Создание favicon для сайта 2020 / Хабр
Что такое favicon и для чего он нужен?
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Classic desktop browsers
- Android Chrome
- iOS Safari Web Clip
- Mac OS
- Windows
Classic desktop browsers
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. ICO формат может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Android Chrome
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">
Файл манифеста для Android Chrome можно сгенерировать с помощью сервиса RealFaviconGenerator.
{ "name": "My Application", "short_name": "App", "description": "Application OK", "lang": "ru-Ru", "start_url": "/", "scope": "/", "display": "standalone", "theme_color": "#ffffff", "background_color": "#ffffff", "icons": [ { "src": "\/res\/img\/icons\/android-icon-72x72.png", "sizes": "72x72", "type": "image\/png", "density": "1.5" }, { "src": "\/res\/img\/icons\/android-icon -96x96.png", "sizes": "96x96", "type": "image\/png", "density": "2.0" }, { "src": "\/res\/img\/icons\/android-icon-144x144.png", "sizes": "144x144", "type": "image\/png", "density": "3.0" }, { "src": "\/res\/img\/icons\/android-icon-192x192.png", "sizes": "192x192", "type": "image\/png", "density": "4.0" }, { "src": "\/res\/img\/icons\/android-icon-512x512.png", "sizes": "512x512", "type": "image\/png" } ] }
Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отменить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (android-icon-192×192.png) или переделать дизайн иконки для приложения под свои нужды и объявить в манифесте с соответствующими размерами.
iOS Safari Web Clip
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут умешать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
Mac OS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы с html кодом.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig.xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square70x70logo src="…/mstile-70x70.png"/> <square150x150logo src="…/mstile-150x150.png"/> <square310x310logo src="…/mstile-310x310.png"/> <wide310x150logo src="…/mstile-310x150.png"/> <TileColor>#ffc40d</TileColor> </tile> </msapplication> </browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico">
<link type="image/png" rel="icon" href="… /favicon-16x16.png">
<link type="image/png" rel="icon" href="…/favicon-32x32.png">
<link type="image/png" rel="icon" href="…/favicon-96x96.png">
<link type="image/png" rel="icon" href="…/favicon-120x120.png">
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="…/mstile-144x144.png">
<meta name="msapplication-square70x70logo" content="…/mstile-70x70.png">
<meta name="msapplication-square150x150logo" content="…/mstile-150x150.png">
<meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png">
<meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
<meta name="application-name" content="My Application">
<meta name="msapplication-config" content="…/browserconfig.xml">
<link rel="manifest" href="…/manifest.json">
<meta name="theme-color" content="#ffffff">С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
форматы, поддержка, автоматизация / Хабр
На сегодняшний день favicon — это не просто значок 16×16 во вкладке браузера. Он является важной составляющей интерфейса, а также играет немаловажную роль в прогрессивных веб-приложениях. Существует немало способов подключения и использования favicon, о которых я расскажу в данной статье.В каком формате должен быть фавикон?
Раньше основным форматом фавикона был формат ICO. Его главная особенность заключалась в том, что файл такого формата мог хранить в себе несколько вариантов размеров иконки. Сейчас формат ICO считается устаревшим, на смену ему пришёл формат PNG с новыми возможностями по взаимодействию с иконкой.
Помимо PNG, поддерживается формат SVG. Но у него, к сожалению, невысокая поддержка на данный момент. Однако этот формат идеально подходит для фавиконов, его использование намного бы упростило нам жизнь. Будем надеяться, что ситуация скоро изменится.
Фавикон может быть создан ещё в нескольких форматах, например, в формате GIF или JPEG, но проблемы с поддержкой делают их использование нецелесообразным.
HTML5 и атрибут sizes
Атрибут sizes пришел в нашу жизнь с HTML5. Благодаря ему браузер или устройство может выбрать необходимый размер фавикона. Атрибут sizes указывается в формате [ширина х высота] без указания единиц. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово any указывает, что иконка может масштабироваться до любого размера, например, если она хранится в векторном формате SVG.
<link rel="icon">
<link rel="icon" any">
Пора ли отправлять ICO на свалку?
Как я уже сказала, формат ICO сегодня уже можно считать устаревшим, но значит ли это, что от него нужно срочно избавиться? Ответ, как всегда, неоднозначный. Есть случаи, когда формат ICO ещё может сослужить вам хорошую службу. Приведу несколько примеров оправданного использования фавикона в формате ICO в разных операционных системах и поговорим об альтернативах.
Windows
Начнём, пожалуй, с Windows.
До 11 версии формат PNG в IE не поддерживался, поэтому для IE10 и более младших версий по-прежнему необходимо использовать формат ICO. А вот с IE11 смело можно переходить на PNG. Для устаревших браузеров Microsoft рекомендует размеры 16х16, 32х32 и 48х48 для фавиконов формата ICO.
Начиная с IE9, сайты получили возможность быть закрепленными в меню и панели задач, а с приходом IE11 и Windows 8.1 появилась возможность создавать закрепленные сайты в виде живых плиток. По умолчанию изображением на плитке будет фавикон, но только не для больших и широких плиток, для которых нужно задавать изображение специального размера. Сделать это можно следующими способами: добавив теги метаданных в разметку веб-страницы или файл конфигурации браузера.
Сначала давайте рассмотрим первый способ.
Определение фавикона в устройствах Windows с помощью метаданных в <head>:
<meta name="msapplication-TileImage" content="images\tileimage.jpg">
Если мы хотим указать иконки для больших плиток, это можно сделать с помощью следующих метаданных:
<meta name="msapplication-square70x70logo" content="images/smalltile.png">
<meta name="msapplication-square150x150logo" content="images/mediumtile.png">
<meta name="msapplication-wide310x150logo" content="images/widetile.png">
<meta name="msapplication-square310x310logo" content="images/largetile.png">
Можно указать цвет фона плитки:
<meta name="msapplication-TileColor" content="#009900">
Можно указать имя закрепленного сайта:
<meta name="application-name" content="Rick and Morty">
Если нет этих метаданных, то в качестве имени используется значение в <title> страницы.
Можно указать текст дополнительной подсказки, появляющейся при наведении указателя мыши на ярлык закрепленного сайта в меню “Пуск” Windows или на рабочем столе:
<meta name="msapplication-tooltip" content="Title">
Можно даже определить адрес документа:
<meta name="msapplication-starturl" content="./">
И тогда независимо от того, какую страницу пользователь перетащил на панель задач, закрепленный сайт будет открывать указанный адрес.
Есть ещё много других метаданных, которые, например, определяют цвета кнопок навигации в браузере или делают плитки динамичными.
Начиная с IE11 Windows 8.1 и Edge Windows 10 можно закрепить веб-сайт с помощью файла конфигурации браузера. Это удобно: создать один файл browserconfig.xml и поддерживать, и подключать его на каждой странице, если у нас есть несколько страниц, которые будут использовать одни и те же плитки.
Вызов файла в <head>:
<meta name="msapplication-config" content="browserconfig.xml">
browserconfig.xml
<?xml version=”1.0" encoding=”utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/img/favicons/mstile-70x70.png"/>
<square150x150logo src="/img/favicons/mstile-150x150.png"/>
<square310x310logo src="/img/favicons/mstile-310x310.png"/>
<wide310x150logo src="/img/favicons/mstile-310x150.png"/>
<TileColor>#000000</TileColor>
</tile>
<notification>
<polling-uri src="notifications/contoso1.xml"/>
<polling-uri2 src="notifications/contoso2.xml"/>
<polling-uri3 src="notifications/contoso3.xml"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>
square70x70logo, square150x150logo, wide310x150logo, square310x310logo — элементы, внутри которых объявляются изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей. Желательно, чтобы размер исходного изображения примерно в 1.8 раза превышал размер целевой плитки, чтобы его можно было увеличивать и уменьшать. Например, для 70х70 рекомендуемый размер 128х128, а для широкой плитки 310×150 исходное изображение имеет размер 558×270.
Если плитка сайта статическая, то вышеперечисленных элементов будет достаточно. Если же предполагается динамическая плитка, то необходимо добавить элемент <notification>. Этот элемент может включать в себя до 5 элементов <polling-uri>, содержащих в атрибуте src пути к соответствующим xml-файлам уведомлений. Также внутри этого тега содержится элемент <frequency>, значение которого указывает в минутах интервал между обращениями к сайту за обновлением уведомлений, то есть живая плитка будет обновляться каждые, например, 30 минут. Да, значение не произвольное, а только 30, 60, 360, 720 или 1440.
Наконец, есть внутри тега <notification> еще элемент <cycle>, отвечающий за способ повторения уведомлений (может принимать значения от 0 до 7). Шаблоны доступны только для средних, широких и больших плиток.
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.
С помощью платформы уведомлений Windows сайт может за один раз показывать на плитке до пяти текстовых сообщений или сообщений с изображениями, которые циклически сменяют друг друга. Не будем подробно останавливаться на этих xml-файлах уведомлений. Существует множество шаблонов живых плиток, вот один из них:
<tile>
<visual lang="en-US" version="2">
<binding template="TileWide310x150ImageAndText01"
<image src="images/image1.png" alt="alt text"/>
<text>Text Field 1</text>
</binding>
</visual>
</tile>
То, что написано в кавычках в атрибуте template — название шаблона. Этот шаблон содержит изображение и небольшой текст. Используется для больших изображений и средних названий. На самом деле, подобных шаблонов очень много: и просто c текстом, и просто с изображением, и с несколькими изображениями, и с несколькими строками текста, и так далее. Большинство шаблонов изображения или текста размещают текст на той же плитке, что и изображение. Но шаблоны с Peek в названии выполняют переключение между изображением и текстом на плитке.
Подробнее о шаблонах можно узнать на официальном сайте.
Mac OS
В Mac OS особо не разгуляешься, к сожалению. Если сохранить сайт на рабочий стол в Mac OS, то значок будет отображаться как скриншот страницы с html кодом. Просто так сайт приложением в Mac OS не сделать, но и не будем.
Safari — вот где нам пригодится формат SVG. Чтобы использовать SVG, необходимо указать атрибут rel со значением mask-icon, все элементы SVG должны быть черного цвета. Но не стоит пугаться, цвет можно поменять атрибутом color. Эта SVG-иконка нужна для закрепления вкладки в Safari. А цвет при наведении будет таким, какой мы указали в атрибуте color.
<link rel="mask-icon" href="safari-pinned-tab.svg" color="#00а0ff">
Если не указывать эту иконку, то браузер будет отображать первую букву домена нашего сайта.
Вспомнила еще один случай, где нам еще может пригодиться формат ICO. Поисковик Яндекс вставляет фавикон в поисковой выдаче рядом с заголовком сайта. Что, безусловно, увеличит привлекательность сниппета и, как следствие, кликабельность.Яндекс рекомендует использовать для этих целей формат ICO.
iOS
Safari в iOS вообще не отображает favicon во вкладках, но использует их для закладок, так же как и в Mac OS. В iOS пользователи могут добавить сайт на рабочий стол, и оно будет выглядеть как нативное приложение. Эти ссылки отображаются в виде значков и называются Web Clips.
Для этого нужно добавить rel=«apple-touch-icon» и указать размер с помощью атрибута sizes. Каждое устройство нуждается в своем размере иконки. Так как iOS устройств довольно много, и каждое устройство имеет свое разрешение экрана, спецификация, разработанная Apple, поддерживает возможность указать несколько тегов с иконками разных размеров.
<link rel="apple-touch-icon" href="apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">
Если значок не соответствует рекомендуемому размеру устройства, используется самая близкая по размеру иконка большего размера, нежели рекомендуемый. Когда пользователь заходит на ваш сайт с iOS устройства, запрашиваются файл apple-touch-icon-precomposed.png, который должен быть оформлен в стиле iOS: закругленные углы, блики, и тень. Если файла с таким названием в корне проекта или rel=«apple-touch-icon-precomposed» нет, будет запрошен apple-touch-icon.png, которому разрешено быть таким, какой он есть, а все эффекты будут наложены самим iOS. Соответственно, нужна иконка под каждый размер. А вот если нет и этих файлов, то на рабочем столе iPhone или iPad будет отображаться не красивая иконка, а миниатюра страницы — ее скриншот.
Ходят слухи что Blackberry будет тоже использовать rel=«apple-touch-icon-precomposed», но возможности проверить, к сожалению, не было.
Подробнее прочитать про актуальные размеры для устройств iOS можно на официальном сайте.
Некоторые могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch Icon должна быть 180х180. Остальные устройства могут уменьшить изображение. Но некоторые другие платформы тоже используют Apple Touch Icon, поэтому лучше их объявить.
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch Icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну из этих иконок.
В iOS можно указать заголовок веб-приложения. По умолчанию используется значение тега <title>. Чтобы задать другой заголовок, добавьте метатег на веб-страницу:
<meta name = "apple-mobile-web-app-title" content = "AppTitle">
Кстати, можно даже установить стиль строки состояния для веб-приложения:
<meta name="apple-mobile-web-app-status-bar-style" content="black">
Можно поменять её цвет, можно сделать полупрозрачной. Это тоже повлияет на вид нашего сайта.
Android
Устройства на Android отлично понимают формат PNG, а ещё поддерживают манифест веб-приложения manifest.json, в котором можно прописать все параметры того, как будет вести себя сайт, если его установить на домашний экран. Этот манифест пока, к сожалению, не читают устройства под IOS. А если Android не найдет этот файл, то он будет использовать apple-icon-touch.
Файл манифеста может содержать в себе ряд космических параметров, но тут находятся лишь те, которые нам необходимы для отображения сайта на домашнем экране:
{
"name": "Rick and Morty",
"short_name": "Rick",
"icons": [
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#b3adad",
"background_color": "#b3adad",
"display": "standalone"
}
Ключ name определяет подпись в приложению на домашнем столе. Если этот параметр не указан, подпись будет взята из <title> в <head>;
Ключ short_name определяет укороченную подпись для приложения, если не хватает места для полного имени;
Ключ icons — определяет массив объектов иконок, может принимать три значения: sizes, src, type;
Ключ theme_color определяет цвет строки состояния. Начиная с 39 версии хрома для Android Lollipop появилась возможность менять цвет интерфейса браузера и цвет вкладки браузера.
Задать цвет можно и через <head>, добавив следующий мета-тег:
<meta name="theme-color" content="#9CC2CE">
Ключ background_color определяет цвет фона для веб-приложения на домашнем столе. Этот же параметр отвечает за то, какой цвет будет иметь фон приложения, когда он открывается, т.е. манифест загрузился, но ещё не загрузились стили;
Ключ display определяет режим отображения веб-приложения. Например, значение standalone, которое мы указали, позволило открывать нам сайт как приложение.
Вызов в <head>:
<link rel="manifest" href="manifest.json">
В манифесте есть ещё много других потрясающих параметров, которые сделают из веб-сайта настоящее приложение, но они уже не относятся к нашей теме.
Автоматизация
В заключение нужно сказать, что все, что мы рассмотрели в рамках данной статьи, не обязательно писать руками, не забывайте про автоматизацию. Существуют сайты, на которых можно быстро сгенерировать все необходимые нам размеры и форматы favicon: realfavicongenerator.net, а при необходимости можно заодно сгенерировать код.
Есть пакеты для сборки и для Gulp, и для Grunt.
Главное помнить, что сегодня favicon — это больше, чем иконка в адресной строке и закладке браузера.
Что такое фавикон сайта (favicon), зачем нужен и как сделать

Итак, у вас есть компания, бренд или просто блог, для которого был разработан или разрабатывается прямо сейчас сайт. Угадал? 

Вы знаете, что вам нужен фавикон, но не уверены, что это такое? Или, может быть, прекрасно осведомлены, что такое фавикон и зачем он нужен, но не в курсе, как и каким его сделать?
А что, если вы даже не уверены, что оно вам надо, но вроде “так говорят”, и вроде “у всех есть”?..
В любом случае, очень рад, что зашли сюда — я очень старался, пиша это статью, и, уверен надеюсь, это подробное руководство по фавиконам развеет все вопросы 

Содержание статьи:
Что такое фавикон?
Начнём, конечно, с азов. Если вы знаете, что такое фавикон (favicon, фавиконка, favicon-ка (да, и такое написание встречается)), смело пропускайте этот раздел.
В марте 2020 года фавикону исполняется 21 год, он становится совсем взрослым… Впервые он появился в 1999-м году вместе с выпуском пятой версии известного (и на тот момент самого популярного) браузера Internet Explorer.
Само слово #favicon — это сокращение от “favorite icon”, что значит “иконка избранного”. Исторически такое название вполне оправдано, так как изначально фавикон сайта показывался только при добавлении этого сайта в “избранное” пользователя. Сейчас же фавикон отображается на вкладке любого сайта (при его наличии) почти во всех современных браузерах, и даже в поисковой выдаче, например, в Яндексе и с недавнего времени в Гугле. Это хоть и основные, но далеко не единственные места обитания современных фавиконов!
Они везде:

Вы спросите, фавикон — это логотип? Пожалуй, да. Точнее — это особая форма логотипа, разработанная специально для очень малых размеров.
В настоящее время, хотя фавиконами могут называться и иконки размером, доходящим до 512 пикселей в обоих измерениях, большинство браузеров отображают фавикон размером всего 16 на 16 пикселей. Из-за этого порой невозможно использовать в качестве фавиконки полноценный логотип.
Но перейдем к следующим разделам, а то уже обо всём по чуть-чуть рассказал…
Зачем нужен фавикон?
Фавикон повышает узнаваемость сайта и бренда
Фавикон — это такой же элемент фирменного стиля и айдентики, как логотип, фирменные цвета, фирменные узоры. О важности единства фирменного стиля я уже говорил в этой статье.
По хорошему фавикону сразу становится ясно, что за сайт за ним скрывается (конечно, если вы уже знакомы этим с сайтом).
Когда у пользователя открыто множество вкладок в браузере, именно по фавиконам он ориентируется, где какая. Ваша задача: запомниться пользователю, чтобы он всегда смог найти ваш сайт среди множества других открытых вкладок!
Даже если вкладок открыто не так много, чтобы у них пропали названия, современные люди всё больше ориентируются на иконки, нежели на текст, который им только сопутственно помогает в восприятии.
Увеличивает кликабельность
В поисковой выдаче сайт с фавиконом привлекает больше внимания пользователей, чем сайт без него. Соответственно, при прочих равных пользователь скорее кликнет именно на ваш сайт с выделяющимся фавиконом!
Конечно, наличие фавикона уже не так сильно повышает ваши шансы быть кликнутым, как в былые времена, когда такие иконки были лишь у каждого десятого сайта. Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
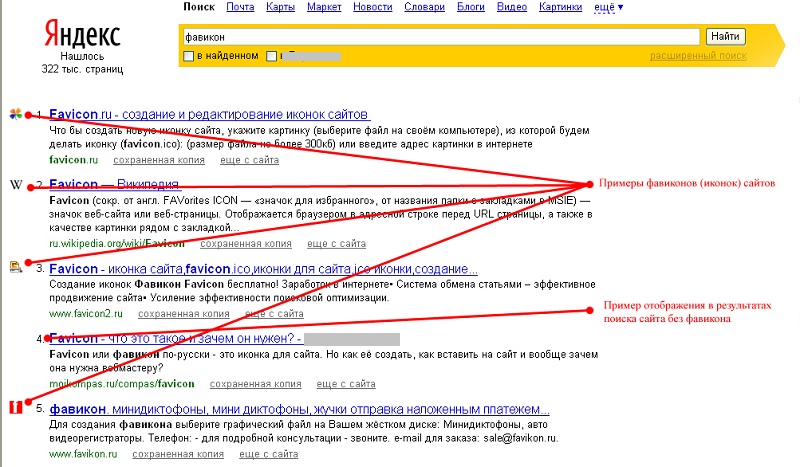
Посмотрите на эти примеры:
Во втором случае кому-то может показаться, что информация с сайта 2GIS — это продолжение “пункта” о Яндекс.Еде.
Я честно пытался найти реальный пример, чтобы в выдаче поисковика у сайта не было фавикона, но пролистав по 15 страниц по нескольким запросам, так ничего и не нашёл. Это ещё раз подтверждает необходимость наличия фавикона.
Вызывает доверие
Сайт с фавиконом вызывает доверие пользователя, так как сайт выглядит более закончено и профессионально, нежели веб ресурс с «пустым листом» или стандартным фавиконом той CMS, на которой сделан сайт.

В настоящее время фавиконов нет в основном лишь у не до конца доделанных или брошенных сайтов. Поэтому, чтобы не вызывать у потенциальных посетителей такие ощущения, стоит идти в ногу со временем — установить фавикон и следить за его корректным отображением.
Каким должен быть фавикон
Правильный фавикон должен:
- Быть хорошо различимым в малом размере.
- Соответствовать фирменному стилю компании.
- Отвечать современным техническим требованиям: размеры и форматы файлов.
Чуть подробнее об этих правилах.
Визуальная составляющая фавикона
Как я уже говорил, фавикон можно считать особой версией логотипа. Особая она потому, что должна быть хорошо различима в очень маленьком размере — 16х16 px.
Возможно, вы где-то слышали, что “любой хороший логотип должен одинаково хорошо смотреться и в очень большом и в очень малом размере”.
Но, во-первых, это не всегда так, а, во-вторых, 16 пикселей — это просто крайне малый размер. И иконка сайта — это буквально единственное место, где вам потребуется логотип такого размера.
Что это значит: далеко не любой логотип можно качественно уменьшить до такого размера, даже не каждый “хороший”.
Порой, чтобы сделать favicon иконку для сайта и она выглядела аккуратно и читабельно, приходится чем-то жертвовать. Например:
- Взять из основной версии логотипа только какой-то фрагмент:

Желательно, чтобы этот фрагмент был наиболее узнаваемым.
- Значительно упростить графический знак логотипа:

Мелкие детали могут “замусорить” фавикон.
- Изменить пропорции элементов знака:

Тонкие линии основного логотипа не будут видны в крохотном фавиконе.
- Сделать совсем новый значок:

При этом новый значок-фавикон не должен выбиваться из общего фирменного стиля. Старайтесь сохранять цветовую гамму и по возможности намекнуть на вашу сферу деятельности или название.
Технические требования к современным фавиконам
Если до начала прочтения этой статьи вы знали о фавиконах чуть больше, чем ничего, то скорее всего вы также слышали, что фавиконы — это файлы с расширением ico, как и положено быть иконкам.
Да, много лет назад только так и было. Как и был один единственный размер для фавикона — 16 пикселей в ширину, 16 — в высоту. Сейчас же ситуация обстоит совсем иначе.
Формат ico морально устарел. Его главным преимуществом перед другими форматами (например, тем же png) было в том, что один файл содержал несколько иконок разных размеров (на все случаи жизни). Но браузеры уже давно научились брать иконку нужного размера из разных файлов.
Как это ни банально прозвучит: чем больше различных иконок содержит в себе файл ico, тем больше он “весит”, а это тормозит работу вашего сайта.
В современных реалиях качественный фавикон — это отдельные файлы:
- разных размеров (от 16х16 до 512х512 px),
- разных форматов (png, svg, ico),
подходящие под все браузеры (Chrome, Firefox, Safari, Internet Explorer и др.) и операционные системы (Android, iOS, Windows, MacOS).
Поэтому так важно создать файлы для каждого конкретного случая, а не загружать на сайт одну иконку размера 16х16 формата png и надеяться на лучшее
Более того некоторые системы, например, браузер Safari, не поддерживает формат ico, и для отображения фавиконов ему нужен векторный формат svg.
Но и ico пока что не стоит списывать со счетов — есть работа специально для него. Устаревшие браузеры, например, Internet Explorer версии 10 и ниже (а ими всё ещё пользуется большая часть населения) поддерживает только этот формат. Также ico-файл пригодится для того, чтобы у сайта была персональная иконка в Windows при сохранении его на рабочий стол или в панель задач.
Чтобы не писать полотно текста, состоящее из повторяющихся слов и цифр, покажу наглядно набор favicon-иконок, необходимый вам для сайта, подходящий для 99,9% случаев (вдруг уже есть какие-то новые стартапы, использующие что-то совсем другое):

Страшно? Мне тоже… 

Но, к счастью, есть специализированные сервисы, которые значительно упрощают подготовку всех этих файлов!
Как сделать фавикон для сайта
Основные приёмы создания фавикона на основе логотипа я описал в предыдущей главе. Однако такой подход требуется не всегда и не для всех размеров. В некоторых случаях для создания фавиконки для сайта можно воспользоваться онлайн сервисами.
Например, с моим лого (монограмма LA в кружочке) машина справилась вполне сносно. Даже в размере 16х16 px он выглядит неплохо (а лучше уже не получится).
Я просто закинул векторный файл в формате svg в сервис Real Favicon Generator и на его основе машина подготовила мне весь комплект иконок, что на картинке выше. Правда, пришлось ещё самому добавить 2 не самых популярных размера (64х64 и 128х128 px) в файл ico и сделать дополнительные версии без кружка (они выделены на скриншоте выше). Последние нужны для плиточных систем в Windows.
Так вот, мне повезло. Если ваш логотип пришлось дорабатывать, чтобы получилась качественная иконка 16х16 px, это не значит, что вы не можете использовать полноценную версию в иконках большего размера.
Теперь чуть подробнее о той самой доработке и для чего она нужна.
В разработке дизайна иконок и других элементов интерфейса есть понятие #пиксель-пёрфект (pixel perfect). Это значит, что каждая линия и точка должны быть выровнены по пикселям насколько это возможно, чтобы изображение не замыливалось и не мутнело. В дизайне вообще (как и во многих других сферах) есть негласное правило: если можно сделать лучше — значит, так и надо сделать.
Посмотрите, пожалуйста, на этот рисунок:

Перед вами несколько вариантов, как можно нарисовать синий квадратик в иконке размером 16 на 16 пикселей.
а) квадрат ровно 14х14 пикселей в ширину и в высоту, толщина его стенки ровно 1 пиксель, выровнен по центру иконки;
б) квадрат ровно 14х14 px, толщина его стенки равна 1,5 px, выровнен по центру иконки;
в) квадрат ровно 15х15 px, толщина его стенки — 1 пиксель, смещён вверх и влево от центра иконки;
г) квадрат ровно 15х15 px, толщина стенки равна 1 пикселю, выровнен по центру иконки.
Видите разницу? Если бы наша иконка была намного больше (100, 200 и больше пикселей) и квадратики тоже пропорционально бы выросли, разница между ними была бы минимальна, но в таком малом размере непопадание точно в пиксели может быть значительным и сказаться на чёткости фавикона.
Вернёмся к одному из примеров:

В этом случае выравнивание шарика по pixel-perfect было бы невозможно и даже ошибочно — он стал бы слишком угловатым и топорным.
Но в примере ниже для более чёткого изображение выравнивание по пикселям было необходимо:

Пример создания фавикона из логотипа
А теперь я покажу, чем может быть плохо машинное уменьшение логотипа для создания фавикона без его дополнительного редактирования.
Дан логотип:

На его основе нужно создать фавикон.
Загружаем его в сервис Real Favicon Generator, нажимаем кнопку, получаем кучу файлов в нужных форматах и размерах. Смотрим на фавиконы маленьких размеров (16, 32 и 48 пикселей) и немножко расстраиваемся:

В первом размере даже “ЕЛЗ” читается с трудом, не говоря уже о “FOREST”. В других ситуация получше, но всё равно всё размыто. Другие размеры получились нормально.
Работаем руками и головой в графическом редакторе с этими тремя размерами и получаем:

Лучше? (если смотрите с телефона, то, возможно, всё будет не так хорошо, как на самом деле, — картинки в статье могли сжаться, но настоящие фавиконы так делать не станут и будут выглядеть чётко…))
Всё дело в том, что изначальный логотип не попадал чётко в пиксельную сетку, поэтому пришлось его редактировать. Да, в двух самых малых размера фавикон лишился подписи “FOREST”, но зачем она, если всё равно её никто не сможет прочитать?
Вот, как бы выглядели все эти иконки, будь они одного размера (для наглядности добавлена пиксельная сетка):

Верхние иконки — просто уменьшенные версии логотипа. Как видно, мало какие линии проходят по границам пикселей, от чего в малом размере и появляется “замыленность”.
В общем, мой вам совет: для экономии времени и средств загрузите ваш лого (или какую-то его часть, хорошо вписывающуюся в квадрат) в сервис Real Favicon Generator и скачайте то, что он вам предложит. Если результат вас устроит, поздравляю — фавикон для сайта готов! При этом желательно, чтобы ваш лого был или в векторном формате svg или в png большого размера (хотя бы 512х512px). С последним результат хуже, но незначительно.
Если фавиконки маленьких размеров окажутся недостаточно качественными, мутными и размытыми, придётся доработать их в ручную. Вы можете сделать это сами в графических редакторах (Photoshop, Illustrator или их бесплатных аналогах Gimp и Inkscape), следуя советам из данной статьи, или обратиться к дизайнеру за доработкой фавикона.
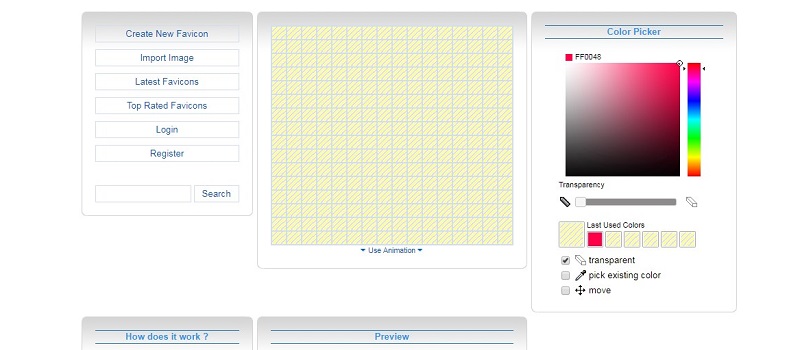
Другие онлайн сервисы по подготовки фавиконов для сайта я не советую, так как вышеупомянутый всё равно самый лучший, и минусов у него практически нет. Но для создания чёткой иконки 16х16 px, можете воспользоваться сервисом www.favicon.cc — в этом плане он весьма хорош и полезен, но больше ни на что не годится.
Если остались какие-то вопросы по созданию фавиконов, отпишитесь в комментариях!
Буду благодарен, если поделитесь записью в соцсетях


Какие нужны фавиконки — Блог HTML Academy
Фавиконка — это favorite icon, то есть иконка для избранного. Её придумали для IE5 в 99 году, чтобы у сайтов была узнаваемая картинка. Достаточно было бросить в корень сайта файл favicon.ico и браузер сразу её подхватывал и делал красиво. До сих пор все браузеры делают запрос в корень сайта и пытаются найти там файл в формате ICO. Бросил и забыл, расходимся? Рано!
Долгое время всё прекрасно работало. В контейнер ICO можно было зашить много разных иконок: от крошечной монохромной до огромной полупрозрачной. Браузер после скачивания иконки сам выбирал нужный формат. Проблема была в том, формат ICO страшно неэффективный. Если зашить в ICO две PNG-иконки 16 и 32, то иконка будет весить в два-три раза больше, чем исходные файлы. Браузерам приходилось тянуть не только ненужные форматы, но ещё и в неэффективном виде.
Но ICO признали все браузеры и научились подключать его не только из корня сайта, но и из произвольного места. Если указать в голове документа <link rel="icon">, то браузер пойдёт не в корень, а туда, куда вы ему показали. Линковать особый адрес приходилось на каждой странице, но это же не проблема — иконка ведь всего одна! Ну правда, что могло пойти не так? Так и жили.
<link rel="icon" src="images/my.ico">При отсутствии внятных стандартов, за дело взялась Apple. К первому Айфону прилагался прорывной мобильный браузер Safari, который тоже начал искать в корне сайта иконки, но на этот раз в формате PNG и с названием apple-touch-icon. Эту иконку видно в избранном и при добавлении сайта на домашний экран. Бросил в корень второй файл и забыл, расходимся? Нет.
Чтобы иконка была без блика сверху, нужен файл apple-touch-icon-precomposed, ещё один для ретины, потом ещё несколько для всех моделей Айпадов, тройной ретины… и в итоге вам нужно намусорить в корне или в шапке сайта целым ворохом иконок со специальными размерами: 72, 76, 114, 120, 144, 152, 180 и кажется что-то ещё. Чтобы разобраться во всех нюансах тач-иконок, читайте отличное руководство Матиаса Байненса.
<link rel="apple-touch-icon" href="apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png">Иконки Apple в какой-то момент стали стандартом де-факто. Их начали подтягивать не только другие браузеры, но и другие сервисы, чтобы сделать иконку для вашего сайта. Проблема была в том, что это было слабо документировано, учитывало интересы только одной компании и несло само её имя в формате. Нужен был стандарт.
В HTML5 появилось расширенное описание<link rel="icon">: добавился атрибут sizes, чтобы указывать размеры, и атрибут type, чтобы указывать формат иконки. Например, если у вас ICO с несколькими иконками внутри, то укажите все размеры через пробел в sizes. Если иконка векторная — да, так тоже можно — укажите размер any. Главное, не забудьте указать правильные типы. Теперь-то расходимся, проблема решена? Почти.
<link rel="icon" href="favicon.png" type="image/png">
<link rel="icon" href="favicon.ico" type="image/vnd.microsoft.icon">
<link rel="icon" href="favicon.svg" type="image/svg+xml">Для каждой иконки писать свой линк? Сложно! А если хочется фирменный цвет указать, заставку или какие-то особенности работы всего сайта? Не иконками едиными. Вот бы нам конфиг в отдельном файле! Было и такое: browserconfig.xml для плиточных иконок IE11, JSON-манифест для иконок-виджетов табло Яндекс Браузера. Экспериментов было много, но теперь есть и стандартное решение — веб-манифест.
Спецификация Web App Manifest описывает простой JSON-файл, в котором можно указать не только все иконки, их размеры и форматы, но и полностью описать ваш сайт или приложение. Фирменный цвет, цвет фона, язык и направление письма, полное и краткое название, ориентация, режим запуска и другое. Вы подключаете его с помощью <link rel="manifest"> на каждую страницу и браузер сразу всё знает. Хороший инспектор манифеста есть во вкладке Application отладчика Chrome.
{
"name": "My App",
"icons": [{
"src": "64.png",
"sizes": "64x64"
}, {
"src": "128.png",
"sizes": "128x128"
}],
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "tomato",
"background_color": "cornflowerblue"
}А что Apple? Что-что… До сих пор поддерживает свой формат тач-иконок и придумала даже ещё один: новый, нестандартный, как мы любим! С помощью <link rel="mask-icon"> для закреплённых вкладок Safari и кнопок на тач-баре Макбуков можно указать монохромную векторную маску и цвет для наведения. Спасибо, конечно, за вектор, но неспасибо за очередной велосипед.
<link rel="mask-icon" href="mask.svg" color="red">Веб-манифест уже так или иначе поддерживают Chrome, Opera, Samsung Internet и Firefox, но пока только на Андроиде. В Edge он тоже скоро появится — разработка в процессе. Пока это будущий способ подключения иконок, а что делать сегодня, вот прямо сейчас? Сочетать всё, что мы знаем.
Для начала, забудьте про ICO, если только вам не нужен IE10. Подключите линком PNG-иконки: простую на 16 и 32 для ретины, чтобы было красиво в браузерной строке и закладках. Дальше подключите линком из корня сайта apple-touch-icon.png размером 180 × 180. Потом подключите веб-манифест, в котором указана иконка на 192 для Андроида. Ну и можно там же упомянуть 16, 32, вектор, цвета и название — пригодится.
Этого вам должно хватить, чтобы было красиво в основных современных браузерах. Но если нужно упороться по мелочам и сделать вот прямо идеально на каждой платформе — мои соболезнования и читайте документацию в описании к видео. Есть ещё сносный онлайновый генератор иконок, но я бы не доверил ему генерировать графику — будет мыльно. А вот код позаимствовать можно.
Ну что, чуда не произошло и всё по-старому: мусор в шапке, мусор в корне? Знаете, нет, я верю, что со временем веб-манифест наведёт порядок, поэтому подключайте его уже сегодня. Вот выбросим мусор и заживём!
Как создать фавикон для сайта. Пошаговая инструкция от А до Я
Содержание:
1.Что такое фавикон?
2.Почему фавикон важен?
3.Как создать фавикон?
4.Как установить фавикон на сайт?
Если создание сайтов не является вашей профессией, есть вероятность, что некоторым вещам будет уделяться недостаточное внимание
Идеальный пример — фавикон сайта. Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела. Фавикон – это небольшая иконка размером 16х16 или 32х32 пикселей, содержащая, как правило, логотип, первую букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполняет следующие функции:
— Брендинг.
— Идентификация сайта пользователем (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более подробно на основных преимуществах использования фавиконов.
Узнаваемость бренда
Фавикон – как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает пользователю запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю легко узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт. Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, в сравнении с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Давайте представим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы вернуться позже. Допустим, этот человек впоследствии решает снова посетить ваш сайт, для чего обращается к своим закладкам. Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользователем на идентификацию сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрого поиска сайта. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если у вашего сайта есть фавикон, его будет видно лучше в поисковой выдаче, чем сайты, в которых его нет, и следовательно, сможет привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Если у вас нет навыков дизайна или вы не знаете, как это делается, то можете попробовать сгенерировать фавикон, используя Logaster.
Для этого следуйте пошаговой инструкции:
Шаг 1. Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster – это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа, Logaster предложит именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3. Выберите понравившийся логотип
После предоставления всей необходимой информации, Logaster сгенерирует несколько десятков логотипов. Выберите один из предложенных.

Как выбрать правильный дизайн?
Прежде всего, вы должны понимать, что логотип, который послужит основой для вашего фавикона, может быть несовершенен. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Если нужно выбрать другой цвет или шрифт, вы можете отредактировать эти элементы дизайна (шрифт, цвет, текст) на 3 шаге создания логотипа. Как редактировать логотип, вы можете узнать здесь.

Шаг 5. Создайте и скачайте дизайн фавикона
На странице бренда выберите “Фавикон”.

Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирования логотипа, так, как фавиконы создаются на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу логотипа, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтах:
The Favicon Gallery
Delta Tango Bravo
Fresh Favicons
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.

Где я могу использовать фавикон?
Вы можете использовать фавикон:
— на сайте;
— мобильных устройствах. Пользователь может добавить фавикон на домашний экран своего устройства (нечто вроде закладки) — Android, IOS, Windows Phone и т.п;
— программах и приложениях для РC/Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.
Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.

Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.

Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.
Что такое фавикон и как он связан с продвижением?
«Favicon» — маленький, но очень важный элемент. Он находится в верхней вкладке любого сайта в вашем браузере, в избранном, или слева от строки ответа на поиске. Предлагаем рассмотреть в статье его истинное значение и необходимость.
Что представляет из себя «фавикон»?
Favicon — значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса (источник https://ru.wikipedia.org/wiki/Favicon).
Фавикон имеет небольшие размеры 16х16 пикселей, по сути, это иконка по стилю повторяющая стилевое оформление вашего сайта и, желательно, схожая с логотипом. Она максимально точно отображает суть содержимого ресурса и не служит выпадающим звеном.
Ранее, картинка фавикон отображалась в адресной строке браузера рядом с url-адресом открытой ссылки. Когда все браузеры были подвергнуты обновлениям, они начали поддерживать вкладки и иконка фавикона мигрировал на эти вкладки.
Зачем же нужна эта миниатюрная иконка?
Представьте, вы сейчас работаете над большим объемом задач, в браузере открыто множество вкладок. Для того, чтобы быстро отыскать и перейти на нужную вкладку без перелистывания каждой, вы посмотрите на ту маленькую иконку, которая отображается перед именованием сайта (title).
Или вот другая ситуация: вы задали вопрос в поисковую строку и ожидаете увидеть определенный сайт, логотип которого вы уже встречали. Поиск выдает примерно с десяток одинаково подходящих ответов под ваш запрос. Различаются они только маленькими значками перед названием сайта. Чтобы не переходить на каждый ресурс, вы взглядом окинули несколько из них и отыскали привлекательный по интересной иконке. Позже, вы будете находить нужный ресурс именно по фавикону в поиске либо в своих закладках.
Делаем вывод, фавикон предназначен для быстрой идентификации пользователем. Для владельца сайта, фавикон — это некая разновидность визитной карточки в электронном виде. К тому же, эта миниатюрная иконка является частью факторов формирующих бренд и его узнаваемость. Поэтому, при продумывании будущего фавикона, важно учесть запоминающийся и индивидуальный, но не слишком пестрый дизайн. Рекомендуем придумать один целостный объект, вместо сотен мелких линий и предусмотреть, чтобы он был связующим с логотипом.
Favicon экономит время вашего посетителя. Многие пользователи интернета, после создания запроса, отрывают сразу несколько вкладок. Зачастую, даже если запрос подходящий, но никак не отличающийся от других в ряде закладок, пользователь может в случайном порядке закрыть ваш сайт и позже не суметь найти его вновь. Поэтому, всегда нужно продумывать все до мельчайших деталей максимально ориентируясь на удобство пользователя. Именно этот фактор способен удержать вашего посетителя и даже сделать из целевого — постоянного клиента.
Взаимодействие фавикона с Яндекс-роботами
Фавикон очень тесно взаимодействует с яндекс-ботами. Если владелец сайта правильно добавил и настроил его положение, роботы проиндексируют его, и в дальнейшем он расположится рядом с сайтом в выдаче ответов на запрос. Яндекс разработчики предусмотрели периодические айдеты — сбор, индексация и отображение иконок для всех сайтов. К сожалению, такие проверки проходят примерно раз в 2 месяца.
Зачастую происходит так, что владелец сайта самостоятельно создал в online generator фавикон, разместил его во внутренней галерее своего сайта и ожидает появление иконки в течение нескольких минут. Просим вас учесть несколько факторов:
- яндекс боты не могут так быстро проверять массово поступающую информацию;
- фавикон внутри вашего ресурса был расположен неправильно;
- фавикон не подходит под установленные форматы.
Пройдет какое-то время, прежде чем вы узнаете об этом. Скорее всего, вам предстоит переделать его несколько раз. После 2-3 неудачных попыток, вы оставите эту затею.
Если Яндекс-боты утвердили фавикон, он размещается на сервере с преобразованием в формат png из графического формата ico. После такого длительного процесса, ваш фавикон будет доступен по определенному адресу. К примеру, фавикон нашего домена:
http://favicon.yandex.net/favicon/wiserv.ru
Чтобы увидеть свой фавикон подобным образом, нужно в конце приведенной ссылки заменить url-адрес нашего сайта на свой.
Если у вас еще нет фавикона или вы хотите заменить его по какой-либо причине, мы предлагаем вам воспользоваться нашими услугами. Дизайнеры разработают фавикон с учетом всех ваших пожеланий, подведут его под общий стиль сайта и продумают, как фавикон будет сочетаться с логотипом. Далее, его разместят и проследят за корректным отображением значка.
Как сделать и установить фавикон на сайт
Всем привет!
В этой статье я расскажу вам о том, как установить фавикон на сайт. Сделать это можно с помощью корневого каталога сайта или используя функционал шаблона. Мы разберем все варианты и определим, какой из них будет наилучшим для того или иного случая.
Но перед этим мы поговорим о том, как этот самый favicon можно нарисовать. Далее разберемся в том, какой размер должен быть у логотипа, в конце расскажу, как вставить созданную иконку на сайт.
Что такое фавикон и почему он важен для СЕО
Фавикон (favicon) – значок веб-сайта размером 16 x 16 (или 32 x 32, но не более). Он отображается во вкладке браузера. Выглядит это так:
![]()
Также иконка отображается в поисковой выдаче, и если ваш сайт не имеет собственного фавикона, то пользователи вряд ли будут обращать на него внимание. Особенно более опытные, которые действительно ценят каждую мелочь.
В Яндекс Вебмастере отсутствие фавикона классифицируется как ошибка, которую срочно нужно исправить. Связано это не только с тем, что люди в поисковике могут не доверять сайту без иконки, но и с определенными поисковыми алгоритмами. Роботы видят такие технические недостатки и чаще всего понижают ресурс в выдаче. Печальное явление, которое может сказаться на всем SEO-продвижении.
Подведем небольшие итоги:
- Favicon влияет на поведенческие факторы и кликабельность в выдаче.
- Поисковые роботы также могут учитывать наличие или отсутствие фавикона.
- Такой технический недочет может привести к падению трафика.
Иными словами, если у вас вообще возникает вопрос: добавить favicon или же нет, то ответ очевиден – обязательно добавлять.
Теперь давайте разберемся в том, как можно эту самую иконку нарисовать. Сделать это можно при помощи различных онлайн-сервисов, редакторов.
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.


Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
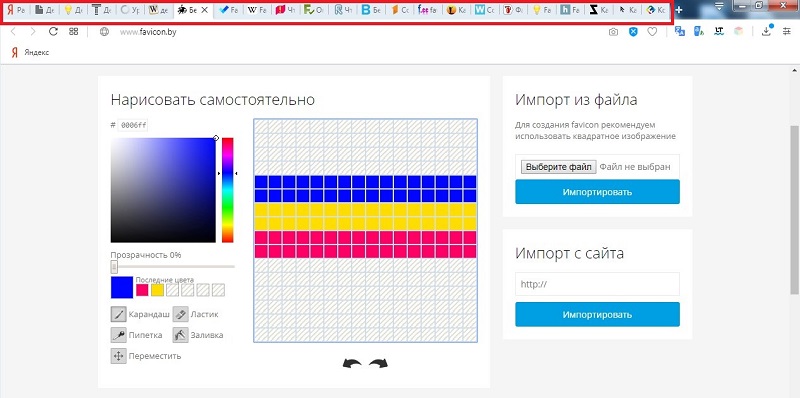
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
![]()
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
![]()
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера.
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
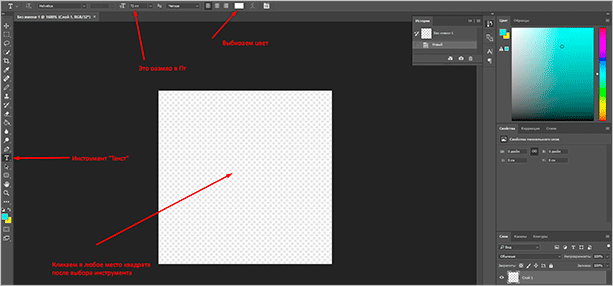
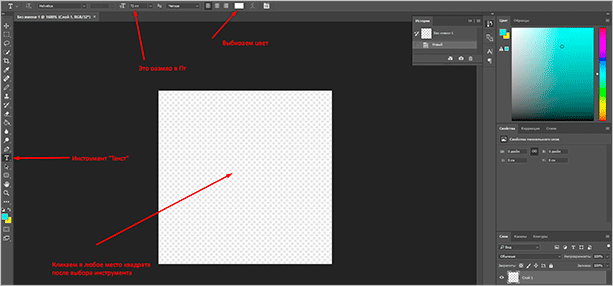
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.


Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.


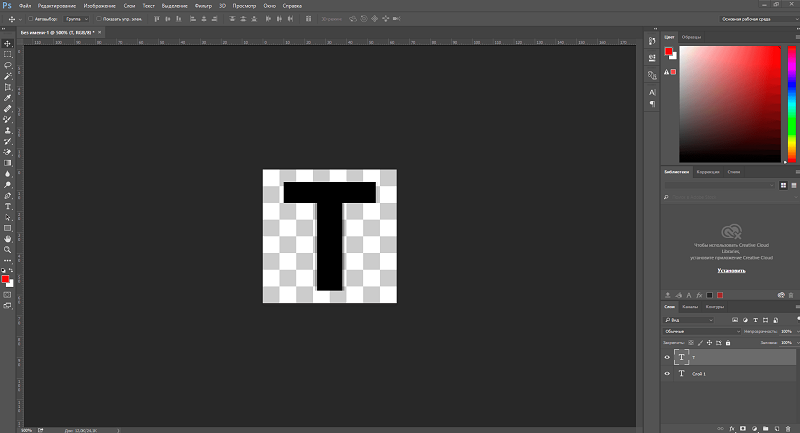
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Фон как на скриншоте показывает, что я выбрал вариант “прозрачный” на первом этапе создания картинки.
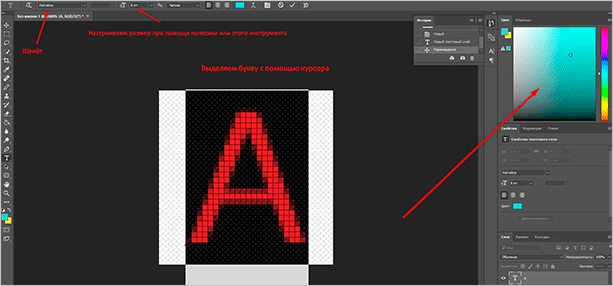
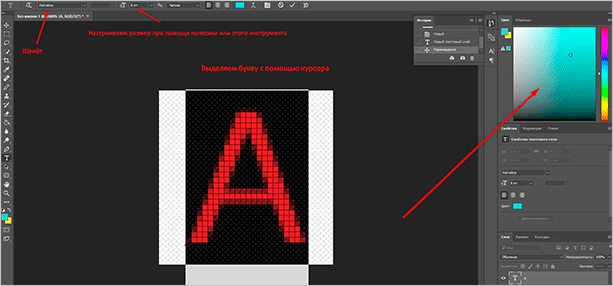
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.


Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.


Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.


Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
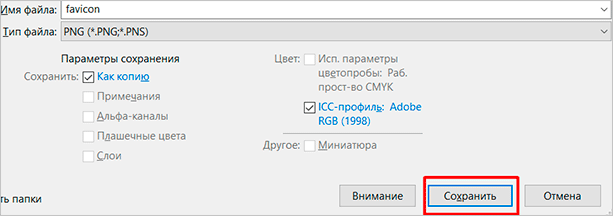
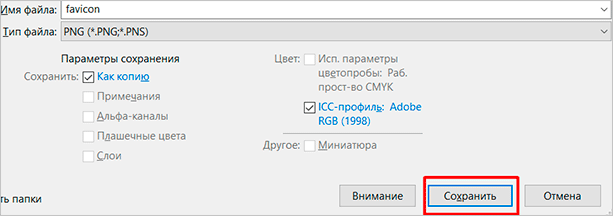
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
При установке через плагины или тему можно использовать любое название и формат. Однако в случае с корневым каталогом файл должен иметь название favicon и формат – ICO.


Установка на сайт
Теперь, когда мы создали фавикон одним из способов выше, мы должны установить его на наш сайт. Это можно сделать несколькими способами.
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
С помощью корневого каталога
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Важно: размер должен быть 16 x 16 или 32 x 32. Название favicon, а расширение *.ico.
Теперь мы должны загрузить этот файлик в корень нашего сайта. Можно сделать это при помощи FTP-клиента или файлового менеджера.
![]()
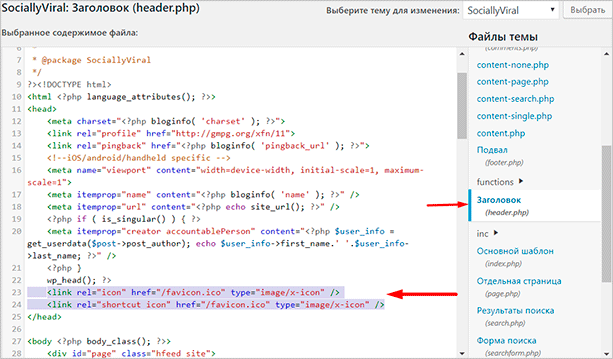
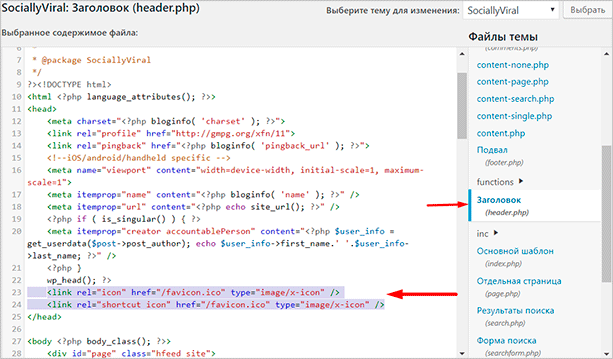
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon» /> <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon» />
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.


Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
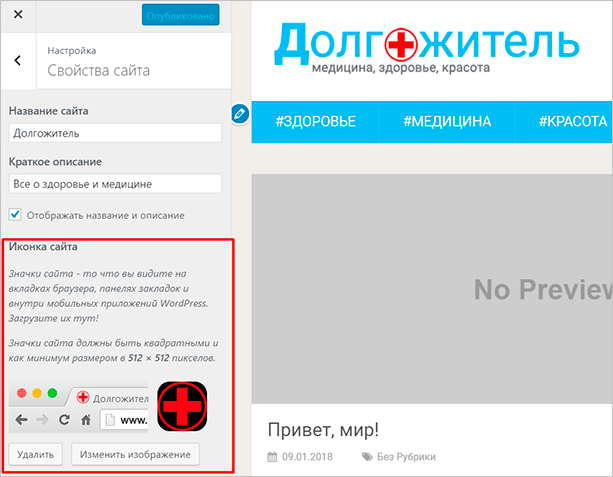
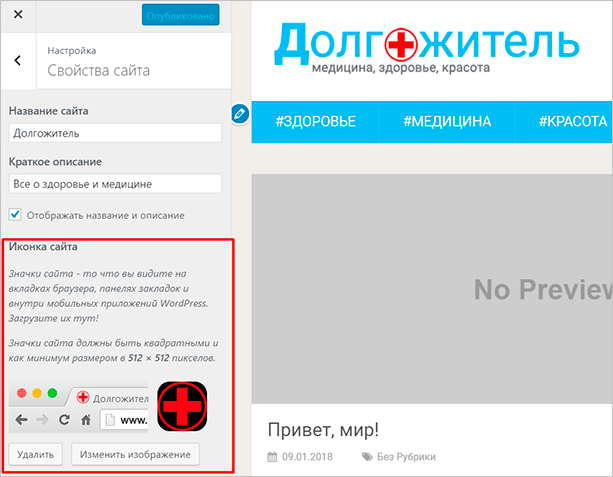
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.


Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.


Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
![]()
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Заключение
Теперь вы знаете, зачем нужен фавикон и что это такое вообще. Надеюсь, что данная статья окажется полезной для вас и при помощи описанных инструментов вы сможете установить логотип на свой сайт. По сути, это дело нескольких десятков минут. Однако значение такой технической особенности очень велико для поисковой оптимизации и поведенческих факторов.
Многие вебмастеры, к сожалению, упускают этот момент. Вместе с ним из вида выпадают и другие, не менее важные нюансы. Если вы новичок и готовы учиться создавать крутые сайты и зарабатывать на них, то я приглашаю вас на курс Василия Блинова “Как создать блог”.
На этом курсе будут рассмотрены самые главные особенности грамотного создания информационных проектов, взаимодействия с командой и прочие полезные аспекты, которые обязательно понадобятся вам при развитии вашего бизнеса.
Как создать фавикон для сайта. Пошаговая инструкция от А до Я
Содержание :
1.Что такое фавикон?
2.Почему фавикон важен?
3.Как создать фавикон?
4.Как установить фавикон на сайт?
Если создание сайтов не является вашей профессией, есть вероятность, что некоторым вещам будет уделяться недостаточное внимание
Идеальный пример — фавикон сайта. Знаете ли вы, что такое фавикон? Эффективно ли вы его используете?
Что такое фавикон?
Для тех, кто не знает, что такое фавикон, дадим небольшую справку, которая позволит войти в курс дела.Фавикон — это небольшая иконка размером 16х16 или 32х16 пикселей, существующая, как правило, логотип, первая букву бренда или характерное изображение, отражающее тип бизнеса или тематику сайта.
Почему фавикон важен?
Фавикон выполнения следующих функций:
— Брендинг.
— Идентификация сайта пользователя (удобство использования).
— Придает сайту профессиональный вид.
Остановимся более подробно на основных преимуществах использования фавиконов.
Узнаваемость бренда
Фавикон — как маленькое удостоверение сайта. Как было сказано во вступительной части, фавикон помогает запомнить ваш сайт среди множества просмотренных сайтов. Будь то история просмотра, результаты поиска в Google или список закладок сайтов в вашем браузере, фавиконы помогут пользователю узнать ваш сайт и зайти на него.
Доверие
Пользователи, как правило, судят о продавцах товаров и услуг в Интернете на основании того, насколько профессионально сделан их сайт.Небрежность в виде отсутствия фавикона (поисковые системы отображают сайт без фавикона иконкой пустого документа) легко может привести к потере доверия, особенно, в сравнении с конкурентами.
Повторные посещения
Известно, что люди лучше реагируют на изображение, чем на текст. Давайте представим, что посетитель вашего сайта торопился, когда впервые посетил его, и решил добавить его в закладки, чтобы снова войти. Допустим, этот человек включает ваш сайт снова, для чего обращается к своим закладкам.Вам повезло, если у вас есть узнаваемый фавикон, такой, как заметная и уникальная буква G у Google, так пользователь найдёт вас. Если фавикона нет, вас могут даже удалить из списка закладок.
Экономит время пользователя
Фавиконы экономят время, затрачиваемое пользовательское определение сайта в закладках, истории или других местах, где браузер помещает фавикон для быстрого поиска сайта. Это просто облегчает жизнь среднестатистическому посетителю вашего сайта.
Преимущества для SEO
Если у вашего сайта есть фавикон, его будет видно лучше в поисковой выдаче, чем сайты, в которых его нет, и, следовательно, можно привлечь больше посетителей.
Как создать фавикон?
Есть много инструментов, позволяющих создать фавикон за считанные минуты. Используя Логастер, вы можете попробовать сгенерировать фавикон.
Для этого следуйте пошаговой инструкции:
Шаг 1.Зайдите на Logaster и нажмите «Создать логотип»
Шаг 2. Создайте логотип
Logaster — это онлайн-генератор логотипов, поэтому для создания фавикона вам нужно сначала создать логотип. На основании вашего логотипа Логастер предложил именно те фавиконы, которые вам нужны. Но не беспокойтесь, это не отнимет много времени и сил.
Шаг 3. Выберите понравившийся логотип
После предоставления всей необходимой информации, Логастер сгенерирует несколько десятков логотипов.Выберите один из предложенных.

Как выбрать правильный дизайн?
Этот логотип, который служит для вашего фавикона, может быть указан. Наша цель — создать фавикон, а доработать логотип можно и позднее.
Обратите внимание на иконку, именно ее чаще всего используют в качестве фавикона. Вы можете выбрать другой цвет или шрифт, вы отредактируйте эти элементы дизайна (шрифт, цвет, текст) на 3 шага создания логотипа.Как редактировать логотип, вы можете узнать здесь.

Шаг 5. Создайте и скачайте дизайн фавикона
На странице выбора «Фавикон».

Предварительный просмотр позволит увидеть, как ваш фавикон будет выглядеть на сайте.
Если вам нужно изменить фавикон, то сделать это можно через редактирование логотипа, как фавиконы на основе дизайна логотипа. Поэтому, если вы хотите, например, другой цвет фавикона, вам нужно вернутся на страницу, изменить его цвет, а затем создать фавикон снова.
Найти вдохновения для фавиконки можно на сайтех:
The Favicon Gallery
Delta Tango Bravo
Fresh Favicons
Шаг 6. Скачайте фавикон
Вы можете скачать фавикон совершенно бесплатно в формате PNG и ICO.

Где я могу использовать фавикон?
Вы можете использовать фавикон:
— на сайте;
— мобильные устройства. Пользователь может добавить фавикон на домашний экран своего устройства (нечто закладки) — Android, IOS, Windows Phone и т.п;
— программы и приложения для РC / Mac.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.
Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp-клиент, например, FileZilla.
Затем введите логин и пароль и загрузить файл. Более подробная инструкция как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.
Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы браузерам найти изображение вашего фавикона. При открытом окне FTP найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копии файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad ++, Sublime Text.

Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.

Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
современных большинства браузеров достаточно умные и умеют находить файл фавикона даже без такого кода, но только если фавикона имеет изображение в формате 16х16 пикселей, значок названия.ico и сохранен в корневом каталоге вашего сайта.
Также рекомендуем почитать информацию об установке фавикона на сайт, его особенности и преимущества использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайт более успешнее и привлекательней.
.Что такое фавикон, зачем он нужен и как его создать
Юлия Торчинская
Янв 17, 2020 | Время чтения: 10 мин
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.

Речь идет о маленьком значке, который есть на каждой открытой вкладке.Именно фавиконы позволяют нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (значок) — это в дословном переводе с англ. «Значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где сначала начинаются поиск интуитивные иконки для нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?
1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.

2. В истории просмотров.

3. На панели закладок.

4. В избранном, куда вы сохраняете все интересные страницы.

5. В десктопной и мобильной выдаче Яндекса — как в органике, так и в рекламных объявлениях.

6. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.

Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогает запомнить бренд и отличить его от других, повышают узнаваемость компании и эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить уменьшающее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические характеристики фавиконов нужно для того, чтобы иконки отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать с правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его главное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же в практически все известные браузеры некоторые распознают иконки PNG, — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) высокое качество фавикона.PNG поддерживается и отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в таком широкой поддержке. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потерь, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов разные браузеры, можно с помощью онлайн-сервиса Могу ли я использовать.Например, вы сможете увидеть, какие браузеры или не таблица фавиконки в формате PNG и SVG.

Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому выглядит обязательно проверить, как ваш значок в таком маленьком разрешении.
Другие размеры, обычно используемые для фавикона в зависимости от типа и операционки устройства:

Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192 × 192.

В письме речь шла о том, что более качественные фавиконы могут быть в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение установки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых следует придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию — бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который облегчает работу с фавиконами. Этот атрибут указывать в формате ширина х высота без единиц измерения (их несколько, використовуйте пробел). Например:
Технические характеристики фавиконов во многом зависят от тех устройств или браузеров, которые их считывать.Именно поэтому существуют много онлайн-сервисов, которые позволяют учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас установлена мысль, просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способ создания фавикона для сайта несколько:
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.
![]()
3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банковских иконок — например, галерея Findicons. Данная сборка насчитывает более 500 тысяч иконок.Еще один вариант — IconJ c 18 тысячами фавиконов.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в основной каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег
:
...
...
С использованными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.
фавикона — когда Дизайн не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены.И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? , если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать Возможно над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16 * четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохранит визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же используйте ссылками, подставив в них адрес своего сайта:
- Яндекс — https: // favicon.yandex.net/favicon/mysite.ru
- Google — https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для поиска роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение.Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексцию фавиконов в системе систем нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, индексции графического изображения ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательными и профессиональными в глазах посетителей.
Наш инструмент «Анализ сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.

Если фавикон есть, а аудит его не видит — значит, проблема с индексом или адресом иконки.Проверьте все еще раз.
Наши русскоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технического стандарта каждого сайта, и точно стоит потраченного на него времени.
Просмотры: 17 826
.О favicon и не только
Форматы favicon
Основными форматами для favicon являются ICO, PNG и SVG. При желании, значок сайта можно сделать в форматах JPEG или анимированном GIF. Но из-за слабой поддержки браузерами использование таких значков превращается в нецелительную экзотику. Хотя и можно сделать favicon в формате GIF без анимации, но не нужно — лучше в PNG.
Favicon.ico
Хотя формат ICO считается устаревшим, но сбрасывать со счетов его ещё рано.Основными достоинствами этого формата являются возможность хранения в одном файле нескольких вариантов размеров сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого понимают только ICO. Так же следует учитывать, что этот формат широко используется в операционной системе Windows. Т. е. favicon.ico используется как изображение для вкладок, панели задач, рабочего стола. Поэтому для отображения на этих объектах создайте файл в формате ICO, предоставленные три изображения рекомендуемых размеров: 16х16, 32х32 и 48х48.Сделать такой файл можно здесь. Подключение favicon.ico на сайте производства с помощью следующего кода:
В параметрах href указывается путь до иконок сайта. В этом примере и далее в этой статье, файл favicon размещен в корне сайта. Этот файл иконок размещается не в корне сайта, то нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO.Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми браузерами. Подключение favicon.png на сайте создания с помощью следующего кода:
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без качества потери, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его ещё не все браузеры, но за ним будущее.Подключение favicon.svg на сайте создания с помощью следующего кода:
Отслеживать поддержку SVG браузерами можно здесь.
Favicon — устройство, ОС, технологии
С приходом HTML 5 появилась возможность указывать размеры favicon. Теперь различные мобильные устройства или браузеры могут выбрать необходимый размер значка и использовать его, например, как изображение для ярлыка на рабочем столе.За указание размера атрибута. Делается это так:
Для favicon.svg можно сделать так:
Так как формат SVG можно масштабировать, чтобы даём указание использовать изображение для любых размеров.
Windows
Начало с версии Windows 8.1, появилась возможность закреплять сайты с помощью т. н. живых плиток. Для на литераках размера будет любовью favicon. Для средних и больших плиток лучше задать изображения подходящих размеров. Сделать это можно двумя способами: link в заголовке сайта специальные метатеги или создать файл конфигурации. Второй способ более предпочтителен т. к. размещение лишних тегов метаданных заголовков страниц, что не лучшим образом сказывается на скорости загрузки.И так, создаётся файл browserconfig.xml следующего содержания:
# da532c
Он изображения четыре изображения для различных живых плиток: три квадратные и одно прямоугольное.В теге TileColor указывается фоновый цвет плитки. Сами изображения следует брать большего размера, примерно в 1,8-2 раза. Например, для плитки 70×70 лучше взять изображение размером 128×128. Делается это с целью поддержки экранов с высокой плотностью пикселов. Подключение файла конфигурации на сайте производится с помощью следующего кода:
Mac OS и Safari
Версии Safari под Mac OS, включая формат SVG.Такое изображение нужно для закладок в этом браузере. Но есть один момент — элементы изображения должны быть или чёрными или белыми. В коде подключения используется атрибут color. Так вот, после подключения все элементы чёрного цвета будут определенным цветом, который указан в этом атрибуте. Подключение для Safari в Mac OS производится с помощью следующего кода:
.Обратите внимание на то, что имя файла и значение должны быть такими, как в примере.
Apple (iOS)
Safari в устройствах Apple на базе операционной системы iOS тоже использует иконку сайта для закладок. Но favicon другая и как значок на рабочем столе. Для того, чтобы на устройствах Apple значок сайтаелся прилично, смотрятся изображения в формате PNG и несколько строк кода. Устройство на базе iOS довольно много и они имеют различные размеры экранов. Для каждого размера нужен свой значок. Размеры этих значков следующие: 57×57, 60×60, 72×72, 76×76, 114×114, 120×120, 144×144, 152×152, и 180×180.В некоторых источниках рекомендуется писать код для каждого размера favicon. Объясняется это тем, что иконки для Apple, в виду их большой используемый, используются (ищутся устройства других производителей). Вот так подключается изображение для одного из размеров:
Можно обойтись без девяти размеров кода и ограничиться тремя, хотя файлы всех девяти размеров лучше загрузить на сайт. Используется одна хитрость: если иконка не соответствует рекомендуемому размеру устройства, то используется иконка большего размера.Подключаем изображение размером 180×180 следующим образом:
Затем добавим код из предыдущего примера:
.Т. е. по крайней мере, основная иконка должна быть 180×180. Остальные устройства могут уменьшить изображение. Есть ещё одна тонкость, иконки в iOS оформляются в определенном стиле, т. е. используются скругленные уголки, тень, блики.Когда загружается значок сайта, устройство начинает приводить его к этому стилю. Если это не нужно, то добавляем следующий код:
А ещё можно указать заголовок:
Android
К сожалению, изображения в формате SVG пока не поддерживаются ОС Android. Поэтому используются изображения в формате PNG.Для настроек используется файл manifest.json. Он может быть следующего содержания:
{
"name": "Айтишник.РУ",
"значки": [
{
"src": "android-chrome-192x192.png",
"размеры": "192x192",
"тип": "изображение / png"
},
{
"src": "android-chrome-256x256.png",
"размеры": "256x256",
"тип": "изображение / png"
}
],
"цвет_темы": "#ffffff",
"background_color": "#ffffff",
"start_url": "http: // www.aitishnik.ru »,
"дисплей": "автономный"
} Файл — манифест изображения отображения сайта на домашнем экране, как веб-приложения. В примере:
имя — подпись к приложению. Если ключ name не указан, то для подписи будет Сообщение тега title из заголовка сайта. Если значение name длинное, то можно добавить ключ short_name для короткой подписи.
icons — этот ключ определяет набор иконок. Внутри него ключи src, размеры и тип изображения определяют источник изображения, размер и тип изображения соответственно.
цвет_ темы — передаёт цветовое значение строки состояния.
background_color — фоновый цвет для иконок на домашнем экране.
display — режим отображения веб-приложения.
Файл manifest.json подключается в заголовке сайта следующим кодом:
Заключение
У человека, прочитавшего всё вышеизложенное, может сложиться впечатление, что всё это очень сложно и нудно.Отчасти это так. К счастью, есть сервисы, которые делают всю эту работу за нас. Например, http://realfavicongenerator.net. На этом ресурсе можно сгенерировать все нужные иконки и получить код для вставки на сайт.
Вот и всё. Удачи в сайтостроении!
Об авторе:
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU / Linux.
Ещё о сайтостроении
CodeLobster IDE — бесплатный редактор PHP, HTML, CSS, JavaScript …
В этой статье мы рассмотрим бесплатный кросс-платформенный редактор для веб-разработки — CodeLobster IDE .Он уже долгое время присутствует на рынке и завоевал очень большое количество пользователей. CodeLobster IDE для …
Сайт: основные функции, разработка и продвижение …
Информация всегда была и продолжает оставаться одним из важнейших элементов услуг привлечения внимания — к товарам, личности и т.д. Особенно ее роль велика сегодня, когда Интернет занял плотное место, как в личной жизни, так и в …
Создание сайтов: цели и методы
Создатели сайтов, как правило, преследуют несколько известных целей. Во-первых, видные организации, представляющие свой ресурс, стремятся подчеркнуть свой имидж и статус.На квалифицировано спроектированном веб-ресурсе, где прописан скрипт доски объявлений …
Принцип работы интернет-магазина
Сегодня компьютеры с выходом в интернет есть практически в каждом доме. Это и объясняет распространение интернет-магазинов, которые требуют больших вложений со стороны предпринимателя…
Что входит в техподдержку сайта на Joomla? …
Очень часто посетители нашего сайта интересуют вопросы техподдержки. Многих интересуют вопросы: что такое техническая поддержка, что входит в техподдержку сайта на Joomla. В этом материале мы приводим список работ, которые входят в …
Основы юзабилити
Высокая конверсия, или численность посетителей сайта к фактическим покупателям, зависит от многих факторов.Веб проект может иметь идеальный дизайн, но не давать нужного уровня конверсии. Почему? Часто причиной становятся …
Фавикон для сайта — что это такое, где и как отображается
Несмотря на незначительные размеры, фавикон является важной составляющей интернет-проекта любой направленности. Этот элемент способствует формированию образа площадки , выполняя не только эстетическую функцию. Не все вебмастеры осознают значимость использования графического индикатора, но без этого значка сложно представить существование авторитетного ресурса.
 Фавиконы популярных сервисов
Фавиконы популярных сервисов Что такое фавикон и где он отображается
Фавикон — небольшое изображение или пиктограмма, которую можно заметить рядом с названием сайта или открытой вкладкой .Термин происходит от английского «favicon» (избранный значок) и изначально использовался для метки сайтов в меню «Избранное» Internet Explorer.
Фавикон представляет собой индивидуальную иконку сайта. Если раньше он использовался исключительно для закладок страниц, то сейчас область применения значка постоянно расширяется.
Где отображается favicon:
- панель закладок;
- избранные страницы;
- адресная строка;
- поисковая выдача Яндекса;
- контекстная реклама;
- в ярлыке приложения на мобильных платформах.
Яндекс — не единственная поисковая система, где отображается иконка сайта. О желании внедрения иконок уже заявили в Google , но пока это реализовано на уровне закладок пользователя.

Для чего нужен фавикон
Роль элемента заключается в повышении удобства пользователя. Графическая информация лучше усваивается, к тому же знакомство с площадкой начинается именно с ее значка. Отсутствие снижает узнаваемость ресурса.
Какое влияние оказывает фавикон на развитие и продвижение сайта:
- Повышение кликабельности ссылки в поисковой выдаче.
- Информативное содержание: с помощью можно передать тематику приложения или установить фирменный логотип.
- Упрощенная навигация для пользователя. Информативное изображение снижает вероятность ошибочного захода, что положительно отражается на показателе отказов и средней продолжительности нахождения на сайте.
- Брендинг: видя знакомый значок, посетитель может кликнуть по нему, даже если он не находится в верхней части списка выдачи. Имидж проекта или отдельной компании работает в обе стороны, поэтому негативный опыт пользователя может стать причиной отказа от перехода по ссылке.
- Помощь в поиске сайта в закладках и избранных ссылках. Визуально лучше воспринимаются значки, чем текст. Это экономит время на поиски нужной страницы.
- Выделение площадки. Можно считать фавикон персональным компьютером. В случае его отсутствие, ресурс имеет вместо иконок стандартный значок. Это средство уникализации проекта.
- При наличии нескольких сайтов у вебмастера, иконка упрощает их поиск в выдаче поисковой системы, меню закладок и так далее.
Отдельно стоит выделить в ситуации, когда в поисках нужной информации пользователь открывает много страниц. Значит, их количество уменьшается для размещения текста, а вот иконка площадки всегда видна на вкладках , чтобы было проще найти нужную.
 Навигация по favicon при открытии большого количества вкладок
Навигация по favicon при открытии большого количества вкладок Каким должен быть favicon
Главными требованиями к изображению являются его уникальность и запоминаемость. Без этого теряется смысл использования иконок. В идеале значок должен отображать суть проекта , вызывая ассоциации с ней или ее направленностью. Вместить смысловую нагрузку в компактное изображение не так просто, как это может показаться.
Чтобы получить наглядное представление о качественном использовании для сайта, можно изучить галерей:
- freshfavicon.com;
- thefavicongallery.com;
- faviconka.ru.
Идеальный фавикон обладает такими свойствами:
- ассоциативность;
- простота;
- понятность для аудитории;
- оригинальность.
. Фавикон отличается от обычных изображений, имея свои стандарты оформления. Если отклониться от требуемых форматов, значок может не соответствовать или некорректно.Заменить иконку ресурса возможно оперативно, но в поисковой системе Яндекса смена (и появление) фавикона происходит в течение 3-4 недель. Все это время изменить значок в поисковой выдаче невозможно — обращение в службу поддержки не поможет, процесс выполняется автоматически.
Стандарты оформления для favicon:
- Разрешение изображения — квадрат с размером сторон, кратных 8. Рекомендуемое разрешение для десктопной версии 16х16, но присутствует возможность использования и других размеров: 24х24, 32х32 и так далее.Для удобства использования иконок в приложении на мобильных платформах рекомендуемое разрешение значка 120х120 и 180х180.
- Стандартное расширение для файла favicon — ICO. Кроме этого варианта использования других графических форматов: PNG, GIF, JPEG, SVG. В некоторых ситуациях целесообразно создать иконку в формате PNG вместо классического ICO, что объясняется возможными проблемами с масштабированием.
- Картинка должна быть четкой и без размытых участков.
- Иконка должна быть уникальной — это одно из условий добавления значка в поисковую систему Яндекса.
 Оригинальный фавик Яндекса
Оригинальный фавик Яндекса С маркетинговой точки зрения выгодно использование триггеров в виде стрелки-указателя, восклицательного знака или галочки. С другой стороны представителей Яндекса уже заявили .
Как получить значок для сайта
Существует несколько вариантов сделать это:
- самостоятельно нарисовать значок;
- использовать специализированные конверторы;
- разработка иконок в Фотошопе и других редакторах;
- заказ услуги отрисовки фавикона у специалистов.
Рассмотрим возможности каждого из методов.
Самостоятельная отрисовка
Для этих целей можно использовать любой из графических редакторов , но пользователю без опыта больше подходят специализированные сервисы.Это решение сэкономить время и усилия, а полученный файл можно сразу же использовать на своем сайте без обработок и конвертаций.
Популярные сервисы для отрисовки фавиконов:
- favicon.cc;
- onlinefavicon.com;
- favicon.by.
Функциональность предложенных редакторов схожа, процесс рисования выглядит просто и понятно.
 Отрисовка favicon в сервисе Favicon.cc
Отрисовка favicon в сервисе Favicon.cc Онлайн-конвертеры для преобразования графики в favicon
В этом случае не придется тратить время на самостоятельную отрисовку картинки .Выбирая изображение, нужно не забывать о его простоте и лаконичности. Сложный рисунок с множеством элементов плохо, но есть исключение. Это касается использования фотографий владельца площадки в качестве иконки, что применимо для личного блога, сайта-визитки, анкеты соискателя работы. В этом случае требуется фото с крупным планом.
Помимо предложенных ранее сервисов, для конвертации в форматы фавикона подходят:
- фото.online-convert.com;
- icoconverter.com;
- fconvert.ru;
- инструмент от PR-CY.
Возможности предложенных инструментов отличаются, стоит попробовать несколько из них, чтобы сравнить результаты. Использование сервисов бесплатное.
Adobe PhotoShop
Конвертацию и / или отрисовку можно выполнить самостоятельно в графических редакторах, среди которых наиболее популярным Фотошопом. Недостаток метода в том, что базовое приложение не имеет возможности сохранить картинку в формате ICO , но с другими расширениями проблем нет.Если возникла необходимость установки именно в ICO, то необходимо установить отдельный плагин. Для установки плагина нужно перенести его файлы в директорию Фотошопа, в папку… \ Plug-ins \ File Formats. После этого появится возможность изображения в формате ICO.
 Разработка и редактирование иконок в Adobe PhotoShop
Разработка и редактирование иконок в Adobe PhotoShop Заказ услуги
Если перед проектом поставлены серьезные задачи, то и подход к делу должен быть аналогичным.Даже такую деталь как favicon лучше доверить профессионалу. В идеале создание иконок входит в комплекс услуг по разработке фирменного стиля и дизайна проекта.
Где можно заказать создание фавикона для сайта:
- Специализированные веб-студии. Самый дорогой и надежный вариант.
- Подключение дизайнер-фрилансера. Бюджетное решение, где качество результата зависит от навыков исполнителя.
- Биржи фрилансеров. Для составления заказа требуется ТЗ, иначе процесс разработки может затянуться надолго. Альтернативный предложен на площадке FL.RU, где заказчик может организовать конкурс, получив варианты вариантов на выбор.
Чтобы помочь исполнителю и сделать правильный выбор, необходимо представить желаемый результат и максимально подробно описать . Рекомендуется использовать примеры.
Как установить фавикон на сайт
Инструкция по установке достаточно проста, и для этого требуется выполнить несколько шагов:
- Зайти в файловый менеджер на хостинге или использовать FTP-клиент Filezilla.
- Открыть корневую директорию сайта.
- Перенести файл значка с заменой существующего.
И на этом все, если ранее отображение фавикона было подключено. Проверить замену можно при открытии любые страницы сайта. Возможно, значок не изменится сразу — это объясняется загрузкой картинки из кеша. Увидеть новый значок можно после очистки кеша.
 Расположение файла favicon в структуре сайта
Расположение файла favicon в структуре сайта Как подключить графический идентификатор
Во многих CMS добавлена простая упрощенная процедура администратора .Если после добавления файла в корневую директорию он не отображается на страницах, то необходимо его подключить.
Инструкция по установке значка сайта:
- Открыть редактирование файла header.php .
- Найти область руководитель .
- Прописать код: .
- Сохранить изменения.
Эта инструкция подходит для работы с большинством современных браузеров, но рекомендуется дописать еще строки для индикаторов в отдельных случаях:
- Для IE: .
- Для iOS: .
- Для Android: .
Для мобильных устройств чаще используется формат PNG. Есть возможность добавить несколько рабочих разрешений, изменяя в коде размер.
Возможные проблемы с отображением и способы их устранения
Перечислим распространенные варианты ошибок , которые приводят к тому, что графический идентификатор сайта не появляется:
- Использование неподходящего разрешения. Если размер картинки кратен 8, но не отображается, то стоит попробовать стандартное значение — 16х16.
- Несовместимость формата. Как и в предыдущем случае лучше проверить работу стандартного расширения — ICO.
- Яндекс не отображает значок. Есть две причины: или поисковый робот еще не занес иконку в каталог системы, или изображение не соответствует стандартам — не уникально, плохого качества или размыто.
В некоторых случаях поисковая система Яндекса не загружает favicon сайтов, которые занимают низкий рейтинг — далее сотой позиции.
Самостоятельно проверить загруженный роботом можно идентификатор , прописав в адресной строке: http://favicon.yandex.net/favicon/www.(доменное имя сайта) .
 Фавикон как часть фирменного стиля проекта NIKE
Фавикон как часть фирменного стиля проекта NIKE Подведем итоги
Фавиконичный площадки — важный элемент, аналог визитной карточке. Функциональность значка больше, чем может сперва показаться. Иконка создана, чтобы упростить пользователям и вебмастерам навигацию и поиск нужной страницы.
Хороший значок вызывает ассоциации, несет смысловую нагрузку и помогает понять специфику ресурса. Это отражается на поведенческом факторе. Графические элементы легче запоминаются, что отражается на узнаваемости площадки и бренда.
Установка фавикона занимает несколько минут, и не вызывает затруднений даже у начинающего вебмастера. Увидеть персональные иконки можно в блогах, форумах, информационных сайтах, коммерческих порталах. Если перед проектом стоят перспективы дальнейшего развития, то это влияет на имидж ресурса и его владельца.
.