Как обрисовать картинку в иллюстраторе
Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета. Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
- Обычными инструментами Иллюстратора.

- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw . Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать). Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.
Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш
В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт  Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.
Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
 Ещё его можно вызвать, нажав клавишу . Выберите цвет обводки линии, например, чёрный.
Ещё его можно вызвать, нажав клавишу . Выберите цвет обводки линии, например, чёрный. Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.
Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью.
 Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
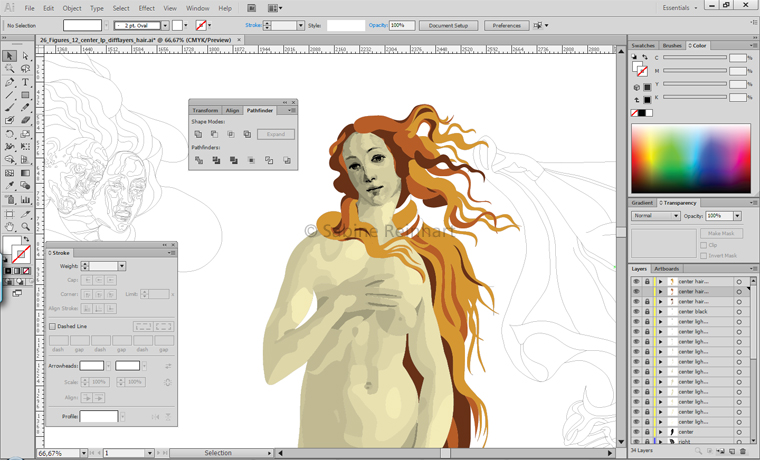
После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять. В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
 В правой «Панели инструментов» выглядит как кисть.
В правой «Панели инструментов» выглядит как кисть.По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т.д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Отблагодарите автора, поделитесь статьей в социальных сетях.
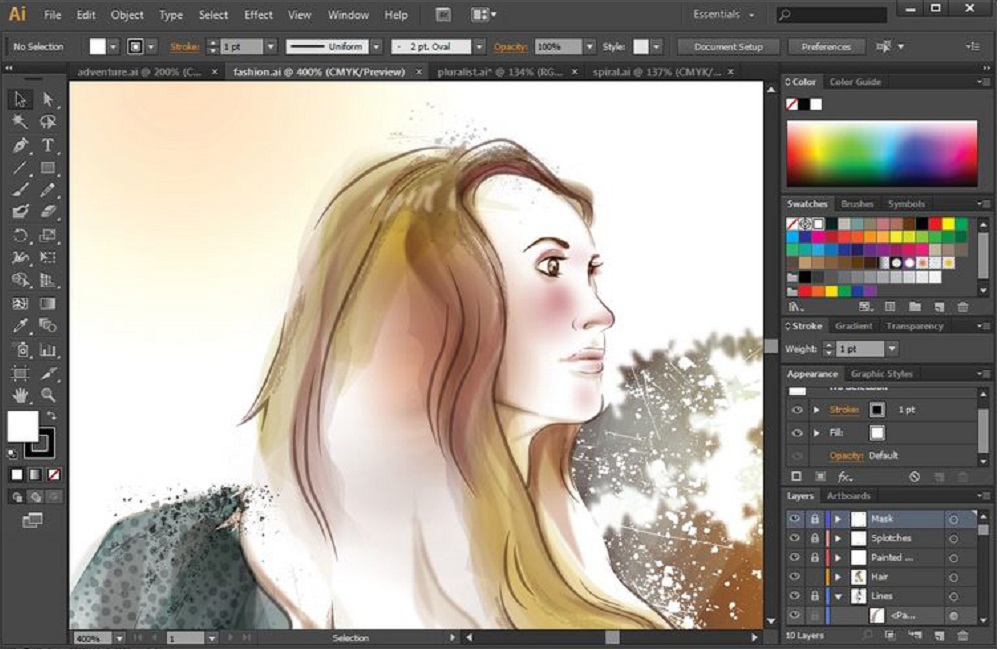
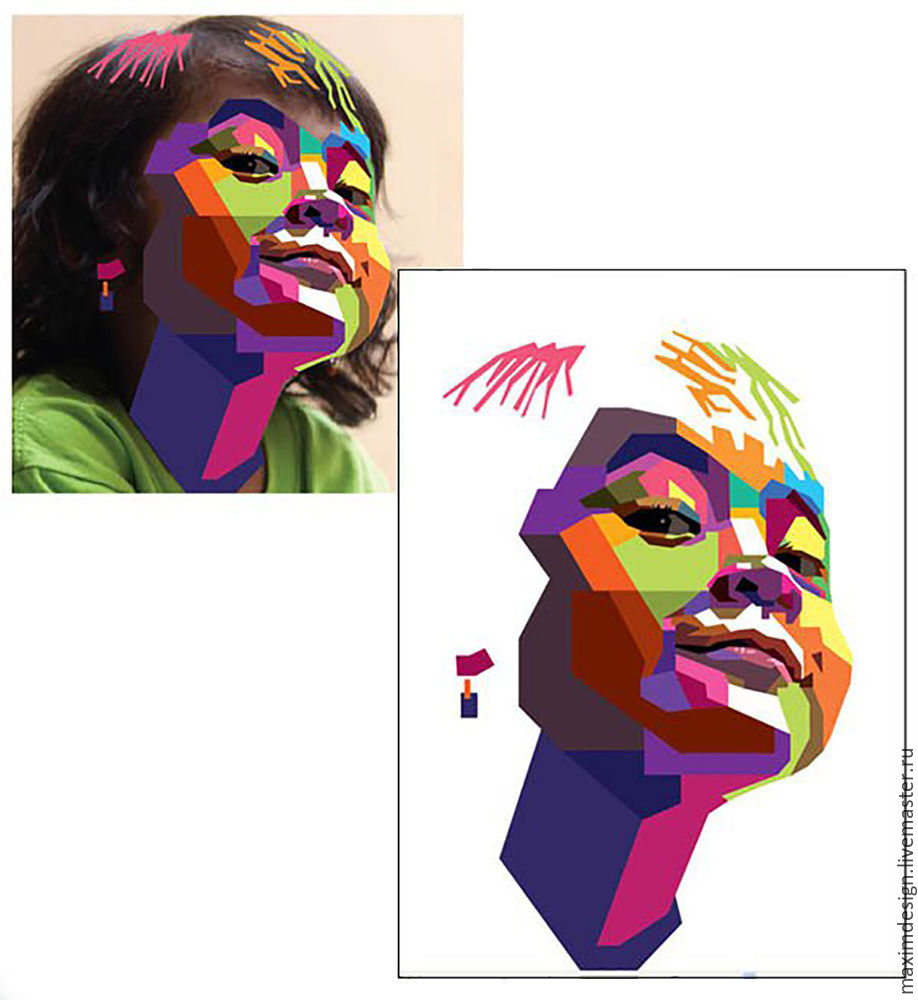
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
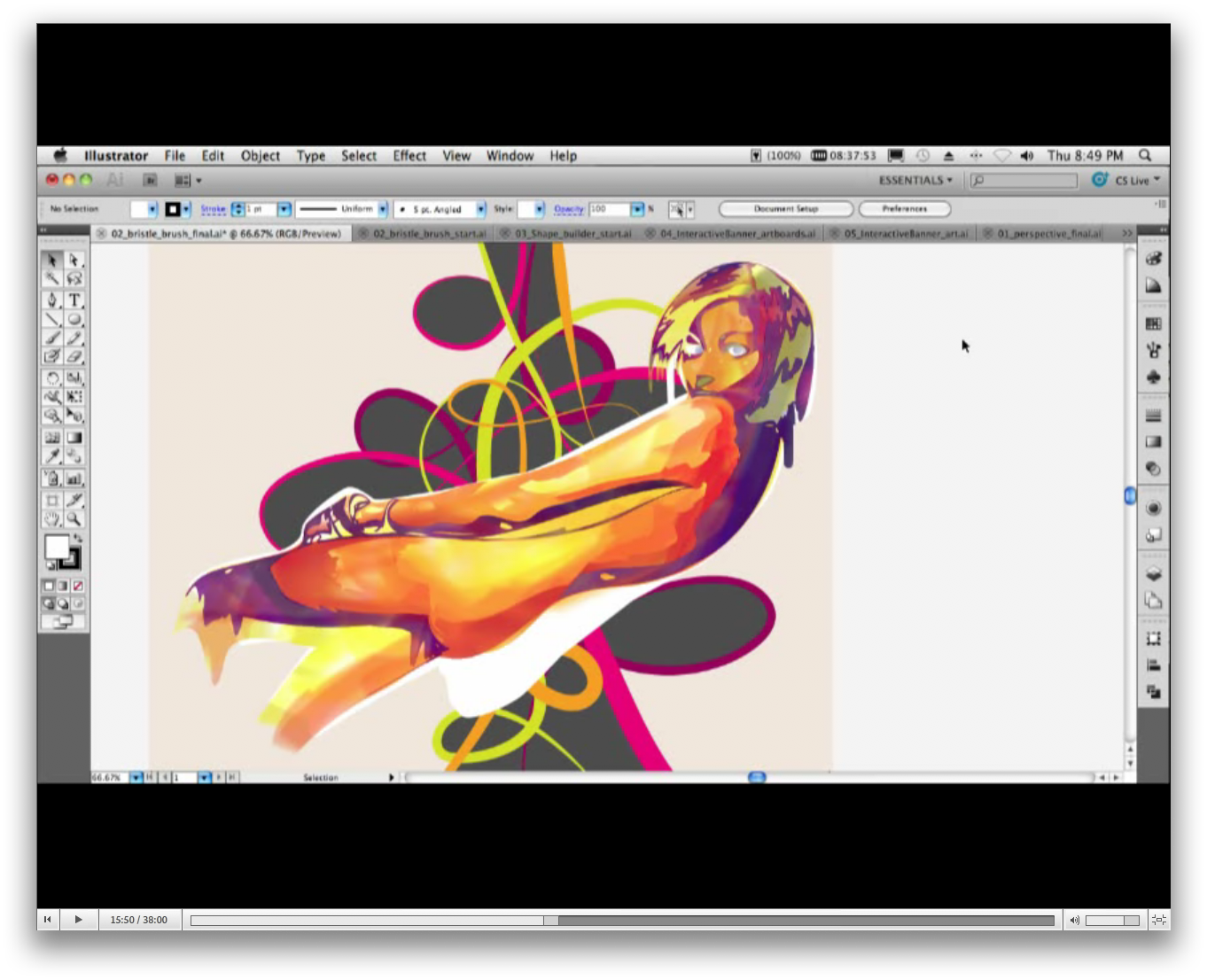
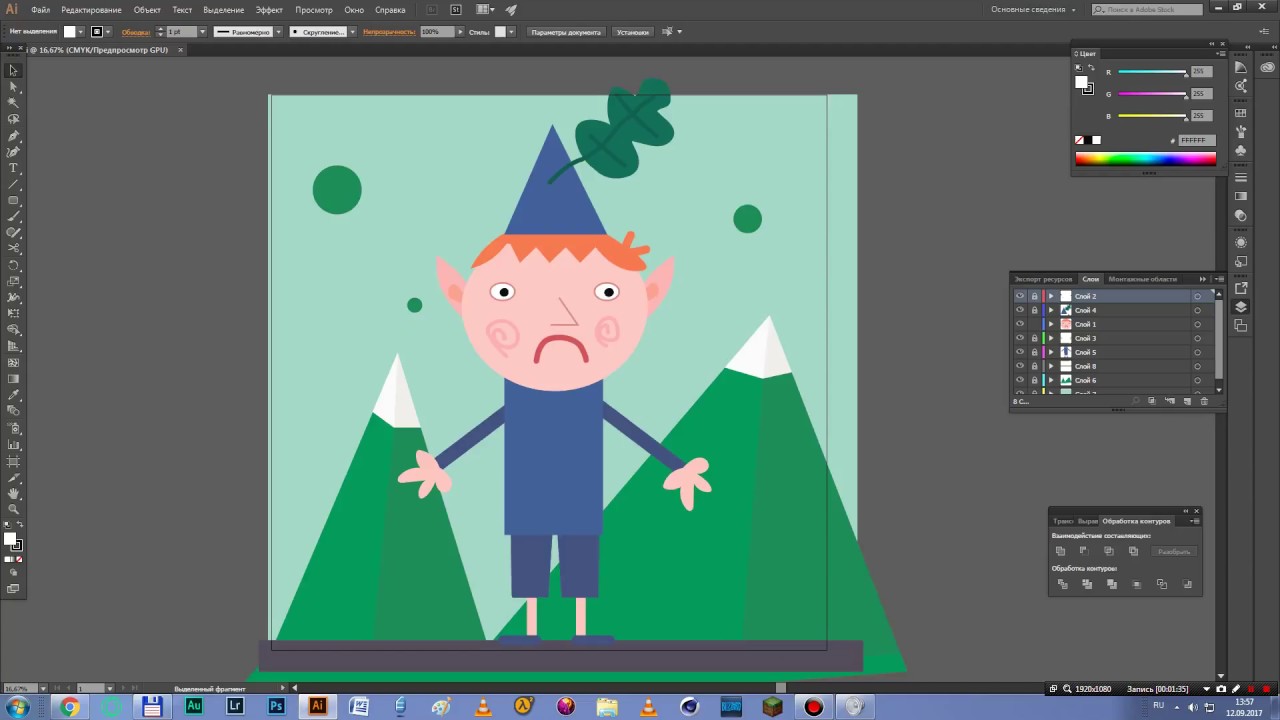
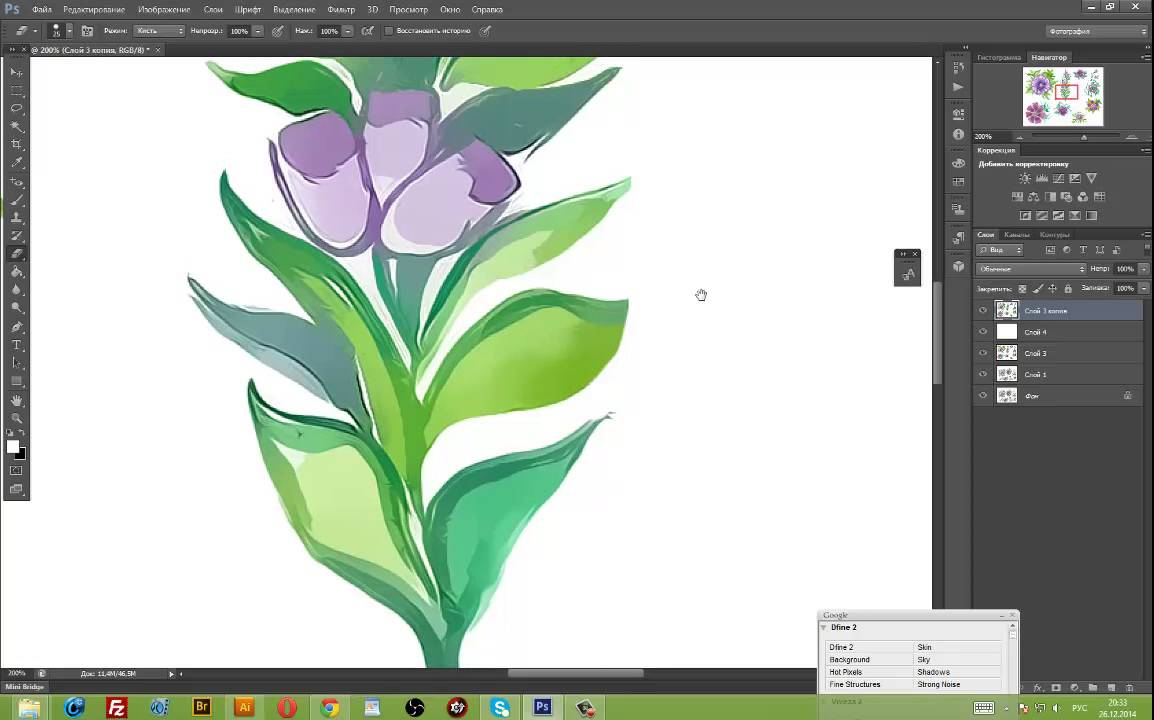
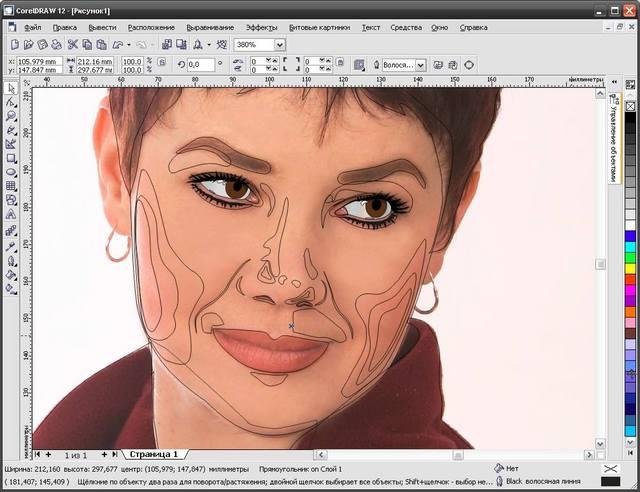
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
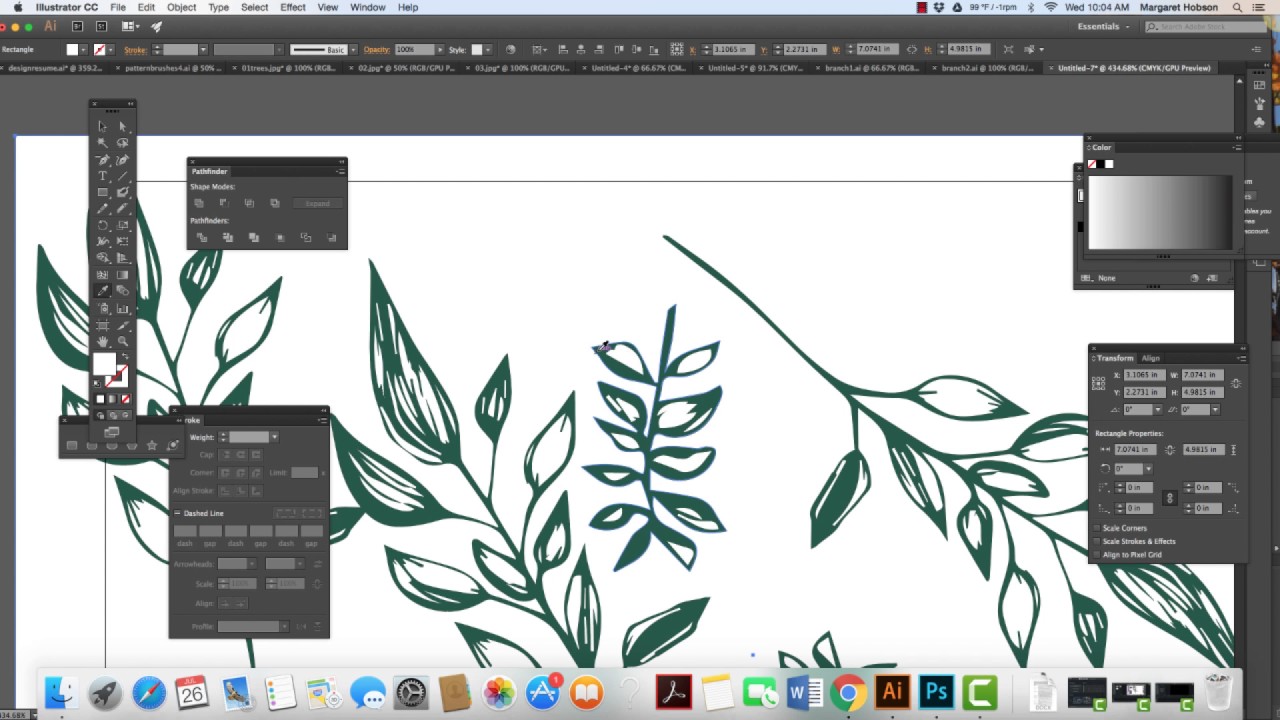
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
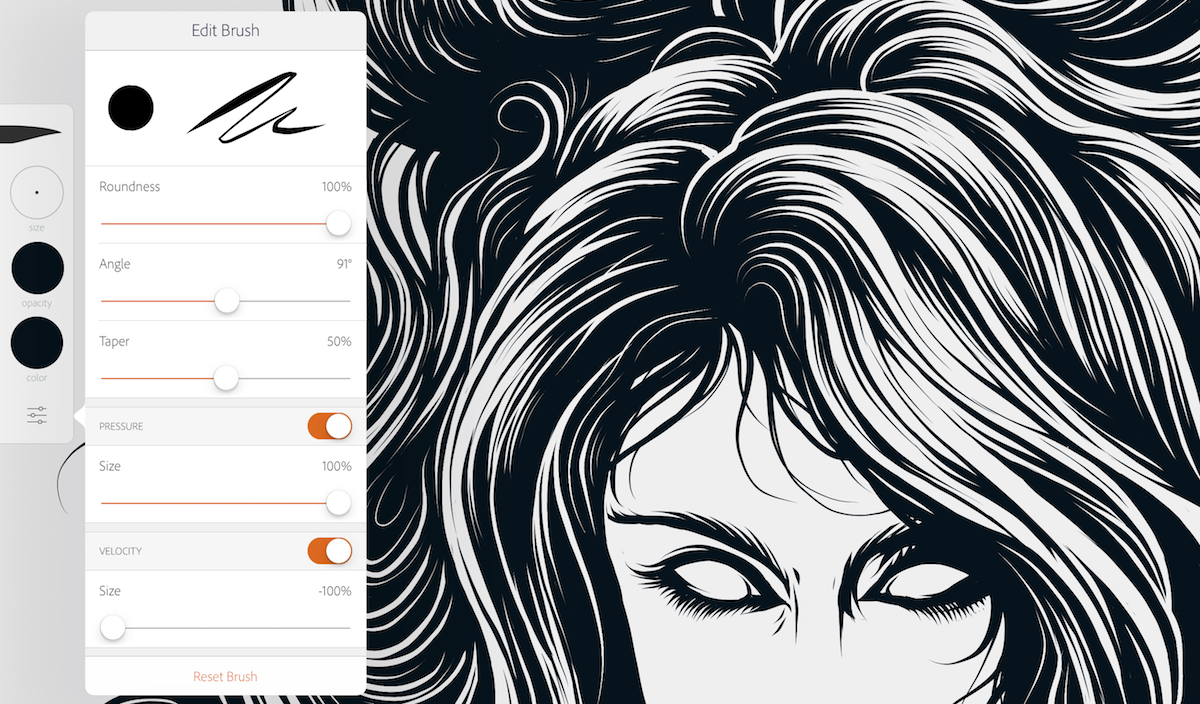
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Микростоки: рисуем и зарабатываем на своем творчестве
20 апр. 2015 г.
Урок Adobe Illustrator: Как отрисовать набросок в иллюстраторе, если нет планшета
У нас в гостях Елена Дмитриева с очередным уроком по Adobe Illustrator. Лена расскажет, как отрисовать исходник в иллюстраторе, например фотографию или скетч, если у вас нет графического планшета. Если же планшет всё-таки есть, то можно посмотреть другой урок: Видео урок Adobe Illustrator: Как рисовать при помощи графического планшета.
Если вы тоже хотите написать для нас гостевую статью, то тут есть все подробности: Напиши свой урок – попади к нам на блог!
Остальные уроки по иллюстратору с нашего блога вы найдёте на этой странице: Уроки Adobe Illustrator
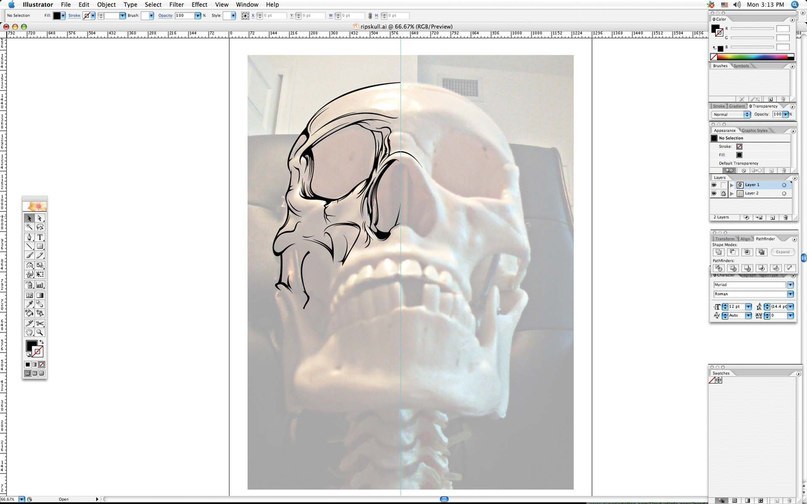
Можно взять любой дудлик и открыть его с помощью иллюстратора. У меня есть вот такой.
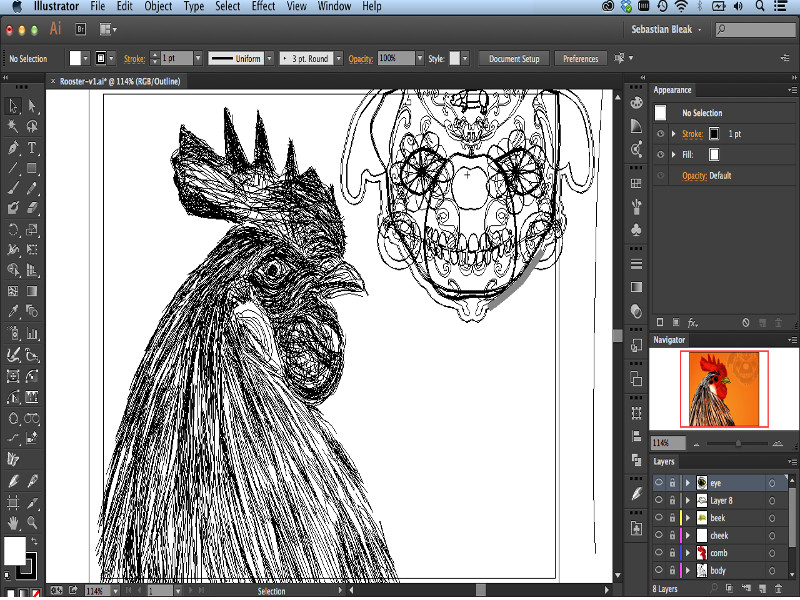
Его легко можно отрисовать на планшете. А если планшета нет, либо вы с ним совсем не дружите, то тогда автотрейс. Но в этом случае линии иногда получаются рваными, особенно если исходная картинка не очень хошего качества. Поэтому я решила её обвести с помощью пера Pen Tool.
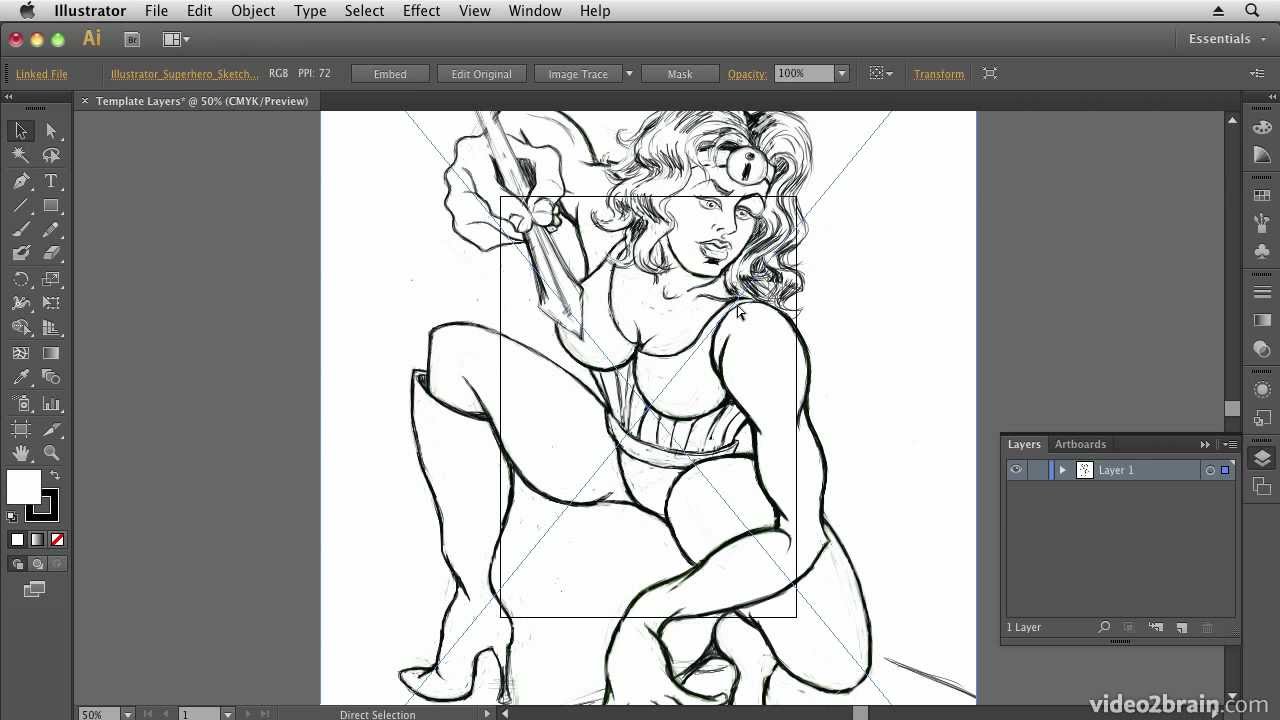
В меню панели Слои (Layers) поставьте галочку Шаблон (Template). Это позволит закрепить текущий слой с рисунком, чтобы он не двигался. Также изображение станет немного бледным, чтобы удобнее было отрисовывать исходник.
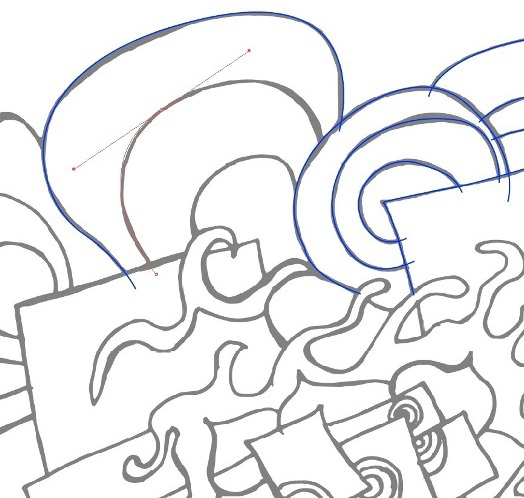
Затем создаём новый слой. Цвет обводки возьмем синий, чтобы он отличался от эскиза и от цвета направляющих, так его лучше видно. И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
И инструментом перо Pen Tool отрисовываем в этом слое все линии. Если у вас мало опыта по работе с Pen Tool, то вот урок для начинающих: Рисуем с помощью инструмента Перо (Pen Tool). Ещё вы можете потренировать свои навыки владения пером в этой игре: Bezier Game.
Некоторые линии пересекаются, это позволит их соединить вместе в будущем. В данной картинке много линий и на их обводку уйдет достаточно времени. Для того, чтобы быстро перейти к созданию новой линии, можно нажимать клавишу P (перо) на клавиатуре, так можно будет создавать следующую линию, не прикрепленную к предыдущей.
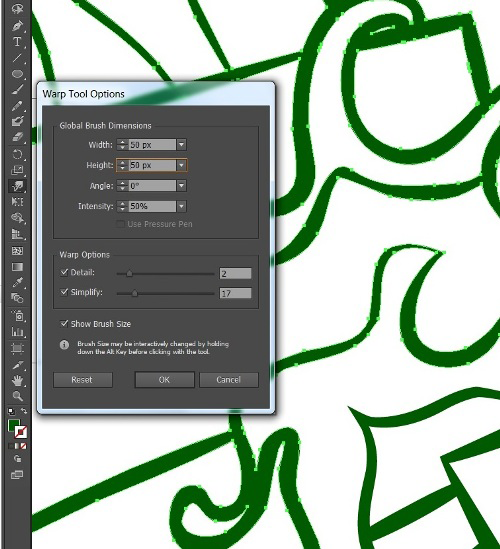
Чтобы отрисованый дудл смотрелся красивее, к линиям можно применить кисть. Например, сделать кисть из эллипса. Для этого нарисуйте узкий эллипс, он должен быть больше похож на полоску. Также можно его немного исказить с помощью Warp Tool (Shift+R). Затем перетаскиваем эллипс в панель Brushes (кисти). Тип кисти выбираем Art Brush, в окне настроек можно оставить всё без изменений. Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Если вы не работали до этого с кистями, то вот урок для начинающих: Использование кистей в иллюстраторе.
Когда кисть готова, нужно выделить все контуры на артборде и применить её. Просто нажмите на кисть в панели Brushes, и она заменит стандартные обводки рисунка.
Если у вас образовались неаккуратности на некоторых линиях, это можно исправить. Пройдитесь по этим местам инструментом Warp Tool (Shift+R), или сгладьте через Smooth Tool (второй инструмент в карандаше).
Чтобы линии были разной толщины, можно применить инструмент Width Tool (shift+W). Выделяем линию, которую хотим изменить, и тянем в сторону этим инструментом.
Width Tool (shift+W) можно применять к одному контуру в нескольких местах, тогда можно добиться неравномерного профиля линии, она будет как бы гуляющая. После того как линии станут вас устраивать, их следует разобрать в простые формы через команду Object > Expand Appearance. Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Результат можно разгруппировать для дальнейшего редактирования Object > Ungroup (ctrl+shift+G).
Если в векторе появилось очень много лишних точек, то их количество можно сократить через упрощение контура Object > Path > Simplify.
Продолжаем править наш дудлик. Сейчас он немного похож на ёжика, линии пересекаются и торчат с разных сторон. Поэтому выделим всё (Ctrl+A) и разрежем через панель Pathfinder (shift+ctrl+F9) > Divide (разделение). Затем разгруппировываем результат, и удаляем лишние детали вручную. Имейте ввиду, что при работе Pathfinder могут появиться контуры-призраки, это пустые формы без заливки и обводки. Но они легко вычищаются с помощью команды Object > Path > Clean Up (предварительно всё выделите).
Рисунок почти готов. Его можно оставить разделенным на кучу мелких кусочков, раскрасить их в разные цвета, например с помощью скрипта Very Hues. Если вы не знакомы с таким скриптом, то в этом уроке есть подробное описание его работы: Уроки Adobe Illustrator: как нарисовать фон из треугольников
Также части рисунка можно объединить в одну форму с помощью Pathfinder (shift+ ctrl+F9) > Unite.
Спасибо за внимание! Если у вас есть вопросы по уроку, то можете их оставлять в комментариях к статье.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
“>
5 способов создать векторную картинку в Adobe Illustrator
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”.
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать
– Весь объект уже векторный, то есть труднее поменять толщину линий
– Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет – с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
– Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
– Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
– Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
– Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на “пентульную” можно “насадить” огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
– Нужен планшет
– Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
– Перестроиться на «мышление формами» большинству людей очень сложно
– Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
Как отрисовать растровую картинку или карандашный набросок в вектор, в программе Adobe Illustrator | Заметки Дизайнера
Возникла необходимость отрисовать рисунок или картинку плохого качества в вектор? Ответ на этот вопрос читайте в статье или смотрите подробное видео.
Вообще, что такое растровая картинка? Если у вас файл с расширением jpeg или png, то это однозначно растровое изображение. Как в принципе любая фотография.
Как в принципе любая фотография.
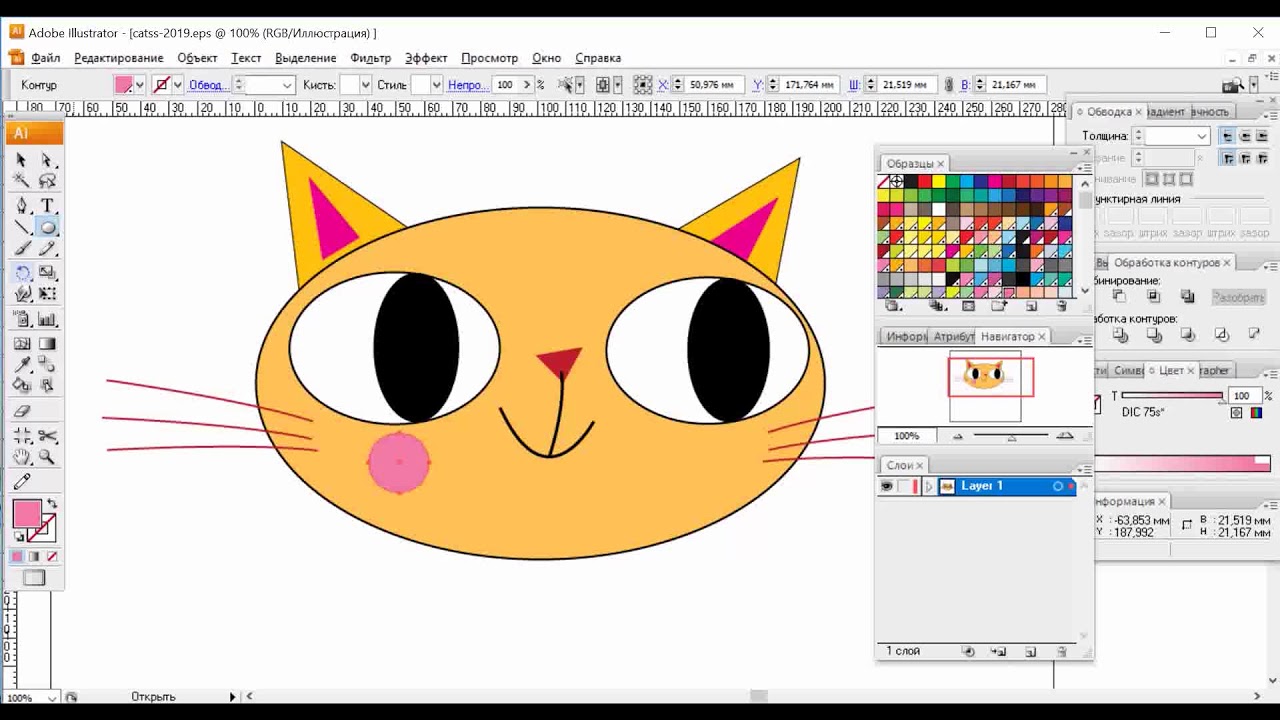
Вот например картинка этого дракона.
Если мы приблизим ее, то увидим, что оно состоит из квадратов, из пикселей. Чем их больше, тем выше качество картинки, выше ее разрешение. И если мы дальше будем увеличивать картинку, то эти квадраты будут увеличиваться, а изображение ухудшаться.
У векторного изображения нет разрешения, потому что оно воссоздается с помощью математических выражений. Но векторные картинки можно просматривать и редактировать только в специальных программах, например: Corel Draw или Adobe Illustrator.
Если мы напечатаем этого дракона на листе формата А3, то качество будет — мягко, говоря не очень. Для этого нам нужно улучшить качество картинки, следовательно перерисовать его в вектор.
Для этого перенесем картинку в иллюстратор, просто перетащив ее левой клавишей мыши на монтажную область. Чтобы увеличить картинку пропорционально и по центру зажмем клавиши «shift + alt» на клавиатуре и потянем в сторону.
Конечно, можно перевести картинку в вектор с помощью инструмента трассировка, но это если у вас картинка достаточно хорошего качества. Но нас такое качество не устраивает и мы будем отрисовывать в ручном режиме.
Теперь в панели слоев кликаем по иконке – создать новый слой, а слой с драконом блокируем. Ставим напротив слоя замочек. Рисовать мы будем на слое, который находится над картинкой.
Я вам покажу два варианта отрисовки – с помощью кисти и с помощью инструмента перо.
Сначала возьмем перо или вызовем клавишей «P» на клавиатуре. Приближаем картинку – для этого зажмите «alt» на клавиатуре и крутим колесо мыши.
Ставим первую точку, кликнув левой клавишей мыши, дальше ищем, где поставить вторую точку. Поставили, и не отпуская левую клавишу двигаем мышкой, чтобы кривая легла максимально ровно по контуру рисунка.
Ставим вторую точку. И сразу вносим правки, при этом зажав клавишу «alt» можно двигать за направляющие от опорной точки, тем самым настраивая нужное положение.
Таким образом отрисовываем всю картинку. Если что-то пошло не так – всегда можно вернуться, нажав сочетание клавиш «ctrl + z». Либо поправить контурный рисунок после полной отрисовки.
Чем меньше вы будете ставить точек, тем более плавными будут линии и более ровным получится вся картинка.
Когда заканчиваете отрисовку, то обязательно замкните контур, то есть поставьте последнюю точку в самую первую, с которой начинали.
Теперь покрасим дракона в красный цвет. Выделим его и просто кликнем по стрелочкам на левой панели, чтобы поменять обводку на заливку и выберем красный цвет. Внутренние элементы раскрашиваем аналогичным способом в белый цвет.
Если нам нужно, вырезать белые фигуры, чтобы эти участки были прозрачными это можно легко сделать. Нужно только убедиться, что они находятся сверху дракона в панели слоев. Теперь переходим на вкладку обработка контуров. При этом выделите белую фигуру и дракона. Кликаем на иконку – минус верхний и он удален.
Ну и если вы допустили какие-то неточности, то всегда можно их исправить.
Чтобы внести правки в контуры, возьмем инструмент прямое выделение. Кликаем на контур и видим все наши точки. Если рядом с точкой есть кружочек — это значит, что здесь угол, который можно сгладить. Просто кликаем по этому кружочку и тянем его в сторону. Точка делиться на две, вот так мы сгладили угол.
Теперь покажу вам второй способ с помощью кисти. Создаем новый слой и выбираем инструмент кисть в левой панели или с помощью клавиши «B» на клавиатуре. Теперь выберем кисть, которой будем рисовать и толщину кисти.
Конечно отрисовку кистью лучше всего делать с помощью графического планшета, но можно и мышкой. Обводим несколькими линиями весь рисунок, после чего получаем несколько отдельных контуров. Чтобы их соединить найдите в левой панели инструмент «Соединение».
С помощью инструмента «Прямое выделение» выделите два соседних контура и обведите две ближайшие точки, активировав инструмент «Соединение».
Чтобы сохранить картинку в векторном формате – достаточно зайти во вкладку файл и нажать сохранить как. Если вы хотите сохранить в растровом — на белом фоне, или на прозрачном — для этого лучше сначала сгруппировать все элементы картинки.
Если вы хотите сохранить в растровом — на белом фоне, или на прозрачном — для этого лучше сначала сгруппировать все элементы картинки.
Для этого выделим все и нажмите правой клавишей мыши – сгруппировать.
Теперь найдите справа панель – экспорт ресурсов и просто перетащите туда картинку.
Здесь можно выбрать формат png или jpeg, а также масштаб – один к одному или в два, три раза больше. И нажимаем экспорт.
Все готово.
Постарался рассказать вам все просто и понятно. А если есть пожелания или будут вопросы – пишите комментарии – постараюсь помочь.)
Видеокурс Adobe illustrator:
На Яндекс эфире:
https://vk.cc/bZKKoS
На Youtube:
Превращаем фото в рисунок от руки в Adobe Illustrator
На сегодняшнем уроке мы в Adobe Illustrator научимся легко превращать фотографию в рисунок, сделанный от руки. Сначала мы применим несколько фильтров, затем используем функцию Live Trace / Быстрая Трассировка, чтобы получился эффект карандашного рисунка. Местами будет немного сложно, но зато очень красиво!
Местами будет немного сложно, но зато очень красиво!
Что должно получиться
Шаг 1
Для начала нужно выбрать фотографию. Мы решили использовать стоковое фото отсюда.
Шаг 2
Подготовим фото. Сначала загрузим его в Photoshop и применим Image > Adjustments > Desaturate / Изображение > Коррекция > Обесцветить. Также можно воспользоваться корректировкой уровней, чтобы добавить изображению контрастности, если это необходимо.
Шаг 3
Теперь нужно избавиться от фона, изолировав нашу модель. Вы можете делать, как хотите, но мы использовали инструмент Quick Selection / Быстрое Выделение и удалите фон.
Если хотите, чтобы финальное изображение было с темным контуром, выделите изолированный объект и затем примените Select > Modify > Еxpand / Выделение > Модификация > Расширить. В зависимости от размеров вашего изображения, введите число пикселей для ширины контура. У нас она 2 пикселя.
У нас она 2 пикселя.
Шаг 4
Пусть выделение все еще будет активно. Создайте новый слой поверх слоя с главным изображением и залейте выделение черным при помощи Edit > Fill / Редактирование > Выполнить Заливку. Примените Merge / Объединить для изображение и контурных слоев.
Сохраните изображение в формате .PNG. Или просто вырежьте его в фотошопе и вставьте в Adobe illustrator.
Шаг 5
После того, как вы загрузили изображение в Illustrator, выделите его и примените Effect > Artistic > Paint Daubs / Фильтр > Художественный > Рисование мазками.
Измените тип кисти на обычную. Размер и резкость кисти зависят от выбранного вами изображения. Для нашей фотографии мы снизили размер до 7, чтобы видеть мелкие детали на лице девушки. Sharpness / Резкость мы установили на 11. Нажмите OK.
Помните, что вы всегда можете вернуться назад и сделать корректировки в палитре Appearance / Оформление, если это необходимо.
Шаг 6
Пусть изображение будет все еще выделенным, а вы идите в Effect > Brush Strokes > Accented Edges / Эффекты > Штрихи > Акцент на краях. Установите слайдеры, как показано на картинке ниже, или как того требует выбранное вами изображение.
Нажмите ОК, когда будете довольны результатом.
Шаг 7
Примените к вашему выделенному изображению Live Trace > Tracing Options / Быстрая Трассировка > Настройки Трассировки.
Шаг 8
Теперь в меню Preset/Стиль выберите Comic Art / Комикс. Убедитесь, что режим просмотра включен.
Шаг 9
В поле Threshold / Порог уменьшайте показатель, пока не станете видеть больше деталей. Для нашего изображения получилось 72.
Шаг 10
Далее измените режим на Grayscale / Серая Шкала.
Шаг 11
Если вы довольны результатом, нажмите ОК и затем, держа изображение выделенным, нажмите на Expand / Разобрать. И не переживайте, все будет хорошо.
И не переживайте, все будет хорошо.
Шаг 12
Сначала разгруппируйте все при помощи Ctrl + Shift + G. Теперь мы распределим различные тени по разным слоям.
Начнем с темных. Просто выделите объекты, которые залиты темным, потом примените Select > Same > Fill & Stroke / Выделить > По общему признаку > С одинаковым цветом заливки и обводки. Нажмите Ctrl + X, чтобы вырезать, создайте новый слой и затем примените Ctrl + F, чтобы вставить в новый слой.
Примечание: если вы хотите создать только контуры, можно просто удалить все, кроме этого слоя и конец! Но продолжайте дальше, если вам все-таки нужны тени.
Шаг 13
Заблокируйте слой с черным контуром. Можно также просто сделать его невидимым или спрятать, чтобы было легче видеть следующие по уровню затемнения участки. Сделайте аналогично для каждой тени серого, пока каждая не окажется на своем слое.
По идее, должно получиться 6 слоев: 4 серых, 1 черный, 1 белый.
Шаг 14
Чтобы увидеть участки, которые нужно удалить, мы создаем новый слой под всеми остальными слоями и заливаем цветным фоном. Таким образом, мы легко избавляемся от белых областей, которые нам не нужны. Кроме того, двигаясь по контуру нашего изображения, нужно удалить все серые кусочки, которые находятся за пределами контура.
Шаг 15
Теперь поработаем со слоями.
Начнем с белого. Примените Object > Path > Offset Path / Объект > Контур > Создать параллельный контур. Показатель смещения будет зависеть от размера изображения. Мы задали 0.5 пикселей — это достаточно для того, чтобы чуть увеличить фигуры. Это поможет избавиться от нежелательных зазубренных линий.
Шаг 16
После того, как вы применили смещение, выделите все на данном слое и через палитру Pathfinder / Обработка Контуров нажмите Unite / Объединить.
Шаг 17
Наконец, идите в Object > Path > Simplify / Объект > Контур > Упростить. Задайте пераметры как на картинке внизу. Не забывайте, что всегда можно увидить «до» и «после», если влючить режим предпромотра. На нашем оригинале было 9,823, а после упрощения стало 3,687.
Шаг 18
Пусть все белые объекты будут выделены, а вы сделайте копию (Ctrl + C) и вставьте ее впереди (Ctrl + F) самого светлого серого слоя. Измените белые объекты на серые того же цвета и в палитре Pathfinder / Обработка Контуров нажмите Unite / Объединить. Примените к этому слою действия, которые мы делали в предыдущем шаге.
Шаг 19
Слой gray1 выделен, а мы снова делаем копию всех объектов и вставляем их на следующий серый слой. Да, именно так — будем делать то же самое для каждого серого слоя. Вы можете сами убедиться, что это делает серые слои как бы вмонтированными друг в друга, а не просто кучей несвязанных фигур.
Шаг 20
После того, как вы закончили с серыми слоями, переместите черный слой наверх и снова примените Unite / Объединить и Simplify / Упростить. Если вам кажется, что черные линии должны быть чуть толще, поработайте с паралелльным контуром.
Шаг 21
Теперь будем корректировать тени. Для эффекта «сепия» измените цвет серых слоев на #ECE6DD. Для слоя Gray 4 снизьте непрозрачность до 90%. Для слоя Gray3 измените режим прозрачности на Multiply / Умножение с 45%, для слоя Gray2 задайте Multiply / Умножение и 75%, для Gray 1 — режим Multiply / Умножение и 100%.
Измените цвет белого слоя на #ECE6DD, а черного слоя — на #4C3F2F. Оба этих слоя должны быть со 100% прозрачностью. Цвет бэкграунда мы поменяли на #ECE6DD.
Шаг 22
Поработаем над бэкграундом. Делаем копию черного слоя и удаляем большие участки. Меняем цвет на белый и помещаем ниже всех слоев, но сверху над слоем с фоном. Можно еще развернуть слегка. Затем немного развернем все это. Получились такие линии-трещинки вокруг.
Можно еще развернуть слегка. Затем немного развернем все это. Получились такие линии-трещинки вокруг.
Шаг 23
Чтобы добавить немного текстуры, мы применили к новому слою, который поместили сверху на все слои, легкий стиль Grunge. Потом задали текстуре цвет #542D20 и установили режим наложения на Multiply / Умножение с 60%. Также можно поменять цвет слоя с черным контуром на #542D20.
Финальный результат
Автор — Transfuchsian
Перевод — Дежурка
Смотрите также:
Комментарии
[an error occurred while processing the directive]Оставить ответ
Похожие статьи
Случайные статьи
Как в иллюстраторе рисовать по фотографии | Заметки Дизайнера
Даже если вы совсем не умеете рисовать – ничего страшного. Вы все равно сможете нарисовать почти любую картинку по фотографии в программе Adobe Illustrator. А я вам покажу, как это сделать быстро и просто в этой статье.
Вы все равно сможете нарисовать почти любую картинку по фотографии в программе Adobe Illustrator. А я вам покажу, как это сделать быстро и просто в этой статье.
А кому некогда читать – смотрите видеоролик, где все показано подробно и пошагово.
Чтобы нарисовать векторную картинку – перетащите фотографию на монтажную область программы Adobe Illustrator и масштабируйте ее, потянув за края при необходимости.
Теперь в верхней панели найдите вкладку «Непрозрачность» кликните по ней. Перетащите ползунок, чтобы уменьшить непрозрачность примерно на 65%.
Затем зайдите в панель со слоями и создайте новый слой, кликнув на иконку внизу панели, а слой с фотографией заблокируйте. Поставьте замочек рядом со слоем. Выделите левой клавишей мыши верхний свободный слой, на котором мы будем рисовать.
Теперь нам нужно обрисовать рисунок на фото. Для этого можно использовать инструмент «Перо» или «Кисть». Я покажу, как рисовать с помощью «Кисти».
Сначала настройте плавность отклонения кисти. Для этого в левой панели два раза кликните по иконке инструмента «Кисть». В выпадающем окне перетаскивайте ползунок влево или вправо, тем самым выбирая — на сколько, линия кисти будет сглаживаться. Попробуйте, несколько вариантов, какой подойдет вам.
Чтобы настроить вид кисти и толщину мазка, кликните по вкладке «Кисти» на правой панели. Выберите стандартную кисть и кликните по ней два раза. Откроется окно настроек. В нижней строке выберите толщину кисти.
Ну, вот теперь, можно начать рисовать. Конечно, удобнее всего это делать с помощью графического планшета, но можно и мышкой, просто дольше и правок будет больше. Аккуратно обведите все контуры, которые считаете основными. Если планируете в дальнейшем раскрасить картинку, то лучше заранее проследить, чтобы контуры были замкнуты.
После того, как вы нарисовали все контуры, можно внести правки. Выберите в левой панели инструмент «Прямое выделение». Теперь кликая по опорным точкам можно подкорректировать все линии.
Вот и готов наш контурный рисунок. Давайте теперь его раскрасим. Для этого возьмите инструмент «Выделение» и, зажав левую клавишу мыши – выделите все контуры.
Теперь нажмите по вкладке «Объект» в верхнем меню, перейдите на строку «Быстрая заливка» и нажмите «Создать».
Таким образом мы создали группу быстрой заливки. На этом этапе определитесь — нужна ли вам обводка. Если не нужна, то в верхней панели кликните по нижней стрелочке и уберите ее до нуля.
Кликните по контуру рисунка, выделив его. В левой панели найдите инструмент «Быстрая заливка». Теперь выберите нужный цвет и раскрашивайте рисунок, кликая левой клавишей мыши на нужные участки.
Если вы забыли нарисовать тени или еще что-то – ничего страшного, ведь их можно дорисовать позже. Для этого выделите рисунок, зайдите по вкладке «Объект», нажмите «Разобрать оформление». В открывшемся окне поставьте галочки напротив «объект, заливку, обводку» и нажмите «ок».
Теперь также, уменьшите «Непрозрачность» и дорисуйте недостающие объекты. А дальше все по тому же принципу как и с основной картинкой. Если некоторые детали не совсем «вписываются» в рисунок – их можно обрезать. Как это сделать я показываю в этой статье.
Постарался рассказать вам все просто и понятно. Если будут вопросы – пишите в комментариях, постараюсь помочь.)
Видеокурс Adobe illustrator:
На Яндекс эфире:
https://vk.cc/bZKKcn
На Youtube:
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.

Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».
- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
ПОЧЕМУ КАРТИНКА «ПОРТИТСЯ» ПОСЛЕ ТРЕЙСА И КАК ЭТОГО НЕ ДОПУСТИТЬ
#1 НЕ МЕЛЬЧИТЕ
Если вы привыкли рисовать на кусочке условно три на три сантиметра, а рисунки у вас довольно детальные, либо привыкайте рисовать в большем масштабе, либо выбирайте очень тонкие инструменты. Исходя из своего опыта могу сказать, что леттеринг, нарисованный на А5 линером Pigma Micron 03 трейсится нормально, но если отрисовать ту же картинку толстым Sharpie — ничего путного не выйдет. Для меня размер А5 — минимальный
#2 ДУМАЙТЕ О ТОЛЩИНЕ ЛИНИЙ И ПЛОТНОСТИ
Как вы уже поняли, этот пункт тесно связан с предыдущим. Если рисуете в маленьком масштабе — используйте тонкие инструменты, если на условном А3 — можно (и нужно) выбрать что-то потолще (трейс может получиться на айс, если рисовать на А3 тоненькой-претоненькой ручкой, линии растеряются).
#3 ИСПОЛЬЗУЙТЕ ХОРОШИЕ ИНСТРУМЕНТЫ
Хорошие — не значит топовые и супер-дорогие, значит удобные и профессиональные. Для трейса очень важно, чтобы картинка была максимально контрастной, поэтому лучше всего рисовать инструментом черного цвета, который хорошо покрывает поверхность листа и не прерывается там, где не надо. Мои любимчики — Pigma Micron, Sharpie, Pentel Brush, про инструменты писала в отдельной заметке.
#4 СКАНИРУЙТЕ В TIFF, С РАЗРЕШЕНИЕМ 300-600 DPI
Вообще даже самый простой сканер выдаст в десятки раз лучший результат, чем фотография с телефона. Но еще лучше — если в сканере есть дополнительные настройки. Попробуйте сделать скан, выбрав в настройках формат Tiff (вместо стандартного JPG) и выставив разрешение 300-600 (любое из значений, чем больше — тем лучше будет скан и в итоге трейс, но тем тяжелее = с большим количеством точек он будет). Уже рассказывала, что я сканирую на простейшем МФУ Canon MG2900 (умоляю, не гуглите конкретную модель и не пытайтесь ее купить, у меня именно она по одной причине — выбора не было :)).
#5 ОБРАБАТЫВАЙТЕ СКАН В ФОТОШОПЕ
Еще раз повторю: контрастные картинки трейсятся лучше и получаются более живыми и бодрыми, чем блеклые. Но даже если вы рисуете черной ручкой или линером, после скана линии не будут идеально черными, они будут серыми — где-то светлее, где-то — темнее. Поэтому, если хотите повысить качество трейса, перед тем, как запускать трассировку, засуньте скан в Фотошоп и сделайте минимальную обработку, сделав черное чернее, а белое — белее. Я делаю это через панель “уровни”. Подробный процесс и настройки трейса есть в моем платном уроке “Как обрабатывать леттеринг для стоков” (пусть название вас не смущает — применять информацию можно не только для леттеринга, но и для любых других направлений).
#6 НАСТРАИВАЙТЕ ПАРАМЕТРЫ ИНДИВИДУАЛЬНО ПОД КАРТИНКУ
Пользоваться стандартными настройками иллюстратора для трейса стоит только в самом начале, чтобы понять, как оно вообще работает. Как только поняли — учимся настраивать панель под свои задачи. Это нужно будет делать для каждой картинки (но это не сложно ;)). Главное, что нужно контролировать и что влияет на результат — это ползунок со странным названием «Изогелия». Чем меньше число — тем меньше черного цвета остается на картинке, чем больше — тем, соответственно, больше. Если у вас выпадают какие-то куски и линии — нужно увеличить, если, наоборот, все сливается — уменьшить. Точного значения, которое бы подошло под все случаи, нет — каждый раз нужно чуть-чуть подстраивать. В этом, собственно, и кроется секрет — не надо ждать, что одни и те же параметры идеально подойдут под все картинки 😉
Как рисовать поверх импортированного эскиза
Настроить слои документа
- Чтобы упростить рисование поверх вводимого изображения, вы можете настроить слои документа, чтобы отделить ваш рисунок от импортированного графического объекта.
- Откройте панель Layers в правом верхнем углу. Создайте новые слои, нажав значок плюс и проведя пальцем влево, чтобы переименовать их. Полезно добавить новый слой рисунка над слоем, который содержит эскиз, который вы хотите отследить.Убедитесь, что вы выбрали слой рисунка, прежде чем начинать трассировку.
Рисование карандашом
- Для большей точности вы можете рисовать пальцем или Apple Pencil. Установите параметры панели инструментов для инструмента Pencil , чтобы рисовать более плавные контуры.
- Нажмите, чтобы создать точки и прямые линии. Перетащите, чтобы создать контуры произвольной формы.
- Когда вы подойдете к углу во время рисования, сделайте паузу, пока не увидите синий круг, а затем продолжите рисование, чтобы изменить направление контура.
Совет : Если вы хотите создать прямую линию, ограниченную 45 градусами, с помощью инструмента Pencil , нажмите ярлык основного сенсорного экрана и перетащите. Если вы нажмете дополнительное сенсорное сочетание клавиш, вы можете нарисовать прямую линию в любом направлении.
Рисование с помощью инструмента «Перо»
- Инструмент Pen создает траектории с большей точностью. Коснитесь, чтобы создать опорные точки, которые являются углами, или перетащите, чтобы создать кривые.
- Постучите по фиксатору с помощью инструмента Pen , чтобы удалить его.Нажмите на путь, чтобы добавить новую точку привязки.
- Дважды коснитесь привязки, чтобы преобразовать кривую в угол, и перетащите маркеры, чтобы отрегулировать их.
- Когда вы рисуете с помощью инструмента Pen , вы будете использовать сенсорный ярлык — этот кружок — для изменения поведения инструмента, аналогично использованию клавиш-модификаторов, таких как Command или Control на рабочем столе. Например, чтобы сделать здесь угол, перетащите, чтобы сделать кривую — не отпуская, нажмите сенсорный ярлык, чтобы разделить ручки, а затем отпустите.
Отрегулируйте траектории с помощью инструментов Selection и Direct selection
- Если вы хотите скорректировать траекторию, вы можете переключиться на инструмент Прямой выбор и выбрать траекторию.
- Дважды нажмите, чтобы преобразовать анкеры между кривой и углом.
- Коснитесь якоря или перетащите, чтобы выбрать несколько якорей, а на панели общих действий вы можете упростить путь, уменьшив количество якорей, преобразовать выбранные якоря из кривой в угол, использовать интеллектуальное удаление для удаления якорей и и то, и другое. держите путь замкнутым и старайтесь сохранить форму пути и т. д.
Как превратить фотографию в векторную штриховую графику с помощью Illustrator
Иконки и графика — универсальные средства передачи идеи.При создании концепции дизайна мы полагаемся на изображения, чтобы передать наше сообщение. У графических дизайнеров есть неограниченные ресурсы для поиска значков, фотографий и иллюстраций, но время от времени возникает необходимость создавать свои собственные.
Более новые версии Adobe Illustrator предлагают мощные инструменты для преобразования растровых изображений в векторные. Сегодня мы собираемся использовать программу для создания простой иллюстрации штрихового рисунка, которую мы можем сохранить как вектор. В этом уроке мы собираемся найти понравившуюся фотографию, распечатать ее, отследить, отсканировать, затем открыть в Illustrator и использовать опцию Image Trace для создания нашего вектора.
Что вам понадобится:
- Принтер
- Обычная бумага
- Лента
- Маркер
- Сканер
- Иллюстратор
Начните с поиска фотографии, которую хотите использовать. Это может быть ваша собственная фотография, но для этого урока я использую изображение из Pexels.
Распечатайте фотографию в черно-белом режиме и положите поверх нее обычный лист бумаги. Вы можете использовать световой короб, если он у вас есть, или прикрепить два листа бумаги к окну и использовать его, чтобы обвести изображение.
Используйте свой маркер, чтобы нарисовать контуры, которые вы хотите преобразовать в свой вектор. Поскольку мы не используем исходное изображение, вы можете проявить изобретательность и добавить или удалить все, что вам не нужно. Я добавил ручку и исключил горошек.
Затем отсканируйте изображение и сохраните его в формате .jpg. Откройте изображение в Illustrator. Выберите изображение и в верхнем меню выберите «Объект»> «Трассировка изображения»> «Создать». В более старых версиях Illustrator будет опция Live Trace вместо Image Trace, но параметры редактирования очень похожи.
Вам нужно открыть панель Image Trace, расположенную в верхней части экрана.
Отсюда вы можете вносить изменения и коррективы в свой штриховой рисунок, который увеличит или уменьшит плотность ваших линий, а также покажет или скроет больше деталей. Для моего изображения мне нужно было значительно увеличить порог и внести другие незначительные изменения в расширенную панель. Я также установил флажок «Игнорировать белый», чтобы в мой вектор были включены только черные контуры.
Теперь у меня есть векторное изображение моего эскиза. Я могу изменить цвет, сделать дополнительные настройки и добавить фон. Для развлечения я добавлю наш логотип на чашку, вставив его в свое новое изображение и используя опцию Object> Envelope Distort> Make with Warp, чтобы подогнать логотип к изгибу чашки.
Чтобы соответствовать отрывочному стилю моего изображения, я использую опцию каракулей, которую можно найти, открыв окно «Внешний вид», выбрав «Добавить новый эффект», а затем «Стилизовать».
Еще пара настроек цветов, и у нас есть забавная пользовательская векторная графика, которую можно использовать во множестве приложений.
Image Trace — один из наиболее мощных инструментов Adobe Illustrator. Мы часто используем его для создания штриховых рисунков и преобразования растровых изображений в векторы. Если вы никогда не экспериментировали с созданием собственной векторной графики, сейчас отличное время для начала. У вас есть вопросы об инструменте Image Trace в Illustrator? Дайте нам знать в комментариях ниже!
Как нарисовать мультфильм в Illustrator — Smashing Magazine
Об авторе
Мануэла — цифровой иллюстратор из Неаполя, Италия.Она начинала как веб-дизайнер, но затем последовала своему основному увлечению: Adobe Illustrator. Рисунок — это ее… Больше о Мануэла ↬
Рисование мультфильма — нетривиальное занятие. Он превращает нас в режиссера, писателя, рассказчика. С помощью мультфильма или комикса вы рассказываете историю , которая происходит в определенное время, в определенной среде, с определенными персонажами. Поэтому здесь вы узнаете не только о том, как нарисовать мультфильм в Adobe Illustrator, но и о том, как определиться с персонажем, местом и ситуацией.Прежде чем взять карандаш или программное обеспечение, спросите себя: «О чем я буду говорить?» Сколько персонажей вы будете использовать и кем они будут? На каком фоне они будут двигаться? В какую эпоху они будут жить? В какую сцену вы их поместите? С помощью шагов, описанных в этом руководстве, я объясню вам свой собственный выбор. Давайте начнем.
Рисование мультфильма — нетривиальное занятие. Он превращает нас в режиссера, писателя, рассказчика. С помощью мультфильма или комикса вы рассказываете историю , которая происходит в определенное время, в определенной среде, с определенными персонажами.
Поэтому здесь вы узнаете не только, как нарисовать карикатуру в Adobe Illustrator, но и как определиться с персонажем, местом и ситуацией. Прежде чем взять карандаш или программное обеспечение, спросите себя: «О чем я буду говорить?»
- Сколько символов вы будете использовать и кем они будут?
- На каком фоне они будут двигаться?
- В какую эпоху они будут жить?
- В какую сцену вы их поместите?
С помощью шагов, описанных в этом руководстве, я объясню вам свой собственный выбор.Давайте начнем.
Встречайте Image Optimization , новое практическое руководство Адди Османи по оптимизации и размещению высококачественных изображений в Интернете. От форматов и сжатия до доставки и обслуживания: все в одной книге , 528 страниц, страниц.
Перейти к содержанию ↬Дополнительная литература по SmashingMag:
1. Тема
Тема, которую я выбрал для своей карикатуры, связана с недавним открытием. Впервые мы уловили сигнал, вызванный гравитационными волнами.Альберт Эйнштейн впервые предположил существование гравитационных волн в 1918 году. Захватывающе!
Итак, какая тема лучше для моего мультфильма?
2. Персонаж
Итак, я нарисую Эйнштейна.
Откройте Adobe Illustrator.
Вставьте предоставленный мной файл в Illustrator, выбрав «Файл» → «Поместить».
Теперь настройте монтажную область, выбрав «Объект» → «Монтажные области» → «По размеру изображения». Размеры монтажной области должны соответствовать только что вставленному файлу: 2305 × 3250 пикселей.
Заблокируйте слой, на который вы только что поместили файл. Дважды щелкните имя слоя и переименуйте его в «Эскиз».
Создайте еще один слой над слоем «Эскиз», нажав Command + L на Mac или Control + L в Windows, и назовите его «Линии».
Теперь нам нужно обвести изображение с помощью инструмента «Перо» (P), аналогично тому, как я показал вам в моем предыдущем уроке.
То, что мы собираемся изучить здесь, — это не просто начертание форм, а скорее то, как обвести черным контуром чертежа.
Мы делаем это, потому что рисуем карикатуру, и у мультфильмов обычно есть этот черный контур вокруг фигур, чтобы их можно было различить.
Дважды щелкните цвет обводки и установите шестнадцатеричное значение # FF06A0 .
Мы используем этот цвет, чтобы различать наши линии на монтажных областях. Мы изменим это позже.
Увеличьте масштаб рисунка на 200% и начните рисовать контур лица с помощью Pen Tool (P).
Делайте так, пока не нарисуете макушку.
Когда вы закончите рисовать контур головы, нарисуйте внутренний контур.
Теперь выберите оба контура, которые вы создали, внешний и внутренний, и щелкните инструмент Shape Builder ( Shift + M ).
Перейдите к кнопке, чтобы поменять местами заливку и цвет обводки ( Shift + X ), и щелкните эту маленькую стрелку. Теперь цвет обводки должен измениться на цвет заливки.
Теперь включите инструмент Shape Builder ( Shift + M ) и поместите курсор в пустое пространство между двумя контурами, которые мы создали ранее.Вы увидите что-то вроде прозрачного фона, который указывает пространство, в котором инструмент Shape Builder создаст форму.
Просто щелкните, и вы увидите, что выбранной области будет присвоен цвет заливки.
Таким образом, мы создали контур нашего мультфильма с заливкой.
Теперь давайте повторим то же самое с другими частями тела: усами, глазами, ушами, носом, волосами и т. Д.
Для маленьких фигур, таких как морщины на лбу, вы можете просто нарисовать замкнутую форму, а затем поменять обводку заливкой.
Для таких фигур, как глаза, используйте инструмент «Эллипс» (L) и установите толщину обводки на 8 пунктов.
Пока это наша работа. Обратите внимание, как я закрыл дорожки, даже если они закрывают лицо. Я сделал это, потому что мы сможем заполнить форму цветом одним щелчком мыши, просто создав замкнутый контур.
Затем мы скроем некоторые части, расположив одну часть над другой. Но мы увидим это позже.
Это немного отличается от руки, держащей старый телефон.Здесь вам нужно нарисовать руку в двух формах: пальцы и ладонь. Сделайте это с помощью Pencil Tool (N).
Et voilà! Вот наш рисунок:
Скройте слой «Эскиз», и вы увидите свой чистый вектор.
Теперь дважды щелкните инструмент Magic Wand (Y) и выберите «Цвет заливки» во всплывающем окне, установив допуск на 20.
После того, как вы настроите инструмент таким образом, он выберет все объекты с одинаковым цветом заливки. Просто нажмите на свою работу, чтобы увидеть ее в действии.
После того, как вы их выбрали, дважды щелкните цвет заливки и установите для него значение # 000000. Ваше изображение должно выглядеть так:
Еще раз дважды щелкните инструмент Magic Wand Tool (Y) и выберите «Цвет обводки», установив допуск на 20. Щелкните изображение, и теперь будут выбраны все штрихи одного цвета. . Установите цвет # 000000.
Теперь у нашего изображения будут все черные контуры.
Раскрасим Эйнштейна.
Установите для цвета кожи шестнадцатеричное значение # FBD2B7.
Выберите голову с помощью инструмента «Выделение» (V), а затем нажмите «Ведро с живой краской» (K). Щелкните лицо, чтобы залить его выбранным цветом.
Проделайте то же самое с другими фигурами, придав им одинаковый цвет: уши, подбородок, шею, руки. Помните, что вам нужно сначала выбрать группу объектов, а затем раскрасить их с помощью ведра с быстрой краской (K), иначе это не сработает.
Примечание: Если вы не можете раскрасить что-либо с помощью Live Paint Bucket (K), это, вероятно, означает, что у вашего объекта есть открытые пути.Это случилось со мной с пальцами:
В этом случае вы можете использовать инструмент «Кисть-клякса» ( Shift + B ), чтобы раскрасить внутреннюю форму пальцев. Установите цвет # FBD2B7, установите вес кисти на 30 пунктов и залейте пальцы и другие формы с открытыми контурами.
Когда вы раскрашиваете таким образом, цвет располагается над контуром. Чтобы переместить его под контур, просто выберите цветную фигуру и нажмите ⌘ и [, чтобы переместить ее вниз.
Если другие объекты перекрывают пальцы, выберите их и переместите вниз так же, как вы делали это для цвета пальцев.Или вы можете щелкнуть правой кнопкой мыши и выбрать «Упорядочить» → «Отправить назад», чтобы отправить их обратно.
Продолжайте раскрашивать этими двумя методами.
Обратите внимание, как путь под усами Эйнштейна исчезает, когда вы заполняете усы цветом:
Помните, что вы можете перемещать объекты вперед (щелкните правой кнопкой мыши → «Упорядочить» → «Переместить вперед» или ⌘ +] ) или назад ( щелкните правой кнопкой мыши → «Упорядочить» → «Отправить назад» или ⌘ + [), чтобы найти их правильное положение.
Вот наш Эйнштейн.
Надо еще кое-что исправить. Телефонная трубка старинного телефона разделена на части из-за нашей предыдущей трассировки:
Мы должны объединить эти части в одну. Выбрав телефон, включите инструмент Shape Builder ( Shift + M ) и перетащите объекты, которые нам нужно объединить:
Теперь нам нужно избавиться от этой линии под ухом Эйнштейна:
Мы будем использовать Инструмент «Ножницы» ©. Выделите две наши линии и разрежьте их в четырех местах, как показано здесь:
Теперь выберите линии разреза и удалите их.
Вот результат:
3. Окружающая среда (лаборатория)
Перейдем к следующему изображению.
Когда мы думаем об Эйнштейне, первые объекты, которые приходят на ум (ну, на мой взгляд), — это лаборатория и школьная доска.
Нарисуем нашу лабораторию на другом артборде.
Щелкните на инструменте Artboard ( Shift + O ), а затем щелкните на «New Artboard» в меню. Вы получите копию вашего первого артборда той же высоты и ширины.
Установите ширину вдвое больше, чем в предыдущей таблице:
У вас должно получиться что-то вроде этого:
Пришло время создать комнату.Нам понадобится пол и две стены. Тона и цвета комнаты будут похожи, потому что комната является фоном.
Персонаж будет выделяться из-за разных цветов и толстых краев. Ровный тон фона послужит не отвлекать от происходящего.
Создайте новый слой и назовите его «Комната». Заблокируйте остальные слои.
Возьмите Pen Tool (P) и нарисуйте многоугольник, как на моем изображении. Установите цвет заливки на # 424974.
Нарисуйте переднюю стену с помощью инструмента «Прямоугольник» (M).Разделите его на два цвета, чтобы у нас был более динамичный фон. Используйте # 53649C для нижнего прямоугольника и # 424974 для верхнего прямоугольника.
Наконец, вставьте боковую стенку. Вы можете снова использовать инструмент «Прямоугольник». Затем поместите фигуру под пол, щелкнув правой кнопкой мыши, затем «Упорядочить» и «Отправить назад» (или ⌘ + [).
Я разделил его на две формы. Нижний прямоугольник имеет значение # 65739B, а верхний — # 506799.
В мультипликационной лаборатории вы найдете странные механизмы, кнопки, экраны и ручки.Давайте создадим нашу первую машину, экран и ручку.
Создайте прямоугольник с помощью инструмента «Прямоугольник» (M), размером 587 × 323 пикселей и цветом # 6A75AA.
Создайте еще один прямоугольник внутри него с помощью инструмента «Прямоугольник со скругленными углами» (M), установите цвет # 172432.
Перейдите в «Эффект» → «Деформация» → «Дуга» и выберите «По горизонтали». Установите изгиб на 3%, а в разделе «Искажение» установите «По горизонтали» на = 0% и «По вертикали» на -4% .
С помощью инструмента «Перо» (P) создайте три прямоугольника для рисования сторон экрана, как показано ниже.
Наконец, снова возьмите инструмент «Перо» и нарисуйте зигзагообразную линию с цветом # D8D89C и толщиной штриха 5 точек.
Нарисуйте линию, как показано здесь:
Теперь создайте еще один прямоугольник с размерами 160 × 372 пикселей и цветом # 6A75AA. Положите его сбоку от первого.
Инструментом «Перо» нарисуйте стороны прямоугольника так же, как вы делали это с первым.
Создайте внутри этого прямоугольника еще один прямоугольник с цветом # 172432.
Снова создайте прямоугольник, выходящий из прорези, как показано здесь:
Нарисуйте ручку ручки того же цвета.
С другой стороны, с помощью инструмента Ellipse Tool (L) создайте два круга с теми же размерами, что и ручка, и цветом # 6A75AA.
Выделив оба круга, перейдите в панель «Обработка контуров» и нажмите «Минус назад» (или выбрав «Эффект» → «Обработка контуров» → «Минус назад»). У вас получится такая форма:
Примените это к нашей ручке, чтобы получить световой эффект.
Повторите те же шаги, чтобы создать нашу вторую машину. Нарисуйте фигуры, например трапеции и круги, цветом # 6A75AA.
Сделайте то же самое для нашей третьей машины, на этот раз с прямоугольниками, кругами и квадратами. Вы можете создать каждый объект, повторяя предыдущие шаги.
Чтобы создать трубу, выступающую из земли, просто нарисуйте два прямоугольника с одинаковыми размерами, 560 × 158 пикселей.
Щелкните правой кнопкой мыши нижнюю трубу и выберите «Преобразовать» → «Повернуть» с углом, установленным на 90 °.
Создайте L-образную форму из двух прямоугольников:
Выделите оба прямоугольника, перейдите на панель Обработки контуров и нажмите «Объединить».
Инструментом «Прямое выделение» (A) выберите получившуюся форму. Появятся маленькие кружочки, дающие вам динамичные углы. Щелкните и перетащите в нижний правый угол показанные здесь:
Вот результат:
Теперь поработаем над таблицей.
Нарисуйте простой прямоугольник и дайте ему выйти за монтажную область, чтобы он выглядел на переднем плане.
Цвета: # 787FAD для светло-фиолетового, # 6A75AA для темно-фиолетового и # 8C92AD (очень светло-фиолетовый) для освещения.
Создайте кнопку с помощью инструмента Эллипс (L), установите значение # F7DF79.
Нарисуйте стороны дна, как мы делали с нашей первой машиной, цвета # D3B42F и # 8E6621.
Создайте все остальные кнопки таким же образом, используя следующие цвета:
- красная кнопка: # DD7676, # DB5A5A, # D84141
- зеленая кнопка: # C0C478, # BFBB32, # 9B962A
- коричневая кнопка: # 937A44, # A08453, # 8E6621
- синяя кнопка: # 34495E, # 172432
- розовая кнопка: # E0B39D, # DD9376
С помощью Pen Tool (P) создайте изогнутую форму с темной стороной.Это будет основа еще одной ручки, цвета # 787FAD и # 424974:
Создайте изогнутую линию в центре формы, снова используя инструмент «Перо». Установите толщину обводки на 16 пунктов.
Теперь создайте ручку из двух простых прямоугольников.
Создайте стороны ручки с помощью нашей проверенной техники, используя цвета # 172432, # 2a4359 и # 3a4a56.
Создадим футуристический стол.
Создайте эллипс с помощью инструмента Ellipse Tool (L) и перетащите точки привязки, как показано здесь:
Нажмите Control + C и Control + B , чтобы вставить обратно.Переместите фигуру, которую мы только что вставили, и установите ее цвет # 172432.
Завершите свой футуристический стол, добавив другие формы, как показано ниже, простые эллипсы и два треугольника.
Я также создал пару объектов на столе, книгу и лампу, просто используя формы, прямоугольники и инструмент «Эллипсы».
А теперь нарисуйте большую доску, на которой Эйнштейн будет писать свои формулы.
Возьмите инструмент «Прямоугольник» (M) и нарисуйте прямоугольник, цвет # 172432.
Нам нужно написать на доске несколько формул, и они должны выглядеть так, как если бы они были написаны мелом.
Возьмите Pencil Tool (N) и напишите несколько формул (мои почти все составлены!). Установите цвет # e6e6e6. Когда вы закончите, выберите то, что вы написали, перейдите на панель «Кисти» и щелкните маленькую стрелку в правом верхнем углу:
Выберите «Открыть библиотеку кистей» → «Художественный» → «ArtisticChalkCharcoalPencil» и выберите последний тип древесного угля, который придаст вам красивый эффект угля на доске.
Возьмите вектор Эйнштейна и положите его на доску.
4. Период
Период действия нашей карикатуры — около 1920 года. Теории Эйнштейна о гравитационных волнах восходят к 1918 году. По этой причине я вставил старый телефон, о котором говорил Эйнштейн.
5. Сцена
Я хотел поместить Эйнштейна в сцену, в которой он разговаривает с инопланетянами, которые передают ему эту информацию. (В конце концов, это же мультфильм — он должен быть немного забавным!)
Нарисуйте облако в правом верхнем углу с помощью инструмента «Карандаш» (N), а затем залейте его белым цветом (#ffffff).
Инструментом «Прямоугольник со скругленными углами» (M) нарисуйте прямоугольник и скруглите его углы, пока они не станут полностью изогнутыми. Установите заливку на # d6d989 и обводку на # 000000.
Инструментом «Эллипс» (L) нарисуйте глаз и зрачок, установив цвет на # 787fad.
С помощью инструментов «Перо» и «Эллипс» нарисуйте две маленькие антенны.
Нарисуйте небольшой прямоугольник, который будет его телефоном, и наклоните его, взяв угол и потянув курсор вниз.
С помощью инструмента «Карандаш» нарисуйте руку, держащую телефон, и несколько линий для сигнала телефона.
Заключение
Готово!
Надеюсь, вам понравился этот урок. Не стесняйтесь оставлять комментарии ниже и показывать нам свой мультфильм! И последнее, но не менее важное: некоторые из вас просили изображение Эйнштейна в высоком разрешении. Итак, готово:
Окончательный рисунок карикатуры Эйнштейна. (Al, jb, ms, ml)Adobe Illustrator Draw в App Store
Мы заменяем Adobe Draw двумя новыми приложениями, которые предоставят вам инструменты, возможности и функции, необходимые для создания.Взгляните на Adobe Fresco и Adobe Illustrator для iPad, чтобы узнать, какое приложение подойдет вам лучше всего:
Adobe Fresco — это бесплатное приложение для рисования и рисования с теми же векторными кистями, которые вы любите и используете в Adobe Draw. Ваши проекты Draw будут автоматически перенесены в Fresco при первом входе в систему, чтобы вы могли начать прямо с того места, где остановились, с красивыми векторными, пиксельными и живыми кистями, а также с более продвинутыми инструментами, такими как выделение, неограниченное количество слоев, маскирование, формы и прямая трансляция. Adobe Fresco является бесплатным, но вы можете заплатить за дополнительное пространство, больше кистей и Photoshop на iPad.
Adobe Illustrator, программа для работы с векторной графикой, использовавшая мои миллионы, была переосмыслена для iPad. Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайна, который включает в себя инструменты для шрифтов, градиентов, построения фигур и точного векторного редактирования. Если вы в настоящее время используете Adobe Illustrator в качестве члена Creative Cloud, за приложение не взимается дополнительная плата.
———————————————— ——————————————
БОЛЬШЕ ХРАНИЛИЩ (опционально в- приложение)
Если вам нужно больше хранилища файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар.99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
The Fine Print
Вам должно быть не менее 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http: //www.adobe.com / special / misc / terms.html http://www.adobe.com/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID как части бесплатного базового уровень членства в Creative Cloud. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Draw, оставьте, пожалуйста, отзыв. Это действительно помогает!
Рисование в Adobe Illustrator — LoudEgg
Если вы хотите стереть, используйте Eraser (Shift E) для очистки.
Вы можете изменить размер ластика, дважды щелкнув значок ластика.
Важно: Убедитесь и сохраните… на всякий случай, если вы действительно хотите сохранить этот файл. Файл> Сохранить или Command S (Mac) • Ctrl S (Windows).
Если вы хотите переместить какую-либо фигуру или весь эскиз, нажмите Инструмент выделения (V), выберите и переместите то, что вам нужно.
Давайте нарисуем
Перейдите в окно «Слои» и щелкните в поле слева от «Эскиз», появится замок.Это заблокирует слой Sketch. Теперь в том же окне в правом верхнем углу нажмите на три горизонтальные линии и создайте новый слой, назвав его Drawing.
Для фактического рисования у вас есть два варианта: карандаш или перо. Начнем с карандаша.
Выберите карандаш (N) .
Затем на палитре Swatches выберите черный.
Примечание: по умолчанию черный цвет на палитре Swatches не является полностью черным, и вы можете настроить его, выбрав цветовую палитру (Window> Color), а затем изменив RGB на все нули или CMYK на C 36 M 25 Y 25 K 100 .
После изменения цветовых каналов RGB вы можете перетащить этот недавно созданный значок черного контура на панель «Образцы», чтобы использовать его в будущем.
Be The Pencil
Теперь обведите свой эскиз и почувствуйте инструмент Pencil Tool. Очевидно, что если вы используете планшет, это будет намного проще, чем с помощью мыши. Вы заметите, что после рисования одной части, если вы нарисуете другую часть, которая перекрывает то, что вы нарисовали, она будет объединяться, и части изменятся или даже исчезнут.Это одна из причин, по которой я не всегда использую Pencil Tool на данном этапе, но он великолепен и может быть использован для ваших иллюстраций Adobe.
Поиграйте с карандашом, просто чтобы почувствовать, как он работает. Как и в случае с инструментом «Кисть», вы можете дважды щелкнуть инструмент «Карандаш» и при необходимости изменить «Верность» на «Сглаживание».
Если вы рисуете что-то карандашом и ошиблись, не беспокойтесь, нажмите Command Z (Ctrl Z в Windows), чтобы отменить. Если вы хотите стереть, используйте Ластик (Shift E), чтобы очистить вещи.
Карандаш может сделать одно, чего не может сделать кисть, — это заливка цветом, не используя ведро с краской. Например, выберите инструмент «Выделение» (V) и выделите волосы, которые вы нарисовали карандашом.
Теперь перейдите в палитру «Образцы» и щелкните значок заливки. Выберите цвет и выберите его. Стрела, цветная заливка.
Перо сильнее меча
Инструмент «Перо» может быть моей любимой частью арсенала Adobe Illustrator.Перейдите к слоям и создайте новый слой с именем Рисунок 2. Вы также можете щелкнуть поле рядом со слоем «Рисунок» и заблокировать его.
Щелкните глазом на этом слое. Это сделает этот слой невидимым. Выберите слой «Рисунок 2».
Может быть, сэкономим еще раз. Всегда не забывайте экономить.
Выберите перо (P) .
Итак, последние шаги, ваш цвет заливки должен быть таким, какой вы выберете для создания волос, а цвет контура будет черным.Перейти к образцам и выбрать цвет заливки без цвета. Теперь у вас будет только черный контур.
Точки привязки
Начнем с головы. Создайте свою первую точку привязки. Один щелчок прямо под ухом, затем перемещайте мышь / стилус и обратите внимание на линию предварительного просмотра, следующую за вашим движением. Пока не нажимайте. Просто хочу, чтобы вы посмотрели, как он идет.
Двигайтесь к центру подбородка и щелкайте, но не отпускайте. Перемещайте мышь / стилус вправо и влево.Обратите внимание, это как резинка. Потяните его, пока вам не понравится, как лежит штрих. Отпустите, и теперь у вас есть вторая точка привязки.
Щелкните один раз на последней опорной точке, прежде чем продолжить, в противном случае будет изменен ход для вас.
Если обводка пера выглядит толстой или тонкой, вы можете настроить это, перейдя в палитру «Обводка» («Окно»> «Обводка»). Выберите линию обводки пера, которую вы хотите настроить (Инструмент «Выделение»), а затем отрегулируйте толщину обводки.
Вы хотите продолжить, просматривая эскиз кисти, создавая несколько узловых точек. Когда вы рисуете пером, поиграйте с ним и почувствуйте эффект резинки, прежде чем отпустить.
Завершите основную форму головы, чтобы она закрывалась.
Затем пером нарисуйте оставшиеся части вашего эскиза. Сделайте все возможное, чтобы закрыть каждую форму, чтобы позже они могли быть заполнены цветом.
Если вам когда-нибудь понадобится закончить штрих пера, просто нажмите P.Это освободит перо.
Если вы хотите добавить в рисунок дополнительные точки привязки, просто выберите путь с помощью инструмента «Выделение», выберите инструмент «Перо» и щелкните путь, чтобы добавить еще одну точку привязки.
Пусть будут круги
Теперь, когда вы дойдете до глаз и, возможно, будете смотреть на этот мультяшный круг, но не хотите рисовать круг? Ellipse Tool раз! Щелкните эллипс на палитре инструментов (он может быть скрыт за значком прямоугольника) слева или нажмите L на клавиатуре.
Щелкните в верхнем левом углу глаза, но не отпускайте. Перетащите овал вправо, удерживая нажатой клавишу Shift. Это создаст красивую форму круга. Отпустите кнопку мыши или поднимите стилус.
Теперь для следующего глаза вы можете повторить этот шаг или просто скопировать и вставить. Кликните Selection Tool (V) и выберите только что созданный контур глаза. Команда C, затем команда V. Валлах! Контур второго глаза.
Переместите контур глаза в нужное место на эскизе.
Хотите повернуть глаза или, может быть, увеличить их? Это нормально, что-то менять. Я использую набросок как основу и много времени корректирую кучу вещей. Выберите инструмент «Выделение» (V) и щелкните элемент, который вы хотите повернуть и / или увеличить.
Выберите инструмент масштабирования (S) и потяните за угол. Если при этом удерживать Shift, изображение будет масштабироваться одинаково без искажений.
Щелкните инструмент Rotate Tool (R) и выберите деталь или формы, которые вы хотите повернуть.
Вы всегда можете настроить, это отличное решение для Adobe Illustrator. Скажите, что форма головы, которую вы нарисовали пером, выглядит забавно. Использование инструмента «Прямое выделение» в Illustrator позволяет исправить это путем настройки узловых точек.
Выберите инструмент прямого выбора (A) .
Щелкните точку привязки на голове.
Вы увидите цветной линейный дисплей. Нажмите на точку на конце этой линии и не отпускайте.
Потяните за него и посмотрите, как он регулирует кривые линии обводки.Отпустите, когда будете довольны результатом.
Не бойтесь, вы всегда можете Command Z (Ctrl Z Windows) и Undo.
Заполнить цветом и расположить
Инструмент выбора (V). Выберите части, чтобы начать заливку цветом. Начнем с волос. Выберите волосы. Перейти к образцам, выбрать цвет для заливки.
Выберите голову и выберите цвет.
Продолжайте рисовать глазами, ушами, шеей, рубашкой и т. Д.
Вы можете заметить, что некоторые части вашего рисунка перекрывают другие части.Мы можем расположить предметы, перемещая их позади и впереди других частей. Например, выделите рубашку и выберите «Объект»> «Упорядочить»> «На задний план» (Shift Command [). Рубашка теперь за шеей.
Вы можете сделать это, чтобы вывести объекты на передний план, используя «Объект»> «Упорядочить»> «На передний план» (команда Shift]).
Щелкните глазом на слое «Эскиз» на палитре «Слои», чтобы сделать этот слой невидимым, чтобы прояснить ситуацию.
Всегда не забывайте экономить. Заведите хорошую привычку.
Обратите внимание, линии носа, рта и внутреннего уха (штрихи) — это просто линии? Мне нравится менять для них стиль обводки.Используйте Selection Tool и щелкните по носу.
Теперь перейдите к палитре Stroke и в нижней части этого окна должен отображаться Profile: Uniform. Если это не так, нажмите на 3 горизонтальные линии в правом верхнем углу и выберите «Показать параметры».
Измените профиль с равномерного на следующий вариант обводки под ним.
Носик выглядит немного аккуратнее. Если хотите, проделайте то же самое с линиями рта и внутреннего уха.
Это учебное пособие по рисованию в Adobe Illustrator не касается конечного продукта, а посвящено некоторым вещам, которые мы можем делать в программе, когда дело касается рисования.Хорошо, я нарисовал этого парня, когда делал скриншоты для этой статьи.
Рисование на Ipad?
Apple Pencil и iPad имеют свои преимущества. Вы рисуете с помощью Adobe Illustrator Draw или Procreate на iPad? Если вы не можете позволить себе большой планшет для рисования, который подключается к Mac или ПК, используйте iPad, чтобы делать наброски и рисовать.
Хотя Adobe Draw и Procreate — два из лучших инструментов для рисования, Adobe Illustrator может делать больше, но в настоящее время недоступен для iPad.
Скоро в продаже: Adobe Illustrator для iPad
Иногда мне нравится начинать рисование с помощью Adobe Illustrator Draw или Procreate на iPad, но заканчиваю его на своем компьютере. У Procreate есть забавная функция — запись экрана. Это создаст анимацию вашего процесса иллюстрации. Посмотрите на этот набросок медведя, который я нарисовал на своем iPad.
Как векторизовать изображение в Adobe Illustrator
Цифровые изображения бывают двух типов: растровые и векторные.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей.Однако их нельзя увеличить без потери качества.
Векторное изображение состоит из линий и фигур.Обычно они менее детализированы, но вы можете сделать их сколь угодно большими, ничего не теряя.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор, и вы можете сделать это в Adobe Illustrator.Это быстрый и простой процесс, дающий отличные результаты. Вот как преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, являются растровыми.В растровых изображениях для передачи изображения используются квадратные пиксели (биты цвета). Векторная графика передает цвет с помощью масштабируемых цветных многоугольников. Поскольку в векторных изображениях используются динамические цветовые участки, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия векторных изображений является шаблонной, что делает их независимыми от разрешения.Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1. Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что для редактирования больших изображений потребуется больше времени.Однако некоторые изображения лучше подходят для использования в качестве векторных изображений, чем другие.
Лучше редактировать один объект, чем пейзаж или что-то подобное.Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение. Он должен быть в формате JPG, GIF или PNG.
Мы будем использовать изображение Рю из серии Street Fighter выше.Он работает как прекрасный пример по множеству причин. Во-первых, это один предмет. Он также хорошо поддается формату векторного изображения, так как это узнаваемый персонаж. Формат векторного изображения обычно используется для логотипов или узнаваемых изображений.
Шаг 2. Выберите предустановку трассировки изображения
В Illustrator есть специальный инструмент, позволяющий векторизовать изображения.Он называется Image Trace и поставляется с рядом предустановок, которые выполняют большую часть работы автоматически.
Вообще говоря, вам следует использовать предустановку Image Trace, которая наиболее точно соответствует типу конвертируемого изображения, поскольку каждый из них дает разные результаты.
ЗакрыватьИзображение 1 из 3
Изображение 2 из 3
Изображение 3 из 3
Возможны следующие варианты:
- High Fidelity Photo и Low Fidelity Photo .Они создают очень подробные и чуть менее детализированные векторные изображения соответственно. Они идеально подходят для фотографий или сложных изображений, таких как изображение, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти предустановки позволяют выводить векторные изображения с тремя, шестью или 16 цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством однотонных цветов.
- Оттенки серого .Эта предустановка создает подробное изображение в оттенках серого.
- Черно-белый логотип . Таким образом создается простой логотип, состоящий из двух цветов — черного и белого.
- Наброски , Силуэты , Штриховые рисунки и Технический чертеж . Их лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, преимущественно линейных.
Для начала откройте изображение в Illustrator и выберите его, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Щелкните стрелку раскрывающегося списка рядом с Image Trace , чтобы выбрать предустановку .Мы будем использовать Low Fidelity Photo . Щелкните его, чтобы начать трассировку.
Шаг 3. Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс трассировки.Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться прежним. Например, ниже показан крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию.Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, версия с трассировкой выглядит намного резче.Вы заметите, что цветные формы не пикселизируются независимо от того, насколько близко масштабируется изображение.
В уменьшенном масштабе изображение должно выглядеть практически так же.Вот наше общее изображение перед редактированием:
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может казаться более резким, качество нашего векторизованного изображения по-прежнему впечатляет.
Шаг 4. Настройте отслеживаемое изображение
После того, как вы проследили изображение, откройте панель Image Trace из меню Window , чтобы точно настроить преобразование.
Выберите Mode для переключения между цветным, оттенками серого и черно-белым.Также перетащите ползунок Colors влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вас устраивают ваши настройки и вы хотите использовать их повторно, нажмите кнопку Manage Presets рядом с опцией Presets.Теперь вы можете сохранить свои настройки как новый Preset .
Шаг 5: разгруппируйте цвета
Теперь ваше изображение упорядочено по цветным формам, соответствующим исходному растровому изображению.Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы, чтобы отредактировать их. Для этого выберите изображение с трассировкой и нажмите кнопку Expand в верхней части окна.
Это позволит вам просматривать составные формы, составляющие векторное изображение.Каждая из фигур обведена синим. Затем щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать . Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели Layers вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6. Отредактируйте векторное изображение
После преобразования растрового изображения в векторное у вас есть свободный диапазон для редактирования изображения.
Начните с удаления желаемых цветовых групп.Вы можете выбрать целые группы цветов, щелкнув фигуру и выбрав Select> Same> Fill Color . Это выберет все группы того же цвета, что и группа, выбранная с помощью инструмента Direct Selection ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры.Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента Direct Selection . После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7. Сохраните изображение
Вот исходное изображение после удаления надоедливого белого фона и небольшого изменения изображения с помощью метода, представленного выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества.На выбор предлагается множество форматов векторных изображений: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG , который широко поддерживается всеми программами проектирования.
Когда вы закончите работу с изображением, перейдите в File> Export> Export As .В следующем окне назовите свой файл и выберите SVG в раскрывающемся меню рядом с Сохранить как тип .
Вот и все.Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизуйте!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator.Вы можете масштабировать свое новое творение до любого размера без потери качества.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги.Это означает, что им может потребоваться больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение сохранит свое качество независимо от масштаба.
8 лучших бесплатных альтернатив Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как оцифровать эскиз с помощью Illustrator ~ Elan Creative Co.
В этом уроке я покажу вам, как оцифровать эскиз с помощью Illustrator. Мы также поговорим о лучших методах рисования, захвата изображения, оцифровки и раскраски ваших иллюстраций.
Этот метод можно использовать для векторизации нарисованных от руки эскизов или для рукописного ввода. Когда вы закончите, вы сможете изменять размер своих рисунков, редактировать их и добавлять в продукты.
Посмотрите, как оцифровать эскиз с помощью Illustrator на YouTube
Пожалуйста, подпишитесь на мой канал, если вы хотите увидеть больше иллюстраторов и руководств по дизайну. Я выпускаю новый учебник каждые две недели.
Посмотрите видео на YouTube.
Советы по созданию эскизов иллюстраций
Прежде чем мы начнем, давайте рассмотрим лучшие методы создания ваших рисунков.
Вам понадобятся карандаши, ручки или маркеры с черными чернилами и бумага.Для достижения наилучших результатов важно иметь контраст в ваших эскизах, поэтому вам следует использовать черные чернила на белой бумаге. Если вам нравится рисовать карандашами, убедитесь, что вы обводили рисунок чернильной ручкой или маркером, а затем используйте ластик, чтобы удалить карандашные отметки.
Если вы используете карандаши или более светлые чернильные ручки, ваш сканер и Illustrator могут не обнаружить все детали на ваших рисунках, и вы останетесь с частями рисунка.
Как делать снимки
Следующий шаг — превратить ваши иллюстрации в цифровые изображения.Я рекомендую использовать сканер с разрешением 300 dpi или более в черно-белом цветном режиме. Отсканированные изображения обычно чистые, и их можно открыть в Illustrator. Если у вас есть темные участки, возможно, вам придется внести некоторые изменения в изображение.
Если у вас нет сканера, вы можете использовать телефон или камеру для съемки фотографий. Убедитесь, что у вас хорошее освещение и нет теней. Сделайте несколько снимков с одинаковой высоты, пока не найдете лучший.
Откройте изображение в Photoshop.Мы собираемся очистить его, а затем экспортировать в Illustrator.
Используйте инструмент Crop (C), чтобы удалить все, что находится за пределами вашего чертежа. Вы также можете удалить более темные участки или области с тенями.
Следующий шаг — превратить ваше изображение в черно-белое. Моя фотография имеет голубоватый оттенок, и эта небольшая корректировка приведет к удалению цвета. Просто перейдите в Image> Adjustments> Black and White.
Теперь перейдем к Image> Adjustments> Levels (Ctrl + L).Выберите пипетку в правой части меню уровней и нажмите на бумагу. Это сделает изображение белее. Затем выберите пипетку слева, чтобы взять образец черного. После этого используйте ползунки, чтобы увеличить уровень белого и черного, пока не получите белый фон и черные иллюстрации.
Вы также можете перейти в Image> Adjustments> Brightness / Contrast и увеличить Contrast , чтобы сделать линии темнее, или Brightness , чтобы сделать фон белым.Используйте инструмент Rectangular Marquee tool (M), чтобы выбрать изображение, перейдите в Edit> Copy Merged и скопируйте изображение, затем вставьте его в Adobe Illustrator. Вы также можете экспортировать изображение в формате JPEG и поместить его в Illustrator.
Как оцифровать ваши нарисованные от руки дудлы
Мы собираемся использовать инструмент Image Trace для автоматической векторизации вашего рисунка.
Когда вы помещаете растровое изображение в Illustrator, вверху монтажной области появляется панель инструментов.На этой панели инструментов вы можете найти опцию Image Trace . Щелкните стрелку рядом с Image Trace , чтобы открыть предустановки. В раскрывающемся меню выберите Черно-белый логотип .
Эта опция будет отслеживать чертежи и превращать их в векторы, но вы все равно можете внести в них некоторые изменения с помощью панели Image Trace . Чтобы открыть его, щелкните значок на горизонтальной панели инструментов или выберите «Окно »> «Трассировка изображения ».
Сначала удалим белый фон. Перейдите в Advanced и щелкните стрелку рядом с ним. Найдите поле Ignore White под Options и включите его.
Панель Image Trace имеет несколько других параметров, которые вы можете настроить:
- Threshold : инструмент Image Trace векторизует рисунок на основе черных и белых пикселей. Порог определяет, какие пиксели станут белыми, а какие — черными.Все пиксели светлее значения будут белыми, а более темные — черными. Если у вас большой порог, линии будут толще.
- Пути: этот параметр позволит вам указать, насколько близко будет полученный путь к исходному эскизу. Если у вас более свободный путь, линии будут более плавными, но вы потеряете некоторые детали своих исходных иллюстраций.
- Углы: указывает количество углов. Если у вас более высокое значение, у вас будет больше угловых точек в ваших векторах.
- Шум: управляет количеством пикселей на область. Области с меньшим количеством пикселей, чем уровень шума, будут игнорироваться. Если у вас низкий уровень шума, вы можете потерять мелкие точки или тонкие линии.
После того, как все настройки настроены так, как вы хотите, нажмите Expand , чтобы превратить ваши рисунки в векторные.
Эти векторы обычно имеют небольшие дефекты. Мне нравится этот рисованный вид, поэтому я не использую инструмент «Перо» или кисть для обведения векторов, но я вношу в них небольшие правки.Это очень медленный процесс. Это занимает много времени, и вы можете не получить наилучших результатов с первого раза.
Я использую инструмент Smooth , чтобы пройтись по каждому пути. Как следует из названия, этот инструмент делает линии более плавными и удаляет острые углы. Если я все еще вижу области, которые мне не нравятся, я использую инструменты Anchor Point и Direct Selection для перемещения опорных точек и изменения кривых.
Как раскрасить иллюстрацию
Если вы хотите перекрасить иллюстрацию, вы можете использовать инструмент Selection или Direct Selection , чтобы добавить цвет к вашей графике.
Еще один инструмент, который мне нравится использовать, — это инструмент Live Paint Bucket . Этот инструмент позволит вам раскрасить контур вашего рисунка и область внутри контуров, даже если у него нет цвета заливки. Просто выберите свою иллюстрацию, выберите инструмент Live Paint Bucket , выберите цвет и щелкните область, которую хотите закрасить.
