Как создать favicon (фавикон) для сайта
Создание favicon для сайта
С ростом конкуренции на рынке, владельцы интернет-бизнеса ищут различные способы выделиться на фоне своих соперников. Они делают все, чтобы сделать сайт заметным, уникальным, и весьма узнаваемым.
Повысить CTR ресурса, подчеркнуть его стиль и сделать любимцем публики вам поможет специальный значок в виде иконки. Называется он фавикон.
Иконка имеет достаточно броское визуальное изображение, которое легко и быстро запоминается пользователями, эффектно выделяет сайт среди других вкладок в браузере, позволяет легко переключаться между ними, ориентируясь на изображение, а не на текст, который, как правило, не виден при большом количестве вкладок.
Создание Favicon для сайта позволит улучшить внешний вид ресурса в выдаче и вывести любой бренд за пределы окна браузера.
Что такое фавикон и какие его функции
Favicon — компактное изображение в виде значка или иконки, выполняющее роль мини-логотипа сайта.
Его основная задача — визуально выделить сайт в закладках, сделать веб-приложение узнаваемым, повлиять на поведенческие метрики пользователей, помочь в продвижении. Сегодня эту пиктограмму можно увидеть везде: в сниппетах результатов поиска, в адресной строке, на страницах поисковой выдачи Яндекс и Google рядом с url сайта, на пустом начальном экране десктопных и мобильных браузерах, в вкладках браузера, других элементах интерфейса.
Создание фавикона для сайта дает возможность решать следующие задачи:
- Повышает узнаваемость. Человеческая природа такова, что визуальная память более развита, поэтому потребители быстро реагируют и запоминают яркую графику, нежели тексты. Не удивительно, что в большинстве случаев, пользователи кликнут на знакомую пиктограмму, в особенности если Favicon будет совмещен с логотипом компании или бренда;
- Повышает отображение сайта в поисковой выдачи. Пиктограмма формирует заметное в визуальном плане описание, повышая кликабельность сниппета.
 В картинке можно передать призыв к действию или иную инфографику. Благодаря этому свойству можно эффектно выделить свой ресурс на фоне конкурентной среды;
В картинке можно передать призыв к действию или иную инфографику. Благодаря этому свойству можно эффектно выделить свой ресурс на фоне конкурентной среды; - Облегчает задачу поиска нужного ресурса и легко ориентироваться в браузерных закладках.
Подводя итоги, можно сказать, что Favicon максимально эффективно защищает интересы сайтов и их владельцев, повышает кликабельность, трафик и позиции в выдаче.
Формат и стили фавикона
Традиционным форматом фавикона было принято считать формат ICO, который характеризовался мульти-размерностью. Его файл имел способность хранить в себе несколько вариантов размеров иконки и традиционно помещался в корень сайта, где его ищет Internet Explorer.
На сегодняшний день эту технологию считают устаревшей, преимущество стали отдавать форматам Svg и Png с разрешением ICO, они хорошо отображаются и мало весят. Первый используется в Safari MacOS, второй — в остальных операционных системах.![]()
Стандартными размерами считаются 16х16, 32х32, 60х60 и 120х120 пикселей, при этом важно, чтобы показатели ширины и длины иконки были равными. При соблюдении технических параметров фавиконов, иконки сайтов будут правильно и хорошо отображаться на любых устройствах и именно с той картинкой, которую вы задумали.
Сам размер картинки нужно подбирать в зависимости от типа и операционки устройства.
Формирование фавикона допускается и в таких форматах, как GIF, JPEG, но следует знать, что такие форматы не поддерживаются всеми браузерами. что делает их использование нецелесообразным.
Требования к фавиконке
Пиктограмма должна быть проста, понятна, не перегружена сложными формами, внятно читаемой при беглом просмотре. Постарайтесь обеспечить ее оригинальность таким образом, чтобы она отличалась уникальностью, визуализировала тематику сайта и деятельность компании в целом (содержать логотип компании, первую букву ее названия или другое изображение, соответствующее особенностям бизнеса).![]() Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Есть характерные требования и к названию файла. Традиционно его называют Favicon, но по факту иконка может иметь любое другое название, если в HTML-коде будет указан к ней путь.
Существует много онлайн-сервисов для создания иконок сайтов в нужных размерах и форматах.
Обеспечить хорошее отображение фавикона в разных контекстах можно с помощью двух стилей:
- Со сплошной заливкой, который применяется в сетчатых закладках и контекстных меню, где устройство или браузер для достижения единообразного контекста использует маску к фону;
- С прозрачным фоном, которыми пользуются крупные популярные сайты мира. Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта.
Как создать фавикон
Существует много вариантов для формирования иконок для сайтов в нужных размерах и форматах и для этого необязательно быть дизайнером или иметь профессиональные навыки.
Заказать их можно в специалистов компании создание-сайта.net, сделать самостоятельно за несколько минут на нашем онлайн-генераторе или в графическом редакторе, нарисовать в специальном онлайн-сервисе, а затем скачать картинку в нужном формате или скачать готовые стандартные наброски из банков иконок.
Чтобы картинка была видна на вкладке, ее нужно добавить в корневую папку сайта и прописать фавикон в коде HTML. Более того, у вас есть все возможности проверить, как отображается фавикон в основных поисковиках. Для этого можно просто погуглить ваш ресурс или произвести нужную проверку с помощью специальных сервисов.
Особенности фавиконов для разных платформ
Фавикон для сайта — это не просто файл Favicon.ico, который расположен в середине ресурса. В настоящее время, когда присутствует так много платформ и устройств, рекомендовано генерировать большое число изображений, необходимых для настольных браузеров, устройств Android, iPhone/ iPad, совместимых с Windows, Mac, iOS и т.
Устройства iOS используют сенсорный значок Apple с высоким разрешением для иллюстрации закладок и ярлыков на главном экране. IPhone первого поколения требуют изображения 57х57, а вот новый iPad с наличием Retina-дисплея ищет изображения размером от 114х114 до 180х180.
Для Android Google рекомендует выбирать фавиконы размером 192х192 пикселей, изображения которых сохранены в формате .png.
Для iOS Safari приходится формировать миниатюрное изображение под названием apple touch icon. Это фавикон хорошего качества и с высоким разрешением в формате .png, его размерные параметры составляют 180х180. Пользователи iOS смогут добавить сайт на главный экран посредством использования функции Web Clip. В данном случае иконки будут выглядеть, как приложение.
Как уже писали выше, в Safari Mac OS дела обстоят иначе. Чтобы добавить иконку, в данном случае нужно использовать формат .svg, при этом иконку следует делать плоской, простой, без наличия тени. Только тогда она будет правильно воспроизводиться при закреплении вкладки в браузере Safari.![]()
348 раз уже помогла
Комментарии: (0) Написать комментарийСамый маленький инструмент маркетинга / Хабр
Когда задача состоит в том, чтобы выделиться и запомниться, не стоит упускать ни малейшей возможности, даже если эта возможность умещается в квадрат 16х16 пикселей. Простой фавикон вполне способен принести пользу, если подойти к его созданию с умом.
Минутка познавательной информации.Фавиконы с нами с 1999 года. Поначалу они использовались только в панели закладок и позволяли быстрее отличить сайты друг от друга. Со временем иконки переползли в левый угол вкладки браузера, чтобы сделать наше пребывание в интернете комфортнее. В век, когда люди предпочитают потреблять информацию в максимально сжатом и доступном виде, грех не воспользоваться преимуществами, которые дает простая иконка. Изображение считывается мозгом куда быстрее любой надписи, и вы мгновенно понимаете, с чем имеете дело.
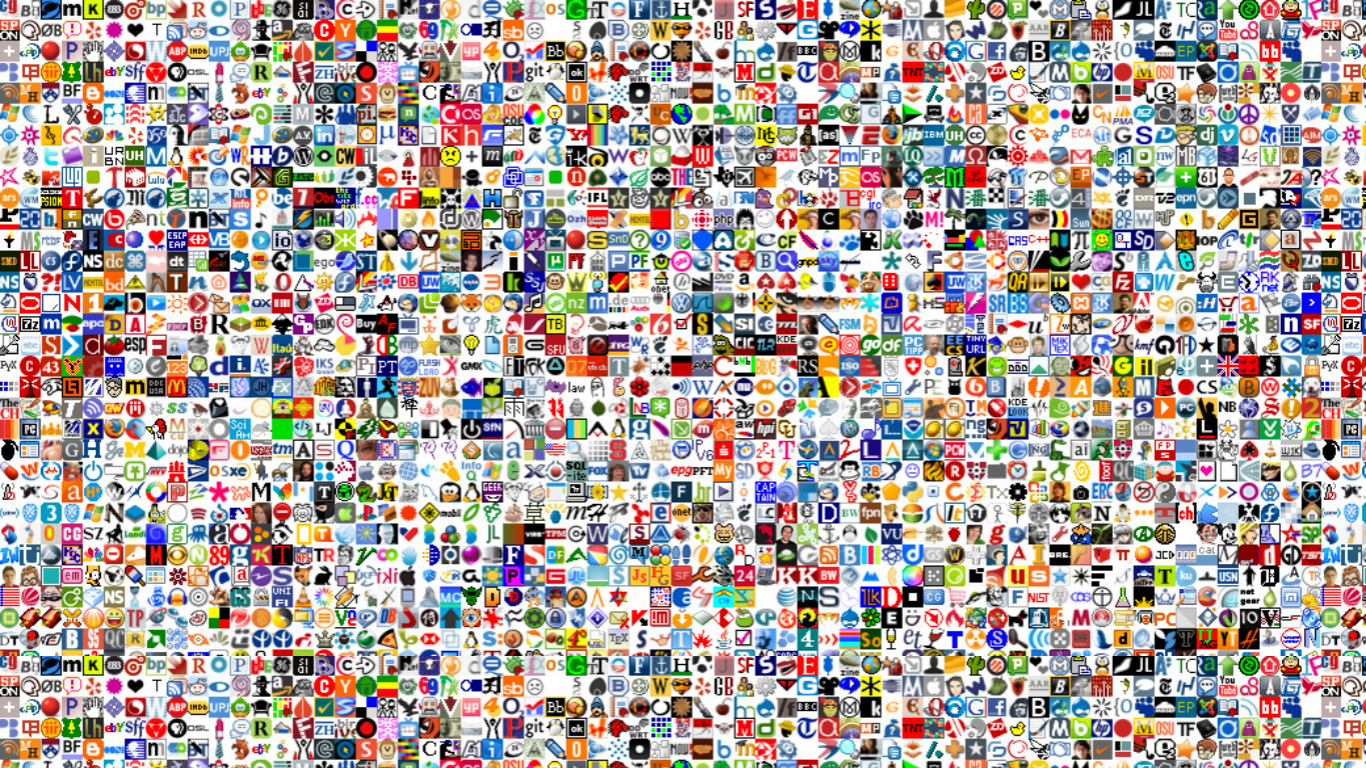
Давайте проведем небольшое исследование с помощью обычного браузера. Для начала достаточно взглянуть на панель закладок.
Можно догадаться, по каким причинам рядом с некоторыми из иконок сохранились подписи. Это явно не идет на пользу этим сайтам. Отсутствие запоминающейся иконки может затормозить работу и сбить с толку. Согласитесь, у всех нас частенько одновременно открыто такое количество страниц, что фавикон становится единственным средством их дифференциации. Не круто, когда сайт похож на пустую вкладку.
Не круто, когда сайт похож на пустую вкладку.
Неудивительно, что безликий, непродуманный или полностью отсутствующий фавикон может снизить количество повторных посещений сайта. Кроме того его будет сложнее узнать среди результатов поискового запроса. Забавно, что кучка пикселей способна влиять на такие вещи.
Также не стоит забывать, что фавикон это инструмент для построения узнаваемости бренда. Это такой же носитель фирменного стиля как и визитка. И тут тоже есть некоторые общие правила. По статистике большинство фавиконов не содержат надписей, букв или цифр. Если буквы и используются, то чаще всего не больше двух. Для того, чтобы иконка хорошо читалась и была более заметной, изображение должно занимать не менее 50% ее площади.
Чаще всего в роли фавикона выступает уменьшенная версия логотипа:
К сожалению, это нельзя считать универсальным решением. Для сложных логотипов с большим количеством деталей такое решение может не подойти. Скорей всего, лого придется оптимизировать под формат фавикона, а не оставлять его как есть.
Хотя это никого еще не останавливало:
Второй путь: взять в качестве иконки какой-то узнаваемый элемент логотипа, например, букву:
Третий вариант — использовать какой-то отвлеченный символ, который будет ассоциироваться с брендом:
После того, как вы определились, что именно хотите видеть в качестве фавикона, можно приступать к выбору наиболее удобного инструмента. Самый очевидный вариант: скачать/купить готовый. Например, такой:
Ладно-ладно, не все готовые иконки так выглядят. Но чем симпатичнее картинка, тем больше шансов, что она приглянулась кому-то еще. Но не самому же рисовать, в самом деле. Тут вам на помощь придут сервисы-генераторы фавиконов. Смотрите, как выглядит логотип банка Тинькофф после обработки такой программой. So close. Если вы хотите призвать на помощь графический редактор, то тут тоже не все гладко.
Конечно, вы можете отредактировать подгоревшую яичницу, которую предложит вам онлайн-генератор иконок. Но зачем тогда нужен такой инструмент, если необходимого результата придется добиваться вручную. В каких-то ситуациях доработка иконки напильником будет минимальной, но нет гарантий, что ее удастся избежать. Все это подводит нас к третьему неожиданному способу получения фавикона: помощи дизайнера.
В каких-то ситуациях доработка иконки напильником будет минимальной, но нет гарантий, что ее удастся избежать. Все это подводит нас к третьему неожиданному способу получения фавикона: помощи дизайнера.
Вот и все ребята!
Фавикон (favicon)
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавикон в результатах поиска (рис.1):
Рисунок 1.
Заметка
Требования к фавиконке
Размер: 120 × 120 пикселей (рекомендуемый), 16 × 16, 32 × 32.
Формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP.
Внимание
Формат SVG загрузить можно, написав в техническую поддержку по почте [email protected]. К сообщению необходимо прикрепить изображение в формате svg.
Но, обратите внимание, что многие почтовые сервисы, например, такие как Gmail.com, Mail.ru и Yandex.ru не поддерживают формат .svg, поэтому в сообщениях, отправленных на почту клиенту, не будет отображаться логотип.
Подробнее о требованиях Яндекса можете ознакомится по ссылке.
Как установить favicon на сайт
Перейдите в пункт меню «Настройки — Общие настройки» (рис.2), в открывшейся странице вкладка «О магазине» и в строке «Favicon в адресной строке браузера» нажмите «Добавить изображение», либо «Добавить изображение по ссылке» (рис.3).
Рисунок 2.
Рисунок 3.
Таким образом вы установите favicon на сайт, если нужно удалить, то нажмите «Удалить изображение», если нужно изменить, то сначала удаляете и загружаете новую картинку.
Внимание
На сайте изменения будут отображены сразу, а вот в поисковой системе изменения вступят в силу в течение двух недель после очередного посещения сайта роботом.
Favicon на сайте отображается на вкладке сайта в строке браузера (рис.4).
Рисунок 4.
Внимание
Для отображения в результатах поиска Яндекс загружает фавиконку с HTTPS-версии сайта, если она доступна. Если нет — фавиконка не отображается (рис.5).
Подробнее про HTTPS и SSL здесь.
Рисунок 5.
Как создать favicon самостоятельно
Если вы решили создать фавикон самостоятельно, то можно использовать онлайн сервисы, их достаточно много, покажем на примере: https://pr-cy.ru/favicon/
Загрузите картинку и нажмите «Создать Favicon» (рис.6).
Рисунок 6.
Далее отобразится готовый favicon и как он будет выглядеть на вкладке браузера, если все подходит, нажмите скачать архив (рис.7).
Рисунок 7.
Рассмотрим другой сервис для создания favicon — https://www.favicon.cc/
Нажмите «Import Image» и загрузите картинку с которой вы хотите сделать favicon, либо создайте самостоятельно путем рисования по клеткам (рис.![]() 8).
8).
Рисунок 8.
Ниже в разделе «Preview» показано как выглядит фавикон и если все подошло, то скачайте нажав на кнопку «Download Favicon» (рис.9).
Рисунок 9.
Все готово. Мы рассмотрели как создать favicon и загрузить его на сайт.
Тэги: favicon, favic, фавиконку на сайте, Как установить фавиконку, в поисковике фавикон, как создать фавикон, иконка сайта, как изменить иконку сайта
как его сделать и установить
Всем привет! Сегодня расскажу, что такое фавикон для сайта, каких форматов и размеров он бывает. Какой размер иконки лучше выбрать и почему. Научу создавать фавиконы с помощью онлайн сервисов. Покажу где можно бесплатно скачать уже готовые фавиконки различных размеров и форматов. И конечно разберем варианты установки фавикона на сайт. А в конце вы узнаете, как проверить правильно ли установлен favicon на сайте.
Для начала я перечислю несколько веских причин почему следует обязательно установить эту иконку на ваш сайт:
Ваш ресурс становится узнаваемым пользователями что способствует увеличению кликабельности в поисковой выдачи и в том случае если у пользователя открыто много вкладок в браузере.![]()
Сайт начинает вызывать доверие не только среди пользователей, но и среди поисковых роботов.
Вот, например, Яндекс считает ошибкой отсутствие фавикона значит в отношении сайта могут быть приняты штрафные санкции в виде понижения в поисковой выдаче, а как следствие падение трафика.
Возможная проблема в Яндекс.Вебмастере при отсутствии фавикона
Поэтому я считаю, что и речи быть не может о том, чтобы не устанавливать фавикон на сайт.
И думаю вы со мной согласитесь, прочитав эту статью до конца.
Что такое фавикон для сайта
Каждый вебмастер, создавая свой сайт хочет, чтобы он выделялся среди миллионов других сайтов, находящихся в поисковые выдачи.
И помочь в этом в этом сможет небольшая иконка, которая среди вебмастеров, называется favicon.
Favicon (фавикон) – это картинка размер которой начинается от 16×16 пикселей, и которая в большинстве случаев создается в формате «ico.» и отображается в выдаче поисковых систем в снипете и на вкладке браузеров.
Фавиконы в поисковой выдачи Яндекса
Favikon на вкладке браузера
Но с развитием интернет-технологий стало возможным использование других форматов этих иконок:
- PNG
- GIF
- Анимированный GIF
- JPEG
- APNG
- SVG
Но эти форматы пока поддерживают не все браузеры поэтому я рекомендую именно формат «ico» и размер фавиконки не менее 48×48 пикселей.
Почему именно такой размер? Все очень просто.
В рекомендациях гугла указан минимальный размер именно 48×48 пикселей и не рекомендовано устанавливать на сайт иконки меньших размеров так как они не будут показываться в мобильной версии поисковой выдачи.
Требования Google
А в рекомендациях Яндекса указано что иконка может иметь размер от 16×16 пикселей до 120 х120.
Требования Яндекса
Поэтому вариант фавиконки от 48×48 пикселей устроит обе поисковые системы.
Как сделать фавикон
Для начала подберем квадратную тематическую картинку желательно без мелких деталей. Формат этой картинки может быть любого из следующих форматов jpg, jpeg, png.
Картинку вы можете найти в интернете или заказать на бирже фриланса чтобы ее нарисовали.
На этом сайте где вы читаете статью я использовал в качестве фавикона логотип который мне рисовал веб-дизайнер.
Фавикон и логотип на сайте webnub.ru
А для сайта, на котором я все показываю я подобрал вот такую тематическую картинку размером 512×512 пикселей в формате png.
Картинка с изображением мозга
Почему именно такого размера вы поймете, когда я буду описывать варианты установки фавикона.
А дальше с помощью сервиса онлайн-генератора фавиконов такие сервисы еще называют – favicon generator, преобразуем картинку в нужный формат и размер.
Создание фавикона онлайн
Переходим на сервис PR-CY по ссылке https://pr-cy.ru/favicon/ и нажимаем «Выбрать»
Генератор favicon на сервисе PR-CY
Находим на компьютере нашу картинку выбираем ее и нажимаем «Открыть»
Процесс загрузки картинки в сервис генератор favicon
После загрузки картинки жмем «Создать favicon»
Процесс создания фавиконки онлайн
Далее сервис покажет, как будет выглядеть наша иконка в браузере, и мы можем скачать архив с готовым фавиконом.
Распаковываем архив и видим, что в папке у нас две картинки. Нам нужна будет размером 48×48 в формате «ico»
Готовый фавикон в формате ico
Если нужен другой размер фавиконки то здесь лучше воспользоваться сервисом конвертором изображений.
Там все просто загружаете картинку на сервер выбираете нужный для вас формат и жмете «Конвертировать». После конвертирования картинки она автоматически загрузится на ваш компьютер.
Вот ссылки на пару таких сервисов:
- Бесплатный онлайн-конвертер
- Online-convert
Где скачать фавикон для сайта бесплатно
Для тех, кто хочет получить уже готовую фавиконку есть сервисы в которых собираются целые бесплатные библиотеки этих иконок. Доступны они в различных форматах. Заходи выбирай и скачивай.
Вот один такой сервис icon-icons.com у него есть такая библиотека.
Переходим на главную страницу по ссылке https://icon-icons.com/ru/ и в поле поиска вводим слово, ассоциирующее с нужным для вас изображением.
Я для примера введу слово «мозг» и нажимаю «поиск».
Форма поиска картинок в сервисе icon-icons.com
Откроется страница с множеством готовых фавиконов. Остается только выбрать подходящую и нажать на нее.
Результаты поиска картинок в сервисе icon-icons.com
На следующей странице выбираем подходящий размер и нажав на нужный формат иконки она загрузиться на компьютер.
Выбор параметров фавиконки
Дальше пора приступать к установке ее на сайт.
Как установить фавикон на сайт
После того как картинка готова ее нужно установить на сайт. Сделать это можно несколькими способами:
- Непосредственно в корневой каталог сайта загрузив иконку через файл менеджер хостинга. Действия буду показывать на примере хостинга Макхост. (Этот способ подойдет для любого сайта.)
- Через настройки темы WordPress в панели управления сайтом.
Загрузка в корневой каталог сайта
Переходим на хостинге Mchost в раздел сайты и открываем «Файл менеджер»
Файл менеджер в панели управления сайтами на Mchost
Нам откроется корневая директория нашего сайта. Внизу находим кнопку «закачать файл» и нажимаем на нее.
Корневая директория сайта
Нам откроется функционал загрузки файлов. Выбираем загрузка с компьютера и жмем «Выберите файл». Откроется проводник Windows, в котором переходим в компьютерную папку куда вы сохраняли готовую фавиконку. Выделяем картинку и жмем открыть.
Процесс агрузки файла в корневую директорию сайта
И после этого жмем закачать.
Поледний этап закачки файла
Проверяем директорию видим, что файл закачен.
Фавикон в корневом каталоге сайта
Открываем сайт в браузере и проверяем. Не забываем почистить кэш в браузере. Как видим иконка у меня там, где и должна быть.
Фавикон сайта igrymozga.ru
Если вдруг фавиконка не отображается. Это бывает в очень редких случаях:
- У вас старая версия браузера
- Дело в самой теме вордпресс
Для решения этой проблемы нужно, в файл header.php нашей темы добавить перед закрывающимся тэгомспециальный код:
<link rel=»shortcut icon» href=»/favicon. ico» type=»image/x-icon»>
ico» type=»image/x-icon»>
<link rel=»icon» href=»/favicon.ico» type=»image/x-icon»>
В ВордПресс переходим в административную панель управления в раздел «Внешний вид» «Редактор тем»
Переход в редактор тем в WordPress
Здесь с левой стороны ищем наш файл и нажимаем на него. Нам откроется код где находим конструкцию, заключенную в тег, вставить в нее наш код и нажать «Обновить файл»
Редактирование файла header
Нужно запомнить. Если у вас установлена тема ВордПресс для которой выходят обновления, этот код придется вставлять каждый раз, когда обновляется ваша тема так как обновление происходит путем замены файлов.
Если у вас сайт не на CMS, то у вас скорей всего не будет файла header.php тогда ищем файл index.html и в нем уже находим теги <head> <head/>. Редактировать тогда придется с помощью функций хостинга.
Корневой каталог простого сайта
Вставка кода для в файл index.html
Или через один из файловых менеджеров, например, FileZilla соединившись с хостингом использовав протокол FTP.
Как вставить через настройки темы WordPress
Есть еще один способ установки фавикона. Для этого нам понадобится квадратная картинка размером не менее 512×512 пикселей.
Поэтому я изначально подбирал картинку именно такого размера.
Для установки переходим в консоль управления и открываем настройки темы. Находятся они «Внешний вид» «Настроить»
Переход в настройки внешнего вида темы WordPress
Далее в меню с лева открываем «Свойства сайта»
Свойства сайта в меню настроек темы root
Здесь нажимаем «Выберите иконку сайта»
Свойства сайта
Нам откроется библиотека файлов где нужно перейти в раздел «Загрузить файлы» и нажать «Выберите файлы»
Загрузчик файлов в WordPress
Откроется процесс загрузки картинок с компьютера. Выбираем нужную картинку и жмем «Открыть»
Процесс загрузки файлов с компьютера
И далее в библтотеке файлов жмем «Выбрать»
Выбор картинки в билиотеке файлов
Затем сохраняем изменения нажав «Опубликовать»
Сохранение изменений в настройках сайта
А теперь давайте я покажу как проверять правильность установки фавиконки.
Как проверить фавикон сайта
Прежде чем проверять нужно знать несколько вещей:
- Гугл на данный момент не показывает фавиконы в результатах десктопной поисковой выдачи. Почему так происходит я не знаю, ответа на этот вопрос я не нашёл. Если кто нибудь из вас дорогие читатели знает ответ прошу сообщить в комментариях к этой статье или в личном сообщении. Буду за это очень признателен.
- Для отображения иконок в результатах поиска Яндекса должно пройти пару недель после установки иконки и посещения поисковым роботом вашего сайта.
Результататы десктопной поисковой выдачи Google
И так это запомнили теперь давайте приступим непосредственно к проверкам.
Я выделяю среди них четыре основных:
- Визуальная – непосредственно в браузере
- По прямой ссылке
- Проверка в базах Яндекса и Google
- В Яндекс.Вебмастере
Визуальная проверка
Открываем сайт в различных браузерах и смотрим отображается ли иконка в верхней части браузера.
Отображение фавикона в Яндекс.Браузере
Отображение фавикона в Google Chrome
По прямой ссылке
Для этого нужно в браузере перейти по ссылки ведущею непосредственно на загруженную нами картинку.
У меня ссылка будет такая https://igrymozga.ru/favicon.ico. Если вы делали все по моей инструкции, то замените домен на свой.
Отображение иконки сайта при переходе по прямой ссылке
В базах Яндекса и Google
Этот способ подходит для проверки добавлен ли ваш фавикон поисковыми роботами в базу или нет.
Для Яндекса это будет вот такая ссылка:
http://favicon.yandex.net/favicon/ваш_домен
Для Google будет такая:
http://www.google.com/s2/favicons?domain=ваш_домен
Незабываем в ссылки вставлять ваш домен.
Если после перехода по ссылке отображается ваш фавикон то значит специальный робот поисковиков нашел его и добавил в свою базу.
В Яндекс.Вебмастере
Как я уже писал в начале статьи яндекс считает ошибкой отсутствие фавикона. Посмотреть есть ли эта ошибка для вашего сайта можно после того как вы добавите его в Яндекс.Вебмастер перейдя в раздел «Диагностика сайта».
Яндекс.Вебмастер раздел диагностика сайта
Заключение
Воспользовавшись одним из способов установки фавиконки, вы сделаете ваш сайт еще более узнаваемым в интернете.
А также избежать неприятностей, которые могут возникнуть так как я уже говорил, что Яндекс считает ошибкой его отсутствие.
Google конечно не информирует о том, что не установлена иконка, но все-таки рекомендует их устанавливать. А это значит, что отсутствие этой небольшой картинки тоже может повлечь со стороны этой поисковой системы определенные действия, о которых вы даже не узнаете.
Поэтому установив фавикон, вы дадите понять поисковым системам что придерживаетесь их рекомендациям тем самым повысив их доверие к вашему ресурсу.
А пользователи, которые хоть раз посетили ваш сайт зайдут на него обязательно еще раз встретив знакомую иконку в поиске.
На этом сегодня все. Делитесь статьей в социальных сетях. Задавайте вопросы в комментариях. Подписывайтесь на обновления блога. Всем пока.
Фавикон домик. Универсальный способ создания фавиконов. Простые фавикон генераторы
Очень важным элементом дизайна блога является фавикон – небольшое изображение (16х16 пикселей). Маленькие размеры – но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon.ico) для сайта онлайн, с помощью специальных сервисов. Вы подробнее ознакомитесь с тем, что это за иконка фавикон, для чего она используется, какие у нее функции, как ее добавить на блог и создать в режиме online. Также вы узнаете, где скачать коллекцию готовых favicon ico для сайта .
В общем, пост очень информативный и интересный, я настоятельно советую ознакомиться с ним тем, у кого еще нет фавиконки.
Сначала давайте подробнее разберем, что такое Фавикон и для чего она используется.
Favicon – сокращение из двух слов (англ. FAVorites ICON), что переводится, как иконка (очень маленькое изображение) для «Избранного». Избранное – так называются закладки в браузере Internet Explorer. Внешний вид favicon примерно такой:
FAVorites ICON), что переводится, как иконка (очень маленькое изображение) для «Избранного». Избранное – так называются закладки в браузере Internet Explorer. Внешний вид favicon примерно такой:
Сделать фавикон для сайта стало очень просто, поэтому этот мини- приобрел широкую популярность. Кроме того, можно скачать для сайта готовую иконку favicon ico, которую останется только добавить. Выбрав из галереи подходящую, вы сможете украсить ею свой сайт и любоваться ей в браузере (вот как выглядит эта мини-картинка в Хроме):
Итак, favicon – это маленькое изображение размером 16×16 px, с расширением.ico (расширение иконок). Т.к. иконка приобрела широкую популярность, она имеется практически у каждого сайта, а это еще один повод, чтобы создать фавикон для сайта онлайн. При этом не важно, что за хостинг вы используете, на каком движке работает ваш блог – в любом случае вы сможете создать в режиме online, а затем установить favicon или же скачать готовый фавикон для сайта. Благодаря современным генераторам иконок, их создание не занимает много времени – одна-две минуты, и все готов.
Благодаря современным генераторам иконок, их создание не занимает много времени – одна-две минуты, и все готов.
У вас все еще нет фавиконки? Исправляйтесь скорее!
Для чего же используется эта мини-картинка. Во-первых фавикон для сайта – как логотип для торговой компании, это способ выделиться из общей массы. Посетители будут узнавать ваш сайт, взглянув на изображение favicon. Во-вторых, Яндекс тоже использует изображения фавикон, показывает их рядом с результатами выдачи, что позволяет сайтам с favicon лучше выглядеть на фоне других. А это значит, что пользователи будут чаще переходить на ваш сайт, ведь иконка будет «заманивать» их. Другими словами, это мини-изображение поможет вам . Вот как все выглядит:
Ну что, теперь вы хотите узнать, как сделать favicon? Читайте дальше и вы сможете выбрать favicon для вашего сайта из многочисленных коллекций.
Кстати, у поисковой системы Яндекс даже имеется специальный робот, который индексирует эти иконки и загружает их в базу данных поисковика. После того как вы создадите фавикон и установите его на сайт, яндекс через какое-то время (обычно не более месяца) проиндексирует его и начнет показывать в результатах выдачи. Вы в любой момент можете проверить, есть ли уже в базе поисковой системы ваш мини-логотип. Сделать это можно одним из 3-х способов:
После того как вы создадите фавикон и установите его на сайт, яндекс через какое-то время (обычно не более месяца) проиндексирует его и начнет показывать в результатах выдачи. Вы в любой момент можете проверить, есть ли уже в базе поисковой системы ваш мини-логотип. Сделать это можно одним из 3-х способов:
- Наберите ваш сайт в окне поиска Яндекс, и вы увидите, есть ли рядом с ним favicon.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/site.ru , где замените site.ru на адрес вашего сайта. Если фава проиндексирована, вы сможете ее увидеть.
- Зайдите в панель Яндекс.Вебмастер, там тоже отражается фавикона.
А теперь давайте узнаем, где можно скачать фавикон для сайта.
2. Online генераторы и коллекции faviconТеперь мы знаем, что такое фавикон, и зачем она нужна сайту. Запомнили, что ее размер в пикселях должен быть строго равным 16 на 16, а расширение – только.ico. Теперь узнаем, как сделать такое мини-лого:
- Скачать уже готовую фаву из галереи.

- Создать самому с помощью генератора фавикон.
- Сделать из готового изображения (опять же с помощью favicon generator’а)
2.1 Коллекции и галереи фавикон
- http://www.thefavicongallery.com/ — хоть и небольшая коллекция, но полезная. Здесь вы найдете иконки на самые разные тематики. Всего их около 300 штук. Для того, чтобы скачать понравившуюся favicon ico для сайта, нажмите на нее правой кнопкой мыши и сохраните на свой компьютер.
- http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция favicon для сайта, которая содержит более 3 тысяч мини-картинок. Сохранить понравившуюся можно в двух форматах (ico или gif). Но есть и недостаток: вы можете просматривать за раз только 30 иконок, чтобы увидеть следующие, нужно перейти на новую страницу.
- http://www.favicon.cc/?action=icon_list&order_by_rating=1 – благодаря этой галереи, вам не придется самому онлайн создавать фавикон. Просто выберите и скачайте понравишуюся картинку.
 Опять же, за раз можно просматривать 20 фавикон, что замедляет процесс выбора.
Опять же, за раз можно просматривать 20 фавикон, что замедляет процесс выбора. - http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только делать фавикон для сайта, но и скачивать готовые варианты. За раз вы можете проглядывать по 144 иконки, что намного удобнее, чем в двух предыдущих вариантов. Фавы на самые разные темы.
- http://favicon-generator.org/gallery/ — хоть и маленькая, но полезная коллекция из 84 штук фавиконок. Выбирайте любую!
2.2 Как сделать Фавикон для сайта с нуля
Конечно, вы можете скачать для своего сайта и готовую фаву, но намного лучше – сделать собственную своими руками. В этом деле нам помогут так называемые Favicon Generators (генераторы фав), которые позволяют в режиме онлайн создавать красивые мини-картинки.
2.2.1 Logaster.ru
Начинает наш список онлайн генератор фавиконок
Основное преимущество сервиса в том, что вам вообще не придется рисовать фавикон или конвертировать его с логотипа.
Все что нужно сделать — это ввести название сайта или компании и выбрать тематику.
После этого сервис создаст готовые дизайны фавикона. Подберет нужную иконку, шрифт, цвет.
Это очень удобно для тех, кто не умет рисовать и работать с графическими программами.
Скачать файлы фавикона можно в форматах ICO или PNG.
Более подробно, как создать фавикон с помощью Логастер можно прочитать
Помимо фавикона, сервис также создает логотипы, визитки, конверты и бланки.
2.2.2 Favicon.cc – генератор фавиконок
Этот незамысловатый генератор – один из самых простых и популярных, используемых для online создания favicon для сайта. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Перейдя на сайт, вам станет доступно рабочее окно, в котором вы можете экспериментировать.
Синим цветом на скрине выше показана рабочая область – здесь вы и будете непосредственно создавать фавикон для сайта. Чуть ниже можно заметить, как смотрится фава в оригинальном масштабе (выделено черным).
Работа с этим генератором настолько простая, что у вас вряд ли возникнут вопросы на тему, как сделать favicon ico для сайта. В общем, на этом сайте вы сможете создавать в режиме онлайн целые коллекции favicon, а затем, к примеру, продавать их.
В общем, на этом сайте вы сможете создавать в режиме онлайн целые коллекции favicon, а затем, к примеру, продавать их.
Каждый квадратик в рабочей области – это пиксель. Вы должны закрасить его нужным цветом. Выбрать цвет можно в палитре, расположенной справа от рабочей области. Закрасить пиксель можно нажатием левой клавиши, а стереть закрашенное – правой.
Изображение можно будет перемещать и двигать по рабочей области, для чего используйте пункт move .
Чтобы скачать получившийся фавикон, который вы делали для сайта, нажмите на ссылку Download Favicon (выделена красным).
2.2.3. Генератор Amichurin.Appspot.com
Еще один Generator красивых favicon, в котором в режиме online можно создать красивую картинку. Весь генератор на русском, но его функционал будет попроще, чем в предыдущем случае. Кстати, подписи, сделанные бардовым цветом, – не мои.
Увы, но я не нашел на этом сайте готовых коллекций favicon, которые можно было бы скачать для сайта, поэтому используйте его только в качестве генератора.
2.2.4 Генератор Favicon-Generator.org
Очень неплохой генератор фавиконок. Сильно похож на второй вариант, но немного уступает ему. В целом, как вы уже заметили, принцип работы на всех этих сайтах одинаковый. Поэтому проблем с ними не должно возникнуть. Выбирайте и работайте с тем, который вам больше понравился.
2.3 Favicon из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, тогда попробуйте сделать мини-картинку из готового изображения. Можно даже использовать вашу фотографию. Создаются такие картинки тоже в режиме online с помощью специальных favicon генераторов.
Заранее подготовьте картинку, которую вы хотите взять как основу.
2.3.1 Сервис Favicon.ru
Один из самых популярных сервисов, помогающих сделать фавикон для сайта (кстати русскоязычный сайт). Простой и легкий в использовании, он помогает сделать мини-логотип из готового изображения.
Добавить картинку или фотку (основу) вы можете так:
- Нажмите на кнопку «выберите файл » и загрузите нужную фотографию.
- Введите в белое поле url-адрес картинки (это делайте в том случае, если файл хранится не на вашем компьютере, а в интернете).
После того как картинка добавится, нажмите «Создать favicon. ico!» и немного подождите, генератор сформирует иконку. После этого скачайте изображение на свой компьютер. Кстати помимо генератора на этом сайте есть и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервис Favicon.cc
Похожий генератор, но с более мощным функционалом. Чтобы создать фаву из готовой картинки, сначала перейдите во вкладку «Import Image».
Теперь нажмите «Выберите файл» и добавьте загружаемый файл. На его основе и будет создана favicon ico для вашего сайта. Кстати, вам может понадобиться функция растяжения изображения:
- Keep dimensions – при уменьшении соотношения сторон картинки останутся такими же
- Shrink to square icon – стороны изображения будут приведены к квадратному виду (картинка может исказиться).
Загрузив файл, вы сможете отредактировать его в режиме online c помощью данного генератора favicon. Когда получившийся результат вас будет устраивать, скачивайте фаву на свой компьютер.
3. Как добавить favicon на блог WordPressС тем, откуда скачать готовый favicon для сайта или как сделать свой собственный – мы разобрались. Теперь давайте обсудим, как добавить фаву на блог Вордпресс.
Как правило, фавикона расположена в корне сайта (в корневой папке) – на это мы и будем ориентироваться. Если ваша фава лежит не в корне, просто перенесите ее туда.
Добавляется favicon.ico в два шага.
ШАГ ПЕРВЫЙПервым делом вам нужно найти в вашей теме ту строчку кода, которая отвечает за вывод фавикона. Откройте для редактирования файл Заголовок (header.php) и найдите такую (или похожую) строчку:
Если вообще нет ничего похожего и содержащего слово favicon.ico, тогда просто добавьте эти две строчки куда-нибудь между тегами
и .Теперь нужно добавить саму фавикону на ваш хостинг, именно в корневую папку сайта (в противном случае, она не будет отображаться). Заходите на хостинг и закачивайте фаву в корень сайта (имя файла обязательно favicon.ico , размеры обязательно 16×16 пикселей ).
Вот и все, скоро фавиконку проиндексируют поисковики и она будет красоваться в результатах выдачи Яндекса. А ваш сайт будет иметь собственную favicon.
В конце привожу видеоурок о том, как создать фавикон для сайта.
Favicon-ки — это очень мелкая, но отнюдь не самая последняя часть каждого сайта. Они появились с рождением интернета и остаются востребованными по сей день. Существует несколько способов их создания. Можно воспользоваться плагинами для программ, а можно воспользоваться специальным веб утилитами. О них и поговорим.
X-Icon-Editor
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов рисования. Тут вы можете рисовать только отдельные пиксели с определённым цветом и прозрачностью. Данный инструмент также позволяет импортировать изображения, редактировать их нужным образом и экспортировать как favicon.
Благодаря специальной панели, в процессе рисования favion-ки вы будете сразу видеть, как она смотрится в пределах браузера Internet Explorer.
Antifavicon
Стандартный размер favicon-ки (16×16) — это конечно же маловато для текста. Однако Antifavicon позволяет поместить две строчки текста в это маленькое пространство. Используемый шрифт конечно не ахти, но что поделаешь:).
Заданные рамки конечно же сковывают. Однако, посмотрев некоторые примеры, можно придумать что-то довольно-таки интересное.
Faviconist
Последний сервис, который мы рассмотрим, — это Genfavicon . Здесь можно загрузить изображение, преобразовать его в иконку и сразу же увидеть, как она будет смотреться в браузере. После этого вы можете скачать иконку заданного размера.
У всех сервисов, которые мы сегодня обсудили, есть свои плюсы и минусы. Однако среди них есть такие, которые могут предоставить что-то большее, чем конкуренты.![]() Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Так что кидайте эти сайты в закладки. Они вам точно пригодятся.
Здравствуйте, уважаемые читатели! Сегодняшняя статья посвящена созданию фавикона (favicon.ico) для вашего сайта. Из поста вы узнаете, что такое фавикон, каких размеров бывает эта иконка и почему ее обязательно нужно сделать и установить на свой блог. Кроме того, в статье будут приведены favicon генераторы, позволяющие за пару минут создать фавикон в режиме онлайн, а также сайты, на которых можно скачать галереи и коллекции готовых фавиконок .
Для начала давайте разберемся, что такое Фавикон, зачем она нужна, может, вообще без нее можно обойтись?
1. Что такое иконка favicon и для чего она нужнаПонятие Favicon происходит из двух английских слов Favorites Icon, что можно перевести как иконка (маленькое изображение) для «избранного» . «Избранное» – это название закладок в базовом браузере Internet Exprorer. Они выглядят, например, так в браузере Хром:
Для каждого ресурса существует маленькое изображение, что-то вроде мини- . Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Согласитесь, что сохранять в закладки удобнее не url-адреса сайтов, а их небольшие логотипы – фавиконы. Кстати, кроме этого favicon отображается в адресной строке браузера сразу перед URL открытой страницы сайта или в заголовке закладки:
Favicon – это файл небольшого размера (16×16 пикселов), имеющий расширение.ico (это расширение используется операционными системами для хранения иконок). Favicon.ico есть практически у каждого сайта, причем неважно, на каком он хостинге расположен или какой движок/тему использует. Онлайн генераторы и галереи favicon позволяют сделать иконку за пару минут из любого изображения, нарисовать ее с нуля или же скачать готовую, поэтому если вы еще не используете favicon на вашем блоге, то скорее исправляйте ситуацию.
Для чего нужна эта небольшая картинка? Во-первых, это мини-логотип для вашего сайта, ваши посетители будут лучше его запоминать. Поэтому если вы решите ее создать, то постарайтесь сделать так, чтобы фавикона привлекала внимание посетителей и легко запоминалась.![]() А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
А во-вторых, самая популярная в рунете поисковая система Яндекс в своей выдаче рядом с каждым сайтом размещает его favicon, что позволяет выделить ваш ресурс на фоне других, у которых иконки нету. Пользователи охотнее посещают те сайты, рядом с которыми красуется изображение (даже неважно какое), а это значит, что фавикон позволяет .
Кстати, у яндекса даже есть специальный бот, который занимается индексацией не контента на сайте, а только индексацией фавиконок ресурсов. Создав favicon и установив его на сайт, вам нужно будет немного подождать, пока этот самый бот яндекса его не проиндексирует, а этот процесс длится, как правило, от недели до месяца. Проверить, проиндексировал ли яндекс вашу фавикону, можно тремя способами:
- Набрать адрес вашего сайта в окне поиска от Яндекса (например, http://сайт) и посмотреть, есть ли рядом фавикон.
- Перейти по ссылке http://favicon.yandex.net/favicon/сайт (где вам нужно «сайт» заменить на URL-адрес вашего сайта). Если иконка проиндексирована, то вы ее увидите.

- Зайти в Яндекс.Вебмастер (http://webmaster.yandex.ru) и проверить наличие favicon.ico
Итак, мы уже разобрались, что представляет собой фавикона, так необходимая для сайта. Узнали, что она должна быть размером в пикселях – 16 на 16, а ее расширение должно быть.ico. Теперь есть несколько путей создания favicon.ico:
- Скачать готовую иконку из галерей favicon.
- Сделать фавикон с нуля с помощью фотошопа или онлaйн генератора.
- Сделать favicon из готового изображения (размеры изображения неважны).
2.1 Коллекции и галереи Фавикон
- http://www.thefavicongallery.com/ — небольшая галерея, включающая в себя иконки самых разных тематик. Содержит около 300 изображений. Чтобы скачать понравившуюся картинку, нужно нажать на ней правой кнопкой мыши и выбрать «сохранить как», затем сохранить фавикон на компьютер.
- http://www.iconj.com/ — более 3 тысяч иконок на любой вкус и цвет.
 Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение.
Есть возможность сохранить изображение в формате.gif или.ico. Можно взять даже html-код иконы. Имеются анимированные фавиконы. Единственный недостаток коллекции – на одной странице расположено лишь 30 иконок, поэтому придется просматривать много страничек, чтобы выбрать подходящее изображение. - http://www.favicon.cc/ – огромная коллекция favicons, но на одной странице находится лишь 20 штук, листать придется долго.
- http://www.favicon.co.uk/ — тоже неплохая галерея, содержащая множество favicon. На каждой странице по 144 иконки, это делает просмотр очень удобным. Тематики фавиконок самые разные.
- — небольшая коллекция (84 штуки) мини-изображений для вашего сайта.
2.2 Как сделать Фавикон для сайта с нуля
Преимущество создания favicon с нуля заключается в том, что получившаяся иконка будет уникальна, а уникальность очень важна! Поэтому лучше не полениться и потратить 5-10 минут на создание собственной фавиконы.
Проблем с генерированием иконки возникнуть не должно, т. к. тут итак все понятно.
к. тут итак все понятно.
2.2.4 Favicon-Generator.org
Еще один неплохой online generator фавиконок. Попасть на него можно по данной ссылке — http://favicon-generator.org/ .
Проблем с этим генератором возникнуть тоже не должно. На скрине переведены функции онлайн фавикон генератора.
2.3 Как сделать Favicon для сайта из уже имеющегося изображения
Если вы не хотите делать фавикон для вашего сайта с нуля, то можете использовать какое-нибудь изображение, которое и станет основой мини-логотипа. В этом случае вам нужно будет заранее подготовить картинку (желательно квадратную, иначе при создании favicon.ico возможно искажение узора), а затем использовать ее в онлайн сервисе favicon generator. Давайте рассмотрим два самых популярных ресурса.
2.3.1 Favicon.ru
Онлайн генератор очень прост в использовании, он с легкостью преобразует любое изображение любых размеров в небольшую иконку 16×16 пикселей. Сейчас вы сами убедитесь в простоте работы с этим сервисом.
Добавить изображение можно двумя способами:
- С помощью кнопки «Выберите файл» найти на компьютере нужное изображение и загрузить его.
- Ввести в поле адрес картинки в интернете (при этом данный файл может даже не быть на вашем компьютере), и сервис все сделает сам.
После того как файл загрузится, вам останется лишь нажать на кнопку «Создать favicon.ico! » и подождать несколько секунд. Далее вам нужно будет лишь скачать фавикон на компьютер.
2.3.2 Favicon.cc
Этот онлайн generator мощнее предыдущего, но и сложнее его. Для начала перейдите по ссылке – favicon.cc , а затем нажмите «Import Image» (в левом окне).
Далее нажмите на кнопку «Выберите файл» и загрузите нужную картинку. На основе ее и будет создана фавикона для вашего сайта. При этом вам нужно будет выбрать, что делать с изображением при его уменьшении:
- Keep dimensions – оставить соотношения сторон картинки неизменными.
- Shrink to square icon – привести стороны изображения к квадратному виду, при этом картинка может исказиться.

После того как загрузите картинку, вы сможете отредактировать ее в онлайн генераторе или же оставить ее неизменной. Если полученная favicon.ico вас устраивает, то скачивайте ее на компьютер.
3. Как установить favicon на блог WordPressЧаще всего фавикон находится в корневой папке сайта, кроме того, это и удобнее, поэтому мы будем рассматривать именно этот вариант. Делается это в два шага.
ПЕРВЫЙ ШАГ . Сначала вам нужно будет найти в теме строчку html-кода, указывающую путь к фавиконе. Для блога на Вордпресс вам нужно найти файл header.php (Заголовок) и найти строчку, она должна выглядеть примерно так (она может немного отличаться в зависимости от темы):
Вам нужно заменить эту строчку на следующие две:
ВАЖНО! Эти строчки должны быть размещены внутри тегов
иВТОРОЙ ШАГ. Теперь вам нужно добавить фавикон в корневую папку сайта. Зайдите на ваш хостинг и поместите в папку с вашим сайтом файл с именем favicon.![]() ico (размером 16×16 пикселей).
ico (размером 16×16 пикселей).
Если вы все сделали правильно, то теперь ваш сайт обзавелся собственной фавиконкой.
Статья, в которой рассмотрим, как сделать правильный favicon для сайта.
Фавикон (favicon) – это значок, который связан с определённым веб-сайтом или веб-страницей. Наличие фавиконки у сайта позволяет, как правило, сделать его более узнаваемым. Это связано с тем, что данный веб-сайт (каждая его страница) будет иметь значок, посмотрев на который пользователь будет знать, что это за ресурс. Иконку favicon сайта можно увидеть в различных элементах браузера, таких как вкладка, адресная строка, история посещений (журнал), панель закладок и др. Кроме этого иконку фавикон можно также обнаружить в результатах поиска Яндекс рядом с названием сайта. Ещё иконка favicon используется при размещении ссылки (на страницу сайта) на главном экране операционных систем iOS (Safari), Android (Chrome), Windows 8 и 10.
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.![]()
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Проверка favicon у сайта
Проверка favicon сайта осуществляется с помощью ссылки, представленной в 4 пункте (check your favicon). Данное действие также можно осуществить через главное меню Favicon -> Favicon checker.
Чтобы приступить к валидации favicon сайта выбираем в представленной форме протокол сайта (http:// или https://), вводим доменное имя и нажимаем на кнопку «Check Favicon».
После этого убеждаемся, что favicon сайта прошёл проверку на сервисе realfavicongenerator.net и корректно отображается на всех платформах.
Индексация фавикон сайта поисковыми системами
Процесс индексации иконки у разных поисковых систем занимает разное время. Например, у Яндекса данный процесс может осуществляться несколько месяцев.
С помощью следующих URL можно проверить, как поисковые роботы видят иконку фавикон у сайта:
- Яндекс — https://favicon.yandex.net/favicon/имя_домена
- Google — https://www.google.com/s2/favicons?domain=имя_домена
Вместо имя_домена необходимо указать имя домена (например, сайт).
Примечание: использование в качестве favicon анимированных изображений (gif) поддерживаются только некоторыми браузерами (Firefox). В других браузерах в качестве favicon будет использоваться статичное изображение.
В этом уроке рассмотрено создание Favicon, вы узнаете, для чего необходима данная иконка, получите рекомендации по улучшению ее вида и привлекательности.
Кроме этого мы рассмотрим процесс создания и добавления Favicon для сайта.
Favicon — это небольшая иконка которую вы можете видеть в адресной строке браузера и на вкладках открытых страниц, а также при добавлении сайта в закладки браузера туда же добавляется и данная иконка.
Кроме этого поисковая система Яндекс отображает иконку Favicon в результатах выдачи рядом с вашим сайтом. Ваша задача сделать так чтобы данная иконка выделялась, запоминалась, бросалась в глаза на фоне остальных иконок в выдаче, а также имела какие-то ассоциации с вашим сайтом. Красиво созданная и привлекающая внимание иконка Favicon может значительно увеличить количество заходов на ваш сайт по сравнению с теми на которых она не установлена или имеет не привлекательный вид.
Вот некоторые рекомендации, которые необходимо учитывать при создании Favicon.
#1.
Значок должен быть легко распознаваемым и иметь ассоциации с вашим сайтом или нишей, к которой относится ваш сайт.![]() В качестве значка вы можете использовать логотип или символ вызывающий ассоциацию с вашим сайтом. Кроме этого можно использовать ту цветовую гамму, в которой создан ваш сайт или логотип.
В качестве значка вы можете использовать логотип или символ вызывающий ассоциацию с вашим сайтом. Кроме этого можно использовать ту цветовую гамму, в которой создан ваш сайт или логотип.
#2. Не используйте стандартные значки. Многие после создания сайта на той или иной CMS, оставляют значок , ничего, не меняя. В результате в выдаче поисковой системы может находиться не один сайт с таким значком, а множество. Этим вы не как не выделите свой сайт, поэтому используйте только уникальные иконки Favicon созданные специально для вашего сайта. Сюда же можно отнести ситуацию, когда используют иконки из различных коллекций или элементов интерфейса других сайтов. Помните для того чтобы выделяться вам нужна уникальная Favicon.
#3. Старайтесь при создании значка использовать более яркие и светлые цвета, как правило, они привлекают больше внимания.
#4.
Не используйте анимированные значки. Во первых анимация поддерживается не всеми браузерами, во вторых внимание посетителя должно быть сосредоточенно на содержимом, а не на иконке.![]()
Теперь рассмотрим непосредственно сам процесс создания Favicon. Для этого существует множество сервисов. Однако они больше подходят для тех у кого уже есть готовая иконка которую они где нибудь содрали или взяли из какой-то коллекции. Но как я уже говорил выше, иконка должна быть уникальной, поэтому здесь я рассмотрю процесс ее создания при помощи программы Photoshop, на примере сайта сайт.
Создание заготовки Favicon в Photoshop
#1. Создайте новый документ в Photoshop размером 64*64px , для этого пройдите в меню «Файл» >> «Новый…» или нажмите сочетание клавиш Ctrl+N. Вообще сам значок должен быть 16*16px , но лучше вначале создавать его таки размером, а потом уменьшить до необходимого.
#2.
В моем случае у меня нет какого либо логотипа для сайта поэтому я решил использовать символ «W»
с которого начинается адрес сайта, а также те цвета которые преобладают в верхней части сайта это синий и желтый. Поэтому я установил значение цвета #6A91D0 и при помощи инструмента «Заливка» (G)
задал синий цвет ранее созданному документу.
#3. После этого я выбрал инструмент «Текст» (Т) добавил символ «W» и задал ему следующее значение цвета #FAC31D.
Для того чтобы символ более выделялся на синем фоне я добавил ему обводку черным цветом и размером 2px. Для этого необходимо пройти в пункт меню «Слой» >> «Стиль слоя» >> «Обводка» , выбрать цвет и размер обводки.
После этого необходимо объединить слои, для этого необходимо пройти в пункт меню «Слой» >> «Объединить видимые» или нажать сочетание клавиш Shift + Ctrl + E.
Для того чтобы линии были плавные без засечек я добавил размытие. Для этого необходимо пройти в пункт меню «Фильтр» >> «Размытие» >> «Размытие по Гауссу…» и установить радиус 0,3 пикселя.
Свой символ или изображение размещайте так, чтобы оно заняло максимум пространства, потому что если он будет маленького размера, то при размере значка 16*16 оно не будет заметно.
#4.
Теперь необходимо изменить размер значка. Для этого нужно пройти в меню «Изображение» >> «Размер изображения»
и установить размер 16*16px.
#5. Осталось сохранить значок. Иконка Favicon должна иметь имя favicon и расширение.ico. Все дело в том что по умолчанию Photoshop не сохраняет изображения в формате.ico. Поэтому сохраните его в формате.png, для этого пройдите в пункт меню «Файл» >> «Сохранить как…» и из раскрывающегося списка выберите пункт PNG.
Конвертирование изображение в формат.ICO
После этого мы конвертируем его в формат.ico при помощи сервиса . Зайдите на данный сервис и при помощи кнопки «Обзор» выберите ранее сохраненный файл в формате PNG после чего нажмите на кнопку «Создать favicon.ico».
После этого на загрузившейся странице появится ссылка «Скачать favicon.ico!» кликнув по которой можно сохранить готовую иконку Favicon на компьютер.
Теперь пришло время добавить Favicon к вашему сайту, чтобы она отображалась для всех его страниц. Для этого поместите иконку в корневую папку вашего сайта. Если ваш сайт уже находится на хостинге то обычно эта папка называется «public_html». Затем, в каждую страницу вашего сайта, перед закрывающим тегом добавьте следующие строки:
Затем, в каждую страницу вашего сайта, перед закрывающим тегом добавьте следующие строки:
Но в каждую страницу данные строки необходимо добавлять, если у вас сайт на HTML. Но так как, скорее всего ваш сайт создан на базе, какой-то CMS, то вам будет достаточно добавить эти строки в главный файл вашей темы, которую вы используете для сайта.
Если вы используете WordPress то пройдите в папку wp-content/themes/папка-с-вашей-темой/ найдите в ней и откройте файл header.php, а заетм вставьте необходимы строки и сохраните файл.
Если вы используете Joomla то пройдите в папку templates/папка-с-вашей-темой/ и откройте файл index.php вставьте необходимые строки и сохраните.
В некоторых темах в WordPress и Joomla уже могут быть прописаны свои пути к файлу favicon.ico в таком случае удалите их и замените на свои.
Если вы используете, какую либо другую CMS то все делайте по аналогии.
На вкладках страниц и в адресной строке браузера ваша иконка отобразится сразу, что же касается поисковой выдачи Яндекса то здесь нужно, чтобы прошло время, и специальный поисковый робот Яндекса нашел вашу иконку, после этого она станет отображаться в результатах поиска.![]()
Материал подготовлен проектом:
Favicon: размер. Создание favicon. Favicon-генератор
При создании сайта крайне важно обращать внимание на мелочи, которые играют роль не только в плане дизайна, но и в продвижении этого сайта в поисковых системах. Одной из таких мелочей является favicon для сайта. О том, как его создать и какого размера он должен быть мы и поговорим.
Что такое favicon для сайта?
Он представляет собой небольшую картинку, которая будет отображаться во вкладке браузера. Размер favicon составляет 16×16 пикселей. Также эта картинка отображается в результатах выдачи поисковых систем, и если favicon на сайте будет отсутствовать, то рядом с сайтом в выдаче будет пусто. Стоит отметить, что фавикон помогает пользователю отыскать конкретно ваш сайт среди сотни других, поэтому его присутствие на сайте хоть и не является обязательным, но строго рекомендовано. И да, размер favicon не обязательно должен быть 16×16. Некоторые вебмастера делают фавикон размером 32×32 и даже 64×64.![]() Но в своих рекомендациях поисковые системы Google и «Яндекс» пишут, что идеальный размер favicon — 16×16. Поэтому лучше следовать этим советам поисковых систем.
Но в своих рекомендациях поисковые системы Google и «Яндекс» пишут, что идеальный размер favicon — 16×16. Поэтому лучше следовать этим советам поисковых систем.
Как создать favicon?
Есть несколько разных способов создания этой картинки. Самый первый и простой способ создать favicon — украсть его, например, из англоязычного сайта.
Допустим, вы создали блог по бытовой технике и полностью настроили его, но остался последний штрих — фавикон. Пишите в поиске Google запрос appliances и смотрите первые 10 сайтов. Фавиконы этих сайтов идеально подойдут вашему новому блогу. Если какая-нибудь картинка вам понравилась, открывайте исходный код страницы и ищите запись favicon.ico. Там будет указан адрес расположениях фавикона. Откройте его и скачайте на компьютер, затем загрузите на сайт и подключите (о подключении ниже).
Второй способ создания favicon размером 16×16 пикселей — использовать специальный сервис генерации фавиконов. Он работает по следующему принципу: вы загружаете изображение (любого размера и расширения), которое подходит для титульной иконки сайта, и нажимаете на кнопку на кнопку Create Favicon.![]() Через секунду получаете готовый фавикон, который можно скачать, загрузить на свой сайт и подключить. Самый популярный сервис — Favicon Generator.
Через секунду получаете готовый фавикон, который можно скачать, загрузить на свой сайт и подключить. Самый популярный сервис — Favicon Generator.
Отметим, что данный сервис лишь немного упрощает процесс создания иконок. То же самое можно сделать и самому. Просто найдите картинку, которая вам подходит, измените ее размер до 16×16 пикселей и сохраните с расширением ico. Все это проделывается в течение одной минуты в программе Paint.
Есть и другие онлайн сервисы поиска фавиконов. Там нужно написать ключевое слово, и после этого сервис отобразит различные тематические иконки необходимого размера. В принципе, этот способ тоже предполагает воровство, как и первый. Но ничего страшного в этом нет.
Подключение
Чтобы картинка отображалась в браузере во вкладке и в выдаче поисковых систем, необходимо ее правильно подключить. Для этого файл должен иметь название favicon.ico и располагаться в корневом каталоге, то есть там, где лежат основные файлы сайта.
Чаще всего этих действий достаточно для отображения фавиконов.![]() Поисковые системы (например, «Яндекс») автоматически распознают наличие фавикона в корневом каталоге и используют его в своей выдаче. Однако с «Яндексом» иногда бывают недоразумения. Многие вебмастера жалуются, что фавиконки пропадают из индекса, а затем появляются заново. Чтобы этого не происходило, нужно подключить его.
Поисковые системы (например, «Яндекс») автоматически распознают наличие фавикона в корневом каталоге и используют его в своей выдаче. Однако с «Яндексом» иногда бывают недоразумения. Многие вебмастера жалуются, что фавиконки пропадают из индекса, а затем появляются заново. Чтобы этого не происходило, нужно подключить его.
Для подключения favicon «Яндекс» рекомендует использовать метатег <link> с указанием конкретных атрибутов. Этот тег нужно поместить в раздел сайта <head>.
Весь код подключения должен иметь следующий вид:
<link rel=»icon» href=»/market/article.php?post=/favicon.ico» type=»image/x-icon»>
Этот код работает для поисковых систем и всех браузеров. Могут быть проблемы с отображением в браузере Internet Explorer, но во всех остальных браузерах отображение будет точным.
Обратите внимание на адрес расположения изображения /favicon.ico. Его можно сделать таким: /favicon.gif. Тогда необходимо в корень сайта поместить изображение с расширением .![]() gif, иначе отображаться фавикон не будет. Как известно, картинки в формате .gif могут представлять собой слайдеры. Этим пользуются вебмастеры и делают при этом анимированные фавиконы для своих сайтов. Выглядит это интересно, но не более того.
gif, иначе отображаться фавикон не будет. Как известно, картинки в формате .gif могут представлять собой слайдеры. Этим пользуются вебмастеры и делают при этом анимированные фавиконы для своих сайтов. Выглядит это интересно, но не более того.
Фавикон как инструмент продвижения сайта
Учитывая тот факт, что данная иконка будет отображаться в результатах поиска «Яндекса», использовать ее крайне желательно. Это один из основных инструментов увеличения кликабельности, ведь пользователи, скорее всего, будут кликать на сайт, возле которого стоит привлекательное изображение, а не пустое место.
Поэтому важно не просто использовать любой фавикон, а красивую иконку, на которую пользователям хочется кликнуть. Также ее стоит заменять в зависимости от ситуации. Например, в преддверии Нового Года желательно сделать свой фавикон новогодним, что обеспечит лучшую кликабельность.
Как поисковик «Яндекс» понимает фавиконки?
У поисковой системы есть специальный робот, который отвечает за обновление именно фавиконов.![]() Этот робот по определенному расписанию посещает сайты, запрашивая главную страницу и ищет в коде путь с указанием расположения favicon.ico. Если этот путь он не находит, то пытается загрузить иконку с родительского каталога, поэтому чаще всего достаточно просто файл с названием favicon.ico поместить в родительский каталог. Затем полученная иконка загружается на сервер «Яндекса» и отображается в поиске. Если ее размер будет больше, то он предварительно преобразуется в 16х16, а расширение меняется на png. Робот периодически перепроверяет сайты на предмет изменения фавиконки. Обычно он посещает обновляемые сайты один раз в месяц. Это и видно экспериментальным путем: измените фавикон своего сайта, и приблизительно через месяц он появится в индексах поисковика «Яндекс».
Этот робот по определенному расписанию посещает сайты, запрашивая главную страницу и ищет в коде путь с указанием расположения favicon.ico. Если этот путь он не находит, то пытается загрузить иконку с родительского каталога, поэтому чаще всего достаточно просто файл с названием favicon.ico поместить в родительский каталог. Затем полученная иконка загружается на сервер «Яндекса» и отображается в поиске. Если ее размер будет больше, то он предварительно преобразуется в 16х16, а расширение меняется на png. Робот периодически перепроверяет сайты на предмет изменения фавиконки. Обычно он посещает обновляемые сайты один раз в месяц. Это и видно экспериментальным путем: измените фавикон своего сайта, и приблизительно через месяц он появится в индексах поисковика «Яндекс».
Конфликт иконок
Стоит отметить, что иногда вебмастера сталкиваются с конфликтом фавиконов, из-за чего в индексе появляется то одна, то другая иконка. Такое возможно, если в родительский каталог загрузить одно изображение, а в шаблоне кода страницы указать путь к другому фавикону. Поэтому следите за тем, чтобы у вас не было конфликта между адресами фавиконок.
Поэтому следите за тем, чтобы у вас не было конфликта между адресами фавиконок.
Теперь вы знаете, что такое фавикон и как правильно его подключить. Конечно, делать это совсем не обязательно, ведь сайт будет работать хоть с ним, хоть и без него. Но в целях поисковой оптимизации и улучшения кликабельности из выдачи поисковых систем его подключение рекомендуется.
5 отличных генераторов с помощью которых Вы создадите креативный фавикон для сайта
Здравствуйте, дорогие читатели блога. В это чудный и солнечный весенний день я хочу представить Вам довольно полезную подборку 5 сервисов с помощью которых Вы сможете сделать практически любой и красивый фавикон для Вашего сайта.
Конечно же хочется сказать, что фавикон это тоже довольно полезная часть сайта, и без него как говорится нельзя. Данная картинка размером в 16 на 16 пикселей дополнит Ваш сайт в окне браузера, а так же добавит ещё и узнаваемости.
Правда же есть такие сайты которые Вы с лёгкостью сможете узнать по фавикону? Так что если у Вас он ещё не установлен, тогда обязательно решите эту проблему.
Как раз очень удачно решат эту проблему следующие очень полезные генераторы фавиконов.
Ну и конечно же не лишним будет рассказать как же установить фавикон на сайт.
Как установить Фавикон?
Очень просто. Для начала загрузите уже готовый фавикон в корневую папку с Вашим сайтом. А потом между тегами <head> и </head>вставть вот этот код:
<link href="http://ваш сайт/favicon.png" rel="shortcut icon" />
В моём случае он выглядит так:
<link href="http://beloweb.ru/favicon.png" rel="shortcut icon" />
Ну а теперь давайте перейдём к генераторам.
Красивый генератор фавиконов, с очень простым и удобным интерфейсом. Так же он ещё является функциональным. Есть несколько настроек, с помощью которых Вы сможете без особого труда нарисовать классный фавикон на сайт. А так же без проблем его скачать. Очень понравился выбор нескольких размеров картинок.
Это наверное самый популярный в мире генератор фавиконов.![]() Тут Вы можете как нарисовать сами картинку, так и сделать фавикон из любой загруженной картинки. Конечно же есть все функции которые помогут Вам создать очень красивую картинку без труда.
Тут Вы можете как нарисовать сами картинку, так и сделать фавикон из любой загруженной картинки. Конечно же есть все функции которые помогут Вам создать очень красивую картинку без труда.
Необычный генератор фавиконов, который сможет поместить любой текс в 16 пикселей. А как известно, что при таких размерах это очень трудно сделать. Наверное в этом и заключается вся прелесть генератора.
Очень понравился этот сервис. Всё совершенно понятно. И глаз радует светлое оформление. За функциональность вообще молчу, она тут очень хорошая. Так что создать очень красивый фавикон на Ваш сайт как два пальца об асфальт 🙂
Наверное самый просто генератор фавиконов в интернете, Вам просто нужно загрузить желаемую картинку далее выбрать размер, и сказать уже готовый фавикон на компьютер. А вот нарисовать тут своё художество не получится. 🙂
Вот и всё, друзья. К завершению хотелось бы сказать, что в принципе с помощью одного генератора не так то и просто нарисовать отличный фавикон.![]() А вот если у Вас их 5 то без проблем.
А вот если у Вас их 5 то без проблем.
Все генераторы имеют свои достатки и недостатки, а вот какой выбрать решать уже Вам.
Ну а теперь до скорых встреч 🙂
Огромное спасибо www.noupe.com
фавиконов, сенсорных значков, плиточных значков и т. д. Что вам нужно? | CSS-трюки
Ниже приводится гостевой пост Филиппа Бернара. Филипп провел исследование того, что нужно для создания фавиконки (и всей связанной с ней графики и разметки) таким образом, чтобы вы везде получали наилучшее качество вывода. Спойлер: много разной графики и разметки. Также полное раскрытие: Филипп создал инструмент, чтобы помочь с этим, который он демонстрирует в статье.
Фавиконы были введены в 1999 году в Internet Explorer 5 (ref) и стандартизированы W3C несколько месяцев спустя.Они представляют собой небольшую графику, представляющую веб-сайт.
С тех пор большинство настольных браузеров последовали этой тенденции и тем или иным образом использовали фавиконы.![]() Это легкая работа, не так ли? Просто создайте небольшую картинку, чтобы добавить ее в любой веб-проект, чтобы сделать его «окончательным». Ничего фантастического. Либо это?
Это легкая работа, не так ли? Просто создайте небольшую картинку, чтобы добавить ее в любой веб-проект, чтобы сделать его «окончательным». Ничего фантастического. Либо это?
Давайте устроим викторину!
Что такое основной файл фавикона?
Ответ: favicon.ico . И просто чтобы убедиться: это , а не PNG, переименованный в значок favicon.ико . Хотя некоторые браузеры достаточно легкомысленны, чтобы простить эту ошибку, ICO — это другой формат, который поддерживает несколько версий изображения.
Вопрос: Каких размеров должен быть
favicon.ico ?- А: 16×16 . Стандарт.
- Б: 32×32 . Не обновлялся ли favicon какое-то время назад?
- С: 64×64 . Вы знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
- D: Ничего из вышеперечисленного .
Ответ: Д.
favicon.ico — это формат, первоначально разработанный Microsoft, и другие поставщики согласились с ним. Microsoft рекомендует 16×16, 32×32 и 48×48. Да, один файл ICO может содержать несколько изображений.
Настольные браузеры часто используют фавикон на вкладке, а на дисплеях со стандартным разрешением подойдет версия 16×16:
16×16 favicon.ico на вкладке Chrome. Все идет нормально.Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола.
16×16 favicon.ico добавлен на панель задач. 16×16 favicon.ico добавлен на рабочий стол. Фигово.Как только иконка содержит несколько картинок, результаты намного лучше.
На панель задач добавлен favicon.ico 16×16, 32×32 и 48×48. Не хуже родного приложения. 16×16, 32×32 и 48×48 favicon.ico добавлен на рабочий стол. Идеально.Вопрос: Какова цель
favicon.png ? При копании темы часто натыкаемся на еще один файл, favicon.png . У людей постоянно возникают вопросы по этому поводу.Что именно?
У людей постоянно возникают вопросы по этому поводу.Что именно?
- A: Значок для браузеров, не поддерживающих
favicon.ico. Например, Firefox? - B: Значок высокого разрешения . Вы знаете, со всеми этими новыми дисплеями с высокой плотностью пикселей.
- C: Старая реликвия из прошлого. Теперь есть современные значки, такие как значок Apple Touch.
- D: Ответ D. Это сложно.
Ответ: D. С момента принятия HTML5, favicon.ico не очень полезен. Атрибут размеров был введен для указания нескольких разных версий одного и того же значка, и это могут быть файлы PNG:
Итак, что мы должны объявить?
Посмотрим правде в глаза неудовлетворительной. Хотя все настольные браузеры поддерживают фавиконку
Хотя все настольные браузеры поддерживают фавиконку .ico , этот файл в основном устарел. Да, вы по-прежнему можете положиться на этот файл, и он будет работать так, как ожидалось. А если серьезно, то это старый устаревший формат. Больше нигде в веб-технологиях не используется. PNG гораздо более последователен.
favicon.ico предназначен для старых версий IE. Для других браузеров и самых последних версий IE мы используем значки PNG. Тогда какие размеры мы декларируем? Мы расскажем об этом в ближайшее время.
Вопрос: Какой формат нам нужен для поддержки мобильных платформ?
По данным SmartInsights, более 26% веб-трафика генерируется смартфонами и планшетами.Это будущее. Что вам нужно, чтобы поддержать этот мир?
- A:
favicon.ico. Работало 15 лет назад, будет работать и сегодня. - B: иконки PNG. Ты сказал, что поговоришь об этом.
- C: значок Apple Touch .
Дух.
- D: Правильный ответ все равно никогда не указывается.
Ответ: D. Вам нужны иконки в формате PNG. и иконки Apple Touch. и Мозаичная графика Windows 8. И файл с именем browserconfig.xml .
Мобильные платформы гораздо более разнородны, чем классические настольные браузеры. Размеры и разрешения экрана сильно различаются, и нет преобладающей операционной системы, такой как Windows, когда Интернет начал распространяться. Следствие: не рассчитывайте создать мобильную иконку с одной универсальной графикой и одним универсальным объявлением в HTML-коде.
Вопрос: Какого размера должны быть значки PNG?
- А: 96×96 для Google TV
- B: 196×196 для Android Chrome
- C: 228×228 для Coast by Opera
- D: Все вышеперечисленное
Ответ: D и еще . Как и изображение 160 × 160 для старых версий Opera Speed Dial (давно ушедших) или значок 128 × 128 для Chrome Web Store, здесь все зависит от платформ, которые вы хотите поддерживать.
Как и изображение 160 × 160 для старых версий Opera Speed Dial (давно ушедших) или значок 128 × 128 для Chrome Web Store, здесь все зависит от платформ, которые вы хотите поддерживать.
Вопрос: Каков размер значка Apple Touch?
Значок Apple Touch используется устройствами iOS для закладок и веб-сайтов, «добавленных на главный экран». Если ответ, который приходит на ум, — 57×57, поздравляю. Это верно. Что ж, это было 7 лет назад, когда вышел первый iPhone.
Ответ: До 180×180.
С момента рождения первого iPhone произошло три выпуска:
- iPad. Его экран намного больше, чем у iPhone.
- Экран Retina. Это удваивает плотность пикселей исходного экрана.
- iOS 7. Благодаря плоскому стилю внешний вид iPhone/iPad немного отличается.
Всего девять комбинаций:
| Устройство | Экран | Версия для iOS | Размер значка |
|---|---|---|---|
| Айфон | Классический | 6 и ранее | 57×57 |
| 7 | 60×60 | ||
| Ретина | 6 и ранее | 114×114 | |
| 7 | 120×120 | ||
| 6 Плюс | 8 и выше | 180×180 | |
| iPad | Классический | 6 и ранее | 72×72 |
| 7 | 76×76 | ||
| Ретина | 6 и ранее | 144×144 | |
| 7 | 152×152 |
Если у вас не было правильного ответа, не вините себя. Из 5 000 лучших веб-сайтов, которые выставляют apple-touch-icon.png , всего 4% делают это правильно.
Кто-то может возразить, что 9 графиков на самом деле не нужны. Но, по крайней мере, ваш основной значок Apple Touch должен быть 152×152. iPad Retina под управлением iOS 7 найдет то, что ему нужно, а устройства меньшего размера могут уменьшить такое изображение по мере необходимости.
Вопрос: Нужно ли объявлять значки Apple Touch в HTML?
- А: Не знаю. Давай, ты должен что-то ответить!
- Б: Да. Иначе как iOS могла бы найти их?
- C: № Apple определяет соглашения, чтобы устройства iOS могли их найти в любом случае.
- Д: Нет, но…
Ответ: D… но поскольку некоторые другие платформы также используют значок Apple Touch, безопаснее в любом случае объявить его.
Как бы странно это ни звучало, iOS-устройства — не единственные, кто ищет значок Apple Touch. Поскольку эти значки популярны и встречаются чаще, чем значки PNG с высоким разрешением, некоторые браузеры, такие как Android Chrome, используют их. Поэтому декларировать их безопаснее, если посетитель с совместимым устройством или браузером может обработать один из них.
Вопрос: Что нужно для определения плитки для планшетов с Windows 8?
- О: Планшет с Windows 8? Что это?
- B: значок
.. Наследие Стива Балмера. ико
ико - C: два метатега
msapplication-TileColorиmsapplication-TileImage. - D:
browserconfig.xml.
Ответ: C для Windows 8.0 и IE 10, D для Windows 8.1 и IE 11. Ответ A почему-то тоже правильный.
Декларация Windows 8.0 обычно выглядит так:
Windows 8.1 и IE 11 полагаются на несколько изображений плиток, объявленных в browserconfig.xml . Например:
<конфигурация браузера>
<плитка>
png"/>
#2b5797
Новый пользовательский интерфейс Metro поставляется с новым набором руководящих принципов, таких как «белые силуэты», используемые в большинстве встроенных приложений.
Плитка веб-сайта на рабочем столе Windows 8Вопрос: Каков размер плитки
, квадрат, квадрат 150x150, логотип ?- А: 150×150. Ты не умеешь читать?
- Б: Что-то еще.
Ответ: В, 270×270. Microsoft рекомендует большие размеры для поддержки экрана высокой плотности.
Поздравляем, вы прошли викторину! Как ты это сделал?
Смысл этих вопросов был в том, чтобы показать, насколько сложной на самом деле является эта тема, несмотря на ее кажущуюся простоту. Времена, когда favicon был одним файлом favicon.ico , давно прошли.![]() Но старые привычки сохраняются и приводят к абсурдным ситуациям. Мы можем целыми днями работать над супераккуратным адаптивным дизайном, но при этом оставить только иконку Apple Touch размером 57×57, подходящую только для старых устройств, которые в настоящее время почти не используются.
Но старые привычки сохраняются и приводят к абсурдным ситуациям. Мы можем целыми днями работать над супераккуратным адаптивным дизайном, но при этом оставить только иконку Apple Touch размером 57×57, подходящую только для старых устройств, которые в настоящее время почти не используются.
Генератор favicon для мобильной эры
В 2014 году создание фавиконки для нескольких платформ было сложным и трудным делом. Конечно, вы можете получить приличный результат с favicon.ico , значком PNG 32 × 32 и apple-touch-icon.png 152 × 152 в корне вашего веб-сайта. Но для выполнения работы может потребоваться более десятка снимков. Если мы не работаем над огромным проектом с соответствующим бюджетом, у нас обычно не так много времени, чтобы тратить на эту небольшую задачу.
Как автор RealFaviconGenerator, позвольте дать вам мудрый совет: используйте RealFaviconGenerator. В отличие от обычных генераторов фавиконок, он удовлетворяет две потребности.![]()
На разных платформах используются разные пользовательские интерфейсы. Хотя RealFaviconGenerator, безусловно, не является онлайн-версией Photoshop, он предлагает несколько настроек для создания достойных значков для различных платформ. Например, непрозрачный фон для iOS (Apple запрещает использование прозрачных значков) или белый силуэт для Windows 8.
Редактор RealFaviconGeneratorСгенерируйте все изображения и HTML-код , необходимые для основных платформ: ПК/Mac, iOS, Android, Windows 8 и т. д.Сгенерированные изображения и код были тщательно протестированы, чтобы убедиться, что сервис выполняет свои обещания.
Готовые изображения и HTML-кодНапример, отправив иконку с высоким разрешением, я смог сгенерировать этот набор иконок за несколько кликов.
Набор фавиконок, который RealFaviconGenerator может сгенерировать за несколько секунд. Теперь это так же просто, как и 10 лет назад: сделайте графику и уже через 5 минут у вас на работе ваш актуальный фавикон.
фавиконов
фавиконов Как ты это сделал??
Как я поставил человечка в адресную строку Проводника???
Это действительно очень просто.Я дам вам краткий ответ, затем я углублюсь в детали.
Краткий ответ : поместите значок в корневой каталог вашей веб-страницы и назовите его «favicon.ico». И это все. Бада-бум бада-бинг… готово.
ПРИМЕЧАНИЕ. Были сообщения о том, что Internet Explorer 5.5 не всегда надежно отображает значок значка. Я точно не знаю, что происходит… нужно ли нам делать что-то по-другому (сомнительно) или это просто сбой/изменение версии 5.5 версия Проводника (вероятно). В любом случае, если вы используете IE-5.5, вы можете ожидать, что фавикон иногда будет вести себя ненадежно. IE-5.0 ведет себя так, как рекламируется.
Чуть подробнее:
Где взять иконку?
Ну, это как сказать «Где взять GIF?» Они вроде все закончились. Посетите несколько условно-бесплатных/бесплатных сайтов. Немного осмотревшись вокруг, вы найдете огромное количество готовых иконок.
Немного осмотревшись вокруг, вы найдете огромное количество готовых иконок.
Могу ли я сделать свой собственный значок?
Конечно.Иконка — это такое же изображение, как и любое другое. Многие распространенные графические программы могут Сохранить как значок. Есть также много приложений, которые специализируются только на иконках. Есть несколько бесплатных бесплатных программ, а также есть несколько действительно хороших условно-бесплатных редакторов. По-настоящему хорошим и мощным является EasyApps Icon Software. Это все, что вам нужно, чтобы сделать любой значок Windows. Загрузка включает в себя два отдельных приложения… Icon Easel 98 поможет вам рисовать отдельные значки разных размеров и цветовой глубины. Easy Icons 98 поможет вам собрать коллекции значков и значки с несколькими изображениями.
Что такое коллекция иконок?
Коллекция значков (расширение файла .icl или иногда .dll) — это просто группа значков, собранных в один файл.![]() Что-то вроде zip-файла для иконок. Он сохраняет компактность и упрощает загрузку пакета из множества значков. Easy Icons поможет вам создать собственную коллекцию иконок для распространения.
Что-то вроде zip-файла для иконок. Он сохраняет компактность и упрощает загрузку пакета из множества значков. Easy Icons поможет вам создать собственную коллекцию иконок для распространения.
Что такое значок с несколькими изображениями?
Значок, содержащий более одного значка.Видите ли, мы в основном привыкли к значкам размером 32×32 пикселя в 16 цветах. Но значок также может иметь 256 и более цветов. Значок также может быть размером 16×16, 48×48 или 64×64 пикселей. Таким образом, значок с несколькими изображениями может содержать несколько версий значка, наиболее подходящий из которых используется в данный момент…
А это важно почему?
Ну, для начала, в Проводнике Windows можно отображать иконку большую или маленькую (32х32 или 16х16). В зависимости от глубины цвета вашего дисплея значок может иметь 16 цветов, 256 цветов или больше.Кроме того, иногда дисплей настроен на использование более крупных значков (48×48 и 64×64). В вашем меню «Пуск» и меню «Избранное», вероятно, используются значки размером 16×16. Конечно, ваша система использует все, что доступно. Если значок содержит только цветной значок размером 32 x 32 x 16, он уменьшит его до размера 16 x 16 по мере необходимости. Или, если художник-иконописец был амбициозен, он может создать версию 16×16 и версию 32×32, скомбинировать их, и нужный будет отображаться по мере необходимости.
Вот значок Маленького Джо в меню избранного Internet Explorer…
А вот ярлык на рабочем столе для страницы pagetutor.com…
Обратите внимание, что один большой, а другой маленький. Это потому, что мой фавикон представляет собой значок с несколькими изображениями, который на самом деле содержит 4 значка…
| 16 x 16 16 цветов | 16 x 16 256 цветов | 32 x 32 16 цветов | 32 x 32 256 цветов |
Я отвечаю за четыре наиболее распространенных требования к значкам Windows. Иконки будут выглядеть презентабельно как при разрешении 16х16, так и при 32х32, а также при низкой и высокой глубине цвета.
Иконки будут выглядеть презентабельно как при разрешении 16х16, так и при 32х32, а также при низкой и высокой глубине цвета.
Довольно круто. Что-нибудь еще?
Одна вещь, о которой я могу думать… Я обнаружил, что вы можете поместить значок в любой каталог . Вот значок, который я использую для этого конкретного каталога…
Этот значок будет использоваться рекурсивно. То есть все каталоги ниже будут использовать этот значок. Если конечно Эксплорер не найдет другой фавикон.
Что такое фавикон и как создать фавикон для веб-сайта?
Фавикон — это крошечный значок, отображаемый вместе с названием вашего веб-сайта в браузере. Мы обсудим, как создать фавикон для вашего сайта.
Часто мелочи имеют огромное значение как в целом, так и в бизнесе.
Так же, как и в брендинге, я считаю, что мелочи действительно создают большое впечатление на потенциальных клиентов. Одним из таких элементов является фавикон.
Фавикон — это крошечный значок размером 16×16 пикселей, который прикрепляется рядом с заголовком вашего веб-сайта на вкладке браузера.
Это помогает вашим пользователям идентифицировать ваш сайт по всем открытым вкладкам. Важно помнить, что фавикон отличается от логотипа, но вы можете сохранить один и тот же дизайн на обоих из них.
Прежде чем вы продолжите говорить, что «эта мелочь не важна», позвольте мне сказать вам, что это определенно важно. Это добавляет легитимности вашему веб-сайту и помогает вашему бренду выделиться.Кроме того, если посетители осознают, что в дизайн и брендинг были вложены усилия, это мгновенно вызывает доверие.
Я рекомендую каждому сайту иметь фавиконку, если вы хотите произвести неизгладимое впечатление на пользователей.
Теперь реальный вопрос: «Как создать фавикон»? Что ж, это не самая сложная задача. По крайней мере, не с нижеперечисленными ресурсами. Используя их, вы можете легко создать свой собственный значок в кратчайшие сроки.
Давайте углубимся в это.
Фавик-о-Матик
Сразу же вы можете выбрать два разных размера на Favic-o-Matic.![]() Первый — обычный 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который будет генерировать фавикон для каждого устройства и платформы.
Первый — обычный 16 × 16 + 32 × 32 пикселей, а второй — универсальный, который будет генерировать фавикон для каждого устройства и платформы.
Есть также некоторые дополнительные настройки, которые вы можете посмотреть, что позволяет вам выбрать цвет фона, предустановленные размеры и другие функции. Как обычно, вы можете скачать фавикон в формате PNG и ICO.
Вы можете сразу же загрузить свое изображение и наблюдать за волшебством. Его можно использовать совершенно бесплатно, но небольшое пожертвование всегда приветствуется с их стороны.Так что, если вы найдете это полезным, не забудьте внести свой вклад. 🙂
RealFaviconGenerator
Вы можете создать соответствующий значок для каждого из браузеров и платформ с помощью RealFaviconGenerator, чтобы он везде выглядел четким. Все, что вам нужно сделать, это загрузить свое изображение, и оно будет оптимизировано для всех, поэтому вам не нужно выполнять какую-либо ручную работу.
Если вам не нравится внешний вид вашего фавикона на определенной платформе, вы можете использовать их инструмент, чтобы быстро проверить и улучшить его. Весь процесс занимает не более 5 минут.
Весь процесс занимает не более 5 минут.
Вдобавок ко всему, его можно использовать совершенно бесплатно.
Favicon.io
Вероятно, это самый простой метод. Favicon.io позволяет создать или преобразовать заданное изображение в значок значка. Инструмент можно использовать совершенно бесплатно, и вы можете разместить сгенерированный фавикон в любом месте. Вы получаете форматы PNG и ICO для экспорта.
Есть несколько способов создать фавикон с помощью этого инструмента. Первый — из простого текста.Если у вас нет изображения или логотипа, который можно превратить в значок значка, вы можете использовать эту опцию для мгновенного создания обычного текстового значка.
Второй из изображения или логотипа. Все, что вам нужно сделать, это загрузить желаемое изображение/логотип, и этот инструмент превратит его в соответствующий размер и формат.
Последний вариант — эмодзи. У них есть множество готовых смайликов, которые вы можете выбрать и создать свой значок.![]() Я бы порекомендовал этот вариант, только если у вас небольшой веб-сайт или сайт, который не является «слишком серьезным».
Я бы порекомендовал этот вариант, только если у вас небольшой веб-сайт или сайт, который не является «слишком серьезным».
Фиверр
Вы можете придумать буквально любую услугу, и она обязательно будет доступна на Fiverr.
Это огромная площадка для найма фрилансеров для выполнения простых и сложных задач, и дизайн фавикона — одна из них.
Хотя нет необходимости, чтобы любая услуга, которую вы покупаете через эту платформу, была удовлетворительной, я также должен сказать, что категория дизайна почти никогда не перестает впечатлять. И когда мы говорим о фавиконе, вы обязательно получите хороший.
Большинство концертов начинаются всего с 5 долларов, и вы обычно получаете неограниченное количество версий, пока не будете полностью удовлетворены. Отзывы — важная вещь для фрилансеров, поэтому они обязательно будут соответствовать вашим требованиям. Все, что вам нужно сделать, это купить подходящий концерт и предоставить ваши точные требования.![]() В зависимости от времени доставки они обычно делают это в течение дня или двух.
В зависимости от времени доставки они обычно делают это в течение дня или двух.
Я бы порекомендовал пойти на концерт, который также предлагает исходный файл фавикона, чтобы вы могли немного подправить здесь и там, если хотите.
Фавиконер
Faviconer позволяет вам нарисовать свой собственный значок или загрузить готовое изображение для преобразования в соответствующий формат. Вы можете выбрать один из размеров 16 × 16 и 32 × 32, или, что еще лучше, выбрать оба.
Интересной особенностью этого инструмента является то, что вы можете загрузить свое изображение, а затем продолжить рисовать на нем. Это полезно, если вы хотите добавить небольшие дополнения к своему уже сделанному изображению. Вы можете экспортировать свой значок в формате ICO, потому что он, как известно, наиболее подходит для значков.
Как правило, этот инструмент довольно прост в использовании, но если вам все еще нужна помощь, вы можете обратиться к их видеоруководству внизу страницы. Вы можете использовать все без каких-либо затрат.
Генератор фавиконок
И последнее, но не менее важное: генератор фавиконок — еще один простой и бесплатный инструмент для создания фавиконки для вашего веб-сайта. У вас нет возможности загрузить изображение, вы можете создать его с нуля, используя настраиваемые параметры. Он будет полностью текстовым, но с цветом.
Вы можете играть с:
- Тип текста
- Цвет фона
- Цвет текста
- Цвет рамки
Под опциями также есть простые инструкции, чтобы вы могли добиться наилучшего результата. Вам не нужно ничего делать, кроме добавления текста и выбора цветов, и вы можете экспортировать свою фавиконку в формате ICO сразу после генерации.
Если вы скептически относитесь к тому, как будет выглядеть ваш фавикон, вы можете просмотреть примеры в верхней части страницы, чтобы убедиться в этом самостоятельно.
Заключение
Приведенные выше ресурсы для создания фавикона для вашего веб-сайта наверняка пригодятся вам в вашем путешествии по брендингу.![]() Большинство из них бесплатны, но это не отменяет того факта, что они невероятны.
Большинство из них бесплатны, но это не отменяет того факта, что они невероятны.
Если вам нужен определенный тип дизайна фавиконки, я бы посоветовал использовать Fiverr. Или же, другие упомянутые варианты отлично подходят для использования.
Фавикон: определение и инструкции — blog.icons8.com
Сегодня я хочу поговорить о фавиконках и о том, как сделать их маленькими, быстрыми и управляемыми.На этой странице я отвечу на некоторые вопросы о том, что такое фавикон, почему вам стоит создать фавикон, и дам советы, как создать незабываемый фавикон.
Определение
Фавикон (или значок избранного) — это небольшой значок, который появляется в меню закладок в правом верхнем углу строки поиска. Обычно это файл с именем favicon.ico, расположенный в корневом каталоге вашего сервера.
Брендинг
Брендинг. Фавикон служит визуальным знаком для идентификации веб-сайта в Интернете, и он должен выглядеть соответствующим образом.
Обычно это просто логотип бренда или веб-сайта, уменьшенный до 16 x 16 пикселей, но для представления бренда можно использовать любое изображение.
Для наших нацистских читателей: фавикон не должен содержать недопустимых символов, таких как свастика. В противном случае Google не покажет его и вместо этого будет использовать общий значок фавикона.
Размер фавиконки
Это не просто.
В 2020 году создать фавикон для нескольких платформ сложно и сложно, и для выполнения работы может потребоваться более десятка изображений.Если вы не работаете над масштабным проектом с соответствующим бюджетом, у вас нет столько времени, чтобы посвятить его небольшой задаче.
Если вам интересна история стандартов iOS, я отсылаю вас к отличной статье ее автора. В противном случае используйте генератор, который я предлагаю ниже.
Инструменты
Вы можете либо найти подходящий фавикон, либо нарисовать новый. В этой статье я расскажу о десяти лучших генераторах фавиконов и некоторых инструментах для создания фавиконов с нуля.
Генераторы фавиконок
Если вы хотите загрузить изображение и преобразовать его в размер и файл изображения ICO, есть несколько доступных бесплатных генераторов значков.
Их много, но все они в основном одинаковые. Просто вставьте такие элементы, как логотип вашей компании, ваше имя и изображение, и значок вашего веб-сайта готов к использованию.
Мне нравится RealFaviconGenerator за тщательное техническое исследование.
Если нет:
- фавикон.ио
- favicon.cc
- toolsiseek.com
В качестве бонуса эти инструменты предоставят вам HTML-код, необходимый для загрузки фавиконов на ваш сайт.
Поиск фавиконки
Используйте Icons8 для поиска значка, подходящего для вашего веб-сайта. Бесплатного уровня должно быть достаточно.
Найдите значок, представляющий вашу отрасль или ваш веб-сайт.
Скачать в максимальном бесплатном разрешении (до 100х100, в зависимости от набора иконок).
Используйте любой из вышеупомянутых генераторов для создания файла favico.ico.
Если не Icons8, то есть платные сайты:
- Стримлайн
- Нуклео
- Поиск иконок
- Существительное Проект
Создание фавиконки
Иногда ваш логотип не подходит для крошечного формата, и вам придется его упростить.
Я рекомендую использовать программу редактирования изображений, такую как Lunacy (бесплатный инструмент). Он современный, удобный для начинающих и достаточно мощный.
Если нет, попробуйте
- Sketch (Mac, 99 долларов в год)
- Figma (кроссплатформенный 12 долларов в месяц).
Рисование икон — это ремесло. Создавая иконки всю свою профессиональную жизнь, я заметил, что требуется около полугода обучения, чтобы начать делать их правильно.
Пара подсказок:
Об авторе: Иван Браун, основатель Icons8
Просмотрите контрольный список по созданию набора значков, узнайте о типах значков в пользовательских интерфейсах и узнайте, как интегрировать огромную библиотеку ресурсов дизайна в свой продукт.
Сервис для создания фавиконки. Универсальный способ создания фавиконов. Преимущества использования фавикона
Тема сегодняшней статьи — как сделать фавикон онлайн для сайта или блога на WordPress. Если вы по каким-то причинам до сих пор не знаете, что это такое и зачем нужен этот файл, то рекомендую прочитать уже написанные мною статьи на эту тему:
Если вы по каким-то причинам до сих пор не знаете, что это такое и зачем нужен этот файл, то рекомендую прочитать уже написанные мною статьи на эту тему:
Вообще на каждом сайте должна быть эта картинка.
Как создать фавикон.ico для сайта
Итак, сейчас я постараюсь рассказать где, как и как сделать фавикон. Но для начала нужно узнать, какого размера должен быть фавикон для сайта?
Favicon Представляет собой картинку в форматах ICO, JPEG, PNG, BMP и GIF, которая может иметь различные размеры, начиная с 16×16 пикселей. Иконка именно такого размера должна быть загружена на сайт для индексации роботом Яндекса.
Остальные размеры имеют второстепенное значение и не отображаются в поиске Яндекса, но используются для отображения в браузерах, например, на iPhone или iPad.Если вы хотите, чтобы ваш сайт выделялся в результатах поиска, запомните следующее правило.
При наличии нескольких фавиконов разного размера на первом месте в коде страницы стоит путь к картинке 16х16 px, так как робот яндекс фавикона читает только первый адрес.
Проще всего нарисовать фавикон в Photoshop или любом другом графическом редакторе. Можно поступить еще проще и взять уже готовую картинку или фотографию и просто преобразовать ее в нужный формат и размер.Так как такая иконка очень маленькая, на ней будут плохо видны мелкие детали изображения. Поэтому лучше сделать свой фавикон максимально простым, но в то же время привлекательным и уникальным. Ведь это визитная карточка вашего веб-ресурса.
Если вы не большой специалист в фотошопе, то не беда, в интернете много бесплатных сервисов генераторов для создания фавикона для сайта. Некоторые из них могут конвертировать изображения только в формат ICO, а другие предоставляют возможность редактирования или создания фавикона с нуля.Предлагаю вашему вниманию небольшой обзор таких онлайн-генераторов.
Сервисы онлайн генератор фавиконок — создать фавикон онлайн
Начну с самых простых сервисов, а потом постепенно перейду к более продвинутым, где можно с нуля создавать статичные и анимированные иконки и редактировать уже готовые.![]()
Когда вы только запускаете свой блог или сайт компании и у вас еще нет логотипа, сервис Логастер — отличное решение для вас. С его помощью вы можете создать логотип, а затем на основе этого логотипа генератор создаст множество фавиконов на ваш выбор.Удобство заключается в том, что логотип и фавикон будут выполнены в едином стиле, поэтому ваш сайт будет выглядеть более профессионально.
Простые генераторы favicon
Начну с того, что есть несколько сайтов, где можно легко сделать иконку для сайта, конвертировав любую картинку в файл favicon.ico, без возможности редактирования.
www.favicongenerator.com — пожалуй, самый минималистичный сервис. Ничего лишнего — выбрал изображение, нажал кнопку «Создать фавикон!». И скачал созданную иконку.
tools.dynamicdrive.com/favicon — простой и понятный сервис, где можно сделать фавиконку в трех размерах. Чтобы скачать полученные файлы, нужно нажать на кнопку «Скачать FavIcon» под ними.![]()
www.cy-pr.com/tools/favicon и www.favicon.co.uk — сервисы, аналогичные предыдущему. В первом можно сделать размер фавикона 16×16 и 32×32, а во втором дополнительно 48×48 и 64×64.
www.genfavicon.com — весь процесс создания иконки включает в себя три шага:
- Выберите файл (JPEG, GIF, PNG) на своем компьютере или просто напишите URL изображения и нажмите «Загрузить изображение»;
- Выберите размер (16×16, 32×32, 48×48, 64×64 или 128×128) и необходимую область рисунка, если мы хотим сгенерировать только часть изображения, нажав «Захват» и изображение»;
- Смотрим на результат и, если нас все устраивает, скачиваем файл.
Создание анимированного фавикона для сайта в онлайн-генераторах
Теперь рассмотрим несколько сервисов, где можно сделать анимированные фавиконки, а также добавить текст на латинице, который будет прокручиваться вместе со значком бегущей строки.Правда, анимация поддерживается не всеми браузерами.
www.favicon.by — сервис на русском языке. Все, что требуется, это выбрать файл, ввести текст на латинице (если нужно) и нажать кнопку «Создать фавикон». Ниже вы можете увидеть результат и скачать архив с файлами.
www.favicon.com.mx — сервис, полностью идентичный предыдущему, только на английском языке.
Где сделать фавикон с нуля — онлайн редакторы фавикон
антифавикон.com — этот сервис, почему-то с приставкой анти, интересен тем, что позволяет самостоятельно создать файл favicon.ico, но не в виде картинки, а в виде текста на цветном фоне. Все, что требуется, это ввести соответствующие буквы и выбрать цвета. Кстати, здесь я сделал свой фавикон. Думал потом поменяю, а теперь привык.
favicon-generator.org — здесь помимо конвертера есть еще и редактор иконок. Кроме того, вы можете загрузить созданный фавикон в общедоступную галерею, где его смогут свободно скачать другие пользователи сайта.
favicon. ru — популярный российский онлайн-генератор, где можно как создавать фавиконы из картинок, так и рисовать их. Здесь же можно заказать создание фавикона для специалистов за 20$. Интересно, там кто-то заказы делает?
ru — популярный российский онлайн-генератор, где можно как создавать фавиконы из картинок, так и рисовать их. Здесь же можно заказать создание фавикона для специалистов за 20$. Интересно, там кто-то заказы делает?
www.favicon.cc — еще один популярный генератор, аналогичный предыдущему. Интересной особенностью этого сервиса является то, что вы можете делать покадровую анимацию продолжительностью до 20 секунд.
Вы можете увидеть анимированный фавикон и скачать его в окне предварительного просмотра.
www.degraeve.com/favicon — еще один онлайн-генератор фавиконок. Этот редактор, как и предыдущие, позволяет сделать фон иконки прозрачным.
Пожалуй, на сегодня хватит, хотя это далеко не все онлайн-сервисы. Но даже этого достаточно, чтобы создать красивый фавикон для вашего сайта или блога и быть видимым в результатах поиска.
И еще, я припас еще один онлайн-генератор иконок для сайта на потом. Этот сервис заслуживает отдельного поста, где я расскажу, как сделать фавикон для браузеров iPhone, iPod Touch и iPad и подробнее остановлюсь на установке анимированных иконок на сайт.![]() Кроме того, я познакомлю вас с сервисом Favicon Validator, где вы сможете проверить и увидеть все иконки favicon.ico, если этот файл содержит более одного изображения.. До свидания!
Кроме того, я познакомлю вас с сервисом Favicon Validator, где вы сможете проверить и увидеть все иконки favicon.ico, если этот файл содержит более одного изображения.. До свидания!
Фавиконы — очень маленькая, но далеко не последняя часть каждого сайта. Они появились с зарождением Интернета и остаются востребованными по сей день. Есть несколько способов их создания. Можно использовать плагины для программ, а можно использовать специальные веб-утилиты. Давайте поговорим о них.
Редактор X-Icon
В отличие от предыдущего инструмента, favicon.cc содержит меньше инструментов для рисования. Здесь вы можете рисовать только отдельные пиксели с определенным цветом и прозрачностью. Этот инструмент также позволяет импортировать изображения, редактировать их по мере необходимости и экспортировать в виде фавиконки.
Благодаря специальной панели, в процессе рисования фавиона вы сразу увидите, как он выглядит в браузере Internet Explorer.
Антифавикон
Стандартного размера фавикона (16х16), конечно, маловато для текста.![]() Однако Антифавикон позволяет разместить на этом маленьком пространстве две строки текста.Используемый шрифт конечно не ахти, но что поделаешь :).
Однако Антифавикон позволяет разместить на этом маленьком пространстве две строки текста.Используемый шрифт конечно не ахти, но что поделаешь :).
Данные рамки конечно ограничивают. Однако, посмотрев несколько примеров, можно придумать кое-что довольно интересное.
Фавиконист
Последний сервис, который мы рассмотрим, это Genfavicon. Здесь вы можете загрузить изображение, преобразовать его в иконку и сразу посмотреть, как оно будет выглядеть в браузере. После этого вы сможете скачать иконку указанного размера.
Все сервисы, которые мы сегодня обсудили, имеют свои плюсы и минусы.Однако есть среди них и те, которые могут дать нечто большее, чем конкуренты. Так что добавьте эти сайты в закладки. Они обязательно пригодятся.
Очень важным элементом оформления блога является фавикон — небольшая картинка (16х16 пикселей). Небольшой размер — но огромный эффект! Эта статья посвящена тому, как создать фавикон (favicon.ico) для интернет-сайта с помощью специальных сервисов.![]() Вы узнаете больше о том, что такое этот значок фавикон, для чего он используется, какие у него функции, как добавить его в блог и создать онлайн.Также вы узнаете где скачать коллекцию готовых значков фавиконок для сайта .
Вы узнаете больше о том, что такое этот значок фавикон, для чего он используется, какие у него функции, как добавить его в блог и создать онлайн.Также вы узнаете где скачать коллекцию готовых значков фавиконок для сайта .
В целом пост очень информативный и интересный, очень советую прочитать тем у кого нет фавикона.
Во-первых, давайте подробнее рассмотрим, что такое Favicon и для чего он используется.
Favicon — это аббревиатура из двух слов (англ. FAVorites ICON), что переводится как иконка (очень маленькое изображение) для «Избранного». Избранное — так называются закладки в браузере Internet Explorer.Фавикон выглядит примерно так:
Сделать фавикон для сайта стало очень просто, поэтому этот мини получил широкую популярность. Кроме того, вы можете скачать готовую иконку favicon ico для сайта, которую нужно просто добавить. Выбрав подходящую из галереи, вы можете украсить ею свой сайт и любоваться ею в браузере (вот так эта мини-картинка выглядит в Chrome):
Итак, фавикон — это небольшая картинка размером 16х16 пикселей с расширением .![]() ico (расширение иконки).Поскольку иконка приобрела широкую популярность, она есть практически на каждом сайте, и это еще одна причина создать фавикон для интернет-сайта. Неважно, какой хостинг вы используете, на каком движке работает ваш блог — в любом случае вы можете создать онлайн, а затем установить фавикон или скачать готовый фавикон для сайта. Благодаря современным генераторам иконок их создание не занимает много времени — одна-две минуты и готово.
ico (расширение иконки).Поскольку иконка приобрела широкую популярность, она есть практически на каждом сайте, и это еще одна причина создать фавикон для интернет-сайта. Неважно, какой хостинг вы используете, на каком движке работает ваш блог — в любом случае вы можете создать онлайн, а затем установить фавикон или скачать готовый фавикон для сайта. Благодаря современным генераторам иконок их создание не занимает много времени — одна-две минуты и готово.
Все еще нет фавикона? Выздоравливай скорее!
Для чего используется эта мини-картинка? Во-первых, фавикон для сайта — это как логотип торговой компании, это способ выделиться из толпы.Посетители узнают ваш сайт по фавиконке. Во-вторых, Яндекс также использует изображения фавикона, показывает их рядом с результатами поиска, что позволяет сайтам с фавиконом лучше выглядеть на фоне других. Это значит, что пользователи будут чаще заходить на ваш сайт, ведь иконка будет их «заманивать». Другими словами, эта миниатюра поможет вам.![]() Вот как это выглядит:
Вот как это выглядит:
Ну что, теперь хочешь узнать, как сделать фавикон? Читайте дальше, и вы сможете выбрать фавикон для своего сайта из множества коллекций.
Кстати, в поисковой системе Яндекс есть даже специальный робот, который индексирует эти иконки и загружает их в базу поисковика. После того, как вы создадите фавикон и установите его на сайт, Яндекс через некоторое время (обычно не более месяца) проиндексирует его и начнет показывать в результатах поиска. Вы в любой момент можете проверить, есть ли уже ваш мини-лого в базе поисковых систем. Это можно сделать одним из 3-х способов:
- Введите свой сайт в поисковую строку Яндекса и увидите, есть ли рядом с ним фавикон.
- Наберите в браузере ссылку http://favicon.yandex.net/favicon/ site.ru , где site.ru замените на адрес вашего сайта. Если фава проиндексирована, вы можете ее увидеть.
- Зайдите в панель Яндекс.Вебмастера, там же отображается фавикон.
Теперь давайте узнаем, где можно скачать фавикон для сайта.
Теперь мы знаем, что такое фавикон и зачем он нужен сайту.Мы помнили, что его размер в пикселях должен быть строго 16 на 16, а расширение должно быть только .ico. Теперь давайте узнаем, как сделать вот такой мини-лого:
- Скачать готовую фаву из галереи.
- Создайте фавикон самостоятельно с помощью генератора.
- Сделать из готового изображения (опять же с помощью генератора фавиконов)
2.1 Коллекции и галереи favicon
- http://www.thefavicongallery.com/ — коллекция хоть и небольшая, но полезная.Здесь вы найдете иконки на самые разные темы. Всего их около 300. Для того, чтобы скачать понравившуюся иконку фавиконки для сайта, щелкните по ней правой кнопкой мыши и сохраните на свой компьютер.
- http://www.iconj.com/favicon-gallery-page1.html — еще одна коллекция фавиконов для сайта, содержащая более 3 тысяч мини-картинок. Вы можете сохранить понравившуюся картинку в двух форматах (ico или gif).
 Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу.
Но есть и недостаток: за раз можно просмотреть только 30 иконок, чтобы увидеть следующую, нужно переходить на новую страницу. - http://www.favicon.cc/?action=icon_list&order_by_rating=1 — благодаря этой галерее вам не нужно создавать фавикон самостоятельно. Просто выберите и загрузите понравившуюся картинку. Опять же, одновременно можно просматривать 20 фавиконов, что замедляет процесс выбора.
- http://www.favicon.co.uk/gallery.php — этот сайт позволяет не только создать фавикон для сайта, но и скачать уже готовые варианты. Вы можете просмотреть 144 значка за раз, что намного удобнее, чем в двух предыдущих вариантах.Фавасы на самые разные темы.
- http://favicon-generator.org/gallery/ — небольшая, но полезная коллекция из 84 фавиконов. Выбирайте любой!
2.2 Как сделать фавикон для сайта с нуля
Конечно, можно скачать готовую фаву для своего сайта, но гораздо лучше сделать ее своими руками. В этом вопросе нам помогут так называемые генераторы Favicon, которые позволяют создавать красивые мини-картинки онлайн.![]()
2.2.1 Логастер.ru
Начинает наш список с онлайн-генератора фавиконок
Основное преимущество сервиса в том, что вам вообще не нужно рисовать фавикон или конвертировать его из логотипа.
Все, что вам нужно сделать, это ввести название сайта или компании и выбрать тему.
После этого сервис создаст готовые дизайны фавиконок. Будет выбрана нужная иконка, шрифт, цвет.
Это очень удобно для тех, кто не умеет рисовать и работать с графическими программами.
Вы можете скачать файлы favicon в форматах ICO или PNG.
Подробнее о том, как создать фавикон с помощью Logaster, можно прочитать здесь.
Помимо фавикона сервис также создает логотипы, визитки, конверты и фирменные бланки.
2.2.2 Favicon.cc — генератор фавиконок
Этот простой генератор является одним из самых простых и популярных, используемых для создания фавикона для веб-сайта в Интернете. Вы сможете нарисовать каждый пиксель будущей фавы (всего их 256). Зайдя на сайт, вам станет доступно рабочее окно, в котором вы сможете экспериментировать.![]()
На скриншоте выше рабочая область показана синим цветом — здесь вы будете непосредственно создавать фавикон для сайта. Ниже вы можете увидеть, как фава выглядит в исходном масштабе (выделено черным цветом).
Работа с этим генератором настолько проста, что у вас вряд ли возникнут вопросы о том, как сделать иконку фавиконки для сайта. Вообще на этом сайте можно создавать целые коллекции фавиконов онлайн, а потом, например, продавать их.
Каждый квадрат в рабочей области является пикселем.Вы должны закрасить его желаемым цветом. Вы можете выбрать цвет в палитре, расположенной справа от рабочей области. Вы можете закрасить пиксель, нажав левую клавишу, и стереть закрашенный, нажав правую клавишу.
Изображение можно перемещать и перемещать по рабочей области, для чего используйте пункт перемещение .
Чтобы загрузить получившийся значок значка, созданный вами для сайта, щелкните ссылку «Загрузить значок значка» (выделена красным).
2.
 2.3. Генератор Амичурин.Appspot.com
2.3. Генератор Амичурин.Appspot.comЕще один Генератор красивых фавиконов, в котором можно создать красивую картинку онлайн. Весь генератор на русском языке, но его функционал будет проще, чем в предыдущем случае. Кстати, подписи, сделанные бордовым цветом, не мои.
Увы, я не нашел на этом сайте готовых коллекций фавиконок, которые можно было бы скачать для сайта, поэтому использую только как генератор.
2.2.4 Генератор Favicon-Generator.org
Очень хороший генератор favicon.Сильно похож на второй вариант, но немного уступает ему. В общем, как вы уже заметили, принцип работы на всех этих сайтах одинаков. Поэтому проблем с ними быть не должно. Выбирайте и работайте с тем, который вам больше нравится.
2.3 Фавикон из готового изображения
Если вы не хотите создавать фавикон с помощью онлайн-генераторов с нуля, а галереи и коллекции favicon ico для сайта вам не подходят, то попробуйте сделать мини-картинку из готового изображения.![]() Вы даже можете использовать свою фотографию. Такие картинки также создаются онлайн с помощью специальных генераторов фавиконок.
Вы даже можете использовать свою фотографию. Такие картинки также создаются онлайн с помощью специальных генераторов фавиконок.
Заранее подготовьте картинку, которую хотите взять за основу.
2.3.1 Сервис Фавикон.ру
Один из самых популярных сервисов, помогающих создать фавикон для сайта (кстати, русскоязычного сайта). Простой и удобный в использовании, он поможет вам сделать мини-логотип из стокового изображения.
Вы можете добавить картинку или фото (базу) вот так:
- Нажмите на кнопку «, выберите «Файл » и загрузите нужное фото.
- Введите url-адрес картинки в белое поле (сделайте это, если файл хранится не на вашем компьютере, а в Интернете).
После добавления картинки нажмите » Создать favicon. ico!» и немного подождите, генератор сгенерирует иконку. Затем загрузите изображение на свой компьютер. Кстати, помимо генератора, на этом сайте есть еще и большая коллекция favicon ico для вашего сайта.
2.3.2 Сервисный значок.копия
Аналогичный генератор, но с более мощным функционалом. Чтобы создать фаву из готового изображения, сначала перейдите на вкладку «Импорт изображения».
Теперь нажмите «Выбрать файл» и добавьте загружаемый файл. На его основе будет создан значок фавикона для вашего сайта. Кстати, вам может понадобиться функция растягивания изображения:
- Сохранить размеры — при уменьшении соотношения сторон картинки останутся прежними
- Уменьшить до квадратного значка — стороны изображения будут квадратными (изображение может быть искажено).
После загрузки файла вы можете редактировать его онлайн с помощью этого генератора фавиконок. Когда вы будете довольны результатом, скачайте фаву на свой компьютер.
3. Как добавить фавиконку в блог WordPress Разобрались, где скачать готовый фавикон для сайта или как сделать свой. Теперь давайте обсудим, как добавить избранное в блог WordPress.![]()
Как правило, фавикон находится в корне сайта (в корневой папке) — на этом мы и остановимся.Если ваша фава не в корне, просто переместите ее туда.
Добавление favicon.ico в два этапа.
ШАГ ПЕРВЫЙВ первую очередь вам нужно найти в вашей теме строчку кода, отвечающую за отображение фавиконки. Откройте файл заголовка (header.php) для редактирования и найдите следующую (или похожую) строку:
Если вообще нет ничего похожего и содержащего слово favicon.ico, то просто добавьте эти две строчки где-то между тегами
и . ЭТАП ВТОРОЙ Теперь нужно добавить сам фавикон на свой хостинг, а именно в корневую папку сайта (иначе он не будет отображаться). Заходим на хостинг и загружаем фаву в корень сайта (имя файла обязательно favicon.ico , размеры нужны 16×16 пикселей ).
Все, скоро фавикон проиндексируют поисковые системы и он будет красоваться в результатах поиска Яндекса. И у вашего сайта будет свой фавикон.
В завершение представляю видеоурок, как создать фавикон для сайта.
Favicon — термин, дословно переводится как «любимая иконка» — считается одним из самых сложных элементов современного веб-дизайна. Это небольшое изображение, которое появляется на вкладке браузера, в строке поиска и в других местах и играет важную роль в персонализации вашего сайта.
Из-за нестандартного формата и небольшого размера создание фавикона может быть затруднено как с технической, так и с дизайнерской точки зрения.
Не менее сложная задача — обеспечить совместимость фавикона с разными браузерами.
В этой статье вы узнаете, как сделать фавикон — мы дадим советы по дизайну и услуги по созданию фавикона, и как добавить фавикон на свой сайт.
Что такое фавикон и зачем он нужен
Несмотря на то, что фавикон — это очень маленький графический объект, он крайне важен в дизайне сайта и вообще.
Щелкните, чтобы увеличить изображение.
Сначала ,
Фавикон делает ваш сайт более персонализированным и согласованным с другими графическими элементами, такими как логотип.![]()
Второй , фавикон выделяет ваш сайт среди других веб-ресурсов в списке результатов поиска. Сайт без этой мини-иконки будет выглядеть скучно и проигрывать конкурентам. Короче говоря, фавикон — это просто «must have» для сайтов.
В-третьих Фавикон позволяет пользователю быстрее найти ваш сайт в каталоге закладок или других иконок на рабочем столе.
Создание дизайна фавикона
Фавикон должен отражать суть и бренд в крошечном знаке размером со смайлик. Упрощенная версия логотипа компании — хорошее решение, но имейте в виду, что полноценный логотип с текстом и товарными знаками для этой цели не подходит.
Эти веб-сайты используют графику своего бренда (или, по крайней мере, что-то похожее на нее).
Не используйте текст
Избегайте использования текста, так как маленький размер фавикона сделает надписи нечитаемыми.Разместите на иконке 1, максимум 2 буквы — например, первые в названии вашей компании или веб-ресурса; в этом случае их еще можно различить.![]()
Пикселирование значка
Значки настолько малы, что важен каждый пиксель. Часто, когда вы уменьшаете масштаб до полноразмерного логотипа, изображение получается размытым.
Это фрагмент полноразмерного логотипа Facebook, уменьшенного до размера 32×32. Легко заметить, что изображение «плавает» по краям.Чтобы избежать такого дефекта, вы должны выполнять редактирование на уровне пикселей.
При работе со значками я предпочитаю использовать программы редактирования растровых изображений (например, Photoshop или Pixelmator). Во-первых, я уменьшаю полноразмерный логотип до 64×64 пикселей, так как это самый большой значок, который мне понадобится. Работа очень кропотливая, может занять час, а то и два, но результат просто отличный.
Если у вас нет времени и навыков на такие операции, то лучше воспользоваться онлайн-сервисами типа Logotizer.ru
Размер фавикона
С иконкой 64х64 создаю иконки 32х32, 24х24 и 16х16 px в той же способ.Каждый из них имеет свое назначение:
— 64×64 — «Список для чтения» в Safari и Windows
— 24×24 — Закрепленные сайты в IE9.![]()
— 32×32 — Для экранов с высоким разрешением.
— 16×16 — Обычно используется в таких браузерах, как IE, Safari, Chrome и т.д.
Но создание фавиконов меньшего размера не ограничивается: часто требуется дополнительное редактирование на уровне пикселей. Вы также можете добавить альфа-канал, если считаете нужным. Если раньше это вызывало трудности, то сейчас практически все браузеры поддерживают прозрачность в фавиконках.
Форматы фавиконок
Раньше, когда поддерживались только файлы Windows ICO, мы могли сэкономить время, сохранив фавикон размером 16×16 в формате GIF и присвоив ему расширение .ico. Эта техника работала безупречно! Но теперь этот метод больше не нужен, так как инструменты для создания файлов ICO можно легко найти в Интернете. Более того, сейчас и используются для фавиконов, но наиболее распространены пока только следующие два.
ICO
Пальма принадлежит формату ICO.В отличие от файлов PNG, файлы ICO могут иметь разное разрешение и разрядность (что отлично подходит для Windows). Internet Explorer использует фавиконы разного размера (например, 32-пиксельные иконки для панели задач Windows 7), поэтому в данном случае формат ICO — единственный вариант.
Internet Explorer использует фавиконы разного размера (например, 32-пиксельные иконки для панели задач Windows 7), поэтому в данном случае формат ICO — единственный вариант.
Файлы PNG очень удобны тем, что для их создания не нужны никакие специальные инструменты. Этот формат поддерживает альфа-канал и позволяет создавать самые маленькие файлы. Пожалуй, единственным недостатком формата PNG является то, что он не поддерживается в Internet Explorer.
Есть и другие варианты:
— Форматы GIF и анимированные GIF не имеют никаких преимуществ, кроме совместимости с очень старыми браузерами.
— Не рекомендуется использовать формат JPG, даже если изображение в виде фотографии. Этому формату не хватает четкости PNG, и единственное преимущество — более плавные переходы между цветами — нюанс, совершенно незаметный на очень маленьком изображении.
— SVG мог бы быть отличным вариантом, если бы больше браузеров поддерживало фавиконы этого формата.А пока есть только совместимость с Оперой.
— Существует также так называемый «подформат» PNG — APNG (анимированный PNG), который поддерживается в Firefox и Opera. Однако целесообразность его использования остается под вопросом. Анимированный значок может отвлекать и даже раздражать пользователя.
Создать фавикон онлайн — инструменты и онлайн-сервисы
Мы подобрали для вас самые полезные сервисы, которые помогут вам создать фавикон онлайн.
Logotizer
Logotizer — новый, простой и удобный сервис для создания фавикона и логотипа для вашего сайта.
С помощью этого онлайн-конструктора вы можете создать фавиконку с нуля. Сервис ориентирован на новичков, поэтому разработать хороший дизайн не составит труда.
Как создать фавикон с онлайн генератором логотайзеров
Основная рабочая область слева. Справа вы можете увидеть, как фавикон будет выглядеть на разных носителях — во вкладке браузера, на панели задач компьютера или на экране смартфона. Очень удобно и интуитивно понятно.
Во-первых, вы должны выбрать форму для фавикона.Их очень много, более 50. Советуем выбирать простые и несложные формы, чтобы фавикон был легким для понимания и запоминания.
На этом этапе вы также определяете цвет формы, которая будет фоном фавикона, и выбираете рамку. Посмотрите, какой цвет преобладает в вашем логотипе (если он есть), какие цвета являются основными на вашем сайте. Именно в этом диапазоне мы рекомендуем создавать дизайн фавикона.
Под блоком «Форма» находится набор фигур (символов).Их не так много, жаль, что нельзя загружать свои варианты; но выбор все равно довольно интересный.
Измените цвет, размер, положение фигур! Словом, экспериментируйте, благо сервис позволяет это делать.
После выбора формы вы можете добавить свой собственный текст. Как я уже писал ранее, лучше использовать 1 или 2 буквы, не больше.
Широкий выбор шрифтов. Это определенно плюс. Как и в случае с фигурами, вы можете изменить цвет, размер, положение текста.![]()
Если вы решили, что какой-то слой фавикона вам временно мешает или вообще не нужен, вы можете его просто скрыть.
После создания фавикона сервис предложит его сохранить. Зарегистрируйте аккаунт (в 2017 году нет возможности зарегистрироваться без регистрации), и после этого вы сможете скачивать файлы за небольшую плату — 199 рублей.
На сайте также есть небольшая инструкция, как добавить фавикон на сайт, так что у вас не должно возникнуть проблем с добавлением фавикона на сайт.Аналогичные рекомендации также приведены далее в этой статье.
После оплаты пользователь сразу получает 10 фавиконов разного размера для всех необходимых сегодня устройств (значок Apple touch, значки приложений Microsoft и другие).
Сам файл favicon.ico многоразмерный и содержит иконки 4 размеров в 1 файле (16px, 24px, 32px, 64px). Соответственно, если вы добавите сайт в закладки браузера или откроете историю, то сможете увидеть иконки разного размера, но отображаться они будут четко и без размытия.
В целом сервис хороший. Просто, удобно, ничего лишнего.
RealFaviconGenerator.net
Упрощенный генератор фавиконок, позволяющий создавать фавиконки для любой платформы. Более того, вы можете протестировать фавикон на ресурсе. Введите URL своего веб-сайта, и вы увидите, как ваш значок выглядит в каждом браузере и в каждой операционной системе. Real Favicon Generator также покажет вам, как исправить недостатки и сделать ваш значок еще лучше.
Фавикон.by
Фавикон.Еще один бесплатный и простой в использовании генератор фавиконок, который конвертирует файлы PNG, JPG и GIF в формат .ico. Загрузите изображение со своего компьютера, выберите размер (16x16px или 32x32px) и нажмите кнопку «Создать». Чтобы сохранить получившийся фавикон на своем сайте, следуйте инструкциям.
Сервис также позволяет рисовать логотип попиксельно, но это, честно говоря, не всем под силу. Я например не смог. Вот такой я криворукий 🙂
Как добавить фавикон на свой сайт
Вы можете добавить фавикон на свой сайт, внеся несколько правок в HTML код страницы сайта.![]()
Шаг 1: Загрузите файл «favicon.ico» на свой хостинг-сервер.
Для этого перейдите на свой FTP-сервер по этой ссылке:
ftp://[email protected]
Введите имя пользователя и пароль. Их можно получить в панели администратора вашей хостинговой компании.
Загрузите файлы favicon в корневой каталог. Корневой каталог обычно называется «public_html» или «www».
Шаг 2: Добавьте фавикон в HTML.
При открытом окне FTP-сервера загрузите файл «index.html» или «header.php».
Тогда вам нужно скачать код. Код для загрузки зависит от вашего веб-сайта.
Если ваш сайт HTML, найдите область HEAD в файле index.html и вставьте следующий код:
Если ваш сайт WordPress, найдите область HEAD в файле header.php и вставьте следующий код:
/favicon.ico ”/>
Браузеры могут использовать эти коды для поиска ваших фавиконов.
Итак, вы установили свой фавикон!
Как добавить фавикон на WordPress и другие платформы
Если ваш ресурс основан на WordPress или другой CMS, то добавить фавикон на ваш сайт очень просто. В целом алгоритм добавления фавикона будет одинаковым для разных платформ.
В целом алгоритм добавления фавикона будет одинаковым для разных платформ.
1. Вам нужно зайти в консоль сайта.
2. Найдите раздел «Дизайн» или «Внешний вид».
3. Заходим в раздел «Настройки темы» и находим там «Фавикон».
4. Загрузите фавикон со своего компьютера.
5. Сохраните и обновите страницу.
Как создавать более сложные фавиконы
В этой статье описаны простые и быстрые способы создания фавиконов, совместимых практически с любым браузером и операционной системой.Но когда дело доходит до веб-дизайна и разработки, нет предела совершенству. Если вы хотите научиться делать более сложные фавиконы, сенсорные значки для домашних экранов iOS, значки для интерфейса Metro в Windows, значки для Google TV и многое другое, рекомендую ознакомиться с этими материалами: шпаргалка по фавиконам. , Он содержит полную информацию по теме и предоставляет хорошие источники. Это отличный вариант для тех дизайнеров и разработчиков (включая меня), которые постоянно стремятся расширить свои знания.
С помощью Favico.js вы можете создавать динамические числовые иконки.
Вам также может понадобиться динамический фавикон со значком с меняющимся номером. Для создания таких фавиконов советую использовать сервис favico.js, доступный на Github. Хотя динамические фавиконы совместимы не со всеми браузерами. Но для тех браузеров, которые их поддерживают, эти иконки могут стать интересным и полезным дополнением.
Если вы хотите дополнить эту статью еще одним советом или задать вопрос, оставьте комментарий ниже!
Как создать значок для веб-сайта — советы и услуги обновлено: 7 февраля 2018 г. автор: admin
Добрый день, друзья!
Долго думал, о чем написать следующую статью и в голову пришла очень простая в техническом плане тема, но не менее важная, чем все остальные.
В этой статье я расскажу вам все, что знаю о Favicon и покажу процесс создания иконки, которая будет отображаться во вкладке вашего браузера, когда она находится на вашем сайте.![]() Я также покажу вам, как установить Favicon на ваш сайт.
Я также покажу вам, как установить Favicon на ваш сайт.
Я расскажу вам все, что знаю об этой иконе. На что он влияет, как лучше его создать и так далее.
Прежде чем приступить к обсуждению этих вопросов, хотелось бы уточнить вопрос: «Что такое фавикон и где его можно посмотреть?» .
Все проще некуда. Favicon — это значок, который отображается, когда вы находитесь на сайте. Также он отображается в поисковой системе Яндекс, что очень хорошо. Почему это так, рассмотрим далее.
Так выглядит моя иконка на вкладке браузера.
А вот как этот же значок отображается в результатах поисковой системы Яндекс.
Когда вы узнаете, что это за зверь, можно приступать к рассмотрению всех вопросов сегодняшнего материала.
Честно говоря, сам процесс установки иконки на сайт очень прост, но я не удержался и рассказал обо всем, что только можно. Я надеюсь, что вы найдете эту информацию очень полезной.
Зачем нужен фавикон
Постараюсь все объяснить в виде чек-листа.![]() Кстати, я подготовил простенькую инфографику по этому поводу.
Кстати, я подготовил простенькую инфографику по этому поводу.
- Продвижение и узнаваемость бренда.
Ни для кого не секрет, что задача любого сайта — в той или иной мере продвигать свой бренд (имя).Если учитывать личный блог, то этот момент едва ли не самый важный, так как мы формируем себя как личность и доносим свое мнение до определенных масс.
Отображение фавикона в результатах поиска Яндекса отвечает за продвижение бренда. Чем больше ваш фавикон увидят, тем больше людей на него нажмут, так как это говорит о том, что ваша информация ценна и, скорее всего, востребована.
Узнаваемость бренда — аналогичный процесс, который одновременно будет способствовать его продвижению, как и продвижению самого блога, так как чем известнее ваш фавикон, тем лучше он будет приходить на ваш сайт из поисковой выдачи, чем другие .
Эти 2 фактора из первого пункта взаимосвязаны. Без одного не будет второго.
- Увеличение количества переходов с результатов поиска, и, соответственно, увеличение посещаемости.

Как Favicon связан с количеством переходов на ваш сайт? Дело в том, что очень важным моментом в предварительной оценке вашего сайта посетителем является анализ появления вашего сниппета в выдаче поисковых систем.Только с помощью фивикона вы уже повышаете один из самых важных — CTR (рейтинг кликов) в результатах поиска.
Вы можете быть разными, как хотите — сделайте броский заголовок и описание. Сделать расширенное описание в поисковой выдаче и так далее. Но все это имеет меньшее значение, если у вас совсем нет фавикона или он некачественный.
Здесь снова играет роль первый фактор, влияющий на продвижение бренда. Чем круче ваша иконка, тем больше переходов на ваш сайт и тем успешнее ваш бренд.
- Увеличение конверсии сайта.
У каждого сайта должна быть своя конверсия, независимо от ее типа. Блог, интернет-магазин, одностраничный сайт, страница подписки, контентный сайт — не важно. У каждого ресурса есть своя задача, эффективность которой измеряется конверсией.
В конверсии важна каждая мелочь. Даже расположение слов и их длина. Фавикон не исключение. Чем лучше и качественнее он описывает род деятельности сайта или компании, тем больший процент дает к общей конверсии.
Для страниц подписки и продающих сайтов этот фактор очень важен. Как правило, такие сайты рекламируются напрямую и посетители, которые их посещают, в большинстве случаев не знают автора. Взгляд таких посетителей часто сразу переходит на фавикон.
Эти 3 причины я бы выделил как основные. Может быть, вы можете добавить что-то еще в комментариях. Будет интересно узнать больше.
Ну а теперь пора приступить к самому процессу создания и установки этой иконки.Начнем с создания.
Как создать значок
Теперь поговорим о создании фавикона с точки зрения 2 пунктов:
- Создание самого дизайна и оформления;
- Создание самой иконки.
Чуть ниже я покажу процесс создания иконки, но о самостоятельном рисовании иконки я бы не хотел много рассказывать, так как фавикон, пожалуй, один из самых сложных элементов в дизайне, который нужно сделать . Почему ты спрашиваешь?
Почему ты спрашиваешь?
Да, потому что влияет на конверсию и отображается не только во вкладке, но и на странице сайта. Это первый совет по созданию фавикона. На иконке должен быть ваш логотип, который будет абсолютно везде. И это очень ответственный процесс, ведь можно сделать хуже, используя некачественный логотип, а соответственно и фавикон.
Поэтому, если у вас нет хорошего воображения и хотя бы хороших навыков фотошопа, то в этом случае есть 2 варианта:
- Много париться и делать самому;
- Обратитесь к профессионалам.
Человек с опытом создания дизайнов легко сделает его для вас, но пень из ясеня не бесплатный. Зато качество порадует всех и вся. Поэтому я рекомендую 2-й вариант.
Если вы все еще самоучка, то вот несколько советов, которые следует учитывать при создании иконки:
- Никого не копируйте — вам будет только хуже, а конкуренту будет плюс, так как вы в какой-то степени его продвигаете;
- Иконка должна быть простой, чтобы во вкладке было понятно, что там нарисовано.
 Поэтому чем меньше в нем элементов, тем лучше. Многие делают его по своей фотографии, которая при таком размере абсолютно незаметна. Не повторяйте эту ошибку;
Поэтому чем меньше в нем элементов, тем лучше. Многие делают его по своей фотографии, которая при таком размере абсолютно незаметна. Не повторяйте эту ошибку; - Фавикон должен давать представление о вашей сфере деятельности или брендировать ваше имя. Если сфера деятельности, то попробуйте придумать что-нибудь интересное. Например, если сайт про заработок, то логично сделать в видео иконку каких-то монет или купюр. Но таких умников уже пруд пруди, так что нужно обыгрывать все по-своему.Для чего я написал выше, что нужна фантазия и умение воссоздать ее в дизайне. Если это личный блог, то очень распространенный вариант — обыграть первую букву имени или фамилии. Это именно то, что я сделал. Это самый простой способ.
Теперь можно переходить к процессу создания самой иконки с технической точки зрения.
Создать значок
Поскольку Фавикон является иконкой, он должен иметь соответствующее расширение — ico. Чтобы сделать такое расширение, воспользуемся сервисом.![]() Можно, конечно, сделать это с некоторыми программами, но я столкнулся с проблемой, что такие значки в выводе отображаются некорректно. С сервисом все ок.
Можно, конечно, сделать это с некоторыми программами, но я столкнулся с проблемой, что такие значки в выводе отображаются некорректно. С сервисом все ок.
Также нам понадобится небольшая картинка (32х32 или 16х16 пикселей) с нашей иконкой. Именно в таком размере отображается фавикон. Во вкладке браузера он имеет размер 16х16 пикселей.
Предположим, вы создали образ. Вы можете двигаться дальше. Заходим на сервис (Нажмите здесь) и оказываемся на странице, где можем выбрать наш файл изображения любого из 2-х вышеперечисленных размеров.
Когда мы выбрали иконку, мы можем нажать на кнопку «Создать иконку», после чего сервис автоматически преобразует наше изображение в иконку нужного формата (ico) и придаст ему размер 16х16 пикселей.
Под этой кнопкой появится предпросмотр итоговой иконки, то есть вы сможете увидеть, как она будет отображаться во вкладке при ее размещении на сайте. Также будет кнопка для загрузки значка на ваш компьютер.
После загрузки значок будет находиться в папке, где сохранен файл с нужным расширением и форматом. Вы можете убедиться в этом.
Вы можете убедиться в этом.
Установить фавикон на сайт
Ни в коем случае не пытайтесь подключить фавикон к сайту с помощью плагина. Это совершенно бесполезная процедура, так как все делается вручную. Приведенная ниже информация поможет вам в этом.
Процесс установки состоит из 2-х этапов:
Кстати, покажу все на примере установки для блога WordPress, но для всех сайтов принцип один.
Начнем с первого варианта. Вы можете загрузить иконку на сайт в любом месте. Но наиболее часто используемые варианты находятся в корне сайта и в папке темы.
Я больше придерживаюсь варианта загрузки в корень сайта, так как при смене шаблона придется заново прописывать путь к иконке в файле шаблона. Сам я по привычке пользуюсь вариантом загрузки в папку темы.
Я покажу вам, как я это сделал. Для загрузки файлов на сайт используйте FTP-клиент FileZilla ().![]() Фавикон в моем случае лежит в папке с моей темой, то есть в папке шаблона, где лежат все его файлы и папки (см. ниже).
Фавикон в моем случае лежит в папке с моей темой, то есть в папке шаблона, где лежат все его файлы и папки (см. ниже).
Как видите, есть все файлы и папки шаблона, и среди них есть иконка.
После загрузки значка на хостинг его необходимо загрузить на все страницы сайта. Для этого вам нужно добавить определенную строку кода в файл header.php вашей темы в области между открывающим и закрывающим тегами.
.Берем следующий код. В нем просто подставьте свое доменное имя и название темы.
Генератор фавиконок
Генератор фавиконокФавикон — важная часть веб-интерфейса. Он известен как функциональный компонент макета, который обеспечивает положительный опыт пользователей. Его дизайн следует той же стилистической концепции. В единстве веб-страницы дизайн Favicon играет жизненно важную роль.
Знаете ли вы о значении Favicon в бизнесе? Это сочетание визуальных образов и текста, которое служит двум целям. Это дает узнаваемость веб-сайту или онлайн-бизнесу в отрасли с помощью визуального символа. Ваш Favicon должен иметь мощную символическую ассоциацию, связанную с памятью потребителя. Например, McDonald’s не нуждается в тексте, потому что это известное имя в отрасли.
Это дает узнаваемость веб-сайту или онлайн-бизнесу в отрасли с помощью визуального символа. Ваш Favicon должен иметь мощную символическую ассоциацию, связанную с памятью потребителя. Например, McDonald’s не нуждается в тексте, потому что это известное имя в отрасли.
Favicon играет жизненно важную роль в развитии и продвижении компании. Это символ узнаваемости компании на рынке. Вы можете создать фавикон самостоятельно с помощью генератора фавиконок .Это идеальное решение для бесплатного создания Favicon . Значение этого инструмента для проектирования невероятно, потому что это символы, которые так же важны, как и товарный знак организации.
Зачем мне фавикон?
Хорошо продуманный и профессиональный Favicon вызывает доверие. Потенциальные клиенты захотят иметь с вами дело, если у вас есть опытный профиль. Ваш профиль будет неполным без этого символа. Если у вас есть обычный бизнес-иконка или символ, созданный в Microsoft Word, обычный потребитель задастся вопросом, насколько хорошо вы сможете предоставлять свои основные бизнес-услуги и продукты.Это означает, что вы должны использовать профессиональный Favicon Creator . С этим инструментом создать профессиональный и чистый фавикон не составит труда.
Генератор favicon дает вам возможность выбрать изображение в соответствии с фоном вашего сайта. Он должен быть ярким и четким с крупным планом. Этот инструмент упрощает загрузку изображений из вашей учетной записи Dropbox, Creative Cloud, Google Photo и с вашего устройства. Это означает, что вам не нужно усердно работать над созданием собственного Favicon.Этот инструмент отлично подходит для новых пользователей, потому что они получают множество идей и готовых шаблонов для создания своих фавиконов.
О нашем Favicon Maker
Вы можете создать Favicon на своем iPod, iPad и iPhone с помощью эффективного редактора. Некоторые из важных особенностей приведены ниже.
- Этот инструмент обладает свойствами как производителя фавиконов, так и генератора. Замечательно сделать Favicon из импортированного изображения и стереть изображение, чтобы создать свой favicon из существующего Favicon.
- Он позволяет создавать анимированные фавиконы. Пользоваться инструментом очень просто. Загрузите изображение, дизайн или картинку в формате .ico. Это для отображения ваших значков в адресных строках всех веб-браузеров.
- Это дает вам возможность конвертировать изображения в функциональный значок для сайтов или блогов. Пользователи могут использовать этот инструмент для изменения размера и обрезки изображений и сохранения их в формате .ico. Вы можете получить предварительный просмотр на сайте перед загрузкой, чтобы не догадываться об изменении размера и обрезке.
- Вы можете конвертировать png в ico , потому что его можно использовать для преобразования изображений из одного формата в другой.
 Этот инструмент помогает определить, какая конверсия возможна или важна. Это очень просто, потому что пользователь может загрузить файл со своего ПК, инструмент решает, нужно ли преобразование из png в ico .
Этот инструмент помогает определить, какая конверсия возможна или важна. Это очень просто, потому что пользователь может загрузить файл со своего ПК, инструмент решает, нужно ли преобразование из png в ico .
- Он разработан, чтобы помочь вам в создании значков для приложений iOS, Microsoft, Android и веб-сайтов. Выберите изображение любого формата, например GIF, JPG или PNG; он конвертирует файлы в .файл ico. Этот инструмент также работает как конвертер PNG в ICO .
- Пользователь может искать по цветам, цифрам и буквам. Теперь скачайте и отредактируйте их. Теперь сохраните его в корневой каталог сайта.
- Он доступен с некоторыми дополнительными преимуществами, которые позволяют вам протестировать ваши текущие фавиконы. Предлагается обратная связь, и вы узнаете, как ваш значок отображается в операционной системе или браузере.
- Это очень простой в использовании инструмент, который не требует специальной подготовки или каких-либо знаний.

- Этот поразительный генератор фавиконок — мощный инструмент, позволяющий выделить ваше изображение среди других поисковых запросов. Если вы хотите брендировать свою работу, то этот инструмент — правильный выбор, потому что он изменяет размер, повторно использует и сохраняет определенную графику.
Некоторые другие функции и преимущества приведены ниже.
Создает профессиональный FaviconСоздайте Favicon высокого разрешения за несколько кликов. Этот эффективный Favicon создан для того, чтобы предприниматели могли создать уникальный Favicon.Пользователям не нужно иметь никакого опыта в дизайне.
Создание уникального брендаЭто позволяет вам предлагать бесконечные возможности дизайна. Настройте Favicon из нескольких шаблонов, сочетания цветов, значка и многого другого.
Связь с вашей аудиторией Ваш Favicon — это ваш актив в социальных сетях. Очень просто загрузить высококачественный файл изображения вашего Favicon, оптимизированный для товаров, визитных карточек и социальных сетей.
Favicon maker можно использовать бесплатно, и вы можете создавать профессиональные и потрясающие значки Favicon за несколько секунд. Для создания нового Favicon не требуется никакого опыта.
Несколько шаблоновВыберите понравившийся дизайн из нескольких уникальных шаблонов Favicon. Они формируются для удобства пользователей.
Полностью загруженные брендированные пакетыВы можете установить ресурсы бренда для YouTube, Pinterest, LinkedIn, Instagram, Twitter, Facebook, чтобы создать свой бренд в социальных сетях.
Простота использования для StudioРедактируйте макеты, меняйте шрифты, настраивайте цвета и добавляйте значки, чтобы без труда создать уникальный бренд.
Это очень эффективно для пользователей во многих отношениях. Он содержит уникальную конфигурацию. Это делает инструмент полезным для пользователей. Среди клиентов он популярен по нескольким причинам. Он эксклюзивен в соответствии с потребностями современных клиентов. Он содержит тщательно разработанные шаблоны для создания восхитительного впечатления.Вы можете создать качественный и привлекательный Favicon. Это ключевой инструмент, специально разработанный для настройки вашей работы в соответствии с требованиями клиентов.
Как добавить фавикон WordPress на свой сайт (2021)
Какой бы ни была ваша компетентность, есть определенные аспекты дизайна вашего веб-сайта, которые вы, скорее всего, упускаете из виду. Добавление фавикона на ваш веб-сайт WordPress — это один из тех небольших штрихов, которые могут существенно повлиять на отношение к вашему веб-сайту.Ты хоть представляешь, что такое фавикон? Вы максимально используете свои возможности?
Долгое время фавиконкам WordPress уделялось недостаточно внимания. На сегодняшний день фавиконы становятся все более популярными в связи с тенденцией к тому, что все больше и больше компаний переходят в онлайн, а также цифровизацией практически всех сфер нашей жизни. Это неудивительно, учитывая его важность для узнаваемости бренда.
В этой статье мы проведем вас через различные этапы добавления фавикона WordPress на ваш сайт.
Что такое фавикон?
Фавикон — это небольшой рисунок, который появляется слева от заголовка веб-страницы на вкладке браузера. Расположение фавиконки показано на изображении ниже. Термин «фавикон» по сути является сокращением фразы «любимый значок». Фраза относится к файлу, который содержит небольшой значок, относящийся к веб-сайту в целом или к конкретной веб-странице, для которой требуется визуальная поддержка такого типа.
Фавиконы чаще всего встречаются в четырех местах:
- Вкладка в браузере
У многих людей одновременно открыто много вкладок.В зависимости от их текущих потребностей фавикон сообщает им, какие веб-сайты у них открыты и какие из них им нужно просмотреть.
- Использование закладок
Закладки Google — это ярлыки для ваших любимых веб-сайтов, которые вы сохранили. Вы можете добраться до них за считанные секунды, где бы вы ни находились. Вы можете сделать их видимыми в верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
- История просмотров
Это полезная функция, если вы хотите вернуться на недавно посещенный веб-сайт.Если у вас долгая история серфинга или вам нужно найти веб-сайт, созданный несколько дней назад, мгновенно узнаваемый фавикон может быть очень полезен для поиска того, что вы ищете.
- На мобильных устройствах в результатах поиска Google
Дизайн мобильного поиска Google был недавно изменен, и они начали отображать фавикон веб-сайта в результатах поиска.
Почему вы должны добавить фавикон WordPress на свой сайт?
Возможно, вы спрашиваете себя, зачем нам нужны фавиконы для нашего сайта.Ну вот почему:
Статья продолжается ниже
- Большинство людей, регулярно пользующихся Интернетом, знакомы с фавиконками. Изображения гораздо легче и быстрее обрабатываются мозгом, чем слова. Пользователи могут быстро найти нужный сайт, взглянув на соответствующий значок при прокрутке списка избранного. Если на сайте нет фавикона, рядом с названием сайта появится пустая страница.
Когда у пользователя много закладок без фавикона, становится значительно сложнее выбрать правильный сайт, потому что все пустые страницы будут выглядеть одинаково.
- Один из подходов к созданию доверительных отношений — использование пользовательского значка значка. Посетители заметят и оценят то, что он представляет, даже если это покажется скромным жестом. Посетители замечают, что новички в WordPress также используют фавикон по умолчанию, поставляемый с их темой. В то время как все предпочтительнее ничего, пользовательский предпочтительнее, чем по умолчанию. Уникальный символ сообщает посетителям, что вы готовы сделать все возможное, чтобы удовлетворить их потребности. Такое профессиональное поведение помогает завоевать доверие клиентов.
- Все мы знаем о важности логотипов. Это визуальная связь, которая связывает нас с фирмой. Фавикон выступает в роли небольшого логотипа, будь то логотип вашей компании или совершенно уникальное графическое изображение. Это помогает вспомнить ваш бренд пользователями Интернета.
В чем разница между фавиконкой и иконкой сайта WordPress?
Значок сайта упоминается в панели управления WordPress, а другие сервисы будут упоминать фавикон вашего сайта. Оба имени используются для описания одного и того же.Значок вашего сайта WordPress, также известный как фавикон, представляет собой небольшой рисунок, который появляется на вкладках и закладках браузера. Его можно настроить с помощью настройщика платформы, плагина или комбинации файлов изображений и пользовательского HTML.
Поскольку фраза «значок сайта» говорит сама за себя, команда WordPress, несомненно, решила использовать ее в панели управления платформы. Но будьте уверены, что ваш инструмент, будь то значок сайта или фавикон, относится к одному и тому же.
Как вручную добавить фавиконку WordPress на свой сайт
Обязательно ли иметь собственный значок? Нет. Однако я считаю, что мы продемонстрировали, что они вносят значительный вклад в общее качество обслуживания посетителей.
Ваш фавикон является важным аспектом вашего общего брендинга. Он должен соответствовать вашему бренду и дополнять вашу маркетинговую стратегию. Ваш логотип служит основой для фавикона. В целом, это модифицированная версия, удовлетворяющая всем требованиям видимости и идентификации.
Если вы начинаете новый бизнес и у вас еще нет логотипа, начните с его разработки, но помните, что вам также понадобится фавикон.
Существует несколько типичных способов создания фавикона, будь то новый логотип или уже существующий.
Если вы готовы создать фавикон, обновить WordPress по умолчанию или улучшить старый дизайн, выполните следующие действия:
Выберите правильный размер Favicon для вашего веб-сайта
Первое, на что следует обратить внимание, это размер вашего фавикона.Вы были бы правы, если бы предположили, что эти файлы будут небольшими. Хотя размеры небольшие, понимание многочисленных измерений может быть трудным. Это связано с тем, что разные системы предъявляют разные требования к размеру фавикона.
Большинство браузеров принимают файл .ico размером 32 на 32 пикселя, который уже несколько десятилетий является отраслевым стандартом. Однако на практике вы захотите использовать файл .png с разрешением 512 × 512 пикселей. Причина этого в том, что он охватывает практически все, от размера значка сайта Chrome по умолчанию до самого минимума.
Между прочим, это также явный совет по серверной части WordPress (подробнее об этом позже). После того, как вы определились с размерами, пришло время подумать о дизайне.
Следуйте лучшим практикам, когда дело доходит до дизайна вашего фавикона
Вместо того, чтобы довольствоваться простым вариантом, вам следует приложить усилия для создания уникального фавикона.
При создании фавиконки вы можете включить следующее:
- Сократите свой товарный знак до одного или двух цветов, чтобы обеспечить согласованность и видимость.
- Фавикон по умолчанию имеет квадратный размер. Прозрачный фон требуется, если вы хотите что-то еще. Фавикон должен быть связан с идентичностью вашего бренда, но обычно он слишком мал, чтобы включать в себя целый логотип. Рассмотрите возможность использования узнаваемого компонента вашего логотипа, который можно перенести на фавиконку.
- Небольшой размер фавиконов требует точности в дизайне. Следует избегать чрезмерной детализации, такой как тонкие линии, текстура или затенение. Таким образом, вам нужно сократить свой логотип до его самых основных компонентов и использовать его в качестве фокуса вашего фавикона.
- Используйте контраст, чтобы привлечь внимание к наиболее важным функциям вашего фавикона.
Выберите лучший инструмент для создания иконки вашего сайта
Существует специальное онлайн и офлайн программное обеспечение для создания фавиконов, которое позволяет вам настраивать фавиконы по своему вкусу.
Создайте файл JPG, PNG или GIF, содержащий символ, который вы хотите использовать в качестве фавикона, с помощью любого приложения для редактирования изображений, такого как Photoshop, Gimp или SnagIt.
Canva, с другой стороны, является более простым выбором для людей с небольшими творческими способностями.Вы можете быстро изменить изображение и сделать его готовым к фавиконам с помощью этого бесплатного веб-сайта с инструментами графического дизайна. Чтобы создать фавиконку, подходящую для вашего сайта, измените размер логотипа или настройте цвет или прозрачность.
Однако выбор правильного инструмента для создания фавикона полностью зависит от вас.
Если вас устраивает изображение, которое вы хотите использовать в качестве фавикона, сохраните его в формате png. Теперь ваш значок готов к загрузке на ваш сайт WordPress.
Как добавить фавикон WordPress на свой сайт с помощью настройщика WordPress
Для начала перейдите в WordPress и авторизуйтесь
Вам нужно перейти на панель настроек темы с панели управления.Выберите «Внешний вид» > «Настроить» в меню. Это вызовет живой настройщик WordPress с предварительным просмотром домашней страницы вашего сайта. Затем выберите Идентификация сайта.
Выберите фавикон
Нажмите и загрузите, как обычно, при загрузке мультимедиа WordPress из поля значка «Выбрать сайт». Чтобы повысить доступность, не забудьте использовать соответствующий «альтернативный текст» для символа вашего сайта.
В интерфейсе перепроверьте свой значок
Наконец, проверьте переднюю часть своего сайта, чтобы определить, правильно ли загружена иконка вашего сайта.
Как добавить значок WordPress на свой сайт с помощью плагина
С помощью плагина вы можете легко добавить фавикон на свой сайт.
Генератор RealFavicon
Фавикон RealFavicon Generator — это бесплатный плагин, который позволяет загружать и создавать фавикон для любого браузера и размера экрана. Плагин предоставляет стилистические рекомендации, а также возможность назначать разные версии фавиконки для разных браузеров и устройств. Эта функция позволяет настроить стиль и качество фавикона, а также брендинг вашего сайта.
Плюсы
- Принимает неквадратные фотографии и предоставляет возможность использовать полупрозрачный фон для их исправления.
- Создавайте фавиконы на основе выбранной вами платформы.
- Убедитесь, что ваш значок работает на всех платформах.
Минусы
- Инструмент сборки недоступен.
Цена
Как добавить Favicon в WordPress с помощью RealFavicon Generator
- Чтобы создать свой набор фавиконов, перейдите во внешний вид фавикона после активации плагина.Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70×70 пикселей.
- Выберите свое изображение и нажмите Создать значок. Когда вы нажмете эту кнопку, плагин перенесет вас на веб-сайт RealFaviconGenerator, который отделен от вашего сайта WordPress.
- Прокрутите вниз, чтобы создать свои значки и HTML-код внизу страницы (см. предыдущий раздел). Real Favicon Generator вернет вас на панель инструментов WordPress, пока он работает.
Ваш значок будет создан и готов к использованию. В интерфейсе плагина вы можете увидеть, как он будет выглядеть на разных устройствах.
Получить RealFavicon Generator
Фавикон.cc
Favicon.cc позволяет вам проявить творческий подход к своему значку. Вы можете создать фавикон с нуля или использовать существующий логотип в качестве отправной точки. Кроме того, Favicon.cc позволяет вам перемещать свой значок!
Плюсы
- Создайте свой собственный значок с изображениями различных форматов — JPG, JPEG, GIF, PNG, BMP, ICO и форматы изображений CUR
- Создайте свой собственный значок с нуля.
Минусы
- Чтобы получить HTML-код, вы должны опубликовать значок под открытой лицензией.
Цена
Получить Favicon.cc
Логастер
Все, что вам нужно сделать, это ввести название вашей компании и выбрать из множества готовых, но настраиваемых тем.
Хотя вы можете делать скромные логотипы бесплатно, вам необходимо перейти на премиум-план, чтобы получить доступ к другим форматам изображений и инструментам редактирования.
Плюсы
- Используйте готовые шаблоны для быстрого создания фавиконки.
- В зависимости от вашего платного плана вы можете использовать свой веб-сайт и печатать логотипы на баннерах в социальных сетях, дизайне канцелярских принадлежностей и брендбуках.
- Создайте бесплатную учетную запись, чтобы сохранить свой логотип и обновлять его на ходу.
Минусы
- Чтобы использовать все их функции, вам необходимо перейти на премиум-подписку.
- Вы можете загружать только изображения PNG небольшого размера с бесплатным планом.
Цена
- Премиум-планы Logaster стоят от 5,99 до 18,99 долларов в месяц.
Получить Логастер
Что произойдет, если я отключу подключаемый модуль RealFaviconGenerator или полностью его удалю?
Ваш значок WordPress будет удален, если вы деактивируете плагин RealFaviconGenerator. Однако, если вы не удалили плагин, просто его повторная активация вернет ваш значок в прежнее состояние.
Символ вашего сайта будет навсегда удален с вашего сайта, если вы удалите плагин.Это означает, что если вы хотите сделать еще один, вам придется повторно оптимизировать исходное изображение для множества форматов.
Это одно из преимуществ использования плагина для создания фавикона WordPress. Вручную добавляя соответствующий HTML-код и файлы на свой веб-сайт после их создания на сайте RFG, вы исключаете свою зависимость от любых сторонних сервисов.
Как добавить Favicon через FTP
Если на вашем хосте есть cPanel, вы можете добавить значок на свой сайт WordPress с помощью протокола передачи файлов (FTP) или файлового менеджера, если хотите делать что-то вручную.
- Используйте программу FTP или файловый менеджер в cPanel вашего хостинга для доступа к файлам вашего сайта.
- Найдите и загрузите изображение в корневой каталог вашего веб-сайта.
Корневой каталог (иногда называемый корневой папкой) — это основная папка, в которой хранятся ваши файлы WordPress (обычно это public_html). Возьмите код, который RealFaviconGenerator дал вам ранее, и выполните одно из следующих действий:
.- Чтобы добавить его в заголовок вашей темы, используйте плагин, например Insert Headers and Footers.
- Изменив файл header.php вашей темы, вставьте его прямо в раздел head> вашей темы.
- Вставить верхние и нижние колонтитулы должны быть установлены и активированы. Затем перейдите к «Вставить верхние и нижние колонтитулы в настройках» и введите следующий код в «Сценарии» в разделе «Заголовок».
- Затем сохраните изменения. Вот вы и закончили!
Завершаем!
Если вы новичок в Интернете, возможно, вы впервые задумываетесь о своем фавиконе.Фавиконы — это одна из тех второстепенных особенностей дизайна, которые оказывают огромное влияние на восприятие веб-сайта. Это повышает пользовательский опыт и узнаваемость бренда, делая ваш сайт более профессиональным. Компании конкурируют за внимание онлайн-пользователей. Каждая деталь дизайна имеет значение. Выделите свой сайт среди конкурентов.
Как бизнесмен, вы, вероятно, уже много лет не видели своего уникального изображения. В любом случае убедитесь, что ваш фавикон способствует успеху вашего сайта, а не создает проблемы.
В этой статье вы узнали не только о том, почему наличие фавикона полезно, но и о том, как его создать и как добавить на свой сайт WordPress тремя простыми способами.
С текущими версиями платформы WordPress этот процесс стал намного проще. Если ваш сайт не поддерживает параметр Customizer, вы все равно можете использовать плагин, настройки темы или изменить их вручную, как и раньше.
Независимо от того, какой метод вы используете, фавикон окажет значительное влияние на то, как люди воспринимают ваш сайт.И, в конце концов, это все, что имеет значение.
