются, чтобы привлечь внимание, повлиять на настроение зрителей, побудить к действию или вызвать их эмоции , выбранный вами цвет или цвета могут создать или разрушить ваш бренд.
Некоторые компании и бренды после тщательного изучения означает каждый цвет и то, с чем этот цвет связан, идите вперед и выберите только этот цвет и придерживайтесь его.
Графическим дизайнерам, веб-разработчикам и другим сотрудникам, разрабатывающим различные продукты, связанные с брендом, рекомендуется использовать один и тот же цветовой код везде, от дизайна логотипа до листовок компании, для обеспечения согласованности .
Некоторые компании выбирают два или более цвета, которые лучше всего представляют их, смешивая и подбирая по ходу дела. Другие компании сочетают выбранный ими цвет с черным или белым.
Причина, по которой черный и белый часто выбираются в качестве акцентных цветов , заключается в том, что их можно использовать для различных целей, особенно если компании нужно добавить фоновый цвет или выбрать основной цвет для любого пустого пространства. .
.
Однако мы обнаружили, что наиболее привлекательные бренды используют коллекцию цветов , включая основные цвета бренда и несколько основных акцентных цветов, а также два или три светлых или нейтральных цвета, которые можно использовать для фона.
Что такое пробел?
Белое пространство, также называемое «негативным пространством», представляет собой любую пустую область , которая служит фоном вокруг содержимого или функциональных элементов вашего дизайна или целевых страниц.
Цель пустого или отрицательного пространства — дать вашему дизайну пространство «дышать».
Прежде чем мы вас запутаем, пустое пространство в дизайне не обязательно означает использование именно белого цвета.
Это «белое» пространство может быть любого цвета. Если он хорошо сочетается с основным дизайном, вашим логотипом или слоганом, он может быть любого цвета, который вам нравится.
Цвет и цветовые ассоциации
Несколько исследований показали силу цвета во многих аспектах, от фирменного стиля до маркетинга.
Знаете ли вы, что цвет может повысить узнаваемость бренда на 80%? Согласно исследованию Университета Лойолы, штат Мэриленд, цвет может быть очень эффективным, когда речь идет о том, чтобы помочь покупателям легче распознавать ваши продукты .
Институт исследования цвета показал, что людям требуется около 90 секунд, чтобы составить подсознательное суждение о продукте, при этом от 62% до 90% этого времени основано исключительно на цвете.
Другое исследование, проведенное секретариатом Seoul International Color Expo, показало, что около 93% участников исследования придают большее значение визуальным факторам перед совершением покупки. Около 85% этой оценки было основано на цветовых аспектах.
через GIPHY
Очевидно, что цвет действительно имеет значение и важно создать уникальная цветовая палитра , которая будет сочетаться с вашим брендом и будет вне времени.
Теперь, когда вы знаете все о теории и понятиях цвета, а также о том, почему цвет может быть так важен во многих аспектах, давайте рассмотрим некоторые из наиболее распространенных цветовых ассоциаций .
Каковы некоторые из наиболее распространенных цветовых ассоциаций?
Красный: осторожность, гнев и любовь
Что общего между действием, приключением, кровью, любовью, жаром, агрессией, опасностью, осторожностью, страстью, драйвом, энергией и азартом? Цвет красный.
Этот яркий цвет связан со всеми вышеперечисленными и при правильном использовании может легко выделить ваш бренд по всем правильным причинам.
Этот эмоционально насыщенный цвет может мгновенно привлечь внимание зрителей . Вот почему вы часто видите кнопки «Купить сейчас» с красным фоном или теги распродаж, использующие числа и проценты в этом цвете.
Красный будет никогда не выйдет из моды , поэтому велика вероятность того, что вы добьетесь поставленных целей при создании уникальной цветовой палитры, включающей красный цвет во всех его оттенках.
Известно, что этот цвет стимулирует аппетит , поэтому сети быстрого питания, такие как McDonald’s, Burger King, Chick-fil-A, Pizza Hut и другие, используют этот цвет.
Эти бренды используют красный цвет в сочетании с другими цветами, которые, как известно, стимулируют аппетит и повышают кровяное давление, например желтый и оранжевый.
Желтый: счастье, веселье и молодость
Несмотря на то, что красный цвет может быть отличным цветом, никогда не стоит недооценивать силу желтого , когда дело доходит до привлечения внимания.
Неудивительно, что во многих странах такси желтого цвета. Желтый цвет легче всего заметить на расстоянии , поэтому вполне понятно, почему таксопарки выбрали этот цвет для своего бренда.
Даже в странах, где большинство такси черные, их фонари на крыше по-прежнему желтые, что облегчает вам обнаружение такси в море черных машин.
По той же причине желтый часто используется для предупреждающие знаки .
Этот цвет часто ассоциируется с позитивом, счастливыми временами и молодостью . Говоря о молодости, мужчины воспринимают желтый цвет как детский цвет — то, что они ассоциируют со своей юностью.
Именно по этой причине вы наверняка заметите, что не так много дорогих магазинов одежды или производителей автомобилей рекламируют свою продукцию именно в этом цвете. И нет, мы не забыли о том, что желтый ассоциируется с ревностью, а иногда и трусостью. Однако этот цвет чаще всего ассоциируется с тепло, солнце, радость и любопытство .
Синий: стабильность и надежность
Синий. С чего начать? Это любимый цвет многих технологических гигантов и компаний, которые хотят, чтобы их воспринимали как заслуживающих доверия, профессиональных и надежных.
От Facebook до LinkedIn и Twitter синий цвет используется для многих приложений социальных сетей. Он также популярен среди корпоративных учреждений, таких как IBM, Bank of America и Citibank.
Синий широко используется для любых продуктов, связанных с чистотой , таких как средства по уходу за кожей или моющие средства. Поскольку этот цвет часто встречается в мире природы (подумайте о море и небе), синий также используется круизными линиями, авиакомпаниями, производителями кондиционеров и т. д.
Синий также ассоциируется с достоинством, спокойствием, верностью, безопасностью, успехом, интеллектом и авторитетом.
Если вы хотите создать цветовую палитру для любого ресторана или упаковки пищевых продуктов, избегайте использования синего цвета, так как этот цвет проверен на подавить аппетит .
Кстати говоря, если вы пытаетесь похудеть и психологически настроить себя на то, чтобы есть меньше, тогда используйте синие тарелки. Голубые цвета подавят аппетит, как оберег. Спасибо позже!
Зеленый: природа и исцеление
Как и синий, зеленый цвет встречается повсюду в мире природы. Вот почему этот цвет ассоциируется с природой, свежестью, исцелением и безмятежностью .
Вот почему этот цвет ассоциируется с природой, свежестью, исцелением и безмятежностью .
Зеленый также ассоциируется с экологичность . Вы когда-нибудь слышали о термине «зеленая стирка»? Greenwashing или «зеленый блеск» — это форма маркетинга, цель которой — убедить общественность в том, что компания стала более экологичной, хотя на самом деле все обстоит иначе.
С помощью простого изменения упаковки продукта и некоторых «зеленых» PR и маркетинга многие бренды пытаются обмануть потенциальных и нынешних клиентов, заставляя их думать, что политика компании стала более экологичной.
Зеленый цвет, который часто ассоциируется со спокойствием и удачей, также используется для товаров для здоровья и чистящих средств .
Для всех веганов и вегетарианцев этот цвет также используется для веганских и вегетарианских этикеток или логотипов, сертифицированных для веганов, чтобы создать впечатление органических продуктов на растительной основе.
Зеленый и особенно светло-зеленый легко обнаружить, даже если он окружен множеством других цветов на заднем плане. Это облегчает клиентам поиск конкретного логотипа или этикетки сертификации.
Некоторые другие распространенные ассоциации с зеленым цветом: рост, безмятежность, безопасность, баланс и гармония. Более темные зеленые цвета также связаны с деньгами и банковским делом .
Фиолетовый: королевская власть и дворянство
Фиолетовый не является одним из самых популярных цветов. Это не тот цвет, который вы можете легко найти в природе (если только вы не оказались рядом с фиолетовыми цветами и бабочками).
Но этот цвет очень уникален и когда-то ассоциировался с благородством и королевской властью.
Очень немногие компании используют фиолетовый цвет. Те, которые стремятся выглядеть утонченными, творческими и благородными .
Некоторые компании с фиолетовым логотипом включают Yahoo!, Twitch, Milka, Premier League, Always, Claire’s, Zoopla и NYU.
Фиолетовый цвет, который часто ассоциируется с богатством, роскошью, экстравагантностью и загадочностью, вызывает у зрителя ностальгические чувства.
Оранжевый: тепло и доступность
В природе вы увидите оранжевый цвет при наблюдении за закатом, прогулке в парке осенью или сборе апельсинов зимой.
Как упоминалось ранее, оранжевый, как известно, стимулирует аппетит , поэтому вы увидите, что сети быстрого питания и предприятия пищевой промышленности довольно активно используют этот цвет в своих логотипах и упаковках.
Несмотря на то, что оранжевый менее интенсивен, чем красный, он все же передает чувства тепла, энергии, радости и энтузиазма .
В сочетании с зеленым этот цвет может «сиять» больше всего и часто рассматривается как источник свежесть, энтузиазм, молодость и солнце .
Коричневый: винтаж и приземленность
Коричневый — такой простой цвет. Он не «кричит» на вас. Не требует внимания. Скорее, он внушает ощущение практичности, теплоты, нейтральности и, конечно же, винтажности.
Он не «кричит» на вас. Не требует внимания. Скорее, он внушает ощущение практичности, теплоты, нейтральности и, конечно же, винтажности.
Для всех любителей винтажа этот цвет — конфетка для глаз.
Подобно синему и зеленому, коричневый — еще один цвет, который легко найти в природе. От стволов деревьев до кофейных зерен и хрустящих осенних листьев — в коричневом цвете есть что-то полезное, благодаря которому вы чувствуете себя как дома.
Коричневая цветовая палитра — это сложный выбор, особенно если вы хотите разработать логотип для модного бренда высокого класса или хотите выбрать несколько коричневых цветовых тем для макета модного журнала.
Коричневый деревенский, богатый, глубокий и серьезный . Неудивительно, что большинство строительных логотипов и юридических фирм используют этот цвет для создания надежного фирменного стиля.
Черный: изысканность и серьезность
Вы никогда не ошибетесь, выбрав черный цвет. Многие компании начинают с сильного, яркого цвета или множества цветов в одном логотипе только для того, чтобы положить этому конец и пойти дальше.0055 все черные когда-то они завоевали некоторую популярность на своем рынке.
Многие компании начинают с сильного, яркого цвета или множества цветов в одном логотипе только для того, чтобы положить этому конец и пойти дальше.0055 все черные когда-то они завоевали некоторую популярность на своем рынке.
Apple — прекрасный тому пример. Начиная со своего устаревшего логотипа в 1976 году, логотип Apple претерпел множество изменений и ребрендинг на протяжении многих лет. Но его полностью черный логотип Apple 1998 года — один из немногих логотипов, к которым Apple решила вернуться в последние годы.
С появлением минималистского дизайна и плоского логотипа для Apple стало совершенно логичным вдохнуть новую жизнь в свой старый, но классический вид 1998 года.
Черный цвет часто ассоциируется с изысканностью, классом, интеллектом, элегантностью, силой и властью.
Вы заметили, что большинство роскошных модных брендов и логотипы спортивной одежды используют черно-белые цвета?
В черном есть что-то простое, но настолько мощное , что вам не нужно добавлять к нему больше цветов, если вы довольны тем, что черный цвет передает вашим покупателям и клиентам.
Как и у всех других цветов, у каждого цвета есть «темная» сторона и «негативные» ассоциации с ним.
Мы все можем согласиться с тем, что черный цвет является «цветом плохих новостей» и часто ассоциируется со смертью, злом, горем, тайной и тайной .
Но если вы решите использовать этот цвет из-за его множества замечательных качеств, вы не пожалеете об этом. Большинство логотипов, использующих сочетание черного и белого цветов, склонны к , выдерживают испытание временем .
Белый: невинность, мир и правда
Само собой разумеется, что, выбирая белый , вы автоматически соглашаетесь сочетать его как минимум еще с одним цветом, чтобы ваш логотип, слоган или элементы дизайна были видны и разборчивы.
Как упоминалось выше, белый и черный часто связаны друг с другом, и цветовая палитра, в которой белый является одним крайним, скорее всего, будет содержать черный в качестве другого крайнего, и наоборот.
Но вам не обязательно выбирать черный и белый только потому, что они могут хорошо смотреться вместе или для создания контрастного негативного пространства .
Как мы выяснили ранее, у вас может быть любой другой цвет для заполнения пустого пространства, поэтому нет правила, согласно которому вы должны придерживаться белого или черного цвета в качестве цвета фона, если какой-либо из этих цветов не представляет ваш бренд. так, как вы хотите.
Многоцветный: удобный для детей, комплексный и мультикультурный
Поскольку все больше и больше компаний стремятся стать более мультикультурными и инклюзивными , многоцветная цветовая палитра, включающая различные цвета или цвета радуги, становится все более популярной популярный.
Такие бренды, как Google, Slack, MSNBC, The Olympics, Microsoft и другие, хорошо известны своими красочными логотипами.
Помимо того, что многоцветная палитра, включающая несколько первичных, вторичных и третичных цветов, считается очень интернациональной, гостеприимной и всеобъемлющей, она также ассоциируется с молодость и игры .
Toys «R» Us, американский розничный продавец игрушек, одежды и товаров для детей, например, хорошо известен своим красочным логотипом.
Генератор цветовой палитры
У вас уже есть доминирующий цвет или несколько основных цветов для вашего бренда, но вам нужно больше цветового вдохновения ?
Или, может быть, вы хотите попробовать создать основные и дополнительные цветовые палитры на основе предварительно выбранных цветовых блоков?
Тогда вы должны проверить 9Генератор цветовой палитры 0055 , который поможет вам создавать собственные цветовые палитры. Некоторые популярные и полезные генераторы цветовых палитр — Coolors, Muzli Colors и Canva.
Большинство из этих генераторов цветовых палитр создают цветовую тему по умолчанию или палитру по умолчанию, которую впоследствии можно адаптировать и изменить по своему вкусу.
Некоторые генераторы цветовых палитр, такие как Muzli Colors, например, сначала попросят вас ввести код цвета или имя.
Допустим, вы ввели «темно-синий» в качестве основного входного цвета. Этот основной цвет приведет вас к некоторым случайным вариантам и цветовых пресетов , которые варьируются от монохроматической цветовой схемы до случайной цветовой палитры.
Вы можете отредактировать предустановленные цвета и выбрать более темный оттенок или более светлый оттенок для некоторых или выбрать предпочитаемые цвета вручную.
Если вы хотите добавить цветовую схему, которая вызывает позитив , вы можете выбрать желтый цвет в качестве начала. Если вы видели определенное сочетание цветов в природе и хотите воспроизвести его, вы не ошибетесь, выбрав коричневый, синий или зеленый.
Любые естественные цвета, взятые с фотографии, будет легко сопоставить с семейством других цветов, встречающихся в природе.
Если вам нужно добавить смелых, выразительных цветов, хорошим началом будет красный или черный. Однако имейте в виду, что некоторые цвета могут не подходить для дальтоников.
Выбрав от одного до трех доминирующих цветов, вы можете выбрать от четырех до шести вторичных цветов или любых дополнительных цветов, которые хорошо сочетаются с уже выбранными вами цветами.
Если вы хотите выбрать только один цвет и добавить более светлый или более темный цвет из того же семейства, вы можете экспериментировать, пока не найдете предпочтительную цветовую схему и не будете довольны ею.
Вы также можете использовать генератор цветовой палитры, чтобы получить искусно созданную цветовую палитру по умолчанию . Поскольку генераторы цвета разрабатываются таким образом, чтобы следовать правилам цветовой гармонии, они могут автоматически находить хорошие цветовые комбинации.
Генераторы цветовых палитр также могут помочь вам найти вдохновение для альтернативных цветовых комбинаций , которые вы раньше не рассматривали, помимо самых известных женских цветов или самых продаваемых цветовых комбинаций.
Эти альтернативные версии помогут вам исследовать дополнительные оттенки, которые могут лучше сочетаться с вашими дизайнерскими идеями и любыми красивыми дизайнами, которые вы уже создали.
Итак, приступайте к изучению некоторых из наших любимых генераторов цветовой палитры!
Как быстро создать цветовую палитру с помощью Vectornator?
После всей этой теории полезно иметь несколько быстрых советов, которые помогут вам создать уникальную цветовую палитру за несколько секунд .
Использование Color Blending в Vectornator
Использование Color Blending в Vectornator — это простой способ создания цветовой палитры. Параметры смешивания избавляют от догадок, связанных с выбором различных значений цвета для вашей палитры дизайна.
Вот как это сделать шаг за шагом (также показано в видео выше):
Шаг 1
Начните с идеи
Например, если вы хотите создать иллюстрацию, передающую позитивное настроение, вам следует выбрать более «счастливые» и яркие цвета, такие как фуксия, желтый или синий электрик.
Если вы уже определились с официальными цветами бренда, но хотите изучить более темные варианты или дополнительные оттенки, обязательно ознакомьтесь с различными цветовыми вариациями из палитры цветов .
Вам нужно будет добавить несколько контрастирующих друг с другом цветов до привлечь вашу аудиторию к определенному разделу вашей иллюстрации или дизайна.
Шаг 2
Создайте пять фигур
Создайте один прямоугольник, затем продублируйте его, активировав режим дублирования или удерживая клавишу Alt на клавиатуре.
Шаг 3
Выберите два цвета
Откройте палитру цветов и выберите первый и последний цвет для вашей палитры. Вы можете начать с вашего обязательного цвета и любых точных оттенков, которые уже были предварительно выбраны.
Затем вы можете просмотреть цветовую палитру полного спектра и посмотреть, сможете ли вы найти другие цвета, которые вам нравятся.
Они могут быть дополнительными, монохромными, аналоговыми, черными, белыми, какими угодно, если они отражают вашу концепцию. Цветовые гармонии , которые мы обсуждали ранее, снова пригодятся здесь.
Цветовые гармонии , которые мы обсуждали ранее, снова пригодятся здесь.
Шаг 4
Создание полной цветовой палитры
Выберите все пять фигур и откройте карту выбора цвета, коснувшись Цветовая заливка . Затем прокрутите вниз до раздела «Смешение цветов» и нажмите кнопку «Смешать по горизонтали». И вуаля!
Не забывайте, что вы также можете применять смешивание цветов к объектам, отображаемым вертикально, или смешивать задом наперед с перекрывающимися элементами.
Игра с прозрачностью
Еще один быстрый способ создать действительно уникальную цветовую палитру — начать с трех цветов, например, фиолетового, оранжевого и зеленого. Вы можете добавить еще один цвет поверх с низкой непрозрачностью, например светло-голубой.
Теперь, когда вы создали совершенно новый набор цветов , вы можете добавить еще больше разнообразия в свою работу.
Сохраните свою палитру
После того, как вы определили свои цвета, сохраните их в библиотеке цветовых палитр Vectornator , выбрав каждую форму, а затем нажав «Плюс» под цветовым кругом.
С нашим обновлением 4.7.0 вы теперь можете создавать и импортировать несколько цветовых палитр в Vectornator и даже можете перетаскивать цветовые палитры из других приложений, таких как Procreate, прямо в Vectornator!
Каждая палитра также может быть настроена . Добавляйте или удаляйте отдельные цвета, включая градиенты, из цветовой палитры. Кроме того, у вас есть возможность установить основную палитру в меню палитры цветов.
Не бойтесь играть с цветами!
Самый эффективный способ для нас, дизайнеров, улучшить дизайн и цветовое сочетание — продолжать исследовать и экспериментировать .
Каждый день исследуйте новый генератор цветовых схем и продолжайте экспериментировать с библиотекой цветов или инструментом для создания цветов по вашему выбору.