Инструмент для удаления фона Photoshop
Прежде чем начать … Обратите внимание, что эта версия учебника Background Eraser предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Посмотрите наш полностью обновленный учебник Background Eraser.
В этом уроке по Photoshop мы рассмотрим инструмент « Фоновый ластик» и то, как его можно использовать для простого удаления фоновых областей изображения. Фоновый ластик особенно полезен для фотографий, которые содержат много мелких деталей по краям между передним планом и фоном, как, например, если вы хотите стереть небо на изображении без предварительного выбора всех деревьев под ним.
Не позволяй имени обмануть тебя. Фоновый ластик на самом деле не имеет ничего общего со стиранием фонов, поскольку у Photoshop нет возможности узнать, что считается фоном на фотографии, а что нет. С таким же успехом его можно использовать для удаления любой части изображения, и это потому, что Background Eraser действительно является  При перетаскивании инструмента поверх них он выбирает цвета и стирает только эти цвета, оставляя все остальные цвета без изменений. Поэтому, если ваше небо голубое, а деревья зеленые, фоновый ластик может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, пока кто-нибудь не придет и не срубит их, что делает его еще более важным для защиты ваше изображение.
При перетаскивании инструмента поверх них он выбирает цвета и стирает только эти цвета, оставляя все остальные цвета без изменений. Поэтому, если ваше небо голубое, а деревья зеленые, фоновый ластик может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, пока кто-нибудь не придет и не срубит их, что делает его еще более важным для защиты ваше изображение.
Фоновый ластик, без сомнения, является одним из лучших инструментов в Photoshop для удаления нежелательных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет
Выбор фонового ластика
По умолчанию фоновый ластик скрывается за обычным инструментом «Ластик» Photoshop в палитре «Инструменты». Чтобы выбрать его, нажмите и удерживайте кнопку мыши на инструменте «Ластик», пока не появится маленькое всплывающее меню, а затем выберите инструмент « Фоновый ластик» из меню:
Фоновый ластик можно найти под обычным инструментом «Ластик» в палитре «Инструменты».
С выбранным Background Eraser курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор Background Eraser состоит из простого круга с перекрестием в середине.
Вы можете отрегулировать размер круга прямо с клавиатуры, как и с помощью других инструментов Photoshop. Нажмите левую клавишу скобки ( ( ), чтобы уменьшить круг, или правую клавишу скобки ( ) ), чтобы увеличить его. Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( ( ), чтобы сделать края более мягкими, или Shift + правая скобка ( ) ), чтобы сделать их жестче. В общем, вы захотите использовать резкие края с Background Eraser, так как мягкие края могут оставить много фоновых артефактов.
Плагин для шорткодов, действий и фильтров: ошибка в шорткоде (ads-photoretouch-middle)
Как работает Фоновый ластик
Прежде чем мы рассмотрим реальный пример использования Background Eraser в действии, давайте более подробно рассмотрим, как он работает. Вот простое изображение, составленное из нескольких сине-зеленых вертикальных столбцов:
Вот простое изображение, составленное из нескольких сине-зеленых вертикальных столбцов:
Еще один шедевр фотошопа.
Если мы быстро взглянем на палитру слоев, мы увидим, что изображение находится на фоновом слое, что обычно имеет место, когда мы впервые открываем изображение в Photoshop:
Исходное изображение на фоновом слое.
Допустим, я хочу стереть синий столбец в середине изображения. Работа Фонового ластика (по умолчанию, в любом случае) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под маленьким целевым символом в центре круга. Большой круг, окружающий целевой символ, представляет область, в которой Photoshop сотрет пиксели. Все пиксели внутри круга, соответствующие цвету пикселя непосредственно под целевым символом, будут удалены.
Чтобы стереть синий центральный столбец, я переместлю круг в синюю область, убедившись, что целевой символ в центре круга расположен непосредственно над синим цветом, который я хочу стереть. Когда я нажимаю кнопку мыши, Photoshop сэмплирует синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в большой круг:
Когда я нажимаю кнопку мыши, Photoshop сэмплирует синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в большой круг:
Photoshop стирает все пиксели внутри круга того же цвета, что и пиксель под целевым символом в центре.
Чтобы стереть больше синей колонки, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю Фоновый ластик на большую часть области, которую я хочу стереть. Обратите внимание, что, хотя круг иногда расширяется в один из зеленых столбцов с обеих сторон синего столбца, они остаются нетронутыми, поскольку эти пиксели не имеют тот же цвет, что и цвет, который я стираю. Это позволяет легко подняться по краям области, которую я хочу стереть. Пока я держу маленький целевой символ внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете переместить круг в другие цвета на изображении, не стирая их, пока вы держите целевой символ подальше от них.
Если я случайно наведу целевой символ на один из зеленых столбцов, тем не менее, Photoshop сэмплирует зеленый цвет и начнет стирать зеленые пиксели:
Перемещение целевого символа на новый цвет приводит к тому, что Photoshop меняет цвет, который он стирает.
Если вы допустили такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить ее. Если вам нужно отменить несколько шагов, нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) несколько раз.
Фоновый слой
Обратите внимание на шаблон шахматной доски, который появляется вместо областей, которые я стер. Это способ представления прозрачности в слое в Photoshop, который, если вы знакомы с Photoshop, может заставить вас задуматься о том, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами, которые мы можем и не можем с ними делать. Одна из вещей, которые мы не можем сделать, это стереть на них пиксели, поскольку прозрачность на фоновом слое недопустима (в конце концов, это фон, а невозможность видеть сквозь него является частью того, что делает его фоном). Как тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, на которую мы еще не смотрели?
Как тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, на которую мы еще не смотрели?
Нет. Произошло то, что Photoshop предположил, что я знал, что я делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке с жалобой, что я не могу удалить пиксели на фоновом слое, автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0». В этом нет ничего страшного, но все же приятно знать, что происходит:
При использовании Background Eraser в фоновом слое, Photoshop преобразует его в обычный слой.
Вот пример Фонового Ластика в действии. Когда я обхожу дерево на фото, у Фонового ластика не возникает проблем с стиранием голубого неба, оставляя дерево нетронутым, пока я держу целевой символ над небом и подальше от дерева:
Несмотря на то, что Фоновый ластик распространяется на дерево, стирается только голубое небо.
Однако, если я соскользну и наведу целевой символ на зеленый цвет дерева, Photoshop начнет стирать дерево, и в этом случае мне придется отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под целевым символом.
Он заботится только о цвете под целевым символом.
Пока что мы знаем, что Photoshop производит выборку цвета непосредственно под целевым символом в центре курсора Background Eraser, а затем стирает любые пиксели того же цвета, которые попадают в более крупный круг. Мы также знаем, что если мы перемещаем целевой символ по другому цвету, когда перетаскиваем Фоновый ластик, Photoshop сэмплирует новый цвет и использует его в качестве цвета, который должен быть стерт. Мы только что описали здесь поведение по умолчанию для Фонового ластика, но это не единственный способ, которым инструмент может себя вести. Итак, как мы можем изменить вещи? Мы делаем это, используя настройки и параметры, найденные на панели параметров, которую мы рассмотрим позже!
Варианты выборки
Всякий раз, когда у нас выбран Фоновый ластик, на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента. Одно из самых важных действий, которые мы можем изменить, — это то, как Photoshop производит выборку цветов под целевым символом или вообще.
Прямо справа от палитры «Наборы кистей» в левой части панели параметров находятся три значка. Каждый из этих значков выбирает различные варианты выборки. Слева направо, у нас есть непрерывный, однократный и фоновый образец :
Слева направо: параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Из этих трех вы будете переключаться между двумя наиболее продолжительными: Непрерывный (значок слева) и Один раз (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop непрерывно выбирает цвет под целевым символом. Вот почему, когда я случайно переместил целевой символ над зеленым столбцом или зеленым деревом, Photoshop начал стирать зеленые пиксели в изображении, хотя я изначально стирал синие пиксели.
Параметр «Непрерывная выборка» прекрасно работает, когда вы пытаетесь стереть фоны, содержащие несколько цветов, но если цвет фона не сильно меняется, параметр « Один раз» обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.
Как вы уже догадались по его названию, Once говорит Фотошопу, что нужно пробовать цвет под целевым символом один раз и все. Какой бы цвет не находился под целевым символом, в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop будет стирать независимо от того, на сколько других цветов вы перетаскиваете целевой символ (пока вы все еще удерживаете кнопку мыши нажатой). Посмотрите, что происходит сейчас, когда я «случайно» перемещаю целевой символ над зеленой колонкой. Фоновый ластик на этот раз не влияет на него, потому что целевой символ был над синим столбцом, когда я нажал кнопку мыши:
Фотошоп больше не стирает зеленый столбец, даже если целевой символ переместился на зеленый цвет.
Мы видим то же самое, что происходит на нашей фотографии. С выбранным параметром выборки Photoshop на этот раз может игнорировать дерево, хотя я переместил на него целевой символ, и это потому, что я изначально щелкнул по голубому небу:
Если выбрано значение «Один раз», будет удален только тот цвет, который будет удален в Photoshop.
Если у вас возникли проблемы с позиционированием целевого символа поверх цвета, который вы хотите стереть, попробуйте вариант семплирования Background Swatch (значок справа). Выбрав «Образец фона», щелкните образец цвета фона в палитре «Инструменты» и выберите цвет в палитре цветов, который соответствует (насколько это возможно, максимально близко) цвету в изображении, которое вы хотите стереть. Если выбранный вами цвет не совсем правильный, настройте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
Выбрав опцию «Образец фона», выберите цвет фона, аналогичный цвету, который необходимо стереть.
рамки
Еще одна важная опция для Фонового Ластика — Ограничения . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, которые соответствуют цвету, чтобы он мог стереть их. Два основных варианта для параметра «Пределы» — « Непрерывный» и « Несмежный» :
Два основных варианта для параметра «Пределы» — « Непрерывный» и « Несмежный» :
Выберите «Непрерывный» или «Непрерывный» для параметра «Пределы».
Непрерывная установка по умолчанию означает, что Photoshop может стирать пиксели только в областях, которые физически касаются пикселя под целевым символом. Другими словами, он не может перепрыгивать через ветви деревьев, столбы ограждения или что-либо еще на фотографии, которая отделяет и изолирует одну область пикселей от другой. Это вызывает проблемы для меня, поскольку я пытаюсь стереть небо, показывающее через ветви деревьев:
Ветви на дереве действуют как дорожные блоки для фонового ластика, когда он пытается удалить пиксели голубого неба.
Чтобы обойти эту проблему, я установлю для параметра Limits значение Discontiguous :
Выбор «Разрыв» для параметра «Пределы» на панели параметров.
Разрыв означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют стираемому цвету, который мы стираем, независимо от того, находятся ли они в той же области, что и целевой символ, или нет. После того, как я щелкнул по целевому символу в области голубого неба, я могу просто перетащить Фоновый ластик внутри дерева, чтобы легко стереть небо, показывающее через него (у меня выбран вариант выборки Один раз, чтобы Photoshop не изменил цвет стирается при перемещении по дереву):
После того, как я щелкнул по целевому символу в области голубого неба, я могу просто перетащить Фоновый ластик внутри дерева, чтобы легко стереть небо, показывающее через него (у меня выбран вариант выборки Один раз, чтобы Photoshop не изменил цвет стирается при перемещении по дереву):
Если для параметра Limits установлено значение Discontiguous, стереть голубое небо через дерево так же просто, как перетащить Background Eraser.
К сожалению, если мы посмотрим внимательнее, то увидим несколько темных синих областей неба, оставшихся вокруг некоторых ветвей деревьев. Даже если для параметра «Пределы» задано значение «Разрывное соединение», фоновый ластик по-прежнему нуждается в дополнительной помощи с этим изображением:
Некоторые синие полосы все еще остаются вокруг некоторых ветвей деревьев.
Это подводит нас к третьему важному варианту фонового ластика, который может иметь решающее значение при успешном использовании инструмента, — толерантности, который мы рассмотрим позже!
Толерантность
Третий из трех основных параметров фонового ластика — « Допуск», который определяет, насколько цвет пикселя может отличаться от цвета выборки, который Photoshop может стереть. Параметр «Допуск» находится справа от параметра «Ограничения» на панели параметров.
Параметр «Допуск» находится справа от параметра «Ограничения» на панели параметров.
Используйте Tolerance для управления тем, насколько цвет пикселя должен быть подобен выбранному цвету для его удаления.
Значение допуска по умолчанию составляет 50%, и это, как правило, хорошая отправная точка, но если вы обнаружите, что Background Eraser продолжает стирать часть области, которую вы пытаетесь сохранить, потому что цвет фона слишком похож на ваш объект, попробуйте нижняя настройка допуска. Если цвет вашего фона сильно отличается от вашего объекта, увеличьте значение допуска.
Я собираюсь отменить мои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и так как мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%. Я нажму на образец области голубого неба с целевым символом, и на этот раз, с более высокой настройкой Допуска, Background Eraser может сделать намного лучшую работу с более чистыми результатами:
При более высоком значении допуска фоновый ластик смог избежать синей окантовки вдоль ветвей.
Защитить цвет переднего плана
Наконец, если вы не можете заставить фоновый ластик стереть фон на вашем изображении, не удаляя при этом часть объекта, независимо от того, какое значение допуска вы используете, попробуйте параметр « Защитить цвет переднего плана» . Нажмите внутри флажка, чтобы выбрать его:
Установите флажок, чтобы включить опцию Protect Foreground Color. Нажмите еще раз, чтобы выключить его.
Эта опция позволяет нам выбирать цвет изображения, которое будет защищать Photoshop, предотвращая его стирание. Выбранный вами цвет станет вашим цветом переднего плана, отсюда и название Protect Foreground Color. На этой фотографии ниже, цвета очень похожи по цвету на фон, в результате чего фоновый ластик стирает часть цветов вместе с небом:
Цветы на изображении стираются вместе с фоном из-за схожих цветов.
Чтобы преодолеть эту проблему, я сначала отменю свой последний шаг, затем выберу опцию Защитить цвет переднего плана на панели параметров. Я буду удерживать клавишу Alt (Win) / Option (Mac), которая временно дает мне доступ к
Я буду удерживать клавишу Alt (Win) / Option (Mac), которая временно дает мне доступ к
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), выберите образец цвета для защиты пипеткой.
Если вы посмотрите на образец цвета переднего плана в нижней части палитры «Инструменты», то увидите, что выбранный вами цвет стал вашим цветом переднего плана:
Выбранный цвет отображается в образце цвета переднего плана в палитре «Инструменты».
Теперь, когда этот цвет защищен, я попытаюсь снова стереть фон вокруг цветка. На этот раз все работает лучше. Просто не забудьте отменить выбор параметра Protect Foreground Color, когда вы закончите, иначе при следующем использовании Background Eraser вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
И там у нас это есть! Вот как можно удалить фоны с помощью инструмента «Фоновый ластик» в Photoshop! Посетите наш раздел «Фото-ретуширование» для получения дополнительных уроков по редактированию изображений в Photoshop!
Создание текстуры дерева в фотошоп.
 Текстура дерева, компиляция известных способов. — Уроки Photoshop — Уроки — Каталог файлов
Текстура дерева, компиляция известных способов. — Уроки Photoshop — Уроки — Каталог файловисточник http://arttower.ru
Решил поделиться методом, который скомпилирован из нескольких известных мне способов создания текстуры дерева в PS.
Итак, если вы позволите, я начну
Небольшая прелюдия…
По случаю юбилея МГТУ им. Н.Э. Баумана (летом было 175 лет) и своего скорого выпуска оттуда решил сделать коллаж.
Выполнено стандартными средствами PS CS2
Рассмотрим принцип создания текстуры дерева:
1
Подобрав необходимый нам цветовой оттенок применяем фильтр Clouds
Делаем копию этого слоя, она нам потом пригодится.
2
Теперь применяем фильтр Noise
а затем фильтр blur — motion blur
Получаем примерно следующее:
3
Выделяем произвольную область инструментом «лассо» и с помошью фильтра Distort — Twirl создаем «сучки»
4
теперь перемещаем копию слоя с «облаками» на самый верх в дереве слоев и высталяем настройки
Этим мы немного заколеруем нашу деревяшку.
Слои можно объеденить.
Теперь нам надо придать объем волокнам древесины
Коипруем нашу текстуру, создаем альфа-канал, вставляем в него текстуру, возвращаемся в RGB режим и применяем к слою с текстурой (т.е. к тому который мы скопировали, новый созжавать не надо!) фильтр Render — Lighting Effects/ В качестве карты освещения используем созданный альфа-канал (Альфа-1).
Если не меняя настройки применить фильтр еще раз — получим эффект состаренного, с ярко выраженным волокном, лакированного дерева. Даже, скорее, не лакированного, а затертого воском (не помню как это грамотно называется в деревообработке)
Назовем этот слой слой 1, чтобы дальше не запутаться.
А далше осталось совсем чуть-чуть: я взял герб Университета
Загнал его в альфа-канал (Альфа -2) и не меняя настроек применил фильр Render — Lighting Effects с картой освещения Альфа-2.
Теперь один момент: фильтр надо применять к слою 1
Этим мы обеспечим себе цветовую гамму (а не серый «пластиковый» фон, как если бы применяли освещение к белому слою).
Ну и последний штрих: советую применить к слою 1 фильтр Render — Lighting Effects с картой освещения
В итоге получим:
ну и вариациz на тему:
текстура была обернута вокруг цилиндра с помошью програмы Electric Rain Swift 3D. Верхний и нижний фланцы колонны сформированы и добавлены там же. Текстурированы участком тестуры.
Чтобы придать колонне иллюзию рельефного рисунка, с помощью фильтра Liquify были деформированы участки текстуры вдоль вертикальных образующих цилиндра.
Деревянный декоративный текст | Photoshop
В этой статье я покажу вам, как создать деревянный декоративный эффект, используя текстуры дерева, маски слоя и несколько креативных методов выделения:
Начнем с создания нового документа размером 540 на 300 пикселей при 72ppi, но для этого пособия размер не имеет значения вообще. В Интернете есть много отличных источников, где вы можете найти красивые текстуры дерева, и я нашел одну на defcon-x.de. Мы начнем с создания трех слоев и вставим в каждый текстуры дерева.
В Интернете есть много отличных источников, где вы можете найти красивые текстуры дерева, и я нашел одну на defcon-x.de. Мы начнем с создания трех слоев и вставим в каждый текстуры дерева.
Цвет не так важен, как тон древесины, поэтому я выбрал очень светлый, средний и темный фрагменты. Я расположил внизу светлый фрагмент, а темный сверху, потому что я хочу включить в фон изображения светлое дерево.
Найдите несколько образцов дерева и поместите каждый на отдельном слое. Текстуры с Defcon-X имеют очень большое разрешение, так что вы можете использовать функцию «Свободная трансформация», чтобы довести их до нужного для вашего проекта размера:
Далее нам нужно выбрать шрифт. Для этого эффекта мне больше нравится блочный шрифт диско стиля, потому что его буквы имеют абстрактный вид. Шрифт, который я собираюсь использовать, называется Bifurk, он доступен бесплатно на dafont.com.
Выбрав верхний слой текстуры дерева, нажмите клавишу T для вызова инструмента «Текст», кликните на переднем холсте мышью и введите текст:
Теперь давайте добавим несколько масок слоя, чтобы определить слои текстур в качестве текста. Чтобы загрузить наш текст, в качестве выделения области, нажмите Command-Click (PC: Ctrl-клик) на миниатюре текстового слоя в палитре слоев (так как это текст, на миниатюре будет просто нарисована большая буква T):
Чтобы загрузить наш текст, в качестве выделения области, нажмите Command-Click (PC: Ctrl-клик) на миниатюре текстового слоя в палитре слоев (так как это текст, на миниатюре будет просто нарисована большая буква T):
При выбранном слое текста нажмите на слой светлого дерева в палитре слоев, чтобы выбрать его в качестве рабочего слоя, а затем нажмите кнопку «Добавить маску слоя» внизу панели слоев, чтобы преобразовать выделение в маску слоя:
Теперь сделайте то же самое для слоя из темного дерева, загрузите текст в качестве выделения и добавьте маску слоя к слою темного дерева:
На данный момент мы закончили со слоем текста, который создали в верхней части документа, но на всякий случай давайте не будем его удалять. Давайте просто выключим его, нажав на иконку глаза чуть левее от миниатюры слоя в текстовом слое:
Убедитесь, что верхний слой текстуры дерева выбран в палитре слоев в качестве активного слоя, а затем нажмите на «Маску слоя», чтобы то, что мы будем делать дальше, применялось к маске слоя, а не к самому слою. То, что выбрана маска слоя, вы увидите по тому, что миниатюра маски слоя будет заключена в небольшие скобки вокруг в палитре «Слои».
То, что выбрана маска слоя, вы увидите по тому, что миниатюра маски слоя будет заключена в небольшие скобки вокруг в палитре «Слои».
Теперь нам нужно выделить области маски слоя, чтобы «убрать черный«, что позволит использовать расположенный ниже слой для заливки выделенной области. Давайте сделаем простую вещь, нажмите клавишу M, чтобы вызвать инструмент «Прямоугольное выделение», и задайте выделение вокруг нижней части одной из наших букв:
Нажмите клавишу D, чтобы в качестве цвета переднего плана выбрать черный, затем нажмите Option-Delete (PC: Alt-Backspace), чтобы залить выделение черным.
Так как области маски слоя, заполненные белым, будут прозрачными, и через них будет проступать нижний слой, а все области, заполненные черным, будут скрыты, области, которые мы только что заполнили черным, будут делать видимым слой дерева, расположенный ниже. Нажмите Command – D (PC: Ctrl-D), когда зальете области маски черным, чтобы снять выделение.
Далее давайте попробуем кое-что более сложное. Создать узкое и длинное выделение с помощью инструмента «Прямоугольное выделение»:
Создать узкое и длинное выделение с помощью инструмента «Прямоугольное выделение»:
Я сместил это выделение под углом 45 градусов, так что давайте перейдем в Выделение — Трансформировать выделение. Удерживая клавишу Shift, чтобы заблокировать вращение, захватите одну из опорных точек выделения и сдвиньте его. Когда оно примет нужное вам положение, нажмите клавишу Return (PC: Enter) и завершите преобразование.
Переместите выделение на нужное вам место, чтобы замаскировать (так же, как и в предыдущем шаге):
Очевидно, что если я заполню это выделение черным, я также заблокирую области из других букв (не только S, над которой я работаю). Чтобы избежать этого, мы должны убрать некоторые области из выделения.
Удерживайте клавишу Option (PC: Alt), при этом рядом с инструментом «Выделение» появится небольшой значок минуса. Затем я выбираю области, которые хочу убрать из конечного выделения. Это будут лишь те участки выделения, которые накладываются на другие буквы:
Теперь мы просто заполняем модифицированное выделение черным, нажав Option-Delete (PC: Alt-Backspace), чтобы замаскировать другой фрагмент слоя темного дерева. Когда вы закончите, нажмите Command-D (PC: Ctrl-D), чтобы снять выделение:
Когда вы закончите, нажмите Command-D (PC: Ctrl-D), чтобы снять выделение:
Выполните те же действия для каждой буквы, обращая внимание на очертания букв, чтобы декорировать соответствующие фрагменты наилучшим образом:
Последнее, что мы можем сделать, это добавить белый контур в 1 пиксель для каждого из слоев древесины, представленных в надписи. Это будет выглядеть как стыки, заполненные клеем. Этого можно добиться с помощью команды «Выполнить обводку» задав для нее настройки, приведенные на рисунке ниже. Обратите внимание, что я изменил «Цвет», «Размер» и «Непрозрачность»:
Мой окончательный текст будет выглядеть следующим образом:
Теперь вы можете использовать эту технику где угодно. Лично я добавил к своей надписи Звезду Героя. Я надеюсь, что вы узнали из этой статьи что-то новое о масках слоя и использовании текстур:
Скачать бесплатно PSD файл и другие файлы к этой статье вы можете по этой ссылке.
РедакцияПеревод статьи «Wood Inlay Text»
Создание текстуры дерева.
 Как нарисовать деревья, рисуем дерево в фотошопе Как нарисовать дерево в фотошопе
Как нарисовать деревья, рисуем дерево в фотошопе Как нарисовать дерево в фотошопе20.06.2009 26.01.2018
На самом деле нарисовать дерево в фотошопе не так уж трудно. Нужно лишь немного усилий и фантазии.
Что в основном мы будем использовать в этом уроке:
- Кисть. Её мы нарисуем все основные моменты.
- Smudge Tool (Палец) — позволит размазать коре дерева. Звучит дико, но в процессе вы поймете зачем.
- Eraser Tol (Ластик) — поправлять рисованное изображение
- Яркость и контраст
- Фильтр Размытие по Гауссу
Художественное образование и умение рисовать от руки не потребуется! Нужно всего несколько минут.
Шаг 1. Создание нового документа.
Откроем новый файл: File — New (ctrl+n )
Шаг 1. Делаем наброски дерева
Возьмем Brush Tool маленького размера и сделаем набросок будущего дерева.
Шаг 3. Детализируем ствол
Создадим новый слой: Layer » New » Layer и нарисуем кору дерева, используя Brush Tool . Используйте цвет, который будет основным.
Используйте цвет, который будет основным.
Поменяйте настройки кисти и нарисуйте текустуру.
Теперь прорисуйте к коре четкие светлые и темные части.
Используя Brush Tool сделайте боле глубокими тени.
Используя Smudge Tool размажте кору дерева, но сохранив ее текстуру.
Шаг 4. Начинаем рисовать листву
Новый слой. Нарисуем листву дерева с помощью Brush Tool .
Теперь возьмите другую кисть и нарисуйте листву разными цветами.
Удалите слой, содержащий эскис, нажав кнопку Delete Layer на внизу на палитре слоев. Вставьте новый слой на место, где был слой с эскизом и залейте его соответствующим цветом, используя Paint Bucket Tool .
Подкорректируйте листву на дереве и ее границы, используя Eraser Tool , выбрав нужную кисть и стерев необходимые участки точечными мазками.
Используя Smudge Tool подкорректируйте нижнюю часть ствола дерева.
Применим к слою со стволом дерева следующее:
Шаг 5. Добавляем больше листьев
Теперь необходимо взять кисть в форме листьев. Установите такие же параметры для кисти, как указаны на скрине ниже.
Теперь нарисуйте листики.
Шаг 6. Последние штрихи.
Сделайте дубликат слоя с листвой: Layer » Duplicate Layer . Поместите его ниже слоя с оригиналом листвы и примените фильтр: (Filter » Blur » Gaussian Blur ).
Теперь склеим все слои в один Layer » Merge Visible (shift+ctrl+e ) и придадим дереву эффекст солнечного света между листьями. Это можно сделать, используя Dodge Tool .
Дублируем слой и применим к нему фильтр (Gaussian Blur ). Меняем режим слоя на Soft Light и ставим прозрачность 73%
В этом уроке я объясню, как создать свои собственные фигурные кисти и как использовать их. Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы.
Такие кисти сэкономят вам кучу времени при рисовании деревьев, кустов и травы.
Я использовал Photoshop CS5 и графический планшет Wacom Cintiq. Вы можете использовать любой другой планшет для того, чтоб иметь возможность контролировать нажим пера.
Давайте создадим что-то красивое!
Финальный результат:
(нажмите на изображение, чтобы увеличить)
Шаг 1. Первое, что мы должны сделать, — создать новый документ; обычно я делаю его примерно 500 на 500 пикселей с разрешением 300 dpi, чтоб в дальнейшем кисть не пикселизировалась при ее увеличении, когда мы работаем с большим изображением.
Мы будем создавать кисть для рисования листьев — кисть в виде кленового листа, с ее помощью мы быстро и без проблем сможем создать красивую листву. Для начала просто возьмите любую стандартную кисть фотошопа и начинайте рисовать контуры фигуры, в данном случае кленового листа.
Шаг 2. Теперь нужно придать немного глубины кисти.
Я создал новый слой и нарисовал прожилки при помощи кисти Chalk (Мел).
Белой кистью с непрозрачностью 50% нарисуйте осветленные области.
Шаг 4. Вы заметите, что только что созданная кисть появилась в списке кистей в самом низу. Теперь мы должны выбрать эту кисть из списка и открыть панель Кистей — F5 . Откроются настройки кисти, которые вы сможете изменять по своему усмотрению.
Шаг 5. Настройки кисти по умолчанию не позволяют контролировать и изменять штрихи, поэтому первое, что мы должны сделать, это настроить чувствительность пера , сделайте это в меню Другая динамика (Other Dynamics) или Transfer в Photoshop CS5.
Обратите внимание : эта настройка будет работать правильно только при использовании графического планшета.
Установите Колебание прозрачности (Opacity Jitter) 50% и убедитесь, что эта настройка будет регулироваться нажимом пера (pen pressure). Для создания изменений направления и регулировки кисти, выберите Динамику формы (Shape Dynamics).
Шаг 6 . Колебание размера (Size Jitter) — 100%, контроль — нажим пера. Обратите внимание, контроль для настройки Колебание угла (Angle Jitter) установлен Начальное направление (Initial Direction), а для Колебание окружности (Roundness Jitter) — Наклон пера (Pen tilit), Минимальная окружность (MinimumRoundness) — 25%.
Шаг 7. Последняя настройка перед использованием кисти — Настройка формы кисти (Brush Tip Shape), где я устанавливаю Интервал (Spacing) 70% для отделения следов кисти друг от друга.
Шаг 8. Теперь мы знаем, где можно найти настройки кисти, можем легко испытать их на практике и попробовать изменять значения и настройки.
Шаг 9. Хорошо, мы настроили кисть и теперь нужно сохранить эти настройки. Это очень важно, ведь когда вы выберите другую кисть, все ваши настройки собьются, а так вы сможете применять их и для других фигурных кистей. Опять жмем F5 , открываем окно настройки кисти, и выбираем из всплывающего меню Новая Кисть (New Brush Preset) и называем ее. Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Теперь ранее созданная кисть сохранится с новыми настройками, которые вы применили, и будет находиться внизу списка кистей.
Шаг 10. Следующие шаги будут быстрыми, он подытожат то, что мы только что делали. Я собираюсь создать еще один Кленовый лист, для этого просто изменю форму фигуры. Сперва сотрите черешок листа, далее идем в меню Выделение>Выделить все (Select>All) и после этого в Редактировать>Трансформация>Искажение (Edit > Transform > Warp).
Шаг 11. Выбрав точку и потянув за нее, вы можете сформировать и исказить форму листа, как показано на рисунке ниже.
Шаг 12. Вы также можете потянуть в любом месте внутри сетки, форма листа изменится. После того, как измените листок, нажмите Enter для подтверждения редактирования.
Шаг 13. После применения всех нужных настроек для кисти, таких как Динамика формы и Другая динамика, я провел кистью по рабочему документу и меня устроило то, как рисует наша кисть.
Иллюстрация ниже представляет полное изображение, созданное только новыми форменными кистями.
Свободно размещайте вокруг элементы при помощи новых форменных кистей, используйте ваше воображение и креативность для создания деревьев, кустов, травы или даже целых видов ландшафта.
Шаг 14. Сохраните кисть с новыми настройками, как мы делали это в предыдущих шагах, и она будет добавлена в ваш список. Теперь у нас есть два вида кленовых листьев, обе сохранены с настройками, которые мы им дали. В списке кистей в верхнем правом углу есть стрелочка. Кликните по ней и выберете Сохранить кисти (Save Brushes), обозначьте свой собственный список кистей, они всегда будут храниться у вас и вы сможете их использовать в любой момент.
Шаг 15. Мы подошли к концу урока. Возможно, все это кажется тяжелым, но вы попробуйте сделать кисти сами, и поймете, что это не так.
Не бойтесь экспериментировать. Фигурные кисти очень помогают в работе. Для их рисование нужно время и спокойствие, но в конце вы будете счастливы, зная, что можете ускорить процесс цифрового рисования при помощи массы способов.
Удачи вам в путешествии по миру цифрового рисования!
В этом уроке я расскажу, как нарисовать дерево в фотошоп.
Создаем документ формата А4. Выбираем круглую твердую кисть, задаем ей коричневый цвет. Добавляем новый слой. И рисуем дерево на новом слое. Изменяя размер кисти, прорисовываем тонкие ветви. Дерево легко рисуется «от руки», ветви получаются неровными и изломанными – это придает дереву более естественный вид.
Теперь нам нужно сделать Pattern . Выбираем любую картинку со стволом дерева. Выделяем прямоугольную область. Выполняем команды Edit / Define Pattern… и сохраняем наш паттерн.
Что такое паттерны, и как с ними работать, Вы можете посмотреть Photoshop урок .
Теперь придадим стволу рельеф. Открываем окно стилей слоя, команды: Layer / Layer Style… или двойным щелчком мыши по слою с деревом в панели Layers . И выполняем настройки:
Ствол стал рельефным и объемным. Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Теперь переходим к листве. Если у вас есть кисть листа дерева, то можете воспользоваться ей. Если нет – мы ее создадим.
Выбираем любое изображение листа (лист обязательно должен быть на белом фоне), выделяем его прямоугольным выделением и выполняем команды Edit / Define Brush Preset… Создаем новую кисть. Более подробно, как создать кисть вы можете посмотреть Photoshop урок .
После того как кисть создана, выбираем ее в наборе и делаем необходимые настройки:
Снова создаем новый слой – он должен находиться ниже слоя с деревом, т.е. располагаться за стволом. Задаем цвет кисти #eee2cf и рисуем листву за стволом.
Теперь снова создаем новый слой, но теперь уже выше дерева, т.е. на переднем плане. Меняем цвет кисти на #efaa3d и снова рисуем листву. Второй слой листьев.
И последний слой листвы. Частично изменяем настройки кисти. И немного увеличиваем размер.
Создаем еще один слой поверх второго слоя с листвой и снова рисуем листья.
Теперь придадим верхнему слою с листвой небольшой объем.
Вызываем окно со стилями слоя и делаем настройки:
В этом уроке мы покажем, как рисовать восхитительное дерево, используя только стандартные кисти Photoshop. Так же ниже будут описаны основы световой теории. С этим уроком Вы сможете нарисовать замечательную иллюстрацию меньше, чем за 2 часа.
Результат — довольно реалистичная сцена))). Все, в чем Вы нуждаетесь для выполнения этого урока — Photoshop со стандартным набором кистей и немного энтузиазма*). Это может быть довольно трудным уроком для новичков, но если приложить должные усилия — у Вас всё получится!
Шаг 1
Сделайте новый документ с настройками 1024 px 768 px . Заполните фон (# 8 CC 2 FF ) цветом. Далее добавьте градиент от основания до середины с цветом # CFECFE , и установите градиент из 100 %до прозрачного . Это
будет нашим небом, конечно Вы можете выбрать любой другой светло-голубой цвет
для неба, или даже сделать вечернюю сцену,но в этом случае надо помнить,что
освещение будет совершенно другим.
Это
будет нашим небом, конечно Вы можете выбрать любой другой светло-голубой цвет
для неба, или даже сделать вечернюю сцену,но в этом случае надо помнить,что
освещение будет совершенно другим. Шаг 2
В этом шаге мы сделаем облака. Это простая и быстрая техника с симпатичным эффектом. Загвоздка тут заключается в выборе правильной кисти .Ниже Вы увидите какую кисть стоит выбрать, красные стрелочки- моя мышь. Цвет облаков — белый. Не забудьте красить каждое облако на отдельном слое.
Шаг 3
Пока облака не выглядят
убедительно. Давайтеэто изменим. Мы можем использовать инструмент ластик с круглой мягкой 35-45 px кисточкой и установить непрозрачность в пределах 10-20 % . Мягко сотрите правую от
середины(слегка снизу) часть каждого облака,но не переусердствуйте. Скопируйте
слои » облаков » дважды.И разместите
копию слоя,ниже оригинала.Далее примените Gaussian blur filter к ним . Затем переместите облака
немного вниз и направо. При желании можно немного повысить прозрачность слоя
Затем переместите облака
немного вниз и направо. При желании можно немного повысить прозрачность слоя
Шаг 4
Облака сделаны! Затем, выберите ваш источник света и от куда и куда он светит. В этом случае, источник света- солнце, даже при том, что мы не можем видеть его.
Примечание: не помещайте источник света позади главного объекта, потому что это будет слишком темно. Вы можете сделать это только с определенным типом изображения.
Мое солнце не помещено очень высоко, потому что это — Осень. Давайте посмотрим ниже несколько фактов Теории Света:
- Свет и камера : самая яркая область на объекте далеко не каждый раз в том же самом месте для всех камер.
- Световая интенсивность : второй шар слишком ярок. Он выглядит плоско и теряет цвет на вершине.
- Тени : Тени на объектах не должны быть
более яркими чем объект непосредственно. Кроме того, помните, что другие
объекты (даже такие объекты как
трава) могут отражать свет.

Шаг 5
Выберите твердую черную кисть 2 px и начните размещать главный объект. Эскиз не должен быть очень точным, а может лишь обрисовать края. Я знаю, что трудно сделать это с мышью, но будьте терпеливы. Эскиз очень важен.
Шаг 6
Установите прозрачность слоя эскиза в районе 10 % . Возьмите hard-edged brush или marquee tool . Далее заполните область травы #719126 цветом.
Теперь выберите кисть, показанную ниже. Выберите цвет #90 B 033 , измените размеры кисти приблизительно к 15-30 px и начните красить. Не забудьте красить сверху донизу. Попытайтесь приложить все усилия, и Вы достигнете превосходного эффекта.
Поверните кисть вертикально, установите угол приблизительно до -134 %, и сделайте края на основании. Мы должны ещё добавить световые эффекты и тени, но мы добавим их позже.Шаг 7
Заполните участок земли цветом #5 C 4 E 43 . Это — средний тон между самым светлым и самым
темным цветом. Тень будет очень сильна, поскольку свет слабый. Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени.
Это — средний тон между самым светлым и самым
темным цветом. Тень будет очень сильна, поскольку свет слабый. Помните, что
основание скрыто другими частями объекта, таким образом оно должно быть
достаточно тёмным. Для начала вы должны точно спланировать, где на участке земли
будут располагаться различные тени. Шаг 8
Чтобы рисовать на слое, мы должны заблокировать прозрачные пиксели . Теперь выберите hard edged brush (размер: 13 px , непрозрачность: 20 %) с параметрами настройки и цветами как показано ниже. Затем красим тёмным цветом и добавляем свет в некоторых местах. В конце делаем несколько кликов в обастях,кот должны сиять третьим цветом. Примечание: не держите кнопку мыши все время, попытайтесь нарисовать, щелкая быстрыми шагами.
Шаг 9
Обратимся к Цветовой Теории для Теплых и Холодных тонов .
Тот же самый серый цвет выглядит различным на разных фонах. Помните, что оранжевые и красные цвета
добавляют теплый эффект к изображению, а голубой придастизображению холодность.
Помните, что оранжевые и красные цвета
добавляют теплый эффект к изображению, а голубой придастизображению холодность. Шаг 10
Выберите твердую кисть с размером приблизительно 19 px . Используйте параметры настройки, показанные ниже.Примечание: избегите мягких кисточек в цифровой живописи. Смешивание цветов с твердыми кистями выглядит более натурально и привлекательным.
Красные стрелки показывают движения моей мыши. С этой техники заполните дерево темно-коричневым цветом. Вы можете использовать мою цветовую палитру или сделать Вашу собственную.
Примечание: конечно лучше использовать больше чем только два или три цвета в смешивании, но я описываю только основы.
Шаг 11
В этом пункте мы можем скрыть слой «эскиза «. Помните о планировании теней. Верхняя часть дерева будет скрыта листьями, таким образом она должна быть тёмной.
Теперь Вы можете закрашивать сначала
самым темным цветом, затем добавлять некоторое сияние. Рисуйте так же,как и в
предыдущем шаге. Кисть с низкой
непрозрачностью (приблизительно 10-15 %) . Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Рисуйте так же,как и в
предыдущем шаге. Кисть с низкой
непрозрачностью (приблизительно 10-15 %) . Вы можете заблокировать прозрачные пикселы ,
чтобы не переживать о рисунке вне ствола дерева. Прокрашивайте несколько раз в
той же самой области, чтобы сделать тон более ярким или более темным.
Шаг 12
Сравните это изображение с тем, что выше. Они выглядят по-разному, но только в некоторых деталях. Я добавил немного глубины и сияний к отверстию в середине дерева. И немного теней под ветвями. Пять минут работы и дерево преображается.Шаг 13
Теперь нам надо улучшить корни. Сделаем их естественнее и используем инструмент ластик , выбрав касть «трава» — то же самое как в Шаге 6 . Далее изящно сотрите нижние части корней.Шаг 14
Выберите grass brush и добавьте тени
к траве позади дерева относительно источника света. Тень под деревом должна
иметь твердые края и быть более темной. Помните о тенях позади корней.
Помните о тенях позади корней.
Шаг 15
Берите ту же самую щетку, но измените цвет на более солнечный (мой выбор # AECA 66 ). Теперь мягко подрисовываем траву.
Шаг 16
Выберите ту же самую кисть, как ниже и выберите цвет близкий к светло-желтому (возможен # FFFF 00 , мой выбор # E 9 EB 29 ). Выставляе непрозрачностью 15-30 % и силу 50 % .Шаг 17
Большая часть работы позади! Теперь пришло время добавлять листья. Фактически это самая легкая часть живописи.Тут главное выбрать правильные цвета.
Мыразделим листья на 3
части: тёмные,средние и светлые. Я выбираю красные тона, потому, что это.
Заметьте, что темный цвет находится под ветвями. Мои цвета: Темный #982 C 1 F , Средний # BD 4428 , и Светлый # F 44830 .
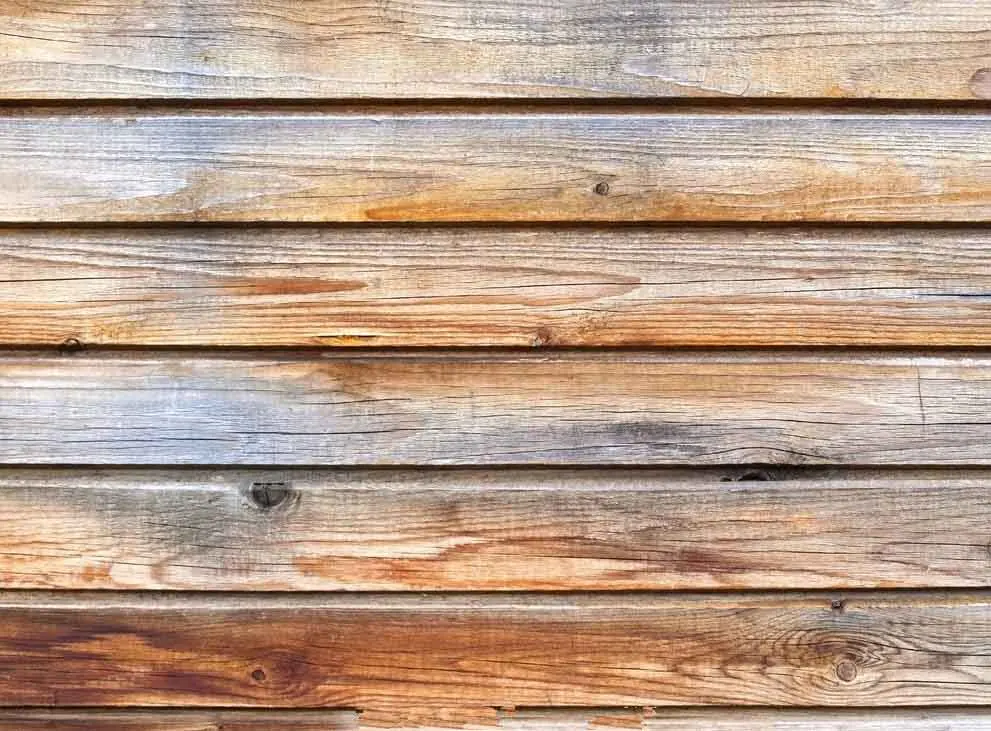
Нарисовать текстуру дерева с нуля совсем несложно, сегодня мы в этом убедимся. Всё, что нам понадобится — это фотошоп и 5 минут времени.
Вот такой результат у нас получится:
Создаем текстуру дерева
1. Открываем фотошоп и создаем новый файл. Размер можете указать произвольный, я сделал 1200 на 1200px.
2. Заливаем фон коричневым цветом. Выбирайте тот оттенок, какой хотите видеть в дальнейшем на текстуре. Именно в этот цвет окрасится наше дерево. Я выбрал цвет #7c3215.
3. Создаем новый слой (Shift+Ctrl+N). Нажимаем клавишу D, это вернет в палитру стандартные цвета (черный и белый), а именно эта комбинация нам понадобится для фильтра Облака (Filter -> Render -> Clouds). Сейчас у вас должно быть 2 слоя, нижний окрашен и коричневый цвет, а на верхнем примерно такая картинка:
4. Теперь растянем текстуру облака по вертикали. Нажмите Ctrl+T и установите масштаб по высоте 600-650%:
5. Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
Добавляем размытие для ещё большей схожести с гладкой поверхности дерева. Filter (Фильт) -> Blur (Размытие) -> Motion Blur (Размытие в движении) с такими параметрами:
6. Пришло время применить фильтр Постеризация. Image (Изображение) -> Adjustments (Коррекция) -> Posterize (Постеризация). Количество уровней (Levels) установите 26.
7. Уже похоже на текстуру древесины. Продолжаем. Идём в Filter (Фильтр) -> Stylize (Стилизация) -> Find Edges (Выявить края). Получилась светлая текстура древесного узора. Нужно её затемнить, для этого нам понадобятся уровни (Ctrl+L). Настройки такие:
8. Для реалистичности добавим шума. Filter (Фильтр) -> Noise (Шум) -> Add Noise (Добавить шум):
На данном этапе вы должны видеть такую картинку:
9. Текстура слишком четкая, нужно её размыть. Filter -> Blur -> Motion Blur:
10. Создаем копию слоя с текстурой (Ctrl+J) и скрываем её. На оригинальном слое нажимаем Ctrl+I, изображение будет инвертировано:
Этот слой нужен для добавления дополнительного объёма текстуре. Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Давайте оставим только основные линии. Ctrl+L для вызова уровней и ставьте такие настройки:
Меняем режим наложение слоя на Screen (Экран), непрозрачность ставим 8%:
11. Делаем видимым верхний слой с текстурой и устанавливаем ему режим наложения Multiply (Умножение), видим такую картинку:
Теперь просто сдвигаем слой с объёмом на пару пикселей вправо:
12. Почти готово. Осталось создать новый слой поверх всех остальных с такими параметрами:
Сейчас мы возьмём инструмент Dodge Tool (Осветлитель) и немного поработаем с освещением — высветлим текстуру в некоторых местах, дабы она выглядела реалистичнее. Внимание — параметр Exposure должен быть выставлен не более чем на 5%:
Вот и всё, текстура дерева готова 🙂
%d1%84%d0%be%d0%bd%d1%8b %d0%b4%d0%bb%d1%8f %d1%84%d0%be%d1%82%d0%be%d1%88%d0%be%d0%bf%d0%b0 %d0%b1%d0%be%d0%bb%d1%8c%d1%88%d0%be%d0%b5 %d1%80%d0%b0%d0%b7%d1%80%d0%b5%d1%88%d0%b5%d0%bd%d0%b8%d0%b5 PNG, векторы, PSD и пнг для бесплатной загрузки
Мемфис дизайн геометрические фигуры узоры мода 80 90 х годов
4167*4167
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
естественный цвет bb крем цвета
1200*1200
green environmental protection pattern garbage can be recycled green clean
2000*2000
Мемфис шаблон 80 х 90 х годов стилей фона векторные иллюстрации
4167*4167
мемфис бесшовной схеме 80s 90 все стили
4167*4167
Мемфис бесшовные модели 80 х 90 х стилей
4167*4167
милая ретро девушка 80 х 90 х годов
800*800
be careful to slip fall warning sign carefully
2500*2775
поп арт 80 х патч стикер
3508*2480
80 е брызги краски дизайн текста
1200*1200
поп арт 80 х патч стикер
3508*2480
80 основных форм силуэта
5000*5000
скейтборд в неоновых цветах 80 х
1200*1200
рисованной радио 80 х
1200*1200
поп арт 80 х патч стикер
3508*2480
диско дизайн в стиле ретро 80 х неон
5556*5556
Мемфис шаблон 80 х 90 х годов на белом фоне векторная иллюстрация
4167*4167
пентаграмма наклейки 80 х мультик звезд мультика стикер
2003*2003
Элементы рок н ролла 80 х
1200*1200
поп арт 80 х патч стикер
2292*2293
Мода стерео ретро эффект 80 х годов тема искусства слово
1200*1200
blue series frame color can be changed text box streamer
1024*1369
поп арт 80 х патч стикер
2292*2293
Косметический bb Крем Дизайн Плаката косметический Косметика постер Реклама косметики Плакат
3240*4320
поп арт 80 х патч стикер
3508*2480
поп арт 80 х патч стикер
3508*2480
аудиокассета изолированные вектор старая музыка ретро плеер ретро музыка аудиокассета 80 х пустой микс
5000*5000
поп арт 80 х патч стикер
2292*2293
поп арт 80 х патч стикер
3508*2480
вектор скорости 80 значок
1024*1024
поп арт 80 х патч стикер
3508*2480
80 от большой распродажи постер
1200*1200
поп арт 80 х патч стикер
3508*2480
be careful to fall prohibit sign slip careful
2300*2600
поп арт 80 х патч стикер
3508*2480
Мечтательный красивый чистый ню макияж bb косметический плакат косметический Косметический постер Реклама косметики косметология Красота
3240*4320
retro tv hand painted tv vintage tv 80s tv
2000*2000
80 летнего юбилея векторный дизайн шаблона иллюстрация
4083*4083
be careful with fire pay attention to fire pay attention to fire warning icon
2000*2000
pop be surprised female character
2000*2000
ретро стиль 80 х годов диско дизайн неон плакат
5556*5556
Ретро мода неоновый эффект 80 х тема художественное слово
1200*1200
скидка 80 от вектор дизайн шаблона иллюстрация
4083*4083
black and white eco friendly pattern garbage can be recycled green clean
2000*2000
chinese wind distant mountain pine tree chinese style pine tree chinese style poster can be combined
3600*2475
Золотая большая распродажа со скидкой до 80 с лентой
1200*1200
80 летие векторный дизайн шаблона иллюстрация
4167*4167
Вот как легко добавить текстуру к любому тексту с помощью Photoshop
Конечно, в Photoshop есть инструмент, который позволяет нам добавить любой текст на любой картинке. Помимо возможности писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображений.
Помимо возможности писать на новом слое, этот инструмент позволяет нам выбирать размер текста, который мы хотим ввести, шрифт, который мы хотим использовать, и его цвет. Однако, если мы хотим пойти дальше и придать ему текстуру, мы должны прибегнуть к более продвинутым методам редактирования изображений.
Шаги по добавлению текстуры к любому тексту с помощью Photoshop
Этот процесс совсем не сложный. Скорее, это следует рассматривать как одну из основ для начала изучения Photoshop. Но чтобы уметь текстура текста в фотошопе , мы должны знать этапы, которые ведут нас туда.
Добавить текст
Очевидно, первое, что нужно сделать, — это введите текст к которому мы хотим добавить текстуру. Для этого вы должны выбрать текстовый инструмент на панели инструментов слева или использовать клавишу «T», чтобы выбрать его с помощью сочетания клавиш.
После того, как мы выбрали этот инструмент, следующим шагом будет выберите шрифт, который мы хотим использовать верх, а также размер. Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона на нашей картинке.
Цвет не нужен, поэтому мы можем оставить его как белым, так и черным, в зависимости от цвета фона на нашей картинке.
Текст у нас уже готов. Теперь перейдем к текстуре.
Выбираем и загружаем текстуру в фотошоп
Следующим шагом будет выбор текстуры, которую мы хотим придать тексту. Мы также можем сами создать текстуру с помощью Photoshop, на случай, если мы захотим сделать это так, или поищем в Интернете понравившуюся текстуру, всегда помня об авторских правах.
В этом примере мы будем использовать текстуру дерева. Этим мы добьемся того, что написанный нами текст будет казаться вырезанным из дерева. Когда у нас есть текстура, нам нужно использовать » Файл> Поместить внедренный элемент Добавить в программу.
Прежде чем продолжить процесс, нам нужно убедиться, что текстура полностью покрывает написанный нами текст. В противном случае мы можем использовать сочетание клавиш Ctrl + T, чтобы изменить его размер и сделать так, чтобы он занимал все пространство, занимаемое текстом.
Текстура у нас уже готова. Теперь мы адаптируем его к тексту.
Создайте маску для текстурирования текста
На данный момент наш проект должен состоять из 3-х слоев: фона, текста и текстуры. Затем мы выбираем слой текстуры и щелкаем по нему правой кнопкой мыши. Появится меню с множеством опций. Нас интересует » Создайте обтравочную маску ».
Готовы, нам больше нечего делать. Как мы увидим, теперь наш текст вместо черных букв имеет текстуру дерева.
Если текстура не была отцентрирована, мы сможем переместить ее с помощью инструмента «Перемещение», к которому мы можем получить доступ, нажав клавишу «V». Мы также можем изменить размер или шрифт текста, а также его содержимое. Текстуру и слой можно редактировать.
Сохраните текст с прозрачным фоном и текстурой
Мы закончили форматирование текста. Теперь нам нужно сохранить его с прозрачным фоном, чтобы мы могли использовать его, если захотим, в других проектах. Для этого в первую очередь нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что перед нами прозрачный альфа-канал.
Для этого в первую очередь нужно скрыть фоновый слой. Мы видим типичный шахматный фон, указывающий на то, что перед нами прозрачный альфа-канал.
Мы также можем воспользоваться возможностью обрезать прозрачный размер, чтобы при сохранении проекта сохранялся только текст. Он может сделать это в от изображение меню> размер холст или с помощью сочетания клавиш Ctrl + Alt + C .
Нам просто нужно экспорт изображения в формате PNG чтобы сохранить его с его прозрачностью на нашем компьютере. Мы также можем сохранить его как проект PSD на случай, если мы захотим его отредактировать.
Добавление дополнительных эффектов в текстуру текста Photoshop
Как только мы дойдем до этой точки, у нас будет готовый текст с текстурой. Но есть еще кое-что, что мы можем сделать, чтобы улучшить его. Например, мы можем использовать различные инструменты, которые предлагает нам Photoshop, для стирания частей маски, добавления других или размытия определенных областей.
Таким образом, мы сможем улучшить качество изображения, например, округляя края или стирая части некоторых букв. И мы также можем добавить другие элементы, которые заставляют текст выглядеть, например, что он капает (если мы используем текстуру воды) или что он тает (если мы используем, например, огонь).
И с этого момента нам просто нужно дать волю нашему воображению, пока мы не дойдем до финиша, который хотим дать нашему тексту. Мы даже можем создать нашу собственную текстуру в Photoshop, чтобы сделать текст уникальным. Возможности, которые дает нам Photoshop, практически безграничны, но все зависит от того, насколько мы знаем о редактировании.
Смена фона за деревом за 3 минуты — Уроки по Photoshop — Все для Photoshop — Каталог статей
Смена фона за деревом за 3 минуты
Финальный результат, фотография с новым задним фоном.
Шаг 1:
У многих возникают проблемы при работе с деревьями на фоне чего-либо. В этом уроке будет показано как за 3 минуты поменять фон.
Для начала нужно 2 изображения:
Изображения для урока можно скачать здесь или здесь. Можете взять свои, но первый раз лучше урок выполнить с предлагаемыми изображениями.
Откройте эти изображения в Фотошоп.
Шаг 2:
Выберите инструмент Фоновый ластик (Background Eraser Tool)
Шаг 3: Поменяйте для инструмента некоторые настройки:
1. Для кисти используется размер 2013
2. Установите Проба: непрерывно (sampling to contigious)
3. Установите Ограничения: Все пиксели (limits to discontigious)
4. Установите Допуск (tolerance high) на 40% (в данном случае можно применить это значение, так как голубой фон за деревом имеет хороший контраст с зеленым деревом; если контраст не так хорош, значение «Допуска» нужно установить ниже.
 )
)5. Поставьте отметку Основной цвет (Protect Foreground Color).
6. Теперь выбираем цвет переднего плана. Щелкните на основном цвете, откроется меню выбора цвета. С помощью Пипетки (Picker) выберите зеленый цвет на дереве. Таким способом мы защитим этот цвет от стирания.
Шаг 4:
С помощью инструмента Фоновый ластик (Background Eraser Tool) сотрите весь голубой фон за деревом. В результате должны остаться только дерево и трава. Для лучшего отображения внизу на рисунках показано дерево на черном и белом фонах.
Шаг 5:
Добавьте небо как новый слой ниже слоя с деревом.
Если присмотреться к дереву поближе, то можно увидеть белые линии вокруг листьев. Далее по уроку мы постараемся их убрать.
Шаг 6:
В палитре слоев выберите слой с деревом и нажмите правую кнопку мыши на нем. В появившемся меню выберите Параметры наложения (Blending Options). Измените Режим смешивания (Blending Mode) на Темнее (Darker Color) и нажмите ОК.
Измените Режим смешивания (Blending Mode) на Темнее (Darker Color) и нажмите ОК.
Шаг 7:
Немного оранжевого цвета просвечивает сквозь траву. Для его удаления выберите слой с небом и мягко удалите ненужное.
Шаг 8:
Для окончательного придания хорошего вида изображению используйте инструмент Размытие (Blur) и с помощью него размойте край травы и неба.
Скачать Adobe Photoshop CS5:
Как легко добавить деревья на фотографии в Photoshop — Medialoot
Создание деревьев в Photoshop
Часто для красивого пейзажного фото требуется нечто большее. Создание некоторых природных элементов (например, деревьев) может сделать изображение более сбалансированным. Поиск деревьев с прозрачным фоном, которые можно добавить к вашей фотографии и которые соответствуют вашему источнику света, — это очень трудоемкая задача, и вы все равно никогда не найдете идеальное соответствие.![]() Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Сегодня я покажу вам, как легко создать и добавить дерево к фотографии в Photoshop CC с помощью панели «Дерево».
Хотя окончательное дерево не выглядит как настоящее, оно является отличной отправной точкой для последующего добавления деталей, таких как тени, собственные цвета и даже реальная текстура коры. Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, загрузите следующее бесплатное изображение с Pexels: Download.
Шаг 1
Откройте изображение, на которое вы хотите добавить деревья, в Photoshop.
Шаг 2
Выберите «Слой» > «Создать» > «Слой».Назовите этот слой «Дерево 1» и нажмите «ОК».
Шаг 3
Выбрав слой «Дерево 1», перейдите в «Фильтр» > «Рендеринг» > «Дерево».
Шаг 4
На панели «Дерево» примените следующие настройки и нажмите «ОК».
Примечание: если вы используете изображение с другим источником света или если вам нужен другой тип дерева, вам может потребоваться немного изменить эти настройки.
Шаг 5
С активным слоем «Дерево 1» снова перейдите в «Фильтр» > «Рендеринг» > «Дерево».Оставьте все настройки как есть (с нашей последней настройкой) и на этот раз только измените параметр «Расстановка» на 25,3 и нажмите «ОК».
Шаг 6
Нажмите Ctrl+T на клавиатуре. Переместите и уменьшите масштаб дерева по своему вкусу. Нажмите клавишу Enter на клавиатуре, чтобы применить изменения.
Шаг 7
Когда слой «Дерево 1» все еще активен, щелкните значок «Добавить маску слоя» на панели слоев.
Шаг 8
Убедитесь, что маска слоя активна.Выберите инструмент Кисть (Brush Tool (B) и маленькой кистью замаскируйте нижнюю часть дерева, чтобы смешать ее с травой.
Шаг 9
Теперь, когда дерево уже размещено, вы можете внести некоторые изменения, пока не будете довольны конечным результатом. В этом случае, и только для того, чтобы показать вам, что вы можете сделать, мы добавим тень и немного отрегулируем яркость дерева. Для этого перейдите в Слой > Дублировать слой. Назовите его «Тень» и нажмите «ОК».
Для этого перейдите в Слой > Дублировать слой. Назовите его «Тень» и нажмите «ОК».
Шаг 10
При активном слое «Тень» выберите «Слой» > «Упорядочить» > «Отправить назад».Или просто перетащите слой «Тень» под слой «Дерево 1».
Шаг 11
Нажмите Ctrl+T на клавиатуре и трансформируйте форму дерева, как показано на рисунке. Нажмите клавишу Enter на клавиатуре, чтобы применить преобразование.
Шаг 12
Выберите «Слой» > «Стиль слоя» > «Наложение цвета». Примените следующие настройки и нажмите OK.
Шаг 13
Выберите «Фильтр» > «Размытие» > «Размытие по Гауссу». Установите радиус размытия, который, по вашему мнению, соответствует изображению, и нажмите «ОК».В этом случае и из-за размера изображения Радиус 2 будет работать нормально.
Шаг 14
Установите режим наложения слоя «Тень» на «Темнее» и уменьшите непрозрачность до 20%.
Шаг 15
Наконец, выберите слой «Дерево 1» и перейдите в «Изображение» > «Коррекция» > «Яркость/Контрастность». Уменьшите яркость примерно до -30 и нажмите OK.
Уменьшите яркость примерно до -30 и нажмите OK.
Несколько заключительных слов
Теперь, когда вы увидели, как легко добавлять деревья к своим изображениям в Photoshop, поэкспериментируйте с панелью дерева, чтобы получить разные виды деревьев, расположение и даже разные типы листьев для одного и того же дерева, чтобы использовать их на любом изображении, как показано ниже. пример.
8 фоновых узоров деревьев | ФОТОШОП БЕСПЛАТНЫЕ КИСТИ
Всем привет! Сегодня мы решили расширить наш блог, включив в него ресурсы для шаблонов Photoshop. Наверняка большинство из вас знакомы с узорами и с тем, как их использовать в Photoshop. Узоры повсюду. Мы видим их в ткани и в одежде, которую носим каждый день. Мы видим их на стенах, в рекламе, на веб-страницах, на упаковке продуктов, даже на нашей обуви и во многих других местах.В дизайне шаблоны очень универсальны и полезны, поскольку вы можете использовать их практически во всем, независимо от размера вашего холста. Поскольку шаблоны могут быть мозаичными, вы можете заполнить любое пространство, не беспокоясь о разрешении.
Поскольку шаблоны могут быть мозаичными, вы можете заполнить любое пространство, не беспокоясь о разрешении.
В качестве первого бесплатного подарка мы придумали набор из 8 симпатичных бесшовных мозаичных узоров темно-серого и синего цветов с изображением мультяшных деревьев. Четыре из этих шаблонов имеют светлый фон, а остальные четыре имеют темный фон. Он также имеет льняную текстуру, чтобы сделать их более интересными.Файл, который вы можете включить, включает файл Photoshop .PAT (хотя он работает только с Photoshop CS и более поздними версиями). Для тех, у кого нет Photoshop CS, мы также включили заархивированную папку, содержащую шаблоны размером 12 x 12 дюймов, 300 точек на дюйм.
ПРИМЕЧАНИЕ. Если вы используете Mozilla Firefox, щелкните правой кнопкой мыши кнопку и выберите параметр «Сохранить ссылку как».
Вы можете использовать эти шаблоны при создании печатных материалов или для своих проектов в виде альбомов для вырезок.Они хорошо смотрятся в качестве фона для поздравительных открыток или приглашений на вечеринки. Вы также можете использовать их для подарочных ярлыков и т. д.
Вы также можете использовать их для подарочных ярлыков и т. д.
УСЛОВИЯ ИСПОЛЬЗОВАНИЯ:
Эти шаблоны могут использоваться в личных и коммерческих целях, но обратная ссылка обязательна. Кроме того, пожалуйста, воздержитесь от предоставления их для скачивания за пределами этого сайта. Если вы хотите, чтобы другие люди узнали о наших бесплатных предложениях, отправьте им ссылку на этот пост.
ВАЖНО!
Загружаемый файл защищен паролем, чтобы предотвратить хотлинкинг и отговорить людей от нарушения условий использования наших кистей.При запросе пароля просто введите «pfb».
Вам понравились эти узоры? Ознакомьтесь также с некоторыми бесплатными шаблонами, которые вы можете использовать в качестве фона.
Ниже приведены превью каждого рисунка, входящего в этот набор. Это низкое разрешение, поэтому не просто щелкните правой кнопкой мыши и сохраните предварительный просмотр шаблона ниже. Вместо этого используйте кнопки загрузки выше.
Связанные бесплатные кисти и узоры Photoshop:
Как быстро вырезать фон дерева в Photoshop?
Здравствуйте, друзья! В этой записи блога (Как быстро вырезать фон дерева в Photoshop) я собираюсь рассказать вам об очень интересной и полезной функции фотошопа.Это очистка фона дерева с помощью фотошопа. Другими словами, можно сказать, что как вырезать сложное дерево из фона в фотошопе и использовать его где-то еще.
Как вырезать дерево в фотошопе?|Как быстро вырезать фон дерева в фотошопе?
Вы только что видите изображение ниже, где одно — это наше исходное изображение, а второе — желаемое изображение.
вырезка фона дерева в фотошопе образецТаким образом, для достижения этой функциональности вам просто нужно шаг за шагом следовать приведенной ниже процедуре.
Сначала загрузите изображение дерева в фотошоп, для этого вы можете напрямую перетащить изображение в фотошоп или открыть изображение из меню файла фотошопа, выбрав опцию «Открыть».
после того, как вы успешно загрузите свое изображение, вы просто сделаете дубликат изображения, чтобы защитить исходное изображение.
Теперь перейдите на вкладку канала рядом с вкладкой слоя, и вы увидите здесь список четырех слоев вместе с RGB.Теперь, нажимая на каждый слой, мы видим, какой слой даст нам наилучший желаемый результат для нашего требования.
Это означает, что мы хотим вырезать дерево, поэтому мы должны удалить фон в изображении. Мы выбираем синий слой, так как мы можем видеть четкое разделение нашего дерева и фонового слоя в этом выделенном канале.
Теперь мы нажимаем клавишу Ctrl и щелкаем по миниатюре синего слоя. После этого мы сохраняем этот выбор как альфа-канал 1, как показано на изображении ниже.
чистый фон дерева в фотошопе Теперь убираем выделение на синем слое и начинаем работать только с альфа 1 каналом. См. изображение ниже для того же самого.
Сначала выберите уровень и установите его как лучший результат. См. изображения ниже для того же самого.
очистить фон дерева в фотошопе очистить фон дерева в фотошопеПосле этого выберите инструмент «Кисть» и закрасьте изображение белым и черным цветом с выбором режима наложения в качестве наложения.наше дерево будет окрашено в чистый черный цвет, а остальная часть фона будет чисто белым. См. изображение ниже для того же самого.
очистить фон дерева в фотошопеТеперь мы перейдем к окну слоя, но убедитесь, что вы выделили альфа-канал, прежде чем выйти из него. просто нажмите клавишу Ctrl и щелкните миниатюру вашего альфа-канала 1. См. изображение выше для того же самого.
теперь вы попадаете на свою панель слоев, здесь у вас есть фоновый слой и слой1, вам не нужно ничего делать с фоновым слоем, так что просто оставьте его.выберите свой слой Layer1, нажмите на миниатюру слоя Layer1 и создайте маску слоя.
когда вы создаете маску слоя, вы обнаружите, что обратный результат, то есть вы получаете фоновое изображение вместо дерева. Так что вам просто не нужно больше беспокоиться, просто оставьте выделение слоя 1, просто нажмите Ctrl + I, и вы увидите изображение дерева, которое не будет иметь фона. См. изображение ниже для того же самого.
очистить фон дерева в фотошопеТеперь вы можете поиграть с этим изображением и вставить любой фон с этим изображением.Вы можете увидеть это изображение с двумя разными фонами ниже.
очистить фон дерева в фотошопе чистый фон дерева в фотошо рВ случае возникновения каких-либо вопросов вы можете написать нам по адресу [email protected], мы свяжемся с вами как можно скорее.
Надежда! вам бы понравился этот пост о том, как быстро вырезать фон дерева в Photoshop.
Пожалуйста, не стесняйтесь оставлять свои важные отзывы в разделе комментариев ниже.
Приятного времяпрепровождения! Сайонара!
секретная история 3D-рендеринга деревьев Photoshop
Adobe Photoshop, мощное программное обеспечение для редактирования фотографий, которое устраняет дефекты и поддерживает промышленный комплекс мемов, было выпущено 30 лет назад в прошлом месяце.С тех пор в программу было добавлено, казалось бы, бесконечное количество функций для тонкой настройки ваших изображений. Теперь доступно так много опций, что вас можно простить за то, что вы не углубились в самые глубокие и темные меню Photoshop.
Но если бы вы это сделали, вы могли бы быть удивлены тем, что вы нашли. Скрытый в меню «Фильтр» > «Визуализация» > «Дерево» представляет собой виртуальный лес из 34 различных вариантов деревьев, начиная от гинкго — произрастающего в Китае и находящегося под угрозой исчезновения, поскольку является ключевым компонентом китайской медицины — до Acer maximowiczianum , вида клена, чьи длинные тонкие листья осенью становятся полированными медью. Есть также несколько общих деревьев.
Есть также несколько общих деревьев.
Идея проста: вы выбираете породу дерева, меняете количество листьев по скользящей шкале от нуля до 100 и изменяете размер листьев, высоту и толщину ветвей. Затем заполните ландшафт предварительно отрендеренными деревьями. Или, если хотите, положите одну перед собой на фото с выпускного, например:
На этом этапе у вас могут возникнуть вопросы. Почему эти деревья существуют в Photoshop? Почему из 60 000 с лишним видов в мире следует выбрать Fraxinus griffithii и Ficus microcarpa ? И почему все варианты выглядят так, как будто они пришли из эпохи PlayStation 2?
Деревья, как оказалось, появились в ответ художникам-архитекторам, которые хотели использовать деревья в своих работах, но изо всех сил пытались интегрировать их в изображение.До того, как в 2014 году был представлен фильтр дерева, дизайнерам приходилось вырезать уже существующее изображение дерева, снятое под прямым углом, а затем вставлять его. », — говорит Дайчи Ито, художник-исследователь, разработавший древовидный фильтр для Adobe. «Под «подгонкой» я подразумеваю отсутствие сильного стиля; это несколько реалистично, но не фотореалистично».
», — говорит Дайчи Ито, художник-исследователь, разработавший древовидный фильтр для Adobe. «Под «подгонкой» я подразумеваю отсутствие сильного стиля; это несколько реалистично, но не фотореалистично».
Все рисунки сделаны Джеком Колоскусом
Ито создал проект в рамках разработки движка под кодовым названием Deco, который поможет Photoshop создавать генеративные шаблоны.«Даичи подошел к нам и сказал: «Я действительно могу написать кучу интересных сценариев, которые используют этот движок Deco и позволят нам создавать все виды вещей», — вспоминает Стивен Нильсон, директор по управлению продуктами Photoshop в Adobe. Ито потратил месяц на написание алгоритма для создания генеративных изображений. «Создание данных дерева заняло у меня больше времени», — добавляет он.
Первоначально Ито выбрал 22 типа деревьев. «Я попытался охватить широкий спектр форм деревьев, которые часто используются в иллюстрациях», — объясняет он.Но являются ли нынешние 34 варианта точной выборкой массива деревьев в природе?
«Нет», — смеется Лора Олкок-Фергюсон из форума древних деревьев, лоббистской группы, занимающейся сохранением древних и старых (то есть действительно старых, но не совсем древних) деревьев. «Но я думаю, что это здорово, что там есть целый ряд деревьев». Ей хотелось бы больше вариантов, в том числе варианты для США и Великобритании, и она рекомендовала бы добавить в фильтр еще один ползунок: возраст. «Например, дуб через 100 лет может выглядеть совсем иначе, чем через 800 лет», — говорит она.
«Но я думаю, что это здорово, что там есть целый ряд деревьев». Ей хотелось бы больше вариантов, в том числе варианты для США и Великобритании, и она рекомендовала бы добавить в фильтр еще один ползунок: возраст. «Например, дуб через 100 лет может выглядеть совсем иначе, чем через 800 лет», — говорит она.
«Это вызывает у меня ностальгию по , когда Photoshop был такой забавной штукой, с помощью которой делал вещи ».
Графическим дизайнерам деревья напоминают их первые набеги на поле. «Это вызывает у меня ностальгию по тем временам, когда Photoshop был забавной вещью, с помощью которой можно было что-то делать, а не обязательным «профессиональным» инструментом, за который я должен платить арендную плату каждый месяц», — говорит Калли Гейтхаус, дизайнер по коммуникациям из британского Университета Нортумбрии. .
Мишель Пегг, основатель U.Дизайнерский дом K. Curate Creative говорит, что еще не использовала фильтр дерева, но видит его ценность. «Все со сложными краями, такими как пламя, деревья и волосы, всегда было немного сложно, особенно когда вы не мастер Photoshop, но вам нужно быстро создать хорошо выглядящую иллюстрацию», — говорит она. «[Фильтр дерева] идеально подходит для создания масштабных визуальных эффектов, которые также выглядят довольно хорошо для клиентов и позволяют сэкономить время».
«Все со сложными краями, такими как пламя, деревья и волосы, всегда было немного сложно, особенно когда вы не мастер Photoshop, но вам нужно быстро создать хорошо выглядящую иллюстрацию», — говорит она. «[Фильтр дерева] идеально подходит для создания масштабных визуальных эффектов, которые также выглядят довольно хорошо для клиентов и позволяют сэкономить время».
Ито говорит, что регулярно получает сообщения от дизайнеров, использующих этот фильтр. «Это прекрасно», — говорит он.Но он не будет тратить много времени на разработку деревьев для Photoshop. У Ито достаточно работы над другими продуктами Adobe, включая Fresco, приложение для рисования и рисования для устройств iPad и Windows; Dimension, который используется для 3D-дизайна продуктов; и Aero, приложение дополненной реальности.
Сможете ли вы скоро пройти через лес, полный сгенерированных AR Zelkova serrata ? Возможно, если Ито добьется своего.
Kolaimo Зимняя рождественская елка Фон Баннер Фотостудия Рождественские подарки Фон Новогоднее украшение для вечеринки (sy241,5x3ft): Электроника
| Цвет | Си241 |
| Размер | 5×3 фута |
| Марка | Колаймо |


 )
)

 Вы узнаете, как добавить стиль слоя, нарисовать новогоднее украшение с помощью инструмента «Эллипс», применить кисти, использовать пользовательские формы и т. д. Включен многослойный PSD-файл. Итак, приступим!
Вы узнаете, как добавить стиль слоя, нарисовать новогоднее украшение с помощью инструмента «Эллипс», применить кисти, использовать пользовательские формы и т. д. Включен многослойный PSD-файл. Итак, приступим!  Введите имя шаблона в диалоговом окне Имя шаблона .
Введите имя шаблона в диалоговом окне Имя шаблона .
 Слой должен располагаться под элементом следующего дерева.
Слой должен располагаться под элементом следующего дерева.

 Сегодня я здесь, чтобы дать вам потрясающие новые фоны cb самого высокого качества для редактирования ваших фотографий. мы почти используем новый фон cb для каждого вида редактирования фотографий. Таким образом, в этой статье вы можете скачать фоны cb, фоны для редактирования cb picsart, сток для редактирования cb, фоны cb, верхние фоны cb, фоны cb hd, фоны cb для PicsArt.
Сегодня я здесь, чтобы дать вам потрясающие новые фоны cb самого высокого качества для редактирования ваших фотографий. мы почти используем новый фон cb для каждого вида редактирования фотографий. Таким образом, в этой статье вы можете скачать фоны cb, фоны для редактирования cb picsart, сток для редактирования cb, фоны cb, верхние фоны cb, фоны cb hd, фоны cb для PicsArt. 