Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.

- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
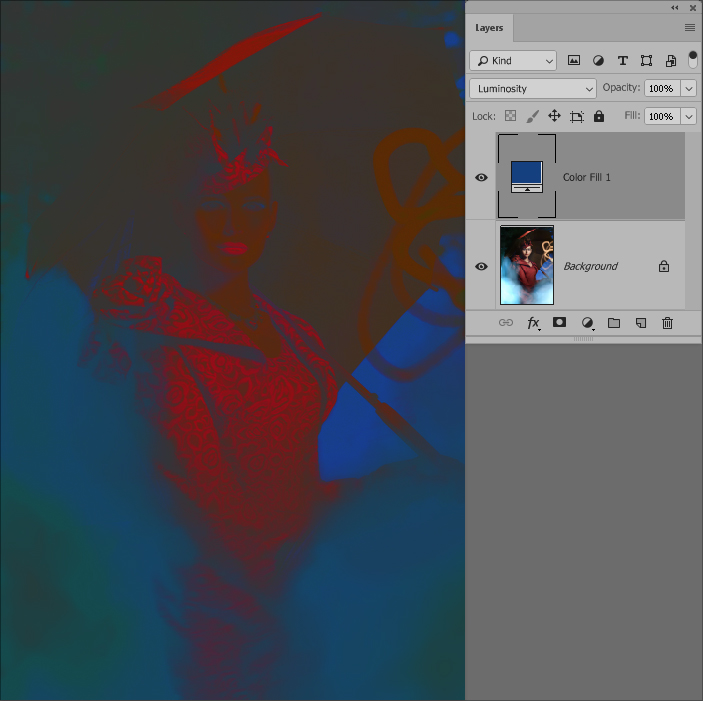
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Три режима наложения в Фотошоп, которые вы обязанны понимать
Photoshop может показаться очень пугающим во время его изучения, но как только вы получите представление о некоторых его инструментах, то удивитесь тому, как вообще без него обходились. И если есть в Photoshop категория, которая является очень запутанной, но одновременно мощной при правильном применении, то это коллекция режимов наложения. Эта статья не раскроет все доступные в Photoshop опции, но даст вам хорошую отправную точку для путешествия по изучению всех режимов наложения.
Режимы наложения в Фотошоп: несколько основных режимов для начала
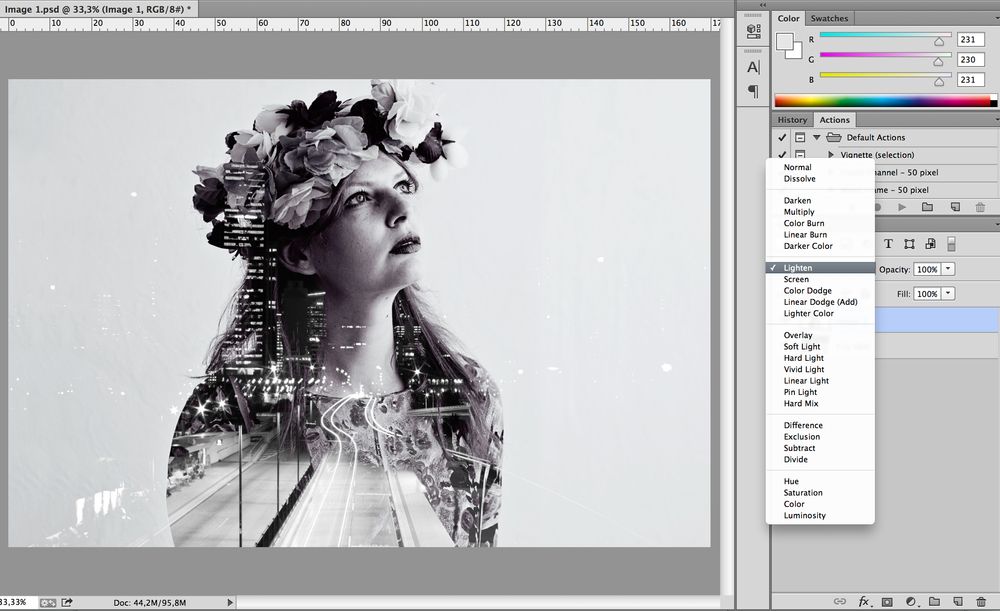
В программе Photoshop режимы наложения находятся в выпадающем меню в верхней части панели Слои (по умолчанию это «Обычные»)
Всего есть 27 различных вариантов на выбор, в том числе режим наложения Обычные, который установлен по умолчанию.
Adobe упорядочил эти 27 режимов в шести различных категориях.
Обычные (Normal) – содержит режимы наложения, которые собственно не смешиваются со слоем. (Обычные показывают сам слой, а растворенный слой просто удаляет пиксели с верхнего слоя, и с уменьшением непрозрачности этот эффект увеличивается).
Затемнение (Darken) – эти режимы наложения используют 100% белого как нейтральный, они создают эффект затемнения по всему изображению.
Замена светлым (Lighten) – здесь Photoshop использует 100% черного как нейтральный, они создают эффект осветления по всему изображению.
Перекрытие (Overlay) – в режимах наложения Перекрытие Photoshop смешивает верхний слой и нижний слой таким образом, чтобы добавить контраст. Эффект меняется, исходя из непрозрачности слоя и выбранного типа режима наложения.
Разница (Difference) – этот набор можно отнести к группе инверсии, так как эти режимы наложения часто используются для удаления цветов на слое ниже или их инвертирования.
Цветовой тон (Hue) – здесь Photoshop позволяет быть очень креативным с тоном, насыщенностью и светлотой в слоях.
Когда вы применяете к слою режим наложения, то он воздействует на тот слой, который находится непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения, давайте рассмотрим три наиболее универсальных режима, которые предлагает Photoshop.
Первые три режима наложения, которые вам необходимо выучить
Во всех примерах ниже я буду использовать два слоя, чтобы продемонстрировать разные эффекты каждого из трех режимов наложения. Верхний слой просто белый, серый и черный слой, а нижний слой – это одно и то же изображение под тремя разными цветами.
Белый, серый, черный слой.
Режим наложения Умножение (Multiply)
Этот режим наложения относится к группе Затемнение и, следовательно, предполагает 100% нейтрального белого. Суть этот режима состоит в том, что темные пиксели нижнего слоя умножаются на те, которые находятся на верхнем слое, и комбинируются. В результате вы получите затемнение по всему изображению, так как темные пиксели обеих слоев станут более видимыми, в то время как светлые практически исчезают.
На слое с 50% серого вы видите, что темные пиксели с серого верхнего слоя помогают затемнить слой под ним.
Этот режим наложения подходит для создания теней или удаления светлых пикселей с нижележащего слоя. Он может быть использован в сочетании с корректирующим слоем Кривые, чтобы добавить дополнительную темноту слою. Воздействие на темную часть кривых может быть действительно очень удобным, если вы хотите подчеркнуть тени или затемнить изображение.
Режим наложения Экран (Screen)
Как уже упоминалось выше, группа Замена светлым устанавливает черный в качестве нейтрального, исходя из этого при использовании режима наложения Экран черный слой не меняется, 100% белый остается белым, а 50% серого находится где-то посередине.
По тому же математическому методу, что и в режиме наложения Умножение, режим Экран умножает светлые пиксели верхнего и нижнего слоев. Как вы видите на примерах выше, при 50% серого светлые пиксели становятся еще светлее, так как яркие пиксели серого слоя умножаются на те, что находятся в слое под ним.
Режим наложения Экран подходит для удаления темных участков с изображения или даже может быть использован для создания мягкого свечения вокруг объекта.
Режим наложения Мягкий свет (Soft Light)
Здесь формула, используемая Photoshop, представляет собой сочетание режимов наложения Умножение и Экран с эффективностью, разделенной на два. Это означает, что темные пиксели станут темнее, а светлые – светлее, а результат будет разделен на два (или 50% от полной интенсивности). В итоге вы получите увеличенный контраст по всему изображению.
Режим наложения Мягкий свет – это отличный способ добавить контраст изображению. А для более интенсивного эффекта используйте режим наложения Перекрытие.
Лучшей техникой его применения является дублирование имеющегося слоя и применение к нему режима наложения Мягкий свет. Вы увидите мгновенное усиление контраста, который можно настроить с помощью слайдера Непрозрачность на скопированном слое.
Примеры использование режимов наложения в Photoshop
Оригинал – (в полном размере 750 x 378)
Оригинальное изображение выглядело немного плоским, но продублировав этот слой и изменив его режим наложения на Мягкий свет вы получите больше контраста. Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Такой повышенный контраст хорошо смотрится на камнях и стене с граффити позади модели.
Продублирован с использованием режима наложения Мягкий свет
Следующим шагом был добавлен корректирующий слой Кривые над продублированным слоем, режим наложения изменен на Умножение. Затем была применена маска слоя, чтобы изменения коснулись только верхней части тела и лица модели. Применив эти небольшие настройки, вы заметите большую четкость на лице и в тенях.
Корректирующий слой Кривые + режим наложения Умножение, примененный к лицу модели и верхней части туловища, чтобы добавить четкости и деталей в тенях.
Эти три режима наложения в Photoshop являются всего лишь началом, но ключом к успеху в изучении большой и сложной программы Photoshop есть постепенность, а иначе вы быстро разочаруетесь и сдадитесь. Я надеюсь, что, сфокусировав внимание на этих трех режимах наложения, ваше постижение программы будет более легким.
Автор: John Davenport
Перевод: Татьяна Сапрыкина
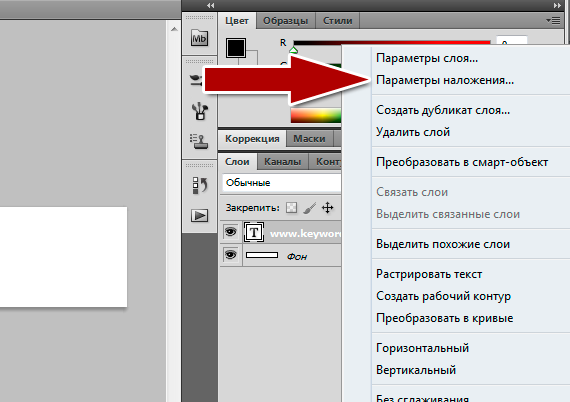
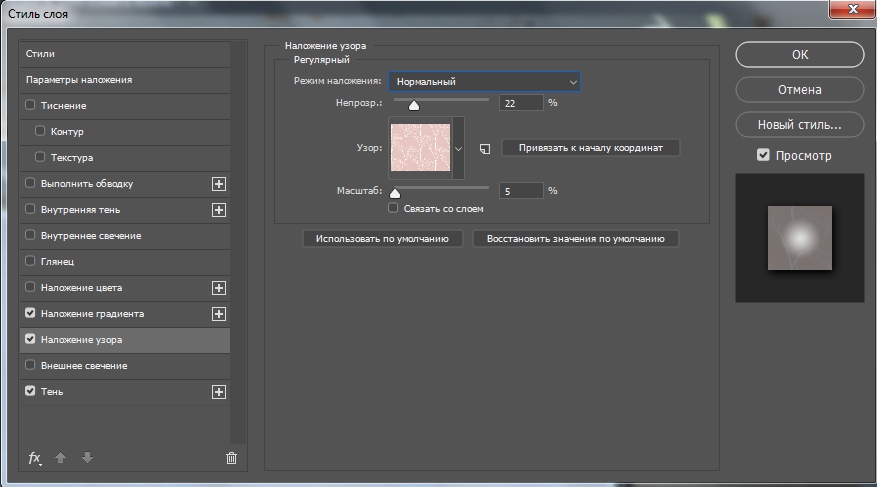
Стиль слоя «Наложение цвета»
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
 Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.Диалоговое окно
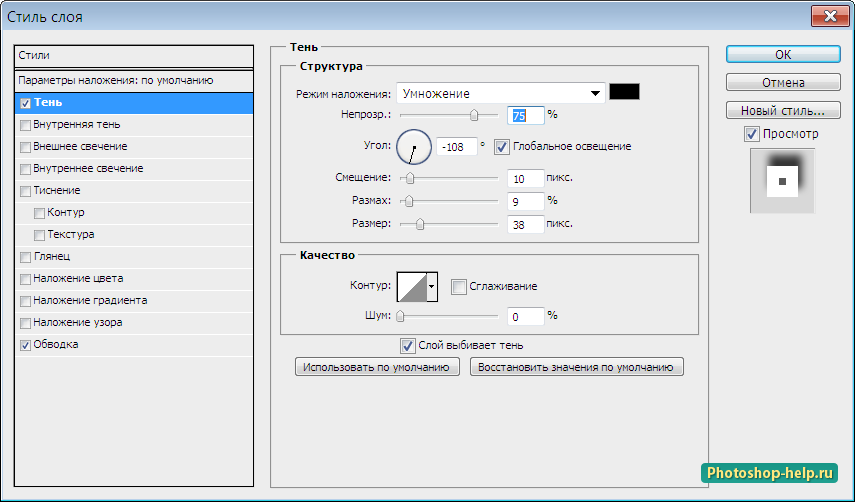
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Эффект наложения в Photoshop – PhotoDrum.com – сайт дизайнера
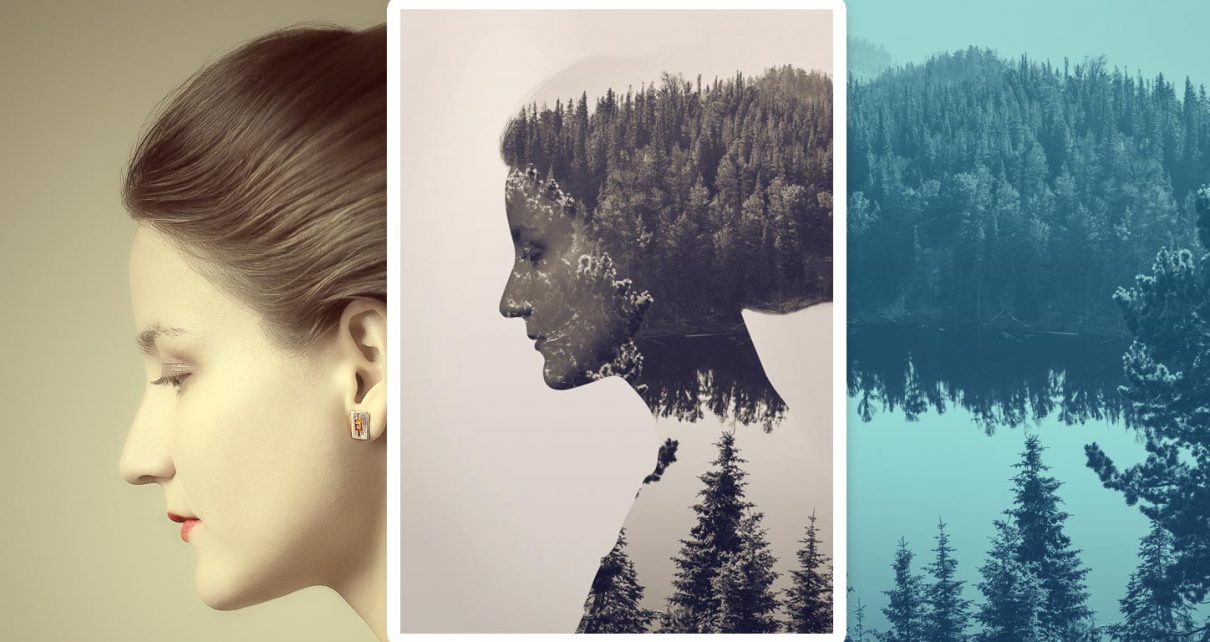
Сейчас мы попробуем сделать несложный урок по Photoshop. Этот метод заключается в наложении 2 изображений. В интернете есть много примеров подобной техники наложении. В основном, хороший результат достигается при наложении с лицами людей и фотографиями природы.
Таким образом, в этом уроке/тематическом исследовании я покажу вам, как создать этот эффект, также называемый эффектом двойной экспозиции, с помощью Photoshop и фотографий. Процесс очень прост, однако для этого надо время, чтобы вникнуть в детали.
Процесс очень прост, однако для этого надо время, чтобы вникнуть в детали.
Откройте Photoshop и создайте новый документ. Я буду использовать формат A4. После этого возьмите фотографию человека, которого вы хотите использовать для вашей композиции. Я использую Shutterstock . К примеру, возьмем портрет молодой красивой блондинки в модных очках (здесь).
Вырежем девушку от фона. Для этого я использовал Quick Selection Tool. И Refine Edges для волос, чтобы получить более аккуратный результат.
Теперь, давайте добавим второе изображение для нашего эксперимента двойного экспонирования. Изображение под названием Силуэт дерева (здесь). Опять удаляем фон, чтобы просто использовать одни ветви.
Дублируйте изображение ветвей, чтобы получить более мелкие детали ветвей.
Теперь положите оба изображения на один лист для дальнейшего их совмещения. Выделите ветви (нажмите на иконку слоя удерживая Ctrl (для Windows) или Command (для Mac).
Не снимая выделения с ветвей – перейдите на слой с девушкой и создайте маску Add Layer Mask.
Сейчас настало время небольших настроек. Полученное изображение не выглядит однородным, особенно по краям. Скопируйте слой с девушкой и поместите его поверх остальных, Уменьшив непрозрачность до 70% .
Скопируйте все слои и объедините их в один, задав ему режим смешивания Screen.
Вот и все! Теперь, можете окончательно объединить слои нашей композиции. Вы также можете добавить фото-фильтр, Layer> New Adjustment Layer> Photo Filter. Можете использовать глубокий синий или оранжевый, чтобы добавить действительно стильный результат в окончательном варианте.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Как объединить режимы наложения слоев в Photoshop
Проблема с объединением режимов смешивания
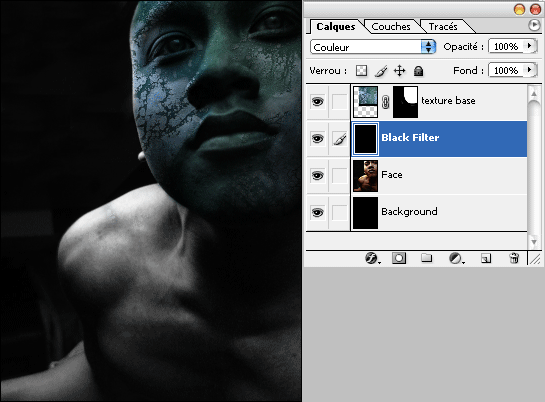
Чтобы увидеть пример проблемы, я создам быстрое составное изображение, используя три отдельных фотографии и несколько режимов наложения. Поскольку создание изображений в Photoshop — это огромная тема, которая выходит за рамки этого учебного пособия, я пройдусь довольно быстро. Если мы посмотрим на панель «Слои» , то увидим, что я уже добавил все три фотографии в свой документ и что каждое изображение находится на отдельном слое:
Поскольку создание изображений в Photoshop — это огромная тема, которая выходит за рамки этого учебного пособия, я пройдусь довольно быстро. Если мы посмотрим на панель «Слои» , то увидим, что я уже добавил все три фотографии в свой документ и что каждое изображение находится на отдельном слое:
Панель «Слои» показывает каждую фотографию на отдельном слое.
Узнайте, как открыть несколько изображений в виде слоев в Photoshop!
Давайте посмотрим на фотографии по одному, начиная с фотографии внизу. Я отключу два верхних слоя, нажав на их значки видимости :
Временно скрываем два верхних слоя в документе.
Скрытие двух верхних слоев позволяет нам увидеть только изображение на нижнем слое. Это фото, которое я буду использовать в качестве отправной точки для композита ( фото серфера на пляже от Shutterstock):
Изображение на нижнем слое.
Поскольку это нижний слой, я оставлю его режим смешивания на Normal (режим по умолчанию):
Оставив нижний слой в режиме Normal blend.
Затем я включу второе изображение (изображение в среднем слое), щелкнув его значок видимости :
Нажав на значок видимости для слоя 2.
Вот мое второе фото. Чтобы сэкономить время, я уже обрезал и переместил его, чтобы лучше вписать в композицию ( фото женщины на пляже из Shutterstock):
Изображение на среднем слое.
Это изображение также в настоящее время установлено в обычный режим наложения, поэтому оно полностью блокирует фотографию под ним. Чтобы смешать два изображения вместе, сначала я нажму на Layer 2 на панели Layers, чтобы выбрать его. Затем я изменю режим смешивания с Normal на Multiply . Я также уменьшу значение непрозрачности до 60% :
Изменение режима наложения на Умножение (и Непрозрачность до 60%).
Вот результат смешивания двух слоев вместе. Все идет нормально:
Эффект смешивания Layer 1 и Layer 2.
Давайте введем третье изображение (на верхнем слое). Я включу его снова в документе, щелкнув его значок видимости :
Нажав на значок видимости для уровня 3.
Вот мое главное изображение. Опять же, чтобы сэкономить время, я уже обрезал и переместил его ( просматривая волновое фото из Shutterstock):
Изображение на верхнем слое.
Чтобы смешать это верхнее изображение с фотографиями под ним, я нажму на Слой 3, чтобы выбрать его, а затем поменяю его режим смешивания с Normal на Overlay :
Изменение режима наложения верхнего слоя на Overlay.
Вот результат, когда все три слоя теперь смешиваются вместе. Неплохо, учитывая, что все, что мне нужно было сделать, чтобы добиться этого эффекта, это изменить пару режимов наложения слоев (и понизить непрозрачность среднего слоя):
Результат смешивания всех трех изображений вместе.
Допустим, я доволен результатами до сих пор, и теперь я хочу внести дополнительные изменения в общее изображение. Прежде чем я смогу это сделать, мне нужно объединить слои. Теперь вы можете подумать, что все, что мне нужно сделать, это объединить два верхних слоя, так как они настроены на разные режимы наложения (под «разными», я имею в виду, они настроены на что-то отличное от стандартного режима по умолчанию). ). Давайте посмотрим, что произойдет, если я попытаюсь объединить только эти два верхних слоя.
Есть несколько способов объединить их. Один из способов — использовать команду Photoshop Merge Down, которая берет выбранный в данный момент слой и объединяет его со слоем, расположенным непосредственно под ним. Это похоже на то, что нам нужно, поэтому с моим верхним слоем ( Layer 3), выбранным на панели Layers, я подойду к меню Layer в строке меню вверху экрана и выберу Merge Down :
Идем в Layer> Merge Down.
Вот результат после слияния верхнего слоя (установленный в режим наложения Overlay) со слоем под ним (установлен в режим смешивания Multiply). Как мы видим, что-то не так. Изображение внезапно потеряло большую часть своего контраста. Это также выглядит намного темнее, чем раньше:
Результат после применения команды Merge Down.
Давайте посмотрим на панель «Слои», чтобы узнать, сможем ли мы выяснить, что произошло. Здесь мы видим, что два верхних слоя фактически были объединены в слой 2, но что случилось с моим режимом наложения Overlay? Это прошло! Все, что мне осталось, это режим смешивания Multiply. Это объясняет, почему изображение теперь выглядит намного темнее:
Режим наложения Overlay исчез. Остается только режим умножения.
Ну, это не сработало, поэтому я нажму Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы быстро отменить команду Merge Down. Другой способ, которым я могу попытаться объединить два верхних слоя, — это команда Photoshop Merge Layers . Когда мой верхний слой уже выбран, я нажму и удерживаю клавишу Shift и нажимаю на средний слой. Это выбирает слои Overlay и Multiply одновременно:
Выбор обоих слоев режима наложения.
Выбрав оба слоя, я вернусь в меню « Слои» в верхней части экрана и на этот раз выберу « Слить слои» :
Идем в Layer> Merge Layers.
Это сработало? Нету. Команда Merge Layers дала мне результат, отличный от того, что я видел с командой Merge Down, но это все еще не правильно. Два верхних изображения слились воедино, но что случилось с моим третьим изображением (изображением в нижнем слое)? Это полностью исчезло:
Результат после применения команды Merge Layers.
Посмотрев на панель «Слои», мы увидим, что Photoshop снова объединил два верхних слоя, как и ожидалось, но на этот раз он отбросил оба моих режима наложения и наложения Multiply, установив объединенный слой на Normal. Вот почему объединенный слой теперь полностью блокирует изображение на нижнем слое:
Вот почему объединенный слой теперь полностью блокирует изображение на нижнем слое:
Команда Merge Layers отбросила оба моих режима смешивания.
Почему мы не можем объединить режимы смешивания
Так, что происходит? Почему я не могу просто объединить слои Overlay и Multiply без изменения общего внешнего вида композита? Это хороший вопрос. На самом деле, это так хорошо, на самом деле есть три веские причины, почему это не работает.
Первый из-за того, что режимы наложения в Photoshop делают, или, точнее, что они не делают; Режимы наложения не изменяют фактические пиксели на слое . Они просто изменяют способ взаимодействия пикселей на слое с пикселями на слое или слоями под ним. То, что мы видим после изменения режима наложения слоя, является не чем иным, как предварительным просмотром этого взаимодействия. Сами пиксели не изменились.
Чтобы быстро понять, что я имею в виду, я нажму Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить команду Merge Layers. Затем я изменю свой верхний слой (Layer 3) с Overlay обратно на режим Normal blend:
Установка режима наложения верхнего слоя обратно на Normal.
«Нормальный» в мире режимов наложения слоев просто означает, что слой вообще не будет взаимодействовать со слоями, расположенными под ним. Это позволяет нам просматривать фактическое содержимое слоя, и здесь, с верхним слоем, установленным на Normal, мы видим, что изображение на слое не изменилось никоим образом. Все, что я сделал, изменив режим наложения на Overlay, это изменил способ взаимодействия этих пикселей с пикселями на слоях под ним. Если бы я попробовал другой режим наложения, отличный от Overlay, я бы увидел другой результат, но опять же, все, что я бы увидел, — это предварительный просмотр в реальном времени. Исходное изображение на слое никогда не меняется:
Режимы наложения неразрушающие . Никакие пиксели никогда не пострадают от изменения режима наложения слоя.
Никакие пиксели никогда не пострадают от изменения режима наложения слоя.
Вторая причина заключается в том, что к слою в Photoshop может быть применен только один режим наложения в любой момент времени . Каждый режим наложения заставляет пиксели слоя взаимодействовать по-разному, но активным может быть только один способ. Например, режим наложения Overlay повышает контрастность изображения, а режим наложения Multiply затемняет изображение. Это выбор между одним или другим. Невозможно, чтобы один слой делал обе эти вещи одновременно.
Третья причина, по которой я не могу просто объединить два слоя в режиме наложения без изменения общего вида, заключается в том, что общий вид не является просто результатом этих двух слоев. Это результат того, что все три слоя работают вместе, включая нижний слой, для которого установлен режим обычного наложения. Два верхних слоя могут быть теми, которые на самом деле изменили свои режимы наложения, но помните, что они смешиваются не сами с собой или только друг с другом; они также смешиваются с нижним слоем (тот, о котором мы обычно забываем). Это означает, что если я хочу сохранить тот же самый результат после объединения слоев, мне нужно объединить все слои, которые создают результат, включая нижний слой Normal.
Скрытый трюк с клавиатурой
Плохая новость в том, что просто невозможно сделать то, что я изначально пытался сделать; Я не могу просто объединить слои Overlay и Multiply вместе, по крайней мере, без изменения общего внешнего вида изображения. И все же теперь мы знаем почему! Проблема заключалась в том, что я забыл о слое внизу (тот, который установлен в режиме нормального наложения). Это не просто два моих верхних слоя, создающих композицию; это комбинация всех трех слоев. Это означает, что если я хочу объединить результат, мне нужно объединить все три слоя (один с наложением, другой с умножением и с обычным).
Одна вещь, которую я не хочу делать, это просто сгладить изображение. Я хочу сохранить свои слои без изменений и просто объединить результат, которого я достиг до сих пор, с новым слоем. К счастью, в Photoshop есть скрытый трюк с клавиатурой, который делает именно это! Сначала выберите верхний слой на панели «Слои»:
Я хочу сохранить свои слои без изменений и просто объединить результат, которого я достиг до сих пор, с новым слоем. К счастью, в Photoshop есть скрытый трюк с клавиатурой, который делает именно это! Сначала выберите верхний слой на панели «Слои»:
Выбор верхнего слоя.
С выбранным верхним слоем, вот фокус. Нажмите и удерживайте клавишу Shift , Alt и Ctrl (Win) / Сдвиг , Option и Command клавиши (Mac) на клавиатуре и нажмите букву E . По сути, Photoshop делает снимок того, как выглядит изображение в настоящее время (со всеми режимами наложения без изменений), а затем помещает снимок в совершенно новый слой над остальными! Не похоже, что в документе что-то произошло (уже хороший знак), но если мы посмотрим на мою панель «Слои», мы увидим, что у меня теперь есть четвертый слой ( Слой 4 ), расположенный над исходными тремя слоями:
Photoshop делает снимок составного изображения и помещает его на новый слой.
Чтобы лучше понять, что только что произошло, я нажму и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на значок видимости слоя 4 . Это сохраняет слой 4 видимым, но отключает все остальные слои в документе:
Выключите все, кроме верхнего слоя, нажав Alt / Option, щелкнув его значок видимости.
Хотя слой 4 теперь является единственным видимым слоем в моем документе, общий вид изображения не изменился. Это потому, что я успешно объединил весь эффект в один слой:
Все три слоя были успешно объединены на новом слое.
Чтобы снова включить другие слои (даже если мне это не нужно), я еще раз нажму и удерживаю клавишу Alt (Win) / Option (Mac) и нажимаю на значок видимости слоя 4:
Чтобы снова включить остальные слои, снова нажмите Alt / Option, щелкнув значок видимости слоя 4.
На данный момент, это хорошая идея переименовать верхний слой. Чтобы сделать это, я дважды щелкну на имени «Слой 4», чтобы выделить его, а затем введу «Объединенный» в качестве имени нового слоя. Чтобы принять изменение имени, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Переименование нового слоя «Слитый».
Как сделать наложение Twitch с помощью Photoshop
В последние годы Twitch изменил игровой облик: топ-стримеры зарабатывают большие деньги, играя в свои любимые игры. Для многих зрителей Twitch похож на новую форму социальных сетей, и, несмотря на недавние изменения в правилах Twitch, его популярность как никогда велика.
Если вы хотите зарабатывать деньги в потоковом режиме, вам нужно создать широкую аудиторию на Twitch, и важная часть этого — сделать ваш поток профессиональным.
В этой статье мы покажем вам, как создать простую Twitch оверлей используя фотошоп. И хотя этот оверлей предназначен для Minecraft, его можно изменить для работы с любой другой игрой. И он также отлично подойдет для потоковой передачи на YouTube Gaming или даже Mixer, альтернативе Twitch от Microsoft.
Начиная
Прежде чем мы начнем, давайте посмотрим, чем мы закончим сегодня:
Все в этом уроке относительно просто, но если вы новичок в Photoshop, это может помочь сначала прочитать наш урок слоев Photoshop
, Если вы ищете бесплатную альтернативу Photoshop, GIMP невероятно мощный.
Если вы хотите сделать наложение Twitch без использования Photoshop, этот проект полностью возможен в GIMP. Поскольку инструменты, которые вы будете использовать, будут немного другими, я бы посоветовал вам прочитать наше руководство по GIMP.
первый.
С учетом сказанного давайте посмотрим, как сделать наложение Twitch с помощью Photoshop.
Создание холста
Чтобы начать создавать наложение, откройте Photoshop и создайте новое изображение того же размера, что и ваше разрешение экрана.
Теперь, когда у нас есть пустой документ, нам нужно руководство, чтобы построить наш оверлей вокруг. Я бы предложил сделать скриншот выбранной вами игры и загрузить его в Photoshop, нажав файл Место и выбрав ваше изображение. Растяните изображение до полного размера холста. Теперь мы можем начать создавать наши оверлейные элементы.
Добавление верхней панели
Создайте новый слой и назовите его Топ Баннер. Выберите Инструмент Прямоугольник из левого бокового меню. В том же меню откройте селектор цвета и выберите цвет фона.
Теперь нажмите и перетащите через верх вашего нового слоя, чтобы создать верхний баннер. Не беспокойтесь, если вы перекрываете края холста, прямоугольник должен встать на место сбоку.
Теперь, чтобы дать этому прямоугольнику границу, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт в появившемся меню и установите ширину и цвет обводки в соответствии с вашими предпочтениями. В этом случае 10px шириной с темно-красным цветом выглядит хорошо. Нажмите OK и выберите ваш слой. Включите инструмент перемещения, нажав на букву В и переместите верхний баннер вверх, чтобы на нем было достаточно места для последующего добавления текста, но он не затеняет слишком большую часть игрового экрана.
Наконец, выберите верхний слой баннера и уменьшите его непрозрачность до 75 процентов. Это позволит игре слегка просвечивать и придает оверлею более динамичный эффект.
Вы отлично начали, и можете использовать то, что вы уже сделали, чтобы создать два нижних баннера.
Нижние Баннеры
Вместо того, чтобы сделать ту же самую работу снова для этих нижних баннеров, просто щелкните правой кнопкой мыши Топ Баннер и выберите Дубликат слоя. Назовите этот новый слой Нижний правый и используя Переместить инструмент (В на клавиатуре), переместите его в правом нижнем углу экрана. Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.
Назовите этот новый слой Нижний правый и используя Переместить инструмент (В на клавиатуре), переместите его в правом нижнем углу экрана. Убедитесь, что он не перекрывается с игровой панелью инструментов, и используйте Ctrl при перетаскивании, чтобы разместить его с большей точностью.
Чтобы создать нижнюю левую полосу, просто следуйте тому же методу, что и выше, и переместите ее вниз в левую нижнюю часть экрана. Теперь наше основное наложение завершено, поэтому мы можем добавить рамку для нашей камеры.
Рамка камеры
Создайте новый слой и назовите его Рамка. Выберите Инструмент Прямоугольник и создать идеальный квадрат, удерживая сдвиг ключ при перетаскивании курсора мыши. Не беспокойтесь о цвете квадрата, мы избавимся от заливки позже.
Чтобы создать рамку, щелкните правой кнопкой мыши на слое и выберите Параметры наложения. Выбрать Инсульт но на этот раз выберите внутренний от Позиция выпадающее меню, чтобы рамка вошла в квадрат, а не была выставлена снаружи.
Еще раз выберите цвет и ширину, которая соответствует имеющейся у вас цветовой схеме. Теперь выберите слой и измените его заполнить до 0 процентов, оставляя только кадр.
Использовать Переместить инструмент разместить его над левым нижним баннером и изменить его размер, удерживая сдвиг ключ, чтобы сохранить его соотношение сторон.
Оверлей начинает собираться вместе, но теперь пришло время добавить текст.
Добавление текста
Чтобы начать добавление текста, создайте новый слой. Использовать Текстовый инструмент (или нажмите T на вашем keuyboard) и перетащите новое текстовое поле. Выберите символ меню с правой стороны, как показано ниже:
Если вы не видите эту кнопку на макете Photoshop, вы можете открыть меню, нажав Окно> Персонаж. Выберите ваш выбранный шрифт и цвет здесь, и добавьте свой текст. Использовать Переместить инструмент разместить свой текст на одном из ваших нижних баннеров. Это должно встать на место, но Ctrl Ключ может помочь вам отточить его именно там, где вы хотите.
Выберите ваш выбранный шрифт и цвет здесь, и добавьте свой текст. Использовать Переместить инструмент разместить свой текст на одном из ваших нижних баннеров. Это должно встать на место, но Ctrl Ключ может помочь вам отточить его именно там, где вы хотите.
Теперь у нас есть текст, но он выглядит немного скучно. Итак, чтобы выделить его, щелкните правой кнопкой мыши на текстовом слое и снова выберите Параметры наложения. Дать текст Инсульт а также Drop Shadow чтобы выделить его немного. Здесь используются значения по умолчанию, но вы можете поиграть с настройками, чтобы создать гораздо более выраженный эффект «плавающего текста».
Создайте текстовые элементы для других трех углов, щелкнув правой кнопкой мыши на этом слое и выбрав Дубликат слоя, и используя Переместить инструмент переместить каждый новый слой в соответствующие углы.
Теперь, когда наш текст готов, мы близки к завершению. Давайте просто добавим логотипы для социальных сетей и логотип заголовка канала.
Логотипы социальных сетей
Проще использовать готовые иконки, которые можно использовать бесплатно. Веб-сайт, такой как Icon Finder, может помочь с этим, но убедитесь, что все значки, которые вы используете, помечены Бесплатно для коммерческого использования чтобы избежать проблем с законом позже. Импортируйте свой логотип в Photoshop, используя Файл> Поместить меню. Если вы не видите свой логотип, убедитесь, что он находится сверху, перетащив его слой в верхнюю часть меню слоев.
Теперь у нас есть логотип Facebook, но он немного мягкий. Давайте сделаем это, щелкнув правой кнопкой мыши по слою и выбрав Параметры наложения, с последующим Инсульт. Дайте ему внешний штрих такой же ширины, как и ход вашего верхнего баннера. При выборе цвета вы можете использовать пипетку, чтобы подобрать цвет к вашему верхнему баннеру.
Переместите логотип вверх в левую верхнюю часть экрана и с помощью Ctrl ключ, аккуратно поместите его в угол.
Для логотипа Twitter, используйте тот же метод использования Место добавить его в проект. Вы можете сэкономить немного времени, выбрав слой логотипа Facebook, щелкнув правой кнопкой мыши и выбрав Копировать стиль слоя, прежде чем вернуться к новому слою логотипа Twitter и использовать Вставить стиль слоя чтобы придать ему одинаковую ширину и цвет обводки. Переместите этот логотип в противоположный верхний угол и, если необходимо, переместите текст так, чтобы он подходил.
Теперь давайте добавим логотип центра.
Логотип канала
Если у вас есть логотип канала, хорошо, чтобы он находился спереди и по центру, чтобы каждый мог увидеть его сразу, когда начнет смотреть. Если у вас еще нет логотипа, вы можете заменить его на какой-нибудь пользовательский текст с названием вашего канала или веб-сайта.
Для начала перетащите линейку из левой панели инструментов, она должна привязаться к центру экрана.
Если вы не видите своего правителя или он не щелкает, посмотрите под Посмотреть меню и убедитесь, что оба Правитель а также Щелчок выбраны.
Место Ваш логотип в проекте. Он должен быть автоматически центрирован на линейке. Создайте новый слой и перетащите его на слой под логотипом. Использовать Инструмент Прямоугольник создать прямоугольник чуть больше логотипа, придав ему эффект рамки.
Чтобы выделить его, дайте вашему недавно созданному квадрату Наружный ход того же цвета, что и остальные ваши границы. Чтобы упростить перемещение логотипа и границы как одного, удерживайте Ctrl выбрать оба слоя. Щелкните правой кнопкой мыши и выберите Преобразовать в смарт-объект. Это сохраняет и наш логотип, и границу на одном слое, который при необходимости можно редактировать позже.
Переместите логотип в верхнюю часть наложения и измените его размер. И это все, мы все сделали.
Сохранение наложения
Перед сохранением оверлея в виде изображения сохраните его в виде документа Photoshop с именем файла, например «Шаблон Twitch для Minecraft», чтобы позже его можно было изменить для использования в других играх.
Чтобы сделать фон прозрачным, выберите глаз значок на скриншоте игры и фоновые слои, оставляя только элементы наложения.
Сохраните этот файл с расширением .PNG и загрузите его в нужное потоковое программное обеспечение, чтобы использовать его. Вот законченное наложение в моем потоковом программном обеспечении, с наложением в качестве верхнего слоя, камерой в качестве среднего слоя и Minecraft в качестве нижнего слоя.
Twitch Overlay Complete: теперь перейдите к потоковой передаче!
Теперь, когда вы знаете, как сделать оверлей Twitch, пришло время начать потоковую передачу! Начните свой канал, настроив потоковое программное обеспечение и выбрав, в какие игры играть на Twitch.
, И если вы действительно стремитесь к производительности, попробуйте вещание с зеленым экраном
, Прежде всего, получайте удовольствие!
Наложение слоёв в фотошопе для начинающих
1Всем привет!
Вот решил немного освежить и вашу и свою память, и сделать небольшую справку, что же из себя представляют режимы наложения слоёв в фотошопе. Особенно в преддверии хорошего и глубокого семинара “Режимы наложения слоёв в Adobe Photoshop”.
Итак, приступим.
Как известно, режимов наложения слоев у нас ровно 25 штук (в версии CS4).
Группа Basic (простой) заменяет базовый слой, Darken (затемнение) затемняет базовый слой, Lighten(осветление) освещает его, Contrast (контраст) увеличивает или уменьшает общий контраст, Comparative(сопоставление) инвертирует цвет базового слоя, и режимы HSL (цветовой тон) определяют специфический цветовой компонент.
Готовим две картинки, на которых будем эксперементировать. Карточки я подобрал так, что бы показать одновременно цветную и черно-белую фотографии, а так же решетку из трёх базовых цветов – красного, зеленого и синего. Для примера я специально взял одинаковые фотографии для нижнего и верхнего слоев, ведь фотографы же, как правило обрабатываюм части одного изображения. 😉
Слои расположены так, как и будут расположены в Фотошопе – горизонтальные полоски – нижний (базовый) слой, вертикальные полоски – верхний (наложения) слой.
Далее я буду только менять режим наложения слоёв, ничего больше не трогая и не изменяя. Opasity для верхнего слоя всегда будет 100%.
Приступим.
Basic (простой)
Normal (Обычный)
Понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями. Пиксели верхнего слоя непрозрачны и закрывают нижний слой.
Dissolve (Растворение)
Режим похож на наложение прозрачного шума (noise). D случайном порядке удаляются некоторые пиксели активного слоя, что придает эффект пористости или шума. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Для примера прозрачность верхнего слоя установлена 50%.
Darken (затемнение)
Darken (Замена темным)
Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой темнее нижнего. Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя темнее подложки, то они не изменяются, если светлее – то через них виден нижний слой. По каналам результирующая картина складывается из наименее ярких значений пикселей по каждому каналу.
Multiply (Умножение)
Режим накладывает цвета верхнего слоя на цвета нижнего. Происходит умножение цветов верхнего и нижнего слоёв. Яркость результата всегда ниже яркости любого из изначальных изображений. Режим похож на просмотр напросвет двух положеных друг на друга слайдов. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима “Умножение”.
Color burn (Затемнение основы)
Противоположен по действию режиму Color Dodge. Так же основан на инструменте Burn, имитирующего переэкспозицию по всему слою. Затемняет или «прожигает» изображение, используя содержимое верхнего слоя. За счет этого изображение становится значительно насыщеннее по цвету.
Linear burn (Линейный затемнитель)
Использует тот же подход, что и режим Color Burn, затемняя нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Darker color(Тени)
Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. При смешивании слоёв видимыми останутся только темные пиксели.
Lighten (осветление)
Lighten (Замена светлым)
Противоположен по действию режиму Darken. Сочетает цвета верхнего и нижнего слоев и смешивает пиксели в местах, где верхний слой светлее нижнего. Этот режим проявляет только светлые оттенки верхнего слоя на нижнем. Если пиксели верхнего слоя светлее подложки, то они не изменяются, если темнее – то через них виден нижний слой. По каналам результирующая картина складывается из наиболее ярких значений пикселей по каждому каналу.
Screen (Осветление)
Этот режим производит те же вычисления, как и режим “Multiply”, но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. По действию похож на просмотр слайдов с помощью двух слайд-проекторов, направленных на один экран. Поэтому, собственно, и называется Screen. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою режима “Осветление”.
Color dodge (Осветление основы)
Действие режима похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Основан на работе инструмента Dodge, который имитирует недодержку в пленочной фотографии.
Linear dodge (Add) (Линейный осветлитель)
То же самое, что и Color Dodge, но здесь цвета сочетаются путем повышения яркости. Похож на режим Screen, только придает более осветляющий эффект.
Lighter color(Света)
Похож на режим Lighten, только работает со всеми слоями одновременно, вместо одного слоя. При смешивании слоёв видимыми останутся только светлые пиксели.
Contrast (контраст)
Overlay (Перекрытие)
Комбинирует эффект режимов Multiply и Screen, смешивая верхний слой с нижним. Режим зависит от яркости пикселей накладываемых слоёв. Результат осветляется, если яркость пикселей нижнего слоя больше, чем верхнего. Если яркость пикселей нижнего слоя меньше, чем верхнего, то результат затемняется. Хорошо подходит для наложения текстуры на изображение.
Soft light (Мягкийвет)
Похож на режим Overlay, но придает более умеренный эффект. При наложении слоев пиксели светлее 50% нейтрального серого осветляют нижний слой, пиксели темнее 50% нейтрального серого – пропорционально затемняют. В результате нижний слой как бы подсвечивается верхним. Режим похож на Overlay с 50% прозрачности.
Hard light (Жесткий свет)
Противоположный режиму Overlay. Изображение затемняется, если верхний слой темнее, и осветляется, если верхний слой светлее, при этом контрастность будет повышаться.
Vivid light (Яркий свет)
Сочетание режимов Color Burn и Color Dodge. Режим применяет смешивание в зависимости от цвета верхнего слоя.
Linear light (Линейный свет)
Похож на режим Vivid Light, но с более сильным эффектом. Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Pin light (Точечный свет)
режим смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (Жёсткое смешивание)
Яркостная составляющая верхнего слоя смешивается с цветовой составляющей нижнего. Создает картинку с ровными тонами, ограниченную в цветах и постеризированную.
Comparative (сопоставление)
Difference (Разница)
Отображает тональную разницу между содержимым двух слоев, удаляя светлые пиксели из какого-либо из слоев. Реверсирует тона и цвета, яркость здесь зависит от разницы пикселей. Суть в том, что яркости пикселей вычитаются друг из друга.
Exclusion (Исключение)
Более мягкая версия режима “Difference”.
HSL (цветовой тон)
Hue (Цветовой тон)
Противоположен режиму Color. цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Комбинирует Hue верхнего слоя и Saturation и Luminance нижнего слоя.
Saturation (Насыщенность)
Цветовая насыщенность верхнего слоя комбинируется с нижним в зависимости от их общей яркостной составляющей. Комбинирует Saturation верхнего слоя с Hue и Luminance нижнего слоя. Уровень насыщенности пикселей нижнего слоя меняется на соответсвующие пиксели верхнего слоя. Предназначено чтобы заставить объект принять цвет или текстуру другого.
Color (Цветность)
Цветовые составляющие верхнего слоя совмещаются с яркостной составляющей нижнего слоя. Комбинирует Hue и Saturation верхнего слоя с Luminance нижнего слоя. Используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя.
Luminosity (Яркость света)
Режим обратный Color. Накладывает яркость верхнего изображения на цветовые составляющие нижнего. Комбинирует Luminance верхнего слоя и Hue и Saturation нижнего слоя. Из верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя.
Все режимы попробовали? Что-то не получилось?
Как создать наложение цвета в Photoshop
Наступил новый год, и с ним приходит множество вдохновляющих стилей дизайна, которые подпитывают наш творческий гений. Приготовьтесь к ярким и ярким цветовым палитрам в сочетании с полезным и содержательным контентом. Вам также не нужно быть гением, чтобы идти в ногу с этой тенденцией. Создание цветных наложений в Photoshop — это простой способ сделать ваши фотографии яркими, особенно если вы используете цвет года Pantone. Прежде чем мы начнем, давайте посмотрим на несколько фотографий из нашей библиотеки, которые мы можем использовать для создания потрясающих эффектов наложения цветов в Photoshop.
Загрузите это Creative Stock Image. Загрузите эту стоковую фотографию драматического городского пейзажа. Загрузите это готовое изображение Stock. Загрузите это изображение Energetic Stock.Шаг 1. Запустите Adobe Photoshop
.Откройте Photoshop на своем компьютере и Импортируйте свою фотографию, перейдя в Файл> Открыть и выбрав файл фотографии.
Шаг 2.Разблокируйте свой слой
На панели слоев вы увидите свою фотографию, помеченную как Фон . Щелкните значок замка справа от него, чтобы вы могли отредактировать свою фотографию. Ваша панель слоев должна выглядеть, как показано на рисунке ниже. Ваша панель слоев должна выглядеть, как показано на рисунке ниже.
Шаг 3. Добавьте слой наложения цвета
Спуститесь к нижней панели инструментов на панели слоев и выберите Создать новый корректирующий слой. Затем выберите Solid Color. Шестнадцатеричный код Pantone 2096 (насыщенный темно-фиолетовый) — 654EA3 .
Теперь ваша панель слоев будет выглядеть следующим образом.
Шаг 4. Настройте наложение цвета
Дважды щелкните слой Color Overlay Layer, чтобы открыть его панель свойств . В этом меню вы можете настроить Blending Mode и Opacity.
Поиграйте с ним, пока не найдете оттенок, который вам подходит.
Ультрафиолетовый цвет Pantone вдохновляет дизайнеров во всем мире оставлять свой собственный красочный след в мире. Оставайтесь яркими в этом году и царствуйте в своем пурпурном мастерстве с помощью идеальных наложений для фотографий. Если вы ищете больше вдохновения для наложения фотографий, изучите наши руководства по наложению фотографий с цветными градиентами, настройке фотографий и созданию эффектов двойной экспозиции. Сделай это поп
Как использовать наложения Photoshop (Простое пошаговое руководство!)
Как использовать наложения Photoshop (Простое пошаговое руководство!) Обработка в Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение.Это мгновенно перенесет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с наложениями Photoshop.
Что такое наложение Photoshop?
Наложение — это изображение, которое добавляется к фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить аналогичные эффекты. Они передержали изображения и поцарапали негативы булавками или другими грубыми материалами.
Сегодня вы можете применить Overlay за считанные минуты. Просто перетащите и отрегулируйте режим наложения и прозрачность, чтобы создать легкий эффект.
Где найти накладки
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие оверлеи на продажу.
Многие другие веб-сайты также предлагают бесплатные оверлеи.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Это сами изображения, поэтому их не нужно устанавливать или помещать в специальные папки.
Вы можете сохранять наложения где угодно.
Я воспользуюсь наложением Photoshop Overlay, чтобы имитировать сказочный световой эффект.
Отсюда:
Кому:
Вы можете скачать тот же бесплатный оверлей, который я использовал для этого примера, здесь.
Шаг 1. Сохраните и разархивируйте
Сохраните файл наложения в удобном для поиска месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните его, чтобы распаковать.
Шаг 2. Откройте фотографию
Найдите фотографию, для которой, по вашему мнению, требуется эффект наложения Photoshop. Для этого примера лучше всего подойдет сказочный портрет или фотография заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл Overlays, и разархивируйте его.
Найдите понравившийся оверлей и перетащите его на фотографию.
Он автоматически появится в новом слое.
Измените размер или положение, если необходимо, и дважды щелкните фотографию для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4. Изменение режима наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5. Измените цвет наложения
Он уже выглядит неплохо, но иногда вам может потребоваться изменить цвет наложения, чтобы он лучше соответствовал вашей фотографии.Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в Image> Adjustments и выберите «Hue / Saturation…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетащить другие ползунки, чтобы настроить насыщенность или изменить яркость наложения. Поэкспериментируйте с ползунками, чтобы увидеть, что вам подходит.
Теперь сохраните фото и все.Вот результат.
Заключение
Наложение Photoshop — самый простой и быстрый способ добавить к фотографиям особый эффект или дополнительное измерение.
Вы можете попробовать световые эффекты, эффекты дождя или тумана, текстуры и многое другое.
Перетащите столько наложений Photoshop на свои фотографии, пока не получите желаемый вид.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Режим наложения наложения в Photoshop
Автор Стив Паттерсон.
Мы рассмотрели режим наложения Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который делает изображения более светлыми, что идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно увеличивает темные области и одновременно отображает светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и т. Д.Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения, безусловно, является самым популярным и часто используемым, и вам определенно необходимо знать его.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз чтобы увидеть, как работает режим наложения. Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, а прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому вместе с черным квадратом, белым квадратом и квадратом, заполненным 50% серого:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили, все выглядит так, как сейчас, потому что верхний слой, названный «Градиент и квадраты», в настоящее время установлен в режим наложения «Нормальный»:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении слоя «Градиент и квадраты» на режим наложения Multiply все стало темнее. Белые области исчезли из поля зрения, черные области остались без изменений, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы получить более темный результат.Когда мы установили слой в режим наложения Screen, все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось со сплошным синим цветом, чтобы получить более светлый результат.
В режиме наложения «Наложение» одновременно умножаются темные области и отображаются светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это приводит к увеличению контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений.Давайте посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Изменение режима наложения слоя «Градиент и квадраты» на Overlay.
Исходя из того, что мы только что узнали, со слоем «Gradient and Squares», установленным на Overlay, 50% серый квадрат вместе с областью в середине градиента между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее.Посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Overlay.
Конечно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что находится слева от центра градиента, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что находится справа от центра в градиенте, смешалось с синим цветом внизу. градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты вместе с черными и белыми областями градиента останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим наложения умножается темные области и экранирует светлые области.Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда было бы разумно, что все черное должно оставаться черным, а все белое — белым. Однако в нашем документе выше мы видим, что это не так. Черный квадрат и черная область градиента слева фактически немного посветлели, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
Что там такое, так называется «фаворитизм». Правильно, фаворитизм случается не только с семьей или коллегами. Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, для которого установлен режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала его переименовать. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю прямо на слове Background в палитре слоев, которое сообщает Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» снова установлен в режим наложения «Нормальный», а сплошной синий слой — на Перекрытие.
На этот раз, поскольку это сплошной синий цвет, установленный на Overlay, Photoshop будет отдавать предпочтение слою «Gradient and Squares» под ним. Это должно означать, что черные и белые области на слое «Gradient and Squares» должны оставаться черными и белыми. Посмотрим, как это выглядит:
Черные и белые области на слое «Gradient and Squares» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ними.
Конечно, именно это и произошло.Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, а 50% -ые серые области по-прежнему скрыты от просмотра. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста.
В большинстве случаев вся эта «фаворитизм» с режимом наложения не будет проблемой, но все же хорошо знать.
Реальный пример режима наложения наложения
Давайте посмотрим, насколько легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одна старая фотография, которая сильно выцвела как в светлых, так и в теневых областях:
Старая фотография, блеклая как в светлых участках, так и в тенях.
Так же, как я сделал, когда мы посмотрели на режимы наложения Multiply и Screen, я собираюсь добавить корректирующий слой Levels над изображением, щелкнув значок New Adjustment Layer в нижней части палитры Layers и выбрав Levels в список:
Добавление корректирующего слоя уровней над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой уровней над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Перекрытие»:
Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже добились заметного улучшения контрастности.Темные области теперь темнее, а светлые — светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay.
Я думаю, что мы можем улучшить контраст еще больше, и мы можем сделать это, просто продублировав корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя Levels, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, то увидим, что контраст еще больше увеличился. На самом деле, со вторым корректирующим слоем он слишком силен. Мы начинаем терять детали в самых ярких и самых темных областях:
После дублирования корректирующего слоя контраст стал слишком сильным.
Для точной настройки контрастности я могу просто уменьшить непрозрачность дублированного корректирующего слоя. Я уменьшу его примерно до 60%:
Уменьшение непрозрачности дубликата корректирующего слоя «Уровни».
Вот фотография еще раз после уменьшения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления светлых участков и теней на изображении с помощью режима наложения Overlay.
И именно так легко восстановить тени и блики на фотографии и повысить контраст изображения, используя не что иное, как корректирующий слой уровней (или два) и режим наложения Overlay.
На этом мы подошли к концу нашего обзора третьего важного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый важный режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цвета! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Как использовать наложения в Photoshop
Эти инструкции помогут вам создавать фотоэффекты с помощью наложений в Photoshop.
Планируете установить и использовать оверлеи в Elements? Посмотрите это видео-руководство о том, как установить и использовать оверлеи в Elements.
Накладки устанавливать не нужно. Они состоят из изображения, которое будет располагаться поверх вашего изображения, чтобы создать другой эффект. Вместо того, чтобы устанавливать, сохраните ваши оверлеи в знакомом месте на вашем компьютере. Когда вы примените их, вы будете вызывать их из того места, где вы сохранили их на своем компьютере.
В новом обновлении Photoshop за ноябрь 2017 г. есть сбой, который не позволяет применять наложения .png путем размещения встроенного файла. Вот обходной путь и альтернативные способы размещения наложения, а также шаги, которые покажут вам, как использовать наложения в Photoshop:
Как использовать наложения в PhotoshopОткройте изображение, к которому будет применен ваш оверлей
Откройте выбранное наложение, выбрав «Файл» -> «Открыть».
Измените размер выбранного наложения в соответствии с основным изображением, выбрав Изображение -> Размер изображения
Скопируйте и вставьте оверлей в изображение, выбрав «Выделить» -> «Все», затем перейдите в «Правка» -> «Копировать».
Перейдите к основному изображению и перейдите в меню «Правка» -> «Вставить».
Установите режим слоя на SCREEN
Отрегулируйте непрозрачность слоя для дальнейшего уточнения приложения наложения
Используйте ластик или маску и мягкую кисть, чтобы очистить части фотографии
Объединить слои
Подробнее об использовании и применении наложения неба в Photoshop .
Покупайте наши последние коллекции наложений Photoshop.
Как установить и использовать наложения Photoshop
Как установить наложения Photoshop
Вы недавно приобрели замечательную коллекцию наложений Photoshop от Pretty Actions, которую хотите использовать? Что ж, вы попали в нужное место, потому что мы собираемся обсудить, как установить оверлеи, чтобы вы могли сразу начать их использовать!
Очень важное примечание: Наложения сами по себе представляют собой файлы изображений и работают путем наложения поверх изображения, которое вы уже редактируете, для создания определенного эффекта — например, добавления красивого неба, пузырей, крыльев феи и многого другого.Поскольку наложения сами являются файлами изображений, они фактически не установлены в Photoshop — их просто нужно хранить на вашем компьютере в месте, которое вы можете легко вспомнить, когда захотите их использовать.
Как использовать наложения в Photoshop
1. Найдите и переместите загрузку оверлея. — после загрузки новой коллекции оверлеев вы захотите сохранить папку загрузки на своем компьютере, чтобы вы могли найти ее и использовать при необходимости. Обычно вы можете найти эту папку загрузок в области недавних загрузок на вашем компьютере (вам может потребоваться распаковать эту папку, чтобы открыть).Найдя папку оверлея, щелкните ее правой кнопкой мыши и выберите «Переместить» или «Копировать» и переместите ее в место на вашем компьютере, которое вы сможете легко найти позже.
2. Откройте изображение, которое вы хотите использовать в Photoshop. Это будет изображение, к которому вы хотите применить наложение.
3. Перейдите в верхнюю строку меню и выберите: Файл> Поместить. Ваш оверлей автоматически появится как отдельный слой на вашей панели слоев и будет «помещен» поверх вашего изображения.
4. Отрегулируйте и переместите наложение вокруг изображения или увеличьте или уменьшите его, если необходимо.
5. Нажмите «Enter», чтобы зафиксировать оверлей на месте.
6. Измените режим наложения на панели слоев на «Экран» , щелкнув раскрывающееся меню «Режим наложения».
7. Отрегулируйте непрозрачность слоя для дальнейшего улучшения вашего приложения наложения.
8. Вы также можете выборочно стереть или очистить части наложения на вашем изображении, где вы, возможно, не хотите, чтобы наложение отображалось, используя маску слоя. Для этого убедитесь, что ваша маска слоя выбрана на панели слоев. Затем выберите инструмент «Кисть» на панели инструментов и убедитесь, что черный цвет является цветом переднего плана. Теперь закрасьте любое место на изображении, где хотите стереть наложение.
Дополнительное чтение:
Возможно, вы захотите изменить цвет вашего наложения после того, как он будет применен для индивидуального оформления (особенно, если это графическое наложение или даже крылья феи). Узнайте, как раскрашивать наложения в Photoshop здесь.
Спасибо, что заглянули, чтобы узнать, как установить и использовать ваши наложения Photoshop. Нам нравится создавать и предлагать вам новые потрясающие наложения Photoshop, это наше дело!
Как создавать собственные наложения потоков в Photoshop
Итак, вы окунулись в мир потокового видео и решили, что хотите попробовать сами. Поздравляю! Теперь, когда вы приняли это решение, вам нужно начать создавать или создавать свои активы.Ресурсы трансляции — это любые визуальные элементы вашей прямой трансляции. Это включает в себя наложение веб-камеры, область для отображения меток потоков, таких как Recent Follower или Top Donation , или даже вращающийся баннер с призывами к действию (CTA), такими как подписка на вас в Twitter или подписка на YouTube.
У Courage есть баланс между личным брендом под его веб-камерой, спонсорскими баннерами и обращениями к конкретным людям, которые пожертвовали или подписались на его канал.Ваш бренд — это продолжение вас самих и того, как вы хотите, чтобы люди видели вас в ваших прямых трансляциях и в Интернете в целом.Следовательно, ваши наложения и графические ресурсы должны быть синхронизированы с восприятием вашего бренда. Некоторые полагаются на художников-графиков, которые создают эти активы, потому что они более талантливы или лучше справляются с необходимой дизайнерской работой. Это, безусловно, отличный маршрут, но он может стоить вам немного денег и лишить вас уникальности, которую вы привносите в стол, и того, что представляет собой ваш бренд.
Для этого руководства мы хотим предположить, что вы только начинаете и не хотите вкладывать сотни долларов в пакет оверлейных активов.Если вы знакомы с основами Photoshop, вы можете получить красивый оверлей Photoshop примерно за 10 минут, и это то, что мы собираемся вам показать сегодня. Давайте сделаем наложение веб-камеры и метки для вашего нового потока!
Определите размер наложения ПЕРЕД ЗАПУСКОМРазмер вашего оверлея и рабочего пространства зависит от игр, в которые вы играете, а также от настроек вашего потока. Большинство стримеров стремятся к тому, чтобы их потоки работали со скоростью 720p 60 FPS или 1080p 60FPS.Это ваше максимальное разрешение и максимальное количество кадров в секунду, с которыми будет транслироваться ваш поток.
Если вы создаете оверлей с разрешением 1280 x 720 в Photoshop, но позже решите выполнять потоковую передачу с разрешением 1920 x 1080, размер ресурсов будет неправильным и они не поместятся. Примите решение заранее в своих настройках, а также о том, как вы хотите, чтобы наложение в целом выглядело, чтобы указать, что использовать для выбора размера наложения. В этом уроке мы будем работать с разрешением 1920 x 1080.
Создание рабочего пространства
Начать довольно просто:
- Откройте Photoshop
- Нажмите «Файл» в левом верхнем углу
- Выберите «Новый»
- В окне «Новый документ» появятся параметры для настройки ширины и высоты рабочего пространства.Для ширины укажите 1920, а для высоты укажите 1080.
- В поле разрешения ниже укажите 150 (при желании можно увеличить до 300, но это необязательно).
- Нажмите «Создать»
Теперь вы создали свое рабочее пространство, в котором будет размещаться наложение! Хорошо сделано!
Создание наложения веб-камеры
Большинство разрешений веб-камер имеют соотношение 16: 9, но его можно настроить в соответствии с вашими потребностями. Некоторым людям может понадобиться соотношение 1: 1 для идеального квадрата.Мы используем в нашем контенте зеленый экран Webaround, поэтому нам нужно как можно больше места для движения, избегая при этом обрезки. Поэтому мы будем использовать соотношение 16: 9 и наше разрешение 1280 x 720 пикселей. Определение соотношения сторон и, соответственно, разрешения является ключом к правильной подгонке наложения.
PRO СОВЕТ: Сделайте снимок экрана игры, в которую вы собираетесь играть, и поместите его в качестве фона рабочего пространства.Это позволит вам разместить наложение поверх изображения, и по завершении оно будет располагаться именно там, где вы хотите, когда вместо изображения присутствует игровой процесс. Мы собираемся использовать скриншот Call of Duty: Warzone.
- Перейдите к инструменту «Форма» и выберите «Инструмент« Прямоугольник »».
- Щелкните в любом месте рабочей области, и откроется окно «Создать прямоугольник».
- Поместите в окно следующие значения:
- Ширина: 417px
- Высота: 234px
- Поместите в окно следующие значения:
- Выберите инструмент «Перемещение», щелкните поле веб-камеры и перетащите прямоугольник в нужное место рабочей области. .
Теперь у вас есть коробка размером с веб-камеру и в нужном вам положении! Теперь мы можем создать дизайн!
- В поле «Слои» щелкните правой кнопкой мыши только что созданное окно веб-камеры.
- Выберите «Параметры наложения»
- Нажмите «Обводка»
- Поместите следующие значения в окно настроек обводки:
- Размер: 7 пикселей
- Положение: внутри
- Непрозрачность: 100%
- Тип заливки: Градиент
- Все остальное останется прежним
- Щелкните прямоугольник цвета градиента и выберите цвета, которые вы хотите использовать.
- Рядом с параметром «Угол» вы можете выбрать направление, в котором цвет будет блекнуть.
- По завершении нажмите «ОК».
- Еще раз перейдите к окну «Слои» и выберите прямоугольник веб-камеры.
- Найдите «Заливку» в верхнем правом углу поля «Слой» и установите значение 0%.
Вы создали простой оверлей для веб-камеры! Вы хотите, чтобы люди узнавали ваш бренд и ассоциировали его с вами, поэтому мы разместим наш брендинг поверх накладываемого изображения в качестве последнего штриха.Теперь вы готовы заняться наложением меток вашего потока! GG!
Создание наложения меток потока
Выражение признательности в потоке людям, которые пожертвовали вам пожертвования или подписались на вас, является ключом к созданию сообщества. Итак, мы собираемся сделать наложение Photoshop, чтобы отобразить это. Для большинства стримеров мы рекомендуем выделить недавние подписчики и недавние пожертвования. Это будет охватывать большинство действий, которые увидит новый стример. По мере того, как вы открываете возможности для получения подписчиков, битов и крупных пожертвований, вы можете изменить свой оверлей, чтобы отразить это.В одном из следующих постов мы рассмотрим более сложные методы проектирования.
В этом случае мы хотим, чтобы метки потока накладывались близко к наложению веб-камеры, но вы можете разместить его где угодно в своем рабочем пространстве!
- Выберите инструмент «Прямоугольник» и щелкните рабочее пространство.
- Поместите следующие значения в окно «Создать прямоугольник»:
- Поместите прямоугольник на одной линии с наложением веб-камеры (если наложение веб-камеры находится под полем меток потока, перейдите к Окно слоя и перетащите поле метки потока под слои наложения веб-камеры.
- Щелкните правой кнопкой мыши поле меток потока и выберите «Параметры наложения».
- Выберите «Наложение цвета», а затем щелкните цветное поле в области параметров.
- Выберите цвет, который вы хотите использовать для фона поля.
- Нажмите ОК.
Затем мы хотим создать меньший блок для хранения идентификатора для меток потока, например Recent Follower или Recent Donation .
- Щелкните инструмент «Прямоугольник» и щелкните рабочее пространство.
- Поместите следующие значения в окно «Создать прямоугольник»:
- Перетащите это новое поле в верхний левый угол первого поля метки потока.
- Перейдите в область «Слои», щелкните правой кнопкой мыши новый прямоугольник, который мы создали, и выберите «Параметры наложения».
- Выберите «Наложение цвета» и выберите цвет фона для поля.
- Нажмите ОК
Мы почти закончили! Теперь давайте добавим текст в это поле.
- Выберите инструмент «Текст»
- Перетащите рамку в рабочее пространство, чтобы начать писать.
- Введите Recent Follower и выберите шрифт, который хотите использовать.
- Выделите шрифт и измените цвет на белый.Вы можете найти поле для изменения цвета шрифта на верхней панели инструментов.
- Не снимая выделения с текста, измените размер шрифта на 9pt.
- Перетащите текстовое поле на небольшое поле заголовка.
- Расположите текст в поле по центру.
Вы создали свой первый блок с этикетками для потока! Нам просто нужен еще один, чтобы завершить наложение метки потока!
- Перейдите в область «Слои» и выберите все элементы в первом поле меток потока. Это будет включать текст, маленькую рамку и большую рамку.
- Щелкните правой кнопкой мыши один из этих элементов и выберите «Дублировать слои».
- Перейдите к инструменту «Перемещение» и, не снимая выделения со всех элементов, перетащите его под первое поле метки потока. Для более точных движений вы можете использовать стрелки вверх и вниз на клавиатуре, чтобы перемещаться пиксель за пикселем.
- Выберите инструмент «Текст» и щелкните дублированный текст «Последние подписчики».
- Выделите шрифт и напишите «Недавнее пожертвование».
- Щелкните галочку на верхней панели инструментов, чтобы сохранить этот шрифт.
Поздравляю, создатель! Вы только что создали свой первый оверлей для потока! Последний шаг — экспортировать его для использования в предпочитаемом вами программном обеспечении. Нам нужно, чтобы фон был прозрачным, поэтому необходимо отключить фоновый слой.
- Перейдите в окно «Слои»
- Прокрутите вниз и щелкните значок глаза рядом с фоновым слоем (сделайте это для изображения игрового процесса, если вы использовали этот трюк).
- Перейдите наверх и щелкните Файл
- Выберите Экспорт
- Выберите Быстрый экспорт как PNG
- Решите, где вы хотите сохранить файл в
На этом все готово! Теперь вы можете добавить файл в предпочитаемое программное обеспечение и добавить к нему свою веб-камеру.Хотя мы начали с простого, возможности настройки наложения безграничны. Вы можете переместить наложение меток потоков вниз, как Courage, или разместить баннер спонсора вверху, как Dr. Disrespect. Имея этот исходный файл наложения, вы будете знать, где будет располагаться каждая деталь, и сможете быстро убедиться, что она не блокирует ни один из важных аспектов игрового процесса.
Создание статических ресурсов — это один из способов начать работу, но Photoshop — лишь небольшая часть в более крупной схеме создания наложений.Вы можете взять эти статические изображения и сделать их анимированными и перемещаться с помощью небольшого волшебства редактирования. В нашей следующей публикации наложения мы рассмотрим, как вывести ваши наложения на новый уровень с помощью Photoshop и программного обеспечения для редактирования видео, чтобы создать несколько движущихся оверлеев для вашего потока.
Спасибо за чтение, и если у вас есть советы и рекомендации по созданию оверлеев для новых стримеров, не стесняйтесь оставлять их в комментариях ниже! До следующего раза, GLHF!
Как создать крутой макет Twitch в Photoshop
Что нужно знать
- В Photoshop создайте холст 1920 x 1080 и залейте фон.Добавьте слои и используйте инструмент Marquee, чтобы освободить место для потока с веб-камеры.
- Заполните область выделения, создайте новый слой и снова используйте инструмент выделения, чтобы создать новое поле для игрового материала. Сохраните как файл Photoshop (.psd).
- Также необходимы: компьютер, карта захвата, веб-камера и программное обеспечение для вещания, такое как OBS Studio или Streamlabs OBS, для настройки макета.
Макет Twitch, также называемый наложением потока Twitch, представляет собой графический дизайн, который появляется во время вашей трансляции Twitch. Вот посмотрите, как создать наложение Twitch в Photoshop и как добавить фоновое изображение в OBS Studio.
Как сделать наложение Twitch с помощью Photoshop
Photoshop — один из лучших инструментов для создания наложения Twitch. Выполните следующие действия, чтобы создать базовый макет Twitch, а затем поэкспериментируйте, добавив больше функций и индивидуальности в свою трансляцию. В этом руководстве используется Photoshop 2020, но инструкции должны быть аналогичными в других версиях.
Откройте Photoshop и выберите File > New в верхнем меню.
В поле Let’s Start Something New установите ширину 1920 пикселей и высоту 1080 пикселей, а затем выберите Create .
Эти измерения соответствуют полному размеру макета вашего потока, который заполняет экран телевизора при просмотре. Использование этого размера поможет вам лучше визуализировать результат и соответствующим образом спланировать.
В верхнем меню выберите Edit > Fill .
Рядом с полем « Contents » выберите « Color » в раскрывающемся меню.
Выберите цвет фона, а затем выберите OK .
Вы можете повторять этот шаг, пока не найдете цвет, который вам нравится.
Выберите OK , чтобы выйти из поля Заполнить .
В верхнем меню выберите Layer > New > Layer .
Во всплывающем окне New Layer выберите OK . Теперь у вас есть невидимый слой поверх фона, позволяющий рисовать и редактировать дизайн, не влияя на цвет фона.
И новый слой, и исходный фоновый слой должны быть видны в поле Layers в правом нижнем углу экрана.
В поле Layers выберите новый слой.
Если окно «Слои» не открыто, выберите Layers в меню Window .
На панели инструментов слева выберите инструмент Rectangular Marquee Tool . Это квадратный значок с пунктирной линией в верхнем левом углу панели инструментов.
Переместите мышь в рабочее пространство, щелкните и перетащите инструмент, чтобы создать квадратную или прямоугольную форму там, где вы хотите, чтобы ваша веб-камера находилась во время трансляции.
Когда у вас будет нужная форма, перейдите в верхнее меню и выберите Edit > Fill .
Выберите цвет, в котором должна быть коробка, и выберите OK . Снова выберите OK , чтобы выйти из поля Заполнить .
Повторяя предыдущие шаги, создайте новый слой, сделайте коробку для материала из видеоигры и добавьте цвет заливки.
Сделайте то же самое для другого содержимого, которое вы хотите поместить во фрейм, например для чата или списка новых подписчиков.
С каждым блоком на своем собственном слое перемещайте боксы и поля редактирования по отдельности, выбирая их слой из поля Layers и выбирая значок стрелки Move Tool на панели инструментов.
Когда у вас все будет так, как вы хотите, перейдите к File > Save , чтобы сохранить ваш проект как файл Photoshop (.psd) файл. Вы будете использовать этот файл для редактирования проекта в будущем.
Снова перейдите в Файл и выберите Сохранить как . В раскрывающемся меню Формат выберите JPEG , дайте файлу имя и выберите Сохранить . Готово!
Как добавить фоновое изображение в OBS Studio
Добавьте свое собственное изображение в OBS Studio так же, как и любой другой медиа-источник.
Щелкните значок Plus в окне Sources OBS.
Выберите Изображение .
Убедитесь, что опция Create Layer активна, и назовите новый слой. «Фон» — хорошая идея для имени слоя, так как его легко идентифицировать. Нажмите ОК , чтобы сохранить имя.
Выберите Просмотрите , найдите сохраненное изображение JPEG на вашем компьютере, затем выберите OK .
