html — Как растянуть пункты меню по всей ширине родительского блока?
Вопрос задан
Изменён 2 года назад
Просмотрен 14k раз
Есть обычная навигация:
HTML:
<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>
CSS:
nav {
font-size: 0;
line-height: 0;
letter-spacing: -1px;
}
nav li {
display: inline-block;
}
nav a {
display: block;
background: #000;
padding: 0 10px;
font-size: 17px;
line-height: normal;
letter-spacing: normal;
color: #fff;
}
nav li:nth-child(2n) a {
background: #666;
}
Как пункты меню растянуть по всей ширине блока nav, чтобы padding у всех ссылок был одинаковым (пустого пространства между ссылками быть не должно, это пространство распределяется на внутренние отступы ссылок)?
UPD:
Изображение того, как должно отображаться меню.
- html
- jquery
- css
Поставить display: flex родителю, flex-basis: auto + flex-grow: 1 — потомкам.
body,
ul {
margin: 0;
padding: 0;
}
ul {
display: flex;
}
ul li {
list-style-type: none;
flex-basis: auto;
flex-grow: 1;
background: #000;
text-align: center;
}
ul li:nth-child(2n) {
background: #ccc;
}
ul li a {
padding: 20px 0;
text-decoration: none;
color: #ccc;
display: block;
}
ul li:nth-child(2n) a {
color: #000;
}<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>Вариант на Flexbox
body,
ul {
margin: 0;
padding: 0;
}
ul,
ul li,
ul li a {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
width: 100%;
}
ul {
text-align: center;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
}
ul li a {
min-height: 70px;
text-decoration: none;
color: #333;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
ul li a:hover {
background: #eee;
}<nav>
<ul>
<li><a href="">Продукция</a></li>
<li><a href="">Сообщества</a></li>
<li><a href="">Мероприятия и акции</a></li>
<li><a href="">Поддержка</a></li>
</ul>
</nav>4
А этот вариант не проще?
ul
text-align: justify!important;
text-align-last: justify;
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Растянуть меню на всю ширину
Вот разметка:
.main_nav_wrapp { background-color: #004a9e; } .main_row { max-width: 1240px; margin: 0 auto; } .main_nav { display: flex; display: -webkit-flex; outline: 1px solid red; } .main_nav li { display: flex; display: -webkit-flex; flex-direction: column; -webkit-flex-direction: column; text-align: center; } .main_nav li a { display: block; flex: 1; -webkit-flex: 1; padding: 17px 38px; outline: 1px solid red; }
<div>
<div>
<ul>
<li><a href="#"><span>О компании</span></a></li>
<li><a href="#"><span>Услуги</span></a></li>
<li><a href="#"><span>Алгоритм работы</span></a></li>
<li><a href="#"><span>Каталоги</span></a></li>
<li><a href="#"><span>Полезная информация</span></a></li>
<li><a href="#"><span>Медиа-центр</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
</ul>
</div>
</div>Получается вот так
На картинке видно что справа есть пустое место. Нужно чтобы все пункты меню растянулись по всей ширине меню так, чтобы между ними не было отступов. Как это сделать?
Нужно чтобы все пункты меню растянулись по всей ширине меню так, чтобы между ними не было отступов. Как это сделать?
- html
- css
- flexbox
2
Должного эффекта можно добиться с помощью свойства justify-content.
Для начала отмечу, что в данных стилях, которые ранее использовались для центрирования списка вкладок, надобности больше нет:
.main_row {
max-width: 1240px;
margin: 0 auto;
}
В принципе сам блок .main_row можно убрать, но тут уже на ваше усмотрение, может быть он вам нужен.
Теперь к сути. Я бы прибег к следующему варианту: ul) и flex-grow: 1 для потомков (li).
Ваш пример с соответствующими изменениями:
.main_nav_wrapp {
background-color: #004a9e;
}
.main_row {
/* это больше не нужно */
/* max-width: 1240px; */
/* margin: 0 auto; */
}
. main_nav {
justify-content: stretch; // и раз
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
flex-grow: 1; // и двас
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}
main_nav {
justify-content: stretch; // и раз
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
flex-grow: 1; // и двас
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}<div>
<div>
<ul>
<li><a href="#"><span>О компании</span></a></li>
<li><a href="#"><span>Услуги</span></a></li>
<li><a href="#"><span>Алгоритм работы</span></a></li>
<li><a href="#"><span>Каталоги</span></a></li>
<li><a href="#"><span>Полезная информация</span></a></li>
<li><a href="#"><span>Медиа-центр</span></a></li>
<li><a href="#"><span>Контакты</span></a></li>
</ul>
</div>
</div>flex-grow: 1 необходим для правильной работы stretch и является своего рода множителем определяющим насколько элемент больше своих соседей (попробуйте поставить flex-grow: 10 только первому li, посмотрите, что выйдет).
Также замечу, что отступ слева создаёт ul, у него по дефолту есть padding
UPD: Немного невнимательно прочитал, если вам нужно, чтобы элементы меню растянулись не по всей странице, а только внутри блока .main_row, тогда его стиль убирать не нужно
Подстройте этот пример под свои стили:
ul.full-width {
width: 100%;
/* Ширина основного блока меню */
height: 50px;
/* Высота основного блока меню */
position: relative;
display: table;
margin: 0;
padding: 0;
}
ul.full-width li {
display: table-cell;
position: relative;
}
ul.full-width li a {
display: block;
position: relative;
width: 100%;
height: 100%;
text-align: center;
background: #FFF;
line-height: 50px;
/* Приравниваем к высоте, чтобы выровнять текст по вертикали */
}
ul.full-width li ul {
display: none;
/* Скрываем выпадающее меню */
position: absolute;
width: 100%;
margin: 0px;
padding: 0px;
}
ul. full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
}
full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
}<ul>
<li>
<a href="#">О компании</a>
<li><a href="#">Услуги</a></li>
<li><a href="#">Технологии</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Панель навигации по центру во всю ширину
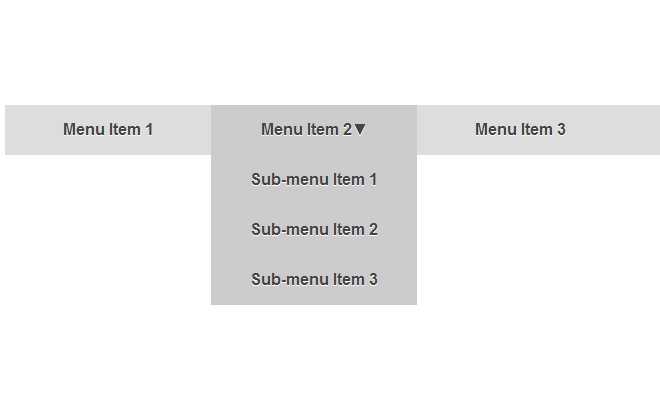
Как раз в то время, когда я разрабатывал код для суперпростой панели навигации, о которой я писал некоторое время назад, ко мне обратился друг с интересной проблемой. Ему нужна была горизонтальная панель навигации, подобная той, которую я создавал, со следующими изменениями:
Ему нужна была горизонтальная панель навигации, подобная той, которую я создавал, со следующими изменениями:
- Фон панели навигации должен растягиваться на всю ширину экрана (не только ширину центральной области содержимого), а
- Сами элементы навигации должны по-прежнему располагаться по центру области содержимого.
На приведенном ниже эскизе показана основная концепция дизайна.
Мой друг где-то нашел код, который делал то, что он хотел, но для магии центрирования требовалось два элемента div в дополнение к списку навигации. Он хотел знать, смогу ли я сделать это лучше.
Этот учебник является результатом этой задачи.
HTML
Мне удалось сократить количество необходимых дополнительных разделов до одного. К сожалению, я не думаю, что это возможно сделать без хотя бы одного дополнительного блока div или без обращения к JavaScript вместо того, чтобы полностью полагаться на CSS.
<дел>
<ул>

 main_nav_wrapp {
background-color: #004a9e;
}
.main_row {
max-width: 1240px;
margin: 0 auto;
}
.main_nav {
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}
main_nav_wrapp {
background-color: #004a9e;
}
.main_row {
max-width: 1240px;
margin: 0 auto;
}
.main_nav {
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
} main_nav {
justify-content: stretch; // и раз
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
flex-grow: 1; // и двас
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
}
main_nav {
justify-content: stretch; // и раз
display: flex;
display: -webkit-flex;
outline: 1px solid red;
}
.main_nav li {
display: flex;
display: -webkit-flex;
flex-direction: column;
-webkit-flex-direction: column;
text-align: center;
flex-grow: 1; // и двас
}
.main_nav li a {
display: block;
flex: 1;
-webkit-flex: 1;
padding: 17px 38px;
outline: 1px solid red;
} full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
}
full-width li ul li {
display: block;
}
ul.full-width li:hover ul {
display: block;
/* Показываем выпадающее меню, где оно есть, при наведении */
} разд.
разд. Правило «плавающее: левое» может показаться немного странным, потому что мы не хотим, чтобы что-либо оборачивало нашу панель навигации.
Правило «плавающее: левое» может показаться немного странным, потому что мы не хотим, чтобы что-либо оборачивало нашу панель навигации. В данном примере это 800 пикселей.
В данном примере это 800 пикселей. , 15:40
, 15:40  Как только он сделает то, что вы хотите, удалите жестко закодированные элементы и добавьте JavaScript.
Как только он сделает то, что вы хотите, удалите жестко закодированные элементы и добавьте JavaScript.
 com/box-sizing/ . Надеюсь это поможет.
com/box-sizing/ . Надеюсь это поможет.