Как сделать портрет в стиле дрим — арт в Photoshop
Автор Admin На чтение 7 мин. Просмотров 1.6k. Опубликовано Обновлено
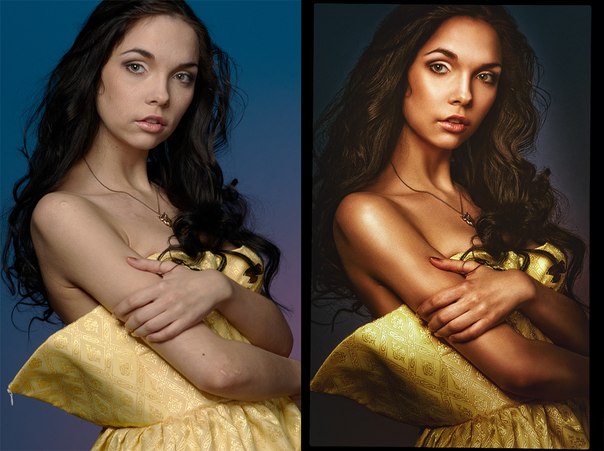
В последнее время – невероятно популярными заказами для фотошоперов, являются портреты в стиле Dream Art. Да вы и сами, наверное, это знаете, т.к. реклама, с подобными объявлениями, встречается довольно-таки часто, особенно в социальных сетях. Но зачем кому-то переплачивать, когда все это можно сделать самому, и сегодня – мы расскажем вам, как это делается.
Как в фотошопе сделать арт портретСобственно, для примера – мы взяли первый попавшийся объект из свободного доступа, чтобы показать вам все более подробно.
Итак, изначально нам нужно будет вырезать объект с предыдущего фона и положить его на фон отдельный.
Итак, вырезаем нашу модель и вставляем ее на чистый лист, который также создаем. Получается примерно так. Дополнительно немного придаем нашей модели форму, а то как-то слишком скучно он выглядит.
Для этого, на верхней панели находим фильтр, кликаем по нему и выбираем «пластику».
Там – выбираем инструмент деформация и немного работаем над нижней частью фотографии – немного ее растягиваем, зажимая Alt и правую кнопку мышки. Получается что-то вроде этого.
Теперь переходим на фон и добавляем новый, чистый слой. Вам понадобятся хорошие кисти, чтобы сделать крутой арт-потрет. Собственно, в наших предыдущих статьях – мы рассказывали где и как взять крутые кисти, так что с поиском нужной – у вас проблем не будет.
В нашем случае мы решили выбрать кисть, по форме напоминающую кляксу. Собственно, при помощи Alt’a мы берем часть футболки и по ее краям – делаем вот такие вот кляксы. Примечательно, что если вы хотите крутое арт-изображение, то вам периодически придется менять размеры кисти, а также сами участки, куда вы ставите кляксы. Т.е., в одном месте – вы ставите их ниже, в другом – выше, одну делаете меньше, другую – больше и т.д.
В общем – этой кистью вам нужно будет пройтись по внешнему краю рисунка. Сильно забегать – тоже не стоит, но пройтись нужно качественно.
Далее – нужна будет новая кисть. Мы решили остановиться на такой, которая будет имитировать потеки краски.
Собственно говоря – если у вас достаточно обширный набор кистей – можно поэкспериментировать, с типами и видами клякс, потеков, пятен и т.д. Ограничивается объект лишь вашей фантазией. Собственно вот, что у нас получается в итоге.
Когда данная часть работы будет готова – можно будет слить все эти слои воедино.
Дальше – копируем слой и отключаем его видимость, чтобы после – нам было, с чем сравнивать, и, в то же время, чтобы он нам не мешал.
Продолжаем делать арт-объект. Собственно, характеризующей его чертой является то, что каждый их таких портретов обладает рисованным эффектом. Это же попытаемся сделать и мы. Находим, сверху, команду «изображения» и открываем ее. Там – находим пункт «коррекция», а далее – выбираем пункт «тени/света».
Изначально у вас откроется маленькая табличка, только с этими двумя настройками, однако внизу – можно будет включить галочку, с дополнительными настройками, что мы и делаем.
Сразу скажем, что делать все по дефолту – не получится. Каждую фотографию нужно будет настраивать индивидуально. Однако, на нашем примере, мы покажем вам, как это выглядит. Как видите, немного поколдовав с настройками – фотография выглядит более рисованной, и, в то же время – не теряет своей схожести и реалистичности. Кстати, теперь можете включить копию и сравнить, что у вас получилось по итогу, а если рисованности не хватает – добавить ее.
Кстати, теперь можете включить копию и сравнить, что у вас получилось по итогу, а если рисованности не хватает – добавить ее.
После того, как вы придадите изображению эффект рисованности – можно переходить к работе с фильтрами. Для этого находите соответствующий пункт вверху и выбираете пункт «галерея фильтров». Опять же, если у вас мало фильтров – то в соответствующей статье, у нас на сайте, вы сможете прочитать, где и как найти дополнительные фильтры для фотошопа и как их установить.
У нас фильтров – хватает, да и ранее мы уже делали подобную работу, поэтому мы выбираем фильтр «пастель», с настройками 0/6/200/26. Однако, это на наш вкус, вы же – можете воспользоваться любым другим фильтром. Собственно, вам нужно будет добиться еще большего эффекта рисованности, а как уж вы это сделаете – это дело ваше.
Применяем изменения кнопкой ОК. Теперь нам нужно усилить объем, используя метод dodge and burn. Кто не знает – вкратце расскажем, что он из себя представляет. Простыми словами – мы будем темное – затемнять, а светлое – осветлять. Это позволит получить нам дополнительный объем и дополнительную рисованность.
Простыми словами – мы будем темное – затемнять, а светлое – осветлять. Это позволит получить нам дополнительный объем и дополнительную рисованность.
На нижней панели, в правом углу – добавляем новый корректирующий слой «кривые».
У вас откроется небольшая табличка с графиком. Поставьте точку посередине и слегка оттяните ее в сторону. Пока – не важно, насколько далеко.
Пока – закрываем эту табличку, выбираем наш новый слой и заливаем его черным цветом, используя комбинацию горячих клавиш Ctrl + I. Теперь – выбираем обычную, мягкую кисточку, на панели слева, и ставим белый цвет, а после – прорисовываем все темные складочки нашего рисунка (волосы, брови, ресницы, немного пройдитесь по «щетине» и т.д.). Если у вас портрет мужской – главное не перестараться, чтобы ваш портрет не получился «накрашенным».
В общем – ваша задача слегка затемнить все, что обладает темным эффектом.
Когда вы закончите – добавляйте еще один, корректирующий слой «кривые», ставим точку на графике посередине и вытягиваем ее наверх, чтобы осветлить нашу картину.
Теперь нам нужно осветлить некоторые участки фотографии, которые мы не затемняли. Это лоб, левая сторона лица (без подбородка), часть шеи и др. Можно добавить несколько осветленных прядей, светлые блики на груди и футболке, в общем опять же – все будет зависеть от фотографии и ваших вкусов.
Когда заканчиваем – эти 2 корректирующих слоя закидываем в одну группу. Для этого выделяем их шифтом и забрасываем в папку, комбинацией Ctrl + G. Сам же рисунок получился вот таким. Как видите – эффект рисованности получился что надо.
Но это еще не все. Теперь нужно заняться фоном. Перемещаемся на слой над фоном (слой 2 копия, на примере) и создаем новый, чистый слой. На этом слое мы и должны будем наляпать красок, нашими уникальными кисточками, в форме пятен.
Единственное – поймите, что не нужно тут создавать радугу. Нужно качественное и красивое сочетание цветов. Для этого – вы можете прочитать материалы по палитре (о сочетании цветов) и даже поискать материалы в интернете.
В общем – выбираем несколько сочетающихся цветов и начинаем ляпать, сначала одним, потом другим и так далее, пока у вас не получится крутая арт-композиция. Ну и вот, что у нас получилось в итоге.
Правда похоже на то, что нам предлагают в рекламе, в социальных сетях? И не так уж и трудно. Ну а вам спасибо, что воспользовались нашим уроком, всем удачи и пока.
Как нарисовать пиксель-арт по фото в Photoshop
Введение
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.

Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.
В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.

Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.
Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).
Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Как сделать арт из фото
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Делаем арт из фото
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
Скачать Adobe Photoshop
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть», после чего в появившемся окне необходимо выбрать нужную фотографию.
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной заливаем белым с помощью инструмента «Заливка».
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску».
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя. Для этого перетаскиванием его на иконку «Создать новый слой».
 Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого. - Убираем невидимость с копии, и, устанавливаем непрозрачность на 60%.
Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.

Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S.
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Урок: Рисуем поп-арт портрет в Фотошопе
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
Скачать последнюю версию Paint.NET
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл», чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона.
 Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.
Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.
Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком». - Воспользуйтесь меню «Слой», в котором выберите пункт «Создать дубликат слоя».
- Выделите созданную копию, снова откройте меню «Слой» и выберите «Свойства слоя».
Установите режим наложения как «Умножение» со значением непрозрачности 135.
Опять используйте меню «Слой», но на этот раз кликните по варианту «Объединить со следующим слоем». - Воспользуйтесь меню «Эффекты», выберите варианты «Художественные» – «Картина маслом».
Параметр «Размер кисти» установите в позицию «3», а «Грубость мазков» установите в значении около 140. Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз.
- Далее выберите меню «Коррекция», пункт «Постеризация».
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов. - Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра», затем используйте средство «Заливка».
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл».
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Читайте также: Полезные плагины для Paint.NET
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
Скачать последнюю версию GIMP
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть».

- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter, когда выберете требуемый фрагмент.
- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить».
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой».
Повторите операцию, и на этот раз выберите «Слой к размеру изображения». - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.

Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК». - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой».
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение», в котором выберите опцию «Выделение по цвету». Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
- Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий», зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей», чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.

- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Читайте также: Сборник лучших компьютерных программ для рисования артов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать арт из фото в фотошопе
С английского языка слово арт переводится как «искусство». В этом материале мы рассмотрим, как сделать арт из фото в фотошопе за несколько простых шагов. Представленный способ оформления снимков пользуется высокой популярностью, арты размещают на аватарках в социальных сетях, создают из них большие тематические альбомы, распечатывают и вешают на стену в качестве стильных картин.
Делаем арт из фото в «Фотошопе на русском»
Шаг 1. Скачать и установить программу для редактирования фото
Перейдите на страницу «Скачать программу», загрузите дистрибутив софта на компьютер. Запустите инсталляцию, в мастере установки поставьте галочку о размещении ярлыка на рабочем столе. Через 1-2 минуты программа готова к использованию. Нажмите на иконку «Открыть фотографию», и загрузите снимок в софт из памяти ПК.
Шаг 2. Убрать дефекты с фотографии
Нажмите вкладку «Изображение», далее выберите пункт «Устранение дефектов». Устраните излишнюю светлость или темноту фото. Специальный инструмент «Эффект красных глаз» убирает со снимка этот дефект в несколько простых кликов мышью. «Шумы на фото» в один клик делают фото более четким и качественным.
Шаг 3. 4 способа сделать арт из фото
Откройте каталог эффектов, для этого нажмите на иконку акварели художника в верхней части меню, или на вкладку «Эффекты» и выделенным жирным пункт «Каталог эффектов».
Фотошоп на русском содержит огромное количество оригинальных улучшений для ваших снимков, все они разбиты по тематическим категориям. Благодаря этому, можно изготовить арт несколькими простыми способами.
Способ 1. Вкладка «Стилизация», далее «Рисунок карандашом». Выберите цвет линий, количество карандашей, глубину прорисовки. Установите новый цвет холста. Нажмите «Просмотр» для оценки наложенных эффектов. Для более интересного результата, перейдите на вкладку текстура и загрузите из каталога подходящую.
Способ 2. Вкладка «Составные», далее «Стиль кубизм». При помощи подвижного маркера настройте глубину детализации. Здесь же вы найдете «Составные» эффекты. Множество вариантов составления фото с разным цветовым оформлением в единый коллаж. Получается арт в стиле картин Энди Уорхола.
Способ 3. Самостоятельно разрисовать фото. Перейдите в основное меню программы. В поиске функций напечатайте «Кисть». Настройте ее размер, жесткость, прозрачность, выберите цвет краски, и разрисуйте снимок.
Способ 4. Использовать цветной фильтр. Данный эффект хорошо комбинируется с другими улучшениями и разрисовкой. Нажмите на вкладку «Изображение», далее «Фильтры» и «Колоризация», найдите нужный цвет и нажмите «Ок».
Это не все способы, как сделать арт из фото в фотошопе, еще есть инструменты фотомонтажа, украшения и наложения масок на фото. Изучайте другие функции «Фотошопа на русском», и вы научитесь комбинировать разные типы эффектов.
Шаг 4. Сохранить фото арт
Нажмите на иконку дискеты, далее выберите папку для сохранения картинки, введите новое имя и тип разрешения файла.
Прочитайте, как сделать картинку без фона, благодаря этой функции вы сможете помещать на заднюю часть изображения любые новые предметы. Создание арта – это увлекательное и полезное занятие, ведь вы не только делаете красивую картинку, но еще и легко обучаетесь навыкам профессионального фотомонтажа.
Понравилась статья? Расскажите друзьям:
Как нарисовать арт портрет в фотошопе
Этот урок научит вас делать рисунки подобные тем что используются в комиксах, журналах из фотографии.
1) Подготовка рисунка.
Откройте изображение в photoshop’е. Продублируйте слой «Background». (Нажмите и потяните слой «Background» на иконку или просто нажмите Ctrl+J). Переименуйте новый слой «dots» или «точки». (Для того чтобы переименовать кликните 2 раза на названии слоя). Создайте новый слой и залейте его ярким синим цветом используя Paint Bucket tool.
Расположите этот слой между слоями «dots» и «Background». Переименуйте его «blue» (синий). Теперь палитра слоев должна выглядеть так:
Далее на слое «dots» мы должны убрать фон оставив только лицо (или фигуру) человека. Для этого используем Pen Tool. Сначала убедитесь, что в опциях Pen Tool’а выбран create a Work Path.
С помощью Pen Tool обводим лицо человека точно по контуру. Затем делаем из контура выделение (клик правой кнопкой и make selection). Инвертируем выделение (CTRL+Shft+I) и жмем delete. Снимаем выделение (CTRL+D).
Снимаем выделение (CTRL+D).
2) Создание точечной основы
Обесцвечиваем слой «dots»(Ctrl+Shft+U).
Теперь делаем рисунок черно-белым Image > Adjustments > Threshold Для данной фотографии использованны параметры которые изображены ниже, но для вашей вы можете установить другие подходящие.
После использования Threshold края изображения выглядят слишком неровными. Чтобы их сделать гладкими идём в Filter > Blur>> Gaussian Blur (параметры ставим около 2-3).
Дублируем слой «dots» нажав правую кнопку мыши и выбрав Duplicate Layer (Именно этим способом дублируем слой!)
В окне Document выбираем New. Теперь у вас должно быть открыто 2 изображения в photoshop’е.
В новом изображении меням Mode на Grayscale Image > Mode > Grаyscale. В диалоговом окне на вопрос «Discard color information?» Жмём OK. Теперь меняем Mode на Bitmap. Image > Mode > Bitmap. В диалоговом окне на вопрос «Flatten layers?» Жмём OK. В этом же окне меням Use на Halftone Screen.
В диалоговом окне на вопрос «Flatten layers?» Жмём OK. В этом же окне меням Use на Halftone Screen.
После этих манипуляций изображение должно стать таким:
3)Подготовка к окраске
В этом же новом документе меняем Mode обратно на Grаyscale. Убедитесь что размер ratio равен 1 и жмите OK. Теперь меняем Mode на RGB. Дублируем слой таким же длинным способом как перед этим. В окне Document выбираем первоначальный документ (он должен быть на самом верху).
На данный момент палитра слоев должна выглядеть так:
Последний этап в этой части – это создание группирования между скопированным слоем и слоем «dots». Зажав кнопку ALT передвинте мышку между двумя слоями. Затем кликните мышкой когда появится значок как на картинке ниже (можно просто нажать Ctrl+G).
Теперь линкуем слои «dots» и «Background copy» (Клик на слое «Background copy» на маленькое окошко возле «глаза»). Merge Linked (Ctrl+E).
Ваша фотография должна быть примерно такой же как на рисунке ниже:
Часть 2. Раскрашивание.1) Создание Цветовых слоев (Fill Layers)
Продублируйте слой «dots». Переименуйте новый слой «white» (белый) и переместите его под слоем «dots». Далее идем в Image > Adjustments > Brightness/Contrast. Используем параметры:
Brightness +100,
Contrast -100
Теперь слой «white» стал белым. На данный момент ваша палитра слоев должна выглядеть как на картинке:
Измените blending mode слоя «dots» на Multiply.
Кликните на иконку и выберите опцию Sol >
Выберите цвет в диалоговом окне выбора цвета. Жмите OK. (Автор начал с создания губ, поэтому выбрал темно-красный цвет)
Новый Цветовой слой появился в палитре слоев. Переименуйте его «lips» (губы) и переместите его под слоем «dots».
Сгруппируйте слоя «lips» и «white» (Ctrl+G)
Поменяйте foreground color на черный. С помощью Paint Bucket tool залейте слой «lips» черным. Теперь начинаем раскрашивать. Поменяйте foreground colour на белый. Используя жесткую кисть раскрасьте губы. (Убедитесь что opacity равно 100%). Результат на картинке ниже получился очень хорошим.
С помощью Paint Bucket tool залейте слой «lips» черным. Теперь начинаем раскрашивать. Поменяйте foreground colour на белый. Используя жесткую кисть раскрасьте губы. (Убедитесь что opacity равно 100%). Результат на картинке ниже получился очень хорошим.
2)Остальные Цветовые слои
Повторите шаг по созданию Цветовых слоев для каждого участка фотографии (кожи, глаз, одежды и т.д.). Так выглядела палитра слоев Автора на данный момент:
Значки группированния (стрелочки) должны быть на всех Цветовых слоях.
Если вы недовольны цветом какого либо Цветового слоя, кликните два раза на цветном значке слоя (смотрите выше) и выберите другой цвет.
Итак, вы сделали достачно много. Но вы еще можете добавить надпись, речь идущую от фото, мысли человека и т.д.
Часть 3. Создание обводки (LineArt).В этом уроке есть два способа создания обводки: вручную и автоматически. Вручную получается реалистичнее, но долго, а автоматически быстрее, но результат не очень. Попробуйте оба способа, какой понравится, такой и используйте.
Попробуйте оба способа, какой понравится, такой и используйте.
1) Подготовка слоев
Откройте фотографию в photoshop’е. Переименуйте слой «Background» в «оригинал». Если ваша фотография темная, вы должны её осветлить. Осветление нужно для того, чтобы линии обводки смотрелись более четко.
Для осветления идем в Image > Adjustments > Brightness/Contrast. (Для данной фотографии параметры указаны выше)
Продублируйте слой «оригинал». Переименуйте новый слой «top». Создайте два новых слоя. Переместите их под слоем «top». Залейте ближайший слой к слою «оригинал» белым и переименуйте его «Background». Оставшийся новый слой переименуйте «line art». Сделайте невидимыми слои «Background» и «top», а видиыми оставьте слои «оригинал» и «line art». Активным сделайте слой «line art».
2) Параметры Brush Tool
Для создания линий в photoshop’е мы будем пользоваться Brush Tool. Заходим в параметры кистей.
Далее показаны параметры для создания сужающейся кисти.
Убедитесь что foreground color черный.
3) Создание контура
Начинаем с губ. Выбираем Pen tool. Убедитесь что выбрана опция create a Work Path.
Обведите губы. Ниже показано место начала.
Правый клик, выберите Stroke Path. (в параметрах Brush)
Сделайте видимым слой «Background». Удалите «точечную» линию (path). Для этого правый клик, Delete Path или просто Enter. Если вы довольны результатом отключите слой «Background» и сделайте следующую линию. Если не довольны результатом используйте окно History и удалите последние действия
Если линия слегка обрывается вы можете использовать Eraser Tool. Ведите резинку не вверх/вниз, а по диагонали. Тогда вы добьетесь конусообразного эффекта на конце линии.
2) Создание конусообразной линии.
Чтобы создать линию с конусообразным окончанием с двух сторон зайдите в опции кистей, Shape Dynamics. Поменяйте Control на Pen Pressure, а Minimum Diameter на 1%.
Когда вы выбираете Stroke Path сделайте активной опцию Simulate Pressure.
Когда вы закончите делать губы включите слой «Background». Затем включайте/выключайте слой «top». Если губы будут «прыгать», значит вам стоит переделать линию губ.
3) Создание широких линий.
Создание широкой линии вам понадобится например в бровях. Создайте замкнутый контур брови и используйте Fill Path.
Такой же способ можно использовать при создании верхних ресниц.
4) Создание круглого, овального, квадратного и т.п. контура
Сначала используйте Shape Tool или Ellipse Tool для создания формы. Затем теми же инструментами делаем внутри формы фигуру поменьше, чтобы снаружи остался нужный контур.
1) Подготовка изображения
Сначала мы удалим фон. Для этого воспользуемся Pen Tool. Убедитесь, что в опциях Pen Tool’а выбран create a Work Path.
Создайте контур вокруг предмета.
Идите в окно Paths(справа от Chanels).
Загрузите выделение – Load path as a selection – смотрите рисунок выше. Скопируйте выделение: Ctrl+C. Вставьте: Ctrl+V. Возвращаемся в окно «Layers» и переименовываем новый слой названием предмета (в данном случае «gun» – пистолет). Создайте новый слой. Залейте его белым. Переименуйте его «background» и переместите под слоем «gun».
Обесцвечиваем: Image > Adjust > Desaturate
2) Создание обводки
Filter > Blur > Smart Blur на слое «gun»:
Quality: High
Mode: Edge Only
Остальные параметры выставите на свое усмотрение. Ниже указаны параметры для этой картинки.
Делаем черную обводку Edit > Stroke. Выберите толщину линии подходящую к вашей картинке.
Получится вот это:
Теперь идем в Filter > Artistic > Poster Edges. Параметры как на картинке:
Ну и последний штрих Filter > Artistic > Cutout.![]() Параметры как на картинке:
Параметры как на картинке:
С помощью палитры слоев Автора можно многое объяснить. Ваша обводка должна находится на верху. Скопируйте слой «dots» столько раз, сколько у вас Цветовых слоев и сгруппируйте каждый «dots» с каждым Цветовым слоем Измените blending mode слоев «dots» на Soft Light Вы можете поменять opacity слоев «dots» чтобы они лучше подходили к вашей работе.
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.
Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.
- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.
- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.
- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.
- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.
- Получаем черно-белую фотографию.
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными.
Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.
- После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.
- Должен получиться примерно такой результат.
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.
- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).

- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.
- На боковой панели инструментов выбираем “Кисть”.
- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.
- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.

Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.
- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.

Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Как это сделать, читайте в статье по ссылке ниже.
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.
В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.
Переходим в меню «Фильтр – Имитация – Очерченные края».
«Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Смотрите на результат.
Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
Далее берем инструмент «Кисть».
Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
Создаем новый слой в палитре и перетягиваем его под слой с портретом.
Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Цель Урока В этом уроке мы научимся создавать векторный протрет в стиле Pop Art. Мы постараемся воспроизвести стиль одного из лучших представителей этого течения Роя Лихтенштейна (Roy Lichtenstein). Для создания эффекта растра и его тонкой настройки применим плагин для Adobe Illustrator — Phantasm CS.
Roy Lichtenstein (Октябрь 27, 1923 – Сентябрь 29, 1997) – один из знаменитейших американских художников, работающих в стиле Pop Art. Мы будем воспроизводить его стиль. Шаг 1В качестве референса мы будем использовать фотографию. Я взял портрет Мэрлин Монро. Мне приятно работать над портретом красивой женщины. Помещаем фотографию в рабочую область документа (File > Place…), затем нажимаем на кнопку Embed на верхней панели инструментов Заблокируем слой с фотографией в палитре слои, чтобы не сместить ее в процессе работы. Шаг 2Выше первого слоя создадим новый слой. В этом слое мы будем работать. Теперь берем Pen Tool (P) и создаем контур лица. Выполняя эти действия, вы должны передать общие пропорции лица, вам не следует передавать все незначительные анатомические подробности изображения. Не забывайте, мы создаем стилизованный портрет, а не копию фотографии. Шаг 3При помощи Pen Tool (P) создаем контур шеи и волос. Заменим обводку созданных объектов на заливку и оценим гармоничность созданных форм. Это действие я выполняю всегда после ручной трассировки эскиза или фотографии. Продолжая ручную трассировку, я опять меняю заливку и обводку местами или отключаю видимость созданных объектов в палитре слои. Шаг 4Приступаем к созданию глаз. Берем Pen Tool (P) и создаем контур, передающий очертания глаза и форму тени вокруг него (я залил этому форму красным цветом только для наглядности) Создание глаз это самая ответственная работа, потому что человеческие глаза мы видим каждый день, и любая диспропорция сразу будет заметна. Я посоветую в этой работе опираться больше на свои чувства, чем на фотографию. Берем Ellipse Tool (L) и создаем окружность с заливкой голубого цвета и черной обводкой.
Теперь соединим точки A and B при помощи Pen Tool (P) как это показано на рисунке ниже. Шаг 5Используя ту же технику, создадим зрачок. Берем Ellipse Tool (L) и создаем блик света на поверхности глаза. Для создания ресниц используйте Pen Tool (P), применяя к созданным кривым треугольный профиль из палитры Stroke. Таким же образом создаем второй глаз. Шаг 6Основываясь на фотографию, создаем элементы рта. Зубы залиты сплошным белым цветом, такая стилистика работ Роя Лихтенштейна. Как и во всей работе упрощайте контур, передавая только основные пропорции. Блик на нижней губе я создал при помощи Pen Tool (P) и применил к линии подходящий профиль из палитры Stroke. Шаг 7При помощи Pen Tool (P) я создал брови, ноздри, а при помощи Ellipse Tool (L) родинку на щеке. Теперь создадим складки кожи возле глаз и носа, используя Pen Tool (P) и профили из палитры Stroke. Создаем тени на шее. Все элементы лица у нас готовы. Шаг 8Приступим к созданию стилизованных волос. Задача это не простая, так как у Мэрлин довольно сложная прическа. В этой работе главное разделить (дифференцировать) локоны волос и понять их направление. Вы, конечно, можете этого не делать, если у вас не такая сложная прическа. После таких упражнений я уверенно взял Pen Tool (P) и создал кривые линии, передающие направления волос. Теперь группируем все линии и блокируем группу в палитре слоев. Эту группу мы будем использовать в качестве шаблона. Берем Pen Tool (P) и создаем новые линии, используя шаблон, и применяем к ним различные профили, устанавливая их ширину в палитре Stroke. Теперь шаблон может быть удален. Шаг 9Характерной особенностью работ Роя Лихтенштейна является утрированная имитация растра. Имея в своем распоряжении Phantasm CS, мы легко сможем повторить этот эффект и даже немного поэкспериментировать. Копируем форму лица и шеи и вставляем их вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), заливаем их бордовым цветом и объединяем в одну форму, нажав на кнопу Unite из палитры Pathfinder. Переместите бордовую форму в палитре слоев так, чтобы она занимала правильное положение, как это показано на рисунке ниже. Шаг 10Не снимая выделения с этого объекта, переходим Effect > Phantasm CS > Halftone…. Диалоговое окно содержит множество опций позволяющих тонко настраивать эффект. Для имитации стиля Роя Лихтенштейна я установил Grid Angle равный 45 градусам, форма точки — circle. Параметр DPI влияет на детализацию изображения, Scale, как не трудно догадаться, на величину точек. Вы можете наблюдать за изменениями эффекта, меняя параметры в диалоговом окне, это очень удобно. Вы, наверное, заметили, что точки выступают за контур шеи, давайте скроем этот эффект. Копируем форму бордового цвета и вставляем ее вперед (Cmd/Ctrl + C; Cmd/Ctrl + F), удаляем Halftone эффект из палитры Appearance.
Портрет в стиле Pop Art готов. Шаг 11Phantasm CS позволяет создавать более сложный Halftone эффект. Давайте еще немного поиграем с ним. Переместим фотографию в палитре слоев так, чтобы она занимала положение, указанное на рисунке ниже. При помощи Phantasm CS вы можете регулировать уровни (levels) растрового изображения прямо в Adobe Illustrator без предварительной обработки в Photoshop.
Выделяем фотографию и переходим Effect > Phantasm CS > Levels…, пока оставляем параметры эффекта без изменений и нажимаем на кнопку OK в диалоговом окне. Шаг 1212. Теперь переходим Effect > Phantasm CS > Halftone… и устанавливаем параметры эффекта в диалоговом окне. Несомненно, вам не следует придерживаться моих параметров, ведь вы можете создать свой неповторимый эффект. Например, вместо круглых точек вы можете использовать квадраты, линии, Characters и даже Symbols, если вы их предварительно сохранили в палитре Symbols. После установки параметров эффекта мая работа выглядит так. Шаг 13Теперь мы можем регулировать уровни растрового изображения. Откроем палитру Appearance (Window> Appearance). Мы видим, что к нашему объекту применено два эффекта Phantasm CS, которые мы можем настраивать. Открываем диалоговое окно Phantasm CS Levels, нажав на его название в палитре Appearance, управляем слайдерами слоев, наблюдая за происходящими изменениями. Получили хороший результат, жмите на кнопку OK Шаг 14Скроем точки, выходящие за контур головы, используя технику создания Clipping Mask, описанную в 10 шаге. Шаг 15На мой взгляд, нужно исправить некоторые места нашего портрета. На рисунке ниже стрелками показаны проблемные места. Выделим объект с эффектами и переходим Object > Expand Appearance В результате этих действий растровое изображение превратилось в группу векторных окружностей, которые мы можем редактировать (уменьшать или увеличивать) обычными способами. Шаг 16Нам осталось только создать фон. В качестве фона мы будем использовать бумажную растровую текстуру. Такие текстуры вы сможете скачать здесь (link). Вставляем текстуру в поле документа (File > Place…) и устанавливаем для нее Multiply Blending Mode в палитре Transparency. Скрываем лишние части текстуры при помощи Clipping Mask (см. 10 шаг) Для второго варианта портрета я использовал другую текстуру. Я надеюсь, вам понравился этот урок. Phantasm CS дарит вам полную свободу творчества. Думаю, если бы Рой Лихтенштейн жил в наше время, он использовал бы этот замечательный плагин в своих работах. Автор урока: Ярослав Лазунов Оригинал урока на Английском языке: AstuteGraphics Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас! |
Эффект поп-арт в Adobe Photoshop
В этом уроке мы будем работать над простым эффектом в стиле поп-арт в Adobe Photoshop. Мы будем использовать фильтры, корректирующие слои и текстуру для наложения. В итоге у нас получится работа в лучших традициях Энди Уорхола.
Мы будем использовать фильтры, корректирующие слои и текстуру для наложения. В итоге у нас получится работа в лучших традициях Энди Уорхола.
Результат
Откройте изображение в фотошопе. Вы можете взять ваше фото или использовать то, что предоставлено в уроке. Переименуйте слой в Photo.
Нажмите Control-J чтобы дублировать слой и назовите копию Poster Effect. В меню выберите Filter > Artistic/Фильтр>Имитация. Выберите эффект Poster Edges/Очерченные края.
Дублируйте слой Photo и назовите копию Sketch Effect. Поместите этот слой над слоем Poster Effect.
Выберите в качестве основного цвета черный, и в качестве фонового — белый.
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни.
Укажите слою Sketch Effect режим наложения Multiply/Умножение.
Дублируйте слой Photo и назовите копию Black and White Effect. Поместите ее над слоем Sketch Effect.
Добавьте корректирующий слой Gradient Map/Карта градиента. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите для Gradient Map/Карты градиента градиент как показано ниже.
Укажите слою Black and White Effect режим наложения Multiply/Умножение.
Теперь нам нужно раскрасить фотографию в подходящие эффекту цвета. Создайте новый слой над слоем Poster Effect и назовите его Colorize.
Инструментом Brush/Кисть нерастушеванной кистью добавьте цветов. В нашем примере использованы оттенки: #61cb89 (зеленый фон), #e7c31c (желтые волосы), #59bfe9 (синие тени), #db1a00 (красные губы), #ffffff (белые зубы и белки глаз).
Теперь добавим текстуру. Для этого используйте файл Halftone Texture. Разместите его в новом слое поверх остальных слоев.
Укажите этому слою маску.
Скройте слой. Убедитесь, что активна маска слоя и выберите в меню Image > Apply Image/Изображение>Применить изображение.
Нажмите Control-I чтобы инвертировать маску и верните видимость слою.
Укажите слою с текстурой режим наложения Multiply/Умножение.
При желании, вы можете регулировать интенсивность текстуры при помощи цветокоррекции Levels/Уровни.
Результат
Перевод — Дежурка
Смотрите также:
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу собственную точку зрения на мир. А эта статья научит вас превращать фотографии в картины!
А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, позволяющие добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть намного более креативными, возможности безграничны, а иногда и немного пугающими. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, имеющими большой потенциал.
Как только вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Оригинальная фотография, которую вы хотите превратить в картину (я рекомендую использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится как это движение, так и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам составить коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.
 )
) - Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете обнаружить небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop.
Первый шаг — открыть фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбрать файлы.
Вы можете выбрать их оба одновременно, чтобы сделать это немного быстрее.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, щелкая по имени изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам необходимо создать два новых слоя в окне изображения.
Вы можете сделать это с помощью панели инструментов, перейдя в Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув по его имени.
Переименуйте тот, который называется «Слой 1», как «Эффект масляной краски», а другой, названный «Копия слоя 1», как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом Pixelated, небольшое изображение в списке слоев должно иметь рамку вокруг себя. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите OK.
Чтобы придать ему ощущение рисования, мы добавим немного пикселизации. Это имитирует неровности, которые краска имеет на холсте.
Это имитирует неровности, которые краска имеет на холсте.
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Пикселизация» и нажмите «Поинтиллировать».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть эффект на экране предварительного просмотра.
Когда вы будете довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь очень сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно устанавливаю его на 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Итак, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все созданные вами эффекты, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы собираемся начать так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», перейдите в «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
щелкните Фильтр на панели инструментов и выберите Масляная краска.
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но не стесняйтесь экспериментировать здесь.
Выберите Стилизация 10, Чистота 7-8, Масштаб 0,1, Детали щетины 10, Блеск 0,5 и нажмите ОК. Вы можете увидеть эффект этой настройки на изображении, оно больше похоже на картину!
Активируйте слой пикселя (если вы его отключили ранее), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно сделать последнюю ретушь.
Некоторые окончательные корректировки
Перейдите в раздел «Изображение» и щелкните «Автотон», «Автоконтраст» и «Автоцвет».Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация является общим ярлыком для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая цветовая насыщенность, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Если вы хотите, чтобы у вашего изображения была более низкая цветовая насыщенность, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь нажмите на маленький значок, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные рисунки дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что получится! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
7 способов превратить ваши фотографии в искусство с помощью Photoshop
Многие из нас не умеют рисовать или рисовать. Но большинство людей умеют снимать фотографии, будь то смартфон или цифровая камера.
Но большинство людей умеют снимать фотографии, будь то смартфон или цифровая камера.
Благодаря умным способам обработки изображений в Adobe Photoshop и другом программном обеспечении вы можете легко преобразовать эти фотографии в мультяшные рисунки или художественные работы, имитирующие масло, пастель или акварель.
Здесь мы покажем вам несколько способов применения художественных эффектов в Photoshop, от встроенных эффектов фильтров до сторонних плагинов.
1.
 Фильтр Галерея
Фильтр Галерея Самый простой подход — использовать художественные фильтры, установленные вместе с Photoshop. Большинство из них находится в галерее фильтров ( Фильтр> Галерея фильтров ), в коллекции из 47 эффектов. Некоторые из них созданы для имитации природных материалов, например акварели или пастели. Другие, особенно края плаката, могут создать вид мультфильма.
Большинство из них находится в галерее фильтров ( Фильтр> Галерея фильтров ), в коллекции из 47 эффектов. Некоторые из них созданы для имитации природных материалов, например акварели или пастели. Другие, особенно края плаката, могут создать вид мультфильма.
Вы можете узнать больше о фильтрах Photoshop в нашем руководстве.
В галерее фильтров вы можете предварительно просмотреть каждый эффект и изменить такие параметры, как размер кисти, толщину краев и детализацию. Однако ваши возможности по настройке каждого эффекта ограничены. Эти фильтры использовались в Photoshop с середины 1990-х годов, поэтому ими злоупотребляли до такой степени, что они превратились в визуальные клише. Это особенно верно в отношении самых популярных эффектов, таких как акварель и края плаката.
Вы можете получить дополнительное разнообразие, наложив один эффект поверх другого, но результаты могут быть нечеткими. Для получения более приятных для глаз эффектов лучше использовать слои и режимы наложения Photoshop в сочетании с фильтрами.
Для получения более приятных для глаз эффектов лучше использовать слои и режимы наложения Photoshop в сочетании с фильтрами.
2.Фильтр масляной краски
Фильтр «Масляная краска» ( Фильтр> Стилизация> Масляная краска ) — это более продвинутый эффект, добавленный Adobe в Photoshop CS6. Вы можете изменить размер, стиль и детализацию мазков кисти, а также активировать опцию «Освещение», чтобы создать иллюзию глубины и текстуры.
Вы можете изменить размер, стиль и детализацию мазков кисти, а также активировать опцию «Освещение», чтобы создать иллюзию глубины и текстуры.
3.Нейронные фильтры
Photoshop 2021 представил новый набор функций с поддержкой ИИ, получивший название нейронных фильтров ( Фильтр> Нейронные фильтры ). Один из них — Style Transfer, который использует нейронную сеть для применения характеристик стиля от одного изображения к другому.
Один из них — Style Transfer, который использует нейронную сеть для применения характеристик стиля от одного изображения к другому.
Вот как это работает. Фильтр представляет множество исходных изображений, включая известные работы, такие как «Звездная ночь» Винсента Ван Гога. Вы щелкаете по источнику и немного ждете, пока нейронная сеть перевернет пиксели. После того, как стиль будет применен к вашему изображению, вы можете настроить несколько параметров, но это не очень настраиваемый фильтр.
Вы щелкаете по источнику и немного ждете, пока нейронная сеть перевернет пиксели. После того, как стиль будет применен к вашему изображению, вы можете настроить несколько параметров, но это не очень настраиваемый фильтр.
Этот метод появился в результате академического исследования, впервые представленного в 2016 году, и аналогичные функции AI были развернуты в другом графическом программном обеспечении, включая Corel Paintshop Pro, Topaz Studio (см. Ниже) и GRFX Studio Pro-AI от Auto FX Software.
Ниже) и GRFX Studio Pro-AI от Auto FX Software.
4.Экшены Photoshop
Пользователи Photoshop уже давно полагаются на Actions для автоматизации повторяющихся задач, таких как добавление рамок или создание отбрасываемых теней. Программное обеспечение включает в себя десятки предопределенных действий, но вы также можете найти все виды действий в Интернете, некоторые бесплатные и некоторые платные. Многие из них позволяют создавать художественные эффекты.
Программное обеспечение включает в себя десятки предопределенных действий, но вы также можете найти все виды действий в Интернете, некоторые бесплатные и некоторые платные. Многие из них позволяют создавать художественные эффекты.
Связанный: Основные действия Photoshop, которые стоит попробовать сегодня
Запуск экшена премиум-класса — это все равно что передать свой компьютер мастеру Photoshop. Помимо привлекательных эффектов, эти действия помогут вам научиться создавать свои собственные уникальные образы.
Помимо привлекательных эффектов, эти действия помогут вам научиться создавать свои собственные уникальные образы.
Здесь показан экшен Cartoon Vector Photoshop от RageStudio, который продается на Envato Market.
Он использует фильтр масляной краски в сочетании с пятью эффектами галереи фильтров. Каждый эффект размещается на отдельном слое с указанными уровнями непрозрачности и режимами наложения. Наконец, действие добавляет две папки — «Эффекты» и «Комбинации цветов» — с корректирующими слоями, которые позволяют изменять цвета. Это также хороший пример использования смарт-фильтров.
Каждый эффект размещается на отдельном слое с указанными уровнями непрозрачности и режимами наложения. Наконец, действие добавляет две папки — «Эффекты» и «Комбинации цветов» — с корректирующими слоями, которые позволяют изменять цвета. Это также хороший пример использования смарт-фильтров.
Связанный: Как применить смарт-фильтр к нескольким слоям
Вы можете найти более художественные Действия на Envato Market и Creative Market. PanosFX предлагает множество бесплатных и премиальных экшенов для Photoshop и Photoshop Elements, включая комплект «Мультфильмы и поп-арт».
PanosFX предлагает множество бесплатных и премиальных экшенов для Photoshop и Photoshop Elements, включая комплект «Мультфильмы и поп-арт».
Чтобы импортировать загруженные вами действия, откройте панель «Действия» («Окно»> «Действия») и выберите «Загрузить действия» в меню панели.
Несколько предостережений:
- Действия можно до некоторой степени настраивать, но они, как правило, являются пони с одним трюком.
 Если вы хотите применить широкий спектр эффектов, подумайте о стороннем плагине (см. Ниже).
Если вы хотите применить широкий спектр эффектов, подумайте о стороннем плагине (см. Ниже). - Подобные действия лучше всего работают с изображениями с высоким разрешением и четкими деталями. Обязательно ознакомьтесь с документацией, чтобы узнать, какие изображения подходят больше всего.
- Некоторые действия предназначены для определенных состояний изображения. Например, некоторые работают только с изображениями RGB или требуют наличия фонового слоя.Снова проверьте документацию.
Загрузить: Экшен Photoshop Cartoon Vector ($ 6)
5.
 Топаз Студия
Топаз Студия Для максимальной гибкости в применении художественных эффектов рассмотрите возможность использования стороннего плагина Photoshop. Один из наших фаворитов — Topaz Studio, в котором есть 34 фильтра, начиная от относительно скромных настроек изображения и заканчивая диким художественным оформлением. Хотите узнать больше о плагинах? Вот наш путеводитель по лучшим бесплатным плагинам Photoshop.
Один из наших фаворитов — Topaz Studio, в котором есть 34 фильтра, начиная от относительно скромных настроек изображения и заканчивая диким художественным оформлением. Хотите узнать больше о плагинах? Вот наш путеводитель по лучшим бесплатным плагинам Photoshop.
Некоторые из фильтров являются производными от плагинов Topaz Labs Simplify, Glow и Impression, которые ранее продавались как отдельные продукты. Программное обеспечение также включает AI ReMix, который аналогичен новой функции Photoshop Style Transfer. Эти фильтры можно комбинировать различными способами, чтобы получить, казалось бы, неограниченный набор эффектов.
Программное обеспечение также включает AI ReMix, который аналогичен новой функции Photoshop Style Transfer. Эти фильтры можно комбинировать различными способами, чтобы получить, казалось бы, неограниченный набор эффектов.
Самый простой способ использовать Studio — это просматривать предустановки, которые Topaz называет «Образы.«Некоторые образы имитируют стили известных художников, таких как Дега, Моне, Ренуар или Леонардо да Винчи.
Вы можете запустить Topaz Studio как отдельную программу для Mac и ПК или как плагин для Photoshop, Photoshop Elements, Corel PaintShop Pro и других программ для редактирования изображений.
Загрузить: Topaz Studio для Mac или ПК (99 долларов США, доступна бесплатная пробная версия)
6.
 Snap Art
Snap Art В то время как Topaz Studio предлагает широкий спектр улучшений фотографий, Snap Art от Exposure Software ориентирован именно на эффекты рисования и иллюстрации. Он предлагает 10 стилей эффектов, каждый из которых имеет обширные возможности настройки: комиксы, мелок, импасто, масляная краска, пастель, перо и чернила, карандашный набросок, пуантилизм, стилизация и акварель.
Он предлагает 10 стилей эффектов, каждый из которых имеет обширные возможности настройки: комиксы, мелок, импасто, масляная краска, пастель, перо и чернила, карандашный набросок, пуантилизм, стилизация и акварель.
Для каждого стиля в плагине есть несколько предустановок, которые вы можете использовать в качестве отправных точек для своей работы. Функции Canvas позволяют имитировать окрашиваемые поверхности, такие как текстурированная бумага, ткань, кожа или дерево.
Функции Canvas позволяют имитировать окрашиваемые поверхности, такие как текстурированная бумага, ткань, кожа или дерево.
Snap Art работает как отдельная программа или как плагин для Photoshop, Lightroom или собственного программного обеспечения Exposure компании.
Загрузить: Snap Art для Mac или ПК (79 долларов США, доступна бесплатная пробная версия)
7.
 ToonIt! Фото
ToonIt! Фото В соответствии со своим названием, Digital Anarchy’s ToonIt! Фотография специализируется на мультипликационных эффектах. Как правило, вы начинаете с одного из предустановок — Comic Noir, Graphic Novel, Old Time Toon и т. Д. -, а затем используете палитру эффектов для изменения внешнего вида. Несколько пресетов созданы для имитации стиля знаменитого художника комиксов Фрэнка Миллера, а другой имитирует поп-исполнителя Роя Лихтенштейна.
Как правило, вы начинаете с одного из предустановок — Comic Noir, Graphic Novel, Old Time Toon и т. Д. -, а затем используете палитру эффектов для изменения внешнего вида. Несколько пресетов созданы для имитации стиля знаменитого художника комиксов Фрэнка Миллера, а другой имитирует поп-исполнителя Роя Лихтенштейна.
Одна область, где ToonIt! excels конвертирует цветные изображения в черно-белые штриховые рисунки. Мы не видели, чтобы какое-либо другое программное обеспечение выполняло эту функцию, хотя вам придется настроить элементы управления, чтобы добиться нужного уровня детализации. Плагин также производит цветные изображения с апломбом.
Мы не видели, чтобы какое-либо другое программное обеспечение выполняло эту функцию, хотя вам придется настроить элементы управления, чтобы добиться нужного уровня детализации. Плагин также производит цветные изображения с апломбом.
ToonIt! Фотография стоит дорого, но ее стоит посмотреть, если вы хотите создать мультяшные эффекты.
Скачать: ToonIt! Фото (129 долларов США, доступна бесплатная пробная версия)
Советы для достижения наилучших результатов
Прежде чем применить любой из этих эффектов, чтобы превратить ваши фотографии в искусство:
- Попробуйте повысить резкость изображения с помощью маски «Нерезкость» или фильтра «Умная резкость».
 В общем, фотографии с резкими деталями работают лучше, чем более мягкие.
В общем, фотографии с резкими деталями работают лучше, чем более мягкие. - Удалите или замените фон, особенно если он шумный или загруженный.
- Для создания мультипликационных эффектов вы можете использовать фильтр Photoshop «Пыль и царапины» ( Фильтр> Шум> Пыль и царапины ) или другие инструменты очистки, чтобы подготовить области, где вы предпочитаете плоские цвета.
- Некоторые эффекты плохо масштабируются, поэтому вы можете добиться лучших результатов, если заранее измените размер изображения до желаемых выходных размеров.
- Никогда не применяйте эффект к исходному файлу изображения, только к дубликату. В противном случае ваши любимые семейные портреты или снимки из отпуска могут быть навсегда отправлены в страну мультфильмов.

Другие возможности помимо Adobe Photoshop
Показанные здесь эффекты — лишь малая часть того, что вы можете делать с фильтрами, действиями и плагинами Photoshop.И хотя мы сосредоточились на Photoshop, вам не обязательно использовать программное обеспечение Adobe для получения такого изображения.
Topaz Studio и Snap Art работают как отдельные программы, а альтернативы Photoshop, такие как GIMP и Corel PaintShop Pro, включают свои собственные художественные эффекты.Так что не бойтесь, если у вас все пальцы рук, когда вы держите кисть. Пока вы умеете обращаться с мышью, никому не нужно быть мудрее.
8 лучших плагинов GIMP и способы их установки В этом руководстве по использованию подключаемых модулей GIMP мы расскажем, где можно получить лучшие подключаемые модули GIMP и как их установить.
Стивен Бил — давний писатель в области технологий, живущий в районе Сан-Франциско.Он является автором множества книг о компьютерных приложениях в издательском деле и графическом дизайне, в прошлом — редактор новостей и обзоров Macworld. В настоящее время он руководит популярным сайтом для энтузиастов стимпанка The Steampunk Explorer.
Больше От Стивена БиляПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как сделать фотографию похожей на картину в Photoshop
, Александра Бейтман, 10 февраля 2020 г.
Практически нет эффекта редактирования фотографий, которого нельзя было бы добиться с помощью Photoshop CC. Фактически, вы даже можете использовать Photoshop, чтобы ваши фотографии выглядели как картины! В этом уроке мы покажем вам, как сделать вашу фотографию похожей на картину в Photoshop в двух разных стилях рисования — акварель и масло.
Конечно, вам понадобится Photoshop, чтобы следовать этому руководству.Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9,99 доллара в месяц. Обязательно приобретите и установите Photoshop CC, чтобы вы могли работать над редактированием одновременно с этим руководством.
Теперь давайте узнаем, как сделать фотографию похожей на картину в Photoshop.
Как сделать портрет похожим на картину в Photoshop
Вы можете использовать встроенные инструменты, фильтры и эффекты Photoshop, чтобы любой портрет в вашей галерее выглядел как картина. Конечно, одни фотографии лучше подходят для этой задачи, чем другие.Это означает, что вам нужно будет уделить особое внимание созданию великолепной композиции . Подумайте: как вы можете поставить объект так, чтобы конечный результат был особенно убедительным, как картина?
Конечно, одни фотографии лучше подходят для этой задачи, чем другие.Это означает, что вам нужно будет уделить особое внимание созданию великолепной композиции . Подумайте: как вы можете поставить объект так, чтобы конечный результат был особенно убедительным, как картина?
Лучшие позы для портретов, которые вы планируете сделать похожими на картины, — это те, которые демонстрируют лучшие и любимые особенности вашей модели . Для этой техники отлично подходят портреты лиц, рук и других деталей крупным планом. Но вы также можете использовать более традиционные портреты, если фон не слишком занят.
Яркий фон затуманивает эффект рисования и может сделать окончательную редакцию размытой и мутной. Перед тем, как приступить к редактированию рисунка, лучше всего отредактировать сплошной фон или минимально узорчатый фон для вашего портрета.
Прежде чем мы превратим наши фотографии в картины в Photoshop, давайте рассмотрим инструменты, которые вам понадобятся для завершения этого редактирования. Вы будете использовать эти основных инструментов Photoshop при работе с фотографиями:
Вы будете использовать эти основных инструментов Photoshop при работе с фотографиями:
- Инструмент «Кисть»
- Инструмент «Размытие»
- Фильтры и эффекты
Для каждого метода требуется свой подход, но все три основаны на одном и том же наборе основных инструментов.Давайте узнаем, как сделать акварельную картину из фотографии в Photoshop!
Создание акварельной картины из фотографии в Photoshop
Здесь мы поговорим о том, как сделать акварельную картину из фотографии в Photoshop. Я буду использовать одну и ту же портретную фотографию в каждой из трех техник редактирования, которые я опишу, чтобы вы могли легко увидеть, чем отличаются результаты.
Я буду использовать эту фотографию:
Фотография Джессики Фелисио через UnsplashЭта фотография отлично подходит для превращения в картину с помощью Photoshop, потому что у нее простой фон, а лицо объекта на изображении яркое и четкое.
1. Дублировать слой
Для начала откройте изображение, которое вы выбрали для работы в Photoshop. Затем продублируйте слой изображения, выбрав Layer >> Duplicate Layer или перетащив слой на значок New Layer на панели слоев .
Затем продублируйте слой изображения, выбрав Layer >> Duplicate Layer или перетащив слой на значок New Layer на панели слоев .
После того, как вы успешно скопируете слой, вы увидите два слоя вашего изображения на панели слоев. Выберите дубликат слоя и щелкните его правой кнопкой мыши, затем выберите Convert to Smart Object .Преобразование слоя в смарт-объект позволит нам применить к нему эффекты и фильтры, которые сделают его похожим на акварельный рисунок.
2. Применить фильтры
Говоря о фильтрах, перейдите на вкладку Filters в верхней части окна Photoshop и выберите Filter Gallery . Затем выберите вкладку Artistic , а затем выберите фильтр Dry Brush из раскрывающихся опций.
Установите следующие параметры фильтра сухой кисти:
Щелкните OK .
Затем снова выберите Filters >> Filter Gallery и выберите Cutout . Здесь вам придется поиграть со значениями в диалоговом окне, чтобы найти правильную комбинацию для вашего изображения. Вы хотите, чтобы фильтр «Вырез» разделял лицо вашего объекта на светлые и темные области, почти как если бы вы блокировали картину перед добавлением деталей и смешиванием.
Здесь вам придется поиграть со значениями в диалоговом окне, чтобы найти правильную комбинацию для вашего изображения. Вы хотите, чтобы фильтр «Вырез» разделял лицо вашего объекта на светлые и темные области, почти как если бы вы блокировали картину перед добавлением деталей и смешиванием.
Я использовал эти настройки, но ваши могут отличаться:
Вот как выглядело мое изображение после применения фильтра Cutout:
3.Отрегулируйте режимы наложения фильтра
Если настройки фильтра «Вырезание» выглядят слишком драматично, подумайте об изменении режима наложения фильтра , выбрав значок «Режимы наложения фильтра » на панели слоев. Я изменил режим наложения своего фильтра на Lighten с непрозрачностью 50% и для более мягкого, плавного и живописного вида.
Конечно, это не точная наука. Какой режим наложения вы выберете, будет зависеть как от исходного изображения, так и от интенсивности желаемого эффекта.
Вот как выглядело мое изображение после того, как я настроил режим наложения и непрозрачность фильтра Cutout:
Затем снова щелкните вкладку Filters , но на этот раз выберите Blur >> Smart Blur . В появившемся диалоговом окне выберите Radius из 5 и Threshold из 100.
Вам может потребоваться настроить внешний вид вашего фильтра Smart Blur . Вы можете сделать это так же, как и с фильтром Cutout — выбрав значок Filter Blending Modes, значок и изменив режим наложения.
Далее, чтобы имитировать внешний вид мазков кисти, нам нужно уточнить края изображения. Выберите Фильтр >> Стилизация >> Найти края . В этот момент ваше изображение будет выглядеть примерно так:
Это не тот вид, к которому мы стремимся! Итак, еще раз, нам нужно изменить режим наложения фильтра. Для моего изображения я решил изменить режим наложения фильтра Find Edges с Normal на Multiply .
4. Наложение текстуры бумаги
На этом мы почти закончили! Теперь нам нужно добавить текстуру акварельной бумаги ко всему изображению.Вы можете найти изображения текстуры акварельной бумаги во многих интернет-источниках, в том числе на сайтах стоковых фотографий. Просто выберите тот, который вам нравится, затем перетащите фотографию в рабочее пространство Photoshop. Расположите слой акварельной бумаги так, чтобы он находился поверх основного слоя изображения на панели слоев.
Добавьте маску слоя к слою текстуры, выбрав Layer >> Layer Mask >> Apply , или нажав кнопку Add Vector Mask на панели слоев.
5.Рисуем акварельными кистями
Теперь нарисуйте черной краской на маске слоя, используя акварельную кисть . Если у вас нет акварельной кисти, вы можете бесплатно скачать их пакетами в Интернете. Рисование черной краской на маске слоя откроет портретное изображение внизу.
Опять же, нет лучшего способа сделать эту часть, поэтому рисуйте разными акварельными кистями, пока не получите желаемый эффект. Это ваша возможность проявить творческий подход!
Это ваша возможность проявить творческий подход!
Вот чего я добился с помощью нескольких акварельных кистей:
А вот мои до и после!
Как создать картину маслом из фотографии в Photoshop
Чтобы фотография выглядела как картина маслом в Photoshop, требуется другой рабочий процесс, но его так же просто освоить.Первое, что вам нужно отрегулировать в портрете, чтобы он выглядел как картина маслом, — это текстура .
Чтобы добиться более убедительного вида, удалите часть текстуры кожи и волос. А поскольку картины, написанные маслом, как правило, более насыщены, чем неотредактированные фотографии, вам, вероятно, потребуется усилить цветовой профиль фотографии с помощью корректирующего слоя (или нескольких).
Гладкая кожа, напоминающая фарфор, стала отличительной чертой большинства портретов, написанных маслом, особенно портретов эпохи Возрождения.Вот почему мы сосредоточимся на устранении текстуры кожи на нашем портретном изображении, чтобы оно больше походило на картину, написанную маслом. Вы увидите, как быстро эта простая настройка преобразует ваше изображение из фотографии в картину!
Вы увидите, как быстро эта простая настройка преобразует ваше изображение из фотографии в картину!
Итак, как мы можем удалить текстуру кожи с фотографии? Секрет кроется в инструменте Smudge Tool в Photoshop. Используя инструмент Smudge Tool, мы можем смешивать области лица объекта друг с другом, чтобы они выглядели более гладкими, без пор и более похожими на картину.
В этой части урока я буду использовать ту же портретную фотографию, что и ранее, чтобы продемонстрировать этот эффект.Затем, в конце, вы можете сравнить разницу между двумя методами!
1. Сгладьте текстуру с помощью инструмента Smudge Tool
Сначала откройте изображение в Photoshop. Затем найдите инструмент Smudge Tool на левой панели инструментов. Значок Smudge Tool выглядит как указательный палец, нажимающий вниз. Если вы не сразу видите Smudge Tool, найдите значок Blur Tool или Sharpen Tool, затем нажмите и удерживайте, чтобы найти Smudge Tool.
Как только вы найдете инструмент Smudge Tool, используйте его, чтобы начать смешивание текстуры кожи вашего объекта. Нет правильного или неправильного способа сделать это, если вы будете размазывать в том же направлении, что и естественные контуры лица объекта.
Нет правильного или неправильного способа сделать это, если вы будете размазывать в том же направлении, что и естественные контуры лица объекта.
Я рекомендую установить кисть для растушевки на Жесткость 0% с силой 20% . Таким образом, вы не стираете важные детали, такие как морщины, линии улыбки и веснушки.
Этот процесс может занять много времени, но наберитесь терпения! Чем дольше вы будете тщательно размазывать лицо на портрете, тем реалистичнее будет выглядеть картина.
Вы должны применить ту же технику размазывания к волосам и одежде объекта съемки. Вам нужно сгладить любые текстуры и детали, которые были бы слишком реалистичными для изображения. Вы также можете попробовать применить размытие к волосам вашего объекта с помощью инструмента Blur Tool , если размытие удаляет слишком много деталей.
Для редактирования рисунка я размазал текстуру лица объекта, а затем применил размытие к волосам объекта с помощью кисти для размытия.
Вот мой окончательный результат:
Не бойтесь настраивать растушевку и размер кисти размытия для точной настройки редактирования.И убедитесь, что не размыли важные блики и тени. Эффектное освещение и темнота сделают вашу фотографию еще более убедительной!
Мы надеемся, что эта статья помогла вам узнать, как сделать фотографию похожей на картину в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
40 лучших руководств по созданию фотоэффектов в Photoshop
Фотоэффекты никогда не устареют. Если вы ищете интересные уроки по фотоэффектам в Photoshop, чтобы оживить вашу коллекцию изображений, этот обзор был составлен для вас. Есть 40 фантастических руководств, которые помогут вам стать настоящей рок-звездой Photoshop!
Если вы ищете интересные уроки по фотоэффектам в Photoshop, чтобы оживить вашу коллекцию изображений, этот обзор был составлен для вас. Есть 40 фантастических руководств, которые помогут вам стать настоящей рок-звездой Photoshop!
Здесь вы найдете популярные техники наклона и сдвига, эффекты акварели, эффекты Instagram, эффекты Polaroid и винтажные эффекты и многое, многое другое. Не стесняйтесь выбирать эффект изображения, который вам больше всего нравится, и следуйте ему, чтобы создавать поистине потрясающие произведения искусства.
1. Как разместить изображения в Instagram с помощью Photoshop
Узнайте, как создать фильтр «Нэшвилл» из Instagram за несколько простых шагов.
Просмотреть руководство → Загрузить экшен Photoshop →
2. Как придать вашим фотографиям эффект винтажного поляроида
Это простое пошаговое руководство покажет вам, как добавить старый винтажный стиль Polaroid к вашим обычным фотографиям с помощью Photoshop. Регулировка цвета изображения и применение кистей Photoshop мгновенно преобразует изображение в старое.
Регулировка цвета изображения и применение кистей Photoshop мгновенно преобразует изображение в старое.
Просмотреть руководство → Загрузить экшен Photoshop →
3. Как создать классные эффекты акварели в Photoshop
Многие известные дизайнеры, такие как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony, Stina Person, используют эффект акварели в своих иллюстрациях, и это выглядит фантастически. В наши дни вам не нужны акварельные краски, чтобы добавить этот потрясающий эффект к вашему изображению, Photoshop поможет вам выполнить эту задачу.
Просмотреть руководство → Загрузить экшен Photoshop →
4.Как создать фильтры Instagram в Photoshop
Instagram — это круто, я прав? Еще один отличный урок по созданию фильтра Instagram.
Просмотреть руководство → Загрузить экшен Photoshop →
5. Как быстро разместить фотографии из Instagram в Photoshop
Вы будете удивлены, насколько коротким и простым окажется это руководство. Это настолько быстро, что вы узнаете, как добавить винтажный эффект к своему изображению всего за три шага.
Посмотреть руководство →
6.Как добавить быстрые эффекты к вашим личным фотографиям
Это учебное пособие для начинающих и среднего уровня, позволяющее добавить классный эффект боке к вашим личным изображениям.
Просмотреть руководство → Загрузить экшен Photoshop →
7. Как создать фотоэффект в стиле фильма в Photoshop
Всем нравятся фотоэффекты, которые очень легко воссоздать. Этот урок научит вас добавлять крутой кинематографический эффект фильма.
Просмотреть руководство → Загрузить экшен Photoshop →
8.Как создать модный ретро-фотоэффект
Три действительно простых шага, которые покажут вам, как создать ретро-эффект. Если эти три шага по-прежнему кажутся слишком сложными, вы можете загрузить экшен Photoshop, чтобы добавить ретро-эффект к своему изображению одним щелчком мыши.
Просмотреть руководство → Загрузить экшен Photoshop →
9. Как создать супер крутой эффект акварели за 10 шагов
В этом уроке есть десять простых шагов по созданию акварельной картины, вдохновленной иллюстратором Скоттом Хансеном, с использованием масок и акварельных кустов для воссоздания потрясающего изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
10. Как создать эффект сдвига и наклона в Photoshop
Этот учебник проведет вас через создание изображения Tift-Shift.
Просмотреть руководство → Загрузить экшен Photoshop →
11. Как добавить глубину резкости к вашим фотографиям
В Photoshop есть фильтр Lens Blur Filter, он позволяет контролировать глубину. Также вы можете выбрать место на картинке, где она будет нанесена.Все еще не знаете, как это работает? Взгляните на это руководство.
Просмотреть руководство → Загрузить экшен Photoshop →
12.
 Как создать реалистичный эффект разбитого стекла
Как создать реалистичный эффект разбитого стеклаЭто простой и быстрый урок о том, как применить реалистичный эффект разбитого стекла к фоновому изображению с помощью кистей Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
13. Как добавить эффект HDR к вашим фотографиям
В этом руководстве вы найдете инструкции о том, как создать потрясающий фотоэффект HDR.Основная цель этого урока — объединить несколько экспозиций одной и той же сцены в одно изображение, чтобы создать больший динамический диапазон, чем способна ваша камера.
Просмотреть руководство → Загрузить экшен Photoshop →
14. Как создать утечки света и ломо-эффекты с помощью действий
В этом кратком руководстве вы узнаете, как создавать эффекты ломо и световые блики для ваших фотографий. Также есть краткий видеоурок по установке и запуску действий.
Просмотреть руководство → Загрузить экшен Photoshop →
15.
 Как создать винтажное произведение искусства с помощью старых газет и акварельных кистей
Как создать винтажное произведение искусства с помощью старых газет и акварельных кистейЭто пошаговое руководство по созданию потрясающего акварельного винтажного произведения искусства на фоне старой газеты.
Просмотреть руководство → Загрузить экшен Photoshop →
16. Создание картины «Гроза приближается».
Посмотреть руководство →
17.Как придать вашим фотографиям эффект темного обработанного ломо
Следуйте этому простому руководству, чтобы создать крутой темный эффект стиля ломо с высокими контрастами, синими тенями и прожженными виньетками.
Просмотреть руководство → Загрузить экшен Photoshop →
18. Метод фотографического тонирования и ретуши
Это отличный метод ретуши фотографий, который сделает ваши личные фотографии супер крутыми.
Просмотреть руководство → Загрузить экшен Photoshop →
19.Как придать вашим фотографиям крутой аналоговый ретро-эффект
Утечки света, размытие цвета, размытие и выцветание — все это распространенные проблемы при обработке пленки. Хотя эти проблемы не так сильно влияют на цифровые камеры, в этом руководстве вам будет показано, как воссоздать эти потрясающие эффекты.
Просмотреть руководство → Загрузить экшен Photoshop →
20. Как придать вашим фотографиям эффект винтажного фото
Винтаж сегодня в моде.Итак, это руководство поможет вам создавать потрясающие изображения в винтажном стиле с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
21. Как создать эффекты стиля Hipstamatic и Instagram с помощью Photoshop
Иногда видеоуроки лучше для понимания, чем обычные тусовки со скриншотами. Классный урок по созданию эффектов Instagram.
Посмотреть руководство →
22. Как применить цветовой эффект к фотографии
Применение цветового эффекта может полностью изменить ваше изображение.Это краткое руководство покажет вам, как добавить к вашей фотографии красивый уютный эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
23. Как улучшить детализацию с помощью коррекции
Хотите добавить к изображению эффект детализации в стиле HDR? Из этого туториала Вы узнаете, как это сделать.
Посмотреть руководство →
24. Как имитировать зернистость пленки в изображении с помощью Photoshop
В этом кратком руководстве по Photoshop вы узнаете, как имитировать зернистость пленки.
Просмотреть руководство → Загрузить экшен Photoshop →
25. Как преобразовать портретное фото в цветной рисунок в Photoshop
Это пошаговое руководство покажет вам, как преобразовать портретную фотографию в карандашный набросок. Типичный набросок обычно черно-белый, но с помощью этого урока вы узнаете, как раскрасить эскиз исходными цветами фотографии.
Просмотреть руководство → Загрузить экшен Photoshop →
26. Как воссоздать эффект Нашвилля в Instagram
С помощью этого замечательного урока вы можете воссоздать Instagram Nashville Effect.Для достижения этого стиля вы будете использовать разные корректирующие слои для цветокоррекции.
Посмотреть руководство →
27. Как создать эффект полос размытия мертвой зоны с помощью Photoshop
В этом уроке Photoshop вы узнаете, как создать потрясающий эффект размытия движения. Для этого вам нужно раскрасить фотографию, а затем выбрать один столбец пикселей и растянуть его по изображению, чтобы образовались полосы цветов.
Посмотреть руководство →
28.Как добавить неразрушающий эффект бликов линз к вашим фотографиям в Photoshop
Не внося никаких постоянных изменений, с помощью этого урока вы можете добавить к своему изображению популярный эффект бликов.
Просмотреть руководство → Загрузить экшен Photoshop →
29. Как раскрашивать изображения градиентами в Photoshop
Из этого урока вы узнаете, как раскрасить изображение с помощью настраиваемых градиентов. Автор этого руководства проведет вас через настройку изображения карты градиента.Кроме того, этот урок расскажет вам, как применять разные цвета к разным уровням яркости изображения.
Просмотреть руководство → Загрузить экшен Photoshop →
30. Как создать сказочный фотоэффект
В этом уроке вы узнаете, как добавить к своему изображению волшебный эффект мечты. Добавление боке, бликов солнечного света и фильтров превратит вашу фотографию в настоящий шедевр.
Посмотреть руководство →
31. Как создать винтажную игрушечную камеру
Этот видеоурок покажет вам, как превратить вашу фотографию в изображение в винтажном стиле.
Посмотреть руководство →
32. Как покрасить желтый Lamborghini
Посмотреть руководство →
33. Как использовать Photoshop, чтобы превратить день в сумерки
Фотографировать ночью — непростая задача. Поэтому иногда проще преобразовать дневную фотографию в ночную с помощью Photoshop.
Просмотреть руководство → Загрузить экшен Photoshop →
34. Как добавить частичные цветовые эффекты к вашим фотографиям
Научитесь преобразовывать цветное изображение в черно-белое, а затем раскрывать части изображения с помощью масок слоя.
Посмотреть руководство →
35. Как создать эффект «тостера» в Instagram
Это еще один невероятный урок о том, как создать эффект «Тостер» в Instagram.
Посмотреть руководство →
36. Как создать простой эффект ломо-фото
В этой статье вы найдете подробное объяснение того, как использовать действия. Экшены Photoshop — очень удобный инструмент, который сэкономит ваше время и усилия.
Посмотреть руководство →
37.Как превратить обычную фотографию в картину маслом
Из этой статьи вы научитесь создавать эффект масляной живописи.
Просмотреть руководство → Загрузить экшен Photoshop →
38. Как создать портретный эффект в стиле Dragan
Вы когда-нибудь видели работы Анджея Грагана? Его фотографии отличаются высокой контрастностью и специфическими цветами. Этот урок научит вас имитировать этот потрясающий эффект.
Просмотреть руководство → Загрузить экшен Photoshop →
39.Как придать вашим фотографиям гламурный эффект с помощью очаровательного макияжа
Макияж меняет все. В этом простом руководстве вы узнаете, как с помощью макияжа придать гламурному образу обычный образ.
Просмотреть руководство → Загрузить экшен Photoshop →
40. Как создать эффект шоколадной кожи
Просмотреть руководство → Загрузить экшен Photoshop →
Простой эффект поп-арта — Урок Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop Effects мы увидим, как превратить фотографию в простой эффект в стиле поп-арт 1950-х и 60-х годов. Если вы можете сделать выделение с помощью инструмента «Лассо» и понимаете основы использования слоев в Photoshop, у вас есть все навыки, необходимые для создания эффекта. Мы собираемся использовать инструмент «Лассо» или инструмент выделения по вашему выбору, простую настройку изображения «Порог» и множество слоев заливки сплошным цветом.
Лучше всего, когда вы закончите, все цвета в эффекте остаются полностью редактируемыми, поэтому вы можете вернуться и изменить их в любое время, или сделать несколько версий одного и того же изображения, используя разные цвета, что является популярное занятие с этим эффектом.
Вот изображение, над которым я буду работать в этом уроке:
И вот эффект поп-арта, к которому мы стремимся:
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Шаг 1: выделите основной объект фотографии
Чтобы создать наш эффект поп-арта, нам нужно, чтобы объект нашего изображения был отделен от его фона и помещен на отдельный слой выше фонового слоя, что означает, что нам нужно сначала выбрать основной объект.
Здесь вы можете использовать любой инструмент выделения, потому что вам не нужно быть слишком точным с выбором, так как мы все равно собираемся удалить большую часть деталей из изображения. Я использовал инструмент «Лассо», но, например, если вы предпочитаете инструмент «Перо», он тоже работает. Идите вперед и выделите основной объект вашей фотографии:
Нарисуйте выделение вокруг основного объекта фотографии с помощью любого инструмента выделения.
Шаг 2. Скопируйте основную тему на новый слой
Выделив основной объект фотографии, используйте сочетание клавиш Ctrl + Alt + J (Win) / Command + Option + J (Mac), чтобы скопировать выделение на отдельный слой.Добавление этой клавиши Alt / Option в сочетание клавиш указывает Photoshop сначала предоставить нам диалоговое окно New Layer , чтобы мы могли назвать наш слой до его создания:
Нажмите «Ctrl + Alt + J» (Win) / «Command + Option + J» (Mac), чтобы открыть диалоговое окно Photoshop «Новый слой» ».
Я назвал свой новый слой «Порог», и мы скоро поймем, почему. Когда вы закончите, нажмите OK, и Photoshop скопирует ваш выбор на новый слой над фоновым слоем:
Теперь выделение появляется на отдельном слое над фоновым слоем.
Шаг 3. Добавьте сплошной слой заливки под новый слой
Теперь, когда у нас есть главный объект на отдельном слое, мы собираемся скрыть фон из поля зрения и заменить его сплошным цветом. Сначала щелкните фоновый слой, чтобы выбрать его. Затем, выбрав фоновый слой, щелкните значок New Fill or Adjustment Layer в нижней части палитры слоев:
Щелкните значок «Новая заливка или корректирующий слой» в нижней части палитры «Слои».
Нам нужен сплошной цвет позади основного объекта, поэтому выберите Solid Color в верхней части появившегося списка:
Выберите «Сплошной цвет» вверху списка.
Это вызывает палитру цветов Photoshop . Идите вперед и выберите любой цвет, который вы хотите прямо сейчас для фона. Неважно, какой цвет вы выберете, потому что, как мы увидим позже, вы всегда можете вернуться и выбрать другой цвет в любое время. Сейчас я выберу голубой:
Выберите цвет фона с помощью палитры цветов.
Щелкните OK, когда вы выбрали цвет для выхода из палитры цветов. Вот мое изображение с моим сплошным цветным фоном:
Главный объект теперь на сплошном фоне.
И теперь я вижу в своей палитре слоев, что у меня есть слой заливки сплошным цветом между фоновым слоем и слоем «порог»:
Слой заливки сплошным цветом появляется в палитре слоев.
Шаг 4: Используйте настройку порога, чтобы удалить детали из основного предмета
Затем нам нужно преобразовать основной объект в черно-белый и удалить большую часть деталей, и мы можем легко это сделать, используя настройку Photoshop Threshold .Во-первых, щелкните еще раз на «пороговом» слое, чтобы выбрать его в палитре слоев. Затем перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Threshold . Откроется диалоговое окно «Порог»:
.Диалоговое окно Photoshop «Порог».
Перетащите ползунок в нижней части диалогового окна «Порог» (обведен красным выше), пока не удалите большую часть деталей с изображения, оставляя ровно столько, чтобы можно было различить основные области.В моем случае я оставил ровно столько деталей, чтобы можно было различить глаза, нос, рот девушки и так далее, но большая часть деталей изображения исчезла:
Изображение после применения настройки «Порог». Большая часть деталей исчезла.
Нажмите OK, когда закончите, чтобы выйти из настройки порога.
Шаг 5: выберите первую область объекта для раскраски и скопируйте ее на собственный слой
Чтобы создать эффект поп-арта, нам нужно иметь возможность раскрашивать различные области нашего основного объекта отдельно друг от друга, и для этого нам нужно выбрать каждую область и поместить ее на отдельный слой.Опять же, используя инструмент «Лассо» или другой инструмент выделения по вашему выбору, нарисуйте выделение вокруг первой области вашего основного объекта, которую вы хотите раскрасить. Начну с волос девушки:
Выделение волос девушки с помощью инструмента «Лассо».
Затем, выделив ее волосы, я собираюсь скопировать ее волосы на отдельный слой, используя ту же комбинацию клавиш, что и раньше, Ctrl + Alt + J (Win) / Command + Option + J (Mac) , который снова вызывает диалоговое окно New Layer .Дайте этому слою описательное имя. Я назову свои «волосы»:
Дайте вашему новому слою описательное имя.
Нажмите OK, и Photoshop добавит выделение на свой собственный слой над слоем «порог»:
Волосы девушки теперь скопированы на свой собственный слой над слоем «Порог».
Шаг 6: Продолжайте выбирать все области и копировать их на новые слои
Продолжайте делать выделение вокруг каждой области, которую вы хотите раскрасить отдельно, и копируйте каждую область на отдельный слой, пока не закончите.Убедитесь, что вы снова нажимаете на слой «порог» каждый раз после того, как сделаете выбор, а затем используйте то же сочетание клавиш: Ctrl + Alt + J (Win) / Command + Option + J (Mac) чтобы скопировать выделение на отдельный слой. Кроме того, убедитесь, что вы дали новому слою описательное имя.
Я сделал выделение вокруг каждой области девушки, которую хочу раскрасить, и скопировал каждую область на отдельный слой в палитре слоев:
Продолжайте выбирать каждую область, которую хотите раскрасить, и копировать ее на отдельный слой, пока не закончите.
Шаг 7: Раскрасьте первую часть сплошным слоем заливки
С каждым из разделов, которые мы хотим раскрасить, выделенными и скопированными на их собственный слой, сложная часть сделана. Теперь мы переходим к самой интересной и простой части — раскрашиваем каждый раздел. Для этого мы собираемся дать каждому разделу отдельный слой заливки сплошным цветом. Я собираюсь начать с самого верха моей палитры слоев с волос девушки.
Во-первых, я собираюсь щелкнуть ее слой «волосы» в палитре слоев, чтобы выбрать его.Затем я собираюсь удерживать клавишу Alt (Win) / Option (Mac) и щелкнуть значок New Fill or Adjustment Layer в нижней части палитры слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой заливки или корректировки».
Затем, удерживая Alt / Option, выберите Solid Color из верхней части списка:
Удерживая нажатой клавишу Alt / Option, выберите «Сплошной цвет» вверху списка.
Удерживая нажатой клавишу Alt / Option, окна должны отобразить для нас значок New Layer перед добавлением сплошного цветного слоя. Дайте вашему слою сплошного цвета описательное имя. Так как мой будет использоваться для окраски волос девушки, я назову свой «цвет волос».
Также убедитесь, что вы выбрали Использовать предыдущий слой для создания обтравочной маски на этот раз:
Выберите параметр «Использовать предыдущий слой для создания обтравочной маски», чтобы цвет не покрывал все изображение.
Если вы не выберете его, ваш сплошной цвет покроет все изображение, чего мы не хотим. Выбор этой опции гарантирует, что цвет заполняет только область внутри выделения, которым в моем случае являются волосы девушки.
Нажмите «ОК», и появится палитра цветов Photoshop. Опять же, выберите любой цвет, который вы хотите, потому что вы можете вернуться и изменить его в любое время. Я выберу оранжевый для ее волос, а затем нажмите ОК.
Теперь я могу видеть мой оранжевый сплошной слой заливки над слоем «волосы» в палитре слоев.Он с отступом вправо и имеет небольшую стрелку, указывающую вниз слева, чтобы указать, что он «обрезан» слоем под ним, не позволяя ему покрыть всю область изображения:
Слой заливки сплошным цветом теперь добавлен над слоем «волосы».
Вот как сейчас выглядят волосы у девушки:
Волосы девушки окрашены в оранжевый цвет.
Шаг 8: Измените режим наложения слоя заливки сплошным цветом на умножение
Ее волосы теперь оранжевые, но возникла проблема.Оранжевый цвет покрывает все черные участки ее волос. Чтобы исправить это, с выбранным оранжевым цветным слоем заливки перейдите к режиму наложения слоя в верхней части палитры слоев, щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения для оранжевого цветового слоя заливки на Умножение :
Измените режим наложения слоя цвета заливки с «Нормальный» на «Умножение».
Теперь черные участки в ее волосах снова видны:
Снова видны черные участки в ее волосах.
Шаг 9: Продолжайте добавлять слои заливки сплошным цветом для каждого раздела
Повторите шаги 7 и 8, добавляя слои заливки сплошным цветом для каждого раздела, не забывая каждый раз выбирать параметр «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой», чтобы цвет заливки влиял только на этот конкретный выбор, а не на него. все изображение. Опять же, не стесняйтесь выбирать любые цвета для каждого раздела, так как вы всегда можете их изменить. Когда вы закончите, у вас должен быть слой заливки сплошным цветом над каждым слоем раздела в палитре слоев, и ваше изображение будет полностью раскрашено.
Помните, что слои выше в палитре «Слои» могут блокировать более низкие слои для просмотра, поэтому вам, возможно, придется щелкнуть и перетащить одни слои над другими, чтобы раскрасить их, если некоторые части вашего изображения перекрываются.
Вот мое изображение после добавления сплошного слоя заливки к каждой секции и изменения режима наложения каждого на «Умножение»:
Изображение после добавления сплошного слоя заливки к каждому разделу.
Эффект поп-арта теперь завершен, и самое приятное то, что теперь я могу вернуться и изменить любые цвета, которые я хочу, как мы увидим дальше.
Шаг 10. Измените любые цвета, которые захотите, когда захотите
Самое приятное в том, как мы достигли этого эффекта, заключается в том, что каждый из наших цветов является отдельным слоем заливки, а слои заливки всегда «живые», то есть мы можем вернуться и выбрать разные цвета в любое время, когда захотим. Чтобы изменить любой из цветов, просто дважды щелкните образец цвета для этого слоя заливки в палитре слоев:
Чтобы изменить любой из цветов, дважды щелкните значок образца цвета для слоя цвета заливки, который вы хотите изменить.
Это вернет палитру цветов . Выберите другой цвет и нажмите ОК. Вы можете изменить любой или все цвета изображения в любое время. Я изменю все цвета на моем изображении.
Тот же эффект с использованием разных цветов.
[объявления — снизу — поплавок — слева]
И снова вот то же изображение с разными цветами:
Тот же эффект, но с разными цветами.
Сохраните готовый эффект как файл Photoshop .PSD , чтобы его можно было снова открыть в любое время и изменить цвета для получения других результатов.
И вот оно! Вот как в Photoshop создать простой эффект поп-арта! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Как превратить фотографию в картину в Photoshop
Использование фильтров и галереи фильтров в Photoshop
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна.Хотя фильтры могут помочь нам в решении широкого круга задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-уроком «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающее редактирование с помощью смарт-фильтров
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются.Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые изменения можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры. Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После дублирования слоя мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект.Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров.Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью. Это поможет нам создать эффект, который будет соответствовать стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров.Выберите повторяющийся слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски. Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу.Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать всему изображению более естественный вид, нарисованный вручную.
Одной из лучших особенностей галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность корректировать каждый. Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs. Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится.Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончили первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле. Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного иначе. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане.Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество параметров фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
Что такое фотобашинг? (С бесплатными учебниками для начинающих)
Источник изображения СоветыЦифровая живопись По сценарию Клэр Хегинботэм Раскрытие информации: этот пост может содержать партнерские ссылки. Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Фотобашинг — это техника, при которой художники объединяют фотографии или трехмерные объекты вместе, рисуя и объединяя их в одно законченное произведение.
Используется концепт-художниками для ускорения рабочего процесса и достижения реалистичного стиля.
Некоторые люди считают фотобашинг «обманом», но для успешного использования этой техники необходимо иметь функциональное понимание освещения, композиции и формы. Художники не игнорируют основы фотобашения. Вместо этого они используют свои знания и навыки, чтобы ускорить работу над проектом и быстрее достичь конечного результата.
Photobashing позволяет концепт-художникам работать быстрее, чем обычно, и достигать более высокого уровня детализации, добавляя реалистичные фотоэлементы в свое окружение, персонажей или реквизит.
Например, если действие вашего проекта происходит в реальном месте (например, в Нью-Йорке), гораздо быстрее адаптировать фотографию, чем рисовать с нуля.
Концепт-художник начинает с эскиза или базовой фотографии, а затем использует свои способности рисования, чтобы добавлять и настраивать элементы, которые объединяют все вместе. Многолюдную улицу Нью-Йорка можно было бы превратить в пустынную зону боевых действий с помощью нескольких последних штрихов.
Иногда художники также используют 3D-ресурсы, которые они визуализируют в программном обеспечении, таком как Blender, для объединения с цифровыми картинами.3D-элементы + реальные фотографии составляют большую часть ресурсов фотобашинга.
Photobashing — это цифровое искусство, которое создается в таких программах, как Photoshop, хотя некоторые художники используют другие программы.
Зачем использовать фотобашинг?
Вы можете использовать его для создания реалистичных объектов, существ, костюмов, декораций (фонов) и целых миров.
Photobashing был разработан в первую очередь художниками-концептуалистами игр, которым нужно работать быстро.
Вы можете использовать эту технику, если хотите, чтобы ваше произведение выглядело немного более реалистично, или если у вас очень сжатые сроки для цифрового произведения.
Художники-концептуалисты отвечают за внешний вид каждого объекта в фильме или игре. Все, от оружия до мусорных баков, должен визуализировать художник.
Огромное количество иллюстраций, необходимых для любого производства, — это огромное количество для любой команды. Фотобашинг помогает ускорить процесс.
Источник изображенияОбратите внимание: использование фотографий не заменяет художественные способности, а скорее способ ускорить создание очень реалистичных изображений.
Большинство профессионалов, использующих фотобашинг, являются уверенными художниками, которые могут создавать аналогичные проекты и концепции без помощи фотографий.
Различия между фотобашением, фотошопингом и цифровым искусством
Когда художник фотошопирует изображение, он увеличивает его и, в конечном итоге, изменяет, но сохраняет основную структуру.
Например, уменьшить чей-то нос — это сделать фотографию в фотошопе.
Фотобашинг — это гораздо более творческий подход, чем фотошоп, и он требует, чтобы несколько фотографий были соединены вместе и закрашены.
Если вы возьмете голову с маленьким носом, объедините ее с фотографией девушки в платье, а затем раскрасите светящуюся палочку, вы получите фотобашу.Чтобы все эти элементы работали вместе, вам нужно немного покрасить, изменить освещение и интегрировать детали, чтобы создать правдоподобный готовый продукт.
Фотобашинг — это искусство, созданное в цифровом виде, но это не настоящее цифровое искусство.
Цифровые художники создают свои работы с нуля с минимальными добавками извне. Они часто ссылаются на фотографии для жестов, цветов, освещения и для вдохновения, но не используют их непосредственно в своих работах.
Некоторые конкурсы цифрового искусства действительно отклоняют заявки, если они подвергаются фотобашению.
Многие художники считают, что концепт-арт находится в отдельной категории, потому что его основная цель — дизайн и визуализация. Это означает, что чисто художественное видение второстепенно по сравнению с законченным дизайном и идеями, воплощенными в концептуальной части.
В художественном сообществе было много споров по поводу законности фотобашинга как формы искусства. Но большинство согласны с тем, что для создания хорошего снимка нужны навыки.
Инструменты для фотобашения
Самая популярная программа для этого вида работ — Photoshop. Это также верно для всех, кто увлекается цифровой живописью, поскольку Photoshop действительно является отраслевым стандартом.
В отличие от другого программного обеспечения для цифрового искусства, Photoshop имеет специальные инструменты, которые помогут вам изменить раскраску фотографий и с помощью цифровых кистей.
Источник изображенияИспользуя настраиваемый набор кистей Photoshop, кисти клонирования и стили слоев, вы можете легко смешивать фотографии с цифровыми изображениями.
Поиск подходящей фотографии для вашей работы — трудоемкий процесс. Вам нужны качественные, четкие изображения, с которыми легко работать и вырезать.
Используйте профессиональный веб-сайт стоковой фотографии, если ищете фотографии в срок.
Всегда лучше использовать высококачественные стоковые изображения, так как вам не придется беспокоиться о нарушении авторских прав или решать проблемы с пикселизацией. Есть также множество сайтов с бесплатными изображениями, например WikiMedia Commons, на которых вы также можете искать.
Но если вы не разбираетесь в Photoshop, вы можете попробовать и другие программы. А именно эти двое приходят на ум, и они оба бесплатны:
Между этими двумя я более пристрастен к Крите, потому что это больше похоже на приложение художника. Вы можете быстро научиться этому с помощью бесплатных руководств.
Однако обе эти программы работают во всех операционных системах, и обе могут обрабатывать базовую обработку фотографий в сочетании с цифровой живописью.
Простые уроки фотобашинга
Итак, теперь, когда мы знаем, что такое фотобашинг … может быть, попробовать?
Это не так просто, как вырезать и наклеить одно изображение поверх другого.Это требует работы, и вы должны знать, как закрашивать их, добавлять к каждому изображению и изменять определенные функции, такие как освещение.
Эти бесплатные учебные пособия являются хорошим введением для новичков и покажут вам, как начать работу с некоторыми базовыми приемами фотобашинга.
Руководство по фотобашу для начинающих
Из этого видео для начинающих вы узнаете основные принципы фотобашинга.
Начиная с грубой иллюстрации, художник показывает вам, как добавлять реалистичные текстуры, не теряя времени.
Он текстурирует ворона, используя несколько фотографий, выравнивая их, не создавая мозаичный узор. Используя Photoshop, текстуры смешиваются с иллюстрацией, используя смесь стилей слоя и мазков кисти.
Этот урок не научит вас создавать полную сцену, но познакомит вас с одним жизненно важным компонентом фотобашинга — объединением текстур.
Учебник по рисованию: Photobash
Этот 90-минутный учебник научит вас, как разработать концепции существ и построить финальную сцену с помощью фотобашинга.
Учебное пособие начинается с этапа концептуализации.
Различные концепции существ быстро набрасываются, пока художник не находит то, что ему нравится. Затем он берет кусочки фотографий и накладывает их поверх своего рисунка, смешивая и раскрашивая.
Стадия смешивания длительная, сегменты постоянно добавляются и корректируются.
Простой фон и дополнительный персонаж завершают окончательный рисунок. Художник рассказывает вам весь свой процесс, обучая вас, как добиться того же самого образа.
3 техники фотобашинга и текстурирования
Осмысление реалистичных фэнтезийных пейзажей — вот где действительно сияют техники фотобашинга.
Здесь вы узнаете, как создать заброшенную фабрику-антиутопию из ничего.
Соединяя изображения вместе, это видео научит вас создавать дизайн, который вам нужен, чтобы соответствовать вашей композиции. Также необходимо тщательно объяснять каждый шаг и подробно описывать методы.
Вы узнаете, как выбрать идеальные стандартные изображения, быстро выделить нужные элементы и интегрировать их с помощью режимов наложения Photoshop.
Учебное пособие начинается с медленного объяснения основ комбинирования изображений, но заканчивается сложными советами, касающимися освещения и кисти. Если вы умеете рисовать в Photoshop, вы можете легко повторить и создать очень похожий пейзаж.
Если вы действительно хотите заняться фотобашингом, не позволяйте этим урокам стать концом! Просмотрите YouTube и посмотрите, может ли что-нибудь еще помочь вам освоить этот технический художественный процесс.
Автор: Клэр Хегинботэм
Клэр — путешествующая творческая личность, живущая в Осаке, Япония.Она целыми днями пишет, изучает и поедает безбожное количество суши. Читайте о ее приключениях здесь или тайком следите за ней в Instagram и Twitter.
.

 Цвет слоя #BCA26D
Цвет слоя #BCA26D Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки.
Правый клик на фото, выбираем Цветовой диапазон (Color Range). Выбираем Пипеткой (Eyedropper Tool) самую яркую область плеча девушки. com/portret-v-stile-pop-art-obrabotka-fotografiy-sozdanie-postera-iz-fotografii-v-uroke-fotoshopa.html
com/portret-v-stile-pop-art-obrabotka-fotografiy-sozdanie-postera-iz-fotografii-v-uroke-fotoshopa.html Вы, конечно, можете взять свою фотографию и создавать автопортрет.
Вы, конечно, можете взять свою фотографию и создавать автопортрет.

 Я распечатал несколько портретов Мэрлин и карандашом попытался создать несколько эскизов.
Я распечатал несколько портретов Мэрлин и карандашом попытался создать несколько эскизов.
 Отключим видимость Halftone эффекта, полученного в предыдущем шаге, кожных складок т тени на шее Мэрлин.
Отключим видимость Halftone эффекта, полученного в предыдущем шаге, кожных складок т тени на шее Мэрлин.
 После редактирование портрет выглядит так, как показано на рисунке ниже.
После редактирование портрет выглядит так, как показано на рисунке ниже. vectorboom.com/load/uroki/illjustracii/popart/5-1-0-60
vectorboom.com/load/uroki/illjustracii/popart/5-1-0-60 Художники поп-арта предпочитали видеть в работах возвращение к реальности, ежедневные образы, остроумие и иронию.
Художники поп-арта предпочитали видеть в работах возвращение к реальности, ежедневные образы, остроумие и иронию.




 Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
 Для этого нужно нажать на кнопку «Дополнительные параметры», выбрать «Область рисунка» и кистью закрасить ту часть фото, к которой нужно применить эффект. Особенно хорошо выглядит эффект «Бронза» или «Сепия» (состаривание), «Поп арт», черно-белое фото.
Для этого нужно нажать на кнопку «Дополнительные параметры», выбрать «Область рисунка» и кистью закрасить ту часть фото, к которой нужно применить эффект. Особенно хорошо выглядит эффект «Бронза» или «Сепия» (состаривание), «Поп арт», черно-белое фото. В отличие от оригинального фотошопа, здесь нет возможности менять прозрачность и «пушистость» кисточек.
В отличие от оригинального фотошопа, здесь нет возможности менять прозрачность и «пушистость» кисточек. И только теперь при помощи «Деформации» менять форму различных частей тела. С этой же последовательностью будет удобно менять эффекты фона — делать его черно-белым, контрастным или вовсе закрасить в однотонный цвет.
И только теперь при помощи «Деформации» менять форму различных частей тела. С этой же последовательностью будет удобно менять эффекты фона — делать его черно-белым, контрастным или вовсе закрасить в однотонный цвет. И готовых шаблонов открыток, аватарок, рамок здесь, к сожалению, практически нет.
И готовых шаблонов открыток, аватарок, рамок здесь, к сожалению, практически нет. В случае с однородным фоном (одного цвета) используйте инструмент Волшебная палочка , если же фон разноцветный, то возьмите инструмент Перо
В случае с однородным фоном (одного цвета) используйте инструмент Волшебная палочка , если же фон разноцветный, то возьмите инструмент Перо Настройте режим смешивания для каждого слоя Умножение (Multiply).
Настройте режим смешивания для каждого слоя Умножение (Multiply).

 Этот вид корректирующего слоя заменяет оригинальные цвета фотографии на те, которые Вы укажете, сохраняя при этом контраст и оригинальный тон фотографии.
Этот вид корректирующего слоя заменяет оригинальные цвета фотографии на те, которые Вы укажете, сохраняя при этом контраст и оригинальный тон фотографии.





 Каждую из этих областей требуется скопировать на собственный слой. Необходимо дать название каждому слою и изменить режим смешивания на Multiply («Умножить»).
Каждую из этих областей требуется скопировать на собственный слой. Необходимо дать название каждому слою и изменить режим смешивания на Multiply («Умножить»). Но все они предполагают работу со слоями и наполнение тех или иных участков фотографии яркими, насыщенными красками.
Но все они предполагают работу со слоями и наполнение тех или иных участков фотографии яркими, насыщенными красками.


 50.3dl
50.3dl