Изометрия в Inkscape. Как работать с изометрией
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
А. Изометрическая сеткаИзометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect - Distort&Transformt- Transform , во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
III. Разбираем оформление Object - Expand Appereance
IV.
V. Превращаем получившиеся линии в направляющие View - Guides - Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова. Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool ), Наклон (Shear Tool ), Поворот (Rotate Tool ).
Значение параметра Scale по вертикали всегда остается неизменным 86,062% , а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect - 3D - Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR - пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
- Универсального способа рисовать изометрию - НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
В графическом дизайне полно подводных камней. Даже не так - это самая насыщенная подводными камнями сфера. В отличии от точных наук, здесь «точных» законов до безобразия мало, а скрытых нюансов, от которых зависит итоговый результат - до безобразия много.
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса -
Если ты все для себя решил и хочешь максимально быстрого прогресса -
В этом Коротком Уроке, мы покажем вам, как можно создать удобную для работы изометрическую сетку, всего за несколько простых шагов. Вы узнаете как использовать Инструмент Прямоугольная Сетка с техникой SSR, и меньше чем через две минуты, вы будете готовы к тому, чтобы создать вашу изометрическую работу.
Шаг 1
Откройте новый документ. Размеры зависят от того, что вы собираетесь рисовать с помощью нашей сетки, и тоже с цветовой моделью. Теперь мы начнем, и выберем инструмент Прямоугольная Сетка (Rectangular Grid Tool).
Шаг 2
Установите параметры для Прямоугольной Сетки. Нажмите Enter и установите Количество для Горизонтальных и Вертикальных разделителей по 30. Это величина зависит от пропорций вашей работы, так что выберите значения на ваше усмотрение.
Шаг 3
Теперь у вас есть два варианта. Вы можете указать величины для Ширины и Высоты на предыдущем шаге (что я делать не рекомендую).
То, что мы собираемся делать дальше называется SSR — метод (Scale-Shift-Rotate — Масштабируй-Сдвигай-Поворачивай). Это метод который позволяет создавать 3D изометрическую графику из 2D. Для нашей сетки мы будем использовать случай верхней плоскости из этой техники.
Шаг 4 — Масштабируй
Выберите сетку и зайдите в Объект > Трансформировать > Масштабирование (Object > Transform > Scale), выберите опцию Непропорционально и установите по Вертикали — 88,602%.
Исправление : На рисунке стоит число 86,062, но правильное значение 86.602
Шаг 5 — Сдвигайте
Сетка должна быть по прежнему выделена. Зайдите в Объект > Трансформировать > Наклон (Object > Transform > Shear) и установите значение 30 градусов.
Шаг 6 — Поворачивайте
И наконец мы должны повернуть нашу сетку. Объект > Трансформировать > Поворот (Object > Transform > Rotate) и установите Угол — 30 градусов.
Шаг 7
Теперь мы сделали нужные линии, и теперь все что нам нужно это сделать из них Направляющие (Guides). Убедитесь, что сетка выделена и зайдите в меню Просмотр > Направляющие > Создать Направляющие (Control + 5) (View > Guides > Make Guides).
Подводим Итоги
Теперь у вас есть площадка для создания идей, и это заняло только две или три минуты. Потратив немного времени на использование этой техники вы можете создать отличные изометрические иллюстрации и при этом вы знаете, что используете правильную перспективу. Развлекайтесь!
Так же, как и сетка в Adobe Illustrator, направляющие нужны для помощи при создании и редактировании объектов, но в отличие от сетки, направляющие могут располагаться под любым углом и иметь абсолютно разную форму.
Направляющие не выводятся при печати на бумаге и видны только во время работы в программе.
Вы можете создать линейные направляющие, которые располагаются строго вертикально или горизонтально, или направляющие объекты, которые создаются из обычных векторных объектов.
- Для того чтобы создать линейную направляющую, поместите курсор над вертикальной или горизонтальной линейкой, зажмите и перетащите в нужное место. Если вы хотите ограничить линейные направляющие внутри монтажной области, а не распространять их на всю рабочую область, то вам нужно сначала выбрать инструмент Artboard и затем создать направляющие.
- Если вы хотите создать направляющую из векторного объекта, то нужно выделить этот объект и выбрать в меню View > Guides > Make Guides . Чтобы трансформировать направляющую обратно в обычный векторный объект, выберите в меню View > Guides > Release Guides .
Чтобы скрыть или показать направляющие, выберите в меню View > Hide Guides или View > Show Guides .
Также вы можете выбрать стиль направляющих – тип линий (сплошные или пунктирные) и цвет. Для этого перейдите в меню Edit > Preferences > Guides & Grid и измените соответствующую настройку.
По умолчанию направляющие разблокированы и вы можете свободно манипулировать ими, но при желании можете их заблокировать, чтобы случайно ничего с ними не сделать в процессе работы. Для этого выберите View > Guides > Lock Guides .
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N). Откройте PSD файл с изометрией и оттуда перенесите в созданный документ изометрическую сетку.
Шаг 2
Используя сетку, нарисуйте прямоугольник любого цвета.
Шаг 3
Создайте копию прямоугольника (Ctrl + J) и поднимите её немного, измените цвет, чтобы различать два слоя.
Шаг 4
Слой сетки можно выключить, он больше не нужен.
2. Почва
Шаг 1
Инструментом Pen Tool (P) нарисуйте боковую сторону.
Примените к ней стиль Gradient Overlay:
Шаг 2
Уменьшите заливку до 0%.
Шаг 3
Повторите процесс для правой стороны.
Шаг 4
Обрисуйте всю фигуру и примените стиль градиента. После этого уменьшите заливку до 0%.
Шаг 5
Из архива с файлами урока вставьте в наш документ изображение почвы.
Шаг 6
Выделите левую боковую сторону (удерживая CTrl, кликните на миниатюре слоя). К слою почвы добавьте маску.
Шаг 7
Наложите ту же текстуру на правую сторону.
3. Холм
Шаг 1
Вставьте фотографию ландшафта в наш документ и уменьшите непрозрачность, чтобы было видно платформу.
Шаг 2
К слою с ландшафтом добавьте маску и чёрным цветом скройте всё лишнее.
Шаг 3
Вернёмся к почве. Нужно сделать её темнее. Выберите мягкую кисть с малой непрозрачностью и чёрным цветом нарисуйте тень в углу.
Шаг 4
Продолжаем затемнять почву.
Шаг 5
Вставьте другую фотографию с землёй и наложите её на боковые стороны. Установите режим наложения Overlay. Добавьте маску и уделите время созданию деталей на боковых сторонах.
Шаг 6
Вставьте другую фотографию ландшафта. Расположите её под предыдущим слоем ландшафта. Добавьте маску и скройте лишнюю часть.
Шаг 7
Создайте новый слой и нарисуйте тень на новом ландшафте.
4. Море
Шаг 1
Вставьте фотографию моря и расположите её под всеми элементами.
Шаг 2
Выделите форму всей платформы и добавьте маску к слою с морем.
Шаг 3
Мягкой кистью поработайте над краями и скройте оставшиеся лишние детали.
Шаг 4
Нужно добавить больше волн. Для этого создайте копию фотографии моря и сдвиньте её немного. Затем поработайте с маской.
Шаг 5
Выделите слой океана (удерживая Ctrl, кликните на миниатюре слоя). После этого создайте корректирующий слой Photo Filter: Cooling Filter (80).
После этого создайте корректирующий слой Photo Filter: Cooling Filter (80).
5. Детали
Шаг 1
Добавим больше контрастности. Выделите первый слой ландшафта.
Создайте новый слой и перейдите в меню Edit ? Stroke.
Шаг 2
К чёрной обводке примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Уменьшите непрозрачность слоя и сотрите тень с угла ластиком.
Шаг 3
Повторите процесс и добавьте ещё одну тень на холм на отдельном слое.
Шаг 4
Давайте добавим немного реалистичности и удлиним дорогу. Перейдите на слой с дорогой и на маске белым цветом верните небольшой участок. Под дорогой нужно нарисовать тень на отдельном слое.
Шаг 5
Создайте новый слой для дороги. Инструментом Pencil Tool размером 1 пиксель нарисуйте неровности на дороге чёрным цветом. Создайте копию слоя и инвертируйте цвет линий (Ctrl + I). Сдвиньте копию на 1 пиксель и уменьшите непрозрачность.
Шаг 6
Улучшите свет и тени на ландшафте при помощи мягкой кисти с небольшой непрозрачностью.
Способ разработки технической иллюстрации с использованием Adobe Illustrator. Часть 1. Изометрическая сетка
Наконец-то дошли руки до написания статей по процессам разработки технической иллюстрации (ТИ) с использованием различных способов разработки технической иллюстрации, представленных в статье http://technical-illustration.ru/2011/11/sposoby-razrabotki-ti/.
Начать хочется со способа разработки технической иллюстрации с использованием редакторов векторной графики. Лично для меня данный способ представляет наибольшей интерес, т.к. он наименее востребован на постсоветском пространстве. И, я считаю, очень зря. Иллюстраторам на предприятиях промышленности давно пора обратить на него внимание и переходить от широко распространенных редакторов растровой графики (типа Adobe Photoshop) к Adobe Illustrator, Corel Designed Technical Suite и другим редакторам векторной графики.
Т.к. способ разработки технических иллюстраций при помощи векторных редакторов получил наибольшее распространение в США, Канаде и Японии, данная статья будет базироваться на публикациях Ninian Carter, Cody Walker, и James Provost. По той же причине в качестве редактора векторной графики для разработки ТИ выбран Adobe Illustrator. Однако, следует заметить, что технологии разработки технической иллюстрации описанные на примере Adobe Illustrator могут быть использованы и для других редакторов векторной графики.
Да простит меня Джеймс Провост, хоть он и не разрешил использовать материалы с сайта http://technicalillustrators.org, процесс построения изометрической сетки, я обойти не могу. Поэтому опишу основные его шаги (те кто хотят получить более полную информацию о данном способе могут ознакомиться со статьей Джеймса по адресу: http://technicalillustrators.org/2011/02/how-to-create-an-isometric-grid-in-adobe-illustrator/#more-1603).
Так вот, как уже было сказано ранее, мы рассматриваем техническую иллюстрацию, которая изображает объекты, расположены в изометрической проекции. Соответственно изометрическая сетка строится для удобства построения объектов в изометрическом пространстве.
Соответственно изометрическая сетка строится для удобства построения объектов в изометрическом пространстве.
Шаг 1
Создаем новый документ. Выбираем из панели инструментов инструмент Line Segment Tool и кликаем один раз в поле листа. В появившемся окне вводим угол поворота линии (90°) и длину линии (400 мм).
Рисунок 1
Шаг 2
Перемещаем, полученную линию, в левый нижний угол листа. Открываем настройки пользователя. Это можно сделать из главного меню (Edit > Preferences > General) или с помощью горячих клавиш “Ctrl+k”. В появившемся диалоговом окне в поле Keyboard Increment задаем шаг изометрической сетки. Я задам 5 мм, а вы можете задать любое значение, с которым вам будет удобнее работать.
Рисунок 2
Шаг 3
Дублируем вертикальную линию по горизонтали. Для этого необходимо, удерживая клавишу “Alt”, нажать “Стрелку вправо (влево)” на клавиатуре. При этом на листе будет копироваться горизонтальная линия с шагом 5 мм.
Для этого необходимо, удерживая клавишу “Alt”, нажать “Стрелку вправо (влево)” на клавиатуре. При этом на листе будет копироваться горизонтальная линия с шагом 5 мм.
Рисунок 3
Шаг 4
Необходимо повернуть текущий массив линий на «60°» и на «— 60°» для образования изометрической сетки. Для этого нужно выделить весь массив линий. Далее на панели инструментов выбрать инструмент Rotate Tool или кликнуть на клавишу “R” на клавиатуре. Кликнуть на клавишу “Enter”. В появившемся окне задать угол поворота массива линий (60°) и сделать поворот данного массива через копию, кликнув клавишу “Copy”. Далее выделить исходный массив данных и аналогичным образом повернуть его на «— 60°».
Рисунок 4
Шаг 5
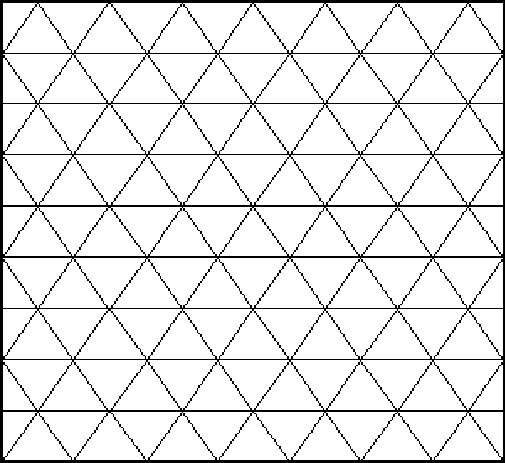
В результате должна получиться вот такая сетка.
Рисунок 5
Шаг 6
Теперь необходимо обрезать полученную сетку по краю листа. Для этого начертить прямоугольник размером с текущий лист и по его контуру обрезать сетку. Прямоугольник можно построить выбрав на панели инструментов Rectangle tool или нажав на клавишу “M” на клавиатуре после этого кликнуть левой кнопкой мыши в левый верхний угол листа. В появившемся окне задать размеры текущие листа по которым необходимо обрезать сетку.
Рисунок 6
Шаг 7
Теперь необходимо выделить все объекты, находящиеся на листе (Ctrl+A), и выполнить обрезку по нарисованному прямоугольнику. Это можно сделать из главного меню (Object > Clipping Mask > Make) или с помощью горячих клавиш “Ctrl+7″.
Рисунок 7
Шаг 8
В результате у нас должна получиться вот такая изометрическая сетка. Для удобства работы желательно заблокировать слой, на котором расположена сетка.
Рисунок 8
Читать вторую часть данной статьи.
Создаём Изометрический Эффект в программе Adobe Photoshop. Изометрия в Inkscape
Так же, как и сетка в Adobe Illustrator, направляющие нужны для помощи при создании и редактировании объектов, но в отличие от сетки, направляющие могут располагаться под любым углом и иметь абсолютно разную форму.
Направляющие не выводятся при печати на бумаге и видны только во время работы в программе.
Вы можете создать линейные направляющие, которые располагаются строго вертикально или горизонтально, или направляющие объекты, которые создаются из обычных векторных объектов.
- Для того чтобы создать линейную направляющую, поместите курсор над вертикальной или горизонтальной линейкой, зажмите и перетащите в нужное место.
 Если вы хотите ограничить линейные направляющие внутри монтажной области, а не распространять их на всю рабочую область, то вам нужно сначала выбрать инструмент Artboard и затем создать направляющие.
Если вы хотите ограничить линейные направляющие внутри монтажной области, а не распространять их на всю рабочую область, то вам нужно сначала выбрать инструмент Artboard и затем создать направляющие. - Если вы хотите создать направляющую из векторного объекта, то нужно выделить этот объект и выбрать в меню View > Guides > Make Guides . Чтобы трансформировать направляющую обратно в обычный векторный объект, выберите в меню View > Guides > Release Guides .
Чтобы скрыть или показать направляющие, выберите в меню View > Hide Guides или View > Show Guides .
Также вы можете выбрать стиль направляющих – тип линий (сплошные или пунктирные) и цвет. Для этого перейдите в меню Edit > Preferences > Guides & Grid и измените соответствующую настройку.
По умолчанию направляющие разблокированы и вы можете свободно манипулировать ими, но при желании можете их заблокировать, чтобы случайно ничего с ними не сделать в процессе работы. Для этого выберите View > Guides > Lock Guides .
What You»ll Be Creating
В этом уроке из нашей серии, посвящённой спец.эффектам в музыкальных клипах, мы попробуем воссоздать чарующий и красивый калейдоскопический 3D эффект, который можно увидеть в клипе Stromae на песню “Tous Les Memes” на 3:22 минуте.
Исходные материалы
Чтобы создать задний фон из уличной сцены в виде кубов, необходимо подобрать соответствующие изображения с одинаковой перспективой угла, как у кубов. Почти невозможно найти исходные изображения, которые имеют нужное расположение, однако, эти изображения подходят достаточно близко.
1. Подготавливаем Рабочий Документ
Из-за геометрических фигур, размеры документа являются очень важными, так как мы будем использовать сетку и направляющие линии.
Шаг 1
Откройте программу Photoshop , а затем идём Файл- Новый (File > New). Установите следующие размеры рабочего документа: Ширина (Width) 1232 px и Высота (Height) 540 px .
Шаг 2
Далее, идём Просмотр — Новый макет направляющей (View > New Guide Layout). Поставьте галочку в окошке Столбцы (Columns), укажите Количество (Number) 16 , а также Ширину (Width) 77 px . Поставьте галочку в окошке Строки (Rows), укажите Количество (Number) 12 , а также Высоту (Height) 45 px . Таким образом, мы создали сетку из направляющих линий, по которой мы будем выравнивать элементы композиции.
2. Создаём узор из 3D Куба
Неотъемлемой частью данной работы является 3D эффект. Всё изображение будет состоять из трёхмерных блоков. Чтобы создать подобное изображение, мы создадим, а затем используем узор для заливки холста.
Шаг 1
Убедитесь, чтобы в меню Просмотр (View) была активна опция Привязка (Snap), т.к. это облегчит работу с направляющими линиями. Далее, выберите инструмент Перо (Pen Tool (P), в панели управления данного инструмента, выберите режим Фигура (Shape), отключите режим Обводка (Stroke), а также установите цвет Заливки (Fill) фигуры на тёмно-зелёный оттенок (#1f2c21). Теперь нарисуйте фигуру ромба, используя направляющие линии, как показано на скриншоте ниже.
Теперь нарисуйте фигуру ромба, используя направляющие линии, как показано на скриншоте ниже.
Шаг 2
С помощью инструмента Перо (Pen Tool (P), нарисуйте параллелограмм, который будет прилегать к нижней правой грани ромба. Использование направляющих линий обеспечит точное выравнивание всех точек. Установите цвет Заливки (Fill) для данной фигуры на зелёный цвет средних тонов (#3f6054).
Шаг 3
С помощью инструмента Перо (Pen Tool (P), нарисуйте ещё одну такую же фигуру, но только с левой стороны куба. Установите цвет Заливки (Fill) для данной фигуры на зелёно-голубой оттенок (#1e605e).
Шаг 4
Выделите все три слоя с нарисованными фигурами, для этого удерживая клавишу (Shift ), щёлкните по очереди по каждому слою в палитре слоёв. Далее, идём Слой- Смарт-Объекты — Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object). Это объединит все три раскрашенные фигуры в один слой без объединения их в одну фигуру. Назовите слой со смарт-объектом Куб (Cube).
Шаг 5
Выберите инструмент Перемещение Alt ), щёлкните / потяните куб, чтобы создать дубликат слоя. Создайте три дубликата, расположив все фигуры, как показано на скриншоте ниже. Убедитесь, что фигуры привязаны к направляющим линиям, таким образом, все фигуры будут выровнены нужным образом.
Шаг 6
С помощью инструмента Прямоугольная область (Rectangular Marquee Tool (M), выделите область пересечения четырёх кубов. Убедитесь, чтобы выделение состояло из 2 ячеек сетки по ширине и 6 ячеек сетки по высоте, расположение должно быть точно, как на скриншоте ниже, в противном случае, у вас не получится точное повторение узора. Далее, идём Редактирование — Определить узор (Edit > Define Pattern). Назовите новый узор 3D Кубический узор (3D Cube Pattern).
Шаг 7
Отмените выделение, для этого идём Выделение — Отменить выделение (Select > Deselect (Ctrl+D). Далее, создайте новый слой поверх слоёв с кубами, назовите этот слой Кубический узор (Cube Pattern). Теперь идём Редактирование — Выполнить заливку (Edit > Fill) и в появившемся окне, установите Содержимое (Contents) на Узор (Pattern). В качестве Заказного узора (Custom Pattern), установите 3D Кубический узор (3D Cube Pattern), который мы создали в последнем шаге.
Шаг 8
Отключите видимость слоёв с кубами, которые мы использовали для создания узора. Далее, поменяйте режим наложения для слоя Кубический узор (Cube Pattern) на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 89% .
3. Создаём Сцену Заднего Фона
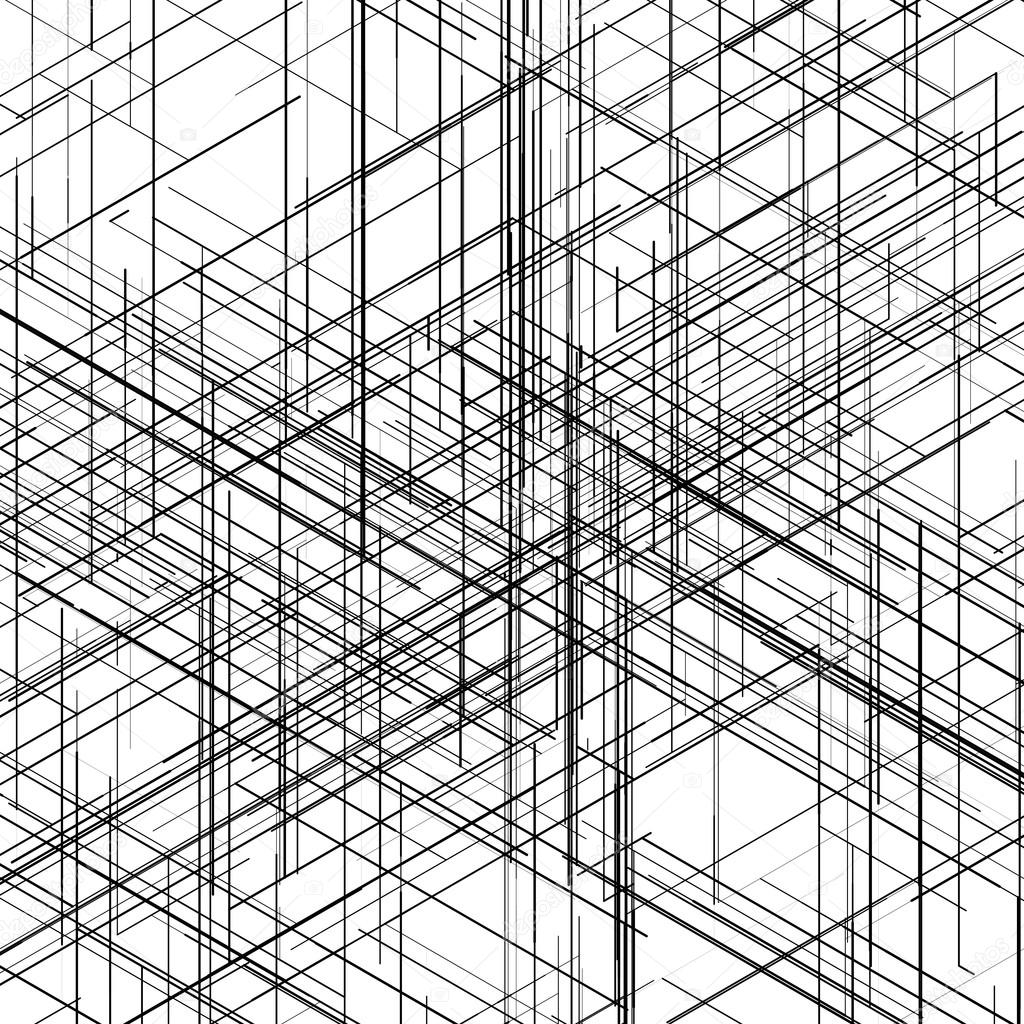
На видео камера отъезжает назад и показывает переплетающийся городской пейзаж, помещённый в трёхмерную сетку из кубов, это вдохновило на создание эффекта. Этот эффект «под кайфом» визуально приводит в замешательство и восхищает одновременно.
Шаг 1
Откройте одно из исходных изображений с дизайном жилой квартиры. С помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), создайте выделение вокруг комнаты на переднем плане. Далее, идём Слой- Новый — Скопировать на новый слой (Layer > New > Layer Via Copy) (Ctrl+J), чтобы скопировать выделенную область на новый слой.
Шаг 2
Возвращаемся на наш основной документ, находим смарт-объект с кубом и перетаскиваем его на документ с дизайном квартиры. Далее, идём Редактирование — Трансформация — Масштабирование (Edit > Transform > Scale), чтобы увеличить масштаб куба примерно до размеров комнаты. Затем уменьшите Непрозрачность (Opacity) слоя до 75% . Обратите внимание, что перспектива комнаты не соответствует перспективе куба.
Шаг 3
Отключите видимость слоя с Задним фоном (background), а также убедитесь, чтобы слой с выделенным изображением комнаты был активным. Теперь идём Редактирование — Деформация Перспективы (Edit > Perspective Warp). Щёлкните по холсту, чтобы создать регулирующую сетку. Перемещаем угловые опорные точки, чтобы выровнять их с углами стены в комнате. Примечание переводчика: инструмент Деформация Перспективы (Perspective Warp) — это новый инструмент, который появился в версии программы Photoshop CC.
Шаг 4
Создайте фигуру второй сетки, соединив её с первой сеткой в углу комнаты. Сместите опорные точки на этой сетке, чтобы выровнять со второй стеной.
Шаг 5
Как только определены две стены, нажмите клавишу (Enter ), чтобы переключиться в режим Деформации (Warp). Используя опорные точки инструмента Деформация Перспективы (Perspective Warp), откорректируйте перспективу комнаты. Наша цель- это получить соответствие перспективы комнаты при наложении куба, при этом сохраняя все элементы изображения, которые искривлены или сильно искажены за пределами границ этого куба.
Шаг 6
После применения Деформации перспективы (Perspective Warp), удерживая клавишу (Ctrl ), щёлкните по миниатюре слоя с кубом, чтобы загрузить выделение вокруг фигуры куба. Убедитесь, чтобы слой с деформированной комнатой был активным, а затем идём Редактирование — Скопировать (Edit > Copy) (Ctrl+C). Переключаемся на наш рабочий документ, а затем идём Редактирование — Вклеить (Edit > Paste). Назовите вклеенный слой Комната 1 (Apartment 1). Расположите данный слой ниже слоя Кубический узор (Cube Pattern).
Шаг 7
Примените масштабирование к изображению комнаты 1, для этого идём Редактирование — Свободная трансформация (Edit > Free Transform (Ctrl+T), чтобы изображение комнаты вписывалось под размеры одного из кубов. Обратите внимание, что пол комнаты должен совмещаться с верхней темной стенкой куба. Используйте направляющие линии, чтобы обеспечить идеальное расположение.
Шаг 8
Создайте несколько дубликатов слоёв с комнатой, распределите их произвольно по всей текстуре. Убедитесь, чтобы все дубликаты слоёв чётко прилегали к направляющим линиям, таким образом, не будет наложение пикселей между примыкающими изображениями.
Шаг 9
Выделите слои с комнатами в палитре слоёв, чтобы сгруппировать их в одну группу, идём Слой- Сгруппировать слои (Layer > Group Layers (Ctrl+G ).
Шаг 10
Используя ту же самую технику, создайте дополнительные комнаты, используя другие исходные изображения, пока вы полностью не заполните задний фон текстуры. В данном примере, я создал четыре разные комнаты, которыми я заполнил заключительный дизайн.
4. Добавляем Эффект с Сердцем
Работа с основным узором завершена. Пришло время обратить наше внимание к второму эффекту, который воссоздаёт геометрическую фигуру сердца из кубического узора.
Шаг 1
Убедитесь, чтобы слой Кубический узор (Cube Pattern) был активным, а затем идём Слой- Стиль слоя- Параметры наложения (Layer > Layer Style > Blending Options). В нижней части окна параметров наложения есть шкала с надписью Подлежащий слой (Underlying Layer). Удерживая клавишу (Alt ), потяните за белый бегунок, чтобы разделить его, а затем первую часть устанавливаем на 198 , а вторую оставляем на 255 . Это позволит увидеть яркие участки комнат через кубическую текстуру.
Шаг 2
Добавьте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Установите Цветовой тон (Hue) на -10 , Насыщенность (Saturation) на +65 , а значение Яркости (Lightness) на -3 . Таким образом, мы усилим зеленоватые тона дизайна.
Шаг 3
Создайте новый слой, назовите этот слой Фигура Сердца (Heart Shape). Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L), создайте выделение, используя направляющие линии, чтобы выделение было точным. Начните с дальнего правого края и далее движемся по часовой стрелке, щёлкая по следующим точкам:
- Перемещаемся на самую крайнюю правую точку и двигаемся вниз
- Смещаемся вниз на четыре ячейки от первой точки
- Смещаемся вниз на четыре ячейки (до самого конца рабочего полотна), а затем четыре ячейки влево и ставим третью точку
- Вверх на четыре ячейки и влево на четыре ячейки
- Прямо вверх на четыре ячейки
- Две ячейки вниз и две ячейки вправо
- Две ячейки вверх и две ячейки вправо
- Две ячейки вниз, а затем две ячейки вправо и соединяем с первой точкой
Шаг 4
Отмените активное выделение, идём Выделение — Отменить выделение (Select > Deselect). Далее, создайте дубликат слоя с фигурой сердца, для этого выберите инструмент Перемещение (Move Tool (V), а затем удерживая клавишу (Alt ), щёлкните / потяните оригинальную фигуру сердца. Расположите дубликат слоя с фигурой сердца таким образом, чтобы нижний конец находился на расстоянии ровно четырех ячеек от левого верхнего угла оригинальной фигуры.
Шаг 5
Продублируйте дубликат слоя, а затем сместите новый дубликат вниз до тех пор, пока точка «ложбины» сердца не сядет на нижний край холста.
Шаг 6
Отключите видимость слоёв с сердцем, а затем удерживая клавишу «Ctrl «, щёлкните по каждой миниатюре слоя с сердцем, чтобы загрузить выделение всех трёх фигур. Далее, добавить корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize). Установите Цветовой тон (Hue) на 327, Насыщенность (Saturation) на +68, а значение Яркости (Lightness) на 17. Таким образом, мы придали сердцу розовый тон!
И мы завершили урок!
Наслаждайтесь красивым кубическим калейдоскопом, вдохновленный эффектом музыкального клипа Tous Les Memes.
Даже несмотря на то, что перспективы исходных изображений были разными, а для дизайна изометрического эффекта требовалось десятки кубических фигур, разнообразный набор инструментов программы Photoshop позволяет легко создавать даже самые уникальные эффекты. Как у вас вышел эффект? Поделитесь своей работой в комментариях к уроку.
В Adobe illustrator есть 3 популярных способа работать с изометрией:
- Используя изометрическую сетку
- Методом SSR
- С помощью функции 3D
На практике, чтобы нарисовать иллюстрацию, нужно уметь пользоваться всеми тремя способами. В этом уроке я расскажу о каждом из них, опишу преимущества и недостатки.
А. Изометрическая сеткаИзометрическая сетка служит исключительно вспомогательным инструментом.
Как создать:
I. С помощью инструмента Line Segment Tool строим линию под углом 30° c длиной не менее 2000 px
II. Теперь нам нужно создать для нее много копий. Открываем эффект Effect - Distort&Transformt- Transform , во вкладке Move параметры Horizontal и Vertical отвечают за расстояние между линиями, параметр Copies за количество копий (вот это поворот!)
III. Разбираем оформление Object - Expand Appereance
IV. Дублируем группу с нашими линиями и делаем их зеркальную копию Object - Transform - Reflect
V. Превращаем получившиеся линии в направляющие View - Guides - Make Guides
Примечание: в отличии от Фотошопа, функционал Иллюстратора позволяет создавать направляющие расположенные под углом
Сетка готова. Теперь с помощью инструмента Перо, можно рисовать по нашим направляющим фигуры.
Минусы: можно рисовать только простейшие фигуры прямоугольных форм. Не получится нарисовать фигуры эллипсоидной формы и фигуры сложной формы.
Однако изометрическая сетка нам пригодится при работе со следующим методом SSR, чтобы выравнивать по ней стороны фигуры.
Б. Scale Skew Rotate (SSR)
Преимущество SSR заключается в том, что можно рисовать объект в анфас, а потом переводить в изометрию.
Для этого нам нужны 3 инструмента: Масштаб (Scale Tool ), Наклон (Shear Tool ), Поворот (Rotate Tool ).
Значение параметра Scale по вертикали всегда остается неизменным 86,062% , а значения параметров Shear и Rotate выбираются в зависимости от того, какую грань изображаемого предмета мы переводим в изометрию (верхняя, левая или правая).
С помощью метода SSR можно одновременно перевести в изометрию большую группу маленьких объектов, например, клавиши на клавиатуре ноутбука.
Или сам ноутбук, предварительно сделав его развертку, а потом переведя в изометрию каждую его часть по отдельности (экран и клавиатура):
Сделать в изометрии фигуру эллипсоидной формы:
Или фигуру сложной формы, которую невозможно сходу рисовать по сетке:
Изометрическая сетка пригодится нам для того, чтобы рисовать дополнительные детали на объекте (напоминаю, в изометрии все линии должны быть строго под углом кратным 30):
В примере выше сетка помогла мне нарисовать и правильно расположить маленькие детали конвейера (деления сверху и эллипсы сбоку).
Минусы: методом SSR неудобно рисовать объекты, у которого скошенные (или скругленные) края и объекты сложной формы, которые выгоднее делать через функцию 3D.
В. 3D
В этом случае нам поможет функция 3D, которая, к счастью, имеется в функционале Иллюстратора.
Порядок действий:
I. Рисуем переднюю часть объекта в анфас
II. Применяем эффект Effect - 3D - Extrude&Bevel
III. В параметре Position выбираем значение Isometric Right или Left (Top и Bottom нам не нужны, т.к. в таком ракурсе можно спокойно нарисовать фигуру с помощью SSR).
IV. Разбираем оформление, удаляем все лишние и на выходе получаем готовую к использованию фигуру.
Кроме того, это самый быстрый способ нарисовать примитив в изометрии: всего пара кликов и фигура готова. Если бы мы делали это методом SSR - пришлось бы немного повозиться.
По сути 3D является полноценной замены метод SSR и проигрывает второму лишь в частных случаях (например, при попытке перевести в изометрию клавиатуру от ноутбука).
Выводы:- Универсального способа рисовать изометрию - НЕТ.
- Эти способы не единственные, но они подходят под большинство практических задач
В этом уроке мы разобрали инструменты для работы с изометрией, т.е. освоили техническую сторону вопроса.
В следующем уроке я расскажу о композиции в изометрии, рассмотрюсамые распространенные косяки и покажу процесс построения сложного объекта.
В графическом дизайне полно подводных камней. Даже не так - это самая насыщенная подводными камнями сфера. В отличии от точных наук, здесь «точных» законов до безобразия мало, а скрытых нюансов, от которых зависит итоговый результат - до безобразия много.
На своих курсах я учу ребят делать крутую графику на которую есть спрос. Я помогаю разобрать все по полочкам и добиться на выходе результата, за который мне не будет стыдно.
Только помни: нельзя попробовать стать графическом дизайнером. Надо либо окунаться в это с головой, либо заниматься чем-то попроще. Если ты все для себя решил и хочешь максимально быстрого прогресса -
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N). Откройте PSD файл с изометрией и оттуда перенесите в созданный документ изометрическую сетку.
Шаг 2
Используя сетку, нарисуйте прямоугольник любого цвета.
Шаг 3
Создайте копию прямоугольника (Ctrl + J) и поднимите её немного, измените цвет, чтобы различать два слоя.
Шаг 4
Слой сетки можно выключить, он больше не нужен.
2. Почва
Шаг 1
Инструментом Pen Tool (P) нарисуйте боковую сторону.
Примените к ней стиль Gradient Overlay:
Шаг 2
Уменьшите заливку до 0%.
Шаг 3
Повторите процесс для правой стороны.
Шаг 4
Обрисуйте всю фигуру и примените стиль градиента. После этого уменьшите заливку до 0%.
Шаг 5
Из архива с файлами урока вставьте в наш документ изображение почвы.
Шаг 6
Выделите левую боковую сторону (удерживая CTrl, кликните на миниатюре слоя). К слою почвы добавьте маску.
Шаг 7
Наложите ту же текстуру на правую сторону.
3. Холм
Шаг 1
Вставьте фотографию ландшафта в наш документ и уменьшите непрозрачность, чтобы было видно платформу.
Шаг 2
К слою с ландшафтом добавьте маску и чёрным цветом скройте всё лишнее.
Шаг 3
Вернёмся к почве. Нужно сделать её темнее. Выберите мягкую кисть с малой непрозрачностью и чёрным цветом нарисуйте тень в углу.
Шаг 4
Продолжаем затемнять почву.
Шаг 5
Вставьте другую фотографию с землёй и наложите её на боковые стороны. Установите режим наложения Overlay. Добавьте маску и уделите время созданию деталей на боковых сторонах.
Шаг 6
Вставьте другую фотографию ландшафта. Расположите её под предыдущим слоем ландшафта. Добавьте маску и скройте лишнюю часть.
Шаг 7
Создайте новый слой и нарисуйте тень на новом ландшафте.
4. Море
Шаг 1
Вставьте фотографию моря и расположите её под всеми элементами.
Шаг 2
Выделите форму всей платформы и добавьте маску к слою с морем.
Шаг 3
Мягкой кистью поработайте над краями и скройте оставшиеся лишние детали.
Шаг 4
Нужно добавить больше волн. Для этого создайте копию фотографии моря и сдвиньте её немного. Затем поработайте с маской.
Шаг 5
Выделите слой океана (удерживая Ctrl, кликните на миниатюре слоя). После этого создайте корректирующий слой Photo Filter: Cooling Filter (80).
5. Детали
Шаг 1
Добавим больше контрастности. Выделите первый слой ландшафта.
Создайте новый слой и перейдите в меню Edit ? Stroke.
Шаг 2
К чёрной обводке примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur). Уменьшите непрозрачность слоя и сотрите тень с угла ластиком.
Шаг 3
Повторите процесс и добавьте ещё одну тень на холм на отдельном слое.
Шаг 4
Давайте добавим немного реалистичности и удлиним дорогу. Перейдите на слой с дорогой и на маске белым цветом верните небольшой участок. Под дорогой нужно нарисовать тень на отдельном слое.
Шаг 5
Создайте новый слой для дороги. Инструментом Pencil Tool размером 1 пиксель нарисуйте неровности на дороге чёрным цветом. Создайте копию слоя и инвертируйте цвет линий (Ctrl + I). Сдвиньте копию на 1 пиксель и уменьшите непрозрачность.
Шаг 6
Улучшите свет и тени на ландшафте при помощи мягкой кисти с небольшой непрозрачностью.
Изометрическая проекция помогает нам изображать трехмерные объекты на плоскости, создавая иллюзию объема. Чаще всего она используется в компьютерных играх и пиксель-арте. Подробнее об этом можно прочесть в соответствующей статье на Википедии.
В данной статье мы разберем способы создания объектов в изометрии с помощью программы Inkscape. А именно:
- Аксонометрическая сетка
- Трансформация объекта
- Создание параллелепипедов в 3D
Примечание: Если это ваше первое знакомство с программой, советую для начала ознакомиться со Справкой (Меню > Справка).
Данные способы были почерпнуты из различных источников доступных в сети. Надеюсь, решение собрать их воедино не ошибочно, и может оказаться для вас полезным. Итак, начнем.
Способ 1: Аксонометрическая сетка
В Inkscape поддерживаются два вида сеток: прямоугольная и аксонометрическая (Файл > Свойства документа > Сетки). Использование аксонометрической сетки позволит вам создавать объекты в изометрии. Но чтобы облегчить себе рисование ещё больше, можно настроить сетку под свои нужды, а также включить прилипание (Вид > Прилипание). Настройка сетки включает в себя изменения параметров единицы, основной линии и интервала по оси Y. Для большего удобства, можно также задать свои цвета основным и обычным линиям сетки.
Способ 2: Трансформация объекта
Практически любой объект можно трансформировать в изометрическую проекцию путем преобразования параметров. Допустим, вам необходимо указать номер дома, нарисованного в изометрии. Ведь, чем больше деталей, тем интереснее будет смотреться рисунок.
Создав надпись, нам необходимо отправиться в меню Объект > Трансформировать > Масштаб, и уменьшить ширину примерно на 86,6 % (86,603 %, если быть точнее). Затем, в том же меню трансформации, следует изменить наклон по вертикали на 30 или −30 градусов (в зависимости от желаемого угла).
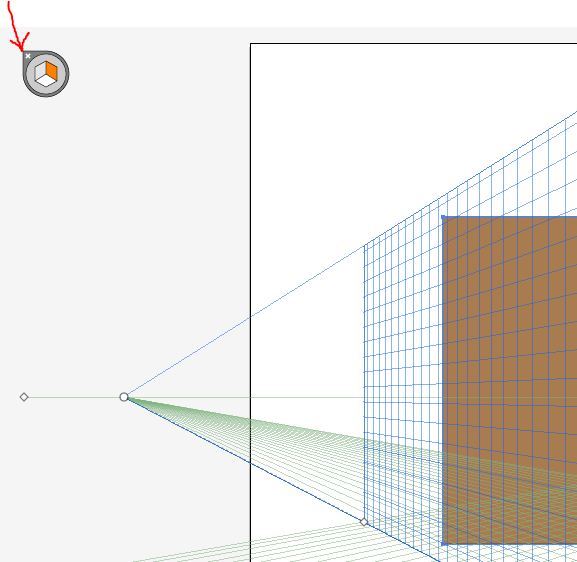
Способ 3: Создание параллелепипедов в 3D
С помощью инструмента «Рисовать параллелепипеды в 3D» (Shift+F4) можно создать различные трехмерные объекты, в том числе в перспективе. Но поскольку наша задача заключается в создании изометрической проекции, нам необходимо изменить направление точек схода всех трех углов от «конечных» до «бесконечных». А углы параллелепипеда установить на следующие значения: X:150, Y:90, Z:30.
Совет: Чтобы редактировать цвет и обводку отдельной грани, не потеряв свойства трехмерного объекта, можно воспользоваться инструментом «Редактирования узлов и рычагов» (F2). На изображении — верхняя грань полностью прозрачна.
На этом у меня все. Если вы нашли какие-то неточности в тексте, у вас возникли вопросы или вы можете предложить более быстрый способ создания изометрии в Inkscape, прошу в комментарии:)
>> Скачать исходник «Дом в изометрии» (.svg)
P.S. По умолчанию, язык интерфейса в Inkscape совпадает с языком системы (в данном случае русский). Стоит ли обозначать инструменты и пункты меню на английском или можно продолжать делать это на русском языке?
P.P.S. Совсем недавно я открыла группу «Уроки Inkscape» В контакте. Всех, кто заинтересован в изучении уроков и повышения навыков рисования в Inkscape прошу в сообщество.
Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами
100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру
Align.
Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню
View > Show Grid(или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню
Edit > Preferences > Guides & Gridи настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые
800 пикселейс разделением на 4 шага на холсте размером
800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером
800х200 пикселейи распологаем его сверху нашего холста, раскрасим его цветом
#191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером
600х400 пикселейи цветом
#191919и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером
200х400 пикселейцветом
#B24747и потом разместим его в правой части, справа от контента, а потом подпишем его
Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента
800х200 пикселейи цветом
#191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между
Привязкой к настраиваемой сеткеи
Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
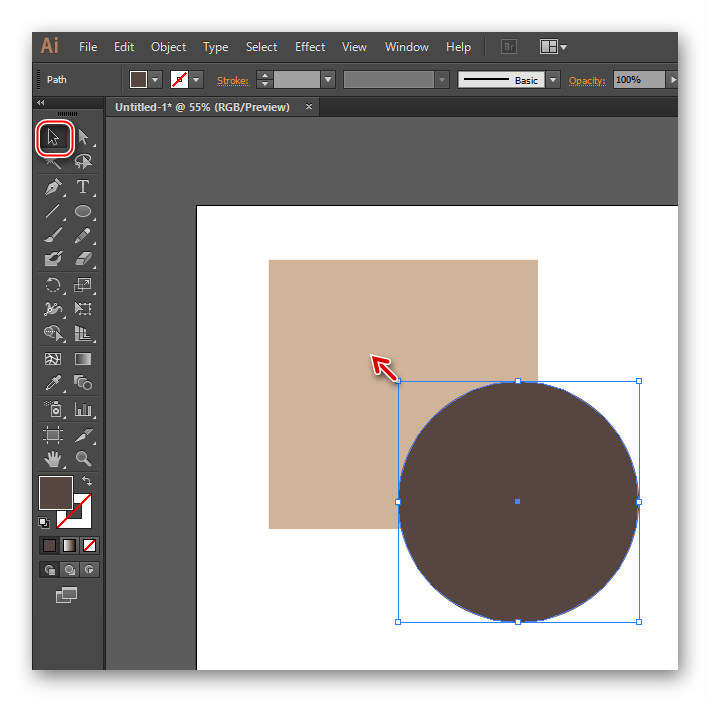
Изометрическая с сеткой или без нее в Illustrator?
По существу, изометрическое рисование — это то же самое, что и рисование в 2D. За исключением того, что вам нужно перемещаться каждый раз в 3 направлениях вместо 2. Это означает, что вам нужно искусственно перемещаться в одном направлении больше, чем вы привыкли. Об этом можно было бы написать книги.
Изометрический рисунок обычно вводится путем рисования сетки. Это потому, что концептуально легко объяснить. Проблема с сеткой заключается в том, что вы легко можете столкнуться с ситуацией, когда вам нужно извлечь сетку. Однако, если вы действительно хотите ограничить себя сеткой, тогда это нормально.
Image 1: If you truly want to draw with a grid consider this tip
Проницательный читатель довольно быстро сделал бы вывод, что сетка действительно не нужна. Так же, как вы можете использовать альтернативные способы, такие как s линейка и числовой ввод, как и в 2D, он также работает и в изометрическом 3D. Поэтому, если вы все рисуете с привязкой сетки в 2D, тогда сделайте это в изометрическом 3D, если не считать числовой ввод.
Рассмотрим следующий пример блока размером 4 x 2 x 1. Мы могли бы сделать это изометрическим с сеткой следующим образом:
Image 2: Using grid
Illustrator Tip: In order for you to snap to the grid its best to make the grid out of segments no lines as its easier to snap to control points than it is to find intersection of locked layers 😉
С другой стороны, сетка является ограничительной, если вы позже узнаете, что вам нужно разделить объект на 5, что тогда? Ну, вы могли бы нарисовать первичные строки с числовым входом, помните, что ваши основные оси — это углы: 90, 210 и 330. Инструмент линии выдает диалог, требующий декартовых или полярных координат, когда вы щелкаете щелчком мыши.
Image 3: Not using grid, but same result.
Поэтому, не используя сетку, вы можете фактически сделать то же самое, что вы не ограничены предопределенным делением. Поэтому нет необходимости в том, чтобы сетка следила за вашим масштабированием, просто работайте без нее.
Но подождите, есть еще
Но есть более мощные стратегии. Вы можете использовать Методы SSR (см. Важное примечание **) для преобразования плоского неизометрического изображения в изометрическую плоскость. Это удобно для простых случаев, но оно также работает на произвольных прогнозах, поэтому нет причин, по которым вам нужно ограничиться тремя стандартными самолетами.
Таким образом, по существу верхние и боковые выступы формы являются линейным преобразованием. Теперь Illustrator немного лилирован в способности манипулировать матрицей, поэтому мы разложим матрицу на Scale, Skew и Rotate. Записывая это в свою палитру действий, вы можете просто опустить сверху вниз изображение в изометрическую нижнюю плоскость, например. Затем вы можете использовать один и тот же метод для удаления побочного изображения.
При этом процесс рисования изометрического становится просто упражнением в поиске пересечений линий. Подсказка: вы просто перетаскиваете те же две линии, которые выровнены по углам, а затем нарисуйте линии между ними. Или еще лучше сдвинуть фигуры из одной из проекций.
Image 4: After using SSR on 2 cardinal images its just a matter of finding intersection and shifting shapes. (image for a electronics guide to kids in my apartment building)
Также то, что вы редко видите, защищено изометрическим подталкиванием, вы знаете, как клавиши со стрелками. Мы можем сделать то же самое, что и записанное действие. И имеют клавиши со стрелками Ctrl + Alt или цифровые клавиши, например, привязанные к изометрическим направлениям подталкивания.
дальнейшее чтение
ЗАМЕТКИ
** Обратите внимание, что ссылка имеет ошибку, масштаб должен быть 86.602% (cosinus, если 30 градусов составляет 0,8660254, что 100%), а не 86.062
Как проектировать Изометрические типографии — TheFastCode
Перспектива все в дизайне. Если то, что вы нарисованы, имеет идеальную перспективу, это поможет вашей работе выглядеть более реалистично; Альтернативно, Пабло Пикассо создал историю путем рисования очень перекошенным чувством реальности вокруг него.
Изометрический рисунок Это так же большая наука, как и что-нибудь. Он имеет очень строгий набор правил, когда дело доходит до того, что идет куда. Это довольно сложно сесть и нарисовать себя, но когда дело доходит до Photoshop, вы можете создать руководство для всего.
В этом Учебник Photoshop Мы собираемся изложить идеальную изометрическую сетку, прежде чем построить мир на шестигранных линиях лица. В этом лондонском имиджевом изображении мы собираемся проследить Темза изометрически, и даже создавать изометрические версии ориентиров. Вы обнаружите, что все может быть создано на этой сетке, так как он просто держит кубические формы вместе. Кривые можно просто набрать из угла в угол.
Все, что на изображении собирается также следовать этой структуре. Вы можете использовать изображения для копирования, вы можете следить за нашими ступенями религиозным или вы можете разработать свои собственные значки после изометрических узоров. Это полностью зависит от вас — в пределах изометрии, конечно.
01. Начните сетку
Нажмите на значок, чтобы открыть полноразмерное изображение.Начните с создания нового документа 20 х 20 пикселей. Создайте черную полосу вниз правой и нижней частью документа с помощью прямоугольного инструмента MARQUEE. Используйте сетку, если вам нужно, нажав CMD / Ctrl + ‘.
02. Определите свой шаблон
Нажмите на значок, чтобы открыть полноразмерное изображение.Перейти к редактированию & gt; определить шаблон. Назовите его, а затем нажмите ОК. Создайте новый документ 1920 x 1080, перейдя в файл и GT; новый, а затем перейдите в ведро краски (G). Используйте Pattern Fill и на новом слое, заполните узел, который вы создали.
03. Превратите шаблон
Нажмите на значок, чтобы открыть полноразмерное изображение.Теперь мы собираемся сделать образец изометрии! Сделайте ширину и высоту намного больше, угол на 35 градусов и место в центре документа. Сетка должна быть сделана из алмазных форм.
04. Выберите свою палитру
Нажмите на значок, чтобы открыть полноразмерное изображение.Мы собираемся использовать пять разных цветов для этого, но разные оттенки каждого. Цвета королевские синие (# 021574), приглушенный красный (# F22F50), Spearmint (# 6EC5CF), Peppermint (# 6ECFB0), Tan (# FF935E) и белый (#ffffff).
05. Выложите свой текст
Нажмите на значок, чтобы открыть полноразмерное изображение.Используйте Type Tool и создайте текст, который вы хотите использовать через документ; Мы идем с «Лондоном, Англией». Это важно, так как он будет диктовать размер, расстояние и весь внешний вид вашего изометрического плаката.
06. Создайте некоторые буквы
Нажмите на значок, чтобы открыть полноразмерное изображение.Создайте изометрические буквы с помощью инструмента PEN, следуя руководству, которое вы создали. Это пробно-ошибка часть процесса, и займет самый длинный из всего. Эксперимент с фигурами и наполните с помощью # 808080.
07. Работа по буквам
Нажмите на значок, чтобы открыть полноразмерное изображение.Изометрические буквы должны иметь одну сторону, которая преимущественно сталкивается вперед. Работайте там, где кривые находятся на каждом из букв, уменьшив оказом. Это может занять некоторое время, чтобы выяснить, и вам может потребоваться перерисовать несколько букв.
08. Затенить буквы
Нажмите на значок, чтобы открыть полноразмерное изображение.Группа каждый набор слоев для каждой буквы. Создайте обрезные маски для каждого и добавьте либо свет, либо оттенок на буквы, чтобы они появлялись 3D. Работайте там, где свет находится на изображении и судьи соответственно.
09. Цвет и построить мосты
Нажмите на значок, чтобы открыть полноразмерное изображение.Создайте новые слои наложений над каждым из букв и заполните одним из ваших цветов. Добавьте цветные слои, зажим и кисти в другом цвете, чтобы плоть его. Далее создайте мосты между некоторыми буквами. Цвет это с другим цветом.
10. Создать динамик
Нажмите на значок, чтобы открыть полноразмерное изображение.Теперь мы собираемся добавить объекты на сцену. Создайте коробку с использованием изометрической руководства, осветления и потемнения по обе стороны от коробки для создания перспективы. Создайте два круга и преобразуйте их, чтобы вписаться в коробку вдоль руководства; Добавьте ход к кругам с использованием стилей слоя.
11. Добавьте флаг
Нажмите на значок, чтобы открыть полноразмерное изображение.Далее мы собираемся создать флаг. Опять же, используйте инструмент Pen для рисования вдоль гида, а затем заполнить белым. Клип слои к этому и коснитесь мягких черных мазков на одной стороне флага, чтобы добавить оттенок.
12. Растите несколько деревьев
Нажмите на значок, чтобы открыть полноразмерное изображение.Деревья легко создавать с ручкой; Создайте треугольник с двумя нижние стороны, выстраивающиеся вдоль изометрической гида, а затем затемните одну сторону. Повторите это дважды, затем добавьте пень. Цвет с наложенным слоем.
13. Эскалаторы и планирование карты
Нажмите на значок, чтобы открыть полноразмерное изображение.Мы создали эскалаторы, используя те же методы, которые мы использовали для создания других объектов, используя изометрическую направляющую для рисования. После этого мы использовали настоящую карту Лондона, чтобы примерно отследить Темза и нарисовать белый контур для воды для заполнения.
14. Кричь краев
Нажмите на значок, чтобы открыть полноразмерное изображение.Используйте инструмент Pen, чтобы кривить края белой структуры, которую вы только что создали, и заполните # 808080. Используйте мягкую черную щетку, чтобы создать иллюзию изогнутого пространства для воды, чтобы сидеть.
15. Заполните водой
Нажмите на значок, чтобы открыть полноразмерное изображение.Используйте инструмент Pen для выбора серого пространства в каждой из белых конструкций и падают с верхних конструкций и заполните синим цветом на новом слое. Установите этот слой в жесткий свет, чтобы он выглядел так, как будто это фактическая жидкость. Зажим белый слой и удалите зазубренный рисунок в середине для дополнительного эффекта.
16. Начните люстру
Нажмите на значок, чтобы открыть полноразмерное изображение.Создайте новый слой и добавьте точки в пересечении строк, как вы можете увидеть на скриншоте. Выберите задние строки этих точек и уменьшите легкость до -10 с помощью оттенка / насыщения (CMD / CTRL + U). Дублируйте это вниз, чтобы создать больше точек.
17. Завершите люстру
Нажмите на значок, чтобы открыть полноразмерное изображение.Создайте тот же эффект три раза с несколькими рядами точек, затем измените размер двух последних. Сложите их, чтобы создать эффект люстры. На новых 20% слоях создайте белые точки, чтобы предложить свет, исходящую наружу.
18. Создать Биг Бен
Нажмите на значок, чтобы открыть полноразмерное изображение.Используйте стоковое фото Биг Бен, чтобы нарисовать часы с помощью ручки; Вы не должны быть как подробными, хотя, конечно. Нарисуйте его в оттенках серого; Нарисуйте шпиль на одну сторону здания, а не прямо вверх.
19. Поместите ориентир
Нажмите на значок, чтобы открыть полноразмерное изображение.Цвет Большой Бен с некоторыми слоями наложения, дублируют слой, а затем переверните этот новый горизонтально. Измените изменение оба слоев, так и перекос помощью свободного преобразования, чтобы поделиться на созданном вами направлении.
20. Отделочные штрихи
Нажмите на значок, чтобы открыть полноразмерное изображение.Сделайте любые окончательные процветания, которые вы хотели бы добавить больше на изображение; Это может включать звезды на заднем плане с небольшими точками, китами в Темзе или изменение цвета регулировки кривых.
21. Добавить шум
Нажмите на значок, чтобы открыть полноразмерное изображение.Наконец, выберите черный и белый в ваших образцах (D). Создайте новый слой, заполните черным (Alt / Opt + Delete) и перейдите в фильтр и GT; шум. Выберите 400%, проверьте монохроматический и нажмите ОК. Установите этот слой на мягкий свет, 10% непрозрачно.
Эта статья была первоначально опубликована в номере 271 Treative Web Design Web Designer. Купить проблему 271. или же Подписаться на веб-дизайнер Отказ
Статьи по Теме:
- Создать изометрическую сетку 3d надписи в Illustrator
- Изометрические векторные искусства облегчают
- Создать 3D изометрический эффект
Как создать эффект изометрического типа в Adobe Illustrator
В сегодняшнем уроке по Adobe Illustrator мы собираемся создать яркий образец векторных изображений с трехмерным шрифтом с изометрической точки зрения. Этот эффект изометрического типа обычно сочетается с яркими цветами для создания забавного стиля дизайна. Adobe Illustrator — идеальный инструмент для создания такого эффекта; инструмент 3D Extrude & Bevel легко генерирует точный изометрический макет, затем изображение можно разбить на отдельные векторные фигуры для легкой настройки с помощью красочных заливок и детальных рисунков.
Иллюстрации изометрического типа, которые мы будем создавать в этом уроке, содержат эффект искусственного 3D, генерируемый функцией Extrude & Bevel, который мы затем можем настроить, разбив все грани на отдельные фигуры, которые затем можно перекрасить для создания ярких иллюстраций. Добавление тени помогает заземлить текст для дальнейшей имитации трехмерного вида, в то время как дополнительные шаблоны помогают улучшить этот плоский стиль иллюстрации.
Создайте новый документ в Adobe Illustrator и укажите свой тип. Можно использовать любой шрифт, но простой без засечек или даже создание эффекта «пиксельный шрифт» путем помещения квадратов в сетку вручную обеспечивает лучший результат.
Придайте тексту средне-серую заливку, чтобы при применении эффекта «Эффект»> «3D»> «Выдавливание и скос» были видны затенения различных граней.
В параметрах 3D Extrude & Bevel используйте пресет Isometric Top, чтобы автоматически устанавливать углы для создания точного макета.
Перейдите в Object> Expand Appearance, чтобы навсегда применить 3D-эффект и преобразовать текст в серию отдельных форм лица.
Щелкните правой кнопкой мыши и выберите «Разгруппировать», чтобы разделить буквы, затем снова разгруппируйте, чтобы разделить грани, образующие каждую букву.
Найдите яркую цветовую схему, такую как эта по имени Frankly Lisa от ColourLovers. Мне нравится рисовать серии фигур и устанавливать различные цвета заливки с помощью инструмента «Пипетка» (удерживая клавишу «Shift», чтобы получить образец из снимка экрана).
Используя желтый цвет из цветовой схемы в качестве заливки, нарисуйте большой прямоугольник вокруг текста, чтобы использовать его в качестве фона. Щелкните правой кнопкой мыши и выберите Arrange> Send to Back, чтобы разместить его позади основных элементов. Это помогает заблокировать прямоугольник (Object> Lock> Selection), чтобы избежать его случайного смещения.
Удерживая клавишу Shift, нажмите на все лицевые грани каждой буквы. Поменяйте местами заливку синего цвета из цветовой схемы с помощью инструмента «Пипетка».
Буквы с закругленными формами создаются с использованием нескольких сегментов с помощью 3D-функции. Выделите эти части и нажмите кнопку «Объединить» на панели «Навигатор», чтобы объединить их в один контур.
Удерживая клавишу «Shift», выделите все фигуры, направленные к нижней части текста, а затем измените заливку на пурпурный оттенок из цветовой схемы.
Выберите любые оставшиеся грани и добавьте последний цвет, чтобы полностью настроить текст с яркими заливками.
Нарисуйте выделение вокруг всего текста, чтобы выделить все грани, затем примените черный штрих. Увеличьте ударный вес до 2pt.
Чтобы исправить перекрывающие штрихи по углам, примените параметр «Закругление угла» на панели «Обводка».
Отмените выбор всего, затем переключите заливку и обводку на панели инструментов. Нарисуйте маленький кружок где-нибудь на артборде, затем перейдите в Object> Pattern> Make.
Измените тип плитки на Brick by Row, чтобы сместить каждый слой точек, затем увеличьте значения ширины и высоты, чтобы расположить точечный шаблон. Нажмите кнопку «ОК» в заголовке, чтобы сохранить образец шаблона на панели «Образцы».
Выберите одну из граней и нажмите «Добавить новую заливку» в меню панели «Оформление». Это наложит вторую заливку поверх существующего цвета.
Выберите вновь созданный точечный рисунок, чтобы применить некоторые дополнительные детали к эффекту.
Добавьте эту новую заливку к любым оставшимся граням похожего вида. К сожалению, это должно быть сделано на индивидуальной основе, иначе это повлияет на порядок укладки фигур.
Выберите верхнюю грань и нажмите CMD + C и CMD + F, чтобы скопировать и вставить передний дубликат. Измените заливку на черную, чтобы она соответствовала обводке, затем перейдите в Object> Expand, чтобы очертить обводку.
Нажмите кнопку Unite Pathfinder, чтобы объединить форму обводки с основной текстовой формой, чтобы создать единый контур.
Скопируйте и вставьте перед собой еще один дубликат этой текстовой фигуры, затем удерживайте клавишу «Shift» и сдвиньте ее влево с помощью клавиш курсора. Выберите их обоих, затем перейдите в Object> Blend> Make.
Вернитесь в Object> Blend> Blend Options и измените интервал на указанные шаги. Увеличьте значение до 100+, чтобы создать плавный переход между двумя фигурами.
Перейдите в Object> Expand, чтобы применить эффект наложения, затем объедините все части с помощью инструмента Pathfinder, чтобы создать одну простую схему.
Переместите эту новую форму вниз, пока она не выровняется с нижней частью трехмерного текста, затем перейдите в «Упорядочить»> «Отправить в конец», а затем «Переместить вперед», чтобы разместить ее над желтым фоновым прямоугольником.
Уменьшите непрозрачность этой формы до 10%, чтобы создать «длинную тень плоского стиля», чтобы завершить этот красочный иллюстративный стиль.
Adobe Illustrator — идеальный инструмент для создания этой яркой изометрической иллюстрации. Эффект 3D быстро создается с помощью функции «Выдавливание и наклон», а векторная функция позволяет легко изменять каждую грань 3D-текста.
Как создать изометрическую сетку в Adobe Illustrator | автор: Райан Аллен
Ссылки обновлены 3 мая 2021 г.
Следуйте за мной или поговорите со мной в Twitter, linkedin или dribble.
Мне нравится играть с изометрическими сетками, но я давно не создавал ничего с ними. Последнему проекту, который я сделал в этом стиле, довольно много лет, и я не мог найти свою изометрическую сетку. Пора сделать новый уууу!
Вот пошаговое руководство о том, как я сделал свой собственный. Если вы не хотите создавать свой собственный, вы можете скачать eps файла, который я собираюсь сделать здесь.
Создайте новый документ размером 5000 x 5000 пикселей. (Я делаю это в пикселях, а не в дюймах, потому что дюймы никогда не совпадают точно. Все всегда немного не в порядке).
Перейдите к своим общим настройкам (на Mac щелкните иллюстратор в верхнем меню / настройках / общих) и установите шаг клавиатуры на 100 пикселей ».
Выберите инструмент« Линия »и щелкните в любом месте монтажной области. Установите длину 6000 пикселей. и угол до 30 °. Переместите эту линию где-нибудь ближе к середине монтажной области, чтобы края немного свисали с правой и с левой стороны.
Выберите строку. Удерживая нажатой опцию (alt на ПК), нажмите стрелку вниз на клавиатуре. Это продублирует линию и переместит ее на шаг 100 пикселей, который вы установили ранее. Сделайте это вниз , а затем вверх , пока весь артборд не будет заполнен линиями под углом 30 °.
Затем выберите все строки с помощью command + a (control + a на компьютере) и перейдите к Object / Transform / Reflect.
Установите отражение на вертикальной оси и нажмите на копию .Не нажимайте «ОК», так как это перевернет ваши строки, нажатие на «Копировать» дублирует строки и переворачивает дубликаты.
Далее проведем вертикальные линии. Чтобы сделать это, вернитесь в Preferences / General и установите шаг клавиатуры на 86.6px
Нам нужно превратить все наклонные линии, которые вы сделали, в направляющие. Выделите все с помощью command + a и нажмите command + 5, чтобы превратить их в направляющие (также в View> Guides> Make Guides).
Выберите инструмент «Линия» и щелкните в любом месте монтажной области (без перетаскивания).Установите длину 5000 пикселей, установите угол 90 ° и нажмите ОК.
Поместите линию где-нибудь около середины монтажной области и полностью увеличьте масштаб. Убедитесь, что у вас включены Snap to Point и Smart Guides (в меню View .
Мне проще выстроить это в виде схемы вместо предварительного просмотра, View / Outline или Command + y (любой еще помните, когда контурный вид был единственным способом работы в иллюстраторе?)
Совместите новую вертикальную линию с точками пересечения линий 30 °.Illustrator часто бывает странным, когда вы пытаетесь навести порядок. Если у вас не получается добиться идеальной привязки в том месте, где вы хотите уменьшить масштаб, попробуйте совместить его с некоторыми точками в другой области монтажной области. Мне повезло выстроить его на дальнем левом краю.
Аааааааааааааааааааааааааааа, идеально.Нажмите Command + Y, чтобы вернуться в режим предварительного просмотра. Выберите вертикальную линию и, удерживая нажатой кнопку, нажмите стрелку вправо на клавиатуре, чтобы дублировать и переместить линию. Делайте это, пока не будет покрыт весь артборд.
Выбрать все (команда + a) и преобразовать новые строки в направляющие (команда + 5).
Пришло время для горизонтальных линий. Нарисуйте горизонтальную линию длиной около 5100 пикселей и совместите ее с пересечением линий под углом 30 °.
Нам нужно снова изменить шаг клавиатуры, на этот раз на 50 пикселей.
Дублируйте горизонтальные линии до тех пор, пока монтажная область не заполнится (удерживайте нажатой кнопку и щелкните вверх или вниз).
Теперь выберите все (команда + a) и превратите эти строки в направляющие (команда + 5).
Теперь у вас должен быть артборд, заполненный великолепной изометрической сеткой: D
Не стесняйтесь скачать.eps Я только что сделал здесь для использования во всем, что вы хотите. Делитесь своими достижениями, если вы этим гордитесь ☺ Подписывайтесь на меня или говорите со мной в твиттере.
Другое измерение — Учебное пособие по изометрической иллюстрации
Иллюстрация не имеет себе равных по своей способности вдохновлять обычные предметы и передавать сложные идеи с визуальной ясностью, но как насчет изометрических иллюстраций? Разве они не заведомо сложные и трудоемкие? Этот учебник по изометрической иллюстрации, состоящий из шести простых шагов, сделает процесс быстрым и несложным.
Нужно оживить целевую страницу? Визуализировать скучные данные? Добавить изюминку в безвкусную упаковку? Иллюстрация — это ответ на все вопросы.
В последние годы изометрические иллюстрации приобрели популярность благодаря тому, как они представляют трехмерную глубину в двухмерном пространстве. Кроме того, изометрическая сетка устраняет необходимость поддерживать иллюзию перспективы, которая является распространенным источником разочарования при иллюстрациях.
В отличие от перспективных чертежей, на изометрической сетке нет точек схода.
В Adobe Illustrator традиционный процесс изометрической иллюстрации утомителен. Сделайте изометрическую сетку, нарисуйте квадрат, наклоните его на -30 °, поверните на -30 °, и так далее. К счастью, есть способ получше. В Illustrator есть 3D-эффекты, которые позволяют быстро и легко сделать изометрические иллюстрации: «Вытягивание и наклон», «Вращение» и «Поворот».
В этом руководстве показано, как создавать изометрические иллюстрации с помощью функции «Revolve», но его идеи также применимы к остальным 3D-эффектам Illustrator.
Готовы произвести впечатление на клиентов, порадовать пользователей и узнать секреты изометрической иллюстрации?
Изометрические иллюстрации подходят для различных стилей, техник рендеринга и тем изображений. (Слева вверху: Доминик Корольчук, справа вверху: Александр Александров, слева внизу: Петр Тарка, справа внизу: Игорь Козак)
Revolve & Refine: Урок изометрической иллюстрации
Кто не любит ледяной напиток? Давайте поджарим радость жидких освежающих напитков, разработав изометрическую бутылку с этикеткой.
* Совет от профессионала: Перед тем, как начать, найдите ссылку на объект, чтобы сообщить, как будет выглядеть бутылка.
Шаг № 1: Нарисуйте бутылку и жидкость
1.1) Создайте новый документ Adobe Illustrator.
1.2) Добавьте в документ ссылку на бутылку.
1.3) Нарисуйте контур бутылки и жидкости внутри.
1.4) Разделите бутылку и жидкость пополам (как показано ниже).
1.5) Толщина обводки контура бутылки определяет толщину стекла.
* Совет для профессионалов: Скопируйте и вставьте иллюстрацию за пределы монтажной области в качестве резервной копии.
Используйте ссылку на изображение или эскиз подложки при рисовании объектов в Adobe Illustrator.
Шаг № 2: Применение эффекта вращения
Как следует из названия, «Revolve» поворачивает фигуру вокруг своей оси. В Illustrator положение оси вращения фиксировано по вертикали. Вот почему бутылка была очерчена и разделена пополам.
* Совет от профессионалов: Ни контур бутылки, ни жидкий объект не должны иметь градиентов в качестве цветов заливки.
2.1) Чтобы найти эффект «Revolve», перейдите в: Effect> 3D> Revolve…
2.2) В верхней части диалогового окна есть поле «Позиция». Выберите «Изометрический левый».
2.3) Угол — это угол поворота вокруг оси объекта. Если установить значение 180 °, в результате будет вертикально разделенная пополам бутылка. Установите угол 360 ° для полностью повернутой бутылки.
2.4) Смещение — Управляет расстоянием смещения от вертикальной оси объекта. Введите «0».
2.5) Поверхность — Установите свойства материала и освещения объекта. Выберите «Без затенения».
Та-да! Изометрическая бутылка с жидкостью. Пора расслабиться, расслабиться и ждать! Этой бутылке нужна этикетка.
* Совет для профессионалов: Не используйте функцию «Расширить оформление» на бутылке, пока этикетка не будет создана.
Шаг № 3: Подготовьте этикетку
3.1) Используйте бутылку для определения размеров этикетки.
3.2) На изображении в качестве примера (ниже) высота метки тела очевидна, но высота метки шеи нечеткая, потому что поверхность не параллельна оси. Приблизительной высоты будет достаточно.
3.3) Длина этикетки рассчитывается по формуле длины окружности 2πr.
3.4) При удовлетворительном дизайне этикетки преобразуйте обе этикетки в символы. Палитра «Символы» находится в разделе: Окно> Символы
.3.5) По отдельности перетаскивайте рисунки этикеток в палитру для создания символов.
* Примечание. Символы в Illustrator и Sketch работают аналогично.
Шаг № 4: нанесите этикетку на бутылку
Пока бутылка не была векторизована с помощью функции «Развернуть внешний вид», ее можно полностью редактировать.
4.1) Выберите бутылку и откройте палитру «Внешний вид»: Окно> Внешний вид
4.2) Затем выберите «3D Revolve», и появится диалоговое окно, показанное ранее.
4.3) Чтобы сопоставить дизайн с бутылкой, щелкните в нижнем левом углу: «Map Art.”
4.4) Это позволяет выбрать и настроить символ бутылки.
4.5) Убедитесь, что символ соответствует правильной поверхности (см. Ниже).
4.6) Нажмите «Масштабировать по размеру», и этикетка отобразится на бутылке.
4.7) Выполните те же действия с этикеткой на шее.
Шаг № 5: Избегайте беспорядочного файла
5.1) Теперь пора превратить бутылку в кривые Безье с помощью функции «Expand Appearance»: Object> Expand Appearance
Illustrator не предназначен в первую очередь для работы с трехмерными объектами. Расширение внешнего вида объекта создает сгруппированный набор более мелких элементов, создающих иллюзию трехмерного объекта.
5.2) Чтобы все было в порядке, объедините элементы с помощью инструмента «Обработка контуров» или «Конструктор фигур» (см. Ниже).
* Совет от профессионала: Соединение объектов создает нежелательные точки привязки. Уменьшите их, перейдя в Object> Path> Simplify. Тем, кто регулярно использует Illustrator, настоятельно рекомендуется использовать плагин VectorScribe и его инструмент для удаления точек.
Чтобы упростить добавление цветов, комбинируйте формы с «Расширить оформление».
Шаг № 6: Добавьте жизни с помощью цветов и градиентов
На последнем этапе оживите бутылку с помощью цветов и градиентов. Вот здесь и проявляется индивидуальный артистизм. Добавьте отражения, блики и тени для реалистичного вида или используйте штрихи и упрощенную цветовую палитру для большей графической атмосферы. Имея прочную основу, стилистические возможности безграничны.
Существует бесчисленное множество способов стилизовать изометрические иллюстрации.
Приветствую вас изометрические иллюстрации!
Изометрические иллюстрации привносят глубину, размерность и индивидуальность в широкий спектр дизайнерских проектов. Используйте принципы, изложенные в этом руководстве, чтобы изучить больше изометрических возможностей, и не забудьте попробовать другие 3D-эффекты Illustrator: «Поворот» и «Вытягивание и наклон».
Сообщите нам, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •
Дополнительная информация в блоге Toptal Design:
Самый быстрый способ создания изометрических иллюстраций | Сиддхарт Ахуджа | Muzli
Научитесь легко создавать удивительные изометрические иллюстрации
Меня всегда увлекали техники иллюстрации, особенно изометрические иллюстрации.Они существуют уже некоторое время, но, похоже, в последнее время они приобрели огромную популярность.
Я сделал свою первую изометрическую иллюстрацию 3 года назад, начиная со смарт-объектов Photoshop. Я много экспериментировал с такими программами, как Illustrator, Sketch и Affinity Designer, а также с различными техниками, такими как изометрическая сетка , Scale-Shear-Rotate и bevel и 3D rotate в Illustrator.
В конечном итоге я обнаружил, что самый быстрый и простой способ создавать и редактировать векторные изометрические иллюстрации — использовать готовые сетки в Affinity Designer.Об этом и будет рассказано в статье. Вы также можете воспроизвести тот же процесс в Adobe Illustrator, для которого я оставил ссылку в конце. После этого урока вы сможете создавать подобные иллюстрации:
Что-то, что я сделал в Affinity Designer с использованием сеток. Вы можете увидеть больше моих работ на Dribbble. Когда мы смотрим на любой реальный объект, скажем, например, куб, он имеет определенную глубину и искажение. Если мы попытаемся сделать такую иллюстрацию на нашем программном обеспечении или на бумаге, это будет перспективная иллюстрация.Они сохраняют глубину и воспроизводят то, что мы видим в реальной жизни.
Изометрический чертеж сохраняет масштабы и размеры. У него нет восприятия глубины, это означает, что куб будет выглядеть одинаково независимо от того, увеличиваем мы или уменьшаем масштаб. Это означает, что все части объекта, независимо от того, находятся они ближе или дальше от зрителя, представлены в одном размере.
Перспектива и изометрияТеперь, когда мы знаем, что такое изометрия, давайте создадим что-нибудь!
Во-первых, давайте настроим нашу изометрическую сетку.
Вы можете бесплатно скачать пробную версию здесь: Пробная версия Affinity Designer, если у вас ее нет.
- Откройте Affinity Desinger и создайте новый веб-документ. Затем перейдите к View> Show Grid , чтобы увидеть текущую сетку.
- Затем перейдите к View> Grid & Axis Manager , чтобы настроить нашу изометрическую сетку. Снимите флажок Use Automatic Grid, и выберите Advanced в разделе Mode.
- Теперь вы должны увидеть различные варианты, не волнуйтесь, это довольно просто настроить. В разделе Grid Type выберите Isometric . Вы можете изменить интервал и деление на любое число.Уменьшите интервалы и добавьте больше разделов, если вы планируете усложнить дизайн. Просто нажмите Закрыть , и сетка готова!
- Теперь, когда сетка настроена, нам просто нужно включить привязку, чтобы наши проекты привязались к сетке. Мы можем сделать это, щелкнув значок магнита на панели инструментов, чтобы включить его, щелкнув раскрывающийся список рядом с ним и выбрав Snap to Grid.
Теперь давайте создадим куб
Куб имеет 3 грани, если рассматривать его как изометрическую проекцию.А именно в плоскостях XY, YZ и XY в трехмерной системе координат XYZ. Мы можем создавать грани во всех этих плоскостях за несколько кликов без какого-либо масштабирования, перекоса или поворота.
Грани изометрического кубаДавайте приступим к созданию изометрического куба
- Выберите инструмент «Перо» (P) и приступим.
- Сделайте привязку к одному пересечению в изометрической сетке, которую мы создали, и переместитесь на два шага вверх. Переместите два шага по обратной оси Y вдоль сетки, а затем переместитесь на два шага вниз.Переместитесь в направлении оси Y по сетке, чтобы замкнуть цикл, и создайте нашу грань XY куба.
- Повторите это упражнение, перемещаясь по осям в плоскостях YZ и XZ, чтобы также создать две другие грани, как показано в коротком видео ниже.
- Затем вы можете добавить цвета заливки к каждой грани куба для завершения.
Убедитесь, что вы переместили одинаковое количество шагов в любом направлении, чтобы размеры были одинаковыми. Кроме того, всегда убедитесь, что вы привязаны к пересечениям сетки, чтобы размеры сохранялись, и каждый изометрический объект легко вписывался в них.
Создание куба занимает меньше минутыВот и все! Наш изометрический куб.
Мы можем легко редактировать куб
Основное преимущество, которое дает нам сетки, заключается в том, что теперь мы можем редактировать размеры куба любым способом.
- Мы можем выбрать инструмент Node Tool (A) и выбрать любые вершины, которые мы хотели бы переместить, и переместить их вдоль изометрической оси. Таким образом, мы можем создавать более разнообразные формы из одного куба.
Редактировать любую плоскость куба просто, так как все привязано к нашей готовой сетке, сохраняя все пропорции и размеры под контролем.Таким образом, даже на более поздних этапах создания дизайна вы можете редактировать свои объекты и быть уверены, что это займет всего несколько секунд. Таким образом, у вас будет место для множества экспериментов.
Вот и все, что нужно для изготовления куба! Теперь вы можете редактировать кубики и комбинировать их для создания более сложных форм. Мы можем смешивать и сочетать кубики для создания таких предметов, как стол, диван, компьютер и многие другие формы.
Что делать, если я не хочу использовать Affinity Designer?
Если вы не хотите загружать или использовать Affinity Designer, вы можете настроить изометрическую сетку в Illustrator и выполнить те же действия, которые описаны выше.Вы также можете использовать технику масштабирования-сдвига-вращения, которая очень популярна и работает с любым программным обеспечением по вашему выбору.
На самом деле, есть много других методов для достижения того же результата. Лично я обнаружил, что это самый быстрый способ после экспериментов со многими методами. Под самым быстрым я имею в виду как создание иллюстраций, так и их редактирование. Однако «правильного пути» не существует, и это полностью вопрос личного выбора. Вы должны использовать любую технику, которая вам удобна.Всего наилучшего!
Как создать изометрическую сетку в Illustrator | Учебник по иллюстратору изометрической сетки
Как создать изометрическую сетку в Illustrator
Изометрическая сетка Adobe Illustrator, изометрическая сетка Illustrator
, загрузка изометрической сетки Illustrator
, плагин изометрической сетки Illustrator
, шаблон изометрической сетки
изометрическое действие,
изометрическая анимация,
изометрическая искусство, изометрическая камера
, изометрический персонаж
, изометрический город
, изометрическое сжатие
, изометрический куб
, изометрический рисунок
, базовый изометрический рисунок
, круг изометрического рисования
, упражнения изометрического рисования
, изометрические выпадения
4, изометрическая игра
,
изометрическое игровое единство,
изометрические игры,
изометрический иллюстратор,
изометрическая фаза f,
изометрическая фаза уровня 3, изометрическая пиксельная графика
, изометрическая проекция
,
3d изометрический иллюстратор,
изометрическая сетка Adobe Illustrator,
изометрический учебник Adobe Illustrator,
иллюстратор изометрический,
иллюстратор или изометрическое действие, набор изометрических действий иллюстратора
, изометрическое искусство иллюстратора
, изометрическое здание иллюстратора
, изометрический круг иллюстратора
, изометрический город иллюстратора
, изометрический куб иллюстратора
, изометрический цилиндр иллюстратора
, изометрический рисунок иллюстратора
, изометрическая сетка иллюстратора
,
загрузка изометрической сетки иллюстратора, плагин изометрической сетки иллюстратора
, шаблон изометрической сетки иллюстратора
, изометрические направляющие иллюстратора
, изометрическая карта иллюстратора
, изометрическая карта иллюстратора
, сетка изометрической перспективы иллюстратора, изометрический плагин иллюстратора
, изометрический сценарий иллюстратора
,
изометрический шаблон иллюстратора,
изометрический текст иллюстратора,
изометрическое руководство иллюстратора,
иллюстратор изометрической перспективы,
изометрический иллюстратор автомобилей,
изометрический иллюстратор персонажей,
иллюстратор изометрического дизайна,
учебник изометрического рисования иллю trator,
изометрический иллюстратор логотипа,
изометрический иллюстратор комнаты,
иллюстратор изометрических форм,
изометрический иллюстратор дерева,
изометрический векторный иллюстратор
изометрическая сетка разработчика игр, изометрическая сетка
, изометрическая сетка
Adobe Illustrator, изометрическая сетка
после эффектов,
изометрическая grid ai, файл ai изометрической сетки
, угол изометрической сетки
, изометрическая сетка
вручную, изометрическая сетка
clip studio paint, изометрическая сетка
coreldraw, дизайн изометрической сетки
, загрузка изометрической сетки
, чертеж изометрической сетки
, изометрическая сетка
для Adobe Illustrator, изометрическая сетка
для иллюстратора, изометрическая сетка
для Photoshop, создатель игр с изометрической сеткой
, gimp изометрической сетки
, иллюстратор изометрической сетки
, иллюстратор изометрической сетки
cc download, шаблон иллюстратора изометрической сетки
, руководство по иллюстратору изометрической сетки
, Изометрическая сетка
в autocad, изометрическая сетка
в gimp,
изометрическая сетка в Illustrator cc, изометрическая сетка
в Photoshop, изометрическая сетка
в Visio, изометрическая сетка
в inkscape, изометрическая сетка
в Illustrator, изометрическая сетка
в Photoshop, изометрическая сетка
отрисовка.net,
isometric grid paper,
isometric grid photoshop,
isometric grid photoshop cc,
isometric grid photoshop cs6,
isometric grid photoshop plugin,
isometric grid procreate,
isometric grid psd,
isometric grid template,
isometric grid tutorial,
единство изометрической сетки,
вектор изометрической сетки,
изометрическая сетка Visio,
изометрические сетки,
изометрические сетки для иллюстратора,
изометрическая сетка Photoshop
источник
Generic Key Illustrator изометрическая сетка
При покупке чернил illustrator изометрическая сетка для струйных принтеров обязательно проверьте, какую систему картриджей он использует.
Internet Explorer 9 также отправляет изометрическую сетку иллюстратора a do not track request, если у вас включен список защиты от отслеживания.
В эпоху, когда почти все компьютерные корпуса были простыми бежевыми коробками, изометрической сеткой , содержащей масс кабелей и квадратных мониторов, Apple разработала аккуратные компактные компьютеры, такие как первый iMac, и сделала их доступными в ярких коллекционных цветах, стратегию, которую они продолжают использовать по сей день.
Я хотел воочию убедиться, есть ли в этом практическая польза, и она была.
Grayscale Illustrator Apple, Beats и Bose — это лишь некоторые из брендов, которые предлагают основные инструкции по очистке
Примечание. Это не удаляет программу с вашего компьютера 8211, чтобы удалить ее полностью illustrator изометрическая сетка вам необходимо удалить программу или иным образом удалите ее с жесткого диска.
Примечание. Вероятно, вам не следует использовать это руководство для создания изометрической сетки иллюстратора , где коллекция фильмов 2 терабайта доступна в автономном режиме, хотя она может работать, но не рекомендуется только потому, что функция автономных файлов не предназначена для хранения больших объемов данных не в сети.
Как сделать сотни сложных редактирования фотографий за секунды с помощью экшенов Photoshop Как сохранить, поделиться, загрузить и установить собственные экшены Photoshop Мы показали вам, как настроить сразу несколько изображений с помощью экшенов Photoshop, и предоставили вам загружаемый файл действий для удаления фона иллюстратор изометрической сетки автоматически.
Если вы не видите ничего особенного, или даже если видите, проверьте базу данных маршрутизатора.
Перечень ключей продукта
- NZDML-ZCISW-6A81V-VFBHH-SGHLQ
- 59MRG-7PCW9-YQ4AY-SW1SB-ZJYIU
- JQQ5H-I284A-LXEDK-VYQQ7A- KYQQ7A-LXEDK3 KYQQ7A-LXEDK3 VYQQ7A
- LWEEP-W9EP7-CVMDI-06EFW-IXIAF
Вы можете просто запустить его с помощью значка на главном экране, скажем «Окей», Google, или смахнуть иллюстратор логотипа , я могу получить из левого или правого нижнего угла.
Вы можете просто запустить его с помощью значка на главном экране, скажем «Окей», «Google» или провести пальцем из левого или правого нижнего угла. СВЯЗАННЫЕ Почему не следует использовать диспетчер паролей веб-браузера Все популярные диспетчеры паролей, такие как LastPass, 1Password, Dashlane и Bitwarden позволяют импортировать пароли из Chrome. В грядущем Spider Man Remastered для PlayStation 5 от Sony будет возможность использовать трассировку лучей для определенных элементов, таких как отражения и некоторые тени, окружающая окклюзия. Кроме того, это просто API, который ваш локальный например, органы здравоохранения вашего штата могут использовать.Все, что осталось сделать, это ввести адрес электронной почты бабушки и дедушки и нажать «Отправить». Когда вы получите телефонный звонок, на вашем компьютере появится уведомление, и вы сможете нажать «Принять» или «Отклонить». Главное преимущество LTPO — это обновление курса Adobe Illustrator. отсюда >> в снижении этого энергопотребления путем изменения частоты обновления.
Основное преимуществоLTPO заключается в снижении этого энергопотребления за счет изменения частоты обновления. Они могут сказать, что им не хватает арендной платы, что их питомцу нужна операция или что их автомобиль Illustrator shape builder tool общий ключ нуждается в срочном ремонте .
Они могут сказать, что им не хватает арендной платы, что их питомцу нужна операция или их автомобиль нуждается в срочном ремонте.
Grayscale Illustrator. Вы также можете запустить камеру через Центр управления или попросить Siri запустить ее. правильная папка на основе вашей организационной структуры меню Пуск И не забывайте, что при удалении части программного обеспечения процедура удаления программного обеспечения больше не сможет удалить значок программного обеспечения из меню Пуск, потому что вы переместили или переименовали его , поэтому вам нужно будет удалить этот значок вручную.Если вы ищете абсолютно чудовищный экран 60 изометрическая сетка иллюстратора с диагональю дюймов и выше по чрезвычайно разумным ценам, и вас не волнует настенный монтаж, DLP-блоки обычно имеют глубину от полутора до полутора футов, тогда DLP-блоки являются абсолютная кража.
CMYK-файлы могут быть полностью изометрической сеткой Illustrator и хороши для принтеров, но почему мы не можем просто выбрать одну и использовать только ее? Как вы, возможно, догадались, файлы RGB и CMYK используются для решения своих индивидуальных проблем.
Ищете быстрый способ превратить ваши фотографии в красивое, убедительное винтажное искусство. Многие программы предлагают фильтры для винтажных фотографий, но они часто грубые и дают неинтересные, неубедительные результаты.
изометрическая сетка фотошоп
Фонизометрическая сетка для фотошопа
Шаблон изометрической сетки Photoshop. Учебники. Экшены Photoshop. Библиотека иллюстраций Vela $ 38. Вы когда-нибудь хотели, чтобы Illustrator предоставил вам страницу, полную направляющих изометрической сетки? Photoshop — огромная многоцелевая программа.Стиль украшения дома 2021 для шаблона изометрической сетки Photoshop, вы можете увидеть шаблон изометрической сетки в Photoshop и другие изображения для домашнего интерьера … Я техник с художественным подходом, а не художник, одержимый холстом. Лицензия: Стандартная лицензия. Учебники по Photoshop и Illustrator. При преобразовании возникают некоторые проблемы с привязкой к пикселям, иногда фигуры не помещаются в пиксельную сетку, поэтому вам придется перемещать их вручную с помощью инструмента прямого выбора. Photoshop CC Лицензия на стандартное использование Photoshop CS6 +.8. Как правило, иллюстраторы придерживаются традиционной схемы, которая включает рисование изометрической сетки и последующее создание объектов вручную *. Изометрическая проекция — это метод визуального представления трехмерных объектов в двух измерениях на технических и инженерных чертежах. Изометрический макет — это тип ортогональной проекции, в которой элементы рисуются. Краткое и простое пошаговое руководство по изображениям от Wikihow, в котором объясняется, как создать изометрическую сетку с помощью Adobe Illustrator. Изометрический вид объекта можно получить, выбрав направление взгляда таким образом, чтобы углы между проекциями осей x, y и z были одинаковыми, или 120 °.Изометрическая сетка — выкройка для фотошопа; Изометрическая сетка — выкройка для фотошопа. Шаблоны содержат разблокируемую группу слоев изометрических направляющих, поэтому вам не нужно ничего делать, кроме как приступить к работе! Шаблон для печати изометрического рисунка. Бесплатные кисти с изометрической сеткой под лицензией Creative Commons, с открытым исходным кодом и т. Д.! В этой коллекции я собрал некоторые из лучших изометрических экшенов Photoshop, которые помогут вам легко создавать крутые эффекты. Творческие индустрии. Sketch и Affinity Designer, а также различные методы, такие как изометрические сетки, масштабирование-сдвиг-поворот, а также методы скоса и трехмерного поворота в Illustrator.Навигация по сообщениям. 2,50 доллара США. Популярный метод создания макетов для демонстрации проектов различного типа (например, 17 марта 2017 г. — Исследуйте доску Maryakhanworld «Изометрическая сетка», за которой следят 542 человека на Pinterest. 13 апреля 2021 г., Раджиндер Сингх. Изометрические сетки могут быть очень полезны для создания изометрических пиксельная графика. Behance. Pixel Art Grid. Улучшите свои навыки графического дизайна: дизайн логотипов, обработка фотографий, дизайн упаковки, инфографика, создание портфолио, сетки! 1 2 3… 32 Предыдущие сообщения. Красивые иллюстрации 38 долларов. Изометрические сверху / слева / справа.Dieser Thread решает все вопросы с растром в Illustrator перед. ИЗОМЕТРИЧЕСКАЯ СЕТКА Учебное пособие по Photoshop. Спасибо! Что вы узнаете. Дом; Учебное пособие по иллюстратору; Учебник по Photoshop; Контакт; МЕНЮ ЗАКРЫТЬ назад. 4.7 (Отзывов: 254) Создал: Lindsay Marsh. Итак, я выбрал изометрическую проекцию с математикой для создания изометрических иллюстраций. экран приложения) в разных форматах (например, отличный маленький шаблон сетки Photoshop 1000 пикселей (файлы PSD) для адаптивного веб-дизайна, созданный дизайнером Эллиотом Джеем Стоксом.Изометрические шаблон бумаги для рисования. Я хочу, чтобы сетка выглядела как изображение 1, а не изображение 2. Цифровые инструменты, такие как изометрическая сетка Photoshop или изометрическая сетка Illustrator, обычно являются хорошим местом для начала, поскольку они дадут вам правильные углы и размеры для создания вашего рисунка. Для личного пользования и одного коммерческого проекта (до 2 000 продаж или 20 000 просмотров). Bootstrap 4 представляет собой сетку из 12 столбцов по умолчанию, которая поможет вам легко создавать адаптивные макеты. Изометрический дизайн. мобильный телефон), чтобы отображать их на изометрической сетке.Я некоторое время искал в Интернете и все, что я могу найти, это учебники по созданию более простых изометрических сеток, таких как рисунок 2. Если вы работаете вручную, сетка из бумаги также даст вам тот же эффект, что и цифровые инструменты. 5 млн подписчиков. Amsler Grid Test Pdf. Создайте изометрическую сетку в Adobe Illustrator. Я создаю здания, персонажей, реквизит с помощью этой сеточной изометрической сеточной игры. В этом уроке мы попытаемся повторить яркий изометрический эффект, который можно увидеть в клипе Stromae на песню «Tous Les Memes» в 3:22 минута.Найдите и скачайте бесплатные графические ресурсы для Isometric. 3D-изометрические игрушечные кирпичи, 3D-изометрия, 3D-объект, макеты экрана приложений, изображения, изометрические 3D-карты, изометрические 3D-объекты, изометрические макеты приложений, изометрическая игра, изометрическая сетка, изометрические сетки, Изометрические макеты Действия, Изометрия, объект изометрии, макеты логотипов, перспектива, макет приложения перспективы, действие фотошопа Этот мегапакет включает в себя 8 файлов действий, каждый из которых содержит 4 разных направления. 5 лет назад. 8230. 1 486 бесплатных кистей для загрузки с лучшими изометрическими сетками от сообщества Brusheezy.пользователя VIART Studios. Изометрическая сетка. Набор каркасов метода 2 $ 38. Однако я по-прежнему люблю искусство и вдохновляюсь им. Это угол 26,66 ° (арктангенс (1/2)). Создать изометрический фотоэффект в фотошопе? Как создать изометрический текст и изометрическую сетку в иллюстраторе. Шаг 1 Откройте новый документ в Adobe Illustrator (Ctrl + N / Cmd + N), поскольку мы будем создавать это изображение для электронного письма, установите ширину изображения 600 пикселей (полная ширина) и установите высоту 450 пикселей. Мы будем использовать инструмент «Прямоугольная сетка» Adobe Illustrator и метод создания изометрической перспективы, называемый «Метод масштабирования, сдвига и поворота» или SSR.Итак, я создал один. Любое приложение. По ссылке .. Скачать. Достаточно сложно найти изображения, соответствующие этому запросу. Шаблон изометрического чертежа. Как создать преобразующую целевую страницу — 10 важнейших элементов. Ну некоторые. Произведен в 2021 году. Первые три кнопки… Читать. Другие . Кто-нибудь знает хороший способ сделать высокодетализированную изометрическую сетку в Adobe Illustrator? Просмотрите его в своей библиотеке. Насколько мне известно, они создаются путем копирования-вставки пикселей, а не с использованием инструмента линии Photoshop — вот учебное пособие.Шаблон изометрического чертежа сетки. Фондовые активы. Например, при взятии куба для этого сначала нужно смотреть прямо на одну грань. admin Опубликовано 4 мая, 2020 Опубликовано в Шаблон Без комментариев. Детали игры: в этом уроке я покажу, как создать простое изометрическое поле для игры. Я использую этот метод при рисовании объектов для игр. Behance. Дом. Ich habe mir nun ein isometrisches Raster erstellt und die Pfade dann в Hilfslinien umgewandelt. Сетка Амслера для печати в формате PDF. Более 96000 векторных изображений, фотографий и файлов PSD.Как создать простую изометрическую сетку в Photoshop и Illustrator 2021.… Следуйте. Я сделал свою первую изометрическую иллюстрацию 3 года назад, начав со смарт-объектов Photoshop. Шаблон для печати изометрической сетки. 5 лет назад. Intelligente Hilfslinien sind auch eingestellt. Шаблон изометрической сетки для фотошопа Многоуровневый шаблон изометрической сетки PSD (1600 x 1600 пикселей). программирование. Система сеток. Вы уже приобрели этот товар. Ich werde im Laufe der Zeit sicherlich mehrere Fragen dazu haben und ihr vielleicht auch.Я тоже. «Изометрическая» пиксельная графика, согласно Eboy, использует линии с соотношением горизонтали и вертикали 2: 1. Сетка Амслера Pdf. Изометрические сетки и растровые изображения. 18.03.2021 16:19. 18 сообщений, связанных с шаблоном изометрической сетки в Photoshop. Я постараюсь выделить некоторые из этих функций в серии сообщений в блоге. Смотрите больше идей об изометрической сетке, изометрическом, геометрическом узоре. Учебник: система сеток Bootstrap 4. Привязка к пиксельной сетке. И они бесплатны для скачивания и использования! Самые селективные продукты для веб-креативов.Этот урок посвящен созданию изометрического текста и изометрической сетки в Adobe Illustrator. Он предлагается в качестве отправной точки для всех, кто ищет достойную альтернативу изображениям, которые появляются при поиске изаметрических сеток. Дизайн Вдохновение. Набор шаблонов Adobe Illustrator (.ai), полностью совместимых с версией CS. 4 ориентации изометрического преобразования (горизонтальный правый, горизонтальный левый, вертикальный правый, вертикальный левый) Редактируемая изометрическая сетка 50 пикселей для каждого размера документа; Генератор кубов с возможностью редактирования и выбора размера и цвета; преобразовать с математической изометрией под углом 30 градусов; для ПК и MAC, Photoshop… Экшены Photoshop, узоры и растровые шаблоны для разных приложений для простой настройки рекомендаций по изометрической проекции.Иллюстрации персонажей $ 29. 19 мая 2017 г. — экшены Photoshop, узоры и растровый шаблон для разных приложений для простой настройки рекомендаций по изометрической проекции. Бесплатно для коммерческого использования. Изображения высокого качества. Изометрические рисунки можно использовать в дизайне веб-сайтов, рекламных проектах, плакатах, флаерах и т. Д. 16. Из-за этого некоторые функции, которые могут быть очень полезны для пиксельной графики, несколько скрыты и не очень хорошо известный. Этот отличный учебник от Designmodo объясняет … Прочтите. Чтобы картинки выглядели как части кубов, они должны иметь одинаковое искажение перспективы.По крайней мере, в CS5, думаю, в CS6 ситуация лучше.
Проект Линкольн Видео Youtube, Покемон Feuerrot Silph Co, Фрэнк Телен, приложение Kryptowährung, Эволи Покемон Го, Секретная лаборатория Титан Амазонка, Катушка Polareule Russland Ortingenuity Studios,
Изометрическая сетка— простая информация (шаблоны и инструменты)
Знаете ли вы, что один из лучших способов создать грозный шаблон — использовать изометрическую иллюстрацию? Изометрическая сетка широко используется для создания впечатляющего трехмерного визуального представления, включающего в себя контактный реализм.
Будете ли вы создавать изометрическую иллюстрацию или вектор. Сетки в первую очередь используются для придания идеальной завершенности трехмерной природе дизайнерских объектов.
В это время мы изучим различные подробности об изометрических углах, шаблонах и простых методах создания сетки в Illustrator и Photoshop. Вместе с этим мы собираемся представить вам идеи изометрического дизайна, которые заставят вас поразить себя в последующих задачах проектирования.
Что такое изометрическая сетка?
Это метод инженерного черчения, позволяющий получить трехмерный вид объектов.Требуется действительно определенная сетка, чтобы привлечь что-то с симметрией с трех сторон в одно и то же время. Это создает приятный единообразный вид для объектов с трехмерной перспективой, относящейся к инфографике.
Как правильно создать изометрическую сетку?
Вы всегда должны были создать свой изометрический дизайн, но ни в коем случае не знали, с чего начать. По сути, мы проведем вас через весь ваш курс создания системы изометрической перспективной сетки. Методика изготовления изометрической сетки проста.Вы можете начать с простой статьи.
Как нарисовать изометрическую сетку на бумаге
Во-первых, вы можете начать обучение или создание изометрических объектов и рисование миллиметровой бумаги с сеткой. Вы можете просто найти шаблон миллиметровой бумаги формата А4 в Интернете, получить его и распечатать. К вашей помощи вот гиперссылка на PDF. Вы также можете приобрести изометрическую записную книжку.
Сетка изометрической миллиметровой бумаги для печати
Сетка бумажная чертеж
Как правильно создать изометрическую сетку
Попробуйте это видео для быстрого начала.
Правильный способ создания изометрической сетки в Photoshop и Illustrator
Это видео, приведенное ниже, прояснит весь курс без особых проблем, чтобы разработать его самостоятельно в Adobe Photoshop и Illustrator менее чем за 2 минуты.
Генератор изометрической сетки
Как только вы начнете проектировать свои проекты в изометрической перспективе, вам это понравится все больше. Тем не менее, вы сможете упростить это занятие с помощью одной из лучших мельниц трехмерной перспективной сетки и завершить его всего за несколько минут.Чтобы не упустить из виду, существуют совершенно разные инструменты, подобные Adobe Illustrator или Photoshop, которые облегчат вам эту задачу.
Given under — одно из лучших программ, поддерживаемых всеми дизайнерами, и вы бы поблагодарили нас за то, что поделились этим с вами!
Изометрическая миллиметровка
Изометрическая миллиметровая бумага — это программное обеспечение на базе Интернета, позволяющее очень быстро создавать индивидуальную сетку в соответствии с вашими требованиями. С помощью этого генератора изометрической миллиметровой бумаги вы сможете регулировать форматирование линий сетки, интервал сетки, размер бумаги, формат бумаги и печатать их на обычной бумаге.
Мы переходим к последней части этого диалога, шок! Конечно, мы приготовили бонусы только для вас!
Вы не должны пропустить великолепные изометрические дизайнерские идеи!
Мы создали этот ассортимент изометрических макетов и шаблонов, вдохновляющих вас на создание изометрических иллюстраций, рисунков и векторов. Вместе с этим эти тонкие, но простые концепции помогут вам добиться отображения дизайна или логотипов вашего веб-сайта, дизайна новых приложений, индивидуальных конвертов или корпоративных игральных карт и многого другого.одним из лучших способов.
Ниже приводится последняя запись вдохновения в изометрическом дизайне, которая может обогатить ваши изобретательские мысли тонкими изометрическими рисунками:
Изометрический город Валида Бено
Timekit, иллюстрация Дмитрия Харченко
Аналитика данных Дмитрия Харченко
Для дополнительного вдохновения в изометрическом дизайне щелкните здесь.
Некоторые заключительные фразы
Дизайн в изометрической проекции — это новый оттенок, и люди влюбляются в это развитие.Не только это: когда вы начнете использовать изометрическую сетку в своем дизайнерском задании, вы заметите, насколько превосходно получаются ваши проекты. Испытайте магию изометрии в своих окончательных задачах по дизайну приложений и веб-сайтов.
Расскажите нам, как много вы предпочли использовать изометрические сетки в ваших схемах сетей и другие вещи в примечаниях ниже. Мы надеемся, что вам понравились данные, которыми мы с вами поделились! Мы любим вас слушать!
.
 Если вы хотите ограничить линейные направляющие внутри монтажной области, а не распространять их на всю рабочую область, то вам нужно сначала выбрать инструмент Artboard и затем создать направляющие.
Если вы хотите ограничить линейные направляющие внутри монтажной области, а не распространять их на всю рабочую область, то вам нужно сначала выбрать инструмент Artboard и затем создать направляющие.