Использование инструментов рисования в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Инструмент «Кисть» создает мягкие или четкие цветные штрихи. Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Его можно использовать для имитации техники распыления краски. (Если этот инструмент отсутствует на панели инструментов, активизируйте инструмент «Кисть импрессиониста» или инструмент «Замена цвета», а затем нажмите значок инструмента «Кисть» на панели параметров инструмента.)
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Кисть».
Задайте по своему усмотрению параметры инструмента «Кисть» на панели параметров инструмента и перетащите его на изображении, чтобы нарисовать нужную деталь.
Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Кисть»:
Режим аэрографа
Позволяет имитировать технику распыления краски, создавая переходные тона в изображении и имитируя традиционные методы рисования аэрографом.

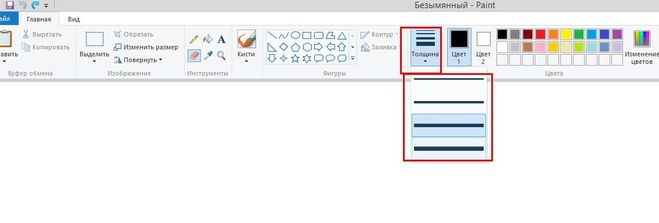
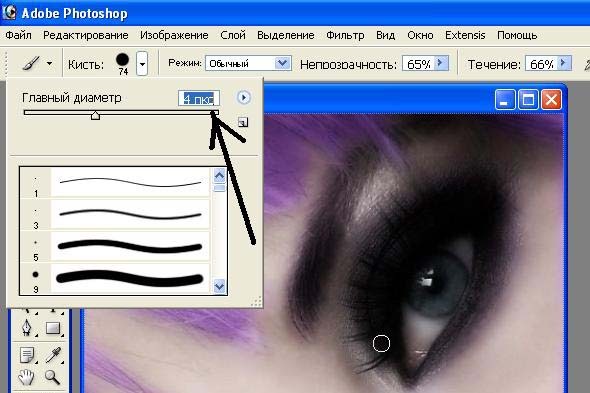
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
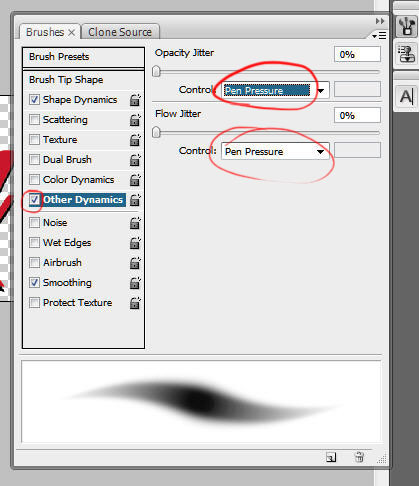
Параметры планшета
Служит для настройки параметров сенсорного стилуса для ввода данных в «перьевых», планшетных ноутбуках и карманных ПК.
Настройки кисти
Задает дополнительные параметры кисти.

Инструмент «Карандаш» создает четкие произвольные линии.
Выберите цвет рисования, задав фоновый цвет.
В разделе «Рисование» панели инструментов выделите инструмент «Карандаш».
Задайте по своему усмотрению параметры инструмента «Карандаш» на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Для создания прямой линии щелкните мышью один раз, чтобы начать линию, затем, нажав клавишу Shift, щелкните в другом месте, чтобы завершить линию.
По желанию можно задать следующие параметры инструмента «Карандаш»:
Кончик кисти
Задает форму кончика. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.

Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться. Перетащите ползунок или введите значение непрозрачности в числовом поле.
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении.
Автостирание
При рисовании и наведении инструмента на область, не содержащую основной цвет, инструмент закрашивает область основным цветом. То есть, если начать с цвета, отличного от основного, инструмент рисует только цветом фона. Нажмите и закрасьте области, содержащие основной цвет. Карандаш рисует цветом фона.
Инструмент «Кисть импрессиониста» меняет имеющиеся цвета и детали изображения так, что фотография приобретает вид картины, выполненной в утонченной художественной технике. Экспериментируя с параметрами стиля, размера области и допуска можно имитировать текстуры, которые ассоциируются с различными техниками живописи.
Выбрав инструмент «Кисть» на панели инструментов, выделите инструмент «Кисть импрессиониста» на панели параметров инструмента.
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент на изображении, чтобы нарисовать нужную деталь.
Исходная фотография (слева) и результат применения инструмента «Кисть импрессиониста» (справа)По желанию можно задать любой из следующих параметров:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает степень непрозрачности применяемого цвета обводки. Низкое значение параметра позволяет пикселям под перекрытием просвечиваться.
 Перетащите ползунок или введите значение непрозрачности в числовом поле.
Перетащите ползунок или введите значение непрозрачности в числовом поле.Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении. Дополнительную информацию см. в разделе Режимы смешивания.
Дополнительно
«Стиль» определяет форму штриха кисти. «Ограничения» задает размер штриха кисти. При большом значении области также увеличивается частота штрихов. «Допуск» определяет насколько смежные пиксели должны быть близки по цвету, чтобы подвергнуться действию штриха кисти.
Инструмент «Палец» имитирует размазывание влажной краски пальцем. Размазывание начинается с цвета той точки, в которой начинается штрих, в направлении движения инструмента. Размазать можно как имеющиеся цвета на изображении, так и основной цвет изображения.
Исходное изображение (слева) и результат размазывания некоторых деталей фотографии (справа)В разделе «Улучшение» панели инструментов выделите инструмент «Палец» (если вы не видите его на панели инструментов, выделите инструмент «Размытие» или инструмент «Резкость» и затем нажмите значок инструмента «Палец»·на панели параметров инструмента).

Задайте по своему усмотрению параметры инструмента на панели параметров инструмента, затем перетащите его по изображению, чтобы размазать цвета.
Нажмите клавишу Alt (Option в ОС Mac OS), чтобы на время включить режим «Рисование пальцем» при перетаскивании инструмента «Палец».
По желанию можно задать следующие параметры инструмента «Палец»:
Режим
Задает режим смешивания применяемого цвета обводки с имеющимися пикселями в изображении. Дополнительную информацию см. в разделе Режимы смешивания.
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Интенсивность
Задает интенсивность эффекта размазывания.

Образ. всех слоев
При установленном флажке будут размазываться цвета со всех видимых слоев. Снимите флажок «Использовать все слои», чтобы размазывать цвет только с активного слоя.
Рисование пальцем
Начинает процесс размазывания с основного цвета. Снимите флажок «Использовать все слои», чтобы начинать процесс размазывания с цвета под курсором.
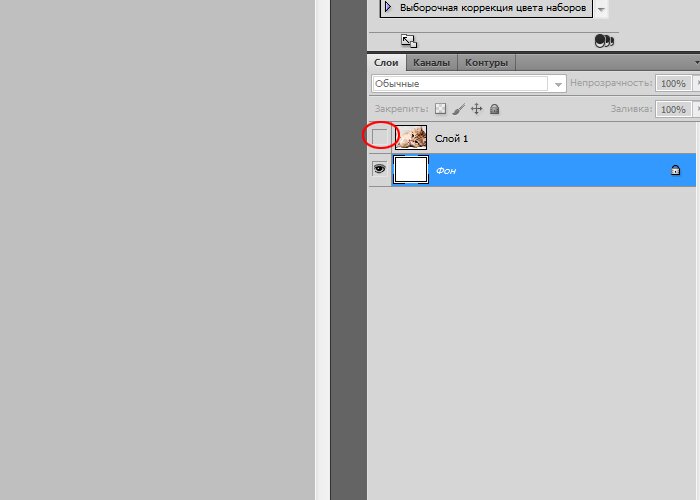
При перетаскивании инструмента «Ластик» меняются пиксели в изображении. При использовании инструмента на фоновом слое или на слое, для которого установлен флажок «Заблокировать прозрачные пикселы», цвет стираемых пикселей будет меняться на фоновый, во всех остальных случаях они станут прозрачными. Прозрачные пиксели показаны шахматной сеткой прозрачности.
В разделе «Рисование» панели инструментов выделите инструмент «Ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Фоновый ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Ластик» на панели параметров инструмента.
 )
)Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть.
По желанию можно задать следующие параметры инструмента «Ластик»:
Кисть
Задает форму кончика кисти. Нажмите стрелку рядом с образцом кисти, выберите категорию кистей из выпадающего списка «Кисть», затем выберите образец кисти.
Размер
Задает диаметр кисти в пикселях. Перетащите ползунок «Размер» или используйте поле ввода для указания точного размера.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона. При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона. (При установленном флажке «Блок» параметр «Прозрачность» недоступен.)
Текст
«Кисть» — задает свойства кисти, его можно использовать для имитации эффекта мокрых границ.
 «Карандаш» — стирает штрихами наподобие штрихов карандаша. «Блок» — стирает квадратиком размером 16 пикселей.
«Карандаш» — стирает штрихами наподобие штрихов карандаша. «Блок» — стирает квадратиком размером 16 пикселей.
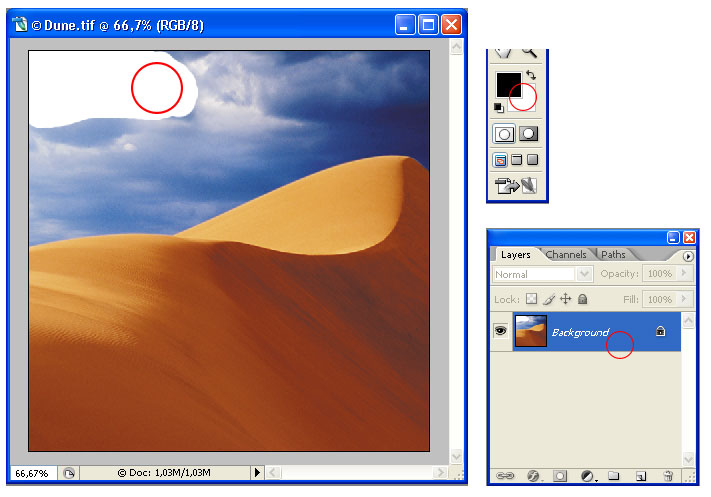
Инструмент «Волшебный ластик» стирает пиксели, цвет которых с учетом заданного допуска похож на цвет пикселя, по которому вы щелкнули. При работе на слое с установленным флажком «Заблокировать прозрачность» цвет пикселей меняется на фоновый цвет; во всех остальных случаях, пиксели стираются с заданной степенью прозрачности. Стирать можно либо только смежные пиксели, либо все похожие пиксели в текущем слое.
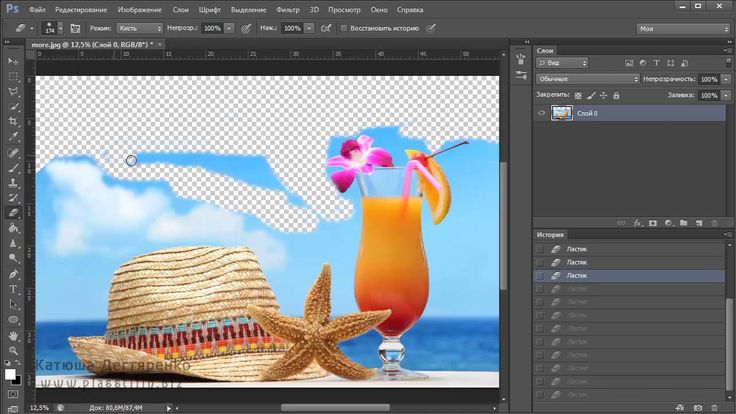
Исходное изображение (слева) и результат стирания облаков (справа)На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
При выборе фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Волшебный ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Волшебный ластик». (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Фоновый ластик», а затем нажмите значок инструмента «Волшебный ластик» на панели параметров инструмента.
 )
)Задайте по своему усмотрению параметры на панели параметров инструмента, затем нажмите область слоя, которую требуется стереть.
По желанию можно задать следующие параметры инструмента «Волшебный ластик»:
Допуск
Определяет диапазон стираемых цветов. При низком допуске происходит стирание пикселей, цвет которых очень близок к цвету пикселя, который был щелкнут. При высоком допуске происходит стирание пикселей в более широком диапазоне цветов.
Непрозрачность
Задает интенсивность стирания. При значении непрозрачности 100% инструмент полностью стирает пиксели и заменяет их на цвет фона (на заблокированном слое). При значениях непрозрачности менее 100% инструмент только частично стирает пиксели и заменяет их на цвет фона (на заблокированном слое).
Образ. всех слоев
Стирает области активного слоя, учитывая цвет пикселей на всех видимых слоях.
 Снимите этот флажок, чтобы инструмент стирал только цвета активного слоя.
Снимите этот флажок, чтобы инструмент стирал только цвета активного слоя.Смежные пикселы
Позволяет стирать только пиксели, расположенные рядом друг с другом. Снимите этот флажок, чтобы стирать похожие по цвету пиксели, расположенные на всем слое.
Сглаживание
Смягчает границы стираемой области, придавая им более естественный вид.
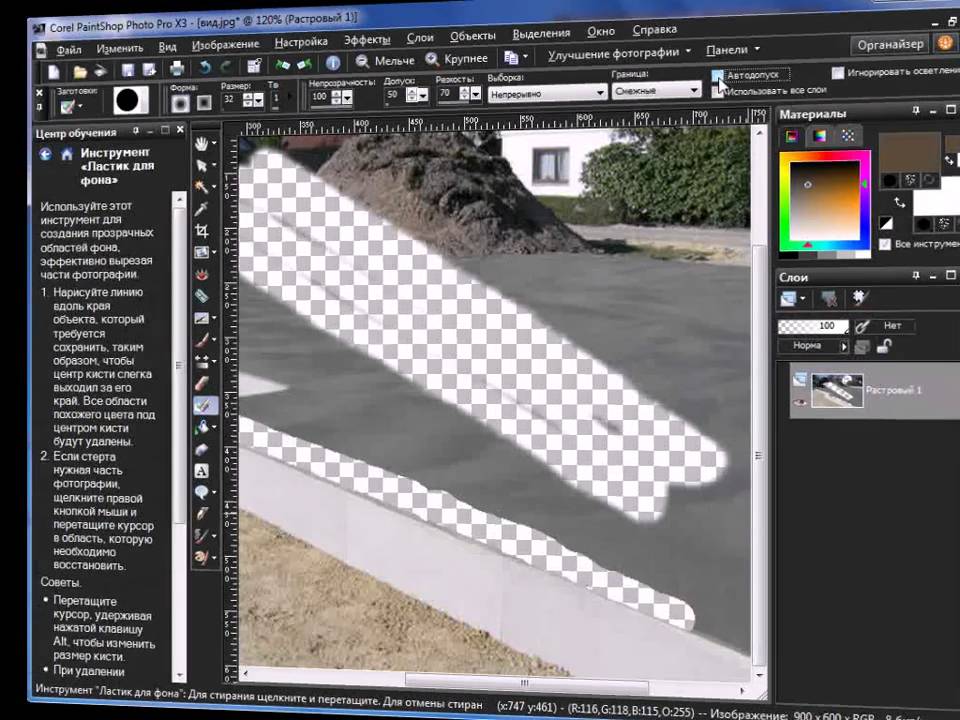
Инструмент «Фоновый ластик» делает области, через которые протаскивается курсор, прозрачными или заливает их фоновым цветом, что позволяет легко удалять лишние объекты с фона. Достоинство этого инструмента заключается том, что при аккуратном использовании, он позволяет стирать краевые пиксели фона, оставляя при этом четкие границы объектов переднего плана.
Активная часть курсора инструмента — это кружок с перекрестием. При перетаскивании курсора стираются пиксели в центре перекрестия, а также похожие пиксели в зоне окружности курсора. Если в окружность попали пиксели объекта переднего плана, но их цвет не соответствует цвету пикселя в центре перекрестия, они не будут стерты.
Если в окружность попали пиксели объекта переднего плана, но их цвет не соответствует цвету пикселя в центре перекрестия, они не будут стерты.
На панели «Слои» выберите слой, содержащий области, которые необходимо стереть.
При выделении фонового слоя он автоматически становится обычным изобразительным слоем при использовании инструмента «Фоновый ластик».
В разделе «Рисование» панели инструментов выделите инструмент «Фоновый ластик» . (Если инструмент отсутствует на панели инструментов, выберите инструмент «Ластик» или инструмент «Волшебный ластик», а затем нажмите значок инструмента «Фоновый ластик» на панели параметров инструмента.)
Задайте по своему усмотрению параметры на панели параметров инструмента, затем перетащите инструмент над областью, которую требуется стереть. Не наводите центр перекрестия на области, которые стирать не нужно.

По желанию можно задать следующие параметры инструмента «Фоновый ластик»:
Размер
Ширина пиксела кисти
Допуск
Задает диапазон цветов, похожих на цвет первого пикселя, по которому вы щелкнули. Чем ниже значение допуска, тем уже удаляемый диапазон цветов, похожих на цвет первого пикселя, который вы щелкнули. При высоком допуске происходит стирание более широкого диапазона цветов.
Настройки кисти
Позволяет выбрать кисть с заданными настройками размера, диаметра, жесткости и интервалов. Перетащите ползунки для изменения размера или введите значения в числовые поля.
Ограничения
Установите флажок «Смежные пикселы», чтобы стирать только смежные пиксели в диапазоне, определяемом значением параметра «Допуск», цвет которых соответствует цвету первого пикселя, по которому вы щелкнули мышью. Установите флажок «Несмежные пикселы», чтобы стирать все точки в диапазоне, определяемом допуском, независимо от того, являются ли пиксели смежными или нет.

Справки по другим продуктам
- Режимы смешивания
- Основной и фоновый цвет
- Параметры кисти
- Добавление новой кисти в библиотеку кистей
- Настройка параметров сенсорного пера планшетных ноутбуков
- Режимы смешивания
- Основной и фоновый цвет
- Инструменты рисования
- Параметры кисти
- Параметры кисти
- Понятие слоя
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Режимы смешивания
- Параметры кисти
- Панель «Слои»
- Сглаживание границ выделенной области с помощью алгоритма сглаживания
- Параметры кисти
Вход в учетную запись
Войти
Управление учетной записью
Как изменить курсор в фотошопе с крестика на кружок
Главная » Разное » Как изменить курсор в фотошопе с крестика на кружок
Пропал курсор в фотошопе
Приветствую друзья! Сегодня небольшая заметка о курсоре в фотошопе. У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
У многих новичков в определенный период может возникнуть один вопрос, который в первые минуты ставит пользователя графического редактора в ступор, а именно то, что пропал курсор.
На самом деле курсор не пропадает, а переходит из нормального режима кисти в точный режим, но при точном режиме увеличение размера диаметра кисти не видно, мы видим только перекрестие с точкой в центре (прицел). Из-за этого работать становится неудобно и дискомфортно.
Из-за чего возникает смена курсора в фотошопе?
Курсор в фотошопе меняется в тот момент, когда пользователь новичок, работает с разными инструментами и при какой-то необходимости или незнанию нажимает клавишу
Caps Look. После чего включает один из инструментов у которого имеется размер (диаметр) это может быть ластик, кисть, инструмент штамп и т.д., тем самым давая команду программе перейти в точный режим, совершенно не зная о нем, в итоге у инструмента появляется новый вид курсора, а у пользователя возникает паника.
Паника возникает от незнания этой функции или вида курсора, и как следствие возникает вопрос, а что теперь делать?
Кто-то начинает перезагружать фотошоп, кто-то искать в интернете решение проблемы боясь сделать еще что-то, что больше напугает, а кто-то бесстрашный начинает клацать по всем клавишам на клавиатуре.
А решение данной проблемы оказывается довольно простое, достаточно нажать на клавишу Caps Look как вид нашего курсора приобретает знакомый нам вид курсора с контуром.
Вы можете сами настроить отображения курсора, в фотошопе он может принимать 4 вида. Но об этом я напишу в следующей статье о настройках, курсор в фотошопе.
Если вам необходимо настроить производительность и историю в программе adobe photoshop то рекомендую ознакомиться со статьей настройки фотошопа (история, производительность).
А у меня на этом все, подписывайтесь на обновления сайта о дизайне, и оставляйте свои комментарии.
Как изменить курсор в фотошопе с крестика на кружок?
Странно, но данный вопрос остался без ответа. Прошло много времени, возможно, что он уже не актуален, но попытаюсь заполнить пробел.
Прошло много времени, возможно, что он уже не актуален, но попытаюсь заполнить пробел.
Богдан Гавер — это еще один блоггер, который на Ютубе ведет блоги, зарабатывает деньги. И при этом у него приличное количество поклонников. Касательно есть ли Гавер в Стиме — он там есть. Вот здесь он находится. Фотошопить и монтировать как Гавер не так уж и сложно. Достаточно иметь хорошую технику под рукой (тот же компьютер) и умелые руки. Тогда и проблем никаких не возникнет.
Программа Adobe Photoshop Lightroom официально не имеет русской локализации.
30-дневную пробную версию можно скачать с официального сайта, если зарегистрироваться (необходимо наличие Adobe ID).
Разумеется это будет приложение на английском языке.
Русификаторы существуют. Обычно их можно найти в сети вместе с пиратской версией, но…
Дело даже не в вирусах, которые можно получить вместе с «активатором» и «русификатором», а в простой корректности перевода терминологии, используемой при обработке фото.
Люблю фотографию. В альбом распечатываю только самообработанные фотки. Получается даже экономия — запихну в одну фотку 4 — в 4 раза дешевле! Да и глаз радует… Иногда качаю готовые, иногда сама рисую. Например,эта фоторамка повествовала о посещении зоопарка:
А эта — об отдыхе на пляже:
А у вас есть чем поделиться? (Свадебные — самые невостребованные, лучше всего — нейтральные)
Оно замыкается не потому, что вы задерживаетесь с выделением точки, а потому что 2 раза щелкаете мышкой на одном и том же месте. То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
То есть сначала задерживаете, потом пытаясь продолжить, щелкаете мышкой там же где остановились и лассо замыкается. Как то так.
А вообще это не самый удобный способ выделения.
Как изменить в фотошопе курсор пластики крестик на кружок — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как изменить в фотошопе курсор пластики крестик на кружок»:
Крестик вместо окружности, пропал, исчез курсор в фотошопе Photoshop
7 «багов» Фотошоп. Исправляем за секунды
Как изменить курсор мыши и её чуствительность
Как поменять курсор в перекрестии волос Photoshop обратно в кончик кисти? — Вокруг-Дом
Курсор перекрестия используется для точной пиксельной точности в Adobe Photoshop CC; кончик кисти для общей работы. Чтобы переключиться с курсора перекрестия на кончик кисти, измените настройку в разделе «Курсоры» в настройках Photoshop.
Изменение настроек
Нажмите «Изменить», если вы используете Windows, или «Фотошоп», если вы используете Mac, а затем наведите курсор на «Настройки» и выберите «Курсоры». В разделе «Рисование курсоров» выберите «Обычный кончик кисти» или «Полноразмерный кончик кисти». Первый вариант отображает курсор в виде контура, который является точной формой и примерно вдвое меньше размера фактического кончика кисти, охватывая пиксели, которые будут наиболее заметно затронуты инструментом. Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Последний увеличивает размер контура, чтобы он соответствовал фактическому кончику кисти, охватывая большинство пикселей, которые будут на него воздействовать.
Дополнительные настройки
Чтобы точно знать, где вы будете рисовать, сохраняя при этом визуальный намек на то, какие пиксели будут воздействовать на кисть, вы можете пометить центр кончика кисти перекрестием, установив флажок «Показывать перекрестие в кончике кисти». Если вы обнаружите, что производительность Photoshop страдает, когда вы рисуете кистью больших размеров, может помочь флажок «Показывать только перекрестие при рисовании». Когда вы закончите настройку параметров по своему вкусу, нажмите «ОК», чтобы сохранить их.
Как настроить курсоры в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как настроить курсоры в Photoshop CS6
Барбара Обермайер
Панель «Настройки курсоров» позволяет вам установить несколько параметров, которые управляют отображением курсоров на экране в Photoshop CS6. В следующем списке описаны параметры курсора:
В следующем списке описаны параметры курсора:
Рисование и другие курсоры: Выберите параметр «Стандартный», чтобы отображать курсор инструмента в виде значка, представляющего сам инструмент.Вот краткое описание других настроек:
Точность: Переключается на курсор с перекрестием, что полезно для позиционирования центра рабочей области инструмента в определенном месте.
Обычный кончик кисти: Отображает точку 50% для кончика кисти, что означает, что диаметр кончика кисти отражает растушевку на 50% или более. Более тонкие оперенные участки размером 50% или менее находятся за пределами показанной области диаметра.
Полноразмерный наконечник кисти: Отображает полный диаметр кончика кисти.
Show Cross h Воздух в щетке Наконечник: Отличный гибрид. Он показывает перекрестие в центре любого из кончиков кисти — отлично подходит для точного ретуширования.

Показать только Crossh air While Pain t ing: Курсор переключается на перекрестие при рисовании.Это может быть полезно при использовании больших кистей. Отображение диаметра очень больших кистей может быть громоздким и медленным.
Большинство пользователей предпочитают устанавливать курсоры рисования на Обычный или Полноразмерный кончик кисти, а для других курсоров — на Точный. Некоторые люди жалуются, что точные курсоры трудно увидеть на некоторых фонах, но вы всегда можете нажать клавишу Caps Lock, чтобы включить или выключить точные курсоры.
Предварительный просмотр кисти: Чтобы изменить цвет предварительного просмотра кисти при редактировании, щелкните образец цвета, который приведет вас к палитре цветов, где вы можете выбрать желаемый цвет.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
jquery — Поменять курсор на кружок?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговую графику в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
.
Как превратить курсор в кружок в JavafX?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Photoshop Фоновый ластик Инструмент
Прежде чем начать.![]() .. Обратите внимание, что эта версия учебника по фоновому ластику предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Ознакомьтесь с нашим полностью обновленным руководством по фоновому ластику.
.. Обратите внимание, что эта версия учебника по фоновому ластику предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Ознакомьтесь с нашим полностью обновленным руководством по фоновому ластику.
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим инструмент Background Eraser Tool и то, как мы можем использовать его для простого удаления фоновых областей изображения. Фоновый ластик особенно полезен для фотографий, которые содержат много мелких деталей по краям между передним планом и фоном, например, если вы хотите стереть небо на изображении без предварительного выбора всех деревьев под ним.
Не позволяйте названию обмануть вас. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, поскольку Photoshop не имеет возможности узнать, что считается фоном на фотографии, а что нет. С таким же успехом его можно использовать для стирания любой части изображения, потому что фоновый ластик на самом деле является -цветным ластиком . Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что делает еще более важной их защиту. ваш образ.
Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что делает еще более важной их защиту. ваш образ.
Фоновый ластик, без сомнения, является одним из лучших инструментов Photoshop для удаления ненужных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пикселей из изображения, что означает, что они ушли навсегда, поэтому вам определенно нужно либо сначала продублировать фоновый слой, прежде чем стирать какие-либо пиксели, либо работать с отдельной копией вашего изображения. .
Выбор ластика фона
По умолчанию фоновый ластик прячется за обычным ластиком Photoshop в палитре инструментов. Чтобы выбрать его, нажмите и удерживайте кнопку мыши на инструменте «Ластик», пока не появится небольшое всплывающее меню, затем выберите в меню инструмент «Ластик для фона» :
Фоновый ластик можно найти вложенным в обычный инструмент «Ластик» на палитре «Инструменты».
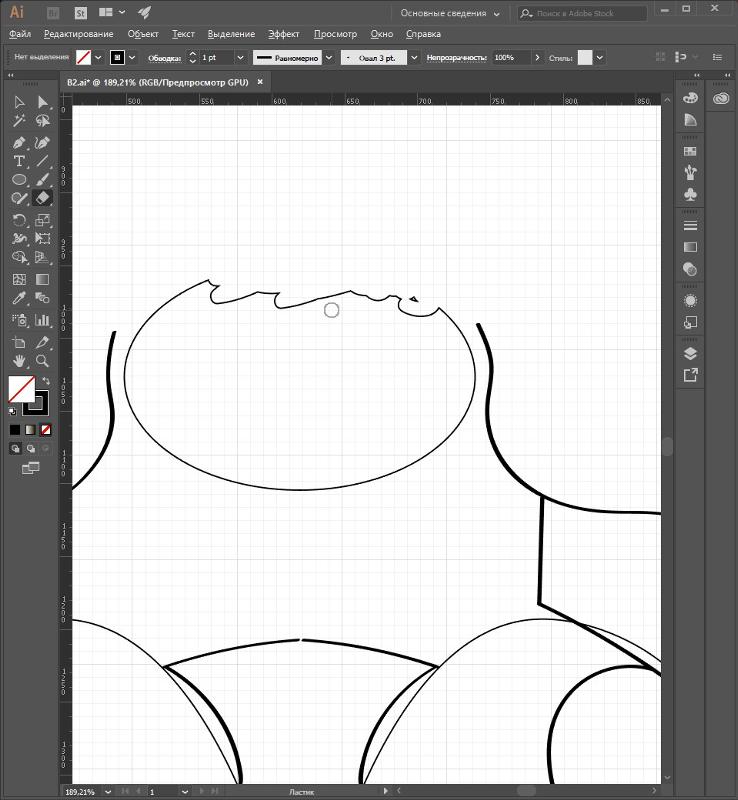
Когда выбран фоновый ластик, курсор мыши примет форму круга с маленьким перекрестием в центре:
Курсор фонового ластика состоит из простого круга с перекрестием посередине.
Вы можете настроить размер круга прямо с клавиатуры так же, как и с другими инструментами кисти Photoshop. Нажмите клавишу в левой скобке ( [ ), чтобы уменьшить круг, или клавишу в правой скобке ( ] ), чтобы увеличить его. Вы также можете настроить жесткость краев, добавив клавишу Shift. Нажмите Shift+левая скобка ( [ ), чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче. Как правило, вам следует использовать четкие края с фоновым ластиком, так как мягкие края могут оставлять после себя много фоновых артефактов.
Как работает фоновый ластик
Прежде чем мы рассмотрим реальный пример фонового ластика в действии, давайте более подробно рассмотрим, как он работает. Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Еще один шедевр фотошопа.
Если мы быстро взглянем на палитру слоев , мы увидим, что изображение находится на фоновом слое, что обычно бывает, когда мы впервые открываем изображение в Photoshop:
Исходное изображение на фоновом слое.
Допустим, я хочу стереть синюю колонку в середине изображения. Способ работы Background Eraser (во всяком случае, по умолчанию) заключается в том, что Photoshop выбирает цвет, который находится непосредственно под маленьким целевым символом в центре круга. Большой круг вокруг целевого символа представляет собой область, в которой Photoshop будет стирать пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под целевым символом, будут стерты.
Чтобы стереть синий центральный столбец, я перемещу круг в синюю область, убедившись, что целевой символ в центре круга находится прямо над синим цветом, который я хочу стереть. Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в больший круг:
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под целевым символом, а затем стирает все синие пиксели, попадающие в больший круг:
Photoshop стирает все пиксели внутри круга того же цвета, что и пиксель под целевым символом в центре.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю фоновый ластик на большую часть области, которую хочу стереть. Обратите внимание, что хотя круг иногда переходит в один из зеленых столбцов по обе стороны от синего столбца, они остаются нетронутыми, поскольку эти пиксели не того же цвета, что и цвет, который я стираю. Это позволяет легко добраться прямо по краям области, которую я хочу стереть. Пока я держу маленький символ цели внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете переместить круг в другие цвета на изображении, не стирая их, если вы держите целевой символ вдали от них.
Если я случайно наведу целевой символ на один из зеленых столбцов, Photoshop выберет зеленый цвет и начнет стирать зеленые пиксели:
Перемещение целевого символа на новый цвет приводит к тому, что Photoshop меняет стираемый цвет.
Если вы допустили такую ошибку, просто нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие. Если вам нужно отменить несколько шагов, нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз.
Фоновый слой
Обратите внимание на шахматную доску, которая появляется вместо областей, которые я стер. Это способ Photoshop для представления прозрачности на слое, который, если вы знакомы с Photoshop, может заставить вас задуматься, что здесь происходит. Минуту назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем делать с ними. Одна из вещей, которую мы не можем сделать, это стереть пиксели на них, так как прозрачность не разрешена для фонового слоя (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном). Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Нет. Что произошло, так это то, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке, жалующееся на то, что я не могу удалить пиксели на фоновом слое, автоматически преобразовал фоновый слой в обычный. слой, который он назвал «Слой 0». Ничего особенно важного в этом нет, но все равно полезно знать, что происходит:
При использовании фонового ластика на фоновом слое Photoshop преобразует его в обычный слой.
Вот пример фонового ластика в действии. Когда я обхожу дерево на фотографии, фоновый ластик без особых проблем стирает голубое небо, оставляя само дерево нетронутым, пока я держу целевой символ над небом и вдали от дерева:
Несмотря на то, что фоновый ластик распространяется на дерево, стирается только голубое небо.
Однако, если я переместлю целевой символ на зеленый цвет в дереве, Photoshop начнет стирать дерево, и в этом случае мне нужно будет отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под целевым символом.
Он заботится только о цвете под целевым символом.
До сих пор мы знали, что Photoshop выбирает цвет непосредственно под целевым символом в центре курсора фонового ластика, а затем стирает все пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы переместим целевой символ на другой цвет, когда мы перетаскиваем фоновый ластик, Photoshop выберет новый цвет и будет использовать 9.0003 это как цвет, который он должен стирать. То, что мы только что описали, — это поведение фонового ластика по умолчанию, но это не единственный способ поведения инструмента. Итак, как мы можем что-то изменить? Мы делаем это, используя настройки и параметры, находящиеся на панели параметров , которую мы рассмотрим далее!
Варианты отбора проб
Всякий раз, когда у нас выбран фоновый ластик, панель параметров в верхней части экрана отображает различные параметры для управления поведением инструмента. Одно из наиболее важных поведений, которые мы можем изменить, — это то, как Photoshop производит выборку цветов под целевым символом или вообще производит выборку.
Непосредственно справа от средства выбора «Наборы кистей» в левой части панели параметров находятся три значка. Каждый из этих значков выбирает другой вариант выборки. Слева направо: Continuous , Once и Background Swatch :
.Слева направо: параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Из этих трех наиболее часто переключаются два режима: «Непрерывно» (значок слева) и «Один раз» (значок посередине). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop постоянно выбирает цвет под целевым символом. Вот почему, когда я случайно навел целевой символ на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели на изображении, хотя изначально я стирал синие пиксели.
Параметр «Непрерывная выборка» отлично работает, когда вы пытаетесь стереть фон, содержащий несколько цветов, но если цвет вашего фона не сильно меняется, Вариант Once обычно работает лучше. Я выберу его, нажав на средний значок:
Я выберу его, нажав на средний значок:
Выбор параметра Однократная выборка на панели параметров.
Как вы могли догадаться из названия, Once говорит Photoshop, что необходимо один раз попробовать цвет под целевым символом, и все. Какой бы цвет ни находился под целевым символом в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop сотрет независимо от того, сколько других цветов вы перетащите на целевой символ (пока вы все еще удерживаете кнопку мыши). Посмотрите, что теперь происходит, когда я «случайно» перемещаю целевой символ поверх зеленого столбца. Фоновый ластик на этот раз не действует, потому что целевой символ находился над синей колонкой, когда я нажал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если целевой символ перемещается по зеленому цвету.
Мы видим то же самое на нашей фотографии. При выборе Once в качестве параметра выборки Photoshop может игнорировать дерево на этот раз, даже несмотря на то, что я переместил целевой символ поверх него, и это потому, что я сначала щелкнул голубое небо:
При выборе параметра «Один раз» программа Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с размещением целевого символа над цветом, который вы хотите стереть, попробуйте Background Swatch Вариант выборки (значок справа). Выбрав образец фона, щелкните образец цвета фона в палитре инструментов и выберите цвет в палитре цветов, который соответствует (во всяком случае, максимально близкому) цвету вашего изображения, который вы хотите стереть. Если выбранный вами цвет не совсем правильный, отрегулируйте значение Допуск на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
При выбранном параметре выборки «Образец фона» выберите цвет фона, аналогичный цвету, который необходимо стереть.
Ограничения
Еще один важный параметр для Background Eraser — Limits . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, соответствующие цвету, чтобы стереть их. Два основных варианта выбора пределов: Непрерывный и Непрерывный :
Два основных варианта выбора пределов: Непрерывный и Непрерывный :
Выберите «Непрерывный» или «Разрывной» для параметра «Пределы».
Непрерывный, значение по умолчанию, означает, что Photoshop может стирать пиксели только в областях, которые физически соприкасаются с пикселем под целевым символом. Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, что отделяет и изолирует одну область пикселей от другой. Это вызывает у меня проблему, когда я пытаюсь стереть небо, просвечивающее сквозь ветки деревьев:
Ветви на дереве действуют как дорожные препятствия для фонового ластика, когда он пытается удалить пиксели голубого неба.
Чтобы обойти эту проблему, я установлю для параметра «Ограничения» значение Discontiguous :
.Выбор Discontigious для параметра Limits на панели параметров.
Discontigious означает, что Photoshop может стирать любые пиксели в любом месте изображения, соответствующие цвету образца, который мы стираем, независимо от того, находятся ли они в той же области, что и целевой символ, или нет. После того, как я щелкнул целевой символ в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть небо, просвечивающее через него (мой параметр выборки установлен на «Один раз», поэтому Photoshop не меняет цвет). цвет стирается, когда я двигаюсь по дереву):
После того, как я щелкнул целевой символ в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть небо, просвечивающее через него (мой параметр выборки установлен на «Один раз», поэтому Photoshop не меняет цвет). цвет стирается, когда я двигаюсь по дереву):
Если для параметра «Пределы» установлено значение «Разрыв», стереть голубое небо сквозь дерево так же просто, как перетащить фоновый ластик.
К сожалению, если мы внимательно присмотримся, то сможем увидеть более темные синие участки неба, оставшиеся вокруг некоторых ветвей деревьев. Даже если для параметра «Пределы» установлено значение «Несплошной», фоновому ластику по-прежнему требуется дополнительная помощь с этим изображением:
.Вокруг некоторых ветвей деревьев еще остались синие полосы.
Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — Допуск , который мы рассмотрим далее!
Допуск
Третьим из трех основных параметров фонового ластика является Допуск , который определяет, насколько цвет пикселя может отличаться от образца цвета, чтобы Photoshop мог его стереть. Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
Используйте параметр «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию составляет 50%, и обычно это хорошая отправная точка, но если вы обнаружите, что фоновый ластик продолжает стирать часть области, которую вы пытаетесь сохранить, потому что цвет фона слишком похож на ваш объект, попробуйте более низкая настройка допуска. Если цвет фона сильно отличается от цвета объекта, увеличьте значение допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы попытаться снова, и, поскольку цвет моего неба немного отличается от цвета дерева, я увеличу значение допуска до 70%. Я щелкну, чтобы взять образец области голубого неба с целевым символом, и на этот раз с более высоким значением параметра «Допуск» фоновый ластик может выполнять гораздо лучшую работу с более чистыми результатами:
С более высоким значением допуска фоновый ластик смог избежать синей окантовки вдоль ветвей.
Защита основного цвета
Наконец, если вы не можете заставить Background Eraser стереть фон на вашем изображении, не стирая также часть вашего объекта, независимо от того, какое значение допуска вы используете, попробуйте параметр Protect Foreground Color . Щелкните внутри его флажка, чтобы выбрать его:
Установите флажок, чтобы включить параметр «Защитить цвет переднего плана». Нажмите еще раз, чтобы отключить его.
Этот параметр позволяет нам выбрать цвет из изображения, которое Photoshop будет защищать, предотвращая его стирание. Цвет, который вы выбрали, станет вашим цветом переднего плана, отсюда и название «Защитить цвет переднего плана». На этой фотографии ниже цветы очень похожи по цвету на фон, из-за чего Фоновый ластик стирает часть цветов вместе с небом:
Цветы на изображении стираются вместе с фоном из-за схожести цветов.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, а затем выберу параметр «Защитить цвет переднего плана» на панели параметров. Я буду удерживать нажатой клавишу Alt (Win) / Option (Mac), которая временно дает мне доступ к инструменту Eyedropper Tool . Затем я нажму пипеткой на один из цветов, чтобы попробовать этот цвет. Это станет защищенным цветом:
Я буду удерживать нажатой клавишу Alt (Win) / Option (Mac), которая временно дает мне доступ к инструменту Eyedropper Tool . Затем я нажму пипеткой на один из цветов, чтобы попробовать этот цвет. Это станет защищенным цветом:
Удерживая клавишу Alt (Win) / Option (Mac), выберите цвет для защиты с помощью пипетки.
Если вы посмотрите на образец цвета переднего плана в нижней части палитры инструментов, вы увидите, что выбранный вами цвет стал вашим цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана в палитре инструментов.
Теперь, когда этот цвет защищен, я снова попытаюсь стереть фон вокруг цветка. На этот раз дела обстоят лучше. Просто не забудьте снять флажок «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы будете использовать фоновый ластик, вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
И вот оно! Вот как можно удалить фон с помощью инструмента «Ластик для фона» в Photoshop! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
как сделать ластик круглым в фотошопе?
Ответ
- Есть несколько способов сделать ластик круглым в Photoshop.
 Один из способов — использовать ластик и удерживать клавишу Shift во время стирания.
Один из способов — использовать ластик и удерживать клавишу Shift во время стирания. - Это сделает ластик круглым. Другой способ — создать новый слой и выбрать инструмент эллипса.
- Нарисуйте круг на новом слое, а затем выберите «Правка» > «Определить пользовательскую форму». Затем вы можете использовать эту форму в качестве ластика.
как сделать ластик круглым в фотошопе?
Как заменить ластик на круг в Photoshop?
Чтобы изменить ластик на круг в Photoshop, вы можете использовать инструмент Elliptical Marquee Tool. Сначала выберите Elliptical Marquee Tool на панели инструментов. Затем, удерживая нажатой клавишу Shift, растяните круговое выделение. Наконец, отпустите кнопку мыши и нажмите на инструмент «Ластик» на панели инструментов. Ластик теперь будет кругом.
Сначала выберите Elliptical Marquee Tool на панели инструментов. Затем, удерживая нажатой клавишу Shift, растяните круговое выделение. Наконец, отпустите кнопку мыши и нажмите на инструмент «Ластик» на панели инструментов. Ластик теперь будет кругом.
Как изменить указатель ластика в Photoshop?
Чтобы изменить указатель ластика в Photoshop, сначала откройте программу. Затем перейдите в меню «Окно» и выберите «Инструменты». Оттуда нажмите «Ластик», и появится раскрывающееся меню. Выберите нужный указатель ластика из списка.
Почему мой ластик не круг?
Есть несколько причин, по которым ваш ластик может не быть кругом. Одна из возможностей заключается в том, что вы выбрали неправильный инструмент. Другая возможность заключается в том, что вы неправильно настроили параметры ластика. Наконец, также возможно, что ваш ластик не работает должным образом.
Как показать форму ластика в Photoshop?
Откройте Photoshop и создайте новый документ.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник на холсте.
Щелкните правой кнопкой мыши прямоугольник и выберите «Обводка».
В окне «Обводка» установите «Ширина» на 1 пиксель и «Цвет» на черный.
Нажмите «ОК».
Щелкните прямоугольник правой кнопкой мыши еще раз и выберите «Удалить».
Какие существуют режимы ластика?
Есть три режима ластика:
Erase: этот режим стирает пиксели под курсором кисти.
Стирание фона: в этом режиме стирается цвет фона изображения.
Волшебное стирание: этот режим стирает пиксели под курсором кисти и заменяет их фоновым цветом.
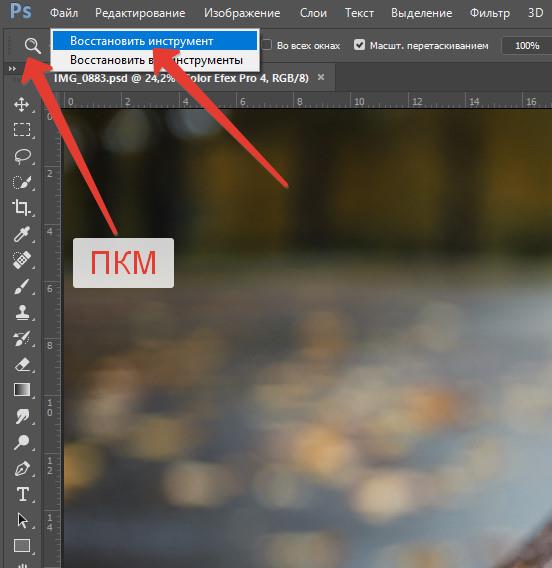
Как исправить инструмент «Ластик» в Photoshop?
Если инструмент «Ластик» работает неправильно в Photoshop, вы можете попробовать исправить это несколькими способами. Во-первых, убедитесь, что выбран ластик и установлен правильный размер кисти. Вы также можете попробовать изменить режим ластика на «Карандаш» или «Блок». Если это не сработает, вы можете попробовать сбросить параметры инструмента, выбрав «Правка» > «Установки» > «Инструменты» и выбрав «Сбросить параметры инструмента».
Если это не сработает, вы можете попробовать сбросить параметры инструмента, выбрав «Правка» > «Установки» > «Инструменты» и выбрав «Сбросить параметры инструмента».
Как сменить кисть с креста на круг?
Чтобы сменить кисть с креста на круг, откройте палитру кистей и выберите нужную кисть. Затем нажмите и удерживайте форму кисти в палитре и перетащите ее в нужную форму.
Как сделать круговую кисть в Photoshop?
Откройте Photoshop и создайте новый документ.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник на холсте.
Щелкните правой кнопкой мыши прямоугольник и выберите «Обводка».
В окне «Обводка» установите «Ширина» на 1 пиксель и «Цвет» на черный.
Нажмите «ОК».
Щелкните прямоугольник правой кнопкой мыши еще раз и выберите «Удалить».
Как показать круг кисти в procreate?
Есть несколько способов показать круг кисти в Procreate. Один из способов — перейти в меню настроек и выбрать «Показать круг кисти». Другой способ — зажать клавишу управления и коснуться экрана двумя пальцами. Это покажет круг кисти и текущий цвет.
Один из способов — перейти в меню настроек и выбрать «Показать круг кисти». Другой способ — зажать клавишу управления и коснуться экрана двумя пальцами. Это покажет круг кисти и текущий цвет.
Как поменять насадку в Photoshop?
Чтобы сменить насадку в Photoshop, сначала нужно открыть панель «Кисть». Вы можете сделать это, выбрав Окно > Кисть. Когда панель «Кисть» открыта, вы увидите список всех насадок, которые в настоящее время установлены на вашем компьютере. Чтобы изменить головку кисти, просто нажмите на ту, которую вы хотите использовать, и она будет добавлена к вашему инструменту кисти.
Как нарисовать руку с кругами в Photoshop?
Есть много способов нарисовать руку с кругами в Photoshop. Один из способов — использовать инструмент «Эллипс», чтобы нарисовать круги, а затем использовать инструмент «Перо», чтобы нарисовать линии между ними. Другой способ — использовать Pen Tool, чтобы нарисовать контур руки, а затем использовать Circle Tool, чтобы заполнить его.
Как изменить форму ластика?
Чтобы изменить форму ластика, вам нужно снять колпачок сверху. Затем вам нужно будет повернуть ластик, чтобы он оторвался. Затем вы можете заменить ластик на желаемую форму.
Как обвести что-либо в Photoshop?
Чтобы обвести что-либо в Photoshop, используйте инструмент Elliptical Marquee Tool. Выберите инструмент на панели инструментов, затем щелкните и перетащите вокруг объекта, который хотите обвести. Когда вы закончите, отпустите кнопку мыши, и ваш выбор будет автоматически заключен в рамку выбора.
Как обрезать что-то в круг?
Существует несколько способов обрезать изображение в круг. Один из способов — использовать инструмент «Эллипс» в Photoshop. Выберите инструмент «Эллипс» на панели инструментов, а затем щелкните и перетащите изображение, чтобы создать круг.
