Верстка текста в Adobe Photoshop
В этой статье мы поговорим об инструментах, благодаря которым работать с текстом в Photoshop удобно и приятно.
Anti-Aliasing (Сглаживание)
В предыдущих версиях Photoshop (до CS6) выбор метода сглаживания текста был достаточно широким. Тем не менее, не так давно Adobe представил две новых OS-зависимых опции в настройках сглаживания в Photoshop: «Mac» и «Mac LCD». Естественно они придуманы специально для яблочной ОС, и копируют системное сглаживание шрифтов. “Mac” повторяет OS X’s серую шкалу смягчения шрифта, а “ Mac LCD ” это субпиксельное сглаживание. Для веб-дизайнеров CSS эквивалентом “Mac” может быть:
- `-webkit-font-smoothing: antialiased`
и эквивалентом “Mac LCD”:
- `-webkit-font-smoothing: subpixel-antialiased`
Как iOS использует серую шкалу сглаживания для всех типов рендеринга, вам следует использовать метод «Mac» сглаживания в Photoshop, когда вы делаете дизайн для iOS устройств.
Character and Paragraph styles (Символ и Абзац)
Панель параметров настройки символ и абзац в Photoshop CS6 и выше позволяет сохранять параметры, которые вы установили для определенного текстового слоя и затем применять уже настроенные параметры к другим слоям. Для отображения панели нажмите:
Window > Character/Paragraph Styles.
Это очень полезная и удобная штука для комфортного редактирования всей типографики во время работы над проектом.
Подгонка текста по пути
Эта функция особенно полезна, когда вы делаете дизайн сайта в Adobe, но даже если вы этим не занимаетесь, она все равно пригодится. Если вы хотите подогнать текст по пути (обернуть его вокруг изображения), то воспользуйтесь векторными контурами. Как именно это делать смотрите здесь. Если кратко, то вы просто рисуете фигуру, форма которой послужит путем для текста, и затем выбираете инструмент ввода. Нажмите на форму, которую вы только что создали, и границы текста будут размещены в пределах этой формы.
Фильтр текстовых слоев
Несмотря на что, что это довольно известная функция в Photoshop, не лишним будет еще раз о ней вспомнить. В верхней части панели слоев есть разные фильтры, включая «
Вставка Lorem Ipsum
Еще одна полезная вещь, которая пришла вместе с Photoshop CS6 – это возможность вставлять так называемый Lorem Ipsum (шаблонный текст). Во время редактирования текстового слоя перейдите по пути Type > Paste Lorem Ipsum в главном меню для того чтобы вставить абзац шаблонного текста. Можно даже назначить этой функции комбинацию клавиш, чтобы делать это еще быстрее.
Вот и все! Согласитесь, теперь работать с текстом стало намного приятнее.
home-pribor.rukuxnjapro.rusupertweet.ru
favorit-bsk.ru
Составной настоящий 3D-текст в сцене с помощью Photoshop CS6
Опубликовано John Shaver 14 мая 2012 г. вУчебники, 3D
3D-инструменты в предыдущих версиях Photoshop никогда не были лучшими. Они были неуклюжи, не очень хорошо выглядели и не очень гибки. В свою очередь, 3D-редактирование в Photoshop так и не стало частью обычного рабочего процесса.
С Photoshop CS6 команда Adobe полностью оправдала себя. Новый механизм рендеринга позволяет быстро и легко создавать реалистичные трехмерные фигуры и текст.
Из этого туториала вы узнаете, как вставить реальный 3D-текст в фотографию, не выходя из интерфейса Photoshop CS6.
Что мы будем делать
Шаг 1
Первое, что вам нужно сделать, это открыть изображение, которое вы хотите использовать в качестве фона, и дважды щелкнуть фоновый слой в палитре слоев, чтобы разблокировать его. Лучше всего работает изображение с четко видимым горизонтом и прямыми линиями.
Лучше всего работает изображение с четко видимым горизонтом и прямыми линиями.
Я использую фотографию пирса из прошлогодней поездки моей жены на день рождения. Вы можете узнать его по нашему видео «Три новых фильтра размытия в Photoshop CS6». Вы можете скачать это здесь.
Эта фотография работает хорошо, потому что горизонт сразу определяется, а на пирсе есть линии и перила, которые облегчают определение фокусного расстояния и угла, под которым была сделана фотография.
Если вы знаете истинное фокусное расстояние вашего исходного изображения, вы можете использовать его в дальнейшем. Если нет, то это не имеет большого значения.
У вас должно получиться что-то похожее на изображение ниже. Просто обычный фон изображения.
Шаг 2
Создайте большой блок текста, предпочтительно используя толстый шрифт без засечек. Мы использовали франшизу.
У вас должно получиться что-то похожее на изображение ниже.
Шаг 3
Выделив текст, откройте палитру 3D. По умолчанию он находится в том же окне рядом с палитрой слоев. Если вы не можете его найти, нажмите «Окно» > «3D», чтобы открыть его.
По умолчанию он находится в том же окне рядом с палитрой слоев. Если вы не можете его найти, нажмите «Окно» > «3D», чтобы открыть его.
Щелкните переключатель 3D Extrusion и нажмите Create.
В палитре 3D вы заметите целую кучу новинок. Если вы не знакомы с каким-либо 3D-программным обеспечением, не волнуйтесь, мы начнем с самого начала.
Шаг 4
Сначала нажмите Окружающая среда.
В реальном мире внешнее освещение состоит из прямого и непрямого освещения (плюс отражения и другие вещи, в которые мы не будем вдаваться). Солнце — это прямой источник света, поскольку оно исходит из одной точки, а голубое небо — непрямой источник света, потому что оно освещает сцену со всех возможных углов.
IBL означает освещение на основе изображения и позволяет указать изображение, которое будет использоваться для непрямого освещения сцены. Вместо фактического изображения мы будем использовать «изображение» сплошного цвета.
Установите цвет #F3FCFF. Это будет имитировать светло-голубое небо, создающее непрямое освещение в нашей сцене.
Это будет имитировать светло-голубое небо, создающее непрямое освещение в нашей сцене.
Установите Intensity этого «skylight» на 60% и Shadow Softness на 75%, чтобы получить хороший ровный свет с мягкими тенями.
Измените непрозрачность теней под плоскостью земли на 95%.
Ваши настройки должны выглядеть так.
Шаг 5
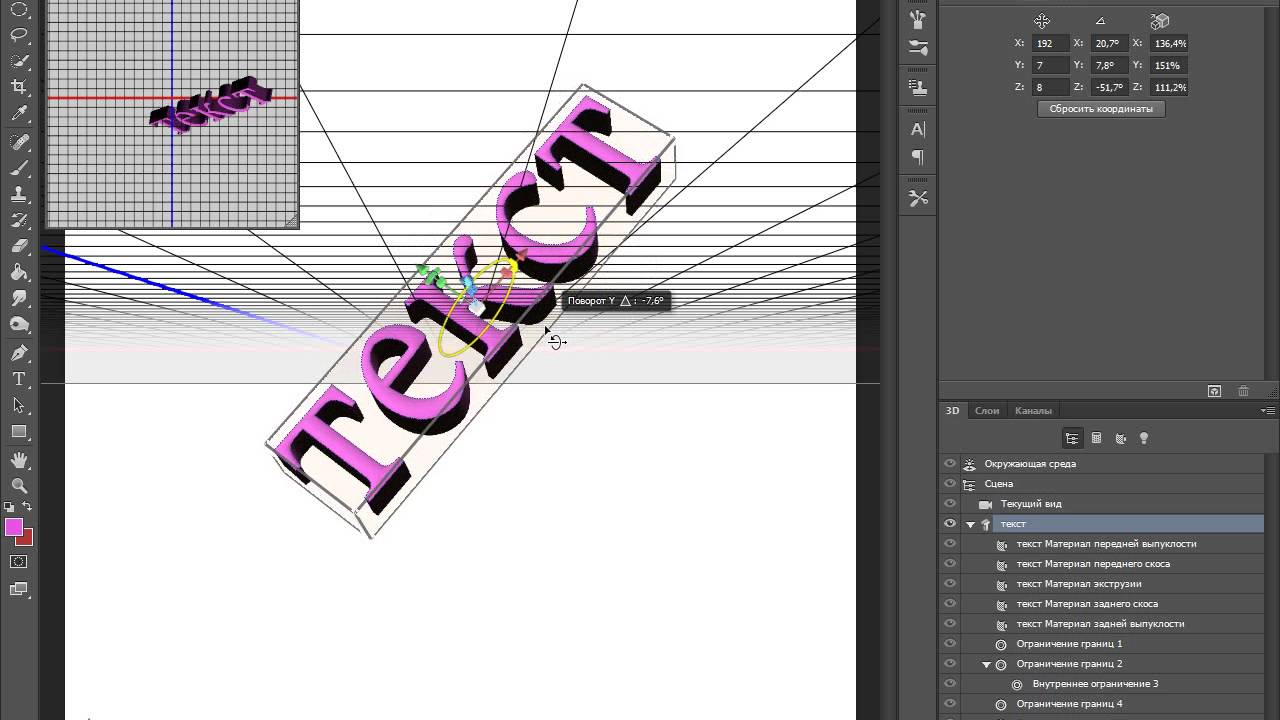
Мы не будем изменять какие-либо настройки в разделе «Сцена», поэтому вы можете перейти к текущему виду.
Вам нужно будет вращать камеру, используя инструменты 3D-преобразования на верхней панели инструментов Photoshop, пока вы не совместите линию горизонта в вашей 3D-сетке с горизонтом на фотографии.
Вам также потребуется настроить FOV (поле зрения), пока сходящиеся линии вашей сетки не станут параллельными сходящимся линиям на вашей фотографии.
Этот шаг может занять некоторое время, поэтому наберитесь терпения. В ходе этого процесса вам может потребоваться изменить размер текста несколько раз.
Настройки камеры для нашего изображения показаны ниже.
Шаг 6
Далее мы укажем параметры нашего выдавленного текста.
Установите для параметра «Глубина экструзии» значение 150 в окне свойств сетки. Ползунок «Глубина выдавливания» регулирует толщину вашего 3D-текста.
Перейдите в окно свойств Cap и измените ширину скоса на 10%. Добавление небольшого скоса добавляет реалистичности нашей сцене.
Шаг 7
Теперь мы применим текстуру к нашему 3D-объекту.
Щелкните слой материала передней инфляции, чтобы открыть окно свойств материалов.
Щелкните значок рядом со слотом Diffuse material и щелкните Загрузить текстуру. Перейдите к текстуре на своем компьютере и загрузите ее. Мы использовали нашу Бетонную текстуру 013.
Щелкните тот же значок еще раз и выберите «Редактировать свойства UV» и используйте настройки, показанные ниже.
Этап 8
Сделайте то же самое, что и в шаге 7, за исключением того, что на этот раз для слота материала Bump.
Установите Рельеф на 10%. Это делает нашу текстуру похожей на некоторую глубину и шероховатость.
Шаг 9
Щелкните стрелку рядом с визуализацией предварительного просмотра 3D-материала, затем щелкните значок шестеренки и выберите «Новый материал».
Назовите свой материал и нажмите OK.
Шаг 10
Выделите все ваши различные поверхностные слои и щелкните стрелку рядом с изображением предварительного просмотра 3D-материала, затем щелкните новый материал, чтобы применить тот же материал к передней и задней поверхностям надувания, поверхностям скоса, и экструзионные поверхности.
Шаг 11
Наконец, мы хотим сопоставить освещение в нашей сцене с освещением на фотографии.
Photoshop по умолчанию добавил в нашу сцену бесконечный источник света.
Щелкните слой Infinite Light.
Измените интенсивность на 75% и мягкость теней на 3%.
Поверните источник света в вашей сцене, чтобы он соответствовал источнику света на фотографии. На этом фото свет падает снизу слева.
На этом фото свет падает снизу слева.
Шаг 11
Щелкните 3D > Рендеринг или нажмите CTRL + ALT + SHIFT + R для рендеринга сцены. Будьте терпеливы, в зависимости от размера вашего изображения и мощности процессора это может занять более 5-10 минут.
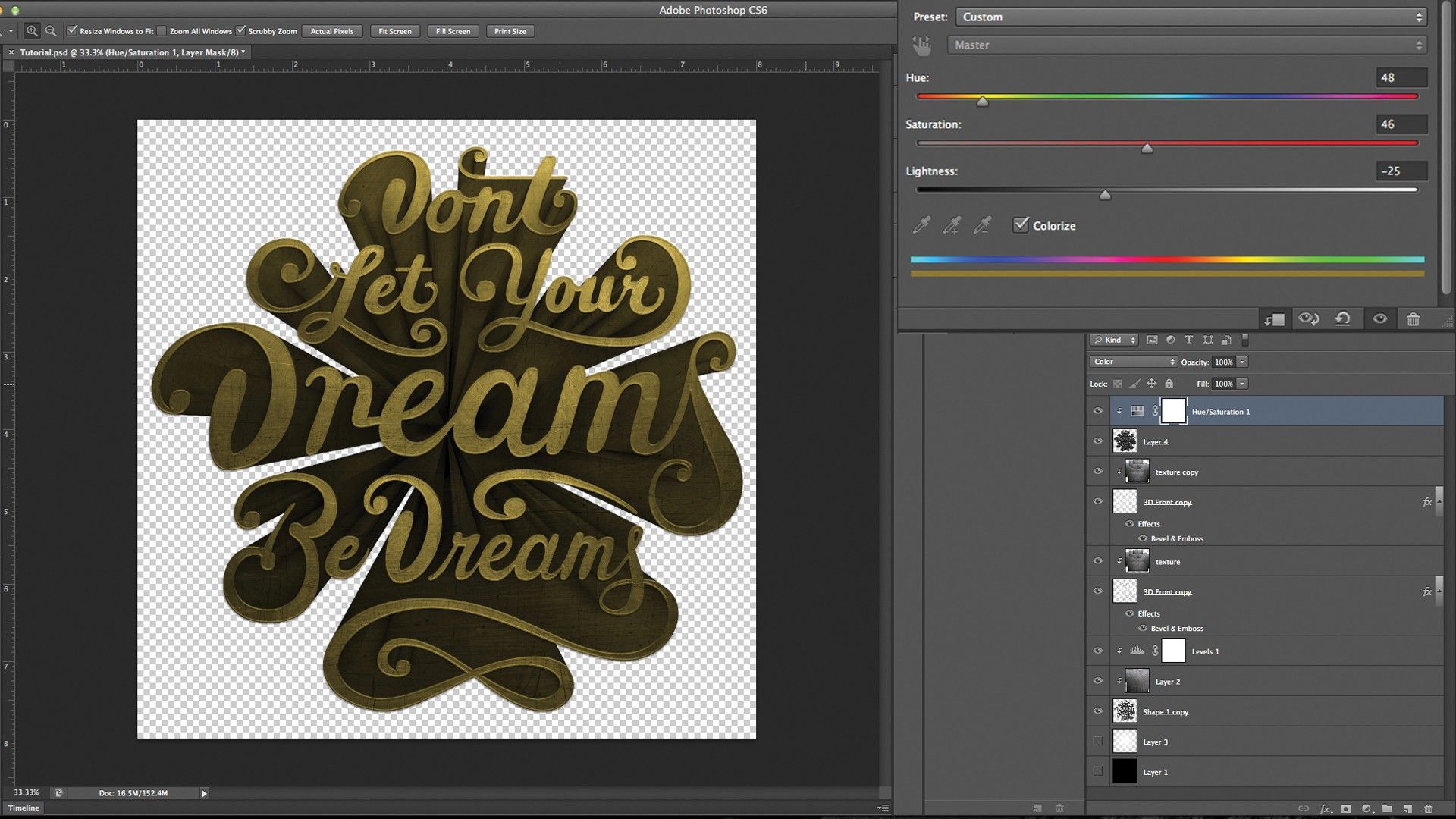
После визуализации 3D-текста вы можете вернуться к палитре «Слои» и продолжить работу с другими слоями. У вас также есть свобода вернуться к своим 3D-объектам в любое время и внести необходимые корректировки.
Окончательное изображение
Это была ваша первая попытка создать 3D в Photoshop? Было ли слишком трудно следовать? Какие еще способы использования 3D-объектов вы можете придумать?
Можно ли одновременно обновить несколько текстовых слоев в Photoshop CS6?
Задавать вопрос
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 5к раз
Во-первых, я использую Photoshop CS6. Я также использую Mac и не имею доступа к Windows. (если это имеет какое-то значение)
Я также использую Mac и не имею доступа к Windows. (если это имеет какое-то значение)
Я хочу иметь несколько текстовых полей, содержащих один и тот же текст. Сложность заключается в том, что я хочу иметь возможность редактировать текст в одном поле, а другие автоматически изменяться.
Чтобы уточнить, я не собираюсь менять стиль, шрифт или форму блоков. Я хочу, чтобы сам текст был клонирован в нескольких полях.
Сценарий таков, что я создаю пользовательские футляры для компакт-дисков и хочу иметь возможность изменять текст, написанный на обоих корешках одновременно, при этом нужно редактировать только одну запись.
Я уверен, что нашел руководство по этому поводу некоторое время назад, но час гугления не дал ничего полезного. В руководстве, которое я помню, текст для полей «ведомые» менялся автоматически, вместо того, чтобы выбирать слои и использовать опцию «Найти/Заменить». Я не уверен, была ли задействована какая-то связь слоев.
Мы будем очень признательны за любую помощь, поскольку возможность сделать это сэкономит массу времени.