Как сделать 3D-эффект в Photoshop с текстом и фотографиями
Adobe Photoshop, в основном известный как Photoshop, является одним из самых известных в мире программ для редактирования фотографий. Это одна из самых сложных программ для редактирования фотографий. Это требует высокого мастерства, но предлагает высокую награду для тех, кто хочет научиться использовать эту программу. В этом блоге мы предлагаем редакторам-любителям бесплатное руководство по сделать 3д эффекты в фотошопе. Если вы начинающий редактор и хотите расширить свои навыки в этой области, вы обратились по адресу! Создание реалистичных изображений — непростая задача, особенно в таком сложном программном обеспечении. Но мы здесь, чтобы сделать процесс обучения намного быстрее и проще для понимания. Пожалуйста, продолжайте прокручивать ниже, чтобы узнать, как сделать объемные буквы в фотошопе.
Сделать 3D-эффект в Photoshop
- Часть 1: Как сделать 3D-текстовый эффект в Photoshop
- Часть 2: Как создать эффект 3D-анаглифов в Photoshop
- Часть 3: Дополнительные советы: как добавить 3D-эффекты к фильмам на Windows и Mac
- Часть 4: часто задаваемые вопросы
Часть 1: Как сделать 3D-текстовый эффект в Photoshop
Что такое 3D текст? Как и любой 3D-элемент, 3D-текст представляет собой трехмерный текст или подпись. Концептуально он имеет трехмерные свойства: ширину, высоту и глубину.
Концептуально он имеет трехмерные свойства: ширину, высоту и глубину.
Другой способ объяснить это состоит в том, что объект на экране будет иметь физические пропорции, которые сделают его, так сказать, «твердым». С 3D-модификациями все может выглядеть реалистично, даже текст.
Тем не менее, этот урок научит вас, как сделать так, чтобы ваш текст выглядел настоящим и цельным. Этот эффект актуален из-за способности наших глаз воспринимать пространство и глубину. Теперь мы приступим и обсудим, как создавать 3D-шрифты в Photoshop.
1Запустите Adobe Photoshop и создать Новый проект чтобы начать редактирование. Приступайте к созданию своего Текст. Выделите этот текст, затем нажмите на 3D на выбор сверху. После этого выберите Новое 3D-расширение из выбранного слоя.
2Теперь ваш текст превратится в 3D-объект. Нажмите на 3D-объект, затем нажмите на Свойства установить сцену. После этого нажмите на Координаты чтобы изменить свою точку зрения. Нажмите на координату x и установите ее на 90 градусов. Теперь камера будет направлена вниз на текст.
Теперь камера будет направлена вниз на текст.
3В настоящее время вы можете добавить свой фон для своего 3D-текста. Создайте квадрат с Инструмент формы. После этого мы превратим эту фигуру в 3D-ассет.
4Нажмите на 3D, А затем выберите Новая сетка из Слоя > Карта глубины в > Плоскость. После этого нажмите на оба Слои. Нажмите на 3D снова выбрать Объединить 3D-слой. Фон и 3D теперь объединены.
5Чтобы добавить текстуру к 3D-тексту, нажмите на первый Вкладка Свойства, А затем выберите Предустановки формы. Выберите предпочитаемый пресет, затем нажмите кнопку Кепка на вкладке выбор Свойства отрегулировать Угол и сила.
6Добавьте глубину и тени, используя Бесконечный свет выбрав 3D с левой стороны. Улучшите освещение, добавив еще один Infinite Light, сделав его более реалистичным. Нажмите на белую карту, чтобы добавить еще один бесконечный свет.
7Перейдите в Материалы вкладку, выберите добавленные эффекты, затем откройте Свойства наложить цвет на с Рассеянный свет, основной цвет объекта. зеркальный, основные моменты и блеск настройки, и окружающий, глубина объекта и тень.
зеркальный, основные моменты и блеск настройки, и окружающий, глубина объекта и тень.
8Добавьте цвет к фону. Нажмите на Новый материал. Щелкните значок настройки свойства, чтобы добавить материал в прямоугольник в списке. Нажмите на Окружающая среда в списке 3D и отрегулируйте Глобальный эмбиент чтобы осветлить цвет и подчеркнуть тени.
9Наконец, визуализируйте изображение. Затем, если вы удовлетворены изображением, продолжайте экспортировать его. Вот как вы создаете эффект 3D-текста в фотошопе; мы надеемся, что вы узнали что-то сегодня!
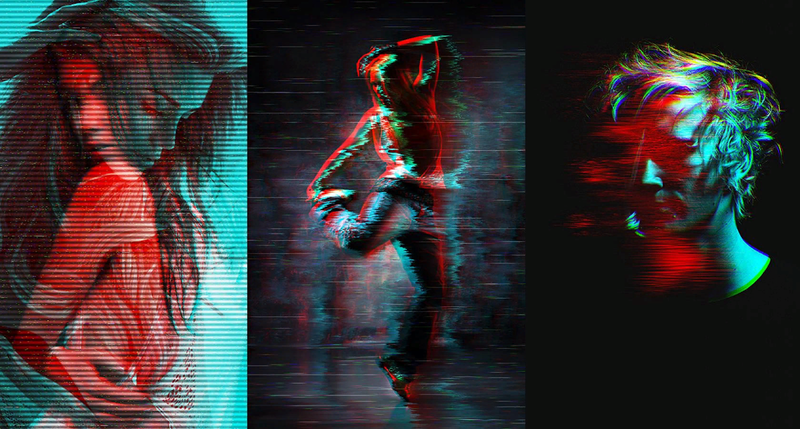
Часть 2: Как создать эффект 3D-анаглифов в Photoshop
Теперь, когда вы знаете, как добавить 3D-эффекты к своему тексту, мы покажем вам новую технику, это учебник о том, как добавить 3D-эффекты к вашим фотографиям.
Продолжайте совершенствовать свои навыки редактирования фотографий, уделяя время изучению Photoshop.
Ознакомьтесь с настройками, узнавая что-то новое каждый день. Таким образом, вы зарабатываете знания по каждой выполняемой вами задаче.
1Добавьте изображение, для которого вы хотите создать эффект 3D/ретро, затем посмотрите на Панель слоев, и изображение будет в проверка данных . На той же панели Дублировать слой, нажав на квадрат со знаком добавления на нем.
2После дублирования изображения выберите его и нажмите кнопку fx значок справа внизу Слои панель. Появится меню. Нажмите на Параметры наложения затем появится всплывающее окно. Вы увидите всплывающее окно, посмотрите Каналы и отмените выбор G & B кнопку.
Выбор R, G и B означает красный, зеленый и синий. В этом случае изображение будет красным, потому что выбрано только поле «Красный».
3Чтобы увидеть результат изменения, которое мы сделали в параметрах наложения, снова посмотрите на панель «Слои». У каждого слоя есть значок глаза; это Значок видимости. Нажмите на это, чтобы показать цвет редактируемого слоя.
4Как видите, этот слой залит простым цветом. Сначала вы должны поместить отредактированный слой наверх, чтобы он был тем, который вы выбрали. Оказавшись наверху, нажмите на Двигаемся инструмент для перемещения верхнего слоя. Переместите его влево, и вот он, 3D-эффект в Photoshop.
Сначала вы должны поместить отредактированный слой наверх, чтобы он был тем, который вы выбрали. Оказавшись наверху, нажмите на Двигаемся инструмент для перемещения верхнего слоя. Переместите его влево, и вот он, 3D-эффект в Photoshop.
5Если вы удовлетворены результатами, вы можете продолжить и экспортировать изображение, выбрав Файл, затем нажмите на Экспорт > Экспортировать как, затем выберите, в какую папку вы хотите сохранить это изображение. Надеюсь, вы узнали, как добавить 3D-эффект к своей картине!
Часть 3: Дополнительные советы: как добавить 3D-эффекты к фильмам на Windows и Mac
Предыдущие части посвящены сложным шагам по добавлению 3D-эффектов в Photoshop. В качестве бонуса мы собираемся представить программное обеспечение, которое поможет вам добавлять 3D-эффекты к вашим видео и фильмам. Мы представляем вам AnyMP4 Video Converter Ultimate.
Как видите, это программное обеспечение для конвертации видео, но благодаря изобретательности разработчиков оно может больше, чем просто конвертировать видео! Эта программа поможет вам придать вашим фильмам и видео 3D-эффекты. Все это простой процесс, так что давайте начнем!
Все это простой процесс, так что давайте начнем!
1Скачать AnyMP4 Video Converter Ultimate, Нажать на Бесплатная загрузка. Тогда вы можете идти.
2Запустите AnyMP4 Video Converter Ultimate. Затем в начальном интерфейсе вы увидите выбор вверху. Нажми на Ящик для инструментов, А затем выберите 3D-конструктор чтобы начать работу.
3Сразу после выбора 3D-конструктор, появится всплывающее окно с предложением Добавить видео в 3D Maker. После этого откроется окно, в котором вы сможете выбрать видео, для которого хотите создать 3D-эффект. Выбрав видео, нажмите Откройте.
4Вы попадете на страницу 3D Maker. Вы можете внести изменения в настройки, хотите ли вы изменить цвет анаглифа, выбрать сцены с разделенным экраном, изменить формат файла и улучшить качество видео.
5Наконец, отрегулируйте глубину анаглифического эффекта. После внесения изменений, если вы удовлетворены, нажмите на Создать 3D. Вот и все! Надеюсь, вы узнали много техник из этой статьи!
Часть 4. Часто задаваемые вопросы о создании 3D-эффектов в Adobe Photoshop
Где находится эффект 3D в фотошопе
Меню 3D расположено в верхней части интерфейса. Рядом Просмотр и фильтрация.
Рядом Просмотр и фильтрация.
Поддержка 3D в Photoshop прекращена?
Функция 3D в Photoshop больше не поддерживается после обновления Photoshop 22.5 в августе 2021 года.
Каковы недостатки использования Photoshop?
Это платное программное обеспечение, и оно дорогое.
Это не для начинающих.
Проблема с производительностью, программное обеспечение иногда может работать медленно.
Заключение
Adobe Photoshop — это эффективное программное обеспечение, которое поможет вам создать все возможные фотографии со всеми доступными эффектами. Однако он очень сложный и сложный в использовании. Самое главное, это платный софт. Мы рады, что можем научить вас некоторым основным процедурам создания 3D-эффектов с помощью Photoshop. В дополнение к этому уроку мы представили AnyMP4 Video Converter Ultimate чтобы помочь вам сделать ваши видео 3D. Да, это видео конвертер с доступным интерфейсом и высокой скоростью конвертации, совместимый с Photoshop.
Мы рады, что вы дошли до этой части статьи. Мы очень надеемся, что помогли вам с этим уроком. Мы будем признательны, если вы поделитесь этой статьей со своими друзьями и семьей. Пожалуйста, посетите наш веб-сайт для получения дополнительных статей, подобных этой.
Мы очень надеемся, что помогли вам с этим уроком. Мы будем признательны, если вы поделитесь этой статьей со своими друзьями и семьей. Пожалуйста, посетите наш веб-сайт для получения дополнительных статей, подобных этой.
Создание эффектов в фотошопе
Содержание
- 1 Рубрики
- 1.1 Использование новой панели «Наборы настроек» в Photoshop
- 2 Применение ранее заданных стилей
- 2.1 Отображение панели «Стили»
- 2.2 Применение ранее заданного стиля к слою
- 2.3 Применение стиля другого слоя
- 2.4 Изменение параметров отображения заранее заданных стилей
- 3 Обзор диалогового окна «Стиль слоя»
- 4 Применение и редактирование пользовательского стиля слоя
- 4.1 Изменение стиля по умолчанию для заказных значений
- 5 Параметры стиля слоя
- 6 Изменение эффектов слоя с помощью контуров
Рубрики
- Фотоманипуляции, коллаж252 урока
- Рисование средствами ФШ135
- Создание текстовых эффектов120
- Обработка фото, создание фотоэффектов70
- ФШ для дизайнера66
- Создание эффектов 52
- Фотошоп для чайников и начинающих38
- Уроки по фотографии25
- Ретушь, удаление шрамов, прыщей, деталей20
- Веб-дизайн15
- Как сменить фон, вырезать объект, про маски14
- Панорамная съемка, склейка фотографий11
- Дизайн интерфейса1
© 2000—2019 «Мир Фотошопа» · Создание сайта — Е. Гетманенко
Гетманенко
На этой странице
在中国购买的 Creative Cloud 产品不含 CC 桌面应用程序中的 Creative Cloud 移动应用程序和在线服务及相关功能。
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев и не разрушающих его, таких как затенение, подсветка и скосы. Эффекты слоя привязываются к его содержимому. При перемещении или редактировании содержимого слоя эти же эффекты применяются к измененному содержимому. Например, если к текстовому слою применен эффект отбрасывания тени, то этот эффект окажет влияние и на вновь добавленный текст.
Стиль слоя представляет собой совокупность эффектов, применяемых к слою или группе слоев. Можно применить один из стандартных стилей, включенных в комплект Photoshop, либо создать заказной стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя помещается на панели «Слои» справа от имени слоя. Представленные на панели «Слои» стили можно разворачивать с целью просмотра и редактирования составляющих их эффектов.
Можно применить несколько эффектов в одном стиле слоя.
При сохранении заказной стиль превращается в ранее заданный. Заранее заданные стили отображаются на панели «Стили» и могут быть применены к слою или группе слоев одним щелчком мыши.
Использование новой панели «Наборы настроек» в Photoshop
Применение ранее заданных стилей
Ранее заданные стили могут быть применены с помощью панели «Стили». Стандартные стили слоев Photoshop группируются в библиотеки по функциональному признаку. Например, одна библиотека содержит стили, используемые для создания веб-кнопок, другая — стили, добавляющие эффекты к тексту. Для получения доступа к стилям необходимо загрузить соответствующую библиотеку. Дополнительные сведения о загрузке и сохранении стилей приведены в разделе Создание ранее заданных стилей и управление ими.
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам.
Отображение панели «Стили»
Применение ранее заданного стиля к слою
Обычно при применении ранее заданного стиля к слою он замещает текущий стиль. Однако атрибуты второго стиля могут и добавляться к текущим настройкам.
Чтобы применить стиль к выделенным слоям, щелкните его название на панели «Слои».
Перетащите стиль из панели «Стили» на требуемый слой на панели «Слои».
Перетащите стиль из панели «Стили» в окно документа. После того как указатель окажется над слоем, к которому требуется применить стиль, отпустите кнопку мыши.
Примечание. Чтобы добавить стиль к существующим эффектам слоя, а не замещать их, при щелчке или перетаскивании необходимо удерживать клавишу Shift.
Выберите меню «Слои» > «Стиль слоя» > «Параметры наложения» и щелкните в диалоговом окне «Стиль слоя» слово Стили (верхний элемент в списке в левой части диалогового окна). Щелкните стиль, который необходимо применить, затем нажмите кнопку ОК.
При использовании инструментов группы «Фигура» или «Перо» в режиме «Слой-фигура» стиль можно заранее выбрать из раскрывающейся вкладки на панели параметров.
Рядом с некоторыми эффектами есть значок «+», указывающий на то, что их можно применить к слой несколько раз.
Применение стиля другого слоя
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы скопировать его.
- На панели «Слои» перетащите стиль из списка эффектов слоя на другой слой, чтобы переместить его.
Изменение параметров отображения заранее заданных стилей
Для просмотра списка стилей слоя выберите значение «Только имена».
Для просмотра стилей слоя в виде коллекции миниатюр выберите значение «Маленькие миниатюры» или «Большие миниатюры».
Для просмотра стилей слоя в виде списка с отображением миниатюры выделенного стиля выберите значение «Маленькие миниатюры и имена» или «Большие миниатюры и имена».
Обзор диалогового окна «Стиль слоя»
Диалоговое окно «Стиль слоя» предназначено для редактирования уже примененных стилей или создания новых стилей.
Заказные стили могут использовать один или несколько перечисленных далее эффектов.
Тень
Добавляет тень, отбрасываемую содержимым слоя.
Внутренняя тень
Придает слою эффект «притопленного кадра», добавляя к объектам тени, отбрасываемые только внутри границ слоя.
Внешнее свечение и внутреннее свечение
Добавляет источники света, располагающиеся снаружи или внутри границ слоя.
Тиснение
Добавляет к слою различные комбинации подсвечивания и затенения.
Глянец
Добавляет внутреннее затенение, создающее глянцевый эффект.
Наложение цвета, градиента, узора
Заполняет содержимое слоя цветом, градиентным цветовым переходом или узором.
Обводка
Добавляется обводка объекта текущего слоя цветом, градиентным цветовым переходом или узором. Данный эффект особенно полезен при работе с фигурами с резкими границами, такими как текст.
Применение и редактирование пользовательского стиля слоя
Стили слоев не могут применяться к фоновым и закрепленным слоям, а также к группам. Чтобы применить стиль к фоновому слою, необходимо предварительно преобразовать его в обычный слой.
Дважды щелкните слой вне его имени и миниатюры.
Щелкните значок «Добавить стиль слоя» в нижней части панели «Слои» и выберите нужный эффект из списка.
В меню «Слои» > «Стиль слоя» выберите нужный эффект.
Чтобы отредактировать существующий стиль, дважды щелкните эффект, отображенный под именем слоя на панели «Слои». (Для отображения эффектов стиля щелкните треугольник рядом со значком «Добавить стиль слоя» .)
Пользователь может осуществлять редактирование нескольких эффектов, не закрывая диалоговое окно «Стиль слоя». Для отображения параметров эффекта необходимо щелкнуть его имя в списке в левой части диалогового окна.
Изменение стиля по умолчанию для заказных значений
При следующем вызове диалогового окна будут автоматически применены заказные значения по умолчанию. Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Если после изменения настроек потребуется вернуть заказные значения по умолчанию, нажмите кнопку «Восстановить значения по умолчанию».
Чтобы вернуть исходные значения по умолчанию Photoshop, см. раздел Восстановление всех установок по умолчанию.
Параметры стиля слоя
Задает высоту источника света для эффекта «Тиснение». Значение 0 представляет собой уровень поверхности, значение 90 — расположение прямо над слоем.
Задает угол, под которым освещение падает на слой. Угол освещения для эффектов «Тень», «Внутренняя тень» и «Глянец» может регулироваться с помощью мыши в окне документа.
Накладываются краевые пикселы контура или контура глянца. Этот параметр наиболее полезен при слабых тенях и сложных контурах.
Определяет способ наложения стиля слоя на нижележащие слои (включая или не включая активный слой). Например, внутренняя тень накладывается только на объекты активного слоя, так как указанный эффект отрисовывается в нем, в то время как обычная тень накладывается только на слои, расположенные ниже активного. В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
В большинстве случаев настройки по умолчанию обеспечивают наилучший результат применения эффектов. См. раздел Режимы наложения.
Стягивает границы подложки эффекта «Внутренняя тень» или «Внутреннее свечение» перед размытием.
Задает цвет тени, свечения и подсветки. Для выбора цвета щелкните образец цвета.
Параметр «Контур» позволяет создавать кольцеобразные прозрачные области в одноцветном свечении. При работе с градиентным свечением параметр «Контур» позволяет создавать различные варианты чередования одноцветных и градиентных закрашенных областей. При работе с эффектом «Тиснение» параметр «Контур» позволяет создавать складки, впадины и изгибы, затеняемые в процессе тиснения. При работе с тенями параметр «Контур» используется для задания степени ослабления цвета. Дополнительные сведения см. в разделе Изменение эффектов слоя с помощью контуров.
Задает дальность смещения для эффекта «Тень» или «Глянец». Значение смещения может задаваться в окне документа с помощью мыши.
Задает глубину скоса. Также используется для задания глубины узора.
Данный параметр позволяет задавать «главный» угол освещения, который затем может использоваться во всех слоях, в которых применяется эффект затенения: «Тень», «Внутренняя тень» или «Тиснение». При задании для указанных эффектов параметра «Глобальное освещение» пользователь вводит единое значение угла освещения, которое является общим для всех эффектов. Любой другой эффект, для которого задается параметр «Использовать общее освещение», автоматически использует введенное значение угла. В случае если параметр «Глобальное освещение» не указан, задаваемое значение угла является «локальным» и распространяется только на указанный эффект. Общий угол освещения можно также установить путем выбора «Стиль слоя» > «Глобальное освещение».
Придает слою вид глянцевого, металлического изображения. Параметр «Контур глянца» применяется после затенения скоса или тиснения.
Задает градиент эффекта слоя. Для отображения окна «Редактор градиентов» щелкните градиент или инвертированную стрелку и выберите градиент на всплывающей панели. «Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
«Редактор градиентов» используется для создания или редактирования градиентов. Кроме «Редактора градиентов» для задания цвета и степени непрозрачности также можно использовать панель «Наложение градиента». Для некоторых эффектов могут быть указаны дополнительные параметры градиентов. Параметр «Инверсия» меняет направление градиента на обратное. Параметр «Выровнять по слою» вычисляет заполнение градиента на основе данных о границах слоя. Параметр «Масштаб» производит масштабирование применения градиента. Положение центральной точки градиента также может регулироваться в окне изображения с помощью мыши. Форма градиента определяется стилем.
Режим подсветки и затенения
Задает режим наложения подсветки или тени на эффекты тиснения.
Задает параметры приложения цвета и степени непрозрачности градиента.
Слой выбивает падающую тень
Определяет параметры отображения тени на полупрозрачном слое.
Задает количество случайных элементов в области подсветки или затенения. Введите значение в текстовое поле или с помощью ползунка.
Введите значение в текстовое поле или с помощью ползунка.
Задает степень непрозрачности эффекта слоя. Введите значение в текстовое поле или с помощью ползунка.
Задает узор эффекта слоя. Выберите узор в раскрывающейся панели. Чтобы создать новый узор на основе текущих настроек, нажмите кнопку «Новый стиль» . Чтобы совместить начало координат узора с началом координат документа (в случае, когда задан параметр «Связать со слоем») или поместить начало координат в левый верхний угол слоя (если параметр «Связать со слоем» неактивен), нажмите кнопку «Привязать к началу координат». Если необходимо перемещать узор вместе со слоем, выберите параметр «Связать со слоем». Введите размеры узора или перетащите ползунок «Масштаб». Положение узора в слое задается перетаскиванием. Исходное положение можно вернуть с помощью кнопки «Привязать к началу координат». Параметр «Узор» доступен только при наличии загруженных узоров.
Задает положение эффекта «Обводка». Возможные значения: «Снаружи», «Внутри», «По центру».
Задает фрагмент или диапазон свечения для контура.
Задает радиус и уровень размытия либо размер тени.
Смазывает изображение, получаемое после наложения тени, с целью устранения нежелательных искажений.
Определяет источник внутреннего свечения. Для расположения источника свечения в центре содержимого слоя выберите значение «Из центра», для помещения источника возле границы слоя выберите значение «На краях».
Расширяет границы подложки эффекта перед размытием.
Задает стиль скоса: параметр «Внутренний скос» определяет создание скоса на внутренних границах содержимого слоя; параметр «Внешний скос» определяет создание скоса на внешних границах содержимого слоя; параметр «Тиснение» имитирует тиснение содержимого слоя относительно нижних слоев; параметр «Контурное тиснение» имитирует эффект вдавливания краев слоя в нижние слои; параметр «Обводящее тиснение» ограничивает применение эффекта тиснения слоя границами распространения эффекта «Обводка». (Эффект «Обводящее тиснение» становится доступен только после применения эффекта «Обводка». )
)
Эффект «Тиснение» имеет параметры «Плавный», «Жесткая огранка», «Мягкая огранка». Эффекты «Внутреннее свечение» и «Внешнее свечение» имеют параметры «Мягкий» и «Точный».
Слегка размывает края подложки. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. При работе с крупными объектами детализация мелких линий снижается.
Использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию мелких объектов.
Использует модифицированный метод измерения расстояний и, несмотря на более низкую по сравнению с методом «Жесткая огранка» точность, применяется при работе с широким спектром подложек. Использование данного параметра в сравнении с методом «Сглаженный» обеспечивает лучшую детализацию объектов среднего размера.
Производит размытие изображения. Применяется для всех типов подложки вне зависимости от степени размытия ее границ. Применение параметра «Мягкий» при работе с крупными объектами снижает детализацию мелких линий.
Применение параметра «Мягкий» при работе с крупными объектами снижает детализацию мелких линий.
При задании освещения использует метод измерения расстояний и применяется при работе со сглаженными фигурами на сильно ограниченных подложках (например, при работе с текстом). Использование данного параметра в сравнении с методом «Мягкий» обеспечивает лучшую детализацию объектов среднего размера.
Применяет текстуру. Для изменения размера текстуры используется параметр «Масштаб». В случае если необходимо перемещать текстуру вместе со слоем, активируйте параметр «Связать со слоем». Для инвертирования текстуры используется параметр «Инверсия». Параметр «Глубина» используется для настройки угла и направления (вверх или вниз) применения текстуры. Команда «Привязать к началу координат» используется для совмещения начала координат образца с началом координат документа (если параметр «Связать со слоем» неактивен) или для размещения начала координат в левом верхнем углу слоя (в случае, когда выбран параметр «Связать со слоем»). Перетащите текстуру для ее размещения на слое.
Перетащите текстуру для ее размещения на слое.
Изменение эффектов слоя с помощью контуров
При создании заказных стилей слоев для задания пределов изменения формы таких эффектов, как «Тень», «Внутренняя тень», «Внутреннее свечение», «Внешнее свечение», «Тиснение» и «Глянец», используются контуры. Например, «Линейный контур» эффекта «Тень» задает область теневого линейного перехода. Для создания уникального теневого перехода используется «Заказной контур».
Для выбора, восстановления, удаления и изменения параметров просмотра контуров используется раскрывающаяся панель «Контуры» и средство «Управление образцами».
8 декабря 2010 | Опубликовано в Веб-дизайн | 15 Комментариев »
С помощью Фотошопа, можно превратить обычное изображение в интересную и творческую художественную работу. Возможности этой программы не устают удивлять. А для тех кто умеет ими пользоваться, Фотошоп становиться инструментом выражения творческого потенциала и мастерства.
В подборке вам представлены 35 уроков для Фотошопа. В них вы найдете множество полезного, в том числе и примеры использования некоторых новых инструментов, для повышения качества ваших работ. Все уроки на английском, но каждый из них пошагово проиллюстрирован, что значительно облегчит вам обучение. Воспользуйтесь при необходимости любым переводчиком. Уроки на простом английском, поэтому думаем что перевод не будет для вас распознаваемым.
В них вы найдете множество полезного, в том числе и примеры использования некоторых новых инструментов, для повышения качества ваших работ. Все уроки на английском, но каждый из них пошагово проиллюстрирован, что значительно облегчит вам обучение. Воспользуйтесь при необходимости любым переводчиком. Уроки на простом английском, поэтому думаем что перевод не будет для вас распознаваемым.
В этом уроке вам покажут как при помощи стоковых фотографий создать вечернюю японскую деревню при помощи Фотошоп, объединив несколько фотографий в единую сцену.
В этом уроке вам расскажут как создать морские мотивы в необычном контексте. Тут используют режимы смешивания, фото фильтры и другие техники Фотошопа.
Фотошоп уникальная программа, она позволяет объединять несколько изображений в одну реалистичную сцену. В этом уроке вы сможете увидеть как можно объединить несколько изображений, для создание мрачной и мистической манипуляции.
В этом уроке вам покажут хороший способ для создания простой иллюстрации в стиле денежной купюры, используя фото и возможности Фотошопа.
Тут вы сможете увидеть как создать занавес из кирпичной стены. Для этого будут использоваться несколько фото, корректировка слоев и фильтры Фотошопа CS5.
Иногда желаемые сцены слишком дорого купить на стоке, опасно или просто невозможно сфотографировать. Это и компенсируют возможности Фотошопа. Не так много времени и вы сможете получить желаемую сцену, с очень реалистичными видами. В этом уроке расскажут как создать жуткую подводную сцену, которую не так просто запечатлеть в реальности.
Фотошоп отличный способ для объединения нескольких фотографий в одну бесшовную картинку. Тут используются множество инструментов и методов, создавая изображение с брошенным автомобилем посреди темной лунной ночи.
Практически стандартная картинка каждого фильма ужасов. Темная ночь, дождь, кровь… Благодаря различным инструментам и методам Фотошопа, вы с легкостью создадите такое изображение.
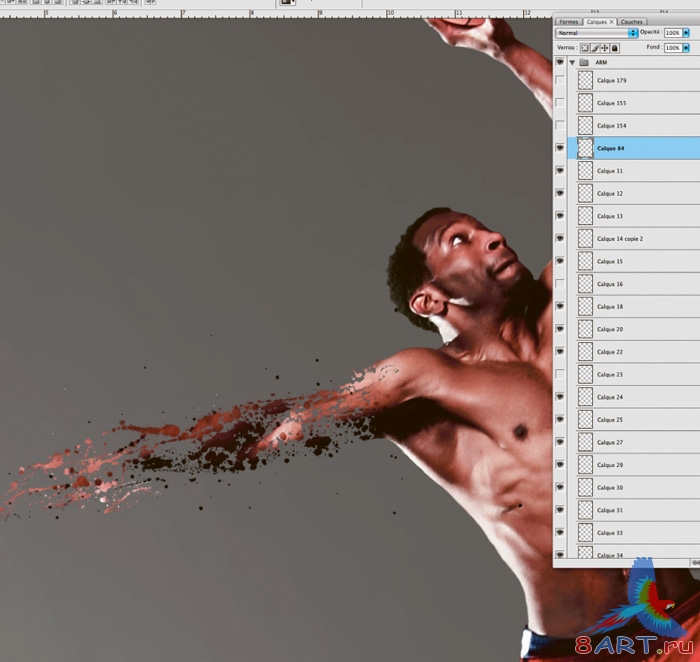
В этом уроке вам покажут как создать сюрреалистический дизайн при помощи 2 изображений.
В этом уроке вам расскажут как можно искажать брызги краски при помощи инструментов Фотошопа, а затем смешивать изображения для создания необычного дизайна.
Узнайте как быстро создать панораму при помощи основной корректировки.
Тут вам покажут как создать красивый сюрреалистичный эффект при помощи Фотошоп.
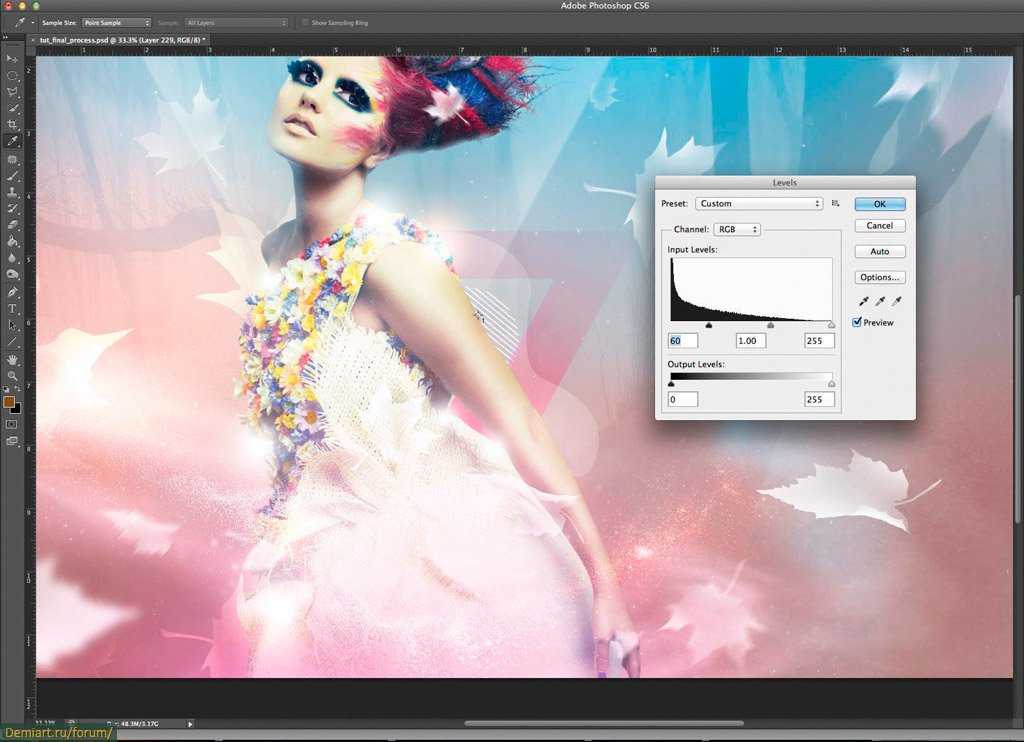
Фотошоп CS5 включает в себя несколько новых функций, которые могут облегчить рабочий процесс. В уроке покажут как при помощи этой программы, создать сценку с изображением космической богини любви, используя некоторые из новых инструментов CS5.
В уроке покажут как использовать несколько изображений для создания красивого заката, холма и лодки на нем.
В уроке покажут как использовать новую функцию Warp в Фотошоп CS5, для быстрого внесения незначительных корректировок фотографии.
Функция Warp в Фотошопе, также может быть мощным инструментом, если вы знаете как ее правильно использовать. В уроке вам покажут как объединить несколько изображений, для создания волшебной сценки с пылающими сердцами.
В этом уроке используется множество методов, для включения нескольких фотографий в целый экшен с автомобильными сценами, погоней, взрывами и стрельбой.
Тут вы сможете увидеть как удалить изображение человека с фотографии, потратив на это всего 10 минут, при помощи новой функции Фотошопа Content Aware .
При создании рекламного дизайна, не мало важно чтобы все его элементы были направлены на продажу и продвижение продукта и бренда в целом.Тут вам покажут как создать освежающий дизайн для пива при помощи Фотошоп.
Тут вы сможете узнать о некоторых мощных функциях кистей. Начните с музыкальных нот для создания музыкальных форм и абстрактных образов.
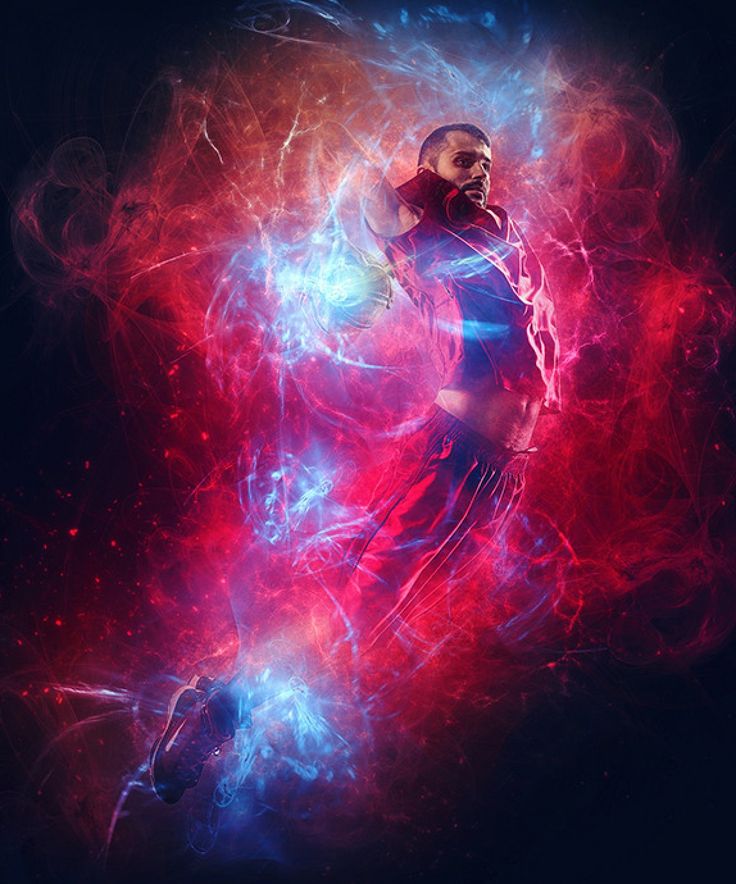
В этом учебнике покажут как используя фото моделей и различные методы, создать вдохновляющую космическую сценку при помощи Фотошоп CS5.
Вы увидите как создать экшен для Фотошопа и применить его на нескольких фотографиях.
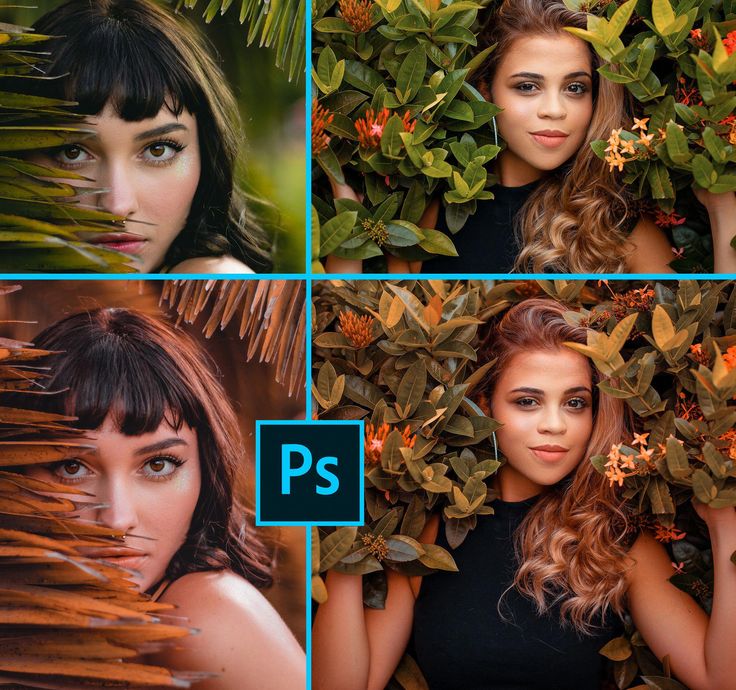
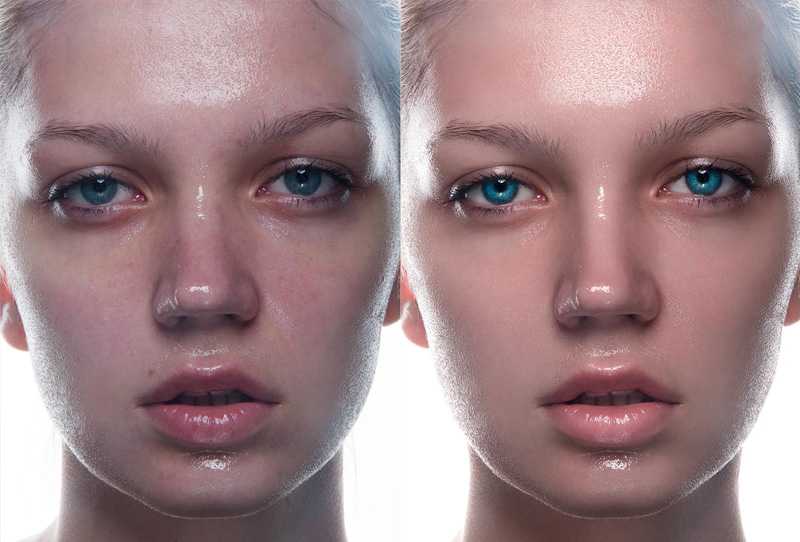
Существует несколько способов для придания коже гладкости на фотографии. Однако во множестве случаев кожа может выглядеть слишком гладкой, синтетической и неестественной. Тут вы увидите простой способ, для придания коже гладкости, сохраняя текстуру пор.
Однако во множестве случаев кожа может выглядеть слишком гладкой, синтетической и неестественной. Тут вы увидите простой способ, для придания коже гладкости, сохраняя текстуру пор.
Тут вы увидите как настроить освещение и цвет, для создания сюрреалистичного изображения.
Вы сможете научиться создавать здание, взорвавшееся от падения метеорита. тут расскажут как создавать реалистичный дым и след от его падения, используя только Фотошоп фильтры и кисти.
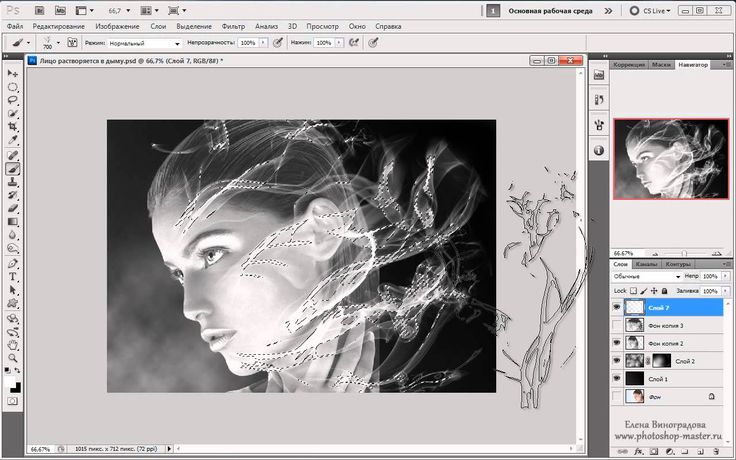
Тут вы узнаете как можно использовать множество стандартных инструментов Фотошопа для создания необычного изображения лица из стандартного фото.
В уроке вы узнаете как создать эффект рентгеновского снимка при помощи Фотошоп.
В этом уроке вы увидите как можно использовать вектор, кисти и стоковые изображения для создания вдохновляющего дизайна в природной тематике, яркой палитрой и творческим подходом при помощи Фотошоп.
В уроке покажут как сделать интересный и стильный дизайн для украшения автомобиля в Фотошопе.
В уроке вы сможете узнать как создать красивый уникальный эффект используя микс фото и эскиза. тут используется множество инструментов Фотошопа, а также необходимы некоторые навыки рисования, так как вам необходимо будет нарисовать эскиз приблизительно идентичный имеющемуся фото.
Вам расскажут как создать красивый дизайн используя стоковые изображения и кисти.
Создайте иллюстрацию в силе Хеллоуин при помощи простых инструментов и методов Фотошопа.
Вы увидите как можно создать эффект состаренного фото.
Вы увидите как создать фон с эффектом боке, более четко выделяя изображение на переднем плане.
Как создать эффект литографии в Photoshop
Содержание
- Как создать эффект литографии
- Стилистика старины
Применять оригинальные эффекты к цифровым фотографиям – это интересно и занятно, кроме того это делает сами фотографии более красивыми, захватывающими. Мы рассказывали вам о разных эффектах, но теперь решили уделить внимание такому варианту обработки как Литография. Если вам кажется, что обесцветить изображение и затонировать бежевым цветом – достаточно, то вынуждены вас немного разочаровать.
Если вам кажется, что обесцветить изображение и затонировать бежевым цветом – достаточно, то вынуждены вас немного разочаровать.
Сама по себе техника литографии – особая техника плоской печати, когда типографская краска под давлением переносится с плоской печатной формы на бумагу. Иными словами – оттиск изображения на бумаге. Видов литографий очень много. Они даже могут быть монохромными или цветными, но в любом случае – сам цифровой эффект придает оригинальному изображению стилистику старины.
Благодаря эффекту ваша фотография приобретает теплые цвета с сильными тенями, но с воздушными бликами. По ходу самого урока мы расскажем также и о некоторых нюансах эффекта и техники.
Как создать эффект литографии
Откройте нужное изображение в Photoshop. Нет необходимости дублировать его или сохранять дополнительную копию, так как мы не собираемся трогать это исходное изображение. Всё делается с помощью слоев и корректирующих слоев. Такой подход не только защищает исходное изображение, но также позволяет вам вернуться назад и настроить или изменить каждый шаг, если захотите.
Создаём черно-белый корректирующий слой (Black and White). Для этого нажмите кнопку «Добавить корректирующий слой» (Add Adjustment Layer) в нижней части панели слоев. После добавления появится окно настройки цветов. Вы можете переместить зеленый и желтый ползунки, чтобы немного осветлить изображение. Однако это зависит от фотографии, которую вы используете. Мы немного увеличили желтых и голубых, уменьшили зеленых.
Двигайте ползунки и смотрите, что меняется на изображении, тем самым, подбирая общую композицию.
Добавим теперь еще один корректирующий слой – «Цветовой тон/Насыщенность» (Hue/Saturation). Убедитесь, что установлен флажок Тонирование (Colorize), и переместите ползунок Цветовой тон (Hue) в то положение, какой оттенок бежевого цвета вам нужен.
В оригинальной технике тон зависел от типа бумаги, конкретной смеси красок и времени, в течение которого происходило давление. Работая с цифровым вариантом, художникам предоставляется возможность гибкости настроек. НО! В любом случае необходимо стремиться к мягкому коричневому или карамельному цвету, светло-бежевому. Приблизительно оттенок будет находиться в диапазоне 20-30.
Работая с цифровым вариантом, художникам предоставляется возможность гибкости настроек. НО! В любом случае необходимо стремиться к мягкому коричневому или карамельному цвету, светло-бежевому. Приблизительно оттенок будет находиться в диапазоне 20-30.
Следующий корректирующий слой – Яркость/Контрастность (Brightness/Contrast). Устанавливаем галочку на Использовать прежние (Legacy) и перемещаем ползунок Контрастность (Contrast ) влево, делая изображение слегка запылённым, засветлённым. Таким образом, мы сглаживаем средние тона.
Добавляем корректирующий слой Кривые (Curves) для того, чтобы откорректировать тени. Как их корректировать? Нижнюю левую точку переместите не более чем на один квадрат вправо, а центр поднимите вверх. Всё остальное редактируете на свой вкус в зависимости от вашей фотографии. Но суть в том, чтобы добавить резкости и контраста.
Это все, что касается корректирующих слоев.
Стилистика старины
Теперь создайте новый слой и откройте Редактирование (Edit ) -> Выполнить заливку (Fill), выберите 50% серого. Этот слой должен полностью покрыть ваше изображение, но не волнуйтесь – мы это скоро исправим.
Добавляем Фильтр (Filter) -> Шум (Noise) -> Добавить шум (Add Noise). Во всплывающем окне выберите Монохромный (Monochrome) и увеличьте примерно до 150%, потому что вам нужно искажать изображение.
Теперь размываем этот шум с помощью Фильтр (Filter) -> Размытие (Blur)-> Размытие по Гауссу (Gaussian Blur) и выставляет радиус не более 1 px.
Для этого слоя выбираем режим наложения Мягкий свет (Soft Light) или Перекрытие (Overlay) – смотрите, что вам больше понравится.
Наше изображение изменено, эффект печатного оттиска есть, но всё же, он должен быть органичен только с самыми темными областями, потому что литографические отпечатки характерны своей зернистостью в тёмных областях.
Выделите фоновый слой (с оригинальным изображением) и перейдите в Выделение (Select) -> Цветовой диапазон (Color Range). Выберите самые темные области, щелкнув одну из них. Настройте темные области, перемещая ползунок Разброс (Fuzziness).
Нажмите ОК. У вас появится выделение на основном слое. Не трогая его, выделите верхний слой на панели слоев, тот, что с шумом. И нажмите внизу панели Добавить маску слоя (Layer Мask).
Вот и всё.
Эффект литографии готов.
Чтобы добавить цвета и сделать изображение более «рисованным» придется поработать над ним ещё, и долго, но это достойно отдельного материала.
Как сделать эффект старины на фото в Adobe Photoshop
Старые фотографии можно выложить у себя в социальных сетях и/или на сайте дабы разнообразить коллекцию снимков. Правда, сейчас сложно достать действительно старые фотографии, перевести их в цифровую версию, чтобы впоследствии где-то опубликовать. К счастью, есть Photoshop, где можно превратить современные фотографии в старые с помощью наложения текстур и фильтров. В этой статье мы и поговорим о том, как это реализовать.
К счастью, есть Photoshop, где можно превратить современные фотографии в старые с помощью наложения текстур и фильтров. В этой статье мы и поговорим о том, как это реализовать.
Содержание
- Как состарить фотографию в Photoshop
- Этап 1: Добавление фильтров
- Этап 2: Цветокоррекция
- Этап 3: Добавление текстур
- Этап 4: Коррекция текстур
Состаривание фотографий в Фотошопе это в целом лёгкая процедура, которую мы для удобства восприятия разобьём на несколько этапов.
Перед тем как приступать к работе нужно определиться с тем, насколько старый эффект вы хотите – чёрно-белое фото с первых фотоаппаратов, фото на красной плёнке и т.д. Мы представим только общую инструкцию, которую вы можете и должны адаптировать под свои изображения. В качестве вводной части сделаем перечисление того, что должно быть на старой фотографии или на большинстве из этих фотографий:
- Изображение на большинстве старинных фотографий имеет несколько размытые очертания, особенно, если речь идёт о предметах на заднем плане композиции;
- Часто встречаются шумы, правда, их выраженность зависит от плёнки и устройства, на которое был сделан снимок;
- Цвета на многих старых фотографиях варьируются от сепии до чёрно-белого.
 Хотя есть старые фотографии цветные, но цвета на них проявлены очень плохо и тускло и, скорее всего, преобладает какой-то основной оттенок, например, красный или зелёный.
Хотя есть старые фотографии цветные, но цвета на них проявлены очень плохо и тускло и, скорее всего, преобладает какой-то основной оттенок, например, красный или зелёный.
Читайте также:
Как сделать фон для фотографии с эффектом «боке» в Photoshop
Инструкция как создать мультяшный эффект в Фотошопе (Photoshop)
Как наложить фильтры и эффекты на фото онлайн
Как создать и работать со слой-маской в Adobe Photoshop
Имея примерные представления о том, как должно выглядеть старинное фото, можно приступить к процессу состаривания.
Этап 1: Добавление фильтров
Для начала мы сделаем фотографию немного размытой и зернистой.
- Запустите Фотошоп и откройте там изображение, с которым будете работать. Добавить туда картинку можно, если просто перетащить её в рабочую область программы. Если это не действует, то жмите на кнопку «Открыть» или «Файл», а затем «Открыть». Далее просто выбираете в «Проводнике» изображение, которое собираетесь вставить.

- Сделайте дубликат слоя с помощью сочетания клавиш Ctrl+J. Основная работа будет происходить именно на этом дубликате.
- Теперь в верхней части нажмите на кнопку «Фильтр» и выберите из контекстного меню вариант «Размытие». Там откроется небольшое меню, где нужно перейти к «Размытие по Гауссу».
- Выполните настройку фильтра размытия с помощью параметр «Радиус». Обязательно поставьте галочку напротив параметра «Просмотр», чтобы видеть в режиме реального времени изменения без применения фильтра. Устанавливать размытие рекомендуется таким образом, чтобы размытыми были только мелкие детали на фото. Точная настройка зависит от используемой фотографии и ваших целей.
- Нажмите «Ок» для применения фильтра.
- Теперь добавим немного шума к изображению. Перейдите во вкладку «Фильтр» и выберите там пункт «Шум». Оттуда переходите в «Добавить шум».
- В окошке настройки шума поставьте галочку напротив пунктов «Монохромный» и «Равномерная». Параметр «Эффект» регулируйте так, чтобы на фотографии появилась небольшая зернистость.
 Не забывайте про то, что должна быть галочка у «Просмотр», чтобы видеть, что вы делаете без применения фильтра к слою.
Не забывайте про то, что должна быть галочка у «Просмотр», чтобы видеть, что вы делаете без применения фильтра к слою.
В целом первые эффекты были добавлены, но такую фотографию сложно назвать «старой». Скорее она похоже на картинку, сделанную на обычную «мыльницу», а не старый фотоаппарат. Дабы добиться нужного эффекта переходим к следующим этапам.
Этап 2: Цветокоррекция
Самым главным этапом в состаривании фотографий можно считать этап, связанный с корректировкой цветов на изображении. В ходе него нужно сделать так, чтобы фотография стала чёрно-белой, либо приобрела какой-нибудь другой оттенок, намекающий на её «старину». Мы для примера рассмотрим, как на фото можно добавить эффект сепии – специфический светло-коричневый оттенок. Вы же можете, отталкиваясь от представленной инструкции, сделать любую другую корректировку цвета.
- Выделите верхний слой, к которому ранее применялись фильтры. Кликните по отмеченной иконке ниже.
- Из появившегося контекстного меню выберите пункт «Цветовой тон/Насыщенность».

- Откроется окошко настройки цветового тона. В нашем случае рекомендуется подставить примерно такие параметры:
- «Цветовой тон». У него можно устанавливать значения примерно на 45-55 пунктов. Однако, если вам нужно состарить фотографию немного по-другому, например, сделать преобладание красного цвета, переместите бегунок в сторону красного;
- «Насыщенность». Выставьте где-то на 20-25 пунктов. Если свести её в «ноль», то получите чёрно-белое изображение;
- «Яркость». Трогать этот параметр необязательно, но если считаете нужным, его можно подкорректировать под свои потребности;
- Поставьте галочку напротив «Тонирование».
- К верхнему слою был добавлен корректирующий слой, который привязан к нему. Можете оставить всё как есть, а можете объединить оба слоя для большего удобства. Выделите корректирующий слой и с зажатой клавишей Ctrl слой, к которому тот был применён. Нажмите по одному из них правой кнопкой мыши и далее «Объединить слои».

На этом процесс цветовой коррекции фотографии можно считать завершённым. Изображение итак приобрело вид старины и на этом можно было бы остановится. Но мы для примера ещё рассмотрим, как добавить текстуры потёртостей, чтобы картинка окончательно стала «старой», как будто оцифрованная фотография с плёнки.
Этап 3: Добавление текстур
В качестве примера мы добавим для фотографии две текстуры – царапин на металле и текстуру старой плёнки. Таким образом будет создана и имитация старой бумаги/плёнки, на которую нанесена фотография и царапин с потёртостями. Вы же можете использовать только одну из представленных текстур.
- В рабочую область перенесём текстуру с царапинами. Просто перетащите её на изображение, чтобы добавить.
- Растяните её так, чтобы текстура полностью перекрыла изображение. Не страшно, если что-то выйдет за края. Делается это с помощью специальных манипуляторов, расположенных по краям изображения. Они появляются при добавлении картинки в рабочую область или после использования комбинации Ctrl+T.

- Как вы можете заметить основное изображение было перекрыто нашей текстурой. Это исправляется с помощью изменения режима наложения, но для начала рекомендуется сделать растрирования слоя. Нажмите по нему левой кнопкой мыши в панели слоёв и выберите из контекстного меню соответствующий вариант.
- Теперь изменим режим наложения с «Обычного» на «Мягкий свет». Для этого кликните по отмеченной области на скриншоте и выберите из контекстного меню нужный пункт. В зависимости от используемого изображения может потребоваться сделать применение совершенно другого режима наложения. Смотрите от ситуации и экспериментируйте.
- Если царапины не слишком выражены, как вам того бы хотелось, выполните дублирование слоя с текстурой (комбинация клавиш Ctrl+J). Режим наложения наследуется автоматически. В случае, если царапины наоборот слишком выражены, сделайте более низкий процент «Непрозрачность». Иногда приходится комбинировать два этих совета.
- Создайте отпечаток слоёв с уже добавленной текстурой.
 Это нужно, чтобы слой с текстурой не мешался в будущем, особенно, когда будем проводить финальную коррекцию. Делается слияние с помощью сочетания клавиш CTRL+SHIFT+ALT+E.
Это нужно, чтобы слой с текстурой не мешался в будущем, особенно, когда будем проводить финальную коррекцию. Делается слияние с помощью сочетания клавиш CTRL+SHIFT+ALT+E. - Теперь пришло время добавить вторую текстуру – старой фотобумаги. Добавление происходит аналогичным образом – перенос в рабочую область. Её также рекомендуется растянуть на всё изображение. Только в этом случае растягивать надо так, чтобы она не выходила за границы рабочей области. Не бойтесь, если пропорции не сохранятся, обычно это не так заметно.
- В панели слоёв перетащите слой с текстурой бумаги под сделанный ранее отпечаток слоёв с царапинами. Верхнему слою установите режим наложения «Мягкий свет».
- Выделите слой с бумагой и добавьте для неё маску. Как это сделать показано на скриншоте ниже. Затем перейдите для работы на этот слой-маску.
- Маска зальётся по умолчанию белым цветом. Вам же нужно будет закрасить чёрным цветом значительную часть текстуры, оставив только углы и бока.
 Выберите инструмент кисть и установите настройки:
Выберите инструмент кисть и установите настройки:- «Непрозрачность» на 40-50%;
- Основной цвет – «Чёрный». Настраивается в нижней части левой панели с инструментами;
- Тип кисти – мягкая и круглая.
- Теперь пройдите этой кистью по основной части изображения, пропуская только боковые грани и углы. В некоторых местах придётся проходиться несколько раз.
Примечание. Нужные текстуры можно без проблем найти в поисковых системах Яндекс и Google Картинках. Просто переходите на тот сервис, который вам больше всего нравится, вводите свой поисковой запрос и загружаете к себе на компьютер подходящую картинку-текстуру.
Мы успешно добавили текстуры к фотографии. В итоге у нас получилась действительно старая фотография. На этом можно закончить, но для лучшего эффекта можно сделать дополнительную коррекцию света и тени для добавленных текстур, которую мы рассмотрим в качестве отдельного этапа.
Этап 4: Коррекция текстур
Этот этап рекомендуется проходить в том случае, если вы заметили, что текстуры слишком выделяются по цвету от основного цвета фотографии. Исправим возникшую проблему:
Исправим возникшую проблему:
- Для всего изображения зададим корректирующий слой, с помощью которого и будет произведено исправление цветов.
- Из списка корректирующих слоёв выберите «Цветовой тон/Насыщенность».
- В настройках корректирующего слоя задайте примерно те же параметры, которые вы задавали, чтобы придать цветовой эффект для основного изображения. Можно, конечно, задать немного другие настройки, но не факт, что текстуры нормально применятся в таком случае.
- Для некоторых фотографий рекомендуется дополнительно снизить уровень контрастности. Дело в том, что фотографии со временем тускнеют и становится не такими яркими, какими были ранее. Выберите из меню с корректирующими слоями вариант «Яркость/Контрастность».
- В настройках корректирующего слоя снизьте показатель «Контрастность» до тех значений, которые посчитаете приемлемыми. Однако следите за тем, чтобы фотография не сильно потеряла свой оттенок.
- Дополнительно можно поиграть с «Уровнями», правда, это уже для более опытных пользователей.
 Добавьте соответствующий корректирующий слой поверх других слоёв.
Добавьте соответствующий корректирующий слой поверх других слоёв. - В окошке с настройками подберите оптимальные значения для вашего изображения.
На этом можно завершить состаривание фотографий с помощью программы Adobe Photoshop. Дополнительно сюда можно добавить текстуру помятой бумаги, но это уже на ваше усмотрение.
Стили фотошопа: стили слоя волшебство эффектов
Доброго дня уважаемые читатели! Рад приветствовать на сайте о фотошопе и работе с графикой фотодизарт.ру. Сегодня я поделюсь с вами знаниями по фотошопу как в прочем и всегда, если быть точным расскажу что такое стили слоя в фотошопе. Это довольно интересная функция, которая дает нам массу возможностей, но обо всем по порядку.
Забегая чуть вперед хочу сказать что в следующей статье на примере я расскажу, как сделать стиль вода, с помощью которого можно будет рисовать капли воды, создавать прозрачные водные знаки, и покажу пару примеров использования.
Ну что же приступим друзья!
Стили фотошопа – это стили которые дают нам возможность создавать массу различных эффектов которые изменяют внешний вид слоя, такие как тень, обводка, градиентная заливка, наложение цвета, тиснение, затемнение и так далее. Совокупность этих эффектов представляет собой стиль слоя, который может быть применен к слою или группе слоев.
В фотошопе при создание стиля слоя предусмотрена функция сохранения настроек определенных эффектов, которые были заданны пользователем.
Это дает возможность при последующей необходимости не создавать вновь стиль, а просто одним нажатием кнопки мыши применить его к нужному нам слою. А в случае необходимости мы можем его отредактировать.
Таким образом мы можем создавать неограниченное количество различных стилей в фотошопе, загружать их в окно стили и пользоваться. Если у вас по умолчанию окна стили нет то его можно добавить, сделав простые действия, пройдя в меню окно > слои и установить галочку.
Стили слоя можно копировать, преобразовать в отдельные слои (я этой функцией пользуюсь, когда мне быстро нужно создать падающую тень или тень с формой напоминающую основной предмет).
Копировать стили фотошопа можно тремя способами:
- Скопировать со слоя, у которого есть эффекты при помощи всплывающего меню. Для этого выделим слой со стилем, кликнуть правой кнопкой мыши и в выпавшем меню выбрать скопировать стиль слоя. Далее необходимо выбрать слой, куда мы хотим его скопировать и также вызвать всплывающее меню и нажать вклеить стиль слоя.
- Копирование через меню слои. Первым делом, как и в предыдущем способе, выделим слой со стилем, после чего идем слой > стиль слоя > скопировать стиль слоя. Выделим слой, к которому нам необходимо применить стиль слоя, затем выберите меню слой > стиль слоя > вклеить стиль слоя.

- Копируем методом перетаскивания. Для этого нам нужно с зажатой клавишей ALT перетащить эффекты с одного слоя, где они есть на другой.
Первый вариант копирования и вклеивания стиля слоя
Второй вариан копирования и вклеивания стиля слоя
Преобразовать в отдельный слой.
Для этого нужно выделить слой со стилем, и в меню слои > стиль слоя > создать слой. Либо кликнуть правой клавишей по эффектам в слое и также выбрать
Чтобы создать стиль в фотошопе необходимо выделить слой, для которого нужно создать стиль слоя после чего пойти в меню слои > стиль слоя > параметры наложения у вас появится окно стиль слоя в котором и происходит создание, настройка нашего стиля. Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи. Если вы кликните по надписи, то откроется окно редактирования текста. Кстати я рекомендую также ознакомиться со статьей работа с текстом photoshop.
Также можно создать стиль слоя кликнув правой кнопкой мыши по слою на который нужно создать эффекты и в появившемся меню выбрать параметры наложения. Есть также более оптимальный и быстрый вызов окна стиль слоя, достаточно просто кликнуть двойным кликом левой кнопки мыши по слою после надписи. Если вы кликните по надписи, то откроется окно редактирования текста. Кстати я рекомендую также ознакомиться со статьей работа с текстом photoshop.
Ниже показан скриншот диалогового окна «Стили слоя». В нем я думаю, если покопаться, можно в принципе разобраться без проблем.
В окне стилей можно создать следующие эффекты:
- Параметры наложения – основные параметры наложения стиля слоя.
- Тень — добавляет тень, от слоя.
- Внутренняя тень — добавляет тень внутри объекта изображенного на слое тем самым можно добиться эффекта вдавливания.

- Внешнее свечение — добавляет свечение снаружи объекта слоя.
- Внутреннее свечение — добавляет свечение внутри объекта слоя.
- Тиснение – за счет различных освещенностей и затемнений придает объекту на слое тиснение, делает его объемным. Контур — добавляет контур. Текстура – добавляет текстуру тиснению.
- Глянец — добавляет внутреннее затемнение, тем самым придавая глянцевый эффект.
- Наложение цвета — накладывает однотонный цвет на слой.
- Наложение градиента — накладывает градиент на слой.
- Наложение узора — заполняет слой узором.
- Обводка – добавляет обводку к слою (градиентную, цветом, узором).
Удаление стиля слоя.
Можно удалить отдельные эффекты (тень, наложение градиента, свечение и т.д.), либо стиль целиком. Для удаления отдельных эффектов необходимо раскрыть у слоя со стилем стили слоя если они свернутые, и перетащить отдельный эффект в корзину.
А для удаления полностью стиля можно правой кнопкой мыши кликнуть по слою со стилем и в выпадающем меню выбрать очистить стиль слоя. Либо перетащить значок эффектов в корзину для полного удаления стилей. А также можно удалить в меню слои > стиль слоя > очистить стиль слоя.
Загрузить стили слоя можно в окне стили.
Для этого необходимо нажать на треугольник справа в окне и в выпадающем меню выбрать загрузить стили. Также в этом меню можно выбрать уже имеющиеся наборы, сохранить стили и т.д.
Ну, вот вроде в крацие рассказал о том, что такое стили фотошопа, и стили слоя. В следующей статье на примере я расскажу, как создать стиль слоя и как его использовать.
Как сделать эффект Боке в фотошопе – Photo7.ru
Когда вы снимаете с хорошей камерой и объективом, и диафрагма широко открыта, вы можете создать хороший эффект глубины резкости. Это используется в портретной фотографии.
Это используется в портретной фотографии.
В результате, вы получаете снимок, где центральная часть находится полностью в фокусе, а фон немного размытый. Затем на заднем плане появляются огни, они превращаются в маленькие световые диски, называемые светом боке.
Этот эффект легко сделать, если у вас хорошая камера с мощной оптикой. Но если вы снимаете обычной цифровой мыльницей, или на телефон, то во время самой съемки, вы такой эффект не получите. Зато, его можно сделать в фотошопе.
Как добавить эффект боке к готовой фотографии
Я собираюсь показать вам, как создать этот мягкий романтичный фон с этой фотографией. У нас уже есть несколько таких маленьких кружков, которые известны как боке, но я собираюсь сделать их намного более выраженными и намного более романтичными.
Это то, чего обычно можно достичь, используя очень малую глубину резкости и очень широкую открытую диафрагму на камере.
Первое, что нам нужно сделать, это вырезать этих людей, а затем, я собираюсь показать вам небольшой трюк, чтобы у нас не было окаймления по краям, которое обычно происходит, когда вы размыли фон.
Вырезание людей на переднем плане
Самый простой вариант, это использовать инструмент «Быстрое выделение». Выберем этот инструмент и обведем людей.
Это выглядит довольно хорошо, но я просто хочу проверить свой выбор. Нажмите Q для перехода в режим быстрой маски. Таким образом, вы сможете проверить, что выделено то, что нужно. Снова нажмите Q для выхода из режима быстрой маски.
Выберите «Выделение и маска» (Alt+Ctrl+R) прямо сейчас, и я добавлю немного блеска, чтобы снимок выглядел лучше, и немного почищу его. Мы собираемся выбрать «новый слой со слоем маской.
Вырезание готово
Скройте верхний слой и выберите нижний, чтобы увидеть его в качестве фона. Итак, вот что происходит; Если сделать просто размытие фона, то мы получим окантовку по краям вырезания. Вы можете видеть, что это почти как эффект ореола или эффект удвоения. Нажмите «Отмена» и позвольте мне показать вам лучший способ.
Подготовка фона
Вот что мы можем сделать, чтобы устранить эту проблему. Когда фон остается активным слоем, нажмите Ctrl и нажмите на маску слоя, чтобы сделать выбор.
Когда фон остается активным слоем, нажмите Ctrl и нажмите на маску слоя, чтобы сделать выбор.
Выберите «Выделение», «Модификация», «Расширить» и поставьте значение 1 пиксель.
Затем выберите «Выделение», «Модификация», «Сжать» и поставьте значение 1 пиксель. Это просто создает более мягкий край, чем просто этот жесткий край.
Используйте Заполнение с учетом содержимого. Скройте верхний слой, чтобы вы могли видеть, что мы делаем.
Нажмите Shift + Backspace, чтобы открыть диалоговое окно Заполнить. Убедитесь, что вы выбрали С учетом содержимого, а затем просто нажмите OK. Вы можете видеть, что мы получили некоторый побочный эффект, но зато у нас нет расплывающихся краев.
Снимите выделение нажав Ctrl + D, и сделайте верхний слой видимым.
Делаем эффект Боке
Теперь мы хотим создать мягкий размытый фон, но нам также нужно усилить это боке на заднем плане, исходящем от объектива, чтобы придать снимку действительно красивый романтический вид. И это также делает его похожим, на снимок, сделанным с помощью намного более дорогого объектива.
И это также делает его похожим, на снимок, сделанным с помощью намного более дорогого объектива.
Итак, давайте удостоверимся, что фон выделен, после чего мы выберем Фильтр> Галерея размытия> Размытие поля
Этот урок основан на фотошопе версии CC. Если у вас версия программы CS5 и ниже, то перейдите в Фильтр> Размытие> Размытие при малой глубине резкости. Тогда вы получите похожий результат.
А теперь мы дадим немного размытия, выставив значение размытия примерно на 7-9 едениц.
Перейдем к Светлый боке, и поднимем его, пока не будет виден некоторый эффект боке. Это уже боке, но еще не совсем то, что нам нужно.
Поиграйте со Светлый диапазон. Фактически, нам нужно ограничить его, то есть, совместить оба треугольник в один белый. Перетащите черный треугольник немного больше, и поместите их почти друг на друга, чтобы получить эффект, который мы ищем.
Давайте увеличим размытие; обратите внимание, с увеличением значения размытия, у нас увеличивается размер световых дисков.
У вас может получиться нескольк другой эффект. Поэтому, просто поиграйте со значениями Размытость, Светлый боке, Светлый диапазон.
Если мы на секунду скроем верхний слой и посмотрим на фон, мы заметим, что он красивый и цельный, потому что мы использовали эту заливку контентом, там нет окаймления или чего-то еще, и мы смогли создать именно нужный нам эффект.
Ну а теперь, мы можем посмотреть на то, что было и стало. И увидеть, насколько интереснее стала наша фотография.
Было
Стало
Эффекты в Photoshop Elements
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Клавиши для использования режимов наложения
- Клавиши просмотра изображений (экспертный режим)
Панель «Эффекты» предоставляет единое место для применения фотоэффектов. По умолчанию панель «Эффекты» расположена на панели задач в режимах «Быстрый» и «Эксперт». Он отображает миниатюры иллюстраций или эффектов, которые можно добавить или применить к изображению. Большинство разделов предлагают меню с вариантами категорий и соответствующими подкатегориями. Вы можете выбрать одну из двух категорий эффектов: Художественный и Классический.
По умолчанию панель «Эффекты» расположена на панели задач в режимах «Быстрый» и «Эксперт». Он отображает миниатюры иллюстраций или эффектов, которые можно добавить или применить к изображению. Большинство разделов предлагают меню с вариантами категорий и соответствующими подкатегориями. Вы можете выбрать одну из двух категорий эффектов: Художественный и Классический.
Панель «Графика» представляет собой единое место, из которого вы можете применять к изображениям иллюстрации, тематические украшения и стили текста. Чтобы отобразить панель «Графика», выберите «Окно» > «Графика».
На панели «Графика» следующие разделы содержат различные элементы, которые могут улучшить ваши изображения. Например, вы можете выбирать из множества рамок, фона, графики, форм и текста. Под каждой вкладкой раскрывающийся список помогает выбрать правильные рамки, фон, графику, фигуры или текст для воспроизведения.
В каждом разделе представлены эскизы иллюстраций или эффектов, которые можно добавить или применить к изображению. Большинство разделов предлагают меню с вариантами категорий и соответствующими подкатегориями.
Большинство разделов предлагают меню с вариантами категорий и соответствующими подкатегориями.
При добавлении фигуры или рисунка к изображению фигура или рисунок является новым слоем и не влияет на исходный изображение.
На панели «Графика» выберите в меню категории (например, «По событию» или «По действию») и выберите подкатегорию (например, «Ребенок» или «Кулинария»).
В наборе инструментов выберите цвет фигуры.
Выполните одно из следующих действий:
Используйте инструмент «Перемещение», чтобы перемещать или изменять размер фигуры или рисунка.
При добавлении художественного фона на изображение, вы заменяете существующий фоновый слой. Например, вы можете использовать инструменты выделения, чтобы создать слой, отделяющий ваш члены семьи с кухонного фона, а затем заменить кухню с фоном природы.
Если ваше изображение имеет только фоновый слой, выберите его и выберите «Слой» > «Дублировать слой».
 Назовите слой
и нажмите ОК.
Назовите слой
и нажмите ОК.Выберите фоновый слой на панели «Слои».
На панели «Графика» в раскрывающемся списке выберите «Фон».
Выполните одно из следующих действий:
Когда вы добавляете рамку или тему в фотопроект, появляются кадры с пустой (серой) областью изображения. Нажмите и перетащите изображение из подборки фотографий в пустую область.
На панели «Графика» выберите «Кадры» в выпадающее меню.
Выполните одно из следующих действий:
Выберите миниатюру и нажмите «Применить».
Дважды щелкните миниатюру.
Перетащите миниатюру на пустой фон.
Перетащите нужное изображение из подборки фотографий в рамку.
Используйте ползунок, чтобы изменить размер изображения в рамке или теме. границы, затем нажмите значок фиксации, чтобы примените изменение или нажмите значок «Отмена» .

Используйте инструмент «Перемещение», чтобы отцентрировать изображение, затем щелкните значок Значок фиксации примените изменение или нажмите значок «Отмена» .
Фотоэффекты позволяют быстро создавать различные образы для ваших изображений. На панели «Эффекты» выберите одну из подкатегорий, например «Выцветшее фото», «Панели», «Однотонный цвет», «Текстуры» или «Винтажное фото».
Рамка
Применение различных эффектов к краям выбранного слоя, или к части слоя. Фрейм также создает зону перетаскивания, в которой Вы можете легко добавлять или изменять содержимое.
Эффекты изображения
Применение эффектов к копии выбранного слоя. Добавление эффекта Blizzard к изображению делает его похожим на падающий снег. Эффект Neon Glow превращает изображение в эффектную неоновую картинку. Эффекты изображения, такие как Масляная пастель или Мягкий фокус, можно использовать для смягчения цветов или размытия изображения. Вы также можете комбинировать эффекты изображения, но вам может быть предложено сначала свести слои.
Вы также можете комбинировать эффекты изображения, но вам может быть предложено сначала свести слои.
Текстуры
Применение текстурных слоев к изображению. Вы можете добавить текстуру к новое пустое изображение в качестве фона или добавить текстуру к существующему изображение. Располагая слои и работая с непрозрачностью и другими слоями инструменты, вы можете создавать интересные и привлекательные изображения.
Многие фотоэффекты применяют фильтры с измененным ценности.
Если вы хотите поэкспериментировать с эффектом, изменить дубликат слоя и сохранить оригинал изображение.
Панель «Эффекты» в Photoshop ElementsХудожественные эффекты
Одним щелчком мыши преобразите свои фотографии с помощью эффектов, вдохновленных известными произведениями искусства или популярными художественными стилями. Выберите один из удивительных художественных эффектов, которые вы можете применить ко всей фотографии или ее части, и легко настройте результаты так, как вам нужно. Вы можете использовать художественные эффекты в режимах Quick и Expert.
Вы можете использовать художественные эффекты в режимах Quick и Expert.
Если вы хотите применить к фотографии художественный эффект, сделайте следующее:
Нажмите «Открыть», чтобы добавить фотографию по вашему выбору в режиме «Быстрый» или «Эксперт».
Нажмите «Эффекты» и выберите «Художественный» на правой панели, чтобы выбрать один из 30 художественных эффектов.
Щелкните любой художественный эффект по вашему выбору, чтобы применить его к фотографии.
Выполните следующие действия:
- Определите интенсивность.
- Сохраните исходные цвета фотографии, выбрав Сохранить исходные цвета фотографии.
- Вы можете удалить художественный эффект с объекта и/или фона фотографии.
- Чтобы изменить композицию фотографии или ее частей, нажмите «Эксперт». Вы можете использовать кисть в параметрах инструмента, чтобы замаскировать части фотографии, которые вы хотите перекомпоновать.
 Вы также можете определить Размер и Порог.
Вы также можете определить Размер и Порог.
Нажмите «Файл» > «Сохранить как», чтобы сохранить фотографию, или нажмите «Поделиться», чтобы поделиться ею в социальных сетях.
Классические эффекты
Улучшите свои фотографии в Photoshop Elements, используя классические эффекты. Выберите свой любимый эффект из 11 классических эффектов в режимах «Быстрый» и «Эксперт».
Если вы хотите применить к фотографии классический эффект, сделайте следующее:
Откройте фотографию в Photoshop Elements.
В быстром режиме нажмите «Эффекты» > «Классический», чтобы выбрать один из 11 классических эффектов.
В режиме «Эксперт» щелкните «Эффекты» > «Классический», чтобы выбрать один из более чем 30 классических эффектов.
Нажмите на любой классический эффект, чтобы применить его к фотографии.
Чтобы изменить композицию фотографии или ее частей, нажмите «Эксперт».
 Вы можете использовать кисть в параметрах инструмента, чтобы замаскировать части фотографии, которые вы хотите перекомпоновать. Вы также можете определить Размер и Непрозрачность.
Вы можете использовать кисть в параметрах инструмента, чтобы замаскировать части фотографии, которые вы хотите перекомпоновать. Вы также можете определить Размер и Непрозрачность.Нажмите «Файл» > «Сохранить как», чтобы сохранить фотографию, или нажмите «Поделиться», чтобы поделиться ею в социальных сетях.
Если вы хотите сбросить имеющиеся эффекты, щелкните значок «Сброс» в правом верхнем углу панели.
При добавлении текста к изображению текстовый слой добавлен, так что вы можете изменить текст, не затрагивая оригинал изображение.
На панели «Графика» выберите «Текст» в раскрывающемся списке, а затем выполните одно из следующих действий:
Выберите миниатюру и нажмите «Применить».
Дважды щелкните миниатюру.
Перетащите миниатюру на изображение.
Над изображением появляется текстовая рамка, а инструмент «Текст» становится активным.
 Введите новый текст.
Введите новый текст.Когда вы закончите изменение текста, либо нажмите значок «Применить», чтобы применить изменение, либо нажмите значок «Отмена».
Используйте инструмент «Перемещение», чтобы переместить или изменить размер текстового фрейма.
(Необязательно) Добавьте цвет к тексту, используя всплывающее окно «Цвет». панель на панели параметров.
Когда вы закончите настройку текста, либо нажмите кнопку Значок фиксации примените изменение или нажмите значок «Отмена» .
(необязательно) Чтобы поэкспериментировать с различными текстовыми эффектами, перетащите другую миниатюру на текстовый фрейм.
Если вы видите графику или эффект, к которому хотите быстро получить доступ в будущем, добавьте его в раздел «Избранное» на панели «Эффекты».
На панели «Эффекты» или «Графика» щелкните правой кнопкой мыши миниатюру и выберите «Добавить в избранное».

Больше похоже на это
- О фигурах
- Выбор или перемещение фигуры
- Повышение производительности с помощью фильтров и эффектов
- Сведение изображения
- Слои
- Изменение слоя 3 900 Тип 900 a 04
- ориентация текстового слоя
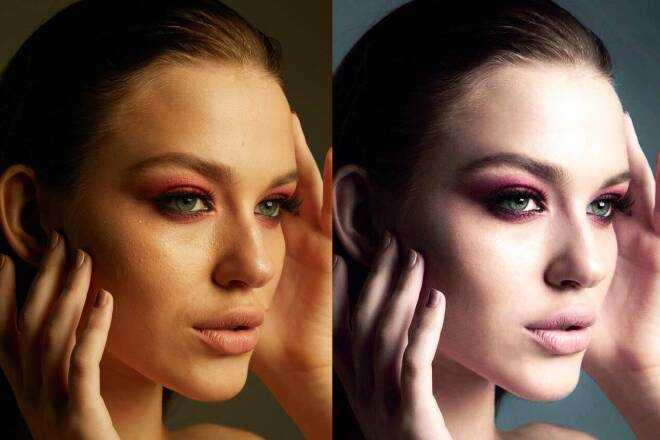
Как придать вашим фотографиям эффект ретро с помощью Photoshop
Шаг 1. Откройте фотографию в Photoshop
Вы можете использовать любую фотографию, которой хотите придать эффект ретро. В этом уроке я использовал стоковое фото с сайта stock.xchng под названием «Красивая женщина среди подсолнухов».
Откройте фотографию в Photoshop, выбрав «Файл» > «Открыть» (Ctrl/Command + O), а затем найдите фотографию на жестком диске компьютера.
Шаг 2: Добавьте корректирующий слой Кривые
Мы изменим тона изображения с помощью корректирующего слоя Кривые. В нижней части панели «Слои» нажмите кнопку Создать новую заливку или корректировку слоя (она выглядит как круг, наполовину заполненный серым, а наполовину белым), а затем выберите Кривые в появившемся меню.
На панели Adjustments измените раскрывающееся меню на канал Red и измените кривую, щелкнув и перетащив ее, используя изображение ниже в качестве ссылки.
Переключитесь на канал Green и настройте кривую, как показано на изображении ниже.
Наконец, переключитесь на канал Blue и снова измените кривую, как показано на изображении ниже.
Пока наша работа выглядит неплохо, и мы только начинаем.
Продолжаем.
Шаг 3: Добавьте корректирующий слой «Карта градиента»
Теперь мы добавим еще один корректирующий слой: корректирующий слой «Карта градиента».
Нажмите кнопку Создать новую заливку или корректировку слоя в нижней части панели «Слои» еще раз, но на этот раз выберите Карта градиента .
На панели «Коррекция» щелкните градиент, чтобы открыть редактор градиентов.
В редакторе градиентов измените цвет градиента, как показано на изображении ниже.
После этого на панели «Слои» дважды щелкните корректирующий слой «Карта градиента», чтобы открыть диалоговое окно «Стили слоя». В диалоговом окне «Стили слоя» измените параметр «Режим наложения» на 9.0552 Мягкий свет и установите непрозрачность на 30%.
Шаг 4. Добавьте утечку света
Теперь мы добавим утечку света, которая возникает, когда старая и изношенная камера получает дыру в корпусе, что позволяет свету проникать в камеру и влияет на экспозицию фотография. Это приятная деталь для нашей ретро-фотографии.
На панели «Инструменты» установите для параметра «Цвет переднего плана» красный цвет (#fc2c2c).
Щелкните инструмент «Градиент» (G) и на панели параметров в верхней части интерфейса Photoshop щелкните градиент, чтобы открыть окно редактора градиента. В окне Gradient Editor выберите Передний план в прозрачный Предустановка.
Теперь нам нужен новый слой для градиента, который мы собираемся нарисовать, поэтому создайте новый слой поверх других слоев.
Приготовив инструмент «Градиент», нарисуйте градиент на новом слое. Градиент должен начинаться с левого края фотографии и заканчиваться на несколько пикселей вправо (используйте изображение ниже в качестве образца).
После этого измените режим наложения слоя на Screen .
Шаг 5: Добавьте затемнение краев пленки
Давайте добавим эффект затемнения краев пленки, который придаст нашей фотографии эффект потертости.
Чтобы упростить задачу, сначала отключите видимость корректирующего слоя «Кривые», слоя «Карта градиента» и слоя с утечкой света (тот, который мы только что создали на предыдущем шаге), щелкнув значок «Глаз» слева от слоя. Единственный слой, который должен быть видимым, — это слой с исходным изображением.
Это облегчит просмотр того, что мы делаем.
Затем щелкните слой с исходным изображением, чтобы убедиться, что это активный слой (если это активный слой, он должен быть выделен синим цветом на панели «Слои»), а затем войдите в режим быстрой маски, нажав Q на клавиатура. Инвертируйте быструю маску, выбрав Image > Adjustments > Invert.
Инвертируйте быструю маску, выбрав Image > Adjustments > Invert.
Установите цвет переднего плана на белый (#ffffff). Переключитесь на инструмент Кисть (B). На панели параметров используйте большую мягкую кисть, установите жесткость на 0% и установите поток примерно на 50-60%.
Закрасьте те места, где вы хотите, чтобы края пленки были видны. Лично я хотел, чтобы они были в правом нижнем и верхнем углах фотографии.
Когда вы закончите, снова нажмите Q, чтобы выйти из режима быстрой маски.
У вас должна быть выделенная область вокруг мест, где вы хотите, чтобы края прожигались.
Будьте осторожны, чтобы не отменить выбор выделения. Если вы случайно отмените выбор выделения, перейдите в «Выделение» > «Повторно выбрать».
Добавьте новый корректирующий слой Кривые и измените кривые красного, зеленого и синего каналов, используя изображение ниже в качестве образца.
Включите видимость всех остальных слоев, чтобы увидеть наш текущий прогресс. Как видите, настройка Кривых влияет только на выбранные нами области.
Как видите, настройка Кривых влияет только на выбранные нами области.
Шаг 6. Добавление дефектов
Что хорошо в ретро-фотографиях, так это неожиданные дефекты из-за утечки света, передержки и возраста. В настоящее время наша работа все еще выглядит слишком идеальной, поэтому нам нужно внести в нее некоторые искусственные несовершенства.
Создайте новый слой поверх всех слоев.
Нам нужно заполнить новый слой фиолетовым цветом. Для этого измените цвет переднего плана на фиолетовый (#510487) и перейдите в Edit > Fill.
После этого измените режим наложения слоя на Screen и установите непрозрачность примерно на 50%, чтобы немного смягчить яркие цвета нашей фотографии, придав ей более блеклый вид.
Создайте новый слой поверх всех остальных слоев.
На новом слое с помощью инструмента «Кисть» (B) нанесите мягкую кисть на белое пятно на лице модели.
Измените режим наложения слоя на Мягкий свет .
Этот эффект не только выделяет лицо фотографируемого, но и имитирует передержку, которую часто делают старые аналоговые камеры.
Шаг 7. Добавьте эффект зернистости
Почти готово. Это последний шаг.
Чтобы подчеркнуть возраст фотографии, мы придадим ей легкий эффект зернистости.
Создайте новый слой поверх всех остальных слоев, залейте его черным цветом (#000000), а затем примените к слою эффект фильтра «Шум», выбрав «Фильтр» > «Шум» > «Добавить шум».
Нам нужно немного смягчить шум, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу, установите Радиус на 1 пиксель и затем примените фильтр.
Установите режим наложения слоя шума на Экран и непрозрачность примерно на 40%.
Краткое изложение руководства
В этом уроке Photoshop я показал вам, как превратить вашу идеальную цифровую фотографию в несовершенную аналоговую ретро-фотографию. Мы использовали корректирующие слои для настройки цветов, а также мягкие кисти и градиенты для создания световых бликов, передержки и затемнения краев. Мы также использовали фильтр «Шум» и «Размытие по Гауссу», чтобы добавить эффект зернистости в конце.
Мы также использовали фильтр «Шум» и «Размытие по Гауссу», чтобы добавить эффект зернистости в конце.
Вот пример этого эффекта на другом изображении.
Оригинал
Ретро фотоэффект
Скачать исходные файлы
- photo_retro_effect (ZIP, 4,39 МБ)
Не стесняйтесь оставлять ссылку на свои результаты в комментариях!
Как создать сложную анимацию в Photoshop — Smashing Magazine
- 22 мин чтения
- Графика, Учебники, фотошоп, Анимация
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Дж. Петрани работает графическим дизайнером на полную ставку и инструктором в Университете Брэдли в США. Ему нравится работать в фотошопе… Больше о Стивен ↬
Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель временной шкалы была переработана, были представлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественную и кинематографическую анимацию таких программ, как After Effects, он по-прежнему обладает достаточной мощностью для создания сложной анимации 9.0748 — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественную и кинематографическую анимацию таких программ, как After Effects, он по-прежнему обладает достаточной мощностью для создания сложной анимации 9.0748 — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.Хотя анимация в Photoshop не является новой концепцией, она определенно прошла долгий путь за последние несколько лет: панель «Таймлайн» была переработана, были представлены видеослои, а также появилась возможность создавать анимацию по ключевым кадрам. Эти дополнения действительно улучшили игру Photoshop.
Несмотря на то, что Photoshop все еще далек от того, чтобы создавать высококачественные и кинематографические анимации таких программ, как After Effects, он по-прежнему обладает достаточной мощностью для создания сложной анимации — что особенно полезно, если вы не хотите тратить время на изучение нового приложения.
В этой статье я поделюсь несколькими передовыми методами, которые помогут вам создавать сложные анимации . Мы рассмотрим панель Timeline и различные свойства, которые можно анимировать. Мы также изучим роли, которые корректирующие слои, фильтры и смарт-объекты могут играть в анимации (и как объединить все три для получения потрясающих эффектов). Поскольку темы и методы, описанные в этой статье, являются продвинутыми, ожидается средний уровень знаний Photoshop.
Дополнительная литература на SmashingMag:
- Функциональная анимация в UX-дизайне
- Бесплатные инструменты Photoshop для веб-дизайнеров
- Лучший способ дизайна для Retina в Photoshop
- Практические приемы проектирования анимации
- положение,
- непрозрачность,
- стилей.
- положение маски слоя или вектора
- активация слоя или векторной маски
- , непрозрачность
- , стили
- , положение векторной маски
- , включение векторной маски
- .
- преобразование,
- непрозрачность,
- стили,
- деформация текста.
- преобразование,
- непрозрачность,
- стили.
- Текстурный трикстер, Стивен Петрани Дополнительные уроки и приемы по анимации в моем блоге
- Анимация в Adobe Photoshop, Tuts+ Серия руководств по анимации
- Уровни вывода: 17, 255
- Уровень ввода выделения: 255
- Входной уровень среднего тона: 0,92
- Входной уровень среднего тона: 0,92
- Масштаб Верт: 1% Горизонт: 20%
- Амплитуда Макс.: 52 Мин.: 1
- Длина волны Макс.
 : 756 Мин.: 178
: 756 Мин.: 178 - Количество генераторов: 2
- Тип: Квадрат
- Вертикальный масштаб: 1% Гориз.: 10%
- Амплитуда Макс.: 283 Мин.: 1
- Длина волны Макс.: 372 Мин.: 97
- Количество генераторов: 2
- Тип: Квадрат
- Scale Vert: 1% Horiz: 60%
- Амплитуда Макс.: 33 Мин.: 4
- Длина волны Макс.: 33 Мин.: 1
- Количество генераторов: 3
- Тип: Квадрат
Обзор панели временной шкалы
Открытие панели временной шкалы («Окно» → «Временная шкала») позволяет выбрать один из двух типов временной шкалы: видео и кадр. Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала кадра предназначена для покадровой анимации и может быть очень ограниченной. Обычно это работает путем преобразования слоев на панели «Слои» в отдельные кадры. Я не буду вдаваться в подробности этой временной шкалы; Я хочу сосредоточиться на временной шкале видео.
Временная шкала видео
Временная шкала видео позволяет выполнять анимацию по ключевым кадрам — процесс анимации, в котором вы определяете ключевые точки анимации на временной шкале, а Photoshop интерпретирует промежуточные кадры для создания целостной анимации. Давайте продолжим и создадим очень простую анимацию, чтобы увидеть, как это работает.
На панели временной шкалы видео отображается слой (1) со свойствами слоя (2). На временной шкале отображается индикатор текущего времени (3) и существующие ключевые кадры (4). (Просмотреть увеличенную версию) Как вы, вероятно, заметили на изображении выше, временная шкала видео показывает представление слоев на панели «Слои». Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Каждый слой на временной шкале имеет раскрывающуюся панель, в которой отображаются свойства слоя (это свойства, которые можно анимировать). Чтобы анимировать свойство слоя, просто щелкните значок секундомера, который включает анимацию по ключевым кадрам. Обратите внимание, что ключевой кадр автоматически размещается на индикаторе текущего времени.
Переместите индикатор текущего времени в другую точку на временной шкале и измените положение слоя. Опять же, еще один ключевой кадр будет автоматически добавлен на временную шкалу.
При перемещении слоя автоматически добавляется ключевой кадр в положение индикатора текущего времени на временной шкале. (Показать большую версию)Воспроизведение анимации показывает, как объект на холсте перемещается из одной позиции в другую.
Photoshop автоматически создает анимацию между ключевыми кадрами.
Типы слоев
Теперь, когда у нас есть хорошее представление о том, как работает процесс анимации в Photoshop, давайте подробнее рассмотрим распространенные типы слоев, которые можно анимировать. Поскольку разные типы слоев имеют разные свойства для анимации, обратите внимание на то, какие типы слоев используются.
Стандартный (пиксельный) слой — это слой, содержащий информацию о пикселях. Это самый распространенный (и самый простой) слой в Photoshop. Свойства слоя включают:
Стандартный слой на временной шкале с открытыми свойствами слоя.
Добавление маски слоя или векторной маски к любому слою приведет к появлению дополнительных свойств, специфичных для этой маски. Свойства слоя, которые добавляются к существующим свойствам слоя, включают:
Слой с маской слоя на временной шкале.

Слой с векторной маской на временной шкале.
Слой формы содержит форму (будь то из одного из инструментов формы или инструмента «Перо») или сегмент линии. Поскольку фигуры и сегменты линий создаются с использованием информации о векторной маске, эти свойства маски будут отображаться в дополнение к другим свойствам слоя. Свойства слоя включают: положение
Слой формы на временной шкале с открытыми свойствами слоя.
Текстовый слой содержит редактируемый текст. Если текст был растрирован, то слой больше не будет текстовым, а будет стандартным слоем с информацией о пикселях. Свойства слоя включают:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Смарт-объект может содержать один или комбинацию указанных выше типов слоев. Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Смарт-объект действует как оболочка для любого слоя, сохраняя исходный слой и используя новый набор свойств. Эти свойства включают в себя:
Текстовый слой на временной шкале с открытыми свойствами слоя.
Слово предупреждения при использовании смарт-объектов. Поскольку смарт-объект сохраняет исходное качество слоя или набора содержащихся в нем слоев, его можно масштабировать и масштабировать без потери качества. Однако его нельзя масштабировать больше, чем размер исходного слоя, который он содержит. Это приведет к потере качества смарт-объекта.
На этом этапе я хочу упомянуть два других типа слоев — слой видео и слой 3D. Оба этих слоя совершенно уникальны среди других упомянутых типов слоев. Слой видео на самом деле представляет собой группу слоев, которая содержит свой собственный набор свойств, в то время как слой 3D, помимо того, что он содержит уникальный набор свойств, управляется в среде, полностью отдельной от других слоев, что повышает уровень сложности. Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Из-за уникальности этих двух типов слоев я не буду здесь вдаваться в подробности. Вы можете увидеть, как оба слоя представлены на временной шкале ниже:
Группа слоя видео на временной шкале с открытыми свойствами слоя.
3D-слой на временной шкале с открытыми свойствами слоя.
Я рекомендую вам изучить эти два типа слоев самостоятельно. В оставшейся части этой статьи я сосредоточусь только на традиционных типах слоев, исключая видео и 3D.
Свойства слоя
Теперь, когда мы разобрались с различными типами слоев, давайте рассмотрим различные свойства, которые мы можем анимировать. Знание того, как работает каждое свойство, важно для понимания их ограничений и того, как их обойти. Давайте посмотрим на общие свойства анимации.
Свойство Position позволяет перемещаться по осям X и Y. Управляйте положением объекта с помощью инструмента «Перемещение».
Свойство объекта «Позиция» было задано в ключевом кадре для перемещения мяча вперед и назад по оси X.
Непрозрачность позволяет задать непрозрачность слоя по ключевому кадру. Элемент управления «Непрозрачность» находится на панели «Слои».
Ключевой кадр непрозрачности объекта был установлен на 100% и 0% для создания анимации затухания.
9Свойство 0747 Стиль позволяет использовать ключевые кадры для стилей слоя. Чтобы получить доступ к стилям слоя, дважды щелкните слой на панели «Слои».
Стили слоя объекта («Скос и тиснение», «Наложение цвета» и «Тень») были объединены в ключевые кадры для создания пульсирующей анимации.
Маска слоя или позиция векторной маски определяют ключевые кадры координат x и y каждой маски. Лучше всего работает, когда маска не связана со слоем.
Положение маски определяется по ключевому кадру для перемещения по слою, открывая фоновый слой.
Также возможно включение или отключение слоя или векторной маски . Чтобы включить или отключить маску слоя, перейдите в «Слой» → «Маска слоя» и выберите «Включить» или «Отключить». Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Для векторных масок перейдите в «Слой» → «Векторная маска». Кроме того, вы можете «Shift + клик» по маске на панели «Слои», чтобы включить или выключить.
Маска активируется по ключевому кадру, а затем отключается через короткое время, вызывая раскрытие.
Характерное для текстовых слоев свойство Деформация текста позволяет вам использовать ключевой кадр для любой деформации текста, примененной к текстовому слою. Вы можете получить доступ к списку эффектов деформации текста, выбрав «Тип» → «Деформация текста».
Деформация флага была применена к тексту и ключевому кадру для создания анимации деформации.
Свойство Transform позволяет выполнять преобразование ключевых кадров в слой. Доступ к различным преобразованиям (таким как «Поворот» и «Масштаб») можно получить, выбрав «Редактировать» → «Преобразование» или нажав Control + T , чтобы войти в режим свободного преобразования.
Масштаб и вращение объекта определяются ключевыми кадрами для создания вращающейся звезды, которая увеличивается и уменьшается.
Изучение некоторых новых методов
В следующем разделе мы объединим то, что узнали выше, чтобы изучить некоторые новые методы анимации. Мы также узнаем, как манипулировать анимацией с помощью корректирующих слоев и фильтров, как создавать сложное движение путем наложения анимаций и даже как создавать эффекты, выглядящие органично.
Использование слоев шаблонов с анимацией смарт-объектов
Поскольку смарт-объекты могут содержать несколько слоев, мы можем создавать временные слои, которые действуют как шаблоны, чтобы помочь нам создавать более сложные анимации. Например, в анимации ниже я создал красную точку, которая движется по кругу. Как правило, это было бы сложно создать, требуя много ключевых кадров. Со смарт-объектами мы можем использовать шаблонные слои, чтобы упростить процесс. Посмотрим, как это делается:
Красная точка, движущаяся по кругу.
В приведенной ниже сцене я создал два слоя: один с красной точкой, помеченный как «Точка», а другой с большим серым кружком, помеченный как «Форма шаблона». Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Я добавил решетку к большому серому кругу, чтобы лучше показать движение.
Для начала я выделю оба слоя и преобразую их в смарт-объект. Это можно сделать, щелкнув правой кнопкой мыши один из выбранных слоев и выбрав «Преобразовать в смарт-объект» из всплывающего списка.
Шаг 2: Преобразуйте слои в смарт-объект. (Просмотреть большую версию)Теперь мы можем анимировать оба объекта как один слой. Поскольку это смарт-объект, у меня есть доступ к свойству «Преобразование» на панели «Таймлайн», которое позволяет мне поворачивать ключевой кадр. Я добавил ключевой кадр на каждую половину оборота, чтобы получить один полный оборот. В результате получается круг, вращающийся на 360 градусов.
Шаг 3: Оба слоя вращаются как один.
Теперь, когда наша анимация работает, нам нужно удалить форму шаблона. Для этого двойным щелчком отредактируйте миниатюру смарт-объекта на панели «Слои». Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Когда смарт-объект открыт, мы можем скрыть слой «Форма шаблона».
Все, что нам нужно сделать сейчас, это сохранить документ смарт-объекта и вернуться к исходному документу. Мы видим, что наша красная точка движется по кругу без серой формы на заднем плане.
Красная точка, движущаяся по кругу.
Встраивание анимации в смарт-объекты
Как я уже упоминал, смарт-объекты могут состоять из слоев любого типа (или нескольких типов), включая слои, которые уже содержат анимацию с ключевыми кадрами. Способность смарт-объекта содержать анимированные слои еще больше упрощает создание сложных движений, таких как показанное ниже. Давайте рассмотрим, как это делается.
Анимация прыгающих точек, созданная с использованием нескольких наборов ключевых кадров.
В сцене ниже я уже настроил простую анимацию желтой точки, вращающейся на синем фоне.
Шаг 1: желтая точка, вращающаяся на холсте.
Затем я перехожу на панель «Слои», щелкаю правой кнопкой мыши слой «Точка» и выбираю «Преобразовать в смарт-объект».
Шаг 2. Преобразуйте слой с желтой точкой в смарт-объект. (Просмотреть большую версию)Теперь, когда это новый слой смарт-объекта, мы можем добавить к нему новый набор ключевых кадров. В сцене ниже я добавил набор ключевых кадров для анимации смарт-объекта вверх и вниз. Когда анимация воспроизводится, мы видим, как работают оба набора ключевых кадров, создавая эффект подпрыгивания.
Шаг 3: Новые ключевые кадры создают эффект подпрыгивания.
Давайте продолжим. Преобразуйте этот слой смарт-объекта в другой смарт-объект. Это даст нам новый смарт-объект для редактирования. Далее мы добавим трансформацию к этому смарт-объекту. Перейдите в «Редактировать» → «Свободное преобразование» и отрегулируйте ручки так, чтобы смарт-объект отображался в перспективе.
Шаг 4. Преобразуйте анимацию. (Показать большую версию) Теперь, когда вы воспроизводите анимацию, она будет анимироваться внутри искаженного смарт-объекта.
Во время трансформации воспроизводится анимация.
Анимация фильтров
Теперь, когда мы научились встраивать анимацию в смарт-объекты, мы можем использовать эту же технику для анимации фильтров. Если мы добавим фильтр к смарт-объекту, содержащему анимированный слой, результатом будет анимация, которая воспроизводится через фильтр. Давайте посмотрим, как это работает.
В приведенной ниже сцене я уже настроил простую анимацию внутри смарт-объекта, которая показывает точку, движущуюся по красному фону.
Шаг 1. Анимация смарт-объекта желтой точки, движущейся по красному фону.
Поскольку наша анимация уже находится в смарт-объекте, я могу добавить фильтр непосредственно к нему. В этом случае я выберу «Фильтр» → «Искажение» → «Вращение».
Шаг 2. Применение фильтра «Вертушка» к анимации смарт-объекта. (Просмотреть увеличенную версию) Когда я просматриваю анимацию, я вижу, что происходит несколько интересных вещей. Фильтр применен к самому смарт-объекту, а не к пикселям его содержимого. Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Поэтому движение анимированных пикселей через фильтр имеет уникальный эффект.
Анимация фильтра «Вихрь».
Добавление стилей слоя к анимации смарт-объектов
Стили слоя можно применять к анимированным слоям так же, как к обычным слоям. Они полезны и в других отношениях. Я покажу вам, что я имею в виду.
В приведенной ниже сцене у меня уже есть смарт-объект, содержащий простую анимацию точки, движущейся по белому фону.
Шаг 1. Простая анимация смарт-объекта.
Моя цель — применить стиль слоя Bevel & Emboss к точке. Однако, если я попытаюсь применить стиль слоя к смарт-объекту в этот момент, это повлияет на весь смарт-объект, белый фон и все остальное.
Шаг 2: Стили слоя применяются ко всему изображению.
Чтобы исправить это, мне нужно убрать белый фон. Ранее я упоминал, что мы можем отредактировать смарт-объект, чтобы скрыть лишние слои. В этом примере я хочу продемонстрировать еще один метод.
Пока существует хороший тональный контраст между слоями, мы можем использовать параметры «Смешать, если» на панели «Стили слоя», чтобы удалить фон. Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Дважды щелкните слой смарт-объекта, чтобы открыть панель «Стили слоя», и регулируйте ползунок «Смешать, если» → «Этот слой», пока фон не исчезнет.
Совет. Удерживая нажатой кнопку , опция разделит ползунки, что сделает переход более плавным.
Чтобы завершить этот метод, щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Преобразовать в смарт-объект». Это создаст новый смарт-объект, который сохранит изменения, которые мы только что сделали.
Шаг 4. Преобразование в смарт-объект. (Показать большую версию)Теперь, когда мы добавим в нашу анимацию набор стилей слоя, эффект будет применяться только к объекту.
В анимацию смарт-объекта добавлены стили слоя.
Изменение анимации с помощью корректирующих слоев
Корректирующие слои действуют с анимированными слоями так же, как и с обычными слоями. Пока корректирующий слой находится над слоем, содержащим ключевые кадры анимации, анимация наследует корректировки. Имея это в виду, мы можем использовать корректирующие слои для создания поистине уникальных эффектов. Давайте исследуем это.
Имея это в виду, мы можем использовать корректирующие слои для создания поистине уникальных эффектов. Давайте исследуем это.
В приведенной ниже сцене я настроил простую анимацию GrayScsale с двумя точками, одна из которых проходит над другой.
Шаг 1: Анимация двух точек в оттенках серого.
Поскольку вся сцена была создана в оттенках серого, я буду использовать корректирующий слой «Карта градиента», чтобы ввести цвет. После того, как я добавил корректирующий слой, я могу использовать панель «Свойства», чтобы внести следующие корректировки.
Шаг 2. Параметры корректирующего слоя «Карта градиента» (Просмотреть большую версию)Полученный эффект представляет собой анимацию, окрашенную в соответствии со свойствами корректирующего слоя.
Анимация окрашена корректирующим слоем.
Создание органических эффектов с помощью корректирующих слоев
Теперь, когда мы изучили несколько техник создания анимации, я хочу объединить некоторые из них, чтобы создать органический эффект, показанный ниже.
Эффект органической анимации.
Давайте узнаем, как это делается. Для начала я создал еще одну простую анимацию с двумя слоями, один из которых наложен на другой. Разница лишь в том, что оба слоя размыты.
Шаг 1. Анимация размытой точки поверх другой.
Теперь мы добавим корректирующий слой «Уровни». Используйте панель «Свойства», чтобы установить ползунки теней и бликов, пока края объектов не станут четкими.
Шаг 2: Редактирование корректирующего слоя «Уровни». (Просмотреть увеличенную версию)Воспроизведение анимации даст нам уникальный органический эффект.
Эффект органической анимации.
Собираем все вместе
Теперь, когда мы изучили концепции более сложных анимаций, пришло время применить их на практике. В следующем разделе мы рассмотрим три расширенные анимации и способы их создания.
Создание часов с движущимися стрелками
В этом уроке мы будем использовать технику слоя шаблона для анимации вращающихся стрелок часов. Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Мы также будем использовать стили слоя с анимированными элементами, чтобы добавить глубины объектам в нашей сцене. Вот что мы будем создавать:
Анимация стрелок часов.
Сцена начинается с двух новых слоев: один содержит форму минутной стрелки (красный), а другой — наш объект-шаблон (серый).
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Просмотреть увеличенную версию)Как мы узнали ранее, мы преобразуем эти два слоя в смарт-объект и анимируем вращение.
Шаг 2: Слои, объединенные в смарт-объект, анимируются как один.
Чтобы заблокировать анимацию, преобразуйте слои в другой смарт-объект. Это позволит нам трансформировать ( Control + T ) смарт-объект так, чтобы он выглядел в перспективе, как показано на изображении ниже.
Шаг 3: Анимация преобразуется в перспективу.
Далее нам нужно вернуться к исходному смарт-объекту и скрыть слой шаблона. Когда мы сохраним и вернемся к нашему рабочему документу, мы должны увидеть, как наша минутная стрелка вращается без слоя шаблона.![]()
Шаг 4: Анимация со скрытым слоем шаблона.
Добавление стиля слоя «Тень» с настройкой «Распространение» на 100 % имитирует некоторую глубину.
Шаг 5. Тень имитирует края стрелки часов.
Повторяя эти шаги, мы можем создать часовую стрелку. (Я изменил синхронизацию, чтобы она соответствовала анимации часовой стрелки.)
Шаг 6: Анимация часовой и минутной стрелок.
Наконец, мы можем создать остальные часы, используя традиционные методы Photoshop. Результатом являются часы, которые оживают в перспективе.
Анимация стрелок часов.
В этом уроке мы узнали, как использовать слои-шаблоны для создания более сложных движений. Мы также узнали, как использовать преобразования и стили слоя для создания иллюзии перспективы в нашей анимации.
Создание вращающегося глобуса
В этом уроке мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот что мы будем создавать:
Анимация вращающегося земного шара.
Ниже показано базовое изображение, которое мы будем использовать. Обратите внимание, что это повторяется. Это важно, потому что это поможет нам создать зацикленную анимацию на следующем шаге.
Шаг 1: Изображение повторяющегося изображения, которое будет анимировано. (Просмотреть увеличенную версию)Я создал новый квадратный документ и добавил изображение карты мира в качестве нового слоя. Я пошел дальше и анимировал свойство Position, чтобы карта мира прокручивалась по сцене. Это было приурочено к циклу, когда он начинается снова.
Шаг 2: Простая зацикленная анимация.
Затем преобразуйте этот слой в смарт-объект.
Шаг 3. Преобразуйте простую анимацию в смарт-объект. (Просмотреть увеличенную версию) Прежде чем мы займемся чем-то еще, я хочу показать вам, что происходит со слоем. Если я перейду к «Вид» → «Показать» → «Краи слоев», мы увидим ограничивающую рамку слоя во время его анимации. Это будет важно, когда мы добавим фильтры. Также обратите внимание, что наша анимация плавно зацикливается.
Шаг 4. Во время анимации видны границы слоев.
На данный момент наша сцена еще не готова для добавления фильтра. Но давайте рассмотрим, почему — мы добавим фильтр Spherize, чтобы посмотреть, что произойдет. Когда фильтр добавлен, мы видим, что он не применяется в пределах нашего холста; скорее, он применяется непосредственно ко всему слою. В результате получается искаженная карта, которая перемещается по холсту. Кроме того, обратите внимание, как это нарушает зацикливание, которое мы видели на предыдущем шаге. Это не тот эффект, который нам нужен.
Шаг 5: Фильтр применяется к границам слоя.
Теперь мы знаем, что нам нужно проделать еще немного работы, чтобы фильтр применялся правильно. Чтобы убедиться, что фильтр применяется только к границам холста, нам нужно создать маску слоя. Сначала перейдите в «Выбрать» → «Все», чтобы выбрать весь холст. Затем щелкните значок «Добавить маску слоя» на панели «Слои». Теперь к нашему слою должна быть применена маска слоя.
Преобразуйте этот слой в новый смарт-объект. Наш результирующий слой смарт-объекта теперь будет анимироваться в границах холста. Если мы снова добавим фильтр Spherize, мы увидим, что он применяется правильно при воспроизведении анимации. Идите вперед и добавьте фильтр Spherize во второй раз, чтобы усилить его эффект.
Шаг 7. Фильтр применяется к границам холста.
Теперь, когда наш эффект работает правильно, мы можем создать еще одну маску слоя в форме круга, чтобы скрыть нежелательные пиксели.
Шаг 8: Слой-маска скрывает все, что находится за пределами земного шара.
В завершение теперь вы можете добавлять стили слоя непосредственно в анимацию смарт-объекта для украшений.
Анимация вращающегося земного шара.
В этом уроке мы узнали, как использовать смарт-объекты для содержания анимированных слоев, к которым мы затем добавляем эффекты, такие как фильтры, маски слоев и стили слоев. Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Надеюсь, этот урок показал вам, как легко создавать сложные эффекты с помощью анимированных слоев в Photoshop.
Создание анимации пламени
В этом уроке мы будем использовать несколько корректирующих слоев и фильтров с анимацией смарт-объектов для создания действительно уникального эффекта пламени. Вот как будет выглядеть наша финальная анимация.
Анимация пламени с использованием органической техники.
Для начала нам нужно создать очень высокую сцену. В данном случае у меня есть сцена размером примерно 500 × 10 000 пикселей. На новом слое я нарисовал очень грубую линию с помощью инструмента «Кисть».
Шаг 1: Высокая белая линия с мягкими краями
Затем создайте новую сцену размером 500 × 500 пикселей с черным фоном. Перенесите длинную линию, которую мы только что создали, в эту новую сцену и создайте простую анимацию прокрутки.
Шаг 2: Простая анимация бегущей строки.
Добавьте новую маску слоя в форме перевернутой слезинки к анимированному слою. Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Убедитесь, что маска имеет мягкие края. Результат покажет часть линии, когда она анимируется через маску.
Проиграйте анимацию, чтобы увидеть, как пламя обретает форму. Обратите внимание, как форма нашей маски заставляет верхнюю часть анимации прыгать, в то время как основание обычно остается на одном и том же месте.
Шаг 4: Простая анимация с маской слоя.
Затем добавьте корректирующий слой «Уровни». На панели «Свойства» переместите два внешних ползунка внутрь, пока края пламени не станут четкими. Воспроизведение анимации покажет нам более плавное пламя.
Шаг 5: корректирующий слой уточняет форму.
Теперь мы можем еще больше сгладить пламя. Сначала преобразуйте все слои в другой смарт-объект. Затем размойте слой, а затем повторите корректирующий слой «Уровни».
Шаг 6: Размыв смарт-объект, а затем повторив корректирующий слой «Уровни», мы создадим более плавное движение.
Есть несколько способов введения цвета. Я хочу показать один способ, который хорошо сработал для меня. Создайте новый слой и с помощью инструмента «Кисть» нарисуйте синие (внизу) и желтые (кверху) блики на пламени. Изменение режима наложения этого слоя на «Hard Mix» даст нам несколько ярких цветных полос.
Шаг 7: Использование режимов наложения для добавления цвета.
Поскольку переходы между цветами слишком резкие, нам нужно их смягчить. Для этого снова выберите все слои ( Alt + Control + A ) и преобразуйте в другой смарт-объект. Теперь мы можем добавить фильтр Motion Blur, чтобы лучше смешать цвета.
Шаг 8. Добавление размытия в движении позволяет смешивать цвета.
Почти готово! Поскольку этот объект является смарт-объектом, мы можем обращаться с ним как с обычным слоем и использовать простые методы композиции фотографий, чтобы добавить его к другой фотографии. На финальном изображении наше пламя танцует на зажигалке.
Анимация пламени с использованием органической техники.
В этом уроке мы узнали, как использовать несколько корректирующих слоев и смарт-фильтров, накладывая смарт-объекты на смарт-объекты, чтобы создавать и улучшать органический эффект в Photoshop.
Photoshop Animation Заключение
К настоящему времени вы должны быть знакомы со всеми распространенными типами слоев и тем, как можно анимировать каждое из их свойств. Кроме того, теперь мы знаем, что Photoshop хорошо оснащен для создания потрясающих анимаций 9.0748 . Мы рассмотрели, как использовать смарт-объекты для расширения возможностей анимации, выступая в качестве шаблонов или позволяя нам объединять несколько анимаций. Мы также увидели, как улучшить нашу анимацию с помощью фильтров и стилей слоя. Мы даже научились создавать некоторые новые — и, казалось бы, невозможные эффекты (для Photoshop) — используя корректирующий слой «Уровни». Наконец, мы собрали все вместе, чтобы создать несколько полированных анимаций.
Приемы, представленные в этой статье, демонстрируют, насколько Photoshop может быть надежным инструментом для создания анимации. Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже его изучение не всегда возможно. Вместо этого вы можете оставайтесь в привычной для вас программе и по-прежнему создавайте эффекты, которые когда-то считались невозможными в Photoshop.
Всегда будут приложения, предназначенные для создания анимации. Однако владение другим программным обеспечением или даже его изучение не всегда возможно. Вместо этого вы можете оставайтесь в привычной для вас программе и по-прежнему создавайте эффекты, которые когда-то считались невозможными в Photoshop.
Дополнительная литература
Сделайте текст растекающимся! INK BLEED EFFECT в Photoshop
Подпишитесь на YouTube:
Узнайте, как создать 9Эффект растекания чернил 0747 в Photoshop с использованием смарт-фильтров, смарт-объектов и корректирующих слоев.
Мы будем работать без разрушения и создадим шаблон, чтобы вы могли применить этот эффект к чему угодно!
Этот быстрый процесс придаст вашей работе реалистичный вид, а также добавит вашему дизайну шероховатости и гранжевости. Я уверен, что вам понравится этот пользовательский эффект растекания чернил в Photoshop. Давайте приступим!
Я уверен, что вам понравится этот пользовательский эффект растекания чернил в Photoshop. Давайте приступим!
Первый шаг — создать группу.
Нажмите Ctrl G (Windows) или Command G (macOS) и переименуйте группу в « Ink Bleed». »
Далее мы создадим пустой слой под текстовым слоем.
Выберите слой, удерживайте клавишу Ctrl (Windows) или клавишу Command (macOS) и выберите значок Layer .
Затем залейте этот слой белым цветом. Если ваш фоновый цвет белый, нажмите Ctrl и Backspace (Windows) или Command Delete (macOS) , чтобы заполнить цветом фона.
Выберите оба слоя, щелкнув по ним, удерживая клавишу Shift.
Затем щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект .
Смарт-объект — это контейнер, в который можно поместить один или несколько слоев и применить редактируемые корректировки, искажения, фильтры или преобразования.
Смарт-объект необходим, потому что мы будем применять фильтр, который работает только тогда, когда слой имеет фоновые пиксели.
Также это позволит нам заменить содержимое в любое время. Что сделает его шаблоном!
Шаг 03. Примените фильтр Crystallize для создания неровных краевВыберите свой смарт-объект и перейдите в Filter > Pixelate > Crystallize .
Используйте размер ячейки около 8 и нажмите OK.
Примечание : эти значения относятся к размеру шрифта, который я использую; если ваш текст намного больше или меньше,
, то значения, которые я использую, не будут выглядеть одинаково на вашем изображении. Используйте эти значения в качестве отправной точки и экспериментируйте со своим изображением.
 Применение размытия по Гауссу для сглаживания краев
Применение размытия по Гауссу для сглаживания краев Перейдите в Фильтр > Размытие > Размытие по Гауссу . Увеличьте размытие настолько, чтобы детали все еще были видны. 3 пикселя подходят для моего изображения. Затем нажмите ОК.
Шаг 05. Применение корректировки уровней для контрастаПерейдите в Изображение > Коррекция > Уровни . В этом окне вы можете использовать эти ползунки для управления резкостью краев.
Шаг 06. Применение эффекта «Растекание» с помощью фильтра «Кристаллизовать»Мы снова применим фильтр «Кристаллизовать» с помощью удобного сочетания клавиш. Вы можете увидеть все смарт-фильтры, которые мы добавили до сих пор, на панели слоев.
Вы можете дублировать эти смарт-фильтры, просто удерживая клавишу Alt (Windows) или клавишу Option (macOS) и перетаскивая вверх. Поместите его прямо поверх корректирующего слоя «Уровни ».
Вы можете отредактировать настройку, просто дважды щелкнув метку Smart Filter с надписью Crystallize, немного увеличив размер ячейки с 8 до 17, и нажав OK.
Шаг 07. Затухание эффекта и установка режима наложения на «Умножение» Еще одна полезная функция смарт-фильтров заключается в том, что вы можете затухать эффект.
Дважды щелкните эти значки справа от каждого смарт-фильтра.
Появится окно параметров наложения, в котором вы сможете уменьшить непрозрачность и изменить режим наложения этого эффекта.
Установите режим наложения на «Умножение», который скроет белые пиксели и покажет только темные.
Затем установите непрозрачность на 60% и нажмите OK.
Дублируйте предыдущий фильтр Crystallize, удерживая Alt (Windows) или Option (macOS)
и перетаскивая его вверх.
Дважды щелкните метку и измените размер ячейки с 17 на 25. Будут работать режим наложения и непрозрачность из предыдущего фильтра.
Будут работать режим наложения и непрозрачность из предыдущего фильтра.
Мы снова продублируем фильтр Crystallize, но на этот раз изменим размер ячейки на 40 и непрозрачность на 40%.
Шаг 09. Сглаживание и резкость краевПерейдите в Фильтр > Размытие > Размытие по Гауссу . Мы будем использовать те же значения 3,0 пикселя и нажмем OK.
Сделайте края более резкими, удерживая Alt (Windows) или Option (macOS) , чтобы дублировать уровни.
Дважды щелкните метку, чтобы отрегулировать ползунки, и нажмите OK.
Шаг 10. Установите режим наложения группы на УмножениеПерейдите в режим наложения и выберите Умножить , чтобы скрыть белые пиксели. Шаг 11. Примените цвет с помощью цветового тона/насыщенности
На панели свойств щелкните этот значок, чтобы прикрепить его к слою ниже.
Используйте сочетание клавиш Ctrl Alt G (Windows) или Command Option G (macOS) .
Стрелка вниз рядом с миниатюрой корректирующего слоя Hue Saturation показывает, что этот корректирующий слой управляет только слоем, находящимся непосредственно под ним.
На панели Properties установите флажок Colorize .
Чтобы раскрыть цвета, увеличьте Яркость до +32. Затем используйте ползунок «Оттенок», чтобы выбрать цвет, который вы хотите для вашего текста, и отрегулируйте насыщенность, чтобы контролировать интенсивность цвета.
В этом случае я установил насыщенность на 75 и оттенок на 0.
Смарт-объект становится шаблоном!Вы можете дважды щелкнуть смарт-объект, который откроется в новой вкладке. Затем замените текстовый слой любым другим текстом или изображением, которое вам нравится. Например, логотип, рисунок от руки или фотография!
После того, как вы сохраните смарт-объект и вернетесь к своему рабочему документу, Photoshop автоматически применит эффект растекания чернил к новой графике.
Вот и все! Теперь вы знаете, как создать эффект растекания чернил в Photoshop. Попробуйте!
Если вы создадите что-то с помощью этого урока, вы можете поделиться своими результатами в Instagram, отметив @photoshoptrainingchannel и используя хэштег #ptcvids, чтобы получить шанс быть представленным!
Обязательно посмотрите мой урок по созданию красивого текстового эффекта длинной тени!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать винтажный эффект в Photoshop (шаг за шагом)
Дженн МишраА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Композиция
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.В этом уроке я покажу вам, как добавить винтажный эффект в Photoshop… Старые фотографии отличаются от современных. Пленка и химикаты, использованные для их проявки, создали уникальный вид.
И с возрастом образы продолжают меняться. Цвета тускнеют под воздействием УФ-излучения, а бумага портится. Старые фотографии уникальны, как снежинки!
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как это все работает здесь. ]
Как добавить винтажный эффект Photoshop
Винтажный фотоэффект может выглядеть по-разному. Вы можете имитировать винтажную черно-белую фотографию или воссоздать эстетику ретро 1970-х годов. Смешивайте и сочетайте шаги в этом уроке Photoshop, чтобы создать свой собственный образ!
Шаг 1.
 Откройте фотографию в Adobe Photoshop
Откройте фотографию в Adobe PhotoshopОткройте фотографию в Adobe Photoshop, перейдя в раскрывающееся меню «Файл», выбрав «Файл» > «Открыть » и перейдя к своему изображению. Давайте используем это фото с Кубы. Тема хорошо поддается вневременному винтажному фотоэффекту.
Шаг 2. Дублируйте фоновый слой
Дублируйте фон, перетащив его на значок + в нижней части панели «Слои» (Ctrl/Command+J). Переименуйте слой «Винтаж».
Шаг 3. Преобразование в смарт-объект
Преобразование слоя «Винтаж» в «смарт-объект». Перейдите в раскрывающееся меню «Слой». Выберите «Слой » > «Смарт-объекты» > «Преобразовать в смарт-объект ».
Шаг 4. Выцветание фотографии с регулировкой кривых
Винтажный фотоэффект начинается с выцветания. Винтажные принты светлеют со временем. Смоделируйте эффект, уменьшив черный цвет на изображении.
Откройте раскрывающееся меню «Слой». Выберите Слой > Новый корректирующий слой > Кривые 9. 0748 . Затем нажмите ОК.
0748 . Затем нажмите ОК.
В окне свойств выберите черную точку в нижнем левом углу. Перетащите его вверх. Вы также можете осветлить блики, переместив точку в правый верхний угол. Перетащите его вверх.
Некоторые старинные фотографии имеют более темный вид с большим количеством тяжелых черных тонов. Если вы хотите, чтобы это выглядело так, перетащите линию вниз слева внизу и справа вверху.
Шаг 5. Преобразование изображения в черно-белое (необязательно)
Если вы хотите создать черно-белый винтажный эффект, удалите цвет с изображения. В Photoshop это можно сделать несколькими способами. Чтобы получить максимальную гибкость, перейдите в раскрывающееся меню «Слой».
Выберите Layer > New Adjustment Layer > Black and White . Нажмите «ОК».
На панели «Свойства» переместите ползунки, чтобы добавить подсветку различных цветов. Также изучите пресеты. Для моей винтажной эстетики я выбрал «Нейтральную плотность». Вы также можете добавить оттенок к изображению, установив флажок. Но давайте сделаем это по-другому.
Но давайте сделаем это по-другому.
Шаг 6. Добавьте оттенок с помощью корректирующих слоев
Чернила, используемые для печати старых фотографий, по-разному реагируют на УФ-излучение. Чтобы создать винтажный эффект, добавьте цветную заливку. К черно-белым изображениям можно добавить мягкий коричневый оттенок. Или добавьте зеленоватый оттенок, который часто бывает у старых цветных изображений из-за того, как разрушаются пурпурные чернила.
Существует множество способов придать вашим фотографиям винтажный оттенок. Давайте сначала добавим оттенок сепии к черно-белому изображению. Затем тонируем цветную версию.
Добавить оттенок сепии
При преобразовании фотографии в черно-белую можно добавить наложение цвета. Но вы также можете добавить фотофильтр. Выберите Слой > Новый корректирующий слой > Фотофильтр . Затем нажмите ОК.
В окне свойств поэкспериментируйте с предустановленными параметрами фильтра. Согревающий фильтр 81, сепия или глубокий желтый дадут вам разные тона. Выберите «Цвет», если хотите другой цвет. Нажмите на цветное поле и выберите любой оттенок, который вы хотите.
Выберите «Цвет», если хотите другой цвет. Нажмите на цветное поле и выберите любой оттенок, который вы хотите.
«Плотность» регулирует уровни насыщенности. Перемещайте ползунок, пока не получите нужный вам цветовой оттенок. Попробуйте снять флажок «Сохранить светимость». В зависимости от вашего образа это может усилить винтажный вид.
Добавить зеленый оттенок
Для цветного изображения можно имитировать цвет выцветшей фотографии с помощью цветового баланса. Выберите Слой > Новый корректирующий слой > Цветовой баланс . Затем нажмите ОК.
Переместите ползунки для средних тонов, светлых участков и теней. Попробуйте переместить их в сторону зеленого и желтого. Цветовой баланс дает вам большую гибкость. Попробуйте снять флажок «Сохранить светимость». В зависимости от вашего образа это может усилить винтажный вид.
Зеленый оттенок Вы также можете создать винтажный эффект с помощью слоя «Поиск цвета» или экшенов Photoshop.
Повторное добавление цвета с помощью нейронного фильтра
Если вы хотите создать что-то более экспериментальное, сначала преобразуйте изображение в черно-белое (шаг 5). Затем выберите Filter > Neural Filters . И включите кнопку Colorize. Это раскрасит ваше изображение, как будто оно изначально было черно-белым.
Фотография преобразована в черно-белую, а затем раскрашена нейронным фильтромШаг 7: Добавьте шум
Ваши винтажные эффекты не будут полными без добавления небольшого количества зернистости. Чтобы добавить зернистость, выберите слой «Винтаж». Перейдите в раскрывающееся меню «Фильтр» и выберите «Фильтр» > «Галерея фильтров ». Если галерея фильтров неактивна, перейдите к Image > Mode и выберите «8 Bits/Channel».
В галерее фильтров есть несколько вариантов. Перейдите в меню «Текстура» и выберите «Зерно». Исследуйте различные типы зерна. Попробуйте «Мягкий» или «Контрастный». Вы можете изменить интенсивность зерна или изменить непрозрачность слоя. Затем нажмите ОК.
Затем нажмите ОК.
Последние штрихи винтажного фотоэффекта
Существует множество способов создания винтажного эффекта в Photoshop. Винтажные фотографии часто имеют низкую контрастность, блеклые и обесцвеченные. Они также могут быть поцарапаны или порваны.
Итак, добавьте светлую или темную виньетку. Один из способов — добавить внутреннюю тень ( Layer > Layer Styles > Inner Shadow ). Вы также можете добавить текстурные наложения с имитацией царапин на пленке, чтобы придать вашей фотографии состаренный вид.
На таких сайтах, как Unsplash, есть много бесплатных опций. Вы даже можете добавить немного размытия в движении, чтобы имитировать более длительную экспозицию, необходимую для фотосъемки в прошлом.
Многослойная винтажная рамка и виньеткаЗаключение
Воссоздайте ретро-образ прошлых поколений! Какой бы винтажный эффект Photoshop вы ни выбрали, мы надеемся, что этот урок поможет вам создать винтажное искусство или ощущение винтажности на ваших фотографиях.
Попробуйте коллекцию пресетов, чтобы достичь совершенства!
Узнайте, как создавать эффекты искажения в Photoshop
Простой и мощный видеоредактор для YouTube
Многочисленные видео- и аудиоэффекты на выбор
Подробные учебные пособия предоставлены на официальном канале
Попробуйте бесплатно Попробуйте бесплатно
С более чем 10 миллионами пользователей Photoshop является одним из самых популярных программ для редактирования графики. В программе есть несколько интересных фотоэффектов, которые вы можете использовать в своей коллекции изображений, в том числе создание эффектов искажения на изображениях. Есть также советы по редактированию для начинающих пользователей Photoshop, которые помогут им редактировать свои фотографии. Люди используют эти эффекты, потому что они имеют много преимуществ. Имея это в виду, давайте посмотрим, как вы можете применять эффекты искажения Photoshop к тексту и фотографиям и как это может помочь.
В этой статье
01 Как эффекты искажения изменяют вашу фотографию
02 Как создавать эффекты искажения в Photoshop
Как эффекты искажения изменяют вашу фотографию
Добавление эффектов искажения к вашим фотографиям может помочь им во многих отношениях. К ним относятся:
1. Помогает привлечь внимание к вашей работе
Все любители фотографии хотят улучшить и улучшить свои фотографии после их съемки. Добавляя к фотографии эффекты искажения, вы выделяете ее. В свою очередь, это кардинальное изменение привлечет больше зрителей.
Не все фотографии, которые вы сделаете, будут привлекательными. Вы также можете использовать эффекты искажения, чтобы сделать их привлекательными и привлечь больше внимания.
Помимо привлекательности, эффекты искажения делают ваши фотографии более привлекательными. Они улучшают ваши фотографии до более высокого уровня. Все мы знаем, что картинка считается универсальным языком без границ, и она хорошо общается со всеми. Таким образом, если он выглядит более привлекательным, он будет более эффективным.
Таким образом, если он выглядит более привлекательным, он будет более эффективным.
2. Скрывает ошибки
Если на вашей фотографии есть ошибки, которые вы хотите скрыть, вы можете использовать эффекты искажения Photoshop. Это не только скроет ошибки, но и улучшит внешний вид.
3. Позволяет выделить объект
Вы можете использовать эффекты искажения, чтобы выделить объект на фотографии. Как только зрители посмотрят на вашу фотографию, они сразу поймут, на чем вы хотите, чтобы они сосредоточились.
4. Создает интересные фотоискусства
Многие люди рассматривают фотографию как хобби или способ сохранить память о памятных событиях в своей жизни. Поскольку фотография считается искусством, вы можете создавать великолепные фотографии, делая великолепные снимки. И именно поэтому люди любят смотреть фотовыставки из-за уникального и подлинного искусства, которое они видят через фотографии. По сути, использование эффектов искажения может заставить его выглядеть больше, чем искусство.
Как создать эффекты искажения в Photoshop
Эффект сбоя — это цифровой эффект, который случайным образом искажает данные изображения. Вы можете использовать эффект глюка как для текста, так и для изображений; это один из самых крутых эффектов, которые вы можете создать в Photoshop.
Как применить эффекты сбоев в Photoshop
Эффект сбоев создает видимый результат, будучи немного необычным по своему внешнему виду. Это один из самых распространенных трендов в цифровом ремесле, и сделать его не так сложно, как кажется. Вы можете превратить обычные фотографии в потрясающие цифровые произведения искусства с помощью соответствующих эффектов и фильтров. Это руководство научит вас, как это сделать с помощью Photoshop.
Шаг 1.
Сначала вам нужно импортировать изображение в Photoshop. Дважды щелкните фоновый слой и сделайте его новым слоем.
Нажмите Control-Shift-N, чтобы создать новый слой, расположенный ниже вашей ссылки. Затем установите цвет переднего плана на белый, а затем с помощью инструмента «Заливка» залейте слой белым цветом.
Шаг 2.
Теперь выберите инструмент Magnetic Lasso Tool, так как это позволит вам извлечь ссылку, привязав ее к сторонам модели. Создайте полное выделение вокруг модели с помощью инструмента Magnetic Lasso Tool.
После того, как вы закончите, щелкните правой кнопкой мыши и выберите «Слой через копирование»; это позволит вам быстро создать дубликат.
Шаг 3.
Выберите исходный материал и нажмите Control-T, чтобы использовать инструмент Free Transform Tool, чтобы добавить стороны фона, чтобы показать немного белого справа и слева.
Если у вашей фотографии нет фона, вы также можете использовать инструмент «Прямоугольник», чтобы добавить прямоугольник.
Шаг 4.
Вы можете обесцветить изображение, чтобы получить монохромную цветовую палитру. Затем выберите слой для выреза модели и перейдите в «Изображение»> «Коррекция», затем выберите параметр «Цветовой тон и насыщенность». Удалите большую часть цвета изображения, снизив насыщенность до 9. 5.
5.
Вы можете использовать уровни для дальнейшей настройки основного изображения. Выберите слой извлеченной модели и перейдите к Image> Adjustments; затем выберите «Уровни» и настройте канал RGB, вставив следующие настройки:
Результат будет тонким, и модель будет немного светлее.
Шаг 5.
Следующим шагом этого эффекта глюка является воссоздание зубчатого искажения фотографии, чтобы визуальные эффекты выглядели так, как будто они неуместны. Вы можете сделать это, выбрав слои модели и заготовки и объединив их.
Шаг 6.
Выберите инструмент Rectangular Marquee Tool и создайте два тонких выделения на слое с фотографией. Вы можете начать с создания одного выделения внизу. Затем добавьте еще один вверху, удерживая клавишу Shift.
Переключитесь на инструмент «Перемещение», нажав клавишу V. Используйте клавишу со стрелкой на клавиатуре, чтобы переместить выделение влево. Удерживайте ее некоторое время или несколько раз нажмите, чтобы получить желаемый результат.
Используйте клавишу со стрелкой на клавиатуре, чтобы переместить выделение влево. Удерживайте ее некоторое время или несколько раз нажмите, чтобы получить желаемый результат.
Шаг 7.
Вы можете продолжить процесс на одном уровне; однако в конечном итоге вы увидите открытые белые пространства, которые выглядят не очень хорошо. Поэтому, чтобы избежать этого, вы можете дублировать слой модели, а затем создать искажение, используя копию.
Снова создайте больше выделений с помощью Rectangular Marquee Tool; используйте клавиши со стрелками вправо и влево, чтобы перемещать их в разных направлениях.
Шаг 8.
Используйте инструмент «Перемещение», чтобы создать еще больше прямоугольных выделений и переместить различные участки не на свои места. Сделайте эффект более естественным, меняя размер между более толстыми и тонкими выделенными участками.
Не искажайте лицо слишком сильно; вы можете сделать каждый глюк отдельно, чтобы увидеть, что будет работать.
Как применить эффекты сбоев к тексту в Photoshop
Photoshop позволяет добавлять эффекты сбоев в текст в вашей работе и вывести ее на новый уровень. Выполните следующие шаги, чтобы узнать, как применять эффекты сбоев в тексте в Photoshop:
Шаг 1.
Запустите Photoshop, затем создайте новый документ. Убедитесь, что этот эффект немного больше, чтобы получить все детали.
Шаг 2.
Введите слово «Глюк» с помощью инструмента «Текст». Для этого эффекта хорошо подойдет простой шрифт без засечек. Например, вы можете использовать Montserrat с разрешением 480 пикселей и 140 интервалами между буквами.
Шаг 3.
Затем щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект.
Шаг 4.
Перейдите к Фильтру, затем Искажению и выберите параметр Волна. Теперь введите следующие настройки:
Шаг 5.
Нажмите CTRL+J или CMD+J, чтобы продублировать смарт-объект и развернуть раскрывающийся список эффектов.
Шаг 6.
Отредактируйте фильтр Волна, дважды щелкнув его, затем измените настройки следующим образом:
Шаг 7.
Нажмите CTRL+J или CMD+J, чтобы снова продублировать смарт-объект.
Шаг 8.
Отредактируйте фильтр Wave, дважды щелкнув его, затем измените настройки, как показано ниже:
Обычно это нечеткие линии искажения, завершающие эффект. Отрегулируйте параметр «Масштаб по горизонтали», чтобы добиться желаемой размытости.
Отрегулируйте параметр «Масштаб по горизонтали», чтобы добиться желаемой размытости.
Шаг 9.
Выберите все три слоя смарт-объекта, затем сгруппируйте их. Вы можете назвать группу Glitch перед заливкой фона цветом #242424.
Шаг 10.
Дважды щелкните смарт-объект или группу, затем добавьте наложение белого цвета. Продублируйте смарт-объект или группу Glitch трижды. Это означает, что теперь у вас будет четыре группы. На этих трех нижних группах назовите их Синим, Зеленым и Красным и установите их непрозрачность на 25%.
Шаг 11.
Затем дважды щелкните группу Red, затем убедитесь, что Color Overlay установлен на #ff2700. Затем дважды щелкните группу Green и убедитесь, что Color Overlay установлен на #00fa00. Теперь дважды щелкните группу Blue, чтобы изменить ее Color Overlay, и убедитесь, что это #1833ff.
Шаг 12.
Сдвиньте синюю, зеленую и красную группы с помощью клавиш со стрелками и переместите их случайным образом на 10-20 пикселей каждую.
