Применение эффектов в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Illustrator поддерживает большое количество эффектов, которые можно применять к объекту, группе или слою для изменения их характеристик.
После применения эффекта к объекту этот эффект отображается на палитре «Оформление». Здесь можно отредактировать эффект, переместить его, продублировать, удалить или сохранить как часть стиля графики. При использовании эффекта для доступа к новым точкам необходимо сначала разобрать объект.
Эффекты, расположенные в верхней части меню «Эффекты», являются векторными эффектами. Их можно применить только к векторным объектам, либо к заливке или обводке растрового объекта на палитре «Оформление». Нижеследующие эффекты и категории эффектов являются исключением из этого правила. Они могут применяться как к векторным, так и растровым объектам: эффекты «3D», «Фильтры SVG», эффекты «Деформация», эффекты трансформирования, эффект «Тень», «Растушевка», «Внутреннее свечение» и «Внешнее свечение».
Эффекты, расположенные в нижней части меню «Эффекты», являются растровыми эффектами. Их можно применять как к векторным, так и растровым объектам.
Применение эффекта
Выберите объект или группу (или назначьте слой на палитре «Слои»).

Чтобы применить эффект к конкретному атрибуту объекта, например к заливке или обводке, выберите объект, затем выберите атрибут на палитре «Оформление».
Выполните одно из действий, описанных ниже.
В случае появления диалогового окна задайте нужные параметры и нажмите кнопку «ОК».
Чтобы применить эффект с последними заданными параметрами выберите «Эффект» > «Применить [имя эффекта]». Чтобы применить последний эффект и установить его параметры выберите «Эффект» > «[Имя эффекта]».
О растровых эффектах
Растровые эффекты — это эффекты, создающие пиксели, а не векторные данные. К растровым относятся следующие эффекты: «Фильтры SVG», все эффекты в нижней части меню «Эффект», а также команды «Тень», «Внутреннее свечение», «Внешнее свечение» и «Растушевка» в подменю «Стилизация» меню «Эффект».
Эффекты, не зависящие от расширения, (RIE), Illustrator позволяют реализовать следующие возможности:
При изменении разрешения в окне «Параметры растровых эффектов в документе», параметры эффекта меняют значения таким образом, чтобы на внешний вид объекта не было оказано влияние или оно было минимальным.
 Новые значения параметров отображаются в диалоговом окне «Эффект».
Новые значения параметров отображаются в диалоговом окне «Эффект».Для эффектов, имеющих несколько параметров, выполняется изменение только тех параметров, которые относятся к разрешению.
Например, эффект «Полутоновый узор» имеет несколько параметров. Однако при изменении параметров растровых эффектов в документе меняется только значение параметра «Размер».
Чтобы задать параметры растровых эффектов для документа, выберите Эффект > Параметры растровых эффектов в документе. (см. раздел Параметры растрирования).
Если эффект хорошо смотрится на экране, но при печати имеет недостаточную детализацию или зубчатые края, необходимо увеличить разрешение растровых эффектов в документе.
Если эффект хорошо смотрится на экране, но при печати имеет недостаточную детализацию или зубчатые края, необходимо увеличить разрешение растровых эффектов в документе.

При использовании плашечных цветов и прозрачности в Illustrator содержимое иногда обрабатывается для сохранения внешнего вида объекта в PostScript и в других процессах сведения прозрачности. Когда Illustrator обрабатывает содержимое в процессе сведения, плашечные цвета, задействованные в определенных случаях работы с прозрачностью, иногда требуется преобразовать в рабочие цвета. Несмотря на то, что с каждым новым выпуском Illustrator такие ситуации возникают все реже, с помощью следующих элементов можно устранить оставшиеся ограничения для сохранения плашечных цветов при работе с прозрачностью в Illustrator CS3 и более поздних версиях, а также в CS2.
Растровые эффекты
В Illustrator CS2 при применении растровых эффектов (например, «Растрировать» и «размытие по Гауссу») для объекта группы или уровня слоя к объектам, содержащим несколько плашечных цветов или сочетание плашечных и рабочих цветов, в Illustrator цвет объекта в документе преобразовывается в пространство рабочего цвета, градацию серого или растровое изображение. Можно выбрать один из этих параметров в диалоговом окне «Параметры растровых эффектов». Например, в простом прямоугольнике с заливкой плашечным цветом, заштрихованном рабочим черным цветом, плашечный цвет заливки преобразовывается в рабочий цвет. Однако, если все атрибуты объекта, группы или слоя раскрашены одним плашечным цветом, он сохраняется вне зависимости от того, где применяется эффект. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется во всех этих случаях.
Можно выбрать один из этих параметров в диалоговом окне «Параметры растровых эффектов». Например, в простом прямоугольнике с заливкой плашечным цветом, заштрихованном рабочим черным цветом, плашечный цвет заливки преобразовывается в рабочий цвет. Однако, если все атрибуты объекта, группы или слоя раскрашены одним плашечным цветом, он сохраняется вне зависимости от того, где применяется эффект. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется во всех этих случаях.
Флажок «По возможности сохранять плашечные цвета» (CS2) или «Сохранять плашечные цвета» (CS3 и более поздние версии) в диалоговом окне «Параметры растровых эффектов» по умолчанию не установлен при открытии файлов, созданных в версиях, предшествующих Illustrator CS2. Выбор этого параметра гарантирует, что поведение при печати этих файлов соответствует поведению более ранних версий Illustrator. Если установить флажок «По возможности сохранять плашечные цвета» в CS2, он будет установлен и при повторном открытии файлов.
Градиенты и сетчатый градиент
В Illustrator CS3 и более поздних версиях и CS2 (и более поздних версиях) сохраняются градиенты от плашечных цветов к рабочим, как в случаях с прозрачностью, так и без нее. Чтобы распечатать и экспортировать плашечные цвета в случаях с использованием градиента, выберите «Сохранять надпечатки и плашечные цвета в объекте» > диалоговое окно «Сведение прозрачности».
В Illustrator CS2, если сетчатый градиент содержит более одного плашечного цвета или сочетание плашечного и рабочего цветов, сетка в документе Illustrator преобразовывается пространство рабочего цвета. В Illustrator CS3 и более поздних версиях плашечный цвет сохраняется в обоих вышеперечисленных случаях с сетчатым градиентом.
Наложение плашечных цветов
При создании наложения двух различных объектов с плашечным цветом, в документе Illustrator все промежуточные стадии преобразовываются в пространство рабочего цвета.
Растрирование
В Illustrator CS2 при использовании команды «Объект» > «Растрировать» можно преобразовать в документе все плашечные цвета в пространство рабочего цвета, градацию серого или растровое изображение. При растрировании плашечные цвета не сохраняются. На использование команды «Эффекты» > «Растрировать» распространяются ограничения, описанные в разделе «Растровые эффекты» (см. выше). При выборе параметра «По возможности сохранять плашечные цвета» в диалоговом окне «Параметры растровых эффектов» плашечные цвета будут сохраняться.
В Illustrator CS3 и более поздних версиях можно сохранять плашечные цвета при использовании команд «Объект»> «Растрировать» и «Эффекты» > «Растрировать», установив флажок «Сохранять плашечные цвета» в диалоговых окнах «Объект» > «Растрировать» и «Эффекты» > «Параметры растровых эффектов в документе», соответственно.
Параметры растрирования
Для всех растровых эффектов в документе, а также при растрировании векторного объекта можно задать следующие параметры.
Цветовая модель | Определяет цветовую модель, применяемую при растрировании. Можно создать цветное изображение на палитре RGB или CMYK (в зависимости от цветового режима документа), изображение в градациях серого либо 1-битное изображение (которое может быть черно-белым или черно-прозрачным в зависимости от выбранного параметра фона). |
Решение | Определяет количество пикселей на дюйм (ppi) в растрированном изображении.
Для применения глобальных параметров разрешения при растрировании векторного объекта выберите параметр «Использовать разрешение растровых эффектов в документе». |
Определяет способ преобразования прозрачных областей векторного графического объекта в пиксели. Выберите «Белый» для заполнения прозрачных областей белыми пикселями либо «Прозрачный», чтобы сделать фон прозрачным. При выборе параметра «Прозрачный» создается альфа-канал (для всех изображений, кроме 1-битных). Этот альфа-канал сохраняется при экспорте графического объекта в Photoshop (этот параметр дает более качественное сглаживание, чем параметр «Создать обтравочную маску»). | |
Сглаживание | Сглаживает зубчатые края растрированного изображения. Чтобы сглаживание не применялось и резкие края векторного объекта при его растрировании сохранялись, выберите значение «Нет». Чтобы применить сглаживание, наилучшим образом подходящее для графического объекта без текста, выберите параметр «Лучше качество объектов». Чтобы применить сглаживание, наилучшим образом подходящее для текста, выберите параметр «Лучше качество текста». |
Создать обтравочную маску | Создает маску, которая делает фон растрированного изображения прозрачным. Если для фона выбран параметр «Прозрачный», то обтравочную маску создавать не нужно. |
Добавить вокруг объекта | Добавляет заполнение или рамку вокруг растрированного изображения с использованием заданного количества пикселей. Размеры конечного изображения увеличиваются относительно исходного на значение параметра «Добавить вокруг объекта». Этот параметр можно использовать, например, для создания эффекта «Снимок»: укажите значение параметра «Добавить вокруг объекта», выберите белый фон и не устанавливайте флажок для параметра «Создать обтравочную маску». Белая граница, добавленная к исходному объекту, станет видимой границей изображения. Затем можно применить эффект «Тень» или «Внешнее свечение», чтобы исходный графический объект принял вид фотоснимка. |
Импортированные растровые форматы
Методы для размещения плашечных цветов, импортированных из растровых форматов, значительно улучшены как в Illustrator CS3 и более поздних версиях, так и в CS2, по сравнению с более ранними версиями. Illustrator CS2 сохраняет плашечные цвета во встроенных собственных файлах Photoshop в виде растровой непрозрачной маски над прямоугольником, заполненным плашечным цветом и заданным для наложения. В Illustrator CS3 и более поздних версий изображение преобразуется в растровый объект устройства (все плашечные и триадные цвета сохраняются вместе в формате NChannel). В Illustrator CS3 и более поздних версиях, CS2 (или CS и более поздних версиях) плашечные цвета сохраняются во встроенных файлах PDF в качестве подходящих для вывода сторонних художественных объектов. Оставшиеся значительные ограничения растрового формата перечислены ниже. Все они устранены в Illustrator CS3 и более поздних версиях.
Illustrator CS2 сохраняет плашечные цвета во встроенных собственных файлах Photoshop в виде растровой непрозрачной маски над прямоугольником, заполненным плашечным цветом и заданным для наложения. В Illustrator CS3 и более поздних версий изображение преобразуется в растровый объект устройства (все плашечные и триадные цвета сохраняются вместе в формате NChannel). В Illustrator CS3 и более поздних версиях, CS2 (или CS и более поздних версиях) плашечные цвета сохраняются во встроенных файлах PDF в качестве подходящих для вывода сторонних художественных объектов. Оставшиеся значительные ограничения растрового формата перечислены ниже. Все они устранены в Illustrator CS3 и более поздних версиях.
- TIFF: Illustrator CS2 не импортирует плашечные цвета из файлов TIFF. Импортируется только CMYK, RGB или часть градации серого. В Illustrator CS3 и более поздних версиях плашечные цвета импортируются как файлы TIFF, экспортированные из Photoshop.
- PSD Duotone: в Illustrator CS2 не поддерживается связывание и встраивание PSD Duotone.
 Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены.
Такое действие вызовет появление сообщения об ошибке, а использование функции «Поместить» не даст желаемого результата. Можно связать и встроить файлы PSD Duotone в Illustrator CS3, и тогда плашечные цвета будут сохранены. - EPS Duotone: Illustrator CS2 преобразует плашечные цвета во встроенных файлах EPS Duotone при обработке. В Illustrator CS3 и более поздних версиях плашечные цвета сохраняются во встроенных файлах EPS Duotone.
- EPS DCS 2.0: Illustrator CS2 не поддерживает плашечные цвета или данные высокого разрешения, содержащиеся в файлах EPS DCS, если EPS DCS взаимодействует с прозрачностью. В этом случае сохраняются только комбинированные данные. Illustrator CS2 поддерживает DCS EPS только для отдельных рабочих процессов без использования прозрачности. Illustrator CS3 поддерживает файлы EPS DCS 2.0 и сохранение плашечных цветов как в прозрачных, так и в непрозрачных рабочих процессах, разделенных по хостам. Файлы EPS DCS 1.0 по-прежнему ограничены непрозрачными рабочими процессами, разделенными, как в Illustrator CS3, так и в CS2 (CS2 и более поздних версий).

Примечание. Дополнительные сведения о сторонних художественных объектах приведены в разделе «Импорт однотонных, дуплексных и трехтонных изображений из файлов Adobe PDF» Справки по CS3 и CS2.
Прозрачность альфа-канала
В Illustrator CS2 и более поздних версиях сохраняются плашечные цвета, которые взаимодействуют с прозрачностью альфа-канала (например, маски непрозрачности, активные растровые эффекты и прозрачные изображения). В более ранних версиях Illustrator плашечные цвета в таких случаях преобразовываются в рабочие.
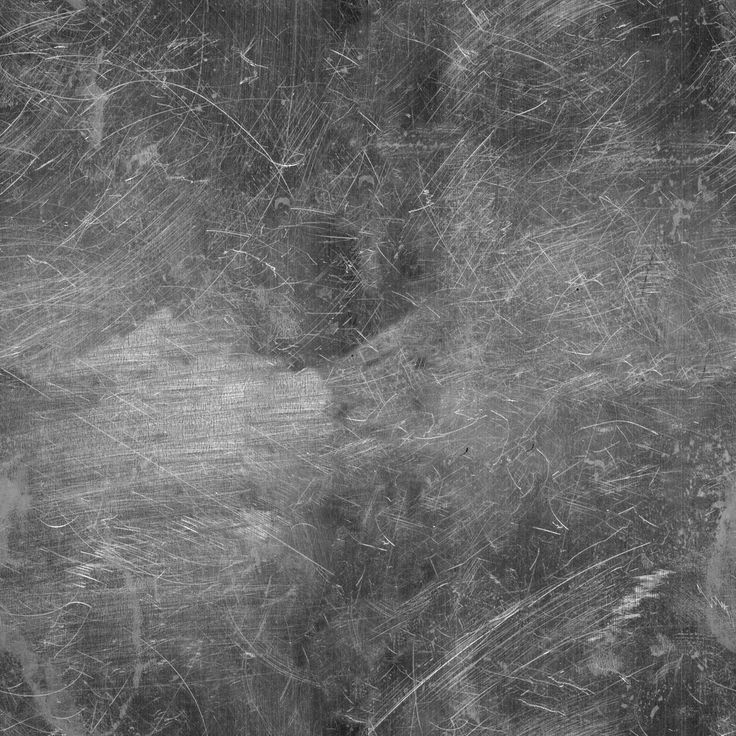
Применение эффектов к растровым изображениям
Эффекты позволяют придавать особый вид как растровым изображениям, так и векторным объектам. Например, можно оформить объект в импрессионистском стиле, изменить освещение, исказить изображение и применить множество других интересных визуальных эффектов.
Применяя эффекты к растровым объектам, необходимо учитывать следующее:
Эффекты невозможно применить к связанным растровым объектам.
 При попытке применить эффект к связанному растровому изображению он применяется не к оригиналу, а к встроенной копии этого изображения. Чтобы применить эффект к оригиналу, необходимо встроить оригинал в документ.
При попытке применить эффект к связанному растровому изображению он применяется не к оригиналу, а к встроенной копии этого изображения. Чтобы применить эффект к оригиналу, необходимо встроить оригинал в документ.Adobe Illustrator поддерживает эффекты плагинов таких продуктов Adobe, как Adobe Photoshop, а также продуктов других разработчиков. После установки большинство плагинов отображается в меню «Эффект» и функционирует аналогично встроенным эффектам.
Для применения некоторых эффектов может потребоваться большой объем памяти, особенно если они применяются к изображению с высоким разрешением.
Повышение производительности для применения эффектов
Применение некоторых эффектов требует наличия очень большого объема памяти. Приведенные ниже способы позволяют повысить производительность работы при использовании таких эффектов:
Чтобы сэкономить время и предотвратить непредусмотренные результаты, выберите в диалоговом окне эффекта параметр «Просмотр».

Измените параметры. Некоторые команды, например «Стекло», требуют чрезвычайно большого объема памяти. Чтобы увеличить скорость их работы, попробуйте разные параметры.
Если планируется печатать на черно-белом принтере, перед применением эффектов преобразуйте копию растрового изображения в градации серого. Однако помните, что в некоторых случаях при применении эффекта к цветному растровому изображению с последующим преобразованием его в градации серого результат может отличаться от применения этого же эффекта непосредственно к версии изображения в градациях серого.
Изменение или удаление эффекта
Изменение и удаление эффекта выполняется посредством палитры «Оформление».
Выберите объект или группу, которая будет использовать этот эффект (или назначьте нужный слой на палитре «Слои»).
Выполните одно из действий, описанных ниже.
Чтобы изменить эффект, нажмите строку с его именем, выделенную синим цветом, на палитре «Оформление».
 В диалоговом окне эффекта внесите нужные изменения и нажмите кнопку «ОК».
В диалоговом окне эффекта внесите нужные изменения и нажмите кнопку «ОК».Чтобы удалить эффект, выберите его имя на палитре «Оформление» и нажмите кнопку «Удалить».
Инструмент быстрой трассировки
В Illustrator CS3 и более поздних версиях и CS2 плашечные цвета в растровых объектах с градацией серого сохраняются, если в Illustrator применен плашечный цвет. Плашечные цвета во всех остальных файлах растрового формата, как связанные, так и встроенные, преобразовываются в рабочие цвета или игнорируются при использовании команды «Быстрая трассировка».
Фильтры SVG.
Если в Illustrator CS2 применяется любой фильтр SVG, плашечные цвета преобразовываются в пространство рабочего цвета документа.
Форматы прежних версий
При сохранении файлов в Illustrator 8 или более ранней версии и выборе «Сохранить внешний вид и надпечатки» в диалоговом окне «Сохранить», все объекты с плашечными цветами преобразовываются в объекты с рабочими цветами.
Связанные материалы
- Краткий обзор эффектов
- Разбор объектов
- Выбор элементов, к которым применяются атрибуты оформления
- Растрирование векторного объекта
- Рекомендации по установке разрешения изображения для типографской печати
- О связанных и встроенных графических объектах
- О плагинах
Есть вопросы или предложения?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады услышать ваши идеи и увидеть ваши работы.
Вход в учетную запись
Войти
Управление учетной записью
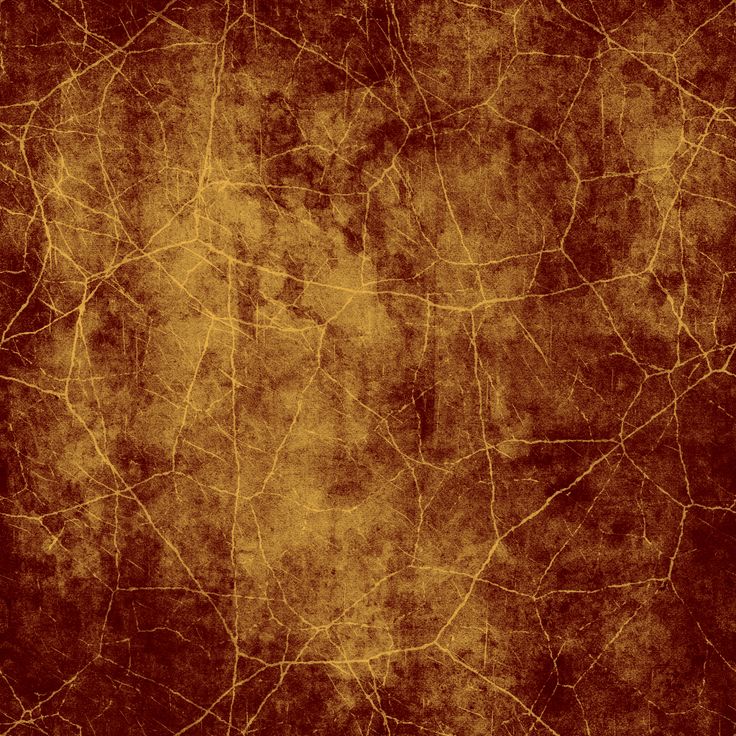
Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator ~ Записки микростокового иллюстратора
Как сделать эффект текстуры или разбросанных частиц в Adobe Illustrator
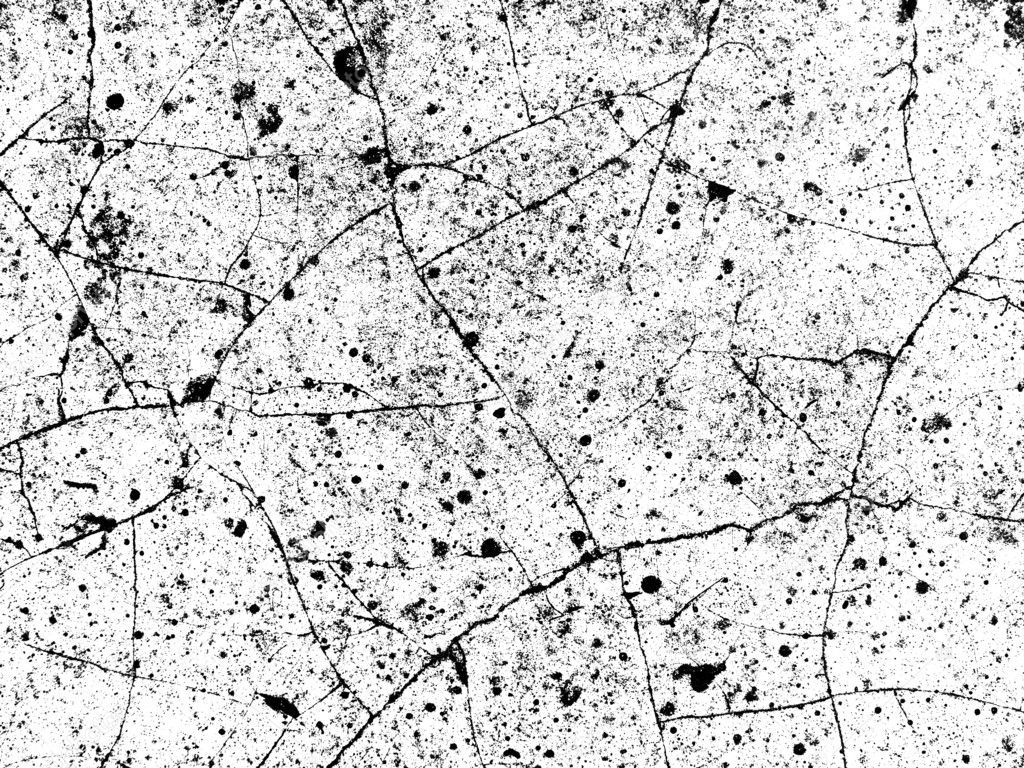
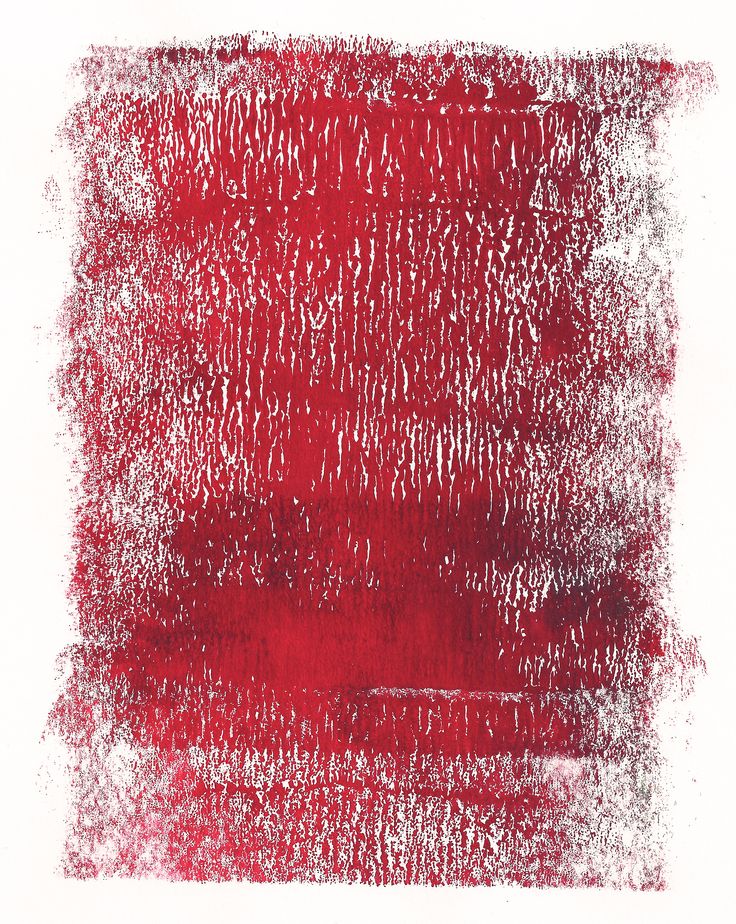
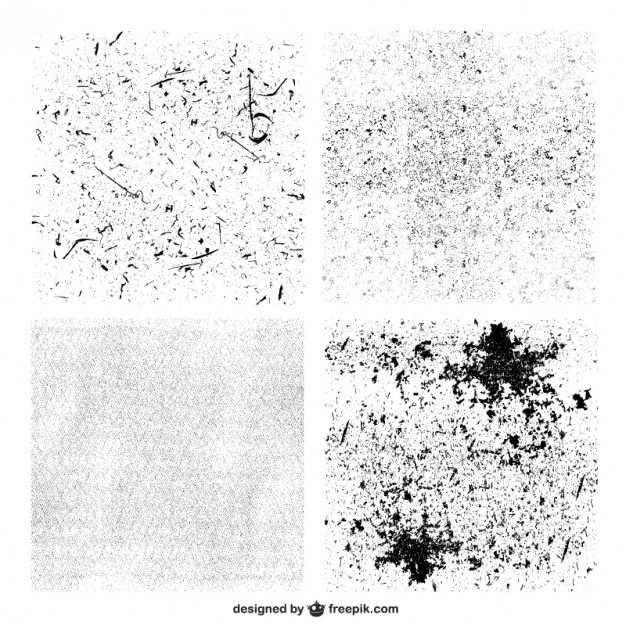
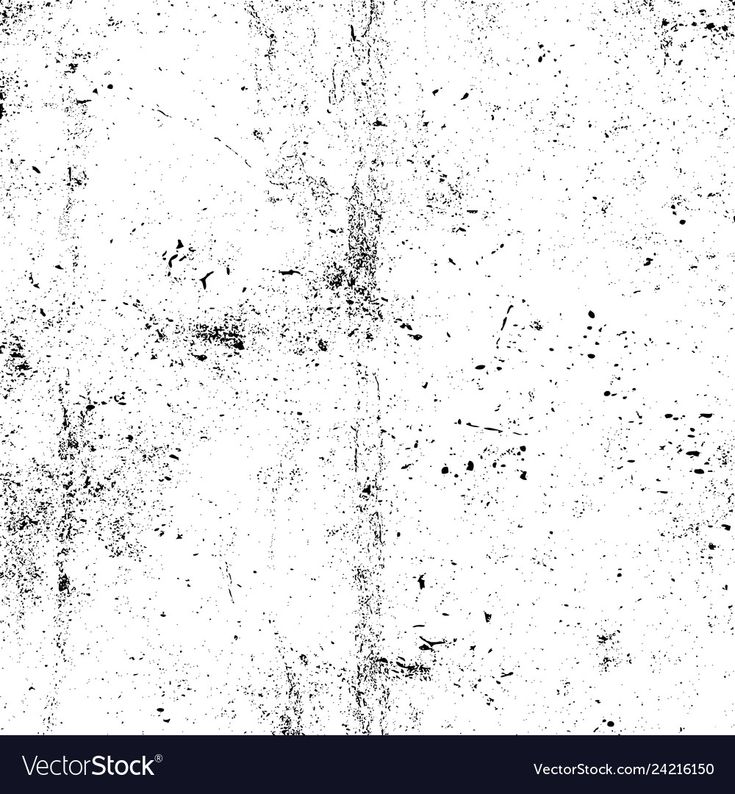
Приветствую всех любителей Adobe Illustrator! Сегодня у нас будет очень интересный урок по иллюстратору, в котором я расскажу как делать эффект разбросанных частиц. Объектные кисти со случайными настройками творят чудеса. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.
Объектные кисти со случайными настройками творят чудеса. С помощь этой техники вы сможете добавить к своей иллюстрации немного винтажности, либо даже имитацию эффекта гравировки.
Этот урок предназначен для опытных дизайнеров, которые не первый день знакомы с Adobe Illustrator. Поэтому если у вас в процессе выполнения урока возникли вопросы, задавайте их в комментариях. А для самых начинающих, я предлагаю познакомиться с иллюстратором на этом курсе: Adobe Illustrator шаг за шагом.
А теперь приступим к уроку. Для генерации эффекта разбросанных частиц я использовал объектные кисти Scatter Brush со случайными настройками. Именно с создания такой кисти мы и начнём.
Нарисуйте маленький кружочек с чёрной заливкой и без обводки. Размер кружочка нужно взять намного меньше размеров вашего артборда. Я решил сделать 5×5 px для артборда с размером где-то под 1000×1000 px. Этот кружочек перетаскиваем в панель Brushes. Тип кисти выбираем — Scatter Brush.
Далее мы попадаем в окно с настройками кисти. Для параметров Size, Spacing и Scatter устанавливаем случайные значения Random и разброс в процентах как на скрине ниже. Также не забудьте выбрать Colorization метод Tints. Это позволит менять цвет через настройки обводки.
Нажимаем OK и получаем объектную кисть, которая будет разбрасывать кружочки при рисовании. Рисовать можно инструментом Paintbrush Tool (B). Цвет обводки задаёт цвет кружочков. Увеличивать или уменьшать кружочки можно через толщину обводки.
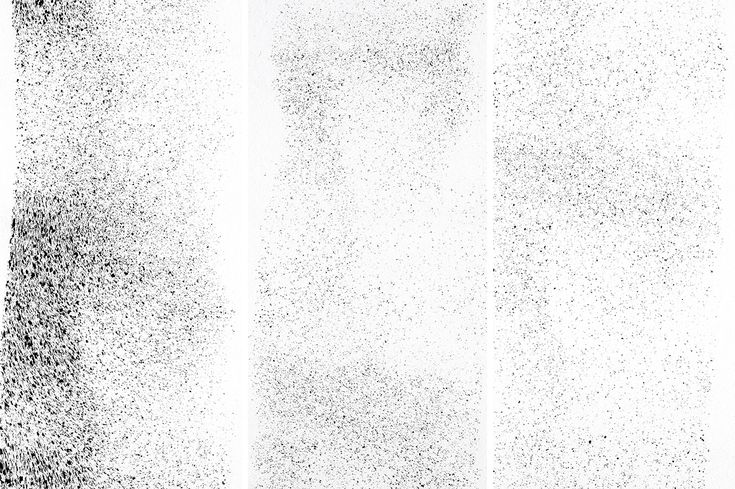
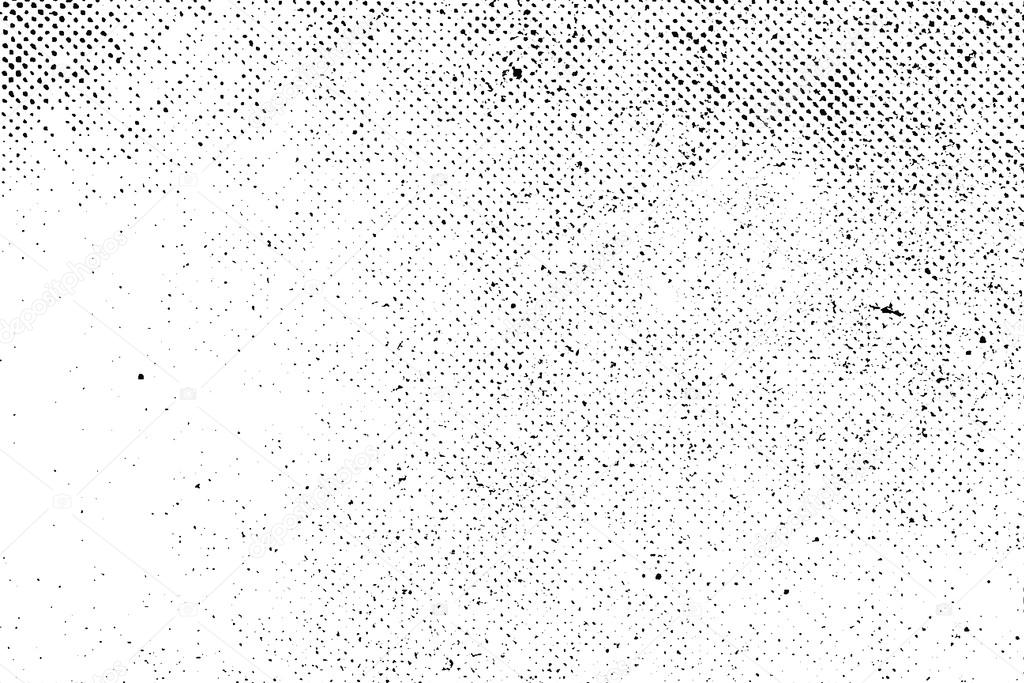
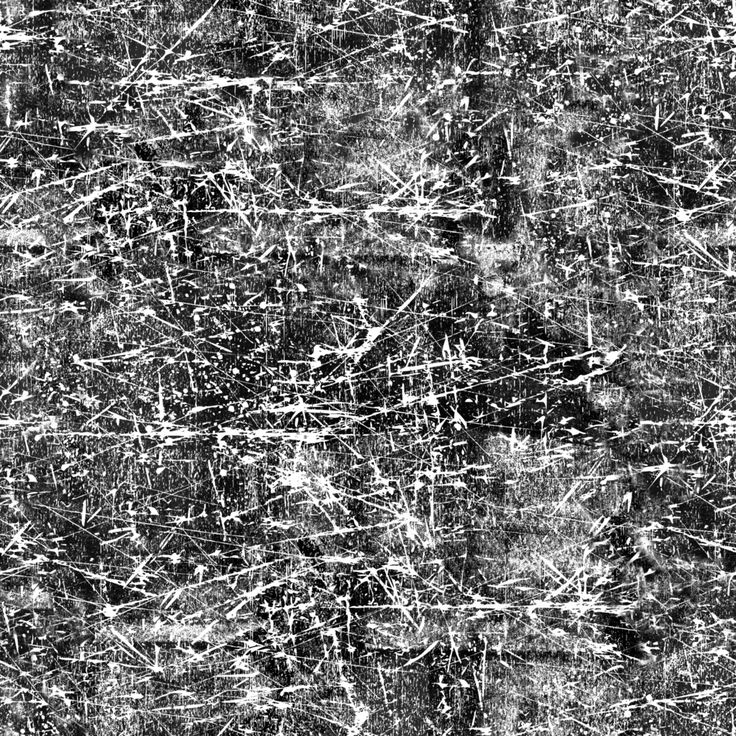
С помощью этой кисти я просто намалевал несколько линий на рабочей области. А получилась текстура из хаотично разбросанных частиц. Уже это можно использовать для оформления своих иллюстраций. Можно даже сделать несколько кистей с разными настройками. Главное, сохранить их потом через меню панели Brushes, чтобы можно было использовать в других работах.
В процессе своих экспериментов я решил разбросать частицы более равномерно. Для этого нужно нарисовать несколько кругов, и применить к ним кисть.
Обратите внимание, что ближе к центру плотность частиц уменьшается. Чтобы добиться такого эффекта, нужно немного покопаться в настройках.
Для этого выделяйте круг, который находится ближе к центру, и открывайте настройки выделенного объекта через панель Brushes, нажав иконку Options of Selected Object.
Вы попадёте в настройки кисти именно для выделенного круга. Там вам нужно просто увеличивать верхнее значение параметра Spacing. Поставьте галочку Preview, и вы будете видеть на рабочей области, как плотность точек у выделенного круга уменьшается. Потом переходим к другому кругу и точно также подкручиваем там Spacing, чтобы уменьшить плотность. Чем дальше отходим от центра, тем плотнее оставляем стоять наши точки.
Когда вы добились нужного результата, останется выделить всё (Ctrl+A) и разобрать кисти через меню Object > Expand Appearance. На всякий пожарный можно выполнить чистку сразу после экспанда, на случай если остались какие-нибудь огрызки или пути призраки. Для этого идём Object > Path > Clean Up > все галочки стоят.
Точки, которые остались висеть за пределами артборда нужно удалить. Это можно сделать вручную кнопочкой Delete, либо запустить скрипт Magic Eraser, чтобы грохнуть их автоматически.
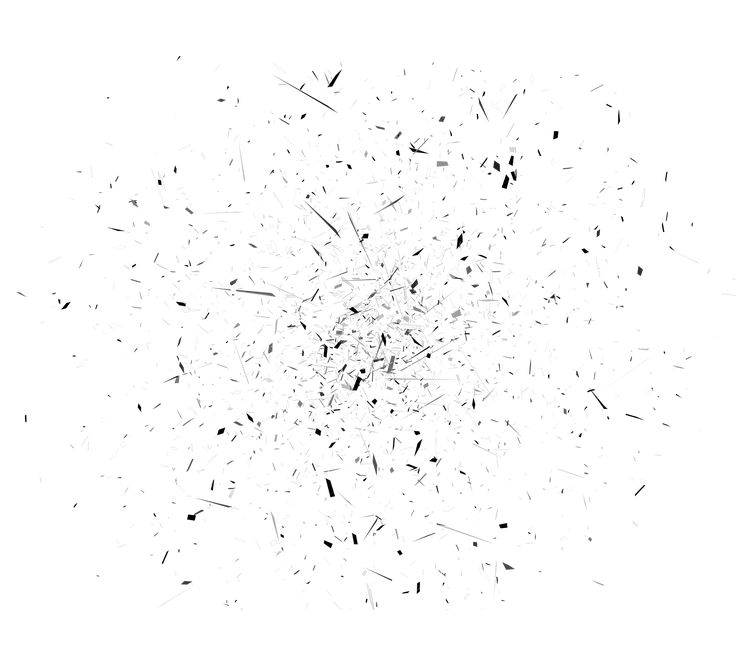
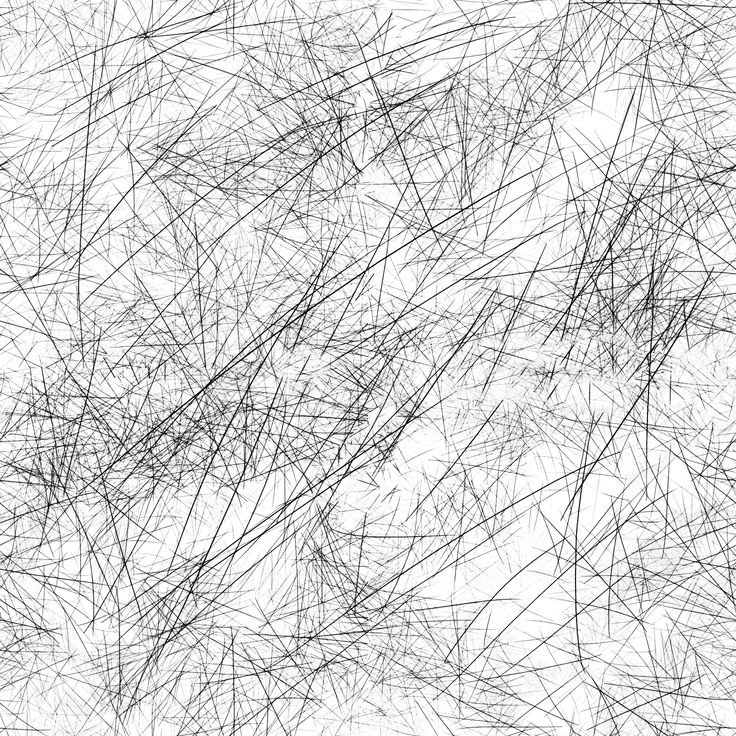
Затем для удобства можно сделать новый слой, и создать там лучи. Их не обязательно рисовать вручную. Для этого можно использовать бесплатный скрипт RandomAncorSelested.
Остался заключительный шаг — добавляем текст и готово.
А на закуску вы можете скачать бесплатные кисти, сделанные по похожему принципу — 8 Free Stipple Shading Brushes for Adobe Illustrator.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Топ-9 плагинов Figma для работы с графикой и изображениями
Плагины для создания и редактирования графики в Figma чтобы вам больше не пришлось открывать Adobe CC.
Figma, несомненно, лучший инструмент для UX-дизайна, и в этой статье я поделюсь рядом плагинов, которые UI дизайнеры могут использовать для создания иллюстраций и графики непосредственно в Figma. Надеемся, что эта статья поможет уменьшить количество кликов, ускорить рабочий процесс и избежать хлопот, связанных с импортом ресурсов обратно в Figma. И да – все эти плагины бесплатны.
В списке ниже я указываю задачу и ее решение в виде плагина. Итак, приступим:
Итак, приступим:
1. Удаление фона изображения — ‘Remove BG’
В идеале, чтобы удалить фон любого изображения, вам придется отредактировать изображение в Photoshop. Альтернативный метод, который я использовал ранее– это выбрать в Figma изображение и использовать опцию «multiply» в меню «Layer», чтобы фон исчез, но это не всегда эффективно. Remove BG – это потрясающий плагин, который удалит фон любого изображения в один клик, и все это не покидая Figma.
Удаление фона изображения с помощью плагина remove.bg
2. Преобразование изображений в векторные —’Image Tracer’
Вы, наверное, переносите свои изображения в Illustrator, чтобы трассировать их, не так ли? Но теперь вы можете больше так не делать. С Image Tracer вы можете конвертировать простые черно-белые растровые изображения в векторные. Это необычайно полезно, когда у вас есть изображение, которое вы хотите преобразовать в иконку. Когда вы запустите плагин, то заметите, что на панели есть опции, которые помогут отредактировать плавность кривой и оптимизацию.
Запуск плагина трассировки изображений, чтобы преобразовать их в векторный слой
3. Создание изометрических фигур — ‘Easometric’
Easometric, как следует из названия, преобразует ваши слои в изометрические фигуры. Он позволяет экономить время, иначе вам придется вручную настроить в Illustrator изометрическую визуализацию перспективы. Панель инструментов интуитивно понятна, и вы можете в один клик выбрать нужную перспективу.
Использование плагина Easometric для создания изометрических перспектив
SkewDat и Mockup – пара плагинов, которые также помогут вам исказить слои.
4. Создание 3D-фигур — ‘Oblique’
Oblique – отличный плагин, который помогает создавать проекции, тени, добавлять глубину и экструдировать слои. И все это непосредственно в Figma. Его панель управления проста и помогает установить угол проецирования, расстояние и выбрать цвета для контуров и заливок.
Использование плагина Oblique для создания проекций
Roto – еще один плагин, который поможет создать экструзии с перспективой, а на панели есть предварительный просмотр в реальном времени.
5. Создание анимации — ‘
Motion’Motion довольно просто использовать, если вы знакомы с такими инструментами анимации, как Principle или After Effects. В нем есть временная шкала свойств объекта, которые вы можете индивидуально контролировать и экспортировать в виде GIF, фреймов, спрайтов или CSS. Если хотите больше узнать о Motion, прочитайте эту статью.
Анимация, созданная с помощью плагина Motion
Figmotion – это еще один плагин, который поможет создать анимацию, а также позволит экспортировать ее в CSS или JSON, что отлично подходит для передачи проекта разработчикам.
6. Создание эффектов движения —’BeatFlyer Lite’
С BeatFlyer Lite вы можете добавлять крутые эффекты к слоям Figma. Бесплатная версия имеет множество эффектов, таких как масштабирование, вибрация, свечение, размытие при масштабировании, маскирование и десятки других эффектов. Интерфейс простой, слева перечислены все доступные эффекты, и вы можете индивидуально управлять свойствами анимации эффектов, нажав на иконку настроек. Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
Главный экран позволяет управлять скоростью и временем, а также предоставляет параметры экспорта.
Добавление эффектов к слоям с помощью плагина BeatFlyer Lite
Supa – Figma to Video – замечательный плагин для добавления простых переходов к слоям на артборде, и преобразования дизайнов в анимированные видео. Плагин простой в использовании, и вы можете выбирать предустановки анимации, применяемые к проекту, который в дальнейшем можно преобразовать в видео.
Добавление анимации к слоям с помощью плагина Supa-Figma to Video
8. Воспроизведение и экспорт GIF — ‘GIF’
По умолчанию, даже если ваши GIF-файлы или анимированные объекты выглядят статично на экране редактора, Figma поддерживает GIF-файлы в режиме прототипа. Но плагин GIF от Rogie может воспроизводить ваши GIF-файлы в режиме редактора, а также помогает экспортировать анимированные фреймы в виде GIF-файлов непосредственно из Figma.
Воспроизведение GIF в режиме редактора
9.
 Создание макета девайса — ‘Clay Mockups 3D’
Создание макета девайса — ‘Clay Mockups 3D’Думаю, большинство дизайнеров создает макеты устройств с помощью Photoshop и After Effects. Плагин Clay Mockups 3D может стать альтернативой этому процессу. Это лучший плагин для создания аккуратных макетов устройств, и вы можете настроить модель устройства, цвет и угол камеры, и все это не покидая Figma. Он экономит уйму времени, и я очень люблю этот плагин.
Использование Clay Mockups 3D для создания макетов устройств
Вывод
Этот список создан с целью уменьшить зависимость от других приложений. Ведь Figma уже предоставляет отличную платформу для экспериментов и выполнения практически любых задач, стоящих перед дизайнером. В последнее время многие дизайнеры начали использовать Figma для создания сложных иллюстраций и потрясающих произведений искусства, вместо традиционных Adobe Illustrator или Photoshop.
Автор Joey Lamelas
Меня поразила эта векторная иллюстрация малыша Йоды (прим. – Грогу) от Joey Lamelas. Вы можете скачать файл здесь, чтобы увидеть все созданные им слои.
– Грогу) от Joey Lamelas. Вы можете скачать файл здесь, чтобы увидеть все созданные им слои.
Подпишитесь на этот аккаунт в Twitter, там вы найдете не только великолепные работы других дизайнеров, но и получите советы по созданию иллюстраций в Figma.
Если вам понравилась эта статья, поделитесь ей с коллегами и друзьями.
По любым вопросам или предложениям пишите автору в Twitter @pranavatandra 🙂
Перевод статьи uxplanet.org
Текстуры • uwebdesign
Весь контент про текстуры, паттерны и другие узоры — чаще всего выкладываются ссылки на бесплатные материалы, но могут также встречаться и статьи про этот аспект графического дизайна.
— нет комментариев
По ссылке вас ждут 10 зернистых виньетированных текстур с прозрачностью от Криса Спунера. Можно делать что угодно — от открыток до постеров к кино.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
У Криса Спунера на блоге выложили целых 9 бесплатных эффектов «выцветших» футболок с текстурами. Некоторые даже выглядят как застиранные.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
Отличный туториал для Adobe Photoshop от Криса Спунера, в котором показываются три способа наложить текстуры на винтажные логотипы.
→ Прямая ссылка ←
Рубрика: Обучающие статьи, Полезные ссылки Метки: Adobe Photoshop, Графический дизайн, Текстуры, Типографика
— нет комментариев
Очередной подгон от Pixel Buddha в «акварельном» стиле — 6 безсшовных текстур в 3 разных стилях (цветные, нецветные и одноцветные).
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
Продолжаем выкладывать отличные бесплатные бесшовные текстуры с Pixelbuddha. Называются они в этот раз «атмосферные», какая-то абстракция.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
Посмотрите, Pixel Buddha выложили отличные красочные научно-фантастические текстуры для ваших проектов из будущего.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Текстуры
— нет комментариев
Смотрите очередной туториал от Криса Спунера о том как сделать эффект леттеринга на меловой доске в Adobe Photoshop и Illustrator.
→ Прямая ссылка ←
Рубрика: Обучающие статьи, Полезные ссылки Метки: Графический дизайн, Текстуры, Типографика
— нет комментариев
На горизонте появился новый сервис с бесплатными паттернами для ваших дизайнов — Novapattern. Очень неплохие по качеству материалы.
Очень неплохие по качеству материалы.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
Крис Спунер выложил отличные 25 текстур, засвеченных разными цветами и разной степени потертости, которые можно использовать для наложения.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
На PixelBuddha уже не раз поднималась «акварельная» тематика, на этот раз снова делятся с нами отличными текстурами.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
Очередной подгон с Pixel Buddha, на этот раз — абстрактные векторные текстуры. Похоже на бетон или мыльную воду.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
На Pixel Buddha в очередной раз выкладывают шикарные геометрические узоры «бесшовного» типа, можно на фон замостить.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Графический дизайн, Текстуры
— нет комментариев
На блоге Криса Спунера выложили отличные текстуры, которые показывают нам рельеф «пепла» на чёрном фоне. Очень эффектно.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Текстуры
— нет комментариев
Ребята на Pixel Buddha выложили отличные абстрактные векторные текстуры, которые можно использовать для любого фона.
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Adobe Illustrator, Графический дизайн, Текстуры
— нет комментариев
Скачивайте бесплатные текстуры «древнего» дерева, которые раздают на Creative Market только на этой неделе!
→ Прямая ссылка ←
Рубрика: Бесплатности, Полезные ссылки Метки: Текстуры
Перевести в вектор две картинки • фриланс-работа для специалиста • категория Векторная графика ≡ Заказчик Ксения Остапенко
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Нужно сделать векторную обработку таких двух изображений:
Бабка с рыбой — отвекторить нужно так, чтоб рыба была отдельным объектом, а бабка — отдельным. Рыбу сделать ярко красной. Эффект потёртости игнорировать, даже убрать полностью.
Рыбу сделать ярко красной. Эффект потёртости игнорировать, даже убрать полностью.
На бургере убрать текст, отвекторить с аккуратным (непогрызенным) краем обе картинки.
Перевести в вектор две картинки
Качество
Профессионализм
Стоимость
Контактность
Сроки
Чудова робота! Tatiana Slobodonyu, дякую за легку та приємну співпрацю!
Отзыв фрилансера о сотрудничестве с Ксенией Остапенко
Перевести в вектор две картинкиОплата
Постановка задачи
Четкость требований
Контактность
Дуже сподобалося працювати з замовницею. Все чітко і детально. Завжди на зв’язку.
Tatiana Slobodonyuk | Сейф
- Ставки 29
- Отклоненные 1
- Обсуждение 6
дата онлайн рейтинг стоимость время выполнения
1 день300 UAH
1 день300 UAH
Доброго дня.
 Зацікавив Ваш проект. Готовий з Вами співпрацювати. Добре володію Photoshop та Illustrator. Усі деталі можемо обговорити в приваті.
Зацікавив Ваш проект. Готовий з Вами співпрацювати. Добре володію Photoshop та Illustrator. Усі деталі можемо обговорити в приваті. 1 день300 UAH
1 день300 UAH
Доброго дня
Можу виконати ваш проєкт. Працюю в Іллюстраторі.
Пишіть)1 день300 UAH
1 день300 UAH
Добрый день. Работаю в иллюстраторе. Интересует ваш проект. Пишите обсудим детали)
1 день400 UAH
1 день400 UAH
Здравствуйте! Я могу выполнить это задание, с нужными Вам правками и в необходимых форматах) Пишите!
1 день300 UAH
1 день300 UAH
Классные картинки, могу приступить сейчас 🙂 Буду рада нашему сотрудничеству.

2 дня300 UAH
2 дня300 UAH
Добрый день!
Заинтересовало ваше предложение.
•художестаенное образование
•работа с графическим планшетом и пакетом программ Adobe
•опыт более 3-х летПортфолио:Behance
ставка скрыта фрилансером
1 день300 UAH
1 день300 UAH
Добрый вечер!
Выполню ваш проект с удовольствием.
Примеры есть в портфолио.
Пишите всё обсудим.
1 день400 UAH
1 день400 UAH
Выполню данную работу, каждая картинка по 200 грн
будет все сделано вовремя и качественно, жду от вас сообщения1 день300 UAH
1 день300 UAH
Сделаю сейчас.
Портфолио: https://illustrators.ru/users/edberrot5520
191 1
1 день300 UAH
Христина М.
1 день300 UAH
Добрый день!
Сделаю прямо сейчас.
Сделаю прямо сейчас.
Сделаю прямо сейчас.✅ Входить B Топ-1% Категорії «Логотипи» ✅ Is In Top-1% Of «Logo Design» Category
фрилансер больше не работает на сервисе
1 день350 UAH
1 день350 UAH
Здравствуйте, Ксения. Могу сделать сегодня, обращайтесь. Учту Ваши пожелания.
1 день300 UAH
1 день300 UAH
Добрый день.
Выполню работу быстро и качественно.
Жду обратного связи.
Спасибо.1393
46 1
1 день300 UAH
Ігор М.

1 день300 UAH
здравствуйте, готов выполнить ваше задание, большой опыт работы с вектором, сделаю аккуратно без мусора, учту все ваши пожелания.
Портфолио: Freelancehunt Behance
2 дня300 UAH
2 дня300 UAH
Ксения выполню качественно ,обрисую 1 векторную иллюстрацию за 300 гр
1 день300 UAH
1 день300 UAH
Сделаю сегодня, быстро и качественно! большой опыт работы в векторе!
1 день400 UAH
1 день400 UAH
Здравствуйте, готова выполнить ваш проект✅
👩🏻💻Опыт в сфере веб 3 года
▪️Сделаю работу качественно, по вашим требованиям
▪️Выполню отрисовку в векторе за кратчайший срок, без потертостей и текста
▪️Работаю до полного утверждения
Пишите ✔️
Мое портфолио
Behance1 день300 UAH
1 день300 UAH
Привіт.
 Дуже зацікавив Ваш проект!
Дуже зацікавив Ваш проект!
Готова виконати завдання.
Behance
Звертайтесь.Победившая ставка1 день300 UAH
Победившая ставка1 день300 UAH
Здравствуйте, Ксения.
Переведу качественно две картинки в вектор. Все обсудим.
Портфолио- Behance1 день300 UAH
1 день300 UAH
Добрый день, могу выполнить ваш заказ. Есть опыт в векторизации. Работаю в иллюстраторе. Сделаю быстро и качественно. Пишите — буду рада сотрудничеству)
1 день300 UAH
1 день300 UAH
Добрый день
Переведу в вектор обе картинки по тз в течении 3-4 часов
обращайтесь-обсудим детали
Портфолио: Behance1 день300 UAH
1 день300 UAH
Здравствуйте! Заинтересовал ваш проект.
 Готова взяться за его воплощение. Имею большой опыт работы в Иллюстраторе. Выполню быстро и качественно. Пишите — обсудим детали)
Готова взяться за его воплощение. Имею большой опыт работы в Иллюстраторе. Выполню быстро и качественно. Пишите — обсудим детали) 2 дня300 UAH
2 дня300 UAH
Здравствуйте!
Готов к выполнению вашего задания.
Красиво и без рваных краев перенесу данные изображения в вектор, некоторые детали выровняю, текст уберу полностью, фон будет прозрачный, бабка и рыба будут отдельными объектами.
В рабочей области (если подойдет моя кандидатура) от вас чёткое ТЗ, а с меня качественно выполненная работа.
Обращайтесь, обсудим.2929
91 0
1 день300 UAH
Анна Тимина
1 день300 UAH
Здравствуйте.

Готова выполнить Ваш проект сегодня.
Буду рада сотрудничеству1 день300 UAH
1 день300 UAH
Добрый день)
с радостью возьмусь за ваш проект)
Пишите, буду рада сотрудничеству!
Behance — Behance1 день300 UAH
1 день300 UAH
Добрый день! Интересен ваш проект. Нарисую качественно, примеры работ в портфолио. Обращайтесь.
2 дня290 UAH
2 дня290 UAH
Виконаю Ваш проект якісно.
 Зроблю акуратно, риба окремо — бабка окремо. Ефекти потертості та текст теж заберу.
Зроблю акуратно, риба окремо — бабка окремо. Ефекти потертості та текст теж заберу.
Freelancehunt3 дня300 UAH
3 дня300 UAH
Добрый день. С вектором хорошо знаком, работу сделать могу. Если не нужно четко 1в1 повторять детали рыбы согласен с этой ценой. Можем обсудить детали.
1 день600 UAH
1 день600 UAH
Здравствуйте! Я специализируюсь на отрисовке векторных иллюстраций. С удовольствием помогу вам в вашем проекте, обращайтесь!
1 год назад
287 просмотров
- векторная графика
Чем дополнить Adobe Photoshop: экшены, кисти, градиенты
Статья размещена на сайте Мили Котляровой — фрилансера с 10-летним стажем, монтажера, контент-маркетолога и сценаристки. Упоминающиеся в тексте Instagram и Facebook признаны на территории РФ экстремистскими. Если хотите каждый день читать о фрилансе, работе с заказчиками и освоении новой профессии, подписывайтесь на канал Digital Broccoli в Телеграме.
Если хотите каждый день читать о фрилансе, работе с заказчиками и освоении новой профессии, подписывайтесь на канал Digital Broccoli в Телеграме.
В прошлой статье мы рассказали про add-ons для программы Adobe Illustrator. Продолжаем серию статей с полезными инструментами для дизайнеров, фотографов и иллюстраторов, и в этот раз расскажем про дополнительные надстройки для фотошопа — экшены, кисти, градиенты, оверлеи. Мы выбрали лучшее с Creative Market!
Основы работы в фотошопе можно освоить на курсе «Photoshop с нуля до PRO». Всего за 2 месяца вы научитесь:
– создавать коллажи,
– делать профессиональную ретушь фотографий,
– применять режимы наложения,
– делать анимацию,
– использовать 3D-инструменты,
– работать с текстом и шрифтами,
– пользоваться скриптами.После курса вы сможете работать дизайнером, ретушером, иллюстратором и зарабатывать из любой точки мира со своего ноутбука.
Курс ведут профессиональные дизайнеры с международным опытом, которые лично проверяют ваши домашние работы, а кураторы отвечают на все вопросы и помогают двигаться в комфортном для вас темпе. Записывайтесь на курс здесь →
Actions — экшены для фотошопа
Экшены помогают автоматизировать вашу работу и выполнять определённую последовательность действий нажатием одной клавиши. Они помогут и в обработке фотографий, и в рисовании, и в графическом дизайне, и при выполнении самых разных задач в Фотошопе.
Ultimate Retouch Panel 3.9.1
Более 200 функций для полноценной профессиональной обработки фотографий. Скачать →
Atomica Mid-Century Print Effects
Идеальный способ создать винтажный постер. В этом паке огромное количество настраиваемых и автономных экшенов, которые упростят вашу работу со стилизацией изображений под печать середины прошлого века. Скачать →
42 Duotone Effect Gradient Maps
Экшн, который позволит мгновенно создать эффект изображения в двух тонах. Работает через корректирующий слой, в одном файле собраны сразу 42 градиента. Скачать →
Работает через корректирующий слой, в одном файле собраны сразу 42 градиента. Скачать →
Retro Prime Collection PS Actions
Огромный набор инструментов для создания ретро-эффекта в вашем дизайне: 50 различных экшенов и текстуры ручной работы, которые добавят стиля и индивидуальности вашей работе. Скачать →
Solar Trippy Photo Effects
Этот экшен — быстрый способ создать психоделическую картинку из любого вашего изображения. Следуйте трендам и добавляйте этот эффект в ваши дизайны, чтобы они оставались востребованными и современными. Скачать →
Professional Photoshop Actions
Огромный набор экшенов, который определённо выведет вашу обработку фотографий на новый уровень. Скачать →
POP ART Creator – PS PopArt Action
Быстрый способ создать изображение в стиле поп-арт. Пятнадцать разных цветовых сочетаний помогут создать именно ту картинку, что вам нужна. Скачать →
Bright and Airy Indoor Presets
В помещении не всегда есть возможность выставить свет, а так вы сможете добавить в фотографии свет и воздух. Набор подходит не только для фотошопа, но и для лайтрума (в том числе мобильной версии). Скачать →
Набор подходит не только для фотошопа, но и для лайтрума (в том числе мобильной версии). Скачать →
Photoshop Seamless Pattern Creator
Быстрый способ создать бесшовный паттерн. В наборе 10 экшенов для 10 разных вариантов узоров. Скачать →
Black Winged Bird Photoshop Action
Экшен для быстрого перевода цветной фотографии в качественное чёрно-белое изображение с идеальным глубоким чёрным и дополнительной возможностью добавить элегантный ретро-шум. Скачать →
Кисти
В Photoshop изначально встроен большой набор кистей, которые можно настраивать. Но никогда не бывает лишним добавить несколько наборов, кисти в которых уже будут настроены, и иногда на весьма специфичные функции. Это могут быть как кисти с эффектами вроде акварельной или масляной живописи, так и готовые элементы, вроде космических объектов, животных, декоративных узоров и так далее. Меньше возни с технической стороной — больше времени на творчество.
The Builder Bundle
Кисти для построения сетки для леттеринга — пара кликов, и можно приступать к работе над буквами. Скачать →
Скачать →
Realistic watercolor brushes — PS
Кисти для имитации рисования акварелью — больше никакого сканирования и ожидания, рисуйте сразу в цифровом виде. Скачать →
Rusty Nib Inkers for Photoshop
Более 130 кистей, имитирующих рисование чернилами, ручками и перьями. Скачать →
Shader Brushes for Photoshop
Кисти для рисования необычных теней, 35 вариантов для создания уникальных дизайнов. Скачать →
Lithotone Brushes for Photoshop
Огромный набор костей и текстур, в том числе сетки, шумы, царапины и потёртости. Скачать →
Essential Hand-Drawn Brushes
Набор из двадцати кистей, имитирующих живые материалы — карандаш, пастель, маркер и многие другие. Скачать →
Shibori Digital Tie-Dye Brushes Vol1
Набор необычных кистей, имитирующих расплывшиеся чернила, для создания необычных геометрических узоров. Скачать →
Ocean waves brush set
Набор из ста кистей, имитирующих водную поверхность, волны и всплески воды. Скачать →
Скачать →
5600 Photoshop Brushes Bundle
Огромный набор кистей для выполнения самых разных задач. Пригодится, если вы привыкли много работать в фотошопе над самыми разными типами изображений и дизайнов. Скачать →
Photoshop Brush Lens flares Bundle
Более ста кистей, имитирующих вспышки и блики объектива, свет фар и многое другое. Скачать →
1505 VFX Photoshop Brushes
Огромный набор, включающий в себя кисти с имитацией огня, дыма, дождя, снега и многого другого. Скачать →
Space Brush Set
Огромный набор космических элементов — туманности, галактики, планет, а также градиенты для создания невероятных цветовых решений. Скачать →
Градиенты
Готовые градиенты значительно упростят вашу работу с цветом.
Iridescent & Holographic Brush Magic
Полный набор инструментов для создания самых разных видов голографических узоров, блёсток, брызг и конфетти. Скачать →
160 Gradients for Photoshop and AI
Палетка из 160 градиентов металлов всех видов и оттенков. Скачать →
Скачать →
Psychedelic Gradient – 70s design
Более двухсот градиентов, вдохновлённых дизайном 70-х годов, — неоновые, пастельные, радужные, конфетные и другие. Скачать →
Thermography Gradients Bundle
Более 150 термографических градиентов, которые помогут создать самые необычные цветовые решения. Скачать →
Overlays для фотошопа
Эффект боке, замена неба, блики, туман, дымка — все это можно добавить на фотографию при постобработке при помощи оверлеев.
100 Bokeh Photo Overlays
Эффект боке не всегда легко получить при съёмке, но всегда можно добавить на постобработке. В наборе 100 изображений, которые вы сможете применять к своему изображению и настраивать вручную при необходимости. Скачать →
Brilliance | Prism Crystal Overlays
Набор из 12 настраиваемых изображений, которые добавят на ваши изображения бриллиантовый блеск и отблески кристаллов. Скачать →
PosterPress for Photoshop
С помощью всего одного файла вы сможете превратить любую фотографию в стильный винтажный постер. Скачать →
Скачать →
100 Sun Flare & Haze Overlays
Один из лучших способов исправить фотографии, сделанные при неудачном освещении, — добавить световые блики и дымку. В наборе вы найдёте более 100 вариантов, которые сможете настроить самостоятельно через режим наложения. Скачать →
Stormy Sky Overlays
Не всегда получается запечатлеть на фотографии всю красоту неба. Но всегда можно добавить красивое небо на постобработке. Этот набор поможет создать вам необычные фотографии с эффектом штормового неба. Скачать →
Magic Canvas Photoshop textures
Набор из десяти текстур, которые помогут преобразить ваш цифровой рисунок. Каждую из них можно настраивать самостоятельно, чтобы добиться идеального эффекта. Скачать →
Weather Overlay Bundle
Отличный способ добавить фотографиям драматичности и красоты! Набор из более чем 200 различных природных явлений: солнце, туман, снег и дождь. Скачать →
Glitch Studio Photo Effects
В одном файле сразу пять вариантов глитч-эффекта, каждый из которых вы можете дополнительно настроить для получения идеального результата. Скачать →
Скачать →
Gradient light leak overlays
Тридцать градиентов, которые добавят нужное настроение на вашу фотографию. Пробуйте разные режимы наложения и создавайте нужный эффект. Скачать →
Как создать прозрачную градиентную маску в Illustrator
В этом уроке я покажу, как можно создать прозрачную градиентную маску в Illustrator с использованием маски непрозрачности . Это может быть полезно, если вы пытаетесь применить градиент прозрачности к изображению, объекту или группе объектов.
| Чтобы создать прозрачную градиентную маску с помощью Illustrator, выберите объект, откройте меню Transparency , затем нажмите кнопку Кнопка «Создать маску» . Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой-маску. |
Ниже приводится письменный обзор шагов, предпринятых для создания градиентных масок. Для получения полных пошаговых инструкций я бы рекомендовал посмотреть видеоурок ниже:
Маски непрозрачности
Использование маски непрозрачности позволяет творчески управлять видимостью объектов. Стандартная настройка прозрачности в Illustrator позволяет вам контролировать только видимость объекта в целом, но что, если вы хотите сделать прозрачными только определенные области вашего объекта? Или, что, если вы хотите сделать одну сторону вашего объекта прозрачной, а затем медленно перевести другую сторону в полную непрозрачность? Здесь пригодятся маски непрозрачности.
Как работают маски непрозрачности
Маска непрозрачности — это неразрушающий слой, который применяется к объекту. После применения черные области маски сделают объект прозрачным, тогда как белые области маски сделают его непрозрачным. Все, что находится между ними — или оттенки серого — будет частично прозрачным в зависимости от того, насколько светлым или темным является оттенок.
Вот пример того, как маска непрозрачности, состоящая из градиента от черного к белому, выглядит при применении к объекту… Маски непрозрачности также известны как маски слоя в других приложениях.
Обратите внимание на то, что левая сторона лица объекта прозрачна, а правая полностью непрозрачна. Вот как мы будем создавать нашу прозрачную градиентную маску в Illustrator.
Создайте прозрачную градиентную маску в Illustrator
Для этой демонстрации я буду применять градиентную маску к следующему примеру изображения…
Это плоский векторный аватар, который я разработал для другого урока. Если вы хотите следить за тем, что я делаю, вы можете скачать бесплатные копии этих аватаров здесь. В противном случае вы можете использовать любую графику или изображение, какое захотите.
Причина, по которой этот дизайн работает как хороший пример, заключается в том, что он состоит из множества отдельных объектов, что делает его хорошим представлением того, насколько мощными могут быть маски непрозрачности.
Шаг 1. Сгруппируйте все вместе
Поскольку маски непрозрачности можно применять только к одному элементу за раз, первым шагом будет выделение всех объектов и их группировка. Затем маску можно применить к группе в целом.
Затем маску можно применить к группе в целом.
Для этого выберите все свои объекты, к которым вы хотите применить маску, затем перейдите к Объект > Группа или нажмите Control + G .
Если ваша тема состоит только из одного объекта или предмета, вы можете пропустить этот шаг. Шаг 2: Создайте градиент Убедитесь, что прямоугольник полностью закрывает объект. Ничего страшного, если он немного выпирает.
Затем возьмите инструмент Gradients и придайте вашему прямоугольнику градиент от черного к белому. Вы можете выбрать линейный, радиальный, конический или любой другой стиль градиента. Важно то, что он состоит из черного и белого.
Теперь мы собираемся вырезать объект, чтобы на мгновение вставить его в другой слой. Выберите прямоугольник, затем перейдите к Edit > Cut или нажмите Control + X . Ваш прямоугольник исчезнет, но это нормально. Он скоро вернется.
Шаг 3: Создание маски
Следующим шагом для создания прозрачной градиентной маски в Illustrator будет открытие меню Transparency . Чтобы получить доступ к меню «Прозрачность», перейдите к пункту 9.0051 Окно > Прозрачность . Вот как выглядит меню… Левая часть меню представляет выбранный вами объект; правая сторона показывает, где будет применяться маска непрозрачности.
Чтобы получить доступ к меню «Прозрачность», перейдите к пункту 9.0051 Окно > Прозрачность . Вот как выглядит меню… Левая часть меню представляет выбранный вами объект; правая сторона показывает, где будет применяться маска непрозрачности.
В открытом меню «Прозрачность» выберите объект, затем нажмите кнопку «Создать маску». . Ваш объект временно исчезнет.
Вот как будет выглядеть окно прозрачности после применения маски непрозрачности…
Обратите внимание, как правая сторона автоматически заполняется черным цветом. Это объясняет, почему ваш объект теперь прозрачен. В маске непрозрачности черные области становятся прозрачными, а белые области остаются непрозрачными.
Шаг 4: Примените градиент
Теперь мы должны выбрать слой-маску, щелкнув по нему. После выбора он будет выделен синим цветом. Эта часть важна, потому что мы хотим убедиться, что применяем градиентную маску к слою маски, а не к слою объекта.
При активном слое маски перейдите к Правка > Вставить или нажмите Control + V . Ваш черно-белый градиент теперь будет использоваться в качестве маски непрозрачности.
Ваш черно-белый градиент теперь будет использоваться в качестве маски непрозрачности.
Вот как выглядит меню «Прозрачность» с примененным градиентом… Обратите внимание на черно-белый градиент в слое маски непрозрачности.
Теперь вы можете взять инструмент Gradient и настроить градиент по мере необходимости прямо на холсте. Что мне нравится в Illustrator, так это то, что вы можете редактировать маски непрозрачности прямо на холсте!
Регулировка маркеров градиента позволит вам контролировать способ применения маски непрозрачности к вашему объекту.
Когда вы закончите, обязательно вернитесь в меню «Прозрачность» и активируйте слой темы, щелкнув по нему. Затем вы можете продолжить работу над тем, над чем работаете.
В любой момент вы можете отменить прозрачную градиентную маску, выбрав тему и нажав кнопку Release в меню Transparency.
Если вам интересно, да, это работает и с растровыми изображениями!
Заключение
Этого достаточно для сегодняшнего урока, демонстрирующего, как создать прозрачную градиентную маску в Illustrator. Попробуйте сами. Дайте волю своему творчеству и посмотрите, что вы можете придумать, используя различные формы и стили градиента. Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как всегда, спасибо за просмотр!
Попробуйте сами. Дайте волю своему творчеству и посмотрите, что вы можете придумать, используя различные формы и стили градиента. Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и, как всегда, спасибо за просмотр!
Станьте мастером Adobe Illustrator!Хотите узнать больше о том, как работает Adobe Illustrator? Посмотрите мою серию объяснений Illustrator — обширную коллекцию из более чем 100 видеороликов , в которых я рассказываю о каждом инструменте, функции и функции и объясняю, что это такое, как оно работает и почему оно полезно. |
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как затенить одну сторону изображения в Illustrator?
Щелкните меню «Окно» и выберите «Прозрачность», чтобы увидеть панель «Прозрачность». Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы затемнить фотографию до нужного уровня.
Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы затемнить фотографию до нужного уровня.
В связи с этим, как вы используете инструмент градиента в Illustrator?
Как использовать инструмент градиента в Illustrator
- Создайте фигуру в Illustrator.
- Выберите инструмент «Градиент» на панели инструментов.
- Перейдите в поле «Заполнить» в разделе «Внешний вид» в правой части экрана.
- Откроется окно настроек инструмента «Градиент».
- В «Тип:» выберите линейный, радиальный или произвольный градиент.
Принимая это во внимание, как сделать плавный градиент в Illustrator? (1) С помощью палитры «Образцы» выберите цвет градиента и перетащите его на ползунок черного градиента. (2) Щелкните ползунок белого градиента, чтобы выбрать его. (3) Затем настройте параметр «Непрозрачность», расположенный под ползунком градиента, на 0%. Теперь у вас есть прозрачный градиент.
Соответственно Как вы затемняете картинку?
Как затушевать изображение за 4 шага
- Загрузите фотографию или перетащите ее в редактор в формате JPG или PNG.

- Выберите кнопку «Непрозрачность» в строке меню над изображением.
- Используйте ползунок, чтобы уменьшить непрозрачность изображения и создать эффект затухания.
Как превратить изображение в градиент?
Во-первых, давайте добавим фото к фону с помощью прозрачного градиента.
- Шаг 1: Добавьте новый слой. Откройте фотографию, которую хотите использовать в Photoshop. …
- Шаг 2: Добавьте маску слоя. Выберите слой, содержащий фотографию. …
- Шаг 3: Добавьте прозрачный градиент. …
- Шаг 4: Залейте фоновый слой.
Содержание
Как сделать градиент обводки в Illustrator? Как сделать маску в Illustrator?
Обтравочную маску можно сделать несколькими способами:
- Выпадающее меню: Объект > Обтравочная маска > Создать.

- Горячая клавиша: Command > 7.
- Панель «Слой»: значок «Создать/снять обтравочную маску» внизу.
- Щелкните правой кнопкой мыши: выделите все объекты и выберите «Создать обтравочную маску».
Возможно, вам просто нужно перейти на градиентную заливку, выбрав средний значок в нижней части инструментов . Или используйте пипетку, чтобы заполнить выбранный элемент. Выберите объект, затем на панели внешнего вида используйте всплывающее меню, чтобы очистить внешний вид, теперь попробуйте инструмент градации.
Как замаскировать градиент в Illustrator?Чтобы создать прозрачную градиентную маску в Illustrator, выберите объект, откройте меню «Прозрачность» и нажмите кнопку «Создать маску». Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой-маску.
Как уменьшить непрозрачность изображения?
Изменение прозрачности изображения или цвета заливки
- Выберите изображение или объект, для которого вы хотите изменить прозрачность.

- Выберите вкладку «Формат изображения» или «Формат».
- Перетащите ползунок «Прозрачность» (обведен зеленым на изображении ниже) вправо, чтобы установить точный процент прозрачности, который вы хотите.
Часто задаваемые вопросы
- Откройте редактор фото фона и нажмите «редактировать фото»
- Добавьте свое изображение, нажмите «Эффект» и нажмите «Наклон-шифт».
- Выберите модель размытия, отрегулируйте размер и интенсивность размытия.
- Сохранить и поделиться.
Плавный переход CSS при наведении курсора
- .fade-in-image {
- непрозрачность: 50%;
- }
- .fade-in-image: hover {
- непрозрачность:100%;
- переход: непрозрачность 2s.
- }
Как использовать инструмент градиента в Photoshop
- Выберите фигуру в Photoshop.

- Выбрав инструмент формы, перейдите в поле «Заливка» на панели выбора в верхней части экрана.
- В раскрывающемся окне щелкните вкладку «Градиент».
- В «Слоях» справа дважды щелкните миниатюру слоя для вашей фигуры.
Выберите инструмент «Градиент» на главной панели инструментов, удерживайте нажатой клавишу Shift и проведите линию поперек области, которую вы хотите затемнить . Рисование более длинной линии создаст более плавный эффект. Наконец, вы можете изменить положение любого из двух изображений даже после применения градиента.
Как сделать два изображения градиентом в Photoshop?
Чему вы научились: Создание плавного перехода между изображениями с помощью градиентной маски
- Добавьте маску слоя и настройте инструмент «Градиент».
- Добавьте линейный градиент к маске слоя.
- Добавьте радиальный градиент к маске слоя.

- Уточните маску слоя с помощью инструмента «Кисть».
- Сохраните свою работу.
Щелкните образец с эффектом градиента. Не снимая выделения с линии, на панели «Градиент» («Окно» > «Градиент», если она не видна) нажмите среднюю кнопку «Обводка» под названием «Применить градиент вдоль обводки» (убедитесь, что вы редактируете градиент обводки, а не градиент заливки или опция не появится)
Где находится инструмент градиента в Illustrator?Панель «Градиент» («Окно» > «Градиент») и инструмент «Градиент» (G), которые можно найти на панели «Инструменты» , служат для управления градиентными заливками в Adobe Illustrator.
Как заставить градиент следовать контуру в Illustrator?
Создание градиента Следуйте контуру и залейте фигуру
- На панели «Градиент» создайте градиент с нужными цветами.
- Инструментом «Перо» нарисуйте путь, который более или менее следует середине формы полумесяца.

- Примените градиент к обводке нарисованного пути, установите для перехода по пути.
Создать обтравочную маску
- Удерживая нажатой клавишу «Alt» (параметр в Mac OS), поместите указатель на линию, разделяющую два слоя на панели «Слои» (указатель примет вид двух перекрывающихся кругов), а затем щелкните.
- На панели «Слои» выберите верхний слой из пары слоев, которые вы хотите сгруппировать, и выберите «Слой» > «Создать обтравочную маску».
Чтобы создать маску непрозрачности , выберите слои с подсветкой и градиентом. вызовите Панель прозрачности (Окно > Прозрачность). В правом верхнем углу находится всплывающее меню, в котором вы можете нажать «Создать непрозрачную маску». Вот и все.
Как избавиться от фона в Illustrator? Нажмите инструмент «Частичное выделение» (стрелка) или «Объект», а затем нажмите «Развернуть» в раскрывающемся меню. Это вызовет опорные точки в вашем векторе и преобразует его в форму. Нажмите и выберите части фона, от которых вы хотите избавиться. Нажмите Удалить.
Это вызовет опорные точки в вашем векторе и преобразует его в форму. Нажмите и выберите части фона, от которых вы хотите избавиться. Нажмите Удалить.
- № по каталогу 1
- 580051 Ссылка 2
- Ссылка 3
- Ссылка 4
- Ссылка 5
TAGS: COMPERHWHVINGENTAPER.
Если ваш бизнес или рабочий процесс, ориентированный на графику, зависит от приложений Adobe Creative Suite для подготовки фотографий и композиций, иллюстраций и рисунков, а также макетов страниц, которые объединяют выходные данные других программ CS, вы можете использовать настройки прозрачности и эффекты, чтобы управлять тем, как дизайн элементы исчезают и взаимодействуют. Каждое приложение CS имеет свои собственные методы настройки непрозрачности и использует некоторые методы совместно с другими программами CS. То, что вы настраиваете, как вы это настраиваете и в какой программе вы принимаете решения, может определить то, как вы работаете, и результат ваших усилий.
То, что вы настраиваете, как вы это настраиваете и в какой программе вы принимаете решения, может определить то, как вы работаете, и результат ваших усилий.
Adobe Photoshop
Adobe Photoshop позволяет делать изображения плавными, изменяя их непрозрачность или настраивая тональность. Панель «Слои» показывает настройки прозрачности и позволяет управлять прозрачностью слоев и групп. В зависимости от типа корректирующего слоя, который вы добавляете к изображению, вы можете использовать его для уменьшения яркости, контраста, насыщенности или цвета слоя или группы или уменьшения количества определенного компонента цвета, содержащегося в элементе документа. Регулируя непрозрачность самих корректирующих слоев, вы получаете дополнительный контроль над степенью затемнения элементов изображения. Кроме того, вы можете изменить режим наложения любого слоя документа, независимо от его типа — изображения, типа, формы или корректировки, — что дает вам еще больше возможностей указать, как взаимодействуют элементы файла.
Adobe Illustrator
Панель прозрачности Adobe Illustrator отображает непрозрачность отдельных элементов изображения и позволяет настраивать их параметры. Он также дает вам контроль над режимами наложения, которые влияют на то, как детали изображения взаимодействуют и плавно перетекают друг в друга, и эта возможность используется совместно с другими программами CS. Если вы хотите, чтобы непрозрачность одного элемента изображения контролировала, насколько он закрывает другой элемент, который находится за ним, вы можете использовать функции нокаута Illustrator, чтобы указать, как эти эффекты проявляются. Градиенты и градиентные сетки Illustrator могут включать прозрачность, а также цвет, чтобы определять переходы между несколькими оттенками, применяемыми в качестве заливки или обводки, что позволяет вам затемнять части объекта, который вы рисуете в программе. Вы также можете добавить прозрачность в стили Illustrator, которые объединяют несколько параметров цвета, обводки и эффекта в наборы атрибутов, которые можно применить одним щелчком мыши.
Adobe InDesign
В дополнение к эффектам прозрачности, которые позволяют регулировать непрозрачность объектов, создаваемых в Adobe InDesign, программа также предоставляет доступ к непрозрачности элементов в многослойном PSD-файле, который вы размещаете из Adobe Photoshop. Когда вы включаете AI-файл Adobe Illustrator в свои макеты страниц, процесс импорта сглаживает любую прозрачность, которую вы использовали при создании своего изображения, делая ее недоступной для настройки в InDesign. Однако если вы используете команду «Поместить» для переноса файла Illustrator в InDesign, вы можете изменить непрозрачность объектов AI-файла в Illustrator и увидеть, как эти изменения отражаются в связанной версии, которая появляется в вашем макете InDesign. Кроме того, хотя вы не можете настроить прозрачность элементов AI-файла непосредственно в InDesign, вы можете отключить видимость слоев AI-файла. Чтобы создать собственные эффекты прозрачности InDesign, используйте панель «Эффекты», чтобы установить процент непрозрачности и режим наложения, а также управлять степенью применения эффектов, начиная от фрейма, в котором вы создали содержимое, и заканчивая отдельными аспектами самого содержимого.
Соображения
Отдельные приложения Adobe CS по-разному обрабатывают прозрачность в самих программах и при экспорте файлов из них для использования в других приложениях. Например, эффекты прозрачности Adobe Illustrator сводятся к комбинациям векторного рисунка и растрового материала, когда вы сохраняете свою работу в определенных форматах файлов, включая PDF и EPS. При сохранении файла Adobe Photoshop в форматах, не поддерживающих слои, таких как JPEG, создается плоская версия документа, включающая многослойные материалы и прозрачность в исходном PSD-файле. То, как вы создаете специальные версии своей работы в этих программах, зависит от возможностей импорта приложения, в которое вы планируете их импортировать.
Информация о версии
Информация в этой статье относится к приложениям Adobe CS6. Он может незначительно или значительно отличаться от других программ или версий.
Ссылки
- Adobe Systems: справка и учебные пособия по Adobe Photoshop
- Adobe Systems: справка и учебные пособия по Adobe Illustrator
- Adobe Systems: справка и учебные руководства по Adobe InDesign
ресурсы
Adobe Classroom- 9045 90; Творческая группа Adobe
- Фотошоп CS3/CS4 ВАУ! Книга; Линнея Дейтон и Кристен Гиллеспи
- Adobe Illustrator CS6 Класс в книге; Adobe Creative Team
- Adobe InDesign CS6 Classroom в книге; Adobe Creative Team
Авторская биография
Элизабет Мотт пишет с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего: от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку Университета штата Индиана.
Изображение предоставлено
Thinkstock Images/Comstock/Getty Images
Другие статьи
Как исчезать в иллюстраторе?
Вы спрашивали, как сделать изображение плавным в Illustrator? Щелкните меню «Окно» и выберите «Прозрачность», чтобы увидеть панель «Прозрачность». Щелкните меню «Непрозрачность» и перетащите ползунок влево, чтобы затемнить фотографию до нужного уровня.
Удивительно, но как сделать линию плавной в Illustrator? 1 Правильный ответ. Примените градиент к обводке, затем измените «белую» непрозрачность в ползунке градиента на 0%. Затем сохраните его как графический стиль. Затем вы можете использовать графический стиль для любых последующих штрихов или линий, которые вы рисуете.
Кроме того, как сделать края плавными в Illustrator? Попробуйте просто добавить к фигуре размытие по Гауссу. Если это не сработает, задайте фигуре сплошную белую заливку, а затем добавьте размытие по Гауссу. Используйте эту форму в качестве маски непрозрачности для более крупного объекта с такой же градиентной заливкой. Достаточно будет прямоугольника.
Кроме того, как вы затемняете вектор в Illustrator?
Содержание
- 1 Как сделать изображение более бледным?
- 2 Где прозрачность в Illustrator?
- 3 Как сделать градиентную обводку?
- 4 Как смешивать в Illustrator?
- 5 Как растушевать в Illustrator 2020?
- 6 Как размыть края объекта в Illustrator?
- 7 Как создать градиент в Illustrator?
- 8 Как сделать цвет плавным в Illustrator?
- 9 Где находится инструмент «Градиентное растушевывание» в Illustrator?
- 10 Как создать маску прозрачности в Illustrator?
- 11 Как создать градиентную маску в Illustrator?
- 12 Как сделать прозрачный градиент в Illustrator?
- 13 Как скрыть логотип?
- 14 Как сделать половину изображения блеклой?
- 15 Почему моя непрозрачность не работает в Illustrator?
Как сделать изображение блеклым?
- Шаг 1: Импортируйте изображение в Paint.
 net или куда-то еще. Откройте пейнт.нет.
net или куда-то еще. Откройте пейнт.нет. - Шаг 2: Создайте новый слой и залейте его черным цветом. Щелкните Слой в строке меню.
- Шаг 3. Уменьшите непрозрачность слоя.
- Шаг 4: Сохраните изображение.
- Шаг 5. Выцветание света в MS Paint.
- 2 комментария.
Где прозрачность в Illustrator?
Шаг 1. Откройте Adobe Illustrator и нарисуйте или напишите текст на монтажной области. Затем нажмите «Окно» и выберите «Прозрачность». Шаг 2: Вы получите диалоговое окно.
Как сделать градиентную обводку?
Как смешивать в Illustrator?
Нарисуйте круг, удерживайте Opt/Alt+Shift и перетащите его по монтажной области, чтобы создать дубликат. Теперь выделите обе фигуры и перейдите в Object>Blend>Make (или нажмите Cmd/Ctrl+Opt/Alt+B), чтобы создать смесь между ними. Illustrator создаст смешение по умолчанию, которое может быть не таким, как вы хотите.
Как растушевать в Illustrator 2020?
Как размыть края объекта в Illustrator?
Добавьте Размытие к корректирующему слою, который находится над слоем. Замаскируйте корректирующий слой так, чтобы он покрывал только ту область, которую вы хотите размыть. Или добавьте маску к слою и используйте инструмент растушевки маски, чтобы добавить растушеванный край только к левому краю.
Как создать градиент в Illustrator?
- Создайте фигуру в Illustrator.
- Выберите инструмент «Градиент» из набора инструментов.
- Перейдите в поле «Заполнить» в разделе «Внешний вид» в правой части экрана.
- Откроется окно настроек инструмента «Градиент».
- В «Тип:» выберите линейный, радиальный или произвольный градиент.
Как сделать цвет плавным в Illustrator?
Выберите инструмент «Градиент» на панели инструментов. В выбранном изображении вы увидите аннотатор градиента, который показывает ползунок градиента и точки цвета. Дважды щелкните точку цвета на иллюстрации, чтобы отредактировать цвет, перетащите точки цвета, щелкните под ползунком градиента, чтобы добавить новые точки цвета, и т. д.
Дважды щелкните точку цвета на иллюстрации, чтобы отредактировать цвет, перетащите точки цвета, щелкните под ползунком градиента, чтобы добавить новые точки цвета, и т. д.
Где находится инструмент «Градиентное растушевывание» в Illustrator?
Инструмент «Градиент» находится в разделе «Окно/Градиент» в Illustrator.
Как создать маску прозрачности в Illustrator?
Чтобы сделать маску непрозрачности, выберите слои с подсветкой и градиентом. вызовите панель прозрачности (Окно > Прозрачность). В правом верхнем углу находится всплывающее меню, в котором вы можете нажать «Создать непрозрачную маску». Вот и все.
Как создать градиентную маску в Illustrator?
Чтобы создать прозрачную градиентную маску в Illustrator, выберите объект, откройте меню «Прозрачность» и нажмите кнопку «Создать маску». Затем создайте объект с градиентом от черного к белому, скопируйте его в буфер обмена и вставьте в слой-маску.
Как сделать прозрачный градиент в Illustrator?
(1) С помощью палитры «Образцы» выберите цвет градиента и перетащите его на ползунок черного градиента. (2) Щелкните ползунок белого градиента, чтобы выбрать его. (3) Затем настройте параметр «Непрозрачность», расположенный под ползунком градиента, на 0%. Теперь у вас есть прозрачный градиент.
(2) Щелкните ползунок белого градиента, чтобы выбрать его. (3) Затем настройте параметр «Непрозрачность», расположенный под ползунком градиента, на 0%. Теперь у вас есть прозрачный градиент.
Как скрыть логотип?
Как вы затемняете Половину изображения?
- Загрузите фотографию или перетащите ее в редактор в формате JPG или PNG.
- Выберите кнопку «Непрозрачность» в строке меню над изображением.
- Используйте ползунок, чтобы уменьшить непрозрачность изображения и создать эффект затухания.
Почему непрозрачность не работает в Illustrator?
Проверьте, есть ли параметр непрозрачности на панели «Внешний вид» для выбранного объекта. Выберите один из «отчасти прозрачных» объектов и в окне «Прозрачность» или в окне «Внешний вид» убедитесь, что режим наложения (выпадающее меню) установлен на «Нормальный».
как сделать градиентное затухание изображения в иллюстраторе?
Ответить
- Есть несколько способов сделать это.

- Один из способов — использовать инструмент «Градиент».
- Выберите изображение, а затем выберите инструмент «Градиент» на панели инструментов.
- В верхней части изображения вы увидите полосу градиента.
- Нажмите и перетащите полосу, чтобы создать градиент.
- Затем вы можете выбрать цвета для вашего градиента.
- Еще один способ сделать это — использовать инструмент «Переход».
- Выберите изображение, а затем выберите инструмент «Переход» на панели инструментов.
Как создать прозрачную градиентную маску в Illustrator
Как сделать изображение плавным в Adobe Illustrator | Trick
Как сделать изображение более плавным в Illustrator?
В Illustrator есть несколько способов сделать изображение плавным. Один из способов — использовать ползунок непрозрачности на панели «Свойства». Другой способ — использовать инструмент «Переход».
Как сделать градиент изображения в Illustrator?
В Illustrator можно использовать инструмент «Градиент», чтобы создать градиентную заливку объекта. Чтобы создать градиент, выберите инструмент «Градиент» на панели «Инструменты», а затем щелкните и перетащите объект, чтобы создать градиент.
Как добавить к фотографии эффект затухания?
Существует несколько способов добиться эффекта затемнения на фотографиях. Один из способов — использовать программу редактирования, такую как Photoshop, для создания наложения градиента. Другой способ — использовать фотофильтр для создания эффекта затухания.
Один из способов — использовать программу редактирования, такую как Photoshop, для создания наложения градиента. Другой способ — использовать фотофильтр для создания эффекта затухания.
Как создать маску непрозрачности с градиентом в Illustrator?
Существует несколько способов создания градиентной маски непрозрачности в Illustrator. Один из способов — использовать Gradient Mesh Tool. Другой способ — использовать инструмент Blend Tool.
Как смешивать изображения в Illustrator?
Существует несколько способов смешивания изображений в Illustrator. Один из способов — использовать инструмент «Переход». Инструмент «Переход» позволяет создавать плавные переходы между двумя или более объектами. Чтобы использовать инструмент «Переход», выберите объекты, которые вы хотите смешать, а затем щелкните инструмент «Переход» на панели инструментов. Откроется новое окно с вариантами того, как вы хотите смешать объекты.
Как сделать изображение градиентным?
Есть несколько способов сделать это. Один из способов — использовать программу редактирования фотографий, такую как Photoshop или GIMP. Другой способ — использовать веб-сайт, который сделает это за вас, например https://www.gradientwebmaker.com/.
Как сделать прозрачность в Illustrator?
Существует несколько способов создания прозрачности в Illustrator. Первый — использовать палитру прозрачности, которая находится в меню «Окно». Вы также можете использовать ползунок «Непрозрачность» на панели управления или сочетания клавиш Shift+Ctrl+Alt+O (Windows) или Shift+Command+Option+O (Mac).
Как изменить непрозрачность объекта в Illustrator?
Существует несколько способов изменить непрозрачность объекта в Illustrator. Один из способов — использовать ползунок «Непрозрачность» на панели «Свойства». Другой способ — использовать поле «Непрозрачность» на панели управления. Вы также можете использовать меню «Непрозрачность» на панели «Прозрачность».
Другой способ — использовать поле «Непрозрачность» на панели управления. Вы также можете использовать меню «Непрозрачность» на панели «Прозрачность».
Как сделать наложение градиента в Illustrator?
Существует несколько способов создания градиентного наложения в Illustrator. Один из способов — использовать инструмент «Градиент». Выберите два цвета, которые вы хотите использовать для градиента, а затем перетащите инструмент «Градиент» от одного цвета к другому. Вы также можете настроить угол и положение градиента, щелкнув и перетащив маленькие квадраты, которые появляются на каждом конце полосы градиента.
Другой способ создать градиент — использовать инструмент «Переход».
Как добавить затемнение?
Чтобы добавить затухание, начните с выбора аудиоклипа, который вы хотите увеличить или уменьшить. Затем откройте вкладку «Эффекты» и найдите эффект Fade In или Fade Out. Перетащите эффект на аудиоклип. Затем с помощью ползунка отрегулируйте длину затухания.
Перетащите эффект на аудиоклип. Затем с помощью ползунка отрегулируйте длину затухания.
Как затушевывать логотип?
Чтобы логотип исчез, вы можете использовать фильтр градиента или размытия. Вы также можете использовать настройку непрозрачности, чтобы логотип постепенно исчезал.
Что такое эффект постепенного исчезновения?
Эффект постепенного постепенного исчезновения представляет собой переход между двумя сценами, в котором первая сцена постепенно исчезает, а вторая постепенно появляется. Этот эффект часто используется для создания ощущения течения времени или для обозначения начала или конец рассказа.
Как сделать края плавными в Illustrator?
Чтобы затушевать края объекта в Illustrator, можно использовать инструмент «Переход». Сначала выберите два объекта, которые вы хотите смешать. Затем откройте меню «Параметры наложения» и выберите тип наложения, который вы хотите создать. Вы также можете настроить непрозрачность смеси.
Вы также можете настроить непрозрачность смеси.
Как сделать градиентную маску?
Чтобы сделать градиентную маску, начните с создания нового слоя и выбора инструмента «Градиент». Выберите цвета, которые вы хотите использовать для градиента, а затем перетащите курсор с одного конца холста на другой. Когда вы будете довольны результатами, нажмите OK. Чтобы применить маску, выберите ее на панели «Слои» и перетащите под слой, на который вы хотите повлиять.
Что такое градиентная маска?
Маска градиента — это слой в Photoshop, который позволяет создавать постепенный переход между двумя цветами. Вы можете использовать его для создания виньетки или для постепенного увеличения или уменьшения изображения.
дизайнов в разрезе: градиентные исследования | Расширенные графические эффекты в Adobe Illustrator | Евгения и Доминик Ригини-Бранд
Стенограммы
1. Введение и обзор класса: чаще всего даже самые сложные на вид дизайны на основе градиента в Illustrator довольно легко создать, и вы можете получить впечатляющие результаты, используя умную комбинацию основных инструментов Illustrator и выходя за рамки их очевидного. функциональность. Привет, ребята, я Евгения Ригини-Брэнд, графический дизайнер Attitude Creative и фанат градиента. Я преподаю популярный курс Skillshare по освоению градиентов в Illustrator и постоянно веду серию исследований градиентов, которая является моей личной целью изучения различных методов создания векторных градиентных дизайнов с использованием всего потенциала инструментов Illustrator. Меня часто спрашивают, как я создал некоторые работы из серии «Исследования градиента», и на этом уроке я рад представить вам подборку дизайнов, в которых используются некоторые из моих любимых приемов и техник, а также поделиться несколькими советами и идеями о том, как это сделать. Вы можете использовать комбинацию инструментов Illustrator в своих будущих проектах, чтобы создавать интересные работы проще и быстрее.
Введение и обзор класса: чаще всего даже самые сложные на вид дизайны на основе градиента в Illustrator довольно легко создать, и вы можете получить впечатляющие результаты, используя умную комбинацию основных инструментов Illustrator и выходя за рамки их очевидного. функциональность. Привет, ребята, я Евгения Ригини-Брэнд, графический дизайнер Attitude Creative и фанат градиента. Я преподаю популярный курс Skillshare по освоению градиентов в Illustrator и постоянно веду серию исследований градиентов, которая является моей личной целью изучения различных методов создания векторных градиентных дизайнов с использованием всего потенциала инструментов Illustrator. Меня часто спрашивают, как я создал некоторые работы из серии «Исследования градиента», и на этом уроке я рад представить вам подборку дизайнов, в которых используются некоторые из моих любимых приемов и техник, а также поделиться несколькими советами и идеями о том, как это сделать. Вы можете использовать комбинацию инструментов Illustrator в своих будущих проектах, чтобы создавать интересные работы проще и быстрее. Этот курс предназначен для пользователей среднего и продвинутого уровня Illustrator, которые хорошо разбираются в программе и являются опытными пользователями основных инструментов и функций Illustrator, включая обтравочные маски и маски непрозрачности, инструмент смешивания, атрибуты внешнего вида и эффекты. Независимо от того, являетесь ли вы иллюстратором, художником-графиком или дизайнером, которому необходимо быстро визуализировать концепции, чтобы представить идеи клиентам или внутренней команде, или создать окончательные работы для печати или цифрового использования, я надеюсь, что этот класс вдохновит вас на новые визуальные идеи и поможет. вы создаете привлекательные дизайны более эффективно. Итак, давайте погрузимся прямо в!
2. Пользовательские цветные эффекты затухания: векторная графика часто ассоциируется с жесткими контурами, но в Illustrator вы можете создавать захватывающие эффекты затухания или эфирный вид красочных градиентов с постепенно меняющимися уровнями прозрачности, а также плавно смешивать объекты вместе или с ними.
Этот курс предназначен для пользователей среднего и продвинутого уровня Illustrator, которые хорошо разбираются в программе и являются опытными пользователями основных инструментов и функций Illustrator, включая обтравочные маски и маски непрозрачности, инструмент смешивания, атрибуты внешнего вида и эффекты. Независимо от того, являетесь ли вы иллюстратором, художником-графиком или дизайнером, которому необходимо быстро визуализировать концепции, чтобы представить идеи клиентам или внутренней команде, или создать окончательные работы для печати или цифрового использования, я надеюсь, что этот класс вдохновит вас на новые визуальные идеи и поможет. вы создаете привлекательные дизайны более эффективно. Итак, давайте погрузимся прямо в!
2. Пользовательские цветные эффекты затухания: векторная графика часто ассоциируется с жесткими контурами, но в Illustrator вы можете создавать захватывающие эффекты затухания или эфирный вид красочных градиентов с постепенно меняющимися уровнями прозрачности, а также плавно смешивать объекты вместе или с ними. фон, а также объекты и то, как они исчезают, могут быть настолько сложными или простыми, насколько вы пожелаете! Я люблю создавать этот эффект в своей работе, поэтому давайте посмотрим, как я добился этого в этом дизайне, не выходя из Illustrator и не используя никаких фильтров. Поскольку этот дизайн довольно прост, вы можете подумать, что он создан с использованием какого-то эффекта размытия. Нет, это не так. Все эффекты размытия в Illustrator заставляют объекты размываться линейно, поэтому они не позволят создать даже что-то настолько простое, как это. Поэтому вместо этого, чтобы создать такого рода эффекты и иметь больше возможностей для исследования с точки зрения того, как объекты исчезают, вы можете использовать маску непрозрачности, которая является фантастическим, хотя и немного неудобным инструментом. Итак, у меня есть эти два замаскированных круга, давайте оставим видимым только один из них вместе с фоном и посмотрим, что к чему. Итак, это уже непрозрачная маска. Давайте быстро выпустим его, и вот он.
фон, а также объекты и то, как они исчезают, могут быть настолько сложными или простыми, насколько вы пожелаете! Я люблю создавать этот эффект в своей работе, поэтому давайте посмотрим, как я добился этого в этом дизайне, не выходя из Illustrator и не используя никаких фильтров. Поскольку этот дизайн довольно прост, вы можете подумать, что он создан с использованием какого-то эффекта размытия. Нет, это не так. Все эффекты размытия в Illustrator заставляют объекты размываться линейно, поэтому они не позволят создать даже что-то настолько простое, как это. Поэтому вместо этого, чтобы создать такого рода эффекты и иметь больше возможностей для исследования с точки зрения того, как объекты исчезают, вы можете использовать маску непрозрачности, которая является фантастическим, хотя и немного неудобным инструментом. Итак, у меня есть эти два замаскированных круга, давайте оставим видимым только один из них вместе с фоном и посмотрим, что к чему. Итак, это уже непрозрачная маска. Давайте быстро выпустим его, и вот он. Итак, эти два объекта находятся внутри моей маски, а это и есть сама маска. Давайте пока спрячем его и посмотрим, что было помещено в маску. Итак, здесь я хотел создать разнонаправленный градиент, в котором розовый цвет смешивался бы с оранжевым цветом, и оба они также плавно переходили бы в белый цвет. И для достижения этого эффекта я использовал два круга, заполненных базовыми линейными градиентами. Таким образом, нижний градиент здесь — это линейный градиент от оранжевого к розовому и фиолетовому, и на самом деле не имеет значения, что здесь находится, потому что вы не можете видеть эту область, когда белый градиент находится сверху. И здесь у меня есть второй круг с градиентом белого затухания, который представляет собой линейный градиент от этой белой прозрачной цветовой точки до белой непрозрачной цветовой точки на другой стороне, и, помещая его поверх другого градиента, это помогает смешать все вместе. Иногда я создаю похожие эффекты, применяя градиенты заливки как несколько атрибутов заливки к одному объекту.
Итак, эти два объекта находятся внутри моей маски, а это и есть сама маска. Давайте пока спрячем его и посмотрим, что было помещено в маску. Итак, здесь я хотел создать разнонаправленный градиент, в котором розовый цвет смешивался бы с оранжевым цветом, и оба они также плавно переходили бы в белый цвет. И для достижения этого эффекта я использовал два круга, заполненных базовыми линейными градиентами. Таким образом, нижний градиент здесь — это линейный градиент от оранжевого к розовому и фиолетовому, и на самом деле не имеет значения, что здесь находится, потому что вы не можете видеть эту область, когда белый градиент находится сверху. И здесь у меня есть второй круг с градиентом белого затухания, который представляет собой линейный градиент от этой белой прозрачной цветовой точки до белой непрозрачной цветовой точки на другой стороне, и, помещая его поверх другого градиента, это помогает смешать все вместе. Иногда я создаю похожие эффекты, применяя градиенты заливки как несколько атрибутов заливки к одному объекту. Но в данном случае я просто применил их к двум отдельным объектам, потому что таким образом я могу очень быстро работать с панелью «Слои» и не беспокоиться о переходе на панель «Оформление» каждый раз, когда мне нужно выбрать один из градиентов. И поскольку я работаю с линейными градиентами, я могу очень легко изменить угол градиента. и внешний вид этой формы сразу кардинально изменится. И вы можете спросить, почему я не использовал градиент Freeform или Gradient Mesh для создания этого эффекта, и именно поэтому. Потому что, если бы я использовал Gradient Mesh, конечно, я мог бы создать такой же эффект, но я не смог бы легко изменить внешний вид фигуры, например, повернув один из кругов или изменив угол градиентов. И если бы я использовал Freeform Gradient, да, опять же, я мог бы добиться того же эффекта, но потребовалось бы гораздо больше времени, чтобы все выглядело так гладко. Так что иногда самые простые инструменты дают наилучшие результаты и являются самыми быстрыми в использовании.
Но в данном случае я просто применил их к двум отдельным объектам, потому что таким образом я могу очень быстро работать с панелью «Слои» и не беспокоиться о переходе на панель «Оформление» каждый раз, когда мне нужно выбрать один из градиентов. И поскольку я работаю с линейными градиентами, я могу очень легко изменить угол градиента. и внешний вид этой формы сразу кардинально изменится. И вы можете спросить, почему я не использовал градиент Freeform или Gradient Mesh для создания этого эффекта, и именно поэтому. Потому что, если бы я использовал Gradient Mesh, конечно, я мог бы создать такой же эффект, но я не смог бы легко изменить внешний вид фигуры, например, повернув один из кругов или изменив угол градиентов. И если бы я использовал Freeform Gradient, да, опять же, я мог бы добиться того же эффекта, но потребовалось бы гораздо больше времени, чтобы все выглядело так гладко. Так что иногда самые простые инструменты дают наилучшие результаты и являются самыми быстрыми в использовании. Вот что было помещено в маску. А сама маска и есть этот круг, точно такого же размера, как и два других, и он наложен поверх них, и залит Радиальным градиентом от белого к черному. И в этом случае стоп белого цвета непрозрачный, а черный прозрачный. И чтобы создать более интересный переход, я также сместил исходную точку в этом градиенте, чтобы градиент был более непрозрачным и более сжатым с этой стороны и более гладким и постепенно исчезал с другой стороны. Итак, давайте снова применим его как маску, и давайте еще раз взглянем на наш градиент маски. Таким образом, сместив исходную точку, я сделал так, чтобы эта сторона постепенно исчезала. И если я подвигаю его, вы увидите, как изменится весь внешний вид. И именно поэтому использование непрозрачных масок — это действительно круто, и по сравнению с эффектом размытия они дают столько возможностей для экспериментов, а также очень быстро используются. Также в этом градиенте я использовал черный прозрачный цветовой стоп. И это трюк, который я часто использую при создании непрозрачных масок, потому что он позволяет создавать более плавные переходы.
Вот что было помещено в маску. А сама маска и есть этот круг, точно такого же размера, как и два других, и он наложен поверх них, и залит Радиальным градиентом от белого к черному. И в этом случае стоп белого цвета непрозрачный, а черный прозрачный. И чтобы создать более интересный переход, я также сместил исходную точку в этом градиенте, чтобы градиент был более непрозрачным и более сжатым с этой стороны и более гладким и постепенно исчезал с другой стороны. Итак, давайте снова применим его как маску, и давайте еще раз взглянем на наш градиент маски. Таким образом, сместив исходную точку, я сделал так, чтобы эта сторона постепенно исчезала. И если я подвигаю его, вы увидите, как изменится весь внешний вид. И именно поэтому использование непрозрачных масок — это действительно круто, и по сравнению с эффектом размытия они дают столько возможностей для экспериментов, а также очень быстро используются. Также в этом градиенте я использовал черный прозрачный цветовой стоп. И это трюк, который я часто использую при создании непрозрачных масок, потому что он позволяет создавать более плавные переходы. И если я установлю его на 100%, вы увидите, что переход не такой драматичный, поэтому наличие этого дополнительного уровня прозрачности в градиенте позволяет создать этот забавный эффект затухания. Итак, это наша первая маска. И второй замаскированный круг на самом деле просто копия первого, и он смещен и повернут на 180 градусов, поэтому эти две фигуры накладываются друг на друга и хорошо сочетаются друг с другом. А что касается остальных элементов в этом дизайне, то здесь у меня тоже есть эта линия с градиентом Radial Stroke вдоль обводки. И у него всего две цветовые остановки. И поскольку для него установлен радиальный тип, он выглядит как отраженный градиент. И я использовал этот фиолетовый цвет в конце, который похож на цвет фона, поэтому эта линия как бы сливается с фоном, хотя в ней нет прозрачности. Ниже всех этих элементов у меня есть текстовый объект. И из-за непрозрачных масок в некоторых местах вы можете видеть больше букв, а в некоторых областях они почти полностью скрыты.
И если я установлю его на 100%, вы увидите, что переход не такой драматичный, поэтому наличие этого дополнительного уровня прозрачности в градиенте позволяет создать этот забавный эффект затухания. Итак, это наша первая маска. И второй замаскированный круг на самом деле просто копия первого, и он смещен и повернут на 180 градусов, поэтому эти две фигуры накладываются друг на друга и хорошо сочетаются друг с другом. А что касается остальных элементов в этом дизайне, то здесь у меня тоже есть эта линия с градиентом Radial Stroke вдоль обводки. И у него всего две цветовые остановки. И поскольку для него установлен радиальный тип, он выглядит как отраженный градиент. И я использовал этот фиолетовый цвет в конце, который похож на цвет фона, поэтому эта линия как бы сливается с фоном, хотя в ней нет прозрачности. Ниже всех этих элементов у меня есть текстовый объект. И из-за непрозрачных масок в некоторых местах вы можете видеть больше букв, а в некоторых областях они почти полностью скрыты. Но чтобы выделить текст немного больше, я обычно добавляю копию того же текстового объекта, помещаю его выше всех остальных элементов и уменьшаю его непрозрачность примерно до 10-20 процентов. Это позволяет сделать этот текст немного более заметным, но при этом сохранить приятное ощущение полупрозрачности всего дизайна. Хотя это выглядит довольно красиво, я всегда добавляю немного зернистости в свою работу, и в этом случае зернистость находится на отдельном слое. И он применяется к прямоугольнику, который покрывает всю мою монтажную область, и этот прямоугольник заполнен серым цветом, его режим наложения установлен на Мягкий свет, непрозрачность на 35%, и что касается эффекта Зернистость, он установите Stippled Grain с Intensity на 20, а Contrast на 50. И это то, что я часто использую в своей работе и просто играю с Intensity, если мне нужно добавить больше или меньше зернистости в мои проекты. И использование режима наложения «Мягкий свет» позволяет довольно хорошо смешать зернистость с дизайном, и я могу контролировать интенсивность с помощью параметра «Непрозрачность», и в большинстве случаев я устанавливаю его на 35%, потому что это дает довольно тонкий, приятный вид или зернистость.
Но чтобы выделить текст немного больше, я обычно добавляю копию того же текстового объекта, помещаю его выше всех остальных элементов и уменьшаю его непрозрачность примерно до 10-20 процентов. Это позволяет сделать этот текст немного более заметным, но при этом сохранить приятное ощущение полупрозрачности всего дизайна. Хотя это выглядит довольно красиво, я всегда добавляю немного зернистости в свою работу, и в этом случае зернистость находится на отдельном слое. И он применяется к прямоугольнику, который покрывает всю мою монтажную область, и этот прямоугольник заполнен серым цветом, его режим наложения установлен на Мягкий свет, непрозрачность на 35%, и что касается эффекта Зернистость, он установите Stippled Grain с Intensity на 20, а Contrast на 50. И это то, что я часто использую в своей работе и просто играю с Intensity, если мне нужно добавить больше или меньше зернистости в мои проекты. И использование режима наложения «Мягкий свет» позволяет довольно хорошо смешать зернистость с дизайном, и я могу контролировать интенсивность с помощью параметра «Непрозрачность», и в большинстве случаев я устанавливаю его на 35%, потому что это дает довольно тонкий, приятный вид или зернистость. Но если бы я хотел сделать зернистость более выраженной, я мог бы просто увеличить значение непрозрачности, и в моей работе было бы значительно больше зернистости. В некоторых дизайнах действительно помогает добавить больше зернистости и создать эффект частиц, но в этом дизайне 35% дали лучший результат. Вот как с помощью непрозрачных масок вы можете придать своим проектам некоторую прозрачность и эфирное ощущение, а также смешивать элементы вместе. Отличительной особенностью непрозрачных масок является то, что вы можете поместить что угодно в свою маску и использовать что угодно в качестве маски, включая базовые линейные или радиальные градиенты заливки, градиенты произвольной формы любой сложности, градиенты обводки, градиентные сетки, смешения и многое другое. Это. Так что есть много возможностей для создания элементов с различными уровнями прозрачности, от чего-то довольно простого, как я показал вам здесь, до более сложных многоэлементных композиций с несколькими масками. Так что помните о масках непрозрачности, если вы хотите создать плавные исчезающие градиенты или плавно смешивать объекты друг с другом.
Но если бы я хотел сделать зернистость более выраженной, я мог бы просто увеличить значение непрозрачности, и в моей работе было бы значительно больше зернистости. В некоторых дизайнах действительно помогает добавить больше зернистости и создать эффект частиц, но в этом дизайне 35% дали лучший результат. Вот как с помощью непрозрачных масок вы можете придать своим проектам некоторую прозрачность и эфирное ощущение, а также смешивать элементы вместе. Отличительной особенностью непрозрачных масок является то, что вы можете поместить что угодно в свою маску и использовать что угодно в качестве маски, включая базовые линейные или радиальные градиенты заливки, градиенты произвольной формы любой сложности, градиенты обводки, градиентные сетки, смешения и многое другое. Это. Так что есть много возможностей для создания элементов с различными уровнями прозрачности, от чего-то довольно простого, как я показал вам здесь, до более сложных многоэлементных композиций с несколькими масками. Так что помните о масках непрозрачности, если вы хотите создать плавные исчезающие градиенты или плавно смешивать объекты друг с другом. 3. Полупрозрачность и размерность с помощью размытия. Несмотря на то, что использование эффекта «Размытие» для создания затухающих или расширяющихся градиентов далеко не идеально, эффект «Размытие» имеет множество применений при работе с произведениями искусства на основе градиента. Например, вы можете использовать его для создания шелковистых плавных переходов, когда вы не можете добиться этого эффекта каким-либо другим способом, или если вы хотите просто подчеркнуть плавность, чтобы создать своего рода металлический или жидкий вид. Или если вы хотите добавить глубину резкости в свою работу. Но еще одна вещь, которую вы можете сделать с эффектом «Размытие», — это творчески использовать его для имитации полупрозрачных элементов, например, стекла, пластика, воды или льда, и особенно затуманенного матового сатинированного стекла или конфиденциального стекла, которое скрывает объекты за ним. Это позволяет придать вашей работе ощущение объема, создать эффект наслоения, а также есть много возможностей использовать это концептуально.
3. Полупрозрачность и размерность с помощью размытия. Несмотря на то, что использование эффекта «Размытие» для создания затухающих или расширяющихся градиентов далеко не идеально, эффект «Размытие» имеет множество применений при работе с произведениями искусства на основе градиента. Например, вы можете использовать его для создания шелковистых плавных переходов, когда вы не можете добиться этого эффекта каким-либо другим способом, или если вы хотите просто подчеркнуть плавность, чтобы создать своего рода металлический или жидкий вид. Или если вы хотите добавить глубину резкости в свою работу. Но еще одна вещь, которую вы можете сделать с эффектом «Размытие», — это творчески использовать его для имитации полупрозрачных элементов, например, стекла, пластика, воды или льда, и особенно затуманенного матового сатинированного стекла или конфиденциального стекла, которое скрывает объекты за ним. Это позволяет придать вашей работе ощущение объема, создать эффект наслоения, а также есть много возможностей использовать это концептуально. Например, в этом дизайне я использовал эффект размытия, чтобы передать ощущение конфиденциальности. Но это немного больше, чем просто размытие части изображения, поэтому давайте посмотрим, как это изображение построено. И давайте начнем с фона, который в данном случае представляет собой довольно простой линейный градиент, повернутый под углом, который покрывает весь формат монтажной области. И затем у меня есть довольно много других элементов, и давайте для начала посмотрим на эту группу Clipping. Итак, внутри этой группы «Отсечение», которая находится внутри прямоугольника, покрывающего половину моей монтажной области, у меня есть круг с красивым многоцветным градиентом и мой текст. В этом случае этот многоцветный эффект внутри круга достигается за счет использования нескольких постепенно исчезающих градиентных заливок, которые представляют собой радиальные градиенты, установленные на разные цвета и расположенные по-разному внутри этого круга. И вместе они создают очень плавные переходы, и есть много способов очень и очень быстро настроить такого рода градиенты, изменив порядок атрибутов заливки на панели «Внешний вид» или изменив их режимы наложения.
Например, в этом дизайне я использовал эффект размытия, чтобы передать ощущение конфиденциальности. Но это немного больше, чем просто размытие части изображения, поэтому давайте посмотрим, как это изображение построено. И давайте начнем с фона, который в данном случае представляет собой довольно простой линейный градиент, повернутый под углом, который покрывает весь формат монтажной области. И затем у меня есть довольно много других элементов, и давайте для начала посмотрим на эту группу Clipping. Итак, внутри этой группы «Отсечение», которая находится внутри прямоугольника, покрывающего половину моей монтажной области, у меня есть круг с красивым многоцветным градиентом и мой текст. В этом случае этот многоцветный эффект внутри круга достигается за счет использования нескольких постепенно исчезающих градиентных заливок, которые представляют собой радиальные градиенты, установленные на разные цвета и расположенные по-разному внутри этого круга. И вместе они создают очень плавные переходы, и есть много способов очень и очень быстро настроить такого рода градиенты, изменив порядок атрибутов заливки на панели «Внешний вид» или изменив их режимы наложения. Это одна из моих любимых техник, появившаяся еще до появления градиентов Freeform, и именно так я изначально создавал свои многоцветные нелинейные градиенты. Под этой группой Clipping у меня есть этот эллипс, который создает тень под моим кругом. И это то, что я действительно люблю делать в своей работе, просто чтобы добавить немного больше измерения и заставить объекты выглядеть так, как будто они подвешены или просто покоятся на поверхности, и есть какой-то источник света. Эта конкретная тень создается с помощью постепенно исчезающего Радиального градиента, с обоими цветовыми точками, установленными на один и тот же цвет, и это один из цветов, которые можно найти в моем дизайне. При создании своих дизайнов я всегда стараюсь использовать цвета, которые можно найти в моих работах, чтобы создать тени или блики. И особенно, что касается затенения, я всегда стремлюсь создавать красочные тени и всегда избегаю создания ахроматических теней, если, конечно, я не работаю с каким-то черно-белым рисунком для начала.
Это одна из моих любимых техник, появившаяся еще до появления градиентов Freeform, и именно так я изначально создавал свои многоцветные нелинейные градиенты. Под этой группой Clipping у меня есть этот эллипс, который создает тень под моим кругом. И это то, что я действительно люблю делать в своей работе, просто чтобы добавить немного больше измерения и заставить объекты выглядеть так, как будто они подвешены или просто покоятся на поверхности, и есть какой-то источник света. Эта конкретная тень создается с помощью постепенно исчезающего Радиального градиента, с обоими цветовыми точками, установленными на один и тот же цвет, и это один из цветов, которые можно найти в моем дизайне. При создании своих дизайнов я всегда стараюсь использовать цвета, которые можно найти в моих работах, чтобы создать тени или блики. И особенно, что касается затенения, я всегда стремлюсь создавать красочные тени и всегда избегаю создания ахроматических теней, если, конечно, я не работаю с каким-то черно-белым рисунком для начала. Так что из-за цветов, используемых в этих тенях, и из-за того, что это плавный градиент, это основной способ, которым он смешивается с фоном. Таким образом, режим наложения этого объекта установлен на «Нормальный» и установлен на 100% непрозрачности. Далее у меня есть еще одна группа Clipping, и здесь начинается самое интересное. Итак, это еще одна обтравочная группа с обтравочной маской, маскирующей другую часть дизайна. И внутри этой группы у меня есть копия моего круга, а под ним прямоугольник размером с мою монтажную область, у которого нет атрибутов заливки или обводки. Итак, и это группа, к которой я применил эффект размытия по Гауссу. В этом случае радиус размытия по Гауссу установлен на 200 пикселей. И причина наличия этого дополнительного прямоугольника под моим объектом, который должен быть размытым, заключается в том, что он позволяет избежать некоторых сбоев с эффектом размытия, который иногда может создавать своего рода резкие края и достигать некоторого предела, потому что, когда Применяется эффект размытия, он учитывает исходный размер объекта, который вы размываете.
Так что из-за цветов, используемых в этих тенях, и из-за того, что это плавный градиент, это основной способ, которым он смешивается с фоном. Таким образом, режим наложения этого объекта установлен на «Нормальный» и установлен на 100% непрозрачности. Далее у меня есть еще одна группа Clipping, и здесь начинается самое интересное. Итак, это еще одна обтравочная группа с обтравочной маской, маскирующей другую часть дизайна. И внутри этой группы у меня есть копия моего круга, а под ним прямоугольник размером с мою монтажную область, у которого нет атрибутов заливки или обводки. Итак, и это группа, к которой я применил эффект размытия по Гауссу. В этом случае радиус размытия по Гауссу установлен на 200 пикселей. И причина наличия этого дополнительного прямоугольника под моим объектом, который должен быть размытым, заключается в том, что он позволяет избежать некоторых сбоев с эффектом размытия, который иногда может создавать своего рода резкие края и достигать некоторого предела, потому что, когда Применяется эффект размытия, он учитывает исходный размер объекта, который вы размываете. Таким образом, наличие этого пустого пространства вокруг моего круга позволяет мне размыть его настолько, насколько я хочу. Поскольку мой размытый круг помещен в обтравочную маску с четкими краями, он сразу же создает эффект матовой полупрозрачной поверхности перед этим кругом. Затем у меня есть еще одна группа Clipping, и в этом случае она содержит мой текст, который размыт отдельно. Радиус размытия по Гауссу здесь установлен на 40 пикселей. А размывание круга и текста по отдельности позволяет создать еще большую глубину в работе, поскольку позволяет имитировать разную глубину резкости, используя разный радиус размытия для разных объектов. Непрозрачность этого размытого текста установлена на 95%, что точно такое же, как непрозрачность моего резкого текста здесь. Но хотя мне очень нравится почти белый вид четкого текста, я подумал, что ради реализма размытый текст должен быть немного темнее. Но вместо того, чтобы уменьшить непрозрачность размытого текста, я создал копию своего размытого круга и поместил ее над слоем с размытым текстом.
Таким образом, наличие этого пустого пространства вокруг моего круга позволяет мне размыть его настолько, насколько я хочу. Поскольку мой размытый круг помещен в обтравочную маску с четкими краями, он сразу же создает эффект матовой полупрозрачной поверхности перед этим кругом. Затем у меня есть еще одна группа Clipping, и в этом случае она содержит мой текст, который размыт отдельно. Радиус размытия по Гауссу здесь установлен на 40 пикселей. А размывание круга и текста по отдельности позволяет создать еще большую глубину в работе, поскольку позволяет имитировать разную глубину резкости, используя разный радиус размытия для разных объектов. Непрозрачность этого размытого текста установлена на 95%, что точно такое же, как непрозрачность моего резкого текста здесь. Но хотя мне очень нравится почти белый вид четкого текста, я подумал, что ради реализма размытый текст должен быть немного темнее. Но вместо того, чтобы уменьшить непрозрачность размытого текста, я создал копию своего размытого круга и поместил ее над слоем с размытым текстом. И установите непрозрачность этой второй группы клипов на 50%. Таким образом, наличие дополнительной копии позволяет немного скрыть текст, и он выглядит так, как будто он находится за этой поверхностью. Может показаться, что элементов много, и вы можете добиться аналогичного эффекта, просто уменьшив непрозрачность, но на самом деле наличие дополнительных копий позволяет лучше контролировать внешний вид каждого элемента. И это не сильно увеличивает время создания этих элементов, потому что они уже существуют, и вам просто нужно скопировать их и поиграть с их режимами наложения и настройками непрозрачности. Чтобы сделать это еще больше похожим на отдельный лист стекла, я решил, что мне нужно добавить дополнительный градиент вдоль этого края. И я решил создать такой полукруг и заполнил его постепенно исчезающим Радиальным градиентом от этого розового цвета, который можно найти в этом дизайне, к этой почти белой цветовой остановке, для которой установлено значение непрозрачности 0%. Режим наложения этого полукруга установлен на Мягкий свет, и это то, что позволяет создать этот эффект выделения и плавно смешать этот градиент с цветами здесь.
И установите непрозрачность этой второй группы клипов на 50%. Таким образом, наличие дополнительной копии позволяет немного скрыть текст, и он выглядит так, как будто он находится за этой поверхностью. Может показаться, что элементов много, и вы можете добиться аналогичного эффекта, просто уменьшив непрозрачность, но на самом деле наличие дополнительных копий позволяет лучше контролировать внешний вид каждого элемента. И это не сильно увеличивает время создания этих элементов, потому что они уже существуют, и вам просто нужно скопировать их и поиграть с их режимами наложения и настройками непрозрачности. Чтобы сделать это еще больше похожим на отдельный лист стекла, я решил, что мне нужно добавить дополнительный градиент вдоль этого края. И я решил создать такой полукруг и заполнил его постепенно исчезающим Радиальным градиентом от этого розового цвета, который можно найти в этом дизайне, к этой почти белой цветовой остановке, для которой установлено значение непрозрачности 0%. Режим наложения этого полукруга установлен на Мягкий свет, и это то, что позволяет создать этот эффект выделения и плавно смешать этот градиент с цветами здесь. И, играя с радиальным градиентом и положением этой цветовой точки, я мог контролировать, насколько далеко распространяется этот блик. В этом случае я не зашел слишком далеко и решил закончить его на краю размытой формы, чтобы он выглядел так, когда он применяется. И он выделяет этот край над кругом, и это именно тот вид, который мне был нужен, так как я не хотел выделять край, идущий сверху вниз монтажной области. Добавление одного полукруга уже помогло выделить эту форму. Но я хотел сделать его немного ярче, поэтому я создал копию этого полукруга и поместил его прямо над ним, установив непрозрачность на 50%, оставив режим наложения на Мягкий свет. И вместе эти две формы создают более выраженный край. И опять же, это то, что я люблю делать в своей работе, вместо того, чтобы бесконечно корректировать цвета во всех элементах. Поэтому, чтобы усилить, осветлить или вообще изменить цвета, я просто создаю копии и экспериментирую с режимами наложения и непрозрачностью, пока не получу тот вид, который мне нравится.
И, играя с радиальным градиентом и положением этой цветовой точки, я мог контролировать, насколько далеко распространяется этот блик. В этом случае я не зашел слишком далеко и решил закончить его на краю размытой формы, чтобы он выглядел так, когда он применяется. И он выделяет этот край над кругом, и это именно тот вид, который мне был нужен, так как я не хотел выделять край, идущий сверху вниз монтажной области. Добавление одного полукруга уже помогло выделить эту форму. Но я хотел сделать его немного ярче, поэтому я создал копию этого полукруга и поместил его прямо над ним, установив непрозрачность на 50%, оставив режим наложения на Мягкий свет. И вместе эти две формы создают более выраженный край. И опять же, это то, что я люблю делать в своей работе, вместо того, чтобы бесконечно корректировать цвета во всех элементах. Поэтому, чтобы усилить, осветлить или вообще изменить цвета, я просто создаю копии и экспериментирую с режимами наложения и непрозрачностью, пока не получу тот вид, который мне нравится. Итак, это общие элементы дизайна, и над всеми ними у меня есть отдельный слой с прямоугольником с эффектом «Зерно». Этот прямоугольник заполнен стандартным серым образцом, для него установлен режим наложения «Мягкий свет» и непрозрачность 35%. Что касается интенсивности зернистости, то в данном случае она установлена на 10 процентов, что делает зернистость немного более тонкой. Но кроме этого, опять же, контрастность установлена на 50%, а тип зернистости установлен на пунктирную. И вы можете видеть, что когда эта зернистость смешивается с этим дизайном, это делает его еще более похожим на матовое матовое стекло в этой области. Вы можете комбинировать этот подход с использованием размытых элементов в обтравочных масках с другими объектами, например, с некоторыми линиями или тонкими градиентами обводки, чтобы выделить края, или с некоторыми исчезающими градиентами, чтобы создать ощущение затенения. Таким образом, с эффектом размытия по Гауссу можно делать много разных вещей, так что помните об этом и экспериментируйте с ним, чтобы создавать эффекты полупрозрачности и многослойности.
Итак, это общие элементы дизайна, и над всеми ними у меня есть отдельный слой с прямоугольником с эффектом «Зерно». Этот прямоугольник заполнен стандартным серым образцом, для него установлен режим наложения «Мягкий свет» и непрозрачность 35%. Что касается интенсивности зернистости, то в данном случае она установлена на 10 процентов, что делает зернистость немного более тонкой. Но кроме этого, опять же, контрастность установлена на 50%, а тип зернистости установлен на пунктирную. И вы можете видеть, что когда эта зернистость смешивается с этим дизайном, это делает его еще более похожим на матовое матовое стекло в этой области. Вы можете комбинировать этот подход с использованием размытых элементов в обтравочных масках с другими объектами, например, с некоторыми линиями или тонкими градиентами обводки, чтобы выделить края, или с некоторыми исчезающими градиентами, чтобы создать ощущение затенения. Таким образом, с эффектом размытия по Гауссу можно делать много разных вещей, так что помните об этом и экспериментируйте с ним, чтобы создавать эффекты полупрозрачности и многослойности. 4. Объемные элементы с использованием градиентов обводки. Создание различных градиентов, которые следуют направлению контуров, никогда не было таким простым, и один из моих любимых приемов — использование градиентов обводки с прозрачностью, чтобы добавить 3D-ощущение к моей работе и создать сложные 3D-детали, которые могут следовать путям любой сложности. Например, в этом дизайне я использовал набор градиентов Stroke, чтобы создать впечатление разрезов на красочной поверхности. Итак, давайте посмотрим, как я создал этот эффект. Для начала я создал этот градиент Freeform, который служит фоном и покрывает весь формат монтажной области. После этого я создал этот шаблон линий, чтобы использовать его в качестве основы для структуры разрезов в моем дизайне. И тогда я начал думать, как бы мне стилизовать все эти линии, чтобы они выглядели трехмерными, и создать эффект затенения под линиями и некоторых бликов сверху, чтобы казалось, что поверхность немного приподнята. вверх. Итак, вот группа со всеми моими стилизованными путями.
4. Объемные элементы с использованием градиентов обводки. Создание различных градиентов, которые следуют направлению контуров, никогда не было таким простым, и один из моих любимых приемов — использование градиентов обводки с прозрачностью, чтобы добавить 3D-ощущение к моей работе и создать сложные 3D-детали, которые могут следовать путям любой сложности. Например, в этом дизайне я использовал набор градиентов Stroke, чтобы создать впечатление разрезов на красочной поверхности. Итак, давайте посмотрим, как я создал этот эффект. Для начала я создал этот градиент Freeform, который служит фоном и покрывает весь формат монтажной области. После этого я создал этот шаблон линий, чтобы использовать его в качестве основы для структуры разрезов в моем дизайне. И тогда я начал думать, как бы мне стилизовать все эти линии, чтобы они выглядели трехмерными, и создать эффект затенения под линиями и некоторых бликов сверху, чтобы казалось, что поверхность немного приподнята. вверх. Итак, вот группа со всеми моими стилизованными путями. И каждый из этих разрезов создается точно так же, так что давайте посмотрим на этот здесь. Для каждого разреза я использовал две копии моих исходных контуров и применил к ним градиенты Stroke, чтобы один из них создавал эффект затенения на одной стороне линии, а другой создавал блик на другой стороне. И я также поместил пару этих элементов в маску непрозрачности, чтобы этот градиент смешивался с фоном на концах. Итак, давайте выпустим эту маску, и мы скоро вернемся к ней. Но сначала давайте посмотрим, как я создал эти эффекты теней и бликов. Я начал с создания эффекта затенения, и поскольку я знал, что моя тень должна начинаться с контура, я настроил градиент обводки. Таким образом, это линейный градиент обводки поперек обводки, и он начинается с середины или ползунка. И половина его полностью прозрачна, а другая половина создает эффект затухания. Я часто использую этот трюк в своей работе для создания предсказуемых градиентов обводки, которые я могу использовать для добавления бликов или затенения краев любых фигур, и поскольку мой градиент настроен таким образом, он будет выглядеть точно так же, независимо от того, применяется к открытому или закрытому пути.
И каждый из этих разрезов создается точно так же, так что давайте посмотрим на этот здесь. Для каждого разреза я использовал две копии моих исходных контуров и применил к ним градиенты Stroke, чтобы один из них создавал эффект затенения на одной стороне линии, а другой создавал блик на другой стороне. И я также поместил пару этих элементов в маску непрозрачности, чтобы этот градиент смешивался с фоном на концах. Итак, давайте выпустим эту маску, и мы скоро вернемся к ней. Но сначала давайте посмотрим, как я создал эти эффекты теней и бликов. Я начал с создания эффекта затенения, и поскольку я знал, что моя тень должна начинаться с контура, я настроил градиент обводки. Таким образом, это линейный градиент обводки поперек обводки, и он начинается с середины или ползунка. И половина его полностью прозрачна, а другая половина создает эффект затухания. Я часто использую этот трюк в своей работе для создания предсказуемых градиентов обводки, которые я могу использовать для добавления бликов или затенения краев любых фигур, и поскольку мой градиент настроен таким образом, он будет выглядеть точно так же, независимо от того, применяется к открытому или закрытому пути. И он не зависит от использования каких-либо настроек обводки, таких как, например, выравнивание обводки, которое работает только с закрытыми путями. И это также предлагает много места для экспериментов с профилями ударов. И хотя вы можете создать такой эффект, настроив профиль, который не будет иметь обводки на одной стороне контура, использование такого рода градиента в качестве основы значительно упрощает эксперименты с различными профилями обводки, а также с инструментом «Ширина». чтобы настроить затенение или блики в любых формах и создать интересные эффекты в своей работе, например, вот так. И это значительно менее суетливо, когда вы просто играете с профилем обводки, не беспокоясь о том, что происходит с другой стороны, и просто контролируете этот край с помощью градиента. Так что это техника, которую я часто использую в своей работе для создания забавных теней. Но в этом дизайне я хотел иметь очень простую симметричную тень, поэтому я просто использовал этот простой стандартный профиль обводки, который сужается с обоих концов.
И он не зависит от использования каких-либо настроек обводки, таких как, например, выравнивание обводки, которое работает только с закрытыми путями. И это также предлагает много места для экспериментов с профилями ударов. И хотя вы можете создать такой эффект, настроив профиль, который не будет иметь обводки на одной стороне контура, использование такого рода градиента в качестве основы значительно упрощает эксперименты с различными профилями обводки, а также с инструментом «Ширина». чтобы настроить затенение или блики в любых формах и создать интересные эффекты в своей работе, например, вот так. И это значительно менее суетливо, когда вы просто играете с профилем обводки, не беспокоясь о том, что происходит с другой стороны, и просто контролируете этот край с помощью градиента. Так что это техника, которую я часто использую в своей работе для создания забавных теней. Но в этом дизайне я хотел иметь очень простую симметричную тень, поэтому я просто использовал этот простой стандартный профиль обводки, который сужается с обоих концов. И для создания такого рода градиента я использую хитрость, заключающуюся в том, что у меня есть непрозрачная цветовая точка и ее прозрачная копия, и я устанавливаю расположение как прозрачной копии, так и непрозрачной цветовой точки ровно на 50%, как здесь. Чтобы создать этот эффект затенения, Режим наложения этого градиента Обводки установлен на Умножение. И после того, как я настроил этот градиент затенения, я скопировал его, затем отразил градиент и заменил цвета в градиенте белым цветом, чтобы создать эффект выделения. В данном случае я установил режим наложения этого градиента на Overlay. Но при создании такого рода эффектов я часто просматриваю и проверяю режимы «Экран», «Осветление», «Мягкий свет» и «Наложение» и выбираю тот, который лучше всего работает с цветами, с которыми я работаю. Кроме того, структурно этот градиент является просто отраженной версией того, который создает затенение. И снова посередине здесь у меня есть пара цветовых остановок, чтобы создать вот этот край.
И для создания такого рода градиента я использую хитрость, заключающуюся в том, что у меня есть непрозрачная цветовая точка и ее прозрачная копия, и я устанавливаю расположение как прозрачной копии, так и непрозрачной цветовой точки ровно на 50%, как здесь. Чтобы создать этот эффект затенения, Режим наложения этого градиента Обводки установлен на Умножение. И после того, как я настроил этот градиент затенения, я скопировал его, затем отразил градиент и заменил цвета в градиенте белым цветом, чтобы создать эффект выделения. В данном случае я установил режим наложения этого градиента на Overlay. Но при создании такого рода эффектов я часто просматриваю и проверяю режимы «Экран», «Осветление», «Мягкий свет» и «Наложение» и выбираю тот, который лучше всего работает с цветами, с которыми я работаю. Кроме того, структурно этот градиент является просто отраженной версией того, который создает затенение. И снова посередине здесь у меня есть пара цветовых остановок, чтобы создать вот этот край. После настройки этих двух градиентов для первого элемента мне нужно было применить те же градиенты к остальным линиям. А чтобы сделать это проще и быстрее, я пошел дальше и создал стили графики: один основан на градиенте обводки, используемом для затенения, а другой создает блики. И это то, что я часто делаю, когда мне нужно воспроизвести один и тот же стиль элементов в одном документе или в нескольких проектах. И после создания этих графических стилей я мог применить их к любому другому элементу всего за пару кликов. Например, вот так или вот так. И я также мог бы применить оба графических стиля к одному элементу, объединив их вместе при их применении, а затем получить доступ к этим градиентам через панель «Внешний вид». Но в этом дизайне я решил применить затенение и блики к двум отдельным путям, чтобы упростить доступ к элементам через панель «Слои», и настроить их режимы наложения на панели «Прозрачность». После создания этих пар градиентов выделения и затенения я хотел сделать еще один шаг вперед и сделать так, чтобы их концы лучше сливались с фоном.
После настройки этих двух градиентов для первого элемента мне нужно было применить те же градиенты к остальным линиям. А чтобы сделать это проще и быстрее, я пошел дальше и создал стили графики: один основан на градиенте обводки, используемом для затенения, а другой создает блики. И это то, что я часто делаю, когда мне нужно воспроизвести один и тот же стиль элементов в одном документе или в нескольких проектах. И после создания этих графических стилей я мог применить их к любому другому элементу всего за пару кликов. Например, вот так или вот так. И я также мог бы применить оба графических стиля к одному элементу, объединив их вместе при их применении, а затем получить доступ к этим градиентам через панель «Внешний вид». Но в этом дизайне я решил применить затенение и блики к двум отдельным путям, чтобы упростить доступ к элементам через панель «Слои», и настроить их режимы наложения на панели «Прозрачность». После создания этих пар градиентов выделения и затенения я хотел сделать еще один шаг вперед и сделать так, чтобы их концы лучше сливались с фоном. И для этого я еще раз скопировал эти линии и применил к каждой из них такой градиент Обводки. Итак, это градиент обводки вдоль обводки, для которого задан радиальный градиент, что делает его отражением. И поскольку я планировал использовать его в качестве маски непрозрачности, я установил эту цветовую остановку, которая окрашивает оба конца моего градиента обводки в черный цвет. И я также установил непрозрачность на 0%, чтобы мой градиент был более полупрозрачным. И поскольку это еще один градиент обводки, я установил Толщину обводки точно такой же, как у двух других градиентов, поэтому, когда они замаскированы, они полностью закрыты. Я применил один и тот же градиент к копиям всех этих линий. А затем применил каждый из этих градиентов в качестве маски непрозрачности к соответствующим группам, которые содержат градиенты затенения и выделения. Таким образом, все эти элементы были созданы точно так же. А затем я сгруппировал их все вместе, и в этом случае Режим наложения этой группы установлен на Нормальный, а Непрозрачность установлена на 100%.
И для этого я еще раз скопировал эти линии и применил к каждой из них такой градиент Обводки. Итак, это градиент обводки вдоль обводки, для которого задан радиальный градиент, что делает его отражением. И поскольку я планировал использовать его в качестве маски непрозрачности, я установил эту цветовую остановку, которая окрашивает оба конца моего градиента обводки в черный цвет. И я также установил непрозрачность на 0%, чтобы мой градиент был более полупрозрачным. И поскольку это еще один градиент обводки, я установил Толщину обводки точно такой же, как у двух других градиентов, поэтому, когда они замаскированы, они полностью закрыты. Я применил один и тот же градиент к копиям всех этих линий. А затем применил каждый из этих градиентов в качестве маски непрозрачности к соответствующим группам, которые содержат градиенты затенения и выделения. Таким образом, все эти элементы были созданы точно так же. А затем я сгруппировал их все вместе, и в этом случае Режим наложения этой группы установлен на Нормальный, а Непрозрачность установлена на 100%. Но сгруппировав их вместе, я мог бы изучить другие варианты наложения, если бы захотел. Хотя в этом случае все смешивание происходит внутри групп и применяется только к отдельным элементам. Над всеми этими элементами у меня есть текстовый объект, для которого установлено значение 9.Непрозрачность 5%, и он просто помещается поверх всего. В некоторых случаях, когда я создаю такой дизайн, который подразумевает объем, я маскирую весь свой текст или отдельные буквы, чтобы он выглядел так, как будто они проходят через разрезы. Но в данном случае я хотел упростить задачу и просто поместил текст сверху. И поверх всех этих элементов я поместил слой с зернистостью с прямоугольником, заполненным этим стандартным серым образцом. И я использовал свои любимые настройки тонкой зернистости: Интенсивность установлена на 10, Непрозрачность зернистого прямоугольника установлена на 35%, а Режим наложения установлен на Мягкий свет, как обычно. И когда он применяется, эта зернистость делает этот дизайн более осязаемым и более графичным.
Но сгруппировав их вместе, я мог бы изучить другие варианты наложения, если бы захотел. Хотя в этом случае все смешивание происходит внутри групп и применяется только к отдельным элементам. Над всеми этими элементами у меня есть текстовый объект, для которого установлено значение 9.Непрозрачность 5%, и он просто помещается поверх всего. В некоторых случаях, когда я создаю такой дизайн, который подразумевает объем, я маскирую весь свой текст или отдельные буквы, чтобы он выглядел так, как будто они проходят через разрезы. Но в данном случае я хотел упростить задачу и просто поместил текст сверху. И поверх всех этих элементов я поместил слой с зернистостью с прямоугольником, заполненным этим стандартным серым образцом. И я использовал свои любимые настройки тонкой зернистости: Интенсивность установлена на 10, Непрозрачность зернистого прямоугольника установлена на 35%, а Режим наложения установлен на Мягкий свет, как обычно. И когда он применяется, эта зернистость делает этот дизайн более осязаемым и более графичным. Использование постепенно исчезающих градиентов обводки таким образом действительно весело и легко, а в сочетании с графическими стилями есть масса возможностей для очень быстрой стилизации различных элементов. Все, что вам нужно сделать, это нарисовать несколько путей, стилизовать их, поместить поверх какого-нибудь красочного фона или объекта и смешать их вместе. И вы получите впечатление какой-то трехмерной формы. Это может быть как сложно, так и просто, как вы хотите, и вы можете выделить или затенить края любой формы, не прибегая к использованию каких-либо других более трудоемких методов создания объема, таких как Gradient Meshes или градиенты Freeform. Используя градиенты обводки для обводки, вы можете очень быстро и легко сделать что-либо трехмерным, а вместе с профилями обводки и инструментом ширины они могут помочь определить формы и добавить детали к вашей работе множеством интересных способов.
5. Органическое окрашивание с помощью наслоения и смешивания. Один из моих любимых способов продвинуть градиенты немного дальше в Illustrator — сохранить элементы, которые определяют формы и структуру и, возможно, затенение, отдельно от элементов, которые используются для окрашивания.
Использование постепенно исчезающих градиентов обводки таким образом действительно весело и легко, а в сочетании с графическими стилями есть масса возможностей для очень быстрой стилизации различных элементов. Все, что вам нужно сделать, это нарисовать несколько путей, стилизовать их, поместить поверх какого-нибудь красочного фона или объекта и смешать их вместе. И вы получите впечатление какой-то трехмерной формы. Это может быть как сложно, так и просто, как вы хотите, и вы можете выделить или затенить края любой формы, не прибегая к использованию каких-либо других более трудоемких методов создания объема, таких как Gradient Meshes или градиенты Freeform. Используя градиенты обводки для обводки, вы можете очень быстро и легко сделать что-либо трехмерным, а вместе с профилями обводки и инструментом ширины они могут помочь определить формы и добавить детали к вашей работе множеством интересных способов.
5. Органическое окрашивание с помощью наслоения и смешивания. Один из моих любимых способов продвинуть градиенты немного дальше в Illustrator — сохранить элементы, которые определяют формы и структуру и, возможно, затенение, отдельно от элементов, которые используются для окрашивания. Например, я получаю много вопросов о том, как я создал этот дизайн, потому что он выглядит как градиентная сетка, но цвет не такой, как вы ожидаете от одной градиентной сетки, но это то, что вы можете увидеть в Радиальный градиент, но это и не радиальный градиент. И это не градиент Freeform. Так что же это? Давайте посмотрим. Действительно, нижний элемент в моем документе — это искаженная градиентная сетка, которая довольно проста. Я использовал всего пару цветов и сдвинул точки, чтобы создать форму исчезающего пламени, которую я хотел. Таким образом, с этой стороны он довольно резкий, но с другой стороны он хорошо исчезает. И после этого я начал думать, как сделать раскрашивание более увлекательным, потому что добавление большего количества цветовых остановок к этой сетке не позволило бы мне добиться того забавного эффекта окрашивания, к которому я стремился. Итак, я начал с добавления этого отдельного прямоугольника в форму моей монтажной области, заполненного этим тонким синим Радиальным градиентом.
Например, я получаю много вопросов о том, как я создал этот дизайн, потому что он выглядит как градиентная сетка, но цвет не такой, как вы ожидаете от одной градиентной сетки, но это то, что вы можете увидеть в Радиальный градиент, но это и не радиальный градиент. И это не градиент Freeform. Так что же это? Давайте посмотрим. Действительно, нижний элемент в моем документе — это искаженная градиентная сетка, которая довольно проста. Я использовал всего пару цветов и сдвинул точки, чтобы создать форму исчезающего пламени, которую я хотел. Таким образом, с этой стороны он довольно резкий, но с другой стороны он хорошо исчезает. И после этого я начал думать, как сделать раскрашивание более увлекательным, потому что добавление большего количества цветовых остановок к этой сетке не позволило бы мне добиться того забавного эффекта окрашивания, к которому я стремился. Итак, я начал с добавления этого отдельного прямоугольника в форму моей монтажной области, заполненного этим тонким синим Радиальным градиентом. И я установил режим наложения этого объекта на Мягкий свет, чтобы немного изменить цвета в моей градиентной сетке. И я часто использую этот прием в своей работе, потому что он позволяет очень тонко корректировать цвета, фактически не касаясь Gradient Meshes, которые вы можете изменить, например, с помощью инструмента Recolor Artwork. Но если это что-то немного более сложное, это может занять больше времени и труднее. Таким образом, использование отдельного слоя модификатора, подобного этому, немного упрощает тонкую настройку цветов. После добавления этого прямоугольника я подумал, как распределить цвета в этой фигуре. Итак, прежде всего, я добавил круг, который залил розовым или пурпурным градиентом с исчезающим радиусом. Таким образом, оба цветовых маркера установлены на один и тот же цвет, а тот, что на краю, установлен на 0% непрозрачности. И я сместил начальную точку в этом градиенте, чтобы этот градиент лучше работал с этой формой. Так что с этой стороны он немного более сплющен, а с этой стороны немного длиннее, хотя на самом деле вы этого не видите.
И я установил режим наложения этого объекта на Мягкий свет, чтобы немного изменить цвета в моей градиентной сетке. И я часто использую этот прием в своей работе, потому что он позволяет очень тонко корректировать цвета, фактически не касаясь Gradient Meshes, которые вы можете изменить, например, с помощью инструмента Recolor Artwork. Но если это что-то немного более сложное, это может занять больше времени и труднее. Таким образом, использование отдельного слоя модификатора, подобного этому, немного упрощает тонкую настройку цветов. После добавления этого прямоугольника я подумал, как распределить цвета в этой фигуре. Итак, прежде всего, я добавил круг, который залил розовым или пурпурным градиентом с исчезающим радиусом. Таким образом, оба цветовых маркера установлены на один и тот же цвет, а тот, что на краю, установлен на 0% непрозрачности. И я сместил начальную точку в этом градиенте, чтобы этот градиент лучше работал с этой формой. Так что с этой стороны он немного более сплющен, а с этой стороны немного длиннее, хотя на самом деле вы этого не видите. А потом я поиграл с разными режимами наложения. В большинстве случаев я выбираю режим «Наложение» или «Мягкий свет», но в зависимости от цветов, с которыми я работаю, я также могу использовать режим «Экран» или «Умножение». Но в большинстве случаев да, я использую режим Overlay, потому что он позволяет лучше передать яркие цвета. Работая таким образом, вы также можете использовать параметр «Непрозрачность», чтобы точно настроить интенсивность добавляемого цвета. Так что, если вы хотите добавить более мягкую окраску, вы можете уменьшить непрозрачность, например, вот так. И в этом случае я хотел использовать 100% непрозрачность, чтобы сделать его ярким. И из-за того, как этот градиент смешивается с градиентной сеткой под ним, вы можете сразу увидеть этот блик здесь. И затем есть это приятное распространение цветов в этот более темный цвет. Затем мне нужно было добавить немного больше цвета на кончике пламени. И для этого я использовал другой Радиальный градиент. В этом случае он фактически содержится внутри большого прямоугольника, потому что он просто позволяет перемещать радиальный градиент внутри него и не беспокоиться о каких-либо краях.
А потом я поиграл с разными режимами наложения. В большинстве случаев я выбираю режим «Наложение» или «Мягкий свет», но в зависимости от цветов, с которыми я работаю, я также могу использовать режим «Экран» или «Умножение». Но в большинстве случаев да, я использую режим Overlay, потому что он позволяет лучше передать яркие цвета. Работая таким образом, вы также можете использовать параметр «Непрозрачность», чтобы точно настроить интенсивность добавляемого цвета. Так что, если вы хотите добавить более мягкую окраску, вы можете уменьшить непрозрачность, например, вот так. И в этом случае я хотел использовать 100% непрозрачность, чтобы сделать его ярким. И из-за того, как этот градиент смешивается с градиентной сеткой под ним, вы можете сразу увидеть этот блик здесь. И затем есть это приятное распространение цветов в этот более темный цвет. Затем мне нужно было добавить немного больше цвета на кончике пламени. И для этого я использовал другой Радиальный градиент. В этом случае он фактически содержится внутри большого прямоугольника, потому что он просто позволяет перемещать радиальный градиент внутри него и не беспокоиться о каких-либо краях. Так что в данном случае это Радиальный градиент от этого бежево-белого цвета, который находится в центре градиента. Тогда есть этот ярко-желтый цвет. И на краю есть еще одна точка ярко-желтого цвета, но опять же, непрозрачность этой точки цвета края установлена на 0%. И именно это позволяет смешивать этот градиент с градиентами под ним. И фактический режим наложения этого объекта установлен на Нормальный. Так что все смешивание происходит из-за прозрачности. В этом градиенте у меня снова есть эта смещенная исходная точка, которая позволяет добавить здесь этот блик. И если я перетащу его сюда, вы увидите, как на самом деле выглядит этот градиент. Но, переместив его сюда, он создает своего рода эффект свечения. И это делает его довольно динамичным. И именно поэтому я люблю использовать такие плавные градиенты, особенно радиальные градиенты, потому что они позволяют легко добавлять дополнительные цветовые пятна. И, конечно же, вы можете как угодно искажать их, изменять их размер и размещать в нужном месте.
Так что в данном случае это Радиальный градиент от этого бежево-белого цвета, который находится в центре градиента. Тогда есть этот ярко-желтый цвет. И на краю есть еще одна точка ярко-желтого цвета, но опять же, непрозрачность этой точки цвета края установлена на 0%. И именно это позволяет смешивать этот градиент с градиентами под ним. И фактический режим наложения этого объекта установлен на Нормальный. Так что все смешивание происходит из-за прозрачности. В этом градиенте у меня снова есть эта смещенная исходная точка, которая позволяет добавить здесь этот блик. И если я перетащу его сюда, вы увидите, как на самом деле выглядит этот градиент. Но, переместив его сюда, он создает своего рода эффект свечения. И это делает его довольно динамичным. И именно поэтому я люблю использовать такие плавные градиенты, особенно радиальные градиенты, потому что они позволяют легко добавлять дополнительные цветовые пятна. И, конечно же, вы можете как угодно искажать их, изменять их размер и размещать в нужном месте. Так что простор для экспериментов есть. Так что это основа для этого эффекта окраски. Но здесь у меня также есть дополнительный радиальный градиент, который представляет собой простой радиальный затухающий градиент с двумя цветовыми маркерами, установленными на один и тот же цвет, и одним на краю, снова установленным на 0% непрозрачности. Режим наложения этого радиального градиента установлен на Мягкий свет, что помогает связать все эти цвета вместе. И снова я контролировал интенсивность с помощью настроек непрозрачности, которые установлены на 60%. Вот и все, что касается реальных форм. И, конечно же, поверх них у меня есть мой текст. И вдобавок ко всему этому у меня есть зерновой слой. Прямоугольник, к которому применяется эффект «Зернистость», окрашен в этот темно-синий цвет. И в этом случае зерно немного более интенсивное. Таким образом, для параметра «Интенсивность» установлено значение 44, по сравнению с моими обычными 10 или 20. И чтобы сделать зернистость еще более выраженной, я также установил непрозрачность этого слоя на 70%, что снова немного выше, чем в других моих слоях.
Так что простор для экспериментов есть. Так что это основа для этого эффекта окраски. Но здесь у меня также есть дополнительный радиальный градиент, который представляет собой простой радиальный затухающий градиент с двумя цветовыми маркерами, установленными на один и тот же цвет, и одним на краю, снова установленным на 0% непрозрачности. Режим наложения этого радиального градиента установлен на Мягкий свет, что помогает связать все эти цвета вместе. И снова я контролировал интенсивность с помощью настроек непрозрачности, которые установлены на 60%. Вот и все, что касается реальных форм. И, конечно же, поверх них у меня есть мой текст. И вдобавок ко всему этому у меня есть зерновой слой. Прямоугольник, к которому применяется эффект «Зернистость», окрашен в этот темно-синий цвет. И в этом случае зерно немного более интенсивное. Таким образом, для параметра «Интенсивность» установлено значение 44, по сравнению с моими обычными 10 или 20. И чтобы сделать зернистость еще более выраженной, я также установил непрозрачность этого слоя на 70%, что снова немного выше, чем в других моих слоях. конструкции. Но вы можете видеть, что благодаря этой интенсивной зернистости этот рисунок начинает выглядеть как частица, что делает эту форму еще более похожей на пламя. И в этом случае добавление зернистости также помогло увеличить контраст в общем дизайне. И это также помогло связать все цвета вместе и создать законченный вид. Таким образом, вы можете создать сложный цветовой эффект, комбинируя различные элементы: некоторые из них определяют форму, а некоторые помогают по-разному окрашивать разные области вашей работы. Поэтому я настоятельно рекомендую вам попробовать поиграть с формами и раскрашиванием отдельно в своей работе и посмотреть, какие новые забавные и уникальные эффекты это позволит вам создать! Используя ту же технику, вы также можете добавить некоторые световые эффекты к своей работе, например, в виде бликов. Так что есть много места для экспериментов, и вы также можете создать что-то более необычное, добавив затухающие градиенты произвольной формы, если радиальные градиенты слишком прямолинейны!
6.
конструкции. Но вы можете видеть, что благодаря этой интенсивной зернистости этот рисунок начинает выглядеть как частица, что делает эту форму еще более похожей на пламя. И в этом случае добавление зернистости также помогло увеличить контраст в общем дизайне. И это также помогло связать все цвета вместе и создать законченный вид. Таким образом, вы можете создать сложный цветовой эффект, комбинируя различные элементы: некоторые из них определяют форму, а некоторые помогают по-разному окрашивать разные области вашей работы. Поэтому я настоятельно рекомендую вам попробовать поиграть с формами и раскрашиванием отдельно в своей работе и посмотреть, какие новые забавные и уникальные эффекты это позволит вам создать! Используя ту же технику, вы также можете добавить некоторые световые эффекты к своей работе, например, в виде бликов. Так что есть много места для экспериментов, и вы также можете создать что-то более необычное, добавив затухающие градиенты произвольной формы, если радиальные градиенты слишком прямолинейны!
6. Игривая раскраска и трехмерный вид. Создание различных рисунков или иллюстраций на основе абстрактных или геометрических фигур, которые имеют трехмерный вид, — одно из моих любимых занятий в Illustrator. И это намного проще, чем может показаться! И во многих случаях, когда вам нужно создать что-то быстро и не очень сложное по своей структуре, это можно сделать в Illustrator вместо 3D-программы, где вам нужно будет настраивать формы, свет, тени, материалов и окраски. Поэтому, если вы хотите создать что-то быстро, что, например, делается для печати или для статического цифрового использования, или если вам нужно создать проект предложения, которое затем будет взято в какое-либо другое программное обеспечение и анимировано или воссоздано в 3D, вы можно сделать это в Illustrator, и это действительно быстро, весело и легко! Например, в этом дизайне есть все эти трубки, которые имеют ощущение 3D, и такая органическая окраска, которая не следует какой-либо линейной схеме. Итак, давайте посмотрим, какие элементы я использовал в этом дизайне.
Игривая раскраска и трехмерный вид. Создание различных рисунков или иллюстраций на основе абстрактных или геометрических фигур, которые имеют трехмерный вид, — одно из моих любимых занятий в Illustrator. И это намного проще, чем может показаться! И во многих случаях, когда вам нужно создать что-то быстро и не очень сложное по своей структуре, это можно сделать в Illustrator вместо 3D-программы, где вам нужно будет настраивать формы, свет, тени, материалов и окраски. Поэтому, если вы хотите создать что-то быстро, что, например, делается для печати или для статического цифрового использования, или если вам нужно создать проект предложения, которое затем будет взято в какое-либо другое программное обеспечение и анимировано или воссоздано в 3D, вы можно сделать это в Illustrator, и это действительно быстро, весело и легко! Например, в этом дизайне есть все эти трубки, которые имеют ощущение 3D, и такая органическая окраска, которая не следует какой-либо линейной схеме. Итак, давайте посмотрим, какие элементы я использовал в этом дизайне. В первую очередь я работал над созданием этих трубок здесь. А вот так они выглядели изначально. Все эти трубки представляют собой переходы между парами кругов, заполненных линейными градиентами от черного к белому. И каждая из этих смесей следует индивидуальному Spine. И чтобы создать эти шипы, я использовал инструмент «Карандаш» и очень быстро нарисовал их, а затем расположил в виде вот этого узора. Поскольку все эти переходы следуют за пользовательскими шипами переходов и основаны на кругах, заполненных линейными градиентами от черного к белому, это позволяет создать эффект затенения. И я могу управлять тем, как выглядит затенение, просто изменяя угол градиентов, образующих переходы. И чтобы создать этот гладкий вид этих переходов в параметрах перехода, я использовал довольно большое количество шагов и установил здесь метод «Интервал» на «Заданные шаги». Так что это основа для трубок в моем дизайне, и это то, что делает их трехмерными. И после того, как я настроил все эти бленды, я начал думать, как бы мне раскрасить их интересным нелинейным способом.
В первую очередь я работал над созданием этих трубок здесь. А вот так они выглядели изначально. Все эти трубки представляют собой переходы между парами кругов, заполненных линейными градиентами от черного к белому. И каждая из этих смесей следует индивидуальному Spine. И чтобы создать эти шипы, я использовал инструмент «Карандаш» и очень быстро нарисовал их, а затем расположил в виде вот этого узора. Поскольку все эти переходы следуют за пользовательскими шипами переходов и основаны на кругах, заполненных линейными градиентами от черного к белому, это позволяет создать эффект затенения. И я могу управлять тем, как выглядит затенение, просто изменяя угол градиентов, образующих переходы. И чтобы создать этот гладкий вид этих переходов в параметрах перехода, я использовал довольно большое количество шагов и установил здесь метод «Интервал» на «Заданные шаги». Так что это основа для трубок в моем дизайне, и это то, что делает их трехмерными. И после того, как я настроил все эти бленды, я начал думать, как бы мне раскрасить их интересным нелинейным способом. И для этого, прежде всего, я создал этот градиент Freeform внутри прямоугольника, который покрывает всю мою монтажную область, которую я намеревался использовать в качестве фона для начала, а также повторно использовать его для окрашивания всех моих элементов. И чтобы иметь возможность применить градиент произвольной формы к каждой из этих смесей, я сохранил исходные смеси в качестве резервной копии и создал две копии каждой смеси. В каждой паре копий я оставил одну из наложений без изменений, а вторую копию я расширил, объединил все получившиеся фигуры в одну большую фигуру, а затем использовал ее как обтравочную маску, чтобы содержать копию моего Градиент произвольной формы. Все эти цветные трубочки здесь созданы по точно такому же принципу. Итак, давайте просто посмотрим на это здесь. Итак, вот Clipping Path, основанный на форме, сформированной Blend. А вот и градиент Freeform внутри него. И чтобы создать захватывающий и динамичный эффект окраски, я взял градиент Freeform и масштабировал, вращал и иногда отражал этот градиент и размещал его внутри каждой маски.
И для этого, прежде всего, я создал этот градиент Freeform внутри прямоугольника, который покрывает всю мою монтажную область, которую я намеревался использовать в качестве фона для начала, а также повторно использовать его для окрашивания всех моих элементов. И чтобы иметь возможность применить градиент произвольной формы к каждой из этих смесей, я сохранил исходные смеси в качестве резервной копии и создал две копии каждой смеси. В каждой паре копий я оставил одну из наложений без изменений, а вторую копию я расширил, объединил все получившиеся фигуры в одну большую фигуру, а затем использовал ее как обтравочную маску, чтобы содержать копию моего Градиент произвольной формы. Все эти цветные трубочки здесь созданы по точно такому же принципу. Итак, давайте просто посмотрим на это здесь. Итак, вот Clipping Path, основанный на форме, сформированной Blend. А вот и градиент Freeform внутри него. И чтобы создать захватывающий и динамичный эффект окраски, я взял градиент Freeform и масштабировал, вращал и иногда отражал этот градиент и размещал его внутри каждой маски. И при преобразовании этого градиента Freeform я обратил внимание на то, как цвета в маске и цвета на фоне работают вместе. А еще я позаботился о том, чтобы не было коллизий цветов между разными фигурами в местах их наложения. Вот так создается эта раскраска. И чтобы сделать его трехмерным, я использовал копию исходного Blend, поместил его над соответствующей группой Clipping и установил режим наложения этого Blend на Overlay, который создает такой эффект затенения. Хотя вы можете использовать другие режимы наложения для достижения несколько иных эффектов, я предпочитаю использовать режим «Наложение», потому что он не влияет на оттенок цветов, а просто создает эффект затенения, делая некоторые области светлее, а некоторые темнее. И снова, это аналогичный подход, только немного более сложный, потому что мы используем обтравочные маски, к тому, который я показал вам ранее, потому что я сохраняю затенение и форму отдельно от объектов, которые используются для окрашивания, и смешивая их вместе для достижения желаемого эффекта.
И при преобразовании этого градиента Freeform я обратил внимание на то, как цвета в маске и цвета на фоне работают вместе. А еще я позаботился о том, чтобы не было коллизий цветов между разными фигурами в местах их наложения. Вот так создается эта раскраска. И чтобы сделать его трехмерным, я использовал копию исходного Blend, поместил его над соответствующей группой Clipping и установил режим наложения этого Blend на Overlay, который создает такой эффект затенения. Хотя вы можете использовать другие режимы наложения для достижения несколько иных эффектов, я предпочитаю использовать режим «Наложение», потому что он не влияет на оттенок цветов, а просто создает эффект затенения, делая некоторые области светлее, а некоторые темнее. И снова, это аналогичный подход, только немного более сложный, потому что мы используем обтравочные маски, к тому, который я показал вам ранее, потому что я сохраняю затенение и форму отдельно от объектов, которые используются для окрашивания, и смешивая их вместе для достижения желаемого эффекта. Таким образом, все эти другие трубки созданы точно таким же образом. И градиент произвольной формы в каждой маске каждый раз позиционируется по-разному. И чтобы создать более сложный эффект наложения в нескольких случаях, я также скопировал пути, образующие обтравочные маски, и вырезал их друг из друга, чтобы создать дополнительные обтравочные маски, чтобы поместить целые фигуры, чтобы они выглядели так, как будто они находятся за некоторыми из них. объекты, но перед некоторыми другими. Например, как здесь или здесь. Хотя вы можете каждый раз создавать объекты, которые используются для окрашивания всех элементов, повторное использование градиентов Freeform происходит очень быстро и легко. И поскольку градиент Freeform по своей природе уже довольно сложен, он позволяет создавать множество вариаций в дизайне. И помимо поворота, масштабирования, отражения и позиционирования градиента произвольной формы в обтравочной маске, если есть необходимость внести некоторые незначительные корректировки в градиент, вы всегда можете отредактировать точки цвета внутри него, чтобы создать желаемое распространение цветов и сделать эффект окрашивания и наслаивания еще более захватывающий.
Таким образом, все эти другие трубки созданы точно таким же образом. И градиент произвольной формы в каждой маске каждый раз позиционируется по-разному. И чтобы создать более сложный эффект наложения в нескольких случаях, я также скопировал пути, образующие обтравочные маски, и вырезал их друг из друга, чтобы создать дополнительные обтравочные маски, чтобы поместить целые фигуры, чтобы они выглядели так, как будто они находятся за некоторыми из них. объекты, но перед некоторыми другими. Например, как здесь или здесь. Хотя вы можете каждый раз создавать объекты, которые используются для окрашивания всех элементов, повторное использование градиентов Freeform происходит очень быстро и легко. И поскольку градиент Freeform по своей природе уже довольно сложен, он позволяет создавать множество вариаций в дизайне. И помимо поворота, масштабирования, отражения и позиционирования градиента произвольной формы в обтравочной маске, если есть необходимость внести некоторые незначительные корректировки в градиент, вы всегда можете отредактировать точки цвета внутри него, чтобы создать желаемое распространение цветов и сделать эффект окрашивания и наслаивания еще более захватывающий. Мне очень нравится этот довольно простой 3D-вид, но при работе над вашим дизайном вы также можете подумать о добавлении тени за фигурами или некоторых бликов поверх них. Вот так создается эта раскраска. И чтобы все выглядело аккуратно, все эти трубки помещены в одну обтравочную маску размером с мою монтажную область. И помимо всех этих элементов у меня также есть текстовый объект, для которого в данном случае установлено значение 9.0% Opacity, чтобы добавить больше прозрачности и создать немного больше эффекта наслоения. И он также помещается в обтравочную маску, опять же, чтобы он выглядел так, как будто он находится за одним из элементов. Но из-за моего общего стиля включения текста в мои проекты у меня есть еще одна копия полного текста, которая размещается над всеми остальными элементами. И его непрозрачность установлена на 20%. Таким образом, это делает его читаемым через эту форму и снова добавляет немного большей прозрачности этому дизайну. Так что это все элементы дизайна. Но, как обычно, здесь у меня также есть отдельный слой зерна.
Мне очень нравится этот довольно простой 3D-вид, но при работе над вашим дизайном вы также можете подумать о добавлении тени за фигурами или некоторых бликов поверх них. Вот так создается эта раскраска. И чтобы все выглядело аккуратно, все эти трубки помещены в одну обтравочную маску размером с мою монтажную область. И помимо всех этих элементов у меня также есть текстовый объект, для которого в данном случае установлено значение 9.0% Opacity, чтобы добавить больше прозрачности и создать немного больше эффекта наслоения. И он также помещается в обтравочную маску, опять же, чтобы он выглядел так, как будто он находится за одним из элементов. Но из-за моего общего стиля включения текста в мои проекты у меня есть еще одна копия полного текста, которая размещается над всеми остальными элементами. И его непрозрачность установлена на 20%. Таким образом, это делает его читаемым через эту форму и снова добавляет немного большей прозрачности этому дизайну. Так что это все элементы дизайна. Но, как обычно, здесь у меня также есть отдельный слой зерна. И в этом случае прямоугольник, к которому применяется эффект «Зернистость», заполнен этим образцом серого цвета. Его режим наложения, как обычно, установлен на «Мягкий свет», а его непрозрачность установлена на 35%. И эффект «Зернистость» настроен так же, как и в других моих проектах: «Интенсивность» установлена на 10, «Контраст» — на 50, а «Тип зернистости» — на «Штрих». И эта тонкая зернистость очень хорошо сочетается с этими светлыми пастельными тонами в этом дизайне. Итак, вот как вы можете создать этот эффект. И это позволяет вам создавать много забавных вещей и форм, в зависимости от того, какие элементы вы используете в своих смесях, как вы формируете свои бленды и, конечно же, цвета, которые вы используете. И, используя ту же технику, вы также можете раскрасить любые объекты, созданные с помощью 3D-инструментов Illustrator, или любые сложные абстрактные искаженные градиентные сетки, или реалистичные иллюстрации, созданные с использованием градиентных сеток, которые нуждаются в дополнительном цветовом акценте.
И в этом случае прямоугольник, к которому применяется эффект «Зернистость», заполнен этим образцом серого цвета. Его режим наложения, как обычно, установлен на «Мягкий свет», а его непрозрачность установлена на 35%. И эффект «Зернистость» настроен так же, как и в других моих проектах: «Интенсивность» установлена на 10, «Контраст» — на 50, а «Тип зернистости» — на «Штрих». И эта тонкая зернистость очень хорошо сочетается с этими светлыми пастельными тонами в этом дизайне. Итак, вот как вы можете создать этот эффект. И это позволяет вам создавать много забавных вещей и форм, в зависимости от того, какие элементы вы используете в своих смесях, как вы формируете свои бленды и, конечно же, цвета, которые вы используете. И, используя ту же технику, вы также можете раскрасить любые объекты, созданные с помощью 3D-инструментов Illustrator, или любые сложные абстрактные искаженные градиентные сетки, или реалистичные иллюстрации, созданные с использованием градиентных сеток, которые нуждаются в дополнительном цветовом акценте. Так что поэкспериментируйте с этой техникой и посмотрите, что вы можете создать!
7. Заключительные мысли и заключение. Я часто обнаруживаю, что для создания чего-то захватывающего нужно просто поэкспериментировать и найти более экспериментальные способы использования довольно простых инструментов. И я надеюсь, что этот класс дал вам несколько новых идей, как вы можете использовать эти знакомые инструменты для создания различных эффектов. Я буду рад увидеть, как вы применяете эти методы в своей работе, и узнать, какие методы вам больше всего нравятся или которые вы хотели бы использовать в своих будущих проектах. Для вашего классного проекта поэкспериментируйте с созданием дизайна, иллюстрации или художественного произведения с использованием любых инструментов и методов, которые вы не использовали раньше или не использовали так, как я поделился с вами в этом классе, и поделитесь Несколько слов о вашем экспериментальном процессе и о том, что вы узнали. Не забудьте поделиться своей работой в разделе «Проекты» для этого класса, а если вы собираетесь поделиться своей работой в Instagram, отметьте нас @attitudecreative и используйте хэштег #attitudeskills, чтобы мы могли легко найти ваши публикации! Если у вас есть какие-либо вопросы, оставьте комментарий на вкладке «Обсуждения» для этого класса, и я с радостью отвечу и предоставлю отзыв! Если вы хотите увидеть, как я анализирую любой другой из моих градиентных дизайнов, все из которых вы можете найти в проектах в моем профиле Behance, оставьте комментарий с названием и номером дизайна на доске обсуждений для этого класса, и я обязательно учту это при создании будущих занятий.
Так что поэкспериментируйте с этой техникой и посмотрите, что вы можете создать!
7. Заключительные мысли и заключение. Я часто обнаруживаю, что для создания чего-то захватывающего нужно просто поэкспериментировать и найти более экспериментальные способы использования довольно простых инструментов. И я надеюсь, что этот класс дал вам несколько новых идей, как вы можете использовать эти знакомые инструменты для создания различных эффектов. Я буду рад увидеть, как вы применяете эти методы в своей работе, и узнать, какие методы вам больше всего нравятся или которые вы хотели бы использовать в своих будущих проектах. Для вашего классного проекта поэкспериментируйте с созданием дизайна, иллюстрации или художественного произведения с использованием любых инструментов и методов, которые вы не использовали раньше или не использовали так, как я поделился с вами в этом классе, и поделитесь Несколько слов о вашем экспериментальном процессе и о том, что вы узнали. Не забудьте поделиться своей работой в разделе «Проекты» для этого класса, а если вы собираетесь поделиться своей работой в Instagram, отметьте нас @attitudecreative и используйте хэштег #attitudeskills, чтобы мы могли легко найти ваши публикации! Если у вас есть какие-либо вопросы, оставьте комментарий на вкладке «Обсуждения» для этого класса, и я с радостью отвечу и предоставлю отзыв! Если вы хотите увидеть, как я анализирую любой другой из моих градиентных дизайнов, все из которых вы можете найти в проектах в моем профиле Behance, оставьте комментарий с названием и номером дизайна на доске обсуждений для этого класса, и я обязательно учту это при создании будущих занятий.


 Чтобы сохранить четкость тонких линий и мелкого текста, при настройке параметров растрирования документа снимите флажок с этого параметра.
Чтобы сохранить четкость тонких линий и мелкого текста, при настройке параметров растрирования документа снимите флажок с этого параметра.
