5 хороших онлайн-инструментов для создания диаграмм и графиков — Графики
Визуализация данных с помощью диаграмм и графиков позволяет лучше их анализировать. Хотя автономные инструменты, такие как Microsoft Excel, позволяют создавать их, но если вы предпочитаете альтернативу в Интернете, в этой статье описывается 5 таких инструментов, которые помогут вам выбрать.
Теперь эти инструменты могут быть не такими продвинутыми, как их автономные аналоги, но если ваши потребности в визуализации данных не так сложны, то большинство из них будет соответствовать всем требованиям. Проверь их.
ChartGizmo
Chartgizmo является эффективным инструментом для создания гистограмм и диаграмм онлайн. Чтобы использовать этот инструмент, вы должны сначала зарегистрироваться. Это полезно для тех, кто хочет создавать диаграммы финансовых и научных данных. Флэш-диаграммы, функция истории для просмотра сохраненных диаграмм и возможность импорта данных из Excel — это его особые функции.
Он поддерживает Pie, Bar, Line, Ring, 3D Pie, 3D Bar и многие другие диаграммы. Он также поддерживает динамические данные из кода JavaScript.
Chartgo
Chartgo простой онлайн инструмент для быстрого создания графиков Выберите тип диаграммы, которую вы хотите создать, на боковой панели и заполните все необходимые данные. Нажмите кнопку «Создать диаграмму» и все. Ваш график будет создан.
Chartle.net
Chartle.net интерактивный веб-инструмент для создания диаграмм Вы можете встраивать эти диаграммы в свой блог, использовать их в ежегодных бизнес-отчетах, распечатывать их в брошюрах и делать многое другое. Доступно онлайн-руководство, чтобы быстро научиться пользоваться этой услугой.
DIY Chart
DIY Chart или Сделай сам Chart — это простой, но мощный онлайн-инструмент для создания интерактивных диаграмм и графиков из статических или динамических данных. Вы должны сначала создать свою учетную запись, чтобы использовать эту услугу. Вы можете экспортировать диаграммы в различные форматы изображений.
Вы должны сначала создать свою учетную запись, чтобы использовать эту услугу. Вы можете экспортировать диаграммы в различные форматы изображений.
Он поддерживает статические данные и динамические данные из форматов файлов TXT, CSV и XML. Различные шаблоны графиков доступны для создания потрясающих графиков в течение нескольких секунд. Доступно 28 типов шаблонов графиков.
Он также предлагает техническую поддержку по электронной почте. Одним из недостатков использования этого сервиса является создание логотипа на графике. Вы можете выбрать премиум-аккаунт стоимостью $ 4,95 / месяц.
ChartTool
ChartTool позволяет создавать графики (выбирать график из 10 доступных графиков), добавлять данные, добавлять метки и шрифты, просматривать график, сохранять и делиться им (сохранить его на своем компьютере в формате изображения и поделиться им с другими сотрудниками по электронной почте).
Знаете ли вы какие-либо другие полезные веб-инструменты для создания диаграмм и графиков? Упомяните их в комментариях.
Бесплатный инструмент для рисования UML | by Warren Lynch
Бесплатное онлайн-программное обеспечение UML-диаграмм для создания профессиональных UML-чертежей (Russian)
Visual Paradigm Online Express Edition — это бесплатный, простой в использовании инструмент UML с множеством функций построения диаграмм, позволяющий быстро создавать диаграммы UML в режиме онлайн. Инструмент UML бесплатен для некоммерческих целей. Вы можете рисовать UML-диаграммы полностью с помощью перетаскивания. Вы можете добавить свои собственные изображения в свои рисунки. Когда вы закончите, вы можете сохранить свой чертеж в Google Drive или в облачном хранилище, предоставленном VP Online. VP Online Express Edition — отличный способ выяснить, что вам нужно — это удобное решение для построения диаграмм UML.
Нарисуйте бесплатные UML-диаграммы в личных целях:
- Неограниченное количество диаграмм и форм
- Не истечет
- Экспорт диаграмм без водяных знаков
Создание профессиональных диаграмм UML в оснастке. Наши возможности онлайн-инструмента UML:
Наши возможности онлайн-инструмента UML:
- Перетащите для создания и соединения фигур
- Хорошо прикрепленные разъемы (отдельно друг от друга)
- Репликация формата фигуры в один клик
- Повторное использование фигур в диаграммах
- Сотни примеров диаграмм и шаблонов
Существует целый ряд мощных инструментов для создания диаграмм, которые помогут вам в создании великолепных диаграмм UML:
- Точное позиционирование с помощью направляющей
- Включить внешние изображения, URL-адреса и текст в диаграммы
- Широкий спектр вариантов форматирования
- Легко вращающиеся формы
- Группировать, выравнивать и распределять фигуры
- Создайте список предметов для мгновенного формирования фигуры
- Неограниченный срок доступа
- Неограниченное количество диаграмм
- Неограниченное количество фигур
- Экспорт изображений без водяных знаков
- UML Tool, редактор ERD, Org. Редактор диаграмм, инструмент поэтажного плана, ITIL, схема бизнес-концепции
- Может быть обновлен до платных версий для большего количества типов диаграмм и функций
- Кроссплатформенность: Windows, Mac, Linux. Совместим со всеми веб-браузерами
- Простота в использовании: создавать и соединять фигуры с помощью перетаскивания. Разъемы приклеены к форме и никогда не разделяются.
- Применяйте различные параметры форматирования (форма и линии, сплошная и градиентная краска), более 40 типов коннекторов, подпись RTF, параметры шрифта, эффект тени и т. Д.
- Нарисуйте свои собственные диаграммы с вашими собственными формами.
- Визио и импорт трафаретов
- Печатайте, экспортируйте и делитесь своей работой в разных форматах (PNG, JPG, SVG, GIF, PDF)
- Начните быстро с сотнями примеров диаграмм и шаблонов диаграмм
- Интеграция с Google Drive
- Легко вставлять текст, внешние изображения и веб-ссылки на диаграмму
Попробуй сам. Просто просмотрите примеры диаграмм UML ниже и нажмите «Открыть диаграмму», чтобы открыть и редактировать. Вы сами убедитесь, что это все, что мы говорим, или, может быть, даже больше.
Просто просмотрите примеры диаграмм UML ниже и нажмите «Открыть диаграмму», чтобы открыть и редактировать. Вы сами убедитесь, что это все, что мы говорим, или, может быть, даже больше.
- Диаграмма классов
- Диаграмма вариантов использования
- Схема последовательности
- Диаграмма деятельности
- Диаграмма развертывания
- Диаграмма компонентов
- Схема конечного автомата
- Схема упаковки
Шаги создания диаграмм—Справка | ArcGIS for Desktop
Перед тем, как разработать и создать диаграмму, вам надо определить для себя, информацию какого рода вы хотите отобразить. Решите, как вы хотите иллюстрировать тренды, взаимоотношения, распределение и соотношения ваших данных. Хотите ли вы отслеживать короткие или длинные периоды времени? Определять взаимоотношения между разными переменными? Сравнивать различные группы переменных или отслеживать изменения во времени? Если понять, что требуется сделать, это поможет выбрать подходящий тип диаграммы.
Вы можете создать диаграмму всех объектов набора данных, либо только выбранных. Набор данных может быть классом пространственных объектов, слоем, целочисленным растром или таблицей. Помните, что на некоторых диаграммах хорошо отображается лишь ограниченное количество данных, поэтому важно выбрать подходящий тип диаграммы. Или можно создать несколько диаграмм.
Более подробно о типах диаграмм
Мастер создания диаграмм
Мастер построения диаграмм (Create Graph Wizard) проведет вас через все шаги, необходимые для создания диаграммы в ArcMap, ArcGlobe или ArcScene. Вот основные шаги для создания диаграмм (всех типов):
- В меню Вид (View) наведите курсор на Диаграммы (Graphs), а затем щёлкните Построить диаграмму (Create Graph) .
- Выберите тип диаграммы.
- Укажите источник данных.
- Выберите поле значений.
- Установите свойства цветов диаграммы. См. раздел Основы установки цветов для диаграммы.

- Добавьте дополнительные серии. См. раздел Использование серий диаграмм или Функции диаграмм.
- Щёлкните на кнопке Далее (Next), чтобы перейти на вторую панель мастера и указать общие свойства итоговой диаграммы (заголовок и проч.).
- Когда закончите, щелкните Готово (Finish), чтобы принять установки и построить диаграмму. Диаграмма создается в приложении ArcGIS как открепленное окно.
Можно вернуться в Мастер и внести изменения. Для этого щелкните на диаграмме правой кнопкой и откройте Свойства (Properties). Более подробно о внесении специфических изменений см.Общие принципы изменения диаграммы.
Более того, щелкнув правой кнопкой где-нибудь на диаграмме, можно открыть контекстное меню с опциями диаграммы. Там можно изменить свойства отображения и хранения диаграммы.
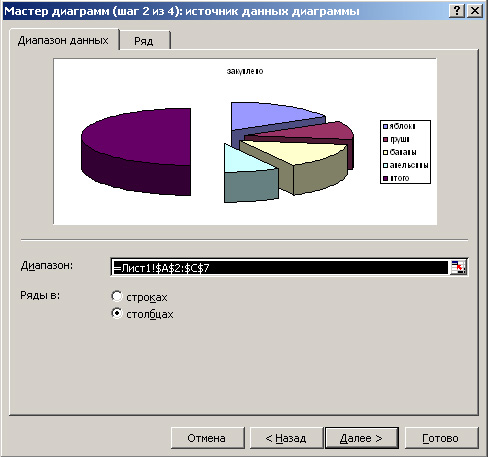
Первая панель мастера диаграмм выглядит примерно так:
Элементы управления, отображаемые в мастере создания диаграмм (Create Graph Wizard) отличаются в зависимости от выбранного типа создаваемой диаграммы.
Общие свойства диаграммы устанавливаются на второй панели мастера.
Отзыв по этому разделу?Flexberry Designer Online | Flexberry PLATFORM Documentation
Общие сведения об Ember Flexberry Designer
Запуск Flexberry Designer и создание нового проекта
Регистрация и вход во Flexberry Designer Online
Для того чтобы зарегистрироваться во Flexberry Designer и авторизоваться на портале, необходимо выполнить следующие шаги:
- В первую очередь нужно открыть портал flexberry.net.
- Далее кнопку
Войти. Открыта страница авторизации и регистрации. Если регистрация уже есть, то можно авторизоваться. - Отметить чекбокс
Я не работ. Указать реальный электронный адрес, на него придет письмо с активацией учетной записи. Указать фио и нажмать кнопку зарегистрироваться. - Система отображает уведомление, что на электронный адрес направлено письмо.

[email protected], в котором есть ссылка для подтверждения записи, также приходит письмо с паролем для авторизации. - Нажать на ссылку. Отображено уведомление
Верификация успешно завершена. НажатьОк.
Открыта стартовая страница Flexberry Designer Online, на котором отображены его разделы.
Все проекты. В этом разделе находится список всех созданных проектов.Мои лицензии и обращения. В данном разделе находится список лицензий и обращений в поддержку. Лицензия нужна для Flexberry Designer Desktop. Список обращений – это все вопросы и ответы на них от службы поддержки дизайнера.Flexberry Designer Desktop. В данном разделе можно скачать Flexberry Designer Desktop. Это профессиональная версия FD Online. Необходим для разработки офлайн или сложных многоструктурных приложений. Требует специальной лицензии. Для создания приложения в режиме онлайн специальной лицензии не требуется.Профиль пользователяПортал flexberry.net. Переводит на портал Flexberry Platform, на котором можно ознакомиться с разнообразием продуктов, разрабатываемых с помощью платформы.Исходный код платформы. Клик по кнопке переводит на GitHab к системе Flexberry Platform. Здесь возможно поучаствовать в доработке продуктов платформы через систему пулл-реквестов.Документация. По кнопке Документация открывается сайт с документацией по продуктам платформы Flexberry. В самом верху ссылка на документацию по работе с дизайнером.Чат. Здесь расположены «комнаты», в которых можно задать интересующие вопросы о работе с дизайнером, его разработке и документации. На вопросы отвечают грамотные специалисты, которые всегда готовы помочь и поддержать.
Создание нового проекта
Для создания первого проекта нажать Все проекты на главной странице.
Все проекты будет отображена страница с предложением создать первый проект. Нажать кнопку Новый проект, будет открыта форма создания проекта.Название проекта – желательно называть проект так, чтобы было понятно, какое приложение планируется создать. При этом оно должно быть кратким и емким. Доступ – кто будет иметь возможность просматривать и редактировать проект. Описание – краткое описание проекта.
Проект можно не только создать, но и импортировать уже существующий. Для этого в поле Выбрать проект на основе сохраненного файла выбрать проект по кнопке Выбрать файл. После того, как все поля будут заполнены, проект можно будет сохранить. В последствии эти данные можно отредактировать. В результате будет открыта страница проекта, на которой в последствии будет отображен список всех созданных классов. Создание классов – это одна из основных функций Flexberry Designer Online.
Краткий обзор возможностей Flexberry Designer Online
При создании проекта открывается страница Модель приложения, которая представляет собой список классов (по сути, набор элементов), описывающих предметную область приложения и его функциональность. Flexberry Designer Online позволяет создавать разнообразные типы классов от простых сущностей (объекты приложения) и форм до собственных типов и бизнес-серверов.
Классы можно также создавать во время создания диаграммы. Диаграммы позволяют не только создать классы, но и установить связи между ними, что в будущем позволит связать различные формы в приложении. Также некоторые виды диаграмм помогают детализировать предметную область, описать процессы, которые должно реализовать приложение.
Навигация позволяет создать меню приложения, распределить формы по группам и/или ролям. Генерация позволяет создать рабочий прототип приложения, который пригоден для первичной демонстрации заказчику. На этой основе приложение легко дорабатывать в соответствии с пожеланиями заказчика, так как основные моменты предметной области уже отражены.
Приложение можно настроить в соответствии с потребностями приложения, указать пути генерации для клиентской и серверной частей приложения, дополнить описание. Также пункт меню настройки позволяет удалить проект.Настройки проекта
Название проекта, кодовое имя проекта и описание расшифрованы выше.
Доступ:
- Открыт для вас – доступ к проекту будет только у вас.
- Открыт для всего интернета – проект будет иметь открытый доступ.
Настройки генерации
Могут быть для клиентской и серверной части, если требуется разделить. Серверная часть обычно используется для сложных, «тяжелых» алгоритмов, чтобы не перегружать пользовательский интерфейс. Клиентская часть нужна для обработки «на лету». Логин, пароль для репозитория с клиентской частью и ветка для клиентской части, а также аналогичные поля для серверной части используются, если требуется генерировать приложение в уже существующий репозиторий.
Если репозитория у еще нет, то при первой генерации дизайнер сам создаст новые репозитории на Githab по названию проекта (для него сгенерирует и привяжет ssh ключи сам) и сгенерирует код в созданные репозитории.
Кроме того, проект может быть опубликован в gh-pages.
Также возможно изменить локализацию (язык, на котором отображается дизайнер) и тему дизайнера.
Для экспорта проекта нужно открыть страницу Настройки и в разделе Действия с проектом выбрать Я хочу выполнить экспорт проекта.
Также можно сделать бэкап проекта по кнопке Я хочу сделать бэкап проекта.
Создание основных видов диаграмм. Основы проектирования ИС
Порядок проектирования ИС
Первым пунктом алгоритма проектирования информационных систем является постановка задачи, в рамках которой необходимо определить:
- характеристики объекта автоматизации
- определить основную задачу, которую будет реализовывать приложение
- описать бизнес-процессы, которые будут реализованы в приложении
Далее необходимо создать диаграмму вариантов использования, являющуюся самым общим представлением функциональных требований к системе. Она позволяет описать основные процессы, которые необходимо реализовать. Затем полезно составить диаграмму видов деятельности, представляющую собой блок-схему, которая наглядно показывает, как поток управления переходит от одной деятельности к другой. После того, как определены функциональные требования к системе и её границы, следует проанализировать предметную область с целью построения диаграммы классов. Далее полезно описать сценарии, которые необходимо реализовать в приложении, с помощью диаграммы последовательностей. Также сценарии можно описать с помощью диаграммы сотрудничества, позволяющей описать взаимодействие объектов и акцентирующей внимание в первую очередь на организации объектов. Диаграмма состояний определяет последовательность состояний объекта, вызванных последовательностью событий. Эта диаграмма позволит уточнить предметную область, дополнить, при необходимости, диаграмму классов. Диаграмма развертывания является физической диаграммой в языке UML. Она отображает физические взаимосвязи между программными и аппаратным компонентами проектируемой системы.
Постановка задачи на проектирование
Описано в статье Постановка задачи на примере.
Создание диаграммы вариантов использования
Описано в статье Построение диаграммы вариантов использования на примере.
Построение диаграммы видов деятельности
Описано в статье Построение диаграммы видов деятельности на примере.
Построение диаграммы классов
Описано в статье Построение диаграммы классов на примере.
Меню Модель приложения
Для того, чтобы создать новый класс необходимо открыть проект. По умолчанию открыт пункт меню Модель приложения, являющийся списком всех классов проекта. Затем нужно нажать кнопку Создать класс.
Стереотипы классов
Сущность (implementation) – класс, представляющий объект реального мира, экземпляры которого будут храниться в базе данных приложения. Создать пару.
Перечисление (enumeration) – тип данных, который определяется в виде набора идентификаторов. Создать пару.
Бизнес-класс (businessserver) – класс, код которого вызывается в процессе изменения экземпляров связанных с ним сущностей.
Тип (type) – сложный тип данных или объект реального мира, экземпляры которого не будут храниться в базе данных приложения. Целесообразно создавать, если нужны в коде вспомогательные бизнес-объекты, которые не нужно хранить в базе данных.
Typedef (typedef) — тип данных, который можно сопоставлять вручную с генерируемыми в базу данных или приложение типами данных. Нужен, если не хватает типов по умолчанию.
Интерфейс (interface) – контракт в виде перечня публичных свойств и методов, которые должны быть реализованы в связанных с ним сущностях или типах.
Внешняя сущность (external) – класс, который явно не объявлен в модели, но будет доступен в исходном коде, в том числе сущность из другого проекта. При генерации на уровне кода подразумевается, что объявление данного класса содержится во внешней или системной библиотеке. В частном случае подразумевается, что можно указать для внешнего класса ссылку на класс из другого проекта (стадии) во Flexberry Designer. В этом частном случае подразумевается, что класс на уровне кода объявлен в другом солюшене (аддоне), который должен быть подключен разработчиками к основному проекту вручную (например, через NuGet-пакет, созданный на основе другого солюшена; подключение “внешних” библиотек на уровне генерации не подразумевается). Когда это используется: ссылка на класс из других проектов (т.е. стадий) указывается тогда, когда для нескольких проектов есть какие-то общие библиотеки, и классы из неё переиспользуются в разных проектах. Другой вариант — соответствующий внешний класс представляет собой класс из системной библиотеки или любой внешней библиотеки (аддона). Тогда на уровне модели есть возможность поставить связь к внешнему классу и включить его в представление базового класса, а на уровне кода после генерации типом данных для соответствующего свойства будет являться класс, который объявлен в этой “внешней” библиотеке (подключаться она должна вручную разработчиком в проект; если это класс из системной сборки, например, то она уже при первой генерации проекта может быть автоматически уже подключена как вариант).
Когда это используется: ссылка на класс из других проектов (т.е. стадий) указывается тогда, когда для нескольких проектов есть какие-то общие библиотеки, и классы из неё переиспользуются в разных проектах. Другой вариант — соответствующий внешний класс представляет собой класс из системной библиотеки или любой внешней библиотеки (аддона). Тогда на уровне модели есть возможность поставить связь к внешнему классу и включить его в представление базового класса, а на уровне кода после генерации типом данных для соответствующего свойства будет являться класс, который объявлен в этой “внешней” библиотеке (подключаться она должна вручную разработчиком в проект; если это класс из системной сборки, например, то она уже при первой генерации проекта может быть автоматически уже подключена как вариант).
Приложение (application) – класс, который хранит общую информацию о генерируемом приложении.
Пользовательская форма (userform) – класс, представляющий «пустую» форму приложения (вся разметка и логика для неё должна быть сделана полностью вручную разработчиком), которая также может быть добавлена в структуру меню (в “контейнер” класса со стереотипом “application”). Можно использовать в случае, когда на уровне модели приложения необходимы специальные формы, которые ни списковыми, ни формами редактирования не являются (т.е. чтобы, глядя на модель было видно, какие формы в приложении вообще есть).
Слой гео-сервера (geolayer) – класс, который задает настройку слоя ГИС подсистемы.
Стиль слоя гео-сервера (geolayerstyle) – класс, который задает настройку слоя ГИС подсистемы.
Сущность с пользовательским стереотипом (custom) – класс с произвольной семантикой, код которого не будет генерироваться в приложение.
В списке диаграмм автоматически созданные диаграммы для каждого класса.
В поле поиска на форме Модель приложения ввести наименование (или часть) класса из списка. Отображен класс (или несколько классов), отвечающий заданному условию.
В поле
Отображен класс (или несколько классов), отвечающий заданному условию.
В поле Все типы выбрать любой из созданных типов. Отображены только классы выбранного типа.
Фильтрация и поиск диаграмм
В пункте меню Диаграммы расположены все созданные в рамках проекта диаграммы. Они отличаются по типу, имеют уникальные названия. Если список большой, то удобно воспользоваться поиском или фильтрацией.
Для поиска диаграммы нужно в поле Поиск ввести наименование или часть наименования диаграммы. Список будет отредактирован в соответствии с заданным условием.
Также можно отфильтровать диаграммы по типу. Для этого в выпадающем списке выбрать интересующий тип диаграммы.
Основы работы с диаграммами классов
Диаграммы классов «от аналитика» и после объектного дизайна
Аналитик при общении с заказчиком создает с помощью диаграмм представление о предметной области, которое в последствии уточняется и дополняется разработчиком в соответствии с требованиями архитектуры и генерации будущего проекта. Проект с диаграммами от аналитика обычно в названии содержат уточнение «Как должно быть», а проект разработчика – «Реализация».
Разработчик детализирует предметную область с тем, чтобы:
- не было связей многие-ко-многим (добавляются промежуточные классы),
- не было связей типа агрегация (могут использоваться только ассоциация, композиция и наследование), а также связей с множественностью один-к-одному,
- всем атрибутам был присвоен необходимый для хранения и обработки тип данных,
- не было противоречий в структуре диаграммы, которые могут привести к сбоям генерации,
- классы были распределены по типам (сущность, перечисление, пользовательский тип и т.д. – подробнее в рассказано в Модуле 3 в скринкасте Меню «Модель приложения»,
- диаграммы были распределены по каталогам, уточняющим предназначение классов (справочники, описание конкретной группы классов, например, личности, территории и т.
 п.),
п.), - для класса были прописаны методы, если они необходимы на стадии проектирования и создания прототипа приложения.
Также разработчик создает формы и представления для последующей генерации прототипа будущего приложения. В следующем скринкасте мы расскажем о добавлении и редактировании классов и связей на диаграмме классов.
Добавление и редактирование классов и связей
Класс может иметь разные стеротипы: сущность, приложение, перечисление и т.д. (Подробнее в скринкасте Модуль 3. Модель приложения). Связи устанавливаются, преимущественно, между классами типа «Сущность» (implementation). Также связь может быть установлена между сущностью и интерфейсом или внешним интерфейсом.
Свойства ассоциации
Описание связи– пояснения к связи (например, для чего она или почему именно такая).Имя роли у мастера– имя роли со стороны мастера, дублирует имя роли на диаграмме.Имя публикации роли мастера– это название свойства мастера в OData-интерфейсе (это веб-ориентированный API-интерфейс для доступа к данным и манипулирования ими).Множественность у мастера– может быть 0..1 (тогда в БД для основного класса значение мастера может быть Null) или 1 (тогда в БД для основного класса значение мастера может быть только Not Null).Модификатор доступа мастерового свойства– это protected (#), то есть доступ ограничен содержащим классом или типами, производными от содержащего класса; public (+), то есть свойство является общедоступным; private (-), то есть доступ к свойству ограничен. Связь с мастером является хранимой – это флаг для генерации поля в БД со ссылкой на мастераИмя роли у основного класса– это наименование, которое будет отображаться у основного класса в таблице. Например, для таблицы Заказ это будет Кладовщик.Имя публикации роли у основного класса– это название свойства основного класса в OData-интерфейсе.
Множественность у основного класса– это*любое значение. Для генерации поддерживается только этот вариант. Если нужно конкретное значение, отличное от*, то надо контролировать в коде.Автогенерируемый TypeUsage– идентификатор для атрибута, ограничивающего список типов в иерархии наследования.TypeUsage— атрибут, ограничивающий список типов в иерархии наследования, на который распространяется данная связь. При использовании наследования возникает проблема определения нужного типа при использовании ассоциации. Другими словами, если мастером типа является тип, связанный наследованием, то непонятно, какой конкретно из типов иерархии наследования является мастером. Класс А имеет мастера М, от которого имеется, как минимум, два наследника: M1 и M2. Для разрешения проблемы можно использовать специальные метаданные, позволяющие указать, что свойство M (ссылка на мастеровой класс) в классе данных A, в данном конкретном (сугубо прикладном) случае, может принимать не только значения типа M, а ещё и M1, и M2. Это осуществляется на уровне программного кода. Соответственно, если имеется объект данных a (экземпляр класса A), то его мастером может быть экземпляр любого из классов M, M1, M2.
Имя связи в базе данных– это имя поля в БД, в котором будет храниться ссылка на мастера
Свойства композиции
Описание связи— пояснения к связи (например, для чего она или почему именно такая).Имя роли у агрегатора– имя роли со стороны начала композиции, дублирует имя роли на диаграмме.Имя публикации роли агрегатора– это название свойства агрегатора в OData-интерфейсе.Имя роли у детейла— наименование, которое будет отображаться у основного класса в таблице. Например, для таблицы СостояниеЗаказа это будет Заказ.Имя публикации роли у детейла– это название свойства агрегатора в OData-интерфейсеМножественность у агрегатора– всегда 1, так как в случае композиции в БД для основного класса значение мастера не может быть Null.
Автогенерируемый TypeUsage агрегатора– аналогично этому же свойству у ассоциации.TypeUsage агрегатора– аналогично этому же свойству у ассоциации.Имя связи в базе данных— это имя поля в БД, в котором будет храниться ссылка на мастераАвтогенерируемый TypeUsage детейла– аналогично этому же свойству у ассоциации.TypeUsage детейла– аналогично этому же свойству у ассоциации.
Атрибуты и типы атрибутов классов данных
Атрибуты класса можно редактировать как со списка классов в модели приложения (Модель приложения-группа Сущности – клик по классу – Правка), так и с диаграммы (Диаграммы-соответсвующая диаграмма классов-выбранный класс-кнопка редактировать (шестеренка) – открывается аналогичная форма редактирования класса).
У атрибута есть имя (то, как он будет отображен в БД и программном коде), заголовок (как наименование будет отображено в приложении), описание (например, для чего этот атрибут) и тип.
Атрибут может быть хранимым и нехранимым (в таком случае его значение вычисляется в коде приложения и используется для операций в коде, без хранения в БД).
Тип атрибута обязательно должен быть указан, так как это необходимо для хранения данных в БД и операций в программном коде. Flexberry Designer Online использует встроенные типы данных (string – строка, int – целое число, double – число с точкой, bool – логический и т.п., также есть типы для хранения значений null и возможность создать собственный тип).
Виды связей между классами и неочевидные ограничения объектной структуры
Тот класс, множественность которого равна 1 (в редких случаях 0..1 для ассоциации) является главным, то есть мастером. Например, полка и товар на полке: на одной полке может быть много товаров, но один и тот же товар не может лежать на разных полках (именно товар, а не вид, то есть конкретная книга, ручка, банка и т. д.). Такая связь будет
д.). Такая связь будет ассоциативной, так как если полка сломается, товар можно просто переложить на другу.
Совсем иная ситуация будет с домом и квартирой. В одном доме может быть много квартир, но конкретная квартира всегда принадлежит одному дому, ее нельзя переместить в другой. Соответственно при исчезновении дома, квартиры тоже не будет. Такая связь называется Композицией.
Соответственно класс, множественность которого может варьироваться от 0 до n будет являться подчиненным, то есть детейлом.
Классам на связи можно прописать роль (задать наименование внешнему ключу БД). В примере приложения Склад (пример построения Диаграммы классов) такими ролями обладают связи от класса Сотрудник (Менеджер, Кладовщик, Бухгалтер). По имени роли будет назван столбец в таблице детейла для таблицы-мастера. Показать на диаграмме классов.
Ограничения при построении диаграммы классов
1.Детейл любого уровня не может являться наследником класса-мастера, поскольку в таком случае получается, что объект наследника должен включать сам себя
2.Наследник от детейла не может являться детейлом наследника класса-мастера.
3.Нельзя делать циклы в наследовании
4.Нельзя наследовать класс от нескольких классов (у класса мб много наследников но только один родитель).
Создание гистограмм, графиков и диаграмм с областями в PowerPoint :: think-cell
- 7.1
- Гистограмма и гистограмма с накоплением
- 7.2
- Диаграмма с группировкой
- 7.3
- 100%–диаграмма
- 7.4
- График
- 7.5
- Пределы погрешностей
- 7.6
- Диаграмма с областями 100%-диаграмма с областями
- 7.7
- Смешанная диаграмма
7.1 Гистограмма и гистограмма с накоплением
| Значок в меню «Элементы»: |
В think-cell нет отличия между простыми гистограммами и гистограммами с накоплением. Если вы хотите создать простую гистограмму, введите только один ряд (одну строку) данных в таблице. Чтобы быстро ознакомиться с гистограммами, изучите пример в главе Введение в создание диаграмм.
Если вы хотите создать простую гистограмму, введите только один ряд (одну строку) данных в таблице. Чтобы быстро ознакомиться с гистограммами, изучите пример в главе Введение в создание диаграмм.
Линейчатые диаграммы в think-cell — это просто повернутые гистограммы, которые можно использовать точно так же. Кроме того, вы можете создавать диаграммы-бабочки, размещая две линейчатые диаграммы рядом друг с другом. Для это примените функции поворота (см. раздел Поворот и переворот элементов) и масштаба (см. раздел Такой же масштаб). Затем удалите метки категории для одной из диаграмм.
Инструкции по созданию диаграммы с накоплением и группировкой см. в разделе Диаграмма с группировкой.
Чтобы изменить ширину столбца, выберите сегмент и перетащите один из маркеров к половине высоты столбца.
В подсказке отображается полученный во время перетаскивания промежуток. Чем шире столбец, тем меньше промежуток и наоборот, так как ширина диаграммы не меняется при изменении ширины столбцов. Ширина промежутка отображается как процент от ширины столбца, то есть 50 % означает, что ширина каждого промежутка равна половине ширине столбца.
Изменение ширины одного столбца приведет к изменению ширины всех других столбцов. Ширина всех столбцов всегда одинакова. Сведения о диаграмме с различной шириной столбцов, которая зависит от данных, см. в разделе Диаграмма Mekko. Сведения о том, как сделать отдельные промежутки шире, см. в разделе Промежуток между категориями.
7.2 Диаграмма с группировкой
| Значок в меню «Элементы»: |
Диаграмма с группировкой — это вариант гистограммы с накоплением, в которой сегменты расположены рядом друг с другом.
Диаграмму с группировкой можно объединить с графиком, выбрав сегмент с рядом и выбрав параметр График в элементе управления типом диаграммы этого ряда.
Чтобы разместить группы сегментов рядом, можно создать диаграмму с накоплением и группировкой.
Чтобы создать диаграмму с накоплением и группировкой, выполните следующие действия.
- Вставьте диаграмму с накоплением.
- Выберите сегмент и перетащите маркер ширины столбца на половину высоты столбца, пока в подсказке не появится строка «Промежуток 0 %».
- Нажмите на базовую линию, где требуется вставить промежуток, и перетащите стрелку вправо, пока в подсказке не появится строка «Промежуток категории 1». Эти действия необходимо повторить для всех кластеров.
Если число столбиков в кластере четное, метку нельзя выровнять по центру для всего кластера. В этом случае используйте текстовое поле PowerPoint в качестве метки.
7.3 100%–диаграмма
| Значок в меню «Элементы»: |
100%-диаграмма — это вариант гистограммы с накоплением, в которой все столбцы обычно дополняются до одинаковой высоты (например, до 100 %). Метки 100%-диаграммы поддерживают свойство содержимого метки, которое позволяет выбрать, будут ли отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток).
С помощью think-cell можно создавать 100%-диаграммы, значения столбцов которой необязательно равно 100 %. Если итоговое значение столбца не равно 100 %, он отображается соответствующим образом. Дополнительные сведения о заполнении таблицы см. в разделе Абсолютные и относительные значения.
7.4 График
| Значок в меню «Элементы»: |
График использует линии для соединения точек данных, которые относятся к одному ряду данных. Внешний вид графика определяют элементы управления схемой линий, типом линии и фигурой маркера на перемещаемой панели инструментов. Дополнительные сведения об этих элементах управления см. в разделе Форматирование и стили. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню графика.
Если значения категории графика — это строго увеличивающиеся числа или даты и их можно интерпретировать таким образом в соответствии с форматом числа метки оси, тогда ось X автоматически изменится на ось значений (см. раздел Ось значений). Если используются даты, формат даты можно изменить, выбрав все метки категорий (см. раздел Множественный выбор) и введя формат в элементе управления (см. раздел Коды форматов дат). Чтобы отобразить больше меток, чем помещается по горизонтали, можно использовать поворот меток (см. раздел Поворот метки).
Горизонтальная ось может переключиться с режима категории на режим значений, только если выполняются следующие условия.
- Все ячейки категорий в таблице содержат числа, а в качестве формата ячеек Excel выбрано значение Общий или Число либо все ячейки категорий в таблице содержат даты, а в качестве формата ячеек Excel выбрано значение Дата.
- Числа или даты в ячейках категорий строго увеличиваются слева направо.
- Для оси Y не включен параметр Клетки между категориями (см. раздел Размещение оси значений). Если только это требование мешает перейти в режим оси значений, вы можете использовать параметр Сделать осью значений в контекстном меню оси, чтобы включить параметр Клетки на категориях и тем самым включить режим оси значений.
На графике также может отображаться вторая вертикальная ось значений. Дополнительные сведения см. в разделе Вторая ось.
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки в параметрах форматирования Excel используется следующим образом.
- Цвет заливки ячейки, содержащей имя ряда, определяет цвет линии.
- Цвет заливки ячейки каждой точки данных определяет цвет этой точки данных.
7.4.1 Сглаженные линии
Если вы хотите, чтобы линии на графике были сглажены, включите этот параметр. Сначала нажмите правой кнопкой мыши на нужную линию, а затем нажмите кнопку Преобразовать в гладкий график.
7.4.2 Интерполяция
На графиках, диаграммах с областями и 100%-диаграммах кнопку Интерполировать можно использовать для отображения диаграммы с линейной интерполяцией всех отсутствующих в ряду данных значений. На графиках интерполяцию можно включить и отключить для отдельных рядов на диаграмме. На диаграммах с областями ее можно использовать только для всей диаграммы, так как ряды расположены друг над другом.
7.5 Пределы погрешностей
Пределы погрешностей можно использовать для обозначения отклонений на графиках и диаграммах с накоплением. С помощью пределов погрешностей можно создать следующую диаграмму.
- Создайте график с тремя рядами данных. Первый ряд обозначает верхнее отклонение, второй ряд — среднее отклонение, а третий ряд — нижнее отклонение.
- Нажмите правой кнопкой мыши на центральную линию и выберите Добавить пределы погрешностей в контекстном меню.
- Удалите метки для верхнего и нижнего ряда.
Выберите один из пределов погрешностей, чтобы изменить фигуру и цвет маркера для верхнего и нижнего отклонения, а также тип линии для всех пределов погрешностей. Вы также можете выбрать отдельный маркер предела погрешностей, чтобы изменить только его свойства.
При выборе предела погрешностей на каждом его конце появляется маркер. Их можно перетащить, чтобы выбрать, какие линии должны охватывать пределы погрешностей. Вы также можете отобразить интервалы вместо отклонений вокруг центрального значения, если предел погрешностей будет охватывать только две смежные линии.
7.6 Диаграмма с областями 100%-диаграмма с областями
7.6.1 Диаграмма с областями
| Значок в меню «Элементы»: |
Диаграмма с областями можно представить графиком с накоплением, в котором точки данных представляют сумму значений категорий, а не отдельные значения. Внешний вид диаграмм с областями настраивается с помощью элемента управления цветовой схемой. Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню диаграммы с областями. Кнопку Добавить итоги в контекстном меню диаграммы с областями можно использовать для отображения меток с итоговыми значениями. Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
Метки для точек данных по умолчанию не отображаются, но их можно включить с помощью кнопки Добавить метку точки в контекстном меню диаграммы с областями. Кнопку Добавить итоги в контекстном меню диаграммы с областями можно использовать для отображения меток с итоговыми значениями. Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
Если выбран параметр Использовать функцию «Заполнять сверху» Excel (см. раздел Цветовая схема), цвет заливки Excel для ячейки метки ряда определяет цвет заливки области этого ряда.
7.6.2 100%-диаграмма с областями
| Значок в меню «Элементы»: |
100%-диаграмма с областями — это вариант диаграммы с областями, в которой сумма всех значений в категории обычно представляет 100 %. Если сумма значений в категории отличается от 100 %, то диаграмма будет отображаться соответствующим образом. Дополнительные сведения об указании значении данных см. в разделе Абсолютные и относительные значения. В метках 100%-диаграммы с областями могут отображаться абсолютные значения, проценты или и то, и другое (Содержимое меток). Вы можете включить линейную интерполяцию, нажав кнопку Интерполировать (см. раздел Интерполяция).
7.7 Смешанная диаграмма
| Значок в меню «Элементы»: |
Смешанная диаграмма объединяет сегменты графика и гистограммы на одной диаграмме. В разделах График и Гистограмма и гистограмма с накоплением подробно описывается использование таких сегментов.
Чтобы преобразовать ряд сегментов, просто выделите линию и выберите параметр Сегменты стека в элементе управления типом диаграммы (см. раздел Тип диаграммы). Чтобы преобразовать сегменты в линию, просто выделите сегмент ряда и выберите параметр Линия в элементе управления типом диаграммы. У источников данных графиков, диаграмм с накоплением и смешанных диаграмм одинаковый формат.
Эту функцию можно использовать в гистограммах с накоплением и группировкой, а также в графиках.
шаблоны, руководство и видео | Smartsheet
Smartsheet предлагает предварительно отформатированный шаблон диаграммы Ганта, с помощью которого можно очень легко визуализировать проект и расставить задачи по порядку. Длительность рассчитывается автоматически, а менять сроки задач можно путём перетаскивания их полосок. Всё это, а также возможность делиться информацией с главными заинтересованными лицами улучшает контроль и повышает эффективность проекта. Чтобы создать идеальную диаграмму Ганта для своего проекта, следуйте приведённым ниже инструкциям.
1. Перейдите в приложение Smartsheet по адресу app.smartsheet.com.
2. На домашнем экране в левом верхнем углу щёлкните значок с тремя линиями, чтобы открыть левую панель навигации.
3. Щёлкните значок «+», чтобы открыть Центр решений.
4. На панели слева можно выбрать решение из списка. Выберите пункт «Проекты». Появятся все предварительно отформатированные шаблоны, имеющиеся в Smartsheet, включая шаблон «Проект с временной шкалой Ганта».
5. Щёлкните шаблон «Проект с временной шкалой Ганта» и нажмите кнопку «Использовать». Откроется готовая диаграмма Ганта.
6. В Smartsheet появится запрос на ввод названия таблицы. Введите для диаграммы название, отражающее её принадлежность к проекту, и нажмите кнопку «Сохранить».
7. Шаблон откроется, и вы сможете изменить его в соответствии со своими потребностями.
8. Начните вводить задачи в столбце «Имя задачи».
9. Добавьте даты начала и окончания каждой задачи в столбцах «Дата начала» и «Дата окончания».
10. Когда вы вводите даты начала и окончания, длительность задач вычисляется автоматически.
11. По мере добавления задач в правой части таблицы Smartsheet автоматически создаются горизонтальные полоски диаграммы Ганта. В отличие от Excel, в Smartsheet ничего форматировать не нужно: форматирование меняется автоматически в соответствии с вводимыми данными.
12. Даты можно также изменять с помощью полосок. При перетаскивании их краёв соответствующие даты и длительность в таблице задач меняются автоматически.
13. Вы также можете добавлять непосредственно на диаграмму Ганта дополнительные данные, например зависимости и группы задач.
14. Чтобы перейти от представления Ганта к представлению сетки, календаря или карточек, нажмите на верхней панели инструментов кнопку со стрелкой раскрывающегося списка рядом с надписью «Представление Ганта».
15. В открывшемся меню можно выбрать одно из представлений.
16. Вы можете в любое время открыть свою диаграмму Ганта на мобильном устройстве, чтобы узнать, как продвигается работа над проектом.
17. Чтобы изменить цвет полоски задач на диаграмме Ганта, щёлкните полоску правой кнопкой мыши и выберите пункт «Параметры цвета».
18. Появится цветовая палитра. Выберите нужный цвет для полоски.
19. Чтобы применить один и тот же цвет к нескольким полоскам задач, щёлкните их, удерживая нажатой клавишу SHIFT. Затем отпустите клавишу SHIFT, щёлкните правой кнопкой мыши одну из выбранных полосок и выберите пункт «Параметры цвета».
20. Измените цвет на нужный.
21. Добавьте дополнительные даты и задачи, настройте внешний вид диаграммы и введите зависимости, вехи и задачи-предшественники для более наглядного представления проекта.
1
Создать график онлайн
Рассмотрим несколько онлайн сервисов которые значительно упростят нам жизнь. А именно сервисы с помощью которых можно создавать красивые и информативные графики и диаграммы всего за несколько минут. Для наглядности, в графических примерах я иногда буду приводить статистику посещаемости своего сайта — rooltime.com. Итак, притупим.
Для наглядности, в графических примерах я иногда буду приводить статистику посещаемости своего сайта — rooltime.com. Итак, притупим.
Первый в нашем списке сервис — Онлайн диаграммы. С помощью данного сервиса можно создать график онлайн. Но как Вы уже поняли из названия сервиса кроме графиков там можно создавать еще и диаграммы. Вариантов создания графиков и диаграмм там предостаточно. Можно создавать такие типы как: круговая, точечная, радиальная, линейная, столбчатая и др. Как и обещал привожу несколько графических примеров.
Для того чтобы притупить создавать графики самому, перейдите на сайт — Онлайн диаграммы.
Перейдем к следующем сервису, который называется — Graphing. Также как и сервис который мы рассматривали выше, позволяет создавать несколько типов графиков и диаграмм. А именно: диаграммы — пирог, спидометр, столбовая, и линейный график. Вот несколько примеров как вся эта графика выглядит.
Следующий онлайн сервис называется — Google Chart Generator, что в переводе означает — Генератор графиков Google. Не совсем понятно почему в названии упоминается Google, ведь это не их приложение. Возможно потому что графики и диаграммы которые можно в нем создавать очень похожи на те, которые использует Google.
Не стал делать кучу примеров как выглядит готовая графика, посмотрите сами. Сделал лишь один скриншот, чтобы Вы имели представление как выглядит этот сервис.
Кстати Google, тоже позволяет создавать графики и диаграммы, но это уже совсем другая тема.
Infogr, позволяет создавать великолепную инфографику, правда для использования этого сервиса необходима регистрация. Впрочем можно авторизоваться на сайте используя аккаунты: Google +, Facebook, Twitter.
Вот в принципе и все онлайн сервисы о которых я хотел рассказать.
Онлайн-инструмент для построения диаграмм последовательностей UML SequenceDiagram. org — это онлайн-инструмент / программное обеспечение для создания диаграмм последовательностей UML. Основана в 2014 году с целью улучшения
эффективность при создании и работе с диаграммами последовательностей за счет объединения сценариев текстовой нотации и рисования путем щелчка и перетаскивания в
та же модель.
org — это онлайн-инструмент / программное обеспечение для создания диаграмм последовательностей UML. Основана в 2014 году с целью улучшения
эффективность при создании и работе с диаграммами последовательностей за счет объединения сценариев текстовой нотации и рисования путем щелчка и перетаскивания в
та же модель.
Весь синтаксический анализ, обработка и отрисовка выполняется на стороне клиента. Преимущество этого в том, что SequenceDiagram.org работает быстро и удобно; он также не передает данные ваших диаграмм через Интернет, как многие другие инструменты диаграмм последовательности, представленные на рынке.Это также означает, что это возможность работы с инструментом в автономном режиме.
Инструмент разработан, поддерживается и используется людьми, которые в своей повседневной работе создают множество диаграмм последовательностей. Если у вас есть вопросы / комментарии / предложения / ошибки, пожалуйста, свяжитесь с [email protected]. Чем больше отзывов мы получим, тем лучше сможем расставить приоритеты.
Информация о конфиденциальности и защите данных
Сам инструмент не собирает данные, но использует сервисы, на которые он опирается, такие как сеть доставки контента, хостинг и облачное хранилище. делает.Посмотрите политику конфиденциальности для дополнительной информации.
Подпадает ли под действие какой-либо лицензии на создание диаграмм / сценариев с помощью SequenceDiagram.org?
SequenceDiagram.org не требует лицензии на сгенерированный вывод.
Однако, как и все изображения, содержащие текст, используемые шрифты могут. Шрифт по умолчанию, используемый в диаграммах, — это шрифт без засечек по умолчанию, выбранный
ваш браузер. Вы можете указать другой шрифт с помощью ключевого слова fontfamily, дополнительную информацию см. В справке.Подробности см. В ЛИЦЕНЗИИ.
Как мне создать PDF-файл с моей диаграммой последовательности?
Увеличьте масштаб до выбранного уровня в редакторе и распечатайте в PDF из браузера. В print css отображается только диаграмма на страница.
Есть ли примеры диаграмм последовательности?
Да, щелкнув меню справки и выбрав «Инструкции», вы увидите примеры всех возможных элементов диаграммы. Значок копии доступно для копирования текстовых обозначений.
Является ли кодовая база SequenceDiagram.org открытым исходным кодом?
Нет, кодовая база в настоящее время недоступна ни по одной лицензии с открытым исходным кодом.
Могу ли я запустить инструмент SequenceDiagram.org в частной сети моей компании (локально)?
Да, пожертвовав 400 долларов, вы получаете лицензию на запуск инструмента SequenceDiagram.org и его REST-подобного API в сети вашей компании. (лицензия предприятия). Вы также имеете право получать любые новые опубликованные версии программного обеспечения в течение 1 года с даты пожертвования. по запросу.Мы высоко ценим ваше пожертвование, и оно позволяет нам поддерживать SequenceDiagram.org онлайн и бесплатно для всех. По любым вопросам обращайтесь по адресу [email protected].
Программа поставляется в трех форматах:
- Приложение Node JS с инструментом Sequencediagram.org и REST-подобным API для интеграции с другими сервисами, см. README.txt для подробностей
- Военный файл с диаграммой последовательности.org для развертывания в контейнере сервлетов Java, таком как Tomcat, Jboss, Wildfly, Jetty и т. д.
- ZIP-файл с инструментом Sequencediagram.org для размещения статических веб-страниц внутри DocumentRoot веб-сервера, такого как Apache, IIS и т. Д., или статический на любом облачном провайдере
Какие библиотеки использует SequenceDiagram.org?
Диаграмма последовательностионлайн — Нарисуйте диаграммы последовательности UML
Схема последовательностей UML
Онлайн
В GenMyModel вы можете создать свою диаграмму последовательности в Интернете, обмениваться и экспортировать изображения .Все обрабатывается в вашем веб-браузере с интуитивно понятным пользовательским интерфейсом. В диаграммы последовательности соответствуют стандарту UML2. Вы получаете как визуальное представление, называемое диаграммой, так и и внутренняя структура вашей модели в виде дерева. Работает в Windows, Mac, Linux и поддерживаемые браузеры: IE, Chrome, Firefox, Safari и Opera .
Единый язык моделирования
Диаграмма последовательности на Unified Modeling Language (UML) — это диаграмма взаимодействия , которая показывает как процессы взаимодействуют друг с другом и в каком порядке .Диаграммы последовательности UML визуально моделируют поток логики в вашей системе, позволяя вам обоим для документирования и проверки вашей логики и обычно используются как для анализа, так и для целей проектирования. Диаграммы последовательностей — самый популярный артефакт UML для динамического моделирования, который фокусируется на идентификации поведение в вашей системе.
Диаграмма последовательности представляет собой конструкцию диаграммы последовательности сообщений.Диаграмма последовательности показывает объект взаимодействия расположены во временной последовательности . На нем изображены объекты и классы, участвующие в сценарий и последовательность сообщений, которыми обмениваются объекты, необходимые для выполнения функциональность сценария. Диаграммы последовательностей обычно связаны с реализации вариантов использования.
Диаграмма последовательности показывает параллельных вертикальных линий (линии жизни), различные процессы или объекты, которые живут одновременно, и, как горизонтальные стрелки , сообщений , которыми они обмениваются, в том порядке, в котором они происходят.Это позволяет спецификация простых сценариев выполнения в графическом виде.
Диаграммы последовательностиобычно используются для моделирования сценариев использования , логики методы и логика служб .
Источник: agilemodeling
8 Онлайн-инструменты для рисования диаграмм и блок-схем
Инструменты построения диаграмм и блок-схем удобны для многих целей.Вы можете использовать их для мозгового штурма, создания интеллектуальных карт, эскизов проектов программного обеспечения, набросков дорожных карт и этапов развития продукта или даже для создания командных презентаций.
Если вы не хотите загружать и устанавливать инструмент для создания диаграмм и блок-схем, в Интернете есть множество вариантов. Microsoft Visio — один из таких вариантов, но если вы ищете инструмент не от Microsoft, вот список других вариантов.
1. Lucidchart
Lucidchart позволяет легко создавать диаграммы и блок-схемы без установки какого-либо программного обеспечения.Он поддерживает множество типов диаграмм и блок-схем, включая сетевые диаграммы, базовые блок-схемы, карты процессов и каркасы. Вы можете создавать диаграммы с нуля или использовать шаблон для начала.
Удобство использования является ключевым моментом в Lucidchart. Например, когда вы рисуете линии между фигурами, они автоматически соединяются с краями фигур. А когда вы перемещаете фигуры, линии остаются соединенными и повторяют формы вокруг.
Lucidchart предлагает уровень бесплатного пользования с 25 МБ хранилища, лимитом в три документа и 60 объектами на документ.Если вы выберете уровень бесплатного пользования, вы не получите библиотеки интеллект-карт, каркасов и макетов, а также историю изменений. И вам будет разрешено только просматривать импортированные документы Visio, но не редактировать их. Но если вам нужно создать только базовые диаграммы и диаграммы, то, вероятно, уровня бесплатного пользования будет достаточно. Они также предлагают платные планы, если вам нужно больше возможностей.
Lucidchart также доступен в виде веб-приложения Chrome, поэтому вы можете создавать диаграммы прямо в браузере.
2. Draw.io
Draw.io — это полностью бесплатный онлайн-инструмент для создания диаграмм всех типов. Вам не нужно регистрироваться, чтобы использовать draw.io. Просто зайдите на сайт и выберите, где вы хотите сохранить диаграмму. Возможно, вам придется войти в свою учетную запись Google Drive, Dropbox или OneDrive. Или вы можете сохранить диаграмму на локальном жестком диске. Вы даже можете сохранить свою диаграмму в Trello или Github, если поделитесь ею с другими.
Выбрав место для сохранения диаграммы, вы можете создать пустую диаграмму с нуля или начать с шаблона.Перетащите на схему фигуры, стрелки и другие элементы.
Draw.io поддерживает импорт диаграмм из JPEG, PNG, SVG, Gliffy (обсуждается в №4 ниже), Lucidchart (обсуждается в №1 выше) и VSDX (формат Microsoft Visio). Ваши диаграммы сохраняются в виде файлов HTML, но вы также можете экспортировать их в форматы JPEG, PDF, PNG, SVG и XML. Вы можете экспортировать ссылку на свою диаграмму.
Как мы уже говорили, draw.io имеет несколько настольных версий в дополнение к онлайн-версии и интегрирован с несколькими сервисами.Большинство версий и интеграции бесплатны, за исключением интеграции с Confluence Server.
3. Cacoo
Cacoo — это простой в использовании онлайн-инструмент для создания диаграмм, который содержит более 100 шаблонов, которые помогут вам начать работу. Вы можете создавать блок-схемы, каркасы, диаграммы Венна и многие другие стили диаграмм. Если вы создаете блок-схему, Cacoo предлагает широкий выбор форм на выбор. Просто перетащите фигуры, стрелки и другие элементы диаграммы на диаграмму.
Если вам нужна совместная работа в режиме реального времени при создании диаграмм, Cacoo поможет вам. Несколько человек могут работать над одним графиком одновременно. Есть встроенная функция чата, чтобы вы могли общаться с членами вашей команды во время работы. Cacoo также включает поля для заметок, чтобы отслеживать, кто участвует в текущей диаграмме и папках проекта, а также о настройках безопасности для членов команды.
Cacoo — отличный инструмент для команд и отдельных пользователей. Вы получаете хранилище для 1000 листов, неограниченный доступ, импорт и экспорт SVG и многое другое.Но для этих функций вы должны подписаться на платный план. План для одного пользователя составляет 49 долларов в год, а план для группы начинается от 180 долларов в год для трех пользователей. Если вам нужно использовать Cacoo на частном сервере, они предлагают план Enterprise, который начинается от 600 долларов в год. Есть также ежемесячные варианты для всех уровней. Все планы включают 14-дневную бесплатную пробную версию.
Вы можете зарегистрировать бесплатную учетную запись, которая позволяет иметь шесть листов, ограниченный общий доступ и экспорт в PNG. Если все, что вам нужно, это создать несколько диаграмм и не заботиться о функциях совместной работы или других форматах, бесплатной учетной записи должно быть достаточно.
4. Gliffy
Gliffy — это удобный онлайн-инструмент для построения диаграмм, который позволяет создавать качественные диаграммы, блок-схемы, планы этажей, технические чертежи и многое другое. Доступны базовые шаблоны, упрощающие начало работы. Gliffy также интегрируется с Jira и Confluence.
Вы можете совместно работать с другими над диаграммами, но эта функция не так мощна, как другие онлайн-инструменты для построения диаграмм.
Gliffy — это облачное приложение HTML5, которое также работает в автономном режиме.
Вы можете использовать Gliffy бесплатно с ограниченной функциональностью. Все инструменты доступны с бесплатной учетной записью, но вы можете сохранять свои диаграммы только на их серверах и экспортировать их в формате Gliffy.
Чтобы получить доступ к дополнительным функциям, подпишитесь на личный план за 7,99 долларов в месяц с ежегодной оплатой. Тарифный план для группы стоит 4,99 доллара США в месяц на пользователя с ежегодной оплатой. Существует также план Enterprise, но вам нужно связаться с Gliffy, чтобы узнать цену.
5. Sketchboard
Sketchboard — это бесконечная интерактивная доска, которая позволяет создавать диаграммы и блок-схемы, используя более 400 фигур эскизов, и рисовать от руки.Это не особенно красивый интерфейс, но они подчеркивают идеи, а не внешний вид.
Вместо панелей инструментов или боковых панелей в Sketchboard вы дважды щелкаете фон, чтобы вызвать палитру фигур для вставки. Используйте кнопку Freehand внизу, чтобы свободно рисовать на диаграмме.
Вы можете бесплатно использовать Sketchboard для публичных проектов. Когда вы регистрируетесь, вы автоматически переходите на бесплатный план с тремя частными досками для пяти пользователей. Для неограниченного количества частных досок и дополнительных функций выберите платный план.Персональный план составляет 7 долларов в месяц, а планы для нескольких пользователей начинаются с 14 долларов в месяц.
6. Creately
Creately — это онлайн-инструмент для построения диаграмм, предназначенный для упрощения преобразования ваших мыслей в визуальные диаграммы. Перетаскивайте фигуры и рисуйте фигуры и соединяющие их линии за один раз. Creately может автоматически выбирать правильные стрелки и стили соединителей, подходящие для используемых вами фигур.
Выравнивание, изменение размеров и группирование фигур выполняется с помощью контекстной панели инструментов.Creately также предлагает интеллектуальную компоновку или отправку форм назад и вперед. Если вы не уверены, какую форму использовать, введите текст на диаграмме, и Creately создаст фигуру из текста, когда это будет иметь смысл.
Совместная работа в реальном времени, встроенные комментарии и обсуждения, а также полная история изменений всех изменений — это лишь некоторые из других функций, доступных в Creately.
Вы можете использовать Creately бесплатно с ограничениями. Бесплатный план включает пять общедоступных диаграмм и один проект, и вы можете сотрудничать с двумя другими людьми.
Чтобы получить неограниченное количество диаграмм и проектов, дополнительных сотрудников и другие функции, подпишитесь на персональный план за 49 долларов в год с ежегодной оплатой или на групповой план от 249 долларов в год (пять пользователей).
7. DrawAnywhere
DrawAnywhere — это онлайн-инструмент для построения диаграмм, который выглядит и ощущается как настольное приложение. Вы можете создавать блок-схемы, диаграммы процессов, организационные диаграммы и многое другое и делиться ими с другими.
Поделитесь своими диаграммами с другими или опубликуйте их в своем блоге, форуме или на веб-странице.Вы также можете экспортировать диаграмму как изображение JPG, PNG, GIF или TIFF. Чтобы сохранить диаграмму, вы должны зарегистрировать бесплатную пробную учетную запись.
Чтобы снять ограничения бесплатной пробной учетной записи, зарегистрируйтесь на платный план от 30 долларов в год.
8. Google Drawings
Если у вас есть учетная запись Google, у вас есть совершенно бесплатный вариант для создания диаграмм в Google Drawings.
Чтобы получить доступ к этому бесплатному инструменту, войдите в свою учетную запись Google Диска и нажмите «Создать» слева.Перейдите в раздел «Еще»> «Рисунки Google». Добавьте фигуры, стрелки, выноски и даже символы уравнений на пустой холст. Перетащите элементы, чтобы расположить их, а также измените размер и поверните элементы по мере необходимости.
Для совместной работы над диаграммой с другими, пригласите их по электронной почте и дайте им разрешение на просмотр, редактирование или комментирование диаграммы.
Экспортируйте диаграмму как файл изображения или опубликуйте ее в Интернете.
Google Drawings ничего вам не стоит, если у вас достаточно места в 15 ГБ, которые вы получаете бесплатно в своей учетной записи Google Диска.Если вам нужно больше места, вы можете приобрести тарифный план на Google Диск.
Визуализируйте свои идеи в виде диаграмм и блок-схем
Какой ваш любимый онлайн-инструмент для построения диаграмм? У вас есть предложения по инструментам, не перечисленным здесь? Поделитесь с нами своими мыслями и предложениями в комментариях ниже!
Как сделать древовидную диаграмму онлайн бесплатно
Древовидная диаграмма — один из самых простых способов показать последовательность событий, причин и следствий и даже вероятностей.Схема начинается с центральной темы, а затем разветвляется, чтобы показать все возможности по этой теме. Ветви могут расширяться на столько, сколько вам нужно. Вы можете написать такую схему на бумаге. Однако гораздо проще построить древовидную диаграмму с помощью онлайн-инструментов для создания диаграмм. С учетом сказанного, вот несколько инструментов, которые мы рекомендуем вам использовать для создания привлекательных древовидных диаграмм.
Как сделать древовидную диаграмму
Microsoft Word
Microsoft Word, как всем известно, является самым популярным текстовым редактором на сегодняшний день.Большинство людей сталкивались с написанием документов с помощью этого инструмента, поскольку он присутствует почти на каждом ПК с Windows. Помимо более очевидных функций, вы также можете использовать Microsoft Word для создания документов PDF и многого другого. Однако еще один способ использовать этот инструмент — создавать диаграммы и диаграммы. С учетом вышесказанного вы можете выполнить следующие простые шаги, чтобы создать древовидную диаграмму в Word.
- Создайте документ с пустой страницей в Word. Затем добавьте содержимое древовидной диаграммы, щелкнув вкладку «Вставить».Выберите из различных форм в разделе «Блок-схема» и добавьте их на пустую страницу.
- Добавьте текст внутри элементов схемы, а затем соедините их, используя стрелки из раздела «Линия». Повторите тот же процесс для всех блоков диаграммы, пока не закончите всю древовидную диаграмму.
- Сохраните диаграмму в локальном хранилище, щелкнув вкладку «Файл» и выбрав «Сохранить». В появившемся окне выберите место для сохранения диаграммы.
Microsoft Visio
Microsoft Visio является автономным средством создания диаграмм пакета Microsoft Office Suite. Единственная цель этого инструмента — создавать привлекательные и профессиональные диаграммы и диаграммы. Он предоставляет разные шаблоны, которые вы можете использовать для разных диаграмм. В нем есть все основные параметры, которые вам нужны от создателя диаграмм, такие как возможность добавлять изображения, ссылки на видео и опция «AutoConnect». Каждый шаблон готов к использованию, с активными формами и параметрами, которые вы можете просто заполнить.Если вам интересно, как создать древовидную диаграмму в Visio, выполните следующие действия.
- Запустите Visio и затем включите функцию «AutoConnect», щелкнув вкладку «View». Оттуда установите флажок AutoConnect. Затем создайте новый проект, нажав «Файл», затем выберите «Новый». Нажмите «Шаблоны», затем выберите «Блок-схема» и нажмите «Создать».
- Добавьте столбцы на доску, а затем начните упорядочивать древовидную диаграмму, перетаскивая каждый столбец, чтобы создать древовидную структуру.Каждый столбец будет автоматически подключен, так как «AutoConnect» включен.
- Добавьте текст внутри столбцов, а затем сохраните древовидную диаграмму, щелкнув вкладку «Файл» и выбрав «Сохранить».
GitMind
GitMind — это онлайн-блок-схема, которую вы можете использовать для бесплатного построения древовидной диаграммы. Он предоставляет полезные готовые шаблоны для древовидных диаграмм, а также бесплатные шаблоны концептуальных карт. Кроме того, он позволяет вам создавать свой собственный шаблон с нуля, без необходимости установки какого-либо программного обеспечения.Одна из причин, по которой GitMind — лучший инструмент, который вы можете использовать, — это функция совместной работы. Это позволяет вам работать с другими людьми, с которыми вы поделились диаграммой. Также стоит упомянуть, что это один из самых простых способов из-за функции перетаскивания. Ниже перечислены шаги, как сделать древовидную диаграмму онлайн с помощью GitMind.
- Запустите GitMind в веб-браузере и нажмите «Шаблоны». Выберите «Блок-схема» на панели шаблонов, а затем выберите нужный шаблон древовидной диаграммы.Кроме того, вы можете создать свою собственную диаграмму, нажав кнопку «Новая блок-схема».
- Выберите фигуры, которые вы на панели «Блок-схема», и они будут добавлены в редактор. Повторите шаги, чтобы создать диаграмму иерархического дерева. Каждая фигура имеет определенные функции, которые можно увидеть, наведя курсор мыши.
- Добавьте текст внутри каждой фигуры, щелкнув вкладку «Текст», а затем дважды щелкнув фигуру. Когда появится текстовый редактор, введите текст или информацию, которую вы хотите использовать для элемента древовидной диаграммы.Чтобы сохранить древовидную диаграмму на вашем компьютере, нажмите кнопку «Экспорт» и выберите формат файла.
Заключение
Древовидная диаграмма — это базовый тип блок-схемы, которую вы можете легко создать даже на бумаге. Однако следует знать, что на каждой диаграмме используются разные формы. Легкий способ сделать это — использовать GitMind, поскольку он четко показывает назначение конкретной формы. Онлайн-программы на самом деле очень просты в использовании, и вы даже можете поделиться схемой с вашими удаленными коллегами и эффективно сотрудничать.В целом, если вы ищете надежный способ построить древовидную диаграмму, то упомянутые выше инструменты будут вашим лучшим выбором.
Рейтинг: 4.3 / 5 (на основе 18 оценок) Спасибо за вашу оценку!
Шаблон диаграммыFishbone | Создатель диаграмм Ishikawa
онлайнВаша команда может использовать диаграмму Fishbone Diagram (диаграмму Исикавы) для изучения потенциальных причин конкретной проблемы, чтобы вы могли решать проблемы более эффективно. После мозгового штурма вы сортируете их по группам, чтобы лучше понять основную причину проблемы.Диаграмма Fishbone особенно полезна, когда у вас не так много количественных данных, и вы можете полагаться только на опыт своей команды.
О шаблоне диаграммы «Рыбья кость»
Что такое диаграмма «Рыбья кость»?
Диаграмма «Рыбья кость» также известна как «диаграмма причин и следствий» или диаграмма Исикавы (названная в честь ее изобретателя, японского эксперта по контролю качества Каору Исикава). Команды используют диаграмму Fishbone Diagram для визуализации всех возможных причин проблемы, определения основной причины и прогнозирования последствий с помощью анализа последствий.
4 преимущества диаграммы «рыбья кость»
1. Сосредоточьтесь на причине, а не на симптомах
Использование диаграммы «рыбья кость» помогает командам по-настоящему понять, почему что-то происходит, вместо простого описания ситуации и ошибочного определения вторичных причин за первопричина.
2. Быстрый просмотр всех потенциальных причин
Диаграмма «Рыбья кость» отображает несколько причин, упорядоченных логически и визуально. Все заинтересованные стороны могут изучить и понять, как они подходят друг другу в целом.
3. Создайте приглашение для мозгового штурма
Многие команды используют диаграмму «Рыбья кость» как отправную точку для структурированного мозгового штурма, чтобы генерировать большое количество потенциальных идей о том, в чем может быть основная причина.
4. Сосредоточьтесь на основной причине
Вместо того, чтобы определять причины проблемы независимо, диаграмма Fishbone Diagram позволяет команде сосредоточиться на совместной работе, анализе и определении приоритетов различных возможностей, пока они не обнаружат основную причину.
Как создать диаграмму «рыбья кость» за 3 шага
1. Определите формулировку проблемы
Создайте формулировку, которая точно объясняет, в чем проблема, как и когда она возникает. Ее следует добавить в правую часть диаграммы в виде «головы» рыбы. Прежде чем приступить к изучению причин, убедитесь, что ваша команда согласна с тем, как определяется проблема.
2. Определите категории причин
В какие широкие категории или области попадают потенциальные причины? Например, если вы пытаетесь диагностировать проблему с программным продуктом, вы можете посмотреть на пользователей, программное обеспечение или маркетинг.Для физического продукта вы можете включать людей, методы, материалы, машины или окружающую среду. Постарайтесь, чтобы количество категорий было меньше десяти.
3. Составьте список причин
Когда у вас есть категории, пора перечислить все индивидуальные причины для каждого сегмента. Они становятся «костями» рыбы, которые вы можете использовать в качестве основы для диагностики первопричины вашей проблемы. Некоторые группы используют диаграмму «Рыбья кость» в сочетании с «5 почему», чтобы систематически копать глубже и обнаруживать новые потенциальные причины.
Лучшие 5 бесплатных инструментов для создания диаграмм базы данных
Схема базы данных — это чертежи вашей базы данных, она представляет собой описание структуры базы данных, типов данных и ограничений для базы данных. И проектирование схем базы данных — один из самых первых и важных шагов при разработке любого программного обеспечения / веб-сайта.
Чтобы помочь вам выбрать подходящий инструмент для разработки схем схем базы данных, мы составили список из 5 лучших бесплатных онлайн-инструментов для этого.
Цена : Бесплатно с неограниченным количеством объектов и диаграмм
- dbdiagram.io — это быстрый и простой конструктор баз данных, который поможет вам нарисовать диаграммы базы данных, используя их собственный предметно-ориентированный язык (DSL).
- У них простой язык для определения, вы можете легко редактировать / копировать, не покидая клавиатуры
- Они сосредоточены исключительно на рисовании диаграмм отношений базы данных
- Позволяет сохранять и делиться своими схемами в Интернете.
- Предназначен для разработчиков, администраторов баз данных, аналитиков данных
- Их интерфейс выглядит простым и аккуратным, с красивыми диаграммами.
Draw.io
Цена : Бесплатно для использования через Интернет, оплачивается для приложений Atlassian (Confluence / JIRA).
- Draw.io — это бесплатное онлайн-программное обеспечение для создания диаграмм, диаграмм процессов и т. Д.
- Позволяет использовать различные типы диаграмм, такие как блок-схемы, организационные диаграммы, UML, ER и сетевые диаграммы.
- Позволяет сохранять ваши диаграммы в облачных сервисах хранения, таких как GDrive, Dropbox и OneDrive, или на вашем собственном компьютере.
- Визуальный интерфейс не так хорош, как lucidchart.
Lucidchart
Цена : Бесплатно с ограниченным количеством объектов, 4,95–20 долларов в месяц
Lucidchart — это облачное программное обеспечение для совместной работы с диаграммами. Lucidchart помогает вашей команде создавать не только диаграммы базы данных, но также блок-схемы, карты процессов, модели UML, организационные диаграммы … на любом устройстве на платформе, которую вы уже используете.
Бесплатный план включает не более 3 диаграмм и 60 объектов на диаграмму
Хороший опыт и сотрудничество
Интегрирован с G Suite, Microsoft Office…
Хорошо, если вы больше дизайнер и хотите интерфейс с перетаскиванием.
SQLDBM
Цена : Бесплатно (бета) с неограниченным количеством диаграмм и объектов
- SqlDBM предлагает простой и удобный способ создания базы данных абсолютно в любом месте в любом браузере, работая без необходимости в каком-либо дополнительном ядре базы данных или инструментах или приложениях для моделирования баз данных.
- Они включают в себя все необходимые правила и объекты базы данных, такие как ключи базы данных, схемы, индексы, ограничения столбцов и отношения
- поддерживает только MySQL и MS SQL
- Поддержка прямого и обратного проектирования
- 100% перетаскивание UI
- История версий поддержки
QuickDBD
Цена : бесплатно для 1 общедоступной диаграммы и 10 таблиц, тарифные планы за 14 долларов в месяц для неограниченного количества таблиц и частных диаграмм.
- QuickDBD помогает быстро нарисовать диаграмму, используя только ввод текста.
- Он быстро фиксирует идеи, и вы можете рисовать схематические диаграммы, используя только клавиатуру.
- Поддержка экспорта в SQL, PDF и Word
5 БЕСПЛАТНЫХ онлайн-инструментов для рисования графиков, диаграмм и совместной работы
Онлайн-инструменты для создания диаграмм — это специальные веб-приложения, которые позволяют рисовать, редактировать, сохранять и публиковать диаграммы или блок-схемы в Интернете. Самым большим преимуществом этих инструментов является то, что вам не нужно устанавливать какое-либо программное обеспечение для рисования и редактирования диаграмм.Он онлайн и полностью портативен.
Вы можете открывать свои диаграммы в любое время из любого места в Интернете. Эти инструменты содержат богатый набор функций, которые вы можете наблюдать в любом профессиональном инструменте построения диаграмм на рабочем столе.
1. Canva Graph
Canva, которая занимается онлайн-дизайном, предлагает онлайн-конструктор графиков. С помощью средства создания графиков Canva вы можете создать собственную диаграмму онлайн за считанные минуты.
Самое приятное то, что создать график или диаграмму легко, и у них есть множество опций, таких как:
- Сбалансированная система показателей
- Столбиковая диаграмма
- Сравнительная таблица
- Концептуальная карта
- Дерево решений
- Кольцевая диаграмма
- Блок-схема
- T-диаграмма
- Процесс
и многие другие.
2. ГлиффиС помощью программного обеспечения онлайн-диаграмм Gliffy вы можете легко создавать блок-схемы, диаграммы, планы этажей, технические чертежи и многое другое профессионального качества. Редактор удобен для пользователя, а все инструменты и их функции легко понятны. Gliffy можно использовать для создания различных типов диаграмм, таких как блок-схемы, планы этажей, UML и модели бизнес-процессов. Базовый интерфейс можно использовать бесплатно, но с ограниченными функциями. Вы можете зарегистрировать бесплатную учетную запись, чтобы использовать все инструменты.
3. Creatly
Creatly имеет привлекательный интерфейс с почти всеми диаграммами и формами, которые вы можете себе представить. При внесении изменений интерфейс реагирует быстрее.
Его интеллектуальный механизм построения диаграмм предлагает соединители, выполняет автоматическую группировку и определяет свойства данных, чтобы вывести чертеж на новый уровень. С Creatly по-настоящему легко сотрудничать в команде. Вам не нужно регистрировать учетную запись, чтобы создать диаграмму.У него также есть настольная версия для использования в автономном режиме.
4. DrawAnywhere
Вы должны зарегистрировать бесплатную учетную запись, чтобы использовать инструмент.
