Как сделать рисунок из фото в Фотошопе: фильтры, инструменты
В программе Photoshop можно обрабатывать изображения множеством различных способов, дополняя новыми элементами, работая с фильтрами, яркостью, контрастом, цветовым балансом, уровнями и т.д.
В данной статье мы разберемся, каким образом можно из обычного фото сделать рисунок.
Примечание: Для обработки фотографий потребуется использование фильтров, некоторые из которых не применимы к изображениям с низким разрешением, поэтому убедитесь в том, что ваше изображение имеет достаточно большой размер.
Подготовка фотографии
В качестве примера будем использовать фотографию очаровательной актрисы Нины Добрев.
Итак, приступим к обработке фото.
- Открываем фото в программе и создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J.
- Нажимаем сочетание клавиш Ctrl+Shift+U, чтобы обесцветить только что созданный слой.
- Создаем копию обесцвеченного слоя, затем убираем с него видимость и переключаемся обратно на первую копию.

- На этом подготовка фото завершена и можно переходить, непосредственно, к его обработке.
Применение фильтров
Большую часть работы мы будем выполнять с помощью фильтров программы.
- Заходим в меню “Фильтр” и выбираем в нем пункт “Галерея фильтров”.
- В группе “Штрихи” нам нужен фильтр “Перекрестные штрихи”. Выставляем параметры (ориентироваться можно на скриншот ниже) и щелкаем OK.
- Должен получиться примерно следующий результат.
- Переключаемся на самый верхний слой и активируем его видимость.
- Нажимаем клавишу D, чтобы сбросить цвета. В качестве основного должен быть выбран черный, в качестве фонового – белый.
- Снова переходим в Галерею фильтров. В ней выбираем “Ксерокопию” в группе “Эскиз”. Выставляем параметры (можно отталкиваться от настроек на скриншоте ниже) и жмем OK.
- Получаем вот такой результат.
- Теперь для каждого слоя с примененным фильтром меняем режим наложения на “Мягкий свет”.
 Для этого щелкаем по текущему варианту и выбираем нужный.
Для этого щелкаем по текущему варианту и выбираем нужный. - Теперь фотография выглядит так.
- Здесь стоит учитывать, что полностью оценить полученный результат можно лишь при стопроцентном масштабе.
- Находясь на самом верхнем слое нажимаем комбинацию Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Открываем Галерею фильтров. В группе “Имитация” выбираем вариант “Масляная живопись”. Настраиваем параметры фильтра таким образом, чтобы сохранить побольше деталей, т.е. эффект не должен быть слишком явным. Ориентироваться можно по глазам актрисы.
- Полученный результат выглядит примерно так.
Настройка цвета и текстуры
Вот мы и подошли к завершающему этапу обработки фотографии. Здесь нам нужно немного “поиграть” с настройками, чтобы убрать излишнюю яркость и насыщенность красок.
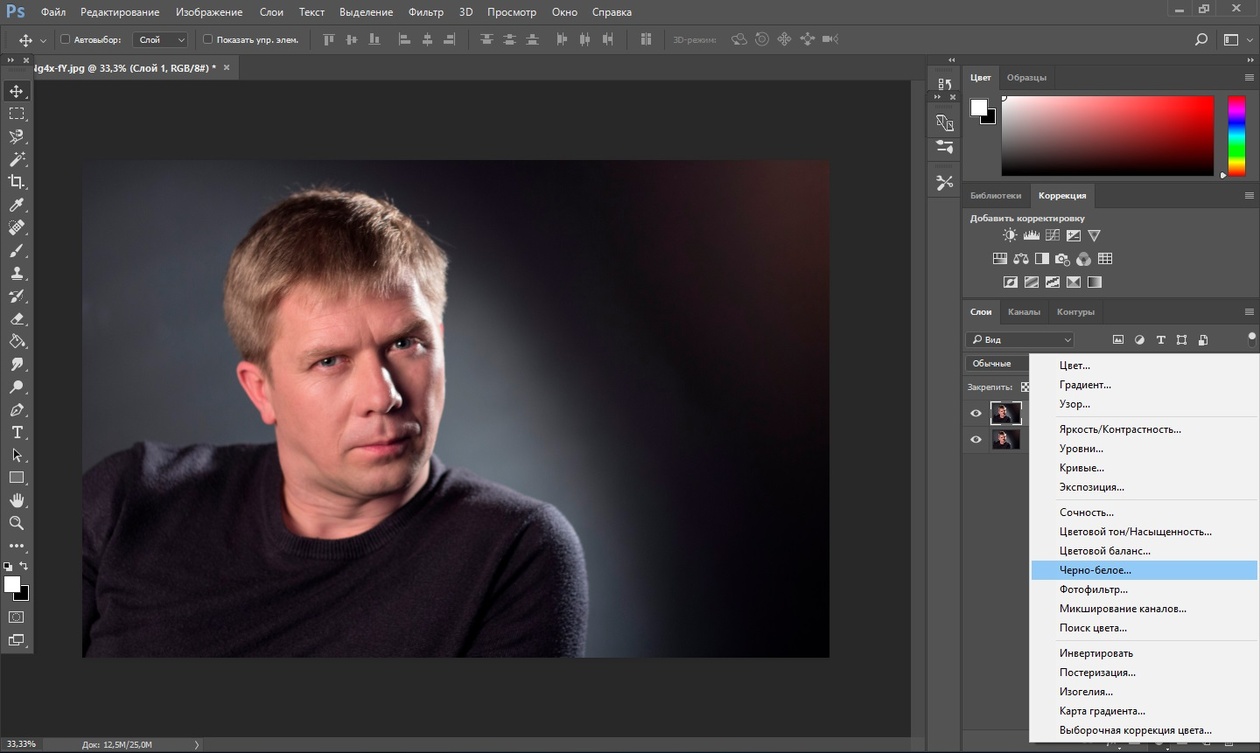
- Нажимаем на специальный значок в Палитре для создания корректирующего слоя.
- В открывшемся перечне выбираем пункт “Цветовой тон/Насыщенность”.

- В появившихся настройках:
- убираем насыщенность;
- делаем цветовой тон слегка теплее.
- Мы почти закончили. Но остается еще один нюанс – нужно наложить текстуру холста.
- Текстуру легко найти в интернете с помощью соответствующего поискового запроса. Находим и скачиваем файл с изображением на компьютер.
- Открываем изображение со скачанной текстурой в программе. Нажимаем Ctrl+A, чтобы выделить его. Затем выбрав инструмент “Перемещение”, зажав левую кнопку мыши, тянем выделенное изображение на вкладку с нашей фотографией.
- Когда программа переключит нас на вкладку со снимком актрисы, не отпуская кнопку мыши перетаскиваем изображение на рабочий холст.
- Растягиваем (или сжимаем) перемещенное изображение до размеров исходной фотографии.
- В Палитре меняем режим наложения “Мягкий свет”.
- Скорее всего, текстура полуится слишком явной.
- Чтобы немного убавить видимость текстуры, можно уменьшить непрозрачность слоя на свое усмотрение.

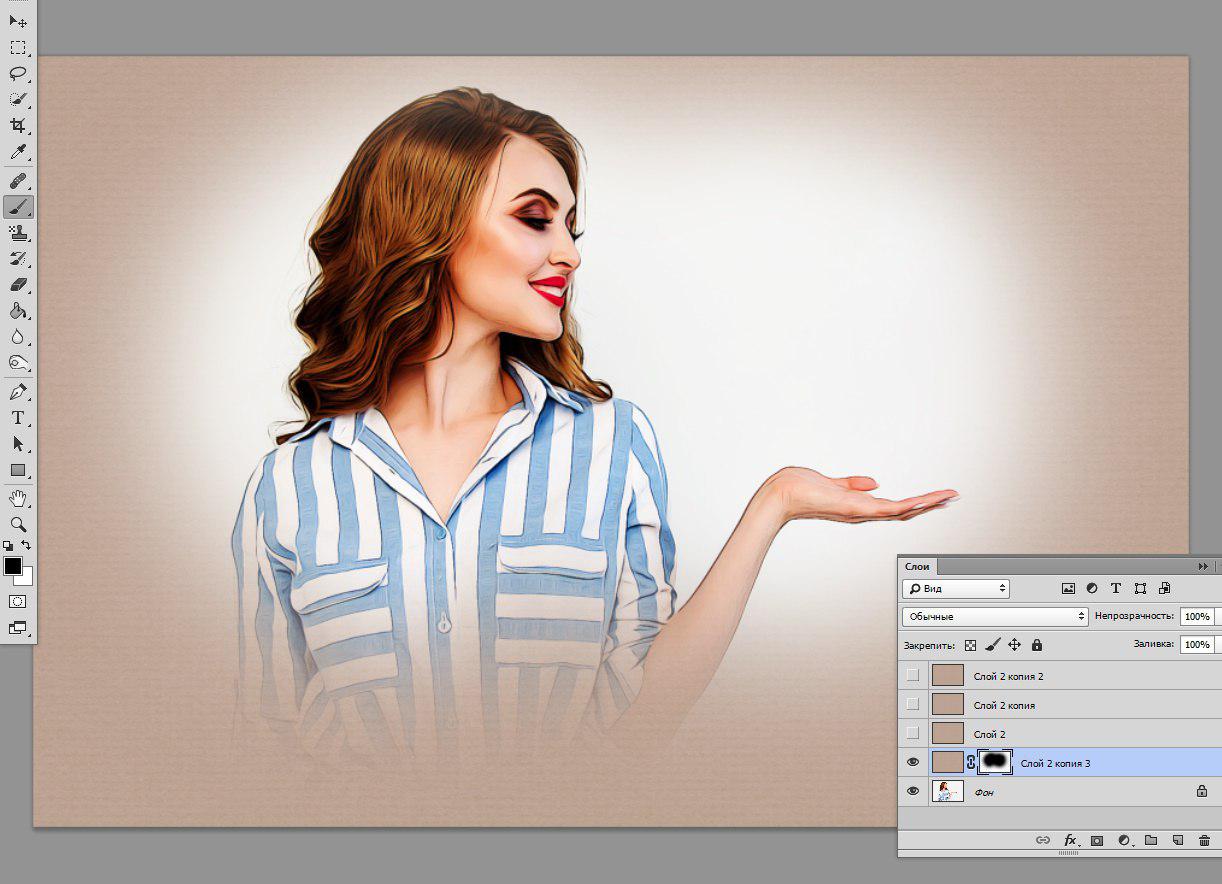
- На этом можно сказать, что обработка фотографии завершена, и нам удалось сделать из нее рисунок.Примечание: Как мы ранее упоминали, в полной мере насладиться полученным результатом можно только в масштабе 100%. Увы, на сайте продемонстрировать это не получится, новы можете оценить часть рисунка в оригинальном размере.
Заключение
Таким образом, благодаря вполне понятным и простым действиям с использованием нескольких фильтров и слоев, в программе Photoshop можно превратить обычную фотографию в рисунок. Приведенные выше настройки и параметры выполнены на наше усмотрение, вы можете выставлять их по-своему, тем самым получив отличный от нашего результат, который считаете наиболее приближенным к реальности.
Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
Как сделать рисунок из фото в Фотошопе
Ниже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным. Все дальнейшие действия мы будем производить с этой копией изображения, оставляя оригинал нетронутым.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе.
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Преобразуем фотографию в акварельный рисунок в Фотошопе
Вот как выглядит исходная фотография:
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7). В настоящее время в панели открыт всего один слой, фоновый.
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:

Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.
Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Как изменить размер фотографий в фотошопе
Как изменить размер фотографии в фотошопе и подготовить ее к печати
Нам подарили фоторамку, в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.
Чтобы получить картинку нужного размера я использовал программу Photoshop.
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см. В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop. Открываем в ней наше первое фото (“Файл” – “Открыть”):В панели инструментов выбираем инструмент “Рамка” (“Crop tool”) :
После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область. При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter. После этого увидим получившийся результат:Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати. Для этого потребовалось разместить их все на одном листе стандартного формата A4.
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4. Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка”:Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент”:В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали. Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4. Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG. Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере, предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку. А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Метки: Photoshop, печать, фото
Как соединить две фотографии в одну с помощью Adobe Photoshop?
Не знаете как объединить две фотографии в одну? Мы покажем как объединить два фото в одно изображение с помощью Photoshop. Эта статья представляет собой пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл, выбираем пункт «Сценарии», «Загрузить файлы в стек»:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть».
Выбираем изображения и кликаем «Открыть» (Open).
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK:
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение»:
Выбираем инструмент «Перемещение» (Move Tool).
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр» и проверяем, активна ли опция «Привязка»:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к» и проверяем активность опции «Границы документа»:
Убедитесь, что опция «Привязать к границам документа» активна.
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Чтобы активировать видимость обоих изображений, в меню «Изображение» выбираем опцию «Показать все».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Но что делать, если нужно поменять изображения местами?
Убедитесь, что инструмент «Перемещение» все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение» выбираем пункт «Все». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
После этого в панели параметров кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю».
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю»:
Кликаем по иконке «Выравнивание по левому краю» (Align Left Edges).
После этого Photoshop выровняет левый край изображения по левому краю холста:
Результат после перемещения верхнего изображения справа налево.
Выделите нижний слой:
Для выделения нижнего изображения кликаем по нижнему слою.
Чтобы переместить нижнее изображение вправо, я кликаю по иконке «Выравнивание по правому краю»:
Кликаем по иконке «Выравнивание по правому краю» (Align Right Edges).
После этого Photoshop выравнивает правый край изображения по правому краю холста. Чтобы отменить выделение холста, в меню «Выделение» выбираем пункт «Отменить выделение»:
Результат после перемещения нижнего изображения слева направо.
Мы научились загружать два изображения в один документ Photoshop, размещать изображения рядом и менять их местами!
Данная публикация является переводом статьи «Photoshop Quick Tip: How to Place Two Images Side by Side» , подготовленная редакцией проекта.
Как сделать картинку в Photoshop
Тема урока: как сделать картинку в Photoshop. В качестве примера сделаем картинку для обложки книги. Но принципиального значения это не имеет. Это может быть открытка, плакат, картинка для коробки или обложки диска.
Нам предстоит сделать градиентный фон картинки, добавить надписи и изображение. Новички, не вдаваясь в «премудрости» программы Photoshop, получат возможность «наладить производство» картинок самостоятельно. Вот что получится в итоге:
Такую картинку я использовал для создания 3D-обложки книги, но аналогично делаются любые другие обложки или упаковка. Приступим.
Открываем Photoshop и жмём Ctrl+N («Файл — Создать»). Вы можете задать другой размер, а я установил 21 х 29,7 см — размер стандартного листа A4:
Картинка будет служить не только для изготовления 3D-обложки, но и как титульная страница при создании электронной книги в формате PDF. Если сделать картинку меньшего размера, то при её увеличении, пострадает качество. Остальные параметры в окне не важны.
Создадим фон картинки, для заливки которого нужно установить цвет. Но т.к. мы будем делать градиентную заливку, нам потребуется выбрать два цвета: основной (Рис.1-1А) и фоновый (Рис.1-1Б). Кликните по квадратику, и откроется «Палитра цветов», где можно подобрать цвет или ввести в отмеченное поле вручную:
Рис.1. Панель инструментов и Палитра цветовТо же самое проделайте со вторым квадратиков, установив цвет потемнее. Инструмент «Заливка» может служить для заливки фона одним цветом, а мы выбираем инструмент «Градиент» (Рис.1-2):
Чтобы залить изображение градиентом, устанавливаем курсор в верхний левый угол и тянем его по диагонали в нижний угол. Отпустив кнопку мыши, получаем градиентный фон: в верхней точке — светлый цвет, а в нижней — тёмный.
Если используется изображение большого размера, то для удобства уменьшаем масштаб в нижнем уголке. Следующим шагом будет нанесение надписи. Выбираем инструмент «Текст» (Рис.1-3) и кликаем примерно в том месте, где он должен начинаться.
Точность места не важна, потому что готовую надпись мы сможем передвинуть, используя инструмент «Перемещение» (Рис.1-4).
Устанавливаем цвет текста (Рис.2-1) и набираем название книги. Если оно длинное, то для переноса строки используем клавишу Enter. Обратите внимание, наши две строчки получились неодинаковой длины:
Для того чтобы править текст, заходим в «Окно — Символ» и используем панель «Символ» (Рис.2). Выделяем надпись или её часть и задаём шрифт (Рис.2-2), у меня это «Impact». Длину строки регулируем размером шрифта (Рис.2-3) или изменяем её ширину в процентах (Рис.2-5). Рядом можно изменить её высоту (Рис.2-4).
Рис.2. Правка текста в панели «Символ»В поле (Рис.2-6) регулируем междустрочный интервал, а после завершения всех действий жмём галочку (Рис.2-7), что их сохраняет. Перечёркнутый кружок служит для отмены произведённых изменений. Теперь сдвигаем надпись на её место, а заодно центрируем по горизонтали с помощью инструмента «Перемещение» (Рис.1-4).
Для того чтобы надпись стала более привлекательной наложим на неё тень: «Слои — Стиль слоя — Тень». Я оставил настройки, которые были по умолчанию, но вы можете их подкорректировать. Например, изменить угол отображения тени (тут 120°), или изменить её смещение и размер:
Теперь вы сможете сделать столько надписей, сколько требуется, повторив все процедуры. Для того чтобы повернуть надпись и сделать её вертикальной, идём в «Редактирование — Трансформирование — Поворот на 90° против часовой».
Осталось добавить изображения: сверху логотип, а второе, в формате PNG с прозрачным фоном:
Откройте изображение PNG, выделите его инструментом «Прямоугольная область» (Рис.1-5) и скопируйте: Ctrl+C («Редактирование — Скопировать»). Теперь выделите прямоугольник на нашей картинке и вставьте его: Ctrl+V («Редактирование — Вставить»).
Чтобы подогнать вставленное изображение по размеру, нажмите Ctrl+T («Редактирование — Свободное трансформирование»), и тяните курсором за уголки рамки. Затем подправьте местоположение инструментом «Перемещение» (Рис.1-4).
Чтобы вставить изображение с непрозрачным фоном, нужно уметь пользоваться другими инструментами выделения, например: «Лассо» (Рис.1-6), и некоторыми другими. Или делать картинку с белым фоном. Но вы без особого труда сможете найти изображения PNG с прозрачным фоном, применив фильтры для их поиска в Яндекс Картинках.
Естественно, что всё «гладко» с первого раза может не получиться. Но мы спокойно может отредактировать любую надпись, изображение или даже поменять фон. Все они располагаются на отдельных слоях. Работать со слоями можно из панели «Слои», нажмите F7 («Окно — Слои»):
Рис.3. Работа в панели «Слои»Видите, и картинки, и каждая надпись расположены в своём слое, которые образовались в процессе работы. Но вы сами можете создавать новые слои (Рис.3-1) или удалять их (Рис.3-2). Слева у каждого слоя находится глазик, он отвечает за его видимость. Кликните по глазику, и слой на картинке станет невидимым.
Рабочий слой всегда выделен, в нашем примере — это надпись «webmastersam.ru». Если сейчас выбрать инструмент «Текст» (Рис.1-3) и выделить эту надпись на нашей картинке, то её снова можно редактировать.
Выделяйте нужные слои и вносите изменения. Наиболее неудачные элементы картинки отключайте (глазиком) и создавайте альтернативные. Комбинируя, отбирайте удачные варианты.
Обычные веб-форматы изображений не имеют слоёв. Чтобы иметь шаблон картинки со слоями, для последующего использования, сохраните её в формате PSD: Shift+Ctrl+S («Файл — Сохранить как»).
Ну, а саму картинку, сохраните в формате JPG или PNG-8: Alt+Shift+Ctrl+S («Файл — Сохранить для Web и устройств»). Если требуется повышенное качество картинки, выбирайте формат PNG-24. Получится более полновесный файл, но картинка будет высокого качества.
Уроки Photoshop:
Поделиться с друзьями:
Стилизуем фото в рисунок карандашом в Adobe Photoshop / Creativo.one
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:
Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка (Paint Bucket Tool (G)).
Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.
Шаг 3
Почистите отдельные участки с помощью инструмента Ластик (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255
Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.
Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.
Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:
Работа переводчика:
Автор: blog.123rf.com
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете приступить к размещению изображений в любой форме, которая вам нравится!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, у вас действительно нет предела тому, что вы можете сделать:
Последний эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Эта версия руководства предназначена для Photoshop CC 2019 и более ранних версий . Также доступна обновленная версия для Photoshop 2020 и 2021.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую, традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели Preset Details справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель Preset Details в диалоговом окне New Document в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма»:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона до значений по умолчанию, сделав ваш цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется инструмент выбора нестандартной формы с миниатюрами всех фигур, из которых мы можем выбирать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор пользовательской формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку формы по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6: Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать фигуру, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон формы, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель Layers, мы увидим фигуру, сидящую на собственном слое Shape над белым слоем Background:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите форму в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:
Перемещение фигуры на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры. Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock).Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутри фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Подойдите к меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), скорее всего, он называется «Без названия-1»:
.Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в меню «Правка»> «Вставить».
Photoshop вставляет изображение в документ.На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создание обтравочной маски
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.Переход к слою> Создать обтравочную маску.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию того, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное до слоя «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1».Затем перейдите в меню Edit и выберите Free Transform :
.Идем в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и ручки (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически отрегулирует уровень масштабирования, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мое поле Free Transform, простирающееся вправо от холста:
Окно «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift при перетаскивании фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, а также перемещаю изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри формы.
Когда вы будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color в верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам понять, что он готов к взятию образца цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет у деревьев или красный цвет у цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с именем «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки «Сплошной цвет».
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели Layers, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкните образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого из палитры цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы.Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно Layer Style. На этом мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде PDF-файлов, готовых к печати!
Как создать слайд-шоу изображений в Photoshop? — Лучший обзор хоста
Многие веб-мастера и дизайнеры используют Adobe Photoshop для редактирования изображений для своих веб-сайтов.По сравнению со статическими изображениями слайд-шоу или демонстрационный видеоролик о продукте более привлекательны и могут сделать ваш сайт более стильным. Сегодня мы покажем вам простой способ конвертировать изображения в слайд-шоу с помощью Photoshop. В демонстрации мы будем использовать Adobe Photoshop CS6 для Windows, если вы используете другие версии, они могут отличаться по внешнему виду.
Photoshop — это профессиональная программа для редактирования изображений с потрясающими фильтрами, эффектами и инструментами. Однако он не очень эффективен при создании видео. Это может помочь вам легко создать простой слайд-шоу из фотографий.Если вы хотите создать более потрясающие видеоролики из слайд-шоу, вы можете обратиться к в этом руководстве, чтобы создать видеоролики из слайд-шоу из фотографий .
Как создать слайд-шоу в фотошопе?
Прежде всего, подготовьте картинки для слайд-шоу. Поместите их в папку, а затем при желании отредактируйте в Photoshop. Мы рекомендуем вам использовать изображения с одинаковым разрешением (ширина / высота) в видео слайд-шоу. Когда исходные изображения готовы, выполните следующие действия, чтобы преобразовать их в динамическое слайд-шоу в Photoshop.
Шаг 1. Загрузите изображения как слои в Photoshop
Все исходные изображения необходимо добавить в один документ в Photoshop. Вы можете выполнить следующие действия, чтобы открыть несколько изображений в виде слоев в Photoshop.
Шаг 2. Отредактируйте изображения в слайд-шоу
Щелкните «Окно » >> «Временная шкала », чтобы отобразить панель «Временная шкала» в нижней части Photoshop. Если вы видите Create Frame Animatio n, щелкните стрелку вниз, чтобы отобразить раскрывающийся список, и выберите Create Video Timeline , затем щелкните его.Все слои будут добавлены на временную шкалу. Перетащите значки изображений, чтобы изменить порядок слоев изображений на временной шкале. Вы также можете настроить время отображения определенной фотографии в слайд-шоу, перетащив ее начальный или конечный кадр. Наведите указатель мыши на начало или конец эскиза изображения, вы увидите значок, чтобы перетащить его влево или вправо.
Шаг 3. Добавьте звук в слайд-шоу
Если хотите, вы также можете добавить звуковые дорожки, фоновую музыку к своему слайд-шоу в Photoshop.
Шаг 4. Визуализация видео в Photoshop
Сначала просмотрите слайд-шоу в Photoshop. Когда вы будете удовлетворены результатами, щелкните Файл >> Экспорт >> Рендеринг видео…. , вы увидите, что Render Video открывается в новом окне, как показано ниже.
Здесь вы можете выбрать место для сохранения видео слайд-шоу на вашем компьютере, выбрать кодировщик мультимедиа, выбрать диапазон кадров и так далее. Когда вы будете готовы, нажмите кнопку Render , слайд-шоу будет сохранено на вашем компьютере.
Могу ли я извлекать изображения, стоп-кадры из фильмов, видео в Photoshop?
При необходимости вы также можете конвертировать фильмы или видео в файлы неподвижных изображений с помощью Photoshop. Ознакомьтесь с этими шагами, чтобы извлечь неподвижные изображения из фильмов и видео в Photoshop.
Как сделать Photoshop вашим редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Загрузите PDF: сделайте Photoshop своим редактором изображений по умолчанию
Автор Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы прямо в Photoshop, просто дважды щелкнув по ним! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фото» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку на самом деле это скорее учебник для Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать.Я использую Photoshop 2021.
Приступим!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. Также: Как открыть несколько изображений в виде слоев в Photoshop
Шаг 1. Перейдите к изображению на вашем компьютере
Во-первых, в Windows используйте проводник, чтобы перейти к папке, в которой находится одно из ваших изображений. Я буду использовать изображение в формате JPEG, но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение JPEG с расширением .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите в меню Просмотр и включите Расширение имени файла :
Параметр Расширение имени файла
в меню «Просмотр».
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Изображение открывается в приложении Photos , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фото».
Если это произойдет, закройте приложение «Фото», щелкнув значок X в правом верхнем углу:
Закрытие приложения «Фото».
Шаг 2: Щелкните правой кнопкой мыши эскиз изображения и выберите Свойства
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши эскиз изображения:
Щелчок правой кнопкой мыши по миниатюре изображения.
И выберите Properties внизу меню:
Открытие свойств изображения.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.Обратите внимание, что в диалоговом окне «Свойства» файлы JPEG открываются с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве редактора изображений по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Нажав кнопку «Изменить».
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере.На данный момент последняя версия — Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и щелкните Дополнительные приложения :
Нажатие Другие приложения
.
И должен появиться фотошоп. Щелкните по нему, чтобы выбрать его, а затем нажмите OK:
Выбираем Photoshop и нажимаем ОК.
Шаг 4: Закройте Свойства
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
файлов JPEG теперь открываются в Photoshop.
Нажмите ОК, чтобы закрыть диалоговое окно:
Щелкните ОК, чтобы закрыть диалоговое окно Свойства.
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Еще раз дважды щелкните миниатюру изображения JPEG.
И изображение откроется прямо в Photoshop. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. Также: Как переместить изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на вашем компьютере
Сначала используйте Finder, чтобы перейти к папке на вашем Mac, в которой хранится одно из ваших изображений. Я использую здесь изображение JPEG (с расширением файла .jpg
), но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением в формате JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac двойным щелчком по его миниатюре:
Дважды щелкните эскиз, чтобы открыть изображение.
Он открывается в приложении Preview , чего мы не хотим:
masOS по умолчанию открывает изображение в приложении предварительного просмотра.
Если это произойдет, закройте предварительный просмотр, перейдя в меню Предварительный просмотр в строке меню и выбрав Выйти из предварительного просмотра :
Переход к предварительному просмотру> Выйти из предварительного просмотра.
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Получить информацию».
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control), миниатюру изображения:
Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу «Control») миниатюру изображения.
И выберите Получить информацию из меню:
Выбор команды Get Info.
Шаг 3. Измените
Открыть с помощьюна Photoshop
Обратите внимание на то, что в диалоговом окне «Информация» файлы JPEG открываются в режиме предварительного просмотра.Возможно, вам придется повернуть раздел, чтобы просмотреть его:
изображений JPEG открываются в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите последнюю версию Photoshop, установленную на вашем Mac. На данный момент последняя версия — Photoshop 2021:
.Установка Photoshop в качестве нового редактора изображений.
Шаг 4. Нажмите «Заменить все», а затем «Продолжить».
Затем, чтобы открыть все изображения JPEG в Photoshop, нажмите кнопку Изменить все :
Щелчок по кнопке «Заменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG:
Еще раз дважды щелкните миниатюру изображения.
И macOS откроет изображение прямо в Photoshop.Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда идти дальше!
И вот оно! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать о других способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве «Получение изображений в Photoshop». Или посетите мой раздел «Основы Photoshop», чтобы получить дополнительные уроки для начинающих.И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав ценный семейный праздник или создав мегамиксы воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля. Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками. Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для начинающих узнайте, как Photoshop кого-то превратит в картинку.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать.(Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее различные углы, формы и стили.
Старайтесь использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения.Тематическое оформление коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание. Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите макеты некоторых журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку нескольких фотографий одновременно, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ.
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа размер холста будет зависеть от предполагаемого результата вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате).В окне «Новый документ» Photoshop представлен ряд «предварительных настроек документа», чтобы упростить этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав «Изображение»> «Размер холста». Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder.Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл. Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга.Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , а затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Примерно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Прежде чем тратить слишком много времени на доработку коллажа , вам нужно иметь правильные изображения в правильных позициях. Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои, используя значок глаза слева от каждого слоя на панели «Слои».Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные параметры преобразования в меню «Правка»> «Преобразовать».
05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений.Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вы не можете выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно будет отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга. Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле).Вы можете отредактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскирования, так как исходное изображение не будет потеряно. Если затем вы хотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области. Выберите шрифт и цвет на вкладке «Символ», затем вставьте текст.Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
3 простых шага для создания изображений с помощью Photoshop POP
Проведя углубленные семинары по постобработке изображений для пользователей Photoshop, я обнаружил, что людям больше всего нравятся три простейших метода.Это быстрые и простые приемы, которые подходят для большинства ситуаций обработки изображений.
Если вы правильно настроили экспозицию, диафрагму, фокус и баланс белого во время съемки, у вас есть все, что вам нужно для получения отличного изображения, но с помощью этих трех простых шагов с использованием Photoshop мы добавим серьезный POP к изображению. цвет, контраст и резкость ваших изображений.
Я предполагаю, что вы уже исправили свое изображение в Adobe Camera Raw, чтобы исправить любые размытые блики и детали в тенях.Иногда это может привести к получению низкоконтрастного изображения, которому не хватает блеска. Пользователи HDR часто обнаруживают, что полному HDR-изображению не хватает яркости, если в нем зафиксирован весь динамический диапазон для светлых участков и теней. Вот как добавить к изображениям изящества.
Начну с файла RAW из прошлогодней поездки в Моав, штат Юта.
Я был более чем счастлив получить этот снимок Башен суда в Моаве, штат Юта, но файл RAW был полностью Blandsville.
Шаг 1. Сделайте эти цвета POP
Откройте изображение в Adobe Photoshop.Когда изображение находится на фоновом слое Photoshop, щелкните правой кнопкой мыши слой (в окне слоев) и выберите «Дублировать слой» (см. Снимок экрана внизу слева).
Теперь нажмите на только что продублированный слой и измените режим наложения на «Умножение» (см. Снимок экрана вверху справа).
Вы сразу заметите, что все цвета более яркие, а контраст чрезвычайно высок. К тому же там слишком темно, так что мы исправим это в следующий раз.
Затем перейдите в Image> Adjustments> Shadows / Highlights и перетащите ползунок теней до упора вправо, затем нажмите OK (см. Снимок экрана внизу слева).
Таким образом вы уменьшите темные участки изображения ТОЛЬКО на дублированном слое. Он все еще слишком темный, поэтому в окне слоев уменьшите непрозрачность дублированного слоя до примерно 58% (см. Снимок экрана вверху справа). Этот процент будет разным для всех ваших изображений, поэтому не переусердствуйте. Обычно я считаю, что в большинстве случаев лучше всего работает значение 28%.
Шаг 2. Выборочное усиление цветов и повышение яркости
Я думаю, что некоторые цвета нуждаются в небольшом поощрении.В этом примере вы хотите усилить голубое небо, поэтому объедините два слоя, над которыми вы работали, чтобы вы могли внести в них изменения. Вы можете сделать это «без разрушения», нажав ctrl + alt + shift + e, который теперь объединит два выбранных вами слоя и создаст из них новый слой. Под новым слоем исходные слои остались нетронутыми.
Затем перейдите в Image> Adjustments> Color Balance> и откройте ползунки RGB. Как я упоминал ранее, вы собираетесь усилить синий цвет в моем небе, поэтому нажмите «средние тона», а затем переместите синий ползунок примерно до +42.
Ооооо, теперь это небо выглядит ярким, но я не уверен, что можно усилить синеву на суше. Давайте исправим это, удалив землю на этом синем слое, чтобы открылся слой под ним, где синие полутона не были усилены. Вы также можете сделать это с помощью «масок слоя», но этот метод намного проще для понимания.
Сделайте это с помощью ластика и выберите размер кисти, который соответствует площади изображения. На слое с усиленными синими полутонами сначала сотрите большую область земли, а затем выберите кисть меньшего размера для более точного контроля.Для этого просто щелкните внутри слоя, который хотите стереть. Приведенные ниже настройки показывают размер кисти 1053 пикселя и жесткость 0%, что дает мягкие неровные края.
Щелкните в области, которую хотите стереть, чтобы открыть слой под ней. В этом случае слой ниже не будет иметь усиленных синих полутонов, которые вы хотели бы видеть только в небе.
Теперь вам удалось выборочно усилить синий цвет неба, не повредив другие части изображения, которые не нуждались в этом усилении синего.Вот изображение того, как выглядит слой «небо» после стирания земли, а ниже вы можете увидеть, как он выглядит на панели слоев.
Это то, что осталось от слоя «усиленного блюза». Слои под ним временно отключены, чтобы вы могли видеть изолированное небо.
Панель слоев, показывающая частично стертый усиленный слой голубого неба
Обратите внимание, что непрозрачность слоя неба была уменьшена до 49%, поэтому эффект становится более тонким при наложении поверх двух нижних слоев.Опять же, вам придется судить по собственному усмотрению в отношении собственных изображений, поскольку все они не будут одинаковыми. Может быть, у вас красные облака, и вы хотите усилить красные блики? Вы можете проделать эту процедуру несколько раз с несколькими слоями, чтобы выборочно настраивать цвета. Есть более точные способы сделать это, но если вы новичок в Photoshop, это самый простой для понимания метод, который практически не требует обучения.
Наконец, все эти настройки сделали изображение слишком темным, поэтому общая яркость была увеличена на 36.
Шаг 3. Изменим размер и сделаем резкость
Повышение резкости — это часто то, что я оставляю на конец обработки изображения, в зависимости от среды, которую я использую для отображения изображения. Я буду использовать другие настройки резкости для печати с высоким разрешением, чем для Интернета, поэтому всегда рекомендуется сохранять «нерезкую» версию обработанного изображения для надежного хранения.
Предполагая, что вы хотите отображать свои изображения в Интернете, вот несколько довольно универсальных настроек резкости, которые я использую для публикации своих изображений в Интернете.Прежде чем повышать резкость, давайте сгладим и изменим размер изображения для Интернета. Вы можете решить, какого размера ваше изображение должно отображаться на экранах, но для целей этого урока давайте остановимся на ширине 1200 пикселей.
Перейдите в Layer> Flatten Image, так что теперь вы имеете дело только с одним законченным слоем, в котором есть все изменения. Затем перейдите в меню «Изображение»> «Размер изображения» и сообщите Photoshop, что вы хотите, чтобы ваше изображение имело разрешение 72 точки на дюйм, что является стандартным для веб-изображений. Затем укажите ширину, указав 1200 пикселей в окне «ширина».Высота должна регулироваться автоматически, если по умолчанию установлен флажок «Ограничить пропорции» (значок маленькой цепочки).
Затем откройте инструмент Filter> Sharpen> Unsharp Mask.
Используйте некоторые довольно безопасные настройки резкости для Интернета, чтобы не переусердствовать. Стоит отметить, что «повышение резкости» заслуживает отдельной статьи, но пока эти базовые настройки должны помочь вам. Попробуйте: количество> 128%, радиус> 1,7 пикселей и порог> 58 уровней.
Окончательный результат
ПОП! Итак, три простых шага, и теперь у вас есть изображение с большим количеством впечатлений.Есть много разных способов достичь тех же результатов, но в этом уроке я хотел дать вам простой для понимания процесс, чтобы познакомить вас с некоторыми из самых мощных инструментов фотошопа. Попробуйте эти три простых метода постобработки изображений и дайте мне знать, что они вам подходят.
ВАЖНОЕ ПРИМЕЧАНИЕ. Сделайте резервную копию файлов перед редактированием или сохранением изменений.
Как Залить фигуру фотографией в Фотошопе, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop.Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного наложения: Смешайте, если .. в Photoshop
Если вы работаете с чистой формой на сплошном фоне, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черный на белом.
Шаг 2.
Поместите фотографию над формой на новый слой. (Как комбинировать изображения в Photoshop)
Шаг 3.
С выбранным слоем изображения (1)…
Щелкните fx (2) на панели слоев и выберите Blending Options from раскрывающееся меню.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt / Option, перетащите правую сторону треугольника вправо. Теперь края будут гладкими.
Нажмите ОК
Метод № 2: Вставить в. Photoshop Layer Mask техника
Хорошо подходит для плоской формы с отображением фона.
Шаг 1.
Когда фотография находится на слое над формой, нажмите Cmd / Ctrl + A, чтобы выделить все
Нажмите Cmd / Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.
Скройте слой изображения и выберите форму на фоне
Выберите Select> Color Range
Выберите опцию Shadows, чтобы просто выбрать черный
Step 3
Нажмите ОК и форма выбрана
Выберите «Правка»> «Специальная вставка»> «Вставить в
». Теперь вы увидите изображение в форме.
Форма фактически находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Однако вам нужно вырезать фигуру с прозрачным вокруг нее. Так работают любые произвольные формы в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, чтобы узнать, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой. (Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, в данный момент вы не увидите форму на холсте.
Поместите курсор между фотографией и слоем-фигурой на панели слоев.
Удерживайте / Alt / Option, курсор превратится в квадратную стрелку.
Щелкните, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и ее следует часто использовать.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту.Это делает его похожим на разрезанный матовый.
В видеоуроке вверху я шаг за шагом прохожу его.
Надеюсь, вам понравился этот урок, так что поделитесь им со своими друзьями. (Есть кнопки, которыми можно поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
Как сделать ваши фотографии четкими и резкими в Photoshop
Как сделать ваши фотографии четкими и резкими в Photoshop
Один из главных вопросов, который я получаю от читателей и других блоггеров, — как сделать мои фотографии такими «четкими».(По крайней мере, это слово используется всегда.) Большинство из них полагают, что это связано с камерой или конкретным объективом. И я бы сказал, что отчасти это связано с моим макрообъективом. Но я почти уверен, что они замечают крошечную настройку, которую я делаю, чтобы повысить резкость моих фотографий, которая на самом деле вообще не использует кнопку «резкость».
Все дело в шумоподавлении (с небольшой добавкой резкости).
Я научил, вероятно, несколько десятков блоггеров, как проделать этот маленький трюк, на который я буквально наткнулся однажды случайно, и теперь все они этим клянутся.Единственная загвоздка в том, что он лучше всего работает с изображениями меньшего размера (не с высоким разрешением). Но если вы редактируете изображения для Интернета с уменьшенным размером, это сработает как шарм.
Вот руководство:
1. Начните с открытия вашего изображения и внесения в него любых изменений освещения, насыщенности и т. Д., Которые вы хотите. Также измените размер фотографии до любого желаемого размера. (Большинство моих фотографий имеют ширину 576 пикселей.)
2. Убедитесь, что вы выбрали фоновое изображение в правом нижнем углу в меню «Слои», так как это слой, который мы будем корректировать.
3. Затем перейдите в верхнюю строку меню и выберите «Фильтр»> «Шум»> «Уменьшить шум».
4. И эта маленькая коробочка выскочит. Я часто перетаскиваю его немного в сторону, чтобы увидеть, как меняется исходное изображение, пока я играю с настройками. (То есть, если у меня отмечена кнопка «Предварительный просмотр».)
5. И теперь у вас есть возможности.
Мои главные приоритеты: «Сила» должна быть выше (обычно 9), «Сохранять детали» довольно низкой (обычно около 10-20), «Снижение цветового шума» — сено-сено вниз (обычно около 1- 5, иначе ваши цвета потускнеют).Я в значительной степени оставляю эти три опции установленными и редко меняю их.
Единственный ползунок, который я, , настраиваю от изображения к изображению, — это «Детали резкости». В зависимости от размера вашего изображения оно может быть довольно чувствительным, поэтому выбирайте то, что вам нравится. По сути, это функция, аналогичная функции «Резкость маски» в Photoshop.
6. После того, как вы нажмете «ОК», все готово!
Я знаю, что разница на фотографиях может показаться микроскопической. Но я действительно это замечаю.Я замечаю, как это сглаживает некоторые острые углы и в целом делает все более чистым и четким. Хотя со встроенной функцией повышения резкости вы можете увидеть небольшую дополнительную резкость, которая может понадобиться на фотографии.
Единственное, что я не рекомендую, — это настраивать это как автоматическое действие в Photoshop. Я могу почти гарантировать, что вы захотите немного настроить резкость от фотографии к фотографии. Но в целом это занимает у меня около 10 секунд, так что я бы сказал, что это того стоит.
Если вы попробуете, я хотел бы услышать, что вы думаете об этом. Удачи!
Рецепт: греческие рыбные тако.
.