Как в Фотошопе вырезать изображение и вставить на другой фон
Автор admin На чтение 5 мин Просмотров 98 Опубликовано
Сегодня в нашей подробной пошаговой инструкции речь снова пойдет о лучшем в графическом редакторе от Adobe. Конкретно вы узнаете, как вырезать в Photoshop изображение и вставить его на другой фон. Причем, мы будем рассматривать сразу три варианта, которые подойдут для объектов любой степени сложности. Что ж, давайте, не откладывая, приступать прямо к делу.
Пример, рассматриваемых в статье, показан на базе Adobe Photoshop 2019, однако, и в более ранних версиях данного графического редактора, все выглядит точно так же.
Содержание
- Вырезаем простую фигуру
- Волшебная палочка
- Режим быстрой маски
- Копирование и вставка фрагмента
- Видеоинструкция
- Подводим итоги
Вырезаем простую фигуру
Сначала рассмотрим самый простой вариант.
- Открываем наше изображение в Photoshop и приступаем к выделению объекта. Например, нам нужно выделить квадрат. Для этого воспользуемся инструментом работы с прямоугольной областью. Мы отметили ее на скриншоте.
- Для выделения устанавливаем курсор в начальную позицию, растягиваем область выделения и отпускаем палец в конечной точке. В результате наш квадрат подсветится подвижной линией.
- Теперь давайте выделим круг. Для этого, в том же самом месте, где мы выбирали прямоугольное выделение, выбираем окружность. Переключение между этими двумя инструментами осуществляется правой кнопкой мыши.
- Точно так же, как и в случае с прямоугольным выделением, устанавливаем курсор на начальную позицию, растягиваем область и отпусками его в конечной точке.
В результате фигура выделится.
Если нам нужно обозначить более сложную фигуру, для этого тут тоже есть инструмент. Представим, что хотим обозначить треугольник, захватив его боковую грань:
- На панели инструментов выбираем прямолинейное лассо.
- Увеличиваем фигуру таким образом, чтобы нам было максимально удобно с ней работать. Для этого на той же панели инструментов, но немного ниже, есть функция масштабирования (иконка с изображением увеличительного стекла). Устанавливаем курсор на первую точку и делаем левый клик мыши. Наводим наш указатель на вторую точку, делаем второй клик, потом на третью и четвертую, соответственно. Таким образом выделяем всю фигуру, замыкая контур.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Чем точнее вы будете устанавливать курсор в ключевые точки, тем качественнее будет само выделение.
Готово. Теперь давайте перейдем к работе с более сложными объектами.
Волшебная палочка
В программе Adobe есть один очень функциональный инструмент, который называется волшебная палочка. Она помогает выделять сложные объекты, причем делает это в автоматическом режиме:
- Допустим, у нас есть сложный объект, например, девушка. Если бы мы выделяли ее при помощи прямолинейного лассо, это заняло бы несколько часов. Однако, давайте активируем нашу волшебную палочку. Для этого кликаем по кнопке, обозначенной на скриншоте ниже.
- Теперь кликаем инструментом по фону на нашей картинке. При этом весь задний план автоматически выделится.
- Если выделения проходит не точно, попробуйте отрегулировать параметр допуска. Его мы тоже обозначали на скриншоте ниже. Для того чтобы инвертировать выделение фона в объект просто делаем правый клик и выбираем нужный пункт из контекстного меню.
Для того чтобы добавить еще одну область выделения, зажимаем кнопку [knopka]Shift[/knopka] и производим следующий клик.
Волшебная палочка позволяет выделить только тот объект, который находится на однородном фоне. Однако, что же делать, если задний план состоит из множества фрагментов? Об этом речь пойдет в нашем третьем способе.
Режим быстрой маски
Давайте разберемся, как работает режим быстрой маски в Adobe Photoshop:
- При помощи инструмента масштабирования приближаем наш объект таким образом, чтобы мы четко видели все его границы.
- Запускаем режим быстрой маски при помощи кнопки, отмеченной на скриншоте. Переключаемся на инструмент «Кисть» (отмечена цифрой «2») и с ее помощью замазываем весь контур.
- В результате у вас должно получиться нечто похожее на картинку ниже.
Для изменения размера пятна кисти можно воспользоваться открывающей и закрывающей квадратными скобками на клавиатуре.
Теперь снова жмем по кнопке быстрой маски, для того чтобы преобразовать мазки кисти в наше выделения. Положительный эффект не заставит себя ждать, и уже через мгновение вы увидите, что наш объект выделен.
Положительный эффект не заставит себя ждать, и уже через мгновение вы увидите, что наш объект выделен.
Соответственно, чем точнее вы будете наносить мазки кистью, тем точнее получится само выделение.
Копирование и вставка фрагмента
Теперь несколько слов о том, как, собственно, копировать и вставить вырезанный фрагмент. Для этого вы можете воспользоваться контекстным меню, а именно пунктом «Редактирование» – «Вырезать» и, соответственно, «Редактирование» – «Вставить».
Также это можно заменить горячими кнопками [knopka]Ctrl[/knopka]+[knopka]C[/knopka] (для копирования), а также [knopka]Ctrl[/knopka]+[knopka]V[/knopka] (для вставки).
Далее открываем изображение, на которое нужно вставить объект, вставляем скопированную область и масштабируем любым удобным образом ([knopka]Ctrl[/knopka]+[knopka]T[/knopka]).
Видеоинструкция
Также рекомендуем обязательно ознакомиться с данным обучающим видео.
youtube.com/embed/TH-E84rXEpI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Подводим итоги
Хорошо, теперь вы знаете все о том, как вырезать в Photoshop изображение и вставить его на другой фон. Теперь можно переходить к практике, и не отчаивайтесь, если не все будет получаться сразу. Такие программы и все варианты работы с ними, требует сноровки, а она, как известно, появляется с практикой.
Как изменить фон фотографии в фотошопе
Хотите изменить фон фотографии в фотошопе? Возможно, вы хотите превратить облачное небо в прекрасный солнечный день? Или добавить плоский фон в ваш корпоративный выстрел в голову? Если так, то вам будет приятно узнать, что на самом деле это довольно просто.
Возможность изменять фон изображения — одна из лучших функций Adobe Photoshop. Приложение даже включает в себя инструменты для выбора сложных областей, таких как волосы, и подбирать цвета на разных изображениях.
Как изменить фон фотографии в фотошопе
Лучший подход к изменению фона в Photoshop — создать выделение, которое разделяет передний план и фон.
Как и во всем в Photoshop, есть несколько разных способов добиться одинаковых результатов. В этом уроке мы будем использовать инструмент быстрого выбора , но он будет так же эффективно работать с инструментом « Перо» .
Если вы хотите подписаться на одни и те же изображения, вы можете получить их оба с Pexels.com, одного из лучших сайтов с изображениями без роялти. лицензионным лицензионных Загрузите их здесь и здесь .
1. Выберите объект переднего плана
Возьмите инструмент быстрого выбора с панели инструментов или нажав W на клавиатуре (один из многих полезных сочетаний клавиш в ). С помощью жесткой кисти щелкните и перетащите в область, которую вы хотите выделить. Фотошоп попытается угадать, какие части вы хотите включить, основываясь на уровнях контрастности изображения.
В результате вы обнаружите, что области с высокой контрастностью и жесткими краями выбираются аккуратно, но для низкой контрастности и мягких краев потребуется больше работы.
На некоторых изображениях вам может быть проще выбрать фон. Затем вы можете инвертировать выделение, нажав Shift + Ctrl + i в Windows или Shift + Cmd + i в Mac.
2. Настройте свой выбор
Чтобы точно настроить выделение, увеличьте изображение и уменьшите размер кисти, нажав левую квадратную скобку. Теперь продолжайте щелкать и перетаскивать, чтобы добавить части объекта переднего плана к вашему выбору.
Если вам нужно что-то удалить из выделения, удерживайте нажатой клавишу Alt и щелкните и перетащите в эти области.
В идеале ваш выбор должен содержать все твердые объекты, но вам не нужно, например, зацикливаться на выборе отдельных прядей волос. Мы разберемся с этим моментом.
3. Выберите и замаскируйте
На панели параметров в верхней части экрана нажмите « Выбрать» и «Маска» . Открывающийся экран позволяет уточнить выделение и преобразовать его в маску.
Открывающийся экран позволяет уточнить выделение и преобразовать его в маску.
На панели « Свойства» выберите параметр « Режим просмотра», чтобы изменить способ выбора. Наложение является хорошим выбором, так как вы можете выбрать цвет, который контрастирует с вашим изображением. Но во время работы вам может потребоваться нажать клавишу F для циклического переключения между представлениями — различные фоны будут выделять любые проблемы с вашим выбором.
4. Уточните выбор
Теперь вы можете начать уточнение выбора. На панели инструментов в левой части экрана вам помогут различные инструменты:
- Инструмент быстрого выбора. Так же, как мы использовали в шаге 1, это можно использовать для быстрого добавления (или удаления) любых больших областей к вашему выбору.
- Уточните инструмент Edge Brush. Лучше всего использовать для волос и других мягких краев.

- Зубная щетка. Используйте это по более жестким краям.
- Лассо / Polygonal Lasso Tool. Вручную нарисуйте области, чтобы добавить или удалить из вашего выбора.
Увеличьте изображение, чтобы проверить края выделения. Вам не нужно будет прикасаться к большей части — вы в основном ищете области, которые либо не были выбраны, либо были выбраны неправильно, либо имеют очень неровные края.
На нашем изображении мы начнем с инструмента Кисть , чтобы сгладить края стены и тела. Просто нарисуйте, чтобы добавить к выделению, или удерживайте Alt и нарисуйте, чтобы удалить области.
Затем переключитесь на инструмент « Уточнить края» , чтобы подправить волосы или любые мягкие края. В разделе « Обнаружение кромок» на правой панели установите флажок « 
Также вы можете немного увеличить радиус . Вам нужно будет сделать это на глаз, чтобы увидеть его эффект — нажмите P, чтобы переключаться между до и после.
Поместите мягкую кисть Refine Edge на внешний край волос и начинайте расчесывание. Вы должны увидеть пряди волос, которые начинают добавляться к выбору. Удерживая клавишу « Alt», нарисуйте, чтобы отменить изменения, если они вас не устраивают.
5. Настройте параметры
Варианты выбора и маски включают несколько перечисленных в разделе « Глобальные уточнения» . Нам не нужно использовать их для нашего изображения, но для справки:
- Гладкий; плавный. Сглаживает край выделения, удаляя неровные линии. Хорошо для выбора с четким краем.
- Пух Перо. Смягчает край выделения, добавляя перо.
- Контраст. Усиливает край выделения, увеличивая контраст на краевых пикселях.

- Shift Edge. Перемещает весь выделенный фрагмент на указанное количество пикселей.
6. Удалить цветную окантовку
Когда вы будете довольны своим выбором, перейдите в Настройки вывода на правой панели. Установите флажок «Обеззараживать цвета», чтобы удалить любую цветную бахрому, оставшуюся в вашем выделении.
В окне «Вывод» выберите « Новый слой с маской слоя» и нажмите « ОК» . Теперь вы вернетесь к своему основному изображению с вашим выбором, добавленным в качестве нового слоя. Теперь, когда вы удалили фоновое изображение , вы готовы добавить новый фон.
7. Вставьте свой новый фон
Затем вставьте изображение, содержащее ваш новый фон. Поместите его на слой чуть ниже слоя, содержащего выделение на переднем плане.
Используйте инструмент « Рука» , чтобы расположить слой в нужном вам месте, при необходимости изменив его размер с помощью инструмента « Свободное преобразование» ( Ctrl + T или Cmd + T ). Возьмитесь за ручки на углах или сторонах изображений и перетащите их внутрь, чтобы уменьшить их. Удерживайте клавишу Shift, чтобы сохранить соотношение сторон.
Возьмитесь за ручки на углах или сторонах изображений и перетащите их внутрь, чтобы уменьшить их. Удерживайте клавишу Shift, чтобы сохранить соотношение сторон.
8. Подходим цвета
К настоящему времени это должно выглядеть довольно хорошо. Последний шаг — исправить цвета переднего плана, чтобы убедиться, что они правильно сочетаются с фоном.
Выберите слой переднего плана, убедившись, что выбрано изображение, а не маска. Перейдите в Изображение> Настройки> Соответствие цвету .
В открывшемся окне перейдите в Source и выберите изображение, над которым вы работаете. В разделе « Слой» выберите слой, который вы хотите исправить — вы можете сопоставить передний план с новым фоном или наоборот.
Теперь установите флажок « Нейтрализовать», чтобы удалить любые цветовые оттенки из выбранного слоя, и настраивайте параметры « Яркость» и « Интенсивность» , пока ваш передний план и фон не совпадут. Вы можете уменьшить эффект, используя ползунок Fade, если вам нужно. Используйте параметр « Предварительный просмотр» для переключения между состояниями «до» и «после».
Вы можете уменьшить эффект, используя ползунок Fade, если вам нужно. Используйте параметр « Предварительный просмотр» для переключения между состояниями «до» и «после».
9. Готово!
Нажмите ОК, и все готово. Сохраните ваш файл в формате PSD, чтобы сохранить всю информацию о слоях. С передним планом, фоном и исходным изображением на отдельных слоях ваш файл остается полностью редактируемым. Чтобы узнать больше о том, как улучшить редактирование изображений, воспользуйтесь этими процессу процессу процессу
Вы можете редактировать маску для добавления или удаления того, что видно на переднем плане, и вы можете изменить положение фона или даже полностью поэкспериментировать с другими.
Чтобы поделиться своим изображением, вам нужно сохранить его в другом формате. Перейдите в File> Save As и выберите Jpeg, чтобы сделать это. Не удаляйте PSD — это ваша резервная копия!
Готовы к другому уроку по Photoshop? Как насчет обучения созданию обложки подкаста или онлайн-фоторамка с Photoshop ?
Что делать, если у вас нет фотошопа?
Когда вы работаете в Photoshop, настройки фона очень просты. Но вы можете добиться аналогичных результатов и в большинстве других серьезных графических пакетов. Если вы предпочитаете использовать что-то менее дорогое, чем инструменты Adobe, мы рекомендуем GIMP. Это бесплатно и доступно для Windows, Mac и Linux.
Но вы можете добиться аналогичных результатов и в большинстве других серьезных графических пакетов. Если вы предпочитаете использовать что-то менее дорогое, чем инструменты Adobe, мы рекомендуем GIMP. Это бесплатно и доступно для Windows, Mac и Linux.
После установки ознакомьтесь с нашим руководством о том, как изменить фон в GIMP. чтобы помочь вам начать.
Как быстро и легко удалить фон в фотошопе
Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных публикаций и была обновлена в 2019 году для Adobe Photoshop 2020.
Фотошоп предлагает множество различных методов для удаления фона с изображения. Для простых фонов использование стандартного инструмента «Волшебная палочка» для выбора и удаления фона может быть более чем достаточным. Для более сложных фонов вы можете использовать инструмент Background Eraser.
Инструмент «Фоновый ластик»
Инструмент «Фоновый ластик» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и при «рисовании». Инструмент не так уж сложно освоить. Позвольте мне показать вам, как это работает.
Инструмент не так уж сложно освоить. Позвольте мне показать вам, как это работает.
Удалить фон, Шаг 1: Откройте ваше изображение
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как оно показывает области, которые варьируются от простого удаления до более сложных мест. Я поймал этот бесплатно от Unsplash .
Теперь давайте откроем его в фотошопе.
Удалите фон, шаг 2: выберите фоновый ластик
Выберите инструмент «Фоновый ластик» на панели инструментов Photoshop. Это может быть скрыто под инструментом Ластик. Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. В качестве альтернативы, вы можете нажать Shift + E, чтобы переключиться между всеми инструментами ластика, чтобы перейти к Background Eraser. Если у вас был выбран инструмент Eraser по умолчанию, дважды нажмите Shift + E, чтобы выбрать инструмент Background Eraser.
Удалите фон, Шаг 3. Настройте параметры своего инструмента
На панели параметров инструментов в верхней части экрана выберите круглую жесткую кисть. Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте клавишу квадратной скобки ( [ или ] ) для быстрого масштабирования размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте артборда, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что для параметра « Выборка» выбрано значение « Непрерывный» (это первый из трех значков), « Пределы для поиска кромок» * и «Допуск *» имеет диапазон 20-25% .
Примечание: более низкий допуск означает, что ластик распознает меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые выберет ваш ластик.
Удалите фон, шаг 4: начните стирать
Поместите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет, где бы он ни находился внутри области кисти. Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветные ореолы», которые в противном случае могли бы быть видны, если объект переднего плана накладывается на другой фон.
При удалении увеличьте рабочую область и постарайтесь не допустить перекрытия перекрестия на краю переднего плана. Вероятно, вам придется уменьшить размер кисти в некоторых местах, чтобы избежать случайного стирания части объекта на переднем плане.
Удалите фон, Шаг 5. Выбор эффективного предела и параметров выборки.
Даже при том, что вы, возможно, начали с низкой толерантности, Фоновому Ластику все равно удастся стереть вещи, которые вам не нужны, такие как рубашка этого парня или его волосы.
Для областей изображения переднего плана, которые делят цвета с фоном (как этот), вам может потребоваться отрегулировать выборку и пределы . На этой картинке я переключился на опцию « Выборка: один раз» , установил « Пределы» на « Разрывные» и установил свой допуск на 5% .
Выборка: после того, как опция сэмплирует цвет под перекрестием, только в тот момент, когда вы нажмете , и она не будет пересчитываться при перемещении кисти. Параметр « Разрывное ограничение» позволяет стирать все пиксели, которые соответствуют стираемому цвету, который вы стираете. Это чрезвычайно полезно, например, для укладки между прядями волос без их стирания.
Есть большая вероятность, что инструмент удаления фона может быть всем, что вам нужно для выполнения вашей задачи. Но если нет, то читайте дальше.
Удалить фон, Шаг 6: Быстрая маска или Pen Tool
Хотя удаление фона на нашем примере изображения не вызывает затруднений, когда цвета переднего плана и фона явно различаются, неизбежно возникают области нашего объекта переднего плана, которые стираются неправильно, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют одинаковые цвета из-за освещения, которое влияет на фон и одежду модели. Это будет проще всего исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления нежелательного фона.
Вот готовый результат:
И вот наше изображение с новым фоном добавлено:
Последнее слово
Если вы работаете с базовым изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодических ручных корректировок. Будут времена, когда нет никакой визуальной разницы между передним планом и фоном. Мы должны вручную установить это различие.
И не забывайте, что если вы сохраняете свое изображение без добавления нового фона, вам нужно сохранить его в формате PNG, чтобы сохранить прозрачность.
Хотите больше советов по дизайну и UX? Проверьте нашу библиотеку книг по дизайну и UX !
Самому «русскому» голливудскому актеру — 70. «РГ» вспоминает пять лучших фильмов в карьере Микки Рурка
Один только Микки все еще «косит» под молодого — пластические операции, шикарные подруги, к слову, русские, маленькие собачки, что смотрятся в руках гиганта как игрушки.
И постоянный «троллинг» коллег и всего коллективного Запада, которому Микки себя изящно противопоставляет половину своей жизни. Ну кто еще осмелился бы в разгар кинокарьеры заявить, «вы знаете, все это не серьезно, а вот бокс — это хорошее дело», и уйти с киноплощадки на ринг? Он стал успешным бойцом, но из-за постоянных рассечений потерял лицо, потом форму, а вместе с ними миллионные гонорары. В итоге был вынужден занимать деньги на еду и побираться в «зале ожидания» под названием Голливуд. Дождался — новые роли снова его поставили в один ряд со звездами.
Вот только «троллинг» не закончился, в то время как Запад показывает кукиш России, поклонник русских женщин и российской атмосферы в семье — с борщом и ожидающей суженного со съемок женой-хозяюшкой — то наденет на себя футболку с изображением Владимира Путина, то назовет всех, кто «за свободу и равенство», меньшинств нехорошим русским словом…
Критики говорят: бесспорно, блокбастеров в фильмографии Рурка уже не будет, но вряд ли актер расстраивается — он ведь всегда хотел серьезного кино, и на закате карьеры мечта сбылась. Чего стоит только «Человек Божий», где Микки сыграл парализованного. Кстати, в этой же картине снялся и наш Александр Петров, а мировая премьера состоялась на Московском международном кинофестивале.
Чего стоит только «Человек Божий», где Микки сыграл парализованного. Кстати, в этой же картине снялся и наш Александр Петров, а мировая премьера состоялась на Московском международном кинофестивале.
Кажется, все идет к получению российского гражданства, или хотя бы — главных ролей в нашем кино. Пусть это будет нашим пожеланием на семидесятилетие актера. А пока «РГ» вспоминает пять лучших фильмов Микки Рурка за всю его непростую, но такую красивую карьеру.
«9 ½ недель», 1985, режиссер Эдриан Лайн
Микки Рурк обычно называет этот фильм лучшим в своей карьере. Скорее всего, это от благодарности режиссеру и судьбе. Ведь своей первой по-настоящему звездной роли он ждал более десяти лет. С того момента, как решил покончить с «грязными работенками» и перебрался сначала в Нью-Йорк, а потом и в Лос-Анджелес.
Да, с одной стороны ему посчастливилось помелькать в фильмах Спилберга, Тейлора, Копполы, но с другой — стать кем-то больше, чем «хороший актер» не удавалось. Но вот продюсеры дарят ему роль в фильме «Девять с половиной недель» и блистательную партнершу Ким Бейсингер, и Микки становится мировой звездой. Это сегодня фильм называют классикой эротической драмы, в восьмидесятые же это было кино о страсти. Это сегодня отношения героев называют токсичными, тогда же критики говорили, что это герои живут в токсичном мире.
Это сегодня фильм называют классикой эротической драмы, в восьмидесятые же это было кино о страсти. Это сегодня отношения героев называют токсичными, тогда же критики говорили, что это герои живут в токсичном мире.
Все перевернулось, но в истории кино остался один из самых красивейших и нежных дуэтов. Кстати, первая жена Микки называла его тонкокожим и очень нежным. Возможно, что именно в «Девять с половиной недель» мы видим настоящего Рурка, без маски и без попытки за брутальностью скрыть ранимого романтика.
Фильм «Пьянь», 1987 год, режиссер Барбе Шредер
Это уже не эротическая драма, но нежности и гуманизма столько, что они льются через экран. А вот спиртное и драки, которыми главный герой зарабатывает на жизнь, остаются лишь фоном любовной истории писателя-алкоголика и женщины с не менее страшной вредной привычкой.
Да, журналисты написали — о, Микки сыграл сам себя. Но они увидели только фон. Сегодня, спустя аж 35 лет, мы можем попытаться понять истинную линию картины. Кстати, это важно, фильм снят по сценарию Чарльза Буковски, по сути, это его биография. Именно после выхода на экраны «Пьяни» Буковски стал по-настоящему знаменитым в США.
Кстати, это важно, фильм снят по сценарию Чарльза Буковски, по сути, это его биография. Именно после выхода на экраны «Пьяни» Буковски стал по-настоящему знаменитым в США.
Так что американская литература в долгу перед Рурком. Как и те сотни опустившихся гениев, которые благодаря роли, да и всей судьбе самого Микки, поверили в себя.
Фильм «Франциск», 1989 год, режиссер Лилиана Кавани
После выхода уже упомянутого фильма «Человек Божий» журналисты стали писать, что Микки Рурк шагнул из ада в рай, мол, теперь его интересуют духовные фильмы. Регулярные посещения актером церкви таким прогнозам только на руку. Но как-то все забыли, что еще на пике своей карьеры Микки снялся в блестящей, получившей множество наград картине «Франциск», где сыграл святого Франциска Ассизкого, и сделал это так убедительно, что даже ревностные католики аплодировали стоя.
Это, к слову, была экранизация книги Германа Гессе. И здесь, как ни странно, гораздо больше совпадений с жизнью того самого «плохого голливудского парня», который стал святым, потому что не побоялся отказаться от прежней жизни, Микки тоже знакомы такие повороты. Нет, мы не сравниваем его с олицетворением благочестия, это было бы смешно… А, впрочем, еще не вечер — ведь вот говорит же актер сам о себе, что нынче не только в церковь ходит, но и от алкоголя отказался, утром и вечером посещает спортзал, и спать ложиться в десять вечера, после молитвы.
Нет, мы не сравниваем его с олицетворением благочестия, это было бы смешно… А, впрочем, еще не вечер — ведь вот говорит же актер сам о себе, что нынче не только в церковь ходит, но и от алкоголя отказался, утром и вечером посещает спортзал, и спать ложиться в десять вечера, после молитвы.
Интересный факт — на съемках «Франциска» Рурк семь дублей катался голым по снегу.
«Город грехов», 2005 год, режиссеры: Фрэнк Миллер, Роберт Родригес, Квентин Тарантино
Одна из самых звездных картин, алмаз в творчестве нашего героя. Мало кто знает, но именно Микки Рурк из всего актерского состава был утвержден одним из первых — поставил на него Роберт Родригес. Выбор режиссера очень даже предсказуем — ну кто еще в середине нулевых подходил на роль человека с темной репутацией, но с обостренным чувством справедливости? В чьей еще биографии можно было найти превращение из нежного человека в страшного громилу? Кто бы еще с таким невозмутимым обаянием сыграл бы спасителей женских душ?
Все в этом «комиксе» было знакомо актеру, и до боли понятно. Режиссер лишь попросил Микки набрать мышечную массу, даже с «жирком». Не без «жирка» и таланта Рурка фильм стал одним из самых успешных в мировом прокате, при бюджете в 40 миллионов долларов собрал почти 159.
Режиссер лишь попросил Микки набрать мышечную массу, даже с «жирком». Не без «жирка» и таланта Рурка фильм стал одним из самых успешных в мировом прокате, при бюджете в 40 миллионов долларов собрал почти 159.
«Рестлер», 2008 год, режиссер Даррен Аронофски
Считается, что именно эта картина вернула уже к тому времени опустившемуся и потерявшему вкус к кино Микки Рурку былую славу. Нет, это не тот случай, когда сценарий писался под актера, но попадание, как и в других лучших ролях, практически стопроцентное.
Главный герой фильма был звездой 80-х, но стал лишь бледной копией самого себя. Он вынужден продавать колбасу и пить сердечные таблетки. А тут еще врачи говорят — если продолжите выступления, умрете. Выбор для героя кино — очевиден. Но тот же выбор делает и сам Микки Рурк, к тому времени с боксом завязавший и после «Города грехов» потолстевший.
Это правда, что актер работал над фильмом бесплатно, и еще правда, что финальный монолог — один из самых трогательных в современном кино — актер написал себе сам, и теперь всем рассказывает, что это его лебединая песня.
«Рестлер» был признан всеми — даже самыми занудными критиками. Тому подтверждение — премия «Золотой лев», а сами Микки получил «Золотой глобус» и номинацию на «Оскар».
Но главное, этим фильмом он победил себя. И здесь вернемся к русской линии в судьбе и взглядах Микки Рурка — разве это не по-нашему, потеряв все, снова оказаться на вершине?!
пошаговая инструкция 2021 — Revol.marketing (2022)
Table of Contents
Создание постоянных сторисКак создать «Актуальное»?Первый вариант:Либо вы можете сделать по второму варианту:Есть третий вариант со свежей стори, которая ещё не ушла в архив:Обложки и оформлениеКак добавить актуальное в Instagram* без историйКак добавить сторис в инстаграм* к уже существующемуПочему может не работать функцияИзменение и редактирование актуальных сторисСтатистика просмотров сторис в Instagram*Сколько можно включить историй в актуальное в 1 альбомКак можно назвать альбомы закрепленных сторисОшибки в организации закрепленных сторис
Создание постоянных сторис
Пользователи «Инстаграма»* оценили в полную силу, насколько сторисы удобный инструмент, как для простых пользователей, так и владельцев бизнес-аккаунтов (блогеры, магазины, знаменитости).
Обычные истории доступны для ваших подписчиков в течение 24 часов. За это время вы может видеть, кто именно просматривал вашу публикацию. По прошествии этого времени, сторисы уходят в архив, и вы видите только общее количество просмотров.
Но, если вы добавите историю в раздел «Актуальное», она останется в общем доступе, пока вы сами не удалите эту запись. Обязательно включите опцию для сторис «Сохранять в архив» в настройках.
Добавить можно, нажав значок «сердечко» в правом нижнем углу вашей истории.
Постоянные сторис очень помогают в навигации по профилю, могут донести подписчику самые ключевые вещи, увеличивают общее количество подписчиков. После шапки страницы, ваши истории — это первое, что бросится в глаза каждому зашедшему к вам.
Как создать «Актуальное»?
П опыту — всё довольно просто и интуитивно понятно. Но если у вас возникли сложности, воспользуйтесь инструкцией. Есть несколько способов по созданию этого раздела.
Первый вариант:
- По умолчанию, при открытии приложения «Инстаграм»* загружается лента, где видны все свежие посты по вашим подпискам.
 Вам нужно перейти в свой профиль, нажав на свою уменьшенную аватарку в правом нижнем углу.
Вам нужно перейти в свой профиль, нажав на свою уменьшенную аватарку в правом нижнем углу. - Под кнопкой «Редактировать профиль» будет плюсик в кружке с надписью «Новое». Это и есть создание отдельного альбома для stories. Вы можете назвать этот альбом, как хотите в пределах 16 символов, и можете создавать большое количество таких альбомов (до 20 штук).
- При создании «Актуального» вам предложат выбрать любые сторис для вашего альбома из архива.
Либо вы можете сделать по второму варианту:
- Заходите в свой профиль, нажимаете на три горизонтальные полосы в верхнем правом углу, там выбираете самый первый пункт «Архив».
- Выбираете нужную вам историю, нажимаете на неё, и через иконку «сердечко в кружочке» добавляете в «Актуальное».
Есть третий вариант со свежей стори, которая ещё не ушла в архив:
- Создаёте сторис, публикуете, перед тем, как нажать «Готово» вам предложат поделиться в актуальное.
- Если вы сразу не успели это сделать, то нажмите свою историю, выберите там «выделить» (сердечко в кружке).

Вы можете загружать одну и ту же сторис в разные альбомы.
Обложки и оформление
Для каждого альбома в «Актуальном» вы можете установить любую обложку. Многие авторы, бренды и магазины используют единый стиль оформления своих сторис.
- Это красиво смотрится, особенно если у владельца страницы уже есть свой фирменный узнаваемый стиль или логотип.
- Это своеобразный рекламный инструмент: ориентируясь на название альбома, ваш подписчик кликнет и посмотрит саму историю.
- Система показа «Актуального» построена так, что пользователю автоматически проигрываются следующие истории, внесённые в один альбом, следовательно, за 1 раз человек получит большее количество информации.
На просторах интернета вы найдёте готовые пакеты иконок для обложек и бесплатные редакторы, в которых вы может сделать самостоятельно обложку на основе стандартного шаблона или собственных фото. Например, я советую искать иконки в Pinterest, открываете сервис, вводите запрос «обложки для инстаграм»*, «набор хайлайтс» или «иконки вечных сторис» и ищите подходящие. Точно также мы можем искать в поиске по картинкам в браузере. У бесплатного способа есть минус: в наборе будут много лишних, а нужную придется искать в другом наборе, есть вероятность получить разные по стилю обложки.
Точно также мы можем искать в поиске по картинкам в браузере. У бесплатного способа есть минус: в наборе будут много лишних, а нужную придется искать в другом наборе, есть вероятность получить разные по стилю обложки.
Есть и платный способ: купить готовый набор. В готовых под конкретную тематику или цветовую гамму можно получить все нужные варианты хайлайтс. А если умеете, то самим создать с нуля в Canva или PhotoShop. В сервисе Canva вы можете подобрать шаблон, а можете сделать сами, благо, сервис довольно прост в освоении. С PhotoShop сложнее, нужны навыки и знание программы, плюс ее нужно купить, она платная. Берите за основу размер сторис 1080×1920px и размещайте иконку посередине. Мне нравится делать квадратные иконки размером 1080х880px, тогда иконка как раз получается по середине и ее легко установить в приложении. Если вы хотите свой дизайн, но не владеете графическими программами, обратитесь ко мне или профессиональному дизайнеру, мы сможем подобрать нужный именно вам пакет обложек.
После того, как вы выбрали подходящую обложку, загружайте эту картинку в свою историю. Важно, чтоб иконка располагалась ровно посередине сторис. Поправьте фильтры, если нужно, воспользуйтесь шрифтами, хэштегами, гифками, и опубликуйте. Добавьте историю в «Актуальное».
Теперь нужно перейти в режим редактирования, из альбома выберите эту историю и нажмите на три вертикальных точки с надписью «ещё». Измените обложку и название. Затем сохраните, нажав «Готово».
See Also
Биолаборатории США на Украине — это ФАБРИКИ СМЕРТИ, немедленно их ЗАКРЫТЬ Електронні петиції — Офіційне інтернет-представництво Президента УкраїниДевственная плева — как выглядит, где находится, виды и фотоГде самая дешевая недвижимость в России? — Все о путешествиях по России и заграницей
Если у вас стоит задача привести страницу к единому стилю, то помните, что:
- самые лучшие обложки получаются на однотонном фоне, то есть вы помещаете иконку на заранее подготовленный фон;
- нужно придерживаться единого размера для изображений;
- картинки не должны быть мелкими и нечёткими;
- иконку необходимо подбирать под название альбома, для дополнительного отражения сути информации, опубликованной в альбоме;
- обложка может быть и без иконки, всё зависит от вашего выбранного фирменного стиля.

Пример единого стиля в оформлении постоянных историй
Как добавить актуальное в Instagram* без историй
Если вы только начали приводить личную или рабочую страницу к единому оформлению, вам поможет своеобразный лайфхак.
- Если у вас открытый аккаунт, закройте его. Заблокируйте доступ к своим историям всем подписчикам. Сделать это можно в разделе «Конфиденциальности и безопасности», выбрав настройки истории — «Скрыть мои истории от…». Если у вас много подписчиков, это займёт некоторое время.
- Загрузите в свои stories те вещи, которые вы хотите опубликовать позже в «Актуальном»
- По прошествии суток добавьте в «Актуальное» по альбомам с должным оформлением и названиями.
- Разблокируйте обратно всех подписчиков, и, если это нужно, откройте свой аккаунт для общего доступа.
Теперь у вас есть красиво оформленная страничка, весь промежуточный результат был скрыт от ваших друзей и подпписчиков, и при посещении вашего профиля они увидят уже обновлённый дизайн.
Как добавить сторис в инстаграм* к уже существующему
Если вам нужно добавить новую или дополнительную историю к уже опубликованной, то зайдите в публикацию и проведите пальцем снизу вверх. Откроется меню с просмотрами, пролистайте по миниатюрам истории до черного прямоугольника с значком фотоаппарата. Там выберите «Открыть камеру» или нажмите на ваше фото профиля.
Вы можете записать свои сторис на камеру, а можете добавить из галереи, щелкнув на её эскиз в левом нижнем углу.
Добавьте необходимые опции: текст, геолокацию, гифку, хэштег, опрос и пр.
Кроме этого, в режиме создания сторис на камеру есть множество масок, спецэффектов, анимации, которые помогут сделать ваши истории разнообразными, интересными и уникальными.
Инстаграм* предлагает пользователям стандартные наборы с масками, однако сейчас набирает огромную популярность у раскрученных аккаунтов создание своих масок для привлечения большего количества подписчиков.
Такие авторские спецэффекты блогеры загружают под кнопку со значком смайлика в блок, расположенный под «Актуальным», и каждый пользователь может сохранить себе, нажав на выбранный эффект. Инстаграм* вам предложит попробовать или сохранить себе в маски.
Инстаграм* вам предложит попробовать или сохранить себе в маски.
Почему может не работать функция
Раздел постоянных сторис открыт у любого вида аккаунта, но если у вас он не отображается, то это может быть по следующим причинам:
- У вас неправильно выставлены настройки. Проверить правильность можно так: ваш профиль → три горизонтальные черты в верхнем правом углу → архив →три вертикальные точки в верхнем правом углу → настройки → включить опцию «Сохранять в архив».
- У вас устаревшая версия приложения. Обновите до последней версии, или удалите старую и скачайте новую версию.
- Вы еще ни разу не делали сторисы, поэтому вам пока нечего добавлять в «Актуальное».
- Неполадки со стороны самого «Инстаграма»*. Переустановите приложение.
Изменение и редактирование актуальных сторис
Если вам нужно отредактировать, добавить что-то из архива или убрать лишнюю историю, нужно:
See Also
Топ-10 стран с самой дешевой недвижимостью в ЕвропеДетство без отца: как живет внебрачная дочь МакаревичаГде самая дешевая недвижимость у моря в россии 2022
- Нажать на тот альбом, в котором необходимо изменение, и удерживать пальцем до окошка с меню.

- Выбрать пункт «Редактировать актуальное»
- Вам будет доступны функции:
- «Выбранное». Здесь просто убрать галочки с тех stories , которых не должно быть в альбоме.
- «Добавить». Тут вам предложат все ваши настоящие и архивные истории, которых в альбоме нет. Отметьте необходимые галочками.
- Нажмите «Готово» для сохранения всех действий.
Статистика просмотров сторис в Instagram*
Как посмотреть статистику по сторис Instagram*? Можно воспользоваться специальным сервисом, который доступен в приложении. Если у вас обычный профиль, то нужно нажать меню в верхнем правом углу и найти «Статистику».
Чтобы посмотреть, кто смотрел актуальные истории или текущие, вам нужно ее открыть. В левом нижнем углу каждого фото или видео вы увидите количество людей, которые его посмотрели. В сохраненном сторис вы увидите полную статистику, а в том, что крутится сейчас, на текущий момент. Вы увидите имена всех пользователей, просмотревших вашу историю, если нажмете на миниатюры фото профилей в левом нижнем углу экрана.
Доступ к контенту открыт у каждого пользователя в приложении. Однако, тут есть нюансы. Если человек не ограничил круг доверенных лиц в настройках конфиденциальности. Если аккаунт является закрытым, то просматривать материал могут только подписчики вашей учетной записи.
Этот же принцип работает и тогда, если сторис вы не видите. Пользователь может их скрыть. Может, показывать только определенной группе людей. Например, аккаунт человека полностью открыт. Его владелец может делать группы людей: друзья, все остальные. И сторис можно показывать только конкретной группе людей, а значит другие эти истории не увидят. И если не видно актуальные сторис, то их вам пользователь не показывает (или их нет совсем).
Сколько можно включить историй в актуальное в 1 альбом
При добавлении историй в альбомы нет ограничений. Для удобства просмотра и навигации оптимальным будет создать 4-10 альбомов и до 10-20 сторис в каждой. Больше альбомов листать можно, но в них легко потеряться. Кроме того, в одном альбое в актульных сторис не храните более 20 историй. Их просто будет тяжело листать. И обязательно проводите аудит: насколько информация полезна сейчас вашей аудитории, не дублируется, не устарел ли дизайн и можно ли эту информацию обновить.
Кроме того, в одном альбое в актульных сторис не храните более 20 историй. Их просто будет тяжело листать. И обязательно проводите аудит: насколько информация полезна сейчас вашей аудитории, не дублируется, не устарел ли дизайн и можно ли эту информацию обновить.
Как можно назвать альбомы закрепленных сторис
Не думала, что такие вопросы могут возникнуть. Но недавно меня спросили и я решила добавить и эту информацию в статью. Называть альбомы закрепленных сторис нужно по их содержанию. Например, вы стилист, поэтому для вашей аудитории важно увидеть: прайс, о вас, ваши работы, ваши материалы/регалии, отзывы. Разбейте контент на смысловые группы, они же и станут названиями альбомов.
Ошибки в организации закрепленных сторис
Мы разобрали с вами, как добавить, изменить, отредактировать, закрепить сторис для наших любимых пользователей и подписчиков. Процесс несложный и доступен к изучению практически для начинающих. Важным же вопросом остаётся то, что именно показывать своим подписчикам. Недавно смотрела и анализировала многие аккаунты, и нашла много лишнего в сохраненных сторис. Если ваш аккаунт Instagram* создан для взаимодействия с аудиторией и для продаж, то в актуальные истории сохраняйте то, что будет полезно для покупателей: о том, кто вы, чем занимаетесь, как купить вашу продукцию, как оформить доставку, описание цен на услуги, отзывы, фото/видео продукции (товаров, услуг). Если вы постоянно делитесь каким-то контентом, то и такие истории тоже нужно сохранить (при условии, что это ваш способ привлечения аудитории, часто можно встретить у блогеров).
Недавно смотрела и анализировала многие аккаунты, и нашла много лишнего в сохраненных сторис. Если ваш аккаунт Instagram* создан для взаимодействия с аудиторией и для продаж, то в актуальные истории сохраняйте то, что будет полезно для покупателей: о том, кто вы, чем занимаетесь, как купить вашу продукцию, как оформить доставку, описание цен на услуги, отзывы, фото/видео продукции (товаров, услуг). Если вы постоянно делитесь каким-то контентом, то и такие истории тоже нужно сохранить (при условии, что это ваш способ привлечения аудитории, часто можно встретить у блогеров).
Любые другие истории — лишние. Даже если вы ведете страницу фермера, продуктового магазина и у вас много полезных и вкусных рецептов — в закрепе они не нужны. Закрепленные сторис — ваша площадка для продаж. Ежедневные сторис — польза, всякая всячина и развлечения большей частью. Но и продающие тоже не забываем.
Заключение
Владение всеми «фишками» Instagram* полезно и простому пользователю, и блогеру, и бизнесу. Функция «Актуальные сторис» помогает нам сохранять важную информацию для клиентов, делает простой и понятной навигацию в нашем аккаунте, и, конечно, повышают доверие и конверсии. Если у вас остались вопросы, смело задавайте их в комментариях, буду консультировать и раскрывать их в статье.
Функция «Актуальные сторис» помогает нам сохранять важную информацию для клиентов, делает простой и понятной навигацию в нашем аккаунте, и, конечно, повышают доверие и конверсии. Если у вас остались вопросы, смело задавайте их в комментариях, буду консультировать и раскрывать их в статье.
* Деятельность Meta (соцсети Facebook и Instagram) запрещена в России как экстремистская.
You might also like
Город Ибица где находится? — Туристический портал
Таргет в инстаграм как настроить для кондитеров
Отдых на Ибице — как добраться и где жить, какие пляжи и цены
Где находится Ибица, в какой стране?
Архив историй Инстаграм где находится?
Где находится архив в ватсапе на айфоне
Где находится архив фото, историй, сторис, постов в инстаграме
Где располагаются почки — Почки
Le classement des Mains de Poker — Ordre officiel des mains
Amazing Lash Studio Woodbury — Online Appointment Booking
Latest Posts
✅ Калорийность гречневой каши на воде: сколько калорий в гречке, в каше с маслом и без него — ДиетМастер
Сколько калорий, белка, жиров, углеводов в гречке (кБЖУ) и варианты приготовления
Сколько калорий содержится в гречке, вареной на воде
Ãðå÷êà — 7 äîêàçàííûõ ïîëåçíûõ ñâîéñòâ äëÿ çäîðîâüÿ, ñåêðåò?
Сколько ккал в гречке.
 Состав и калорийность гречки
Состав и калорийность гречкиСколько калорий в гречке- таблица калорийности гречневой крупы
польза и вред для организма, употребление при похудении
Kryptowährungen: Kurse & Charts aller Coins | Liste | EUR | USD | Real-Time-Preise | Altcoins | Coinmarketcap | Bitcoin | Ethereum | Cardano | Atom | Coins | Dogecoin | Ether | Polkadot | Stellar | Tether | Shiba Inu | Token | USDT | XRP | XML | Litecoin
10 Best Resources to Fetch Cryptocurrency Data in Python
Първите симптоми на апендицит при дете на 10 години
Article information
Author: Mrs. Angelic Larkin
Last Updated: 09/21/2022
Views: 6229
Rating: 4. 7 / 5 (67 voted)
7 / 5 (67 voted)
Reviews: 82% of readers found this page helpful
Author information
Name: Mrs. Angelic Larkin
Birthday: 1992-06-28
Address: Apt. 413 8275 Mueller Overpass, South Magnolia, IA 99527-6023
Phone: +6824704719725
Job: District Real-Estate Facilitator
Hobby: Letterboxing, Vacation, Poi, Homebrewing, Mountain biking, Slacklining, Cabaret
Introduction: My name is Mrs. Angelic Larkin, I am a cute, charming, funny, determined, inexpensive, joyous, cheerful person who loves writing and wants to share my knowledge and understanding with you.
Как вырезать фон в Фотошопе
Удаляем фон при помощи маски и кисти
Этот способ довольно прост – закрываем нужную нам часть изображения и стираем весь фон. Для этого сначала выбираем инструмент «Быстрое выделение» (Quick Selection Tool) и обводим им наш объект. Этот инструмент позволяет легко выделить объект с неровными контурами — делается это при помощи кисти со знаком плюс. Будьте осторожны: иногда программа случайно выделяет и другие части изображения. Но здесь поможет кисть со знаком минус, которая уменьшает выделяемую область.
Будьте осторожны: иногда программа случайно выделяет и другие части изображения. Но здесь поможет кисть со знаком минус, которая уменьшает выделяемую область.
Так выглядит иконка инструмента «Быстрое выделение»
Ничего страшного, если наш выделенный объект будет немного захватывать фон — мы избавимся от лишнего на последнем этапе обработки. Наша задача — захватить основные контуры объекта и ничего при этом не потерять.
Вот как выделили объект мы
Следом, не меняя инструмент, нажимаем на выделенный фрагмент правой кнопкой мыши и видим всплывающее меню. В нем нам нужно нажать на пункт «Уточнение края» (Select and mask). После нажатия мы попадаем в меню, а наше исходное изображение лишается всего фона — на экране остается только выделенный объект. Теперь спускаемся к пункту «Выход» (Output to) и выбираем опцию «Новый слой» (New Layer).
Так выглядит меню инструмента «Уточнение края» (Select and mask)
Нажимаем «ОК» и получаем новый слой, на котором есть лишь наш объект и сетка холста (серые и светло-серые квадратики, расположенные в шахматном порядке). При этом исходное изображение осталось невредимым — на правой панели его можно сделать видимым, если нажать на пустое окошко слева от значка слоя, и разблокировать для редактирования, если нажать на замочек справа. Но нам этот старый слой нужен лишь для подстраховки, на случай, если что-то пойдет не так.
При этом исходное изображение осталось невредимым — на правой панели его можно сделать видимым, если нажать на пустое окошко слева от значка слоя, и разблокировать для редактирования, если нажать на замочек справа. Но нам этот старый слой нужен лишь для подстраховки, на случай, если что-то пойдет не так.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили Теперь остаются последние штрихи: выбираем в левой панели инструментов «Ластик» (Eraser) и аккуратно подчищаем края объекта от ненужных элементов фона. Работа эта кропотливая, но чем лучше вы постараетесь, тем качественнее получится вырезанный объект.
Результат удаления фона на изображении при помощи кисти и маски в Photoshop
Дизайн сайтов, фирменный стиль
Красиво и современно
ПодробнееУбираем фон с изображения при помощи «Каналов»
Этот способ хорош меньшим количеством манипуляций. Однако подходит он далеко не для всех изображений. Использовать его лучше в том случае, если объект значительно отличается от фона цветом и имеет много полостей. Большое количество полостей на изображении, через которые виден фон, делает работу с картинкой при помощи маски и кисти намного сложнее. В этом случае лучше использовать каналы. Итак, открываем изображение и смотрим на правую панель со слоями. Там можно увидеть вкладку «Каналы» (Channels). Если же ее нет, заходим в меню «Окно» (Window) и находим там пункт «Каналы». Выбираем его и перетаскиваем появившееся окошко меню в нужную нам панель со слоями.
Выбираем его и перетаскиваем появившееся окошко меню в нужную нам панель со слоями.
Так выглядит меню «Каналы» в Photoshop
Теперь немного экспериментов: выбираем по очереди каналы (нужно щелкать на значок глаза слева от иконки) и смотрим, как изменилось изображение. Нам нужно оставить лишь один из каналов — тот, при включении которого фон белее, а сам объект — темнее.
После того как мы нашли этот канал, нужно его скопировать. Для этого зажимаем полоску с ним и тащим ее в самый низ панели, пока не появится белая полоска, после чего отпускаем. У нас появился новый слой с приставкой «Copy» (копия). Оставляем значок глаза только на нем, а с остальных каналов – убираем.
Затем находим инструмент «Кривые» (Curves). Он находится в панели «Регулировка» (Adjustment), иконка которой представляет собой круг, разделенный на черную и белую части.
Так выглядит инструмент «Кривые»
Теперь при помощи кривых изменим изображение так, чтобы элементы фона рядом с нашим объектом практически исчезли.
Мы убрали большую часть элементов фона при помощи инструмента «Кривые»
На следующем этапе обработки фото спускаемся в самый низ панели со слоями и нажимаем на кнопку «Загрузить содержимое как выделенную область» (Load channel as selection). Теперь переходим обратно во вкладку «Слои» и нажимаем сочетание клавиш Ctrl+X (Cmd+X для MacBook). Так как выделение объекта в канале у нас было инвертировано, то после вырезания остался лишь нужный нам объект и те части фона, которые нам будет несложно удалить.
При помощи «Каналов» мы смогли удалить большую часть фона
Теперь остается лишь взять в руки ластик и убрать все ненужное. Потом, при помощи «Заливки», можно поменять цвет фона и работать с объектом дальше — переместить на другой фон, сохранить в формате .png (с прозрачным фоном) и так далее. Вот что в итоге получилось у нас:
Фотография до удаления фона в Photoshop и после
Описанные выше способы — самые простые приемы удаления фона на изображении. Первый хорошо подойдет в случае, если объект на картинке не содержит вкраплений фона и хорошо выделяется на нем. В целом, первый подход универсален, но при работе с объектами вроде дерева вы потратите много времени, пытаясь на последнем этапе удалить детали из его полостей. Второй подход позволяет работать с полыми объектами, но не всегда получается вырезать весь объект целиком — часть его может пропасть.
Первый хорошо подойдет в случае, если объект на картинке не содержит вкраплений фона и хорошо выделяется на нем. В целом, первый подход универсален, но при работе с объектами вроде дерева вы потратите много времени, пытаясь на последнем этапе удалить детали из его полостей. Второй подход позволяет работать с полыми объектами, но не всегда получается вырезать весь объект целиком — часть его может пропасть.
Удаляем фон с изображения ластиком
В конце концов, самый простой способ удалить фон на фотографии — просто стереть его при помощи ластика. Но мы не рекомендуем делать этого, ведь ровное удаление контура объекта при помощи этого инструмента практически невозможно — здесь нужна ювелирная точность при работе с мышкой. Но некоторые снимки позволяют легко справиться с этой задачей. Если же фотография сложная и вы хотите получить на выходе качественную картинку, рекомендуем вам воспользоваться одним из двух других предложенных нами способов.
Как перенести человека (или кота Степана) на другой снимок в Фотошопе
Adobe Photoshop — Создание фона с квадратным узором
Вопрос задан
Изменено 6 лет, 1 месяц назад
Просмотрено 8k раз
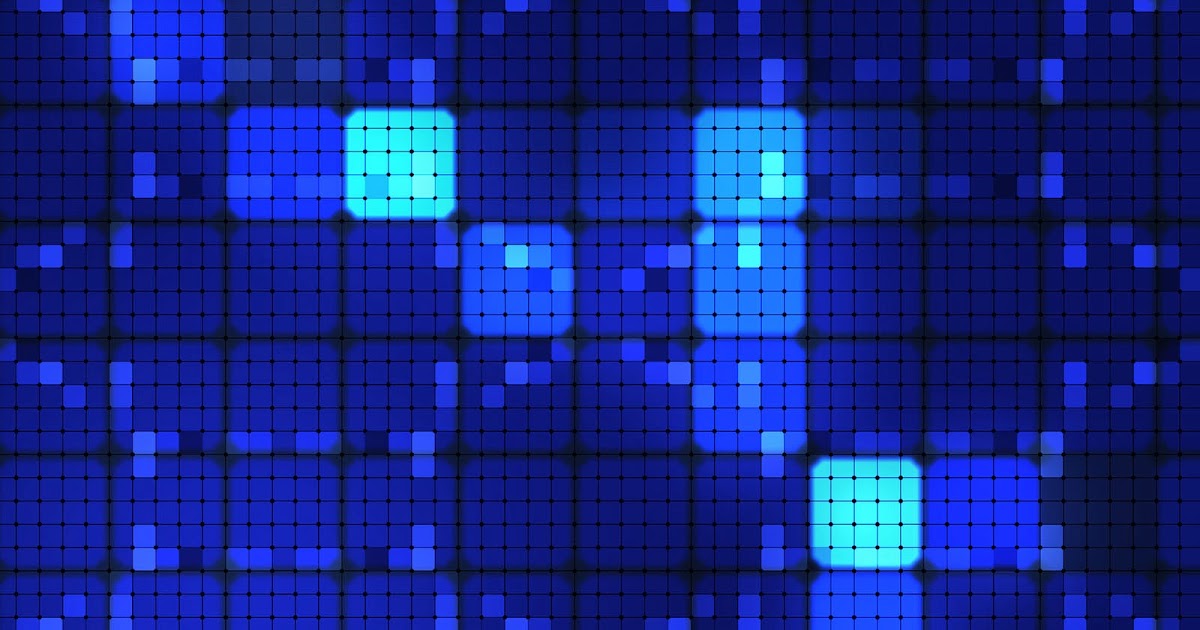
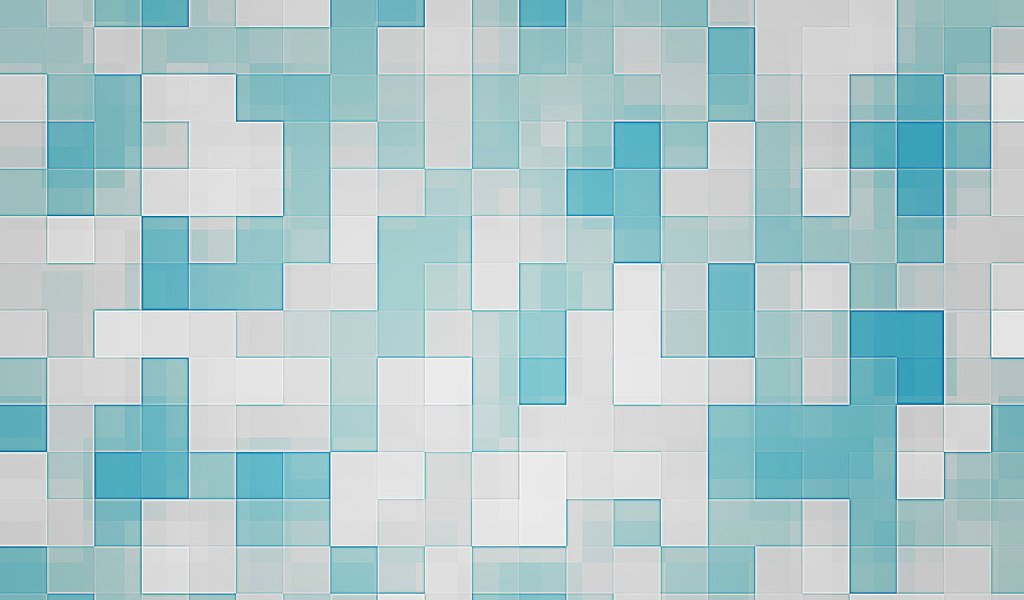
Я хочу сделать простой фон с квадратным узором в Photoshop. Тем не менее, я настоящий новичок в этом.
В моих планах сделать квадрат размером 70×70 пикселей и разделить его на 4 квадрата по 35 пикселей в каждом. Затем покрасьте 2 одного цвета и 2 такого же, но более светлого цвета.
Как разделить его пополам, по вертикали и по горизонтали? И как при рисовании заблокировать другие квадраты, чтобы не затрагивать их?
- adobe-photoshop
- фон
- узоры
Итак, если я прав, вы хотите создать базовый узор, который выглядит примерно так? (Я использовал другие цвета, чтобы лучше было видно):
Шаги (для любой программы, не только Photoshop):
- Создайте новый файл размером 70 x 70 пикселей
- С помощью инструмента
Прямоугольникнарисуйте квадрат размером 35 x 35 пикселей и поместите его в верхнем левом углу - Дублируйте квадрат, измените цвет и переместите его в верхнее правое положение
- Проделайте то же самое еще с двумя квадратами.

1
Добро пожаловать в GDSE. Вот краткий пример того, как получить шаблон, но просто чтобы вы знали, в будущем гораздо лучше проявить некоторые усилия в нашем вопросе и с чем именно вы боретесь, чтобы люди могли вам помочь. Также хорошей практикой является быстрый поиск в Google, чтобы узнать, есть ли доступные для вас учебные пособия, а также проверить вопросы здесь, чтобы узнать, был ли уже ответ на ваш вопрос в прошлом.
Итак, используя шаблоны, вы хотите создать свой слой и выбрать FX, как в 1 ниже. Затем вы выбираете свой шаблон, как в 2 (вы можете видеть, что есть много вариантов шаблонов) и применяете его, чтобы получить результат, как в 3 ниже. Как вариант, можно сделать индивидуальный шаблон.
Также в соответствии с разделением страницы, учитывая, что вы уже знаете свои размеры, вы можете использовать направляющие.
Что касается блокировки других квадратов, использование отдельных слоев с маской слоя, которая блокирует другие 3/4 части, должно работать хорошо.
Удачи в вашей работе, снова добро пожаловать в GDSE и не забудьте показать, что вы пробовали в своем вопросе в будущем 🙂
редактировать за комментарий
Хорошо. в этом случае шаблоны не то, что тебе нужно. Вы открываете файл фотошопа размером 70 на 70 пикселей. Вставьте новую направляющую на 35 пикселей по горизонтали и еще одну на 35 пикселей по вертикали. Эти направляющие показывают желаемое деление. Затем вы создаете новый слой и, используя инструмент выделения выделения (M), щелкаете и перетаскиваете выделение, чтобы оно соответствовало вашим направляющим. Повторите это с новым слоем для каждого цвета. Не волнуйтесь, если ваш выбор немного смещен, так как вы можете преобразовать слои позже (ctrl t) или, в качестве альтернативы, применить маску слоя к каждому слою, которая блокирует нежелательные зоны. Позже я отредактирую это в своем ответе с изображениями. Вы также можете сохранить это как шаблон, если хотите.
1
Я бы сказал, что Yisela справилась с этим, но для будущих знаний вы можете сделать практически любые квадратные узоры / изображения мозаичными, используя фильтр смещения в Photoshop.
Пример: Допустим, у вас есть изображение камней. Извлеките квадратный фрагмент изображения. Скажем 100px x 100px. Затем вставьте его в новый документ.
Затем нажмите «Фильтр» > «Другое» > «Смещение» и разделите размеры всего изображения на 2.
Таким образом, в этом случае по горизонтали и по вертикали будет 50 пикселей. Возможно, нужно подправить его с помощью инструмента клонирования, но это все.
Теперь у вас есть мозаичное фоновое изображение.
Также хорошо работает для шаблонов Horizontal Repeat-x.
Просто совет.
- Меню > Файл > Создать. Установите ширину и высоту на каждые 50 пикселей. Нажмите кнопку ОК
- Дважды щелкните слой, чтобы разблокировать его
- Ctrl + j для создания нового слоя
- Нажмите на инструмент «Выделение» на панели инструментов
- Установите фиксированный размер выделения 25 x 25 пикселей в поле свойств выделения под строкой меню.
- Появится окно области выбора, переместите его в левый верхний угол.

- Цвет заливки с помощью Alt + Backspace
- Теперь нам нужно создать еще 3. Создайте новый слой, используя ctrl + j
- Он создаст новый слой, используя инструмент перемещения, переместит новый слой в другую область 25 х 25 пикселей, квадратную рамку. и залейте другим цветом с непрозрачностью по вашему усмотрению.
- Теперь выкройка готова, осталось ее сохранить. Меню > Правка > Определить шаблон. Дайте имя шаблону, «Квадратный шаблон»
Я нашел это видео полезным. https://www.youtube.com/watch?v=kc-FE8ji5ow
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
100+ фотографий Таймс-сквер [фотографии живописных путешествий]
100+ фотографий Таймс-сквер [фотографии живописных путешествий] | Download Free Images on Unsplash- Photos 10k
- Collections 10k
- Users 5
new york
building
person
metropoli
downtown
architecture
People images & pictures
york
Hd city обои
новые
фоны Tumblr
united states
street
building
urban
Light backgrounds
Hd blue wallpapers
taxi
manhattan
transportation
ny
current events
pandemic
night
Light backgrounds
Hq фоновые изображения
изучение
фотография
urbex
Hd обои Nike
just do it
time Square
Hd фоны
Компьютерные фоны
Hd обои
–––– –––– –––– – –––– –––– –– – –– –––– – – –– – –– –– –––– – –.
USA
Images
здания
New York Pictures & Images
HD Цвет Обои
Красочные
NYC
Nowy Jork
СТАНИ ZJEDNOCZONE
CAB
Pate
Архитектура
Желтая кабина
Центр города
HD Нью-Йорк Обои
FACADE
Бродвей
Коронавирус
Covid19
9000.
киберпанк
знак
Связанные коллекции
Таймс-сквер
27 фотографий · Куратор Зендая РеннТаймс-сквер
23 Фотографии · Куратор Джейсона МануэляThe Gallivant Times Square
31 Фотографии · Куратор Ignacio NeutaEtat de New York
Etats-Unis
Time
Perie картинки и изображения
Hd цветные обои
красочные
Соединенные Штаты
улица
здание
такси
Люди изображения и картинки
Hd желтые обои
Такси
Манхэттен
Транспорт
HD New York City Walpaper фоны
Компьютерные фоны
Hd обои
état de new york
états-unis
time
Похожие запросы
new york
building
person
metropoli
downtown
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
usa
изображения путешествий
здания
городские
светлые фоны
синие обои Hd
ny
текущие события
пандемия0005
исследование
фотография
urbex
неоновые обои Hd
киберпанк
знак
–––– –––– –––– –––– – –––– –– – –– – ––– – – –– ––– –– –––– – –.
Hd city wallpapers
new
Tumblr backgrounds
nyc
nowy jork
stany zjednoczone
architecture
yellow cab
downtown
coronavirus
covid19
omicron
Связанные коллекции
Таймс квадрат
27 Фотографии · Куратор Zendaya WrennTimes Square
23 Фотографии · Куратор Jason ManuelThe Gallivant Times Square
31 Фотографии · Курация Ignacio Neureta9000 2
just do it
time Square
Andreas Kruck
изображения людей0005
здания
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Andre Benz
Hd city wallpapers
new
Tumblr backgrounds
James Ting
New york pictures & images
Hd color wallpapers
colorful
Anthony Rosset
united states
street
building
Андреас М
nyc
новы йорк
станы зеднокзоне
Joshua Chua
urban
Light backgrounds
Hd blue wallpapers
Joshua Earle
cab
People images & pictures
Hd yellow wallpapers
Shawn Xu
architecture
yellow cab
downtown
Видар Нордли-Матисен
такси
Манхэттен
транспорт
Paulo Silva
ny
текущие события
пандемия
Florian Wehde
Hd new york city wallpapers
facade
broadway
Paulo Silva
coronavirus
covid19
omicron
Joe Yates
night
Light backgrounds
Hq background images
CapturebyWells
исследование
фотография
urbex
Матеус Майя
ночная фотография
нижний манхэттен
t-mobile
Nelson Ndongala
HD Nike Wallpapers
Just Do It
Time Square
Andre Benz
HD Neon Alpaper
Thomas Verleene
état de new york
états-unis
time
Просматривайте премиум-изображения на iStock | Скидка 20% на iStock
Сделайте что-нибудь потрясающее
404 — СТРАНИЦА НЕ НАЙДЕНА
Почему я вижу эту страницу?
404 означает, что файл не найден. Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Если вы уже загрузили файл, имя может быть написано с ошибкой или файл находится в другой папке.
Вы можете получить ошибку 404 для изображений, поскольку у вас включена защита от горячих ссылок, а домен отсутствует в списке авторизованных доменов.
Если вы перейдете по временному URL-адресу (http://ip/~username/) и получите эту ошибку, возможно, проблема связана с набором правил, хранящимся в файле .htaccess. Вы можете попробовать переименовать этот файл в .htaccess-backup и обновить сайт, чтобы посмотреть, решит ли это проблему.
Также возможно, что вы непреднамеренно удалили корневую папку документа или вам может потребоваться повторное создание вашей учетной записи. В любом случае, пожалуйста, немедленно свяжитесь с вашим веб-хостингом.
Вы используете WordPress? См. Раздел об ошибках 404 после перехода по ссылке в WordPress.
Как найти правильное написание и папку
Отсутствующие или поврежденные файлы Когда вы получаете ошибку 404, обязательно проверьте URL-адрес, который вы пытаетесь использовать в своем браузере. Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
Это сообщает серверу, какой ресурс он должен использовать попытка запроса.
http://example.com/example/Example/help.html
В этом примере файл должен находиться в папке public_html/example/Example/
Обратите внимание, что CaSe важен в этом примере. На платформах с учетом регистра e xample и E xample не совпадают.
Для дополнительных доменов файл должен находиться в папке public_html/addondomain.com/example/Example/, а имена чувствительны к регистру.
Разбитое изображениеЕсли на вашем сайте отсутствует изображение, вы можете увидеть на своей странице поле с красным цветом X , где отсутствует изображение. Щелкните правой кнопкой мыши X и выберите «Свойства». Свойства сообщат вам путь и имя файла, который не может быть найден.
Это зависит от браузера. Если вы не видите на своей странице поле с красным X , попробуйте щелкнуть правой кнопкой мыши на странице, затем выберите «Просмотреть информацию о странице» и перейдите на вкладку «Мультимедиа».
http://example.com/cgi-sys/images/banner.PNG
В этом примере файл изображения должен находиться в папке public_html/cgi-sys/images/
Обратите внимание, что в этом примере важен CaSe . На платформах с учетом регистра символов PNG и png не совпадают.
Ошибки 404 после перехода по ссылкам WordPress
При работе с WordPress ошибки 404 Page Not Found часто могут возникать, когда была активирована новая тема или когда были изменены правила перезаписи в файле .htaccess.
Когда вы сталкиваетесь с ошибкой 404 в WordPress, у вас есть два варианта ее исправления.
Вариант 1. Исправьте постоянные ссылки- Войдите в WordPress.
- В меню навигации слева в WordPress нажмите Настройки > Постоянные ссылки (Обратите внимание на текущую настройку. Если вы используете пользовательскую структуру, скопируйте или сохраните ее где-нибудь.
 )
) - Выберите По умолчанию .
- Нажмите Сохранить настройки .
- Верните настройки к предыдущей конфигурации (до того, как вы выбрали «По умолчанию»). Верните пользовательскую структуру, если она у вас была.
- Нажмите Сохранить настройки .
Во многих случаях это сбросит постоянные ссылки и устранит проблему. Если это не сработает, вам может потребоваться отредактировать файл .htaccess напрямую.
Вариант 2. Измените файл .htaccess Добавьте следующий фрагмент кода 9index.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# Конец WordPress
Если ваш блог показывает неправильное доменное имя в ссылках, перенаправляет на другой сайт или отсутствуют изображения и стиль, все это обычно связано с одной и той же проблемой: в вашем блоге WordPress настроено неправильное доменное имя.
Как изменить файл .htaccess
Файл .htaccess содержит директивы (инструкции), которые сообщают серверу, как вести себя в определенных сценариях, и напрямую влияют на работу вашего веб-сайта.
Перенаправление и перезапись URL-адресов — это две очень распространенные директивы, которые можно найти в файле .htaccess, и многие скрипты, такие как WordPress, Drupal, Joomla и Magento, добавляют директивы в .htaccess, чтобы эти скрипты могли работать.
Возможно, вам потребуется отредактировать файл .htaccess в какой-то момент по разным причинам. В этом разделе рассказывается, как редактировать файл в cPanel, но не о том, что нужно изменить. статьи и ресурсы для этой информации.)
Существует множество способов редактирования файла .htaccess- Отредактируйте файл на своем компьютере и загрузите его на сервер через FTP
- Использовать режим редактирования программы FTP
- Используйте SSH и текстовый редактор
- Используйте файловый менеджер в cPanel
Самый простой способ отредактировать файл . htaccess для большинства людей — через диспетчер файлов в cPanel.
htaccess для большинства людей — через диспетчер файлов в cPanel.
Прежде чем что-либо делать, рекомендуется сделать резервную копию вашего веб-сайта, чтобы вы могли вернуться к предыдущей версии, если что-то пойдет не так.
Откройте файловый менеджер- Войдите в cPanel.
- В разделе «Файлы» щелкните значок «Диспетчер файлов ».
- Установите флажок для Корень документа для и выберите доменное имя, к которому вы хотите получить доступ, в раскрывающемся меню.
- Убедитесь, что установлен флажок Показать скрытые файлы (dotfiles) «.
- Нажмите Перейти . Файловый менеджер откроется в новой вкладке или окне.
- Найдите файл .htaccess в списке файлов. Возможно, вам придется прокрутить, чтобы найти его.
- Щелкните правой кнопкой мыши файл .
 htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем 9Значок 0059 Code Editor вверху страницы.
htaccess и выберите Редактировать код в меню. Кроме того, вы можете щелкнуть значок файла .htaccess, а затем 9Значок 0059 Code Editor вверху страницы. - Может появиться диалоговое окно с вопросом о кодировании. Просто нажмите Изменить , чтобы продолжить. Редактор откроется в новом окне.
- При необходимости отредактируйте файл.
- Нажмите Сохранить изменения в правом верхнем углу, когда закончите. Изменения будут сохранены.
- Протестируйте свой веб-сайт, чтобы убедиться, что ваши изменения были успешно сохранены. Если нет, исправьте ошибку или вернитесь к предыдущей версии, пока ваш сайт снова не заработает.
- После завершения нажмите Закрыть , чтобы закрыть окно диспетчера файлов.
Как удалить клетчатый фон в Photoshop
После того, как вы вырезали изображение или создали графику в Photoshop, у вас остается клетчатый фон, который, кажется, невозможно удалить. Поскольку вы, вероятно, хотели получить прозрачный фон после всех ваших выделений и маскирования, клетчатый фон просто не подойдет. Что ж, как вы скоро узнаете, клетчатый фон не такая большая проблема, как вы думаете.
Поскольку вы, вероятно, хотели получить прозрачный фон после всех ваших выделений и маскирования, клетчатый фон просто не подойдет. Что ж, как вы скоро узнаете, клетчатый фон не такая большая проблема, как вы думаете.
Клетчатый фон в Photoshop означает прозрачность вашего проекта. Так как проверяемый фон и так прозрачен, удалять нечего. Чтобы сохранить прозрачность для экспорта, сохраните изображение в формате PNG, выбрав «Файл» > «Сохранить копию» и установив формат PNG.
В этом посте вы узнаете больше о том, что означает этот клетчатый фон, а также о том, как настроить его внешний вид. Если вы находитесь в ситуации, когда отмеченный фон прикреплен к вашему слою изображения, я поделюсь простым способом удалить его с вашего изображения для истинной прозрачности.
Начнем!
Как удалить клетчатый фон в Photoshop
В приведенном ниже примере у меня есть рисунок, из которого я удалил белый фон. Поэтому у меня остался клетчатый фон на моем холсте.
В рабочей области Photoshop кажется, что клетчатый фон является частью моего изображения, но он не виден на панели слоев. К счастью, это не так. Вместо этого эти клетчатые фоны указывают на прозрачность , так как Photoshop не может представить «невидимое» каким-либо другим способом.
Хотя было бы здорово, если бы вы могли видеть сквозь компьютер после вырезания фотографии…
При этом важно отметить, что эти клетчатые фоны не остаются на вашем изображении при экспорте. Вместо этого вы должны экспортировать в тип файла, который сохраняет прозрачность, чтобы сохранить прозрачный фон.
В большинстве случаев лучший тип файла для экспорта — PNG. Это связано с тем, что он сохраняет прозрачность и совместим с любым приложением, в котором вы можете работать.
Чтобы экспортировать файл в формат PNG, выберите Файл > Сохранить копию.
Затем установите формат на PNG и дайте имя файлу.
Наконец, нажмите «Сохранить», чтобы экспортировать фотографию с прозрачным фоном. Так как шахматная доска в Photoshop только представляла прозрачность , после экспорта ваше изображение будет иметь действительно прозрачный фон.
Так как шахматная доска в Photoshop только представляла прозрачность , после экспорта ваше изображение будет иметь действительно прозрачный фон.
При экспорте в файл другого типа, например в JPEG, прозрачный фон в документе Photoshop станет белым. Сначала это может не показаться проблемой, но у вас будет прикреплен белый фон, когда вы попытаетесь использовать это изображение в другом проекте.
Поэтому, если вы хотите получить прозрачный фон после экспорта, убедитесь, что формат вашего файла установлен в PNG!
Как удалить клетчатый фон, прикрепленный к фотографии
В некоторых случаях вы можете получить от кого-то загруженное изображение или графику, но при импорте изображения фон в виде шахматной доски.
В приведенном ниже примере вы можете увидеть, как шахматная доска, окружающая графику, отличается от «прозрачной» шахматной доски в Photoshop.
Это может произойти, если ваш файл был сохранен в виде снимка экрана, так как при этом будут захвачены и изображение, и фон на одном снимке экрана. Другая причина заключается в том, что клетчатый фон был добавлен, например, для интернет-магазина, чтобы дать вам представление о том, как выглядит актив.
Другая причина заключается в том, что клетчатый фон был добавлен, например, для интернет-магазина, чтобы дать вам представление о том, как выглядит актив.
К счастью, это можно легко исправить с помощью простого инструмента автоматического удаления фона в Photoshop.
Выбрав и разблокировав слой изображения, откройте панель свойств, выбрав пункт 9.0059 Окно > Свойства.
Прокрутив до конца свойства, найдите кнопку «Удалить фон» в быстрых действиях. Эта кнопка автоматически выберет ваш объект и удалит фон с помощью маски слоя. Нажмите на нее, чтобы начать процесс удаления фона.
Photoshop сотворит свое волшебство и удалит клетчатый фон с вашей фотографии. На панели слоев вы можете увидеть маску слоя, добавленную для неразрушающего удаления фона.
Теперь у вас остался настоящий клетчатый фон, представляющий прозрачность в Photoshop. Используя метод экспорта, который вы узнали в предыдущем разделе, вы можете сохранить изображение с прозрачным фоном, установив формат PNG!
Если у вас возникли проблемы с вырезанием изображения с помощью этого метода, попробуйте эти пять лучших альтернативных методов.
Как изменить клетчатый фон в Photoshop
Вы можете изменить внешний вид прозрачного клетчатого фона в Photoshop, выбрав Photoshop > «Установки» > «Прозрачность и гамма». В этом окне находятся настройки прозрачности, чтобы изменить размер вашей шахматной доски, полностью удалить ее или изменить цвет шахматной доски.
Давайте разберем каждый из параметров настройки, чтобы дать вам лучшее представление о ваших возможностях.
Чтобы открыть панель настроек прозрачности, выберите Photoshop > «Установки» > «Прозрачность и гамма».
В появившемся окне вы хотите сосредоточиться на параметрах настроек прозрачности. Здесь вы можете настроить:
- Размер сетки вашей шахматной доски
- Выберите предустановленный цвет сетки для шахматной доски.
- Создайте собственный цвет для шахматной доски.
Размер сетки:
Этот параметр позволяет изменить размер каждого поля на шахматной доске. Мне нравится устанавливать для этого параметра значение «Средний», чтобы сетки оставались неподвижными, но они не слишком отвлекали.
Мне нравится устанавливать для этого параметра значение «Средний», чтобы сетки оставались неподвижными, но они не слишком отвлекали.
Обратите внимание на параметр «Нет», который полностью удалит сетку шахматной доски и добавит белый фон. Это может немного сбить вас с толку, так как вы не заметите разницу между белым фоном и прозрачным фоном, если этот параметр активен.
Чтобы получить представление о внешнем виде каждого размера, окно предварительного просмотра покажет все, что вам нужно знать!
Цвета сетки:
Здесь вы можете оживить внешний вид вашей шахматной доски, добавив цвета или затемнив ее. Нажав на меню, можно выбрать из множества предустановленных параметров. Просто нажмите на параметр, который вы хотите использовать в своем рабочем пространстве.
Пользовательские цвета сетки:
Под предыдущими двумя вариантами находятся цветные поля, которые определяют цвет вашей шахматной доски. Поскольку на шахматной доске два цвета, есть два образца цвета, которые вы можете изменить по своему усмотрению.
Если щелкнуть любой из этих образцов, появится палитра цветов для выбора нового цвета. После выбора цвета нажмите «ОК», чтобы применить его к шахматной доске.
Еще раз, вы можете использовать окно предварительного просмотра, чтобы увидеть, как получится ваша шахматная доска.
Итак, теперь вы знаете, что клетчатый фон в Photoshop не обязательно является проблемой. Это потому, что он представляет прозрачность! Чтобы сохранить эту прозрачность при экспорте, сохраните ваши файлы в формате PNG, чтобы не осталось клетчатого фона. Если вы находитесь в ситуации, когда клетчатый фон на самом деле прикреплен к вашему изображению, то кнопка «Удалить фон» — ваш ответ.
Удачного редактирования!
Брендан 🙂
Как сделать квадратную кисть в фотошопе в 2022 году
Пробовали ли вы заранее работать с инструментами фотошопа, особенно как сделать квадратную кисть в фотошопе? Это легко и интересно, и в результате вы сможете увидеть свои фотографии в различных формах.
Кисти Photoshop позволяют создавать прекрасные волшебные миры. Но знаете ли вы, что можете создавать свои кисти, комбинируя различные виды визуальных эффектов?
В Photoshop все кисти имеют оттенки серого, а это означает, что чем темнее кисть, тем выше непрозрачность, а чем ярче кисть, тем меньше непрозрачность. Таким образом, превратив изображение в оттенки серого, вы можете создавать высокодетализированные кисти.
Кисти для нанесения краски на изображения можно использовать несколькими способами. Он может использовать существующую предустановленную кисть, форму кончика кисти или часть изображения для создания уникального кончика кисти. Настройки кисти позволяют настроить способ нанесения краски.
Цифровая кисть — что это? Цифровые кисти — это инструменты в графическом программном обеспечении, таком как Adobe Photoshop, которые напоминают обычные кисти и некоторые другие инструменты, такие как карандаш, ручка, маркеры, пастель, уголь и масла, которые позволяют графическим дизайнерам добиваться замечательного эффекта типичных произведений искусства.
Многие графические программы включают в себя набор основных кистей. Однако вы можете добавить больше кистей и создать свои собственные кисти, если хотите.
Квадратная кисть в фотошопе имеет особое назначение, которое использует разные намерения. Несколько факторов будут влиять на ваше решение приехать сюда. С помощью инструмента «Квадратная кисть» вы создадите уникальный квадратный инструмент, чего начинающему дизайнеру чрезвычайно сложно добиться с помощью любого другого инструмента.
Этот инструмент используется для создания пиксельных рисунков, что является наиболее подходящим термином, который мы можем использовать для его описания. В конце концов, маленькие квадратные точки помогут вам создать крупномасштабный пиксельный арт. Квадратный объект или различные типы объектов должны выглядеть как квадратный объект, созданный с помощью этого инструмента, который широко используется несколькими дизайнерами по всему миру.
Что такое квадратная кисть в Photoshop? Квадратная кисть в фотошопе — это уникальная кисть, которую можно использовать для различных задач по изменению фотографий. Он имеет квадратную форму и поможет вам удалить определенную часть изображения квадратной формы.
Он имеет квадратную форму и поможет вам удалить определенную часть изображения квадратной формы.
Используется для изготовления различных форм. Кроме того, это уникальный тип инструмента, который мы часто используем для добавления новых эффектов к нашим фотографиям.
Расширенная версия Photoshop содержит набор из 24 кистей. Интересно то, что каждый из них представлен в зависимости от их количества и формы, и у каждого из них есть уникальная точка зрения, которую можно здесь представить.
Ответ номер один, самый маленький, а номер 24 самый большой, так как содержит значительный размер. В результате квадратная кисть в фотошопе имеет особое назначение. Есть несколько причин, по которым вы будете здесь.
Создание квадратных кистей в PhotoshopОчень легко сделать квадратную кисть и оформить ее так, как вы хотите. Все, что вам нужно сделать, это выполнить следующие шаги:
- Выберите «Прямоугольный инструмент выделения» после открытия нового окна Photoshop.

- Удерживая нажатой клавишу Shift, перетащите мышь, чтобы создать там пустой раздел.
- Как упоминалось выше, черный цвет очень важен и должен преобразовывать кисть в черный цвет. Его можно удалить, если одновременно нажать клавиши SHIFT и DELETE.
- Пожалуйста, найдите опцию редактирования сейчас. Там вы увидите опцию «Определить новую предустановку кисти». Теперь вы можете установить квадратную кисть, щелкнув этот выбор.
Мы начнем с создания нового документа. Хотя вполне нормально начинать с небольшого документа, разумно выбрать документ с разрешением 1000 пикселей на 1000 пикселей, чтобы обеспечить наилучшее качество вашей кисти, независимо от размера кисти, который потребуется в будущем. Также необходимо выбрать белый фон.
Шаг 2 : Теперь, когда у вас есть новый документ, вы собираетесь сделать нашу кисть. Опять же, помните, что черный цвет чрезвычайно важен, так как ваша кисть будет видна как любая черная.
Опять же, помните, что черный цвет чрезвычайно важен, так как ваша кисть будет видна как любая черная.
На третьем шаге вы должны выбрать свое изображение в качестве кисти. Для этого нажмите «Редактировать» и выберите «Определить набор кистей». Затем назовите его и, наконец, нажмите «ОК».
Шаг 4:
Поскольку ваша кисть была сохранена и находится в окне кисти, вы можете настроить параметры кисти. Сначала выберите кисть, перейдите к параметрам «Набор кистей» в окне и измените кисть по своему усмотрению.
Вы можете установить свои кисти или загрузить их из Интернета, в дополнение к основным наборам кистей, форм, рисунков и других аксессуаров.
Выполнение этих процедур позволит вам установить новые кисти в Photoshop:- Выберите «Дополнительные кисти» во всплывающем меню на панели «Кисти». Точно так же выберите «Получить дополнительные кисти» в контекстном меню, щелкнув правой кнопкой мыши кисть на панели «Кисти».

- Вы можете загрузить любой набор кистей.
- Дважды щелкните загруженный файл ABR при открытом Photoshop. Добавленные вами кисти теперь видны на панели «Кисти».
- Для их установки следуйте приведенным ниже процедурам.
- Щелкните значок шестеренки на палитре кистей, чтобы открыть ее.
- Кисти будут отображаться в виде списка. Выберите «Квадратные кисти» в меню.
- Если вы хотите заменить существующие кисти, нажмите «ОК», а если вы собираетесь добавить их к существующему набору кистей, нажмите «Добавить» в окне.
Посмотрите видео о квадратной кисти в фотошопе, чтобы получить четкое представление об этом:
youtube.com/embed/XB9MqGxOMNA?autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL1hCOU1xR3hPTU5BLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»> Это один из самых быстрых и простых способов создания квадратной кисти за считанные минуты. Кроме того, Photoshop поставляется с множеством отличных предустановленных кистей для рисования.
Кроме того, Photoshop поставляется с множеством отличных предустановленных кистей для рисования.
Инструмент «Кисть», работающий аналогично настоящей кисти, позволяет рисовать на любом слое. У вас также будет множество вариантов выбора, которые позволят вам изменить его в соответствии с вашими потребностями в различных контекстах.
Как только вы научитесь пользоваться инструментом «Кисть», вы обнаружите, что многие другие инструменты, такие как «Ластик» и «Точечная восстанавливающая кисть», имеют стандартный набор параметров.
С другой стороны, вам может быть интересно узнать, как создавать тени в Photoshop. Этот урок поможет вам с инструментами кисти в Photoshop, особенно с тем, как сделать квадратную кисть в Photoshop.
10 лучших приложений Photo Squarer для устройств Android и iOS
Квадратная фотография не всегда была легкой задачей для многих людей. Во многих случаях людям приходится зависеть от некоторых технически подкованных людей, чтобы сделать их фотографию квадратного размера. Потребность в возведении изображений в квадрат возникает во многих случаях, например, когда вам нужно загрузить их куда-нибудь или опубликовать в качестве отображаемого изображения и т. Д. Теперь трудности ушли, и благодаря технологиям для этого. Существует множество доступных приложений для квадратирования фотографий, которые могут помочь вам сделать ваше изображение квадратным. Мы собираемся пролить свет на некоторые из этих полезных инструментов для редактирования квадратных фотографий для устройств Android и iOS, чтобы вам больше не приходилось ни на кого полагаться и вы могли делать это самостоятельно, а также используя только свой мобильный телефон.
Потребность в возведении изображений в квадрат возникает во многих случаях, например, когда вам нужно загрузить их куда-нибудь или опубликовать в качестве отображаемого изображения и т. Д. Теперь трудности ушли, и благодаря технологиям для этого. Существует множество доступных приложений для квадратирования фотографий, которые могут помочь вам сделать ваше изображение квадратным. Мы собираемся пролить свет на некоторые из этих полезных инструментов для редактирования квадратных фотографий для устройств Android и iOS, чтобы вам больше не приходилось ни на кого полагаться и вы могли делать это самостоятельно, а также используя только свой мобильный телефон.
- Часть 1. 10 лучших приложений Photo Squarer для устройств Android и iOS
- Часть 2. Квадратный фоторедактор на рабочем столе — Wondershare Fotophire
- Часть 3. Квадратный фоторедактор онлайн — Wondershare PixStudio
Wondershare DemoCreator
Необходимый инструмент для создания демонстраций, помогающий преподавателям, фрилансерам и геймерам вывести обмен идеями на новый уровень.
Скачать бесплатно Скачать бесплатно
Подробнее >
Часть 1. 10 лучших приложений Photo Squarer для устройств Android и iOS
В этом разделе вы узнаете о некоторых приложениях, с помощью которых вы можете легко сделать свою фотографию квадратной. Мы дадим вам 5 квадратных фоторедакторов для Android и 5 для iPhone.
5 лучших приложений Photo Squarer для устройств Android
1. Изменение размера фотографий и изображений
URL-адрес: https://play.google.com/store/apps/details?id=com.simplemobilephotoresizer.
Первое приложение для обработки фотографий, которое у нас есть, — это Photo & Picture Resizer. Это приложение способно не только возвести в квадрат одну фотографию, но и сделать квадратом несколько фотографий одновременно. Можно использовать это приложение из-за его простого и удобного пользовательского интерфейса. Вы можете уменьшить размер своей фотографии, чтобы сделать ее готовой к публикации, и это приложение также обещает дать результаты без потери качества изображения.
Можно использовать это приложение из-за его простого и удобного пользовательского интерфейса. Вы можете уменьшить размер своей фотографии, чтобы сделать ее готовой к публикации, и это приложение также обещает дать результаты без потери качества изображения.
Плюсы:
- Очень простой и удобный в использовании
- Сохраняет качество во время работы
- Средство пакетного изменения размера и бесплатное использование
Минусы:
2. Нет обрезки и квадрата для Instagram
URL-адрес: https://play.google.com/store/apps/details?id=com.rcplatform.nocrop.
Здесь у нас есть следующий редактор квадратных фотографий, который может помочь вам сделать желаемое изображение квадратным. Используйте это приложение, когда вам нужен быстрый и немедленный ответ. Результаты будут хорошими, если вы используете это более квадратное приложение для фотографий, и вы также можете публиковать полноразмерные фотографии в Instagram. Итак, это второй вариант, который вы можете использовать, чтобы сделать свою фотографию квадратной. Кроме того, вы получаете множество функций, позволяющих настроить изображение по своему усмотрению.
Используйте это приложение, когда вам нужен быстрый и немедленный ответ. Результаты будут хорошими, если вы используете это более квадратное приложение для фотографий, и вы также можете публиковать полноразмерные фотографии в Instagram. Итак, это второй вариант, который вы можете использовать, чтобы сделать свою фотографию квадратной. Кроме того, вы получаете множество функций, позволяющих настроить изображение по своему усмотрению.
Плюсы:
- Чрезвычайно простой пользовательский интерфейс
- Дает более 200 бесплатных фоновых рисунков и 30 фильтров.
- Более 400 наклеек для персонализации фотографий
Минусы:
3. InSquare Pic — фоторедактор бесплатно
URL: https://play. google.com/store/apps/details?id=mobi.charmer.quicksquarenew
google.com/store/apps/details?id=mobi.charmer.quicksquarenew
В-третьих, у нас есть InSquare Pic в качестве приложения для обработки фотографий, которое также является звуковой опцией для выбора из этого списка. Среди всех приложений для редактирования квадратных фотографий это одно из самых простых в использовании. Это своего рода забавное приложение для редактирования с уникальными фильтрами и забавными наклейками. С помощью этого приложения вы сможете вносить изменения в размер изображения и делать его квадратным, что в конечном итоге позволит публиковать в Instagram без обрезки.
Плюсы:
- Предлагает множество фоновых эффектов, таких как размытие, мозаика и т. д.
- Упаковано с множеством функций, чтобы улучшить красоту вашего изображения с помощью шрифтов, смайликов и тегов.
- Позволяет напрямую делиться обработанными фотографиями со всеми основными социальными платформами.
Минусы:

4. Square Pic Photo Editor — Фотоэффект для создания коллажей
URL: https://play.google.com/store/apps/details?id=com.baiwang.styleinstabox
Вы также можете воспользоваться помощью Square Pic Photo Editor, когда ищете способ квадратирования фотографий. Это приложение для обработки фотографий предлагает платформу, которая поможет вам изменить форму вашей фотографии из более чем 40 типов форм дизайна. Вы также можете получить более 10 эффектов зеркального отображения, чтобы клонировать себя. Итак, начните загружать приложение и сделайте свою фотографию квадратной за несколько секунд. Кроме того, вы сможете поделиться своей фотографией с различными платформами социальных сетей, такими как Instagram, Facebook, Twitter и другими.
Плюсы:
- Очень быстрое и надежное приложение
- Поддерживает параметры редактирования фотографий, такие как фильтры, наложения, линзы, вращение, увеличение/уменьшение и т. д.
- Устраняет сложные шаги, чтобы сделать изображение квадратным
Минусы:

5. Cropix: изменение размера фотографий Insta
URL-адрес: https://play.google.com/store/apps/details?id=com.cropix.insta.photo.resizer.free.
Cropix: Insta Photo Resizer — это следующий вариант, который имеет множество функций и будет хорошим выбором, когда кому-то нужно изменить размеры изображения или придать ему квадратную форму, чтобы сделать его совместимым с другими платформами. Это одно из самых надежных приложений для обработки фотографий, с помощью которого вы можете квадратировать фотографии без кадрирования, добавлять к фотографиям несколько стилей и рамок или с легкостью делиться своими файлами на других платформах.
Плюсы:
- Интерфейс прост для понимания
- Очень прост в использовании, работает всего за 2 шага
- Сохраняет качество во время работы
Минусы:

Топ 5 приложений Photo Squarer для iPhone
1. Квадратный размер
URL-адрес: https://itunes.apple.com/us/app/square-sized/id822079075?mt=8.
Приложение Square Sized позволяет легко получить изображение в квадрат одним щелчком мыши на iPhone. Есть много других вещей, которые можно выполнить вместе с просто квадратурой фотографии. Например, вам разрешено добавлять границы, фильтры, тексты, фигуры, вращение текста и т. д. Ниже приведены преимущества и ограничения этого квадратного фоторедактора.
Плюсы:
- Поставляется на трех языках
- Дает различные варианты добавления фона
- Бесплатное использование
Минусы:
2.
 INSTFIT — размещайте фотографии без обрезки
INSTFIT — размещайте фотографии без обрезкиURL: https://itunes.apple.com/us/app/instfit-post-photos-without-cropping/id591706840?mt=8
INSTFIT занимает второе место в нашем списке лучших квадратных фоторедакторов для iPhone. Поддерживается несколько размытий, которые можно добавить к фотографии, включая Gaussian, pixelate и т. д. Можно использовать это приложение как хороший вариант и приступить к возведению фотографий в квадрат. Вы получаете результаты без ущерба для качества, а также быстрые результаты, предлагаемые этим приложением для обработки фотографий.
Плюсы:
- Не ставит под угрозу качество во время работы, и вы получаете высокое качество при экономии
- Интересный пользовательский интерфейс и предлагает завершающие штрихи, такие как экспозиция, насыщенность и т. д.
- Не займет много места на вашем устройстве
Минусы:

3. Square Fit Photo Video Editor
URL-адрес: https://itunes.apple.com/in/app/square-fit-photo-video-editor/id692998669?mt=8.
Что ж! Еще один в списке! Следующее приложение для iPhone будет называться Square Fit Photo Video Editor, которое поможет вам, если вы хотите подровнять свою фотографию, чтобы подготовить ее к публикации в Instagram или где угодно. Вы можете использовать творческие фильтры, макеты, границы, фоны, наклейки и т. д., доступные в этом приложении для создания квадратной фотографии, которое можно добавить к вашим фотографиям. Давайте теперь рассмотрим его хорошие и плохие стороны.
Плюсы:
- Поставляется с широким спектром функций, чтобы сделать вашу фотографию красивой
- Прост в использовании и обеспечивает качество печати
- Предлагаются креативные элементы, такие как формы, границы, закругленные края и т. д.
Минусы:

4. Квадратный
URL-адрес: https://itunes.apple.com/in/app/squaready/id440279995?mt=8.
Надеюсь, вы не устали читать эти квадратные фоторедакторы один за другим. И вот мы со следующим редактором, который выполняет работу точно так же, как его название. Другими словами, он точно соответствует своему названию, т. е. делает вашу картинку квадратной. С помощью Squaready вы можете сделать свои прямоугольные фотографии квадратными и выбрать красочный фон. Вы также получаете несколько функций редактирования, таких как виньетка, размытие с наклоном и сдвигом, рамка, наклейки и т. д.
Плюсы:
- Позволяет напрямую делиться и публиковать в Instagram
- Поставляется на английском и японском языках
- Может помочь в экспорте с высоким разрешением
Минусы:

5. NoCrop — размещайте полноразмерные фотографии
URL-адрес: https://itunes.apple.com/in/app/nocrop-post-full-size-photos-instagram-edition/id602885484?mt=8.
Наконец последний NoCrop! Этот онлайн-инструмент может удовлетворить ваши потребности в выравнивании изображений всего за несколько шагов. Итак, перестаньте беспокоиться о том, как использовать эти сложные программы, такие как Photoshop, и начните обрабатывать свои фотографии, просто загрузив приложение. Миллионы пользователей попробовали это приложение и с удовольствием им пользуются. Плюсы и минусы этого инструмента приведены ниже.
Плюсы:
- Может работать и со старыми версиями iOS — начиная с iOS 7 и выше.
- Предлагается 100 готовых дизайнов фона.
- Нет рекламы при редактировании фотографий
Минусы:

Если у вас, к сожалению, возникли проблемы с выполнением шагов с приложением для обработки фотографий и вы ищете альтернативный способ, мы рады сообщить вам, что у нас есть решение и для этого. Вы можете разместить свою фотографию на рабочем столе, и для этого вам нужно использовать лучшее программное обеспечение, среди которых Wondershare Fotophire Editing Toolkit . Это одно из самых креативных программ, которое можно использовать для редактирования фотографий любым способом. В этой программе есть множество опций и функций, которыми пользователи могут воспользоваться при редактировании. И фото в квадрате это одно из преимуществ. Однако вам понадобится компьютер с операционной системой Windows. Вы можете доверять этому инструменту с закрытыми глазами и использовать этот удивительный инструмент, если ни один из вышеперечисленных квадратных фоторедакторов не принесет вам удовлетворительных результатов. В этом программном обеспечении доступно пять различных режимов, которые могут помочь добиться наилучшего качества ваших фотографий, чего вы никогда не ожидали.
В этом программном обеспечении доступно пять различных режимов, которые могут помочь добиться наилучшего качества ваших фотографий, чего вы никогда не ожидали.
Ключевые особенности набора инструментов для редактирования Fotophire
- • Одним из режимов, поставляемых с Fotophire, является «Фоторедактор», который можно использовать для быстрого редактирования ваших фотографий. Вы можете выбрать из более чем 200 фотоэффектов для улучшения ваших изображений, более 20 режимов наложения и множество фильтров.
- • Вы можете легко удалить и заменить фон с фотографии в несколько кликов с помощью режима «Фоторезка», или вы можете легко стереть что-либо с вашего изображения, например нежелательный объект на заднем плане. Это будет сделано в режиме «Photo Eraser».
- • Кроме того, вам никогда не хотелось бы, чтобы ваше изображение было размытым. Теперь это напряжение полностью исчезло с изобретением Fotophire, поскольку его идеальный режим «Фотофокус» может помочь перефокусировать размытое изображение.
 Кроме того, вы можете максимизировать изображение, просто используя режим «Максимизация фотографий», сохраняя разрешение на высоком уровне.
Кроме того, вы можете максимизировать изображение, просто используя режим «Максимизация фотографий», сохраняя разрешение на высоком уровне. - • Вы можете загрузить это программное обеспечение бесплатно и получить простой интерфейс перетаскивания для простоты использования.
- • Вы даже можете выполнять все эти процессы в пакетном режиме. Другими словами, это программное обеспечение поддерживает пакетную обработку. Таким образом, вы можете использовать не только одну фотографию за раз, но и несколько фотографий для их редактирования и получения отличных результатов.
Шаг 1 – Установите Fotophire на свой компьютер
Первое, что вам нужно сделать, это зайти в веб-браузер и посетить официальный сайт Wondershare Fotophire. Загрузите его оттуда, а затем установите. При установке откройте его, дважды щелкнув по его значку, расположенному на рабочем столе.
Шаг 2 – Выберите правильный режим
Теперь вам нужно выбрать режим «Фоторедактор» из пяти режимов, которые появляются на экране после запуска. Когда вы выберете его, вы войдете в его интерфейс. Там вы найдете опцию «Открыть». Это будет нажато, чтобы загрузить изображение, из которого вы хотите сделать квадрат. Итак, нажмите на нее и переходите к следующему шагу.
Шаг 3 – Начните квадратировать свою фотографию
Теперь, чтобы начать процесс, нажмите на значок обрезки, который вы можете найти в верхней правой части экрана. Когда вы нажмете на нее, появится меню, в котором вы можете выбрать соотношение сторон фотографии, которую вы хотите. Выберите опцию «1×1», чтобы сделать вашу фотографию квадратной.
Шаг 4 – Сохраните проект
Как только вы довольны размером фотографии, пришло время сохранить ее. Для этого нажмите кнопку «Обрезать», и ваш файл будет сохранен на ПК.
Специальное примечание. После того, как вы изменили размер своих фотографий с помощью Fotophire Editing Toolkit, у нас есть еще одна рекомендация для вас. Это Fotophire Slideshow Maker, недавно выпущенный Wondershare. Это инструмент для создания слайд-шоу, вы можете настроить слайд-шоу за считанные секунды без каких-либо усилий. Десятки уникальных шаблонов и музыки могут подарить вам незабываемые впечатления. Кроме того, вы можете свободно делиться им на сайтах обмена новой работой в социальных сетях. Добро пожаловать, чтобы попробовать это!
Это Fotophire Slideshow Maker, недавно выпущенный Wondershare. Это инструмент для создания слайд-шоу, вы можете настроить слайд-шоу за считанные секунды без каких-либо усилий. Десятки уникальных шаблонов и музыки могут подарить вам незабываемые впечатления. Кроме того, вы можете свободно делиться им на сайтах обмена новой работой в социальных сетях. Добро пожаловать, чтобы попробовать это!
Создатель слайд-шоу Wondershare Fotophire
- Персонализируйте свое слайд-шоу с более чем 180 шаблонами
- Добавьте 75 встроенных дорожек или выберите музыку с локального компьютера в слайд-шоу.
- Сохраните или поделитесь своим слайд-шоу в социальной сети в один клик
- 3 очень простых шага, чтобы сделать слайд-шоу из фотографий или видео
ПОПРОБУЙТЕ БЕСПЛАТНО
URL-адрес: https://ps.wondershare.com/
Это полезная и функциональная онлайн-платформа, которую я когда-либо использовал. Вы можете выбрать понравившийся шаблон, размер которого уже фиксирован. Вам разрешено легко перетаскивать каждый элемент вашего дизайна.
Вы можете выбрать понравившийся шаблон, размер которого уже фиксирован. Вам разрешено легко перетаскивать каждый элемент вашего дизайна.
Ключевые особенности Wondershare PixStudio
- • Онлайн-платформа, не требующая установки
- • Сделать дизайн проще
- • Разрешено удалять фон
- • Бесплатно скачать полученное изображение
Вывод:
Вот мы и добрались до последней части этой статьи. Мы надеемся, что вам понравился список, и вы уже выбрали одно изображение покрупнее. Если вы не хотите использовать приложение, вы можете выбрать настольный способ, который мы обсуждали выше, а именно Wondershare Fotophire. С таким количеством функций вы получаете лучший результат при использовании этого. Итак, попробуйте Wondershare Fotophire и воспользуйтесь всеми возможными преимуществами, когда захотите разместить свою фотографию на компьютере. Кроме того, мы будем рады, если вы сообщите нам, какой из них вы предпочитаете, или если мы пропустили какой-либо квадратный фоторедактор.



 Вам нужно перейти в свой профиль, нажав на свою уменьшенную аватарку в правом нижнем углу.
Вам нужно перейти в свой профиль, нажав на свою уменьшенную аватарку в правом нижнем углу.




 )
)