Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
В этом уроке мы будем рисовать узор в стиле «Мемфис» в Adobe Illustrator. Для этого стиля характерны геометрические фигуры разных размеров и форм, декорированные другими фигурами. Имея это в виду, ми нарисуем забавный и цветной узор в светлых тонах. Мы будем работать с основными фигурами, режимами наложения, узорами.
Пример HTML-страницы
Как нарисовать многоугольный узор в стиле мемфис в Иллюстраторе
1. Готовим документ
Для начала создайте новый документ в Illustrator (File>New/Файл>Создать) и укажите следующие параметры:
- Размер: 800×600 px
- Цветовой режим: RGB
- Разрешение: 72 ppi
Также включите опцию “Align new objects to pixel grid/ Выравнивание новых объектов по пиксельной сетке”
2. Создаем фон с геометрическими фигурами
Шаг 1
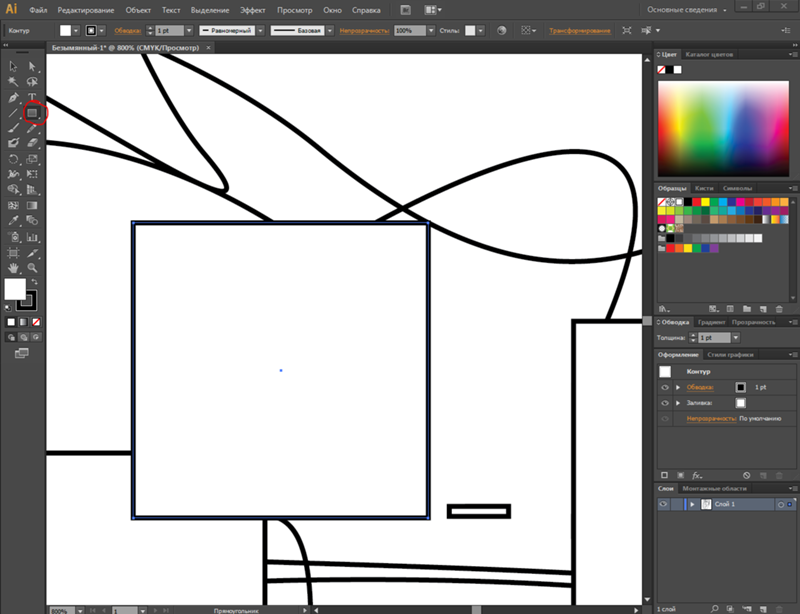
Создайте прямоугольник инструментом Rectangle/Прямоугольник.
Шаг 2
Инструментом Pen/Перо или Line Segment/Отрезок линии нарисуйте линии разной длины и под разными углами, чтобы в итоге получились различные геометрические фигуры.
Шаг 3
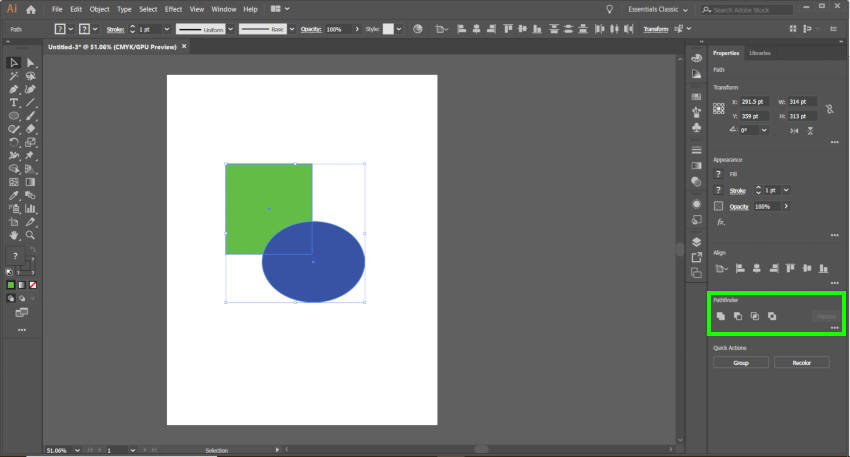
Выделите фоновый прямоугольник и линии и в палитре Pathfinder/Обработка контура нажмите на иконку Divide/Разделить. Теперь мы можем выкрасить каждую фигуру в свой цвет.
3. Раскрашиваем работу
Шаг 1
До того как мы начнем раскрашивать наши фигуры, нужно определить цветовую гамму, в которой будем работать. Мы будем использовать светлые цвета, типичные для стиля «Мемфис». Выберите все цвета в палитру, затем в меню выберите Swatches>New Color Group/Образцы>Новая цветовая группа. Так у нас получится папка с нашими цветами.
Шаг 2
Инструментом Selection/Выделение кликайте по фигурам и указывайте им цвета из палитры.
4. Применяем паттерны
Теперь мы укажем фигурам разные узоры, которые сделают работу круче. Мы используем полосы и точки.
Шаг 1
Выберите паттерны, которые хотите использовать. В нашем примере это стандартные узоры, которые вы можете найти в меню Swatches>Patterns>Basic Graphics/Образцы>Узоры>Базовая графика.
Шаг 2
Выделите все наши фигуры, нажмите Ctrl+C, чтобы скопировать их, а затем Ctrl+F, чтобы вставить копии на передний план. Заблокируйте нижние слои, чтобы не мешали при работе.
Шаг 3
Теперь выделяем верхние копии фигур и указываем им различные паттерны.
Шаг 4
Чтобы паттерны смотрелись более органично, мы сменим их режим наложения и прозрачность. В палитре Transparency/Прозрачность выберите режим Multiply/Умножение и снизьте непрозрачность.
Шаг 5
Теперь инструментом Direct selection/Прямое выделение мы будем менять или удалять фигуры или части фигур. Для этого кликайте по опорным точкам фигур и перемещайте их или удаляйте.
Для этого кликайте по опорным точкам фигур и перемещайте их или удаляйте.
5. Декорируем работу
После того как у нас готов основной узор, нам нужно добавить дополнительные декорирующие элементы.
Шаг 1
Инструментом Star/Звезда (3 точки) нарисуйте синий прямоугольник и раскидайте его копии по всему паттерну. В палитре Transparency/Прозрачность укажите Blending mode>Color burn/Режим наложение/Затемнение основы на непрозрачности в 50%.
Шаг 2
Инструментом Ellipse/Эллипс нарисуйте круг без заливки, но с обводкой белого цвета толщиной в 3 pt. Также раскидайте копии по всему узору.
Шаг 3
Инструментом Pen/Перо нарисуйте зигзагообразную линию как на картинке ниже. Укажите линии синий цвет обводки при толщине в 3 pt. Укажите закругленные концы, а затем также раскидайте по работе копии.
6.
 Завершающий эффект
Завершающий эффектВ этом шаге мы добавим световой эффект, чтобы сконцентрировать внимание в центре работы.
Шаг 1
Шаг 2
Укажите прямоугольнику радиальный градиент от белого к черному, и укажите белому цвету opacity/непрозрачность в 0%
Шаг 3
Укажите прямоугольнику режим наложения Color burn/Затемнение основы и снизьте непрозрачность слоя до 10%
Результат
Автор урока María Vázquez
Ссылка на источник
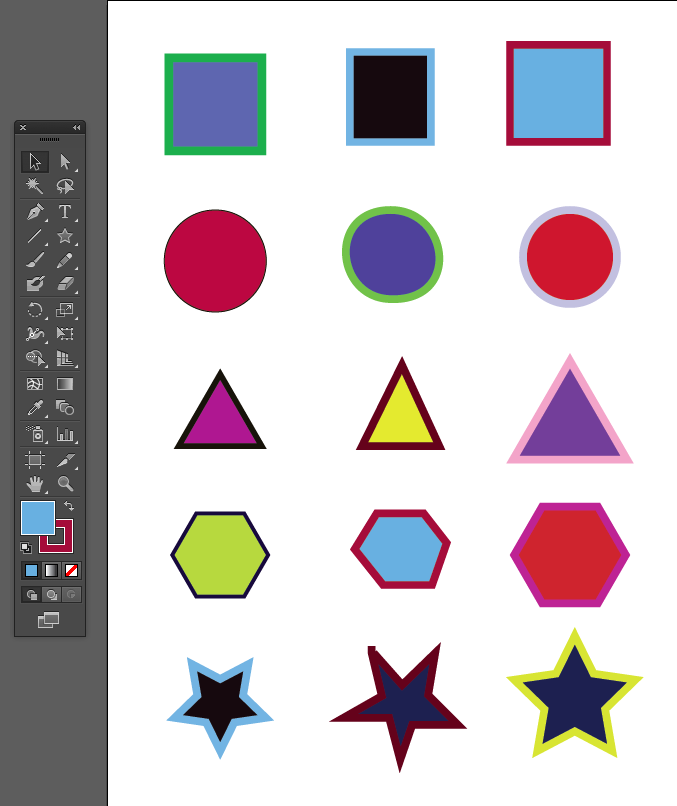
Как просто и круто нарисовать шесть геометрических символов в Иллюстраторе
В этом уроке мы будем рисовать интересные символы из базовых фигур в Adobe Illustrator.
Пример HTML-страницы
Как нарисовать шесть геометрических символов в Иллюстраторе.
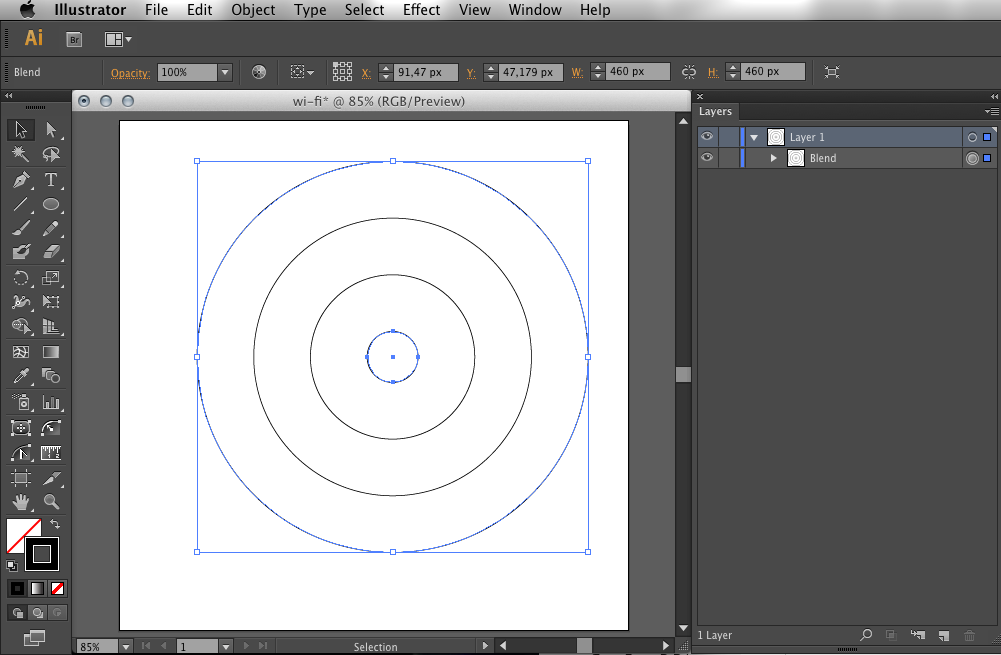
Шаг 1
Начнем с круга. В новом документе нарисуйте круг при помощи инструмента Ellipse/Эллипс. Дублируйте круг дважды, и в палитре Align/Выравнивание выровняйте все три круга по их вертикальному центру.
Шаг 2
Шаг 3
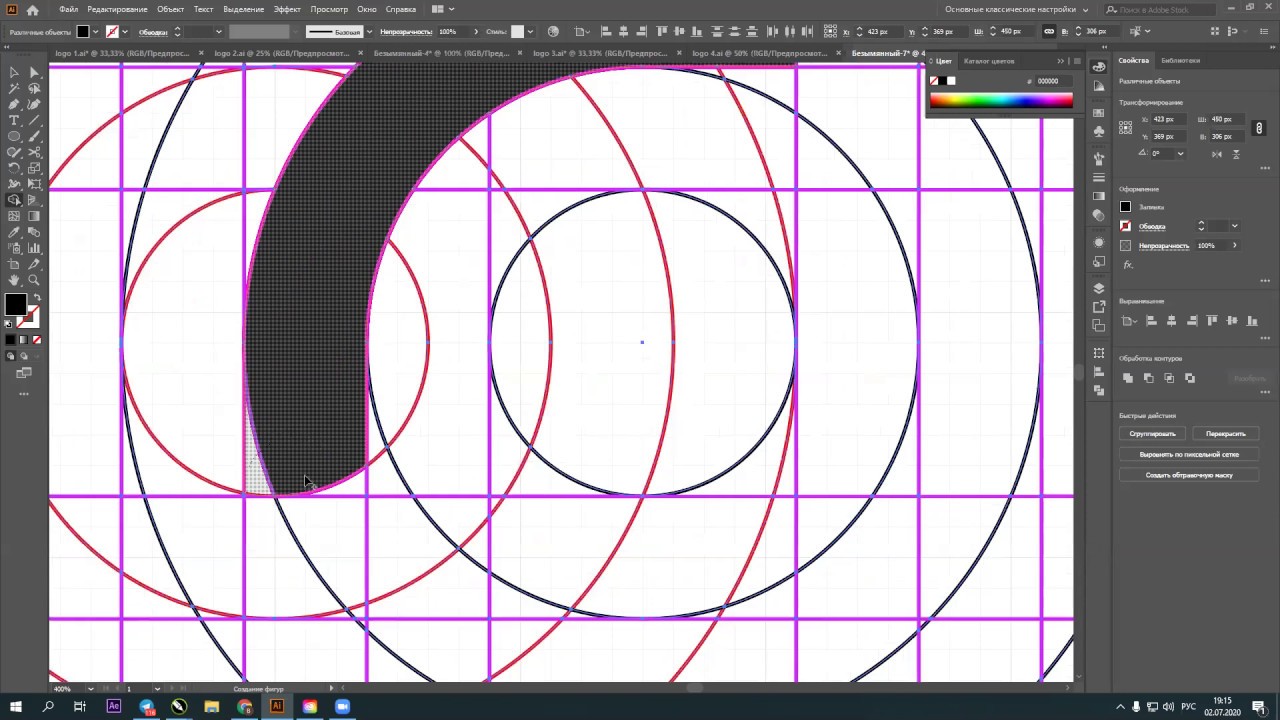
Нарисуйте еще четыре круга и расположите из по диагонали от главного круга. Всего должно получиться девять фигур. Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Теперь нарисуйте маленькие круги с заливкой, и расположите их в некоторых местах пересечения больших кругов.
Шаг 4
Всего у нас получилось восемь маленьких кругов на внешней линии и четыре внутри. Выделите все объекты и сгруппируйте их.
Шаг 5
Теперь перейдем шестиугольнику. Нарисуйте его при помощи инструмента Polygon/Многоугольник. Затем нарисуйте треугольник, используя тот же инструмент, и впишите его в шестиугольник, как показано на картинке ниже.
Шаг 6
В большой треугольник впишите еще один меньшего размера. Убедитесь что все фигуры выровнены по центру. При помощи инструмента Line Segment/Отрезок линии нарисуйте три линии, соединяющие верхушки маленького треугольника с углами шестиугольника (как на картинке ниже). Теперь снова нарисуйте залитые маленькие круги и расположите их в местах пересечения фигур. Сгруппируйте/Group все элементы вместе.
Шаг 7
Перейдем к квадрату. Нарисуйте его при помощи инструмента Rectangle/Прямоугольник. Выделите квадрат и, используя инструмент Rotate/Поворот, поверните копию квадрата на 10°. Повторите это действие так, чтобы в итоге у вас получилось восемь квадратов.
Шаг 8
Сгруппируйте/Group все квадраты. Копируйте/Copy их и дважды Вставьте/Paste копии, уменьшив их примерно на 25-30%. Укажите обводкам копий меньшую толщину, чтобы узор был четко виден, затем Group/Сгруппируйте все элементы.
Шаг 9
Вновь используем треугольник. Нарисуйте четыре треугольника, вписывая каждый из них в предыдущий, и поворачивая их примерно на 20°. Ориентируйтесь на картинку ниже.
Шаг 10
Нарисуйте последний пятый, самый маленький треугольник внутри предыдущего, и поверните его сильнее остальных. Затем нарисуйте маленькие залитые кружки в местах стыка треугольников.
Шаг 11
Опять возьмем за основу треугольники. Нарисуйте два одинаковых треугольника и разместите их рядом. Затем нарисуйте Треугольник вдвое больше предыдущих двух. Разместите его между двумя предыдущими треугольниками, опустив ниже. Нарисуйте еще один треугольник того же размера что предыдущие два. Разместите его в нижней части большого треугольника, но так, чтобы все маленькие треугольники пересекались в центре большого.
Шаг 12
Нарисуйте две диагональные линии, как на картинке ниже. Затем разместите залитые кружочки в некоторых местах пересечения фигур. Сгруппируйте/Group все элементы.
Шаг 13
Последний символ состоит из кругов. Нарисуйте круг, затем впишите в него два меньших, пересекающихся круга, как на картинке ниже. После этого впишите в место пересечения двух меньших кругов еще один круг еще меньшего размера.
Шаг 14
Разделите крестом пространство пересечения двух средних кругов при помощи двух прямых линий. Разместите в местах пересечения линий с другими фигурами залитые кружки. Сгруппируйте элементы вместе.
Разместите в местах пересечения линий с другими фигурами залитые кружки. Сгруппируйте элементы вместе.
Шаг 15
Чтобы оформить наши символы, Expand/Разберите все элементы всех фигур на Outlines/Кривые и примените к ним линейный радужный градиент. Затем укажите символам эффект Outer Glow/Внешнее свечение (Effects > Stylize > Outer Glow/Эффекты>Стилизация>Внешнее свечение), указав следующие параметры:
Mode/Режим наложения: Screen/Осветление
Color/Цвет: Белый
Opacity/Непрозрачность: 85%
Blur/Размытие: 6 pts
Результат
Автор урока Mary Winkler
Пример HTML-страницыРабота с инструментами фигур в Adobe Illustrator
AdobeIllustrator — векторный графический редактор, в котором можно как рисовать, так и собирать различные макеты полиграфической продукции.
В независимости от того, для чего вы используете данную программу, скорее всего вам пригодятся инструменты фигур, или «шейпы». Это контуры с заранее известной формой. К таким инструментам в AdobeIllustrator относятся:
· -Прямоугольник
· -Прямоугольник со скруглёнными углами
· -Эллипс
· -Многоугольник
· -Звезда
· -Линия
· -Дуга
· -Спираль
Для того, чтобы создать любую из этих фигур, есть два способа:
1 – выбрать фигуру и начать рисовать левой кнопкой мыши.
2 – выбрать фигуру и щёлкнуть по монтажной области, чтобы появился диалог для ввода параметров будущей фигуры. Ввести размеры и другие настройки, и нажать ОК.
В процессе произвольного рисования фигур (т.е. 1 способ) можно пользоваться клавишами:
Shift– сохранение пропорций фигуры.
Alt– рисование из центра.
Кнопки стрелок (вверх/вниз) – увеличение/уменьшение количества сторон многоугольника и лучей звезды; степень скругления углов многоугольника.
После того, как фигуры нарисованы, могут понадобиться различные правки. Чаще всего это изменение размера, поворот, работа с углами.
В ранних версиях Adobe Illustrator большинство правок производились вручную – ограничительной рамкой, инструментами Прямое выделение (Direct selection tool), эффектами и инструментами деформации.
В новых же версиях программы мы получили возможность работать со специальным виджетом фигур. Он имеет круглую форму и напоминает маленький глаз. Такой виджет можно наблюдать не у всех фигур:
· Прямоугольник
· Прямоугольник со скругленными углами
· Эллипс
· Многоугольник
Именно управлением этим виджетом мы можем изменять фигуры «на ходу».
К примеру, нарисовав прямоугольник или многоугольник можно скруглить углы, выбрав инструмент Выделение (Select) и потянув за любой круглый маркер к центру фигуры. Таким образом, каждый угол будет скруглён одинаково. А если выбрать инструмент Прямое выделение (Direct selection tool), то можно тянуть любой круглый маркер по отдельности, и скруглять углы по-разному.
Чтобы просмотреть стили углов, например «Скругленный», «Перевернутый скругленный» и «Скошенный», нажмите виджет угла и нажимайте клавиши со стрелками вверх и вниз во время перетаскивания виджета.
Чтобы открыть меню «Углы» и настроить внешний вид и атрибуты скругления, дважды нажмите виджет с помощью инструмента Прямое выделение (Direct selection tool).
При перетаскивании виджетов углов до максимально возможного предела скругленные углы в режиме предварительного просмотра отображаются красным цветом.
При работе с эллипсами и окружностями, круглый маркер поможет вырезать из данных фигур сектор любой величины.
Также этот виджет позволяет менять количество сторон многоугольников.
Важный момент: для отображения виджетов управления при выборе фигуры выберите любой инструмент для рисования динамических фигур и убедитесь, что на панели «Управление» включен параметр «Показать виджеты фигур».
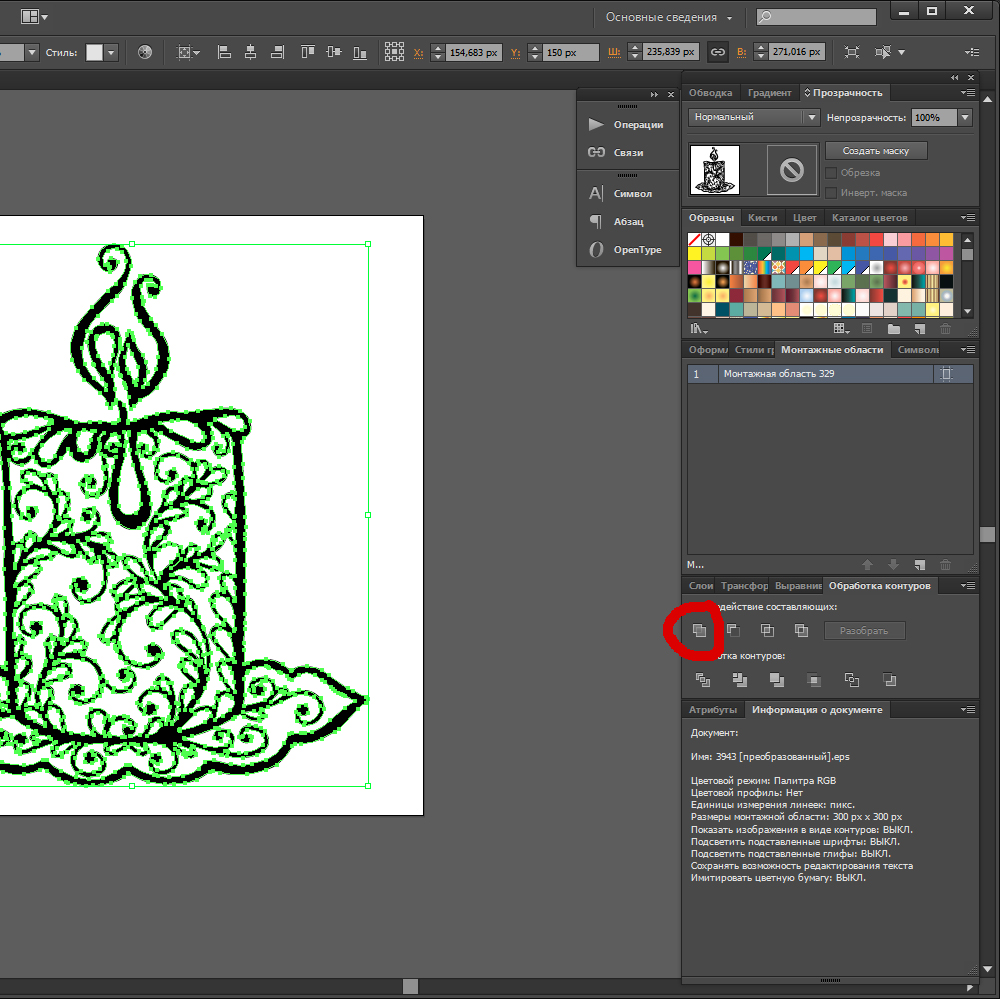
Если вам неудобно управлять фигурами таким способом, то есть ещё Панель Свойства (меню Окно).![]() В данной панели содержатся все основные параметры любой фигуры – размер, положение, индивидуальные настройки, оформление и т.п.
В данной панели содержатся все основные параметры любой фигуры – размер, положение, индивидуальные настройки, оформление и т.п.
Данные инструменты будут необходимы вам достаточно часто, даже если вы не являетесь художником. Чем больше вы будете пользоваться фигурами, тем быстрее сможете освоить приёмы настройки и управления ими.
Помимо перечисленных выше инструментов и панелей, рекомендую также изучить панели Выравнивание, Трансформирование, Обработка контуров. Их вы можете открыть через верхнее меню Окно (Window).
Редакція не несе відповідальності за наповнення блогів, вони є персональною думкою автора
Как рисовать в Иллюстраторе
Adobe Illustrator – это графический редактор, который пользуется высокой популярностью у иллюстраторов. В его функционале есть все необходимые инструменты для рисования, а сам интерфейс несколько проще, чем в Фотошопе, что делает его отличным вариантом для обрисовки логотипов, иллюстраций и т.д.
Скачать последнюю версию Adobe Illustrator
Варианты рисования в программе
В Иллюстраторе предусмотрены следующие возможности для рисования:
- При помощи графического планшета.
 Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров; - Обычными инструментами Иллюстратора. В этой программе, как и в Фотошопе есть специальный инструмент для рисования – кисть, карандаш, ластик и т.д. Ими можно пользоваться без покупки графического планшета, но при этом пострадает качество работ. Будет достаточно сложно рисовать, используя только клавиатуру и мышку;
- С помощью iPad или iPhone. Для этого нужно скачать с App Store Adobe Illustrator Draw. Данное приложение позволяет рисовать на экране девайса при помощи пальцев или стилуса, без подключения к ПК (графические планшеты необходимо подключать).
 Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
О контурах для векторных объектов
При рисовании любой фигуры – от просто прямой линии до сложных объектов, программа создаёт контуры, которые позволяют менять форму фигуры, не теряя при этом в качестве. Контур может быть, как замкнутый, в случае с кругом или квадратом, так и иметь конечные точки, например, обычная прямая линия. Примечательно, что сделать корректную заливку можно только в том случае, если фигура имеет замкнутые контуры.
Управлять контурами можно при помощи следующих компонентов:
- Опорных точек. Они создаются на окончаниях незамкнутых фигур и на углах замкнутых. Можно добавлять новые и удалять старые точки, при помощи специального инструмента, передвигать уже существующие, тем самым изменяя форму фигуры;
- Управляющих точек и линий. С их помощью можно округлить определённую часть фигуры, сделать изгиб в нужную сторону или убрать все выпуклости, сделав эту часть прямой.

Управлять данными компонентами проще всего с компьютера, а не с планшета. Однако, чтобы они появились, потребуется создать какую-либо фигуру. Если вы не рисуете сложною иллюстрацию, то нужные линии и фигуры можно нарисовать при помощи инструментов самого Иллюстратора. При рисовании сложных объектов лучше делать наброски на графическом планшете, после чего редактировать их на компьютере с помощью контуров, управляющих линий и точек.
Рисуем в Иллюстраторе при помощи обрисовки элемента
Данный способ отлично подходит для новичков, которые только осваивают программу. Для начала вам необходимо сделать какой-либо рисунок от руки или найти подходящую картинку в интернете. Сделанный рисунок потребуется либо сфотографировать, либо отсканировать, чтобы по нему делать обрисовку.
Итак, воспользуйтесь этой пошаговой инструкцией:
- Запустите Иллюстратор. В верхнем меню найдите пункт «File» и выберите «New…». Также можно воспользоваться просто комбинацией клавиш Ctrl+N.

- В окне настройки рабочей области укажите её размеры в удобной для вас системе измерения (пиксели, миллиметры, дюймы и т.д.). В «Color Mode» рекомендуется выбирать «RGB», а в «Raster Effects» — «Screen (72 ppi)». Но если вы будете отправлять свой рисунок для печати в типографию, то в «Color Mode» выбирайте «CMYK», а в «Raster Effects» — «High (300 ppi)». Насчёт последнего – можно выбрать «Medium (150 ppi)». Такой формат будет потреблять меньше ресурсов программы и тоже подойдёт для печати, если её размер будет не слишком крупным.
- Теперь нужно загрузить картинку, по которой вы будете делать обрисовку. Чтобы это сделать, нужно открыть папку, где расположено изображение, и перенести его на рабочую область. Однако это не всегда получается, поэтому можно использовать альтернативный вариант – нажмите на «File» и выберите «Open» или воспользуйтесь комбинацией клавиш Ctrl+O.
 В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
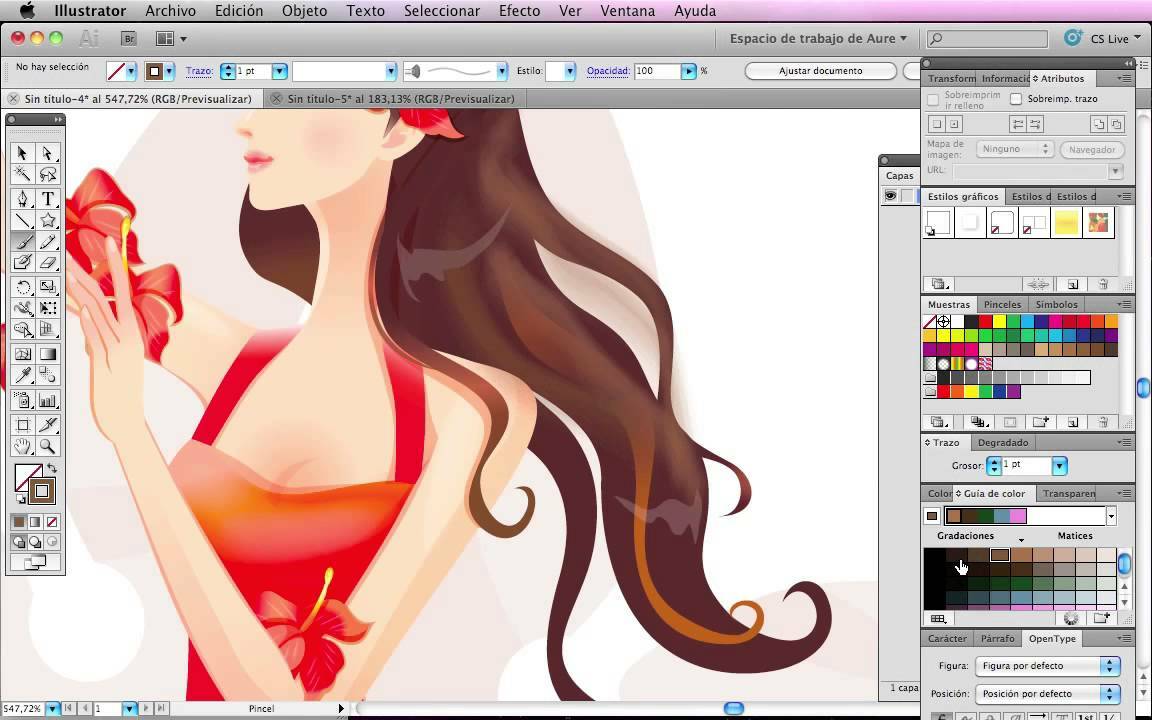
В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор. - Если изображение выходит за края рабочей области, то настройте его размер. Для этого выберите инструмент, который обозначен иконкой чёрного курсора мыши в «Панели инструментов». Нажмите им по картинке и тяните за края. Чтобы изображение трансформировалось пропорционально, не искажаясь в процессе, нужно зажать Shift.
- После переноса изображения нужно настроить его прозрачность, так как когда вы начнёте поверх него рисовать, линии будут смешиваться, что значительно усложнит процесс. Для этого перейдите в панель «Transparency», которую можно найти в правой панели инструментов (обозначена иконкой из двух кружков, один из которых прозрачный) или воспользоваться поиском по программе. В этом окне найдите пункт «Opacity» и настройте его на 25-60%. Уровень непрозрачности зависит от изображения, с некоторыми удобно работать и при 60% непрозрачности.

- Перейдите в «Слои». Можно также найти их в правом меню — выглядят как два квадрата, наложенных друг на друга сверху — или в поиске по программе, введя в строку слово «Layers». В «Слоях» нужно сделать невозможным работу с изображением, поставив иконку замка справа от иконки глаза (просто нажмите на пустое место). Это нужно для того, чтобы в процессе обводки случайно не передвинуть или удалить изображение. Данный замочек можно снять в любой момент.
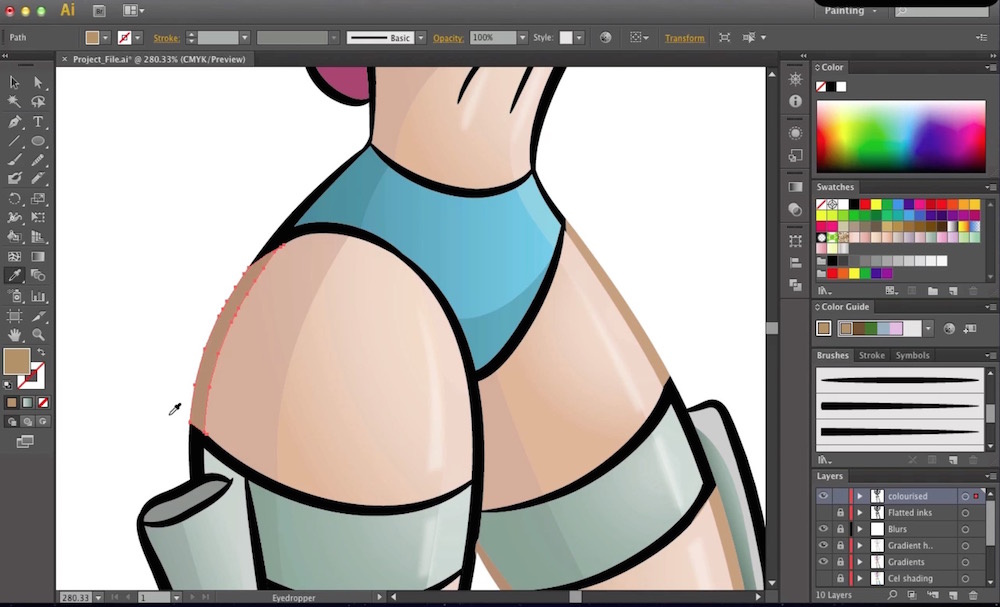
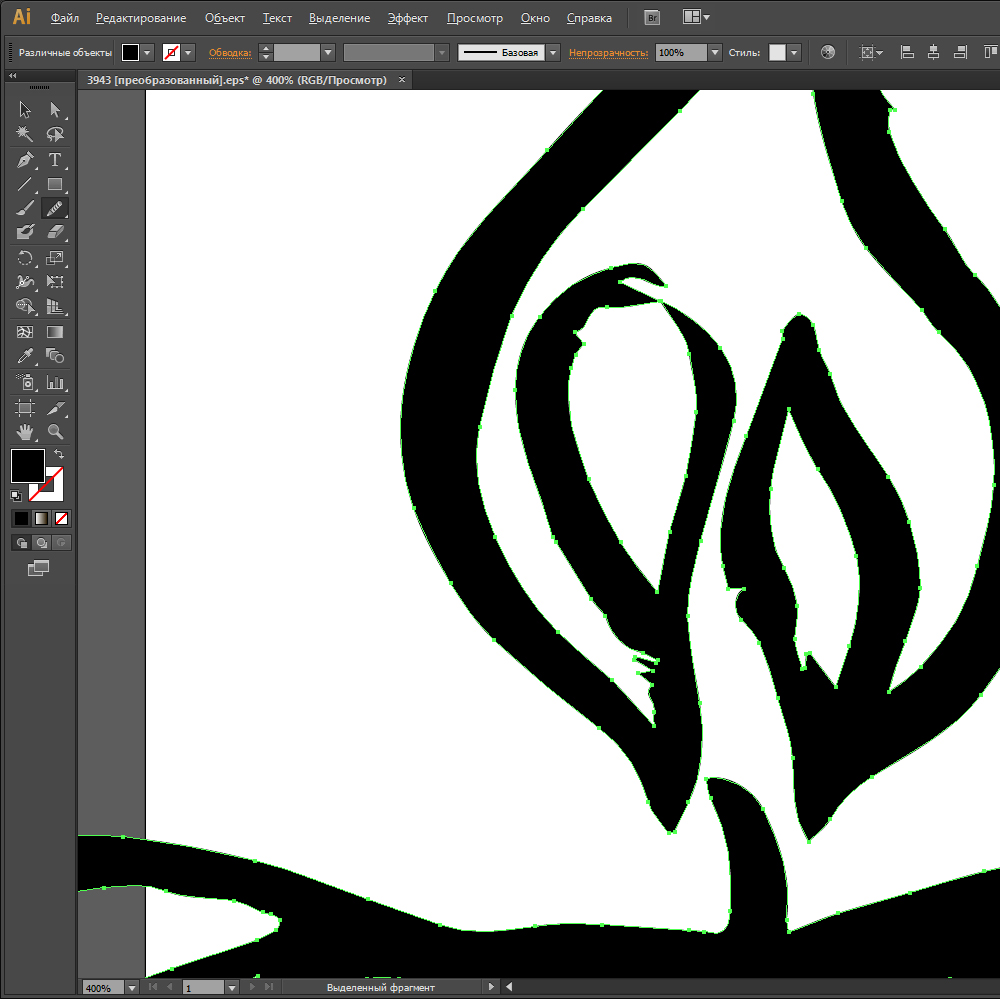
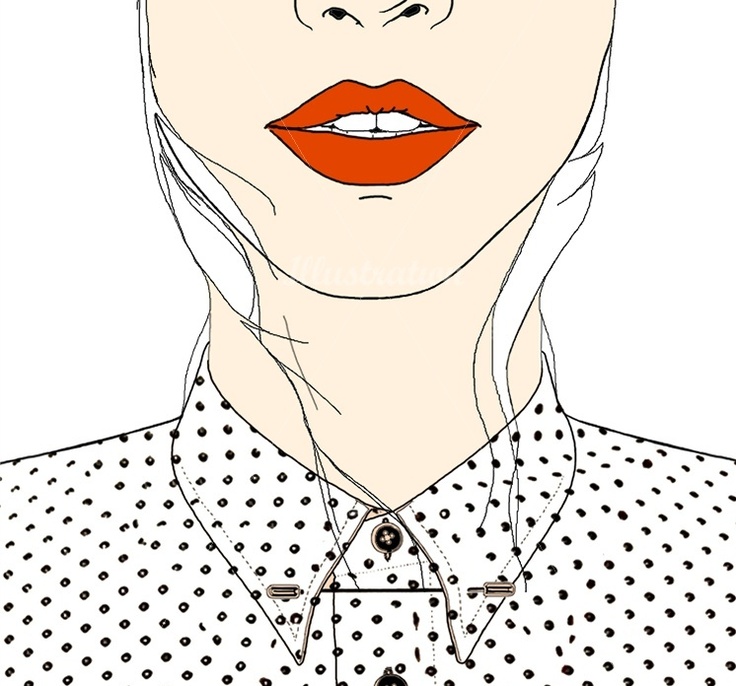
- Теперь можно заняться самой обводкой. Каждый иллюстратор выполняет данный пункт как ему удобно, в данном примере рассмотрим обводку при помощи прямых линий. Для примера обведём руку, которая держит стакан с кофе. Для этого нам понадобится инструмент «Line Segment Tool». Его можно найти в «Панели инструментов» (выглядит как прямая линия, которая слегка наклонена). Ещё его можно вызвать, нажав клавишу \. Выберите цвет обводки линии, например, чёрный.
- Обведите таковыми линиями все элементы, которые есть на изображении (в данном случае – это рука и кружка).
 При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным». - Доведите обводку каждого элемента до конца, то есть, сделайте так, чтобы все линии на рисунке образовали замкнутую фигуру в виде того объекта, который вы обрисовываете. Это необходимое условие, так как если линии не будут замыкаться или в каких-нибудь местах образуется зазор, то вы не сможете закрасить объект на дальнейших шагах.
- Чтобы обводка не выглядела слишком обрубленной, воспользуйтесь инструментом «Anchor Point Tool». Его можно найти в левой панели инструментов или вызвать при помощи клавиш Shift+C. Нажимайте данным инструментом по конечным точкам линий, после чего будут появляться управляющие точки и линии. Тяните их, чтобы слегка скруглить контуры изображения.

Когда обводка изображения будет доведена до совершенства, можно приступать к закрашиванию объектов и обрисовке мелких деталей. Следуйте данной инструкции:
- В качестве инструмента заливки на нашем примере будет логичней использовать «Shape Builder Tool», его можно вызвать при помощи клавиш Shift+M или найти в левой панели инструментов (выглядит как два круга разных размеров с курсором у правого круга).
- В верхней панели выберите цвет заливки и цвет обводки. Последняя в большинстве случаев не используется, поэтому в поле выбора цветов поставьте квадрат, перечёркнутый красной линией. Если же вам нужна заливка, то там выбираете нужный цвет, а напротив «Stroke» указываете толщину обводки в пикселях.
- Если у вас получилась замкнутая фигура, то просто подведите на неё мышью. Она должна покрыться маленькими точками. Затем кликайте по покрытой области. Объект закрашен.
- После применения данного инструмента все ранее нарисованные линии сомкнутся в единую фигуру, которой легко будет управлять.
 В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали. - Для обрисовки деталей, в данном случае кожных складок и ногтя, можно воспользоваться тем же «Line Segment Tool» и делать всё в соответствии с пунктами 7, 8, 9 и 10 из инструкции ниже (данный вариант актуален для обрисовки ногтя). Для прорисовки складок на коже желательно воспользоваться инструментом «Paintbrush Tool», который можно вызвать при помощи клавиши B. В правой «Панели инструментов» выглядит как кисть.
- Чтобы складки получились более естественными, нужно произвести некоторые настройки кисти. Выберите подходящий цвет обводки в цветовой палитре (он не должен сильно отличаться от кожаного цвета руки).
 Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic».
Цвет заливки оставить пустым. В пункте «Stroke» задать 1-3 пикселя. Также нужно выбрать вариант окончания мазка. Для данной цели рекомендуется выбирать вариант «Width Profile 1», который выглядит как вытянутый овал. Выберите вид кисти «Basic». - Кистью обводите все складки. Данный пункт удобнее всего делать на графическом планшете, так как устройство различает степень нажима, что позволяет делать складки разной толщины и прозрачности. На компьютере же получится всё довольно однотипное, а для того чтобы внести разнообразие, придётся каждую складку прорабатывать индивидуально – настраивать её толщину и прозрачность.
По аналогии с данными инструкциями, обрисовывайте и закрашивайте другие детали изображения. После работы с ним, разблокируйте его в «Слоях» и удалите картинку.
В Иллюстраторе вполне можно рисовать, не используя какое-либо начальное изображение. Но это значительно труднее и обычно по такому принципу делаются не слишком сложные работы, например, логотипы, композиции из геометрических фигур, макеты визитных карточек и т. д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
д. Если вы планируете рисовать иллюстрацию или полноценный рисунок, то первоначальное изображение вам будет необходимо в любом случае.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
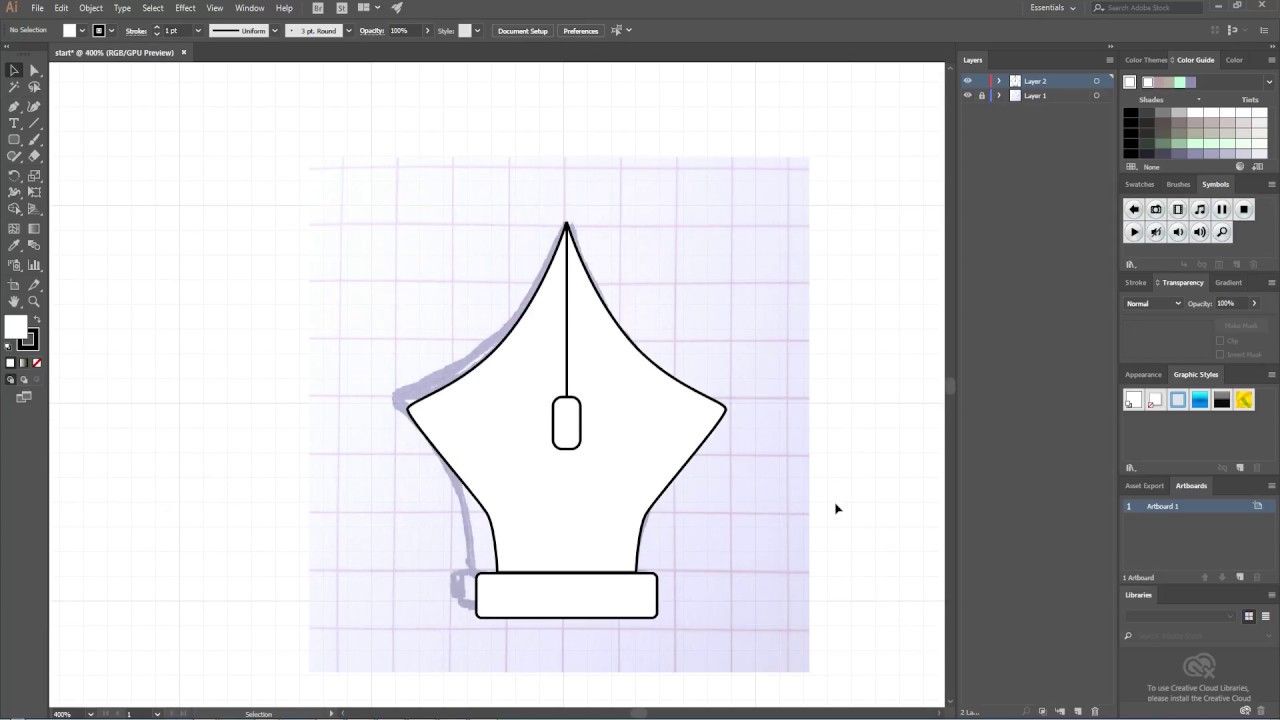
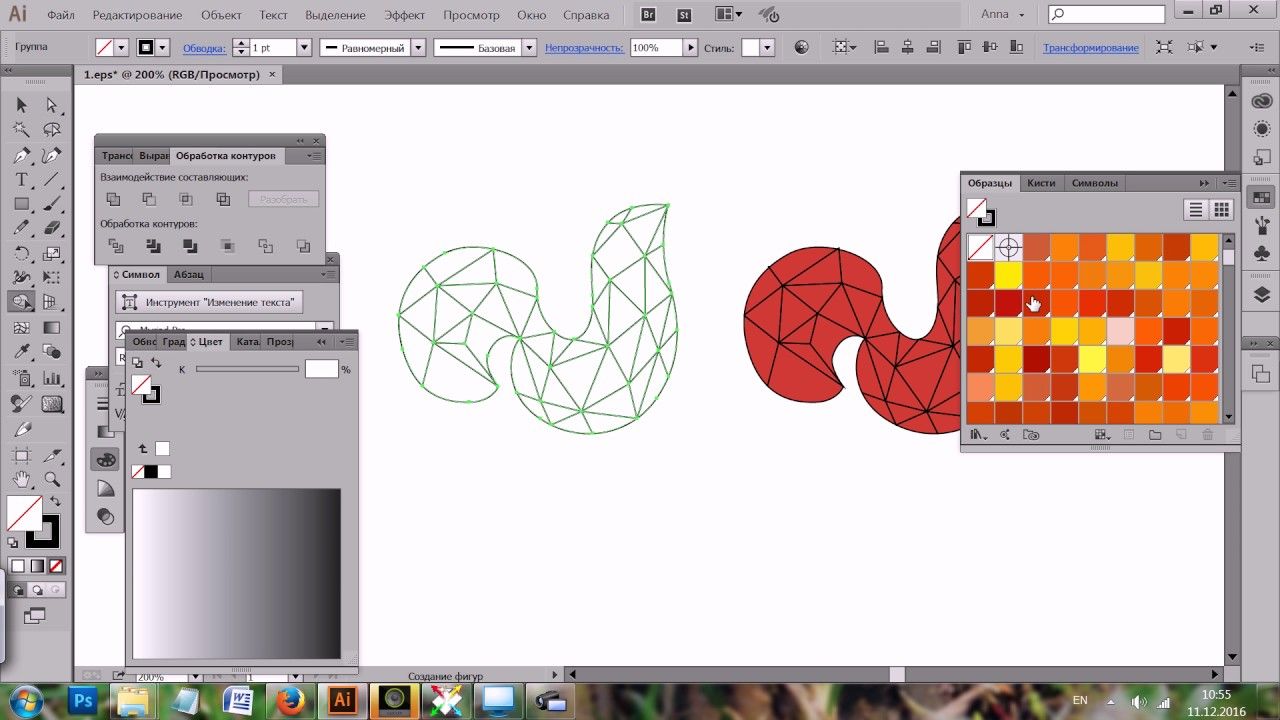
ДА НЕТКак нарисовать различные фигуры в Illustrator с помощью Command Shape
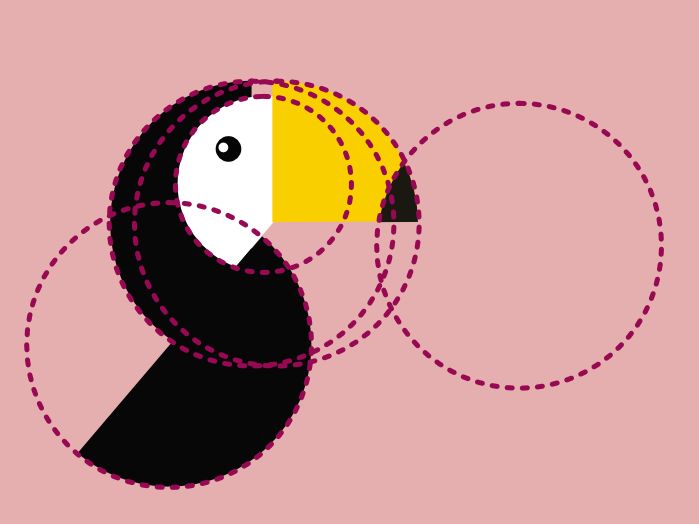
1. Рисуем круг
Для начала выберем на панели инструментов Ellipse Tool и, зафиксировав нажатие кнопки Shift, сформируем круг.
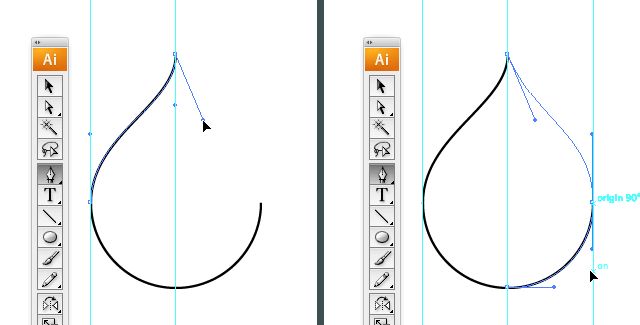
Теперь воспользуемся так называемой белой стрелкой — Direct Selection Tool, чтобы выделить нижнюю праву часть объекта, после чего его придется удалить через кнопку delete.
2. Корректируем форму фигуры.
В качестве направляющих
следует выбрать группу команд View > Smart Guides. Вооружившись пером Pen
Tool, необходимо будет щелкнуть по соответствующей узловой точке, которая
находится в верхней части объекта, создавая, таким образом, продолжение
пути. Это требуется сделать для создания прямой линии по вертикали с
помощью Shift. Затем нужно будет зафиксировать клавишу Control, сохранив таким
способом путь открытым.
Вооружившись пером Pen
Tool, необходимо будет щелкнуть по соответствующей узловой точке, которая
находится в верхней части объекта, создавая, таким образом, продолжение
пути. Это требуется сделать для создания прямой линии по вертикали с
помощью Shift. Затем нужно будет зафиксировать клавишу Control, сохранив таким
способом путь открытым.
Клик по второй узловой точке понадобится вам для создания так называемой линии пути. Для формирования прямой горизонтальной линии достаточно удерживать клавишу Shift. Окончание отрезка должно располагаться с левой стороны по отношению к вертикали.
3. Формирование разноцветной кисти.
Для начала создайте в программе несколько разноцветных прямоугольников, пусть
их будет 4, как в примере. Чтобы это сделать вам понадобится специальный
инструмент под названием Rectangle tool. Скопировать и размножить полученный
прямоугольный элемент можно с помощью команды Selection Tool или комбинации
клавиш Shift + Alt,, что позволит двигать фигуры по горизонтали. Когда
направляющие останутся включенными, перемещение объектов приведет к отображению
на экране специального курсора. Продолжать выполнение данной процедуры следует
до тех пор, пока рабочее поле не заполнится четырьмя разноцветными прямоугольниками.
Когда
направляющие останутся включенными, перемещение объектов приведет к отображению
на экране специального курсора. Продолжать выполнение данной процедуры следует
до тех пор, пока рабочее поле не заполнится четырьмя разноцветными прямоугольниками.
Теперь нужно применить выделение ко всем прямоугольникам одновременно через команду Selection Tool и комбинацию клавиш Control + G. После этого их можно закинуть в специальное рабочее поле под названием Brushes. Диалоговое окно необходимо настроить специальным образом: запустить Art Brush, установить вертикальное направление и присвоить параметру Colorization – значение None.
4. Использование кисти к пути.
Следуйте ранее сформированному пути, чтобы выключить заливку:
На данном этапе
проектирования можно использовать новую кисть, с помощью которой меняется
ширина контурной линии для получения единой ленты из нескольких цветов.
5. Изменим внешний вид четвертой части фигуры
Применим к документу функцию масштаба, а также дополним его горизонтальной направляющей.
Теперь через программный компонент Direct Selection Tool зафиксируем нижний правый узел. После этого его необходимо будет перетянуть в район пересечения с направляющей. Стоит помнить о том, что клавиша Shift должна быть зафиксирована в данный момент.
6. Копирование и перемещение фигуры
Для этого вертикальная направляющая должна быть установлена справа от рабочего объекта. Точка, в которой пересекается вертикаль и горизонталь, выполнит роль узла вращения сформированной фигуры.
С помощью команды
Rotation Tool и удерживаемой клавиши Alt необходимо нажать на новый узел пересечения.
Теперь на рабочем экране появится диалоговое меню, в котором потребуется задать
углу значение в 90 градусов, а затем нажать клавишу Copy. Для формирования трех
копий объекта достаточно трижды нажать комбинацию кнопок Control + D.
Для формирования трех
копий объекта достаточно трижды нажать комбинацию кнопок Control + D.
7. Манипуляции
Вы всегда можете использовать свою фантазию для экспериментов с формированием различных нестандартных фигур, а набор команд Object > Expand Appearance позволит вам подкорректировать еще и ширину контура создаваемых объектов.
В дальнейшем результаты вашего творчества можно применить в качестве фонового рисунка или же трансформировать их через комбинацию команд Effect — Transform & Distort. Успехов вам!
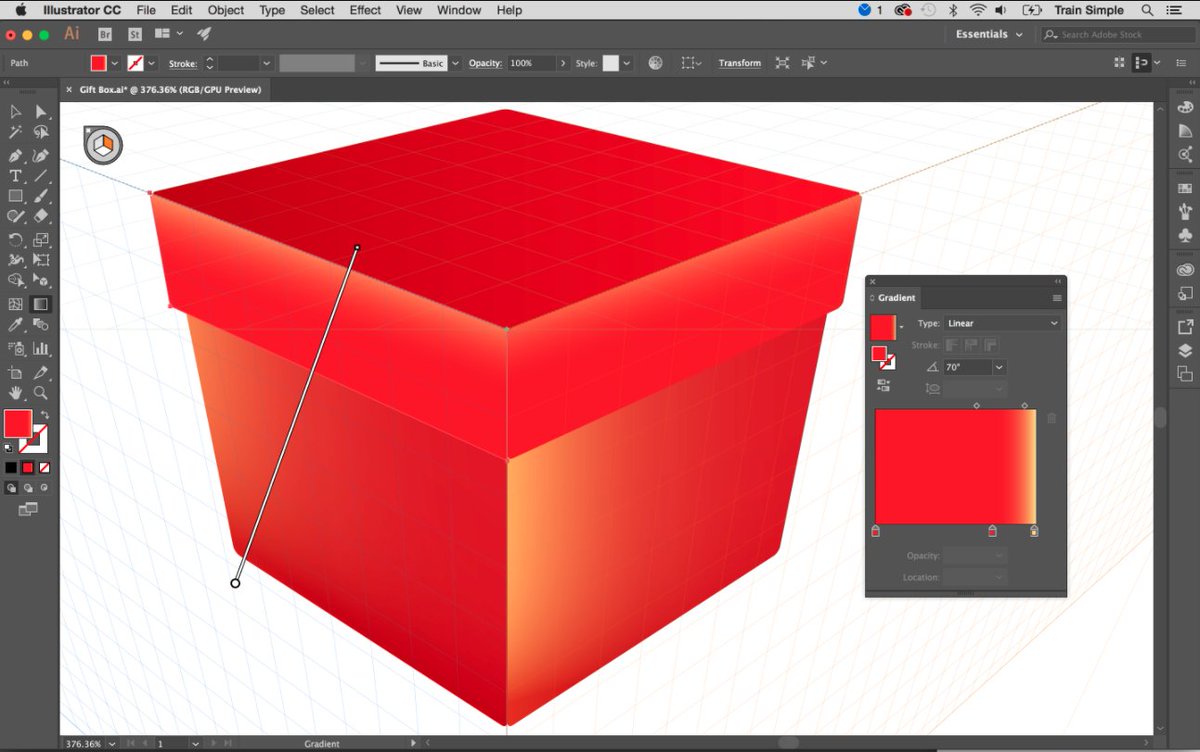
Отрисовка зданий с использованием Perspective Grid Tool в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке мы попробуем отрисовать в Illustrator эскиз городского квартала используя инструмент Perspective Grid Tool . Используя Perspective Grid Tool можно не заботиться о неправильных искажениях перспективы и масштабе. Итак, давайте начнем.
Используя Perspective Grid Tool можно не заботиться о неправильных искажениях перспективы и масштабе. Итак, давайте начнем.
В моем примере будет использоваться вот такой набросок:
Первым делом импортируем эскиз в Illustrator – File> Place . После этого, создадим и подгоним сетку перспективы инструмента Perspective Grid Tool , для этого перейдем к View> Perspective Grid и выберем вариант Two Point Perspective .
У вас получится нечто подобное, как показано на рисунке ниже. Как вы можете видеть, у сетки есть много манипуляторов, с помощью которых вы можете ее настроить. Попробуйте выровнять перспективу с эскизом как можно более точно. Это можно сделать не идеально точно.
Вы можете заметить появление маленького значка в левом верхнем углу рабочей области Illustrator, который содержит куб. Цветная сторона куба указывает, какая именно сторона перспективы выбрана в настоящее время. Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Используйте Rectangle Tool вы увидите, как все рисуемые фигуры будут выстраиваться в плоскости выбранной стороны сетки.
Для переключения между сетками перспективы вы можете использовать “быстрые” клавиши 1, 2 или 3 , или выбирая непосредственно нужную сторону на пиктограмме куба. Чтобы манипулировать объектами на выбранной плоскости нужно использовать инструмент Perspective Selection Tool (Shift + V) .
Сейчас, когда мы разобрались с базовыми принцами работы инструмента Perspective Grid Tool , приступим к отрисовки наброска города. Начинать лучше с элементов расположенных на переднем плане.
Начало положено, у нас получилось нарисовать угловое здание. Теперь, выбрав нижнюю сторону пиктограммы куба, мы нарисуем пешеходный переход.
Удерживая Alt , перетащим с помощью инструмента Perspective Selection Tool фрагмент пешеходного перехода на нужное расстояние, мы получим копию с сохранением правильной перспективы и нажав Ctrl + D несколько раз, у нас появятся копии с одинаковым расстоянием между друг другом. Повторите процедуру для другой стороне дороги.
Повторите процедуру для другой стороне дороги.
Продолжайте добавлять прямоугольники по форме зданий, переключаясь, по мере необходимости, между сторонами сетки. Если вам нужно более точно взглянуть на эскиз, перейдите к View> Outline , или комбинацией клавиши Ctrl + Y .
Чтобы выключить сетку перспективы, просто перейдите к View> Perspective Grid> Hide Grid . Когда она вам понадобится снова, просто перейдите по тому же меню, и вы включите ее снова. Для ускорения этой операции моно использовать сочетание клавиш Shift + Ctrl + I .
Продолжайте отрисовывать городской пейзаж, добавляя больше форм и деталей. Как вы можете видеть, я не стал в точности следовать своему эскизу. В некоторых местах нарисованная мной перспектива оказалось весьма далека от реальной, и это абсолютно нормально. Эскиз служит только базой для начала.
Теперь настало время добавить окна на здания. Я нарисовал одно окно, используя Rectangle Tool .
Я нарисовал одно окно, используя Rectangle Tool .
Затем, выбрав инструмент Perspective Selection Tool (Shift + V) , и удерживая Alt, перетащите окно на нужную нам сетку перспективы.
Я делаю еще одну копию окна на этой же стороне здания, а затем, перейдя к другой стороне сетки, я повторяю манипуляции, но так как с этой стороны ширина фасада больше, то нарисую только крайние окна. Далее, выбрав оба окна, перейдем к Object> Blend> Make (Alt + Ctrl + B), с помощью этого мы добавим копии окон в пространстве между уже созданными.
Здесь оказалось слишком много окон! Я иду к Object> Blend> Blend Options , устанавливаю категорию интервала Specified Steps , и задаю значение 1.
Теперь, выберем получившийся ряд окон и с нажатой клавишей Alt перетаскиваем их вниз, чтобы добавить еще один ряд. Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Только убедитесь, что у вас выбран Perspective Selection Tool Перспектива , это необходимо для того, чтобы сохранить объекты в заданной плоскости перспективы.
Дальше мы можем начать добавлять новые типы окон на другие здания, используя ту же технику.
Для окон зданий, которые находятся на заднем плане, я использую простой дизайн. И все так же применяю Blend для равномерного заполнения фасада здания окнами.
В процессе работы, вам, возможно, потребуется настроить сетку перспективы для конкретного здания, поэтому не стесняйтесь и смело ее редактируйте под себя.
Для зданий, расположенных далеко позади, я предлагаю использовать не окна, а вертикальные линии. Перейдите к Window> Swatch Libraries> Patterns> Basic Graphics> Basic Graphics_Lines и в вашем расположении будут разные линии на выбор.
У нас начал получатся достойный городской пейзаж с правильной перспективой, но он по-прежнему нуждается в большем количестве деталей. Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Не пожалейте своего времени, чтобы настроить толщину линий. Хорошее эмпирическое правило – объекты вдали должны иметь более тонкие линии, а объекты вблизи толще.
Чтобы добавить небольшие графические элементы, я буду использовать некоторые проекты, которые я делал раньше. Я сделал рамку вокруг дизайна и сгруппировал их вместе.
Мы будем использовать инструмент Envelope Distort , чтобы поместить дизайн внутри знака (накрышного щита). Выберите объект, на который нужно поместить дизайн и скопируйте его командой Ctrl + С и вставьте поверх командой Ctrl + F . Убедитесь, что скопированный объект находится выше объекта проецирования.
Выберите оба объекта и перейти к Object> Envelope Distort> Make with Top Object .
Это действие вписывает ваш дизайн с размерами знака.
Я повторяю этот процесс для другого знака:
Для быстрого вписывания объекта в заданную форму можно использовать комбинацию клавиш Ctrl + Alt + C .
Добавьте немного трещин и царапин на фасады зданий, чтобы город не выглядел слишком искусственным.
Наконец, я покрасил несколько объектов в черный цвет и добавил текст и символы на вывески и дорожный знак. Это добавит некоторую дополнительную глубину нашему городу.
Далее, вы можете раскрасить город в соответствии с выбранным вами стилем.
Вот и все! В этом уроке вы узнали как можно быстро и просто отрисовывать по эскизу город, который в дальнейшем можно использовать для комиксов.
Все вопросы, возникшие в процессе урока вы всегда можете задать в комментариях. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 15 Среднее: 4.4]Как нарисовать тень в Adobe Illustrator
Всем привет. Тень является важной частью любого объекта, ведь она придает более реалистичный вид. В этом уроке вы узнаете, как можно нарисовать тень в Adobe Illustrator.
В этом уроке вы узнаете, как можно нарисовать тень в Adobe Illustrator.
Blend Tool (перетекание)
Создаем копию основной фигуры, выделяем копию и идем в меню Object -> Path -> OffsetPath…
Нам нужно создать еще одну копию этой фигуры, но по-больше. Поэтому в появившемся окошке указываем на какое количество пикселей новый объект будет больше.
Я указал Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
В результате мы получим 2 фигуры. Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Если вы сохраняете файл в EPS 10, то для нижней фигуры можно задать непрозрачность 0%.
Теперь выбираем инструмент Blend Tool (W) и, зажав клавишу Alt, кликаем сначала по одной, затем по другой фигуре. В появившемся окне нужно выбрать Smooth Color.
Тень готова.
Теперь помещаем основную фигуру поверх тени, чуть сдвинув, и любуемся результатом.
С помощью обводки
Более долгий процесс, но с объектами сложных форм он часто незаменим, т.к. простой Blend получается иногда криво.
Создаем нашу форму.
Тут желательно ее упростить и сгладить, т.е. убрать лишние точки! Объект — Контур — Упростить. Форма немного измениться, но часто без этого никак!
Задаем градиентную заливку для всей обводки. При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
Этот способ еще интересен тем, что можно изменять ширину тени с помощью инструмента Ширина.
С помощью радиального градиента
Цвет для градиента нужно подобрать так, чтобы внешний край сливался с фоном (в моем случае — это белый цвет).
Далее нужно сжать окружность, чтобы она превратилась в овал.
Все, тень готова. Теперь просто помещаем наш розовый шарик поверх тени.
Теперь просто помещаем наш розовый шарик поверх тени.
Если вы сохраняете файл в EPS 10, то для белого цвета можно задать непрозрачность 0%.
С помощью линейного градиента
Делаем копию окружности (или рисуем новый круг) и сдвигаем ее ровно вниз.
С помощью инструмента Erase Tool (Shift+E) удаляем нижнюю половину новой окружности.
Для получившейся фигуры задаем линейный градиент от цвета тени (в моем случае — розовый) до цвета фона (белый).
В итоге мы получает вот такую тень:
Фигура, чуть темнее основного фона
Делаем копию основной фигуры и перемещаем копию под фигуру (чуть сдвинув), и заполняем цветом, темнее основного фона.
С помощью инструмента Mesh
Этот способ подойдет для остроконечной тени. Например для такого перевернутого треугольника. Рисуем копию фигуры и заливаем ее цветом основного фона (в моем случае — это белый). Размещаем фигуру, как на рисунке.
С помощью инструмента Mesh Tool (U) нужно поставить точку на фигуре. Эта точка должна быть ближе к кончику, но не в самом углу. На рисунке ниже я указал примерное место черным кружочком.
Эта точка должна быть ближе к кончику, но не в самом углу. На рисунке ниже я указал примерное место черным кружочком.
Выбрав фигуру, ставим инструментом Mesh Tool (U) точку в нужном месте.
Задаем этой точке цвет тени (например, серый).
Теперь я немного уменьшил тень (мне так кажется естественнее).
Если вы сохраняете файл в EPS 10, то для крайних правых 2х точек можно задать непрозрачность 0%.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как рисовать в Adobe Illustrator: работа с фигурами
Фигуры — это базовый элемент, который вы найдете в большинстве дизайнов, и они могут значительно упростить рисование в Adobe Illustrator. Хотя вы можете получить как базовые, так и сложные формы из векторной библиотеки Storyblocks, неплохо знать, как создавать основы самостоятельно, когда они вам нужны. Выполните следующие действия, и вы будете на пути к геометрическому мастерству в Adobe AI — или сэкономьте время и загрузите нужные фигуры из нашей библиотеки.
Давайте начнем с основ. Чтобы создать форму в Illustrator, вам нужно выбрать из Shape Tools . Форма по умолчанию — Rectangle , но вы также можете выбрать из Rounded Rectangle , Ellipse , Polygon , Star или Flare . Чтобы выбрать одну из этих форм, щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите ту, которую хотите создать.Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать форму.
Полезные горячие клавиши для рисования основных фигур
- Если удерживать клавишу Shift при создании прямоугольника или прямоугольника с закругленными углами, вы получите квадрат с идеальными пропорциями.
- Если удерживать клавишу Shift при создании эллипса, вы получите идеальный круг.
- Удерживание клавиши Alt (клавиша Option для всех пользователей Mac) позволит вам рисовать фигуру из центра, а не из угла.

- Если вы знаете точный размер фигуры, которую хотите создать, выберите инструмент «Форма», щелкните по экрану и не перетаскивайте. Появится окно, в котором вы можете ввести точные размеры вашей формы.
Раскрашивать фигуры легко. Во-первых, вам нужно убедиться, что ваша фигура выделена. Вы можете выбрать один из обычных цветов, используя палитры цветов в верхнем левом углу экрана, или вы можете выбрать любой цвет, используя палитры цветов на панели инструментов.Оба варианта показаны ниже, поэтому выберите тот, который вам больше подходит.
Как вырезать формы в Illustrator Основные инструменты фигур не включают некоторые популярные варианты, такие как полукруги, и для создания этих фигур вам действительно нужно вырезать базовые формы. Есть несколько способов вырезать фигуру, но самый простой способ — нарисовать линию там, где вы хотите вырезать, а затем разделить фигуры с помощью инструмента поиска пути. Вы можете увидеть инструмент Pathfinder, если вы перейдете в Window> Pathfinder .
Вы можете увидеть инструмент Pathfinder, если вы перейдете в Window> Pathfinder .
- Нарисуйте линию (или две) разреза.
- Откройте инструмент Pathfinder Tool.
- Выберите линии и форму, затем нажмите Divide в инструменте Pathfinder Tool, чтобы сделать вырез.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Как использовать сочетания клавиш для создания треугольников, серий и многого другого Вы узнали, как вырезать фигуры, и вы можете технически сделать это для создания треугольника, но есть более простой способ.Если вы выберете инструмент «Звезда », нажмите и перетащите и, продолжая нажимать кнопку мыши, также нажмите на клавиатуре кнопку со стрелкой вниз — это уменьшит количество точек в звездочке. Сделайте это дважды для треугольника. Вы также можете нажать кнопку со стрелкой вверх на клавиатуре, чтобы увеличить количество точек и создать всплески.
Вы также можете нажать кнопку со стрелкой вверх на клавиатуре, чтобы увеличить количество точек и создать всплески.
Вы можете использовать ту же концепцию в инструменте «Многоугольник». Выберите инструмент Polygon Tool , затем щелкните и перетащите, удерживая клавиши Up и Down , чтобы увеличить или уменьшить количество сторон многоугольника.Вы больше не будете ограничены только шестиугольником. Теперь вы можете легко создавать пятиугольники, десятиугольники и пятиугольники — о боже!
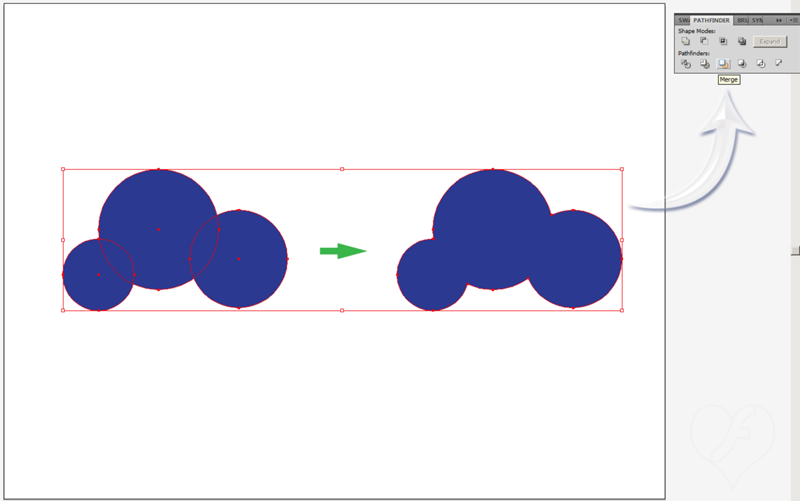
Как объединить фигуры в Illustrator В какой-то момент вы можете обнаружить, что хотите объединить или объединить фигуры в Illustrator. Для этого вам нужно будет открыть инструмент Pathfinder. Чтобы найти его, перейдите в Window> Pathfinder , и панель инструментов появится. Выберите объекты, которые вы хотите объединить, затем выберите Merge на панели инструментов Pathfinder. Тах да! Вы можете комбинировать формы для создания стрелок (более распространенный элемент дизайна), но рожок мороженого казался более захватывающей демонстрацией.
С фигурами можно делать гораздо больше. Со временем и терпением вы можете создавать такие красивые геометрические узоры, как эти. Или вы можете загрузить все необходимое из нашей библиотеки и сэкономить время для других ваших проектов.
Скачать геометрические узорыДжордан МакЭлвейн
Специалист по SEO
Джордан — наш штатный специалист по поисковой оптимизации и написанию ключевых слов.Она любит копаться в данных, чтобы найти темы, которые могут быть интересны нашим читателям. Вы обнаружите, что большинство ее работ короткие, милые и по существу.
Как создавать и изменять формы в Illustrator
Сегодня мы будем работать с фигурами в Adobe Illustrator. Начнем со встроенных фигур, которые вы можете очень легко построить. Перейдите на панель инструментов и нажмите на инструмент Прямоугольник . Вы можете удерживать мышь и получить меню дополнительных фигур, встроенных в Illustrator.Вы увидите инструменты Rectangle , Rounded Rectangle , Ellipse , Polygon , Star и Flare .
Вы можете удерживать мышь и получить меню дополнительных фигур, встроенных в Illustrator.Вы увидите инструменты Rectangle , Rounded Rectangle , Ellipse , Polygon , Star и Flare .
Связанные: Лучшие бесплатные плагины Adobe Illustrator
Вы можете просто нажать на инструмент Прямоугольник и нарисовать прямоугольник на документе. Вы увидите, что он заполняется цветом заливки и создан с использованием нескольких точек.
Затем вы можете перейти к Direct Selection (значок белой стрелки) и изменить любую из этих точек для дальнейшего изменения ее формы.
Теперь давайте посмотрим на инструмент Прямоугольник со скругленными углами . Просто выберите его на панели инструментов и затем создайте прямоугольник с закругленными углами. Вы заметите, что кривые уже добавлены в Illustrator, но опять же, используя инструмент Direct Selection , вы можете войти и настроить любую из кривых по своему вкусу.
Вы также можете использовать обычный инструмент Selection (значок черной стрелки), чтобы изменить размер любой из созданных вами фигур.Например, вы можете перетащить один из углов или одну из сторон.
Теперь давайте посмотрим на инструмент Ellipse или Circle . Вы можете просто выбрать его на панели инструментов и перетащить кружок на монтажную область. Если вы удерживаете нажатой клавишу Shift , вы сможете нарисовать идеально пропорциональный круг.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Ссылка на авторство не требуется.От 9 долларов в месяц.
Подробнее
Связано: Что такое векторный файл?
Как и в других примерах, вы можете использовать инструмент Direct Selection , чтобы щелкнуть любую из точек и изменить кривую окружности.
Теперь давайте посмотрим на некоторые из более сложных фигур в Illustrator. Сюда входят инструменты Polygon и Star . Если мы нажмем на инструмент Polygon и просто нарисуем многоугольник на нашей монтажной области, вы увидите, что мы можем повернуть его, чтобы приземлиться на монтажной области в нужном нам направлении, и вы увидите, что у него шесть сторон.
Допустим, мы хотим создать многоугольник с разным количеством сторон. Просто щелкните один раз на монтажной области, и откроется окно управления Polygon . Здесь вы можете контролировать количество сторон вашего многоугольника. Давайте сделаем восьмиугольник.
Вы увидите, что Illustrator автоматически создал многоугольник за вас.
Затем вы можете использовать инструмент Selection , чтобы переместить многоугольник или масштабировать его по своему вкусу.
Аналогичным образом рассмотрим инструмент Star . Щелкните один раз на документе, и вам будут представлены параметры Star , где мы можем выбрать, сколько очков вы хотите, чтобы звезда получила. Если вам нужна стандартная звезда, вы можете оставить ее равной пяти.
Щелкните один раз на документе, и вам будут представлены параметры Star , где мы можем выбрать, сколько очков вы хотите, чтобы звезда получила. Если вам нужна стандартная звезда, вы можете оставить ее равной пяти.
Но допустим, вы хотите добавить к звезде больше точек и, возможно, создать что-то вроде звездообразования. Просто введите число, например 50, за которое вы получите большое количество баллов.
Теперь взгляните на этот звездообразование, которое вы очень быстро создали в Illustrator.
Теперь предположим, что мы хотим создать произвольную форму в Illustrator. Слева мы загрузили значок приложения с компасом, и вы увидите, что в верхней части компаса у вас очень интересная форма.
Вот нарисованные мной прямоугольники и круг.
Что вы можете сделать, так это объединить эти формы вместе, чтобы создать совершенно новую форму в Illustrator.Для этого переместите каждую из фигур примерно в то место, которое вы видите на значке, который вы используете в качестве примера. Используйте инструмент Selection , чтобы перетащить эти формы на монтажную область, чтобы попытаться воссоздать приблизительный вид верхней части этого компаса.
Используйте инструмент Selection , чтобы перетащить эти формы на монтажную область, чтобы попытаться воссоздать приблизительный вид верхней части этого компаса.
Связано: Растр против вектора
Вы увидите, что у меня есть круг, и я уже убедился, что его ширина точно такая же, как у прямоугольника, поверх которого он будет располагаться. Отпустите его, а затем, удерживая клавишу Shift , переместите ее в положение, чтобы получилось круглое дно.
На этом этапе вы более или менее создали точно такую же форму, за исключением средней части, которую нужно вырезать.
Для этого вернитесь на панель инструментов, выберите инструмент Ellipse , удерживайте клавишу Shift , чтобы нарисовать идеальный круг, и поместите его почти посередине формы.
Затем вернитесь к инструменту Direct Selection и полностью отмените выделение формы. На данный момент все формы являются отдельными элементами.Вам нужно найти способ соединить их вместе и вырезать круг. Для этого вы воспользуетесь функциями Illustrator Pathfinder . Они находятся в Window > Pathfinder . Это откроет панель Pathfinder , где у вас есть много вариантов, когда дело доходит до объединения фигур, раздвигания фигур и разделения элементов в Illustrator.
На данный момент все формы являются отдельными элементами.Вам нужно найти способ соединить их вместе и вырезать круг. Для этого вы воспользуетесь функциями Illustrator Pathfinder . Они находятся в Window > Pathfinder . Это откроет панель Pathfinder , где у вас есть много вариантов, когда дело доходит до объединения фигур, раздвигания фигур и разделения элементов в Illustrator.
Первое, что вам нужно сделать, это выбрать каждую из фигур, кроме круга, который вы собираетесь вырезать.Для этого щелкните первый прямоугольник, удерживайте клавишу Shift и щелкните, чтобы выбрать другие элементы, которые уже были нарисованы.
Теперь перейдите в окно Pathfinder и используйте опцию Unite , которая объединит все эти формы в один объект.
Теперь вы увидите, что когда вы нажимаете на объект и снова на нем, он выделяет все, потому что теперь это только одна форма. Это означает, что вы можете изменять размер и изменять пропорции этой формы, если хотите.
Это означает, что вы можете изменять размер и изменять пропорции этой формы, если хотите.
Последний шаг в создании собственной формы — удалить меньший кружок внизу. Выделите круг / эллипс, который мы будем вырезать, затем, удерживая клавишу Shift , выберите новую форму, которую вы создали, чтобы они оба были выделены.
Затем вместо использования Unite вы собираетесь использовать опцию Minus Front .
Когда вы нажмете на это, вы увидите, что Illustrator удаляет путь, который был сверху, то есть меньший круг.
Теперь, когда вы нажимаете на фигуру и снова нажимаете на нее, вы увидите, что у вас есть совершенно новая пользовательская фигура, созданная прямо в Illustrator.
Продолжайте учиться
Хотите узнать больше об Illustrator? Пожалуйста, посмотрите эти руководства:
Как создавать фигуры в Illustrator — 12 основных принципов работы с фигурами в Illustrator
Ищете подробное руководство по созданию фигур в Illustrator без опыта? Ниже я написал все основные основы форм Illustrator, чтобы дать каждому начинающему пользователю возможность освоить эту программу и воспользоваться ее многочисленными функциями.
Следуя этим инструкциям, вы сможете создавать различные формы в Illustrator, изменять их форму и цвет, а также группировать их. Следуйте инструкциям, и вы сможете создать любую фигуру, какую захотите.
Создание основных фигур в Illustrator
Illustrator предлагает множество инструментов для работы с векторными фигурами, которые можно использовать для создания самых примитивных форм. На первый взгляд эти инструменты могут показаться слишком простыми или элементарными, но вы должны воспринимать их как строительные «элементы» для более сложных конструкций.Если вы еще не установили его, скачайте без подписки прямо сейчас.
СКАЧАТЬ БЕСПЛАТНО ADOBE ILLUSTRATORПросто изучите любой логотип, и вы наверняка заметите, что он состоит из нескольких основных форм Adobe Illustrator, объединенных в одну.
1. Как рисовать прямые линии в Illustrator
Инструмент «Отрезок линии» обеспечивает самый быстрый способ нарисовать 1 прямую линию на ходу.
Шаг 1. Выберите инструмент «Линия».
Шаг 2. Определите, где должна начинаться линия, и поместите туда указатель. Затем перетащите его в нужном направлении в конечную точку.
Линия, которую вы получите, будет «живой», пока вы не отключите инструмент «Отрезок линии». Следовательно, вы можете изменить его длину, направление и угол. Также можно повернуть линию. Просто переместите указатель с конца и перетащите его.
2. Как рисовать прямоугольники и квадраты в Illustrator
Если вас интересует создание квадратов и прямоугольников в Adobe Illustrator, выполните следующие действия:
Шаг 1. Щелкните и удерживайте инструмент «Прямоугольник».
Шаг 2. Выберите его или нажмите M на клавиатуре.
Шаг 3. Перетащите по диагонали, пока не удовлетворитесь размером прямоугольника. Удерживая нажатой клавишу Shift, перетаскивайте линии, чтобы получить квадрат.
3. Как рисовать эллипсы и круги в Illustrator
Шаг 1. Щелкните и удерживайте инструмент «Прямоугольник».
Шаг 2. Выберите инструмент «Эллипс».
Шаг 3. Перетащите по диагонали и отпустите кнопку, когда вам понравится результат. Чтобы получить круг, при перетаскивании удерживайте Shift .
4. Как нарисовать многоугольник в Illustrator
Шаг 1. Первый шаг такой же, как с эллипсами и кругами.
Шаг 2. Выберите инструмент «Многоугольник» в Illustrator.
Шаг 3. Перетащите, чтобы построить многоугольник подходящего размера.
Шаг 4. Поверните многоугольник, перетащив указатель по дуге.Кнопка мыши должна быть зажата.
Шаг 5. Если вам интересно, как создать шестиугольник в Illustrator, чтобы добавить или удалить стороны многоугольника, используйте стрелки вверх и вниз соответственно. При нажатии на них должна быть нажата кнопка мыши.
При нажатии на них должна быть нажата кнопка мыши.
5. Как создать треугольник в Illustrator
Изучая, как создавать треугольники, вы можете немного запутаться, так как специального инструмента «Треугольник» не существует. В любом случае, вы можете использовать инструмент Polygon Tool и просто удалить 3 стороны, чтобы получить треугольник.
Шаг 1. Повторите 1 шаг из вышеупомянутой инструкции.
Шаг 2. Активируйте инструмент «Многоугольник».
Шаг 3. Щелкните в области, где вы хотите нарисовать треугольник.
Шаг 4. Появится диалоговое окно, в котором необходимо указать радиус и количество сторон. На этот раз нам понадобятся 3 стороны. Щелкните ОК.
Вместо того, чтобы вводить информацию в диалоговом окне, вы можете создать многоугольник, а затем использовать инструмент «Стрелка вниз», чтобы уменьшить количество сторон.
6. Как нарисовать звездообразный многоугольник в Illustrator
Шаг 1. Щелкните и удерживайте инструмент «Прямоугольник».
Щелкните и удерживайте инструмент «Прямоугольник».
Шаг 2. Найдите на панели инструмент «Звезда» и выберите его.
Шаг 3. Перетащите и остановитесь, когда вам понравится размер. При построении старта вы можете вращать его, перемещая мышь по дуге.
Шаг 4. Клавиши «Вверх» и «Вниз» помогают добавлять и уменьшать точки звезды.
Шаг 5. Чтобы сделать звезду более острой, удерживайте Ctrl (ПК) или Cmd (Mac), перетаскивая указатель.
7. Как рисовать блики в Illustrator
Сложно назвать Flare Tool обычной формой, к которой мы привыкли. Тем не менее, его очень удобно использовать всякий раз, когда вы хотите имитировать блики, появляющиеся на объективе камеры.
Раструб состоит из центральной и торцевой рукоятки. Используйте их, чтобы направить вспышку и ее кольца. Центральная засветка — это начальная точка вспышки и ее самая яркая часть.
Шаг 1. Выберите инструмент Flare Tool.
Выберите инструмент Flare Tool.
Шаг 2. Начните перетаскивать блик и повторите действие несколько раз, чтобы получить поразительный результат.
8. Создание точных форм в Illustrator
В большинстве случаев, когда вы используете инструмент Shape Tool Illustrator, вы не знаете точного размера формы и сопоставляете его с другими фигурами на глаз. Но программа предлагает вам возможность уточнить получаемые формы. Давайте узнаем, как это сделать, на примере прямоугольника.
Шаг 1. Выберите инструмент «Прямоугольник» на панели.
Шаг 2. Не перетаскивайте фигуру, а щелкните ее на холсте.
Шаг 3. Появится диалоговое окно с полями «Ширина» и «Высота», которые необходимо заполнить. Укажите необходимые значения.
Шаг 4. Нажмите OK, на доске появится прямоугольник 100×150.
Как создавать сложные формы в Illustrator
Это включает в себя объединение нескольких простых форм или удаление некоторых элементов из композиции. Учтите, что чем больше базовых фигур вы используете, тем лучше результат.
Учтите, что чем больше базовых фигур вы используете, тем лучше результат.
9. Объединение фигур в Illustrator
Если у вас есть идея дизайна, которая требует объединения нескольких простых фигур, выполните следующие действия:
Шаг 1. Выберите фигуры
Используйте инструмент «Выделение», чтобы выбрать формы, которые вы собираетесь объединить.
Шаг 2. Объедините с инструментом Shape Builder Tool
Щелкните значок Illustrator инструмента построения фигур.Перетащите фигуры, чтобы сгруппировать их. Вы можете добиться того же результата, нажав клавишу «Alt» (Windows) или «Option» (Mac) и проведя пальцем по экрану. Щелкните элементы фигуры, если хотите их удалить.
10. Разбиение фигур на части в Illustrator
Если вы столкнулись с необходимостью разбить или удалить части перекрывающихся фигур, следуйте этим инструкциям:
Шаг 1. Выделите все фигуры
Воспользуйтесь инструментом «Выделение», чтобы выбрать формы для группировки.
Шаг 2. Используйте инструмент Shape Builder Tool
Активируйте инструмент Shape Builder Tool Illustrator 2019 и щелкните любую часть композиции, от которой хотите избавиться. Не волнуйтесь, если на этом этапе изменений не видно, они появятся позже. Сложная форма теперь разделена на 2 отдельные части.
Шаг 3. Удалите ненужную часть
Нажмите «Alt» (Windows) или «Option» (Mac) и щелкните / перетащите любую часть, чтобы удалить ее. Вот и все!
11.Корректировка фигур в Illustrator
Корректировка форм в Illustrator не представляет никаких трудностей. Просто помните:
Чтобы переместить фигуру, нужно перетащить точку в центре
Чтобы изменить размер , перетащите любой маркер ограничивающей рамки (при перетаскивании нажмите Shift, чтобы получить равностороннюю форму
Для изменения пропорций — перетащите ручку корнета в любом направлении. Используйте верхнюю и нижнюю ручки, чтобы отрегулировать высоту, и используйте боковые ручки, чтобы установить ширину.
Используйте верхнюю и нижнюю ручки, чтобы отрегулировать высоту, и используйте боковые ручки, чтобы установить ширину.
Чтобы повернуть фигуру — переместите курсор в сторону от любой ручки.
Чтобы нарисовать фигуру из центра, удерживайте Alt (Windows) или Option (Mac).
12. Раскрашивание фигур в Illustrator
Процесс раскрашивания фигуры очень прост.
Вам необходимо выбрать цвет обводки и заливки для вашей формы. Цвет заливки означает цвет внутренней части фигуры, а обводка предполагает ее границу.
Палитра цветов вверху
Посмотрите на верхний левый угол экрана.Там вы найдете палитру наиболее часто используемых цветов. Итак, здесь представлены основные цвета приложения.
Шаг 1. Выберите форму
Проверьте, выделена ли форма. Нажмите на черный инструмент выделения (V). Щелкните фигуру, чтобы выделить ее.
Шаг 2. Щелкните всплывающее меню Цвет заливки или обводки
Выберите цвет обводки / заливки, щелкнув соответствующие значки. Откроется панель образцов, на которой можно подобрать подходящий цвет.Вам решать, нужно ли менять цвет обводки, но если вам нужно определить стороны фигур в Illustrator, вам лучше сделать это.
Откроется панель образцов, на которой можно подобрать подходящий цвет.Вам решать, нужно ли менять цвет обводки, но если вам нужно определить стороны фигур в Illustrator, вам лучше сделать это.
Обычно толщина обводки составляет всего 1 пункт. Когда вы заполняете внутреннюю часть фигуры определенным цветом, обводка может стать невидимой. Чтобы определить его, измените вес.
Палитра цветов на панели инструментов
Если вы стремитесь к более глубокому окрашиванию фигур, вам лучше выбрать палитру цветов на панели инструментов с большим количеством опций для выбора.
Шаг 1. Выберите форму
Повторите шаг № 1 из предыдущего абзаца.
Шаг 2. Дважды щелкните поле цвета «Заливка» или «Обводка»
Щелкните поле «Заливка / обводка» или оба.
Шаг 3. Выберите оттенок
Перетащите ползунок радуги вверх или вниз, чтобы выбрать диапазон цветов. Круглый маркер слева влияет на интенсивность и яркость. Нажмите ОК, когда вам понравится результат.
Нажмите ОК, когда вам понравится результат.
Помните, что удаление цвета заливки или обводки — это быстрая операция.Вам просто нужно нажать кнопку «Нет», обозначенную красной линией. Чтобы поменять местами цвета заливки и обводки, нажмите X или щелкните двунаправленную стрелку.
Энн Янг
Привет, я Энн Янг — профессиональный блогер, читать далее
Объединение фигур с помощью инструмента Shape Builder в Illustrator
Что вы узнаете из этого руководства Illustrator:
|
Это руководство дает вам основу для работы с панелями Adobe Illustrator.Это первый урок в книге Adobe Illustrator CC Digital Classroom. |
В этом разделе у вас есть возможность создать иллюстрацию с помощью функции рисования, называемой инструментом Shape Builder (). Используя инструмент Shape Builder, вы можете создавать уникальные формы, добавляя, вычитая и пересекая одну форму с другой.
1 Выберите «Файл»> «Обзор в Bridge».Когда Bridge откроется, перейдите в папку ai03lessons и дважды щелкните файл с именем ai0505_done. Появляется изображение рыбы. Вы создадите эту форму с помощью инструмента «Конструктор фигур».
Работа выполнена. |
2 Выберите «Файл»> «Закрыть», чтобы закрыть этот файл или оставить его открытым для справки.
Вы начнете с создания основных форм, которые будут использоваться для создания рыбок на иллюстрации.
3 Создайте новый документ Illustrator, выбрав «Файл»> «Создать». В диалоговом окне «Новый документ» введите ai0505_work в текстовое поле «Имя файла». В раскрывающемся меню «Профиль нового документа» выберите «Печать». В раскрывающемся меню «Размер» выберите «Буква», если он еще не выбран, и установите для параметра «Единицы» значение «Дюйм». Щелкните ОК.
В диалоговом окне «Новый документ» введите ai0505_work в текстовое поле «Имя файла». В раскрывающемся меню «Профиль нового документа» выберите «Печать». В раскрывающемся меню «Размер» выберите «Буква», если он еще не выбран, и установите для параметра «Единицы» значение «Дюйм». Щелкните ОК.
4 Выберите «Файл»> «Сохранить». Убедитесь, что вы находитесь в папке ai03lessons и сохраните тип Adobe Illustrator. Когда появится диалоговое окно «Параметры Illustrator», нажмите «ОК».
5 Нажмите D, чтобы подтвердить, что для заливки и обводки установлены значения по умолчанию: белый и черный соответственно.
6 Щелкните и удерживайте инструмент «Прямоугольник» и выберите скрытый инструмент «Эллипс».
Выберите скрытый инструмент «Эллипс». |
7 Щелкните в любом месте монтажной области (не щелкайте и не перетаскивайте). Если вы случайно создали эллипс, нажмите Ctrl + Z (Windows) или Command + Z (Mac OS), чтобы отменить последний шаг. Затем просто щелкните один раз на монтажной области. Появится диалоговое окно «Эллипс».
Затем просто щелкните один раз на монтажной области. Появится диалоговое окно «Эллипс».
8 Введите значение 1 в текстовое поле «Ширина», затем нажмите вкладку и введите 1 в текстовое поле «Высота». Щелкните ОК.
Этот круг будет туловищем вашей рыбки.
Щелкните один раз на монтажной области, чтобы открыть диалоговое окно «Эллипс |
9 Увеличьте масштаб так, чтобы тело рыбы заполнило ваше окно, нажмите и удерживайте инструмент «Эллипс» () и выберите скрытый инструмент «Многоугольник» ().Щелкните и перетащите, чтобы создать многоугольник, но не отпускайте его. Вместо этого нажмите несколько раз на клавиатуре стрелку вниз, пока многоугольник не станет треугольником. Отпустите кнопку мыши, когда у вас будет форма треугольника. Пока не беспокойтесь об угле или размере.
Нажмите стрелку вниз ( |
10 Выберите инструмент «Выделение» () и обратите внимание, что вокруг треугольника появляется ограничивающая рамка.Если ограничивающая рамка не видна, убедитесь, что вы находитесь в инструменте «Выделение» и выберите «Просмотр»> «Показать ограничивающую рамку».
11 Наведите указатель мыши на внешний угол и, когда вы увидите изогнутую стрелку курсора, щелкните и перетащите, чтобы повернуть треугольник. Расположите свой треугольник так, чтобы он создавал форму рыбьего хвоста.
Щелкните и перетащите, чтобы повернуть треугольник. |
12 При активном инструменте «Выделение» наведите указатель мыши на угловую точку, щелкните и перетащите, чтобы масштабировать треугольник вверх или вниз; теперь вы визуально изменяете размер треугольника.Измените размер треугольника до тех пор, пока не почувствуете, что он хорошо подходит в качестве рыбьего хвоста. В нашем примере длина хвоста составляет примерно 0,8 дюйма.
В нашем примере длина хвоста составляет примерно 0,8 дюйма.
Если вы предпочитаете ввести точную сумму, выберите «Окно»> «Преобразовать»; появится панель «Преобразование». Выделив треугольник, введите 0,8 в текстовое поле W: (Ширина), затем нажмите Tab и введите 0,8 в текстовое поле H: (Высота).
Введите точное измерение на панели «Преобразование |
13 Используя инструмент «Выделение», щелкните и перетащите, чтобы расположить треугольник так, чтобы он находился слева от эллипса, убедившись, что он немного перекрывается.
Расположите треугольник так, чтобы он |
14 Выберите «Файл»> «Сохранить» или нажмите Ctrl + S (Windows) или Command + S (Mac OS), чтобы сохранить файл.Оставьте его открытым до следующей части этого урока.
Объединение форм
Теперь вы начнете процесс комбинирования ваших фигур.
1 Используя инструмент «Выделение» (), щелкните треугольник, если он не выбран, затем щелкните эллипс, удерживая нажатой клавишу «Shift».
2 Выберите инструмент «Построитель фигур» () на панели «Инструменты». Щелкните и перетащите из одной формы в другую. Треугольник и эллипс объединены в одну форму.
Щелкните и перетащите получившуюся комбинированную фигуру. |
Вычитание с помощью инструмента Shape Builder
Теперь вы создадите то, что скоро станет формой рта (когда она будет вычтена из формы эллипса).
1 Нажмите и удерживайте инструмент «Многоугольник» () на панели «Инструменты», чтобы выбрать скрытый инструмент «Эллипс» ().
2 Выберите «Просмотр»> «Привязать к точке», чтобы снять отметку с этой функции. При создании небольших форм функция «Привязка к точке» может помешать формированию правильной формы.
При создании небольших форм функция «Привязка к точке» может помешать формированию правильной формы.
3 Щелкните и перетащите небольшой эллипс на правую сторону только что созданной формы. Имейте в виду, что эллипс будет вычтен из объединенной формы, чтобы сформировать рот.
Создайте фигуру, из которой будет вычитаться рот. |
4 Вернитесь к инструменту «Выделение» и, удерживая нажатой клавишу «Shift», щелкните комбинированную форму, чтобы одновременно активировать эллипс и комбинированную форму.
5 Выберите инструмент «Конструктор фигур» и удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS). Курсор теперь показывает знак минус в правом нижнем углу.
6 Удерживая нажатой клавишу Alt / Option, щелкните и перетащите от внутреннего правого края эллипса к левому краю. Когда вы отпускаете, форма эллипса вычитается из объединенной формы, образуя рот.
Выберите обе формы.Удерживая нажатой клавишу Alt / Opt, перетащите эллипс |
Вы будете использовать инструмент Shape Builder в последний раз, чтобы добавить форму (поверх рыбы) для создания плавника.
7 Выберите инструмент «Эллипс», затем щелкните и перетащите, чтобы создать овальную форму, которая пересекает верх объединенной формы. Опять же, для этой формы не требуется точного размера или положения.
На следующем шаге вы воспользуетесь ярлыком, который позволит вам временно активировать инструмент «Выделение», чтобы избежать переключения инструментов.
8 Удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), обратите внимание, что, даже если вы находитесь в инструменте Ellipse, курсор изменился на курсор выбора. С помощью курсора выделения щелкните и перетащите рамку, которая касается как эллипса, так и формы тела рыбы, чтобы активировать обе формы.
Удерживайте нажатой клавишу Ctrl / Command для временного |
9 Выделив обе формы, выберите инструмент «Построитель фигур», щелкните и перетащите из области пересечения эллипса и тела рыбы в форму рыбы.Область пересечения добавляется к форме тела рыбы.
Щелкните и перетащите из области пересечения Результат. |
10 Выберите «Файл»> «Сохранить» или нажмите Ctrl + S (Windows) или Command + S (Mac OS), чтобы сохранить файл. Оставьте его открытым до следующей части этого урока.
Создание рыбьих глаз
В этом разделе вы добавите глаз к иллюстрации с рыбой.
1 Выберите инструмент «Эллипс» (), затем щелкните и перетащите круг, который будет служить внешней стороной «рыбьего глаза». В нашем примере размер был приблизительно 0,25 дюйма.
В нашем примере размер был приблизительно 0,25 дюйма.
Если вы хотите, чтобы ваш круг соответствовал нашему примеру, вы можете ввести значение 0,25 в текстовые поля «Ширина» и «Высота» на панели «Преобразование».
2 Используя инструмент «Выделение» (), переместите круг так, чтобы он находился примерно в правильном положении для самого дальнего глаза.
3 Выберите инструмент «Эллипс» и, удерживая нажатой клавишу Shift, нарисуйте круг поменьше, который будет служить радужной оболочкой глаза.
4 При необходимости измените положение диафрагмы с помощью инструмента «Выделение».
Создайте глаз для рыбы. |
5 С помощью инструмента «Выделение» выберите обе части глаза, затем, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите глаз влево. Это клонирует исходный глаз, теперь у вас есть два глаза.
Удерживая нажатой клавишу Alt / Option, перетащите, чтобы клонировать выделенный объект |
6 Убедитесь, что выбран только что клонированный глаз, и поместите курсор в угол ограничительной рамки.
7 Когда курсор изменится на двойную стрелку, щелкните и перетащите наружу, чтобы немного увеличить глаз.
Иллюстрация с глазами добавлена. |
8 Выберите «Файл»> «Сохранить», затем выберите «Файл»> «Закрыть», чтобы закрыть файл.
Рисование живых фигур с помощью Adobe Illustrator
Узнайте, как рисовать в Adobe Illustrator с помощью новой технологии фигур!
Adobe Illustrator всегда был популярным приложением для рисования векторной графики, и рисовать его стало намного проще благодаря включению живых фигур и угловых виджетов. В этом посте у нас будет полный обзор живых фигур и того, как их настраивать с помощью пользовательских виджетов.
Что такое живые фигуры?
«Живые» формы доступны в самых простых формах: прямоугольники, прямоугольники со скругленными углами, эллипсы и многоугольники. Благодаря использованию Live Shapes редактирование и настройка свойств ваших фигур станет более простым процессом и значительно улучшит ваш рабочий процесс в Illustrator.
Благодаря использованию Live Shapes редактирование и настройка свойств ваших фигур станет более простым процессом и значительно улучшит ваш рабочий процесс в Illustrator.
Как узнать, что вы работаете с Live Shape?
Если на панели свойств указано имя формы, вы имеете дело с живой фигурой и можете изменить свойства формы с помощью панели «Свойства» или панелей «Преобразование».
Если ваша панель свойств имеет слово path или group в качестве имени, это не живая фигура, и вы можете выполнять только базовые преобразования, такие как размер, поворот и т. Д.
Что такое угловые виджеты и как их использовать?
Угловой виджет позволяет нам управлять углом наших живых фигур. Это означает, что теперь мы можем напрямую настраивать края живой формы и преобразовывать их в острые или закругленные края.
Все углы любой формы можно отрегулировать с помощью виджета угла (будет как минимум один вариант виджета угла) . Чтобы отредактировать эти углы, просто нажмите и перетащите виджет «Угол», чтобы увеличить или уменьшить радиус угла.Для получения дополнительных параметров дважды щелкните, чтобы открыть виджет угла, чтобы открыть диалоговое окно.
Чтобы отредактировать эти углы, просто нажмите и перетащите виджет «Угол», чтобы увеличить или уменьшить радиус угла.Для получения дополнительных параметров дважды щелкните, чтобы открыть виджет угла, чтобы открыть диалоговое окно.
Вы также можете попробовать щелкнуть Option (Mac) или Alt (ПК), чтобы переключаться между типами углов: скругленными, перевернутыми и скругленными (также известными как скошенные).
Наконец, используйте инструмент прямого выбора, чтобы выбрать один или несколько углов, чтобы лучше контролировать настройки углов, особенно если вы не хотите, чтобы ваши изменения воздействовали на все углы сразу.
Обзор фигур
Начните создавать свои формы!
После того, как вы выбрали базовую форму, не забудьте щелкнуть мышью по монтажной области.Помните, не отпускайте, пока форма не будет готова, и вы не будете удовлетворены ее размером. Вы можете настроить размер фигуры, перетаскивая ее внутрь и наружу во время рисования. За некоторыми исключениями, вы также можете изменять свои формы, нажимая клавиши Option / Alt, Shift и пробела во время рисования объекта.
За некоторыми исключениями, вы также можете изменять свои формы, нажимая клавиши Option / Alt, Shift и пробела во время рисования объекта.
Shift может ограничить форму идеальным квадратом или кругом. Это полезно, если вы хотите, чтобы ваша фигура имела одинаковые размеры со всех сторон. Используя клавишу Shift, вы также можете ограничить угол формы.
Option (Mac) или Alt (PC) позволяет рисовать из центра объекта, а не из угла.
Пробел позволяет перемещать объект, изменяя его размер. Помните, не отпускайте объект, пока форма не будет готова!
Рисование фигур с помощью математики
Когда мы имеем дело с формами, конечно, всегда есть математика! * Воспоминания о геометрии. * Любой поклонник математики может щелкнуть монтажную область любой формы и ввести атрибуты в диалоговом окне.Попробуйте, результат вас точно удивит!
Рисование с помощью инструмента «Прямоугольник» (Live Shape) M
После того, как вы нарисуете прямоугольник, на панелях «Свойства» и «Преобразование» появятся специальные параметры для управления формой.
Панели имеют определенные атрибуты, доступные для прямоугольной формы, включая тип угла и радиус угла. На панели «Свойства» или «Преобразование» вы можете использовать инструмент связывания, чтобы сохранить одинаковые изменения атрибутов, или отмените связь, чтобы сделать каждый из них уникальным.
Например: На изображении ниже инструмент ссылки активен для свойств ширины и высоты. Однако, если вы хотите изменить только свойство ширины или высоты отдельно, щелкните ссылку, чтобы отключить его.
Существует также угловой виджет для дальнейшего управления формой, и вы можете видеть этот виджет, используя как инструмент «Выделение», так и инструменты «Прямое выделение». Щелкните и перетащите виджет угла, чтобы контролировать радиус вашей формы. Чтобы открыть диалоговое окно, дважды щелкните свой объект.Если радиус больше 0, попробуйте Option (Mac) или Alt (PC), щелкнув виджет, чтобы изменить тип угла. Чтобы сделать параметры углов на монтажной области уникальными, используйте инструмент «Прямое выделение», чтобы выбрать те углы, которые вы хотите настроить.
Инструмент «Прямоугольник со скругленными углами» (Live Shape)
Это похоже на форму прямоугольника, но с большим количеством параметров радиуса угла. Вы можете регулировать углы во время рисования с помощью клавиш со стрелками вверх и вниз.Чтобы сделать края более округлыми, используйте стрелку вверх, а чтобы края были острыми (менее круглыми), используйте стрелку вниз. Вы также можете использовать стрелки влево и вправо, чтобы отрегулировать округлость вашего объекта, , однако нам это действительно не нужно из-за новых параметров углового виджета!
После того, как вы нарисуете объект, панель «Свойства» или панели «Преобразование» предложат специальные параметры для управления только что созданной формой. Панели предоставят параметры для настройки этих конкретных атрибутов: типа угла и радиуса угла.При настройке этих атрибутов помните об инструменте создания ссылок. Вы можете использовать инструмент связывания, чтобы сохранить одинаковые атрибуты, или отсоединить его, чтобы изменения каждого из них были уникальными.
Существует также угловой виджет, доступный для управления формой, и вы можете настроить этот виджет, используя как инструмент «Выделение», так и инструмент «Прямое выделение». Щелкните и перетащите виджет угла, чтобы управлять радиусом, и дважды щелкните, чтобы открыть диалоговое окно. Если радиус больше 0, попробуйте Option (Mac) или Alt (PC), щелкнув виджет, чтобы изменить тип угла.Чтобы сделать параметры углов на монтажной области уникальными, используйте инструмент «Прямое выделение», чтобы выбрать только те углы, которые вы хотите изменить.
Инструмент Line (Live Shape) \
После того, как вы нарисуете линию, на панели «Свойства» или на панели «Преобразование» появятся специальные параметры для управления формой. У объекта Line есть возможность управлять длиной линии.
Эллипс (Live Shape) L
После того, как вы нарисуете свой эллипс, на панели «Свойства» или на панели «Преобразование» появятся специальные параметры для настройки вашей формы. Панели позволяют корректировать форму, изменяя начальную и конечную степень круговой диаграммы.
Панели позволяют корректировать форму, изменяя начальную и конечную степень круговой диаграммы.
Виджет пирога также можно увидеть при использовании инструмента «Выделение». Используйте виджет круговой диаграммы на фигуре, чтобы изменить начало и конец круговой диаграммы. Чтобы сбросить форму, вы можете дважды щелкнуть виджет.
Если у вас есть меньше, чем весь круг, созданный с помощью виджета, инструмент Direct Selection вызовет виджет Corner.Однако помните, что если вы измените радиус угла, ваш объект станет траекторией и больше не будет живой формой.
Инструмент «Многоугольник» (Live Shape)
Аналогично рисованию фигур прямоугольника со скругленными углами, вы можете использовать клавиши со стрелками вниз и вверх при рисовании объекта, чтобы настроить количество сторон вашего многоугольника. Используйте стрелку вниз, чтобы узнать количество сторон, и используйте стрелку вверх, чтобы увеличить количество сторон.
После того, как вы нарисуете многоугольник, используйте панель «Свойства» или панели «Преобразование», чтобы еще больше настроить форму. Вы можете настроить следующие атрибуты: параметры углов, количество сторон многоугольника, угол многоугольника, радиус многоугольника и радиус стороны многоугольника.
Существует также вариант виджета «Многоугольная сторона», который появляется при использовании инструмента «Выделение». Щелкните виджет и перетащите его, чтобы настроить количество сторон многоугольника. Инструмент «Прямое выделение» также вызовет виджет «Угол».
Заключение
Теперь, когда у вас есть полный обзор рисования фигур с помощью Illustrator, попробуйте изменить свои рабочие процессы и рисовать с помощью новой технологии живых фигур! Вы обнаружите, что впоследствии редактировать и вносить изменения в свои проекты будет намного проще!
Если у вас есть другие советы по созданию и настройке фигур в Adobe Illustrator, оставьте комментарий ниже!
Как заполнить участки фигур в Illustrator | Small Business
Adobe Illustrator предлагает два способа заливки объектов цветом: заливка и обводка и объекты Live Paint. Заливка и обводка лучше подходят для одноцветных задач, когда для всех линий и внутренней части объекта требуется только один цвет. Объекты с быстрой заливкой лучше подходят для объектов, требующих нескольких цветов линий и заливки.
Заливка и обводка лучше подходят для одноцветных задач, когда для всех линий и внутренней части объекта требуется только один цвет. Объекты с быстрой заливкой лучше подходят для объектов, требующих нескольких цветов линий и заливки.
Инструмент «Заливка»
Инструмент «Заливка» заполняет объекты цветом, узорами или градиентами. Это лучший инструмент для создания одноцветного объекта заливки. Инструмент «Заливка» заполнит всю область внутри линий объекта, оставаясь при этом на слое этого объекта.Залитые объекты подчиняются порядку наложения, когда дело доходит до палитры слоев, а это означает, что элемент, который вы пытаетесь заполнить, может не быть тем элементом, который вы фактически заполняете. Выберите слой для самого объекта, прежде чем пытаться заполнить объект.
Инструмент «Обводка»
Инструмент «Обводка» позволяет изменять свойства обводки, используемой для создания объекта. Этот инструмент может изменять не только цвет мазка, но и его резкость, ширину и другие свойства. Обводки также используют палитру слоев и порядок наложения, поэтому при выборе обводок необходимо проявлять такую же осторожность, как и при выборе объектов с заливкой.
Обводки также используют палитру слоев и порядок наложения, поэтому при выборе обводок необходимо проявлять такую же осторожность, как и при выборе объектов с заливкой.
Объект с быстрой заливкой
Объекты с быстрой заливкой отличаются от обычных объектов, созданных с помощью стандартных заливок и штрихов. Объекты с быстрой заливкой — это сгруппированные вместе штрихи, которые можно редактировать как единый плоский объект, а не как набор слоев. Объекты с быстрой заливкой могут иметь несколько цветов обводки и цветов заливки, что делает их более динамичными, чем обычные объекты.
Использование заливки и обводки
Чтобы заполнить объект с помощью инструментов «Заливка» и «Обводка», начните с рисования объекта с помощью кистей и инструментов рисования по вашему выбору.Выберите нарисованный объект с помощью инструмента «Выделение», а затем выберите инструмент «Обводка» и цвет из образца. Это закрасит линии и штрихи на объекте. Затем выберите инструмент «Заливка» и выберите цвет из образца. Щелчок внутри объекта заполнит его выбранным цветом или узором.
Щелчок внутри объекта заполнит его выбранным цветом или узором.
Создание объекта с быстрой заливкой
Чтобы создать и заполнить объект с быстрой заливкой, сначала нарисуйте объект с помощью кистей и инструментов по своему выбору. Затем выберите объект с помощью инструмента «Выделение» и нажмите «Объект | Быстрая краска | Создать».Выберите инструмент «Ковш с быстрой заливкой» и наведите его на группу «Быстрая краска». Разделы этой группы, которые можно редактировать с помощью инструмента «Ковш», должны быть выделены. Используйте клавиши со стрелками на клавиатуре, чтобы выбрать цвет из трех цветных квадратов. над курсором инструмента «Ковш с быстрой заливкой». В центральном квадрате отображается активный цвет, и этот цвет будет применен к заливке, когда вы щелкнете по внутренней части объекта. Каждая замкнутая область на вашем объекте может быть заполнена индивидуально таким образом, и каждый край штриха можно перекрасить.
Как создать форму из центра в Adobe Illustrator 2020 | by Deborah A
Создание фигур в Illustrator — одна из основных функций программы. Однако создание форм с равномерными пропорциями можно осуществить несколькими способами. В этом уроке я покажу вам, как создать форму из центра того места, где вы хотите, а не из верхнего угла.
Однако создание форм с равномерными пропорциями можно осуществить несколькими способами. В этом уроке я покажу вам, как создать форму из центра того места, где вы хотите, а не из верхнего угла.
Я создал новый документ в Adobe Illustrator. Я хочу нарисовать рисунок внутри круга.В Illustrator есть два способа рисования фигур: из верхнего угла или из центра.
Рисование из центра имеет преимущество в этом случае, потому что я хочу, чтобы мой круг был идеально центрирован, не перемещая его. Это может показаться не таким уж большим делом, но у меня есть старый компьютер с медленным процессором, а это значит, что мне нужно сохранять шаги там, где я могу (задержка просто смешная!) Это также помогает, когда вы пытаетесь создавать фигуры внутри фигур. которые совершенно далеки.
При нажатии «M» автоматически выбирается инструмент прямоугольник .
При нажатии «M» выбирается инструмент «Прямоугольник». Щелчок правой кнопкой мыши на инструменте «Прямоугольник» вызовет другие параметры формы.
Как видите, при вводе «L» выбирается инструмент «Эллипс». Я собираюсь выбрать это и создать эллипс, который заполняет около 75% моего пространства. В этом примере я устанавливаю толщину обводки на 10 пунктов, а заливку — на желтый.
Если у вас есть умные направляющие, Illustrator покажет вам, где находится центр вашего холста.(Используйте Ctrl + U, чтобы включить интеллектуальные направляющие.)
Удерживая нажатой клавишу Alt, щелкните в том месте, где вы хотите, чтобы форма располагалась в центре. Перетащите от центра, и фигура расширится.
Как видите, форма не будет идеально пропорциональной, если вы просто удерживаете Alt. Одновременно удерживайте нажатой клавишу Shift, если вы хотите получить идеально пропорциональную фигуру.
Теперь я могу добавить несколько слоев фигур с одинаковым центром.
Вы можете сделать это, создав фигуры и перемещая их как слои один поверх другого.

 Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров;
Графический планшет, в отличие от обычного планшета, не имеет ОС и каких-либо приложений, а его экран – это рабочая область, по которой нужно рисовать специальным стилусом. Всё, что вы на ней нарисуете, будет отображено на экране вашего компьютера, при этом на планшете ничего отображаться не будет. Данное устройство стоит не слишком дорого, в комплекте с ним идет специальный стилус, пользуется популярностью у профессиональных графических дизайнеров; Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.
Проделанную работу можно будет перекинуть с девайса на компьютер или ноутбук и продолжить с ним работу в Иллюстраторе или Фотошопе.

 В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
В «Проводнике» выберите ваше изображение и ждите, пока оно будет перенесено в Иллюстратор.
 При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
При обводке нужно смотреть, чтобы опорные точки всех линий элементов соприкасались между собой. Не стоит делать обводку одной сплошной линией. На местах, где есть изгибы желательно создавать новые линии и опорные точки. Это нужно для того, чтобы рисунок впоследствии не выглядел слишком «обрубленным».
 В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
В нашем случае для обрисовки деталей на руке потребуется уменьшить прозрачность всей фигуры. Выберите нужную фигур и перейдите в окно «Transparency». В «Opacity» настройте прозрачность до приемлемого уровня, чтобы можно было разглядеть детали на основном изображении. Можно также в слоях поставить замочек напротив руки, пока обрисовываются детали.
 Чтобы узнать о других возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator.
Чтобы узнать о других возможностях обучения Adobe Illustrator, посетите классы AGI Illustrator.