Лендинги. Когда, зачем и как их использовать? — Маркетинг на vc.ru
Современные стратегии продвижения в интернете включают в себя множество приемов и методов для повышения эффективности. Одним из инструментов продвижения, с помощью которого достигается сразу несколько целей, является так называемая посадочная страница, или Landing Page (LP). Очень многие компании уделяют внимание их созданию и развитию, достигая отличных результатов.
Лендинг – это веб-страница, основной целью которой является побуждение посетителя сделать одно конкретное действие. Этим действием может быть покупка товара, заказ услуги, оформление подписки или регистрация на сайте.
Грамотный подход к разработке лендинга всегда предполагает глубокое погружение в бизнес. Промостраница должна иметь эффективную структуру, адаптированную под конкретный бизнес, четко обозначать отстройку от конкурентов, презентовать уникальное торговое предложение, выявлять и закрывать боли клиентов.
Структура Landing Page
Соблюсти эти требования не всегда возможно. Существуют ниши и товары, для которых целевая страница может совсем не сработать, оказавшись заметно убыточным проектом, либо сработать очень слабо.
Как понять может ли помочь лендинг вашему бизнесу, какие особенности у такого типа сайтов и как правильно выстраивать их структуру?
Отличия лендинга от сайта одностраничника
Многие делают сайты-одностраничники, что-то среднее между промостраницей и полноценным сайтом, называя их лендингами. Это не совсем корректно, хотя такие гибридные продукты также бывают весьма эффективны. Но дело в том, что сайт — это всегда самостоятельный источник, а LP – призывающая к действию посадочная страница. То есть в отличие от сайта она куда-то ведет и может являться лишь его частью, а не самостоятельным ресурсом.
Важным отличием также является то, что целевая посадочная страница всегда концентрирует внимание пользователя на совершении конверсионного действия. В то время как одностраничный сайт охватывает много моментов, например, презентует компанию и целый набор ее услуг.
- продажи одного конкретного товара или услуги;
- анонса какого-либо события;
- сбора данных посетителей.
Предназначение Landing Page состоит в сборе только платного трафика, который направляется преимущественно с помощью контекстной рекламы. Также трафик может приходить из социальных сетей, видеосервисов и email-рассылок. Продвижение лендингов методами SEO-оптимизации малоэффективно, но возможно использовать в комплексе с другими способами.
Источники трафика Landing Page
Целевая аудитория, оказавшаяся на так
Чем лендинг отличается от сайта-визитки?
План статьи:
1. Введение
2. Чем похожи Landing Page и сайт-визитка
3. Что такое Сайт-Визитка
4. Что такое Landing Page
5. Чем отличается лендинг от сайта-визитки
Введение
В этой статье мы постараемся раскрыть очень часто задаваемый вопрос нашими клиентами. Надеемся, Вам будет полезна эта информация. Ну что ж, начнём!
Если Вы читаете эту статью, то вы так и не поняли чем же сайт-визитка отличается от сайта типа Landing Page и почему у них разная цена. Современный IT бизнес развивается очень быстро и в нём немудрено запутаться. Но если блог от интернет – магазина отличить легко, то отличить Landing Page от сайта-визитка получается не у всех. Сейчас разберемся!
Чем похожи Landing Page и сайт-визитка
Любой человек, далекий от сайтостроения может легко спутать Лэндинг от сайта-визитки и этому есть простое объяснение. Как люди далекие от автомобилей могут спутать «седан» с «купе». В этом нет ничего зазорного. В чем же эти сайты похожи и почему их путают:
1. Малый объем веб-сайта
Сайт-визитка и Landing Page могут иметь достаточно небольшой объем информации. Так сайт-визитка может иметь от одной до нескольких web- страниц, а Landing Page – это и вовсе одна страница, просто очень длинная.
2. Сжатая и конкретная информация на сайте
И на сайте – визитке и на Landing Page практически всегда информация подаётся в сжатой форме, чтобы донести до потенциального клиента только то, что должно побудить его к действию: купить, оставить номер телефона и так далее. В отличие от объемных ресурсов, на изучение сайта-визитки или Landing Page может уйти от 5 до 15 минут.
3. Насыщенный и яркий дизайн оформления
Так как оба типа этих сайтов достаточно малоинформативны, то в дело здесь вступает яркий дизайн для ещё большего привлечения внимания людей к продукту или компании. Важно заинтересовать человека в первые же секунды иначе можно потерять большое количество клиентов.
4. Быстрота создания и легкость управления
Так как оба этих ресурса не сильно переполнены информацией, на их создание уходит меньше времени, чем на объемные проекты. Поэтому они дешевле и легче управляются. Обычно это незамысловатая админ-панель с несколькими функциями, в которых разберется любой.
Вот сколько общего с первого взгляда, но на самом деле отличий намного больше. Давайте разберем каждый вид отдельно, чтобы понять чем же они всё-таки различаются.
Что такое Сайт-Визитка
Сайт-Визитка – это сайт небольшого объема, который представляет продукт или бизнес в интернете. Он, как правило, состоит из одной или нескольких страниц и включает в себя главную мысль и информацию о компании: товар или услуга, прайс-лист, контакты, род деятельности.
Главной целью такого сайта является представление фирмы или продукта посетителям, повышение имиджа компании, онлайн-продажи или ваше лицо в интернете, по которому Вас всегда можно найти.
Это своего рода рекламный баннер в сети, который рассказывает о Вас и Вашей компании, не перегружая посетителя большим объемом информации. Иногда даже большие компании имеют только сайт-визитку и не тратят много денег на создание полнофункционального сайта. В некоторых случаях этого и вправду достаточно.
Но всё же такой формат подходит больше небольшим фирмам и отдельным специалистам, занимающимся бизнесом, так как всю информацию о себе и своих услугах они могут уместить на 1-2 страницах.
Бывают случаи, когда большие компании могут иметь большой корпоративный сайт, но так же у них может быть и несколько сайтов-визиток, которые рассказывают о компании и имеют ссылки на главный ресурс. Это позволяет увеличить клиентскую базу и пробовать новые каналы привлечения посетителей. Так же на таких сайтах можно продвигать какую-нибудь отдельную услугу или товар, которые может отличаться от основной деятельности компании.
Главная особенность сайта-визитки – это высокая информативность, сжатость и небольшие размеры. Таки сайты – это самый удобный способ представить свою компанию в интернете и наращивать клиентскую базу.
Что такое Landing Page
Landing Page (Лендинг) – это обязательно одностраничный сайт, цель которого перевести посетителей в покупателей, клиентов или подписчиков продукта или компании. Его так же называют целевой страницей. Главное отличие такого сайта является его цель – она всегда одна
Обычно на одном лендинге представлена только одна услуга или товар. Поэтому нередки случаи, когда одна компания имеет от 5 разных Landing Page и на каждом представлен только один продукт. Весь фокус направлен только на одно действие и цель такого сайта – ни один посетитель не должен уйти с него, не совершив того самого действия, не заказав или не оставив номера телефона. Проще говоря, лендинг – это витрина. От того, как хорошо он сделан и какое предложение он несет зависят показатели компании и её прибыль.
Обычно такие сайты более агрессивны, чем сайты-визитки. На одном лендинге может быть
На самом первом экране Landing Page, который мы видим при загрузке сайта обычно размещают форму заказа или подписки. Здесь всегда должна присутствовать большая понятная кнопка с действием, на которой должна быть побуждающая надпись типа: Заказать, Бесплатная консультация или Подписаться на новости. Так же первый экран должен содержать заголовок, содержащий выгоды клиента и УТП (Униакальное торговое предложение). Так же не исключён блок «О нас», но он всегда очень маленький и отличается от одноименного блока в сайте-визитке. Плюс всегда есть некие преимущества компании. Например, «Компания заняла первое место на международной выставке» или «Наши клиенты – это AUDI, Mersedes и BMW» (причем это не всегда обман)
Вывод заключается в том, что сайт визитка – это ресурс, который несет маркетинговые цели и служит представителем компании в интернете, представляет её ассортимент и показывает предприятие со всех сторон. Лендинг же направлен на побуждение человека осуществить целевое действие – купить, подписаться, позвонить.
Так же Landing Page всегда имеет только одну страницу и если на его страницах и есть навигация, то она служить лишь для того, чтобы упростить перемещение по сайту, так они бывают очень длинными.
Чем отличается лендинг от сайта-визитки
Итак, давайте подведём итоги всего вышесказанного и выделим основные отличия Landing Page от Сайта-Визитки:
1. Landing Page имеет только одну страницу, на каждом экране которого есть побуждение к целевому действию.
2. В отличие от сайта-визитки лендинг посвящен только одному товару или торговому предложение.
3. На целевой странице лендинга форма заказа всегда находится перед глазами.
4. На сайте-визитке никогда не будет слишком много триггеров (форм захвата) как на Landing Page.
5. Сайт-визитка служит площадкой знакомства с компанией, в то время как лендинг нацелен только на увеличение конверсии заявок и на прямые продажи.
Вот некоторые главные отличия Landing Page и сайта-визитки. Самое главное для заказчика сайта понять цель, для которой ему нужен тот или иной ресурс. Определив основную цель, Вы без труда узнаете какой именно формат сайта Вам нужен.
И в конце добавим ещё несколько утверждений из нашего опыта:
Landing Page практически невозможно продвинуть обычным СЕО продвижением, на него обычно всегда покупается трафик, в то время как сайт-визитку можно продвигать статьями, ссылками с других ресурсов и так далее.
Часто разработчики сайтов забывают адаптировать Landing Page под мобильные устройства и планшеты и после разработки такие сайты выглядят хорошо только на компьютерах, поэтому не ведитесь на дешевые предложения. Хороший Landing Page не может стоить меньше 500$. Впрочем, это относится и к сайту-визитке.
Чтобы протестировать своё предложение нужно создать несколько Landing Page с разными дизайнами и триггерами. Ведь разработчик может создать для вас хороший сайт, но конверсия может быть на нем 0%, так как у вас плохое предложение или продукт. Всё должно быть продумано!
Если Вы не хотите долго разбираться во всех тонкостях сайтостроения, можно обратиться в компании, которые занимаются разработкой сайтов «под ключ». Одна из таких компаний MEDIAROST.COM в которой работают настоящие профессионалы своего дела.
НУЖЕН ИНТЕРНЕТ — МАГАЗИН?
Сделать бесплатно одностарничный сайт на конструкторе
Сделайте интернет-магазин бесплатно в конструкторе
Было полезно? Поделись статьёй!
Что лучше — Сайт или Лендинг
Согласитесь неприятно, когда тратишь кучу денег на продвижение, а потом понимаешь, что выбрал не тот тип сайта для этой цели. В этой статье я бы хотел поделиться с вами своим мнением на тему, что лучше — лендинг или сайт? Я знаю, что для многих это очень актуальный вопрос. Когда-то он был актуален и для меня. Но раньше я не мог найти внятного ответа (жаль, что нигде не было подобной статьи) и мне приходилось тестировать все самому.
Из-за этого я тратил кучу денег на бесполезное продвижение своих сайтов и лэндингов. Тогда я не понимал, что для конкретных целей, нужны конкретные инструменты (сайты). У меня был интернет-магазин, лендинг и сейчас есть этот блог. Я знаю все их плюсы и минусы, поэтому мне есть, что рассказать вам на эту тему.
Содержание статьи:
И давайте начнем с разбора лендингов.
Зачем нужны лендинги
Чаще всего, лендинги используют для прямых продаж. И в большинстве случаев они великолепно справляются с этой задачей. Весь секрет их эффективности в том, что у посетителя просто нет выбора. Зайдя на лендинг, они видят перед собой только 1 страницу, на которой расписано какое-то коммерческое предложение для них.
Там нет никаких уводящих ссылок, отвлекающих баннеров и подобных ненужных элементов. Есть только красиво оформленная страница с конкретным предложением и все. Поэтому посетители могут либо купить, либо просто закрыть сайт и уйти. Другого не дано.
Проще говоря, все лэндинги специально затачиваются под нужное целевое действие, которое мы хотим получить от посетителя. И как показывает практика, такая «заточка» позволяет лендингам показывать самые большие конверсии в продажах, по сравнению с другими сайтами.
Схема работы у них примерно следующая – на сайт «загоняют» много потенциальных клиентов и тут же пытаются им что-то продать. Посетителей привлекают, как правило, через контекстную рекламу или через таргетинг в соцсетях.
Кроме продаж, лендинги активно используют и для сбора подписной базы. Все вы наверно видели заманушки в виде бесплатных предложений, где вам нужно оставить свой емейл, чтобы что-то скачать. Это называется лид-магнит и с помощью него как раз и формируют клиентскую базу.
Лендинг – это отличный инструмент для прямых продаж, который за короткое время может принести вам новых клиентов (или подписчиков).
И здесь у многих может возникнуть вполне логичный вопрос. Раз уж лендинги настолько круты и эффективны, то зачем кто-то все еще использует многостраничные сайты? Давайте разберемся…
Зачем нужны обычные сайты
Как правило, обычные сайты имеют более сложную структуру по сравнению с лэндингом. У них есть разные разделы, много разных страниц со статьями, ссылками и так далее. И по традиции, такие многостраничные сайты используют для SEO-продвижения. Для тех, кто не знает, SEO – это продвижение в поисковых системах, таких как Яндекс или Гугл.
Продвигаются они за счет написания информационных статей под конкретные запросы целевой аудитории. Например, если у вас сайт на кулинарную тему, то все статьи на сайте будут на подобии «Как сделать солянку в домашних условиях» или «Как сделать вкусную пиццу дома» и так далее.
Для каждой статьи создается отдельная страница на сайте и таких страниц может быть очень много. Все они разносятся по отдельным рубрикам, а внутри самих статей проставляются ссылки на другие похожие статьи (это называется перелинковка).
Цель всех этих SEO-продвижений заключается в том, чтобы получать много бесплатного трафика из поисковых систем. Вы наверняка искали хоть раз что-то в Яндексе или Гугле. И вам каждый раз выдается список сайтов, на которых есть ответ на ваш вопрос.

Так вот, в этом списке на первых местах всегда стоят большие многостраничные сайты. Там вы скорей всего никогда не встретите лендинг, потому что его очень сложно продвигать с помощью SEO.
Дело в том, что по определению, landing page – это всего лишь 1 страница. А для сео-продвижения нужно много страниц со статьями, в которых еще есть ссылки на другие статьи. На лэндинге просто негде все это размещать.
Получается, что владельцы многостраничных сайтов вовсе не «динозавры» и вполне даже догадываются о существовании лендингов. Просто они используют свои сайты совсем для других целей. А именно для сео-продвижения.
Вот и вам нужно сперва определиться откуда и для каких целей вы хотите привлекать посетителей. А потом уже выбирать, что лучше делать — лендинг или сайт.
Пример из личного опыта
Когда у меня появился интернет-магазин, то я сразу попытался продвинуть его по коммерческим запросам в поисковиках. Для этого нанимал SEO-специалистов, которым платил много денег за их работу. Но в итоге результат был очень скудным.
Сейчас я понимаю, что продвигаться по коммерческим запросам в поисковиках себе дороже. Я бы мог запустить продажи с помощью лэндинга и контекстной рекламы. И это было бы гораздо эффективней и выгодней по деньгам. Мне бы даже интернет-магазин не нужен был на первых этапах.
Для справки, коммерческие запросы это что-то на подобии «Стиральная машина купить» или «Суши в Москве заказать».
А еще я пробовал рекламировать небольшой сайт через контекстную рекламу и это тоже давало мне плохие результаты. Но я обо всем этом не знал. У меня не было под рукой подобной статьи, которую вы сейчас читаете. Поэтому вам крупно повезло, учитесь на чужих ошибках 😊
4 факта о сайтах
Факт №1 – Если привлекать посетителей только с помощью платной рекламы, то вы будете полностью зависеть от нее. Перестав покупать рекламу, вы резко обрубите себе поток трафика на ваш сайт. В этом случае, вам нужно постоянно формировать рекламный бюджет и тратить его на покупку рекламы.
Факт №2 – Попав в ТОП выдачи поисковых систем, можно каждый день привлекать к себе на сайт новых посетителей совершенно бесплатно. Вы можете 1 раз написать статью, и она годами будет на вас работать.
Факт №3 – Чтобы с помощью SEO продвинуть многостраничный сайт, должно пройти много времени. Обычно от 6 до 12 месяцев. Это работа на перспективу, а не на получение быстрых результатов.
Факт №4 – С помощью лэндинга и прямой рекламы можно легко и быстро получить первых клиентов и первые продажи. Это особенно актуально на начальных этапах запуска.
Что все-таки лучше, сайт или лендинг
Вообще, лэндинг и обычный сайт нельзя сравнивать между собой по принципу «что лучше». Нельзя сказать, что, например, лендинг лучше, просто потому что это лендинг. Это два совершенно разных сайта, которые нужны для разных целей.
Вот если вы бы спросили – «Какой сайт лучше подойдет для SEO-продвижения?», тогда я бы вам сказал, что однозначно многостраничник. А вот если бы вы спросили – «Какой сайт лучше для быстрых продаж через контекстную рекламу?», то я бы вам ответил, что конечно же лэндинг. Т.е. все зависит от того, для чего вам нужен сайт и откуда вы хотите привлекать посетителей на него.

Это все равно, что сравнивать между собой легковушку и большой внедорожник. У каждой из этих машин есть свои преимущества и недостатки, и используются они для разных целей. Легковушка больше подходит для спокойной городской езды, а внедорожник будет незаменим на плохих дорогах. Конечно, на внедорожнике тоже можно ездить по городу, но у него будет большой расход топлива по пробкам и проблемы с парковками.
Тоже самое и с сайтами. Нельзя сказать, что лучше, можно только выбрать наиболее подходящий вариант исходя из ваших задач. А чтобы не ошибиться, лучше всего использовать их одновременно 😊 Для этого можно составить примерно следующую стратегию продвижения.
Стратегия использования сайта и лендинга одновременно
Для хорошего старта делаем лэндинг и направляем на него много трафика (через контекстную рекламу или из соцсетей). Таким образом, мы быстро получим первые продажи.
Одновременно с этим делаем многостраничный сайт на каком-нибудь движке (самый популярный это WordPress). Туда мы пишем информационные статьи по теме нашего сайта.
Например, для салона красоты в качестве многостраничника можно завести beauty-блог и писать туда полезные статьи для женщин по уходу за собой.
Примерно через 6-12 месяцев наш блог начнет приносить нам бесплатный трафик из поисковиков. Причем это будут уже «теплые» клиенты, которые сами интересуются нашей темой. Таким образом, мы уже не будем сильно зависеть от платной рекламы.
Посетители блога будут читать наши экспертные статьи и проникаться к нам доверием. Их мы будем собирать в подписную базу с помощью лид-магнита, чтобы потом продавать им наши товары или услуги.
По итогу, наш блог будет отличным инструментом для выстраивания долгосрочных отношений с клиентами, а лэндинг – инструментом быстрых продаж на страте.
Что такое мультилендинг
Кроме всего прочего, есть еще такая штука как мультилендинг. Если объяснять простыми словами, то это некий динамический лендинг, который меняет содержимое страницы в зависимости от интересов посетителя и его географии.
Т.е. если к вам на лэндинг зашел, например, посетитель из Екатеринбурга по запросу «Купить чехол на iPhone X», то ему будет показана информация, релевантная его запросу и городу.
Насколько я знаю, такие мультилендинги используют специальные скрипты и программы. Они каждый раз подставляют на страницу нужную информацию для посетителя.

Конечно, такой вариант лендинга будет стоить дороже. И тут уже нужно смотреть, стоит ли на него тратиться или все-таки можно обойтись обычным.
Для примера, если вам нужны клиенты из какого-то одного города, то тогда лучше и выгодней делать обычный лэндинг. А если вы работаете по всей России, то можно подумать и о создании мультилендинга.
Но, как говорится, везде есть своя ложка дегтя. Дело в том, что все эти скрипты и динамические приколюшки могут сильно тормозить загрузку лэндинга. А как известно, посетители терпеть не могут долгой загрузки. Им проще закрыть ваш сайт и найти другой. Имейте это ввиду, прежде чем пичкать лэндинг множеством скриптов.
Что выбрать — лендинг или интернет-магазин
Здесь все зависит от вашего ассортимента. Если у вас всего 2-4 позиции определенного товара, то ради них делать целый интернет-магазин будет бессмысленно. Вы просто потратите кучу денег на его разработку, а пользы будет 0. В этом случае лучше сделайте небольшой лэндинг и продавайте на нем, а деньги вложите в свое продвижение. Это будет намного эффективней.
А вот если у вас сотни товаров и вы каждый раз расширяете ассортимент, меняете цены, исправляете описания, убираете не ликвидные товары, то тогда вам обязательно нужен интернет-магазин. Просто потому, что он облегчит вам администрирование всех этих процессов. Делать это на лендинге и вручную вы просто замучаетесь.
Резюме
В этой статье я постарался подробно объяснить вам, что лучше – сайт или лендинг. Если подвести небольшой итог, то можно выделить следующие важные тезисы:
- Лэндинг идеально подойдет для прямых продаж через платную рекламу и для сбора клиентской базы
- Обычные сайты подойдут для SEO-продвижения
- Прежде, чем выбирать какой сделать сайт, нужно определиться откуда вы хотите привлекать посетителей и для каких целей
- Если хотите получить максимум результата от продвижения, то лучше всего использовать их одновременно
- Выбирая между лэндингом и интернет-магазином, в первую очередь ориентируйтесь на количество ассортимента. Если он небольшой – то выбирайте лендинг, если большой – то интернет-магазин
Надеюсь, моя статья оказалась для вас полезной 😊 Если остались вопросы, то задавайте их в комментариях.
А на этом у меня все. Спасибо, что дочитали до конца.
Автор: Георгий Тимофеев
Что такое лендинг — простыми словами за 2 минуты
В этой статье мы разберем: что такое лендинг простыми словами, а также сравним лендинг с обычными сайтами и посмотрим примеры хороших лендингов.
Ниже в разделе «оглавление» вы можете выбрать интересующую вас тему. Итак, поехали…
Оглавление:
Что такое лендинг простыми словами:

 Что такое лендинг простыми словами
Что такое лендинг простыми словамиЛендинг (еще называется Landing Page или посадочная страница) — это одностраничный сайт, задача которого, довести посетителя до выполнения одного конкретного, целевого действия.
Например действием может быть: подписка на рассылку, скачивание прайс-листа, покупка товара, скачивание книги или презентации и прочее. Главное что на лендинге должно быть всего одно действие к выполнению которого и нужно привести посетителя.
Что может быть лендингом:
В принципе лендингом можно считать любой сайт или любую страницу, где есть всего одна конкретная задача, к выполнению которой ведет вся информация и все призывы к действию на данной странице.
Основная суть лендинга сводится к двум вещам:
1. Развеять все сомнения посетителя и закрыть все возможные возражений, мешающие совершить целевое действие;
2. Всячески мотивировать пользователя сделать целевое действие.
Пример с моего сайта:

 Пример лендинга с моего сайта
Пример лендинга с моего сайтаНа моем сайте, лендингом можно считать эту страницу -> «Настройка Яндекс Директа» . Главная задача этой страницы замотивировать посетителя заказать у меня настройку контекстной рекламы. Задачу можно считать выполненной, когда человек оставит свои контактные данные для связи.
На этой посадочной странице я поочередно закрываю у посетителя вопросы и возражения возникающие при заказе услуг Директолога. Я рассказываю, что человек получит при заказе услуги, почему работать со мной безопасно, какие гарантии я даю, сколько это стоит, почему работать нужно именно со мной, что будет в случае провала и прочее… Вся информация ведет лишь к одному — оставить контакты для связи со мной.
Чем отличается лендинг от сайта:

 Чем отличается сайт от лендинга
Чем отличается сайт от лендингаГлавное отличие сайта от лендинга в следующем:
Сайт призван давать общую информацию о компании, сфере деятельности или продуктах. На сайт ведут множество разных источников трафика, начиная от поискового трафика и заканчивая рекламным. На сайте посетитель может переходить по разным страницам, читать разный материал, отвлекаться на сторонние ссылки и прочее. Подводя итог — на сайте внимание пользователя распылено и не приковано к выполнению одного конкретного действия, поэтому на выходе мы получаем очень маленький процент людей, которые сделают необходимое целевое действие.
Лендинг, в отличие от сайта, призван не распылять внимание пользователя. Чаще всего на лендинг ведет только рекламный трафик. На лендинге нет сторонних ссылок на другие ресурсы, все информация ведет к выполнению одного единственного действия. И в отличии от сайта, конверсия лендинга намного больше.
Что такое конверсия лендинга:
Конверсия лендинга — это соотношение людей выполнивших на лендинге целевое действие к общему количеству людей. Считается в процентах.Например у вас на ленде, целевое действие это: скачать прайс-лист на свой емейл. На ленд зашло 100 человек и 20 из них скачали файл. В таком случае конверсия вашего ленда будет 20%.
Для наглядности давайте разберем таблицу отличий сайта от лендинга:


Не вижу смысла делать огромную таблицу, лучше разберем самые важные отличия сайта от лендинга. Главное, чтобы вы просто запомнили, в каких случаях вам нужен сайт, а в каких лендинг.
| Многостраничный сайт: | Лендинг (одностраничный сайт): |
| Маленький процент выполнения целевых действий (1-3%) | Большой процент выполнения целевых действий (может быть 30% и больше) |
| Получите меньше заявок, но более заинтересованных | Получите много заявок, но мало заинтересованных |
| Много отвлекающих факторов, долго ходят по страницам, в результате могут уйти без совершения целевого действия | Отсутствуют отвлекающие факторы, вся информация сводится к выполнению одного целевого действия |
| Вся информация разбита по разным страницам, бывает сложно найти ответ | Вся информация находится на одной странице и разбита на тематические блоки |
| Подходит для продажи множества товаров и услуг | Подходит для продажи одного конкретного товара или услуги |
| Подходит для любых фирм и сфер деятельности | Подходят не под все сферы деятельности |
| Плохо подходит для сбора контактов пользователей | Идеально подходит под сбор контактов пользователей |
| Долгий процесс разработки | Быстрый процесс разработки |
| На многостраничном сайте у человека есть множество вариантов действий | На лендинге всего два варианта: 1. Выполнить целевое действие 2. Покинуть лендинг |
| Легко продвигать под поисковые запросы | Нет возможности продвигать лендинг под поисковые запросы |
| Многостраничным сайтам больше доверяют | Одностраничным меньше доверяют в связи с большим количеством обмана |
Я думаю теперь более менее ясно, когда и что нужно использовать.
Теперь давайте разберем не менее важный вопрос — что считать хорошим лендингом?
Примеры хороших лендингов:
Определения хороших лендингов разнятся от статьи к статье. Ниже я написал критерии, которые являются ключевыми для хороших лендингов.
Критерии хорошего лендинга:
- Вся информация на посадочной странице сводится к выполнению одного единственного целевого действия;
- На одностроничнике не должно быть ссылок на другие страницы или ресурсы. Ничто не должно отвлекать внимание пользователя или давать ему уйти с лендинга;
- Один лендинг под одну конкретную целевую аудиторию. Ленд не должен быть нацелен сразу на рыболовов, беременных и боксеров, ваша аудитория не поймет, что вы предлагаете.
- На первом экране должно быть понятное, конкретное предложение. Пользователи с первых секунд посещения сайта должны понимать, что им предлагают.
- Обязательно ставим призывы к действию! Люди не всегда понимают, что именно им нужно сделать, поэтому всегда добавляем кнопки с призывами к выполнению целевого действия.
- Обязательное визуальное выделение выгод для посетителей. Выгоды должны быть заметны, на них должны обращать внимание, ведь чаще всего именно выгоды подталкивают посетителей выполнить то, действие, которое вам нужно.
Топ 5 примеров хороших лендингов
Лендинг №1: Centros

 Пример продающего лендинга №1
Пример продающего лендинга №1Ссылка на лендинг: (в данный момент лендинг не работает)
Назвать этот лендинг «просто хорошим» у меня язык не повернется, этот лендинг сделан максимально прекрасно и сюда я его добавил просто для примера того, какие именно продающие лендинги можно делать.
Не обращайте внимание на то, что этот лендинг на английском, суть все равно в том, что сделан он по всем вышеописанным критериям. Советую глянуть его.
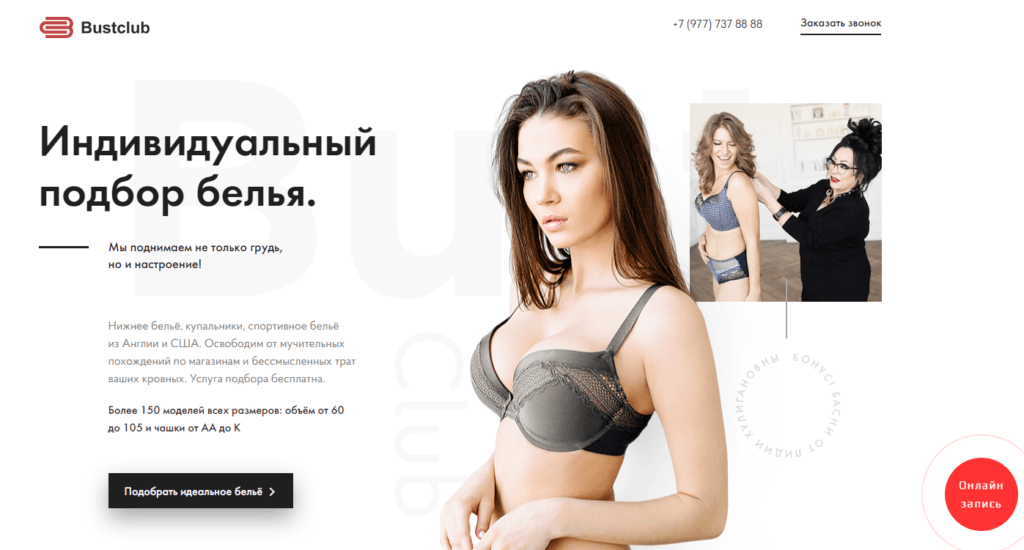
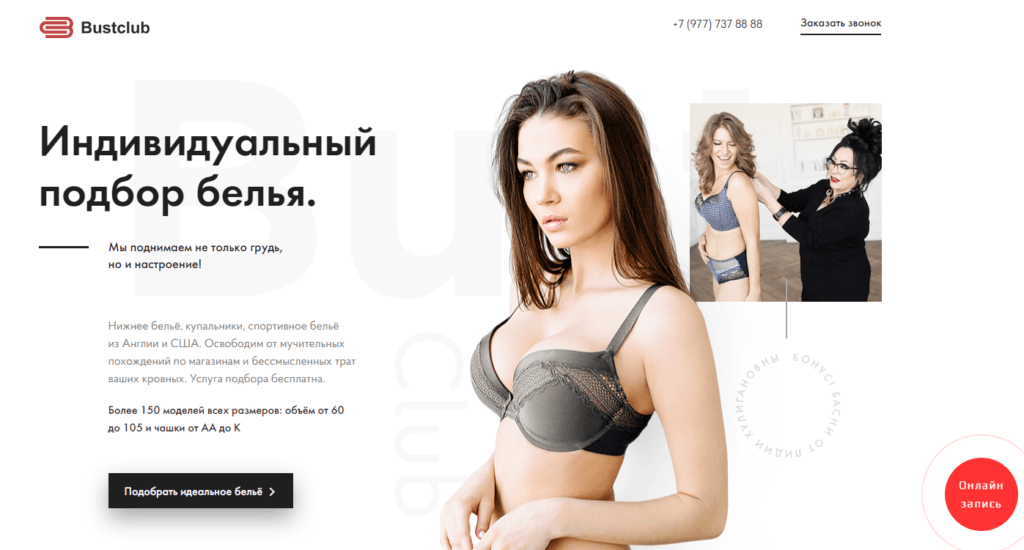
Лендинг №2: Bustclub

 Пример продающего лендинга №2
Пример продающего лендинга №2Ссылка на лендинг — https://bust-club.com/
Этот лендинг сделала российская фирма, причем сделали они его по всем вышеописанным критериям. Тут вам и призывы к действию и деление на целевые аудитории и выполнение всего одного действия. В общем лендинг сделан прекрасно и с него можно брать идеи для себя.
Ну а про то, что такой лендинг явно привлекает внимание, я промолчу. Плюс если вы посмотрите такой ленд, вы увидите, как на нем поочередно закрываются возражения и предлагаются воспользоваться их услугой.
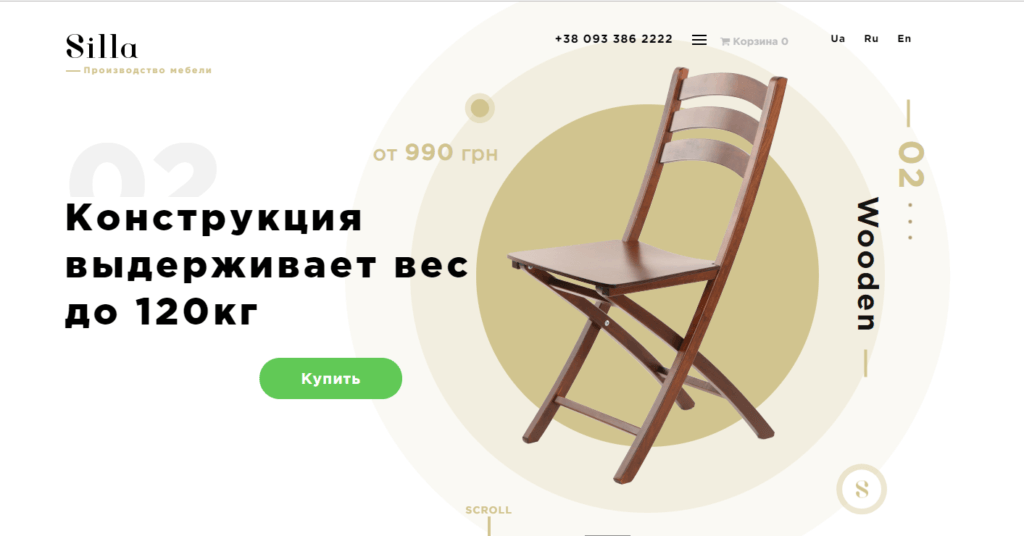
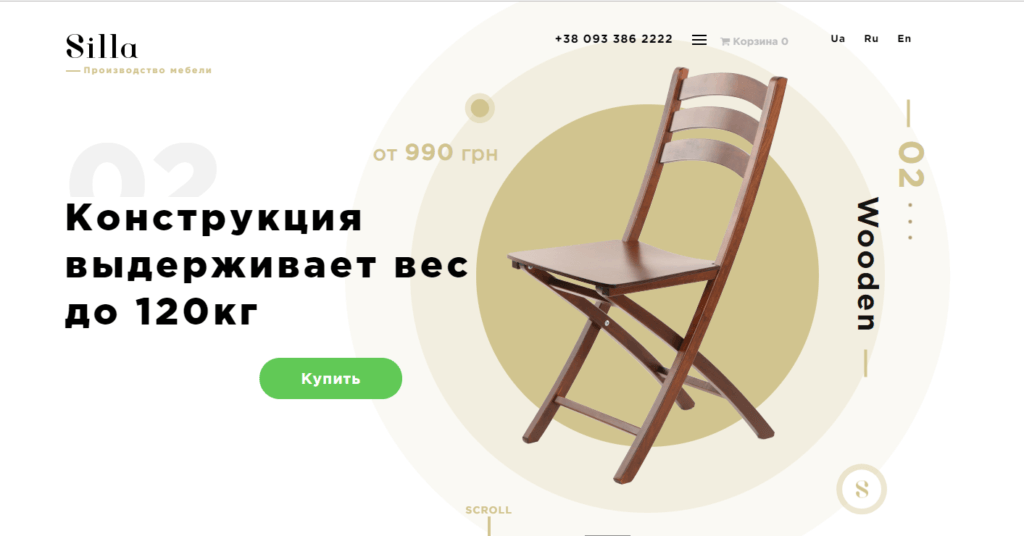
Лендинг №3: Silla — производство мебели

 Пример продающего лендинга №3
Пример продающего лендинга №3Ссылка на лендинг: http://silla.com.ua/
Отлично сделанный (по всем правилам) лендинг. Через весь сайт тянется всего одно целевое действие, последовательно раскрываются преимущества продукта и закрываются возражения. Все делается аккуратно и ненавязчиво.
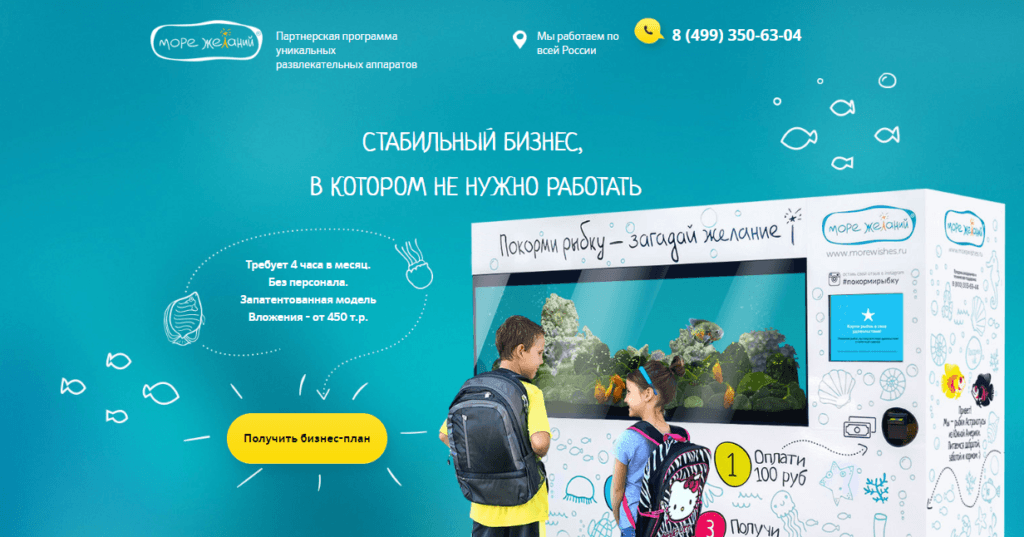
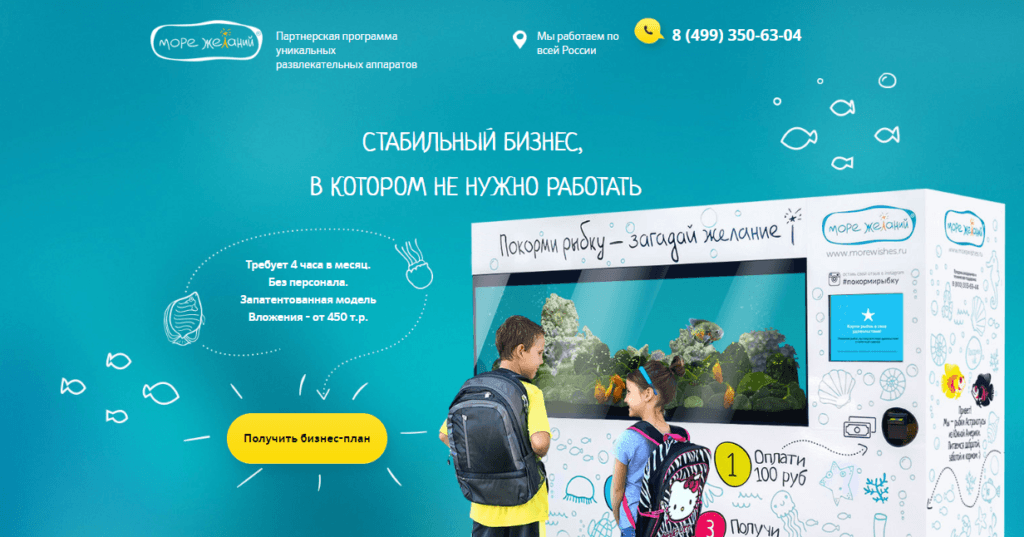
Лендинг №4: Море желаний

 Пример продающего лендинга №4
Пример продающего лендинга №4Ссылка на лендинг: morewishes.ru (в данный момент лендинг недоступен =/ )
Лендинг партнерской программы по продаже развлекательных аппаратов. На этом лендинге, также как и на всех предыдущих идет закрытие посетителя на одно единственное целевое действие (получить бизнес план).
На лендинге последовательно раскрываются все преимущества данных аппаратов, рассказывается почему и как они приносят деньги, и дальше уже зарываются все возможные возражения.
Лендинг №5: Москитные сетки

 Пример конверсионного лендинга №5
Пример конверсионного лендинга №5Ссылка на лендинг: http://netki.su/
Это обыкновенный лендинг, на нем нету какого-то «супер» дизайна, но при этом он сделан хорошо и соблюдает большую часть критериев. Весь упор идет на одно целевое действие (получить звонок).
Хоть на лендинге и представлено несколько продуктов, но каждый из них хорошо вписывается и не перегружает сайт своим наличием. К таким простым лендингам и нужно стремиться.
На чем сделать лендинг
Теперь, когда мы разобрались с тем, что такое лендинг и рассмотрели примеры хороших лендингов, нам остается только разобраться с тем, как сделать лендинг для себя. В этом нам помогут конструкторы сайтов, а если точнее, то конструкторы лендингов.
Читайте на эту же тему: Конструкторы сайтов «Топ 10»
Конструкторов лендингов огромное количество, но я расскажу вам про те, которыми сам пользовался и которые по моему мнению лучшие в рунете.
Конструктор лендингов №1 — Тильда


Ссылка на сайт:
https://tilda.cc/ru/
Описание:
Тильда — это простой конструктор лендингов, который подойдет, как начинающим, так и продвинутым пользователям. В тильде есть большой выбор шаблонов и всевозможных блоков — за счет этого вы можете сделать простой, но продающий лендинг за один вечер. При этом стоимость пользования Тильдой крайне низка по сравнению с другими конструкторами.
Стоимость:
1. Personal — 750 руб/мес.
Что входит: Полная коллекция блоков, подключение своего домена и многое другое. Полный список функций.
2. Business — 1250 руб/мес.
Что входит: все тоже самое, что и в Personal, но на 5 сайтов, плюс возможность выгрузить исходный код.
Есть ли бесплатный период:
14 дней тариф «Personal» — бесплатно.
Конструктор лендингов №2 — LPgenerator


Ссылка на сайт:
https://lpgenerator.ru/
Описание:
LPgenerator — это конструктор страниц для продвинутых пользователей. Несмотря на то, что Lpgenerator предоставляет большое количество бесплатных материалов и семидневный тестовый период, в нем все равно будет сложно разобраться новичку. Но с другой стороны в нем огромный функционал, который поможет вам превратить свой лендинг в машину по привлечению клиентов.
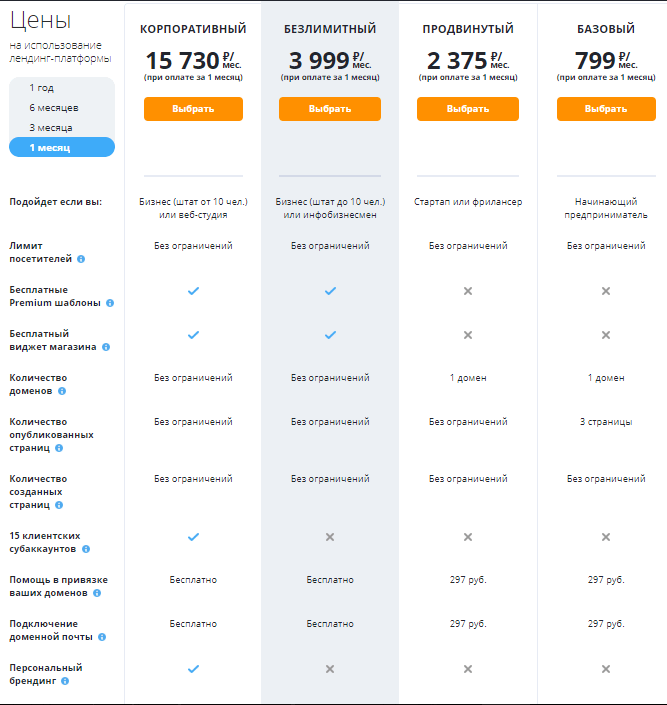
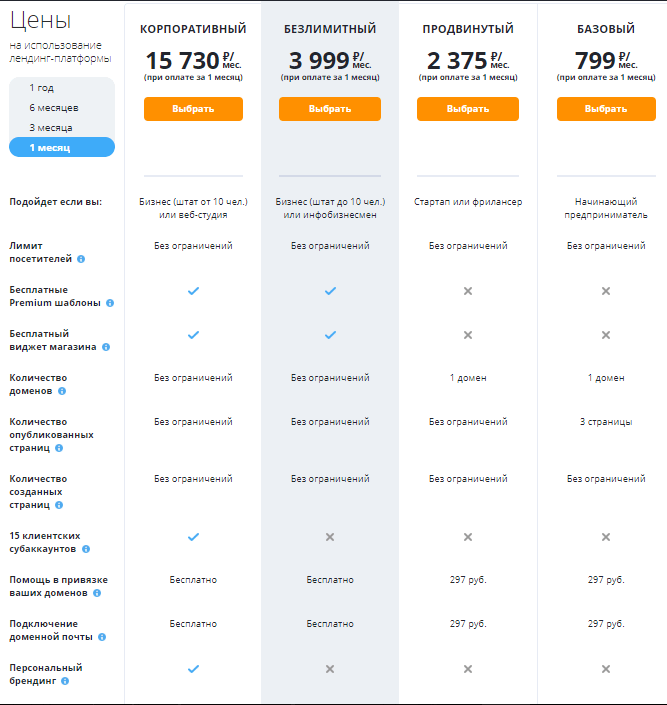
Стоимость:
1. Базовый — 799 руб/мес.
2. Продвинутый — 2375 руб/мес.
3. Безлимитный — 3999 руб/мес.
4. Корпоративный — 15.730 руб/мес
Таблица с возможностями тарифов:


Есть ли бесплатный период:
7 дней — бесплатный, тестовый период.
Конструктор лендингов №3 — Платформа LP


Ссылка на сайт:
https://platformalp.ru/
Описание:
Платформа LP — еще один хороший конструктор лендингов. У данного конструктора удобный визуальный редактор и интуитивно понятный интерфейс. По сравнению с предыдущими конструкторами, платформа ЛП чуть дешевле, но и функционала чуть меньше.
Хороший выбор для новичков, кто не хочет разбираться со сложными функциями и другими элементами, доступными в Тильде или ЛПгенераторе.
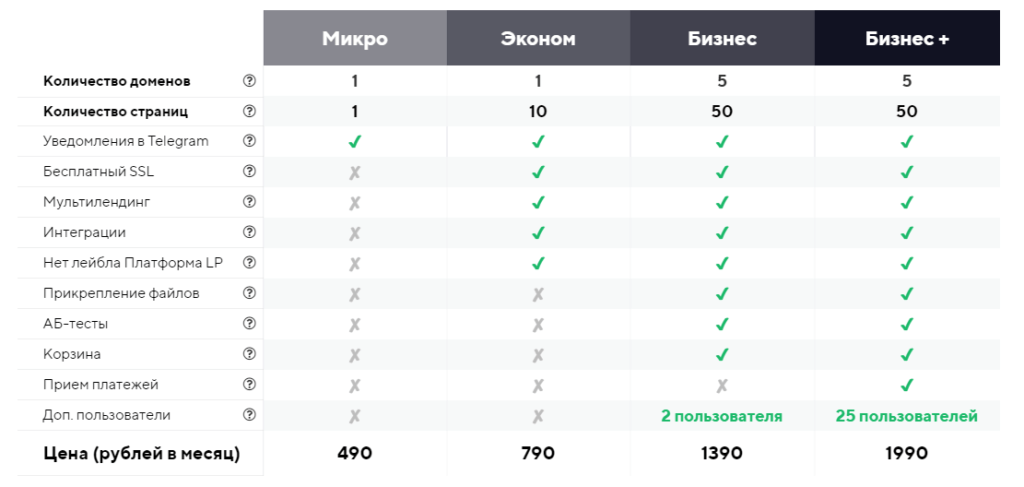
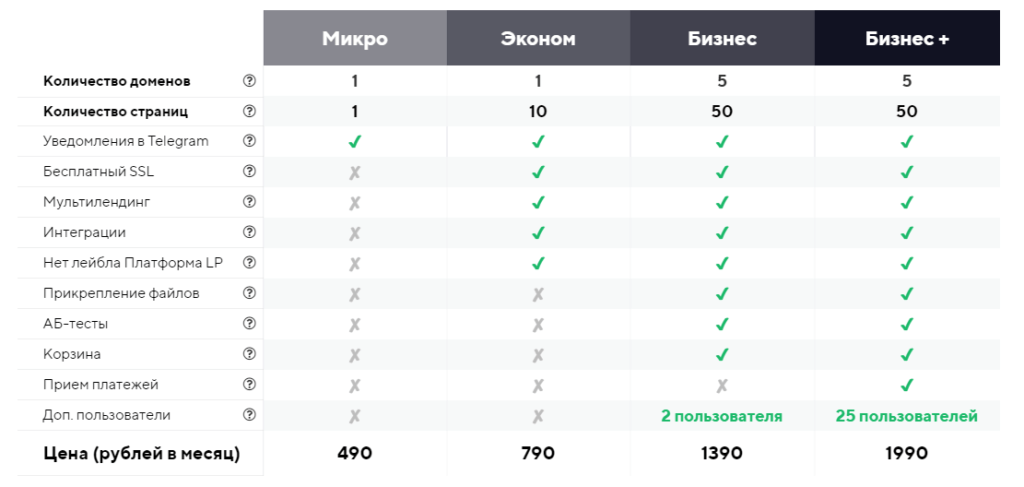
Стоимость:
1. Микро — 490 руб/мес.
2. Эконом — 790 руб/мес.
3. Бизнес — 1390 руб/мес.
4. Бизнес+ — 1990 руб/мес.
Подробнее о тарифах смотрите в таблице ниже.

 Тарифы платформа LP
Тарифы платформа LPЕсть ли бесплатный период:
14 дней — бесплатный пробный период.
Заключение
Думаю теперь у вас отпал вопросы о том, «что такое лендинг». В заключении хотелось бы добавить, что лендинг — это всего лишь инструмент и как и любой другой инструмент использовать его нужно в конкретных случаях. К тому же, бывают сферы, где лендинг тупо не будет работать, поэтому не бросайтесь в омут с головой, а трезво оценивайте необходимый инструментарий под вашу задачу.
P.s. Если вам интересна тема создания и продвижения сайта, приглашаю вас в свой бесплатный пятидневный курс по созданию сайта с нуля. Подробнее о нем читайте на этой странице: https://free-wp.artbashlykov.ru/
создавать или уже нет смысла?
Последние года три я читаю о том, что лендинги умерли, умирают или вот-вот дадут дуба. Ох уж эта борьба за виральность за счет скандала из ничего!
В общем, меня это не сильно беспокоило. Только новые клиенты с тревогой интересовались: «А лендинги еще работают? Это точно поможет?»
Справедливости ради стоит заметить: сегодня есть инструменты, которые реально конкурируют с посадочными страницами. И я решила разобраться, сколько протянут лендинги, что придет им на смену и как дальше-то жить узким спецам по одностраничникам.
О чем пишут в «некрологах» лендингов
Авторы статей про похороны посадочных страниц с грустью сообщают, что:
- лендинги уже приелись и не дают тех конверсий, что раньше;
- одностраничники вызывают меньше доверия, чем многостраничные сайты;
- фишки повышения конверсии не работают (никто не верит, что таймер закончит отсчет и скидка исчезнет).
Выскажусь по каждому пункту отдельно.
Лендинги приелись аудитории или причина низких конверсий в другом?
Да, лендинги давно не вызывают вау-эффекта: люди привыкли к этому формату.
Новые маркетинговые инструменты поначалу дают дикие конверсии. Потом хайп спадает, и состояние «пациента» стабилизируется. Инструмент просто работает, без сверхприбыли и кейсов, о которых хочется кричать всему миру.
И сейчас, на мой взгляд, одностраничники в стадии стабильности: работают, приносят прибыль, но ROI, как в 2013-м, уже не выжать.
Да и современные посадочные совсем не такие, как пару лет назад. Их разрабатывают на основе глубокого маркетингового анализа. Лендинг, сделанный на коленке, просто не принес бы лидов. У прототипов нешаблонная структура, смыслы в них описаны максимально ярко, коротко и четко. Все по делу и все продает.
Дизайн раньше был минималистичный или избыточный – такой в стиле «дорого бохато». Сейчас дизайнеры нащупали золотую середину в оформлении посадочных. Иногда я вижу такие распрекрасные лендинги, что слезы наворачиваются, шедевры просто!
С таких лендингов хочется покупать! Это как прийти в большой торговый центр после того, как годами отоваривался на рынке «Садовод», скупить там все и уйти с чувством полного кайфа!
Так что, если ваш лендинг не работает, не факт, что проблема в формате. Причин може
Лендинг или сайт: что лучше
Отличие лендинга от традиционных сайтов
Обычный сайт отличается от посадочных страниц (лендингов) по следующим признакам:
- Объем информации. Лендинг имеет одну или максимум две страницы с ограниченным количеством информации, побуждающей к совершению целевого действия. В свою очередь традиционный сайт — это целый комплекс взаимосвязанных страниц, где презентуется множество товаров, услуг и дополнительных сведений о работе компании, а также сфере ее деятельности в целом. Наличие других страниц легко определить по присутствию на главной навигационных меню и ссылок.
- Дизайн и формат подачи информации. По своему строению лендинг больше походит на рекламный флаер, тогда как традиционный сайт — это своего рода журнал. А потому дизайн лендинга всегда очень броский и лаконичный, он не имеет дополнительных виджетов, счетчиков трафика, а также полезных информеров или новостной ленты. На лендинге может отсутствовать не только логотип, но и название компании, предоставляющей товар.
- Рекламный объект. Посадочный лендинг презентует один конкретный товар или услугу, тогда как сайт, прежде всего, рассказывает о самой компании и ее деятельности.
Исходя из названных выше особенностей, становиться очевидно, что способ продвижения этих типов ресурсов будет во многом отличаться. Так, в силу малого объема текстовой информации, трафик посетителей для landing page эффективнее обеспечивать путем проведения рекламной компании (платная контекстная реклама), тогда как для обычного сайта более рациональна СЕО-оптимизация.
У многих начинающих предпринимателей возникает вопрос: можно ли продвигать лендинг поисковыми запросами, а сайт контекстной рекламой? Конечно можно и даже необходимо, но лишь дополнительно к основному методу. Контекстная реклама более эффективна, когда срабатывает мотивация, побуждающая сразу совершить покупку, регистрацию или заказ звонка. Она имеет кратковременный эффект, а значит при переходе на обычный сайт большая часть посетителей просто отложит покупку, заинтересовавшись изучением каталога или информацией о самой компании. Платить за такие переходы поисковой системе будет большим расточительством.
С другой стороны, лендинг имеет очень мало текстовой информации и просто не выдержит конкуренцию в поисковой выдаче, если будет использована только оптимизация.
Сравнительный анализ landing page или обычного веб-сайта
Чтобы выявить достоинства и недостатки, которые имеют на практике классический и одностраничный сайты, следует сопоставить их по следующим критериям:
- Стоимость создания ресурса. Поскоку у лендинга всего одна страница, цена на ее разработку существенно ниже традиционного сайта. Качественный лендинг обойдется вам до 500 долларов, тогда как на полноценный сайт потребуется не менее 1000 долларов. Использование бесплатных шаблонов доступно для обоих типов сайтов, но поскольку лендинг продвигается платной рекламой, отсутствие уникальности и даже наличие бесплатного домена, не слишком повлияет на результат. В свою очередь для обычного сайта отсутствие платного хостинга и домена первого уровня, а также использование типового шаблона является критически важным. То же самое можно сказать и об уникальности контента.
- Стоимость продвижения и длительность эффекта. Затраты на раскрутку обычного сайта стартуют от 200 долларов, а при должных навыках можно сделать все и самостоятельно. При этом СЕО-продвижение имеет нарастающий и долгосрочный эффект. Стоимость обеспечения трафика лендинга составляет минимум 300 долларов ежемесячно и при отсутствии оплаты эффект от продвижения исчезает практически сразу.
- Время создания и раскрутки. Сделать одностраничный лендинг можно даже за пару часов (если использовать готовые шаблоны), на создание и наполнение полноценного сайта могут уйти месяцы. С другой стороны, дизайн сайта не так сильно воздействует на конверсию, тогда как для лендинга он имеет первостепенное значение.
- Репутация на рынке. Многостраничный ресурс позволяет не только презентовать товар или услуги, но и подробно рассказывает о вашей компании, а потому доверие клиентов будет выше. Он создает представление о вас, как о стабильном предпринимателе, готовом вложить деньги в постоянный и полный сайт. Это особенно важно в В2В сфере. В свою очередь лендинги — это агрессивный инструмент продаж, построенный на идее навязать покупку, что вызывает соответствующее отношение к компании. Посетители редко возвращаются на лендинг повторно и расценивают такой тип ресурсов как кратковременные.
- Количество сайтов. Для эффективной работы лендинги создаются группами под несколько товаров или услуг. Обычный сайт способен объединить в себе сразу всю информацию и товары.
В чем разница между landing page и сайтом визиткой
Довольно популярным инструментом позиционирования компании в интернете является сайт визитка. Он представляет собой небольшой ресурс с одной или несколькими страницами, на которых презентуется товар или услуги, а также публикуются контактные данные. Часто такие сайты создаются исключительно для привязки электронной почты и формального присутствия компании в сети.
Если возник вопрос: «лендинг пейдж или сайт визитка?» — что лучше для конкретного бизнеса будет зависеть от множества нюансов. Так, если ваша компания ориентирована на оффлайн сотрудничество и вам необходимо лишь информирование потенциальных клиентов о существовании фирмы, намного рациональнее использовать визитку. Такой тип сайта можно продвигать по ключевым запросам, но при этом он достаточно мал и прост, чтобы посетители не потерялись в обилии информации. Визитка подходит для публикации в бизнес каталогах, а также для использования в рекламной рассылке.
Одностраничный сайт наиболее удобен для предпринимателей, представляющих очень ограниченный перечень специализированных услуг или товаров, с динамично меняющейся ценовой политикой, для которых создание большого сайта или интернет-магазина нерентабельно. Например, для компаний, продающих промышленное оборудование, которое априори не будет пользоваться массовым спросом, лендинг не подходит.
Когда стоит и не стоит создавать посадочную страницу
Задаваясь вопросами что выбрать landing page или сайт, что лучше для вашего бизнеса и как этот выбор отразится на его развитии в дальнейшем, прежде всего, оцените следующие параметры компании:
- Возраст существования. Начинающим компаниям лучше остановить свой выбор на визитках, которые позволяют сделать рекламную кампанию более гибкой, а главное требуют наименьших вложений на старте. Этот формат сайта в последствии легко адаптировать как в лендинг, так и в полноценный сайт. Сравнительно молодым компаниям, но уже достигшим определенных результатов, можно использовать лендинги как дополнительные инструменты для повышения продаж. Солидные компании для поддержания репутации могут комбинировать использование полноценного сайта и посадочных страниц.
- Ассортимент товаров или услуг. При ограниченном ассортименте товаров, намного эффективнее создание группы посадочных страниц (многостраничные лендинги) или адаптируемые одностраничники, изменяющие свое наполнение под поисковые запросы. Если товаров или услуг очень много, лучше создать главный интернет-магазин или сайт, и дополнять его лендингами по мере необходимости (проведение акций, распродаж).
- География деятельности. Лендинги позволяют осуществлять продажи удаленно и даже полностью выносить деятельность за пределы вашего региона, а потому они отлично подходят для дропшипперов или реселлеров. С другой стороны, обычный сайт эффективнее продвигается с привязкой к определенным регионам и подходит для компаний, предоставляющих оффлайн услуги.
- Размер доступных инвестиций. Если бюджет ограничен (до 1000 долларов), использовать лендинг будет рискованно, поскольку он требует постоянного инвестирования в рекламу. При этом даже небольшая ошибка при его разработке способна существенно снизить конверсию и бюджет рекламной кампании будет растрачен неэффективно.
Как объединить лендинг и сайт
Решая использовать в своей практике лендинг пейдж или сайт, что лучше для бизнеса порой сложно определить, ведь по сути это разные инструменты, предназначенные для выполнения разных задач. В действительности, по мнению маркетологов, стоит использовать оба варианта, тем более, что их можно объединить в единую структуру.
Так, посадочные страницы, на которых рекламируется определенная услуга или продукт, очень часто являются частью интернет-магазинов или сайтов визиток. Такие страницы могут представлять собой описание отдельного товара, построенное на стратегии лендинга с присущими ему уникальным торговым предложением и кнопкой Call-to-action. При этом они размещаются на едином домене с основным сайтом и имеют схожий дизайн.
Посадочные страницы, привязанные к сайту, могут выполнять не только функцию инструмента продаж, но и побуждать к регистрации в системе. Таким образом, возрастает вероятность что посетитель станет вашим постоянным клиентом. После регистрации вы сможете включить его в список рассылки, и как только появится удобный случай, легко напомните о себе и своем товаре.
Есть и еще одно преимущество комплексного использования — при продвижении вы можете применять СЕО-оптимизацию для всего сайта, а также дополнительно привлекать трафик на посадочную страницу через контекстную и тизерную рекламу, что увеличит и позиции вашего ресурса в поиске, и его конверсию.
Делая выбор: лендинг или сайт, что лучше, а что хуже для конкретного вида бизнеса, иногда становится понятно лишь на практике. При этом следует принимать во внимание, что низкая эффективность может наблюдаться не столько из-за неправильного выбора формата, сколько по причине некачественной реализации самого ресурса.
11 базовых принципов эффективного лендинга / Блог компании AstoundCommerce / Хабр
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?
1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.
Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.
Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.
Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…
Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!
Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.
Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.
Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
Landing page, которая работает / Хабр
Знания о том, как сделать хорошую посадочную страницу помочь увеличить количество желаемых действий, совершаемых пользователями на вашем сайте. В статье представлен обзор элементов дизайна хорошей целевой страницы.
Что такое целевая страница?
Перед тем, как мы начнем давайте определим понятие целевой страницы:
- с технической точки зрения целевая страница — это страница, которая из таких же элементов, как и обычная веб-страница (HTML, CSS, текст, картинки, видео и т.д.)
- с точки зрения бизнеса — это страница, которая подталкивает пользователя совершить необходимое действие (покупка или подписка)
- с точки зрения пользователя — это страница, на которую он перешел по ссылке с другого сайта (из поисковика, твиттера, кликнув на баннер)
Три наиболее частых причины создания целевой страницы:
- заставить зарегистрироваться или подписаться на рассылку
- продать конкретный продукт в конкретной ситуации (распродажа или промо-акция)
- заставить пользователя скачать или установить софт
Принципы разработки эффективной целевой страницы
Давайте обсудим компоненты или факторы, присущие хорошей целевой страницы.
Призыв к действию (призыв к действию)
Призыв к действию просит и даже заставляет пользователя совершить конкретное действие. Пример призыва к действию — «Подпишитесь на нашу рассылку». Часто призыв к действию предлагает пользователю кликнуть на какой-то элемент страницы (ссылку или кнопку) или заполнить форму.
Советы:
- Выражайтесь четко. Конкретно говорите пользователю, что именно он должен сделать и что будет потом.
- Не злоупотребляйте призыв к действию-ами. Если на сайте их немного, то можно сфокусироваться на том, чтобы пользователь предпринял желаемое действие как скорее.
- Используйте кнопки. Кнопки — это стандартный контрол и любой пользователь знает, что по нему можно кликнуть. Хороший дизайн кнопки еще раз обращает внимание на призыв к действию.
- Дополнительная информация быть наготове. Именно она должна убедить пользователя предпринять необходимое действие.
Целевая страница компании Square — отличный пример хорошего призыва к действию, который направлен на регистрацию пользователя.Сайт предлагает завести аккаунт, и, как результат действия, Вы бесплатно получите продукт компании (считыватель кредитных карт Square).
Заголовок
У хорошей целевой страницы должен быть эффективный заголовок. Именно он дает пользователю понять, ожидать чего от этой странички и что он попал в нужно место.
Имейте ввиду, что у заголовка всего одна цель — заставить пользователя оставаться на странице как можно дольше.
Когда делаете заголовок, спросите себя: «Достаточно ли это интересный заголовок и действительно ли заставляет пользователя продолжать читать дальше?»
Советы:
- Пишите и короткие заголовки. Не тратьте время пользователя, объясните ему главную идею того, что он может получить на этом сайте как можно скорее.
- Дизайн должен привлечь внимание пользователя. Используйте большой шрифт и располагайте заголовок на заметном месте — вверху страницы, там где ему положено быть.
- Используйте релевантные слова. Используйте слова и фразы, благодаря пользователям придут к Вам из поисковиков — використовуйте тэги h2 и h3 для заголовков.
Хороший пример заголовка у целевой страницы компании Shopify. Он очень короток и дает представление о том, чем пользуется сервис, и привлекает внимание, используется крупный размер заголовка на видном месте. Найти Shopify в поисковике можно, набрав «Интернет-магазин».
Простота
Целевая страница должна быть максимально простой. Пользователь может запутаться и уйти, если страничка слишком перегружена: чем сложнее целевая страница, тем меньше шансов, что совершит нужные действия.Все должно быть предельно ясно, и должны быть использованы только необходимые элементы.
Советы:
- Каждый элемент страницы должен подталкивать пользователя совершить действие. Используйте принципы редукционизма, чтоб убрать дополнительные элементы и текст.
- У лендинга должен быть один главный призыв к действию. Цель странички должна быть предельно ясна и заключается в том, что пользователю необходимо выполнить одно единственное действие.Наличие других действий сделать выполнению главного.
- На целевой странице должно быть много свободного пространства. Слишком перегруженная страница может отпугнуть пользователя.
Целевая страница Dropbox крайне простая. Там всего 3 элемента: логотип, видео и одна единственная кнопка. Призыв к действию — скачать приложение. Но ведь видео — это дополнительный призыв к действию, дающий пользователю информацию о том, почему он должен стать пользователем Dropbox.
Траектория взгляда
Чтобы быть уверенным, что пользователь увидел все элементы целевой страницы, которые помогут ему принять решение для совершения призыв к действию, траектория взгляда должна быть хорошо продуманной.
Надлежащая траектория ускоряет восприятие информации и гарантирует, что посетитель сайта в счете указал призыв к действию.
Советы:
- Расположите элементы целевой страницы в логической визуальной последовательности. Определите порядок, в котором нужно просмотреть элементы и придерживайтесь его. Узнать больше о визуальной последовательности можно тут: «Работа с визуальным весом в вашем дизайне», «Создание фокусных точек в вашем веб-дизайне», «Использование структуры власти и гештальта для визуальной иерархии».
- Используйте графические элементы. Стрелки, иконки и яркие картинки могут помочь направить взгляд пользователя на нужную область страницы.
- Используйте контрастные цвета для определенных компонентов веб-страницы. Яркие элементы выделяются, привлекая к себе внимание.
Пример хорошего использования ярких элементов — сайт LetDoThis !, приглашает посетителей пожертвовать деньги для благотворительного фонда. Первое, что вы видите, зайдя на страницу — призыв к действию — многочисленные указывающие на ключевую кнопку «Пожертвовать». Обратите внимание на то, что кнопка и стрелки имеют высокую контрастность цветов по сравнению с темно-сером фоном.
Релевантность
Пользователи попадают на Вашу целевая страница из разных источников, поэтому целевая страница должна соответствовать каждому из них.Вы можете купить iPad в 2 раза дешевле, чем на целевой странице должен быть именно iPad со скидкой.
Советы:
- Создавайте отдельную целевую страницу для каждой маркетинговой кампании. Если Вы делаете рекламную компанию с Facebook, то это должно быть отражено на целевой странице.
- Целевая страница должна меняться в зависимости от источника — добавляйте контент, промо-коды и призыв к действию-ы.
Не подвергайте пользователя риску
Очевидно, что никто не любит рисковать. Отнеситесь ответственно к вопросам безопасности, конфиденциальности и мошенничества.
Советы:
- Предлагайте убедительную гарантию. Например, если Вы предлагаете купить товар, то нужно предусмотреть возможность возврата их денег, если они не удовлетворены приобретенным.
- Постарайтесь предвидеть, в чем будет сомневаться пользователь и убедите его в обратном. Расскажите подробнее, что пользователь получит, совершив такое действие. Чаще всего беспокойство с расходами, безопасностью.
- Если возможно, то предложить попробовать услугу или товар бесплатно. Например, если вы продаете платную услугу и имеется несколько тарифов, то обратите внимание на наличие бесплатного тарифа, где не нужно указывать данные кредитной карты.
Сайт Squarespace — хороший пример того, как снижается риск подписки или пользования сервисом.Обращается внимание на то, что не требуется вводить номер кредитной карты, что процесс регистрации занимает всего 30 секунд. Т.е. решены проблемы затрат, времени и безопасности.
Дефицит
Еще один способ заставить целевую страницу работать — создать ощущение дефицита. Если посетитель страницы почувствует, что этот продукт может скоро пропасть из продажи или цена на него возрастет, то это может сработать, и он совершит действие сразу.
Советы:
- Помещайте на странице текст, который передает ощущение срочности. Например, четко заявив, что специальные скидки скоро закончатся, можно призвать пользователей купить товар прямо сейчас.
- Динамически обновляйте информацию, сообщающую о дефиците. Например, можно показать на странице счетчик количества оставшихся товаров.
На сайте Mighty Deals размещается таймер, показывающий срок действия скидки.Он подталкивает пользователей не откладывать покупку на потом.
Элементы доверия
Есть много способов убедить пользователей в том, что пользование сайтом надежно и безопасно.
Один из способов использования социальных сервисов в качестве доказательств. Это может быть лента твитов о продукте, отзывы предыдущих покупателей, а также положительные отзывы о Вас на других сайтах, например блогах.
Также имеет смысл присвоить полученные награды или сертификаты.
Советы:
- Размещайте социальные данные из авторитетных и известных веб-сервисов. Хорошим примером является количество лайков в Facebook.
- Используйте элементы доверия, связанные с призывом к действию и размещайте их рядом.
- Будьте честными. Не стоит публиковать поддельные статусы или отзывы с других сайтов.
На сайте FreshBooks Вы можете видеть три различных элемента доверия: (1) число людей, использующих сервис, (2) цитаты из авторитетных и известных источников, как Нью-Йорк Таймс и (3) сертификат безопасности.
Заключение
Разработка целевой страницы имеет решающее значение для того, чтобы пользователь совершил желаемое действие. Следуя основной советам, упомянутым выше, Вы сможете создать эффективную и действенную целевую страницу. .
ТОП-11 конструкторов лендингов: лучшие онлайн-сервисы (2020)
В этой статье мы рассмотрим 11 лучших конструкторов лендингов. Сервисы, которые попадают в подборку, помогут быстро создать продающий Landing Page и начать привлекать клиентов.
Вам не потребуется помощь программистов или веб-дизайнеров — создать рабочую страницу можно самостоятельно.
11 лучших конструкторов Landing Page
Сразу перейдем к основной части статьи. Рассмотрим 11 лучших конструкторов Landing Page.Часть из них предоставляет бесплатный функционал — но с ограничениями.
LP Двигатель
LPMotor — это конструктор сайтов и лендингов, который поможет запустить готовую посадочную страницу за 1 час. После этого вы можете привлечь трафик на Landing Page и привлечь клиентов.

Встроенная CRM-система.
Большой выбор шаблонов (465 готовых решений), которые разработаны с учетом 19 продающих скриптов.
Корзина товаров.
Сервис A / B тестов.
Автоворонка продаж.
Все сайты отлично выглядят на всех устройствах: компьютеры, смартфоны, планшеты.
Простой и удобный редактор.
Конструктор квизов.
Все заявки с сайта попадают в единую панель.
Можно подключить онлайн-платежи: Робокасса, Яндекс.Касса, Тинькофф, Cloud Payments.
Всем новым пользователям домен в подарок.
Цена: от 750 руб / мес. При оплате за год: от 466 руб / мес. Начать работу с онлайн-сервисом можно бесплатно.
LP Генератор
LPGenerator — это профессиональный конструктор лендингов для бизнеса. Инструмент поможет создать посадочную страницу за 10 минут. После этого вы сможете привлечь трафик на сайт и привлекать заявки.

В каталоге доступно более 350 шаблонов для лэндинг пейдж, quiz-сайтов, одноэкранников, интернет-магазинов и многостраничных сайтов.
Все шаблоны разделены по тематикам: товары, реклама, авто, инфобизнес, услуги, здоровье и красота, мероприятия.
Можно добавить свой домен или купить новое доменное имя в личном кабинете.
Все заявки с сайта попадают в раздел «Лиды» — он находится в личном кабинете.
Есть конструктор UTM-меток.
Цена: от 750 руб / мес. При оплате за год также скидки: от 466 руб / мес.
Wix
Wix — платформа для создания профессиональных веб-сайтов: сайты-визитки, Landing Page, интернет-магазины, блоги. Одна из главных функций конструктора — простота использования.Вам не потребуются навыки программирования для работы.

Два способа создания LP: в редакторе Wix, где вы можете редактировать практически все блоки; в среде ADI, где искусственный интеллект предложит несколько готовых вариантов дизайна и содержания.
Можно создать профессиональные приложения с бессерверной обработкой данных.
SEO: вы без проблем сможете вывести готовый сайт в ТОП-поиск систем, чтобы привлечь органический трафик.
Можно получить персональное доменное имя для лэндинга.
Цена: от 8.50 долларов в месяц. Начать работу с онлайн-конструктором сайтов Wix можно бесплатно.
uKit
uKit — это конструктор сайтов для бизнеса. Работать с онлайн-сервисом можно с компьютера (веб-версия), а также с мобильных устройств (планшеты, смартфоны). Для этого есть специальное приложение uKit в Play Маркет и App Store.

Более 350 шаблонов для сайтов и 38 тематик.
Все посадочные страницы — адаптивные. Они хорошо на всех устройствах.
Большой выбор шрифтов.
Можно экспериментировать с палитрами.
Нет ограничений на объем страниц, количество фотографий, видео или трафика.
Удобный визуальный редактор: просто перетаскивайте и добавляйте элементы как вам нравится.
Можно подключить собственный домен.
Доступен встроенный визард, который подскажет насколько сайт готов к продвижению.
Цена: от 5 долларов в месяц. Начать работу с uKit можно бесплатно.
Flexbe
Flexbe — удобный конструктор сайтов для бизнеса. Инструмент помогает легко создать профессиональные посадочные страницы без программирования.

Создание сайта из секций и элементов.
Простой и понятный редактор.
Можно добавить квизы на посадочную страницу.
Интеграция с сервисами для приема платежей: Яндекс.Касса, Робокасса, Тинькофф.
Сайт можно подключить к Яндекс.Метрике, AmoCRM, Битрикс24, Jivosite и другим полезным сервисам.
Доступен инструмент для проведения А / Б-тестов.
При создании сайта версия для мобильных устройств генерируется автоматически.
В личном кабинете можно купить домен для лендинга.
Цена: от 750 руб / мес. Есть тестовый период на 14 дней.
LPTREND
LPTREND — это удобный и многофункциональный конструктор лендингов. С помощью онлайн-сервиса вы создаете профессиональную продающую страницу для своего бизнеса.

Большой выбор готовых шаблонов.
Если у вас есть вопросы по созданию посадочной страницы, то вы всегда можете обратиться в отдел заботы о клиенте LPTREND.
Можно лид-формы, настроить цели.
Интеграция с сервисами аналитики и SEO-инструментов.
Цена: от 400 руб / мес. Есть бесплатный тестовый период на 15 дней.
Тильда
Tilda — онлайн-сервис, который поможет создать впечатляющий сайт для бизнеса самостоятельно. Вам не потребуются навыки программирования — для создания Landing Page используются готовые блоки.

Большая библиотека блоков: полноэкранные обложки, формы заявок, типографика, фотогалереи. Всего в каталоге доступно более 550 блоков.
Простой и интуитивный редактор.
Есть Zero Block — графический редактор, который дает возможность создать с нуля новые блоки с уникальным дизайном и адаптивностью.
Можно оптимизировать сайты для поисковых систем.
Большой выбор шрифтов.
Можно подключить сервисы аналитики: Яндекс.Метрика и Google Analytics.
Высокая скорость загрузки сайтов.
Цена: от 10 долларов в месяц. Есть бесплатный тариф.
Creatium
Creatium — мощный сервис для создания лендинг пейдж. Для работы с онлайн-сервисом вам не потребуются знания языков программирования и веб-дизайна.

Более 700 шаблонов секций.
Большой выбор шрифтов.
Тысячи картинок для страниц доступны бесплатно.
Есть слайдеры, которые помогают показывать больше информации на одном экране.
Можно добавить меню на страницу.
Доступен блок, который дает возможность вставлять собственный HTML-код.
Все шаблоны отлично на любых устройствах.
Поддерживается массовое редактирование элементов.
Есть инструмент для проведения А / Б тестов.
Можно подключить CRM и аналитику.
Цена: от 600 руб / мес. Начать работу с онлайн-конструктором можно бесплатно.
Nethouse
Nethouse — это профессиональный конструктор сайтов.Вы можете создать лендинг пейдж, сайт-визитку или полноценный интернет-магазин.

Более 100 красивых шаблонов.
Для работы с сервисом не нужны навыки программирования.
Можно подключить собственный домен, почту, онлайн-оплату.
Цена: от 210 руб / мес. Первые 10 дней — бесплатно.
Ucraft
Ucraft — это простой конструктор многостраничных сайтов и посадочных страниц. С помощью сервиса вы сможете реализовать любую идею и проект.

Простой и удобный интерфейс. Вам нужно просто перетаскивать нужные блоки и элементы на экран.
Бесплатный и надежный хостинг от Google Cloud.
Доступно более 50 популярных способов оплаты.
Большой выбор шаблонов для любого бизнеса.
Есть встроенный конструктор логотипов.
Можно создать полноценный блог.
Цена: от 650 руб / мес. Есть бесплатный тариф.
Платформа LP
Платформа LP — сервис, который поможет создать сайт своими руками без дизайнеров и программистов.

Встроенные A / B-тесты.
Интеграция с популярными сервисами: amoCRM, Битрикс24, SendPulse, Яндекс.Касса, Google Analytics и другие.
Более 50 покупаю шаблонов.
Заявки приходят на электронную почту или по SMS.
Адаптивность под мобильное устройство.
Простой и удобный редактор.
Встроенный хостинг для страниц и контента.
Цена: от 490 руб / мес.
Как сделать продающий лендинг: 6 советов
Мы подготовили для вас 6 практических советов, которые помогут создать продающий Landing Page:
- Одна страница — один продукт.Не нужно добавлять десятки товаров на один лендинг пейдж.
- Изучите целевую аудиторию. Составьте портрет ЦА: сколько лет вашим покупателям, где они живут, какие у них интересы.
- Анализируйте конкурентов. Смотрите, какие «фишки» используют конкуренты на своих посадочных страниц.
- Грамотный копирайтинг. Пишите грамотные продающие тексты. Рассказывайте потенциальным покупателям о преимуществах своих товаров — покажите, как ваш товар / услуга решит их проблему.
- Добавьте призыв к действию.Добавляйте кнопки с призывом к действию: например, «Оставить заявку», «Купить».
- Не забывайте про дизайн. В случае с конструкторами, выбирайте красивый шаблон, который подходит для вашего бизнеса.
Итоги
Мы рассмотрели ТОП-11 конструкторов лендингов. Они помогут вам создать продающий Landing Page самому: без помощи дизайнеров и программистов.
Выбирайте любой понравившийся онлайн-конструктор из списка и создайте свой первый LP.
.3 способ сделать одностраничный сайт своими руками быстро и бесплатно • SA1NIKOV.RU
Автор Сергей Сальников На чтение 7 мин. Опубликовано
За последние годы, спрос на лендинг пейджи (одностраничные сайты) сильно вырос. Используют их практически везде, начиная от начинающих веб-мастеров и заканчивая крупными корпорациями. Электронную коммерцию лендинги тоже не обошли стороной. Их часто используют для разного рода и распродаж, а также они популярны среди начинающих интернет-предпринимателей, которые продают небольшой, например, это может быть очень узкая ниша.В сегодняшней статье, я поделюсь методами, как сделать одностраничный сайт самостоятельно, при этом, максимально быстро и бесплатно.
№1. Создание лендинг пейдж при помощи конструкторов
Это самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета — это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для игроков этого рынка.
Тут требуется минимальный набор знаний для того, чтобы сделать себе одностраничный сайт. Как правило, все делается через интерфейс, в котором вы задаете расположение блоков страницы, их тип (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.

Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд.И связано это как раз с бесплатнойностью. Разработчикам, естественно интересно, чтобы выили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на тарифах, либо использовать полный функционал, но ограниченный по времени (пробная версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Тут нужно взвешенно подходить к выбору конструктора, и изучить его возможности и бесплатный функционал до того, как начать создавать свой лендинг.«Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросов разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала или иного конструктора.
Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системы и т.д., если вы планируете использовать ими или уже использовать.
Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse.Правда эта программа считается профессиональным инструментом, нежели это для новичков, поэтому уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым…
№2. Создание лендинг пейдж с помощью готовых HTML шаблонов
Второй, достаточно простой способ сделать свою целевую страницу бесплатно — это найти на просторах интернета уже готовые HTML шаблоны. Тут естественно уже потребуются некоторые знания HTML и CSS, чтобы быстро разобраться что к чему и иметь возможность делать нужную модификацию готовых шаблонов.
И тут стоит помнить, что реализация нестандартного для этого шаблона функционала может вылиться в достаточно большую проблему для человека, плохо разбирающегося в сайтостроении. Но как простой лендинг, в котором вы поменяете демо-информацию и картинки на свои — это достаточно простой, быстрый и конечно бесплатный вариант.

При выборе шаблона, не забывайте, что просматривайте его пользователи не всегда на компьютере, поэтому стоит выбрать шаблон с адаптивным дизайном, чтобы им было удобно пользоваться как на большом компьютере или планшете, так и на маленьком вытянутом экране сматрфона .
К этому, второму способу, я бы отнес еще и самостоятельное создание лендинга в HTML-редакторе. Т.к. суть примерно одинакова, за исключением того, что вы не используете готовый шаблон, а делаете его с нуля. Как правило, шаблон одностраничного сайта состоит из горизонтальных блоков с информацией внутри них — иными словами, структура не очень сложная. Если вам знания и навыки, то это тоже один из вариантов. По крайней мере, простой лендинг, без наворотов, можно сделать достаточно быстро.
№3. Создание целевой страницы на CMS WordPress
Третьим, завершающим способом сделать лендинг бесплатно — это использование CMS WordPress. Почему именно Вордпресс, спросите вы ?! На самом деле, это не обязательно должен быть именно этот движок, можно использовать и совершенно иной, например — Joomla, OpenCart и т.д. Если грубо, то суть в том, что вы на CMS прикручиваете шаблон лендинга, который всего лишь отличается представлением (дизайном / структурой) от классического шаблона.Движок WordPress используется достаточно при создании лендинга, поэтому часто приведу именно на неминга. К тому же, я сам использую периодически этот вариант.
Этот способ по сравнению с предыдущим, позволяет делать лэндинги более профессиональными и функциональными (если так можно выразится). Конечно, хотя бы начальные знания HTML и CSS тут будут тоже не лишними. Также потребуются знания установки CMS на хостинг. Как правило в этом нет большой сложности.
Для тех, кто уже пользовался Вордпрессом, знают, что функционал сайта очень просто расширяется при помощи плагинов, которые в своих собственных бесплатных плагинах.Я кратко опишу один из вариантов, как при помощи WordPress сделать достаточно красивый и функциональный лендинг.
Для того, чтобы получить некое подобие конструктора лендингов, плагин «Page Builder от SiteOrigin», который даст возможность делать макет страницы лендинга и других страниц.

С его помощью можно создать основную разметку — т.е. те самые горизонтальные блоки, в которых будет размещен контент вашего лендинга. Там же можно задать цвет фона, картинку фона, размер блока, отступы и прочие атрибуты.
Следующим этапом — нужно в этих блоках создать контент. Для этого нам потребуются готовые плагины к Page Builder’у, в частности «SiteOrigin Сборник Виджетов», который расширяет функционал и добавляет специальные виджеты, которые можно использовать в этом конструкторе.

Например — заголовки, кнопки, слайдеры изображений, добавление иконок, видео, гугл-карты и т.д. В общем, необходимый минимум может понадобится при создании своего лендинга. Плюс всему, никто не мешает любые другие плагины и виджеты, которые можно использовать на одностраничнике — таймеры обратного отсчета, интеграция с социальными сетями формы, для приема заявок с сайта и множества других.
В общем и целом, все достаточно просто, особенно для пользователя, который уже знаком с Вордпрессом. Для тех, кто ни разу не пользовался этой CMS, придется немного изучить ее базовый функционал, прежде чем приступить к созданию лендинга. Благо информации в интернете более чем предостаточно, для самостоятельного и бесплатного обучения.
Также этот способ позволяет делать интеграцию с рядом сервисов, например, с CRM-системами, сервисами для email-рассылок и пр. Правда, это может быть не всегда бесплатно (разработчики плагинов включают этот плагин только в платные версии плагинов).
Резюме
Подводя итог всего вышеописанного, можно сказать, что в самостоятельном создании лендинг пейджа нет ничего сложного. Особенно, если у вас есть хотя бы небольшие познания в HTML и CSS. В зависимости от того, насколько сложный и функциональный лендинг вам нужен, можно выбрать тот или иной способ его создания. Однако, стоит понимать, что ограничения в функционале все же есть — реализовать нестандартный функционал или дизайн без специалистов может не получиться…
.20 бесплатных HTML шаблонов Landing Page / HTML шаблоны / Постовой

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать деньги. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы.Кто-то закажет у профессионалов, а кто-то по той или иной причине создает свой Landing Page сам. Как раз для второй и посвящена эта подборка.
Люди, которые решили создать сайт сами, , могут начать работать с нуля, а могут и использовать готовые шаблоны, для них не требуются специальные знания в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, вероятно, покажет более высокие конверсии.Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит из бесплатных шаблонов на чистом HTML для создания целевой страницы . Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались самые достойные шаблоны, на которых можно хоть что-то строить.В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из покупных шаблонов Landing Page. Они были заточены под определенную тематику. В этом раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по какой-то причине, захотите натянуть эти шаблоны на движок WordPress, то по этой теме я когда-то делал подборку из плагинов для создания целевой страницы на WordPress.Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения . Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге. 
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео.В отличии от шаблона видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику. 
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг . Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе .Дизайн и реализация очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки. 
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику. 
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap .Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple. 
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google. 
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с форма захвата в первом сервере.Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы использования можно столик на указанное время. 
Oleose
Очень качественный, адаптивный, бесплатный, но опять же для мобильного приложения. Целевая страница реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам. 
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа . Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.Шаблон имеет полноэкранный слайдер в шапке.

Возьмите — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не используют разработчиков мобильных приложений, так что придется переделывать все под свою тематику. 
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax-эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно link преимущества и пр.

WHITE
Я бы расценивал этот шаблон, как некий html-фреймвор для создания одностраничника.Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника. 
Cyprass
Шаблон подойдет для создания целевой страницы какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом первом. 
Бесплатный шаблон-одностраничник , преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно эффективно нахвалить, а также стилизированная карта Google.

Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах . Имеет большое фоновое полноэкранное изображение. Посредине первого установить блок с призывом к приспособлению для установки на приспособление.Помимо этого, в первом окне используется кнопка Play.В целом шаблон неплох, как для бесплатного. В нем представлены и ценовые таблицы, и различные блоки для нахваливания своей компании.

Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов. 
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране.Подходит в основном для веб-студий и фрилансеров.Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.

Шаблон Landing Page с фоновым видео
Бесплатный html Landing Page с фоновым видео во весь экран и форма для отправки заявки в первом сервере.Подойдет для создания посадочной страницы любой, будь то финансовая, юридическая, или просто студия веб-дизайна. 
