Как создать лендинг в Wix на практике
Лендингом называют специальную веб-страницу, созданную для продажи определенных товаров или «завлечения» пользователей на совершение каких-то действий (подписка, регистрация, заявка и т.п.). Чуть позже данное понятие стало синонимом для соответствующего типа сайтов, где вся информация размещается в пределах одной страницы. Подобные проекты можно считать альтернативой так называемым сайтам-визиткам, причем, как мне кажется, более эффективной. Сегодня будем пробовать создать в конструкторе Wix лендинг и рассмотрим ключевые моменты данного вопроса.
Реально в Web’е есть ниши, где все необходимые данные о компании можно вынести в один Landing page, красиво это оформить, избавившись от ненужных переходов по меню. Если вспомнить, рассмотренный ранее, проект OnePageLove с лучшими одностраничные дизайнами, то чаще всего там встречаются сайты портфолио, имиджевые, событийные, с информацией о конкретных продуктах/приложениях и т.
Чем меньше лишних отвлекающих элементов — тем эффективнее Landing page. Хотя, если целью сайта является раскрытие способностей веб-разработчика или иллюстратора, можно увидеть много креативных решений на сайте. С функциональностью у лендингов все нормально: для навигации зачастую используется анкорное меню сверху или сбоку, которое перенаправляет пользователя на те или иные места/блоки на странице; часть информации может подгружаться через скрипты со всплывающими окнами или слайдерами.
Создаем лендинг пейдж в Wix
Вдохновением для поста послужила интересная статья из блога Wix, где рассказывалось о том, как должна выглядеть идеальная лендинг страница. Там содержится парочка полезных советов по разработке красивых и эффективных Landing page, в частности:
- Во-первых, страница не должна быть перегружена лишними элементами и она реально должна быть только одной (меню анкорное).

- Вписывайте графику гармонично в общий дизайн сайта. Картинки подбирайте яркие и привлекательные: такие есть в любой сфере — туризм, заведения, еда и т.п.
- Текст должен хорошо читаться, не следует использовать множество шрифтов — да, в Wix они легко добавляются, но ограничьтесь двумя-тремя.
- Постарайтесь сформулировать парочку призывов к действию или завлекающих заголовков, если вам нужно продать товар/услугу. Можно добавить большие красивые кнопки «подписаться», «заказать», «получить» и т.п.
Используя данные советы, постараемся реализовать на Wix лендинг пейдж, который бы удовлетворял всем, описанным выше, критериям. Для этого первым делом переходим на сам конструктор сайтов по адресу ru.wix.com. Если вы еще не знакомы с ним, то можете почитать на сайте о возможностях сервиса и посмотреть имеющиеся шаблоны для своих проектов и т.п. Недавно, кстати, в Дизайн Мании была статья про новый редактор Wix где рассматривалось последние обновление системы.
Чтобы непосредственно начать работу над сайтом требуется зарегистрироваться (для удобства есть быстрый вход через Facebook и Google аккаунт). Далее в верхней панели выбираете один из своих существующих проектов или создаете с нуля.
Далее в верхней панели выбираете один из своих существующих проектов или создаете с нуля.
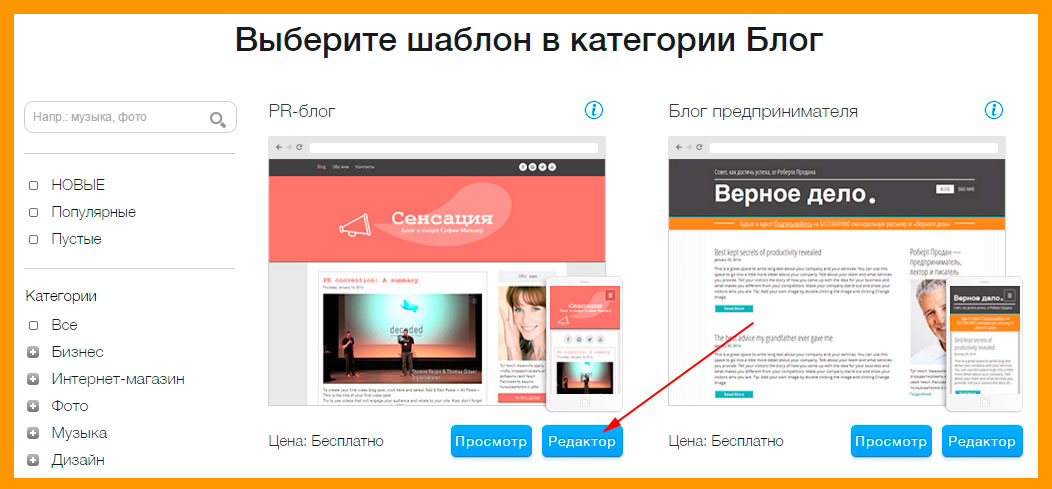
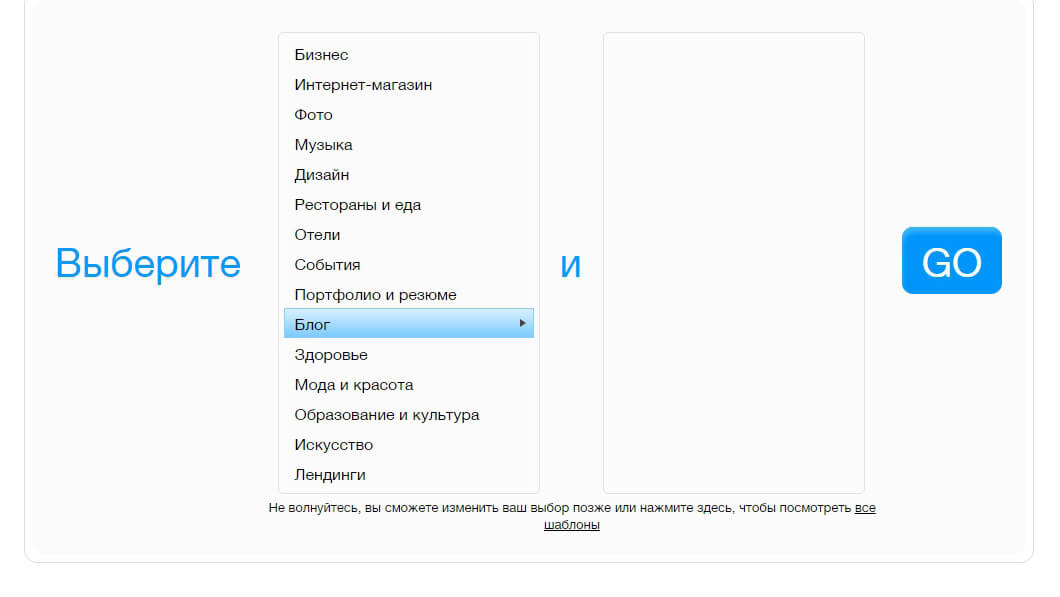
Для нового сайта нужно будет подобрать соответствующий дизайн. В каталоге макетов Wix есть специальный раздел «Лендинги». Под каждым объектом найдете небольшое описание тематики, к которой он относится: приложение, софт, заглушка перед открытием, музыка.
Хотя, в принципе, вам не обязательно ограничивать себя этой категорией, а можно поискать макеты в других. Возможно, вас больше привлечет какой-то другой необычный дизайн, а сделать из него одностраничный Landing page в Wix — дело техники.
Если вы не знаете, что должно быть в лендинге, то можете посмотреть структуру макетов из соответствующей категории и перенести ее на обычный шаблон. Либо гляньте работы других разработчиков на том же OnePageLove или в галерее лендингов Land Book. Если будете создавать одностраничный сайт портфолио, то вот тут найдете парочку советов. Короче говоря, можно выбрать любой макет из каталога Wix и привести его к одностраничному.
Убираем лишние страницы
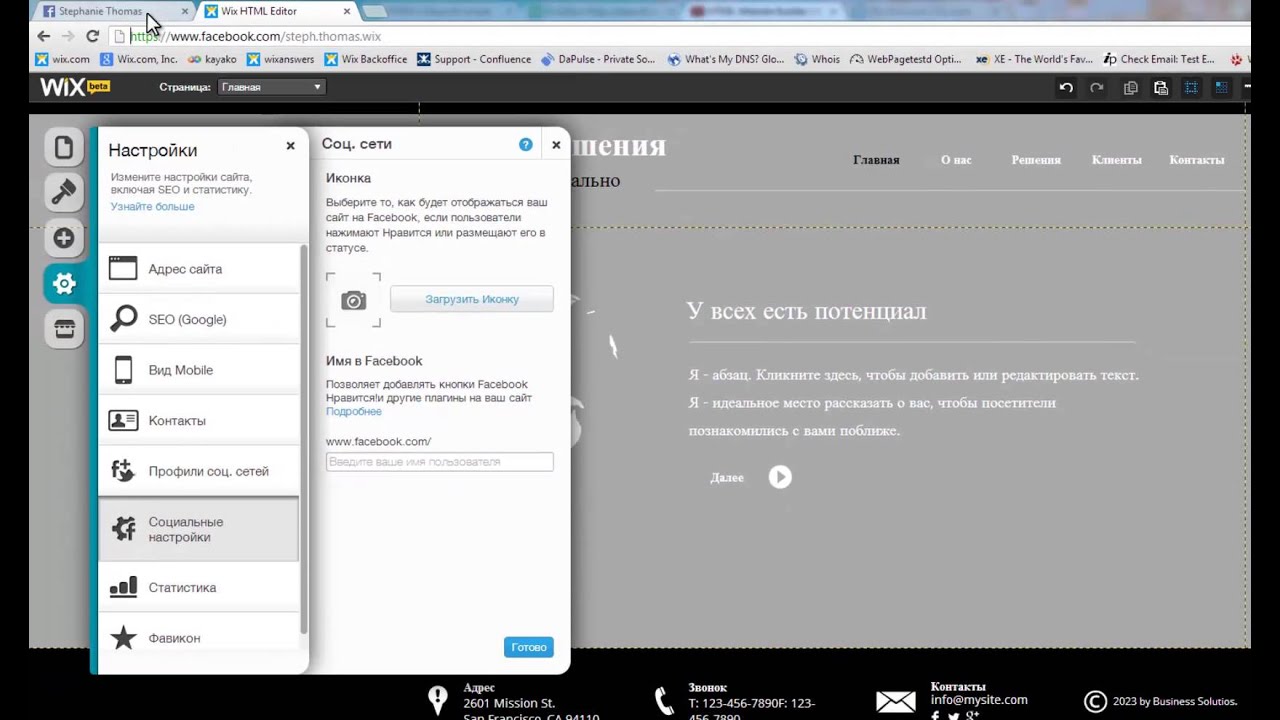
Первым делом избавимся от лишних страниц. В макете изначально под каждый проект созданы описания, которые загружаются при нажатии на картинки. Поэтому кликаете по любому изображению в коллаже и выбираете иконку настройки.
Здесь, во-первых, меняем параметр «При нажатии на фото» на значение «Открываются в новом окне», а во-вторых, скрываем показ заголовка.
Если выбрать во всплывающей панеле настроек пункт «Заменить фото», то вы попадете в загрузчик изображений для данного блока. В каждой картинке нужно убрать ссылки. Также в этом окне добавляете свои работы из портфолио.
Напоследок, просто удалите лишние страницы с сайта.
Анкорное меню для Wix лендинга
Шаг номер 2 — создаем анкорное меню. В принципе, существуют разные реализации: кто-то делает его сбоку, кто-то сверху. На этом шаблоне уже есть один пункт меню «Главная» в шапке, его и будем развивать. Для этого:
- Кликаем по меню, выбираем пункт навигация.
- Сбоку в открывшемся списке страниц добавляем новую, тип = ссылка.
- Для ссылки указываем вариант «якорь» + определяем какая именно якорная ссылка должна срабатывать (тамже в окне можете увидеть полезный линк на статью «Как работать с якорями»).
В меню, разумеется, можно поменять и стиль оформления, если нужно.
Создадим еще один якорь для контактов, например. Нажимаете на иконку добавления нового элемента, выбираете последний пункт «Еще», где находите элемент якоря. Вставляем его перед блоком контактов и называем соответствующим образом.
После этого добавляете новую кнопку в меню, как мы это делали выше.
В качестве финального штриха создания лендинга в Wix — закрепим горизонтальную навигацию при прокрутке страницы. Для этого:
- Подводите курсор к шапке сайта, не наводя при этом на меню — увидите надпись «Хедер».
- Кликаете левой клавишей мышки, и появляется панель параметров хедера — выбираете настройки (иконку шестеренки).
- В открывшемся окне активируете опцию «Зафиксировать хедер.»
Сохраняете все изменения и жмете кнопку «Опубликовать» в правом верхнем углу страницы. После этого сможете проверить как работает ваше меню. Оно должно перемещаться вместе с прокруткой и при клике перенаправлять пользователя на портфолио и контакты.
Дополнительные элементы
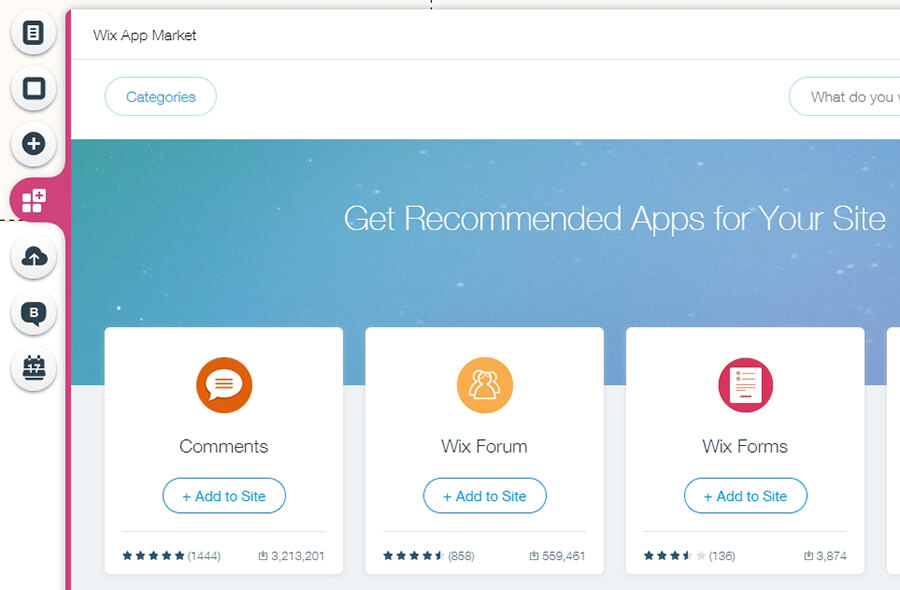
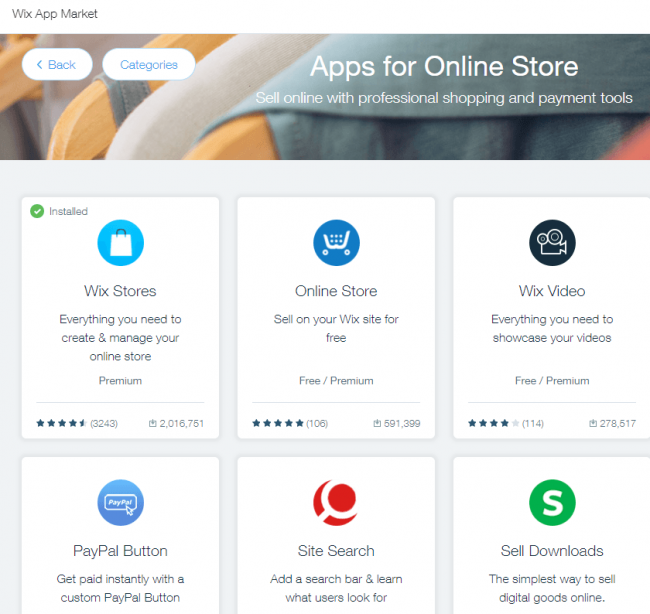
Чисто случайно наткнулись на один интересный элемент, который может пригодится вам в работе над лендинг пейдж в Wix. Речь пойдет о всплывающем окне. Выбираете в меню сервиса слева приложения из App Market (см. скриншот ниже), а затем в строке поиска пишете «popup». Нам нужен вариант «Lumifish Всплывающее окно».
Не смотря на то, что бесплатная базовая версия имеет некоторые ограничения, инструментом можно пользоваться для привлечения внимания посетителей. Часто с помощью таких вот всплывающих окон собирают подписчиков или акцентируют внимание на важной информации (акциях, розыгрышах и т.п.). В блоке настроек найдете парочку опций, которые можно менять: тексты, картинку, шрифты.
Жаль, в бесплатном варианте только 2 шаблона и нет возможности вставить ссылку, но в некоторых случаях обычного текста хватит. Есть настройки появления окна — раз в неделю/месяц или каждый раз для одного и того же посетителя при заходе на сайт.
А вообще среди приложений много интересных фишек — советую глянуть каталог популярных / избранных решений. Там найдете, например, социальные ссылки, счетчик, форму контактов, кнопку оплаты, карты и т.п. Однако не стоит забывать, что мы создавали именно Landing page в Wix, поэтому захламлять страницу лишними элементами не желательно.
В целом, работать с данным конструктором сайта достаточно просто. лучше всего попробовать сервис самостоятельно на практике — можете сделать это абсолютно бесплатно (в том числе и опубликовать свою страницу в онлайне). Если будут какие-то вопросы, обращайтесь в тех.поддержку или посмотрите Раздел помощь в редакторе.
лучше всего попробовать сервис самостоятельно на практике — можете сделать это абсолютно бесплатно (в том числе и опубликовать свою страницу в онлайне). Если будут какие-то вопросы, обращайтесь в тех.поддержку или посмотрите Раздел помощь в редакторе.
Якоря на странице html. Как правильно поставить якорь HTML. Ссылка на якорь другой HTML-страницы
Если вы пишете свой сайт, то должны были задуматься о том, как сделать навигацию по сайту удобнее. Чтобы пользователю не пришлось искать нужную ему информацию среди всех страниц вашего сайта, лучше всего применить технику «якорь». Она создаст ссылку на какую-либо информацию или документ в любой части вашего сайта.
Теория
Для создания якоря нужно два элемента:
- Часть кода, в которой указывается ссылка на наш якорь, оставленный в другой части сайта.
- Любая часть кода, в которой можно указать идентификатор — наш якорь.
Сначала нужно создать первую часть якоря — ссылку на него. Ссылка якоря состоит из двух частей: ссылки на страницу и ссылки на якорь.
Ссылка якоря состоит из двух частей: ссылки на страницу и ссылки на якорь.
- Создать тег «a» или любой другой тег, поддерживающий атрибут «href»
- В этом теге создать атрибут «href»
- В значении атрибута указать ссылку на страницу сайта.
- После ссылки указать ссылку на якорь, используя символ «#» и любое имя для якоря (пишутся слитно, пример: «#якорь»)
Осталось создать вторую часть якоря — идентефикатор. Он указывается к любому тегу в коде сайта, который поддерживает атрибут id. Чтобы создать якорь, нужно:
- Создать в нужном теге атрибут «id».
- В атрибуте «id» указать значение имени якоря, которое было указано в предыдущем шаге. (пример:)
После этих двух шагов на сайте появляется ссылка, которая перенесет к указанному якорю.
Практика
Рассмотрим, как сделать якорь на конкретном примере.
Имеем простую страницу такого вида:
У нас есть текст в верхней и в нижней части страницы, множество тегов «br» , которые создают дистанцию между текстами. Нам нужно создать якорь, чтобы можно было быстро посмотреть на текст в нижней части.
Нам нужно создать якорь, чтобы можно было быстро посмотреть на текст в нижней части.
Для этого создаем после надписи «текст в верхней части» новый тег — «а» . В ней создаем атрибут «href». Для того чтобы якорь был удобнее, напишем в ссылке «вниз».
Теперь указываем в атрибуте значение «#yakor» — это будет ссылкой на имя якоря.
Первая часть якоря — ссылка на него — готова. Теперь осталось только создать сам якорь. Переходим к нужной части страницы. В данном случае это «текст в нижней части». Так как это простой текст без тега — нам нужно создать его. Для этого заключаем текст в «абзац» — тег «p».
В этом теге создаем атрибут «id» и вписываем ему значение «yakor». Значение «yakor» соответсвует имени якоря, которое было указано в ссылке.
Теперь наш якорь работает как должен.
Совсем недавно мы добавили новую функцию, которая сделает взаимодействие с вашим сайтом не только более удобным, но и интересным. Так что же это такое? Якоря, или «Якорные ссылки » – это способ навигации по сайту, который позволяет быстро переместиться с одного места страницы на другое.
Почему это удобно
Если вы часто пользуетесь интернетом, вы скорее всего уже сталкивались с простой навигацией, которую обеспечивают якорные ссылки на сайтах с длинной прокруткой, как например, Pinterest или Flickr.
На сайте с якорными ссылками не нужно тратить время на прокрутку страницы вниз или на переходы по страницам, чтобы найти необходимую информацию. Достаточно кликнуть раз по якорной ссылке, и вы сразу попадете именно туда, куда вам нужно: к началу страницы, вниз, или на другую страницу. Эта функция особенно удобна для навигации и перемещения по «длинным» страницам, а также для создания кнопки «Наверх».
Как сделать якорную ссылку в редакторе Wix
Чтобы добавить якорную ссылку на сайт, нужно выполнить два простых шага: Для начала надо «бросить якорь», то есть — отметить место назначения, куда посетитель сайта должен попасть, нажав на ссылку. Затем нужно добавить ссылку к отправной точке, откуда пользователь «отправится» к предназначенному якорю.![]() Кажется сложным? В редакторе Wix это можно сделать за пару кликов:
Кажется сложным? В редакторе Wix это можно сделать за пару кликов:
Откройте редактор и нажмите Добавить в меню.
Нажмите Кнопки и меню и выберите опцию Якорь .
В настройках «Якоря» укажите имя якоря в зависимости от его положения на странице.
Перетащите якорь на место, куда он должен вести.
После того, как вы расставите все якоря, создайте для них ссылки. Вы можете создать меню, которое позволит перемещаться с якоря на якорь, или использовать иконки и другие кликабельные элементы.
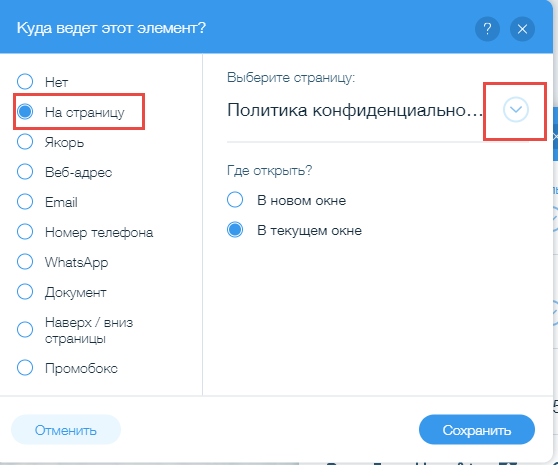
Кликните на элемент, который вы хотите связать с якорем и нажмите Ссылка на .
Интернет давно стал неотъемлемой частью повседневной жизни. Люди с удовольствием заходят на различные сайты, чтобы почитать новости, обменяться фотографиями, провести некоторые время за просмотром забавных видеороликов или совершить покупки.
И несмотря на то что наступает эра мобильных технологий и приложений, техники создания красивых и захватывающих внимание веб-страниц продолжают совершенствоваться. Мало пользователей осознают, что скрывается за кулисами их любимого браузера и что происходит, когда они оплачивают на сайте покупки с помощью своей кредитной карты. А на самом деле за всем этим стоят тысячи строк кода, который развивался и совершенствовался годами, чтобы обеспечить максимально удобный и приятный опыт от использования веб-сервиса. Якорь HTML, гиперссылка, разметка, названия — эти и многие другие понятия будут далее описаны в данной статье.
Мало пользователей осознают, что скрывается за кулисами их любимого браузера и что происходит, когда они оплачивают на сайте покупки с помощью своей кредитной карты. А на самом деле за всем этим стоят тысячи строк кода, который развивался и совершенствовался годами, чтобы обеспечить максимально удобный и приятный опыт от использования веб-сервиса. Якорь HTML, гиперссылка, разметка, названия — эти и многие другие понятия будут далее описаны в данной статье.
Основа веб-страницы
Для того чтобы создавать сайты и странички в Интернете, которые могли бы одинаково открываться и выглядеть в десятках различных браузеров на нескольких платформах одновременно, необходимо было создать единую спецификацию для подобного рода документов. Этой спецификацией стал HTML (от англ. HyperText Markup Language).
В переводе это означает “язык гипертекстовый разметки”. И этот термин весьма точно описывает свое назначение. Структура HTML-документа не описывает само содержимое веб-страницы — она лишь “размечает” различные участки, придавая им определенные атрибуты или свойства. Такая разметка позволяет документу выглядеть одинаково от браузера к браузеру, а также является ключом к существующим ныне протоколам передачи данных в Глобальной паутине — HTTP и HTTPS.
Такая разметка позволяет документу выглядеть одинаково от браузера к браузеру, а также является ключом к существующим ныне протоколам передачи данных в Глобальной паутине — HTTP и HTTPS.
Структура HTML-документа
В основе любого HTML-документа лежит четное количество тэгов. Это специальные пометки, которые придают содержимому внутри себя определенные свойства. Ключевой особенностью тегов является то, что они обязательно ставятся парно — первый тэг является “открывающим”, а за ним всегда должен следовать “закрывающий”.
Таким образом, браузер точно знает, каковы границы применения атрибутов, задаваемых тэгом. Однако тэг может быть пустым (не содержащим внутри себя никакого контента). Примером последнего является элемент переноса строки. Тэги, которые не содержат внутри себя никакого текста или других данных, не обязательно закрывать. Тэги можно использовать, чтобы придать тексту или определенный цвет, или стиль, или чтобы внедрить в документ специальные элементы (таблицы, медиа файлы, ссылки).
Якорь HTML и ссылки в документе
Для того чтобы дать посетителям сайта возможность навигации между различными страницами или же в пределах одной страницы, можно использовать ссылки. Для перемещения в пределах одного сайта или нескольких используются гиперссылки. Обычно они служат для связи между двумя совершенно разными по своему назначению участками ресурса.
Одним из правил хорошего дизайна вебсайта является правило необходимости объединения в одном месте лишь однородного по своему типу или назначению контента. Если же страница становится очень большой или разделена на логические секции, то имеет смысл дать пользователю возможность быстро перемещаться между секциями страницы. И тут очень полезными будет так называемый якорь HTML. Часто этот прием используют при оформлении заголовка, для связи его с целевым участком информации. Также такой тип навигации крайне удобно использовать в рекламных целях, направляя пользователя на определенный контент, минуя все остальные.
Чтобы использовать якорь HTML с плавной прокруткой, разработчику необходимо внедрить в структуру документа ссылку на JavaScript-библиотеки.
Как создать
Для того чтобы поставить HTML-якорь на странице, используется стандартный тэг ссылки. Это один из основных тэгов в структуре HTML-документа.
Он может иметь ряд атрибутов, таких как href или name, которые указывают на тип ссылки, описанной этим тэгом. Ссылка-якорь HTML отличается от гиперссылки использованием символа «#». После него необходимо указать уникальное имя якоря, чтобы браузер однозначно мог определить цель для перехода. Крайне важно не забывать, что в пределах одного документа нельзя присвоить два одинаковых имени, однако это допустимо на разных страницах сайта.
Пример создания якоря в структуре документа
Так как поставить якорь HTML на странице? Для начала необходимо выбрать участок документа, который будет служить. Им может являться подзаголовок внутри большого текста. Такие подзаголовки обычно выделяются тегом.
Идентификатор якоря обычно устанавливается в открывающемся тэге, а для его описания используется атрибут “id=”. После следует уникальное имя самого якоря. Этот атрибут может содержаться в практически любом открывающемся тэге. После того как HTML-якорь на странице назван, все, что нам остается — это создать ссылку на него в другой части документа или же в другом документе.
Этот атрибут может содержаться в практически любом открывающемся тэге. После того как HTML-якорь на странице назван, все, что нам остается — это создать ссылку на него в другой части документа или же в другом документе.
Такие подзаголовки обычно выделяются тегом
. Идентификатор якоря обычно устанавливается в открывающемся тэге, и для его описания используется аттрибут “id=”. После следует уникальное имя самого якоря. Этот атрибут может содержаться в практически любом открывающемся тэге. После того как имя якоря html установлено, все, что нам остается — это создать ссылку на него в другой части документа или же в другом документе. Ссылка на якорь в пределах одного документа часто называется локальной, в то время как ссылка на разные документы называется абсолютной.
Однако средствами одного лишь HTML сложно добиться плавности в переходах между якорями. А ведь такой подход приведет к тому, что пользователь запутается в навигации на странице или между страницами и тем самым испортит свое впечатление от пользования ресурсом. В случае с локальными якорями гораздо предпочтительнее использовать якорь HTML с плавной прокруткой, чтобы посетитель сайта смог визуально проследить за тем, в каком направлении администрация ведет его по ресурсу.
В случае с локальными якорями гораздо предпочтительнее использовать якорь HTML с плавной прокруткой, чтобы посетитель сайта смог визуально проследить за тем, в каком направлении администрация ведет его по ресурсу.
Для создания подобного эффекта необходимо прибегнуть к средствам JavaScript. Принцип работы небольшого скрипта будет следующим — прежде всего нам необходимо заблокировать стандартное поведение HTML-якоря на странице. Это необходимо для того, чтобы браузер не решил самостоятельно перенаправить посетителя по ссылке. После этого наш скрипт обрабатывает идентификатор, который содержится в тэге . Имя якоря HTML сохраняется, по нему проводится поиск в документе, чтобы найти пункт назначения для нашей анимации. Когда цель найдена, скрипт вычисляет расстояние от начала страницы до верхней точки элемента, на который мы ссылались. Это расстояние будет использовано, чтобы плавно анимировать прокрутку страницы. Нам лишь остается определить для себя скорость прокрутки.
Особое правило
При верстке веб-страниц дизайнеры должны всегда помнить, что неправильно перегружать страницу информацией, так как это может ухудшить ее восприятие. И если необходимо дать пользователю возможность быстро перейти на важный участок страницы, то нет ничего проще и лучше для этой цели, чем использовать якорь HTML. Анимация перехода между различными участками страницы реализовывается несколькими строчками JavaScript-кода, а эффект от нее существенный — пользователь будет всегда осведомлен, в какой части документа он находится и куда ему нужно перейти дальше.
И если необходимо дать пользователю возможность быстро перейти на важный участок страницы, то нет ничего проще и лучше для этой цели, чем использовать якорь HTML. Анимация перехода между различными участками страницы реализовывается несколькими строчками JavaScript-кода, а эффект от нее существенный — пользователь будет всегда осведомлен, в какой части документа он находится и куда ему нужно перейти дальше.
Якорь– это очень полезный инструмент, который позволяет организовать документ и сделать его более удобным для чтения пользователем. Как и все HTML инструменты, этот тег подчиняется стандартному синтаксису, и работа с ним не вызывает каких-либо затруднений.
По этому принципу создаются активные списки, ссылки на точки с нужным описанием в тексте или закладки . Страница, структура которой снабжена якорями, создает приятное впечатление и легко читается.
Как сделать якорь
Якорь делается очень просто. Первым делом нужно создать в теле документа нужную метку . Именно за эту метку будет цепляться ссылка на странице — и переносить читателя на эту точку.
Именно за эту метку будет цепляться ссылка на странице — и переносить читателя на эту точку.
Метка создаётся стандартным для языка HTML способом. Можно использовать инструмент name, а можно задатьid элемента и ссылаться на него.
Примеры использования name и id
Инструмент name
Имя метки, указанное в кавычках, должно быть уникальным и отличаться от остальных имен на страничке. В противном случае алгоритм запутается.
Заполнение пространства между тегами в данном случае не обязательно, но приветствуется. Это упрощает ориентирование в коде.
Инструмент id
Данный способ ещё более простой. Достаточно приписать конкретному элементу на странице id номер.
В этом случае, заголовок h2 стал для нас якорем.
Пример ссылки внутри старницы
Необходимо сослаться на пукт 1. Код имеет следующий вид:
Иногда получается такая ситуация, что требуется сослаться на конкретную точку на другой странице, содержащейся на данном сайте . Например, описывая особенности приготовления курицы в духовке, необходимо перейти на страницу сайта, где были описаны правила пользования духовкой. При этом, после клика по ссылке требуется перейти к конкретному правилу для ускорения восприятия текста. В таком случае, следует создать конструкцию следующего вида:
При этом, после клика по ссылке требуется перейти к конкретному правилу для ускорения восприятия текста. В таком случае, следует создать конструкцию следующего вида:
Здесь /adress-stranici – имя страницы на сервере, на которой описаны режимы работы и на которую следует отправить читателя.
Punkt1 – тот режим, который нужно изучить на этой странице.
Пример практического использования якорей в HTML — настоящая статья с . В этом случае, в ключевые разделы и заголовки текста статьи были установлены якоря, а пункты — выступают ссылками на них. Кликая по ссылкам в статьи, пользователь перемещается в нужные места и разделы в теле самой статьи.
Чтобы создать и установить якорь на веб-странице,
нужно вставить код якоря в код html-документа и
присвоить якорю уникальное имя в пределах его страницы.
Имя якоря — это его условный идентификатор, по которому браузер находит якорь на странице. Имя якоря может быть любым. Желательно, оно должно соответствовать тематике страницы и содержать, минимум три символа. Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного — оно должно быть уникальным в пределах страницы своего месторасположения.
Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного — оно должно быть уникальным в пределах страницы своего месторасположения.
На одной странице (по одному веб-адресу) не может быть двух якорей с одинаковым именем. Если на одной странице будут находиться якоря с одинаковым именем, то они — либо совсем не будут работать, либо будет открываться только первый из них (это зависит от браузера пользователя).
Но! Якоря с одинаковым именем, расположенные на разных веб-страницах (по разным веб-адресам) — будут прекрасно работать. Например, у меня на всех страницах блога стоит якорь «zaglavie» и отлично работает на каждой странице.
Общий вид кода якоря |
(Более подробно тема изложена в материале )
Общий вид современного кода якоря в HTML представляет собой конструкцию из открывающего тега HTML и его атрибута, задающего уникальное имя (идентификатор) для якоря.
Изначально, для создания пользовательских якорей, в HTML был задуман тег и его атрибут name . Параллельно атрибуту name , у тега существовал атрибут id , который тоже расценивался как якорь на веб-странице. Так они и стали родоначальниками классических якорей — тег и его атрибуты — name и (или) id
Код классического якоря создаётся при помощи тега
При этом — имя якоря (его идентификатор)
задаётся через атрибуты тега
— name
или id
Таким образом, код классического якоря,
вставляемый в документ HTML будет иметь вид
или
где, слово «razdel» — это произвольное уникальное имя якоря
в пределах страницы его местонахождения.
Р
азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе.
Вот почему прогресс определяется действиями неразумных людей.
Бернард Шоу
204
Не работает.
Может быть это специфика
сконвертированного
из doc html-файла?
Буду благодарна за помощь
Буду благодарна за помощь
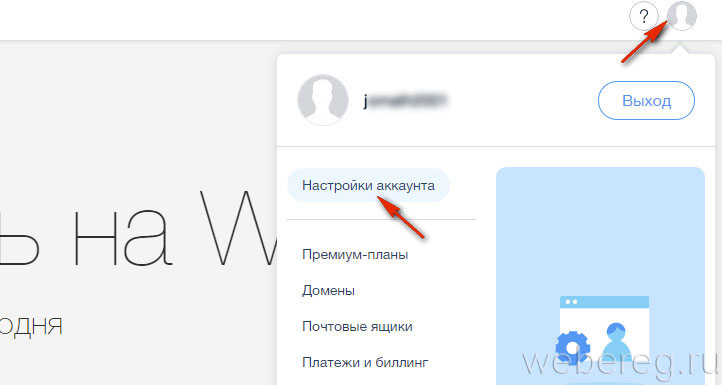
Wix конструктор сайтов: отзывы о компании
Почитал то, о чем здесь многие пишут. Решил влить свои две строчки, дабы те, кто зайдет, смогли более широко взглянуть на то, что есть. Я с платформой Wix связан уже более 3-х лет. Что могу сказать… Практически сплошь и рядом — wix плохой, wix — отстой, а через одного — сняли деньги, гады. Извините! Владелец карты автоматически дает согласие на автоплатеж, приняв соглашение и поставив «галочку» о том, что согласен с условиями соглашения в форме платежей (пункт 5.2 , если не ошибаюсь). Там все это прописано, а то, что при платеже человек не удосужился соглашение прочитать — это, простите, его проблемы. Для отключения автоплатежа нужно-то всего зайти в настройки Пакета Премиум (Бизнес-Версия — Премиум-Планы — напротив Вашего плана — Управление — Отмена платежей) и отключить его. Но прочитать настолько лень, а писать и поливать грязью так интересно! Опять же, куча криков — а как сделать нормальные адреса страниц?! Что за фигня?Дайте мне нормальный! Пардон! Ссылки ajax — это признак сайта на этой технологии, не более. Есть html 5, php и прочие.
Решил влить свои две строчки, дабы те, кто зайдет, смогли более широко взглянуть на то, что есть. Я с платформой Wix связан уже более 3-х лет. Что могу сказать… Практически сплошь и рядом — wix плохой, wix — отстой, а через одного — сняли деньги, гады. Извините! Владелец карты автоматически дает согласие на автоплатеж, приняв соглашение и поставив «галочку» о том, что согласен с условиями соглашения в форме платежей (пункт 5.2 , если не ошибаюсь). Там все это прописано, а то, что при платеже человек не удосужился соглашение прочитать — это, простите, его проблемы. Для отключения автоплатежа нужно-то всего зайти в настройки Пакета Премиум (Бизнес-Версия — Премиум-Планы — напротив Вашего плана — Управление — Отмена платежей) и отключить его. Но прочитать настолько лень, а писать и поливать грязью так интересно! Опять же, куча криков — а как сделать нормальные адреса страниц?! Что за фигня?Дайте мне нормальный! Пардон! Ссылки ajax — это признак сайта на этой технологии, не более. Есть html 5, php и прочие. Не устраивают адреса — чего кричать тут «Сдалайте нормальные мне», не вникая в суть построения технологии, может, просто сделать в другом конструкторе? Что касается функционала — назовите мне редакторы, способные составить конкуренцию wix по качеству. Прям навскидку. Сможете? Вопрос в том, что редакторов — сотни, а вот по качеству — такой один, да и по стоимости он адекватнее многих при условии более высокого функционала. Есть много редакторов с более низким функционалом, низкой ценой, и каждый может найти себе то, что он хочет или может получить. Я не спорю и даже всегда говорю, что техподдержка на сайте (русскоязычная, во всяком случае) из разряда «ни о чем», я знаю о редакторе больше, чем некоторые их сотрудники, введение нового функционала носит странный приоритет в сторону ненужных никому виджетов вместо нужных всем элементов ну и т.д., но ведь, согласитесь, это есть везде. Поэтому я просто не понимаю, когда некоторые товарищи начинают хаять редактор направо и налево, при этом не обладая ни навыками, ни знаниями работы в редакторе и в области сайтостроения вообще.
Не устраивают адреса — чего кричать тут «Сдалайте нормальные мне», не вникая в суть построения технологии, может, просто сделать в другом конструкторе? Что касается функционала — назовите мне редакторы, способные составить конкуренцию wix по качеству. Прям навскидку. Сможете? Вопрос в том, что редакторов — сотни, а вот по качеству — такой один, да и по стоимости он адекватнее многих при условии более высокого функционала. Есть много редакторов с более низким функционалом, низкой ценой, и каждый может найти себе то, что он хочет или может получить. Я не спорю и даже всегда говорю, что техподдержка на сайте (русскоязычная, во всяком случае) из разряда «ни о чем», я знаю о редакторе больше, чем некоторые их сотрудники, введение нового функционала носит странный приоритет в сторону ненужных никому виджетов вместо нужных всем элементов ну и т.д., но ведь, согласитесь, это есть везде. Поэтому я просто не понимаю, когда некоторые товарищи начинают хаять редактор направо и налево, при этом не обладая ни навыками, ни знаниями работы в редакторе и в области сайтостроения вообще. Вы думаете, что нет проблем на других платформах? Поверьте, они есть. А вот чем мне абсолютно нравится wix, это тем, что у него абсолютно уникальный по гибкости функционал настройки внутренней СЕО-оптимизации. Сайты на самом деле прекрасно продвигаются в поисковиках, вопрос только в том, что здесь ключевое слово — настройки. Основная, если не сказать прямо — подавляющая масса пользователей (да что там рядовые пользователи, порой это еще и представители студий веб-дизайна типа разных bla-bla-wix.com) понятия не имеет о том, как это делается, соответственно, потом кричит, что сайты невозможно продвинуть. Здесь весь смысл в том, что люди не хотят вникать в эти вопросы, хотят просто вставить красивые картинки и тексты и получить результат в виде попадания в ТОП 3, а когда этого не происходит, кричат и топают ногами, потому что виноваты у них не они с собственным отсутствием знаний, а конструктор, который им не дал ТОП 3. Опять же, Wix это далеко не панацея. Для сайтов-визиток — да, это подойдет, как платформа для интернет-магазина — это и еще парочка, но Юми стоит денег, wix — дешевле и менее функционален для России, но по привычке народ хочет много всего и бесплатно.
Вы думаете, что нет проблем на других платформах? Поверьте, они есть. А вот чем мне абсолютно нравится wix, это тем, что у него абсолютно уникальный по гибкости функционал настройки внутренней СЕО-оптимизации. Сайты на самом деле прекрасно продвигаются в поисковиках, вопрос только в том, что здесь ключевое слово — настройки. Основная, если не сказать прямо — подавляющая масса пользователей (да что там рядовые пользователи, порой это еще и представители студий веб-дизайна типа разных bla-bla-wix.com) понятия не имеет о том, как это делается, соответственно, потом кричит, что сайты невозможно продвинуть. Здесь весь смысл в том, что люди не хотят вникать в эти вопросы, хотят просто вставить красивые картинки и тексты и получить результат в виде попадания в ТОП 3, а когда этого не происходит, кричат и топают ногами, потому что виноваты у них не они с собственным отсутствием знаний, а конструктор, который им не дал ТОП 3. Опять же, Wix это далеко не панацея. Для сайтов-визиток — да, это подойдет, как платформа для интернет-магазина — это и еще парочка, но Юми стоит денег, wix — дешевле и менее функционален для России, но по привычке народ хочет много всего и бесплатно. А если еще и приплатят сами — вообще хорошо…. Прежде чем создать сайт на wix, подумайте, 1. а что именно ВАМ нужно в плане функционала? Может, стоит заплатить за битрикс и не париться, чем кричать, что все плохие? 2. Если Вы решили создавать сайт на wix, подумайте, а достаточно ли у ВАС знаний в области дизайна, внутренней сео-оптимизации, выведения юзабилити и прочего. И вот тогда будет тот результат, которого ВЫ ждете — отличный сайт.
А если еще и приплатят сами — вообще хорошо…. Прежде чем создать сайт на wix, подумайте, 1. а что именно ВАМ нужно в плане функционала? Может, стоит заплатить за битрикс и не париться, чем кричать, что все плохие? 2. Если Вы решили создавать сайт на wix, подумайте, а достаточно ли у ВАС знаний в области дизайна, внутренней сео-оптимизации, выведения юзабилити и прочего. И вот тогда будет тот результат, которого ВЫ ждете — отличный сайт.
20.12.15
Как сделать переход с одной страницы на другую?
Для удобства навигации предусмотрены ссылки. С их помощью пользователь может свободно ориентироваться на сайте и без труда находить интересующие его разделы. Если переходы расставлены крайне неудобно, то длительность нахождения посетителей на страницах ресурса будет минимальной. Создать сайт самостоятельно с Wix.comИнструкция
 Далее выберите нужную страницу или создайте новую. Напишите текст, при нажатии на который будет осуществляться переход. Выделите его и выберите на панели инструментов значок «Добавить ссылку». Перед вами откроется форма, которую предстоит заполнить. Укажите все необходимые параметры, предусмотренные cms, задайте адрес страницы и нажмите «Ок». Сохраните изменения и обновите страницу в окне браузера – должна появиться ссылка. Проверьте ее работоспособность, при необходимости внесите изменения.
Далее выберите нужную страницу или создайте новую. Напишите текст, при нажатии на который будет осуществляться переход. Выделите его и выберите на панели инструментов значок «Добавить ссылку». Перед вами откроется форма, которую предстоит заполнить. Укажите все необходимые параметры, предусмотренные cms, задайте адрес страницы и нажмите «Ок». Сохраните изменения и обновите страницу в окне браузера – должна появиться ссылка. Проверьте ее работоспособность, при необходимости внесите изменения. Сохраните изменения и посмотрите полученный результат.
Сохраните изменения и посмотрите полученный результат.Как создать якорь. Как поставить якорь HTML. HTML-якорь на странице. Как сделать якорь
Якорем называется закладка с уникальным именем на определённом месте веб-страницы, предназначенная для перехода к ней по ссылке. Якоря удобно применять в документах большого объёма, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей уникальное имя при помощи атрибута id
(пример 1). В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href
для перехода к этому якорю используется значение id
с символом решётки (#) впереди.
В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href
для перехода к этому якорю используется значение id
с символом решётки (#) впереди.
Пример 1. Создание якоря
Быстрый переход внутри документаНаверх
Имя ссылки на якорь начинается с решётки (#), после чего идёт имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов id и href совпадали (символ решётки не в счёт).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Ссылку также можно сделать на якорь на другой веб-странице и даже на другом сайте. Для этого в атрибуте href
элемента
надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Пример 2. Быстрый переход по Википедии
Якорь в другом документеHTML 5.1
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет. По этой причине решётку часто используют для пустых ссылок, когда ссылка нужна, но адрес пока не известен (пример 3) или нажатие обрабатывается программой на JavaScript.
#О нас Проекты Вакансии
Такого рода ссылки по своему виду ничем не отличаются от обычных ссылок — по ним можно щёлкать и они становятся при этом посещаемыми. Естественно, перехода на другую страницу при этом нет, но происходит переход к верхней части страницы, что особенно заметно при длинном тексте.
Якорь wordpress позволяет разбить статью на логические разделы в виде ссылок (анкоров). Создать краткое содержание всей страницы, помогает читателям быстро переместиться в тот или иной раздел, улучшая при этом юзабилити, удобство пользования, профессионализм и прочие моменты.
Как сделать якорь wordpress и какие для этого есть инструменты.

На практике, такие якоря целесообразно применять если статья достаточно большая, чтобы в самом начале можно было ознакомиться с кратким содержанием всех разделов и при необходимости сразу попасть в нужный.
Есть 3 наиболее простых и доступных варианта для решения данной задачи.
Конечно есть и другие возможности (php, framework, javascript), но это можно оставить любителям тестировать и программировать.
Проверить работу таких якорей можно покликав по каждой ссылке в начале поста.
А теперь по порядку.
Как поставить якорь в wordpress с помощью html-кода.
Делается это в режиме html-кода любого редактора которым вы пользуетесь в своем движке wordpress. Допустим что у меня есть заголовок третьего уровня Заголовок третьего уровня
и для быстрого доступа к этому заголовку, мне необходимо поставить якорь вначале статьи.
Для этого, к данному заголовку нужно добавить пустую ссылку-якорь и придумать для нее идентификатор (id).
Например , и этот id необходимо подставить в начале заголовка Заголовок третьего уровня
Якорь wordpress можно поставить в любом месте страницы и навигацию по этим якорям можно сделать с прокруткой в любое место статьи.
Как поставить якорь в wordpress с помощью плагина Better Anchor Links
Плюсы и минусы этого варианта .
Автоматическое создание якоря в тегах h2-h6 и содержания в начале страницы
+ базовые и собственные css-стили якорей
+ собственный виджет
+ создание собственного заголовка
+ «вернуться к содержанию» рядом с заголовком (ссылка при необходимости).
На практике все выглядит достаточно просто. Как только в тексте появляется тег любого из заголовков h2-h6, плагин тут же автоматом подставляет якорь.
— давно не обновляется
— узконаправленность плагина (только для якорных ссылок)
Скачать плагин можно на сайте wordpress
Якорь wordpress с помощью визуального редактора TinyMCE Advanced
И третий, на мой взгляд, самый практичный — это установить редактор TinyMCE Advanced , который способен решить множество задач не только с контентом и его форматированием, но и с якорями в том числе.
Вопрос установки пропустим и сразу взглянем на внешний вид настроек данного редактора.
Главные особенности редактора
Во-первых, сам редактор с более широким функционалом (15 дополнительных кнопок) чем редактор установленный по умолчанию в wordpress.
Во-вторых, настройка функционала происходит путем перетаскивания нужных кнопок в рабочую поверхность.
В-третьих, всегда актуальная версия
Что касается непосредственно установки якорных ссылок, то для начала необходимо добавить в рабочую панель редактора специальную кнопку.
Якорь wordpress создается путем перетаскивания кнопки-якоря в нужное место на странице, а затем просто делается ссылка на этот якорь с указанием id. Название id можно придумывать какое угодно.
Важно чтобы для каждого якоря должен быть разный id.
Для лучшей наглядности я записал видео по работе с анкорными ссылками wordpress.
Всем доброго времени суток дорогие читатели!
Спешу, что есть сил с новым полезным материалом-сегодня мы научимся делать ссылки якори на страницу, реализуем это технически на простом, не сложном примере.
Все что нам нужно это создать две страницы, одна из которых будет иметь якорь на определенный фрагмент другой страницы.
Это очень удобно, пользователю не нужно будет скролить до определенного участка вашей записи, он туда будет попадать сразу.
Итак, сперва создадим две записи на блоге.
Допустим первая запись у нас будет называться «Что такое лето?». Называйте как вам угодно.
Так, вначале мы создали первую заметку, теперь создаем другую, про солнце. И сейчас самое интересное. В статье про солнце мы поставим якорь на фразу «солнечный спектр»
Приступаем к созданию якоря ссылки
http://ustanovka.сайт/?p=41#sun
http : //ustanovka.сайт/?p=41#sun |
обратите внимание на хвостик в конце #sun, это не хеш тег, как вы могли подумать. Это идентификатор с именем sun. При клике на такую ссылку мы перейдем в то место, где мы укажем этот идентификатор.
Переходим в код второй записи про «солнце» и указываем в нужном абзаце наш id=»sun» так как показано на этом скриншоте:
Теперь сохраним изменения и при переходе с первой записи на вторую мы попадем ровно в то место, где стоит наш идентификатор. Бинго! Теперь вы научились создавать якорь ссылки в тексте. Чуть позже будет видео урок. Всем спасибо!
Пример практического использования якорей в HTML — настоящая статья с . В этом случае, в ключевые разделы и заголовки текста статьи были установлены якоря, а пункты — выступают ссылками на них. Кликая по ссылкам в статьи, пользователь перемещается в нужные места и разделы в теле самой статьи.
Чтобы создать и установить якорь на веб-странице,
нужно вставить код якоря в код html-документа и
присвоить якорю уникальное имя в пределах его страницы.
Имя якоря — это его условный идентификатор, по которому браузер находит якорь на странице. Имя якоря может быть любым. Желательно, оно должно соответствовать тематике страницы и содержать, минимум три символа. Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного — оно должно быть уникальным в пределах страницы своего месторасположения.
Имя якоря может содержать цифры и латинские буквы в любой комбинации. Выбор имени для якоря ничем не ограничивается, кроме одного — оно должно быть уникальным в пределах страницы своего месторасположения.
На одной странице (по одному веб-адресу) не может быть двух якорей с одинаковым именем. Если на одной странице будут находиться якоря с одинаковым именем, то они — либо совсем не будут работать, либо будет открываться только первый из них (это зависит от браузера пользователя).
Но! Якоря с одинаковым именем, расположенные на разных веб-страницах (по разным веб-адресам) — будут прекрасно работать. Например, у меня на всех страницах блога стоит якорь «zaglavie» и отлично работает на каждой странице.
Общий вид кода якоря |
(Более подробно тема изложена в материале )
Общий вид современного кода якоря в HTML представляет собой конструкцию из открывающего тега HTML и его атрибута, задающего уникальное имя (идентификатор) для якоря.
Изначально, для создания пользовательских якорей, в HTML был задуман тег и его атрибут name . Параллельно атрибуту name , у тега существовал атрибут id , который тоже расценивался как якорь на веб-странице. Так они и стали родоначальниками классических якорей — тег и его атрибуты — name и (или) id
Код классического якоря создаётся при помощи тега
При этом — имя якоря (его идентификатор)
задаётся через атрибуты тега
— name
или id
Таким образом, код классического якоря,
вставляемый в документ HTML будет иметь вид
или
где, слово «razdel» — это произвольное уникальное имя якоря
в пределах страницы его местонахождения.
Р
азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе.
Вот почему прогресс определяется действиями неразумных людей.
Бернард Шоу
204
Не работает.
Может быть это специфика
сконвертированного
из doc html-файла?
Буду благодарна за помощь
Буду благодарна за помощь
Совсем недавно мы добавили новую функцию, которая сделает взаимодействие с вашим сайтом не только более удобным, но и интересным. Так что же это такое? Якоря, или «Якорные ссылки » – это способ навигации по сайту, который позволяет быстро переместиться с одного места страницы на другое.
Так что же это такое? Якоря, или «Якорные ссылки » – это способ навигации по сайту, который позволяет быстро переместиться с одного места страницы на другое.
Почему это удобно
Если вы часто пользуетесь интернетом, вы скорее всего уже сталкивались с простой навигацией, которую обеспечивают якорные ссылки на сайтах с длинной прокруткой, как например, Pinterest или Flickr.
На сайте с якорными ссылками не нужно тратить время на прокрутку страницы вниз или на переходы по страницам, чтобы найти необходимую информацию. Достаточно кликнуть раз по якорной ссылке, и вы сразу попадете именно туда, куда вам нужно: к началу страницы, вниз, или на другую страницу. Эта функция особенно удобна для навигации и перемещения по «длинным» страницам, а также для создания кнопки «Наверх».
Как сделать якорную ссылку в редакторе Wix
Чтобы добавить якорную ссылку на сайт, нужно выполнить два простых шага: Для начала надо «бросить якорь», то есть — отметить место назначения, куда посетитель сайта должен попасть, нажав на ссылку. Затем нужно добавить ссылку к отправной точке, откуда пользователь «отправится» к предназначенному якорю. Кажется сложным? В редакторе Wix это можно сделать за пару кликов:
Затем нужно добавить ссылку к отправной точке, откуда пользователь «отправится» к предназначенному якорю. Кажется сложным? В редакторе Wix это можно сделать за пару кликов:
Откройте редактор и нажмите Добавить в меню.
Нажмите Кнопки и меню и выберите опцию Якорь .
В настройках «Якоря» укажите имя якоря в зависимости от его положения на странице.
Перетащите якорь на место, куда он должен вести.
После того, как вы расставите все якоря, создайте для них ссылки. Вы можете создать меню, которое позволит перемещаться с якоря на якорь, или использовать иконки и другие кликабельные элементы.
Кликните на элемент, который вы хотите связать с якорем и нажмите Ссылка на .
Возможности редактора конструктора сайтов Wix
Возможности редактора конструктора сайтов Wix
Моя
статья в
разделе «Ликбез» о конструкторе
сайтов Wix вызвала заметный интерес,
но оно и понятно: многим пользователям
бывает нужно сделать сайт для каких-то
целей (персональная страничка, сайт-визитка
фирмы или предлагаемых услуг) и им при
этом совершенно не хочется обращаться
к дизайн-студиям и тратить на создание
сайта серьезные деньги. А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
А конструктор
Wix позволяет самостоятельно сделать
нужный сайт, не обладая при этом ни
знанием языка разметки HTML, ни опытом в
дизайне интернет-страниц.
После выхода этой статьи меня в письмах несколько раз просили поподробнее разобрать некоторые аспекты работы с этим конструктором — в частности, просили побольше рассказать о самом редакторе сервиса, в котором как раз и производится работа над сайтом. Причем особое внимание просили уделить не работе с шаблонами, что мы уже посмотрели в прошлой статье, а именно возможностям редактора во время «свободного полета» — при создании сайта с нуля, то есть с пустого шаблона.
Кстати,
да, такая возможность в конструкторе предоставляется: среди каталога
шаблонов есть раздел под названием «Пустые
шаблоны».
Пустые шаблоны
По-настоящему пустой шаблон здесь только один, остальные шаблоны уже имеют разметку для различных графических и текстовых элементов, просто вместо них — заглушки, которые вы должны поменять.
В пустом же шаблоне — только стандартная разметка: заголовок («хедер», от английского header), основная страница и нижний колонтитул («футер», от английского footer).
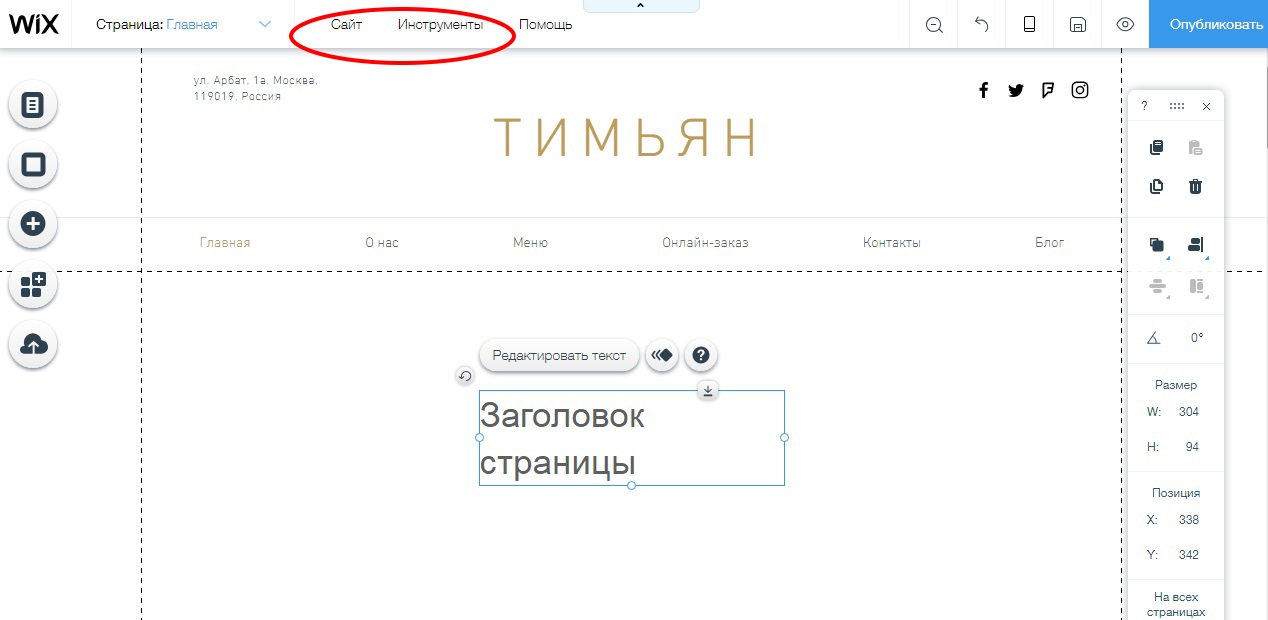
Пустой шаблон с разметкой в редакторе
Давайте же на примере заполнения этого пустого шаблона рассмотрим возможности, которые предоставляет редактор Wix.
Фон
Начнем с общего фона страницы. Он может быть одним для всех элементов, он может быть разный для каждого отдельного элемента.
Фон
не должен мешать восприятию информации,
которая представлена на сайте, поэтому
желательно не делать фон слишком
пестрым и ярким.
За добавление/изменение фона отвечает соответствующий инструмент — верхний среди инструментов, расположенных в левой части редактора.
Фон может быть просто заливкой определенного цвета. Если выбрать кнопку «Цвет», то появится соответствующая палитра. Причем, когда вы наводите курсор на определенный цвет, редактор сразу показывает, как это будет выглядеть на сайте. Закрашиваться будут все элементы (хедер, футер и бока за границами основной страницы), кроме основной страницы.
Также фон может быть анимированным: среди большого количества избранных вариантов фонов, доступных для вас, анимированные отмечаются специальным значком видеокамеры.
Также
фоном может стать любое изображение (фотография). Вы можете выбрать картинку из тех, что
уже были загружены в ваш личный кабинет,
загрузить новую картинку из ваших
аккаунтов соцсетей (редактор Wix умеет к
ним подключаться), изображение (графику,
паттерн, текстуру) из богатейшей
бесплатной коллекции Wix, ну и, наконец, вы
можете приобрести со скидкой (это
делается для пользователей Wix)
высококачественное изображение с
фотостока (они обычно стоят €2,99).
Вы можете выбрать картинку из тех, что
уже были загружены в ваш личный кабинет,
загрузить новую картинку из ваших
аккаунтов соцсетей (редактор Wix умеет к
ним подключаться), изображение (графику,
паттерн, текстуру) из богатейшей
бесплатной коллекции Wix, ну и, наконец, вы
можете приобрести со скидкой (это
делается для пользователей Wix)
высококачественное изображение с
фотостока (они обычно стоят €2,99).
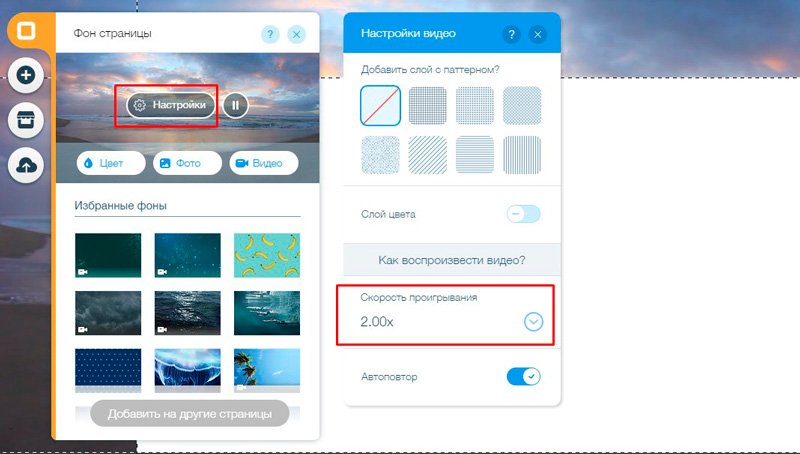
Редактор предлагает целый набор видеороликов: одна часть из них — полноценные ролики, другая — напоминает анимированные картинки.
Также
вы можете загрузить свой собственный
видеоролик (редактор поддерживает
несколько популярных форматов), но его
размер не должен быть более 50 мегабайт.
При этом еще и следует иметь в виду, что
для фонового ролика разрешение не
должно быть слишком большим: например,
разрешение FullHD там не нужно совершенно.
Если взять разрешение 720p (1280х720 пикселов), то в 50 мегабайт влезет примерно 50 секунд.
Вот наш ролик загружен — выбираем его в качестве фона.
Ну и вот наш сайт с видео в качестве фона.
Добавляем элементы страницы
За элементы страницы отвечает вторая панель слева. Там богатый выбор.
Сначала текст. Он делится на заголовки в различных стилях, обычный текст и всякие украшательства вроде анимированного текста.
Выбираем заголовок в стиле шаблона (его тогда можно сделать на установленном фоне).
Нажимаем кнопку «Редактировать текст» - появляется большая панель различных настроек текста, ну и в поле можно ввести свой текст.
При
выделении каждого элемента сайта справа
появляется панель инструментов. С ее
помощью вы можете копировать элемент,
дублировать, удалять, выравнивать,
перемещать на задний план, поворачивать
и размещать элемент сразу на всех
страницах.
С ее
помощью вы можете копировать элемент,
дублировать, удалять, выравнивать,
перемещать на задний план, поворачивать
и размещать элемент сразу на всех
страницах.
Второй раздел меню элементов — фото. С его помощью можно добавлять и размещать изображения на сайте.
Появляется стандартный диалог загрузки или выбора фото из загруженных, библиотеки Wix, платного стока (как при выборе фона).
Выбираем уже загруженное фото, ставим фото на нужную позицию на странице, ну и там дальше куча вариантов обработки: ссылка с фото, выравнивание, обрезка, подгонка, выбор рамок и стиля.
Также тут доступен очень продвинутый фоторедактор, с помощью которого можно работать с изображением.
И
там даже можно выбрать режим анимации при
появлении изображения, хотя без явной
необходимости это делать не
рекомендуется (такая анимация может
раздражать посетителей вашего сайта).
Ссылку с изображения можно ставить любую: страница вашего сайта, другой сайт, почта, документ, навигация по странице.
Элемент «Галереи» — выбор вида галереи изображений и работа с самой галереей.
Выбираем галерею, размещаем на странице, затем заменяем фото из шаблона на свои, и по каждому фото можно дать название, автора, поставить ссылку.
Следующий полезный элемент — кнопки. В основном используются для навигации: чтобы перейти на другую страницу.
Стиль оформления, текст, цвет, надписи и переходы можно задавать как угодно.
Классический вариант кнопки — «Связаться», которая будет вести на страничку с информацией для связи.
Боксы
— геометрические элементы с каким-то
текстом. Боксы и на странице привлекают
внимание к информации, и обрабатывать их
удобно: вы можете перемещать бокс
целиком со всеми его элементами.
Боксы и на странице привлекают
внимание к информации, и обрабатывать их
удобно: вы можете перемещать бокс
целиком со всеми его элементами.
Вот, например.
Следующий элемент — полоски с надписями или без них. Могут использоваться для самых разнообразных задач.
Формы — различные линии, изображения, указатели, баннеры и так далее. Их можно редактировать, настраивать под себя.
Видео — вставка видеоролика из какого-то видеохостинга.
Музыка
— вставка аудиотрека в виде самых
разнообразных плееров, которые вы также
можете конструировать самостоятельно.
Есть очень продвинутые варианты,
которые могут пригодиться начинающим
музыкантам, раскручивающим свои
произведения.
Соцсети — различные варианты ссылок как подписки на ваши страницы в соцсетях, так и на возможность поделиться страницей.
Контакты — мощная форма, где можно задавать разнообразные контакты для связи, карты «как проехать», приглашать подписаться на вашу рассылку и так далее.
Меню — простое быстрое создание меню сайта. Продумываете, сколько у вас на сайте будет разделов, после чего создаете соответствующее меню и к каждому пункту меню привязываете соответствующую страницу.
Список — простой способ организовать новостные или событийные блоки на сайте.
Блог
— готовый механизм организации на вашей
странице раздела с вашим собственным
блогом. Здесь только выбирается его
структура, а для продвинутой работы с
уже созданным блогом есть отдельный
раздел (механизм) редактора.
Здесь только выбирается его
структура, а для продвинутой работы с
уже созданным блогом есть отдельный
раздел (механизм) редактора.
Магазин — выбор формата интернет-магазина. Для управления им тоже есть целый отдельный механизм.
App Market
Следующая кнопка — Wix App Market. Это большой магазин приложений (многие из них — бесплатные), которыми можно значительно расширять функциональность вашего сайта. Поиск, переходы, счетчики, кнопки «Поделиться» для самых разнообразных соцсетей, всякие сервисы (например, чат с вами или менеджером вашего сайта) - и так далее.
Загрузки
Отдельный раздел загрузок: фото, видео, аудио, различные документы и файлы.
Все
это хранится вместе с вашими страницами,
и на них вы можете давать ссылки на эти
медиаданные, документы и файлы.
Блог и магазин
Ну и последние кнопки — два продвинутых механизма, о которых я уже говорил: механизм работы с блогом и механизм работы с интернет-магазином.
Заключение и выводы
Как видите, редактор Wix предоставляет очень развитые возможности, в том числе и по работе с самыми разнообразными медиаданными.
Однако я очень не рекомендую приступать к созданию в этом редакторе вашего сайта без предварительного составления четкого плана: что это будет за сайт, сколько в нем будет страниц (разделов), какие элементы должны быть на каждой странице, где и как эти элементы будут располагаться — и так далее.
Редактор предоставляет вам массу возможностей, но он не умеет думать за вас, и он не может решить, что вам нужно на вашей странице, а что нет.
Поэтому вы сначала сами для себя должны это сформулировать, а потом уже садиться за создание сайтов на Wix и начинать создавать ваши проекты, сверяясь с заранее составленным планом. Вот тогда у вас все получится быстро и просто!
Сделайте свой веб-сайт интересным для навигации с помощью якорных ссылок
При создании веб-сайта вы хотите быть уверены, что у посетителей не будет проблем с поиском того, что они ищут. В частности, сегодня, когда большинство из нас просматривает веб-страницы со своих телефонов, мы постоянно просматриваем длинные сайты и ленты новостей Facebook, ежедневно тренируя свои пальцы в поисках конкретной информации.
Якорные ссылки помогают улучшить навигацию по сайту. Они помогают пользователям находить ответы на свои вопросы без необходимости бесконечно прокручивать или искать соответствующую страницу в главном меню.Один щелчок по якорю приведет их именно туда, куда они хотят: обратно вверх, вниз или прямо на вашу страницу часто задаваемых вопросов. Узнайте больше о якорных ссылках и о том, как вы добавляете их на свой сайт. Ваши посетители — и их большие пальцы — будут вам благодарны!
Что такое якорные ссылки?
Якоря — это невидимые маркеры положения, которые вы можете разместить в любом месте вашего сайта. Вы можете использовать их, чтобы направить посетителей в раздел, посвященный одной из предлагаемых вами услуг, или ответить на популярные часто задаваемые вопросы.
Есть два основных способа использования якорей на своем сайте:
Связывание элементов с якорем — Якорь можно создать для любого элемента на своем веб-сайте, например изображения, кнопки или определенной строки. текста. После того, как вы установили привязку, вы можете ссылаться на это место из любого другого элемента на вашем сайте. Посетитель, щелкнувший по одному из этих элементов, попадет прямо к соответствующему якорю.
Создание якорного меню — Если вы создали несколько якорей на своем сайте, вы можете отобразить их все в классном плавающем якорном меню.Это меню веб-сайта следует за вашими посетителями, когда они прокручивают вашу страницу, что упрощает им навигацию по вашему сайту.
Чем хороши якорные ссылки?
Якорные ссылки хороши, потому что они улучшают UX или пользовательский интерфейс вашего сайта. Они помогают людям переходить к наиболее релевантной части вашего веб-сайта без необходимости пролистывать разделы, которые их не интересуют.
В частности, потому что одностраничные веб-сайты и веб-сайты с длинной прокруткой сейчас в моде, якорные ссылки помогают посетителям с легкостью ориентироваться.Более того, якорные ссылки — лучший друг вашего мобильного телефона. Посетители, просматривающие ваш сайт со своих мобильных телефонов, могут легко получить более удобную мобильную навигацию, щелкнув якорь, который приведет их прямо к тому, что они ищут.
Где можно использовать якорные ссылки?
Вы можете поставить якорь практически в любом месте вашего сайта! Разместите якоря в верхнем или нижнем колонтитуле, в определенном абзаце страницы «О нас», на кнопке PayPal, на которой вы принимаете пожертвования, или в биографии вашего генерального директора.Возможности безграничны!
Как создать якорные ссылки на Wix
С помощью редактора Wix легко добавить якоря на ваш сайт. Вот краткое описание:
В редакторе Wix выберите Добавить в левом меню.
Нажмите «Подробнее».
Щелкните якорь в разделе «Якоря» или перетащите его в соответствующее место на странице.
Перетащите якорь в то место, куда он будет вести.
После того, как вы создали все нужные привязки, вам нужно добавить ссылки.Вы можете создать якорное меню, чтобы посетители могли перейти к вашим якорам, или связать любой элемент на сайте с одним из якорей. Чтобы добавить ссылки, выполните следующие два шага:
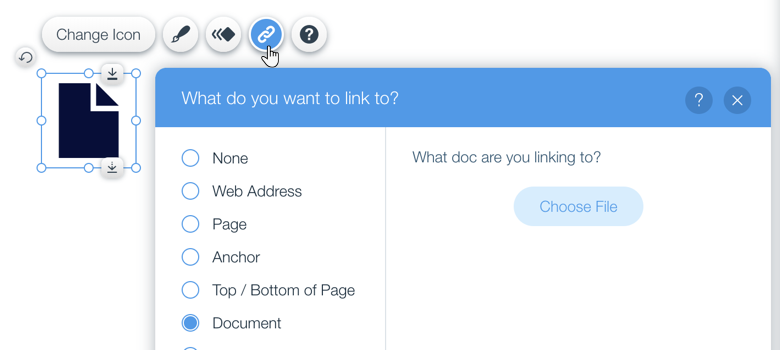
Щелкните элемент, к которому вы хотите прикрепить якоря, и выберите «Связать с».
Выберите вариант привязки, а затем укажите соответствующую привязку.
Автор: Wix Team
Привязка к привязкам в статьях
Направляйте клиентов непосредственно к определенным разделам ваших статей с помощью ссылок на привязки.Если вы добавили оглавление (TOC) к своей статье, вы можете ссылаться на привязку каждого заголовка из той же статьи, другой статьи или из любого другого места, которое ваши клиенты могут найти полезными.Ссылка на якорь в той же статье
Обеспечивает простой способ перехода к другим разделам статьи путем гиперссылки текста на привязанные заголовки.
Важно:Прежде чем вы сможете создать ссылку на привязку в той же статье, вы должны опубликовать статью, чтобы получить URL привязки, а затем гиперссылку на нее текста.
Для ссылки на якорь в той же статье:
- Добавьте якоря к своей статье.
- Опубликуйте свою статью.
- Щелкните раскрывающийся список Сохранить в правом верхнем углу и выберите Опубликовать .
- Щелкните Опубликовать статью .
3. Щелкните Просмотр в реальном времени в правом верхнем углу.
4. Щелкните якорь, на который нужно создать ссылку в разделе В этой статье .
5.Скопируйте URL привязки из адресной строки в верхней части браузера.
6. В редакторе содержимого добавьте текст, который вы хотите связать с привязкой.
7. Выделите текст и щелкните значок Ссылка .8. Вставьте URL привязки (скопированный на шаге 5) под Target и щелкните Insert Link .
9. Повторите шаги 3–8 для каждого якоря, на которое вы ссылаетесь, затем опубликуйте свою статью.
Примечание:Изменение текста привязанного заголовка также изменяет URL привязки.Если вы измените текст привязанного заголовка, повторите шаги для повторной привязки.
Привязка к привязке в другой статье
Перемещайте клиентов к соответствующим разделам других статей с помощью ссылок на их привязанные заголовки.
Для ссылки на якорь в другой статье:
- Добавьте якоря к своей статье.
- Опубликуйте свою статью.
- Щелкните раскрывающийся список Сохранить в правом верхнем углу и выберите Опубликовать .
- Щелкните Опубликовать статью .
3. Перейдите к активной версии статьи, на которую вы ссылаетесь.
4. Щелкните якорь под В этой статье .
5. Скопируйте URL привязки из адресной строки в верхней части браузера.
6. В редакторе содержимого статьи, на которую вы ссылаетесь, добавьте текст, который вы хотите связать с привязкой.
7. Выделите текст и щелкните значок Ссылка .8. Вставьте URL привязки (скопированный на шаге 5) под Target и щелкните Insert Link .
9. Повторите шаги 3–8 для каждого якоря, на которое вы ссылаетесь, затем опубликуйте свою статью.
Примечание:Изменение текста привязанного заголовка также изменяет URL привязки. Если вы измените текст привязанного заголовка, повторите шаги для повторной привязки.
Как создать привязку в wix
Что означает якорь на Wix?
Что такое анкер ? Якоря — это невидимых маркера положения, которые вы можете разместить в любом месте вашего сайта.Они — это , удобный способ направить ваших посетителей к важным разделам.
Как закрепить якорное меню в Wix?
Нажмите Меню . Щелкните Якорные меню . Щелкните или перетащите выбранное меню , чтобы добавить его на свой сайт. (Необязательно) Щелкните значок Pin to Screen в меню привязки , чтобы изменить его расположение на странице.
Как добавить привязку к меню?
Что такое якорное меню?
Якорное меню позволяет посетителям вашего сайта получить доступ к различным разделам вашего сайта, щелкнув имя якоря в меню .Поскольку якорное меню является плавающим, оно всегда видно, где бы посетители вашего сайта ни находились на вашей странице.
Как сделать меню Wix неактивным?
Создать не — интерактивную подстраницу меню . Это помогает вашим посетителям видеть страницы, принадлежащие к одним и тем же категориям.Удаление папки
- Щелкните Меню и страницы в левой части редактора.
- Щелкните соответствующую страницу.
- Щелкните значок «Показать больше».
- Щелкните Удалить.
Как создать раскрывающееся меню в Wix?
Добавление и настройка раскрывающегося списка
- Откройте панель «Добавить» в редакторе: Редактор Wix : нажмите «Добавить» в левой части редактора. Редактор X: нажмите «Добавить» в верхней части редактора X.
- Нажмите «Пользовательский ввод».
- Щелкните и перетащите элемент раскрывающегося списка по вашему выбору.
- Щелкните раскрывающийся элемент в редакторе.
- Нажмите «Настройки», чтобы изменить настройки выпадающего меню элемента:
Как сделать ссылку не кликабельной?
Вот чистое решение HTML / CSS:
- удалите тег «href» и поместите свою привязку в атрибут «name» (вы, вероятно, уже знали это)
- Добавьте следующий стиль в свой ссылка : a {text-decoration: none; курсор: по умолчанию; }
Как создать подменю в Wix?
Чтобы превратить страницу в подстраницу:
- Щелкните меню «Страницы» на верхней панели внутри ADI.
- Щелкните «Правка меню».
- Щелкните значок «Показать больше» рядом со страницей, которую вы хотите сделать подстраницей.
- Щелкните Установите как подпункт. Страница станет подстраницей главной страницы над ней.
Могу ли я сделать подстраницу подстраницы на Wix?
В настоящее время вы не можете добавить подстраниц в меню вашего сайта, чтобы создать расширяемое меню. Таким образом, посетители не смогут найти страницу в меню вашего сайта, а должны будут нажать кнопку на соответствующей подстранице , чтобы получить к ней доступ.
Можно ли использовать в Wix два меню?
В настоящее время невозможно добавить более одного сайта меню . Если вы добавите второй сайт меню , меню меню элементы будут идентичны существующему меню . Вы можете вручную создать другой сайт меню , которое отличается от существующего меню с помощью кнопок.
Что такое Wix ADI?
Wix Artificial Design Intelligence ( ADI ) — это первый в мире искусственный интеллект, который создает для вас потрясающий сайт! Из миллиардов комбинаций, включая макеты, изображения, текст, контактные формы и многое другое, Wix ADI выберет самые потрясающие именно для вас; создание уникального бесплатного сайта!
Почему Wix плохой?
Самая большая стоимость использования Wix для многих является скрытой.Это стоимость веб-сайтов, созданных пользователями, которые могут не знать, что заставляет веб-сайт действительно работать, поэтому его не находят или он плохо работает. Эта нехватка функциональности, вероятно, стоит вам денег.
Wix Adi лучше редактора?
Однако Wix ADI практически не имеет себе равных с точки зрения простоты использования. Это быстрее и интуитивно понятнее благодаря помощнику-гиду. Это также дает вам возможность вернуться в режим Wix Editor , когда захотите, но обратное немного сложнее, потому что вам нужно сохранить последнюю версию ADI и восстановить ее.
Сколько стоит Wix в месяц?
Ценовые планы Wix начинаются с 14 долларов в месяц (оплата ежегодно) для комбинированного плана. Он без рекламы, включает хостинг и доменное имя на 1 год. Unlimited стоит 18 долларов в месяц и идеально подходит для крупных сайтов. Wix VIP по цене $ 39 в месяц добавляет приоритетную поддержку.
Есть ли более дешевая альтернатива Wix?
Weebly, Squarespace, Webnode и WordPress — сильные альтернативы Wix . Они немного на дешевле , чем Wix , и все они предоставляют функции ведения блогов, а также электронную коммерцию.Weebly и Webnode особенно удобны для пользователя, в то время как Squarespace и WordPress предлагают из лучших инструментов для ведения блогов.
Wix плох для ведения блогов?
Wix — еще одна удивительная платформа для ведения блогов для создания потрясающих веб-сайтов. Благодаря множеству простых шаблонов перетаскивания и бесплатному хостингу сайтов Wix является одним из лучших бесплатных сайтов blog , чтобы начать новый блог . Он удобен в использовании, но новичкам может потребоваться время, чтобы освоить несколько функций.
Какие недостатки Wix?
Минусы Wix
- Шаблоны не взаимозаменяемы.
- Бесплатный план усиливает брендинг Wix .
- Для отслеживания и аналитики требуется платный тарифный план.
- Ваш сайт нельзя передать другому лицу.
- Премиум-планы предназначены только для одного сайта.
Что лучше — Wix или blogger?
Блог Wix на лучше , чем Blogger , даже если ваша цель — просто писать и публиковать.Использование Google Blogger не дает дополнительных преимуществ для SEO. Вы можете добавить свой сайт Blogger или любые страницы Blogger на свой веб-сайт Wix , но вы не можете добавить сайт Wix в Blogger .
Могу ли я принимать платежи на Wix?
Wix Payments позволяет принимать кредитные карты платежи и различные другие методы, такие как iDEAL или Giropay, в зависимости от вашего местоположения. Вы можете принимать платежи со всех основных кредитных карт : Visa, Mastercard, Discover, AMEX, Diners, CUP, JCB и Maestro.
Как начинающие блогеры зарабатывают деньги?
Вот 7 шагов, которые нужно выполнить, чтобы заработать на блогах .
- Создайте собственный блог.
- Начните публиковать отличный контент.
- Увеличьте органический трафик на свой сайт.
- Создайте сообщество вокруг вашего бренда.
- Начать зарабатывать деньги продавая рекламу.
- Зарабатывайте , продавая свои собственные продукты или услуги.
- Макей деньги через партнерский маркетинг.
Как добавить якорные ссылки в WordPress
Что такое «Якорь»?
Первоначальное предложение Тима Бернерса-Ли, которое стало всемирной паутиной, включало концепцию «связанной информации». ИсточникФраза «Якорные ссылки» в современном Интернете обычно означает создание ссылки на определенный раздел страницы, но это не совсем так. Технически все ссылки являются якорями — HTML-элемент , который создает ссылку, на самом деле изначально обозначал слово «якорь».
Когда Тим Бернерс-Ли впервые задумал Интернет, он предполагал, что ссылки будут похожи на якорь корабля для плавающей части информации, удерживая ее в нужном месте, а не дрейфовать в облаке.
Ссылки — это больше, чем просто способ перехода с одной веб-страницы на другую или даже для перехода от одной части страницы к другой. Они жизненно важны для SEO, потому что сообщают поисковым системам, какие части информации связаны с другими. Вот почему «Якорный текст» , который вы используете для ссылок, является таким сильным фактором в рейтинге SEO вашего сайта WordPress.
В этом руководстве основное внимание уделяется созданию якорных ссылок в WordPress , чтобы вы могли ссылаться на разные разделы страницы . Требуются две основные части: создание идентификаторов для ваших якорных ссылок для таргетинга, а затем создание ссылки с якорем в ней.
Создание идентификатора привязки
Первый шаг к созданию ссылок привязки в WordPress — это пометить разделы страницы, на которые вы будете ссылаться. Вы можете ссылаться на любой элемент, но чаще всего вы будете ссылаться на заголовки.Вам нужно знать несколько вещей об идентификаторах HTML.
HTML-идентификаторов должно быть уникальных на каждой странице. Если вы используете один и тот же идентификатор для двух элементов на странице, все ссылки привязки перейдут к первой, которая появляется сверху страницы.
ID также не может содержать пробелов . Обычно вместо пробелов используются дефисы или подчеркивания.
И, наконец, идентификаторы должны быть семантически релевантными элементу, которому они принадлежат. Это причудливый способ сказать, что имя, которое вы даете элементу, должно описывать назначение элемента.
Эта статья покажет вам, как добавить идентификатор к заголовку в трех редакторах страниц WordPress — редакторе WordPress «Gutenberg», классическом редакторе и BoldGrid Post и Page Builder.
Как добавить идентификатор привязки с помощью редактора WordPress «Gutenberg»
Редактор WordPress позволяет очень легко добавить идентификатор к заголовку. Во время редактирования блока заголовка щелкните стрелку, чтобы открыть раздел Block> Advanced на правой панели настроек. Если вы не видите панель настроек, щелкните значок шестеренки () или воспользуйтесь сочетанием клавиш Ctrl-Shift-Comma .
Отсюда вы увидите вариант добавления привязки HTML .
Как добавить идентификатор привязки с помощью классического редактора
Добавить идентификатор в классический редактор, также известный как TinyMCE, немного сложнее. Это предполагает использование текстового редактора HTML, что может напугать новых пользователей WordPress. Это особенно актуально для длинных и сложных наборов контента, потому что нет визуальных индикаторов того, какие элементы являются заголовками.
Вот трюк, с помощью которого можно легко найти нужный HTML-элемент в текстовом редакторе.Просто выделите заголовок перед переключением редактора, и он останется выделенным в текстовом редакторе.
После того, как вы найдете нужный элемент, поместите курсор в символы <и> элемента заголовка и добавьте к элементу id = «this-ID» . Замените this-ID своим идентификатором ссылки привязки.
Как добавить идентификатор привязки с помощью BoldGrid Post и Page Builder
Использование WordPress плагина Post and Page Builder позволяет очень легко добавить идентификатор к элементу.Это процесс, описанный в видео в верхней части статьи.
Во время редактирования страницы наведите указатель мыши на заголовок, который вы хотите связать, и щелкните оранжевое контекстное меню Редактировать содержимое , а затем щелкните Advanced Control .
В меню Advanced Control нижний элемент — это раздел Custom Classes and CSS ID. Введите свой идентификатор в поле CSS ID .
Создание ссылок на якоря WordPress
Теперь, когда ваш идентификатор добавлен к нужным элементам, пора создать ссылки для перехода к этим идентификаторам.Вы делаете это, добавляя к вашей ссылке символ # (фунт, хештег, числовой знак, Octothorpe), за которым следует идентификатор. Если вы ссылаетесь на раздел той же страницы, вам нужно использовать только # this-ID в качестве ссылки, а не полный URL.
Создание ссылки на привязку с помощью текстовой ссылки
Независимо от того, какой редактор вы используете, создание ссылки на привязку в тексте на вашей странице практически одинаково. Выделите текст, который вы хотите превратить в ссылку, и щелкните значок «Цепочка» () или воспользуйтесь сочетанием клавиш Ctrl-k .Затем введите имя идентификатора с символом # перед ним.
Якорные ссылки WordPress в меню
Поскольку меню отображаются на нескольких страницах вашего веб-сайта, вам необходимо использовать полный URL-адрес страницы, за которым следует метка # this-ID. Это также означает, что вам нужно будет использовать тип элемента меню Custom Link .
Якорные ссылки в WordPress и прикрепленные заголовки
Теперь, когда вы создали свои якорные ссылки, вы, возможно, захотите предпринять некоторые дополнительные шаги, чтобы улучшить работу посетителей вашего веб-сайта.По умолчанию якорные ссылки резко отправляют посетителя в раздел страницы. Это может вызвать неприятные ощущения и дезориентировать вашего посетителя, потому что у него не будет визуальной очереди, какую часть страницы он сейчас видит.
Кроме того, если ваша тема имеет «липкий заголовок», который остается видимым на вашей странице даже при прокрутке вниз, вы обнаружите, что ваши привязки появляются «под» заголовком. Это потому, что по умолчанию браузер помещает привязку прямо в самый верх страницы.
Одна из лучших сторон использования WordPress — это то, что существует множество бесплатных способов улучшить ваш сайт в репозитории плагинов WordPress. Плагин Easy Smooth Scroll Links бесплатен, не имеет дополнительных продаж, имеет в основном хорошие отзывы и заботится как о пользовательском опыте, так и позволяет вам указать смещение . Смещение позволит вам справиться с липким заголовком.
Как найти смещение липкого заголовка
Смещение — это величина в пикселях, на которую нужно сместить якоря вниз, чтобы они не попадали в липкий заголовок.Чтобы узнать, сколько пикселей в высоту ваш заголовок, посетите свой веб-сайт в Firefox или Chrome. Щелкните правой кнопкой мыши заголовок и выберите Проверить в Chrome или Проверить элемент в Firefox. Затем, наведя на него курсор, вы увидите размеры элемента прямо под ним.
Второе число — это высота, в данном примере 110 пикселей. Теперь вы можете использовать это значение для определения своего смещения. Вы можете добавить 5-20 пикселей, чтобы оставить небольшое пространство между привязкой и заголовком.
Поздравляем! Теперь вы знаете, как создавать якорные ссылки в WordPress!
Все, что вам нужно для создания и управления веб-сайтами WordPress в одном центральном месте.
Как теги привязки улучшают взаимодействие с пользователем целевой страницы
Что происходит, когда вы бросаете якорь в воду?
Якорь удерживает лодку на месте, верно? Вы по-прежнему можете перемещаться на определенное расстояние от точки привязки в любом направлении, но независимо от того, каким путем вы идете, вы ограничены определенным радиусом.
Это похоже на то, как теги привязки работают на веб-странице. Они позволяют посетителям переходить в различные места на странице, но удерживают их на странице .
Маркетологи любят эту технику веб-дизайна, потому что она позволяет им выделять определенные точки интереса, особенно на целевых страницах после щелчка, цель которых — побудить к действию. Для этого вам нужно создать убедительную целевую страницу после клика с правильными оптимизированными элементами. Наша новая электронная книга «Полное руководство по созданию убедительной целевой страницы после клика» более подробно рассказывает об этом:
Но в сегодняшнем посте мы продемонстрируем, как маркетологи используют теги привязки, чтобы привлечь внимание к определенным элементам страницы и, в конечном итоге, выполнить конверсию на странице.
Что такое тег привязки?
Тег привязки или ссылка привязки — это элемент веб-страницы, который ссылается на другое место на той же странице. Обычно они используются для длинных страниц или страниц с большим количеством текста, чтобы посетители могли перейти к определенной части страницы, не прокручивая ее.
Поскольку нажатие на привязку приводит посетителей туда, куда они хотят перейти, без особых усилий, они улучшают общий пользовательский опыт, что помогает в процессе конверсии. Они не только позволяют посетителям быстро и легко перемещаться по вашей странице, но и могут служить визуальными подсказками, указывая людям на элементы, которые являются неотъемлемой частью вашей цели конверсии.
Стоит отметить, что они могут быть статичными или анимированными. Анимированные теги привязки могут привлечь больше внимания, потому что, скорее всего, это единственное, что движется на странице. А когда вы объединяете анимацию с пустым пространством, вы получаете мощную комбинацию, которая привлекает внимание людей туда, куда вы хотите.
В приведенных ниже примерах тегов привязки вы заметите, что этот метод проектирования можно использовать по-разному.
Что могут выделять теги привязки на целевых страницах после клика?
Важная копия
Поскольку преимущества вашего продукта или услуги передаются через копию, использование якорной ссылки на конкретную копию является идеальным.Constant Contact делает это на своей целевой странице после клика в середине страницы. Как только посетитель щелкает стрелку вниз, страница прокручивается для него:
SocialMediaCompanies.com — еще один бренд с якорной ссылкой, которая направляет посетителей в нижнюю часть страницы. В этом примере они хотят, чтобы посетители обратили внимание на ключевые области, которые компания оценивает и рассматривает:
Каждый пример показывает, что, выделив преимущества или важные детали вашего предложения с помощью целевого тега привязки, посетители с большей вероятностью прочитают (просмотрят) копию.
Истории успеха клиентов
Показ историй успеха клиентов и их отзывы — отличный способ предоставить посетителям убедительные социальные доказательства. Они укрепляют доверие к вашему продукту или услуге и помогают им совершить конверсию.
Чтобы не упустить из виду истории успеха своих клиентов, Dynamic Yield имеет прыгающую стрелку тега привязки, которая привлекает внимание и направляет посетителей в правильном направлении. Когда потенциальные клиенты нажимают стрелку, они игнорируют логотипы брендов и сразу переходят к видеороликам с историями успеха:
Поскольку такой вид отзывов клиентов часто может продать ваш продукт более эффективно, чем что-либо другое на странице, зачем рисковать, что ваши потенциальные клиенты пропустят их?
Сценарии использования
Boardvantage немного отличается от предыдущих примеров.Здесь они определяют цель: «Изучить варианты использования» рядом с тегом привязки стрелки. Обратите внимание, как он окружен достаточным количеством белого пространства, чтобы выделить его. После нажатия посетители попадают в раздел ниже сгиба, где компания выделяет основные функции и преимущества MeetX с минимальным количеством копий, короткими видеороликами и скриншотами:
Этот конкретный раздел содержит основные моменты продажи продукта, поэтому они хотели убедиться, что посетители его увидели. Умный ход от Boardvantage.
Дополнения к продукту
На этой целевой странице Lyft после нажатия кнопки навигации по меню все ссылки являются якорными тегами, ведущими посетителей в различные места на странице. Когда они нажимают ссылку «Получить свой», страница прокручивается ближе к центру, где они могут узнать более подробную информацию о том, как получить свой собственный усилитель:
Если пользователь щелкнет ссылку навигации FAQ, он будет отправлен в раздел «все, что вам нужно знать» в нижней части страницы. По сравнению с другими элементами, упомянутыми в этой статье, разделы часто задаваемых вопросов не очень распространены на целевых страницах после клика.Но они по-прежнему служат важной цели, особенно если компания пытается продать что-то специфическое для своего бренда.
Форма захвата свинца
Эта целевая страница после клика Salesgenie заполнена якорными тегами, каждый из которых направлен на привлечение посетителей к странице. Каждая стрелка вниз направляет людей дальше вниз по странице, а каждая оранжевая кнопка CTA направляет людей обратно вверх, чтобы заполнить форму:
Снова обратите внимание на кнопку CTA. Его ярко-оранжевый цвет привлекает внимание и использует привлекательный текст («бесплатный»), что, вероятно, приведет к увеличению количества кликов.Когда посетители нажимают ее (или любую из совместных кнопок CTA), они отправляются обратно в верхнюю часть страницы, чтобы запустить бесплатную пробную версию Salesgenie.
AppFolio также использует кнопку CTA для перенаправления потенциальных клиентов на их форму захвата лидов. После того, как посетители прокрутят всю страницу, они увидят эту оранжевую кнопку CTA. Кнопка представляет собой якорную ссылку, которая перенаправляет на форму вверху страницы:
В нашем третьем примере кнопки CTA BambooHR выделяет свою кнопку CTA контрастным цветом, копия указывает, что демонстрация бесплатна, и есть даже стрелки, указывающие на нее с обеих сторон:
Форма для захвата потенциальных клиентов — один из наиболее важных элементов на вашей целевой странице после клика, потому что без нее у вас нет возможности получить информацию о потенциальных клиентах.Без легкодоступной формы потенциальным клиентам труднее конвертировать, поэтому якорные теги — отличный метод дизайна, чтобы подтолкнуть их к форме и преобразовать.
Кнопка CTA
Есть много способов оптимизировать вашу кнопку CTA, но вы также можете создавать якорные ссылки, которые направляют посетителей прямо на них. В приведенном ниже примере QuickBase компания создала навигацию по целевой странице после щелчка (три раздела внизу изображения), в которой все три ссылки являются тегами привязки.Когда потенциальные клиенты нажимают «История успеха» и «Что такое QuickBase», они перенаправляются в два разных раздела ниже по странице, в каждом из которых есть кнопка CTA:
Очевидно, ваш CTA имеет решающее значение. Это буквально того, как люди конвертируют. Сделайте его заметным, убедительным в тексте и сделайте его максимально доступным, создав теги привязки, которые ведут прямо к нему.
Как использовать теги привязки?
Приведенные выше примеры не являются исчерпывающим списком, но они дают вам хорошее представление о том, как теги привязки помогают с конверсиями и выделяют различные элементы целевой страницы после щелчка.Связываете ли вы определенные элементы целевой страницы после клика или настраиваете целое меню ссылок, вы не ошибетесь с тегами привязки на своих целевых страницах после клика. Они обеспечивают приятный пользовательский интерфейс, что, в свою очередь, увеличивает ваши шансы на конверсию.
Начните использовать теги привязки уже сегодня, добавив собственный код на целевые страницы после клика. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
сайт Wix | добавление горизонтального якорного меню | Wix
Веб-сайт Wix | Мне нужно мое вторичное горизонтальное якорное меню (которое я уже разработал и спрятал под заголовком, его можно увидеть при прокрутке)
1.чтобы отображаться только на главной странице в определенной части, когда пользователь прокручивает (точка обзора)
2. Затем для отображения якорного меню, а также оранжевого баннера (см. Настольную версию) на настольном и мобильном сайте
* Обратите внимание — с дополнительным меню я не буду отображать те же страницы, что и в главном меню, поэтому мне нужно иметь возможность настраивать метку и ссылку, сохраняя при этом эффекты привязки, которые есть в моем дизайне. (щелкните, наведите и текущие эффекты привязки и цвета) установите флажок [войти для просмотра URL], чтобы увидеть образец дизайна, который в настоящее время скрыт под заголовком и появится, когда вы прокрутите
Компетенции: Wix
En voir plus: флэш-горизонтальное меню аккордеона, горизонтальная прокрутка меню css на javascript, добавление горизонтального меню Cre загружено, горизонтальная прокрутка меню влево вправо, горизонтальная прокрутка меню в базе данных javascript, горизонтальная прокрутка xml веб-сайта Flash, настраиваемая горизонтальная прокрутка меню css, горизонтальная полоса прокрутки меню Dreamweaver, прокрутка меню горизонтальный droid, горизонтальная прокрутка меню as2 с кратной прокруткой, профессиональная прокрутка меню горизонтального масштабирования текста, добавление горизонтальной прокрутки веб-сайта фотографий, прокрутка меню wordpress до привязки, прокрутка меню wix, горизонтальное меню привязки wix
( 17 комментариев ) Мельбурн, АвстралияНомер проекта: # 25576976
Руководство по созданию веб-сайтов Wix | Insight Digital
Введение
Wix — отличный веб-сайт, который позволяет вам создать свой собственный веб-сайт, не требуя каких-либо практических знаний HTML.Благодаря интуитивно понятному интерфейсу и множеству инструментов Wix отлично подходит для всех, кто хочет создать личный или профессиональный веб-сайт.
Помимо бесплатного плана, на Wix есть пять возможных премиальных планов. В бесплатном плане вы получаете сотни шаблонов и неограниченное количество страниц, а также хостинг. Когда вы переходите на премиум, вы получаете подключение к домену, аналитику Google и премиальную поддержку. Кроме того, каждый план предлагает множество различных функций.
Рисунок 1: Планы
По большей части, чем больше вы платите, тем больше у вас пропускной способности и хранилища.Исключением является безлимитный план, который, как следует из названия, имеет неограниченную пропускную способность. Цены составляют 4,08 доллара США, 9,75 доллара США, 12,92 доллара США, 16,58 доллара США или 24,92 доллара США в месяц. Самый дешевый вариант позволяет вам подключить свой домен, но вы должны приобретать домен отдельно. Если у вас нет плана подключения, URL-адрес вашего веб-сайта — username.wix.com/sitename, что может быть немного сложно для посетителей ввести (и, таким образом, дает вам стимул для покупки домена). Для всех планов выше, чем самый базовый, вы получаете домен и удаление рекламы Wix.Вы также получаете приложение-ускоритель сайта и приложение для создания форм, а также рекламу на сумму 300 долларов в Google и Bing. План «Электронная коммерция» позволяет вам иметь собственный интернет-магазин. План «VIP» позволяет открывать интернет-магазин, а также проводить профессиональные исследования, такие как приоритетный обратный звонок, мгновенный ответ и профессиональная проверка сайта.
Для большинства этих функций (приложений, бесплатного домена и рекламных ваучеров) вам нужно платить за полный год вместо того, чтобы платить ежемесячно. Вы также можете переключить свою премиальную подписку с одного сайта Wix на другой.
После того, как вы приняли решение о том, какой план лучше всего подходит для ваших целей, самое время создать свой сайт!
Начало работы
Чтобы начать создание веб-сайта, перейдите на Wix.com и выберите «Начать сейчас». Во-первых, вам потребуется создать учетную запись Wix. Вы можете зарегистрироваться через электронную почту, Facebook или Google.
Далее вам будет предложено выбрать тип веб-сайта, который вы хотите создать. Есть несколько вариантов категорий. Когда вы наводите указатель мыши на одну из этих категорий, появляется несколько подкатегорий, а также вариант «все», если вы не хотите выбирать подкатегорию.
Рисунок 2: Выбор типа веб-сайта
Когда вы делаете выбор, вы попадаете на страницу для выбора шаблона. На открывшейся странице будут представлены рекомендуемые шаблоны для выбранного вами типа сайта. Вы также можете использовать панель поиска для поиска всех шаблонов, связанных с определенным ключевым словом, вы можете просмотреть их все (отсортированные по «НОВИНКА!», «Самые популярные» или «Пустые шаблоны»), или вы можете выбрать другая категория. Внизу будет возможность перемещаться между страницами.Вы можете выбрать готовый тематический шаблон или пустой шаблон.
Выбор шаблонаПараметры тематического шаблона полезны, когда вы не знаете, какую форму вы хотите, чтобы ваш сайт принял, и предпочитаете следовать примеру. Когда вы наводите указатель мыши на понравившийся шаблон, вы видите цену в верхнем левом углу, а также опции «редактировать», «просматривать» и «информация». «Информация» показывает типы веб-сайтов, для которых подходит этот шаблон, и описание шаблона.«Просмотр» показывает образец шаблона в полноэкранном режиме с возможностью выбора между представлением для ПК и мобильным устройством. «Изменить» перенесет вас на страницу редактора Wix.
Пустые шаблоны
Если вы не хотите, чтобы предыдущие дизайнеры влияли на ваш веб-сайт, вы можете начать с нуля, используя либо пустую палитру, либо классический макет (с некоторыми рекомендациями о том, что будет хорошо смотреться в разных местах), минимальный макет (который делает то же самое. вещь, но в меньшей степени), макет, который включает только одну веб-страницу, макет, который подходит для демонстрации портфолио, макет для галереи фотографий или макет заголовка полосы.Опять же, вы получаете те же параметры «редактировать», «просматривать» и «информация».
После того, как вы решите, какой шаблон вам нужен: предустановленный или пустой, выберите «Редактировать», чтобы узнать, как использовать редактор Wix.
Редактирование страницы
Рисунок 3: Редактор Wix
На этой странице отображается макет страницы вашего сайта, а затем предлагаются различные варианты редактирования.
- Уменьшить и изменить порядок. Это приведет вас к уменьшенной версии вашей текущей страницы, из которой вы можете выйти или отредактировать оттуда.
- Отменить последнее изменение.
- Повторить последнее изменение.
- Переключить режим просмотра редактора. Вы можете изменить внешний вид вашего сайта на мобильных устройствах. Вы также можете отключить здесь опцию «Сделать мобильную» удобной.
- Сохраните проделанную работу. Если вы еще не выбрали домен, он попросит вас сделать это перед сохранением.
- Предварительный просмотр вашего сайта. Вы можете просматривать его как настольный или мобильный. Вы можете вернуться в редактор в любое время с верхнего баннера.
- Опубликуйте свою веб-страницу.
- Выберите любой объект на странице, чтобы отредактировать его. Каждый элемент будет иметь индивидуальное меню над ним, как только вы добавите его или щелкнете по нему, а также будет предлагать ряд общих параметров справа (параметры 9-22).
- Вызывает меню справки для этой панели инструментов редактора. Панель инструментов редактора предназначена для изменения вашего элемента относительно всей страницы, а не просто для редактирования самого элемента. Вы можете выбрать несколько элементов, удерживая нажатой клавишу управления и щелкая другой элемент, когда один выбран.
- Закрывает панель инструментов редактора.
- Копирует выбранный элемент. (сочетание клавиш ctrl + c)
- Вставляет выбранный элемент. (сочетание клавиш ctrl + p)
- Дублирует выбранный элемент. (сочетание клавиш ctrl + d)
- Удаляет выбранный элемент.
- Располагает элемент относительно других элементов рядом с ним на странице. Вы можете поместить его вперед (сочетание клавиш ctrl + →), назад (сочетание клавиш ctrl + ←), вперед (сочетание клавиш ctrl + shift + →) или назад (сочетание клавиш ctrl + shift + ←).
- Выравнивает этот элемент на странице. Возможные варианты: левый, центральный, правый, верхний, средний и нижний.
- Распределяет элементы на вашей странице. Чтобы эта опция стала доступной, необходимо выбрать несколько элементов. Вы можете распределять по горизонтали, вертикали или пошагово (сверху слева направо)
- Соответствие размерам элементов. Чтобы этот параметр появился, необходимо выбрать несколько элементов. Вы можете подобрать ширину, высоту или и то, и другое. Если выбрано несколько элементов, вы также можете выбрать выравнивание, распределение или сопоставление элементов из меню «макеты», которое появляется в центре страницы.
- Установите поворот элемента.
- Установите ширину и высоту элемента (в пикселях).
- Задайте координаты x и y элементов на странице (в пикселях).
- Показать на всех страницах. Когда он включен, выбранный элемент будет отображаться на всех ваших страницах, а не только на текущей. Это всегда включено для элементов нижнего колонтитула.
- Открывает меню фона страницы.
- Добавьте элемент на свою страницу.
- Добавьте приложение из магазина приложений Wix.
- Загрузить медиа.
- Превратите свой сайт в блог с помощью инструмента управления блогами.
- Изменить страницу, которую вы редактируете в данный момент. Это также расположение меню страницы.
- Вызывает меню сайта. Это позволяет вам:
- Сохраните внесенные вами изменения.
- Просмотрите страницу с внесенными вами изменениями.
- Получите отзывы о своем сайте. Вам предоставляется конкретная ссылка, которая при посещении дает человеку ссылку на ваш сайт с опцией «Добавить комментарий» в правом верхнем углу.Только вы можете видеть комментарии, оставленные вам другими.
- Опубликуйте свой сайт.
- Просмотрите опубликованный вами сайт.
- Подключить домен. Вы можете либо получить новое доменное имя, либо подключить уже имеющийся у вас домен, чтобы он ссылался на этот сайт.
- Мобильный редактор. Это позволяет вам редактировать мобильный вид вашего сайта.
- Повышение резкости изображения. Это добавляет маску «нерезкости», чтобы ваши изображения лучше отображались на вашей странице. Доступны следующие варианты: Нет, Мягкий, Классический (по умолчанию включен), Умеренный, Сильный и Максимальный.Мягкий рекомендуется для естественных, мягких сцен. Classic рекомендуется для большинства ситуаций. Умеренный рекомендуется для продуктов, интерьеров или ландшафтов. Сильный рекомендуется для изображений не в фокусе или промышленных сцен. Макс рекомендуется для изображений с текстом. Это изменит всю вашу страницу. Будьте осторожны, чтобы не сделать изображения чрезмерно резкими, поскольку это может привести к пиксельным изображениям. Не стесняйтесь поэкспериментировать с этими настройками, чтобы определить, что лучше всего подходит для вашего сайта.
- Моя приборная панель.Это перенесет вас на страницу главного меню в новом меню.
- Заведующий сайтом. Вы попадете на страницу настроек.
- История сайта. Это позволяет вам просматривать или восстанавливать любую старую версию вашего сайта, которая была сохранена или опубликована. Это откроется на новой странице, где вы можете выбрать предыдущие версии для просмотра справа. Здесь вы можете переименовать эти версии, пометить их как избранные или установить в качестве своей текущей страницы.
- Выйти из редактора.
- Вызывает меню инструментов.Здесь вы можете выбрать или отменить выбор панели инструментов (редактор показан справа от изображения), линий сетки (построение внутри линий позволяет сделать сайт удобным для планшетов и мобильных устройств) и привязать к объектам (что поможет вам легко выровнять страницу с помощью показаны цветные линии).
- Вызывает меню справки. Это вызывает:
- Справочный центр редактора. Вы можете выбрать одну из перечисленных тем или ввести свой вопрос, чтобы найти возможный ответ.
- Сочетания клавиш. Обратите внимание, что все ярлыки с надписью «ctrl» будут использовать «cmd» на Mac.
- Подключение домена.
- Как найти в Интернете (SEO). Хотя Wix уже гарантирует, что ваш сайт доступен для поиска в Google, для получения более высокого рейтинга требуется большая оптимизация. Поэтому в этом разделе даются советы, как сделать так, чтобы ваш сайт легко находил различные поисковые системы.
- Оставить отзыв. Это позволяет вам оставлять отзывы Wix о том, как, по вашему мнению, работает их сайт, а также вносить предложения.
- Условия использования
- Политика конфиденциальности.
- Обновите тарифный план Wix.Это снова предоставляет вам платные возможности для вашего сайта. В зависимости от типа выбранного вами веб-сайта цены могут отличаться от указанных выше. Это потому, что они попытаются собрать вместе разные приложения для улучшения. Например, если вы выберете сайт ресторана, вы получите конструкторы меню, предлагаемые для вашей страницы, возможность принимать заказы онлайн и возможность рассылать кампании по электронной почте. Если вы хотите увидеть самые основные параметры, не забудьте выбрать пустой шаблон, прежде чем выбирать свой план (вы всегда можете вернуться и добавить шаблоны позже).
После публикации вы также получите возможность продвигать свою страницу (в меню блога). Вы попадете в меню для создания «электронного письма ShoutOut», которое будет описано позже.
Добавление содержимого
Просто взглянув на меню, становится ясно, что Wix позволяет создавать широкий спектр контента для вашей страницы. Давайте теперь посмотрим на некоторые из меню редактирования, чтобы узнать, какой контент вы можете создавать.
Фоновое меню
Рисунок 4: Фоновое меню
Как видите, это дает вам возможность добавить цвет, изображение или видео в качестве фона на вашу текущую страницу.Когда вы выбираете цвет, вы можете выбрать цвет из текущей палитры сайта, выбрать «Мои цвета» или добавить свой собственный цвет с помощью «+ Добавить цвет». Если вы решите добавить свой собственный цвет, появится меню, в котором вы можете использовать цветовую полосу или ввести значение HEX, RGB или HSB для вашего цвета. Когда вы закончите, выберите «Добавить», и этот цвет будет добавлен в ваш список «Мои цвета». Рядом с цветами вашего сайта вы выбираете новую цветовую палитру для представления вашей страницы и можете нажимать на показанные кружки, чтобы создать свою собственную палитру.Вы также можете загрузить изображение или видео в качестве фона страницы. Процесс загрузки медиафайлов будет рассмотрен позже. Внизу вы также увидите несколько стоковых изображений и видео от Wix, которые вы можете выбрать в качестве фона для своего сайта. Если вы выберете видео, вы получите множество вариантов редактирования видео. Вы можете выбрать наложение шаблона, наложения цвета, непрозрачности цвета и скорости воспроизведения (возможно от 0,25x до 2,00x). Когда вы закончите, вы можете выбрать «применить к другим страницам», что позволит вам выберите, какие страницы вы хотите иметь такой же фон.После того, как вы нажмете на какой-либо вариант, он автоматически изменит ваш фон; не нужно выбирать, выбрать или сохранить.
Добавить меню
Каждый пункт меню даст вам общий обзор того, что может делать это дополнение, а затем сообщит вам о приложениях, связанных с этой опцией. Для прокрутки внутри каждого меню используйте синюю полосу прокрутки.
Рисунок 5: Меню Добавить
Текст
Эта опция позволяет вам выбрать текстовое поле для добавления на ваш сайт. Какой бы образец текста вы ни щелкнули, он станет текстовым полем.Вы также можете щелкнуть и перетащить выбранный текст в то место на странице, где вы хотите, чтобы он отображался. Первой группой будет текст, соответствующий вашему шаблону. Тогда вы получите все возможные варианты шрифтов для заголовков и абзацев. Выбор абзаца хорош, потому что он дает вам описание наилучшего времени для использования каждого из этих вариантов шрифта.
После того, как вы вставили этот элемент, если вы нажмете на него, вы можете перетащить его. Вы также можете редактировать текст, анимировать текст или использовать ручку перетаскивания.
Редактировать текст:
- Выберите предустановленный текст темы (такой же, как в исходных параметрах текста).
- Выберите шрифт. Отсюда вы также можете выбрать «добавить языки». Этот выбор предназначен для языков, в которых используются символы, отличные от стандартного английского алфавита, например для японского и арабского языков.
- Выберите размер шрифта в пикселях, перемещая курсор влево и вправо.
- Выделенный текст выделен жирным шрифтом (сочетание клавиш ctrl + b).
- Выделить выделенный текст курсивом (сочетание клавиш ctrl + i).
- Подчеркнуть выделенный текст (сочетание клавиш ctrl + u).
- Измените цвет текста с помощью палитры цветов.
- Выберите цвет выделения для текста с помощью палитры цветов.
Рисунок 6: Настройки текста
- Добавьте ссылку (сначала выделите текст). Вы можете выбрать тип ссылки из этого меню. Вы можете выбрать страницу на своем сайте, место привязки на своей странице (например, если вы хотите, чтобы ссылка автоматически прокручивалась до середины страницы, вы должны разместить привязку в этом месте и указать здесь ссылку на привязку), URL-адрес (который открывается в том же или в новом окне), электронное письмо (с автоматической строкой темы), файл документа либо вверху или внизу страницы.
- Выравнивание (по левому краю, по центру или по ширине).
- Создайте маркированный или нумерованный список.
- Уменьшить отступ на одно значение табуляции.
- Увеличьте отступ на одну «табуляцию».
- Измените направление текста (выровняйте его по противоположной стороне поля).
- Эффекты. К ним относятся различные эффекты теней, которые можно изучить, выбрав их и просмотрев их влияние на текст.
- Интервал. Это позволяет вам выбирать интервал между символами, перемещая полосу влево и вправо, а также межстрочный интервал.
Анимация:
Это позволяет вашему тексту творчески вписаться в ваш сайт. Существует множество предустановленных параметров, а также возможность настроить анимацию после того, как вы ее выбрали. Вы можете выбрать направление, с которого он появляется, продолжительность, задержку (от открытия вашего сайта) и решение, следует ли анимировать его только при первом появлении.
Ручка перетаскивания:
Это позволяет перемещать текстовое поле вверх и вниз по странице, не влияя на общий макет страницы.
Изображение
Эта опция позволяет вам добавить изображение на ваш сайт. Вы можете выбрать «Мои загрузки», «Коллекции изображений» или «Мои изображения в социальных сетях». Вы можете выбрать их в главном меню «Добавить изображение» или переключиться в любой момент в меню «Выбрать изображения».
Мои изображения:
Вы можете выбрать изображение из файлов, выбрав «Загрузить изображения», или перетащить интересующее вас фото на квадрат. Вы можете выбрать, в какую папку вы хотите загрузить изображение (вы начинаете с «Все мультимедиа» или «Несортированные», но также можете выбрать «Добавить новую папку»).Вы также можете выбрать, какой метод вы хотите использовать для сортировки фотографий в выбранной папке (A-Z, Z-A, самые новые или самые старые), или вы можете использовать панель поиска, чтобы найти любую фотографию, которую вы хотите. Вы также можете выбрать, хотите ли вы просматривать изображения в виде маленьких плиток, больших плиток или списка с отображаемым именем. После того, как вы загрузили изображение, вы можете изменить его, наведя на него курсор в любое время (или, если оно у вас в режиме «списка», эти параметры появятся справа).
- Просмотрите увеличенную версию изображения с подробной информацией об имени файла, размере и расположении папки.
- Переименуйте ваше изображение.
- Удалите ваше изображение.
- Обрежьте и отредактируйте изображение. Откроется «Фоторедактор».
| Рисунок 7: Просмотр загруженного изображения. |
- Загрузите ваш образ. Это вызовет ваше изображение в новом окне, где вы можете выбрать его загрузку, щелкнув по нему правой кнопкой мыши и выбрав «Сохранить изображение как…».
Если вы нажмете на загруженное изображение, вы можете удалить его (с помощью красной корзины вверху) или добавить на свою страницу (с помощью синей кнопки в правом нижнем углу).
В фоторедакторе есть множество полезных функций, которые хорошо обозначены. Каждый раз, когда вы выбираете вариант, вы можете либо применить текущие изменения, нажав кнопку справа, либо отменить внесенные изменения и вернуться в редактор с помощью кнопки слева. Эти параметры изображения:
- Урожай
- Ориентация (поворот или зеркальное отражение изображения)
- Улучшение (высокое разрешение, подсветка или исправление цвета)
- Эффекты (аналогично фильтрам в Instagram, вы можете применить общий оттенок ко всему изображению)
- Рамки (выберите рамку для размещения вокруг изображения)
- Яркость
- Контраст
- Насыщенность
- Тепло
- Фокус (вы можете выбрать форму, и эта область будет выделяться, в то время как остальная часть изображения будет размыта; вы вращаете круг на форме, чтобы выбрать размер области фокусировки)
- Резкость
- Рисование (вы можете выбрать цвет с помощью палитры цветов, удалить рисунок с помощью ластика и выбрать один из трех размеров кисти)
- Красный глаз
- Белизна
- Пятно
- Наклейки (для размещения поверх изображения; после того, как вы выбрали один, вы можете изменить его размер или удалить)
- Текст (вы можете выбрать цвет и шрифт; набрав в поле то, что хотите, выберите «добавить текст»)
Когда вы закончите, вы можете выбрать «Сохранить», чтобы сохранить свой прогресс.
Коллекции изображений:
Вы можете выбрать одно из бесплатных изображений Wix, бесплатных картинок Wix или изображений Big Stock. После выбора изображения они разделены на вкладки Wix и Big Stock. Если вы выберете клип-арт, он предоставит вам только этот набор элементов. Чем больше вы прокручиваете вниз, тем больше изображений вы видите. Когда вы выбираете параметры Wix, вы можете выбрать из множества категорий, а также выбрать вариант «Все». Если навести указатель мыши на увеличительное стекло в углу, вы увидите увеличенное изображение изображения, а также его имя и размер.Найдя одно или несколько понравившихся изображений, вы можете выбрать «Добавить на страницу» в правом нижнем углу. Большие стоковые изображения не бесплатны, но являются стандартными изображениями высокого качества. Опять же, они бывают разных категорий. При наведении на них курсора вы снова увидите увеличительное стекло и цену изображения. Выбрав одно или несколько изображений, вы можете выбрать «Купить изображения», чтобы приобрести их для своей страницы.
Мои изображения в соцсетях:
Вы можете выбрать из Facebook, Instagram, Picasa или Flickr.Если вы выберете один, вы попадете на страницу входа на этот сайт. Ваши фотографии и / или альбомы с этого сайта будут отображаться, и вы можете выбрать любую из них для добавления на свой сайт с помощью «Добавить на страницу».
Редактирование изображений:
После того, как вы вставили элемент «Изображение», у вас будет несколько вариантов:
Рисунок 8: Меню настроек изображения.
- Поверните изображение.
- Измените изображение (возвращает меню «Выбрать изображения»).
- Вы также можете изменить изображение здесь.Вы также можете выбрать, что будет происходить при нажатии на изображение (открывается ссылка, которую вы затем выбираете, открывается всплывающее окно или ее можно увеличить). Вы можете выбрать «Изменение размера изображения», при этом появятся стандартные инструменты перетаскивания и настройки. Вы также можете восстановить исходные пропорции изображения.
- Здесь вы можете выбрать рамку для вашего изображения, которая соответствует вашей теме. Вы также можете пролистать рамки своей темы, чтобы увидеть все доступные рамки. Кроме того, вы можете выбрать «Настроить дизайн». Отсюда вы можете увидеть упрощенную форму каждого кадра.Вы можете выбрать непрозрачность (с помощью ползунка или введя произвольное значение в процентное поле) и цвет заливки (щелкнув квадрат с текущим цветом в нем). Вы также можете сделать это для границы, а также выбрать ширину. Вы также можете выбрать радиус углов, что означает, насколько они скруглены (где значение 0 означает квадрат). Если прямоугольник в центре синий, это означает, что вы поменяете все четыре сразу. Если вы хотите выбрать радиусы индивидуально, снимите этот флажок.Наконец, вы можете выбрать тень. Вы можете выбрать, включена ли тень, угол тени и расстояние от тени до кадра. Не все эти параметры будут доступны для всех рамок, а некоторые вообще не будут настраиваться.
- Перемещение ползунка показывает, насколько вы хотите увеличить изображение. Затем вы можете перетащить изображение вокруг области обрезки, чтобы определить, какие части будут обрезаны. Вы также можете сделать его «квадратом обрезки», чтобы уравнять все стороны, а также восстановить то, каким было изображение до того, как вы начали.
- Фильтры изображений. Они позволяют вам художественно раскрасить ваше изображение. Вы также можете сделать его черно-белым или все оттенки одного цвета, а также размыть изображение. Щелчок по фильтру автоматически применяет его к вашему изображению. Щелкните фильтр еще раз, чтобы отменить его выбор.
- Как и в случае с текстом, выберите, чтобы ваше изображение отображалось уникальным образом, когда страница загружает изображение. Вы можете настроить направление, продолжительность, задержку, а также указать, нужно ли анимировать его только при первом появлении.
- Вы можете выбрать, на что вы хотите ссылаться (страница на вашем сайте, привязка на вашем сайте, URL-адрес, электронное письмо, документ или верхняя или нижняя часть страницы).
- Получите помощь по использованию редактора изображений.
Галерея
Есть несколько типов галерей, которые можно использовать для отображения нескольких фотографий на своей странице. Есть сеточные галереи, которые объединяют их в сетку или коллаж. Существуют галереи полной ширины, которые размещают их по ширине вашей веб-страницы либо в виде изображений с возможностью циклического воспроизведения, либо в виде другого, более длинного типа сетки.Существуют галереи слайдеров, которые дают вам различные средства для просмотра различных фотографий. И есть 3D-галереи, в которых ваши изображения отображаются друг на друге. Каждый из них, когда вы наводите на него курсор, покажет, какие циклы будут выполняться (если они есть). Как только вы разместите элемент, вы получите меню редактора изображений. Если вы выберете «Изменить изображения», вы получите меню для организации изображений галереи. Когда вы выбираете одно из изображений в своей галерее, вы можете заменить изображение чем-нибудь из ваших загрузок, изменить заголовок и / или изменить описание.Вы также можете перетащить их, чтобы изменить порядок их отображения, а также удалить их в любое время. Вы также можете добавить больше в галерею, выбрав «Добавить изображения». Существуют настройки, которые определяют, куда будут добавляться новые изображения, и будут ли они добавлены с текущими заголовками. Затем вы получаете множество настроек, за которыми следуют макеты, которые зависят от типа выбранной вами галереи. Хотя он отличается для каждого макета, он включает в себя такие вещи, как изменение изображений и выбор отображаемого текста.Он также может определять такие вещи, как вертикальная или горизонтальная ориентация, автоматическое воспроизведение слайд-шоу при загрузке страницы и типы переходов между изображениями. В любой момент вы можете выбрать «Дизайн» в редакторе изображений, чтобы переключаться между любыми типами галереи. Вы также можете настроить параметры галереи через это меню (например, текст, границы или стрелки навигации).
Слайд-шоу
Есть также много типов слайд-шоу для отображения нескольких слайдов на вашей странице.Вы можете выбирать между полноширинными и блочными слайд-шоу (что означает меньше, чем полная ширина веб-сайта). Различные виды слайд-шоу на самом деле являются просто предустановленными параметрами для различных рекомендуемых целей, но все они могут быть полностью переработаны, поэтому в конечном итоге не имеет значения, какой из них вы выберете.
После вставки вы получаете множество вариантов слайд-шоу. Вы можете перетащить все, что хотите, из меню «Добавить» на слайды. Вы также можете переключаться между слайдами. В «Управлении слайдами» вы можете перетащить слайды, чтобы изменить их порядок.Вы также можете переименовать, дублировать или удалить выбранный слайд. Внизу вы можете добавить новый слайд. Когда вы переходите к «Изменить фон», параметр «Настройки» позволяет вам выбрать непрозрачность изображения, цвет за изображением (и его непрозрачность), масштабирование (исходное, для заливки или мозаики) и расположение изображения. на заднем плане. Кроме того, в этом меню вы также можете изменить фон. Внизу находятся «предварительно выбранные» фоны, некоторые из которых являются анимированными. Вы также можете выбрать цвет с помощью «Палитры цветов», изображение из загруженных файлов или видео из загруженных файлов.Вы также можете выбрать, применять ли недавно измененный фон к другим слайдам. Из «Настройки» вы снова можете попасть в меню «Управление слайдами». Вы также можете выбрать, будет ли слайд-шоу автоматически воспроизводиться при загрузке, в секундах между слайдами и будет ли оно останавливаться при наведении на него курсора. Вы также можете выбрать переходы между слайдами, как долго эти переходы длятся (в секундах) и начинаются ли они слева или справа. Вы также можете скрыть содержимое за пределами кадра.В «Макетах» вы можете выбрать, показывать ли стрелки навигации, их размер и смещение. Вы также можете выбрать, хотите ли вы отображать кнопки слайдов (кружки, расположенные внизу), а также их размер, смещение и интервал. Дизайн позволяет выбирать между различными презентациями (в основном различия в стрелках и кружках внизу). Отсюда вы также можете изменить цвет и прозрачность кнопок слайда, выбранных кнопок, фона стрелок и стрелок навигации. Для параметра «коробка» вы также можете выбрать непрозрачность, цвет и ширину границы, а также, если вам нужна тень, угол и расстояние.Параметр «Коробка» также может быть анимирован по мере загрузки страницы, и вы можете выбрать направление, продолжительность, задержку и необходимость анимации только в первый раз.
Кнопка
Это позволяет вам добавить кнопку на вашу страницу. Вы можете выбирать между тематическими кнопками, которые лучше всего подходят для вашего шаблона, текстовыми кнопками, которые представляют собой множество готовых кнопок с текстовыми метками, и кнопками со значками, которые представляют собой множество готовых кнопок со значками на них.
После того, как вы разместите кнопку, вы получите меню настроек кнопки со следующими параметрами:
Рисунок 9: Меню настроек кнопок.
- Поверните кнопку.
- Измените размер кнопки.
- Эластичная ручка для перемещения кнопки без изменения макета страницы.
- Изменить текст (или значок). Вы пишете, что написано на кнопке, и добавляете ссылку на то, на что ссылается кнопка. Если это кнопка со значком, вместо этого вы получите «изменить значок». Здесь вы можете выбрать значок для «обычного», «при наведении» и «нажатие».С помощью «Изменить» вы можете выбрать новое изображение для значка при загрузке изображений. Выбор «Редактировать» вызывает редактор фотографий, описанный выше в разделе изображений. Вы можете выбрать, есть ли эффекты перехода при загрузке кнопки и где кнопка ссылается. Вы можете выбрать, есть ли всплывающая подсказка (инструкции о том, для чего предназначена кнопка, например, «нажмите здесь» или «купить сейчас»), и вы можете масштабировать изображения до исходного размера.
- Вызывает меню выбора ссылки.
- Выберите способ выравнивания текста.Эта опция отсутствует в кнопке «значок».
- Для текстовых кнопок: выберите одну из готовых кнопок в той же категории. Вы также можете «Настроить дизайн». Отсюда у вас есть возможность выбрать разные настройки для «Обычный» и «Наведение». Вы также можете выбрать множество упрощенных вариантов кнопок. Вы можете выбрать цвет заливки и прозрачность. Вы также можете выбрать прозрачность, цвет и ширину границы. Вы можете выбрать радиусы углов (и, если нажата средняя кнопка, вы измените все сразу).Затем вы можете выбрать, есть ли тень, угол и расстояние. Наконец, вы можете изменить цвет текста, стиль, шрифт, размер, а также его выделение жирным шрифтом или курсивом. Для кнопок со значками: выберите другое готовое изображение значка.
- Выберите тип анимации при загрузке страницы и настройте ее направление, продолжительность, задержку и необходимость анимации только в первый раз.
- Помогите с кнопками.
Коробка
Вы можете выбрать между «Мои ящики» (которые вы создали ранее), «Тематические ящики» (которые соответствуют вашему шаблону) и «Контейнерные ящики» (различные готовые ящики).Вы также можете прикрепить к этим полям другие элементы «Добавить», образуя группу контента, которую вы можете перемещать вместе.
После того, как вы вставили поле, вы можете изменить его размер. Вы можете выбрать «Изменить дизайн» или «Дизайн», чтобы выбрать другой вариант предустановки. Вы также можете настроить дизайн коробки здесь. Вы можете выбирать из различных предустановленных кнопок, а также выбирать цвет фона и прозрачность. Затем вы можете изменить прозрачность, цвет и ширину границы. Также есть опции для изменения радиусов углов и добавления тени.Подобно другим функциям на странице, вы можете анимировать поле, которое будет отображаться при загрузке страницы.
Полоса
Это полоски полной ширины, на которые вы можете добавлять любые другие элементы «Добавить». Вы можете выбирать между классикой, параллаксом и множеством предустановок (то, что демонстрирует, для чего нужна полоса). Это приветствие, информация, услуги, клиенты, команда, отзывы и контакты. Некоторые из них содержат элементы, которые уже находятся внутри, например кнопки, текст или фигуры. Это очень привлекательный с эстетической точки зрения способ быстро создать раздел на вашей странице.
После того, как вы выбрали полосу, вы можете изменить фон. Настройки фона позволяют вам изменять непрозрачность и цвет вашего текущего фона, а также использовать эффект прокрутки или нет. Если у вас есть изображение, вы выбираете непрозрачность изображения, а также цвет и непрозрачность позади изображения. Цвет вызывает «Палитру цветов»), а изображение и видео позволяют выбрать фон для полосы из «Мои загрузки». Также есть предустановленные выбранные фоны, некоторые из которых являются анимированными.
Форма
Это позволяет добавлять на страницу различные формы.Вы можете выбрать следующие формы: мои линии, тематические линии, основные формы, стрелки, значки, баннеры и значки, декоративные формы, животные и природа, горизонтальные и вертикальные линии. В конце каждого раздела находится кнопка «Еще» для просмотра других фигур в этой категории. Вставив фигуру, вы можете повернуть ее или изменить размер.
Линии и фигуры имеют разные меню. Для линий:
Рисунок 10: Строковое меню.
- Изменить дизайн. Это позволяет вам выбрать другую строку из готовых вариантов.Вы также можете настроить дизайн своей линии. Он дает вам список предустановленных дизайнов. Отсюда вы можете выбрать цвет, непрозрачность и ширину (если есть две линии, вы можете установить ширину отдельно, а также расстояние между ними). Не все линии будут иметь все эти параметры.
- Вызывает то же меню, что и выше.
- Возможность растянуть на всю ширину страницы.
Для форм:
Рисунок 11: Параметры формы.
- Изменить форму.Позволяет просмотреть все возможные формы, которые вы можете выбрать бесплатно в Wix. Выберите одну и нажмите «Применить», чтобы выбрать ее в качестве новой формы.
- Сделать изображение ссылкой.
- Отсюда вы можете изменить форму, выбрать способ изменения размера и наличие ссылки.
- Здесь вы можете выбрать непрозрачность и цвет заливки, а также прозрачность границы и цвет заливки. Вы также можете выбрать ширину границы (0 означает отсутствие границы).
Видео
Отсюда вы можете добавить видео на свою страницу.Вы выбираете, с YouTube или Vimeo.
После того, как он будет вставлен, вы получите множество вариантов видео. Когда вы выбираете «Изменить видео», вы можете либо искать видео, либо напрямую вводить его веб-адрес. Вы можете решить, будет ли он воспроизводиться автоматически при загрузке и будет ли он воспроизводиться в цикле. Вы также можете решить, будут ли элементы управления для видео отображаться всегда, никогда или при наведении курсора. Настройки вызывают то же самое меню. Макеты позволяют выбрать способ отображения видео. Вы можете выбрать, будет ли отображаться заголовок и будут ли элементы управления светлыми или темными.Наконец, вы можете выбрать «Дизайн» для рамки. Затем вы можете выбрать одну из готовых рамок или настроить ее дизайн. Отсюда вы можете выбрать предустановленные дизайны и выбрать цвет, непрозрачность и ширину границы, а также радиусы углов и наличие тени.
Музыка
Это дополнение позволяет выбирать из различных музыкальных плееров. Вы можете выбрать тематические плееры, музыку Wix, SoundCloud Player, Spotify Player, мини-плееры и кнопку iTunes.На самом деле музыка Wix — это приложение, поэтому мы не будем здесь останавливаться на этом. Тема, трек и мини-плееры работают одинаково, поэтому мы рассмотрим их вместе. Когда вы выбираете плеер, вам будет предложено выбрать загруженную вами музыкальную композицию или загрузить ее сейчас. Вы можете использовать только файлы MP3 размером до 50 МБ. Вы можете выбрать такой же простой проигрыватель, как кнопка воспроизведения, или тот, который показывает название трека, имя исполнителя, кнопку воспроизведения, время в песне и громкость. Как только он будет размещен на вашей странице, ваш первый вариант — изменить воспроизводимую композицию.Настройки также позволяют изменить трек. Вы можете выбрать, будет ли он воспроизводиться автоматически при загрузке или будет ли он воспроизводиться в цикле. Вы также можете выбрать громкость по умолчанию. Если у вас есть плеер, который отображает имя исполнителя и название трека, вы можете вставить его сюда. Дизайн позволяет вам выбирать из различных мини-плееров или отслеживать игроков, в зависимости от того, что вы показывали. Только для кнопки воспроизведения вы можете выбрать, как она будет выглядеть обычно, а не при наведении на нее курсора. В противном случае параметры настройки — это цвет заливки и непрозрачность (а также цвет кнопки воспроизведения / паузы), цвет границы, непрозрачность и ширина, радиусы углов и необходимость отображения тени.Кроме того, проигрыватель треков позволит вам выбрать цвет текста (под текстом), цвета индикатора выполнения (под цветом заливки) и цвет регулятора громкости (под цветом заливки).
Для SoundCloud вам нужно будет взять и добавить код «встраивания», указанный для этой песни на этой странице, который вы вставите в поле «Встроить код». Настройки также предоставляют вам такую же возможность. Для макетов вы можете показать или скрыть обложку.
Для Spotify вы можете использовать Wix для поиска на веб-сайте и найти песню, альбом или плейлист, которые будут на вашей странице.В настройках вы также можете выбрать поиск Spotify или напрямую вставить URL-адрес Spotify для своей песни / альбома / списка воспроизведения по выбору. Макеты предоставляют вам множество предустановленных опций Spotify, которые нельзя изменить. Некоторые просто показывают проигрываемую в данный момент песню, а другие показывают все предстоящие треки. Некоторые также увеличивают обложку альбома.
Кнопка iTunes дает пользователю ссылку для загрузки какого-либо объекта в iTunes. Вы выбираете ссылку с помощью «Enter Link» или можете искать в iTunes интересующую песню.Настройки также предоставляют вам этот выбор. Эта опция не будет воспроизводить музыку на вашей веб-странице; он только просит посетителя купить их.
И, кроме того, все эти музыкальные проигрыватели могут быть анимированы при загрузке вашей страницы.
S оф.
Это позволяет людям легко находить вас в социальных сетях. Это также может помочь вам связать свою страницу таким образом, чтобы привлечь больше посетителей. Предлагаемые варианты — это популярные социальные инструменты и варианты выбора в социальных сетях.Затем вы можете увидеть элементы, специально предназначенные для Facebook, Twitter, Pinterest, YouTube, Google +, VK и Spotify. С помощью популярных социальных инструментов вы также можете изменить свои социальные настройки. Для панели социальных сетей вы можете выбрать один из множества вариантов значков. Затем вы можете решить, на какую социальную страницу ссылается каждый из этих значков, выбрав «Установить социальные ссылки». Вы можете удалить значок, наведя на него курсор и выбрав корзину. Вы также можете добавить значок с помощью «Добавить значок», который приведет вас на страницу «Социальные значки» Wix.Вы также можете загрузить собственное изображение в виде значка. После выбора значка нажмите «Добавить в галерею». Вы также можете изменить любой из показанных значков, посмотрев справа и выбрав «Заменить значок». Также есть кнопка настроек, чтобы определить, куда добавлять новые изображения и как их называть. Макет позволяет вам решить, какой размер значка вам нужен, какой интервал вы хотите, и хотите ли вы, чтобы он отображался горизонтально или вертикально. И вы можете анимировать его, если хотите.
Кроме того, в разделе каждой социальной страницы есть множество кнопок и функций, которые вы можете отобразить на своей странице.Каждый из них имеет множество настроек и макетов, но все они имеют одну общую черту: вам нужно сообщить Wix, с каким пользователем или страницей вы хотите связать эту функцию. В Facebook есть кнопки «Мне нравится» (которые показывают, скольким людям в данный момент нравится этот элемент) и «Поделиться». Вы также можете отобразить свой новый канал, мини-версию своего профиля и раздел комментариев. В Twitter есть «Follow», более интересный «Follow» (который отображает имя пользователя и текущее количество подписчиков) и кнопка «Tweet».Pinterest имеет кнопку «Закрепить», кнопку «Подписаться на Pinterest» и область «Поделиться из Pinterest». На YouTube есть кнопка «Подписаться», которая показывает текущее количество подписчиков на ваш канал. В Google + 1 есть кнопка «Поделиться» и еще одна с поясняющим текстом. ВКонтакте есть кнопка «Поделиться» и одна с текстом. Spotify имеет кнопку подписки и кнопку подписки, которая показывает имя исполнителя и счетчик подписок. Как правило, вы не можете изменить внешний вид большинства этих кнопок, поскольку они являются логотипами для этих сайтов социальных сетей, но обычно существует множество вариантов макета для каждой из кнопок.
Контакты
Они позволяют добавлять на сайт инструменты связи. Вашими вариантами являются тематические инструменты связи, получение подписчиков, контактные формы, карты Google и звонок в Skype. В разделе «Получить подписчиков» Wix позволяет создать список рассылки, создав простую область «Подпишитесь сейчас», а затем организует ее для вас на панели инструментов. Настройки для этого довольно обширны. Сначала вы можете выбрать свой язык. Затем вы можете выбрать, хотите ли вы, чтобы всплывающая форма подписчика также отображалась при первом входе пользователей на ваш сайт.Затем вы выбираете, какие поля будут отображаться в этой форме (имя, телефон и / или электронная почта) и требуются ли эти поля. Вы можете выбрать, получать ли вы уведомление о появлении новых подписчиков. На вкладке «Форма подписки» вы можете выбрать заголовок формы, подзаголовок, кнопку, а также заголовок и подзаголовок с благодарностью. Вы также можете решить, хотите ли вы расположить его горизонтально или вертикально. Для вкладки Popup, если она включена, вы можете выбрать, как долго после того, как пользователь был на вашем сайте, прежде чем он появится, будет ли он отображаться при каждом посещении, если они не подписаны, и если вы скроете форму для пользователей, которые уже зарегистрировались.Вы также можете настроить этот всплывающий текст так же, как вы настраивали форму. На вкладке «Дизайн» можно выбрать один из пяти различных стилей формы подписки (классический, полосатый, открытка, элегантный, заголовок). Вы можете выбрать цвет фона и его прозрачность. Для заголовка и тела вы можете выбрать их выравнивание, а также цвет текстовых областей, стиль, шрифт, размер, а также то, будет ли он выделен жирным, подчеркнутым или курсивным шрифтом. Вы также можете изменить цвет фона и прозрачность кнопки, а также ее текст.Наконец, вы можете изменить цвет фона и прозрачность всплывающего окна. Наконец, вы можете настроить приветственное письмо с помощью ShoutOut, выбрав «Создать сейчас».
Меню
Это позволяет вам добавить меню на вашу страницу. Вы можете выбрать тематическое, горизонтальное, вертикальное или якорное меню. Якорные меню работают по-разному, поэтому мы рассмотрим их отдельно. Когда вы выбираете горизонтальный или вертикальный тип меню и хотите его добавить, он автоматически помещает каждое имя вашей страницы в строку меню (за вычетом страницы, на которую вы добавляете меню).Затем он вызывает настройки меню:
Рисунок 12: Настройки меню
- Меню управления. Эта кнопка выполняет то же самое, что и навигация.
- Вы попадете в меню страниц. Вы также можете перетащить их, чтобы изменить порядок их отображения в строке меню.
- Отсюда, если это горизонтальное меню, вы можете выбрать способ выравнивания текста, если все вкладки одинакового размера, заполняют ли вкладки все меню и в каком порядке отображать страницы (от 1 до 3 или от 3 до 1). Если это вертикальное меню, вы можете выбрать способ выравнивания вкладок меню и открывать ли подменю вправо или влево.
- Отсюда вы можете выбрать разные меню одной и той же категории (горизонтальное или вертикальное). Вы также можете выбрать «Настроить дизайн». Вверху вы можете просмотреть различные базовые конструкции. Вы можете регулярно менять его внешний вид, время наведения курсора и время нажатия. Вы можете изменить цвет заливки и прозрачность фона и раскрывающегося списка, цвет, непрозрачность и ширину границы, а также цвет, шрифт и размер текста. Вы также можете выбрать радиус всего меню и указать, присутствует ли тень.
- Растянуть на всю ширину страницы. Это не вариант для вертикальных меню.
Якорные меню позволяют создавать различные точки на странице, к которым можно автоматически прокручивать. Затем, если вы щелкаете в разных точках меню, вы можете автоматически перейти к этой части страницы. Итак, если ваша страница состоит из трех разделов, вы можете использовать якорное меню, чтобы пользователь мог быстро переходить к этим разделам. Когда они прокручивают страницу вверх и вниз, меню перемещается вместе с ними.Тип привязки будет меняться в зависимости от того, где они находятся на странице (если они находятся ниже определенной линии привязки). В меню автоматически будут включены все привязки на этой конкретной странице.
Рисунок 13: Якорное меню.
- Вот как выглядит ваша точка привязки.
- Менеджер меню. Отсюда вы можете добавить новую привязку. Это дает вам линию привязки, которую вы можете перетаскивать по странице в нужное место. Если вы нажмете на упавшую привязку, вы можете переименовать ее (чтобы она отображалась в вашем якорном меню, где вы сейчас находитесь).
- Это позволяет вам сопоставить фон якорного меню с фоном страницы (или не делать этого).
- Это позволяет вам выбрать способ выравнивания текста для вашего меню.
- Это позволяет вам изменить ваше якорное меню на другую опцию. Вы также можете настроить выбранный дизайн здесь. Вы можете выбрать, как он будет выглядеть регулярно, и как он будет выглядеть, когда по нему щелкают (или когда пользователь прокручивает этот раздел). В обоих случаях вы можете выбрать цвет заливки и непрозрачность кнопки и текста.Для обычного раздела вы также можете выбрать шрифт и размер текста, а также выбрать смещение текста в меню.
- Прикрепить к экрану. Вы можете выбрать, какой край экрана будет отображать якорное меню, а также смещение по горизонтали и вертикали. Вы также можете открепить элемент (что было бы неразумно для этого типа меню).
Список
Списки используются для организации информации. Вы можете выбрать любой готовый вариант и добавить любой контент.Возможные варианты: события, отзывы, продукты и услуги, команда и «другое». Это просто предложения по типам списков, которые вы можете создавать, и их можно полностью изменить. После того, как вы сделали выбор в основном дизайне списка, вы можете изменить то, что находится в списке, с помощью «Добавить и управлять элементами». Вы можете перетаскивать и переставлять эти элементы. Для каждого элемента, если вы наведете на него курсор, вы можете создать копию, удалить его, скрыть от просмотра или отредактировать. При нажатии на сам элемент также открывается меню редактирования. В меню редактирования вы можете изменить заголовок элемента (и если он куда-то ссылается), дату элемента (которую вы также можете использовать в качестве ссылки), описание и кнопку (и что это за кнопка связано с).Если вы выберете «Добавить элемент», появятся те же параметры, и он добавит еще один элемент в ваш список. Также есть меню настроек, которое позволяет вам изменить имя списка, интервал между элементами и, если это многостраничный список. Если вы выберете дизайн, вы можете выбрать другой готовый дизайн, а также настроить внешний вид вашего дизайна. Вы можете выбрать, какие элементы будут отображаться (заголовок, подзаголовок, дата, описание, цена, изображение, видео, кнопка, разделители элементов), а также отредактировать любой из включенных вами параметров, наведя на них курсор и выбрав «Настроить» .У каждого из этих элементов есть своя уникальная страница редактирования. Это позволит вам выбрать цвет текста, шрифт, размер и цвет выделения. Вы также можете выбрать такие вещи, как формат даты и дизайн кнопок.
Блог
Это позволяет вам добавлять различные варианты блога на вашу веб-страницу. Мы еще поговорим об этом с помощью функции «Менеджер блогов». Если вы не планируете делать свою страницу блогом, использовать эту функцию не рекомендуется.
Магазин
Это позволяет создать интернет-магазин.После того, как вы добавили магазин, вы увидите страницу «Менеджер магазина». После того, как вы решили реализовать магазин, на боковой панели появится опция «Мой магазин».
Заведующий магазином
Когда вы выбираете «Управление магазином», ваши варианты: продукты, коллекции, заказы, купоны, платежи, доставка и налоги, а также настройки магазина. Когда вы нажимаете на один из перечисленных продуктов, вы можете изменить название, цену, описание, а также то, отображается ли он в данный момент. Вы также можете добавлять изображения из моих загрузок, переупорядочивать изображения или удалять изображения.Ниже вы можете указать, есть ли скидка, есть ли «лента» вокруг товара (например, «Распродажа» или «Бестселлер»), артикул (для управления запасами), вес и в какой коллекции он находится. Вы также можете выбрать, будет ли отслеживаться инвентарь, есть ли он в наличии или нет, и можно ли его настраивать. Если есть варианты продукта (например, цвет или что-то еще), вы можете назвать их и добавить в текущий список выбора. Вы можете выбрать, будете ли вы настраивать эти параметры для каждой комбинации продуктов (например, статус инвентаря, статус видимости, надбавка за каждый вариант и артикул).Вы также можете добавить опцию отсюда. Наконец, вы можете добавлять или редактировать информационные разделы внизу, такие как сведения о продукте, политика возврата и возврата и информация о доставке. Когда вы будете довольны тем, как вы изменили продукт, выберите «Сохранить» или «Отменить» внесенные вами изменения. Вы также можете дублировать элемент в верхней части области. На странице продуктов вы можете выбрать несколько продуктов, а затем совместно добавить их в коллекцию, установить скидку, изменить видимость, изменить раздел информации или удалить элемент.Вы также можете дублировать их или удалить, наведя указатель мыши на элемент и выбрав один из этих параметров справа.
Вкладка «Коллекции» позволяет создать новую коллекцию. Все предметы будут добавлены в коллекцию «Все товары», но вы также можете создать новую коллекцию, например, товары со скидкой или женская и мужская одежда. Для этого выберите «Добавить коллекцию». Здесь вы можете переименовать коллекцию или удалить ее. Вы также можете напрямую добавлять продукты в коллекцию (для упрощения есть панель поиска).
Вкладка заказов доступна только в том случае, если вы обновили свой план для приема онлайн-заказов.
На вкладке «Купоны» вы можете добавить купон. Это может быть ценовая скидка, процентная скидка, бесплатная доставка, продажная цена или «купи х, получи у» (например, купи 2, получи 1 бесплатно). Вы можете выбрать название купона, код, сумму скидки, то, к чему он применяется (все продукты, определенные продукты, определенные коллекции или промежуточный итог минимального заказа), дату начала действия купона, дату окончания действия купона (если любой), и если вы хотите ограничить количество использований этого купона.Чтобы купить x получить y, вы также можете выбрать, что такое x и y.
На вкладке «Платежи» вы можете выбрать, как ваш магазин будет принимать платежи. Сюда входят кредитные карты, PayPal или автономные платежи. Обработчики кредитных карт: Stripe, Moolah и WireCard. Stripe можно настроить за считанные минуты, зачисление средств на ваш счет занимает 2-7 дней, а за транзакцию взимается комиссия в размере 30 центов плюс 2,9%. Moolah можно настроить в течение 1-2 дней, при этом взимается комиссия в размере 29 центов плюс 2,69% за транзакцию. Настройка WireCard занимает 3-5 рабочих дней, это полностью лицензированный банк, а комиссия составляет 2% плюс 0.25 евро за транзакцию. PayPal предлагает вам подключить учетную запись для приема платежей, где она будет взимать с вас 30 центов плюс 2,9% за транзакцию. Когда вы выбираете офлайн-платеж, вы просто показываете в процессе оплаты сообщение с инструкциями о том, как они будут платить вам за товар. Этот вариант подходит для таких вещей, как наличные, денежный перевод или банковский перевод.
В разделе «Доставка и налоги» вы можете создать или изменить регионы магазина, а затем выбрать способ доставки и налоговые ставки, которые будут применяться к этим регионам. Правила по умолчанию бывают внутренними и международными.Когда вы добавляете или редактируете правило, вы выбираете направления, определяете название региона (например, внутренний), выбираете способ доставки (бесплатная доставка, фиксированная ставка, по весу заказа или по цене заказа), называете вариант доставки , укажите примерное время доставки и выберите цену (если вы не выбрали бесплатную доставку). Если вы выбираете по весу или цене, вы можете выбрать разные диапазоны с разными значениями доставки. Вы также можете добавлять диапазоны. Затем вы можете добавить плату за обработку каждого заказа.Затем вы можете выбрать, нет ли налога, один и тот же налог для всего региона или другая налоговая ставка внутри региона (для каждого субрегиона в вашем регионе). Вы также можете рассчитать налог после добавления стоимости доставки с помощью «расширенного» варианта.
Наконец, в настройках вы можете назвать свой магазин (для страницы оформления заказа), просмотреть страницу оформления заказа, выбрать валюту и формат цены, выбрать выравнивание символа для формата цены, выбрать формат веса (фунты или кг) и выберите, включен ли налог в цены.Затем вы можете предоставить основную информацию о своей компании (имя, номер телефона, если вас уведомят о размещении заказа, электронная почта и факс), а также вставить адрес. Наконец, вы можете выбрать, какие политики будут отображаться на вашей странице оформления заказа (условия, политика конфиденциальности, политика возврата / отмены, свяжитесь с нами или настраиваемая политика).
Страницы магазина
Здесь вы можете просматривать различные страницы вашего магазина. Эти страницы также появятся в меню ваших страниц вверху.Вы просто нажимаете на свою страницу «Магазин», и она открывает все разные страницы, связанные с вашим магазином. Страницы по умолчанию — это магазин, страница продукта, страница корзины и страница благодарности. Вы также можете добавить еще одну страницу магазина. Для страницы вашего магазина вы можете переименовать, скрыть или удалить страницу. Для всех страниц, включая страницу магазина, вы можете вызвать настройки страницы. Для каждого из них вы можете выбрать информацию о странице. Это определяет название страницы, если она скрыта из вашего меню, установлена ли она в качестве домашней страницы и если вы хотите ее удалить.Для макетов вы можете выбрать стандартный или без верхнего или нижнего колонтитула. Для разрешений вы можете выбрать, не имеет ли страница ограничений, защищена паролем или предназначена только для участников. Наконец, для поисковой оптимизации вы можете выбрать заголовок страницы в поисковых системах, о чем страница, ключевые слова страницы, если вы хотите скрыть эту страницу из результатов поиска, каков URL страницы и предварительный просмотр того, как это страница появится в Google. У вас может быть только одна из страниц «Корзина», «Продукт» и «Спасибо».Если вы нажмете на эти страницы, вы попадете на эту страницу. Затем, если вы нажмете на него, появится значок настроек, и вы сможете выбрать способ отображения страницы.
Страница продукта
Здесь вы можете выбрать макет (классический, гладкий, потрясающий, точечный или простой). Вы также можете выбрать, какие компоненты будут отображаться (цена, добавление в корзину, артикул, детали и спецификации, количество и социальные сети). Вы также можете выбрать цвет фона и прозрачность. В настройках дисплея вы можете изменить изображения продуктов (как они выглядят), название / цену / артикул / описание (цвет / шрифт / выравнивание), параметры продукта и количество (цвет и тип текста), кнопку ( как он выглядит и о чем написано), информационные разделы (их цвет и внешний вид) и социальные сети (какие каналы появляются).Вы можете изменить такие параметры, как цвет, шрифт и выравнивание, а также способ отображения изображения,
Тележка
Отсюда вы можете изменить текст (заголовок, отображение пустой корзины, ссылка на заметку, чтобы отправить что-то продавцу, инструкции и текст кнопки). Вы также меняете стиль и цвета (фон, заголовки, текст страницы, разделители и ссылки). Вы также можете изменить внешний вид кнопки в отдельном меню.
Спасибо
Отсюда вы можете изменить текст (заголовок, подзаголовок, сводный заголовок, этикетку с номером заказа, этикетку с общей стоимостью и этикетку с адресом доставки).Вы также можете изменить стили и цвета фона, текста страницы, значков и разделителей.
Добавить элементы магазина
Отсюда вы можете настроить внешний вид вашего магазина. Вы можете выбрать сеточную галерею продуктов, слайдерную галерею продуктов, виджет продукта и / или корзину для покупок. Каждый из них также можно редактировать с помощью собственных настроек.
Подробнее
HTML и Flash
Вы можете встроить сайт на свою страницу (вам будет предложено ввести адрес веб-сайта), HTML-код (вам будет предложено ввести кодировку) или Flash (вам будет предложено добавить флэш-файл, резервное изображение через настройки и / или ссылку из флеш-пункта).
Кнопки входа на сайт
Вы можете выбрать кнопку входа в систему для веб-мастеров, чтобы коллеги также могли работать на вашем сайте, или вход для членов. С помощью кнопки для веб-мастеров вы можете предоставить административные права (то есть в обход входа в Wix) и отредактировать текст на внешнем виде кнопки. Вы также можете анимировать кнопку. Для страницы входа в систему вы можете ограничить доступ к страницам только для членов с помощью меню страниц. Вы также можете изменить текст на кнопке, используя опцию «Дизайн».
Кнопки PayPal
Вы можете добавить кнопку «Купить сейчас» или «Пожертвовать» для PayPal. Когда вы добавляете кнопку, она дает вам возможность добавить свою информацию PayPal (ваш адрес электронной почты для учетной записи), а также снова установить кнопку «Продажа» или «Пожертвование». Вы также можете добавить название продукта / организации, идентификационный номер, цену или сумму пожертвования, валюту и информацию о том, открывается ли PayPal в текущем или новом меню. Макет позволяет переключаться с нескольких разных видов кнопок.Вы также можете анимировать кнопку.
Якоря и якорные меню
Они позволяют создавать якоря и якорные меню, которые обсуждались ранее в разделе «Меню».
Кнопки для документов
Это позволяет добавлять логотип различных документов. Когда вы выбираете кнопку, вам также будет предложено загрузить или выбрать из ваших загрузок документ, связанный с кнопкой. После добавления кнопки вы можете изменить связанный с ней файл. Вы также можете изменить значок в «Настройках» и его название.Вы также можете анимировать эту кнопку.
Магазин приложений
Одной из самых уникальных особенностей Wix является то, что через рынок приложений всегда добавляется новый контент. Некоторые из них бесплатны, некоторые предлагают премиальные планы, а также бесплатную опцию, некоторые предлагают бесплатные пробные версии, а некоторые — только платные. Для каждого приложения, если вы наведете на него курсор, вы можете выбрать «Добавить на сайт» или получить «Подробнее». Каждое приложение будет предлагать обзор того, что делает приложение (что-то, чтобы продемонстрировать, как оно функционирует), различные функции и цены для разных пакетов, обзоры приложения (где вы можете добавить еще один отзыв, если хотите) и разработчика. Информация.Категории приложений: все, аналитика, блог, заказы, бизнес-инструменты, чат, инструменты дизайна, формы, бесплатные приложения, отели и путешествия, созданные Wix, маркетинговые инструменты, музыка, обязательные приложения, новейшие приложения, интернет-магазин, фотография, рестораны, социальные сети и видео. Справа также есть панель поиска, если у вас есть представление о том, что вы хотите добавить, но вы не знаете название приложения, которое это делает. На главной странице рынка также есть опция «получить лучшие приложения для вашего сайта». Вы можете выбрать тип своего сайта (бизнес, интернет-магазин, фотография, музыка, дизайнер, рестораны, жилье, мероприятия, блог, портфолио и резюме или другое), и он предоставит вам список приложений, которые лучше всего подходят для этих типов места.Когда вы найдете тот, который вам нравится, вы можете выбрать «Добавить на сайт», а затем переместить и изменить его настройки так же, как вы это делали для всех остальных элементов до сих пор.
Мои загрузки
В этом меню вы можете выбрать изображения, видео, отдельные дорожки или документы. Все это приведет вас к аналогичному меню загрузки, которое уже обсуждалось.
Меню блогов
Отсюда вы можете выбрать создание блога и то, как этот блог будет представлен вашим читателям.Это меню состоит из нескольких компонентов.
Менеджер блога
Это позволяет вам добавить новую запись в блог или управлять своим блогом. Когда вы собираетесь добавить сообщение, вы получаете множество вариантов, чтобы ваш блог выглядел очень безупречно.
Рисунок 14: Добавление сообщения.
- Заголовок вашего поста.
- (не показано): Дата и имя автора.
- Почтовый район. Выделите текст, чтобы открыть меню для 4-19.
- Шрифт
- Размер шрифта .
- Полужирный
- Курсив
- Подчеркнутый
- Цвет текста
- Выравнивание
- Вставить ссылку
- Нумерация
- Маркированный список
- Увеличить отступ
- Уменьшить отступ
- Межстрочный интервал
- Расстояние между символами
- Изменить направление текста
- Удалить форматирование
- Добавить изображение.Открывает меню загрузки. Для изображения вы можете выбрать замещающий текст, выравнивание, использовать его в качестве ссылки, изменить изображение или удалить.
- Для этого варианта вы добавляете изображения ко всем вставленным. Вы можете выбрать отображение в виде сетки или слайд-шоу, выбрать количество столбцов, выбрать интервал между изображениями и определить, есть ли фиксированный размер. Вы также можете изменить изображения и удалить галерею.
- Добавить видео. Вы можете вставить ссылку на видео или найти на YouTube видео по своему выбору.Вы также можете выбрать выравнивание или удалить видео. Вы также можете перетащить его, чтобы изменить размер на странице (по углам)
- Добавить GIF. Вы можете найти нужный GIF-файл на «Giphy», а затем добавить его на свою страницу. После добавления вы можете выбрать замещающий текст, выравнивание, если это ссылка, изменить GIF или удалить его. Вы также можете перетащить его, чтобы изменить размер на своей странице (по углам).
- Добавьте разделитель. Вы можете выбрать один из множества вариантов, выбрать ширину, высоту, цвет, а также удалить его или нет.
- Добавить HTML. Здесь вы можете вставить HTML и встроить код на свою страницу. Вы также можете выровнять его, изменить размер или удалить.
- Опубликуйте опубликованный вами пост.
- Сохраните сообщение как черновик для просмотра и публикации в дальнейшем.
- Запланируйте публикацию сообщения на определенную дату и время.
- Сделать этот пост избранным.
- Выберите теги для вашего сообщения.
- Выберите категории для вашего сообщения.
В диспетчере блогов вы также можете выбрать «Управление своим блогом».Здесь показаны все ваши сообщения и черновики. Слева вы можете перемещаться между всеми сообщениями, опубликованными, черновиками, запланированными, избранными, неопубликованными изменениями или корзиной. Ниже вы также можете выбрать для просмотра свои категории и теги. Вверху вы также можете выбрать просмотр только определенных категорий или тегов. Вы также можете искать свои сообщения по заголовку. Наконец, если вы выберете сообщение, вы можете добавить его в избранное, изменить его теги и категории или удалить его. При наведении указателя мыши на сообщение вы также можете дублировать сообщение, удалить его, просмотреть или отредактировать.
Страницы блога
Отсюда вы можете просматривать различные страницы своего блога. Если вы нажмете на эллипс рядом с одной из страниц, вы можете изменить его настройки, переименовать, скрыть или удалить. Также всегда есть страница «Единое сообщение», которая появляется, когда посетитель нажимает на сообщение в блоге. Любые изменения повлияют на все страницы сообщений, но у каждого сообщения будет своя страница. Они также появятся в меню «Страницы» в разделе «Блог».
Добавить элементы блога
Отсюда вы можете добавлять различные элементы блога.Это: недавние сообщения, избранные сообщения, архив, категории, облако тегов, кнопка RSS, настраиваемый канал, тикер, галерея сообщений, список сообщений, комментарии Facebook и комментарии Disqus. Недавние и избранные сообщения позволяют отображать на вашей странице сводку по одному из этих элементов. Выбор сделать сообщение «избранным» будет отображать его в этом поле везде, где оно находится на вашем сайте. Для элементов любого типа тикера (недавние сообщения, избранные сообщения, настраиваемый канал, список сообщений или тикеры) вы можете выбрать фильтрацию сообщений по тегу или категории, показывать только избранные сообщения, определить максимальное количество сообщений, сколько символов отображать в заголовке, формате даты публикации и размере изображения.С помощью макетов вы можете изменить макет, выравнивание, расстояние между сообщениями и выравнивание даты публикации. Вы также можете выбрать отображение (и дизайн) заголовка, изображения, даты и разделителей публикации. Архивы позволяют выбрать формат даты, отображаемые месяцы (все, последние 12 или последние 24), макет, расстояние между элементами списка, а также наличие счетчика, даты и разделителей сообщений (а также возможность их дизайн). Вы можете управлять категориями, изменять выравнивание категорий и создавать категории, подкатегории и / или счетчик.Макеты облака тегов также позволяют изменять выравнивание и изменять внешний вид тегов. Кнопка RSS позволяет пользователям с программой чтения RSS легко следить за вашим блогом. Вы можете изменить значок ленты или альтернативный текст. Галерея сообщений позволяет фильтровать сообщения по тегам, категориям и избранным сообщениям. Вы также можете выбрать максимальное количество сообщений. Вы можете решить, будет ли он воспроизводиться автоматически при загрузке, скорость прокрутки, эффект перехода, максимальное количество символов в заголовке сообщения и дату публикации. Вы также можете изменить макет, выравнивание, столбцы и строки, а также выравнивание даты публикации.Вы можете выбрать отображение заголовка, изображения и / или даты и оформить их соответствующим образом. Вы также можете растянуть его по ширине страницы. Наконец, плагины комментариев просто позволяют вам настроить плагин страницы комментариев для Facebook или Disqus, добавив свое имя пользователя.
Меню страниц
Отсюда вы можете просмотреть список всех ваших страниц. Щелкните любой из них, чтобы перейти на эту страницу. Вы можете переставлять страницы в любом порядке. Кроме того, при наведении курсора на страницы появляется эллипс.Информация о странице позволяет вам изменить имя страницы, если вы хотите скрыть ее из меню и если вы хотите сделать ее своей домашней страницей. Макеты позволяют вам выбрать, хотите ли вы использовать верхний и нижний колонтитулы на странице. Разрешения позволяют определить, является ли страница общедоступной и открытой для всех, защищена ли она паролем или предназначена только для членов. SEO позволяет изменять внешний вид заголовка и описания страницы в поисковых системах, ключевые слова страницы и возможность предварительного просмотра в Google. Настройки вызывают те же параметры, что только что упомянуты.Переименовать позволяет изменить имя страницы. Скрыть позволяет скрыть страницу. Подстраница позволяет вам сделать эту страницу подстраницей одной из ваших других страниц. А удаление позволяет избавиться от этой страницы. Кроме того, для страниц блога и магазина вы можете увидеть все страницы, связанные с этой категорией, если навести на нее курсор и выбрать «Страницы». Внизу вы можете выбрать, какой тип перехода страницы вы хотите, если таковой имеется. Вы также можете добавить страницу из этого меню. Когда вы выбираете добавить страницу, вы можете добавить новую страницу, добавить ссылку в свое меню или упаковать страницы и ссылки под заголовком (который затем также будет добавлен в ваше меню).
Нижний колонтитул и верхний колонтитул
Если вы хотите добавить что-то в нижний колонтитул, перетащите это на пунктирную линию в нижней части сайта, под которой появится нижний колонтитул. После того, как что-то было добавлено в нижний колонтитул, оно появится на каждой странице вашего сайта. Вы также можете щелкнуть нижний колонтитул, чтобы изменить его дизайн. Вы можете выбрать предустановку или настроить. Вы можете изменить цвет и непрозрачность заливки, цвет границы, непрозрачность и ширину, радиусы углов и наличие тени. Вы также можете нажать на настройки, чтобы зафиксировать нижний колонтитул на месте, чтобы он отображался одинаково на каждой странице.Эти же функции доступны и для вашего заголовка.
ShoutOut
Чтобы создать ShoutOut, вы должны щелкнуть значок пузыря чата, расположенный под символом вашего блога или магазина (в зависимости от того, что вы создали для своего сайта) после того, как вы уже опубликовали свой сайт хотя бы один раз. Затем вы должны выбрать «New ShoutOut». Отсюда вы можете выбрать использование шаблона (продвигать свой сайт, отправлять информационный бюллетень, объявить о специальной распродаже, продвигать событие, новую коллекцию, сообщение в блоге, продвигать свой бизнес, ежедневные специальные предложения, предлагать купон, делиться фотографиями) или начать новый ShoutOut с нуля.
Рисунок 15: Меню ShoutOut
- Заголовок вашего информационного бюллетеня.
- Главное сообщение для вашего информационного бюллетеня.
- Опции редактирования текста (для заголовка и основного сообщения). Они появляются, когда вы щелкаете заголовок или главное сообщение. Вы можете выбрать тип шрифта, размер, будет ли он иметь какие-либо эффекты, цвет шрифта, цвет выделения, выравнивание, добавить ссылку, удалить ссылку, добавить смайлик, добавить нумерованный или маркированный список, добавить или удалить отступ , измените межстрочный интервал, измените расстояние между символами, измените направление текста, удалите форматирование или измените форматирование.Вы также можете удалить их с помощью корзины.
- Добавьте что-нибудь в свой информационный бюллетень. Вы можете добавить логотип, микс, ссылку, видео, подписку или музыку. Если вы добавите логотип, вы выберете изображение, размер, выравнивание, ссылку и наличие / цвет фона. «Mix» добавляет макет с текстом, кнопками и / или изображениями. Ссылка добавляет ссылку на любой выбранный вами сайт. Видео предлагает вам вставить ссылку на YouTube. Событие позволяет вам создать новое событие или добавить событие EventBrite. Вы можете выбрать место, адрес, время и дату мероприятия, контактные данные и сведения о мероприятии.Когда он добавит его в ваш информационный бюллетень, вы добавите ссылку, указывающую, посетит ли этот человек. Форма регистрации добавляет заголовок, текст кнопки и сообщение об успешной подписке. Наконец, вы можете выбрать или добавить в свою электронную почту альбом, который будет воспроизводить музыку из вашего электронного письма и давать ссылку на альбом по вашему выбору.
- Style позволяет вам выбрать общий вид информационного бюллетеня (базовый, оникс, минимальный, классический, технический, декоративный, элегантный, ремесленный, забавный и естественный).
- Отсюда вы можете выбрать цвет или изображение для вашего фона.Вы также можете настроить внутренний фон (его цвет заливки и непрозрачность, ширину и цвет границы, а также наличие тени.
Кроме того, если вы нажмете на нижний колонтитул внизу, вы можете изменить то, что присутствует, с помощью ползунков. Вы можете добавить адрес, номер телефона, социальные сети, ссылку на сайт, текст ссылки и рекламу бренда Wix (если у вас есть премиальный план).
Вы можете просмотреть и протестировать его в любое время. Он показывает, как это будет выглядеть на компьютере или телефоне, и вы можете отправить себе тестовое электронное письмо.
Если вы выберете «Далее», вы можете добавить адреса электронной почты людей, которым вы хотите отправить это новостное письмо. Вы также можете импортировать контакты для будущей электронной почты.
«Далее» также позволит вам опубликовать свой информационный бюллетень.
Главное меню
При посещении wix.com отображается страница главного меню.
- Управление доменом.
- Перейти на другой тарифный план.
- Получите или управляйте своим почтовым ящиком для электронных писем, относящихся к конкретному веб-сайту.
- Список приложений на вашей странице отображается здесь для управления.Вы также можете добавить приложение отсюда.
- Управляйте своим сайтом. Переносит вас на страницу менеджера сайта.
Менеджер сайта Страница
Рисунок 17: Менеджер сайта
- Переход в редактор Wix
- Обзор
Отсюда вы также можете редактировать свой сайт. Вы также можете просмотреть сайт, подключить домен, переименовать сайт, создать копию сайта, перенести сайт или удалить сайт. Ниже указано ваше имя (которое вы можете редактировать) и адрес сайта (которым вы можете управлять), а также статус публикации.Затем вы можете просматривать свои планы или управлять доменом своего сайта. Вы также можете управлять своим SEO или мобильной оптимизацией. Наконец, вы можете изменить свои предпочтения (бизнес-информация, язык и регион, предпочтения в социальных сетях или аналитика). Большая часть того, что делает эта страница, — это переход к другим страницам в строке меню менеджера сайта.
- Домен и хостинг
Вверху отображается ваш текущий домен. Здесь вы можете переименовать его. Он также сообщает вам объем вашего хостинга и хранилища.И вы можете выбрать «значок», который будет отображаться в строке веб-адреса рядом с названием вашего сайта (если у вас есть премиум-план). По умолчанию это значок Wix.
- SEO
Поисковая оптимизация упрощает поиск вашего сайта с помощью «Google» или других поисковых систем. Он предоставляет ссылку на мастер SEO для улучшения SEO вашего сайта. Он также предоставляет информацию об использовании «Мета-тегов», которые должны использоваться только профессиональными кодировщиками HTML. Наконец, он позволяет отправлять трафик со старого веб-сайта на новый, предоставляя ссылку на источник и текущую страницу для его перенаправления.
- мобильный
Это дает ссылку для редактирования вашего мобильного представления.
- Язык и регион
В этом разделе можно выбрать язык, регион и часовой пояс.
- Деловая информация
Здесь вы можете выбрать категорию и подкатегорию своего веб-сайта. Вы также можете выбрать основную цель своего веб-сайта (продвигать мой бизнес в Интернете, привлечь больше клиентов, продавать мои продукты в Интернете, создать блог, продемонстрировать мои работы, создать онлайн-резюме, создать сайт для моего мероприятия и т. Д.).Ниже вы можете указать название своей компании, адрес электронной почты, код страны, телефон и логотип. Затем вы можете изменить адрес своей компании (если есть), а также описание местоположения (например, «рядом с парком» или «на углу»).
- Социальные сети
Это позволяет вам управлять подключенными учетными записями в социальных сетях. Для Facebook вы можете изменить изображение на Facebook, когда вашим сайтом делятся, а также имя пользователя Facebook (которое проверяет лайки на вашей веб-странице).
- Аналитика
Это даст вам информацию о Google Analytics, которая доступна только для премиум-аккаунтов.Он сообщает вам о том, кто посещает ваш сайт, откуда они, как долго они остаются на вашей странице и т. Д.
- Авторы
Это позволяет вам добавить участника на вашу страницу. Они могут вносить изменения на сайт так же, как и вы. Разница в том, что только вы, как владелец сайта, можете передавать, удалять или получать доступ к платежной информации на странице. Все остальное будет открыто для автора, как только вы пригласите его по электронной почте.

