Конвертировать GIF в ICO онлайн бесплатно
| 🔸 Формат файла | GIF | ICO |
| 🔸 Полное название | GIF — CompuServe Graphics Interchange Format | ICO — Microsoft icon |
| 🔸 Расширение файла | .gif | .ico |
| 🔸 MIME type | image/gif | image/x-icon, image/vnd.-microsoft.icon |
| 🔸 Разработчик | CompuServe | Microsoft |
| 🔸 Тип формата | lossless bitmap image format | Graphics file format for computer icons |
| 🔸 Описание | Формат Graphics Interchange (более известный под аббревиатурой GIF) является формат растрового изображения, который был введен CompuServe в 1987 году и с тех пор стали широко использования на World Wide Web в связи с ее широкой поддержки и портативности. | Формат файла ICO является формат файла изображения для компьютерных иконок в Microsoft Windows. ICO файлы содержат один или несколько маленьких изображения на различные размерах и глубине цвета, таким образом, что они могут быть масштабированными соответствующим образом. В операционной системе Windows, все исполняемые файлы, которые отображают иконку для пользователя, на рабочем столе, в меню Пуск, или в проводнике Windows, должны носить значок в формате ICO. |
| 🔸 Технические детали | GIF поддерживает до 8 бит на пиксель для каждого изображения, что позволяет одно изображение, чтобы ссылаться на свою собственную палитру до 256 различных цветов, выбранных из 24-битного цветового пространства RGB. GIF изображения сжимаются с использованием Лемпеля-Зив-Велч (LZW) метод сжатия данных без потерь, чтобы уменьшить размер файла без ухудшения качества изображения. | Файл ICO состоит из ICONDIR ( «каталога Значок») структуру, содержащую структуру ICONDIRENTRY для каждого изображения в файле, а затем непрерывный блок всех данных изображения растровых (который может быть в любом формате Windows, BMP, исключая структура BITMAPFILEHEADER, или в формате PNG, сохраняются в полном объеме). |
| 🔸 Конвертация | Конвертировать GIF | Конвертировать ICO |
| 🔸 Связанные программы | Apple Safari, Google Chrome, Mozilla Firefox, Internet Explorer, Adobe Photoshop, Paint Shop Pro, the GIMP, ImageMagick, IrfanView, Pixel image editor, Paint.NET. | Axialis IconWorkshop, IcoFX, IconBuilder, Microangelo Toolset, Greenfish Icon Editor Pro, GIMP, ImageMagick, IrfanView, ResEdit. |
| 🔸 Wiki | https://en.wikipedia.org/wiki/GIF | https://en.wikipedia.org/wiki/ICO_(file_format) |
Рейтинг качества конвертации GIF в ICO:
4.4 (418 голосов)
Сконвертируйте и скачайте хотя бы один файл для оценки.
Как правильно сделать иконку сайта (favicon)
Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .
 ico
ico
Скачать образец иконки.
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл. Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
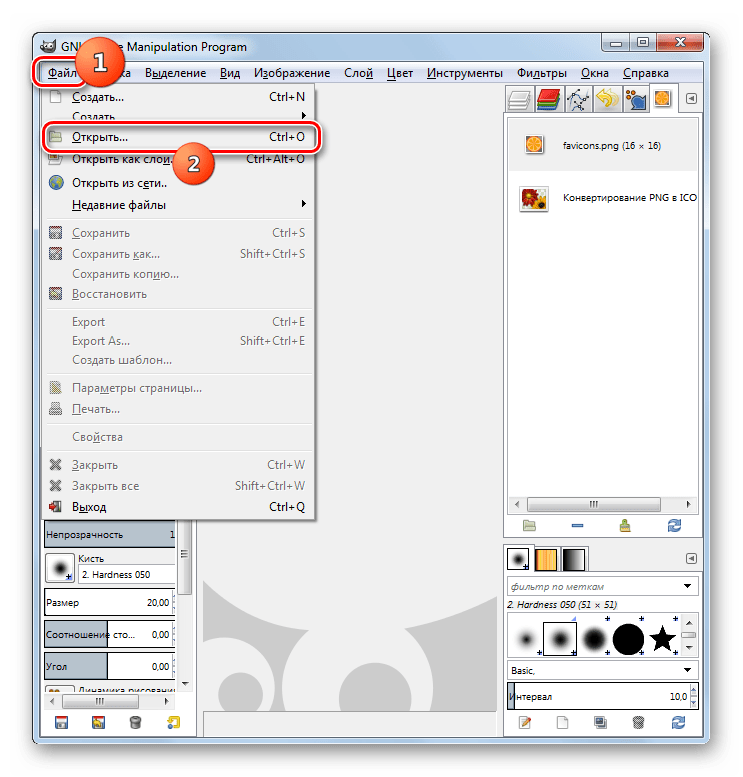
1)Скачать и установить Gimp — бесплатный, качественный аналог photoshop — в нем по умолчанию можно сохранить файл в нужном нам формате — .ico
Актуальную версию можно скачать на официальном сайте — gimp.ru/download/gimp/
2) Если у Вас есть Photoshop — на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папке
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins соответственно для 64-битных систем, а для 32-х битных в папке
Собственно, на этом установка заканчивается. Я установил
ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Я установил
ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Скачать плагин.
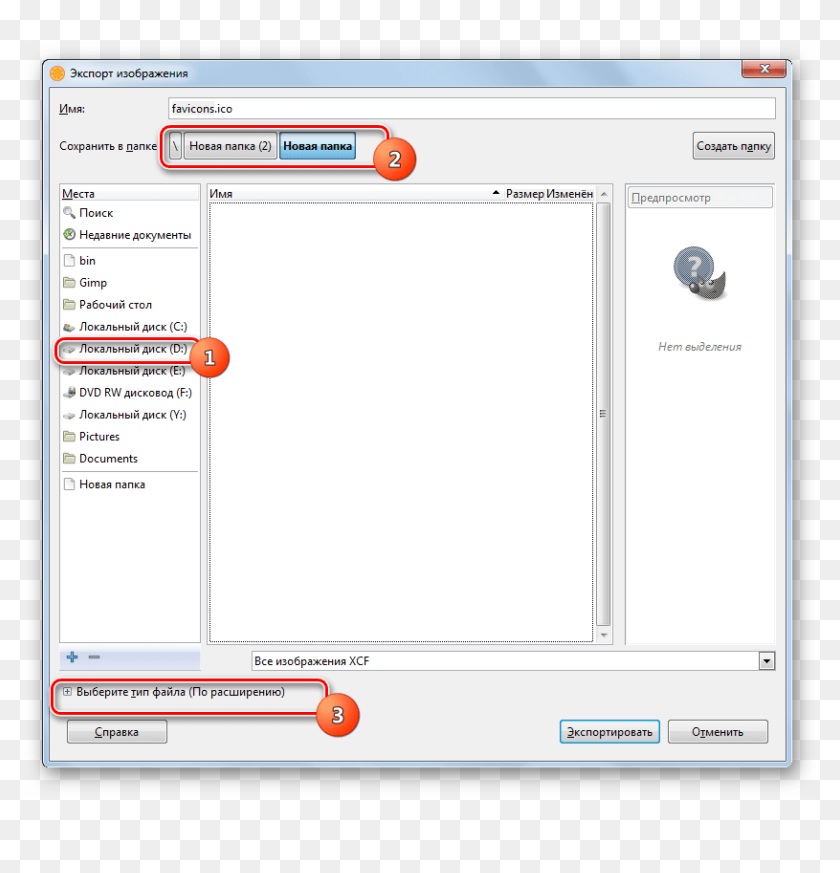
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*.ICO):
1) Полученный favicon.ico скопировать в корень сайта
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом
.
иконок — Как сделать/получить многоразмерный файл .ico?
спросил
Изменено 20 дней назад
Просмотрено 158 тысяч раз
Закрыто. Этот вопрос ищет рекомендации по книгам, инструментам, программным библиотекам и т. д. Это не соответствует рекомендациям по переполнению стека. В настоящее время ответы не принимаются.
Мы не принимаем вопросы с рекомендациями по книгам, инструментам, программным библиотекам и т. д. Вы можете отредактировать вопрос, чтобы на него можно было ответить фактами и цитатами.
Закрыта 6 лет назад.
Это сообщение было отредактировано и отправлено на проверку 20 дней назад и не удалось повторно открыть сообщение:
Исходные причины закрытия не были устранены
Улучшить этот вопрос
Я просто хочу иметь файл .
Как сделать такой файл?
9
Это можно сделать бесплатно с помощью GIMP.
Он использует способность GIMP иметь каждый слой разного размера.
Я создал следующие слои с правильным размером.
- 256×256 будут сохранены как 32bpp 8bit alpha
- 48×48 будет сохранен как 32bpp 8bit alpha
- 48×48 будет сохранен как 8bpp 1bit alpha
- 32×32 будет сохранен как 32bpp 8bit alpha
- 32×32 будет сохранен как 8bpp 1bit alpha
- 32×32 будет сохранен как 4bpp 1bit alpha
- 16×16 будет сохранен как 32bpp 8bit alpha
- 16×16 будет сохранен как 8bpp 1bit alpha
- 16×16 будет сохранен как 4bpp 1bit alpha
Примечания
- Возможно, вам придется проверить другие ресурсы, чтобы убедиться, что это разумный список разрешений и глубины цвета.

- Убедитесь, что вы используете прозрачность по краям изображения и сглаженные края. Вы должны увидеть эффект серой шахматной доски снаружи ваших слоев, чтобы указать, что они прозрачны.0041
- Значки размером 16×16 необходимо тщательно отредактировать вручную, используя карандаш шириной 1 пиксель и инструмент «Пипетка», чтобы они выглядели хорошо.
- Не изменять глубину цвета/режим в GIMP. Оставьте его как RGB
- Вы меняете глубину цвета при сохранении в формате .ico — GIMP открывает специальное диалоговое окно для изменения настроек цвета для каждого слоя
8
ImageMagick, бесплатный набор инструментов для обработки изображений с открытым исходным кодом, может легко сделать это:
Примечание: Начиная с ImageMagick 7 интерфейс командной строки немного изменился, вам нужно добавить magick перед любыми командами.
magick convert icon-16.png icon-32.png icon-64.png icon-128.png icon.ico
См. также http://www.imagemagick.org/Usage/thumbnails/#favicon, где есть пример:
magick convert image.png -bordercolor white -border 0 \
\( -clone 0 - изменить размер 16x16 \) \
\( -clone 0 - изменить размер 32x32 \) \
\( -clone 0 - изменить размер 48x48 \) \
\( -clone 0 - изменить размер 64x64 \) \
-delete 0 -alpha off -colors 256 favicon.ico
Теперь также короче:
magick convert image.png -define icon:auto-resize="256,128,96,64,48,32,16" favicon.ico
9
Отличная (бесплатная пробная версия) IcoFX позволяет создавать и редактировать значки
Получите копию здесь: http://icofx.ro/. Он поддерживает Windows XP и выше.
Windows автоматически выбирает правильный значок из файла в зависимости от того, где он должен отображаться.
Для получения дополнительной информации о дизайне значков и размерах/разрядности, которые вы должны указать, см. следующие ссылки:
Значки (Windows Aero)
Создание значков Windows XP
8
‘@icon sushi’ — это портативная утилита, которая может бесплатно создавать несколько файлов ico значков.
Перетащите значки разных размеров, выберите их все и выберите файл -> создать несколько значков.
Скачать можно с http://www.towofu.net/soft/e-aicon.php
1
Что я делаю, так это подготавливаю PNG 512×512, альфа-канал хорош для закругленных углов или теней, затем я загружаю его на этот сайт http://convertico.com/, и бесплатно он возвращает мне 6 размеров .ico с размерами 256×256, 128×128, 64×64, 48×48, 32×32 и 16×16.
1
Редактор ресурсов Visual Studio (бесплатно как версия VS 2013 Community) может импортировать PNG (и другие форматы) и экспортировать ICO.
Я нашел приложение для Mac OSX под названием ICOBundle, которое позволяет вам легко перетаскивать выбранные ico-файлы разных размеров в ICOBundle.app, предлагает вам указать папку и имя файла и создает мульти-значок .ico файл.
- http://www.google.com/search?client=safari&rls=en&q=Mac+OSX+ICOBundle&ie=UTF-8&oe=UTF-8
- http://www.telegraphics.com.au/sw/info/icobundle.html
Теперь, если бы можно было вставить анимированную версию gif в один файл, это был бы полный набор значков, что, к сожалению, невозможно и требует отдельного файла и фрагмента кода.
Свежий ответ 2018:
Шаг 1 Запустите Microsoft Paint. Не Paint.Net, а обычный Paint
Шаг 2
Откройте изображение, которое вы хотите преобразовать в формат значка, щелкнув вкладку «Рисование» на панели инструментов и выбрав «Открыть».
Шаг 3 Перейдите на вкладку «Рисование», выделите параметр «Сохранить как» и выберите параметр «Изображение BMP». Как 256-цветный. Есть выпадающий список.
Шаг 4 Теперь вам нужно открыть его в Paint.net. Введите имя файла для значка и введите «.ico» (без кавычек) в качестве расширения файла. Выберите предпочтительную выходную папку для значка и нажмите «Сохранить» (все еще в формате bmp), открыв автоматическое определение в окне параметров сохранения.
Это решение для тех, КТО НЕ ХОЧЕТ, ЧТОБЫ СТОРОННИЕ ПРИЛОЖЕНИЯ ПОЛУЧАЛИ РАЗРЕШЕНИЯ НА ИХ КОМП.
Я использую этот простой способ для создания пользовательских значков для папок на рабочем столе или документов.
2
Очень активный вопрос . Заработайте 10 репутации (не считая бонуса ассоциации), чтобы ответить на этот вопрос. Требование к репутации помогает защитить этот вопрос от спама и отсутствия ответа.
Изменение значка приложения для Windows — документация Godot Engine (stable) на английском языке
Обновлено
Эта страница обновлена до для Godot 4.0 .
Если вы по-прежнему находите устаревшую информацию, пожалуйста, откройте вопрос.
По умолчанию значком экспортируемого проекта будет значок Godot. Скорее всего, вы захотите изменить это для своего проекта. Есть два типа значков, которые можно изменить в Windows: значок файла и значок панели задач.
Создание файла ICO
Windows не использует такие форматы, как png или jpg, для значков приложений. Вместо, он использует формат только для Windows, называемый ICO. Вы можете создать значок своего приложения в любой программе, но вам придется преобразовать его в файл ICO с помощью такой программы, как как ГИМП.
В этом видеоуроке рассказывается, как
экспортировать файл ICO с помощью GIMP.
Также можно преобразовать изображение PNG в файл ICO, совместимый с hiDPI. используя эту команду ImageMagick:
magick convert icon.png -define icon:auto-resize=256,128,64,48,32,16 icon.ico
В зависимости от того, какую версию ImageMagick вы установили, вам может потребоваться пропустить magick и вместо этого запустить эту команду:
convert icon.png -define icon:auto-resize=256,128,64,48,32,16 icon.ico
Предупреждение
Чтобы файл ICO мог эффективно заменить значок Godot по умолчанию, он должен содержат всех размеров, включенных в иконку Godot по умолчанию: 16×16, 32×32, 48×48, 64×64, 128×128, 256×256. Если файл ICO не содержит всех размеров, значок Godot по умолчанию будет сохранен для размеров, которые не были переопределены.
Приведенная выше команда ImageMagick учитывает это.
Изменение значка на панели задач
Значок панели задач — это значок, который отображается на панели задач, когда ваш проект
бежит.
Чтобы изменить значок панели задач, перейдите к Проект → Настройки проекта → Приложение → Конфигурация → Собственный значок Windows . Нажмите на значок папки и выберите файл ICO.
Этот параметр изменяет только значок экспортированной игры в Windows.
Чтобы установить значок для macOS, используйте Нативная иконка Macos . И для любой другой платформы,
используйте настройку Icon .
Изменение значка файла
В Godot 3.5 и более поздних версиях значок файла можно изменить без внешние инструменты с помощью godoticon. Изменение значка файла таким образом должно работать для исполняемых файлов, содержащих встроенный ПКК.
Предупреждение
Известные проблемы
при изменении значка приложения в исполняемых файлах, в которые встроен файл PCK.
На данный момент рекомендуется избегать использования rcedit, если вы решите включить Опция Embed Pck для предустановки экспорта Windows в диалоговом окне «Экспорт».![]()
Значок файла — это значок исполняемого файла, который вы щелкаете, чтобы запустить проект.
Прежде чем выбрать его в параметрах экспорта, вам необходимо установить дополнительный инструмент под названием rcedit . Вы можете скачать это здесь.
После скачивания нужно указать Godot путь к исполняемому файлу rcedit на твоем компьютере. Перейдите в Редактор → Настройки редактора → Экспорт → Windows .. Щелкните значок папки для записи rcedit . Перейдите к исполняемому файлу rcedit и выберите его.
Примечание
Пользователям Linux и macOS также необходимо установить WINE для использования rcedit.
В macOS 10.15 (Catalina) или более поздней версии обязательно используйте 64-разрядную версию как WINE, так и rcedit, поскольку 32-разрядные приложения больше не поддерживаются.
Теперь у вас должно быть все готово для изменения значка файла.
Для этого вам нужно будет указать значок при экспорте. Перейти к Проект → Экспорт . Предполагая, что вы уже создали
Предустановка рабочего стола Windows, выберите значок в формате ICO в
поле Приложение → Значок .
Перейти к Проект → Экспорт . Предполагая, что вы уже создали
Предустановка рабочего стола Windows, выберите значок в формате ICO в
поле Приложение → Значок .
Предупреждение
Все предоставленные метаданные должны быть действительными. Самое главное, версия
идентификаторы должны иметь вид вида major.minor.patch.revision , где
каждый компонент является обязательным и является положительным целым числом. Например, 1.2.0.0 действителен, а 1.2.0 — нет.
Если вы укажете недопустимые метаданные в предустановке экспорта, значок приложения не изменится, так как rcedit не сможет изменить метаданные исполняемого файла.
Примечание
Если rcedit не может изменить значок, вместо этого вы можете
компилировать собственные шаблоны экспорта Windows
с измененным значком. Для этого замените
платформа/окна/godot.ico
с вашим собственным файлом ICO до компиляции шаблонов экспорта.


