Подборка CSS3-генераторов для упрощения фронтэнд-разработки / Хабр
CSS3 предоставляет много новых возможностей в мире фронтэнд-разработки. Это действительно великолепная вещь, но иногда трудно вспомнить некоторые параметры, особенно, если вы — веб-дизайнер, а не программист. Вот 10 удивительных CSS3-генераторов, которые помогут вам сэкономить время и силы (картинки кликабельны).
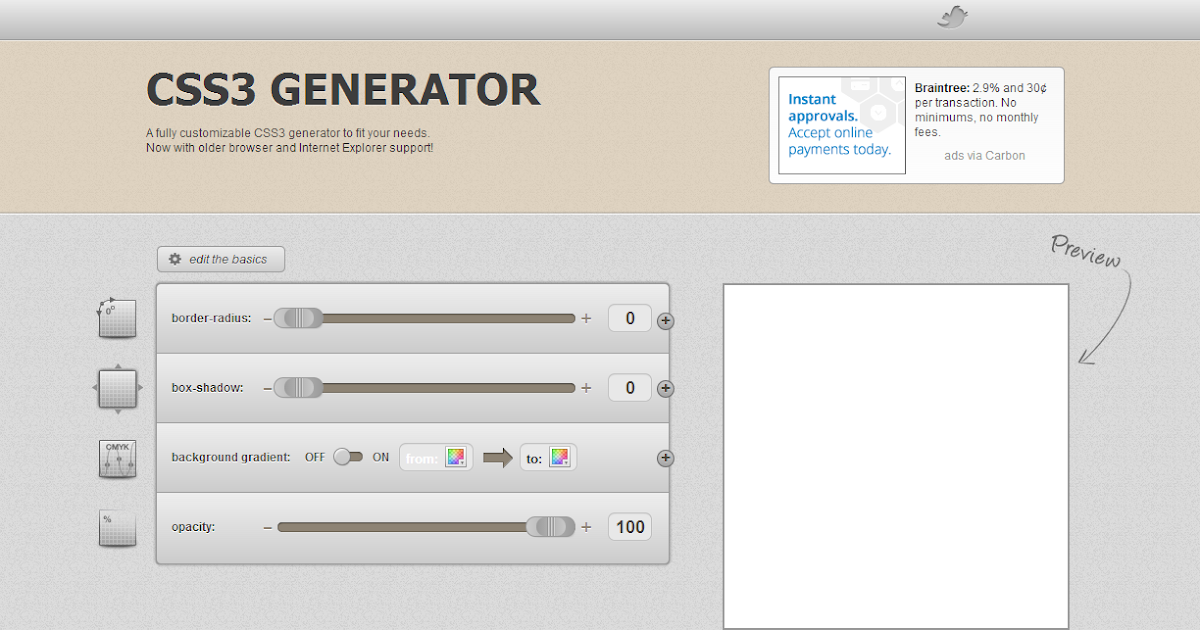
CSS3 Generator
Этот генератор, безусловно, один из моих любимых, так как позволяют создавать более10 различных CSS3-эффектов, таких как закругленные углы, тень для текста, плавные переходы и многое другое.
css3generator.com
CSS Gradient generator
CSS градиенты это круто, но писать их вручную довольно сложно. Этот генератор поможет вам создать идеальный CSS-градиент, без головной боли.
colorzilla.com/gradient-editor
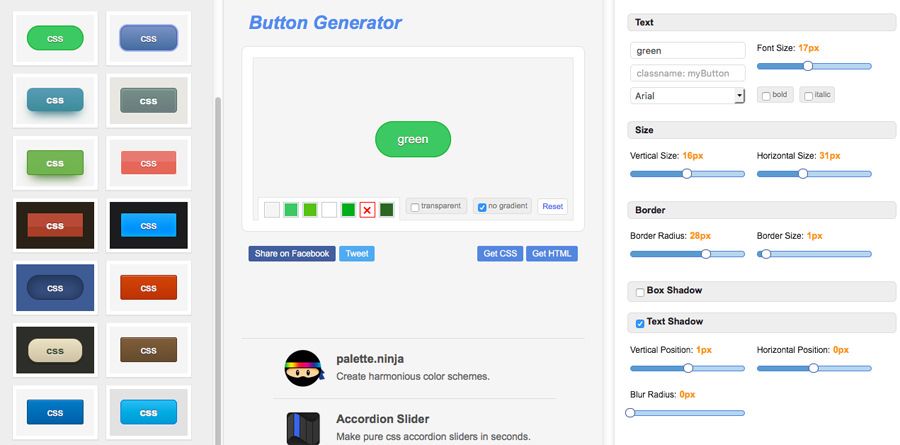
CSS button generator
На мой взгляд, это самый продвинутый CSS3-генератор кнопок, из доступных в Интернете. Настройте параметры, скопируйте сгенерированный код, и все готово!
Настройте параметры, скопируйте сгенерированный код, и все готово!
css3button.net
CSS3Gen
CSS3Gen — хороший генератор, который позволяет вам легко создавать полезные фрагменты CSS3 и копировать их прямо в ваши проекты. CSS3Gen заботится обо всех префиксах для различных браузеров.
CSS3 Please
CSS3 Please является очень эффективным инструментом для тестирования CSS3-кода: просто измените CSS-стили с помощью редактора, и специальный блок будет мгновенно изменяться, так что вы мгновенно сможете увидеть сделанные вами изменения.
css3please.com
Layer Styles
Если вы знакомы с Photoshop, нет никаких сомнений, что вам понравится Layer Style, генератор CSS3, повторяющий внешний вид популярной программы от Adobe.
layerstyles.org
Border image generator
Как вы можете догадаться, этот инструмент поможет вам создать красивые границы для изображений.
border-image.com
CSS3 Pie
Internet Explorer уже десять лет является кошмаром верстальщиков, и, к сожалению, это закончится не скоро. Тем не менее, такие инструменты, как CSS3 Pie могут определенно помочь в создании IE-совместимого кода. Этот очень полезный генератор создает стили для Internet Explorer 6-9, способные отображать несколько наиболее полезных «украшательств» CSS3.
css3pie.com
CSS Easing Animation Tool
С помощью этого инструмента, у каждого разработчика теперь есть простой способ для создания CSS-анимации. Префиксы поддерживается, поэтому вам не придется беспокоиться о совместимости с различными браузерами.
Font-Face generator
Хотите использовать причудливые шрифты на вашем сайте? Просто загрузите его на Font Squirrel Font-Face generator, и получите ваш CSS код, а также шрифт во всех форматах, необходимых для различных браузеров. Эта программа хорошо помогла в последние два года.
Эта программа хорошо помогла в последние два года.
fontsquirrel.com/fontface/generator
Upd. 1 Подсказали еще неплохой CSS-генератор: css3.me
Как добавить тень окна CSS в WordPress
Хотите добавить эффект тени к изображениям или другому контенту вашего сайта? Это можно сделать с помощью CSS, не нужно использовать сложное программное обеспечение. Преимущество использования CSS для добавления эффекта тени заключается в том, что вы можете точно нацеливать элементы и изменять их по мере необходимости. В случае изображений добавление эффекта тени с помощью CSS устраняет необходимость их постоянного изменения.
Вы можете добавить эффект падающей тени с помощью простого свойства CSS под названием Box Shadow почти к любому элементу HTML или изображению. Box Shadow — это простое свойство CSS, которое прикрепляет одну или несколько теней к элементу с помощью смещений, размытия, радиуса и цвета. Box Shadow был введен в CSS еще тогда, когда поддерживается всеми современными браузерами.
Лучшее в Box Shadow — это то, что вы можете добавить эффект тени вне поля содержимого или внутри. Теперь вам может быть интересно, что вообще означает поле содержимого. Проще говоря, поле содержимого — это не что иное, как элемент HTML, такой как P, DIV и т. Д.
Синтаксис тени блока CSS
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Синтаксис свойства Box-Shadow будет примерно таким.
box-shadow: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <радиус распространения> <цвет>;
Горизонтальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет сдвигаться влево по горизонтали. Отрицательное значение (например, -10px) сдвинет тень вправо. Вы можете установить его на 0, если не хотите смещать тень.
Вертикальное смещение (обязательное значение): это обязательное значение, и когда вы устанавливаете положительные значения (например, 10 пикселей), тень будет смещаться вниз по вертикали. Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Отрицательные значения (например, -10 пикселей) будут подталкивать тень вверх по вертикали. Вы можете установить его на 0, если не хотите смещать тень.
Радиус размытия (обязательное значение): это значение размывает тень, чтобы у нее не было резких краев. Чем выше вы установите значение, тем выше будет эффект размытия. Если вам не нужен эффект размытия, вы можете установить его на «0».
Радиус распространения (значение параметра): это необязательное значение, которое расширяет тень в зависимости от установленного вами значения. Чем выше значение, тем выше будет спред. Если вам не нужен эффект распространения, вы можете либо опустить значение, либо установить его на «0».
Цвет (обязательное значение): вы можете установить любой цвет, используя шестнадцатеричный, RGB (красный, синий, зеленый, альфа), HLSA (оттенок, насыщенность, яркость, альфа) и именованные цвета HTML. Если вы не установили никакой цвет, браузер установит цвет по умолчанию. Цвет по умолчанию полностью зависит от используемого вами браузера. Таким образом, всегда рекомендуется устанавливать цвет.
Таким образом, всегда рекомендуется устанавливать цвет.
Добавление тени блока CSS к изображению или блоку содержимого
Используя приведенный выше синтаксис, вы можете легко добавить эффект тени к любому элементу. Например, если вы хотите добавить эффект тени с размытием и распространением к элементу div, то все, что вам нужно сделать, это настроить таргетинг на этот элемент с помощью тега элемента или его класса CSS или идентификатора и заполнить значения box-shadow. свойство. Это будет выглядеть примерно так.
.shadow-эффект {box-shadow: 3px 3px 10px 2px # a9a1a1; }
Результат:
Если вы не хотите размывать тень, но хотите ее растянуть, код будет выглядеть примерно так.
.shadow-эффект {box-shadow: 5px 5px 0px 2px # a9a1a1; }
Как видите, я установил радиус размытия на 0 пикселей. Результирующий эффект тени имеет резкие края и выглядит примерно так.
Одна из самых безумных особенностей свойства Box-Shadow заключается в том, что оно позволяет добавлять несколько теней. Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
Для этого все, что вам нужно сделать, это указать значения, разделенные запятыми. Синтаксис будет выглядеть примерно так.
.shadow-effect {box-shadow: 10px 10px 0 синий, 15px 15px 0 красный, 20px 20px 0 зеленый; }
Добавив «inset» к свойству box-shadow, вы можете показать эффект тени внутри поля содержимого.
.shadow-effect {box-shadow: вставка 3px 3px 10px 2px # a9a1a1; }
Результат:
Это всего лишь несколько примеров того, как вы можете добавить эффект тени к любому блоку содержимого или изображению. Просто изменяя различные значения, вы можете получить желаемый эффект тени. Просто поиграйте и посмотрите, что вам подходит.
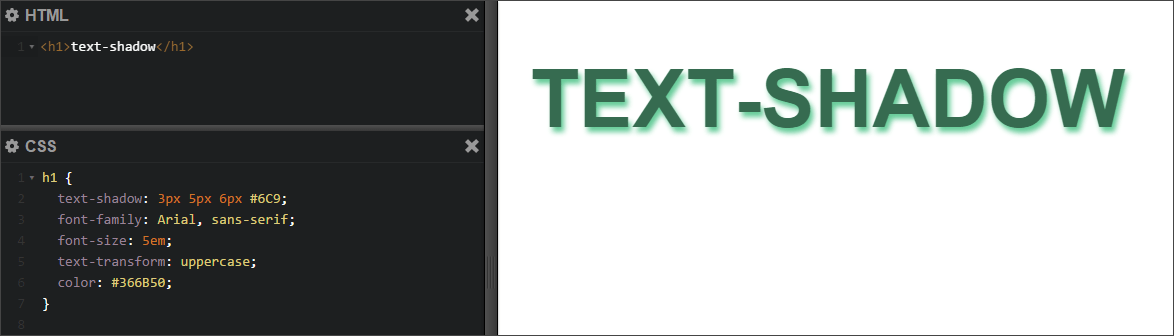
Генератор теней текста CSS
Если вы хотите добавить тень к тексту, вы должны использовать свойство Text-Shadow. Синтаксис очень похож на свойство Box-Shadow, но в свойстве Text-Shadow нет радиуса распространения. Вот синтаксис.
тень текста: <смещение по горизонтали> <смещение по вертикали> <радиус размытия> <цвет>;
Когда вы замените приведенный выше синтаксис фактическими значениями, он будет выглядеть примерно так.
p {text-shadow: 1px 1px 2px # 333333; }
В результате эффект будет примерно таким.
В отличие от свойства box-shadow, значение размытия в Text-Shadow не является обязательным. то есть, если вы не хотите, чтобы тень текста была размытой, вы можете либо опустить значение, либо установить его на «0».
Добавление тени блока CSS для определенных изображений в WordPress
Теперь, когда мы выяснили, как добавить эффект тени к изображениям с помощью CSS, теперь нам нужен способ добавить его к определенным изображениям, не влияя на другие изображения на веб-сайте.
Для этого вы можете просто создать новый класс CSS и добавить его к изображению по мере необходимости. Таким образом, только изображения с этим конкретным классом CSS будут иметь эффект тени.
Чтобы создать новый класс CSS, вы можете использовать Простой пользовательский CSS Плагин WordPress или большинство тем WP также поставляются с файлом custom.css. Вы также можете добавить код CSS в этот файл.
Затем дважды щелкните значок «Редактировать» для этого изображения (того, который выглядит как карандаш). В разделе Advanced найдите Image CSS Class и введите имя класса, которое вы определили в нашей таблице стилей. В этом случае имя нашего класса — shadow-effect после сохранения изменений.
Затем нажмите «Сохранить черновик» или «Обновить», чтобы обновить страницу WordPress. Когда страница обновляется, результат выглядит так:
Только изображения с эффектом тени класса CSS будут иметь Box Shadow вокруг себя. Если в вашем сообщении в блоге 20 изображений, вам придется сделать это вручную для 20 изображений, что немного утомительно. Тем не менее, это сэкономит вам много времени на редактирование в Photoshop.
Как видите, добавить эффект тени с помощью CSS нет ничего сложного. Примеры, которые я здесь показал, — это только основы. Просто поиграйте с разными значениями, и вы увидите, насколько эффективны свойства Box-Shadow и Text-Shadow. Для простоты использования вы можете использовать генератор тени коробки тоже.
Надеюсь, это поможет. Прокомментируйте ниже, поделитесь своими мыслями и опытом об использовании вышеуказанного метода для добавления эффекта тени к изображениям или полям содержимого с помощью CSS.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Генератор теневого кода текста CSS3
Инструменты CSS3
- Инструмент радиуса границы CSS3
- Инструмент теневого кода окна CSS3
- Инструмент тени текста CSS3
- Инструмент кода градиента CSS3
Используйте этот кросс-браузерный генератор кода тени текста CSS3 , чтобы добавить тени текста в ваш HTML.
Свойство text-shadow поддерживается в большинстве современных браузеров (за исключением IE).
Текст с тенью текста.
Цвет тени:
Горизонтальное смещение:
Вертикальное смещение:
Размытие теней:
Код CSS
Ссылка на эту страницу: «Инструмент тени текста CSS3»
Вы можете сослаться на этот инструмент, используя этот код HTML. Просто скопируйте и вставьте его на свою страницу:
Просто скопируйте и вставьте его на свою страницу:
генератор теневого кода CSS3
Если у вас возникли проблемы с использованием этого генератора тени текста CSS3 , пожалуйста свяжись со мной.
28 августа 2022 г.
Человеку (лицам), нападающему на этот сайт: пожалуйста, прекратите
У меня нет ни ресурсов, ни интереса, чтобы дать отпор. Поэтому, если вы удалите его, он будет просто недоступен для многих законных пользователей. Если у этих атак есть причина, дайте мне знать.
15 августа 2022 г.
Исправлен инструмент стеганографии (ошибки сервера)
За последние несколько недель вы, возможно, видели одну или две ошибки сервера в инструменте стеганографии. Эти периодические ошибки были побочным продуктом недавнего перемещения сервера и теперь исправлены.
15 июля 2022 г.
Вывод из эксплуатации хостинг-сервера через (почти) 10 лет
После стабильной работы предыдущего сервера в течение почти десяти(!) лет пришло время вывести эту машину из эксплуатации. Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
Итак, ManyTools теперь перемещен в новый блестящий кластер хостинга. Вы можете/должны заметить некоторые улучшения скорости. Если вы заметите какие-либо проблемы или нарушения, я буду рад, если вы сообщите мне, чтобы я мог их проверить.
27 сентября 2017 г.
Выход из Coinhive (майнинг биткойнов в браузере)
Благодарим вас за отзыв о нашем (кратком) тесте майнинга биткойнов в браузере. Это казалось хорошим способом поддержать этот веб-сайт, но оказалось слишком тяжелым бременем для наших посетителей. Поэтому мы решили удалить его. Приносим свои извинения за причиненные неудобства.
18 августа 2017 г.
Миграция на HTTPS
Рад сообщить, что теперь Manytools полностью поддерживает Chrome-62, спасибо Google! Безопасное соединение требовалось очень давно. Сегодня мы наконец добрались до обновления сайта для работы на HTTPS. –
(Начиная с октября 2017 г. в Chrome (версия 62) отображается предупреждение «НЕ БЕЗОПАСНО», когда пользователи вводят текст в форму на странице HTTP, а также для всех страниц HTTP в режиме инкогнито.
Box Shadow-Tailwind CSS
Основное использование
Добавить внешнюю тень
Используйте Shadow-SM , Shadow , Shadow-MD , Shadow-LG , Shadow-xl , Shadow-LG , 44 Shadow-x , Shadow-LG , 44449 , или утилиты
<дел> <дел> <дел>
Добавление внутренней тени
Используйте shadow-inner утилита для применения к элементу тонкой тени вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
shadow-inner
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
shadow-none
Применяется условно
Наведение, фокусировка и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении.
<дел>

