HTML и CSS. Разработка и дизайн веб-сайтов. — Web технологии — Учебники
HTML и CSS. Разработка и дизайн веб-сайтов.
Автор — Джон Дакетт
Независимо от стоящей перед вами задачи: спроектировать и разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, книга Джона Дакетта «HTML и CSS: Разработка и дизайн веб-сайтов» поможет вам создать привлекательный, дружелюбный к пользователю веб-контент.
Джон Дакетт проектирует и разрабатывает веб-сайты уже более десяти лет. Он работает как с небольшими стартапами, так и глобальными брендами. Под его авторством выпущено несколько книг, посвященных веб-дизайну, программированию, юзабилити и доступности веб-сайтов. Хотя код веб-страниц может немного вас пугать, загляните в книгу, и вы увидите, насколько это руководство отличается от большинства остальных книг по веб-дизайну. Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице.
Эта книга предназначена для веб-дизайнеров и программистов, контент-менеджеров и редакторов контента, маркетологов и менеджеров по электронным продажам, блогеров и любителей.
Издательство – Эксмо
Год издания – 2013
Формат книги — PDF
Размер — 89,3 Мб
«HTML и CSS. Разработка и дизайн веб-сайтов. Джон Дакетт — скачать»
Русские ресурсы html, css, http
Ссылки на скачивание книг(из Google Drive):
Джон Даккет HTML и CSS
Джон Даккет JavaScript and JQuery
1. Джон Дакетт «HTML и CSS. Разработка и дизайн веб-сайтов» [PDF]
Джон Дакетт «HTML и CSS. Разработка и дизайн веб-сайтов» [PDF]
Год: 2013 Язык: русский
Эта книга – самый простой и интересный способ изучить HTML и CSS. Независимо от стоящей перед вами задачи: спроектировать и
разработать веб-сайт с нуля или получить больше контроля над уже существующим сайтом, эта книга поможет вам создать привлекательный, дружелюбный к пользователю веб-контент. Хотя код веб-страниц может немного вас пугать, загляните в книгу и вы увидите, насколько это руководство отличается от большинства остальных книг по веб-дизайну.
Простой визуальный способ подачи информации с понятными примерами и небольшим фрагментом кода знакомит с новой темой на каждой странице. Вы найдете практические советы о том, как организовать и спроектировать страницы вашего сайта и после прочтения книги сможете разработать свой веб-сайт профессионального вида и удобный в использовании. Никакие специальные навыки для освоения книги не требуются.
Эта книга предназначена для веб-дизайнеров и программистов, контент-менеджеров и редакторов контента, маркетологов и менеджеров
по электронным продажам, блогеров и любителей.
- Джон Дакетт «Javascript и jQuery. Разработка и дизайн веб-сайтов» [PDF]
Год: 2017 Язык: русский
Эта книга предназначена для веб-дизайнеров и программистов, контент-менеджеров и редакторов контента, маркетологов и т.д. Мы не только объясним вам, как читать и создавать сценарии, но также изложим основы компьютерного программирования в простой и наглядной форме. Приглашаем вас в приятное путешествие — изучение языка JavaScript и библиотеки jQuery. Вы впервые встретились с языком JavaScript или уже добавили какие-либо сценарии на свои веб-страницы и желаете лучше понять, как они устроены? Тогда эта книга для вас. Все, что вам потребуется, — это знание стандартов HTML и CSS. Эта книга научит вас тому, как сделать сайты более интерактивными, привлекательными и удобными для пользователя. Цель достигается при помощи объединения теории программирования с примерами, которые демонстрируют применение сценариев JavaScript и библиотеки jQuery на известных сайтах.
• читать и создавать сценарии JavaScript
• сделать ваши сайты интерактивными
• использовать библиотеку jQuery для упрощения кода
• применять технологии Ajax, API и JSON
• улучшать формы и проверять данные
• пользовтаься фильтрацией, поиском и сортировкой.
Джон Дакетт проектирует и разрабатывает веб-сайты уже более десяти лет. Он работает как с небольшими стартапами, так и глобальными брендами. Под его авторством выпущено несколько книг, посвященных веб-дизайну, программированию, юзабилити и доступности веб-сайтов. Его книга «HTML и CSS. Разработка и создание веб-сайтов» стала бестселлером в России.
Если говорить про порталы для изучения HTML/CSS JS то, как сказал Ver Nick это:
htmlbook.ru и HTML Academy, с не менее хорошей репутацией
HTML и CSS. Разработка и дизайн веб-сайтов — Джон Дакетт — Книги для вебмастера и вебдизайнера
Многие книги, посвященные HTML и CSS, напоминают скучные руководства пользователя. Чтобы вам было легче учиться, мы решили отказаться от традиционных шаблонов, используемых издателями, и в корне пересмотрели оформление этой книги.
Чтобы вам было легче учиться, мы решили отказаться от традиционных шаблонов, используемых издателями, и в корне пересмотрели оформление этой книги.
На работе коллеги, взглянув на экран моего компьютера и увидев большое количество строк программного кода, говорят мне, что он выглядит очень сложным — и как, должно быть, я невероятно умен, раз понимаю его. Правда состоит в том, что научиться писать и читать код веб-страниц отнюдь не так сложно, как может показаться на первый взгляд: для этого даже не нужно быть «программером».
Понимание языков HTML и CSS полезно всем, чья работа связана со Всемирной паутиной: дизайнеры смогут создавать более привлекательные и удобные в использовании сайты, редакторы – наполнять сайты более качественным контентом, специалисты по маркетингу – более эффективно общаться с целевой аудиторией и, наконец, менеджеры разного уровня будут более четко формулировать требования при создании сайтов и получать лучшие результаты от своих сотрудников.
При написании книги мы сконцентрировали внимание на коде, который вы будете использовать в 90% случаев, и опустили те его фрагменты, с которыми вам вряд ли доведется иметь дело, даже если создание сайтов — ваша основная работа. Однако, прочитав книгу до конца, вы будете знать, — если в реальной жизни столкнетесь с кодом, попадающим в эти 10%, — как найти нужную информацию с помощью поисковых систем.
Однако, прочитав книгу до конца, вы будете знать, — если в реальной жизни столкнетесь с кодом, попадающим в эти 10%, — как найти нужную информацию с помощью поисковых систем.
Кроме того, в данную книгу мы также включили дополнительные материалы о подготовке изображений, а также аудио- и видеофайлов для использования во Всемирной паутине, о достижении поставленных задач по дизайну и верстке веб-страниц сайта, об улучшении его показателей в результатах выдачи поисковых систем (то, что называется «поисковой оптимизацией», или SEO) и о том, как использовать сервис Google Analytics, чтобы получать сведения о посетителях вашего сайта.
HTML
На протяжении всей первой главы мы будем рассказывать, как можно использовать язык HTML для создания веб-страниц. Вы увидите, что для начала вам потребуется ввести текст, который вы хотите отобразить на создаваемой странице. После этого вам надо будет добавить к словам теги, или элементы, позволяющие браузеру понять, что из текста является заголовком, где начинается и заканчивается абзац и т.
Оставшаяся часть раздела посвящена описанию этих тегов, используемых для верстки страниц. Все теги, находящиеся в вашем распоряжении, разделены по группам: текст, списки, ссылки, изображения, таблицы, формы, аудио-/видео и Flаsh-объекты и пр. Мы также должны вас предупредить, что примеры, приводимые в первых девяти главах, вряд ли можно назвать интересными, но тем не менее это — основа любой веб страницы. В последующих главах, посвященных CSS, мы покажем вам, как изменить внешний вид ваших веб страниц, чтобы улучшить впечатление, которое создается от их просмотра у пользователей.
CSS
Оформление: Свойства данной категории позволяют управлять такими настройками, как цвет текста, гарнитура и кегль используемых шрифтов, а также добавлять фоновый цвет или изображение на страницы (или части страниц).
Макет: Эти свойства используются для позиционирования на экране различных элементов страниц. Так же вы изучите несколько профессиональных приемов, позволяющих делать
Практикум
Мы завершим эту книгу полезной информацией, которая поможет вам создавать сайты, выглядящие профессионально.
Мы рассмотрим несколько новых тегов, которые появятся в HTMLS, они позволяют упростить описание структуры страницы. HTMLS – это новейшая версия языка гипертекстовой разметки (на
момент написания книги она еще находилась в процессе разработки). Однако чтобы изучать эти новые элементы, вы уже должны быть хорошо знакомы с тем, как пользоваться средствами CSS для управления дизайном веб-страниц. В данном разделе мы также рассмотрим алгоритм создания страницы, которым вы, вероятно, захотите воспользоваться в будущем при создании собственного сайта.
Наконец, мы поговорим о том, что поможет вам пользоваться уже созданным сайтом, например о размещении его на просторах Всемирной паутины, о поисковой оптимизации, а также об использовании аналитического программного обеспечения для отслеживания информации о посетителях и о том, какие разделы сайта они просматривают.
HTML и CSS. Разработка и дизайн веб-сайтов — Джон Дакетт | Эксмо | 2013 | Мировой компьютерный бестселлер | ISBN 978-5-699-64193-2; 978-1-1 18-00818-8
Смотрите также другие материалы:
HTML 5 и CSS 3. Веб-разработка по стандартам нового поколения. Брайан Хоган.
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств — Бен Фрейн.
Веб-мастеринг на 100 %: HTML, CSS, JavaScript, PHP, CMS, AJAX, раскрутка. Ташков П. А.
HTML и CSS. Разработка и дизайн веб-сайтов — Джон Дакетт
Загрузка. Пожалуйста, подождите…
Просмотров: 1758
Снова ты! (СИ)
Хелен Хайт
— Она! — кивнул Илья в сторону девушки, рядом с которой кружились дети.— Может выберешь себе…
Просмотров: 1752
В плену твоей любви
Ольга Князева
Все началось с идеи, с очень плохой идеи, которая даже не принадлежала мне. Если бы я в тот роковой…
Если бы я в тот роковой…
Просмотров: 1735
Запрещенная страсть (СИ)
Эмилия Лебедева
Аарону Блейку тридцать пять лет. Уже полностью состоявшийся взрослый мужчина, о котором даже…
Просмотров: 1716
Когда я тебя найду… (СИ)
Александра Лин
Случайная встреча, минутная слабость и… неконтролируемая злость.Его желание найти ее превратился в…
Просмотров: 1675
Пленница драконьего короля. Во власти любви (СИ)
Елена Белильщикова
— Выбирай! Или ты становишься моей женой, или отправишься на казнь за измену Короне! — В голосе…
Просмотров: 1542
Училка моей девушки (СИ)
Ольга Ялитовская
— Ты сделаешь все, что я захочу, — скалится в зверском оскале.- Я буду кричать! — пытаюсь…
Просмотров: 1465
Ты будешь моей
Айрин Лакс
Несколько лет назад я забеременела от любимого мужчины. Но он исчез из моей жизни, и мне пришлось…
Но он исчез из моей жизни, и мне пришлось…
Просмотров: 1324
Воровка в мужской академии (СИ)
Ксения Секретная
Едва успевая унести ноги, Лика, карманница и попросту воровка, попала в стены Мужской Боевой…
Просмотров: 1277
Продвинутая магичка, или Попаданка на замену
Настя Королева
Жила я себе обычной земной жизнью, жила и горя не знала, пока кому-то из небожителей (или из…
Просмотров: 1233
Практика в академии (СИ)
Александра Чиликина
Казалось, я вдруг получила все, что только можно пожелать: учебу на лучшем факультете Имперской…
Просмотров: 1087
Холодная (СИ)
Инна Инфинити
Гордая, надменная, презрительная… Моя сводная сестра Кристина. Всегда во всем лучшая и всегда во…
Просмотров: 1043
Моя очаровательная экономка
Ольга Коротаева
Упустить результат жуткого эксперимента сумасшедшего мага – что может быть обиднее для служащей…
Просмотров: 1011
Мои три босса
Лана Ричи
Три босса – это само по себе непросто. А если каждый из них еще и питает ко мне далеко не…
А если каждый из них еще и питает ко мне далеко не…
Просмотров: 966
Не пара (СИ)
Натаэль Зика
Рано или поздно все восторженные, ранимые, беззаветно любящие и наивные девчонки превращаются в…
Просмотров: 918
На отбор вызывали?
Ольга Коротаева
«На отбор вызывали?» – фантастический роман Ольги Коротаевой и Надежды Олешкевич, жанр любовное…
Просмотров: 825
Невеста на замену-2. Трофей для дроу
Алина Углицкая
Попала в другой мир, стала королевой сидов, а тут, оказывается, и жених ждет уже тысячу лет. Но все…
Просмотров: 793
Тёмный ангел. Наследник
Ольга Сушкова
На пороге своего 18-летия юная Мелани Джонсон полна надежд и простых девичьих мечтаний – поступить…
Просмотров: 790
Пустая болтовня (ЛП)
Симона Совуд
Моя новая соседка — онлайн-блогер секс-советчица — но она не знает, что я знаю об этом. Из…
Из…
Просмотров: 778
Мелисса (СИ)
Тина Солнечная
Я долго пряталась в техногенном мире от своей судьбы. Но время истекло и пора садится на трон. А…
Просмотров: 770
Опер. Под гнётом власти
Анастасия Шерр
Он давно закостенел в своём коконе жестокости и безразличия. Человеческие жертвы — невелика цена за…
Просмотров: 764
Дракон на передержке
Маргарита Ардо
«Не ходите за белым кроликом. И за пестрым тоже. Это ловушка!Но моя любовь к животным сыграла со…
Просмотров: 741
Егерь Императрицы. Унтер Лёшка
Андрей Булычев
Офицер Российского спецназа Алексей, находясь в служебной командировке в Сирии, подрывается на…
Просмотров: 725
Не верь глазам своим (СИ)
Jane Jourin
У них отношения, но она не знает, что ее любимый — всемирно известная звезда шоу-бизнеса. Им обоим…
Им обоим…
Просмотров: 712
Клан. Человеческий фактор (СИ)
ShadowCat
Реальность демонски взаимна.Как могущественный маг, жизнь которого в прошлом испоганена женщиной,…
Просмотров: 707
Таша из рода Ратингеров (СИ)
Евгения Кобрина
Королевский замок встретил их неприветливо, но другого они и не ожидали. Семьям предателей…
Просмотров: 639
Сердце мексиканца
Ашира Хаан
Остросюжетный СЛР! Когда два настоящих мачо соперничают за женщину, выбирать будет не она. Мексика…
Просмотров: 621
Жена бандита
Саманта Аллен
Он – опасный бандит с криминальным прошлым. Несколько лет назад он спас жизнь мне и моему ребёнку.Я…
Просмотров: 617
Перешагивая через Грань (СИ)
Евгения Духовникова
Элис — прирождённый лидер, наконец, получает возможность проявить себя в полной мере. Друзья ценят…
Друзья ценят…
Дакетт, Джон — HTML и CSS. Разработка и создание веб-сайтов [Текст] : [все, что нужно знать для создания первоклассных сайтов]
Поиск по определенным полям
Чтобы сузить результаты поисковой выдачи, можно уточнить запрос, указав поля, по которым производить поиск. Список полей представлен выше. Например:
author:иванов
Можно искать по нескольким полям одновременно:author:иванов title:исследование
Логически операторы
По умолчанию используется оператор AND.
Оператор AND означает, что документ должен соответствовать всем элементам в группе:
исследование разработка
author:иванов title:разработка
оператор OR означает, что документ должен соответствовать одному из значений в группе:исследование OR разработка
author:иванов OR title:разработка
оператор NOT исключает документы, содержащие данный элемент:исследование NOT разработка
author:иванов NOT title:разработка
Тип поиска
При написании запроса можно указывать способ, по которому фраза будет искаться.
 Поддерживается четыре метода: поиск с учетом морфологии, без морфологии, поиск префикса, поиск фразы.
Поддерживается четыре метода: поиск с учетом морфологии, без морфологии, поиск префикса, поиск фразы. По-умолчанию, поиск производится с учетом морфологии.
Для поиска без морфологии, перед словами в фразе достаточно поставить знак «доллар»:
$исследование $развития
Для поиска префикса нужно поставить звездочку после запроса:исследование*
Для поиска фразы нужно заключить запрос в двойные кавычки:«исследование и разработка«
Поиск по синонимам
Для включения в результаты поиска синонимов слова нужно поставить решётку «#» перед словом или перед выражением в скобках.
В применении к одному слову для него будет найдено до трёх синонимов.
В применении к выражению в скобках к каждому слову будет добавлен синоним, если он был найден.

Не сочетается с поиском без морфологии, поиском по префиксу или поиском по фразе.
#исследование
Группировка
Для того, чтобы сгруппировать поисковые фразы нужно использовать скобки. Это позволяет управлять булевой логикой запроса.
Например, нужно составить запрос: найти документы у которых автор Иванов или Петров, и заглавие содержит слова исследование или разработка:
author:(иванов OR петров) title:(исследование OR разработка)
Приблизительный поиск слова
Для приблизительного поиска нужно поставить тильду «~» в конце слова из фразы. Например:
бром~
При поиске будут найдены такие слова, как «бром», «ром», «пром» и т.д.Можно дополнительно указать максимальное количество возможных правок: 0, 1 или 2.
Поиск в интервале
Для указания интервала, в котором должно находиться значение какого-то поля, следует указать в скобках граничные значения, разделенные оператором TO.
Будет произведена лексикографическая сортировка.
author:[Иванов TO Петров]
Будут возвращены результаты с автором, начиная от Иванова и заканчивая Петровым, Иванов и Петров будут включены в результат.author:{Иванов TO Петров}
Такой запрос вернёт результаты с автором, начиная от Иванова и заканчивая Петровым, но Иванов и Петров не будут включены в результат.Для того, чтобы включить значение в интервал, используйте квадратные скобки. Для исключения значения используйте фигурные скобки.

Купить HTML и CSS (проектирование и создание веб-сайтов) книгу о разработке и создании веб-сайтов
сша
амазонка | барнс и благородный | Walmartвеликобритания
амазонка | книгохранилище | водные камни | Wh SmithАвстралия
ангус и робертсон | кооперативный книжный магазин | границыавстрия
ТалияБразилия
ливрария | книгохранилищеканада
амазонка | индиго | Макналли Робинсончешская республика
мегакнигиДания
adlbris | саксофонЕгипет
abc академическийэстония
крисоФинляндия
адлибрис | букмекерФранция
амазонкаГермания
амазонка | бол | buchhandel | бух | lehmanns | ТалияИндия
флипкартиталия
амазонка | HoepliЯпония
амазонкамакедония
Академская книгаНидерланды
бол | comcolнорвегия
адлибрис | академика | студия | танумпольша
кранаксиазекроссия
озонСингапур
кинокуния | открытая тележкаиспания
кокодрилошвеция
адлибрис | бокусшвейцария
бол | бух | Талияоаэ
кинокуния | книгохранилищеВьетнам
фахасав другом месте
книгохранилище (бесплатная доставка по всему миру) Если вам нужна помощь в поиске продавца в вашем районе, напишите hello @ htmlandcssbook. com и мы постараемся помочь вам найти кого-то рядом с вами.
com и мы постараемся помочь вам найти кого-то рядом с вами.
HTML и CSS: Дизайн и создание веб-сайтов Джон Дакетт | Кэрри Робертс | 23 Code Street
Book Review Series
В настоящее время существует так много способов научиться программировать, и ключ к тому, чтобы стать хорошим разработчиком, — это много практики! Вы можете попробовать семинары по программированию, общественные занятия и онлайн-программы, такие как Codeacademy. Неужели мы пренебрегаем потенциалом скромного учебника, имея так много прекрасных онлайн-инструментов? Использование печатной книги для изучения цифровых навыков противоречит интуиции и, возможно, немного скучно?
Наш стажер по маркетингу / новичок в программировании, Кэрри, опробует это в нашей новой серии блогов! Она будет просматривать книги по практическому программированию и давать за них два цента.Кэрри начинает с HTML и CSS: Дизайн и создание веб-сайтов Джона Дакетта. Посмотрите, что она сказала ниже.
- Nice AF Visuals
Самое лучшее в этой книге — то, насколько она приятна на вид. Каждая страница красочная и имеет минималистичный макет, который позволяет не перегружать читателя информацией. Дакетт использует соответствующие снимки экрана для иллюстрации тем и кода, полноцветную инфографику и разнообразное краткое содержание, чтобы гарантировать, что вы действительно получаете удовольствие от использования книги.При написании этой книги были учтены действительно очевидные принципы UX-дизайна, не только из-за того, насколько приятно на них смотреть, но и из-за того, насколько интуитивно понятно их новичку. Ему удалось ввести потенциально запутанные концепции доступным способом.
Каждая страница красочная и имеет минималистичный макет, который позволяет не перегружать читателя информацией. Дакетт использует соответствующие снимки экрана для иллюстрации тем и кода, полноцветную инфографику и разнообразное краткое содержание, чтобы гарантировать, что вы действительно получаете удовольствие от использования книги.При написании этой книги были учтены действительно очевидные принципы UX-дизайна, не только из-за того, насколько приятно на них смотреть, но и из-за того, насколько интуитивно понятно их новичку. Ему удалось ввести потенциально запутанные концепции доступным способом.
Я беспокоился о том, как связать учебник с реальным кодом на компьютере, но в книге удается показать, как код будет выглядеть на экране, часто с изображениями кода, отображаемыми на ноутбуке вместе с выводом кода. .
Примеры кода в книге окрашены так же, как и в текстовом редакторе, а отдельные элементы часто помечаются дополнительными пояснениями.
Когда вводится код, он полностью объясняется с примерами, инфографикой и скриншотами реального кода, например, на этом изображении, которое разбивает тег
в HTML.
Это почти как в классе, когда учитель объясняет вам код по крупицам. Это значительно упрощает его изучение и помогает преодолеть разрыв между обучением по книге и на компьютере — довольно впечатляющий подвиг для учебника!
Вы только посмотрите на эти аннотации!2. Простая компоновка
Как новичок в программировании, книга, казалось, была намеренно составлена таким образом, чтобы сделать код доступным для тех, кто не имел особого опыта. Она разбита на главы, но это не та книга, которую нужно читать от корки до корки. Вы можете взять его, вернуться к нему и перейти к частям, которые более актуальны для вашего проекта. Таким образом, он действительно полезен в качестве постоянного источника информации для тех, кто изучает HTML и CSS, и является полезным ресурсом даже при обучении в классе или через онлайн-программы.
3. Техническая полезность
Страница о том, как использовать теги заголовков и абзацев в HTML Для новичков эта книга была очень полезна для предоставления обзора различных элементов в HTML и CSS. Узнал о гиперссылках, как создавать списки и менять цвет шрифта. Он представил вещи в ясной форме, что значительно упростило последующие набеги на кодирование.
Узнал о гиперссылках, как создавать списки и менять цвет шрифта. Он представил вещи в ясной форме, что значительно упростило последующие набеги на кодирование.
Plus, он дает примеры того, как что-то делать как на Mac, так и на ПК, чтобы вы не застряли, пытаясь расшифровать незнакомую операционную систему.
1. Для создания веб-сайта вам потребуется больше, чем HTML и CSS.
Возможно, вам придется купить обе книги…Я использовал эту книгу, чтобы получить введение в кодирование, прежде чем приступить к занятиям интерфейсной разработки. Основное различие между книгой и классом заключалось в том, в каком порядке я изучал предметы. В классе мое обучение было направлено на создание конечного продукта веб-сайта. Это означало, что я изучил HTML, CSS, а также такие вещи, как Bootstrap и Javascript, чтобы создать правильный веб-сайт.
Изучение книги приведет к обширным знаниям HTML и CSS, но не даст всю информацию, необходимую для создания веб-сайта с нуля, а именно Javascript. Это можно исправить, купив следующую книгу из серии по Javascript, но изучение языков для интерфейсной разработки в тандеме друг с другом — это один из способов, которым лучше пойти в класс. Это может означать, что вам нужно купить обе книги из этой серии, чтобы получить целостное представление о интерфейсной разработке.
Это можно исправить, купив следующую книгу из серии по Javascript, но изучение языков для интерфейсной разработки в тандеме друг с другом — это один из способов, которым лучше пойти в класс. Это может означать, что вам нужно купить обе книги из этой серии, чтобы получить целостное представление о интерфейсной разработке.
2. Отсутствие поддержки
Как и ожидалось, в обучении программированию по книге не хватает преимуществ работы с инструктором, который может помочь вам справиться с прошлыми проблемами, которые вы не можете решить самостоятельно. В этом была большая разница между обучением в классе и обучением по книге. Для новичка было немного деморализовано следовать примеру и не понимать, почему он не работает.
Я думаю, что эта книга будет наиболее полезна тем, кто сможет получить помощь от опытного разработчика, так как на ранних этапах кодирования вы просто столкнетесь с проблемами, потому что вы еще не знаете, как исправить их. Тем не менее, это действительно было для меня отличным введением, и я обнаружил, что первые несколько уроков в моем курсе были немного проще, поскольку я уже сам изучил материал.
Тем не менее, это действительно было для меня отличным введением, и я обнаружил, что первые несколько уроков в моем курсе были немного проще, поскольку я уже сам изучил материал.
3. Это тяжело!
Я после того, как отнес книгу в класс…Это здоровенная книга. Я старался по возможности оставлять его дома, так как мой ноутбук был уже тяжелым. Однако в те дни, когда я заставлял себя брать на себя его ношу, это того стоило, поскольку у меня был справочник, в который можно было погрузиться, когда я застревал в классе.
4. Отсутствие онлайн-ресурсов
Еще одной областью, которая подвела книгу, была нехватка онлайн-ресурсов. Есть ссылки на онлайн-страницы, но, похоже, это просто статический код. Возможно, вы хотите поместить ее в текстовый редактор, но, будучи полным новичком в программировании, когда я впервые взял в руки книгу, это озадачило меня, поскольку она не была четко объяснена. Упражнения, в которых я могу увидеть, как на самом деле работает код, представленный в книге, были бы действительно полезны.
5. Цена?
16 фунтов стерлингов онлайн на Hive.co.uk и 22,99 фунтов стерлингов в Waterstones. Для студента это может быть довольно круто, но это может быть хорошим вложением, прежде чем переходить на платный курс программирования, который будет стоить значительно дороже. Книга дала мне хорошее введение и помогла мне понять, что мне интересно заниматься именно этим.
# Студент в лондонской жизни Хотя кажется, что минусы перевешивают плюсы, я все же определенно рекомендую это тем, кто хочет понять HTML и CSS и научиться новому навыку, потому что он дает такое простое введение в потенциально сложный предмет.Это один из способов оценить, нравится ли вам программирование, и, как человеку с гуманитарным образованием, было приятно научить себя новому навыку по книге, поскольку я уже привык к этому стилю обучения. Каждая страница оформлена в привлекательном виде, что делает ее чтение приятным. За ним было легко следить, и это сделало меня доступной для пугающей темы, когда у меня не было опыта программирования.
Я думаю, что его лучше всего использовать как часть общего подхода к изучению языков программирования, поскольку для интерфейсной веб-разработки потребуется больше навыков и более широкое сочетание языков и фреймворков, чем предлагает эта книга.
Вы можете прочитать первую главу здесь и купить здесь.
Вы уже читали книгу или думаете об этом? Дайте нам знать, что вы думаете, мы будем рады услышать ваши мысли!
Если у вас есть что-то, что вы хотите, чтобы мы рассмотрели, вы можете написать нам свою идею в Твиттере @ 23codestreet или по электронной почте [email protected].
[GET] Книга Джона Дакетта «HTML и CSS» Дизайн и создание веб-сайтов
Книга Джона Дакетта доступна здесь:
ССЫЛКА № 1:
[HTML и CSS — Джон Дакетт]ССЫЛКА № 2:
[HTML и CSS — Джон Дакетт]ДЕТАЛИ КНИГИ:
Полноцветное введение в основы HTML и CSS от издателей Wrox! С каждым днем все больше и больше людей хотят изучить HTML и CSS. К профессиональным веб-дизайнерам и программистам присоединяются новые аудитории, которым нужно немного знать код на работе (обновить систему управления контентом или интернет-магазин), и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги, обучающие HTML и CSS, сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход. Представляет HTML и CSS таким образом, чтобы сделать их доступными для всех — любителей, студентов и профессионалов — и он полноцветный на всем протяжении. Использует информационную графику и фотографии образа жизни, чтобы объяснить темы простым и увлекательным способом. Обладает уникальной структурой, которая позволяет вы можете продвигаться по главам от начала до конца или просто погрузиться в темы, представляющие особый интерес, на досуге. Эта учебная книга — та книга, которую вам понравится брать, читать, а затем возвращаться к ней.Это заставит вас пожелать, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме! Эта книга также доступна как часть набора в твердом переплете — Веб-дизайн с помощью HTML, CSS, JavaScript и jQuery, 978111
К профессиональным веб-дизайнерам и программистам присоединяются новые аудитории, которым нужно немного знать код на работе (обновить систему управления контентом или интернет-магазин), и те, кто хочет сделать свои личные блоги более привлекательными. Многие книги, обучающие HTML и CSS, сухие и написаны только для тех, кто хочет стать программистом, поэтому в этой книге используется совершенно новый подход. Представляет HTML и CSS таким образом, чтобы сделать их доступными для всех — любителей, студентов и профессионалов — и он полноцветный на всем протяжении. Использует информационную графику и фотографии образа жизни, чтобы объяснить темы простым и увлекательным способом. Обладает уникальной структурой, которая позволяет вы можете продвигаться по главам от начала до конца или просто погрузиться в темы, представляющие особый интерес, на досуге. Эта учебная книга — та книга, которую вам понравится брать, читать, а затем возвращаться к ней.Это заставит вас пожелать, чтобы другие технические темы были представлены в такой простой, привлекательной и увлекательной форме! Эта книга также доступна как часть набора в твердом переплете — Веб-дизайн с помощью HTML, CSS, JavaScript и jQuery, 978111
34; и в мягкой обложке — Веб-дизайн с HTML, CSS, JavaScript и jQuery, 9781118907443.
Популярные запросы:
HTML и CSS PDF, Джон Дакетт
Электронная книга Джона Дакетта HTML и CSS PDF скачать
HTML и CSS Дизайн и Создание веб-сайтов AUDIOBOOK
ПОЛУЧИТЬ HTML и CSS Дизайн и создание веб-сайтов PDF EBOOK
ЧИТАТЬ HTML и CSS ONLINE от John Wiley & Sons / Jon Duckett
HTML и CSS epub Дизайн и создание веб-сайтов
(PDF) Разработка и создание веб-сайтов написано Джон Дакетт (PDF)
HTML и CSS Дизайн и создание веб-сайтов Джон Дакетт (mobi)
Лекция по HTML и CSS Дизайн и создание веб-сайтов PDF Джон Дакетт
HTML и CSS: Дизайн и создание веб-сайтов Джон Дакетт ( Краткое содержание книги)
HTML и CSS: Дизайн и создание веб-сайтов от Джона Дакетта
Моя оценка: 4 из 5 звезд
Это самая привлекательная книга по веб-дизайну, которую я когда-либо читал.Он логически организован и хорошо объясняет концепции, используя простые термины, примеры кода и красивые иллюстрации. Мне жаль, что это не было, когда я впервые изучал HTML и CSS. В книге основное внимание уделяется основам HTML и CSS (включая некоторые HTML5 и CSS3), но есть также несколько страниц, посвященных процессу проектирования, SEO и аналитике.
Мне жаль, что это не было, когда я впервые изучал HTML и CSS. В книге основное внимание уделяется основам HTML и CSS (включая некоторые HTML5 и CSS3), но есть также несколько страниц, посвященных процессу проектирования, SEO и аналитике.
Я выиграл копию этой книги в конкурсе в Твиттере из подкаста The East Wing, одного из моих любимых подкастов о веб-дизайне. Автор появился в эпизоде 11: Книжный процесс с Джоном Дакеттом.
Стоковые фотографии
Тестирование браузера
Текст
- Оставьте основной текст на 16 пикселей, затем настройте другие размеры шрифта с помощью шкалы.
- Установка размера шрифта в пикселях — лучший способ убедиться, что он отображается так, как вы предполагаете, потому что проценты и em варьируются в зависимости от размера текста, установленного в браузере.
- Высота строки должна быть 1,4 — 1,5 em.
- Скрыть текст с текстовым отступом: -9999 пикселей.
Источники шрифтов с открытым исходным кодом
Коммерческие источники шрифтов
Таблицы стилей
- Задайте заполнение ячеек.

- Выделите заголовки полужирным шрифтом и прописными буквами, а также добавьте цвет фона или подчеркивание.
- Заштриховать чередующиеся ряды.
- Используйте выравнивание текста для выравнивания числовых столбцов по правому краю.
Стилизация форм
Используйте формализуйте.me для единообразного стиля форм во всех браузерах.
Выравнивание элементов управления формы (в этом примере просмотрите исходный код, чтобы увидеть HTML и CSS)
- Добавьте класс «title» к элементам, содержащим заголовки форм.
- Переместите класс заголовка влево.
- Задайте ширину класса заголовка, чтобы все они были одинаковой ширины.
- Используйте выравнивание текста, чтобы выровнять заголовки по правому краю, и используйте отступы, чтобы установить промежуток между заголовками и элементами управления формы.
- Установите ширину и используйте padding-bottom для размещения вертикального промежутка между строками.
- Выровнять кнопку отправки по правому краю.

Онлайн-каркасные инструменты (платные)
SEO
SEO на странице
- Ключевые слова должны находиться в следующих местах:
- Заголовок страницы
- URL
- Заголовки
- Текст (2-3 раза в теле)
- Текст ссылки
- Альтернативный текст изображения
- Мета-описания
SEO вне страницы
- Заставьте другие сайты ссылаться на ваш, особенно сайты с похожим содержанием.
- Ссылки, содержащие ключевые слова, более актуальны.
- Убедитесь, что слова в ссылках на ваши сайты также появляются на странице, на которую ссылаются.
Аналитика
Прямой трафик — это трафик, пришедший не с другого сайта. Посетитель мог ввести URL-адрес или щелкнуть ссылку в электронном письме или документе.
Посмотреть все мои отзывы
Где вы изучите HTML и CSS в 2020 году?
Разумно задать вопрос, как и где изучать HTML и CSS.Ответ зависит от множества факторов: от того, насколько вы серьезны, от вашего нынешнего фундамента, от того, какие еще ресурсы вам доступны, что вы надеетесь делать с тем, что вы изучаете, и сколько времени у вас есть, среди, вероятно, множества других вещей.
Давайте рассмотрим несколько вариантов, и вы сможете выбрать те, которые вам подходят.
Вы могли бы прочитать книгу.
Существует множество книг, посвященных HTML и CSS (и часто вместе). Наверное, все они отлично справляются.Нет необходимости записывать здесь все варианты. Это мои личные рекомендации. Возможно, вам и то и другое не нужно.
Вы можете пройти бесплатный онлайн-курс или руководство.
бесплатноCodeCamp
freeCodeCamp также (подождите) бесплатен и содержит пошаговый процесс, в котором вы не просто наблюдаете, а есть задачи, которые нужно выполнить.
Академия Хана
В Khan Academy есть курс «Введение в HTML / CSS: создание веб-страниц», оформленный в очень крутом формате.Это похоже на видео в том смысле, что вы слышите, как инструктор рассказывает вам об обучении, но вы видите настоящий текстовый редактор в реальном времени и вывод в реальном времени. Иногда учитель контролирует код, а иногда он прерывается для задач, в которых вы берете на себя и редактируете код самостоятельно.
Не бойтесь Интернета
Джессика Хиш и Расс Машмайер «Не бойтесь Интернета» — это серия из восьми частей, которая знакомит вас с HTML и CSS — она даже углубляется в важнейшую тему типографики.
Посредством коротких обучающих видео вы узнаете, как взять базовый блог WordPress и манипулировать CSS, HTML (и даже немного PHP!) В соответствии со своей эстетикой.
Интернет — это сложно
У Оливера Джеймса есть замечательный онлайн-курс под названием «Интернет — это сложно» (но это не обязательно).
Мы разработали HTML и CSS Is Hard, чтобы стать единственным введением в HTML и CSS, которое вам когда-либо понадобится. Если вы приложите усилия, чтобы прочитать каждый раздел и написать каждый фрагмент кода, это руководство может заменить сотни или даже тысячи долларов онлайн-курсов и тренировок в реальном времени.
Scrimba / Введение в HTML
У Эрика Тирадо есть курс Intro to HTML по Scrimba, который также является изящной платформой, поскольку голос Эрика направляет вас через курс, но визуально это комбинация слайдов с настоящим редактором кода и предварительным просмотром.
Вы можете прочитать все сообщения в нашем Руководстве для начинающих.
У нас есть руководство (собрание статей, видео и ссылок) под названием «Только начинаем с CSS и HTML». Я надеюсь, что там есть что-то, что может помочь дать толчок вашему раннему обучению или расширить его, потому что такова цель.
Вы можете найти и пройти платный онлайн-курс.
Я часто хожу в тренажерные залы, потому что обязанность платить за что-то заставляет меня это делать. Я знаю, что могу делать приседания, отжимания и бегать трусцой бесплатно, но абонемент в спортзал делает это важным. То же самое можно сказать и об оплате курса по HTML и CSS.
Это широких обобщений, но хорошие места для начала:
Вы можете пойти в личную школу кодирования или пройти курс обучения кодированию
Если вы хотите добавить в игру еще больше шкуры, вы можете буквально пойти в школу.Если у вас нет высшего образования, это вариант, хотя вам нужно будет получить широкое образование, а не билет для повышения уровня ваших навыков веб-дизайна и разработки. Я фанат этого, просто потому, что он включает в себя расширение кругозора.
Я фанат этого, просто потому, что он включает в себя расширение кругозора.
Но если вы собираетесь пойти в школу программирования…
Вероятно, их еще десятки, если не сотни, так что это больше, чтобы проинформировать вас о возможности обучения. Вам даже не нужно ходить в физическую школу, поскольку многие из них также предлагают онлайн-курсы (но с преимуществом живого обучения и групп).Например, у LambdaSchool есть новинка: ее можно начать бесплатно, а платить позже — она позволяет им забирать часть вашей зарплаты после того, как вы устроитесь на работу в отрасли.
Вы можете попрактиковаться на CodePen.
Не каждая секунда вашего обучения должна строго следовать определенному курсу, изложенному в книге, классе или учителе. Даже если бы вы попытались, этого бы не случилось. Вы могли бы принять это. Если что-то пощекотало вашу музу, иди поиграй!
Я надеюсь, что CodePen станет для этого полезным местом, сделав его простым и полезным, а также предоставив место для общения с другими людьми в этой области.
Вы можете создать личный сайт и узнать, что вам нужно для этого.
Вот как нарезало себе зубы бесчисленное количество разработчиков, в том числе и я. Я хотел создать личный веб-сайт много лет назад, и мне было трудно получить автономный сайт WordPress в Интернете, чтобы я мог полностью контролировать все и подчинять его своей воле. Если у вас есть реальный веб-сайт в сети и вы знаете, что по крайней мере некоторые люди его видят, это дает вам всю мотивацию в мире, чтобы продолжать работу и развиваться дальше.
Не менее распространено: создайте веб-сайт для своей группы. Или друг, друг друга, или бизнес сестры делового партнера вашей матери. Когда у вас есть реальный проект (настоящий веб-сайт в Интернете), у вас возникает непоколебимое ощущение, что вы несете ответственность за что-то реальное, что увидят реальные люди, и вы должны это сделать и сделать. хорошая работа. Для некоторых это работает очень хорошо.
Вы действительно научитесь, комбинируя все эти вещи.

Люди одержимы спрашивать музыкантов, «самоучки ли они». Мол, если это так, их удивительность утроится, потому что это означает, что их творческий гений был доставлен молнией при рождении. Им не нужно никого учиться; они просто смотрят на эти гитарные струны или клавиши пианино и знают, что что делать.
А если их учил учитель, то ну, это все за дверь. Если они вообще хороши, то это потому, что учитель передал им это.
Полная чушь.
Люди учатся всему, включая музыку и веб-разработку, в урагане влияний. Давайте на секунду остановимся на музыке. Обучение игре принимает разные формы. Вы очень многому учитесь, слушая музыку. Вы можете выполнять фундаментальные упражнения, такие как упражнения для пальцев и подниматься и опускаться по шкале. Вы можете научиться транспонировать аккорды на классной доске. YouTube можно смотреть днем и ночью. Вы можете записаться на онлайн-курсы. Вы можете сходить в местные джемы, чтобы посмотреть и поиграть. Вы можете присоединиться к группе. Вы можете извлечь уроки у кого-то, кто рекламирует на Craigslist. Можно пойти в местную музыкальную школу. Вы можете читать книги о музыке.
Вы можете присоединиться к группе. Вы можете извлечь уроки у кого-то, кто рекламирует на Craigslist. Можно пойти в местную музыкальную школу. Вы можете читать книги о музыке.
Вы уловили идею.
Вы можете и будете делать все это. Изучая веб-дизайн и разработку, вы сможете добраться куда угодно разными способами. Серебряной пули нет. Это требует множества разных способов. Нет необходимости вкладывать в это деньги, но вам нужны разные точки зрения, время и мотивация.
На этом сайте есть что прочитать и посмотреть!
# 58: HTML и CSS — ОЧЕНЬ основы
Концепции для начинающих: как работают селекторы CSS
Момент, в котором CSS начал «понимать»
Основы CSS: запасные стеки шрифтов для более надежной веб-типографики
Основы CSS: стилизация ссылок как босс
Основы CSS: вторая буква «S» в CSS
Основы CSS: синтаксис, который имеет значение, и синтаксис, который не имеет значения
Основы CSS: использование резервных цветов
На пути к изучению JavaScript произошла забавная история
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Основы CSS: использование нескольких фонов
Учиться усваивать знания
Снежный ком практики
Веб-технологии вместе
Веб-технологии и синтаксис
Создавайте веб-сайты, старая мантра ShopTalk!
КнигаHTML и CSS от Джона Дакетта — UltraLinx
Я слышал много хорошего о книге Джона Дакетта по HTML и CSS, и, учитывая, что она стоит всего 12 фунтов стерлингов, я подумал, что могу также купить копию для себя.
Однако я не думаю, что снова буду заказывать книгу на Amazon, внешняя сторона книги была не в хорошем состоянии, и на ней, казалось, были слабые отметины (вы можете увидеть их в верхней части рисунка выше. ). Эти отметки явно исходят от того, что с книгой не обращались должным образом. К счастью, остальная часть книги была в порядке.
Очевидно, учитывая, что это книга и часть жизни Джона, я не хочу раздавать слишком много.
Во-первых, книга на самом деле не настоящая, она больше похожа на руководство — и это хорошо.Поскольку я не хотел читать огромные страницы текста, мне нужно было что-то действительно краткое и по существу, эта книга достигает этого. Большая часть книги разбита на небольшие блоки, чтобы лучше обрабатывать информацию, а не переполняться информацией.
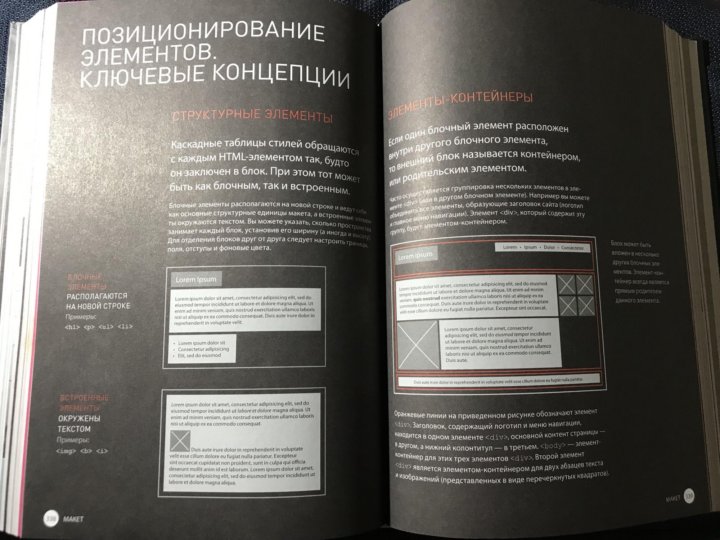
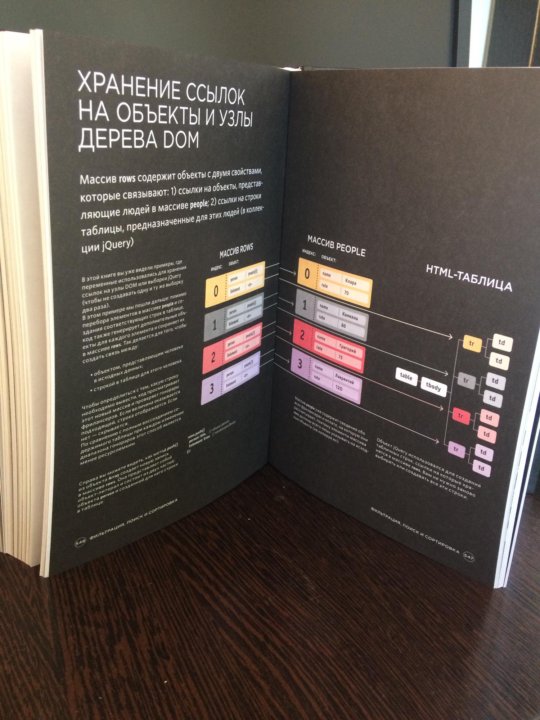
В книге все размечено цветом. Коричневые страницы, подобные приведенной выше, обычно объясняют основные процессы. Они очень полезны для понимания чего-либо.
На протяжении всей книги вам будут представлены демонстрационные страницы, подобные показанной выше.Он покажет вам компьютер с веб-страницей, а затем покажет вам код того, как эта страница была создана. Обычно они идут в конце главы или темы и отлично подходят для демонстрации того, что требуется, чтобы показать пример, подобный тому, который показан на компьютере.
В самом конце каждой главы вам будут представлены итоговые страницы, подобные приведенным выше. Синие — для HTML, розовые — для CSS. Они просто проходят через то, что вы прошли в предыдущей главе, перечисляя все основные моменты, которые вы должны были усвоить.
В целом книга великолепна для людей, которые никогда даже не касались HTML или CSS. Он научит вас всему, что нужно делать с HTML и CSS, а также немного научит вас HTML5 и CSS3. Он идеально подходит для новичков или даже людей, которым нужно изучить его с нуля, таких как я. Поскольку я никогда не изучал HTML и CSS с нуля и просто усваивал вещи по ходу дела, я знал, что мне нужно изучить их с нуля.
Но эта книга не сделает из вас эксперта. Чтобы хорошо освоить HTML и CSS, нужна практика.Создание собственных веб-сайтов и экспериментирование с кодом. После того, как вы прочитаете эту книгу, я настоятельно рекомендую перейти на Codecademy, где вы действительно сможете поиграть с HTML и CSS, применив свои знания в реальных сценариях.
Вы можете узнать больше о книге на ее официальном сайте — http://htmlandcssbook.com/
Если у вас есть вопросы по книге, задавайте их.
HTML и CSS: Веб-сайты для проектирования и создания: Amazon.de: Duckett, Jon: Fremdsprachige Bücher
«Это красиво оформленное руководство объясняет, как использовать HTML в кратком удобочитаемом формате… Замечательный ресурс ». (.net, июнь 2012 г.)
‘Свежий взгляд на эту тему. Название дает отличный обзор, не чувствуя себя учебником ». (Computer Arts, июнь 2012 г.)
ДОБРО ПОЖАЛОВАТЬ В NICER СПОСОБ УЗНАТЬ О HTML и CSS
Если вы хотите разрабатывать и создавать веб-сайты с нуля или лучше контролировать уже существующий, эта книга поможет вам создавать привлекательный и удобный веб-контент. Мы понимаем, что код может быть пугающим, но загляните внутрь, и вы увидите, чем это руководство отличается от многих традиционных книг по программированию.
Каждая страница представляет новую тему простым, наглядным образом с понятными объяснениями, сопровождаемыми небольшими примерами кода. Вы также найдете практическую помощь в том, как организовать и спроектировать страницы вашего сайта, чтобы вы могли создавать сайты, которые выглядят потрясающе и просты в использовании. Предыдущий опыт не требуется.
Эта книга предназначена для
* Веб-дизайнеров и программистов
* Онлайн-редакторы и редакторы контента
* Менеджеры по маркетингу и электронной коммерции
* Блоггеры и любители
Вы научитесь писать
* HTML и CSS3
* Структурировать веб-страницы и сайты
* Подготовка изображений, аудио и видео
* Управление типографикой и макетом
Поддержка в Интернете
* Примеры кода доступны в Интернете по адресу: http: // www.htmlandcssbook.com
* Плюс демонстрационные видео и обучающие материалы
* Дополнительные справочные инструменты
Buchrückseite
ДОБРО ПОЖАЛОВАТЬ В NICER СПОСОБ УЗНАТЬ О HTML и CSS
Если вы хотите разрабатывать и создавать веб-сайты с нуля или лучше контролировать уже существующий, эта книга поможет вам создавать привлекательный и удобный веб-контент. Мы понимаем, что код может быть пугающим, но загляните внутрь, и вы увидите, чем это руководство отличается от многих традиционных книг по программированию.
Каждая страница представляет новую тему простым, наглядным образом с понятными объяснениями, сопровождаемыми небольшими примерами кода. Вы также найдете практическую помощь в том, как организовать и спроектировать страницы вашего сайта, чтобы вы могли создавать сайты, которые выглядят потрясающе и просты в использовании. Предыдущий опыт не требуется.
Эта книга предназначена для
- Веб-дизайнеров и программистов
- Онлайн-редакторы и редакторы контента
- Менеджеры по маркетингу и электронной коммерции
- Блоггеры и любители
Вы научитесь писать
- HTML и CSS3
- Структура веб-страниц и сайтов
- Подготовка изображений, аудио и видео
- Управление типографикой и макетом
Онлайн-поддержка
- Примеры кода доступны на сайте: www.
