Как наложить цвет на картинку в фотошопе
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
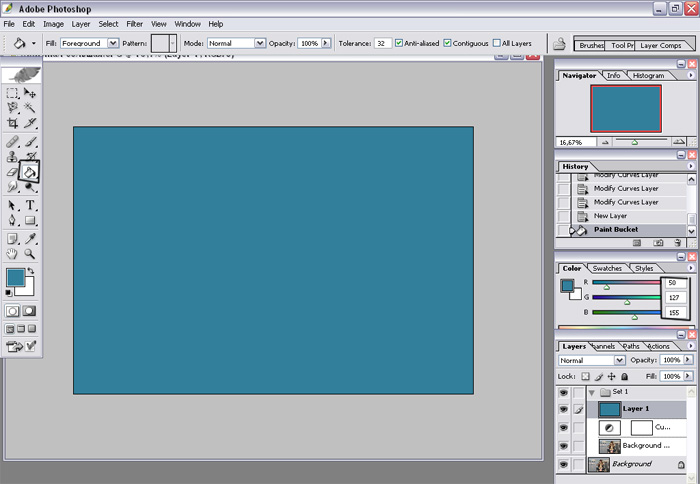
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
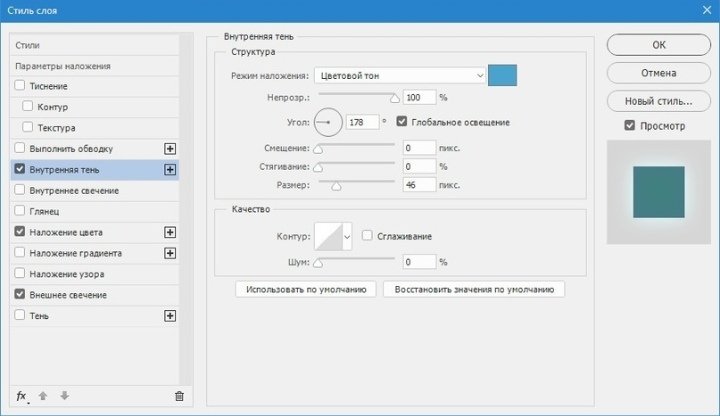
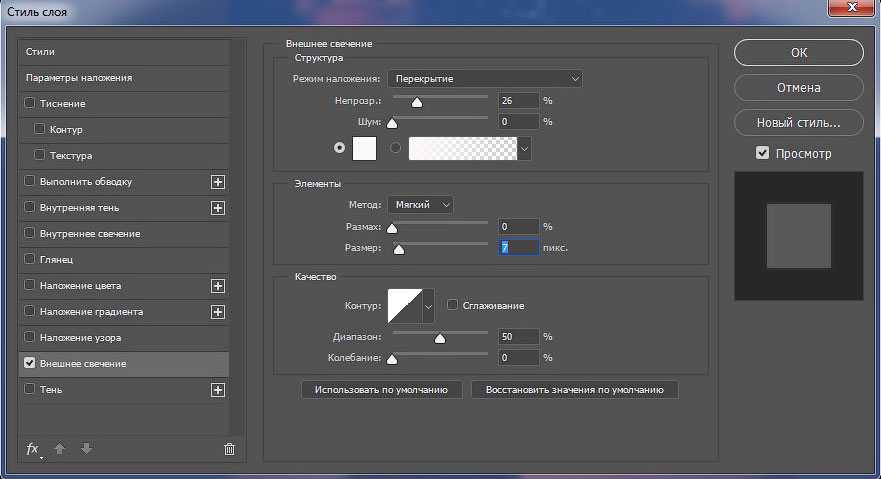
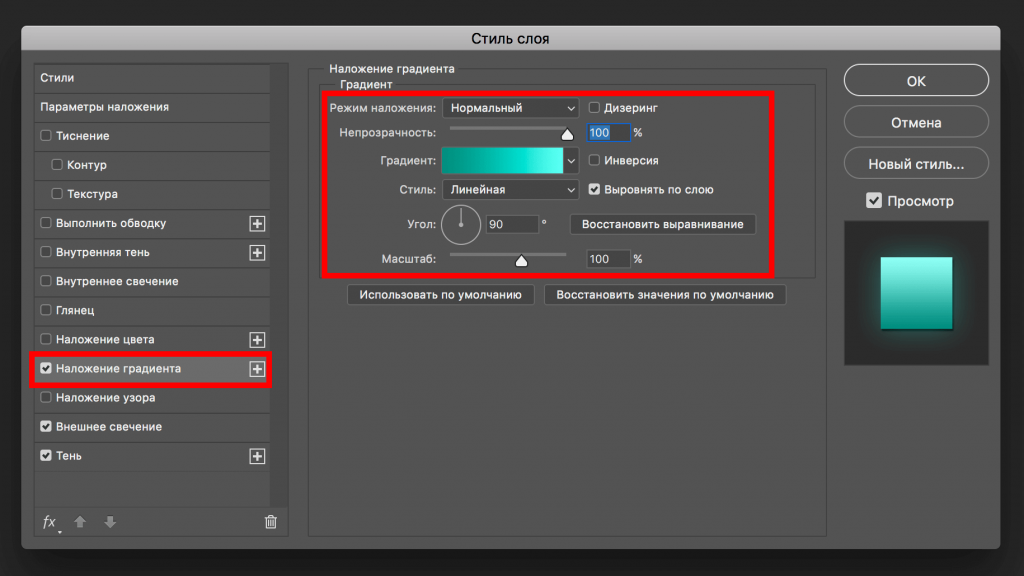
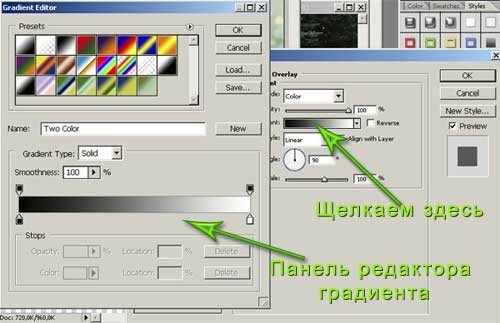
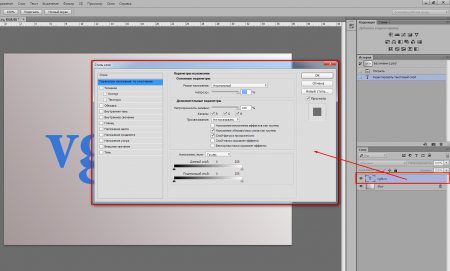
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
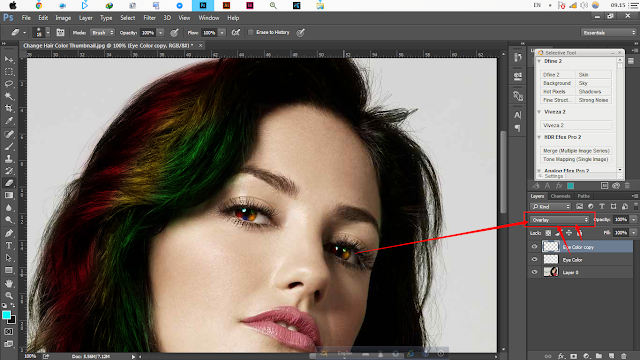
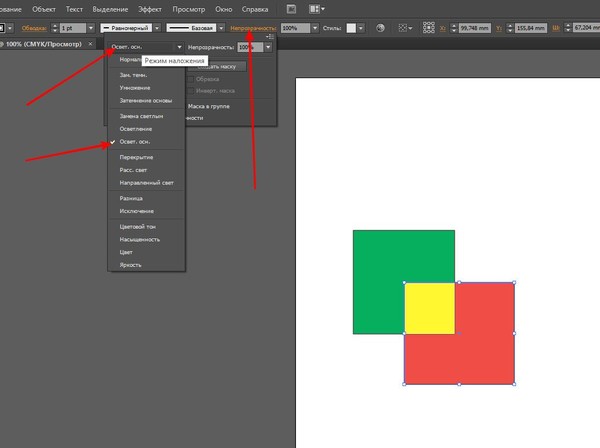
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение «Фонарик» для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое «спасибо», поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента – слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные – воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие – реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Левая половина будет отражать результат наложения слоёв, правая половина – базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) – от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
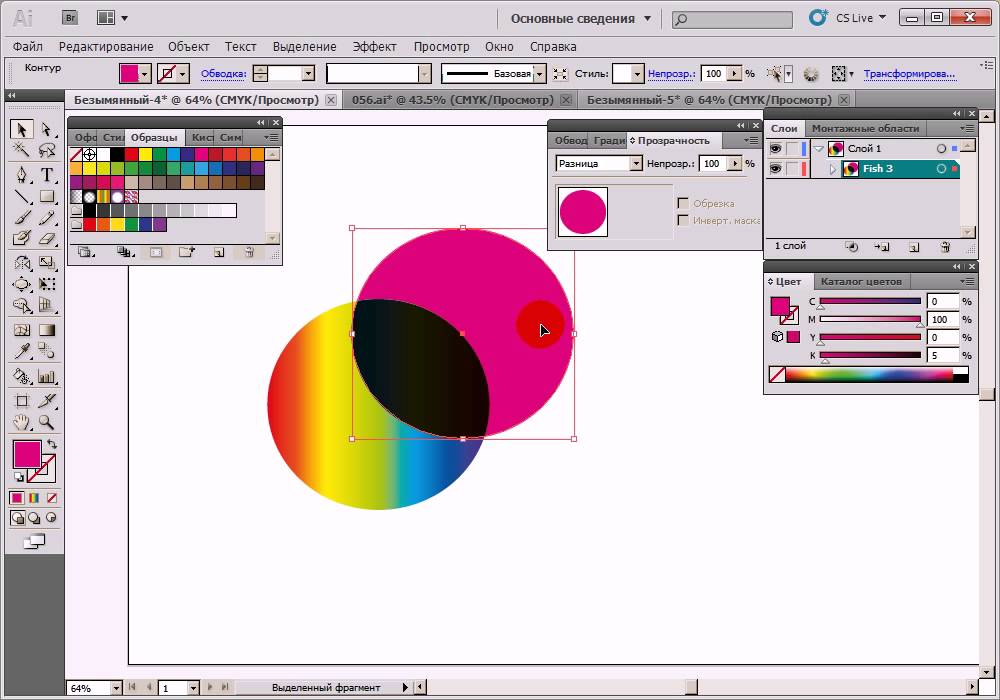
Разница (Difference)
Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)
Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)
В этом режиме повышается контраст изображения: тени становятся темнее, блики – светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)
Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление».
 Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения – штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:
Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.
Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
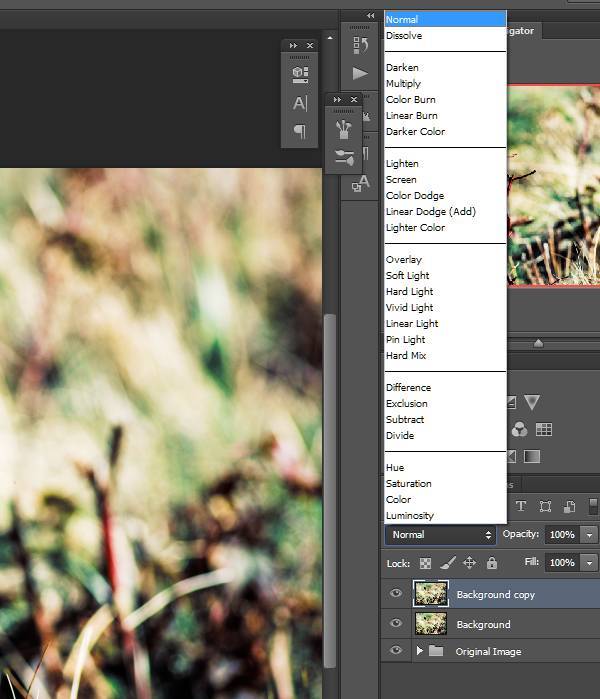
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
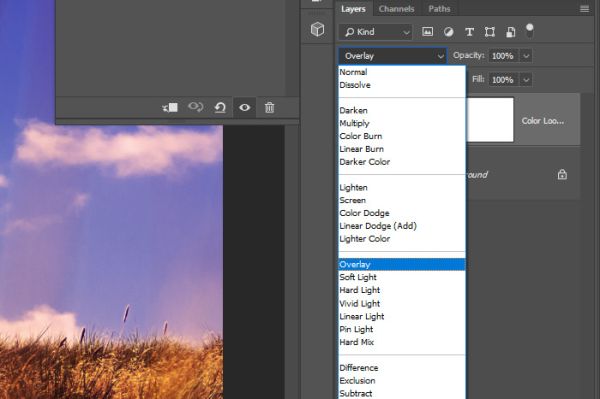
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
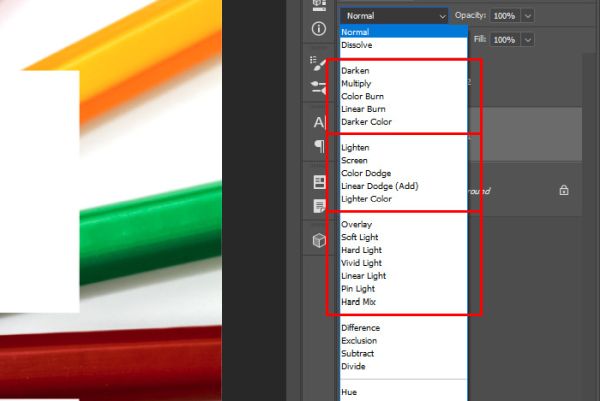
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы – белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) – нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача – показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)
Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.
Одно из действенных применений этим режимам – создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой – в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)
В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
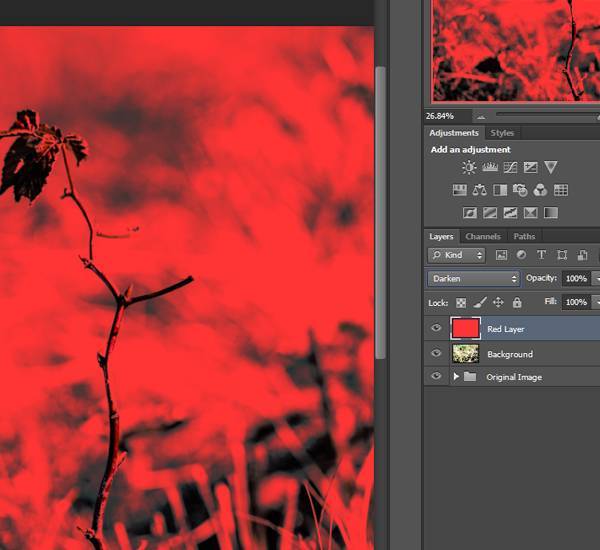
3. Осветление (Screen). Создание окантовки
Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»
Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.
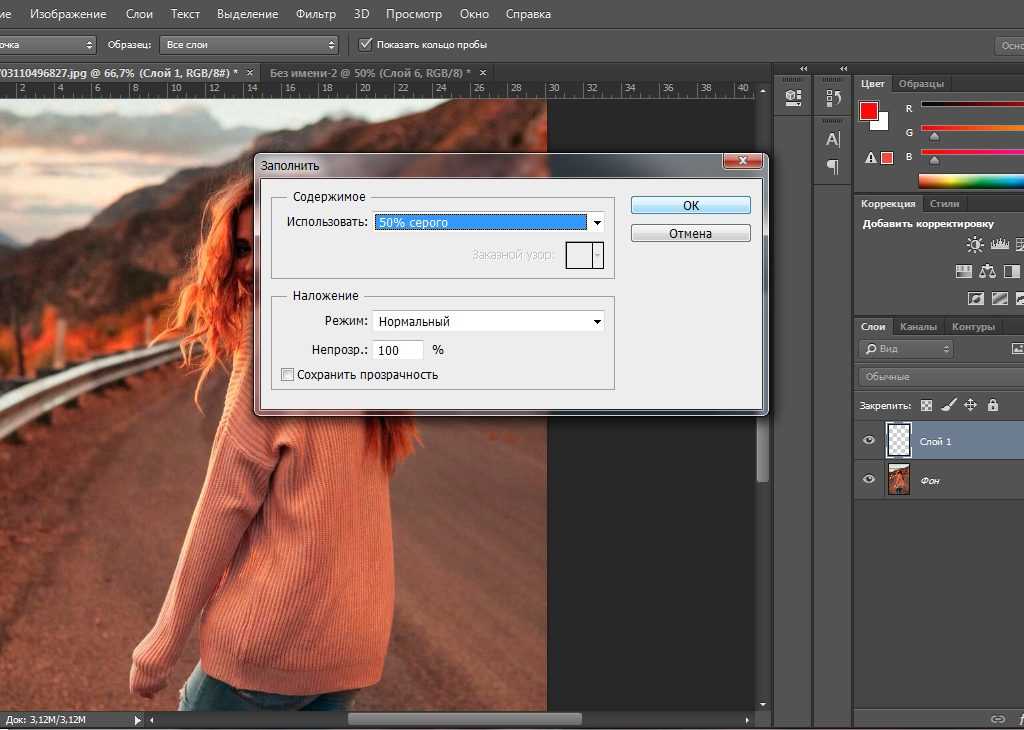
Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом – чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии
В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.
Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки – они остаются прежними – и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст
В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.
Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
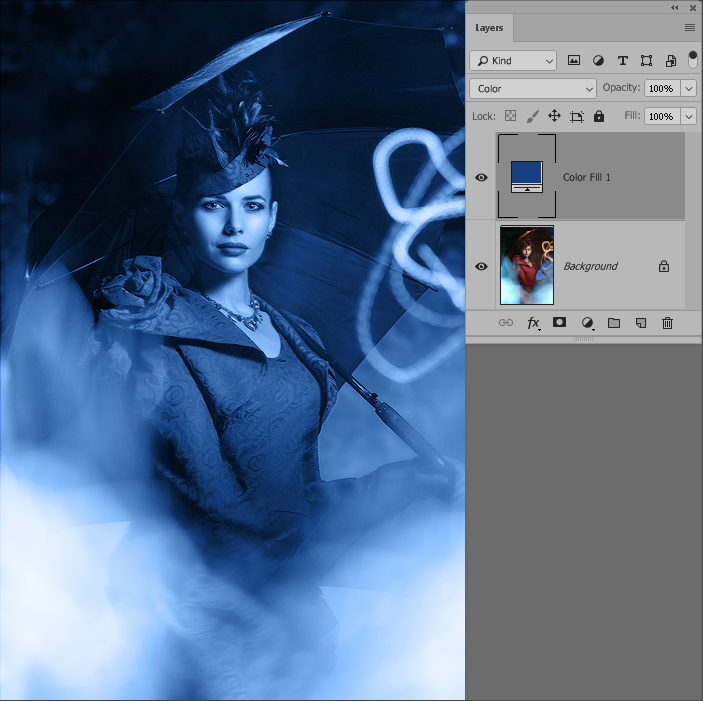
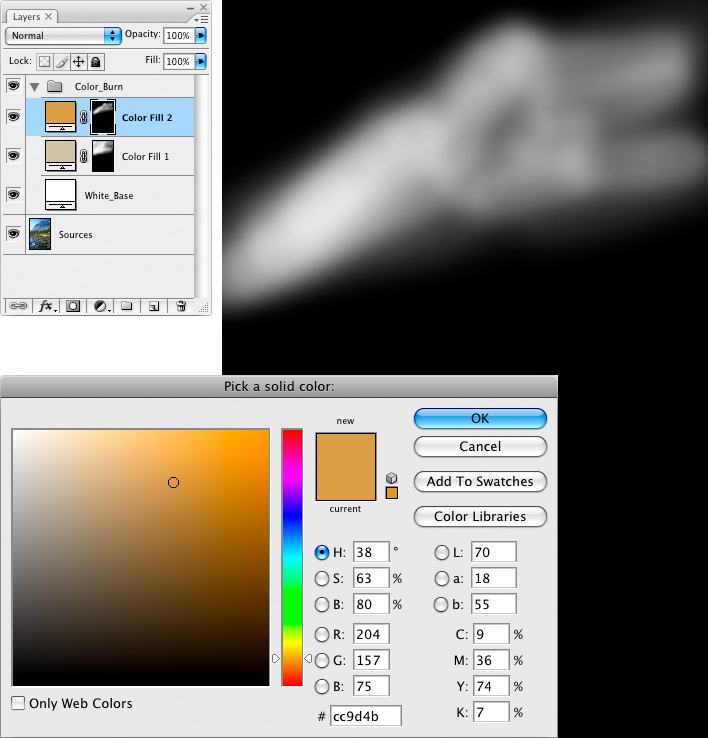
7. Цвет (Colour). Намекаем на него
Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение
Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения – затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру
Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)
Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон – от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.
Ещё одна область применения режима «Цветовой тон» – выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
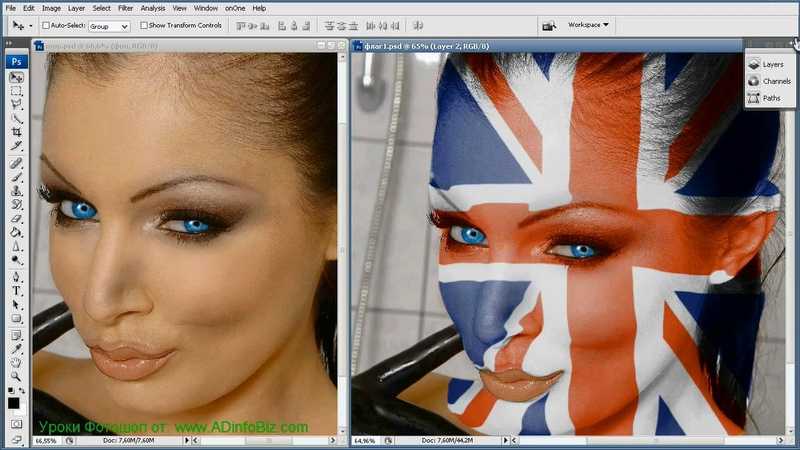
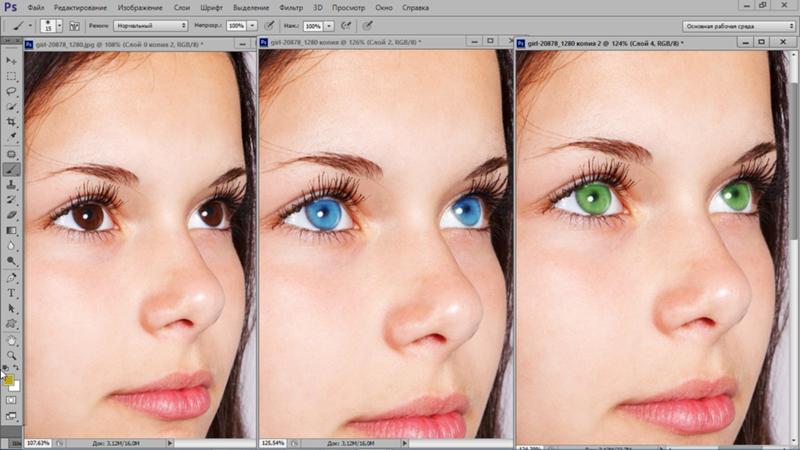
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
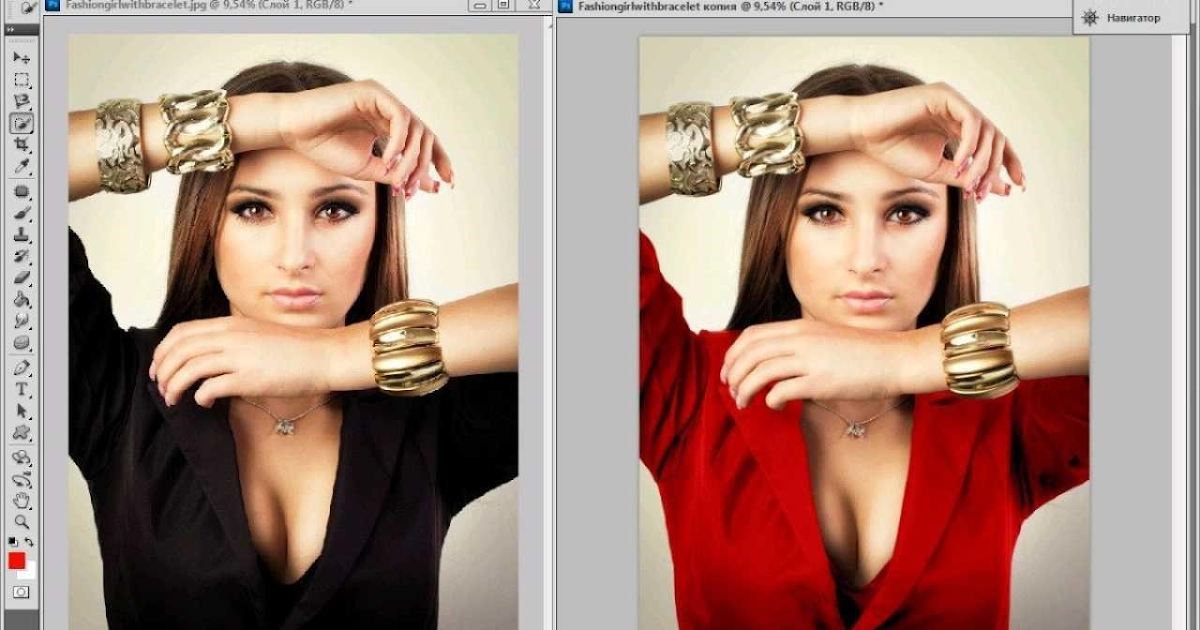
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
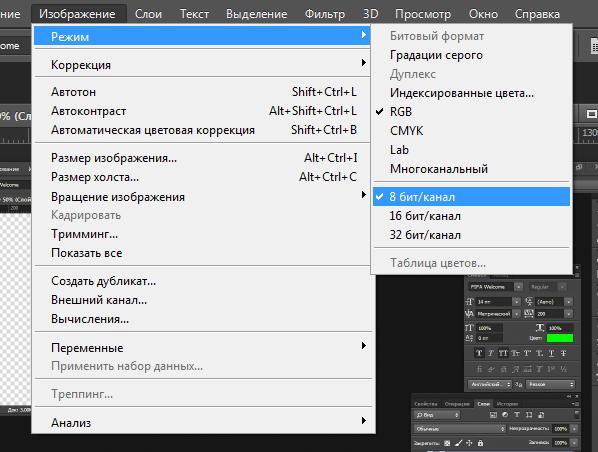
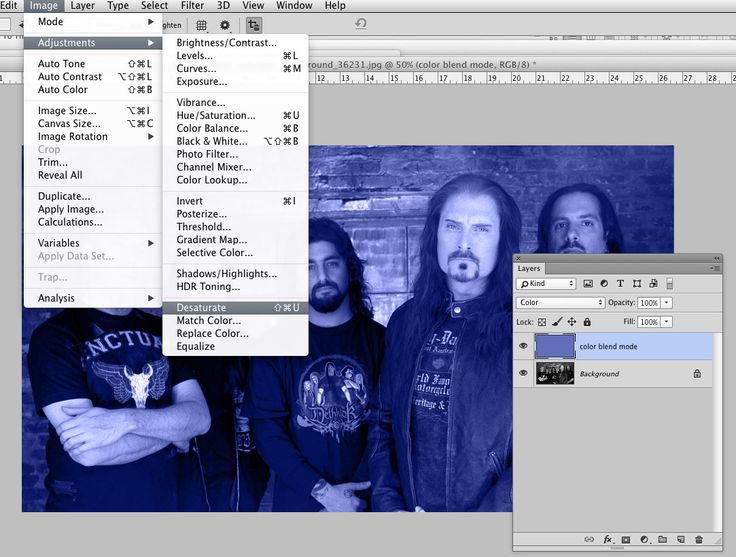
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
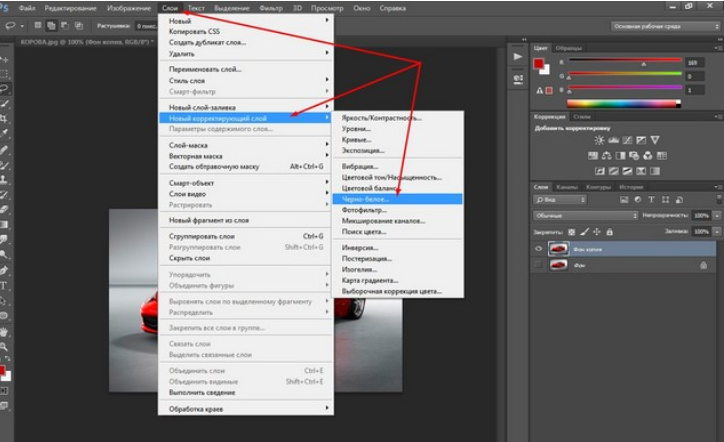
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
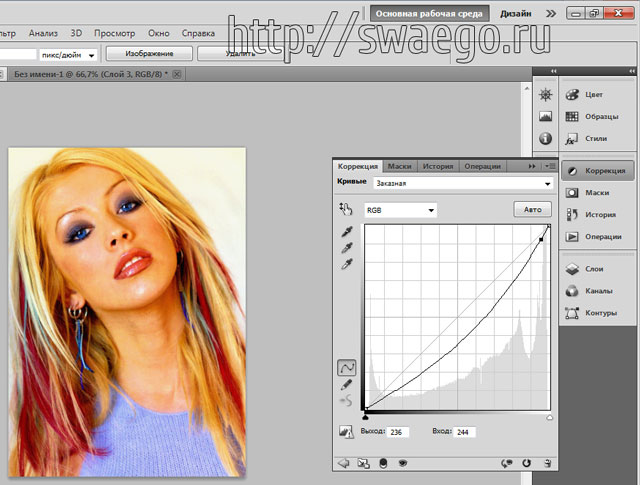
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
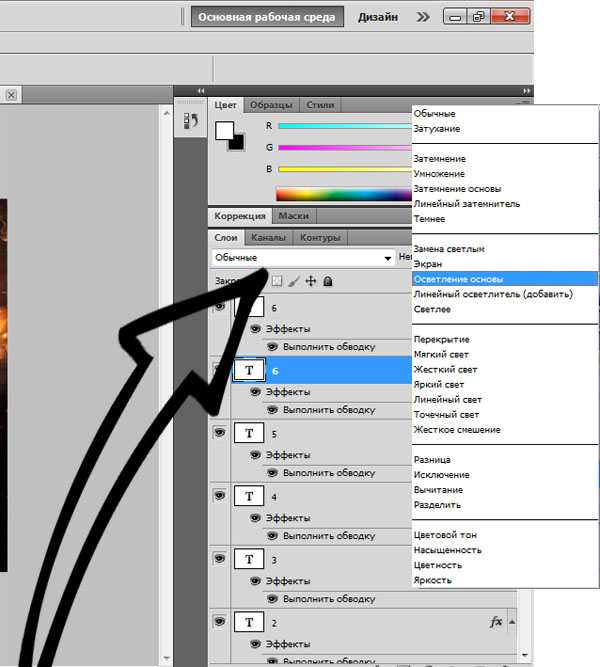
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Данная публикация представляет собой перевод статьи « Matching Colors Of Objects Between Photos With Photoshop » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Как в фотошопе изменить цвет слоя
Главная » Разное » Как в фотошопе изменить цвет слоя
Изменение цвета объекта | Руководства по Adobe Photoshop
Вы обучитесь специальной технике и сможете применять различные цвета к объектам, создавать реалистичные цветовые сочетания и оживлять изображения
Чтобы изменить цвет объекта и создать фотографию профессионального качества, необходимо настроить три основных параметра цвета: оттенок (цвет), насыщенность (интенсивность цвета) и яркость (количество светлого и темного).
Выделение объекта
- Выберите «Выделение объектов» на панели инструментов и растяните прямоугольник поверх всего объекта. Будет создана область выделения, края которой автоматически подстроятся под размер объекта.
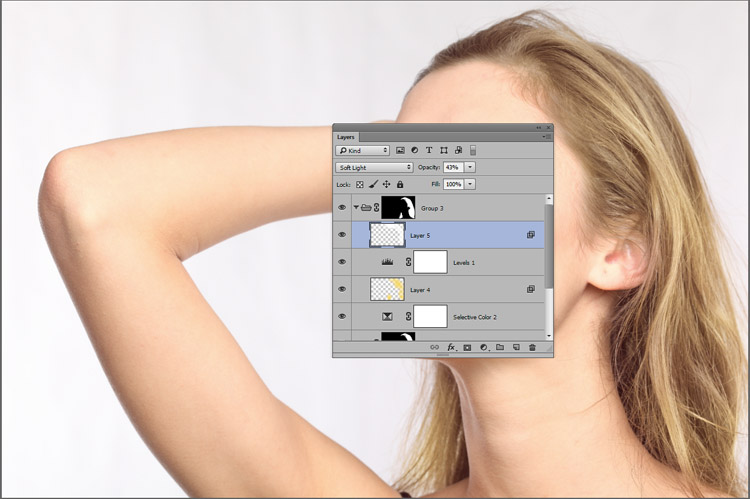
Создание группы слоев и применение к ней маски
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- Пока выделение еще активно, нажмите кнопку «Добавить слой-маску» на панели «Слои», чтобы создать маску, соответствующую форме выделения объекта.
 Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Применение нового цвета и настройка оттенка и насыщенности
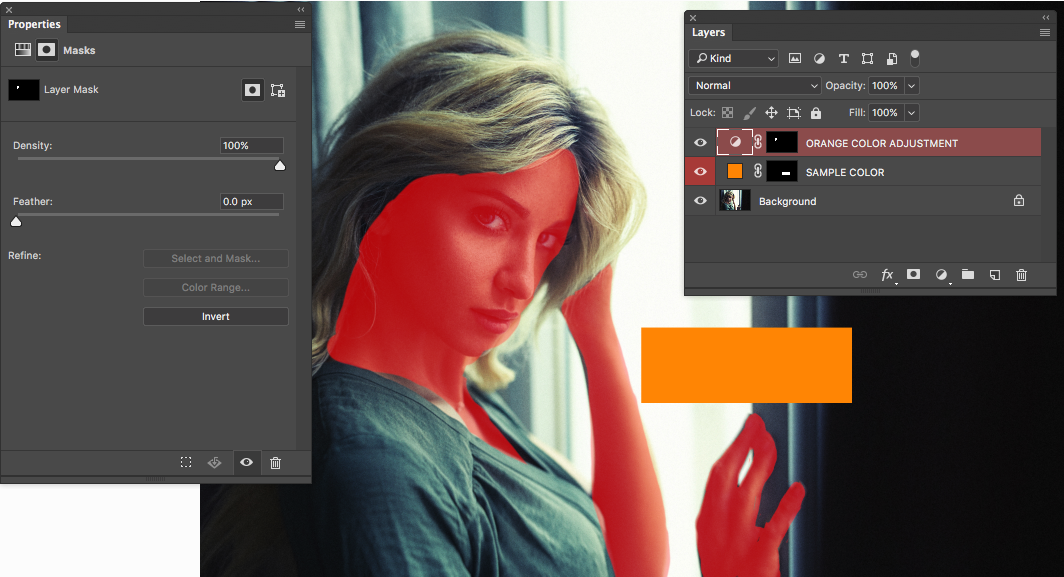
- Нажмите кнопку «Создать новый корректирующий слой или слой-заливку» на панели «Слои» и выберите «Чистый цвет». Это действие добавит цветной слой-заливку в группу слоев. Маска на группе слоев ограничит применение чистого цвета. Он будет применен только к объекту.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите «ОК». Теперь объект будет закрашен этим чистым цветом.
- Пока выделение еще активно, откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения цветов. Режим наложения цветов использует оттенок и насыщенность нового цвета, при этом сохраняя яркость исходного цвета объекта.
Настройка яркости нового цвета
- Нажмите кнопку «Создать новые корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавит новый слой «Корректировка «Уровни»».
Это добавит новый слой «Корректировка «Уровни»». - Перетащите слой «Корректировка «Уровни»» поверх цветного слоя-заливки в группе слоев.
- Используйте ползунки «Входные значения» на панели «Свойства», чтобы осветлить объект. Например, вы можете перетащить ползунок белого влево, чтобы осветлить объект, или перетащить ползунок серого влево, чтобы усилить контрастность. Эти настройки повлияют на третий компонент цвета, яркость, благодаря чему у объекта с измененным цветом появится текстура и затенение.
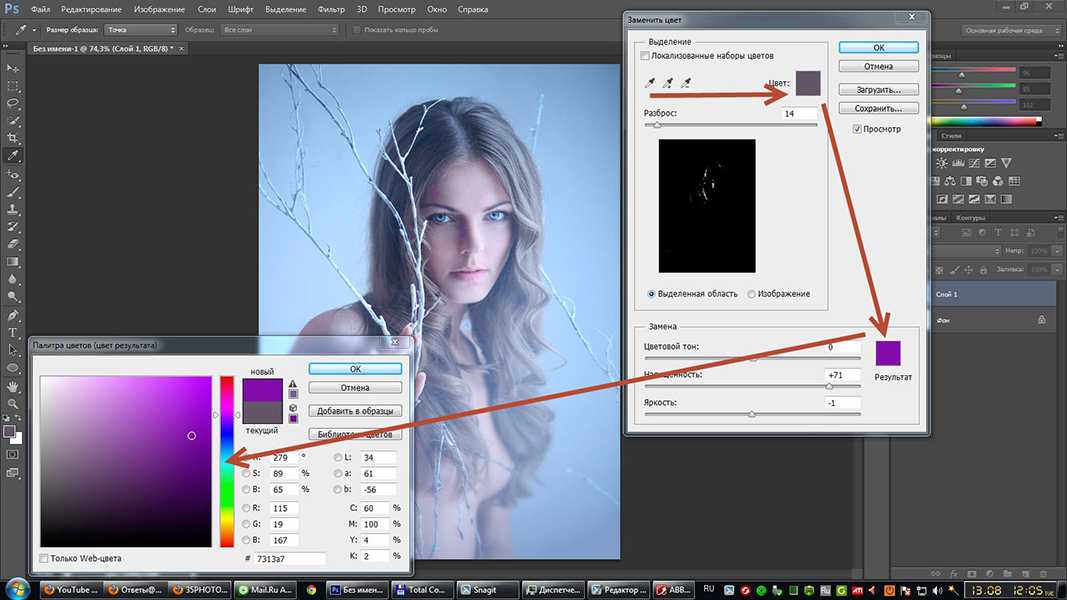
Как заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
 Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент
«Пипетка»
- Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого.
 Мы выбрали зеленый, задав параметры
Мы выбрали зеленый, задав параметры Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
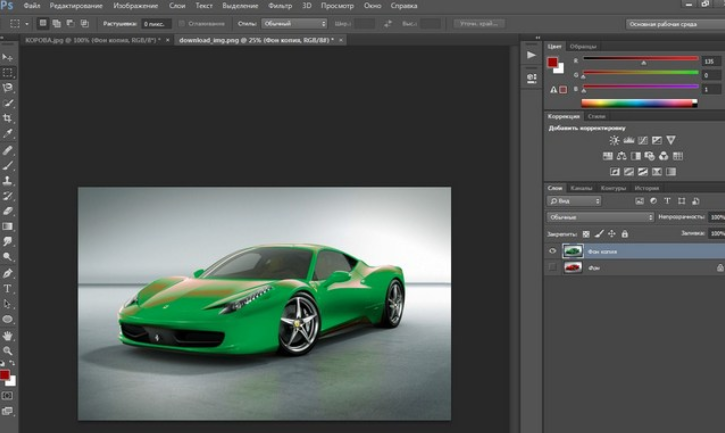
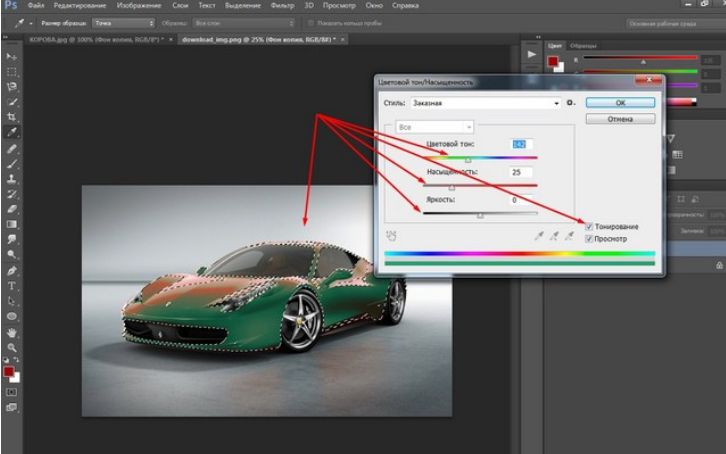
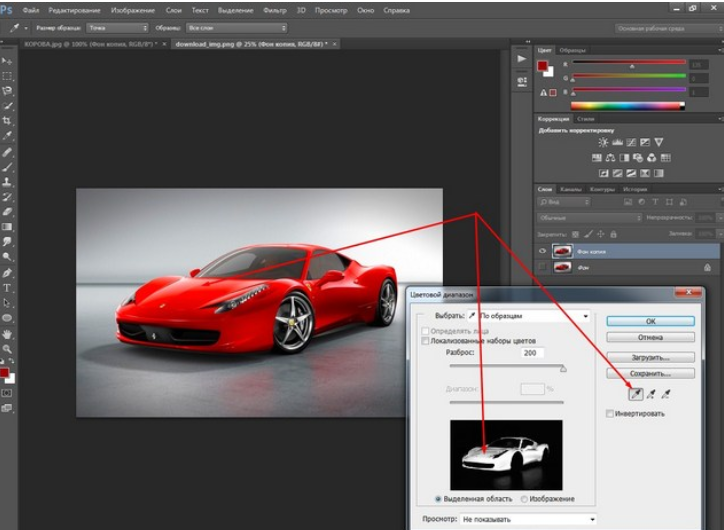
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
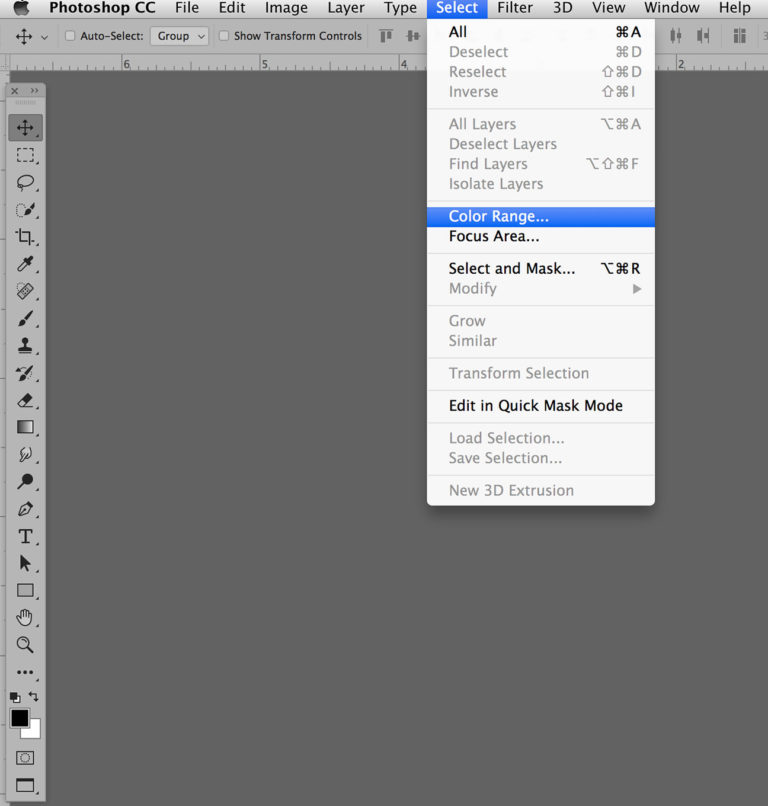
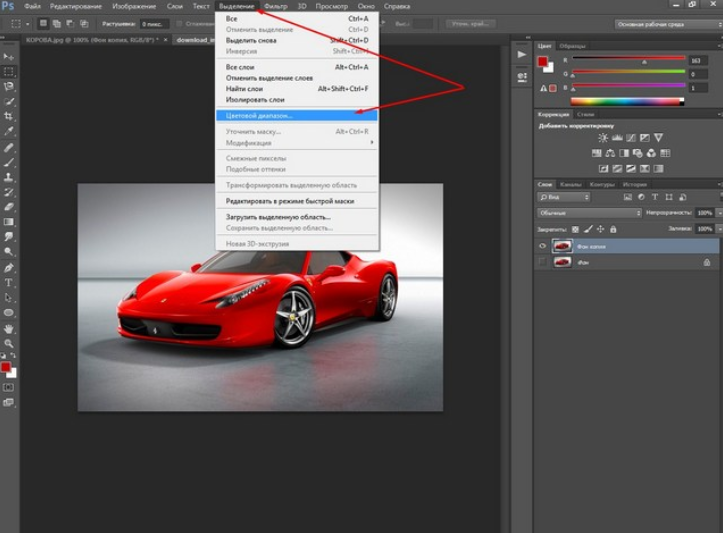
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину.
 Нажмите «ОК».
Нажмите «ОК». - После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.

- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как заменить цвет в Фотошопе на другой
Замена цвета – очень простая, но крайне полезная и интересная функция Фотошопа (Photoshop). Изменять цвета на существующем изображении/объекте можно как в автоматическом, так и в ручном режиме. Автоматический способ сохраняет время и позволяет быстро перекрасить контрастный объект, даже если он обладает сложной фактурой. Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
Ручной режим применяется, когда необходим качественный результат на сложной картинке с низкой контрастностью.
В этом уроке мы разберёмся, как заменить цвет в Фотошопе на другой 3-мя разными методами.
1 метод: меняем цвет простого объекта
Для упрощения процесса можно воспользоваться автоматическими алгоритмами от компании Adobe. Встроенная функция под названием «Replace Color», она же «Заменить цвет», в русской версии, сделает всё сама.
Разберём инструмент на простом, однотонном изображении.
Открываем файл с простым рисунком в фотошопе.
Изменим цвет объекта на другой, нужный нам. Кликаем на вкладку «Изображение», выбираем пункт «Коррекция», дальше – «Заменить цвет».
Откроется окно, позволяющее выбрать и изменить цвет. Активируем инструмент «Пипетка» и захватываем ей цвет, который необходимо заменить. В части окна «Выделение» отобразится автоматически созданная маска объекта. Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Белым цветом на ней выделена та часть изображения, в которой будет происходить замена цвета.
Ползунок «Разброс» позволяет точно установить границы изображения, где будет происходить смена цветовой палитры.
В нижней части окна находится подпункт «Замена». Здесь происходит изменение существующего цвета на новый. Зададим интересующий нас цвет. Результат можно подкорректировать ползунками «Цветовой тон», «Насыщенность» и «Яркость».
Для применения изменений нажимаем «ОК» и наслаждаемся готовым изображением.
2 Метод: меняем цвет автомобиля
Этот способ по алгоритму работы практически идентичен предыдущему, но для раскрытия всех тонкостей работы, возьмём изображение с более сложной цветовой схемой. На этом изображении присутствуют полутона, блики и тень. Мы выбрали фото машины:
Первым делом нужно объяснить программе, какой цвет нужно поменять. Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Для этого во вкладке «Выделение» выберем «Цветовой диапазон».
Активным инструментом нажимаем на часть изображения (желтую в нашем случае), которую будем менять. В окне предпросмотра видно, как Фотошоп создал маску на основе нашего выбора.
Выставляем ползунок «Разброс» на такое значение, чтобы все нужные детали изображения попали в маскируемую зону и нажимаем «ОК». Должно получиться аккуратное выделение желаемой области.
Теперь переходим в меню «Изображение», выбираем пункт «Коррекция» – «Цветовой тон/Насыщенность».
В правом нижнем углу устанавливаем галочку напротив пункта «Тонирование». Это позволит не потерять светотень при закрашивании изображения новым цветом. Дальше регуляторами «Цветовой тон», «Насыщенность», «Яркость» добиваемся необходимого цвета.
После достижения желаемого результата нажимаем кнопку «ОК» и любуемся результатом.
3 метод: Меняем цвет волос в Фотошопе
Часть изображения со сложной фактурой, например глаза или волосы, легче всего перекрасить в ручном режиме с помощью специального корректирующего слоя.
Откроем выбранное изображение/фото (мы выбрали фото прекрасной Натали Портман) в фотошопе.
Затем создадим пустой слой поверх оригинала. Изменяем «Режим наложения» на «Цветность»
Выбираем необходимый цвет на палитре:
Затем инструментом «Кисть» закрашиваем желаемые участки изображения.
Нет ничего страшного, если при закрашивании случайно залезть не на ту область. Инструментом «Ластик» с жёсткостью 15-20% аккуратно убираем все изъяны.
После того, как закрасили всю область волос неповторимой Портман, нужно передвинуть ползунок заливки с отметки в 100% до 40%, чтобы выглядело все более естественно.
Этот способ самый трудозатратный, но позволяет добиться естественного цвета на сложных объектах, например ресницах и листьях дерева. А теперь давайте сравним начальную фотку Натали Портман с нашей финальной обработанной версией.
Замена цвета в Photoshop / Фотообработка в Photoshop / Уроки фотографии
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Фрукт круглый, перекрасить будет не сложно.
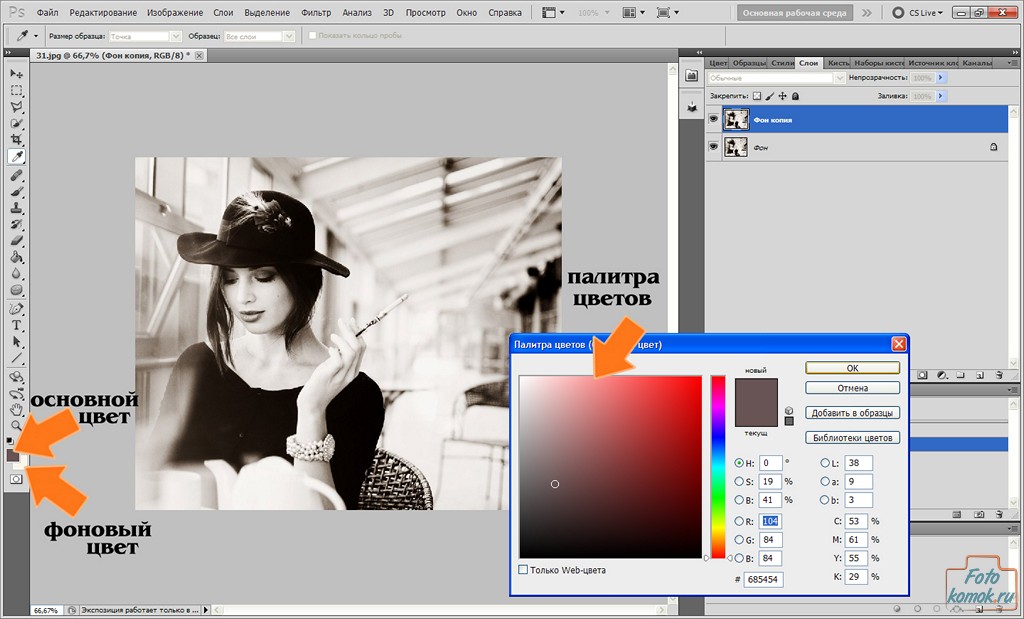
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
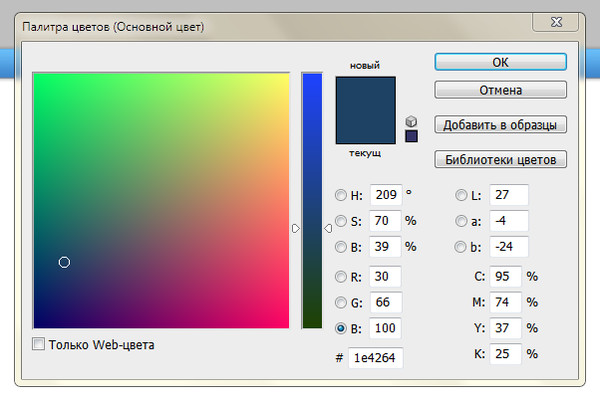
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
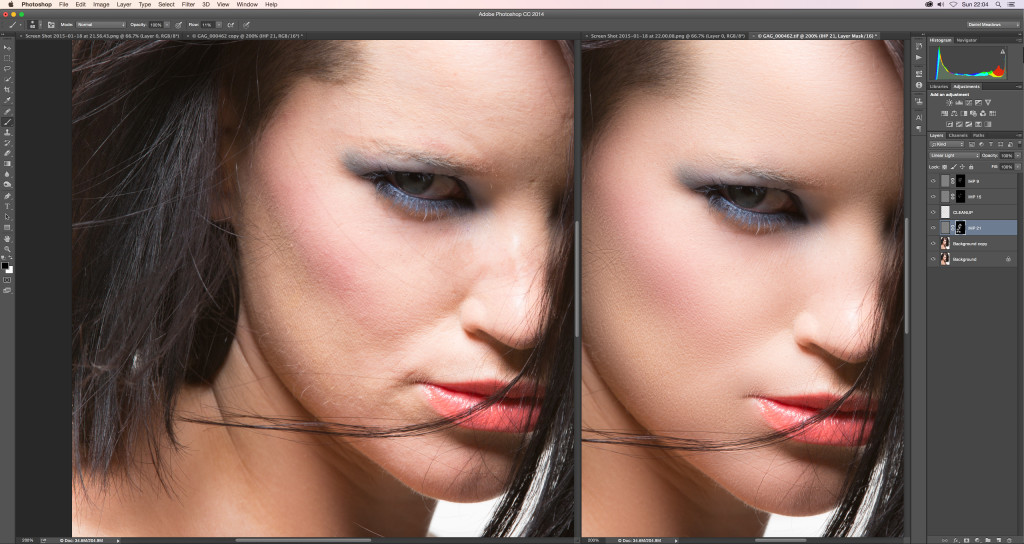
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Основы» в Fotoshkola.net.
Два простых способа как изменить цвет объекта в фотошопе
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Способ №1
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
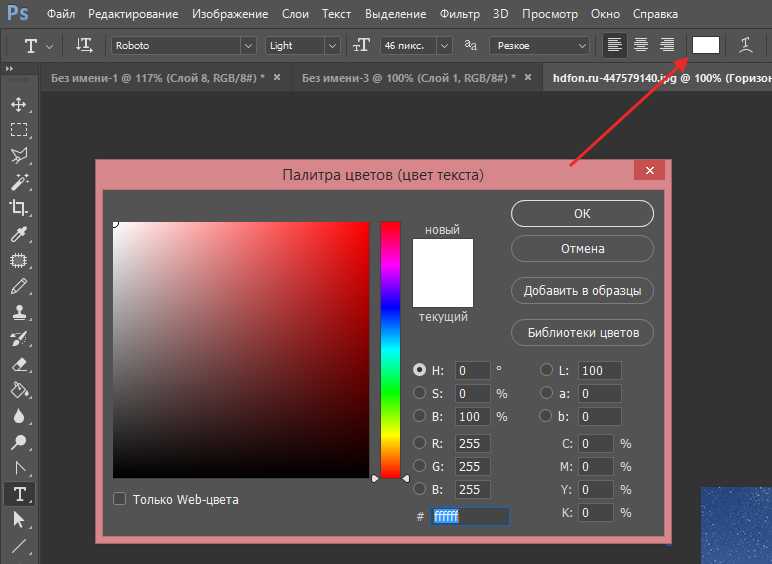
После этого выберите инструмент Кисть, нажав клавишу В, щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е. А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Примечание
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Способ №2
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет, вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как заменить цвет любого объекта или участка в Photoshop
При редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения «Цветовой фон». Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на «Цветовой фон».
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> Изменить цвет.
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-», позволяющие добавлять и убирать смежные области.
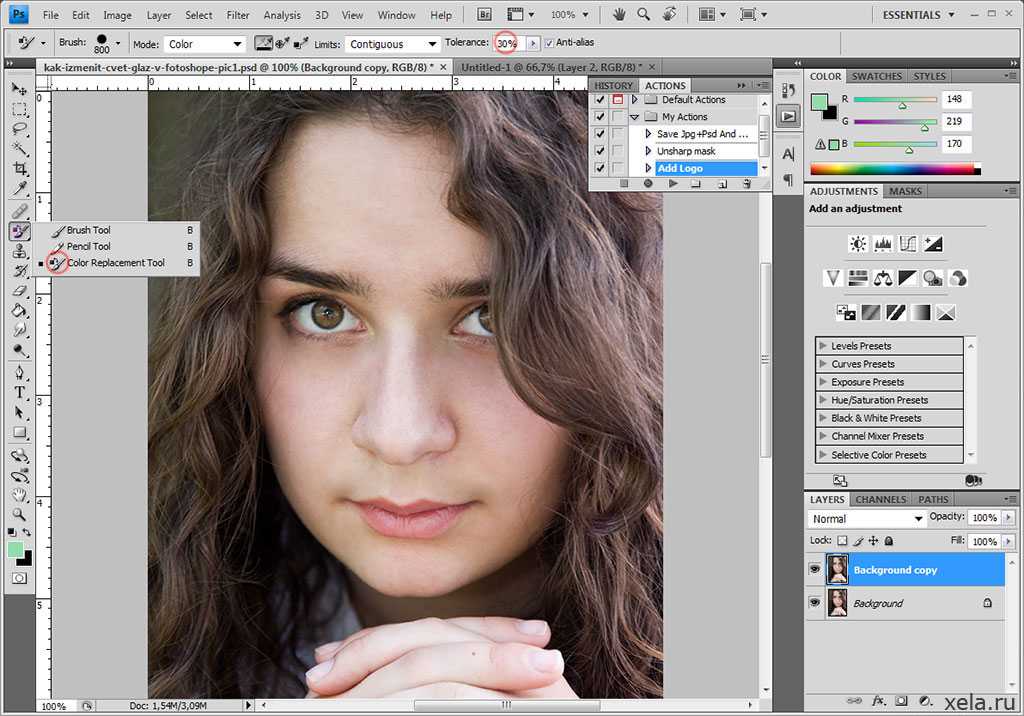
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность», а не «Цветовой тон», иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.

- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни».
 Это добавляет корректирующий слой Levels.
Это добавляет корректирующий слой Levels. - Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
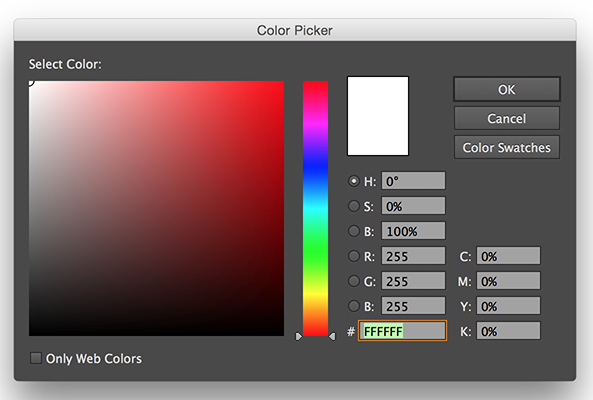
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле.
 Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты». - Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.
Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фона в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите OK.
В диалоговом окне «Создать» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите OK.
Создание нового фонового слоя
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои». Все ваши текущие слои перечислены на этой панели, и вы можете расположить их от переднего плана к фону.
Затем выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой.Выберите раскрывающееся меню «Цвет», выберите любой понравившийся цвет и нажмите «ОК». Затем нажмите и перетащите новый слой, пока он не будет указан над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Объединить вниз» в главном меню, и исходный фон будет обновлен до нового цвета.
Настройка цвета фона изображения
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете изолировать объект изображения и настроить цвет фона.
Выберите инструмент «Быстрое выделение» (он выглядит как кисть, рисующая пунктирный круг) и перетащите курсор по диагонали от одного конца объекта к другому. Вокруг объекта должна появиться пунктирная линия. Если часть объекта не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
Затем нажмите кнопку «Уточнить край» в дальней правой части панели управления «Быстрый выбор». В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите желаемый параметр и нажмите OK.Затем щелкните правой кнопкой мыши фон изображения и выберите «Выбрать инверсию». Теперь фон будет обведен пунктирной линией.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. Когда вы научитесь изменять цвет фона в Photoshop, вы сможете использовать инструмент «Быстрое выделение» для настройки практически любого участка изображения!
.
ТОП-3 способа изменить цвет в Фотошоп
Обновлено: 13.02.2022
Хотите заменить один цвет на другой в Фотошоп? Существует несколько способов для решения этой задачи. В данной статье я познакомлю вас с тремя лучшими современными методиками, которые помогут изменить цвет объекта качественно и быстро. Мы разберем преимущества каждой из них. А так же выясним, для каких фотографий, какой способ подходит лучше.
В сети достаточно много уроков, где авторы бодрым голосом сообщают о том, как легко и просто заменить цвет в Photoshop. Перекрашивать волосы, менять цвет кожи, одежды и других объектов. Начинаешь повторять все по инструкции и недоумеваешь: «Почему ничего не получается? Наверное, у меня руки не из того места растут!» Как результат – пострадавшая самооценка и разочарование в Photoshop. Не спешите отчаиваться! Давайте вместе разберемся почему так происходит, о чем умалчивают авторы и каких ошибок можно избежать, чтобы не попасть в такую ситуацию.
Рассмотрим ТОП-3 способа замены цвета в Photoshop.
Содержание
- 1. Изменение цвета с помощью пипетки и настроек Hue/Saturation
- 2. Замена цвета в Фотошоп с помощью команды Replace Color
- 3. Замена цвета в Фотошоп с помощью кисти
- Выводы
Наверное, самый неординарный и интересный способ, который обещает заменить старый цвет на новый за пару кликов. Причем новым может стать именно тот, который вы хотите. Рассмотрим подробнее.
Причем новым может стать именно тот, который вы хотите. Рассмотрим подробнее.
Возьмем фото девочки и заменим цвет куртки на синий.
Фото с freepik.com
Шаг 1.
Создайте над слоем с фото новый слой и кисточкой нарисуйте цвет, в который вы хотите перекрасить куртку.
При выборе цвета, запомните, какое код HSB (Тон — Hue, Насыщенность — Saturation, Яркость — Brightness) ему соответствует.
Создайте текстовый слой над цветным кругом и впишите туда эти значения
Кажется нашей модели не нравится цвет…))) Но все равно продолжим.
Шаг 2.
Вернитесь к слою с фотографией. Создайте для нее корректирующий слой Hue/Saturation (Тон/Насыщенность). Откроются свойства корректирующего слоя.
Выберите инструмент для взятия образца цвета, появится пипетка, щелкните ей по любому месту на куртке модели.
Photoshop сразу определит к какому диапазону относится выбранный цвет и высветит его границы на панели свойств.
Вы можете самостоятельно редактировать ползунки данных границ, чтобы сужать или расширять спектр оттенков. Для чего это нужно наглядно демонстрирует следующий шаг.
Шаг 3.
Сдвиньте ползунок Hue вправо, чтобы изменить цвет куртки на произвольный оттенок. Вы сразу увидите, что изменился так же цвет кожи девушки в том участке фотографии, который соответствует диапазону цветов, найденному с помощью пипетки-мастера.
Для того, чтобы исправить это подвигайте ползунки цветового диапазона так, чтобы максимально избавиться от подобного окрашивания ненужных участков.
В данном примере сдвиг левого ползунка вправо решил данную проблему.
Имейте ввиду, что в следующий раз, когда на панели свойств корректирующего слоя Hue/Saturation вы выберите в выпадающем списке цветовой диапазон Yellows вам будут показаны последние изменения, которые вы с ним производили.
Теперь установите значение Hue в 0, чтобы вернуть изначальный цвет куртки.
Шаг 4.
Давайте определимся, как мы будем изменять цвет куртки на заданный нами вначале синий цвет.
Перейдите на слой с фото.
На панели инструментов выберите пипетку Color Sampler Tools и щелкните ей по любой части куртки, таким образом вы поставите маркер на месте, где будет взят образец цвета.
Таких маркеров может быть сколько угодно, вы можете их передвигать, удалять, а самое главное просматривать свойства на панели Info (F8).
Измените цветовой режим маркера на HSB. Сделать это можно в его меню, щелкнув левой клавишей мыши по стрелочке вниз.
Шаг 5.
Теперь мы знаем HSB код исходного цвета куртки и HSB код цвета, который мы хотим получить. Помните, мы записали его на синем круге?
Осталось следующее — изменять значения Hue/Saturation/Brightness выбранного диапазона цветов на слое с девушкой так, чтобы приблизиться к необходимым значениям.
Для этого перейдите на корректирующий слой hue/saturation. Выберите диапазон цветов Yellows c установками, которые мы определили в предыдущем шаге.
Выберите диапазон цветов Yellows c установками, которые мы определили в предыдущем шаге.
И ориентируясь на значения цвета маркера двигайте ползунки H – S – B до тех пор, пока код не станет максимально приближенным к необходимому или точно таким.
Будьте готовы к тому, что значения S и B будут мешать друг другу, придется неоднократно подгонять их величины так, чтобы они стали похожими на требуемые числа.
Мне не удалось в точности воспроизвести нужный по коду цвет, но полученным оттенком я довольна. Визуально он соответствует картинке.
Вот что получилось в результате.
А вот и урок, из которого я узнала об описанном методе.
Такой способ замены цвета на фото сработает только в том случае, если изменяемый оттенок будет контрастным к большинству объектов на изображении. Как в описанном выше примере. Чем менее контрастным будет исходный цвет, тем больше придется работать с масками.
Как в описанном выше примере. Чем менее контрастным будет исходный цвет, тем больше придется работать с масками.
Рассмотрим следующий пример.
При попытке изменить цвет платья девочки, у вас не получится определить цветовой диапазон, который соответствовал бы только ему. Так как оно розовое, а в цвете кожи так же присутствует красный пигмент.
Так же возникнут трудности с определением цветового диапазона по причине яркого свето-теневого рисунка, меняющего оттенки платья ближе к синему пигменту слева.
Но само по себе фото не очень сложное — создать маску для платья и изменить цвет любым другим описанным ниже способом можно, хотя и возникнут некоторые нюансы. Но об этом позже.
2. Замена цвета в Фотошоп с помощью команды Replace ColorReplace Color или «Заменить цвет» — команда, действующая по схожему принципу, что и в предыдущем пункте. С помощью пипетки вы определяете диапазон цветов, которые нужно изменить, а затем задаете новый, в который нужно перекрасить объект.
Данный инструмент менее гибкий и лучше его использовать при глобальной замене цвета проекта, например, при подготовке к печати.
Возьмем следующее фото:
Вызовите команду Image – Adjusment – Replace Color
Используя встроенные пипетки с + или -, выберите тот диапазон цветов, который нужно изменить. Использовать пипетки можно неоднократно.
Манипулируйте ползунком Fuzziness, чтобы определить размытость цветовых границ.
Внизу окна определите результирующий цвет. Так же вы можете менять его настройки Тона, Насыщенности и Яркости.
Не переживайте если при выборе цвета будет захвачен белый или черный цвета фона – они не будут перекрашены данным инструментом.
Получится следующее
Как вы уже догадались у данного метода есть свои ограничения.
Успех применения команды Replace Color будет напрямую зависеть от исходного фото. Контрастный фон – белый или черный, минимальное количество деталей такого же цвета, как у исходного объекта. В противном случае без использования масок не обойтись.
В противном случае без использования масок не обойтись.
Существенным недостатком данного метода является то, что, изменив цвет объекта, мы не можем повлиять на внесенную редакцию, как в предыдущем случае – только начинать все сначала, при необходимости снова поменять цвет.
Рассмотрим пример с использованием маски.
При попытке изменить цвет машины с желтого на красный с помощью команды «Замена цвета», на следующем фото будет тонирована и кожа девушки.
Но так как она находится далеко от самой машины и вокруг много черных объектов, не составит труда сделать следующее:
- Продублировать слой с исходным фото.
- Применить команду «Replace color» и перекрасить машину в необходимый цвет на слое-дубле.
- Создать для слоя с дублем слой маску и закрасить на нем черной кисточкой девушку.
Пожалуй, самый очевидный способ, который предполагает полностью ручное управление.
Совместно с использованием масок позволяет добиться точного результата, но требует больше времени.
Итак, вернемся к фото с девочкой в розовом платье.
Обратите внимание, что, прежде чем изменять цвет платья, я убрала с фотографии травинки, которые в дальнейшем могут помешать.
При этом я использовала инструмент штамп и функцию Заливка с учетом содержимого. Подробно я рассказываю о ней в статье «Как удалить человека с фотографии в Photoshop».
Теперь создайте над слоем с девочкой новый пустой слой, установите режим наложения «Color» («Цветность») и начинайте рисовать кисточкой любого цвета поверх него. Естественно, нужно будет быть аккуратным на краях. Используйте ластик для того, чтобы стирать то, что выступит за границы одежды.
Я взяла кисть синего цвета и изменила прозрачность слоя, чтобы получить нежный сиреневый цвет.
Подобный метод так же можно использовать с режимом наложения Soft Light (Мягкий свет), например, чтобы изменить мэйк-ап модели.
Мы рассмотрели самые лучшие и популярные способы изменения цвета в Photoshop.
Естественно, нельзя забывать о цветокоррекции с помощью кривых или уровней, которая совместно с масками может использоваться для тех же целей или о команде Match Color для сопоставления цветовой гаммы из нескольких фотографий и других возможностях.
В настоящее время в Photoshop нет быстрого автоматического метода, с помощью которого можно было бы заменить один цвет на другой даже плохого качества.
Как отмечалось ранее, успех и скорость подобной операции зависит от следующего:
- Качества исходного фото
- Контраста объекта с исходным цветом к остальным.
- Наличие пигмента исходного цвета в остальных частях фото.
- Возможности качественной и быстрой обтравки объекта из общего изображения с помощью масок или других методов.
Демонстрация уроков в сети производится, как правило, на фотографиях, удовлетворяющих данному условию.
Чаще всего изменение цвета объекта на фото – это кропотливый ручной труд, для которого используется сразу несколько инструментов и подходов.
Берясь за выполнение проекта по изменению цвета, оцените, соответствует ли исходное фото всем предъявленным требованиям.
Например, может показаться, что изменить цвет волос на следующем фото – просто.
Но, первые два способа рассмотренные в уроке тут не подойдут, без ручной обработки не справиться. Насколько хорошо вы умеете вырезать волосы из общего фона? Делайте выводы сами.
Это вообще отдельная тема, требующая дополнительного времени для изучения.
Или на данном фото:
Фото с freepik.com
Кажется, что изменить цвет футболки просто, но волосы девушки такого же оранжевого оттенка, значит придется вручную обрабатывать часть фотографии, где волосы падают на плечо, а это займет много времени.
Все это нужно учитывать при определении цены на оказываемые дизайнером услуги.
Уверена, что данная статья помогла вам разобраться в том, как на самом деле дизайнеры и фотошоперы изменяют цвет на фото и о чем они молчат, при создании своих уроков, с улыбкой сообщая, что все «ПРОСТО и ЛЕГКО!»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
Замена цвета в Photoshop: 5 способов
Всем привет! В нашем сегодняшнем уроке мы разберем, как можно заменить цвет в Фотошопе на другой у различных объектов – от обычного лимона, до волос, бороды и бровей. Я описал 5 способов, которые могут вам помочь. Я советую просмотреть все главы, так как в каждой я раскрою некоторые мелкие хитрости и нюансы, которые помогут повысить ваш уровень, и упростить работу в Adobe Photoshop. Если у вас в процессе что-то будет не получаться или возникнут вопросы – пишите в комментариях.
Я описал 5 способов, которые могут вам помочь. Я советую просмотреть все главы, так как в каждой я раскрою некоторые мелкие хитрости и нюансы, которые помогут повысить ваш уровень, и упростить работу в Adobe Photoshop. Если у вас в процессе что-то будет не получаться или возникнут вопросы – пишите в комментариях.
Содержание
- Способ 1: Метод обычной замены
- Способ 2: Цветовое выделение
- Способ 3: Подкраска участков и использование дополнительного слоя
- Способ 4: RGB каналы и быстрое выделение
- Способ 5: Подбор цвета
- Задать вопрос автору статьи
Способ 1: Метод обычной замены
Итак, как же происходит замена цвета в Фотошопе – начнем с самого простого метода. Данный способ хорошо работает со сплошным фоном. Но иногда он помогает работать и со сложными картинками.
Очень важно – если цвет не выделяется и не имеет четких границ, то лучше всего воспользоваться другими способами, которые я описал ниже.![]() Но данный вариант тоже нужно знать, поэтому не советую его пропускать. Я для примера взял наш логотип на главной странице, и мы попробуем заменить зеленый цвет на желтый.
Но данный вариант тоже нужно знать, поэтому не советую его пропускать. Я для примера взял наш логотип на главной странице, и мы попробуем заменить зеленый цвет на желтый.
- Открывайте картинку, цвет в которой вы хотите заменить.
- В панели управления выберите раздел «Изображение» (Image), после этого пролистываем до «Коррекции» (Adjustments) и выбираем инструмент «Замена цвета» (Replace Color).
- Выберите первую пипетку. После этого наведите на тот оттенок, который вы хотите заменить, и нажмите по нему, чтобы он начал отображаться в поле «Цвет» справа от пипеток.
- Теперь нам нужно выбрать второй цвет, на который мы будем его заменять. Жмем на квадратик с надписью «Результат».
- Выберите нужный вариант. Кстати, в момент отображения подобного поля, выделяется пипетка, и вы можете выбрать цвет с другого места или картинки в Фотошопе. Как только нужный оттенок будет выбран, жмем «ОК».

- Как вы можете заметить сразу, заливка цвета идет неравномерно, так как в большинстве картинок равномерно цвет не распределяется, и по краям сеть более темная кромка. Поэтому нам нужно увеличить разброс выделения – для этого передвиньте бегунок «Разброса» вправо до нужного вам результата.
ПРИМЕЧАНИЕ! Если с увеличением разброса заливаются другие отделы картинки, то придется все же воспользоваться выделением – об этом я расскажу чуть позже.
- В конце жмем «ОК».
Способ 2: Цветовое выделение
Изменить цвет можно и другим способом. А что, если у нас более сложная картинка с большим цветовым разбросом. В таком случае, как я и писал в первом способе, нам понадобится выделение по цветовому диапазону. Давайте посмотрим, как это можно сделать. Мы попробуем полностью заменить оттенок травы.
- Выбираем «Выделение» (Select) и кликаем по надписи: «Цветовой диапазон» (Color Range).

- Данный инструмент работает примерно аналогично как и цветовая замена. Мы нажимаем по пипетке и выделяем самый яркий цвет нужной нам области. В данном случае я попробую заменить цвет луга на заднем фоне. После этого настройте разброс выделения, чтобы нижняя маска белого точно совпадала с нужной областью выделения. Как мы видим по картинке, при значении 200 весь задний фон должен без каких-либо проблем выделиться, а наши главные герои останутся невредимы.
- Нажимаем «ОК» и смотрим, чтобы пунктирная линия проходила четко по нужным объектам. Отлично!
- На этом этапе мы могли бы воспользоваться прошлым способом (Замена цвета), но давайте попробуем немного другой инструмент – «Цветовой тон/Насыщенность» (Hue/Saturation). Вы можете воспользоваться горячими клавишами Ctrl + U, или найти его самостоятельно в разделе «Изображение» (Image), подраздел «Коррекция» (Adjustments).
- Итак, у нас тут есть три параметра.
 Давайте попробуем с ними поиграться:
Давайте попробуем с ними поиграться:- Цветовой тон – тут как раз мы пытаемся изменить цвет картинки. Просто попробуйте попередвигать бегунок, и вы все поймете.
- Насыщенность – если цвет кажется слишком блеклым или ярким, то можно подстроить этот параметр
- Яркость – очень часто путают с насыщенностью. На деле же просто делаем весь фон темнее или светлее (ближе к черному или белому).
- Как только нужный цвет будет подобран, применяем настройки, нажав «ОК».
Способ 3: Подкраска участков и использование дополнительного слоя
Прошлые способы все же предполагали более четкое разделение цвета на картинке. Но что, если нам нужно подкрасить более сложную область, которую просто не выделишь. Например, волосы, или одежду. Давайте попробуем с этим разобраться. Для примера я взял достаточно сложный рисунок мужчины с бородой и волосами на темном фоне. И мы попробуем его покрасить.
- Итак, в первую очередь мы создадим новый слой. Для этого на вкладке «Слои» нажмите по плюсику. После этого поверх основного рисунка появится пустой слой номер 1. Если вы не можете найти подобную вкладку – нажмите «Окно» (Window) в панели управления и убедитесь, чтобы стояла галочка рядом с надписью «Слои» (Layers).
- Выделите этот слой и установите режим «Цветность».
- Для закрашивания бороды и волос мы для начала попробуем использовать обычную кисть (горячая клавиша B).
- Кликаем по первому цвету палитры и выбираем нужный нам оттенок. Я выбрал более холодный цвет.
- Далее все очень просто – нужно аккуратно закрасить контур волос.
Для более крутого результата, давайте поделюсь с вами некоторыми советами. Как видите, картинка у нас достаточно сложная. Например, волосы на голове имеют очень тонкую структуру и неровную форму. Обычной кистью их аккуратно закрасить не получится. Поэтому тут я советую использовать инструментом лассо. Как видите у нас есть три варианта, обычное лассо, прямолинейное и магнитное.
Поэтому тут я советую использовать инструментом лассо. Как видите у нас есть три варианта, обычное лассо, прямолинейное и магнитное.
Для подобных сложных рисунков лучше использовать магнитное лассо. Давайте попробуем с ним поработать.
Приближаем картинку максимально близко, так чтобы вы видели границу между задним фоном и волосами. Далее жмем по контуру волос и начинаем аккуратно обводить контур. Помните, что нам нужно полностью обвести контур, чтобы начальная и конечная точка в итоге совпали друг с другом. Можно выделять какие-то части по отдельности. Например, сначала мы выделим и покрасим волосы, а уже потом бороду.
И тут вы можете столкнуться с первой проблемой – картинку мы приблизили максимально близко, чтобы четко выделить волосы по контуру. Как же передвигать изображение или рисунок при использовании магнитного Лассо? Просто двигать мышкой не вариант, так как магнитное лассо начнет автоматом выделять все подряд.
В таком случае зажимаем Пробел. Курсор превратится в значок руки (или перчатки), теперь зажимаем левую кнопку мыши и двигаем изображение. После этого отпускаем обе кнопки. Магнитное лассо никуда не пропадет, как и само выделение.
Курсор превратится в значок руки (или перчатки), теперь зажимаем левую кнопку мыши и двигаем изображение. После этого отпускаем обе кнопки. Магнитное лассо никуда не пропадет, как и само выделение.
Давайте для начала выделим только волосы сверху. Когда будете использовать этот инструмент будьте внимательны, так как магнитное лассо автоматом притягивается к определенному контуру. Вы можете менять моменты выделения с помощью клика левой кнопкой мыши.
Как только у вас это получится, выбираем инструмент заливка (G) и просто кликаем в область выделения. Чтобы убрать выделение, используйте клавиши Ctrl + D, или выберите лассо и нажмите в центр выделенной зоны. Если есть какие-то непокрашенные зоны, то вы всегда можете исправить это с помощью кисти.
Тоже самое делаем и с бородой. Теперь давайте я покажу саму структуру слоя. Выключите глаз рядом с «Фоном» (основной картинкой). Вы увидите саму заливку.
Если вам не нравится этот цвет, то вы можете его изменить. Для этого зажмите клавишу Ctrl и, не отпуская её, кликните левой кнопкой мыши по слою с цветом.
Для этого зажмите клавишу Ctrl и, не отпуская её, кликните левой кнопкой мыши по слою с цветом.
Выделится вся заливка. Далее аналогично выбираем другой цвет и с помощью инструмента «Заливка» (G) кликаем по выделенному слою. Ура, нам удалось поменять цвет.
СОВЕТ! Если вам нужно сохранить данную картинку, чтобы в будущем её менять, сохраните её в формате «Photoshop» (PSD) – жмем Ctrl + Shift + S.
Способ 4: RGB каналы и быстрое выделение
Давайте посмотрим, а что, если у нас есть более четкий объект, и нам нужно быстро его выделить. Для примера я взял фотографию лимона.
- Находим инструмент «Выделение объектов».
- Теперь зажимаем левую кнопку мыши и рисуем квадрат вокруг объекта, который вы хотите выделить. Photoshop автоматически постарается выделить то что нужно.
- На самом деле далее вы можете воспользоваться любым из предыдущих способов, но давайте рассмотрим еще один.
 Там же в «Изображении» – «Коррекции» – находим «Микширование каналов».
Там же в «Изображении» – «Коррекции» – находим «Микширование каналов».
- На мой взгляд это один из самых продвинутых методов, который позволяет не только подобрать цвет, но и скорректировать тени, а также свет, падающий на объекты. В итоге перекраска получается более естественной.
- Смотрите. У нас есть три канала: «Красный», «Зеленый» и «Синий».
- Так как лимон у нас желтый, то давайте переключимся для начала на «Синий» канал и попробуем поиграться с бегунками ниже. После этого попробуйте аналогично понастраивать цвета и на других каналах. Вы увидите, что цвета меняются не по всей картинке, а в отдельных её частях. То есть вы сможете настроить цвет, полутень, а также блики выделенного участка объекта.
- Можно пойти дальше и попробовать использовать стили. Например, если выбрать «Черно-белый с синим фильтром (RGB)», то лимон станет полностью черным.
Способ 5: Подбор цвета
Как еще можно закрасить объект нужным цветом? Давайте рассмотрим еще одну ситуацию. Представим себе, что нам нужно не просто заменить какой-то цвет, а подобрать целую палитру по выделенному образцу, а это не один, а несколько цветов. Давайте я покажу на примере первой картинки. Представим себе, что у нас есть летний фон. Я нарисовал главных героев под новогоднюю тематику.
Представим себе, что нам нужно не просто заменить какой-то цвет, а подобрать целую палитру по выделенному образцу, а это не один, а несколько цветов. Давайте я покажу на примере первой картинки. Представим себе, что у нас есть летний фон. Я нарисовал главных героев под новогоднюю тематику.
Далее проблема – как нам заменить фон и сделать его реально новогодним. Просто выделить его через «Цветовой диапазон» не получится, так в некоторых моментах цвет будет смешиваться. В данном случае у меня есть отдельная картинка заднего луга.
Проблема в том, что если мы будем использовать «Цветовой тон/Насыщенность», как во втором способе, то некоторые участки картинки будут иметь неестественные оттенки. Что же нам делать?
Для начала нам нужно найти такую картинку, в которой используются нужные нам цвета. Для этого воспользуемся Гуглом или Яндексом и найдем картинку зимнего снега. Я нашел что-то подобное – вроде бы подходит. Нужно, чтобы она обязательно была открыта в Фотошопе.
Теперь заходим в «Изображение» – «Коррекция» – «Подобрать цвет».
Теперь в «Источнике» указываем картинку новогоднего снега. Встроенный плагин будет использовать все оттенки и правильно подбирать их для картинки. Вы можете также изменить насыщенность и интенсивность цвета чуть выше. И как итог, тени, полутени, а также объекты на свету имеют естественные цвета.
Как в фотошопе поменять цвет
Главная » Разное » Как в фотошопе поменять цвет
Как изменить цвет в Фотошопе
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
1
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color).
Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color).
2
Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.
3
Пипетка с плюсиком прибавляет область. Используйте ее, когда на объекте остались невыделенные области. Пипетка с минусом – убавляет ту часть изображения, которая замене цвета не подлежит.
4
Настройте параметр “Разброс”. Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
5
Нажмите “Ок”. Хороший эффект получается на контрастных снимках, особенно при отсутствии похожих оттенков изменяемого цвета. Если же тонов выбранной краски много, а изменить нужно только в одной области, сначала выделите ее с помощью соответствующего инструмента на панели задач. Таким образом, изменить цвет любого объекта в “Фотошопе” просто и быстро.
Как в фотошопе изменить цвет объекта? Учимся перекрашивать рисунок в нужных местах
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут такие примеры:
Все просто и сегодня в выпуске будут такие примеры:
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Как изменить цвет объекта на фото в фотошопе
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить. Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl+j. Вот с этим слоем мы и будем работать:
- Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах.
- Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя.
 Так же можно отредактировать насыщенность и яркость для придания нужного результата:Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо!
Так же можно отредактировать насыщенность и яркость для придания нужного результата:Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl+i, но перед этим обязательно активируйте слой маску, кликнув по нему:После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе.
- Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W, если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:Вот так мы выделили редактируемую область:
- Теперь берем кисть B, выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом. Необходимый цвет проявится:
- Снимаем выделение Ctrl+D и смотрим результат.
 Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
Данный метод подойдет для любых цветов. Но он хорошо работает на неконтрастных объектах.
- Выделяем область, которую необходимо отредактировать. В зависимости от фото можно использовать перо P или волшебную палочку, если края четкие W, а если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
- Теперь добавляем корректирующий слой “Цвет”:
- После того, как слой будет добавлен, появится палитра выбора цвета и выделенная область будет залита цветом.
 Выбираем нужный нам цвет и нажимаем Ок:
Выбираем нужный нам цвет и нажимаем Ок: - На этом этапе нам нужно поменять тип наложения с обычного на умножение:
- Смотрим результат и, если где-то заметили, что что-то не окрасилось, то это легко меняется с помощью маски. Активируете слой с маской и, в зависимости от того, что вам нужно сделать, закрашиваете черным цветом или белым. Если вы не знаете базовых принципов работы с масками, то обязательно почитайте статью Работа с масками в фотошопе. Так же вы можете попробовать отрегулировать прозрачность корректирующего слоя и подобрать нужный оттенок кликнув дважды:
Как изменить цвет картинки в фотошопе быстро и профессионально
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует где брать изображения для блога, чтобы не бояться юридических последствий – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно выделить объект, я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Далее снова перехожу в «Коррекцию». Теперь все изменения будут применяться только для выделенного участка. Можно снова пользоваться любой опцией. Покажу вам «Кривые».
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье «Как в Photoshop быстро выделить нужный цвет, заменить его или убрать». Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. Мало что знаете о слоях? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами [ ].
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Как изменить цвет объекта на фото в фотошопе.
 Четыре способа поменять цвет слоя в Adobe Photoshop Замена цвета вставка собственного
Четыре способа поменять цвет слоя в Adobe Photoshop Замена цвета вставка собственного 35452 ,
П
ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т. е. машины.
е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым.
 В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200. - Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
.
 Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U. - Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово.![]() Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
Откройте изображение в “Фотошопе”. Создайте дубликат основного слоя. Для этого зайдите во вкладку “Слой” в верхнем меню и выберите “Создать дубликат слоя” или нажмите Ctrl+J. Зайдите во вкладку “Изображение” (Image). Выберите “Коррекция” (Adjustments) – “Заменить цвет” (Replace Color).
Появится диалоговое окно. В его верхней части поставьте галочку напротив Localised Color Clusters. Ниже расположено 3 пипетки. Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.
Выбрав первую, нажмите на ту область объекта, где вы хотите изменить цвет. Он отобразиться в верхнем квадрате диалогового окна.
Пипетка с плюсиком прибавляет область. Используйте ее, когда на объекте остались невыделенные области. Пипетка с минусом – убавляет ту часть изображения, которая замене цвета не подлежит.
Настройте параметр “Разброс”. Если бегунок оставить в начале, под замену попадут только те пиксели, которые точно совпадают по цвету с образцом. При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
Нажмите “Ок”. Хороший эффект получается на контрастных снимках, особенно при отсутствии похожих оттенков изменяемого цвета. Если же тонов выбранной краски много, а изменить нужно только в одной области, сначала выделите ее с помощью соответствующего инструмента на панели задач. Таким образом, изменить цвет любого объекта в “Фотошопе” просто и быстро.
Если же тонов выбранной краски много, а изменить нужно только в одной области, сначала выделите ее с помощью соответствующего инструмента на панели задач. Таким образом, изменить цвет любого объекта в “Фотошопе” просто и быстро.
Узнайте, как заменить цвет объектов на изображении различными способами в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 28 июня 2022 г., 12:28:52 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как заменить цвет объектов на изображении различными способами в Photoshop
Photoshop предоставляет несколько методов, которые
позволяют заменить цвета объектов. Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
В большинстве случаев этот гибкий метод лучше всего заменяет цвета. Поскольку маски и корректирующие слои не являются деструктивными, вы можете позже точно настроить результаты с полной свободой. Уникальный Опция Colorize делает абсолютные, а не относительные изменения цвета (избегая тонировки от исходных цветов).
Выберите объект, который хотите изменить. Инструмент «Быстрое выделение» часто дает хорошие результаты. Дополнительные методы см. в разделах Выбор цветового диапазона и Выбор и маска.
На панели «Коррекция» щелкните значок «Цветовой тон/Насыщенность». Выделение становится маской на корректирующем слое.
На панели «Свойства» измените настройки «Оттенок» и «Насыщенность», чтобы заменить цвет объекта.
 Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)
Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)Оставьте настройку яркости на нуле, чтобы поддерживать контраст. Чтобы сохранить как контраст, так и насыщенность, выберите режим наложения Hue для корректирующего слоя.
При необходимости увеличить или уменьшить пораженный участок, закрасив маску белым или черным цветом. (См. раздел Редактирование маски слоя.)
Для получения дополнительной информации см. Настройки обзор панели.
Диалоговое окно «Заменить цвет» объединяет инструменты для выбора цветового диапазона. с ползунками HSL для замены этого цвета. Вы также можете выбрать замена цвета в палитре цветов.
Заменить недостающие цвета
параметр Colorize в настройках Hue/Saturation, который может
необходимо для полного изменения цвета. Вы также можете найти регулировку
техника слоев проще для изменения конкретных объектов. Тем не менее, заменить
Команда «Цвет» удобна для глобального изменения цвета, особенно для изменения цветового охвата. цвета для печати.
цвета для печати.
Выберите «Изображение» > «Коррекция» > Заменить цвет.
(необязательно) Если вы выбираете похожие, непрерывные цвета на изображении, выберите Localized Color Clusters, чтобы построить более точная маска.
Выберите вариант предварительного просмотра:
Выбор
Отображает маску в окне предварительного просмотра. Маскированные области черный, а немаскированные области — белый. Частично маскированные области (области покрыты полупрозрачной маской) выглядят как различные уровни серые в зависимости от их непрозрачности.
Изображение
Отображает изображение в поле предварительного просмотра. Этот вариант полезно, когда вы работаете с увеличенным изображением или ограничены экранное пространство.
Чтобы выбрать цвета, которые вы хотите заменить, используйте Инструмент «Пипетка», чтобы щелкнуть на изображении или в поле предварительного просмотра, чтобы выбрать области, открытые маска.

Чтобы уточнить выделение, выполните одно из следующих действий:
Щелкните, удерживая клавишу Shift, или используйте пипетку «Добавить в образец» инструмент для добавить области.
Удерживая нажатой клавишу «Alt» (Windows), «Option» (Mac OS), или используйте инструмент «Вычесть из образца пипетки», чтобы удалить области.
Щелкните образец цвета выбора, чтобы открыть Сборщик. Используйте палитру цветов, чтобы указать цвет, который вы хотите заменить. Когда вы выбираете цвет в палитре цветов, маска в окне предварительного просмотра коробка обновлена.
Перетащите ползунок «Размытость» или введите значение «Размытость». контролировать степень, в которой родственные цвета включены в выбор.
Укажите цвет замены, выполнив одно из следующих действий:
Перетащите оттенок, насыщенность и яркость ползунки (или введите значения в текстовые поля).

Дважды щелкните образец результата и используйте Палитра для выбора замещающего цвета.
Вы не можете заменить чистый серый, черный, или белый с цветом. Однако вы можете изменить настройку яркости. (Настройки оттенка и насыщенности относятся к существующему цвету, поэтому они не действуют.)
(необязательно) Нажмите «Сохранить», чтобы сохранить настройки, которые вы будете использовать позже. загрузить для других изображений.
Инструмент «Замена цвета» закрашивает заданный цвет замещающим цветом. Хотя этот инструмент хорош для быстрого редактирования, он часто оказывается неудовлетворительным, особенно с темными цветами и черным цветом. Если вы не получили хороших результатов после экспериментов с параметрами инструмента, см. раздел Настройка оттенка и насыщенности.
Инструмент замены цвета не работает в растровом, индексированном или многоканальном цветовом режиме.
Выберите инструмент «Замена цвета».
 (Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)
(Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)На панели параметров выберите кончик кисти. Как правило, вы следует оставить режим наложения установленным на Color.
Для параметра «Выборка» выберите один из следующих вариантов:
- Непрерывный: выборка цветов осуществляется непрерывно при перетаскивании.
- Один раз: Заменяет целевой цвет только в областях, содержащих цвет, который вы щелкнули первым.
- Образец фона: заменяет только области, содержащие текущий цвет фона.
В меню «Пределы» выберите один из следующих вариантов:
Несмежный: заменяет образец цвета везде, где он находится под указателем.
Непрерывный: Заменяет смежные цвета цветом непосредственно под указателем.
Найти края: заменяет связанные области, содержащие выбранный цвет, при этом лучше сохраняя четкость краев формы.
Для Допуска выберите низкий процент, чтобы заменить цвета, очень похожие на пиксель, который вы щелкнули, или увеличьте процент, чтобы заменить более широкий диапазон цветов.

Если диапазон заменяемых цветов слишком small, увеличьте параметр «Допуск» на панели параметров.
Для получения сглаженных краев в исправленных областях выберите Сглаживание.
Выберите цвет переднего плана для замены нежелательного цвета. (См. Выбрать цвета в наборе инструментов.)
Щелкните цвет, который вы хотите заменить на изображении.
Перетащите изображение, чтобы заменить целевой цвет.
More like this
- Match colors in your image
- Selective color correction
Buy Adobe Photoshop or start a Free Trial.
Sign in to your account
Войти
Управление учетной записью
Выбор цветовых диапазонов в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Фотошоп на iPad
- Фотошоп на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделайте быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Команда «Цветовой диапазон» выбирает указанный цвет или цветовой диапазон в пределах существующего выделения или всего изображения. Если вы хотите заменить выделение, обязательно снимите все выделение перед применением этой команды. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Если вы хотите заменить выделение, обязательно снимите все выделение перед применением этой команды. Команда «Цветовой диапазон» недоступна для изображений с разрешением 32 бита на канал.
Чтобы уточнить существующий выбор, несколько раз используйте команду «Цветовой диапазон», чтобы выбрать подмножество цветов. Например, чтобы выбрать зеленые области в голубом выделении, выберите «Голубой» в диалоговом окне «Диапазон цветов» и нажмите «ОК». Затем снова откройте диалоговое окно «Цветовой диапазон» и выберите «Зеленые». (Результаты тонкие, потому что этот метод выбирает части цветов в цветовом сочетании.)
Вы также можете выбирать оттенки кожи и автоматически обнаруживать лица, чтобы выбрать их. Чтобы создать выделение, сохраняющее оттенки кожи, пока вы настраиваете цвет всего остального, выберите «Инвертировать» под сэмплерами пипетки.
Выберите «Выбор» > «Цветовой диапазон».
Вы также можете использовать Цветовой диапазон для уточнения маски слоя.
 См. раздел Настройка непрозрачности и краев маски.
См. раздел Настройка непрозрачности и краев маски.В меню «Выбор» выберите один из следующих вариантов:
Тона кожи
Для выбора цветов, которые напоминают обычные тона кожи. Включите функцию «Распознавание лиц» для более точного выбора оттенка кожи.
Образцы цветов
Чтобы включить инструмент «Пипетка» и выбрать образцы цветов с изображения. Если вы выбираете несколько цветовых диапазонов на изображении, выберите Локализованные цветовые кластеры, чтобы создать более точный выбор.
- Цветовой или тональный диапазон. Если вы используете эту опцию, вы не сможете изменить выбор.
Выберите один из вариантов отображения:
Выбор
Предварительный просмотр выбора, который будет получен из цветов вы образец в изображении. По умолчанию белые области являются выделенными пикселями, черные области не выделены, а серые области выделены частично.

Изображение
Предварительный просмотр всего изображения. Например, вы можете захотеть сделать выборку из части изображения, которая не отображается на экране.
Для переключения между предварительным просмотром изображения и выделения в диалоговом окне «Цветовой диапазон» нажмите клавишу Ctrl (Windows) или Command (Mac OS).
Для образцов цветов поместите указатель «Пипетка» на изображение или область предварительного просмотра и щелкните, чтобы выбрать цвета, которые вы хотите включить.
Пробный цветДля настройки выбора:
- Чтобы добавить цвета, выберите пипетку с плюсом и щелкните область предварительного просмотра или изображение.
- Чтобы удалить цвета, выберите минус пипетку и нажмите в области предварительного просмотра или изображения.
Чтобы временно активировать плюсовую пипетку, зажать шифт. Удерживая клавишу Alt (Windows) или Option (Mac OS), чтобы активировать минус пипетку.

Настройка диапазона выбранных цветов с помощью ползунка «Размытость» или путем ввода значения. Нечеткость настройка определяет, насколько широк диапазон цветов в выборе, и увеличивает или уменьшает количество частично выделенных пикселей (серый области в предварительном просмотре выделения). Установите низкое значение Fuzziness, чтобы ограничить цветовой диапазон, более высокое значение увеличивает диапазон.
Увеличение размытости расширяет выборЕсли вы выбрали Localized Color Clusters, используйте ползунок Range для управления насколько далеко или близко цвет должен быть от точек выборки, чтобы быть включенным в выборе. Например, ваше изображение содержит желтое пятно. цветы как на переднем, так и на заднем плане, но вы хотите чтобы выбрать только цветы переднего плана. Попробуйте цвета в цветы переднего плана и уменьшите Диапазон так, чтобы похожие по цвету цветы на заднем плане не выбраны.
Кому просмотрите выделение в окне изображения, выберите опцию Selection Preview:
Никто
Показывает исходное изображение.

Оттенки серого
Показывает белым цветом полностью выделенные пиксели, серым — частично выделенные, черным — невыбранные.
Черный матовый
Показывает исходное изображение для выбранных пикселей и черного цвета. для невыбранных. Этот вариант хорош для ярких изображений.
Белый матовый
Показывает исходное изображение для выбранных пикселей и белого цвета. для невыбранных. Этот вариант хорош для темных изображений.
Быстрая маска
Отображает невыбранные области в виде рубилового наложения (или пользовательского цвета, указанного в диалоговом окне «Параметры быстрой маски»).
Чтобы вернуться к исходному выбору, удерживайте клавишу Alt (Windows) или Option (Mac OS) и нажмите «Сброс».
Чтобы сохранить и загрузить настройки цветового диапазона, используйте кнопки «Сохранить» и «Загрузить» в диалоговом окне «Цветовой диапазон», чтобы сохранить и повторно использовать текущие настройки.

Вы можете сохранить настройки выбора телесных тонов в качестве предустановки.
Если вы видите сообщение «Нет пикселей выбрано более 50%», граница выделения не будет видна. Возможно, вы выбрали цвет в меню «Выбор», например Красные, когда изображение не содержало красных оттенков с достаточно высокой насыщенностью.
Команда выбора цветового диапазона сохраняет выбранные оттенки кожи в качестве предустановки. Он также может сохранить настройку для параметра «Обнаружение лиц», когда вы выбираете «Оттенки кожи» или «Цветовые образцы».
Чтобы сохранить настройки тонов кожи в качестве предустановки:
Выберите «Выделение» > «Цветовой диапазон».
В диалоговом окне «Цветовой диапазон» выберите «Оттенки кожи» в меню «Выбор».
Для более точного выбора оттенка кожи выберите «Обнаружение лиц», а затем отрегулируйте ползунок «Размытость» или введите значение. Чтобы упростить выбор, убедитесь, что для параметра отображения установлено значение «Выделение», и выберите «Предварительный просмотр выбора», чтобы просмотреть выбранные элементы в окне документа.

Нажмите кнопку «Сохранить» и в окне «Сохранить» введите имя файла для предустановки тона кожи, а затем нажмите «Сохранить».
Чтобы загрузить пресет оттенков кожи:
В диалоговом окне «Цветовой диапазон» нажмите кнопку «Загрузить».
В окне «Загрузить» выберите нужный файл предустановки и нажмите «Загрузить».
Больше похоже на это
- Сделать выделение
- Сохранить выделение и маски альфа-канала
- Преобразование контуров в границы выделения
- Галерея инструментов выделения
Войдите в свою учетную запись
Войти
Управление учетной записью
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Указать столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветовой оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Отрегулируйте оттенок и насыщенность
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью миксерной кисти
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматика
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Создание точных выделений и масок в Photoshop теперь быстрее и проще, чем когда-либо прежде. Специальное новое рабочее пространство поможет вам сделать точные выделения и маски. Используйте такие инструменты, как кисть «Уточнить края», чтобы четко отделить элементы переднего и заднего плана и многое другое.
Рабочее пространство «Выделение и маска» заменяет диалоговое окно «Уточнить край» в более ранних версиях Photoshop, предлагая те же функции в упрощенном виде. Дополнительные сведения см. в разделе Инструменты.
Откройте изображение в Photoshop и выполните одно из следующих действий:
- Выберите «Выделение» > «Выделение и маска».
- Нажмите Ctrl+Alt+R (Windows) или Cmd+Option+R (Mac).
- Включить инструмент выделения, например «Быстрое выделение», «Волшебная палочка» или «Лассо». Теперь нажмите «Выбрать и замаскировать» на панели параметров.
- На панели «Свойства» для слоя-маски нажмите «Выбрать и замаскировать».
 Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
A. Параметры инструмента B. Инструменты C. Настраиваемые свойства
Краткий обзор инструментов
Рабочая область «Выделение и маска» представляет собой комбинацию знакомых и новых инструментов:
Инструмент быстрого выбора: Делайте быстрые выделения на основе схожести цвета и текстуры, щелкая или перетаскивая область. вы хотите выбрать. Выделение, которое вы делаете, не обязательно должно быть точным, потому что инструмент «Быстрое выделение» автоматически и интуитивно создает границу.
Чтобы сделать работу с инструментом «Быстрое выделение» еще проще, нажмите «Выбрать тему» на панели параметров, чтобы одним щелчком автоматически выбрать наиболее заметные объекты на изображении.
Изучите Быстрое выделение для получения дополнительной информации об этом инструменте.
Инструмент «Кисть для уточнения краев»: Точно отрегулируйте область границы, в которой происходит уточнение краев. Например, нанесите кисть на мягкие области, такие как волосы или мех, чтобы добавить мелкие детали к выделению. Чтобы изменить размер кисти, нажмите клавиши квадратных скобок
Инструмент «Кисть» : Начните с грубого выделения с помощью инструмента «Быстрое выделение» (или другого инструмента выделения), а затем уточните его с помощью инструмента «Кисть для уточнения краев». Теперь используйте инструмент «Кисть», чтобы завершить или очистить детали.
Используйте инструмент «Кисть» для тонкой настройки выделения двумя простыми способами: закрасьте область, которую хотите выделить, в режиме «Добавить» или закрасьте области, которые не хотите выделять, в режиме «Вычитание»..jpg)
Инструмент выбора объекта: Нарисуйте прямоугольную область или лассо вокруг объекта. Инструмент выбора объекта находит и автоматически выбирает объект внутри заданной области.
Инструмент «Лассо» : Нарисуйте границы выделения от руки. Используя этот инструмент, вы можете сделать точный выбор.
Проверить Выберите с помощью инструмента «Лассо», чтобы узнать больше.
Инструмент «Многоугольное лассо»: Нарисуйте сегменты границы выделения с прямыми краями. Используя этот инструмент, вы можете делать прямое или произвольное выделение. Вы можете выбрать этот инструмент из вариантов, щелкнув правой кнопкой мыши инструмент «Лассо».
Извлечь Выбрать с помощью инструмента «Многоугольное лассо»
Инструмент «Рука»: Быстрая навигация по документу с изображением. Выберите этот инструмент и перетащите его по холсту изображения. Вы также можете быстро переключать инструмент «Рука», удерживая клавишу пробела при использовании любого другого инструмента.
Вы также можете быстро переключать инструмент «Рука», удерживая клавишу пробела при использовании любого другого инструмента.
Масштаб: Увеличение и перемещение по фотографии.
Панель опций
Рабочая область «Выделение и маска»: Панель параметровДобавить или Вычесть: Добавить или вычесть из области уточнения. При необходимости отрегулируйте размер кисти.
Образец всех слоев: Создает выделение на основе всех слоев, а не только текущего выбранного слоя. и уточняйте сложные выделения волос одним щелчком мыши. В сочетании с Object Aware для достижения наилучших результатов.
Вы можете уточнить свой выбор на панели «Свойства» рабочей области «Выделение и маска». Для этого настройте следующие параметры:
Настройки режима просмотра
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожица (O ): Визуализирует выделение в виде схемы луковой кожицы в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение в виде наложения прозрачного цвета.
 Невыбранные области отображаются этим цветом. Цвет по умолчанию красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию красный. - На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белый (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F, чтобы переключаться между режимами, и X, чтобы временно отключить все режимы.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходный выбор.
Предварительный просмотр в высоком качестве: Отображает точный предварительный просмотр изменений. Этот параметр может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр отключен, предварительный просмотр с более низким разрешением отображается даже при нажатии кнопки мыши.
Прозрачность/непрозрачность: Устанавливает прозрачность/непрозрачность для режима просмотра.
Режимы уточнения
Задайте метод уточнения краев, используемый функциями «Обнаружение краев», «Уточнить волосы» и инструментом «Кисть «Уточнить края».
- Color Aware : Выберите этот режим для простого или контрастного фона.
- Object Aware : Выберите этот режим для волос или меха на сложном фоне.
Настройки обнаружения краев
Радиус: Определяет размер границы выделения, в которой происходит уточнение края. Используйте маленький радиус для острых краев и большой для более мягких краев.
Интеллектуальный радиус: Позволяет использовать область уточнения переменной ширины вокруг края вашего выделения. Среди других вариантов использования этот параметр полезен, если вы выбрали портрет, который включает в себя волосы и плечи. На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
На таких портретах волосы могут потребовать большей доработки, чем плечи, где края более ровные.
Глобальные настройки уточнения
Сглаживание: Уменьшает неровности («холмы и впадины») на границе выделения для создания более плавного контура
Растушевка: Размывает переход между выделенной областью и окружающими пикселями Контрастность: При увеличении переходы с мягкими краями вдоль границы выделения становятся более резкими. Как правило, опция «Умный радиус» и инструменты уточнения более эффективны.
Shift Edge: Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными. Сдвиг этих границ внутрь может помочь удалить нежелательные цвета фона с краев выделения.
Настройки вывода
- Щелкните (Сбросить рабочую область), чтобы вернуть настройки в исходное состояние, в котором вы вошли в рабочую область «Выбор и маска».
 Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска».
Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска». - Выберите «Запомнить настройки», чтобы сохранить настройки для использования с будущими изображениями. Настройки заново применяются ко всем будущим изображениям, включая текущее изображение, если оно повторно открывается в рабочей среде «Выбор и маска».
Джулианна Кост из Adobe объясняет, как функция «Выделение и маска» в Photoshop делает создание выделений и масок более простым, эффективным и точным.
Джулианна Кост
http://www.jkost.com/photoshop.html
More like this
- Make quick selections
- Create a temporary quick mask
- Mask layers
- Select with the lasso tools
- Mask hair using Select And Mask
Buy Adobe Photoshop or start a Free Пробная версия.
Войдите в свою учетную запись
Войти
Управление учетной записью
Два простых способа изменения цвета с помощью Adobe Photoshop
Рейтинг: 5,00 на основе 1 Рейтинг
Два простых способа изменить цвета в Photoshop www.sleeklens.com
Существует множество различных причин, по которым вам может понадобиться изменить цвет ваших фотографий. Раскрашивание всей фотографии (например, придание оттенка сепии изображению в градациях серого) — довольно простой процесс, изменение цвета определенных частей изображения может быть немного сложнее. Однако в Photoshop есть несколько инструментов, которые могут сделать этот процесс относительно простым. Одна из вещей, которая делает Photoshop таким мощным программным обеспечением, заключается в том, что существует множество различных способов достижения конечного результата, и у разных фотографов разные рабочие процессы, поэтому вполне возможно, что вы можете найти альтернативные способы сделать это, что совершенно нормально.
Помимо простого фотографического интереса (например, изменение цвета одежды модели для лучшего соответствия фону или усиление определенного аспекта, такого как краснота заката), раскрашивание объекта может быть очень полезным для повседневных интересов, таких как визуализация того, как Дом или его часть выглядели бы с другой картиной еще до покупки ведра с краской.
Возьмем, к примеру, следующую фотографию дома, загруженную с Pexels, бесплатного веб-сайта с фотографиями.
Давайте действовать и попробуем изменить цвет двери. Что позволяет нам на самом деле изменять цвет объектов, не беспокоясь о каждом отдельном пикселе, так это описание цвета не в терминах каналов RGB (количество красного, зеленого и синего), а в терминах HSI (оттенок, насыщенность). и интенсивность). При изменении этих трех факторов данного цвета все текстуры Photoshop поверхности, которую мы раскрашиваем, останутся нетронутыми.
Содержание
Корректирующий слой
Первый метод, который я хочу вам показать, это использование корректирующего слоя Hue/Saturation. Начните с дублирования вашего базового слоя, чтобы убедиться, что исходное изображение всегда остается нетронутым. Вы можете сделать это, нажав Ctrl+J (в Windows) или перейдя в меню «Слой» и нажав «Дублировать слой…». Затем создайте корректирующий слой «Цветовой тон/Насыщенность», используя меню в нижней части панели «Слои» или выбрав «Слой» -> «Новый корректирующий слой» -> «Цветовой тон/Насыщенность…».
Начните с дублирования вашего базового слоя, чтобы убедиться, что исходное изображение всегда остается нетронутым. Вы можете сделать это, нажав Ctrl+J (в Windows) или перейдя в меню «Слой» и нажав «Дублировать слой…». Затем создайте корректирующий слой «Цветовой тон/Насыщенность», используя меню в нижней части панели «Слои» или выбрав «Слой» -> «Новый корректирующий слой» -> «Цветовой тон/Насыщенность…».
Следующим шагом является выбор цвета, который вы хотите изменить. В то время как дверь явно зеленая, простой выбор зеленого цвета в раскрывающемся меню панели Hue/Saturation сделает достойную работу, но не идеальную. Это связано с тем, что диапазон цветов, который Photoshop называет зеленым, не охватывает весь диапазон нашей фотографии из-за теней и различий в освещении. Чтобы исправить это, используйте инструмент «Пипетка» со знаком «плюс», расположенным в нижней части панели, и щелкайте в разных областях двери, особенно в углах, где тени делают зеленый цвет темнее.
После этого, если вы переместите ползунок «Оттенок», вы увидите, как изменится цвет двери и окна. Вы увидите, что общий результат неплохой, хотя и не идеальный. Следующее изображение получается после увеличения оттенка до +71.
Вы увидите, что общий результат неплохой, хотя и не идеальный. Следующее изображение получается после увеличения оттенка до +71.
Прежде всего, некоторые вещи, которые мы не хотели менять, действительно изменились, в первую очередь окно, а также каменный бордюр в нижней части дома. Это связано с тем, что при выборе цвета на панели Цветовой тон/Насыщенность мы также выбрали цвета, содержащиеся в этих двух частях нашего изображения (это совершенно очевидно для окна, но не для границы). Исправить это довольно просто: вам просто нужно закрасить черной кистью те области в маске слоя (белый холст справа от слоя Hue/Saturation), которые автоматически создаются с помощью корректирующего слоя.
Другая проблема связана с темными участками двери, в основном в верхнем и нижнем правом углах, а также с неровностями краски в целом. Вы почти можете видеть зеленую краску под синей. Исправление этого может стать довольно сложным и потребовать много работы в небольшом масштабе. В общем, корректирующий слой Цветовой тон/Насыщенность — отличный выбор, когда у вас либо относительно плоская поверхность, либо когда у вас есть большие различия в контрасте, которые вы на самом деле хотите сохранить, например, при окрашивании волос.
Инструмент для замены цвета
В нашем случае второй вариант, который я хочу здесь представить, позволяет получить чистый результат без необходимости делать слишком много мелких настроек. «Инструмент замены цвета» расположен вместе с «Инструментом кисти» на левой панели. Этот инструмент позволяет вам взять образец цвета на фотографии с заданным допуском и заменить его предварительно выбранным цветом, еще раз сохранив тени и структуру области, которую вы хотите раскрасить. Вы можете либо выбрать цвет из цветовой палитры Photoshop, либо удерживать клавишу Alt с выбранным инструментом и щелкнуть в любой области вашего изображения (или другого изображения).
Курсор теперь будет представлять собой круг (похожий на кисть), но с небольшой отметкой в центре. Где бы ни была метка, этот конкретный цвет будет заменен нашим предварительно выбранным цветом, покрывая всю область, отмеченную окружающим его кругом. Это означает, что если мы выберем довольно большой круг, мы можем навести курсор на любую часть зеленой двери, даже не заботясь о том, чтобы круг не выходил за пределы двери, поскольку Photoshop позаботится о том, чтобы заменены были только те цвета, которые находятся в пределах цвета, который мы хотим изменить, плюс заданный допуск, который может быть выбран пользователем.
Обратите внимание, что даже при выборе большого радиуса (1170 пикселей) и допуска (80%) Photoshop может четко выбрать пиксели, соответствующие двери. При закрашивании ручки имеет смысл немного снизить допуск и, конечно, если вы имеете дело с низкоконтрастным изображением (наше исходное изображение имеет высокий цветовой контраст, что значительно упрощает весь процесс!) придется немного поиграть с этим значением, проходя через разные области.
Если присмотреться, то некоторые белые области в верхней части двери также окрашены в синий цвет. Это можно улучшить, опять же, изменив допуск или просто замаскировав эффект, создав маску слоя и закрасив затронутые области маленькой кистью. Окончательный результат после использования инструмента замены цвета на всей двери показан ниже.
Как видите, результат согласован и в затененных областях, и в целом он намного более плоский, чем при использовании метода Цветовой тон/Насыщенность, что в данном случае желательно, хотя и не всегда. Как я упоминал ранее, если вы пытаетесь изменить цвет областей с большим контрастом, который вы хотите сохранить в конечном итоге (например, волосы), метод Цветовой тон/Насыщенность будет работать лучше, поэтому в любой ситуации попробуйте оба метода, чтобы найти тот, который подходит вам лучше всего!
Как я упоминал ранее, если вы пытаетесь изменить цвет областей с большим контрастом, который вы хотите сохранить в конечном итоге (например, волосы), метод Цветовой тон/Насыщенность будет работать лучше, поэтому в любой ситуации попробуйте оба метода, чтобы найти тот, который подходит вам лучше всего!
Хотите знать, как изменить размер изображения в фотошопе?
Изучение того, как изменить цвет в Photoshop, является важным навыком, который необходимо освоить, чтобы повысить уровень своих возможностей редактирования фотографий. Вы можете выполнить некоторые изменения цвета с помощью действий Photoshop, которые аналогичны пресетам Lightroom.
Независимо от того, являетесь ли вы новичком в процессе изменения цвета в Adobe Photoshop или хотите освежить свои знания, вот несколько частых вопросов, которые пользователи задают о том, как заменить цвет во время редактирования.
Рейтинг: 5,00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.
- Биография
- Последние сообщения
Леонардо Реголи — фотограф-любитель-самоучка, в настоящее время проживающий в Анн-Харборе, штат Мичиган (США). Его основные интересы — путешествия и пейзажная фотография.
- Два простых способа изменить цвета в Photoshop — 8 июля 2022 г.
- Обзор снаряжения — Canon EF-S 10-18 мм — 3 сентября 2017 г.
- Сравнение старых цифровых зеркальных камер и новых цифровых зеркальных камер — 15 февраля 2017 г.
- Москва и Санкт-Петербург — Основы о России для фотографов — 28 декабря 2016 г.
- Сравнение классики и новых перспектив — разработка портфолио — 5 декабря 2016 г.
Самые популярные посты в сентябре
Самые свежие
Как изменить цвет изображения в Photoshop: 3 способа
Автор Логан Тукер
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Хотите изменить цвет ваших изображений? Давайте покажем вам три способа сделать это в Photoshop.
Есть много причин, по которым вы хотели бы изменить определенный цвет фотографии; чтобы соответствовать теме вашего бизнеса или просто придать вашим изображениям творческий оттенок. В Adobe Photoshop есть несколько инструментов, которые упрощают эту задачу. Вот три самых простых способа изменить цвет изображения.
1. Инструмент Цветовой тон/Насыщенность
Для начала мы покажем вам, как работать с инструментом Цветовой тон/Насыщенность. Давайте сразу приступим.
- Сначала вам нужно выбрать область или объект на фотографии, цвет которого вы хотите изменить. В Adobe Photoshop есть разные инструменты выделения, но обычно Quick Selection будет работать как шарм.
- После выбора области перейдите к Image > Adjustments > Hue/Saturation или нажмите Ctrl + U на клавиатуре.
- Появится окно, и там вы сможете поиграться с настройками. Оттенок изменяет цвет выделения, Насыщенность может изменить выделение от черно-белого до насыщенного, а Яркость может сделать выделение светлее или темнее.

- Если вы довольны результатами, нажмите OK .
2. Заменить инструмент цвета
Теперь давайте посмотрим, как использовать инструмент «Заменить цвет». Просто выполните следующие шаги.
- После открытия нужной фотографии в Photoshop перейдите к Image > Adjustments > Replace Color .
- Используйте пипетку, чтобы выбрать цвет, который вы хотите изменить. Чтобы добавить области, щелкните инструмент Добавить в образец или Shift + левый клик по областям. Чтобы удалить области, используйте инструмент Subtract From Sample или Alt + щелчок левой кнопкой мыши по области.
- Изменяйте параметры Оттенок , Насыщенность и Яркость , пока не будете довольны результатами.
- Убедитесь, что установлен флажок Localized Color Clusters , так как это дает более точные маски.

- Вам также следует установить флажок Предварительный просмотр , поскольку это позволит вам видеть все изменения по мере их внесения.
- Если вы довольны результатом, нажмите OK .
- Если вы хотите удалить цвет из некоторых областей, вы можете использовать инструмент Историческая кисть .
3. Инструмент для замены цвета
Наконец, давайте посмотрим на инструмент «Замена цвета». Обратите внимание, что это отличается от команды «Заменить цвет» в предыдущем разделе.
- После открытия фотографии в Photoshop выберите инструмент замены цвета .
- На панели в верхней части Photoshop вы получите дополнительные параметры для этого инструмента, как показано на изображении ниже.
- Режим включает параметры Оттенок , Насыщенность , Цвет и Яркость . В зависимости от того, что вы выберете, вы измените только этот аспект фотографии.
 В этом случае вы хотите выбрать Цвет .
В этом случае вы хотите выбрать Цвет . - Существует три варианта Пипетка . Непрерывный непрерывно выбирает цвет при перемещении инструмента «Кисть» (это инструмент «Пипетка», который мы использовали). Sample Once заменяет цвет, по которому вы сначала щелкаете, только в областях, содержащих этот цвет. Цвет фона заменяет только те цвета, которые соответствуют цвету, выбранному в качестве образца фона.
- Ограничение управляет поведением кисти; есть три варианта. Contiguous заменяет только те цвета, которые соответствуют выбранному цвету, находятся рядом с ним или соприкасаются с ним (мы использовали этот). Find Edges фокусируется на краю фотографии, заменяя цвета, которые Photoshop воспринимает как находящиеся внутри этих краев. Discontinuous заменяет выбранный цвет независимо от того, где он появляется в области курсора.

- Допуск определяет, насколько точно цвет должен соответствовать выбранному цвету для замены. Ставим на 100%.
- После того, как вы выбрали все нужные параметры, просто щелкните и перетащите область, в которой вы хотите изменить цвет.
- Вы можете выбрать цвет, нажав на передний квадрат в нижней части панели инструментов слева.
И вот наш результат:
Простое изменение цвета изображения в Photoshop
В Adobe Photoshop есть множество творческих инструментов, позволяющих изменять фотографии по своему усмотрению. Это были три самых простых способа изменить цвет изображения. Если вы хотите узнать больше о Photoshop и о том, как его использовать, ознакомьтесь с нашей следующей статьей.
Что вы на самом деле можете сделать с Adobe Photoshop?
Читать Далее
Делиться Твитнуть Делиться Делиться Делиться Эл. адрес
адрес
Похожие темы
- Креатив
- Учебник по Фотошопу
- Адоб Фотошоп
- Советы по редактированию изображений
Об авторе
Логан Тукер (48 опубликованных статей)
Логан перепробовал множество вещей, прежде чем влюбился в писательство в 2011 году. MakeUseOf дает ему возможность делиться своими знаниями и создавать полезные и наполненные фактами статьи о продуктивности.
Еще от Логана Тукера
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как использовать инструмент замены цвета в Photoshop (шаг за шагом)
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Существует множество причин для изменения одного или нескольких цветов изображения. Например, вы можете захотеть выделить объект с помощью яркого цвета. Или, может быть, вы хотите создать контрастные цвета. Или, может быть, вам нравится один цвет больше, чем другой. Какой бы ни была ваша причина, Adobe Photoshop позволяет легко заменить один цвет другим.
Одним из способов замены цвета является использование инструмента «Заменить цвет». Но есть еще несколько способов сделать это. Это простое пошаговое руководство поможет вам заменить цвет в Photoshop.
В Photoshop есть несколько инструментов, которые помогут вам сделать синюю машину зеленой. Одним из них является инструмент «Заменить цвет».Учебное пособие по инструменту «Кисть для замены цвета» в Adobe Photoshop
Один из самых простых способов изменить цвет в Photoshop — нанести новый цвет поверх исходного. Итак, с помощью инструмента «Замена цвета» давайте изменим эту унылую зеленую машину на ярко-красную.
Шаг 1. Откройте изображение в Photoshop
Первый шаг — открыть изображение в Photoshop.Шаг 2. Дублируйте фоновый слой
Инструмент «Замена цвета» изменяет исходное изображение. Дублирование фонового слоя делает инструмент неразрушающим. Вы можете отключить цвет, если передумаете. Чтобы создать дубликат слоя, перейдите в раскрывающееся меню «Слой» и выберите «Слой » > «Дублировать слой».
Создайте дубликат слоя, чтобы нарисовать новый цвет.Шаг 3. Выберите инструмент «Замена цвета»
Выделив дубликат слоя, перейдите на панель инструментов и выберите инструмент «Замена цвета». Он может быть сгруппирован с другими кистями. Затем щелкните значок цвета переднего плана в нижней части панели инструментов, чтобы выбрать новый цвет. Нажмите «ОК».
Выберите инструмент замены цвета и новый цвет на панели инструментов.Шаг 4. Нанесите новый цвет кистью
Нарисуйте новый цвет поверх исходного. Держите + в середине кисти на исходном цвете. Выбор «Найти края» на панели параметров поможет сохранить новый цвет. Если вы допустили ошибку, выберите «Отменить 9».2858 (Ctrl или ⌘Z) или переключитесь на ластик и сотрите цвет. Возможно, вам придется пройтись по области несколько раз.
Выбор «Найти края» на панели параметров поможет сохранить новый цвет. Если вы допустили ошибку, выберите «Отменить 9».2858 (Ctrl или ⌘Z) или переключитесь на ластик и сотрите цвет. Возможно, вам придется пройтись по области несколько раз.
Сравните изображение до и после изменения цвета.
Этот метод прост для понимания, но он может быть недостаточно точным для ваших нужд. Обратите внимание, что оттенки цвета трудно контролировать в отражении. Если вы потеряли тонкие градации цвета, вам следует попробовать инструмент «Заменить цвет».
Как пользоваться инструментом Photoshop «Замена цвета»
В дополнение к инструменту «Кисть замены цвета» в Photoshop есть инструмент «Заменить цвет». Как вы могли догадаться из названия, последний заменяет один цвет другим.
Шаг 1. Откройте изображение в Photoshop
Исходное изображение имеет синюю машину и женщину в синей куртке.
Шаг 2. Дублируйте фоновый слой
Использование инструмента «Заменить цвет» изменяет исходное изображение. Дублирование фонового слоя делает инструмент неразрушающим. Вы можете отключить изменение цвета, если решите, что оно вам не нужно. Щелкните правой кнопкой мыши фоновый слой и выберите 9.2858 Слой > Дублировать слой.
Используйте инструмент «Заменить цвет» на дубликате слоя, чтобы сохранить исходный.Шаг 3. Откройте диалоговое окно инструмента «Заменить цвет».
Выделите дублированный слой. Откройте диалоговое окно «Заменить цвет», перейдя в раскрывающееся меню «Изображение» и выбрав «Изображение» > «Коррекция» > «Заменить цвет».
Инструмент «Заменить цвет» находится в раскрывающемся меню «Изображение».Шаг 4: выберите цвет, который вы хотите заменить
В диалоговом окне инструмента «Заменить цвет» с помощью пипетки выберите цвет, который вы хотите заменить. На большинстве изображений присутствуют градации цвета. Нажмите на самый чистый образец цвета. Затем используйте пипетку +, чтобы добавить более светлые и темные оттенки.
Нажмите на самый чистый образец цвета. Затем используйте пипетку +, чтобы добавить более светлые и темные оттенки.
Если вы хотите, чтобы Photoshop выбирал только цвета вокруг выбранной области, установите флажок рядом с «Локализованные цветовые кластеры». Ползунок нечеткости делает диапазон выбранных цветов более или менее определенным.
В диалоговом окне инструмента «Заменить цвет» выберите цвет, который хотите заменить.Шаг 5. Изменение цвета
Используйте ползунок «Оттенок», чтобы выбрать новый цвет. Основываясь на результатах, вам, возможно, придется скорректировать свой выбор, чтобы включить больше оттенков. Используйте пипетку + инструмент, чтобы щелкнуть области, которые вы хотите добавить к изменению цвета. Не волнуйтесь, если другие цвета на вашем изображении также изменятся. На следующем шаге мы удалим нежелательные изменения цвета.
Переместите ползунки «Насыщенность» и «Яркость», чтобы настроить цвет. Если вас устраивает новый цвет, нажмите OK.
Шаг 6. Удалите нежелательные изменения цвета с помощью маски слоя
На дублирующемся слое добавьте маску слоя. Для этого щелкните значок маски в нижней части панели «Слои» или перейдите в раскрывающееся меню «Слой» и выберите «Слой» > «Маска слоя» > «Показать все».
Нажмите на маску. Используя черную кисть, закрасьте области вашего изображения, где вы не хотите, чтобы цвет менялся. Если вы допустили ошибку, смените кисть на белую, чтобы увидеть изменение цвета.
Создайте маску слоя. Покрасьте маску в черный цвет, чтобы скрыть нежелательные изменения цвета.Сравните изображение до и после изменения цвета. Синяя куртка женщины и окрашенная в синий цвет стена также стали розовыми, когда цвет был изменен. С помощью маски мы вернули им первоначальный цвет.
Инструмент «Заменить цвет» работает нормально. Но есть несколько недостатков использования этого метода. Если вы забудете добавить дубликат слоя, ваше исходное изображение будет изменено. Кроме того, вы не можете вернуться к настройке цветов после применения изменений.
Если вы забудете добавить дубликат слоя, ваше исходное изображение будет изменено. Кроме того, вы не можете вернуться к настройке цветов после применения изменений.
Как использовать корректирующие слои Hue/Saturation для изменения цветов
Инструмент корректировки Hue/Saturation позволяет изменять цвета изображения. Использовать его так же просто, как и инструмент «Заменить цвет». Но он неразрушающий и позволяет вам в любое время повторно настроить цвета.
Шаг 1. Откройте изображение в Photoshop
Зеленый автомобиль сливается с зеленым зданием на заднем плане. Изменение цвета разделит два элемента.Шаг 2: Добавьте корректирующий слой Цветовой тон/Насыщенность
Добавьте корректирующий слой Цветовой тон/Насыщенность в Photoshop. Либо щелкните значок Hue/Saturation на панели настроек. Или откройте раскрывающееся меню «Слой» и выберите «Слой » > «Новый корректирующий слой» > «Цветовой тон/Насыщенность».
Когда вы добавляете корректирующие слои, происходит несколько вещей. Новый слой появится на панели слоев над исходным изображением. Рядом с белой маской появится значок корректирующего слоя. Кроме того, открывается новая панель «Свойства» с настройками оттенка и насыщенности.
Новый слой появится на панели слоев над исходным изображением. Рядом с белой маской появится значок корректирующего слоя. Кроме того, открывается новая панель «Свойства» с настройками оттенка и насыщенности.
Шаг 3: выберите цвет, который вы хотите изменить
Щелкните ручной инструмент на панели свойств оттенка/насыщенности. Откроется инструмент «Пипетка». Нажмите на цвет, который вы хотите изменить. Обратите внимание, что ползунки в нижней части панели теперь отображают серую область с вкладками на обоих концах. Это диапазон цветов, которые будут затронуты. Вы можете добавить цветовой диапазон, перетащив вкладки. Или вы можете использовать пипетку + инструмент, чтобы щелкнуть больше цветов.
Используйте руку и пипетку, чтобы выбрать цвета, которые вы хотите заменить. Выбранный диапазон цветов отображается в виде серой области.Шаг 4. Измените цвет
Используйте ползунок «Оттенок», чтобы изменить цвет. Не волнуйтесь, если другие цвета на вашем изображении изменятся. На следующем шаге вы уточните детали. Используйте ползунок «Насыщенность», чтобы увеличить или уменьшить насыщенность, и ползунок «Яркость», чтобы сделать цвет темнее или ярче.
Не волнуйтесь, если другие цвета на вашем изображении изменятся. На следующем шаге вы уточните детали. Используйте ползунок «Насыщенность», чтобы увеличить или уменьшить насыщенность, и ползунок «Яркость», чтобы сделать цвет темнее или ярче.
Шаг 5. Удалите нежелательные изменения цвета с помощью маски слоя
Выберите слой белой маски в слое Hue/Saturation и черную кисть. Закрасьте области вашего изображения, где вы не хотите, чтобы цвет менялся. Если вы допустили ошибку, смените кисть на белую, чтобы увидеть изменение цвета.
Вы можете использовать инструменты выделения, такие как инструмент «Выделение объекта» или «Быстрый выбор», для определения краев. Если вы раньше не использовали эти инструменты выделения, начните с нашей статьи «12 инструментов выделения Photoshop, о которых вам нужно знать».
Прокрасьте черной кистью по маске слоя, чтобы удалить изменение цвета.

 Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах.
Добавление маски к группе позволит вам использовать одну и ту же маску для нескольких слоев на последующих этапах. Это добавит новый слой «Корректировка «Уровни»».
Это добавит новый слой «Корректировка «Уровни»». Мы выбрали зеленый, задав параметры
Мы выбрали зеленый, задав параметры  Нажмите «ОК».
Нажмите «ОК».

 Это добавляет корректирующий слой Levels.
Это добавляет корректирующий слой Levels. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».

 Давайте попробуем с ними поиграться:
Давайте попробуем с ними поиграться: Там же в «Изображении» – «Коррекции» – находим «Микширование каналов».
Там же в «Изображении» – «Коррекции» – находим «Микширование каналов». Так же можно отредактировать насыщенность и яркость для придания нужного результата:Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо!
Так же можно отредактировать насыщенность и яркость для придания нужного результата:Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново. Выбираем нужный нам цвет и нажимаем Ок:
Выбираем нужный нам цвет и нажимаем Ок: В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.  Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U. 

 (Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)
(Если
инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».)
 Сделай это.
Сделай это. См. раздел Настройка непрозрачности и краев маски.
См. раздел Настройка непрозрачности и краев маски.




 Сделай это.
Сделай это. Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».
Можно задать поведение инструмента по умолчанию, например, двойной щелчок по маске слоя открывает рабочее пространство «Выделение и маска». Просто дважды щелкните маску слоя в первый раз и установите поведение. Или выберите «Настройки» > «Инструменты» > «Двойной щелчок по маске слоя» запускает рабочее пространство «Выбор и маска».  Невыбранные области отображаются этим цветом. Цвет по умолчанию красный.
Невыбранные области отображаются этим цветом. Цвет по умолчанию красный. Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска».
Этот параметр также возвращает исходные выделения/маски, примененные к изображению при входе в рабочее пространство «Выделение и маска».

 В этом случае вы хотите выбрать Цвет .
В этом случае вы хотите выбрать Цвет .