Как сделать светлый цвет кожи на фото в фотошопе
Приветствую, Всех любителей обработки фотографий! Сегодня на fotodizart урок по фотошопу, из которого мы узнаем, как сделать светлую кожу на фотографии. Обработка фото в фотошопе занимает одно из первых мест по работе в графическом редакторе. Мой первый опыт работы с программой был именно обработка фотографий, сейчас вспоминая, как я это все делал впервые, становится немного смешно. Но самое главное что если бы я не начал тогда изучать фотошоп то наверное не увлекся на столько этой волшебной программой. Что-то я отвлекся немного от темы, давайте перейдем к уроку.
Вы, наверное, уже не раз видели в сети, да и распечатанные фото, на которых изображены люди у которых светлый цвет кожи, который придает фото некую нежность и легкость. Так вот именно такую обработку фото мы и будем делать сегодня. Ниже я приложил фото исходника и результата, который мы получим, выполнив несложный урок для новичков.
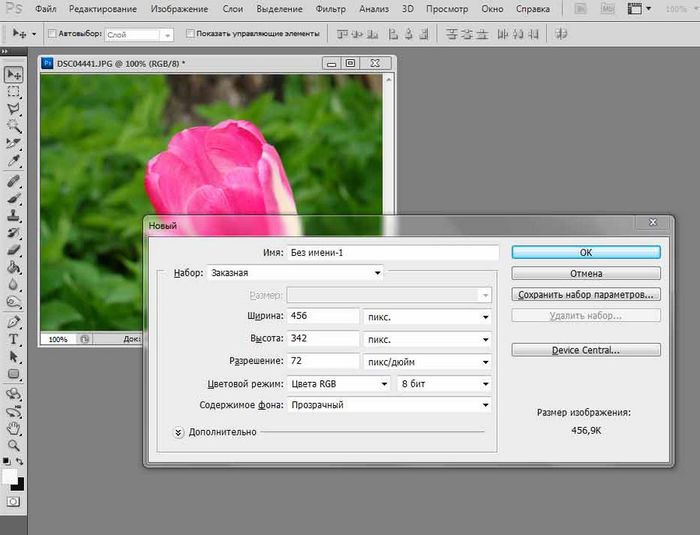
Открываем нашу фотографию для обработки в фотошопе. Размер не меняем, иначе на 4 шаге не сможем произвести небольшую корректировку архивной кистью.
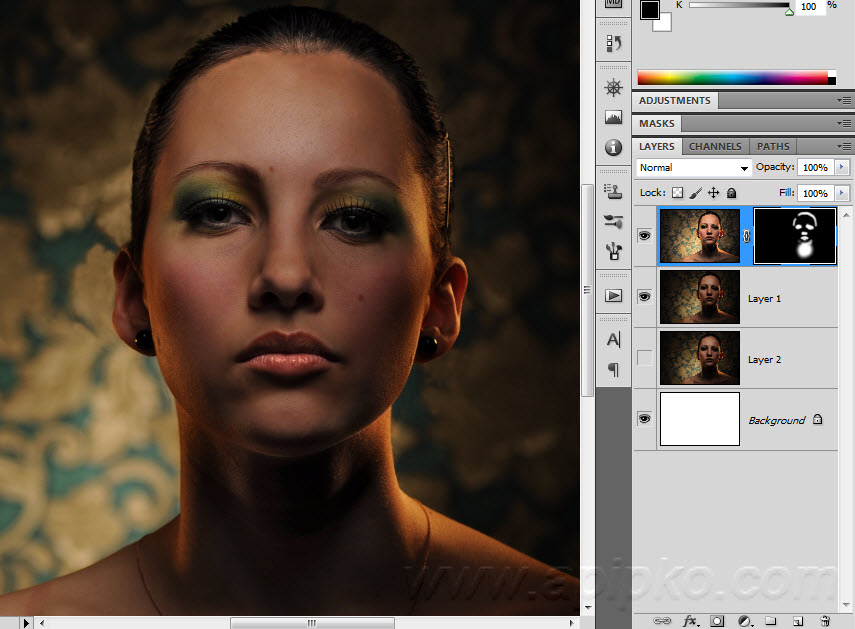
1. Добавляем новый корректирующий слой черно — белое. Для этого нажимаем на пиктограмму внизу окна слой создать новый корректирующий слой > черно — белое, настройки не изменяем. Устанавливаем непрозрачность на 40% , у Вас может быть больше или меньше зависит от фотографии. Этим действием мы задаем общее осветление фотографии.
2. Создаем еще один корректирующий слой черно – белое и устанавливаем для него 
3. И вновь мы создаем еще один корректирующий слой черно – белое настройки также не трогаем режим наложения для него установим на мягкий свет (soft light), непрозрачность
4. На этом шаге мы возвратим частично исходные цвета губам, глазам, можно и немного волосам на фото. Для этого создаем новый слой и инструментом архивная кисть с непрозрачностью в 30% проведем по губам и глазам, до получения нужного результата, только не переусердствуйте, все должно быть естественно.
Небольшое примечание: для версий фотошопа ранее CS5 необходимо слить все слои в один и только после этого использовать архивную кисть.
5. Этот шаг не обязателен но желателен на нем мы откорректируем уровни контрастности. Для этого создадим новый корректирующий слой уровни нажав на пиктограмму внизу слоев создать новый корректирующий слой > уровни
Ну и в заключение фотография с итогом нашего урока по обработке фото в фотошопе.
Как видите, мы с легкостью создали светлый цвет кожи на нашем фото. При необходимости Вы можете регулировать оттенки у корректирующих слоев черно – белое, для получения желаемого результата.
Как сделать в фотошопе прозрачную заливку
Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.
рис.1
Внимание! Работа с прозрачностью и заливкой в Фотошоп недоступны для закрепленных слоев.
рис.2
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.
рис.3
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:
Все слои становятся 100% прозрачными, невидимыми:
рис.4
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.
рис.5
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:
рис.6
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter.
 Знак % можно не вводить, он добавится автоматически.
Знак % можно не вводить, он добавится автоматически. - Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%. Если набрать двузначное число, то именно на такую величину изменится непрозрачность. То есть, если мы на клавиатуре наберем 46, то непрозрачность слоя будет 46%. Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.
рис.7
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
Но сами слои в этой группе останутся без изменения.
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.
рис.8
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
Внимание! Для группы функция Заливка действует как Непрозрачность и не сохраняет стили.
Отличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:
Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:
Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:
Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.
Получилась вот такая надпись:
Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:
Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:
Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как залить фон цветом в фотошопе
Вам понадобится
- — Графический редактор Adobe Photoshop.
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ — кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
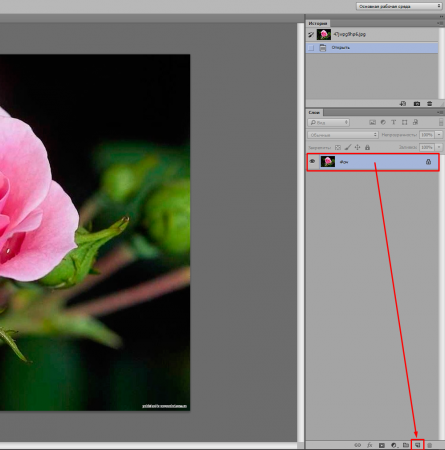
Создайте отдельный слой для использования его в качестве фонового — кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» — кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план — перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» — нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое — кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.
Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
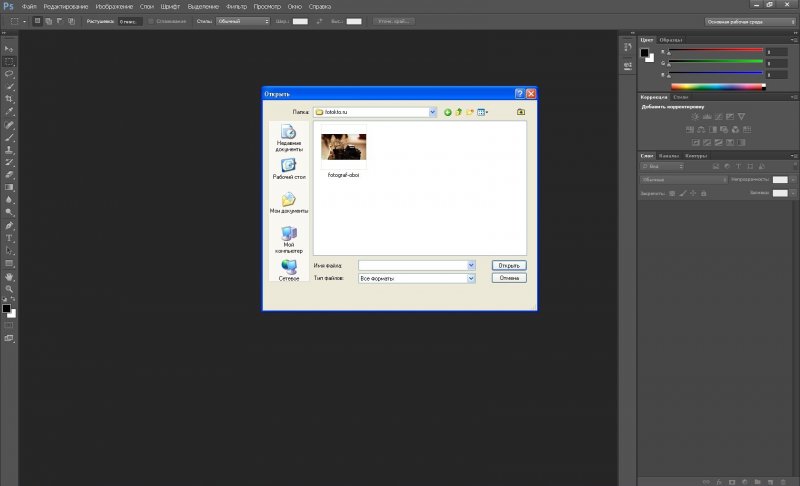
Бесплатные хостинги позволяют загружать большое количество фотографий. Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса загрузки фотографий: fastpic и radikal.Для того чтобы загрузить фотографию на хостинг fastpic необходимо перейти на страницу этого сервиса — fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Если вы желаете загрузить несколько картинок, то добавить картинки можно нажав на «Добавить поле». Выберите дополнительные картинку и нажмите «Открыть». Для загрузки изображений на хостинг нажмите кнопку «Загрузить». После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть следующим образом:Если при загрузке вы указали несколько картинок, то результат будет следующим:
Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal. ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins).
Видео по теме
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого: — в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Далее…
Если фон однотонный: Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный: Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q. Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Похожее
Меняем цвет губ в Фотошоп
В этой статье рассмотрим простой вариант изменения цвета губ в Фотошопе. Эта операция весьма проста и займёт даже у новичка максимум 15 минут.
Так же, как покрасневшие глаза, синюшные или бледные губы могут значительно ухудшить вид модели на фото. Например, на свадебных фотографиях до начала банкета невеста выглядит просто великолепно, но позже её облик становится неухоженным из-за стершейся помады, которая по понятным причинам не может оставаться на губах несколько часов подряд. Исправим это с помощью Фотошоп. Также рекомендую пройти подробный урок по ретуши глаз в программе Фотошоп «Как изменить цвет глаз в Photoshop».
Научимся красить губы в Фотошоп
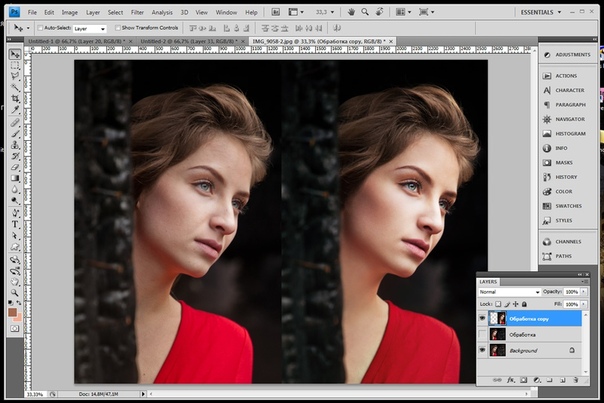
Слева вы видите фотографию девушки до обработки, справа – результат с изменённым цветом губ в Adoble Photoshop.
Первым делом, открываем фотографию для обработки в редакторе изображений Photoshop. Делаем дубликат слоя с изображением нажатием «Ctrl» + «J». Далее работаем только с дубликатом исходного изображения.
Делаем дубликат слоя с изображением нажатием «Ctrl» + «J». Далее работаем только с дубликатом исходного изображения.
Необходимо выделить область губ, для этого увеличиваем изображение до удобного нам размера, это можно сделать с помощью колёсика мыши с одновременным удерживанием клавиши «Alt» или нажатием клавиш «Ctrl» + «+».
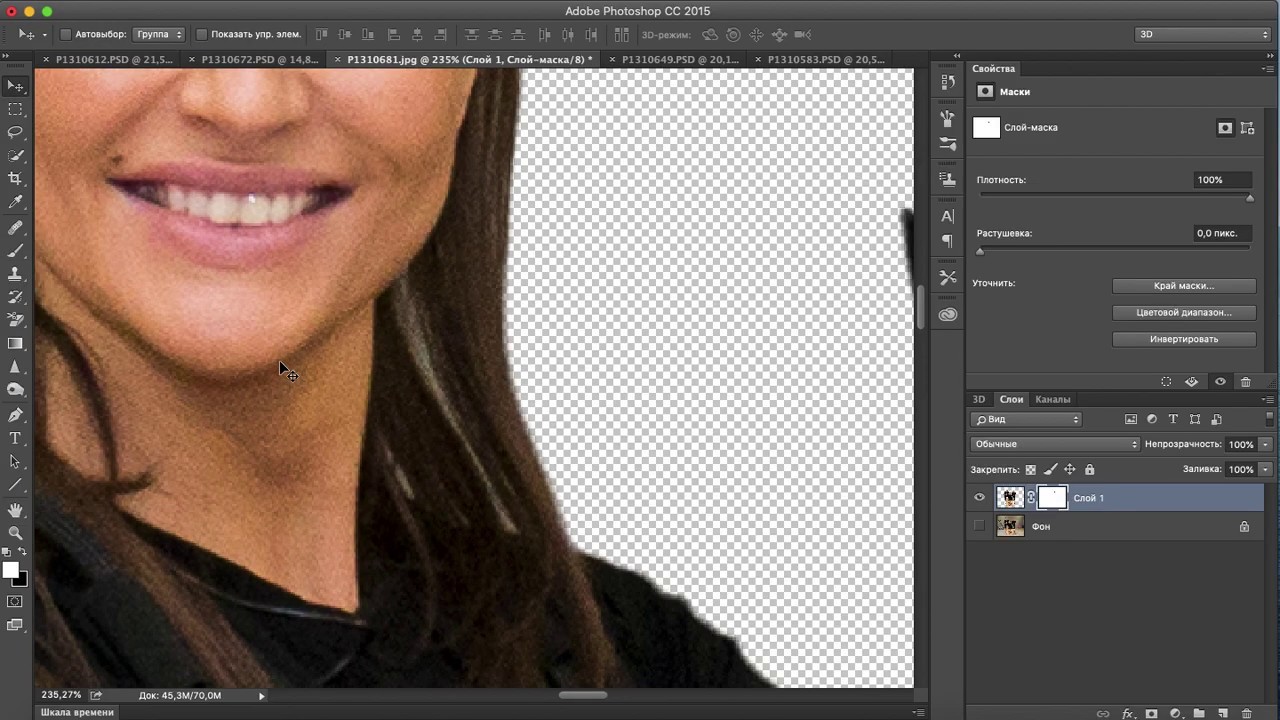
Выделяем губы с помощью инструмента «Магнитное Лассо» (Magnetic Lasso Tool). Если на обрабатываемом вами изображении видны зубы модели, то удалить их из области выделения можно удерживанием кнопки «Alt», добавление выделенной области – нажатием кнопки «Shift».
Границы области выделения следует растушевать, для этого нажимаем «Shift»+«F6» или заходим в меню «Выделение», затем «Модификация» и «Растушевка» (Select > Modify > Feather). Вводим параметр Растушевки: 2 пикселя.
Выделенную область переносим на новый слой с помощью клавиш «Ctrl» + «J». Проверим, что получилось: сделаем невидимыми слои «Фон» и «Фон копия», щелкнув один раз по значку слева от них в меню «Слои».
Проверим, что получилось: сделаем невидимыми слои «Фон» и «Фон копия», щелкнув один раз по значку слева от них в меню «Слои».
Необходимо скорректировать цвет губ, для этого произведём ряд операций со слоем «Слой 1». Нажимаем клавиши «Ctrl» + «U» и видим окно параметров Цветовой тон/Насыщенность (Hue/Saturation), в нём и будем экспериментировать с цветом губ. Установим галочку «Тонирование» (Colorize). Теперь медленно передвигаем ползунок «Цветовой тон» («Hue»), с его помощью можно кардинально поменять тон губ.
Помимо тона можно корректировать и Насыщенность (Saturation). Выбрав желаемый цвет, подберём оптимальный оттенок, передвинув ползунок «Насыщенность». Светлее или темнее цвет губ можно сделать, изменяя параметр «Яркость» (Lightness). Нажимаем «Ок» и смотрим, что получилось:
Для сравнения отредактированного изображения с исходным фото сделаем невидимым «Слой 1», нажав на значок . Чтобы ослабить эффект, следует уменьшить прозрачность верхнего слоя: я устанавливаю параметр «Непрозрачность» (Opacity) в районе 75-80%.
Благодаря тому, что все операции с губами мы проводили на отдельном слое, другие области изображения не затронуты. Сохранив файл в формате .PSD, можно в любой момент изменить цвет губ, корректируя параметры «Слой 1».
Вот что у нас получилось в итоге:
Теперь вы научились быстро и просто менять цвет губ в программе Фотошоп. Желаю успехов и удачных экспериментов с вашими фотографиями!
Далее по теме:
- Убираем мешки под глазами в Photoshop Продолжаем исправлять дефекты на фотографиях. В этом обзоре рассмотрим два простых способа удаления мешков и синяков под глазами на […]
- Как изменить цвет глаз в Photoshop Не секрет, что глаза модели — едва ли не самый важный элемент любого портрета, смотрящий на фотографию, первым делом обращает внимание на них. […]
- Как убрать веснушки в Фотошопе? Зачастую женщины стремятся выглядеть на фотографиях совершенно, больше походя на манекены, забывая, что уникальными их делают как раз естественные […]
- № 1 В МИРЕ ФОТОГРАФИИ Доброго времени суток мой дорогой читатель блога для начинающих фотографов. Сегодня хочу вам представить немножко истории из мира фотографии, […]
Смотрите так же:
Как сделать картинку полупрозрачной в Фотошопе
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать фотографию светлее в фотошопе
В большинстве своём фотографии сделанные на обычный цифровой фотоаппарат требуют корректировки яркости и контраста, причём зачастую в неудовлетворительном состоянии находится не вся фотография, а лишь её тёмная часть.
Примеров фотографий, когда небо освещено нормально, а всё, что ниже горизонта находится под тёмной некрасивой пеленой, очень много.
Давайте исправлять этот изъян в наших фотографиях. Разберём, как сделать фотографию светлее в фотошопе на примере одной из рядовых фотографий, сделанных мною.
Какой план действий
Засветлить фотографию только в том месте, где ей не хватаем освещённости, там где она затемнена в силу некоторых нюансов при съёмке.
Приступаем к делу
1. Открываем подопытную фотографию в фотошопе и делаем дубль слоя (Ctrl + J).
Обычная фотография с дороги2. Далее применим коррекцию яркости и контраста на верхний слой (Изображение – Коррекция – Яркость / Контраст).
Необходимо добиться такого эффекта, чтобы затенённые участки фотографии приобрели достаточно выразительности, яркости, чёткости. На этом этапе стоит увеличить яркость и контраст фотографии до того уровня, пока тёмная часть не станет выглядеть наилучшим образом (на освещённые участки, то есть небо и дорога, ориентироваться не стоит – они нас не волнуют).
Здесь я ориентировался на тёмные деревья и травку в левой нижней части фотографии. Теперь они получили больше света. Фотография стала светлее – идём далее.
3. Добавим к верхнему слою больше насыщенности – прибавим сочности цветам травы и деревьев, сделаем эти области более привлекательными. Идём в Изображение – Коррекция – Цветовой тон / Насыщенность.
4. Финальный шаг – это затереть засветлённые участки верхнего слоя, тем самым оголив нижний слой в тех участках, где и так всё хорошо со светом.
Я прошёлся ластиком с мягкими краями по небу верхнего слоя, действуя осторожно вдоль кроны деревьев слева. Затерев случайно их, есть риск, что их вершины будут слишком тёмными, поэтому есть смысл оставить некоторый участок неба вблизи деревьев освещённым, а уж после подтереть более детально ластиком с меньшей непрозрачностью.
Ещё один пример освещения фотоснимка. В случае ниже, я воспользовался в финале не ластиком для стирания участков верхнего слоя, а инструментом Волшебная палочка.
Да, правда, люблю помимо рисования в фотошопе ещё и повозиться с фотографиями, сделанными на мою мыльницу. Этот способ выравнивания освещённости думаю не раз ещё поможет мне, надеюсь, и вам тоже 🙂
Желаю удачи!
10 приемов обработки фотографий в Photoshop
Статья предназначена для тех, кто редко пользуется Adobe Photoshop или только начинает его осваивать.
Даже если вы не связаны с дизайнерской деятельностью, время от времени появляется необходимость «отфотошопить» фотографию. Можно попросить знакомого, но обычно дизайнеры ужасно заняты, поэтому проще самому освоить несколько простых приемов.
10 примеров, когда проще обратиться к программе, чем идти за помощью
Предположим, у вас есть фотографии из путешествия. Снимки неплохие, но пока сырые: где-то горизонт завален, где-то нужно подтянуть контраст или хочется обобщить колорит, чтобы можно было выложить в Instagram или сделать красивый альбом.
Для решения этой задачи рассмотрим серию из 6 фотографий Рима.
В них последовательно поправим:
горизонт, кадрирование, перспективу
контраст
яркость и насыщенность
резкость
колорит
пакетно обработаем остальные схожие фотографии
А еще:
изменим пропорции фото без обрезания картинки
уберем лишний предмет на снимке
сделаем художественное черно-белое фото из цветного
поменяем фон объекта на снимке
До обработки фото в Photoshop:
После:
Для начала нужно открыть файл в Фотошопе и разблокировать слой фотографии, нажав на «замочек» рядом с изображением на панели «Cлои».
1. Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
2. Контраст
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
3. Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
4. Четкость
Если изображение выглядит мутным, можно добавить четкости. Для этого выбираем нужный слой с изображением и в верхней панели меню в разделе Filter находим Smart sharpen. Первыми двумя ползунками можно установить силу воздействия фильтра на все изображение.
Ниже — расширенные настройки Shadow/Highlights (Тени/Света) для ослабления воздействия фильтра на светлые и темные участки изображения. Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
5. Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
6. Пакетная обработка
Отфотошопить фото можно пакетом. Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Для этого на панели Actions нужно создать новое действие и назвать его. Нажав на кнопку Rec аккуратно произвести нужные действия, после нажать «Stop». Action записан.
Actions записываются и сохраняются. При переходе в другую фотографию можно выбрать нужный Action, нажать Play, и все записанные действия воспроизведутся автоматически.
Actions хорошо работают для фотографий со сходными параметрами, но всегда можно записать новый либо скорректировать исходный.
7. Изменение пропорций фото без обрезания картинки
Дополнительная функция трансформирования Сontent-aware scale позволяет изменить пропорции фото, не обрезая его и не деформируя объекты.
при использовании Сontent-aware scale (Масштаб с учетом содержимого) Photoshop сжимает и разжимает фотографию с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации
8. Ретушь, убирание лишних элементов
Чтобы избавиться от нежелательного объекта на снимке, понадобится всего пара инструментов. Для начала слева в панели инструментов находим Лечащую кисть. Она выглядит как пластырь и имеет две разновидности. Если кисти слева нет, в нижней части панели есть выпадающее меню с невошедшими инструментами. Находим Healing Brush Tool.
Меняя размер кисти клавишами «{ / х« и «} / ъ» проводим кистью по нежелательным объектам.
9. Черно-белое фото из цветного
Эффектные черно-белые снимки выглядят потрясающе. Разберемся, как обесцветить снимок, чтобы он стал не серым, а именно черно-белым художественным фото.
Можно использовать уже знакомый прием с LUT’ами, для этого нужно скачать и установить новый или найти в уже имеющихся нужный.
Или перевести изображение в другую цветовую схему вручную с помощью корректирующих слоев.
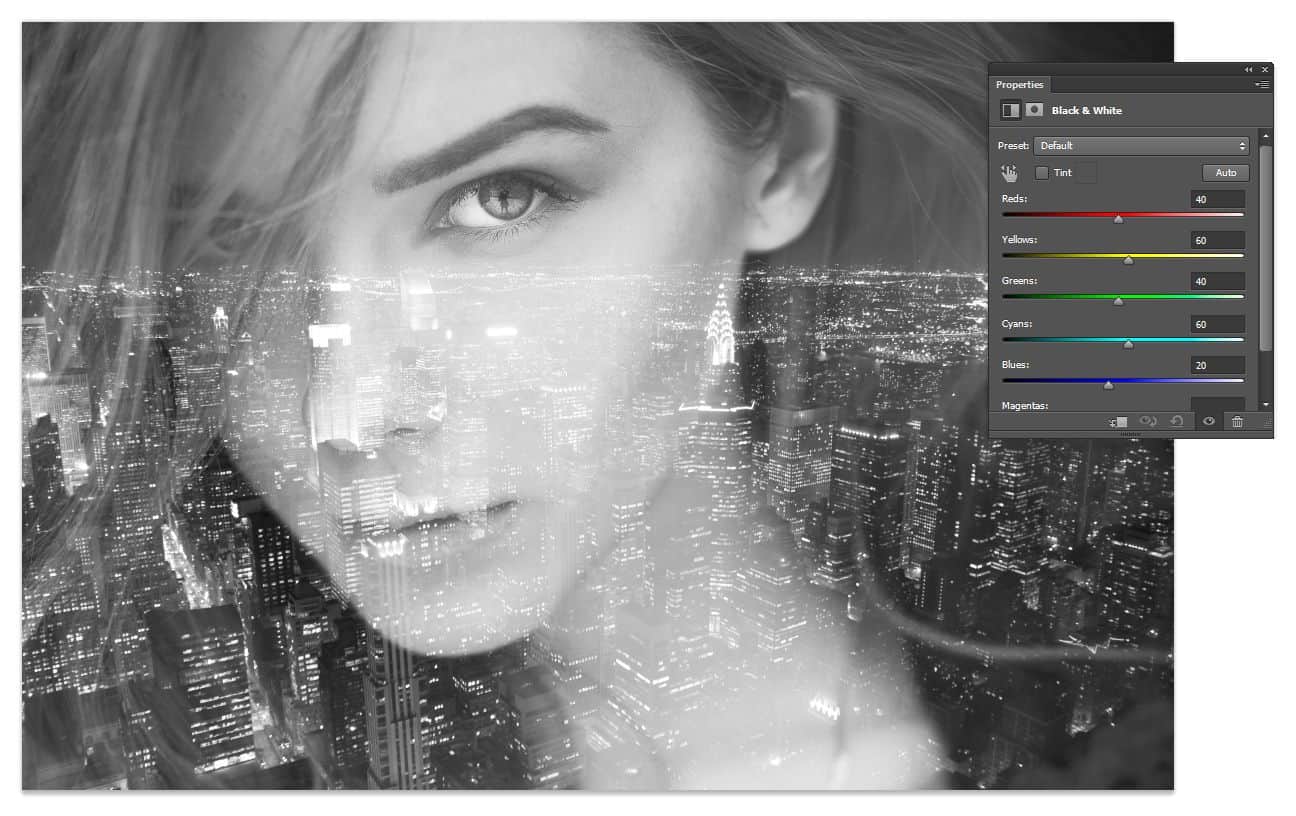
В окне «Слои» находим режим Black and White, появляется окно с настройками. Этот метод отличается от автоматического обесцвечивания (desaturate) тем, что можно влиять на тональность каждого цвета, делая, к примеру, небо более или менее контрастным к земле. Автоматический перевод не меняет тональность, в итоге картинка часто выглядит равномерно серой.
Автоматический перевод в ч/б (desaturate)
Через корректирующий слой с ручными настройками для каждого цвета
10. Замена цвета объекта
Мама сказала красить стены в желтый, папа просит бледно-фиолетовый. У каждого в голове своя картина реальности, но есть смысл для начала прикинуть в Photoshop, как это получится, а затем принимать решение.
Открываем нужное изображение и находим в разделе меню Image — Adjustments — Replace color. Функция, с помощью которой можно выборочно менять цвет объектов на изображении.
В появившемся меню выбираем инструмент «Пипетка» и кликаем в тот цвет на картинке, который мы хотим заменить. Первый ползунок позволяет выбрать разброс оттенка, отображая его в черно-белой миниатюре. Нижние ползунки отвечают за выбор цвета, его насыщенность и тон. Так, двигая их вправо и влево, мы находим искомый цвет.
В статье использованы фото Валерия Мороза.
Как сделать фотографии ярче в Photoshop (за 60 секунд!)
Несмотря на то, что дизайн и фотография являются важными элементами хорошего веб-сайта, я заметил, что многие блоггеры и владельцы бизнеса обеспокоены использованием Photoshop. Сегодня у меня есть учебное пособие, которое может выполнить даже самый неопытный пользователь Photoshop, и оно дает великолепные результаты! Я покажу вам, как сделать фотографии ярче, а также другие быстрые советы, как сделать ваши фотографии яркими. Под быстрым я подразумеваю быстро .У вас будет красивая фотография за 60 секунд или меньше (и угадайте, что: хорошие фотографии означают больше клиентов, больше подписчиков, больше вовлеченности!)
Если вы посмотрите на рисунок выше, фотография слева — это то, как изображение выглядело прямо с камеры. Немного темновато и грязно, не правда ли? Теперь мы увеличим яркость и откорректируем цвет, чтобы создать красивую яркую фотографию справа!
Есть несколько способов сделать ваши фотографии ярче, но сначала мы начнем с «Кривые.Чтобы получить доступ к кривым в Photoshop, вы можете выбрать «Изображение >> Коррекция >> Кривые» или одновременно нажать «команда» и «М». Появится небольшой график, как показано ниже. Чтобы сделать фотографию ярче, просто перетащите линию на графике немного выше, как показано на рисунке ниже. Не нужно тянуть слишком далеко, чтобы увидеть отличные результаты! Если вам понравится яркость, нажмите «ОК».
Совет: Если вы не видите никаких изменений, убедитесь, что кнопка «Предварительный просмотр» отмечена.
По теме: Как создать обтравочную маску в Photoshop (и почему она отлично подходит для блоггеров!)
Это кажется несложным, правда? Чтобы снимки получались ярче, отрегулируйте яркость! Чтобы найти этот инструмент, перейдите в Изображение >> Коррекция >> Яркость / Контрастность. Затем перетащите шкалу «яркости» немного вправо, пока вам не понравится результат. При необходимости вы также можете отрегулировать контраст.
Связанный: Как создать заголовок блога с написанием от руки (без сканера!)
Наконец, цвета на фотографиях могут быть немного блеклыми, что случается при несовершенном освещении.Если вы сравните фотографию выше и ниже, вы увидите, что изображение выше более желтое, а изображение ниже — более синее, что позволяет выделить яркие, четкие белые цвета на фотографии. Чтобы отрегулировать это, я перешел в Image >> Adjustments >> Color Balance, или вы также можете одновременно нажать «command» и «B».
Затем перетащите курсоры в сторону от цветов, которые вы пытаетесь уменьшить. В моем случае я хотел избавиться от легких красных и желтых тонов на моей фотографии, поэтому я слегка перетащил шкалу в сторону «Голубой» и «Синий».«Это действительно выявило белые, яркие оттенки на моем изображении!
Наконец, это может сделать вашу фотографию выдающейся, если вы ее немного «повысите резкость». Для этого вы можете перейти в Фильтр >> Резкость >> Резкость или одновременно нажать «команда» и «F». Однако я не рекомендую затачивать его слишком сильно! Вещи могут начать выглядеть немного странно. 😉 Обычно достаточно одного раза.
Для каждого из этих советов настройте параметры на основе ваших собственных фотографий. Другими словами, использование тех же чисел и настроек, которые я использовал в приведенном выше примере, не обязательно будет идеальным для ваших изображений.Прелесть Photoshop в том, что вы можете предварительно просмотреть свои изменения, поэтому вы всегда сможете увидеть, как выглядит результат.
Если вы планируете использовать свои фотографии на веб-сайте, я также рекомендую перейти в «Изображение >> размер изображения» и установить разрешение на 72. Затем, чтобы сохранить фотографию, выберите «Файл»> «Сохранить для Интернета». Это по-прежнему будет делать ваши фотографии великолепными в Интернете, но не должно замедлять работу вашего веб-сайта, как это могут сделать огромные фотографии с вашей камеры!
Надеюсь, эти советы о том, как сделать фотографии ярче, были вам полезны.Пожалуйста, дай мне знать, если возникнут какие-либо вопросы! 🙂
шт. Хотите увидеть больше ярких и красивых фото с этой фотосессии? Посмотрите мой тур по гостиной!
5 способов осветлить темные недоэкспонированные фотографии в Photoshop
Все мы время от времени снимаем недоэкспонированные фотографии. Если вы снимаете при слабом освещении или в условиях высокой контрастности, этого может быть неизбежно. К счастью, в фотошопе исправить темные фотографии несложно.
В этой статье мы рассмотрим пять способов сделать изображение ярче.Все они очень быстрые, но некоторые дадут вам больше контроля над результатами, чем другие.
Ваша фотография недоэкспонирована?
Это звучит как глупый вопрос — если ваша фотография слишком темная, она недоэкспонирована.Но если вы собираетесь редактировать на глаз, рекомендуется сначала откалибровать монитор. На плохо откалиброванном мониторе изображение будет либо слишком ярким, либо слишком темным.
Для более точных результатов ознакомьтесь с гистограммой.Это диаграмма, которая показывает тональный диапазон вашего изображения, от 100-процентного черного на дальнем левом крае оси x до 100-процентного белого на правом краю.
В идеале вам нужно достаточно равномерное распределение данных по всей гистограмме, хотя это зависит от характера снимка.Если данные сгруппированы в левой части диаграммы, это часто является признаком недоэкспонирования изображения.
Pro Совет: используйте корректирующие слои
Первые четыре параметра, которые мы описываем ниже, можно применить непосредственно к изображению или использовать с корректирующими слоями.Мы рекомендуем последний вариант в большинстве случаев. Он обеспечивает неразрушающее редактирование, позволяя вам настроить — или даже полностью удалить — редактирование позже.
Вот как ты это делаешь.Нажмите кнопку Adjustment Layers в нижней части палитры слоев. Затем выберите инструмент, который вы хотите использовать, например Яркость / Контраст или Кривые .
1.Яркость / контраст
Когда вам нужно сделать фотографию ярче, наиболее очевидным местом для начала является переход в Image> Adjustments> Brightness / Contrast или выбор этого инструмента на Adjustment Layer .
Яркость / Контрастность — хороший и простой вариант, который можно использовать, если изображение в целом слишком темное.Яркость Настройка в первую очередь нацелена на средние тона, поэтому самые темные и самые светлые точки изображения остаются нетронутыми.
Убедитесь, что установлен флажок Preview , затем переместите ползунок вправо, пока изображение не станет настолько ярким, насколько вам нужно.
Регулировка средних тонов иногда может привести к сглаживанию изображения, поэтому вам может потребоваться немного поднять Contrast , чтобы это компенсировать.
Экспозиция
Еще одна настройка, которую вы увидите чуть ниже Яркости / Контрастности, — это Экспозиция .Это может показаться очевидным, если вы хотите скорректировать экспозицию фотографии, но это не так.
Если настройка «Яркость» нацелена на средние тона, «Экспозиция» равномерно увеличивает или уменьшает все тональные значения в изображении.Он осветлит светлые участки на ту же величину, что и тени. Это может привести к их обрезанию и превращению в сплошные белые области без деталей.
Таким образом, настройку «Экспозиция» лучше всего использовать для исправления ошибок, допущенных в камере, или для очень незначительных корректировок.В идеале сохраните его только для файлов RAW.
2.Тени / блики
Когда вы снимаете очень контрастные сцены, более темные области часто получаются недоэкспонированными.Инструмент Shadows / Highlights — быстрый способ исправить это.
Перейдите в Image> Adjustments> Shadows / Highlights или создайте новый корректирующий слой.Откроется диалоговое окно, в котором автоматически будут применены настройки по умолчанию.
Есть два ползунка. Shadows осветляет самые темные части изображения, а Highlights затемняет самые светлые части. Установив флажок Preview , перетащите ползунок Shadows вправо, пока детали в темных областях изображения не будут на желаемом уровне.
При необходимости переместите также ползунок Highlights .Это хороший способ показать дополнительные детали в более ярких областях, например, на ярком небе.
Чтобы получить дополнительную помощь, ознакомьтесь с нашим руководством по удалению теней с фотографий.
3.Уровни
Первые две настройки, которые мы рассмотрели, позволяют настраивать изображение на глаз.Следующие два позволяют вносить более точные корректировки на основе гистограммы.
Оба по-прежнему очень просты в использовании и очень эффективны, когда вам нужно сделать темное изображение ярче.
Уровни — это инструмент для управления тональным диапазоном и цветами вашего изображения.Откройте его, нажав Ctrl + L в Windows, Cmd + L на Mac или применив его к Adjustment Layer , как мы описали выше.
Основная часть экрана уровней — это гистограмма с тремя ползунками, расположенными под ней.Левый и правый ползунки устанавливают черные и белые точки на изображении соответственно.
В основном нас интересует средний ползунок, который влияет на средние тона.Просто нажмите и перетащите ползунок влево, чтобы сделать изображение ярче.
Если самые яркие части изображения также недоэкспонированы, сделайте их ярче, перетащив правый ползунок влево.Попробуйте расположить ползунок на одной линии с краем самой правой группы пикселей на гистограмме. Не заходите слишком далеко — все, что находится справа от ползунка, будет на 100 процентов белым и не будет содержать никаких деталей.
Инструмент «Уровни» — это намного больше.Ознакомьтесь с нашим вводным руководством по Photoshop, чтобы узнать больше о том, как его можно использовать в повседневном рабочем процессе.
4.Кривые
Curves похож на Levels, но дает вам еще более точный контроль над тональным диапазоном вашего изображения.Это неотъемлемая часть обработки изображений в Photoshop, и она чрезвычайно эффективна. Тем не менее, для настройки быстрой экспозиции его очень легко использовать.
Откройте инструмент «Кривые», нажав Ctrl + M или Cmd + M , или откройте его на корректирующем слое.
Как и в случае с инструментом «Уровни», Curves основаны на гистограмме.На этот раз вместо ползунков есть диагональная линия, которой нужно управлять, чтобы настроить тональный диапазон изображения. Левый конец линии представляет тени, а правый конец — светлые участки.
Чтобы сделать изображение ярче, нажмите на линию и потяните вверх.Если изображение обычно недоэкспонировано, вы сможете щелкнуть где-нибудь около середины линии.
Если вы пытаетесь сделать тени ярче, выберите где-то около 25 процентов слева.Попробуйте выбрать область, где на гистограмме имеется большой объем данных.
Прелесть инструмента «Кривые» в том, что вы можете повторять этот процесс сколько угодно раз.Если осветление теней приводит к тому, что светлые участки становятся слишком яркими, щелкните примерно на четверть расстояния от правого края и потяните вниз, чтобы затемнить их снова.
Каждый щелчок добавляет новую точку к линии, которая теперь является кривой.Чтобы удалить ненужные точки, выберите их и нажмите Backspace .
5.Режимы наложения
Наш последний способ сделать ваши недоэкспонированные фотографии ярче — использовать слои и режимы наложения (как использовать режим наложения в Photoshop).
Дублируйте слой с изображением, нажав Ctrl + J или Cmd + J .На новом слое установите режим наложения Screen . Изображение сразу станет ярче.
Если вы хотите большего, вы можете создать столько дополнительных слоев, сколько вам нужно.Настройте эффект, уменьшив непрозрачность верхнего слоя.
Метод режима наложения быстрый, простой и гибкий.Он хорошо работает с полностью недодержанными изображениями, а также отлично подходит для настройки локальной экспозиции. Вы можете использовать Masks , например, для выбора определенных областей, которые вы хотите настроить или защитить от изменений.
Осветление темного изображения
Увеличение яркости недоэкспонированного изображения может иногда сделать его плоским или размытым.Несколько последних настроек исправят это.
Используйте инструменты Яркость / Контрастность или Уровни, чтобы повысить контраст и придать изображению немного большей выразительности.Затем используйте элементы управления Vibrance или Hue / Saturation , чтобы восстановить немного потерянного цвета, если вам это необходимо. Теперь у вас должно получиться яркое, хорошо экспонированное и великолепно выглядящее фото.
Как всегда в Photoshop, есть множество способов сделать все, и часто не имеет значения, какой из них вы выберете.Просто выберите тот, который вам удобнее всего или который дает вам необходимый контроль.
Исправление экспозиции — лишь одна из многих вещей, которые вы можете сделать, чтобы улучшить свои снимки с помощью Photoshop.
Кредит изображения: Dreamer4787 / Shutterstock
Как сделать ваши фотографии резче с помощью Adobe PhotoshopЕсли у вас есть размытые фотографии, которые вам нужно повысить резкость, вот как сделать ваши фотографии более резкими с помощью Adobe Photoshop.
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как создать отражение в Photoshop за 6 простых шагов
Создание отражения с помощью Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто рисовать светом, который Я рассмотрел еще одну серию из двух частей). В этой статье я собираюсь демистифицировать создание отражения — метод, который особенно хорошо работает на изображениях с открытым тротуаром, и обработанных изображениях HDR, которые, как правило, делают тротуар уже мокрым.
Мы собираемся узнать, как выйти из этого. . .
К этому!
Менее чем за 10 минут!
Недавно я показал одному из моих классов HDR, как это сделать, и все они пошли за мной шаг за шагом. Некоторые из них использовали Elements (что отлично работает, но вы можете обнаружить, что меню и варианты выбора выглядят немного иначе), и этот метод можно использовать и с помощью этой программы, поэтому, если вы используете Elements, не беспокойтесь. Многие из моих студентов также были самопровозглашенными «новичками в Photoshop», и когда я спросил их, думают ли они, что они смогут это сделать, когда я показал изображения до и после, большинство ответили «нет»! Но все они сделали, и мы закончили менее чем за 10 минут.** Обратите внимание, что я также очень медленно работал, чтобы убедиться, что все 12 человек в классе были на одной странице со мной. Думаю, на это уйдет меньше пяти — готово!
Вот шесть простых шагов, которые нужно выполнить в Photoshop. Это очень сжатая версия для тех, кто умеет читать и скиммеров.
- копия фрагмент изображения
- наклеить как новый слой
- флип ит
- позиция это
- изменить режим наложения слоя
- маска ит
Вот и все! Хотите еще немного подробностей?
Давайте углубимся в каждый шаг
ШАГ ПЕРВЫЙ — КОПИЯ
Используя инструмент Marque Tool («M» — это сочетание клавиш) нарисуйте рамку вокруг области вашего изображения, которая станет отражением (см. Рисунок №1 ниже).Убедитесь, что вы идете от края к краю по бокам и получаете достаточно изображения по вертикали. Если вы захватите больше, чем вам нужно, ничего страшного, мы все равно будем перемещать его и замаскировать позже.
Рисунок №1 сделать выбор
Скопируйте выделение как новый слой. Вы можете сделать это несколькими способами.
- Щелкните изображение правой кнопкой мыши и в появившемся меню выберите «Слой через копию» (см. Рисунок № 2 ниже)
- в меню редактирования выберите «копировать» или с помощью сочетания клавиш «command / control + c» (см. Рисунок № 3 ниже)
Рисунок №2, щелкните правой кнопкой мыши> Layer Via Copy
Рисунок №3 Копирование из меню «Правка»
ШАГ ВТОРОЙ — ВСТАВЬТЕ КАК НОВЫЙ СЛОЙ
Если вы выбрали метод «слой через копирование» выше, у вас уже есть выделение, вставленное как новый слой.Если вы еще этого не сделали, вставьте либо из пункта меню «Правка»> «Вставить» сочетания клавиш «command / control + v». В итоге вы получите что-то вроде этого, рис. 4 ниже.
Рисунок №4 вставить новый слой
Выглядит мало, правда? Верно! Потому что это в основном само по себе. Но посмотрите на свои слои, он находится на новом слое и захватил только часть изображения. Теперь начинается волшебство!
ШАГ ТРЕТИЙ — ПОВОРОТ
Затем в меню «Правка» выберите «Правка> Преобразовать> Отразить по вертикали», чтобы перевернуть этот новый слой вверх ногами.У вас должно получиться что-то забавное, похожее на рисунок 5 ниже.
Фигурка №5 перевернуть вертикально
ШАГ ЧЕТВЕРТЫЙ — ПОЛОЖЕНИЕ
Инструмент перемещения фигуры № 6
Затем выберите инструмент ПЕРЕМЕЩЕНИЕ на палитре инструментов (см. Рис. 6 справа — «v» — это сочетание клавиш), возьмите перевернутый слой и перетащите его вниз, пока изображения не начнут выстраиваться там, где начнется отражение. На моем изображении я использую край тротуара перед закусочной. Если он не совпадает идеально, не беспокойтесь об этом, вы можете замаскировать любые несовершенные биты позже, на шестом шаге.
Теперь вам нужно что-то похожее на рисунок 7 ниже. Отражение находится примерно в правильном положении. Убедитесь, что вы не двигаетесь из стороны в сторону, а только вниз, иначе у вас будут зазоры по краям вашего отражения.
ПРИМЕЧАНИЕ. После выбора инструмента «Перемещение» вы также можете использовать стрелки вверх и вниз на клавиатуре для перемещения слоя вверх и вниз. Это отлично подходит для небольших корректировок, когда вы приближаете его к положению.
Рисунок # 7, расположите слой
ШАГ ПЯТЫЙ — ИЗМЕНЕНИЕ РЕЖИМА СМЕШИВАНИЯ
На панели слоев измените режим наложения слоя на один из «режима осветления».Вы найдете режимы наложения слоев в верхней части панели слоев, рядом с «непрозрачностью». По умолчанию режим наложения «нормальный».
Рисунок №8 Режимы наложения «Осветление»
Режимы «Осветление» — это те, что в третьем разделе ниже (см. Рисунок №8 справа), они включают: «Осветление», «Экран», «Осветление», «Линейное затемнение», «Более светлый цвет». Режимы наложения слоев изменяют способ взаимодействия выбранного слоя со слоем под ним (исходное изображение). При выборе одной из опций в этом разделе будут отображаться только те области этого слоя, которые светлее, чем та, что под ним, и более темные области не появятся.Для отражений я обычно выбираю Lighten или Screen, в зависимости от изображения. Попробуйте их все и выберите тот, который лучше всего подходит для вашего изображения. В этом примере я использую режим экрана.
Теперь у меня есть кое-что, что немного похоже на реальное отражение (см. Рисунок № 9 ниже).
Ты все еще со мной !? У вас есть что-то похожее?
Рисунок # 9: изменение режима наложения слоя
ШАГ ШЕСТОЙ — МАСКА
Рисунок №10: добавление маски слоя
Хорошо, мы почти закончили, и все выглядит неплохо.Но на моем изображении неоновая вывеска в отражении слишком яркая. Это выглядит неестественно, потому что отражения обычно темнее оригинала, поэтому мы собираемся смягчить его, используя маску и инструмент градиента.
Сначала создайте маску слоя, щелкнув значок «добавить маску слоя» в нижней части панели слоев (рис. 10 справа). Вы также можете сделать это, перейдя в меню «Слои»> «Маска слоя»> «Показать все».
Рисунок № 11, инструмент градиента
Затем выберите инструмент «Градиент» на панели инструментов.Сочетание клавиш — «g», но убедитесь, что у вас есть инструмент градиента, а не ведро с краской. См. Рисунок № 11 слева. Нажмите клавишу «d» на клавиатуре, чтобы установить цвета переднего плана / фона по умолчанию, затем нажмите «x», чтобы переключить их. Убедитесь, что вы видите черный цвет в качестве цвета переднего плана и белый в качестве цвета фона (см. Рисунок № 12 ниже).
Фигура 12, цвет переднего плана / фона
После того, как вы настроили черный и белый цвета, а ваш инструмент градиента выбран и готов к использованию — убедитесь, что вы находитесь на маске слоя, а не на слое.Вы можете это сказать, потому что все, что активно, заключено в угловые скобки. Если выбран эскиз слоя, просто щелкните значок маски белого слоя, чтобы сделать его активным. Нам нужно убедиться, что мы делаем это на маске, а НЕ на слое.
Принцип работы масок заключается в том, что все белое на маске показывает содержимое слоя. Если на маске есть черный цвет, он скрывает эту область слоя. Итак, мы хотим скрыть внешние края этого слоя, чтобы он постепенно исчезал в нижней части изображения и выглядел более естественно.
С инструментом градиента по умолчанию он рисует от цвета переднего плана к цвету фона — переходя от одного к другому, в зависимости от того, как мы создаем градиент. Иногда нужно немного поэкспериментировать, чтобы сделать это правильно, но вы всегда можете «отменить», используя удобную комбинацию клавиш «command / control + z» на клавиатуре, и она вернется на один шаг назад или отменит то, что вы только что применили.
ПРИМЕЧАНИЕ. «Отменить» — ваш лучший друг в Photoshop, если вы не выучите другие сочетания клавиш, запомните это!
Итак, чтобы применить его к нашему отражению, начните с перекрестия для инструмента в середине вашего изображения, ближе к низу.СОВЕТ: удерживая нажатой клавишу SHIFT, градиент не будет применяться под углом, он будет идти прямо вверх. Нажмите и перетащите инструмент вверх (вы увидите линию, рисующую градиентное распространение) и отпустите, когда приблизитесь к вершине своего отражения. Если это не совсем то, что вам нужно, вам, возможно, придется начать немного дальше от нижнего края, или перетащить его вверх, или другие варианты.
ПРИМЕЧАНИЕ: с инструментом градиента на маске вам даже не нужно «отменять», если вы просто перетаскиваете другую маску поверх нее, она заменяет первую.Но все же хорошо знать, как отменить!
Вот изображение с моим градиентом, примененным к маске слоя. Обратите внимание на то, что на маске он меняется с черного на белый? Итак, он скрывает нижнюю часть этого слоя, что мы и хотим. См. Рисунок 13 ниже.
Градиент №13, примененный к маске слоя
ДОПОЛНИТЕЛЬНЫЕ ДЕТАЛИ ДЛЯ ОТДЕЛКИ
Теперь, если вы хотите сделать любую другую маскировку, чтобы показать или скрыть определенные области отражения, просто используйте инструмент кисти (ярлык «b») с пониженной непрозрачностью (10-20%) и закрасьте маску черным цветом над областями, которые вы хотите скрыть, и белые области, которые вы хотите показать.На этом изображении я закрасил края закусочной, которые, как мне показалось, были слишком яркими. Вы также можете изменить непрозрачность вашего слоя, чтобы настроить его таким же образом.
Окончательную версию см. На рисунке 14 ниже. Обратите внимание на мою маску, где я немного закрасил стороны, чтобы скрыть эти области еще немного. Вы также можете немного закрасить середину отражения, где тротуар самый темный, если хотите. В этом и прелесть фотографии — все субъективно!
Очень легко расстроиться или обидеться, когда кто-то говорит что-то, что мы воспринимаем как негативное об одном из наших изображений, о чем-то, во что мы проливаем кровь, пот и слезы, верно !? Что ж, мое личное мнение таково, что это всего лишь их мнение, одного человека, и вы не должны соглашаться с ними.Если у них есть веская или конструктивная критика, ВЫ должны решить, хотите ли вы принять ее во внимание или просто согласитесь не согласиться и двигаться дальше. Жизнь слишком коротка, чтобы беспокоиться о том, чтобы доставить удовольствие другим людям.
Сделайте фотографию для вас! Если нравится другим — отлично!
Если нет, то да ладно! Двигайтесь вперед, и жизнь продолжается.
Рисунок № 14
Ладно, твоя очередь!
Так ты думаешь, что сможешь это сделать? Попробуйте!
Вот мое изображение, с которым можно поиграть, если у вас нет подходящего.Его ширина составляет 2000 пикселей, что достаточно для этого теста.
Скачать изображение закусочной — просто нажмите на эту ссылку и сохраните изображение, которое открывается в новой вкладке.
Несколько тривиальных вещей К вашему сведению об этом изображении:
- это было сделано в Рочестере, штат Нью-Йорк, США, когда я был в этом районе и посетил Eastman Kodak House. Если вы когда-нибудь там окажетесь, обязательно сходите, стоит съездить, чтобы увидеть, где фотография пустила корни и выросла
- это 5 изображений HDR, тональное отображение в Photomatix и обработанное с использованием LR4
- во время самой продолжительной экспозиции в моей серии, заключенной в скобки, ребенок на скейтборде с золотой рыбкой в сумке катался прямо через парковку передо мной.Почему он не появился? Потому что моя экспозиция длилась 30 секунд, и если вас не будет больше половины времени, вы не появитесь.
Ладно, давай, посмотрим результаты!
Ура, Дарлин
Как создать увеличенную вставку с помощью Photoshop • PhotographingSpace.com
Узнайте, как выделить определенную область в изображении и представить ее в виде увеличенной вставки на основном изображении.
В этом уроке вы узнаете, как использовать Photoshop для создания увеличенной вставки интересующей области на самом изображении.Он использует комбинацию слоев и инструмент преобразования, чтобы оживить интересующую область. E необходимое программное обеспечение: Photoshop CS2 или выше, в котором есть возможность использовать слои.
Видеоурок
Начало работы: предварительные требования
Перед тем, как начать, вам будет очень полезно иметь приличное изображение с высоким разрешением интересующей вас области. В этом примере я буду использовать двухпанельную мозаику NGC7822 и очень маленькую и тусклую планетарную туманность Абель-1, которую я заметил. в рамке.Я хотел показать его местоположение, а также указать, насколько он маленький.
Вам также понадобится Adobe Photoshop версии CS2 или более поздней, чтобы у вас была возможность использовать слои.
Шаг 1. Откройте изображение
Выберите интересующее вас изображение в Photoshop [PS]. Это откроет изображение и создаст его как слой в палитре слоев с правой стороны под названием B ackground .
Шаг 2: переименуйте
B ackground слойВо-первых, дважды щелкните слой Background в палитре слоев в правой части экрана.Это вызовет окно New layer , где вы должны ввести имя Original и затем щелкнуть OK.
Шаг 3. Выберите интересующую вас область
На изображении есть интересная область, которую вы хотите выделить. Вы выбираете эту область на этом этапе, чтобы вы могли использовать ее в качестве ориентира для определения размера и местоположения интересующей области на основном изображении.
Используйте инструмент выделения в левой части меню, чтобы выбрать форму, которой вы хотите сделать контур области.В данном случае я выбрал круг. Наведите указатель мыши на область, удерживайте левую кнопку мыши и выберите область. Вы увидите пунктирную линию, показывающую область выбора.
Поместите курсор мыши в область выделения и щелкните правой кнопкой мыши. Появится показанное окно, и вы хотите переместить курсор на Layer via copy, и щелкнуть по нему. Это создаст еще один слой с правой стороны, который будет содержать только эту область выбора.
Шаг 4. Переименуйте новый слой в
.Вы собираетесь переименовать новый слой, созданный выше, на small detail.
Примечание. Эти именованные слои используются для предотвращения путаницы, когда вы можете легко выполнить процесс, который вам не нужно переименовывать.
Слой переименовывается двойным щелчком по нему и переименованием его в small detail в открывшемся окне нового слоя.
Шаг 5: Дублируйте слой
с мелкими деталямиЩелкните правой кнопкой мыши слой small detail . Это вызывает дополнительное окно меню.На этом этапе выберите и нажмите . Дублировать слой , и снова появится поле слоя. Назовите этот новый слой large detail и нажмите OK.
Теперь у вас будет три слоя в палитре слоев.
Шаг 6: Создайте группу и организуйте слои
Теперь мы собираемся создать группу, содержащую исходных слоев и малых деталей слоев. Это сделано для того, чтобы мы могли изменять их размер в одном масштабе.
Теперь нам нужно соответствующим образом организовать слои. Группу можно перетаскивать по палитре слоев, как и отдельные слои. Вы хотите, чтобы ваша палитра была организована следующим образом: большая деталь над группой, содержащей исходных слоев и мелких деталей слоев.
Шаг 7: Свободное преобразование (изменение размера) группы
На этом этапе вы эффективно сжимаете слои в группе 1 так, чтобы слой больших деталей был больше по размеру, чем исходный выбор.
Выделите группу 1 в палитре слоев, щелкнув по ней. Затем перейдите в Edit-> Free transform . Щелкните на Свободное преобразование .
Вы увидите меню вверху, в котором вам нужно сделать следующее. Щелкните на замке между W и H процентами. Это позволит сохранить одинаковый масштаб как по ширине, так и по высоте. Я вкладываю в это 40%, и фон сразу же соответственно сжимается.
Чтобы преобразование было постоянным, щелкните инструмент перемещения в верхней части левого меню, и вам будет предоставлено поле для подтверждения, хотите ли вы применить преобразование.Подтвердите это, и что преобразование завершено.
Шаг 8: Создайте границу вокруг интересующих областей
Дважды щелкните слой small detail и убедитесь, что он выделен синим цветом. Оттуда отобразится окно стиля слоя, и вы хотите дважды щелкнуть по S troke внизу поля.
Теперь выберите ширину в пикселях ( размер ) края выделения. Также дважды щелкните поле Co lour и окно выбора цвета обводки S позволяет выбрать любой цвет для контура.В данном случае я выбрал красный.
После того, как эти выборы сделаны, нажмите OK в обоих окнах Выбрать цвет обводки и L ayer style . Теперь вы можете видеть, что выбранная вами область интереса имеет край.
Шаг 9: Скопируйте край для
большой детали слойТеперь вы хотите скопировать ту же кромку для слоя больших деталей . Щелкните правой кнопкой мыши на слое эффектов в мелких деталях , и вы получите окно меню.Нажмите C opy Стиль слоя .
Теперь щелкните правой кнопкой мыши на слое с крупными деталями , он станет синим, а меню снова появится. Нажмите на этот раз на Paste Layer style . Это вставит тот же стиль слоя в слой с крупными деталями , и вы увидите, что такой же красный край появляется на большей вставке.
Шаг 10: Переместите большую вставку на фоновое изображение
Ближе к концу этого процесса мы собираемся переместить более крупное выделение на место на исходном изображении.
Нажмите на инструмент , переместите в левом меню. Теперь, удерживая левую кнопку мыши, наведите указатель мыши на большой выбор и переместите его туда, где вы хотите разместить его на готовом исходном изображении.
Шаг 11: Создайте направляющие линии между двумя выделенными областями
Теперь у нас есть 2 выделенных фрагмента, первая из которых является ориентиром на основном изображении. Второй — видимый увеличенный вид выбора, помещенного в подходящее место для сравнения.Нам нужно провести линии, чтобы визуально облегчить сравнение двух выбранных объектов.
Для этого создайте новый слой внизу слева. Этот слой будет размещен в верхней части палитры слоев над другими слоями. Для простоты мне нравится перемещать это между слоем больших деталей и слоем группы 1 . Это делается простым перетаскиванием, помещая его между ними.
Убедитесь, что этот новый слой выделен. Щелкните инструмент line в левом меню.Отображаемое верхнее меню можно изменить следующим образом.
Здесь вы выбираете следующее.
- Ширина ( вес ) линии в пикселях
- Стиль линии (в данном случае я не использую стиль, чтобы не усложнять)
- Цвет линий (я предпочитаю оставлять их такими же, как края выделения)
Возможно, вам потребуется увеличить область, над которой вы работаете, чтобы линии располагались наилучшим образом. Проведите линии от краев маленького круга до внешних краев большего круга.
Шаг 12: Обрезка и выравнивание
Чтобы закончить это изображение, вам нужно обрезать и сгладить изображение. Выберите инструмент кадрирования в левом меню и обрежьте выделение вокруг исходного изображения. Нажмите , введите или , верните на клавиатуре, и обрезка будет завершена.
Все, что вам теперь нужно сделать, это развернуть изображение так, чтобы все слои были сжаты. Нажмите Layer-> Flatten Image .
Теперь у вас есть основное изображение, в котором интересующая вас область выделена на изображении в качестве ссылки, а выделенная область большего размера показывает больше деталей, которые легко увидеть и сравнить с изображением в целом.
Другой вариант внутреннего увеличения
Нет смысла держать врезку внутри изображения! См. Этот пример:
Связанные Понравилось, что этой статьи хватит, чтобы дать автору выпить? (небольшое пожертвование от 1 до 20 долларов)Цветовой эффект неонового портрета в Photoshop! [CYBERPUNK Color Grade]
В этом новом уроке вы узнаете, как заставить работать любое освещение и превратить его в футуристический неоновый портретный цветовой эффект в Photoshop!
Чтобы следовать этому руководству, вы можете использовать любую имеющуюся у вас фотографию с интенсивным освещением.Вы также можете загрузить фотографию , используемую в этом уроке.
Преобразование фотографии в смарт-объект
Щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт-объект .
Примечание : Смарт-объект — это контейнер, который может содержать один или несколько слоев. Он позволяет применять редактируемые корректировки, искажения, фильтры и преобразования.
Регулировка яркости портрета
В этом руководстве вы в основном будете иметь дело с Camera Raw Filter в меню Filter .
Изначально Camera Raw создавалась как плагин Photoshop для обработки необработанных изображений.
В 2013, Photoshop CC официально добавил Camera Raw в качестве фильтра и мощного инструмента редактирования для таких типов файлов, как PNG, TIFF, JPEG и других.
На вкладке Basic вы можете настроить освещение, теплоту и оттенок. Начните с Contrast , где вы можете перетащить ползунок вправо, чтобы сделать тени темнее, а светлые участки — ярче.
В Highlights вы можете добавить больше деталей к светлым частям изображения, перетащив ползунок вправо.
Перетащите ползунок Shadow вправо, чтобы также восстановить детали изображения в более темных областях.
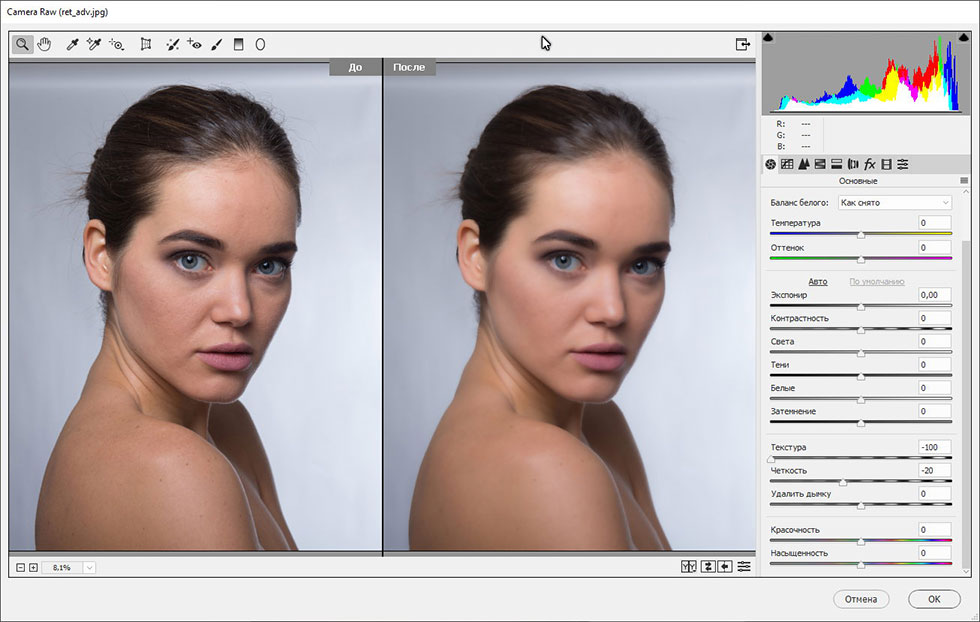
Отрегулируйте детали и текстуру портрета
В 2019 году был выпущен слайдер Texture как инструмент, позволяющий выделить текстуры на вашем изображении.
С помощью этого инструмента вы можете выделить мелкие детали кожи, меха, волос и коры дерева, не затрагивая менее детализированные области.
Для этой фотографии перетащите ползунок Текстура вправо, чтобы сохранить красивую текстуру волос.
Ползунок Clarity добавляет контраст краевым пикселям, и этот ползунок доказывает, что небольшая часть имеет большое значение, поэтому быстрое скольжение вправо — это все, что вам нужно.
Dehaze — это место, где вы можете увеличить или уменьшить видимость дымки для атмосферных изображений, где есть туман, туман или дым.
Если вы найдете этот инструмент полезным для вашего изображения, не стесняйтесь его настраивать.
Отрегулируйте насыщенность портрета
Vibrance — умный способ добавить насыщенности. Это добавляет меньше насыщенности уже насыщенным пикселям и тону кожи.
На изображении видно, что красный свет на потолке уже насыщен.
Когда вы перетаскиваете ползунок «Яркость» вправо, остальная часть изображения увеличивается без удвоения насыщенности красного света.
Перетаскивая ползунок Saturation вправо, вы можете увеличить насыщенность на всех пикселей изображения.
Корректировка цветов для вашего изображения
Вкладка Split Toning — это место, где вы можете добавлять цвета к теням и светам.
Чтобы добиться этого неонового портретного цветового эффекта в Photoshop, добавьте цвета к теням, перетащив ползунок Hue вверх до бирюзовой области и отрегулируйте ползунок Saturation вправо, чтобы придать цвету насыщенность.
Ползунок Balance позволяет вам выбрать, какой цвет будет доминирующим: Highlights или Shadows .
Для этого изображения увеличьте диапазон оттенков бирюзовых теней, перетащив ползунок влево.
Отрегулируйте цветовой эффект неонового портрета в Photoshop
Затем перейдите к настройкам HSL, , где вы можете управлять оттенком , насыщенностью, и яркостью (HSL) изображения.
В HSL Adjustments вы увидите ползунки для всех доминирующих цветовых диапазонов от красного до зеленого, до синего и пурпурного.
На каждой вкладке вы можете настроить оттенок, насыщенность и яркость каждого цветового диапазона, просто изменив ползунок по своему усмотрению.
На вкладке Luminance переместите ползунок Reds вправо, чтобы сделать красные огни ярче.
Если вы хотите сделать оттенок кожи светлее или темнее, отрегулируйте ползунок « Апельсины» и «».
Затем перейдите на вкладку Saturation и увеличьте Orange , Yellows , Reds и Blues .
Если при резком увеличении настроек цветов появляются пятна, это в основном связано с сжатием JPEG изображения.
Поскольку вы работаете с изображением JPEG, вы можете бороться с этим, перейдя на вкладку Calibration .
GoGo toGoПод Red Primary увеличьте Saturation до максимума.
В отличие от HSL Adjustments , максимальное значение Saturation не создает нежелательных пятнистых областей, которые могут испортить ваше изображение.
Затем отрегулируйте Hue и Saturation под Blue Primary , чтобы получить точный бирюзовый цвет.
Вкладка FX
В режиме виньетирования после обрезки установка ползунка Amount влево приведет к затемнению краев изображения.
Увеличьте Highlights , чтобы белые области выступали сквозь виньетку.
Изменение параметра предварительного просмотра
Если вы хотите отслеживать изменения, которые вы применили к своему изображению, удерживайте и щелкните значок Y в нижней части окна документа , чтобы открыть список параметров просмотра.
Выберите До / После, слева / справа , чтобы увидеть исходное изображение и последнее изображение рядом.
СОВЕТ ПРОФЕССИОНАЛА : быстро щелкнув один и тот же значок, можно переключать различные параметры просмотра, не обращаясь к списку.
Просто продолжайте нажимать, пока не получите более удобную настройку предварительного просмотра.
Чтобы настроить список параметров предварительного просмотра, нажмите и удерживайте значок еще раз и выберите Preview Preferences , чтобы открыть его окно.
В списке Cycle Preview Modes отметьте и снимите отметки с тех, которые вы считаете ненужными или никогда не будете использовать.
Затем нажмите OK , чтобы закрыть окно и применить изменения.
Теперь, когда вы нажимаете тот же значок, вы циклически просматриваете только те параметры предварительного просмотра, которые вы отметили в списке.
Тонкая настройка цветового эффекта неонового портрета
Работа со смарт-объектом означает, что вы всегда можете вернуться и настроить параметры для улучшения изображения.
Теперь пора добавить радиальный фильтр.
Нажмите и перетащите фигуру в область ее лица.
Если вы удерживаете клавишу пробела , вы можете перемещать инструмент по мере его создания.
Щелкните всплывающее меню и выберите Сбросить настройки локальной коррекции и увеличьте экспозицию.
Если экспозиция применяется за пределами круга, инвертируйте фильтр, перейдя к Effect и выбрав Inside.
Затем вы можете вернуться к настройке Highlights , Shadows , Contrast и т. Д.
Затем создайте еще один радиальный фильтр , который покрывает все ее тело. Опять же, нажмите и перетащите инструмент сверху головы, пока не дойдете до области ее бедер, чтобы создать круг большего размера.
Прокрутите вниз до Effect, , но на этот раз выберите Outside .
Затем отрегулируйте ползунок Sharpness , перетащив его влево.При этом края за пределами большего круга становятся более размытыми по сравнению с исходным изображением.
Однако размытие этой части изображения может привести к тому, что оно будет выглядеть слишком отредактированным или слишком «отредактированным». Верните аутентичный вид, перейдя к настройкам Basic и на вкладке Effects увеличьте количество Grain.
Когда вы будете довольны общим результатом, нажмите OK , чтобы применить все изменения в фильтре Camera Raw .
Этот ломографический неоновый эффект стал возможен с помощью только ОДНОГО инструмента — фильтра Camera Raw .
С помощью этого фильтра вы можете поэкспериментировать и применить к своим фотографиям драматические изменения, которые варьируются от винтажного вида до футуристического неонового портретного цветового эффекта в Photoshop.
Я надеюсь, что в этом уроке вы хорошо ознакомились с тем, что можно делать с фильтром Camera Raw, и сможете добавить его в свой рабочий процесс Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как комбинировать изображения и смешивать слои в Photoshop
Иногда одного изображения недостаточно.В некоторых случаях две фотографии могут создать одну гораздо лучшую композицию. В этом уроке я научу вас совмещать изображения в Photoshop. Мы рассмотрим, как создавать творческие композиции с текстурами, а также с эффектами двойной экспозиции. Вам понадобится подписка Creative Cloud для Adobe Photoshop и несколько изображений для работы.
В этом посте мы будем использовать некоторые изображения из наших пакетов макетов Divi, чтобы показать вам три различных метода смешивания. С помощью этих инструментов вы сможете создавать в Photoshop всевозможные удивительные композиции.
Настройка рабочего процесса
Первое, что нужно сделать, — это подготовить рабочий процесс.
1. Начните новый проект и поместите две фотографии на холст.
У каждого изображения должен быть свой собственный слой, назовите его как хотите. На данный момент порядок слоев не имеет значения, но позже, когда вы начнете видеть, как все работает, вы должны попробовать изменить порядок, чтобы увидеть, как все меняется. В этом уроке мы помещаем женщину внизу, а город вверху.
Затем сделайте копию каждого изображения и заблокируйте оригиналы.Фактически, это практика, которую вы должны делать всегда. Вы можете переборщить с эффектом, и у вас не будет возможности вернуться к началу. Да, конечно, вы можете использовать Command + Z для отмены, но вы также можете отменить другие эффекты, которые хотите сохранить на другом слое.
На изображении ниже два изображения, я немного передвинул город, чтобы показать вам изображение женщины внизу.
Давайте начнем изучать, как смешивать изображения в Photoshop.
Как совмещать изображения в Photoshop с параметрами непрозрачности
Во-первых, давайте посмотрим на инструмент непрозрачности.Это кнопка-переключатель, доступная для каждого слоя на панели слоев. Он активируется при выборе слоя.
Определенно, самый простой способ смешивать изображения в Photoshop — использовать элементы управления непрозрачностью. По умолчанию непрозрачность установлена на 100%, что означает, что изображение вообще не имеет прозрачности. Регулируя непрозрачность для смешивания изображений, убедитесь, что вы работаете с верхним слоем. Следовательно, при проведении собственных экспериментов по смешиванию попробуйте разные уровни непрозрачности и посмотрите, насколько они по-разному выглядят.
Ниже вы можете увидеть три разных уровня непрозрачности.
1. Во-первых, непрозрачность 70%
Сначала выберите изображение в верхнем слое. Затем отрегулируйте непрозрачность до 70%.
2. Затем установите непрозрачность 50%
Снова выберите изображение в верхнем слое и установите непрозрачность на 50%.
3. В-третьих, непрозрачность 30%
На этот раз выберите изображение в верхнем слое и установите непрозрачность на 30%.
Как вы можете видеть выше, каждый процент непрозрачности выглядит немного по-своему.В зависимости от того, для чего вы хотите использовать это изображение, выберите окончательный результат, который вам нравится, и экспортируйте изображение, чтобы использовать его в любом месте.
Как совмещать изображения в Photoshop с режимами наложения слоев
Другой практический метод смешивания изображений в Photoshop — использование режимов наложения слоев.
Начнем с того, что каждый слой имеет 27 вариантов режимов наложения слоев. Способ смешивания слоев работает с числовым уравнением, которое контролирует, как пиксели верхнего слоя взаимодействуют с нижним слоем.Для облегчения выбора режимы наложения разделены на группы по возможностям. Следовательно, все режимы наложения внутри одной группы создают одинаковый общий эффект, но с творческими различиями. Кроме того, все режимы наложения можно настроить с помощью переключателя «Непрозрачность» для получения различной силы или эффекта.
Вот практический список для справки. Кроме того, в каждом режиме наложения есть сочетание клавиш, это Shift + Option + буква. Таким образом, я добавил соответствующую букву к каждому режиму наложения в списке ниже.
Это 27 режимов наложения:
Нормальные режимы наложения
Это обычные режимы наложения, которые технически ничего не делают.
Режим наложения «Растворение» меняется вместе с элементами управления непрозрачностью.
Режимы наложения затемнение
Режимы наложения в этой группе затемняют изображение.
- Темнее K
- Умножить M
- Цветное затемнение B
- Линейный прожиг A
- Более темный цвет
Осветление режимов наложения
Осветлит изображение.
- Светлее G
- Экран S
- Цвет Dodge D
- Линейный Dodge (Добавить) W
- Цвет светлее
Контрастные режимы наложения
Эта группа режимов наложения добавляет контрастность изображению.
- Накладка O
- Мягкий свет F
- Жесткий свет H
- Яркий свет В
- Линейный светильник J
- Пин светильник Z
- Хард Микс л
Инверсия режимов наложения
Создают различные эффекты, используя вариации базового и смешанного слоев.
- Разница D
- Исключение X
- Вычесть
- Разделить
Режимы наложения компонентов
Режимы наложения в этой группе представляют собой визуальные эффекты, основанные на компонентах основного цвета.
- оттенок U
- Насыщенность T
- Цвет C
- Яркость Y
По общему признанию, чтобы узнать все режимы наложения, нужно много экспериментировать.Когда дело доходит до объединения изображений вместе, лучший режим наложения действительно зависит от двух изображений, которые вы хотите совместить. Для дальнейшего изучения, вот видео, которое объясняет все 27 режимов наложения, включая 8 специальных, подробно и очень легко для понимания.
Специальные режимы наложения
Я сказал 8 особенных? Да, есть 8 режимов наложения, которые можно настроить с помощью переключателя «Заливка», а также переключателя «Непрозрачность».
Это:
- Затемнение цвета.
- Linear Burn.
- Color Dodge.
- Linear Dodge (добавить)
- Яркий свет.
- Линейный свет.
- Hard Mix.
- Разница.
При такой возможности мы не будем рассматривать все 27 режимов наложения. В этом уроке мы рассмотрим те, которые лучше всего подходят для наших двух изображений. Позже, когда вы будете смешивать свои собственные изображения, попробуйте все режимы наложения, а также настройки прозрачности и заливки, чтобы действительно почувствовать, чего вы можете достичь.
Как применить режим наложения для объединения изображений
1. Настройте рабочий процесс, как описано выше, с двумя изображениями.
Сначала, как всегда, настройте рабочий процесс с двумя изображениями и их дубликатами.
2. Примените режим наложения «Умножение».
Теперь выберите верхний слой и выберите Multiply Blend Mode из выпадающего меню. Изображение ниже имеет непрозрачность 60% и заливку 80%. Как видите, этот режим наложения сохраняет красивый темный город в нижней части композиции, в то время как лицо женщины не выглядит размытым.
3. Примените режим наложения Hard Light
На этот раз выберите Hard Light Blend Mode в раскрывающемся меню. Как вы можете видеть ниже, этот режим наложения добавляет контраст фотографии города и волосам женщины. Однако цвета немного меняются и теряют естественность.
4. Нанесите Luminosity Blend
.Наконец, выберите режим наложения слоя яркости. Этот режим придает свету и яркости светлым частям верхнего изображения, придавая всей композиции красивый летний вид.
5. Не переусердствуйте (и не делайте этого)
Знание того, когда вы закончите, зависит от вашего желаемого результата. Например, смешивание слоев ниже называется «Разница», это одна из 8 специальных смешанных слоев, которые меняются с помощью переключателя «Заливка» вместо прозрачности. Мы устанавливаем заливку t0 100% для этого эффекта over the top . Этот визуальный элемент может оказаться слишком большим для фона в модуле веб-сайта, но подойдет для плаката музыкального фестиваля.
6.Завершение и экспорт
Для большей производительности используйте разные слои для каждого режима наложения. Не забывайте всегда хранить копию оригинала. Перетащите новый дубликат в верхнюю часть списка и скройте все остальные, щелкнув значок глаза. Когда вы выбрали режим наложения, который хотите использовать, нажмите только на него и выберите «Файл»> «Экспорт»> «Сохранить для Интернета». Или используйте сочетание клавиш Option + Shift + Command + S
.Маски слоя
Третий и последний метод, который мы рассматриваем сегодня, — это использование масок слоя.
Слой-маска — это дополнительный уровень управления объединением изображений. С помощью маски слоя вы можете контролировать, какая часть верхнего слоя видна или невидима. Это достигается с помощью любого инструмента в черно-белом цвете. Черный цвет делает слой невидимым, а белый цвет делает его видимым.
Как объединить два изображения с помощью маски слоя
В отличие от режимов наложения слоев, маски слоя будут работать лучше, если у вас есть план. Этот метод не столько об экспериментах с возможностями, сколько о настройке параметров для достижения цели.Мы собираемся воссоздать изображение ниже с двумя разными изображениями. Помимо маски слоя, мы также будем использовать цвет градиента. Дополнительно несколько эффектов кисти для последних штрихов.
1. Откройте оба изображения на холсте.
Сначала настройте рабочий процесс. Затем поместите два изображения на свой холст и назначьте каждому отдельный слой. Поместите идущего человека нижним слоем, а лес — верхним слоем.
2. Добавьте маску слоя к верхнему слою
Теперь внутри панели слоев щелкните значок маски слоя, который выглядит как белый прямоугольник и черный круг.Это добавит связанный белый прямоугольник к слою с лесом.
3. Выберите инструмент «Градиент».
Сначала убедитесь, что маска слоя выбрана в слое леса, затем щелкните инструмент градиент на панели инструментов. В раскрывающемся меню на верхней панели выберите градиент от черного к белому.
4. Примените градиент к слою с лесом
Еще раз убедитесь, что маска слоя выбрана на слое леса, затем примените градиент к изображению.Вот как: нажмите на нижний правый квадрант и перетащите в верхний левый квадрант. Начало и конец линии, по которой вы перетаскиваете инструмент, будут иметь разные эффекты с градиентом. Я хочу сохранить нетронутыми часть леса, а также плиточный пол, поэтому я не перетаскивал градиент из угла в угол.
5. Примените режим наложения Hard Light к слою Forest.
Не забудьте убедиться, что выбран лес, а не маска слоя, и выберите режим наложения Hard Light в раскрывающемся меню.С другой стороны, если вы хотите увидеть другой эффект, непременно попробуйте другие режимы наложения слоев.
6. Добавьте несколько креативных штрихов с помощью инструмента «Кисть».
А теперь пора придать изображению немного индивидуальности.
Выделив маску слоя в слое леса, откройте инструмент кисти с белым цветом на переднем плане. Рисование белым цветом на маске слоя делает части слоя невидимыми.
Чтобы «стереть» некоторые черные области градиента Layer Mask, мы будем использовать кисти разного размера и немного другую непрозрачность.Тщательно смажьте участки круглой плитки для пола, чтобы создать творческую композицию. Если вы допустили ошибку, просто нажмите X, чтобы переключить черный цвет на передний план, и закрасьте ошибку. После этого просто нажмите X еще раз и продолжайте использовать белый цвет.
7. Сохранение и экспорт
Когда вы закончите смешивать изображения, нажмите «Файл»> «Экспорт»> «Сохранить для Интернета» и вставьте композицию в любое место.
Заключение
Как вы видели выше, только с этими тремя методами вы уже знаете, как смешивать изображения в Photoshop.Когда у вас будет больше практики с этими инструментами, вы сможете больше экспериментировать и искать новые способы творческого совмещения изображений. Также помните, что цвета в изображениях, с которыми вы выбираете для работы, режимы наложения слоев будут работать по-разному. Технику маски слоя можно использовать как с градиентом, так и с кистью. Эффективно делает инструмент действительно полезным и универсальным.
Рекомендуемое изображение через jiunn / shutterstock.com
Как мгновенно осветлить недоэкспонированные изображения с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем , как мгновенно осветлить недоэкспонированное изображение с помощью Photoshop , используя не что иное, как простой корректирующий слой и режим наложения слоев! Здесь я буду использовать Photoshop CC , но этот урок также совместим с Photoshop CS6 . Если вы используете CS5 или более раннюю версию, вам стоит ознакомиться с исходной версией этого руководства.
Современные цифровые камеры, смартфоны и другие устройства позволяют делать снимки семьи, друзей и всего, что бросается в глаза, простым и приятным.Пока есть место на карте памяти камеры или во внутренней памяти устройства, мы можем делать столько фотографий, сколько захотим, просто для удовольствия!
Но что нам делать, когда эти фотографии, которые мы сделали для развлечения, оказались не такими хорошими, как мы надеялись? Что, если в конце дня мы получим изображение, которое нам действительно нравится, но оно страдает от неудачной проблемы с экспозицией? Он может казаться слишком темным ( недодержано, ) или слишком ярким ( передержано, ).
Если вы разбираетесь в Photoshop, вы знаете, что вы можете использовать настройку изображения «Уровни» или «Кривые» для выполнения тональной коррекции профессионального уровня. Но если это просто фотография, которую вы сделали для развлечения, вам может быть все равно, что она выглядит профессионально . Вы можете просто захотеть, чтобы он выглядел лучше . Должен быть способ исправить простые проблемы с экспозицией в Photoshop без особых хлопот, верно?
Верно! Фактически, как мы узнаем в этом и следующем уроках, Photoshop позволяет легко исправить незначительные проблемы с экспозицией за считанные секунды! Все, что нам нужно, это корректирующий слой и режим наложения слоев.В этом первом уроке мы узнаем, как быстро сделать недодержанное изображение ярче. В следующем уроке мы узнаем, как затемнить переэкспонированное изображение. Замечательно то, что шаги в обоих руководствах практически одинаковы. Фактически, как мы увидим, единственная реальная разница заключается в том, какой режим наложения нам нужен!
Во-первых, давайте узнаем, как быстро сделать недодержанное изображение ярче. Вот фото, которое я сделал во время поездки на Ниагарский водопад. Изначально это был пасмурный, пасмурный день, но поскольку это изображение недоэкспонировано, оно выглядит еще темнее, чем было на самом деле:
Исходное недоэкспонированное изображение.Фотография: Стив Паттерсон.
Опять же, если бы эта фотография имела для меня большее значение, я бы приложил усилия, чтобы сделать правильную тональную коррекцию с помощью уровней, кривых или даже Camera Raw. Но поскольку это всего лишь туристический снимок, я просто хочу, чтобы он выглядел ярче с минимальными усилиями. Итак, приступим!
Как исправить недоэкспонированную фотографию
Шаг 1. Добавьте корректирующий слой Levels
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу панель «Слои», мы увидим изображение, находящееся на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Чтобы быстро сделать изображение ярче, мы добавим корректирующий слой «Уровни». Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
С изображением пока ничего не произойдет, но если мы снова посмотрим на панель «Слои», то увидим наш корректирующий слой «Уровни» с именем «Уровни 1», расположенный над фотографией на фоновом слое:
Photoshop добавляет корректирующий слой «Уровни» над фоновым слоем.
Шаг 2. Измените режим наложения корректирующего слоя на «Экран».
Элементы управления и параметры для корректирующего слоя «Уровни» отображаются на панели «Свойства» в Photoshop . Но для этой техники вам не нужно ничего знать о том, как работает настройка изображения уровней, поэтому мы не будем использовать ни один из этих вариантов.
Вместо этого, чтобы сделать изображение ярче, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя «Уровни». Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои».По умолчанию установлен режим наложения «Нормальный». Нажмите на слово «Нормальный» и измените режим наложения на Экран :
Изменение режима наложения корректирующего слоя на «Экран».
Вы можете узнать все о режиме наложения Screen, а также о других режимах наложения Photoshop, в нашем руководстве «Пять основных режимов наложения для редактирования фотографий». Но вкратце, режим наложения «Экран» — это одна из групп режимов наложения, которые делают изображение более светлым, и просто изменив режим наложения корректирующего слоя на «Экран», темная фотография теперь выглядит ярче:
Режим наложения «Экран» мгновенно увеличивает яркость недоэкспонированного изображения.
Чтобы было легче увидеть разницу, вот разделенное изображение. Оригинальная версия находится слева; светлая версия справа:
Сравнение оригинальной (слева) и увеличенной (справа) версий.
Шаг 3. Дублируйте корректирующий слой уровней (необязательно)
Если вы обнаружите, что ваша фотография все еще недостаточно яркая, вы можете легко сделать ее еще ярче, просто продублировав корректирующий слой «Уровни». Чтобы продублировать его, нажмите на корректирующий слой «Уровни» и, все еще удерживая кнопку мыши, перетащите корректирующий слой вниз на значок New Layer в нижней части панели «Слои» (этот значок находится непосредственно слева от корзины. Корзина):
Перетаскивание корректирующего слоя на значок «Новый слой».
Когда вы отпускаете кнопку мыши, Photoshop создает копию корректирующего слоя «Уровни» и помещает ее над оригиналом. Обратите внимание, что для копии уже установлен режим наложения Screen , поэтому нет необходимости менять его самостоятельно:
Добавлен второй корректирующий слой.
Теперь у нас есть два корректирующих слоя Levels, оба в режиме наложения Screen, объединяющие усилия, чтобы сделать изображение ярче. При таком большом увеличении яркости мое изображение теперь выглядит на слишком ярким на .Части неба и водопады теперь выглядят размытыми:
Второй корректирующий слой, установленный на Screen, делает изображение еще ярче.
Шаг 4: При необходимости уменьшите непрозрачность корректирующего слоя
Чтобы немного уменьшить яркость, все, что нам нужно сделать, это снизить непрозрачность верхнего корректирующего слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения».
По умолчанию непрозрачность установлена на 100%.Следите за своим изображением, уменьшая значение непрозрачности до тех пор, пока уровень яркости не станет подходящим. В моем случае я уменьшу его до 25% . Мой исходный корректирующий слой уровней по-прежнему имеет непрозрачность 100%, но теперь мой второй корректирующий слой добавляет только дополнительные 25% яркости:
Уменьшение непрозрачности корректирующего слоя для точной настройки яркости.
А вот как выглядит мое изображение после уменьшения непрозрачности. Обратите внимание, что большая часть размытых деталей неба и водопада была восстановлена:
Результат после уменьшения непрозрачности корректирующего слоя.
Шаг 5. Добавьте корректирующий слой вибрации (необязательно)
На этом мы закончили делать изображение ярче. Но на последнем этапе вы можете захотеть повысить насыщенность цвета. Причина в том, что увеличение яркости иногда может сделать цвета тусклыми и требовать небольшой помощи.
Чтобы быстро усилить цвета, мы можем использовать один из корректирующих слоев Photoshop Vibrance. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите корректирующий слой Vibrance из списка:
Выбор корректирующего слоя Vibrance.
Photoshop добавляет корректирующий слой «Вибрация» с именем «Вибрация 1» над другими слоями на панели «Слои»:
Корректирующий слой «Яркость» появляется в верхней части стопки слоев.
Как и в случае с корректирующим слоем «Уровни», элементы управления для корректирующего слоя «Вибрация» появляются на панели «Свойства» Photoshop , и на этот раз нам действительно нужно их использовать.Это нормально, потому что элементы управления очень простые.
Есть два ползунка; ползунок Vibrance вверху и ползунок Saturation под ним. Оба ползунка влияют на насыщенность цвета. Разница между ними в том, что ползунок Vibrance усиливает менее насыщенные цвета больше, чем цвета, которые уже являются насыщенными. Ползунок «Насыщенность», с другой стороны, не заботится о том, насколько насыщены цвета. Это повысит их всех в равной степени.
В большинстве случаев ползунок «Яркость» — это тот, который вам нужен, но ползунок «Насыщенность» также можно использовать вместе с ним, чтобы помочь.Начните с перетаскивания ползунка «Яркость» вправо, чтобы усилить цвет в менее насыщенных областях. Затем, если изображение все еще выглядит тусклым, перетащите ползунок «Насыщенность» вправо, чтобы повысить общую насыщенность цвета.
Точные значения, которые вам нужны, будут зависеть от вашего изображения, поэтому, как всегда, следите за ним, экспериментируя с ползунками. В моем случае на изображении много серого, но чтобы выделить больше зеленого в листьях, а также немного синего в воде и в облаках, я начну с увеличения моего значения Vibrance до +. 40 .Затем я увеличу значение Saturation до +20 :
Повышение насыщенности цвета с помощью ползунков регулировки яркости.
И вот результат. В этом изображении разница неуловима, и если увеличить насыщенность, все будет выглядеть неестественно. Тем не менее, корректирующий слой Vibrance по-прежнему мог лучше выделить то немногое цвета, которое было изначально:
Результат после применения корректирующего слоя Vibrance.
До и после
Наконец, давайте сравним наши результаты с исходной версией изображения.Нам понадобится способ отключить все наши корректирующие слои, чтобы мы могли просматривать только исходное изображение на фоновом слое. Для этого мы воспользуемся небольшим трюком.
Нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните значок видимости фонового слоя (глазное яблоко) на панели «Слои»:
Удерживая Alt (Win) / Option (Mac), щелкнув значок видимости фонового слоя.
Это временно отключает все слои , кроме фонового слоя, позволяя нам увидеть наше исходное изображение:
При выключенных корректирующих слоях появляется исходное изображение.
Вы заметите, когда посмотрите на панель «Слои», что все значки видимости для корректирующих слоев отключены. Чтобы снова включить их, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните тот же значок видимости для фонового слоя:
Снова удерживая Alt (Win) / Option (Mac), щелкая значок видимости фонового слоя.
Это мгновенно включает все корректирующие слои, позволяя нам просматривать увеличенную версию нашего изображения:
Окончательный результат.
И вот оно! Добавив всего пару корректирующих слоев уровней, оба из которых настроены на режим наложения экрана, мы смогли быстро и легко осветлить недоэкспонированное изображение. И, чтобы компенсировать повышенную яркость, мы использовали корректирующий слой Vibrance, чтобы выделить больше исходного цвета изображения.
