Zero Block: отзывчивый дизайн
tilda help center
Вторая часть руководства посвящена более сложным настройкам, связанным с отзывчивым веб-дизайном. Основные, базовые, настройки и функции редактора Zero Block были рассмотрены в первой части.
Начало работы
Обзорная статья по основным возможностям
Перейти
Горячие клавиши
Cписок всех комбинаций для ускорения работы
Перейти
Zero Block: базовая анимация
Справка по простой анимации: фиксации, параллаксу и анимации появления
Перейти
Zero Block: пошаговая анимация
Статья о сложной пошаговой анимации: основные принципы, настройки и примеры
Перейти
Zero Block: триггерная анимация
Справка по сложной триггерной анимации: настройка и примеры
Перейти
Импорт из Figma
Как автоматически импортировать макет из Figma в Zero Block
Перейти
Настройка модульной сетки в Zero Block
Определяем базовую структуру дизайна и ускоряем работу с макетом
Перейти
Понятие «контейнера»
В Zero block есть две рабочие области или два «контейнера». Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Область сетки — Grid Container и Window Container — условное обозначение границ экрана браузера.
Grid Container и его положение по оси X
Grid Container — основная рабочая область. В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находиться внутри сетки из 12 колонок.
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
Положение контейнеров относительно друг друга по оси Y
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.
Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
Изменение контейнера и начала координат для элемента
Изменение контeйнера
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.
Теперь на любом экране логотип будет в левом верхнем углу.
Если мы хотим привязать элемент, например, к правому верхнему углу, то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
Координаты элемента
У каждого элемента в рабочей области есть координаты — положение относительно начала координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.
Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находиться в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Чтобы поменять положение начала координат, откройте меню +Container (по умолчанию оно свернуто).
Если вы зададите начало координат Center Center, то это упростит работу над адаптивной версией для разных экранов.
Создание «резиновых» элементов
Мы предусмотрели, чтобы размер элементов так же мог задаваться в процентах. Таким образом получаются «резиновые» элементы, которые меняют размер, в зависимости от окна браузера.
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
Добавим фигуру и в настройках элемента зададим контейнер — Window Container, а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.
На видео видно, что правая часть блока всегда заполняет половину экрана.
Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
Пример: создание полноэкранной обложки
Рассмотрим на примере как создать обложку со следующими параметрами:
— фоновое изображение занимает всю площадь экрана
— заголовок, подзаголовок и кнопка всегда по центру экрана
— стрелка «вниз» всегда по низу экрана
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.
Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.
Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.
Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
Посмотреть пример вживую http://help.tilda.ws/zero-block-example
Масштабирование элементов под ширину экрана
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Особенности работы с масштабированием
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Пример, иллюстрирующий работу функции
[MV] Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
- Форум
- Мейкер
- Помощь
- [MV] Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
-
Если это ваш первый визит, рекомендуем почитать справку.
Для размещения своих сообщений необходимо зарегистрироваться.
Для просмотра сообщений выберите раздел.

05.12.2017, 13:06 #1
Как изменить разрешение экрана игры? Растянуть картинку на весь экран?
Сам по себе RPG Maker мне очень нравится и его возможности удовлетворяют, но вот разрешение экрана довольно большой минус для меня.
Хотелось бы узнать, есть ли нормальный какой-нибудь скрипт, который делает картинку четкой и растягивает при этом на весь экран? Чтобы и пиксели были четкими и различимыми, а не мыльцом. Тяжело так играть, но еще тяжелее рисовать спрайты так, чтобы они выглядели нормально при смазывании. Это напрягает. =3=»Будет приятно так же узнать о способе и для VX Ace версии, но лучше найти на MV.
Последний раз редактировалось Axel_Key; 05.12.2017 в 18:49.
Ответить с цитированием
05.12.2017, 14:20 #2
По хорошему ты юзаешь не тот движок для таких целей.
Разрешение ты увеличишь, но если картинка плохого качества, спрайт например 48х48, как она будет не мыльная при увеличении?Ответить с цитированием
05.12.2017, 14:30 #3
Это не смазывание — это сглаживание.
 Сильно увеличивать разрешение я тебе не советую. HTML5 этого не любит.
Сильно увеличивать разрешение я тебе не советую. HTML5 этого не любит.https://habrahabr.ru/post/216833/
И да, отключить сглаживание не меня код самого мейкера у тебя наверное не получится, но лицензия не велит ковырять файлы программы.
Знающие посоны утверждают что, можно ковырять код готового проекта… Но это не точно…
Последний раз редактировалось Naarassusi; 05.12.2017 в 14:32.
Ответить с цитированием
05.12.2017, 17:32 #4
А если не отключать сглаживание, а просто каким-нибудь образом сделать картинку во весь экран?
Ответить с цитированием
05.12.2017, 17:39 #5
Увеличиваешь разрешение например в два раза при помощи плагина разрешения.
 Потом с помощью плагина увеличения масштаба увеличиваешь тоже например в два раза. Всё, теперь у тебя будет разрешение в два раза больше стандартного и незамыленная графика
Потом с помощью плагина увеличения масштаба увеличиваешь тоже например в два раза. Всё, теперь у тебя будет разрешение в два раза больше стандартного и незамыленная графика05.12.2017, 17:40 #6
А где эти плагины найти можно? ._.
Ответить с цитированием
05.12.2017, 17:56 #7
Есть два очень замечательных скрипта для VX Ace-а.
Fullscreen++ — замечательная замена херового фуллскрина стандартного мукера (позволяющий растягивать во весь экран без полос)
Unlimited Resolution — скрипт, позволяющий убрать лимит в расширении окна мукера без особых проблем (не нужны dll и взлом программы)Так-же рекомендую поискать скрипты на растягивание картинок по границам экрана (очень полезно если изменения разрешения назначительны)
Мой проект
Ответить с цитированием
05.
 12.2017, 18:49
#8
12.2017, 18:49
#8Первый скрипт попробовал, что-то не работает.
Второй не особо нужен. И кстати, в приоритете поиск решения на MV версию.Сообщение от Пётр
По хорошему ты юзаешь не тот движок для таких целей.
Например, растянуть порт и увеличить общее изображение в два раза. Вот только как… >.<Я не могу использовать не тот движок по одной простой причине, — RPG Maker гибкий в том жанре, в котором я хочу работать. На нем можно реализовать почти любую мою задумку.
Технические ограничения движка, — это не повод менять движок, если он может в тот жанр, в котором хочешь сделать игру.
Последний раз редактировалось Axel_Key; 05.12.2017 в 19:06.
Ответить с цитированием
05.12.2017, 19:07 #9
Сообщение от Axel_Key
Первый скрипт попробовал, что-то не работает.
Нужно жмать на F5 для фуллскрина.Мой проект
Ответить с цитированием
05.
 12.2017, 19:08
#10
12.2017, 19:08
#10Сообщение от
Нужно жмать на F5 для фуллскрина.
Я понял, попробовал, — не работает. :/Ладно, поставим вопрос по другому… Допустим, на разрешение экрана табу, его невозможно увеличить без ущерба изображению.
Как просто растянуть картинку на весь экран, не меняя разрешения экрана? Т.е. оставить его стандартным, но убрать черную рамку по краям?Последний раз редактировалось Axel_Key; 05.12.2017 в 19:14.
Ответить с цитированием
« Предыдущая тема | Следующая тема »
Информация о теме
Пользователи, просматривающие эту тему
Эту тему просматривают: 1 (пользователей: 0 , гостей: 1)
Метки этой темы
Социальные закладки
Ваши права
html — Растянуть изображение на всю ширину окна браузера
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 66 тысяч раз
У меня есть изображение, и я хочу, чтобы его ширина заполнила окно браузера, независимо от его размера.
Как это сделать в HTML и CSS?
- HTML
- CSS
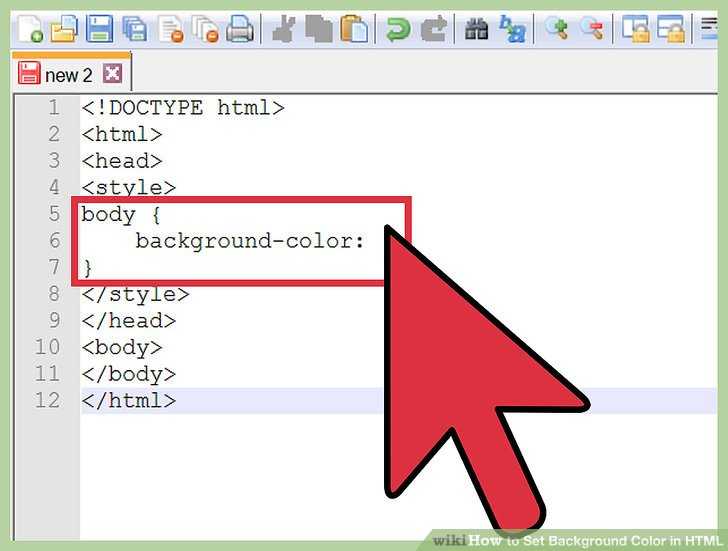
Вы можете добавить div с шириной и высотой 100%, также установить ширину и высоту изображения равными 100%

CSS:
#wrapper, img{
ширина:100%;
высота: 100%;
}
jsfiddle
Предполагается, что ширина контейнера изображения равна ширине окна браузера.
4
Вы добавляете следующий элемент в заголовок HTML-документа:
Затем вы добавляете
max-width:100%; высота:авто;
в качестве правила CSS как для изображения, так и для контейнера изображения. (Это также может работать для образа без контейнера. )
)
И вы добавляете
тело {
маржа: 0;
}
, чтобы избавиться от полей вокруг изображения и/или контейнера. Таким образом, ваше изображение будет заполнять всю ширину экрана, независимо от размера экрана.
<дел>




 Сильно увеличивать разрешение я тебе не советую. HTML5 этого не любит.
Сильно увеличивать разрешение я тебе не советую. HTML5 этого не любит. Потом с помощью плагина увеличения масштаба увеличиваешь тоже например в два раза. Всё, теперь у тебя будет разрешение в два раза больше стандартного и незамыленная графика
Потом с помощью плагина увеличения масштаба увеличиваешь тоже например в два раза. Всё, теперь у тебя будет разрешение в два раза больше стандартного и незамыленная графика 12.2017, 18:49
#8
12.2017, 18:49
#8
 12.2017, 19:08
#10
12.2017, 19:08
#10
 Чтобы изображение заполнило экран в Movie Maker, оно должно иметь ту же форму, что и экран видеодисплея. Movie Maker включает две настройки соотношения сторон видеоэкрана; «4:3» для фильмов со стандартным экраном и «16:9» для широкоэкранных фильмов. Чтобы получить полноэкранные изображения в Movie Maker, сначала измените размер изображения с помощью графической программы Microsoft Paint.
Чтобы изображение заполнило экран в Movie Maker, оно должно иметь ту же форму, что и экран видеодисплея. Movie Maker включает две настройки соотношения сторон видеоэкрана; «4:3» для фильмов со стандартным экраном и «16:9» для широкоэкранных фильмов. Чтобы получить полноэкранные изображения в Movie Maker, сначала измените размер изображения с помощью графической программы Microsoft Paint. Для фильма с соотношением сторон 16:9 примените значения ширины и высоты, кратные 16 и девяти соответственно; например, «1600» и «900» или «800» и «450». При необходимости воспользуйтесь калькулятором, чтобы рассчитать правильные размеры.
Для фильма с соотношением сторон 16:9 примените значения ширины и высоты, кратные 16 и девяти соответственно; например, «1600» и «900» или «800» и «450». При необходимости воспользуйтесь калькулятором, чтобы рассчитать правильные размеры.