Что такое шрифт?
Рис 1. Классификация шрифтов
Шрифт это система визуального отображения информации при помощи условных символов. В более узком значении это комплект литер, цифр и специальных знаков определенного рисунка.
Какие бывают шрифты?
В зависимости от графической основы различают шрифты: русский, латинский, греческий, готический, арабский, и др.
Существуют определенные стандарты, в которых регулируются технологические параметры шрифтов.
К основным признакам шрифта можно отнести: рисунок, начертание очка и размер. Стандарты распространяются на шрифты для набора: для фотонабора, ручного, буквоотливного, строкоотливного, строкоотливного крупнокегельного машинного.
Почему не каждый шрифт подходит для использования в типографии?
К типографским шрифтам предъявляются высокие требования. При электронной верстке учитываются такие параметры, как хинтинг, наличие кернинговых пар, контрастность.
Классификация шрифтов по рисунку.
Внутри каждой группы шрифты делятся на гарнитуры. Гарнитура объединяет шрифты, различные по начертанию (курсив, жирное, полужирное)и размерам (кеглю), но с одинаковым рисунком.
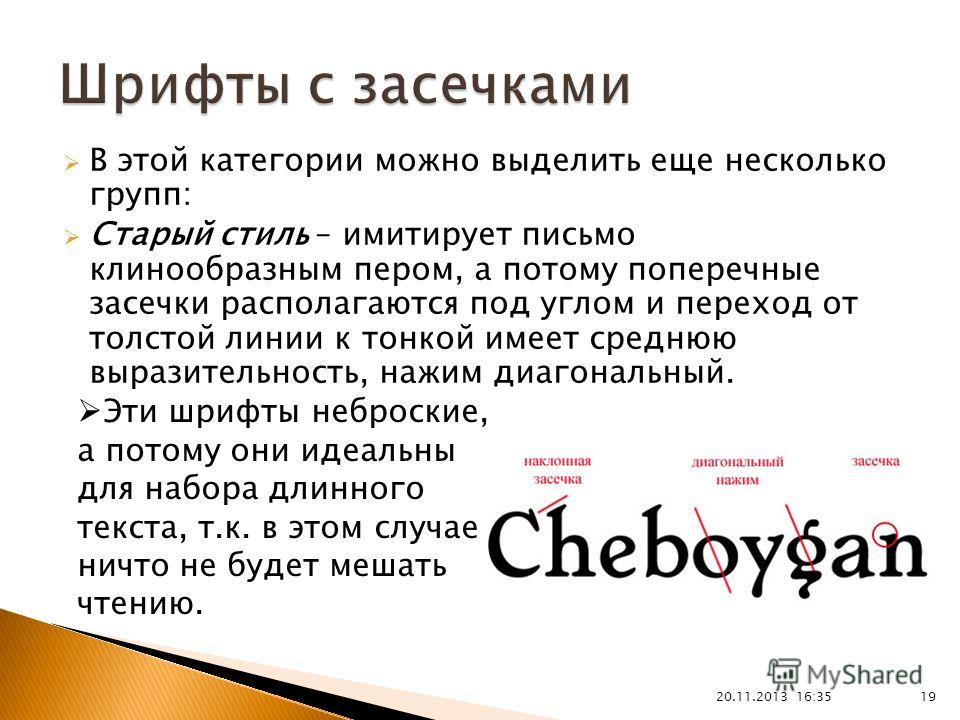
Рубленые шрифты (гротески) не имеют засечек (рис. 1), основные и соединительные штрихи у них одинаковой толщины, т. е. контрастность гарнитур К = 1.
К этой группе можно отнести следующие шрифты: Ариал, Тахома, Журнальная рубленая, Газетная рубленая, Кудряшевская словарная рубленая, Кудряшевская энциклопедическая рубленая, Древняя, Рубленая, Плакатная, Агат, Букварная, Хельветика.
 1, III) относятся шрифты с умеренной контрастностью (К = 2,7 3,2). Они имеют короткие засечки треугольной формы. В эту группу шрифтов включены такие гарнитуры, как-то: Литературная, Банниковская, Ладога, Лазурского. Их используют при наборе чаще всего, потому что в их рисунке сохраняется гротесковая выразительность шрифтов без засечек, но они более удобочитаемые, следовательно, ими можно набирать большие объемы текста.
1, III) относятся шрифты с умеренной контрастностью (К = 2,7 3,2). Они имеют короткие засечки треугольной формы. В эту группу шрифтов включены такие гарнитуры, как-то: Литературная, Банниковская, Ладога, Лазурского. Их используют при наборе чаще всего, потому что в их рисунке сохраняется гротесковая выразительность шрифтов без засечек, но они более удобочитаемые, следовательно, ими можно набирать большие объемы текста.Шрифты группы брусковых (рис. 1, V) отличаются от других неконтрастными или малоконтрастными штрихи. Засечки, близкие по форме к прямоугольнику, соединяются с основными штрихами под прямым углом или с легким закруглением. В этой группе шрифтов находятся Брусковая газетная, Балтика, Реклама, Хоменко и им подобные.

Классификация шрифтов по начертанию очка. Шрифты одной гарнитуры по начертанию очка подразделяются на следующие виды.

По постановке очка (по наклону основных штрихов) на шрифты прямого, наклонного и курсивного начертаний (рис. 1, а). У шрифтов прямого начертания основные штрихи расположены вертикально. У курсивных и наклонных начертаний шрифтов основные штрихи имеют наклон (вправо или влево, примерно на 15°). Разница между курсивным и наклонным начертаниями шрифта состоит в том, что строчные буквы шрифта курсивного начертания строятся по принципу рукописных шрифтов, а строчные буквы шрифта наклонного начертания имеют сходство с буквами прямого начертания, что совсем не одно и то же.
«Как подпись умирающего дедушки»: журналистку из США шокировал русский рукописный шрифт
«Поражена тем, что миллионы людей в состоянии это прочесть», — добавляет она.
 В материале она собрала несколько мемов на эту тему и поделилась своими впечатлениями.
В материале она собрала несколько мемов на эту тему и поделилась своими впечатлениями.«Несмотря на то что мои предки были русскими, я не говорю на этом языке. Думала о том, чтобы начать его учить, но недавно увидела на реддите нечто, лишившее меня энтузиазма. Представляю вам русский рукописный шрифт, — пишет она. — Почему это выглядит так, будто чей‑то умирающий дедушка оставил свою подпись на листе бумаги миллион раз?»
«Так выглядит русский рукописный шрифт»
«Владимира Путина сфотографировали, пока он конспектировал слова Обамы»
«Российские комментаторы утверждают, что примеры из первого поста — „олдскульный“, „ленивый“ шрифт. Это немного успокаивает», — добавляет она.
Англоязычные пользователи не впервые обращают внимание на русское рукописное письмо. В прошлом году пост в твиттере с теми же примерами, что и у Эмануэль, собрал более полумиллиона лайков и привлек внимание медиа.
«Иногда мне хочется плакать из‑за русского рукописного письма»
therapist: russian cursive isn’t real, it can’t hurt you
russian cursive: pic.twitter.com/mDPILwGoJg
— ⁸₈⁸₈✻ 𝔇𝔢𝔦𝔵𝔢𝔦 ⚧丰꽃☭⚢ 蝙蝠翼 ✻₈⁸₈⁸ (@EUROSHlMA) July 9, 2019
«Психолог: русского рукописного шрифта не существует, он не может тебе навредить. Также русский рукописный шрифт: …»
Подробности по теме
«Главное — не открывать окно»: 8 впечатлений иностранцев о поездке в российской маршрутке
«Главное — не открывать окно»: 8 впечатлений иностранцев о поездке в российской маршруткеКак правильно выбрать шрифт для диджитал | by aic blog
Статья впервые была опубликована на www. likeni.ru.
likeni.ru.
Шрифт — это удивительное изобретение человека. Являясь, по сути, рисунком букв и знаков, шрифт за всю свою историю последовательно был определен формой пера, затем — отлитым металлическим бруском, а в наше время — сотнями неделимых ячеек, или, говоря проще — пикселями. Шрифт для человека стал чуть ли не частью природы, и поэтому любая его неточность или отклонение от принятого образца кажется странной — настолько мы привыкли к канонам, порой сами того не осознавая.
Посмотрите, как сильно в восприятии отличаются друг от друга два шрифта: весьма нейтральный гротеск Graphik и экспериментальный Potexa от исследователей из Kiosk:
Шрифт Graphik. Commercial Type, type.todayШрифт Potexa. KioskА теперь представьте, как будет выглядеть длинный текст, набранный Potexa: вряд ли будет просто прочитать пару страниц такой книги. Однако постер, на котором вы увидите крупный заголовок из этих же причудливых букв, будет выглядеть эффектно. Напротив, пара десятков страниц, набранных Graphik, может быть совершенно спокойно прочитана — конечно, если условиться, что это не будет полотном из заглавных букв.
Напротив, пара десятков страниц, набранных Graphik, может быть совершенно спокойно прочитана — конечно, если условиться, что это не будет полотном из заглавных букв.
Разные шрифты имеют разное применение, как и в случае с этой парой. Как шрифт для постеров будет нелепо выглядеть в длинных текстах, так и шрифт для чтения может быть плохим выбором для отображения на экранах.
Если раньше то, как мы видим и воспринимаем шрифт, зависело от того, как в бумагу впитываются чернила, то сейчас правила устанавливает пиксель — та самая неделимая часть цифрового изображения. Из пикселей собирается всё то, что мы видим на экране, включая буквы, цифры и знаки, и это накладывает определённые ограничения.
Давайте посмотрим на то, как число 1972 в сильном приближении выглядит на бумаге и на экране:
На бумагеНа экранеВ обоих случаях у цифр есть свои недостатки. Можно заметить, как несовершенство печати заметно искажает засечку у единицы, а мелкий ворс бумаги делает неровным форму цифры 7. В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
В варианте с экраном видно, как любые непрямые элементы цифр имеют заметную «лесенку», происхождение которой обусловлено построением изображения из квадратных пикселей.
Если мы уменьшим размер шрифта, то результат будет совсем нечитаем:
Уменьшенный размер шрифта. Для наглядности масштаб увеличенПроблема отображения шрифтов на экране заставила дизайнеров думать о том, как адаптировать существующие и создавать новые шрифты — шрифты для digital.
Так появились всем знакомые Verdana и Tahoma — шрифты, у которых толщина штрихов совпадает с размером пикселя при определённом кегле.
С развитием технологий размер пикселя становился все меньше, а их плотность — все больше, и проблема «лесенки» начала исчезать. Зато в жизни стали появляться сложные интерфейсы, что создало еще одну проблему для шрифтов — их применение в условиях постоянных ограничений по формату.
UI-дизайнерам прекрасно знакома ситуация, когда в крохотной ширине нужно разместить чуть ли не столько же информации, сколько отображается на целом экране ноутбука. Для того, чтобы удовлетворить столь сложные требования, шрифты для digital выделились в целое направление — интерфейсные шрифты.
Для того, чтобы удовлетворить столь сложные требования, шрифты для digital выделились в целое направление — интерфейсные шрифты.
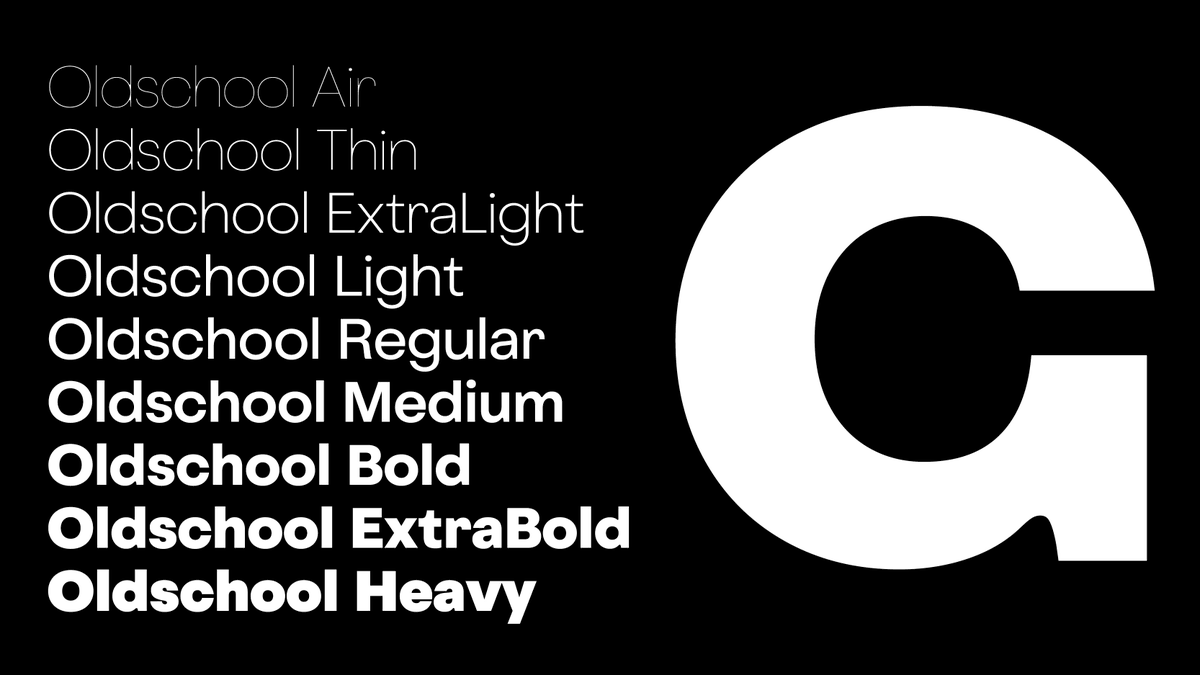
Если раньше для большинства задач достаточно было двух видов насыщенности шрифта — нормального, Regular и жирного, Bold, — то сегодня для нас привычно искать в гарнитурах и другие градации: сверхсветлую (Ultra Light), светлую (Light), полужирную (Medium) и другие. Без них интерфейсный шрифт не будет таковым: каждая насыщенность должна закрывать ту или иную задачу.
Заметьте, что в книгах вы не встретите такого обилия разновидностей — они были попросту не нужны. Человеку, который жил на заре печатного дела, даже в голову бы не пришло, зачем нужна насыщенность Medium — ведь есть Regular и Bold.
Насыщенности шрифта GraphikОдними из самых известных интерфейсных шрифтов являются San Francisco от Apple и Roboto от Google. Эти знакомые всем владельцам iPhone и смартфонам на Android шрифты имеют не только множество начертаний, но и другие особенности, которые делают их по-настоящему интерфейсными.
Возьмем, например, особое начертание San Francisco — Compact, которое было разработано специально для отображения на крохотных экранах Apple Watch.
Сравнение начертаний шрифта San Francisco от AppleДля удобства чтения с часов — а особенно на ходу или во время пробежки — важно формировать комфортные апроши — расстояния между соседними буквами. Для этого San Francisco Compact обладает более «прямыми» буквами, чем начертание Pro Text. Это сделано для того, чтобы при сравнительно одинаковой длине строки расстояние между буквами было больше у начертания для часов, чем у начертания для других устройств.
Ещё одним наглядным примером будет сравнение культового Gill Sans, который не адаптирован для интерфейсов и схожего с ним по характеру Gerbera от Brownfox. Если в крупном кегле трудностей с чтением у Gill Sans нет, то в маленьком размере явное преимущество у Gerbera.
Сравнение Gill Sans и GerberaПри одном и том же малом кегле и насыщенности «a milliliter» читается намного лучше в исполнении Gerbera за счет хорошего контраста, равномерных внутрибуквенных просветов и бóльших апрошей.![]()
Посмотрим поближе на разницу между шрифтами:
Сравнение деталей Gill Sans и GerberaGill Sans — более контрастный шрифт, чем Gerbera. Это означает, что штрихи — элементы, из которых состоят буквы, цифры и знаки — сильно отличаются друг от друга по толщине. Это особенно заметно на примере букв a, t и r: так называемое «плечо» у r в исполнении Gerbera более равномерное по толщине, чем у Gill Sans. А засечка у буквы t в Gill Sans более острая, чем у его «соперника». За счёт этого Gerbera лучше отображается на экранах, поскольку такая засечка вероятнее всего будет отображена целыми пикселями.
Такими деталями и определяется хороший шрифт для экранов.
Идеальным интерфейсным шрифтом является тот, который поддерживает кириллицу и символы для разных языков мира. Чтобы и знак рубля был, и буква ять: кто знает, куда уйдет ваш проект или продукт?
Шрифт должен иметь как можно больше начертаний и насыщенностей. Лучше всего, если в арсенале будет как узкое начертание, так и широкое — таким образом вы сможете закрыть все потребности в рамках одного шрифта. Это особенно полезно при проектировании дизайн-систем, когда лучше сводить количество используемых составных к минимуму.
Лучше всего, если в арсенале будет как узкое начертание, так и широкое — таким образом вы сможете закрыть все потребности в рамках одного шрифта. Это особенно полезно при проектировании дизайн-систем, когда лучше сводить количество используемых составных к минимуму.
Еще важной характеристикой интерфейсного шрифта является удобочитаемость в мелком кегле: он должен быть в меру контрастным, иметь равномерные внутрибуквенные просветы и комфортные апроши.
Конечно, шрифт должен быть качественным и обладать своим уникальным характером.
При поиске шрифтов доверяйте только профессиональным ресурсам. Самый простой и эффективный способ узнать, на нужном ли сайте вы находитесь — проверить, есть ли на нем раздел, посвященный лицензиям. И чем подробнее об этом написано, тем показательнее. Если магазин шрифтов или студия делают хорошие шрифты, то вопрос лицензирования будет раскрыт сполна.
Второй важный момент — обходить стороной сайты с подозрительными названиями наподобие «1001 шрифт» или «Все русские шрифты»: скорее всего, на таких площадках вам попадется нечто недоработанное и неправильное.
Было бы странным не упомянуть пионеров ПараТайп, подарившим всем нам PT Sans, создавшим прекрасную Circe и еще очень много чего хорошего (например, блог и ценнейший справочник), но внимание хотелось бы остановить на менее известных, но сильных командах, делающих кириллицу и современные диджитал-шрифты.
Если вы еще не слышали о type.today, то это только повод для радости: такого количества качественной кириллицы от Илья Рудермана и Юрия Остроменцкого хватит на десятки проектов вперед и подарит не меньшего количества вдохновения. Так же, как и ПараТайп, проект ведет свой полезный журнал. А недавно команда запустила новый магазин, полностью посвященный экспериментальным шрифтам — tomorrow.
Безусловно, стоит выделить талантливых дизайнеров из Brownfox, которые сделали одни из самых модных шрифтов последних лет: начиная с Formular и заканчивая свежим Antonym, умело совмещающим в себе гротеск и антикву.
Нельзя обойти стороной и The Temporary State — смелую студию, которая любит экспериментировать. Не сказать, что разработанные дизайнерами шрифты умеют решать интерфейсные задачи, но для того, чтобы украсить проект крупными заголовками — это настоящий клад.
Не сказать, что разработанные дизайнерами шрифты умеют решать интерфейсные задачи, но для того, чтобы украсить проект крупными заголовками — это настоящий клад.
Московская студия Contrast Foundry разработала не так много шрифтов (как хотелось бы!), но за ними определенно стоит следить: чего стоит одна CoFo Chimera.
За экспериментами — пускай и совсем не интерфейсными — точно стоит зайти в Kiosk.
Пожалуй, благодаря отечественной моде — привет бренду Гоши Рубчинского — западные студии полюбили кириллицу и перестали совсем уж обходить ее стороной. Загляните в Dynamo Typefaces за Favorit Pro или в Grilli Type за GT Pressura.
Почитать о типографике можно в журнале «Шрифт» — жаль только, что статьи выходят достаточно редко.
Делюсь прекрасным и бесплатным интерфейсным шрифтом от ПараТайпа: PT Root UI.
Он имеет одну удивительную особенность: при изменении насыщенности не изменяется длина строки. Это очень удобно при проектировании интерфейсов: дизайнеру не придется перепроверять десятки сверстанных заголовков и текстов, если было принято решение изменить насыщенность.
Правило @font-face | CSS справочник
CSS правилаОпределение и применение
CSS правило @font-face позволяет веб-сайтам скачать и использовать шрифты, отличные от «безопасных веб-шрифтов». При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
Поддержка браузерами
- TTF/OTF (True Type и Open Type Fonts) — эти шрифты имеют широкую поддержку. Разработаны Microsoft совместно с Adobe, с целью применения в различных операционных системах.
- WOFF (Web Open Font Format) — сжатая версия шрифтов TTF/OTF.
 Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров.
Формат включает в себя метаданные, в которые автор шрифта может добавить информацию об использовании шрифта. WOFF-формат имеет широкую поддержку со стороны браузеров. - WOFF2 (Web Open Font Format 2) — спецификация была разработана, чтобы обеспечить улучшенное сжатие и тем самым снизить использование пропускной способности сети, в то же время, позволяя быстро производить декомпрессию даже на мобильных устройствах.
- SVG (Scalable Vector Graphic) – способ создания векторной графики. SVG-формат имеет очень ограниченную поддержку (IOS/Safari). Планируется, что он перестанет использоваться в Chrome.
- EOT (Embedded Open Type) – шрифты, которые поддерживаются только в Internet Explorer/Edge (разработаны компанией Microsoft для использования в качестве встроенных шрифтов на веб-страницах).
CSS синтаксис:
@font-face{
font-properties: font-properties value;
}
@font-face{
font-family: name; /* Обязательное значение */
src: URL; /* Обязательное значение */
font-stretch: normal | condensed | ultra-condensed | extra-condensed | semi-condensed | expanded | semi-expanded | extra-expanded | ultra-expanded;
font-style: normal | italic | oblique;
font-weight: normal | bold | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900;
unicode-range: unicode-range;
}
Значения правила
| Значение | Описание |
|---|---|
| font-family | Определяет имя шрифта. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение. Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки. Обязательное значение. |
| src | Определяет URL-адрес(ы), откуда шрифт должен быть загружен. Обязательное значение. Допускается указывать шрифт на локальном компьютере пользователя по имени, используя следующий синтаксис: @font-face{ font-family: «Font Name»; src: local(«Font Name»), url(«/fonts/Font Name.woff2») format(‘woff2’), url(«/fonts/Font Name.woff») format(‘woff’), url(‘/fonts/Font Name.ttf’) format(‘truetype’); } Если в этом случае шрифт не найден на локальном компьютере пользователя, то будет осуществлен поиск в других указанных источниках. |
| font-stretch | Определяет как шрифт должен быть растянут. Значение по умолчанию — «normal». Необязательное значение. |
| font-style | Задает стиль шрифта (обычный | курсивный | наклонный). Значение по умолчанию — «normal». Необязательное значение. Необязательное значение. |
| font-weight | Устанавливает насколько жирным будет выглядеть текст. Значение по умолчанию — «normal». Необязательное значение. |
| unicode-range | Определяет диапазон символов Unicode, которые шрифт поддерживает. Значение по умолчанию — «U+0-10FFFF». Необязательное значение. С помощью данного дескриптора диапазона Unicode мы можем создать разделенный запятыми список значений диапазона. Каждый из них может быть указан в одной из трех форм:
 При использовании диапазонов, пользователь будет скачивать только те символы, которые отображаются на странице. При использовании диапазонов, пользователь будет скачивать только те символы, которые отображаются на странице. |
Версия CSS
CSS3Пример использования
Для добавления шрифта на страницу Вам необходимо:
- использовать правило CSS @font-face, которое сообщает браузеру пользователя, откуда необходимо загружать шрифт и какое имя шрифта при этом используется. При работе с правилом @font-face важным моментом является размещение его в начале вашей таблицы стилей, это позволит вашему браузеру сразу преступить к обработке необходимого шрифта.
- использовать CSS свойство font-family, чтобы указать имя задействованного шрифта и применить к интересующему Вас фрагменту текста (по аналогии работы с локальными шрифтами).
Давайте рассмотрим пошаговое подключение сторонних шрифтов, на примере использования службы Google Fonts.
- Переходим на сайт службы Google Fonts.
- Выбираем понравившийся нам шрифт, я остановился на шрифте без засечек Roboto, Вы можете найти его в поиске, либо выбрать любой другой:
- После этого необходимо добавить его в коллекцию (у Вас должен быть создан аккаунт Google):
- После добавления шрифта в коллекцию, для Вас будет доступна возможность скачать его:
- Распакуйте архив со шрифтами в директорию, из которой они будут подключаться к Вашей веб-странице, либо страницам:
Как Вы можете заметить, в архиве содержится 12 различных шрифтов. Исходя из названий можно установить, что, например, Roboto-Italic предназначен для курсивного стиля шрифта, Roboto-Bold для жирного начертания шрифта, Roboto-BoldItalic для курсивного жирного начертания и так далее.
Исходя из названий можно установить, что, например, Roboto-Italic предназначен для курсивного стиля шрифта, Roboto-Bold для жирного начертания шрифта, Roboto-BoldItalic для курсивного жирного начертания и так далее.
Еще раз обращаю Ваше внимание, что один файл шрифта содержит:
- одну плотность шрифта.
- один стиль для этого шрифта.
Т.е. если Вам необходимо получить полужирные и курсивные шрифты, то необходимо подгружать их отдельно (использовать правило CSS @font-face для данного типа шрифта)! Конечно в том случае, если они существуют для понравившегося Вам варианта шрифта. Обязательно учтите эти моменты при работе с веб-шрифтами!
Приступим к подключению, загруженных нами шрифтов к нашему документу. Для заголовков второго уровня (элемент <h3>) и для жирного начертания (элемент <b>) мы будем использовать шрифт — Roboto-Bold. Для абзацев (элемент <p>) будем использовать шрифт Roboto-Regular, а для курсивного начертания — Roboto-Italic.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования правила @font-face</title>
<style>
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src : url("../../fonts/Roboto-Regular.ttf") format('ttf'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
/* для упрощения работы со шрифтами допускается использовать одинаковое имя, но при этом начертание или стиль шрифта должен отличаться. IE 8 и ниже не поддерживают такой подход и если Вы хотите поддерживать эти браузеры, то Вам необходимо называть каждый шрифт по разному и более детально стилизовать каждый селектор */
src : url("../../fonts/Roboto-Bold.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight : bold; /* определяет жирное начертание символов */
}
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src : url("../../fonts/Roboto-Italic.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : italic; /* указываем, что стиль шрифта курсивный */
font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
<h3>Немного о пандах</h4>
<p><b>Большая панда</b> (<i>Ailuropoda melanoleuca</i>) — бамбуковый медведь, одно из редчайших вымирающих животных, занесённых в международную Красную книгу; единственный современный представитель рода <b>большие панды</b> (<i>Ailuropoda</i>).
IE 8 и ниже не поддерживают такой подход и если Вы хотите поддерживать эти браузеры, то Вам необходимо называть каждый шрифт по разному и более детально стилизовать каждый селектор */
src : url("../../fonts/Roboto-Bold.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : normal; /* указываем, что стиль шрифта обычный - это значение по умолчанию */
font-weight : bold; /* определяет жирное начертание символов */
}
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src : url("../../fonts/Roboto-Italic.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). Тип шрифта выступает подсказкой для браузера (в идеале ускоряет процесс обработки) */
font-style : italic; /* указываем, что стиль шрифта курсивный */
font-weight : normal; /* определяет нормальное начертание символов - это значение по умолчанию */
}
h3, p, b, i { /* задаем групповой селектор для элементов <h3>, <p>, <b>, <i> */
font-family : "Roboto", sans-serif; /* устанавливаем шрифт Roboto, если он не будет загружен по какой-то причине, то указываем, чтобы браузер установил шрифт из семейства шрифтов без засечек (sans-serif) */
}
</style>
</head>
<body>
<h3>Немного о пандах</h4>
<p><b>Большая панда</b> (<i>Ailuropoda melanoleuca</i>) — бамбуковый медведь, одно из редчайших вымирающих животных, занесённых в международную Красную книгу; единственный современный представитель рода <b>большие панды</b> (<i>Ailuropoda</i>). </p>
</body>
</html>
</p>
</body>
</html>
Пример использования правила @font-face(позволяет веб-сайтам скачать и использовать шрифты, отличные от «безопасных веб-шрифтов»).Для полноты картины, давайте рассмотрим, как добавлять несколько вариантов шрифтов (для поддержки современных более сжатых версий шрифтов):
@font-face {
font-family : "Roboto"; /* задаем произвольное имя для шрифта, которое будет использоваться в свойстве font-family при указании стилей для конкретных элементов */
src :
local("font"); /* проверяется есть ли шрифт на локальном компьютере пользователя по имени, если нет то поиск осуществляется в других указанных источниках */
url("/fonts/font.woff2") format('woff2'); /* задаем путь к шрифту (url) и тип шрифта (format). */
url("/fonts/font.woff") format('woff'); /* задаем путь к шрифту (url) и тип шрифта (format). */
url("/fonts/font.ttf") format('truetype'); /* задаем путь к шрифту (url) и тип шрифта (format). */
}
Еще раз обращаю Ваше внимание, что порядок, в котором вы указываете варианты шрифтов, имеет важное значение, так как Ваш браузер выбирает первый поддерживаемый шрифт. К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.
К примеру, если Вы хотите использовать шрифты на сайте WOFF2, которые поддерживаются не всеми браузерами, то необходимо их указать до WOFF.
Более подробно использование правила @font-face Вы можете изучить из учебника CSS в статье: «Работа со шрифтами в CSS».
CSS правилаЧто такое шрифт и что такое семейство шрифтов?
- Подробности
- февраля 07, 2019
- Просмотров: 7799
Задумывались ли вы, что такое шрифты? Что делает их особенными в мире компьютеров или что делает их уникальными друг от друга? Почему некоторые люди утверждают, что написание предложения курсивом означает, что вы используете другой шрифт, чем при написании без курсива? Хотите узнать больше о шрифтах и о том, где их найти в Windows или в Интернете? В этом руководстве я попытаюсь ответить на все эти вопросы и объяснить различные мелочи, которые вместе составляют шрифт и семейство шрифтов.
Давайте начнем:
Что такое шрифт?
Шрифт — это набор символов, обычно буквы, цифры, знаки пунктуации и другие символы. Шрифты характеризуются своим размером, весом и стилем. Шрифты могут быть больше, чем другие, или они могут быть более жирными или курсивоными, чем другие.
Пример шрифта — Courier New
Все эти характеристики применимы к шрифтам, которые мы используем сегодня, за исключением того, что мы сейчас обычно используем и видим шрифты, отображаемые на экранах всех видов. В то же время мы все меньше полагаемся на бумагу и аналогичные материалы. Шрифты, используемые на компьютерах, в веб-браузерах, в офисных приложениях или любых других приложениях, по-прежнему определяются теми же характеристиками: размером, весом и стилем.
Давайте рассмотрим эти три основные характеристики одну за другой и посмотрим, что делает их значимыми. Наверное, все слышали о шрифте Arial, поэтому мы используем его в качестве примера.
Что такое размер шрифта?
Размер шрифта обычно определяется в точках, которые часто эквивалентны пикселям на мониторах компьютера. Например, шрифт Arial на 18 пунктов означает, что используемый вами шрифт называется Arial и что его символы (буквы, цифры и другие символы) имеют размер или высоту, если хотите, максимум 18 точек. Предложение, написанное в 24 пунктах Arial, выглядит так:
Текст написан на Arial
Что такое вес шрифта?
Шрифты также характеризуются весом. Вес шрифта относится к толщине символов, которые он содержит, или, точнее, к толщине штрихов символов. Например, шрифт может быть обычным, жирным, легким. Обычный вес означает, что символы этого шрифта являются стандартными. Легкий шрифт означает, что его символы тоньше, чем у аналогичного стандартного или обычного шрифта. Кроме того, жирный шрифт означает, что символы намного толще, чем обычная форма этого шрифта.
У шрифта также есть больше весов, таких как светлее, полужирный или жирный. Иногда, вес шрифта может быть указан в числах, как, например, шрифт может быть легкий 100 или жирным 600 шрифтом. Тем не менее, обычный пользователь компьютера будет иметь дело со стандартными весами шрифтов и жирными шрифтами. Ниже вы можете увидеть пример шрифта Arial, выделенного жирным шрифтом, наряду с обычными 18 точками Arial.
Текст написан Arial Bold
Что такое стиль шрифта?Наконец, третья существенная характеристика шрифта — это его стиль. Шрифты могут быть курсивными (или наклонными), сжатыми (или узкими), расширенными и т. д. Например, символы из курсивного шрифта имеют различный наклон. Символы из сжатого или узкого шрифта имеют более узкий интервал, чем стандартный интервал между ними, в то время как расширенный шрифт имеет более широкие интервалы между его символами. Вот пример шрифтов с разными стилями:
Текст с использованием Arial Narrow и Arial Rounded
В дополнение к трем основным аспектам, которые его определяют (размер, вес и стиль), шрифт также характеризуется другими вещами, такими как дизайн, метод, которым он представлен, символы (с помощью точек или с помощью векторов), или их ориентации. Например, арабские шрифты предназначены для чтения справа налево, а не слева направо, как шрифты, используемые для европейских языков.
Например, арабские шрифты предназначены для чтения справа налево, а не слева направо, как шрифты, используемые для европейских языков.
Что такое семейство шрифтов?
Семейство шрифтов также называется гарнитурой и представляет собой коллекцию всех шрифтов, которые имеют одинаковые схожие характеристики в дизайне. Шрифты, принадлежащие к одному семейству, могут различаться по размеру, весу и стилю, но имеют одинаковый основной дизайн.
Например, когда люди думают об Arial, они думают о семействе шрифтов Arial, а не обо всех шрифтах, которые оно содержит. Например, семейство шрифтов Arial содержит множество различных шрифтов, таких как Arial Light, Arial Regular, Arial Italic, Arial Medium, Arial Bold, Arial Black, Arial Condensed, Arial Narrow, Arial Monospaced, Arial Rounded, Arial Cyrillic, Arial Greek, и другие.
Хотя все они отличаются друг от друга, все они имеют одинаковый дизайн, который делает их похожими. Например, буквы могут иметь разный вес или иметь более высокий наклон, но в итоге все они выглядят одинаково.
Семейство шрифтов Arial
Шрифты как файлы на вашем компьютере
Шрифты хранятся в виде файлов на компьютерах с Windows и другими операционными системами. Это означает, что у каждого из них есть имя, расширение, размер и так далее. Точно так же, как исполняемые файлы почти всегда имеют расширение «.exe» в Windows, шрифты имеют несколько конкретных часто используемых расширений. Наиболее распространенными расширениями для шрифтов являются «.ttf» и «otf».
«.TTF» является аббревиатурой от шрифтов TrueType, формата шрифтов, созданного Apple и лицензированного Microsoft для бесплатного использования в 1980-х годах. Из-за этого этот формат сейчас наиболее широко используется на компьютерах с Windows.
«.OTF» происходит от OpenType, и это формат шрифта, построенный на TTF или TrueType. OpenType также является дочерней компанией Microsoft, но на этот раз она была реализована с помощью Adobe вместо Apple. Шрифты OpenType используются на компьютерах с Windows, а также на веб-сайтах в Интернете.
Шрифты OpenType используются на компьютерах с Windows, а также на веб-сайтах в Интернете.
Файлы шрифтов в Windows
На компьютерах и устройствах с Windows шрифты, как и все остальное, хранятся в файлах. Эти файлы шрифтов находятся в системном разделе, в котором установлена Windows, в папке «Шрифты». Другими словами, они находятся в «C: \ Windows \ Fonts».
Как просматривать, устанавливать и удалять шрифты в Windows 10.
Чтобы перейти к управлению шрифтами в Windows 10, вам нужно открыть «Параметры Windows» и перейти в меню «Персонализация».
Выберите шрифты в левой части окна. На правой стороне, вы увидите все шрифты, установленные в Windows 10. Нажмите на шрифт, для которого вы хотите увидеть более подробную информацию. Вы также можете использовать поле поиска в верхней части, чтобы ввести имя шрифта, который вы хотите просмотреть, а затем нажмите на соответствующий результат поиска.
После выбора шрифта, вам будут показаны примеры текста, используя этот шрифт. Вы можете использовать текстовое поле в верхней части с сообщением «введите здесь, чтобы просмотреть шрифт», чтобы ввести текст.
Если вы выбрали семейство шрифтов, вы получите выпадающее меню со всеми вариантами шрифтов в семействе. Раздел метаданных обновляется на основе шрифта, выбранного в раскрывающемся меню.
Если выбранный шрифт является переменным, в окне «сведения о шрифте» отображается дополнительная ссылка «свойства шрифта переменной«.
В окне Свойства переменного шрифта есть два раскрывающихся меню. Первое меню показывает варианты дизайна, которые составляют семейство шрифтов. Во втором меню показаны оси вариации. Это означает, что помимо вариантов дизайна, шрифт позволяет полную гибкость, так что он может производить любые другие варианты, которые необходимы. Так же, как и в предыдущем окне, у вас есть текстовое поле, где вы можете ввести свой текст, чтобы проверить результаты ваших вариантов.
Как удалить шрифты в Windows 10
Чтобы удалить шрифты, необходимо войти в раздел Управление шрифтами. Для этого перейдите в раздел «Настройки → Персонализация → Шрифты«. «Выберите шрифт, который вы хотите удалить и нажмите на него. В окне сведения о шрифте нажмите кнопку «Удалить».
Подтвердите действие удаления и шрифт будет удален.
Где скачать новые шрифты
Если вы хотите установить новые шрифты на свой компьютер.
Для этого есть несколько сайтов, где вы можете скачать безопасные, бесплатные шрифты:
Трудно читать при низких разрешениях
Чтение шрифтов с низким разрешением было проблемой первых шрифтов, используемых на экранах компьютеров. Вместо плавных линий шрифты создавали рваные линии, затрудняющие чтение текстов. Шрифты TrueType значительно улучшили использование технологии хинтинга. Позже было добавлено сглаживание и, наконец, субпиксельный рендеринг. Microsoft реализовала последнее под названием ClearType. ClearType может быть включен или выключен в Windows в зависимости от предпочтений пользователя.
Позже было добавлено сглаживание и, наконец, субпиксельный рендеринг. Microsoft реализовала последнее под названием ClearType. ClearType может быть включен или выключен в Windows в зависимости от предпочтений пользователя.
Субпиксельная визуализация использует преимущества технологии, используемой в ЖК-экранах. Для каждого пикселя на экране есть три фактических пикселя на ЖК-экране для каждого из основных цветов (красный, зеленый, синий). Белый цвет получается путем запуска всех трех пикселей с максимальной интенсивностью. Субпиксельный рендеринг отображает различную информацию о каждом пикселе цвета, чтобы сгладить края.
Некоторых людей беспокоит эта технология, потому что шрифты кажутся им цветными, а не черными. Эффект ухудшается, если фон на экране не белый. Если у вас есть эта проблема, вы можете отключить эту функцию в Windows.
Краткая история шрифтов
Исторически говоря, слово шрифт, или фонт, означало набор различных символов, которые были либо вырезаны из дерева, либо сформированы из расплавленного металла в форме. Первый шрифт, вероятно, появился, когда была разработана первая техника печати. Это произошло в Восточной Азии, где-то в 206 г. до н.э. — 220 г. н.э., когда китайцы начали использовать ксилографию на ткани и бумаге. Хронологически следующим важным шагом стало изобретение Иоганнесом Гутенбергом механической печати в Европе около 1450 года. Это был момент, когда Гутенберг нанял писца, чтобы помочь ему спроектировать и создать первый шрифт Западного мира. Согласно Википедии, в нем было всего 202 символа, но он служил для печати первых книг в Европе. Вскоре после этого Гутенберг создал второй шрифт с 300 символами, который он использовал для создания первой в мире печатной Библии. Это известно, как Библия Гутенберга, или Библия с 42 линиями, Библия Мазарина или B42. Независимо от названия, которое она носит, он знаменует начало эпохи печатной книги в Европе и вообще в Западном мире.
Первый шрифт, вероятно, появился, когда была разработана первая техника печати. Это произошло в Восточной Азии, где-то в 206 г. до н.э. — 220 г. н.э., когда китайцы начали использовать ксилографию на ткани и бумаге. Хронологически следующим важным шагом стало изобретение Иоганнесом Гутенбергом механической печати в Европе около 1450 года. Это был момент, когда Гутенберг нанял писца, чтобы помочь ему спроектировать и создать первый шрифт Западного мира. Согласно Википедии, в нем было всего 202 символа, но он служил для печати первых книг в Европе. Вскоре после этого Гутенберг создал второй шрифт с 300 символами, который он использовал для создания первой в мире печатной Библии. Это известно, как Библия Гутенберга, или Библия с 42 линиями, Библия Мазарина или B42. Независимо от названия, которое она носит, он знаменует начало эпохи печатной книги в Европе и вообще в Западном мире.
После этого было разработано много разных типов шрифтов, но период роста шрифтов был в 20 веке, когда печать стала индустрией, и промышленные печатные машины стали обычным явлением. Это был период широкого распространения печатных книг и газет, и, таким образом, это было время рождения множества различных шрифтов.
Это был период широкого распространения печатных книг и газет, и, таким образом, это было время рождения множества различных шрифтов.
Наконец, начиная с последней половины 20-го века, люди перешли от чтения на бумаге к чтению на экранах. Из-за роста Интернета чтение новостей и поиск письменной информации, в общем, становятся все более популярными на компьютерах, планшетах, смартфонах и других подобных устройствах. Люди не только стали обращать гораздо больше внимания на то, как выглядят шрифты при отображении на экранах, но и больше людей, чем когда-либо прежде, начали создавать шрифты. Таким образом, сегодня, вероятно, почти невозможно узнать, сколько существует различных шрифтов.
Какие шрифты вы предпочитаете?
Я надеюсь, что в этой статье мне удалось пролить свет на то, что такое шрифты и семейства шрифтов. Напишите в комментариях, какие шрифты вы предпочитаете использовать. Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь спрашивать в комментариях ниже, и я сделаю все возможное, чтобы ответить на них.
Читайте также
интервью с Александром Васиным – Британская высшая школа дизайна
Дизайнер, преподаватель, руководитель и организатор международного фестиваля Typomania Александр Васин рассказал про развитие шрифтовой культуры в России и программу фестиваля Typomania 2019.
— Акцент Typomania изначально был на типографике, леттеринге и буквах. Почему именно этому направлению дизайна вы решили уделить внимание и каждый год проводить масштабный фестиваль?
В вагоне метро я регулярно радуюсь оптической иллюзии: шрифт бегущей строки (состоящий из лампочек) в состоянии покоя прямой, а в движении становится наклонным. Но буквы беспокоят не только графдизайнеров. Типографика и леттеринг уже лет через 5-10 лет станут такими же модными как дизайн одежды. Народ уже начал любить буквы. Майки и куртки сплошь покрыты буквами. Посмотрите на коллаборацию Йоба Ваутерса (Job Wouters — спикер Typomania 2019) с кутюрье Дрисом ван Нотеном: длинные пальто, украшенные цветастой каллиграфией. Человек-книга! Экспериментальная шрифтовая афиша, еще недавно нужная только маленькому клубу «Дом», со временем становится обязательным атрибутом крупного театра, такого как БДТ. Благодаря Игорю Гуровичу (еще одного спикера Typomania) целый жанр вышел на большую сцену.
Человек-книга! Экспериментальная шрифтовая афиша, еще недавно нужная только маленькому клубу «Дом», со временем становится обязательным атрибутом крупного театра, такого как БДТ. Благодаря Игорю Гуровичу (еще одного спикера Typomania) целый жанр вышел на большую сцену.
— Фестиваль проводится не первый год. Как за это время изменилась «шрифтовая и дизайн-культура» в России? Как вы думаете, какую роль в этом сыграла Typomania?
Шрифтовая культура в России меняется, это заметно невооруженным взглядом. Даже простые люди, привыкшие к айфонным интерфейсам, начинают ожидать чистые и простые решения и на других носителях. Хорошо сделанных сайтов, книг, упаковок, фирменных стилей, рекламных плакатов становится все больше, общий уровень, безусловно, повышается. Думаю, в этом культурном потоке есть место и Typomania.
Шрифт — это постоянное движение. Неизвестно, будет ли кириллица развиваться спокойно, как латиница, или ее снова ждут внезапные удары, вроде реформы азбуки Пётром I, нацеленной на упрощение русского алфавита.
— На какого уровня подготовку гостей рассчитана программа? На что стоит обратить внимание начинающим дизайнерам, а на что специалистам с опытом?
Typomania — многоплановый фестиваль. Здесь есть чем удивить и профессионального каллиграфа, плакатиста, дизайнера книги, но и неподготовленный зритель получит удовольствие от анимированных плакатов Джоша Шауба, видеопроекций группы «Вдох-Выдох», тайных знаков японца Икки Кобаяши, демонстрации ручной печати на стенде Partisan Press. И пусть искусство шрифта и типографики еще остается сакральным знанием, прикоснуться к нему не страшно и интересно.
— Если говорить о практической стороне, то каким образом участие в фестивале в дальнейшем помогает дизайнерам в их обычной каждодневной работе?
Молодые дизайнеры, принявшие участие в фестивале, получают заряд уверенности, подтверждение, что они делают правильные вещи. Формула культурного прогресса проста: дизайнер меняет заказчика, заказчик меняет мир. Если дизайнер перестанет потакать неразвитому вкусу, а будет просвещать клиента, водить его по выставкам, рассказывать об открытиях, происходящих в мире дизайна, то клиент станет лучше, интереснее, культурнее. Работа с ним будет в удовольствие. Говорю это уверенно, поскольку руковожу дизайн-студией и много общаюсь с клиентами.
Работа с ним будет в удовольствие. Говорю это уверенно, поскольку руковожу дизайн-студией и много общаюсь с клиентами.
У посетителей Typomania есть возможность познакомиться со звездами мирового дизайна, послушать их лекции, пообщаться с ними лично. Typomania — демократичное место, где нет разделения на VIP-зоны и галерку. Человек, желающий познакомиться с Никласом Трокслером или Терезой Руллер, может запросто подойти к ним до или после выступления, или заранее записывается в волонтеры, чтобы встретить своих кумиров в аэропорту. Часто такие встречи и знакомства круто меняют жизнь человека, его мироощущение, а порой и профессию.
Управляйте шрифтами с помощью CSS font-display
Несколько способов сообщить браузеру, как подключить шрифт.
Загрузка пользовательских шрифтов при первом посещении негативно влияет на производительность веб-страницы. Как веб-разработчики и дизайнеры, мы всегда стараемся создать прекрасный, плавно работающий сайт, но чаще всего две этих цели расходятся. CSS свойство font-display помогает сбалансировать эстетичность и производительность.
CSS свойство font-display помогает сбалансировать эстетичность и производительность.
С помощью font-display вы можете дать браузеру указания, каким способом загрузки шрифта пользоваться. Например, указать, насколько ваш шрифт важен, и когда система откажется от загрузки шрифта в случае, если она будет занимать слишком много времени. Вы можете добавить свойство font-display к вашему @font-face правилу.
@font-face {
font-family: “My-Custom-Font”;
font-display: fallback;
}Fallback
Если вы зададите свойству font-display значение fallback, то браузер будет ждать менее секунды, пока загрузится ваш пользовательский шрифт. Если к этому момент шрифт не загрузится, будет использован откат. В этом случае пользователю не придется долго разглядывать пустую страницу.
Загвоздка, конечно же, в том, что ваш прекрасный пользовательский шрифт не будет загружен на этой странице, а это, возможно, испортит внешний вид и впечатление от вашего сайта. font-display: fallback очень прямолинеен: если ваш шрифт не загрузился вовремя, то он не будет использован.
Swap
Если ваш пользовательский шрифт критически важен для дизайна сайта, для вас есть вариант получше. font-display: swap сразу же использует резервный шрифт. В этом случае, как только завершится загрузка вашего пользовательского шрифта, будь то через секунду или 5, браузер заменит резервный шрифт на ваш пользовательский. Стоит отметить, что смена шрифта может раздражать пользователя, особенно если он уже сфокусировался на чтении.
Block
Если вы все-таки решили, что ваш шрифт очень важен, используйте font-display: block. Это свойство скажет браузеру подождать некоторое время (около трех секунд), чтобы загрузить шрифты. В это время пользователь не будет видеть никакого текста. Через три секунды будет использован резервный шрифт.
С этого момента, неважно, как долго браузер будет загружать шрифты, он заменит недавно загруженный на резервный, даже если пользователь уже начал прокручивать и читать вашу страницу.
Какой способ использовать?
Если производительность стоит на первом месте, а пользовательские шрифты не очень-то вас волнуют, то font-display: fallback – это ваш выбор. Если пользовательский шрифт очень важен, то swap и block для вас.
Имейте в виду, что каким бы способом вы не воспользовались, сначала всё хорошо протестируйте.
Перевод статьи Control web typography with CSS font display
Автор оригинального текста: Umar Hansa
Что такое шрифт?
Обновлено: 06.03.2020, Computer Hope
Шрифт — это графическое представление текста, которое может включать другой шрифт, размер шрифта, вес, цвет или дизайн. На изображении показаны примеры различных компьютерных шрифтов. Такие программы, как Microsoft Word, Microsoft Excel и WordPad, позволяют пользователям изменять шрифт, используемый при вводе текста в документе или электронной таблице, как это делают веб-дизайнеры.
КончикТе, кто использует Microsoft Windows, могут найти все шрифты, установленные на их компьютере, перейдя в каталог C: \ Windows \ Fonts или C: \ Winnt \ Fonts .
Почему используются шрифты?
Различные шрифты используются для добавления стиля веб-странице или документу. Другими словами, они могут использоваться для установки или согласования «тона» текста на основе содержимого. Кроме того, некоторые шрифты влияют на удобочитаемость в зависимости от носителя.
Шрифты по умолчанию и размеры шрифтов
Программное обеспечение, использующее шрифты, например текстовый редактор или программное обеспечение для работы с электронными таблицами, при использовании устанавливает шрифт и размер шрифта по умолчанию. Ниже приведены шрифты по умолчанию и размеры шрифтов для популярного программного обеспечения и онлайн-сервисов, используемых сегодня.
| Программное обеспечение | Шрифт | Размер шрифта | .
|---|---|---|
| Google Doc | Arial | 11 |
| Google Sheet | Arial | 10 |
| Google Gmail | Без засечек | Нормальный |
| Microsoft Excel | Калибри | 11 |
| Microsoft PowerPoint | Калибри | 24 |
| Microsoft Word | Калибри | 11 |
| Блокнот | Консоли | 11 |
| OpenOffice Calc | Arial | 10 |
| OpenOffice Writer | Times New Roman | 12 |
| WordPad | Калибри | 11 |
Basefont, Bitmap font, Code 128, Шрифт по умолчанию, Dingbat, , Font editor, Google font, HTML font, Internal font, MICR, Outline font, Printer font, Redlining, Roman, Scalable font, Symbol font, System font , TrueType, шрифт Type 1, термины типографики, UDF, Veronica, Wingdings, WordArt, термины текстового процессора
Шрифт, установленный сторонним производителем, не отображается в списке шрифтов в Word для Mac — Office
- 3 минуты на чтение
- Применимо к:
- Microsoft Word для Mac
В этой статье
Примечание
Office 365 профессиональный плюс переименовывается в Microsoft 365 Apps for Enterprise .Дополнительные сведения об этом изменении см. В этом сообщении в блоге.
Симптомы
После установки шрифта в папку «Шрифты» в операционной системе и запуска Microsoft Word для Mac шрифт неожиданно недоступен в диалоговом окне «Шрифт», в раскрывающемся списке или на палитре форматирования.
Причина
Шрифты сторонних производителей не поддерживаются напрямую в приложениях Microsoft Office для Mac. Некоторые сторонние шрифты могут работать в одном приложении, а не в другом.Остальные сторонние шрифты устанавливаются в «семействе». Семейство обычно состоит из самого стороннего шрифта вместе с некоторыми или всеми его вариациями (полужирным шрифтом, курсивом и т. Д.). Иногда шрифт может отображаться в Microsoft Word, Microsoft PowerPoint, Microsoft Excel или Microsoft Entourage, но вы не сможете использовать один из его вариантов, например курсив.
Office не поддерживает настраиваемые шрифты. Сюда входят любые шрифты, которые были обработаны программой шрифтов или типографики.
Примечание
Служба технической поддержкиMicrosoft Office для Mac не поддерживает установку или настройку сторонних шрифтов.
Устранение основных проблем со шрифтами
Если следующие методы не решают проблему со шрифтом, обратитесь к производителю шрифта или на веб-сайт, на котором вы приобрели шрифты.
Сначала перезагрузите компьютер, а затем снова проверьте шрифт. Некоторые установки не завершаются до перезагрузки компьютера. Это также гарантирует, что все приложения будут перезапущены после установки.
Метод 1
Очистите кеши шрифтов. Для этого закройте все приложения Microsoft Office.В меню Home щелкните Go > Applications , а затем щелкните Книга шрифтов Apple.
В меню Правка щелкните Выбрать повторяющиеся шрифты .
В меню Правка щелкните Устранить дубликаты .
Чтобы удалить все шрифты с компьютера, который только что отключил Font Book, выполните следующие действия:
- После устранения дубликатов выберите каждый отключенный шрифт, щелкните Файл > Показать в Finder и перетащите его в корзину.
- Вы можете заметить, что Font Book иногда отключает новую копию шрифта вместо старой. Если вы предпочитаете более новую копию, перетащите старую в корзину, а затем снова включите новую.
Перезагрузите компьютер. Apple OS X восстановит свой кеш шрифтов, а Word восстановит свой кеш шрифтов из этого.
Для обеспечения максимальной производительности в Word попробуйте работать со всеми вашими шрифтами постоянно. Каждый раз, когда Word запускается, он сравнивает свой кэш шрифтов с системным кешем шрифтов.Если они не совпадают, Word регенерирует собственный кеш шрифтов, что может занять несколько секунд. Если у вас есть динамически включенные шрифты, кэш системных шрифтов будет отображаться по-разному почти каждый раз, когда Word выполняет это сравнение.
Вы должны делать это каждый раз при установке обновления, потому что установщик Microsoft каждый раз пытается восстановить отключенные шрифты.
Метод 2
Перезагрузите компьютер в безопасном режиме. Затем перезагрузите компьютер в обычном режиме.Для получения дополнительных сведений о том, как перезагрузить компьютер в безопасном режиме, щелкните следующий номер статьи, чтобы просмотреть статью в базе знаний Microsoft:
2398596 Как использовать «чистый» запуск, чтобы определить, мешают ли фоновые программы работе Office для Mac
Метод 3
Создайте новую учетную запись пользователя, чтобы определить, связана ли проблема с существующей учетной записью пользователя.
Шрифт поврежден, или система не считывает шрифт
Если шрифт не является настраиваемым шрифтом и не отображается в вашей программе Office, шрифт может быть поврежден.Чтобы переустановить шрифт, см. Mac OS X: Расположение шрифтов и их назначение.
Продукты сторонних производителей, обсуждаемые в этой статье, производятся компаниями, независимыми от Microsoft. Microsoft не дает никаких гарантий, подразумеваемых или иных, в отношении производительности или надежности этих продуктов.
ШрифтDyslexie не подходит для чтения детям с дислексией или без нее.
Ann Dyslexia. 2018; 68 (1): 25–42.
, 1, 2 , 1 , 1 и 1Sanne M.Kuster
1 Институт поведенческих наук и Департамент специального образования, Университет Радбауд, Монтессорилаан 3, 6525 HR Неймеген, Нидерланды
2 Braams & Partners, Центр диагностической оценки и лечения нарушений обучения, Девентер, Нидерланды
Marjolijn van Weerdenburg
1 Институт поведенческих наук и Департамент специального образования, Radboud University, Montessorilaan 3, 6525 HR Nijmegen, Нидерланды
Marjolein Gompel
1 Департамент поведенческих наук Университет, Монтессорилаан 3, 6525 HR Неймеген, Нидерланды
Анна М.T. Bosman
1 Институт поведенческих наук и Департамент специального образования, Университет Радбауд, Монтессорилаан 3, 6525 HR Неймеген, Нидерланды
1 Институт поведенческих наук и Департамент специального образования Университета Радбауд, Монтессорилаан 3, 6525 HR Nijmegen, Нидерланды
2 Braams & Partners, Центр диагностической оценки и лечения нарушений обучения, Девентер, Нидерланды
Автор, отвечающий за переписку.Поступило 5 декабря 2016 г .; Принято 9 ноября 2017 г.
Открытый доступ Эта статья распространяется в соответствии с условиями Международной лицензии Creative Commons Attribution 4.0 (http://creativecommons.org/licenses/by/4.0/), которая разрешает неограниченное использование, распространение и воспроизведение на любом носителе при условии вы должным образом указываете первоначального автора (авторов) и источник, предоставляете ссылку на лицензию Creative Commons и указываете, были ли внесены изменения.
Эта статья цитируется в других статьях в PMC.Abstract
В двух экспериментах было проверено утверждение, что шрифт «Dyslexie», специально разработанный для людей с дислексией, облегчает чтение детям с (и без) дислексией. Были исследованы три вопроса. (1) Приводит ли шрифт Dyslexie к более быстрому и / или более точному чтению? (2) Отдают ли дети предпочтение шрифту Dyslexie? И (3) связано ли предпочтение шрифта с производительностью чтения? В эксперименте 1 дети с дислексией ( n = 170) не читали текст, написанный шрифтом Dyslexie быстрее и точнее, чем шрифтом Arial.Большинство предпочитало чтение в Arial, и предпочтения не были связаны с эффективностью чтения. В эксперименте 2 дети с ( n = 102) и без дислексии ( n = 45) читают списки слов с использованием трех разных типов шрифтов (Dyslexie, Arial, Times New Roman). Слова, написанные шрифтом Dyslexie, не читались быстрее и точнее. Более того, участники отдали предпочтение шрифтам Arial и Times New Roman, а не Dyslexie, и опять же, предпочтение не было связано с эффективностью чтения.Эти эксперименты ясно подтверждают вывод о том, что шрифт Dyslexie не приносит пользы и не препятствует процессу чтения у детей с дислексией и без нее.
Ключевые слова: Дислексия, шрифт, чтение
Дислексия — это проблема с приобретением декодирования чтения и / или правописания. Эти проблемы не сопровождаются умственной отсталостью и остаются, несмотря на интенсивное обучение и практику (Lyon, Shaywitz, & Shaywitz, 2003). Научные исследования, нацеленные на причинное объяснение проблем с чтением и правописанием (далее дислексия), вездесущи (Wijnants, Hasselman, Cox, Bosman, & Van Orden, 2012).Самая сильная теоретическая точка зрения на дислексию — это проблемы с фонологией (Lyon et al., 2003; Shaywitz, Morris, & Shaywitz, 2008; Snowling, 2011; Vellutino & Fletcher, 2005; Vellutino, Fletcher, Snowling, & Scanlon, 2004). Фонология относится к звуку произносимых слов. Способность читать требует, чтобы читатель расшифровывал каждую букву или буквенную группу в ее звуки или фонемы. Орфография требует противоположного — сегментации произносимых слов на составляющие фонемы и перекодирования их в визуальные символы.Поэтому большинство методов исправления основаны на укреплении фонологических навыков и оказались успешными, когда подход включает визуальное представление написанных слов (Duff & Clarke, 2011; Morais, 1991; Pennington, Peterson, & McGrath, 2009; Shaywitz et al. , 2008; Snowling & Hulme, 2011; Tijms, 2011).
Хотя исследования взаимосвязи между фонологическими навыками и способностями чтения относительно последовательны, другие исследования предполагают взаимосвязь между навыками чтения и зрением (например,г., Irlen & Lass, 1989; Лавгроув, Мартин и Слагуис, 1986; Ортон, 1937; Stein & Walsh, 1997). Фактически, первый письменный отчет о ребенке, который, казалось, не мог читать, был написан британским врачом Керром (1897), который описывает «… мальчика со словесной слепотой, который может писать отдельные буквы…» (стр. 668) . Термин «словесная слепота» раскрывает предположение о визуальном происхождении проблемы чтения и правописания.
Наиболее стойким взглядом на взаимосвязь между зрительной проблемой и способностью к чтению является магноклеточная теория дислексии (Stein & Walsh, 1997).Зрительная чувствительность при чтении недостаточно подавляется магноклеточной системой, так что фиксации от одного места в тексте к другому невозможно различить должным образом. Доказательства этого предположения двусмысленны (Amitay, Ben-Yehudah, Banai, & Ahissar, 2002; Stein, 2014; Stein & Walsh, 1997; см. Gori & Facoetti, 2014, для обширного обзора визуальных теорий и потенциала, хотя и спорного). лечения).
Несколько более старое объяснение, выдвинутое Ирленом и Лассом (1989), состоит в том, что плохие читатели могут страдать от так называемого «синдрома скотопической чувствительности», который относится к трудностям с источником света, бликами, яркостью, длиной волны и черным цветом. / белый контраст.Решением Ирлена было снабдить читателей тонированными стеклами или накладками. Доказательства эффективности этого лечения также далеко не окончательные (например, Blaskey et al., 1990; Goldstand, Koslowe, & Parush, 2005; Henderson, Tsogka, & Snowling, 2013; Irlen & Lass, 1989).
Еще одна причина плохого чтения была найдена в типографских характеристиках текста. Тот факт, что детские книги для обучения чтению имеют больший размер шрифта, чем книги для более продвинутых читателей, отражает идею о том, что типографские свойства влияют на процесс декодирования чтения (Bernard, Chaparro, Mills, & Halcomb, 2002; Moret-Tatay & Perea, 2011 ; Уилкинс, Клив, Грейсон и Уилсон, 2009; Вудс, Дэвис и Шарфф, 2005).Считается, что на удобочитаемость влияют следующие характеристики шрифта: высота по оси x, размер основного текста, расстояние между символами и межстрочным интервалом, а также форма (например, толщина, контраст, шрифты с засечками или без засечек, курсив, полужирный и т. Д.). Каждый из них будет подробно рассмотрен ниже.
Типографические характеристики
Размер основного шрифта означает высоту буквы, измеряемую от самой нижней точки нижнего выносного элемента до верха верхнего нижнего элемента, с добавлением минимального количества дополнительного пространства, необходимого для предотвращения эти буквы будут касаться других букв (Legge & Bigelow, 2011; Spelbrink, 2012).Размер шрифта измеряется в пунктах (pt). Точка составляет около 0,353 мм или 1/72 дюйма. Шрифты с размером основного текста от 9 до 12 пунктов (Bolder et al., 1990) или от 9 до 11 пунктов (Unger, 2006) считаются разборчивыми.
Высота шрифта по оси x — это высота строчной буквы x при определенном кегле (Legge & Bigelow, 2011; Spelbrink, 2012). Шрифты с относительно большой высотой x более разборчивы, чем шрифты с меньшей высотой x (Bernard et al., 2002; Dobres, Chrysler, Wolfe, Chahine, & Reimer, 2017; Legge & Bigelow, 2011; Williams, 2001). .Однако обратите внимание, что очень большие или очень маленькие значения x-высоты могут отрицательно повлиять на показатели чтения (Williams, 2001). В детских книгах x-height обычно уменьшается с возрастом чтения (Hughes & Wilkins, 2000).
Символы и межстрочный интервал шрифта относятся к пространству между буквами и пространству между строками и окружающим текстом (Unger, 2006). Пропорционально разнесенные шрифты считаются более разборчивыми, чем моноширинные (фиксированная ширина символа; Гельдерман, 1998).Джаноттен (2014a), голландский эксперт по типографике, утверждает, что более крупный шрифт, дополнительное межстрочное пространство и добавление дополнительного промежутка между буквами положительно влияют на разборчивость (см. Также Perea, Panadero, Moret-Tatay, & Gómez, 2012). Хьюз и Уилкинс (2000) исследовали комбинированные эффекты x-высоты, межстрочного интервала, межстрочного интервала и длины строки. Они обнаружили, что скорость чтения у маленьких детей (в возрасте от 5 до 7 лет) снижается при уменьшении размера текста. Однако на скорость чтения детей старшего возраста (от 8 до 11 лет) размер текстов не повлиял.Для точности они обнаружили эффект для всех возрастных групп; больше ошибок было сделано в меньших текстах по сравнению с большими (Hughes & Wilkins, 2000).
Форма шрифта определяется жирностью, контрастностью, шрифтом с засечками или без засечек, курсивом или обычным шрифтом. Толщина шрифта относится к смелости. Контрастность шрифта — это соотношение между тонкими и толстыми частями. Шрифты с засечками — это буквы, у которых есть маленькие линии, добавленные к краю букв, например, в Times New Roman или Cambria; Такие шрифты, как Arial, Helvetica и Calibiri, являются так называемыми шрифтами без засечек, поскольку в них отсутствуют линии, заканчивающиеся по краям.Исторически шрифты с засечками считаются более разборчивыми, чем шрифты без засечек, поскольку они делают буквы более различимыми (McLean, 1980) и подчеркивают концы штрихов (Rubinstein, 1988). Однако эмпирические данные о влиянии на способность к чтению неубедительны (Gelderman, 1998; Unger, 2006). Некоторые исследования показали, что шрифты без засечек улучшают результаты чтения (Kaspar, Wehlitz, von Knobelsdorff, Wulf, & von Saldern, 2015; Moret-Tatay & Perea, 2011; Woods et al., 2005). Другие показали, что засечки могут быть полезны для чтения только тогда, когда размер букв маленький, вероятно, из-за того, что шрифты с засечками имеют немного увеличенное пространство букв (Arditi & Cho, 2005; Kaspar et al., 2015). Наконец, отметим, что курсивный или полужирный шрифт может отрицательно повлиять на удобочитаемость по сравнению с обычными шрифтами (Bolder et al., 1990; Williams, 2001).
Таким образом, на удобочитаемость влияет ряд различных характеристик шрифта. Однако эти характеристики часто взаимосвязаны.Примером может служить шрифт, который заменен с обычного на курсивный. Меняется не только угол наклона букв, но и расстояние между буквами; В курсивном шрифте часто меньше межбуквенных интервалов, чем в обычном. Поэтому изучать влияние каждого из этих свойств по отдельности непросто, а, возможно, даже невозможно (Moret-Tatay & Perea, 2011; Russell-Minda et al., 2007).
Характеристики шрифта и дислексия
Лишь несколько исследований были посвящены влиянию корректировки текста на людей с дислексией.Первый вывод, который можно сделать из этих исследований, заключается в том, что размер шрифта имеет значение. О’Брайен, Мэнсфилд и Легг (2005) утверждают, что детям с дислексией нужен шрифт большего размера, чтобы поддерживать максимальную скорость чтения, по сравнению с детьми с типичным уровнем развития чтения. Второй вывод заключается в том, что не наблюдалось различий во времени чтения участников с дислексией, читающих тексты без засечек или шрифтов с засечками (Rello & Baeza-Yates, 2013). Мы должны добавить, что средний возраст участников составлял 20 лет, самым молодым — 11 лет, а самым старшим — 50.Эффект от засечки может оказаться другим для детей младшего возраста, испытывающих трудности с чтением. Британская ассоциация дислексии (2014) рекомендует шрифт без засечек, хотя они не ссылаются на исследования, подтверждающие этот совет. Третий вывод заключается в том, что не было обнаружено различий во времени чтения для участников с дислексией, когда тексты читались обычным шрифтом по сравнению с курсивным шрифтом (Rello & Baeza-Yates, 2013). Окончательный вывод заключается в том, что детям с дислексией может быть полезно дополнительное расстояние между буквами (Perea et al., 2012; Zorzi et al., 2012), но, похоже, не используют моноширинные или пропорциональные шрифты (Rello & Baeza-Yates, 2013). Отметим еще раз, что эти нулевые результаты в работе Rello и Baeza-Yates (2013) основаны на показателях чтения более старыми читателями; типографские характеристики могут по-разному влиять на детей, которые начинают учиться читать. Джаноттен (2014b) предположил, что дислектикам может быть выгодно использование более крупных шрифтов и большего горизонтального пространства, а также что большее межстрочное пространство может привести к лучшей производительности чтения.Это предположение было недавно оспорено в статье ван ден Бура и Хакворта (2015). Они попросили начинающих голландцев (2 класс) и более продвинутых читателей (4 класс), включая подвыборку бедных читателей, прочитать список из 144 слов с различным интервалом между буквами. Результаты показали, что ни одна из групп не воспользовалась дополнительным межбуквенным интервалом, превышающим установленный по умолчанию для шрифта Times New Roman размером 14 пунктов. Однако уменьшение межбуквенного интервала (ниже значения по умолчанию) отрицательно повлияло на беглость чтения во всех группах.
Хотя взаимосвязь между проблемами чтения и характеристиками шрифта еще не ясна, последние разработки дают возможность более глубоко изучить роль типографских характеристик. Ряд различных шрифтов был создан специально для читателей с дислексией, таких как «OpenDyslexic» (Gonzalez, 2015), «ReadRegularTM» (французский язык, 2003 г.), «Sylexiad» (Hillier, 2008 г.) и «шрифт Dyslexie» © Бура (2015). Дизайнеры этих шрифтов подчеркивают два основных аспекта, а именно разницу между буквами и утяжеленным низом.Основное внимание в экспериментах по проверке эффекта шрифта уделялось скорости чтения и предпочтениям шрифтов. Rello и Baeza-Yates (2013) сравнили эффективность чтения участников с дислексией при использовании двух шрифтов, созданных для людей с дислексией (например, OpenDyslexic и OpenDyslexic Italic), и десяти других шрифтов, которые не были специально разработаны для людей с дислексией. Чтение текста в OpenDyslexic или OpenDyslexic Italic не привело к уменьшению времени чтения по сравнению с другими десятью шрифтами.Более того, участники не отдали предпочтения шрифту OpenDyslexic. Они предпочли Verdana и Helvetica OpenDyslexic (Rello & Baeza-Yates, 2013). Zikl et al. (2015) не обнаружили существенных различий ни в скорости чтения, ни в точности при сравнении шрифта OpenDyslexic с Arial. Уери и Дилиберто (2016) обнаружили аналогичные результаты по скорости чтения и точности при сравнении этого шрифта с Arial и Times New Roman.
Шрифт, который является объектом этого исследования, относится к шрифту Christian Boer Dyslexie, выпущенному в 2009 году.Боер (2015) утверждает, что формы букв с дислексией более различимы, чем другие шрифты, в результате добавления дополнительного веса к нижней части букв с использованием более наклонных букв, увеличенных отверстий внутри букв, различных форм, увеличенных восходящих и нисходящих элементов, знаков препинания и заглавных букв. жирным шрифтом, разная высота для почти одинаковых букв, увеличенная высота по оси x и большее расстояние между буквами.
Хотя этот голландский графический дизайнер утверждает, что его шрифт положительно влияет на способность читать при дислектике, нет никаких эмпирических исследований, подтверждающих это.Бур (2011) подтверждает свою гипотезу, ссылаясь на исследование, проведенное де Леу (2010), магистрантом Университета Твенте в Нидерландах. В ее исследовании студенты университета с ( n = 21) и без дислексии ( n = 22) выполняли два задания по чтению (то есть чтение слов и чтение псевдослов). Их попросили прочитать оба теста шрифтом Arial, а также шрифтом Dyslexie. Ее вывод заключался в том, что никаких различий в скорости чтения между заданиями, представленными шрифтом Dyslexie и шрифтом Arial, не выявлено ни для студентов с дислексией, ни для студентов без нее.Она также пришла к выводу, что студенты-дислектики более точно читают шрифт Dyslexie. К сожалению, проверить это не удалось, так как не было представлено надлежащих статистических доказательств. Она также пришла к выводу, что дети с дислексией более положительно относятся к шрифту Dyslexie. Этот вывод также не мог быть проверен, потому что снова не было проведено статистических испытаний, чтобы подкрепить это утверждение.
В 2013 году в университете Твенте было проведено еще одно магистерское исследование, посвященное влиянию шрифта Dyslexie на эффективность чтения.Это исследование, проведенное Pijpker (2013), нацелено на умение читать у детей с ( n 90 300 = 22) и без ( n 90 300 = 42) дислексии в возрасте от 8 до 12 лет, посещающих обычную начальную школу. Каждый ребенок прочитал четыре разных текста, каждый из которых имел два уровня сложности. Опять же, чтение шрифтом Dyslexie не привело к уменьшению времени чтения или ошибок чтения по сравнению с чтением в Arial ни у читателей с дислексией, ни без нее. Когда они разделили дислектичных читателей на группу, которая относительно хорошо читала ( n = 9) и ту, которая относительно плохо читала ( n = 13), они обнаружили эффект шрифта в группе бедных дислектичных читателей, то есть они сделали меньше ошибок при чтении шрифта Dyslexie, чем при чтении в Arial.
Недавно Marinus et al. (2016) сравнили Arial с Dyslexie у 39 малоэффективных читателей, читающих по-английски, на уровне текста. В условиях, когда они не контролировали интервалы, шрифт Dyslexie, казалось, имел небольшое преимущество перед Arial (на 7% больше слов читалось в минуту), но после того, как шрифты были сопоставлены с интервалом внутри слова и между словами, эффект исчез. Поэтому авторы пришли к выводу, что если шрифт Dyslexie помогает при чтении, то не из-за его формы, а из-за увеличения расстояния между словами.Таким образом, утверждение дизайнера Бура о том, что форма букв ответственна за предполагаемую повышенную разборчивость, является сомнительным (Marinus et al., 2016).
Критика утверждения Бура исходит также из профессии типографа. Джаноттен (2014a, 2015), например, подверг сомнению несколько типографских адаптаций Бура. Во-первых, утверждение, что x-высота шрифта Dyslexie больше, чем x-высота других шрифтов, неверно. Высота по оси x — это процент от высоты заглавной буквы и размера тела (относительная высота по оси x).Как показано в таблице, высота x шрифта Dyslexie составляет 63% от высоты заглавной буквы и меньше, чем у Arial и Times New Roman, а высота x, относящаяся к размеру основного текста шрифта Dyslexie, меньше относительной высоты x -высота двух других шрифтов.
Таблица 1
Абсолютные и относительные размеры букв в пунктах 12
| Шрифт | |||
|---|---|---|---|
| Dyslexie | Times New Roman | Arial | |
| Размер корпуса в мм. | 5,6 | 4,2 | 4,2 |
| Высота столицы в мм. | 4,0 | 2,8 | 3,0 |
| Высота нижнего корпуса в мм. | 2,5 | 1,9 | 2,2 |
| Высота по оси x в нижнем регистре в зависимости от размера тела в% | 44,5 | 44,8 | 52,0 |
| Высота по оси X в нижнем регистре относительно высоты капитала в% | 63 | 67 | 73 |
Два, Bessemans (2012) и Gianotten (2014a, 2015) заявляют, что размер основного шрифта Dyslexie больше, чем утверждает Бур (2015).Дополнительный межстрочный интервал добавлен дизайнером, в результате чего количество межстрочного интервала не соответствует размеру кегля. Вследствие этого неверно указаны размеры корпуса.
Три, согласно Буре (2015), буквы в шрифте Dyslexie более отличаются друг от друга, чем буквы в других шрифтах, и, по мнению дизайнера, это его основная эффективная характеристика. Было высказано предположение, что определенные подгруппы, такие как дети, которые находятся в начале процесса чтения, люди с нарушениями зрения и дети с дислексией, могут извлечь выгоду из шрифтов, которые являются более характерными (Pohlen, 2009; Unger, 2006).Уильямс (2001) утверждает, что шрифты, требующие большего внимания, делают текст менее читаемым, потому что внимание читателя должно быть смещено с содержания текста на формы букв. Wilkins et al. (2009) исследовали эту гипотезу и сравнили эффективность чтения двух шрифтов, а именно Sassoon Primary и Verdana. Основные буквы Сассун менее различимы, чем буквы Верданы. Результаты показали, что слова, написанные шрифтом Verdana, читаются и ищут быстрее обычные читающие дети, чем слова, написанные шрифтом Sassoon Primary.Чтение более характерных писем может быть полезным для результатов чтения, это соответствует утверждениям Бура. Однако Marinus et al. (2016) показали, что по сравнению со шрифтом Arial буквы шрифта Dyslexie менее отличаются друг от друга.
Чтение — важный навык, и проблемы с чтением могут повлиять на жизнь человека по-разному. Если изменение шрифта облегчает проблемы людей, которые испытывают трудности с чтением или учатся читать, то долг ученых — поделиться этими знаниями.Однако обязанность ученого — проверять утверждения людей, чтобы избежать разочарований, вложений и ложных надежд. Это исследование направлено на получение надежных научных знаний о предполагаемых эффектах шрифта Dyslexie.
Настоящее исследование
Таким образом, основная цель состоит в том, чтобы выяснить, полезен ли шрифт Dyslexie, как утверждает Бур, для читателей с дислексией. В двух экспериментах мы сравним эффект шрифта Dyslexie со шрифтом без засечек Arial, рекомендованным Британской ассоциацией дислексии (2014), и широко распространенным стандартным шрифтом с засечками Times New Roman.Чтобы увеличить возможность обнаружения различий между шрифтами, участникам будет предложено прочитать списки не связанных между собой слов, а также текстов. Поскольку в центре внимания этого исследования был эффект формы шрифта, а не межстрочного интервала и размера шрифта, мы контролировали эти типографские аспекты наилучшим образом (более подробная информация в разделах «Метод»).
Чтобы избежать путаницы с характеристиками слова или текста, будет использоваться полное внутрипредметное оформление. То есть участникам будет предложено прочитать одни и те же тексты или слова, написанные разными шрифтами.Будут предприняты экспериментальные меры (см. Разделы о методах) для контроля так называемого эффекта повторения, то есть эффекта, заключающегося в том, что повторное чтение текста или слов обычно происходит быстрее, чем первое чтение (Lowder, Choi, & Gordon, 2013; Олифант, 1983; Скарборо, Кортезе и Скарборо, 1977).
Учитывая более ранние эмпирические данные, мы не ожидаем, что шрифт Dyslexie будет более полезен для облегчения чтения, чем Arial и Times New Roman. Однако может случиться так, что читатели, которые предпочитают шрифт Dyslexie, читают с ним более эффективно.Поэтому мы попросили всех участников указать, что они предпочитают тот или иной шрифт, и впоследствии связали это предпочтение с эффективностью чтения.
Итак, три основных вопроса настоящего исследования: (1) Приводит ли шрифт Dyslexie к более быстрому и / или более точному чтению? (2) Отдают ли участники предпочтение шрифту Dyslexie? (3) Влияет ли предпочтение шрифта на качество чтения? Группа участников эксперимента 1 состояла исключительно из детей с дислексией, тогда как в эксперименте 2 принимали участие как дети с дислексией, так и без нее.
Эксперимент 1
Метод
Участники
Все участники были набраны из программы оценки и лечения в Braams & Partners, учреждении для лечения нарушений обучаемости в Нидерландах. В этом клиническом центре им был поставлен диагноз дислексия в соответствии с требованиями Протокола по дислексии (Blomert, 2006). Дети, у которых результаты стандартизованных тестов по чтению слов были ниже десятого процентиля, или участники со стандартными результатами тестов по чтению слов ниже 16 процентиля и чьи результаты стандартизированных тестов по тестам на правописание были ниже 10 процентилей.Информированное согласие было получено от всех участников и их родителей. В это исследование было включено 170 голландских детей с дислексией (100 мальчиков и 70 девочек). Возраст варьировался от 7; 4 лет до 12; 4 лет ( M = 119,8 месяцев, SD = 13,7). Участники были случайным образом разделены на две группы, которые определили последовательность, в которой изучаемые шрифты были представлены. Возраст участников Ордена «Ариал — Дислексия» ( M = 120,3 месяца, SD = 14,4) не отличался от возраста участников Ордена «Дислексия — Ариал» ( M = 119.3 месяца, SD = 13,0), т (168) = 0,51, р = 0,61. Более того, средние навыки чтения текста участниками в двух группах были одинаковыми: t (168) = 0,32, p = 0,75. Навыки чтения текста, измеренные с помощью карточек чтения AVI (Krom, Jongen, Verhelst, Kamphuis, & Kleintjes, 2010), были сопоставимы с навыками среднего ученика после 22–23 месяцев обучения чтению (немногим более 2 лет).
Материалы
Скорость и точность чтения на уровне текста были измерены с использованием тестовой карты AVI 3A (Visser, van Laarhoven, & ter Beek, 1994).Эта тестовая карта является частью тестового пакета AVI [AVI toets pakket], который содержит девять тестовых карт возрастающего порядка сложности. Оценки основывались на времени, необходимом участникам для чтения текста, и на общем количестве допущенных ими ошибок. Надежность оценивается как «приемлемая» (Egberink, Janssen, & Vermeulen, 2014a). Тестовая карточка AVI 3A содержит короткие предложения со словами от одного до четырех слогов (Visser et al., 1994). Были использованы две версии тестовой карты 3A: одна напечатана шрифтом Arial, а другая напечатана шрифтом Dyslexie.Чтобы исправить дополнительный межстрочный интервал и более крупные буквы в шрифте Dyslexie, были внесены изменения в межстрочный интервал и размер основного текста. Таким образом, мы использовали Arial с размером корпуса 13 (высота заглавной буквы 3,28 мм, высота x 2,38 мм) с интервалом вертикальной строки 1,35 и шрифт Dyslexie в размере 12 (высота заглавной буквы 3,95 мм, высота x 2,51 мм) с вертикальной линией 1,0. интервал.
Процедура
Оба теста проводились в отдельные сеансы. Половине детей было предложено прочитать карточку сначала шрифтом Arial (время 1), а затем шрифтом Dyslexie (время 2), тогда как другая половина участников прочитала карточки в обратном порядке.Временной интервал между двумя сеансами составлял от одной до двух недель. После заключительного чтения во время 2 участникам показали оба текста и спросили, предпочитают ли они один из двух шрифтов. Чтобы уменьшить предвзятость, участникам не сообщали названия шрифтов.
Результаты и заключение.
Показатели чтения
Два отдельных 2 (Порядок: Arial — Дислексия по сравнению с Дислексией — Arial) × 2 (Время: 1 против 2) GLM повторяет измерения ANOVA с возрастом в качестве ковариаты для оценки скорости чтения и точности чтения, соответственно .Время было внутрисубъектным фактором, а по порядку — межсубъектным фактором. Средние баллы и стандартные отклонения скорости чтения и точности чтения двух Орденов представлены в таблице. Как и ожидалось, основное влияние времени (т. Е. Повторения) на скорость чтения было очень значительным, F (1, 167) = 33,86, p <0,0001, η 2 = 17. Участники читают текст во время 2 значительно быстрее, чем во время 1; количество ошибок существенно не уменьшилось после повторного считывания F (1, 167) = 1.08, p <.30, η 2 = 0,006. Эффект ковариаты также был значительным: старшие ученики читали быстрее F (1, 167) = 92,36, p <0,0001, η 2 = 0,36, и было сделано меньше ошибок, F (1, 167) = 34,55, p <0,0001, η 2 = 0,17.
Таблица 2
Средние ( M ) и стандартные отклонения ( SD ) скорости чтения (в секундах) и ошибки чтения во время 1 и 2 для двух заказов
| Время | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 2 | ||||||||||||
| M | SD | M | SD | ||||||||||
| Заказать * | п | Скорость чтения | |||||||||||
| Arial — Dyslexie | 85 | 95.1 | 51,6 | 78,5 | 34,0 | ||||||||
| Дислексия — Arial | 85 | 91,6 | 46,9 | 81,8 | 42,1 | ||||||||
| Итого | 170 | 93,4 900,3 900 | 38,2 | ||||||||||
| Ошибки чтения | |||||||||||||
| Arial — Dyslexie | 85 | 4,1 | 3,2 | 3,6 | 3.2 | ||||||||
| Дислексия — Arial | 85 | 5,1 | 5,8 | 4,6 | 3,9 | ||||||||
| Итого | 170 | 4,6 | 4,7 | 4,1 | 3,6 | ||||||||
| Предпочтение | ||||
|---|---|---|---|---|
| Dyslexie | Arial | Нет | F — тест | |
| п | 49 | 90 | 30 | |
| Время 1: Скорость чтения | ||||
| Шрифт Dyslexie | 90.2 (8,4) | 85,9 (4,8) | 114,5 (9,0) | F (2, 80) = 3,95, p = 0,02 *, η 2 = 0,09 |
| Шрифт Arial | 89,6 (7,7) | 92,3 (7,1) | 114,0 (11,5) | F (2, 81) = 1,67, p = .20 |
| Время 1: ошибки чтения | ||||
| Font Dyslexie | 4,9 (1,4) | 5,3 (0,8) | 4.9 (1,5) | F <1 |
| Шрифт Arial | 3,5 (0,5) | 4,2 (0,5) | 5,0 (0,8) | F (2, 81) = 1,32, p = 0,27 |
| Время 2: Скорость чтения | ||||
| Шрифт Dyslexie | 74,4 (5,1) | 79,1 (4,7) | 85,7 (7,5) | F <1 |
| Шрифт Arial | 87,8 (7,9) | 76,8 (4.5) | 94,4 (8,5) | F (2, 80) = 2,01, p = 0,14 |
| Время 2: ошибки чтения | ||||
| Шрифт Dyslexie | 3,0 (0,5) | 3,9 (0,5) | 4,0 (0,8) | F <1 |
| Шрифт Arial | 5,2 (0,8) | 4,6 (0,5) | 4,3 (0,9) | F <1 |
Только один из анализов достиг значимости, а именно тот, который относится к Времени 1, где студенты, читавшие шрифт Dyslexie, продемонстрировали значительный основной эффект предпочтения.Последующие исправленные Бонферрони попарные сравнения не выявили разницы в скорости чтения текста, написанного на языке Dyslexie, между теми, кто предпочитал шрифт Dyslexie, и теми, кто предпочитал шрифт Arial, p = 1.0. Однако те, у кого не было предпочтений, читали текст на дислексии медленнее, чем те, кто предпочитал дислексию, p <0,02, но были не медленнее, чем дети, которые предпочитали Arial, p = 0,16.
Заключение
Дети с дислексией читают текст, написанный шрифтом Dyslexie так же быстро, как и шрифтом Arial, и допускают сопоставимое количество ошибок.Участники обычно предпочитали Arial, а не Dyslexie, и предпочтение любого из шрифтов не имело отношения к лучшему чтению. Более того, второе чтение того же текста было действительно быстрее, чем первое чтение; порядок, в котором читались тексты, не влиял на скорость чтения или точность чтения.
Эксперимент 2
В эксперименте 2 было проверено утверждение, что шрифт Dyslexie будет полезен при чтении на уровне слов. Был добавлен шрифт с засечками Times New Roman, так как он широко используется в книгах.Те же вопросы, которые исследовались в Эксперименте 1, были предметом исследования в Эксперименте 2. По причинам, объясненным ниже, эффект повторения в этом эксперименте, вероятно, ограничен или даже отсутствует.
Метод
Участники
Группа участников эксперимента 2 состояла из детей с дислексией ( n = 102) и без дислексии ( n = 45), которые все посещали обычную начальную школу. Как и в эксперименте 1, участники с дислексией были набраны из Braams & Partners, учреждения, занимающегося проблемами обучаемости.Критерии отбора были такими же, как в эксперименте 1. Участники с дислексией набирались со 2 по 6 класс. Возраст варьировался от 7; 9 лет до 12; 10 лет ( M = 123,9 месяца, SD = 14,1). Участников без дислексии набирали из 2-4 классов. Возраст варьировался от 7; 6 до 11; 9 лет ( M = 110,2 месяца, SD = 12,9).
Информированное согласие было получено от всех участников и их родителей. Участникам было случайным образом назначено одно из трех условий порядка шрифтов (см. Процедуру).Не было значительных различий между возрастом участников в трех условиях порядка шрифтов, F <1. Более того, средние навыки чтения текста участниками в трех условиях порядка шрифтов были одинаковыми, F <1. Навыки чтения текста, измеренные с помощью карточек чтения AVI (Krom et al., 2010), были сопоставимы с навыками среднего ученика после 30–31 месяца обучения чтению.
Материалы
Чтобы определить навыки чтения слов участников, трехминутный тест [Drie Minuten Toets, DMT] (Krom et al., 2010). Это ограниченный по времени тест, состоящий из трех карточек со словами разного уровня. Первая карточка (т.е. карточка 1) содержит слова CV, VC, CVC. Вторая карта (т.е. карта 2) содержит слова CCV, CCVC, CVCC, CCVCC, CCCVC и CVCCC. Третья карточка (т.е. карточка 3) содержит многосложные слова. Участников попросили прочитать слова вслух как можно быстрее и точнее. Количество слов, правильно прочитанных в течение 1 минуты, определяет оценку. Надежность и валидность считаются хорошими (Egberink, Janssen, & Vermeulen, 2014b).Доступны три сопоставимых версии (т. Е. Версии A, B и C). Каждая версия содержит одни и те же слова, но они представлены в разном порядке. Тот факт, что версии не идентичны, может уменьшить или даже свести на нет эффект повторения.
Несмотря на то, что версии считаются сопоставимыми, все версии были преобразованы в три разных шрифта, чтобы не делать выводов по версии теста. Чтобы исправить лишний межстрочный интервал и более крупные буквы в шрифте Dyslexie, были внесены изменения в межстрочный интервал и размер основного текста.Мы пытались сопоставить высоту x. Таким образом, для карточек 1 и 2 мы использовали размер шрифта Arial 16 (высота заглавной буквы 4,04 мм, высота по оси x 2,93 мм), шрифт Times New Roman размером 16 (высота заглавной буквы 3,75 мм, высота по оси x 2,53 мм), обе со вставкой интервал 1,15, а Dyslexie — кегль 13 (высота заглавной буквы 4,28 мм, высота x 2,72 мм) с межстрочным интервалом 0,85. Для Карточки 3 мы использовали размер шрифта Arial 14 (высота заглавной буквы 3,54 мм, высота x 2,57 мм), шрифт Times New Roman размер 14 (высота заглавной буквы 3,28 мм, высота x 2,21 мм), оба с шагом 1 по вертикали.30 и Dyslexie размером 11 (высота заглавной 3,62 мм, высота x 2,30 мм) с интервалом 1,0 по вертикали.
Процедура
Участники были протестированы при трех различных измерениях (то есть время 1, 2 и 3) и читали карточки всеми тремя шрифтами. Временной интервал между сеансами составлял от одной до двух недель. В таблице показан дизайн, использованный в эксперименте 2. Во время 1 была применена версия A карточек, во время 2 — версия B и во время 3 — версия C. После чтения карточек во время 3 участников также спросили, предпочитают ли они один из трех шрифтов.
Таблица 4
| Состояние | Время | Шрифт | Карта |
|---|---|---|---|
| ADT | 1 | Arial | 1A, 2A, 3A |
| Dys | Dys | ||
| 3 | Times New Roman | 1C, 2C, 3C | |
| TAD | 1 | Times New Roman | 1A, 2A, 3A |
| 2 | Arial | 1B, 2B, 3B | |
| 3 | Dyslexie | 1C, 2C, 3C | |
| DTA | 1 | Dyslexie | 1A, 2A, 3A |
| 2 | 90381B, 2B, 3B | ||
| 3 | Arial | 1C, 2C, 3C |
Результаты и заключение
Показатели чтения
A 2 (Группа: дети с дислексия и дети без дислексии) на 3 (порядок шрифтов: ADT, TAD, DTA) на 3 (время: 1, 2 и 3) на 3 (карточка: 1, 2 и 3) GLM повторные измерения ANOVA с возрастом в качестве ковариаты был запущен на количество слов, прочитанных правильно за 1 минуту на каждой карточке.Группа и порядок шрифтов были факторами между субъектами, тогда как время и карта были факторами внутри субъектов. Средние баллы и результаты одномерного анализа GLM представлены в таблице.
Таблица 5
Количество участников в группе (n), средние значения ( M ) и стандартные отклонения ( SD ) и результаты одномерного анализа GLM в моменты времени 1, 2 и 3 для влияния шрифта на число слов, прочитанных правильно с возрастом как ковариантой (N = 102)
| Шрифт | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Dyslexie | Arial | Times New Roman | Группа | Время | п | М (SD) | п | М (SD) | п | М (SD) | Значение F | p-значение | |
| Дети с дислексией | 1 | 1 | 33 | 73.6 (23,0) | 34 | 74,4 (19,2) | 35 | 71,7 (20,1) | 0,61 | ,55 | |||
| 2 | 34 | 75,5 (20,8) | 35 | 73,3 (20,9) | 33 | 74,6 (24,6) | 0,36 | 0,70 | |||||
| 3 | 35 | 73,9 (20,0) | 33 | 76,0 (24,5) | 34 | 75,6 (19,7) | 0.55 | .58 | |||||
| 2 | 1 | 33 | 60,6 (25,3) | 34 | 60,7 (18,0) | 35 | 61,5 (22,9) | 0,07 | .94 | ||||
| 2 | 34 | 64,3 (21,3) | 35 | 62,5 (22,5) | 33 | 61,8 (25,6) | 0,16 | ,86 | |||||
| 3 | 35 | 62,3 (22.3)33 | 63,1 (26,5) | 34 | 63,2 (20,2) | 0,24 | ,79 | ||||||
| 3 | 1 | 33 | 47,3 (21,6) | 34 | 48,5 (16,4) | 35 | 48,3 (19,9) | 0,04 | ,96 | ||||
| 2 | 34 | 51,7 (18,7) | 35 | 51,7 (22,4) | 33 | 48,3 (22,6) | 0.09 | ,92 | |||||
| 3 | 35 | 51,7 (21,3) | 33 | 51,2 (23,0) | 34 | 53,1 (19,3) | 0,18 | 0,84 | |||||
| 1 | 1 | 15 | 81,3 (20,2) | 15 | 80,5 (15,3) | 15 | 76,6 (22,0) | 0,41 | ,66 | ||||
| ,66 | |||||||||||||
| 15 | 86.1 (17,3) | 15 | 81,9 (19,7) | 15 | 86,2 (19,7) | 0,43 | ,65 | ||||||
| 3 | 15 | 80,3 (23,7) | 15 | 82,7 (21,7) | 15 | 83,1 (16,1) | 0,14 | 0,87 | |||||
| 2 | 1 | 15 | 70,8 (24,6) | 15 | 70,3 (17,5) | 15 | 63,3 (27,4) | 0.70 | , 50 | ||||
| 2 | 15 | 70,8 (18,9) | 15 | 65,3 (23,8) | 15 | 72,8 (25,6) | 0,60 | 0,56 | |||||
| 0,56 | |||||||||||||
| 3 | 15 | 68,1 (26,6) | 15 | 74,3 (24,6) | 15 | 68,2 (20,1) | 0,27 | ,77 | |||||
| 3 | 1 | 15 | 1 | 15 | 1 | 15 | 56,8 (20.8) | 15 | 55,5 (20,1) | 15 | 49,0 (24,6) | 0,85 | ,44 |
| 2 | 15 | 56,7 (20,2) | 15 | 51,8 ( 25,5) | 15 | 59,9 (23,4) | 0,58 | 0,56 | |||||
| 3 | 15 | 52,5 (26,3) | 15 | 60,9 (22,3) | 15 | 57,6 19.9) | 0.62 | .54 | |||||
Помимо значительного влияния ковариаты, F (1, 140) = 113,4, p <.0001, η 2 = 0,45, был значительный основной эффект Группы, F (1, 140) = 44,2, p <.0001, η 2 = 0,24. Дети без дислексии читали все три карточки быстрее, чем дети с дислексией. Главный эффект Card также был значительным, F (2, 280) = 27.5, p <.0001, η 2 = 0,16. Последующие сравнения с поправкой на Бонферрони показали, что баллы на Карточках 1 были значительно выше, чем на Карточках 2, которые, в свою очередь, были значительно выше, чем на Карточках 3 (все p <0,0001), что подтверждает тот факт, что орфографически сложный слова труднее читать, чем орфографически простые слова (карточка 1 - самая легкая, а 3 - самая трудная). Ни основной эффект порядка шрифтов, ни взаимодействие между порядком шрифтов и любыми другими переменными не достигли значительного уровня, что указывает на отсутствие различий в простоте чтения между разными шрифтами.Чтобы подтвердить наш вывод, мы представляем все одномерные GLM с возрастом как ковариаты для каждой карты в каждый момент времени. Результаты, приведенные в таблице, ясно показывают, что шрифты одинаково легко (или трудно) читать.
Предпочтение шрифта
Предпочтение Arial показали 38,1% участников, 29,9% предпочли Times New Roman и 11,6% выбрали шрифт Dyslexie. Остальные 19,7% не предпочли. Однократный тест хи-квадрат показал, что меньшее количество участников отдали предпочтение шрифту Dyslexie, чем ожидалось, меньшее количество участников не показало предпочтений, чем ожидалось, но больше участников предпочли Arial, чем ожидалось, и больше участников предпочли Times New Roman, чем ожидалось (χ 2 (3) = 23.92, p <0,0001). Однако распределение предпочтений значительно различается для детей с дислексией и детей без дислексии (χ 2 (3) = 10,54, p <0,015). Среди детей с дислексией 45,1% предпочитали Arial, 29,4% - Times New Roman и 10,8% - дислексию. Остальные 13,7% не отдали предпочтения. Среди детей без дислексии 22,2% предпочли Arial, 31,1% - Times New Roman и 13,3% - дислексию. Остальные 33,3% не предпочли.
Показатели чтения и предпочтения шрифтов
Чтобы проверить влияние предпочтений на умение читать, введите 2 (Группа: дети с дислексией vs.дети без дислексии) на 4 (предпочтение: дислексия против Arial против Times New Roman против ни одного) × 3 (шрифт: Dyslexie против Arial против Times New Roman). Повторные измерения GLM. Анализ ANOVA проводился по общему количеству прочитанных слов правильно по сумме очков всех трех карт. Шрифт служил переменной внутри субъектов, предпочтение — переменной между субъектами, а возраст служил ковариатой. Помимо значительных эффектов ковариаты, F (1, 137) = 108,84, p <0,0001, η 2 =.44, и значительный эффект группы, F (1, 137) = 28,10, p <.0001, η 2 = 0,17, ни один из других эффектов не достиг значимости: основные эффекты Font, F (2, 274 = 1,22, p = .30, η 2 = 0,009 и предпочтение, F (3, 137) = 1,15, p = 0,33, η 2 = 0,025. Незначительное взаимодействие между шрифтом и настройками, F (6, 274) = 1.10, p = 0,36, η 2 = 0,023, указывает на отсутствие связи между предпочтением и количеством правильно прочитанных слов. Средние баллы представлены в таблице.
Таблица 6
Средние и стандартные отклонения (sd) количества правильно прочитанных слов для каждой из четырех групп предпочтений детей с дислексией и без нее
| Дети с дислексией | Дети без дислексии | |||||||
|---|---|---|---|---|---|---|---|---|
| Шрифт | Dyslexie | Arial | Times New Roman | Dyslexie | Arial | Times New Roman | ||
| п | Среднее (СО) | Среднее (СО) | Среднее (СО) | п | Среднее (СО) | Среднее (СО) | Среднее (СО) | |
| Предпочтение | ||||||||
| Дислексия | 11 | 192 (57) | 183 (54) | 193 (52) | 6 | 168 (33) | 173 (31) | 160 (42) |
| Arial | 46 | 180 (65) | 183 (68) | 180 (67) | 10 | 199 (62) | 206 (60) | 204 (60) ) |
| Times New Roman | 30 | 187 (63) | 187 (63) | 186 (64) | 14 | 202 (49) | 197 (49) | 198 (53) |
| Нет | 14 | 204 (63) | 202 (58) | 201 (62) | 15 | 234 (79) | 233 (76) | 233 (77) |
Заключение
Несмотря на то, что дети без дислексии были более чем на 1 год младше дети с дислексией показали, что они лучше читают.Это подчеркивает тот факт, что группа детей, у которых была диагностирована дислексия, действительно плохо читают. Участники с дислексией и без нее прочитали столько слов правильно в течение 1 минуты шрифтом Dyslexie, сколько они прочитали в Arial и Times New Roman. Ни одна из групп не отдали предпочтения шрифту Dyslexie; на самом деле, больше участников предпочли Arial и Times New Roman, а не Dyslexie. Более того, предпочтение не было связано с количеством правильно прочитанных слов. Наконец, не произошло никакого эффекта от повторного чтения, что подтверждает наше предположение о том, что разный порядок слов на карточках делает карточки похожими, но не идентичными.
Общее обсуждение
Это исследование было проведено, чтобы проверить, может ли шрифт Dyslexie быть полезным для читателей с дислексией. Наш первый вопрос касался влияния шрифта на качество чтения. Показатели чтения детей с дислексией и без нее на уровне слов и текста не лучше, если они читают шрифтом Dyslexie по сравнению со шрифтами Arial и Times New Roman. Хотя никакого влияния на способность к чтению обнаружено не было, возможно, что дети с дислексией отдали предпочтение шрифту, разработанному для детей с дислексией.Таким образом, наш второй вопрос исследования изучал предпочтения детей с дислексией и без нее в отношении того или иного шрифта. На уровне текста дети с дислексией предпочитают шрифт Arial вместо Dyslexie. Шрифт Dyslexie меньше всего понравился детям с дислексией и без нее на уровне слов. Третий вопрос исследования заключался в том, приведет ли чтение текстов или слов, написанных предпочитаемым шрифтом, к лучшим результатам чтения. Мы не обнаружили влияния чтения текста или слов, написанных с использованием предпочтительного шрифта, на успеваемость детей с дислексией или детей без дислексии.
Результаты обоих наших экспериментов не подтверждают утверждение о том, что шрифт Dyslexie облегчает чтение людям с дислексией. Эти результаты в основном согласуются с другими голландскими исследованиями, проведенными de Leeuw (2010) и Pijpker (2013). Во-первых, де Лиу (2010) не обнаружил влияния шрифта на скорость чтения. Однако эти выводы относительно скорости чтения были основаны на эффектах необработанных оценок, то есть количества слов, прочитанных правильно за 1 минуту. Обычно необработанная оценка — это количество слов, прочитанных за 1 минуту, независимо от того, правильно ли прочитаны слова или нет.«Необработанные баллы» в этом исследовании отражают не только скорость чтения, но и точность чтения. Таким образом, в соответствии с нашими результатами, де Леув не обнаружил влияния шрифта на количество правильно прочитанных слов. Во-вторых, ее вывод о том, что студенты-дислектики совершали меньше ошибок в версии задачи чтения слов со шрифтом Dyslexie ( M = 1,3, SD = 1,4), чем в версии шрифта Arial ( M = 1,7, SD = 1,3) не удалось проверить, потому что не было представлено надлежащего статистического доказательства.Наконец, для чтения псевдослова также не было обнаружено никаких эффектов. Нашим выводам также соответствуют результаты Pijpker (2013), которые не обнаружили никакого эффекта на уровне текста. Единственный эффект в ее исследовании проявился, когда группа дислектичных читателей была разделена на относительно хороших и плохих читателей. Обратите внимание, что она не пояснила, как проводилось это различие. Таким образом, отсутствуют эмпирические доказательства утверждения Бура о том, что шрифт Dyslexie положительно влияет на умение читать у людей с дислексией.Его заявление было основано именно на этом эффекте.
Здесь мы должны обсудить тот факт, что большая часть нашей точки зрения основана на большом количестве нулевых результатов, что статистически не очень убедительно. Обратите внимание, однако, что эксперименты показали три важных вывода в соответствии с предыдущими исследованиями. Во-первых, в обоих экспериментах проявился очень значимый эффект возраста (ковариата); Дети старшего возраста показали лучшие результаты, чем дети младшего возраста (например, Verhoeven & van Leeuwe, 2003).Во-вторых, эксперимент 1 выявил устойчивый эффект повторения в результате многократного чтения идентичных материалов, что согласуется с результатами многочисленных исследований чтения слов и текста (см. Метаанализ в Thierren, 2004). В-третьих, эксперимент 2 показал, что чтение отдельных отдельных слов у детей с дислексией было значительно хуже, чем у детей без дислексии. Что касается всех нулевых результатов, связанных с влиянием шрифта на производительность чтения, мы хотели бы заявить, что большинство статистических анализов выявили F-значения меньше 1, значения, которые даже не приближаются к значимости.
Оба эксперимента показали, что шрифт Dyslexie не предпочитают дети с дислексией или дети с нормальным развитием чтения. Эти результаты противоречат результатам de Leeuw (2010). Она утверждала, что участники с дислексией имеют более позитивное отношение к шрифту Dyslexie, чем типичные студенты, читающие, основываясь на процентном соотношении ответов, данных студентами с дислексией и без дислексии (т. Е. По четырем категориям «неприятный», «нейтральный». , «Приятно» и «очень приятно») и не сообщили о статистическом анализе, подтверждающем этот вывод.Кроме того, эти различия в результатах между результатами de Leeuw (2010) и настоящим исследованием можно объяснить различием в процедурах, которым следовали. В исследовании де Леу участников спросили, предпочитают ли они шрифт, специально разработанный для людей с дислексией. В нашем исследовании участники не были проинформированы о названиях шрифтов. На более позитивное отношение к шрифту Dyslexie в исследовании де Леу может повлиять ее процедура.Для людей с дислексией сообщение о том, что простое решение, такое как использование специального шрифта, может привести к лучшим результатам чтения, может быть весьма обнадеживающим. Вдобавок к этому де Лиу (2010) представила только избранные результаты анкеты по измерению предпочтений шрифтов в своей диссертации. В приложении к своей магистерской диссертации она ответила на все пять вопросов, в которых спрашивала студентов, как они испытали шрифтовую дислексию, но опять же, никакого статистического анализа не было. Когда студентов с дислексией и студентов с нормальным развитием чтения спросили, будут ли они использовать шрифт Dyslexie, различий в группах выявить не удалось (de Leeuw, 2010).
В общем, шрифт Dyslexie, разработанный для облегчения чтения людям с дислексией, не дает желаемого эффекта. Дети с дислексией не читают лучше, когда текст печатается шрифтом Dyslexie, чем когда текст печатается шрифтом Arial или Times New Roman. Одно из заявлений разработчика шрифта Dyslexie (Boer, 2015) заключалось в том, что он облегчает чтение из-за разницы между буквами. Согласно Boer (2015), буквы в шрифте Dyslexie более отличаются друг от друга, чем буквы в других шрифтах.Маринус и др. (2016), однако, показали, что по сравнению со шрифтом Arial буквы шрифта Dyslexie менее отличаются друг от друга. Утверждение, что относительная высота шрифта Dyslexie по оси x больше по сравнению с другими шрифтами, также неверно (Gianotten, 2014a, 2015). Это может объяснить открытие того, что дети с дислексией не читают быстрее и точнее при чтении шрифтом Dyslexie, чем при чтении Arial.
Вопреки нашим выводам, Marinus et al. (2016) обнаружили, что дети с проблемами чтения читают английские тексты значительно быстрее в шрифте Dyslexie, чем в Arial.Однако они пришли к выводу, что эти результаты можно объяснить не формой букв, а более широким интервалом. В наших экспериментах мы контролировали интервал по вертикали, но не по горизонтали. Было бы интересно, если бы мы добавили эту переменную, чтобы изучить влияние интервалов в словах и текстах на умение читать у маленьких детей с дислексией. Кроме того, мы попытались контролировать изменения, внесенные Буром в размер основного текста шрифта, сравнив шрифт Dyslexie с меньшим кеглем, чем у шрифтов Arial и Times New Roman; обратите внимание, что эти измерения не совсем совпадают.Мы не думаем, что это повлияло на результаты, потому что различия в высоте по оси x появляются только тогда, когда различия в высоте по оси x существенны (Bernard et al., 2002). Как объяснялось во введении, невозможно контролировать все переменные одновременно.
В целом, адаптации, сделанные для создания шрифта Dyslexie, были оспорены, и эмпирические результаты также ставят под сомнение утверждение, что Dyslexie — лучший шрифт для дислектиков. Спешим добавить, что дислексия не влияет отрицательно на чтение.Если дети предпочитают читать тексты на дислексии, нет причин препятствовать этому. Однако Уери и Дилиберто (2016) предупреждают о других негативных эффектах, используя шрифт, который, как утверждается, облегчает чтение. Читатели, которые уже испытали серьезные разочарования в обучении чтению, могут расстроиться, если им не удастся обнаружить положительное влияние характеристик шрифта. Кроме того, покупка шрифта Dyslexie и перенос материалов в этот шрифт также может сместить акцент (время и деньги) с вмешательств, которые доказали свою эффективность (Wery & Diliberto, 2016).Поэтому мы советуем сосредоточиться на эффективных вмешательствах для улучшения результатов чтения. Эффективное вмешательство для улучшения точности и беглости чтения включает (1) расширенные инструкции по чтению и (2) увеличение количества прочитанных слов и текста (Bosman & Gijsel, 2007). Мы считаем, что для поощрения чтения дети должны воспользоваться бесплатными техническими возможностями для настройки типа шрифта, размера шрифта и параметров интервала в цифровых текстах в соответствии со своими личными предпочтениями.Тогда, вероятно, отпадет необходимость в покупке специального шрифта для дислектиков. Дальнейшие исследования должны быть сосредоточены на корректировках текстов, которые можно было бы легко сделать, изменив настройки компьютеров, ноутбуков, планшетов и электронных книг для облегчения чтения. Рекомендуется сотрудничество между исследователями типографики и психологии.
Список литературы
- Амитай С., Бен-Иегуда Дж., Банай К., Ахиссар М. Читатели-инвалиды страдают нарушениями зрения и слуха, но не специфическим магноклеточным дефицитом.Головной мозг. 2002; 125: 2272–2285. DOI: 10,1093 / мозг / awf231. [PubMed] [CrossRef] [Google Scholar]
- Arditi A, Cho J. Serifs и разборчивость шрифтов. Исследование зрения. 2005; 45: 2926–2933. DOI: 10.1016 / j.visres.2005.06.013. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Бернард М.Л., Чапарро Б.С., Миллс М.М., Холкомб К.Г. Изучение способности детей к чтению и их предпочтений в отношении различного текста, отображаемого на компьютере. Поведение и информационные технологии. 2002; 21: 87–96. DOI: 10.1080 / 014492 146737.[CrossRef] [Google Scholar]
- Bessemans, A. (2012). Letterontwerp voor kinderen met een visuele functiebeperking [Дизайн шрифта для детей с нарушением зрения]. Неопубликованная докторская диссертация. Лейден / Хасселт: Лейденский университет. Получено с https://openaccess.leidenuniv.nl/bitstream/handle/1887/20032/front.pdf?sequence=13
- Blaskey P, Scheiman M, Parisi M, Ciner EB, Gallaway M, Selznick R. Эффективность Фильтры Ирлена для улучшения чтения: пилотное исследование.Журнал нарушений обучаемости. 1990; 23: 604–612. DOI: 10.1177 / 00222194
01007. [PubMed] [CrossRef] [Google Scholar] - Бломерт, Л. (2006). Onderzoek ten behoeve van protocollen voor Dyslexie diagnostiek en behandeling [Исследования в интересах Протокола диагностики и лечения дислексии]. Проект Eindrapport № 608/001/2005. Амстердам, Нидерланды: CVZ.
- Бур, К. (2011). Как шрифт может помочь людям. Получено 13 апреля 2016 г. с https: // www.youtube.com/watch?v=-gqus1wEbmA
- Бур, К. (2015). Дислексия Lettertype. [Дислекси Шрифт]. Получено 29 января 2015 г. с http://www.Dyslexiefont.com/nl/Dyslexie-lettertype/
- Bolder, T., Klinkenberg, J., Krimpen, H. van, Menningh, S., Mijksenaar, P ., Остерхорн, Б., Руйтер, К., и Вестервельд, В. (1990). Типография. Uitgangspunten, richtlijnen, techniek. [Типография. Основы, ориентиры и техника. Амстердам, Нидерланды: GOC / Houten: Gaade.
- Bosman AMT, Gijsel MAR.Помогли маломощные километры. Ook bij leerlingen met een relatief zwak geheugen [Создание «миль для чтения» помогает. Также для студентов с относительно слабой памятью] Tijdschrift voor Remedial Teaching. 2007; 2: 4–7. [Google Scholar]
- Британская ассоциация дислексии (2014 г.). Руководство по стилю дислексии. Получено 23 июля 2016 г. с сайта http://www.bdadyslexia.org.uk/about-dyslexia/f Further-information/dyslexia-style-guide.html
- de Leeuw, R. (2010). Специальный шрифт от дислексии? Неопубликованная кандидатская диссертация.Университет Твенте, Энсхеде, Нидерланды.
- Добрес Дж., Крайслер С.Т., Вулф Б., Шахин Н., Реймер Б. Эмпирическая оценка разборчивости шрифтов для дорожных знаков и указателей Clearview. Отчет о транспортных исследованиях. 2017; 2624 (2017): 1–8. DOI: 10.3141 / 2624-01. [CrossRef] [Google Scholar]
- Дафф Ф.Дж., Кларк П.Дж. Обзор практикующего специалиста: Расстройства чтения: каковы эффективные меры вмешательства, и как их следует применять и оценивать? Журнал детской психологии и психиатрии и смежных дисциплин.2011; 52: 3–12. DOI: 10.1111 / j.1469-7610.2010.02310.x. [PubMed] [CrossRef] [Google Scholar]
- Эгберинк, И. Дж. Л., Янссен, Н. А. М., и Вермёлен, К. С. М. (2014a). COTAN review 1999 AVI-Toetspakket 1996, 3e herziene versie [COTAN review 1999, AVI Test Package 1996, 3rd edition]. Получено с www.contandocumentatie.nl
- Egberink, I. J. L., Janssen, N. A. M., & Vermeulen, C. S. M. (2014b). Обзор COTAN 2010 Drie-Minuten-Toets [Обзор COTAN 2010, Трехминутный тест].Получено с www.contandocumentatie.nl
- French, N. (2003). Прочтите Обычный. Получено 23 июля 2016 г. с сайта http://www.readregular.com/english/contact.html.
- Гельдерман М. Шрифты: фон. Краткое введение в характеристики шрифта. КАРТЫ. 1998. 22: 81–88. [Google Scholar]
- Джаноттен Х. Дислексия, буквы en dwalingen [Дислексия, буквы и ошибки] Де Бокенверельд. 2014; 30 (4): 92–93. [Google Scholar]
- Джаноттен, Х. (2014b). Бен ик пошел в лесбаар? [Я разборчиво?] Publish, 4, 22–25.
- Gianotten H. Speciale letter for dyslectici [специальные шрифты для дислектики] Skepter. 2015; 32: 32–34. [Google Scholar]
- Goldstand S, Koslowe KC, Parush S. Видение, обработка визуальной информации и успеваемость среди семиклассников: более значимые отношения, чем мы думали? Американский журнал профессиональной терапии. 2005. 59: 377–389. DOI: 10.5014 / ajot.59.4.377. [PubMed] [CrossRef] [Google Scholar]
- Гонсалес А. (2015). OpenDyslexic.Получено 13 декабря 2015 г. с сайта http://opendyslexic.org/about/
- Гори С., Факоэтти А. Восприятие обучения как возможный новый подход к исправлению и профилактике дислексии развития. Исследование зрения. 2014; 99: 78–87. DOI: 10.1016 / j.visres.2013.11.011. [PubMed] [CrossRef] [Google Scholar]
- Хендерсон Л.М., Цогка Н., Сноулинг М.Дж. Подвергайте сомнению преимущества, которые цветные наложения могут иметь для чтения у студентов с дислексией и без нее. Журнал исследований специальных образовательных потребностей.2013; 13: 57–65. DOI: 10.1111 / j.1471-3802.2012.01237.x. [CrossRef] [Google Scholar]
- Hillier R. Sylexiad: шрифт для взрослых, страдающих дислексией. Журнал письма в творческой практике. 2008; 1: 275–291. DOI: 10.1386 / jwcp.1.3.275_1. [CrossRef] [Google Scholar]
- Hughes LE, Wilkins AJ. Типографика в детских схемах чтения может быть неоптимальной: по данным измерения скорости чтения. Журнал исследований в области чтения. 2000. 23: 314–324. DOI: 10.1111 / 1467-9817.00126. [CrossRef] [Google Scholar]
- Irlen H, Lass MJ.Устранение проблем с чтением из-за симптомов синдрома скотопической чувствительности с помощью линз и накладок Irlen. Образование. 1989; 109: 413–417. [Google Scholar]
- Каспар К., Велиц Т., фон Кнобельсдорф С., Вульф Т., фон Зальдерн МАО. Дело в типе шрифта: влияние шрифтов с засечками на оценку научных рефератов. Международный журнал психологии. 2015; 50: 372–378. DOI: 10.1002 / ijop.12160. [PubMed] [CrossRef] [Google Scholar]
- Керр Дж. Школьная гигиена в ее умственном, моральном и физическом аспектах.Журнал Королевского статистического общества. 1897; 60: 613–680. DOI: 10.2307 / 2979713. [CrossRef] [Google Scholar]
- Кром Р., Йонген И., Верхелст Н., Камфуйс Ф., Кляйнтьес Ф. DMT en AVI. Groep 3 вместе с 8 [DMT и AVI. 1–6 классы] Арнем, Нидерланды: Cito; 2010. [Google Scholar]
- Legge GE, Bigelow CA. Имеет ли значение размер печати для чтения? Обзор результатов исследований в области видения и типографики. Журнал видения. 2011; 11 (5): 1–22. DOI: 10.1167 / 11.5.8. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Lovegrove W, Martin F, Slaghuis W.Теоретический и экспериментальный случай нарушения зрения при определенной неспособности к чтению. Когнитивная нейропсихология. 1986; 3: 225–267. DOI: 10.1080 / 02643298608252677. [CrossRef] [Google Scholar]
- Лоудер М.В., Чой В., Гордон ПК. Распознавание слов во время чтения: взаимодействие между лексическим повторением и частотой. Память и познание. 2013; 41: 738–751. DOI: 10.3758 / s13421-012-0288-z. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Lyon GR, Shaywitz SE, Shaywitz BA.Определение дислексии. Анналы дислексии. 2003; 53: 1–14. DOI: 10.1007 / s11881-003-0001-9. [CrossRef] [Google Scholar]
- Маринус Э., Мостард М., Сегерс Э., Шуберт TM, Мадлен А., Велдалл К. Специальный шрифт для людей с дислексией: работает ли он, и если да, то почему? Дислексия. 2016; 22: 233–244. DOI: 10.1002 / dys.1527. [PubMed] [CrossRef] [Google Scholar]
- Мораис Дж. Ограничения на развитие фонологической осведомленности. В: Брэди С.А., Шанквейлер Д.П., редакторы. Фонологические процессы в грамотности.Хиллсдейл, Нью-Джерси: Эрлбаум; 1991. С. 5–27. [Google Scholar]
- Маклин Р. Руководство по типографике Темзы и Гудзона. Лондон, Великобритания: Темза и Гудзон; 1980. [Google Scholar]
- Морет-Татей К., Переа М. Имеют ли засечки преимущество в распознавании написанных слов? Журнал когнитивной психологии. 2011; 23: 619–624. DOI: 10.1080 / 20445911.2011.546781. [CrossRef] [Google Scholar]
- О’Брайен Б.А., Mansfield JS, Legge GE. Влияние размера шрифта на скорость чтения при дислексии.Журнал исследований в области чтения. 2005. 28: 332–349. DOI: 10.1111 / j.1467-9817.2005.00273.x. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Oliphant GW. Эффекты повторения и новизны при распознавании слов. Австралийский журнал психологии. 1983; 35: 393–403. DOI: 10.1080 / 00049538308258751. [CrossRef] [Google Scholar]
- Orton ST. Проблемы с чтением, письмом и речью у детей. Нью-Йорк: Norton & Co .; 1937. [Google Scholar]
- Pennington BF, Peterson RL, McGrath M.Дислексия. В: Пеннингтон Б.Ф., редактор. Диагностика нарушений обучаемости. Второе издание. Нейропсихологическая основа. Нью-Йорк: Гилфорд Пресс; 2009. С. 45–82. [Google Scholar]
- Переа М., Панадеро В., Морет-Татай С., Гомес П. Эффекты межбуквенного интервала в визуальном распознавании слов: данные о молодых нормальных читателях и лицах с дислексией в развитии. Обучение и обучение. 2012; 22: 420–430. DOI: 10.1016 / j.learninstruc.2012.04.001. [CrossRef] [Google Scholar]
- Pijpker, T.(2013). Чтение дислектиков со специальным шрифтом и цветным фоном (Неопубликованная магистерская диссертация). Университет Твенте, Энсхеде, Нидерланды.
- Полен Дж. (2009). Леттерфонтейн [Letter Fontain]. Рурмонд, Нидерланды: Фонтана.
- Rello L, Baeza-Yates R. Труды 15-й международной конференции ACM SIGACCESS по компьютерам и доступности. Белвью: Вашингтон; 2013. Хорошие шрифты от дислексии. [Google Scholar]
- Рубинштейн Р. Цифровая типографика: введение в шрифт и композицию для проектирования компьютерных систем.Бостон, Массачусетс: Эддисон-Уэсли; 1988. [Google Scholar]
- Рассел-Минда Э., Джутаи Дж. У., Стронг Дж. Г., Кэмпбелл К. А., Голд Д., Притти Л., Уилмот Л. Разборчивость шрифта для читателей с плохим зрением: обзор исследования. Журнал нарушений зрения и слепоты. 2007; 101: 402–415. [Google Scholar]
- Скарборо DL, Кортезе Д., Скарборо HS. Эффекты частоты и повторения в лексической памяти. Журнал экспериментальной психологии: человеческое восприятие и производительность. 1977; 3: 1–17. [Google Scholar]
- Shaywitz SE, Morris R, Shaywitz BA.Воспитание детей с дислексией от детства до юношеского возраста. Ежегодный обзор психологии. 2008; 59: 451–475. DOI: 10.1146 / annurev.psych.59.103006.093633. [PubMed] [CrossRef] [Google Scholar]
- Snowling MJ. Помимо фонологического дефицита. В: Brady SA, Braze D, Fowler CA, редакторы. Объяснение индивидуальных различий в чтении. Теория и доказательства. Нью-Йорк: Psychology Press, Taylor & Francis Group; 2011. С. 121–136. [Google Scholar]
- Snowling M, Hulme C. Основанные на фактах меры по устранению трудностей с чтением и речью: (создание благоприятного круга) Британский журнал педагогической психологии.2011; 81: 1–23. DOI: 10.1111 / j.2044-8279.2010.02014.x. [PubMed] [CrossRef] [Google Scholar]
- Спелбринк, Н. (2012). Обрамление шрифтов . Эйндховен, Нидерланды: Издательство Lecturis.
- Стейн Дж. Дислексия: роль зрения и визуального внимания. Текущие отчеты о нарушениях развития. 2014; 1: 267–280. DOI: 10.1007 / s40474-014-0030-6. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Stein J, Walsh V. Видеть, но не читать; магноклеточная теория дислексии.Тенденции в неврологии. 1997. 20: 147–152. DOI: 10.1016 / S0166-2236 (96) 01005-3. [PubMed] [CrossRef] [Google Scholar]
- Thierren WJ. Повышение беглости и понимания прочитанного в результате многократного чтения. Лечебное и специальное образование. 2004. 25: 252–261. DOI: 10.1177 / 07419325040250040801. [CrossRef] [Google Scholar]
- Таймс Дж. Эффективность компьютерного лечения дислексии в условиях клинической помощи: результаты и модераторы. Образовательная психология. 2011; 31: 873–896. DOI: 10.1080 / 01443410.2011.621403. [CrossRef] [Google Scholar]
- Unger G. Terwijl je leest [Пока читает] Амстердам: De Buitenkant; 2006. [Google Scholar]
- van den Boer M, Hakvoort BE. Интервал по умолчанию — это оптимальный интервал для чтения слов. Ежеквартальный журнал экспериментальной психологии. 2015; 68: 697–709. DOI: 10.1080 / 17470218.2014.964272. [PubMed] [CrossRef] [Google Scholar]
- Веллутино FR, Флетчер JM. Дислексия развития. В: Snowling MJ, Hulme C, редакторы. Наука чтения: Справочник.Оксфорд, Великобритания: издательство Blackwell Publishing; 2005. С. 362–378. [Google Scholar]
- Веллутино FR, Флетчер JM, Snowling MJ, Scanlon DM. Конкретные нарушения чтения (дислексия): чему мы научились за последние четыре десятилетия? Журнал детской психологии и психиатрии. 2004; 45: 2–40. DOI: 10.1046 / j.0021-9630.2003.00305.x. [PubMed] [CrossRef] [Google Scholar]
- Верхувен Л., ван Леув Дж. Онтвиккелинг ван decodeervaardigheid in het basisonderwijs [Развитие навыков декодирования в начальном образовании] Pedagogische Studiën.2003. 80: 257–271. [Google Scholar]
- Visser, J., Laarhoven A van & Beek, A ter. (1994). AVI-Toetspakket, 3e herziene versie. Обработка [тестовый пакет AVI]. Хертогенбос, Нидерланды: Katholiek Pedagogisch Centrum.
- Wery JJ, Diliberto JA. Влияние специального шрифта для дислексии, OpenDyslexic, на скорость и точность чтения. Анналы дислексии. 2016; 22: 233–244. DOI: 10.1002 / dys.1527. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Уилкинс А., Клив Р., Грейсон Н., Уилсон Л.Типографика для детей может быть неправильно оформлена. Журнал исследований в области чтения. 2009. 32: 402–412. DOI: 10.1111 / j.1467-9817.2009.01402.x. [CrossRef] [Google Scholar]
- Wijnants ML, Hasselman F, Cox RFA, Bosman AMT, Van Orden G. Перспективы беглости чтения и дислексии с преобладающим взаимодействием. Анналы дислексии. 2012; 62: 100–119. DOI: 10.1007 / s11881-012-0067-3. [Бесплатная статья PMC] [PubMed] [CrossRef] [Google Scholar]
- Williams, R. (2001). Het lettertypeboek voor iedereen [Книга шрифтов для всех].Шунховен, Нидерланды: Академические услуги.
- Вудс Р.Дж., Дэвис К., Шарфф Л.Ф. Влияние гарнитуры и размера шрифта на читаемость для детей. Американский журнал психологических исследований. 2005; 1: 86–102. [Google Scholar]
- Zorzi, M., Barbiero, C., Facoettia, A., Lonciari, I., Carrozzi, M., Montico, M.,…, Pech-Georgel C., & Ziegler, JC (2012 ). Очень большой интервал между буквами улучшает чтение при дислексии. Слушания Национальной академии наук Соединенных Штатов Америки, 109, 11455–11459.doi: 10.1073 / pnas.1205566109 [Бесплатная статья PMC] [PubMed]
- Zikl P, Bartošová IK, Víšková KJ, Havlíčková K, Kučírková A, Navrátilová J, Zetková B. Возможности использования ИКТ для компенсации трудностей с чтением ученики с дислексией. Процедурно-социальные и поведенческие науки. 2015; 176: 915–922. DOI: 10.1016 / j.sbspro.2015.01.558. [CrossRef] [Google Scholar]
Общие сведения о типографике и шрифтах | Дизайн сайтов
При работе с дизайнером вы будете слышать термин «типографика», и если у вас не было дизайнерского образования, вы, возможно, не совсем понимаете, что такое типографика и почему она может быть таким важным элементом вашего бренда.Выбор фирменных шрифтов является важной частью представления вашего бренда, и при использовании этих шрифтов в печати и в Интернете есть много соображений. Давайте узнаем, что вам нужно знать о типографике, чтобы вы могли произвести впечатление на своих друзей-дизайнеров на следующей коктейльной вечеринке.
Начнем с основСамо слово «типографика» — это широкий термин, используемый для описания стиля и внешнего вида письменной речи в различных типах контента. Но прежде чем мы перейдем к хорошему, давайте взглянем на несколько основных модных слов:
Гарнитура : чаще называемая семейством шрифтов, представляет собой семейство букв и символов, которые предназначены для совместной работы с образованием слов и чисел, т.е.э., Лато.
Шрифт: шрифт состоит из определенного набора отдельных стилизованных букв внутри гарнитуры, т. Е. Lato, Bold, 24 пикселя.
Стиль шрифта: относится к определенному варианту внешнего вида шрифта, например Lato, Regular.
Толщина шрифта: Толщина шрифта относится к толщине букв, т. Е. Тонким, полужирным, полужирным и жирным.
Ширина шрифта: ширина относится к ширине каждой буквы, т. Е. Сокращенной, узкой, расширенной и расширенной.
Оформление шрифта: описывает украшения для строк текста, такие как подчеркивание и
зачеркивание текста.Эффект шрифта: описывает общие изменения, такие как контуры и тени.
Шрифт с засечками: засечки сами по себе представляют собой маленькие ножки, расположенные на концах букв в семействах шрифтов с засечками. Гарнитуры с засечками на концах всех букв считаются шрифтами с засечками. Одними из самых полярных шрифтов с засечками являются Times New Roman и Garamond.
Шрифт без засечек: в отличие от шрифтов с засечками, эти шрифты не имеют засечек. Одними из самых популярных шрифтов без засечек являются Arial, Proxima Nova и Avenir.
Межбуквенный интервал: , обычно называемый отслеживанием, относится к интервалу между самыми широкими точками каждого символа, часто применяется ко всему слову.
Кернинг: относится к интервалу между двумя буквами или символами.
Межстрочный интервал: также обычно называют высотой строки и межстрочным интервалом; интерлиньяж относится к вертикальному пространству между строками текста.Интересно, что этот термин происходит от отрезка грифеля, который наборщики обычно помещали между строками текста, когда набирали текст вручную.
Разрыв строки: разрыв строки завершает одну строку текста и устанавливает начало следующей строки.
Разрыв абзаца: создает дополнительное визуальное пространство, чтобы четко обозначить конец одного абзаца и начало следующего.
Теперь, когда мы определились с основным жаргоном, давайте поговорим о том, как получить максимальную отдачу от типографики в вашем цифровом присутствии.
Платные шрифты и шрифты с открытым исходным кодом для вашего веб-сайтаПри выборе шрифта для своего веб-сайта важно найти баланс между тем, насколько он соответствует вашим маркетинговым материалам, и тем, чтобы он был безопасным для Интернета. Шрифты, которые не являются веб-безопасными, не будут правильно отображаться для ваших пользователей на многих платформах и устройствах. Остается два варианта: купить пакет веб-шрифтов вашего фирменного шрифта или использовать бесплатную альтернативу, безопасную для Интернета.
Платные шрифты должны быть сначала приобретены у проверенного поставщика шрифтов и должны быть встроены в код сайта и сохранены на сервере.Когда страница загружается, код берет эти шрифты с сервера и отображает их на экране каждого пользователя. В большинстве случаев вам нужна специальная лицензия на веб-шрифты, которая может взиматься за каждый просмотр в зависимости от того, где вы покупаете шрифт. Так что не забудьте внимательно прочитать лицензию. Платные шрифты дают вам уникальный вид вашего веб-сайта, но они стоят дорого, а в некоторых случаях могут замедлить время загрузки сайта.
Существует несколько шрифтов, таких как Arial, Times и Verdana, которые доступны на всех устройствах.Однако эти шрифты, как правило, используются на очень многих веб-сайтах, и вы можете обнаружить, что им не хватает особого ощущения, которого вы хотите достичь. С другой стороны, Google Fonts предоставляет множество бесплатных веб-безопасных вариантов. С помощью глаз дизайнера вы можете найти альтернативы, которые очень точно соответствуют существующим шрифтам вашего бренда.
Почему мы любим Google FontsМы рассмотрели тот факт, что все шрифты Google бесплатны и безопасны для Интернета. Но они также просты в использовании дизайнерами и разработчиками; не говоря уже о том, что они с открытым исходным кодом.Когда шрифты имеют открытый исходный код, ограничений на их использование нет. Это означает, что вы можете использовать шрифты в частном порядке или в коммерческих целях в печатных, цифровых и любых других материалах, о которых вы только можете подумать. Попрощайтесь с лицензированием и ограничениями!
Если нечитабельно, то бюст
Шрифты Google также автоматически оптимизируются для уменьшения времени загрузки. В отличие от хранения шрифтов на сервере, Google Fonts API загружает файлы шрифтов в браузер и выполняет проверку, чтобы доставить шрифты в наиболее оптимизированном формате файла для операционной системы и браузера, которые вы используете.Поэтому независимо от того, на каком устройстве вы работаете, нужные шрифты всегда будут отображаться быстро и стабильно.
Имея под рукой более 1000 бесплатных семейств шрифтов, может быть трудно не сходить с ума — по крайней мере, для нас, одержимых шрифтами дизайнеров. Мы рекомендуем использовать максимум от одного до двух семейств шрифтов — например, одно для заголовков, а другое для содержимого. Однако при правильном использовании размера, толщины и цвета шрифта вы можете добиться идеального внешнего вида всего с одним семейством шрифтов. Чтобы сократить время загрузки страницы, настоятельно рекомендуется ограничить использование стилей шрифта в выбранном гарнитуре до 2–3.Убедитесь, что ваш контент доступен для чтения всем пользователям. Вот несколько полезных шагов, которые вы можете предпринять, чтобы обеспечить плавное чтение:
Выбор шрифта. Выберите четкий и разборчивый шрифт.
Размер шрифта. В зависимости от вашего шрифта, обычно эффективные размеры 14–16 пикселей, но сделайте нам всем одолжение и никогда не используйте меньше 12 пикселей.
Длина линии. Ограничьте длину строки 45–75 символами — слишком долго, и пользователю будет сложно перейти к следующей строке.
Заголовки. Используйте заголовки для создания иерархии. Стили заголовков должны отличаться от основного текста большим размером, весом, стилем и / или цветом.
Высота линии. Выберите высоту строки в зависимости от размера вашего шрифта, чтобы глаз мог легко понять, куда упасть дальше, когда строка обрывается.Высота строки составляет около 150% от размера шрифта, который вы используете, — это хорошее практическое правило.
Будьте короче. Избегайте длинных абзацев или блоков текста. Пользователи более склонны читать короткие, удобоваримые куски контента… как эти маркеры!
Цветовой контраст. Убедитесь, что цвет вашего текста относительно его фона соответствует текущим стандартам WCAG 2.1 ADA и имеет коэффициент контрастности не менее 4.5: 1 и 3: 1 для крупного текста. Крупный текст определяется как 18,66 пикселей, а полужирный или больше, или 24 пикселя.
Когда все сделано правильно, типографика может поднять ваш бренд и выделить его из толпы. Существует множество творческих решений — геройские шрифты, полужирный, креативный шрифт, фиксированный текст с прокручивающимися изображениями и наоборот, выразительная типографика — и это лишь некоторые из них. Давайте посмотрим на простой пример. Хорошо продуманное использование тонких и смелых стилей, смешанных в одном предложении, может творить чудеса, создавая акцент и пробуждая индивидуальность.
Несмотря на то, что слова говорят об одном и том же, второй использует типографику в своих интересах и эффективно вызывает эмоции.
Не ограничивайте шрифт обычным старым чтением слева направо. При нестандартном мышлении шрифт можно эффективно использовать как элемент дизайна. Смешивая фотографию, графические элементы и крупную типографику, вы начинаете видеть, как можно построить иерархию, усилить узнаваемость бренда и вызвать визуальный интерес.Если вы взволнованы и хотите, чтобы вам помогли добавить типографский удар в ваш цифровой бренд, сообщите об этом нашей команде дизайнеров.
этот шрифт фигня. — Morton Salt
40% еды в США тратится впустую. Думаете, это мусор? Скажите это с помощью этого шрифта.
Вот тревожный факт: американцы тратят около 150 000 тонн еды каждый день.
В рамках нашего движения «Стереть пищевые отходы» мы призываем едоков повсюду подумать, прежде чем бросить, — начиная с шрифта, сделанного из пищевых отходов. Шрифт на 100% бесплатный, потому что мы на 100% относимся к пищевым отходам.
Что вы создадите с помощью шрифта? Изучите историю и отметьте свои вдохновляющие работы хештегом #EraseFoodWaste.
от пищевых отходов до купели.
Мы превратили пищевые отходы в шрифт, которым стоит поделиться.
Пищевые отходы, такие как бананы, хлеб, салат, сыр, помидоры и картофель, были превращены в шрифт. Вот как все произошло.
Собирательство, штамповка и формирование шрифта
- Неделя 1: Сначала мы собрали пищевые отходы.
- Неделя 2: Затем мы начали изучать стили шрифтов, штамповать продукты на бумаге и черпать вдохновение из естественных форм ингредиентов.
- Неделя 3: Каждая форма сканируется и оцифровывается.
- Неделя 4: Формы букв разработаны и превращены в шрифт.
Что случилось с едой после этого?
Повышение осведомленности о пищевых отходах — лишь один из способов способствовать изменениям. Узнайте 7 способов перестать тратить еду зря прямо сейчас.
Плакаты с назначением
Эти плакаты могут многое сказать о пищевых отходах, от чернил до шрифта и бумаги.
Листать галерею.
стереть пищевые отходы с помощью слов, сделанных из пищевых отходов.
Если вы тоже недовольны пищевыми отходами, пусть ваш голос будет услышан!
Используйте наш новый шрифт, чтобы передать сообщение #EraseFoodWaste.
От произведений искусства до одежды, цифровых принтов и анимированной графики — нет предела тому, что вы можете создать. Так что продолжайте и направьте своего внутреннего художника.- Получите бесплатный шрифт и покажите нам свою творческую сторону @mortonsalt.
- Загрузите обои для телефона для Android и iPhone.
- Распечатать приглашения и оформить обстановку для вечеринки по очистке холодильника.
- Повесьте флаеры в городе и начните свою революцию.
Какой шрифт используют военные?
Если вы военный компьютерный фанат и внимательно относитесь к деталям, возможно, вы заметили из военных плакатов и фильмов, что определенные шрифты используются неоднократно. За пределами военного контекста вы, возможно, встречали шрифты, которые испускают большую военную атмосферу. Но, в частности, какой шрифт используют военные?
Не существует единого стандартного военного шрифта, который использовался бы для всего в вооруженных силах.Как правило, военные используют блочные и трафаретные шрифты.
Но если вы хотите узнать конкретные имена и подробности, продолжайте читать.
В этой статье мы обсудим распространенные военные шрифты для документов и военной техники, а также современные шрифты в военном стиле и разрекламированные военные шрифты как часть руководящих принципов бренда каждой отрасли.
Приятного чтения!
Общие военные шрифты: оформление документовНаиболее распространенные названия военных шрифтов, которые вы услышите — Arial, Times New Roman и Courier.Это не слишком причудливые шрифты, но они предпочтительны из-за их оптических символов, которые гарантируют оптимальную читаемость и ясность.
Обычно они используются для предложений и бумажной работы, потому что они удовлетворяют потребности в четких шрифтах, которые позволяют чернилам хорошо проходить сквозь них, не оставляя следов.
Раньше, когда существовали только мимеографы и пишущие машинки, Courier был популярным шрифтом. Не так много вариантов выбора шрифта.
Более того, пишущие машинки обычно поставлялись с предустановленным Courier, а возможность переключения между шрифтами появилась лишь позже, с появлением пишущей машинки IBM Electric.
Для сканируемых документов были выбраны шрифты OCR, которые позволяют обрабатывать текст с минимальными ошибками.
Сегодня, благодаря компьютерному набору, стандартные военные шрифты в Microsoft Word — Times New Roman и Arial — взяли верх. Иногда их заменяют Helvetica. Однако использование шрифтов может варьироваться в зависимости от предпочтений командного состава.
Общие военные шрифты: военное оборудованиеДля соответствия критериям удобочитаемости и ясности шрифты на военной технике часто большие и жирные.Наиболее типичными являются блочные и трафаретные шрифты.
Сегодня многие блочные шрифты разработаны таким образом, что их можно легко преобразовать в трафаретную версию. Военные используют наборы трафаретов для распыления наклеек на оборудование, бочки, коробки и т. Д. Таким образом, современные цифровые версии отражают отдельные части шрифта.
Шрифты в стиле милитариБыстрый поиск в Google даст вам множество недавно разработанных шрифтов в стиле милитари. Они в основном используются в материалах на военную тематику, например в фильмах.Однако это не обязательно те же шрифты, которые используются в вооруженных силах. Однако они источают военную атмосферу.
Многие шрифты вдохновлены армией в ретро-стиле. Это, как правило, тяжелые гарнитуры с жесткой структурой, поэтому военные блочные шрифты, курсив и шрифты с большим количеством движений встречаются нечасто.
Какой шрифт используют военные
1. Шрифт армии США ШрифтITC Machine Medium наиболее похож на шрифт, используемый в логотипе армии США.Это шрифт без засечек, разработанный Ронном Бондером и Томом Карнасом. Другой шрифт, который близко имитирует этот шрифт, — это шрифт NFL Dolphins.
2. Шрифт ВМС СШАВ военно-морском флоте есть пять основных шрифтов, которые они используют для создания единого фирменного стиля. Все они входят в семейство шрифтов Roboto: Roboto Regular, Italic, Bold, Bold Italic и Slab Bold.
Обычно основной текст остается чистым и разборчивым с помощью Roboto Regular, в то время как заголовки привлекают внимание с помощью Roboto Slab Bold.В других сложных проектах Roboto сочетается с Merriweather и Source Sans Pro.
Военные выбрали эти шрифты, потому что они легко читаются даже при небольшом размере и совместимы с веб-браузерами. Разница между Roboto, выделенным жирным шрифтом, и Roboto, не выделенным жирным шрифтом, также достаточно очевидна, чтобы различать типы текста.
3. Шрифт ВВС СШАВ логотипе ВВС слова «U.S. AIR FORCE »отображается полужирным шрифтом Berthold Akzidenz Grotesk.Если этот шрифт по какой-либо причине недоступен, его можно заменить шрифтом Arial Bold Black.
4. Шрифт корпуса морской пехоты СШАДля морской пехоты Colossalis является основным шрифтом. Размеры от 24 до 80 от H5 до h2s. Единственное исключение — H6, где Arial Regular используется в размере 18.
5. Шрифт береговой охраны СШАНа эмблеме береговой охраны выделены надписи «UNITED STATES COAST GUARD» и «1970» полужирным шрифтом Univers Bold. Этот логотип выделен блоком и заглавными буквами.
Для подписи береговой охраны используется Helvetica, а альтернативный шрифт — Arial.
Любые знаки на входе береговой охраны будут написаны шрифтом Univers Bold Helvetica или Arial.
Единая типографика очень важна для поддержания неизменно профессионального имиджа. Отклонения для других носителей должны гарантировать, что шрифты будут чистыми и легко читаемыми. Следовательно, избегайте использования Times New Roman, поскольку он имеет тонкие лигатуры, а также любые курсивные и декоративные шрифты, которые неприятны для глаз.
6. Шрифт Министерства обороны США (DoD)Чтобы гарантировать единообразие идентичности, Министерство обороны (DoD) также публикует информацию о типографике.
Основные шрифты: Lato, Oswald и Crimson Text.
- Lato — это шрифт без засечек, выбранный Министерством обороны США из-за его теплоты, но одновременно стабильной и серьезной атмосферы.
- Oswald, выбранный за его классический стиль, также является шрифтом без засечек.
- Crimson Text контрастирует с современной простотой, усиливает тепло и излучает достоверность.
Эти шрифты соответствуют имиджу бренда, который Министерство обороны поддерживает своим логотипом, цветовой схемой, тоном и т. Д.
Если основные шрифты недоступны, альтернативой могут служить Arial, Franklin Gothic Medium Condensed и Times New Roman соответственно.
Варианты этих шрифтов с точки зрения светлого, обычного и жирного шрифта можно смешивать и подбирать для презентации. Обычно:
- Oswald Regular используется для заголовков страниц или заголовков, альтернативный вариант — Franklin Gothic Medium Condensed.
- Lato Bold используется для заголовков или подзаголовков разделов и может быть заменен на Arial.
- Основной текст — латинский регулярный или ариальный.
- Заголовок содержимого, а также подписи — Crimson Text Regular или Times New Roman.
Эти шрифты также должны соответствовать цветовой схеме Министерства обороны США, которая включает серый, синий и белый цвета.
ЗаключениеИтак, теперь у вас есть подробные ответы на вопрос «Какой шрифт используют военные?» Надеюсь, вы сочли это полезным.
Если у вас есть чем поделиться по теме шрифтов в армии, не стесняйтесь сообщить нам об этом в комментариях. Мы всегда рады услышать от наших читателей!
Мы не можем найти эту страницу
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}} *
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}} / 500 {{l10n_strings.TAGS}} {{$ item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$ select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$ select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}} .
