Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.
Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
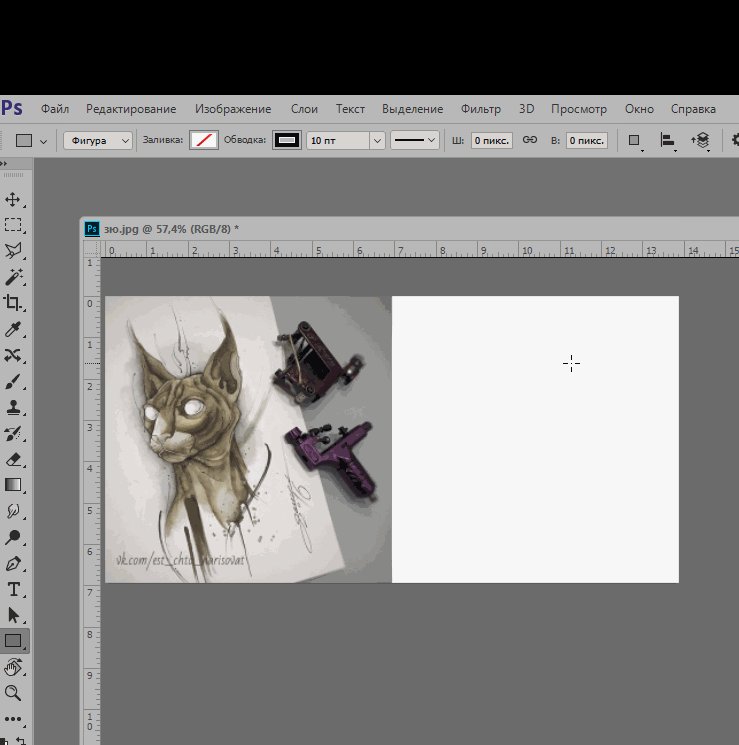
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.
Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.
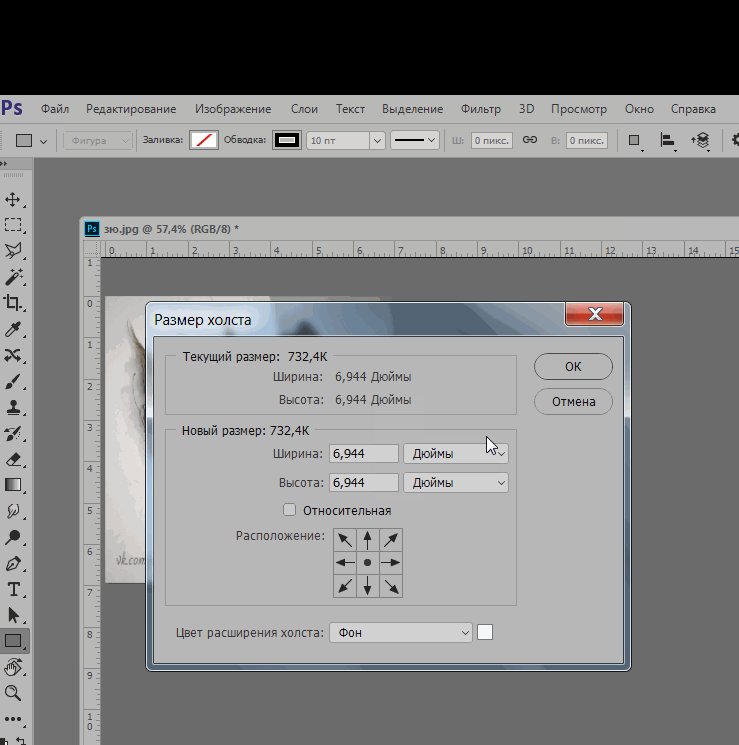
В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.
Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.
Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.
Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.
Чтобы применить изменения, щелкните мышью по слою в панели справа.
Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.
Работа с изображением
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.
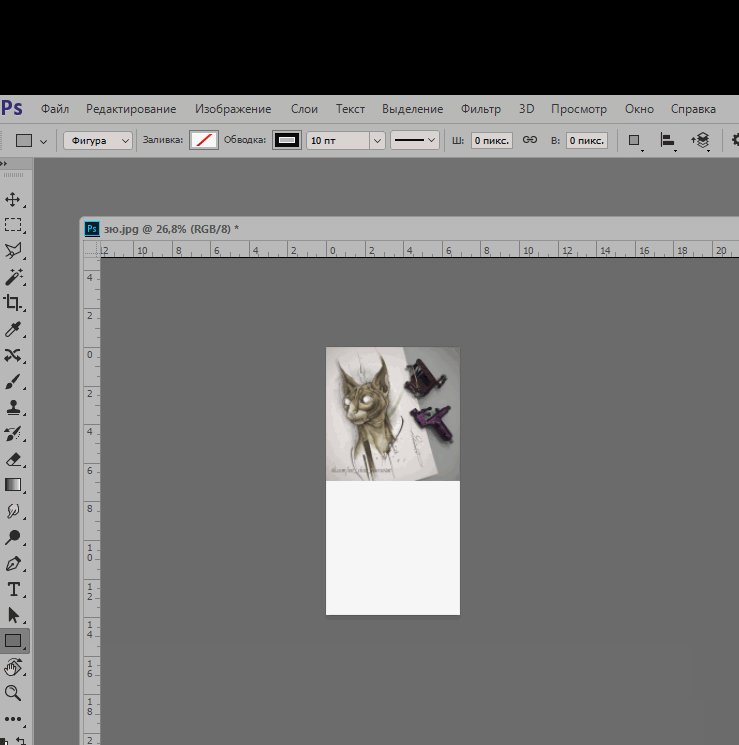
Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.
Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.
Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.
Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.
Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.
Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
Как в фотошопе вставить текст на картинку
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст , чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Создайте и раскрасьте текст
Шаг 1
Откройте фото ( или картинку ), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте « Палитру цветов », используя « Пипетку » выберите темное дерево на бочке:
Шаг 3
Выберите инструмент « Текст ». Я использую сжатый шрифт « Bernard MT Condensed ».
Я собираюсь напечатать « PHOTOSHOP CAFE » и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T ( или Command T на Mac ), зажать клавишу Shift , а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите « Enter », чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели « Слои » и выберите пункт « Растрировать текст ». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду « Свободное трансформирование ». Щелкните правой кнопкой мыши и выберите инструмент « Деформация ». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Совет: используя инструмент « Деформация », можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите « Enter », чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим « Режим наложения ».
Шаг 7
Наверху панели « Слои » вы увидите слово « нормальный », это – режим наложения слоя. Измените режим на « Перекрытие ». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Повышение реалистичности текста
Сейчас мы придадим тексту немного шероховатости.
Шаг 8
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав « Текстовый слой » и нажав на кнопку « Слой-маска » на панели « Слои » ( прямоугольная иконка с кружочком внутри ):
Нажмите на клавишу « D », чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Нажмите на клавишу « В » , чтобы выбрать инструмент « Кисть ». Убедитесь, что параметр « Непрозрачность » равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите « Добавить »:
Шаг 9
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt .
Придание тексту эффекта 3D
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
Шаг 10
При выбранном текстовом слое нажмите на маленькие « fx » внизу панели « Слои », чтобы добавить стиль слоя. Выберите стиль слоя « Внутренняя тень ». Установите параметр «Непрозрачность» на 100 и немного увеличьте « Смещение », и вы увидите, что надпись станет немного объемной.
Меняйте значение « Угла », и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи « HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL » , подготовленной дружной командой проекта Интернет-технологии.ру
На этой странице
Приложение позволяет добавлять к изображению текст и фигуры разного цвета и стиля оформления и применять к ним различные эффекты. Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» и «Вертикальный текст». Текст можно печатать в одну строку или располагать в пределах абзаца.
Текст
Для создания и редактирования текста используйте инструменты «Горизонтальный текст» ( ) и «Вертикальный текст» ( ). Новый текст вводится на новый текстовый слой. Текст можно печатать в одну строку или располагать в пределах абзаца. Все строки однострочных текстов независимы друг от друга, длина строки увеличивается или сокращается в процессе редактирования, что, однако, не приводит к искажению следующей строки текста. Чтобы создать новую строку текста, нажмите клавишу Enter. Текст абзаца вписывается в заданную прямоугольную область (абзац).
Используйте инструмент «Текст-маска» (нажмите «Alt/Option» > инструмент «Текст», чтобы изменить активный инструмент), чтобы создать выделенный фрагмент в форме текста. Затем текст-маску можно использовать для создания различных спецэффектов.
Редактируемый текст автоматически располагается на своем собственном слое при щелчке на изображении соответствующим текстовым инструментом. Прежде чем получить возможность выполнения других команда, следует применить изменения к текстовому слою. Текстовый инструмент находится в режиме редактирования, если под текстом имеется кнопка «Применить» и «Отмена» .
При добавлении текста на изображение в режиме индексированных цветов программа Photoshop Elements не создает новый текстовый слой. Вводимый текст появляется в виде маски.
Тема урока: Как вставить текст в фотошопе из другого документа. Вставляем на картинку готовый текст в заданную область.
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Как вставить в Photoshop готовый текст
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как наложить картинку на текст в Фотошопе
Наложение изображений на различные объекты в программе Фотошоп – занятие увлекательное и иногда довольно полезное.
Сегодня я покажу, как наложить картинку на текст в Фотошопе.
Способ первый – воспользоваться обтравочной маской. Такая маска оставляет изображение только на объекте, к которому применена.
Итак, имеем какой-либо текст. У меня, для наглядности, это будет просто буква «А».
Далее нужно определиться с тем, какую картинку мы хотим наложить на эту букву. Я выбрал обычную текстуру мятой бумаги. Вот такую:
Перетягиваем текстуру на рабочий документ. Она автоматически будет помещена над тем слоем, который в данный момент является активным. Исходя из этого, перед помещением текстуры в рабочую область необходимо активировать слой с текстом.
Теперь внимательно…
Зажимаем клавишу ALT и подводим курсор к границе между слоями с текстурой и текстом. Курсор изменит форму на квадратик с изогнутой книзу стрелкой (в Вашей версии Фотошопа значок курсора может отличаться, но форму изменить он должен обязательно).
Итак, курсор поменял форму, теперь кликаем по границе слоя.
Все, текстура наложилась на текст, а палитра слоев выглядит так:
При помощи этого приема можно наложить несколько изображений на текст и включать и отключать их (видимость) по необходимости.
Следующий способ позволяет создать из изображения объект в форме текста.
Так же помещаем текстуру поверх текста в палитре слоев.
Следим, чтобы активированным был слой с текстурой.
Затем зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом. Увидим выделение:
Данное выделение необходимо инвертировать сочетанием клавиш CTRL+SHIFT+I,
а затем удалить все лишнее, нажав клавишу DEL.
Выделение снимается клавишами CTRL+D.
Картинка в форме текста готова.
Эти два способа обязательно должны быть оба взяты Вами на вооружение, поскольку выполняют разные задачи.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТосновы работы с текстом для новичков
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в ФотошопеПришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Редактирование текста в PhotoshopНачало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текстаДля того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текстаЧтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в PhotoshopСуществует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текстЧтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текстаPhotoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текстаЧтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текстаЕще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текстПрозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквыДавайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текстаЕще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем формуНаклонДля того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
ДеформацияВ Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругуТекст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
ЗаключениеФотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 🙂
Титры и работа с текстом в Photoshop
С текстом в видеопроекте можно работать двумя способами: 1) создать текстовую надпись в отдельном документе (подобно слайду для презентации), включив его в проект; 2) добавить надпись непосредственно к видеоклипу. В данном разделе мы изучим оба способа.
Шаг 1
При добавлении надписей к видеоклипам можно пользоваться стандартными инструментами работы с текстом. Но если планируется создать вступительные или заключительные титры, имеет смысл предварительно подготовить их в отдельном файле, а затем перетащить в видеоклип. Выполните команду File > New (Файл > Создать) и в открывшемся диалоговом окне выберите в списке Preset (Набор) пункт Film & Video (Фильмы и видео). Это позволит получить список готовых размеров для видео в списке Size (Размер). Выберите размер видеоклипа, с которым собираетесь работать (в данном случае я выбрал FIDV 1080р/29.97), и создайте новый документ с названием «бронирование отелей в Краснодаре .»
Шаг 2
Если в качестве фона для вступительных титров необходимо использовать фотографию, откройте ее и с помощью инструмента Move (Перемещение) перетащите в созданный документ. Нажмите комбинацию клавиш <Ctrl+T>, чтобы перейти в режим свободного трансформирования, и, удерживая нажатой клавишу <Shift> для сохранения пропорций, измените размер фотографии, «втиснув»ее в область документа, насколько это возможно. Теперь выберите инструмент Туре (Горизонтальный текст), щелкните на фотографии и введите требуемый текст.
При этом желательно, чтобы он не выходил за ограничительные линии, так как они задают область, содержимое которой не будет обрезано при демонстрации видео на телеэкране.
Шаг 3
После создания кадра вступительных титров выполните сведение слоев, выбрав в раскрывающемся меню панели Layers (Слои) команду Flatten Image (Выполнить сведение). Далее можно пойти двумя путями: 1) сохранить файл, перейти к шкале времени видеоклипа, щелкнуть на значке кинопленки и выбрать команду Add Media (Добавить объекты), чтобы вставить кадр в проект; 2) перетащить изображение непосредственно в видеоклип. Во втором случае нужно видеть на экране оба документа (кадр титров и начальный кадр видеоклипа), поэтому выполните команду Window > Arrange > Tile Аll Vertically (Окно > Упорядочить > Расположить все вертикально).
Шаг 4
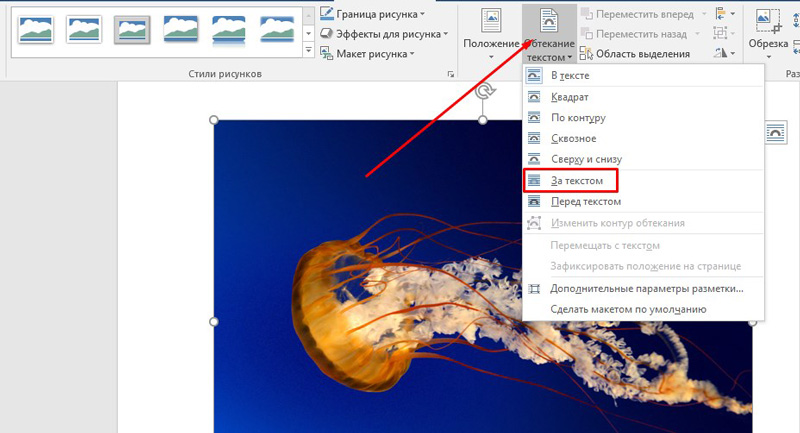
Снова выберите инструмент Move (Перемещение) и, удерживая нажатой клавишу <Shift> для корректного выравнивания изображений, перетащите кадр титров (на предыдущей иллюстрации он показан справа) в окно видеоклипа. Вокруг содержимого окна должен появиться серый контур, указывающий на возможность вставки содержимого. Отпустите кнопку мыши, и благодаря выравниванию слоев оба изображения будут четко выровнены (в противном случае это пришлось бы делать вручную). Кадр с титрами будет добавлен к шкале времени видеоклипа после видеодорожки (как показано на иллюстрации вверху). Поскольку это должны быть вступительные титры, на панели Layers (Слои) щелкните на верхнем слое и перетащите его ниже слоя видео. В результате кадр с титрами переместится в начало шкалы времени и будет воспроизводиться первым.
Шаг 5
Помимо обособленного создания титров, можно добавлять текстовые надписи непосредственно к видеоклипу.
Но если при активном видеослое выбрать инструмент Туре (Горизонтальный текст), щелкнуть в окне клипа и начать вводить текст, программа решит, что вы хотите добавить надпись в конец клипа. В данном случае я набрал слово Passion, и соответствующая графическая дорожка появилась в конце шкалы времени, как показано на иллюстрации. Нам же необходимо, чтобы надпись отображалась поверх клипа, а не после него. Обратите внимание на порядок миниатюр на панели слоев.
В самом низу находится слой титров, которые выводятся первыми, над ним расположен слой клипа (он воспроизводится вторым), а на самом верху помещен слой текста, отображаемый самым последним. Сейчас мы это исправим.
Шаг 6
Когда все слои входят в одну группу видео, они воспроизводятся по очереди, от нижнего к верхнему. Если же нужно отобразить определенный объект поверх видео, его следует вывести за пределы группы, превратив в автономную дорожку. Щелкните на панели слоев на миниатюре текстового слоя и перетащите ее на самый верх списка, выше названия группы. Отпустите кнопку мыши, когда увидите горизонтальную линию, обозначающую верхнюю позицию вставки.
В результате для надписи будет создана отдельная дорожка, располагающаяся поверх видеодорожки на шкале времени. Щелкните на текстовой дорожке и перетащите ее влево, чтобы она оказалась над видеодорожкой и в окне документа можно было увидеть надпись, вставленную в видеоклип (как показано на иллюстрации).
Шаг 7
На всякий случай уточню: если вы не видите текст в окне клипа (но видите текстовый слой за пределами группы видео на панели слоев), переместите указатель воспроизведения на текстовую дорожку. Итак, мы создали надпись, которую можно свободно перемещать в пределах кадра с помощью инструмента Move (Перемещение). Если нужно изменить цвет текста, это делается традиционным способом. Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на образце цвета для вызова палитры цветов. Выберите новый цвет и щелкните на кнопке ОК. Другие параметры текста доступны на панели Character (Символ), которую можно вызвать через меню Window (Окно).
Шаг 8
Рассмотрим еще несколько приемов работы с текстом. Нажмите комбинацию клавиш <Ctrl+J>, чтобы создать копию текстового слоя, а затем нажмите <Ctrl+T> для перехода в режим свободного трансформирования и, удерживая нажатой клавишу <Shift>, перемещайте один из угловых маркеров, чтобы растянуть копию надписи на весь кадр.
Сдвиньте надпись к верхней границе кадра, как показано на иллюстрации. Как уже упоминалось, при работе с видео можно выполнять все привычные операции, связанные с обработкой фотографий. В частности, можно поменять режим наложения текстового слоя на Soft Light (Мягкий свет), чтобы надпись начала сливаться с фоном, и уменьшить непрозрачность слоя до 80%, сделав надпись еще менее заметной. Наконец, перетащите дорожку этого слоя немного правее на шкале времени, чтобы на экране появлялась сначала маленькая надпись Passion, а затем — большая.
Шаг 9
Если хотите, чтобы крупная надпись появлялась постепенно, а не внезапно, щелкните на кнопке Transition (Выберите переход…), в появившемся окне выберите пункт Fade (Выведение изображения) и перетащите миниатюру перехода в начало второй текстовой дорожки (как показано на иллюстрации). В результате надпись будет смотреться гораздо лучше, А теперь займемся анимацией текста.
Шаг 10
На панели слоев выберите слой с маленькой надписью Passion и на панели Timeline (Шкала времени) щелкните на треугольном значке слева от слова Passion, чтобы раскрыть список вариантов анимации. Переместите указатель воспроизведения немного правее начала соответствующего текстового трека и щелкните на круглом значке Enable Keyframe Animation (Включить анимацию ключевых кадров) слева от надписи Text Warp (Обтекание текстом), как показано на иллюстрации. На шкале времени появится желтый значок ромба, который помечает точку начала анимации. Теперь перетащите указатель воспроизведения в точку, где анимация должна завершиться.
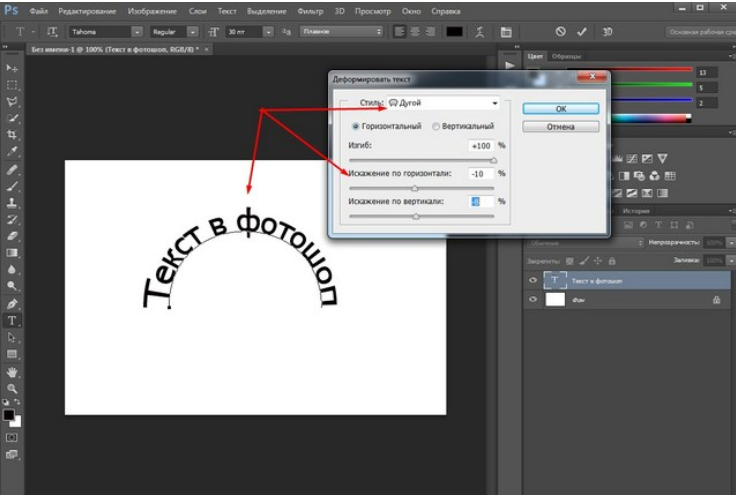
Дважды щелкните на миниатюре текстового слоя на панели слоев, чтобы выделить текст, и на панели параметров щелкните на кнопке Create Warped Text (Создает деформированный текст), которая обведена на иллюстрации.
В появившемся диалоговом окне Warp Text (Деформировать текст) выберите любой понравившийся вам стиль, например Arch (Дугой), задайте значение параметра Bend (Изгиб) и щелкните на кнопке ОК. На шкале времени щелкните на значке ромба слева от надписи Text Warp, чтобы пометить точку конца анимации (она обведена на иллюстрации внизу). На этом настройка анимации завершена. Если воспроизвести клип, сначала появится обычный текст, который затем начнет изгибаться.
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
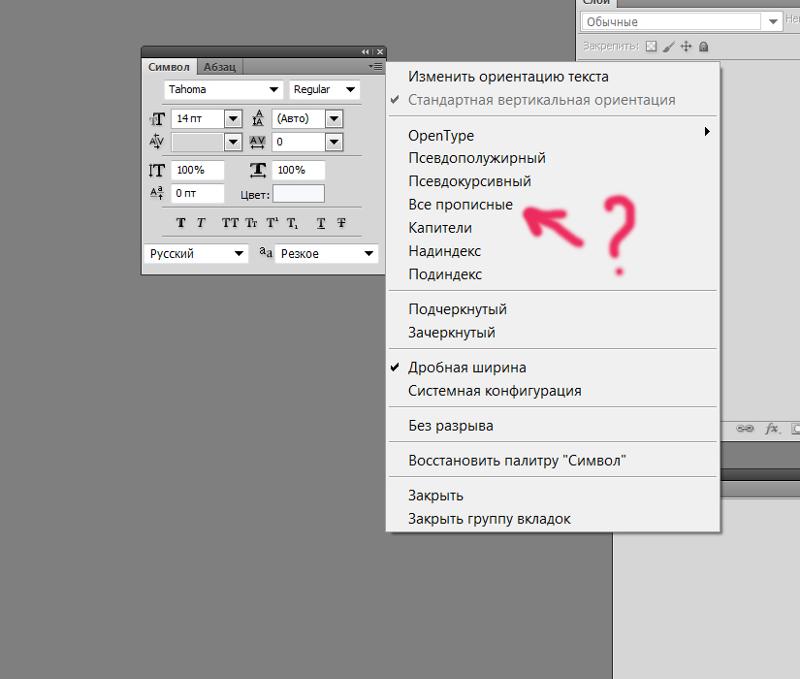
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Поделиться с друзьями:
Как сделать изображение из текста в Photoshop — Guiding Tech — Картинки
Я всегда был заинтересован в создании новых и уникальных дизайнов, используя инструменты, которые поставляются с Photoshop. Мы смотрели на отбеливание зубов используя несколько простых инструментов, создание анимированных GIF-файлови как поместите прозрачный текст поверх изображения,
Другой такой дизайн объясняет изображение через текст. Вы можете не только выбрать, какой текст использовать для рисунка, вы также можете указать, где текст должен находиться, насколько большим или маленьким он должен быть, и из какого цвета должен состоять общий дизайн. Приведенные ниже инструкции точно описывают, как это делается.
Шаги очень точные и должны соблюдаться идеально для достижения желаемого эффекта. Внимательно запомните каждый шаг и имя, и вы сможете создать этот крутой эффект с любым изображением, которое вы выберете.
Создать текстовый портрет в фотошопе
Шаг 1: Открыть изображение в фотошопе с Файл> Открыть,
Шаг 2: Дважды щелкните Фон слой только что созданный из открытия изображения. Выбрать Ok в ответ на приглашение принять имя нового слоя.
Шаг 3: С Фон слой в фокусе, выберите Цветовой диапазон инструмент из Выбрать меню.
выбирать Тени из выпадающего списка Отобранные цвета и обеспечить выбор Пузырь выделен внизу. Нажмите Ok,
Шаг 4: Тени базового изображения теперь будут выделены. Нажмите Ctrl + C скопировать основные моменты, а затем Ctrl + V вставить их. Новый слой появится.
Шаг 5: Нажмите на Слой 0 снова, так что это входит в фокус. Теперь выберите Цветовой диапазон инструмент из Выбрать снова меню, но на этот раз выбрать Midtones из выпадающего меню. Нажмите Ok,
Шаг 6: Средние тона основного изображения теперь будут выделены. Нажмите Ctrl + C скопировать полутоны, а затем Ctrl + V вставить их. Новый слой появится.
Шаг 6: Спрятать Слой 0 от панели, нажав на маленький глаз слева от слоя. Затем выберите Слой 2слой, который вы только что создали.
Нажмите Shift + F5 открыть Заливка окно и выберите 50% серый, Также убедитесь, что Сохранить прозрачность флажок активен. Нажмите Ok,
Шаг 7: На этот раз выбрать Слой 1 и введите Shift + F5 еще раз, чтобы выбрать черный из выпадающего списка.
Шаг 8: Теперь выберите два слоя, Слой 1 и Слой 2, удерживая Ctrl нажмите, чтобы выделить и выделить их обоих. Щелкните правой кнопкой мыши слои и выберите Соединить слои,
Шаг 9: Теперь нам нужно найти соответствующий набор текста для использования с изображением. Поскольку мы используем Мона Лизу, мы скопируем запись из Википедии об этой картине. Вы можете использовать любой текст или создать свой собственный.
Нажмите Ctrl + A на Слой 1 выбрать все это. Нажмите Ctrl + N сделать новый документ с такими же размерами, как текущий. Не нужно называть это, потому что он будет использоваться только временно.
Найти и выбрать Введите текст инструмент.
Нажмите и перетащите инструмент из верхнего левого угла холста в нижний правый.
Вставьте свой текст в это поле и настройте абзацы и предложения так, чтобы они выглядели примерно так:
Убедитесь, что текст черный. Вы можете изменить это из верхнего меню, когда Введите текст выбран.
Шаг 10: Следующее — сделать шаблон кисти из этого текста. Нажмите на Инструмент прямоугольного выделения и выберите область текста (или всю область). выбирать Правка> Определить набор кистей,
Введите любое имя для имени кисти.
Шаг 11: Сделайте два новых пустых слоя из нижней части Слои панель.
Это создаст два новых слоя: Слой 2 и Слой 3, выбирать Слой 2 и перейти к Paint Bucket Tool, Этот инструмент находится в той же кнопке, что и Инструмент Градиент, Щелкните правой кнопкой мыши кнопку, чтобы найти Paint Bucket Tool,
выбирать белый как покрасить и покрасить холст Слой 2 с белым, нажав на холсте один раз. Затем скройте этот слой, щелкнув маленькую форму глаза рядом с именем слоя.
Выбрать Слой 1 и введите Ctrl + A выделить все, а затем Ctrl + C скопировать это.
Шаг 12: щелчок Слой 3 а затем введите В открыть Зубная щетка, Нажмите маленькую стрелку рядом со значком кисти в верхнем меню и прокрутите до самого нижнего правого края, чтобы найти самую последнюю созданную вами кисть: текст из Шаг 9,
щелчок Слой 3 и обеспечить черный это цвет кисти. Нажмите один раз в любом месте на холсте, чтобы нарисовать текст. Продолжайте делать это, как вам угодно, чтобы сделать разные размеры или текст по всему Слой 3,
Шаг 13: С Слой 3 по-прежнему выбран, нажмите на маленький кружок в Слои панель для создания маски слоя.
Удерживать все ключ и нажмите новый маленький белый эскиз слоя рядом с обычным Слой 3,
Это сделает весь холст белым.
Теперь нажмите Ctrl + V вставить то, что мы ранее скопировали. Затем введите Ctrl + D отменить выбор и завершить с Ctrl + I инвертировать выбор.
Теперь спрячься Слой 1 а затем раскрыть Слой 2, Это сделает изображение легче для просмотра. Выберите обычный эскиз на Слой 3 (тот, что слева).
выбирать Градиент наложения в левом меню и выберите любой градиент цвет из выпадающего списка.
Чтобы показать больше изображения (если цвета слишком светлые), выберите черный для цвета и Зубная щеткарисовать на Слой 3 и раскрыть больше фактического изображения. Продолжайте делать это, пока вам не понравится внешний вид.
Вывод
Не спешите с этим руководством и внесите незначительные изменения, которые, по вашему мнению, не должны ставить под угрозу общую функциональность. Вы можете легко создать собственное изображение с текстом и цветом по своему вкусу. Дайте нам знать о любых интересных советах, с которыми вы столкнулись, следуя этому уроку.
Как поместить изображение внутри текста в Photoshop с помощью обтравочной маски
* Обновлено в декабре 2020 г. *
В этом коротком руководстве по Photoshop мы рассмотрим, как сделать изображение внутри фрагмента текста.
Это очень популярный эффект, который создается с помощью обтравочной маски.
Мы будем использовать некоторый текст, чтобы замаскировать (или скрыть) части изображения, особенно части изображения за пределами текста.
Вот как будет выглядеть наше окончательное изображение.
Что такое обтравочная маска в фотошопе?
Обтравочная маска — это объект, например мазок кисти, фигура или буква, форма которой маскирует изображение на другом слое, так что видны только те части изображения, которые находятся внутри обтравочной маски. Чтобы сделать обтравочную маску, нам понадобится два слоя. Форма на нижнем слое определяет то, что видно на слое над ним. Прозрачные пиксели нижнего слоя маскируют (или скрывают) содержимое верхнего слоя. Это похоже на идею использования трафарета с краской или чернилами.
Давай маскируем!
1. Откройте изображение в Photoshop. Я использую пляжную сцену. Если вы хотите продолжить, вы можете бесплатно получить эту красивую фотографию Спенсера Уотсона на Unsplash.
2. Выберите инструмент «Горизонтальный текст» (ярлык T) и на панели параметров инструмента в верхней части экрана выберите шрифт. В этом случае для обрезки лучше всего подходит толстый сплошной шрифт. Я использовал семейство шрифтов Monserrat, стиль шрифта Black, размер 72 и сглаживание, установленное на сильное. Неважно, какой цвет вы используете для шрифта.
3. Щелкните изображение один раз, чтобы создать новый текстовый слой, и введите текст. Я набрал слово ПЛЯЖ. Обратите внимание, что на панели слоев был создан новый текстовый слой.
4. Используйте инструмент «Перемещение» (V), чтобы центрировать слово в середине изображения или над интересующей областью изображения. Вы можете изменить это позже, если вам нужно.
5. Перетащите новый текстовый слой под слой изображения. Мы собираемся вырезать изображение, используя форму только что добавленного текста.Чтобы создать обтравочную маску в Photoshop, объект или фигура, которую мы обрезаем, должны находиться под изображением.
6. Убедитесь, что выбран слой Image над текстом. Это очень важно! Щелкните значок меню «Гамбургер» в правом верхнем углу панели «Слои». Выберите в меню Создать обтравочную маску . Или используйте сочетание клавиш Alt + Ctrl + G (Windows) или Option + Cmd + G (Mac).
Обтравочная маска начинает действовать, и вы увидите, что буквы, образующие слово «Пляж», теперь заполнены изображением сцены на пляже.
Все, кроме букв, теперь скрыто маской.
Обратите внимание на то, как на панели слоев появилась маленькая стрелка на слое изображения, а эскиз имеет отступ.
Это говорит нам о том, что слой изображения теперь обрезан до слоя текста под ним.
При необходимости выберите инструмент «Перемещение» (V) и перемещайте изображение или текстовый слой, пока не получите части изображения, которые вы хотите видеть выровненными.
Уборка
Наша обтравочная маска успешно создана, но мы можем сделать еще несколько вещей, чтобы сделать изображение более интересным и провести общую уборку.
Сначала мы добавим слой белого под наше замаскированное изображение, чтобы не видеть прозрачные области.
1. Чтобы добавить слой под текущим слоем, щелкните текущий слой, в данном случае текстовый слой, затем, удерживая Ctrl (Windows) или Cmd (Mac), щелкните значок Create New Layer внизу панель «Слои».
Новый пустой слой появится на панели «Слои» под текстовым слоем.
2. Щелкните образец цвета переднего плана на панели инструментов и убедитесь, что он белый.
Затем выберите инструмент «Заливка» (G), щелкните один раз на изображении, чтобы залить новый слой белым цветом.
Теперь ваше изображение и панель слоев должны выглядеть примерно так:
Как добавить тень к вашему текстуЧтобы немного приподнять текст со страницы и придать ему больше очарования! мы добавим тень к текстовому слою.
1. Выберите текстовый слой, чтобы сделать его активным, затем нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите «Тень» во всплывающем меню.
2. В диалоговом окне «Стиль слоя» поэкспериментируйте с настройками, чтобы получить желаемый вид.
Я использовал следующие настройки для создания тонкой тени: Цвет тени — черный, непрозрачность — 25%, угол — 150, а расстояние, распространение и размер — 15, 10 и 20 пикселей соответственно.
Добавить последний фрагмент текста
Чтобы завершить это изображение, мы добавим еще один фрагмент текста над вырезанным текстом, чтобы он гласил: «Жизнь — это пляж».
1.Выберите инструмент «Текст» (T) и на панели параметров в верхней части экрана Photoshop настройте внешний вид текста.
2. В этом примере я использую скриптовый шрифт Lemonfish, который я купил на Creative Market, но вы можете использовать любой шрифт, какой захотите. Я установил размер 250 pt и ярко-оранжевый цвет.
3. Щелкните один раз в окне документа, чтобы добавить текст. Затем введите слова «Life is a». Используйте инструмент «Перемещение» (V), чтобы перетащить новый текст так, чтобы он выровнялся слева со словом «Пляж».Ваше окончательное изображение должно выглядеть примерно так:
Надеюсь, вам понравилось следовать руководству Photoshop, в котором показано, как создать обтравочную маску с использованием текста.
Помните, что вырезать можно не только текст. Вы можете использовать любую фигуру или мазок кисти, а также вырезать и изображение с этим объектом.
Буду очень признателен, если вы поделитесь этим постом. Большое спасибо!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как разместить фото внутри текста
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать. Спасибо! »- Элли
«Просматривая ваши учебники даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его через одно из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, спасибо вам!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить.» — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Помещайте фотографии в текст с помощью Photoshop
Одним из многих преимуществ графического редактора, поддерживающего концепцию слоев — Adobe Photoshop, Photoshop Elements и Pixelmator, и многих других — является то, что вы можете протолкнуть изображение через содержимое другие слои.В этой колонке вы узнаете, как протолкнуть разные картинки через каждую букву в слове ЛЮБОВЬ. Эта техника — не только забавный проект, но и супер-сладкий подарок ко Дню святого Валентина. Если вы сделаете дополнительный шаг, напечатав его, вы можете обрамить его, или счастливый получатель может прикрепить его к своему холодильнику, а затем использовать его как закладку позже. Следующие шаги предназначены для Photoshop, но вы можете легко адаптировать их для использования в Photoshop Elements или Pixelmator.
Создайте документ и добавьте буквы
Выберите «Файл»> «Создать», чтобы создать новый документ желаемого размера.Если вы собираетесь распечатать фрагмент, введите разрешение 240–300; если нет, введите 72.
Нажмите T, чтобы выбрать инструмент «Текст», щелкните внутри документа и добавьте первую букву — пока не беспокойтесь о форматировании. Пока инструмент «Текст» еще активен, наведите указатель мыши на первую букву и щелкните, удерживая клавишу «Shift», чтобы создать еще один текстовый слой. Введите другую букву и повторяйте, пока не создадите каждую букву слова на отдельном слое. Активируйте текстовые слои, щелкнув, удерживая клавишу Command, рядом с их названиями на панели «Слои» или, если самый верхний текстовый слой активен, щелкните нижний типовой слой, удерживая нажатой клавишу «Shift».
Некоторые хорошие варианты шрифтов, которые уже есть на вашем Mac, включают Arial Black, Charter Black, Futura Condensed ExtraBold, Gill Sans Bold, Gill Sans Ultra Bold, Hoefler Text Black, Impact, Iowan Old Style Black, Phosphate Solid (Yosemite или выше), или Superclarendon Black. Вы также можете искать в бесплатных шрифтах Google толстые шрифты.
При активном инструменте «Текст» выберите большой толстый шрифт в меню шрифтов на панели параметров и увеличьте размер шрифта, чтобы буквы были действительно большими (здесь использовался Gill Sans Ultra Bold с 244 пунктами).Неважно, какого цвета текст, но вам нужен большой толстый шрифт, чтобы было место для фотографии.
Нажмите V, чтобы взять инструмент «Перемещение», и перетащите, чтобы переместить буквы, чтобы у вас было достаточно равное пространство между буквами и между краями документа.
Вставить картинки
Возможно, самой сложной частью этого проекта является поиск изображений, на которых объекты расположены достаточно близко друг к другу и помещаются внутри буквы. После того, как вы собрали несколько изображений, активируйте слой типа «L» и выберите «Файл»> «Поместить внедренные».Перейдите туда, где живет фотография, и нажмите «Поместить». Photoshop добавляет изображение и окружает его рамкой изменения размера; просто перетащите любой угловой маркер, удерживая Shift, чтобы изменить его размер.
Нажмите V, чтобы взять инструмент «Перемещение» и расположить фотографию над буквой, через которую вы хотите протолкнуть ее. Выберите «Слой»> «Создать обтравочную маску», чтобы протолкнуть изображение сквозь форму слоя под ним. Чтобы изменить размер изображения внутри буквы, нажмите Command-T, чтобы вызвать свободное преобразование, удерживая Shift, перетащите любой угловой маркер и нажмите Return, когда закончите.Чтобы изменить положение фотографии внутри буквы, убедитесь, что слой изображения активен, а затем используйте инструмент «Перемещение».
Чтобы этот метод работал, слой изображения должен располагаться непосредственно над слоем шрифта, через который вы хотите его протолкнуть.
Когда вы закончите, активируйте слой типа «O» и повторяйте этот процесс, пока не добавите картинку в каждую букву.
Украшаем и тонируем
Чтобы буквы выделялись, попробуйте добавить стили слоя, такие как обводка и тень.Вы также можете добавить праздничное фоновое изображение в качестве нижнего слоя на панели «Слои». Поскольку совпадение цветов на фотографиях маловероятно, попробуйте добавить цветовой оттенок, чтобы обеспечить единообразие изображения.
Активируйте слои, которые вы хотите тонировать, а затем поместите их в группу слоев (папку), нажав Command-G. Затем выберите Layer> New Adjustment Layer> Hue / Saturation. На появившейся панели щелкните значок обрезки (в кружке) в нижнем левом углу, чтобы обрезать (ограничить) корректирующий слой содержимым группы.Вернувшись на панель «Свойства», включите «Раскрашивание» (также обведено) и затем поэкспериментируйте с ползунками «Оттенок» и «Насыщенность», чтобы найти приятный цвет.
Чтобы смягчить цветовой оттенок, уменьшите непрозрачность корректирующего слоя «Цветовой тон / насыщенность» (здесь использовалось 75%). Если вы добавили обводку к каждой букве, как описано ранее, она приобретет одинаковый цветовой оттенок.
Сохранить и отправить или распечатать
Чтобы сохранить документ с неповрежденными слоями, выберите «Файл»> «Сохранить как» и выберите Photoshop в меню формата.Чтобы распечатать свой шедевр, просто выберите «Файл»> «Печать». Чтобы подготовить копию для отправки по электронной почте, выберите «Файл»> «Сохранить для Интернета». В меню вверху справа выберите JPEG и Максимум. Если вы публикуете изображение на Facebook, выберите PNG – 8 или PNG – 24; Таким образом, алгоритм сжатия Facebook не повлияет на качество вашего изображения полностью.
Диалоговое окно «Сохранить для Интернета»Photoshop позволяет визуально сравнивать изображения, используя различные форматы файлов и настройки качества.
До следующего раза да пребудет со всеми вами творческая сила!
Фото: Fotolia.com / Дарья Филиминова (пара снимков), Fotolia.com/Kirsty Pargeter (фон сердца)
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: The Missing Manual , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , инструктор-основатель creativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно как можно лучше защитить ваши изображения, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.S. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный урок для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста.Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer. Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите OK.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст».Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер и цвет текста, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению. Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги с текстовым водяным знаком для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий. Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это.Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы выполняете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выделить текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн. В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Так же, как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь отрегулируйте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз помните о дизайне логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам придется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для ваших изображений, сохраните его в другом файле на своем компьютере для использования в будущем.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки к вашим фотографиям.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «Кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам потребуется уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите все необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его чем-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. Назвав свою кисть, нажмите ОК, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для создания логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент кисти на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти, используя инструменты скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте изображения, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и разместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшом различии дизайна как никогда актуальна. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы считать уникальной и уникальной.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, может, это уже перебор.
Попробуем эту конструкцию от Романа Кортеса. Несмотря на то, что он может быть недоступен не для всех, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы лечения.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень немногие и очень известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете.Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы собираемся использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост, пересекающий Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Разумеется, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и скомпонуйте его в своем документе. Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После создания обтравочной маски уровень с названием «Фоновая копия» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который нужно будет разместить под текстовым уровнем.
Затем сбросьте цвет переднего плана и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.
Выводы
Эффекты, которые мы можем применить к тексту, почти бесконечны. Вы можете использовать большое количество разнообразных изображений для наполнения сообщения и настройки эффекта для ваших целей.
Не тормозите воображение!
Как добавить изображение к существующему слою в Photoshop
Когда вы работаете над проектом Photoshop, вам постоянно нужно добавлять изображения к существующим слоям. Если вы хотите объединить две фотографии вместе или просто поместить одну поверх другой, Photoshop сделает это легко.Есть несколько различных способов добавления изображений деструктивным и неразрушающим способами. В этом уроке будут представлены параметры, которые у вас есть при добавлении изображений к существующим слоям или документам в Photoshop.
Чтобы добавить новое изображение к существующему слою, выполните следующие действия:
- Перетащите изображение с компьютера в окно Photoshop
- Поместите изображение и нажмите клавишу «Ввод», чтобы разместить его
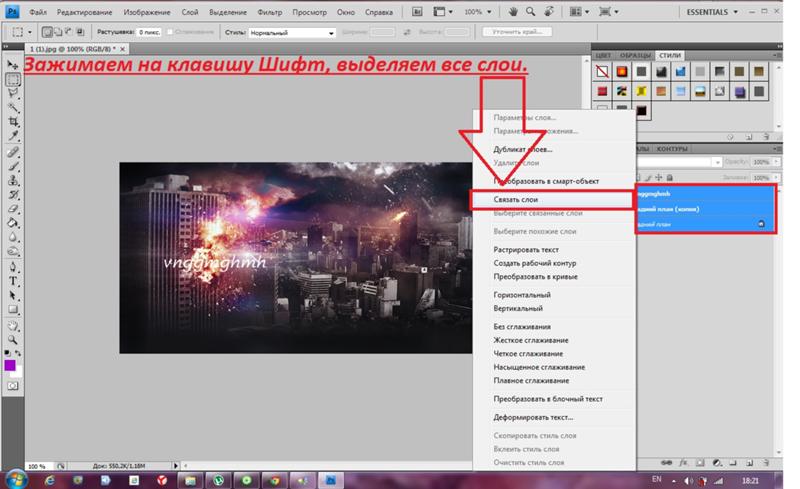
- Удерживая клавишу Shift, щелкните новый слой изображения и слой, который вы хотите объединить
- Нажмите Command / Control + E, чтобы объединить слои
- Теперь ваше изображение добавлено на существующий слой!
2 способа добавления нового изображения на существующий слой в Photoshop
Поскольку Photoshop представляет собой программу редактирования на основе слоев, это означает, что вы можете добавлять новые изображения в свой проект на отдельных слоях.Хотя они будут отображаться как отдельные изображения на панели слоев, они будут выглядеть так, как будто они объединены на вашем холсте. Разделение слоев дает вам возможность улучшать индивидуальные настройки и работать без разрушения.
С учетом сказанного, бывают случаи, когда вы хотите добавить изображение в уже существующий слой. Когда вы объединяете два слоя в один, это может упростить жизнь, если вы будете организованы или запомните, что к чему.
Поскольку нам нравятся варианты здесь, ниже будут описаны два эффективных способа комбинирования изображений со слоями: неразрушающий и деструктивный.
Вариант 1. Перетаскивание
Самый простой способ добавить изображение на существующий слой или проект Photoshop — это перетащить его со своего компьютера. Начните с поиска изображения, которое вы хотите добавить, на вашем компьютере.
Выделив изображение, перетащите его в открытый проект Photoshop.
Ваше изображение будет размещено на вашем холсте и появится как новый слой на панели «Слои». На этом этапе вы можете масштабировать или перемещать изображение в соответствии со своими потребностями.Вы можете внести эти корректировки позже с помощью инструмента «Перемещение», так что нет необходимости доводить все до совершенства.
Когда вы будете довольны, нажмите клавишу ввода на клавиатуре или щелкните галочку на верхней панели настроек. Теперь ваше изображение будет размещено над существующим изображением на отдельном слое.
На этом этапе у вас есть возможность объединить слои или оставить их отдельно. Сохраняя два изображения отдельно, вы можете свободно настраивать каждое из них по отдельности.Однако, если вы хотите объединить их, чтобы вы могли настраивать их одновременно, вы можете объединить их в один слой.
Удерживая клавишу Shift и щелкая между двумя слоями, которые вы хотите объединить, нажмите Command + E (Mac) или Control + E (ПК), чтобы объединить слои. Теперь ваши изображения будут объединены в один слой и их можно будет редактировать как одно изображение.
Вариант 2. Копирование и вставка
Второй вариант — просто скопировать и вставить.Это лучше всего подходит для изображений, которые вы уже открыли в Photoshop, но находятся между двумя разными проектами.
Выбрав изображение, которое вы хотите скопировать, перейдите к Правка> Копировать или нажмите Command / Control + C (Mac / ПК)
Для переключения документов в другой проект перейдите в Правка> Вставить или нажмите Command / Control + V (Mac / ПК)
Скопированное изображение будет вставлено в другой проект как новый слой.С помощью инструмента «Перемещение» ( V ) вы можете масштабировать и перемещать его в более подходящее место.
Теперь вы можете сохранять изображения отдельно или объединять их в одно. В большинстве случаев лучше оставить их на отдельных слоях, чтобы в дальнейшем у вас было больше возможностей для настройки.
Однако, если вы настроили объединение слоев, вы можете сделать это еще раз, нажав Command + E (Mac) или Control + E (ПК).
Хотя обе эти опции хорошо подходят для добавления нового изображения к существующим слоям, существуют такие опции, как группы или связанные слои, которые предлагают неразрушающие средства.Вместо того, чтобы постоянно объединять два изображения в один слой, группы позволяют размещать их в одной папке. Точно так же ссылки позволяют синхронно перемещать и масштабировать изображения, что упрощает их совместную настройку.
Как добавить изображение внутри существующего слоя с помощью смарт-объекта
В качестве третьего варианта добавления изображения к существующему слою в игру вступают смарт-объекты. Как я уже отмечал в этом посте, смарт-объекты создают «контейнер» для ваших слоев, в которые можно добавлять.На поверхности вы видите только смарт-объекты, но вы можете редактировать все слои внутри по отдельности, когда открываете смарт-объект.
Давайте начнем с использования опций перетаскивания или копирования и вставки, описанных ранее, чтобы перенести изображение в этот уже созданный проект. Теперь есть два изображения на двух отдельных слоях.
Затем, удерживая Shift, щелкните между слоями, которые вы хотите объединить, чтобы выделить их. Затем щелкните слои правой кнопкой мыши и выберите «Преобразовать в смарт-объект».’
После этого ваши слои будут объединены в один слой со значком смарт-объекта в углу миниатюры слоя.
На первый взгляд, это очень похоже на объединение двух слоев. Однако при двойном щелчке по миниатюре слоя смарт-объекта открывается новое окно, в котором отображается содержимое смарт-объекта.
Теперь вы можете видеть два предыдущих изображения на двух отдельных слоях. Это потому, что внутри смарт-объекта они остаются нетронутыми и могут редактироваться индивидуально.Например, вы можете изменить положение одного изображения в смарт-объекте, чтобы внести изменения в исходный проект. Если нажать Command / Control + S (Mac / ПК) для сохранения изменений в смарт-объекте, он обновится в исходном проекте.
Скорректированный слой внутри расширенного смарт-объекта.
Как разместить изображение внутри другого слоя с помощью обтравочных масок
В зависимости от типа эффекта, который вы пытаетесь создать, вы можете разместить одно изображение внутри формы другого.В этом случае объединить два разных слоя не получится. Вместо этого вам нужно использовать так называемую обтравочную маску.
Например, предположим, что у вас есть существующий треугольник на одном слое, в который вы хотите добавить изображение. Следуя шагам, описанным ранее, внесите желаемое изображение в свой проект, поместив слой изображения над существующим слоем-фигурой.
Теперь, вместо того, чтобы комбинировать слои или создавать смарт-объект, вам нужно обрезать слой изображения по форме.Если щелкнуть правой кнопкой мыши слой изображения и выбрать « Create Clipping Mask», изображение будет видно только внутри слоя-фигуры.
Вы можете узнать больше об обтравочных масках и о том, как они работают, в этом посте.
Процесс добавления изображения к существующему слою в Photoshop относительно прост, и есть варианты для деструктивного и неразрушающего редактирования. В большинстве случаев лучше просто оставить изображения на отдельных слоях, чтобы у вас была возможность редактировать их по отдельности.Если организация вызывает беспокойство или вы хотите редактировать несколько слоев одновременно, то смарт-объекты, группы или связанные слои предлагают эффективный вариант.
Счастливых фотошопов!
Брендан 🙂
Как использовать Photoshop Express для создания потрясающих фотографий на iPhone
Приложение Photoshop Express отлично подходит для быстрого редактирования фотографий на iPhone. Это приложение для редактирования фотографий и фотошопа имеет широкий спектр простых в использовании фильтров и инструментов настройки.А с помощью творческих инструментов приложения вы можете вносить уникальные изменения или коллажи. Даже новички могут создавать впечатляющие изображения за считанные минуты. В этом руководстве вы узнаете, как использовать PS Express для создания потрясающих фотографий на iPhone.
Содержание: Как использовать приложение Adobe Photoshop Express
Щелкните любую ссылку ниже, чтобы перейти прямо к этому разделу статьи:
1. Откройте изображение в Photoshop Express
2. Авто -Enhance Tool
3.Фильтры
3.1 Примените фильтр к вашей фотографии
3.2 Будьте осторожны, чтобы не переборщить с фильтрами
4. Обрезать, повернуть и преобразовать
4.1 Обрезать изображение
4.2 Повернуть и выпрямить фотографию
4.3 Преобразовать изображение в Правильная перспектива
5. Инструменты настройки
5.1 Регулировка освещения
5.2 Улучшение цветов на фотографии
5.3 Улучшение изображения с помощью эффектов
5.4 Повышение резкости деталей и устранение зернистости
5.5 Добавьте эффекты размытия к фотографии
6. Инструмент для удаления пятен
7. Инструмент «Глаз»
8. Текст, наклейки и границы
8.1 Добавить текст к фотографии
8.2 Добавить наклейки к изображению
8.3 Добавление границы вокруг изображения
9. Сохраните отредактированную фотографию
10. Инструмент коллажа
10.1 Создание коллажа из одного изображения
10.2 Создание коллажа из нескольких фотографий
Вы можете загрузить Adobe Photoshop Express с App Store бесплатно.Плата за покупку в приложении Photoshop для iPhone не взимается. Но вам нужно будет зарегистрировать бесплатную учетную запись Adobe, чтобы использовать некоторые из ее более продвинутых функций.
1. Откройте изображение в Photoshop Express
Когда вы откроете Adobe Photoshop Express, вы увидите изображения из своей библиотеки фотографий. В верхней части экрана есть две опции: Редактировать изображения и Создать коллаж .
Убедитесь, что выбрано Редактировать изображения , затем выберите фотографию, над которой хотите работать.
Вы также можете открыть изображение из другого фотоальбома. Коснитесь стрелки в верхней части экрана библиотеки фотографий, затем выберите Альбомы .
Когда вы открываете изображение, редактор фотографий PS Express появляется, как показано ниже. Вы увидите ряд значков на панели инструментов в нижней части экрана. Это дает вам доступ к различным категориям инструментов редактирования.
Проведите по значкам на нижней панели инструментов, чтобы увидеть дополнительные параметры. Нажмите на значок, чтобы получить доступ к инструментам редактирования для этой категории.
Если вы хотите вернуться в библиотеку фотографий и выбрать другое изображение, коснитесь стрелки в верхнем левом углу экрана.
2. Инструмент Auto-Enhance
В верхней части экрана вы увидите синий инструмент Auto-Enhance (значок палочки). Этот инструмент применяет автоматическую регулировку света и цвета, пытаясь улучшить вашу фотографию.
Когда вы открываете фотографию для редактирования, автокоррекция включается по умолчанию. Поэтому еще до того, как вы начнете редактировать, PS Express попытается автоматически исправить вашу фотографию.
Это может быть полезно в некоторых случаях. Но приложение не всегда создает нужную вам правку. Часто бывает лучше внести свои коррективы с помощью фильтров и инструментов настройки.
Чтобы отключить автоматическое улучшение, коснитесь значка Auto-Enhance (синяя палочка), чтобы он стал белым. Ваша фотография вернется к исходной неотредактированной версии.
3. Фильтры
Вы ищете быстрый способ изменить внешний вид и настроение ваших фотографий? Фильтры одним нажатием в Photoshop Express предлагают простое решение.
Фильтры применяют к вашей фотографии определенный набор предопределенных изменений. К ним относятся изменения цвета, экспозиции (яркости) и резкости.
С помощью фильтров вы можете быстро превратить фотографию в черно-белую или добавить определенный цветовой тон. Вы можете согреть или охладить цвета, чтобы изменить настроение на фотографии. Или вы можете сделать цвета более яркими или приглушенными.
3.1 Применение фильтра к фотографии
Фильтры в приложении Photoshop Express называются «Внешний вид».Чтобы получить доступ к фильтрам, коснитесь значка Looks (три перекрывающихся круга) в нижнем левом углу экрана.
Список категорий фильтров отображается под вашей фотографией. Категории: Basic , Charm , B&W , Portrait , Nature , Pop Color , Duo Tone и Premium .
Нажмите на категорию фильтра, затем прокрутите ее, чтобы просмотреть отдельные фильтры.Коснитесь фильтра, чтобы применить его к фотографии.
Используйте ползунок под фотографией, чтобы настроить интенсивность фильтра. Перетащите вправо, чтобы увеличить силу фильтра, или влево, чтобы уменьшить ее.
В большинстве случаев вам нужно уменьшить силу фильтра. Так ваша фотография не будет выглядеть чрезмерно отредактированной.
3.2 Будьте осторожны, не переусердствуйте при редактировании с помощью фильтров
Стоит отметить, что фильтры в Adobe Photoshop Express довольно жесткие. Многие фильтры добавляют ярких цветов и темных виньеток.Это может сделать вашу фотографию чрезмерно обработанной. Некоторые фильтры добавляют чрезмерное количество зерна.
Ниже приведен пример фильтра Superpunch, который портит изображение. Слева исходное фото для сравнения.
Этот фильтр добавляет чрезмерную контрастность. В результате получается слишком яркое небо и очень темные камни. Детали были потеряны как на светлых участках (яркие участки), так и на тенях (темные участки). Зелень слишком яркая и выглядит неестественно.
В приведенном ниже примере я использовал фильтр «Осень», который выглядит намного лучше.Я использовал ползунок, чтобы уменьшить силу фильтра, создав более тонкое редактирование.
PS Express включает несколько фильтров, которые намеренно делают ваши фотографии абстрактными. Например, фильтры Duo Tone полностью меняют цвета на ваших фотографиях.
Вы не стали бы использовать эти фильтры для повседневного редактирования фотографий. Но они могут работать с определенными изображениями для создания современных абстрактных правок.
Photoshop Express не считается лучшим приложением-фильтром для iPhone.Но если вы используете более тонкие фильтры и уменьшите их силу, вы определенно сможете добиться отличных результатов.
4. Обрезка, поворот и преобразование
Второй значок на нижней панели инструментов дает вам доступ к инструментам Обрезка, поворот и преобразование .
С помощью этих инструментов вы можете обрезать края фотографии. Вы можете вращать, переворачивать и выпрямлять изображение. И вы можете наклонить фотографию, чтобы исправить проблемы с перспективой.
4.1 Обрезка изображения
Параметр Соотношение сторон позволяет кадрировать фотографию.Обрезка отлично подходит для удаления ненужных отвлекающих факторов по краям кадра. Вы также можете использовать его для улучшения композиции вашего изображения.
Выберите соотношение сторон в нижней части экрана. Они позволяют обрезать до предопределенной формы и размера, например Исходный, Квадратный, 4: 3, 7: 5 и т. Д.
Вы даже можете кадрировать фотографии профиля Facebook и обложки до определенного соотношения сторон. Выберите Без ограничений для кадрирования без ограничения определенного соотношения сторон.
После выбора соотношения сторон перетащите угловые маркеры, чтобы обрезать изображение.
4.2 Повернуть и выпрямить фотографию
Параметр Повернуть включает четыре инструмента для изменения ориентации фотографии. Эти инструменты: Выпрямить , Повернуть , Отразить по горизонтали и Отразить по вертикали .
Инструмент Straighten идеально подходит для выравнивания горизонта на пейзажных фотографиях. Вы также можете использовать его, чтобы линии на фотографиях архитектуры были прямыми.
Коснитесь Авто слева от ползунка. Photoshop Express проанализирует вашу фотографию и попытается выровнять ее. Если приложение не понимает этого, перетащите ползунок, чтобы наклонить фотографию. Используйте сетку, чтобы линии были прямыми.
Инструмент Повернуть позволяет поворачивать фотографию на 90 градусов за раз. Используйте это, чтобы изменить ориентацию фотографии с вертикальной на горизонтальную или наоборот.
Инструменты Отразить по горизонтали, и Отразить по вертикали перевернут вашу фотографию по горизонтали или вертикали.Это создает зеркальное отображение вашей исходной фотографии.
Переворачивание изображения по горизонтали иногда может улучшить композицию фотографии. Например, композиция может выглядеть лучше, если наиболее заметный объект находится слева. Мы читаем слева направо, поэтому наши глаза, естественно, хотят смотреть на фотографии слева направо.
4.3 Преобразуйте свое изображение в правильную перспективу
Вы когда-нибудь делали снимок высокого здания и замечали, что оно становится уже кверху? Эта проблема с перспективой возникает из-за того, что вы наклоняете свой iPhone во время фотосъемки.
Проблемы с перспективой можно исправить с помощью инструментов Transform в Adobe Photoshop Express.
Чтобы выровнять здание (или любой другой объект с искажением перспективы), нажмите инструмент Вертикальный перекос . Перетащите ползунок, чтобы наклонить фотографию. Или нажмите Auto слева от ползунка, чтобы Photoshop Express сделал всю работу за вас.
Используйте инструмент Horizontal Skew , чтобы создать впечатление, будто вы сняли фотографию прямо, а не немного в сторону.
Вы также можете использовать инструменты Full Auto и Balanced Auto для автоматического перекоса и выпрямления изображения. Попробуйте оба варианта, чтобы узнать, какой из них лучше всего подходит для вашей конкретной фотографии.
Полностью автоматический режим иногда может приводить к искажению и растяжению изображений. Так что будьте осторожны с этим инструментом и всегда проверяйте, насколько хорошо ваше изображение после его использования.
Третий значок (три ползунка) в нижней части Photoshop Express открывает инструменты настройки .
Эти инструменты регулируют такие параметры, как свет, цвет и резкость. Инструменты очень просты в использовании. Один ползунок позволяет вам контролировать интенсивность каждого эффекта. Используйте ползунки, чтобы выделить детали и сделать ваши фотографии яркими.
Инструменты корректировки разделены на следующие категории: Свет , Цвет , Эффекты , Детали и Размытие . Прокрутите страницу, чтобы просмотреть инструменты в каждой категории.
Как и в случае с фильтрами PS Express, будьте осторожны, чтобы инструменты настройки не испортили вашу фотографию.Они могут легко сделать ваше изображение зернистым и чрезмерно обработанным, если использовать его в полную силу.
Используйте ползунки осторожно и вносите в фотографию только небольшие изменения. Применение тонких настроек поможет вам создавать красивые фоторедакторы iPhone.
5.1 Регулировка освещения
Ползунки в категории Light позволяют настраивать яркость фотографии различными способами. Ползунки «Свет» позволяют управлять следующими параметрами:
- Экспозиция: Увеличение или уменьшение яркости всего изображения.
- Контраст: Изменение разницы между яркостью светлых и темных областей.
- Светлые участки: Отрегулируйте яркость светлых участков (светлых участков).
- Shadows: Отрегулируйте яркость теней (темных областей).
- Белые: Отрегулируйте яркость самых ярких областей.
- Черный: Отрегулируйте яркость самых темных областей.
5.2 Улучшение цветов на фотографии
Ползунки в категории Цвет позволяют управлять следующими цветовыми настройками:
- Температура: Сделайте цвета теплее (более оранжевым) или холоднее (более синим) ).
- Оттенок: Добавьте к фотографии зеленый или фиолетовый оттенок.
- Vibrance: Отрегулируйте цвета с меньшей насыщенностью, не слишком сильно влияя на цвета с высокой насыщенностью. Это усиливает цвета на фотографии, не делая ее резкой.
- Насыщенность: Отрегулируйте интенсивность всех цветов на фотографии.
5.3. Улучшение изображения с помощью эффектов
Ползунки в категории Эффекты позволяют настраивать следующие параметры:
- Четкость: Выявление деталей и текстур.
- Dehaze: Отрегулируйте количество атмосферной дымки на фотографии. Перетащите ползунок, чтобы удалить или усилить туман на фотографии.
- Выцветание: Выцветание цветов на фотографии.
- Зернистость: Добавьте зернистость для создания старинной пленки или винтажного вида.
- Виньетка: Добавьте черную или белую виньетку по краям изображения.
5.4 Повышение резкости деталей и устранение зернистости
Ползунки в категории Details управляют резкостью изображения.Вы можете настроить следующие параметры:
- Резкость: Повышение резкости мелких деталей на фотографии.
- Уменьшить шум яркости: Исправить зашумленные (зернистые) фотографии, на которых затронуты яркие пиксели. Перетащите ползунок, чтобы сгладить зернистость.
- Уменьшить цветовой шум: Устранить проблемы с шумом (зернистостью), когда появляются разноцветные пиксели, особенно в темных областях изображения.
5.5 Добавление эффектов размытия к фотографии
Категория Размытие позволяет размыть все или часть изображения.Вряд ли вам захочется размыть всю фотографию! Но опция Радиального размытия может быть полезна в определенных ситуациях.
Радиальное размытие позволяет размыть определенные части изображения. Это может помочь сосредоточить внимание зрителя на самой важной части сцены.
Когда вы выбираете инструмент Radial , над вашей фотографией появляются два круга. Перетащите ползунок вправо, чтобы увеличить степень размытия.
Все, что находится внутри внутреннего круга, останется в фокусе.Все, что находится за пределами внешнего круга, будет размыто. Область между двумя кругами — это место, где изображение переходит от резкого к размытому.
Вы можете перетащить круги в другую часть изображения. И вы можете ущипнуть или раздвинуть два пальца, чтобы изменить размер размытой области.
Вы также можете изменить размер промежутка между двумя кругами. Перетащите стрелку на внутренний круг, чтобы указать, какая часть изображения будет четкой. Перетащите стрелку на внешний круг, чтобы контролировать степень размытия изображения.
Чем шире промежуток между двумя кругами, тем мягче будет переход от резкого к размытому. Большой промежуток приводит к очень постепенному переходу между резкими и размытыми областями. Узкий зазор приводит к резкому переходу.
6. Инструмент удаления пятен
В приложении Photoshop Express есть удобный инструмент удаления пятен для стирания мелких объектов. Одним касанием вы можете удалить пятна, пятна, грязь и другие мелкие отвлекающие факторы со своих фотографий.
Коснитесь инструмента Удаление пятен (значок бандажа) в нижней части экрана.
При удалении мелких деталей увеличьте масштаб того места, которое вы хотите удалить. Чтобы увеличить масштаб, коснитесь экрана двумя пальцами и разведите их в стороны.
Используйте ползунок, чтобы установить размер инструмента удаления пятен. Для достижения наилучших результатов он должен быть немного больше, чем пятно, которое вы хотите удалить.
Теперь нажмите на небольшой объект, чтобы удалить его. Область, на которую вы нажимаете, будет заменена пикселями из ее окружения. Возможно, вам придется постучать несколько раз, чтобы полностью удалить его.
Вы когда-нибудь делали портретную фотографию, на которой объект изображен с красными глазами? Или, может быть, вы сфотографировали своего питомца, и его глаза кажутся слишком яркими или блестящими. Вы можете решить эти проблемы с помощью инструмента «Глаз» в Adobe Photoshop Express.
Коснитесь значка Eye внизу экрана, затем выберите Red Eye или Pet Eye . Коснитесь глаз, которые хотите исправить. Инструмент «Красные глаза» также включает функцию автоматического обнаружения и исправления эффекта «красных глаз».
8. Текст, наклейки и границы
Инструменты «Текст, наклейки и границы» позволяют добавить последние штрихи к вашему изображению.
Добавьте текстовую подпись или личное сообщение. Оживите свою фотографию художественной или мультяшной наклейкой. Или примените рамку по краю изображения.
Вероятно, вы не захотите использовать эти элементы на каждой фотографии. Но они определенно могут добавить образу неповторимости. Используйте их, чтобы рассказать историю или создать личное сообщение с помощью ваших фотографий.
8.1 Добавление текста к фотографии
Чтобы добавить текст к изображению, коснитесь значка Текст (T) на нижней панели инструментов. Вам многим придется прокручивать значки, чтобы найти его.
В инструменте «Текст» есть четыре категории: Стили , Шрифт , Цвет и Выравнивание .
Просмотрите стили и коснитесь стиля текста, который вам нравится. Вы можете оставить текст по умолчанию или удалить его и ввести свой собственный.Если вы не знаете, что писать, эти предустановленные стили могут дать вам представление.
Чтобы добавить собственный текст, коснитесь значка Pencil в верхнем левом углу текстового поля. Откроется экран, на котором вы можете ввести свой текст. Нажмите Готово , чтобы добавить текст к фотографии.
При необходимости используйте пальцы, чтобы изменить размер, повернуть или перетащить текст в другое место.
Вы можете настроить текст, используя параметры под фотографией. Нажмите Шрифт , чтобы выбрать другой стиль шрифта.Выберите Color , чтобы изменить цвет текста. Или нажмите Выравнивание , чтобы выровнять текст по левому краю, центру или правому краю.
8.2 Добавление стикеров к изображению
Инструмент «Наклейки» позволяет добавлять к фотографиям декоративную или забавную графику. Коснитесь значка Наклейки (кружок с сердечком) внизу экрана.
Наклейки сгруппированы по настроению и содержанию. Проведите по экрану, чтобы просмотреть стикеры, или коснитесь любой категории под своей фотографией.
Коснитесь стикера, чтобы добавить его к своему изображению. Пальцами перемещайте, изменяйте размер или вращайте наклейку.
8.3 Добавление границы вокруг вашего изображения
Границы — отличный способ добавить последний штрих к вашему редактированию. Коснитесь значка Границы (сложенные прямоугольники) на нижней панели инструментов.
Под фото вы увидите три категории: Basic , Edges и Frames . Коснитесь категории или проведите пальцем по экрану, чтобы просмотреть диапазон доступных границ.
Вы можете изменить цвет некоторых границ, используя цветные точки внизу фотографии.
9. Сохраните отредактированную фотографию
Когда вы закончите редактировать фотографию, вам нужно будет сохранить ее. Коснитесь значка Поделиться (квадрат со стрелкой вверх) в верхней части экрана. На следующем экране нажмите Фотопленка .
Отредактированная фотография будет сохранена во встроенном приложении «Фото» на вашем iPhone.
Одной из самых мощных функций Photoshop Express является инструмент «Коллаж».Вот где обучение Photoshop на iPhone становится действительно творческим!
Вы можете создавать коллажи из нескольких фотографий, используя различные макеты. Или попробуйте применить эффект коллажа к одному изображению. Это может привести к прекрасным уникальным рефератам.
10.1 Создание коллажа из одного изображения
Убедитесь, что в приложении Photoshop Express открыта фотография. Коснитесь значка Коллаж (квадрат с тремя разделами) на нижней панели инструментов.
Под вашей фотографией находятся четыре категории: Reflection , Pinboard , Shapes и Freeforms .Коснитесь категории или проведите пальцем по экрану, чтобы просмотреть диапазон эффектов коллажа. Коснитесь макета коллажа, чтобы применить его к фотографии.
Ниже приведены несколько примеров макетов коллажей из каждой категории. Каждый макет был применен к одной фотографии.
После применения эффекта коллажа значки на нижней панели инструментов предоставляют доступ к ряду инструментов редактирования. Вы можете улучшить свое изображение с помощью фильтров. Или настройте свой коллаж с помощью текста, наклеек, границ и фона.
Вы можете легко изменить цвет и ширину границ в коллаже. Коснитесь значка Границы (вложенные квадраты) на нижней панели инструментов. Используйте параметры Color и Radius , чтобы настроить границы коллажа.
Инструмент Фон (пунктирный квадрат) позволяет добавить узор , Цвет или Градиент к фону вашего коллажа. Вместо простого белого фона добавьте немного текстуры или красивого цвета, чтобы завершить редактирование.
10.2 Создание коллажа из нескольких фотографий
Чтобы добавить больше фотографий в коллаж, коснитесь значка Pencil на нижней панели инструментов. Нажмите Добавить , затем выберите изображение, которое хотите использовать. Повторите этот процесс, чтобы добавить больше фотографий.
Когда вы закончите добавлять фотографии, коснитесь значка Коллаж внизу экрана. Теперь вы можете выбрать макет для своего коллажа из нескольких фотографий. Можно выбрать одну из трех категорий: Grid , Freeform и Shape .
Когда вы выбрали макет, коснитесь значка макета с двойными стрелками, чтобы переместить изображения в разные положения. Вы также можете перетаскивать фотографии в рамке, чтобы при необходимости переместить их.
Некоторые макеты позволяют нажимать на границы, а затем перетаскивать их, чтобы изменить размер отдельных разделов. Другие макеты позволяют перетаскивать изображения в совершенно другое место на заднем плане.
Поэкспериментируйте с различными комбинациями дизайна коллажей, стилей границ и фона.Есть так много комбинаций, которые сделают ваши фотографии яркими!
Вы также можете создать коллаж из нескольких фотографий на главном экране библиотеки фотографий приложения PS Express. Если вы в настоящее время редактируете фотографию, вы можете перейти на этот экран, нажав стрелку в левом верхнем углу.
Нажмите Создать коллаж в верхней части экрана библиотеки фотографий. Выберите изображения, которые хотите использовать, затем нажмите Далее .
