Как сделать видео фоном сайта
Всем привет. Сегодня хотел бы вам рассказать о таком интересном эффекте, как видеофон для сайта. Кому-то покажется это полной ерундой, но на некоторых проектах это действительно неплохо сочетается с общим дизайном. Конечно, у этого эффекта много как плюсов, так и минусов и все зависит от задач, но то, что видеофон на сайте позволит выделиться среди конкурентов — факт.
Давайте посмотрим примеры подобных сайтов. Большинство из них, неоправданно долго грузятся — и это главный минус видеофона. Но это не всегда так. Все зависит от того, как оптимизировано видео, какой оно продолжительности и так далее. Можно и css код раздуть до безобразных размеров, а можно грамотно оптимизировать и сократить вес в 2-3 раза. (Кстати, об оптимизации css кода можно почитать в этой статье)
Итак пример:
Как видите, эффект очень интересный, но при условии что страничка быстро грузится. Если нет, то овчинка не стоит выделки и лучше обойтись просто картинкой в высоком разрешении, чем заставлять пользователя ждать так долго.
Кроме того, проанализируйте свой трафик, и если окажется, что много пользователей с мобильных устройств, то тем более не стоит использовать видеофон, так как мобильный интернет, пока еще, не настолько быстр. Казалось бы, очевидные вещи повторяешь много раз, но все равно находятся такие, кто этого не понимает.
Как сделать видео фоном сайта?
Разбираясь в вопросе ,как добиться эффекта с видеофоном, в свое время, я обнаружил несколько способов. Одни из них проще, другие сложнее, некоторые требуют javascript, а другие нет. Сегодня я расскажу вам о том, как добиться подобного эффекта без всяких там скриптов. Приступим…
Сразу прошу извинить за качество видео. Оно 720p, так что большие мониторы — вам привет! Прошу камнями не кидать, это только в качестве примера, а вы все равно будете подбирать под те разрешения, на которые ориентирован проект.
Итак, помните статью, в которой мы говорили про то, как вставить видео на сайт при помощи тегов html5? Сегодня знания от туда нам пригодятся. А в этой статье я не буду подробно описывать каждую строчку.
А в этой статье я не буду подробно описывать каждую строчку.
HTML разметка
Сразу после тега </body> вставьте фоновое видео на сайт следующим образом. Если хотите подробнее разобраться, читайте статью, о которой я упоминал выше.
<video autoplay loop> <source src="video/video2.mp4" type="video/mp4"> <source src="video/video1.webm" type="video/webm"> <source src="video/video3.ogv" type="video/ogg"/> </video> <p>Smartlanding</p>
CSS разметка
Для того, чтобы видео занимало всю ширину экрана и фон был неизменным на всем сайте — добавьте следующие стили:
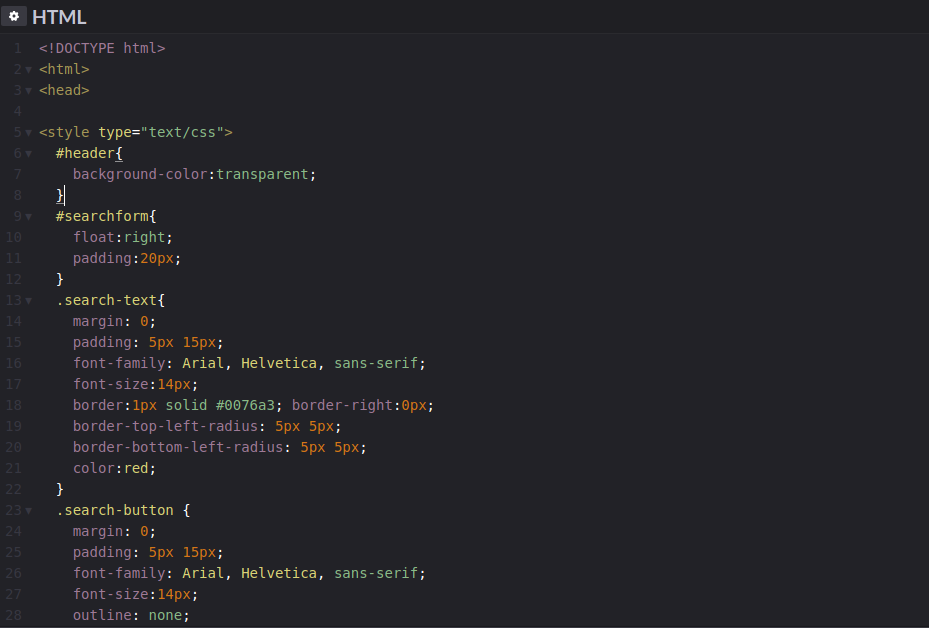
video{
position:fixed;
z-index:-1;
min-width:100%;
min-height:100%;
overflow:hidden;
}
p{
font-family: 'courgette';
color:#fff;
font-size: 80px;
text-align: center;
padding-top: 20%;
text-shadow: 0 1px 1px #000a33;
}
Но, если хотите сделать видеофон только, например, первого экрана, то измените значение position на absolute.
Если вам известны другие способы реализации подобного эффекта, то пишите в комментариях — обсудим.
Скачать исходник
как в html сделать фон картинкой
Многие начинающие верстальщики, только вникающие в суть создания сайтов, часто задаются вопросом, как в html сделать фон картинкой. И если некоторые и могут разобраться с этой задачей, то все равно возникают проблемы во время растягивания изображения на всю ширину монитора. При этом хотелось бы, чтобы сайт одинаково отображался на всех браузерах, поэтому должно выполняться требование кроссбраузерности. Можно установить фон двумя способами: с помощью HTML тегов и CSS стиля. Каждый сам для себя выбирает наиболее оптимальный вариант. Конечно, CSS стиль гораздо удобнее, ведь его код хранится в отдельном файле и не занимает лишние колонки в основных тегах сайта, но прежде рассмотрим простой метод установки изображения на фон сайта.
Основные теги HTML для создания фона
Итак, переходим к вопросу, как сделать картинку фоном в html на весь экран. Для того чтобы сайт красиво выглядел, необходимо понимать одну достаточно важную деталь: достаточно просто сделать градиентный фон или закрасить его однотонным цветом, но если вам необходимо вставить на задний план картинку, она не будет растягиваться на всю ширину монитора. Изображение изначально нужно подобрать или самостоятельно сделать дизайн с таким расширением, в котором у вас будет отображаться страница сайта. Только после того как фоновое изображение готово, переносим его в папку с названием «Images». В ней мы будем хранить все используемые картинки, анимации и другие графические файлы. Эта папка должна находиться в корневом каталоге со всеми вашими файлами html. Теперь можно переходить и к коду. Существует несколько вариантов записи кода, с помощью которого фон будет меняться на картинку.
- Написать атрибутом тега.
- Через CSS стиль в HTML коде.

- Написать CSS стиль в отдельном файле.
Как в HTML сделать фон картинкой, решать вам, но хотелось бы сказать пару слов о том, как было бы наиболее оптимально. Первый метод с помощью написания через атрибут тега уже давно устарел. Второй вариант используется в очень редких случаях, только потому что получается много одинакового кода. А третий вариант самый распространенный и эффективный. Вот HTML примеры тегов:
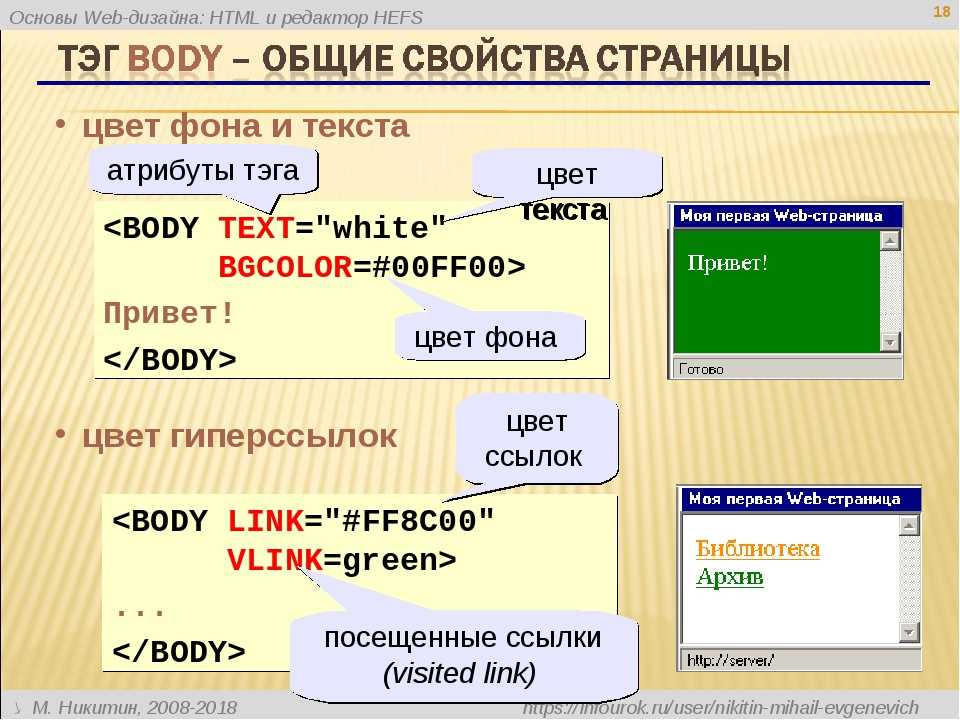
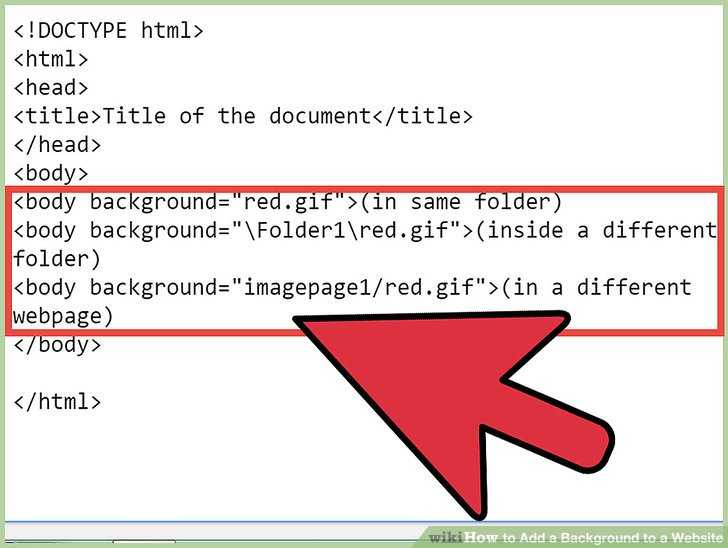
- Первый способ записи через атрибут тега (body) в файле index.htm. Он записывается в таком виде: (body background= «Название_папки/Название_картинки.расширение»)(/body). То есть если у нас картинка с названием «Picture» и расширением JPG, а папку мы назвали как «Images», тогда запись HTML-кода будет выглядеть так: (body background=»Images/Picture.jpg»)… (/body).
- Второй метод записи затрагивает CSS стиль, но записывается в том же файле с названием index.htm. (body).
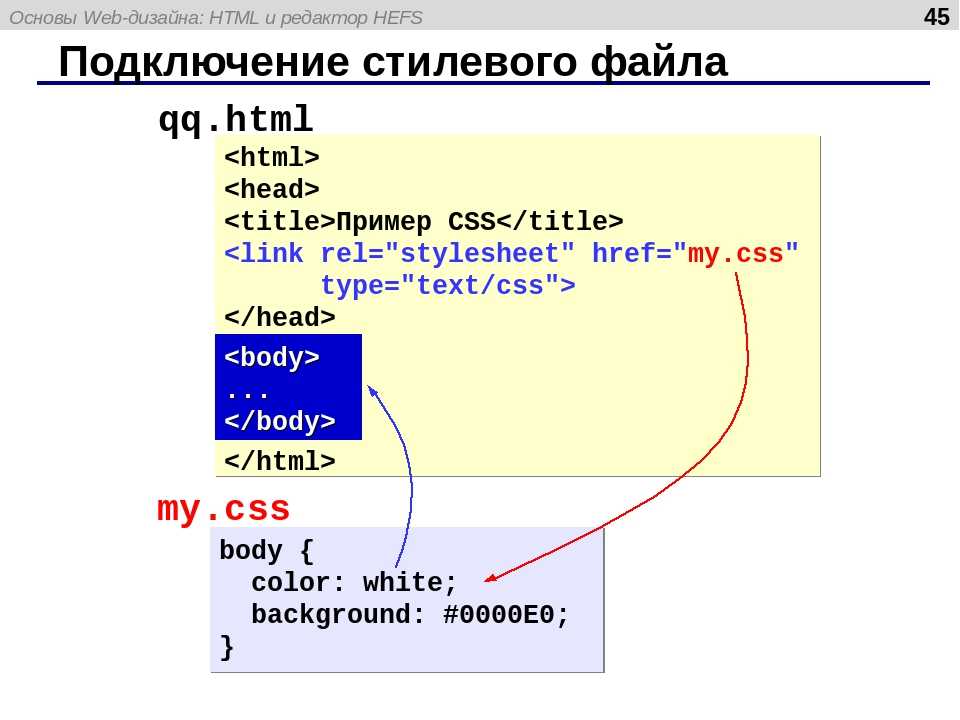
- И третий способ записи производится в двух файлах. В документе с названием index.
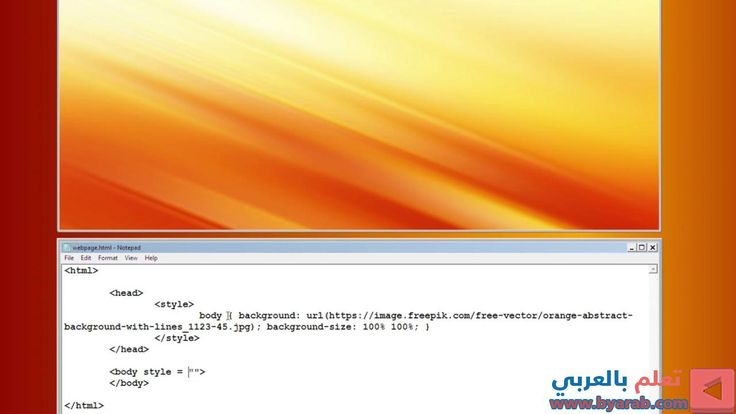
 htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
htm в теге (head) записывается такая строчка: (head)(link rel=»stylesheet» type=»text/css» href=»Путь_к CSS_файлу»)(/head). А в файле стилей с названием style.css уже записываем: body {background: url(Images/Picture.jpg’)}.
Как в HTML сделать фон картинкой, мы разобрали. Теперь необходимо понять, как растянуть картинку по ширине всего экрана.
Способы растягивания фоновой картинки на ширину окна
Представим наш экран в процентном виде. Получается, что вся ширина и длина экрана будет составлять 100% х 100%. Нам необходимо растянуть картинку на эту ширину. Добавим к записи изображения в файл style.css строку, которая и будет растягивать изображение на всю ширину и длину монитора. Как это записывается в CSS стиле? Все просто!
body
{
background: url(Images/Picture.jpg’)
background-size: 100%; /* такая запись подойдет для большинства современных браузеров */
}
Вот мы и разобрали, как сделать картинку фоном в html на весь экран. Есть еще способ записи в файле index. htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
htm. Хоть этот метод и устаревший, но для новичков необходимо его знать и понимать. В теге (head)(style) div { background-size: cover; } (/style) (/head) эта запись означает, что мы выделяем специальный блок для фона, который будет позиционироваться по всей ширине окна. Мы рассмотрели 2 способа, как сделать фон сайта картинкой html, чтобы изображение растягивалось на всю ширину экрана в любом из современных браузеров.
Как сделать фиксированный фон
Если вы решили использовать картинку в качестве фона будущего веб-ресурса, тогда вам просто необходимо узнать, как его сделать неподвижным, чтобы он не растягивался в длину и не портил эстетичный вид. Достаточно просто с помощью HTML кода прописать это небольшое дополнение. Вам необходимо в файле style.css дописать одну фразу после background: url(Images/Picture.jpg’) fixed; или вместо нее добавить после точки с запятой отдельную строчку — position: fixed. Таким образом, ваш фоновый рисунок станет неподвижным. Во время прокрутки контента на сайте, вы увидите, что текстовые строки двигаются, а фон остается на месте. Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Вот вы и научились, как в html сделать фон картинкой, несколькими способами.
Работа с таблицей в HTML
Многие неопытные веб-разработчики, сталкиваясь с таблицами и блоками, часто не понимают, как в html сделать картинку фоном таблицы. Как и все команды HTML и CSS стиля, этот язык веб программирования достаточно простой. И решением такой задачи будет написание пары строк кода. Вы уже должны знать, что написание табличных строк и столбцов обозначается соответственно как теги (tr) и (td). Чтобы фон таблицы сделать в виде изображения, необходимо дописать к тегу (table), (tr) или (td) простую фразу с указанием ссылки на картинку: background = URL картинки. Для наглядности приведем пару примеров.
Таблицы с картинкой вместо фона: HTML примеры
Нарисуем таблицу 2х3 и сделаем ее фоном картинку, сохраненную в папке “Images”: (table background = “Images/Picture.jpg”) (tr) (td)1(/td) (td)2(/td) (td)3)(/td)(/tr) (tr)(td)4(/td) (td)5(/td) (td)6(/td)(/tr) (/table). Так наша таблица будет закрашена в фон картинки.
Теперь нарисуем эту же табличку размерами 2х3, но вставим картинку в столбики под номером 1, 4, 5 и 6. (table)(tr)(td background = “Images/Picture.jpg”)1(/td) (td)2(/td) (td)3(/td)(/tr) (tr)(td background = “Images/Picture.jpg”)4(/td) (td background = “Images/Picture.jpg”)5(/td) (td background = “Images/Picture.jpg”)6(/td) (/tr) (/table). После просмотра видим, что фон появляется только в тех ячейках, в которых мы прописали, а не во всей таблице.
Кроссбраузерность сайта
Существует еще такое понятие, как кроссбраузерность веб-ресурса. Это означает, что страницы сайта будут одинаково правильно отображаться в разных типах и версиях браузеров. При этом нужно HTML код и CSS стиль подгонять под необходимые браузеры. Кроме того, в современное время развития смартфонов многие веб-разработчики стараются создать сайты, адаптированные и под мобильные версии и под компьютерный вид.
Как сделать фоновое изображение полноэкранным с помощью html+css
Я работаю с файлом html+css и хочу создать полноэкранное фоновое изображение в HTML и CSS Я установил все свойства фонового изображения . Я хочу, чтобы это фоновое изображение заполняло весь экран на устройствах и не прокручивало фоновое изображение, поэтому я пытаюсь сделать это:
Я хочу, чтобы это фоновое изображение заполняло весь экран на устройствах и не прокручивало фоновое изображение, поэтому я пытаюсь сделать это:
* {
маржа: 0;
заполнение: 0;
}
.изображение на заднем плане {
положение: родственник;
}
картинка {
размер фона: обложка;
фоновая позиция: центр;
фоновый повтор: без повтора;
background-attachment: исправлено;
положение: фиксированное;
высота: 100%;
ширина: 100%;
}
<дел>


 Чтобы сделать его фоном, вы должны использовать URL-адрес изображения.
Чтобы сделать его фоном, вы должны использовать URL-адрес изображения. bg-container , куда я собираюсь добавить фоновое изображение.
bg-container , куда я собираюсь добавить фоновое изображение.