Как сделать фон в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Три простых урока фотошоп объяснят, как за 2 минуты сделать абстрактный фон в фотошопе.
Создавая фотоколлажи, страницы альбомов, праздничные открытки и т.п. графические работы невозможно обойтись без фоновых изображений. В качестве фона используют готовые текстуры, размытые или полупрозрачные копии основных элементов композиции или создают такие фоновые картинки самостоятельно. При этом очень важно, чтобы процесс создания такого бэкграунда не был трудоемким, занимал 1-2 минуты и не требовал поисков никаких дополнительных фотоизображений.
В этом уроке Photoshop показано, как можно очень быстро создать красивый абстрактный фон. Уметь рисовать не обязательно, вполне достаточно начальных знаний фотошопа. Для создания любого из предложенных фоновых изображений нужно знать, что в программе Adobe Photoshop есть мощный инструмент – фильтры и использовать их в работе.
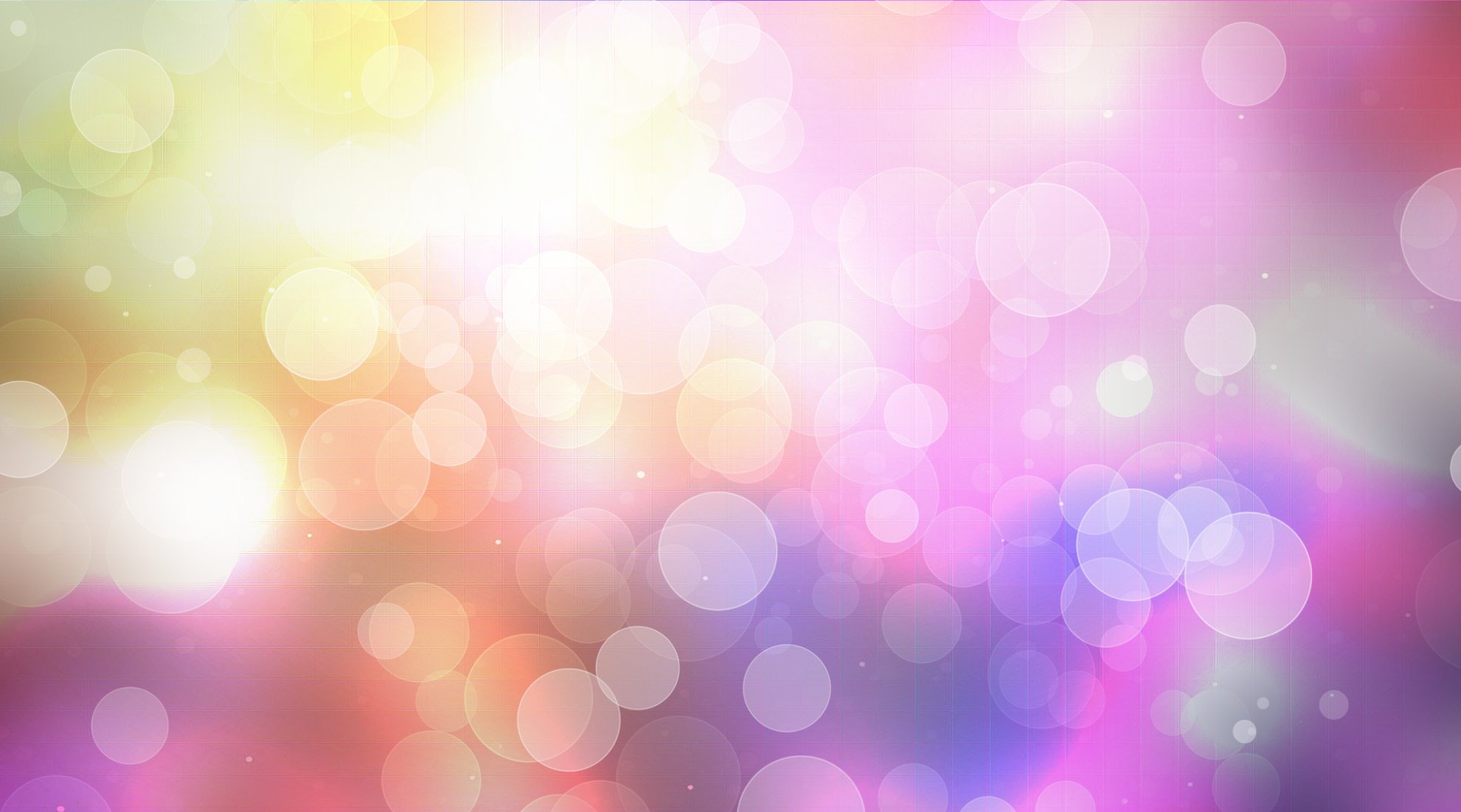
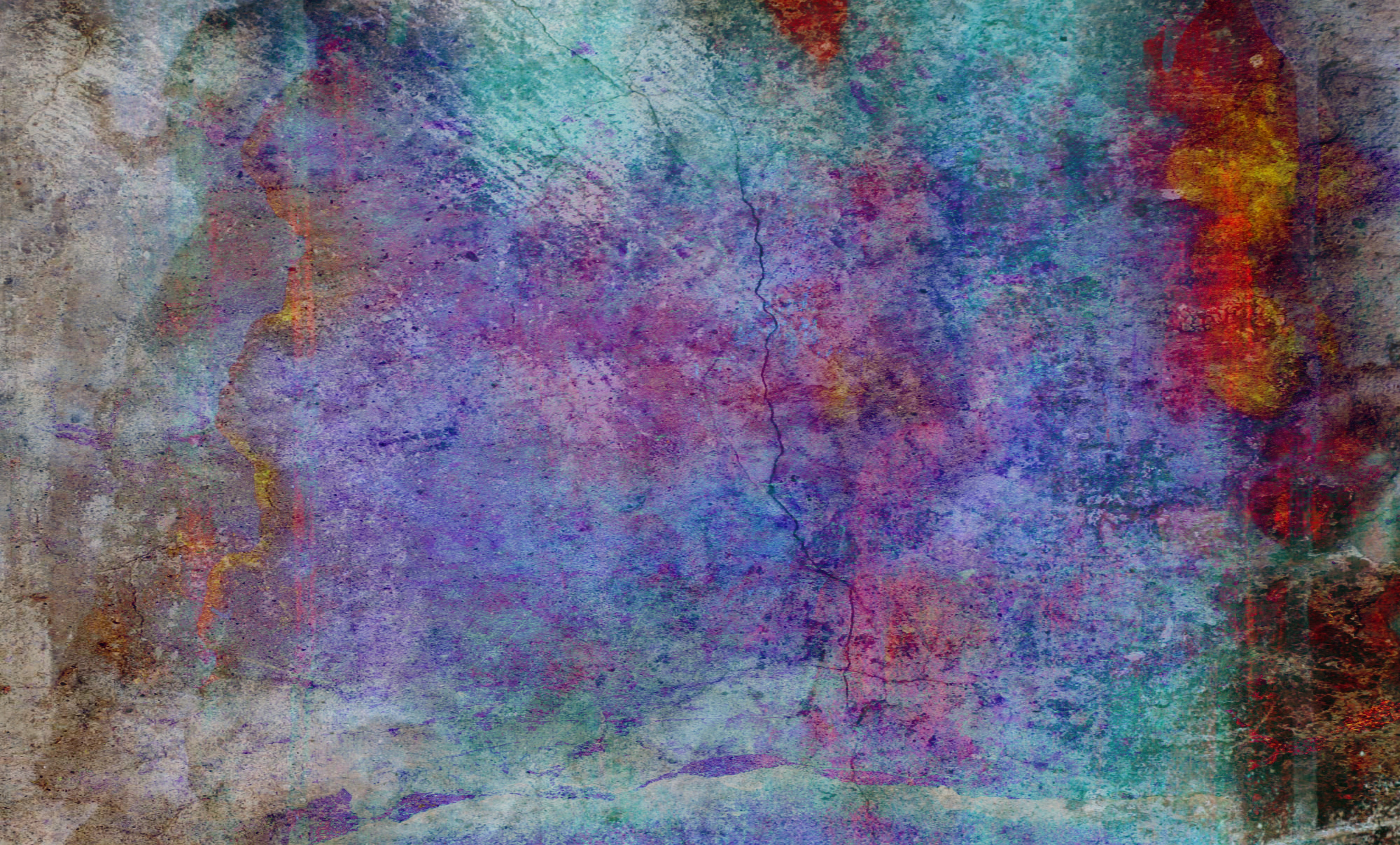
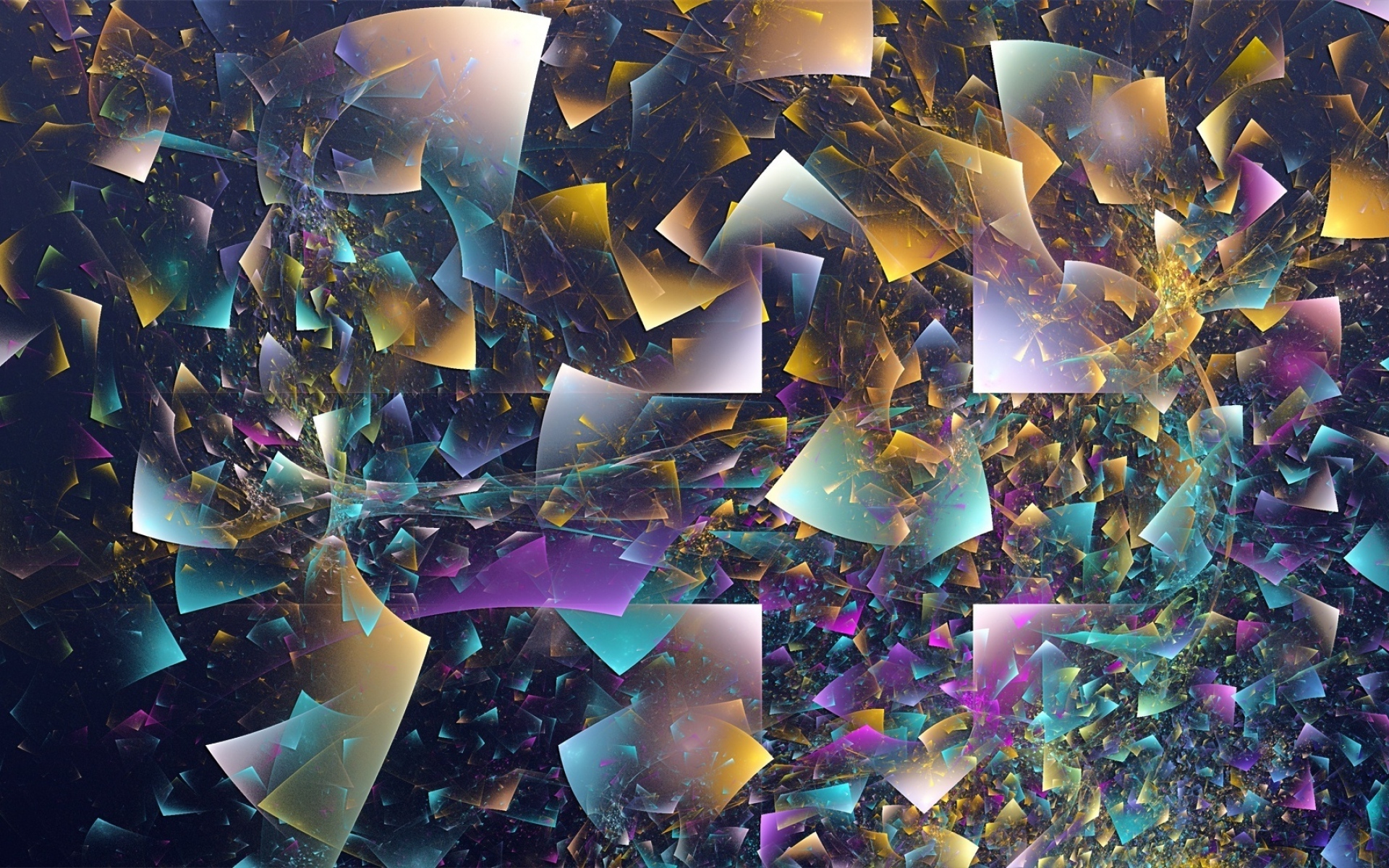
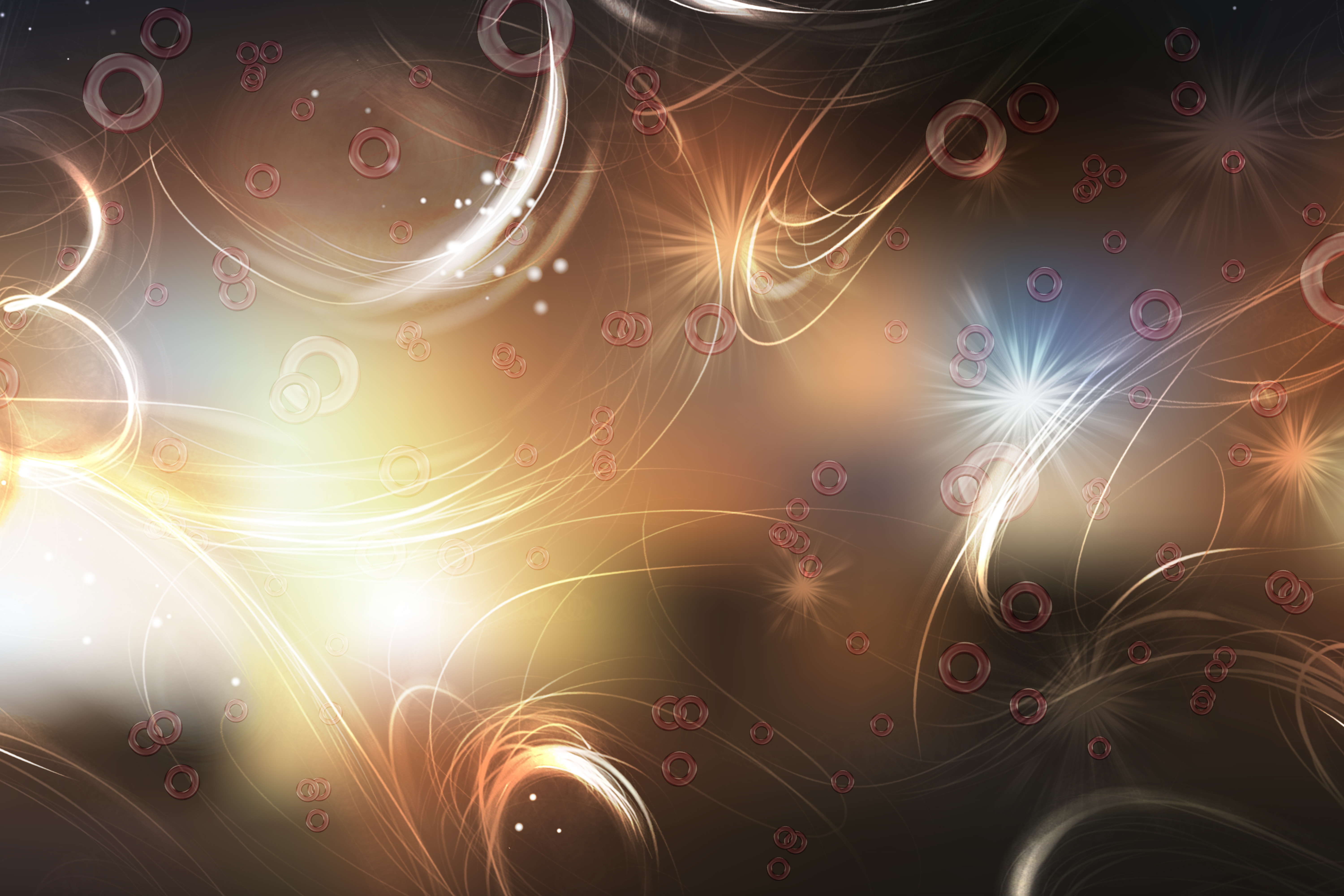
Примеры абстрактных фонов, которые можно быстро сделать с помощью фильтров в фотошопе.
Вариант 1. Как быстро сделать размытый диагональный фон из картинки.
Открыть любое изображение в программе Adobe Photoshop (размер фотографии лучше брать немного больше, чем размер будущего фона). В уроке размер исходной картинки уменьшен до 1000*560 px.
На панели инструментов установите основной цвет такой, какой должен быть преобладающим в цветах фона. В примере выбран цвет #fe846c.
Шаг 1. Выполните команду меню Filter (Фильтр) > Texture (Текстура) > Stained Glass (Витраж). Параметры размер ячейки, толщина границ, интенсивность света установите так, как на картинке. Если размеры выбранного вами изображения сильно отличаются, подбирайте параметры самостоятельно.
Шаг 2. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) и Distance (Смещение) выбирайте по своему усмотрению. В в этом уроке угол 25, смещение максимально возможное.
В в этом уроке угол 25, смещение максимально возможное.
Шаг 3 (необязательный). Если есть необходимость сделать фон более насыщенным по цвету, ярким или контрастным сделайте дубликат слоя с фоном и экспериментируйте с режимами наложения. В примере для дубликата слоя выбран режим наложения Overlay (Перекрытие).
Результат:
Вариант 2. Как создать абстрактный диагональный фон с помощью фильтров.
Создайте новый документ в фотошопе. Размер документа в этом уроке фотошоп 1000*600 рх.
Шаг 1. На панели инструментов Photoshop установите основной и фоновый цвета такие, в какой цветовой гамме должен быть будущий фон. В примере выбран основной цвет #fe846c фоновый #6fb8fc.
Выполните команду меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Oблака).
Шаг 2. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в уроке 15.
Шаг 3. Выполните команду меню Filter (Фильтр) > Brush Strokes (Штрихи) >Angled Strokes (Наклонные штрихи) с параметрами, как на рисунке ниже.
После задания параметров для этого фильтра не закрывайте окно галереи фильтров и нажмите на кнопку новый фильтр чтобы добавить еще один фильтр Grosshatch (Перекрестные штрихи) с параметрами, как на рисунке.
В результате получится примерно такой фон из абстрактных диагональных штрихов.
Вариант 3. Как превратить в абстрактный фон любую картинку.
Для работы используйте ту же картинку с тюльпанами, что и в первом варианте, но в исходном размере 1920*1080 рх. Как фоновое изображение будет использована только ее часть. Этот урок создания абстрактного фона в фотошопе немного посложнее — требуется не три, а пять шагов.
Шаг 1. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в этом уроке выбираем 30.
Шаг 2. Выполните команду меню Filter (Фильтр) > Stylize (Стилизация) > Extrude (Экструзия). Задайте параметры: тип пирамиды, размер 20, глубина 100, включите флажок Mask Incomplete Blocs (Маскировать неполные блоки).
Шаг 3. Выберите ту четверть полученного изображения, которая больше всего подходит по цветовой гамме, и вырежьте ее инструментом Crop (Обрезка). В примере используется нижняя правая часть картинки.
Шаг 4. Примените еще один фильтр. Для этого используйте команду меню Filter (Фильтр) > Blur (Размытие) > Radial Blur (Радиальное размытие) с параметрами как на рисунке. Blur Method (Метод размытия) — Zoom (Линейный). Центр размытия переместите в правый верхний угол, чтобы размытие совпадало с направлением вершин пирамид.
Шаг 5. Добавьте еще один интересный эффект. Выделите инструментом выделения Rectangular Marquee Tool (Прямоугольное выделение) часть полученного фона и выполните команду меню Filter (Фильтр) > Distort (Искажение) > Twirl (Скручивание), параметр угол 75.
Этот шаг можно повторить несколько раз в разных местах фона.
Процесс описан для Photoshop версии CS6, но он практически не отличается от версий CS3, CS4, CS5 и т.д. Итак как сделать прозрачный фон с применением инструмента «перо», сначала ставятся базовые точки, в последствии при помощи инструмента «перо+» гнем линии по периметру объекта съемки. После полной обводки периметра, делаем выделение, копируем выделенную часть, создаем новый слой, и вставляем в него скопированный объект. Перемещаемся в нижний слой, выделяем всю область при помощи клавиш Ctrl+A, нажимаем клавишу Delete, тем самым удаляем старый фон и получаем объект на прозрачном фоне. Теперь инструментом «заливка» можем сделать фон любым цветом. Отражение формируется путем отзеркаливания копии уже вытравленного объекта. После подставляем копию снизу основного, делаем ее прозрачной и дорабатываем ластиком с мягкими краями. На видео ролике, показано как сделать прозрачный фон в Photoshop CS6, с последующей заливкой фона белым цветом и создание снизу мокрого отражения. Зачем нужен прозрачный фон на фотографии? В большинстве случаев прозрачный фон требуется, что-бы перенести объект с картинки на другой фон. Так же прозрачный фон используется в строительстве веб сайтов, в формате PNG. |
Как сделать прозрачность фона в фотошопе. Как сделать прозрачный фон в photoshop
Как в фотошопе сделать прозрачный фон?
Фотошоп — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием.
Как в фотошопе сделать прозрачный фон — первый способ:
Кликаем левой кнопкой мыши «Файл» (File) (в левом верхнем углу). В раскрывающемся списке выбираем «новый» (New). В «содержании фона» (Background Contents) выбираем «прозрачный» (Transparent). Этот способ стоит использовать тем, кто хочет создать собственное изображение без фона. Он не подойдет, если вы хотите убрать фон из готового изображения. Для этого нужно воспользоваться вторым способом.
Как в фотошопе сделать прозрачный фон — второй способ:
Графический редактор фотошоп отличается тем, что в нем используется работа со слоями. Изображение, за которым делается прозрачный фон, нужно скопировать на новый слой. Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Делается это одновременным нажатием клавиш Ctrl и J (далее будем использовать общеупотребимое сокращение, например, Ctrl+J). Для выполнения этого можно воспользоваться другим способом — щелкаем правой кнопкой мыши по слою и в раскрывающемся меню выбираем пункт «создать дубликат слоя» (Duplicate Layer). В следующем появляющемся окне нажимаем «OK». Должно получиться два одинаковых слоя, только один из них будет называться «слой 1», а другой — «фон».
Второй этап — необходимо скрыть слой под названием «фон». Для этого нужно будет просто кликнуть на изображение глазка, находящееся слева от слоя.
Третий этап — необходимо отделить изображение от фона. Это можно сделать с помощью инструмента под названием «резинка». На клавиатуре он включается клавишей «E». Размеры инструмента резинка можно менять с помощью клавиш «[» и «]» на английской раскладке. Менять размеры инструмента вам понадобится для того, чтобы аккуратно «стереть» фон вокруг объекта. Если вы все правильно сделали, то вокруг объекта у вас останется «шахматное поле» — это и есть отсутствие фона, то есть прозрачный фон.
Последний этап — это сохранение картинки с прозрачным фоном. Сохранение стандартное. В левом верхнем углу левой кнопкой мыши выбираем «Файл» (File) в раскрывшемся списке выбираем «Сохранить как» (Save as). Под изображением и строчкой «Названием файла» будет находиться строка «тип файла». В этой строке вы выбираете формат, в котором сохранится изображением. Можно выбрать формат «.psd» или формат «.png». Рекомендуется использовать последний формат. После этого действия нажимаем «сохранить». В формате JPEG прозрачность не сохраняется.
Теперь вы может использовать изображение без первоначального фона, вставляя его в требующийся документ. Нужно отметить, что инструмент «резинка» довольно сложен для новичков, если рука «не набита» ежедневной работой в данной программе. Поэтому могут возникнуть сложности при попытке «стереть» фон вокруг мелких объектов, таких как трава, например. Можно посоветовать либо совершенствовать мастерство, либо использовать для работы графический планшет (что больше свойственно профессионалам), либо попробовать другой способ.
Как в фотошопе сделать прозрачный фон — третий способ:
Необходимо преобразовать фон картинки в слой. Для этого щелкаем правой кнопкой мыши по фону в области справа, где отображаются слои. Выбираем «Layer from background»/«Из заднего плана» (большинство версий фотошопа, скаченных с торрентов, на английском языке. Это замечание справедливо и для многих туториалов). В открывшемся меню кликаем «OK». Выбираем инструмент «Волшебная палочка». Им можно пользоваться, только если фон, который необходимо вырезать, однороден по цвету (в другом случае используем инструмент ”Лассо”). Выделяем фон. Нажимаем Delete. После этого видим наш объект на фоне шахматного поля. Это и есть прозрачный фон. Осталось только сохранить изображение описанным выше способом.
В сети есть большое количество видеоуроков по данной теме. Например, можно проследить за последовательностью действий на видео к статье.
Теперь вы сделали один шаг в сфере изучения базовых возможностей графической программы фотошоп и попутно реализовали свою потребность в качественном визуальном оформлении вашей работы. Поздравляем!
Поздравляем!
Чаще всего прозрачный фон требуется, чтобы наложить одну часть изображения на другую или на саму иллюстрацию. Бесцветный задний план активно применяется при конструировании веб сайтов. Для многих фото в интернет магазинах также требуются белый цвет позади главного изображения, который можно получить только при помощи прозрачного, так как фотоаппарат не способен создать чистый белый фон цвета 255 255 255 по RGB.
Использование волшебной палочки
Самый простой способ сделать прозрачный фон в Фотошопе CS6 и новых версиях — это использования инструмента «волшебная палочка » или «magic wand ». Далее дана пошаговая инструкция:
Ластик
Инструмент «волшебный ластик » удаляет близкие цвета, более того он автоматически преобразует фоновый слой в обычный. Далее дана пошаговая инструкция по созданию прозрачного фона у картинки:
- Далее можно обычным ластиком убрать остатки заднего плана и закончить редактирование, что позволить сделать картинку на прозрачном фоне.

Замена фона
Данная функция позволяет заменять фон или вообще сделать его прозрачным. Подробная инструкция по его использованию:
Как сохранить картинку без фона в Фотошопе
Сохранить картинку без фона не получится в обычном формате JPEG, после сохранения иллюстрации фон создастся автоматически. Чтобы сохранить нужную иллюстрацию с прозрачным фоном надо использовать формат PNG . Для его использования нужно следовать пути: файл — сохранить как – тип при сохранении указываем PNG.
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл
– Открыть
и указываем расположение изображения.
Жмем меню Файл
– Открыть
и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Перед тем, как сделать прозрачный фон в фотошопе, нужно все хорошо разузнать о возможностях этой программы. А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
А то вдруг вместо фона прозрачной станет ваша одежда на фотографии.
Основы работы c фоном в Photoshop
Photoshop по праву считается самым мощным средством для работы с растровыми изображениями. Порой кажется, что уже все знаешь о возможностях этого графического редактора. Но затем снова и снова натыкаешься на что-то новенькое:
Самой востребованной областью применения Photoshop среди обычных пользователей является изменение и редактирование фоновой части изображения. Как будто предугадывая это, программа уже на первых этапах создания нового графического файла спрашивает, каким сделать его фоновый слой:
Создание нового графического файла в графическом редакторе осуществляется через меню «Файл» — «Новый». В появившемся диалоговом окне можно задать размеры и основные параметры будущего изображения. Установка значения поля «Содержимое фона» на «Прозрачный» является основным способом того, как можно удалить фон еще на стадии создания рисунка.
Возможность редактирования изображений в Photoshop
построена на использовании слоев. Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Каждый из них является отдельным независимым объектом. Изменение любого из слоев никак не отразится на содержимом остальных. Слоевая структура изображения отображается на панели «Слои
»:
Но все это теория, которую можно быстро познать на практике. Поэтому приступим к творчеству, сила выражения которого будет усилена Photoshop .
Использование корректирующего слоя
Разберем на примере, как в фотошопе можно поменять фон с помощью корректирующего слоя. На старте у нас имеется такое изображение:
Положительной стороной использования корректирующего слоя является экономия времени путем настраиваемого воздействия на всю цветовую гамму рисунка. Создать его можно, нажав на черно-белый круг внизу панели «Слои ». В появившемся меню выбираем пункт «Кривые »:
Перемещением точки на кривой и настройкой цветового канала можно добиться различных вариантов изменения всей фотографии. При умелом подходе дальнейшего редактирование может и не понадобиться. Наверное, это самый быстрый способ того, как изменить фон фотографии:
С помощью корректирующего слоя можно легко изменить время дня во всем городе.
Удаляем небо
Надоело нам скучное небо над городом. Поэтому удалим его с помощью инструмента «Стиратель фона ». Он находится на боковой панели слева:
Конечно, в приведенном примере не хватает немного точности. Поэтому, чтобы не удалить нужные детали в рисунке, следует использовать тонкое перо.
Все изменения коснулись лишь основного слоя. Перед тем, как изменить фон, через меню «Слой » — «Новый » создаем новый:
Теперь, чтобы сделать новое небо над нашим городом, можно применить свою фантазию и различные средства Photoshop . Например, какой-нибудь градиент. Вот что может получиться в итоге:
Но контуры города очень трудно вырезать ровно. Поэтому для демонстрации следующего инструмента воспользуемся фотографией пустыни. Задача все та же: меняем небо:
Для выделения облачного неба над пустыней мы применим инструмент «Волшебная палочка
». Она подходит для использования в тех случаях, когда рисунок состоит из нескольких ярко выраженных цветовых оттенков.
Перед тем, как заменить фон неба на другой, активируем волшебную палочку на панели инструментов и кликнем ей по небу. При этом чувствительность инструмента лучше выставить на максимальный показатель. Иначе фон будет выделен некорректно:
После этого на выделенной области жмем правой кнопкой мыши, и в появившемся контекстном меню выбираем «Слой через обрезание »:
Вроде бы ничего не произошло. Но если взглянуть на панель «Слои », то там мы увидим новый элемент. Чтобы удалить вырезанный фон, следует выделить содержащий его слой, и в контекстном меню выбрать команду «Удалить слой ». Вот как сейчас выглядит наша пустыня:
Теперь можно добавить новый слой и заполнить небо над Сахарой яркими красками:
Размытие заднего фона
Но все-таки хочется потренироваться не только на кошках, но и на людях. Рассмотрим, как размыть фон в фотошопе. Для редактирования возьмем снимок с изображением человека. По неписаным законам интернета, для такой демонстрации чаще всего используют фото красивой девушки:
Теперь постараемся сделать задний фон фотографии размытым, чтобы все внимание фокусировалось на женской красоте. Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Такой эффект можно получить, если для фотосъемки использовать дорогие «зеркалки
». Но мы достигнем этого с помощью графического редактора.
Главная проблема заключается в том, чтобы правильно выделить контуры тела. Попробуем для этого воспользоваться магнитным лассо.
Если проводить инструментом «Магнитное лассо» вдоль контура на изображении, то серебристую обводку как будто магнитом притягивает к границам выделяемого предмета.
После активации инструмента осторожно проводим курсором вдоль контуров фигуры девушки. А затем в контекстном меню выбираем пункт «Инвертировать выделение »:
Перед тем, как сделать задний фон размытым, применим встроенный фильтр графического редактора. Для этого в меню «Фильтр » выбираем пункт «Смазывание » — «Смазывание Гаусса »:
Получилось, конечно, не без изъянов. Но все их можно убрать с помощью инструмента «Размытие ». И вот что получилось:
Теперь используем другой подход, и для выделения фигуры девушки используем маску. Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Сначала создадим дубликат нашего слоя. Для этого отмечаем его в панели «Слои
» и в контекстном меню выбираем пункт «Дублировать слой
»:
Затем к появившейся копии слоя применяем фильтр «Смазывание Гаусса ». А к копии слоя добавляем маску, нажав на значок в виде прямоугольника с белым кругом внутри него. Вот как должно выглядеть фото девушки на данном этапе.
Создавайте интересные абстрактные фоны в Photoshop CS6
Photoshop — отличный инструмент для создания и редактирования изображений. В частности, Photoshop CS6 имеет несколько впечатляющих новых функций, которые позволяют легко создавать различные абстрактные фоны. Вместо того, чтобы искать в Интернете подходящие фоны или просматривать библиотеки стоковой фотографии, вам следует подумать о создании собственного фона; Вы будете удивлены тем, как мало времени или техники задействовано.
Превращение плохой фотографии в полезный фон боке
Изображение ниже довольно необычное, и я не мог себе представить его использование для чего-то конкретного, но с помощью Photoshop CS6 мы можем превратить это непрактичное изображение в полезный боке-фон всего за несколько минут. В следующий раз, когда у вас появятся «одноразовые» фотографии с интересными (случайными) цветами или узорами, вместо этого сделайте их боке.
В следующий раз, когда у вас появятся «одноразовые» фотографии с интересными (случайными) цветами или узорами, вместо этого сделайте их боке.
Новые настройки размытия в CS6 являются реальным преимуществом в арсенале фильтров Photoshop. Изображение выше очень темное с легкими намеками, что идеально для эффекта боке. Для этого перейдите в «Filter»> «Blur»> «Field Blur», и появится диалоговое окно.
Размытость поля отличается от других фильтров размытия, поскольку она предназначена для имитации естественного размытия линз, обнаруженного в фотографии. Установите флажок «Размытие поля» и увеличьте значение ползунка. Намерение состоит в том, чтобы размыть светлые области, пока не будет четких цветных областей. Поскольку это изображение очень темное, я установил высокое значение светлого боке. Цвет боке усиливает и окрашивает цвета в размытом изображении.
Одна важная часть этой техники боке включает ползунок светового диапазона внизу. Вы можете увеличить значения светлого боке и цвета боке до любого значения, которое вам не нужно, это не приведет к получению боке, независимо от того, какую комбинацию вы пробуете. Световой диапазон — это то, что действительно создаст эффект. Ключевая информация, которую нужно знать об этом ползунке, заключается в том, что куда бы вы ни перемещали значения, черные и белые точки ползунка должны находиться рядом друг с другом. Результаты показаны ниже:
Вы можете увеличить значения светлого боке и цвета боке до любого значения, которое вам не нужно, это не приведет к получению боке, независимо от того, какую комбинацию вы пробуете. Световой диапазон — это то, что действительно создаст эффект. Ключевая информация, которую нужно знать об этом ползунке, заключается в том, что куда бы вы ни перемещали значения, черные и белые точки ползунка должны находиться рядом друг с другом. Результаты показаны ниже:
Превращение
хорошей фотографии в полезный фонНаш первый пример начался с плохо сделанной фотографии, поэтому давайте попробуем несколько похожих техник с немного лучшими изображениями. Изображение ниже немного размыто, но цвета приятные. Обычно вы можете удалить фотографию, подобную этой, вместе с фотографией из примера с фоном боке, но в Photoshop CS6 мы можем превратить ее в красивый фон.
Выберите ваш выбор между Инструментом выделения одной колонки или Инструментом выделения одной строки. Нажмите на область, которая имеет широкий диапазон цветов от одного края до другого конца. Как вы можете видеть ниже, правая сторона была выбрана из-за источников света, которые изменяют цвета в выделении.
Нажмите на область, которая имеет широкий диапазон цветов от одного края до другого конца. Как вы можете видеть ниже, правая сторона была выбрана из-за источников света, которые изменяют цвета в выделении.
При активном выделении нажмите Ctrl + «T», чтобы войти в режим преобразования, и захватите левую и правую средние ручки, перетаскивая каждый конец по всему холсту. Это создает интересный линейный эффект, который вы можете использовать практически на любой фотографии, независимо от ее качества.
Создайте полезный фон с помощью специальной кисти
Вам не нужно начинать с хорошей фотографии, плохой фотографии или какой-либо другой фотографии, чтобы создать сплошной фон в Photoshop. Давайте создадим один, используя только собственные кисти и пустой холст.
Создайте новый документ в Photoshop. Размеры для нашего примера составляют 1024 x 768 пикселей. Создайте новый слой и выберите инструмент градиента. Нажмите на значок градиента, чтобы открыть диалоговое окно параметров. Создайте линейный градиент, который начинается с # 27324c и заканчивается # 133146. Перетащите инструмент «Градиент» по диагонали из левого верхнего угла в правый нижний.
Создайте линейный градиент, который начинается с # 27324c и заканчивается # 133146. Перетащите инструмент «Градиент» по диагонали из левого верхнего угла в правый нижний.
Выберите инструмент «Кисть» и выберите кисть с мягкими краями размером примерно 50 пикселей. Щелкните значок панели «Кисти» на панели параметров, чтобы управлять различными параметрами кисти.
Перейдите на вкладку Shape Dynamics и убедитесь, что Size Jitter установлен на 100%. Выключите управление и установите минимальный диаметр на значение от 5 до 10%.
Затем нажмите на вкладку «Рассеяние», установите рассеяние на обе оси и установите значение разброса на 1000%. Из предварительного просмотра вы можете видеть, что глобусы разбросаны. Вы должны всегда проверять предварительный просмотр, чтобы полностью понять, как ваши значения визуализируются.
Выберите Двойная кисть и выберите кисть с мягкими краями 30 пикселей. Вы по сути умножаете кисть на себя. В результате получается густая блестящая кисть. Когда мы рисуем с помощью этой кисти, результатом должен быть разнообразный эффект блеска. Некоторые будут казаться маленькими и далекими, в то время как другие будут большими и размытыми, добавляя глубину и размерность нашей работе.
В результате получается густая блестящая кисть. Когда мы рисуем с помощью этой кисти, результатом должен быть разнообразный эффект блеска. Некоторые будут казаться маленькими и далекими, в то время как другие будут большими и размытыми, добавляя глубину и размерность нашей работе.
Создайте новый слой с белым цветом в качестве цвета переднего плана, нажмите и перетащите по холсту, и вы получите эффект рассеянного свечения. Блестки должны варьироваться от больших до маленьких и казаться случайными. Если есть области, которые слишком обнажены, то вы можете одним щелчком мыши заполнить эти области. Не стесняйтесь пробовать это несколько раз, пока вы не получите желаемую раздачу из вашей пользовательской кисти.
Дважды щелкните слой, чтобы открыть параметры стилей слоя. Выбранные здесь цвета будут зависеть от цвета фона, но сами эффекты должны быть примерно одинаковыми. Выберите Inner Glow и выберите цвет, который дополняет ваш фоновый цвет. Я выбрал # 00e4ff. Установите размер 1px и измените режим смешивания на жесткий свет.
Установите размер 1px и измените режим смешивания на жесткий свет.
Затем выберите Outer Glow и выберите цвет, который немного более яркий, чем тот, который мы выбрали ранее. Я выбрал # 00c5fe. Оставьте размер 5 пикселей и установите режим смешивания на Hard Light. С этими настройками вы должны увидеть эффекты, аналогичные показанным ниже:
Создать эффект диагонального спектра
Этот фоновый эффект интересен, и его удивительно просто создать. Создайте новый документ и залейте его черным.
Затем создайте новый слой и, установив в качестве цвета переднего плана значения по умолчанию для черного и белого, перейдите в «Фильтр»> «Рендеринг»> «Облака». Вы можете несколько раз нажать Ctrl + «F», чтобы повторить фильтр. пока вы не получите результаты, которые вам нравятся.
Эффект слишком яркий, поэтому далее мы создадим маску слоя. В маске слоя снова запустите фильтр Clouds, а затем перейдите в «Filter»> «Render»> «Difference Clouds». Это создаст более сильную маску, чтобы сделать эффект облачности более тонким и смешанным.
Это создаст более сильную маску, чтобы сделать эффект облачности более тонким и смешанным.
Затем перейдите к «Фильтр»> «Размытие»> «Размытие в движении». Когда появится диалоговое окно, установите угол наклона 45 ° и силу примерно на 200 пикселей. Это создаст хороший эффект диагонального размытия.
Создайте новый слой и выберите инструмент «Градиент». Перейдите на панель параметров и нажмите, чтобы редактировать градиент. Выберите хороший спектральный градиент, с большим количеством различных вариаций цвета. Вы можете создать свой собственный или выбрать пресет.
Нажмите и перетащите, чтобы нарисовать градиент по документу. Начните с верхнего левого угла и перетащите в нижний правый Ваш градиент должен выглядеть примерно так:
Ниже приведены два лучших результата от изменения режима наложения слоя спектрального градиента на Multiply и Overlay, соответственно.
Multiply:
Перекрытие:
Вывод
Вы можете часами искать в Интернете нужный фон для своей работы или сэкономить много времени, создавая собственный фон с нуля. Возможности бесконечны, и это сделает вашу работу намного более уникальной. Вы можете создать желаемый вид, использовать бесполезные фотографии, а также интегрировать цвета, которые специально подходят для вашего дизайна.
Возможности бесконечны, и это сделает вашу работу намного более уникальной. Вы можете создать желаемый вид, использовать бесполезные фотографии, а также интегрировать цвета, которые специально подходят для вашего дизайна.
Есть ли у вас какие-либо другие методы для создания фонов?
Как обрезать фон в Фотошопе
Вариант 1: Работа с фоном
При помощи инструментов из Adobe Photoshop можно редактировать фотографии, на свое усмотрение удаляя или же попросту меняя задний фон. И хотя существует весьма большое количество способов реализации указанной задачи, мы рассмотрим лишь основные варианты, которые по необходимости могут комбинироваться между собой.
Читайте также: Создание красивого фона в Adobe Photoshop
Удаление фона
Для того чтобы произвести полное удаление фона через Фотошоп, придется воспользоваться инструментами выделения, будь то «Волшебная палочка» или «Перо», в зависимости от сложности изображения, и «Масками». Обратите внимание, что описанная процедура осуществляется одинаково в любых случаях, но при обработке снимков с неоднородными фонами требует куда больше опыта.
Обратите внимание, что описанная процедура осуществляется одинаково в любых случаях, но при обработке снимков с неоднородными фонами требует куда больше опыта.
- Воспользуйтесь инструментами выделения, рассмотренными в другой нашей инструкции, чтобы изолировать нужные объекты от фона. Мы рекомендуем использовать «Волшебную палочку» в режиме «Быстрого выделения», так как это позволяет экономить массу времени.
Подробнее: Выделение и вырезание объектов в Adobe Photoshop
- Сложные объекты, особенно сливающиеся с фоном из-за цветовой палитры, лучше всего подвергнуть дополнительной обработке. Выберите нужный слой и создайте точную копию с помощью сочетания клавиш «CTRL+J».
Подробнее: Работа с копированием в Adobe Photoshop
Через главное меню программы разверните «Изображение» и в списке «Коррекция» воспользуйтесь эффектом «Обесцветить». В результате фотография станет черно-белой.
С помощью инструмента «Уровни», доступного из того же меню «Коррекция» или при нажатии «CTRL+L», отредактируйте файл таким образом, чтобы увеличить разницу между фоном и нужным объектом.
 После этого снова используйте выделение.
После этого снова используйте выделение. - Разобравшись с выделением основного объекта, фон вокруг которого необходимо удалить, выберите основной слой и на нижней панели воспользуйтесь кнопкой «Добавить маску».
Подробнее: Работа с масками в Adobe Photoshop
- Если вы все сделали правильно, после этого фон исчезнет, но, к сожалению, некоторые неровности все же останутся. Чтобы устранить данную проблему, выберите слой-маску и с помощью обычной кисти белого и черного цвета избавьтесь от неровностей.
Дополнительно можете прибегнуть к ползунку «Растушевка» в разделе «Свойства», чтобы сгладить границы маски. В итоге фон будет удален.
Нами был рассмотрен достаточно простой пример, однако самих по себе инструментов должно быть достаточно практически для любого фона. Кроме того, похожим образом выполняется удаление хромакея, рассмотренное в отдельной инструкции на сайте.
Подробнее: Удаление зеленого фона в Adobe Photoshop
Изменение фона
С помощью Фотошопа по необходимости можно не только полностью удалить, но и поменять фон, в том числе выполнив закрашивание однородным цветом. Данная процедура осуществляется с использованием тех же инструментов, что были представлены ранее, но при этом требует применения дополнительных эффектов.
Данная процедура осуществляется с использованием тех же инструментов, что были представлены ранее, но при этом требует применения дополнительных эффектов.
Подробнее: Изменение, заливка, затемнение и перекраска фона в Adobe Photoshop
Вариант 2: Изменение размеров
Так как под обрезкой фона может подразумеваться не только вырезка объектов, но и уменьшение самого изображения, вас может заинтересовать инструкция по данной теме. В таком случае можно на выбор прибегнуть к обычному кадрированию или же воспользоваться изменением размеров холста.
Подробнее: Как обрезать изображение в Adobe Photoshop
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ«Как сделать прозрачный фон в фотошопе?» – Яндекс.Кью
Здравствуйте! Подготовил простой и понятный видео-урок по данной теме на моем канале в Яндекс. Эфир
Эфир
Итак, давайте разберемся, как же быстро и эффективно можно сделать прозрачный фон у изображения в Adobe Photoshop, а главное, потом сохранить изображение с прозрачным фоном. Существуют несколько способов для решения данной задачи, поделюсь с вами самыми, на мой взгляд, простыми, быстрыми и эффективными!
Если что либо останется для вас непонятным, пишите в комментариях, постараюсь во всем разобраться и ответить.
Обратите внимание: для работы с фоном, сначала снимите «замочек» со слоя с изображением фон которого собираемся удалять.
- Первый способ. Весьма эффективный, когда фон у изображения однородный. Удаляем его используя инструмент «Волшебный ластик» в панели инструментов слева.
- Второй способ. Выделяем фон вокруг персонажа используя инструмент «Волшебная палочка». Чтобы добавить зоны выделения к уже выделенным, зажимаем клавишу Shift.
 После того, как зона выделения нас устраивает, мы либо удаляем ее нажав клавишу Del, либо инвертируем наши выделенные зоны и создаем маску слоя (как показано в нашем видео-уроке). Это делается для того, чтоб фон не удалялся безвозвратно, и, при необходимости, мы могли его вернуть.
После того, как зона выделения нас устраивает, мы либо удаляем ее нажав клавишу Del, либо инвертируем наши выделенные зоны и создаем маску слоя (как показано в нашем видео-уроке). Это делается для того, чтоб фон не удалялся безвозвратно, и, при необходимости, мы могли его вернуть. - Третий способ. Воспользуемся инструментом «Быстрое выделение». Выделяем нашего персонажа, как мы показываем в видео-уроке. Можем отредактировать наше выделение использовав инструмент «Выделение и маска…» в верхнем меню.
После работы с фоном обязательно сохраните ваше изображение в послойном формате PSD, а потом в универсальном формате для разных программ и интернета, с поддержкой прозрачности — PNG.
Надеюсь, ответ был вам полезен! Хорошего дня!
Как сделать прозрачный фон в Фотошопе
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop. У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net. Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп.
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой», нажмите в нем «ОК». После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка». В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D».
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete».
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D».
Чтобы правильно сохранить изображение на прозрачном фоне, выберите формат PNG или GIF, в любом другом формате, оно сохраниться на белом фоне.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе.
В этом случае, воспользуемся инструментом «Быстрое выделение». Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q». Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C». Дальше создаем новый файл, «Ctrl+N», с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V». Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик». Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
18 уроков по работе с фонами и текстурами в Photoshop
Текстуры и фоны можно использовать самыми разными способами в проектах веб-дизайна и графического дизайна. В этом посте я представил вам коллекцию руководств по Photoshop, которые покажут, как может создавать свои собственные фоны и текстуры в Photoshop и использовать их в своей работе. Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить полученные знания для создания чего-то нового!
Эти уроки не только помогут улучшить ваши навыки и им интересно следовать, вы также можете применить полученные знания для создания чего-то нового!
Каждый учебник в этом списке поможет вам подобрать методы создания популярных фонов, таких как фон звездообразования, размытый фон, фон с геометрическими эффектами и фон боке в Photoshop.В этом посте также есть уроки по созданию реалистичных деревянных и металлических текстур в Photoshop с нуля с использованием его мощных фильтров.
Большинство этих руководств показывают, как создавать фоны и текстуры с нуля, в то время как некоторые из них используют изображение в качестве отправной точки и опираются на него для создания различных фонов. Хорошо, что все эти уроки Photoshop предназначены для начинающих, и любой может легко им следовать. Там, где это возможно, я также включил видеоурок.
Как создать фон в виде солнечных лучей в Photoshop
youtube.com/embed/SBEjCM9r9X8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В этом видеоуроке я покажу вам, как создать солнечные лучи в Photoshop, используя фильтры искажения — волновые и полярные координаты. Вы также можете прочитать мое руководство по Photoshop Sunburst для получения более подробных инструкций.
В качестве бонуса вот 10 бесплатных фонов с солнечными лучами, которые я сделал для читателей Super Dev Resources.
Посмотреть руководство
В этом уроке от Envato Tuts + вы узнаете, как быстро создать геометрический фоновый эффект, используя простые формы и прозрачность в Photoshop.
Не забудьте получить наш набор бесплатных красочных геометрических фонов.
Посмотреть руководство
Как создать размытый фон в Photoshop
youtube.com/embed/w3gNhYQ-7p0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Мягкий размытый фон отлично подходит для текстовых и графических элементов. В этом коротком видеоуроке показано, как быстро создать размытый фон, используя фотографию в качестве отправной точки.
Если вам интересно, вы также можете прочитать мой урок по созданию размытого фона с помощью бесплатного инструмента Paint.СЕТЬ.
Посмотреть руководство
Создание текстур золотой и серебряной светоотражающей фольги с помощью Photoshop
Из этого урока научитесь создавать в Photoshop мерцающие текстуры металлического золота и серебряной фольги. Текстуры золотой и серебряной фольги создают потрясающий фон, а также могут использоваться для имитации настоящего горячего тиснения фольгой в ваших проектах.
Вот вам бонусный ресурс — бесплатные текстуры золотой фольги высокого качества.
Посмотреть руководство
Учебное пособие по Photoshop «Текстура мрамора»
В этом уроке вы узнаете о создании плавных скалистых линий на мраморных камнях в цифровом формате в Photoshop.Кроме того, в руководстве также показано, как добавить к текстуре золотые прожилки и выделить ее, как показано на изображении выше.
Также ознакомьтесь с этим набором роскошных фонов с золотой мраморной текстурой.
Посмотреть руководство
Металлический эффект в Photoshop
Из этого туториала Вы узнаете, как создать текстуру матового металла в Photoshop с нуля, используя градиенты и базовые фильтры, такие как размытие движения и шум. В качестве дополнительного бонуса возьмите наш набор бесплатных текстур из матового металла.
Посмотреть руководство
Создайте сверкающий золотой блестящий фон в Photoshop
Любите сверкающие и блестящие текстуры? С помощью этого урока Photoshop вы можете научиться создавать свой собственный фон с золотой блестящей текстурой и использовать его в своих проектах, таких как публикации в блогах и социальных сетях.
Связано: 10 бесплатных сладких девчачьих текстур в фиолетовом, розовом и лавандовом
Посмотреть руководство
Создайте реалистичное звездное поле с космической пылью в Photoshop
Хорошо снятые изображения ночного неба и галактики — это произведение искусства.Они являются отличным ресурсом, чтобы добавить интересный штрих к вашим фото-композициям. Я использовал изображение звездной ночи в качестве фона для нашей бесплатной новогодней открытки, вдохновленной эффектом ретро-текста 80-х годов.
В этом уроке вы можете научиться создавать фон звездного поля в цифровом виде с нуля, используя различные фильтры Photoshop, такие как шум, размытие по Гауссу, облака, блики объектива, а также некоторые настройки слоя и режимы наложения.
Посмотреть руководство
Уникальная текстура без использования кистей в Photoshop
Этот урок от Bittbox показывает, как можно комбинировать изображения с разными текстурами для создания новой уникальной текстуры. Текстура, которую вы видите выше, сделана с использованием двух различных текстур — текстуры бумаги и текстуры туманности. Интересная техника, с которой можно экспериментировать, используя другие текстуры.
Текстура, которую вы видите выше, сделана с использованием двух различных текстур — текстуры бумаги и текстуры туманности. Интересная техника, с которой можно экспериментировать, используя другие текстуры.
Посмотреть руководство
Создайте уникальный фон с абстрактной линией в Photoshop
Из этого туториала Вы узнаете, как создать крутой абстрактный фон из линий в Photoshop. Используя градиенты, векторные фигуры и стили слоев, вы научитесь создавать иллюзию глубины на своем фоне.
Посмотреть руководство
Цифровой эффект боке в Photoshop
Механизм кистей Photoshop, режимы наложения, фильтры — вы узнаете множество приемов, одновременно обучаясь созданию красочного фона боке в Photoshop.Любезно предоставлено учебником, Абдузидо.
Вот набор бесплатных фонов с эффектом боке, которые я создал для вас ранее.
Посмотреть руководство
Как создать текстуру льна в Photoshop
В этом уроке показано, как воспроизвести текстуру льняной ткани в цифровом виде в Photoshop, используя только пару фильтров, шум и размытие движения. Вы также можете ознакомиться с нашей коллекцией бесплатных текстур ткани.
Вы также можете ознакомиться с нашей коллекцией бесплатных текстур ткани.
Посмотреть руководство
Создайте свою собственную текстуру кожи с помощью фильтров
Постройте фильтр из цветного стекла и создайте свою собственную текстуру кожи в Photoshop, следуя этому руководству от Envato Tuts +.
Посмотреть руководство
Как создать абстрактный мозаичный фон в Photoshop
В этом уроке фотография используется в качестве основы, а фильтры и корректирующие слои в Photoshop используются для преобразования ее в уникальный абстрактный фон с эффектом мозаики.
Посмотреть руководство
Фоновая текстура старой бумаги в Photoshop
В этом уроке вы научитесь создавать текстуру старой, состаренной бумаги в Photoshop. В руководстве используются различные фильтры и режимы наложения для достижения окончательного результата.
Посмотреть руководство
Создайте презентационный фон из изогнутого дерева в Photoshop
Из этого туториала Вы узнаете, как превратить плоскую бесшовную текстуру в изогнутый фон, идеально подходящий для презентации ваших продуктов. В этом уроке используется текстура деревянного фона, но показанные методы будут работать с любой текстурой высокого разрешения.
В этом уроке используется текстура деревянного фона, но показанные методы будут работать с любой текстурой высокого разрешения.
Посмотреть руководство
Создание простого бесшовного текстурного узора в стиле гранж в Adobe Photoshop
Гранж-текстуры отлично подходят для добавления искаженных эффектов к вашим цифровым произведениям искусства.В этом уроке вы научитесь создавать бесшовные модели гранжевой текстуры в Photoshop, используя корректирующие слои и различные фильтры.
Посмотреть руководство
Обратный гранж — Техника простой текстуры в Photoshop
Вы начинаете с сплошного слоя с заливкой и используете ластик с гранжевой формой или кончиком брызг, чтобы стереть цвет заливки. Этот процесс повторяется с разными кончиками ластика на отдельных слоях и в разных режимах наложения, чтобы получить конечный результат шероховатой текстуры фона.
Посмотреть руководство
Эти базовые уроки Photoshop помогут вам изучить различные возможности этого мощного инструмента.
Дополнительные уроки Photoshop:
Перед тем, как уйти, не забудьте проверить архивы фонов и текстур, чтобы найти отличные бесплатные ресурсы для ваших проектов веб-дизайна и графического дизайна.
Связанные25 удивительных фоновых пакетов для Photoshop
При редактировании фотографии иногда фон просто немного сбивается или с ним что-то не так.Вот где на помощь приходят оверлеи и фоны. Взгляните на 25 лучших удивительных фонов Photoshop. Посмотреть все текстуры можно здесь →
Кредит для MixPixBox
В этот набор входит 100 темных ночных фонов. Все эти наложения потрясающие и добавят невероятных деталей вашей работе.
Кредит для FilterGrade
Наложение фотографий Spark Effex Pro Photo Overlays представляет собой набор эффектов искры, всплесков раскаленного красного света и текстур огня. Эти наложения идеально подходят для фото-манипуляций, листовок и цифровых картин.
Кредит для MixPixBox
Этот комплект оверлеев идеально подходит для превращения фотографий с плохим освещением в потрясающе яркую фотографию. Его также можно использовать для уменьшения освещения на фотографиях до чего-то более приятного и утонченного.
Кредит для MixPixBox
Наложение фотографий с подсветкой лампы создает эффектный эффект на фотографиях, от которых трудно отвести взгляд.
Кредит для MixPixBox
Естественный свет улучшает настроение, и этот оверлейный пакет позволит вам добавить его в свои творения.Ознакомьтесь с этим высококачественным набором оверлеев для создания потрясающих работ.
Кредит для MixPixBox
Небо с длинной выдержкой просто захватывающее зрелище и вызывает чувство удивления. Эти потрясающие текстуры представляют собой бескрайнее небо, которое придает вашим фотографиям некую грандиозность.
Кредит для 3Motional Studio
Источники света с эффектом боке выглядят очень стильно и всегда выглядят фантастически при правильном использовании. Благодаря 90 различным источникам света Bokeh у вас будет все необходимое, чтобы придать вашим фотографиям эффектный эффект.
Благодаря 90 различным источникам света Bokeh у вас будет все необходимое, чтобы придать вашим фотографиям эффектный эффект.
Кредит для MixPixBox
Что может лучше напоминать о весне, чем пастельные тона? Наложение Pastel Sky Photo содержит 60 уникальных текстур неба, которые идеально подходят для создания нюансированного фона.
Кредит на текстуры и фон
Этот набор оверлеев содержит 23 великолепных галечных фона. Есть масса вариантов, которые одновременно красивы и универсальны.
Кредит на текстуры и фон
Этот набор фонов сделан очень хорошо и имеет множество различных применений.Этот набор включает 40 фоновых текстур каменной стены.
Кредит на текстуры и фон
Макро-фоны прекрасно подходят для создания красивых фонов.
Кредит для 3Motional Studios
Golden Bokeh придает невероятный блеск в своем неповторимом виде. С помощью 60 различных источников света Golden Bokeh вы можете создавать высококачественные изображения, которые поразят тех, кто просматривает ваши работы.
Кредит на текстуры и фон
Эта стена из кристаллов драгоценных камней отлично подходит для создания красивого естественного фона.Эти яркие кристаллы — одно из самых красивых мест в природе.
Кредит для Nois7
Используйте наложения фотографий Nois7 Light & Lantern Photo Overlays, чтобы привнести волшебство в свою работу.
Кредит на текстуры и фон
Если вы ищете более простой естественный фон, обратите внимание на этот фон с оригинальной деревянной поверхностью. Этот набор включает 15 оригинальных текстур дерева, в том числе текстуры светлого дерева, состаренное дерево и многие другие.
Кредит для MixPixBox
The Summer Backdrops Текстуры боке отлично подходят для создания великолепных фотографий, которые придают вашим фотографиям определенное сияние и романтику.
Кредит для MixPixBox
Вот еще один отличный набор весенних фото наложений. Волшебные пастельные фоны и искры света боке, красивые зеленые, розовые, синие и оранжевые цвета.
Кредит для MixPixBox
60 Наложение фотографий «Мечтательное небо» с множеством монохромных наложений, которые придадут вашим фотографиям великолепное ощущение поздней весны и лета.
Кредит для MixPixBox
Что может быть драматичнее темного живописного неба? Придайте своим фотографиям потрясающий драматический вид с помощью этого наложения.
Кредит на текстуры и фон
В этом наборе 10 уникальных бетонных фонов. Отлично подходит для промышленного дизайна, клубных плакатов и наложений для редактирования винтажных зернистых пленок.
Кредит на текстуры и фон
Чистый, простой и элегантный — лучшие слова, чтобы описать этот оверлей.В этом наборе вы получите 10 деревянных деревянных фонов, которые хорошо продуманы и чисты.
Кредит для 3Motional
Огонь — одна из тех вещей, на которые просто интересно смотреть. Следует отметить, что при использовании этого пакета следует избегать размещения этих оверлеев на белом фоне для максимального эффекта.
Кредит для 2Suns
До осени совсем немного, но попробовать этот невероятный набор никогда не рано. Этот набор дает вам 180 уникальных наложений, которые все потрясающие.
Кредит на текстуры и фон
Добавление чего-нибудь столь же простого, как техно-узоры, — отличный способ придать вашей работе особый эффект. Эта накладка, безусловно, имеет винтажный и ретро-эффект.
Кредит для MixPixBox
Винтажный стиль всегда будет стильным и потрясающим. Ознакомьтесь с комплектом Vintage Fine Art Texture Bundle, чтобы привнести ностальгические ощущения в свои фотографии.
Следующая → 50 невероятных фото наложений и текстур
Photoshop получил собственный портретный режим для размытия фона
Последнее обновление Photoshop представило новый бета-инструмент под названием «Размытие по глубине», который позволяет выбирать различные точки фокусировки и размывать фон фотографий после того, как они были сделаны.
Подобно Photoshop, эквивалентному портретному режиму вашего смартфона или приложениям, подобным Focos, он работает, создавая карту глубины вашей фотографии, которая затем позволяет вам играть с искусственной глубиной резкости, чтобы создать впечатление фотографии, сделанной с супер- яркий объектив с постоянным фокусным расстоянием.
Эта функция появилась как часть майского обновления Photoshop 2021, поэтому вам необходимо установить обновление, чтобы получить доступ к новому инструменту. После обновления вы найдете «Размытие глубины» в меню «Фильтр»> «Нейронные фильтры» в постоянно растущем списке бета-фильтров Photoshop.
Этот биллинг «бета», безусловно, кажется оправданным, исходя из первых результатов, которые мы видели с помощью Depth Blur, которое, похоже, изо всех сил пытается полностью идентифицировать объекты в кадре и может ошибаться с фокальной плоскостью.
Тем не менее, существует, по крайней мере, множество способов редактировать эффект, с инструментом, предоставляющим ползунки для силы размытия, фокусного диапазона и фокусного расстояния, а также возможность регулировать дымку, теплоту и яркость.
Небольшой предварительный просмотр вашей фотографии также позволяет вам щелкнуть в любом месте изображения, чтобы добавить точку фокусировки (например, на чье-то лицо), что означает, что вы можете затем настроить виртуальную глубину резкости вокруг этой точки.
Установите флажок «Карта глубины вывода», и вы также можете загрузить слой карты глубины, который затем можно использовать для применения других эффектов, таких как размытие линзы. Чтобы увидеть все это в действии, ознакомьтесь с отличным обзором PiXimperfect ниже.
Для бета-версии или хуже
Инструмент «Размытие по глубине», безусловно, только начинается, и, поскольку это облачный фильтр, для применения эффектов может потребоваться некоторое время. Но нет сомнений в том, что он должен быстро улучшиться и стать удобным средством экономии времени для некоторых правок.
Вы можете создавать те же эффекты уже в Photoshop, используя маски слоев и фильтры, такие как Gaussian Blur, но это может занять время, если у вашего объекта есть подробный контур (например, если у него есть перья или волосы). Таким образом, наличие такого автоматизированного инструмента, безусловно, может стать быстрой отправной точкой для редактирования и в конечном итоге может оказаться достаточно хорошим, чтобы сделать всю работу за вас.
Фотографы обычно предпочитают достигать глубины резкости в момент съемки, регулируя диафрагму объектива, но бывают случаи, когда это невозможно или у вас нет объектива, необходимого для получения этого прекрасного боке.
Инструмент «Размытие по глубине» также показывает, насколько быстро Photoshop внедряет методы редактирования фотографий с ИИ, благодаря которым в последние годы смартфоны становятся все более мощными инструментами для фотографии.
Применение этих вычислительных эффектов к файлам гораздо большего размера, захваченным зеркальными или беззеркальными камерами, требует значительного объема обработки (поэтому в вашем корпусе Canon или Nikon нет встроенного портретного режима), поэтому для Photoshop имеет смысл предлагаем их на этапе постобработки.
И хотя большинство фотографов по-прежнему предпочли бы использовать более медленные, но более точные методы ручного редактирования, нет никаких сомнений в том, что такие инструменты, как Depth Blur, могут стать второй натурой, когда они выйдут из бета-версии и достигнут уровня, требуемого профессионалами.
Как совместить пол и фон в Photoshop
Вы когда-нибудь задумывались, как получить красиво смешанные фоны в изображениях новорожденных, не располагая объект на расстоянии 12 футов от фона и снимая с f / 1.2?
Что ж, в Adobe Photoshop всегда есть 100 способов сделать что-то одно, но именно так я смешиваю фон в посте.
Сначала мы собираемся растушевать основную линию, отделяющую фон от пола.
1. Откройте изображение в Photoshop (я использую Photoshop CS6, но это должно работать и в предыдущих версиях).
2. Дублируйте слой, перетащив его и отпустив на значке «Создать новый слой» в нижней части панели слоев.Или вы можете продублировать слой в строке меню, нажав «Слой»> «Дублировать».
3. Выберите инструмент Patch Tool.
4. Используя инструмент Patch Tool, выберите область, которую вы хотите смешать. Будьте осторожны, не подходите слишком близко к объекту.
5. Щелкните и перетащите выделение вверх, где оно станет гладким, и отпустите его.
6. Щелкните за пределами вашего выбора, чтобы отменить выбор. Или вы можете отменить выбор в строке меню, нажав «Выбрать»> «Отменить выбор».
7. Выберите инструмент Eraser Tool и установите его на мягкую кисть среднего размера (примерно 500 пикселей) (жесткость 0 пикселей).
8. Медленно сотрите ту часть пола, которую хотите видеть. Будьте осторожны, чтобы не доходить до линии, от которой вы только что избавились.
9. Сгладьте изображение, щелкнув правой кнопкой мыши фоновый слой и выбрав «Свести изображение». Вы также можете сгладить изображение, щелкнув «Слой»> «Свести изображение» в строке меню.
10. Снова продублируйте слой. Слой> Дублировать.
Теперь нам нужно исправить область очень близко к объекту.
11. Выберите инструмент «Клонировать штамп».
12. Удерживая нажатой клавишу Alt / Option, выберите область, очень близкую к области, которую необходимо исправить.
13. Выберите размер и жесткость кисти, подходящие для объекта рядом с ним, и клонируйте область рядом с объектом, стараясь не касаться объекта.
Свести изображение.
Теперь вы должны сделать то же самое с другой стороной изображения.
Для этого просто повторите шаги 2–13 с другой стороны.
Свести изображение. Все сделано!
Это было не так уж плохо, правда? А вы думали, что это какой-то большой старый секрет!
Как создать минимальный фон рабочего стола с помощью Photoshop
Вы когда-нибудь видели эти плавные, безобидные фоны рабочего стола, которые появляются на экранах компьютеров по умолчанию? Это точное изображение, о котором я подумал, когда возился с Photoshop для этого урока.Хотя они и неточны, эти простые градиенты и формы собраны вместе, чтобы вызвать небольшую ностальгию.
Этот проект довольно прост, но он познакомил меня с парой техник, с которыми я никогда раньше не сталкивался. Photoshop открыл целые миры технологий создания изображений. Но если все это свести к минимуму, кульминация работы фотографа — это оттенки света, рассеянные внутри форм.
Photoshop открыл целые миры технологий создания изображений. Но если все это свести к минимуму, кульминация работы фотографа — это оттенки света, рассеянные внутри форм.
Я хорошо провел время, собирая это руководство — я даже опробовал несколько на своем рабочем столе.Это отличный способ познакомиться с операциями Photoshop. Но для профессионала это не менее весело, если у него есть небольшой перерыв в работе с фотографиями. Итак, приступим.
Начало работы
Сначала откройте новый документ в Photoshop. Измените размеры холста на средний размер фона рабочего стола — 1920 на 1080 пикселей, как показано ниже.
Добавить градиент
Выберите «Слой» на вкладке «Слои» на верхней панели инструментов и нажмите «Новый слой заливки», а затем «Градиент».
На всплывающей панели «Градиент» щелкните стрелку раскрывающегося списка и выберите «Простые градиенты».
Выберите цвет из образцов на вкладке «Простой».
Выберите цвет, который вам больше всего нравится — какой вам больше нравится!
Щелкните прямо на панели для выбора цвета градиента, и появится новая панель. Это позволит вам дополнительно настроить цветовую схему. Щелкните белый узел под полосой градиента. Появится палитра цветов, позволяющая изменить белые части исходного градиента на другой оттенок.
На данном этапе я бы порекомендовал цвет, похожий по оттенку на ваш исходный цвет. Я большой поклонник розового, поэтому я выбрала легкий легкий оттенок розового, чтобы дополнить свою общую цветовую схему. Но это полностью зависит от вас!
Подтвердите цвет градиента. В качестве стиля выберите Радиальный и масштаб 150.
При выборе параметра «Радиальный» более светлый оттенок исходит из центра изображения.
Добавить еще один слой
Затем создайте новый слой через вкладку слоев в верхней части экрана.В раскрывающемся меню выберите «Создать» и выберите «Слой». При появлении запроса нажмите «ОК».
При появлении запроса нажмите «ОК».
Добавить форму
Щелкните инструмент Elliptical Marquee Tool. Это может быть скрыто с помощью инструмента Rectangular Marquee Tool, поэтому щелкните и удерживайте указатель мыши на инструменте на мгновение, чтобы открыть другие параметры.
Выбрав инструмент Elliptical Marquee Tool, нарисуйте круг, который пересекается с верхним углом вашего изображения. Чтобы эллиптический инструмент оставался ровным со всех сторон (другими словами, круг), удерживайте нажатой клавишу Shift при перетаскивании части формы через верхний угол.
Откройте инструмент «Кисть» и выберите красивую кисть с мягкими краями. Установите размер кисти от 200 до 400 пикселей и нулевой уровень жесткости. Выберите цвет чуть более темного оттенка. Я выбрала персиковый цвет.
Не снимая выделения с инструмента Elliptical Tool, проведите кистью по самому внешнему краю четверти круга, полагаясь на мягкость кисти при удалении пыли с внутреннего края.
Используйте немного другой оттенок, чтобы выделить край созданного круга.
Дублируйте слой-фигуру столько раз, сколько хотите, чтобы создать интересный узор.
Добавить измерение
Затем мы добавим новое измерение к изображению, используя инструмент Rectangular Marquee Tool, а не Ellipse Tool.
Создайте новый слой и затем выберите инструмент «Прямоугольная область» на панели. Растяните инструмент Rectangular Marquee Tool по изображению так, чтобы выделить примерно половину, как показано ниже.
Прямоугольное выделение.
Используя ту же технику и цвет, что и для эллипса, проведите кистью по периметру формы, оставляя только малейшие тени.
Не снимая выделения с прямоугольника, нажмите Edit> Transform> Warp. Медленно перетащите различные точки прямоугольного выделения, чтобы настроить всю форму слоя. Старайтесь сначала вносить постепенные правки, чтобы на линии не было острых углов.
Преобразуйте прямоугольник.
Край прямоугольника после преобразования.
Режимы наложения
Теперь, чтобы добавить изображению немного большей глубины, вы можете применить режимы наложения, чтобы выделить блики на заднем плане. Выберите слой и нажмите «Режимы наложения», обычно расположенные над панелью «Слои». Выберите настройку из списка доступных режимов наложения. Обычно я использую опцию Color Burn, но не стесняйтесь экспериментировать!
Режимы наложения.
И вот оно! Неплохо, да? Удивительно, что вы можете сделать с несколькими кругами и тенями.
Пластмасса
Если хотите, попробуйте поэкспериментировать с инструментом Liquefy. Он находится на вкладке «Фильтр» на верхней панели инструментов.
Перед тем, как использовать инструмент разжижения на изображении, я построил его с помощью описанных выше шагов.
После использования инструмента Liquefy. Как видите, формы стали более органичными.
Как видите, формы стали более органичными.
К вам!
Вот еще несколько моих творений. Мне бы очень хотелось, чтобы вы увидели, как получился фон вашего рабочего стола, поделитесь, пожалуйста, в комментариях ниже.
Минималистичный подход, созданный путем скручивания прямоугольного края с помощью инструмента Warp Tool.
Теперь ваша очередь! Покажи мне, как это было, в комментариях.
Как создать собственный масштабный фон в Photoshop
Получайте наши сообщения по электронной почте с нашим ежемесячным информационным бюллетенем, подпишитесь здесь.
Увеличение масштаба Zoom в 2020 году.
Благодаря всемирной изоляции инструмент видеоконференцсвязи теперь используется для многостороннего общения во всех аспектах нашей жизни — от удаленных рабочих конференций до семейных викторин.
Но, как и одежда, которую мы носим, разве наша среда Zoom не должна отражать ситуацию и настроение, в котором мы находимся?
Голые белые стены, возможно, до сих пор были профессиональным стандартом, но все это скоро изменится благодаря виртуальному фону Zoom.
Выберите один из готовых фонов или создайте свой собственный фон Zoom в Photoshop и загрузите его прямо в приложение.
Не знаете, как создать свой собственный фон для масштабирования? Не бойся!
Вот ваше руководство по созданию и установке пользовательских фонов Zoom в Photoshop.
Как включить пользовательские настройки фона масштабирования
Прежде чем мы начнем, давайте сделаем шаг назад и убедимся, что у вас включены настраиваемые фоны масштабирования.
- Первый шаг — войти в приложение Zoom. Если вы еще не зарегистрировались, вы можете зарегистрировать бесплатную учетную запись за несколько минут.
- После загрузки приложения Zoom перейдите к настройкам видеоконференцсвязи. Вы найдете небольшую шестеренку в правом верхнем углу приложения. Это приведет вас ко всем настройкам встречи клиента Zoom.
- В приложении Zoom настраиваемый фон называется «виртуальным фоном». В настройках щелкните вкладку «Виртуальный фон» в меню слева.

- Вкладка виртуального фона должна загрузиться автоматически.
- Однако, если вы используете несовместимое программное / аппаратное обеспечение для видеоконференцсвязи на удаленной работе, это может показаться вам немного сложным. Это особенно актуально, если у вас Mac. В этом случае нажмите кнопку «Все равно включить эту функцию» на вкладке виртуального фона.
- Приложение Zoom предоставляет вам прокручиваемый список бесплатных виртуальных фонов из собственных архивов. Вы можете выбрать один из этих вариантов виртуального фона, если хотите быстро изменить фон своего видеочата.
- Сразу над виртуальным фоном по умолчанию есть кнопка «плюс» с правой стороны. Щелкните этот знак плюса, чтобы добавить свой собственный фон Zoom для следующей встречи.
- Если отзывчивое изображение размытое или полупрозрачное, нажмите «У меня зеленый экран» и удерживайте что-нибудь зеленое позади себя во время видео, чтобы создать эффект зеленого экрана.
 Это поможет программе виртуальных встреч различать ваш силуэт и фон.
Это поможет программе виртуальных встреч различать ваш силуэт и фон. - Щелкните, чтобы сохранить фоновое изображение Zoom.
Как создать собственный масштабный фон в Photoshop
Если вы хотите создать свой собственный фон Zoom, Adobe Photoshop — лучший выбор в качестве инструмента для дизайна.
Обладая чрезвычайно обширным набором ресурсов для рисования и редактирования, Photoshop позволяет вам по-настоящему использовать свои навыки графического дизайна для создания грандиозного настраиваемого фона Zoom.
Но, если вы не особо разбираетесь в технологиях, Photoshop может показаться немного сложным. К счастью, есть простые способы создать свой собственный фон в Photoshop, не будучи гением графического дизайна.
Вот как это сделать.
- Во-первых, вам нужно открыть приложение Photoshop и нажать «Создать», чтобы создать новый документ.
- Photoshop спросит вас о характеристиках вашего нового документа.
 Важно, чтобы размер виртуального фонового изображения соответствовал вашей веб-камере и виртуальному фону Zoom.
Важно, чтобы размер виртуального фонового изображения соответствовал вашей веб-камере и виртуальному фону Zoom.- Идеальный размер для настраиваемого фона рабочего стола Zoom — 1920 на 1080 пикселей.
- Лучший размер фона для мобильного Zoom — 625 x 875 пикселей
- Выберите прозрачный фон
- Допустимые файлы для фона Zoom: JPEG, PNG и GIF
- Когда ваше изображение открывается впервые, это будет пустой холст с одним слоем. Он будет выглядеть клетчатым, но это просто показать, что он прозрачный.
- Работая на слое 1, вы можете добавить большой прямоугольник, чтобы покрыть весь экран, служа цветным фоном.Щелкните инструмент прямоугольник на правой панели инструментов.
- Нарисуйте большой прямоугольник и растяните его, чтобы покрыть весь лист. Нажмите ctrl / command + T, чтобы изменить размер и форму прямоугольника.
- Чтобы добавить узор на свой собственный фон Zoom, добавьте фигуры из библиотеки Photoshop.

- Для этого вам нужно создать новый слой. Слои располагаются друг над другом, как листы кальки, поэтому вы можете работать с одним слоем фона собрания Zoom за раз. Создайте новый слой во вкладке «Слой» в верхнем меню.
- На новом слое добавьте формы, удерживая значок инструмента «Прямоугольник». Откроется меню с различными инструментами фигур.
- Выберите инструмент Custom Shape Tool
- Перейдите в верхнее меню, чтобы найти предлагаемые формы. Нажмите на значок рядом с «Shape:» и выберите из раскрывающегося меню. Загляните в папки, чтобы найти все разные изображения.
- Вставьте изображение и измените его размер, используя ручки на краю рамки фигуры. Вы можете нажать ctrl / command + T, чтобы изменить размер позже, если вам нужно.
- Выберите цвет своей формы, щелкнув элемент и перейдя в верхнее меню. Здесь вы найдете варианты заливки и цвета границы, а также стиль линии и толщину границы.
- Чтобы создать повторяющийся узор на виртуальном фоне Zoom, продублируйте последний слой.
 Перейдите в меню слоев с правой стороны и щелкните предыдущий слой. Щелкните правой кнопкой, чтобы открыть меню, в котором вы можете «Дублировать слой».
Перейдите в меню слоев с правой стороны и щелкните предыдущий слой. Щелкните правой кнопкой, чтобы открыть меню, в котором вы можете «Дублировать слой». - Продолжайте дублировать слои и изменять размер каждого объекта, чтобы подогнать их под привлекательный узор, чтобы создать полностью настраиваемый фон масштабирования.
Как сделать самодельный фон с масштабированием в Photoshop
Если вы хотите улучшить свою игру и создать свои собственные фоны для приложения Zoom в Photoshop, возможно, вы не захотите использовать предварительно загруженное изображение из каталога, предлагаемого программой редактирования.
Если это так, почему бы не использовать инструменты формы в Photoshop, чтобы создать собственный фон видео Zoom с нуля.
Если вы хотите улучшить свои навыки создания изображений, это отличный способ изучить приемы Photoshop.
- Откройте новый документ со спецификациями размера видеовызова, которые соответствуют вашему виртуальному фону Zoom.

- Добавьте большой цветной прямоугольник, чтобы создать яркий фон для начала видеовстречи.
- Чтобы рисовать поверх фонового слоя, вам нужно добавить новый слой, перейдя на вкладку «Слой» в верхнем меню.
- Слоями можно управлять и переименовывать их в правом меню слоев. Чем выше уровни меню, тем ближе они к передней части фона видеочата.Если вы хотите, чтобы один элемент перекрывал другой, поднимите слой выше в этом списке.
- Удерживайте инструмент «Прямоугольник», чтобы получить доступ к различным инструментам рисования фигур, доступным в Photoshop.
- Измените цвет границы и заполните меню «Свойства», которое всплывает автоматически.
- Дублируйте слои, чтобы создать более сложные формы из нескольких основных форм, предлагаемых Photoshop.
- После того, как вы создали форму целиком, выберите все ее слои в меню слоев и сгруппируйте слои вместе, выбрав «Сгруппировать слои» в правом меню.

- Дублируйте слои для создания эффектов узора и сохраните свой собственный фон масштабирования в формате PNG или JPEG.
Как создать собственный масштабный фон в Photoshop с помощью фотографии
Еще одна популярная тенденция увеличения фонового изображения — использование вашей собственной фотографии или объединение двух фотографий. Хотя учебник по Photoshop может быть проще показать это, вот простое пошаговое руководство о том, как создать собственный фон масштабирования из двух фотографий.
- Откройте изображение с правильными размерами.В этом примере используются спецификации для фонов Zoom, готовых к работе с мобильными устройствами.
- Скопируйте изображение, которое вы хотите использовать в качестве фона собрания, и вставьте его в окно Photoshop. Измените размер изображения так, чтобы оно соответствовало вашему желанию.
- Чтобы изменить размер изображения в соответствии с масштабом, нажмите правую кнопку при изменении размера и нажмите «Масштаб».

- Чтобы изменить размер изображения в соответствии с масштабом, нажмите правую кнопку при изменении размера и нажмите «Масштаб».
- Затем скопируйте второе изображение, которое вы хотите разместить на переднем плане вашего виртуального фона Zoom.
- Удерживайте кнопку «Object Selection Tool» в левом меню, чтобы увидеть раскрывающийся список всех инструментов выбора. Выберите «Инструмент быстрого выбора».
- Щелкните и удерживайте те части изображения, которые вы хотите сохранить. Создайте наложение, чтобы можно было удалить остальную часть изображения. Если вам это немного сложно, используйте инструменты в верхнем левом углу, чтобы изменить размер кисти выделения.
- Когда у вас будет четко очерченный выбор, щелкните изображение правой кнопкой и выберите «Инвертировать выделение» в раскрывающемся меню.Теперь на этом слое будет выделено все, кроме тех частей, которые вы хотите сохранить.
- Нажмите «Удалить», и это сотрет остальную часть изображения, оставив ваш выбор.
- Вы можете изменить прозрачность в верхнем правом углу меню слоя или добавить текст к виртуальному фону
Как найти пользовательские фоны масштабирования
Если у вас нет настроения создавать свои собственные фоны Zoom, почему бы просто не загрузить свое собственное изображение? Почему бы не полежать в шезлонге или на фоне тропических деревьев?
Убедитесь, что вы нашли изображение с высоким разрешением, которое соответствует характеристикам экрана учетной записи Zoom.
Как найти пользовательские фоны масштабирования: Unsplash
(Источник изображения)
Unsplash — это лучший ресурс для высококачественной красивой стоковой фотографии. На сайте есть целый раздел, посвященный изображениям, подходящим для фонов Zoom.
Как найти фоны с произвольным масштабированием: Canva
(Источник изображения)
Если у вас нет Photoshop или вы боретесь со сложностью инструментов, Canva позволяет легко создать свой собственный фон Zoom или просто загрузить одно из своих стоковых изображений для загрузки.
(Источник изображения)
Как найти собственные фоны с увеличением: Google для вдохновения
С тех пор, как Zoom стал таким важным инструментом в нашей повседневной жизни, многие компании и маркетинговые фирмы теперь предлагают бесплатные фоновые шаблоны Zoom. Просто зайдите в Google и начните искать вдохновение.
Как правильно выбрать фоновое изображение с настраиваемым масштабированием
При выборе изображения или собственной фотографии для виртуального фона Zoom необходимо принять во внимание несколько соображений, чтобы пользовательский фон не выглядел неуместным.
Выберите правильное масштабирование фонового изображения: размер
Прежде чем выбрать изображение для фона Zoom вашего клиента, подумайте о том, как вы будете использовать приложение Zoom на следующей встрече.
Необходимые размеры будут зависеть от того, проводите ли вы следующую встречу в клиенте Zoom для настольных ПК, на смартфоне или планшете.
- Масштабирование фона рабочего стола должно быть 1920 на 1080 пикселей
- Масштабирование мобильных фонов должно быть 625 х 875 пикселей
- Размеры планшетов могут отличаться, но попробуйте соотношение сторон 16: 9, например 1280 на 720 пикселей
Выберите правильное масштабирование фонового изображения: демонстративность
Хотя создание впечатляющего фона Zoom может продемонстрировать ваше художественное чутье, оно не должно подавлять ваше изображение лица.
Когда на собрании Zoom много участников, становится особенно трудно увидеть людей на ярком фоне.
Попробуйте использовать более нейтральные изображения или менее яркие цвета. Точно так же избегайте цветов, похожих на ваш оттенок кожи, иначе вы смешаетесь!
Выберите правильное масштабирование фонового изображения: права на изображение
Хотя это не обязательно повлияет на вас, когда вы звоните членам семьи, если вы используете Zoom для удаленной работы, возможно, вам придется рассмотреть вопрос о коммерческом лицензировании фотографий, которые вы используете.
Это особенно актуально, если вы выполняете удаленную работу для премиального бренда.
Заключение
Параметр виртуального фона в приложении Zoom дает вам широкий выбор вариантов настройки вашей учетной записи Zoom.
К счастью, с Photoshop есть множество способов создать свой собственный фон Zoom. Используйте Photoshop, чтобы создавать повторяющиеся узоры с существующими формами или создавать свои собственные фоновые формы. Вы также можете добавить свою фотографию или соединить две фотографии.
Независимо от ваших способностей к графическому дизайну, функция настраиваемого фона Zoom позволяет каждому экспериментировать с персонализированной виртуальной встречей.
Следуйте этим простым инструкциям, чтобы оживить вашу следующую встречу или немного повеселиться на следующей виртуальной викторине в пабе Zoom с друзьями!
3 самых простых способа удалить любой фон в Photoshop
Используйте это руководство, чтобы узнать 3 самых простых способа удалить любой фон в Photoshop. Практикуйте эти 3 трюка и станьте мастером удаления фона!
Один из самых больших вопросов, которые я задаю о Photoshop, — «как мне удалить этот фон».В отличие от Adobe Lightroom, Photoshop имеет гораздо более устрашающий интерфейс и бесконечное количество скрытых функций. Как ты вообще должен что-то выяснять?
К счастью для вас, в этой статье мы разберем 3 ЛУЧШИХ и ЛЕГКИХ способа вырезать любое изображение в Photoshop. От простых изображений до сложных фонов вы почувствуете себя мастером Photoshop, когда воспользуетесь этими инструментами.
Мы будем говорить о трех инструментах: Quick SelectionTool, Channels и Pen Tool.Ниже приводится разбивка по каждому инструменту, где его найти, и по их использованию!
Видеоурок
Инструмент быстрого выбора
Инструмент быстрого выбора — самый простой и интуитивно понятный инструмент из всех. С помощью инструмента быстрого выбора вы просто закрашиваете области, которые хотите выделить, и выделение добавляется! Затем Photoshop делает лучшее предположение о том, что вы пытаетесь выделить, и привязывается к ближайшим краям.
Инструмент быстрого выбора идеально подходит для изображений с очень четкими и четкими краями.Например, ряд гор на фоне ясного неба или человек на белом фоне.
Плюсы:
- Простота в использовании.
- Быстрый выбор.
Минусы:
- Оставляет края выделения часто неровными и неровными.
- Может использоваться только в очень простых изображениях с определенными краями.
Каналы — одна из тех функций, которые кажутся немного скрытыми.Вкладка каналов находится в верхней части панели слоев и показывает 4 слоя. Слой RGB, красный, зеленый и синий. Нажав на любой из 3 цветовых каналов, вы можете разбить изображение на черно-белое в соответствии со значениями этих цветовых каналов.
Это может показаться произвольным, но, выбрав наиболее контрастный цветовой канал, мы можем создать автоматический выбор для разделения черного и белого. Это выделение можно позже применить как маску слоя для формального вырезания или изображения.
Этот метод отлично подходит для вырезания сложного фона на большинстве изображений. Это также избавит вас от необходимости вручную делать сложный выбор самостоятельно. С помощью каналов вы даже можете вырезать ветки деревьев!
Плюсы:
- Можно с легкостью вырезать сложные фоны.
- Экономит время и силы.
- Чрезвычайно гибкий при настройке выбора.
Минусы:
- Больше шагов, чем другие способы вырезания изображений.
- Вокруг объекта должна быть светлая и темная область, которую нужно разделить.
Инструмент «Перо» — лучший выбор, если вам нужно делать что-то с высокой точностью. Инструмент «Перо» позволяет вручную выбрать то, что вы хотите. Хотя для этого потребуется немного практики, он быстро станет одним из самых универсальных инструментов в вашем наборе.
Инструмент «Перо» позволяет размещать опорные точки вокруг объекта для создания идеального выделения. Этот инструмент лучше всего использовать для очень конкретных выделений, которые должны быть безупречными.Например, инструмент «Перо» идеально подходит для вырезания людей. Это потому, что вы можете вручную обойти естественные изгибы тела или складки на одежде.
Плюсы:
- Исключительная точность.
- Самый универсальный.
- Безупречные края с настраиваемой растушевкой выделения.
Минусы:
- Часто отнимает много времени.
- Поначалу может быть сложно использовать.
Чтобы немного облегчить жизнь, я создал подробное руководство, в котором рассказывается все, что вам нужно, чтобы освоить перо.Нажмите сюда, чтобы проверить это.
Дополнительные уроки Photoshop, которые вам понравятся:
Заключение
В конечном счете, эти три инструмента охватят вас практически в любой ситуации, с которой вы столкнетесь. Каждый из этих инструментов позволяет делать фантастические выделения и очень помогает укрепить вашу уверенность при использовании Adobe Photoshop.


 Не секрет, что в интернет-магазинах самый распространенный фон — белый, а значит большинству заказчиков требуются фотографии товаров c цветом фона по RGB 255 255 255, а это фактически пересвет для цифровых камер.
Не секрет, что в интернет-магазинах самый распространенный фон — белый, а значит большинству заказчиков требуются фотографии товаров c цветом фона по RGB 255 255 255, а это фактически пересвет для цифровых камер.
 После этого снова используйте выделение.
После этого снова используйте выделение. После того, как зона выделения нас устраивает, мы либо удаляем ее нажав клавишу Del, либо инвертируем наши выделенные зоны и создаем маску слоя (как показано в нашем видео-уроке). Это делается для того, чтоб фон не удалялся безвозвратно, и, при необходимости, мы могли его вернуть.
После того, как зона выделения нас устраивает, мы либо удаляем ее нажав клавишу Del, либо инвертируем наши выделенные зоны и создаем маску слоя (как показано в нашем видео-уроке). Это делается для того, чтоб фон не удалялся безвозвратно, и, при необходимости, мы могли его вернуть.
 Это поможет программе виртуальных встреч различать ваш силуэт и фон.
Это поможет программе виртуальных встреч различать ваш силуэт и фон. Важно, чтобы размер виртуального фонового изображения соответствовал вашей веб-камере и виртуальному фону Zoom.
Важно, чтобы размер виртуального фонового изображения соответствовал вашей веб-камере и виртуальному фону Zoom.
 Перейдите в меню слоев с правой стороны и щелкните предыдущий слой. Щелкните правой кнопкой, чтобы открыть меню, в котором вы можете «Дублировать слой».
Перейдите в меню слоев с правой стороны и щелкните предыдущий слой. Щелкните правой кнопкой, чтобы открыть меню, в котором вы можете «Дублировать слой». 

