Эффект в виде волны | Photoshop
В этом уроке мы превратим стандартный текст в потрясающий и привлекательный текстовый эффект. Я буду использовать стили слоя, фильтры и комбинировать различные методы, чтобы создать макет текста на соответствующем фоне. Приступим.
Предварительный просмотр готового изображения:
Создайте новый документ (Ctrl+N) в Adobe Photoshop размером 1900 на 1200 пикселей (RGB режим) в разрешении 72 пикселя на дюйм. Возьмите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор Градиентов» (Gradient Editor) в «Панели настроек» (Options Bar):
Выберите тип градиента «Передний план к Прозрачному» (Foreground to Transparent):
Примените градиент от верха к низу документа:
Примените Фильтр > Искажение > Волна (Filter>Distort>Wave) со следующими настройками:
Должен получиться такой рисунок:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внутреннюю тень» (Inner Shadow):
Добавьте «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Создайте новый слой, залейте его черным цветом, применив инструмент «Заливка» (Paint Bucket Tool) (G) и переместите этот слой под слой с градиентом в панели слоев (Layer panel):
Вернитесь к слою с градиентом и сделайте его копию (Ctrl+J). Затем примените Редактировать > Трансформация > Повернуть по вертикали (Edit>Transform>Flip Vertical). Проверьте, что настройка прозрачности (Opacity) установлена как на картинке ниже:
Выберите мягкую круглую (Soft Round) кисть из набора кистей (Brush Tool) (B), установите прозрачность (Opacity) 50% в панели настроек (Options Bar) и установите черный цвет для переднего плана:
Создайте новый слой и, используя здесь выбранную кисть, затемните фон так же, как продемонстрировано на следующей картинке.
На следующем слое мы сделаем другой градиент. Смените цвет переднего плана (Foreground color) на белый, выберите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор градиентов» (Gradient Editor) в панели настроек (Options Bar), чтобы выбрать градиент «от переднего плана к прозрачному» (Foreground to Transparent):
Примените градиент к верхней части документа.
Зайдите в меню Фильтр > Искажение > Волна (Filter>Distort>Wave):
Результат переместите к центральной части холста, с использованием инструмента «Перемещение» Move Tool (V):
Сделайте копию последнего созданного слоя, переверните его вертикально, выберите оба слоя, нажав Shift и щелкнув левой кнопкой мыши по слою в панели слоев. Затем объедините эти слои (Merge Down), нажав Ctrl+E:
Нажмите Ctrl+T (Свободная трансформация) и масштабируйте, как показано на рисунке ниже:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение» (Outer Glow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените стиль «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Увеличьте контрастность документа, используя меню Создать новую заливку или корректирующий слой > Кривые (Create new fill or adjustment layer > Curves):
Скорректируйте форму кривой, как показано ниже, чтобы внести небольшие изменения цвета:
Теперь изображение более контрастно:
Создайте новый слой (Create a new layer), и, используя инструмент прямоугольного выделения (Rectangular Marquee Tool)(M) создайте прямоугольное выделение, как показано ниже. Затем залейте выделение белым цветом:
Затем залейте выделение белым цветом:
Примените Фильтр > Искажение > Волновое искажение (Filter>Distort>Wave filter):
В результате получится такой рисунок:
Затем уменьшите размер волны с помощью инструмента «Свободная трансформация» (Free Transform (Ctrl+T)):
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) на нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение»:
Ниже картинка, которая получилась в результате:
Затем сделайте несколько копий слоя и переместите их так, чтобы создать длинную волнообразную линию:
Выберите круглую мягкую кисть белого цвета, установите прозрачность (Opacity) 10% в панели настроек (Options bar):
Используйте эту кисть, чтобы сделать рисунок, подобный показанному ниже, на новом слое вокруг волны:
Выберите инструмент «Горизонтальный текст» (Horizontal Type tool) (T). Настройте свойства текста в панели «Шрифт» (Character panel):
Нажмите на кривой и наберите слово “WAVES”. Нажмите Enter:
Нажмите Enter:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасываемая тень» (Drop Shadow):
Добавьте «Внутреннее свечение» (Inner Glow):
Примените «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Добавьте «Штрих» (Stroke):
Выберите Тип заливки – Градиент (Fill type – Gradient). Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться в результате:
Сделайте копию этого слоя и переместите его вниз (все стили слоя (Layers Style) должны быть удалены в этой копии, а цвет текста должен быть черным):
Нажмите иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасывать тень» (Drop Shadow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените «Наложение цветов» (Color Overlay):
Вот что должно получиться:
Создайте новый слой (Create new layer) и заполните его серым цветом – #8F8F8F:
Затем выберите Фильтр > Шум > Добавить шум (Filter>Noise>Add Noise):
Получилась такая текстура:
Примените Фильтр > Размытие > Размытие движением (Filter>Blur>Motion Blur):
Вот что получается в результате:
Установите режим смешивания (Blending mode) «Яркий свет» (Vivid Light) для этого слоя:
Мы получим такой эффект:
Используя «Ластик» (Eraser Tool) (E), удалите все ненужное вокруг текста и уменьшите параметр слоя «Заполнение» (Fill):
Теперь на тексте есть текстура:
Проделайте ту же операцию еще раз для другой текстуры, но на этот раз, используя Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur) с параметром «Угол» (Angle), имеющим значение 45.
Вот и результат.
Посмотреть полноразмерный рисунок можно здесь.
Скачать PSD файл.
Вадим Дворниковавтор-переводчик статьи «Wave’s text effect»
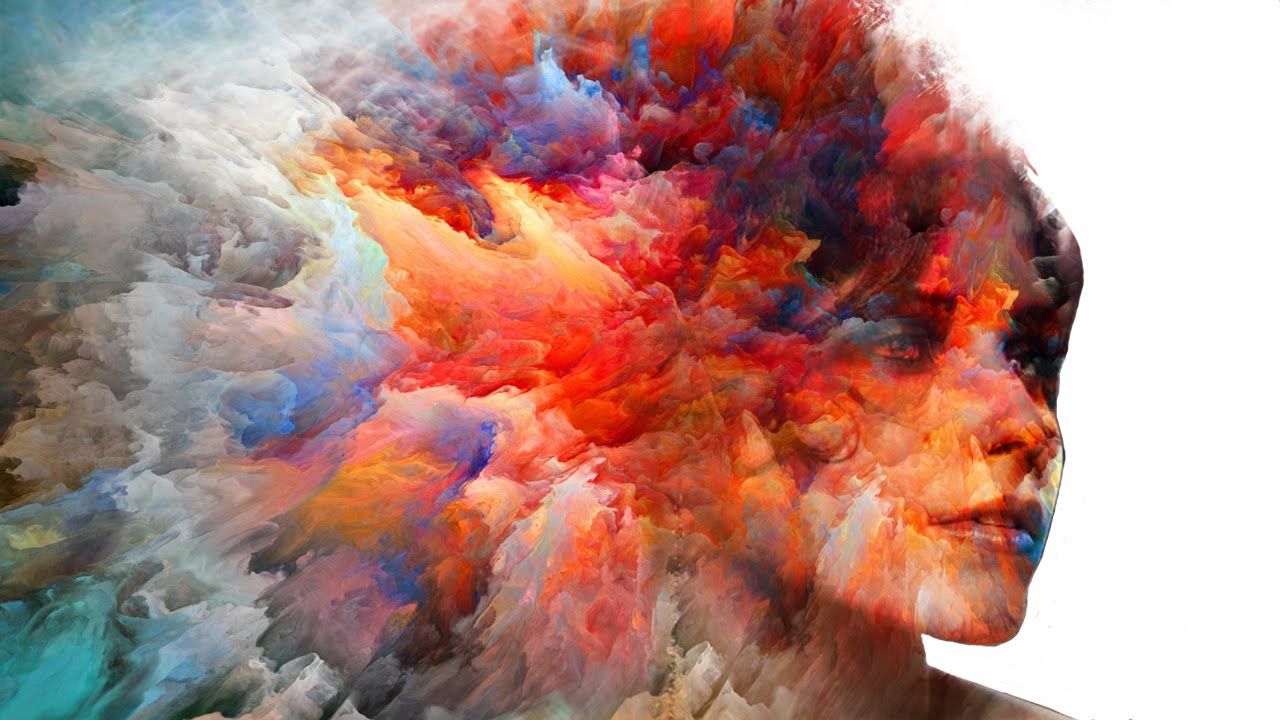
Эффект живописи в Photoshop — Фотостоки
Некоторые художники обладают талантом рисовать гиперреалистичные картины, но большинство о таком таланте может только мечтать. Но с помощью фотошопа возможно добавить такие эффекты к фотографии, что она будет похожа на реальную картину. В этом уроке мы покажем несколько шагов, как преобразовать обычную фотографию в «цифровую картину».
Данная техника хорошо подходит, например, для создания постеров к ретро-фильмам или можно просто сделать так, что ваша фотография будет клево выглядеть.
Откройте выбранную фотографию в Фотошопе. Мы будет использовать портрет с фотобанка Shutterstock. Добавляем корректирующий слой с кривыми (Layer — New Adjustment Layer — Curves) и немного затемняем черные области и осветляем белые, чтобы увеличить контраст.
Дважды дублируем фоновый слой (команда Ctrl+J), затем выбираем верхний слой и добавляем эффект High Pass (Цветовой контраст) из меню Filters (Фильтры).
Настраиваем параметр радиуса, пока детали фотографии не начнут появляться из серого фона. Примерно 1-3 пикселя достаточно, чтобы избежать ореола вокрут изображения.
Меняем режим смешивания High Pass слоя на Линейный свет (Linear Light), чтобы радикально увеличить резкость фотографии. Эти области повышенной резкости помогут создать эффект мазков кисти, особенно в области волос.
Сливаем слой High Pass со второй копией фонового слоя, чтобы закрепить эффект, дальше используем фильтр Filter->Stylize->Diffuse.
Меняем Diffuse mode на Анизотропный (Anisotropic). Это ключевой момент придания фотографии эффекта реальной живописи.
Если теперь ближе посмотреть на нашу фотографию, то можно заметить некоторое смешивание, которое нужно исправить. Для этого используем специальную технику…
Поворачиваем изображение на 90 градусов по часовой стрелки и нажимаем Ctrl+F для повторения наложения фильтра рассеивания (Diffuse filter).
Поверните изображение еще на 90 градусов и снова наложите Diffuse filter, повторяйте этот шаг пока фотография не вернется в исходное положение.
Diffuse фильтр добавляет эффект кисти, но слегка размывает изображение. Идет в Filter->Sharpen->Smart Sharpen чтобы добавить фотографии резкости. Используется Amount около 100 процентов, но уменьшите радиус, чтобы не переборщить с эффектом.
Результат уже выглядит довольно хорошо. Использование Diffuse фильтра проявило детали на коже, которые придают фотографии эффект картины. Однако остается еще один небольшой шаг для усиления данного эффекта. Выберите Surface Blur из меню Filters->Blur и установите значение радиуса приблизительно 50 пикселей и границу около 15. Подстройте значения так, чтобы только большие плоские области были затронуты.
В результате мы получаем класный эффект, которые имитирует «цифровую картину». Смешивание цветов и появление мазков кистью придают дополнительный эффект реалистичности.
Особенно эффект заметен при приближенном расмотрении. При удалении некоторые детали сливаются и изображение начинает выглядеть как обычная фотография, но при приближении мы можем видеть эффект, как будто это картина созданая кистью.
Перевод: Fotostoki.ru
Источник
Последнее изменение: 17 октября 2019 в 18:10.
Как создать портретный эффект маски в Photoshop
В данном руководстве я расскажу вам, как создать эффектную иллюзию портрета. Руководство охватывает простые техники, которые я использовал, чтобы создать маску на основе фотографии собственного лица. Давайте приступим!
1. Создайте фоновый градиент
Шаг 1
Создайте новый документ с учетом данных характеристик.
Шаг 2
Активируйте инструмент Gradient Tool (G). Вам необходимо кликнуть и удержать Paint Bucket Tool, чтобы увидеть его.
Затем кликните на длинный прямоугольник градиента в верхнем левом углу, чтобы откорректировать цвета.
Шаг 3
В Gradient Menu кликните под длинным прямоугольником где-то посередине и остановитесь.
Это должно выглядеть вот так:
Шаг 4
Двойной клик на ведре с краской слева, чтобы открыть меню выбора цвета. Введите
Шаг 5
Введите другие значения: #e3e3e3 посередине и #544540 справа. Ваш градиент должен выглядеть вот так:
Шаг 6
Наконец, расширьте точки посередине ближе к концам (маленькие кружочки под шкалой).
Шаг 7
Перетащите градиент из верхнего правого угла в левый нижний угол, и у вас получится что-то вроде этого:
2. Расположение модели
Теперь, когда вы настроили фон, вам необходимо поместить фото модели и приготовиться к ее редактированию.
Шаг 1
Откройте файл с моделью и разместите в документе. Назовите его Model.
Шаг 2
Теперь пришло время отделить модель от фона. Чтобы сделать это, используйте инструмент Quick Selection Tool (W) и установите вашу кисть на 35 пикселей.
Начните отделять тело модели от фона. Если отделение прыгает, и вы захватываете немного фона, просто вычистите его, удерживая кнопку Alt/Option и кликая на изображение.
Шаг 3
После того, как вы полностью отделили модель, нажмите на Refine Edge вверху изображения.
Скопируйте эти настройки в меню Refine Edge. Убедитесь, что View стоит на On Layers. По сути, это выводит слой с маской и лучшими краями.
Перед тем, как вы нажмете ОК, убедитесь, что зона волос выбрана правильно. Выбор волос бывает сложным, поэтому убедитесь в наилучшем выборе, используя настройки указанные ниже, и немного закрасьте область около внешнего края волос. Вы увидите, что выборка волос стала более детализированной.
Вы увидите, что выборка волос стала более детализированной.
Ваша модель должна быть похожа на это. Примечание: Refine Edge Tool экспортирует слой Model с маской и сделает оригинальный слой Model невидимым.
3. Создание маски
У нас есть фон и готовая модель, поэтому следующим шагом будет создание маски.
Шаг 1
Скопируйте слой с копией модели, нажав Command/Ctrl-J.
Правый щелчок мышки на новом слое, выбирайте Apply Layer Mask.
Шаг 2
Используя инструмент Pen Tool (P), начинайте вытягивать контуры маски. Я решил начать с нижней части челюсти и проложить путь вокруг головы ко лбу.
Не спешите с этой частью, убедитесь, что линии красивые и гладкие. Это маска, поэтому она должна быть идеальной.
Добавьте хорошую кривую линию на лбу, используя знания линии роста волос. Если вам необходимо удалить точку, удерживайте Alt/Option и нажмите на точку. Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
Это позволит сделать «разрыв» на вашем пути, так что вы сможете сделать углы более жесткими, если это необходимо.
После того, как ваш путь перешел за линию лба, вы практически закончили с формой маски. Завершите путь, зарисовывая область вокруг руки и обратно вокруг нижней части челюсти, как показано на рисунке.
Шаг 3
Правый щелчок в любом месте по изображению, выбираем Make Selection.
Далее нажимаем М, опять правый щелчок и в этот раз выбираем Layer Via Copy. Назовите новый слой Mask и удалите слой под ним, из которого вы скопировали.
Шаг 4
С выбранным слоем Mask нажмите Command/Ctrl-T, чтобы преобразовать этот слой. Поверните его немного, перетаскивая один из углов, и опустите его, как показано. После того, как он станет в нужном месте, нажмите клавишу Enter.
Шаг 5
Далее мы собираемся добавить немного света в начало маски, чтобы она выглядела как пластик. Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Нажмите на кнопку FX в нижней части панели Layers и выберите Bevel and Emboss.
Введите данные настройки и нажмите ОК.
Шаг 6
Время для создания отверстия, через которое пройдет струна. Создайте маску для этого слоя, нажав на кнопку mask в нижней части панели Layers.
Выберите инструмент Brush Tool (B) и сделайте кисть немного жестче с этими настройками. Убедитесь, что Opacity на 100% и цвет переднего плана черный.
Нарисуйте небольшой прямоугольник, как показано. Вы должны увидеть слой под ним.
Шаг 7
Маска идет вдоль красиво, однако нам необходимо удалить немного волос с краев маски. Выбрав слой с маской, удерживайте кнопку Command/Ctrl и кликните на иконке слоя. Это выберет внешний край всего слоя.
Нажмите S, чтобы активировать Clone Stamp Tool. Скопируйте эти настройки для кисти и сделайте opacity на 70%.
Чтобы клонировать штамп, начните с выбора гладкой области лба (как показано ниже), удерживая клавишу Alt/Option. Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Вы заметите, курсор изменится, просто нажмите на область, которую вы хотите клонировать. Далее, отпустите Alt/Option, нажмите на область, которую вы хотите клонировать далее. Повторяйте, пока область не будет красивой и гладкой.
Шаг 8
Далее нам необходимо придать глубину маске и сделать ее более реалистичной. Начните с выбора инструмента Rectangle Marquee Tool (M), перетащив прямоугольник на верхний край лба вот так:
Правый щелчок и выбирайте Layer Via Copy. Назовите этот слой Depth.
Далее щелчок на иконке Layer и выбирайте Clear Layer Style. Это позволит вам избавиться от Bevel и Emboss, которые здесь нам не понадобятся.
Разместите этот слой под слоем Mask.
Нажмите Command/Ctrl-T и переместите этот слой немного выше, справа от слоя Mask.
Используйте инструмент Eraser для удаления избытков по краям.
Наконец, выберите инструмент Burn и убедитесь, что он установлен на midtones, а Opacity составляет 30%.
Шаг 9
Последнее, что нам необходимо сделать, создать тень для маски. Источник света находится с правой стороны на фотографии, таким образом, тень будет падать влево. Создайте новый слой, назовите его Маска Shadow и переместите его ниже слоя Depth.
Используя тот же прием, что и ранее, удерживайте Command/Ctrl и кликните на иконке слоев. Это даст вам выбор всего слоя. Переместите выделение вниз и влево.
Убедитесь, что выбран слой с тенью маски и заполните это выделение черным. Вы легко это сделаете, выбрав черный цвет для переднего плана и нажав Alt-Delete. Снимите выделение, нажав Command/Ctrl-D.
Далее мы добавим Gaussian Blur к тени.
Добавьте маску к этом слою.
Последний шаг – убрать лишнюю тень, которую мы создали. Используя инструмент Brush, создайте кисть средней жесткости с параметром opacity на 100% и зарисуйте области, которые вам не нужны. По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
По сути, единственная область, которая нам нужна, слева от маски. Я включил фотографию, на которой показана эта область (отображена в красном цвете).
4. Корректировка
Мы приближаемся к концу. Все, что нам необходимо, откорректировать несколько вещей перед завершением работы. Нам потребуется убрать лишнюю одежду в некоторых местах и брови с лица за маской.
Шаг 1
Начните с выбора маски на слое Model и удаления одежды на руке и пальца на заднем плане. Убедитесь, что у вас черная кисть и параметр Opacity 100%.
Следующее, сделайте то же самое со слоем маски, удаляя области вокруг руки и линию челюсти.
Шаг 2
Последний штрих для модели – удаление бровей за маской. Это создаст эффект, что за маской «человек без лица».
Используя мягкую кисть, клонируйте область над бровями, чтобы она была красивой и гладкой.
5. Создание струны
Пора заканчивать! Все, что осталось, создать струну для маски.
Шаг 1
Создайте новый слой выше остальных и назовите его String. Используя инструмент Pen Tool (P), нарисуйте красивую линию, как показано. Я решил, что лучше всего начать с задней части головы и перейти к отверстию для струны. Не забудьте протянуть ее сквозь пальцы.
Шаг 2
Правый щелчок, выбирайте Stroke Path.
Появится всплывающее меню. Выберите Brush. Это создаст штрих с текущими настройками вашей кисти. При необходимости, отмените и измените свою кисть по отображаемым ниже настройкам. Вернитесь в меню штриха, нажав P и правую кнопку мыши, как только ваша кисть была установлена.
Шаг 3
Создайте маску в слое String и почистите небольшую область около пальца. Еще одно место, которому потребуется маскировка, находится около отверстия для струны.
В заключении
Ну вот, все получилось! Вы успешно завершили урок и создали потрясающую иллюзию портрета. После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
После изучения техник работы с масками, ознакомьтесь с пером и другими инструментами, которые вы можете применять к другим фото и будущим проектам. Экспериментируйте с фото, включая типографику, и пробуйте работать с моделями под разным углом.
Автор статьи : Tutsplus
Перевод статьи : Sayhi
Читайте также : Урок по рисованию пропеллера в Adobe Illustrator
Глава 8 Эффекты. Photoshop CS3: Обучающий курс
Читайте также
Глава 3 Эффекты интерфейса Windows Vista
Глава 3 Эффекты интерфейса Windows Vista • Windows Aero и его тонкая настройка• Усовершенствование Windows Aero• Трюки со значками• Боковая панель Windows Vista• Тонкая настройка меню Пуск и Панели задач• Настройка отдельных элементов интерфейсаИнтерфейс Windows Vista представляет собой
Глава 28 Визуальные эффекты Compiz
Глава 28
Визуальные эффекты Compiz
Я уже рассказывал про изменение внешнего вида GNOME, однако настройка панелей, рабочего стола, меню и даже тем оформления — это далеко не все возможности по наведению лоска в вашей системе. Наверно вы хотя бы раз слышали про Compiz — декоратор
Наверно вы хотя бы раз слышали про Compiz — декоратор
10. Трюки и эффекты
10. Трюки и эффекты На вопрос: «Какую операционную систему вы считаете самым сильным конкурентом Windows Vista?» представители Microsoft достаточно самоуверенно ответили: «Windows XP SP2».Каждая новая версия Windows создает ажиотаж во всех сферах информационных технологий. Техническая
Часть III. ЭФФЕКТЫ
Часть III. ЭФФЕКТЫ В этой части мы будем говорить об эффектах (они же стили). На первый взгляд кажется, что название новое, и мы с ним еще не встречались, но это не так. Достаточно вспомнить такие эффекты, как Bevel and Emboss (Фаска и рельеф) и Gradient Overlay (Наложение градиента). Но если
Глава 15 Эффекты Adobe InDesign
Глава 15
Эффекты Adobe InDesign
При работе в Adobe InDesign мы можем использовать специальные эффекты для работы с векторной графикой. Они, опять-таки, почти полностью совпадают с эффектами другой программы, Adobe Photoshop, хотя в InDesign они представлены в несколько сокращенном виде.Эффекты,
Они, опять-таки, почти полностью совпадают с эффектами другой программы, Adobe Photoshop, хотя в InDesign они представлены в несколько сокращенном виде.Эффекты,
Специальные эффекты
Специальные эффекты Adobe InDesign также умеет создавать интересные и полезные эффекты, которые мы можем использовать при оформлении текста. По сути, здесь мы снова сталкиваемся с взаимопроникновением программ фирмы Adobe, поскольку данные эффекты «заимствованы» из программы
Глава 18 Фильтры и эффекты
Глава 18 Фильтры и эффекты • Фильтры размытия• Фильтры повышения четкости• Фильтры по работе с шумом• Декоративные фильтрыВ главе 17 мы познакомились с инструментами коррекции, которые позволяли исправлять локальные погрешности в яркости, цвете изображения, а также
Глава 21 Настройки, эффекты и стили слоя
Глава 21
Настройки, эффекты и стили слоя
Слои в Adobe Photoshop обладают рядом настроек, которые позволяют получать разнообразные эффекты. Основное достоинство этих настроек в том, что они динамические, то есть могут быть в любое время изменены.Эффекты, которые получаются с
Основное достоинство этих настроек в том, что они динамические, то есть могут быть в любое время изменены.Эффекты, которые получаются с
Стили и эффекты
Стили и эффекты Этим возможности программы Excel по работе с графическими изображениями не ограничиваются. Вы можете придать рисунку особый стиль с помощью библиотеки готовых стилей и эффектов, а также изменить геометрическую форму рисунка.Сначала изменим геометрическую
Глава 10 Трюки и эффекты в Photoshop
Глава 10 Трюки и эффекты в Photoshop • Надпись огнем• Буквы под снегом• Пиксельный текст• Камуфляж• Мозаичная поверхность• Кирпичная кладка• Наращивание неба• Взрыв и огонь• Сигарета• Стальной шар• Изменение цвета глаз• Новая фигура без скальпеля и фитнесаТеперь,
Побочные эффекты
Побочные эффекты
Побочный эффект выражается в неявном изменении значения переменной в процессе вычисления выражения. Все операции присваивания могут вызывать побочный эффект. Вызов функции, в которой изменяется значение какой-либо внешней переменной, либо путем
Все операции присваивания могут вызывать побочный эффект. Вызов функции, в которой изменяется значение какой-либо внешней переменной, либо путем
Эффекты анимации
Эффекты анимации Если бы мы работали в Word или Publisher, то на этом, собственно, пришлось бы и остановиться – что можно сделать с неподвижной картинкой? Но слайду в PowerPoint совершенно нет нужды быть неподвижным! Напротив, ему это в корне противопоказано.Надписи, картинки и прочие
Эффекты изменений
Эффекты изменений
Однажды вызванный запрос к триггеру или хранимой процедуре сохраняется в кэше метаданных, пока существуют клиентские соединения с базой данных, независимо от того, использует ли какой-нибудь клиент этот триггер или хранимую процедуру. Не существует
Не существует
Введение в эффекты
Введение в эффекты В программе доступно более 40 специальных эффектов и преобразователей звука. Все эффекты можно разделить на группы.• Эффекты эха – создают эффекты, добавляющие эхо.• Эффекты высоты тона – создают эффекты звучания, основанные на изменении высоты
Простейшие эффекты
Простейшие эффекты Начнем мы с создания самых простых эффектов. Всего их два: клонирование выделенного экземпляра по ячейкам воображаемой сетки и его анимированное
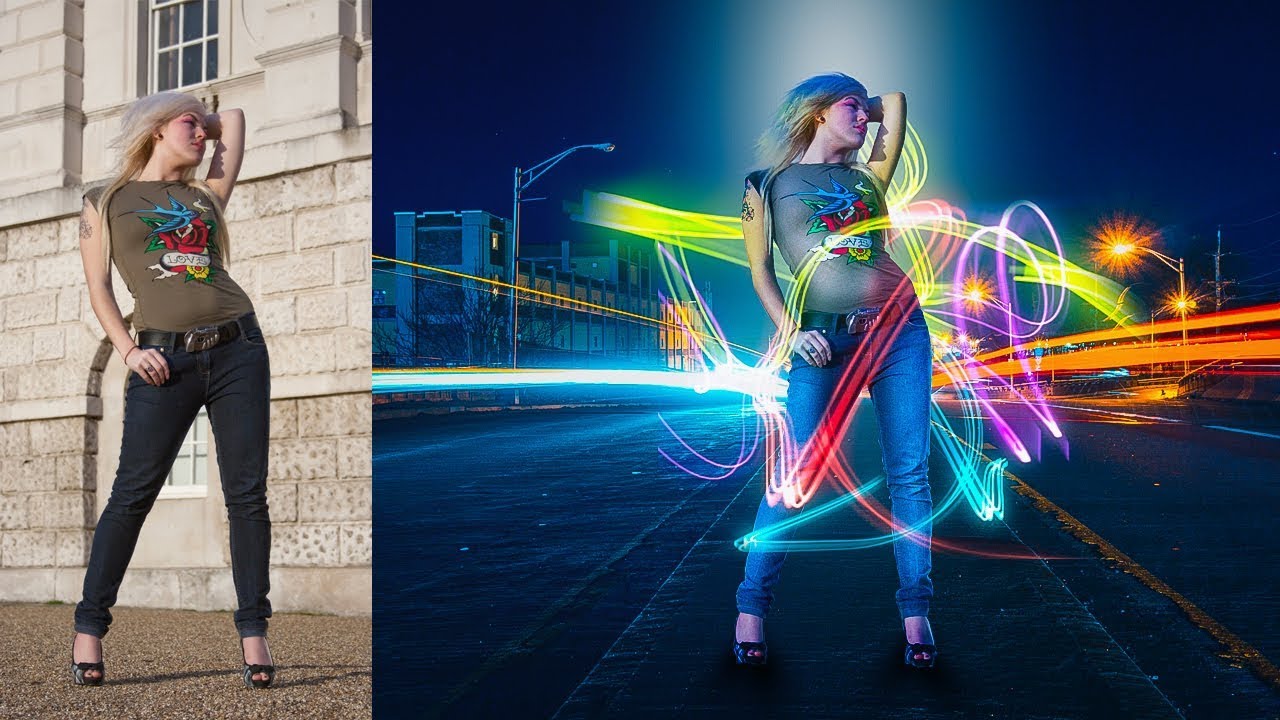
Как создать эффект неонового света в фотошопе?
В этом простом и быстром уроке мы научим вас, как создать эффект неонового света в Фотошоп так что вы можете использовать его, придавая вашим фотографиям другой штрих. Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Всего 10 шагов, и вы можете получить очень интересные результаты всего за несколько минут.
Как создать эффект неонового света в Photoshop: выполните следующие действия
Пример эффекта неонового света
Шаг 1. Выберите фон и обработайте изображение.
В этом примере мы решили создать эффект на фотографии кирпичной стены. Мы открываем наше изображение, и первое, что мы сделали в этом случае, – это немного затемнили его, чтобы позже мы получили эффект света и тени при создании наших неонов. Для этого мы создаем новый корректирующий слой или слой заливки и выбираем «Кривые». Оказавшись там, мы будем корректировать кривые на графике, который появляется перед нами, пока не добьемся желаемого эффекта. Все будет зависеть от выбранной нами фотографии и необходимой вам ретуши.
Шаг 2. Создайте свечение
Наши неоновые огни будут расположены в центре изображения. Поэтому мы собираемся создать световой эффект в центре, когда мы разместим наши неоновые огни, и таким образом получим более реалистичный вид. Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Для этого мы создаем новый слой, переходим к палитре цветов на нашей панели инструментов слева. Выбираем белый цвет. После этого мы переходим к инструменту «Кисть» и выбираем жесткую кисть с непрозрачностью и потоком 100%. Для этого случая выбран размер кисти 300 пикселей (но он всегда будет зависеть от каждого изображения и эффекта, который нам нужен).
Как только у нас будет белое пятно, нарисованное кистью, мы переместим его, чтобы размыть. Для этого мы переходим в верхнее меню и нажимаем Filters> Blur> Gaussian blur и выбираем радиус размытия 100 пикселей. Как только это будет сделано, мы снизим непрозрачность этого слоя до 65%, чтобы оценить результат.
- Как сделать анимированный GIF в Adobe Photoshop?
Шаг 3. Выберите типографику и напишите текст.
Теперь у нас уже готово фоновое изображение. С этого момента мы будем создавать наши неоны. Мы сымитируем метку со словом NEON, для этого мы создадим новый горизонтальный текстовый слой, который мы найдем на нашей панели инструментов слева. Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Выбираем шрифт и пишем текст. Поскольку мы ранее выбрали белый цвет, текст отображается в этом цвете.
Шаг 4. Стиль слоя (внешнее свечение).
Это четвертый шаг к созданию эффекта неонового света. После того, как слово написано, мы дважды щелкаем текстовый слой, и появляется окно стиля слоя. Мы выбираем Outer Glow, которое мы находим в нижнем левом углу этого нового окна.
После выбора мы проверяем, есть ли у нас несколько вариантов. Мы оставили режим наложения на Нормальный и отрегулировали непрозрачность по своему вкусу. В нашем случае мы выбираем цвет фуксии для свечения и таким образом имитируем неоновый свет. Мы также настраиваем значения Glow Size и Spread.
Шаг 5. Стиль слоя (внутреннее свечение)
Чтобы продолжить создание нашего эффекта неонового света, теперь мы нажимаем на опцию Inner Glow. Мы повторно настраиваем значения, как необходимо, с целью создания в каждой букве небольшого цветного отражения, имитирующего неоновую трубку. Мы настаиваем на том, что эти типы корректировок не обязательно должны быть заранее установлены, как в примере, который мы вам показываем, а скорее, что их удобно настраивать до тех пор, пока мы не достигнем того, чего мы намерены достичь. Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Для этого Photoshop позволяет нам постоянно визуализировать то, что мы ретушируем, если мы активировали вкладку «Предварительный просмотр» справа от окна стилей слоя.
Шаг 6. Стиль слоя (тень дроу)
Чтобы закончить добавление эффекта неонового света к нашему тексту, нажмите на опцию Drop Shadow. Мы придаем нашей тени более темный цвет, чем неоновое свечение. Мы выбрали режим наложения «Умножение», снизили непрозрачность до 20%, дали ему расстояние 25 пикселей, расширение 45% и размер примерно 35 пикселей. Благодаря этому нам удалось растушевать тень и добиться эффекта, что наш неон отражает тень цвета неона на стене.
С этим мы уже создали бы наш лейбл, но мы можем не только создать неон из слова, мы также можем сделать это с помощью формы. Мы собираемся это сделать и закончим нашу неоновую вывеску.
Шаг 7 Создайте фигуру (инструмент эллипс)
На новом слое мы создаем эллипс с помощью инструмента Ellipse Tool, который мы находим на панели инструментов в левой части экрана. Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Наша круглая форма будет иметь прозрачную заливку и обводку в 2 пикселя. Цвет снова будет белым.
Шаг 8. Стиль слоя (внешнее свечение).
Как только наш круг будет создан, мы дважды щелкнем по слою, чтобы активировать окно Layer Style. Чтобы сделать нашу метку более динамичной, мы выбираем яркий бирюзовый цвет и начинаем настраивать параметры Outer Glow (в этом случае мы оставим те же значения, что и для текста, которые также будут оставлены по умолчанию, предварительно назначив их к нашему слову).
Шаг 9. Стиль слоя (внутреннее свечение).
В настройках Inner Glow внесем небольшие изменения. Мы снова выбрали бирюзовый цвет и увеличили размер свечения на несколько пикселей, чтобы внутренняя часть нашего неонового цвета оставалась белой, в отличие от слова, в котором мы оставили небольшую цветовую линию.
Шаг 10. Стиль слоя (падающая тень).
Наш последний шаг – Drop Shadow. Мы снова сохраним те же значения, которые мы дали нашему слову, но мы изменили цвет, назначив более темный бирюзовый оттенок.
Как видите, за несколько простых шагов мы можем создать за несколько минут очень удачный эффект неонового света и применить его к нашим фотографиям.
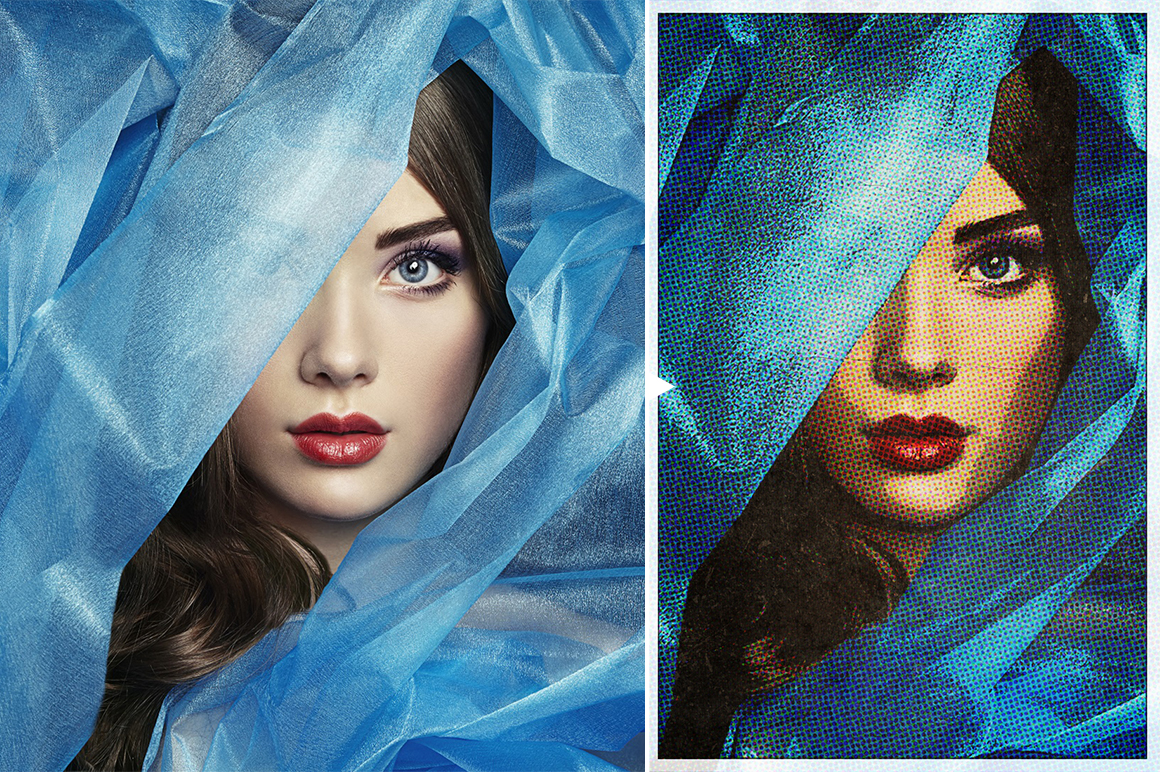
Тёмный фото эффект | Уроки Фотошопа (Photoshop)
В этом уроке фотошопа я покажу простой, но интересный тёмный фото эффект, в стиле которого вы впоследствии сможете обрабатывать некоторые из своих фотографий. Этот эффект подойдёт прежде всего для портретов и любых фотографий с людьми. Приятным моментом станет лёгкость выполнения этого урока — он займёт не более 5 минут.
Финальный результат тёмного фото эффекта:
Давайте приступать!
Тёмный фото эффект
1. Естественно, нам понадобится фотография. Я выбрал для опытов эту:
2. Сначала нужно отредактировать гамму, она должна быть ночной (холодной). Это фото и так достаточно холодное, однако мы усилим этот эффект. Создайте новый корректирующий слой Color Balance (Цветовой баланс):
Создайте новый корректирующий слой Color Balance (Цветовой баланс):
И установите такие настройки:
Фотография стала действительно ещё холоднее:
3. Создайте ещё один корректирующий слой, на этот раз Hue/Saturation (Цветовой тон/Насыщенность) и понизьте насыщенность на 25:
4. Последний, и самый главный корректирующий слой Brightness/Contrast (Яркость/Контраст). Тут необходимо снизить яркость и увеличить контраст:
5. Добавим небольшое виньетирование. Для этого создайте новый слой (Shift+Ctrl+N), залейте его чёрным цветом, непрозрачность (Opacity) установите 60%, возьмите ластик размером 500px с мягкими краями и сотрите им центральную часть слоя. Собственно, это всё. Тёмный фото эффект готов:
В качестве бонуса я снял небольшое видео, на котором показан процесс создания этого же эффекта, но уже для другой фотографии:
А вот ещё пара примеров применения тёмного фото эффекта:
На этом всё, спасибо за внимание. Надеюсь урок пришёлся вам по вкусу 🙂
Надеюсь урок пришёлся вам по вкусу 🙂
Создаем эффект рваной бумаги. Шаг 1 | by PFY (Твой фотошоп)
Откройте Photoshop и создайте новый файл любого размера. В этом случае я использую размер 1600 x 1070 пикселей.
Идем в меню Layer — NewFillLayer — SolidColor (Слои — Новый слой-заливка — Цвет). Назовите слой «Background Paper» («Фон») и нажмите ОК.
В окне Color Picker (Палитра цветов) установите цвет #d8d8d8 и нажмите ОК.
Инструментом Lasso Tool (Лассо) создайте нужную форму для рваной бумаги.
При активном выделении перейдите в меню Layer — New Fill Layer — Solid Color (Слои — Новый слой-заливка — Цвет). Назовите слой «Paper Shadow» («Тень») и нажмите ОК.
В окне Color Picker (Палитра цветов) установите цвет #020202 и нажмите ОК.
Дублируйте слой (Ctrl+J) и назовите копию «Torn Color» («Цвет»).
Дважды кликните по миниатюре слоя «Torn Color» («Цвет»). В окне Color Picker (Палитра цветов) установите цвет #f6f6f6 и нажмите ОК.
Снова дублируйте слой (Ctrl+J) и назовите копию «Torn Paper» («Порванная бумага»).
Дважды кликните по миниатюре слоя «Torn Paper» («Порванная бумага»). В окне Color Picker (Палитра цветов) установите цвет ##eae7e7 и нажмите ОК.
Активируйте маску слоя «Paper Shadow» («Тень») и нажмите Ctrl+T.
Наверху в панели настроек установите ширину 105% и высоту 101%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху по-середине, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.
Идите в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Установите радиус размытия на 2 и нажмите ОК.
Установите радиус размытия на 2 и нажмите ОК.
Установите режим наложения слоя «Paper Shadow» («Тень») на Multiply (Умножение) и снизьте Opacity (Непрозрачность) до 10%.
Активируйте маску слоя «Torn Color» («Цвет») и идите в меню Filter — Filter Gallery (Фильтр — Галерея фильтров). А разделе Artistic (Имитация) выберите эффект Cutout (Аппликация). Установите следующие значения и нажмите ОК.
Активируйте маску слоя «Torn Paper» («Порванная бумага») и нажмите Ctrl+F, чтобы снова применить тот же эффект.
При активной маске слоя, нажмите Ctrl+T и в верхней панели настроек установите ширину 101% и высоту 99%. Убедитесь, что Reference Point Location (Положение центра преобразования) наверху слева, после этого подтвердите преобразование.
Примечание: если вы хотите, чтобы эффект был более заметным, просто увеличьте эти значения.
Теперь выберите слой «Torn Color» («Цвет») и идите в меню Layer — Layer Style — Inner Shadow (Слои — Стиль слоя — Внутренняя тень). Установите следующие значения и нажмите ОК.
Теперь, когда основной эффект создан, все, что нам нужно сделать, это разместить содержимое каждого кусочка бумаги на место. Выберите слой «Background Paper» («Фон») и поместите прямо над этим слоем любое изображение или дизайн по своему желанию, измените размер, чтобы заполнить холст полностью. В данном случае, это просто текстура бумаги.
Теперь выберите слой «Torn Paper» («Порванная бумага») и поместите над ним другое изображение.
Чтобы завершить создание эффекта порванной бумаги, идите в меню Layer — Create Clipping Mask (Слои — Создать обтравочную маску).
PFY
Как создать эффект рассеивания в Photoshop
В этом уроке я покажу вам, как создать эффект рассеивания в Photoshop. Вы узнаете, как использовать комбинацию слоев, фильтров, корректирующих слоев и мазков кисти для создания эффекта дезинтеграции. Это один из самых популярных эффектов, но иногда бывает непросто сделать это правильно. С помощью пошаговых инструкций вы сможете узнать, как создавать эффекты распада, так что давайте перейдем к нему.
Вы узнаете, как использовать комбинацию слоев, фильтров, корректирующих слоев и мазков кисти для создания эффекта дезинтеграции. Это один из самых популярных эффектов, но иногда бывает непросто сделать это правильно. С помощью пошаговых инструкций вы сможете узнать, как создавать эффекты распада, так что давайте перейдем к нему.
Шаг 1. Откройте образец изображения
Загрузите образец изображения из Pexels и откройте его в Photoshop, выбрав File> Open , как видите, я открыл его в Photoshop:
Шаг 2. Разделите тему
Сначала мы отделим объект от фона.Если вы заметили, что у меня чистый фон объекта, это поможет мне выбрать объект без каких-либо проблем. Убедитесь, что при использовании изображения для этого эффекта постарайтесь получить изображение с выдутым фоном.
Из-за моего фона я могу использовать Magic Wand Tool (W) , чтобы выбрать фон одним щелчком мыши. Этот инструмент работает, выбирая цвет, активируя его на панели инструментов, а затем щелкая фон, чтобы выбрать его. Когда вы щелкаете, он выбирает цвет из фона и выбирает все совпадающие пиксели, которые соответствуют выбранному цвету.Так что используйте его и выберите фон, как показано ниже.
Когда вы щелкаете, он выбирает цвет из фона и выбирает все совпадающие пиксели, которые соответствуют выбранному цвету.Так что используйте его и выберите фон, как показано ниже.
Сейчас выбран фон, чтобы выбрать модель или объект, нам нужно инвертировать выделение.
1. Нажмите CTRL + I , чтобы инвертировать выделение и выбрать модель.
2. Нажмите CTRL + C , чтобы скопировать модель
3. Создайте новый слой, нажав CTRL + SHIFT + N и нажмите CTRL + V , чтобы вставить выделение или модель на вновь созданный слой. Назовите этот слой «Модель».
1. Отключите исходный слой, так как он нам не нужен.
2. Создайте новый слой под слоем модели и назовите его «Новый фон».
3. Перейдите в Edit> Fill & Fill этот слой серым цветом или вы можете взять образец цвета из исходного слоя и затем заполнить его, нажав ALT + BACKSPACE .
Шаг 3 — Использование фильтра пластификации
Когда у вас есть модель на новом слое, преобразуйте слой в Smart Object , щелкнув его правой кнопкой мыши и выбрав «Преобразовать в смарт-объект».
Перейти к Фильтр> Пластика :
Используйте инструмент Forward Warp Tool и разрушьте форму тела нашей модели. Вы можете воспользоваться опциями Brush Tool, если хотите ускорить процесс. Оттуда вы можете увеличить размер кисти, плотность и давление. Измените форму тела модели, как показано ниже, с помощью фильтра Liquify .
Шаг 4 — Подготовка изображения для эффекта дисперсии
Теперь мы подготовим изображение для создания эффекта дезинтеграции или рассеивания с помощью кистей взрыва.
Добавьте маску слоя Hide All к слою Model, выбрав Layer> Layer Mask> Hide All . Нам не нужно это изображение модели целиком, нам просто нужны его части, чтобы создать рассредоточенные части тела модели, чтобы создать эффект, подобный тому, что часть его тела подбрасывается в воздух или исчезает / рассеивается.
Нам нужна еще одна копия слоя Model поверх нее. Дублируйте слой модели и удалите маску слоя, щелкнув по нему правой кнопкой мыши и выбрав Удалить маску слоя .
Дублируйте слой модели и удалите маску слоя, щелкнув по нему правой кнопкой мыши и выбрав Удалить маску слоя .
Поскольку мы применили фильтр «Пластика» к этому изображению, нам нужно удалить и его. Щелкните правой кнопкой мыши смарт-фильтр и выберите «Удалить смарт-фильтр».
Теперь перейдите к Layer> Layer Mask> Reveal All , чтобы добавить белую маску к модели.
Шаг 5 — Создание эффекта рассеивания
Вы можете использовать любые кисти взрыва или мусора и импортировать их в Photoshop. Сначала выберите слой копии модели и используйте одну из кистей взрыва, чтобы начать маскировать части тела модели.Попробуйте использовать правую часть модели и убедитесь, что когда вы рисуете на маске слоя, цвет переднего плана установлен на черный. Вы можете нажать (D), чтобы установить черный цвет переднего плана.
Вот результаты после еще нескольких ударов:
Теперь выберите слой Model и снова выберите кисти взрыва, на этот раз установите белый цвет переднего плана, а затем используйте кисть взрыва, чтобы показать части модели, как будто они рассыпаны по телу. Подумайте, как будто Танос огрызнулся, и все превратились в пыль.
Подумайте, как будто Танос огрызнулся, и все превратились в пыль.
См. Изображение ниже для справки:
Всего результатов:
Шаг 6 — Обломки краски для заполнения зазоров
Выберите различные кисти взрыва и заполните пробел, нарисовав мусор на полностью белых частях. Убедитесь, что вы взяли образец цвета из разбросанных частей, а затем покрасьте мусор, используя выбранный цвет. Вы можете увидеть, как я это сделал, на изображении ниже:
Всего результатов:
Шаг 7 — Раскраска и яркость
В итоге я изменил окраску изображения с помощью Gradient Map .Перейдите в Layer> New Adjustment Layer> Gradient Map и используйте цвет, который вам нравится. Я использовал фиолетовый и оранжевый цвет для Gradient Map. Я также изменил режим наложения Gradient Map на Soft Light и уменьшил непрозрачность до 59% .
Перейдите в Слой > Новый корректирующий слой> Кривые и сделайте все изображение ярче.
Вот мои окончательные результаты:
Спасибо за то, что следуете руководству, и я надеюсь, что вы узнали что-то новое сегодня.Дайте мне знать, если у вас есть вопросы, оставив комментарий в разделе комментариев ниже.
Эффект дисперсиив Photoshop CS6 / CC
Эффект дисперсии относительно прост в Photoshop CC, но может быть сложно реализовать правильно. Основная идея состоит в том, чтобы отделить объект от фона, а затем создать копию слоя объекта. Затем один из тематических слоев трансформируется с помощью инструмента «Пластика», чтобы заполнить почти весь кадр.
После этого преобразованный слой скрывается от просмотра, и с помощью комбинации масок слоя и кистей с брызгами мы раскрываем преобразованный объект, скрывая части исходного объекта.В результате создается ощущение, что объект каким-то образом уносится прочь.
Окончательное изображение
Необходимые ресурсы
Scarlett Johansson Wallpater
Кисть для брызг
Начало работы
- Откройте исходное изображение в Photoshop CS6 / CC
- На панели «Слои» дважды щелкните единственный слой (Фон), чтобы Photoshop создал слой.
Это позволит нам в дальнейшем скрыть фон.
- На открывшемся экране «Новый слой» нажмите OK, чтобы преобразовать фон в слой.
Очистка фона
После открытия первое, что нам нужно сделать, это очистить фон, удалив текст и занавески.
- Используя инструмент «Многоугольное лассо», сделайте грубое выделение вокруг текста.
- Выделив текст, нажмите Shift + F5 или Edit-> Fill в меню, чтобы открыть поле для заполнения и выбрать Content-Aware.
- Нажать ОК
- Повторите процесс для штор, выбрав их и используя кассу с учетом содержимого.
Извлеките Скарлетт из фона.
- Используя тот же инструмент «Многоугольное лассо», осторожно выделите тело Скарлетт, когда вы дойдете до области волос, выберите грубо. Поскольку мы не меняем фон, не беспокойтесь о выделении волос.
- Выбрав Скарлетт, нажмите клавиши Ctrl + J, чтобы создать новую копию, которая будет включать только выбранную область (Скарлетт).

- Удерживая нажатой клавишу Ctrl, щелкните новый слой, чтобы загрузить его как выделение
- Выберите первый слой и нажмите Удалить.Это удалит Скарлетт из фона.
- После выполнения этих шагов у нас должно остаться два слоя: на верхнем слое будет Scarlett, а на нижнем — наш фон с пространством в форме Scarlett посередине!
Причесать волосы
На этом этапе мы извлекли Скарлетт из фона, но мы оставили большую часть пространства между ее волосами с исходным фоном, так что пришло время очистить это.
- Создайте новый слой между фоном и передним планом.
- Используя инструмент Заливка (Shift + F5 или Правка-> Заливка), залейте новый слой черным цветом. Это покажет нам области, на которых нам нужно сосредоточиться.
- Снова выберите изображение переднего плана и затем выберите инструмент «Ластик для фона».
- Возьмите образец белого фона, нажав Alt / Option и щелкнув белую область между ее волосами.

- Наконец, закрасьте остальные волосы, чтобы удалить выбранный цвет фона.
- Повторите этот процесс, выбирая новые области, пока вы не удалите большую часть белого фона и не останетесь только с не совсем белым «пухом».
- Используя обычный ластик, удалите как можно больше пушинок, не касаясь самих волос. Конечный результат не обязательно должен быть идеальным, поскольку мы не меняем фон.
- Наконец удалите черный слой, чтобы мы снова увидели исходный фон.
50 Полезное руководство по Photoshop с эффектами 3D-текста и изображений для начинающих и продвинутых — Bashooka
Photoshop — это самая мощная в мире ведущая в отрасли программа для редактирования изображений и графики.Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций. Photoshop — это такая огромная, сложная и изощренная программа с огромным набором инструментов. Поэтому для профессионалов и фотографов важнее всего учиться и быть экспертом в Photoshop. Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Узнайте, как создать реалистичный трехмерный текстовый эффект золотого цвета с помощью стилей слоев в Adobe Photoshop.
Из этого туториала Вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Карты глубины 3D в Photoshop
— отличный способ создания уникальных 3D-сеток. Из этого туториала Вы узнаете, как использовать узорную заливку, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего, вычурного трехмерного текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома. Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт на основе ваших собственных идей.
В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя трехмерную функцию Photoshop CC, и этот урок прост для понимания.
Из этого туториала Вы узнаете, как создать трехмерный текст. Это отличное руководство, призванное помочь новичкам познакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо со своего компьютера! Превратите свои плоские композитные материалы или изображения в захватывающее трехмерное изображение, используя возможности карт глубины.
Из этого туториала Вы узнаете, как создать значок 3D-приложения в Adobe Photoshop CC. Это удобно использовать в вашем приложении для Android или iOS.
Назовете ли вы это трехмерной манипуляцией или трехмерным фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски восхитительно.Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в учебник.
Из этого туториала Вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев, чтобы создать ретро-летний текстовый эффект в стиле поплавков.
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
Вы узнаете, как создавать классные текстовые эффекты Photoshop, используя стили слоев Photoshop.Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании эффектов шрифта Photoshop. Фальшивый 3D можно использовать с любым стилем слоя и сделать буквы Photoshop более заметными и крутыми.
Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего эффекта 3D-текста.
В этом уроке мы покажем вам, как новые 3D-инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации.Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
Эффекты 3D-текста
можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.
Из этого туториала Вы узнаете, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания текстового эффекта 3D-монеты.
Яркая пастельная трехмерная типографика — одна из замечательных тенденций этого года, и ее очень интересно создавать и использовать в проектах. Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop для работы с фигурами и 3D, чтобы создать модный, абстрактный пастельный текстовый эффект.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебное пособие по фотоэффектам 3D Pop Out Effect.Это произведение с фотоэффектом. В этом видео вы узнаете, как создать такой вид искусства с фотоэффектом. Я создаю работу с фотоэффектами с помощью Adobe Photoshop CC. Я думаю, что этот урок поможет новичкам Photoshop создать так много удивительных фотоэффекты.
Мы воссоздадим классический красный и синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и, когда вы знаете шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства моих видео.Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Ларн, как создать трехмерную диаграмму, используя только Google Планета Земля и Photoshop.
Учебник
Photoshop CC 2018 для версий CS6 и более поздних версий, демонстрирующий, как обернуть любую текстуру вокруг высокореалистичного трехмерного текста, отбрасывающего отражения, преломления и глубокие тени.
Узнайте, как быстро создать 3D-банку и наклеить этикетку в уроке Photoshop.
Здесь мы узнаем, как создать эффект крошечной планеты с помощью фотошопа. Видео довольно длинные, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использование эффекта освещения. Основная хитрость заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечения или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, немного света, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы».
Этот учебник по Adobe Photoshop и Adobe Fuse охватывает все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Photoshop CC 2014 учебник, показывающий, как создать 3D, широкоэкранный, кинематографический дизайн заголовка фильма.
Это особый урок, так как он отмечает десять прекрасных лет Envato Tuts +, и какой лучший текстовый эффект для празднования, чем эффект, вдохновленный воздушными шарами и конфетти? Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои, чтобы создать забавный, блестящий, надутый текстовый эффект.
Сочетание 2D и 3D стилей различными творческими способами было частью многих тенденций дизайна на протяжении многих лет. Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop для создания абстрактного 3D-эффекта смещенного текста в стиле ретро или мемфисского стиля.
В этом уроке мы узнали, как создать трехмерный черно-золотой текст и макет логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия.После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили тени.
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания красочного цветочного 3D-коллажа с изображением красивой женщины.
Сначала мы отделим модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель, чтобы создать 3D-эффект. Позже мы добавим цветы и кристаллы. Затем мы импортируем волны, украшения и ворона на модель.Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Из этого туториала Вы узнаете очень простой и полезный совет по созданию красочных букв с подсветкой с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке Photoshop я покажу вам, как создать пиксельный эффект, создав индивидуальную пиксельную кисть и используя ее для применения эффекта.Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это несложно.
Из этого урока Photoshop вы узнаете, как применить этот эффект бумаги к вашему тексту или надписи. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект круговой растяжки в Photoshop.
Чтобы превратить фотографии в карикатуры, необязательно уметь рисовать.
Этот урок Photoshop посвящен тому, как создать классный эффект, в котором шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени, чтобы создать сложный эффект, имеющий глубину и форму. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования программного обеспечения для работы с 3D или иллюстратора.
Урок Photoshop CC 2014, показывающий, как превратить фотографию кого-то в скульптурный бюст из белого мрамора.
С легкостью создавайте плоские и модные длинные тени для текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить свой объект, чтобы создать тень и получить полный контроль над направлением.
Узнайте, как преобразовать фотоэффекты из 2D в 3D, и этот учебник поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в трехмерный текст и как сделать трехмерный портрет, а также узнаете о режимах фильтрации и наложения.
Создайте потрясающий анаглифный 3D-эффект в Photoshop! Создавайте эффектные фильтры и узнавайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать то же самое.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать несколько стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект обработки фотографий нарезанной головы.
Как добавить обтравочную маску и мокап в Photoshop CC.
Создание эффекта сцены сюрреалистического геометрического пейзажа.
Как создать эффект розового и синего в Photoshop
Учебникиот Diego Sanchez 27 марта 2020 г.
Фотоэффекты Photoshop
Помимо классического фотоэффекта Orange & Teal, есть много разных эффектов, которые вы можете создать в Photoshop, чтобы ваша фотография выглядела совершенно иначе, чем исходный снимок. Эффект Pink & Blue, который часто используется на городских фотографиях, является наиболее часто используемым для такого рода фотографий в Instagram и других социальных сетях, и это эффект, который я покажу вам, как сделать очень простым и быстрым способом. в фотошопе.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Unsplash: Загрузить
Шаг 1
Откройте картинку в фотошопе.
Шаг 2
Нажмите «Ctrl + J» на клавиатуре, чтобы скопировать фоновый слой.
Шаг 3
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Выберите «Фильтр»> «Фильтр RAW камеры».
Шаг 5
На вкладке «Основные» примените следующие настройки.
Шаг 6
Щелкните вкладку «HSL Adjustments» и в разделе «Hue» используйте следующие значения.
Шаг 7
Щелкните вкладку «Насыщенность» и примените эти значения.
Шаг 8
Теперь выберите вкладку «Яркость» и примените следующие значения.
Шаг 9
Наконец, щелкните вкладку «Split Toning», примените следующие настройки и нажмите OK.
Некоторые заключительные примечания
Как видите, создать сине-розовый эффект в Photoshop с помощью фильтра Camera RAW можно быстро и легко. Несмотря на то, что значения, показанные в этом руководстве, созданы для этого изображения, их можно использовать в качестве основы для вашего следующего проекта. Поскольку каждое изображение уникально, вы можете начать со значений, используемых в этом уроке, а затем внести небольшие изменения для вашей конкретной фотографии.
Больше из
УчебникиКак легко создать эффект капающей фотографии в Photoshop
Учебники Диего Санчес
В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже Посты в Instagram, и сделать этот эффект в Photoshop очень просто, если вы знаете, какие инструменты использовать.Хотя некоторые методы требуют, чтобы вы использовали форму капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. капающие эффекты) с помощью инструмента Пластика в Photoshop.
ПодробнееКак быстро создать эффект аналоговой камеры в Photoshop
Учебники от Diego Sanchez
Создание аналогового эффекта для использования на цифровых фотографиях может быть очень простой задачей, если вы знаете, какие инструменты использовать.Есть много разных способов добиться этого эффекта, но сегодня мы рассмотрим, насколько просто создать эффект аналоговой камеры в Photoshop. Мы будем использовать только фильтр Camera Raw. Вы можете изменить значения позже, но мы будем работать неразрушающим методом. Обратите внимание: каждое изображение уникально, поэтому настройки, которые я вам показываю, должны быть взяты за основу для всех ваших изображений. Процесс для ваших изображений может потребовать разных значений для каждой настройки в зависимости от вашей фотографии.
ПодробнееКак создать эффект инди-фильма в Photoshop
Учебники от Diego Sanchez
Вы, наверное, видели много изображений с эффектом, который напоминает вам те независимые фильмы, которые использовались практически на любых фотографиях, которые вы можете себе представить из.Есть много разных способов добиться этого в Photoshop. Но сегодня я покажу вам, как вы можете добиться того же эффекта, что и инди-фильм, в Photoshop с помощью мощного плагина Camera RAW, который вы можете настроить для точной настройки изображения после создания основного эффекта. Имейте в виду, что каждое изображение уникально, поэтому настройки, которые я вам покажу, должны быть взяты за основу для всех ваших изображений, и для каждой настройки могут потребоваться разные значения в зависимости от вашей фотографии.
ПодробнееКак легко создать узор из ячеек в Illustrator
Учебники от Diego Sanchez
Бывают случаи, когда вам нужно использовать узор, чтобы заполнить области вашего дизайна, чтобы сделать их более привлекательными.В большинстве случаев правильный образец трудно найти или он даже не существует. К счастью, сделать узор в Illustrator быстро и легко. Сегодня я покажу вам, как можно сделать узор ячеек менее чем за 5 минут, используя только стандартные инструменты Illustrator.
ПодробнееКак создать эффект растяжения пикселей в Photoshop
Photoshop отлично подходит для работы с изображениями, но неподвижные изображения не так впечатляют, когда вы хотите ощутить движение. Вот способ заставить людей выглядеть так, как будто они быстро движутся, без использования каких-либо уродливых приемов размытия.
Шаг 1. Выберите изображение
Чтобы эта техника работала, вам нужно изображение без болтающихся конечностей по заднему краю. Так, например, если бы между рукой атташе мужчины и его телом был зазор, изображение не имело бы смысла, поскольку выдавливание выглядело бы неправильно. Убедитесь, что фигура вырезана на отдельном слое.
Шаг 2: Дублируйте и выдавите
Дублируйте слой с фигурой, выберите все, затем переключитесь на инструмент «Перемещение» и, удерживая Option или Alt, сдвиньте его на один пиксель влево или вправо (в зависимости от направления движения) с помощью клавиши курсора на клавиатуре.Здесь я сначала переместил фигуру влево, а затем подтолкнул вправо. Удерживайте нажатой клавишу курсора, а также Option или Alt, и вы постепенно создадите этот длинный след пикселей. Продолжайте, пока не получите четкую вертикальную область выдавленных пикселей.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Выберите вертикальную область
Используйте инструмент «Область», чтобы сделать вертикальное выделение, включающее вытянутые пиксели полностью вниз.Затем инвертируйте выделение (Select> Inverse) и удалите все остальное. У вас останется высокий столбец пикселей.
Шаг 4: Растяните экструзию
Показать исходный слой и переместить вытянутый столбец за ним. Затем используйте Free Transform, чтобы масштабировать выдавливание по горизонтали: в последних версиях Photoshop вам нужно будет удерживать Shift при этом, чтобы предотвратить равномерное масштабирование.
Шаг 5: Деформация экструзии
Используйте «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект» на слое выдавливания, чтобы при необходимости позже можно было отредактировать преобразование.Снова войдите в режим свободного преобразования и нажмите кнопку «Деформация» на панели инструментов. Затем перетащите верхний левый угол вниз и правый нижний угол вверх, чтобы скрутить слой в перекрывающуюся форму. При необходимости отрегулируйте ручки основы, чтобы получить приятную форму.
Шаг 6: Отрегулируйте деформацию
На предыдущем шаге некоторые элементы выдавливания не совпадали с корпусом — темная область от обуви была слишком высока, а углы атташе-кейса были не в том месте.Если вы используете последнюю версию Photoshop CC, вы можете удерживать Option или Alt и нажимать на Деформацию, чтобы добавить новые точки привязки, позволяя выборочно перемещать регионы.
Шаг 7: замаскируйте выдавливание
Добавьте маску слоя к выдавливанию и закрасьте черным цветом области, выступающие перед ножкой. (Вы не можете стереть их, потому что вы работаете со смарт-объектом.)
Шаг 8: Добавьте тень
Создайте новый слой над слоем выдавливания, установите режим наложения на «Умножение» и создайте обтравочную маску со слоем выдавливания (удерживая Option или Alt, щелкните между двумя слоями на панели слоев).Возьмите зеленый цвет с изображения и, используя большую мягкую кисть с непрозрачностью около 20%, постепенно создайте тень позади фигуры.
Шаг 9: Закрасьте поворот
Используя инструмент «Перо» в режиме «Путь», нарисуйте выделение вдоль края скрученной части слоя выдавливания. Затем на слое Shadow нарисуйте тени внизу, чтобы добавить следу трехмерности.
Шаг 10: Добавьте блеска
Создайте еще один новый слой, установите режим наложения на Hard Light, снова используя слой выдавливания в качестве обтравочной маски.Возьмите светло-зеленый цвет с изображения и нарисуйте блеск на складке для дополнительного интереса.
Шаг 11: Добавьте фон
Мужчина будет выглядеть намного убедительнее, если он бежит по улице. Слегка уменьшите непрозрачность слоя выдавливания — около 90% работает хорошо — и добавьте небольшую тень на землю под ним.
Как добавить эффект всплеска цвета в Photoshop — блог Storyblocks
Каждый может время от времени использовать немного цвета в своей жизни — просто чтобы немного оживить вещи и добавить дополнительную искру индивидуальности в свой день — сегодняшние основы.То же самое можно сказать и о ваших фотографиях. Подумайте о тысячах красивых полноцветных фотографий, которые вы храните на своем компьютере — разве вы не хотели бы иметь простой и творческий способ редактировать эти снимки, чтобы сделать их более привлекательными? Не бойся! Мы здесь, чтобы рассказать вам о простом редактировании, известном как эффект цветного всплеска, с последующим руководством по Photoshop.
Что такое эффект всплеска цвета, спросите вы? Цветной всплеск — это эффект, созданный в Photoshop, который превращает полноцветную фотографию в черно-белую фотографию с изолированной цветной областью, просто всплеск.Этот эффект добавляет вашим фотографиям немного драматизма и масштабности. Если вы хотите улучшить свое портфолио или просто освоить новый навык редактирования, это руководство по Photoshop для начинающих идеально подходит для творцов любого уровня. Итак, давайте возьмем бесплатную стоковую фотографию из нашей библиотеки и приступим.
Шаг 1. Выберите свою фотографию
Решая, к какой фотографии или фотографиям добавить эффект цветного всплеска, склоняйтесь к фотографиям с сильным фокусом или фоном, на котором переход от черно-белого к цветному будет плавным.Мы нашли эти фотографии в нашей библиотеке, которые не только отлично подходят для этого урока по Photoshop, но и находятся в тренде предстоящего осеннего сезона.
Загрузите это изображение Fall Country Road Stock Image. Загрузите стоковую фотографию «Падающая сакура». Загрузите эту стоковую фотографию великолепного осеннего пейзажа.Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 2. Запустите Photoshop
После того, как вы выбрали фотографию и загрузили ее на рабочий стол, откройте Photoshop.Перейдите в Файл> Открыть и перейдите к своей фотографии. Если вы знаете, что вам нужно изменить размер фотографии в соответствии с определенными размерами — например, для веб-сайта, визитной карточки или других рекламных материалов, обязательно сделайте это сейчас, выбрав Изображение> Размер изображения и введя его в соответствующие поля.
Шаг 3. Установите цвета переднего плана и фона по умолчанию
Нам нужно убедиться, что для цветов переднего плана и фона установлены соответствующие значения по умолчанию. Они расположены в нижней части левой панели инструментов Photoshop.Ваш передний план, верхнее левое поле, должно быть установлено на черный, а ваш фон, верхний правый должен быть установлен на белый. Вы также можете навести указатель мыши на каждое поле, чтобы увидеть, какое это поле, передний план или задний план.
Шаг 4. Добавьте корректирующий слой «Карта градиента»
Теперь пора перевернуть цветную фотографию в черно-белую. Добавляя корректирующий слой, мы сохраняем целостность исходной фотографии. По сути, корректирующий слой не меняет исходную фотографию навсегда.Перейдите в нижнюю часть панели Layers и выберите значок New Fill или Adjustment Layer> Gradient Map . Затем Photoshop поместит новый слой над исходным изображением с вашим новым корректирующим слоем.
Шаг 5. Возьмите инструмент «Кисть» и разблокируйте фон.
Теперь, когда маска выбрана на панели слоев, вы можете начать «закрашивать» цвет обратно на свою фотографию. Когда слой маски выбран, вы увидите белую рамку, очерчивающую его.Вы вырезаете пятна на черно-белом корректирующем слое, поэтому, если он не выбран, вы не увидите, чтобы цвет вернулся к вашей фотографии. Выберите инструмент кисти на левой панели инструментов. Наконец, разблокируйте слой Background , щелкнув замок на панели Layers Panel .
Шаг 6. Сброс цветов переднего плана и фона
Photoshop автоматически устанавливает цвет переднего плана по умолчанию на белый, а цвет фона на черный. Однако, чтобы правильно отредактировать наш корректирующий слой, нам нужно установить слой переднего плана на черный, а фоновый слой на белый.Photoshop делает это, потому что у нас выбран новый слой, а не исходный фон. После того, как цвета переднего плана и фона настроены, можно приступать к созданию цветных пятен!
Шаг 7. Настройте параметры кисти
Убедитесь, что у вас выбран инструмент кисти; если вы используете компьютер под управлением Windows , щелкните правой кнопкой мыши , или если вы используете Mac , удерживая клавишу Control, щелкните в любом месте окна документа, чтобы открыть окно Brush Presets . Установите Brush Hardness до 0% и непрозрачность на 100% .Когда вы рисуете, кисть должна иметь мягкий растушеванный вид, чтобы придать ей эффект «всплеска» . Вы также должны убедиться, что Blend Mode установлен на Normal , а Flow установлен на 100% .
Шаг 8. Создайте всплеск
Используя правую квадратную скобку ([) , чтобы уменьшить размер кисти, и левую скобку (]) , чтобы увеличить кисть — начните закрашивать цвет на свою фотографию. куда бы вы хотели.Помните, что вам нужно, чтобы кисть была такой же большой, как и область, в которую вы хотите вернуть цвет. Если вы добавляете цвет в область, которую хотите сохранить черно-белой, просто нажмите «D» на клавиатуре, чтобы перевернуть цвет переднего плана и фона, чтобы вы могли закрасить черно-белое изображение — просто не забудьте переключить его обратно, когда вы готово!
Шаг 9. Используйте ползунок плотности для затемнения цвета
Может показаться, что цвет, который вы добавили обратно, слишком интенсивный. Чтобы сделать цветовой всплеск более естественным, мы можем открыть нашу Properties Panel , дважды щелкнув Mask на Layers Panel .Photoshop предложит вам выбрать вариант с маской. Выберите Просмотр свойств . Оттуда выберите значок маски в верхнем левом углу и поиграйте с ползунком Density Slider , пока не получите желаемый вид. Мы снизили наш до 75%, чтобы цвета были чуть более нежными.
Вот и все! Простой способ сделать изображение более интересным и убедительным. Но творчество не должно останавливаться на достигнутом. В нашем блоге есть множество идей и руководств по Photoshop.Узнайте, как обернуть текст вокруг изображения в Photoshop или как превратить ваши фотографии в акварельные рисунки. Ваш творческий потенциал безграничен!
Не можете дождаться, чтобы попробовать еще один урок Photoshop? По пути не забудьте взять свежие стоковые фотографии из нашей библиотеки.
Get CreatingAlex Reffie
Freelance Writer
Alex — внештатный писатель Storyblocks, а также студент программы телекоммуникаций Университета Флориды. Когда она не ищет в Интернете лучшие мемы, она следит за тенденциями в социальных сетях, смотрит учебные пособия по дизайну или ищет новые связи в LinkedIn.
