Как в Иллюстраторе сделать градиент
В этом обзоре я расскажу вам все что знаю о градиентах в Иллюстраторе. Мы научимся создавать градиент, сохранять градиент, добавлять градиент в палитру красок и многое другое. Иллюстратор не самая простая из программ. Мои первые попытки работы с ним вызывали шквал негодования, настолько все иначе устроено местами. Однако победа над Иллюстратором сделает вас непобедимым в графике и дизайне. В этой статье вы найдете более чем достаточное количество сведений о градиентах и работе с ними в программе Adobe Illustrator.
Gradient Tool
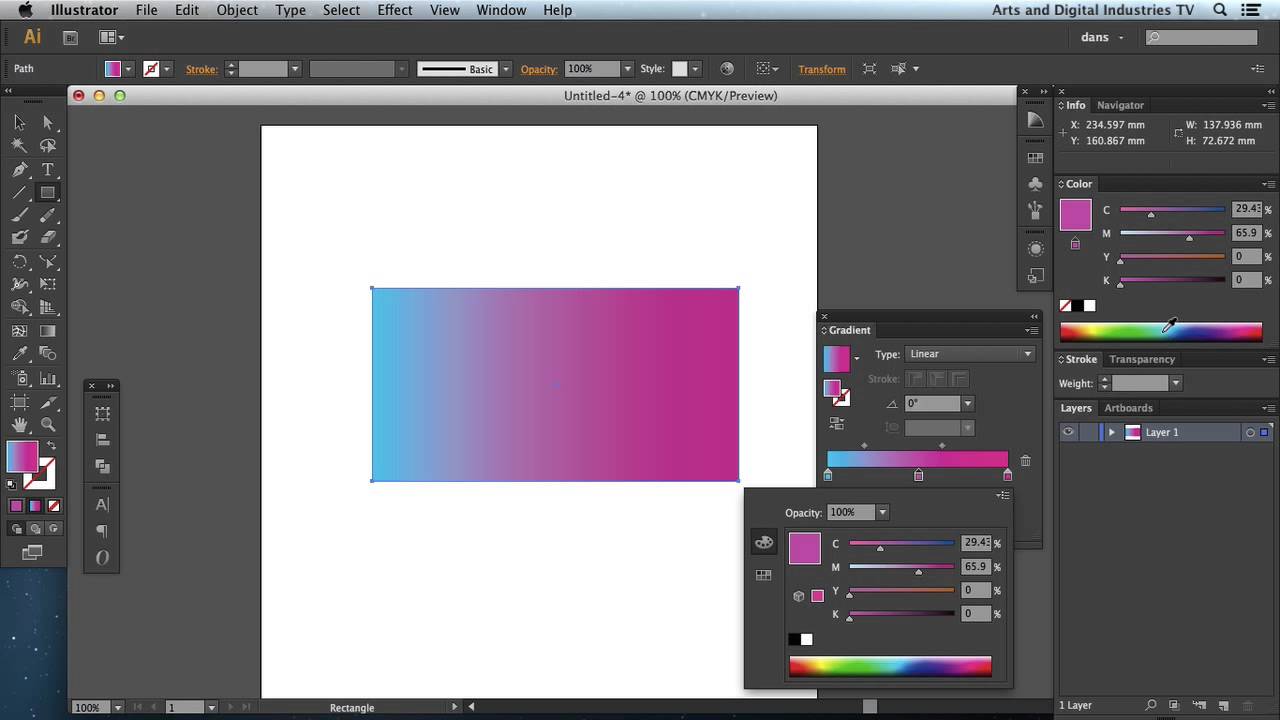
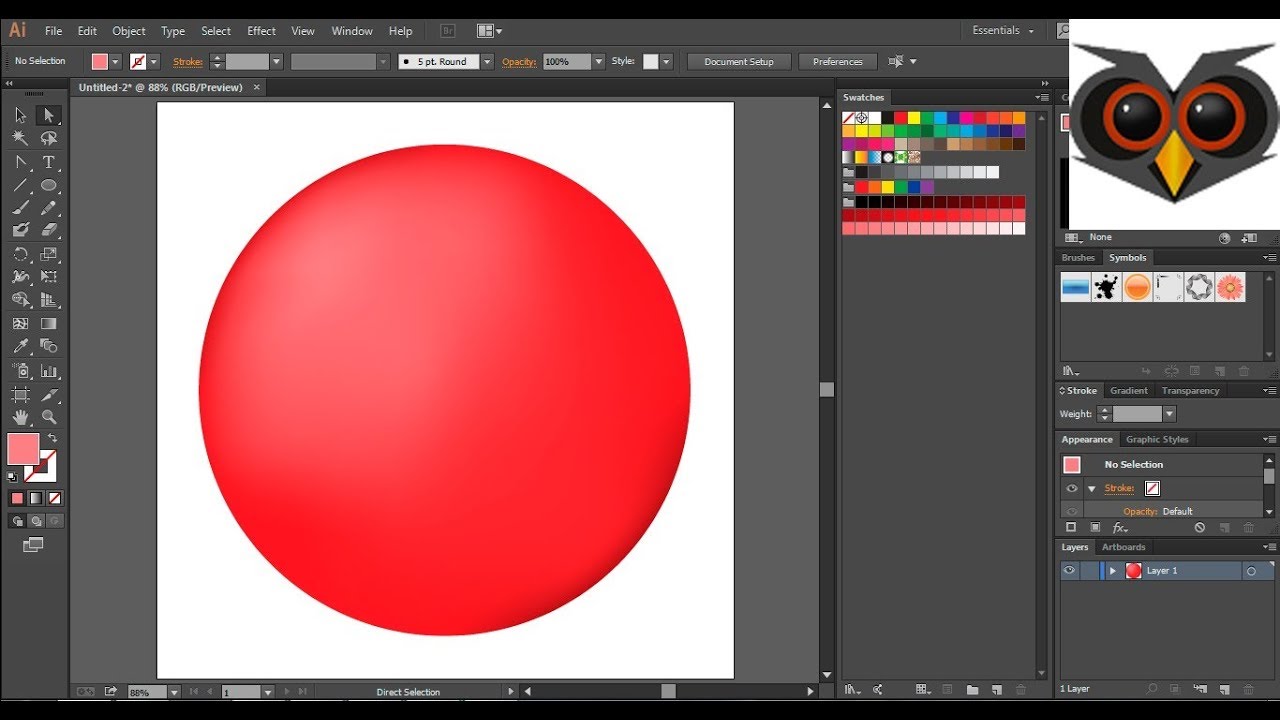
Как и в Фотошопе за градиент отвечает старый добрый Gradient Tool. Подозреваю, вы уже нарисовали квадратик и спешите выбрать инструмент градиента, чтобы провести им по прямоугольнику и задать градиент так, как это происходит в Фотошопе. Не спешите. Градиент в Иллюстраторе немного иначе. Вначале градиент нужно «задать», а затем настроить. Выберите инструмент Gradient Tool и кликните один раз по объекту.
Как только вы сделали клик, объект залит градиентом. На рабочей области изображена его полоска, где по умолчанию на одном конце значение белого цвета, а на другом конце значение черного цвета. Между ними маленький пунктир, который обозначает центральную часть между переходом цвета. Все три значения на градиентной полоске можно перемещать, изменяя степень резкости градиента.
Правый хвостик полоски градиента позволяет вращать и изменять длину полоски. Левый хвостик, как и вся остальная поверхность, позволяет перемещать градиент в пространстве.
Как изменить цвет градиента в Иллюстраторе?
Когда я открыл Иллюстратор в первый раз и попытался задать объекту градиент я не смог это сделать самостоятельно. Ответ пришлось искать в интернете, а на дворе стоял 2005 год. Сегодня с градиентами в иллюстраторе все значительно проще.
Сделайте двойной клик по якорю с цветом на полоске градиента. В выпадающем меню выбирайте любой цвет.
В выпадающей панели 2 вкладки: Color и Swatches. Во вкладке Color мы мешаем цвет на основе цветовой модели в которой работаем на данный момент. Во вкладке Swatches выбираем цвет из сохраненных палитр.
Если на панели Color перед вами лишь черно белая полоска, то это потому что в панели работает цветовая модель Grayscale. Чтобы изменить её на другую, кликните по верхней правой иконке панели, и из меню выберите другую цветовую модель, CMYK, RGB или HSB
Как добавить цвета в градиент?
Как сделать градиент сложнее? Это просто. Выберите инструмент Gradient Tool. Задайте объекту градиент и подведите курсор к полоске градиента. Когда курсор превратится в указатель с плюсиком (+) кликните. Это добавит на полоску градиента дополнительный цвет. Далее вы можете задать якорю свой цвет способом описанным выше.
Панель градиента Gradient
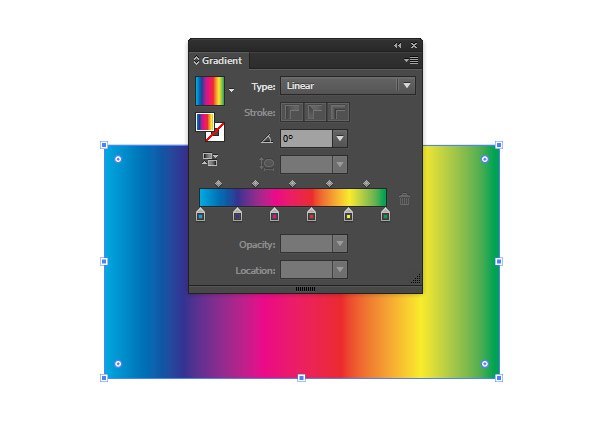
Странно если бы у Иллюстратора не было специальной панели для работы с градиентом. Такая панель есть и чтобы открыть её зайдите в Windows > Gradient. В Верхней части этой панели располагается превью градиента в виде иконки и выпадающее меню разновидностей градиентов. Разновидностей всего две: градиент линейный, и градиент шарообразный (Linear и Radial)
Иконка превью отображает общий вид градиента. Градиент из превью можно перетащить мышкой на любой объект. Это ещё один способ присвоения градиента.
Превью можно перетащить и на панель Swatches. В этом случае градиент будет сохранен в панели Swatches.
Рядом с превью небольшая стрелочка. В выпадающем меню находится список всех градиентов добавленных в панель Swatches. Например, если в панели Swatches нет ни одного градиента, то выпадающее меню пустое. Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.
Если это так, то в этом же меню кликните по иконке дискеты. Она сохраняет настроенный градиент на панель Swatches. Сделайте это и у вас появится первый градиент.
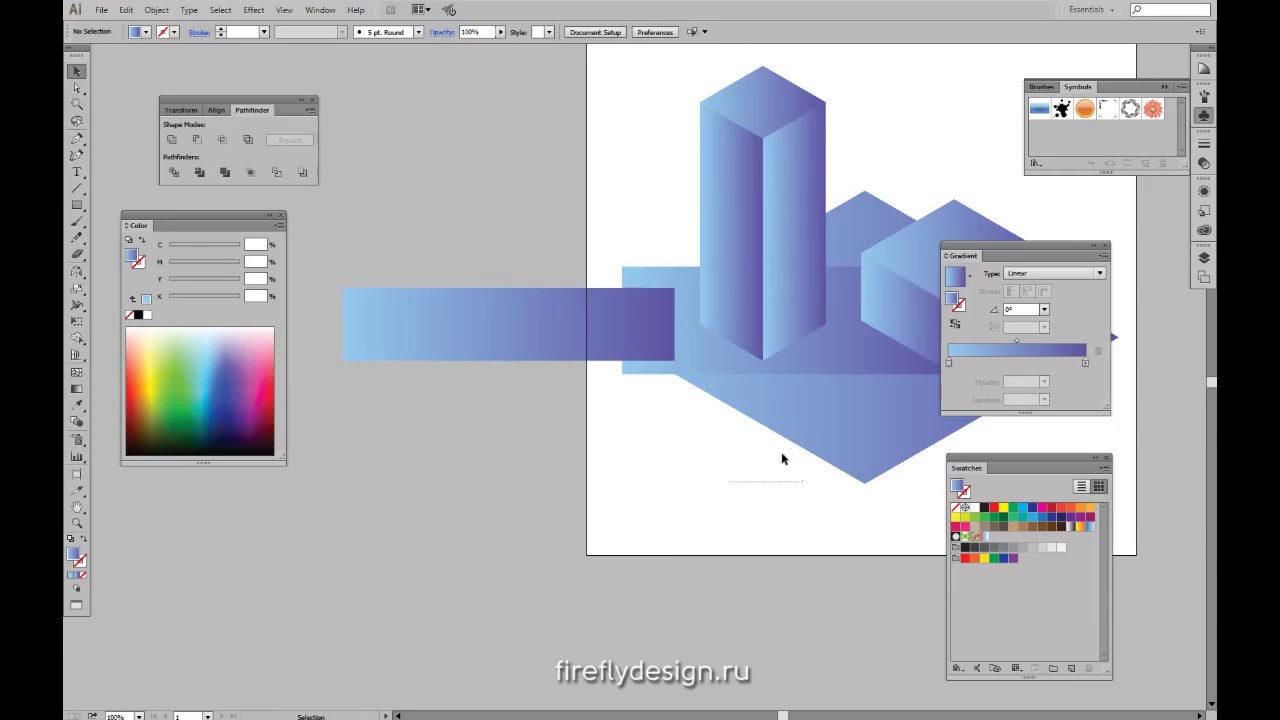
Следующие настройки панели Gradient отвечают за местонахождение и градус наклона градиента по отношению к объекту. Конечно значительно проще и нагляднее изменять подобное инструментом
- Reverse Gradient — разворачивает градиент наоборот.
- Angle — изменяет угол градиента
- Aspect Ratio — изменяет сжимает шарообразный градиент. Это значение не работает с линейным градиентом.
В нижней части панели градиентов находится сама полоска градиента, её узелки и значения. Полоска работает так же как полоска градиента на объекте. Узелки с цветом можно добавить щелкнув по полоске и удалить, «стянув» их с полоски. Цвет узелка можно выбрать двойным кликом по узелку.
- Оpasity — степень невидимости конкретного узелка с цветом.
- Location — расположение узелка на полоске градиента. Полоска градиента имеет 100 условных пунктов, где 0 — левый конец полоски а 100 — правый.
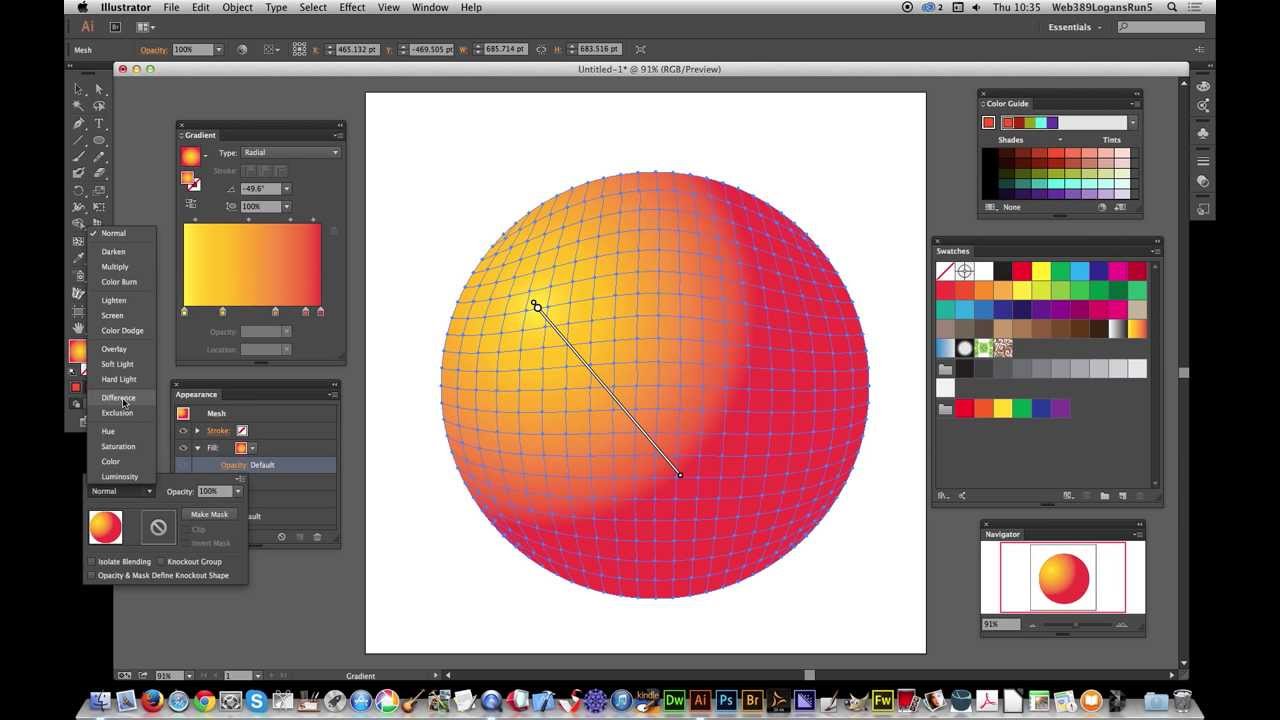
Овальный градиент
В Иллюстраторе всего две разновидности градиента. Линейный и овальный
Способы регулирование овального градиента такие же как у линейного. Правый кончик позволяет вращать и изменять длину полоски градиента, а левый кончик перемещать в пространстве.
Окружность черного цвета позволяет сжимать овальный градиент, превращая его в супер овал или в маленькую галактику. Эта же настройка отображена на панели
Допустим вы создали несколько объектов. Открываем панель Gradient и щелкаем по превью градиента. Если задать градиент нескольким объектам, то каждая фигура получит свой собственный индивидуальный градиент.
Чтобы сделать градиент общим для нескольких фигур, выберите инструмент Gradient Tool и задайте новый градиент выделенным фигурам.
Пожалуй первая мысль при попытки изменить цвета градиента — это кликнуть по иконке на панели Tools. Увы но это ни к чему не приведет. Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Иконка градиента на панели Tools, обозначает лишь то, что объекту присвоен градиент. Не более того. Менять цвет градиента через неё нельзя.
Старые версии Иллюстратора не позволяли присваивать шрифту градиент, что имело определенный смысл. Цели градиента изначально были несколько другими, а применение его на объемных блоках текста в стократ утяжеляли фаил. Прогресс не может стоять на месте, особенно если в конкурирующей программе
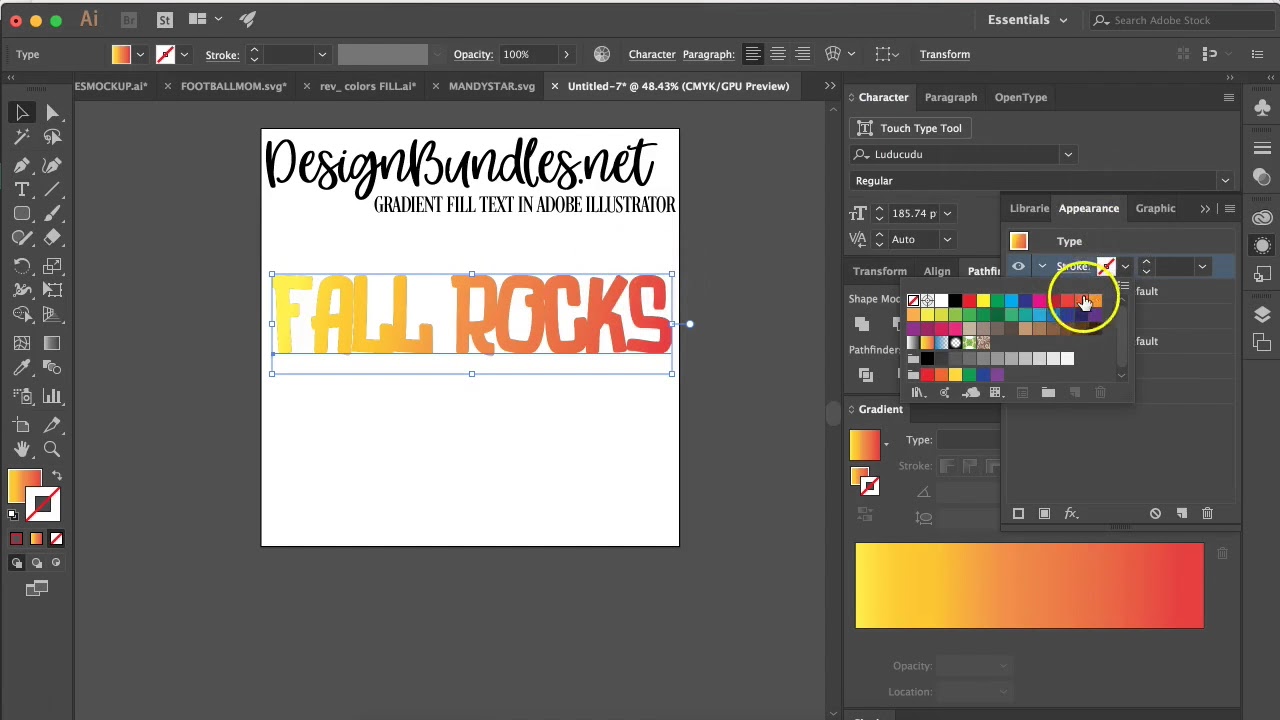
Illustrator использует продвинутую панель оформления Appearance. Выберите инструмент Type Tool и напишите текст. Выберите инструмент Gradient Tool и кликните по надписи. Посмотрим что происходит на панели Appearance. Откройте её через Windows > Appearance
Как видите градиент добавлен. Однако он находится под значением
Однако он находится под значением
- Type — грубо говоря вся надпись целиком, как объект.
- Characters — конкретная буква шрифта в режиме редактирования.
По умолчанию Type не имеет цвета, а Characters залит черным. Панель оформления Appearance устроена подобно панели слоев. И градиент находится ниже «слоя» Characters, которая залита черным цветом. Чтобы стало ясно что происходит, сделайте двойной клик по Characters и вы все поймете. Решение?
Исправить положением можно двумя способами:
- Переместите градиент выше Characters в панели оформления Appearance
- Сделайте двойной клик по Characters, вы попадете в оформление букв. Отключите черный цвет.
И это все, что вам нужно знать о градиентах в Иллюстраторе.
Автор:
инструкция по работе, советы, рекомендации
Градиент – это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator – программа, чаще всего используемая художниками для создания таких изображений.
В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator – программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты – простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.
Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Как работать с палитрой цвета на панели свойств
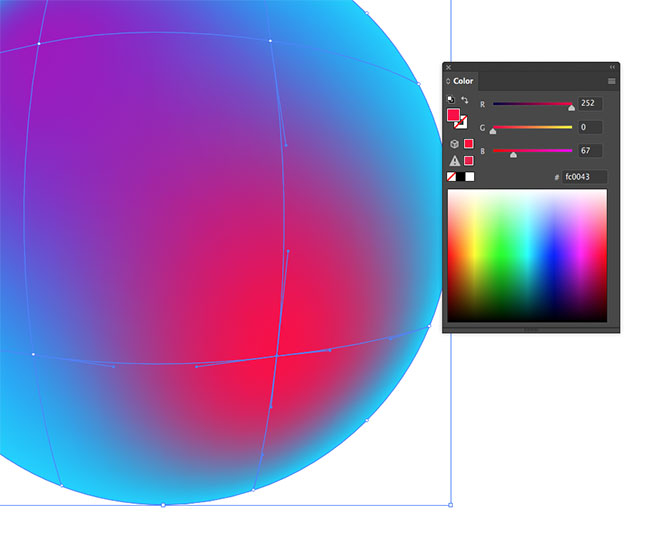
Другой вариант создания цветовой схемы для градиента – использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB – три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
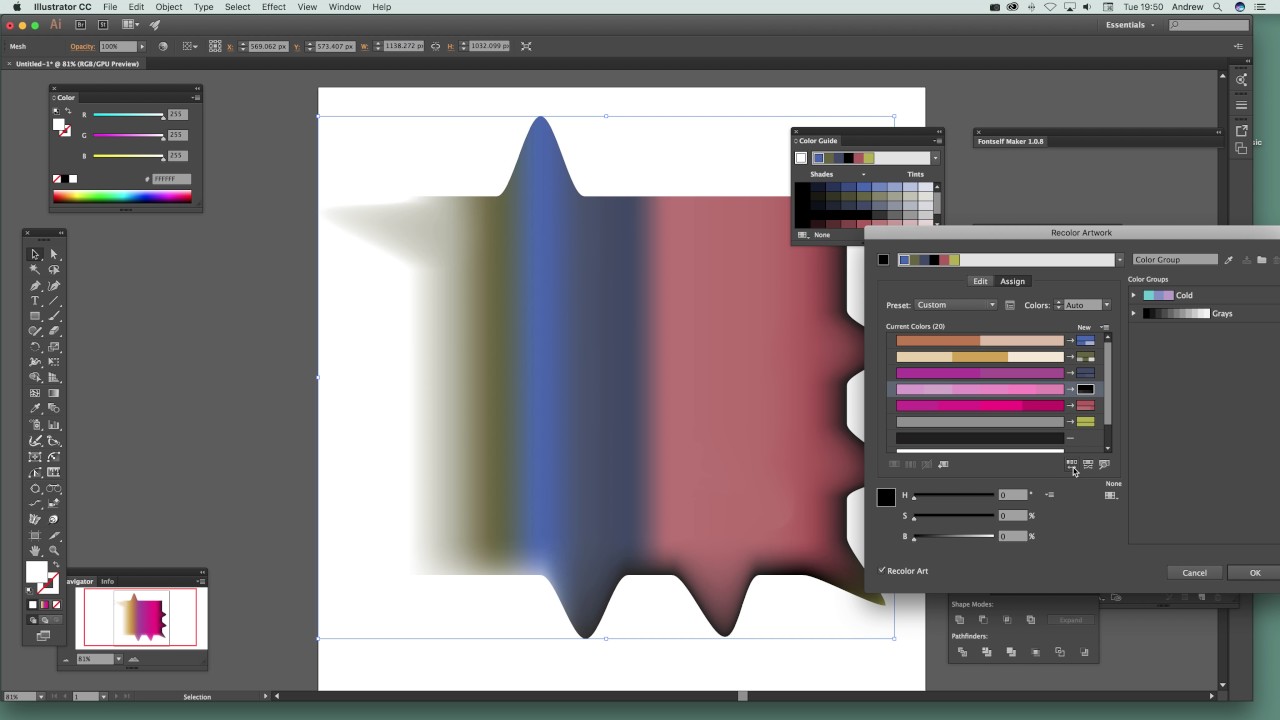
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них – использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Это можно сделать несколькими способами. Первый их них – использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента – линейный и радиальный:
- Линейный градиент – это переход слева направо.
- Радиальный – из центра окружности к ее краям.

Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
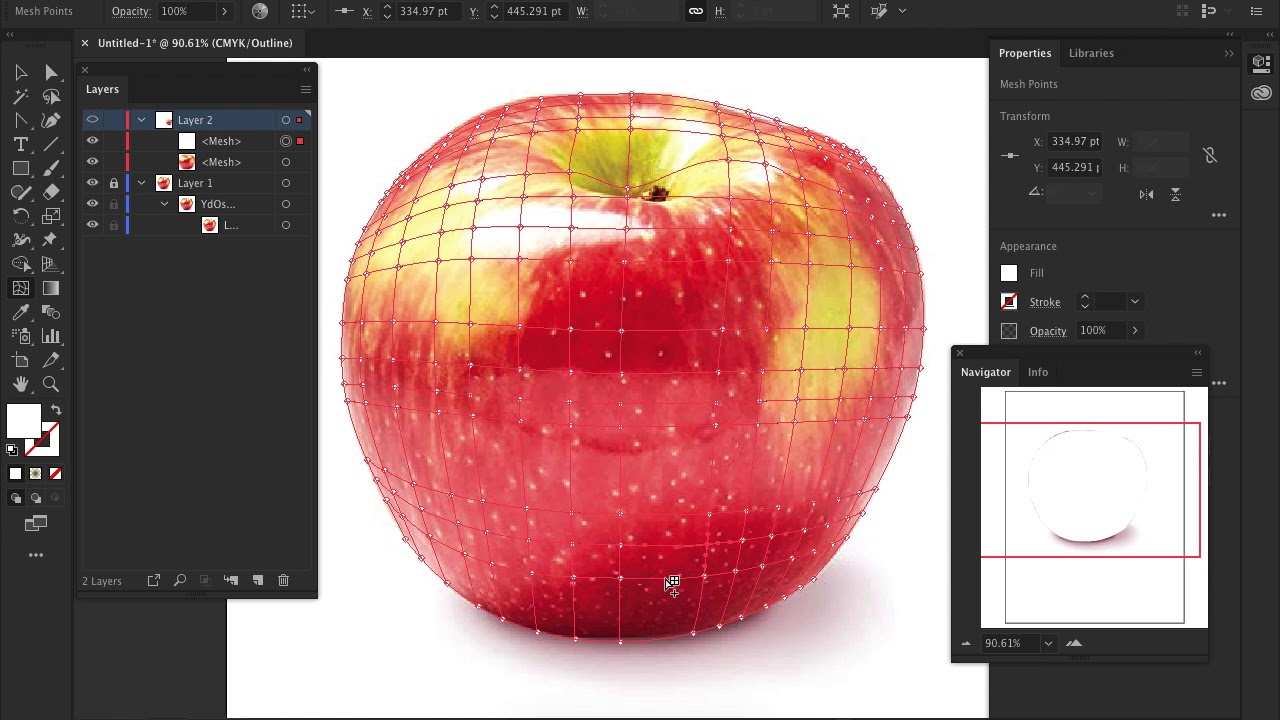
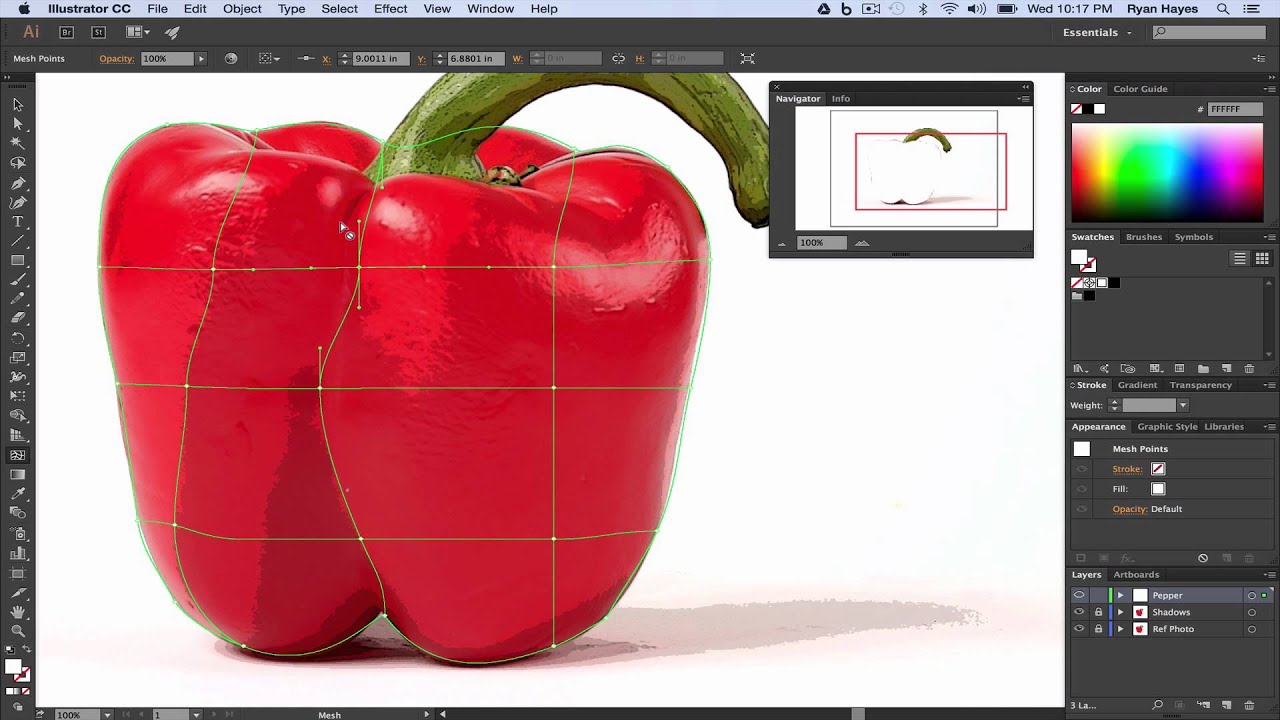
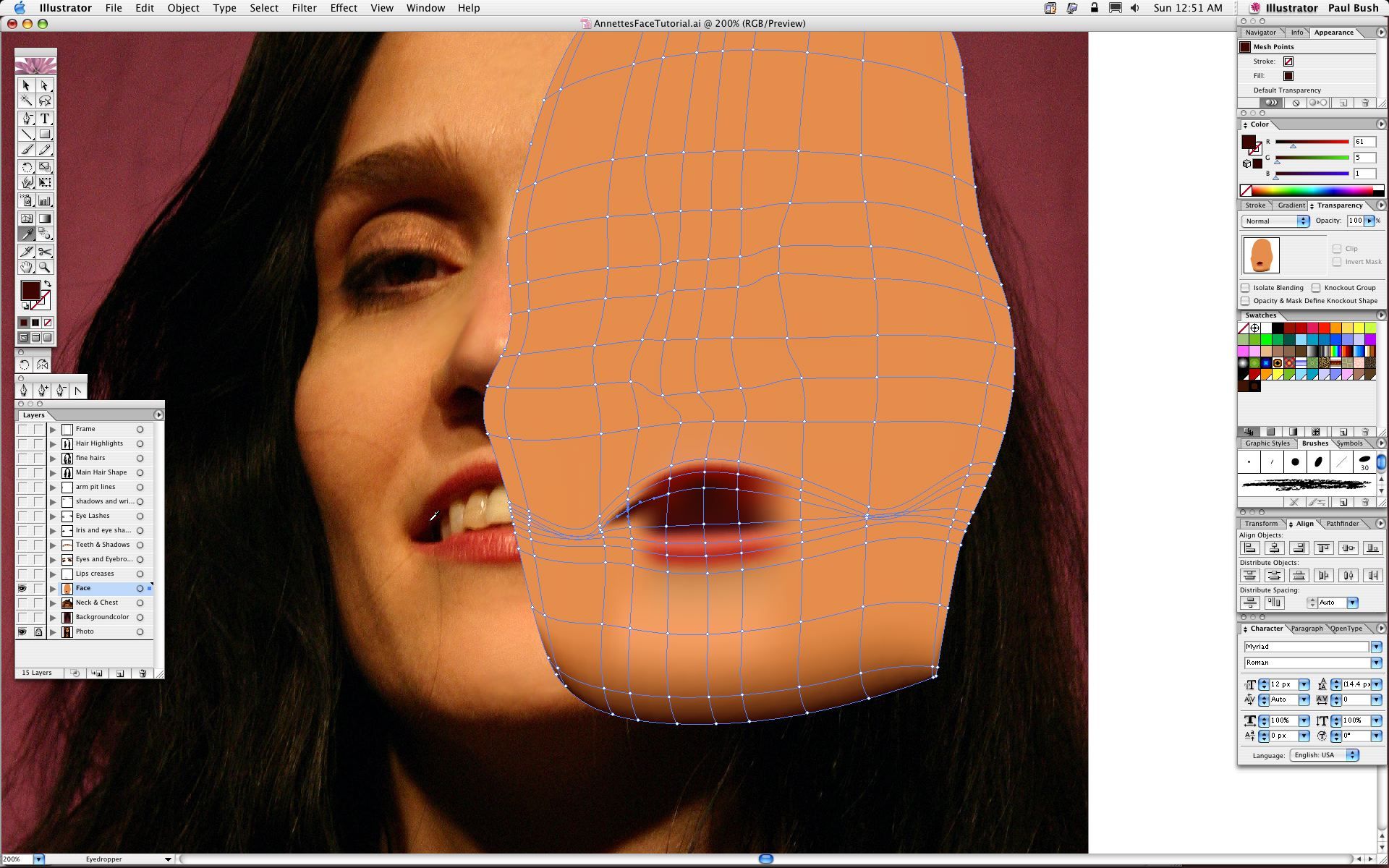
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
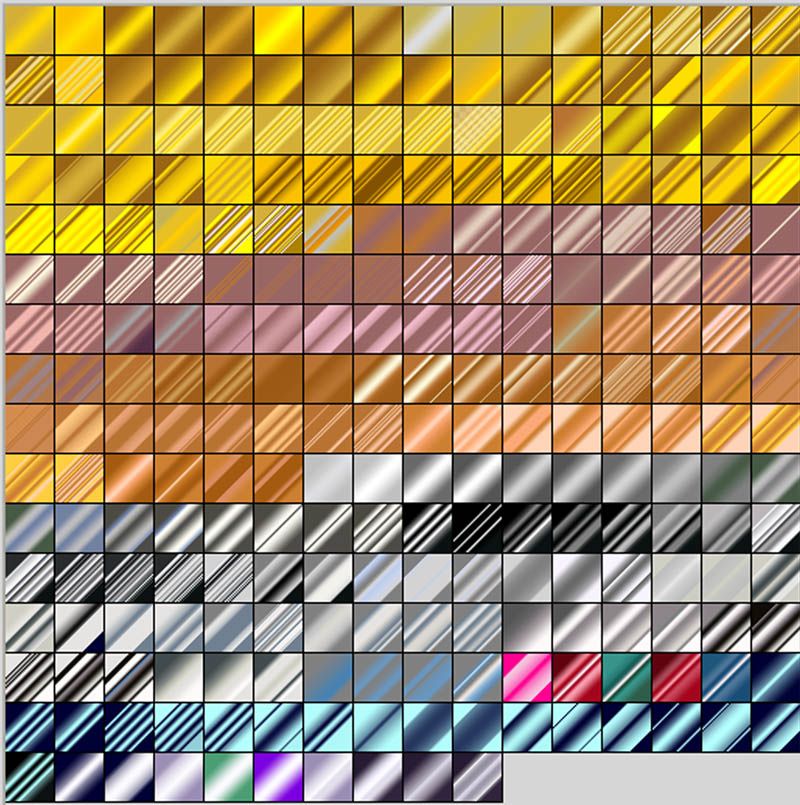
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.
Структура градиента
По сути, любой градиент – это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине – контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Две точки вниз по ее краям отображают основные цвета, а точка посередине – контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
Конический градиент в Adobe Illustrator. Часть III. Хэпи Енд
Конический градиент в Adobe Illustrator. Часть III. Хэпи Енд
Автор: Дмитрий Жуков
28 марта 2007
В нашем любимом Illustrator’е все-таки можно сделать нормальный конический градиент. Методика это была найдена в виде файла konischer-verlauf.zip с описанием на немецком языке. Уверен, многие из вас уже скачали и досконально изучили его. Настоящая заметка целиком посвящена содержанию этого файла, но на русском языке, а также с уточнением ряда моментов.
Методика это была найдена в виде файла konischer-verlauf.zip с описанием на немецком языке. Уверен, многие из вас уже скачали и досконально изучили его. Настоящая заметка целиком посвящена содержанию этого файла, но на русском языке, а также с уточнением ряда моментов.
Для тех, кто присоединился к нам недавно, должен отметить, что эта третья заметка из цикла «Конический градиент в Adobe Illustrator». Очень надеюсь, что последняя. Предыдущие заметки вы можете найти тут:
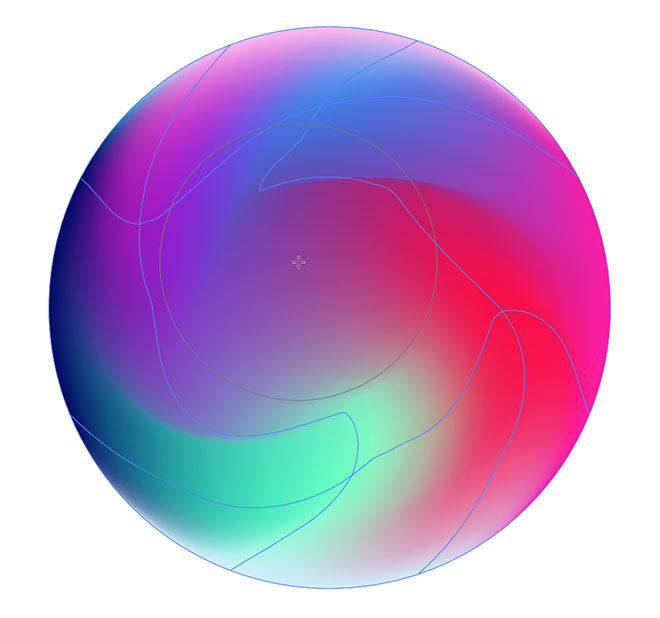
Самый сложный и непонятный элемент в вышеупомянутом файле — хитрая окружность, которая служит основанием для всего. Я долго не мог сообразить, как мне сделать такую же. К счастью, нашлась заметка, где описывается долгий и сложный процесс ее создания. Опять же на непонятном языке, но зато с картинками. Однако, есть способ проще, заметно проще!
Рисуем окружность, заливаем ее самым простым радиальным градиентом. Не забудьте убрать stroke, он вам ни к чему. Далее вызываем Object → Expand и преобразуем радиальный градиент в Mesh Grid.
Если вы сделали все верно, должна получиться конструкция отдаленно напоминающая прицел.
Теперь нам нужен объект с названием Mesh, который лежит в самом низу. Вы можете или просто вытащить его наверх в панельке Layers, или нажать Ctrl+Alt+7 и Ctrl+Shift+g в любой последовательности. Все лишнее удаляем.
Но нам не нужен прицел! Скажу по секрету, нам нужен логотип BMW. Как видно на рисунке, в нашем Mesh’е есть лишняя окружность. Ее можно удалить при помощи Mesh Tool (U). Наводим курсор на эту окружность (но не на точки). Один клик мышкой с зажатым Alt — и лишняя линия исчезает.
Для финального рывка нам потребуется еще прямоугольник с линейным градиентом. Чтобы сэкономить время, выбирайте линейный градиент так, чтобы он максимально соответствовал желаемому коническому. Чаще всего начальная и конечная точки градиента должны быть одного цвета. Переложим прямоугольник в самый низ (Ctrl+Shift+[). Вот теперь мы готовы.
Теперь нужно выставить правильные параметры Object → Envelope Distort → Envelope Options. Это очень важный шаг, не забывайте про него!
Это очень важный шаг, не забывайте про него!
Последний шаг: Object → Envelope Distort → Make with Top Object (Ctrl+Alt+C). Вуаля! Ловкость рук и никакого мошенничества — самый настоящий конический градиент в Adobe Illustrator прямо перед вами.
Вы не поверите своему счастью, но вы все еще имеете возможность редактировать тот самый линейный градиент, который лег в основу конического: Object → Envelope Distort → Edit Envelope. Чтобы выйти из режима редактирования, просто повторите это действие.
Несмотря на то, что заметка заняла далеко не пару строк, эта методика рисования конического градиента очень простая и быстрая. На все про все уходит не больше минуты.
Связанные записи
Как добавить градиенты в иллюстратор. Создание и применение произвольного градиента
Градиент — это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator — программа, чаще всего используемая художниками для создания таких изображений.
Adobe Illustrator — программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты — простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.
Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Как работать с палитрой цвета на панели свойств
Другой вариант создания цветовой схемы для градиента — использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB — три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них — использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента — линейный и радиальный:
- Линейный градиент — это переход слева направо.
- Радиальный — из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.
Структура градиента
По сути, любой градиент — это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине — контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
И еще одна подборка полезных и нужных в работе приемов в Adobe Illustrator
Перед выбором цвета необходимо указать, работаете вы с заливкой или обводкой выделенного объекта. Переключатель находится внизу панели инструментов. Активная в данный момент палитра отображается на переднем плане.
Если вы хотите поменять их местами, нажмите клавишу .Каждое нажатие этой клавиши переключает активность палитр заливки и обводки .
Быстрая отмена заливки и обводки в Adobe Illustrator
Для присвоения заливке или обводке значение None (Нет), нажмите клавишу .
Цвет наоборот
Если вы хотите поменять цвет заливки и цвет обводки местами в Adobe Illustrator , нажмите сочетание клавиш .
Eyedropper (Пипетка) может выбрать только цвет
Инструмент Eyedropper (Пипетка) по умолчанию копирует все атрибуты объекта, то есть цвет заливки и обводки, свойства обводки и прозрачность. Эти параметры устанавливаются двойным щелчком на кнопке этого инструмента (см. рис).
Но можно, не прибегая к выбору атрибутов через Свойства инструмента, скопировать только цвет. Для этого при взятии пробы инструментом Eyedropper удерживайте клавишу . Обращайте внимание, какой элемент у вас активен: обводка или заливка, так как цвет присваивается только для активного элемента. Таким образом вы можете спокойно скопировать цвет для заливки одного объекта с цвета обводки другого.
Выборочная трансформация узора
Трансформировать можно не только объект, но и сам узор, оставляя при этом объект нетронутым. При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу (тильда). Не отпускайте клавишу до окончания трансформации, иначе будет трансформироваться сам объект.
При использовании любого инструмента трансформации (Rotate (Поворот), Scale (Масштаб), Shear (Сдвиг) и т.д.) удерживайте нажатой клавишу (тильда). Не отпускайте клавишу до окончания трансформации, иначе будет трансформироваться сам объект.
Использование глобального цвета в Adobe Illustrator
Глобальный цвет (Global) позволяет создавать документ, в котором легко можно изменять цвет всех объектов. Создайте новый образец цвета в палитре Swatches, щелкните на образце два раза и установите флажок Global (Глобальный).
Используйте этот образец для всех объектов, цвет которых вы хотели бы изменять. Когда такая необходимость назреет, просто отредактируйте всеобщий цвет, сделав двойной щелкоч на его образце. Либо перетащите на него, удерживая клавишу , другой образец цвета.
На рисунке было создано два глобальных цвета, один для фона, другой для объектов. Так как объекты не были выделены в группу, то их цвет легко изменять именно с помощью глобального цвета.
Цвет со всего экрана
Получить образец цвета можно в любом месте экрана , даже выходя за пределы окна программы Adobe Illustrator. Выберите инструмент Eyedropper (Пипетка) и щелкните им на свободном месте. Удерживая кнопку мыши, перетащите инструмент на любой видимый цвет, даже в других приложениях или на рабочем столе. При передвижении курсора цвет автоматически будет меняться. Вы можете выбрать любой цвет, кроме, пожалуй, цвета с кнопки «Пуск» в Windows:).
Применение выбранных цветов в Adobe Illustrator
После выбора цвета на объекте инструментом Eyedropper (Пипетка), его можно применить к невыделенному объекту , удерживая клавишу , при этом кончик указателя инструмента окрасится в черный цвет.
Выбор цвета для градиента в Adobe Illustrator
С помощью Eyedropper (Пипетка) вы еще можете выбирать цвет для градиента. Щелкните на палитре с растяжкой градиента на цветовом ползунке, цвет которого вы хотите изменить, и выберите инструмент Eyedropper (Пипетка). Удерживая клавишу , щелкните инструментом на объекте, чтобы назначить цвет его заливки цветом ползунка градиента.
Удерживая клавишу , щелкните инструментом на объекте, чтобы назначить цвет его заливки цветом ползунка градиента.
Дублирование цветового ползунка
Если вам нужно использовать один цвет в различных участках градиента, можно копировать цветовой ползунок. Удерживая клавишу , щелкните в палитре Gradient на цветовом ползунке и перетащите указатель, чтобы создать на растяжке новый ползунок.
Замена цветового ползунка
Чтобы поменять местами цветовые ползунки на растяжке градиента в палитре Gradient, удерживая клавишу , перетащите один ползунок на другой.
Использование образцов цвета в для градиента
Если выделить в палитре Gradient цветовой ползунок, а затем щелкнуть на образец цвета в палитре Swatches, то вместо изменения градиента весь объект будет заполнен указанным цветом. А чтобы применить цвет образца к ползунку, выделите нужный ползунок, нажмите клавишу и щелкните на образце цвета в палитре Swatches. Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Также можно перетащить образец из палитры Swatches в палитру Gradient и опустить его на растяжку градиента, чтобы создать новый ползунок выбранного цвета.
Быстрое изменение обводки
Цвет обводки, можно быстро изменить, даже если она не является выделенной. Нужно перетащить цветовой образец из палитры Swatches или Color на невыделенный контур. Если при этом палитра цвета обводки является неактивной, в процессе перетаскивания нажмите и удерживайте клавишу .
Изменение цветовых моделей в палитре Color Adobe Illustrator
Чтобы сменить цветовую панель в палитре Color (Цвет), например, с RGB на HSL, щелкните на цветовой рампе, удерживая клавишу . Таким образом вы можете пролистать все доступные цветовые модели.
Использование границ в режиме просмотра
По умолчанию при выравнивании или измерениях Illustrator отталкивается от контура объекта, игнорируя ширину обводки. Независимо от толщины обводки, размеры объекта указываются по его контуру. Чтобы учитывать ширину (и положение) обводки, нажмите сочетание клавиш и установите в появившемся окне Preferences (Предпочтения) флажок Use Preview Bounds (Использовать границы просмотра). Отныне все изменения и расчеты будут проводиться с учетом ширины и положения обводки, как показано на рисунке.
Чтобы учитывать ширину (и положение) обводки, нажмите сочетание клавиш и установите в появившемся окне Preferences (Предпочтения) флажок Use Preview Bounds (Использовать границы просмотра). Отныне все изменения и расчеты будут проводиться с учетом ширины и положения обводки, как показано на рисунке.
Единственный недостаток предыдущего совета состоит в том, что заданные установки влияют на все операции и изменения. Но при использовании палитры Align (Выравнивание) имеется более быстрый способ применения этой установки.
Эта страница была показана 36148 раза.
Векторные редакторы, как и следует из их названия, предназначены в первую очередь
для работы с векторной графикой. И не только с векторными объектами (о растровых
возможностях векторной графики сейчас упоминать не будем — это отдельный разговор),
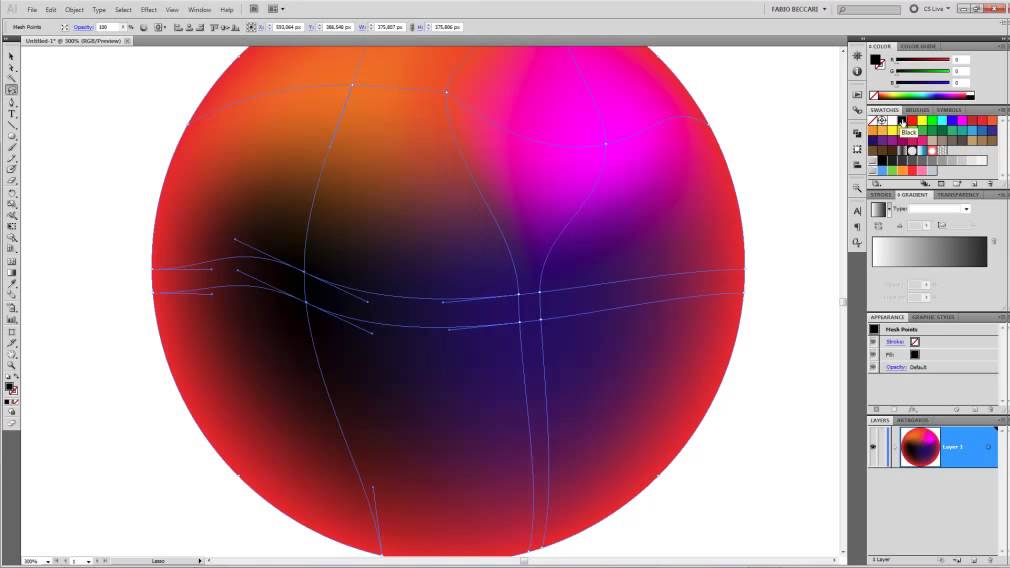
поскольку существуют еще так называемые сеточные объекты, созданные градиентной
сеткой Gradient Mesh . Отличительной их чертой является то,
что цвета, примененные для окраски сеточных объектов, могут плавно перетекать
друг в друга в любых направлениях, в то время как обычная градиентная заливка
в Adobe Illustrator ограничена линейным и радиальным вариантами. Создав очень
мелкую сетку и вручную настраивая цветовые оттенки в ее отдельных областях,
можно добиться потрясающих результатов. Однако процесс этот очень длительный
и требующий упорства и определенных навыков. Для примера оцените рис. 1, 2,
3 (http://www.laverock.ru/1me/8-tracing/index.html)
и рис. 4 из дистрибутива Adobe Illustrator.
Создав очень
мелкую сетку и вручную настраивая цветовые оттенки в ее отдельных областях,
можно добиться потрясающих результатов. Однако процесс этот очень длительный
и требующий упорства и определенных навыков. Для примера оцените рис. 1, 2,
3 (http://www.laverock.ru/1me/8-tracing/index.html)
и рис. 4 из дистрибутива Adobe Illustrator.
Рис. 1, 2, 3, 4. Примеры рисунков, сделанных с наложением градиентной сетки
На любой объект, созданный инструментом Gradient Mesh , наложена
сетка, видимая только при выделении объекта и состоящая из отдельных ячеек (рис.
5), образуемых в результате пересечения контрольных линий. В вершинах ячеек
находятся основные и вспомогательные узловые точки, которые можно перемещать,
меняя кривизну сетки и воспроизводя тем самым разные цветовые переходы. При
закраске объектов с градиентной сеткой можно создать на любом объекте неограниченное
количество областей и для каждой установить свой цвет, манипулируя цветами изображения
на уровне пикселов.
Нужно иметь в виду, что сеточный объект по своей внутренней структуре принципиально отличается от векторного объекта, и потому ему будут недоступны многие преобразования, в частности подавляющее большинство фильтров. Вследствие этого превращать векторные объекты в сеточные следует только на заключительной стадии их обработки, после завершения всех векторных преобразований.
Создание сеточных объектов
Теоретически существует три способа создания сеточных объектов: при помощи
инструмента Mesh , путем создания градиентной сетки и путем
превращения градиента в градиентную сетку. Мы кратко рассмотрим каждый из них,
но сначала уточним один момент — если у исходного векторного объекта был контур
(Stroke ) и/или присутствовала заливка градиентом либо текстурой,
то они автоматически исчезнут при создании сеточного объекта, так как он не
имеет контуров и не может быть залит ни текстурой, ни обычным градиентом. Исключение
составляет способ, основанный на преобразовании объекта с градиентной заливкой
в сеточный.
Естественно, сразу же возникает вопрос: если градиентная заливка исчезает в результате превращения векторного объекта в сеточный, а сеточные объекты создаются как раз ради сложной градиентной заливки, то нет ли тут противоречия? Никакого противоречия в этом нет — просто градиентная заливка у сеточных объектов накладывается совершенно иным способом, нежели у векторных.
При помощи инструмента Mesh
Создайте произвольный векторный объект (рис. 6), выберите инструмент Mesh (Сетка) и щелкните им, например, в левом верхнем углу объекта. Результат может напоминать рис. 7 — векторный объект превратился в сеточный с одной основной узловой точкой и двумя контрольными линиями. Последующие щелчки по объекту инструментом Mesh будут добавлять новые узловые точки и контрольные линии.
Путем создания градиентной сетки
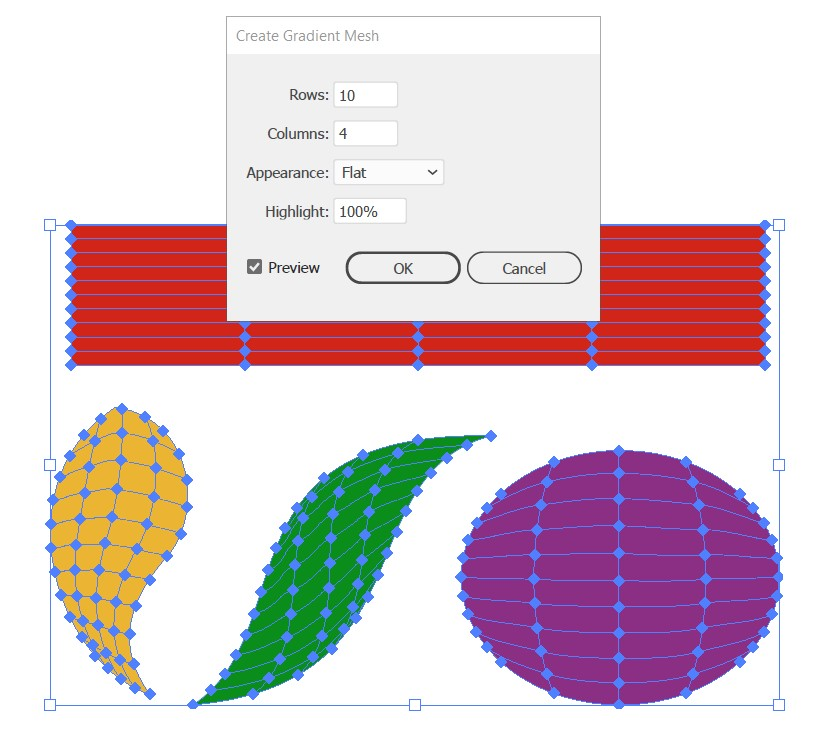
Создайте произвольный векторный объект (рис. 8) и, не снимая выделения, откройте
из меню Object (Объект) команду Create Gradient Mesh (Создать градиентную сетку). В открывшемся окне установите флажок Preview (Просмотр), чтобы сразу видеть возможный результат. Введите нужное количество
строк (Rows ) и столбцов (Columns ), а в поле
со списком Appearance (Вид) оставьте вариант Flat (Плоская). В итоге объект преобразуется в сеточный с заданным количеством строк
и столбцов и с равномерной структурой сетки и будет похож на тот, что представлен
на рис. 9. Это наиболее удобный и часто используемый способ создания сеточных
объектов.
В открывшемся окне установите флажок Preview (Просмотр), чтобы сразу видеть возможный результат. Введите нужное количество
строк (Rows ) и столбцов (Columns ), а в поле
со списком Appearance (Вид) оставьте вариант Flat (Плоская). В итоге объект преобразуется в сеточный с заданным количеством строк
и столбцов и с равномерной структурой сетки и будет похож на тот, что представлен
на рис. 9. Это наиболее удобный и часто используемый способ создания сеточных
объектов.
Рис. 9. Результат превращения векторного объекта в сеточный путем создания градиентной сетки
Имейте в виду, что чем больше столбцов и строк вы указали при создании объекта-сетки,
тем дольше программа будет их прорисовывать. Поэтому, с одной стороны, не стоит
создавать слишком сложные градиентные сетки с больших количеством ячеек, а с
другой — увеличение количества строк и столбцов позволяет получить более плавные
цветовые переходы. Выход один: искать разумный компромисс и по возможности создавать
вместо одного сложного сеточного объекта несколько простых. Как правило, в этом
случае результат оказывается лучше.
Как правило, в этом
случае результат оказывается лучше.
Путем превращения градиента в градиентную сетку
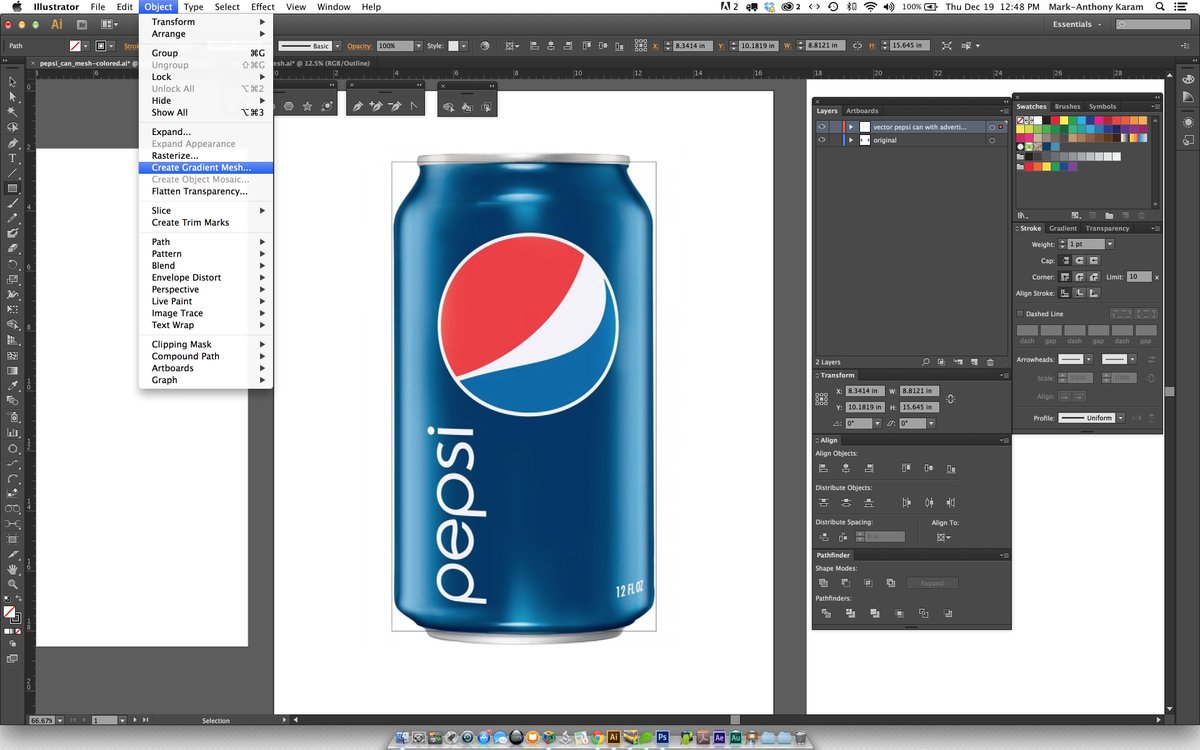
Создайте произвольный векторный объект с градиентной заливкой (рис. 10) и воспользуйтесь командой Object=>Expand (Объект=>Преобразовать), установив в разделе Expand Gradient To (Преобразовать градиент в) вариант Gradient Mesh (Градиентная сетка) (рис. 11). Получившийся сеточный объект будет напоминать рис. 12.
Рис. 12. Результат превращения векторного объекта с градиентной заливкой в сеточный объект
Следует отметить, что при помощи рассмотренного способа формируется не только сеточный объект, но и маска (с которой мы будем знакомиться в одном из следующих уроков). Работать с таким сеточным объектом нужно несколько иначе, чем с обычным.
Выделение и простейшая обработка сеточных объектов
Для выделения всего сеточного объекта используется инструмент Selection (Выделение). В данном случае объект помещается в габаритный контейнер, при этом
будут видны только основные узловые точки в вершинах ячеек и все они окажутся
закрашенными синим цветом, а значит, выделенными (рис. 13).
В данном случае объект помещается в габаритный контейнер, при этом
будут видны только основные узловые точки в вершинах ячеек и все они окажутся
закрашенными синим цветом, а значит, выделенными (рис. 13).
Инструмент Group Selection предназначен для выделения группы сеточных объектов без помещения их в габаритный контейнер (рис. 14). Выделенные таким образом объекты могут быть перемещены и/или трансформированы. Для трансформации нажмите правую кнопку мыши и из контекстного меню выберите команду Transform (Трансформация) (рис. 15). Кроме того, на группу сеточных объектов можно наложить тень командой Filter=>Stylize=>Drop Shadow (Фильтр=>Стилизация=>Тень) — практически все остальные фильтры окажутся недоступным (рис. 16).
Рис. 14. Выделение группы сеточных объектов инструментом Group Selection
Выделить отдельные узловые точки можно двумя способами. Выделение узловых точек,
окружающих конкретную ячейку, осуществляется с помощью инструмента Direct
Selection (Частичное выделение) (рис. 17). Для этого нужно щелкнуть
мышью в центре ячейки сетки при выбранном инструменте Direct Selection тогда окажутся выделенными четыре основные узловые точки сетки и прилегающие
к ним вспомогательные узловые точки. Все остальные узлы при этом отображаются
белыми ромбами, то есть они не выделены. Если щелкнуть по отрезку контрольной
линии, то окажутся выделенными только вспомогательные узловые точки внутри данного
отрезка (рис. 18).
17). Для этого нужно щелкнуть
мышью в центре ячейки сетки при выбранном инструменте Direct Selection тогда окажутся выделенными четыре основные узловые точки сетки и прилегающие
к ним вспомогательные узловые точки. Все остальные узлы при этом отображаются
белыми ромбами, то есть они не выделены. Если щелкнуть по отрезку контрольной
линии, то окажутся выделенными только вспомогательные узловые точки внутри данного
отрезка (рис. 18).
Рис. 17. Результат щелчка инструментом Direct Selection внутри ячейки
Рис. 18. Результат щелчка инструментом Direct Selection на контрольной линии
Если необходимо выделить только одну основную узловую точку, то ее нужно обвести инструментом Direct Select Lasso (Лассо частичного выделения) (рис. 19) или воспользоваться специальным инструментом для сеточных объектов Mesh (Сетка). Естественно, лассо может быть использовано и для выделения произвольного количества основных узловых точек.
Рис. 19. Результат выделения одной основной узловой точки инструментом
Direct Select Lasso
19. Результат выделения одной основной узловой точки инструментом
Direct Select Lasso
Выделенные узловые точки сетки можно затем заливать цветом, используя палитры Color и Swatches , перемещать или удалять. Перемещение узловой точки осуществляется инструментом Direct Selection обычным образом при нажатой левой кнопке мыши (рис. 20). Для удаления узловых точек их выделяют и нажимают клавишу Del (рис. 21). Добавление узловых точек производится инструментом Mesh .
Рис. 20. Искривление градиентной сетки в результате перемещения основной узловой точки инструментом Direct Selection
Рис. 21. Результат удаления серии узловых точек: на левой копии сеточного объекта есть все узловые точки, на правой — центральные узловые точки удалены
Раскрашивание сеточных объектов
Основная особенность сеточных объектов заключается в том, что к объекту можно
применить любую градиентную заливку, а не только линейную или радиальную. Достаточно
откорректировать точки и изменить оттенки отдельных ячеек сетки — и изменятся
цветовые переходы, а также будут созданы затененные и осветленные области, которые
придадут объекту естественный вид. Однако для того, чтобы добиться действительно
эффектных результатов при использовании градиентной сетки, потребуется немалая
практика, а мы пока освоим лишь азы данного процесса.
Достаточно
откорректировать точки и изменить оттенки отдельных ячеек сетки — и изменятся
цветовые переходы, а также будут созданы затененные и осветленные области, которые
придадут объекту естественный вид. Однако для того, чтобы добиться действительно
эффектных результатов при использовании градиентной сетки, потребуется немалая
практика, а мы пока освоим лишь азы данного процесса.
Сразу обратим ваше внимание на то, что на глазок удачно выбирать оттенки из
палитры очень сложно. Удается это лишь тем, кто великолепно чувствует их малейшие
переходы, — намного проще корректировать оттенок в той или иной зоне сетки,
основываясь на исходном оттенке и слегка смещаясь в одном из цветовых направлений.
Однако при выборе зоны в окне Fill (Заливка) оттенок отображается
лишь в том случае, если вы выбрали зону с одним оттенком. Чаще всего вместо
конкретного цвета в окне появляется знак вопроса, свидетельствующий о том, что
на выбранном вами участке присутствуют различные оттенки цвета. В итоге, пытаясь
изменить оттенок в окне Color Picker (Библиотека цветов), вы
не видите исходного оттенка и только ухудшаете результат.
В итоге, пытаясь
изменить оттенок в окне Color Picker (Библиотека цветов), вы
не видите исходного оттенка и только ухудшаете результат.
Поэтому, прежде чем менять оттенки цветов в отдельных зонах сетки, тщательным образом пройдитесь инструментом Direct Selection по всей поверхности созданного сеточного объекта и перетащите в палитру Swatches все имеющиеся оттенки (затем вы сможете отталкиваться от них при корректировке цветовых переходов).
Чтобы ознакомиться с простейшим вариантом раскраски сеточных объектов, создайте векторный объект в виде закрашенной окружности и преобразуйте его в сеточный командой Object=>Create Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре строки и четыре столбца, а в списке Appearance (Вид) выбрав вариант Flat (Плоская). Получившийся сеточный объект будет примерно таким, как на рис. 22.
Теперь приступим к раскраске. Выберем инструмент Direct Selection ,
щелкнем на свободной части листа, чтобы снять выделение с объекта, а затем в
его центральной части выделится одна ячейка. Далее, удерживая клавишу Shift ,
выделим все внутренние ячейки, как на рис. 23. После этого изменим цвет для
выделенных ячеек сетки, например установив другой цвет в окне Fill (Заливка). В итоге изображение примет вид, представленный на рис. 24.
Далее, удерживая клавишу Shift ,
выделим все внутренние ячейки, как на рис. 23. После этого изменим цвет для
выделенных ячеек сетки, например установив другой цвет в окне Fill (Заливка). В итоге изображение примет вид, представленный на рис. 24.
Рис. 24. Внешний вид сеточного объекта после изменения цвета центральных ячеек сетки
А можно опробовать и другой вариант. Отменим последнее действие, вследствие чего сеточный объект вновь станет однотонным, снимем выделение с объекта командой Select=>Deselect и щелкнем в левом верхнем углу круга, чтобы выделилась та же ячейка, что и на рис. 25. И точно так же изменим цвет ячейки — результат может напоминать изображения рис. 26 и 27.
Рис. 26. Внешний вид сеточного объекта после изменения цвета левой верхней ячейки при отображении сетки
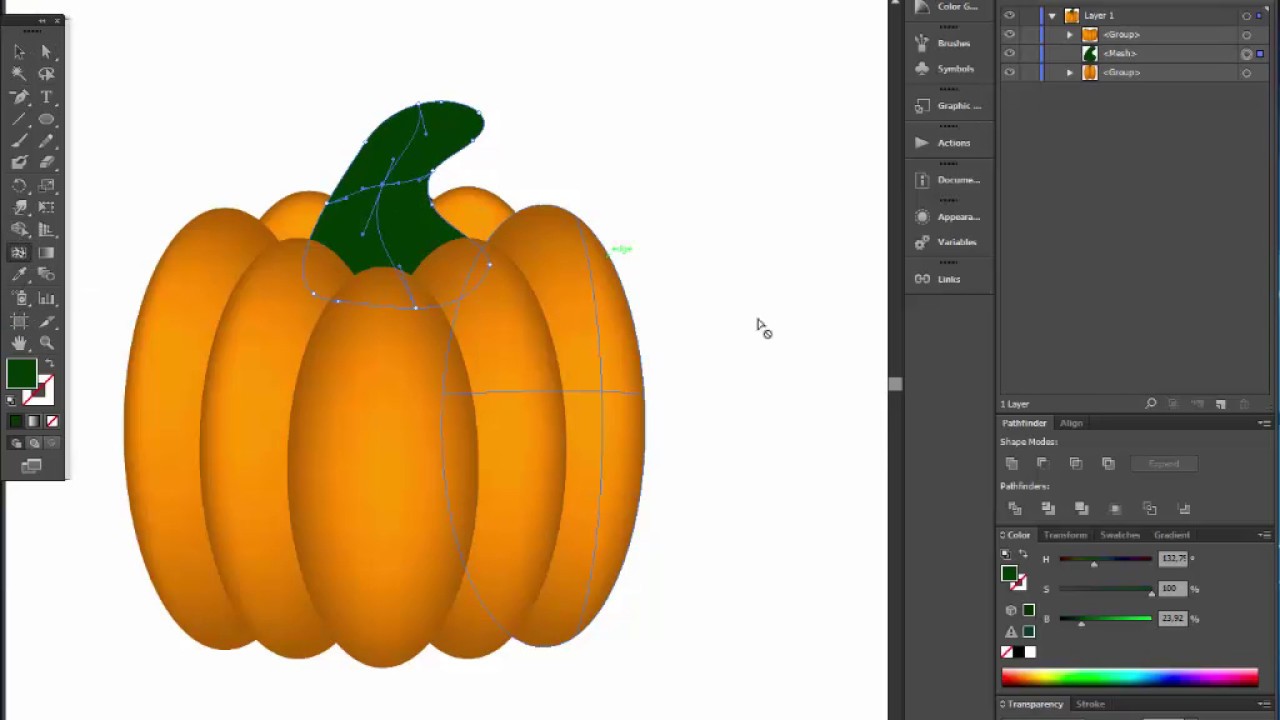
А теперь рассмотрим более сложный пример. Создайте инструментом Pen (Перо) контур в виде листа (рис. 28) и превратите его в сеточный объект командой Object=>Create Gradient Mesh (Объект=>Создать градиентную
сетку), указав четыре строки и три столбца, а в списке Appearance (Вид) выбрав вариант Flat (Плоская). Получившийся сеточный
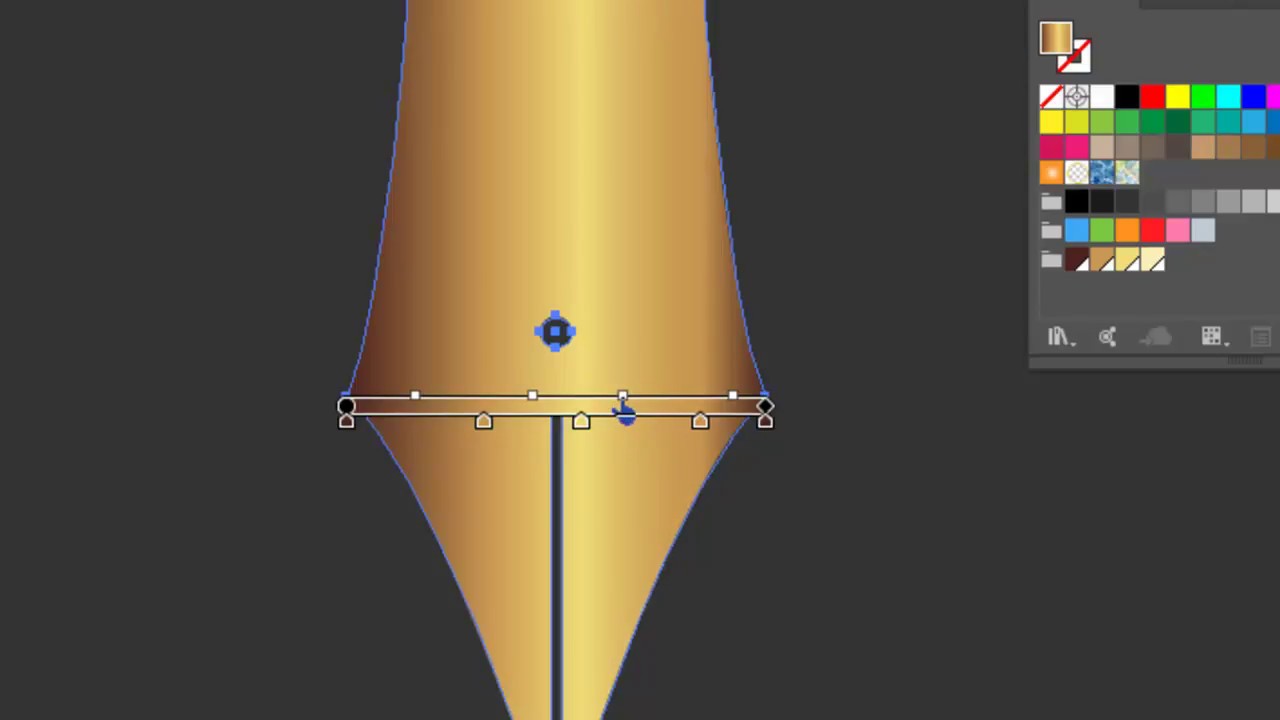
объект представлен на рис. 29. Перетащите инструментом Direct Selection все центральные узлы объекта, как показано на рис. 30. Затем выделите все внутренние
узловые точки сетки и измените в них оттенок зеленого цвета на более светлый
(рис. 31).
Получившийся сеточный
объект представлен на рис. 29. Перетащите инструментом Direct Selection все центральные узлы объекта, как показано на рис. 30. Затем выделите все внутренние
узловые точки сетки и измените в них оттенок зеленого цвета на более светлый
(рис. 31).
Рис. 31. Внешний вид изображения после изменения цвета внутренних ячеек сетки
На следующем этапе попробуем немного осветлить центральную часть листа. Для этого щелкните инструментом Mesh в той части листа, где необходимо создать новую узловую точку — она автоматически соединится с уже имеющимися; в итоге появятся новые контрольные линии (рис. 32). Затем измените оттенок цвета на более светлый (рис. 33).
Рис. 32. Внешний вид сетки после создания дополнительной узловой точки
Имитация трехмерности сеточных объектов
Придать объекту трехмерность можно двумя способами. Во-первых, за счет подсвечивания
его центра или краев при создании сетки командой Object=>Create Gradient
Mesh (Объект=>Создать градиентную сетку). Для этого в окне Create
Gradient Mesh выбирают варианты To Edge (К краю) или To Center (К центру) с установкой значения параметра Highlight (Подсветка) меньше 100%: первый вариант обеспечивает подсветку краев
объекта, а второй создает подсветку в его центре. А во-вторых, эффект трехмерности
может быть достигнут с помощью удачного подбора оттенков для различных областей
градиентной сетки. Рассмотрим оба варианта на примерах.
Для этого в окне Create
Gradient Mesh выбирают варианты To Edge (К краю) или To Center (К центру) с установкой значения параметра Highlight (Подсветка) меньше 100%: первый вариант обеспечивает подсветку краев
объекта, а второй создает подсветку в его центре. А во-вторых, эффект трехмерности
может быть достигнут с помощью удачного подбора оттенков для различных областей
градиентной сетки. Рассмотрим оба варианта на примерах.
3D-эффект как результат настройки параметров градиентной сетки при ее создании
Посмотрим, какой эффект дает наложение градиентной сетки при удачном подборе параметров Appearance (Вид) и Highlight (Подсветка) даже без дальнейшей корректировки цветовых оттенков.
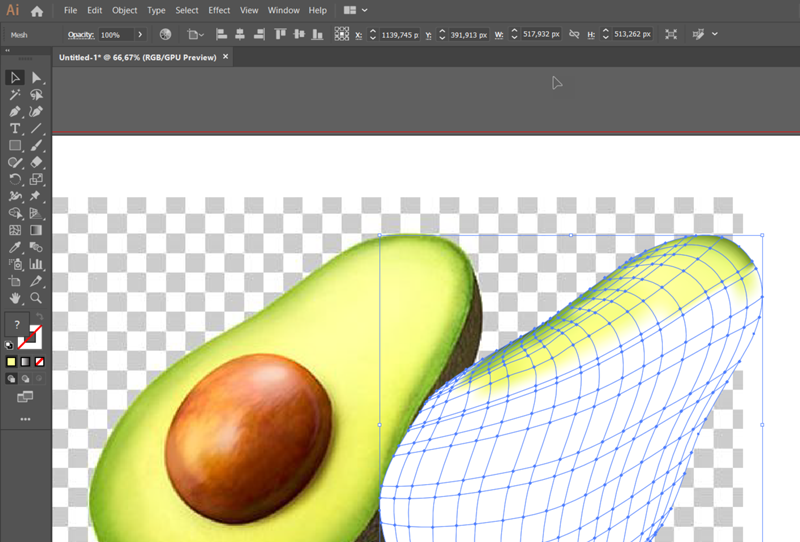
Создайте произвольное векторное изображение, состоящее из нескольких векторных
объектов, — в данном примере мы ограничились парой желудей (рис. 34). Выделите
веточку у первого желудя и наложите градиентную сетку командой Object=>Create
Gradient Mesh (Объект=>Создать градиентную сетку) при параметрах,
показанных на рис. 35. Точно такую же градиентную сетку наложите на веточку
второго желудя. После этого последовательно на шляпки желудей наложите градиентную
сетку при тех же значениях параметров, за исключением того, что значение подсветки
(Highlight ) уменьшите до 40%. Получится примерно такой же результат,
как представлен на рис. 36. Естественно, дальнейшая последовательная корректировка
оттенков и искажение градиентной сетки могут дать куда более интересные эффекты,
но, увы, эти операции требуют очень много времени.
35. Точно такую же градиентную сетку наложите на веточку
второго желудя. После этого последовательно на шляпки желудей наложите градиентную
сетку при тех же значениях параметров, за исключением того, что значение подсветки
(Highlight ) уменьшите до 40%. Получится примерно такой же результат,
как представлен на рис. 36. Естественно, дальнейшая последовательная корректировка
оттенков и искажение градиентной сетки могут дать куда более интересные эффекты,
но, увы, эти операции требуют очень много времени.
Рис. 36. Внешний вид изображения после наложения градиентной сетки на все объекты
А теперь попробуем добиться эффекта трехмерности на примере создания круглой
выпуклой кнопки. Создайте закрашенный произвольным цветом векторный объект в
виде окружности и преобразуйте его в сеточный командой Object=>Create
Gradient Mesh (Объект=>Создать градиентную сетку), указав четыре
строки и четыре столбца, а в списке Appearance (Вид) выбрав
вариант To Center (К центру) и установив значение Highlight (Подсветка) равным 60. Получившийся сеточный объект будет напоминать
рис. 37.
Получившийся сеточный объект будет напоминать
рис. 37.
Рис. 37. Исходный сеточный объект в виде окружности с подсветкой в центре
Выберите инструмент Direct Selection и щелкните в левом верхнем углу объекта, выделив находящиеся там узловые точки (рис. 38). Измените цвет соответствующей ячейки на белый, выбрав его в палитре Swatches (рис. 39).
Возьмите инструмент Ellipse (Эллипс), установите маркер мыши
в центр созданной перед этим окружности и, удерживая нажатыми клавиши Alt и Shift , растяните новую окружность поверх старой так, чтобы
она оказалась больше старой на два пиксела со всех сторон. Сделайте у нее черную
границу (Stroke ) шириной 2 пиксела и залейте радиальным градиентом
в направлении от красного к белому (рис. 40). Перетащите созданный векторный
объект на один-два пиксела вправо и вниз; не снимая выделения, кликните на нем
правой кнопкой мыши и из контекстного меню выберите команду Arrange=>Send
To Back (Упорядочить=>Отправить назад). В итоге получите кнопку
(рис. 41).
В итоге получите кнопку
(рис. 41).
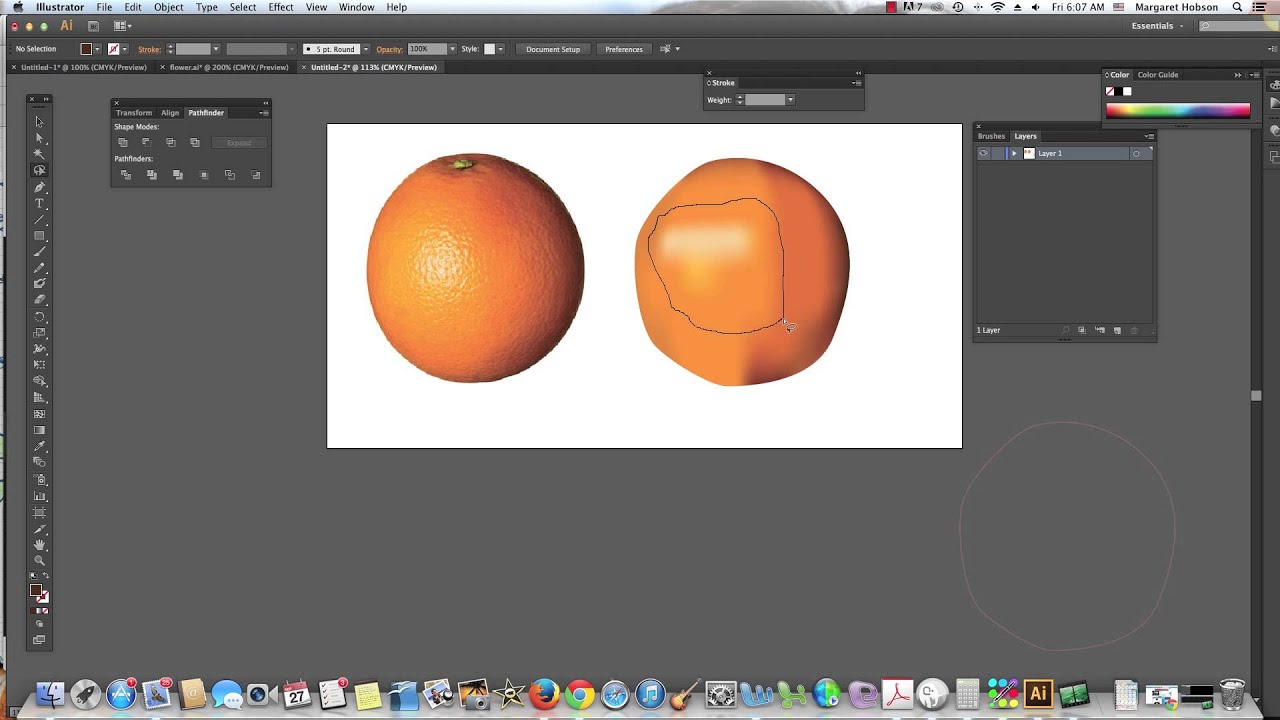
Интересных эффектов можно добиться, создавая сеточные объекты на основе фотографий. Для примера откройте исходное растровое изображение (рис. 42), при помощи инструмента Pen обведите контур цветка (рис. 43) и скопируйте его в буфер командой Edit=>Copy (Редактирование=>Копировать). Затем создайте новое изображение и скопируйте туда контур цветка из буфера командой Edit=>Paste (Редактирование=>Вставить) (рис. 44). Залейте цветок подходящим цветом (рис. 45).
Рис. 43. Формирование контура цветка
Рис. 44. Результат вставки контура цветка в новый рисунок
Преобразуйте контур в сеточный объект командой Object=>Create Gradient
Mesh (Объект=>Создать градиентную сетку) примерно с такими параметрами,
как на рис. 46. Обратите внимание, что выбран вариант To Edge (К краю), так как необходима подсветка краев сеточного контура. Поэкспериментируйте
со значением параметра Highlight (Подсветка), поскольку в зависимости
от выбранного исходного цвета заливки контура и от значения подсветки результаты
могут быть разными. Возможно, что в итоге вы получите сеточный объект, напоминающий
тот, что представлен на рис. 47.
Поэкспериментируйте
со значением параметра Highlight (Подсветка), поскольку в зависимости
от выбранного исходного цвета заливки контура и от значения подсветки результаты
могут быть разными. Возможно, что в итоге вы получите сеточный объект, напоминающий
тот, что представлен на рис. 47.
Для придания полученному изображению большего эффекта, выделите сеточный объект инструментом Selection и наложите на него фильтры Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Свечение изнутри) с параметрами, показанными на рис. 48, и Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Тень) с такими параметрами, как на рис. 49. Примерный результат дан на рис. 50.
Рис. 50. Окончательный внешний вид сеточного объекта, сделанного на основе фотографии
Еще более интересным вариант будет в том случае, если взятый с фотографии контур
разбить на несколько сеточных объектов. Возьмем тот же контур, что и в предыдущем
случае, скопируем его в новый документ и закрасим цветом. Затем выделим инструментом
Pen не весь цветок, а только один его лепесток (рис. 51) и наложим на него градиентную
сетку (рис. 52). Результат будет выглядеть примерно так, как рис. 53. Аналогичную
операцию проделаем с каждым лепестком и в итоге получим цветок, у которого каждый
лепесток будет отдельным сеточным объектом (рис. 54). В дальнейшем полученный
таким образом объект можно использовать при подготовке другого изображения,
например представленного на рис. 55.
Затем выделим инструментом
Pen не весь цветок, а только один его лепесток (рис. 51) и наложим на него градиентную
сетку (рис. 52). Результат будет выглядеть примерно так, как рис. 53. Аналогичную
операцию проделаем с каждым лепестком и в итоге получим цветок, у которого каждый
лепесток будет отдельным сеточным объектом (рис. 54). В дальнейшем полученный
таким образом объект можно использовать при подготовке другого изображения,
например представленного на рис. 55.
3D-эффект как итог манипуляции с цветами и оттенками градиентной сетки
Попробуем нарисовать жемчужину, а потом на ее основе — фрагмент жемчужных бус.
Возьмите инструмент Ellipse , нарисуйте окружность и залейте
ее серым цветом (рис. 56). После этого инструментом Mesh создайте
узловые точки так, как показано на рис. 57. Выделите узловые точки в левой части
объекта и перекрасьте их в темно-серый цвет (рис. 58). Затем выделите группу
узловых точек в левом верхнем углу и измените цвет в соответствующей зоне сетки
на серо-голубой (рис. 59). Выделите ячейку в правом верхнем углу и установите
там белый цвет (рис. 60). Выделите зону в нижней части объекта и придайте ей
бронзовый оттенок (рис. 61). Затем исказите линии сетки примерно так, как показано
на рис. 62, перетащив соответствующие узлы нужным образом — в итоге будет получена
заготовка.
59). Выделите ячейку в правом верхнем углу и установите
там белый цвет (рис. 60). Выделите зону в нижней части объекта и придайте ей
бронзовый оттенок (рис. 61). Затем исказите линии сетки примерно так, как показано
на рис. 62, перетащив соответствующие узлы нужным образом — в итоге будет получена
заготовка.
Однако на практике никогда не получается сразу же подобрать идеальные оттенки, которые будут плавно перетекать друг в друга. Посмотрев на результат, придется еще многократно выделять отдельные зоны объекта и менять их оттенки. Это достаточно долгое и утомительное дело, но оно того стоит. В нашем случае путем многократного изменения оттенков удалось нарисовать шар, напоминающий жемчужину (рис. 63), хотя и над ним надо бы еще поработать.
Рис. 59. Результат заливки левой верхней зоны сетки серо-голубоым цветом
Под конец, используя заготовку, нарисуем жемчужные бусы. Для этого, выделив
жемчужину, перетащите ее в палитру Symbols (рис. 64). Затем
при нажатой клавише Shift перетащите новый символ из палитры
на рабочий лист (рис. 65). Инструментом Scale (Масштаб) уменьшите
образ жемчужины до приемлемого (рис. 66) и при нажатии клавиши Alt многократно
продублируйте ее, создав из одной жемчужины нитку бус (рис. 67).
64). Затем
при нажатой клавише Shift перетащите новый символ из палитры
на рабочий лист (рис. 65). Инструментом Scale (Масштаб) уменьшите
образ жемчужины до приемлемого (рис. 66) и при нажатии клавиши Alt многократно
продублируйте ее, создав из одной жемчужины нитку бус (рис. 67).
Рис. 64. Окно палитры Symbols
В этом уроке научимся работать инструментом Gradient Tool
. Рассмотрим линейный и радиальный градиенты. В иллюстраторе можно сделать и конический градиент, но описание его будет в отдельном уроке, т.к. его создание затрагивает еще несколько других инструментов.
На панели инструментов Gradient Tool обозначается вот такой кнопкой и вызывается горячей клавишей G
.
Настройки градиента находятся в окне Gradient:
Если у вас на экране нет этого окна его можно открыть через Window\Gradient (Ctrl+F9) .
1. Линейный градиент
В окне Gradient выбираем тип Linear :
На панели инструментов выбираем инструмент Ellipse Tool , зажимаем Shift и рисуем окружность:
Теперь поковыряемся в настройках, технически выражаясь, «поредактируем» и посмотрим, что можно делать с градиентом.
1) Для начала поменяем местами черный и белый цвет на панели Gradient. Зажмите черный маркер и перетяните его на место белого. Что, не получается? Так и задумывалось:). Зажмите клавишу Alt и повторите.
2) Добавим в градиент еще один цвет. Зажмите любой цвет на панели Swatches и перетяните на линию градиента в панели Gradient:
Что бы создать еще один маркер с таким же цветом, как уже есть, перетяните нужный маркер в сторону с зажатой клавишей Alt .
Поле Location служит для более точного управления позицией выделенного маркера или ползунка над маркерами. Ползунок на градиенте, находящийся между маркерами, управляет резкостью цветового перехода между маркерами. Попробуйте потягайте его влево-вправо. По умолчанию его позиция 50% в поле Location.
Примечание:
Что бы изменить цвет любого маркера в градиенте, надо выделить соответствующий маркер и в панели Colors
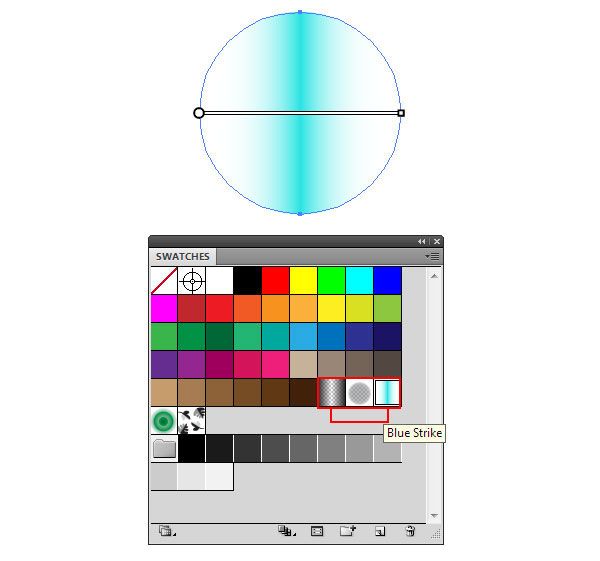
поменять цвет. В Illustrator CS3 есть тематические библиотеки разных градиентов. Они находятся в Window/Swatch Libraries/Gradients
. Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu
:
Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu
:
3) Поменяем угол градиента. Выделите нарисованную окружность, выберите инструмент Gradient, кликните возле окружности и, неотпуская левую кнопку мышки, потягайте мышку в любую сторону. За курсором будет тянуться линия. Это линия градиента. Отпустите левую кнопку мышки.
Давайте для закрепления нарисуем такую металическую кнопку:
1. Выделите нарисованную окружность
2. Загрузите библиотеку градиентов Metals (Window/Swatch Libraries/Gradients/Metals)
3. Выберите четвертый градиент из списка (Silver)
Если у вас нету этой библиотеки то составьте примерно такой градиент:
Скопируйте эту картинку и импортируйте в документ. Скопировать цвета с нее можно пипеткой Кликните пипеткой по маркеру на рисунке и перетяните полученный цвет из окошка Colors
в окно Gradient
на линию градиента. Повторите действия для остальных маркеров. Залейте полученным градиентом окружность.
4. Измените угол градиента по своему усмотрению.
5. Скопируйте окружность (Ctrl+C)
и вставьте ее на тоже место (Ctrl+F)
.
6. Зажмите Shift+Alt
и уменьшите немного новую окружность.
7. Измените цвет обводки малой окружности на белый.
8. Залейте малую окружность градиентом от серого к белому.
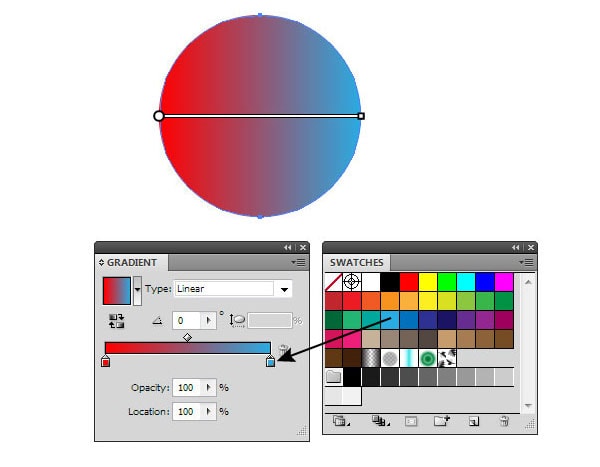
2. Радиальный градиент
В окне Gradient выбираем Radial :
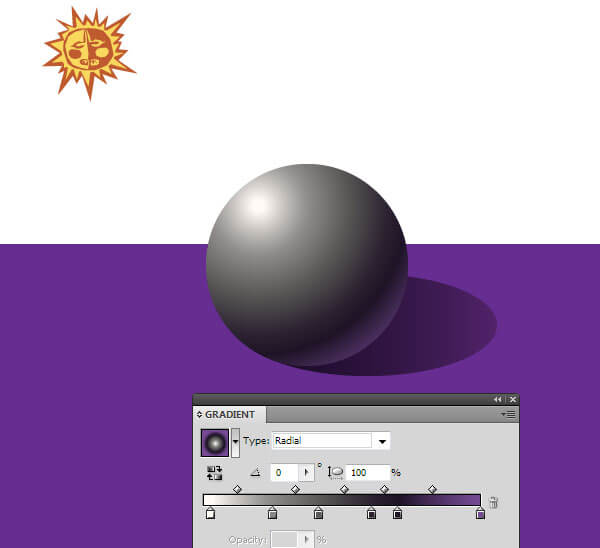
Управление цветами градиента такое же, как и в линеарном градиенте. Понятия угла градиента в радиальном градиенте нету, но есть центр градиента. Плюс радиальный градиент имеет одну полезную функцию — он может деформироваться. Это может пригодиться если надо нарисовать тень, например, как на рисунке:
Делается это следующим образом:
1. Нарисуйте окружность и залейте ее радиальным градиентом центр которого синий и край белый
Если вы хотите начать работу с градиентами и ищите вступление для начинающих, то посмотрите это короткое видео с моего курса Я покажу вам как создать разные типы градиентов и менять различные опции такие как цвет, позиция, прозрачность.
По окончанию тебе станет понятно как создать разнообразные типы градиентов и редактировать как вам необходимо.
Как Создать и Редактировать Градиенты в Adobe Illustrator
Как Создать Простой Градиент
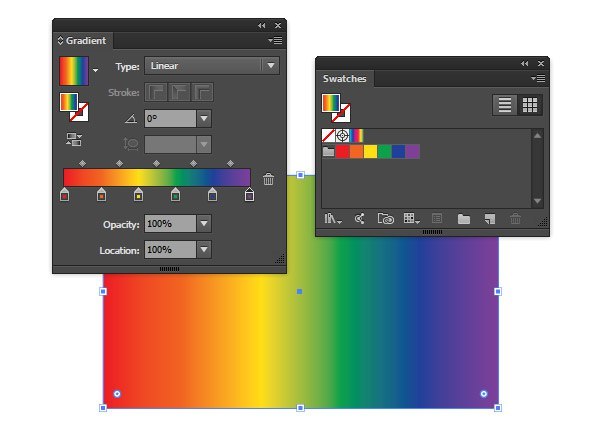
Начните с Инструмента Прямоугольник , чтобы создать прямоугольник для работы. Далее вы можете открыть панель Градиента , кликнув на иконку на панели инструментов или перейти к Окно>Градиент .
Кликнув где-нибудь на слайдере градиента вы создадите черно- белый градиент по умолчанию. Иконка Обратный Градиент , что находится над слайдером, меняет направление градиента: слева-направо, или справа-налево. Вы также можете вручную изменить наклон Градиента, избрав значение в поле.
Здесь также много возможностей. Вы можете идти сверху — вниз или слева — направо, или можете использовать градиент для заливки или обводки. Если вы поменяете Тип с Линейного на Радиальный , градиент будет выходить от центра до края (но и это направление можно будет поменять).
Как Поменять Цвет Градиента
Вы можете поменять первоначальную позицию каждого цвета. Если вы хотите больше черного, потяните стрелку под слайдером вправо. Если вы потяните белый в противоположном направлении, то получите очень резкий переход цветов.
Для мягких же градиентов лучше всегда держать эти переключатели подальше.
Для любого градиента вам необходимы как минимум два цвета, так как вам нужно, чтобы один цвет переходил в другой. В тоже время, когда вы наводите на слайдер, то появляется иконка плюс и вы можете добавить больше переключателей. Затем, кликнув два раза на переключатель, вы можете выбрать цвет.
Так давайте же, добавляйте здесь больше цветов. А если вы используете глобальные образцы, то переходите на панель Образцов и там можете поменять глобальный образец.
Как Поменять Позицию и Прозрачность Градиента
Для удаления переключателя просто потяните его за пределы, вы можете это сделать с черным слева.
Вы можете расширить цвета, потянув переключатели, или быть более точным, и набрать значения Позиции . Для оранжевого вы можете набрать 50% , чтобы разместить его прямо по середине.
Для оранжевого вы можете набрать 50% , чтобы разместить его прямо по середине.
Конечно, вы можете поменять значение Непрозрачности для каждого переключателя, выбрав значение из выпадающего меню или вписав его прямо в поле.
Между двумя разными переключателями можно сменить позицию маленькой иконки в виде ромба наверху слайдера. Это чем-то напоминает перемещение самого переключателя — вы можете ввести немного больше одного цвета и меньше другого изменив лишь позицию точки перехода в градиенте.
У переключателей имеется своя Позиция в процентах, и если нужно, то можно ввести точные значения.
В полном курсе вы выучите необходимые инструменты для создания логотипа в Adobe Illustrator. Также как в этом видео, я пройдусь по важнейшим инструментами техникам в Illustrator, а в конце мы применим все, чему научились в практичному проекте дизайна логотипа.
Вы можете приобрести курс вместе с подпиской на Envato Elements . За незначительную одноразовую месячную плату вы получаете доступ не только к этому курсу но и к все увеличивающейся библиотеке, в которой свыше 1000 курсов и ведущих электронных книг на Envato Tuts+.
Также вы получаете доступ к безлимитному скачиванию с огромной библиотеки в более чем 300 000 креативных ресурсов. Создавайте с уникальными шрифтами, фото, графикою и шаблонами и поставляйте лучшие проекты в короткий срок.
Читайте также…
Как сделать конический градиент в Adobe Illustrator
Всем привет! В Adobe Illustrator все-таки можно сделать нормальный конический градиент. Все это благодаря замечательной функции Envelope Distort, а не градиентом по контуру как многие могли подумать в самом начале. В этом уроке я покажу, как это правильно сделать.
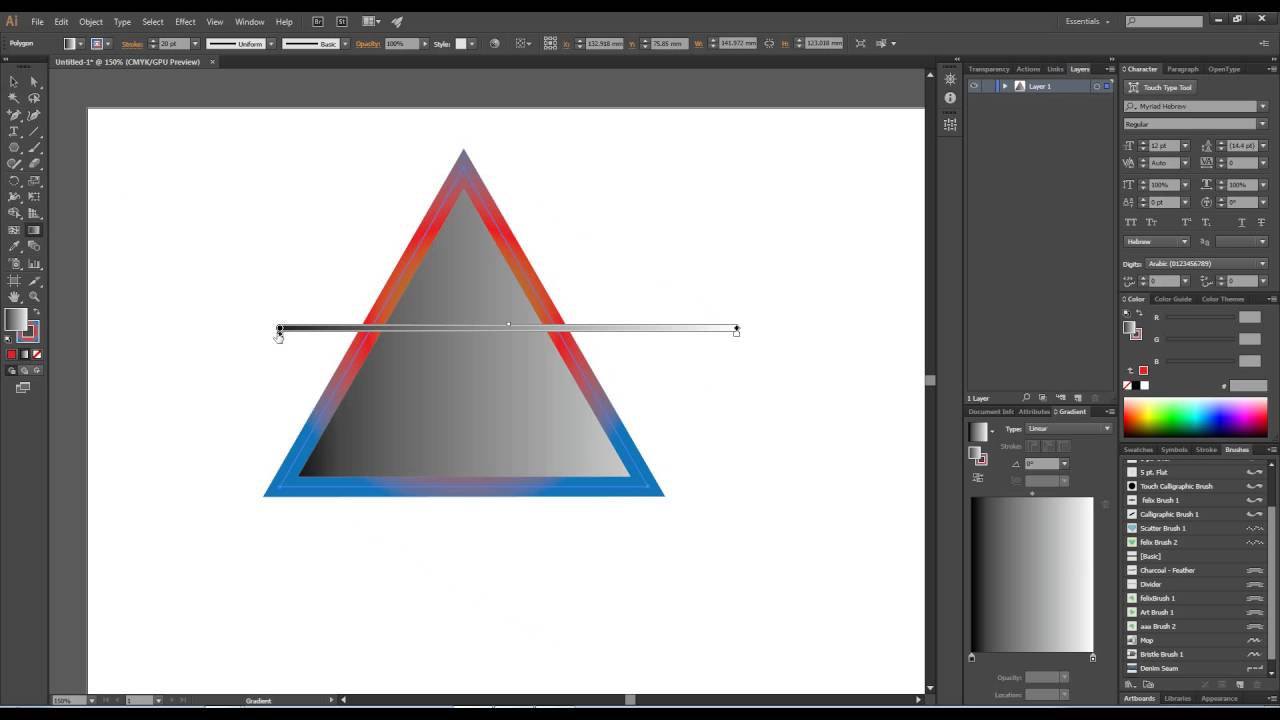
1. Рисуем окружность, заливаем ее самым простым радиальным градиентом. Не забудьте убрать stroke, он вам ни к чему.
2. Далее вызываем Object > Expand и преобразуем радиальный градиент в Mesh Grid.
3. Если вы сделали все верно, должна получиться конструкция отдаленно напоминающая прицел.
4. Во время работы появляется Clipping Mask. Но нам нужен объект с названием Mesh, который лежит в самом низу. Вы можете или просто вытащить его наверх в панельке Layers, или нажать Ctrl+Alt+7 и Ctrl+Shift+g в любой последовательности. Все лишнее удаляем, для этого выполните команду Object > Path > Clean Up.
5. Но нам не нужен прицел! Скажу по секрету, нам нужно что-то похожее на логотип BMW. Как видно на рисунке, в нашем Mesh’е есть лишняя окружность. Ее можно удалить при помощи Mesh Tool (U). Наводим курсор на эту окружность (но не на точки). Один клик мышкой с зажатым Alt — и лишняя линия исчезает.
6. Для финального рывка нам потребуется еще прямоугольник с линейным градиентом. Чтобы сэкономить время, выбирайте линейный градиент так, чтобы он максимально соответствовал желаемому коническому. Чаще всего начальная и конечная точки градиента должны быть одного цвета. Переложим прямоугольник в самый низ (Ctrl+Shift+[). Вот теперь мы готовы.
Вот теперь мы готовы.
7. Теперь нужно выставить правильные параметры Object > Envelope Distort > Envelope Options. Это очень важный шаг, не забывайте про него! Просто выставите все значения, как на скриншоте.
8. Заключительный шаг: выделите оба объекта и Object > Envelope Distort > Make with Top Object (Ctrl+Alt+C). Вуаля! Ловкость рук и никакого мошенничества — самый настоящий конический градиент в Adobe Illustrator прямо перед вами.
Вы не поверите своему счастью, но вы все еще имеете возможность редактировать тот самый линейный градиент, который лег в основу конического: Object > Envelope Distort > Edit Envelope (Edit Contents). Чтобы выйти из режима редактирования, просто повторите это действие.
Несмотря на то, что я здесь написал далеко не пару строк, эта методика рисования конического градиента очень простая и быстрая. На все про все уходит не больше минуты.
Поэтому если у вас Adobe Illustrator CS5 или более ранняя версия, где нет градиента по контуру, либо вы просто не хотите использовать эту функцию, то подобный способ будет очень полезен. Чтобы разобрать конический градиент в меш достаточно выполнить Object > Envelope Distort > Expand. Ещё в конце появятся Clipping Mask – удалите её, если она вам мешает.
Чтобы разобрать конический градиент в меш достаточно выполнить Object > Envelope Distort > Expand. Ещё в конце появятся Clipping Mask – удалите её, если она вам мешает.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Инструмент Gradient в Adobe Illustrator
В этом уроке научимся работать инструментом Gradient Tool. Рассмотрим линейный и радиальный градиенты. В иллюстраторе можно сделать и конический градиент, но описание его будет в отдельном уроке, т.к. его создание затрагивает еще несколько других инструментов.На панели инструментов Gradient Tool обозначается вот такой кнопкой и вызывается горячей клавишей G.
Настройки градиента находятся в окне Gradient:
Если у вас на экране нет этого окна его можно открыть через Window\Gradient (Ctrl+F9).
1. Линейный градиент
В окне Gradient выбираем тип Linear:
На панели инструментов выбираем инструмент Ellipse Tool , зажимаем Shift и рисуем окружность:
Теперь поковыряемся в настройках, технически выражаясь, «поредактируем» и посмотрим, что можно делать с градиентом.

1) Для начала поменяем местами черный и белый цвет на панели Gradient. Зажмите черный маркер и перетяните его на место белого. Что, не получается? Так и задумывалось :). Зажмите клавишу Alt и повторите.
2) Добавим в градиент еще один цвет. Зажмите любой цвет на панели Swatches и перетяните на линию градиента в панели Gradient:
Что бы создать еще один маркер с таким же цветом, как уже есть, перетяните нужный маркер в сторону с зажатой клавишей Alt.
Поле Location служит для более точного управления позицией выделенного маркера или ползунка над маркерами. Ползунок на градиенте, находящийся между маркерами, управляет резкостью цветового перехода между маркерами. Попробуйте потягайте его влево-вправо. По умолчанию его позиция 50% в поле Location.
Примечание:
Что бы изменить цвет любого маркера в градиенте, надо выделить соответствующий маркер и в панели Colors поменять цвет. В Illustrator CS3 есть тематические библиотеки разных градиентов. Они находятся в Window/Swatch Libraries/Gradients. Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu:
Покопайтесь, там много полезного. К ним можно добраться и через кнопку Swatch Libraries Menu:
3) Поменяем угол градиента. Выделите нарисованную окружность, выберите инструмент Gradient, кликните возле окружности и, неотпуская левую кнопку мышки, потягайте мышку в любую сторону. За курсором будет тянуться линия. Это линия градиента. Отпустите левую кнопку мышки.
Давайте для закрепления нарисуем такую металическую кнопку:
1. Выделите нарисованную окружность
2. Загрузите библиотеку градиентов Metals (Window/Swatch Libraries/Gradients/Metals)
3. Выберите четвертый градиент из списка (Silver)
Если у вас нету этой библиотеки то составьте примерно такой градиент:
Скопируйте эту картинку и импортируйте в документ. Скопировать цвета с нее можно пипеткой Кликните пипеткой по маркеру на рисунке и перетяните полученный цвет из окошка Colors в окно Gradient на линию градиента. Повторите действия для остальных маркеров. Залейте полученным градиентом окружность.

4. Измените угол градиента по своему усмотрению.
5. Скопируйте окружность (Ctrl+C) и вставьте ее на тоже место (Ctrl+F).
6. Зажмите Shift+Alt и уменьшите немного новую окружность.
7. Измените цвет обводки малой окружности на белый.
8. Залейте малую окружность градиентом от серого к белому.
2. Радиальный градиент
В окне Gradient выбираем Radial:
Управление цветами градиента такое же, как и в линеарном градиенте. Понятия угла градиента в радиальном градиенте нету, но есть центр градиента. Плюс радиальный градиент имеет одну полезную функцию – он может деформироваться. Это может пригодиться если надо нарисовать тень, например, как на рисунке:
Делается это следующим образом:
1. Нарисуйте окружность и залейте ее радиальным градиентом центр которого синий и край белый .
2. Сплющите окружность до необходимых размеров. Тенюшка готова.
Если вы хотите сохранить свой градиент, просто перетяните превью градиента с окна Gradient в окно Swatch. Затем нажмите на кнопку в правом верхнем углу окна Swatch и выберите там Save Swatch Library as AI или as ASE. Найти вашу библиотеку вы можете по этому пути Window/Swatch Libraries/User Defined.
Затем нажмите на кнопку в правом верхнем углу окна Swatch и выберите там Save Swatch Library as AI или as ASE. Найти вашу библиотеку вы можете по этому пути Window/Swatch Libraries/User Defined.
Желаю удачи!
| Градиент из Индизайна в Иллюстратор и наоборотЭффективная работа в Adobe InDesign
Для обмена цветами между различными издательскими программами фирмы Adobe существует Adobe Swatch Exchange формат. Онём мы писали здесь. Недостаток его в том, что нельзя при его помощи переносить градиенты. Но это не означает, что данная задача нерешаема, — градиенты можно копировать из программы в программу, и далее будет показано, как это делается применительно к программам InDesign и Illustrator.
Перенос градиента из Иллюстратора в Индизайн
Создайте или найдите градиент в Иллюстраторе. Нарисуйте любую простую фигуру, например квадрат, и залейте её градентом.
Запустите Индизайн. Расположите окна этих двух программ на экране так, чтобы они обе были видны (пол экрана для Иллюстратора и пол экрана для Индизайна).
Перетащите объект с градиентом из Иллюстратора в Индизайн.
В панели Swatches Индизайна появится наш градиент — New Gradient Swatch.
Теперь вы думаете, что для переноса градиента из Индизайна в Иллюстратор надо сделать то же самое? А вот и неправильно! Потребуются дополнительные действия.
Перенос градиента из Индизайна в Иллюстратор
Для эксперимента удалим в Иллюстраторе объект с градиентом и в панели Swatches градиентный цвет. Перетащим залитый градиетом объект из Индизайна в Иллюстратор. Фигура-то перетянется, но нового градиентного цвета в панели образцов цветов Иллюстратора не появится!
Решение простое. Открываем панель Gradient, дважды щелкаем на перетянутом из Индизайна объекте. Градиентная заливка начнет отображаться в панели Gradient. Теперь перетаскиваем её на панель образцов цвета Иллюстратора, и в ней появится наш градиент.
Если ваш объект с градиентом простой, без вяких групп и масок, то можно просто перетянуть его на панель образцов, и новый градиентный цвет будет добавлен в панель.
Я тут немножко обнаглел и попытался перетянуть объект с градиентом из Индизайна на панель Swatches Иллюстратора. Не тут то было, возникло окно текстового импорта…
В заключение стоит добавить, что все действия производились в CS5.
Источник здесь
Post Views: 452
Как создавать собственные градиенты в Adobe Illustrator
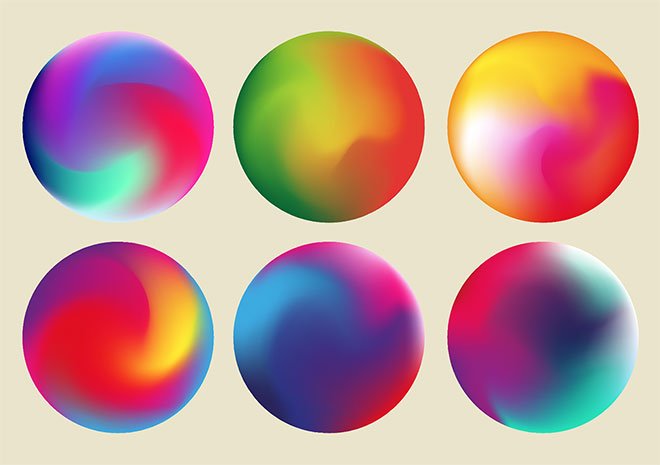
Узнайте три способа создания красочных абстрактных градиентов для фона социальных сетей, дизайна веб-сайтов или иллюстраций, которые можно повесить на стену.
Один из самых универсальных инструментов Adobe Illustrator — создание настраиваемых градиентов. Градиенты — это, по сути, переход от одного цвета к другому, который вы можете использовать различными способами в дизайне, брендинге или иллюстрациях. Они могут работать для создания абстрактных узоров или добавления глубины вашим векторным изображениям.
Итак, откройте Illustrator и приступим к настройке нашего рабочего пространства!
Настройка рабочего места
Сегодня мы создадим три разных градиента. Создайте новый документ в Illustrator с тремя отдельными монтажными областями. Они могут быть любого нужного вам размера. Я установил свой 1200 x 1200 пикселей с цветовым режимом RGB для Интернета.
Создайте новый документ в Illustrator с тремя отдельными монтажными областями. Они могут быть любого нужного вам размера. Я установил свой 1200 x 1200 пикселей с цветовым режимом RGB для Интернета.
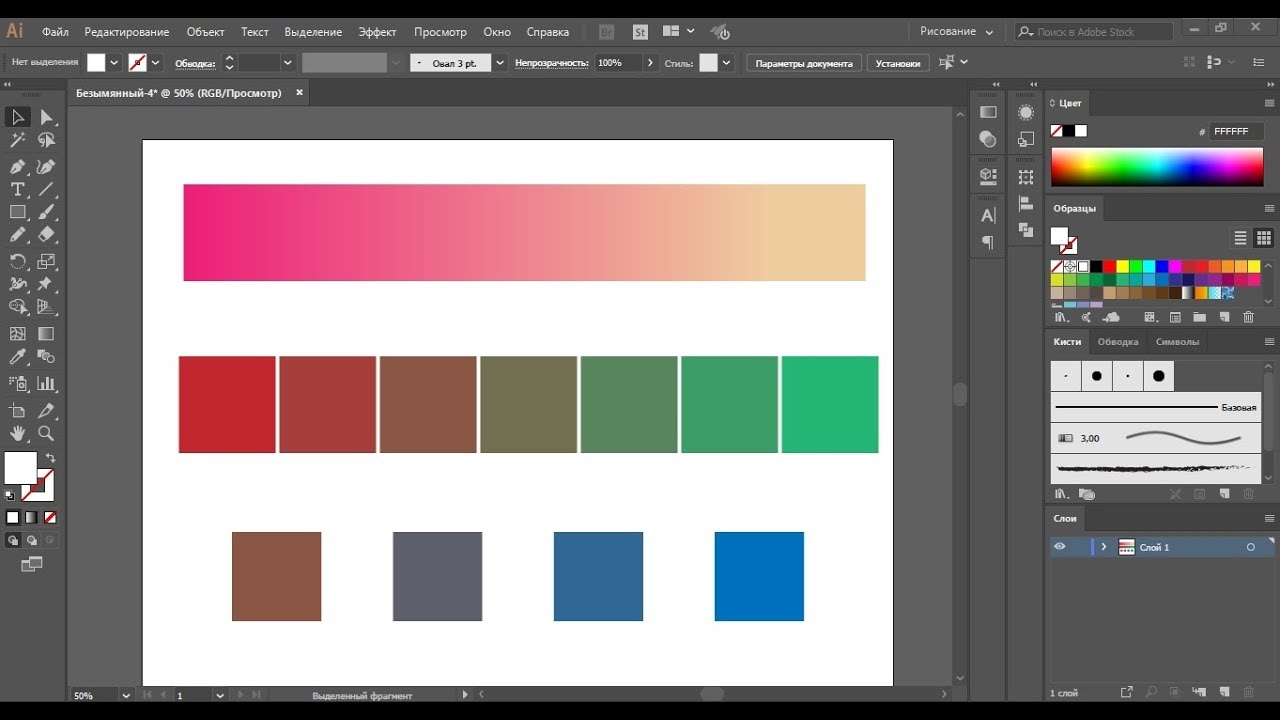
Подготовка цветовой палитры
Если вы хотите сохранить согласованную цветовую палитру, обязательно настройте ее перед тем, как начать.Мы будем отбирать эти цвета снова и снова, чтобы сэкономить время, добавляя свои цвета, создавая формы с вашими цветами заливки. Затем отложите их в своем рабочем пространстве. Вы также можете выбрать цвета, используя образцы цвета или коды позже.
Начните подбирать цвета.Добавление фона
Затем вам нужно создать фон формы для трех разных градиентов. Поскольку наши артборды квадратные, мы будем добавлять квадраты, чтобы покрыть каждый артборд.
Используйте инструмент Прямоугольник , чтобы создать идеальный квадрат, удерживая Shift при перетаскивании по диагонали от одного угла к другому.
Скопируйте каждый квадрат на следующий артборд, удерживая нажатой клавишу Alt / Option на клавиатуре и перетаскивая ее. Вы можете сделать то же самое с последним артбордом, чтобы закончить это.
Затем выберите первый квадрат, чтобы приступить к созданию нашей первой текстуры градиента.
Градиенты произвольной формы
Градиенты произвольной формы используются для создания ограничителей цвета в точках или линиях для смешивания различных цветов внутри фигуры. Эти типы градиентов можно быстро настроить и настроить наложение цветов.Мы создадим два разных градиента произвольной формы.
Градиент точки произвольной формы
Нашим первым градиентом будет точечный градиент произвольной формы. Мы будем работать с панелью Gradient . Если вы не видите его в своем рабочем пространстве, перейдите в Window > Gradients и перетащите его на свое рабочее пространство.
Отсюда вы можете увидеть, что есть три Типа градиентов на выбор. Мы будем работать с последним, Freeform Gradient .В опции Draw выберите Points .
Это поместит градиент по умолчанию в выбранную форму. Дважды щелкните каждую точку, чтобы изменить цвет. Вы можете изменить цвет с помощью значка Swatches , Color Code или (последний вариант) значка Eyedropper . Пипетка позволит вам выбрать цвета из цветовой палитры, которую вы подготовили ранее.
Повторяйте это, пока не установите все цвета.
Попробуйте цвета из своей цветовой палитры.Нажмите ESC на клавиатуре, когда закончите с цветами, если вы хотите добавить больше точек к градиенту. Для дальнейшей настройки перемещайте точки вокруг, чтобы увидеть, как цвета взаимодействуют друг с другом.
Вы также можете изменить Opacity и Spread на панели Gradient , чтобы настроить эти точки. Измените Spread , потянув внешний круг внутрь и от точки.
Измените Spread , потянув внешний круг внутрь и от точки.
Градиент произвольной формы
Затем мы создадим градиент произвольной формы, но выберем Lines вместо Points на панели Gradient под опцией Draw .Здесь вы можете создавать цветные точки над линейным сегментом или фигурой. Это обеспечивает большую глубину, чем наш градиент первой точки.
Создание цветовых точек над линейным сегментом или фигурой.Начните с щелчка в любой точке, а затем щелкнув в любом месте фигуры, чтобы создать линейный сегмент. Теперь вы можете двигаться. Изогните линию и нажмите, когда будете готовы установить ее в нужное положение. Вы можете продолжить линию или нажать ESC на клавиатуре, чтобы перейти к другой строке.
Продолжайте, пока не создадите линии, затем измените цвета каждой точки, дважды щелкнув мышью и сделав то же самое, что и для градиента точки. Вы можете сделать те же настройки для Opacity и Spread , что и раньше.
Вы можете сделать те же настройки для Opacity и Spread , что и раньше.
Градиент сетки
Наконец, перейдем к нашему градиенту сетки. Это простой способ создать абстрактный градиентный фон, но он также полезен, если вы хотите добавить глубины своим иллюстрациям, смешивая цвета вместе в ваших произведениях.
Мы можем начать создавать это, используя инструмент Mesh на нашей панели инструментов Toolbar . После того, как вы выбрали последний фоновый квадрат, щелкните в любом месте квадрата, создав первую сетку узловых точек. Щелкните еще раз, чтобы добавить еще один набор, и продолжайте, пока не будут установлены все точки сетки.
Отсюда перемещайте различные точки привязки, чтобы исказить сетку. Вы также можете использовать ручки, чтобы изменить направление линий, пересекающих точки привязки.
Перемещайте различные точки привязки, чтобы исказить сетку.
Когда вы закончите с сеткой, самое время начать добавлять цвета. Перейдите к инструменту Direct Selection , чтобы выбрать одну точку. Затем используйте инструмент Eyedropper , чтобы взять образец цвета из своей цветовой палитры.
Чтобы ускорить этот процесс, вы можете выбрать несколько точек за раз и изменить цвет с помощью инструмента Eyedropper , чтобы брать образцы одного цвета за раз.
После того, как все цвета будут готовы, продолжайте перемещать точки привязки и ручки для дальнейшей настройки градиента.
Добавление эффектов и текстур
Теперь, когда мы закончили наши градиенты, давайте обновим их, добавив текстуры из Effect Gallery . Я расскажу о трех моих любимых, но не стесняйтесь исследовать различные варианты и настройки, доступные вам, перейдя в Effect (в верхнем меню) > Effect Gallery .
Зерно
Наш первый эффект, который мы добавим, — Grain . Вы можете найти это, перейдя в Галерея эффектов > Текстура> Зернистость .Это добавит тонкую текстуру поверх нашего первого градиента. Я установил Intensity на 9 , Contrast на 51 и Grain Type на Soft . Вам не обязательно точно следовать этим настройкам. Не торопитесь и посмотрите, что лучше всего подходит для вашего градиента.
По завершении нажмите Ok .
Для небольшой текстуры мы добавим немного зерна.Стекло
Наш второй эффект — Glass , который можно найти в галерее эффектов > Искажение> Стекло .Я установил Distortion на 6 , гладкость на 8 , Texture на Frosted и Scaling с на 73% .![]() Вы можете поиграть с различными опциями и настройками, чтобы найти желаемый результат.
Вы можете поиграть с различными опциями и настройками, чтобы найти желаемый результат.
Когда вы закончите, нажмите Ok , и ваш эффект будет добавлен к вашему градиенту.
Эффект «Стекло» добавит гладкости.Песчаник
Эту последнюю текстуру можно найти в галерее эффектов > Текстура> Текстуризатор .Я установил Texture на Sandstone . Поэкспериментируйте с различными текстурами в раскрывающемся меню. Я установил Scaling на 57% , Relief на 2 и Light на Top Right .
Не стесняйтесь выбирать, что лучше всего подходит для вас, поскольку вы можете видеть каждую настройку в режиме реального времени.
Поэкспериментируйте с различными текстурами, например с песчаником. Теперь, когда у вас есть несколько методов градиента, исследуйте и практикуйте то, что вы узнали здесь сегодня. Когда дело доходит до смешивания цветов в градиенте, нет никаких правил, поэтому поэкспериментируйте и посмотрите, что у вас получится.
Когда дело доходит до смешивания цветов в градиенте, нет никаких правил, поэтому поэкспериментируйте и посмотрите, что у вас получится.
Волшебство этих текстур в том, что они настолько универсальны. Вы можете использовать их в своем логотипе, маркетинговых материалах, поздравительных открытках и многом другом. Проявите творческий подход с этими цветами, формами и настройками, чтобы создать что-то уникальное.
Чтобы больше узнать о дизайне, ознакомьтесь с этими статьями:
Узнайте, как создавать с помощью Adobe Illustrator
Я уверен, что многие из вас видели эту технику раньше в других блогах или уже знают о добавлении градиентов к тексту, но ее стоит упомянуть для тех, кто не знаком с этой техникой.Более того, я обнаружил, что добавление дополнительного шага к этой известной технике позволяет добавлять прозрачные градиенты к тексту в Illustrator CS4, сохраняя при этом редактируемый текст!
Проблема: добавление градиентов к тексту
Есть всего пара простых шагов к этой технике. В Illustrator нельзя применить градиент к тексту так, как вы обычно добавляете градиенты к другим объектам. Вы можете выделить текст, а затем добавить градиент, но потом вы не сможете редактировать текст. Не беспокойтесь, есть простой способ добавить к тексту градиенты и сделать их доступными для редактирования.
В Illustrator нельзя применить градиент к тексту так, как вы обычно добавляете градиенты к другим объектам. Вы можете выделить текст, а затем добавить градиент, но потом вы не сможете редактировать текст. Не беспокойтесь, есть простой способ добавить к тексту градиенты и сделать их доступными для редактирования.
Шаг 1
Создайте текст с помощью инструмента «Текст» с выбранным шрифтом. Я использую мой любимый шрифт на данный момент, Klavika Bold Condensed.
Шаг 2
Отключите заливку и обводку текста. Если вы этого не сделаете, после того, как вы применили градиент в следующих шагах, вы иногда будете видеть исходный цвет текста, выглядывающий на краях текста. Более того, если для заливки и обводки нет значения, прозрачные градиенты в Illustrator CS4 будут выглядеть правильно.Если изначально для заливки не задано значение «Нет», цвет исходного текста будет отображаться через прозрачный градиент, а не объект или цвет под текстом прозрачного градиента.
Шаг 3
Выделите текст с помощью инструмента «Выделение», откройте меню панели «Оформление» (верхняя левая кнопка меню) на панели «Оформление» и выберите «Новая заливка».
Шаг 4
Теперь примените градиент к тексту и готово! Это еще никогда не было так просто.
Эксперимент: добавление градиентов к тексту
Ниже представлен эксперимент с использованием этой техники для прозрачного градиентного текста.
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.В Adobe Illustrator появится новый инструмент «Градиент» — Новости
От Персонал цифрового искусства | 24 мая 2018 г.
Adobe предоставила нам возможность взглянуть на то, что она называет диффузными градиентами.
Adobe добавляет новый тип градиента в Illustrator, который, по ее словам, позволяет легко создавать естественные сочетания двух цветов — даже контрастных.
Illustrator в настоящее время позволяет создавать два типа градиента — линейный и радиальный. Вы можете использовать инструмент Gradient Mesh для создания более сложных градиентов, но Adobe признает, что это требует «крутого обучения».
В новой версии Illustrator, которая выйдет позже в этом году, будет добавлен третий тип градиента, который вы можете выбрать на панели «Градиент», «Диффузный», который создает переходы, которые Adobe называет «органическими».
Чтобы использовать новый тип градиента, вы выбираете его в раскрывающемся списке на панели «Градиент» ( ниже ), затем выбираете цвета и точки, по которым эти градиенты будут распространяться — слияние по мере их встречи.Вы можете настроить интенсивность и прозрачность с помощью экранных элементов управления.
Градиенты знают границы формы и будут сливаться с ее контурами.
Вы можете рисовать линиями и кривыми, чтобы влиять на то, как и где цвета взаимодействуют друг с другом.
В этом видео показан новый инструмент «Градиент» в действии.
Adobe не сообщила, когда будет выпущена новая версия Illustrator и XD, хотя мы надеемся, что нам не придется ждать, пока не придется ждать крупного обновления Creative Cloud, которое компания запускает каждую осень, чтобы совпасть с конференцией Adobe Max.
На Adobe Max 2017 Adobe добавила новый инструмент Puppet Warp под инструментом Free Transform — векторную версию одноименного инструмента в Photoshop.
Новые инструменты Adobe XD
Adobe также продемонстрировала новые функции своего программного обеспечения для проектирования Adobe XD UX, наложений и фиксированных элементов. Вы можете узнать об этом подробнее здесь.
Примечание. Мы можем получать комиссию, когда вы совершаете покупки по ссылкам на нашем сайте, без каких-либо дополнительных затрат для вас. Это не влияет на нашу редакционную независимость. Выучить больше.
Выучить больше.
Как создать сказочные цветные размытия (учебник по Adobe Illustrator)
Вы когда-нибудь задумывались, как дизайнеры создают в Adobe Illustrator эффекты размытого зернистого градиента? Сегодня мы делимся быстрым и простым руководством по Adobe Illustrator, которое поможет вам добиться того же внешнего вида и ощущений. Эти мечтательные цветовые переходы в этом году стали модной тенденцией в графическом и веб-дизайне, и легко понять, почему.
В отличие от традиционных градиентов, которые мы привыкли создавать с помощью инструмента «Градиент», в этой новой технике используется инструмент Mesh Tool от Adobe Illustrator, позволяющий получить больший контроль и бесконечное количество уникальных цветовых возможностей.Взгляните на несколько примеров:
Ряд 1:
Райан Хаммонд,
Скрипт и печать,
Райан Хаммонд для Herefor Studio.
Как это делается
Мы попросили дизайнера и партнера Herefor, Райана Хаммонда, рассказать о процессе создания этих размытых градиентов. Райан был достаточно любезен, чтобы поделиться своей техникой, а также пошаговой визуализацией процесса.Рассмотрим подробнее:
1. Начните с применения основного цвета к форме, затем с помощью инструмента сетки в Adobe Illustrator начните добавлять цвет. Цвет может быть применен к любой точке привязки после того, как вы запустите инструмент Mesh Tool внутри этой формы. (горячая клавиша для Mesh Tool — «U») . Вы можете создать более сложный градиент, добавив опорные точки.
2. Дальнейший процесс представляет собой гибрид рисования пальцами и акварели. Вы можете проталкивать и растягивать цвет через форму, но чрезмерная работа или использование определенных цветов может превратить ее в грязь. Вы всегда можете удалить опорные точки внутри фигуры, если она выходит из-под контроля.
Вы всегда можете удалить опорные точки внутри фигуры, если она выходит из-под контроля.
3. Вот и все! Иногда я потом накладываю на него немного текстуры в Photoshop.
Примеры, вдохновляющие на создание дизайна
Теперь, когда вы знаете, как начать создавать фантастические цветные размытия в Adobe Illustrator, вот тщательно подобранная коллекция примеров, которые вдохновят вас на создание следующего дизайна.Эффект размытия цвета отлично смотрится во многих различных приложениях, от графического дизайна до брендинга, дизайна пользовательского интерфейса и т. Д. Мы призываем вас продолжать экспериментировать со всеми безграничными возможностями!
- Ссылка на выстрел
- Ссылка на выстрел
Ряд 1:
Кайл Макдауэлл 🤘🏼,
Валерий Чеплыгин,
Гига Тамарашвили для Bold Monkey. Ряд 2:
Райан Хаммонд для Herefor Studio,
Алейша Самек,
Джон Оутс для Focus Lab.
Ряд 3:
Джейкоб Эттер,
Омниум,
Владимиру Груеву за биение сердца.
Ряд 2:
Райан Хаммонд для Herefor Studio,
Алейша Самек,
Джон Оутс для Focus Lab.
Ряд 3:
Джейкоб Эттер,
Омниум,
Владимиру Груеву за биение сердца.
БОЛЬШЕ ГРАДИЕНТНЫХ РЕСУРСОВ
Найдите больше историй о процессах в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
градиентов в Adobe Illustrator. Введение.
Откройте новую страницу в Illustrator.
Выберите любой из инструментов формы. Я использовал звездочку.
Нарисуйте фигуру. Любая форма… ..
Откройте палитру градиента. Если вы все еще не знаете, где найти палитры, выберите «Окно»> «Градиент
».Посмотрите на ящик для инструментов:
по умолчанию все формы имеют сплошную заливку и сплошную обводку.
Щелкните градиентную заливку
Вот что произойдет с формой и палитрой градиента
По умолчанию градиент применяется к форме. Первый цвет (белый) находится в крайней левой точке фигуры, а конечный цвет градиента — в крайней правой точке.
Первый цвет (белый) находится в крайней левой точке фигуры, а конечный цвет градиента — в крайней правой точке.
Если ваша палитра градиента выглядит так — щелкните в правом верхнем углу, чтобы отобразить параметры.
Градиент по умолчанию — градиент от белого к черному
Ползунки цвета градиента определяют цвета градиента.
Ползунок «Центр градиента» определяет центр градиента…. Да… ..
Градиент можно применять и к мазкам.
Просто выберите образец штриха на панели «Инструменты».
Выберите стиль градиента.
Вы можете управлять параметрами градиента в палитре «Градиент».
Вернитесь к стилю градиентной заливки.
Удалить ход.
Открытых палитр, которые будут полезны (в дополнение к палитре Градиента):
Цветовая палитра (Окно> Цвет)
Палитра образцов (Окно> Образцы)
Не снимайте выделения с формы.
Градиенты могут быть линейными …
… или радиальный
Добавьте цвет к градиенту, перетащив образец в аннотатор градиента.
Вы можете добавить столько цветов, сколько захотите.
Чтобы удалить цвет — перетащите его подальше от аннотатора.
Перемещение ползунков цвета.
Обратите внимание, как меняется градиент.
Перетаскивая средние точки, вы можете минимизировать или максимизировать отображение цвета.
Выберите инструмент «Градиент» на панели «Инструменты».
После того, как вы выбрали инструмент «Градиент», вы сможете увидеть аннотатор градиента прямо в выбранной форме.
Если не видите — зайдите в строку меню:
Вид> Показать аннотатор градиента
Если навести указатель мыши на аннотатор — он расширится, и вы сможете настроить ползунки цвета и средние точки на месте.
Все настройки будут отражены внутри палитры градиента.
Перетаскивая исходную точку, вы можете изменить положение градиента внутри фигуры.
Вы также можете перетащить аннотатор за пределы фигуры.
Аннотатор можно перетаскивать под любым углом и на любую длину.
В качестве последнего штриха добавьте больше цветов к градиенту.
Как создавать ретро градиенты в Illustrator
Если вы похожи на меня, вы любите цвета.И если это так, то вы уже знаете, что цвет обладает особыми способностями. Вы можете спросить, что я имею в виду под особыми способностями? Существует множество исследований, объясняющих, как цвет влияет на наш разум и поведение.
Здесь я буду просто говорить, что определенные цвета вызывают определенные эмоции. Может быть, именно поэтому градиенты сегодня популярны в мире дизайна.
Что такое градиенты?
Градиент — это не что иное, как плавный переход от одного оттенка цвета к другому. Итак, что делает их такими интригующими, так это выбор цвета, представленный в произведениях искусства. Это очень просто: цвет подсознательно говорит с нами и вызывает определенные эмоции.
Итак, что делает их такими интригующими, так это выбор цвета, представленный в произведениях искусства. Это очень просто: цвет подсознательно говорит с нами и вызывает определенные эмоции.
Холодные цвета вызывают у нас ностальгию, спокойствие, может быть, даже грусть, а теплые цвета могут вызвать энтузиазм, энергию и счастье. Это очень упрощенный взгляд на психологию цвета, но вы меня поняли.
Градиенты в веб-дизайне
Еще одна причина, по которой градиенты вошли в нашу жизнь, заключается в том, что они абстрактны по форме.Поскольку они состоят только из цветов, градиенты могут быть легко реализованы. Они могут оставаться в своей простой абстрактной форме, а могут стать образными и сложными. Поскольку они настолько универсальны, мы можем включать их в веб-сайты и приложения, чтобы без особых проблем и усилий ввести «вау-фактор». Самый быстрый способ привлечь аудиторию — это цвет.
Если вы веб-дизайнер и у вас нет навыков или времени для создания градиентов с нуля, вы всегда можете получить готовые градиенты целевой страницы, которые сэкономят вам время, чтобы сосредоточиться на том, что у вас получается лучше всего.
Градиенты в брендинге и упаковке
Градиенты нашли свое применение также в брендинге и упаковке. И очень удачно. Их красочная абстракция идеально подходит для того, чтобы бренды могли посылать свое сообщение, не говоря уже о многом. Картинка стоит тысячи слов, тем более, что она наполнена тщательно подобранными цветами и формами.
Градиентные логотипы
Возможно, вы не ожидаете найти градиенты на знаках логотипа. В конце концов, вы нарушаете все правила, если сходите с ума с цветами на логотипе.Правила гласят, что вы должны сначала создать черно-белую версию логотипа, а затем ввести цветную версию. Цвета должны быть «чистыми» и простыми; В знаке логотипа должно быть представлено не более 3-х цветовых оттенков.
Или это так? Да, есть правила, и они были созданы очень давно, когда самой распространенной версией было черно-белое. Цвет использовался для случайной цветной печати, которая была дорогостоящей, и каждый дополнительный цветовой оттенок стоил дороже, чтобы быть произведенным в печатных СМИ. Вот почему цвета не приветствовались в логотипах. Однако в наши дни мы живем в цифровом мире, где большинство логотипов никогда не покидают свои дома (веб-сайты, социальные сети), а стоимость цветной печати значительно снизилась. Таким образом, можно с уверенностью сказать, что теперь правила могут быть нарушены, и логотипы, наконец, могут иметь цвета, которых они заслуживают.
Вот почему цвета не приветствовались в логотипах. Однако в наши дни мы живем в цифровом мире, где большинство логотипов никогда не покидают свои дома (веб-сайты, социальные сети), а стоимость цветной печати значительно снизилась. Таким образом, можно с уверенностью сказать, что теперь правила могут быть нарушены, и логотипы, наконец, могут иметь цвета, которых они заслуживают.
Градиенты на иллюстрации
Яркие формы в абстрактных формах завораживают, но для меня магия градиентов заключается в их легком преобразовании! Они прекрасно адаптируются.Неуловимая цветовая форма может стать отдельной историей, если у вас есть воображение, чтобы ее увидеть. Я часто использую градиенты в качестве фона для своих иллюстраций, и я, конечно, не единственный. Многие талантливые иллюстраторы осознали силу цвета и то, как он может подчеркнуть их работу. Природа — самый распространенный объект из-за градиентов на небе, которые естественным образом переходят на закаты, но их можно применить к любому объекту, включая натюрморты и людей.
Советы по созданию крутых градиентов
Плавный переход цвета или «градиент» во всей его простоте и сложности — идеальный инструмент для дизайнеров для улучшения своих проектов.Они могут выбирать от ярких / смелых цветов до пастельных / голографических оттенков. Они могут выбирать от холодных до теплых тонов и оттенков или смешивать их все. Когда дело касается цветов, нет никаких правил.
Хотя я действительно считаю, что в данном конкретном случае правила должны нарушаться, я все же считаю, что несколько простых советов могут помочь сделать градиенты более яркими или «живыми». Прямо как в этих модных градиентах.
СОВЕТ 1: Избегайте использования коричневых оттенков в градиентах. Это произойдет, если вы сопоставите теплый цвет, например красный, с холодным, например, зеленым.Пространство посередине, где плавный переход соединяет два цвета, приобретет коричневатый оттенок, который изменит чистый, четкий вид цветов.
Действительно важно, что происходит в средней области, где встречаются два цвета. Если вы видите эти непривлекательные оттенки серого и коричневого, это означает, что эти два цветовых оттенка не очень хорошо сочетаются друг с другом. Вместо этого попробуйте сочетать два холодных или два теплых оттенка. Вы заметите, что средняя область отображает чистые, яркие цвета, которые производят гораздо лучшее впечатление.
Если вы видите эти непривлекательные оттенки серого и коричневого, это означает, что эти два цветовых оттенка не очень хорошо сочетаются друг с другом. Вместо этого попробуйте сочетать два холодных или два теплых оттенка. Вы заметите, что средняя область отображает чистые, яркие цвета, которые производят гораздо лучшее впечатление.
СОВЕТ 2: Будьте осторожны при смешивании двух разных цветов. Если вы используете яркий цвет, подберите его к другому, не менее яркому цвету. Не смешивайте яркие и пастельные тона, если вы действительно не знаете, как правильно их сочетать. Если все сделано правильно, он может выглядеть хорошо, но также может выглядеть немного «размытым». Если вы все это время придерживались этого плана, то это хорошее совпадение; но если вы пытались пойти в другом направлении, безопаснее выбрать соответствующие яркие цветовые оттенки.
СОВЕТ 3: Если выбор цвета не является вашей сильной стороной, не расстраивайтесь! Существует множество ресурсов, которые помогут вам выбрать лучшие сочетания цветов. Таким образом, у вас будет одним поводом для беспокойства меньше.
Таким образом, у вас будет одним поводом для беспокойства меньше.
Создайте свой собственный градиент в Adobe Illustrator
Если вам предстоит несколько экспериментов своими руками, я покажу вам, как создать очень простой, но эффективный круговой градиент. Я выбрал ретро-тему, поэтому остановился на сочетании ярко-желтого и розового цветов. Мне это кажется «ретро», но вы можете выбрать любые цвета, какие захотите.
ШАГ 1: Создайте три круга с помощью инструмента «Эллипс». Первый кружок самый большой и должен быть прозрачным.Используйте панель «Прозрачность» и установите непрозрачность до 0%. Второй круг будет помещен поверх первого, что сделает его немного меньше, примерно 70% или около того. Раскрасьте этот круг в любой оттенок по вашему выбору. Поверх этого второго круга идет третий. Этот будет еще меньше и, опять же, другого цвета. Теперь, когда у вас есть все три круга, вы можете немного сместить их, чтобы они не были центрированы, а стали более динамичными.
ШАГ 2: Используйте инструмент Blend Tool, чтобы объединить их.Вы найдете инструмент Blend Tool, перейдя к Object, затем перейдя в Blend — Blend Options. Откроется всплывающее окно с дальнейшими указаниями; вы хотите выбрать «Указанные шаги». Я ввел число 50, но вы можете поэкспериментировать с этими шагами и выбрать меньше. Шаги — это просто количество раз, когда эти круги будут умножаться, чтобы мы могли получить эффект плавных цветовых переходов. Если вы выберете меньшее количество шагов, вы увидите менее плавный переход цвета, что может выглядеть интересно. Если вам нужен плавный переход цветов, лучше всего использовать большее количество шагов.
ШАГ 3: После того, как инструмент «Смешивание» проявит себя, вы получите красивый круговой градиент с приятным плавным переходом цвета. Вы можете закончить это дело и быть довольным тем, что вы создали, или можете еще немного поэкспериментировать. Я люблю добавлять в дизайн что-то еще, чтобы сделать его более интересным и динамичным.
Дублируйте эту форму градиента, уменьшите ее и поместите поверх предыдущего градиента. Вы можете немного переместить его, чтобы было интереснее.Вернитесь на панель прозрачности. Выделите дублированный градиент и выберите эффект наложения. Это может выглядеть не очень хорошо, в зависимости от выбранных вами цветов. В моем случае, учитывая цвета, которые я использовал, я был очень доволен результатами. Если вы не видите вау-фактора с эффектом наложения, попробуйте выбрать любой другой эффект на панели «Прозрачность», и вы наверняка найдете подходящий вариант.
ПРИМЕЧАНИЕ. Если вы используете Adobe Illustrator CC, вы, скорее всего, встретите эти растянутые линии по всему градиенту, полученным с помощью инструмента Blend Tool.Вы можете игнорировать их. Строки не будут видны при окончательном экспорте файла. Они видны только в вашем рабочем файле .ai. Это усложнит вашу жизнь, потому что сложнее увидеть, как выглядит конечный результат, не экспортируя его в png. или Jpeg. формат файла. Если у вас есть более старые версии Illustrator, у вас не будет этого случая.
или Jpeg. формат файла. Если у вас есть более старые версии Illustrator, у вас не будет этого случая.
Поздравляем! Вы сделали свой первый градиент! Как я уже говорил, правила можно нарушать, и вы можете получать удовольствие от форм, цветов и эффектов прозрачности, чтобы добиться наилучшего дизайна.
Завершение ретро-градиента
На этом вы завершили свой ретро-градиентный дизайн. Попробовав пару раз, вы скоро почувствуете, что работает, а чего следует избегать. Подводя итог всему сказанному, следите за выбранными вами цветами, хорошо подбирайте их, используйте инструмент смешивания для плавных переходов цветов и добавьте прозрачность, которая придаст вашему дизайну столь необходимую искру яркости.
Вы изучили теорию, и теперь ваша очередь претворить ее в жизнь.Все дело в полоскании и повторении, поэтому не расстраивайтесь, если вас не устроит первая попытка. В конце концов, повторение — мать всего обучения.
Товаров в этом посте:
10 основных принципов проектирования, краткое изложение
Бесплатный дизайн плаката
Загрузите этот плакат в формате PDF для печати и повесьте эти 10 принципов дизайна на свою любимую стену.
Имея степень магистра художественного образования, я начал свой творческий путь еще в 2010 году. Мне нравится создавать практичные цифровые активы, которые сейчас в тренде.
Посмотреть больше постов: Глава 5: Получение заполнения заливок и штрихов :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: eTutorials.org
Использование градиентной заливки
Пути могут быть заполнены цветами, которые плавно переходят один в другой на расстоянии. Эти цвета составляют градиентов . Градиенты могут иметь любое количество цветов, что дает просто потрясающие результаты. На рис. 5-13 показано несколько путей с градиентной заливкой.
Рисунок 5-13: Путь «объекты» с градиентной заливкой.
Заливка пути градиентом состоит из двух этапов: создания градиента и последующего его применения к контуру.Однако делать это можно в любом порядке. Часто бывает проще создать градиент, применить его к контуру, а затем продолжить настройку, изменяя, добавляя или удаляя цвета или изменяя положение или угол градиента. Вы можете увидеть, как градиент выглядит на объекте, а не только в маленькой рамке.
Вы можете увидеть, как градиент выглядит на объекте, а не только в маленькой рамке.
Чтобы залить контур градиентом, выберите контур и затем щелкните градиент в палитре «Образцы». Объект заполняется градиентом, который, вероятно, не выглядит так, как вы хотите, но это нормально.Используя инструмент «Градиент» и палитру «Градиент», вы можете настроить этот градиент по своему усмотрению.
Инструмент «Градиент»
? Инструмент «Градиент» (показан на полях) на самом деле ничего не создает. Вместо этого он позволяет вам установить направление и продолжительность (расстояние, на котором градиент переходит от начального цвета к конечному цвету).
Чтобы использовать инструмент «Градиент», сначала используйте любой инструмент выделения, чтобы выбрать объект, залитый градиентом.Затем щелкните и перетащите градиент с помощью инструмента «Градиент» и отпустите кнопку мыши, когда дойдете до другой стороны. Направление, которое вы перетаскиваете, задает направление перехода. Место, где вы щелкаете, получает 100 процентов начального цвета; место, где вы отпускаете, получает 100 процентов конечного цвета. Градиент происходит в виде плавного перехода между этими двумя точками (как вы можете видеть на Рисунке 5-14).
Место, где вы щелкаете, получает 100 процентов начального цвета; место, где вы отпускаете, получает 100 процентов конечного цвета. Градиент происходит в виде плавного перехода между этими двумя точками (как вы можете видеть на Рисунке 5-14).
Рисунок 5-14: Слева: квадрат показывает примененный градиент по умолчанию. Центр: нажатие и перетаскивание с помощью инструмента «Градиент».Справа: результат.
Палитра градиента
Если вам не нравятся цвета вашего градиента, вам не нужно соглашаться на градиенты, которые входят в палитру Swatches. Вы можете использовать палитру «Градиент» (выбрав «Окно» → «Градиент») для изменения цветов, добавления цветов, удаления цветов и изменения поведения цветов. (См. Рисунок 5-15.)
Рисунок 5-15: Управление цветом с помощью палитры «Градиент».
| Наконечник? | Палитра градиента выглядит просто по сравнению с другими палитрами, но не обманывайтесь. |
Ползунки градиента перемещаются влево и вправо. Вы используете их, чтобы изменить, насколько постепенно (или не очень постепенно) ваши цвета смешиваются друг с другом. Если вы хотите, чтобы цвета смешивались без особых нюансов на небольшом расстоянии, перетащите ползунки ближе друг к другу.Если вы хотите, чтобы цвета смешивались более плавно на большем расстоянии, переместите ползунки дальше друг от друга.
Градиентная мания: простая настройка цвета
Когда вы меняете градиент в палитре «Градиент», выбранные объекты, заполненные этим градиентом, обновляются, чтобы отразить это изменение. Вы сможете легче увидеть, что происходит с градиентом, если создадите объект и заполните его градиентом, прежде чем начинать вносить изменения в палитру.
Чтобы изменить цвета градиента, воспользуйтесь высокохудожественным подходом (халат не требуется):
Щелкните один из ползунков градиента под полосой градиента.
Цвет ползунка отображается в палитре цветов.
Создайте другой цвет в цветовой палитре.
Пока выбран ползунок градиента, цвет в палитре градиента обновляется автоматически. Это гладко или что?
Наконечник? В качестве альтернативы вы можете щелкнуть любой сплошной цвет в палитре «Образцы» и перетащить его на ползунок «Градиент» в палитре «Градиент».Вы также можете нажать клавишу Alt (Option на Mac) и просто щелкнуть образец сплошного цвета в палитре Swatches. Градиент обновится с новым цветом.
Добавить цвета к градиенту намного проще, чем пойти в магазин красок. Просто выполните следующие действия:
Просто выполните следующие действия:
Щелкните под полосой градиента, где нет ползунка градиента.
В месте щелчка появляется новый ползунок.
Измените цвет нового ползунка в палитре «Цвет» или нажмите клавишу «Alt» («Option» на Mac) и щелкните сплошной цвет на палитре «Образцы».
При желании отрегулируйте положение ползунков градиента.
| Помните? | Чтобы удалить цвет, щелкните ползунок градиента и перетащите его за пределы палитры «Градиент».Чтобы сохранить градиент, перетащите образец градиента из палитры «Градиент» (или из поля «Заливка» на панели инструментов) в палитру «Образцы». Вы также можете просто нажать кнопку «Новый образец» (значок страницы с загнутыми уголками) на палитре «Образцы». |
Между каждой парой ползунков градиента (над полосой градиента) находится ползунок средней точки. Это устанавливает точку, в которой два цвета смешиваются на 50 процентов каждого цвета. Вы также можете переместить эту точку, перетащив ее влево или вправо.На рис. 5-16 показаны способы изменения градиента.
Это устанавливает точку, в которой два цвета смешиваются на 50 процентов каждого цвета. Вы также можете переместить эту точку, перетащив ее влево или вправо.На рис. 5-16 показаны способы изменения градиента.
Рисунок 5-16: Сначала сдвиньте ползунки ближе друг к другу. Во-вторых, добавление новых ползунков цвета. В-третьих, перемещение средней точки градиента.
Секретный градиент
Если щелкнуть образцы градиента в палитре «Образцы», можно заметить, что некоторые градиенты выглядят как сферы или солнечные лучи. Возможно, вы пытались воссоздать один из этих градиентов, но никакое количество щелчков и перетаскивания с помощью инструмента «Градиент» — и никакое количество движущихся ползунков градиента — не позволяет вам сделать это.
Уловка заключается в скрытой опции в палитре Градиента. Щелкните маленький треугольник в правом верхнем углу палитры градиента. Появится всплывающее меню «Палитра градиента» только с одним элементом («Показать параметры»).


 Несмотря на свой скромный внешний вид, эта палитра позволяет создавать практически любой градиент, который вы когда-либо хотели. Палитра «Градиент» работает с палитрой «Цвет» и палитрой «Образцы», поэтому при редактировании градиента держите обе эти палитры открытыми.
Несмотря на свой скромный внешний вид, эта палитра позволяет создавать практически любой градиент, который вы когда-либо хотели. Палитра «Градиент» работает с палитрой «Цвет» и палитрой «Образцы», поэтому при редактировании градиента держите обе эти палитры открытыми.