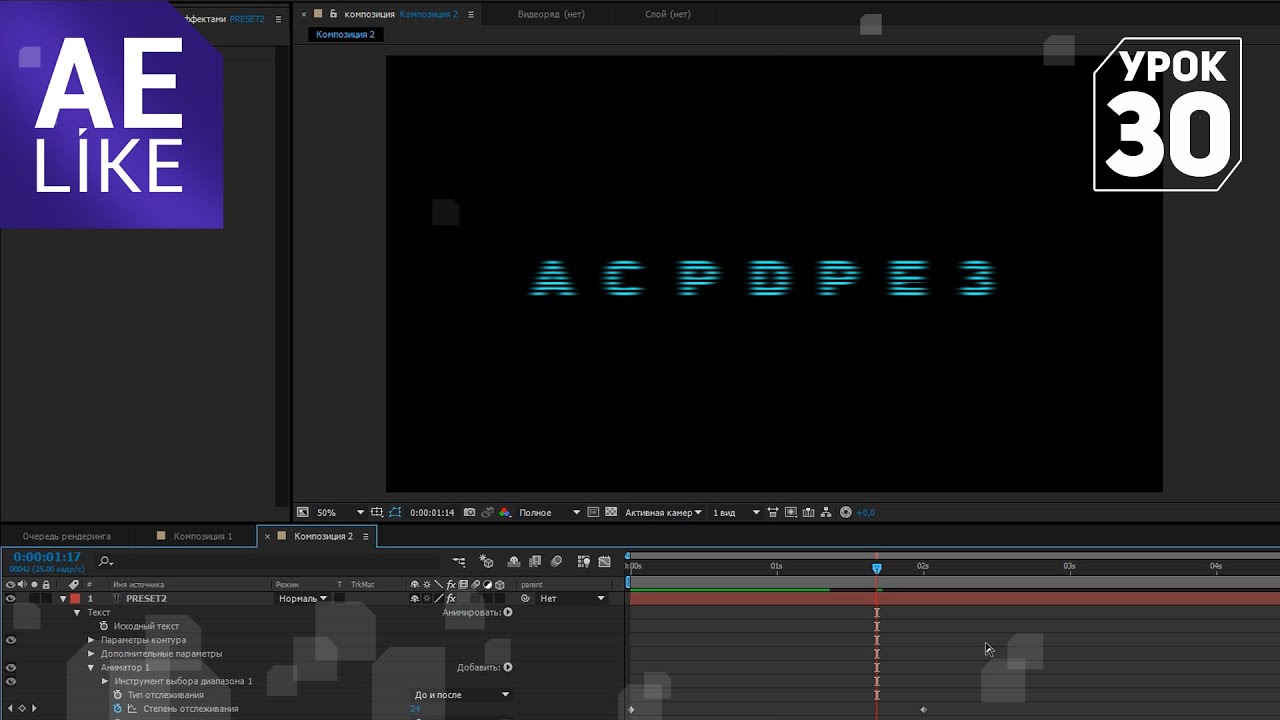
29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
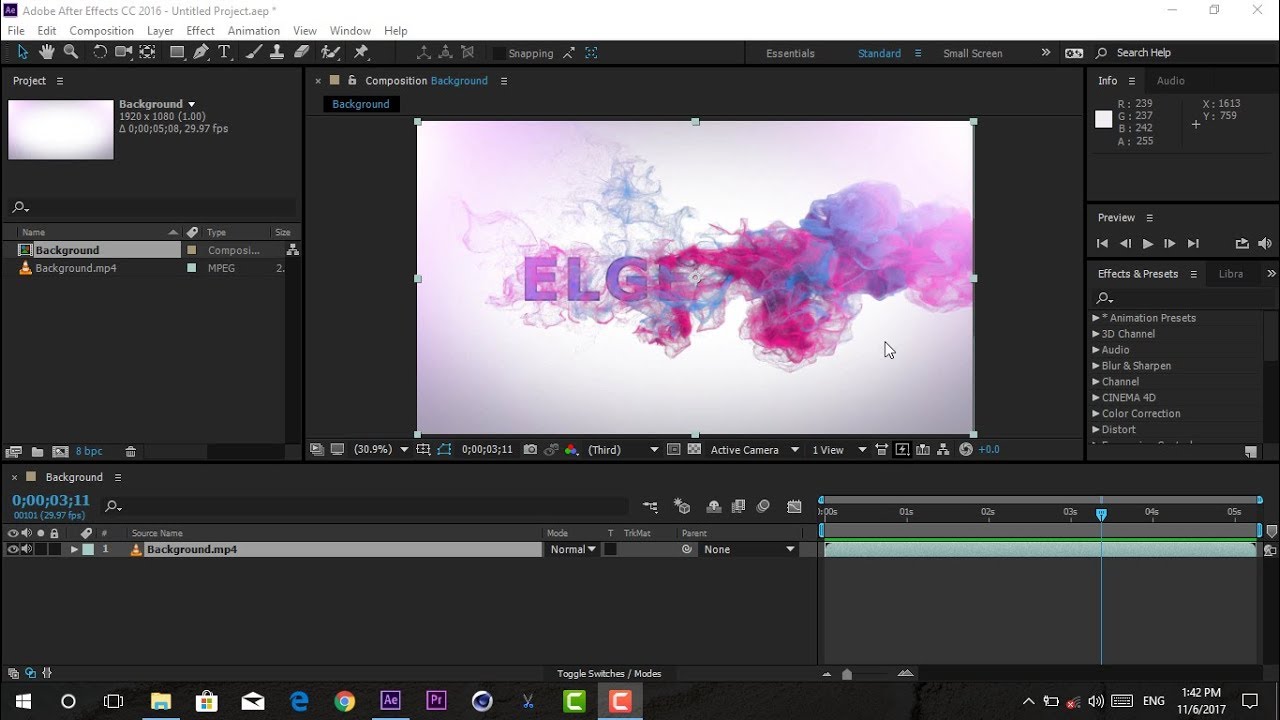
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
Эффект печатания текста в after effects
Создадим текстовый шаблон (.mogrt) эффекта печатной машинки. Для этого запускаем программу Adobe After Effects CC 2019, и создаём новую композицию (Ctrl+N).
В окне композиции нажимаем на кнопку: Toggle Transparency Grid.
Выбираем инструмент текста (Ctrl+T).
В окне композиции вводим произвольный текст.
При выделенном тексте и активном окне шрифта, стрелками вверх/вниз перебираем шрифты:
Шрифт: Minion Pro.
В панели Effect & Presets в строке поиска вбиваем «typewriter» и перетягиваем на шрифт в окне композиции анимированный пресет Text > Animate In > Typewriter.
На таймлайне можно подрезать длину композиции, с учётом ключей анимации:
Выполняем команду: Window > Essential Graphics.
В панели: Essential Graphics, выбираем нашу композицию.
Вводим имя для шаблона.
Теперь открываем текстовый слой, выделяем Source Text:
И перетягиваем его в это поле:
Вводим свой заголовок, например: Редактируем текст.
В панели Effect & Presets в строке поиска вбиваем «separate» и перетягиваем на шрифт в окне композиции эффект Effect > Transform > Separate XYZ Position.
У Separate XYZ Position выделяем параметры: X и Y Position.
И перетягиваем на панель Essential Graphics и добавляем свои заголовки. Эти параметры пригодятся для перемещения текста по кадру.
В панели Effect & Presets в строке поиска вбиваем «fill» и перетягиваем на шрифт в окне композиции GPU эффект Effect > Generate > Fill.
Открываем параметры эффекта Fill и параметр Color (который отвечает за цвет заливки текста), перетягиваем на панель Essential Graphics.
В окне композиции:
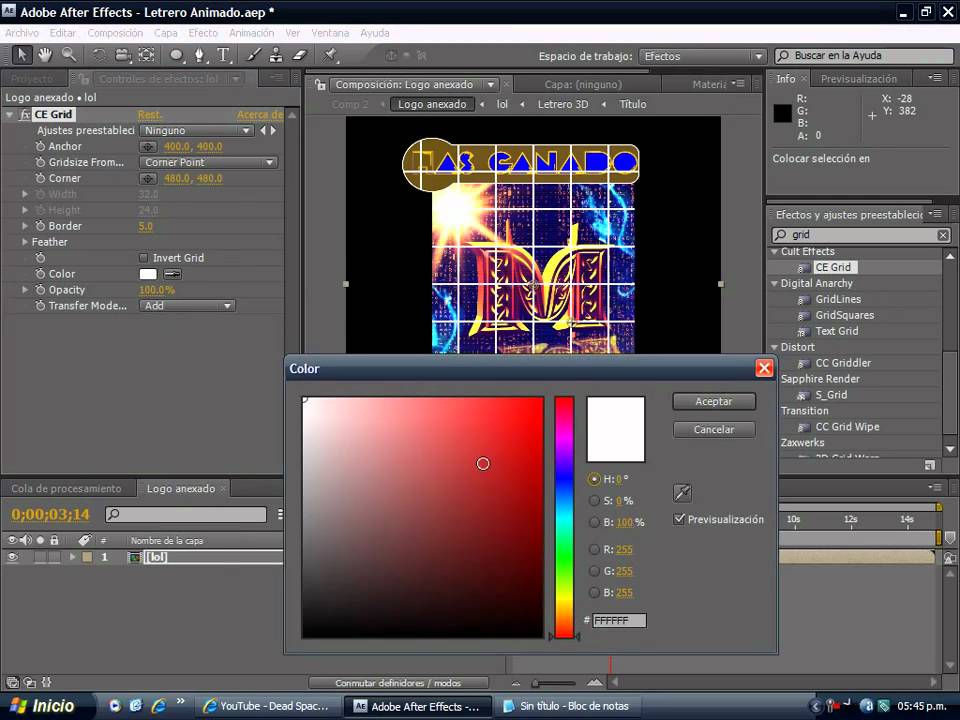
При необходимости можно выбрать любой цвет в окне Color:
В панели Essential Graphics:
Нажимаем на кнопку: Export Motion Graphics Template.
В окне Export As Motion Graphics Template выбираем: Destination > Local Drive и нажимаем на кнопку: Browse.
Указываем путь сохранения на локальном диске.
Нажимаем на кнопку: OK.
Если индикатор статуса окна: Verifying Adobe Fonts долго загружается, то просто нажимаем на кнопку: Cancel.
На выходе получаем шаблон typewriter.mogrt, весом 10Кбайт.
Запускаем программу Adobe Premiere Pro CC 2019 (как работать с .mogrt шаблонами, читаем здесь). Переключаемся на рабочее пространство: Графика (Graphics) и в правом нижнем углу панели Основные графические элементы (Essential Graphics) нажимаем на кнопку: Установить шаблон анимационного дизайна (Install Motion Graphics template).
И указываем путь к шаблону на локальном диске.
Или можно самостоятельно скопировать шаблон в следующие директории:
CC 2017.2/2018:
Windows: C:UsersИмя пользователяAppDataRoamingAdobeCommonEssential Graphics
Mac OS: /Application Support/Adobe/Common/Essential Graphics/
 1/2019/2020:
1/2019/2020: Windows: C:UsersИмя пользователяAppDataRoamingAdobeCommonMotion Graphics Templates
Mac OS: /Application Support/Adobe/Common/ Motion Graphics Templates
При перетягивании шаблона на таймлайн появится индикатор: Загрузка шаблона анимационного дизайна. (Loading Motion Graphics Template. ).
В панели: Основные графические элементы (Essential Graphics) > Изменить (Edit).
В окне Программа (Program):
С выделенным шаблоном можно проводить разные манипуляции: Переименовать (Rename), Информация (Info), Копировать в библиотеку (Copy to Library), Удалить (Delete), Синхронизация отсутствующих шрифтов. (Sync Missing Fonts. ).
Скачать данный пресет (.mogrt) можно здесь.
Эффект печатания текста в after effects
В этом видео уроке Вы узнаете, как сделать эффект печатной машинки или набор текста на клавиатуре. Также попробуете добавить звук печатной машинки. Мы будем делать анимацию в программе Adobe After Effects. Урок подойдет для начинающих аниматоров и моушн дизайнеров.
В уроке используются инструменты анимации:
▸Как сделать прозрачность — «T» (Opacity)
▸Открыть анимацию позиции — «P» (Position)
▸Дублирование слоя “Ctrl + D”
▸Переименовать слой Enter
Примечания:
▸Timeline — рабочая область видеоролика (макета).
▸Анимация — эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать текст слой (0:55)
▸Как сделать эффект набор текста (1:33)
▸Как сделать появление текста по словам (2:45)
▸Как добавить звук печатной машинки (3:42)
▸Как добавить звук клавиатуры (4:40)
▸Как сделать эффект курсора (5:50)
Примеры анимации урока
Подписывайся на мой канал
и не забывай ставить лайк,если видео было полезным.

Шаг 1
Создадим новую композицию размером 1920×1080 px.
Количество кадров по желанию, здесь ставлю 30fps. И время видео ролика 10 секунд.
Дальше загружаем в проект картинку с фоном, на котором будем делать анимацию текста. Картинку скачайте ниже:
Шаг 2 Как создать текстовый слой?
В верхнем меню выбираем Layer / New / Text Layer. На панели слоев появляется красный слой для текста. Курсором нажимаем на место где появится текст и пишем. Я использую заготовленный текст.
“How typing on a manual typewriter
Также для эффекта печатной машинки использую специфичный дизайн шрифта. Подобный шрифт вы можете поискать на любом сайте со шрифтами. Я скачал этот шрифт с сайта Dafont.com в разделе Typewriter.
Шаг 3 Как сделать эффект печатной машинки?
Справа в меню выбираем строку Effects & Presets и в поиске пишем Typewriter. Находим эффект Typewriter и переносим его на слой с текстом.
Далее заходим в настройки слоя с текстом Text / Animator 1 / Range Selector. Видим, что у строчки Start уже стоят 2 ключа с анимацией от 0 до 100. Собственно эти ключи и анимируют появление текста по буквам. 0 — нет текста, 100 — полное заполнение.
Если разведем ключи дальше друг от друга, то анимация появления букв будет медленнее. Если свести ключи ближе друг к другу, то текст проявится быстро. Таким образом настраивается скорость проявления текста.
Шаг 4 Как сделать появление текста по словам?
В строке Range Selector заходим в настройки Advanced, далее находим строку Based on и меняем в меню с Character на Words. Теперь видим как программа проявляет текст по словам.
Еще один эффект. Ниже находим строку Smoothness и увеличиваем настройки до 100%.
Звук печатной машинки
Звук клавиатуры
Как скачать?
Шаг 5 Как добавить звук печатной машинки?
Переносим звуковой файл в проект на область слоев. Ставим в вниз. Заходим в настройки / Audio / Waveform. Видим как появился график аудиозаписи. Находим на графике нужный участок звука, подходящий по длине написания текста. Ставим индикатор Timeline на месте, где будем разрезать дорожку. Нажимаем сочетание клавиш
Продлим звуковую дорожку двигая за правый край. Оставим только маленький фрагмент звука и к нему подтягиваем ключи анимации текста. Таким образом анимация и звук стали короче. Вы можете настраивать звуковую дорожку любой длины используя график Waveform.
Как сделать эффект набора текста на клавиатуре со звуком?
Дублируем текст с анимацией появления используя сочетание клавиш Ctrl + D. Загружаем в проект звук набора текста на клавиатуре. Открываем настройки / Audio / Waveform и находим нужный участок со звуком клавиатуры.
Как сделать ввод текста с мигающим курсором?
Создадим новый векторный слой. В верхнем меню выбираем Layer / New / Shape Layer. Как переименовать слой? Выделяем векторный слой и нажимаем клавишу Enter для того, чтобы переименовать текст. Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Подпишем слой “Курсор”. Вверху на панели выбираем цвет заливки черный а фигуру рисунка прямоугольник.
Увеличиваем изображение используя scroll колесико мышки и рисуем фигуру курсора. Размер курсора должен получится по размеру текста. Как сделать центр вращения слоя? Выбираем слой и нажимаем на него правой кнопкой мыши. Выбираем
Вернемся в настройки текста и отключим полупрозрачное появление следующей буквы (ставим 0%). Теперь текст стал четким и переносим курсор в начало первого слова.
Как сделать ввод текста с мигающим курсором?
Выбираем слой с курсором. Нажимаем клавишу T и открываем анимацию прозрачности. Ставим ключи 100 — 0 — 100 — 0% через небольшие интервалы.
Также вы можете копировать ключи используя клавиши Ctrl + C и Ctrl + V для вставки.
Далее заходим в анимацию позиции используя клавишу P. Выставляем timeline в начало ролика. Нажимаем на часики и ставим первый ключ анимации. На ключ нажимаем правой кнопкой мыши и в всплывающем меню выбираем Toggle Hold Keyframe.
Начинаем сдвигать картинку курсора к концу где появляется следующий текст. Для отступа интервала видео используйте синий индикатор на панели Timeline. После того как поставили ключи позиции подтягиваем край композиции ролика, чтобы убрать лишнее время. Оставшееся время без анимации курсора заполним эффектом мигания курсора. Для этого скопируйте предыдущие ключи.
Вот такая анимация набора текста в стиле печатной машинки со звуками получилась.
Эффекты анимации текста в After Effects
Практика After Effects® CS5
Практика After Effects® CS5
Практика After Effects® CS5
Особенность данных видео уроков по Adobe® After Effects® CS5 заключается в его ориентированности на практические приемы и возможности и примеры анимации.
Из первой части курса вы наглядно узнаете, о создании анимированных текстовых сюжетов вроде заставок, и различных методах анимации их появления.
Вторая часть уроков расскажет о работе с такими видеоэффектами, как эффект размытия, свечения, погодные эффекты, управление скоростью видео, цветокоррекция и многое другое.
Adobe® and After Effects® are registered trademarks of Adobe® Systems Incorporated in the United States and/or other countries.
Обновлен: 11 сентября 2011
Практика After Effects® CS5,
Видео
| ← Падающие буквы в After Effects | – 1 – 47611 | Как скрыть текст в After Effec. → |
| Скачать урок |
Этот урок можно скачать
в составе одного из наших продуктов:
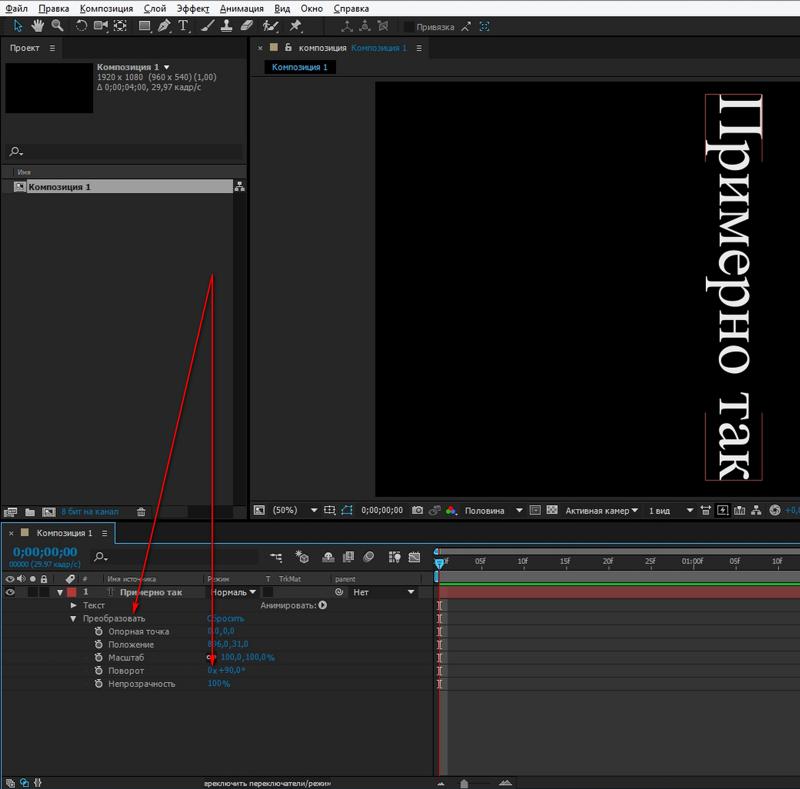
Часто необходимо добавить самую простую надпись в видеоролике или презентации. И достаточно только эффекта появления и затухания. В этом уроке мы рассмотрим стандартную возможность появления и затухания текста, а так же покажем, как это сделать с помощью анимации.
Для того чтобы любой слой в композиции появлялся и исчезал плавно, можно всего лишь установить прозрачность для слоя. Изменяя этот параметр можно легко добиться плавного появления и затухания для слоя.
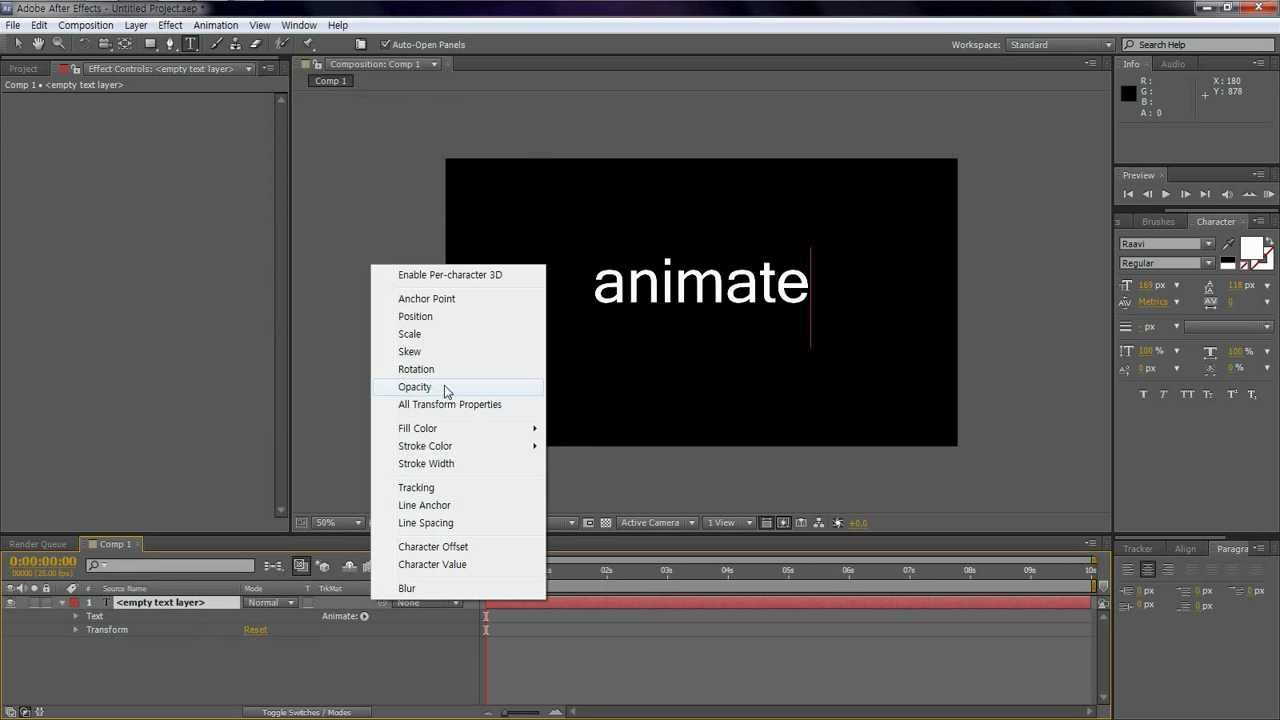
Для настройки этого параметра, кликните по треугольнику рядом с названием слоя. В нашем случае – это текст. В раскрывшемся списке выберите параметр «Transform» (Трансформация) и затем измените параметр «Opacity» (Прозрачность). Для того, чтобы наш текст появлялся плавно, мы установим прозрачность на начале ролика в 0%, а на второй секунде выставим 100%. Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Точно так же можно и скрыть текст в конце нужного времени.
Для того чтобы текст плавно появлялся и исчезал, есть так же несколько специальных анимационных эффектов. Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Есть и еще один подобный эффект. Он называется «Fade up Words» (Появление по словам). Как ясно из названия, при его использовании текст будет появляться по словам так же с эффектом прозрачности.
Попробуйте применять и другие эффекты появления к тексту, чтобы понять, какой именно вам подходит для той или иной ситуации.
самые популярные http://slotsxonline.net игровые автоматы
Оглавление
| Эффекты при работе с текстом | |||||
|---|---|---|---|---|---|
| 1. | Работа с текстом в After Effects | 2:33 | 3 | 20056 | |
| 2. | Настройки при работе с текстом в After Effects | 2:31 | 0 | 16295 | |
| 3. | Приложение Adobe Bridge | 2:56 | 0 | 12826 | |
| 4. | Падающие буквы в After Effects | 2:05 | 0 | 14540 | |
| 5. | Эффекты анимации текста в After Effects | 2:18 | 1 | 47611 | |
| 6. | Как скрыть текст в After Effects | 1:49 | 0 | 5240 | |
| 7. | Создаем заставку для ролика. ч.1 | 2:23 | 0 | 25695 | |
| 8. | Создаем заставку для ролика. ч.2 | 2:20 | 0 | 15439 | |
| 9. | Создаем заставку для ролика. ч.3 | 1:24 | 0 | 8015 | |
| 10. | Создаем заставку для ролика. ч.4 | 2:07 | 0 | 12783 | |
| Работа с видеофайлами | |||||
11. | Монтаж видеоклипа в After Effects | 1:46 | 0 | 34770 | |
| 12. | Увеличение и замедление скорости видео в After Effec. | 2:20 | 0 | 24752 | |
| 13. | Эффект переходов в After Effects | 2:17 | 0 | 21910 | |
| 14. | Видео превью в After Effects | 1:18 | 1 | 4985 | |
| 15. | Цветовая коррекция в After Effects | 2:13 | 0 | 10695 | |
| 16. | Эффект свечения в After Effects | 1:21 | 0 | 12842 | |
| 17. | Эффект размытия в After Effects | 1:48 | 0 | 10187 | |
| 18. | Замена цвета видео в After Effects | 2:14 | 1 | 11101 | |
| 19. | Эффект дождя в After Effects | 2:28 | 0 | 11271 | |
| 20. | Эффект снега в After Effects | 2:06 | 0 | 18263 | |
© TeachVideo.ru 2020, Все права защищены
- О проекте
- Контакты
- Реклама на сайте
- Пользовательское соглашение
- FAQ
Разработка сайта и техническое сопровождение
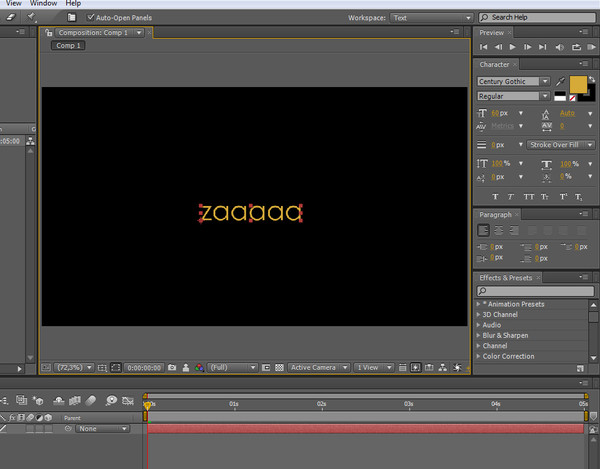
Создаем рисующийся текст в AE
Данная статья представляет собой урок по использованию текстовых слоёв в Adobe After Effects 6.5 и ориентирована на начальный уровень пользователя. Будет рассмотрен эффект написания текста, когда буквы появляются, словно их пишут маркером, а так же использование новой возможности для анимации текста After Effects 6.5 – Text Presets Gallery. По мере создания проекта будут даны некоторые советы и пояснения, относящиеся к работе в АЕ в целом и направленные на повышение эффективности работы данной программе. Предполагается, что пользователь, читающий данный урок, свободно ориентируется в интерфейсе пакета АЕ 6. 5 и владеет необходимой терминологией.
5 и владеет необходимой терминологией.
Готовый файл проекта, который будет создан в процессе урока, доступен здесь.
Вместе с версией 6.5 поставляются библиотеки предустановок для анимации текста. Существующую теперь возможность использования готовых анимаций сложно переоценить, поскольку раньше текст приходилось анимировать «вручную» и на повторение отдельных пресетов, содержащихся в библиотеке уходило очень много времени, а исполнение некоторых было вовсе невозможно без знания алгоритмических выражений. Рассмотрим на практике, как можно использовать предустановки анимаций текста. Создайте проект и, нажав Ctrl+N, новую композицию со следующими настройками:
Следует обращать внимание на название композиций и не оставлять их по умолчанию Comp1, Comp2… В конкретном проекте это, может быть, и не важно, но число композиций проекта зачастую насчитывает несколько десятков и разобраться в просто пронумерованных композициях очень сложно.
Выбрав инструмент Text панели Tools (Ctrl+T), щёлкните им в окне Monitor. На Timeline автоматически появится текстовый слой. Введите произвольное словосочетание.
В главном меню выполните команду Help>Text Presets Gallery.
Далее следует выбрать любой из представленных разделов. Вашему вниманию будет предоставлена таблица из AnimatedGIF изображений с названиями каждого пресета, где можно визуально ознакомиться с той или иной анимацией текста.
Просмотрите все разделы, чтобы составить общее представление о возможностях анимации текста с помощью готовых библиотек.
Для того чтобы применить любой из пресетов следует запомнить его название, а также название раздела, в котором этот пресет находится. Далее, при выделенном текстовом слое, выполните команду главного меню Animation>Apply Animation Preset. Откроется директория Text из каталога установленной программы АЕ, где нужно будет выбрать тот пресет, который вы запомнили при просмотре библиотеки. Названия директорий в открывшейся папке Text соответствует названиям разделов Text presets gallery. Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.
Выбранная анимация будет применена к выделенному текстовому слою. Альтернативным способом применения предустановок может служить вызов окна Effects & Presets (Ctrl+5), где в разделе Animations presets можно найти все доступные предустановки. Для применения любой из них достаточно дважды щёлкнуть на пресете при выделенном текстовом слое или просто перетащить предустановку на слой.
Нажмите num0 для просмотра анимированного текста в окне Monitor. Не сложно вообразить возможности применения такого объёма готовых анимаций текста.
Теперь отмените применение последней анимации или удалите слой и создайте новый. Примените к нему пресет Current Time Format из директории Expressions. Обратите внимание, что в этом случае не важно, какой именно текст содержался в слое. Этот пресет построен на основе алгоритмического выражения (Expression), формирующего текстовые символы (цифры) в зависимости от положения линия редактирования и визуализирует, так сказать, текущее положение последней. В палитре Characters поставьте размер текста, равный 30 и поместите сам текст в левый нижний угол изображения.
В качестве Background используется композиция, созданная в рамках этого же проекта и к непосредственной теме урока не относящаяся.
Далее создаётся ещё один текстовый слой, который будет имитировать текст, написанный маркером. Можно использовать любой шрифт, напоминающий подобную надпись. В данном случае использовался шрифт Freeport с размером 170. Набор текстовых символов вполне соответствует теме статьи.
Теперь задача состоит в том, чтобы заставить этот текст появляться постепенно, как при реальном написании. Существует несколько способов достичь подобного результата, здесь будут использованы возможности инструмента Brush, появившегося в АЕ версий 6.х.
Данным инструментом нельзя воспользоваться непосредственно в окне композиции, — он действует только в окне слоя. Поэтому создаётся дополнительный слой, на котором будет производиться рисование. Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.
Для этих целей выделите на Timeline текстовый слой «EXAMPLE» и выполните команду главного меню Layer>Create Outlines. Образовался новый слой (Solid) белого цвета с масками, контуры которых в точности повторяют контуры надписи, который так и называется – EXAMPLE Outlines.
Теперь дважды щёлкните на слое EXAMPLE Outlines на линейке Timeline, чтобы переключиться в окне Monitor с композиции All Text на окно слоя. Можно приступать к рисованию. На панели Tools выберите инструмент Brush (Ctrl+B) и установите для него следующие настройки:
Для более комфортного достижения результата следует увеличить масштаб изображения в окне Monitor до 200% однократным нажатием на клавишу «>».
Задача состоит в том, чтобы последовательно «закрасить» весь текст «EXAMPLE», а затем анимировать штрихи кисти. Причём делать это нужно в той последовательности и направлениях, как если бы вы писали этот текст маркером. То есть буква «Е», например, должна состоять из трех штрихов.
Первый штрих – сверху и направо, по вертикальному и нижнему сегменту буквы «Е», затем по среднему и по верхнему коротким сегментам. Просто вообразите, как бы вы писали эти буквы маркером и в той же последовательности закрашивайте их инструментом Brush. Имейте в виду, что в какой последовательности и в каких направлениях вы будете наносить штрихи, по такому же принципу потом будут «писаться» буквы. При использовании инструмента Brush внутри того слоя, на котором производится рисование, образуются так называемые вложенные слои, причём их число равно количеству штрихов. Пока у нас только три штриха (закрашенная буква «Е»).
В дальнейшем число штрихов и, соответственно, вложенных слоёв Brush2, 2, 3… в данной композиции достигнет 14, и чтобы совершенно в них не запутаться, можно анимировать их по мере закрашивания каждой буквы. Итак, чтобы добиться «прорисовки» штрихов нужно анимировать параметр «End» в группе Stroke Options на Timeline. Для этого щёлкните последовательно на соответствующих треугольниках на Timeline.
Теперь измените «End» со 100% до 0 и поставьте первый ключевой кадр принудительно, нажав на изображение часов в строке «End». Обратите внимание, что линия редактирования должна находиться на нулевом кадре Timeline.
Логично, что сам штрих, параметр «End» для которого равен 0, исчез в окне Monitor. Теперь переместитесь по шкале времени на 4 кадра вперёд, четырежды нажав Page Down, и введите значение равное 100% для параметра «End». Ключевой кадр сформируется автоматически, обеспечивая плавное изменение параметра «End» между 0-вым и 4-тым кадром от 0 до 100%. Что и обеспечит прорисовку 1-го штриха.
Теперь нужно повторить операции по анимированию для 2-го и 3-го штрихов. Только начинать следует не с 0-го кадра, как в первом случае, а с того момента, когда завершена прорисовка предыдущего штриха. То есть для Brush 2 это будет четвертый кадр. Обратите внимание, что штрихи 2 и 3 короче первого, следовательно, и время их прорисовки должно быть меньше, — не 4, а 2 кадра.
Таким образом, в промежутке между 0-ым и 8-ым кадром прорисуются все три штриха буквы «Е», обеспечивая в дальнейшем «написание» самой буквы. Далее следует повторить рисование и анимирование штрихов для всех букв слова Example. Должна получиться такая картина.
Обратите внимание, что на закрашивание букв «М» и «L» понадобилось по одному штриху, поскольку при реальном написании этих букв так же не пришлось бы отрывать маркер от бумаги. Подготовка закончена. Можно удалить все маски со слоя Example outlines. Для этого нажмите М при выделенном слое и, выделив все маски, нажмите Delete. Не снимая выделения со слоя, нажмите Shift+Ctrl+T, чтобы получить доступ к палитре Effect Control слоя Example outlines. Поставьте галку Paint on Transperent, чтобы сделать прозрачным слой Example outlines. Переключите закладку окна Monitor c Example outlines на All Text. На нулевом кадре вы должны наблюдать такую картину:
Теперь нужно использовать слой со штрихами в качестве Track Matte (движущейся маски) для текстового слоя Example.
Нажмите num0, чтобы увидеть, как будет прорисовываться текст:
Урок закончен. Подобным образом можно анимировать не только текстовые слои, созданные в АЕ, но и любой текст или рисунок на Альфа канале. Например, для поздравления с юбилеем можно использовать размашистые буквы шрифта Calligrath из «золотого» материала, подготовленные в 3D пакете. А для фильма о ребёнке прекрасно подойдёт анимированный рисунок мелком или маркером, которые в бесчисленном множестве содержатся в клипартах к программам векторной графики. Хотелось бы обратить внимание на использование горячих клавиш в АЕ. В тексте статьи они приведены вместо аналогичных команд меню не случайно. Как начинающие, так и опытные пользователи зачастую недооценивают эффективность работы с клавиатуры. Привыкайте к этому с самого начала, — со временем вы поймёте, насколько это удобней и эффективней. Кроме того, существуют команды, которые вообще не дублируются и выполняются только с клавиатуры. Успехов!
15 Топ Видео Шаблонов с Анимацией Текста для After Effects
Что вы делаете, если вам нужен анимационный текст, как будто это рукописный текст, но у вас нет времени снимать рисующего художника? Ответ заключается в том, что вы обращаетесь к простым проектам от Envato Market, которые вы можете использовать в Adobe After Effects.
Если у вас нет времени на создание анимации рукописного текста с нуля, тогда проекты в этом обзоре обязательно помогут вам: просто добавьте свой собственный текст, используя шаблон After Effects, и проект настроит его анимацию. Вы можете использовать эти проекты в качестве заставки для своего видеопроекта или самостоятельной анимации.
В этом обзоре я представлю вам 15 моих самых любимых проектов After Effects для создания текстовой анимации с эффектами рукописного стиля. Обязательно просмотрите видео превью ниже, чтобы увидеть, как оживают эти проекты.
1. Doodle Typeface Kit
Качество Doodle Typeface Kit создаёт ощущение, как будто вы наняли дизайнера комиксов, имея ограниченный бюджет, и у него отлично выходит. Эта анимация отлично подойдёт к любым комиксам; просто добавьте свой собственный текст и вы увидите его в современном стиле комиксов.
Эта анимация отлично подойдёт к любым комиксам; просто добавьте свой собственный текст и вы увидите его в современном стиле комиксов.
2. Social Media Pen Reveal
Этот проект идеально подходит для анимации логотипа, как если бы его рисовал художник. Просто добавьте свой собственный файл логотипа в проект After Effects, и вы увидите эффект в стиле карандашного рисунка.
3. Write! Animated Handwriting
Проект Write! обладает интересным дизайнерским решением воплощения вашего текста в жизнь. Этот проект станет идеальным выбором для учителей и воспитателей, чтобы показать шрифт, предназначенный для юношества. Попробуйте этот шаблон для заставки в весёлом видео.
4. Elegance — Animated Handwriting Typeface
Проект Elegance — это изящный рукописный эффект After Effects. Он не только рисует ваш текст красивым шрифтом, но а также вы можете продемонстрировать свой текст на красивой бумаге. Попробуйте этот шаблон для создания профессионального стиля с прекрасной каллиграфией.
5. Tagtool — Animated Graffiti
Ищете что-то, что будет выглядеть привлекательно на стене дома или на стенке вагона? Эффект граффити этого проекта подойдёт для вашей улицы или эскиза на задней аллее. Проследите за тем, как оживёт ваш текст с помощью настраиваемого тега и этого проекта.
6. Handwriting Package: Animated Typography
Проект Handwriting Package больше похож на набор инструментов для создания разнообразных шрифтовых анимаций. Этот проект не ограничен одним стилем, который вы можете создать; вместо этого вы можете добавить свой собственный текст и легко настроить стиль.
7. Hand-Drawn Animated Font
Вот еще один удобный способ анимации текста. Он может не только оживить ваш текст с помощью лёгкой анимации, для создания эффекта плагины не требуются. Попробуйте этот шаблон из-за простоты использования и привлекательного шрифта.
8. Sketch Logo Revealer
Этот проект является одним из лучших вариантов для анимации вашего логотипа. Просто добавьте свой собственный логотип в проект, и вы увидите, как он создаст эскиз из чернил, как будто художник рисует его.
Просто добавьте свой собственный логотип в проект, и вы увидите, как он создаст эскиз из чернил, как будто художник рисует его.
9. Stopmotion Handwriting
Дрожащий эффект этого проекта делает его идеальным для стоп-кадра или анимационного проекта. Как и в других проектах этого обзора, вы можете легко добавить свой собственный текст и увидеть его анимацию на доске по умолчанию.
10. Painted Postcards
Мне нравится проект Painted Postcards за его акварельный стиль и простоту использования. Вы можете просто обновить текстовые заполнители, и вы увидите свой текст, нарисованным с помощью фантастического шрифта. Объедините его со своими собственными фотографиями, чтобы создать эти раскрашенные открытки.
11. Handwriting Watercolor Package
Говоря об акварели, этот проект является одним из самых качественных вариантов в этом обзоре. Я видела, как этот проект стал идеальным выбором для свадебных фотографов или видеооператоров. Стиль и художественные работы отлично подходят в качестве предварительного просмотра для тех клиентов, для которых вы хотите создать легкое видео.
12. Wedding Invitation
Хотите создать великолепное видео-приглашение для вашего знаменательного события? Тогда этот проект является идеальным выбором. Вы можете легко обновить проект своими именами, а затем опубликовать на своем свадебном сайте или отправить своим гостям.
13. Letter Project
Проект Letter Project оживляет ваш текст, как если бы он был рукописным и воссоздавался шариковой ручкой в режиме реального времени. Просто добавьте свой собственный текст, и вы увидите анимацию, написанную на бумаге, как будто это реальное письмо.
14. Beauty — Animated Handwriting Typeface
Beauty, безусловно, оправдывает свое название с этим красивым рукописным шрифтом. Пример, представленный ниже — это лишь один пример того, что он может сделать — вы можете обновить его на свой текст и увидеть, как он воплощается в жизнь независимо от того, что вы хотите продемонстрировать.
15. Whiteboard Write
Завершая нашу подборку рукописных эффектов After Effects, проект Whiteboard Write включает прекрасно созданные жирные буквы, которые вы обязательно увидите на доске. Эффект сочетает в себе рукописный текст и стиль поясняющего видео, что создаёт лёгкую анимацию в привлекательном стиле.
Ещё Больше Топ Проектов After Effects
В этом обзоре основное внимание уделялось анимации рукописному стилю для рисования объектов в Adobe After Effects. Но есть много других проектов и стилей, которые вы можете легко воссоздать в After Effects благодаря другим проектам на Envato Market.
Если вы хотите увидеть стили, отличные от рукописного стиля в Adobe After Effects, то следующие проекты, указанные ниже — отличный способ расширить ваши стили анимации. Просмотрите следующие уроки:
Как создать анимацию в Adobe After Effects? Вы используете проект или предпочитаете сами создавать анимацию? Дайте мне знать в комментариях ниже.
Эффекты анимации текста в After Effects
Эффекты анимации текста в Adobe After Effects
Часто необходимо добавить самую простую надпись в видеоролике или презентации. И достаточно только эффекта появления и затухания. В этом уроке мы рассмотрим стандартную возможность появления и затухания текста, а так же покажем, как это сделать с помощью анимации.
Для того чтобы любой слой в композиции появлялся и исчезал плавно, можно всего лишь установить прозрачность для слоя. Изменяя этот параметр можно легко добиться плавного появления и затухания для слоя.
Для настройки этого параметра, кликните по треугольнику рядом с названием слоя. В нашем случае – это текст. В раскрывшемся списке выберите параметр «Transform» (Трансформация) и затем измените параметр «Opacity» (Прозрачность). Для того, чтобы наш текст появлялся плавно, мы установим прозрачность на начале ролика в 0%, а на второй секунде выставим 100%. Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Таким образом, слой с нашим текстом будет плавно появляться за две секунды.
Точно так же можно и скрыть текст в конце нужного времени.
Для того чтобы текст плавно появлялся и исчезал, есть так же несколько специальных анимационных эффектов. Мы рассмотрим их в Adobe® Bridge. Перейдите в папку «Text» (Текст) – «Animate in» (Анимация появления) и выберите эффект «Fade up characters» (Появление по буквам). С этим эффектом наш текст будет появляться по буквам слева-направо, создавая эффект печатающегося текста. При этом каждая буква будет не просто возникать, а медленно проявляться, как с эффектом прозрачности.
Есть и еще один подобный эффект. Он называется «Fade up Words» (Появление по словам). Как ясно из названия, при его использовании текст будет появляться по словам так же с эффектом прозрачности.
Попробуйте применять и другие эффекты появления к тексту, чтобы понять, какой именно вам подходит для той или иной ситуации.
Как добавить текст в After Effects и изменить его свойства
Ну вот и настало время для пятого урока мини курса по основам After Effects. Из этого урока вы узнаете, как добавить текст в After Effects, а также познакомитесь с некоторыми свойствами текста.
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
Вставка текста в After Effects
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.
Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.
Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Как изменить свойства текста в After Effects
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.
Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.
Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект
Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Добавление фона к тексту.
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.
Переместите его на слой ниже слоя с текстом.
Измените цвет фона.
И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.
Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Источник: motionarray.com
Эффект рукописного текста в AE
Всем привет! В этом уроке я научу вас делать анимацию текста, написанного от руки. Эффект очень прост в исполнении и на его создание уйдет совсем немного времени. Приступаем!
Для начала открываем After Effect и создаём новую композицию. Как обычно выбираем размер композиции в формате FullHD 1920х1080, 25 кадров и длительность 10 секунд. Этих параметров нам будет достаточно.
И ещё нам потребуется шрифт, который будет выглядеть как рукописный. Для урока я взял бесплатный шрифт из каталога Google Fonts, но вы можете использовать любой по своему вкусу. Принцип создания анимации будет одинаковым для любого шрифта.
Для написания текста, выбираем инструмент «Горизонтальный текст» или просто нажимаем комбинацию клавиш CTRL+T. Когда наше слово записано, в меню справа можно настроить размер шрифта, расстояние между буквами и другие параметры.
Чтобы текст располагался ровно по центру, в правом меню есть раздел Allign (Выровнять), в котором можно выровнять текст как нам необходимо. Я сделал выравнивание по центру как по горизонтали, так и по вертикали.
Теперь наступает самая главная часть. Она не сложная, но требовательная по времени и довольно нудная. Нам нужно обвести все буквы.
Выбираем инструмент Pen Tool (Перо) на панели инструментов или выбираем горячей клавишей G. Обводить буквы нужно в определённом порядке, из той точки, в которой мы бы начинали писать букву.
Как видите, после рукописного штриха, я прочерчиваю линию за пределами буквы. Путь, который мы рисуем пером, будет постепенно открывать всё, что находится под ним, поэтому всё что находится за пределами букв будет не видно. Наша задача только выделить все буквы и сделать это в том порядке, в котором они бы записывались рукой на бумаге в реальном мире.
Путь, который мы рисуем пером, будет постепенно открывать всё, что находится под ним, поэтому всё что находится за пределами букв будет не видно. Наша задача только выделить все буквы и сделать это в том порядке, в котором они бы записывались рукой на бумаге в реальном мире.
Когда мы закончили обводить буквы переходим во вкладку Effects and Presets (Эффекты и шаблоны) в меню справа. В поиске выбираем эффект Stroke (Обводка) и перетягиваем его на наш текст.
И теперь нам нужно настроить обводку. Настраивается всё в меню слева. Выбираем контрастный цвет и после увеличиваем размер обводки — Brush Size (Размер кисти) пока полностью не перекроются белые буквы.
Если размер обводки будет уже достаточно большим, а некоторые части букв всё равно видны, то лучше отредактировать путь, который мы нарисовали пером. Для этого выбираем инструмент Выделение (горячая клавиша V) и тянем за точки пути, нарисованного пером.
Далее, напротив Paint Style (Стиль раскраски) выбираем Reveal Original (Показать исходное изображение).
Кнопка начало в 0,0%, и конец тоже должно быть 0,0%
Теперь нажимаем на иконку с секундомером напротив кнопки End (Конец) и на таймлайне двигаем ползунок на 4 секунды, чтобы поставить контрольную точку. Можно выбирать разное время. В зависимости от количества букв в нашем слове это будет влиять на скорость «написания». И когда затем снова вписываем 100% напротив кнопки End (Конец)
И это всё! Наш эффект готов. До скорого!
Подписывайтесь на канал Видеогуру, чтоб не пропускать новые интересные уроки.
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.
Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.
Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.
Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.
Запустилась программа Adobe Bridge.
В окне «Содержимое» откройте папку Text.
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.
Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.
Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.
Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.
Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
Топ-15 Лучших Бесплатных Плагинов After Effects для Редактирования Видео
Apr 12, 2021• Проверенные решения
After Effects — очень эффективная программа, которая даже в стандартной форме может производить замечательные эффекты. .
.
Тем не менее, одна из самых замечательных особенностей продукта — это распространение бесплатных After Effects плагинов , которые могут помочь автоматизировать некоторые из этих эффектов или добавить совершенно новые инструменты в ваш арсенал.
Множество плагинов и фильтров доступно для перехода на новый уровень, делая из вашего After Effects шедевр: от цветовых предустановок, плагинов переходов, звуковых эффектов до сложного освещения и пакетов 3D-трекинга.
В этой статье мы познакомим вас с 15 лучшими After Effects бесплатными плагинами. Давайте начнем.
Вам также может понравиться: 10 лучших After Effects Cоветов и Приемов
Часть 1: Топ-15 лучших плагинов After Effects для бесплатной загрузки
Если вы хотите быстро снимать профессиональные видео, мы здесь для того, чтобы порекомендовать для вас производитель эффектов FilmoraPro как профессиональный, но простой в использовании инструмент.
Это лучшая альтернатива After Effects. Вы можете применять эффекты, звук и переходы к видео, просто перетаскивая их.
Теперь загрузите его бесплатно, чтобы попробовать на Windows и Mac.
Вот 15 бесплатных плагинов After Effects, которые вы можете загрузить для использования в CC или CS5/6.
- ObviousFX Copy-Image Плагин
- Video Copilot Пресеты – Световые мечи
- AE Flame
- Normality от 3DCG
- Typominal — Digital Typewriter Text Пресет
- Coremelt Бесплатно
- Instagram плагин от Cineblur
- Video Copilot Плагин Отражения
- Alpha FirTree Плагины
- Генератор Случайного Текста Плагин
- Бесплатный Ugly Box плагин
- Animation Composer
- Duik
- AEFlame
- Flicker Freak плагин
1 ObviousFX Copy-Image Плагин
В самом начале в моем списке очень простой плагин, однако он настолько экономит время, что должен быть в любом списке. Copy-Image добавляет в меню редактирования единственную команду — «Копировать изображение».
Copy-Image добавляет в меню редактирования единственную команду — «Копировать изображение».
Эта команда одним щелчком выполняет сглаживание и копирование текущей композиции в выбранный момент времени в буфер обмена, что позволяет вставить ее в любую другую программу, например Photoshop, без необходимости выполнять процесс сохранения кадра в файл изображения.
Найдите видеоэффекты и шаблоны для After Effects на Filmstock
Если вы хотите создать крутой спецэффект одним щелчком мыши, вам следует попробовать пакет спецэффектов или установить Filmstock.
Filmstock — это универсальный магазин бесплатных видеоэффектов, музыки и звуковых эффектов, видеоматериалов и других медиа. Вы можете загрузить как бесплатные, так и платные шаблоны After Effects для Adobe After Effects на Filmstock, некоторые бесплатные стоковые видео и фотографии, а также бесплатную музыку и звуковые эффекты.
Посетите коллекцию Бесплатных Шаблонов After Effects на Filmstock и изучите дополнительные творческие ресурсы для своего проекта AE.
Нет ничего лучше плагина Light Saber, и, к счастью для нас, Video Copilot предоставил нам бесплатный пресет для их создания!
Video Copilot производит около 30 бесплатных пресетов, охватывающих широкий спектр инструментов, но занимает 2-е место в нашем списке. Мы просто не могли устоять перед инструментом световой меч.
Он поставляется с обширным набором опций. Он позволяет вам изменять цвета, перспективу, добавлять размытие при движении и даже включать возможность имитации стрельбы и выключения сабли. Просто добавьте звуковые эффекты!
В Video Copilot доступно множество подключаемых модулей, в том числе Optical Flares для Nuke, подключаемый модуль Element 3D для создания Дизайна Движения и Visual FX, а также плагин Twitch для стилистической анимированной графики и визуальных эффектов.
Помимо плагинов, VideoCopilot также предоставляет учебные пособия по использованию плагина в After Effects. Посмотрите руководство по VideoCopilot здесь , чтобы узнать, как его использовать.
Это прекрасный эффект, генерирующий красивые цветные фракталы, которые можно анимировать. Имея параметры цвета, интенсивности, плотности и так далее, они также легко настраиваются, чтобы вы могли получить точный эффект, который вам нужен.
Они насыщены в применении, начиная с того, что они выглядят потрясающе и просты в использовании. Хотя существует множество платных плагинов, которые могут производить аналогичный эффект, этот совершенно бесплатный.
Это плагин для освещения и затенения ваших кадров, но почему он выделяется среди других бесплатных утилит для освещения, так это тем, что он имеет превосходное качество и содержит профессиональные функции для создания потрясающих эффектов.
Возможность освещения 3D-объектов непосредственно в кадре, которое не так давно было прерогативой дорогих пакетов, может иметь эту функциональность и управляться бесплатно.
Это не то, что вы будете использовать каждый день. Но, тем не менее, это отличный маленький плагин, который доступен, и, поскольку он бесплатный, почему бы и нет? Typominal применяется к текстовому слою и придает тексту вид компьютерного терминала.
Он содержит два типа курсора на выбор и очень эффективен в своей работе. Подумайте о сцене в начале Alien, может быть, даже о Wargames, есть много мест, где можно вписаться в этот стиль, особенно в научной фантастике. Нет, это не будет пресет для каждого проекта, но это фантастический эффект для правильного проекта.
Это только для Mac, но это настолько всеобъемлющий плагин, поэтому его нужно сюда включить.
Если у вас есть подходящая платформа для его использования, в этом едином пакете доступен целый ряд опций из 44 отдельных плагинов, включая 10 активных текстовых эффектов. Все совершенно бесплатно, без ограничений по времени, водяных знаков или чего-либо еще.
Для тех, кто ищет общий пакет плагинов, чтобы расширить свои возможности, это определенно то, что нужно. Очень профессиональный продукт от профессиональной компании бесплатно!
Это еще один простой, но очень полезный плагин. Он позволяет имитировать фильтры Instagram, которые так хорошо известны, не говоря уже о том, что популярны у миллионов. Вы можете сопоставить съемку с мобильных устройств во вступлении или просто захотите придать определенный вид видеозаписи, независимо от причины, она выполняет свою работу легко и эффективно.
Еще один бесплатный плагин, который не имеет широкого спектра применения, но очень эффективен в том, для чего он предназначен. Вы хотите, чтобы ваше видео выглядело как Instagram? Это делается в один клик. Бесплатно.
Еще один бесплатный плагин Video Copilot здесь, и, учитывая качество их бесплатных предложений, это неудивительно. В отличие от предыдущего плагина для световых мечей, этот более распространен в использовании.
Создавая отражения даже под произвольными углами, эффект, как мы и ожидаем от Video Copilot, просто потрясающий и легко реализуемый.
Как всегда, они даже выпустили бесплатное видео-руководство, чтобы помочь вам разобраться с ним и максимально использовать его возможности.
Этот делает именно то, как звучит. Он создает для вас листья и ветки елки. Он идеально подходит для любого проекта на праздничную тематику.
Он создает для вас листья и ветки елки. Он идеально подходит для любого проекта на праздничную тематику.
Существует также бесплатный дополнительный плагин под названием «Орнамент», который позволяет создавать красивые елочные украшения, которые можно подвешивать к недавно созданным деревьям. Оба продукта очень эффективны и легко настраиваются.
Да, тема может показаться менее серьезной, но это высококачественные продукты, способные дать очень реалистичный результат, немного веселья на праздники и серьезный плагин — все в одном.
Случайный текст — это новый бесплатный генератор, совместимый с FCP X, FCP 6-7, Motion, After Effects и Premiere Pro 6. Он позволяет вам творчески использовать текст, числа и символы, чтобы создавать стилизованные плагины анимированной графики за секунды.
Вы можете использовать этот бесплатный плагин для создания специальных эффектов, таких как зомби, если вы хотите показать какое-нибудь увлекательное, но странное видео.
Этот плагин Ugly Box разработан для After Effects с использованием отмеченной наградами технологией, и он уже четыре года занимается созданием морщин в видео, поэтому вам не нужно беспокоиться о его качестве. Скорость загрузки также высока, поскольку он поддерживает GPU рендеринг.
Этот бесплатный плагин Adobe Effects в основном предназначен для анимации. Вам понравится, если вы любитель анимированных видео. В этом плагине вы найдете движение, звук и предварительные композиции для использования как в Windows, так и на Mac.
Работа проходит гладко, потому что вы можете быстро изменять каждый элемент. Что касается звука, вы можете настроить все аудиоресурсы, изменив его высоту. Вы также можете предварительно просмотреть бесплатный звук и использовать его в своем видеопроекте.
Недавно Duik значительно обновил этот Adobe Effect. В настоящее время он переписан, и его можно использовать совершенно бесплатно. Он включает в себя руководство пользователя, учебник и форум, чтобы вы узнали, как использовать его в After Effects.
Он прост в использовании и не займет много места, пока вы его используете. Он включает в себя инструмент управления интерполяцией, так что вы можете быстро изменить ключевой кадр.
AEFlame — это ресурсный веб-сайт, который предлагает различные бесплатные плагины After Effects. Вы можете получить 197 бесплатных плагинов после поиска в верхней части страницы. Вы всегда можете найти один плагин, который вам понравится: от ключевых кадров, рендеринга, символов до сбоев.
Вы можете предварительно просмотреть каждый плагин, прежде чем решите загрузить его. Теперь попробуйте просмотреть этот сайт, чтобы найти тот, который вам нравится.
Если вы хотите снять видео в стиле ужасов, вы можете использовать этот бесплатный плагин для создания сцены убийства путем перетаскивания. Вы можете решить количество пламени одновременно, изменив число пламени, например на 2. Вы обнаружите, что в вашем видео будет два пламени. Так быстро.
Часть 2: Часто задаваемые вопросы о плагинах After Effects
1. Что такое плагины After Effects?
Плагин — это инструмент, который можно добавить в After Effects, чтобы упростить редактирование. Плагины варьируются от цветокоррекции, эффектов до звука. Многие сторонние компании разрабатывают плагины для After Effects, которые служат цепочкой поставок. В After Effects уже есть отличный инструмент. Однако плагины могут помочь вам перейти на более высокий уровень.
2. Где находятся плагины After Effects?
Вы можете найти плагины в папке C:\Program Files\Adobe\Adobe After Effects\Support Files\Plug-ins на Windows. В macOS плагины размещаются в папке Applications/Adobe After Effects/Plug-ins.
Вывод
Существует так много вариантов плагинов для After Effects, что вы действительно можете найти инструмент, позволяющий делать практически все, что угодно. Возможно, главное, что мы извлекли из нашего исследования этого списка 15 лучших, — это то, что во многих случаях эти бесплатные продукты производятся так же грамотно и профессионально, как и любые платные плагины.
Познакомьтесь с ними, прежде чем тратить свои деньги. Если вы хотите создать профессиональное видео и считаете, что After Effects слишком сложно изучить, выберите FilmoraPro, чтобы начать создавать эффекты. Она включает более 50 настроек для создания различных эффектов. Скачайте ее, чтобы попробовать!
Liza Brown
Liza Brown является писателем и любителем всего видео.
Подписаться на @Liza Brown
Создание и анимация текста в After Effects
Изучите основы, необходимые для создания и анимации текстовых слоев.
Добавить текст к композиции.
Поскольку в этом руководстве мы будем работать с текстом, давайте начнем с переключения в рабочую область «Текст». Перейдите в верхний правый угол панели «Композиция» и прямо над ним вы увидите здесь эту двойную стрелку. Щелкните по нему, и вы увидите все остальные рабочие области.Выберем рабочую область Text. Это откроет панели символов и абзацев здесь, в правой части интерфейса. Начнем с панели символов и установим наш шрифт. Итак, щелкните первое раскрывающееся меню, и вы заметите, что у нас есть не только названия шрифтов слева, но и предварительный просмотр того, как шрифты будут выглядеть справа. Я хочу выбрать Arial для своего шрифта. Итак, начну набирать arial. А теперь у меня есть куча разных вариантов Arial. Итак, я собираюсь выбрать Arial Regular.Чтобы установить цвет нашего текста, давайте перейдем к правой стороне и заметим, что у нас есть красный цвет в качестве предыдущего цвета. Ваш может быть совсем другого цвета. Чтобы выбрать белый цвет, просто щелкните здесь внизу белое поле. Чтобы у всех нас был одинаковый размер текста, давайте щелкнем раскрывающийся список, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция».Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы действительно увеличить масштаб. Итак, я перейду в нижний левый угол, щелкну раскрывающееся меню «Увеличение» и изменю его на 100%. Теперь, чтобы добавить текст в сцену, давайте перейдем к панели инструментов в верхнем левом углу и нажмем T для текста, затем мы наведем курсор под словом LANEKA’S и затем щелкнем по центру здесь. И давайте добавим слова custom, clothing, а затем нажмите Return, чтобы перейти к следующей строке.И мы добавим строку с 1965 года. Чтобы установить этот текст, вернемся на нашу панель инструментов и щелкнем крайний левый инструмент, наш инструмент «Выделение». Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст. Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам в сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести указатель мыши прямо на центральную часть слов здесь.Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене. Итак, обратите внимание, когда это выглядит так, вы можете отпустить мышь и отпустить клавишу Control.
Итак, я собираюсь выбрать Arial Regular.Чтобы установить цвет нашего текста, давайте перейдем к правой стороне и заметим, что у нас есть красный цвет в качестве предыдущего цвета. Ваш может быть совсем другого цвета. Чтобы выбрать белый цвет, просто щелкните здесь внизу белое поле. Чтобы у всех нас был одинаковый размер текста, давайте щелкнем раскрывающийся список, где мы можем установить размер текста. Я собираюсь выбрать 60 пикселей. Наконец, перейдите на панель «Абзац» и убедитесь, что текст выровнен по центру, потому что мы хотим, чтобы текст располагался по центру под нашим основным текстом здесь, на панели «Композиция».Когда я смотрю на панель «Композиция», ее увеличение составляет менее 100%, и я хотел бы действительно увеличить масштаб. Итак, я перейду в нижний левый угол, щелкну раскрывающееся меню «Увеличение» и изменю его на 100%. Теперь, чтобы добавить текст в сцену, давайте перейдем к панели инструментов в верхнем левом углу и нажмем T для текста, затем мы наведем курсор под словом LANEKA’S и затем щелкнем по центру здесь. И давайте добавим слова custom, clothing, а затем нажмите Return, чтобы перейти к следующей строке.И мы добавим строку с 1965 года. Чтобы установить этот текст, вернемся на нашу панель инструментов и щелкнем крайний левый инструмент, наш инструмент «Выделение». Чтобы изменить положение текста в композиции, просто щелкните внутри ограничительной рамки и начните перемещать текст. Если вы удерживаете Control в Windows или Command на Mac, после начала перетаскивания вы заметите, что текст начнет привязываться к различным объектам в сцене. Теперь я собираюсь отпустить свою мышь и клавишу Control, потому что я собираюсь навести указатель мыши прямо на центральную часть слов здесь.Таким образом, когда я щелкаю и перетаскиваю, а затем начинаю удерживать Control в Windows или Command на Mac, это означает, что я хочу привязать центр этих слов к центру различных объектов в сцене. Итак, обратите внимание, когда это выглядит так, вы можете отпустить мышь и отпустить клавишу Control. Сделаем наш текст заглавными. Перейдите в нижнюю часть панели «Персонаж», и вы увидите графическое представление всех заглавных букв с этими двойными буквами T. Идите вперед и нажмите эту кнопку, и текст будет заглавным.Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя. После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я наводю указатель мыши на слова, я получаю полосу I. Это означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите вашу мышь, как только она будет выделена, а затем мы сможем вернуться к панели символов, и все, что я изменю, изменит только выделенный текст.Итак, я собираюсь изменить этот текст с 60 пикселей на 40 пикселей. Если вы нажмете Tab, вы можете перейти к следующему полю. Следующее поле здесь контролирует расстояние между двумя строками. Это называется сдачей. Я нажимаю на раскрывающийся список и выбираю настройку 72 пикселей. Это даст мне намного больше места между различными элементами. Давайте снова наведем курсор на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, затем щелкните и перетащите, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку шрифта немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто щелкните прямо на значении пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы переместить размер пикселя вверх или вниз. Это отличный способ внести точные изменения в макет шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить текстовый слой, и давайте спустимся к временной шкале и посмотрим на наш текстовый слой. Если мы откроем параметры для уровня 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы можете получить с любым слоем.
Сделаем наш текст заглавными. Перейдите в нижнюю часть панели «Персонаж», и вы увидите графическое представление всех заглавных букв с этими двойными буквами T. Идите вперед и нажмите эту кнопку, и текст будет заглавным.Чтобы настроить различные строки текста в одном текстовом слое, перейдите на временную шкалу и дважды щелкните значок T слева от имени слоя. После двойного щелчка мы увидим, что текст теперь выделен на панели «Композиция». И когда я наводю указатель мыши на слова, я получаю полосу I. Это означает, что я могу редактировать эту область текста. Я собираюсь начать с правой стороны 1965 года, щелкните один раз и перетащите влево, чтобы выделить всю нижнюю строку. Идите вперед и отпустите вашу мышь, как только она будет выделена, а затем мы сможем вернуться к панели символов, и все, что я изменю, изменит только выделенный текст.Итак, я собираюсь изменить этот текст с 60 пикселей на 40 пикселей. Если вы нажмете Tab, вы можете перейти к следующему полю. Следующее поле здесь контролирует расстояние между двумя строками. Это называется сдачей. Я нажимаю на раскрывающийся список и выбираю настройку 72 пикселей. Это даст мне намного больше места между различными элементами. Давайте снова наведем курсор на наш текст, чтобы получить полосу I, и начнем с правой стороны для ОДЕЖДЫ, затем щелкните и перетащите, чтобы выделить обратно влево. Выделив верхнюю строку, давайте сделаем эту строку шрифта немного меньше.Снова перейдите на панель «Персонаж» и не используйте раскрывающийся список. Просто щелкните прямо на значении пикселя 60 пикселей. Затем используйте стрелки вверх или вниз, чтобы переместить размер пикселя вверх или вниз. Это отличный способ внести точные изменения в макет шрифта. Как только вы получите нужный размер, возьмите инструмент «Выделение», чтобы установить текстовый слой, и давайте спустимся к временной шкале и посмотрим на наш текстовый слой. Если мы откроем параметры для уровня 1, вы заметите, что у текстовых слоев есть параметры в дополнение к обычным параметрам преобразования, которые вы можете получить с любым слоем. Также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. На самом деле они создаются в самом проекте After Effects. И они находятся внутри композиций.
Также важно понимать, что текстовые слои не являются элементами видеоряда в вашем проекте. На самом деле они создаются в самом проекте After Effects. И они находятся внутри композиций.
Что вы узнали: добавление текстовых слоев в композицию
- Чтобы разместить текст, выберите инструмент «Текст» на панели «Инструменты», щелкните на панели «Композиция» и введите текст. Используйте инструмент «Выделение», чтобы установить текстовый слой.
- Выберите шрифты, размер, цвет, выравнивание и другие свойства текста на панелях «Символ» и «Абзац».
- Для предварительного просмотра шрифтов щелкните текстовый слой на временной шкале, затем прокрутите раскрывающееся меню семейства шрифтов на панели «Символ».
- Текстовые слои создаются в After Effects и имеют свои собственные параметры в дополнение к обычным свойствам преобразования, связанным с каждым слоем.
Применяйте и редактируйте готовые текстовые анимации.
В After Effects есть несколько готовых предустановок анимации текста, которые помогут ускорить ежедневный рабочий процесс Motion Graphics CC. Есть несколько способов просмотреть и применить предустановки анимации текста. Я рекомендую установить Adobe Bridge в вашей системе, чтобы вы могли просмотреть графическое изображение анимации перед ее применением. Если у вас нет Bridge, вы можете использовать для установки приложение Creative Cloud для настольных ПК. Однако Adobe Bridge не является обязательным требованием, поскольку есть и другие способы легко применить предустановки анимации текста, как мы вскоре увидим.Посмотрите на временную шкалу вашего проекта, и вы заметите, что у нас есть три текстовых слоя. А пока давайте сосредоточимся на двух верхних слоях для анимации. Давайте увеличим масштаб этих двух строк текста, удерживая клавишу Z и наведя указатель мыши на панель «Композиция». Когда вы это сделаете, вы должны заметить, что ваша мышь превратилась в увеличительное стекло. Щелкните и перетащите рамку, начинающуюся в верхнем левом углу, и пройдите в нижний правый угол справа вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z.В зависимости от того, насколько близко вы приблизили, это поле будет определять, насколько вы увеличили масштаб. Вы можете использовать клавишу запятая и клавишу периода для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в нижнем левом углу панели «Композиция». Перейдите на временную шкалу и выберите слой 1. Чтобы просмотреть предустановки, я поднимусь в меню «Анимация» и выберу «Обзор предустановок» … Дайте вашему компьютеру время для запуска Bridge, и тогда вы увидите группу папок. Перейдите в правый нижний угол Моста и перетащите ползунок увеличения, чтобы увеличить папки.Затем перейдите в папку «Текст» и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть предустановки, в которых текст анимируется в сцене, давайте откроем папку «Анимация в», дважды щелкнув по ней. Щелкните один раз на предустановке Fade Up Characters.ffx, и вы увидите предварительный просмотр загруженной анимации здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно там, где находится индикатор текущего времени на временной шкале. Так как это было в кадре 0; 00; 00; 00, здесь и начнется предустановка.Я нажимаю клавишу пробела на клавиатуре, чтобы просмотреть предварительный просмотр. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Так что все в порядке. Я подожду, пока он не пройдет через временную шкалу один раз и не закэширует все кадры. Затем при воспроизведении оно будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой и нажмите клавишу U, чтобы открыть свойства анимации. Я собираюсь нажать пробел, чтобы остановить воспроизведение.
Когда вы это сделаете, вы должны заметить, что ваша мышь превратилась в увеличительное стекло. Щелкните и перетащите рамку, начинающуюся в верхнем левом углу, и пройдите в нижний правый угол справа вокруг этих слоев. Затем отпустите мышь, а затем отпустите клавишу Z.В зависимости от того, насколько близко вы приблизили, это поле будет определять, насколько вы увеличили масштаб. Вы можете использовать клавишу запятая и клавишу периода для увеличения и уменьшения масштаба. Просто обратите внимание на увеличение здесь, в нижнем левом углу панели «Композиция». Перейдите на временную шкалу и выберите слой 1. Чтобы просмотреть предустановки, я поднимусь в меню «Анимация» и выберу «Обзор предустановок» … Дайте вашему компьютеру время для запуска Bridge, и тогда вы увидите группу папок. Перейдите в правый нижний угол Моста и перетащите ползунок увеличения, чтобы увеличить папки.Затем перейдите в папку «Текст» и дважды щелкните, чтобы заглянуть внутрь. Чтобы просмотреть предустановки, в которых текст анимируется в сцене, давайте откроем папку «Анимация в», дважды щелкнув по ней. Щелкните один раз на предустановке Fade Up Characters.ffx, и вы увидите предварительный просмотр загруженной анимации здесь справа. Давайте дважды щелкнем по предустановке и заметим, что мы вернулись в After Effects, и предустановка была применена непосредственно там, где находится индикатор текущего времени на временной шкале. Так как это было в кадре 0; 00; 00; 00, здесь и начнется предустановка.Я нажимаю клавишу пробела на клавиатуре, чтобы просмотреть предварительный просмотр. И если вы посмотрите в верхний правый угол, вы увидите, что он не совсем воспроизводится в реальном времени. Так что все в порядке. Я подожду, пока он не пройдет через временную шкалу один раз и не закэширует все кадры. Затем при воспроизведении оно будет воспроизводиться в реальном времени. Если вы хотите изменить время этой анимации, просто выберите слой и нажмите клавишу U, чтобы открыть свойства анимации. Я собираюсь нажать пробел, чтобы остановить воспроизведение. И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы увидеть, где именно вы отбрасываете этот ключевой кадр. Я сделаю это в течение первой секунды. Итак, я остановлю его, когда он дойдет до 0; 00; 01; 00. Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я собираюсь нажать клавишу J на клавиатуре. Если ваш индикатор текущего времени находился по другую сторону ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по шкале времени между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты для их применения, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что это пресеты анимации прямо здесь, с этой стороны. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши на слове «Эффекты и пресеты». Теперь я могу открыть свои предустановки анимации, и здесь я перейду в область текста, а затем под текстом я перейду в Animate In.На этот раз вместо того, чтобы убирать символы, я хочу убрать слова. Я дважды щелкну по этому эффекту. Давайте дважды щелкнем по панели Effects & Presets и посмотрим, был ли применен наш эффект. Обратите внимание, я больше не вижу свой тип. И если я выберу слой 2 и нажму клавишу U, появятся мои ключевые кадры. Итак, теперь, если я переместу свой индикатор текущего времени в начало временной шкалы, теперь мы сможем увидеть всю нашу анимацию. Применение предустановок анимации текста и работа с ними — отличный способ узнать немного больше о возможностях After Effects.Если вас не устраивает выбор времени для предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести коррективы.
И вы заметите, что у нас есть два ключевых кадра для создания анимации.Давайте сделаем это короче, щелкнув правый ключевой кадр и перетащив его влево на временной шкале. Внимательно следите за панелью «Информация» в правом верхнем углу интерфейса, чтобы увидеть, где именно вы отбрасываете этот ключевой кадр. Я сделаю это в течение первой секунды. Итак, я остановлю его, когда он дойдет до 0; 00; 01; 00. Чтобы переместить индикатор текущего времени обратно в этот ключевой кадр, я собираюсь нажать клавишу J на клавиатуре. Если ваш индикатор текущего времени находился по другую сторону ключевого кадра, вы хотите нажать K, чтобы перейти к ключевому кадру.J и K будут перемещать вас вверх и вниз по шкале времени между всеми видимыми ключевыми кадрами. Чтобы анимировать следующие текстовые элементы, выберите «Слой 2» на временной шкале. На этот раз вместо того, чтобы просматривать пресеты для их применения, я могу перейти на панель «Эффекты и пресеты» здесь. Обратите внимание, что это пресеты анимации прямо здесь, с этой стороны. Чтобы сделать эту панель большой, я дважды щелкну правой кнопкой мыши на слове «Эффекты и пресеты». Теперь я могу открыть свои предустановки анимации, и здесь я перейду в область текста, а затем под текстом я перейду в Animate In.На этот раз вместо того, чтобы убирать символы, я хочу убрать слова. Я дважды щелкну по этому эффекту. Давайте дважды щелкнем по панели Effects & Presets и посмотрим, был ли применен наш эффект. Обратите внимание, я больше не вижу свой тип. И если я выберу слой 2 и нажму клавишу U, появятся мои ключевые кадры. Итак, теперь, если я переместу свой индикатор текущего времени в начало временной шкалы, теперь мы сможем увидеть всю нашу анимацию. Применение предустановок анимации текста и работа с ними — отличный способ узнать немного больше о возможностях After Effects.Если вас не устраивает выбор времени для предустановки, помните, что вы всегда можете открыть временную шкалу и перемещать ключевые кадры, чтобы внести коррективы.
Что вы узнали: применение предустановок текста
- Найдите и выполните поиск предустановок текста на панели «Эффекты и наборы».
- Просмотрите наборы настроек анимации с помощью Adobe Bridge.
- Перетащите набор настроек с панели «Эффекты и наборы» непосредственно на текстовый слой, который нужно применить.Первый ключевой кадр предустановки будет помещен в положение индикатора текущего времени (CTI).
- Сдвиньте ключевые кадры, чтобы изменить время анимации. Растяните или сожмите несколько ключевых кадров, удерживая Alt (Windows) или Option (MacOS) и перетаскивая первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Создание посимвольной анимации.
After Effects имеет набор инструментов, специально разработанный для побуквенной анимации текста.Фактически, меню Animate встроено в каждый текстовый слой и находится всего в одном щелчке мыши. Посмотрим на наш проект. Перейдите на временную шкалу и щелкните один раз, чтобы убедиться, что она активна, затем нажмите клавишу пробела, чтобы загрузить предварительный просмотр. И вы заметите, что самый первый слой просто врезается в сцену. Я собираюсь нажать пробел, чтобы остановить воспроизведение, и я выберу Layer 2, который является самым первым текстовым слоем, и я нажму I, чтобы перейти к конечной точке этого слоя. Давайте откроем параметры для слоя 2, щелкнув треугольник слева.Теперь, вместо того, чтобы открывать параметры текста, перейдем вправо, где написано Animate, и нажмите кнопку справа от Animate. Я хочу оживить непрозрачность каждой из этих букв. Итак, я поднимусь и выберу Непрозрачность из группы. Теперь обратите внимание, что у меня есть еще много вариантов, которые появились под моим текстом. Мы собираемся сосредоточиться на том, что называется Аниматор. В частности, Animator 1. Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Селектор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбрать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение того свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это постепенно исчезало, изменим непрозрачность на значение 0%. Теперь давайте откроем переключатель диапазона 1 на временной шкале. И одна из вещей, которые я хотел бы сказать людям, — это то, что если вы не уверены, что делает параметр, продолжайте и промойте его, чтобы вы могли получить предварительный просмотр.Итак, наведем указатель мыши на параметр «Пуск», щелкнем и перетащим для прокрутки. И обратите внимание, когда я прокручиваю вправо, эта линия сдвигается вправо. Эта линия здесь называется Старт. И это начало всех букв, которые будут выделены. Итак, если мы спустимся сюда и прокрутим параметр End, обратите внимание, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете щелкнуть эти селекторы прямо на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, когда я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах у меня много слоев, поэтому сложно постоянно нажимать на панели «Композиция». Итак, я рекомендую очистить здесь Селектор диапазона 1. Итак, я изменю настройку End на значение 100%. И я изменю свой Старт на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость достигается в следующую секунду.Итак, я просто перейду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас точно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмите Enter.
Аниматоры обычно состоят из двух компонентов. У вас есть селектор диапазона, а затем любой параметр, который вы только что применили.Селектор диапазона — это метод выбора отдельных букв для анимации. Мы скоро увидим, как выбрать эти буквы. Но важно понимать, что все, что находится в пределах диапазона, принимает значение того свойства, которое вы только что добавили. Итак, что я собираюсь сделать, так как я хочу, чтобы это постепенно исчезало, изменим непрозрачность на значение 0%. Теперь давайте откроем переключатель диапазона 1 на временной шкале. И одна из вещей, которые я хотел бы сказать людям, — это то, что если вы не уверены, что делает параметр, продолжайте и промойте его, чтобы вы могли получить предварительный просмотр.Итак, наведем указатель мыши на параметр «Пуск», щелкнем и перетащим для прокрутки. И обратите внимание, когда я прокручиваю вправо, эта линия сдвигается вправо. Эта линия здесь называется Старт. И это начало всех букв, которые будут выделены. Итак, если мы спустимся сюда и прокрутим параметр End, обратите внимание, что у нас есть аналогичная линия, идущая в противоположном направлении. Вы также можете щелкнуть эти селекторы прямо на панели «Композиция». Если вы наведете курсор на один из селекторов, щелкните и перетащите, обратите внимание, когда я перетаскиваю, параметры меняются здесь, на временной шкале.Обычно в моих проектах у меня много слоев, поэтому сложно постоянно нажимать на панели «Композиция». Итак, я рекомендую очистить здесь Селектор диапазона 1. Итак, я изменю настройку End на значение 100%. И я изменю свой Старт на настройку 0%. Итак, чтобы создать анимацию, я добавлю ключевой кадр прямо в начало. И я знаю, что это начало, потому что мы нажали I, чтобы перейти к конечной точке этого слоя. Теперь мне нравится, когда скорость достигается в следующую секунду.Итак, я просто перейду сюда, в верхний левый угол временной шкалы, наберу 200 и нажму Enter, и это переместит нас точно на две секунды на временной шкале. И давайте изменим этот параметр Start с 0% на 100% и нажмите Enter. Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало шкалы времени и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание для каждой отдельной буквы с помощью Text Animator. Внутри текстовых аниматоров доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, говорят, практика ведет к совершенству.
Теперь мы готовы просмотреть анимацию. Переместите индикатор текущего времени обратно в начало шкалы времени и нажмите клавишу пробела для предварительного просмотра. Теперь мы успешно создали затухание для каждой отдельной буквы с помощью Text Animator. Внутри текстовых аниматоров доступно множество различных опций, поэтому я настоятельно рекомендую вам продолжать практиковаться и экспериментировать с различными настройками.В конце концов, говорят, практика ведет к совершенству.
Что вы узнали: Анимируйте шрифт за буквой
- На временной шкале откройте параметры слоя, щелкнув треугольник слева от номера слоя. Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования для слоя.
- Справа от параметров текстового слоя ( Text ) найдите слово Animate .Нажмите кнопку справа от слова Animate и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.
- Scrub Range Selector параметры для предварительного просмотра возможных параметров для анимации. Анимируйте тип, добавляя ключевые кадры к различным параметрам селектора диапазона.
- Чтобы удалить примененный параметр, селектор диапазона или аниматора, щелкните прямо по словам на шкале времени и нажмите «Удалить».
Отделите текст от фона с помощью слоев формы.
Включение шрифта в графику — одна из отличительных черт типичного проекта анимированной графики. В этом уроке мы собираемся использовать слой-фигуру, чтобы лучше определить визуальную иерархию в композиции. И сделайте так, чтобы текст выделялся из фона. Наш текст здесь поверх действительно загруженного фона. И если мы перейдем к нижней части временной шкалы и включим видимость слоя 4, вы увидите, что у меня красивый цвет для фона, но поскольку он того же цвета, что и листья, сверху и снизу, мне определенно нужно чтобы добавить что-то среднее между этим логотипом и этим полым телом. И для этого я собираюсь добавить слой-фигуру. Итак, первое, что вам нужно сделать, когда вы пытаетесь создать слой-фигуру в композиции, — это убедиться, что на временной шкале не выделены никакие слои. Затем вы можете подняться на панель инструментов и нажать и удерживать один из инструментов формы. Поскольку у меня в последний раз был активен инструмент «Прямоугольник», он был задействован. Но если вы использовали другой инструмент, здесь может быть активен другой инструмент. Убедитесь, что выбран инструмент «Прямоугольник», а затем перейдите к правой стороне.Когда у вас выбран слой-фигура, вы можете настроить его параметры «Заливка» и «Обводка» здесь. Мне нравится, как они настроены, поэтому давайте приступим к созданию нашего первого слоя с фигурой. Наведите указатель мыши на левую сторону, как бы посередине панели «Композиция», щелкните и перетащите вправо. Удерживайте Shift после того, как начнете перетаскивать, и это сохранит пропорции квадрата. Как только вы нарисуете что-то подобное, вы можете отпустить мышь и отпустить Shift. Теперь мы можем взглянуть на слой-фигуру на временной шкале.Слои-фигуры имеют собственный значок и также имеют содержимое. И этим контентом был Прямоугольник 1, потому что это был инструмент, который я выбрал для использования. Если мы откроем параметры для прямоугольника 1, обратите внимание, что прямоугольник 1 имеет свои собственные параметры преобразования. Итак, давайте откроем эти параметры преобразования, и в параметре Rotation давайте продолжим и очистим параметр максимальной позиции скорости. Обратите внимание, это вращение для прямоугольника 1 вращается вокруг центра самой формы. Я нажму Control + Z в Windows или Command + Z на Mac, чтобы отменить последнее вращение.И давайте свернем Transform для Rectangle 1. Откройте параметр Transform для слоя, а затем щелкните и перетащите вращение, и теперь вы заметите, что форма фактически вращается вокруг центра композиции. Итак, я снова нажму Control + Z в Windows или Command + Z, чтобы отменить последнюю настройку.
 Чтобы разместить прямоугольник в середине панели «Композиция», откройте параметры преобразования для прямоугольника 1. Измените положение на 0,0 на X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter для установки. Теперь давайте повернем его на угол 45 градусов. Итак, перейдите к настройке Rotation, измените ее на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно увеличить фигуру. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой-фигура является векторным элементом, я могу увеличить его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного размера, прокрутите вверх на временной шкале, и давайте свернем слой-фигуру и разместим его вертикально в иерархии слоев.Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем взглянуть на наш слой-фигуру. И это определенно помогло нашему логотипу выделиться из фона. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев фигур, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Чтобы разместить прямоугольник в середине панели «Композиция», откройте параметры преобразования для прямоугольника 1. Измените положение на 0,0 на X, а затем нажмите Tab, чтобы перейти к Y, и давайте изменим его на 0.0, и мы можем нажать Enter для установки. Теперь давайте повернем его на угол 45 градусов. Итак, перейдите к настройке Rotation, измените ее на 45.0 и нажмите Enter. Теперь вы можете заметить, что нам нужно увеличить фигуру. Итак, все, что нам нужно сделать, это просто щелкнуть и перетащить вправо параметр Scale. А поскольку этот слой-фигура является векторным элементом, я могу увеличить его более чем на 100%, и он все равно останется нетронутым. После того, как вы увеличили квадрат до нужного размера, прокрутите вверх на временной шкале, и давайте свернем слой-фигуру и разместим его вертикально в иерархии слоев.Итак, давайте перетащим его между слоями 3 и 4, а затем включим видимость для слоя 5. Итак, мы можем взглянуть на наш слой-фигуру. И это определенно помогло нашему логотипу выделиться из фона. Таким образом, наличие нескольких свойств преобразования, доступных с использованием слоев фигур, дает вам доступ к дополнительной иерархии свойств преобразования. Это очень удобно, когда приходит время создавать сложную анимацию.
Что вы узнали: создание и анимация слоя формы
- Убедитесь, что на шкале времени не выбран ни один слой, затем выберите инструмент «Форма» на панели «Инструменты».Нажмите и удерживайте любой инструмент «Фигура», чтобы увидеть другие инструменты «Фигура». На панели «Инструменты» выберите для фигуры цвета заливки и обводки. Щелкните и перетащите на панели «Композиция», чтобы добавить в композицию слой-фигуру.
- Перетащите слой формы вверх и вниз по вертикали на шкале времени, чтобы расположить объект над или под другими объектами в композиции.
- Слои-фигуры, как и текстовые слои, имеют свои собственные параметры в дополнение к обычным свойствам преобразования слоя.

- Любое свойство, отображающее секундомер, может записывать ключевые кадры для анимации.
Создайте 5 потрясающих текстовых анимаций в After Effects
Привет всем, это Оуэн с Motion Array, и в этом уроке мы покажем вам, как использовать текстовые аниматоры в After Effects. Мы рассмотрим пять различных анимаций, и вы можете увидеть их в видео ниже, которое теперь воспроизводится в окне композиции.
Эти пять будут охватывать множество различных аспектов текстовых аниматоров, так что к концу вы должны иметь твердое представление о том, что могут делать текстовые аниматоры, и, надеюсь, сделаете несколько действительно крутых собственных анимаций.
- Blurry Fade On
- Анимация снизу (или замаскированная)
- Отслеживание и непрозрачность
- Type On
- Along a Path
Первое, что мы сделаем, это
Blurry Fade On . Итак, создайте новую композицию под названием Text Animation 1, убедитесь, что она имеет разрешение 1920 x 1080, и нажмите «ОК». На панели проекта продублируйте эту композицию, пока у вас не будет пять, чтобы у нас были их все на потом.Откройте композицию Text Animation 1 и с помощью инструмента Text щелкните композицию, чтобы создать новый текстовый слой. Введите «Fade On» (или как хотите). Закрутите слой и в меню Animate выберите Opacity . Это создает новый Аниматор. В Аниматоре измените непрозрачность на 0%. Затем поверните вниз переключатель диапазона , а затем меню Advanced , измените форму на Ramp Up, Ease High и Ease Low на 50% и Randomize Order на . В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите курсор воспроизведения на 45 кадр и измените смещение на 100%. Справа от Аниматора используйте меню Добавить , чтобы добавить Размытие . Измените значение размытия на 10. Вот и все, один вниз!
В кадре 0 установите ключевой кадр для смещения со значением -100. Переместите курсор воспроизведения на 45 кадр и измените смещение на 100%. Справа от Аниматора используйте меню Добавить , чтобы добавить Размытие . Измените значение размытия на 10. Вот и все, один вниз!
Второй анимацией будет
Анимация снизу .Откройте Text Animation 2, создайте новый текстовый слой и введите «Masked». Поверните текстовый слой вниз и в меню Animate выберите Position .В новом аниматоре измените значение позиции Y так, чтобы текст находился полностью ниже того места, где он начинался (и немного больше для безопасности). Прокрутите вниз Селектор диапазона и Расширенное меню. Измените Shape на Ramp Up и Ease Low на 100%. В кадре 0 установите ключевой кадр для смещения со значением -100%. Затем в кадре 30 измените значение смещения на 100%. Удерживая указатель воспроизведения на кадре 30, нарисуйте прямоугольную маску вокруг текста, следя за тем, чтобы внизу не оставалось слишком много лишнего места. Самое замечательное в использовании текстового аниматора заключается в том, что он перемещает текст, но не маску! Взгляните на анимацию и при необходимости отрегулируйте маску.Анимация вторая, проверьте!
Для третьей текстовой анимации мы сделаем анимированное отслеживание
и непрозрачность . Откройте Text Animation 3 и создайте новый текстовый слой с надписью «Tracking». Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре используйте кнопку добавления и выберите Property> Tracking . Измените значение отслеживания на 100 и непрозрачность (убедитесь, что это значение аниматора, а не слоя) на 0%.Прокрутите вниз меню Range Selector и Advanced . Под Advanced измените на основе на слов . В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%. Затем в кадре 60 измените начальное значение на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и перейдите к Помощник по ключевым кадрам> Easy Ease . Щелкните правой кнопкой мыши по нему еще раз и выберите Keyframe Velocity . Во всплывающем окне измените входящее влияние на 80% и нажмите ОК.Готово, трое в книгах!
В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%. Затем в кадре 60 измените начальное значение на 100%. Щелкните правой кнопкой мыши второй ключевой кадр и перейдите к Помощник по ключевым кадрам> Easy Ease . Щелкните правой кнопкой мыши по нему еще раз и выберите Keyframe Velocity . Во всплывающем окне измените входящее влияние на 80% и нажмите ОК.Готово, трое в книгах!
Четвертой анимацией будет
Type On .Откройте Text Animation 4, создайте новый текстовый слой и введите «Type On». Поверните текстовый слой вниз и в меню Animate выберите Opacity . В новом аниматоре измените значение непрозрачности на 0%. Прокрутите вниз меню Range Selector и Advanced . В разделе Advanced измените Smoothness на 0%. В кадре 0 в разделе «Выбор диапазона» установите для ключевого кадра «Начало» значение 0%.Затем в кадре 40 измените начальное значение на 100%. Номер четыре уже за дверью!
Последним будет анимированный текст
Along a Path . Откройте Text Animation 5, создайте новый текстовый слой и введите «Text on Path». Не снимая выделения с слоя, используйте инструмент Pen tool , чтобы нарисовать путь для текста, по которому он будет двигаться. Если вы создаете замкнутый контур, убедитесь, что вы изменили режим маски на «Нет» (вместо «Добавить»). Это не вариант для открытых путей. Закрутите слой, затем Текстовое меню , а затем Параметры пути .Измените путь к маске, которую вы только что нарисовали с помощью инструмента «Перо». В кадре 0 установите ключевой кадр для первого поля. Уменьшите значение здесь до того, что подходит для вашего пути. Затем в кадре 30 измените значение First Margin на 0 (это приведет к тому, что текст окажется в середине длины пути). Примените Easy Ease к этому ключевому кадру. Переместите ползунок в кадр 45 и поместите другой ключевой кадр с тем же значением, и убедитесь, что он также смещен. Перейдите к кадру 75 и измените значение First Margin на большее число, чтобы оживить его неуместно.Это завершает номер пять!
Переместите ползунок в кадр 45 и поместите другой ключевой кадр с тем же значением, и убедитесь, что он также смещен. Перейдите к кадру 75 и измените значение First Margin на большее число, чтобы оживить его неуместно.Это завершает номер пять!
Ну, на этом мы завершаем этот урок. Надеюсь, вы сочли это полезным. Если да, пожалуйста, дайте нам оценку, и если вы хотите увидеть больше руководств, пожалуйста, подпишитесь, потому что мы постоянно создаем новые. Надеюсь, вы сочли это полезным. Если да, то у нас есть множество других руководств по Premiere Pro, руководств по After Effects и руководств по созданию фильмов!
Музыка, предоставленная Motion Array:
https://motionarray.com/royalty-free-music/sport-motivation-63549
Как анимировать текст в After Effects
Прошли те времена, когда редакторы просто редактировали видео.Из-за высоких требований отрасли редактор превратился из простого рассказчика в команду из одного человека, состоящую из дизайнера движения, аудиомикшера и видеоредактора. Как редактор, вам теперь необходимо использовать Adobe After Effects в своих проектах, чтобы дать вам преимущество, иначе вы рискуете остаться позади конкурентов, и одним из наиболее распространенных применений AE является текстовая анимация.
Текстовая анимация, даже простая, может придать вашим видео необходимую динамику, чтобы сделать их более динамичными. В After Effects текстовые слои можно анимировать с помощью шаблонов настроек анимации, текстовых аниматоров, свойств преобразования и выражений.В этом руководстве мы рассмотрим создание текстовых слоев, анимацию текста с использованием свойств преобразования, применение предустановок текстовой анимации и использование текстовых аниматоров для анимации текста.
Связанный пост After Effects 101: начало работы с анимационной графикойСоздание текста
Открыв композицию, выберите инструмент «Горизонтальный текст» на панели инструментов. Вы также можете использовать сочетание клавиш Cmd + T.В этом примере в качестве фона я использую разноцветное боке громче.
Вы также можете использовать сочетание клавиш Cmd + T.В этом примере в качестве фона я использую разноцветное боке громче.
Щелкните внутри панели «Композиция» и введите любое слово по своему выбору. Когда вы закончите, не забудьте нажать Enter на цифровой клавиатуре, чтобы выйти из режима редактирования текста. Если вы нажмете Enter или Return на обычной клавиатуре, начнется новая строка или абзац. Если у вас нет цифровой клавиатуры, вы также можете выбрать имя слоя, чтобы завершить ввод и выйти из режима редактирования текста.
Откройте панели «Символ» и «Абзац».Использовать эти панели очень просто, особенно если вы знакомы с Photoshop или Illustrator, потому что они очень похожи. Выделите свой текст и выберите шрифт, который вам нравится, а также размер вашего текста. Вы также можете изменить выравнивание текста на панели «Абзац». Для своих настроек я выбрал шрифт Century Gothic. Я изменил размер шрифта на 210 и выравнивание абзаца по центру.
Применение предустановки анимации текста
After Effects поставляется с множеством предустановок.Вы можете получить к ним доступ через панель «Эффекты и шаблоны». Откройте папки, чтобы увидеть все предустановки текстовой анимации.
Но лучший способ увидеть предустановки анимации — через Adobe Bridge. Для этого убедитесь, что у вас установлен Bridge, затем внутри AE перейдите в «Анимация»> «Обзор предустановок». Это автоматически откроет Adobe Bridge и покажет, как выглядит каждая из анимаций.
Откройте папку Text внутри Bridge, и вы увидите несколько различных стилей настроек анимации.Просмотрите предустановки и выберите тот, который вам нравится. Я выбрал 2D Flutter в произвольном порядке внутри папки 2D Text.
После того, как вы сделали свой выбор, вы можете вернуться в After Effects, затем снова перейти на панель «Эффекты и предустановки», чтобы открыть ту же папку и перетащить пресет на свой текст — или просто выделите текст и дважды щелкните его, чтобы применить .
В идеале вы можете просто выбрать предустановку в Adobe Bridge, в то время как текст выделен внутри AE. Когда вы дважды щелкаете по предустановке, она автоматически применяет анимацию к вашему тексту.Но на момент написания этой статьи каждый раз, когда вы это делаете, появляется ошибка сценария. Сразу отметим, что, несмотря на ошибку, анимация все еще работает. Так что вам решать, применять ли пресет через Adobe Bridge и игнорировать это или просто делать это в After Effects.
Нажмите «0» на цифровой клавиатуре, чтобы создать предварительный просмотр RAM и наблюдать за своей работой. Вы можете расширить ключевые кадры, если обнаружите, что анимация слишком быстрая или слишком медленная.
Выберите текстовый слой и нажмите «U.”Это позволит быстро отобразить ключевые кадры определенного слоя. Убедитесь, что вы используете инструмент выделения. Выберите последний ключевой кадр и перетащите его влево, чтобы увеличить скорость анимации, и перетащите вправо, чтобы замедлить.
Я изменил продолжительность анимации на три секунды. Теперь осталось только отрендерить это или импортировать в Premiere Pro.
Анимация с помощью текстовых аниматоров
Несмотря на то, что After Effects имеет множество действительно хороших предустановок анимации, бывают случаи, когда вы не можете найти нужную анимацию.Вот почему так важно научиться анимировать текст вручную с помощью текстовых аниматоров.
Для этого создайте новый текстовый слой и поместите его под своим первым словом. В моем случае я создал «Licious», используя шрифт Bodoni 72, с размером шрифта 100 и трекингом 972. Пока слой выбран, поместите индикатор текущего времени на двухсекундную отметку и нажмите «[» — это обрежет ваш текстовый слой и запустите его через две секунды.
Расширьте текстовый слой. Справа вы увидите меню Animate.Щелкните всплывающий треугольник. Это покажет вам список свойств, которые вы можете анимировать. Выберите «Отслеживание».
Мы хотим, чтобы буквы текста были развернуты и сближали их, поэтому мы анимируем их свойства отслеживания. Введите «40» в качестве суммы отслеживания. Разверните переключатель диапазона 1, убедитесь, что индикатор текущего времени все еще находится на двухсекундной отметке, и нажмите секундомер в свойстве Start, чтобы создать ключевой кадр.
Переместите индикатор текущего времени примерно на пятисекундную отметку, затем измените значение Start на 100.Разверните свойство «Дополнительно» и измените значение «На основе» с символов на слова.
Изменение этого параметра определяет способ анимации текста. Вы хотите, чтобы он был анимирован для каждой буквы? За слово? Попробуйте анимировать текст как минимум двумя словами в предложении, чтобы увидеть, как выглядит каждая анимация.
Закройте Animator 1 и переименуйте его в «Отслеживание». Для этого выберите слова «Аниматор 1», затем нажмите Enter и введите новое имя. Переименование аниматоров поможет организовать ваш проект и упростит идентификацию каждого аниматора.
Выделите текст еще раз и убедитесь, что не выбрано ни одно свойство, затем добавьте Blur Animator. Переименуйте его в «Размытие», задав значение Размытия 20. Опять же, убедитесь, что вы находитесь на двухсекундной отметке, а затем добавьте ключевой кадр в свойство Start. Переместите индикатор текущего времени на четырехсекундную отметку, затем измените ее на 100. Также измените «На основе» с символов на слова.
Теперь нам нужно добавить плавное появление, чтобы текст не просто появлялся. На этот раз мы анимируем одно из свойств преобразования слоя.
Переместитесь в начало слоя, затем закройте свойства текста и разверните свойства преобразования. Измените непрозрачность на ноль, чтобы добавить ключевой кадр. Переместитесь к четырехсекундной отметке и измените непрозрачность на 100.
Измените непрозрачность на ноль, чтобы добавить ключевой кадр. Переместитесь к четырехсекундной отметке и измените непрозрачность на 100.
Снова выберите текстовый слой и нажмите «U», чтобы отобразить все ключевые кадры, затем нажмите F9. Это изменит все ваши типы ключевых кадров на Easy Ease. При этом анимация начинается медленно, а заканчивается медленно, чтобы она не выглядела линейной или механической.
В качестве последнего шага включите «Размытие в движении» на шкале времени и на самом текстовом слое. Это сделает вашу анимацию более естественной, потому что движущиеся объекты имеют естественное размытие.
После того, как вы закончите, сделайте предварительный просмотр RAM и наблюдайте за своей работой. Это наш конечный продукт:
Помните, что существует множество способов анимировать текст в After Effects. Ключ в том, чтобы практиковать приемы и играть с программным обеспечением.Много экспериментируйте, и вы удивитесь, насколько легко создавать сложные анимации в After Effects.
А для большего вдохновения изучите тысячи текстовых шаблонов After Effects в коллекции Pond5 и посмотрите, что вы можете создать!
Творческое использование текстовых аниматоров в After Effects
Научитесь понимать текстовый аниматор After Effects, думая вне поля [Текст].
Я знаю, что вам может быть трудно в это поверить, но текстовый аниматор After Effects ПОЛНОСТЬЮ УДИВИТЕЛЬНЫЙ.
Знаю, знаю! Выслушайте меня. «Но, — возражаете вы, — я применил несколько текстовых предустановок, и они выглядели глупо, поэтому я просто использовал затухание или что-то в этом роде». Кроме того, мне очень нравится иметь кучу дополнительных слоев в моем проекте ». Каждому свое, наверное, но у меня для вас новость:
Кроме того, мне очень нравится иметь кучу дополнительных слоев в моем проекте ». Каждому свое, наверное, но у меня для вас новость:
Давайте начнем думать за пределами [текстового] поля.
Давайте немного расширим свой кругозор. Что такое текст [в контексте программного обеспечения для проектирования]? На самом деле текст — это просто набор векторных фигур. Текст просто представляет собой векторные фигуры, которым мы коллективно придали лингвистическое значение… я начинаю походить на Платона?
Как только вы перестанете рассматривать текстовый аниматор как средство выражения слов и поймете, как он работает, вы поймете, что на самом деле это процедурный (пошаговый) аниматор на основе эффекторов для векторных фигур. Вы можете быстро создавать конические штрихи, крутые изогнутые стрелки и абстрактные фоны. Вы можете заставить группы объектов легко перемещаться по траекториям, создавать потрясающие самоанимирующиеся элементы без ключевых кадров, использовать его как генератор частиц… Вы можете делать с ним много действительно крутых вещей!
Бонус: как только вы научитесь использовать текстовый аниматор для этой безумной штуки, вы также сможете гораздо лучше использовать его, чтобы… находить слова.Учебное пособие по текстовому аниматору для After Effects
Чтобы помочь вам понять, о чем я говорю, я собрал это видео-руководство по текстовому аниматору и странным, абстрактным способам его использования. Я начну с объяснения, как это работает, а затем расскажу о некоторых творческих способах применения его в ваших проектах по моушн-дизайну.
Загрузите файлы проекта Free Text Animator
Хотите точно следовать за мной или посмотреть, как выглядят законченные проекты? Посмотрите этот файл проекта.Скорее всего, вам потребуется синхронизировать некоторые шрифты, но все они предоставляются бесплатно с вашей подпиской Creative Cloud.
Просто дайте мне быструю версию …
Объяснение текстового аниматора очень важно, но если вы просто хотите перейти к конкретному примеру, вот какое время.
Пояснения к текстовому аниматору (2:17)
Создание конической обводки (15:31)
Создание стрелки пути (21:00)
Создание узора абстрактных точек ( 22:59)
Создание трехмерного вытянутого вращающегося шаблона (28:13)
Вы действительно любите вместо этого читать слова? Вот основная идея:
Создайте текстовый слой, состоящий только из точек.Отрегулируйте шрифт, чтобы получить квадраты или круги — в зависимости от того, что вам больше нравится.
Добавьте текстовый аниматор (или несколько!) И поэкспериментируйте со свойствами. Я обнаружил, что гораздо легче понять, что делают все эти свойства, когда я перестал читать слова, которые анимировал, и просто стал рассматривать их как абстрактные фигуры, которые нужно перемещать. Надеюсь, то же самое верно и для вас!
ProTip: просто потому, что это «текстовый аниматор», вам не всегда нужно что-то анимировать с его помощью — это могут быть просто смещения / корректировки.Думайте о них больше как о эффекторах, которые тоже можно анимировать. О, вы хотели поподробнее? Вот почему я снял это видео там. Тем не менее, я буду любезен и дам вам быстрые пошаговые инструкции по наиболее часто запрашиваемому элементу: сужающемуся штриху. Никаких плагинов, никаких выражений, ничего!
Коническая обводка с использованием Text Animator
Нет необходимости загружать необычный инструмент «Коническая обводка»; вы можете создать сужающуюся обводку с помощью текстовых аниматоров.
- Создайте длинную линию из точек / точек — вам, вероятно, понадобится около 100–150 из них.(Копирование / вставка здесь будет вашим другом.) Вам нужно установить достаточно большой размер шрифта, около 300 единиц, в зависимости от вашего шрифта. Вероятно, вы захотите использовать точку с округленными точками (например, Azo Sans, доступную с вашей подпиской на Creative Cloud) вместо точек с квадратами.
Twirl Откройте текстовый слой. В разделе «Дополнительные параметры» есть параметр «Выравнивание группировки». Это позволяет вам настроить «точку привязки» каждого блока (по умолчанию для каждого символа), который будет использовать текстовый аниматор.Отрегулируйте значения, пока не увидите маленькие крестики в центре ваших точек. Я предлагаю для этого увеличить масштаб.
На панели символов отрегулируйте трекинг (на негативы), пока точки не превратятся в сплошную линию.
Создайте текстовый аниматор для масштабирования; установите для этого нового свойства Scale значение 0%.
В разделе «Дополнительно» измените для параметра «Форма» значение по умолчанию «Квадрат» на значение «Увеличение или уменьшение». Вуаля! Конический ход. Давайте доработаем некоторые вещи.
Регулировка Ease High и / или Ease Low позволит вам сформировать конус. (На самом деле это контролирует ослабление изменения свойства, которое вы анимируете — своего рода дальний родственник использования редактора графиков для облегчения ваших ключевых кадров.)
Выбрав слой, используйте инструмент «Перо», чтобы нарисовать путь (желательно с открытым концом), по которому будет следовать ваш конус. В разделе «Параметры пути» установите для параметра «Путь» только что нарисованную маску.
Если вы хотите, чтобы обводка располагалась по центру линии, вам может потребоваться отрегулировать смещение базовой линии на панели символов.Глядя на это нормально.
Теперь вы можете анимировать конусообразную обводку по контуру, анимируя свойства «Первое поле» и / или «Последнее поле». Если он смотрит не в ту сторону, включите обратный путь.
Теперь вы можете произвести впечатление на друзей своим необычным коническим ходом. Вы можете добавить дополнительных аниматоров или свойств, чтобы добавить больше сложности, применить цветовые градиенты, убрать хвост — все, что вам нравится. Мир — ваша пресловутая устрица. Есть несколько эффектов, которые отлично сочетаются с этим.
Бонусный совет: поскольку вы построили все это на одном слое, вы можете сохранить его как предустановку анимации!
Это только верхушка айсберга
Я сделал ТОННУ крутых вещей с точками, тире, плюсами и т. Д., Но это только начало. В зависимости от используемого шрифта у вас потенциально есть доступ к тысячам классных глифов, символов ASCII, символов Unicode и дингбатов, и это не считая почти безграничного количества пользовательских декоративных шрифтов, которые люди уже создали.Если вы решили, что текстовый аниматор — лучший способ выполнить то, что вы хотите, но нигде не можете найти нужный символ, вы даже можете создать свои собственные шрифты для использования в своих проектах.Теперь проявите творческий подход!
Теперь вы можете создавать классные анимированные дудлы, легко создавать суперполезные элементы анимационного дизайна и, вероятно, гораздо эффективнее вырезать эти скучные фрагменты текста. Но это больше, чем это — это не только поможет вам стать быстрее, эффективнее и креативнее с инструментом, который вам, вероятно, нужно использовать постоянно, но и поможет открыть вам образ мышления, который, на мой взгляд, действительно важен: Дон ‘ t сосредоточьтесь на названии инструмента.Найдите время, чтобы изучить его и посмотреть, что он на самом деле делает. After Effects содержит множество сложных инструментов и эффектов, которые можно использовать и / или комбинировать креативными и интересными способами. Какие удивительные вещи вы можете создать, исследуя функции, которые казались вам пугающими, неуместными или бесполезными, или сочетая те из них, которые вы никогда не думали использовать вместе?
Если вы хотите узнать больше о работе в After Effects, просмотрите остальные наши руководства здесь, в School of Motion. Или, если вы готовы серьезно отнестись к своим навыкам MoGraph, посетите Animation Bootcamp.Этот курс является фантастическим промежуточным курсом для развития ваших навыков и понимания профессиональных методов анимации.Создание 3D-текста в After Effects без каких-либо подключаемых модулей
ШАГ 1. СОЗДАНИЕ СЛОЯ ТЕКСТА
В вашей новой композиции используйте инструмент Type Tool для создания текста. В этом примере я буду использовать слово 3D, но вы можете использовать все, что захотите. Затем перейдите на панель «Персонаж» и настройте шрифт по своему вкусу. Шрифты без засечек лучше всего выглядят в 3D.
ШАГ 2. ИЗМЕНИТЕ НАСТРОЙКИ РЕНДЕРА НА 3D RENDERER
Это может показаться нам сбивающим с толку, но мы будем использовать средство визуализации Cinema 4D для создания трехмерного текста. Если вы используете After Effects CC, у вас есть встроенный Cinema 4D Lite.
Щелкните Composition> Composition Settings , а затем щелкните 3D Renderer . В раскрывающемся меню выберите Cinema 4D .
Затем откройте Параметры и установите качество на 1 на данный момент.Это позволит нам работать быстрее в AE, а затем мы сможем увеличить это, прежде чем мы визуализируем окончательный 3D-текст.
Щелкните ОК и ОК.
ШАГ 3. СОЗДАЙТЕ СЛОЙ 3D-ТЕКСТА
В настройках композиции выберите значок 3D-слоя в текстовом слое.
Теперь вы можете управлять текстом в трехмерном пространстве (сочетание клавиш W, и вы можете вращать), но сам текст по-прежнему плоский.
ШАГ 4. ДОБАВИТЬ ГЛУБИНУ К ТЕКСТУ
Чтобы получить традиционный трехмерный вид, вам нужно добавить тексту глубины.Для этого откройте текстовую композицию , настройки слоя , откройте Geometry Options и отрегулируйте Extrusion Depth .
ШАГ 5. ОСВЕЩЕНИЕ 3D-ТЕКСТА
С этого момента все упор делается на то, чтобы 3D-изображение выглядело хорошо, а освещение и текстурирование — ключ к тому, чтобы заставить его работать. Начнем с того, что добавим изюминки.
Перейдите в Слой > Новый> Свет… В меню «Свет» откройте раскрывающийся список Тип света и выберите Точечный .
А пока давайте воспользуемся обычным белым светом.
Отрегулируйте цвет на белый , увеличьте интенсивность до 100%, , установите Shadow Darkness на 100%, и выберите Cast Shadows . Ударьте ОК .
ШАГ 6. ДОБАВЛЕНИЕ КАМЕРЫ
Теперь нам нужно добавить камеру в наш проект.
Перейдите в Слой > Новый> Камера… Выберите двухузловую камеру и для его проекта мы установим фокусное расстояние на 30 мм .Нажмите ОК .
Используйте кнопку C на клавиатуре для переключения между параметрами камеры. Вы можете панорамировать, наклонять и масштабировать камеру.
Мы собираемся на повернуть камеру на и найти хороший вид для нашего 3D-текста. Мы добиваемся прогресса, но пока не очень хорошо.
ШАГ 7. ДОБАВЛЕНИЕ ФАСОВ В 3D ТЕКСТ
Выберите слой с 3D текстом и дважды нажмите клавишу A. Теперь вы увидите все параметры 3D в меню слоев.
Измените стиль Bevel Style на Convex , затем преувеличьте внешний вид, добавив еще Bevel Depth . Это позволяет свету отражаться от текста, а не просто освещать плоскость.
ШАГ 8: ДУБЛИРУЙТЕ СВЕТ
Дублируйте ваш прожектор с помощью CMD + D на Mac (Ctrl + D на ПК). Затем нажмите клавишу P , чтобы открыть настройки положения. Отрегулируйте положение источника света , чтобы уловить выступающий край текста.
ШАГ 9: ДОБАВЛЕНИЕ ТЕНИ
По умолчанию слои AE не отбрасывают тени.
На трехмерном текстовом слое в разделе «Параметры материала» включите Отбрасывать тени на .
ШАГ 10: ОТРЕГУЛИРУЙТЕ ЦВЕТ СВЕТА
Чтобы изменить цвет 3D текста, собирались настроить наши прожекторы.
Выберите первый прожектор и дважды нажмите A на клавиатуре, чтобы открыть настройки. Откройте панель цветов и выберите цвет по вашему выбору .Немного цвета имеет большое значение в 3D, поэтому даже более светлый оттенок добавит серьезного стиля.
Проделайте то же самое со вторым прожектором , на этот раз выбрав другой дополнительный цвет.
ШАГ 11: ДОБАВЬТЕ ОКРУЖАЮЩЕЕ ОСВЕЩЕНИЕ
Затем мы хотим добавить рассеянный свет к нашему трехмерному тексту.
Перейдите к Layer> New> Light…
Установите Light Type на Ambient и выберите цвет. Нажмите ОК и ОК .Не беспокойтесь об этих результатах, мы еще не закончили.
Перейдите к слою Ambient light и дважды нажмите A, понизьте интенсивность . В этом примере я использую около 10%.
ШАГ 12: ДОБАВЛЕНИЕ ОБРАЗЦА
Теперь мы хотим добавить к нашему тексту подсветку. Вы можете быстро сделать это, скопировав наш передний прожектор .
Нажмите P на продублированном прожекторе, и отрегулируйте положение вниз и сбоку от нашего текста.Я также собираюсь изменить цвет и отрегулировать его интенсивность .
ШАГ 13: НАСТРОЙТЕ ОСОБЫЕ ОПЦИИ МАТЕРИАЛА
В слое 3D-текста перейдите к раскрывающемуся списку Параметры материала . Здесь мы собираемся поиграть с с Specular Intensity и Specular Shininess .
Слегка отрегулировав эти две настройки, вы получите несколько хороших горячих точек и отражений.
ШАГ 14: СОЗДАЙТЕ ФОН
Давайте подведем итоги, сделав несколько заключительных корректировок.Сначала создайте фон.
Перейдите в Слой > Новый> Сплошной… и выберите цвет . Я просто использую темно-серый. Теперь перетащите это твердое тело на нижний слой в иерархии.
ШАГ 15: НАСТРОЙКА ЦВЕТА
Мы почти закончили. Чтобы окончательно контролировать свои изменения, создайте новый корректирующий слой.
Перейдите в Слой > Новый> Корректирующий слой и перетащите корректирующий слой на верхний уровень вашей иерархии.
Перейдите в меню Window> Effects & Presets (или нажмите CMD + 5) и на панели Effects & Presets найдите Curves .
Перетащите эффект «Кривые коррекции цвета » на корректирующий слой .
В меню «Кривые» давайте создадим традиционную S-образную кривую для некоторого контраста. Вы также можете перейти к своему блюзу и немного отрегулировать его.
ШАГ 16. АНИМАЦИЯ 3D ТЕКСТА
Теперь, если вы хотите оживить свой 3D-текст, давайте добавим простое движение.Это действительно просто, используя камеру, которую мы уже сделали.
Перейдите на слой Camera и нажмите P для выбора позиции. Переместите курсор воспроизведения на последнюю секунду , которую вы хотите анимировать. Если вам нужна 5-секундная анимация, перейдите к 5, если вам нужно 10, перейдите к 10 и т. Д. Я просто использую 2 секунды для этого примера. В этот конечный момент времени добавьте ключевой кадр положения .
Переместите ползунок назад на 0-секундный , а теперь добавьте наш первый ход. Нажимайте C на клавиатуре, пока не получите инструмент поворота .Перемещайте текст, пока не найдете позицию, которая вас устраивает, в качестве отправной точки.
С этого момента вы можете добавлять всевозможные эффекты, easy eaze и другие движения, но это все, что вам нужно знать, чтобы начать.
Просмотрите бесплатный файл проекта AE вверху, чтобы увидеть, как я анимировал свой 3D-текст в учебнике.
8 удивительных руководств по анимации текста в After Effects
Независимо от того, являетесь ли вы опытным ветераном After Effects, ищущим новые идеи, или новичком, который только начинает, учебные пособия — отличный способ увидеть, как другие или более опытные пользователи работают с программным обеспечением.
Здесь мы собрали 8 фантастических руководств от опытных пользователей After Effects — и каждый найдет что-то для себя — от водных волн и пузырей до вневременных кинематографических заставок…
Узнайте, как анимировать текст в After Effects и создать гладкую типографику в своих видео! Обложка Фото Кристиана Стрэнда
В этом уроке Авниш Паркер показывает, как быстро создать анимацию с эффектом рукописного ввода. Интересно, что здесь нет закадрового голоса, что упрощает просмотр видео, если английский не является вашим родным языком.
Даже если вы уже знакомы с After Effects, вам может быть сложно не отставать от Авниша в этом уроке — так что будьте готовы сделать паузу! Для большинства людей здесь требуется более часа работы, но видео длится только 6:38!
Хотя название ECAbram говорит само за себя, эффект «точки в линии в буквы» выглядит действительно круто, а плавная простота анимации делает конечный результат чрезвычайно привлекательным, независимо от того, проектируете ли вы для себя или представляете что-то клиенту. .
Способ создания анимации от точки к букве означает, что нет реальных возможностей для создания различных шрифтов, но это отличная техника базового уровня, на которой вы можете учиться и опираться на нее.
Здесь Калеб Ланкастер проводит нас через великолепную анимацию «раскрытия», которая работает для бесконечного количества форм, шрифтов и цветов. Это довольно простой процесс, но именно этим он и хорош. Некоторые люди отмечают, что скорость немного выше идеальной, если вы следите за ней во время работы, так что будьте готовы сделать паузу.
Это тип анимации, который, кажется, действительно пользуется успехом у многих клиентов — поэтому он отлично подходит для добавления в свой инструментарий, который быстро окупит время, потраченное на обучение!
Если вы собираетесь просмотреть только одно руководство из этого списка — это очень ценно, так как оно предлагает 5 текстовых эффектов, с каждым из которых довольно легко разобраться.
УчебникSonduckFilm начинается с великолепно выглядящего примера видеотекста, который можно легко адаптировать к вашим собственным видео и выбору шрифта.Здесь также есть возможность захватывать отдельные буквы или группы букв, чтобы вы могли быстро создавать видеотекст поверх множества движущихся изображений.
Далее идет заголовок с искаженной перспективой, который дает ощущение большой галлюцинации / сбоя, за которым следует анимированный контур с эффектом штриха, который Sonduck имеет над видео. Четвертая техника приводит к эффекту «жидкого» стиля с некоторыми красивыми вспышками цвета, а пятый, откровенно говоря, достоин отдельного длинного урока — так как это анимированный текст с кратким обзором некоторых эффектов, которые вы можете добавить в видео. он сидит сверху.
Во втором предложении Авниша в этом списке он выбрал довольно роботизированное озвучивание — так что вы можете надеть наушники, если находитесь в офисе или кафе!
ЗаголовокKinetic Typography (буквально «движущийся текст») не совсем соответствует этому руководству, поскольку конечный результат представляет собой сложенный, выровненный по силе набор слов разной высоты. Техника Авниша также хороша для огромного разнообразия шрифтов, форм и цветов, так что вы получите много пользы от 12:49 руководства!
Стоит отметить, что в некоторых случаях английский язык немного не используется, но это не имеет большого значения, поскольку видео показывает вам все этапы одновременно.
Здесь ребята из Dope Motions создали фантастическую анимацию, которая подойдет для чего угодно, от четкого и чистого корпоративного сайта до вступительных анимаций на YouTube.
Это одно из самых длинных руководств в этом списке, в нем много деталей — и вы говорите практически через каждое нажатие кнопки и щелчок мыши, что удобно, если вы не на 100% знакомы с некоторыми функциями, которые используются в более сложных руководствах говорить как вторая натура!
Приведенные здесь техники так же легко сочетаются с вашим выбором форм, шрифтов и цветовой палитры, что означает бесконечные результаты, когда вы освоите это пошаговое руководство…
Если вы, наконец, развлекаетесь, овладеваете матовой маскировкой волновой деформации — тогда наденьте ремень безопасности — потому что Pregardt проведет вас через это и многое другое в этом подробном руководстве 12:05.
На самом деле это руководство иллюстрирует серию отличных техник, которые вы изучите индивидуально, а затем объедините для достижения общего эффекта. Даже стоя в одиночестве, стоит потратить время на создание волновых форм и пузырьковых эффектов — они могут быть наложены друг на друга с помощью выбранного вами шрифта и формы.
Непрерывный класс и элегантность в поэтапном выделении жирного белого текста на черном фоне — формат, который используется в Голливуде на протяжении большей части 100 лет.Таким образом, он незаменим в арсенале любого пользователя After Effects, и Design Pilot отлично расскажет, как именно здесь создать учебный кинематографический текст.
Учебное пособие начинается с двух текстовых слоев, один с заливкой, а другой с обводкой. Затем предустановка Cascade создает вращающуюся анимацию для букв с последующим линейным стиранием для окончательного раскрытия. Каждый метод является полезным дополнением к вашему набору навыков, поэтому стоит потратить время и разобраться со всем, что есть в учебнике 12:35…
Новинка от Didslive для канала FilterGrade. Изучите 3 основных метода текстовой анимации, чтобы улучшить свои навыки в After Effects! Смотрите здесь.
А ты?
Как вы научились следовать руководствам из этого списка? У вас есть запрос на обучение? Или ваше собственное руководство, которое, по вашему мнению, должно было быть здесь? Мы хотели бы услышать от вас!
Читать далее: Учебники по отслеживанию движения для After Effects
Как создать матовую текстовую анимацию в After Effects
Ознакомьтесь со всеми возможностями создания текстовой анимации с использованием подложек в After Effects. Учебник включает в себя бесплатный файл проекта!
В этом руководстве мы исследуем несколько возможностей текстовой анимации с использованием подложек дорожек в After Effects.Мы узнаем, что такое подложка дорожки и как мы можем использовать ее для создания нескольких различных текстовых анимаций.
Готовы к обучению? Пошли! Обязательно скачайте бесплатный файл проекта!
Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Что такое трек-мат?
Гусеничные подложки, также называемые подложками, создают «вырез» другой формы. Вырезанная форма может быть графикой, текстом или даже видеоматериалом.Давайте посмотрим, как это будет работать с текстом в After Effects.
Пример того, как работает основная подложка текстовой дорожки.Сначала мы начинаем с некоторого текста, а затем используем этот текст как подложку. Это дает нам идеальную «вырезку» нашей исходной формы текста. Затем мы можем добавить эффекты и кадры за этой текстовой подложкой, чтобы создать нашу текстовую анимацию.
Создание простой анимации матового текста
Начнем с создания простой анимации с матовым текстом. Сначала создайте текст в композиции After Effects .Затем создайте сплошной слой и поместите его под текстовым слоем. (Цвет твердого тела может быть любым. Он будет служить фоном.)
На сплошном слое установите для параметра Track Matte значение Alpha Inverted Matte .Затем в параметрах Track Matte установите для твердого слоя значение Alpha Inverted Matte . (Если вы не видите параметры «Подложка дорожки», переключите F4 на клавиатуре.) Видимый текст теперь должен быть прозрачным.Это потому, что мы создали матовый «вырез» из текста на сплошном слое.
Теперь текст прозрачный.Теперь мы можем разместить несколько анимационных набросков под сплошным слоем. (Запись с каракулями включена в файл проекта.)
Анимационный ролик Scribble.Мы можем видеть сквозь «вырезанный» текст на сплошном слое и видеть анимацию каракулей на нем. Это, в свою очередь, показывает форму нашего исходного текста!
Анимация каракулей теперь показывает исходный текстовый контур.Необязательно ограничивать подложку текста только анимированной графикой или анимацией. Вы также можете разместить кадры из реального мира за матами для создания креативного образа.
Вы можете использовать реальные кадры за текстовой подложкой.Вы даже можете добавлять эффекты и текстуры к отснятому материалу. В этом примере я использую эффект Camera Lens Blur на моем видеоматериале вместе с зернистой текстурой . Это открывает возможность легко создавать несколько различных текстовых образов.
Поэкспериментируйте с эффектами и текстурами за матовым слоем.Креативная анимация с матовым текстом, чтобы попробовать
Вы также можете создать вторую копию исходного матового текста и поместить ее под матовым сплошным слоем.
