MacBug программирование под OS X, iOS Xcode Apple, Apple, Xcode developer
Каждому приложению необходима иконка приложения и файл, или изображение, запуска. Кроме того, некоторым приложениям необходимы пользовательские иконки для представления приложением конкретного контента, функцийи, или режимов в панели навигации, панели инструментов и панели вкладок.
Ниже приведена таблица с размерами значков, а также добавляемый суффикс к наименованию файла с изображением.
Все размеры указаны в пикселях.
| В качестве: | iPhone 6 Plus (@3x) | iPhone 6 и iPhone 5 (@2x) | iPhone 4s (@2x) | iPad и iPad mini (@2x) | iPad 2 and iPad mini (@1x) |
|---|---|---|---|---|---|
| Иконка приложения (AppIcon требуется для всех приложений) | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 |
| Изображение иконки для App Store (требуется для всех приложений) | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 | 1024 x 1024 |
| Загрузочный файл или изображение (требуется для всех приложений) | Используйте загрузочный файл | Для iPhone 6 исп. | 640 x 960 | 1536 x 2048 (портретная) 2048 x 1536 (горизонтальная) | 768 x 1024 (портретная) 1024 x 768 (горизонтальная) |
| Иконка результата Spotlight поиска (рекомендуется) | 120 x 120 | 80 x 80 | 80 x 80 | 80 x 80 | 40 x 40 |
| Иконка для меню установок (рекомендуется) | 87 x 87 | 58 x 58 | 58 x 58 | 58 x 58 | 29 x 29 |
| Иконки для Toolbar и Navigation bar (необязательно) | Около 66 x 66 | Около 44 x 44 | Около 44 x 44 | Около 44 x 44 | Около 22 х 22 |
| Tab bar (необязательно) | Около 75 x 75 (максимум: 144 x 96) | Около 50 x 50 (максимум: 96 x 64) | Около 50 x 50 (максимум: 96 x 64) | Около 50 x 50 (максимум: 96 x 64) | Около 25 x 25 (максимум: 48 x 32) |
| Иконки обертки для приложения Газетного киоска | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 1024 пикселей по длинного края | По крайней мере, 512 пикселей по длинного края |
| Web clip иконка (рекомендуется для веб-приложений и веб-сайтов | 180 x 180 | 120 x 120 | 120 x 120 | 152 x 152 | 76 x 76 |
Для всех изображений и иконок, рекомендуется формат PNG.![]() Вы должны избегать использования чересстрочных PNG файлов.
Вы должны избегать использования чересстрочных PNG файлов.
Стандартная глубина бит для иконок и изображений составляет 24 бита, то есть 8 бит для красного, зеленого и синего плюс 8-бит для альфа канала, что в общей сложности составляет 32 бита (PNG32).
Сетки, принципы и правила создания интерфейсных иконок, iOS и Android — UXPUB
Если вы цифровой дизайнер, то уже наверняка сталкивались с сеткой иконок. Возможно, вам поручали создать иконку приложения для iOS или Android, или вы участвовали в работе над набором иконок интерфейса. Вероятно, вы, как и я, не знали, как ее использовать.
Хотя эти линии могут казаться загадочной чепухой, они служат определенной цели. Давайте рассмотрим их подробнее.
7 принципов дизайна иконок. На что нужно обращать внимание при создании иконок
Обзор
Сетки иконок закладывают визуально основу для рисования. Они очерчивают размеры иконки, пиксельную сетку, лежащую в ее основе, и дополнительные ключевые линии, которым нужно следовать.
Сетка иконок – это инструмент, обеспечивающий скорость и последовательность процесса проектирования иконок. Когда один дизайнер рисует иконки, он хорошо знает правила, потому что сам их придумал. Но со временем он может их забыть. А в более крупных командах и при создании набора иконок сетка обеспечивает одинаковую отправную точку для нескольких дизайнеров.
Анатомия
Необходимые части сетки определяются контекстом – где иконки будут отображаться, какой будет маска и какие фигуры будут использоваться в качестве шаблонов.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования. Как и в любом рецепте, создатель сетки сам выбирает, что использовать, а что пропустить.
К ее элементам могут относиться пиксельная сетка, ключевые фигуры, ортогонали, маска и безопасная область / область обрезки. Каждый из этих элементов обеспечивает контрольные точки для рисования.![]()
Пиксельная сетка
Пиксельная сетка помогает рисовать с определенным шагом. Приращение в 1px долгое время считалось стандартом для цифровых технологий, а шаг в 0.5px пикселя стал применяться совсем недавно.
Иконка увеличения громкости из руководства Material плотно прилегает к сетке 24 x 24px с использованием штриха в 2px:
Привязка к пикселям помогает сделать иконки четкими на экранах с более низким разрешением, но стала менее востребованной по мере улучшения аппаратного рендеринга. Подробнее о привязке к пикселям – в будущей статье.
Ключевые фигуры (Keyshapes)
Ключевые фигуры
IBM использует эти 4 ключевые фигуры для создания иконок воспроизведения, сохранения, удаления и HD:
Думайте о ключевых фигурах как о starter kit, обеспечивающем необходимый стандарт, оставляя при этом место для гибкости и творчества.![]() Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.
Цель вовсе не в том, чтобы каждая иконка идеально соответствовала базовой форме.
Ортогонали
Ортогонали – заимствованы из перспективы рисунка – относятся к ключевым линиям, которые пересекают центральную точку иконки и создают дополнительные вершины для использования. Эти линии обычно разрезают холст под углом 90 ° и 45 °. Когда требуются дополнительные углы, следующим шагом будет увеличение 15 ° и 5 °.
Иконка выключения звука из руководства Material выравнивает косую черту под углом 45 °:
Маска
Маска кастомизирует контейнер иконки из квадратного холста, используемого по умолчанию. Маски могут быть встроены в сам актив или применены к нему впоследствии. Play Store применяет ко всем иконкам маску прямоугольника с закругленными углами:
Для иконок лаунчера (которые находятся на главном экране и в панели приложений) разные OEM-производители Android девайсов применяют различные маски к своим иконкам.
Безопасная область и область обрезки
Безопасная область (safe area) или активная область (live area) показывает, где должно располагаться важное содержимое значка, а область обрезки (trim area) – показывает область, которую следует избегать.
В некоторых случаях безопасная область – это всего лишь рекомендация, но в случаях, когда контент будет обрезан, необходимо строго следовать безопасной области.
Иконка Google Apps Device Policy соответствует области обрезки:
Примеры
Теперь, когда мы знакомы с компонентами сетки иконок, давайте подробнее рассмотрим их конструкцию и использование.
Сетка иконок iOS-приложений
Сетка иконок приложений Apple помогает создавать значки приложений, отображаемые в App Store и системе iOS. Она основана на пропорциях золотого сечения и вписанных фигурах, взяв за отправную точку длину одной стороны. Ее маска представляет собой адаптацию расчета суперэллипса или кривой Ламе.
Строение сетки иконок iOS-приложенийКруглые иконки приложений Apple, такие как Safari, Часы, Компас и Настройки, непосредственно следуют круговыми ключевыми линиями.
Не круглые иконки сложнее отследить, но, по-видимому, они используют комбинацию дальнейших расчетов золотого сечения:
Я считаю эту сетку очень приятной, но не самой интуитивно понятной в использовании.![]() Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Неизвестно, какие дальнейшие расчеты или правила следует выполнять.
Сетки иконок Material Design
Основное различие между сетками iOS и Material – это добавление ключевых фигур в руководство Material. В шаблоне используются четыре основные фигуры – круг, квадрат, портретный и ландшафтный прямоугольник:
Ключевые фигуры Play StoreGmail использует прямоугольник в ландшафтной ориентации:
В Google Apps Device Policy используется круг:
Google рекомендует несколько вариантов этой сетки, адаптированных к различным контекстам. Например, сетка иконок лаунчера имеет обширную область обрезки, позволяющую различным OEM-производителям Android девайсов применять свою собственную маску. Хотя пропорции меняются, эти сетки духовно одинаковы:
Вот структура системной сетки, используемой для создания иконок интерфейсов продукта:
Структура системной иконки MaterialПримечание об основных параметрах
Обратите внимание, что основной размер холста для этой сетки иконок составляет 24 x 24px. Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
Это означает, что иконки создаются с этим размером. Однако при использовании системных иконок Material их можно масштабировать до различных размеров:
В некоторых семействах иконок дизайнеры рисуют нестандартные альтернативные размеры для оптимизации производительности. Например, иконка компаса Nucleo изящно уменьшает детализацию для ясности и читабельности, когда иконка становится меньше:
Разный уровень детализации иконки компаса Nucleo при размере от 64px до 16pxЭто сложный прием, ведь его применение ко множеству иконок потребует много времени. Чем больше нюансов, тем сложнее. Подумайте, нужно ли вам это.
Сетка иконок IBM
Сетка иконок IBM очень близка к Material, предлагая аналогичный набор ключевых фигур:
Ключевые фигуры IBMВ ее основе лежит холст размером 32 x 32px:
Структура сетки IBMВы видели это выше:
Иконки IBM icons поверх сетки (слева направо, сверху вниз): Воспроизведение, Сохранить, Удалить, HD, Пчела, Вырезать, Микроскоп и ГлазСетка иконок Phosphor
В прошлом году я и мой коллега выпустили Phosphor, семейство иконок, созданное для пользователей Android, чтобы они могли оформить домашний экран с минимальной эстетикой. Phosphor адаптирует сетку Material.
Phosphor адаптирует сетку Material.
Для достижения визуального баланса ключевые фигуры иконки примерно основаны на расчетах ее площади. Мы используем круг, чтобы нарисовать иконки приложений Daylio и New York Times, квадрат для LinkedIn и калькулятора, прямоугольник в портретной ориентации для Google Docs и Microsoft Word, и прямоугольник в ландшафтной ориентации для иконок приложений AliExpress и NBC:
Ключевые фигуры и примеры иконок PhosphorВ некоторых случаях (второй ряд) мы используем форму напрямую, а в других (последний ряд) она просто служит общим руководством.
Важно отметить, что мы не сразу сформировали структуру сетки Phosphor. Со временем мы удалили части, которые не были полезными (например, дополнительные ортогонали), мы уточнили и выделили область обрезки, а также изменили ключевые линии по мере того, как правила нашего семейства иконок обретали форму.
Сетка – это рекомендация
Как и любая сетка, сетки иконок предназначены для использования в качестве рекомендаций, а не жестких правил. Не используйте их, когда они перестанут быть полезными.
Оптический баланс
Всегда проверяйте оптический баланс. В приведенном ниже примере строгое следование ключевой фигуре круга не совсем правильно.
В контексте символ «G» кажется немного большим. Если немного уменьшить его масштаб, он будет выглядеть более сбалансированным.
Часто бывает необходимо отклониться от сетки для достижения визуального баланса. Следуйте тому, что выглядит оптически правильным, а не строгим метрическим значениям.
Чтобы узнать больше об оптических эффектах, прочтите эту прекрасно иллюстрированную статью Славы Шестопалова: «Оптические эффекты в пользовательских интерфейсах: иллюстрированное руководство».
Тестирование
Протестируйте свои иконки в контексте, чтобы проверить их согласованность и эффективность. Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Если вы создаете иконку приложения для iOS, как она будет отображаться вместе с другими иконками на главном экране? Внутри папки, внутри уведомления, в режиме просмотра настроек? В App Store? Для достижения максимальной точности тестируйте в собственном контексте, а не в инструментах проектирования.
Для Phosphor мы разработали строгую процедуру контроля качества, используя «тестовые листы», в которых каждая новая иконка помещается рядом с ее «братьями и сестрами» разных размеров и цветов. Предварительный просмотр выполняется непосредственно на устройствах Android, чтобы убедиться в ясности, удобочитаемости и соответствии стилистике.
Последовательность тестирования иконки Curiosity:
Сетки + Принципы + Правила
Сетки иконок обеспечивают удобный визуальный ориентир, но не содержат всех технических правил и принципов дизайна, которым должна соответствовать каждая иконка. Чтобы получить полную картину, совместите сетки иконок с документацией.
Лично для меня сетки иконок – скорее вспомогательный элемент, а принципы и правила важнее всего:
Примеры принципов из семейства иконок Phosphor:
- Понятность.
 Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки.
Прежде всего, будьте понятны. Сделайте иконку узнаваемой и читаемой. Никогда не жертвуйте понятностью изображения иконки. - Краткость. Используйте как можно меньше деталей. Стиль Phosphor – редуктивный. Будьте лаконичны и целенаправленны в каждом штрихе, чтобы передать суть изображаемого.
- Характер. Будьте оригинальны. Добавляйте уникальные детали экономно, чтобы не быть слишком строгим.
—
Пример технических правил семейства иконок Phosphor:
- Используйте холст 48 x 48px
- Используйте обводку по центру 1.5px
- Используйте закругленные концевые заглавные буквы
- Используйте непрерывные штрихи, если разорванные сегменты не нужны для понимания
- Используйте прямые сегменты, идеальные дуги и угол наклона 15°, где возможно
- Отрегулируйте кривые, когда это необходимо для соблюдения принципов дизайна.

- Используйте целые, четные приращения чисел для измерений, где это возможно; при необходимости округлите до 1px или 0,5px
- Начните со следующих ключевых линий фигуры: круги 28 x 28px, квадраты 25 x 25px, прямоугольники в ландшафтной ориентации 28 x 22px, прямоугольники в портретной ориентации 22 x 28px
- Сохраняйте область обрезки толщиной 6px
Это руководящие принципы, которые развиваются по мере того, как мы узнаем, что работает, а что нет. Не возражайте против проведения итерации и соответствующим образом обновите свою документацию.
Вывод
Последовательное использование сетки иконок способствует достижению гармонии в семействе иконок и ускоряет процесс проектирования. Это довольно красивый артефакт, но убедитесь, что используемые инструменты и процессы приносят вам пользу. Со временем они могут устареть или использоваться неправильно – оцените, полезна ли ваша сетка, стоит ли отложить ее в сторону или пора внести изменения.
Спецификации сетки иконок
Apple
- Apple Design Resources: Официальные шаблоны, которые включают размеры холста для иконок App Store (но, к сожалению, без векторных сеток)
- Material System Icon Keyline Shapes: Сетка для системных иконок, которые используются в интерфейсах продукта.
- Google Play icon design specifications: спецификации и шаблоны для иконок приложений, используемых в Play Store.
- Adaptive icons and Android icons: спецификации иконок приложений, используемых в лаунчере (главный экран, панель приложений).
- Material Product Icon Keyline Shapes: сетка для иконок продуктов, которые сопоставляются с Google Play и адаптивными иконками лаунчера, указанными выше.

IBM
- IBM’s UI Icons: Четкое руководство по сетке иконок и отличные наглядные пособия
🙏 Спасибо: Toby Fried, Monica Chang, Tate Chow и Christine Lee
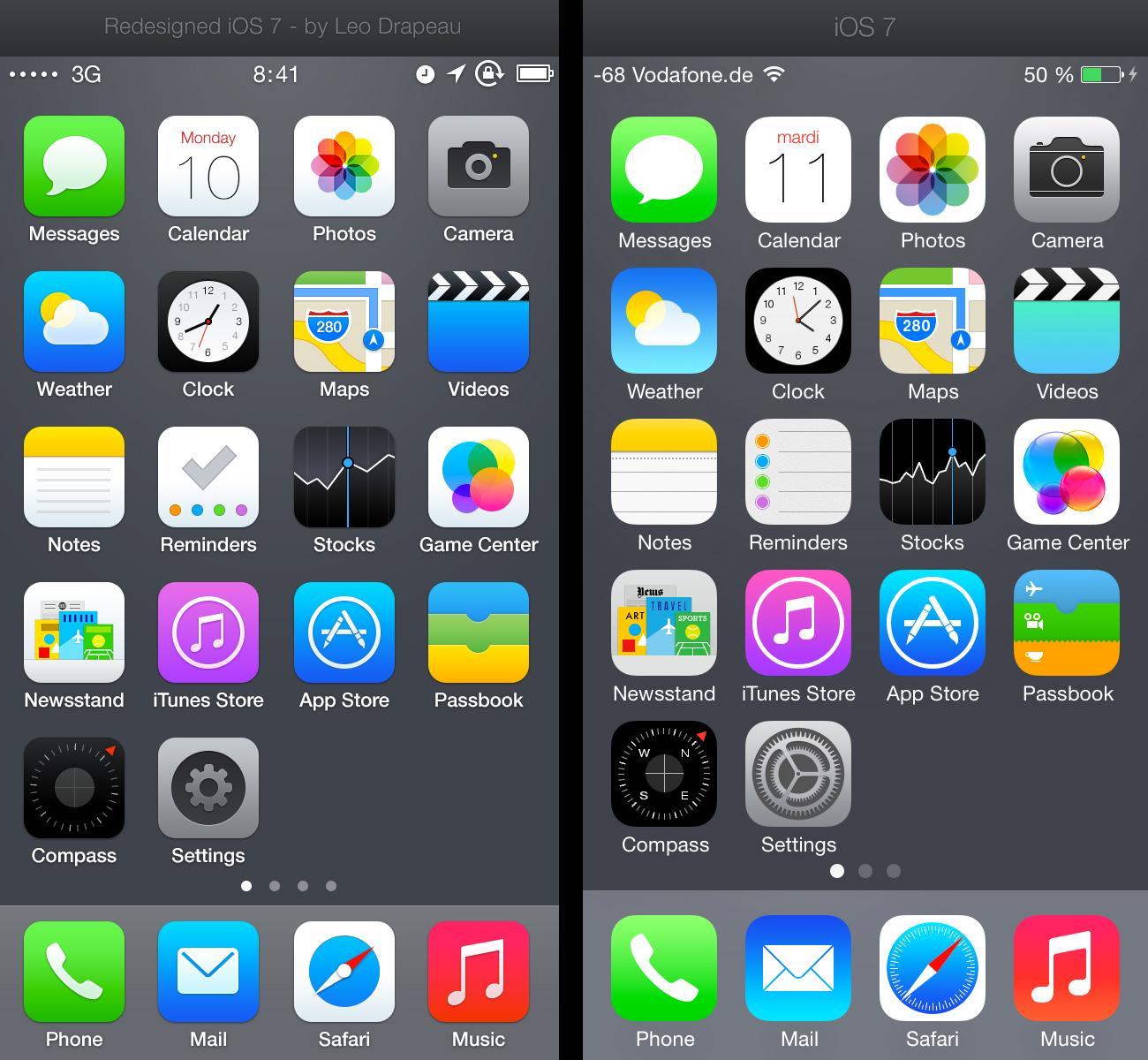
пользователи нашли способ менять иконки на главном экране в iOS 14 — Wylsacom
Одно из самых крупных изменений iOS 14 — виджеты на рабочем столе. Ранее они были доступны на отдельном экране слева от рабочего стола, но теперь их можно размещать вперемешку с иконками.
Подробный обзор iOS 14: виджеты, новая звонилка и другие изменения
Как оказалось, не только виджетами можно разнообразить главный экран: в приложении «Команды» появилась возможность создавать ярлыки с собственными изображениями для запуска команд.
Что пошло не так?
Пользователи начали создавать команды с запуском приложений и назначать на них подходящие иконки. Выглядит очень плохо, и пользователи массово пишут Тиму Куку и поддержке Apple, чтобы те ограничили редактирование ярлыков.
Также в «преображении» главного экрана сыграло роль приложение Widgetsmith, позволяющее создавать собственные виджеты с фотографиями и другой информацией.
Как это выглядит?
В Твиттере по хештегу #ios14homescreen можно найти много замечательного, вот несколько примеров:
Удивительно, как просто можно сделать iOS безвкусной.
Как поменять иконки?
Для установки вам необходима iOS 14, приложение «Команды», а также иконки, которые вы хотите установить вместо стандартных. Вам нужны иконки в формате .png, которые вы сохраните в «Файлы», но не в галерею!
Зайдите в приложение «Команды» и создайте папку для группировки. Это делается по клику стрелки слева сверху:
Это действие поможет вам систематизировать все вносимые обновления. Нажмите на «Добавить действие». Открыв, вбивайте в поиск «Открыть приложение» и выбирайте необходимую программу. После этого выберите то приложение, иконку которого собираетесь изменить.
После этого переименовывайте команду.![]() Делается это в меню, которое открывается после нажатия трёх точек в верхнем правом углу экрана. Я буду издеваться над Apple Store, поэтому переименую команду в Play Store. После этого нажимайте на кнопку «Добавить на экран „Домой“»:
Делается это в меню, которое открывается после нажатия трёх точек в верхнем правом углу экрана. Я буду издеваться над Apple Store, поэтому переименую команду в Play Store. После этого нажимайте на кнопку «Добавить на экран „Домой“»:
В открывшемся меню вам также нужно переименовать команду. После этого рядом с вбиваемым названием команды нажмите на иконку и выберите команду «Выбрать файл»:
После этого нажимайте на «Добавить», а затем «Готово». Таким образом у вас появляется экран iOS с установленным Google Play:
В iOS 14 теперь можно изменять вид иконок — Нож
В новой iOS 14 появились не только виджеты, но и возможность изменять внешний вид иконок без взлома. Теперь стандартную картинку с телефонной трубкой или диалоговым облачком, обозначающим СМС, можно заменить любой фотографией — хоть своей.
Для этого понадобится один инструмент — приложение «Быстрые команды» (Shortcuts). Чтобы заменить иконку, нужно нажать плюс в правом верхнем углу, выбрать пункт «Добавить действие», вписать «Открыть приложение» и выбрать любую программу. Далее можно изменить имя иконки и выбрать изображение для нее. Нажмите «Готово», разместите иконку на рабочем столе. Оригинал иконки можно спрятать в библиотеке приложений — для этого нажмите и удерживайте иконку.
Далее можно изменить имя иконки и выбрать изображение для нее. Нажмите «Готово», разместите иконку на рабочем столе. Оригинал иконки можно спрятать в библиотеке приложений — для этого нажмите и удерживайте иконку.
Пользователи iOS уже оценили прелести кастомизации:
iOS 14 let’s you re-do app icons so naturally remade them all much worse in MS paint style
Sorry to all app icon designers that spent years making them nice pic.twitter.com/bsa0E5VvSy
— Thomas Reisenegger.gif (@Olima) September 20, 2020
I’ve got my own Nookphone now! Customised my home screen with ACNH themed icons, thanks iOS 14!
#animalcrossing #acnh pic.twitter.com/jOwWVIbFzj— gen ̖́ — @ ginkgo island ★彡 (@okpng) September 18, 2020
Here’s the only customization I’ve done with iOS 14.
The icon is representative of how I feel every time I open this stupid fucking app. pic.twitter.com/bKsIOd2uhu
— pain (@ilovemiata) September 21, 2020
В iOS14 появилась возможность кастомизировать рабочий стол Айфона и люди моментально превратили свои Айфоны в говно (в Андроид). По тэгу #ios14homescreen открыт портал в Ад безвкусицы. Зачем, а главное нахуя? pic.twitter.com/XDakOCymDU
— ᴅᴛ (@denitrendy) September 21, 2020
если сделать себе такую эстетику не повод обновиться до #ios14 то, что тогда? pic.twitter.com/NvbMZcZ9wq
— ненакуренный неионопланетянин Вячеслав (@slaaava) September 21, 2020
i feel so extra for customising every little thing for my ios14 home screen (slytherin themed) but i like it-ish pic.
twitter.com/Rz1uUW3gn3
— 〈 Sei 〉 (@SeiLuckyLion) September 21, 2020
Lexus представил уникальные иконки для пользователей iOS
Бренд Lexus представил персонализированный набор иконок для устройств компании Apple. Иконки привнесут разнообразие, за счёт чего владельцам автомобилей Lexus и ценителям бренда будет интереснее использовать смартфон. В центре концепции уникального набора для устройств на базе iOS лежат ключевые принципы бренда: смелый дизайн и философия Lexus YET — гармоничное объединение того, что кажется несовместимым, как способ создавать инновационные решения.
Жизнь в неповторимом стиле Lexus
Клиенты бренда предпочитают играть по своим правилам. Поэтому они смогут по достоинству оценить характерный дизайн иконок. Персонализированная тема в любое время напомнит о любимом автомобиле, об эмоциях, которые вы испытываете, находясь за рулём.
Иконки в стиле Lexus не только отражают назначение функций смартфона, но и представляют собой воплощение чёткости, простоты и элегантности. Предвосхищая ожидания владельцев Lexus, бренд создал узнаваемые и вместе с тем простые, изящные графические элементы, соответствующие духу и высоким стандартам оформления операционной системы Apple.
Главным графическим элементом иконок выступила веретенообразная решётка Lexus. Она всегда привлекает взгляды — может служить опознавательным знаком владельцев и ценителей бренда. В дизайне набора иконок для iOS узнаваемые очертания решётки радиатора не просто выступают объединяющим элементом, но и лаконично выражают неповторимость фирменного стиля Lexus.
Всегда в тренде: установите набор iOS-иконок от Lexus
Lexus стремится реагировать на современные тенденции — как в дизайне и технологиях, так и во взаимоотношениях с клиентами. Один из принципов бренда — помогать клиентам с комфортом пользоваться последними технологиями и тем самым делать каждый день владельцев Lexus удобнее. Предлагаем краткое руководство по установке персонализированного набора иконок Lexus. Инструкция актуальна для устройств Apple с операционной системой iOS 14 и выше.
Предлагаем краткое руководство по установке персонализированного набора иконок Lexus. Инструкция актуальна для устройств Apple с операционной системой iOS 14 и выше.
Загрузите на ваше устройство набор иконок Lexus с официального сайта бренда (там же находится и подробная инструкция): https://www.lexus.ru/discover-lexus/lexus-projects/ios/
Откройте приложение «Команды» (Shortcuts). Нажмите на значок «+» в правом верхнем углу и выберите «Добавить действие».
- В строке поиска наберите «Открыть приложение» и кликните на появившуюся ниже кнопку.
- Выберите приложение, для которого хотите использовать иконку из набора Lexus.
- Нажмите на иконку с изображением трёх точек в правом верхнем углу экрана. Введите название команды и выберите «Добавить на экран «Домой».
- Теперь кликните на иконку с изображением приложения по центру экрана и нажмите «Выбрать фото».
Из загруженного набора выберите подходящую иконку. Готово! Теперь она заменит оригинальный значок приложения.![]() Так можно использовать все уникальные изображения от бренда Lexus.
Так можно использовать все уникальные изображения от бренда Lexus.
Как заменить иконку любого приложения на iPhone без джейлбрейка
Ограничения системы не позволяют влиять на внешний вид интерфейса iOS, поэтому заменить иконки приложений нельзя. Однако существует способ решить эту проблему.
В iOS есть функция закладок, позволяющая открывать приложения по специальным ссылкам. Используя её, мы можем создать отдельные ярлыки с нужными иконками, через которые будут запускаться программы.
Вот что для этого нужно сделать.
1. Установите фирменную утилиту Apple Configurator из Mac App Store и запустите её.
2. Нажмите Command + N для создания нового профиля.
3. Присвойте профилю любое название, а всё прочее оставьте как есть.
4. В боковом меню откройте пункт Web Clips в самом низу и нажмите кнопку Configure.
5. В поле Label введите название иконки — лучше такое же, как и у приложения.
6. В поле URL введите ссылку на приложение.![]() Эту информацию придётся найти в интернете. Например, в этом списке.
Эту информацию придётся найти в интернете. Например, в этом списке.
7. Выберите новую иконку или перетащите её в соответствующую область и проставьте все галочки.
8. Для добавления иконок других приложений нажимайте «+» и повторяйте процедуру.
9. После того как закончите, нажмите Command + S для сохранения.
10. Подключите iPhone к Mac и подтвердите соединение.
11. Откройте меню устройства, нажмите кнопку Add и выберите Profiles.
12. Укажите сохранённый файл профиля, согласитесь с его установкой на iPhone и подтвердите действие на самом устройстве.
Сразу после этого новые иконки появятся на экране. При нажатии на них будет открываться соответствующее приложение. Вот так:
Из-за обработки закладки это будет происходить не мгновенно, а с задержкой примерно в секунду. Оригинальные иконки приложений после добавления нового ярлыка можно спрятать в папку, но они тоже останутся рабочими.
Читайте также 🧐
Иконки и картинки в iOS-разработке
Размер и разрешение изображения
До выхода iPhone 5 iPhone имел только 3,5-дюймовую версию, но имел два разных разрешения.![]() Чтобы облегчить адаптацию разработчиков, iOS унифицировала использование точек (Point) для описания размера элементов интерфейса; на экранах без Retina — 1pt. = 1 пиксель, 1 пиксель = 2 пикселя на экране Retina. После этого разрешение iOS продолжает увеличиваться, но для его представления по-прежнему используется точка. Поскольку в одном физическом пространстве больше пикселей, каждая точка имеет больше пикселей.
Чтобы облегчить адаптацию разработчиков, iOS унифицировала использование точек (Point) для описания размера элементов интерфейса; на экранах без Retina — 1pt. = 1 пиксель, 1 пиксель = 2 пикселя на экране Retina. После этого разрешение iOS продолжает увеличиваться, но для его представления по-прежнему используется точка. Поскольку в одном физическом пространстве больше пикселей, каждая точка имеет больше пикселей.
Связь между масштабным коэффициентом и разрешением
При разработке для iOS предоставляйте изображения с соответствующими разрешениями для устройств, поддерживаемых вашим приложением.
Это можно сделать, умножив количество пикселей в каждом изображении на определенный коэффициент масштабирования. Изображение со стандартным разрешением имеет масштабный коэффициент 1,0 (используется экранами без сетчатки, что в основном не подходит), который называется изображением @ 1x. Изображения с высоким разрешением имеют масштабный коэффициент 2,0 или 3,0 и называются изображениями @ 2x и @ 3x.![]() Предположим, у вас есть изображение стандартного разрешения @ 1x, например 100 пикселей × 100 пикселей. Версия этого изображения @ 2x будет иметь размер 200 пикселей × 200 пикселей. @ 3x версия будет иметь размер 300 пикселей × 300 пикселей.
Предположим, у вас есть изображение стандартного разрешения @ 1x, например 100 пикселей × 100 пикселей. Версия этого изображения @ 2x будет иметь размер 200 пикселей × 200 пикселей. @ 3x версия будет иметь размер 300 пикселей × 300 пикселей.
| оборудование | Масштаб |
|---|---|
| iPhone X, серии Plus, iPad Pro | @3x |
| Другие устройства iOS с разрешением Retina | @2x |
| Устройства iOS без разрешения Retina | @1x |
Каждому приложению нужен значок, чтобы привлекать внимание в App Store и выделяться на главном экране. Значок — это первое впечатление пользователя о вашем приложении. Он также отображается во всей системе, например, в настройках и результатах поиска.
Часть значка системы
Свойства значка приложения
Файл значка должен соответствовать
| Атрибуты | стоимость |
|---|---|
| формат | PNG |
| Цветовая гамма | sRGB или P3 |
| Слой | Без накладок и прозрачных слоев |
| форма | Квадрат без закругленных углов |
Размер значка приложения на главном экране
Каждое приложение должно иметь небольшой значок для установки приложения на главном экране и во всей системе, а также для отображения значков большего размера в App Store.
Значки на главном экране
| оборудование | Размер значка |
|---|---|
| iPhone | 60pt × 60pt |
| iPad Pro | 83.5pt × 83.5pt |
| iPad,iPad mini | 76pt × 76pt |
| App Store | 1024pt × 1024pt @1x |
Значки Spotlight, настроек и центра уведомлений
| оборудование | Spotlight | Настроить | Уведомление |
|---|---|---|---|
| iPhone/iPad | 40pt × 40pt | 29pt × 29pt | 20pt × 20pt |
Каждое приложение также должно иметь небольшой значок для отображения в центре внимания. Приложения с настройками должны предоставлять небольшой значок для отображения во встроенном приложении «Настройки», а приложения, поддерживающие уведомления, должны предоставлять небольшой значок для отображения в уведомлении. Все значки должны четко идентифицировать ваше приложение. В идеале они должны соответствовать вашему приложению. Если вы не предоставите эти значки, iOS может сузить значок основного приложения, чтобы он отображался в этих местах.
В идеале они должны соответствовать вашему приложению. Если вы не предоставите эти значки, iOS может сузить значок основного приложения, чтобы он отображался в этих местах.
Иконки в настройках и уведомлениях
| оборудование | Spotlight | Настроить | Уведомление |
|---|---|---|---|
| iPhone/iPad | 40pt × 40pt | 29pt × 29pt | 20pt × 20pt |
Размер значка панели навигации и панели инструментов
| Целевой размер | самый большой размер |
|---|---|
| 25pt × 25pt | 28pt × 28pt |
Размер значка TabBar
В книжной ориентации значок панели вкладок отображается над заголовком вкладки. В альбомной ориентации значки и заголовки отображаются рядом. В зависимости от устройства и ориентации система будет отображать обычную или компактную панель вкладок. Ваше приложение должно включать пользовательские значки панели вкладок двух размеров.
| Атрибуты | Обычный размер | Компактный размер |
|---|---|---|
| Круглый значок | 25pt × 25pt | 18pt × 18pt |
| Квадратный значок | 23pt × 23pt | 17pt × 17pt |
| Широкий значок | 31pt (широкий) | 23pt (широкий) |
| Длинный значок | 28pt (длинный) | 20pt (длинный) |
Картинка при запуске появится сразу после запуска вашего приложения. Картинка запуска быстро заменяется первым экраном вашего приложения, создавая впечатление, что ваше приложение работает быстро и быстро реагирует. Каждое приложение должно предоставлять заставку.
Картинка при запуске (слева) и первый экран (справа)
Размер начального изображения
| оборудование | Портрет | Горизонтальный экран |
|---|---|---|
| 12.9“iPad Pro | 2048px×2732px | 2732px×2048px |
| 10. | 1668px×2224px | 2224px×1668px |
| 9.7“iPad | 1536px×2048px | 2048px×1536px |
| 7.9“iPad mini 4 | 1536px×2048px | 2048px×1536px |
| iPhone X | 1125px×2436px | 2436px×1125px |
| iPhone 8 Plus | 1242px×2208px | 2208px×1242px |
| iPhone 8 | 750px×1334px | 1334px×750px |
| iPhone 7 Plus | 1242px×2208px | 2208px×1242px |
| iPhone 7 | 750px×1334px | 1334px×750px |
| iPhone 6s Plus | 1242px×2208px | 2208px×1242px |
| iPhone 6s | 750px×1334px | 1334px×750px |
| iPhone SE | 640px×1136px | 1136px×640px |
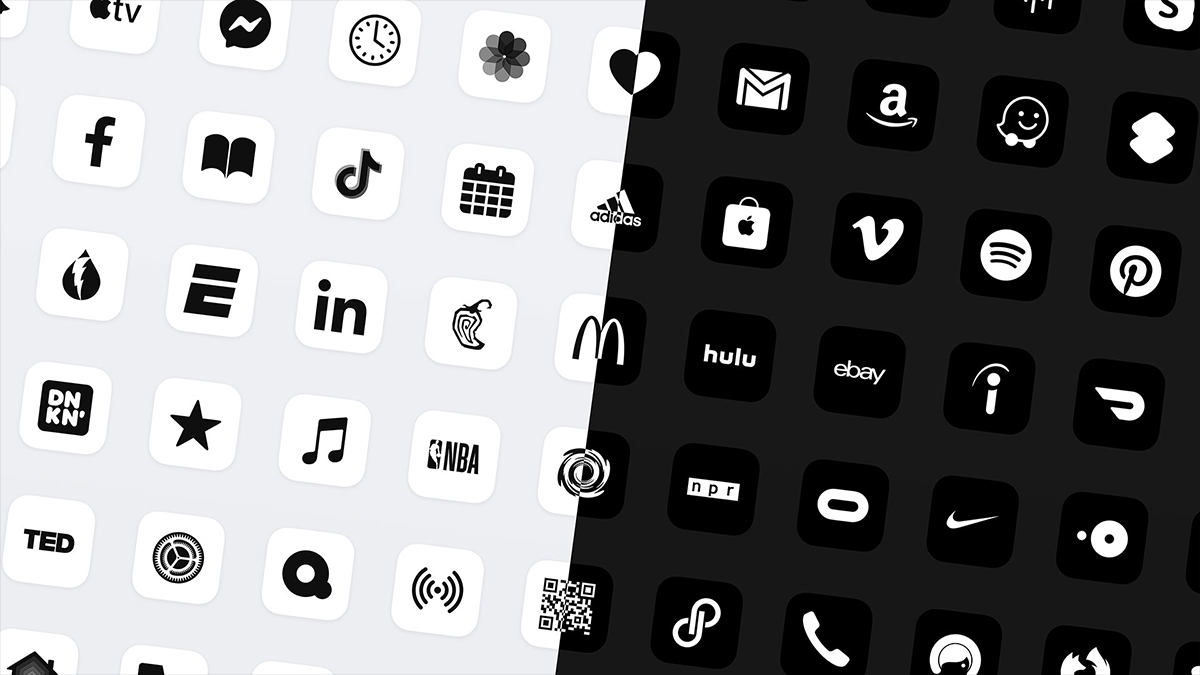
Ultimate Free Icon Pack для iOS 14: 150 минимальных иконок
Мы создали набор из 150 красивых минималистичных значков, которые придадут вашему iPhone потрясающее визуальное обновление. Все эти значки iOS совершенно бесплатны, представлены в черно-белых вариантах, которые можно смешивать и сочетать.
Все эти значки iOS совершенно бесплатны, представлены в черно-белых вариантах, которые можно смешивать и сочетать.
Вы можете выбрать либо наш бесплатный набор значков для iOS (который включает в себя все значки черного цвета), либо профессиональный набор значков за 9 долларов для каждого значка iOS любого цвета!
Вы можете читать дальше, чтобы узнать, как использовать значки iOS, просмотреть полный предварительный просмотр или просто загрузить их прямо сейчас.Адрес электронной почты не требуется. Никаких уловов. Просто стильный набор иконок для iOS!
Вариант 1: Бесплатный пакет
Бесплатный пакет включает:
- 150 иконок iOS для разных приложений
- Варианты черного цвета
- Идеально подходит для экрана вашего iPhone
- Регулярные обновления и дополнения
Скачать бесплатно Icon Pack
Вариант 2: Pro Pack
Хотите полный набор профессиональных значков? Всего за 9 долларов вы можете получить полный набор, включающий все вышеперечисленное, а также:
- Черная, белая, бежевая, синяя, фиолетовая, красная и бирюзовая версии со значком
- Исходные версии PSD и SVG для ваших собственных вариаций
Получить набор иконок Pro
Предложить новую иконку
Мы делаем регулярные ежемесячные обновления и дополнения к пакету значков iOS с течением времени. Есть ли конкретное приложение или значок, который вы хотели бы добавить? Дайте нам знать!
Есть ли конкретное приложение или значок, который вы хотели бы добавить? Дайте нам знать!
Предложить иконку
Как использовать наши бесплатные иконки для iOS 14
Вот как использовать и применять новые значки всего за несколько быстрых шагов:
1 Скачать иконки
Если вы еще этого не сделали, загрузите пакет значков выше на свой телефон (или в другое место) и сохраните его в «Файлы» на вашем iPhone, чтобы вы могли получить доступ к папке со своего устройства (или вы можете сохранить его в «Фото» если хотите)
2 Откройте приложение «Ярлыки» и нажмите «+»
Вы создадите «Ярлык» для своего приложения, который добавит для него новый значок на домашний экран, который добавляет новый способ доступа к вашему приложению.
3 Коснитесь «Добавить действие»
4 Коснитесь «Сценарии»
5 Нажмите «Открыть приложение»
6 Нажмите «Выбрать»
На этом шаге выберите приложение, для которого вы хотите создать новый значок.
7 Коснитесь значка «Поделиться» внизу
8 Коснитесь «Добавить на главный экран»
9 Нажмите кнопку «Значок»
Это вызовет средство выбора файлов, чтобы вы могли выбрать новый значок для приложения. Это может быть «Файлы» или «Фотографии», в зависимости от того, где вы сохранили значки на шаге 1.
Вам также потребуется ввести имя, которое должно отображаться для вашего приложения на главном экране (но вы можете оставить это поле пустым, если предпочитаете более минималистичный вид).
10 Нажмите «Добавить», затем «Далее» в правом верхнем углу
Новая иконка теперь будет на вашем домашнем экране, но есть еще один шаг, чтобы привести все в порядок!
11 Назовите ярлык, нажмите «Готово» и готово!
12 Повторите этот процесс для каждого значка, который вы хотите добавить
20+ лучших пользовательских пакетов значков для приложений iPhone и iOS
iPhone — невероятное устройство, но у него есть свои недостатки и ограничения.![]() Одна из самых больших жалоб большинства пользователей iPhone — отсутствие возможности настройки темы устройства.
Одна из самых больших жалоб большинства пользователей iPhone — отсутствие возможности настройки темы устройства.
Это особенно раздражает, когда пользователи Android продолжают демонстрировать свои пользовательские темы главного экрана, в то время как пользователи iPhone застряли с одним и тем же дизайном значков по умолчанию. Что ж, сегодня все изменится!
В этом посте мы представляем вам коллекцию красивых пакетов значков iOS, которые вы можете использовать, чтобы настроить домашний экран iPhone, чтобы он выглядел более стильно и уникально. С помощью этих значков вы можете полностью преобразовать значки приложений для iPhone в свой собственный дизайн.
На ваш выбор есть как платные, так и бесплатные наборы иконок. Вы можете использовать тематические наборы значков или смешивать и сочетать, чтобы создать свой собственный уникальный внешний вид. Посмотрите, сможете ли вы найти значок iOS, который вам нравится.
Если вы поклонник минималистичных значков, вам обязательно понравится этот набор значков для iOS. Это один из самых элегантных наборов иконок, которые вы можете скачать бесплатно.
Это один из самых элегантных наборов иконок, которые вы можете скачать бесплатно.
Этот окончательный бесплатный пакет значков поставляется со светлым и темным дизайном значков. И он имеет 150 различных значков для настройки всех основных и популярных значков приложений на вашем iPhone.Пакет также включает оригинальные файлы PSD и SVG.
Если вы не знаете, как настроить значки на своем iPhone, на странице загрузки есть подробное руководство, которое покажет вам, как это сделать. Профессиональная версия пакета стоит всего 9 долларов и включает в себя значки разных цветов, а также в форматах файлов PSD и SVG.
Этот набор значков включает 25 красивых значков, которые можно использовать на платформах iOS и Android. Значки имеют красочный дизайн и представлены в нескольких форматах файлов, включая PNG, AI и PSD.
В этот комплект входят пользовательские значки, соответствующие всем вашим популярным приложениям. В этом пакете 50 различных дизайнов иконок с очень креативным дизайном. Иконки доступны в форматах файлов SVG, PNG, PSD и EPS.
Иконки доступны в форматах файлов SVG, PNG, PSD и EPS.
Вы можете использовать этот набор значков, чтобы сделать домашний экран Android минималистичным. Он включает в себя 75 пользовательских значков линий, которые представляют различные приложения для Android. Значки также можно легко настроить с помощью Photoshop и Illustrator.
Если вы хотите придать своему устройству Android и iOS более индивидуальный вид, обязательно скачайте этот набор значков. Он содержит 25 иконок с рисованным дизайном. Каждый значок также доступен в 3 различных стилях.
Большой набор из 130 различных иконок для iOS. Значки в этом пакете включают линейные значки и представлены в форматах файлов PNG, SVG, PSD и EPS. Вы можете использовать их для настройки домашнего экрана, а также в своих дизайнерских проектах.
Это набор многоцелевых значков, которые вы можете использовать для персонализации своего iPhone, а также для использования в своих дизайнерских проектах. Он поставляется с 160 уникальными иконками с чистым дизайном. И они доступны в нескольких форматах файлов, включая PNG, PSD, AI, Sketch и многие другие. Иконки также доступны в черно-белой версии.
Он поставляется с 160 уникальными иконками с чистым дизайном. И они доступны в нескольких форматах файлов, включая PNG, PSD, AI, Sketch и многие другие. Иконки также доступны в черно-белой версии.
Хотите, чтобы главный экран вашего iPhone выглядел более красочно? Затем возьмите и используйте этот пользовательский набор значков. Он поставляется с более чем 200 различными значками с плоским цветовым дизайном.Они идеально подходят для настройки значков приложений iOS, а также для использования в дизайнерских проектах. Иконки доступны в форматах PNG, EPS, SVG и AI.
Вы можете использовать этот пользовательский набор значков, чтобы придать домашнему экрану iPhone более ручной вид. Этот комплект включает в себя 50 уникальных дизайнов значков, которые лучше всего подходят для настройки основных значков по умолчанию на вашем устройстве. Иконки доступны в форматах файлов PSD, PNG, SVG и EPS.
Зачем довольствоваться 100 или 200 иконками, если можно получить 450 иконок в одном наборе! Этот огромный пакет значков включает в себя все дизайны значков приложений, в том числе те, которые охватывают различные приложения для социальных сетей, для полной настройки вашего iPhone. Иконки доступны в PNG и векторных форматах. Вы также можете использовать их в своих дизайнерских проектах.
Иконки доступны в PNG и векторных форматах. Вы также можете использовать их в своих дизайнерских проектах.
Calm — еще один отличный бесплатный пакет значков, разработанный специально для iOS 14. Бесплатная версия пакета значков включает в себя в общей сложности 30 дизайнов значков в светлой цветовой теме. Вы сможете настроить основные значки приложений с помощью этого пакета значков.
Iconly — это огромный набор иконок для iPhone. Он поставляется с более чем 500 основными дизайнами значков для настройки каждого значка на вашем устройстве.На самом деле трудно поверить, что этот пакет значков можно загрузить бесплатно.
Этот красочный набор значков приложений для iOS напомнил нам о классических значках, которые поставлялись с самыми первыми смартфонами в первые дни. Эти значки наверняка вернут вас в те простые дни. Он включает в себя в общей сложности 70 иконок с 5 различными цветовыми схемами. Также включены инструкции по установке значков приложений на iPhone.![]()
Значки пользовательского интерфейса в этом наборе созданы для дизайнерских проектов.Однако вы также можете использовать их для настройки домашнего экрана iPhone. Он включает в себя 40 иконок ручной работы. Иконки доступны в форматах файлов PNG, EPS и AI.
С 600 различными значками на выбор этот универсальный пакет значков позволит вам не только настроить домашний экран iPhone, но и разработать пользовательские интерфейсы приложений и пользовательские интерфейсы веб-приложений. Пакет включает дизайны иконок в нескольких категориях, включая бизнес, финансы, социальные сети, природу и многое другое.
Google представила концепцию материального дизайна специально для пользовательского интерфейса Android. Это быстро стало тенденцией в индустрии дизайна. С помощью этого большого пакета значков вы можете привнести тот же стиль дизайна на свой iPhone. Он включает в себя 800 иконок, выполненных в материальном дизайне в тонких, сплошных и негативных стилях линий.
Красивые значки линейки iOS в этом наборе идеально подходят для придания чистоты и минимализма главному экрану вашего iPhone. Он включает в себя в общей сложности 130 значков со всеми основными значками приложений, которые вы регулярно используете.Иконки доступны в форматах PNG, SVG, PSD и векторных форматах.
Этот бесплатный набор значков содержит набор красивых минималистичных значков для iPhone. Он включает в себя 100 различных иконок с простым дизайном. Вы можете легко загрузить и отредактировать их с помощью приложения Figma и экспортировать значки в формате PNG, прежде чем настраивать значки приложений на своем телефоне.
Значки в этом наборе обладают привлекательным трехмерным эффектом, который сделает главный экран вашего телефона совершенно уникальным.Иконки можно скачать бесплатно. И они доступны в Figma и в формате PNG.
Как следует из названия, этот набор значков поставляется с набором значков iOS 14, выполненных в серых тонах. Он включает в себя 14 дизайнов значков приложений, которые вы можете использовать для замены основных системных значков вашего iPhone. Иконки доступны в формате PNG.
Он включает в себя 14 дизайнов значков приложений, которые вы можете использовать для замены основных системных значков вашего iPhone. Иконки доступны в формате PNG.
Этот простой набор значков имеет базовый дизайн. Это придает каждой иконке очень минималистичный вид. Эти значки идеально подходят для придания чистоты домашнему экрану iPhone.Иконки доступны в форматах AI, EPS и PNG.
Огромный набор творческих иконок. Этот пакет включает в себя более 1500 различных иконок со стильным дизайном из тонких линий. Он включает в себя значки в различных категориях, таких как бизнес, еда, образ жизни, технологии и многое другое. Каждая иконка доступна в форматах JPG, PNG и векторных файлах.
5 часто задаваемых вопросов о пользовательских значках iPhone
Вот некоторые из распространенных вопросов, которые возникают у пользователей iPhone об использовании пользовательских значков на их устройствах iOS.Надеюсь, они помогут вам узнать больше о том, как настроить домашний экран.
Как настроить домашний экран iPhone
iPhoneпредоставляет очень ограниченные возможности для настройки домашнего экрана. Однако есть обходные пути и сторонние приложения, которые вы можете использовать, чтобы придать вашему телефону индивидуальный вид.
Один из самых простых способов настроить главный экран — использовать собственные значки. Кроме того, последняя версия iOS 14 теперь позволяет добавлять виджеты на главный экран.
Где скачать пользовательские значки приложений для iPhone
Пользовательские значки для вашего iPhone можно загрузить со сторонних торговых площадок, таких как Envato Elements и Graphic River.После загрузки вы можете изменить дизайн значков для каждого приложения на главном экране.
Как изменить значки приложений на iPhone
Вы можете легко изменить значки приложений iPhone с помощью приложения «Ярлыки». Для начала выполните следующие шаги:
- Откройте приложение Shortcuts , а затем нажмите значок плюса ( + )
- Выбрать Добавить действие
- Выберите Сценарий
- Выберите Откройте приложение и выберите приложение, значок которого вы хотите изменить
- Нажмите кнопку Поделиться в нижней части экрана и выберите Добавить на главный экран
- Коснитесь значка нового ярлыка и выберите собственное изображение значка на своем устройстве
Визуальное руководство см.![]() в этом руководстве на YouTube.
в этом руководстве на YouTube.
Как сделать свои собственные значки приложений для iOS
Если вы опытный дизайнер, вы также можете создавать собственные значки приложений с помощью векторных редакторов, таких как Adobe Illustrator или Sketch. 1024 x 1024 пикселей — идеальный размер значка приложения на iPhone.
Как добавить виджеты на iPhone
В iOS 14 у вас есть возможность добавлять виджеты на главный экран. Чтобы добавить виджет, просто нажмите и удерживайте пустую область на главном экране, а затем нажмите значок плюса (+), чтобы выбрать виджет, который вы хотите добавить.
значков приложений в Xamarin.iOS — Xamarin
- Статья
- 4 минуты на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft. Политика конфиденциальности.
Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Будут подробно рассмотрены следующие темы:
Значки приложений, Spotlight и настроек
Аналогично тому, как приложение Xamarin.iOS может использовать ресурсы изображения для элементов управления пользовательского интерфейса и в качестве значков документов, ресурсы изображения можно использовать для предоставления значков приложений.На следующих снимках экрана с iPad показаны три варианта использования значков в iOS:
Значок приложения — Каждое приложение iOS должно определять значок приложения. Это значок, который пользователь нажимает на главном экране iOS, чтобы запустить приложение. Кроме того, этот значок используется Game Center, если это применимо. Пример:
Значок Spotlight — каждый раз, когда пользователь вводит название приложения в поиске Spotlight, отображается этот значок.
 Пример:
Пример:Значок настроек — если пользователь входит в приложение Settings на своем устройстве iOS, этот значок будет отображаться в конце списка Settings для приложения. Пример:
Для поддержки всех типов значков, требуемых приложением Xamarin. iOS, предназначенным для iOS 5 — iOS 9 (или более поздней версии), потребуются следующие размеры и разрешения изображений:
Размеры значков iPhone
Размеры значков iPad
iPad: iOS 9 и 10
Значок 2x (iPad Pro) Значок приложения 167×167 6 Прожектор 120×120 6 Настройки 58×58 5 iPad: iOS 7 и 8
Значок 1x 2x Значок приложения 76×76 152×152 Прожектор 40×40 80×80 Настройки — — iPad: iOS 5 и 6
Значок 1x 2x Значок приложения 72×72 144×144 Прожектор 50×50 100×100 Настройки 29×29 3, 5 58×58 3, 5
- И Visual Studio для Mac, и Xcode больше не поддерживают настройку изображения 1x для iOS 7.

- Установка изображения 1x для iOS 7 не поддерживается при использовании каталогов активов.
- В iOS 7 и 8 используются те же размеры изображений, что и в iOS 5 и 6.
- Использует те же изображения и размеры, что и значок Spotlight.
- Используются значки того же размера, что и на iPhone.
- Поддерживается только с наборами изображений каталога активов.
Для получения дополнительной информации о значках см. документацию Apple по размерам значков и изображений.
Управление значками с помощью каталогов активов
Для значков в Активы можно добавить специальный набор изображений в проекте приложения. Все версии образа, необходимые для поддержки всех разрешений, включены в xcasset и сгруппированы вместе. Специальный редактор в Visual Studio для Mac позволяет разработчику включать и настраивать эти изображения графически. AppIcon .xcassets
Чтобы использовать каталог активов, выполните следующие действия:
Дважды щелкните файл
Info.в обозревателе решений , чтобы открыть его для редактирования. plist
plist Прокрутите вниз до раздела iPhone Icons .
Нажмите кнопку Мигрировать в каталог активов :
В обозревателе решений дважды щелкните файл
Assets.xcassets, чтобы открыть его для редактирования:Выберите
AppIconиз списка ресурсов для отображения редактора значковЛибо щелкните значок данного типа и выберите файл изображения требуемого типа/размера, либо перетащите изображение из папки и поместите его на нужный размер.
Нажмите кнопку Открыть , чтобы включить изображение в проект и установить его в xcasset.
Повторить для всех необходимых изображений.
Дважды щелкните файл **Info.
 ** файл в обозревателе решений :
** файл в обозревателе решений :Щелкните вкладку Visual Assets и нажмите кнопку Use Asset Catalog под Значки приложений :
Если кнопки нет, а вместо нее выпадающий список, то каталог активов уже добавлен в этот проект.
В Solution Explorer разверните папку Asset Catalog :
Дважды щелкните файл Media , чтобы открыть его в редакторе:
В Проводнике свойств разработчик может выбрать требуемые типы и размеры значков.
Щелкните значок данного типа и выберите файл изображения требуемого типа/размера.
Нажмите кнопку Открыть , чтобы включить изображение в проект и установить его в xcasset.
Повторить для всех необходимых изображений.
Это предпочтительный метод включения и управления графическими ресурсами, которые будут использоваться для предоставления значков приложений, Spotlight и настроек для приложения.
Обложка iTunes
При использовании метода Ad-Hoc для доставки приложения (либо для корпоративных пользователей, либо для бета-тестирования на реальных устройствах) разработчик также должен включить изображение 512×512 и 1024×1024, которое будет использоваться для представления приложения в iTunes.
Чтобы указать обложку iTunes, выполните следующие действия:
Дважды щелкните файл
Info.plistв обозревателе решений , чтобы открыть его для редактирования.Прокрутите до раздела iTunes Artwork редактора:
Для любого отсутствующего изображения щелкните миниатюру в редакторе, выберите файл изображения для нужного изображения iTunes в диалоговом окне «Открыть файл» и нажмите кнопку OK .
Повторяйте этот шаг, пока для приложения не будут указаны все необходимые изображения.
Дважды щелкните файл
Info.в Solution Explorer , чтобы открыть его для редактирования. plist
plist Нажмите на вкладку Visual Assets и разверните iTunes Artwork :
Для любого отсутствующего изображения щелкните миниатюру в редакторе, выберите файл изображения для нужного изображения iTunes в диалоговом окне «Открыть файл» и нажмите кнопку «Открыть ».
Повторяйте этот шаг, пока для приложения не будут указаны все необходимые изображения.
80 минималистичных пользовательских значков приложений для iOS 14
Вы уже обновились до последней версии iOS и оценили ее новые функции?
Если да, то вы наверняка не остались равнодушными к созданию собственных иконок.
Если вам нравятся 40 настраиваемых значков приложений для главного экрана iOS 14, вы не должны пропустить этот набор значков из 80 настраиваемых значков приложений iOS, которые сделают ваш iPhone суперминималистичным.![]()
Эти значки разработаны с использованием Adobe XD и доступны для загрузки в виде изображений PNG (1024x1024px) в 3 стилях: темный, светлый и серый.
Light версия
темная версия
серая версия
серая версия
9 1000013 Airbnb
Скачать информацию:
Настроен на заказ IOS 14 Set создан Viktoriia Seliverstova, и вы можете найти ссылку для скачивания в Страница ресурса е.![]()
Вы также можете загрузить макет напрямую с Google Диска.
Набор iOS Icons UI — интуитивно понятный дизайн для iOS
Если вы хотите создавать iOS-приложения, которые выглядят аутентично и привлекают пользователей, набор iOS Icons UI от Justinmind просто необходим!
Вы хотите создать прототип нового приложения для iOS, но не знаете, с чего начать, когда дело доходит до иконографии? Ищите не дальше набора пользовательского интерфейса iOS Icons от Justinmind.
В нашем наборе есть все, что вам нужно, чтобы соответствовать любому сценарию вашего прототипа приложения iOS и соответствовать стандартам, установленным Руководством по человеческому интерфейсу (HIG), чтобы вы могли сосредоточиться на более широкой картине дизайна.И вы хотите знать лучшую часть? Помимо того, что наш комплект пользовательского интерфейса iOS Icons является бесплатным, он гарантирует, что вы будете использовать язык, с которым ваша преданная аудитория iOS будет хорошо знакома.
Скачайте Justinmind и попробуйте наш набор iOS Icons UI уже сегодня!
Скачать бесплатноЧитайте дальше, чтобы узнать, как вы можете сэкономить время с помощью наших системных значков iOS, сделав ваше приложение более интуитивно понятным для пользователей iOS.
Что такое набор пользовательского интерфейса Justinmind для iOS Icons?
Комплект пользовательского интерфейса Justinmind iOS Icons поставляется с предустановленной системой и состоит из сотен готовых значков iOS, представленных в библиотеке HIG.
Вы обнаружите, что набор пользовательского интерфейса Justinmind iOS Icons поможет вам во всех возможных сценариях.
Самое лучшее в нашем наборе пользовательского интерфейса iOS Icons — это то, что все значки отражают последние тенденции HIG. Каждая иконка состоит в основном из незаполненных линий, сплошных глифов. Символы более абстрактны и связаны с ассоциативным значением, в отличие от более ранних скевоморфных дизайнов Apple.
Наш набор пользовательского интерфейса iOS Icons также полностью состоит из масштабируемых SVG. Тот факт, что эти значки iOS поставляются в виде изменяемых векторных изображений, означает, что вам просто нужно перетащить их на холст и изменить размер по своему усмотрению, не беспокоясь о том, что они потеряют свое качество при изменении их размеров.
Вы также можете добавить любой цвет, который хотите, но вы должны быть уверены, что все выглядит минималистично, используя только один цвет в соответствии с рекомендациями Apple.
Что входит в комплект пользовательского интерфейса Justinmind iOS Icons?
В нашем наборе пользовательского интерфейса iOS Icons есть как заполненные, так и незаполненные векторные значки, которые охватывают большинство сценариев в дизайне вашего приложения для iOS. Ваши пользователи iOS будут легче узнавать эти значки и смогут более плавно перемещаться по вашему приложению.
Вот лишь некоторые из типов значков iOS, которые вы можете найти в нашем наборе пользовательского интерфейса значков iOS:
Для практичных значков, таких как Wi-Fi, мобильный и Bluetooth-сигнал, значки меню, календарь, корзина, радиокнопки, значки управления камерой и многое другое.
Иконки для просмотра и навигации в приложениях или браузерах. Вы можете ожидать найти значки назад и вперед, значки для загрузки страниц, обновления, обмена, загрузки, а также гамбургер-меню.
Вы также можете найти все типичные значки, связанные с Apple Maps, такие как навигационные значки, такие как метки на карте, указатели местоположения, компасы, указатели, а также значки для различных вариантов транспорта.
Вы даже можете найти специальные значки для обозначения идентификатора лица, сенсорного идентификатора и идентификатора отпечатка пальца, чтобы вы могли создавать прототипы страниц входа и функций безопасности.
Вы также можете найти типичные значки социальных сетей, таких как Facebook, Twitter, Instagram и LinkedIn.
В нашем наборе пользовательского интерфейса iOS Icons также есть все необходимое для создания прототипов приложений iOS с функциями электронной коммерции, такими как значки подарков, корзины для покупок, значки продуктов питания и ресторанов, а также символы валюты.
Зачем вам нужен комплект пользовательского интерфейса Justinmind для iOS Icons
Так почему же вам следует использовать комплект пользовательского интерфейса Justinmind для iOS Icons? Вот список причин, по которым использование наших предустановленных системных значков iOS может помочь поднять ваше прототипирование iOS на новый уровень:
Говорите на языке вашего пользователя
Помимо соблюдения HIG, используя наш комплект пользовательского интерфейса iOS Icons, вы также убедитесь, что значки, которые вы используете в своем прототипе iOS, могут быть понятны большинству ваших пользователей iOS, поэтому радикально улучшение дизайна пользовательского интерфейса iOS.
Иконки играют гораздо большую роль в дизайне приложений, чем можно подумать. Это может быть разница между пользователем, понимающим, как использовать ваше приложение, и получающим плавный опыт, или разочарованием и отказом от него.
Создание значков iOS с нуля возможно, но может занять много времени из-за длинного списка технических рекомендаций HIG по созданию идеального значка. Учитывая, что вы позаботились обо всех этих важных значках с помощью нашего набора пользовательского интерфейса iOS Icons, теперь вы можете уделить внимание интересной части — разработке специфики вашего бренда, такой как цвет, типографика и взаимодействие.
Учитывая, что вы позаботились обо всех этих важных значках с помощью нашего набора пользовательского интерфейса iOS Icons, теперь вы можете уделить внимание интересной части — разработке специфики вашего бренда, такой как цвет, типографика и взаимодействие.
Нет необходимости вкладывать свои драгоценные финансовые ресурсы в создание значков для iOS с нуля. Наш набор пользовательского интерфейса iOS Icons позволяет вам просто перетаскивать соответствующий значок на холст; раскрашивайте, изменяйте размер, добавляйте взаимодействие, если это необходимо, и завершите его!
Использование нашего комплекта пользовательского интерфейса iOS Icons также означает, что вы с гораздо меньшей вероятностью останетесь без денег на затратах на разработку. Это связано с тем, что Justinmind создаст соответствующий код CSS для каждой иконки, когда придет время для передачи разработчику.
Принятие ориентированного на пользователя подхода к дизайну имеет решающее значение для успеха вашего приложения для iOS. Тот факт, что вам не нужно создавать значки для iOS с нуля, означает, что у вас есть больше времени, чтобы сосредоточиться на потребностях пользователя, и больше времени на пользовательское тестирование.
Тот факт, что вам не нужно создавать значки для iOS с нуля, означает, что у вас есть больше времени, чтобы сосредоточиться на потребностях пользователя, и больше времени на пользовательское тестирование.
Выше мы упомянули, что ваши пользователи также с большей вероятностью поймут значки, взятые непосредственно из системы HIG, что повышает удобство использования с самого начала.
Учитывая жесткость и масштаб сложности HIG, вы должны быть очень осторожны при разработке своего приложения для iOS, чтобы убедиться, что оно соответствует правилам дизайна Apple.Обычно у пользователей iOS есть iPhone по какой-то причине. Им нравится Apple, включая пользовательский интерфейс iOS. Так почему бы не спроектировать свое приложение так, чтобы оно сочеталось с iOS? Это мгновенно вызовет доверие у пользователей iOS и сделает ваше приложение более интуитивно понятным.
Начало работы с набором пользовательского интерфейса iOS Icons
Приступить к разработке красивых и функциональных приложений для iOS очень просто. Все, что вам нужно сделать, это выполнить следующие простые шаги:
Все, что вам нужно сделать, это выполнить следующие простые шаги:
1. Загрузите инструмент для создания прототипов Justinmind
2.Откройте Justinmind и запустите новый прототип iPhone
3. Слева от экрана вы найдете панель виджетов
4. Начните перетаскивать виджеты из категории значков iOS!
Прототип мобильного приложения с помощью набора пользовательского интерфейса iOS Icons от Justinmind
Давайте рассмотрим пример создания прототипа приложения для хранения данных iOS с помощью нашего набора пользовательского интерфейса iOS Icons. Это приложение позволит пользователю хранить различные мультимедийные файлы, такие как музыка, изображения, документы и многое другое.
Главной особенностью нашего прототипа iOS будет скользящее меню, которое создает плоскую систему навигации, чтобы пользователь мог свободно перемещаться между категориями без какой-либо иерархии.
Слайд-меню будет активировано гамбургер-меню сверху, а его значки будут ссылаться на различные категории файлов в нашем приложении. В этом примере мы собираемся показать вам, как настроить слайд-меню и ссылку на два разных экрана категорий.
В этом примере мы собираемся показать вам, как настроить слайд-меню и ссылку на два разных экрана категорий.
Чтобы настроить слайд-меню, у вас есть два варианта: вы можете либо перетащить виджет слайд-меню из библиотеки компонентов iOS, либо добавить его вручную.
Для первого варианта это простой случай перетаскивания, затем любые элементы или компоненты, которые вы добавляете, должны автоматически перемещаться с помощью меню On Tap при моделировании прототипа.
Однако, если вы хотите узнать, как создать свой собственный с нуля, читайте дальше.
Создание слайд-меню с нуля
Перетащите динамическую панель слева от холста. Затем поместите прямоугольник прямо сверху и измените его размер, чтобы он стал того же размера, что и холст. Естественно, мы захотим добавить некоторый контент в этот прямоугольник, потому что это будет меню, которое увидит пользователь. Однако пока оставим это в стороне и сосредоточимся на механике и функциональности меню.
На следующем шаге мы перетащим еще один прямоугольник справа от холста и изменим его размер, чтобы он соответствовал размерам холста. Убедившись, что он расположен под динамической панелью в палитре Outline, мы добавим следующее событие:
.Мы выберем On Tap and Show, затем выберем Rectangle в палитре, установив затухание в 100 мс.
Чтобы меню открывалось слева, мы добавим меню-гамбургер из нашего набора пользовательского интерфейса iOS Icons. Далее мы проверим, находится ли наш прямоугольник внутри группы Dynamic Panel.Затем мы вернемся к значку нашего меню и добавим следующее событие:
.Мы выберем On tap и Move, затем выберем Dynamic Panel в палитре Outline и выберем easyInQuad, установив положение X на 0 пикселей.
Все идет хорошо, наше слайд-меню должно работать, когда мы касаемся значка меню в симуляции. Все хорошо? Теперь пришло время добавить обратный эффект: мы заставим меню исчезать при нажатии.
Для этого мы добавим еще одну прямоугольную фигуру и изменим ее размер, чтобы она имела те же размеры, что и холст. Далее мы проверим, что этот прямоугольник находится под значком меню и над динамической таблицей. Тогда это просто случай добавления следующего взаимодействия:
Далее мы проверим, что этот прямоугольник находится под значком меню и над динамической таблицей. Тогда это просто случай добавления следующего взаимодействия:
Перейдите в раздел «События», затем щелкните значок шестеренки рядом с пунктом «Выполнить» и выберите «Скрыть при нажатии». Убедитесь, что выбран вариант С предыдущим.
Теперь пришло время добавить некоторые детали в наше меню. Мы добавим цвет фона, перетащите форму эллипса в меню и изменим размер, чтобы использовать его в качестве фотографии профиля для пользователя. Чтобы добавить фотографию, в фоновом режиме мы нажимаем «Добавить изображение» и загружаем его с локального диска.Затем мы просто изменяем его размер, и наша фотография профиля готова к работе!
Теперь пришло время добавить в наши категории. Мы перетащим несколько значков из набора пользовательского интерфейса iOS Icons, чтобы представить параметры навигации, доступные пользователю. Важно, чтобы мы изменили цвет, чтобы сместить значки относительно фона, чтобы сделать их видимыми. В нашем примере мы выбрали успокаивающую сине-белую цветовую гамму.
В нашем примере мы выбрали успокаивающую сине-белую цветовую гамму.
В отличие от Android, у которого есть собственная универсальная панель инструментов, на iPhone этой функции нет, поэтому приложения для iOS должны иметь встроенную навигацию.По этой причине мы создадим шаблон панели инструментов, который можно будет использовать на всех страницах.
Для панели инструментов вы можете перетащить один из существующих виджетов панели инструментов из библиотеки компонентов iOS, но для этого примера мы создали свой собственный, просто используя фигуру линии, перетаскивая некоторые значки из набора пользовательского интерфейса iOS Icons. для «профиль», «файлы», «скачать» и «назад».
Тогда остается просто добавить события, чтобы связать их с соответствующими экранами.
Для нашей страницы категорий у нас будет простое представление сетки, содержащее различные значки iOS для отображения различных доступных вариантов хранения мультимедиа, за которыми следует некоторая копия для пояснений. Затем мы перетащим форму линии и значок поиска, чтобы пользователь мог напрямую искать файлы.
Затем мы перетащим форму линии и значок поиска, чтобы пользователь мог напрямую искать файлы.
Эта страница будет предназначена для общих файлов и будет отображать различные категории мультимедиа, такие как изображения и звуковые байты. Как видите, эту страницу довольно легко собрать, если вы можете управлять «страницей категорий». Единственная новая вещь, которую мы сделали, — это вставка значка сердца для добавления файлов в избранное, размещение двух изображений на экране.
И все! Надеемся, вам понравился этот пример.
Набор иконок пользовательского интерфейса Justinmind для iOS — попробуйте сегодня!
HIG может быть достаточно сложным, так зачем еще больше усложнять вопрос? На наш взгляд, использование комплекта пользовательского интерфейса Justinmind iOS Icons не представляет никакой сложности.
Вы не только получите мгновенный доступ к сотням значков iOS для любого вообразимого сценария, но и сэкономите на написании кода и сможете больше времени уделять своему пользователю. И мы упоминали, что ваше приложение также будет выглядеть как настоящее?
И мы упоминали, что ваше приложение также будет выглядеть как настоящее?
Испытайте наш набор iOS Icons UI сегодня и убедитесь в его преимуществах!
Как изменить значки приложений на вашем iPhone
Если ваш телефон не передает вашу личность в всеми возможными способами, то действительно ли это ваш телефон?
Когда в прошлом году вышла iOS 14 и Apple представила виджеты, тенденция эстетического домашнего экрана покорила Интернет.TikTok взорвался предложенными темами экрана телефона, и все писали в Твиттере свои безупречно разработанные шедевры, чтобы все могли глазеть на них.
Ключевой элемент этих хитрых экранов? Переработаны иконки приложений. Ни одна из тем не может быть завершена без соответствующих приложений, а логотип Twitter по умолчанию просто не соответствует желаемому настроению каждого. Если вы тоже только начинаете развивать свой собственный домашний экран, у нас есть руководство о том, как сделать так, чтобы каждое из ваших приложений соответствовало вашему новому внешнему виду.![]()
1.Убедитесь, что у вас iOS 13 или выше.
Вам нужно будет использовать приложение «Ярлыки», чтобы ваши приложения выглядели так, как вы хотите, которое доступно только на iOS 13 или более поздней версии. Если вы хотите пойти полным эстетическим путем и добавить виджеты, а также иметь возможность скрывать старые значки приложений, вам потребуется iOS 14.
2. Перейдите в «Ярлыки».
Вот как выглядит значок ярлыков. Кредит: Скриншот: Apple
До того, как я попытался изменить дизайн своих приложений, я никогда не использовал свое приложение «Ярлыки».Если вы находитесь в одной лодке, он может быть спрятан среди приложений, к которым вы никогда не прикасаетесь, поэтому я предлагаю использовать поиск Spotlight, чтобы найти его.
3. Нажмите «+» в правом верхнем углу.
Любые предыдущие ярлыки, которые вы, возможно, настроили, также будут здесь, но нажмите знак «плюс», чтобы создать новый. Кредит: СКРИНШОТ: ЯБЛОКО
Вы создаете новый ярлык для каждого приложения, дизайн которого хотите изменить, поэтому нажмите знак «плюс», чтобы добавить свой первый.
4. Нажмите «Добавить действие» на следующем экране.
Нажмите на эту кнопку! Кредит: СКРИНШОТ: ЯБЛОКО
Это будет большая синяя кнопка на следующем экране. Довольно трудно пропустить!
5. Найдите «Открыть приложение».
Убедитесь, что вы нажали «Открыть приложение» с многоцветным значком, чтобы оно еще не было привязано к определенному приложению. Кредит: СКРИНШОТ: ЯБЛОКО
На следующем экране будут отображаться предложения по ярлыкам в зависимости от того, как вы используете свой телефон. Вверху нажмите на строку поиска, введите «Открыть приложение», и вы получите несколько релевантных результатов в разделе «Действия».Нажмите на тот, который вы видите выше.
6. Нажмите «Выбрать».
Убедитесь, что вы нажали на сам текст. Кредит: СКРИНШОТ: ЯБЛОКО
Все ваши приложения должны отображаться так, прежде чем вы выберете нужное. Кредит: СКРИНШОТ: ЯБЛОКО
Здесь вы можете выбрать, какое приложение вы хотите изменить. Вся ваша библиотека приложений должна присутствовать, поэтому просто выберите, с какой из них вы хотите работать.
Вся ваша библиотека приложений должна присутствовать, поэтому просто выберите, с какой из них вы хотите работать.
7. После выбора коснитесь трех синих точек в правом верхнем углу.
Продолжайте нажимать! Кредит: СКРИНШОТ: ЯБЛОКО
Это приведет вас к настройкам этого конкретного ярлыка, где вы сможете переименовать ярлык (обычно такое же, как имя приложения, или вы можете сделать его уникальным для вас) и выбрать изображение для значка вашего приложения.
8. После переименования ярлыка нажмите «Добавить на главный экран».
Вы можете назвать это как угодно, но я предлагаю что-то, что на самом деле напоминает вам, что делает приложение. Кредит: СКРИНШОТ: ЯБЛОКО
Это создаст новый значок на главном экране.Он не заменит старый значок, поэтому вам придется вернуться и скрыть его позже.
9. Нажмите на значок рядом с переименованным приложением на следующем экране, чтобы изменить изображение.
Вы хотите нажать на этот меньший значок, чтобы изменить изображение.
Авторы и права: СКРИНШОТ: ЯБЛОКО
Убедитесь, что вы сохранили изображение, которое вы хотите, чтобы ваш значок приложения выглядел, прежде чем начать это.
Авторы и права: СКРИНШОТ: ЯБЛОКО
Появится всплывающее окно с предложением сделать снимок, выбрать существующую фотографию или выбрать файл.Если у вас есть сохраненное изображение, на которое вы хотите, чтобы ваш новый значок приложения выглядел, выберите существующую фотографию и при необходимости измените ее рамку.
СМОТРИТЕ ТАКЖЕ: Лучшие наушники для iPhone
10. Нажмите «Добавить» в правом верхнем углу.
И, наконец, добавьте его на главный экран! Кредит: СКРИНШОТ: ЯБЛОКО
После того, как вы нажмете «Добавить», вы можете выйти из приложения «Ярлыки», и значок вашего нового приложения должен отображаться на главном экране.
Моя красивая иконка в стиле макарон в App Store.Кредит: СКРИНШОТ: ЯБЛОКО
Вы можете делать это столько раз, сколько приложений вы хотели бы изменить. Если вы похожи на меня и у вас больше приложений, чем вы действительно используете, я бы рекомендовал делать это только для приложений, которые вы используете чаще всего. Если вы хотите удалить значок, нажмите и удерживайте его, затем выберите «Удалить закладку».
Если вы похожи на меня и у вас больше приложений, чем вы действительно используете, я бы рекомендовал делать это только для приложений, которые вы используете чаще всего. Если вы хотите удалить значок, нажмите и удерживайте его, затем выберите «Удалить закладку».
Каждое приложение, которое вы переделываете, не удалит свой старый значок, поэтому обязательно вернитесь и найдите оригинал, удалите его с главного экрана, что переместит его в вашу библиотеку приложений (если у вас iOS 14).
Каждый раз, когда вы используете новый значок, в верхней части экрана будет появляться баннер, сообщающий об активации созданного вами ярлыка. Это немного раздражает, но гораздо менее заметно, чем в предыдущей версии, где приложение «Ярлыки» запускалось на секунду, прежде чем перейти к приложению. И эй, разве это не стоит того, чтобы получить идеальный домашний экран?
Видео по теме: iPhone 13 от Apple за 10 минут
Как создавать собственные иконки для iOS 14
Одна из самых востребованных функций всех времен наконец появилась на устройствах Apple в этом году с выпуском iOS 14. После многих лет просьб поклонники Apple наконец-то получили возможность немного больше настроить свои домашние экраны, поскольку теперь впервые на устройстве Apple можно создавать или использовать собственные значки для приложений и размещать виджеты на главном экране. .
После многих лет просьб поклонники Apple наконец-то получили возможность немного больше настроить свои домашние экраны, поскольку теперь впервые на устройстве Apple можно создавать или использовать собственные значки для приложений и размещать виджеты на главном экране. .
Все это достигается с помощью ярлыков (?), которые Apple позволяет вам добавлять простую задачу на главный экран, которая запускается пользовательским значком. Одна из тех задач, которые вы можете создать, — это просто возможность запуска приложения. Таким образом, хотя это не будет фактической заменой официальных значков приложений, это очень удобный способ создать дополнительный ярлык на главном экране, который может запускать любое приложение, и вы можете использовать любую графику или изображение для этих ярлыков.
Мы уже видели несколько красивых пользовательских наборов значков iOS 14, появляющихся на рынке, и люди поспешили продемонстрировать свои собственные домашние экраны в Интернете, но это пространство все еще очень новое, поэтому, если вы ищете что-то еще уникальной или нишевой, вам может быть лучше просто создать что-то новое с нуля.
Имея это в виду, сегодня мы собираемся изучить очень простой метод создания собственных пользовательских значков iOS 14 путем создания простого шаблона и рабочего процесса, который позволит нам использовать существующие пакеты значков для быстрого создания уникальных значков приложений, соответствующих стиль любых обоев, с которыми вы хотите их сочетать.
Для этого метода мы собираемся начать с выбора понравившихся обоев, а затем использовать их в качестве основы для нашей «темы». обои — таким образом, вы можете выполнять аналогичные шаги, и метод остается достаточно гибким, чтобы вы могли изменять цвета, чтобы они соответствовали любым обоям по вашему выбору.
01. Выбор обоев
Ваши обои играют огромную роль в определении внешнего вида вашего домашнего экрана, независимо от того, какие значки вы выбираете (или создаете), большую часть вашего экрана занимают ваши обои, поэтому важно, чтобы вы выбрали тот, который вам нравится, и для В целях нашего урока эти обои также зададут тон всем иконкам, которым мы будем следовать.![]()
Если у вас нет существующих обоев, с которыми вы хотите работать, вы можете найти несколько красивых фотографий, узоров или текстур здесь, на Creative Market, которые можно использовать в качестве обоев, или взгляните на отобранную коллекцию. абстрактной графики и фонов, которые я собрал сам.
В следующем примере я использовал эту фотографию, которую нашел, в качестве фона для обоев.
02. Извлечение цветов обоев
Теперь, когда вы определились со своими обоями, откройте их в Photoshop (или любой удобной для вас графической программе) и создайте несколько квадратов над обоями.Мы собираемся использовать инструмент «Пипетка», чтобы заполнить каждое из этих полей образцом цвета из выбранного вами фона, по сути, вы создаете цветовую схему, используя области цвета из ваших обоев.
Когда у вас есть базовые цвета, создайте несколько вариаций этих цветов, просто чтобы дать себе несколько вариантов, когда вы продвигаетесь вперед с дизайном значков. Попробуйте сделать несколько вариантов с разными оттенками одного и того же цвета, а затем попробуйте создать более яркие версии тех же цветов.
После этого у меня получились эти разные ряды цветных блоков, которые составят мою цветовую схему. Вы можете повторить этот же шаг с любыми новыми обоями, которые хотите использовать для захвата цветов.
03. Создайте документ со значком
Значок ярлыка вашего приложения будет отображаться на устройстве с разрешением 180 x 180 пикселей, но когда вы начнете разрабатывать свой документ, вы должны стремиться использовать размеры документа 1024 x 1024 пикселей. Это позволяет вашему значку сохранять лучшую детализацию при отображении на дисплее Retina iPhone.
Рабочий процесс, которому мы следуем, основан на использовании существующих форм значков, чтобы сэкономить кучу времени. Мы не будем создавать иконографию с нуля, но мы возьмем некоторые контуры иконок и применим к ним наши собственные стили слоя и цвета, придав более уникальную отделку, которая подходит к нашим обоям.
01. Поиск базовых значков
Итак, для начала нам нужно найти хороший надежный набор иконок, который можно использовать в качестве основы.![]() Вы можете изучить тысячи иконок на Creative Market.
Вы можете изучить тысячи иконок на Creative Market.
Я бы посоветовал поискать набор иконок, который содержит множество разных отдельных иконок в каком-то векторном формате . позволит вам изменить размер значков до любого размера без потери качества. Одним из быстрых объяснений этого является то, что векторные файлы — это не пиксели или графика, а скорее математика или точки, которые сообщают компьютеру, что рисовать, поэтому, когда вы изменяете размер векторной фигуры, компьютер снова перерисовывает графику в правильный размер в лучшем качестве.
Чем больше значков включено в пакет, тем больше у вас будет возможностей для создания уникальных ярлыков приложений. Продукт, который я выбрал для своего проекта, был Mini Line Minimal Pix Perfect Icons от Howcolour, который включает в себя более 2755 значков, что дает нам огромное разнообразие значков на выбор.
02. Открыть или импортировать формы значков
Нам нужно перенести наши векторные иконки в Photoshop в виде фигур. Для этого найдите файл .SVG для значка, который вы хотите использовать (или аналогичный формат файла, который вы используете), и сначала откройте его в Adobe Illustrator.
Для этого найдите файл .SVG для значка, который вы хотите использовать (или аналогичный формат файла, который вы используете), и сначала откройте его в Adobe Illustrator.
После открытия вам нужно использовать инструмент «Выделение» или инструмент «Прямое выделение», чтобы выделить всю форму значка, затем нажать «Файл» > «Копировать» или использовать CTRL + C для копирования, затем перейти в Photoshop, голова в документ-шаблон 1024 x 1024 и нажмите Файл > Вставить или CTRL + V . Теперь важно, чтобы на этом этапе вам было предложено решить, как ваша иконка вставляется в Photoshop, и вам нужно выбрать «Форма». Это позволит сохранить математику и точки вашей базовой формы на месте, что позволит вам изменять ее размер снова и снова без потери качества.
03. Изменение размера формы значка
Теперь, когда ваша векторная фигура правильно помещена в Photoshop, вам нужно изменить размер фигуры, чтобы она соответствовала размерам 1024 x 1024.![]() Для меня это означало увеличение моего значка на 300%, но вам нужно будет настроить свой размер по мере необходимости, обязательно оставив некоторое «негативное пространство» или отступы по краям вашего документа, чтобы ваш значок хорошо сидел на фоне вашего приложения.
Для меня это означало увеличение моего значка на 300%, но вам нужно будет настроить свой размер по мере необходимости, обязательно оставив некоторое «негативное пространство» или отступы по краям вашего документа, чтобы ваш значок хорошо сидел на фоне вашего приложения.
04. Добавьте цвет к фону
Прежде чем мы углубимся в стиль самого значка, давайте воспользуемся цветовой схемой, которую мы извлекли ранее, чтобы добавить к фону градиентную заливку.Дублируйте фоновый слой и войдите в меню параметров наложения, выбрав слой на панели слоев, затем щелкнув слой правой кнопкой мыши и выбрав «Параметры наложения» из списка доступных действий.
Теперь в разделе «Стили» выберите «Наложение градиента» и начните добавлять новые точки к ползунку «Градиент», обязательно взяв образцы цветов из блоков цветовой схемы, которые вы создали ранее. Как только вы загрузите свои цвета в свой градиент, просто измените их порядок, чтобы они двигались от светлого к темному (или не стесняйтесь экспериментировать с чем-то другим).![]() ) На этом этапе у вас должен получиться примерно такой градиент.
) На этом этапе у вас должен получиться примерно такой градиент.
05. Стили слоя
Давайте добавим немного цвета и размера к форме вашего значка, чтобы он немного больше выделялся на фоне, и мы получили более мягкое трехмерное ощущение. Здесь нет точной формулы, вам нужно будет поэкспериментировать со стилями слоя, чтобы создать желаемый вид, но вот основные настройки, которые я применил: Bevel and Emboss, Inner Shadow, Gradient Overlay и Drop Shadow. .Значения каждого из этих стилей будут полностью зависеть от того, как вы хотите, чтобы ваша иконка выглядела, но для справки вот настройки, которые у меня были для каждого:
Здесь важно изменить и поэкспериментировать с различными режимами наложения и уровнями непрозрачности. Отказ от использования «Нормального» в качестве режима наложения даст вам гораздо больше разнообразия в окончательном виде ваших теней или наложений, а многие стили в Photoshop могут показаться довольно резкими, поэтому всегда полезно смягчить эффекты, понизив непрозрачность и редактирование любых значений, которые могут помочь придать более мягкий вид.
Когда у вас есть базовый стиль, все готово. Это будет ваш основной вид, который вы можете использовать для копирования и вставки новых форм и векторов для создания новых ярлыков по мере необходимости. Вы просто промываете и повторяете все шаги до этого момента с новыми формами, и у вас есть новый значок ярлыка приложения. После этого у вас будет согласованный набор значков, которые заимствуют цвета из ваших обоев, чтобы создать многоразовый шаблон, который вы можете использовать для создания множества значков в одном и том же стиле снова и снова.
Если вы хотите повысить уровень и чувствуете себя уверенно, вы также можете добавить небольшие завершающие штрихи к каждому отдельному значку, просто небольшие текстуры, тени или блики в нужных местах могут иметь огромное значение, но это необязательно. шаг.
06. Создание разнообразия
Простое повторение тех же шагов, но вместо этого использование разных цветов для фоновых градиентов придаст вашим значкам некоторое разнообразие. Или вместо того, чтобы использовать выделение темного цвета на фоне, вы можете инвертировать его и настроить фон на использование более светлых оттенков из вашей палитры, а теперь вместо этого используйте более темные градиенты на слое формы значка.
Или вместо того, чтобы использовать выделение темного цвета на фоне, вы можете инвертировать его и настроить фон на использование более светлых оттенков из вашей палитры, а теперь вместо этого используйте более темные градиенты на слое формы значка.
Вы можете продолжать создавать разнообразие, вытягивая определенные цвета, чтобы они действовали как более доминирующие базовые цвета на вашем фоне, и уменьшая непрозрачность градиента. Например, вы можете установить фиолетовый цвет фона и смягчить наложение градиента, чтобы больше фиолетового цвета было видно на вашем фоне. Это дает вам больше разнообразия, сохраняя при этом ту же тему и используя те же цвета.
Простое действие по выбору различных цветовых комбинаций, основанных на наших исходных цветах обоев, может дать вам много возможностей для создания различных цветовых комбинаций, если вы не хотите, чтобы все ваши значки имели одинаковую цветовую настройку.
Я выполнил эти шаги и сам создал несколько вариантов, и через короткое время у меня получилось 8 разных значков, которые хорошо сочетаются друг с другом, хорошо сочетаются с нашим фоном, и каждый значок теперь действует как шаблон, который я могу использовать для создания все больше и больше значков и больше вариаций в том же стиле.
Итак, у нас есть очень простой метод, который не требовал от нас разработки каких-либо иконок с нуля, но в итоге мы все равно получили согласованный набор пользовательских иконок iOS14, используя некоторые образцы цветов и некоторые существующие ресурсы иконок.
Наконец, после того, как вы разработали свои значки и сохранили их все, вам нужно будет загрузить эти изображения на свой телефон и выполнить несколько очень простых шагов, чтобы они работали как значки быстрого доступа. Поскольку основное внимание в этой статье уделялось дизайну и самому методу, я хотел бы указать вам на это очень удобное видео на YouTube, в котором фантастически подробно объясняется, как загрузить их на свой собственный iPhone.
Загрузка пользовательских значков в iOS14
10 основ дизайна, краткое изложение
Плакат с бесплатным дизайном
Загрузите этот плакат в формате PDF для печати и повесьте эти 10 принципов дизайна на свою любимую стену.![]()
