До чего вы не доберётесь на Behance и Dribbble — Дизайн на vc.ru
Хочешь найти вдохновение, а качественные шоты на Behance и Dribbble не попадаются? Тогда я тебя познакомлю с тремя ресурсами, которые отбирают лучшие идеи для реализации проектов.
Сервис, который имеет огромную библиотеку примеров реализации экранов, взятых с самых дальних уголков Dribbble, начиная от кнопок или pop-up — элементов и заканчивая крупными лэндингами.
Также хороший инструмент вдохновения, который выбирает лучшие шоты с Dribbble. Отличается от предшественников тем, что основной уклон сайта идёт на анимации.
Функции фильтров сервиса:
- Фильтрация по назначению экрана (блог, календарь, графики).
- Фильтрация по программам: предоставит пример реализации анимации только в определённой программе.
Dribbble и Behance для поиска дизайнеров
Если вы хотите нанять по-настоящему сильного дизайнера не имеет смысла открывать вакансию и ждать откликов. Это, однозначно, тот случай, когда примеры работ перевешивают резюме, поэтому нужно начать самостоятельно искать их на таких сайтах как Dribbble и Behance.
Дизайнерам, возможно, больше, чем людям иных профессий, приходится продвигать себя и свои работы в сети. Хотя у большинства дизайнеров есть собственные веб-сайты, всё больше людей размещает свои работы на Dribbble и Behance.
Вот краткое руководство по тому, как нанимать людей, используя эти два сайта, отлично зарекомендовавших себя при поиске и оценке дизайнерских работ. Если вы хотите нанять лучших из лучших на данных платформах, важно иметь чёткое представление о том, как они устроены.
Dribbble
Dribbble — это онлайн-сообщество веб-дизайнеров, графических дизайнеров, иллюстраторов, дизайнеров пиктограмм и значков, полиграфистов и дизайнеров логотипов. Там они размещают небольшие скриншоты работ, рабочего процесса и текущих проектов. Выставляются работы, связанные с дизайном пользовательских интерфейсов (UI) и их тестированием (UX), с HTML5, WordPress, Photoshop, Illustrator.
Существует несколько способов поиска кандидатов на Dribbble
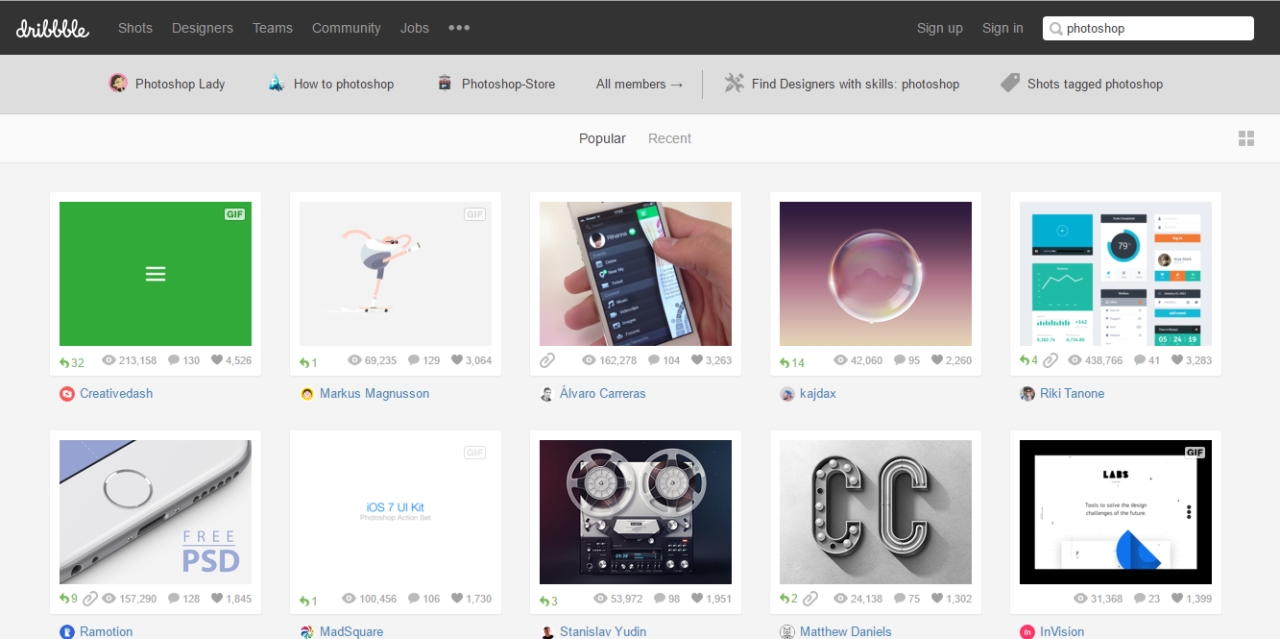
Строка поиска Dribbble
Наберите ключевое слово в поисковой строке Dribbble (например, “Photoshop”) чтобы увидеть дизайнеров, которые указали Photoshop в навыках в своём профиле или тех, кто отмечает тэгом “Photoshop” свои изображения.

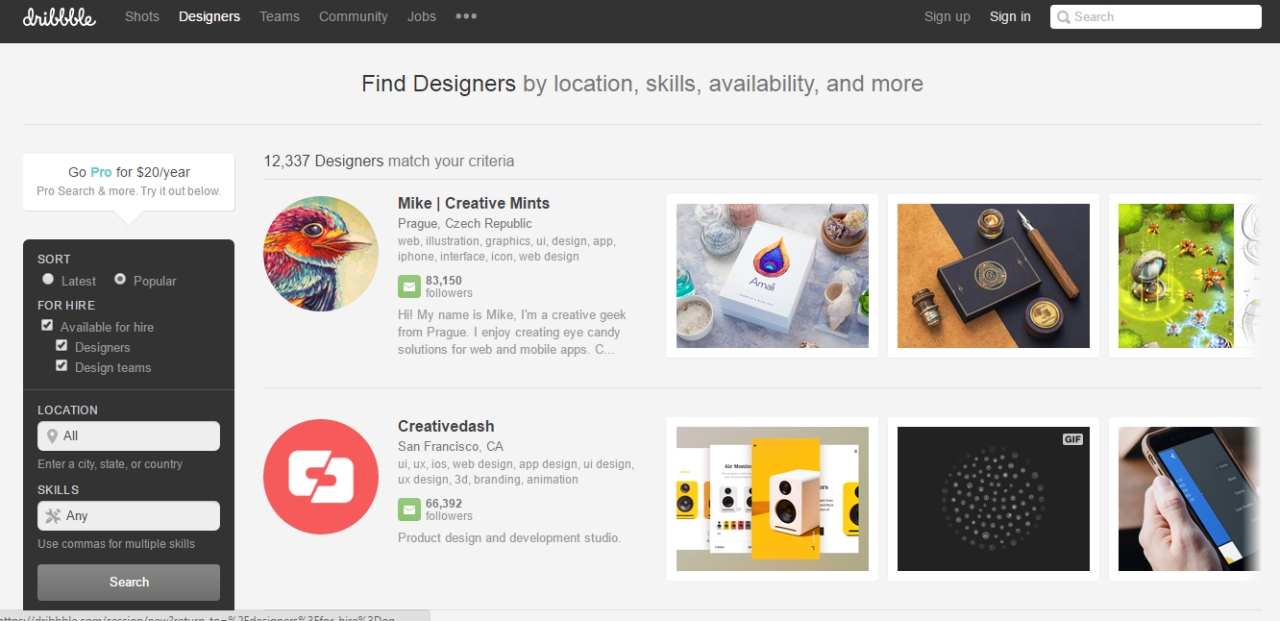
Во вкладке designers” можете выбрать в меню строку “for hire” чтобы посмотреть тех, кто ищет работу. Также можно поискать компании, стиль дизайна которых похож на стиль, использующийся в вашей компании, чтобы найти тех людей, кто его создал.
Продвинутый поиск Dribbble

Dribbble предлагает функцию продвинутого поиска за 20 долларов в год, позволяющую искать людей по местоположению и навыкам. Можно выбирать тех, кто указал, что ищет работу, если поставить галочку в поле “for hire” и после этого написать им прямо на сайте.
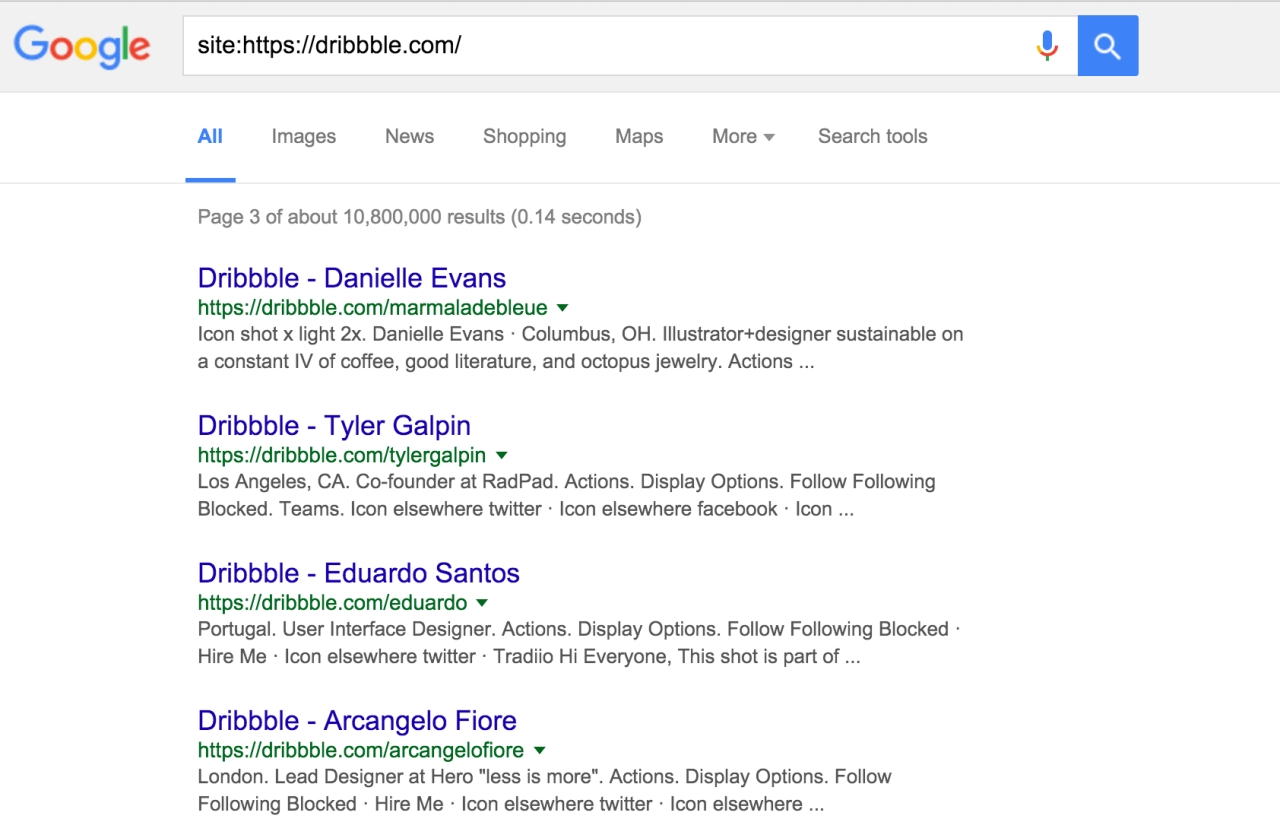
Поиск по сайту с помощью Google
Если хотите большей функциональности, чем при простом поиске по сайту, но не хотите платить за продвинутый поиск, можно, конечно же, воспользоваться поиском по сайту в Google. Просто наберите в начале запроса site: dribble.com, чтобы найти кандидатов с необходимыми навыками, в нужном месте и с достаточным опытом.

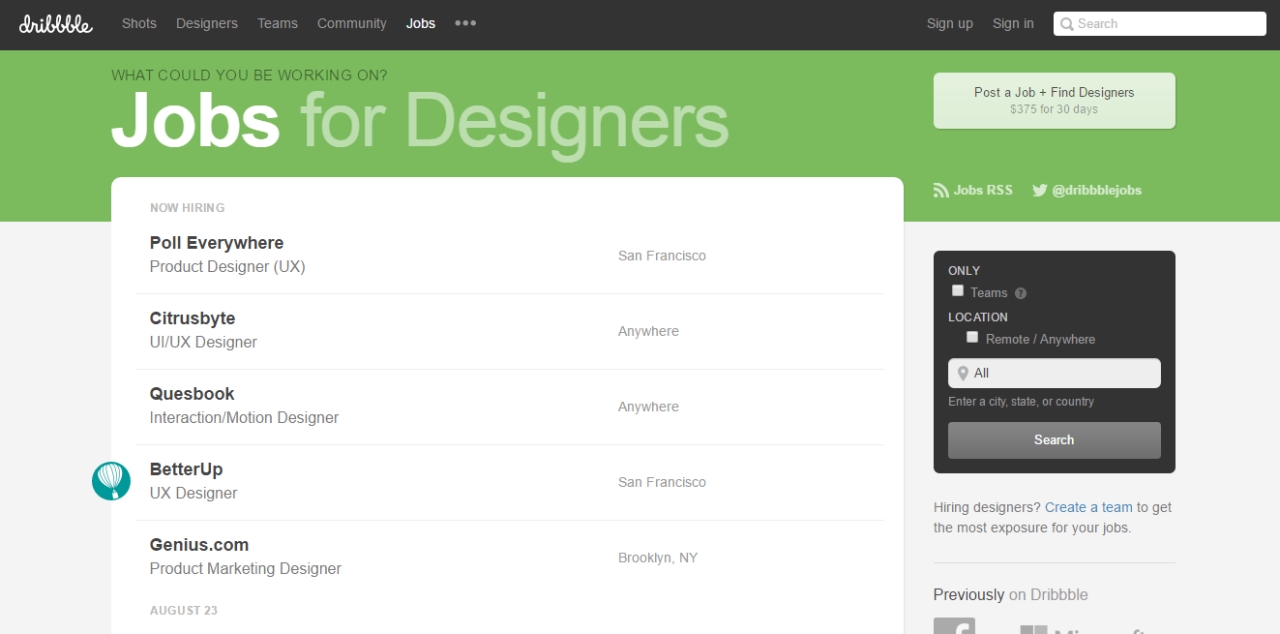
Размещение вакансий
На Dribbble есть несколько схем размещения вакансий, действительных в течение 30 дней. Стоимость — от 400 долларов за одно объявление.

Как ориентироваться в профилях на Dribbble
На профиле кандидата можно увидеть имя дизайнера, местоположение, краткую биографию, ссылки на профили в соцсетях и веб-сайт. Слева вверху представлены ссылки на их скрины (скриншоты), проекты (коллекции скриншотов) и подписчиков, а также списки, в которые входят дизайнеры, на кого они подписаны, какие скрины им понравились, какие тэги они использовали и какие навыки указали. Скрины и проекты — примеры работ, которые показывают, на что способен кандидат, и часто оттуда можно перейти к более подробной записи в портфолио. После того, как вы нашли понравившегося кандидата, просмотрите списки, в которых он(а) числится и на кого он(а) подписан(а), чтобы найти схожих дизайнеров. Справа вверху, если кандидат заинтересован в работе, может располагаться зелёная кнопка “hire me”.
Behance
Так же, как и Dribbble, Behance — это место, где дизайнеры выставляют свои работы. Выкупленный Adobe за 150 миллионов долларов в декабре 2012 года, Behance стал местом поиска дизайнеров для таких компаний, как Apple и Facebook. Главное отличие Behance от Dribbble — подробный опыт работы, который многие дизайнеры указывают с левой стороны своего профиля. Также поиск по сайту Behance предусматривает большее количество бесплатных поисковых фильтров и там можно найти многих специалистов в области архитектуры и фотографии, в отличие от Dribbble, где эти области не так хорошо представлены.
Чтобы найти кандидатов на Behance
Пользуйтесь параметрами поиска на сайте
Чтобы найти идеального дизайнера, воспользуйтесь богатым набором поисковых параметров Behance, включающих сферу творчества, тэги, местоположение, используемые инструменты, образование и так далее. Когда найдёте кандидата, подходящего по стилю и квалификации, подпишитесь и пошлите сообщение.

Станьте завсегдатаем сайта
Чтобы заинтересовать пассивных кандидатов на Behance, будьте активны на сайте, чтобы узнать, какие дизайнеры “наиболее уважаемы”, по терминологии сайта. Можно отыскать их в списке “Авторов, на которых рекомендуется подписаться”, отсортированном по сфере искусства, и в “Списках уважаемых авторов” других людей (по ссылке сбоку от их профиля). Просматривая курируемые Behance галереи, вы можете ознакомиться с коллекциями, художественными школами и организациями. Иногда можно найти галереи начинающих дизайнеров – отличная возможность нанять молодых специалистов, к которым ваша компания может найти подход. Многие рекрутеры подписываются на “Лучших авторов”, что позволяет не только видеть последние работы дизайнеров, но и все проекты, которым они выказывают «уважение», комментируют или добавляют в коллекцию. Таким образом, лучшие дизайнеры могут послужить кураторами по поиску лучших авторов в отдельных сферах.
Размещайте вакансии
Размещать вакансии на Behance стоит примерно столько же, сколько и на Dribbble. Кроме того, Behance также предлагает скидки на размещение вакансий оптом (что относится и к одной вакансии продолжительностью в несколько месяцев, и к открытию нескольких дизайнерских вакансий одновременно). Behance подбирает рекомендации для каждой размещённой вами вакансии, используя введённые вами критерии и проводя по сайту поиск авторов, отвечающих вашим требованиям. Когда найдёте подходящих людей, можно сохранить их в качестве кандидатов, и Behance использует эти данные для улучшения будущих рекомендаций.

Ориентируйтесь в профилях на Behance
Из полезной информации в профиле дизайнеров на Behance можно найти их текущую должность, которая поможет определиться с тем, целесообразно ли нанимать этого дизайнера, биографию, количество подписчиков и “уважающих”, и, конечно же, основные области компетенции. Дизайнер может перечислить 10 различных областей компетенции, но области, указанные как основные, пригодятся вам при написании персонализированного письма, с указанием того, на чём именно кандидат специализируется. Часто в профилях на Behance можно заметить ссылки на учётные записи LinkedIn, Twitter и Dribbble, с помощью которых можно узнать о дизайнере ещё больше.
Напоследок
Вместо того, чтобы пытаться найти квалифицированного дизайнера, рассматривая стопку резюме, которые на самом деле ничего не говорят об авторском стиле, проявите инициативу и ищите дизайнеров на сайтах Dribbble и Behance. Или смотрите полную карточку кандидата в AmazingHiring, там вы сможете найти информацию из обоих ресурсов в одном месте. При отборе кандидатов из меньшего, но более квалифицированного круга, можно наладить хорошие отношения с кандидатом, которые дадут вашей компании преимущество в найме.
Источник: http://blog.networkmonkey.co/how-to-source-designe…
Как сделать gif-анимацию для Behance и Dribbble? / Блог компании MobileUp / Хабр
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.
Путь до выбора кодека: Output Module / Format Options / Video Codec
- Полученный файл mov. переводим gif и оптимизируем, если он выходит за рамки 8 мб.
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.
- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.
По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Вводим рейтинг участника Dribbble и Behance на «Моём круге»
В июле мы на «Моём круге» ввели рейтинги участников «Хабра» и «Тостера», GitHub и StackOverflow. А сегодня рады сообщить о добавлении рейтингов участия ещё в двух сообществах: Dribbble и Behance.На профиле пользователя это выглядит следующим образом:
На списках специалистов — на поиске кандидатов или в откликах на вакансию — пользователь с рейтингом участника Dribbble или Behance отмечается соответствующей иконкой.
Теперь раскрывать свой профиль во всей красе для потенциального работодателя смогут не только разработчики, но также и дизайнеры. Это важно, ведь дизайнеры составляют десятую часть нашего ИТ-сообщества, объединённого «Хабром». Кроме того, недавно проведённый нами опрос показал, что Dribbble и Behance важны для карьеры дизайнеров. Участие в этих сообществах нередко оказывает решающую роль в принятии решения о приглашении дизайнера на работу.
Чтобы вывести свои рейтинги этих сообществ, нужно привязать их учетные записи к своему профилю на «Моём круге». Делается это в кабинете своего профиля, в «Ключнице».
Далее расскажем, какие данные мы выводим из Dribbble и Behance и что они означают.
- Итак, блок участника Dribbble или Behance появляется на профиле пользователя «Моего круга», если у него есть хотя бы один шот или проект соответственно.
- Из блока участника можно перейти в профиль пользователя в данном сообществе и посмотреть подробней, какие именно работы и по каким направлениям он выкладывает.
- В блоке мы показываем, сколько всего работ выложено у дизайнера в сообществе и сколько суммарно они набрали лайков. Далее показываем 10 тем, по которым у него набрано больше всего лайков: впереди идут темы с наибольшим числом лайков. В блоке Dribbble каждую тему можно тыкнуть и перейти на страницу всех работ дизайнера по данной теме. В блоке Behance такого, к сожалению нет, их сервис не умеет так делать.
- Наконец, мы показываем до 5 работ пользователя, набравших в соответствующем сообществе больше всего лайков. Каждую работу можно тыкнуть и просмотреть в увеличенном размере.
Напоминалочка
Посмотреть всех пользователей, по которым в базе «Моего круга» есть информация об их участии в ИТ-сообществах, можно на поиске по специалистам, выбрав среди фильтров соответствующий пункт «Участник ИТ-сообществ».
Блоки участника ИТ-сообществ подключаются и отключаются в кабинете своего профиля на «Моём круге», в разделе «Ключница».
30 дизайнеров и студий в Dribbble, на которые стоит подписаться — Офтоп на vc.ru
1. Студия
Creativedash
Студия занимается разработкой цифровых продуктов, дизайна и мобильных приложений.
2.
Космин Капитану
Фрилансер, графический дизайнер, архитектор и урбанист.
3. Бен Клайн
Сооснователь студии Rally, дизайнер.
4. Айнат Замфир
Фрилансер, дизайнер интерфейсов.
5. Студия
InVision
Платформа для прототипирования, сотрудничества и совместной работы.


6.
Якуб Анталик
Дизайнер продукта, сотрудник Intercom и создатель сервиса Taasky.
7. Студия
Fantasy
Команда, разрабатывающая пользовательские UI и UX.
8.
Орельен Саломон
Французский дизайнер, который специализируется на UI, UX, анимации и дополненной реальности. Сотрудничает с производителем аппаратного и программного обеспечения IBM и мультимедиа-компанией Universal.
9.
Балраж Чана
Разработчик пользовательских интерфейсов.
10. Digital-агентство
Tubik
Сотрудники агентства разрабатывают пользовательские интерфейсы для веба и мобильных устройств, занимаются графикой, анимацией, созданием логотипов и мобильных приложений.
11.
Buatoom
Дизайнер продукта в таиландской студии CraftFig.
12.
Гани Прадита
Дизайнер и иллюстратор в студии Paperpillar.
ТОП-5 ресурсов для вдохновения дизайнера
Вы хотите стать дизайнером? Или вы уже являетесь дизайнером, но не знаете как поймать музу и не отпускать её. Мы подготовили для Вас ТОП-5 сервисов, которые подтолкнут вас к творческому и профессиональному развитию.
Behance
www.behance.net

При помощи этого сервиса миллионы дизайнеров, иллюстраторов и фотографов демонстрируют свои работы, делятся опытом, вдохновляются. Начало проекта было положено в 2006 г. и сейчас этот сайт стал интерективным портфолио всех дизайнеров мира.
В отличии от других подобных сервисов Behance имеет удобную систему структурирования по направлениям. Если ты фотограф, иллюстратор или дизайнер, ты можешь настроить ленту под себя, и получать сотни интересных проектов в день для вдохновения.
Dribbble
www.dribbble.com

Очень лаконичный и понятный сервис, который повергает в шок от количества креативных идей.
Иногда бывает так, что ты идешь на такой сервис за вдохновением и поиском новых идей. И вот вдруг ты находишь мысль, которую ты прокручивал в своей голове, и понимаешь что кто-то уже придумал продал её раньше тебя. Да, это жизнь. Но не отчаивайтесь! Лучше знакомьтесь с новыми тенденциями в дизайне.
Awwwards
www.awwwards.com

Сайт международного конкурса веб-дизайнеров и разработчиков. Здесь представлены лучшие сайты со всего мира. Ключевое слово «лучшие»! Если вы ищите вдохновения на просторах интернета, то вам определено стоит зайти на этот сайт. Для начинающих дизайнеров обязательно для посещения.
Здесь вы найдете не только неиссякаемый источник вдохновения, но и сможете следить за грандиозными успехами и признанием других дизайнеров.
Revision
www.revision.ru

Проект, который заслуживает внимания. На наш взгляд, Revision можно назвать российским аналогом Behance. Да и у нас в стране есть место, где собираются и делятся опытом иллюстраторы, дизайнеры и фотографы.
Сайт довольно таки неплохо устроен. Здесь так же есть возможность сортировать работы по категориям. Плюс, есть удобная навигация по топу лучших авторов, школ и студий страны.
Land-book
www.land-book.com

Еще один сервис, где вы можете найти огромное количество идей для вашего нового сайта. Посетите данный ресурс и узнайте больше о том какие элементы и креативные блоки используют в современном дизайне.
Как пользоваться Behance эффективнее, улучшая свое портфолио
Во-первых, спасибо украинскому дизайнеру и иллюстратору Ольге Протасовой, рассказавшей на видео (в рамках Local Design School проекта Be Ukraine) о своем опыте и стратегии построения профессиональной карьеры в Behance. А во-вторых — автору по имени Юра Фреш, выложившему эти видео в блоге Say Hi.
Мой пост — это сухой остаток, моими и Ольгиными словами, для тех, кому лень смотреть 4 видеоролика. (Кому не лень — смотрите, вот они.)
Итак, прежде всего, в переводе Behance = Be + enhance, то есть «быть» + «усиливать». Поэтому просто «быть» здесь маловато. Это не просто еще один сайт-портфолио дизайнера. По замыслу создателей Behance Scott Belsky & Matias Corea, это место, где хорошие проекты будут найдены огромным количеством правильных людей.

Что делает проект хорошим? Требования к проекту такие:
- качественный (публикуйте лучшие свои работы, а не все подряд — включая те, за которые вам может быть неловко)
- большой (не скупитесь на картинки)
- показаны детали и процесс (чем больше черновиков и вариаций — тем лучше)
- полное описание (текст, пусть он расскажет всю подноготную — историю общения с заказчиком, философию бренда, ваши творческие муки)
- указаны участники (все, кто работал над проектом — копирайтер, фотограф, модели…)
- продумана структура презентации (очередность слайдов действительно важна)
- хорошая обложка (которая заставит кликнуть)
Подумайте о своей аудитории- о тех, кто лайкает проекты, и о том, что вы можете для них сделать. Behance-лайкеров Ольга разделила на 4 категории:
- те, кто и так вас любит — друзья и родственники, они лайкнут просто потому, что хорошо относятся к вам;
- те, кто учится — для них стоит показать весь процесс создания работы — в фотографиях или видео;
- те, кто пишет о данном направлении в дизайне (журналисты, блоггеры) — для них можно написать манифест художника, биографическую справку — чтоб пишущие не высасывали информацию о вас из пальца; стоит также ставить копирайт на самих изображениях, потому что когда их скопипастят без копирайта, читатели могут так и не узнать, кто автор;
- те, кто ищет подрядчиков — им стоит дать понять, что вы — employable, то есть, вас можно нанять для работы или заказа; нужен хороший английский в профиле. Важная деталь: «заказ» в Бехансе — это commission, а не order, как думают многие. Надо много картинок, чтобы показать, какой вы плодотворный — например, как это делают Reynolds and Reyner. И желательно указать много соцсетей и онлайн-портфолио в своем профиле, а флажки под заголовком Featured in появятся, когда ваши работы опубликуют в подкатегориях Graphic Design или Interaction, Pantone Canvas или Wacom — как у Steve Simpson.

Совет Ольги Протасовой: когда пишете комментарий к работе, не пишите просто «cool» или «amazing», как пишут 90% комментаторов. И не дай Бог — «check out my project: (URL)». Узнайте через соцсети или Google имя автора и обратитесь к нему лично с искренним сообщением. Ольга так познакомилась с дуэтом дизайнеров из Франции Zim & Zou. Один лайк от этих ребят увидели десятки людей в Behance в своих дешбордах. Так что не стесняйтесь использовать Беханс как социальную сеть — резон в этом есть.
Как найти заказчиков в Behance
Пишите в профиле: I work worldwide, you can commission me at (email, Skype, FB…) — Я работаю по всему миру, можете поручить мне заказ через …
Добавляйтесь в группу Behance на FB.
Помогайте другим дизайнерам искать работу — через соцсети. Улучшите карму себе, и добро вернется сторицей.
Пишите напрямую в интересующее вас издательство или агентство (желательно — свое любимое или то, чьим продуктом вы и правда восхищаетесь). При этом выбирайте нужного человека (менеджера, куратора, руководителя отдела), напишите ему/ей искренне и подробно — что называется, пропустите через себя. Очень ответственно подойдите к выбору своих работ в портфолио — не грузите людей всем подряд, сделайте подборку только по данному направлению.
Как увеличить просмотры в Behance
Единственный совет Ольги: ключевое слово — free. Халява работает. Выложите что-то бесплатно, пускай это мелочь, но людей это наверняка привлечет. Это может быть шрифт, набор иконок — придумайте сами.
Как увеличить likes / followers / comments в Behance
Появилась отличная бесплатная платформа для тех, кто хочет прокачать свои аккаунты в Behance. Называется она Dribe (видимо, игра слов: Dribbble + Behance). Принцип работы простой: лайкаете / фолловите / комментите других — получаете за это баллы (points) — тратите свои баллы на аналогичные задания для вашего аккаунта (жмете Create Task). Только сначала надо подтвердить свои аккаунты в Behance и Medium (временно установив в качестве Status для Medium и Occupation для Behance заданное слово — обычно awesome или marvellous, ничего криминального). Слишком много действий за 1 сутки не приветствуется — могут забанить (это считается abuse social gestures — «злоупотребление социальными жестами»). А в разумных пределах — пожалуйста! У бесплатного аккаунта есть ограничение — небольше 30 задач в день. У платного (2,5 USD в месяц) никаких ограничений по задачам нет. Баллы могут помочь собрать рефералы. Например, у моего аккаунта на сегодняшний день, 24 марта 2017 года — 978 рефералов первого уровня и 458 рефералов второго уровня.

Почему нельзя использовать Dribe для прокачки аккаунта в Dribbble, я наглядно описал вот тут.
Как продвинуть работу в недельный топ Behance?
Один из самых быстрых способов попасть в топ – услуга от портала b-top.net. Это эффективная система, которая позволяет привлечь потенциальных клиентов и получить 2-5 новых заказов.
Что стоит отметить в работе b-top:
- Заказав продвижение в топ, вы получите неограниченный доступ к Envato Elements. Это очень полезный ресурс для дизайнеров, подписка на который стоит 29$ в месяц.
- Первые 100 просмотров и 10 лайков – бесплатно. Это отличная возможность увидеть, как работает сервис.
- Нет ограничений по объему продвижения. Сервис предоставляет возможность держать проект в недельном топе столько, сколько необходимо, например, в течение месяца или дольше. Это позволит вам получить еще больше заказов.
- Помощь в оформлении проектов. Так как ребята сами дизайнеры, то из своего опыта они дают советы по оформлению проектов, чтобы получить максимальный результат от продвижения.
- Конфиденциальность. Отсутствие бана и любых подозрений со стороны администрации Behance.
- Предоставляют ежедневные отчеты о проделанной работе.
- Портал работает более 2 лет, и никаких проблем после продвижения, как говорят, не было.
—
Добавляйтесь и к нам в Behance, ваши лайки будут взаимны! Всем добра, а Ольге Протасовой за ее советы — особенно!
UPD: идя навстречу поисковым запросам наших посетителей, подскажу —
минимальный размер картинки-превью для проекта в Бехансе: 404 x 316 px.
UPD 2: полезен ли на сегодняшний день Behance (и Dribbble тоже) для продуктовых дизайнеров? На эту тему есть веское мнение Дмитрия Чуты из Chapps Digital Agency, почитайте его на Medium. (Спойлер: Дмитрий считает, что не полезен.)
Эту страницу находят по запросам:
- behance
- behance что это
- беханс
- бехансе сайт
- что такое behance
- olga protasova про раскрутку биханс
- размер превью беханс
- behance как пользоваться
- behance на русском
- мокапы для behance
- секреты behance
- как попасть в галерею behance
- как найти работу на behance
- top behance
дизайнов, тем, шаблонов и загружаемых графических элементов Behance на Dribbble
×.Behance против Dribbble: окончательное сравнение
Галереи дизайна, на первый взгляд, но они могут открыть двери к новым возможностям для тех, кто откроет ключ. Другими словами, обе платформы, Behance и Dribbble, могут быть мощными средами для дизайнеров, которые ищут возможности, и просто цифровым шоу-румом для тех, кто хочет посмотреть и вдохновиться.
На первый взгляд похоже, но сильно отличается, если вникнуть в детали, сегодня мы поговорим о различиях между Behance и Dribbble, а также о преимуществах одной платформы перед другой.Давайте начнем сравнение Behance и Dribbble!
Behance
«Возьмите творческий контроль».
Behance — это открытая платформа , поэтому каждый может свободно присоединяться и загружать художественные и дизайнерские проекты. Вы можете начать создавать свое портфолио в любое время, что является отличным вариантом для дизайнеров, чтобы представить свои работы миру.
Dribbble
«Покажи и расскажи дизайнерам»
Dribbble — это платформа только по приглашениям .Хотя вы можете свободно просматривать контент, для загрузки вам необходимо получить приглашение от участника, называемого «игроком». Это дает участникам ощущение исключительности быть частью сообщества.
Творческие поля
Behance
На Behance можно найти содержание практически всех творческих областей. Платформа позволяет выполнять узкий поиск, выбирая категорию или тег. Вы найдете художественные и дизайнерские проекты многих творческих категорий, таких как архитектура, художественное направление, брендинг, мода, графический дизайн, иллюстрация, промышленный дизайн, интерактивный дизайн, анимационная графика, фотография, UI / UX, веб-дизайн, и это только самые популярные категории.
Дриббл
Судя по отзывам пользователей, контент платформы в основном ориентирован на иллюстрации, анимацию, микровзаимодействия, UI / UX-дизайн и веб-дизайн. Недостатком является то, что Dribbble не предоставляет список категорий. Однако пользователи могут выполнять поиск по тегам. Вот почему при загрузке дизайна рекомендуется пометить его соответствующим образом.
Просмотр
Behance
Behance позволяет просматривать проекты, людей, команды, коллекции.Помимо фильтрации результатов по категории поля объявления, вы можете фильтровать результаты по местоположению или действиям, таким как Наиболее ценные, Наиболее просматриваемые, Наиболее обсуждаемые, Самые последние и даже по временным рамкам (например, материалы, загруженные в этом месяце).
Дриббл
В Dribbble вы можете просматривать произведения искусства и дизайна по временным рамкам, а также по действиям, таким как «Самые просматриваемые», «Самые комментируемые», или по типу выстрела — дебюты, плей-офф, командные снимки, подборы, анимированные GIF-файлы, снимки с вложениями.
Тип содержимого
Behance
Behance позволяет подробно представить свой проект.
Платформа позволяет загружать полные и подробные превью художественных и дизайнерских проектов. У вас есть возможность описать концепцию проекта, показать различные этапы его реализации, встроить видео, GIF-файлы, ссылки и т. Д. Вы даже можете создавать коллекции по темам или представлять различные произведения искусства, объединенные в один предварительный просмотр.Возможности безграничны.
Дриббл
Dribbble, с другой стороны, позволяет посетителям просто почувствовать вкус проекта. Он ориентирован на показ «снимков», то есть предварительный просмотр дизайнерской работы в 400 × 300 пикселей или 800 × 600 пикселей для дисплеев Retina. В отличие от Behance, художники и дизайнеры загружают только части своих проектов — разные акценты дизайна, например. эффект перехода, анимация или просто часть дизайна, над которым они сейчас работают.Вы можете загружать 5 снимков в день, 48 снимков в месяц.
Платная версия Dribbble Pro дает вам возможность придать вашим снимкам больше контекста, то есть создавать подробные проекты, загружать вложения, планировать снимки, измерять статистику и т. Д.
Фрагменты
Behance
Behance позволяет загружать изображение для предварительного просмотра с заранее заданными размерами. В отличие от Dribbble, вы можете загружать только статическое изображение в качестве предварительного просмотра проекта на Behance. Визуальный акцент в этой платформе приходится на детальную презентацию проекта.
Дриббл
Dribbble визуально акцентирует внимание на сниппете. Платформа полагается на действительно привлекательные фрагменты, поскольку она позволяет вам иметь анимацию (GIF) в качестве предварительного просмотра контента. В галерее он активируется, когда вы наводите на него курсор мыши.
Социальные взаимодействия
Behance
Behance позволяет вам ставить лайки, т.е. ценить проекты, даже если вы в гостях. После регистрации вы можете оставлять комментарии под каждым элементом дизайна и упоминать других пользователей, используя символ @.
Behance также позволяет каждому пользователю отправлять прямые сообщения другим пользователям. Вы можете отправлять индивидуальные сообщения или групповые сообщения до 10 участников. Во избежание спама существует ограничение на количество сообщений, если вы отправляете слишком много сообщений одновременно.
На Behance вы можете подписаться на людей и отписаться от них в любое время. Однако существует ограничение на подписку в 2500 пользователей, поэтому, если вы получаете сообщение об ошибке при попытке подписаться на кого-то, вы, вероятно, достигли предела, поэтому вам сначала придется отписаться от других пользователей.
Дриббл
Dribbble позволяет комментировать только Игрокам в разделе «Выстрелы». Еще раз, вы можете упомянуть других игроков, используя символ @. Однако вам не нужно быть игроком, чтобы любить дизайнерские вещи и следовать за дизайнерами.
Dribbble дает вам возможность связаться с дизайнерами о возможностях работы, но для этого вам необходимо иметь членство Scout (вы имеете право на 3 бесплатных сообщения). Dribbble очень строго относится к спаму, поэтому, если вы попытаетесь запросить приглашение через чат, ваши права на обмен сообщениями будут аннулированы.
Вакансии
Обе платформы открывают двери для новых возможностей трудоустройства, как удаленных, так и домашних. С точки зрения работодателя, вы можете не только отправлять сообщения пользователям с предложениями о работе, но и публиковать вакансии на порталах вакансий каждой платформы. Вот отличия:
Behance
Вы можете выбрать между двумя ежемесячными подписками: Adobe Talent, которая стоит 399 долларов в месяц и позволяет размещать одну вакансию в месяц, или Adobe Talent Unlimited, которая дает вам право на неограниченное количество сообщений о вакансиях в любое время и стоит 1499 долларов в месяц.
Сообщения на Behance бесплатны. Однако у вас есть ограничение на ежедневный обмен сообщениями.
Дриббл
Планы наймаDribbble начинаются с 49 до 399 долларов. План базового поиска (49 долларов США) позволяет вам выполнять поиск по навыкам и местоположению и отправлять до 10 сообщений в месяц, а план расширенного поиска (199 долларов США) дает вам доступ ко многим функциям расширенного поиска и возможность отправлять неограниченное количество сообщений.
Имейте в виду, что вы можете связаться с дизайнерами, которые включили свои возможности работы в своих профилях.
Вы можете размещать вакансии, купив план вакансий (299 долларов) или получить план найма Dribbble (399 долларов), который сочетает в себе планы расширенного поиска и списки вакансий.
Итак,
Обе платформы могут быть соперниками, но по своей сути они действительно разные. Dribbble, доступный только по приглашениям, дает своим участникам социальный статус и возможность получать действительно хорошие предложения о работе. Это также поможет вам получить обратную связь, пока ваша работа еще не завершена. Behance, с другой стороны, позволяет вам подробно продемонстрировать свой проект и создать портфолио, которое можно будет заметить в толпе.В конце концов, если нам нужно ответить на вопрос, какой из них использовать, мы бы сказали: определенно и то, и другое!
Behance vs Dribbble: какой из них вы предпочитаете? Жду ваших ответов в комментариях ниже.
,Dribbble VS. Bēhance , Ваш выбор?
Как основное сообщество дизайнеров, Behance и Dribbble обеспечивают большое удобство для дизайнеров. Большинство из них обычно следуют за обеими платформами для демонстрации и обмена своими работами. Итак, большинство UI / UX-дизайнеров отображают ссылку на Dribbble или Behance в своих профилях. Это покажет, сколько у них опыта, а также докажет их способности.

Разница позиций между Behance и Dribbble
Behance: Ведущая онлайн-платформа для демонстрации и поиска творческих работ.
Behance определяет себя как «ведущую платформу для демонстрации и использования творческих работ». Некоторые видят в нем блог дизайнера с подробной классификацией и содержанием. Обложки тем по веб-дизайну, интерактивному дизайну, пользовательскому интерфейсу / опыту пользователя, фотографии, промышленному дизайну и многим другим темам. Разнообразие и новаторский контент всегда вдохновляют дизайнеров.
Dribbble: Над чем вы работаете? Dribbble — это сообщество художников, которые ежедневно отвечают на этот вопрос.
Dribbble определяется как «Покажи и расскажи дизайнерам». Слоган побуждает дизайнеров загружать собственные работы. Отображение деталей больше похоже на короткий микроблог, дизайнеры могут в любой момент поделиться тем, чем они занимаются. Это показывает активное взаимодействие пользователей здесь.
Весь сайт наполнен баскетбольными элементами. Вы можете видеть, что его логотип представляет собой изображение баскетбола. Пользователи называются Player, работы называются Shot, администраторы называются Coach, а уровень пользователя делится на Rookies to All-Stars.Все это баскетбольные термины.

Различия при регистрации и загрузке
Дизайнер играет на Behance, а Dribble сказал:
Behance — платформа портфолио, ориентированная на систематическое отображение, особенно на серию работ. Это открытая площадка, зарегистрироваться может любой желающий, и даже посетителям могут понравиться работы.
Dribbble — это место, где дизайнеры могут публиковать свои работы, но их нужно пригласить присоединиться.Больше любит полуоткрытые соцсети, обращайте внимание на обратную связь и общение. Это также побуждает участников предлагать поправки друг другу, вы можете вывести свои работы из идеи некоторых людей, а затем выпустить их. По крайней мере, это первоначальное намерение Dribbble, и оно также быстро становится популярным. Но теперь это стало местом, где можно круто поиграть «в 400×300 пикселей». Несмотря на то, что многие дизайнеры все еще ищут способ добиться успеха на Dribbble.
Менее уместно, например, Behance любит дизайнерский зал, показывает щедрые, хорошо организованные работы.А Dribbble — это дизайнерская кухня, готовая для дизайнеров создавать свободную, живую и приятную атмосферу. Что касается опубликованного контента, Behance выпускается как блог, работа может быть выполнена в нескольких планах, без размера, количества ограничений, вы также можете добавить форматирующий текст, вставить код, добавить видео, установить фон и так далее. Dribbble может публиковать только одно изображение за раз с ограниченным размером (300×400 или 600×800).

Преимущества Behance и Dribbble
Behance и Dribble, как ежедневный источник вдохновения для дизайнеров, примерно одинаковы, но каждый имеет свои особенности.С точки зрения «дизайн направлен на решение проблемы», очевидно, Behance может показывать больше визуального контента, в то время как Dribbble больше фокусируется на производительности визуального сниппета. Трудно сказать, является ли Dribbble хорошим местом для обучения, но вы должны признать, что существует большое количество визуальных дизайнеров и дизайнеров пользовательских интерфейсов со значительным опытом. С точки зрения пользователя, эти два сайта имеют огромную разницу. Behance фокусируется на демонстрации работ; Dribbble больше фокусируется на социальных взаимодействиях.Но эти два сайта также противоречивы по своему стилю. Из-за лёгкого стиля Dribbble, и почти все пользователи загружают только одну работу, некоторые люди воспринимают это как место для виртуозности. Хотя Behance легко зарегистрировать и загрузить, он работает с небольшими ограничениями, но вы не можете отрицать, что существует множество высококачественных сверхвысоких работ.
Что вы предпочитаете?
Behance всегда дает дизайнерам огромное количество дизайнерских идей и помогает быстро находить интересный и инновационный контент.Но как дизайнер Dribbble, несомненно, является более профессиональной платформой, и когда вам понравится Dribbble, вы почувствуете себя очень счастливым.
Итак, что вы выбрали?
Вас также могут заинтересовать:
1. Как добиться успеха на Dribbble
2. 12 Инструменты дизайна и веб-сайты для UI / UX дизайнеров
3. Сколько вы стоите? Зарплата UI / UX дизайнера по всему миру
4.30 лучших веб-сайтов онлайн-курсов для изучения UI / UX
,Почему Dribbble и Behance больше не подходят для дизайнеров продукции | Дмитрий Чута

Меня зовут Дмитрий Чута. Несколько лет назад я основал Chapps, за время работы компания выросла и достигла больших результатов. Последние 4 года Dribbble и Behance были нашими единственными источниками клиентов, не считая сарафанного радио.
Это дало нам возможность внимательно изучить платформы и мы пришли к выводу, что на сегодняшний день оба этих ресурса не подходят для продуктовых дизайнеров мобильных интерфейсов.
Это наш личный опыт, и результаты основаны на 4-месячных исследованиях, анализе и опросах дизайнеров / компаний из разных стран, прежде чем мы начали разработку Screens Today.
Эта платформа способствует оформлению и оформлению вашей дизайнерской работы: чем длиннее портфолио, тем больше внимания оно привлекает. Часто в таких презентациях дизайнеры демонстрируют неактуальные вещи и внедряют дополнительные элементы при подготовке презентации, пытаясь сделать проект более привлекательным.
Если честно, действительно такое ощущение, что дизайнеры пытаются угодить другим дизайнерам, и они забывают о самом существовании покупателей.
Клиенту все равно, какой шрифт выбрать, если интерфейс не приносит бизнесу денег. В большинстве случаев опытные дизайнеры и арт-директора обычно оценивают только те задачи, которые действительно должен решать интерфейс.
Всем нам нужно понимать, что крутая презентация или дорогой качественный макет новенького iPhone — это всего лишь аксессуар, а не суть презентации дизайна продукта.
То есть презентация вообще не нужна?
Ах да. Это необходимо, но только если это помогает бизнесу вашего клиента. Мы провели небольшое исследование по этой теме 👉 Почему дизайнеры редко обновляют свой профиль?
Знаете ли вы, для чего был создан Dribbble? При разработке Dribbble основной идеей было создание частной платформы для лучших дизайнеров. При этом дизайнеры могли показывать, в отличие от Behance, только часть экрана или процесса проектирования, чтобы получить обратную связь от других дизайнеров.Не осознавая этого, основатели создали базу отличных дизайнеров, а пользователи начали использовать платформу в качестве портфолио.
Тем не менее, процесс или только часть интерфейса не соответствовали окончательному созданию, так как это привлекало все больше внимания, лайков и новых предложений. Это было особенно актуально, если эта работа позволяла попасть на главную страницу.
Этот момент стал началом подготовки и украшения презентации финальной работы. Например, фото интерфейса, сделанное на профессиональную камеру, мгновенно набирало немало просмотров⚡️.Эта проблема много раз обсуждалась в Интернете и на самом Dribbble: https://dribbble.com/shots/560649-NO-PHOTO-SHOTS. Одним из самых сильных аргументов в то время была необходимость показать дизайн в реальных условиях. Сегодня это лишнее, так как все знают, как должны выглядеть приложения и смартфоны. Однако за последние 6–8 лет многое изменилось.
Почему Dribbble стал таким популярным?
Скорость — то, что отличает любой успешный стартап сегодня.Тот, кто может сэкономить время пользователей и при этом решить их проблемы, всегда выигрывает.
По сравнению с Behance, дизайнеру нужно было сделать всего один удачный снимок (400x300px), и через пару часов он получал тонны писем с новыми проектами и предложениями. Сегодня отображение снимка на Dribbble заняло слишком много времени, и вот несколько моментов, объясняющих причину:
Формат 400х300
PhotoLife Onboarding от Chapps Digital AgencyВы когда-нибудь задумывались, почему раньше мобильный интерфейс отображался в наклонном формате? Причина в том, что на маленьком экране с форматом 400×300 можно было показать больше деталей экрана приложения, что гарантировало больше переходов и просмотров.
Сегодня мобильные интерфейсы представлены в Dribbble по-другому, но из-за неудобного формата дизайнерам приходится заполнять пустоты слева и справа, чтобы улучшить общий вид работы, и поэтому почти во всех случаях страдает сам экран приложения.
Присмотритесь внимательнее: самый важный снимок, для которого мы подошли к Dribbble, — это фактический экран приложения, который в лучшем случае занимает только 30% от общего пространства экрана презентации.
В настоящее время сообщество довольно избаловано из-за всех модных презентаций, и дизайнеры переключили акцент с рабочих улучшений на украшение презентации дизайна.
Показать отличный интерфейс недостаточно для того, чтобы ваша работа была замечена и признана другими. Это связано с тем, что вам нужно придумать уникальные анимации, необычную подачу на качественном макете телефона и другие дополнительные манипуляции, чтобы снимок приобрел популярность.
Снято на Dribbble — Питер ван ЭстМы убеждены: дизайнеру не следует тратить время на декорирование работы, а формат публикации должен соответствовать размеру экрана. Кстати, мы в Screens Today разработали плагины для Sketch & Photoshop для публикации экрана в один клик.
Анимация
Очень важно показать динамику интерфейса. Behance позволяет вставлять видео, например, через Vimeo или Youtube, но для демонстрации вашего приложения для интерактивного дизайна Dribbble позволяет использовать только формат GIF, который давно устарел и ему более 30 лет! 30 лет, ей-богу! Из-за цветовых ограничений формата GIF качество презентации очень низкое, к тому же дизайнеры ограничены продолжительностью анимации.Да, вы можете загрузить видео и добавить его к прикрепленным файлам, но все мы знаем, что количество просмотров значительно ниже, чем на основном изображении.
Современный дизайнер должен мгновенно загрузить свой интерфейс анимации, что он, например, сделал в Principle. В Screens Today мы решили эту проблему и добавили еще много дополнительных форматов (mov, mp4, webM и т.д.) с автоматической оптимизацией.
Система приглашений
Dribbble не имеет специальной системы приглашений.Абсолютно любой пользователь может получить несколько приглашений в произвольном порядке. Из-за этого очень высока вероятность, что плохой дизайнер пригласит другого плохого дизайнера. Таким образом, качество всех работ имеет тенденцию к снижению, особенно когда плохим дизайнерам удается популяризировать плохие краткосрочные увлечения, такие как LongShadow. Подробнее: https://theamericangenius.com/tech-news/a-long-shadow-on-short-design-trends/
В рамках нашего продукта мы решили полностью изменить механизмы публикации и общее приглашение система.Но даже без приглашения пользователи смогут работать с Screens Today .
Качество работы и его рейтинг.
Вы помните эти крутые, потрясающие работы, которые были на главной странице Dribbble Popular 4 года назад? Сегодня довольно сложно найти достойный и качественный интерфейс, даже потратив несколько минут на поиск.
Благодаря существующей системе ранжирования дизайнер с большим количеством подписчиков может позволить себе публикацию некачественных дизайнерских работ, а его последователи помогут продвинуть эту работу вверх, чтобы она быстро попала в топ.Такая система несправедлива по отношению к талантливым дизайнерам, только начинающим свою карьеру.
Мы считаем, что дизайнер должен сосредоточиться на своей работе, а ее продвижение должно быть задачей платформы.
Может ли «лайк» от дизайнера из Google с десятилетним опытом быть таким же, как «лайк» от дизайнера, который только начал заниматься дизайном? В частности, обдумывая этот вопрос, мы начали разработку уникальной методики ранжирования дизайнеров и их работ.Отныне количество публикаций и реакция других дизайнеров на них играет важную роль в рейтинге.
Все, кроме дизайна и поиска новых последователей
С помощью этих услуг дизайнеры начали продвигать продукты, продавать значки, рисовать макеты, продавать наборы пользовательского интерфейса, разыгрывать приглашения, рекламировать свои статьи и перенаправлять трафик на свои сайты и блоги. Вместо творческих работ, которые мы все пришли посмотреть, мы видим неряшливую ерунду разного содержания.
Честно говоря, я не хочу винить пользователей, потому что мы делали то же самое. Текущее сообщество заставляет нас соблюдать эти правила, чтобы продвигать наши аккаунты. Многочисленные статьи в Интернете служат руководством по саморекламе и рекомендуют все эти методы.
В Экранах Сегодня , мы стараемся сохранить и выделить самое главное — дизайн.
Конструктивные комментарии
Если вы откроете несколько своих проектов или проектов других дизайнеров, вы увидите следующее: Практически все комментарии такие же, как «Замечательно!» «Пожалуйста, проверьте мою работу» и многое другое.Даже появление высмеивающих его ресурсов вроде http://commments.com/ ситуацию не изменило.
Основная цель таких комментариев проста: автор хочет, чтобы его профиль был просмотрен и подписан.
Без конструктивной обратной связи дизайнер не понимает, какие шаги он должен предпринять для улучшений, и это одна из основных причин существования сообщества: делиться опытом, отзывами и соответственно улучшать свои навыки.
Мы решили полностью переосмыслить подход к комментариям. Если комментарий конструктивный, то он будет опубликован и закреплен за работой. При этом наш алгоритм распознает однотипные сообщения: «Отличный снимок», «Отличная работа» и показывает пользователю такую информацию в виде инфографики, без привязки к каким-либо конкретным профилям. Таким образом, мы хотим мягко подтолкнуть пользователей к конструктивному написанию.
Ужасные инструменты для сбора идей
Как и другие агентства, мы в Chapps обычно используем Dribbble и Behance для вдохновения.После создания мудборда для проекта или для этой части работы арт-директор рассылает дизайнерам массу ссылок с комментариями через Slack. Полагаю, вы понимаете, о чем я, здесь…
Сторонние решения нам не особо подходят, поэтому мы пришли к выводу, что для этой цели нам нужен простой сервис внутри платформы.
При разработке внутреннего инструмента для сбора мудбордов мы черпали вдохновение из реальных потребностей, с которыми мы сталкиваемся каждый день в процессе работы.
Нам очень нравится функция Pinterest для аналогового поиска, и мы собираемся реализовать нечто очень похожее для мобильных интерфейсов.
Вы заметили, что стали получать значительно меньше писем от потенциальных клиентов?
Проблема не в уменьшении количества потенциальных клиентов, а в том, что количество дизайнеров увеличивается ежедневно. Даже если вы талантливый дизайнер, вас сложно заметить и получить признание из-за огромного количества конкурентов с разным уровнем квалификации.
По каким критериям дизайнер должен быть хорошим? Это представляет интерес как для начинающих дизайнеров, так и для заказчиков. Если у пользователя нет никаких знаний и опыта, он определенно смотрит на тех, кто находится наверху.
Я обучил несколько дизайнеров, и один из методов, которые я использую, — это перерисовка хороших интерфейсов с 1 на 1 пиксель. Говоря простым языком, это все равно, что научить чему-то развивать чувство вкуса в дополнение к базовой теории и фундаментальным знаниям.Главный вопрос остается прежним — как найти хороший интерфейс?
Улучшенных результатов можно достичь быстро, если вы знаете, на чем следует сосредоточиться. Раньше многие дизайнеры интерфейсов использовали для этой цели Dribbble, но теперь это будет экранов. Сегодня
Daily UI Design Challenge убивает индустрию и подавляет сообщество
Начальная точка этой задачи отлично, без сомнения.Я всегда рекомендую начинающим дизайнерам придумать себе задачу или взять известное приложение и попытаться улучшить его. Что на самом деле делает Daily UI Design Challenge и что мы от этого получаем? Мы получаем огромное количество однотипных работ, которые загромождают сообщество. Идея хороша, но требует доработки или отдельной платформы. Как человек, который всю жизнь работал над дизайном настоящего продукта, я даже не могу смотреть на него, не поморщившись.
Мы хотим убить двух зайцев одним выстрелом, добавив конкурсы, которые будут проводить крупные и известные компании, и поставив реалистичные задачи для дизайнеров на Screens Today .
Даже если ваша идея не будет реализована, например, в Skype, возможно, ваш подход и стиль будут замечены новым стартапом, который разрабатывает мессенджер для следующего поколения. Вы уловили суть? 🙂 Вы заполняете свой профиль реальными проектами, а не одинаково выглядящими интерфейсами.
Вы выбираете конкурсы для компаний, в которых хотите участвовать и, возможно, устроиться на работу, и мы гарантируем, что ваши работы увидят важные ребята из этих же компаний.
Если эту статью читает представитель компании, напишите нам по адресу [email protected] . Мы ведем активные переговоры с ведущими брендами в нескольких странах.
Наша главная цель: создать равные условия для всех. Крупные компании и крутые начинающие дизайнеры должны соревноваться в одной области и на одном уровне. Мы хотим, чтобы вы просто делали свою работу. Публикуйте скрины, и если вы создали выдающийся — мы пришлем вам лучшие запросы и предложения.Мы абсолютно уверены, что настало время перемен в мировом дизайнерском сообществе и единственное, что нам нужно, это вы! Вы тот, кто создал и сформировал это!
.




