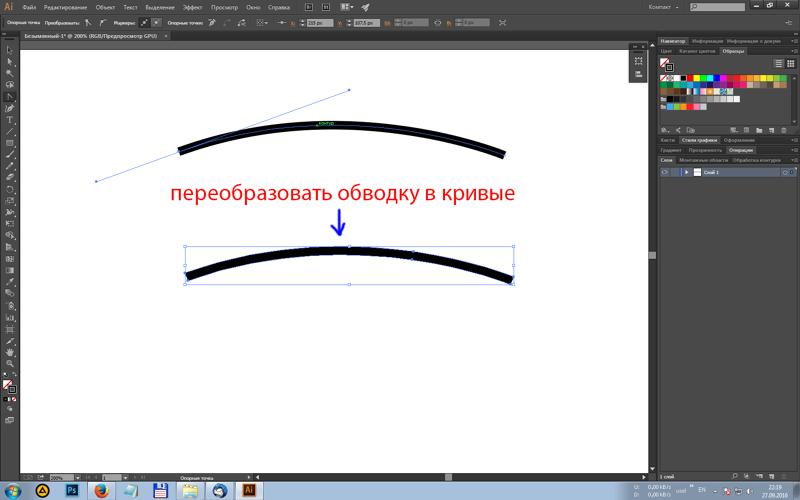
Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.
Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete.
 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. - Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen).
 Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой. - Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.
- Cmd (Ctrl) + Shift + A — скинуть выделение. Удобно, когда нужно нарисовать новый независимый объект.
- Cmd (Ctrl) + J — при выделенной кривой (либо хотя бы начальной и конечной точках) соединяет начальную и конечную точки
- Чтобы упростить кривую (уменьшить количество точек), и сгладить её, воспользуйтесь Simplify (Object > Path > Simplify).
- Можно, наоборот, добавить новые опорные точки, по 1й между каждой парой.
 Используйте Object > Path > Add Anchor Points.
Используйте Object > Path > Add Anchor Points.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
- Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
- Помните: чем меньше точек, тем плавнее линия.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts
Скачать
Упражнения от Veerle Pieters
Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
youtube.com/embed/e50rYxAHc1w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Статья по мотивам vector.tutsplus и veerle.duoh
Naikom » Дизайн » Уроки Illustrator
Стрелки в Adobe Illustrator – Онлайн-курсы школы «Юниверс»
Мы обнаружили, что в наших статьях незаслуженно обошли стороной Adobe Illustrator. Видимо потому, что рассказываем об этом на базовом курс по этой программе. Срочно восполняем этот пробел! Эта заметка будет посвящена теме создания стрелок.
Действительно, стрелки — нужная штука: часто используется, дает простор для дизайнерских экспериментов, и вообще без них никуда. Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
Но оказывается, что не все знают, как это сделать в Illustrator, и просто ищут их в сети или (о ужас!) покупают на стоках. А тем не менее, делать стрелки проще простого.
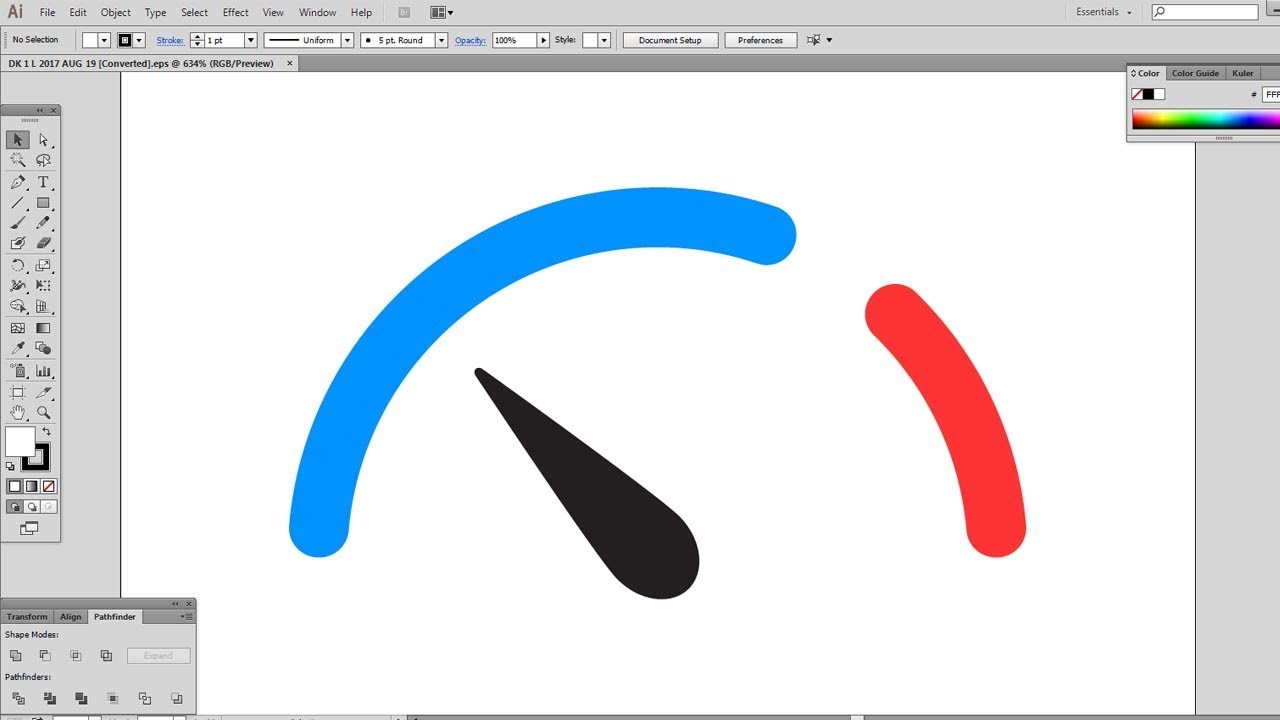
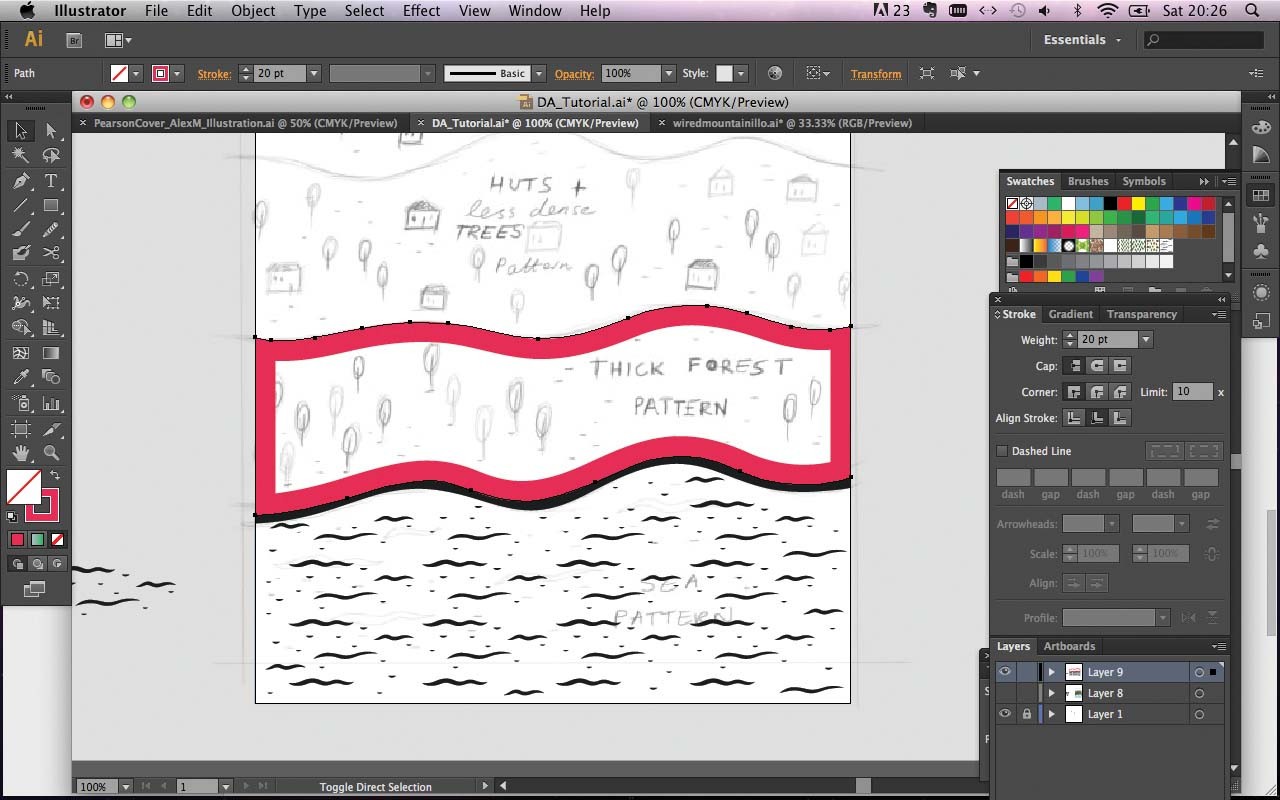
Для сначала — способ лежащий на поверхности. Начиная с версии CS5, в палитру Stroke были введены опции управления торцами линий, что позволяет легко создавать самые разнообразные стрелки (в более ранних версиях этого можно было добиться лишь через эффект Add Arrowhead).
В палитре Stroke (ее нужно полностью раскрыть, чтобы появился блок, отвечающий за работу со стрелками) можно выбрать форму наконечника для обоих сторон линии: Start — для начала и End — для конца.
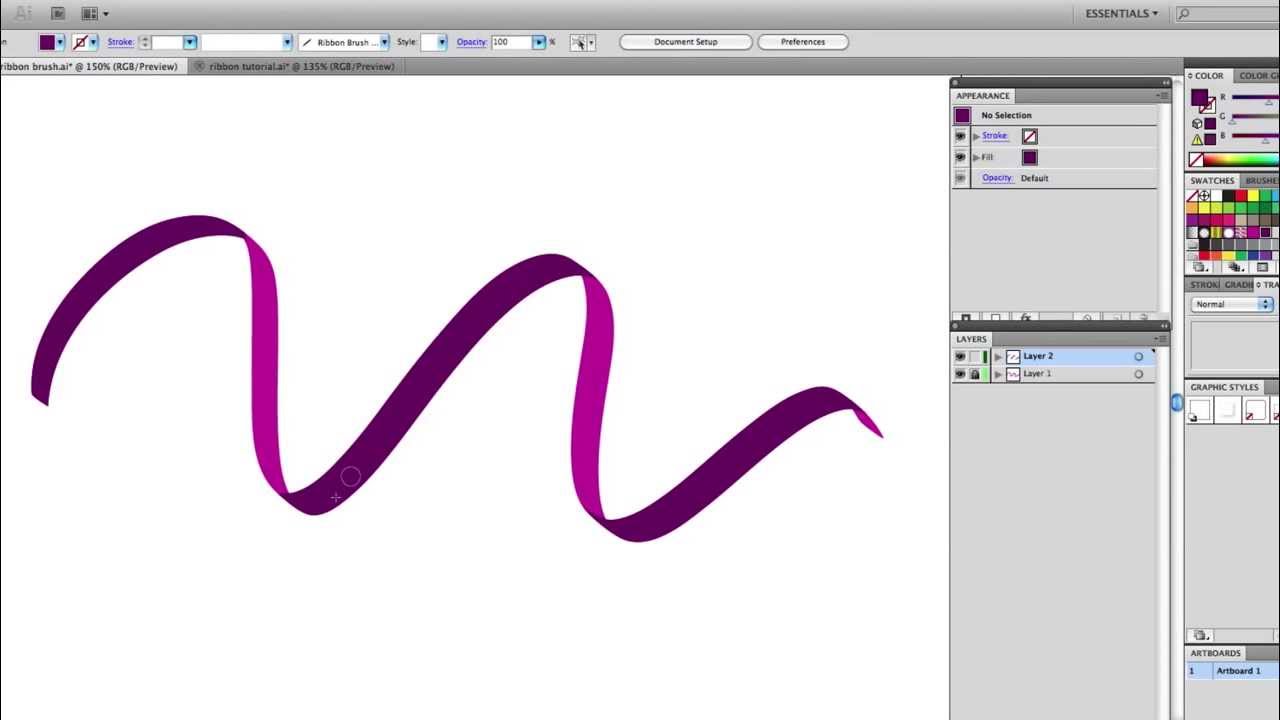
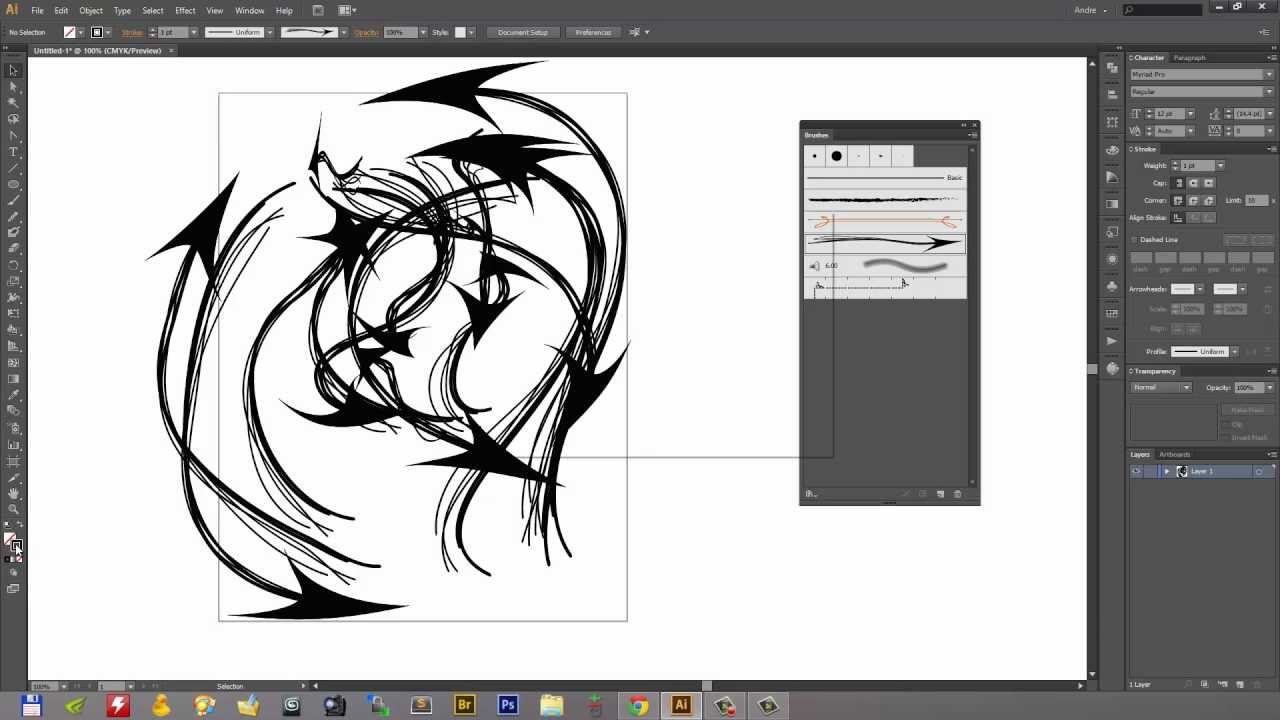
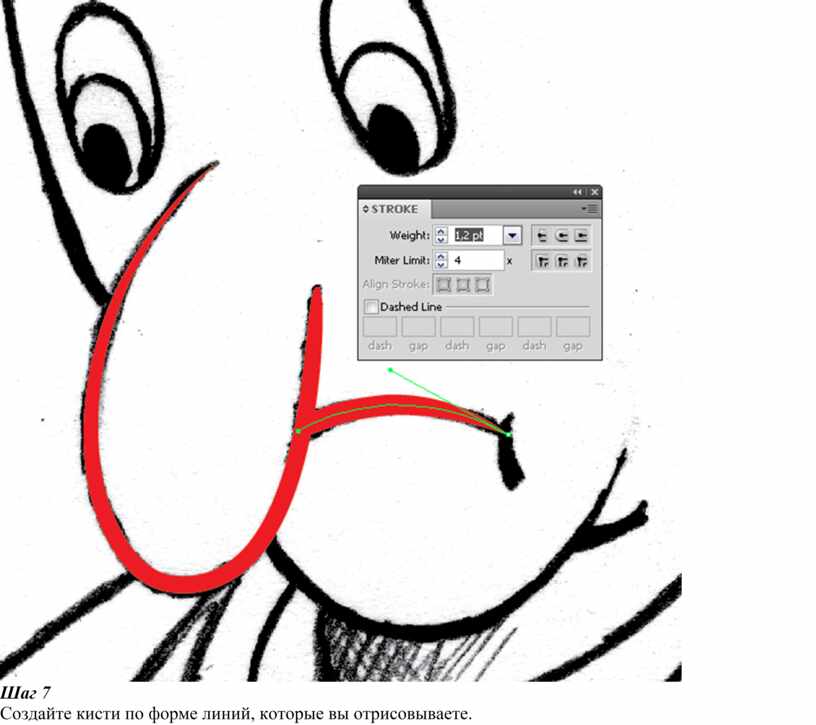
Другой способ создания стрелок — это использование кистей. В меню палитры Brushes есть несколько наборов стрелок разной формы. Чтобы ими воспользоваться, необходимо обратиться к команде Open Brush Library и в списке выбрать Arrows> Arrows Standart.
Создать при помощи кисти стрелку можно двумя способами: выделить линию и применить к ней выбранную кисть или нарисовать стрелку прямо инструментом Brush. Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
Изменять размер таких стрелок можно, меняя толщину обводки. Например, установка в палитре Stroke значения толщины линии в 2 pt будет означать увеличение стрелки в 2 раза, а при значении 0,5 pt она, наоборот, станет вдвое меньше.
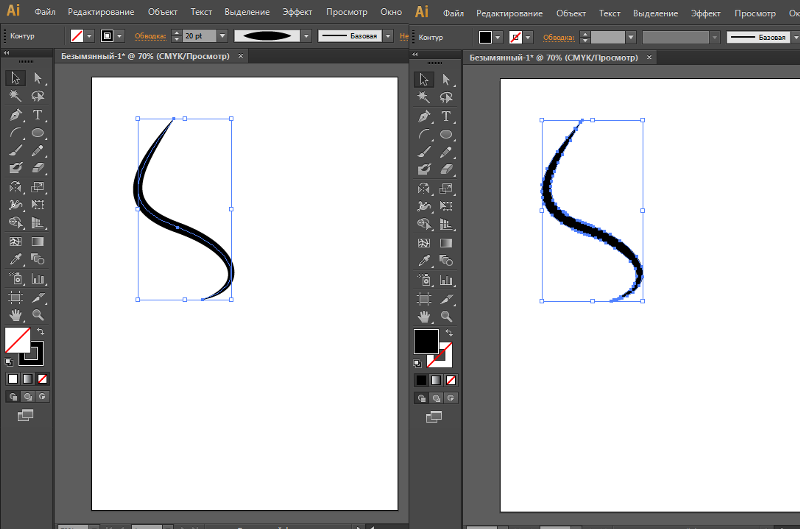
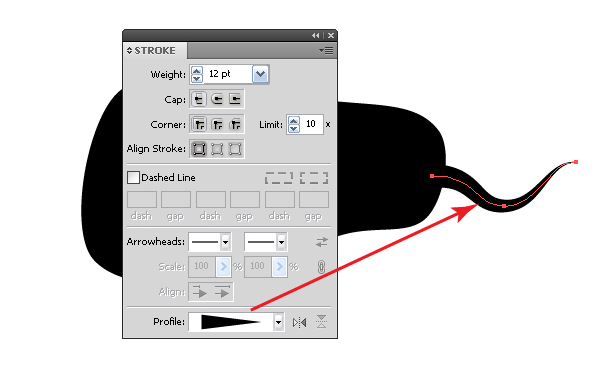
Но, разумеется, самые лучшие стрелки — это стрелки, созданные своими руками. Нет ничего проще — нарисуйте стрелку и сохраните ее как Art Brush. Теперь ее можно будет использовать, как сказано выше — как настройку для инструмента Brush или как настройку линии. Особенное удовольствие при работе с кистями-стрелками открывается при использовании опции Stretch Between Guides. Эта опция из настроек кисти позволяет оставлять без изменения кончик стрелы (или оба конца, при желании) при любом изгибе самой стрелки. Посмотрим, как это делается.
Для начала создадим заготовку стрелки:
Перетащим эту заготовку непосредственно в панель Brushes. В появившемся окне выберем тип кисти — Art Brush:
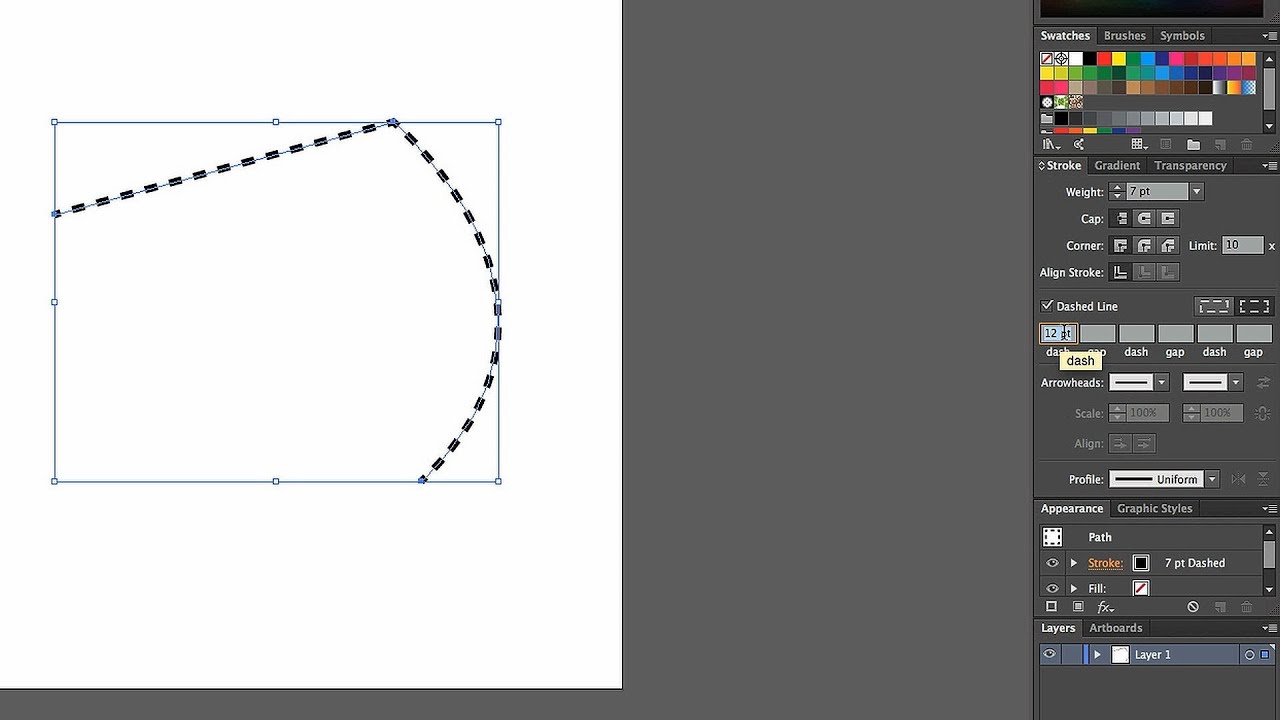
Теперь перейдем к настройкам этой новой кисти и укажем, какая ее часть будет меняться, а какая — нет. Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:
Это можно сделать, задав соответствующие значения в настройках Stretch Between Guides или сдвинув в нужное положение пунктирные линии непосредственно на изображении кисти:
Теперь наши стрелки будут сохранять размеры своих кончиков, как бы мы их ни изгибали:
Красивых вам стрелок!Начните учиться прямо сейчас!
Посмотрите первое занятие из базового курса Adobe Illustrator:
Как просто и круто нарисовать линейные изображения в Иллюстраторе
Сегодня нас ждет достаточно простой урок по созданию линейных объектов в Adobe Illustrator.
Как просто и круто нарисовать линейные изображения в Иллюстраторе
Результат
Шаг 1
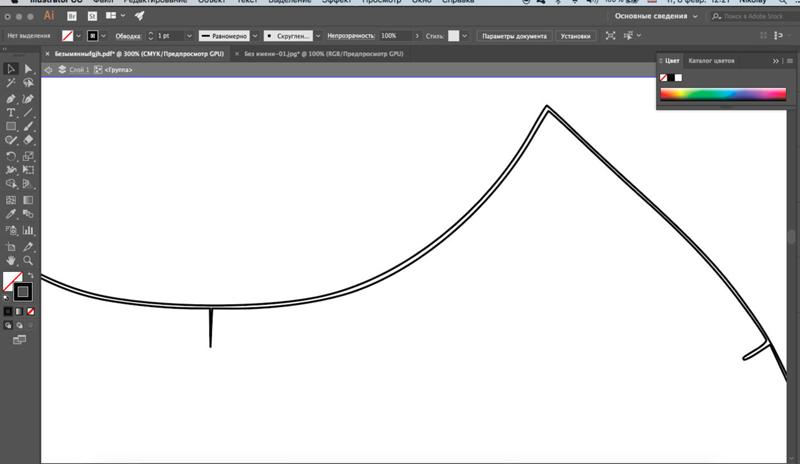
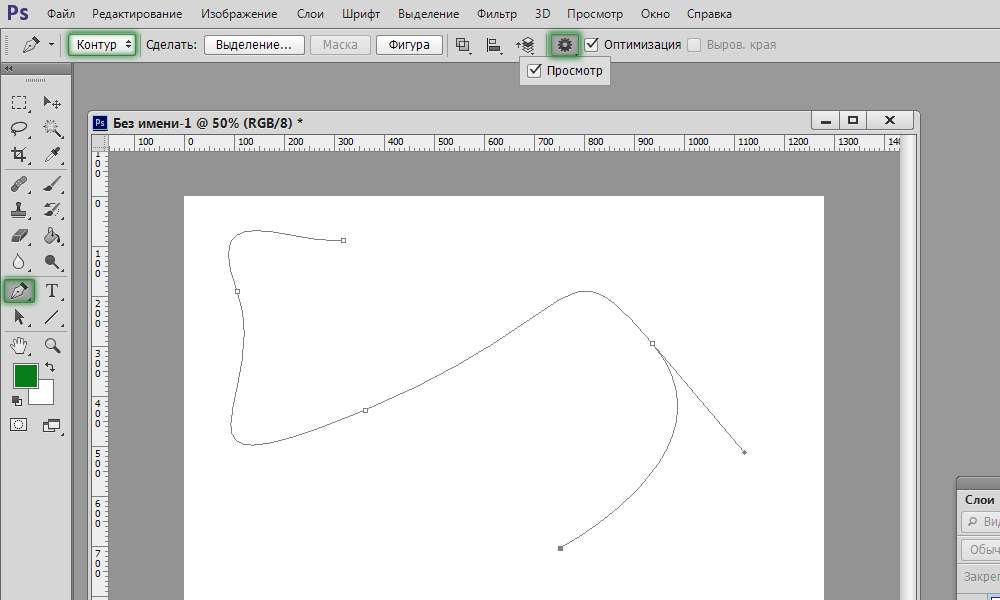
Мы будем рисовать лепесток. Для начала нарисуем две его крайние части. Инструментом Pen/Перо нарисуйте две базовые линии, между которыми мы создадим переход из большего количества линий.
Шаг 2
Выделите обе линии и откройте палитру Stroke/Обводка. В ней укажите вашим линиям толщину побольше, и выберите какой-нибудь тип линии, похожий на нарисованный от руки.
Шаг 3
Чтобы создать переход, возьмите инструмент Blend/Переход, и кликните сначала по одной линии, а затем по второй.
Шаг 4
Чтобы сменить количество линий между базовыми кривыми, не снимая выделения с наших линий, кликните дважды по инструменту Blend/Переход в панели инструментов, чтобы открыть параметры перехода. Включите опцию Preview/Просмотр и выберите то количество шагов, которое вам понравится.
Шаг 5
Чтобы изменить форму получившегося объекта, можно корректировать положение кривых. Для этого воспользуйтесь инструментом Direct selection/Прямое выделение, и, например, переместите крайние точки как показано ниже.
Шаг 6
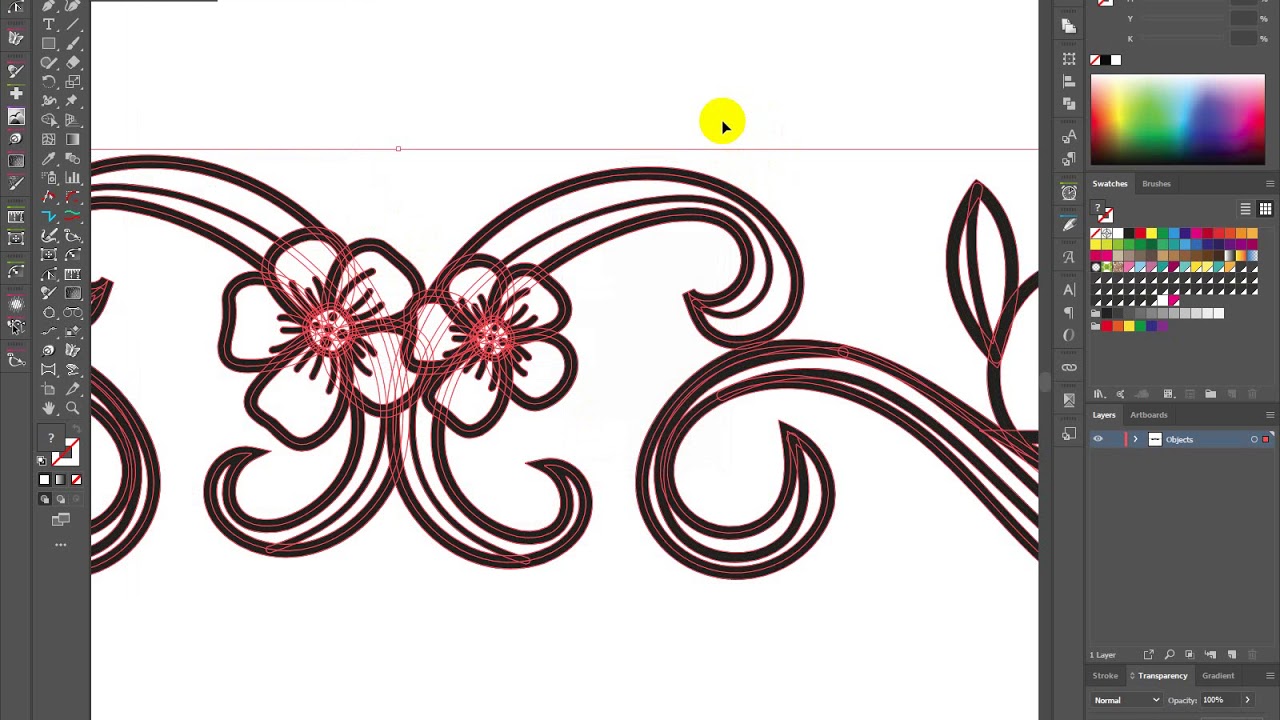
Повторите процесс, чтобы создать вторую часть лепестка. Экспериментируйте, рисуйте дальше, чтобы из лепестков получить целый цветок!
Автор урока Lidia Lukianova.
12 уроков по правильной отрисовке леттеринга в векторе
Подборка видео-уроков по векторизации леттеринга.
Первый урок посвящён основному инструменту Pen Tools, а во всех остальных акцент сделан на «чистой» работе с кривыми.
Перейти к такой работе будучи самоучкой дело сложное, но стоящее того.
Привив себе аккуратность в построении, вы существенно сократите время на перевод скетчей в кривые.
Pen Tool Tutorial | Adobe Illustrator
How To Vector Hand Lettering | Adobe Illustrator
How To Create A Logotype [Start-To-Finish]
How To Grid Your Logo Designs In Illustrator
Illustrator Tutorial: Perfect Curves With The Pen Tool
How to Apply Vector Dimension to Typography (Advanced)
Illustrator tutorial: Lettering & Logotype from scratch by Swerve
Hand Lettering Tutorial for Beginners
Illustrator Tutorial: Perfect Curves With The Pen Tool
How To Vectorise Your Hand Lettering In Illustrator CC
Photoshop & Illustrator speedart: Logo design illustration by Swerve
Photoshop & Illustrator speedart: Bass Boost Logo design by Swerve
App Store: Adobe Illustrator Draw
Adobe Fresco — это бесплатное приложение, которое позволяет рисовать с помощью тех же векторных кистей, которые всем так нравятся в Adobe Draw. Все ваши проекты Adobe Draw будут перенесены автоматически, так что вы сможете продолжить творчество, используя новые расширенные инструменты, такие как средства выделения, неограниченное количество слоев, маскирование, формы и прямые трансляции. Adobe Fresco предоставляется бесплатно, однако можно приобрести дополнительное пространство, доступ к Photoshop на iPad и тысячи кистей.
Adobe Illustrator: приложение для графического дизайна, которое используют миллионы творцов, стало доступно на iPad. Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайнеров, включающего средства для работы со шрифтами и градиентами, для построения фигур и точного векторного редактирования. Если вы уже используете Adobe Illustrator на ПК в рамках подписки на Creative Cloud, за новое приложение не будет взиматься дополнительная плата.
Создавайте логотипы, значки, иллюстрации и графику с помощью набора инструментов для дизайнеров, включающего средства для работы со шрифтами и градиентами, для построения фигур и точного векторного редактирования. Если вы уже используете Adobe Illustrator на ПК в рамках подписки на Creative Cloud, за новое приложение не будет взиматься дополнительная плата.
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена: при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Использование мобильных приложений и онлайн-сервисов Adobe требует регистрации для получения бесплатного Adobe ID в рамках бесплатного базового уровня подписки на Creative Cloud. Онлайн-сервисы Adobe требуют интернет-соединения, доступны не во всех странах и не на всех языках, а также могут подлежать изменению или отмене предоставления без уведомления.
Если вам нравится Adobe Draw, поделитесь своим мнением с другими пользователями!
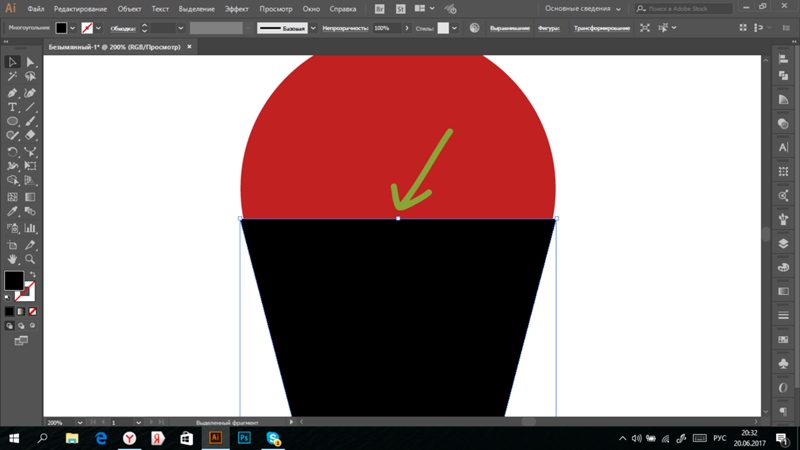
Как нарисовать шляпу ведьмы на Adobe Illustrator? —
Вы можете создать колпак ведьмы в Adobe Illustrator, используя сочетание инструмента «Перо», инструмента прямого выделения и инструмента «Форма» — все вместе. Каждая часть шляпы может быть отредактирована, используя эти различные инструменты, чтобы сделать очень привлекательную шляпу ведьмы. Следуйте инструкциям, указанным ниже.
Следуйте инструкциям, указанным ниже.
Выберите звездный инструмент на левой панели инструментов, чтобы сделать треугольник
Отредактируйте точки для фигуры до 3, что нам нужно сделать, чтобы сделать треугольник, а не звезду

Нарисуйте треугольник, который будет соответственно отредактирован, чтобы сделать верхнюю часть шляпы ведьмы
Используя инструмент «Перо», создайте опорные точки, которые будут изогнуты позже.
Инструмент прямого выбора, который поможет вам изогнуть опорные точки любой формы
Кривые опорные точки
Верхняя часть шапки выполнена. Вы можете сделать ту же форму, используя инструмент «Перо» вместо инструмента «Форма».
 Это та же опция, из которой вы выбрали инструмент «звезда».
Это та же опция, из которой вы выбрали инструмент «звезда».Чтобы сделать нижнюю часть шляпы, вам нужно выбрать инструмент эллипсы
сделать горизонтальный овал
Потому что, когда вы создаете второе изображение, оно рисуется поверх предыдущего изображения. Чтобы шляпа выглядела реально, вам нужно поместить овал, который вы только что создали, за верхнюю часть шляпы. Чтобы сделать это, щелкните правой кнопкой мыши по эллипсам, которые вы только что нарисовали. Перейдите к опции с надписью «Упорядочить», появится расширенный список опций, в котором вам нужно выбрать опцию «Отправить назад».
отодвиньте его назад, расположив позади треугольной формыЭто отправит овал позади треугольной формы.
расположены Градиентная заливка — это то, что мы будем использовать для этого.
Градиентная заливка — это то, что мы будем использовать для этого.Добавьте градиент к формам, чтобы добавить больше глубины к формам
Примечание. Вам нужно выбрать форму, к которой вы хотите добавить градиентную заливку. Без выбора фигуры вы не сможете внедрить эту градиентную заливку.
Выберите форму, к которой вы хотите добавить градиент. Вот так будет выглядеть верх шляпы после добавления градиента
Появится окно с дополнительными настройками градиентной заливки, где вы можете редактировать цвет заливки и то, как вы хотите, чтобы градиент отображался независимо от того, хотите ли вы его по центру, краю или по диагонали.
Нажав на кружок на изображении ниже, вы можете изменить цветовой оттенок градиента.
Выполните те же шаги для овала, который вы создали, соответственно отрегулировав градиент. Градиент всегда придает изображению более реалистичный вид. Как вы можете видеть на изображении ниже для окончательного результата нашей шляпы ведьмы.
Градиент всегда придает изображению более реалистичный вид. Как вы можете видеть на изображении ниже для окончательного результата нашей шляпы ведьмы.
Основатель «Школы траблшутеров» Олег Брагинский продолжает серию «инструмен…
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Недавно и мы принесли жертву элегантности. Долгие годы рисовали картинки для внутренних и клиентских проектов средствами Microsoft Office. При оформлении материалов «Школы траблшутеров» поняли – всех задумок «мелко-мягкие» реализовать не позволят и решили обратиться за помощью к виновнику статьи.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:
Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:
Рис. 2. Работа с визуальным объёмом текста
«Илюша» или «Люстра», как в народе кличут рассматриваемое ПО, поддерживает работу с несколькими монтажными областями, вплоть до 100 штук. Можно довести значение до тысячи, но одноядерность программы сильно ограничивает использование нескольких мольбертов на маломощных компьютерах.
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:
Рис. 4. Кубики-этажи, выполненные в изометрике
4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:
Рис. 6. Навыки «Школы траблшутеров», выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:
Рис. 8. Инфографика по навыку Компетенции
«Илюша» позволяет разрабатывать макеты, отчётливо передающие смысл в целостном формате, но визуально теряющие его при разбиении исходника на составляющие элементы:
Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:
Рис. 10. Совместное использование AdobeIllustratorи MicrosoftPowerPoint
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:
Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel
Во время сохранения файла в формате pdf особое внимание уделяется настройкам вывода: один и тот же документ может получать итоговый «вес» от 1,5 до 400 мегабайт. Для отправляемых клиентам материалов стремимся достичь баланса между качеством изображений и массой продукта.
В меню «Основные» убираем галочку с параметра «Сохранять возможность редактирования в программе Illustrator», а в «Сжатие» разрешаем ПО следующие графические преобразования:
Рис. 12. Настройки меню «Сжатие»
Для документов, распространяемых в веб-пространстве используем цветовой режим документа RGB. При выводе изображения на печать прибегаем к CMYK и устанавливаем «Выпуск за обрез» не менее трёх миллиметров. Большинство типографий советует устанавливать значение в половину сантиметра.
Рис. 13. Настройка параметра «Выпуск за обрез»
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.
Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.
Рис. 15. Фраза «IfyounevergoYou’llneverknow», выполненная в стиле Леттеринг
Специалиста от неофита отличат беглые пальцы, выстукивающие полюбившиеся хоткеи:
- 1.Alt+Масштаб – изменение размеров относительно центра изображения
- 2.Shift+Масштаб – изменение размеров с сохранением пропорций
- 3.Alt+Shift+Ctrl+V – вставить на все монтажные области
- 4.Ctrl+D – повторить последнее действие
- 5.Ctrl+Z – отменить последнее действие
- 6.Shift+Ctrl+Z – вернуть отменённое действие
- 7.
 Ctrl+F – вставить на передний план
Ctrl+F – вставить на передний план - 8.Ctrl+Shift+] – поднять на верх слоя
- 9.Ctrl+Shift+[ – опустить в самый низ
- 10.Ctrl+I – проверить орфографию
- 11.Alt+Колесо – приближение/отдаление
- 12.Ctrl+Колесо – горизонтальный скролинг
- 13.Пробел+ЛКМ – перемещение по области
- 14.Shift+Ctrl+O – преобразовать текст в кривые
- 15.Ctrl+G – объединить элементы в группу
- 16.Ctrl+’ – показать/скрыть сетку
- 17.Ctrl+R – показать/скрыть линейки
- 18.Ctrl+; – показать/скрыть направляющие
- 19.Shift+Ctrl+S – вывод документа в формате ai или pdf
- 20.Alt+Ctrl+E – вывод монтажных областей по-отдельности
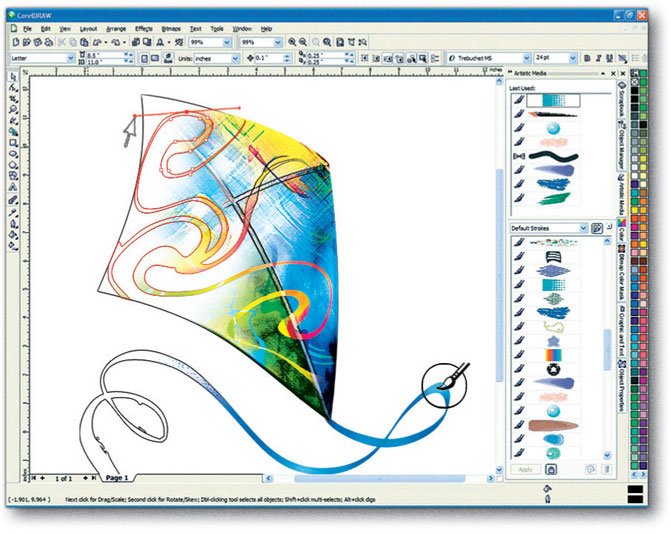
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Олег Брагинский, основатель «Школы траблшутеров»
: Глава 7: Использование мощного пера :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: eTutorials.
 org
orgСоздание сверхточных кривых с помощью инструмента «Перо»
Инструмент «Перо» в Illustrator — это образец точности и аккуратности. С его помощью вы можете рисовать практически все (или рисовать виртуально). Это, конечно, после того, как вы освоите рисование кривых.
Ручка не предназначена для того, чтобы сводить с ума (насколько я знаю), но использование ее для рисования успешных кривых действительно требует психологического прорыва.Пользователи Illustrator, которые изо всех сил пытаются разобраться в инструменте «Перо» самостоятельно, без удобного руководства, которое вы держите в руках, могут пройти через месяцы (или даже годы) разочарования, прежде чем произойдет прорыв. Они сталкиваются с формами и кривыми, которые им подходят — и затем они, наконец, «понимают».
Поэтому я клянусь избавить вас от всех этих проб и ошибок. В следующих разделах начинается этот благородный квест, в котором вы найдете рыцаря. . . .
Укрощение драггина
(Извините за плохой каламбур. ) Куда вы хотите, чтобы ваша кривая пошла? Просто перетащите в том направлении. Знаю, знаю, я тебе говорил , а не тащить. Но в этой ситуации вы проводили прямые линии. Что еще менее полезно, перетаскивание, возможно, является самым антиинтуитивным действием, которое только можно представить для создания кривых. Тем не менее, я бросаюсь в бой.
) Куда вы хотите, чтобы ваша кривая пошла? Просто перетащите в том направлении. Знаю, знаю, я тебе говорил , а не тащить. Но в этой ситуации вы проводили прямые линии. Что еще менее полезно, перетаскивание, возможно, является самым антиинтуитивным действием, которое только можно представить для создания кривых. Тем не менее, я бросаюсь в бой.
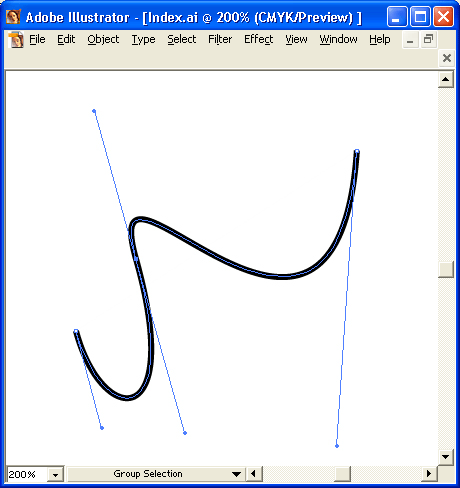
Если вы щелкните и перетащите с намерением создать кривую, вы получите то, что выглядит как прямая линия, как показано на рисунке 7-6. (Странно, не правда ли?) Как ни странно, полученная вами «линия» в два раза длиннее, чем расстояние, на которое вы перетаскиваете, и простирается в двух направлениях от места, где вы первоначально щелкаете.После того, как вы отпустите кнопку мыши, эта «линия» будет , по-прежнему — это прямая линия и никакой кривой не видно.
Рисунок 7-6. При создании кривой протяните прямую линию; стрелка показывает направление перетаскивания.
Что, по вашему мнению, является наиболее естественным поступком в мире на данном этапе? Конечно — это перетаскивание в другом направлении (обычно под углом 90 °) от того места, где вы последний раз отпускали мышь. А каковы наиболее естественные результаты? Уродливая пышная шишка; новую «прямую» линию, идущую в обоих направлениях от второй точки привязки; и внезапное желание направить несколько избранных ругательств в Illustrator.
А каковы наиболее естественные результаты? Уродливая пышная шишка; новую «прямую» линию, идущую в обоих направлениях от второй точки привязки; и внезапное желание направить несколько избранных ругательств в Illustrator.
Проблема во второй точке привязки. Вместо того, чтобы щелкать и перетаскивать место рядом с тем местом, где вы впервые отпустили кнопку мыши (большое нет-нет), вы всегда щелкаете и перетаскиваете (вам не нужно тянуть, но я вернусь к этому позже) от от того места вы отпустили кнопку мыши, как показано на рисунке 7-7. Вы правильно поняли — прочь. Странно, не правда ли?
Рисунок 7-7: Создание плавных плавных кривых. (Дружественные стрелки указывают направление перетаскивания.)
Чтобы создать красивую плавную кривую для ваших собственных целей, просто выполните следующие действия:
Щелкните и перетащите с помощью инструмента «Перо».
Линия проходит от точки привязки, в которой вы щелкнули.
 Это нормально; ? так должно было случиться.
Это нормально; ? так должно было случиться.Совет? Линия, которую вы видите, на самом деле представляет собой набор из двух точек направления (соединенных с кривой линиями направления), искусно замаскированных под линии с маленькими блоками управления на каждом конце. Называете ли вы их точками направления или управляющими маркерами, линиями или прямоугольниками, они не распечатываются. Это всего лишь инструменты для управления направлением отрезка линии, который вы рисуете.
Не нажимая, поместите курсор на расстоянии от обеих точек привязки и точек направления. Затем щелкните и перетащите в направлении напротив направления, в котором вы перетаскивали, чтобы создать первую точку привязки.
На этом этапе лучше всего разместить второй щелчок перпендикулярно направляющим линиям.
 Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите то же расстояние, на которое вы перетащили первую опорную точку, вы создадите ровную кривую.
Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите то же расстояние, на которое вы перетащили первую опорную точку, вы создадите ровную кривую.Наконец, переместите курсор подальше от второй точки, по-прежнему двигаясь от первой точки привязки, и щелкните и перетащите назад в том же направлении, в котором вы перетаскивали первую точку привязки.
После того, как вы отпустите кнопку мыши, вы увидите фигуру S (или S, назад, в зависимости от того, в какую сторону вы сначала перетащили).Радуйтесь! Если вы не видите форму S или обратную форму S , глубоко вдохните, сосчитайте до 10 и повторите попытку, проявляя сверхчеловеческое терпение и осторожность. Подумайте о Кларке Кенте.
| Совет? | Помните всю эту песню и танец о нажатии клавиши Shift, чтобы новые опорные точки появлялись под углом, кратным 45? относительно последней точки привязки? Что ж, вы также можете использовать клавишу Shift для , чтобы ограничить угол линий ручки управления до 45 °, если хотите. |
Следуя правилу одной трети
Оптимальное расстояние для перетаскивания точки направления от точки привязки составляет примерно одну треть расстояния, которое вы ожидаете от этого сегмента линии.Так, например, если вы планируете нарисовать кривую длиной около трех дюймов, перетащите указатель направления примерно на один дюйм от точки привязки.
Правило одной трети идеально подходит для создания максимально естественных, естественных изгибов. Нарушение правила может привести к следующим печальным результатам:
Если вы перетащите слишком мало, вы получите слишком пологие кривые в середине отрезка линии и слишком резкие в точках привязки.

Если вы перетащите слишком много, вы получите довольно резкие кривые (например, Кривая Мертвеца) вокруг середины отрезка линии и слишком прямые вокруг точек привязки (как эта кривая справа на рисунке 7-8).
Рисунок 7-8: Слева: точки привязки с линиями направляющих точек, составляющими одну треть расстояния вдоль пути. Справа: слишком много перетаскивания.
К счастью, на рис. 7-8 слева показана «идеальная» кривая, созданная при правильном использовании линий точек направления, равных одной трети длины пути. Поскольку вы можете использовать инструмент «Прямое выделение» (полая стрелка), чтобы отрегулировать положение точек направления после их рисования, старайтесь по возможности следовать правилу одной трети.Это может уберечь вас от неприятностей, а ваш словарный запас подойдет чутким слушателям.
Следуя правилам для остальных двух третей
Правило одной трети — это самое важное правило, когда вы используете инструмент «Перо» для рисования кривых. Конечно, вам все равно придется иметь дело с , остальными , двумя третями линейного сегмента; Вот где вам могут пригодиться несколько скромных правил. Даже если вы не планируете следовать им сразу — потому что вы все еще в том неловком, бунтарском возрасте — вы, по крайней мере, захотите ознакомиться с этими правилами:
Конечно, вам все равно придется иметь дело с , остальными , двумя третями линейного сегмента; Вот где вам могут пригодиться несколько скромных правил. Даже если вы не планируете следовать им сразу — потому что вы все еще в том неловком, бунтарском возрасте — вы, по крайней мере, захотите ознакомиться с этими правилами:
Перетащите в направлении пути. Перетаскивание назад к только что начерченному отрезку линии приводит к появлению трудноуправляемых кривых и неприглядных отрезков линий между предыдущей точкой привязки и точкой привязки, с которой вы работаете. Если вам нужно вернуться к сегменту линии, поместите точку привязки ближе к предыдущей созданной точке привязки.
Сосредоточьтесь на будущем сегменте, а также на текущем. Вы можете заметить, что отрезок линии между предыдущей точкой привязки и текущей точкой привязки может отвлекать вас, поскольку он изменяется при перетаскивании.? Если вы сконцентрируетесь только на этом сегменте линии, точка направления, которую вы перетаскиваете для следующего сегмента линии, вероятно, не будет иметь правильную длину или угол.
 При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (Кроме того, это совсем не сложно.)
При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (Кроме того, это совсем не сложно.)Не допускайте чрезмерной компенсации за неправильную кривую. Если вы ошиблись в последней исходящей точке направления, не пытайтесь «закрепить» сегмент линии с точкой привязки, которую вы в данный момент перетаскиваете.Вместо этого сосредоточьтесь на сегменте следующего ; попробуй пока не обращать внимания на эту глупость. Вы всегда можете использовать инструмент Direct Selection, чтобы исправить бедняжку после того, как закончили путь. В главе 6 рассказывается о том, как вы можете настроить свой путь после того, как его нарисовали.
При необходимости используйте разную длину для каждой точки направления. Это правило является исключением из двух предыдущих правил. (Вы знали, что должно быть исключение.) Если вы щелкнете и перетащите и получите сегмент в самый раз — только для того, чтобы понять, что следующий сегмент требует более длинной или более короткой линии ручки управления, но того же угла — release mouse кнопка, когда сегмент в самый раз .
 Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления. И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.
Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления. И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.Поместите опорные точки на переходах кривой . Переход кривой — место, где кривая изменяется. Может быть, он меняет направление (переходя с часовой стрелки на против часовой стрелки или наоборот). Может быть, кривая становится меньше или больше. На рис. 7-9 показан красивый извилистый путь с точками привязки, правильно расположенными на переходах.
Рисунок 7-9: На этом пути точки расположены в «правильных» местах для получения наилучшей возможной кривой.Будьте экологически сознательными при использовании опорных точек.
 Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать.
Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать.
| Наконечник? | Удержание клавиши Ctrl (на Mac) изменяет текущий выбранный инструмент на тот, который вы использовали последним. Это очень удобно, когда вы рисуете с помощью инструмента «Перо», поскольку он позволяет перемещать точки, не снимая выделения с инструмента «Перо».Щелкните инструмент «Прямое выделение» перед тем, как выбрать инструмент «Перо». Если вы нажмете, начните перетаскивать, а затем поймете, что щелкнули в месте, которое просто не работает, просто нажмите клавишу Ctrl (z на Mac). Инструмент «Перо» временно преобразуется в инструмент «Прямое выделение». |
Рисование сложных узловых точек с помощью инструмента «Перо»
Немного попрактиковавшись с кривыми и сглаженными опорными точками, вы сможете привыкнуть к плавным переходам от одного сегмента линии к другому.Эти точки привязки довольно легко создать — просто щелкните и перетащите новую точку, и whammo ! у вас ровная точка привязки. Но и точка привязки изогнутого угла, и точка привязки комбинированного угла немного сложнее — они всегда требуют двух шагов. Тем не менее, они не могут напугать ветерана войн. Ничуть.
Еще раз о точках крепления изогнутых углов
Поскольку точки привязки с изогнутыми углами имеют две кривые, выходящие из них (по одной с каждой стороны), им требуются две точки направления (по одной для каждой кривой).Но поскольку эти точки закрепляют независимые кривые, вы должны сделать эти точки направления независимыми друг от друга. Вот ход: перетаскивая плавную опорную точку, вы можете быстро превратить ее в опорную точку с изогнутым углом, нажав и отпустив клавишу Alt (опция на Mac). Это «разбивает» строки управляющего маркера на независимые строки.
Вот ход: перетаскивая плавную опорную точку, вы можете быстро превратить ее в опорную точку с изогнутым углом, нажав и отпустив клавишу Alt (опция на Mac). Это «разбивает» строки управляющего маркера на независимые строки.
Убедитесь, что исходный линейный сегмент имеет правильную длину и угол, прежде чем нажимать клавишу Alt (опция на Mac).После нажатия клавиши единственный способ отредактировать линию — это остановить рисование и изменить ее с помощью инструмента «Прямое выделение». См. Главу 6, где приведены всевозможные полезные советы о том, как получить максимальную отдачу от настройки точки с помощью инструмента «Прямое выделение».
Повторное обращение к комбинированным угловым точкам привязки
Используя похожее причудливое движение, вы можете создавать угловые точки комбинации из точек привязки с ровным или прямым углом — во время рисования. Вот как:
Чтобы перейти от прямой линии к изогнутой, при рисовании плавной точки привязки нажмите клавишу Alt (Option на Mac) после щелчка, но до того, как отпустить кнопку мыши.
 Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место.
Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место.Чтобы перейти от одной изогнутой линии к другой (с точкой изогнутого угла вместо точки сглаживания), щелкните и перетащите, как если бы вы создавали? Точку сглаживания. После того, как вы получите первую кривую так, как вы хотите, но прежде чем отпустить кнопку мыши, нажмите клавишу Alt (Option на Mac).Как только вы нажимаете Alt (Option на Mac), вторая точка направления перемещается независимо от первой. Используйте эту технику Alt (опция на Mac), чтобы переместить точку направления туда, где она вам нужна.
Эти два метода требуют небольшой практики, потому что многое зависит от того, в какое время вы нажимаете Alt (Option на Mac). Но не волнуйтесь. Если вы не поймете это правильно с первого раза, у вас всегда есть инструмент «Преобразовать опорную точку», к которому можно прибегнуть.
Как использовать инструмент «Перо» в Illustrator — Часть 2 — Изогнутые контуры — Дизайн смеющегося льва
И снова здравствуйте.Приятно видеть вас снова за полезными инструментами Illustrator Pen.
Итак, в предыдущем посте мы рассмотрели, как использовать инструмент «Перо» в Illustrator для рисования отрезков прямых линий. Продолжая с этого момента, давайте посмотрим, как рисовать кривые с помощью пера. Это, как правило, та часть, где люди немного разочаровываются в инструменте «Перо» и обнаруживают, что их пути разлетаются (что кажется) случайным образом. Однако при небольшом понимании в сочетании с небольшой практикой вы обнаружите, что рисование кривых становится интуитивно понятным, и ваши пути начинают идти туда, куда ВЫ хотите, чтобы они шли.
Построение криволинейных траекторий
В отличие от прямых контуров, которые создаются простым щелчком в том месте, где вы хотите разместить опорную точку, изогнутые контуры создаются путем щелчка мышью (или перьевого планшета) и перетаскивания. При первом щелчке вы устанавливаете начальную точку для изогнутого пути. Затем, удерживая и перетаскивая, вы определяете направление кривой. По мере продолжения перетаскивания между предыдущей точкой и текущей точкой рисуется изогнутый путь.
При первом щелчке вы устанавливаете начальную точку для изогнутого пути. Затем, удерживая и перетаскивая, вы определяете направление кривой. По мере продолжения перетаскивания между предыдущей точкой и текущей точкой рисуется изогнутый путь.
При щелчке и перетаскивании с помощью инструмента «Перо» происходят две вещи.
1. При нажатии на монтажную область на монтажной доске помещается точка привязки.
2. Направляющие линии и направляющие точки рисуются при перетаскивании.
Мы используем направляющие линии и точки, чтобы определить направление и форму изогнутого пути, который мы рисуем. Давайте перейдем к изогнутым дорожкам:
1. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве ярлыка.
2. Щелкните и сразу же перетащите мышь вниз.
Когда вы отпускаете кнопку мыши, точка привязки появляется там, где вы впервые щелкнули, и две направляющие линии проходят над и под точкой привязки.
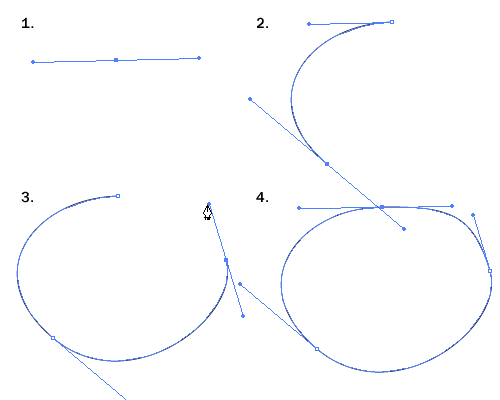
3. Продолжите кривую, щелкнув и перетащив в противоположном направлении, чтобы добавить еще одну точку.
Продолжите кривую, щелкнув и перетащив в противоположном направлении, чтобы добавить еще одну точку.
Примечание. Если вы допустили ошибку во время рисования, выберите «Правка»> «Отменить новую точку привязки» (Ctrl + Z / Cmd + Z), чтобы отменить последнюю нарисованную точку, и повторите попытку. В следующем посте мы рассмотрим, как редактировать пути.
4. Сделайте то же самое еще раз, чтобы добавить еще одну кривую.
Если вы удерживаете нажатой клавишу Shift при щелчке и перетаскивании, вы ограничиваете наклон линии направления до 45 °.Продолжайте создавать кривые, чтобы получилась волна, похожая на приведенную ниже.
5. Чтобы закончить путь, просто Ctrl + Click / Cmd + Click или щелкните другой инструмент на панели инструментов.
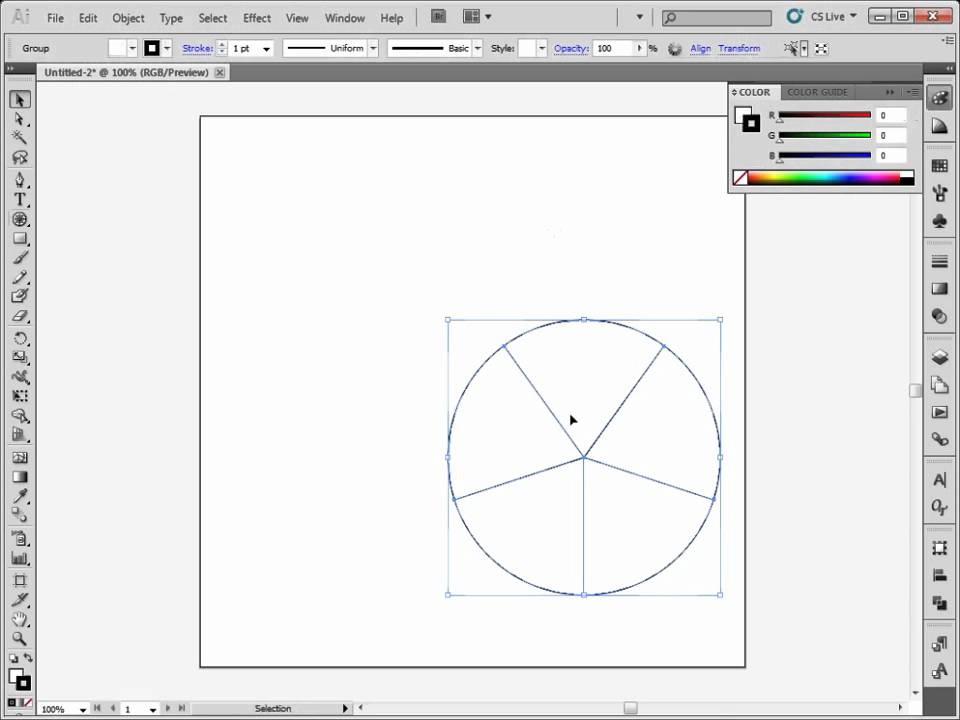
Построение замкнутой круговой криволинейной траектории
Итак, мы создали открытый изогнутый путь. Помните, что открытый путь — это тот, где начальная и конечная точки различны. Если вы хотите создать замкнутый путь, идея одинакова, будь то прямой или изогнутый путь, т.е.е. начальная и конечная точки совпадают. .
Если вы хотите создать замкнутый путь, идея одинакова, будь то прямой или изогнутый путь, т.е.е. начальная и конечная точки совпадают. .
Вот как нарисовать замкнутый контур, в данном случае круг, с помощью пера. Не забывайте, что вы всегда хотите использовать как можно меньше опорных точек для создания красивых плавных кривых.
1. Щелкните и перетащите вниз (или вверх — направление, в котором вы перетаскиваете, является направлением движения кривой).
2. Щелкните, чтобы создать новую точку привязки прямо напротив начальной точки, затем перетащите вверх.
3. Закройте контур, поместив указатель над начальной точкой, щелкнув и еще раз потянув вниз, пока не получите нужную кривую.
Объединение изогнутых и прямых сегментов траектории
Теперь, когда вы научились рисовать прямые и изогнутые пути по отдельности, вам нужно уметь складывать их вместе. Вы будете комбинировать пути, которые объединяют угловые точки и точки сглаживания. Гладкие точки привязки имеют направляющие линии, расположенные друг напротив друга на расстоянии 180 °. В угловых точках либо нет направляющих линий, либо только одна направляющая линия, либо две направляющие линии, расположенные под углом, отличным от 180 °.(Я знаю, это немного сбивает с толку!)
Гладкие точки привязки имеют направляющие линии, расположенные друг напротив друга на расстоянии 180 °. В угловых точках либо нет направляющих линий, либо только одна направляющая линия, либо две направляющие линии, расположенные под углом, отличным от 180 °.(Я знаю, это немного сбивает с толку!)
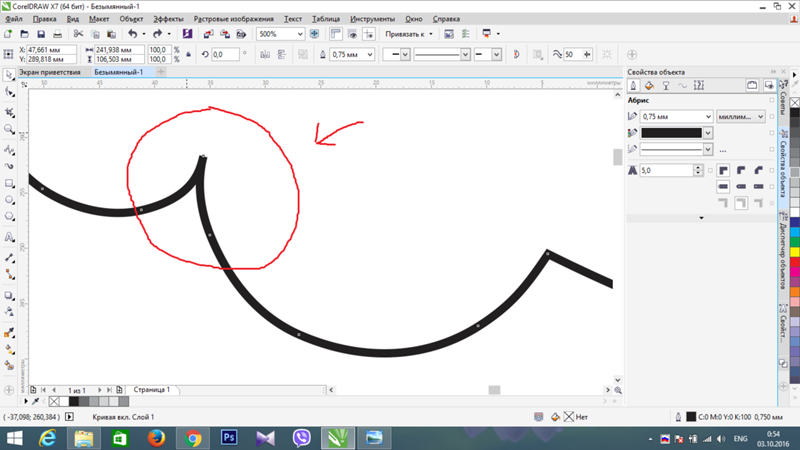
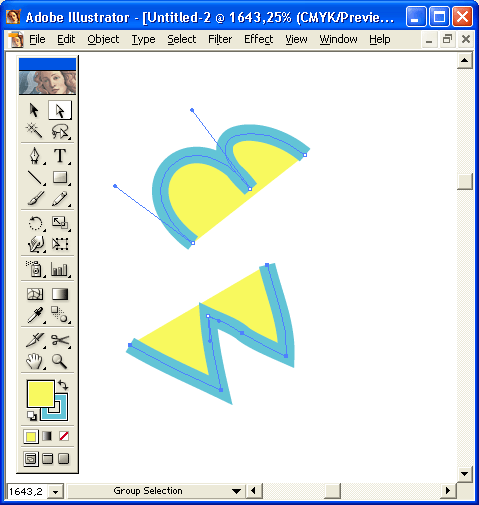
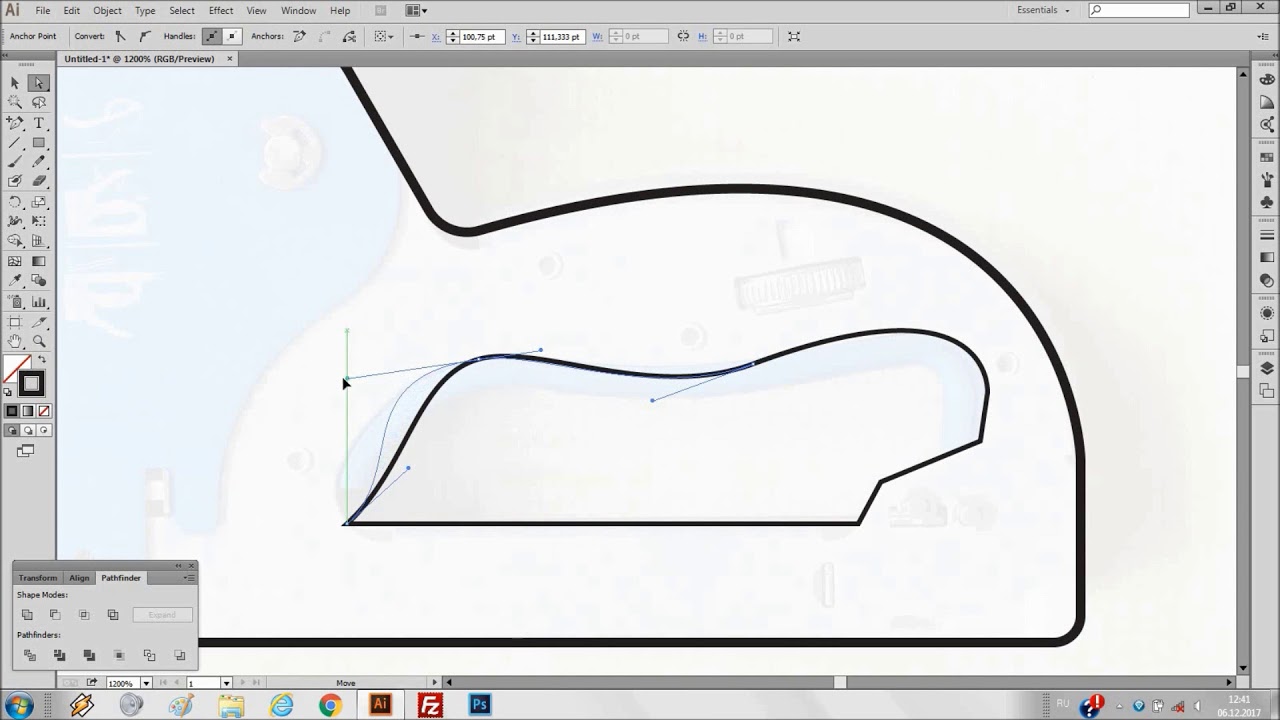
Вероятно, самая сложная комбинация, которую вы сделаете, — это соединение двух кривых в угловой точке. Если вы можете это сделать, вы можете рисовать пером любого типа. Допустим, вы хотите создать что-то похожее на это:
Это немного отличается от рисования открытой волновой траектории, которую мы создали ранее. В волне одна кривая идет вверх, затем идет вниз. В этом примере каждая кривая идет вниз, и для ее создания нам необходимо преобразовывать опорные точки по ходу движения.Это довольно просто, если, конечно, вы знаете, как это сделать.
1. Выберите инструмент «Перо».
2. Мы начинаем с прямого сегмента, что очень легко, поэтому щелкните один раз для начальной точки (не перетаскивайте) и щелкните еще раз, чтобы поставить второй якорь.
3. Теперь мы переходим к кривой. Когда вы наводите указатель на последнюю точку привязки, курсор изменяется, показывая то, что выглядит как перевернутая буква «v». Это означает, что вы собираетесь преобразовать точку из прямой в изогнутую.Щелкните и потяните вниз одним движением, чтобы начать кривую. Затем щелкните, чтобы добавить точку привязки напротив вашей второй точки привязки, и перетащите вверх, чтобы завершить начатую кривую.
Теперь нам нужна еще одна кривая. Однако вы обнаружите, что если вы просто щелкните и перетащите новую точку, она не переместится туда, куда вы хотите. Вы можете получить что-то вроде этого;
Или что-то вроде этого, если вы перетаскиваете обе точки привязки в одном направлении.
4.Чтобы этого не произошло, нам нужно начать новую кривую, удерживая Alt / Option + щелкнув последнюю точку привязки. Вы снова увидите маленькую перевернутую букву «v», указывающую на преобразование точки привязки. Удерживая Alt / Option, перетащите вниз, чтобы создать новую кривую, идущую вниз. Вы не увидите никаких изменений в существующей кривой, но когда вы нажмете, чтобы добавить следующую точку привязки, и перетащите вверх, кривая пойдет вниз.
Удерживая Alt / Option, перетащите вниз, чтобы создать новую кривую, идущую вниз. Вы не увидите никаких изменений в существующей кривой, но когда вы нажмете, чтобы добавить следующую точку привязки, и перетащите вверх, кривая пойдет вниз.
5. Повторите шаг 4, чтобы создать третью «нисходящую» кривую.
6. Чтобы закончить, нам нужно преобразовать изогнутую точку в прямую. Еще раз, удерживая нажатой клавишу Alt / Option и нажмите один раз на последней точке привязки, но не давят. Отпустите клавишу Alt / Option, а затем щелкните еще раз, чтобы установить последнюю точку привязки. Теперь у вас должен получиться такой путь;
7. Ctrl / Cmd + щелкните в любом месте, чтобы завершить путь.
Хорошо, это определенно то, что вам нужно для практики. Может потребоваться некоторое время, чтобы понять, как преобразовать изогнутые точки в прямые и наоборот, но лучший способ понять это — попрактиковаться в Illustrator.
Практика
Действительно хороший способ попрактиковаться в совмещении кривых и прямых точек с помощью инструмента «Перо» — это попытаться нарисовать контуры букв. В Illustrator (или Photoshop, если вы используете инструмент «Перо» в Photoshop) добавьте текст на монтажную доску и увеличьте размер, чтобы буквы заполняли весь документ. Зафиксируйте слой с буквами и обведите их инструментом «Перо» на новом слое выше. Начните с простых букв, таких как I и Z, которые имеют только прямые сегменты, затем попробуйте строчные буквы T, S, P и так далее.Я даю это упражнение своим классам, и они считают его полезным.
В Illustrator (или Photoshop, если вы используете инструмент «Перо» в Photoshop) добавьте текст на монтажную доску и увеличьте размер, чтобы буквы заполняли весь документ. Зафиксируйте слой с буквами и обведите их инструментом «Перо» на новом слое выше. Начните с простых букв, таких как I и Z, которые имеют только прямые сегменты, затем попробуйте строчные буквы T, S, P и так далее.Я даю это упражнение своим классам, и они считают его полезным.
В следующем посте этой серии я покажу вам, как редактировать опорные точки и пути, и поделюсь некоторыми советами и приемами, которые помогут ускорить и улучшить использование инструмента «Перо». А пока продолжайте практиковаться. Пожалуйста, не стесняйтесь задавать вопросы в разделе комментариев ниже.
Illustrator Pen Tool, серия
Часть 1
Часть 2
Часть 3
Я проиллюстрировал детский букварь, который можно купить в магазине iBooks в период экономического спада, упавший на 99 центов.
Щелкните здесь, чтобы узнать больше об iBook Animal ABC.
Начало работы с Illustrator CS3
Как рисовать с помощью инструмента «Перо» в Illustrator CS3 — CS5
Нарисуйте отрезки прямых линий с помощью инструмента «Перо»
Простейший путь, который вы можете нарисовать с помощью инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо» для создания двух узловых точек.Продолжая щелкать, вы создаете путь, состоящий из отрезков прямых линий, соединенных угловыми точками.
Выберите инструмент «Перо».
Поместите инструмент «Перо» в то место, где должен начинаться прямой сегмент, и щелкните, чтобы определить первую точку привязки (не перетаскивайте).
Примечание : первый нарисованный вами сегмент не будет виден, пока вы не нажмете на вторую точку привязки. (Выберите параметр «Резинка» в Photoshop для предварительного просмотра сегментов контура.) Кроме того, если появляются направляющие линии, значит, вы случайно перетащили инструмент «Перо»; выберите «Правка»> «Отменить» и щелкните еще раз.
(Выберите параметр «Резинка» в Photoshop для предварительного просмотра сегментов контура.) Кроме того, если появляются направляющие линии, значит, вы случайно перетащили инструмент «Перо»; выберите «Правка»> «Отменить» и щелкните еще раз.Щелкните еще раз в том месте, где должен заканчиваться сегмент (щелкните, удерживая нажатой клавишу «Shift», чтобы ограничить угол сегмента кратным 45 °).
Продолжайте щелкать, чтобы установить точки привязки для дополнительных прямых сегментов.
Последняя добавленная точка привязки всегда отображается в виде сплошного квадрата, указывая на то, что она выбрана. Ранее определенные точки привязки становятся пустыми и не выделяются по мере добавления дополнительных точек привязки.Завершите путь, выполнив одно из следующих действий:
- Чтобы замкнуть контур, поместите инструмент Pen над первой (полого) точкой привязки.
 При правильном расположении рядом с указателем инструмента «Перо» y ‘появляется маленький кружок.Щелкните или перетащите, чтобы закрыть путь.
При правильном расположении рядом с указателем инструмента «Перо» y ‘появляется маленький кружок.Щелкните или перетащите, чтобы закрыть путь.
Примечание. Чтобы закрыть контур в InDesign, вы также можете выделить объект и выбрать «Объект»> «Контуры»> «Закрыть контур».
- Чтобы оставить путь открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.
- Чтобы оставить контур открытым, вы также можете выбрать другой инструмент или выбрать «Выделение»> «Снять выделение» в Illustrator или «Правка»> «Отменить выделение всего» в InDesign.
Нарисуйте кривые с помощью инструмента «Перо»
Кривые
Вы создаете кривую, добавляя точку привязки там, где кривая меняет направление, и перетаскивая направляющие линии, формирующие кривую.Длина и наклон направляющих линий определяют форму кривой.легче редактировать, и ваша система может отображать и печатать их быстрее, если вы рисуете их, используя как можно меньше опорных точек. Использование слишком большого количества точек также может привести к появлению нежелательных выступов на кривой. Вместо этого нарисуйте широко разнесенные опорные точки и потренируйтесь формировать кривые, регулируя длину и углы направляющих линий.
- Выберите инструмент «Перо».
- Расположите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку. (В Photoshop указатель меняется только после того, как вы начали перетаскивать.) - Перетащите, чтобы задать наклон сегмента кривой, который вы создаете, а затем отпустите кнопку мыши.
В общем, продлите направляющую линию примерно на одну треть расстояния до следующей точки привязки, которую вы планируете нарисовать. (Вы можете изменить одну или обе стороны направляющей линии позже.)
(Вы можете изменить одну или обе стороны направляющей линии позже.)
Удерживайте клавишу Shift, чтобы ограничить инструмент до угла, кратного 45 °.
4. Расположите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните одно из следующих действий:
* Чтобы создать C-образную кривую, перетащите в направлении, противоположном предыдущей направляющей линии. Затем выпускаем
кнопка мыши.
А. Начало перетаскивания второй точки сглаживания B. Перетаскивание от предыдущей линии направления, создание кривой C
C. Результат после отпускания кнопки мыши
- Чтобы создать S-образную кривую, перетащите в том же направлении, что и предыдущая направляющая линия. Затем отпустите кнопку мыши.
( только для Photoshop ) Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем перетащите с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS) точку направления в направлении кривой.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите в противоположном направлении, чтобы завершить сегмент кривой.
5. Продолжайте перетаскивать инструмент «Перо» из разных мест, чтобы создать серию плавных кривых. Обратите внимание, что вы размещаете опорные точки в начале и в конце каждой кривой, а не на ее конце.Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите линии направления, чтобы разделить линии направления точки привязки.
6. Завершите путь, выполнив одно из следующих действий:
* Для того, чтобы закрыть контур, поместите инструмент Pen над первой (полого) точкой привязки. При правильном расположении рядом с указателем инструмента «Перо» появляется небольшой кружок. Щелкните или перетащите, чтобы закрыть путь.Примечание : Чтобы закрыть контур в InDesign, вы также можете выбрать объект и выбрать «Объект»> «Контуры»> «Закрыть контур».
* Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.* Чтобы оставить контур открытым, вы также можете выбрать другой инструмент или выбрать «Выделение»> «Снять выделение» в Illustrator или «Правка»> «Отменить выделение всего» в InDesign.
Видео об использовании инструмента «Перо» в Illustrator см. На сайте www.adobe.com/go/vid0037.
.
Нарисуйте прямые линии, за которыми следуют кривые
Используя инструмент «Перо», щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign значок точки преобразования появляется рядом с инструментом «Перо», если он расположен правильно (в Photoshop небольшая диагональная линия или косая черта отображается рядом с инструментом «Перо»).
 Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, нажмите точку привязки и перетащите появившуюся направляющую линию.
Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, нажмите точку привязки и перетащите появившуюся направляющую линию.
A. Прямой участок завершен B. Размещение инструмента «Перо» над конечной точкой (значок «Преобразовать точку» отображается только в Illustrator и InDesign) C. Точка направления перетаскивания
Расположите перо там, где вы хотите установить следующую точку привязки; затем щелкните (и перетащите, если необходимо) новую точку привязки, чтобы завершить кривую.
A. Удерживая инструмент «Перо» вниз B. Перетаскивание линии направления C. Завершено строительство нового участка кривой.
Нарисуйте кривые, за которыми следуют прямые
Используя инструмент «Перо», перетащите курсор, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.

Переместите инструмент «Перо» в то место, где должен заканчиваться изогнутый сегмент, перетащите его, чтобы завершить кривую, и отпустите кнопку мыши.
Поместите инструмент «Перо» над выбранной конечной точкой.Значок точки преобразования появляется рядом с инструментом «Перо», если он расположен правильно. Щелкните точку привязки, чтобы преобразовать точку сглаживания в точку угла.
Переместите инструмент «Перо» в то место, где должен заканчиваться прямой сегмент, и щелкните, чтобы завершить прямой сегмент.
C. Позиционирование инструмента «Перо» над существующей конечной точкой D. Щелчок на конечной точке E. Щелчок по следующей угловой точке
Нарисуйте два изогнутых сегмента, соединенных углом
Используя инструмент «Перо», перетащите курсор, чтобы создать первую точку сглаживания изогнутого сегмента.

Переместите инструмент «Перо» и перетащите, чтобы создать кривую со второй точкой сглаживания; затем нажмите и удерживайте Alt (Windows) или Option (Mac OS) и перетащите направляющую линию к ее противоположному концу, чтобы задать наклон следующей кривой.Отпустите клавишу и кнопку мыши.
Этот процесс преобразует гладкую точку в угловую, разделяя направляющие линии.Переместите инструмент «Перо» в то место, где должен заканчиваться второй изогнутый сегмент, и перетащите новую точку сглаживания, чтобы завершить второй изогнутый сегмент.
A. Перетаскивание новой точки сглаживания B. Нажатие Alt / Option для разделения линий направления при перетаскивании и поворота линии направления вверх C. Результат после изменения положения и третьего перетаскивания
Эта информация взята из файлов справки Adobe
Как нарисовать плавные кривые в Adobe Illustrator с помощью инструмента «Ширина»
Привет, в этом видео мы собираемся вывести инструмент ширины на новый уровень. Мы собираемся взять этот нарисованный от руки логотип и удивительно векторизовать его. То же самое и с этим здесь, мы возьмем этот рисунок Pen Tool и сделаем все эти крутые кляксы до кончиков.Хорошо, давайте узнаем, как это сделать сейчас в Illustrator.
Мы собираемся взять этот нарисованный от руки логотип и удивительно векторизовать его. То же самое и с этим здесь, мы возьмем этот рисунок Pen Tool и сделаем все эти крутые кляксы до кончиков.Хорошо, давайте узнаем, как это сделать сейчас в Illustrator.
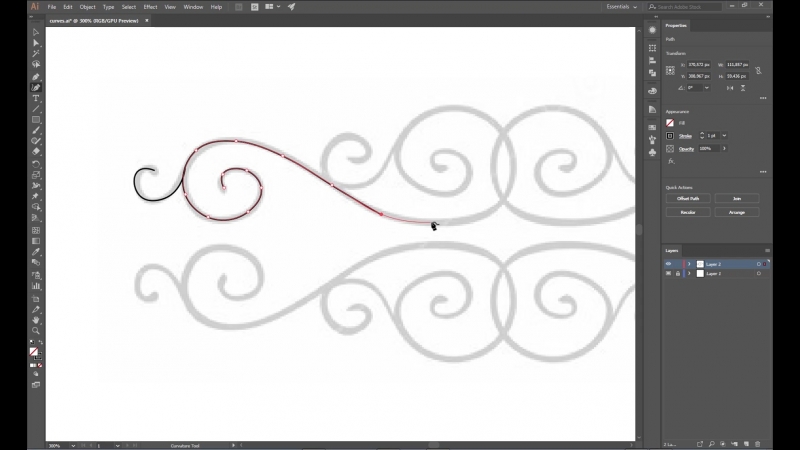
Я открыл файл Width Tool1.ai. Мы собираемся нарисовать вот такую кривую посередине. Вот логотип, который я сделал очень давно для компании Arctic Kiwi. Просто там есть действительно красивый вид новозеландского коралла. Горы, это то, что должно быть в любом случае, но мы хотим получить эту кривую, мы собираемся использовать инструмент Ширина. Мы рассмотрим некоторые из расширенных функций инструмента ширины.
Прежде всего нам нужно получить такую форму кривой.Это может быть самым сложным, верно? Я собираюсь использовать инструмент Curvature Tool, он дает мне самую красивую кривую линию. Мы практикуем инструмент Curvature Tool, помните? Я собираюсь щелкнуть один раз. Теперь, если вы поставите две, недостаточно точки кривой . .. Я стараюсь быть очень экономным. И если вы знаете, наименьшее количество точек привязки обычно дает более приятную кривую. Это хорошо, но не так, как я хотел. Итак, что мы можем сделать, я собираюсь отменить и просто добавить еще одну или две дополнительные точки вместо того, чтобы идти до конца, я собираюсь, может быть, добраться туда.Может быть там. То есть. Там. Вы увидите, как это происходит, как будто он тянется назад и влияет на линию. Спасибо, Curvature Tool.
.. Я стараюсь быть очень экономным. И если вы знаете, наименьшее количество точек привязки обычно дает более приятную кривую. Это хорошо, но не так, как я хотел. Итак, что мы можем сделать, я собираюсь отменить и просто добавить еще одну или две дополнительные точки вместо того, чтобы идти до конца, я собираюсь, может быть, добраться туда.Может быть там. То есть. Там. Вы увидите, как это происходит, как будто он тянется назад и влияет на линию. Спасибо, Curvature Tool.
Теперь, если вы подойдете близко, и вы скажете: «На самом деле это вроде как близко, но не то, что я хотел», вы можете использовать белую стрелку, чтобы настроить это. Но, допустим, это действительно плохо, и у вас есть то, чего вы не хотели. На самом деле давайте сделаем дубликат здесь. Перед тем, как приступить к работе с инструментом «Ширина», сделайте небольшой небольшой трюк: если у вас есть что-то, что не очень красиво, вы можете использовать «Объект», «Путь», «Упростить».Видите ли, не всегда работает, просто есть небольшая корректировка. Мне показалось, что сейчас это просто более приятная кривая, особенно здесь, наверху, она вроде как на вершине. Вы можете поиграть с положением кривой и решить, сколько — не слишком беспокойтесь о том, где она находится на этом слайдере, потому что это просто как бы меняет формы. Так что просто потяните за собой, пока не найдете что-то вроде: «На самом деле, я думаю, это довольно хорошо». Нам там вроде нравится. Убедитесь, что предварительный просмотр включен.Также знайте, что иногда я использую его, и это действительно создает большой беспорядок, но я бы сказал, в 80% случаев он делает его немного лучше.
Мне показалось, что сейчас это просто более приятная кривая, особенно здесь, наверху, она вроде как на вершине. Вы можете поиграть с положением кривой и решить, сколько — не слишком беспокойтесь о том, где она находится на этом слайдере, потому что это просто как бы меняет формы. Так что просто потяните за собой, пока не найдете что-то вроде: «На самом деле, я думаю, это довольно хорошо». Нам там вроде нравится. Убедитесь, что предварительный просмотр включен.Также знайте, что иногда я использую его, и это действительно создает большой беспорядок, но я бы сказал, в 80% случаев он делает его немного лучше.
Как видите, теперь мне нравится эта кривая. До свидания, вы в … Я собираюсь включить фон, попытаться выровнять его. Когда вы рисуете это, не слишком беспокойтесь о фоновом рисунке, потому что он нарисован вручную, как будто это было мое хорошее предположение, чтобы попытаться сделать его красивым и пышным, но мы хотим получить что-то, что выглядит идеально и векторно.Не беспокойтесь об этом слишком сильно. Теперь посмотрим на инструмент «Ширина». Вот этот инструмент Width Tool, он как арфа или что-то в этом роде. Щелкните по нему. И самый простой способ сделать это — найти где-нибудь самую толстую точку этой линии, я просто растяну ее. Так что это довольно крутая вещь, если вы никогда не использовали ее раньше, но многие люди ее использовали. Так что есть несколько вещей, на которые вам нужно обратить внимание. Если я увеличиваю масштаб, потому что для начала я использовал размер шрифта 1 и ширину обводки 1 пункт, вы можете видеть, что он немного сглажен, это не то, что я хотел.После этого вы можете сделать одно из двух. Вы можете просто взять его и просто перетащить, чтобы он был красивым и плотным, или вы можете просто начать с действительно небольшого шрифта, прежде чем начинать его рисовать. Вам решать.
Теперь посмотрим на инструмент «Ширина». Вот этот инструмент Width Tool, он как арфа или что-то в этом роде. Щелкните по нему. И самый простой способ сделать это — найти где-нибудь самую толстую точку этой линии, я просто растяну ее. Так что это довольно крутая вещь, если вы никогда не использовали ее раньше, но многие люди ее использовали. Так что есть несколько вещей, на которые вам нужно обратить внимание. Если я увеличиваю масштаб, потому что для начала я использовал размер шрифта 1 и ширину обводки 1 пункт, вы можете видеть, что он немного сглажен, это не то, что я хотел.После этого вы можете сделать одно из двух. Вы можете просто взять его и просто перетащить, чтобы он был красивым и плотным, или вы можете просто начать с действительно небольшого шрифта, прежде чем начинать его рисовать. Вам решать.
Еще кое-что, что нужно знать об инструменте «Ширина»: у вас может быть больше 1 точки. Вы можете видеть, что теперь вы можете отрегулировать это, имея много разных точек. Если вы получили что-то не в том месте, вы можете просто щелкнуть, удерживать и перетащить его центр. Вы можете видеть, вы можете перемещать его.Я собираюсь удалить их, щелкнув по нему. Я просто нажимаю «Удалить» на клавиатуре. Хватай и здесь. Еще мы можем сделать, допустим, я хочу, чтобы снаружи было немного больше. Скажи, что я хочу это там. Вы можете удерживать клавишу «Alt» на ПК или клавишу «Option» на Mac. И вы можете ухватиться за любую из этих сторон. Как видите, они работают независимо друг от друга. Если я отпущу его, они начнут работать вместе, пока я удерживаю клавишу «Option» или клавишу «Alt» на ПК, я могу как бы настроить только это, чтобы получить то, что я хочу это должно быть.Так что впереди еще много потрясающих инструментов Width Tool, но давайте просто закончим с этим. И я хочу столкнуться с одной из проблем, которые действительно есть у людей, и небольшим классным ярлыком, чтобы исправить это.
Вы можете видеть, вы можете перемещать его.Я собираюсь удалить их, щелкнув по нему. Я просто нажимаю «Удалить» на клавиатуре. Хватай и здесь. Еще мы можем сделать, допустим, я хочу, чтобы снаружи было немного больше. Скажи, что я хочу это там. Вы можете удерживать клавишу «Alt» на ПК или клавишу «Option» на Mac. И вы можете ухватиться за любую из этих сторон. Как видите, они работают независимо друг от друга. Если я отпущу его, они начнут работать вместе, пока я удерживаю клавишу «Option» или клавишу «Alt» на ПК, я могу как бы настроить только это, чтобы получить то, что я хочу это должно быть.Так что впереди еще много потрясающих инструментов Width Tool, но давайте просто закончим с этим. И я хочу столкнуться с одной из проблем, которые действительно есть у людей, и небольшим классным ярлыком, чтобы исправить это.
Допустим, я использую инструмент Curvature Tool. Я хочу нарисовать эти линии, но я хочу нарисовать их как отдельные линии, потому что происходит следующее: щелкните один раз, щелкните еще раз, щелкните там, и он соединится, это проще, я могу отключить. Теперь я хочу щелкнуть здесь. Ты, я не хочу, чтобы это присоединялось. Потому что он делает какие-то странные вещи, он просто хочет делать отдельные строки.Самый быстрый способ исправить это — выбрать его с помощью «Черная стрелка», удерживая «Command» на Mac или «Control» на ПК и нажмите «2». Он просто его запирает. Теперь это как бы заблокировано в фоновом режиме. Вернитесь к инструменту Curvature Tool, щелкните один раз, щелкните один раз. Тогда, наверху здесь, он не будет пытаться присоединиться к нему. Если мы удерживаем «Command 2», он просто снова блокирует его. Так что … легко поместить его на отдельный слой. Опять же, перестань это делать. Я собираюсь пойти «Команда 2», все заблокировано. Так что я могу продолжить свой веселый путь.Я, наверное, хочу присоединиться к некоторым из этих строк, но ничего страшного.
Теперь я хочу щелкнуть здесь. Ты, я не хочу, чтобы это присоединялось. Потому что он делает какие-то странные вещи, он просто хочет делать отдельные строки.Самый быстрый способ исправить это — выбрать его с помощью «Черная стрелка», удерживая «Command» на Mac или «Control» на ПК и нажмите «2». Он просто его запирает. Теперь это как бы заблокировано в фоновом режиме. Вернитесь к инструменту Curvature Tool, щелкните один раз, щелкните один раз. Тогда, наверху здесь, он не будет пытаться присоединиться к нему. Если мы удерживаем «Command 2», он просто снова блокирует его. Так что … легко поместить его на отдельный слой. Опять же, перестань это делать. Я собираюсь пойти «Команда 2», все заблокировано. Так что я могу продолжить свой веселый путь.Я, наверное, хочу присоединиться к некоторым из этих строк, но ничего страшного.
Так ты, мой друг, «Команда 2». Затем я беру инструмент Curvature Tool. Щелкните один раз, щелкните еще раз, снова наверху. Теперь вы думаете: «Они не соединены». Итак, небольшая хитрость: давайте обязательно разблокируем их все. Итак, в разделе «Объект» есть «Разблокировать все». По какой-то причине этот ярлык не работает на моей машине. Это было сделано кем-то еще, но мы можем захватить все эти точки привязки вверху. Итак, я использовал свою «Белую стрелу», я только что выбрал их все.Затем я могу перейти сюда, «Панель выравнивания», скажем, я хочу выровнять ее. «Выровнять по вертикали» и «Выровнять по центру по горизонтали». Теперь они просто накладываются друг на друга, отлично.
Итак, небольшая хитрость: давайте обязательно разблокируем их все. Итак, в разделе «Объект» есть «Разблокировать все». По какой-то причине этот ярлык не работает на моей машине. Это было сделано кем-то еще, но мы можем захватить все эти точки привязки вверху. Итак, я использовал свою «Белую стрелу», я только что выбрал их все.Затем я могу перейти сюда, «Панель выравнивания», скажем, я хочу выровнять ее. «Выровнять по вертикали» и «Выровнять по центру по горизонтали». Теперь они просто накладываются друг на друга, отлично.
Итак, перейдем к нашему следующему примеру с инструментом ширины. Итак, во втором примере откройте «Инструмент ширины 2». И мы сделаем это в стиле Си Скотта. Обратите внимание на Си Скотта, у него потрясающие вещи, как будто это полная копия такого типа эффектов. Мы ищем такие отрывные концы и красивые изгибы.Мы собираемся сделать две вещи, давайте сначала сделаем слезу. Итак, я собираюсь взять … Мы будем использовать инструмент Curvature Tool, потому что мне легче делать эти кривые. Щелкните один раз, щелкните дважды. Сколько мне нужно? Я практиковал это пару раз, обучая этому, так что знаю, что мне нужно немного больше, чем обычно. Я хочу как бы зайти сюда, а потом, может быть, туда. Теперь я мог бы использовать Белую стрелу, чтобы привести их в порядок, но я счастлив, примерно так, как есть. У вас могли возникнуть проблемы — у меня не было заливки — если вам сложно рисовать, просто отключите заливку, прежде чем начинать рисовать.
Щелкните один раз, щелкните дважды. Сколько мне нужно? Я практиковал это пару раз, обучая этому, так что знаю, что мне нужно немного больше, чем обычно. Я хочу как бы зайти сюда, а потом, может быть, туда. Теперь я мог бы использовать Белую стрелу, чтобы привести их в порядок, но я счастлив, примерно так, как есть. У вас могли возникнуть проблемы — у меня не было заливки — если вам сложно рисовать, просто отключите заливку, прежде чем начинать рисовать.
Следующее, что я хочу сделать, это уменьшить толщину штриха, чтобы она была красивой и тонкой. Давайте возьмем инструмент ширины. Вот он там. У нас будет несколько вещей, одна из которых — Star Point. То, что вы обнаружите с помощью Star Point, — предположим, вы перетащите его в неправильном направлении, и это похоже, что не работает, просто перетащите его в противоположном направлении, поэтому я перетаскиваю его вниз. Так что это моя первая часть. Он неплохо справляется, правда? Следующее, что я хочу, это конец слезы. Итак, что мы сделаем . .. Я собираюсь приблизить этот совет.И вам нужно две части, я собираюсь нарисовать одну часть. Теперь это просто похоже на обычную линию, но сразу за ней перетащите немного тоньше. Похоже на клубень. Ваш может работать по умолчанию, скорее всего, нет, но если вы нажмете на линию, перейдите сюда, Обводка и нажмите на слово «Обводка». По умолчанию установлен, к сожалению, названный Butt Cap. Вы хотите перейти к следующему под названием «Round Cap», и он придаст вам такой вид. Этот конец ломается, но мы можем исправить этот конец простым способом, лоббируя его, но это дает вам красивую форму капли слезы.Вот что мы ищем для этого рисунка.
.. Я собираюсь приблизить этот совет.И вам нужно две части, я собираюсь нарисовать одну часть. Теперь это просто похоже на обычную линию, но сразу за ней перетащите немного тоньше. Похоже на клубень. Ваш может работать по умолчанию, скорее всего, нет, но если вы нажмете на линию, перейдите сюда, Обводка и нажмите на слово «Обводка». По умолчанию установлен, к сожалению, названный Butt Cap. Вы хотите перейти к следующему под названием «Round Cap», и он придаст вам такой вид. Этот конец ломается, но мы можем исправить этот конец простым способом, лоббируя его, но это дает вам красивую форму капли слезы.Вот что мы ищем для этого рисунка.
Теперь вы можете стать мастером с Pen Tool и потратить некоторое время на получение этой кривой, потому что она довольно хороша, но не идеальна. Я покажу вам способ, скажем, что этот здесь довольно круговой, я хочу вроде … Я покажу вам трюк, который я использую, чтобы получить достаточно идеальный круг. Я собираюсь начать с эллипса. Возможно, вам придется удерживать инструмент «Прямоугольник» и взять инструмент «Эллипс». Я собираюсь нарисовать эллипс. Теперь, ярлык, если вы удерживаете клавишу «Alt» на ПК или клавишу «Option» на Mac, он начинается с центра.Удерживая Shift, вы получите идеальный круг. Это то, что я ищу, правда?
Я собираюсь нарисовать эллипс. Теперь, ярлык, если вы удерживаете клавишу «Alt» на ПК или клавишу «Option» на Mac, он начинается с центра.Удерживая Shift, вы получите идеальный круг. Это то, что я ищу, правда?
Теперь помните, моя вещь внизу — это просто нарисованная от руки вещь, поэтому она никогда не будет идеальной, так что не … Мы не собираемся пытаться это сделать, верно? Мы хотим приблизиться к этому. Я хочу разрезать это на части. Я не часто использую Knife Tool. См. Этот ярлык, этот инструмент «Ножницы». Я сказал нож, я имел в виду ножницы. Так что, если вы не можете его найти, он скрывается под Eraser Tool.И он действительно хорош в этом — щелкни один раз, а потом еще раз. И то, что он делает, это то, что если я дважды нажимаю клавишу «Удалить», он удаляет этот кусок. Возможно, вы удалили не тот бит. Таким образом, вам, возможно, придется выбрать с помощью черной стрелки и удалить бит, который вам нужен. Вы можете видеть здесь, я вроде как начал это делать. Теперь я хочу продолжить. Итак, я собираюсь использовать Pen Tool или Curvature Tool. Где инструмент кривизны? Я хочу показать тебе кое-что. Инструмент Curvature Tool похож на «Я хочу быть с этой стороны», потому что это была последняя нарисованная точка.И ты такой: «Нет, я хочу, чтобы ты был на этой стороне».
Итак, я собираюсь использовать Pen Tool или Curvature Tool. Где инструмент кривизны? Я хочу показать тебе кое-что. Инструмент Curvature Tool похож на «Я хочу быть с этой стороны», потому что это была последняя нарисованная точка.И ты такой: «Нет, я хочу, чтобы ты был на этой стороне».
Я возьму «Белую стрелу» и скажу «щелкни по тебе». Теперь, если я вернусь к своему инструменту Curvature Tool, он скажет: «Я бросаю вам вызов и делаю все, что хочу», и вернусь к первому. Так что я считаю, что это небольшая ошибка. Если вы можете придумать лучший способ, чем этот хак. Что я делаю, я нажимаю на эту штуку, щелкаю по ней один раз, а затем возвращаюсь к моему инструменту Curve Tool, и он говорит: «Вы имели в виду этого парня?», И я отвечаю: «Да, я сделал». Поэтому я использую Pen Tool, чтобы щелкнуть по нему один раз.Так что то, что я ищу сейчас, вероятно, примерно там. Я просто пойду за этим парнем посередине. Теперь я хочу, чтобы он шел по центру, я хочу, чтобы он был прямым, не хочу, чтобы он был такой большой кривой, как эта. Итак, я сделаю двойной щелчок. Затем дважды щелкните здесь. Там это не сработало, поэтому я вернусь и, возможно, просто поправлю это. Старайтесь не портить его слишком сильно. Выглядит нормально.
Итак, я сделаю двойной щелчок. Затем дважды щелкните здесь. Там это не сработало, поэтому я вернусь и, возможно, просто поправлю это. Старайтесь не портить его слишком сильно. Выглядит нормально.
Теперь вы можете пойти со своей Белой стрелой и привести ее в порядок. Есть пара битов.Полное безумие, мы не получаем идеальных кругов. Инструмент ширины помогает. Я использую White Arrow, инструмент Direct Selection Tool, просто чтобы привести его в порядок. Я чувствую себя как бы там. Возможно, потребуется немного поработать. Что я мог бы сделать, так это отключить это внизу, потому что это как бы влияет на то, где, я думаю, оно должно быть. Опять то же самое. Итак, я использовал этот круг, чтобы выполнить большую часть работы. Теперь я собираюсь уменьшить свой «Штрих» до чего-нибудь действительно легкого. Я собираюсь взять свой «Инструмент ширины».Я собираюсь … Возможно, мне придется снова включить это сейчас. Просто выключил. Мне нужен большой кусок для этого конца. Вероятно, я хочу сопоставить его здесь, потому что я хочу, чтобы шрифт был той же ширины, что и примерно там, прежде чем он станет тонким.
Что я делаю? Здесь он становится немного тоньше, так что я собираюсь затянуть его там. Затем я хочу сделать эту маленькую каплю. Давайте попрактикуемся в этом. Итак, я хочу пойти, вы получите такой наконечник, а затем немного дальше назад. Итак, я хочу последнюю часть Anchor.И еще немного назад. Я просто собираюсь затянуть это. Вам может показаться, что, Святая Молли … идет к, может быть, слишком большим, вы просто бросите это туда. Замечательно, я достаточно счастлив. Что я могу сделать, так это обрезать его, я хочу, чтобы он был немного дальше, поэтому на моей клавиатуре нажмите C, чтобы получить инструмент Scissors Tool, чтобы он щелкнул. «Черная стрела», хватай кусок, он не нужен. Мне нужно вернуть мою каплю сюда. Он работает правильно, правда? Я рисую здесь маленький кружок. Поменяйте этих парней, это то, что я ищу.Уменьшить. Насколько это идеально? Это очень хорошо.
Классно! Итак, сейчас мы нарисуем эти буквы. Вы можете легко нарисовать их, но вы рисуете их отдельно. Этот L я рисую с помощью инструмента «Перо», «Кривизна». И я рисую эти две вещи отдельно, используя инструмент Ширина. Я объединю их в эпизоде, вероятно, через два видео после этого, на самом деле нет, в следующем видео, где мы начнем объединять разные формы, такие как этот инструмент ширины, с обычными формами.
Этот L я рисую с помощью инструмента «Перо», «Кривизна». И я рисую эти две вещи отдельно, используя инструмент Ширина. Я объединю их в эпизоде, вероятно, через два видео после этого, на самом деле нет, в следующем видео, где мы начнем объединять разные формы, такие как этот инструмент ширины, с обычными формами.
Итак, я бы хотел, чтобы вы продолжали практиковаться в некоторых из них. Некоторые из них изменили направление. В этом случае я, вероятно, просто сделаю две отдельные строки. Так что я сделаю тот, который пришел отсюда и остановился на этом. Теперь мне нужно зафиксировать его, поместить на отдельный слой и нарисовать еще один. Это будет действительно легко сделать с кругом. Я должен был сделать это, было бы очень легко. Я тоже сделал вот такую кривую. Но ты получил идею. Некоторые из них меняют направление.И я делаю это одной большой длинной очередью. Я бы хотел, чтобы вы попрактиковались в некоторых из них, и мы закончим их в следующем видео.
Хорошо, перейдем к инструменту Shape Builder Tool, о котором я продолжаю говорить. Мы, наконец, закончим несколько из этих рисунков в следующем. Ладно, давай сделаем это.
Мы, наконец, закончим несколько из этих рисунков в следующем. Ладно, давай сделаем это.
Работа с инструментами рисования в Illustrator
Что вы узнаете из этого руководства Illustrator:
|
Это руководство дает вам основу для работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. Чтобы узнать о дополнительных возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator. |
Adobe Illustrator включает ряд впечатляющих инструментов для рисования
, которые позволяют создавать самые разнообразные изображения со скоростью
и точностью.
Запуск
Перед запуском убедитесь, что ваши инструменты и панели согласованы, сбросив рабочее пространство. См. «Сброс настроек Adobe Illustrator CC» в разделе «Начало работы» этой книги.
В этом уроке вы будете работать с несколькими файлами из папки ai03lessons. Убедитесь, что вы загрузили папку CClessons на жесткий диск с прилагаемого DVD. См. «Загрузка файлов уроков» в разделе «Начало работы» этой книги.
Работа с инструментом Pen
Инструмент «Перо» — один из самых мощных инструментов Illustrator, позволяющий создавать любые линии или фигуры. Инструмент «Перо» создает опорные точки, которые могут быть закругленными, гладкими, острыми или угловыми.Используя инструмент «Перо», вы можете создать любую линию или фигуру, какую только сможете придумать. Использование инструмента «Перо» и освоение построения линий — это все о понимании природы опорных точек, а также о том, как их создавать и работать с ними.
В Illustrator можно создавать точки привязки двух типов: угловые точки и точки сглаживания. Угловые точки обычно видны на линейных формах с твердыми краями, таких как многоугольники и квадраты, в то время как гладкие точки используются для построения извилистых изогнутых линий. |
Инструмент «Перо» имеет универсальную функцию, которая позволяет создавать новые точки привязки, добавлять точки привязки к существующим контурам и удалять точки привязки из существующих контуров. Внешний вид инструмента меняется в зависимости от того, на что наведен курсор на монтажной области. Обратите внимание на то, как выглядит курсор инструмента, так как он поможет вам использовать все функции инструмента «Перо».
Вариант инструмента «Перо» | Описание |
Появляется только в процессе создания линии; он сигнализирует, что следующая созданная точка привязки продолжит эту линию. | |
Указывает, что инструмент «Перо» создаст новую линию. | |
Указывает, что инструмент «Перо» можно использовать для преобразования точки привязки, над которой он в данный момент находится.Этот значок появляется только тогда, когда инструмент Pen находится над последней узловой точкой, которая была создана в выбранном пути. | |
Указывает, что инструмент «Перо» выберет путь и продолжит движение от конечной точки, над которой вы наведете курсор. Этот значок появляется рядом с инструментом «Перо», только когда он находится над конечной точкой пути, который вы в данный момент не создаете. | |
Указывает, что инструмент «Перо» соединит путь, который в настоящее время создается, с конечной точкой другого пути. | |
Указывает, что инструмент «Перо» закроет путь, который вы в данный момент создаете. | |
Указывает, что инструмент «Перо» удалит точку привязки, над которой он в данный момент находится. | |
Указывает, что инструмент «Перо» добавит точку привязки к сегменту линии, над которым он в данный момент находится.Этот значок появляется только тогда, когда инструмент «Перо» наведен на сегмент линии на выбранном пути. |
Рисование прямых
Первый навык работы с инструментом «Перо», который вам необходимо освоить, — это рисование прямой линии. Для этого вы создаете угловые опорные точки с помощью инструмента «Перо». В результате автоматически создаются прямые.
1 В Illustrator выберите «Файл»> «Открыть». Когда появится диалоговое окно Открыть, перейдите в папку ai03lessons и выберите файл ai0501.ai файл. Щелкните ОК. Это практический файл, содержащий несколько различных шаблонов строк, с которыми вы будете работать в следующих упражнениях.
2 Выберите «Файл»> «Сохранить как». В диалоговом окне «Сохранить как» перейдите в папку ai03lessons и введите ai0501_work.ai в текстовое поле имени файла; затем щелкните Сохранить. В диалоговом окне «Параметры Illustrator» нажмите «ОК», чтобы принять настройки по умолчанию.
В диалоговом окне «Сохранить как» перейдите в папку ai03lessons и введите ai0501_work.ai в текстовое поле имени файла; затем щелкните Сохранить. В диалоговом окне «Параметры Illustrator» нажмите «ОК», чтобы принять настройки по умолчанию.
3 На панели управления в верхней части рабочего пространства выберите «Нет» () в раскрывающемся меню «Цвет заливки».При необходимости выберите черный цвет в раскрывающемся меню Цвет обводки и выберите 2 pt в раскрывающемся меню Толщина обводки.
4 Выберите инструмент «Перо» () на панели «Инструменты» и найдите шаблон с надписью «Упражнение 1» на монтажной области. Нажмите и отпустите левую кнопку мыши при наведении курсора на метку 1. Линия начинается с создания первой точки привязки.
Используйте инструмент «Перо», чтобы создать первую точку привязки. |
5 Переместите курсор к части строки с меткой 2, щелкните и отпустите кнопку мыши. Вторая точка линии создана. Инструмент «Перо» автоматически рисует прямую линию между двумя точками.
Вторая точка линии создана. Инструмент «Перо» автоматически рисует прямую линию между двумя точками.
Щелкните, чтобы создать вторую точку привязки. |
6 Продолжайте щелкать и отпускать, чтобы завершить линию метками 3, 4, 5, 6 и 7.Обратите внимание, как инструмент «Перо» автоматически продолжает линию, включая каждую новую точку привязки.
7 После того, как вы установили последнюю точку привязки на метке 7, нажмите и удерживайте Ctrl (Windows) или Command (Mac OS) и щелкните любую пустую область страницы. Это отменяет выбор и заканчивает строку. Если вы не отмените выбор и не завершите линию, инструмент «Перо» продолжит связывать путь со следующей созданной привязкой.
8 Поместите курсор на метку 1 упражнения 2. Щелкните и отпустите левую кнопку мыши, чтобы создать первую точку привязки новой линии.
9 Поместите курсор на метку 2. Удерживая нажатой клавишу Shift, нажмите и отпустите, чтобы создать вторую точку линии; Инструмент «Перо» автоматически соединяет две точки прямой линией. Поскольку вы удерживали клавишу Shift при создании второй точки, Illustrator автоматически рисует идеально горизонтальную линию.
Поскольку вы удерживали клавишу Shift при создании второй точки, Illustrator автоматически рисует идеально горизонтальную линию.
10 Поместите курсор на метку 3. Снова удерживая клавишу Shift, щелкните и отпустите левую кнопку мыши, чтобы установить третью точку привязки. На этот раз созданная линия представляет собой идеальную вертикальную линию.
11 Продолжайте удерживать клавишу Shift, щелкая метки 4, 5 и 6. При этом линия между точками 4 и 5 рисуется под идеальным углом 135 градусов, поскольку клавиша Shift ограничивает угол с шагом 45 градусов.
Удерживая Shift при щелчке мышью, вы можете создать |
12 Установив последнюю точку привязки на метке 6, удерживая клавишу Ctrl (Windows) или Command (Mac OS), щелкните монтажную область, чтобы отменить выбор и завершить линию.
13 Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Рисование изогнутых линий
Прямые линии могут увести вас только пока; более органичные и сложные композиции требуют использования изогнутых линий для визуализации объектов. Теперь вы выполните упражнение 3.
1 Поместите курсор на метку 1 в начале изогнутой линии. Щелкните и, не отпуская мышь, перетащите курсор немного вверх над выступом линии, чтобы создать первую точку привязки. Когда вы перетаскиваете курсор вверх, создается впечатление, что вы перетаскиваете линию от точки.Фактически вы создаете указатель направления для точки привязки.
Перетаскивание с одновременным щелчком с помощью инструмента «Перо» позволяет |
3 Выберите инструмент «Выделение» (), нажмите и перетащите центральную верхнюю точку привязки ограничительной рамки вверх, чтобы растянуть треугольник.
4 Увеличьте длину треугольника, щелкнув нижний правый угол ограничивающей рамки, потянув вниз и перетащив привязку влево.
Что такое ручки направления?
Когда вы выбираете или создаете точку сглаживания, вы можете видеть маркеры направления этой точки. Маркеры направления управляют углом и длиной кривых. Маркер направления состоит из двух частей: направляющих линий и направляющих точек на концах линий. Точка привязки может иметь ноль, один или два маркера направления, в зависимости от типа точки. Маркеры направления служат своего рода дорожной картой для линии, управляя тем, как линии приближаются и покидают каждую точку привязки.Если выходная ручка обращена вниз, линия покидает точку привязки и уходит вниз. Точно так же линия направлена вверх, если маркер направления указывает вверх.
A. Точка привязки. B. Линия направления. |
2 Поместите курсор на метку 2, расположенную в конце первой кривой в упражнении 3. Щелкните и перетащите вниз, чтобы создать вторую точку привязки. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне. Перетаскивая курсор вниз, вы заметите, что между двумя точками привязки в реальном времени формируется кривая. Пока вы не отпускаете кнопку мыши, вы можете изменять форму этой линии, перетаскивая мышь в разные стороны.
Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне. Перетаскивая курсор вниз, вы заметите, что между двумя точками привязки в реальном времени формируется кривая. Пока вы не отпускаете кнопку мыши, вы можете изменять форму этой линии, перетаскивая мышь в разные стороны.
Если вам нужно изменить любую из предыдущих точек, выберите «Правка»> «Отменить» или воспользуйтесь сочетанием клавиш Ctrl + Z (Windows) или Command + Z (Mac OS). Не волнуйтесь, если кривые не соответствуют шаблону, их можно будет откорректировать позже.
Перетаскивание во время создания второй точки привязки |
3 Поместите курсор на метку 3, расположенную в конце второй кривой. Щелкните и перетащите вверх, чтобы создать третью точку привязки линии. Продолжайте перетаскивать мышь, пока не сформируете кривую, отображаемую в шаблоне. Опять же, пока вы не отпускаете мышь, вы можете изменить форму этого пути, изменив направление мыши.
4 Поместите курсор на метку 4, расположенную в конце второй кривой. Как и в шаге 3, щелкните и перетащите вниз, чтобы создать четвертую и последнюю точку привязки линии. Продолжайте перетаскивать мышь, пока не сформируете кривую, отображаемую в шаблоне.
5 Как и в предыдущем упражнении, после создания последней точки привязки на метке 4, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните монтажную область, чтобы деактивировать путь.
6 При необходимости используйте инструмент «Прямое выделение» (), чтобы переместить ручки и точки, чтобы кривые более точно следовали траектории, затем выберите «Файл»> «Сохранить», чтобы сохранить результаты.
Чертеж отводов
В предыдущем упражнении вы создали S-образные кривые, линии, изогнутые в противоположном направлении от предыдущего. В этом упражнении вы создадите шарнирные кривые, линии, изгибающиеся в одном направлении; в этом случае все они будут изгибаться, как гребешок. Теперь вы выполните упражнение 4.
1 Выберите инструмент «Перо» () на панели «Инструменты» и поместите курсор над меткой 1 в начале изогнутой линии в упражнении 4. Как и в предыдущем упражнении, щелкните и перетащите курсор немного вверх над аркой, чтобы создать ваша первая точка привязки.
2 Поместите курсор на метку 2, расположенную в конце первой кривой. Щелкните и перетащите вниз, чтобы создать вторую точку привязки. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
3 Нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS) на клавиатуре. Это временно преобразует инструмент «Перо» в инструмент «Преобразовать опорную точку» (), который также является отдельным инструментом в группе инструментов «Перо». Помимо прочего (рассмотрено далее в этом уроке), этот инструмент используется для редактирования маркеров направления.Поместите инструмент «Преобразовать опорную точку» над маркером направления для исходящей направляющей линии, затем щелкните и перетащите эту точку так, чтобы она указывала вверх. Две направляющие линии теперь образуют V.
Две направляющие линии теперь образуют V.
Переместите маркер направления, чтобы изменить направление следующего пути. |
Маркер направления управляет кривизной линий пути.Поскольку маркер направления выхода, созданный на шаге 3, направлен вниз, линия захочет пойти вниз. Чтобы нарисовать шарнирную кривую, вы должны изменить угол этого маркера направления так, чтобы он указывал вверх. |
4 Поместите курсор на метку 3, расположенную в конце второй кривой. Щелкните и перетащите вниз, чтобы создать третью точку привязки. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
5 Снова нажмите и удерживайте Alt (Windows) или Option (Mac OS), чтобы временно переключить инструмент «Перо» на инструмент «Преобразовать опорную точку».Еще раз поместите инструмент Преобразовать опорную точку над ручкой направления для исходящей линии направления, щелкните и перетащите эту точку так, чтобы она указывала вверх, а линии направления образовывали V.
6 Повторите шаг 4 для последней кривой на метке 4. После того, как вы создали эту последнюю опорную точку, удерживайте клавишу Ctrl (Windows) или Command (Mac OS) и щелкните монтажную область, чтобы деактивировать путь.
7 Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Преобразование изогнутых линий в прямые
Следующие два упражнения показывают, как рисовать прямые и изогнутые линии вместе как части одного пути.Теперь вы завершите упражнение 5.
1 Поместите курсор на метку 1 в начале изогнутой линии в упражнении 5. Удерживая нажатой клавишу Shift, щелкните и перетащите курсор немного вверх над аркой, чтобы создать первую опорную точку. Когда вы перетаскиваете курсор вверх, ваше движение ограничивается идеально вертикальной линией. Отпустите мышь перед тем, как отпустить клавишу Shift.
2 Поместите курсор на метку 2, расположенную в конце первой кривой. Опять же, удерживая клавишу Shift, щелкните и перетащите вниз, чтобы создать вторую точку привязки. Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
Продолжайте перетаскивать мышь, пока не сформируете кривую в шаблоне.
Создайте еще один изогнутый контур. |
Маркер направления управляет кривизной линий пути. Поскольку маркер направления выхода, созданный на шаге 2, направлен вниз, линия захочет пойти вниз. Если вы перетащите направляющую точку так, чтобы линия указывала вверх, как в предыдущем упражнении, она захочет загнуться вверх.Однако, чтобы сформировать прямую линию, вы хотите полностью удалить этот указатель направления, преобразовав таким образом точку привязки в точку угла. |
3 Поместите курсор на точку привязки, созданную на шаге 2. Курсор инструмента «Перо» изменится, что даст вам возможность преобразовать только что созданную точку привязки.
Курсор инструмента «Перо» изменяется, позволяя |
4 При наведении указателя мыши на точку привязки щелкните мышью. Это сворачивает маркер направления исходящего якоря, позволяя создать прямую линию.
Сверните маркер направления. |
5 Поместите курсор на метку 3. Удерживая клавишу Shift на клавиатуре, щелкните метку 3, чтобы создать прямую линию, завершающую путь.
6 После создания последней точки привязки на метке 3, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните монтажную область, чтобы отменить выбор и завершить линию.
7 Выберите «Файл»> «Сохранить», чтобы сохранить работу.
Рисование прямых линий до изогнутых
Теперь вы будете работать в противоположном направлении и соедините прямые линии с изогнутыми. Выполните упражнение 6.
1 Найдите шаблон с надписью «Упражнение» 6. Держите инструмент «Перо» над началом линии (с меткой 1). Курсор изменится (), показывая, что вы начнете новую строку. Нажмите и отпустите левую кнопку мыши при наведении курсора на метку 1. Линия начинается с создания первой точки привязки.
Курсор изменится (), показывая, что вы начнете новую строку. Нажмите и отпустите левую кнопку мыши при наведении курсора на метку 1. Линия начинается с создания первой точки привязки.
2 Поместите курсор на метку 2. Удерживая клавишу Shift, щелкните метку 2, чтобы создать идеально прямую линию между точками 1 и 2 на пути.
3 Поместите курсор на точку привязки, созданную на шаге 2. Курсор инструмента «Перо» изменится (), указывая на то, что вы можете изменить направление ручки направления.
4 При наведении курсора на точку привязки щелкните и перетащите вверх в направлении кривой, которую вы хотите нарисовать. Это создает новый маркер направления.
Измените направление ручки направления. |
5 Расположите инструмент «Перо» над этикеткой 3. Щелкните и перетащите вниз, чтобы создать кривую, отображаемую в шаблоне.
Закончите путь, создав кривую. |
6 После создания последней точки привязки на метке 3, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните монтажную область, чтобы отменить выбор и завершить линию.
7 Выберите «Файл»> «Сохранить», затем выберите «Файл»> «Закрыть».
Перейти к следующему руководству Illustrator: Трассировка изображений в Illustrator CC>
Создание красивых кривых в Illustrator
Кристиан Габриэль, Adobe Expert / ACI
Сколько раз вы смотрели на изгибы логотипа или профессионального шрифта и задавались вопросом, как они достигают этих невероятно гладких изгибов.Если вы прирожденный художник и умеете рисовать или рисовать, вы уже впереди всех. Но что, если это не так, и рисование простых кривых кажется хлопотным делом? Вот несколько простых и эффективных способов сделать ваши линии гладкими и красивыми!
Нужно изучить Adobe Illustrator? Почему бы не присоединиться к одному из наших практических классов Adobe Illutrator? Занятия, проводимые профессионалами, предлагаются ежемесячно в Лос-Анджелесе, и наши инструкторы могут проводить обучение на месте по всей стране. Получите расценки на обучение работе с Illustrator на месте.
Получите расценки на обучение работе с Illustrator на месте.
От руки с кистями и карандашами
Обычно, рисуя от руки мышкой, вы можете получить то, что видите выше. Неидеальная изогнутая линия. Если вы не рисуете трещины или неровные фигурки из палочек, это обычно то, что вы получаете. Он основан на том, насколько устойчиво ваша рука держит мышь. Большинство цифровых художников использовали бы что-то вроде планшета Wacom или сенсорного экрана с пером, чтобы органично нарисовать плавную изогнутую линию, но если у вас их нет, мышь — плохая замена.К счастью, Adobe подумала об этом и встроила несколько удивительных функций, которые помогут вам сгладить линии. Одной из таких функций является возможность регулировки Fidelity инструмента. Fidelity регулирует точность вашего инструмента. Выберем кисть Paintbrush Too л. Теперь, чтобы настроить точность работы инструмента «Кисть», дважды щелкните значок инструмента «Кисть» на панели инструментов, чтобы вы могли открыть параметры «Кисть» .
Намного, намного лучше! Теперь, если вы продолжите рисовать, будет применена максимальная гладкость.Помните, что если сглаживание слишком велико, вы всегда можете вернуть «интенсивность» с помощью ползунка Fidelity .
После того, как вы нарисовали или проследили свой объект и создали контуры, вы можете добавить несколько интересных стилей кистей, перейдя на панель BRUSHES PANEL и щелкнув нужный мазок кисти. Для получения дополнительных кистей щелкните меню панели кистей в верхнем правом углу и перейдите к библиотеке кистей .
Дополнительную стилизацию ваших логотипов и / или надписей можно настроить с помощью таких инструментов, как WIDTH TOOL . Инструмент «Ширина» позволяет изменять толщину обводки в разных частях сегмента контура. Переменная ширина штриха может значительно улучшить его, если он слишком однородный. Другие инструменты, которые могут помочь вам художественно манипулировать вашим путем, — это инструменты Warp, Twirl, Pucker, Bloat, Scallop, Crystallize и Wrinkle.
Другие инструменты, которые могут помочь вам художественно манипулировать вашим путем, — это инструменты Warp, Twirl, Pucker, Bloat, Scallop, Crystallize и Wrinkle.
Альтернативные методы сглаживания путей
Для наглядности любой путь можно сгладить. В большинстве случаев это можно сделать несколькими способами. Например, давайте использовать КАРАНДАШНЫЙ ИНСТРУМЕНТ . Обычно вы можете найти этот инструмент, нажав правой кнопкой мыши на SHAPER TOOL на панели инструментов, а затем выбрав инструмент прямо под ним (его также можно активировать, нажав клавишу «N» на клавиатуре).
Рисование карандашом — это всегда приключение, и если у вас нет очень устойчивой руки, вы можете в конечном итоге возненавидеть этот инструмент.Нарисуйте изогнутую линию. Теперь мы можем исправить эту линию, настроив Fidelity Pencil Tool, точно так же, как мы изменили ее на нашей Paintbrush, но мы собираемся использовать другой метод. Этот метод называется «ГЛАДКИЙ ИНСТРУМЕНТ ». Используете ли вы инструмент «Кисть», «Карандаш» или «Перо», инструмент «Сглаживание» позволяет сгладить уже существующий контур.
Этот метод называется «ГЛАДКИЙ ИНСТРУМЕНТ ». Используете ли вы инструмент «Кисть», «Карандаш» или «Перо», инструмент «Сглаживание» позволяет сгладить уже существующий контур.
Прежде всего, убедитесь, что ваш путь выбран. Затем выберите инструмент «Сглаживание» в той же категории, что и инструмент «Карандаш». Это прямо под ним! Просто нажмите правой кнопкой мыши на Shaper Tool или Pencil Tool , и вы увидите «полосатый» карандаш.Выберите это.
Затем, чтобы изменить интенсивность сглаживания — дважды щелкните значок инструмента сглаживания на панели инструментов (как показано выше) и сдвиньте его влево или вправо. Теперь вы можете использовать инструмент «Сглаживание», чтобы нарисовать грубые участки линии и сгладить их вручную!
Помимо этих методов, вы всегда можете улучшить рисование с помощью инструмента «Перо», который является более сложным, но более точным или «механическим» способом создания плавных линий. Сглаживание не требуется!
Сглаживание не требуется!
Использование инструмента кривизны в Adobe Illustrator
В Adobe Illustrator одним из наиболее сложных инструментов для начинающих (и даже опытных пользователей) является инструмент «Перо». Это непростой инструмент для освоения, да и поначалу он не особенно интуитивен. Инструмент «Перо» сложен, потому что для овладения им действительно требуется время. Я часто вспоминаю об этом, когда мне нужно научить кого-нибудь использовать инструмент «Перо». Я получаю такие вопросы, как «Как узнать, где щелкнуть, чтобы создать следующую точку привязки?» Часто нет хорошего ответа, потому что многое зависит от опыта.
В выпуске Adobe Illustrator CC 2014 года (точнее, октябрьском выпуске) Adobe предоставила пользователям новый инструмент под названием Curvature tool. Инструмент «Кривизна» находится на панели «Инструменты», непосредственно под инструментом «Перо» в режиме просмотра с одним столбцом или справа от инструмента «Перо» в режиме просмотра с двумя столбцами.
Рисование с помощью инструмента Кривизна
Инструмент «Кривизна» представляет собой переработанный подход к рисованию контуров в Illustrator. В то время как инструмент «Перо» — это скорее точный инструмент, требующий от вас обдумывания того, где разместить точку привязки и как вытянуть направляющие линии для управления сегментами линий, инструмент «Кривизна» использует более интуитивный подход к рисованию, предлагая пользователю щелкнуть мышью. по пути, который вы хотите создать, , пока рисуете по этому пути .Еще одно большое отличие — отсутствие клавиш-модификаторов, необходимых для рисования с помощью инструмента Кривизна. Вам не нужно запоминать набор сочетаний клавиш Cmd / Ctrl, Option / Alt и Shift, чтобы использовать инструмент Curvature.
Выбрав инструмент «Кривизна», просто щелкните один раз, чтобы создать начальную точку привязки. Вы заметите, что нажатие и перетаскивание перемещает точку привязки, которую вы собираетесь нарисовать. Щелкнув мышью для создания второй точки привязки, вы заметите, что при перемещении мыши Illustrator определяет кривую, необходимую между двумя только что созданными точками привязки, и положением мыши при ее перемещении.На рисунке ниже я обрисовываю форму, чтобы вы могли увидеть, как создать желаемую форму. Обратите внимание, что я создал две точки привязки вдоль пути, который я пытаюсь создать, и когда я перемещаю мышь, кривая пути определяется на основе положения мыши.
Щелкнув мышью для создания второй точки привязки, вы заметите, что при перемещении мыши Illustrator определяет кривую, необходимую между двумя только что созданными точками привязки, и положением мыши при ее перемещении.На рисунке ниже я обрисовываю форму, чтобы вы могли увидеть, как создать желаемую форму. Обратите внимание, что я создал две точки привязки вдоль пути, который я пытаюсь создать, и когда я перемещаю мышь, кривая пути определяется на основе положения мыши.
Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Продолжайте щелкать, чтобы периодически добавлять точки привязки вдоль пути, поскольку инструмент «Кривизна» определяет кривую, необходимую для создания соединения между каждой точкой привязки.Когда вы рисуете или отслеживаете свой путь, вы можете настраивать предыдущие опорные точки, щелкая и перетаскивая их в новое место. По мере того, как вы это сделаете, вы увидите, как эта настройка влияет на кривую отрезка линии между точками привязки. Когда вы вернетесь к точке привязки вы первый созданный инструмент Искривление позволит вам щелкнуть эту узловую точку, чтобы закрыть путь (обратите внимание на круг рядом с курсором).
По мере того, как вы это сделаете, вы увидите, как эта настройка влияет на кривую отрезка линии между точками привязки. Когда вы вернетесь к точке привязки вы первый созданный инструмент Искривление позволит вам щелкнуть эту узловую точку, чтобы закрыть путь (обратите внимание на круг рядом с курсором).
Совет: дважды щелкните, чтобы создать сегменты прямого пути
По умолчанию инструмент «Кривизна» замыкает контур изогнутым линейным сегментом, что может быть не тем, что вам нужно.Но вы можете создать угловую точку (используемую для создания отрезков прямых линий), дважды щелкнув исходную точку привязки. Вы можете дважды щелкнуть любую созданную точку привязки, чтобы переключиться между угловой точкой (сегмент прямой линии) и точкой сглаживания (сегмент кривой).
Внесение изменений
С помощью инструмента «Кривизна» можно настроить опорные точки на любом контуре, щелкнув и перетащив их, чтобы изменить их положение, а также отрегулировать соединительные отрезки линии между этими опорными точками. Если вам нужно добавить точку привязки к существующему пути, щелкните путь с помощью инструмента «Кривизна», чтобы добавить точку привязки в этом месте. Чтобы удалить точку привязки на пути, щелкните ее с помощью инструмента «Кривизна» и нажмите клавишу возврата / удаления на клавиатуре. Если вы рисуете открытый контур (тот, который не создает замкнутую форму), вы можете либо нажать клавишу ESC на клавиатуре, чтобы сообщить Illustrator, что вы закончили рисовать этот объект, либо удерживая Cmd ( Mac) / Ctrl (Win) и щелкните в любом месте монтажной области, чтобы отменить выбор объекта.
Если вам нужно добавить точку привязки к существующему пути, щелкните путь с помощью инструмента «Кривизна», чтобы добавить точку привязки в этом месте. Чтобы удалить точку привязки на пути, щелкните ее с помощью инструмента «Кривизна» и нажмите клавишу возврата / удаления на клавиатуре. Если вы рисуете открытый контур (тот, который не создает замкнутую форму), вы можете либо нажать клавишу ESC на клавиатуре, чтобы сообщить Illustrator, что вы закончили рисовать этот объект, либо удерживая Cmd ( Mac) / Ctrl (Win) и щелкните в любом месте монтажной области, чтобы отменить выбор объекта.
Настройки
Предварительный просмотр отрезка линии, который вы собираетесь нарисовать, — одна из функций, которые мне нравятся в инструменте Curvature, я думаю, что он особенно полезен для начинающих, а также людей, которым не нравится инструмент Pen. Этот предварительный просмотр или «резинка», как его любит называть Illustrator, можно отключить в настройках Illustrator. Просто откройте диалоговое окно настроек, нажав Cmd + K (Mac) или Ctrl + K (Win), и щелкните категорию Selection & Anchor Display. В самом низу этого диалогового окна вы увидите параметры для включения или отключения резиновой ленты для инструментов «Перо» и «Кривизна». Выберите вариант, наиболее соответствующий вашим потребностям.
В самом низу этого диалогового окна вы увидите параметры для включения или отключения резиновой ленты для инструментов «Перо» и «Кривизна». Выберите вариант, наиболее соответствующий вашим потребностям.
Сводка
Я использую инструмент «Перо» более 20 лет, поэтому до сих пор остаюсь моим любимым инструментом для создания силуэтов физических объектов в Photoshop и рисования технических элементов в Illustrator. Но я все чаще обращаюсь к инструменту Curvature, когда мне нужно рисовать органические формы для проектов.Я чувствую, что это позволяет мне быть немного более креативным и не требует много размышлений или планирования. Новичкам и пользователям, которые не любят использовать инструмент «Перо», следует потратить 30 минут на инструмент «Кривизна», чтобы убедиться, насколько легко им пользоваться. Я думаю, что каждый найдет, что это отличное дополнение к Illustrator, которым вы воспользуетесь, как только освоите его.
.

 Удалится сама точка и прилегающие к ней сегменты.
Удалится сама точка и прилегающие к ней сегменты. Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой. Используйте Object > Path > Add Anchor Points.
Используйте Object > Path > Add Anchor Points. Ctrl+F – вставить на передний план
Ctrl+F – вставить на передний план Это нормально; ? так должно было случиться.
Это нормально; ? так должно было случиться. Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите то же расстояние, на которое вы перетащили первую опорную точку, вы создадите ровную кривую.
Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите то же расстояние, на которое вы перетащили первую опорную точку, вы создадите ровную кривую. Это действие позволяет создавать более точные кривые, чем рисование вольным стилем. Только не нажимайте и не удерживайте клавишу Shift до после , когда вы начнете перетаскивать с помощью инструмента «Перо». Если вы нажмете клавишу Shift перед перетаскиванием — и отпустите клавишу во время перетаскивания — вы получите 45? точка привязки. Если вы продолжите удерживать клавишу Shift, то получите целую строку: 45? линии управления-дескриптора, а также точку привязки.
Это действие позволяет создавать более точные кривые, чем рисование вольным стилем. Только не нажимайте и не удерживайте клавишу Shift до после , когда вы начнете перетаскивать с помощью инструмента «Перо». Если вы нажмете клавишу Shift перед перетаскиванием — и отпустите клавишу во время перетаскивания — вы получите 45? точка привязки. Если вы продолжите удерживать клавишу Shift, то получите целую строку: 45? линии управления-дескриптора, а также точку привязки.
 При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (Кроме того, это совсем не сложно.)
При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (Кроме того, это совсем не сложно.) Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления. И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.
Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления. И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии. Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать.
Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать./Path_01-5793818f5f9b58173b868b1e.jpg) Переместите точку привязки в новое место. Отпустите клавишу Ctrl (z на Mac), и точка привязки переместится в новое место, вот так!
Переместите точку привязки в новое место. Отпустите клавишу Ctrl (z на Mac), и точка привязки переместится в новое место, вот так! Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место.
Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место. (Выберите параметр «Резинка» в Photoshop для предварительного просмотра сегментов контура.) Кроме того, если появляются направляющие линии, значит, вы случайно перетащили инструмент «Перо»; выберите «Правка»> «Отменить» и щелкните еще раз.
(Выберите параметр «Резинка» в Photoshop для предварительного просмотра сегментов контура.) Кроме того, если появляются направляющие линии, значит, вы случайно перетащили инструмент «Перо»; выберите «Правка»> «Отменить» и щелкните еще раз. При правильном расположении рядом с указателем инструмента «Перо» y ‘появляется маленький кружок.Щелкните или перетащите, чтобы закрыть путь.
При правильном расположении рядом с указателем инструмента «Перо» y ‘появляется маленький кружок.Щелкните или перетащите, чтобы закрыть путь.
 (Вы можете изменить одну или обе стороны направляющей линии позже.)
(Вы можете изменить одну или обе стороны направляющей линии позже.)  Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите в противоположном направлении, чтобы завершить сегмент кривой.
Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите в противоположном направлении, чтобы завершить сегмент кривой.
 Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, нажмите точку привязки и перетащите появившуюся направляющую линию.
Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, нажмите точку привязки и перетащите появившуюся направляющую линию.

 Есть два действия мыши, которые повторяются снова и снова при создании точек привязки: щелкнуть и отпустить, что создает угловые точки; и щелкните и перетащите, чтобы создать гладкие точки.
Есть два действия мыши, которые повторяются снова и снова при создании точек привязки: щелкнуть и отпустить, что создает угловые точки; и щелкните и перетащите, чтобы создать гладкие точки. 
 Этот значок появляется только тогда, когда инструмент «Перо» наведен на точку привязки на выбранном пути.
Этот значок появляется только тогда, когда инструмент «Перо» наведен на точку привязки на выбранном пути.
