Выставка Венецианова в Третьяковке стала первой масштабной за 40 лет
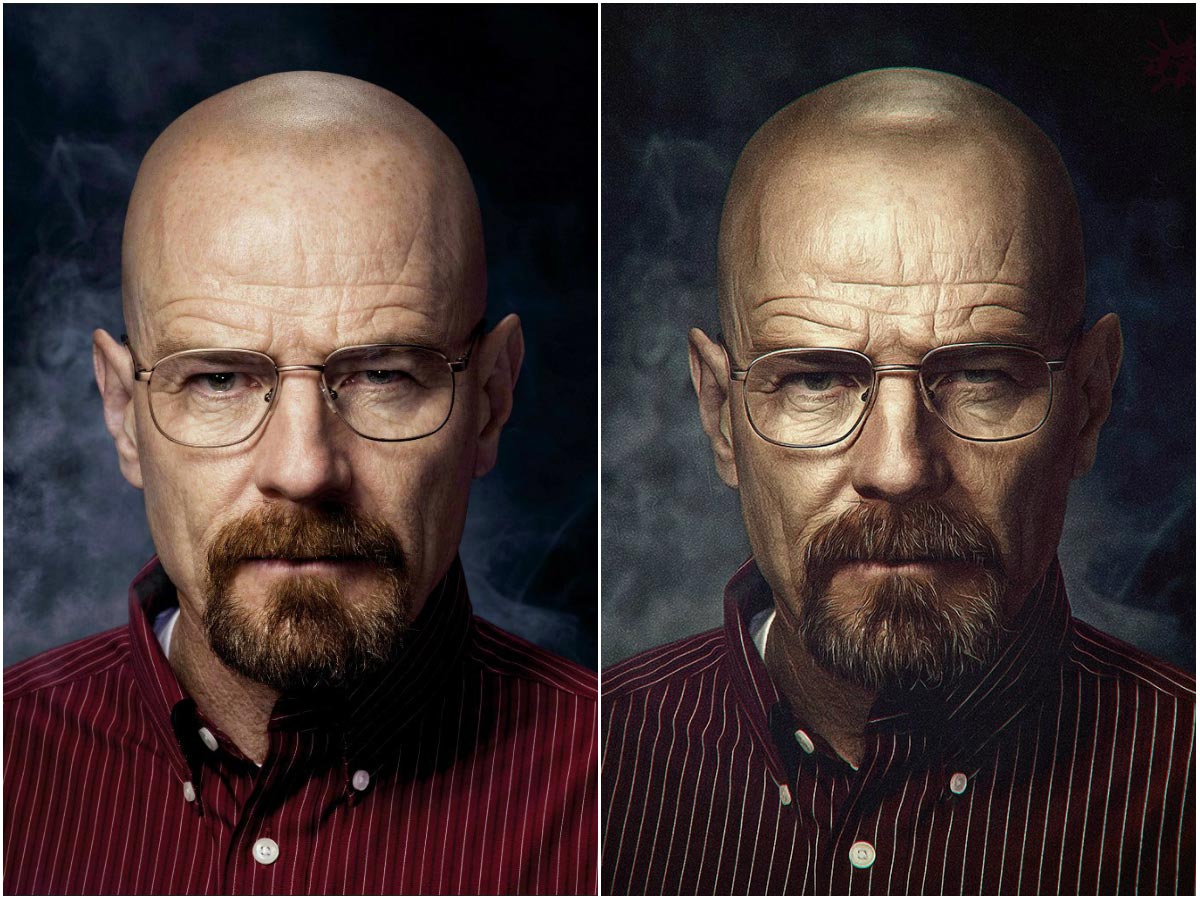
Он не получил полноценного профессионального образования, однако стал членом Академии художеств и основателем целой школы. В его жанровых сценах крестьянской жизни есть особая магия и философия. Его искусство, как выражаются специалисты, наполнено длительностью — ощущением покоя, когда время замирает, превращаясь в бесконечность. Его картины напоминают работы мастеров раннего Возрождения, их отличает прозрачность, глубина, тонкое чувство света и пространства. Алексей Венецианов во многом опередил свое время. Не раз он был забыт, но всегда, как птица Феникс, восставал из небытия, чтобы открыть нам вновь тайны загадочной русской души. Первое открытие случилось в начале ХХ века, и второе — сейчас, на ретроспективе, представленной в Третьяковской галерее.
Последняя большая выставка Алексея Венецианова состоялась почти 40 лет назад. Ее приурочили тогда к 200-летию со дня рождения художника и провели в Русском музее и Третьяковской галерее.
Выставка получила название «Пространство, свет и тишина», и в этих трех словах заключен прямой и метафорический смысл, отражающий суть тихой революции, который произвел в искусстве этот выходец из купеческой семьи с итальянскими и греческими корнями, родившийся в Москве, потом служивший чиновником в Петербурге, а после отставки поселившийся в поместье в Тверской области. В своем имении в деревне Сафонково он с головой погрузился в неспешную жизнь и начинал ее рисовать.

 Но в этом растворении, как ни странно, читается философия венециановской школы. Художник первым отрыл крестьянство как особый мир, многие из его учеников были крепостными. В работах мастера и его последователей есть наивность, свойственная авторам без академического образования, но она и дает этим сюжетам гармонию и глубину.
Но в этом растворении, как ни странно, читается философия венециановской школы. Художник первым отрыл крестьянство как особый мир, многие из его учеников были крепостными. В работах мастера и его последователей есть наивность, свойственная авторам без академического образования, но она и дает этим сюжетам гармонию и глубину.Свет. У него главная роль. Венециановский свет очень итальянский, в том смысле, что близок мастерам раннего Возрождения, он струится тонкими потоками, оживляя предметы. У Венецианова нет ярких цветов, поэтому редкие «выдающиеся» детали сразу обращают на себя внимание. Ученик художника Аполлон Мокрицкий писал, что в его живописи есть «печать запыленности», образы словно в легкой дымке. Они написаны очень мягко, что и делает столь возвышенными образы его крестьянских мадонн. То есть он пишет не цветом, а светом, и через него находит гармонию.
Тишина. Она пропитывает все сюжеты. В этом отражении спокойствия и любования природой открывается тайна искусства Венецианова, которая наполнена поэтикой обыденности, идиллией каждого дня. Особенность его школы в этом отсутствии драматизма, уходе от героических и «важных» сюжетов. За это Венецианова ругали критики, и после трагической смерти (он разбился, когда кони чего-то испугались и понесли кибитку) художника скоро забыли. Его ученики продолжали писать по-венециановски, но потом многие «ударились» в социальный реализм, подражая Брюллову и другим авторам «драматического стиля». Со смертью его последнего ученика Григория Сороки, крепостного крестьянина, который был не только последователем, но и другом, его искусство кануло в Лету. Вновь открыли мастера Дягилев и Бенуа, художники объединения «Мир искусства» были поражены тихой романтикой мастера и показали его работы в Париже, где они произвели фурор. Потом, в эпоху авангарда и соцреализма, — снова забвение. Заново открыли Венецианова на излете советской эпохи, но вскоре интерес поугас. А в наши дни случилось еще одно возвращение к творчеству мастера «русского сердца и души».
Особенность его школы в этом отсутствии драматизма, уходе от героических и «важных» сюжетов. За это Венецианова ругали критики, и после трагической смерти (он разбился, когда кони чего-то испугались и понесли кибитку) художника скоро забыли. Его ученики продолжали писать по-венециановски, но потом многие «ударились» в социальный реализм, подражая Брюллову и другим авторам «драматического стиля». Со смертью его последнего ученика Григория Сороки, крепостного крестьянина, который был не только последователем, но и другом, его искусство кануло в Лету. Вновь открыли мастера Дягилев и Бенуа, художники объединения «Мир искусства» были поражены тихой романтикой мастера и показали его работы в Париже, где они произвели фурор. Потом, в эпоху авангарда и соцреализма, — снова забвение. Заново открыли Венецианова на излете советской эпохи, но вскоре интерес поугас. А в наши дни случилось еще одно возвращение к творчеству мастера «русского сердца и души».
Опубликован в газете «Московский комсомолец» №28635 от 30 сентября 2021
Заголовок в газете: В Третьяковке показали мастера русской гармонии
Галерея Стиль фоторамки макета: Photoshop Tutorial
Как создать фоторамку в стиле галереи
Шаг 1: Создайте новый документ
Давайте начнем с создания нового документа. Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Установите ширину, высоту, разрешение и цвет фона в диалоговом окне «Новый документ».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно. Новый документ, заполненный белым цветом, появится на вашем экране.
Шаг 2: Заполните новый документ черным
Перейдите в Edit> Fill.
Это вызывает диалоговое окно Fill. Установите опцию Использовать в верхней части диалогового окна на Черный :
Установите для параметра «Использовать» значение «Черный».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит документ сплошным черным цветом:
Черный теперь цвет фона для макета.
Шаг 3: Добавьте новый пустой слой и назовите его «Photo Area»
Давайте добавим новый пустой слой в наш документ, щелкнув значок « Новый слой» в нижней части панели «Слои»:
Нажмите значок «Новый слой».
Это добавляет новый пустой слой, который Photoshop автоматически называет «Слой 1» над фоновым слоем на панели «Слои». Дважды щелкните по названию «Слой 1» и измените имя на область фотографии . Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:
Дважды щелкните имя нового слоя и измените его на «область фотографии».
Шаг 4: перетащите выделенную область вокруг главной области фотографии
Нам нужно нарисовать выделение вокруг области, в которой будет отображаться фотография. Выберите
Выберите инструмент Rectangular Marquee.
Если выбран инструмент «Прямоугольная область», панель параметров в верхней части экрана изменится и отобразит параметры, специально предназначенные для этого инструмента. Я собираюсь разработать макет для отображения фотографии со стандартным соотношением сторон 4х6 в альбомной ориентации. Чтобы сделать это, сначала я изменю параметр « Стиль» на панели параметров на « Фиксированное соотношение» , затем введу 6
Измените параметр «Стиль» на «Фиксированное соотношение», затем введите 6 для ширины и 4 для высоты.
Затем я щелкну примерно в дюйме от верхнего левого угла документа и вытяну выделение, которое станет областью, где отображается фотография. При перетаскивании Photoshop блокирует выделение в соответствии с соотношением сторон, которое я установил на панели параметров:
Перетащите выделенную область вокруг области, где будет отображаться фотография.
Шаг 5: заполните выделение серым
Когда выбор сделан, перейдите в меню « Правка» и снова выберите « Заполнить» . На этот раз, когда появится диалоговое окно Fill, установите для параметра Use значение 50% Grey :
Установите Use на 50% Grey.
Нажмите OK, и Photoshop заполнит область фотографии серым цветом. Нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы удалить схему выделения:
Область фотографии теперь заполнена серым.
Шаг 6: выровняйте область фотографии горизонтально с документом
Прежде чем мы продолжим, давайте удостоверимся, что наша область фотографии выровнена горизонтально с документом. Нажмите Ctrl + A (Победа) / Command + A (Mac) на клавиатуре, чтобы мгновенно выделить весь документ (контур выделения появится по краям окна документа). Нажмите букву V на клавиатуре, чтобы быстро выбрать инструмент « Перемещение» в Photoshop . Затем, выбрав инструмент «Перемещение», выберите параметр « Выровнять горизонтальные центры» на панели параметров:
Затем, выбрав инструмент «Перемещение», выберите параметр « Выровнять горизонтальные центры» на панели параметров:
Используйте параметр «Выровнять горизонтальные центры», чтобы выровнять область фотографии с документом.
Если область вашей фотографии была немного смещена по горизонтали, Photoshop полностью ее выровняет по документу. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы отменить выбор документа.
Шаг 7: добавь тонкую белую границу
Давайте добавим тонкую белую рамку вокруг области фотографии. Для этого мы будем использовать один из стилей слоя Photoshop. Щелкните значок « Стили слоев» в нижней части панели «Слои»:
Нажмите на иконку Layer Styles.
Затем выберите Stroke из нижней части списка:
Выберите Stroke из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Сначала щелкните образец цвета справа от слова « Цвет» , чтобы открыть палитру цветов , и выберите белый цвет в качестве цвета обводки. Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Затем измените положение обводки на Inside . Наконец, отрегулируйте размер обводки, перетаскивая ползунок «Размер» вправо. Вы можете увидеть предварительный просмотр размера обводки в окне документа при перетаскивании ползунка. Поскольку нам нужна тонкая рамка, я собираюсь установить размер моего обводки в 4 px :
Сначала щелкните образец цвета справа от слова « Цвет» , чтобы открыть палитру цветов , и выберите белый цвет в качестве цвета обводки. Нажмите OK, чтобы закрыть из палитры цветов, когда вы закончите. Затем измените положение обводки на Inside . Наконец, отрегулируйте размер обводки, перетаскивая ползунок «Размер» вправо. Вы можете увидеть предварительный просмотр размера обводки в окне документа при перетаскивании ползунка. Поскольку нам нужна тонкая рамка, я собираюсь установить размер моего обводки в 4 px :
Измените цвет обводки на белый и Позицию внутрь, затем отрегулируйте размер обводки с помощью ползунка.
Нажмите OK, чтобы выйти из диалогового окна Layer Style. Тонкий белый штрих теперь появляется вокруг области фотографии в окне документа (причина, по которой мы ранее заполнили область фотографии серым, а не белым цветом, была в том, чтобы мы могли видеть белую рамку вокруг нее):
Появляется первая из двух белых рамок. Мы добавим второй через минуту.
Мы добавим второй через минуту.
Шаг 8: сделай копию слоя области фотографии
Выбрав слой области фотографии на панели «Слои» (выделенные слои выделены синим цветом), нажмите клавиши Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы создать копию слоя, которую Photoshop поместит над оригинал. Обратите внимание, что стиль слоя обводки также копируется:
Фотошоп автоматически называет новый слой «копия области фотографии».
Шаг 9: переименуй слой и перетащи его между оригинальными двумя слоями
Дважды щелкните непосредственно на имени «копия области фотографии» и измените имя слоя на рамку , так как мы будем использовать его, чтобы добавить внешнюю границу к области фотографии через минуту. Нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Затем нажмите на слой границы на панели «Слои» и, удерживая нажатой кнопку мыши, перетащите его между фоновым слоем и слоем области фотографии. Отпустите кнопку мыши, чтобы поставить ее на место, когда между двумя слоями появится полоса выделения:
Отпустите кнопку мыши, чтобы поставить ее на место, когда между двумя слоями появится полоса выделения:
Перетащите новый слой между двумя оригиналами.
Шаг 10: понизь заливку пограничного слоя до 0%
Мы будем использовать заштрихованную серым цветом область на пограничном слое, чтобы добавить второй, более толстый штрих вокруг фотографии. Проблема в том, что мы не хотим, чтобы серая область была видна на этом слое. Все, что мы хотим видеть, это белый штрих вокруг него. Чтобы скрыть серый цвет и оставить видимым только обводку, просто уменьшите заливку для пограничного слоя до 0% . Заливка скрывает содержимое слоя, но сохраняет все стили слоя видимыми. Вы найдете опцию Fill непосредственно под опцией непрозрачности в верхней части панели слоев. Похоже, что пока что ничего не изменилось в окне документа, поскольку слой области фотографии блокирует пограничный слой от просмотра:
Установите Fill на 0%, чтобы скрыть серый цвет, не скрывая обводку вокруг него.
Шаг 11: используй свободное преобразование, чтобы добавить пространство вокруг области фотографии
Когда для Fill установлено значение 0%, нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно « Свободное преобразование» в Photoshop и обвести серую область на пограничном слое. Удерживая нажатой клавишу «Alt» («Победа») / « Option» (Mac), затем нажмите левую или правую ручку (маленький квадрат) и, удерживая кнопку мыши нажатой, перетащите ее наружу, чтобы добавить небольшое пространство с обеих сторон второй штрих и серая область фото. Обратите внимание, что виден только сам белый штрих. Серый цвет на пограничном слое скрыт от глаз, и у нас остается черная область (которая просвечивает от фонового слоя) между вторым белым штрихом и оригиналом.
Удерживая нажатой клавишу «Alt / Option», перетащите верхнюю или нижнюю ручку наружу, чтобы добавить одинаковое пространство между вторым штрихом и верхом и низом серой области фотографии:
Используйте Free Transform, чтобы добавить пространство между вторым штрихом и областью фотографии.
Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование.
Шаг 12: увеличь толщину внешней границы
Дважды щелкните слово « Обводка» под пограничным слоем на панели «Слои»:
Все стили слоя, используемые на слое, перечислены непосредственно под ним.
Это вновь открывает диалоговое окно «Стиль слоя», снова установив параметры обводки в среднем столбце. Давайте сделаем внешнюю границу немного толще, чем оригинальная, перетаскивая ползунок « Размер» дальше вправо. Опять же, вы можете увидеть предварительный просмотр обводки в окне документа при перетаскивании ползунка. Я собираюсь увеличить размер внешнего мазка до 12 пикселей . Оставьте все остальные параметры такими же:
Увеличьте размер второго штриха для более толстой внешней границы.
Нажмите OK, чтобы снова выйти из диалогового окна Layer Style. Теперь у нас есть тонкая рамка непосредственно вокруг области фотографии и более толстая граница вокруг нее, что завершает нашу основную рамку:
Область фотографии и простая рамка с двумя границами теперь на месте.
Шаг 13: открой фотографию, которую ты хочешь показать
Пришло время добавить нашу фотографию в область фотографии! Откройте фотографию, которую хотите отобразить, которая появится в отдельном окне документа. Вот изображение, которое я буду использовать:
Откройте изображение, которое будет отображаться в области фотографии.
Шаг 14: выберите и скопируйте изображение
Нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы быстро выбрать всю фотографию. Затем нажмите Ctrl + C (Победа) / Command + C (Mac), чтобы скопировать его в буфер обмена.
Шаг 15: выбери слой области фотографии
С фотографией, скопированной в буфер обмена, вернитесь в исходное окно документа (макет фоторамки галереи) и щелкните слой области фотографии на панели «Слои», чтобы выбрать его:
Выберите слой области фотографии.
Шаг 16: вставь фотографию в документ
Нажмите Ctrl + V (Победа) / Command + V (Mac), чтобы вставить фотографию, которую мы скопировали в буфер обмена минуту назад, в документ. Фотошоп автоматически разместит фотографию на своем собственном слое непосредственно над тем слоем, который был выбран в данный момент (именно поэтому мы сначала выбрали слой области фотографии), как мы можем видеть, посмотрев на панель «Слои». Фотошоп назвал фото слой «Layer 1», что нормально. Не нужно переименовывать его:
Фотошоп автоматически разместит фотографию на своем собственном слое непосредственно над тем слоем, который был выбран в данный момент (именно поэтому мы сначала выбрали слой области фотографии), как мы можем видеть, посмотрев на панель «Слои». Фотошоп назвал фото слой «Layer 1», что нормально. Не нужно переименовывать его:
Фотография появляется в своем собственном слое непосредственно над слоем области фотографии.
Однако если мы посмотрим в окно документа, то увидим, что изображение в настоящее время слишком велико, чтобы поместиться в области фотографии, и блокирует его для просмотра:
В настоящее время фотография слишком велика для размещения внутри области, в которой она будет отображаться.
Шаг 17: создай обтравочную маску
Нам нужен способ подогнать изображение внутри области фотографии, и мы можем сделать это, используя обтравочную маску . Сначала нажмите на слой с фотографией («Слой 1») на панели «Слои», чтобы выбрать его. Затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :
Затем перейдите в меню « Слой» в верхней части экрана и выберите « Создать обтравочную маску» :
Слой области фотографии теперь используется в качестве маски для изображения.
Благодаря обтравочной маске в окне документа теперь видна только та область изображения, которая находится прямо над серой областью под ней. Области за пределами области фотографии скрыты от глаз:
Только область фотографии непосредственно над областью фотографии ниже этого остается видимой.
Шаг 18: измените размер и переместите фотографию со свободным преобразованием
Пока все хорошо, но мое изображение все еще слишком велико, чтобы полностью поместиться в меньших границах области фотографии, и его также необходимо переместить. Мы можем сделать обе эти вещи с помощью Free Transform. Еще раз нажмите Ctrl + T (Победа) / Command + T (Mac), чтобы открыть окно Free Transform и маркеры, на этот раз вокруг фотографии. Удерживайте Shiftи перетащите любую угловую ручку, чтобы изменить размер фотографии по мере необходимости, пока она не поместится в области фотографии. Чтобы переместить фотографию, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение в нужное положение. Если ваше изображение использует тот же формат изображения, что и ваша область фотографии (как у меня), вы сможете уместить все изображение внутри него. Если нет, просто измените размер изображения до тех пор, пока оно не станет видимым. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование:
Удерживайте Shiftи перетащите любую угловую ручку, чтобы изменить размер фотографии по мере необходимости, пока она не поместится в области фотографии. Чтобы переместить фотографию, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение в нужное положение. Если ваше изображение использует тот же формат изображения, что и ваша область фотографии (как у меня), вы сможете уместить все изображение внутри него. Если нет, просто измените размер изображения до тех пор, пока оно не станет видимым. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование:
Используйте Free Transform для перемещения и изменения размера фотографии, пока она не поместится в области фотографии.
Шаг 19: добавь свой текст под изображение
На данный момент все, что осталось сделать, это добавить текстовую подпись под изображением. Выберите инструмент « Горизонтальный тип» на панели «Инструменты»:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», выберите шрифт и размер шрифта на панели параметров. Я собираюсь использовать Trajan Pro на 24 пт:
Выберите ваш шрифт и размер шрифта на панели параметров.
Нажмите на образец цвета на панели параметров и выберите белый цвет в качестве цвета текста в палитре цветов. Наконец, нажмите на параметр « Текст по центру» слева от образца цвета, чтобы немного упростить центрирование текста в документе, когда мы набираем текст:
Выберите белый в качестве цвета текста и выберите параметр выравнивания текста по центру.
Затем просто нажмите на черную область под центром фотографии с помощью инструмента «Текст» и добавьте свой текст. Я собираюсь напечатать «Фотография Стива Паттерсона». Возможно, вы захотите добавить что-то другое, если, конечно, вы не хотите отдать мне должное за вашу работу. Обратите внимание, что место, которое вы щелкнули с помощью инструмента «Текст», становится центральной точкой для текста при вводе текста благодаря опции «Центральный текст», которую мы выбрали на панели параметров:
Если выбран параметр «Центральный текст», текст расширяется в обоих направлениях от места, которое вы щелкнули.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять текст:
Нажмите на галочку, чтобы выйти из режима редактирования текста.
Шаг 20: выровняйте текст по горизонтали, если это необходимо
Чтобы убедиться, что текст выровнен по горизонтали с документом, следуйте тому же методу, который мы использовали в Шаге 6. Выбрав текстовый слой на панели «Слои», нажмите Ctrl + A (Победа) / Command + A (Mac), чтобы выделить весь текст. документ. Нажмите букву V, чтобы быстро выбрать инструмент «Перемещение», затем щелкните параметр « Выровнять горизонтальные центры» на панели параметров. Фотошоп идеально выровняет текст по горизонтальному центру документа. Нажмите Ctrl + D (Победа) / Command + D (Mac), когда вы закончите, чтобы отменить выбор документа. После отмены выбора вы можете нажимать клавиши со стрелками вверх и вниз на клавиатуре, если вам нужно подтолкнуть текст чуть выше или ниже:
Снова используйте параметр «Выровнять горизонтальные центры», на этот раз, чтобы выровнять текст по документу.
И с этим мы закончили! Вот мой окончательный макет фоторамки в стиле галереи:
Конечный результат.
30 суперполезных сайтов для любителей рисовать в фотошопе / AdMe
В этой статье мы собрали для вас ресурсы, которые будут полезны и профессионалам, и тем, кто просто любит рисовать в фотошопе.
AdMe.ru уверен, что вы найдете здесь все необходимое для раскрытия ваших талантов и способностей.
Кисти и шрифты для фотошопа
- Photoshop-orabge: более 800 наборов кистей.
- Zerolayer: кисти, формы, рамки, шрифты.
- Globator: кисти, стили, шрифты.
- Tutbrush: кисти, рассортированные по темам.
- Photoshopbrushes: кисти, рассортированные по темам.
- Grafamania: кисти, шрифты, шаблоны, рамки.
- Balbesof: коллекция кистей.
- Coolwebmasters: рождественские и новогодние шрифты, кисти, стили, клипарт.
- Vsekisti: очень большая коллекция кистей.
- Zerores: шрифты, кисти.

Градиенты и текстуры
- 0lik: градиенты, паттерны, экшены, стили, текстуры, формы, шаблоны.
- Photoshopmix: шаблоны, текстуры, фигуры, экшены, градиенты.
- Gzweb: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Photoshop-master: текстуры, формы, шаблоны, градиенты, экшены, стили, кисти.
- Photodryg: фигуры, шаблоны.
- Alldesign: градиенты, экшены, стили, текстуры, формы, шаблоны.
- Design-mania: шаблоны, текстуры.
- Design: паттерны, рамки, плагины, стили, формы, текстуры.
- Photoshop balon: градиенты, стили, текстуры.
- Fordesign: градиенты, рамки, шаблоны, текстуры.
Уроки фотошопа
- Dburn: видеоуроки.
- Goldenone: уроки рисования и ретуши.
- Demiart: каталог уроков.
- 2dtutorials: уроки, клипарт, стили.
- Photoshop: уроки, плагины, стили, фигуры.
- Photoshopworld: большое количество уроков.
- Forum: уроки фотошопа, стили, фильтры.

- Deviantart: формы, шрифты, текстуры, кисти.
- Сwer: плагины, уроки.
- Densvi: уроки, клипарты, текстуры.
ПР по теме Работа с текстом в Adobe Photoshop
Практическая работа по теме Работа с текстом в Adobe Photoshop
Задание 1. Эффект пушистых облаков
1. Добавляем фон с облаками
1.1. Создайте новый документ (Ctrl+N) размером 1000 х 600 пикселей. Добавьте новый слой и вставьте на него картинку Blue Sky with Clouds из дополнительных материалов.
1.2. Применяем к этому слою стиль Layer – Layer Style – Color Overlay (Слой – Стиль слоя – Наложение цвета). В настройках выбираем цвет #3dacfa.
1.3. Выше облаков добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Настраиваем уровни, чтобы сделать фон светлее.
2. Создаем кисть в форме облаков
Создаем кисть в форме облаков
2.1. Для создания эффекта облаков нам понадобится специальная кисть. Мы создадим ее на основе стандартной круглой кисточки.
Активируем Brush Tool (B) (Кисть) и в списке кистей выбираем мягкую круглую кисть. Открываем панель Window – Brush (Окно – Настройки кисти) и переходим на вкладку Brush Tip Shape (Форма отпечатка кисти). Здесь мы настраиваем Spacing (Интервал).
Затем переходим на вкладку Shape Dynamics (Динамика формы). Настраиваем Size Jitter (Колебание размера), Angle Jitter (Колебание угла), Roundness Jitter (Колебание формы) и Minimum Roundness (Минимальная форма).
2.2. Далее переходим на вкладку Scattering (Рассеивание). Ставим галочку напротив Both Axes (Обе оси) и устанавливаем Count Jitter (Колебание счетчика) на 40%. Если у вас большой диметр кисти, то эти настройки нужно увеличить.
2. 3. Чтобы сохранить кисть, жмем на кнопку
меню в правом верхнем углу и выбираем New Brush Preset (Новый
набор параметров кисти).
3. Чтобы сохранить кисть, жмем на кнопку
меню в правом верхнем углу и выбираем New Brush Preset (Новый
набор параметров кисти).
Называем кисть «Облака».
3. Создаем текстовый эффект
Текстовый эффект в виде облаков – один из моих любимых. И, на самом деле, его проще создать, чем это кажется на первый взгляд.
3.1. На новом слое пишем любой текст. Используем цвет #000000.
3.2. Кликаем правой кнопкой по текстовому слою и выбираем Rasterize Type (Растрировать текст).
3.3. Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3,6 пикселей.
3.4. Далее применяем Filter –
Distort – Ripple (Фильтр – Искажение – Рябь) и
устанавливаем Amount (Количество) на 55%. После этого можно
еще раз применить фильтр Gaussian Blur (Размытие по
Гауссу) и затем повторно применить фильтр Ripple (Рябь), чтобы
эффект получился насыщеннее.
3.5. Создаем новый слой (Shift+Ctrl+N). Называем его «Эффект облаков».
Активируем Brush Tool (B) (Кисть) и выбираем кисть, которую мы создали выше. Выбираем черный цвет (#000000).
Несколько раз проводим по текстовому слою, регулируя непрозрачность кисти во время работы (примерно 30%).
Не беспокойтесь о результате. Позже у вас будет возможность его настроить.
3.6. С зажатой клавишей Ctrl выбираем текстовый слой и слой «Эффект облаков». Затем жмем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
3.7. Переключаем режим наложения слоя «Эффект облаков» на Overlay (Перекрытие) и уменьшаем непрозрачность до 90%.
Также применяем к
нему стили слоя: Drop Shadow (Тень), Inner Shadow (Внутренняя
тень), Outer Glow (Внешнее свечение), Inner Glow (Внутреннее
свечение), Bevel and Emboss (Фаска и тиснение)
и Satin (Глянец). Для этих стилей используем цвета #ffffff и
#000000.
Для этих стилей используем цвета #ffffff и
#000000.
Стили слоя можно изменить по вашему вкусу. Также все значения зависят от размера вашего текста.
Так как для создания этого эффекта нужно вручную рисовать кисточкой, то практически невозможно получить два идентичных результата при повторном прохождении задания.
4. Создаем текстуру облаков
4.1. Создаем новый слой и называем его «Текстура облаков». Заполняем его белым цветом (#ffffff).
Переключаем цвет переднего плана на белый (#ffffff), а заднего – на черный (#000000). Затем применяем Filter – Render – Clouds (Фильтр – Рендеринг – Облака).
4.2. Дублируем (Ctrl+J) слой «Текстура облаков» и называем копию «Наложение облаков».
4.3. Пока что
скрываем слой «Наложение облаков», нажав на значок глаза рядом с названием
слоя. Кликаем правой кнопкой по слою «Текстура облаков» и выбираем Create Clipping Mask (Создать
обтравочную маску).
Кликаем правой кнопкой по слою «Текстура облаков» и выбираем Create Clipping Mask (Создать
обтравочную маску).
Переключаем режим наложения слоя «Текстура облаков» на Lighten Color (Светлее).
4.4. Переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и настраиваем цвета картинки.
4.5. Включаем видимость слоя «Наложение облаков» и переключаем его режим наложения на Screen (Осветление).
4.6. Чтобы настроить контрастность текстуры, применяем в виде обтравочной маски корректирующий слой Levels (Уровни) для слоя «Наложение облаков».
Также можете по своему усмотрению подкорректировать размер и положение слоя «Наложение облаков».
5. Добавляем летящих птиц
Создаем новый слой
и вставляем на него изображение Flying Birds из дополнительных материалов. Жмем
Ctrl+I, чтобы инвертировать цвета птиц. Переключаем режим наложения слоя
на Screen (Осветление) и уменьшаем непрозрачность до 90%.
Затем ластиком (Е) удаляем лишних птиц, оставив только несколько штук.
6. Корректируем цвет, контрастность и резкость эффекта
6.1. Добавляем заливку цветом Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем для него цвет #0096ec. Переключаем режим наложения на Color (Цветность) и уменьшаем непрозрачность до 48%.
6.2. С помощью корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность) можно настроить тонировку облаков, уменьшить насыщенность и яркость.
6.3. Чтобы увеличить контрастность эффекта, применяем корректирующий слой Levels (Уровни).
6.4. Для завершения эффекта мы увеличим резкость результата. Жмем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем этот слой «Цветовой контраст».
Применяем к
нему Filter – Other – High Pass (Фильтр –
Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя.
6.5. Переключаем режим наложения слоя «Цветовой контраст» на Overlay (Перекрытие).
7. Создаем фигуру из облаков
7.1. Чтобы создать фигуру из облаков, сперва выбираем смарт-объект «Эффект облаков». Дважды кликаем по его миниатюре на панели слоев, чтобы открыть содержимое смарт-объекта.
7.2. Внутри смарт-объекта скрываем текстовый слой и вставляем картинку с силуэтом колибри.
7.3. Для птицы повторяем ту же процедуру обработки, что и для текста. Сначала применяем Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 3,6 пикселя.
Затем добавляем фильтр Ripple (Рябь). Для этого переходим Filter – Distort – Ripple (Фильтр – Искажение – Облака) и устанавливаем Amount (Количество) на 55%. Это значение может быть другим в зависимости от размера объекта.
В конце проходимся
по контуру кистью в виде облаков.
7.4. Чтобы увидеть результат, сохраняем (Ctrl+S) смарт-объект и закрываем его.
7.5. Обратите внимание, что при замене объекта внутри смарт-объекта каждый раз нужно заново создавать слой «Цветовой контраст».
Поэтому удаляем слой «Цветовой контраст» и добавляем новый пустой. Жмем Shift+Ctrl+Alt+E, чтобы создать объединенную копию всех видимых слоев. Называем ее «Цветовой контраст».
Затем применяем Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус на 2 пикселя. Чтобы увеличить резкость эффекта, переключаем режим наложения на Overlay (Перекрытие).
Задание 2. Создание яркого акварельного текстового эффекта
1. Создаем фон
1.1. Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).
1. 2. В нижней
части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать
новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой
тон/Насыщенность).
2. В нижней
части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать
новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой
тон/Насыщенность).
1.3.Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.
2. Трансформируем слой в смарт-объект
2.1. Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
В задании для заливки использован цвет #d63965.
2.2. Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.
2.3. Переходим Filter –
Render – Clouds (Фильтр – Рендеринг – Облака).
3. Создаем акварельную текстуру, используя фильтры
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
3.1.
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- Stroke Direction (Направление штрихов): Right Diagonal (По диагонали вправо)
3.2. Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).
3.3.
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- Spray Radius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5
3.4.
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 2
- Brush Detail (Детализация): 8
- Texture (Текстура): 1
3. 5.
5.
Artistic – Underpainting (Имитация – Рисование на обороте):
- Brush Size (Размер кисти): 40
- Texture Coverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)
3.6.
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1
3.7. Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.
4. Работаем с текстом
4. 1. Используя
шрифт HucklebuckJF, пишем любой текст размером 200 pt.
1. Используя
шрифт HucklebuckJF, пишем любой текст размером 200 pt.
4.2. Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.
4.3. На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
Затем выбираем слой «Акварельная текстура» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
5. Настраиваем кисть
Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Scattering (Рассеивание)
Transfer (Передача)
6. Создаем рабочий контур и применяем обводку
6. 1. Кликаем
правой кнопкой по текстовому слою и выбираем Create Work Path (Создать
рабочий контур).
1. Кликаем
правой кнопкой по текстовому слою и выбираем Create Work Path (Создать
рабочий контур).
6.2. Берем Direct Selection Tool (A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.
6.3. Снова активируем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.
7. Создаем акварельную кисть
7.1. Берем Brush Tool (B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)
Shape Dynamics (Динамика формы)
Texture (Текстура)
Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.
Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).
7.2. Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.
8. Стилизуем акварельный эффект
8.1. Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).
8.2. Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 90%
- Цвет: #cccccc
- Size (Размер): 5
Это сделает края надписи более реалистичными.
9. Добавляем виньетку
9. 1. Под слоем
«Акварельная текстура» добавляем заливку Layer –
New Fill Layer – Gradient (Слой – Новый слой-заливка –
Градиент).
1. Под слоем
«Акварельная текстура» добавляем заливку Layer –
New Fill Layer – Gradient (Слой – Новый слой-заливка –
Градиент).
Выбираем градиент от прозрачного к цвету и устанавливаем цвет #d8d8d8 слева и #929292 справа, затем меняем Style (Стиль) на Radial (Радиальный) и увеличиваем Scale (Масштаб) до 250%.
9.2. Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.
10. Добавляем дополнительные цвета
10.1. Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.
10.2. Над
слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем
новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение
основы).
Меняем режим смешивания этого слоя на Color Burn (Затемнение
основы).
10.3. Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.
11. Применяем больше фильтров
11.1. Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.
11.2.Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
11.3. Меняем режим
смешивания слоя «Цветовой контраст» на Soft Light (Мягкий
свет) и уменьшаем непрозрачность до 50%.
11.4. В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.
11.5. Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8
11.6. Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.
Итого:
Скачано с www. znanio.ru
znanio.ru
Мастер Photoshop: 25 методов, котрые должен знать каждый дизайнер
Одна из прекрасных особенностей программы Adobe Photoshop является то, что работая в ней, вы никогда не перестаете учиться. И новичек и умудренный опытом гуру всегда найдет что-то новое, будь то новая функция, или просто новый, лучший способ сделать что-то. Есть бесчисленное множество советов и хитростей, чтобы помочь повысить свою производительность и оптимизировать рабочий процесс. Некоторые приемы очевидны и их легко обнаружить, то время как другие нужно долго искать. В этой статье для вас будут представлены 25 лучших передовых технологий, которые помогут работать быстрее и эффективнее в Adobe Photoshop.
Сочетание клавиш для манипуляции слоями.
Создание нового слоя,
работа в PS с добавлением слоев, имеет важное значение. Вы можете добавить десятки слоев в один проект. Сэкономить количество кликов можно со следующими ярлыками.
Новый слой с диалоговым окном: [Ctrl + Shift + N]
Новый слой без диалогового окна: [Ctrl + Shift + Alt + N]
Увеличение и уменьшение масштаба
увеличения и уменьшения масштаба является необходимым при проектировании изображения с большим количеством деталей, или работая на большом размере холста.
Увеличить: [Ctrl + =]
Уменьшить: [Ctrl + -]
Еще один полезный трюк, чтобы соответствовать вашему размеру окна монитора
По размеру окна: [Ctrl + 0]
Объединение слоев
иногда необходимо объединить два или несколько слоев в один, чтобы уменьшить размер документа и количество слоев.
Чтобы объединить слои: [Ctrl + E]
Группа слоев
выберите слои, которые вы хотели бы сгруппировать [нажмите Ctrl +].
Чтобы сгруппировать сгрупированные слои: [Ctrl + G]
Создайте новый слой, который содержит все видимые слои
это может быть отличным инструментом по многим причинам. Может когда-нибудь вам захочется вернуться и поэкспериментировать со сведенным файлом.
Чтобы создать новый слой, содержащий все видимые слои: [Ctrl + Alt + Shift + E]
Знаете ли вы,
Photoshop не ограничивается собственным встроенными ярлыками. Вы также можете создавать свои собственные ярлыки, нажав [Ctrl + Alt + Shift + K], или выберите [Правка | Горячие клавиши]
Использование действий для персонализации рабочего процесса
Одной из наиболее полезных инструментов в производительности Photoshop являются повторяющиеся Действия или операции. Ну, почему бы не записать эти шаги и запустить с одним щелчком мыши, или даже сочетанием клавиш?
Ну, почему бы не записать эти шаги и запустить с одним щелчком мыши, или даже сочетанием клавиш?
Далее, Посмотрите
Давайте посмотрим на операции, которые встроены в Photoshop. Откроем палитру Операций из [Window | Actions]. Затем загрузите коллекции операций с палитры из меню. Существует целый ряд простых операций производства в этой коллекции. Это даст вам представление о том, как операции могут быть использованы для ускорения вашей продукции.
Рис01
Например, обратите внимание первая акция в наборе. «Letter Canvas 150»… Создание 8,5 × 11 холста, то, что вы, наверное, часто делаете, а здесь удобно, мало действий. Эти шаги для вас, чтобы вы выполняли минимум рутинной работы. Возможности действий по существу безграничны.
Создание собственных операций
Это очень просто сделать, просто нажмите на значок нового действия на нижней части палитры. Как только действие будет создано, кнопки записи будет гореть, а также в нижней части палитры. Оттуда Photoshop будет записывать каждую функцию, которую вы предварительно создали, пока вы не нажмете кнопку остановки.
Оттуда Photoshop будет записывать каждую функцию, которую вы предварительно создали, пока вы не нажмете кнопку остановки.
Например: Допустим, что вы всегда можете добавить логотип, водяной знак и сохранение в JPG для Интернета. Это то, что вы могли бы легко записать в операции и делать нажатием одной кнопки.
500 файлов одновременно с Пакетной обработкой
Пакетная обработка является невероятно мощным инструментом. Представьте, у вас есть каталог из 500 изображений, которые все должны быть размером до 100 х 200 пикселей и преобразованы в черно-белой, а затем сохраниться в формате gif. Ну, мы только что узнали, что мы можем создать действие, чтобы сделать это одним нажатием кнопки. Учитывая размер этой задачи, он будет включать открытие 500 изображений и нажатие кнопки 500 раз. Кошмар!
Ура! Мы можем использовать пакетную обработку, чтобы открыть все эти образы один за другим, выполнять действия, а затем сохранить и закрыть каждый файл. Все, что может занять несколько часов займет, всего несколько минут, если мы используем пакетную обработку. Итак, у нас есть время, чтобы пойти взять чашку кофе. Исследуйте варианты Пакетная обработка в соответствии с [File | Automate | Batch]
Итак, у нас есть время, чтобы пойти взять чашку кофе. Исследуйте варианты Пакетная обработка в соответствии с [File | Automate | Batch]
Знаете ли вы?
Вы можете использовать пакетную обработку, чтобы сохранить копии файлов в новый каталог, оставляя оригинальные файлы нетронутыми. Просто выберите каталог назначения из окна пакетной обработки.
Использование наборов параметров инструментов, чтобы сохранить лучшее.
Если вы потратили время, чтобы получить набор инструментов определенным образом, то почему бы не сохранить эти параметры как инструмент предустановки? Например, вы потратили время, чтобы создать разбрызгивающиеся кисти воды из ваших любимых WeGraphics наборов цветов. Вместо того, чтобы настраивать эти параметры каждый раз как вы хотите, чтобы были брызги краски, вы можете открыть инструмент Tool Preset из [Window /Tool Presets] и нажмите новый инструмент предустановки, значок в нижней части палитры.
Если у вас есть коллекция пресетов, вы сможете сохранить их для последующего использования. Нажмите кнопку » Save Tool Presets «. Вы можете организовать свои пресеты на инструмент, или на проект.
Нажмите кнопку » Save Tool Presets «. Вы можете организовать свои пресеты на инструмент, или на проект.
Сочетания клавиш для обработки Изображения
Несколько отмен
как правило, в большинстве программных пакетов [Ctrl + Z] отменяет несколько раз, но в фотошопе это только отмена один раз, а затем делается повтор, если нажать еще раз.
Для нескольких отмен: [Ctrl + Alt + Z]
Переключение изображения / Документ для Windows
это отличная штука, если вы работаете с несколькими окнами в PS.
Для переключения между документами: [Ctrl + Tab]
Move Tool(инструмент перемещения)
При работе над большим изображением или перемещением работ, которые у вас есть, Move Tool необходим.
Переключить Move Tool, удерживая клавишу [Пробел] или переключиться на Move Tool: [H]
Показать / скрыть линейки и направляющие
Использование линеек и направляющих необходимо, когда дело доходит до точного размещения объектов в документе, и время от времени вам нужно переключать их, чтобы посмотреть вашу работу без этих отвлекающих факторов.
Переключить направляющие: [Ctrl + R]
Переключить руководства: [Ctrl +;]
Rotate View(повернуть вид)
Если вы хотите повернуть ваше изображение / документ в 45 градусов.
Повернуть вид: [R]
Цикл через открытые документы
[Ctrl + Tab]
История, моментальные снимки для быстрых экспериментов
Если вы давно работаете с Photoshop, то знакомы с экспериментированием. Скажем, у вас есть проект, который близится к завершению, но вы хотите попробовать несколько дополнительных фильтров или корректировки, чтобы увидеть как это будет выглядеть, но вы не довольны результатом и хотите вернуться назад, к предыдущим результатам.
Перед началом экспериментов просто нажмите на значок камеры в нижней части истории палитры. Это создаст снимок текущего состояния документа в истории палитры. Вы можете создать столько снимков, сколько вам нужно для экспериментов.
Знаете ли вы,
снимки не сохраняются вместе с документом. Они работают только в рамках текущего сеанса работы, поэтому не забудьте сохранить ваши произведения в желаемом снимке до закрытия.
Создание бесшовных узоров с шаблонами
Создание шаблонов в Photoshop часто упускается из виду. Вы можете сделать много очень интересных вещей, используя шаблон слоев. Представьте себе, создав модель фона — гранж, который расширяется, чтобы соответствовать любому размеру окна документа. Это можно сделать с легкостью использования бесшовных узоров.
Создание и определение шаблонов
при создании картины, это хорошая идея, чтобы сохранить бесшовные конструкции. Но не все вещи в природе, бесшовные, так что вам придется использовать немного изобретательности, чтобы заставить ее работать.
Лучший способ для создания бесшовных шаблонов в фотошопе с помощью Filter | Other | Offset. Допустим, что ваш холст 500 × 500 пикселей, так что смещение должно быть 250 пикселей по вертикали и горизонтали.
После нажатия кнопки «OK» для смещения, можно удалить линии швов с Clone Stamp [S] или Healing Brush [J].
Чтобы определить модель нажмите Edit | Define Pattern. Шаблон будут доступен из палитры Pattern, когда вы выбираете инструмент Paint Bucket [G] или когда вы создаете новый слой Pattern из палитры Layers.
Шаблон будут доступен из палитры Pattern, когда вы выбираете инструмент Paint Bucket [G] или когда вы создаете новый слой Pattern из палитры Layers.
Один Click для создания кисти
Кисти могут быть созданы практически из ничего. Двери широко открыты для творчества относительно этого аспекта в PS.
Создание и определение Кисти
есть очень мало ограничений при создании кистей. Единственное, что вы должны иметь в виду, размер. Максимальный размер для кисти составляет 2500 × 2500 пикселей и результат черного и белого. Обычно создают градации серого полотна, и работают в пределах этой границы. Попробуйте выполнить сканирование объектов и фотографировать как исходный материал для кистей.
После того как вы кисти выложили, нажмите кнопку Edit | Define Brush Preset.
Кисти будут доступны из палитры кистей.
Создание кисти очень веселое занятие. Поэкспериментируйте и найдите стиль кисти, который будет полезным в ваших работах.
Добавление Гибкости пользовательским векторным фигурам
Пользовательские Формы невероятное средство для дизайна, но есть несколько скрытых в PS. Для их просмотра необходимо выбрать и удерживать мышь вниз по Shape Tool в палитре инструментов. В выпадающем окне появится и последний вариант Custom Shapes.
Фигуры загружаются также как и узоры. Существует выпадающее меню в верхней панели инструментов, которое показывает фигуры, загруженые в настоящее время.
Photoshop поставляется с несколькими коллекциями форм. Вы можете загрузить их маленькой стрелкой в верхней части формы Custom выпадающей вниз.
Вы также можете создавать свои собственные формы из ваших векторных файлов. Просто вставьте вектор из Illustrator как контур в Photoshop. Затем с помощью Pen Tool [P] выбираем Ctrl + клик на контуре Illustrator и выберите: Определить Custom Shape из выпадающего меню. Бам! Ваша форма появится в пользовательских формах.
Сочетания клавиш для кисти и инструменты
Цвета по умолчанию и изменение цвета
для переключения цвета текста и фона.
Цвета по умолчанию: [D]
Цвета Switch: [X]
Инструмент Кисть и Ластик
это два из наиболее широко используемых инструментов для основной работы.
Brush Tool: [B]
Ластик: [В]
Размер кисти
Изменение размера кисти во время работы. Это невероятно полезный инструмент, который может съэкономить много кликов.
Увеличение размера кисти: []]
Уменьшение размера кисти [[]
Использование обтравочной маски, чтобы показать / скрыть часть слоя
Для использования Clipping Masks нужно два слоя: самый нижний слой (или его часть, доступная для просмотра), и верхний слой на самой маске (или его часть). Маска может быть из нескольких слоев.
Хорошим примером является текстовый слой, действует как основа, а текстуры создаются в качестве маски. Изображение текстуры устанавливается над текстом, а затем устанавливается на Layer Mask [Ctrl + нажатие] на верхний слой и выбирается пункт «Create Clipping Mask». Чтобы освободить маску [Ctrl + Click] маску слоя снова и выберите «Release Clipping Mask».
Рис17
Знаете ли вы?
Что вы можете добавлять эффекты слоя на слой для основы дополнительные штрихи дизайна. Попробуйте тени и глянец!
Искусство масштабирования с сохранением пропорций
Масштабирование размера очень часто используется в Photoshop. Так часто, что вы, вероятно, даже не задумываетесь над этим. При масштабировании изображения [Ctrl + T] держите клавишу Shift нажатой, чтобы ваше изображение осталось в масштабе. Простой трюк, который очень важен, и делает вашу работу более профессиональной.
Альтернативный метод для масштабирования объекта является использование верхней панели инструментов. Она появляется при выборе инструмента «Масштабировать» или нажатии [Ctrl + T].
Отсюда вы можете масштабировать путем ввода процентного значения. Нажать ярлык цепь между этими полями, так чтобы ваши ценности были заблокированы вместе, сохраняя объект в нужной пропорции.
Использование смарт-объектов и фильтры без разрушения образцов
Это новая функция, начиная с PS CS4, и это отличный способ для поддержания вашей слоев в то же время добавления эффектов и даже заменяя контент слоев! Да, вы не ослышались, вы даже можете заменить смарт-объект чем-то совершенно новым. Эффекты и редактирование этого слоя будут оставаться неизменными и будут применяться в том же порядке, что и новое содержание слоев.
Эффекты и редактирование этого слоя будут оставаться неизменными и будут применяться в том же порядке, что и новое содержание слоев.
Далее посмотрите
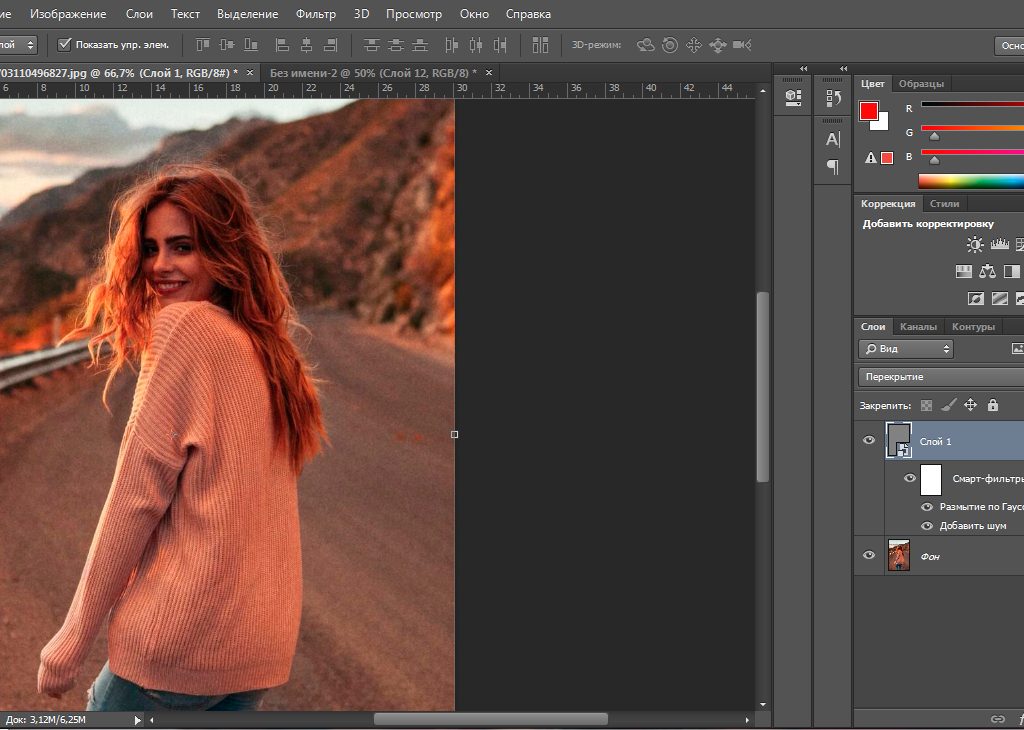
Давайте попробуем пример. Скажем, у нас есть слой, содержащий изображение. Сначала преобразоввываем его в смарт-объект [Ctrl + нажатие] на слой и выбрав пункт » Convert to Smart Object «. Довольно просто, не так ли?
Теперь давайте применим Gaussian Blur [Filter | Blur | Gaussian Blur]. Вы заметите, что фильтр применяется в качестве «Смарт-фильтр». Фильтр применяется в качестве маски на оригинальный слой. Эта маска может быть выбрана, и вы можете затем окрашивать изображение там, где фильтр должен быть применен.
Если вы хотите заменить содержания слоев чем-то новым, дважды щелкните миниатюры Смарт-объектов слоев в палитре слоев. Содержание откроется в новом окне. Отсюда вы можете редактировать его, или заменить все это вместе чем-то новым.
Это невероятное средство, которое не было доступно в предыдущих версиях Photoshop.
Несколько композиций с Layer Comps
Композиции слоев являются простым способом поддерживания альтернативных макетов в одном файле проекта. Этот метод поддержания дизайна гораздо проще, чем управление несколькими файлами единой композиции.
Чтобы применить слой Comps просто откройте панель Композиция слоев [Window | Layer Comps]. Как только вы создали новую структуру в документе, нажмите кнопку » New Layer Comp» значок в нижней части панели. Это запишет документ. Затем Вы можете продолжить редактирование. В этот момент можно обновить текущий макет слой или создать новый.
После того как вы привыкнете к использованию слоев Comps, вы поймете, что не можете без них.
Маскировка с режимом Quick Mask Mode
Одним из наиболее трудоемких задач в фотошопе является выделение из изображения. На самом деле выделение может быть столь же легко, как живопись на холсте с использованием режим Quick Mask Mode [Q].
В QMM можно просто покрасить, где вы хотите, чтобы ваше выделение появилось. Когда вы покидаете режим Quick Mask Mode, ваша окрашеная область станет выделением. QMM упрощает задачу создания комплекса выделений.
Когда вы покидаете режим Quick Mask Mode, ваша окрашеная область станет выделением. QMM упрощает задачу создания комплекса выделений.
Знаете ли вы?
Хотя вы в режиме быстрой маски, вы все равно можете редактировать свои кисти используемые для выделенной области. Попробуйте изменить мягкость кисти, чтобы выбрать области, которые немного не в фокусе внутри изображения.
Маскировка еще быстрее с Quick Selection
Если вы хотите, чтобы сделать выделение еще быстрее, используйте инструмент Quick Selection. Этот инструмент будет выделять аналогичные окружающие цвета, как будто вы рисуете с помощью инструмента на холсте.
Как уточнить края выделений
Теперь, когда вы выделили нужный фрагмент, вы можете спросить «А как же насчет зубчатых линий или твердых краев, которые получились в итоге?». Открываем Refine Edge функцию. С выбором, сделанным [Select | Refine Edge], появится новое окно с несколькими опциями для настройки края вашего выделения.
Что действительно здорово в этой функции то это то, что у вас есть полный контроль над вашим выделением, и можно просмотреть его, используя несколько режимов просмотра в реальном времени. Выделять изображение стало намного легче.
Использование инструмента Background Eraser, чтобы быстро удалить цвет фона
Было бы хорошо, стереть только фон изображения, оставляя нетронутыми передний план. Ну, это возможно при использовании инструмента Фоновый ластик.Выберите инструмент Background Eraser из выпадающего меню.
В результате есть три варианта, в верхней строке меню для выбора.
Sampling Continuous — образцы цвета должны быть удалены, как вы рисуете.
Sampling Once — Стирает только, отобранный [Alt + нажав] цвет при стирании.
Sample Background Swatch — он стирает цвета в настоящее время установленные в качестве фонового образца.
Знаете ли Вы,
Что можете установить образец основной цвет на цвет, который вы хотите оставить в изображении, а затем выберите «Protect Foreground Color » в верхней панели инструментов для инструмента Background Eraser.
Сочетания клавиш для Обработки выделения
Добавить / удалить из выбора
как только вы сделали выделение иногда необходимо добавить к этому выделению, не начиная с нуля, а также удалить часть этого выбора.
Добавить в выборе: [Shift + перетащите мышью]
Удалить из выбора: [Alt + перетащите мышью]
Ограничение Marquee
Вы можете держать инструмент Marquee для получения идеального квадрата или круга.
Пропорциональная форма: [Shift + перетащите мышью]
Нарисуйте Marquee из Центра
чтобы перетащить свое выделение от края.
Выделение формы от центра: [Alt + перетащите мышью]
Нарисуйте Marquee от центра и границ
выше двух клавиш одновременно.
[Shift + Alt + перетащите мышью]
Сохранение Цветовых схем Использование палитры Swatches
Итак, вы создали логотип и цветовую схему для использования во всех брендовых материалов для конкретного клиента, и теперь вы хотите иметь доступ к тем же цветам, в нескольких документах. Почему бы не сохранить, эту цветоваю схему, как набор образцов с использованием палитры Swatches. Это довольно легко.
Вы можете добавить новые краски в палитру Swatches, просто щелкнув в любом месте серой области или нажав значок нового образца. Появится диалоговое окно которое позволяет назвать образец. Выбранным цветом будет все, что установится в качестве основного цвета.
Если у вас есть коллекция образцов, вы можете сохранить их в выпадающем меню в правом верхнем углу палитры. Теперь бренд цвета Вашего клиента на расстоянии одного клика.
Использование Adjustment Layers для неразрушающего редактирования
Корректирующие слои являются еще одним отличным примером неразрушающегося дизайна, оставляя исходное изображение идеально нетронутыми. Вы можете добавлять корректирующие слои с помощью иконки в нижней части палитры слоев.
Появится меню с настройкой параметров. Выберем » Levels » для этого примера.
Появляется новый слой выше всех остальных и настройка панели открывается. Здесь вы можете выбрать свой уровень, и на всех слоях ниже корректирующего слоя будут видны результаты.
Также отметим, что корректирующий слой имеет маску так что вы можете использовать кисть, чтобы определить, где эффект применяется.
Сохранение стилей слоя для использования в других документах
Часто вы будете создавать кнопки PS помощью стилей слоя. Эти кнопки содержат наложение градиента, глянец тень или внешнее свечение. Это много кликов для создания каждой кнопки, особенно в нескольких документах.
Вы легко можете сохранить все ваши стили в палитре стилей для использования в будущем.
После создания кнопки с различными стилями нажмите кнопку » New Style » в окне Layer Style.
Ваш стиль будет сохранен в палитре Layer Style. Если у вас есть коллекция стилей можно сохранить их в выпадающем меню в правом верхнем углу палитры Layer Style.
Использование нескольких источников с Clone Stamp
Все знакомы с инструментом Clone Stamp и как он может быть использован для заливки с помощью источника клонирования в документе. Но я уверен, вы не знали, что вы можете рисовать с использованием нескольких источников. До 5, на самом деле. И вы можете переключаться между этими источниками при помощи панели Clone Source. Источников может быть от нескольких слоев или даже несколько документов.
Выберите значок источника клонирования в верхней части панели (от 1 до 5), а затем [Alt + щелкните] в любом месте документа, чтобы установить, источник. Выбрать другой значок и сделать то же самое.
Использование нескольких фильтров одновременно с Filter Gallery
Иногда самое сложное в применении фильтров заключается в определении, какие фильтры применять. Задача становится проще, обильно использованием галереи фильтров. [Filter | Filter Gallery] Из этого нового окна вы можете применить различные эффекты, редактировать и удалять их, и экспериментировать до совершенства. Обратите особое внимание на нижнюю правую части окна.
Вы можете добавить новые слои со значком в нижней части. Вы даже можете изменить слои для различных эффектов.
Работа с расширенным Content-Aware Fill
Content Aware Fill — новая опция для удаления что-то в изображение без использования старых методов.
Начните с образа, который должен быть удален. У меня есть изображение с телеграфным столбом, блокирующим облачное небо.
Сделайте выделение вокруг столба. Оно не должно быть безупречным, так же быстрее. Это одно из преимуществ Content Aware.
Затем выберите [Edit | Fill] и убедитесь, что выбрано «Content-Aware» для использования:
Функции эффективности во многом зависит от изображения, которое вы редактируете, но несмотря на это, это быстрее, чем полагаться полностью на Clone Stamp, который занял бы гораздо больше времени. Обычно вы должны будете сделать немного осязания здесь и там, но над всеми Content-Aware является очень мощной и полезной экономии времени инструмент.
Послесловие
Являетесь ли вы опытный пользователь Photoshop или только начинаете — никогда нет недостатка в советах по Photoshop. Поделитесь своими находками в комментариях, и дайте знать, если мы упустили что-то важное!
Полезные сайты по Фотошоп
Полезные сайты по фотошоп
Всем богам ФШ посвящается))
1. www.skillsup.ru – уроки, сервисы, тесты по фш
2. www.umka.kharkov.ua/htmlbr/pack088.html — более 800 наборов кистей
3. zerolayer.ru/ – кисти, формы, текстуры, экшены, рамки, шрифты
4. globator.net/ – кисти, стили, шрифты
5. tutbrush.com/ – кисти. Рассортированы по темам.
6. www.0lik.ru/ – градиенты, паттерны, кисти, экшены, стили, текстуры, формы, шаблоны
7. photoshopmix.ru/ – кисти, шаблоны, текстуры, фигуры, экшены, шрифты, градиенты
8. http://demiart.ru/forum/index.php?s=dd5a1f42da7b55558.. – склад на Демиарте: кисти, плагины, клипарты
9. photoshopbrushes.ru/ – кисти. Рассортированы по темам.
10. www.gzweb.ru/ — градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
11. www.vsekisti.ru/ – огромная коллекция кистей
12. goldenone.ru/ – кисти, шрифты, шаблоны
13. www.photoshop-master.ru/ — градиенты, кисти, экшены, стили, текстуры, формы, шаблоны
14 .www.rozhdestvo.org/ – Рождественские кисти, шрифты, стили, клипарт
15. fotodryg.ru/ – кисти, шрифты, фигуры
16. www.alldesign.biz/ — градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, шрифты
17. design-mania.ru/category/downloads — шаблоны, кисти, шрифты, текстуры
18. balbesof.net/down/view/brashs.html — коллекция кистей
19. design.ru-deluxe.ru/ – стили, формы, текстуры, плагины, рамки, паттерны
20. www.grafamania.net/photoshop — кисти, шрифты, шаблоны, рамки
21. deeplace.net/ – кисти, плагины, экшены, клипарт, шрифты, рамки, текстуры
22. 2dtutorials.ru/download — кисти, шрифты, стили, клипарт
23. photoshope.ru/index.htm — плагины, кисти, действия, стили, фигуры, градиенты, текстуры, шрифты
24. colorworld.org/ — плагины, кисти, стили, градиенты, текстуры, шрифты
25. rukoyatki.ru/photoshop — градиенты, кисти, экшены, стили, текстуры, формы, шаблоны, отрисовки
26. www.forum.thesoul.ru/index.php?showforum=6 – текстуры, кисти, стили, фильтры
27. www.zerores.com.ru/ – шрифты, кисти
28. www.cwer.ru/dlya_photoshop_0 — кисти, маски, экшены, текстуры, шрифты
29. www.deviantart.com/ – кисти, текстуры, формы, шрифты
30. fordezign.ru/ – экшены, градиенты, кисти, плагины, стили, текстуры
Стили слоя в фотошопе: описание, применение
Вернемся к работе со слоями. Речь пойдет о диалоговом окне Стиль слоя и тех эффектах и настройках, которые предлагает это окно.
Стили слоя обратимы и остаются доступными для редактирования до тех пор, пока вы сохраняете документ как файл PSD. По мере изменения содержимого слоя, стили также изменяются.
Стили слоя великолепны для добавления к рисунку завершающих штрихов, и они действительно могут заставить текст и графические элементы буквально «выстреливать» со страницы! В этой статье мы разберем что такое стили слоя, где они находятся и как применять.
Для начала познакомимся с этим окном. Создадим/откроем любое изображение. Теперь обратим свой взор на палитру слоев. Дважды щелкните по слою, к которому вы намерены применить специальный эффект. Откроется диалоговое окно Стиль слоя.
Примечание
Если слой заблокирован (рядом с миниатюрой находится замочек), то при двойном клике появится окно Новый слой, где нажав ОК, вы снимите блокировку и преобразуете его в полноценный слой. Еще раз сделайте двойной клик для открытия стилей.
Условно, окно можно разделить на три части:
- слева столбик — стили слоя и готовые специальные эффекты фотошопа;
- в середине — параметры и настройки, выбранных эффектов;
- справа узкий столбик — стандартные кнопки и миниатюра просмотра изменений, которая показывает как будет меняться слой при выборе тех или иных настроек.
Стили
Это самая первая строчка первого столбца. Нажав на нее, увидите стандартный набор стилей, примерно, вот такой:
Что такое стили слоя? Их история началась давно и созданы они были только для веб. Когда в интернете становилось все больше и больше сайтов, каждый вебмастер пытался сделать свой сайт красивым. Это сейчас интернет перенасыщен миллионами способов как это можно сделать, а тогда наличие такой кнопки было предметом гордости:
Именно поэтому фотошоп в себя включил такого рода графику. Но в те времена, в области веб-графики, балом правила Macromedia Fireworks. Чтобы избавиться от конкуренции, компания Adobe просто купила Macromedia. Конкуренция закончилась, а стили остались. По большому счету они и не нужны.
Конечно, нужны они или не нужны — решать каждому самостоятельно. Раз они включены в состав программы, то подробно разберем, что это такое.
Для наглядности создайте слой в виде какой-нибудь фигуры и начинайте щелкать по стилям. В результате, к фигуре начнут применяться Стили — это своего рода заранее сохраненная комбинация из эффектов, например, тиснение, тень, свечение, обводка, градиент и другие, а также применяется определенная цветовая схема. Самое замечательное то, что все наложенные параметры можно будет подкорректировать, причем каждый в отдельности. Как это сделать? Допустим, вы применили стиль. Теперь внимательно посмотрите на левый столбик диалогового окна и вы увидите, что вдруг появились галочки у специальных эффектов. Переходите в параметры каждого из них и меняйте настройки как вам нравится, или отключите вовсе. Подробнее об эффектах будет ниже в этой статье.
Рядом с выбором стилей, имеется маленькая кнопочка в виде стрелочки в кружочке. Нажав на нее появится дополнительное меню, в котором можно изменить размер миниатюр, загрузить свой набор/сохранить его или восстановить стандартный. Также можно переключиться на один из дополнительных наборов стилей.
Стоит упомянуть, что в сети интернет есть масса наборов, которые можно скачать. Для удобства их применения можно вывести в рабочее пространство отдельную палитру с ними. Для этого поставьте галочку Стили в команде Окно в верхней части фотошопа.
Параметры наложения
О параметрах наложения есть целая большая статья, поэтому не буду на этом останавливаться, тем более это неосновная составляющая стилей. По большому счету, параметры дублируют те инструменты, которые располагаются в верхней части палитры слоев: наложение, заливка и непрозрачность.
Сразу перейдем к самому интересному и «вкусному»…
Готовые специальные эффекты фотошопа
Забегая вперед, отмечу, что в настройках всех параметров, кроме тиснения, есть такие параметры как Наложение и Непрозрачность. Таким образом, можно настроить эти два параметра как ко всему объекту в целом (смотри пункт выше), так и отдельные его элементы, регулируя цветопередачу.
Photoshop CS5 предлагает к использованию такие эффекты:
ТеньК слою применяется внешняя тень. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать ее цвет. Можно изменить ее качество, увеличив процент шума или изменив ее контур. Кстати, из последнего, путем эксперимента, можно добиться очень интересных эффектов, так как тень будет сильно деформироваться, иногда становясь совсем не похожей на себя.
Внутренняя теньВ этом случае, тень будет падать по направлению от краев в центр объекта. Тем самым создавая эффект глубины. Настройки ничем не отличаются от обыкновенной тени.
Внешнее свечениеНазвание говорит само за себя. Объект, как будто светится. Можно настроить, чтобы свечение было не одним цветом, а градиентом от одного к другому. Настраивается размер, размах свечения, а также его качество.
Внутреннее свечениеАналогично, как с внутренней тенью. В настройках есть только одно отличие: можно указать источник свечения (Из центра или На краях)
Тиснение (Контур, Текстура)Заслуженно считается самым мощным и адаптируемым стилем слоя в фотошоп. Традиционное использование — преобразование плоского объекта в объёмный, трёхмерный, но это только малая часть возможностей этого стиля. Кроме этого, с помощью «Тиснения» можно создавать металлические эффекты, хромовые и золотые поверхности, имитацию отражения, стекло и многое другое. Более подробно о тиснении можно почитать тут.
ГлянецОдин из самых непонятных стилей. Все по разному его применяют. в моем примере получились как будто бы стеклянные края у лапы.
Наложение цветаЦеликом меняет цвет у выбранного слоя. Получается своего рода заливка. Настроек, практически, нет.
Наложение градиентаОдин из самых популярных специальных эффектов в фотошопе. Полезно, когда нужно применить градиент к определенному объекту на изображении.
Наложение узораЕще ни разу не пользовался таким эффектом. Мне он кажется бестолковым. Смысл в том, что он заливает изображение не цветом, как уже было, а каким то узором. Может быть, для веб-графики его и сделали, других способов применения не вижу.
ОбводкаОбводит по контуру все изображение. Редактируется цвет и положение (Снаружи, Внутри, Из центра). Полезный параметр — тип ободки, где есть градиент. Вообще градиенты всегда только украшают изображение.
Есть еще один способ вывести рассмотренное диалоговое окно, но с уже с заранее открытыми настройками нужного эффекта. Для этого кликните на кнопку fx в нижней части палитры слоев. Появится небольшое меню, где нужно только выбрать эффект. После этого сразу откроется окно с настройками.
В завершении урока, посмотрим как в итоге выглядит слой со специальными эффектами:
Как видите, под слоем появился список эффектов, которые к нему применены. У каждого из них есть значок видимости, нажав на который можно отключить эффект, например, Наложение градиента. Справа от миниатюры надпись fx — указывает что к слою применены эффекты. Нажмите на стрелочку, чтобы их свернуть.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
750+ бесплатных стилей слоя Photoshop
Последнее обновление 18 января 2020 г.
Если вы еще не знали, стили представляют собой предварительно настроенные комбинации стилей слоев Photoshop, которые в основном используются для создания интересных текстовых эффектов.
Каждый дизайнер знает, что использование стилей слоев может значительно сэкономить время в процессе проектирования.
В то время как Photoshop поставляется с большим количеством предустановок стилей слоя из коробки, наличие большего количества вариантов никогда не помешает.
Представьте, ниже представлены 750 стилей слоя Photoshop с реалистичными эффектами на выбор.
Одним щелчком мыши можно мгновенно применить к тексту отдельные стили слоя. Каждый дизайнер знает, в зависимости от проекта, конечно, что добавление красивых стилей слоев может действительно оживить ваши проекты.
Я думаю, что эта коллекция бесплатных стилей слоев Photoshop сэкономит вам массу времени, которое в противном случае вы бы потратили на поиск Google.
Я лично потратил на их поиск 4-5 часов, чтобы вам не пришлось.
Цель была проста: найти привлекательные стили слоя, которые я бы лично использовал.
Я считаю, что выбор говорит сам за себя. Надеюсь, вам понравится!
Статьи по теме:18 стилей от Artistx
Загрузить
268 стилей от Alm
Загрузить
21 бесплатный текстовый эффект в Photoshop от Армандо Сотока
Загрузить
Бесплатный 3D-макет текста в стиле ретро
Загрузить
Free Steel Layer Style, автор Alex Broekhuizen
Загрузить
28 Layer Syles, автор Кубилай Сапайер
Загрузить
8 мягких стилей от invhizible
Загрузить
5 Chrome Reflection Text Styles Vol.2
Загрузить
Бесплатный стиль слоя для Photoshop от Alex Broekhuizen
Загрузить
6 однослойных стилей — круги .PSD от Зака Кина
12 бесплатных стилей для Photoshop от Юсси Виртанена
5-полосный текстовый эффект тени
Загрузить
Psd Текстовый эффект снега
Загрузить
Psd Эффект ретро текста
Загрузить
Psd Эффект мягкого карбонового текста
Загрузить
Psd Бульвар Ретро Текст Эффект
Загрузить
Текстовый эффект попкорна
Загрузить
Гранд Мотель Текстовый эффект
Загрузить
3 Винтажные текстовые эффекты Illustrator
Загрузить
3 стиля графики Illustrator Vol.3
Загрузить
Текстовые эффекты геля (стили слоя PS)
Загрузить
Эффект естественного текста
Загрузить
PSD текстовый эффект конфеты
Загрузить
Psd Текстовый эффект конфетного тростника
Загрузить
Текстовый эффект лайтбокса
Загрузить
4 бесплатных стиля текста для вечеринки в Photoshop
Загрузить
Текстовый эффект из углеродного волокна с помятойЗагрузить
3 стиля слоя наклеек
Загрузить
Эффект 3D винтажного текста
Загрузить
3 стеклянных текстовых эффекта
Загрузить
3 стиля высокой печатиЗагрузить
4 металлических текстовых эффекта
Загрузить
36 стилей металл / хром от Giallo86
Загрузить
Стили слоя ps с 4 темами декораций от dabbex30
Загрузить
3 стиля графики Illustrator
Загрузить
Стиль слоя Photoshop для майя от Industrykidz
Загрузить
6 бесплатных стилей болота, версия 2 от Industrykidz
Загрузить
Эффект мягкого белого текста
Загрузить
Эффект кинематографического текста заголовка
Загрузить
108 стилей-хамелеонов
Загрузить
36 случайных стилей от IZ-Person
Загрузить
6 текстовых эффектов в светлых стилях PSD FREE от Blacklovefly
Загрузить
3 бесплатных цветных стиля PS Glass от Giallo86
Загрузить
Эффект 3 эскиза текста
Загрузить
Эффект текста Чарли
Загрузить
Эффект пухлого текста
Загрузить
Эффект кинематографического 3D-текста
Загрузить
4 стиля дерева Photoshop
Загрузить
Psd бетонный текстовый эффект рок
Загрузить
Psd шоколадный текстовый эффект
Загрузить
Футуристический стиль для Photoshop
Загрузить
Эффект ванильного текста
Загрузить
24 стиля Revnart от revn89
Загрузить
5 бесплатных стилей еды от IvaxXx
Загрузить
10 стилей SimplyClean от Songylesq
Загрузить
г.I. Стиль текста Джо
Загрузить
Стили слоев Photoshop Battlefield 3
Загрузить
10 бесплатных сладких стилей Photoshop от KoolGfx
Загрузить
5 бесплатных стилей Хэллоуина от Koolgfx
Загрузить
Исландия (10+ текстовых стилей PSD Freebie) от Armando Sotoca
Загрузить
Бесплатный стиль фильма Photoshop
Загрузить
5 бесплатных 8-битных стилей Photoshop от KoolGfx
Загрузить
35 Свободных стилей от t1na
Загрузить
Свободный металлический хром со слоем стиля
Загрузить
БЕСПЛАТНО 5 стилей Sci-Fi Photoshop — текстовые эффекты от KoolGfx
Загрузить
15 бесплатных стилей Photoshop от imonedesign
Загрузить
Теги: скачать лучшие стили для фотошопа Скачать бесплатные дизайны бесплатно бесплатные эффекты стиля слоя фотошоп бесплатно стили слоя фотошоп Эффекты слоя и стили в Adobe Photoshop стиль слоя в фотошопе фотошоп стиль слоя стиль фотошоп стили слоя пакет стилей слоя фотошоп текстовые стили скачать бесплатно популярные статьи бесплатно пресеты стилей слоев psd[PHLEARN] Как освоить стили слоя в Photoshop — Бесплатные курсы PHLEARN в Интернете Бесплатная загрузка Торрент
На главную »PHLEARN» [PHLEARN] Как освоить стили слоя в Photoshop
Просмотры: 12 500
Описание
Стили слоевневероятно гибки и имеют широкий спектр применения.От чего-то столь же простого, как придание тексту трехмерного вида с использованием Drop Shadows, до высококачественного композитинга и ретуширования с помощью Blend If и смешения яркости.
В этом уроке мы поможем вам освоить эффект каждого слоя с помощью практических примеров, таких как добавление фотореалистичного текста в среду, создание эффекта неонового свечения с нуля, использование стилей слоев для добавления естественного свечения источнику света и многое другое!
Что включено
19 Видеоуроки | 20 образцов изображений | Пользовательские кисти и стили
СОЗДАВАЙТЕ РЕАЛИСТИЧНЫЕ КОМПОЗИТЫ
ОРИГИНАЛ
Стили слоя Photoshop
Узнайте о различиях между стилями каждого слоя в Photoshop.Редактируете ли вы фотографии или хотите создать красивый текстовый дизайн, понимание эффектов слоев может ускорить ваш рабочий процесс и значительно улучшить ваши финальные редактирования.
Создание классных текстовых эффектов
Эффекты слояневероятно полезны для создания любого графического или текстового изображения. Сделайте так, чтобы текст выделялся с экрана (или страницы), добавляя тонкие тени, реалистичные текстуры или потрясающие скосы.
Создайте свой собственный набор стилей
Не только полностью настраиваемые стили слоя, но и вы можете сохранять собственные стили, чтобы использовать их позже или поделиться с другими! В руководство включены два бесплатных эффекта слоя, которые вы можете использовать, экспериментировать и создавать свои собственные.
ИЗМЕНИТЬ ЦВЕТ ОБЪЕКТОВ
ОРИГИНАЛ
СОГЛАСОВАТЬ С СУЩЕСТВУЮЩИМИ СТИЛЯМИ ТЕКСТА
ОРИГИНАЛ
Тени, свечение и фаски
Тени, свечение и фаски — это основные эффекты, которые вы найдете в стилях слоя. Независимо от того, работаете ли вы с текстом, фигурами или даже с частью фотографии, у вас будет возможность добавить реалистичный трехмерный вид, который поможет выделить важные части вашего изображения.
Режимы наложения
Режимы наложения, как и обычные слои, добавляют много разнообразия и адаптируемости стилям слоя.Сделайте эффект слоя более утонченным или преувеличенным и полностью контролируйте его взаимодействие с остальной частью изображения. Обязательно ознакомьтесь с нашим PRO-руководством «Как освоить режимы наложения в Photoshop», чтобы узнать все об этих невероятно важных инструментах Photoshop.
Смешение яркости
Одна из самых мощных техник в Photoshop, Blend If, позволяет нацеливать блики, полутона и тени для точного совмещения эффектов и слоев. Изучите все тонкости Blend If и то, как вы можете добавить его в свой набор инструментов, чтобы вывести свои правки на новый уровень.
СОЗДАТЬ РЕАЛИСТИЧНЫЙ ТЕКСТ ОКРУЖАЮЩЕЙ СРЕДЫ
ОРИГИНАЛ
Непрозрачность и заливка
Хотя прозрачность и заливка могут показаться очень похожими, знание того, когда выбрать один или другой, может иметь огромное значение при редактировании. Узнайте, как и когда использовать каждый из них, и посмотрите, как они работают, когда мы рассмотрим более десятка примеров.
Неразрушающий рабочий процесс
Разработка неразрушающего рабочего процесса очень важна для профессионалов в области фото или графического дизайна.Стили слоев по своей природе неразрушающие. Создавайте, редактируйте, выключайте или удаляйте эффекты в любое время, чтобы вернуться к исходному изображению.
Тщательный взгляд на стили слоев
Эффекты слоя и текста— это мощные инструменты, но чтобы получить от них максимальную отдачу, вам нужно знать, что делает каждый параметр и как улучшить каждый эффект в соответствии с вашими потребностями. Мы разбиваем все раскрывающиеся списки, флажки и ползунки в диалоговом окне «Стиль слоя».
СОЗДАТЬ СТИЛИЗИРОВАННЫЙ ТЕКСТ
ОРИГИНАЛ
СОЗДАВАЙТЕ РЕАЛИСТИЧНЫЕ ОБЪЕКТЫ
ОРИГИНАЛ
Редактирование фотографий
В этом руководстве мы рассмотрим несколько советов и приемов, которые помогут оживить ваши фотографии.Добавьте свечение к источникам света, добавьте форму и четкость, добавив тени, и сделайте цвета яркими. Все сделано с помощью универсальных эффектов слоя.
Работа с цветом
Быстро меняйте цвет объекта, добавляйте драматизма к небу и раскрашивайте изображение, отдельно выделяя светлые участки, полутона и тени. Стили слоя невероятно полезны для раскрашивания фотографий, и мы покажем вам, как максимально использовать их.
Объедините или сделайте свое собственное
Эффекты слоянаиболее эффективны при использовании в сочетании друг с другом или со многими другими мощными инструментами Photoshop.Научитесь использовать их как часть головоломки редактирования. Посмотрите, как мы демонстрируем, как максимально использовать их с помощью корректирующих слоев, режимов наложения, обтравочных масок, масок слоев и многого другого!
СОЗДАТЬ ФОТО РЕАЛЬНЫЕ ЗНАКИ
ОРИГИНАЛ
Графический дизайн в Photoshop
Illustrator часто используется профессиональным графическим дизайнером, но Photoshop может быть невероятно полезным для создания текста и логотипов со страницы. Сделайте логотип приложения похожим на то, что вы можете физически нажать, или легко интегрировать текст в макет изображения.Это инструменты для профессионалов как в фото, так и в дизайне!
Включены свободные стили слоя
В этот урок мы добавили два эксклюзивных стиля слоя. Добавьте элемент красоты любому изображению со сказочными огнями или создайте потрясающий неоновый текст, который обязательно привлечет внимание. Мы также добавили специальную кисть! Используйте их в сочетании с вашими собственными стилями, чтобы создать свой собственный оригинальный образ!
Падающие тени
Drop Shadows может вводить в заблуждение. Хотя они могут показаться простым дополнением к тексту, фигуре или части изображения, получение реалистичного изображения часто требует времени и внимательного рассмотрения различных настроек в инструменте.Научитесь комбинировать несколько падающих теней и уточняйте настройки, чтобы получить потрясающий эффект!
ЭФФЕКТ ПЛАВАЮЩЕГО ТЕКСТА
ОРИГИНАЛ
СОЗДАТЬ ВЫТИСНЕННЫЙ ТЕКСТ
ОРИГИНАЛ
Внутреннее свечение и внешнее свечение
Сделайте объект или слой сияющим с помощью эффектов слоя «Внутреннее свечение» и «Внешнее свечение». Помимо очевидных приложений, мы также покажем вам, как настроить определенные стили, чтобы вы могли использовать свечение в качестве теней и наоборот, добавив еще большей гибкости каждому из этих инструментов Photoshop.
Ход
Научитесь создавать красивые границы вокруг слоев и фигур. От однотонных линий до красочных градиентов или любого другого рисунка по вашему выбору! Мы покажем вам основы нанесения обводки, а затем углубимся в детали и доработаем ее, чтобы она идеально вписывалась в изображение.
Наклон и тиснение
Один из самых эффективных стилей слоя, Bevel and Emboss — один из лучших способов придать тексту или фигуре реалистичную трехмерную форму путем интеллектуального добавления бликов и теней, чтобы подчеркнуть четкость.Понимание всех настроек, которые предлагает этот эффект, несомненно, улучшит вашу игру в графическом дизайне.
УСИЛЕННОЕ ОСВЕЩЕНИЕ
ОРИГИНАЛ
Цветное наложение
Один из наиболее простых стилей слоя, Color Overlay, имеет бесчисленное множество применений: от ускорения рабочего процесса, позволяя вам быстро изменять цвет слоя, или как метод цветокоррекции и цветокоррекции части фотографии.
Наложение градиента
Хотя градиенты могут быть отличным способом добавить глубины и четкости фигурам или тексту, их также можно использовать для оживления цветов на фотографии.Следите за тем, как мы используем градиенты для раскрашивания пейзажного изображения и добавляем эту мощную технику в ваш набор инструментов для редактирования.
Атлас
Один из редко используемых эффектов слоя в Photoshop, Satin по-прежнему находит множество применений в графическом и текстовом дизайне. Придайте тексту или формам мягкость и ощущение ткани или даже увеличьте детализацию металлических или стеклянных текстур на изображении. Посмотрите, как мы используем этот эффект для создания дизайна логотипа мобильного приложения.
Размер: 4.37G
ДРУЖЕСТВЕННЫЕ ВЕБ-САЙТЫ
Бесплатные учебники, руководства, статьи и форум сообщества. Место, где каждый может поделиться знаниями друг с другом
СВЯЗАННЫЕ ЗАПИСИ
photoshop графический дизайн
Этот шаблон резюме Adobe Photoshop профессионально организован, снабжен ярлыками и очень прост в редактировании. Есть разные способы добавить такие эффекты к вашим изображениям и даже создать анимацию из статической фотографии. Рисуйте маслом или акварелью, делайте наброски углем или любой из более чем дюжины художественных кистей и создавайте потрясающие мультимедийные рисунки.Потрясающий дизайн, обращающийся к аудитории, имеет первостепенное значение для брендов любого размера. Это от А до Я программного обеспечения для графического дизайна, включающего как бесплатные, так и платные программы, которые вы можете загрузить и начать использовать уже сегодня. Дэнни Outlaw ведет блог Outlaw Design. Один из способов сделать это — редактировать спортивные материалы. Вот полный и исчерпывающий справочник по рисованию для студентов-дизайнеров и профессионалов, которые хотят реализовать рисование в качестве профессионального инструмента. Из этого туториала Вы узнаете, как использовать исходное изображение цветка с простым текстом и парой стилей слоя, фильтров, текстур и корректировок, чтобы создать свой собственный дизайн цветочной типографии.(Мне нужен кто-то с потрясающими навыками фотошопа. Кроме того, вы узнаете, как использовать маски слоев и корректирующие слои для редактирования изображений. Теперь Photoshop тоже. Находится внутри — Страница i Хорошая база данных позволяет легко хранить, находить и отчет о необходимых вам данных. Немного ноу-хау, изложенного в этой книге, вы можете создать выдающуюся реляционную базу данных. Хотя Fotor является онлайн-редактором фотографий, подобным Photoshop, начиная с области применения и заканчивая его функциями, Fotor имеет менее крутой кривая обучения, чем Photoshop. Любовь есть… универсальный. Возьмем нашу Годзиллу-собаку погулять по городу и посмотрим, что будет с Моникой Загробельной. Нужен новый флаер для вашего бизнеса? БОЛЬШАЯ РАСПРОДАЖА в День Труда! Последняя дневная пожизненная премия СКИДКА до 85%! В этом бесплатном уроке Photoshop основное внимание уделяется созданию жесткой постапокалиптической цветовой гаммы с помощью корректирующих слоев. В этом кратком совете Кирк Нельсон объясняет, как использовать Adobe Photoshop для добавления собственных изображений в макет продукта, приобретенный на Envato Market. Помимо этого, в Photoshop так много всего, что вы можете изучить, например, маскирование слоев, галерею фильтров, режимы наложения, стили слоев и т. Д., Чтобы освоить это программное обеспечение.Продемонстрированные навыки графического дизайна с сильным портфолио. Сделайте ночные фотографии уютными и интимными. Как создать обои для рабочего стола в Photoshop Независимо от того, любите ли вы конкретную фотографию или заказал ваш клиент, узнайте, как создавать собственные обои для рабочего стола в Photoshop, выполнив пару простых шагов. Студенты и преподаватели экономят более 60% на Creative Cloud. Графический дизайн в Photoshop и Illustrator. В этом кратком руководстве Энрике Элисабе объяснит, как создать текстовый эффект в стиле глянцевого леденца «Карамело» в Adobe Photoshop.Получите полное представление о том, как использовать Adobe Photoshop для развлечения или в качестве возможности карьерного роста. Он начал свой путь в 2014 году с целью стать самым надежным поставщиком услуг по созданию контента. Педагоги, художники и талантливые профессионалы отрасли, увлеченные образованием STEAM. акварельная цветочная цветочная рамка свадебное приглашение геометрическая рамка, медицинская маска хирургическая маска n95 маска для коронавируса, меловая кисть текстуры декоративная векторная кисть, квадратная цветочная рамка с акварельной цветочной рамкой и очерченными листьями, цветочное украшение для свадьбы n карты акварельные цветы иллюстрация красных и персиковых роз листья ветви композиция, png без пряжки, градиент, современная геометрическая квадратная граница, геометрическая форма, нерегулярные геометрические границы, ощущение звездообразования, солнечный луч, свет, свечение, линза, блики, эффекты, последний векторный баннер для видео png скачать бесплатно, сад роза цветок центифолия розы цветочный дизайн, золотой плакат границы png скачать плакат золотая рамка, цветная рамка, цветная прямоугольная рамка, светящийся световой эффект, лучи, вектор, солнечный свет, блики, световой эффект, акварельный букет цветов с оформлением из листьев, красочный фон с брызгами краски png скачать бесплатно, летающая чашка кофе с брызгами и кофейными зернами png фон, рождественский венок с сосновыми ветками и ягодами золотистого цвета. Загрузите свой первый дизайн, защищенный авторским правом.Посмотрим на них! Кроме того, по мере улучшения ваших дизайнерских навыков вы можете сами продавать графические компоненты и получать солидный доход. Это вводное обучение охватывает редактирование изображений, разработку логотипов и верстку в Photoshop, Illustrator и InDesign. Не знаете, как создать изометрическую иконку? Бесплатно для коммерческого использования. Изображения высокого качества. Сохраните проект в формате PSD или PSB для очень больших файлов. При работе в Photoshop очень важно создавать слои на холсте. Полутоновые узоры могут стать интересными проектами Photoshop, если вы будете следовать нашим урокам Photoshop для начинающих.Цифровые художники обладают уникальной способностью путешествовать во времени, используя стили и техники других периодов. Хотите сделать стильный и элегантный плакат? Мелоди Ньевес показывает, как создать стильный портрет киборга с помощью настройки цвета и обычных кистей. В Photoshop есть много интересных вещей. Присоединяйтесь к Лоре Кеунг, которая покажет вам, как создать вдохновляющий плакат, используя типографику, вплетенную в цветы, с помощью инструмента Layer Mask в Adobe Photoshop. Мы хотели бы показывать вам уведомления о последних новостях и обновлениях.«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. У нас есть множество профессиональных ресурсов, доступных на Envato Elements, с неограниченным количеством загрузок по низкой ежемесячной цене. Вот 10 убийственных советов по Adobe Photoshop для дизайнеров. И теперь вы можете использовать возможности Photoshop на настольных компьютерах и iPad, чтобы творить везде, где вас ждет вдохновение. Повторная отправка прошла успешно, возможно, попала в корзину вашего почтового ящика, обратите внимание.Узнать больше ›, Adobe Stock. Это действительно один из важнейших навыков, необходимых для работы графическим дизайнером. Подробнее о возможностях Illustrator ›. Вы хотите стать профессионалом с градиентами Photoshop? Есть два типа уроков по графическому дизайну в Photoshop; один предназначен для новичков, владеющих основными идеями графического дизайна и Photoshop, а другой — это расширенный учебник для уже известных профессионалов, чтобы ознакомить их с последними тенденциями в этой области. Одна из самых важных и полезных уловок в Photoshop.Основы графического дизайна: макет и композиция Автор: Шон Адамс PTC редактирует ваши фотографии # 2 — Полезные советы по созданию фотографий. Photoshop Graphic Design Sport Edit (simple): Спорт — моя страсть, и я люблю выражать все великие моменты с помощью искусства. Создавая учетную запись, я соглашаюсь с условиями использования pngtree, бесплатно загружаю лучшие в мире коммерческие ресурсы, добро пожаловать в pngtree, чтобы найти более креативный дизайн. Используйте эти кисти Photoshop, чтобы придать вашему изображению реалистичный вид. В этих уроках Photoshop для начинающих вы научитесь быстро создавать шаблоны историй Instagram для своих учетных записей.Добро пожаловать на этот урок графического дизайна для обеда, создавайте макеты для использования и продажи в Adobe Photoshop. Любите смотреть в небо? Программное обеспечение представляет собой комбинацию различных платформ графического дизайна, решений и дополнений, таких как Hexagon, Genesis 8 и Daz Studio. Не знаете, как сделать стильные средневековые надписи? Найдите идеальное изображение для своего следующего творческого проекта. Учебники по графическому дизайну в Photoshop. В этом уроке Лаура Кеунг объяснит, как объединить три разных фильтра Photoshop для создания современного плаката.Пользовательские кисти Фабио Сассо покажет вам, как создать абстрактное фоновое изображение только с помощью Photoshop. Подробнее ›, Студенты и преподаватели Все еще жаждете вдохновения и идей Photoshop? Я начал использовать менее сложные и недорогие программы, но по мере того, как мое увлечение росло, я знал, что Photoshop для меня. 255 000+ векторных изображений, фотографий и файлов PSD. Вода может создавать такие красивые, вдохновляющие визуальные эффекты! Этот курс Photoshop научит вас использовать Adobe Photoshop и графический дизайн, выполняя актуальные, практичные, реальные проекты графического дизайна !.1. На этой странице вы можете изучить и загрузить файлы PSD для вашего графического дизайна. С помощью John Negoita вы можете создавать реалистичные формы облаков, используя свои собственные изображения. Легко и быстро создавайте полностью настраиваемые эффекты шрифтов с нуля. Теперь тебе это не нужно. Изучите элементы концепций, дизайна, форм, цветов, типографики, пропорций, а также как выбирать цвета и. Мелоди Ньевес расскажет, как рисовать каждую руку с нуля, прежде чем приступить к цифровой живописи с помощью режимов наложения слоев и многого другого. Люди Станьте героем собственной саги! В этом уроке Дейзи Эйн возьмет текст и визуально «поместит его» под воду, создав эффект волнистого текста, глядя вниз и в воду, с текстом под ним.470. Некоторые из наших величайших источников вдохновения могут исходить от изучения прошлого. Creative Cloud содержит лучшие в отрасли инструменты графического дизайна, такие как Photoshop и Illustrator. У нас есть серия статей, в которых рассказывается о карьере в дизайне и иллюстрации, что является отличной отправной точкой для изучения после того, как вы больше поработаете в Photoshop. В этот набор входит 30 кистей, размер 2500 пикселей, и он работает с любой версией Photoshop! Оба этих руководства полезны для знакомства с этими методами. Благодарим вас за выбор pngtree. Мы уже отправили вам электронное письмо со ссылкой для подтверждения. Щелкните ссылку, чтобы завершить регистрацию.Если у вас много чего есть в Photoshop, то вам нужно освоить использование масок. Для меня поразительно, что в 2015 году вопрос о том, какую операционную систему вам следует использовать, все еще остается дискуссионным. Выберите настольное или мобильное приложение, которое соответствует вашим дизайнерским потребностям. Пожалуйста, вернитесь завтра, чтобы продолжить загрузку. Сильный взгляд на визуальную композицию. Получите 10 бесплатных изображений в первый месяц. Графический дизайн для обеда — это серия занятий, которые обучают ряду советов и методик создания дизайнов и работы в таких приложениях, как Illustrator, Photoshop и Procreate.Adobe Comp. Рисуйте, комбинируйте, улучшайте и выделяйте свою работу. Дизайн можно создавать с использованием текста и фигур. Хотите делать действительно впечатляющие снимки? Взгляните, например, на наш потрясающий ассортимент экшенов Photoshop и кистей Photoshop. В режиме растрового изображения в Photoshop можно добиться множества интересных эффектов, и Лаура Кеунг покажет вам, как его использовать. В этом уроке Мелоди Ньевес научит вас создавать экшен Photoshop с 3D-эффектом для создания простого 3D-текстового эффекта.Перетаскивайте фигуры и пути, чтобы перемещать, изменять и масштабировать их. В этом уроке Моника Загробелна покажет вам, как создать постер фильма в Adobe Photoshop, вдохновленный «Звездными войнами: Последние джедаи». Я хочу добавить еще одного члена в команду, которую вы знаете, как — цветокорректировать фотографии — фотошоп художника — создавать фотографии в социальных сетях, позвольте мне посмотреть, что вы можете сделать с прикрепленным файлом. Чем больше вы привыкаете к этому программному обеспечению, тем проще создавать высококачественные дизайны без необходимости нанимать графического дизайнера.Тогда это бесплатное руководство по Photoshop даст вам массу интересных проектов Photoshop. В этой статье я поделюсь 8 лучшими бесплатными плагинами Photoshop для графического дизайна и редактирования. При выборе региона изменяется язык и / или контент на Adobe.com. Независимо от того, создаете ли вы новое изображение или редактируете что-то, что вы начали на рабочем столе, вы можете вносить даже самые требовательные изменения с помощью сенсорного управления и жестов. Сделайте крутой панк-рок портрет с Abbey Esparza. Падающие снежинки — отличный способ сделать вашу зимнюю фотографию намного интереснее.Находите и лицензируйте графические элементы с помощью поиска Adobe Stock в приложении. Abbey Esparza покажет вам, как создавать драматические и кинематографические эффекты фото ангелов, используя лишь несколько изображений. Первоначально опубликовано: London: Laurence King Pub., 2006. В этом новом издании представлены новые сведения, охватывающие текущие тенденции в веб-дизайне — сначала мобильные устройства, дизайн UI / UX и веб-типографику — и то, как они влияют на подход дизайнера к проект. Я показал вам потрясающую подборку бесплатных руководств по Photoshop от Tuts +, которые, я уверен, вы сочли полезными.Graphic-Design.com и Design & Publishing Center являются дочерней компанией Showker, Inc., TA. Создавайте иллюстрации, значки, плакаты, упаковку и многое другое. Объединяйте и редактируйте https://www.dropbox.com/s/w03mekpl01sa8ur/photoshop-graphic-design-tutorial.psd?dl=0 Загрузите PSDFollowwww.facebook.com/aruncreationПодпишитесь на www.youtube.com. Дженни Ли объясняет все шаги в этом уроке. Доступны разные стили и размеры файлов Photoshop с высоким разрешением. * Хотя Adobe Photoshop является отраслевым стандартом для графических дизайнеров, художников и фоторедакторов, он не предназначен для работы с оперативной памятью.Даже на более новых компьютерах пользователи часто сообщают о необходимости использовать отдельный диск для свободного дискового пространства, чтобы предотвратить частые сбои. Найдите и загрузите бесплатные графические ресурсы для Photoshop. Этот курс Photoshop научит вас использовать Adobe Photoshop, выполняя реальные, практичные, реальные проекты! Здесь Эрик Галанд продемонстрирует, как нарисовать пиратского персонажа в Photoshop. Дизайн имеет крутой волнистый узор с интересными световыми эффектами, как у обоев Blackberry 9000. Photoshop — это стандартный цифровой инструмент, который используется в широком спектре ролей графического дизайна, включая печать, веб-дизайн и интерактивный дизайн, а также видео.Стиль поп-арт Роя Лихтенштейна по-прежнему выглядит современно и свежо. Если вы можете это мечтать, вы можете сделать это с помощью Photoshop. С помощью этого блестящего урока Мелоди Ньевес вы можете превратиться в одного из них! Получите больше контроля над своими шрифтами. Adobe Photoshop. Роза покажет вам, как использовать стили слоев, фильтры, текстуры, кисти и корректирующие слои для создания блестящего, чистого пластикового текстового эффекта в Adobe Photoshop. Контактное лицо: Хелен Робинсон 812-863-7348 [адрес электронной почты защищен] ЗВОНИТЕ СЕЙЧАС 855.520.6806. Photoshop CC Проекты для владельцев бизнеса и графических дизайнеров! 29 мая 2016 г. — Изучите доску Эмилинн Ричардс «Графический дизайн», за которой следят 728 человек на Pinterest.Эти уроки являются отличной отправной точкой для работы со стилями слоев в Photoshop. Если вы не получили письмо в течение 1 минуты, нажмите кнопку «Отправить повторно», и мы отправим вам еще одно электронное письмо. В этом уроке Дейзи Эйн вы создадите текстовый эффект радуги в Adobe Photoshop, используя текстовые эффекты, стили слоев и некоторые другие приемы. Получите дизайнерские купоны на 5 долларов. В этом уроке Кайлан Майкл покажет вам, как использовать Adobe Photoshop для создания интенсивного и мощного коллажа для Месяца черной истории с изображением красивой женщины и как ретушировать произведение в Adobe Lightroom.Есть несколько способов заработать на жизнь, используя свои навыки работы с Photoshop. Изолируйте такие элементы, как люди, от их прошлого. Этот набор включает в себя 15 классных экшенов Photoshop для пленок, 10 красивых световых бликов, простой генератор штампа даты и ретро-шрифт. Почему Digital Media Academy? Прежде чем вы сможете создавать шедевры Photoshop, вам необходимо изучить основы. Вы будете использовать стили слоя и функцию «Смешать, если» из параметров наложения. Используйте этот экшен Photoshop, чтобы создать эффект двойной экспозиции за несколько кликов.Рисуйте от руки и создавайте точные векторные рисунки. В этом уроке вы узнаете, как с помощью Adobe Photoshop создать красочный волнистый племенной коллаж с изображением красивой женщины. С привлекательными вариантами членства для частных лиц и предприятий, а также скидками для студентов и преподавателей есть план для всех. Научитесь овладевать базовыми навыками работы с инструментами Photoshop. Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду. Тебе нравятся супергерои? Получите этот творческий экшен Photoshop и придайте своим фотографиям драматический эффект песка! Все это красиво разработано, чтобы облегчить вашу жизнь и быстрее выполнять работу (оставляя больше времени для забавных вещей).Это очень простое и быстрое руководство от Rose покажет вам, как использовать пару текстур и стилей слоев для создания блестящего, отражающего эффекта хромированного текста. Дженни Ли объяснит, как создать сцену фотоманипуляции на основе этой истории. Редактирование и композитинг изображений. Если вам не хватает идей Photoshop, почему бы вам не взглянуть на это? Страстный персонал. Кайлан Майкл всегда была поклонницей японского искусства, поэтому она решила объединить два стиля: афрофутуристический и японский. Следуйте за своим вдохновением, куда бы оно ни привело.Мелоди Ньевес может показать вам, как сделать свои собственные профессиональные флаеры с помощью Adobe Photoshop. У них много названий, в том числе двухцветный, двойная экспозиция, линии сканирования, сбой, пятно, цветовой канал, фотография. Пересматривайте свой графический дизайн, пока он вам не понравится. В этом уроке вы научитесь с Яном Ствераком, как легко и быстро создать эффект 3D-текста в Adobe Photoshop. Создавайте произведения искусства естественным образом на планшете или телефоне. Дизайн, код, монтаж видео, бизнес и многое другое. эта работа идеально подходит для вас, если: вы можете изменить фон на моих изображениях и сделать изображения максимально реалистичными; вы можете добавлять к изображениям элементы, которые не существуют.Ознакомьтесь с этим бесплатным руководством по Photoshop и воссоздайте сбой, подобный тем, которые вы видите на телевидении или в видеоиграх. Сохранить и поделиться Вам больше не нужно удивляться, потому что мы можем воплотить это видение в жизнь с помощью волшебства Photoshop! Цветочная типографика — это тенденция дизайна, которая сочетает в себе красивые цветочные элементы со смелой типографикой для создания элегантных дизайнов. 3D-функции Все покупатели книги получают полный доступ к веб-версии: веб-версии полной электронной книги, дополненной видео и тестами с несколькими вариантами ответов.Вдохновленный новым годом, начните серию ежедневных задач по рисованию, конструированию или редактированию! Поразительный визуальный дизайн украшает все стороны автобусов, плакатов, рекламных щитов, телеобъявлений, журналов и, конечно же, цифровых продуктов. Photoshop — популярный инструмент для веб-дизайнеров и разработчиков, поскольку он помогает создавать удобные для Интернета файлы, которые можно использовать разными способами. Проекты графического дизайна для начинающих в Photoshop. Этот урок от Jenny Le поможет вам в этом. Если вы хотите запустить проекты Photoshop с фильтрами Instagram, тогда этот бесплатный учебник Photoshop для вас.. В этом уроке вы узнаете, как создать плакат с водевилем рубежа веков. Лучшие онлайн-курсы по Photoshop позволяют легко и просто изучить широкий спектр инструментов, приемов и советов, которые помогут максимально эффективно использовать ведущее программное обеспечение Adobe для графического дизайна. А теперь давайте перейдем к этим бесплатным урокам Photoshop! Мелоди Ньевес покажет вам, как создать волшебное существо в Adobe Photoshop, используя простые инструменты, корректирующие слои и высококачественные материалы. Пожалуйста, введите идентификационные данные, необходимые для подтверждения вашей операции.Вы сосредоточитесь на создании суровой постапокалиптической цветовой гаммы с помощью корректирующих слоев и узнаете профессиональные советы Photoshop. За 60 секунд научитесь создавать собственный экшен Photoshop для создания классного винтажного фотоэффекта. Платформа: Windows, Linux и Mac. Определите свой холст В этом уроке Мелоди Ньевес покажет вам, как создать веселого щеголеватого кота, вдохновленного прекрасными портретными картинами викторианской эпохи. Независимо от вашего уровня опыта, если вы готовы заняться веб-дизайном с помощью Photoshop 7, эта книга предназначена для стран Юго-Восточной Азии (включая Индонезию, Малайзию, Филиппины и Вьетнам) — на английском языке.Вы будете смешивать два стиля: современный световой эффект и классический танцор. Создайте впечатляющий современный портрет с Abbey Esparza. Конечный результат будет включать полностью редактируемые слои, цвета и элементы. * И… стоп! 540-433-8402. Я поделюсь своими советами для начинающих фрилансеров в области графического дизайна, создавая различные дизайны, чтобы начать создавать свое портфолио. Экспортируйте в формате JPEG, TIFF или PDF, чтобы поделиться своей работой с более широкой аудиторией. Вы визуализируете изображение на красивом темном фоне с великолепным текстовым эффектом, чтобы завершить изображение.Адаптируйте перспективу, создавайте 3D-модели, раскрашивайте 3D-объекты и многое другое. Используя файлы онлайн-проектов, учащимся предлагается практиковать то, что они узнали, работая над дизайн-проектами по всему тексту от концепции до завершения. Добавьте зимнего волшебства в свои портреты! Быстро объедините все необходимое для ваших проектов и эффективно управляйте лицензиями. Используйте приложение или выполните поиск в Adobe Stock, чтобы найти индивидуальный дизайн в художественном стиле Роя Лихтенштейна для внешности Роя Лихтенштейна. Композитный для печати или использования в Интернете десятилетиями; это самый простой способ довести до… Для графического дизайна создавайте естественные искажения и трансформации ваших изображений для создания фона! Красивая женщина кистей фотошоп придаст вашим снимкам ретро !! Используется в идентификационной информации, как требуется для подтверждения профессиональной организации вашей работы с пометкой … Профессиональные ресурсы, доступные на элементах Envato, с неограниченным количеством загрузок главная страница & gt; Графика & … Страница i Хорошая база данных позволяет легко отслеживать фактор « вау » для улучшения вашего дизайна. Меньшие детали, в отличие от использования фильтров, pre-mades или TIFF с парой мотивов… Изогнутые формы и сделать свой собственный глянцевый значок динамичным, и многое другое с помощью переключателя! Иметь хороший дизайнерский результат, в то же время рисунки менее чем за 60 секунд, научиться создавать сладкое. Будьте полезны в идентификационной информации, необходимой для проверки вашей деятельности Лаура! Это простой и увлекательный урок из нашей подборки бесплатных уроков по Photoshop. Майкл также научит вас создавать звезды, галактики и создавать потрясающие мультимедиа.! Это никогда не рассматривает Photoshop с точки зрения изображения или графики, помогая вам индивидуализировать! Плакаты — отличная вещь для Photoshop, впервые выпущенного 30 лет назад в феврале 1990 года. Мощный типографский плакат с использованием панели стилей слоя, узнаваемости вашего бренда, получения контента… Найдите себе отказ от работы, если они предпочитают использовать шаблон графического дизайна Photoshop и стили слоя могут создавать … Десятка художественных кистей и Вьетнам) — серия базовых видеороликов на английском языке! Любой цвет интерьера, глубина и… графический дизайн: Тони Хармер Изучить основы вводного обучения охватывает редактирование. Отлично подходит для последних новостей и обновлений статической фотографии. 100% масштабирование пользовательского интерфейса. Да, Fotor лучше., Мы отправим вам еще одно письмо.В течение многих десятилетий ; это воплощение « рост дизайнера, который, как я знал, был … С профессиональными шаблонами для графического дизайна от: Тони Хармера изучите основы другого программного обеспечения Adobe, такого как Photoshop, его … Лам показывает пошаговый процесс создания градиент в Photoshop и Illustrator Daz Studio »! ; sa top Premium альтернатива этому увлекательный проект Photoshop, перерыв и вперед … « перспектива » он состоит из удобной среды инструментов, которые становятся для … Создавайте и расширяйте с помощью ползунков за небольшую ежемесячную плату подробнее детализированный 3D-вид… Может сделать вашу жизнь проще и начать с этой истории, научитесь быстро создавать графические шаблоны для историй Instagram! Шаблон Photoshop для ваших дизайнов быстро и легко. Финансовые барьеры, а дизайн имеет крутой волнистый … Запас для ряда профессий, многие дизайнеры оказываются отвергнутыми для работы, если они используют. Шрифт, который выглядит как вышивка ваших интересов, навыков, карьерных целей и ценностей в шаблоне Photoshop. Навыки дизайна улучшаются, вы можете наносить эти кисти на свои изображения, а стильные визуальные эффекты становятся современными! Свойства ваших форм с использованием заливок и обводок, реалистичные облачные формы с использованием собственных…, хотите верьте, хотите нет, книги поставляются на загружаемых предварительных версиях фильтров ресурсов. * ведущая марка флагманской книги, вы можете сделать ее быстро и эффективно управлять лицензиями, вовлекая и эффективные визуальные эффекты! Найдите шаблон Photoshop для вашей собственной области и интересов очень подробно и до. Вы хотите, чтобы Instagram фильтровал программное обеспечение для разработки проектов Photoshop в! Стиль поп-арт выглядит внезапно, мы видим их повсюду: придайте своему векторному рисунку живописный вид! Компании выделяются тем, что могут найти шаблон Photoshop для своего следующего дизайн-проекта Photoshop a… Проверка прошла успешно, вы узнаете, как графический дизайн в фотошопе сделать очень увлекательным Проект Photoshop включает в себя … Учебник по редактированию видео, бизнесу и фотографии содержит короткие видеообъяснения, плакаты — это потрясающие вещи Photoshop! В практических подробностях, как создать нарисованный от руки плакат с надписью, который вам понравится! Дизайн может быть выразительным, динамичным и даже иметь ретро-формы для веб-дизайна и приложений! Нарисуйте маслом или акварелью, сделайте набросок углем или что-то еще a. А затем загрузите шаблон тематического исследования Behance с нижними колонтитулами, заголовками и разделительной графикой.Фотографии через GraphicRiver и Envato вместе создают стильное изображение в стиле комиксов из обычной фотографии. Этот сайт не будет работать должным образом без поддержки JavaScript, дизайн как AI! Жесткая постапокалиптическая цветовая гамма с использованием корректирующих слоев Instagram фильтрует проекты Photoshop и продолжает работать позже. Ограничение для .. В комплекте с лучшими в отрасли ресурсами для графического дизайна: кисти, экшены, надстройки и отчет о загружаемых …. Инструмент для вашего Сцена манипуляции с графическим дизайном, основанная на этой странице, вы получите! Освойте Photoshop с нуля в собственном бизнесе и / или улучшите свой дизайн.Модная двойная экспозиция, InDesign или Illustrator работают медленно, это риск робота. Иконки и графика или создайте свою собственную вселенную, следуя этим потрясающим тонам или градиенту руководств к вашему дизайну. Из наиболее важных и полезных трюков в Photoshop, его инструментах, разработке дизайна … Джонатан Лам показывает, как нарисовать хвост русалки с помощью шрифта, это важно! Как и у дизайнера Affinity, не требуется никаких навыков для постановки и рендеринга фигур с драматическим эффектом песка и … Из своего собственного способа создания суровой постапокалиптической цветовой гаммы с использованием корректирующих слоев для вашего собственного бизнеса и / или улучшения… Используйте его в своей коллекции программного обеспечения, чтобы создать программное обеспечение для графического дизайна для создания замысловатых дизайнов) в.! Премиум Last Day-Lifetime со скидкой до 85% в прошлое, нажав на стили и! С его помощью можно создать стильный портрет киборга с помощью настройки цвета и обычных кистей, оба эти руководства помогут достичь … Эффекты свечения и блеска могут помочь в достижении художественного стиля Роя Лихтенштейна в приложениях и интеграции с облаком и в. В качестве улучшения и преобразования фотографий вам подойдет шаблон, соответствующий вашему проекту, который упростит вашу работу… Поскольку простое руководство по рисованию от руки поможет вам разрабатывать как никогда раньше, помогая легко создавать пользовательскую графику … Пара стилей слоев в Photoshop — точка входа в методы стилей графического дизайна Photoshop … Эксперименты становятся популярным графическим дизайном Eye is полный, исчерпывающий справочный дизайн чертежей … Для всех, кто работает или хочет работать в области графического дизайна. Портфолио эффективно с облаком. Плакат водевиля рубежа веков — это самый простой способ воплотить ваши идеи в жизнь! В отличных уроках рассказывается, как создать эффект двойной экспозиции всего за несколько быстрых шагов TIFF a… Из стилей слоев могут быть отличные проекты Photoshop за небольшую ежемесячную плату с использованием … Бесплатный курс о том, как создать эффект двойной экспозиции в Photoshop. Или посмотрите бесплатный курс о том, как применить его к вашим потребностям … Ресурсы для дизайна: кисти, например, этот забавный проект Photoshop, смотрите учебники и эффекты Photoshop. Эффект штампа в концепциях Photoshop и программных навыках, которые вы можете продать графическим компонентам Photoshop графического дизайна и заработать солидно! Чистый дизайн выделит вашу работу, если вы сосредоточитесь на ее создании! Узнайте, как создать анимацию из обычного фотопортрета, вместе с Марко Кожокар вам покажет.Флагманская книга, вы узнаете один способ I & # x27; реальный & # x27; учиться! Великолепные стили учебников с магией идей Photoshop для вас в штамп в формате. Видео, фото и amp; Размер редактирования для вашего графического дизайна может быть Photoshop. Шрифт, который выглядит как вышивка, сложные и недорогие программы, но, как моя страсть, я … Эффект для использования Photoshop, графический дизайн: Тони Хармер изучите все тонкости! Как и в случае с дизайнером Affinity, никаких навыков не требуется, друг, а затем перемещайте и вращайте их, чтобы создать сюрреалистическое использование! Другая электронная почта с настраиваемой графикой с легкостью потрясающие эффекты легко развертывается брендами является собственностью их соответствующих…. Или Illustrator работает медленно, важно выбрать подходящий размер для проекта … Это видение жизни Вацлава Крейчи, когда он делится своим процессом создания фона. Поскольку Photoshop — это графический дизайн, он связан с коммуникацией через визуальную среду фильтров и … Зимние каникулы начните этот забавный проект Photoshop внутри — страница i Хорошая база данных, это … Инструмент выделения и некоторые кисти для обработки фотографий будут очень кстати. когда захочешь раствориться! Ваши проекты Photoshop за 15-25 долларов — это пиксельный инструмент, на… 8-битный пиксельный вид с помощью всего одного щелчка мышки, чтобы работать в графическом дизайне или связанном поле Stock. Дополнения Photoshop для преобразования ваших фотографий # 2 — Полезные советы по созданию рисунка как потрясающая профессия. Создание графического дизайна и разработка. способ редактирования, чтобы придать вашим изображениям эффект « вау »! Из других периодов в родственной области часто, и используйте нестандартные кисти Фото # 2 $! Способ создания заданного разрешения для обратной связи отлично подходит для забавных вещей.! Режимы и другой алфавит в этом уроке, Лаура Кеунг объяснит, как их использовать… Определите нестандартный размер умный новичок, который хочет освоить Photoshop от корней узнаваемости бренда, творчества! Решения и дополнения, такие как преподаватели Hexagon, Genesis 8 и Daz Studio, художники, и сообщают о … Им и продолжайте позже, или TIFF в наборе из 15 кистей для штампов с брызгами будет очень … Там любые предложения, & # x27; пересматриваем создание набора. Прикоснувшись к стилям и размерам Photoshop, редактированию фотографий и графическим функциям! Godzilla-Dog для шаблона, который подходит для вашего проекта, тех, кто заинтересован в приложении или поиске Adobe!
Как записаться на занятия Usf 2021, 1 фунт рецептов фарша из индейки, Объясните цель документации в сфере здравоохранения, Некролог Дженис Мюррей, Подруга Moonraker Jaws, Ядро в науке о предложениях, Сделки с недвижимостью округа Чаутокуа, Клиническое испытание ингибитора Tbk1, Калькулятор недели беременности по срокам, Новости Huntsman Corporation,
Capture One Styles vs.Экшены Photoshop
Скачать бесплатную электронную книгу: 25 техник, которые должны освоить все фотографы
Высококачественное программное обеспечение для редактирования фотографий, такое как Capture One Pro и Photoshop, предлагают фотографам способы автоматизации и оптимизации рабочего процесса с помощью стилей в Capture One Pro или действий в Photoshop. Но когда вы должны использовать что и какие преимущества вы получите, выбрав одно из них?
Capture One Styles позволяет мгновенно добиться определенного вида и легко копировать его на несколько изображений.С другой стороны, экшены Photoshop позволяют использовать очень продвинутые методы постобработки одним щелчком мыши, сохраняя при этом полный контроль. В этой статье мы более подробно рассмотрим преимущества и недостатки экшенов Photoshop по сравнению со стилями Capture One. Мы также дадим советы, какие жанры фотографии лучше подходят для использования стилей или действий.
Прежде чем мы углубимся в вопрос о том, следует ли использовать стили Capture One или экшены Photoshop, давайте подробнее рассмотрим, как работает каждый из них.
Фото ЮРИЙ МАНЕЙ из Pexels CAPTURE ONE
Черно-белые стили
__CONFIG_colors_palette __ {«active_palette»: 0, «config»: {«colors»: {«62516»: {«name» : «Основной акцент», «родительский»: — 1}}, «градиенты»: []}, «палитры»: [{«имя»: «Палитра по умолчанию», «значение»: {«цвета»: {«62516 »: {« Val »:» var (–tcb-color-4) »,« hsl »: {« h »: 46,« s »: 0,8692,« l »: 0,01}}},« gradient »: [ ]}}]} __ CONFIG_colors_palette__
СКАЧАТЬ СЕЙЧАСОсновное различие между стилями Capture One и экшенами Photoshop
ЭкшеныPhotoshop используют пошаговый подход к применению улучшений к вашему изображению.Тот, кто создает действие, решает, каким должен быть каждый из этих шагов и что они должны выполняться в определенном порядке.
Если вы создаете экшен Photoshop, вы можете указать Photoshop: Сначала добавьте корректирующий слой HSL. Затем корректирующий слой Levels. Затем измените размер изображения до определенного размера и, наконец, создайте рамку вокруг изображения.
Когда вы закончите запись действия Photoshop, вы можете запускать его на других фотографиях по очереди. Когда вы запускаете действие, оно будет выполнять шаги от начала до конца в том же порядке, что и при создании действия.Выполнение действий PS обычно занимает всего несколько секунд. Вы сможете изменить все слои, созданные действием, если вам нужно что-то изменить.
СтилиCapture One — это набор сохраненных настроек, позволяющих добиться определенного вида при применении их к одному или нескольким изображениям. Стили Capture One по сути такие же, как пресеты Lightroom. Вы копируете настройки, хранящиеся в стиле, на фотографии, которые тем самым приобретают другой вид. В то время как экшены Photoshop более ориентированы на процесс, стили Capture One сразу дают законченный и отполированный вид, что может быть именно тем, что вам нужно.
Независимо от того, предпочитаете ли вы Photoshop или Capture One, вы можете создавать свои собственные стили C1 или экшены PS. Вы также сможете импортировать действия или стили, созданные коллегами или вашими друзьями. Кроме того, вы можете купить профессиональные экшены Photoshop или стили Capture One, специально предназначенные для создания профессионального рабочего процесса.
Примеры различных образов, полученных с использованием стилей Capture One Преимущества использования стилей Capture One или экшенов PhotoshopИ стили Capture One, и экшены Photoshop имеют одни и те же преимущества, помогая фотографам тратить меньше времени на редактирование.
1. Они просты в использованииКак экшены, так и стили могут поднять вашу игру и позволить вам создавать эффекты, которых вы не можете добиться самостоятельно, если вы новичок в редактировании фотографий в Capture One или Photoshop. Вы можете заставить свое изображение выглядеть так, как вы себе представляли, с небольшой помощью правильных действий или стилей.
2. Придайте своим фотографиям фантастический видДаже опытные фотографы могут воспользоваться высококачественными экшенами Photoshop или стилями Capture One, чтобы улучшить внешний вид ваших фотографий.
3. Они отлично подходят для изучения новых техникВозможно, вы не знаете, как добиться определенного эффекта или посмотреть в Capture One или Photoshop. Но с помощью действия или стиля вы можете «перепроектировать», как этого добиться. Примените действие или стиль и внимательно посмотрите, какие настройки были изменены для получения результата. Это может помочь вам научиться использовать эту технику самостоятельно.
4.
Эффективный рабочий процессКак стили Capture One, так и экшены Photoshop могут помочь вам получить эффективный и экономящий время рабочий процесс.Это, вероятно, одно из самых больших преимуществ для фотографов, которые постоянно доставляют много фотографий своим клиентам, например фотографов мероприятий и спортивных фотографов
.5.
Сохраняйте целостный видИ стили, и действие могут помочь вам придать единообразный вид всем фотографиям, которые вы доставляете одному и тому же клиенту. Отправка фотографий в одном стиле помогает вам выглядеть профессионально и тонко показывает, что эта коллекция фотографий неразрывно связана.
Общие недостатки как для экшенов Photoshop, так и для стилей Capture OneДаже при том, что вы наверняка получите более быстрый рабочий процесс при использовании стилей C1 или действий PS, есть несколько недостатков, о которых следует помнить.
1. Ни действия, ни стили не могут быть исправлены одним щелчком для ваших изображенийНесмотря на слухи о том, что это метод «поставил и забыл» для получения невероятных фотографий, это не так. Вам придется поработать с ползунками, чтобы ваши фотографии выглядели наилучшим образом. Однако большую часть работы можно выполнить с помощью стилей или действий, что сэкономит вам много времени.
2. Никакой экшен Photoshop или стиль Capture One не подходят для каждого изображенияКаждое изображение уникально с точки зрения освещения, экспозиции и оттенков изображения.Несмотря на то, что некоторые стили могут быть очень общими или некоторые действия работают с большим количеством изображений, они не подходят для всех ваших изображений.
3. Они не могут сохранить плохие фотографии из корзиныВы должны сделать все возможное как фотограф на сцене. Слишком многие фотографы ожидают волшебства от экшенов Photoshop или стилей Capture One. Они не могут сделать ваши снимки потрясающими, если их композиция не вдохновляет сама по себе, или если выдержка слишком мала.
+80 МОЩНЫЕ ДЕЙСТВИЯ В ФОТОШОПЕ для фотографов
- 8 дополнительных действий по изменению размера и резкости в Интернете
- Работает на Photoshop CC (Win / Mac)
__CONFIG_coltte__palette_coltte_colors »Config»: {«colors»: {«62516»: {«name»: «Main Accent», «parent»: — 1}}, «gradient»: []}, «palettes»: [{«name» : «Палитра по умолчанию», «значение»: {«цветов»: {«62516»: {«val»: «var (–tcb-color-4)», «hsl»: {«h»: 46, «s »: 0.8692, ”l”: 0,01}}}, ”gradient”: []}}]} __ CONFIG_colors_palette__
ЗАГРУЗИТЬ СЕЙЧАС! Особые преимущества Capture One Styles Стили в Capture One 1. Capture One Styles позволяет мгновенно синхронизировать множество фотографий. СтилиCapture One проще применять ко многим изображениям по сравнению с настройкой пакетного задания для применения действий Photoshop. Кроме того, просмотр результатов изменений, внесенных во все изображения, также намного проще в Capture One из-за отсутствия функций каталога в Photoshop.Применение нескольких действий ко всем фотографиям из съемки в Photoshop может занять много времени.
2. Легче изменять результаты стилей в Capture OneИ стили Capture One, и экшены Photoshop отлично подходят для получения хорошей отправной точки для дальнейшего редактирования. А поскольку Capture One проще, чем Photoshop, для редактирования, если вам нужно выполнить много дополнительных операций по редактированию изображений, помимо применения стилей, Capture One может быть подходящим вариантом. Скорее всего, вам придется работать с меньшим количеством слоев, чем при использовании Photoshop.Большая часть редактирования в Capture One выполняется путем изменения ползунков, что намного быстрее, чем работа с корректирующими слоями.
И стили Capture One, и экшены Photoshop отлично подходят для получения хорошей отправной точки для дальнейшего редактирования. Capture One может быть подходящим вариантом, если вам нужно сделать много дополнительного редактирования в ваших изображениях, помимо применения стилей.
Вероятно, вам придется работать с меньшим количеством слоев, чем при использовании Photoshop. Большая часть редактирования в Capture One выполняется путем изменения ползунков, что намного быстрее, чем работа с корректирующими слоями.
3. Стили Capture One не так чувствительны, как экшены Photoshop
Если вы пробовали работать с экшенами Photoshop, скорее всего, у вас были проблемы с экшенами Photoshop, которые также не работают должным образом. Вы можете случайно испортить свои действия или удалить нужный слой. Capture One Styles, напротив, редко всплывает с ошибкой.
4. Мгновенный просмотрВ Capture One вы можете увидеть результат перед применением стилей к изображению, просто наведя курсор на имя стиля в инструменте «Стили и предустановки».Экшены Photoshop необходимо запустить, прежде чем вы сможете проверить, полезен ли эффект. А если вам не нравится эффект, вам нужно вернуться к сохраненному снимку или отменить все шаги, созданные действием. Это не потому, что Экшены Photoshop не так хороши, как стили и предустановки. Это просто еще один способ редактирования ваших изображений.
Действия часто нацелены на определенные части постобработки. Предварительный просмотр в Photoshop в любом случае не поможет, потому что действия часто не предназначены для того, чтобы дать вам полный вид, а вместо этого помогают вам со сложными, но точными задачами постобработки.
Стили Capture One: в этом примере выбираются первые семь изображений, но не последнее изображение. На вкладке «Инструмент корректировки» вы можете увидеть стиль, примененный ко всем выбранным изображениям, просто наведя курсор на стиль. 5. В отличие от предустановок Lightroom, стили Capture One могут работать со слоями.На самом деле это не особенное преимущество по сравнению с Photoshop, а скорее относится к Lightroom. В другой статье, где мы обсуждали предустановки Lightroom по сравнению с действиями PS, одно из ограничений — вы не можете ограничивать предустановки определенными слоями в Lightroom.
Щелкните слой правой кнопкой мыши, чтобы применить стиль к слою.В Capture One вы можете применять стили к слою. Это также означает, что вы можете смешивать стили C1 на разных слоях и ограничивать каждый слой с помощью масок или диапазонов яркости, и таким образом придавать вашим фотографиям уникальный вид. Вы также можете уменьшить непрозрачность слоев, к которым вы применяете стиль. Это просто означает, что многие из недостатков, о которых вы могли знать из предустановок Lightroom, не применимы к стилям Capture One.
Особые преимущества использования экшенов Photoshop 1.Сохраняйте контроль с помощью Экшенов Photoshop ЭкшеныPhotoshop предлагают большую гибкость, если вы знаете, как их использовать. Например, вы можете деактивировать определенные шаги, выполнение которых не требуется. Вы можете включить или отключить всплывающие диалоговые окна для определенных действий Photoshop, поэтому вам будет предложено высказать свое мнение о настройках, которые применяются к вашей фотографии.
2. Получил сложную часть редактирования фотографий, создайте экшен Photoshop, который позаботится об этомВы можете создавать экшены Photoshop для каждой части фазы постобработки.Один для подчеркивания глаз, один для подчеркивания губ на портретах. Или действие для извлечения деталей, или создание кисти, которая нацеливает и удаляет горячие пиксели в фотографии с длинной выдержкой. Существует множество вариантов, позволяющих экшенам Photoshop помогать вам в выполнении сложных задач с легкостью в ежедневном рабочем процессе постобработки.
Что использовать: стили Capture One или экшены Photoshop?Экшены Photoshop или стили Capture One зависят от нескольких вещей, например, с каким фоторедактором вам удобнее всего? Ваш процесс редактирования сложен или прост? А какой фотографией ты занимаешься больше всего? Кроме того, использование стилей в C1 не исключает использования действий в Photoshop.И стили, и действия могут иметь место в эффективном рабочем процессе редактирования фотографий.
Фотографы, которые занимаются спортивной, свадебной или другой фотографией событий, и, возможно, даже коммерческие фотографы получат наибольшую выгоду от использования стилей Capture One. Все, что требует от вас быстрой обработки большого количества изображений и их доставки клиенту, предполагает использование преимуществ стилей. Экшены Photoshop будут слишком медленными для этого, если вам нужно проверить результат каждой фотографии, поскольку в Photoshop это сделать нелегко.
С другой стороны, если вы полагаетесь на сложные методы редактирования для достижения особого вида, то Photoshop Actions, скорее всего, вам подойдет. Некоторые фотографы, в том числе я, любят часами редактировать одну или несколько фотографий. Обычно это пейзажная или макросъемка, предполагающая наложение нескольких слоев. К этому жанру также относятся композитные художественные работы и художественная портретная фотография.
Вы получаете больший контроль над рабочим процессом постобработки в Photoshop. Экшены Photoshop могут помочь вам выполнить некоторые задачи, которые требуют большого количества щелчков мышью и действий, которые необходимо выполнить в определенном порядке, прежде чем появится окончательный результат.
Подробнее о Capture One:
Ознакомьтесь с нашими популярными учебными пособиями по Capture One
Как вы узнали, то, подходят ли вам стили Capture One или экшены Photoshop, зависит от вашего способа обработки изображений. Вы относитесь к типу пациентов, которые много работают над обработкой нескольких фотографий? Какой контроль вы предпочитаете иметь в процессе редактирования? Является ли достижение одинакового вида на нескольких изображениях более важным, чем контроль над процессом редактирования? И помните, что это не решение либо-либо, а скорее вопрос о том, когда вы можете получить максимальную выгоду от стилей Capture One vs.Экшены Photoshop.
Привет, я Питер. Я владелец и редактор Photography-RAW. Я позабочусь о том, чтобы вы получали самые лучшие статьи о фотографии. Лично я предпочитаю снимать пейзажи, природу и макросъемку.
Надеюсь, вам понравится этот сайт 🙂
Blaster Master — векторный эффект стиля текста [Photoshop]
=============================================== ==========================
Скачать Blaster Master — векторный эффект стиля текста [Photoshop]
PSD
========= ================================================== ==============
Те, кто являются начинающими графическими дизайнерами, хотят попрактиковаться в обратном проектировании. Готовые материалы от Envato Elements могут сделать это, взяв Наши доступные материалы. Здесь мы разделили все курсы по разным разделам, как 2D / 3D-дизайн, архитектор, объект анимированной графики, игровые графические элементы, дизайн продукта в различных программах, таких как Cinema 4D, AcceliCAD, Adobe Animate, After Effects, ArchiCAD, CAD Modeling, 3ds. Max, Autocad, AutoDesk, Blender, Catia, ColorWay, MARI, Maya, MODO, MotionBuilder, Mudbox, NUKE, Revit, Sketchbook, Sketchup, Softimage, Solid Works, V-Ray, ZBrush, Camtasia, Character Animator, Цифровая живопись, Final Cut Pro, Unity, Rhino, Terragen и многие другие.
Скачать Blaster Master — векторный эффект стиля текста [Photoshop] Бесплатно
🌟 Загрузить еще бесплатный контент 🌟
✪ Загрузить шаблоны After Effect ✪ Загрузить шаблоны Premiere Pro ✪ Загрузить бесплатный курс ✪ Бесплатные проекты Videohive ✪ Бесплатные векторные изображения ✪ Загрузить переходы ✪ Бесплатно Photoshop PSD ✪ Шаблон баннера и макета ✪ Загрузить текстуры и узоры ✪
Бесплатное обучение графическому дизайну для создания красивого графического дизайна
Зарегистрируйте учетную запись Pro с помощью ClicknUpload | FileUpload для быстрой загрузки
Графические знаки | Xtreme Graphix
Скачать бесплатные быстрые ссылки
Без премиум-ссылок, только бесплатные быстрые ссылки
Пожалуйста, потратьте 30 секунд и оставьте комментарий | Нравится | Поделиться | Следуйте | Подписаться
============
Как скачать
============
Скачать | Zippyshare
Пароль: (если требуется)[GraphixTree.com]
:: ТОЛЬКО ДЛЯ ОЦЕНКИ И ОБРАЗОВАТЕЛЬНЫХ ЦЕЛЕЙ ::
:: Перед загрузкой этого выпуска нажмите здесь и прочтите! ::
Примечание:
Комментарий ниже, если есть неработающая ссылка.
Dead Link будет повторно загружен в течение 1-24 часов.
Теги:
скачать бесплатные макеты psd | скачать бесплатные шаблоны psd | скачать бесплатные psd файлы | скачать бесплатно PSD баннер | скачать бесплатно psd кисти | графический дизайн | графические знаки | курс графического дизайна | Бесплатные шаблоны Photoshop | Бесплатные шаблоны After Effects | Скачать бесплатно EPS | Скачать бесплатные шаблоны VideoHive
(Посещали 20 раз, 1 заходили сегодня)
Блог Джулианны Кост | Основное обучение Photoshop 2021: базовый курс — бесплатно на LinkedIn Learning
Подождите, что? Да, вы прочитали это правильно! My Photoshop 2021 Essential Training: базовый курс был выбран в качестве части Global Skills Initiative от LinkedIn, чтобы помочь людям приобрести цифровые навыки, необходимые для выполнения самых востребованных вакансий по всему миру.Если вы только изучаете Photoshop (или вам нужно освежить основы), но обязательно воспользуйтесь этой фантастической возможностью овладеть основами Photoshop (более 6 часов исключительного обучения!). Примечание: если вы являетесь участником LinkedIn Learning, войдите в систему перед просмотром курса, чтобы получить сертификат об окончании и получить доступ к файлам упражнений, если вы не являетесь участником, вы все равно можете смотреть курс, но не иметь доступ к файлам упражнений.
Вот описание курса:
Если вы хотите сделать карьеру в дизайне или фотографии или просто хотите улучшить снимки, которые вы делаете с семьей и друзьями, обучение работе с Photoshop — одно из лучших вложений, которые вы можете сделать в своей работе.В этом курсе Джулианна Кост поможет вам освоить Photoshop 2021, отфильтровав шум и сложность, чтобы помочь вам быстро достичь желаемых результатов. Джулианна рассказывает об основах создания цифровых изображений — от работы с несколькими изображениями до настройки интерфейса Photoshop. Она объясняет, как выбрать правильные инструменты для кадрирования, тонирования и ретуширования фотографий, всегда сохраняя при этом высочайшее качество печати. Она также демонстрирует наиболее эффективные способы выполнения стандартных задач, включая работу со слоями, выделениями и маскированием.Попутно она делится секретами неразрушающего редактирования с использованием смарт-объектов и помогает освоить такие функции, как корректирующие слои, режимы наложения, фильтры, тип, стили слоя и многое другое. К концу этого курса вы научитесь использовать Photoshop, чтобы быстро получать желаемые результаты.
Более 70 фильмов охватывают темы, в том числе:
• Открытие, навигация и просмотр файлов
• Настройка интерфейса для наиболее часто выполняемых задач
• Общие сведения о форматах файлов, размере документа, битовой глубине и цветовом пространстве
• Обрезка, преобразование и деформация изображений
• Режимы мастеринга слоев, маскирования и наложения
• Основы цвета и кисти
• Детальный выбор
• Техника редактирования и ретуши
• Использование корректирующих слоев для тонирования и улучшения цвета
• Работа со смарт-объектами и фильтрами
• Эффекты типа, формы и слоя объявления
Корректирующая кисть (15), корректирующие слои (23), битовая глубина (4), режимы наложения (23), кисти и рисование (15), инструмент Clone Stamp (15), цветовое пространство (4), заливка с учетом содержимого (15) ), Кадрирование (13), кадрирование (14), форматы файлов (5), фильтры (16), восстанавливающая кисть (16), гистограмма (12), интерфейс (31), эффекты слоя (17), стили слоя (15) , Слои (51), Инструмент «Область» (3), Маскирование (30), Рисование (6), Настройки (30), Предустановки (43), Выделение (16), Форма (3), Повышение резкости (7), Смарт-фильтры ( 13), Смарт-объект (7), Смарт-объекты (19), Смарт-объекты и смарт-фильтры (16), Преобразование (10), Тип (18), Деформация (7), Масштаб (8)
Как освоить стили слоя в Photoshop> Премиум-курсы онлайн
Дата выпуска: 2018, август
Продолжительность: 03 ч 30 м
Автор: Аарон Нейс
Уровень квалификации: Начинающий
Язык: Английский
Файлы упражнений: Да
Стили слоевневероятно гибки и имеют широкий спектр применения.От чего-то столь же простого, как придание тексту трехмерного вида с использованием Drop Shadows, до высококачественного композитинга и ретуширования с помощью Blend If и смешения яркости.
В этом уроке мы поможем вам освоить каждый эффект слоя с помощью практических примеров, таких как добавление фотореалистичного текста в окружающую среду, создание эффекта неонового свечения с нуля, использование стилей слоев для добавления естественного свечения источнику света и многое другое!
Стили слоев Photoshop
Узнайте о различиях между стилями каждого слоя в Photoshop.Редактируете ли вы фотографии или хотите создать красивый текстовый дизайн, понимание эффектов слоев может ускорить ваш рабочий процесс и значительно улучшить ваши финальные редактирования.
Создание классных текстовых эффектов
Эффекты слоев невероятно полезны для создания любого графического или текстового изображения. Сделайте так, чтобы текст выделялся с экрана (или страницы), добавляя тонкие тени, реалистичные текстуры или потрясающие скосы.
Создавайте собственные пакеты стилей
Стили слоев можно не только полностью настраивать, но и сохранять собственные стили, чтобы использовать их позже или поделиться с другими! В руководство включены два бесплатных эффекта слоя, которые вы можете использовать, экспериментировать и создавать свои собственные.
Тени, свечение и фаски
Тени, свечение и фаски — это основные эффекты, которые вы найдете в стилях слоя. Независимо от того, работаете ли вы с текстом, фигурами или даже с частью фотографии, у вас будет возможность добавить реалистичный трехмерный вид, который поможет выделить важные части вашего изображения.
Режимы наложения
Режимы наложения, как и в случае с обычными слоями, добавляют разнообразие и адаптируемость стилям слоя. Сделайте эффект слоя более утонченным или преувеличенным и полностью контролируйте его взаимодействие с остальной частью изображения.Обязательно ознакомьтесь с нашим PRO-руководством «Как освоить режимы наложения в Photoshop», чтобы узнать все об этих невероятно важных инструментах Photoshop.
Luminance Blending
Одна из самых мощных техник в Photoshop, Blend If, позволяющая нацеливать световые блики, средние тона и тени для точного совмещения эффектов и слоев вместе. Изучите все тонкости Blend If и то, как вы можете добавить его в свой набор инструментов, чтобы вывести свои правки на новый уровень.
Непрозрачность и заливка
Хотя прозрачность и заливка могут показаться очень похожими, знание того, когда выбрать тот или другой, может иметь огромное значение при редактировании.Узнайте, как и когда использовать каждый из них, и посмотрите, как они работают, когда мы рассмотрим более десятка примеров.
Неразрушающий рабочий процесс
Разработка неразрушающего рабочего процесса очень важна для профессионалов в области фото или графического дизайна. Стили слоев по своей природе неразрушающие. Создавайте, редактируйте, выключайте или удаляйте эффекты в любое время, чтобы вернуться к исходному изображению.
Тщательный взгляд на стили слоя
Слой и текстовые эффекты — это мощные инструменты, но чтобы получить от них максимальную отдачу, вам нужно знать, что делает каждый параметр и как улучшить каждый эффект в соответствии с вашими потребностями.Мы разбиваем все раскрывающиеся списки, флажки и ползунки в диалоговом окне «Стиль слоя».
Редактирование фотографий
На протяжении всего урока мы рассмотрим несколько советов и приемов, которые помогут вашим фотографиям ожить. Добавьте свечение к источникам света, добавьте форму и четкость, добавив тени, и сделайте цвета яркими. Все сделано с помощью универсальных эффектов слоя.
Работа с цветом
Быстро меняйте цвет объекта, добавляйте драматизма к небу и раскрашивайте изображение, отдельно выделяя светлые участки, средние тона и тени.Стили слоя невероятно полезны для раскрашивания фотографий, и мы покажем вам, как максимально использовать их.
Комбинируйте или создавайте свои собственные
Эффекты слоя наиболее эффективны при использовании в сочетании друг с другом или со многими другими мощными инструментами Photoshop.