20 генераторов паттернов и цветовых схем
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.
Создание цветовой палитры является одной из самых сложных задач, с которыми приходится сталкиваться дизайнерам. Этот процесс отнимает много времени, так как не всегда понятно, как именно должна выглядеть цветовая схема. Сам по себе цвет не влияет на качество дизайна, если понимать под этим функциональность, но он способен существенно усилить впечатление, которое производит дизайн. Поэтому очень важно найти идеально сочетающиеся между собой оттенки, которые помогут создать гармоничную цветовую палитру. Сегодня в интернете можно найти множество инструментов для автоматического подбора цветовых схем, а также сервисов для создания фоновых паттернов. Каждый из этих инструментов может помочь сэкономить дизайнеру много времени, избавив его от долгого ручного подбора оттенков.
SUBTLE PATTERNS
Бесплатный сервис Subtle Patterns позволяет бесплатно выбрать для своего проекта множество качественных паттернов, созданных профессиональными дизайнеры. Коллекция, представленная на сайте toptal.com является одной из самых больших в сети, на данный момент в ней более 400 узоров и список постоянно пополняется. Некоторые из фоновых изображений можно скачать не только в графическом формате, но и создать фон с помощью CSS.
PATTERNINJA
Patterninja это очень удобный сервис для быстрого создания фоновых паттернов из заранее подобранных элементов. Все что нужно сделать – задать начальные параметры и сервис автоматически создаст забавный узор. В библиотеке Patterninja имеется множество изображений на разную тему, из которых можно создать паттерн. Однако данный инструмент вряд ли подойдет для серьезных проектов, где требуется более сдержанное оформление.
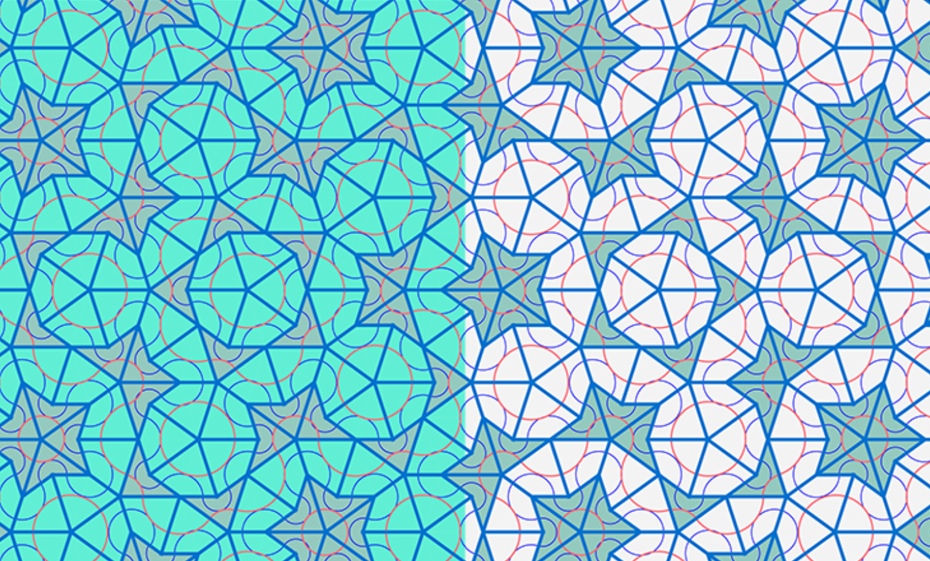
PATTERN COOLER
Инструмент Pattern Cooler предназначен для создания бесшовных фоновых изображений. Возможности данного веб-сервиса очень велики, с его помощью можно создать тысячи уникальных фонов. Каждое изображение можно редактировать, менять цвет и характер узоров, добиваясь идеального сочетания фона и других элементов дизайна. С помощью Pattern Cooler можно быстро создать красивый фон для Twitter, Tumblr или блога на WordPress. Бесшовные паттерны небольшого размера можно скачать бесплатно, если же требуются большие фоны для использования в коммерческих проектах, придется оплатить подписку.
PATTERNIZER
Patternizer позволяет создавать собственные уникальные паттерны на основе CSS. Кодировать ничего не нужно, достаточно выбрать вариант узора, подобрать цветовую гамму и выставить размеры элементов паттерна с помощью ползунков. Сервис автоматически сгенерирует код, которые затем нужно скопировать и вставит в CSS-файл.
NOISE TEXTURE GENERATOR
Название инструмента Noise Texture Generator ясно говорит, что это сервис для создания фоновых изображений с элементами графического шума. Инструмент очень простой – пользователю нужно выбрать цвет фона и с помощью ползунков выставить нужные параметры шума. Если качество картинки устраивает, полученное изображение можно скачать на свой компьютер. Создатели сервиса не рекомендуют использовать его для генерации больших фоновых изображений, так как может измениться рисунок текстуры.
TARTAN MAKER
Если нужен оригинальный фон, то стоит присмотреться к инструменту под названием Tartan Maker. В отличие от генераторов, которые создают изображения на основе абстрактных или шумовых эффектов, Tartan Maker предлагает поэкспериментировать с клетчатыми фонами.
STRIPED BACKGROUNDS
С помощью инструмента Striped Backgrounds можно создавать фоновые изображения, состоящие из нескольких полос. Сервис автоматически генерирует оттенки полос, которые гармонично сочетаются между собой. При желании цвет можно поменять, введя в поле другое значение оттенка. Полученную структуру можно скачать в нужном разрешении, выбрав его в специальном списке. Трудно сказать, в каких проектах этот сервис может пригодиться, но его вполне можно использовать для подбора цветовой схемы.
PATTERNIFY
Сервис Patternify это очень удобный инструмент для создания фоновых текстур на основе CSS. При помощи Patternify можно создавать собственные изображения и менять цветовую гамму паттерна. Узор создается заполнением клеток в специальном поле и сервис тут же генерирует паттерн в формате PNG.
TRIANGLIFY GENERATOR
С помощью сервиса Trianglify Generator можно очень быстро и без особых усилий создавать очень красивые фоновые текстуры на основе треугольников. Пользователю достаточно подобрать нужную цветовую гамму, настроить уровень градиента и отрегулировать размер треугольников. После чего сервис тут же сгенерирует текстуру, которую можно скачать в растровом формате PNG или в векторном SVG.
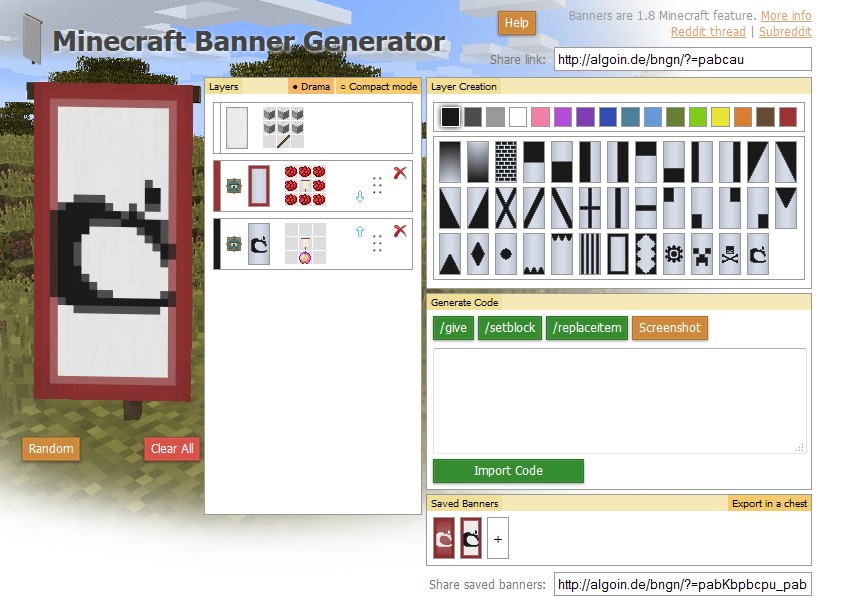
SEAMLESS BACKGROUND GENERATOR
Seamless Background Generator предназначен для создания бесшовных фоновых изображений из заранее подобранных элементов. Таким образом, фантазия дизайнера почти не ограничена. В библиотеке сервиса собраны наиболее узнаваемые образы, которые прекрасно сочетаются между собой. Пользователь может создавать самые разные узоры, регулируя количество элементов паттерна, а также изменяя прозрачность и цвет фона.
Генераторы цветовых схем
DESIGNSPIRATION
Красиво оформленный сайт Designspiration предлагает огромную коллекцию цветовых схем, созданных на основе великолепных фотографий и иллюстраций. Многие иллюстрации, сделанные профессиональными дизайнерами, основаны на определенной цветовой схеме и сервис дает возможность понять, какие именно оттенки были использованы в работе. Данный инструмент также можно использовать в поисках вдохновения – многие представленный работы действительно заслуживают внимания.
Многие иллюстрации, сделанные профессиональными дизайнерами, основаны на определенной цветовой схеме и сервис дает возможность понять, какие именно оттенки были использованы в работе. Данный инструмент также можно использовать в поисках вдохновения – многие представленный работы действительно заслуживают внимания.
COLOR PALETTE GENERATOR BY CANVA
Очень полезный генератор цветовых схем от известного сервиса Canva. Цветовая схема создается на основе изображения, загруженного пользователя. Все цветовые коды копируются в один клик. Инструмент прост в использовании и создает палитру из любого типа изображений. Сервис бесплатный, чтобы им воспользоваться не требуется создания учетной записи.
COLRD
ColRD это уникальный сайт с большой коллекцией иллюстраций. Под каждой из представленных картинок можно увидеть цветовую схему с основными оттенками. Если пользователя не устраивают готовые схемы, он может создать свою палитру, загрузив изображение с компьютера.
COLOR HUNTER
Color Hunter это еще один инструмент, которые генерирует цветовые схемы из загруженных изображений. Пользователю нужно лишь подобрать красивую картинку, остальное сервис сделает автоматически. Очень удобный инструмент для быстрого создания гармоничных цветовых схем. Зарегистрировавшись на сайте, пользователь может начать создание собственной коллекции цветовых схем, которые можно будет использовать в дальнейшей работе.
PALETTON
Веб-сервис Paletton является одним из самых передовых генераторов цветовых схем, предназначенных для профессионального использования. С его помощью можно создать огромное количество схем, в том числе и монохромных. Для работы достаточно указать нужные оттенки на цветовом круге и сервис тут же создаст схему.
PICTACUOLOUS
Несложный в использовании инструмент Pictacuolous позволяет создать цветовую схему на основе загруженного изображения. От других подобных сервисов данный инструмент отличается тем, что позволяет загружать цветовую палитру как файл Adobe Swatch, который затем можно использовать в графических редакторах Photoshop и Illustrator.
FLAT COLORS PALETTES
На сайте Flat Colors Palette можно найти огромное количество цветовых схем, которые идеально подойдут для проектов, созданных в стиле Flat. Всего представлено свыше 2000 готовых цветовых палитр, которые можно скачать в формате Adobe.ACO. Очень удобный сайт для быстрого поиска гармоничной цветовой схемы.
PALETTE GENERATOR
Инструмент Palette Generator создает цветовую палитру на основе преобладающих в изображении оттенков. Отличительная особенность данного генератора заключается в том, что схема может быть создана на основе нескольких изображений. Пользователь может загрузить до 20 изображений и специальный алгоритм выделит наиболее важные оттенки для создания красивой палитры. Сервис совершенно бесплатный, полученные схемы можно использовать в личных и коммерческих проектах.
Пользователь может загрузить до 20 изображений и специальный алгоритм выделит наиболее важные оттенки для создания красивой палитры. Сервис совершенно бесплатный, полученные схемы можно использовать в личных и коммерческих проектах.
BIG HUGE LABS
Генератор цветовых схем Big Huge Labs автоматически создает цветовые схемы на основе загруженных фотографий. Для удобства пользователей в данном инструменте реализована возможность импорта понравившихся изображений из Facebook, Instagram, Flickr и Dropbox. Очень удобный сервис для быстрого создания красивых цветовых палитр.
COHESIVE COLORS
Веб-сервис Cohesive Colors отличается лаконичным дизайном и простым функционалом. Цветовые схемы можно создавать рандомно или на основе выбранных оттенков. В любом случае получаются очень красивые схемы, состоящие из шести основных оттенков.
На этом все, спасибо за внимание!
Источник
Создание и редактирование узоров в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:24:53 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
В этой статье рассматриваются рабочие процессы создания и редактирования узоров, предусмотренные в Adobe Illustrator CS6 и более поздних версиях. Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Обучающий видеоролик: определение узора
Смотрите вводное
Создание или редактирование узора
Выполните одно из следующих действий:
- Для создания узора выберите графический объект, из которого требуется создать узор, затем выберите «Объект» > «Узор» > «Создать».
- Для редактирования существующего узора дважды щелкните его на палитре «Образцы» или выберите содержащий его объект, затем выберите «Объект» > «Узор» > «Редактировать узор».
В диалоговом окне «Параметры узора» укажите новое имя узора или измените существующее имя (необязательный шаг).
Измените другие параметры в диалоговом окне «Параметры узора».
Палитра «Параметры узора»Тип фрагмента
Выберите размещение частей:
- Сетка.
 Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.
Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов. - Кирпич по строкам. Фрагменты в форме прямоугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в столбцах выровнены по вертикали через один.
- Кирпич по столбцам. Фрагменты в форме прямоугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по столбцам. Фрагменты в форме шестиугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по строкам. Фрагменты в форме шестиугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в строках выровнены по вертикали через один.
Смещение кирпича
Применить к:
- Кирпич по строкам.
 Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента. - Кирпич по столбцам. Определяет отклонение центров фрагментов в смежных столбцах от выравнивания по горизонтали по отношению к высоте фрагмента.
Ширина/Высота
Определяет общую высоту и ширину фрагмента. Допускаются различные значения, которые могут быть меньше или больше высоты и ширины графического объекта. Если выбрать значения, превышающие размеры графического объекта, фрагмент становится больше графического объекта и между фрагментами появляются промежутки. Если выбранные значения меньше размеров графического объекта, графические объекты в смежных фрагментах перекрываются.
Установить размер фрагмента по размеру иллюстрации
Если выбран этот параметр, размеры фрагмента сокращаются до размеров графического объекта, на основе которого создается узор.

Переместить фрагмент с иллюстрацией
Если выбран этот параметр, при перемещении графического объекта перемещается фрагмент.
Интервал по горизонтали / Интервал по вертикали
Укажите объем свободного пространства между смежными фрагментами.
Наложение
Когда смежные фрагменты перекрывают друг друга, укажите, какие фрагменты должны отображаться на переднем плане.
Копии
Определяет количество строк и столбцов фрагментов, отображаемых во время изменения узора.
Затенение копий на
Определяет непрозрачность копий фрагмента на основе графического объекта, отображаемых в режиме предварительного просмотра при изменении узора.
Показать края элемента
Выберите этот параметр для отображения рамки вокруг фрагмента.
Показать границы образцов
Выберите этот параметр для отображения элемента узора, повторяющегося при его создании.

- Сетка.
В строке под панелью управления выберите сохранение или отмену изменений, внесенных в узор.
При создании нового узора он сохраняется на палитре «Образцы». При редактировании узора обновляется его определение на палитре «Образцы».
Связанные материалы
- Видеоурок — легкое создание узоров, пригодных для мозаики
- Обучающий видеоролик — Создание и применение узоров
Вход в учетную запись
Войти
Управление учетной записью
Лучший генератор шаблонов онлайн | Приложение для создания векторных шаблонов
Главная // Ресурсы для дизайна // Генератор шаблонов
Генератор шаблонов
Онлайн-генератор шаблонов Инструменты для создания новых и креативных шаблонов для фона, моды, ткани и дизайна пользовательского интерфейса. Создавайте изображения шаблонов или шаблоны SVG онлайн
Создавайте изображения шаблонов или шаблоны SVG онлайн
Реппер
Создание шаблона
CF Искра
WowPatterns
Обычная модель
Полосатый фон
Охладитель шаблонов
PlaidMaker
ГеоШаблон
Шаблонизатор
Паттернико
Выкройка
Шейдер плоской поверхности
Треугольник
Дымчатый генератор фонаря
Генератор полос
Полутоновый Pro
Генератор изображений BG
Мазелеписьмо
Безделушка
Куратор ❤️ вот список
Лучшие дизайнерские ресурсы 2023
ПЕРЕЙТИ НА ПОЛЕЗНУЮ СТРАНИЦУ Генератор узоров: создавайте эстетические бесшовные узоры онлайн бесплатно с помощью ИИ
Благодаря надежной технологии искусственного интеллекта Fotor вы можете легко создавать уникальные бесшовные узоры, случайные узоры, мозаичные узоры, геометрические узоры и многое другое с помощью нашего онлайн-генератора узоров. Все, что вам нужно сделать, это ввести желаемый шаблон с подробным текстовым описанием в генератор изображений с искусственным интеллектом Fotor. Независимо от того, какие шаблоны вы хотите создать для бизнеса и брендинга, Fotor поможет вам продвигать свой бизнес вперед. Кроме того, вы также можете создавать фоны AI для любых целей. Посмотрите на эстетические случайные узоры, созданные Fotor ниже!
Все, что вам нужно сделать, это ввести желаемый шаблон с подробным текстовым описанием в генератор изображений с искусственным интеллектом Fotor. Независимо от того, какие шаблоны вы хотите создать для бизнеса и брендинга, Fotor поможет вам продвигать свой бизнес вперед. Кроме того, вы также можете создавать фоны AI для любых целей. Посмотрите на эстетические случайные узоры, созданные Fotor ниже!
Смоделированная структура текстуры древесины
Красный клетчатый рисунок текстуры
Элегантная цветочная беспроблемная рисунка
Желтая алмазная плитка. Генерировать узоры прямо сейчас
Генерировать бесшовные узоры из текста
Создавать узоры онлайн никогда не было так просто! Чтобы создать свои собственные уникальные векторные бесшовные узоры, просто введите подробное описание узора, который вы хотите, в редакторе узоров AI, выберите стиль, и через несколько секунд вы получите потрясающий узор. Используйте сгенерированный ИИ графический дизайн для применения к любому сценарию — логотипы, фоны веб-сайтов, упаковка продуктов и т. д. Это не только поможет вам сэкономить много времени и избежать повторяющейся работы, но и выделит ваш бизнес. Fotor воплощает ваше видение в жизнь!
Используйте сгенерированный ИИ графический дизайн для применения к любому сценарию — логотипы, фоны веб-сайтов, упаковка продуктов и т. д. Это не только поможет вам сэкономить много времени и избежать повторяющейся работы, но и выделит ваш бизнес. Fotor воплощает ваше видение в жизнь!
Создание узоров сейчас
Создание векторных узоров в различных стилях
Генератор узоров Fotor позволяет с легкостью создавать художественные векторные узоры благодаря его бесчисленным возможностям настройки. У вас есть полный контроль над настройками AI, включая стиль, размер, композицию, тени, блики и другие детали, что позволяет с легкостью добиться желаемого эффекта. Кроме того, фоторедактор Fotor с поддержкой искусственного интеллекта позволяет вам еще больше настраивать и улучшать результаты ваших шаблонов, созданных искусственным интеллектом. Попробуйте прямо сейчас!
Генерировать шаблоны сейчас
Генерировать эстетические случайные шаблоны для брендинга
Использование онлайн-конструктора шаблонов Fotor для создания эстетических случайных шаблонов является эффективной стратегией брендинга. Создавая уникальные шаблоны, которые соответствуют имиджу вашего бренда, вы можете получить привлекательную визуальную идентичность и повысить узнаваемость бренда. С помощью генератора шаблонов искусственного интеллекта Fotor вы можете легко настраивать свои шаблоны, настраивая стиль, размер, композицию и другие детали. Возможности безграничны: от включения шаблонов в дизайн вашего веб-сайта до их использования на упаковке продукта, рекламных материалах и многом другом. Попробуйте и выведите свой бренд на новый уровень!
Создавая уникальные шаблоны, которые соответствуют имиджу вашего бренда, вы можете получить привлекательную визуальную идентичность и повысить узнаваемость бренда. С помощью генератора шаблонов искусственного интеллекта Fotor вы можете легко настраивать свои шаблоны, настраивая стиль, размер, композицию и другие детали. Возможности безграничны: от включения шаблонов в дизайн вашего веб-сайта до их использования на упаковке продукта, рекламных материалах и многом другом. Попробуйте и выведите свой бренд на новый уровень!
Создать шаблоны сейчас
Как создать шаблоны?
- Вы можете легко создавать уникальные шаблоны с помощью нашего генератора случайных шаблонов. Во-первых, нажмите кнопку «Создать шаблоны сейчас», чтобы начать.
- Введите как можно более подробное описание желаемых узоров в текстовом пузыре.
- Нажмите «Создать» и настройте количество и стиль на правой панели инструментов, чтобы усовершенствовать свои шаблоны.



 Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.
Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов. Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.