Научитесь создавать спрей-текст в Photoshop
Узнайте, как создать аэрозольный текст в Photoshop просто и в несколько шагов.
Индекс
- 1 Создание фона
- 2 слияние
- 3 Создаем текстуру
- 4 Добавляем текст
- 5 Перекрытие
- 6 Мы размываем
- 7 Случайные штрихи
- 8 Копирование и размытие
- 9 Варианты фьюжн
- 10 Копировать и смешивать
- 11 Добавить цвета
- 12 Размытие и режим наложения
Создайте новый документ с размерами; 10240x768px затем залейте фоновый слой черным. Теперь используя некоторые брызги кисти Они делают несколько пятен в центре страницы, вот так. С этого момента все изображения будут увеличены в этой области документа. Я оставляю вам следующую ссылку с различными кистями-брызгами, чтобы вы могли варьировать и адаптировать ее по своему вкусу, так как обучение созданию текста-брызг в Photoshop также включает в себя добавление его собственного прикосновения.
Щелкните правой кнопкой мыши по этому слою, выберите «Параметры наложения» и добавьте внешнее свечение, используя настройки, показанные ниже. Теперь мы хотим сгладить этот слой, поэтому щелкните его правой кнопкой мыши и затем перейдите к преобразованию в смарт-объект, если этот параметр не существует для вас, просто создайте новый слой, перейдите под слой с брызгами, выберите всплеск слоя, затем нажмите Ctrl + Э.
Подпишитесь на наш Youtube-канал
Создаем текстуру
Теперь у вас есть изображение стены, бетона, камня или песка. Я чувствовал, что лучший результат был с использованием бетонной текстуры выветривания, которую я использовал, можно найти здесь . Вставьте изображение и убедитесь, что оно находится на слое над всплеском, затем добавьте обтравочную маску, удерживая Alt и щелкая между двумя слоями.
Добавляем текст
Далее нам нужно добавить текст, нам нужен грязный тип источник для этого; Я использовал пишущая машинка шрифтЕсли у вас нет таких шрифтов, скачайте их. Напишите слово большими буквами, если вы хотите поиграть с межсимвольным интервалом и т. Д., Затем перейдите в Window> Character. Взгляните на что-то вроде изображения, показанного ниже.
Напишите слово большими буквами, если вы хотите поиграть с межсимвольным интервалом и т. Д., Затем перейдите в Window> Character. Взгляните на что-то вроде изображения, показанного ниже.
Перекрытие
Сначала продублируйте этот слой (Ctrl + J), а затем скройте его. С этого момента вы хотите быть уверены, что у вас всегда есть неповрежденная копия этого текстового слоя доступен, поскольку мы будем использовать его несколько раз, если он скрывает его, когда он не используется, хотя на самом деле вы можете просто переместить дублированный слой в нижнюю часть стека слоев, поэтому я всегда говорю вам получать слой из текста вы только что скопировали, переместите его в верхнюю часть стека слоев и затем отобразите. Теперь перейдите к параметрам наложения текстового слоя и добавьте наложение цвета с настройками, показанными ниже.
Мы размываем
Перейдите в Filter> Blur> Gaussian Blur и используйте значение 13px. Сейчас же duplicar этот слой, как мы хотим, чтобы он был немного ярче.
Случайные штрихи
Выберите инструмент «Кисть» и мягкую круглую кисть размером около 30 пикселей, затем просто добавьте несколько случайных черных мазков, как на следующем изображении. Затем так же, как на последнем этапе добавления Размытие по Гауссу 13 пикселей.
Копирование и размытие
Теперь мы получаем копию текстового слоя, как я упоминал в шаге 5. Затем добавляем размытие по Гауссу 5 пикселей к этому текстовому слою.
Варианты фьюжн
Теперь получите еще одну копию текстового слоя, а затем перейдите к параметрам наложения и добавьте внешнее свечение, внутреннее свечение и наложение цвета, используя настройки, показанные ниже, чтобы получить желаемый текст из спрей в фотошопе.
Копировать и смешивать
Помните, что текстура бетона была использована на пару шагов назад, сделайте копию, а затем переместите ее в верхнюю часть стопки слоев и установите непрозрачность 30% и режим наложения умножения, это означает, что он не повлияет на черный фон, так как фон не может стать темнее.
Добавить цвета
Выберите инструмент Brush Tool и возьмите большую мягкую кисть, а затем на новом слое добавьте несколько штрихов разных ярких цветов, пока не получите что-то похожее на изображение ниже.
Размытие и режим наложения
Теперь добавьте к этому слою размытие по Гауссу со значением 50 пикселей, затем установите режим слияния этого слоя, который будет наложен. Я также добавил немного больше текста ниже, но это необязательно.
Я надеюсь вам понравился урок узнайте, как создать аэрозольный текст в Photoshop.
Как сделать текст по кругу в фотошоп
Как написать текст по кругу в Фотошопе
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
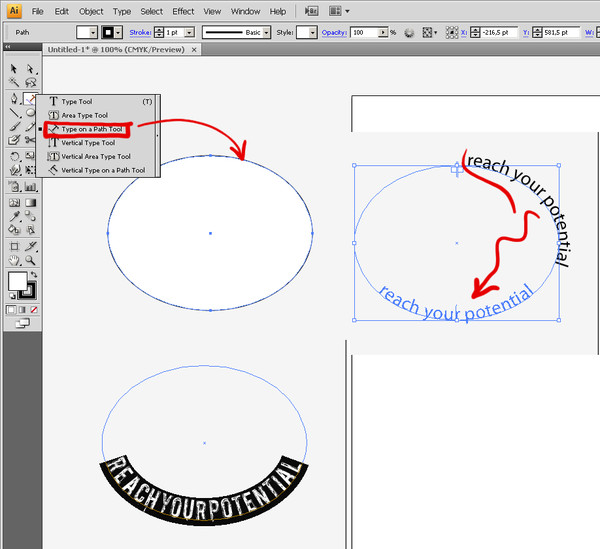
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
3 отличных способа как написать в Photoshop красивый текст по кругу
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg) Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www. colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой».
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом.
 Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift , и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия , не окружность ) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
Как сделать текст по кругу в Фотошопе
В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе.
Категория: FAQ
Версия Photoshop: Photoshop CC (2014)
Сложность: Низкая
Дата: 17.08.2015
Обновлено: 31.08.2017
Создаем новый документ с размерами 500 x 500 px.
Делаем выделение в виде круга. Для этого выбираем инструмент Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и с зажатой клавишей Shift создаем круглое выделение.
Теперь не меняя инструмента, нажимаем правой кнопкой мыши на круге и выбираем «образовать рабочий контур». Оставляем допуск 2 px нажимаем Ок.
Образование рабочего контура из круглого выделения.
Выбираем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») наводим на линию контура и начинаем писать по кругу. Вот и все.
Вот и все.
Финальный результат
twitter шаблон изображения профиля — Google Такой
AlleBilderVideosBücherMapsNewsShoppingsuchoptionen
Tipp: Begrenze diesuche auf deutschsprachige Ergebnisse. Du kannst deinesuchsprache in den Einstellungen ändern.
Фотографии
Все объявления
Все объявления
Шаблоны изображений для социальных сетей — Spinfluence
www.spinfluence.com.au › social-media-image-size-… 9000 3
ФОТОГРАФИЯ. 180 x 180 ПИКСЕЛЕЙ. Это квадратное фото, которое появляется на временной шкале поверх фото обложки.
Ähnliche Fragen
Как подогнать изображение моего профиля в Твиттере?
Какого размера круг изображения профиля Twitter?
Какой размер изображения для Twitter?
Какого размера изображение Twitter 2023?
Изображение профиля Twitter 2020 Новые шаблоны
ssized.com › behance-twitter-profile-picture-sizes
Изображение профиля Twitter Ai Psd template Files ffee download 2020. … Twitter Twitter Размеры изображения изображения Скачать файлы AI и PSD.
… Twitter Twitter Размеры изображения изображения Скачать файлы AI и PSD.
Как загружать фотографии и заголовки профиля Twitter и оптимальные размеры
help.twitter.com › Настройки учетной записи
У нас есть изображения заголовков идеального размера, которые вы можете применить к своей учетной записи. Если проблема, с которой вы столкнулись, решена, вы можете использовать наше изображение в качестве шаблона и …
Изображения профиля Twitter — скачать бесплатно на Freepik
www.freepik.com › векторные изображения › twitter-pr. ..
Найдите и загрузите бесплатные графические ресурсы для профиля Twitter. 88000+ векторов, стоковых фото и PSD файлов. ✓ Бесплатно для коммерческого использования ✓ Изображения высокого качества.
Дизайн и создание изображений для изображения профиля Twitter онлайн и бесплатно
postcron.com › artstudio › app › templates › twitter-… быть отредактированы.
Профиль Twitter + шаблон изображения заголовка | Сообщество Figma
www. figma.com › сообщество › файл › Twitter-Profile-+-Header-Pic-Templ…
figma.com › сообщество › файл › Twitter-Profile-+-Header-Pic-Templ…
Приложение стало проще в использовании, так что вы можете загрузить два изображения, и дизайн будет обновляться, чтобы отразить ваш новый заголовок и фотографии профиля. Вы можете редактировать Twitter …
Шаблон изображения профиля Twitter Hexagon NFT — Kapwing
www.kapwing.com › исследуйте › twitter-hexagon-nft-…
Используйте этот шаблон, чтобы создать шестиугольное изображение профиля для Twitter, даже если вы этого не делаете. владеть NFT. Twitter теперь позволяет владельцам NFT использовать NFT в качестве своего профиля …
Редактор фотографий профиля Twitter — редактировать • Фото
edit.photo › предустановка › twitter-profile-picture
Создайте идеальное изображение профиля Twitter. Используйте Редактировать • Фото, чтобы обрезать изображение до соотношения сторон 1:1 и автоматически изменить его размер до 400×400 пикселей.
Макет профиля Twitter — Дизайн — Pinterest
www. pinterest.de › Entdecken › Дизайн
pinterest.de › Entdecken › Дизайн
27 апреля 2019 г. — Макет профиля Twitter для Photoshop CC, созданный для разработки, предварительного просмотра, брендинга и презентации профилей в социальных сетях.
Ähnlichesuchanfragen
Размер изображения профиля Twitter
Загрузка изображения профиля Twitter
Генератор изображений профиля Twitter
Увеличение изображения профиля Twitter
Профиль Twitter Редактор изображений
Фон изображения профиля Twitter
Баннер Twitter
Шаблон изображения профиля Instagram Photoshop
как сделать контурную кисть на procreate
0004 Tipp: Begrenze diesuche auf deutschsprachige Ergebnisse. Du kannst deinesuchsprache in den Einstellungen ändern.Контурная кисть в Procreate
Создайте копию кисти Monoline. Во-первых, чтобы скопировать кисть, перейдите в «Библиотеку кистей», которая представляет собой значок кисти в верхней правой части панели инструментов.
 …
…Комбинированные щетки. Теперь нам нужно объединить две копии кисти Monoline в одну кисть. …
Установите режим наложения «Разница». …
Установить размер. Контурная кисть в Procreate — MishkinArt Какую кисть использовать для обводки Procreate?
Как сделать контурную кисть в PROCREATE #Shorts — YouTube
www.youtube.com › смотреть
12.04.2022 · Procreate Short Tutorial!В этом коротком уроке я покажу вам, как сделать контурную кисть …
Контурная кисть ProCreate для написания рукописных текстов (через 2 минуты)
www.youtube.com › смотреть
06.05.2021 · Контурная кисть в ProCreate. Mit dem Brush Studio legst du deinen eigenen Pinsel and …
Дата: 7:05
Прислан: 06.05.2021Как сделать контурную кисть в Procreate • БЕСПЛАТНЫЕ кисти!
www.youtube.com › смотреть
26.04.2022 · Узнайте, как сделать контурную кисть в Procreate! Бесплатные кисти (Hollow + Full Rainbow.
 ..
..
Добавлено: 5:35
Прислано: 26.04.2022Как сделать контурную кисть в Procreate — YouTube
www.youtube.com › смотреть
14.03. 2023 · Как сделать контурную кисть в Procreate. Посмотреть позже. Поделиться. Скопировать ссылку. Информация. Покупки. Нажмите …
Dauer: 0:46
Прислано: 14.03.2023Как сделать контурную кисть Procreate — наборы для дизайна
designbundles.net › школа дизайна › как сделать…
23. 07. 2021 · Шаг 1 – Дублируйте кисть · Шаг 2 – Комбинируйте кисти · Шаг 3 – Настройка смешивания · Шаг 4 – Установите максимальный размер · Шаг 3 – Протестируйте кисть.
Как сделать контурную кисть в Procreate (10 шагов) — SoftwareHow
www.softwarehow.com › Учебники
03.01.2023 · Создайте новую кисть в Студии кистей, нажав на символ + в Библиотеке кистей. Вам нужно создать две новые кисти с ограниченным …
Как сделать контурную кисть в Procreate — Pinterest
www.

