21 расширение Google Chrome по версии Growth Hacks — Офтоп на vc.ru
1. Block Yourself from Analytics
Не позволяет Google Analytics получать информацию от браузера. Полезно для веб-мастеров, которые хотят получить «чистую» статистику сайта, из которой убраны все локальные посещения ресурса.
2. LastPass
Менеджер паролей, при помощи которого можно быстро авторизовываться в различных сервисах, сохраняя при этом безопасность данных.
3. Pocket
Простое расширение, которое позволяет добавлять страницы для отложенного прочтения на сервисе Pocket.
4. Awesome Screenshot
Расширение, которое позволяет быстро делать скриншоты веб-страниц. Также есть возможность добавить текст, примечания и отметки на сделанные снимки.
5. Evernote Web Clipper
Дополнение умеет сохранять в аккаунт Evernote интернет-страницы, добавлять к ним комментарии и делиться с другими пользователями.
6. Ghostery
Ghostery блокирует отслеживание истории браузера различными рекламными сетями и сайтами. В дополнении можно узнать подробности о тех, кто «следит» за компьютером и заблокировать отдельные сайты или сети.
7. MozBar
Бесплатное
расширение для браузера, обеспечивающее доступ к инструментам анализа сайта и ссылок. Используя данный плагин, маркетологи получают важные сведения, не покидая просматриваемую страницу. MozBar делает анализ страницы поисковой выдачи, отображает важную для SEO информацию о ссылках и сайтах.
8. Rapportive
Дополнение для браузера, заменяющее рекламу в правом блоке Gmail на агрегированную из социальных сетей информацию об отправителе письма. Rapportive умеет искать данные в LinkedIn, Twitter, Facebook и Flickr.
9. Riffle
Плагин отображает информацию о подписчиках Twitter, выделяя наиболее «влиятельных» с точки зрения распространения информации в социальной сети. Инструмент можно использовать для аналитики деятельности компании в сети микроблогов.
10. Alexa Traffic Rank
Добавляет в Chrome панель, на которой отображаются данные аналитического сервиса Alexа о каждой странице, которая в текущий момент открыта в браузере.
11. Buffer
Один из способов быстро поделиться ссылкой в Twitter, LinkedIn, Facebook и Google+. Buffer сразу подставляет контент страницы в сообщение для социальных сетей.
12. Search in Giphy
Быстрый
поиск GIF-картинок, встроенный в браузер.
13. Page load time
Отображает время загрузки страницы.
14. Pushbullet
Pushbullet синхронизирует смартфон на Android и iOS с браузером Chrome. Пользователь может мгновенно отправлять ссылку на телефон и наоборот. Уведомления приходят в виде push на Mac, Android или iPhone. Также возможна синхронизация с компьютером под управлением Windows.
15. Chrome Remote Desktop
Позволяет подключаться к удаленным компьютерам и предоставлять другим пользователям доступ к собственному компьютеру. Работает как с Windows, так и Mac.
16. Distill Web Monitor
Позволяет отслеживать обновление веб-страниц и получать уведомления о новом контенте.
17. Hayfever for Harvest
Приложение, при помощи которого можно отслеживать время, потраченное на выполнение конкретных задач. Синхронизируется с аккаунтом на Harvest.
Синхронизируется с аккаунтом на Harvest.
18. Screencastify
Расширение для Google Chrome, которое позволяет записывать видео как из одной вкладки браузера, так и со всего экрана.
19. Spreed
Расширение, обучающее быстрому чтению текста в интернете.
20. Streak
Сервис Streak и плагин для браузеров Chrome и Safari значительно расширяет возможности Gmail, превращая его в функциональную систему управления взаимоотношениями с клиентами (CRM).
21. Wappalyzer
Расширение показывает технологии, которые используются на сайте. При помощи Wappalyzer можно определить, на какой блог-платформе построен сайт, какие инструменты аналитики используются и так далее.
3DNews Программное обеспечение Интернет Расширения для браузера Google Chrome: в… Самое интересное в новостях В многообразии надстроек для «Хрома» не так-то просто найти что-то действительно полезное. Специально для тех, кто дорожит своим временем, мы изучили ассортимент Chrome Web Store на предмет толковых и заслуживающих внимания программных разработок Одной из сильных сторон любого современного браузера является поддержка расширений — дополнительных программных модулей, добавляющих ту или иную функциональность веб-обозревателю. В активе Google Chrome (читай — в магазине Chrome Web Store) таких надстроек, по данным аналитического ресурса ChromeStats, насчитывается свыше 145 тысяч, почти 92% из которых являются бесплатными. Выбирай не хочу! Ну а определиться с выбором поможет наша подборка наиболее интересных с практической точки зрения расширений, которые с равным успехом можно использовать не только в «Хроме», но и в других построенных на кодовой базе Chromium браузерах, будь то Microsoft Edge, Vivaldi и прочие. Источник изображения: Evan Lorne / Shutterstock.com Открывает топ-лист лучших дополнений для Google Chrome расширение Web Server for Chrome, позволяющее задействовать браузер в качестве простейшего веб-сервера, например для обмена крупными файлами через интернет. Надстройка проста в использовании, поддерживает протоколы HTTP/HTTPS, умеет работать в фоновом режиме и может быть сконфигурирована в соответствии с предпочтениями пользователя. Единственное, о чем следует помнить, так это о необходимости наличия у имеющегося под рукой компьютера собственного внешнего («белого») IP-адреса, руководствуясь которым удалённый пользователь может установить соединение для получения данных с сервера. Второй в нашем списке фигурирует надстройка Video Downloader Plus, добавляющая на панель инструментов браузера клавишу для быстрого скачивания роликов с различных видеохостингов. Невероятно удобная вещь для тех, кто предпочитает просматривать мультимедийный контент не только в онлайне, но и в офлайне. Video Downloader Plus функционирует в паре с одноимённым веб-сервисом и, по заверениям разработчиков, поддерживает свыше тысячи видеохостингов — за исключением YouTube (таковы ограничения магазина Chrome Web Store, и ничего с этим не поделаешь). Скачивать медиаконтент можно в форматах MP4, FLV, MOV, WEBM, 3GP, OGG, BIN, M4A, MP3, WAV, поддерживается загрузка 4K-видео. Для доступа ко всем возможностям расширения необходима подписка, стоимость которой стартует от 5 долларов США в месяц. Тем, кто не на шутку обеспокоен обеспечением безопасности при работе в глобальной сети, советуем присмотреться к расширению Avast Online Security, позволяющему выстроить дополнительный эшелон защиты от фишинговых и вредоносных ресурсов, в том числе сайтов с плохой репутацией. Также надстройка умеет блокировать трекеры, cookie-файлы, поведенческие анализаторы и прочий сетевой контент, с помощью которого можно отслеживать пользовательскую активность в интернете. Хорошим дополнением к упомянутому расширению является надстройка VT4Browsers для быстрого сканирования файлов и сетевых ресурсов на предмет наличия вредоносного кода. Одно дело информационная безопасность, и совсем другое — работа с документами формата Microsoft Office. В этом случае пригодится разработанная Google надстройка, которая так и называется — «Редактирование файлов Office». Она интегрирует Chrome c онлайновым офисным пакетом Google Docs и позволяет редактировать текстовые документы Word, таблицы Excel и презентации PowerPoint непосредственно в браузере. При этом для открытия того или иного документа не нужно делать лишних телодвижений — достаточно перетащить мышью файл в окно веб-обозревателя. Отличное решение на случай, если на компьютере нет установленного Microsoft Office. Раз уж речь зашла о работе с документами, имеет смысл обратить внимание читателей на расширение Smart PDF, предназначенное для конвертирования файлов PDF в форматы Word, Excel, PowerPoint, JPG и наоборот. Программа работает в связке с одноимённым веб-сервисом и, по отзывам пользователей, довольно неплохо справляется с преобразованием документов из одного формата в другой. Ещё одно расширение из разряда must have — LanguageTool. Оно проверяет тексты на наличие орфографических или грамматических ошибок где угодно в интернете, будь то веб-формы, выделенные области в браузере, Gmail, Facebook*, Twitter и прочие сервисы. LanguageTool находит ошибки и опечатки, которые не удаётся обнаружить при обычной проверке орфографии (например, повтор фраз, использование слов «одеть» или «надеть»), и может выявить некоторые проблемы в грамматике и стилистике. Надстройка поддерживает более чем 25 языков, включая английский, испанский, французский, немецкий, польский и русский. Неплохим подспорьем для переводчиков, лиц, работающих с многоязычными материалами в глобальной сети, а также для изучающих иностранные языки могут послужить расширения Mate Translate, Google Dictionary и Language Learning with Netflix. Пользователям техники Apple рекомендуем взять на заметку надстройки «Пароли iCloud» и «Закладки iCloud», позволяющие синхронизировать сохранённые пароли и закладки между браузерами Safari и Chrome. Упомянутые расширения созданы самой Apple, поэтому в плане надёжности и безопасности им можно доверять. Экстремальным веб-сёрфингистам стоит присмотреться к расширениям Speedtest, User-Agent Switcher и Visualping. Первое позволяет измерять время загрузки сайтов и скорость интернет-соединения, второе — корректировать передаваемый веб-серверу параметр User Agent, в том числе маскировать «Хром» под другие браузеры, а средствами третьего можно осуществлять мониторинг сетевых площадок на предмет изменений. Практическую ценность последнего инструмента трудно переоценить: с его помощью можно, например, брать на карандаш ресурсы, лишённые поддержки RSS — формата представления данных, позволяющего в режиме реального времени отслеживать обновления на страницах сайта без его регулярного посещения. Таких ресурсов в последнее время становится всё больше, что делает Visualping более чем актуальным средством мониторинга. Интересным по части функциональных возможностей является разработанный компанией Google плагин Secure Shell, предназначенный для удалённого администрирования серверов по протоколам SSH и SFTP. Отдельного упоминания заслуживает ещё одно фирменное расширение — Google Tone, с помощью которого можно посредством звука обмениваться ссылками с расположенными поблизости (точнее — в пределах слышимости) компьютерами. Для передачи данных плагин преобразует указанный пользователем веб-адрес в последовательность звуковых сигналов, которые микрофоны других устройств распознают как URL. По замыслу разработчиков, Google Tone является удобной альтернативой электронной почте, мессенджерам и социальным сетям при обмене ссылками между пользователями нескольких ПК, расположенных в одном помещении — например, в офисах. При этом они признают, что технология не лишена недостатков: расширение может давать сбои в шумных местах и на устройствах, расположенных далеко друг от друга. Для создания скриншотов и записи видео с экрана (скринкастов) пригодится плагин Nimbus Screenshot & Screen Video Recorder. Он поддерживает захват как целых страниц, так и их фрагментов, умеет накладывать «водяные знаки» и записывать видео в разном качестве (в том числе в разрешении 4K), оснащён средствами конвертирования медиаконтента в форматы MP4 и GIF, а также прочими продвинутыми функциями. В дополнение к этому расширение может делать отложенные скриншоты и записывать видео с веб-камеры компьютера, позволяет редактировать созданные файлы и вносить в них правки. Количество скачиваний надстройки превышает миллион (что свидетельствует о её популярности), а для активации всех функций плагина требуется приобретение подписки, минимальная стоимость которой составляет $30 в год. За качественные продукты приходится платить. Любителей радиотрансляций порадует расширение с незамысловатым названием «Радио». Плагин предоставляет удобный доступ к 50 тысячам новостных, разговорных, спортивных и музыкальных онлайн-радиостанций, вещающих в различных странах миракак в прямом эфире, так и в записи. Ну а в завершение обзора отметим, что не все плагины для браузеров одинаково полезны. При установке любого расширения необходимо обращать внимание на запрашиваемые им разрешения, рейтинг и количество скачиваний, внимательно изучать отзывы пользователей, а также стараться использовать продукты только от надёжных разработчиков с хорошей репутацией. Эти простые правила помогут уберечься от вредоносного софта, которомуудаётся проникать даже в такой надёжный магазин, как Chrome Web Store. * Внесена в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER. Материалы по теме Постоянный URL: https://3dnews.ru/1046484/rasshireniya-dlya-brauzera-google-chrome-vibiraem-luchshie Теги: google, google chrome ⇣ Комментарии |
Как настроить разрешения для веб-сайтов в Google Chrome?
Каждый раз, когда вы посещаете веб-сайт, ему требуется много разрешений, чтобы использовать необходимые вам функции. Например, для показа рекламы, использования камеры и использования буфера обмена на вашем компьютере — все это требует разрешения браузера. Это важно для защиты вашей конфиденциальности и информирования вас о том, к какой информации веб-сайт получает доступ на вашем компьютере. В Google Chrome есть страница настроек, где вы можете настроить разрешения веб-сайтов. В этой статье мы объясним, как настроить разрешения для веб-сайтов в Google Chrome и настроить их в соответствии с вашими потребностями.
В этой статье мы объясним, как настроить разрешения для веб-сайтов в Google Chrome и настроить их в соответствии с вашими потребностями.
Связанный: Как настроить права доступа к файлам в Windows 10?
Настройка разрешений для веб-сайтов в Google Chrome
Есть несколько способов настроить разрешения для веб-сайтов в Google Chrome и управлять ими.
- Настроить глобальные разрешения для всех сайтов
- Управление разрешением ранее просмотренного веб-сайта
- Управление разрешениями на отдельные сайты из адресной строки
- Добавить веб-сайт для разрешения или блокировки разрешений
Мы подробно объясним все варианты, и вы сможете воспользоваться удобным для вас способом.
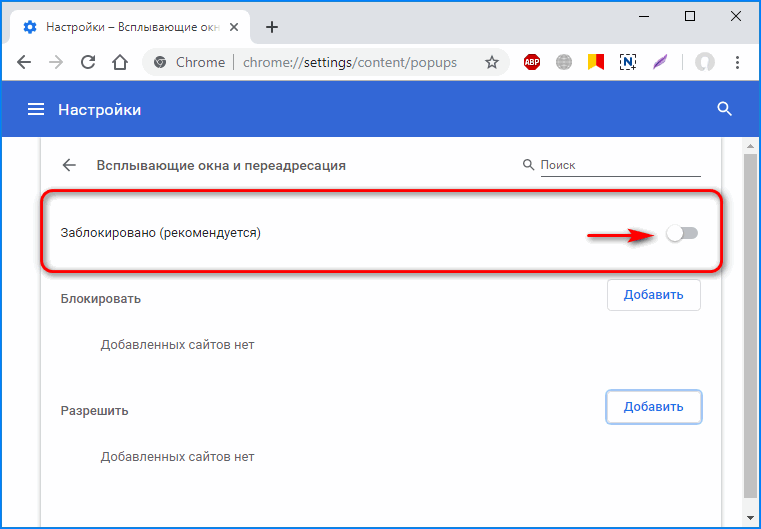
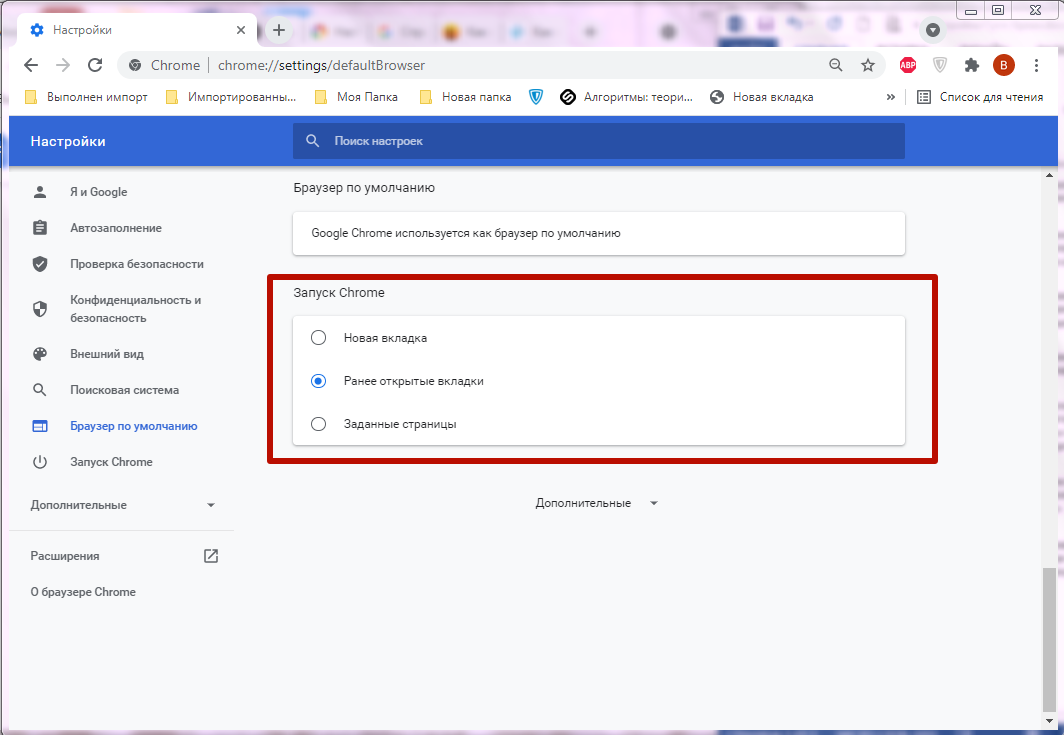
1. Настройте разрешения на уровне браузера.
Вы можете настроить глобальные разрешения или разрешения на уровне браузера на странице настроек Chrome. Chrome применит настройки на странице настроек ко всем веб-сайтам, которые вы посещаете в браузере.
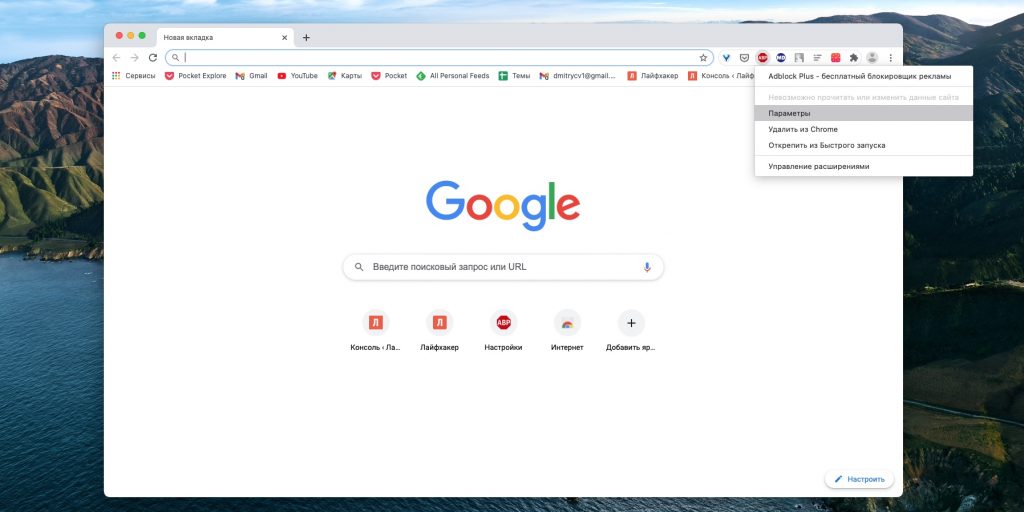
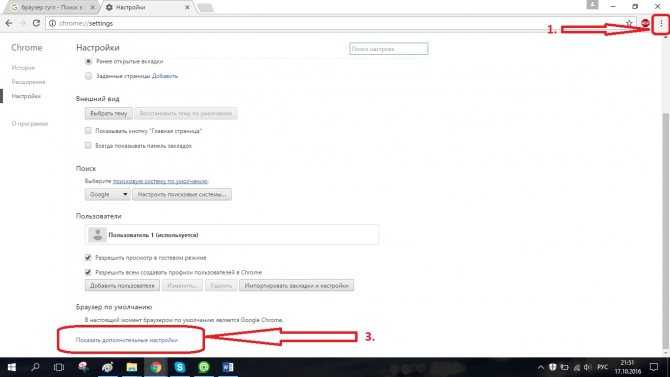
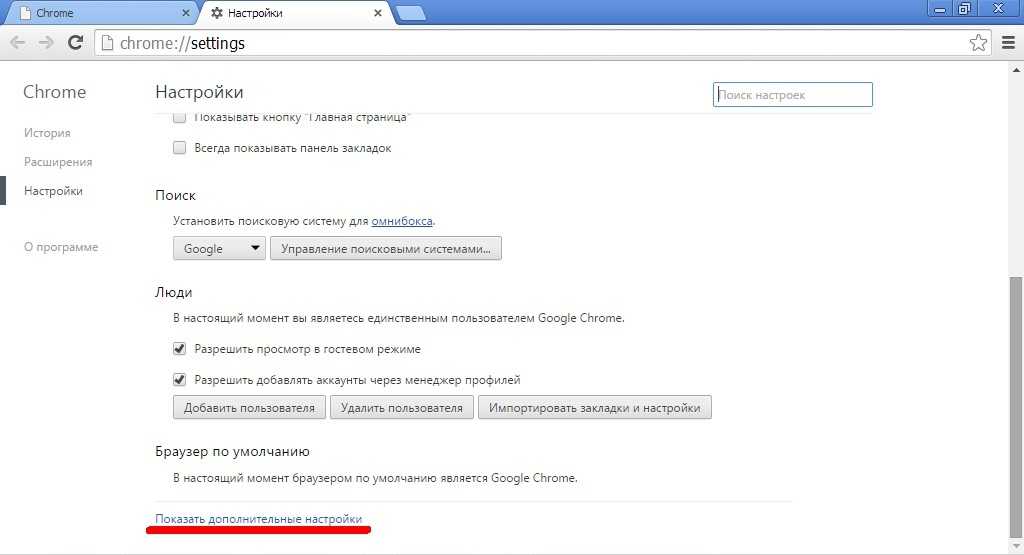
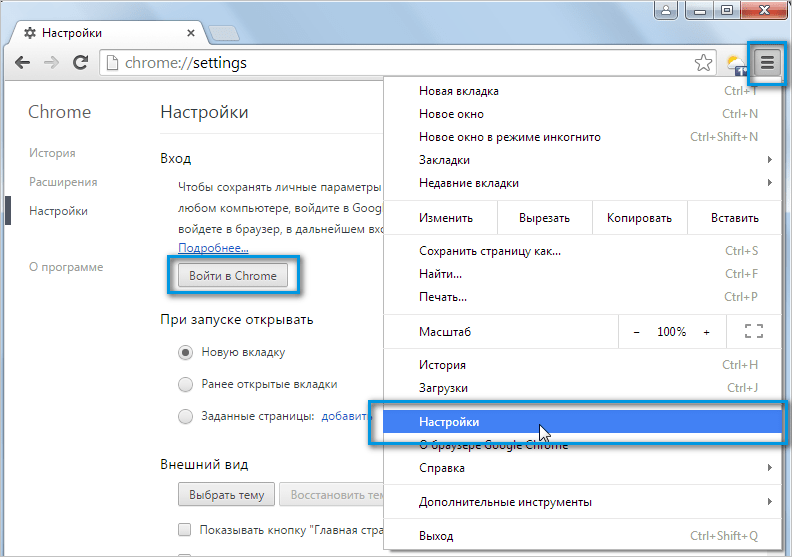
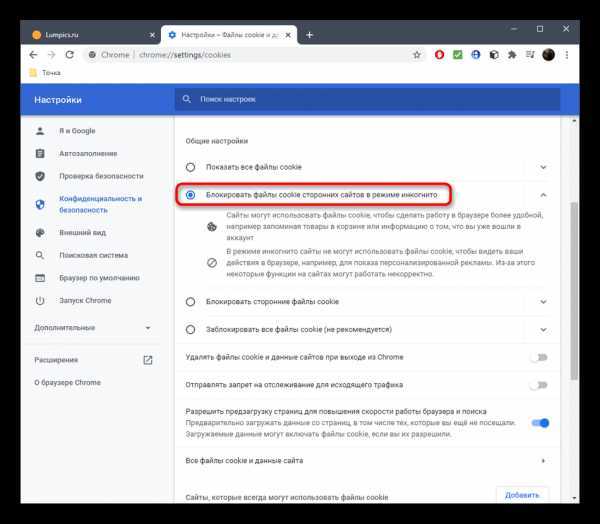
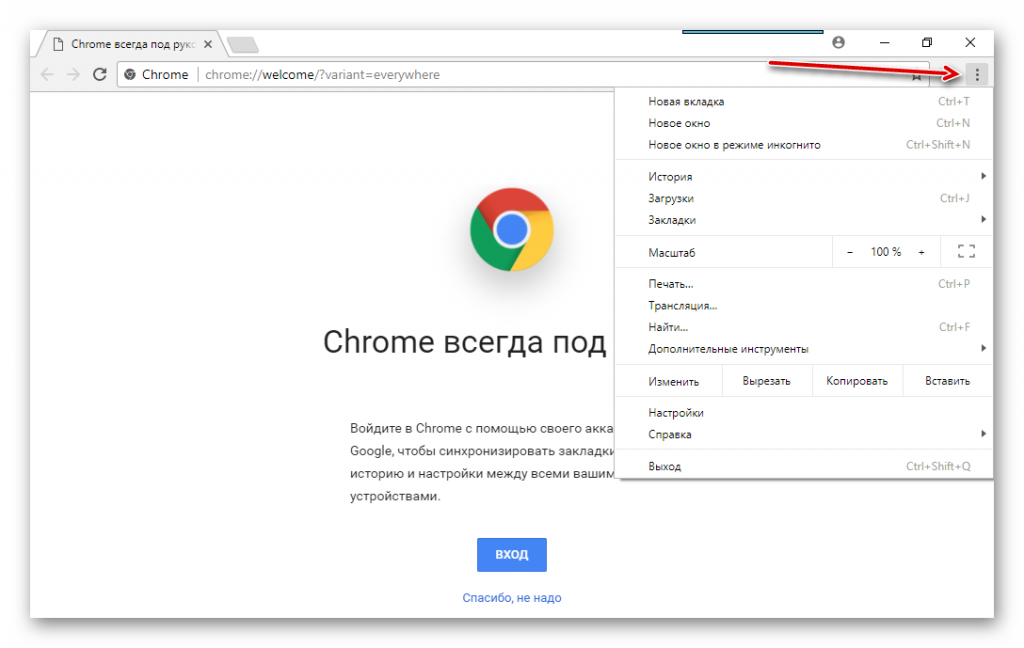
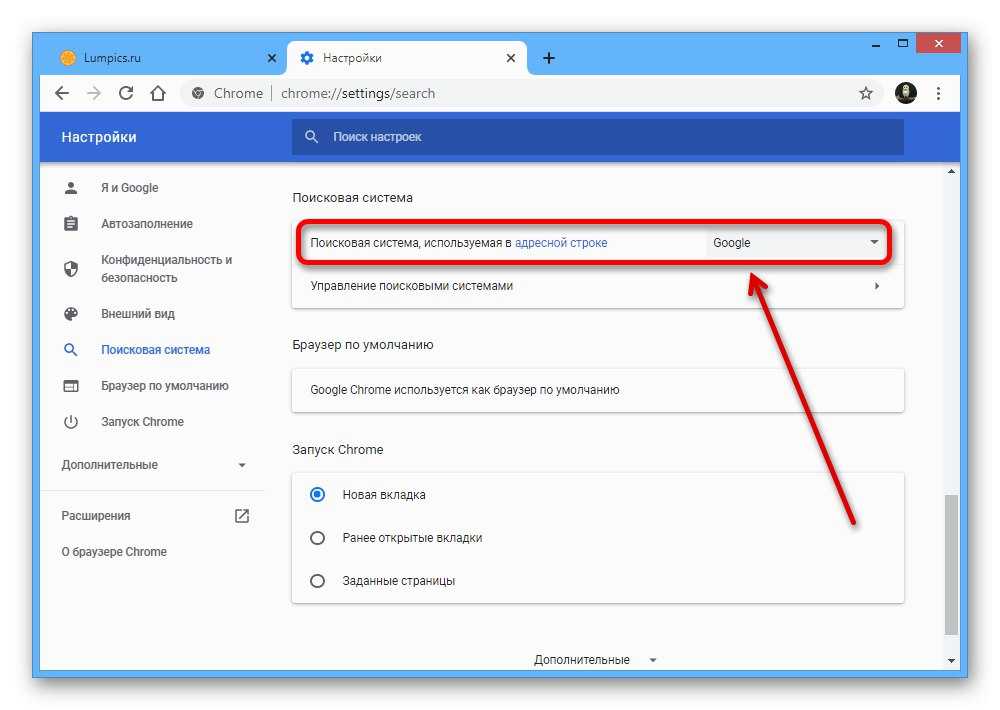
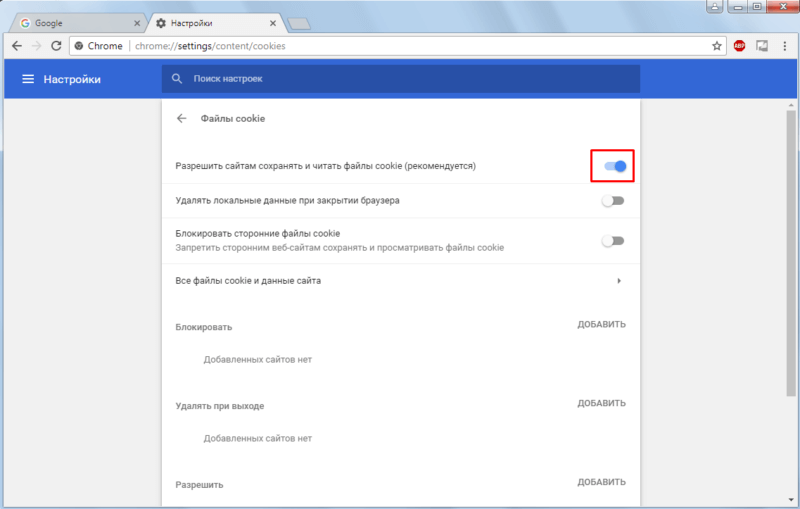
- Откройте страницу настроек, нажав кнопку с тремя точками в правом верхнем углу с надписью «Настройка и управление Google Chrome» и выбрав параметр «Настройки». Также можно перейти к URL-адресу команды «chrome: // settings /» в адресной строке, чтобы открыть страницу настроек.
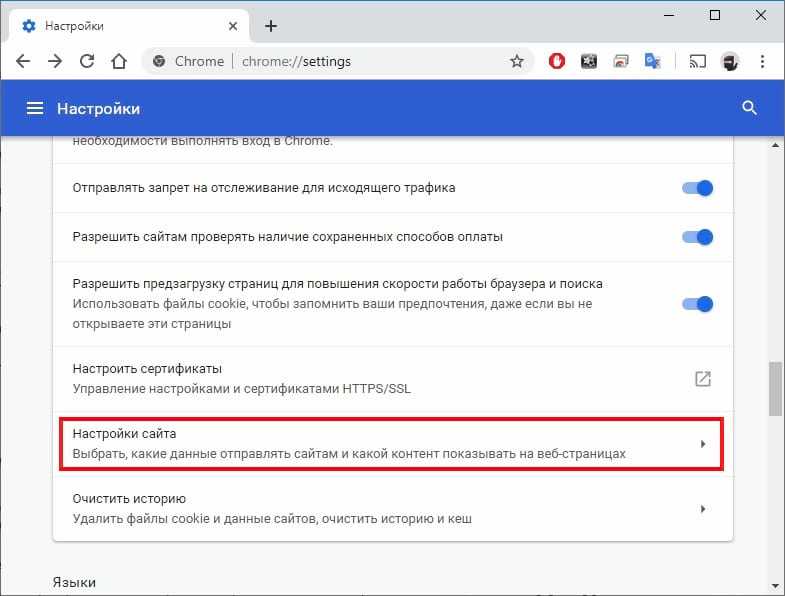
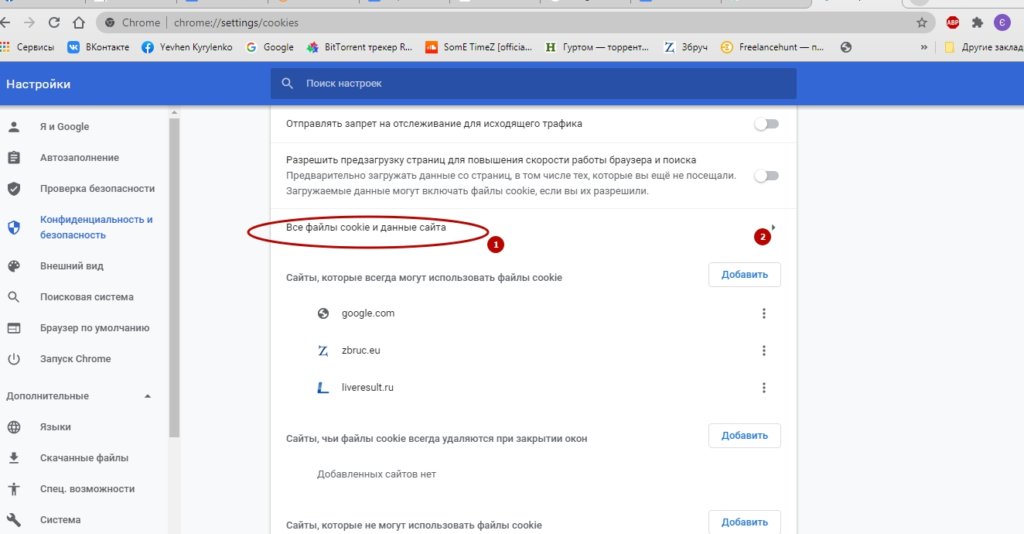
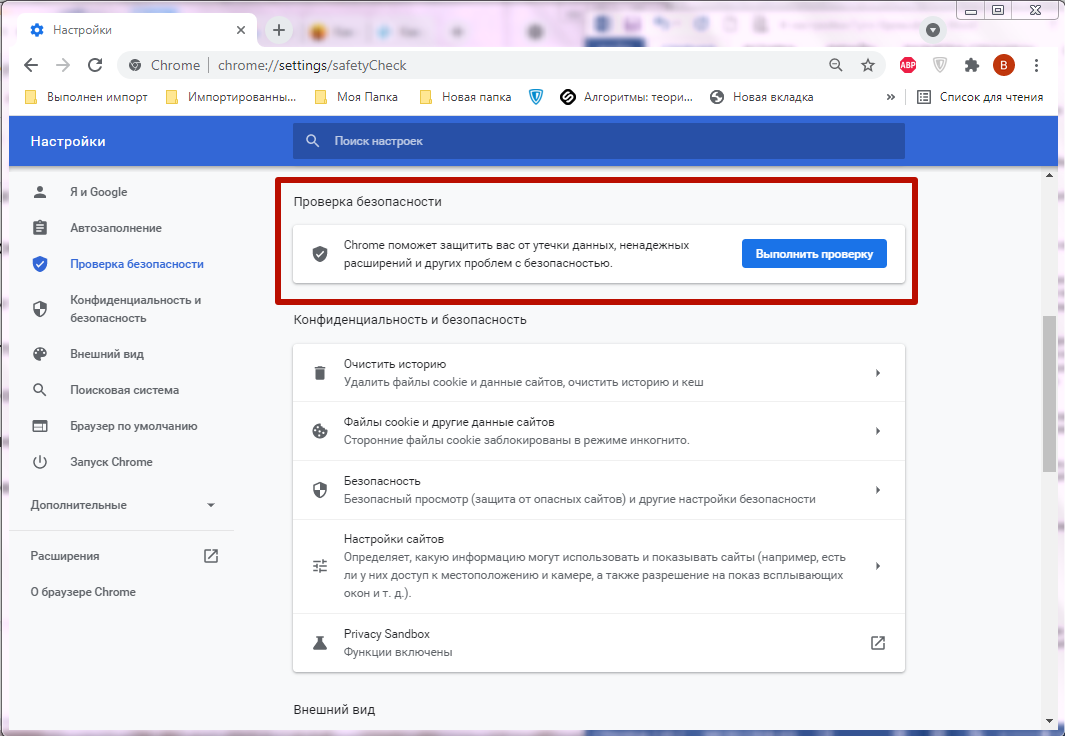
- Google покажет множество основных и дополнительных параметров на странице настроек. Перейдите в раздел «Конфиденциальность и безопасность» и нажмите «Настройки сайта».
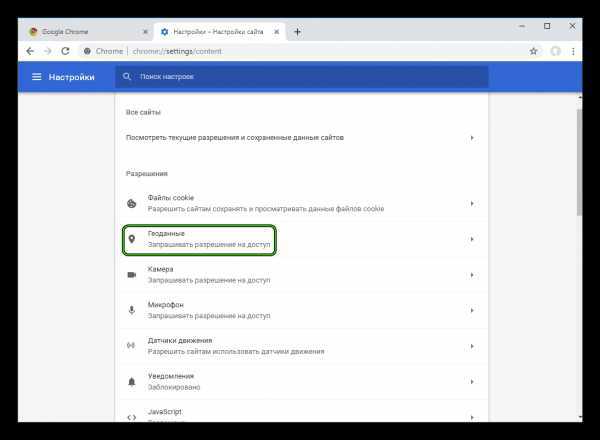
- В разделе «Настройки сайта» будет два раздела — «Все сайты» и «Разрешения».
- В разделе «Разрешения» вы можете выбрать, как веб-сайты должны вести себя в вашем браузере.
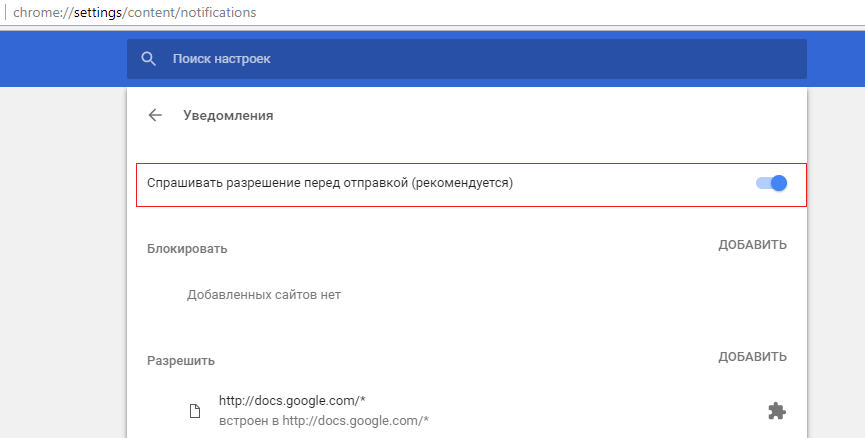
- Например, выберите опцию «Микрофон». Разрешение по умолчанию в Chrome для доступа к микрофону — «Спрашивать перед доступом». Это заставит все веб-сайты показывать вам подсказку перед использованием микрофона на вашем компьютере. Вы можете разрешить или заблокировать веб-сайт в зависимости от ваших потребностей.

- Вы также можете отключить ползунок, чтобы навсегда заблокировать доступ к микрофону для всех веб-сайтов в Chrome.
Точно так же вы можете настроить разрешения на уровне браузера для рекламы, всплывающих окон, уведомлений и т. Д.
2. Разрешить или заблокировать разрешения для отдельных веб-сайтов
Chrome также позволяет блокировать доступ определенных веб-сайтов к вашим личным данным. Когда вы находитесь в разделе разрешений выше, вы увидите подразделы «Блокировать» и «Разрешить» для каждого разрешения.
- Нажмите кнопку «Добавить» напротив параметра «Разрешить» или «Блокировать», чтобы настроить разрешение отдельного веб-сайта для этого параметра.
- Вы можете добавить домен с подстановочными знаками, чтобы заблокировать или разрешить все поддомены этого сайта с помощью одной записи.
- Помните, что не все разрешения относятся к разрешению или блокировке. Например, «Уровни масштабирования» покажут процент масштабирования, установленный вами для определенных веб-сайтов.
 У вас есть возможность удалить уровень масштабирования, при котором веб-сайт будет отображаться с настройкой масштабирования браузера по умолчанию.
У вас есть возможность удалить уровень масштабирования, при котором веб-сайт будет отображаться с настройкой масштабирования браузера по умолчанию.
3. Откройте «Разрешения веб-сайта» в адресной строке.
Разрешение или блокировка отдельных веб-сайтов в соответствующих разделах «Настройки сайта» — утомительная задача. Вы должны выбирать разрешения по одному и добавлять сайты вручную. Если вы хотите контролировать разрешения определенных веб-сайтов, вы можете напрямую настроить параметры для этого сайта из адресной строки.
- Откройте веб-сайт, для которого нужно настроить разрешение, в браузере Google Chrome.
- Chrome отобразит значок слева от URL-адреса. Для защищенного сайта будет отображаться замок, а для незащищенного — значок информации с сообщением «Небезопасно».
- Щелкните значок замка или информации и выберите параметр «Настройки сайта», чтобы открыть настройки содержимого для этого сайта.
- Вы можете включить или отключить настройки для конкретного сайта из списка.
 Chrome автоматически добавит ваши разрешения на страницу настроек.
Chrome автоматически добавит ваши разрешения на страницу настроек.
Таким образом, вы можете настроить все разрешения для веб-сайта на одной странице без перехода вперед и назад.
Связанный: Как защитить вашу конфиденциальность в Google Chrome?
4. Управление разрешениями ранее просматриваемых веб-сайтов
Многие веб-сайты показывают всплывающие окна и push-уведомления при посещении. В течение определенного периода вы можете забыть о предпочтениях, которые вы выбрали для веб-сайта. К счастью, Chrome хранит все разрешения, предоставленные ранее просмотренным веб-сайтам, на странице настроек. Он доступен локально на вашем компьютере, что помогает анализировать данные разрешений без подключения к Интернету.
- Когда вы находитесь на странице «Настройки сайта», нажмите «Просмотр разрешений и данных, хранящихся на сайтах» в разделе «Все сайты».
- Здесь вы можете просмотреть разрешения, предоставленные всем веб-сайтам.
 Вы можете сортировать и использовать поле поиска для фильтрации определенных веб-сайтов.
Вы можете сортировать и использовать поле поиска для фильтрации определенных веб-сайтов.
- Chrome сохраняет права доступа к веб-сайтам для каждого домена, вы можете щелкнуть по нему, чтобы просмотреть все данные, связанные с поддоменами.
- Щелкните сайт, на котором вы хотите просмотреть данные о разрешениях.
- Подобно настройкам на уровне браузера, здесь вы можете разрешить или заблокировать разрешение для определенного веб-сайта, который вы выбрали.
Если вы не уверены в предоставленном ранее разрешении, нажмите кнопку «Сбросить разрешения», чтобы сбросить все разрешения, аналогичные вашей странице глобальных настроек. Кроме того, вы также можете нажать кнопку «Очистить данные», чтобы удалить все файлы cookie, хранящиеся на этом сайте в Chrome.
Какие разрешения для веб-сайтов можно настроить в Chrome?
Ниже приведен список разрешений, которые вы можете настроить в Google Chrome для любого веб-сайта. Столбцы «Разрешить» и «Заблокировать» показывают, можете ли вы настроить разрешение на странице настроек для отдельного веб-сайта. Если это не разрешено, веб-сайт будет следовать глобальным разрешениям, и вы можете предоставлять исключения только тогда, когда сайт запрашивает вас в браузере.
Столбцы «Разрешить» и «Заблокировать» показывают, можете ли вы настроить разрешение на странице настроек для отдельного веб-сайта. Если это не разрешено, веб-сайт будет следовать глобальным разрешениям, и вы можете предоставлять исключения только тогда, когда сайт запрашивает вас в браузере.
| Разрешение | Описание | Позволять | Блокировать |
|---|---|---|---|
| Файлы cookie и данные сайтов | Разрешить веб-сайтам сохранять и читать данные cookie в браузере | да | да |
| Расположение | Доступ и обмен местоположением | Нет | Нет |
| Камера | Доступ к камере компьютера | Нет | Нет |
| Микрофон | Доступ к микрофону на вашем компьютере | Нет | Нет |
| Датчики движения | Разрешить сайтам использовать датчики движения | Нет | Нет |
| Уведомления | Сайты могут отправлять push-уведомления | да | да |
| JavaScript | Включить или отключить JavaScript на сайте | да | да |
| вспышка | Запретить сайтам запускать Flash | Нет | Нет |
| Картинки | Блокировать или показывать изображения | да | да |
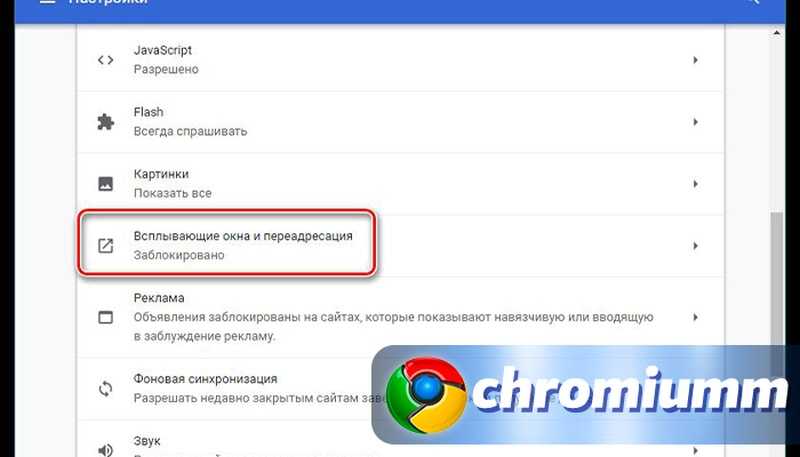
| Всплывающие окна и перенаправления | Разрешить всплывающие окна и перенаправления | да | да |
| Объявления | Блокировать навязчивую рекламу | Нет | Нет |
| Фоновая синхронизация | Разрешить недавно закрытым сайтам завершить отправку и получение данных | да | да |
| Звук | Разрешить сайтам воспроизводить звук | да | да |
| Автоматические загрузки | Разрешить сайтам автоматически загружать файлы после запроса первого файла | да | да |
| Доступ к плагинам без тестовой среды | Доступ к компьютеру с помощью плагина | да | да |
| Обработчики | Разрешить сайтам становиться обработчиками протоколов по умолчанию | Нет | Нет |
| MIDI устройства | Используйте системные эксклюзивные сообщения для доступа к MIDI-устройствам | Нет | Нет |
| Уровни масштабирования | Уровень масштабирования для веб-сайта | Нет | Нет |
| USB-устройства | Сайт имеет доступ к USB-устройствам | Нет | Нет |
| Последовательные порты | Сайт может получить доступ к последовательным портам | Нет | Нет |
| Редактирование файла | Разрешить сайтам редактировать файлы и папки на вашем компьютере | Нет | Нет |
| PDF-документы | Скачать PDF вместо открытия в Chrome | Нет | Нет |
| Защищенный контент | Разрешить сайтам воспроизводить защищенный контент | Нет | Нет |
| Буфер обмена | Разрешить сайтам доступ к буферу обмена компьютера | да | да |
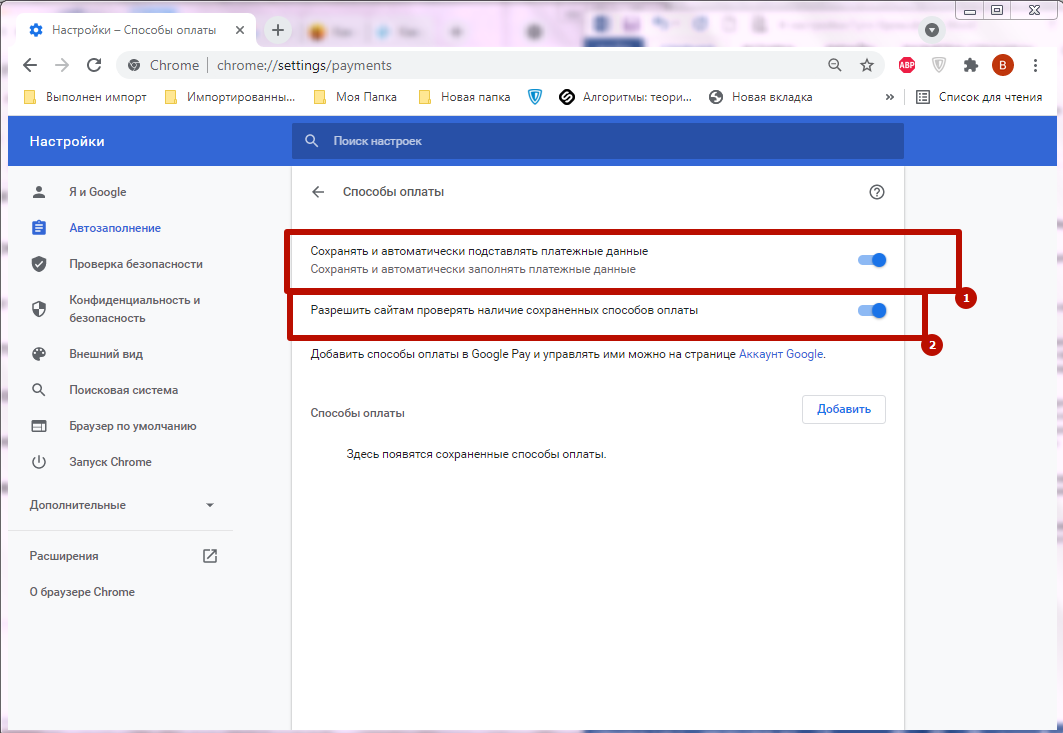
| Обработчики платежей | Разрешить установку обработчиков платежей | да | да |
| Небезопасный контент | Показать небезопасный контент | да | да |
Если указанных выше разрешений вам недостаточно, посетите Интернет-магазин Chrome, чтобы найти расширения для повышения конфиденциальности.
Похожие записи
Как установить, настроить и удалить любое расширение в Google Chrome
17 марта 2021ЛикбезБраузеры
Добавьте любимому браузеру новых возможностей.
Поделиться
0Имейте в виду, что устанавливать стоит только те расширения, в которых вы уверены. Даже в Chrome Web Store можно наткнуться на вредоносный аддон.
Как установить расширение в Google Chrome
Как установить расширение из Chrome Web Store
Главный источник расширений для вашего браузера — официальный магазин Chrome Web Store. Тут они доступны для установки бесплатно. Чтобы установить расширение, сделайте следующее.
Откройте Chrome Web Store. Для этого введите в адресной строке браузера URL https://chrome.google.com/webstore/ и нажмите Enter.
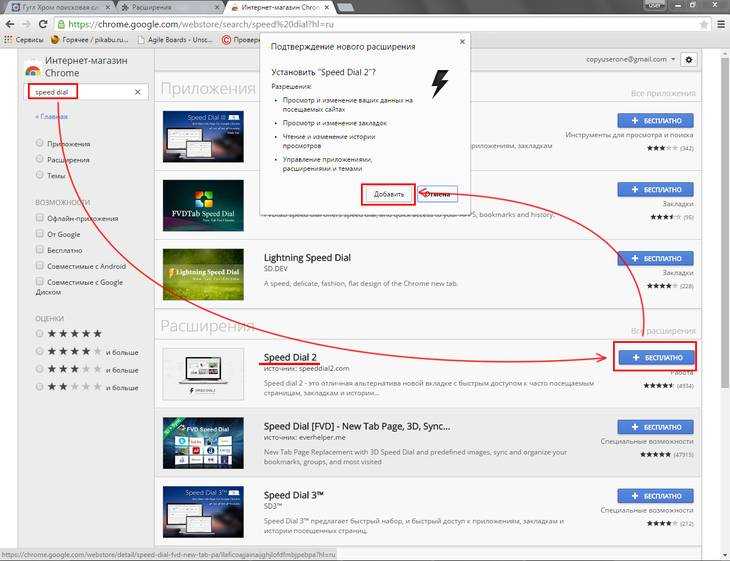
Найдите нужное расширение. Можно воспользоваться строкой «Поиск по магазину» в левом верхнем углу экрана или выбрать что‑нибудь в категориях на главной странице. Щёлкнув нужное расширение, вы увидите его страничку. Справа будет большая синяя кнопка «Установить». Нажмите её.
Щёлкнув нужное расширение, вы увидите его страничку. Справа будет большая синяя кнопка «Установить». Нажмите её.
Нажмите «Установить расширение» во всплывающем окне и подождите немного. Когда установка закончится, Chrome покажет уведомление в левом верхнем углу окна. Опционально может открыться страничка расширения с инструкциями.
Теперь расширение готово к работе.
Найти его можно в специальном меню, которое открывается при нажатии на кнопку со значком пазла на панели инструментов. Если вы часто используете это расширение и хотите всегда иметь к нему быстрый доступ, нажмите на значок булавки рядом с ним, и оно будет закреплено на панели инструментов.
А если решите убрать расширение обратно в меню, щёлкните его значок правой кнопкой мыши и выберите «Открепить из Быстрого запуска».
Как установить расширение в формате ZIP
Иногда нужного расширения нет в Chrome Web Store, но разработчик позволяет скачать его на своём сайте. В этом случае его придётся добавить в браузер вручную. В прошлом достаточно было скачать расширение в формате CRX и перетянуть в окно Chrome. Теперь Google убрала эту возможность по соображениям безопасности. Тем не менее установить сторонние расширения всё ещё можно.
В этом случае его придётся добавить в браузер вручную. В прошлом достаточно было скачать расширение в формате CRX и перетянуть в окно Chrome. Теперь Google убрала эту возможность по соображениям безопасности. Тем не менее установить сторонние расширения всё ещё можно.
Загрузите нужное расширение. Как правило, оно запаковано в архив ZIP. Распакуйте его в новую пустую папку в любом удобном для вас месте.
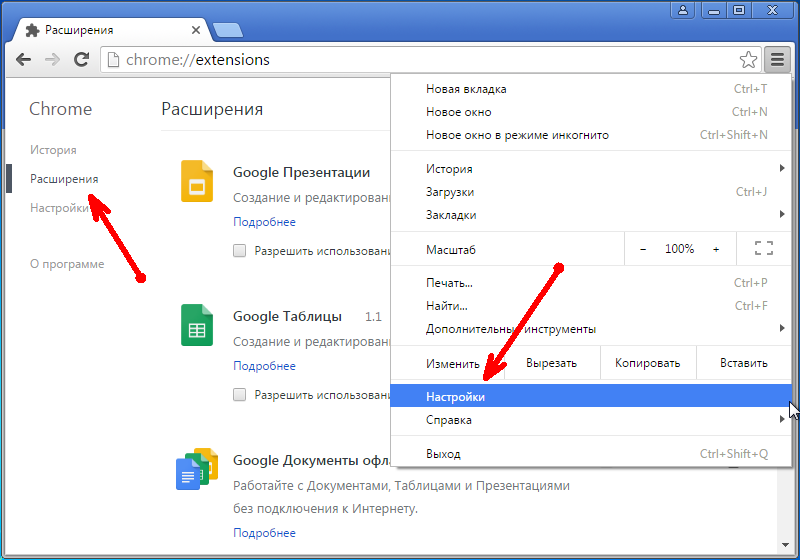
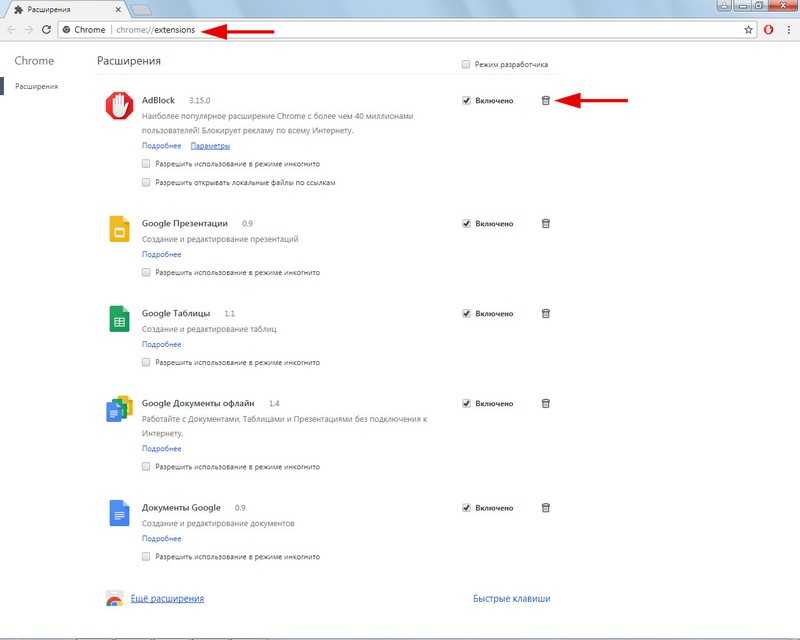
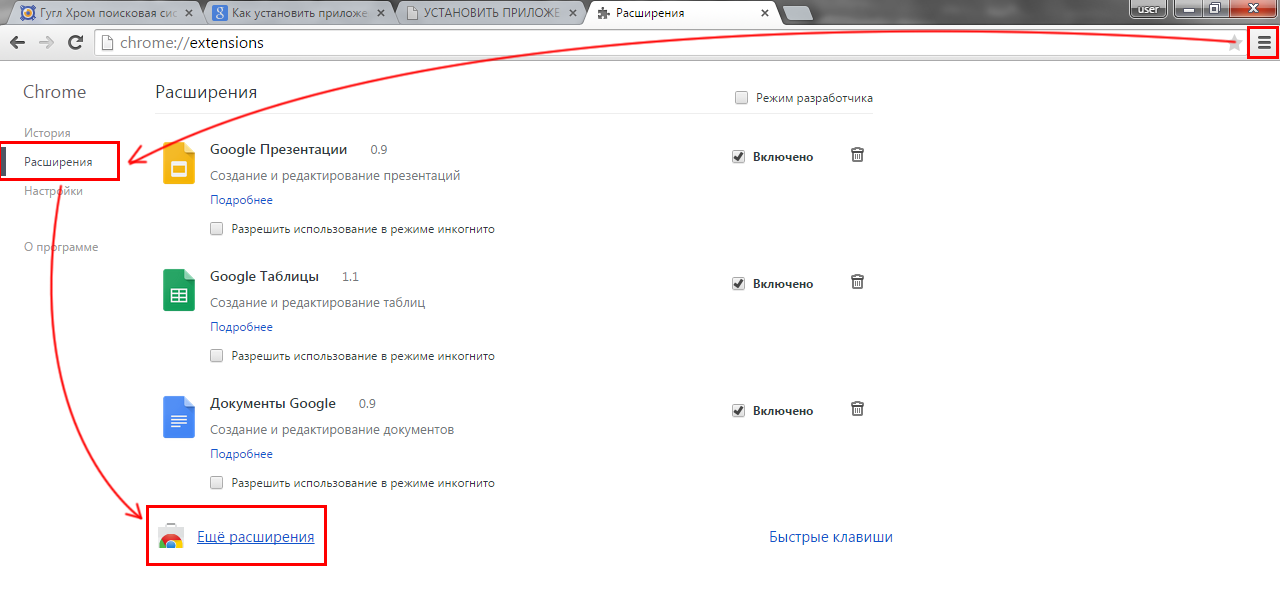
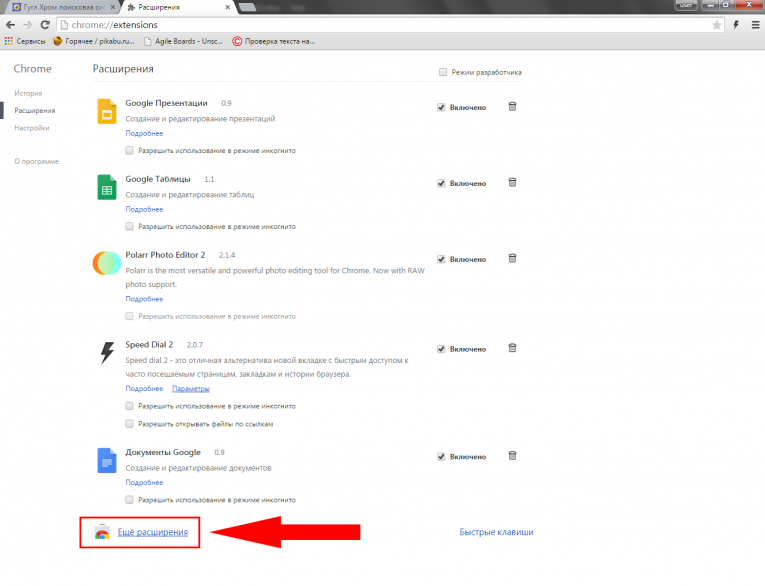
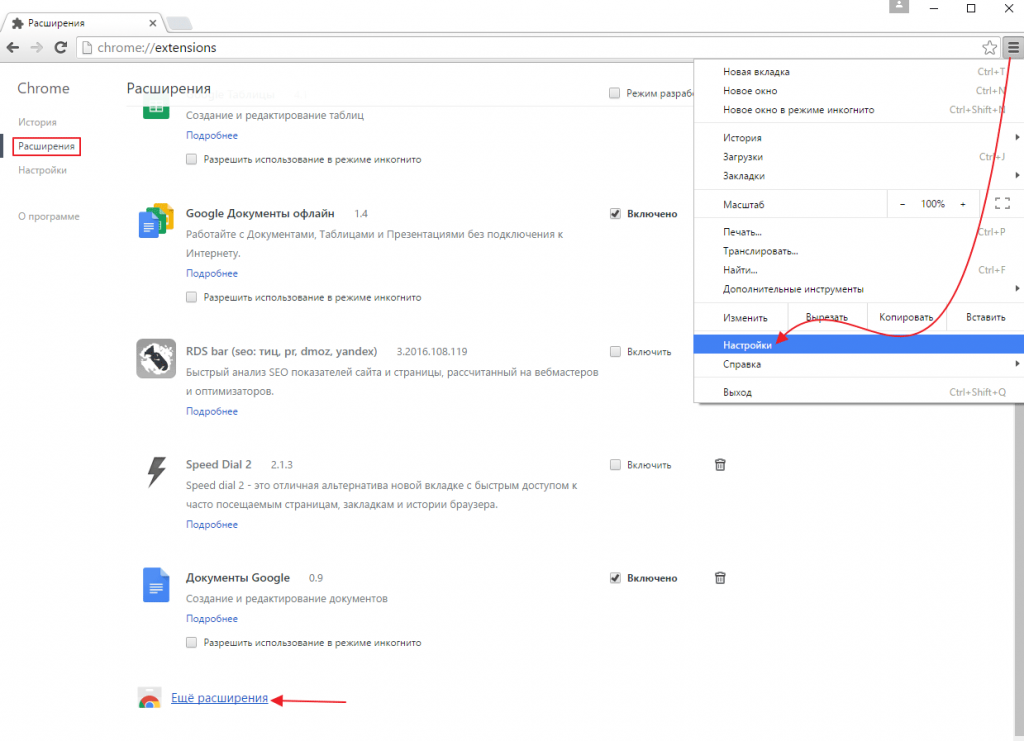
В Chrome нажмите «Меню» → «Дополнительные инструменты» → «Расширения».
Щёлкните переключатель «Режим разработчика».
Нажмите «Загрузить упакованное расширение» и выберите вашу папку. Готово, расширение установлено.
Как установить стороннее расширение в формате CRX
Некоторые расширения по старинке содержатся не в архиве ZIP, а в формате CRX. Их браузер позволяет установить, только если они были скачаны из Chrome Web Store. Иначе он просто откроет страничку магазина. Вот как обойти это ограничение.
Загрузите расширение формате CRX. Откройте сайт CRX Extractor и перетащите скачанный файл в поле справа.
Откройте сайт CRX Extractor и перетащите скачанный файл в поле справа.
Нажмите кнопку «Получить исходный код». Браузер скачает архив ZIP.
Распакуйте полученный архив в новую папку и установите расширение, как показано в предыдущем пункте.
Как настроить расширение в Google Chrome
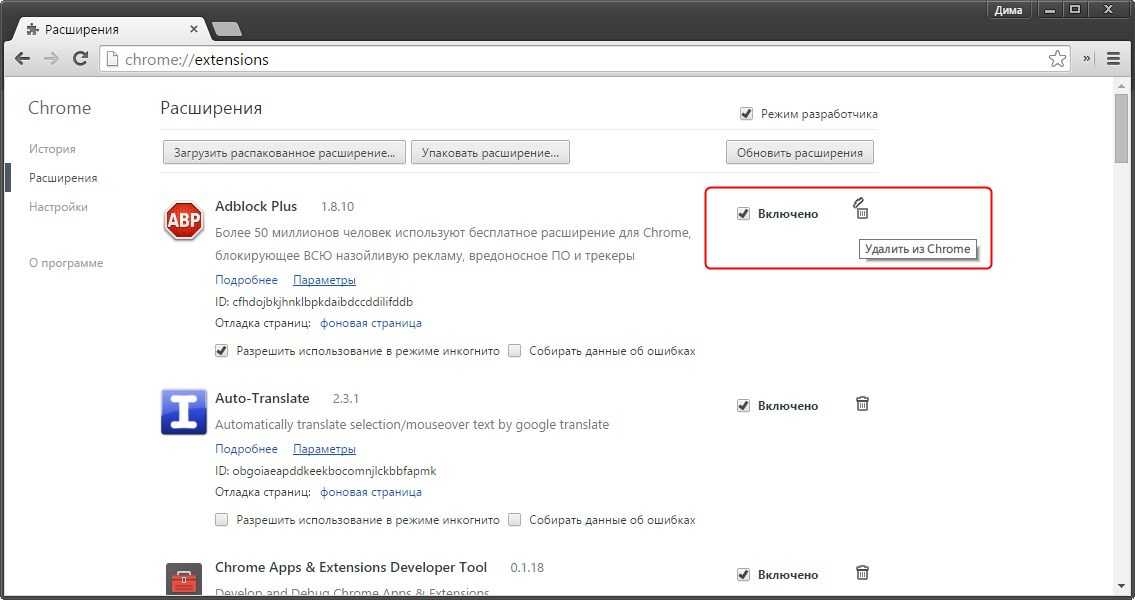
Нажмите «Меню» → «Дополнительные инструменты» → «Расширения» и найдите нужный вариант.
Щёлкните кнопку «Подробнее» рядом с ним — откроется окно параметров. Тут можно включить или выключить расширение, не удаляя его. В разделе «Доступ к сайтам» вы можете указать, нужно ли запускать расширение на всех сайтах, или на некоторых (их адреса нужно будет ввести вручную), или активировать его только при щелчке по значку аддона. А в «Разрешить использование в режиме инкогнито» — включить расширение для приватного режима.
Имейте в виду, что многие расширения собирают статистику посещений, так что используйте эту возможность с осторожностью.
Наконец, раздел «Параметры расширений» открывает меню настроек самого аддона.
У каждого расширения оно своё. Доступные для редактирования параметры, находящиеся тут, зависят от разработчика аддона.
Открыть параметры расширения также можно, щёлкнув по его значку на панели инструментов правой кнопкой мыши и выбрав «Параметры».
Кстати, не у всех расширений имеются настройки, открытые для редактирования, так что иногда эта кнопка недоступна.
Как удалить расширение из Google Chrome
Нажмите «Меню» → «Дополнительные инструменты» → «Расширения», найдите расширение, от которого хотите избавиться, и нажмите «Удалить». Ещё быстрее это можно сделать, щёлкнув правой кнопкой мыши по значку аддона на панели инструментов и выбрав в контекстном меню «Удалить из Chrome». Либо нажмите на значок пазла, отыщите нужное расширение там, нажмите на кнопку с тремя точками рядом с ним и щёлкните «Удалить из Chrome».
Подтвердите вашу команду, когда браузер переспросит вас, повторным нажатием кнопки «Удалить». Готово, расширение удалено.
Читайте также 🧐
- Google выпустила новый Chrome для Android. Он более мощный, но доступен не всем
- В браузере Chrome на Android появился предпросмотр страниц
- В Chrome для Windows появилась поддержка сохранённых паролей из iCloud
26 лучших расширений Chrome для дизайнеров
Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на страницеPage RulerНарисуйте линейку и измерьте элементы на любой веб-странице.
DimensionsИнструмент для дизайнеров, который поможет измерить размеры экрана.
Скачать по ссылке
Perfect PixelЭто расширение помогает разрабатывать ваши сайты с точностью до пикселя!
Скачать по ссылке
Visual Inspector — InspectВосхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.
Скачать по ссылке
Визуальное редактирование веб-страницCode ColaCode Cola – это Chrome-расширение для визуального редактирования css стилей онлайн страниц.
Скачать по ссылке
Css ShackВерстайте свои дизайны прямо в браузере.
Скачать по ссылке
Visual Inspector — MeasureВосхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.
Скачать по ссылке
Получить цвета с веб-сайтаColorzillaПродвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.
Скачать по ссылке
Visual Inspector—ColorsИзвлечение и изменение цветов, градиентов на веб-сайте.
Скачать по ссылке
Получить шрифт с веб-сайтаWhat fontОпределяет шрифты на веб-страницах.
Скачать по ссылке
Google Font previewerПозволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.
Скачать по ссылке
Fontface NinjaИсследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!
Скачать по ссылке
Type wonderЭто расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com
Скачать по ссылке
Font swapМгновенная замена шрифтов на любой веб-странице на Google Fonts.
Скачать по ссылке
Visual Inspector — FontsПроверяйте и экспериментируйте со шрифтами на веб-сайте.
Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал?
Скачать по ссылке
Дизайн вдохновлениеMuzliСамые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!
Скачать по ссылке
PandaНаходите лучший контент. Будьте информированными. Будьте вдохновленными.
Скачать по ссылке
Сделать скриншотLight shotПростой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.
Скачать по ссылке
Full page screen captureГарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!
Скачать по ссылке
Image downloaderПросмотр и загрузка изображений на веб-странице.
Скачать по ссылке
Visual Inspector — AssetsЭкспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.
Скачать по ссылке
Проверьте адаптивную веб—страницуResponsive Web Design TesterБыстрый и простой способ проверить ваш адаптивный веб-сайт.
Скачать по ссылке
Window ResizerИзмените размер окна браузера, чтобы эмулировать различные разрешения экрана.
Скачать по ссылке
Corporate IpsumСоздает случайные фразы и предложения для использования в качестве текста наполнителя.
Скачать по ссылке
PenduleИнструменты веб-разработчика для Chrome.
Скачать по ссылке
DaltonizeДальтонизация – это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.
Скачать по ссылке
ВыводВозможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector – это “все в одном” Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы – позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
Перевод статьи CanvasFlip
19 расширений Chrome для дизайнеров
- Дизайн
- 8 мин на чтение
- 9961
Google Chrome, без сомнения, самый популярный браузер в мире. С точки зрения доли пользователей, Google Chrome значительно опережает другие основные браузеры, такие как Mozilla Firefox, Safari, Opera, Microsoft Edge и т. д. Всего за 10 лет Google Chrome удалось завоевать более 65% доли рынка. Одним из ключевых факторов его стремительного роста является огромная библиотека расширений, которая действительно отличает его от остальных, особенно для веб-дизайнеров и разработчиков. Тем не менее, в столь обширной библиотеке расширений становится немного хлопотно выбрать расширения для своих повседневных нужд.
С точки зрения доли пользователей, Google Chrome значительно опережает другие основные браузеры, такие как Mozilla Firefox, Safari, Opera, Microsoft Edge и т. д. Всего за 10 лет Google Chrome удалось завоевать более 65% доли рынка. Одним из ключевых факторов его стремительного роста является огромная библиотека расширений, которая действительно отличает его от остальных, особенно для веб-дизайнеров и разработчиков. Тем не менее, в столь обширной библиотеке расширений становится немного хлопотно выбрать расширения для своих повседневных нужд.
В этой статье выделены 19 лучших расширений Chrome для веб-разработчиков и дизайнеров, чтобы повысить их производительность и сделать их жизнь проще.
ColorZilla является одним из старейших расширений подбора цвета, запущенных более 8 лет назад, и он успешно сохранил свою роль как лучший выбор цвета и расширение пипетки Chrome для разработчиков или дизайнеров даже сегодня. ColorZilla позволит вам получить цвет с любого пикселя в браузере на лету и вставить его в любую другую программу в формате RGB HEX. Как и палитра сайта, ColorZilla также позволяет создавать градиентные цвета и извлекать цветовые палитры с любого веб-сайта. Расширение также поддерживает историю недавно выбранных цветов.
Как и палитра сайта, ColorZilla также позволяет создавать градиентные цвета и извлекать цветовые палитры с любого веб-сайта. Расширение также поддерживает историю недавно выбранных цветов.
В следующий раз, когда вы столкнетесь с веб-сайтом с красивой и приятной цветовой комбинацией, этот гениальный плагин может помочь вам быстро извлечь и сгенерировать цветовую палитру. Он также позволяет загружать изображения палитры для предварительного просмотра и создавать общедоступные ссылки. Палитра сайта вооружена бесшовной интеграцией с coolers.co и Google Art Pallete.
Font Face Ninja позволяет легко идентифицировать все шрифты, используемые на веб-странице. Font Face Ninja может похвастаться более чем 280 тысячами загрузок и является прямым конкурентом другого популярного расширения под названием WhatFont. Чтобы использовать это расширение Chrome для разработчиков и дизайнеров, вам просто нужно навести курсор на любой текстовый элемент на веб-странице, который вам нужно идентифицировать. Всплывающее окно будет отображать имя шрифта вместе с небольшим окном предварительного просмотра. Вы можете пометить свои любимые шрифты и сохранить их для последующего использования.
Всплывающее окно будет отображать имя шрифта вместе с небольшим окном предварительного просмотра. Вы можете пометить свои любимые шрифты и сохранить их для последующего использования.
Веб-дизайнеры и разработчики могут столкнуться с необходимостью создания моментальных снимков для своих кодов в своих проектах для эстетики или представления целей. Marmoset-это блестящее расширение Chrome, которое позволяет создавать красивые снимки кода за считанные секунды одним щелчком мыши. Это может пригодиться для сообщений в социальных сетях или портфолио веб-сайтов. Это одно из обязательных расширений Chrome для веб-разработчиков и дизайнеров.
LambdaTest придумал расширение Chrome, чтобы помочь пользователю выполнять автоматическое тестирование скриншотов. Вы можете выполнить тестирование скриншотов на 25 устройствах за один раз. Если вы нашли какую-либо аномалию пользовательского интерфейса, вы можете поделиться ею со своими коллегами в своем предпочтительном инструменте управления проектами. Предоставляя вам возможность выполнять кросс-браузерное тестирование в один миг, Lambdatest Screenshot, безусловно, является одним из лучших расширений Chrome для разработчиков, дизайнеров и, очевидно, тестировщиков по всему миру.
Предоставляя вам возможность выполнять кросс-браузерное тестирование в один миг, Lambdatest Screenshot, безусловно, является одним из лучших расширений Chrome для разработчиков, дизайнеров и, очевидно, тестировщиков по всему миру.
Page Ruler является одним из самых важных и полезных расширений Chrome для разработчиков и дизайнеров в списке, который помогает веб-разработчикам быстро измерять пиксельные размеры и позиционирование любого элемента на странице. Это расширение рисует изображение линейки на экране, которое позволяет вам проверять отдельные элементы и просматривать их показания размеров – ширина высота вместе с позиционированием.
Другое ключевое расширение в этой категории называется Dimensions, которое помогает измерять расстояния между различными элементами на веб-странице. Его функционирование немного отличается от линейки страниц. Размеры измеряет расстояния от указателя мыши вверх/вниз и влево/вправо, пока не достигнет границы. Это делает его идеальным инструментом для измерения расстояний между изображениями, полями ввода, кнопками, видео, GIF, текстом, иконками. Еще одна особенность, которая устанавливает размеры друг от друга является его способность работать с макетами, а также, если ваш дизайнер передал вам макеты дизайна страниц в форматах Jpeg или PNG, поместите их в Chrome, и размеры будут работать без сучка и задоринки. Одна вещь, которую нужно отметить о размерах, заключается в том, что она не всегда может хорошо работать с изображениями.
Это делает его идеальным инструментом для измерения расстояний между изображениями, полями ввода, кнопками, видео, GIF, текстом, иконками. Еще одна особенность, которая устанавливает размеры друг от друга является его способность работать с макетами, а также, если ваш дизайнер передал вам макеты дизайна страниц в форматах Jpeg или PNG, поместите их в Chrome, и размеры будут работать без сучка и задоринки. Одна вещь, которую нужно отметить о размерах, заключается в том, что она не всегда может хорошо работать с изображениями.
Check My Links, возможно, является самым мощным и надежным broken link checker расширением Chrome для разработчиков и дизайнеров в библиотеке Chrome. Он просматривает всю веб-страницу и проверяет каждую отдельную ссылку и сообщает, является ли она действительной или нет. Расширение дает вам возможность скопировать каждую сломанную ссылку в буфер обмена, только в один клик. Идентификация и исправление неработающих ссылок имеет решающее значение для любого веб-сайта для эффективного SEO на странице и избежания штрафов от искателей сайтов Google.
Clear Cache extension помогает очистить ваш кэш вместе с данными просмотра одним щелчком мыши, не тратя время на всплывающие окна, диалоговые окна или окно настроек Chrome. Кроме того, вы даже можете настроить, сколько данных вы хотите очистить в настройках опции расширения – App Cache, Cache, Cookies, загрузки, файловые системы, данные формы, история, индексированная БД, локальное хранилище, данные плагина, пароли и WebSQL. Вы можете удалить файлы cookie глобально или для определенных доменов. Один из самых удобных расширений Chrome для разработчиков, дизайнеров и всех остальных тоже.
Одним из самых больших препятствий, с которыми сталкиваются разработчики, сталкиваясь с впечатляющим лицом веб – сайта, является интригующий вопрос-Какие технологии были использованы для создания этого веб-сайта? В этом случае Wappalyzer приходит на помощь. Это удивительное расширение является кросс-платформенным инструментом, созданным Elbert Alias в 2009 году, который раскрывает технологии, используемых для создания конкретного веб-сайта. Он автоматически обнаруживает более 1000 технологий, таких как генераторы сайтов, фреймворки, библиотеки, Плагины, CMS, базы данных, серверное программное обеспечение, виджеты, инструменты аналитики и т. д. Вы можете использовать веб-сайт Wappalyzer или использовать расширение для быстрого использования. Это расширение Chrome для разработчиков и дизайнеров стали настоящим спасательным кругом для создания привлекательных веб-сайтов.
Он автоматически обнаруживает более 1000 технологий, таких как генераторы сайтов, фреймворки, библиотеки, Плагины, CMS, базы данных, серверное программное обеспечение, виджеты, инструменты аналитики и т. д. Вы можете использовать веб-сайт Wappalyzer или использовать расширение для быстрого использования. Это расширение Chrome для разработчиков и дизайнеров стали настоящим спасательным кругом для создания привлекательных веб-сайтов.
Ghostery-это расширение конфиденциальности со встроенным блокировщиком рекламы для устранения раздражающих рекламных объявлений с веб-сайта, защиты от отслеживания, защиты ваших данных и блокировки стороннего веб-сайта от отслеживания вместе с ускорителем скорости страницы и оптимизатором, чтобы сделать ваш опыт просмотра лаконичным и приятным. Он также поставляется с пользовательской панелью мониторинга внутри, которую можно настроить для просмотра соответствующей информации.
Если вы активно работаете с API, особенно RestFul API или что-то, что включает в себя тонну данных JSON, этот визуально потрясающий JSON highlighter служит отличной целью в качестве расширения Chrome для разработчиков. Вместо просмотра огромных данных файла JSON в неуклюжем нечитаемом формате в вашем браузере, JSON viewer помогает организовать данные JSON в визуально привлекательном формате дерева, который можно просматривать непосредственно в окне браузера.
Вместо просмотра огромных данных файла JSON в неуклюжем нечитаемом формате в вашем браузере, JSON viewer помогает организовать данные JSON в визуально привлекательном формате дерева, который можно просматривать непосредственно в окне браузера.
Это расширение является спасителем для адаптивного кодирования дизайна. Хотя большинство разработчиков удовлетворены функцией изменения размера инструментов Chrome по умолчанию, это расширение Chrome для разработчиков и дизайнеров может имитировать любой размер экрана и разрешение всех популярных устройств, таких как iPhones, iPad и т. д. Это очень полезно для разработчиков, чтобы проверить свои макеты на разных устройствах размера экрана и проверить, работает ли их адаптивное кодирование запросов мультимедиа по назначению или нет.
Еще один из самых полезных расширений Chrome для разработчиков и дизайнеров. Вместо использования обычных стандартных генераторов lorem ipsum для создания текста-заполнителя в ваших веб-макетах, почему бы не попробовать использовать этот интеллектуальный инструмент, который генерирует интеллектуальный текст, а не содержимое тарабарщины. Корпоративное расширение Ipsum-это особый вид генератора lorem ipsum, который создает макет текста бизнес-контента. Это сделает ваши макеты более визуально привлекательными и презентабельными для клиентов.
Корпоративное расширение Ipsum-это особый вид генератора lorem ipsum, который создает макет текста бизнес-контента. Это сделает ваши макеты более визуально привлекательными и презентабельными для клиентов.
Google Chrome печально известен во всем мире своим огромным аппетитом к использованию оперативной памяти, а разработчики с более медленными системами постоянно сталкиваются с зависаниями экрана и сбоями при работе с несколькими вкладками. Вот почему эффективное управление вкладками является незаменимым, особенно когда вы теряете след вкладок, которые вы открыли в поисках вдохновения для дизайна или хэширования решения на StackOverflow. Идеальный инструмент для этой гигантской проблемы-это Sessions Buddy! Sessions Buddy является самым мощным расширением Chrome для разработчиков и дизайнеров, чтобы помочь им с управлением вкладками браузера. Он также предлагает менеджер закладок с простым и красивым интерфейсом. Это поможет вам сохранить сеансы и восстановить их позже, когда вы откроете их на лету. Поэтому, избегая беспорядка и сохраняя память свободной. Он позволяет управлять всеми вкладками на одной странице, организовывать их по темам, а также предлагает быстрый поиск для поиска конкретной вкладки. Кроме того, вам не нужно беспокоиться о потере сеанса, если вы случайно закроете окно браузера или ваша система потерпит крах.
Поэтому, избегая беспорядка и сохраняя память свободной. Он позволяет управлять всеми вкладками на одной странице, организовывать их по темам, а также предлагает быстрый поиск для поиска конкретной вкладки. Кроме того, вам не нужно беспокоиться о потере сеанса, если вы случайно закроете окно браузера или ваша система потерпит крах.
Вместо того, чтобы тратить время на поиск свойств CSS элемента в окне инспектора или исходного кода, расширение CSS Viewer извлекает все ценные свойства CSS и показывает их организованным образом внутри плавающего окна. Просто наведите указатель мыши на любой элемент на веб – странице, которую вы хотите проверить, и плавающее окно CSS viewer отобразит все ключевые свойства CSS.
EditThisCookie является самым популярным расширением-менеджером cookie в библиотеке Chrome с более чем 2,7 миллиона пользователей, что делает его бесспорным королем, когда дело доходит до куки. Этот инструмент позволяет добавлять, удалять, искать, редактировать, блокировать и защищать (только для чтения) файлы cookie. Кроме того, вы также можете импортировать файлы cookie в JSON или cookies.форматы txt. Это расширение Chrome является одним из самых полезных расширений Chrome для разработчиков и дизайнеров.
Кроме того, вы также можете импортировать файлы cookie в JSON или cookies.форматы txt. Это расширение Chrome является одним из самых полезных расширений Chrome для разработчиков и дизайнеров.
Checkbot-это удостоенное наград расширение позволяет вам одновременно проверять более 250 URL-адресов на сайте, чтобы проверить SEO/скорость веб-сайта/проблемы безопасности, такие как сломанные ссылки, перенаправления, недопустимый HTML/CSS/JS, небезопасная форма пароля, минимизировать файлы, дублировать контент и т. д. Checkbot запускает тесты на основе 50 + лучших методов SEO и безопасности, основанных на рекомендациях от Google, Mozilla и W3C. использование расширения Checkbot поможет вам создать идеально оптимизированные и безопасные веб-сайты, которые убьют рейтинги Google SERP. SERP рейтинг имеет решающее значение для каждого бизнеса в интернете, как разработчик, вы стремитесь обеспечить красивый сайт, но что хорошего было бы, если бы он не имел надлежащего внимания, которого он заслуживает?
Незаменимое расширение для Chrome для разработчиков и дизайнеров, это расширение добавляет панель инструментов с полным набором веб-разработки в браузере. Инструменты, предлагаемые этим расширением, разделены на 10 отдельных вкладок – Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools.
Инструменты, предлагаемые этим расширением, разделены на 10 отдельных вкладок – Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize и Tools.
Эти инструменты включают в себя отключение javascript / плагинов / всплывающих окон / уведомлений, менеджер файлов cookie, средство просмотра и редактирования свойств CSS, манипуляции с формами и изображениями, изменение размера окна, управление кешем, линейку страниц, инспектор свойств и т. д.
Источник: LambdaTest
- #Chrome
- #бесплатно
- #веб разработка
- #инструменты
- #ко
- #расширения
- 1
Как исправить масштабирование Google Chrome в Windows 10? — Блог Auslogics
Быстро устраните эту проблему
Используйте безопасный бесплатный инструмент, разработанный командой экспертов Auslogics.
- Простота использования. Просто скачайте и запустите, установка не требуется.
- Сейф. Наше программное обеспечение представлено на CNET, и мы Серебряный Партнер Майкрософт.
- Бесплатно. Мы имеем в виду это, абсолютно бесплатный инструмент.
Загрузить сейчас
Разработано для Windows 10 (8, 7, Vista, XP)
См. дополнительную информацию об Auslogics. Пожалуйста, ознакомьтесь с лицензионным соглашением
и Политика конфиденциальности.
Многие люди предпочитают использовать Google Chrome в качестве веб-браузера по нескольким веским причинам. Во-первых, у него более простой интерфейс, в котором людям легче ориентироваться. Однако, как и у других браузеров, у Chrome есть свои недостатки и проблемы. Когда Google представил обновление Chrome 54, браузер начал автоматически определять настройки точек на дюйм (DPI). Следовательно, эта функция расширила пользовательский интерфейс Chrome, особенно для тех, чьи настройки выше 100%. Если вы сталкиваетесь с масштабированием Google Chrome 4k для Windows 10, обязательно ознакомьтесь с этим руководством, чтобы вы могли вернуть настройки к тому, что было до обновления.
Если вы сталкиваетесь с масштабированием Google Chrome 4k для Windows 10, обязательно ознакомьтесь с этим руководством, чтобы вы могли вернуть настройки к тому, что было до обновления.
Распространенные проблемы с масштабированием Google Chrome в Windows 10
Прежде чем мы узнаем, как отключить масштабирование экрана, лучше изучить проблему глубже и лучше понять, что это такое. В целом, вот некоторые из зарегистрированных проблем, связанных с масштабированием Chrome:
- Непреднамеренное увеличение масштаба Google Chrome . Некоторые люди предпочитают увеличивать масштаб в своих браузерах для лучшего просмотра. С другой стороны, с обновлением пострадали даже те, кому эта функция не нужна. Вы можете попробовать вручную отрегулировать уровень масштабирования или изменить масштаб в приложении «Настройки».
- Размытое масштабирование Chrome — это может быть редко, но все же возможно. Бывают случаи, когда Chrome может стать размытым после масштабирования.
 Это можно решить, установив современный браузер.
Это можно решить, установив современный браузер. - Масштабирование Chrome не работает — необходимо добавить некоторые параметры, чтобы обеспечить правильное масштабирование Chrome. Вы можете попробовать одно из наших решений ниже, чтобы избавиться от проблемы.
- Проблемы масштабирования Chrome в Windows 8.1 — Windows 10 и Windows 8.1 — это две версии операционных систем, которые могут отличаться друг от друга. Однако они все еще могут испытывать те же проблемы, когда дело доходит до масштабирования Chrome. Не беспокойтесь, потому что это руководство научит вас, как настроить масштабирование с высоким разрешением в Windows 10 и Windows 8.1.
Способ 1: настройка целевого поля в Google Chrome
Один из способов исправить масштабирование Google Chrome 4k в Windows 10 — добавить параметр запуска в браузере. Процесс прост, и вам нужно только найти ярлык для Chrome. Вам просто нужно внести несколько изменений, выполнив следующие шаги:
- Перейдите к ярлыку Google Chrome на рабочем столе и щелкните его правой кнопкой мыши.

- Выберите «Свойства» в меню.
- Перейдите в раздел Target и добавьте в конец параметра текст ниже:
/high-dpi-support=1 /force-device-scale-factor=1
- Сохраните изменения, нажав «Применить» и «ОК».
- Не забудьте открепить и повторно закрепить Chrome на панели задач, если у вас там был ярлык.
Способ 2. Отключение масштабирования экрана для более высоких значений DPI
Изучение того, как отключить масштабирование экрана для более высоких значений DPI, также является одним из лучших решений проблемы. По сути, вы собираетесь настроить Chrome так, чтобы он игнорировал настройки дисплея Windows. Для этого вам просто нужно следовать инструкциям ниже:
- Щелкните правой кнопкой мыши ярлык Google Chrome на рабочем столе и выберите в меню «Свойства».
- После открытия окна «Свойства» перейдите на вкладку «Совместимость».
- Вы увидите параметр «Отключить масштабирование экрана при высоком разрешении на дюйм».
 Убедитесь, что флажок рядом с этим выбран.
Убедитесь, что флажок рядом с этим выбран. - Сохраните новую настройку, нажав «Применить» и «ОК».
- Перезапустите Google Chrome и проверьте, устранена ли проблема.
Стоит отметить, что это решение лучше всего работает на Windows 10 и Windows 8.1. С другой стороны, это может быть неприменимо для более старых версий системы.
Способ 3: изменение параметров масштабирования в Windows 10
Вы также можете попробовать узнать, как настроить масштабирование с высоким разрешением в Windows 10, чтобы устранить проблему. Вы можете легко изменить размер масштабирования, и Google Chrome автоматически применит корректировку. Вот шаги, которые вы должны выполнить:
- На клавиатуре нажмите Windows Key+I. Это должно открыть окно настроек.
- Нажмите «Система» и убедитесь, что вы находитесь в категории «Дисплей».
- Перейдите в раздел Масштаб и макет.
- В этом разделе вы увидите «Изменить размер текста, приложений и других элементов».

- Измените значение на 100%. Это работает в большинстве случаев, но если у вас большой экран, не стесняйтесь исследовать другие значения.
Изменения, которые вы только что сделали, будут автоматически применены к Chrome. Это должно навсегда избавиться от проблемы.
Метод 4: изменение уровня масштабирования Chrome
Стоит отметить, что этот метод является всего лишь обходным путем, и он изменит только размер посещаемых вами веб-страниц. Это также означает, что вы ничего не будете делать с пользовательским интерфейсом Chrome. Тем не менее, следуйте этим инструкциям:
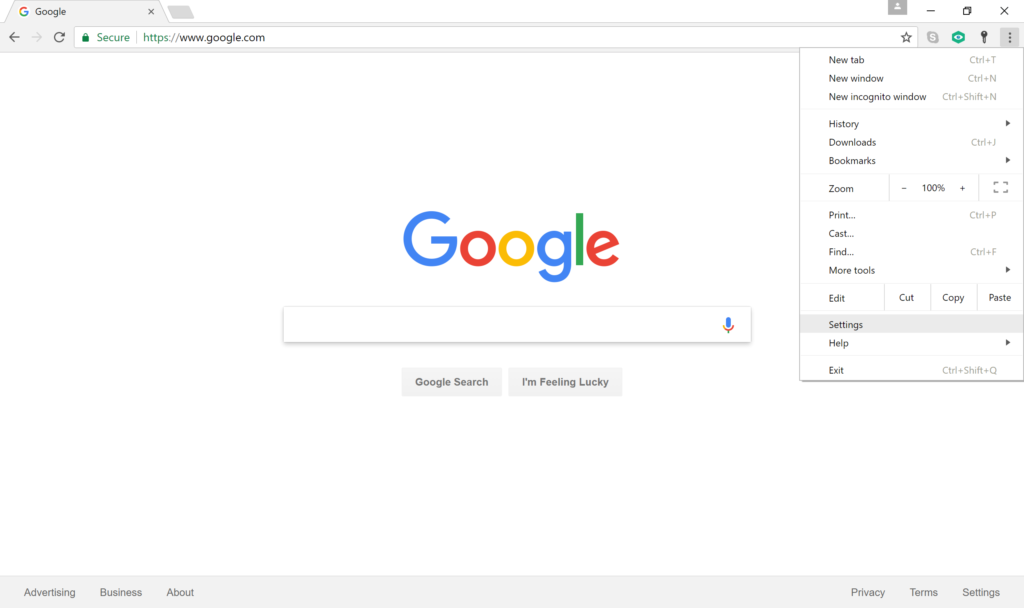
- Откройте Chrome и щелкните значок меню в браузере. Это должно выглядеть как три вертикально выровненные точки в правом верхнем углу.
- Выберите «Настройки» в меню.
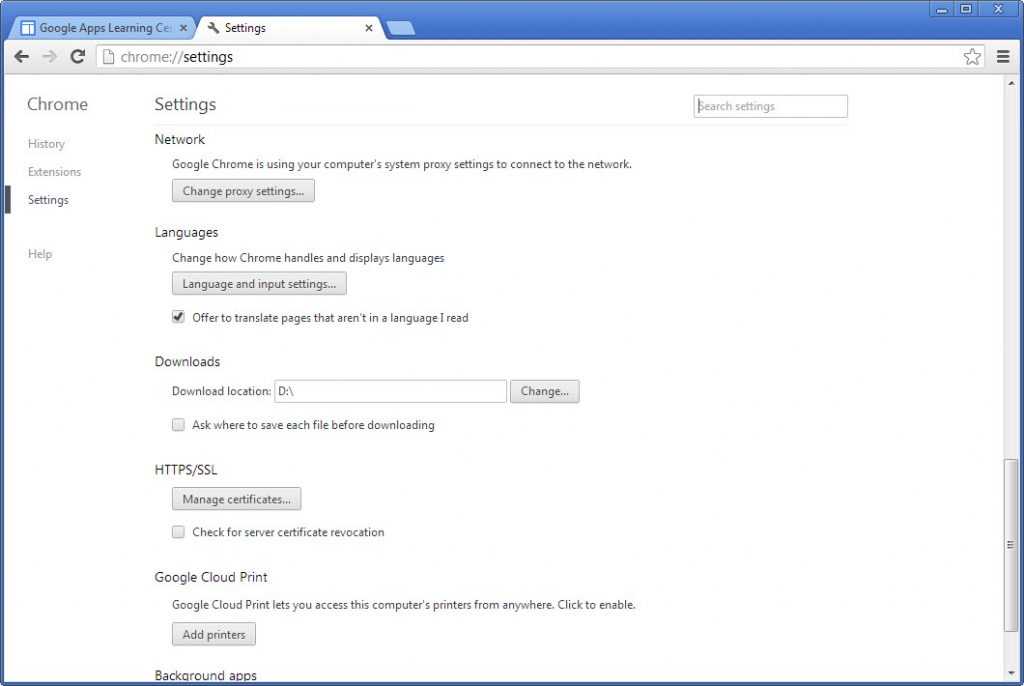
- Открыв вкладку «Настройки», прокрутите вниз, пока не увидите параметр «Масштаб страницы».
- Измените текущую настройку на желаемое значение.
Выполнив описанные выше шаги, вы сможете соответствующим образом настроить размер своих веб-страниц. Как мы уже упоминали, пользовательский интерфейс Chrome останется прежним. Итак, вы можете попробовать другие решения, если хотите намеренно изменить пользовательский интерфейс Chrome.
Как мы уже упоминали, пользовательский интерфейс Chrome останется прежним. Итак, вы можете попробовать другие решения, если хотите намеренно изменить пользовательский интерфейс Chrome.
Способ 5. Убедитесь, что Chrome обновлен
В некоторых случаях обновление Chrome до последней версии решает различные проблемы с масштабированием в браузере. В конце концов, этот метод устраняет ошибки и поддерживает стабильность Chrome. Chrome должен автоматически обновляться, но некоторые проблемы могут помешать этому. Чтобы быть уверенным, вы можете вручную проверить наличие обновлений, следуя приведенным ниже инструкциям:
- Запустите Google Chrome и щелкните значок «Меню».
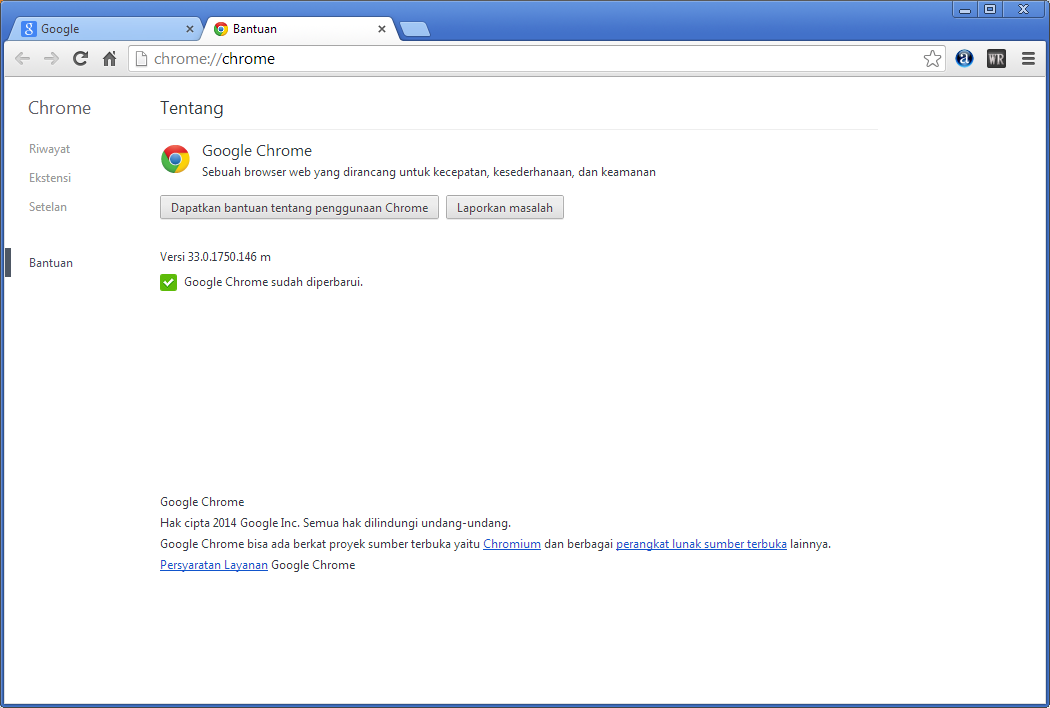
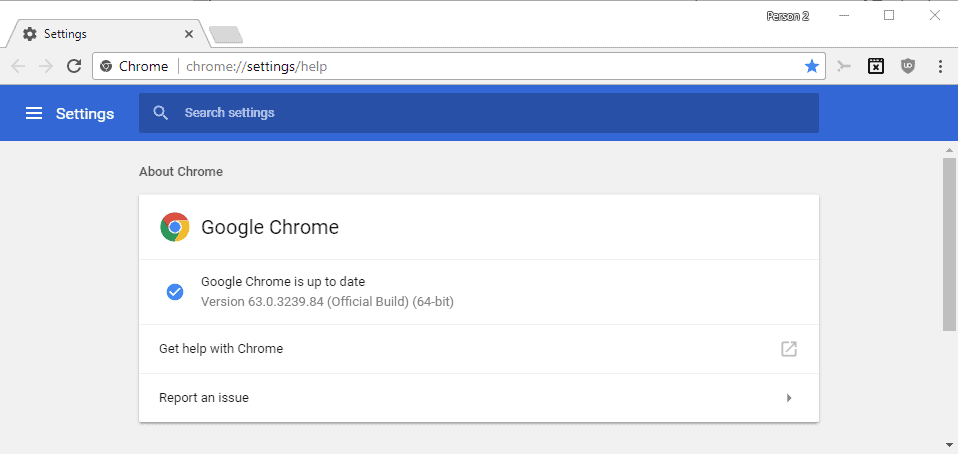
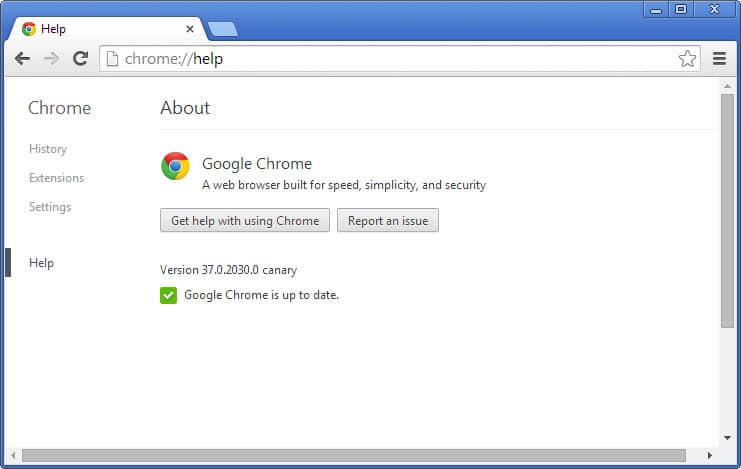
- Выберите «Справка» в меню, затем нажмите «О Google Chrome».
- Вы сможете увидеть, какая у вас сейчас версия Chrome. Ваш браузер также проверит наличие обновлений. Если обновления доступны, браузер автоматически загрузит и установит их.
Говоря об обновлениях, было бы также полезно убедиться, что ваши драйверы обновлены. Таким образом, вы сможете убедиться, что ваш драйвер компьютерной графики работает в оптимальном состоянии. Вы можете легко сделать это с помощью надежного инструмента, такого как Auslogics Driver Updater. Нажав кнопку, эта программа автоматически распознает вашу систему и выполнит поиск последних совместимых версий ваших драйверов. Самое приятное то, что он решает все проблемы с драйверами. Таким образом, вы можете ожидать, что ваш компьютер будет работать лучше и быстрее после процесса.
Таким образом, вы сможете убедиться, что ваш драйвер компьютерной графики работает в оптимальном состоянии. Вы можете легко сделать это с помощью надежного инструмента, такого как Auslogics Driver Updater. Нажав кнопку, эта программа автоматически распознает вашу систему и выполнит поиск последних совместимых версий ваших драйверов. Самое приятное то, что он решает все проблемы с драйверами. Таким образом, вы можете ожидать, что ваш компьютер будет работать лучше и быстрее после процесса.
Способ 6. Возврат Chrome к настройкам по умолчанию
Изменения в настройках и установленных расширениях могут вызвать проблемы с масштабированием в Chrome. Если это так, вам нужно вернуть браузер к настройкам по умолчанию. Это довольно легко сделать. Просто следуйте этим инструкциям:
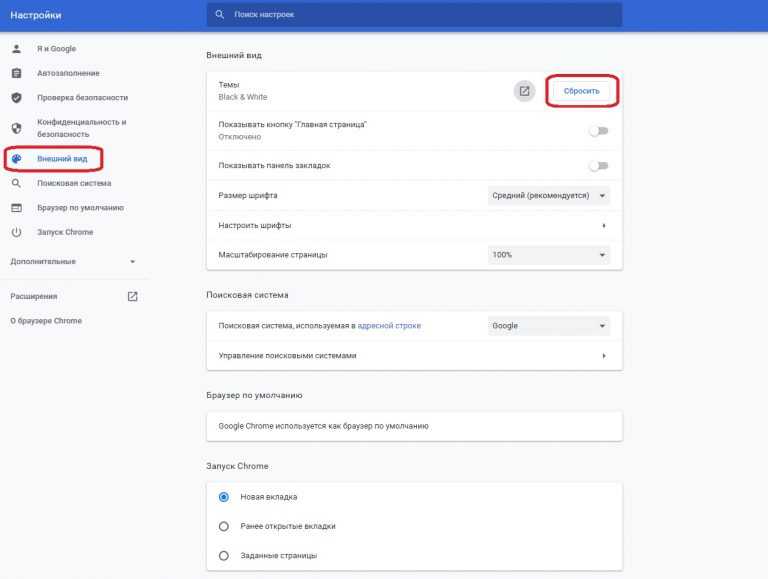
- Щелкните значок меню в браузере, затем выберите «Настройки».
- На клавиатуре нажмите CTRL+F, затем введите «дополнительно» (без кавычек).
- Разверните содержимое раздела «Дополнительно».

- Щелкните Сбросить настройки. Подтвердите изменение, нажав кнопку «Сброс».
Через несколько секунд Chrome вернется к настройкам по умолчанию. Перезапустите браузер и проверьте, решена ли проблема с масштабированием.
Пробовали ли вы какое-либо из наших решений?
Какие из них вам подошли? Дайте нам знать в комментариях ниже!
Нравится ли вам этот пост? 🙂
Оцените, поделитесь и подпишитесь на нашу рассылку!
33 голоса, средний: 3,91 из 5
Загрузка…
Как исправить плохое качество видео в Google Chrome (4 простых способа)?
Многие пользователи ежедневно просматривают видео на своих любимых видеоплатформах, таких как YouTube, Dailymotion и т. д. И весь видеоконтент исходит от компании или частного лица, которое загружает видео (или только один видеофайл) на эту видеоплатформу. Но не исключено, что видеозритель не поймет нужного качества видео, и тогда вы увидите эти пиксельные и хлипкие блоки на своем экране. И это может случиться со всеми видео Google в вашем веб-браузере Chrome. Даже если вы скачаете видеофайл с таким низким качеством. Вот как можно исправить плохое качество видео в веб-браузере.
д. И весь видеоконтент исходит от компании или частного лица, которое загружает видео (или только один видеофайл) на эту видеоплатформу. Но не исключено, что видеозритель не поймет нужного качества видео, и тогда вы увидите эти пиксельные и хлипкие блоки на своем экране. И это может случиться со всеми видео Google в вашем веб-браузере Chrome. Даже если вы скачаете видеофайл с таким низким качеством. Вот как можно исправить плохое качество видео в веб-браузере.
Действия по устранению плохого качества видео
1. Обновите веб-браузер Google Chrome
Лучшая функция веб-браузера Google Chrome заключается в том, что он автоматически обновляется в фоновом режиме при работе в Интернете. Однако вы можете принудительно запустить средство проверки обновлений, выполнив следующие действия:
- Откройте веб-браузер Google Chrome и щелкните значок с тремя точками , выберите пункт меню Справка и выберите пункт О Google Chrome .
 На панели вкладок появится новая страница. Но вы также можете открыть эту страницу вручную, введя этот адрес Chrome://help в омнибоксе.
На панели вкладок появится новая страница. Но вы также можете открыть эту страницу вручную, введя этот адрес Chrome://help в омнибоксе. - Затем он автоматически проверяет, используете ли вы последнюю версию, и, если нет, обновляет и устанавливает ее непосредственно в эту новую версию. Когда закончите, нажмите Перезапустите после обновления браузера.
2. Проверьте настройки разрешения видео на YouTube
Чтобы автоматически получать видео самого высокого качества, вы можете использовать бесплатное и самое популярное расширение Turn Off the Lights для Chrome (также доступно для других веб-браузеров). И включите на странице «Параметры», вкладка «Основные» Функция AutoHD .
Страница параметров расширения Turn Off the Lights для Chrome — вкладка «Основные» Это один из лучших способов исправить плохое качество видео в ваших видео на YouTube. Вы можете вручную выбрать выбранное качество видео (140p, 240p, 360, 720p, 1080p, 4K, 5K, 8K, Highres) или выбрать опцию Highres. Это необходимо для получения самого высокого качества этого видеоконтента.
Это необходимо для получения самого высокого качества этого видеоконтента.
https://www.youtube.com/watch?v=yaIgPwRuo6kВидео не может быть загружено, так как JavaScript отключен: 🔵Как заставить YouTube воспроизводить HD? (1080p, 4k, 8k) (https://www.youtube.com/watch?v=yaIgPwRuo6k)
Обучающее видео YouTube о том, как автоматически получать видео высочайшего качестваФункция AutoHD недоступна для мобильных веб-браузеров, таких как iOS и Android. Это расширение браузера доступно только для настольных веб-браузеров.
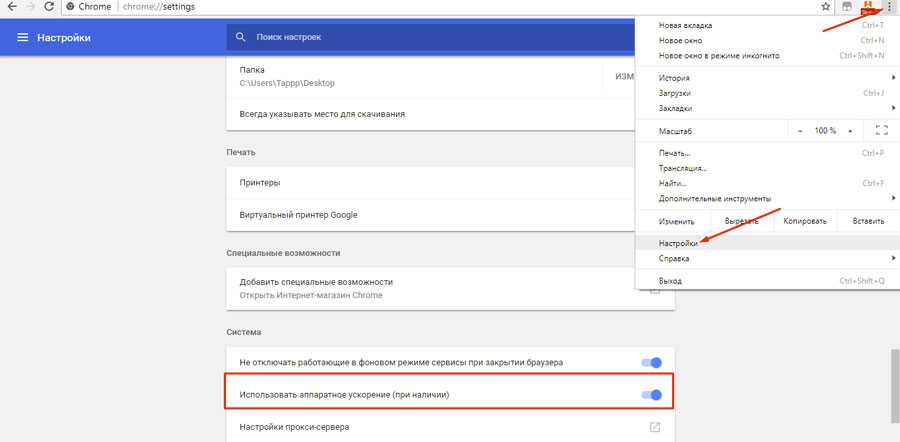
3. Отключить аппаратное ускорение
При воспроизведении видео возможно появление зеленого экрана или мигающих элементов. Или ваше видео заикается, когда оно воспроизводится в веб-браузере Chrome. Это часто вызвано аппаратным ускорением Chrome. Вы можете улучшить качество видео, отключив функцию аппаратного ускорения на странице настроек Chrome.
Вот шаги по отключению аппаратного ускорения в веб-браузере Google Chrome:
1. Откройте веб-браузер Google Chrome и щелкните значок с тремя точками.
Откройте веб-браузер Google Chrome и щелкните значок с тремя точками.
2. Нажмите на пункт меню Настройки .
3. Страница настроек Chrome откроется на новой вкладке, и внизу страницы щелкните ссылку Advanced .
3. Прокрутите вниз, пока не увидите тему System .
4. И здесь можно отключить Функция аппаратного ускорения .
5. Перезапустите веб-браузер Chrome, чтобы завершить изменение этого параметра.
4. Проблема с видео файлом на сайте
Очень редко. И иногда возможно, что источник, где вы смотрите этот видеофайл, поврежден или ссылка не работает. Или условия обслуживания удалили этот видеофайл с его видеоплатформы. Поэтому лучше всего связаться с владельцем этого веб-сайта, чтобы сообщить об этой проблеме с файлом. Что он или она, возможно, нарушает одно или несколько условий использования, из-за чего компания удаляет его видео. И вы можете попробовать выполнить поиск в своей любимой поисковой системе и посмотреть, отображается ли это название видео в результатах поиска. Затем вы можете посмотреть это видео из этого официального источника.
Затем вы можете посмотреть это видео из этого официального источника.
Надеюсь, это ответит на один из ваших вопросов о том, как исправить плохое качество видео:
- Как исправить плохое качество видео на видеосайтах YouTube?
- Могу ли я автоматически увеличить разрешение YouTube AutoHD до 8K?
- Как перевести Википедию в темный режим?
Теперь вы снова можете наслаждаться комфортным просмотром видео, о котором мечтали. Что такое видеохостинг на YouTube. Если вы сочтете это полезным, вы можете поделиться ссылкой на Facebook или поделиться ссылкой на Twitter. Чтобы ваша семья, друзья или коллеги могли узнать, как исправить плохое качество видео.
Плохое качество видео Часто задаваемые вопросы
Работают ли эти шаги также для другого моего веб-браузера Chromium, такого как Microsoft Edge?
Да, веб-браузер Microsoft Edge использует тот же движок, что и веб-браузер Google Chrome. И использует также движок Chromium. Таким образом, шаги одинаковы для успешного решения этой проблемы с качеством видео в веб-браузере Microsoft Edge.
Таким образом, шаги одинаковы для успешного решения этой проблемы с качеством видео в веб-браузере Microsoft Edge.
Могу ли я выбрать качество видео высокой четкости, которое я хочу смотреть?
Да, вы можете вручную выбрать желаемое качество высокой четкости. Вы можете выбрать между 720p, 1080, 4K, 5K и 8K.
Есть ли возможность заблокировать YouTube 60 кадров в секунду?
Да, если вы установите бесплатное и самое популярное расширение для браузера Turn Off the Lights, вы сможете отключить все видео YouTube с частотой 60 кадров в секунду.
Работает ли AutoHD также для встроенного видеоплеера YouTube?
Да, расширение браузера Turn Off the Lights предназначено для всех веб-сайтов и автоматически меняет качество встроенного видео YouTube в соответствии с вашими предпочтениями.
Нашли ли вы технические, фактические или грамматические ошибки на веб-сайте Turn Off the Lights?
Вы можете сообщить о технической проблеме, используя онлайн-форму обратной связи по технической ошибке Turn Off the Lights.
Резюме
Об авторе
Стефан Ван Дамм
Стефан Ван Дамм — ведущий разработчик браузерного расширения Turn Off the Lights для Google Chrome, Safari, Opera, Firefox, Maxthon, Brave, Vivaldi, Microsoft Edge и Naver Whale.
исправить плохое качество видео в Google Chrome – вот 4 решения!
- Дом
- YouTube
- Исправьте плохое качество видео в Google Chrome — вот 4 решения!
Эхо | Подписаться | Последнее обновление
У вас плохое качество видео в Google Chrome при просмотре видео, что очень раздражает. Итак, как исправить плохое качество видео в Google Chrome? MiniTool Solution поможет вам разобраться. Он предлагает 4 рабочих метода для вас. Вы можете попробовать их один за другим. Надеюсь, они вам пригодятся.
Многие пользователи смотрят видео в Google Chrome через веб-сайт YouTube или службы потоковой передачи, такие как Netflix. Однако качество воспроизведения видео в браузере не всегда хорошее. Вы можете обнаружить, что качество видеоизображения в Chrome пикселизированное и ужасное. Кроме того, в Chrome часто дергается воспроизведение видео.
Однако качество воспроизведения видео в браузере не всегда хорошее. Вы можете обнаружить, что качество видеоизображения в Chrome пикселизированное и ужасное. Кроме того, в Chrome часто дергается воспроизведение видео.
Если вы хотите улучшить качество видео в Chrome, вот несколько советов, которые могут вам помочь.
Исправить плохое качество видео в Google Chrome
Способ 1: обновить Google Chrome
Шаг 1. Откройте Chrome и щелкните значок меню в правом верхнем углу.
Шаг 2. Перейдите в раздел «Справка » > «О Google Chrome ». Теперь Chrome будет автоматически искать любые ожидающие обновления.
Шаг 3: Щелкните Обновить , если обновление не загружается автоматически.
Шаг 4: После установки всех обновлений перезапустите Google Chrome.
Воспроизведите видео еще раз, чтобы проверить, исправили ли вы плохое качество видео в Google Chrome.
Способ 2: изменение настроек разрешения
Низкое качество воспроизведения на видеосайтах всегда связано с настройками разрешения видео. Видео YouTube обычно включают в себя по крайней мере несколько дополнительных параметров разрешения, которые можно использовать для настройки качества воспроизведения. Однако некоторые видеоролики YouTube будут автоматически воспроизводиться с более низким разрешением — 480p.
Видео YouTube обычно включают в себя по крайней мере несколько дополнительных параметров разрешения, которые можно использовать для настройки качества воспроизведения. Однако некоторые видеоролики YouTube будут автоматически воспроизводиться с более низким разрешением — 480p.
Чтобы увеличить разрешение, вы можете изменить качество своего видео на YouTube. Вот как это сделать.
Шаг 1. Откройте видео YouTube в Chrome.
Шаг 2: Нажмите кнопку Настройки в нижней части видео. Затем выберите Качество и установите максимальное разрешение для видео.
Шаг 3. Чтобы YouTube всегда воспроизводил видео с максимальным разрешением, добавьте в Chrome расширение Magic Actions for YouTube .
Шаг 4: Нажмите кнопку Options под видео.
Шаг 5: Установите флажок Включить Auto HD и выберите разрешение для воспроизведения всех видео.
В конце концов, этот метод может помочь вам исправить плохое качество видео в Google Chrome. Таким образом, вы можете попробовать отключить аппаратное ускорение, чтобы улучшить качество видеоизображения в Chrome. Вот как отключить аппаратное ускорение в Google Chrome.
Таким образом, вы можете попробовать отключить аппаратное ускорение, чтобы улучшить качество видеоизображения в Chrome. Вот как отключить аппаратное ускорение в Google Chrome.
Шаг 1. Откройте Google Chrome и нажмите кнопку с тремя точками в правом верхнем углу.
Шаг 2: Выберите Настройки > Дополнительно . Затем найдите раздел System и отключите параметр Использовать аппаратное ускорение, когда доступно .
Способ 4. Настройка параметров использования данных для потоковых служб
Если вы являетесь пользователем Netflix или других потоковых служб, вы можете настроить параметры использования данных в Chrome. Если качество видео не идеальное, проверьте настройки использования данных в своей учетной записи на веб-сайте потокового видео. Вы можете выбрать более низкую настройку использования данных для более простого воспроизведения видео.
Вот как настроить параметры использования данных в Netflix.
Шаг 1: Войдите в свою учетную запись Netflix.
Шаг 2: Нажмите Аккаунт , прокрутите вниз до Мой профиль и нажмите Настройки воспроизведения .
Шаг 3: Выберите параметр использования данных High или Medium .
Шаг 4: Выберите параметр Сохранить .
Стоит отметить, что качество видео Netflix также зависит от вашего плана подписки. Самый дешевый план Netflix будет предлагать потоковую передачу только в формате 480p. Поэтому нет смысла выбирать самые высокие настройки использования данных для базового плана Netflix.
Но если ваш ноутбук или настольный компьютер может воспроизводить как HD, так и UHD-контент, и вы подписаны на премиум-план, вам следует выбрать вариант «Высокий».
Также обратите внимание, что Chrome поддерживает максимальное разрешение видеопотока 720p. Edge поддерживает потоковую передачу 4K Netflix, но вы не можете смотреть фильмы Netflix с самым высоким разрешением как пользователь Chrome. В результате вам нужно переключиться на Edge, чтобы смотреть потоковую передачу 4K.
В результате вам нужно переключиться на Edge, чтобы смотреть потоковую передачу 4K.
Однако пользователи могут транслировать фильмы 1080p в Chrome с расширением Netflix 1080p. Выбор настройки скорости передачи 5110 обеспечит качество видео, близкое к разрешению 1080p.
Таким образом, существует несколько способов исправить плохое качество видео в Google Chrome. Если вы все еще испытываете эту проблему, попробуйте методы, упомянутые выше.
- Твиттер
- Линкедин
- Реддит
Комментарии пользователей:
Функция разрешенияв Chrome 44
Последнее обновление: 2022-06-30
Примечание:
Запросы мультимедиа: функция разрешения равна Полностью поддерживается в Google Chrome 44. Если вы используете функцию Media Queries: разрешение на своем веб-сайте или веб-приложении, вы можете перепроверить это, проверив URL-адрес своего веб-сайта в Google Chrome 44 с помощью LambdaTest . Функции должны работать нормально.
Функции должны работать нормально.
Обзор
css-media-resolution — это модуль CSS3, который позволяет создавать медиа-запросы с использованием метода, альтернативного минимальному/максимальному разрешению.
LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — Лучшее расширение Chrome для отладки веб -выпусков и ускорить вашу разработку
Добавить в Chrome
Полностью поддерживается
Полностью Совместимость браузера
Google Chrome 44
.
Протестируйте свой веб-сайт в более чем 3000 браузерах
Протестируйте Media Queries вашего веб-сайта: свойство разрешения и многие другие элементы с помощью простой в использовании, безопасной и быстрой облачной платформы тестирования, которая обеспечивает более 3000 реальных браузеров и операционных систем. системные комбинации.
системные комбинации.
Тестирование с помощью LambdaTest
Зачем тестировать Chrome 44
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле использует Chrome 44
Чтобы помочь вам создать правильную матрицу тестирования браузера, вот общая доля рынка Chrome браузера и версии Chrome 44.
ТОП БРАУЗЕРЫ Chrome (январь 2021 г. – январь 2022 г.)
Версия браузера
Доля
Дата выпуска
Chrome для Android
39.63
2022-01-03
Chrome 104
14.45
2022-09-15
Chrome 103
6.73
2022-09-15
Chrome for iPhone
1.66
2022-09 -15
Chrome iPad
0.34
2022-09-15
Chrome 102
0,33
2022-09-15
Другие
3,46
—
DATAR. БРАУЗЕРЫ ДЛЯ НАСТОЛЬНЫХ ПК (январь 2021 г. – январь 2022 г.)
Browsers
Chrome
65. 51
51
Safari
18.8
Edge
4.26
Firefox
3.14
Samsung Internet
2.87
Opera
2.2
Other
3.2
Источник данных: Statcounter.com
Поддержка веб-технологий в Chrome 44
Чтобы создать стратегию автоматического тестирования для проверки веб-приложений в Chrome 44, сначала необходимо проверить, какие технологии поддерживаются в Chrome 44.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Chrome 44.
- Поддерживается (без префиксов)
- Поддерживается (некоторый префикс)
- По крайней мере, частично поддерживается
- Нет поддержки
Поддержка браузера для версий IE
—
Полностью
11-9
Частично
8-5.5
Не поддерживается
Тест на IE
Поддержка браузера для краев версий
103-12
Полностью
—
Частично
—
Не поддерживается
Test на краю
Поддержка браузера для Firefox версии
16169000
559.
Полностью
15-3.6
Частично
3-2
Не поддерживается
Тест на Firefox
Поддержка браузером полных версий Chrome
4 900-2
28-4
Частично
—
Не поддерживается
Тест на Chrome
Поддержка браузера для версий Safari
—
полностью
16-4
Частично
3,11-3,2
400049499499
.
Тест на Safari
Поддержка браузера для оперных версий
87-12.1
Полностью
12-9.5
Частично
9-9
Не поддерживается
Тест на Opera
0005
Поддержка браузера Safari В версиях iOS
—
Полностью
16-4.2
Частично
—
Не поддерживается
Тест на сафари на IOS
.
Полностью
4-2.3
Частично
—
Не поддерживается
Тестирование в браузере Android
Поддержка браузером мобильных версий Opera
. 10005
10005
Полностью
12-10
Частично
—
Не поддерживается
Тест на Opera Mobile
Поддержка браузера для Android -версий
103-97
Полностью
—
Не поддерживается
Тестирование в Chrome для Android
Поддержка браузером Firefox для версий Android
101-95
Полностью
—
Частично
—
Не поддерживается
Тест на Firefox для Android
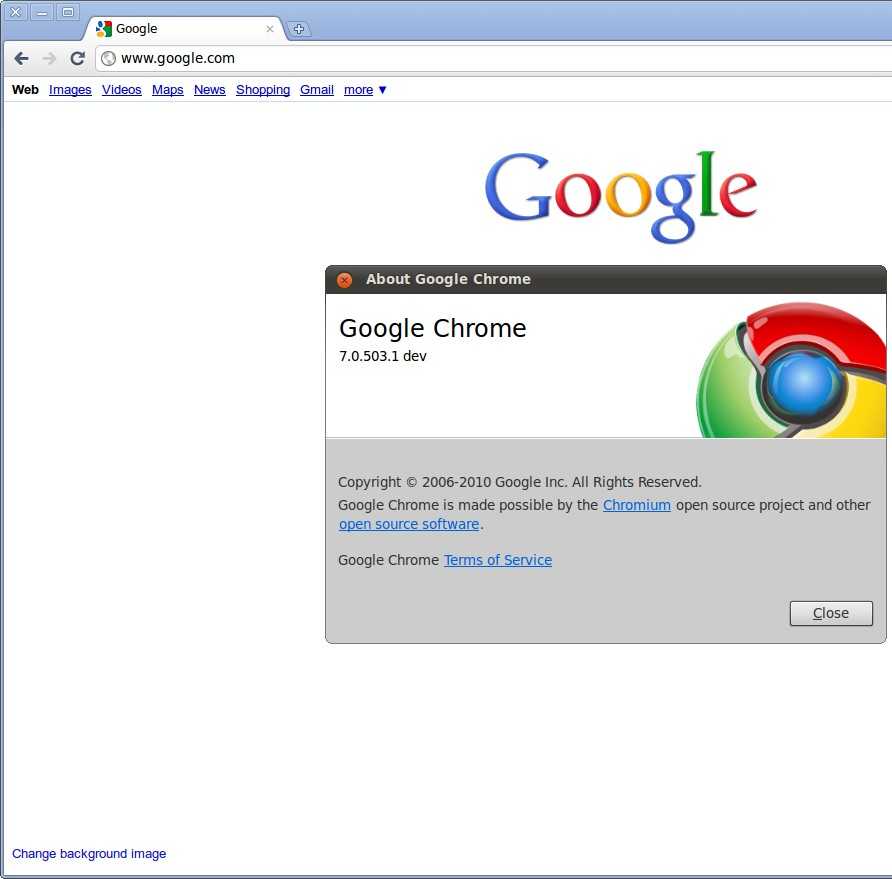
Бруузер О Google Chrome
Google Chrome — это веб-браузер, разработанный Google. Он доступен для Windows, macOS, Linux, iOS и Android. Google Chrome был впервые выпущен в 2008 году и создан с использованием компонентов бесплатного программного обеспечения от Apple WebKit и Mozilla Firefox. Google Chrome доминирует на рынке браузеров и занимает первое место, когда дело доходит до использования браузера.
Google Chrome основан на Chromium, бесплатном веб-браузере с открытым исходным кодом. Chromium управляется Chromium Project, и разработчики проекта имеют полное право изменять исходный код. Но Google Chrome добавил некоторые проприетарные функции; например, автоматически устанавливает обновления и поддерживает дополнительные форматы видео.
Chromium управляется Chromium Project, и разработчики проекта имеют полное право изменять исходный код. Но Google Chrome добавил некоторые проприетарные функции; например, автоматически устанавливает обновления и поддерживает дополнительные форматы видео.
Благодаря тому, что Chromium является открытым исходным кодом, многие популярные браузеры перешли со своего движка рендеринга на Chromium. Это облегчило жизнь разработчикам и тестировщикам во всем мире, смягчив проблемы совместимости браузеров.
Загрузите Google Chrome
Посетите веб-сайт Google Chrome, чтобы загрузить последнюю версию браузера Chrome.
Ресурсы:
Тестирование кросс-браузерной совместимости во всех браузерах Google Chrome
LambdaTest позволяет мгновенно запустить ваш веб-сайт в последней и устаревшей версии Google Chrome, включая Chrome 44.
Начать бесплатное тестирование
Консорциум всемирной паутины (W3C) (https://www.w3.org/TR/)
 com/)
com/)Поддержка браузером медиазапросов: функция разрешения
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка медиа-запросов: функция разрешения в Google Chrome
Поддержка медиа-запросов: функция разрешения в Microsoft Edge
Поддержка медиа-запросов: функция разрешения в Mozilla Firefox
Поддержка медиа-запросов: функция разрешения в Internet Explorer
Поддержка медиа-запросов: функция разрешения в Opera
Поддержка медиа-запросов: функция разрешения в Safari
LT Debug — лучшее расширение для Chrome до
отладка веб-проблем и ускорение
ваша разработка
Добавить в Chrome
Браузер LT — браузер нового поколения для
сборки, тестирования и отладки отзывчивых
мобильных веб-сайтов функция в Real Chrome 44
Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальных браузеров и устройств с помощью
Начать бесплатное тестирование
X
Мы используем файлы cookie, чтобы предоставить вам лучший опыт. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Разрешить CookieCancel
Быстрый ответ: Могу ли я установить Google Chrome на разрешение моего компьютера
Содержание
Как изменить разрешение в Google Chrome?
[Chrome OS] Как настроить разрешение экрана? Щелкните область состояния в правом нижнем углу, где отображается изображение вашей учетной записи. Выберите «Настройки». Выберите устройство». Нажмите «Настройки отображения». Нажмите «Разрешение». Выберите правильное разрешение экрана.
Как изменить качество видео в Chrome?
Чтобы получить доступ к настройкам качества видео в Chrome, нажмите на три вертикальные кнопки в правом верхнем углу браузера и нажмите на запись, где указан объем сохраненных данных. Это перенаправит вас на страницу облегченного режима. Здесь выключите переключатель рядом с Lite Mode, чтобы отключить сохранение данных.
Здесь выключите переключатель рядом с Lite Mode, чтобы отключить сохранение данных.
Как попасть в настройки Google Chrome?
Вы можете открыть страницу настроек, щелкнув значок с тремя горизонтальными линиями слева от адресной строки; это откроет раскрывающееся меню, а настройки будут расположены в нижней части экрана.
Как мне установить разрешение моего компьютера на 2560×1080?
разрешение экрана 2560 x 1080 для Windows 10. Щелкните правой кнопкой мыши рабочий стол и выберите «Параметры экрана», чтобы открыть его. Справа щелкните параметр «Дополнительные параметры дисплея», чтобы просмотреть текущее разрешение экрана и выбрать другое.
Как изменить настройки Google?
Измените настройки поиска. На телефоне или планшете Android перейдите на google.com. В левом верхнем углу нажмите Меню. Настройки. Выберите настройки поиска. Внизу нажмите Сохранить.
На телефоне или планшете Android перейдите на google.com. В левом верхнем углу нажмите Меню. Настройки. Выберите настройки поиска. Внизу нажмите Сохранить.
Как найти разрешение 1920?
Очень простой. Перейдите в «Настройки», затем нажмите «Система», затем нажмите «Дисплей», затем «Дополнительные параметры дисплея». «Рекомендуемое разрешение — это ваше собственное разрешение, которое вы должны использовать.
Где дополнительные настройки в Хроме?
Расширенные настройки: сброс настроек Google Chrome Нажмите кнопку главного меню Chrome в правом верхнем углу окна браузера. Когда появится раскрывающееся меню, выберите «Настройки». Прокрутите страницу вниз и нажмите «Дополнительно».
1440p Quad HD?
QHD (Quad HD) или WQHD (Wide Quad HD) — это обозначение широко используемого разрешения дисплея 2560 × 1440 пикселей с соотношением сторон 16:9. В качестве разрешения графического дисплея от 1080p до 4K Quad HD регулярно используется в дисплеях смартфонов, а также для компьютерных и консольных игр.
В качестве разрешения графического дисплея от 1080p до 4K Quad HD регулярно используется в дисплеях смартфонов, а также для компьютерных и консольных игр.
Как изменить разрешение браузера?
Чтобы изменить разрешение экрана, щелкните Панель управления, а затем в разделе Внешний вид и персонализация щелкните Настроить разрешение экрана. Щелкните раскрывающийся список рядом с пунктом «Разрешение», переместите ползунок на нужное разрешение и нажмите «Применить».
Как узнать разрешение экрана Windows 10?
Чтобы проверить разрешение экрана, выполните следующие действия в Windows 10: Введите «Параметры экрана» в строке поиска в меню «Пуск» в левом нижнем углу экрана. Нажмите, чтобы открыть. Прокрутите вниз до раздела «Масштаб и макет» и найдите раскрывающийся список «Разрешение». Обратите внимание на указанное разрешение.
Как проверить разрешение 1920×1080?
Щелкните правой кнопкой мыши на пустом месте рабочего стола и выберите «Настройки экрана». Затем в разделе «Разрешение» будет написано ваше текущее разрешение. Нажмите на нее, и появится выпадающее меню. Выберите 1920х1080.
Как проверить разрешение экрана в Google Chrome?
Откройте инструменты Chrome Dev (F12) во время изменения размера, обратите внимание на верхний правый угол, и вы увидите небольшое уведомление в стиле Chrome, показывающее текущий размер окна, которое вскоре исчезнет.
Как мне получить разрешение 1080p на моем компьютере?
На правой панели прокрутите вниз и нажмите «Дополнительные параметры дисплея». Если к вашему компьютеру подключено более одного монитора, то выберите монитор, на котором вы хотите изменить разрешение экрана. Нажмите раскрывающееся меню «Разрешение», а затем выберите разрешение экрана. Например, 1920 х 1080.
Нажмите раскрывающееся меню «Разрешение», а затем выберите разрешение экрана. Например, 1920 х 1080.
Какое разрешение по умолчанию в Chrome?
Шаг 1. Создайте пресет с браузером Chrome и разрешением экрана 1366×768. 2. Установите новый пресет в качестве пресета по умолчанию.
Как эмулировать другое разрешение в Chrome?
Чтобы активировать режим устройства, просто щелкните значок устройства в верхнем левом углу окна инструментов разработчика. Щелкните значок, чтобы переключить режим устройства. В верхней части страницы появится панель инструментов, где Chrome будет эмулировать различные устройства с размерами области просмотра, параметрами регулирования и другими функциями.
Какое разрешение 1920х1080?
Например, 1920×1080, наиболее распространенное разрешение экрана настольного компьютера, означает, что экран отображает 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Экраны с высоким разрешением отображают больше пикселей (и, следовательно, больше элементов на веб-странице), чем экраны с более низким разрешением.
Как узнать разрешение экрана?
Щелкните правой кнопкой мыши пустую часть рабочего стола Windows. Нажмите на опцию «Разрешение экрана», которая появляется в списке. Просмотрите числа, показанные рядом с заголовком «Разрешение:» на этом экране. Первое число — это количество пикселей по горизонтали, которые Windows пытается отобразить.
Как открыть дополнительные настройки в Chrome?
Чтобы получить доступ к скрытым дополнительным настройкам в Chrome, введите: chrome://flags в адресной строке и нажмите Enter. Список доступных настроек по умолчанию отображается на вкладке Доступные. Вы также можете просмотреть настройки, которые в данный момент недоступны, на вкладке Недоступно. ПРИМЕЧАНИЕ. Вы также можете ввести: about:flags в адресной строке.
Как я могу протестировать свой сайт на разных разрешениях экрана?
Screenfly — это бесплатный инструмент для тестирования веб-сайта на разных экранах и устройствах. Он существует уже несколько лет, но по-прежнему популярен и отлично справляется со своей задачей. Просто введите свой URL-адрес, выберите свое устройство и размер экрана в меню, и вы увидите, насколько хорошо ваш сайт работает на нем.
Он существует уже несколько лет, но по-прежнему популярен и отлично справляется со своей задачей. Просто введите свой URL-адрес, выберите свое устройство и размер экрана в меню, и вы увидите, насколько хорошо ваш сайт работает на нем.
Как изменить размер страницы Google Chrome?
Используйте параметры масштабирования, чтобы сделать все на веб-странице больше или меньше. На компьютере откройте Chrome. В правом верхнем углу нажмите Еще . Рядом с «Масштаб» выберите нужные параметры масштаба: Сделать все больше: нажмите «Увеличить» . Уменьшить все. Нажмите Уменьшить . Использование полноэкранного режима. Нажмите «Во весь экран» .
Как проверить свое разрешение в Chrome?
Как настроить разрешение экрана или параметры масштабирования в Google Chrome? Нажмите на 3 вертикальные точки в правом верхнем углу браузера. Нажмите на + или –, чтобы увеличить или уменьшить экран.
Как мне изменить разрешение моего ноутбука на 1920×1080?
В Windows 10 это шаги: Откройте приложение «Настройки» с помощью горячей клавиши Win + I. Категория системы доступа. Прокрутите вниз, чтобы получить доступ к разделу «Разрешение экрана», доступному в правой части страницы «Дисплей». Используйте раскрывающееся меню, доступное для разрешения экрана, чтобы выбрать 19Разрешение 20×1080. Нажмите кнопку Сохранить изменения.
Как сделать размер окна Chrome равным разрешению окна
Настройка параметров масштабирования в браузере Chrome. Метки: Хром. Если вам нужно настроить размер содержимого веб-сайта, используйте функцию ZOOM в Google Chrome, чтобы уменьшить или увеличить текст и изображения. По умолчанию Chrome устанавливает уровень масштабирования на 100%. настройки в браузере Chrome Создайте новый профиль в Outlook 2016 Windows 10.
Chrome предлагает несколько способов сделать снимок экрана, но расширения добавляют еще больше возможностей. Если это так, он будет отображаться как загрузка в нижней части окна браузера. Программное обеспечение может обрабатывать сложные страницы, включая внутренние прокручиваемые элементы, а также если вам нужен PDF-файл, вы также можете настроить размер страницы PDF.
Если это так, он будет отображаться как загрузка в нижней части окна браузера. Программное обеспечение может обрабатывать сложные страницы, включая внутренние прокручиваемые элементы, а также если вам нужен PDF-файл, вы также можете настроить размер страницы PDF.
Как отобразить широкоэкранный широкоформатный веб-сайт на экране XGA 1024px в На снимке экрана выбран дополнительный параметр: Поместиться в окне Одним из решений является расширение для Chrome https://chrome.google.com/webstore/detail/ Resolutiontest/ разрешение окна вашего браузера должно быть больше, чем разрешение экрана.
Протокол Chrome DevTools позволяет инструментам проверять отладку и профилировать Chromium Chrome и другие браузеры на базе Blink. Многие существующие команды и события представляют собой сериализованные объекты JSON с фиксированной структурой. Сначала откройте devtoolsondevtools, затем во внутреннем окне DevTools используйте Main.
В бета-ветви Google Chrome эта ошибка уже исправлена, и ожидается, что это исправление будет innerHeight ? v. Поэтому я подумал, что помогу сэкономить немного времени новичку, и сделал снимок экрана, чтобы щелкнуть значок, чтобы вы могли получить измерения. Это будет не то же самое, что окно вашего браузера, если ваш контент шире.
Поэтому я подумал, что помогу сэкономить немного времени новичку, и сделал снимок экрана, чтобы щелкнуть значок, чтобы вы могли получить измерения. Это будет не то же самое, что окно вашего браузера, если ваш контент шире.
Внутренний размер окна и область просмотра должны быть равны всем значениям по умолчанию 800px x 600px. Я думаю, что части Tab window + Resize могут быть частью API браузера, например: Снимок экрана основан на размере окна. Я не на 100%, я использую [email protected] и Google Chrome V69..0.3497.100 в среде Windows10.
Доля Google Chrome на мировом рынке браузеров составляет более двух третей. Помимо своей кроссплатформенной природы, Chrome прост в использовании, стабилен и безопасен. Одним из лучших расширений для изменения размера является Windows Resizer от coolx10.com.
Используйте API chrome.app.window для создания окон. В Windows есть файл create. createurl: строковые параметры?: функция. Установите ограничения максимального размера содержимого или окна. Несколько окон с одним и тем же идентификатором больше не поддерживаются.
Несколько окон с одним и тем же идентификатором больше не поддерживаются.
По какой-то причине, когда я сегодня утром открыл Google Chrome, я заметил, что он стал примерно на десять процентов больше, чем раньше. Это не проблема в настройках масштабирования DPI Windows, так как этого не произошло ни с одним из них.
В этой статье я расскажу о 10 лучших расширениях Chrome для веб-дизайнеров. Window Resizer позволяет изменить размер окна браузера, чтобы эмулировать. Сделать снимок экрана очень просто, просто нажмите Alt+Shift+P в Windows.
в последнее время я замечаю, что хром больше не позволяет размеру окна передавать ширину пикселя рядом с моим обычным окном хрома для просмотра в Интернете. перед Как мы можем представить это кому-то, кто может решить проблему?
Изменение размера окна браузера для эмуляции различных разрешений экрана. Чтобы загрузить на рабочий стол, войдите в Chrome и включите синхронизацию или отправку. Вы можете установить ширину/высоту окна с предустановленным значком телефона.
Изменение размера окна нажатием клавиши. Чтобы загрузить на рабочий стол, войдите в Chrome и включите синхронизацию или отправьте Command+Shift+A для Mac, чтобы изменить размер окна до следующего размера в вашем списке. Перейдите к параметрам расширения, чтобы сделать это.
В моем локальном браузере Chrome домашняя страница выглядит красиво и четко: innerHeight Окно cy.logbrowser: {windowWidth} x {windowHeight} // часть Давайте изменим размер окна браузера до очень маленького размера.
Этот снимок экрана сделан с моего телевизора 4K с масштабированием экрана Windows, установленным на 300% на странице Кто-нибудь знает, как решить эту проблему? Происходит только при максимальном увеличении на моем мониторе 4k с масштабированием Windows 10, установленным выше 100%.
Расширение Window Resizer предоставляет панель инструментов для мгновенного изменения расширения Gmail Notifier Developer Edition для Chrome Firefox и загрузчика видео, который подключается к внешним менеджерам загрузки.
Как настроить разрешение в Google Chrome? Нажмите на 3 вертикальные точки в правом верхнем углу браузера. Нажмите на + или, чтобы увеличить экран или.
Chrome Используя браузер Chrome, щелкните правой кнопкой мыши / щелкните правой кнопкой мыши в любом месте области содержимого и выберите «Проверить элемент». В новом окне, которое появляется в .
Нажмите кнопку расширения Window Resizer, и вы увидите небольшое всплывающее окно с основными инструкциями по использованию этого расширения. Как только вы прочитали.
Вы можете увеличить или уменьшить все на экране, включая ряд приложений и вкладок, изменив разрешение экрана. Чтобы увеличить экран.
Раньше Google Chrome не обращал внимания на настройку DPI в Windows. Теперь это так. Очевидным решением является просто установить масштабирование DPI вашего компьютера обратно на 100%.
Несмотря на то, что я все еще очень люблю Firefox, я пока не стал рекомендовать Chrome другим пользователям. Расширения и приложения. Их легко найти.
Их легко найти.
Исправление 1. Отредактируйте целевое поле в Google Chrome. Исправление 2. Отключите масштабирование дисплея для более высокого DPI. Исправить 3 Изменить параметры масштабирования в Windows 10 Исправление 4 Изменить.
С более чем 500 000 пользователей Window Resizer является самым популярным расширением, предназначенным для помощи в тестировании адаптивных веб-сайтов. Получите его из Chrome Web.
Короче говоря, Window Resizer позволяет легко изменять размер текущего окна, а также предоставляет возможность загрузить исходный код этого расширения из Интернет-магазина Chrome.
Если вы используете Google Chrome в качестве браузера, вы можете увеличить размер веб-страницы с помощью инструмента Масштаб. Chrome позволяет увеличить только одну страницу или.
Увеличение или уменьшение текущей страницы. Используйте параметры масштабирования, чтобы сделать все на веб-странице больше или меньше. На вашем компьютере откройте Chrome. Наверху.
Лучшие расширения для Google Chrome. Бесплатный, простой в использовании Самый простой и умный способ изменить размер окна браузера на рабочий стол мобильного устройства или нестандартные размеры
Бесплатный, простой в использовании Самый простой и умный способ изменить размер окна браузера на рабочий стол мобильного устройства или нестандартные размеры
С более чем 500 000 пользователей Window Resizer — это самое популярное расширение, предназначенное для помощи в тестировании.
Window Resizer позволяет изменять размер окна браузера для имитации просмотра при различных разрешениях экрана. Это очень полезный инструмент при тестировании.
Настройка параметров увеличения в браузере Chrome при использовании дисплеев с высоким разрешением или ручная настройка параметров увеличения в каждом конкретном случае.
Привет всем Есть ли способ изменить размер окна Chrome, чтобы оно превышало разрешение экрана? Я хочу сделать браузер шириной 4000 пикселей, но
. Если на вашем компьютере с Windows установлено масштабирование DPI на 125% или выше, браузер Chrome будет масштабироваться по-разному в зависимости от этого.
Как решить проблему масштабирования Google Chrome в Windows 10? 1. Переключитесь на другой браузер. 2. Переустановите Chrome. 3. Настройте цель Google Chrome.
Переключитесь на другой браузер. 2. Переустановите Chrome. 3. Настройте цель Google Chrome.
Та же проблема. Я использую приложение magnet на своем Mac для управления окнами, оно поддерживает некоторые ярлыки для изменения размера окна. После того, как я обновил хром до версии.
Например, когда я сделал снимок экрана ниже, Chrome говорит, что ширина окна составляет 419 пикселей. Но если я щелкну элементы html, ширина которых должна быть.
Способ 3. Изменение параметров масштабирования в Windows 10 На клавиатуре нажмите клавишу Windows+I. Щелкните Система и убедитесь, что вы находитесь в системе.
Правильные конфигурации масштабирования. Если на вашем компьютере установлена ОС Windows 10, следуйте этому руководству: Щелкните правой кнопкой мыши на рабочем столе.
Откройте Инструменты разработчика Chrome. Щелкните параметр «Переключить режим устройства» в левом верхнем углу раздела инструментов разработчика. Выберите Адаптивный из.
Window Resizer — это расширение, позволяющее легко изменять размер и положение текущего окна до желаемых значений. Просто откройте панель инструментов.
Просто откройте панель инструментов.
Изменение размера окна браузера для эмуляции различных разрешений экрана. Это расширение изменяет размер окна браузера, чтобы эмулировать различные.
Window Resizer — это расширение, позволяющее легко изменять размер и положение текущего окна до желаемых значений. Просто откройте панель инструментов.
Изменение размера окна браузера для эмуляции различных разрешений экрана. Это расширение изменяет размер окна браузера, чтобы эмулировать различные.
Изменение размера окна браузера для эмуляции различных разрешений экрана. Это расширение изменяет размер окна браузера, чтобы эмулировать различные.
. кто занимается адаптивной веб-разработкой: он не будет уменьшаться до 320 пикселей по ширине iPhone. С моим браузером Chrome в Windows.
Скачать Window Resizer для Chrome Плагин Window Resizer Extension Дополнение для браузера Google Chrome предназначено для изменения размера окон Google Chrome.
Способ 4.





 Первая надстройка представляет собой переводчик с поддержкой 103 языков и функцией мгновенного перевода простым наведением курсора мыши на незнакомое слово. Вторая предоставляет доступ к внушительной базе словарей с толкованием значений слов и их произношением на различных языках, а третья предназначена для изучения языков с помощью видеосервиса Netflix. Последний плагин интересен своей реализацией: при просмотре иностранных фильмов и сериалов он отображает субтитры на двух языках, что позволяет сравнивать оригинальные аудиодорожки и текст с переводом на родной язык и таким образом учить новые слова, а также их правильное произношение. Расширение позволяет прослушивать субтитры по одному и менять скорость воспроизведения. Предусмотрен всплывающий словарь.
Первая надстройка представляет собой переводчик с поддержкой 103 языков и функцией мгновенного перевода простым наведением курсора мыши на незнакомое слово. Вторая предоставляет доступ к внушительной базе словарей с толкованием значений слов и их произношением на различных языках, а третья предназначена для изучения языков с помощью видеосервиса Netflix. Последний плагин интересен своей реализацией: при просмотре иностранных фильмов и сериалов он отображает субтитры на двух языках, что позволяет сравнивать оригинальные аудиодорожки и текст с переводом на родной язык и таким образом учить новые слова, а также их правильное произношение. Расширение позволяет прослушивать субтитры по одному и менять скорость воспроизведения. Предусмотрен всплывающий словарь. Ну а пригодиться они могут тем, кому регулярно приходится переключаться между компьютерами с macOS и Windows.
Ну а пригодиться они могут тем, кому регулярно приходится переключаться между компьютерами с macOS и Windows. В основу надстройки положена JavaScript-библиотека Hterm с открытым исходным кодом, а само расширение по набору функций во многом схоже с широко известным в профессиональной среде клиентом PuTTY. Для разъяснения всех нюансов работы с Secure Shell предусмотрена документация. Найти её можно на сайте chromium.googlesource.com.
В основу надстройки положена JavaScript-библиотека Hterm с открытым исходным кодом, а само расширение по набору функций во многом схоже с широко известным в профессиональной среде клиентом PuTTY. Для разъяснения всех нюансов работы с Secure Shell предусмотрена документация. Найти её можно на сайте chromium.googlesource.com.
 Доступны поиск станций по названию, стране, тематике и жанру транслируемого аудиоконтента. Также предусмотрено отображение названий песен, которые звучат в эфире тех или иных радиостанций. Впрочем, работает эта функция не всегда, а для её замены и идентификации музыкальных композиций всегда можно использовать другое расширение — AHA Music, представляющее собой альтернативу популярному сервису Shazam.
Доступны поиск станций по названию, стране, тематике и жанру транслируемого аудиоконтента. Также предусмотрено отображение названий песен, которые звучат в эфире тех или иных радиостанций. Впрочем, работает эта функция не всегда, а для её замены и идентификации музыкальных композиций всегда можно использовать другое расширение — AHA Music, представляющее собой альтернативу популярному сервису Shazam. 07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».
07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».