white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
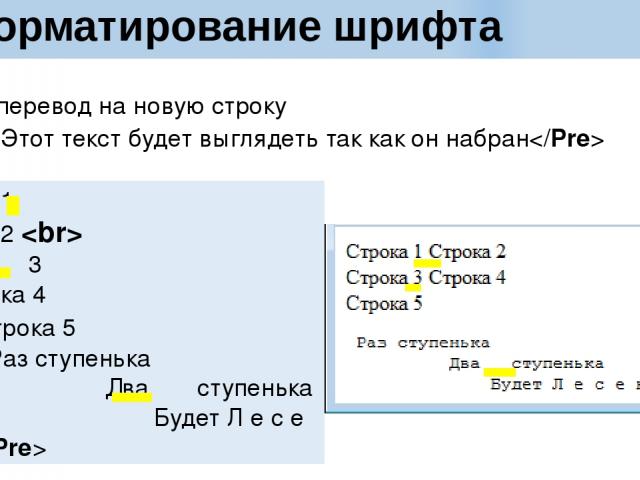
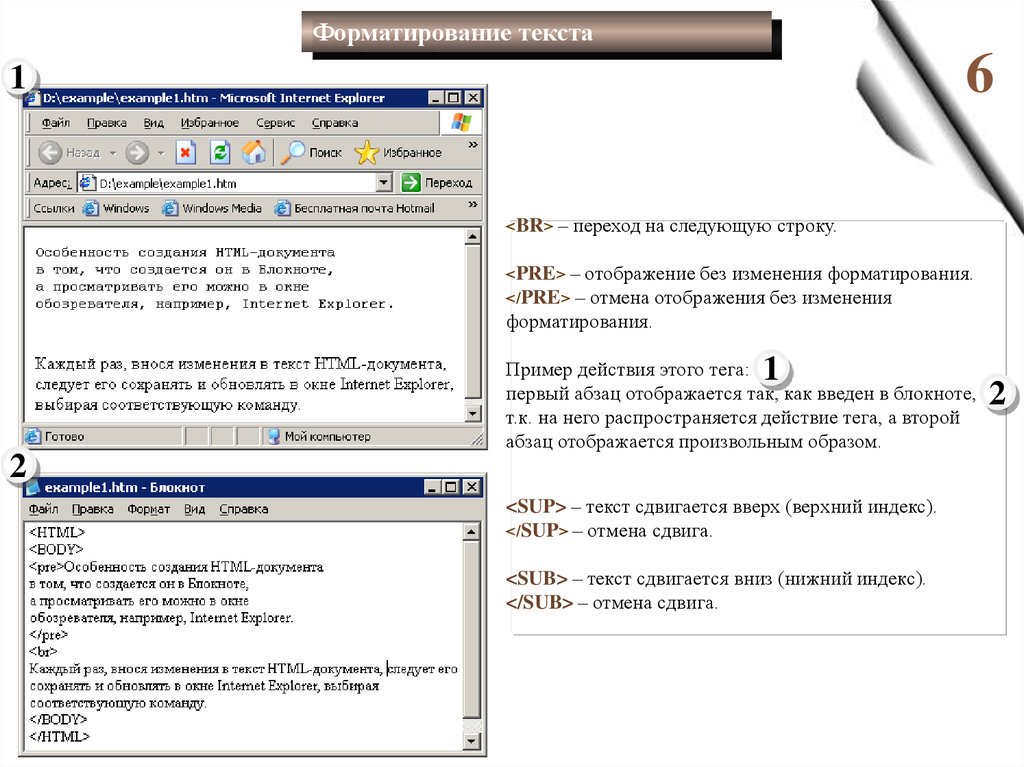
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
- nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега <br> переносит текст на новую строку.
- pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
- pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.

- inherit
- Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>white-space</title>
<style>
.example {
border: 1px dashed #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Семейство шрифта */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы */
white-space: pre; /* Учитываются все пробелы и переносы */
}
.
exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Отображать как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Переносов в тексте нет */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<html>
<body>
<b>Великая теорема Ферма</b><br>
<i>X <sup><small>n</small></sup>
+ Y <sup><small>n</small></sup> =
Z <sup><small>n</small></sup></i><br>
где n - целое число > 2
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementById(«elementID»).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Текст
CSS по теме
- white-space
Статьи по теме
- Строчные элементы
Рецепты CSS
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо абзацы или переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в тексте на вашем сайте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit.Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
и рассмотрим популярные способы переноса строк в HTML.
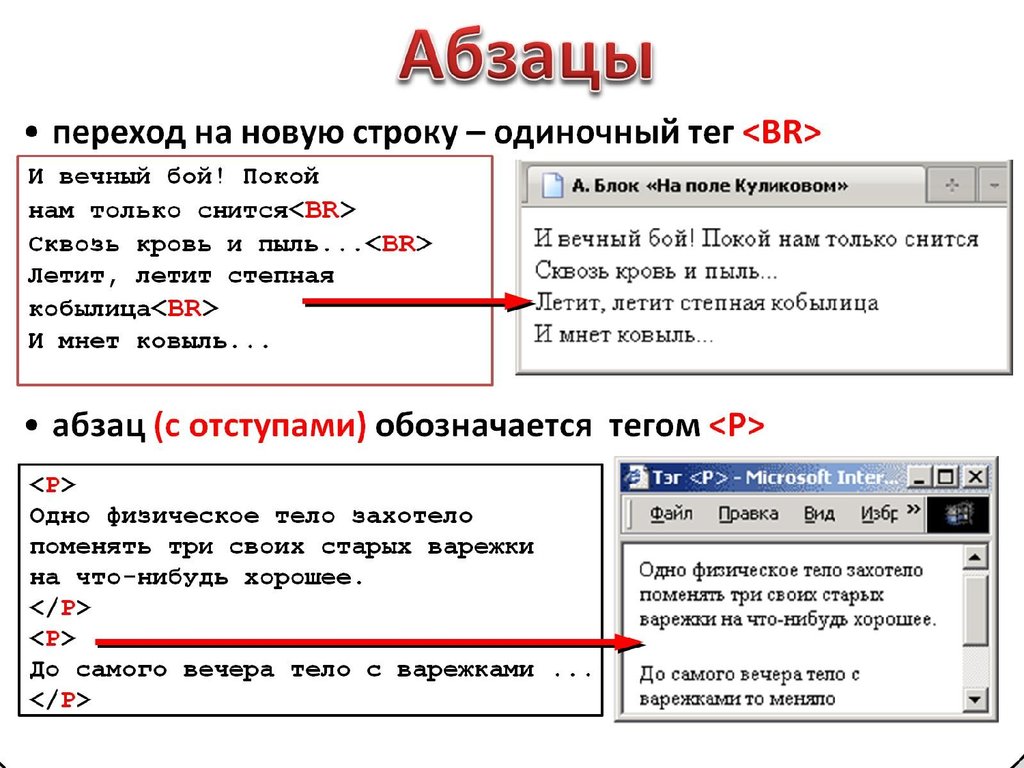
Перенос строк текста в HTML через тег <br />
Итак, первый, самый популярный и в то же время специально созданный тег для переноса строк в тексте – это:
<br />
Вы могли также видеть этот тег и без слеша (косой черты) на конце:
<br>
Они оба одинаково выполняют свою роль, только первый является правильным (валидным) вариантом согласно спецификации XHTML 1. 0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
Пример использования:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. <br /> Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. <br /> Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Хочется отметить, что при переносе строки таким способом к ней не добавляется дополнительный отступ, который вы можете увидеть при использовании тега <p> (о нем чуть ниже).
Сам по себе тег <br /> имеет поддержку атрибута «clear», который указывает на то, как обрабатывать следующую строку, если текст обтекает плавающий элемент.
Допустимые значения следующие:
all – отменяет обтекание элемента с обоих (левой и правой) сторон.
left – отменяет обтекание элемента с левой стороны.
none – отменяет действие атрибута.
Пример использования:
<br clear="all" />
Обратите внимание, что если вы хотите сделать большой разрыв между двумя строками – использование тега <br /> является не лучшим решением. Суть тега – перенос строки, а не задание отступов. Приемлемое количество подряд используемых тегов (на мой взгляд) – 1–2.
Разбитие текста в HTML на абзацы через тег <p>
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
<p></p>
Весь текст, заключенный в него, переносится на новую строку.
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p> <p>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</p>
Здесь стоит отметить то, что использование пустого тега типа:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet.Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p></p> <!-- Пустой тег --> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p> <p> </p> <!-- Тег с кодом пробела --> <p>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam.Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</p>
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
p {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</p>
<style>
p.block {
margin: 0;
padding: 0 0 10px 0; // Отступ 10px снизу
}
</style>Помимо этого, тег <p> имеет поддержку атрибута «align», с помощью которого можно задать выравнивание текста.
Допустимые значения:
left – выравнивание по левому краю (значение по умолчанию).
center – выравнивание по центру.
right – выравнивание по правому краю.
justify – выравнивание по ширине (по левому и правому краю одновременно). В этом случае, между словами добавляются пробелы.
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между абзацами. Тег из первого же варианта (<br />) я использую редко.
Разбитие текста в HTML на блоки через тег <div>
Этот вариант похож на вид абзацев, только вместо тега <p> используется тег <div>:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div> <div>Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum.Vivamus sit amet tortor a orci commodo convallis eget ac arcu.</div> <div>Nulla lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.</div>
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
div {
padding: 0 0 10px 0; // Отступ 10px снизу
}или же через отдельный идентификатор блока:
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div> <style> div.block { margin: 0; padding: 0 0 10px 0; // Отступ 10px снизу } </style>
Тег <div> как и тег <p> имеет поддержку атрибута «align» (с такими же значениями), а также атрибута «title» для указания подсказки появляющейся при наведении:
<div title="Текст-подсказка">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. Nullam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum.</div>
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Как сделать с новой строки в html
Html перенос на новую строку – HTML: Перенос строки | тег
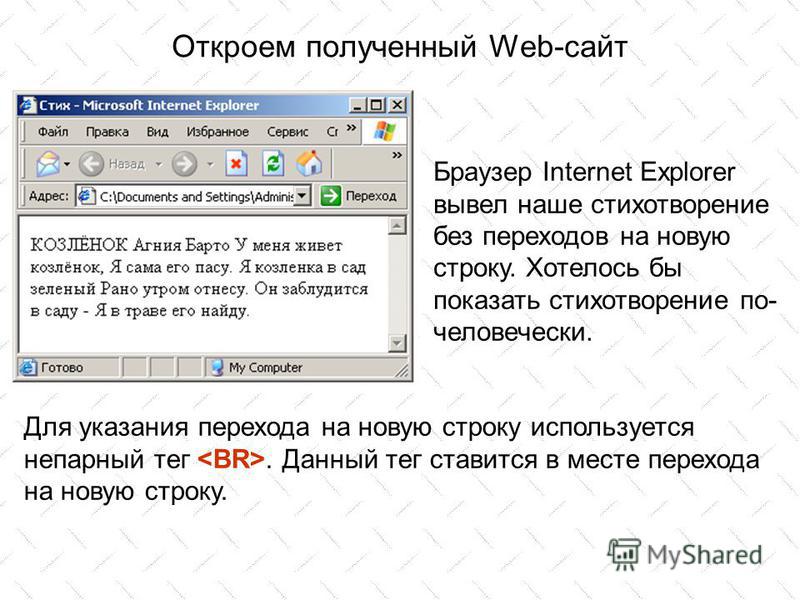
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать <br></br>, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
С этой темой смотрят:
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку.
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
</div>
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
border:3px solid #245488;
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Перенос строки html.

В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
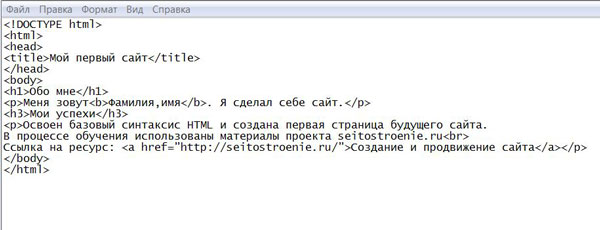
Делаем html код удобным.
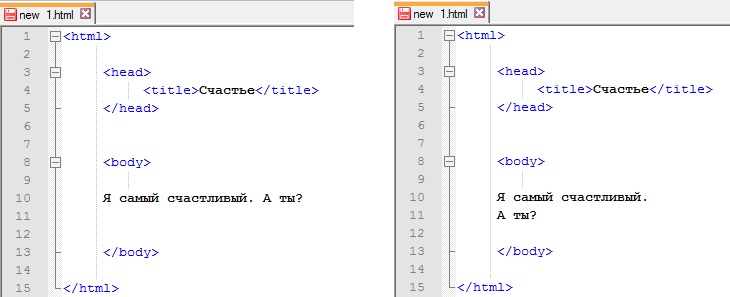
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
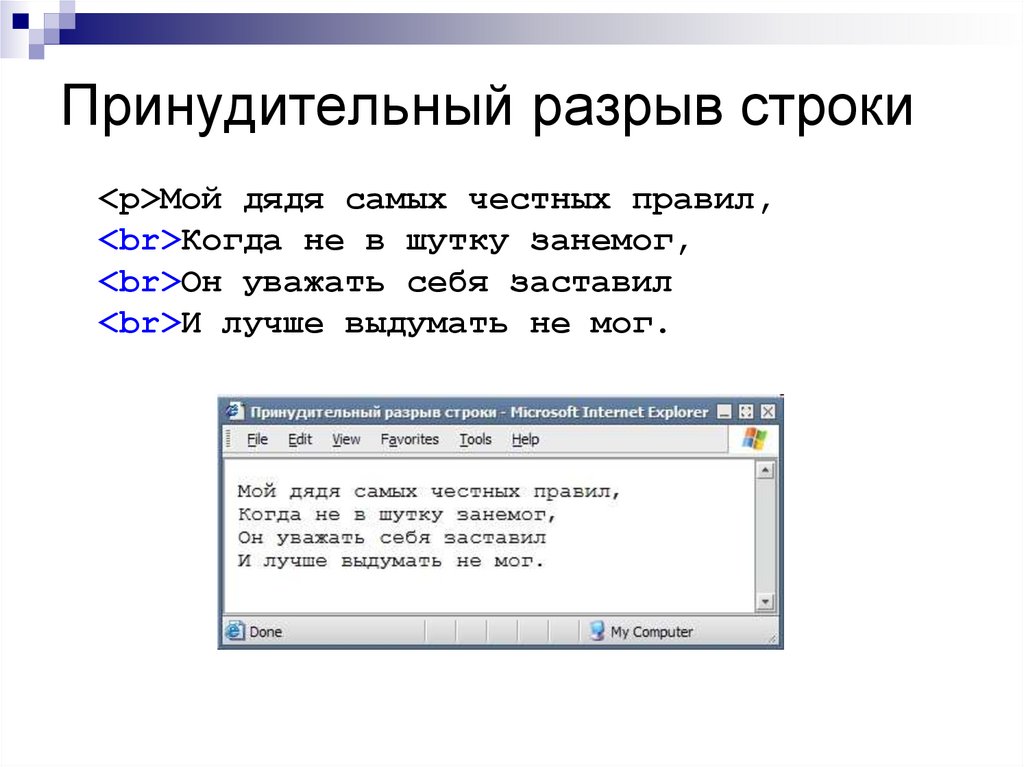
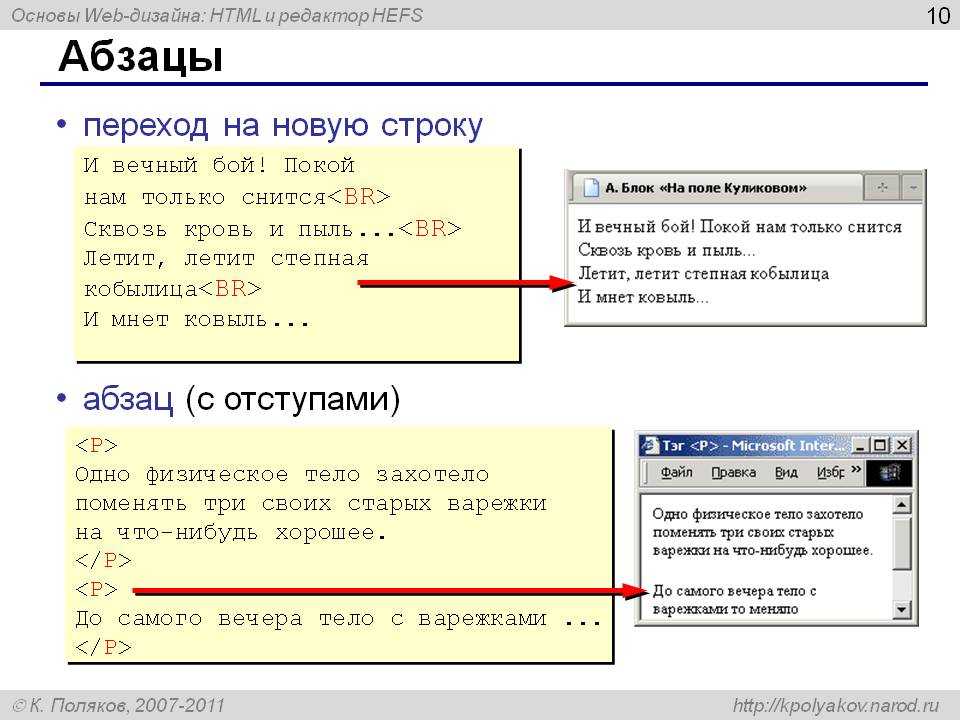
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
Как разместить каждую фразу в HTML с новой строки?
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p>
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки.
Результат:
Если вам необходимо разместить
текст в узком блоке, вы можете
воспользоваться переносом для
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Пример использования:
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) <
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков. Научившись использовать данный тег, вы можете манипулировать размером и расположением вашего контента, практически в любых ситуациях.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
Свойство word-break — перенос длинного слова на новую строку
Свойство word-break позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса ‘-‘ при этом не появляется (используйте для этого hyphens).
Существует очень похожее свойство word-wrap (устаревшее название), оно же overflow-wrap (новое название), которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-wrap, overflow-wrap, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-all | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. |
| keep-all | Для переноса иероглифов. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строчки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-all
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку, а вот слово на новую строку переносится больше не будет:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-wrap (overflow-wrap): break-word
В отличие от word-break: break-all, при word-wrap: break-word длинное слово начинается с новой строки:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Свойство overflow-wrap (word-wrap) — перенос длинного слова на новую строку
Свойство overflow-wrap (новое название), оно же word-wrap (устаревшее название) позволяет перенести буквы длинного слова на новую строку, если это слово не влазит в ширину контейнера. Знак переноса «-» при этом не появляется (используйте для этого hyphens).
Внимание: свойство word-wrap работает во многих старых браузерах, а overflow-wrap — только в новых. Поэтому, в настоящее время, указывать приходится оба свойства, сначала устаревшее (для старых браузеров), а потом новое (для новых браузеров):
Существует очень похожее свойство word-break, которое делает практически то же самое, с минимальными отличиями.
Отличия: если задаем word-wrap: break-word, то слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap).
См. также CSS свойства hyphens, word-break, а также символы мягкого переноса wbr и ­ и тег br.
Кроме того, вам могут пригодиться CSS свойства overflow, white-space, text-overflow.
Синтаксис
Значения
| Значение | Описание |
|---|---|
| break-word | Заставляет длинные слова переносится на новую строку, если это слово не помещается в контейнер. При этом слово начнется с новой строки. |
| normal | Стандартное поведение: если длинное слово не влазит по ширине в контейнер — оно просто вылезет за его границу (при этом начнется с новой строки). |
| inherit | Наследует значение родителя. |
Значение по умолчанию: normal.
Примеры
Пример . Значение normal
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы (при этом начнется с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Значение break-word
А теперь те буквы, которые не помещались, просто перенесутся на следующую строку (при этом длинное слово все равно будет начинаться с новой строки):
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Сравните с word-break: break-all
В отличие от word-wrap (overflow-wrap): break-word, при word-break: break-all длинное слово НЕ начнется с новой строки, а продолжится на той же:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пример . Приоритет word-wrap (overflow-wrap) и word-break
Свойство word-break обладает большим приоритетом, чем word-wrap (overflow-wrap). Длинное слово не начинается с новой строки — это значит, что приоритетнее word-break:
Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
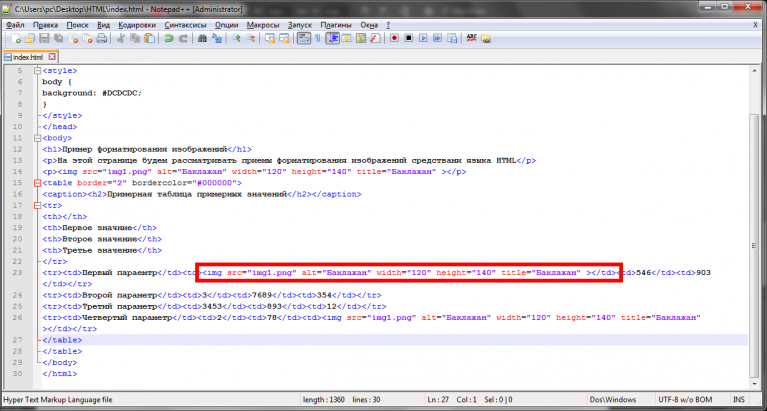
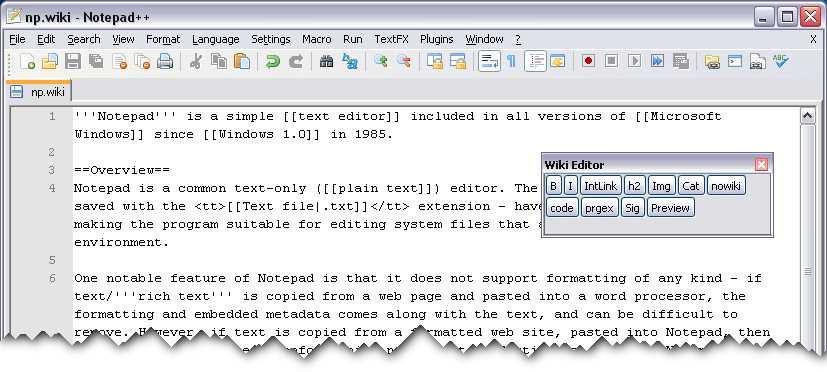
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
Сохраните файл с расширением . html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h3>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h3> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<title>Пробельные символы в HTML</title>
<p>Браузер пользуется пробельными символами, чтобы осуществлять перенос
строк в том случае, когда области просмора не хватает, чтобы
уместить всю строку</p>
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
Как в HTML перейти на новую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break. У данного CSS свойства может быть несколько значений: Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Что такое br />?
HTML-элемент <br> устанавливает перевод строки в тексте (возврат каретки). Он полезен при написании поэмы или адреса, где важно деление на строки.
Он полезен при написании поэмы или адреса, где важно деление на строки.
Как сделать генератор случайных чисел в JavaScript?
Самый простой способ получить случайное число — это метод Math. random(), встроенный в javascript. Math. random() всегда возвращает число с плавающей точкой между 0 и 1.
Как в JSON сделать перенос строки?
JSON не допускает реальных разрывов строк. Вам нужно заменить все разрывы строк на \n . Это выглядит довольно аккуратно для меня, потому что я должен везде использовать двойные кавычки. Хотя в противном случае я мог бы, возможно, использовать YAML, но это имеет другие подводные камни и не поддерживается изначально.
Как перейти на строку ниже в ячейке Excel?
Для перемещения строки в Excel, можно подвести курсор мыши к границе маркера выделения до появления маленьких стрелок в четыре разные стороны, нажать левую кнопку мыши и удерживая её переместить строку вверх либо вниз. В этом случае содержимое конечных ячеек будет заменено.
Как сделать Enter в ячейке Excel?
- Дважды щелкните ячейку, в которую требуется ввести разрыв строки. Совет: Можно также выбрать ячейку и нажать F2.
- В ячейке щелкните место, где нужно ввести разрыв строки, и нажмите ALT+ВВОД.
Как сделать несколько строк в одной ячейке Excel?
При необходимости ввода в одну ячейку двух или более строк текста, начните ввод текста и в конце строки нажмите сочетание клавиш [Alt] + [Enter]. После этого в этой же ячейке можно начинать вторую строку текста.
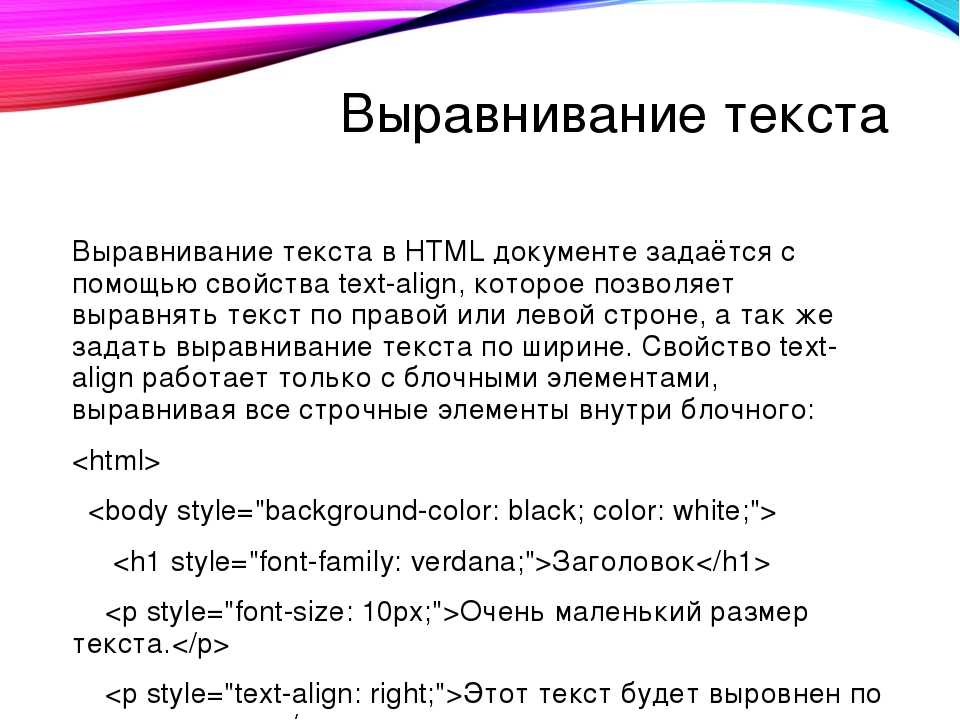
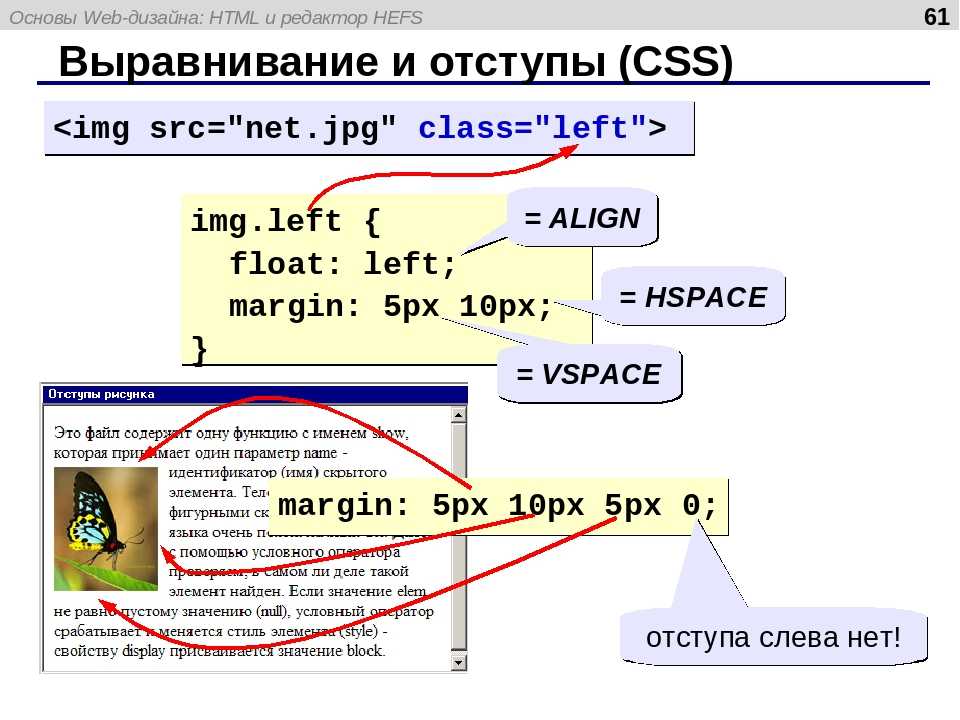
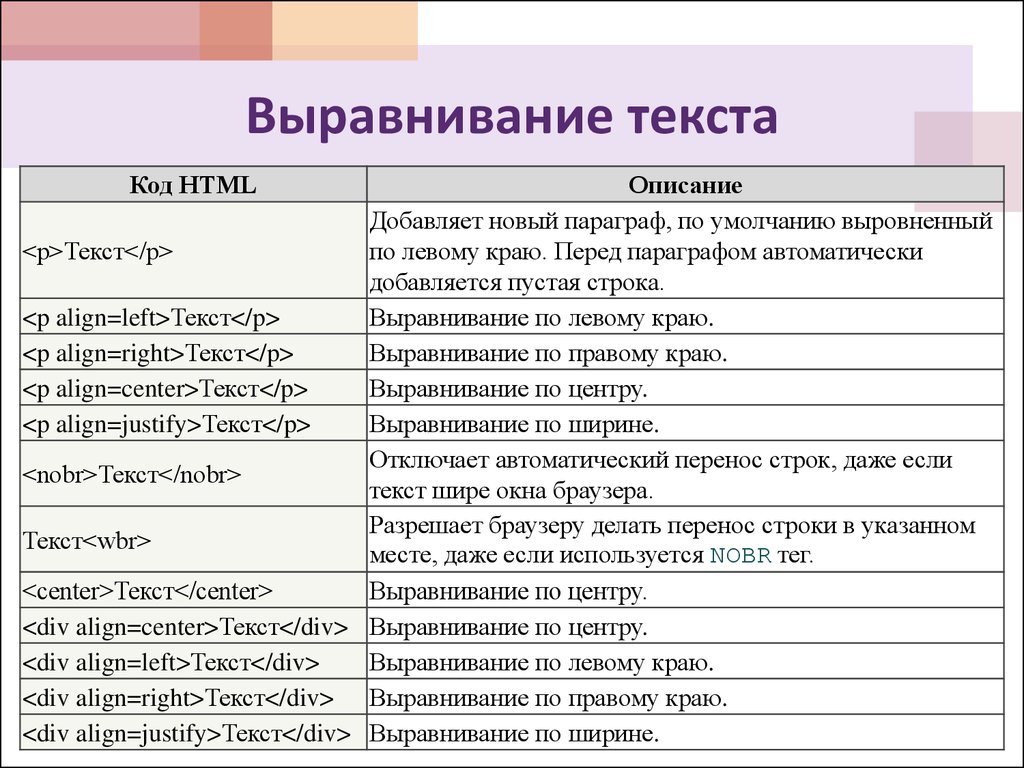
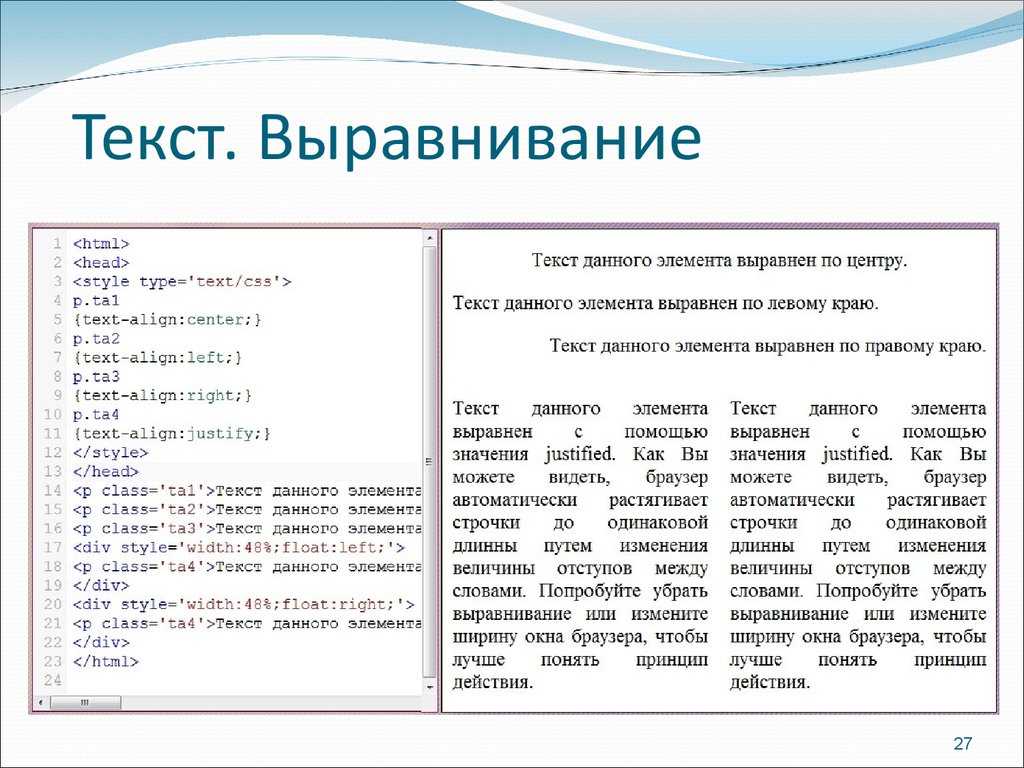
Как выровнять текст в CSS?
- left — выравнивает текст по левому краю.
- right — выравнивает текст по правому краю.
- center — выравнивает текст по центру.
- justify — выравнивает текст по ширине, в таком тексте оба конца строки размещаются вплотную к внутренним краям элемента.
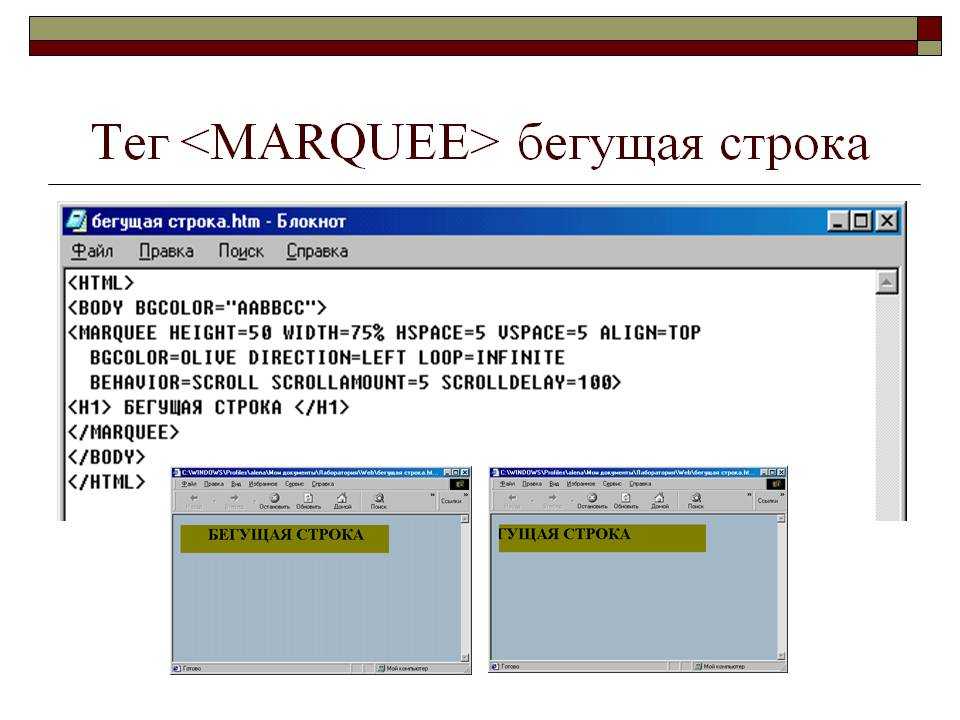
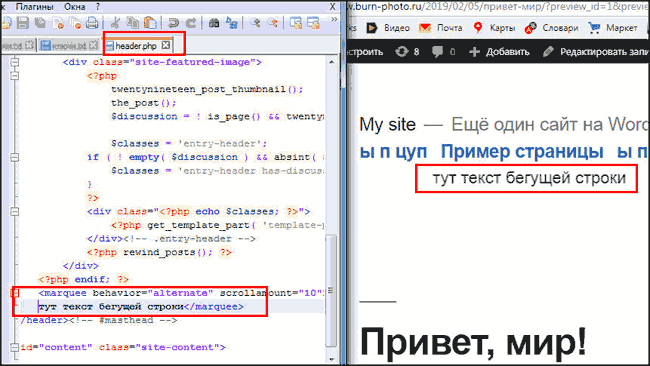
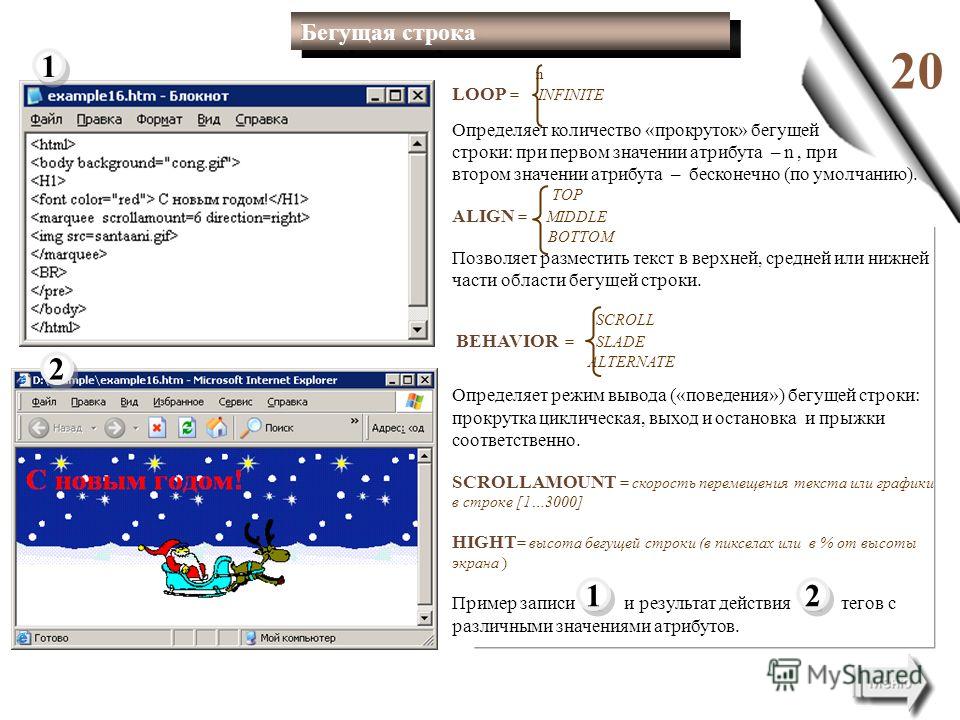
Как сделать бегущую строку?
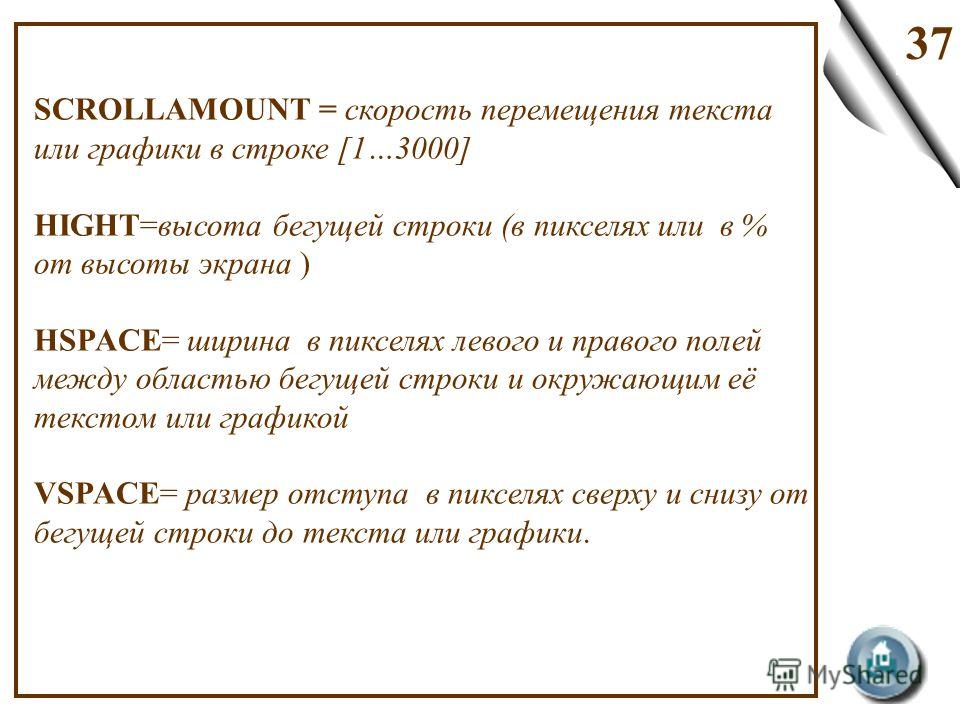
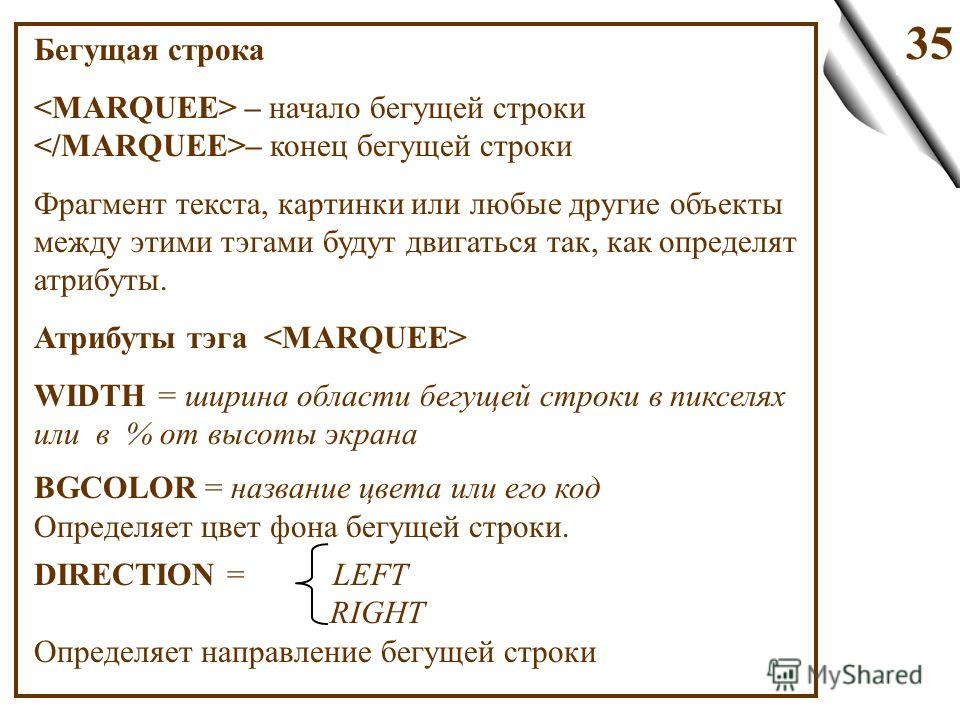
В HTML бегущая строка определяется тегами <marquee> </marquee> . Атрибут behavior=»» – определяет тип движения текста. При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
При значении alternate текст движется слева направо, достигнув края, меняет направление. При значении scroll бегущая строка, достигнув края, появляется с противоположной стороны.
Как сделать перенос слов в HTML?
Перенос слов средствами HTML
Указать браузеру, в каких местах слово может быть разбито переносом можно с помощью символа мягкого разрыва ( ­ ). Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
Как пользоваться тегом BR?
Тег <br> HTML перенос строки
Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки. Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Что означает br />?
Элемент <br> (от англ. line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
Что значит сокращение Br?
BR — этот акроним произошёл от словосочетания «best regards”, что можно перевести, как «с наилучшими пожеланиями» или «с уважением». Используется в конце сообщения, чтобы дать получателю понять, что автор желает им всего наилучшего.
Как написать с новой строчки. Как перейти на новую строку
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо абзацы или переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в тексте на вашем сайте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его абзацев:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
и рассмотрим популярные способы переноса строк в HTML.
Разбитие текста в HTML на абзацы через тег
Как вы уже поняли из заголовка, в HTML (да и не только) существует такое понятие, как абзацы (параграфы). Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu. NULLa lacinia augue orci, nec consequat eros viverra sit amet. Phasellus scelerisque, arcu eget hendrerit fringilla, elit urna commodo ante, a semper elit diam ut felis.
Здесь стоит отметить
то, что использование пустого тега типа:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. При этом, если немного схитрить и поместить в пустой тег код пробела, это все же даст дополнительную пустую строку:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet imperdiet urna vehicula elementum. Sed scelerisque luctus nisi, quis lacinia augue rutrum sit amet. NULLam vel erat quis urna tristique eleifend. Donec finibus eros in dui ornare, ut efficitur ante elementum. Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Mauris est lorem, blandit nec turpis et, elementum imperdiet diam. Quisque eu pulvinar ipsum. Vivamus sit amet tortor a orci commodo convallis eget ac arcu.
Для того чтобы задать желаемый отступ между абзацами, воспользуйтесь глобальными стилями:
Или же присвойте абзацу свой идентификатор, за счет которого примените свой персональный стиль:
Перенос текста с помощью CSS и HTML
Категория: Все статьи, Сайтостроение, Опубликовано: 2016-08-12
Автор: Юлия Гусарь
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div>
Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
</div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.

Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
1 2 3 4 5 6 7 8 | . border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
<html lang=»ru»>
<html lang=»ru»> |
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
Перенос на следующую строку. HTML абзац, красная строка, перенос строки.
Урок 5.
В этом уроке мы:
1. Узнаем как сделать чтобы html код был для нас более удобен и легко читаем.
2. Разберем как правильно делать перенос текстовой строки.
Делаем html код удобным.
Сейчас наш код понятен и легко читаем, так как в нем мало текста и практически нет тегов. Когда мы создадим более сложную страницу, то там будет много тегов, соответственно найти нужный будет сложно.
Чтобы не было каши из тегов, нужно изначально расставлять теги и строки так, чтобы они визуально воспринимались легче. Когда браузер считывает информацию с html страницы, ему без разницы сколько пробелов и сколько пустых строк в коде.
Я изменил текст в коде страницы относительно той, которую мы создавали, но это не важно. На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
На левом и на правом рисунке изображен один и тот же код. Оба варианта будут отображаться браузером на экране монитора абсолютно одинаково. Согласитесь, работать с кодом изображенным справа будет гораздо легче, чем с тем, что слева.
Рассматриваемый нами код очень простой, но даже сейчас заметна разница в визуальном восприятии. Каких-либо определенных правил «наведения порядка» нет, каждый мастер сам решает как ему удобнее работать.
Перенос строки html. Тег <br>.
Обратите внимание на рисунок. В первом варианте текст написан в одну строку, во втором варианте в две строки.
Браузер будет отображать оба варианта одинаково. Текст будет написан в одну строку:
Вы спросите, почему так? Ведь в одном из кодов часть текста перенесена на другую строку. Было бы логично если бы в браузере часть текста тоже перенеслась на другую строку, но у html своя логика в этом отношении. Если мы в html коде делаем перенос строки, то для браузера это равнозначно одному пробелу (как обычный пробел между словами в тексте). Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Если мы перенесем часть текста не на одну строку вниз, а на 2 или 3 (любое количество), то браузер все равно будет считать это расстояние за один обычный пробел между словами и при выводе на экран текст будет писаться в одну строку.
Тег <br>
Когда мы в третьем уроке знакомились с тегами, я упомянул, что бывают теги которые не требуют закрытия. Тег <br> один из них, служит он для переноса строки.
Давайте применим его в коде:
Мы вставили тег <br> в наш html код и теперь при запуске файла через браузер часть текста будет перенесена на следующую стоку.
* Не забываем сохранять изменения в Notepad (Ctrl + S) и обнавлять страницу в браузере (F5).
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Здравствуйте, в этом небольшом уроке я расскажу, как переносить текст и как запретить перенос текста на новую строку.
Бывает, что возникает необходимость оборвать строку, не закрывая абзац, например, в том же эпиграфе или для записи стихов.
В HTML есть возможность перенести текст на новую строку, не заканчивая абзац. Обычно браузер переносит слова в зависимости от размера окна, и возможность самостоятельно определить место переноса может пригодиться при записи стихов или для отделения различных элементов друг от друга.
Для переноса текста на новую строку служит элемент BR , он не требует закрывающего тега, однако рекомендуется записывать его открывающий тег как br /> .
При использовании элемента BR пустая строка после переноса не добавляется.
Еще элемент BR используют, когда нужно задать обтекание текстом таблицы, изображения или любого другого плавающего элемента страницы, то есть элемента, для которого задан атрибут align .
Для этого применяют атрибут clear элемента BR .
Он может принимать следующие значения:
all – запрещает обтекание элемента с двух сторон.
left – запрещает обтекание с левой стороны плавающего объекта.
right – запрещает обтекание с правой стороны плавающего объекта.
none – отменяет свойство.
Если обтекание запрещено, то текст, следующий за элементом BR , будет отображаться на строке после плавающего объекта
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи ещё хоть четверть века —
Всё будет так. Исхода нет.
Умрёшь — начнёшь опять сначала
И повторится всё, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Результат:
Кроме обязательного переноса строки, иногда нужно использовать обратное действие, то есть гарантировать, что текст не будет перенесен на новую строку ни в коем случае.
Перевод строки, перенос строки, перенос на новую строку – это все об одном. В языке HTML перенос на новую строку применяется часто. Есть несколько путей: использовать тег
для перевода на новую строку, а можно использовать свойства CSS для переноса строки. Рассмотрим пример использования тега переноса строки:
В CSS перенос строки можно осуществить по-разному, например вот так:
Br { float: left; width: 100%; margin: 0 0 20px 0; /* отступ после строки 20 пикселей */ }
Разделительная линия при помощи HTML или CSS
В HTML создать разделительную линию очень просто. Используется тоже непарный тег
Используется тоже непарный тег
— это и есть разделительная линия. Разделительная линия начинается с новой строки и после нее есть отступ. Вы можете управлять стилем горизонтальной линии, а так же можно сделать альтернативу ей. Далее пример разделительной линии при помощи тега:
А теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
hr { width: 80%; /* ширина линии */ height: 4px; /* высота / толщина линии */ background: #333; /* фон / цвет линии */ border: 0; /* рамка вокруг разделительной линии (уберем ее) */ margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */ }
И создадим альтернативу нашей разделительной линии при помощи тега
и CSS:
Line { width: 80%; /* ширина линии */ height: 4px; /* высота / толщина линии */ background: #333; /* фон / цвет линии */ border: 0; /* рамка вокруг разделительной линии (уберем ее) */ margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */ }
Приветствую вас. Конечно, в html перенос строки можно сделать двумя способами. Если вы пользуетесь визуальным редактором от WordPress, то он автоматически добавляет переносы строк, как это происходит в программе Microsoft Word или любом другом текстовом редакторе. Но иногда необходимо работать с текстом в коде. Как сделать перенос строки в html-коде?
Конечно, в html перенос строки можно сделать двумя способами. Если вы пользуетесь визуальным редактором от WordPress, то он автоматически добавляет переносы строк, как это происходит в программе Microsoft Word или любом другом текстовом редакторе. Но иногда необходимо работать с текстом в коде. Как сделать перенос строки в html-коде?
Переносим строку
Для этого в html есть короткий одинарный тег —
(сокращенно от break ). Что он делает? Весь текст, который написан после этого тега будет выведен с новой строки. Даже если на текущей строке остается место для его вывода, он все равно будет перенесен.
Использование br
Использовать тег нужно только тогда, когда вам не нужно начинать новый абзац, а вывести текст просто на новой строке. Например, вам надо записать стихотворение. Чтобы не заключать каждую строчку стиха в тег абзаца, можно просто в конце каждой строчки писать тег
и тогда следующая строчка перенесется вниз. Вот так вот все просто.
Тег не следует использовать как альтернативу абзацам. Стоит помнить, что между абзацами образуется отступ, по высоте равный одной пустой строке. При переносе с помощью br отступ получается меньше.
Стоит помнить, что между абзацами образуется отступ, по высоте равный одной пустой строке. При переносе с помощью br отступ получается меньше.
Как сделать много переносов?
А что делать, если вам нужно сделать после какого-то текста сделать большой отступ от дальнейшего содержимого. Есть два варианта, как это сделать. Можно написать много тегов br . Так можно сделать бесконечное количество переносов.
Но лучше сделать более правильно. Можно задать нужному абзацу стилевой класс, а потом через css задать большой отступ снизу.
Абзац
Abzac{
Margin-bottom: 100px;
}
В этом случае будет задан отступ снизу в 100 пикселей. Соответственно, отступ можно прописать любой.
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано ) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Результат:
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
margin-top : 40 px;
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
БОНУС — тег-разделитель hr
Тег
тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте ).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег Ваш текст. Как выглядит на практике? Вот так:
Что делать? Использовать тег Ваш текст. Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
Как в html сделать перенос строки
Главная » Разное » Как в html сделать перенос строки
Перенос длинной строки в HTML, используя свойство CSS
Приветствую камрады, нашел очень удобный, даже незаменимый, хак для переноса строки или слова в HTML.
Очень часто вебмастера или верстальщики забывают при верстке HTML шаблона учесть длинные строки, слова без пробелов.
Оказывается это довольно просто лечится, надо к тегу, в котором заключен текс, добавить CSS свойство: word-wrap: break-word;
Для наглядности смотрим на скриншоте, где первый вариант без, а второй с использованием этого свойства.
Список браузеров, которые нормально обрабатывают этот стиль: IE 5.5 +, Firefox 3.5 +, Chrome и Safari.
Тег HTML перенос строки
Тег указывает место переноса строки в тексте HTML страницы. Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Стоит отметить, что тег устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег
.
Синтаксис
Текст первой строкиТекст второй строки.
Отображение в браузере
В примере далее использован разрыв строк :
Текст первой строки.Текст второй строки.
Для сравнения, разделение текста на абзацы
:
Текст первого абзаца.
Текст второго абзаца.
Пример использования в HTML коде
Это первая строка обычного текста на веб-странице. В конце перенос строки И вот уже вторая строка текста.
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
by Lebedev
2.
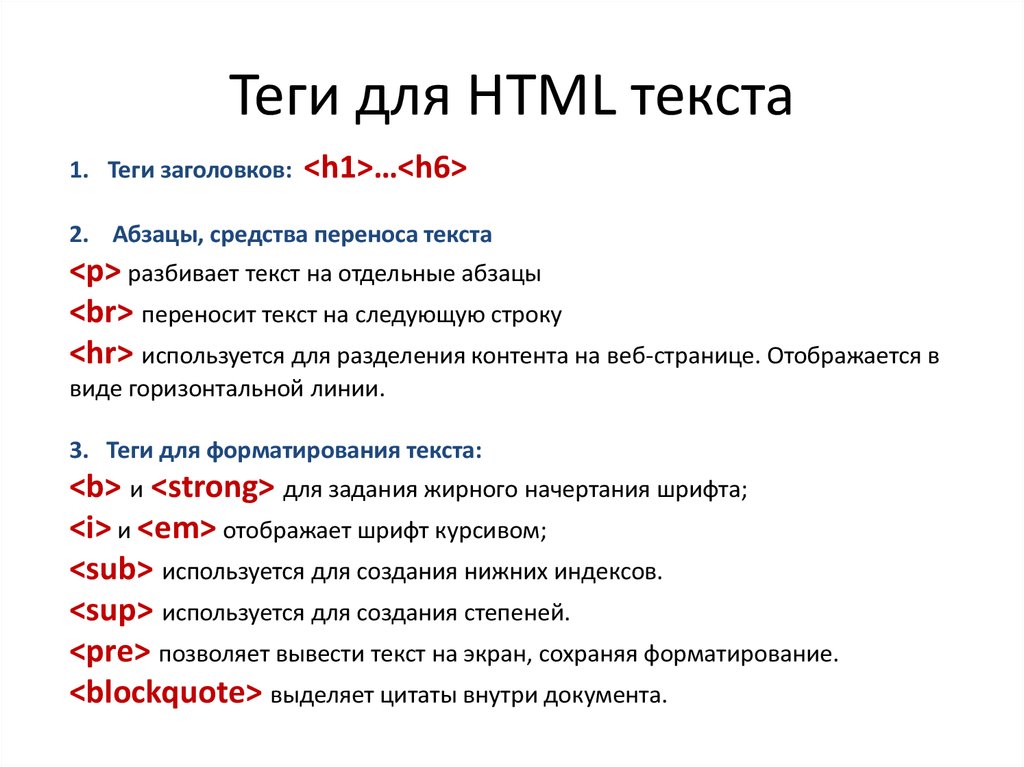
 14. CSS3-текст
14. CSS3-текстCSS3-текст включает свойства для работы с текстом, позволяющие решить проблемы с переносом текста и обрезкой текста в пределах содержимого.
CSS3-свойства для форматирования текста
1. Обрезка строки text-overflow
Свойство позволяет ограничивать длину текста в случае, когда он не умещается в контейнер, визуально обрезая его или отображая многоточием. Свойство работает только при задании следующих условий: должна быть определена ширина контейнера, элемент должен иметь значения overflow: hidden и white-space: nowrap. Не наследуется.
| Значения: | |
| clip | Значение по умолчанию. Текст обрезается в пределе области содержимого, при этом может отобразиться лишь часть символа. |
| ellipsis | Замещает текст, не уместившийся в блок, с помощью многоточия. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p { width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } Рис. 1. Обрезка текста с помощью свойства text-overflow
2. Перенос внутри слов word-break
В обычной ситуации слова переносятся на другую строку в местах пробелов или дефисов («мягкий перенос»), или же в случае принудительного переноса с использованием элемента . Данное свойство позволяет установить правила переноса внутри слов для того, чтобы длинные строки полностью заполняли пространство внутри контейнера. Не используется для CJK-языков (китайский-японский-корейский). Наследуется.
| Значения: | |
| normal | Значение по умолчанию. Текст в контейнере отображается в привычном для нас виде в соответствии с правилами, установленными в языке. |
| break-all | Пробелы в словах могут быть оформлены между любыми двумя буквами. |
| keep-all | Запрещает разрывы между парами букв слова. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {word-break: normal;} p {word-break: break-all;} p {word-break: keep-all;}
3. Перенос слов в строке word-wrap
Применяется в случаях, когда текст не умещается в свой контейнер и выходит за его границу. Позволяет разрывать длинные слова и переносить их на следующую строку. Наследуется. Срабатывает лишь в случае, если значение white-space разрешает разрыв строк.
| Значения: | |
| normal | Значение по умолчанию. Слова разрываются только по правилам, принятым в языке. |
| break-word | Разрыв слов и перенос на следующую строку происходит в месте границы контейнера. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {word-wrap: normal;} p {word-wrap: break-word;}
html — новая строка без тега
Asked
Изменено 2 месяца назад
Просмотрено 106k раз
Написание этого html:
lorem ipsum лорем ипсум лорем ипсум
браузер показывает:
lorem ipsumlorem ipsumlorem ipsum
Есть ли способ увидеть это:
lorem ipsum лорем ипсум лорем ипсум
без использования тег в конце каждой строки и без использования textarea.

Мне это нужно, потому что у меня есть текст из 100 000 коротких строк, а написание тега 100 000 раз занимает много времени.
3
Вы можете использовать тег
<пред> лорем ипсум лорем ипсум лорем ипсум
Стиль по умолчанию для тегов до — моноширинный шрифт, но его можно переопределить.
Вы можете добиться того же эффекта без какого-либо дополнительного форматирования по умолчанию, используя свойство CSS white-space: pre .
<дел> лорем ипсум лорем ипсум лорем ипсум


 perenos {
perenos { Если они вам не нужны, вам нужно будет сделать:
Если они вам не нужны, вам нужно будет сделать: 
 Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
 Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.




 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. NET, когда вы устанавливаете
NET, когда вы устанавливаете  При записи на диск необработанное значение включает символы новой строки. Когда позже это значение будет прочитано с диска, оно будет содержать эти символы новой строки.
При записи на диск необработанное значение включает символы новой строки. Когда позже это значение будет прочитано с диска, оно будет содержать эти символы новой строки.

 На рис. 3а ниже показано добавленное имя класса CSS.
На рис. 3а ниже показано добавленное имя класса CSS.

 io
io
 Подход тот же, что и выше
Подход тот же, что и выше 
 Здесь также вам нужно установить свойство ширины для вашей кнопки.
Здесь также вам нужно установить свойство ширины для вашей кнопки. Давайте посмотрим, как мы можем добавить разрывы строк внутри кнопок, созданных с помощью этих элементов.
Давайте посмотрим, как мы можем добавить разрывы строк внутри кнопок, созданных с помощью этих элементов. btn {
отображение: встроенный блок;
ширина: 110 пикселей;
пробел: обычный;
перенос слов: прерывание слова;
отступ: 15px 25px;
поле: 10 пикселей;
цвет фона: голубой;
граница: 2px сплошная #56a9де;
радиус границы: 5px;
выравнивание текста: по центру;
контур: нет;
размер шрифта: 18 пикселей;
цвет: #ffffff;
курсор: указатель;
}
<тело>
btn {
отображение: встроенный блок;
ширина: 110 пикселей;
пробел: обычный;
перенос слов: прерывание слова;
отступ: 15px 25px;
поле: 10 пикселей;
цвет фона: голубой;
граница: 2px сплошная #56a9де;
радиус границы: 5px;
выравнивание текста: по центру;
контур: нет;
размер шрифта: 18 пикселей;
цвет: #ffffff;
курсор: указатель;
}
<тело>



 Микроданные предоставляют более детализированную и подробную информацию таким машинам, как поисковые системы, которые могут захотеть отобразить адрес на своей странице результатов и извлечь выгоду из знания каждого бита адреса 9.0093 на самом деле :
Микроданные предоставляют более детализированную и подробную информацию таким машинам, как поисковые системы, которые могут захотеть отобразить адрес на своей странице результатов и извлечь выгоду из знания каждого бита адреса 9.0093 на самом деле :
 Вместо этого они форсируют контент, который отображается после под ними.
Вместо этого они форсируют контент, который отображается после под ними.