background-size | CSS (Примеры)
Свойство background-size масштабирует фоновое изображение, согласно заданным размерам.
Синтаксис
/* Keyword values */
background-size: cover;
background-size: contain;
/* One-value syntax */
/* the width of the image (height becomes 'auto') */
background-size: 50%;
background-size: 3.2em;
background-size: 12px;
background-size: auto;
/* Two-value syntax */
/* first value: width of the image, second value: height */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
/* Multiple backgrounds */
background-size: auto, auto; /* Not to be confused with `auto auto` */
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
/* Global values */
background-size: inherit;
background-size: initial;
background-size: unset;
Значения
<размер>- Задаёт размер в любых доступных для CSS единицах — пикселях (px), сантиметрах (cm), em и др.

<проценты>- Задаёт размер фоновой картинки в процентах от ширины или высоты элемента.
auto- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно устанавливает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задаёт ширину и высоту фоновой картинки.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации
Поддержка браузерами
Can I Use background-img-opts? Data on support for the background-img-opts feature across the major browsers from caniuse.
Описание и примеры
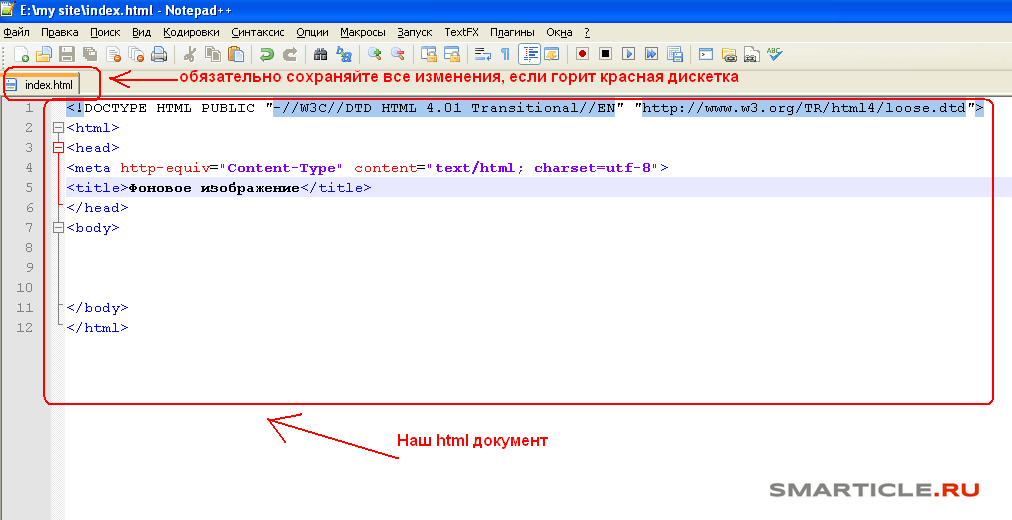
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url('/example/image/mybg.png') 100% 100%
no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
Как сделать так, чтобы размер фонового изображения сохранял свои пропорции?
Пример: http://jsfiddle.net/SJUeK/
Я хочу, чтобы фоновое изображение в Примере всегда было его полной высотой (в зависимости от ширины). Я не могу сделать это с пикселями, потому что они должны быть отзывчивыми.
Есть ли способ сделать это? Или мне нужно использовать img В html?
Заранее спасибо.
Поделиться Источник jukooz 11 сентября 2012 в 18:35
2 ответа
- CSS3 — (background-size: auto 100%;)-неожиданное поведение
В настоящее время у меня есть следующий CSS (называемый splash.css): html { background:url(splash.jpg) center no-repeat; background-size:auto 100%; } И следующее HTML: <!DOCTYPE html> <HTML> <HEAD> <meta http-equiv=Content-Type content=text/html; charset=UTF-8/>…
- Как показать изображения с сохранением их пропорции в mvc3?
В MVC3 продукты имеют больше изображений, и есть стандартный размер коробки, что все изображения кажутся в этом поле зрения. Пользователи вводят изображения разных размеров: 200х800, 2200х500 ..и т.д. Но я должен показать все изображения в стандартной коробке размером 150х120. Большинство…

3
Конечно:
background-size: auto 100%;
Вот демо-версия.
Или если вы на самом деле имели в виду «сохранить его соотношение сторон и масштаб, чтобы поместиться внутри контейнера», то background-size: contain должен сделать трюк.
Поделиться Ry- 11 сентября 2012 в 18:38
Поделиться waspinator 23 апреля 2017 в 14:36
Похожие вопросы:
Изменение размера изображения с ограничением пропорции и транпарантности
Сделать изображение меньше и сохранить пропорции?
У меня есть столбец таблицы, в котором отображается это изображение: <table width=200px height=300px align=center> <tr> <td><img src=. …></td> </tr>…
…></td> </tr>…
Как изменить размер изображения в чистом виде HTML/CSS, сохраняя его пропорции?
Как я могу изменить размер изображения, используя только HTML/CSS (то есть без кода сервера), сохраняя его пропорции и имея эффект обрезки. Подробности: я хочу изменить его размер до заданной…
CSS3 — (background-size: auto 100%;)-неожиданное поведение
В настоящее время у меня есть следующий CSS (называемый splash.css): html { background:url(splash.jpg) center no-repeat; background-size:auto 100%; } И следующее HTML: <!DOCTYPE html>…
Как показать изображения с сохранением их пропорции в mvc3?
В MVC3 продукты имеют больше изображений, и есть стандартный размер коробки, что все изображения кажутся в этом поле зрения. Пользователи вводят изображения разных размеров: 200х800, 2200х500 ..и…
Qt: как изменить размер изображения и сохранить его пропорции?
В этом примере Qt показано, как изменить размер изображения, содержащегося в диалоговом окне, чтобы при изменении размера диалога изображение растягивалось соответствующим образом. Как я могу…
Как я могу…
Расчеты Пропорций Изменения Размера Изображения
Я изменяю размер изображения с помощью jQuery . На этот раз я просто изменяю его размер, но я также хочу изменить его размер на основе пропорции. Когда установлен флажок Checkbox, то изменение…
Ограничение автоматической компоновки: как сделать так, чтобы вид сохранял свое соотношение ширины и высоты при изменении размера?
html — как сделать так, чтобы изображения оставались на определенной части фона
У меня есть фоновое изображение с размером в CSS, являющееся обложкой, поэтому оно изменяется по мере изменения размера окна браузера. но когда я размещаю изображения, как я могу расположить их так,…
Shopify пропорции / размер изображения
Я пытаюсь получить два класса для моих изображений продукта, один портретный класс и один пейзажный класс.
webkit-background-size — свойство css :: руководство cssdot.ru
Свойство -webkit-background-size позволяет указывать размеры фонового изображения, которые могут быть заданы в абсолютных величинах (cm, mm, in и т.д.), относительных (px, em и т.д.), или в процентах, по отношению к ширине и высоте элемента контейнера. Масштабировать фоновое изображение возможно как с сохранением исходных пропорций, так и без них.
Допустимые значения
length{1,2} — задает размер фонового изображения в абсолютных величинах (cm, mm, in и т.д.) или относительных (px, em и т.д.). Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.percentage{1,2} — задает размер фонового изображения в процентах от ширины и/или высоты элемента контейнера. Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.
Если задано только одно значение, то второе вычисляется автоматически исходя из пропорций картинки.- auto{1,2} — задает размер фонового изображения равным исходному, в случае, если указаны обе величины auto, или просто auto; а если указан только для одной стороны картинки (25% auto), то размер вычисляется исходя из пропорций картинки.
- cover — масштабирует картинку с сохранением пропорций по меньшей стороне, то есть так, чтобы фон с избытком покрывал блок-контейнер.
- contain — масштабирует картинку с сохранением пропорций по большей стороне, то есть так, чтобы блок-контейнер с избытком покрывал фон.
Примечания
Chrome 1-3, Safari 3-4
Свойство -webkit-background-size в движке WebKit изначально было реализовано в рамках черновика спецификации CSS3, в котором отсутствовали ключевые слова contain и cover, а так же предполагалось, что если задан размер фоновой картинки с использованием только одного параметра, то второй параметр считается, не пропорционально размерам картинки, а равен первому.
Свойство -webkit-background-size относится к спецификации CSS, применяется к всем элементам, и действует на всех визуальные носителях, его значение не наследуется от родительского элемента в иерархии документа, Является расширением движка WebKit (браузеры Chrome и Safari), и не совместимо с другими браузерами.
Смотри также:
- background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -o-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
- -moz-background-size — Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Краткое описание
Размер фонового изображения, или его масштаб относительно элемента-контейнера.
Синтаксис:
[ <length> | <percentage> | auto ]{1,2} | cover | contain [, [ <length> | <percentage> | auto ]{1,2} | cover | contain]*
Применяется к:
всем элементам
Наследование:
не наследуетсяТип носителя:
визуальные
Объектная модель документа (DOM):
[элемент]. style[‘-webkit-background-size’]
style[‘-webkit-background-size’]
Кроссбраузерная совместимость
Internet Explorer
не поддерживаетсяFirefox
не поддерживаетсяChrome
| 1.0 | 2.0 | 3.0 | 4.1 | 5.0 | 6.0 | 7.0 | 8.0 | 9.0 | 10.0 | 11.0 | 12.0 | 13.0 | 14.0 | 15.0 | 16.0 | 17.0 | 18.0 | 19.0 | 20.0 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| +/- | +/- | +/- | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + | + |
Safari
| 1.0 | 1.1 | 1.2 | 1.3 | 2.0 | 3.0 | 3.2 | 4.0 | 5.0 |
|---|---|---|---|---|---|---|---|---|
| — | — | — | — | — | — | +/- | +/- | + |
Opera
не поддерживаетсяМасштабирование фонового изображения css
CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно.
Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение. Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения. Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
<значение>
Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты>
Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto
Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Добавить комментарий
Адаптирующиеся картинки-заставки на CSS — CSS-LIVE
Перевод статьи Flexible CSS cover images с сайта nicolasgallagher. com, c разрешения автора — Николаса Галахера.
com, c разрешения автора — Николаса Галахера.
Недавно я подключил к своим постам возможность добавления больших картинок-заставок, как показано выше. Исходное изображение обрезано, и до определенного максимального размера отображается в заданной пропорции. В этой статье описывается реализация этого способа.
Поддержка браузерами: Chrome, Firefox, Safari, Opera, IE 9+
Функции
Способ, который масштабирует картинки-заставки и изменяет соотношение сторон, иллюстрирован на следующей диаграмме:
Элемент картинки-заставки должен уметь:
- отображать фиксированное соотношение сторон, до тех пор, пока их конкретные максимальные размеры превышены;
- поддерживать различные пропорции;
- поддерживать свойства
max-heightиmax-width; - поддерживать разные фоновые картинки;
- отобразить изображение так, чтобы оно либо полностью заполняло компонент, либо целиком помещалось в нем;
- центрировать изображение;
Соотношение сторон
Соотношение сторон пустого, блочного элемента может управляться с помощью установки в процентное значение его свойств padding-bottom или padding-top. Данное объявление (без какого-либо явного
Данное объявление (без какого-либо явного height), преобразует высоту элемента в 50% от его ширины.
.CoverImage {
padding-bottom: 50%;
}
Изменения значения такого padding’a изменит и соотношение сторон. Например, результатом padding-а в 25% будет пропорция 4:1, padding в 33.333% в 3:1 соответственно, и т.д.
Максимальные размеры
Проблема с использованием этого трюка/хака для пропорций состоит в том, что если у элемента объявлено max-height, оно не будет учитываться. Это можно обойти с помощью другого «хака». Вместо того, чтобы выставлять padding элементу, мы можем создать псевдоэлемент и назначить padding уже ему.
.CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Теперь max-height у главного элемента будет работать. Следовало бы так же обрезать и переполнение псевдоэлемента.
.CoverImage {
display: block;
max-height: 300px;
max-width: 1000px;
overflow: hidden;
}
. CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
CoverImage:before {
content: "";
display: block;
padding-bottom: 50%;
}
Этот прием для соотношения сторон используется компонентом FlexEmbed в препроцессоре SUITCSS. Этот компонент предназначен прежде всего для отзывчивых встраиваемых видео, но он достаточно гибок, чтобы быть полезным всякий раз, когда вам необходим отображаемый элемент с предопределённым соотношением сторон. Этот компонент предоставляет модификаторы для пропорций 2:1, 3:1, 16:9, и 4:3. Компонент картинок-обложек может расширить компонент FlexEmbed.
<div></div>
Фоновое изображение
Картинка-обложка добавляется в качестве фонового изображения, которое растягивается до размера, достаточного, чтобы покрыть всю область элемента. Это гарантирует, что изображение обрежется чтобы вписаться в пропорции элемента.
.CoverImage {
...
background-repeat: no-repeat;
background-size: cover;
}
Если хотите разные обложки-картинки для разных ситуаций, они могут быть добавлены через атрибут style.
<div></div>
Изображения могут быть полностью отцентрированы с помощью позиции фона и центрирования блока. Эта гарантирует, что изображение будет отцентрировано в элементе, и что сам элемент будет так же отцентрирован внутри своего родителя (когда он достигнет значения max-width).
.CoverImage {
...
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
}
Финальный результат
Если вы полагались на модуль FlexEmbed, то вам потребовалось совсем немного кода. (Посмотрите демо-пример со всем кодом, включающим код от FlexEmbed)
/**
* требуется: suitcss/встроенная гибкость
*/
.CoverImage {
background-position: 50%;
background-repeat: no-repeat;
background-size: cover;
margin: 0 auto;
max-height: 300px;
max-width: 1000px;
}
<div
<
</div>
Вы можете добавить дополнительные настройки, такие как добавление фонового цвета, или возможность переключения между ключевыми словами cover и contain для background-size.
P.S. Это тоже может быть интересно:
Подробно о свойстве CSS Background
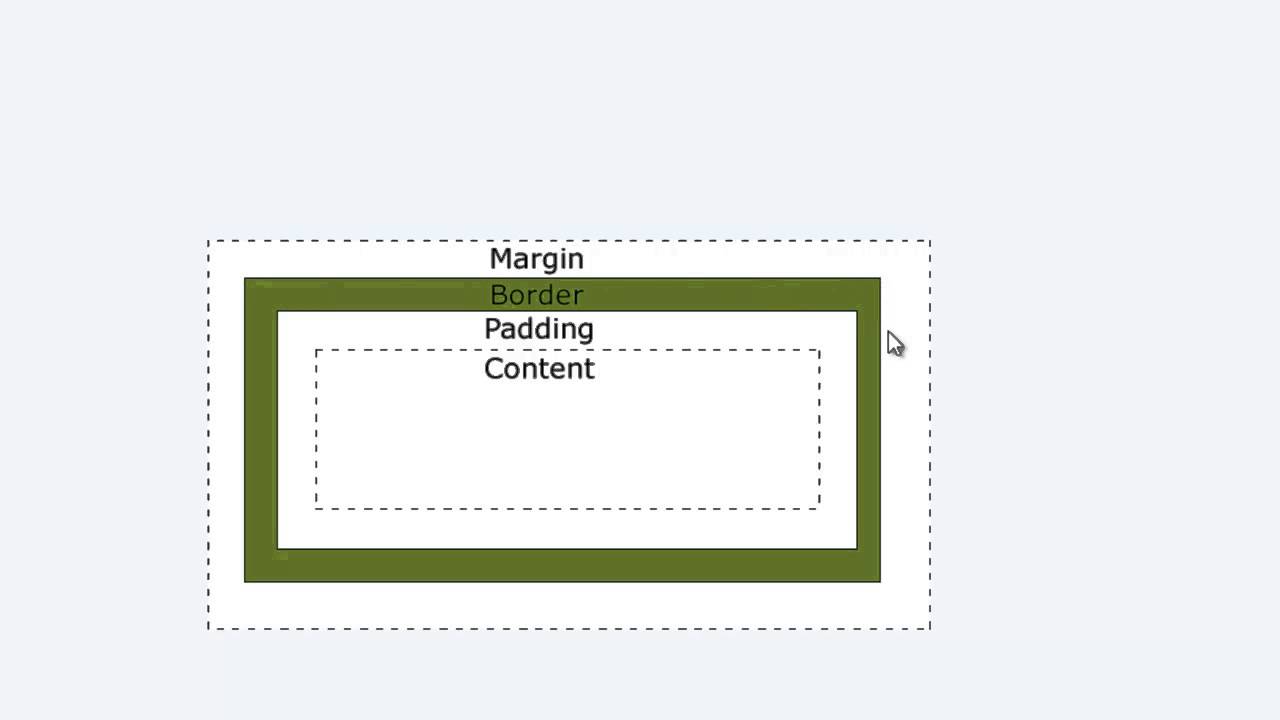
Каждый элемент в DOM-дереве напоминает прямоугольник, который имеет фоновый слой, он может быть либо полностью прозрачным, либо цветным, либо содержать изображение. Этот фоновый слой находится под контролем 8 свойств CSS (плюс 1-го сокращённого свойства).
background-color
Свойство background-color задает цвет фона для элемента. Это значение может быть любым принятым значением цвета, или ключевым словом transparent.
.left { background-color: #ffdb3a; }
.middle { background-color: #67b3dd; }
.right { background-color: transparent; }
Цвет фона рисуется в области блочной модели, указанной в свойстве background-clip. Если также определяются какие-либо фоновые изображения, цветной слой распологается за ними. В отличие от слоев изображений, которых может быть несколько, цветной слой может быть только один для элемента.
background-image
Свойство background-image определяет фоновое изображение (или изображения) для элемента. Это значение обычно представляет собой URL к изображению, определенному в url() нотации. Также может быть использовано значение none, которое будет учитываться в качестве слоя, но пустого.
.left { background-image: url(‘ire.png’); }
.right { background-image: none; }
Мы также можем указать несколько фоновых изображений, отделенных друг от друга запятой. Каждое последующее изображение будет помещается за предыдущим на Z-оси.
.middle {background-image: url(‘khaled.png’), url(‘ire.png’);
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;
}
background-repeat
Свойство background-repeat управляет тем как фоновое изображение заполняет пространство, после того как установлен его размер (при помощи свойства background-size (см. ниже)) и расположение (при помощи свойства background-position (см. ниже)).
ниже)).
Значение этого свойства может быть одним из следующих: repeat-x, repeat-y, repeat, space, round, no-repeat. Кроме первых двух (repeat-x и repeat-y), другие значения могут быть определены или один раз, для оси х и оси у, или для каждой оси по отдельности.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }
.top-inner-right { background-repeat: repeat; }
.top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; }
.bottom-inner-right { background-repeat: space repeat; }
.bottom-outer-right { background-repeat: round space; }
background-size
Свойство background-size определяет размер фонового изображения. Это значение может содержать ключевое слово, длину или процент.
Ключевые слова доступные для этого свойства contain и cover. Ключевое слово contain будет масштабировать изображение с сохранением пропорций, до тех пор пока изображение целиком сможет поместиться в пределах области. cover будет масштабировать изображение до тех пор пока его высота или ширина сможет поместиться в пределах области.
cover будет масштабировать изображение до тех пор пока его высота или ширина сможет поместиться в пределах области.
.left {
background-size: contain;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
}
.right { background-size: cover; /*Остальные стили такие же как для класса as .left */ }
При указании размеров в единицах измерения или процентах, мы можем определить и ширину, и высоту фонового изображения. Значения в процентах вычисляются по отношению к размеру элемента.
.left { background-size: 50px; /*Остальные стили такие же как для класса .left */ }
.right { background-size: 50% 80%; /*Остальные стили такие же как для класса .left */ }
background-attachment
Свойство background-attachment управляет тем, как фоновое изображение ведет себя при прокручивании страницы, относительно видимой области экрана и элемента. Оно имеет три возможных значения.
Ключевое слово fixed означает, что фоновое изображение фиксируется в видимой области экрана и не двигается, даже когда пользователь прокручивает прокручивает окна. local означает, что фон должен быть закреплен в своем положении в элементе. Если элемент имеет прокрутку и фоновое изображение позиционируется сверху, то при прокрутке элемента вниз, фоновое изображение останется на месте, вне области видимости. И, наконец, scroll означает, что фоновое изображение является фиксированным и не будет прокручиваеться вместе с содержанием элемента.
local означает, что фон должен быть закреплен в своем положении в элементе. Если элемент имеет прокрутку и фоновое изображение позиционируется сверху, то при прокрутке элемента вниз, фоновое изображение останется на месте, вне области видимости. И, наконец, scroll означает, что фоновое изображение является фиксированным и не будет прокручиваеться вместе с содержанием элемента.
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
overflow: scroll;
}
.middle { background-attachment: local; /* Остальные стили такие же как для класса .left */ }
.right { background-attachment: scroll; /*Остальные стили такие же как для класса .left */ }
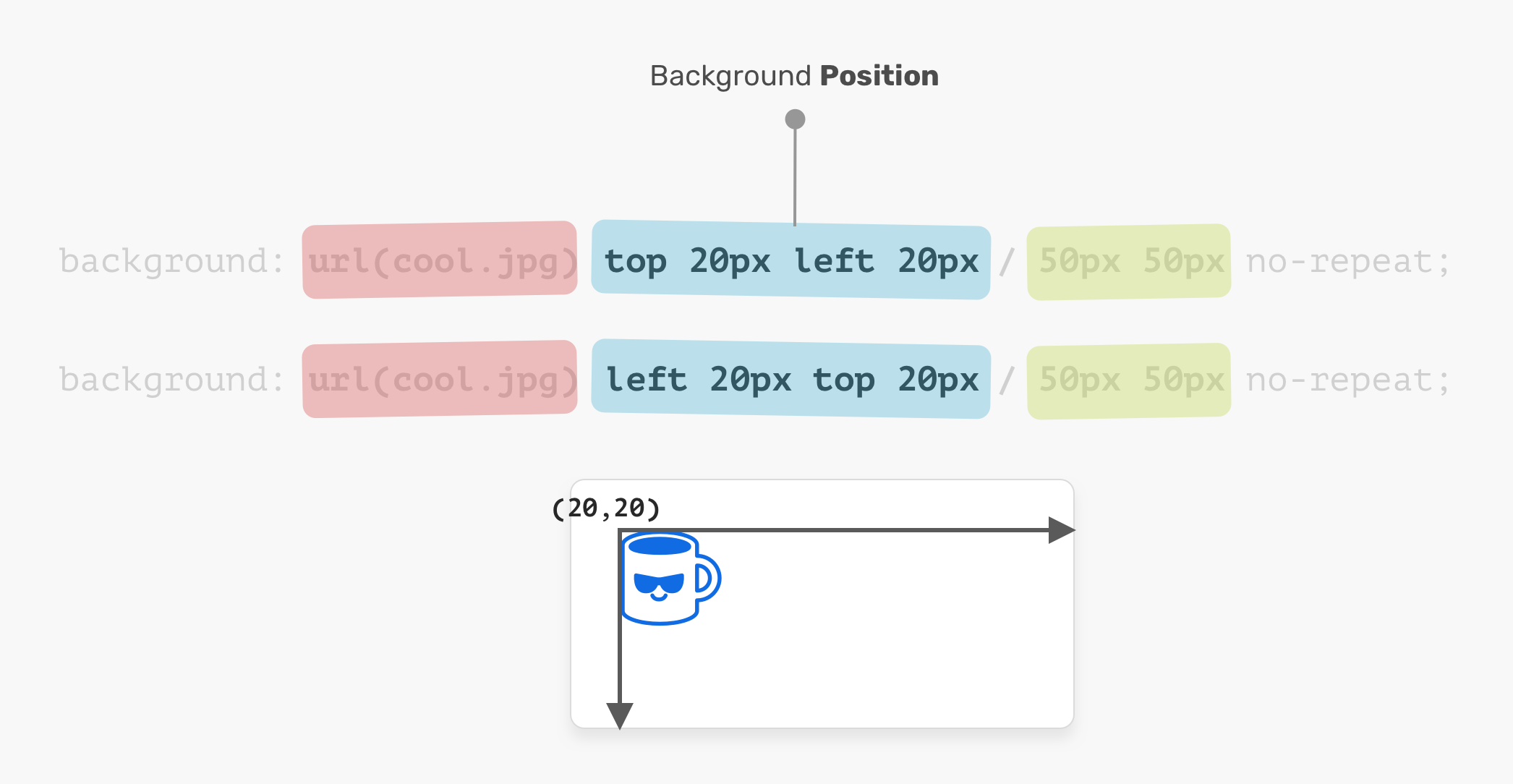
background-position
Это свойство, в сочетании со свойством background-origin, определяет, где должно быть начальное положение фонового изображения. Это значение может быть либо ключевым словом, либо длиной, либо процентом, и мы можем указать положение вдоль оси х и оси у.
Доступны следующие ключевые слова top, right, bottom, left, и center. Мы можем использовать эти ключевые слова в любой комбинации, и если указано только одно ключевое слово, то предполагается что другое равно center.
.top-left {
background-position: top;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
}
.top-middle { background-position: right; /*Остальные стили такие же как для класса .top-left */ }
.top-right { background-position: bottom; /*Остальные стили такие же как для класса .top-left */ }
.bottom-left { background-position: left; /*Остальные стили такие же как для класса .top-left */ }
.bottom-right { background-position: center; /*Остальные стили такие же как для класса .top-left */ }
Для определения значений в единицах длины или процентах, мы можем указать положение вдоль оси х и у. Процентные значения устанавливаются по отношению к содержащему элементу.
.left { background-position: 20px 70px; /*Остальные стили такие же как для класса .top-left */ }
.right { background-position: 50%; /*Остальные стили такие же как для класса .top-left */ }
background-origin
Свойство background-origin определяет область позиционирования фонового изображения.
Доступные значения следующие: border-box — фон позиционируется относительно границы, при этом линия границы может перекрывать изображение, padding-box — фон позиционируется относительно края элемента с учетом толщины границы, и content-box — фон позиционируется относительно содержимого элемента.
.left {
background-origin: border-box;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-origin: padding-box; /*Остальные стили такие же как для класса . left*/ }
left*/ }
.right { background-origin: content-box; /*Остальные стили такие же как для класса .left*/ }
background-clip
Свойство background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-clip: padding-box; /*Остальные стили такие же как для класса .left*/ }
.right { background-clip: content-box; /*Остальные стили такие же как для класса .left*/ }
background
И, наконец, свойство background является обобщающим для других свойств фона. Порядок подсвойств не имеет значения, так как типы данных для каждого свойства различны. Тем не менее, для background-origin и background-clip, если указано только одно значение, оно используется для обоих свойств. Если два, первое устанавливается для свойства background-origin.
Если два, первое устанавливается для свойства background-origin.
Перевод статьи с https://bitsofco.de/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Видео курс HTML и CSS. Работа с изображениями
В этом видео уроке рассматриваются особенности работы с изображениями в языке HTML. На уроке будет подробно рассмотрена процедура вставки изображения в разметку с помощью тега img, а также атрибуты этого тега. Будут рассмотрены основные форматы изображений, которые поддерживаются современными браузерами, а также возможность добавления анимации на страницу. Вы научитесь создавать подсказки пользователю при наведении на конкретное изображение, а также научитесь задавать размеры изображений, создавать карты изображений и многое другое. После просмотра видео урока Вы сможете уверенно управлять изображениями на Ваших страницах.
Здравствуйте, уважаемые слушатели. Меня зовут Александр Петрик. Я сотрудник компании CyberBionicSystematics. И мы с вами продолжаем цикл лекций по языку HTML.
Я сотрудник компании CyberBionicSystematics. И мы с вами продолжаем цикл лекций по языку HTML.
Сегодня мы рассмотрим такую важную тему, как работа с изображениями. Вы все заходили в интернет, смотрели на различные веб-сайты и видели там огромное количество изображений. Сегодня мы поговорим, как эти изображения попадают на веб-страницы.
Язык HTML мы рассматриваем в контексте его тегов. Сейчас мы посмотрим на такой тег, как <img>. Данный тег предназначен для вставки изображений в разметку. Тег не имеет текстового содержимого и, соответственно, не имеет закрывающегося тега.
Посмотрим на следующие атрибуты тега. Атрибут Src. Это источник, откуда будет подгружаться наше изображение.
Следующий атрибут – это атрибут Alt. Он указывает альтернативный текст. Т.е. если наше изображение не будет отображаться, то будет отображаться данный альтернативный текст вместо него.
Атрибут Title. Задает всплывающую подсказку. При наведении курсора на наше изображение, будет появляться всплывающее окошко с подсказкой.
Следующие два атрибута – Width и height. Ими можно задать ширину и высоту изображения.
Следующий атрибут – Align – указывает положение изображения. В предыдущем уроке мы с помощью него успешно выравнивали текст.
Атрибут Src указывает источник, откуда будет подгружаться изображение. Форматы могут быть разными.
Формат jpeg был специально создан для хранения изображений. Недостатком формата является низкое качество изображения. Если цветовые переходы очень резкие, то будут высокие потери качества.
Формат png характеризуется очень высокое качество. Из недостатков – большой размер.
Формат gif. Он способен хранить сжатые данные без потери качества.
Посмотрим на атрибуты подсказки — Alt и Title. Вот приведена строка с тегом img. После атрибута alt ставим =, кавычки, а в кавычках текст. Если картинка не будет отображаться, вместо нее в нашем случае будет отображен текст deleted. Атрибут title. Мы ему присваиваем значение self-portrait. Это значит, что когда мы наведем курсор на наше изображение, будет отображаться фраза self-portrait. Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Рекомендуется использовать всегда оба выше сказанные атрибуты. Это удобно для пользователей, а также для поисковых систем.
Посмотрим на примеры. Первый пример показывает использование img. Здесь использованы атрибуты src, alt title. Запустим и посмотрим, что выйдет. В окне мы видим слово deleted. Это потому, что я убрал 4 из названия рисунка и браузер не находит измененного названия в указанной папке источника изображения.
Следующий пример показывает нам различное использования атрибута src. В первой строке у нас используется изображение из папки, во второй – изображение из ресурса сети. Запустим. Видите, у нас тут еще появилась анимация. Это потому, что в третьей строке мы используем картинку в формате .gif.
Обратите внимание на 18 строку. В имени файла я опять убрал цифру 4. Т.е. теперь ничего подключаться не будет из локального источника.
Запустим. А теперь попробуем запустить другой браузер. Теперь у нас здесь появилась надпись. Давайте попробуем написать delete. Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Запустим и посмотрим. Да, у нас вывелась запись delete. Попробуем запустить этот код в браузере FireFox. Запустим, теперь у нас показывает delete без обрамляющего прямоугольника. Что показывает этот пример? Что один и тот же тег по-разному работает в разных браузерах.
Посмотрим на то, как можно изменить размер изображения. Для этого существуют два атрибута – width и hight.
Давайте посмотрим на примере, как можно использовать данные атрибуты. Задаем ширину, высоту и т.д. На 18й и 20й строках указываем другой размер.
Запустим. Размеры разные.
Посмотрим на атрибут align. Посмотрим, как с его помощью можно выравнивать изображения. Bottom – выравнивание по нижней границе, middle – по середине, top – по верхнему краю.
Горизонтальное выравнивание: либо по левому, либо по правому краю. Посмотрим на примере. Запустим. Все аналогично с нашей презентацией. Важный момент – по умолчанию выравнивание изображения происходит по нижнему краю.
Посмотрим следующий пример. В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
В 16й строке у нас атрибуту align присвоено значение left, а в 30й – right. Посмотрим, что у нас получилось. Как видим, наши рисунки выровнены по краям и обтекаются текстом.
А теперь посмотрим возможность использования изображения в качестве ссылки. Запись в 12й строке и будет изображением, за которым будет прятаться наша ссылка. Здесь также имеет место новый для нас атрибут border. Запустим пример и посмотрим. Щелкнем мышью на наш логотип и мы переходим на наш сайт. Атрибут border отвечает за наличие и ширину рамки.
Посмотрим теперь, как задать фон для нашей страницы. Для этого используется атрибут bgcolor. Следующий метод – это использование атрибута style и его свойства background-color.
Третий вариант – использование свойства background-image в атрибуте style. Здесь мы обязательно указываем url и в скобках имя нашего изображения.
Поговорим о свойстве background-repeat. У этого свойства есть 3 параметра: no-repeat – наше изображение будет вставлено один раз вверху страницы; repeat-x – рисунок будет повторен определенное количество раз до конца строки по оси х; repeat-y – по оси ординат.
Поговорим, как можно изменить размер изображения фона. Для этого используются свойства cover и contain. Обратим внимание по последнюю строку. Она демонстрирует, что можно указать конкретные показатели размера в пикселях.
В данном примере задаем синий цвет фона.
Смотрим дальше. Тут мы использует атрибут style и присваиваем bgcolor = “Blue”, background-color = “Yellow”. Запустим и видим, что background-color является приоритетной.
Перейдем к следующему примеру. Здесь мы хотим задать в качестве фона уже не цвет, а какую-то картинку.
Запустим и посмотрим, что выйдет. Сам по себе рисунок маленький. Т.е. по умолчанию произошло его дублирование.
Посмотрим на 4й пример. Мы можем использовать не только стили для фона, а и атрибут background. В данном случае мы используем его вместе с background-repeat, так как не хотим, чтобы наш фон повторялся.
Запустим пример и посмотрим.
Посмотрим дальше. Здесь мы используем свойство repeat-x.
Посмотрим следующий пример, где указываем свойство repeat-у.
Посмотрим еще пример. Он очень важный. В 14 строке тегу body мы присваиваем атрибут style. Здесь мы используем свойство contain. Запустим и посмотрим, что выйдет. Здесь мы видим, что браузер как-бы взял и растянул его по направлению сверху-вниз, а ширину он не трогал.
Теперь 14 строку мы закомментируем, а 13ю розкомментируем и посмотрим, как работает параметр cover.
Давайте посмотрим. Ctrl+F5. Вот, обратите внимание, наш рисунок полностью был помещен в окно браузера. Он растягивает наш рисунок во всех направлениях.
Посмотрим последний наш пример. Мы видим, что логотип был размещен в качестве фона, но с поправкой количества пикселей.
Посмотрим последнюю тему: создание карты изображения. Допустим, у вас есть задание, согласно которому пользователь, кликая по определенной области на карте, перейдет на официальный сайт данного региона. Посмотрим, как это можно сделать.
Рассмотрим основные шаги при создании карты изображения. Для начала нужно пометить изображение атрибутом usemap, далее создать тег <map> </map>. Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Следует также указать тег <area />. Если мы создаем карту Украины, то в данном теге мы прописываем области нашей страны. Shape задает границы области. Особенности задания координат области посмотрим на примере. Alt и title имеют одни и те же функции, только alt используется в более старых браузерах.
Поговорим об атрибуте shape. Особенности посмотрим на примерах, а сейчас упомянем о таком факте как наложение областей. Зеленая область у нас указана первой, поэтому она будет активной. Если мы поменяем местами эти строки, то, кликая на общую область этих квадратов, мы будем переходить по ссылке красной области.
Посмотрим теперь на примерах использование карт. Здесь мы используем такой тег, как map. В нем мы задаем два таких атрибута как name и id. В 26й строке мы создаем области. Первая область будет ссылаться на саму себя. Указываем координаты и альтернативный текст. На 27й строке мы используем такую фигуру, как прямоугольник. Запустим. Наводим мышкой, появляется всплывающая подсказка.
Посмотрим, где же находятся прямоугольники. Отобразился дизайн нашего кода. Вот черными линиями нарисованы прямоугольники. Красным – это наши рисунок, а черным – это то, что я создал и я могу его перемещать. При перемещении прямоугольников изменяются и их координаты.
Глянем еще раз на наш код.
Давайте посмотрим на следующий пример. Здесь показано, как мы можем использовать другие фигуры для отображения карт. На 16 строке мы также никуда не будем переходить. На 17 строке все то же самое, но мы задаем область круглую, на 18й – многоугольник.
Посмотрим на дизайн нашей страницы. Поиграемся с радиусом и сторонами многоугольника.
Последний пример. Рассмотрим применение навыков создания карт на практике. Вот эта область – деревья, вот дорога и вот лужайка. Рассмотрим построчно, что у нас здесь есть. Здесь мы задаем цвет нашего фона. Здесь выравнивание нашего текста по центру. На 11 й строке указываем ширину рисунка и указываем, что рисунок будет картой изображения.
На 15й строке начинаем создавать области. Первая – прямоугольная. Следующая – тоже прямоугольная. Далее. У нас круглая область. Вот она. Следующая – многоугольник. Деревья – тоже многоугольник. Последняя область – газон. Так выделяются области. Каждой из областей мы можем задать какую-то ссылку. На этом урок закончен. Всего доброго. До свиданья.
размер фона — CSS: каскадные таблицы стилей
Свойство CSS background-size устанавливает размер фонового изображения элемента. Изображение можно оставить до его естественного размера, растянуть или ограничить, чтобы оно соответствовало доступному пространству.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Пространства, не покрытые фоновым изображением, заполняются свойством background-color , и цвет фона будет виден за фоновыми изображениями, которые имеют прозрачность / полупрозрачность.
размер фона: обложка;
размер фона: содержать;
размер фона: 50%;
размер фона: 3.2em;
размер фона: 12 пикселей;
размер фона: авто;
размер фона: 50% авто;
размер фона: 3em 25%;
размер фона: авто 6 пикселей;
размер фона: авто авто;
размер фона: авто, авто;
размер фона: 50%, 25%, 25%;
размер фона: 6 пикселей, авто, содержать;
размер фона: наследовать;
размер фона: начальный;
размер фона: не задано;
Свойство background-size задается одним из следующих способов:
- Использование значений ключевого слова
содержитили, покрытие. - Используется только значение ширины, в этом случае высота по умолчанию
авто. - Использование значения ширины и высоты, в этом случае первое устанавливает ширину, а второе — высоту. Каждое значение может быть
<длина>,<процент>илиавто.
Чтобы указать размер нескольких фоновых изображений, разделите значение для каждого из них запятой.
Значения
-
содержат - Максимально масштабирует изображение в пределах контейнера без обрезки или растяжения изображения.Если контейнер больше, чем изображение, это приведет к мозаике изображения, если для свойства
background-repeatне установлено значениеno-repeat. -
крышка - Масштабирует изображение как можно больше, чтобы заполнить контейнер, при необходимости растягивая изображение. Если пропорции изображения отличаются от элемента, оно обрезается либо по вертикали, либо по горизонтали, чтобы не оставалось пустого места.
-
авто - Масштабирует фоновое изображение в соответствующем направлении, чтобы сохранить его внутренние пропорции.
-
<длина> - Растягивает изображение в соответствующем размере до указанной длины. Отрицательные значения не допускаются.
-
<процент> - Растягивает изображение в соответствующем измерении до указанного процента от области позиционирования фона .
 Область позиционирования фона определяется значением
Область позиционирования фона определяется значением background-origin(по умолчанию поле заполнения). Однако, если для фоназначение background-attachmentравноfixed, то область позиционирования — это все окно просмотра.Отрицательные значения не допускаются.
Внутренние размеры и пропорции
Вычисление значений зависит от внутренних размеров изображения (ширина и высота) и внутренних пропорций (отношение ширины к высоте). Эти атрибуты следующие:
- Растровое изображение (например, JPG) всегда имеет внутренние размеры и пропорции.
- Векторное изображение (например, SVG) не обязательно имеет внутренние размеры. Если он имеет как горизонтальные, так и вертикальные внутренние размеры, он также имеет собственные пропорции.Если у него нет размеров или только одно измерение, он может иметь или не иметь пропорций.
- CSS
<градиент>s не имеют внутренних размеров или внутренних пропорций.
- Фоновые изображения, созданные с помощью функции
element () (), используют внутренние размеры и пропорции генерирующего элемента.
Примечание: Поведение <градиент> изменилось в Gecko 8.0 (Firefox 8.0 / Thunderbird 8.0 / SeaMonkey 2.5). До этого они рассматривались как изображения без внутренних размеров, но с внутренними пропорциями, идентичными пропорциям области позиционирования фона.
Примечание: В Gecko фоновые изображения, созданные с помощью функции element () () , в настоящее время обрабатываются как изображения с размерами элемента или области позиционирования фона, если элемент SVG, с соответствующей внутренней пропорцией . Это нестандартное поведение.
На основе внутренних размеров и пропорций визуализированный размер фонового изображения вычисляется следующим образом:
- Если указаны оба компонента
background-size, а неauto: - Фоновое изображение отображается с указанным размером.
.png)
- Если
background-size— это, содержатьилиобложку: - Сохраняя свои внутренние пропорции, изображение визуализируется с максимальным размером, содержащимся в области позиционирования фона или покрывающей ее. Если изображение не имеет внутренних пропорций, оно отображается с размером области позиционирования фона.
- Если
background-size—autoилиauto auto: - Если изображение имеет как горизонтальные, так и вертикальные внутренние размеры, оно отображается с этим размером.
- Если изображение не имеет внутренних размеров и внутренних пропорций, оно отображается с размером области позиционирования фона.
- Если изображение не имеет внутренних размеров, но имеет внутренние пропорции, оно отображается так, как если бы вместо этого было указано
, содержащее. - Если изображение имеет только одно внутреннее измерение и внутренние пропорции, оно отображается с размером, соответствующим этому одному измерению.
 Другое измерение вычисляется с использованием указанного размера и внутренних пропорций.
Другое измерение вычисляется с использованием указанного размера и внутренних пропорций. - Если изображение имеет только одно внутреннее измерение, но не имеет внутренних пропорций, оно визуализируется с использованием указанного размера и другого измерения области позиционирования фона.
- Примечание. изображений SVG имеют атрибут
preserveAspectRatio,по умолчанию эквивалентен, содержит. В Firefox 43, в отличие от Chrome 52, явныйbackground-sizeзаставляет игнорироватьpreserveAspectRatio. - Если
background-sizeимеет один компонентautoи один компонент неauto: - Если изображение имеет внутренние пропорции, оно растягивается до указанного размера. Неуказанный размер вычисляется с использованием указанного размера и внутренних пропорций.
- Если изображение не имеет внутренних пропорций, оно растягивается до указанного размера.
 Неуказанный размер вычисляется с использованием соответствующего внутреннего размера изображения, если таковой имеется.Если такого внутреннего размера нет, он становится соответствующим размером области позиционирования фона.
Неуказанный размер вычисляется с использованием соответствующего внутреннего размера изображения, если таковой имеется.Если такого внутреннего размера нет, он становится соответствующим размером области позиционирования фона.
Примечание. Изменение размера фона для векторных изображений, у которых отсутствуют внутренние размеры или пропорции, еще не полностью реализовано во всех браузерах. Будьте осторожны, полагаясь на поведение, описанное выше, и протестируйте в нескольких браузерах, чтобы убедиться, что результаты приемлемы.
Работа с градиентами
Если вы используете <градиент> в качестве фона и задаете background-size , чтобы использовать его, лучше не указывать размер, который использует один компонент auto или задан используя только значение ширины (например, background-size: 50% ).Рендеринг <градиент> с в таких случаях изменен в Firefox 8 и в настоящее время обычно несовместим между браузерами, которые не все реализуют рендеринг в полном соответствии со спецификацией CSS3 background-size и градиентом CSS3 Image Values. Технические характеристики.
Технические характеристики.
.gradient-example {
ширина: 50 пикселей;
высота: 100 пикселей;
фоновое изображение: линейный градиент (синий, красный);
размер фона: 25 пикселей;
размер фона: 50%;
размер фона: авто 50 пикселей;
размер фона: авто 50%;
размер фона: 25 пикселей 50 пикселей;
размер фона: 50% 50%;
}
Обратите внимание, что особенно не рекомендуется использовать измерение в пикселях и измерение auto с <градиент> , потому что невозможно реплицировать рендеринг в версиях Firefox до 8, а также в браузерах, не реализующих рендеринг Firefox 8, без зная точный размер элемента, фон которого указывается.
| Начальное значение | авто авто |
|---|---|
| Применяется ко всем элементам | . Это также относится к :: первая буква и :: первая строка . |
| Унаследовано | нет |
| Процентное соотношение | относительно области позиционирования фона |
| Вычисленное значение | , как указано, но с относительной длиной, преобразованной в абсолютную длину |
# где = [ | авто] {1,2} | крышка | containswhere <длина- процент> = <длина> | <процент> Разбивка большого изображения мозаикой
Давайте рассмотрим большое изображение, изображение логотипа Firefox 2982×2808. Мы хотим разделить четыре копии этого изображения на элемент размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение
Мы хотим разделить четыре копии этого изображения на элемент размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Таблицы BCD загружаются только в браузере
Изменение размера фоновых изображений с помощью background-size — CSS: Cascading Style Sheets
Свойство CSS background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию мозаичного размещения изображения до его полного размера, указав ширину и / или высоту изображения.Таким образом, вы можете масштабировать изображение вверх или вниз по желанию.
Давайте рассмотрим большое изображение, изображение логотипа Firefox размером 2982×2808. Мы хотим (по какой-то причине, вероятно, связанной с ужасающе плохим дизайном сайта) разместить четыре копии этого изображения в элементе размером 300×300 пикселей. Для этого мы можем использовать фиксированное значение background-size , равное 150 пикселям.
HTML
CSS
.tiledBackground {
background-image: url (https: // www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: 150 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
цвет: розовый;
}
Результат
Вы также можете указать размеры изображения по горизонтали и вертикали, например:
размер фона: 300 пикселей 150 пикселей;
Результат выглядит так:
На другом конце спектра вы можете увеличить изображение на заднем плане. Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
Здесь мы масштабируем значок 32×32 пикселей до 300×300 пикселей:
.square2 {
фоновое изображение: URL (favicon.png);
размер фона: 300 пикселей;
ширина: 300 пикселей;
высота: 300 пикселей;
граница: сплошная 2px;
тень текста: белый 0px 0px 2px;
размер шрифта: 16 пикселей;
}
Как видите, CSS фактически идентичен, сохраните имя файла изображения.
Помимо значений , свойство CSS background-size предлагает два специальных значения размера: содержит и cover .Давайте посмотрим на них.
содержат
Значение содержит указывает, что, независимо от размера содержащего бокса, фоновое изображение должно быть масштабировано так, чтобы каждая сторона была как можно больше, но не превышала длину соответствующей стороны контейнера. Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
. bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
}
bgSizeContain {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: содержать;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
cover
Значение cover указывает, что размер фонового изображения должен быть как можно меньше, при этом оба размера должны быть больше или равны соответствующему размеру контейнера.Попробуйте изменить размер приведенного ниже примера, чтобы увидеть это в действии.
HTML
Попробуйте изменить размер этого элемента!
CSS
.bgSizeCover {
background-image: url (https://www.mozilla.org/media/img/logos/firefox/logo-quantum.9c5e96634f92.png);
размер фона: обложка;
ширина: 160 пикселей;
высота: 160 пикселей;
граница: сплошная 2px;
цвет: розовый;
изменить размер: оба;
переполнение: прокрутка;
} Результат
фоновый размер · Документы WebPlatform
Сводка
Задает размер фоновых изображений.
Обзорная таблица
- Начальное значение
-
авто - Относится к
- Все элементы
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- для
абсолютное значение, иначе процент - Анимационный
- Да
- Свойство объектной модели CSS
-
фон Размер - Проценты
- см. Текст
Синтаксис
-
размер фона: авто -
размер фона: содержать -
размер фона: обложка -
размер фона: длина -
размер фона: процент
Значения
- авто
- По умолчанию.См. Примечания.
- содержат
- Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до максимального размера, чтобы и его ширина, и его высота могли уместиться внутри области позиционирования фона.
- крышка
- Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до минимального размера, чтобы и его ширина, и его высота могли полностью покрывать область расположения фона.
- длина
- Число с плавающей запятой, за которым следует обозначение абсолютных единиц (
см,мм,дюйм,ptилишт) или обозначение относительных единиц (em,exилипикселей).
Для получения дополнительной информации о поддерживаемых единицах длины см. Справочник по значениям и единицам измерения CSS.
- процент
- Целое число, за которым следует процент (%). Процентное значение относится к области позиционирования фона.
Примеры
Базовый список примеров синтаксиса для background-size.
background-size: cover
размер фона: содержать
размер фона: 50%
размер фона: 3em
размер фона: 12 пикселей
размер фона: авто
размер фона: 50% авто
размер фона: 3em 25%
размер фона: авто 6 пикселей
размер фона: авто авто
размер фона: авто, авто
размер фона: 50%, 25%, 25%
background-size: 6px, авто, содержать
размер фона: наследовать
Структура HTML из серии Исходное изображение имеет размер 273 x 286 пикселей и имеет прозрачную область снаружи примерно 45 пикселей. CSS применен к приведенному выше примеру HTML. Посмотреть живой пример В рекламном мире, стремящемся использовать каждый дюйм среды для восприятия бренда или продукта, становится все более популярным создание веб-сайтов с полнофункциональным браузером. Продолжение статьи ниже В первом примере показано центрированное фоновое изображение размером 1280 на 960 пикселей, привязанное к области просмотра (оно не прокручивается вместе с документом). Но какой размер изображения будет достаточно большим? Мониторы и операционные системы быстро развивались, и в результате появился широкий диапазон доступных разрешений экрана.Самые популярные сегодня разрешения — 1024×768 пикселей, 1280×800 пикселей, 1280×1024 пикселей и 1440×900 пикселей. Однако с появлением экранов высокой четкости (1920×1080 пикселей) и профессиональных дисплеев, поддерживающих разрешение до 2560×1600 пикселей, возможно практически все. Есть также основания для более низких разрешений. Вместо использования одного фиксированного размера фона лучшим решением будет масштабирование изображения, чтобы оно соответствовало разным размерам окна. К сожалению, в CSS 2.1 нет средств масштабирования фоновых изображений. Есть несколько обходных путей, однако все они полагаются на элемент HTML Уровень 3 модуля W3C CSS Background and Borders Module (в настоящее время — рабочий проект) определяет свойство Чтобы включить масштабирование фона, добавьте в таблицу стилей следующие объявления: Свойство Обратной стороной этого метода является отсутствие свойства фона для установки минимальной ширины или высоты.Если изменить размер окна браузера до очень маленькой ширины или высоты, фоновое изображение изменится до очень маленького размера, что часто является нежелательным поведением. Модуль W3C CSS3 Media Queries (рекомендованный кандидат) определяет условные правила, которые применяются только в определенных диапазонах ширины или высоты. Это позволяет нам реализовать масштабирование фона с минимальной ширины и высоты и так далее. Медиа-запросы поддерживаются Firefox 3.5, Chrome, Safari 3 и Opera 7, а также будет включен в Internet Explorer 9. Добавляя следующие правила стиля, мы сообщаем браузеру, что не хотим, чтобы фоновое изображение масштабировалось меньше 1024 × 768 пикселей: Обратите внимание, что 1024×768 пикселей имеет то же соотношение, что и фоновое изображение (1280×960 пикселей). В наших последних примерах, четвертом и пятом, мы добавили правило Это захватывающие времена для веб-разработчиков, когда все производители браузеров усиленно работают над внедрением новых технологий, таких как HTML5 и CSS3. В результате пришло время пересмотреть старые методы, чтобы увидеть, как то же самое можно делать более разумными и чистыми способами. Хотя циклы обновления Firefox, Chrome, Safari и Opera относительно короткие, будет интересно посмотреть, как быстро люди охватят Internet Explorer 9, так что мы можем начать использовать многие из этих новых методов в ближайшее время в больших масштабах. • Обновлено Многие сайты запрашивают большие ресурсы, такие как изображения, которые не оптимизированы для определенных экранов, и отправлять большие файлы CSS, содержащие стили, которые некоторые устройства никогда не будут использовать. Использование медиазапросов — популярный метод доставки адаптированных таблиц стилей и ресурсов на разные экраны для уменьшения объема данных, передаваемых пользователям, и повышения производительности загрузки страниц.В этом руководстве показано, как использовать медиа-запросы для отправки изображений, размер которых не превышает необходимого, метод, широко известный как отзывчивых изображений . В этом руководстве предполагается, что вы знакомы с Chrome DevTools. Вместо этого вы можете использовать DevTools другого браузера, если хотите. Сначала проанализируйте сетевой трафик неоптимизированной демонстрации: Вы увидите, что единственное запрошенное изображение — это Измените размер окна браузера и обратите внимание, что в журнале сети не отображаются новые запросы, сделанные страницей. Это означает, что для всех размеров экрана используется один и тот же фон изображения. Вы можете увидеть стили, управляющие фоновым изображением, в style. Вот значение каждого из используемых свойств: В сочетании эти стили предписывают браузеру адаптировать фоновое изображение к разной высоте и ширине экрана.Это первый шаг к созданию отзывчивого фона. Использование одного фонового изображения для всех размеров экрана имеет некоторые ограничения: В следующем разделе вы узнаете, как применить оптимизацию для загрузки различных фоновых изображений в соответствии с устройством пользователя. Использование медиазапросов — это распространенный метод объявления таблиц стилей, которые будут применяться только к определенным типам носителей или устройств. Они реализуются с помощью правил @media, которые позволяют вам определять набор точек останова, в которых определены определенные стили. Когда выполняются условия, определенные правилом Следующие шаги можно использовать для применения медиа-запросов к сайту, чтобы использовать разные изображения, в зависимости от максимальной ширины устройства, запрашивающего страницу. Для мобильных устройств: Для планшетов: Для настольных устройств: Откройте оптимизированную версию style.css в своем браузере, чтобы увидеть сделанные изменения. Изображения, используемые в оптимизированной демонстрации, уже изменены, чтобы соответствовать разным размерам экрана. Показывать, как изменять размер изображений, выходит за рамки этого руководства, но если вы хотите узнать больше об этом, руководство по обслуживанию адаптивных изображений охватывает некоторые полезные инструменты, такие как пакет sharp npm и интерфейс командной строки ImageMagick. Затем визуализируйте получившийся сайт на экранах разных размеров и на смоделированных мобильных устройствах: При изменении ширины экрана браузера запрашиваются новые изображения. В частности, когда ширина ниже значения, определенного в мобильной точке останова (480 пикселей), вы увидите следующий сетевой журнал: Размер нового мобильного фона на на 67% меньше, чем у рабочего стола. В этом руководстве вы научились применять медиа-запросы для запроса фоновых изображений, адаптированных к определенным размерам экрана, и экономии байтов при доступе к сайту на небольших устройствах, например мобильных телефонах. Установить размер фонового изображения с помощью CSS? Свойство background-size используется для установки размера фонового изображения с помощью CSS. Используйте свойство высоты и ширины, чтобы установить размер фонового изображения. Синтаксис: Примечание: Пример 1: В этом примере размер фона задается по ширине и высоте. Выход: Пример 2: В этом примере размер фона устанавливается в процентах. Выход: background-size , примененные к фоновому изображению.
background-size: auto auto; background-size: contain; background-size: cover; размер фона: 20% 25%; background-size: 100px 400px; background-size: 100% 250px; background-size: 100% 250px, 20% 25%;
div {
ширина: 17%;
высота: 200 пикселей;
отступ: 10 пикселей;
радиус границы: 20 пикселей;
box-shadow: 2px 2px 10px rgba (0,0,0,0.75);
плыть налево;
маржа: 0 20px 20px 0;
цвет фона: rgba (0,0,0,0.25);
фоновое изображение: URL (/logo/wplogo_transparent_xlg.png);
}
code {
цвет фона: rgba (255,255,255,0.7);
отступ: 2 пикселя;
радиус границы: 5 пикселей
}
.  один {
размер фона: авто авто;
}
.два {
размер фона: содержать;
}
.три {
размер фона: обложка;
}
.four {
размер фона: 20% 25%;
}
.пять {
размер фона: 100 пикселей 400 пикселей;
}
.шесть {
размер фона: 100% 250 пикселей;
}
.Семь {
фоновое изображение: url (/logo/wplogo_transparent_xlg.png), url (/logo/wplogo_transparent_xlg.png);
размер фона: 100% 250 пикселей, 20% 25%;
}
один {
размер фона: авто авто;
}
.два {
размер фона: содержать;
}
.три {
размер фона: обложка;
}
.four {
размер фона: 20% 25%;
}
.пять {
размер фона: 100 пикселей 400 пикселей;
}
.шесть {
размер фона: 100% 250 пикселей;
}
.Семь {
фоновое изображение: url (/logo/wplogo_transparent_xlg.png), url (/logo/wplogo_transparent_xlg.png);
размер фона: 100% 250 пикселей, 20% 25%;
}
Банкноты
Замечания
auto Значение одного измерения разрешается с использованием внутреннего соотношения изображения и размера другого измерения. Если одно из этих значений недоступно, используется внутренний размер изображения.Если внутренний размер изображения недоступен, ему присваивается значение 100%. Если оба значения равны авто , используйте внутреннюю ширину, высоту или и то, и другое изображения. Если изображение не имеет ни собственной ширины, ни внутренней высоты, его размер определяется как для , содержащего . Отрицательные значения не допускаются. В Windows Internet Explorer 9 фон окна может состоять из нескольких слоев. Количество слоев определяется количеством значений, разделенных запятыми, в свойстве background-image .Каждое из изображений имеет размер, расположение и мозаику в соответствии с соответствующим значением в других свойствах фона ( background-attachment , background-clip , background-origin , background-position , background-repeat и размер фона ). Первое изображение в списке — это ближайший к пользователю слой, следующее закрашивается за первым и так далее.
Отрицательные значения не допускаются. В Windows Internet Explorer 9 фон окна может состоять из нескольких слоев. Количество слоев определяется количеством значений, разделенных запятыми, в свойстве background-image .Каждое из изображений имеет размер, расположение и мозаику в соответствии с соответствующим значением в других свойствах фона ( background-attachment , background-clip , background-origin , background-position , background-repeat и размер фона ). Первое изображение в списке — это ближайший к пользователю слой, следующее закрашивается за первым и так далее. Связанные спецификации
См. Также
Статьи по теме
Фон
Связанные страницы
Атрибуции
Увеличьте размер фона, пожалуйста! — Апартаменты A List Apart
 Используя CSS, этого можно легко добиться. Просто поместите на страницу огромное фоновое изображение с помощью одной строчки кода (перенос строк отмечен » — Ред. ):
Используя CSS, этого можно легко добиться. Просто поместите на страницу огромное фоновое изображение с помощью одной строчки кода (перенос строк отмечен » — Ред. ):
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
}  Многие люди изменяют размер окна браузера, чтобы заполнить процентную долю экрана, в то время как ряд современных экранов поддерживает только разрешение 800×600 пикселей. И это оставляет множество карманных компьютеров с более низкими характеристиками.
Многие люди изменяют размер окна браузера, чтобы заполнить процентную долю экрана, в то время как ряд современных экранов поддерживает только разрешение 800×600 пикселей. И это оставляет множество карманных компьютеров с более низкими характеристиками. img (вместо фона CSS). Они также используют абсолютное позиционирование для слоев и таблиц или сценариев, чтобы разрешить изменение размера. Кроме того, не все эти методы сохраняют пропорции изображения, что приводит к нереалистично растянутому фону. CSS3-фоны спешат на помощь # section2
background-size , которое соответствует нашим требованиям. Интересные значения (если ссылаться на спецификации W3C):
Интересные значения (если ссылаться на спецификации W3C): содержат Масштабировать изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до максимального размера, чтобы и его ширина, и его высота могли уместиться внутри области позиционирования фона. cover Масштабируйте изображение, сохраняя его внутреннее соотношение сторон (если оно есть), до минимального размера, чтобы и его ширина, и его высота могли полностью покрывать область позиционирования фона. Содержит всегда соответствует всему изображению в области просмотра, оставляя непрозрачные границы либо на сверху-снизу , либо на слева-справа , если соотношение фонового изображения и окна браузера не одинаково. Во втором примере мы расширили код из первого примера, установив для свойства background-size значение , содержащее . Обложка всегда заполняет окно браузера, в процессе обрезая волосы или уши, что я лично предпочитаю в большинстве случаев. Вы можете контролировать выравнивание изображения в области просмотра с помощью свойства
Вы можете контролировать выравнивание изображения в области просмотра с помощью свойства background-position . В третьем примере мы снова расширили первый пример, на этот раз установив для свойства background-size значение cover .
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
}
background-size уже поддерживается Firefox 3.6 (с префиксом -moz ; Firefox 4 будет использовать обычное свойство CSS3), Chrome 5, Safari 5 и Opera 10.54; и он будет включен в Internet Explorer 9 (он уже доступен в Preview 3). Старые версии Webkit и Opera уже поддерживают свойство background-size , однако эти реализации основаны на предыдущем проекте, который не включал ключевые слова , содержащие , и , покрывающие .
Добавление медиа-запросов CSS3 в микс # section3
body {
фон: # 000 url (myBackground_1280x960.jpg) »
центр центр фиксированный без повтора;
-moz-background-size: обложка;
размер фона: обложка;
} @media only all and (max-width: 1024px) и (max-height: 768px) {
тело {
-moz-background-size: 1024px 768px;
размер фона: 1024px 768px;
}
}
 При использовании другого соотношения вы получите резкие скачки в масштабировании при изменении размера окна браузера.
При использовании другого соотношения вы получите резкие скачки в масштабировании при изменении размера окна браузера. @media , чтобы наше фоновое изображение не масштабировалось меньше 1024 на 768 пикселей. Пример 5 показывает, что, установив для свойства background-position значение left-bottom вместо center-center , мы можем контролировать способ выравнивания фонового изображения в области просмотра. Возвращение к старым методам # section4

Оптимизация фоновых изображений CSS с помощью медиа-запросов
Предварительные требования #
 Вам просто нужно сопоставить снимки экрана Chrome DevTools в этом руководстве с соответствующими функциями в выбранном вами браузере.
Вам просто нужно сопоставить снимки экрана Chrome DevTools в этом руководстве с соответствующими функциями в выбранном вами браузере. Ознакомьтесь с адаптивными фоновыми изображениями #
Control + Shift + J (или Command + Option + J на Mac), чтобы открыть DevTools. background-desktop.jpg , размер которого составляет 1006 КБ : css:
css:
body {
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повтора; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
} background-position: center center : Центрировать изображение по вертикали и горизонтали. background-repeat: no-repeat : показать изображение только один раз. background-attachment: fixed : Избегайте прокрутки фонового изображения. background-size: cover : Измените размер изображения, чтобы покрыть весь контейнер. background-image: url (images / background-desktop.jpg) : URL-адрес изображения. В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные.
В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные. @media (например, определенная ширина экрана), будет применена группа стилей, определенных внутри точки останова.
style.css удалите строку, содержащую фоновое изображение URL:
body {
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повтора; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
}
@media (max-width : 480 пикселей) {
body {
background-image: url (images / background-mobile.jpg);
}
}
@media (min-width: 481px) и (max-width: 1024px) {
body {
background-image: url (images / background-tablet. jpg);
jpg);
}
}
@media (min-width: 1025px) {
body {
background-image: url (images / background-desktop.jpg);
}
} Измерение для разных устройств #
480 пикселей ).
Control + Shift + J (или Command + Option + J на Mac), чтобы открыть DevTools. background-mobile.jpg Было запрошено изображение . 480px , обратите внимание, что запрашивается background-tablet.jpg . Как только он станет шире 1025px , обратите внимание, как запрашивается background-desktop.jpg . Сводка #
 Вы использовали правило
Вы использовали правило @media для реализации адаптивного фона. Этот метод широко поддерживается всеми браузерами. Новая функция CSS: image-set (), может использоваться для той же цели с меньшим количеством строк кода. На момент написания этой статьи эта функция поддерживается не во всех браузерах, но вы, возможно, захотите следить за развитием внедрения, поскольку она может представлять интересную альтернативу этому методу. Установить размер фонового изображения с помощью CSS?
размер фона: ширина высота;

< HTML > < голова > < титул > Установить размер фонового изображения титул > < стиль > #myDiv { высота: 200 пикселей; ширина: 400 пикселей; фон: размер фона: 400 пикселей 200 пикселей; } стиль > голова > < корпус > < div id = "myDiv" > div > корпус > html > 
< HTML > < голова > < титул > Установить размер фонового изображения титул > < стиль > #myDiv { высота: 200 пикселей; ширина: 400 пикселей; фон: / * Установить размер фона в процентах * / размер фона: 70%; фоновый повтор: без повтора; } стиль > голова > < корпус > < div id = "myDiv" > div > корпус > html > Как растянуть и масштабировать фоновое изображение с помощью CSS?
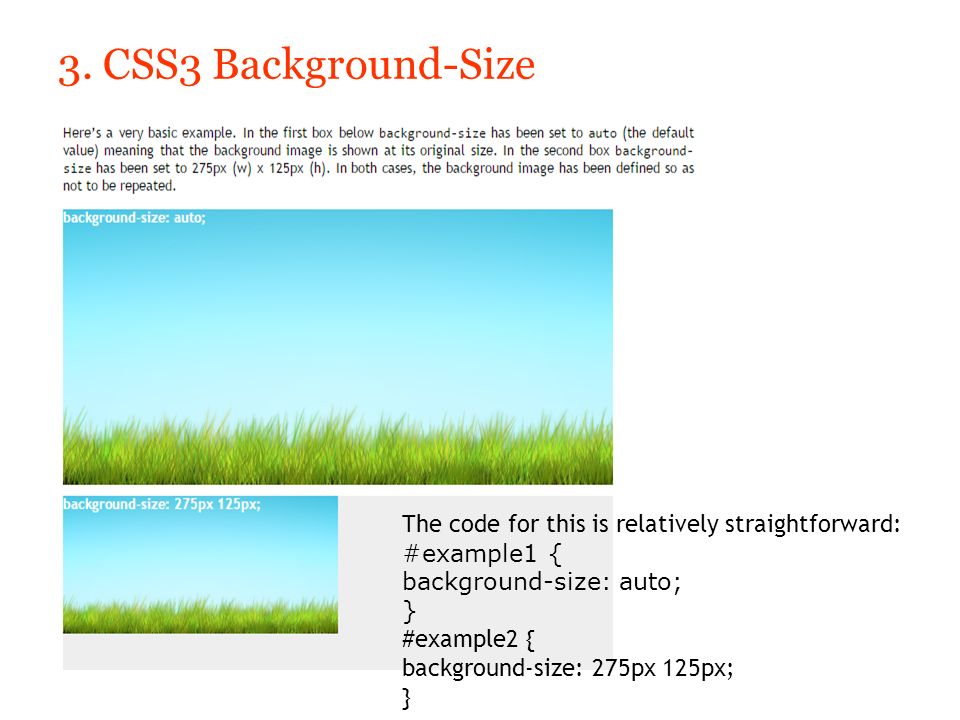
< HTML > < голова > < стиль > / * размер фона: 100% автоматически, без повтора * / # example1 { ширина: 600 пикселей; / * ширина экрана * / высота: 200 пикселей; / * высота экрана * / граница: сплошной черный цвет 2 пикселя; фон: url ( фоновый повтор: без повтора; размер фона: 100% авто; } / * размер фона: авто без повтора * / # example2 { ширина: 600 пикселей; / * ширина экрана * / высота: 200 пикселей; / * высота экрана * / граница: сплошной черный цвет 2 пикселя; фон: url ( фоновый повтор: без повтора; размер фона: авто; } / * размер фона: обложка без повтора * / # example3 { граница: сплошной черный цвет 2 пикселя; ширина: 600 пикселей; / * ширина экрана * / высота: 200 пикселей; / * высота экрана * / фон: url ( фоновый повтор: без повтора; размер фона: обложка; } стиль > голова > < корпус > < h3 > размер фона: 100% авто: h3 > < p > Отображается фоновое изображение в исходном размере.
p > < div id = "example1" > div > < h3 > размер фона: авто (по умолчанию): h3 > < p > Для фонового изображения установлено значение авто. п. > < div id = "example2" > div > < h3 > размер фона: крышка: h3 > < p > Задано фоновое изображение для покрытия в указанную область.


