Как сделать баннер в powerpoint?
Добавлено: 15.05.2017
Категория: Как сделать самому
Просмотров: 1668
Комментариев: 47
Отшумел и закончился тренинг Алены Сербиной «Создание блога 3.0». Остались в прошлом сомнения и тревоги «Получится или нет?». Получилось. У всех получилось. Мы научились писать первые статьи, знаем, как поставить подписную форму и баннер. А как сделать тот баннер знают не все.
По каждому поводу к фрилансерам обращаться не станешь. Не всегда найдется хороший специалист, да и финансовое благополучие в наши дни роскошь. Значит, будем делать сами.
Начнем с самого простого – статического баннера.
К сведению, наиболее популярные типы баннеров:
- Статический;
- Gif анимация;
- Слайдер;
- Flash анимация
Параметры будущего баннера можно определить таблице стандартных размеров. Таблица легко находится по поиску в любом браузере. Для блога на 100kursov баннер должен иметь конкретный размер 240×400.
Как сделать баннер в программе Power Point
Данная программа входит в состав установочного пакета Microsoft Office. Поэтому она есть практически на каждом компьютере. Заходим в ПУСК, далее ВСЕ ПРОГРАММЫ и ищем папку Microsoft Office. Если на вашем компьютере есть Power Point, то он находится в этой папке.
Power Point — программа для создания презентаций, поэтому имеет фиксированный размер слайдов. Сделать слайд произвольного размера, например 240×400, не получится. Задать размер будущего баннера можно следующим образом.
В поисковой строке браузера пишем запрос: «картинки». Указываем размер 240×400». И сохраняем себе на компьютер любую картинку с нужными параметрами. Далее ищем тематическую картинку для баннера и тоже сохраняем.
Заходим в Power Point. В верхнем меню переходим во вкладку ГЛАВНАЯ, СОЗДАТЬ СЛАЙД и в макетах выбираем пустой слайд. Во вкладке ВСТАВКА выбираем РИСУНКИ и загружаем картинку 240×400.
Затем, в той же вкладке ВСТАВКА находим раздел ФИГУРЫ и выбираем прямоугольник. Ставим курсор в угол картинки и удерживая левую клавишу мышки обрисовываем загруженный рисунок. Получился прямоугольник нужного нам размера – основа будущего баннера.
Ставим курсор в угол картинки и удерживая левую клавишу мышки обрисовываем загруженный рисунок. Получился прямоугольник нужного нам размера – основа будущего баннера.
Во вкладке ГЛАВНАЯ разделе ЗАЛИВКА ФИГУРЫ выбираем градиент, затем направление градиента и цвета градиента.
Переходим во вкладку ВСТАВКА и загружаем тематическую картинку. Удаляем фон.
Подгоняем картинку по размеру, зацепив за угловой маркер. Устанавливаем на баннер.
Возвращаемся во вкладку ВСТАВКА и выбираем ТЕКСТ. Пишем текст баннера. Удерживая левую клавишу мышки, выделяем и задаем размер шрифта и цвет текста.
Затем с помощью программы ножницы делаем скриншот нашего баннера и сохраняем его в формате jpeg.
Наш баннер готов.
Если вы новичок и вам сложно разобраться, то посмотрите мой обучающий видео-урок.
Баннер – это графическое изображение рекламного характера (Википедия).
Вы, наверно, замечали, что рекламная информация в соц.
Выход – сделать баннер самостоятельно. И это совсем не так сложно, даже для начинающих пользователей ПК. Простые, но оригинальные баннеры могут привлекать даже больше внимания, чем «навороченные» картинки.
Баннеры можно делать в различных редакторах, но, на мой взгляд, наиболее просто это делать в редакторе PowerPoint.
В ролике рассказывается, как сделать баннер в редакторе PowerPoint 10 и разместить его на Facebook со своей реферальной ссылкой.
У кого PowerPoint 7, не расстраиваетесь, там примерно все то же самое, только немного по другому выглядит меню «файл» и нет функции «прозрачный фон».
Итак, немного упорства и терпения, и Ваши яркие оригинальные баннеры, размещенные в соц.сетях, будут способствовать Вашему успеху!
Как сделать баннер для email рассылки
В этой статье поговорим о том, зачем в письмах нужны графические изображения — баннеры. Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Объясним, почему они важны не только для украшения рассылки. Дадим пошаговую инструкцию, как сделать баннер в Photoshop для своей рассылки, даже если вы совсем не дизайнер.
Зачем создавать баннер для email рассылки
Это рассылка разработчиков CRM-системы «Мегаплан». На какую деталь вы посмотрите в первую очередь?
Письмо от «Мегаплана»Мозг устроен так, что первым делом мы замечаем самую яркую часть страницы. Обычно первым видим изображение, затем читаем заголовок и только потом приступаем к тексту.
На баннере лежат функции:
- Привлечь внимание. Люди не любят выискивать главные мысли в тексте. Если вы не заинтересуете их сразу, они могут закрыть письмо не читая. Баннер с текстом становится одновременно заголовком и иллюстрацией и вдвойне привлекает взгляд.
- Задать тон послания. Серьезное или шутливое письмо, рекламное или информационное — баннер рассказывает, какое настроение и цель у этой рассылки.
- Ассоциировать материал с брендом.
 Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте. - Быть самостоятельной единицей. Например, вы делаете рассылку с подборкой статей и хотите пригласить подписчиков на вебинар по той же теме. Добавьте в конец письма баннер с текстом-приглашением и CTA кнопкой на регистрацию.
Как сделать баннер, который работает
Использовать яркий визуал
Создавайте баннеры, которые подходят под стиль бренда. Используйте яркие запоминающиеся изображения и не забывайте про логотип.
Письмо от портала вакансий Rabota.ru. Фон картинки красный, как логотип портала. Интересная деталь — письмо предлагает вакансии от Тинькофф-банка, а в руках у девушки фирменная кружка Тинькофф:
Письмо с вакансиями Тинькофф-банка от портала Rabota. ru
ruДобавить суть предложения
- продублируйте информацию с баннера в тексте письма;
- пропишите alt текст к баннеру, чтобы на его месте был текст с описанием, если картинка не загрузилась.
Письмо от интернет-магазина La Redoute. Сразу понятно, что тема письма — распродажа, и видно, на какие скидки можно рассчитывать:
Письмо с баннером от интернет-магазина La RedouteДобавить CTA
Добавьте CTA кнопку на сам баннер или около него. Как и в случае с текстом, помните — есть вероятность, что ваша картинка не загрузится в письме. Если добавляете кнопку на баннер, продублируйте ее гиперссылкой в тексте или поставьте кнопку под баннер.
Письмо от команды сервиса Trello. Баннер в начале, CTA кнопка после текстового анонса:
Письмо от сервиса TrelloРазместить баннер в начале письма
Баннер в письме должен привлекать внимание, значит, лучше поставить его вначале. Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Вот письмо от зоомагазина «4 лапы», баннер в самом начале рассказывает о главном предложении рассылки:
Использовать несколько баннеров в письме
Использовать несколько баннеров можно в письмах-дайджестах, где собрано несколько тем. Баннеры помогут разбить письмо на смысловые блоки и выделить самые важные части.
В этом письме от SendPulse мы собрали последние статьи на блоге и анонсы мероприятий. К каждому материалу — свой баннер:
Письмо с несколькими баннерами от SendPulseВ случае с несколькими баннерами необязательно умещать первый баннер полностью на стартовом экране, особенно если в письме есть шапка с логотипом. Начало письма может занимать подводка.
Попробовать анимацию
Анимированные баннеры интересно смотрятся в письмах. Например, вот письмо от онлайн-университета «Нетология» с гифкой в качестве баннера:
Письмо с гифкой от «Нетологии»Впрочем, создание анимированного баннера для письма не гарантирует успех.
Как сделать баннер в Photoshop
Наш дизайнер Виталий Светюха сделал пошаговую инструкцию, как создать баннер в Photoshop. Вам понадобится установленный на компьютере Photoshop и картинка, на основе которой вы будете делать баннер. Если хотите попрактиковаться — найдите понравившееся изображение и создавайте свой баннер вместе с нами.
Виталий покажет, как сделать вот такой баннер:
Пример баннера от дизайнера SendPulse1. Создаем файл нужного размера
Запускаем Photoshop, нажимаем ctrl+N (здесь и дальше в сочетаниях указана клавиша ctrl, если вы работаете на MacOS, вместо нее жмите cmd). Открывается меню создания нового документа, где нужно проставить размеры. Ширина письма будет 600 px, такой же ширины сделаем баннер: в поле «ширина» указываем значение 600, в поле «высота» 300 и жмем «ОК»:
2. Меняем цвет фона
На панели инструментов слева выбираем цвет — нажимаем на верхний из цветных квадратов и назначаем нужный цвет. Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
Я выбрал #485CE5. Нажимаем alt+backspace, фон окрашивается в нужный цвет.
3. Добавляем текст
Создать текстовое поле можно с помощью инструмента «Текст» или нажав клавишу «Т» на клавиатуре. Щелкаем в нужном месте заготовки, набираем текст. Цвет текста можно либо выбрать заранее в том же меню, где указывали цвет фона, либо выделить уже набранный текст и изменить цвет в окне редактирования текста:
Редактирование текста на баннере4. Создаем кнопку
На панели инструментов выбираем инструмент «Прямоугольник», щелкаем в нужном месте, выбираем в появившемся окне размеры, а затем цвет кнопки. Наша кнопка будет 42 на 151 px, желтого цвета #FFF200. Теперь переименуем слой с кнопкой, чтобы не потерять его среди других: в панели слоев (справа внизу) дважды щелкаем на слой «Прямоугольник 1» и меняем имя. Я назвал слой button_bg, то есть бэкграунд кнопки.
Добавление кнопки5. Добавляем тень для кнопки
Дважды щелкаем на слой кнопки правее от названия. В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
В открывшемся окне выбираем «Тень» и ставим такие параметры: режим наложения «Умножение», непрозрачность 20%, угол 90, смещение 0, размер 20. Можете поэкспериментировать с этими параметрами и посмотреть, что получится. Остальные параметры я оставил как есть:
6. Скруглим углы кнопки
Вспомните баннеры, которые вы видели раньше — во многих углы у кнопок не прямые, а немного закругленные. Если вы хотите сделать также, то добавьте скругления для кнопки в панели справа. Я выбрал скругление 21 px для каждого угла:
Скругление краев кнопки7. Добавляем текст на кнопку
Используем уже знакомый инструмент «Текст», как в пункте 3. Я выбрал для него цвет фона, #485CE5. Теперь объединим кнопку и надпись на ней, чтобы работать с кнопкой как единым объектом. Эта функция называется «Сгруппировать».
Для этого в панели «Слои» выделяем бэкграунд кнопки и текст на ней — для этого зажимаем ctrl и поочередно щелкаем на оба слоя. Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
Выделив нужные слои, нажимаем комбинацию клавиш ctrl+G — создается группа, которую мы переименуем как «Кнопка», чтобы она не потерялась в новых слоях. Вот так будет выглядеть группа:
8. Вставляем картинку в документ
Просто перетяните изображение из папки в рабочую область программы. Картинка вставится отдельным слоем:
Добавление картинки на баннер9. Создаем слой с тенью
Выбираем для слоя с картинкой режим наложения «Умножение» в выпадающем списке над слоями, перетягиваем картинку в слоях ниже кнопки. Этот слой мы используем, чтобы оставить прозрачную тень под фигурой.
Создание дополнительного слоя для тени10. Создаем слой с человеком
Создаем дубликат слоя с фотографией, выбираем для дубликата режим наложения «Обычное». Теперь с помощью маски выделим фигуру с фона. Для этого нажимаем alt+ctrl+R или в верхнем меню выбираем «Выделение > Выделение с маской». Курсором выделяем только то, что нам нужно оставить, и нажимаем «ОК»:
Отделение фигуры от фонаЕсли после нажатия на «ОК» у вас остался фон, а вокруг выделенной фигуры появилась рамка, то нажмите кнопку «Создать маску» на панели справа внизу:
Создание маски в PhotoshopГотово — мы убрали фон у картинки, оставив тень:
Картинка с тенью на баннере11. Создаем декоративные элементы
Создаем декоративные элементы
Сделаем абстрактную фигуру, чтобы разнообразить фон и сбалансировать баннер. Создаем новый слой, на нем — прямоугольник, как в шаге 4. Берем на панели инструментов слева инструмент «Перо» и с зажатой клавишей alt растягиваем углы, получается вот так:
Добавление фигуры на баннерСлой с созданной фигурой перетягиваем в слоях на слой ниже, чем человек:
Перемещение слоя с фигурой12. Добавим градиент на фигуру
Дважды щелкаем на слой с абстрактной фигурой правее названия слоя. В открывшемся меню выбираем вкладку «Наложение градиента», нажимаем на цветной прямоугольник в поле «Градиент». Откроется дополнительное окно, где можно выбрать цвета градиента, для этого нажмите на ползунки под цветной линией, затем на цветной квадрат в поле «Цвет». Я выбрал #3B3879, переходящий в #00C4D5:
Добавление градиента на фигуру13. Добавим эффект освещенности на фигуру
Переходим во вкладку «Внутреннее сияние» и задаем параметры: непрозрачность 30, стягивание 0, размер 90, диапазон 50, колебание 0. Вы можете выбрать любые параметры и смотреть, что получится:
Вы можете выбрать любые параметры и смотреть, что получится:
Вот такой эффект получился у меня:
Эффект сияния на фигуре14. Добавим вторую фигуру на фон
Для этого дублируем слой с первой абстракцией, сдвигаем ее в нижний левый угол макета и чуть меняем ее форму с помощью пера. Наш баннер готов!
Готовый баннерЕсли не хотите устанавливать Photoshop, попробуйте создать баннер онлайн. Для этого подойдут сервисы Canva, Infogram и другие подобные.
Что стоит запомнить
Первое, на что люди обратят внимание внутри письма — картинка. При этом баннер не только привлекает внимание, но также:
- задает тон письма;
- ассоциирует письмо с брендом;
- работает как самостоятельный блок в письме.
Чтобы сделать работающий баннер, нужно:
- подобрать яркую картинку-основу, которая подходит бренду по стилю;
- разместить на баннере суть предложения в нескольких словах;
- добавить CTA кнопку на баннер или рядом с ним;
- прописать alt текст для баннера при верстке письма;
- поставить баннер в начале письма, при необходимости использовать несколько баннеров для разных блоков.

Можно использовать не только статичные изображения, но и создать анимированный баннер. При этом гифка не будет гарантированно давать более высокую конверсию — тестируйте разные варианты и найдите самый лучший для своего бизнеса.
Попробуйте с помощью нашей инструкции сделать свой баннер в Photoshop или создайте его в простом онлайн-сервисе. Визуальный конструктор SendPulse поможет легко сверстать письмо с любыми баннерами и делать самые стильные и результативные рассылки.
[Всего: 6 Средний: 5/5]Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнером
Время чтения статьи: примерно 6-8 минут.
Как самостоятельно создать баннер онлайн
Здравствуйте друзья!
Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн.
И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru
Этот сервис называется bannerovich.ru
Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.
Содержание статьи
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер онлайн, в сервисе Bannerovich.
 ru
ruКак только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:
Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.
После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.
Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.
Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.
Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.
Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.
Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Как получить и скачать баннер с сайта bannerovich.ru
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:
Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.
Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.
В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.
Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.
Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
С уважением, Игорь Черноморец
Как создать эффективный рекламный баннер
Баннер, креатив, он же визуал. Как не назови рекламный макет, главное, чтобы он конвертил. Сегодня разберемся, как создать баннер для сайта, если у вас нет своего креативщика в команде.
Специально для такой ситуации RichAds собрали в одном месте тренды и полезные сервисы для создания эффективного баннера в 2021.
А в конце статьи, возможно, вы найдете то, что давно искали — новый рекламный формат для продвижения. Поехали!
Главные тренды рекламы в 2021
Повсеместная изоляция 2020 вынудила людей искать развлечения в интернете. Параллельно возросло общее время, которое пользователи проводили в сети. За год даже бабушки научились заказывать продукты через интернет. Стоит ли говорить, что активное использование digital-технологий в 2021 только возрастет?
Чтобы создать кликабельный рекламный баннер, для начала стоит разобраться, какой формат рекламы сейчас более востребован. Именно с этой темы мы и начнем обсуждать тренды, и только потом перейдем к вопросам оформления самих баннеров.
Если кратко, то миром правит видео-формат и простота подачи, а потенциальный покупатель часто держит в руке смартфон и взаимодействует с рекламой в основном через него.
Тренд №1. Мобильная реклама рулит рынком
В январе 2021 насчитали 4,66 миллиарда активных пользователей интернета, из них 4,32 миллиарда пользуются мобильными девайсами.
Мировая статистика по количеству активных пользователей интернета в январе 2021
Что это значит для вас? Выбирайте мобильные форматы рекламы, запускайте рекламные кампании внутри мобильных приложений, ведите активную работу в мессенджерах (чат-боты и каналы, например).
Когда рекламный баннер готов, проверяйте, как он выглядит в мобильной версии сайта и насколько быстро загружается. Нет смысл делать супер-модный анимированный баннер, если его загрузка займет больше минуты.
Как увеличить скорость загрузки сайта, можно узнать здесь.
Тренд №2. Видео, больше видео
Видео форматы уверенно побеждают старые добрые статичные баннеры. Речь идет не о дорогих рекламных роликах. Ими сегодня никого не удивишь.
Видео можно снимать самостоятельно. Простая видео реклама в Инстаграм только подтверждает это.
Сделайте ролик максимально жизненным. Люди любят истории. Так расскажите им историю, в которой они узнают себя или захотят оказаться на месте главного героя!
Помните, что пользователь готов отдать вам не более 5 секунд своего времени, если интерес не появится сразу, рекламу не станут досматривать.
Если говорить о видео, нельзя не упомянуть вебинары, видео-обзоры и даже видео к статьям (обычные сюжеты или ролики с мнением эксперта). Они тоже в тренде.
Тренд №3. Реклама в сториз
Обратите внимание на формат сториз в Инстаграм и формат коротких роликов в Тик-Ток. Не зря Facebook и Youtube добавили сториз в свой интерфейс. Самое время начать ими активно пользоваться.
Простые фото и видео, буквально снятые на коленке, могут привести вам новых клиентов. Главное, использовать современную верстку, динамичный монтаж и подходящую музыку.
Не забывайте про отзывы. В Инстаграм достаточно просто перепостить отзыв о товаре, прикрепить на него ссылку и вуаля. При этом отзыв может выглядеть по-домашнему просто.
Пример рекламы в сториз от Ozon
Тренд №4. Влияние инфлюэнсеров и микроинфлюэнсеров
Раньше люди доверяли “сарафанному радио”, теперь слушают топовых блогеров и микроинфлюенсеров (людей с небольшим количеством подписчиков).
В последнее время наметилась любопытная тенденция: люди охотнее реагируют на рекламу от людей с небольшой аудиторией. Возможно, дело в том самом эффекте “сарафанного радио”.
Проще поверить знакомой из инстаграма, за жизнью которой наблюдаешь изо дня в день, чем рекламе на сайте. Особенно, если реклама упакована в формат личного опыта.
Тренд №5. Проще, еще проще
В 2021 главными правилами для создания конвертящего баннера стали простота, немногословность и “воздух”.
Под “воздухом” понимают место, которое не заполнено текстом или картинкой. Чем больше его, тем лучше. Такие макеты привлекают внимание публики, которая пресытилась рекламой, где нет ни одного свободного сантиметра.
Простота совсем не подразумевает скуку. Чаще это об использовании нескольких цветов и одного главного объекта. Главный тренд для текста: чем проще, тем лучше.
Как сделать эффективный баннер?
Чтобы сделать эффективный баннер, нужно пройти путь из 5 главных пунктов. От них во многом зависит успех вашей рекламной кампании. При этом сам пункт по созданию баннера стоит едва ли не на последнем месте.
От них во многом зависит успех вашей рекламной кампании. При этом сам пункт по созданию баннера стоит едва ли не на последнем месте.
Путь создания кликабельных рекламных баннеров
- Выявить цель рекламной кампании
В зависимости от цели (получить конверсии, увеличить узнаваемость бренда, рассказать про обновления или скидки) ваш баннер будет выглядеть по-разному.
От конечной цели будет зависеть его текст и наличие или отсутствие CTA (call to action) кнопок.
- Описать портрет потенциальной аудитории
Кто те люди, которые покупают ваш товар или услугу? Какие проблемы вы помогаете решить? Что заставит их кликнуть по баннеру? Какие возражения возникают у покупателей чаще всего?
Ответы на эти вопросы важны для понимания вашей аудитории. Если вы правильно выделите нужную аудиторию и поймете ее потребность, это в разы увеличит шанс на успех.
- Написать несколько вариантов текста
Опираясь на два предыдущих пункта, нужно написать максимально простой и понятный текст, в конце которого будет явный призыв к действию (если вы на него рассчитываете).
К примеру, зарегистрируйся по телефону, оставь свой email и мы отправим каталог, бесплатная консультация по записи в директ.
Если вы хотите показать выгоду, не стоит писать “скидки до 70%”, лучше покажите старую и новую цену. Так сразу станет понятно, какую выгоду получит клиент.
Зачем нужны несколько рекламных текстов? Как бы хорошо вы не изучили свою аудиторию, вы не можете точно знать, что привлечет клиента. Оптимальный вариант: написать несколько вариантов текста и протестировать их все.
- Выбрать картинки для баннера и определиться с цветовой гаммой
Идеи для создания баннера можно черпать из Pinterest. Там можно найти что угодно, в том числе и рекламные макеты.
За конкурентами можно подглядывать с помощью специальных сервисов. К примеру, в Ad Library можно посмотреть, что запускают конкуренты в Facebook.
Цвета тоже важны для восприятия баннера. Одни оттенки передают ощущение срочности, другие приглушают беспокойство и волнение.
- Провести A/B тест разных баннеров
A/B тест (он же сплит-тест) – это эксперимент, во время которого пользователю показывают разные варианты рекламных баннеров, а затем по реакции оценивают их успешность.
Без тестов невозможна ни одна успешная рекламная кампания. Не исключайте этот важный пункт. Даже если ваша гипотеза была хороша, пользователи могут не понять задумки.
Именно тест поможет понять, какой баннер самый лучший и не тратить бюджет на показы менее успешных вариантов.
Где взять бесплатные картинки для баннера?
Самый доступный способ сделать эффективный баннер — это найти готовые фото на фотостоке. Не нужно организовывать фотосъемку и платить фотографу.
Фотостоки бывают бесплатными и платными. Нас, конечно же, интересуют бесплатные варианты. И в случае со стоками “бесплатный” совсем не означает отсутствие выбора.
Вот 5 фотостоков, где можно поискать подходящие картинки:
- Pixabay — 1.9 млн картинок + музыка и видео.

- FreeStockImages — более 100 000 бесплатных фото.
- Picjumbo — более 20 категорий с бесплатными фото.
- All The Free Stock — источник фото, иконок, звуков и видео.
- Stock Up — 25,000+ бесплатных фото.
Если ничего не найдете в бесплатных стоках и готовы платить, то Shutterstock — самый крупный фотобанк. В нем 300+ миллионов фото, иллюстраций, примеров векторной графики, видео и музыки.
Примеры бесплатных фото из фотостока Pixabay
Какие инструменты использовать для дизайна баннера
Вот мы и подошли к самому сложному на первый взгляд этапу: созданию самого баннера.
К счастью, есть сервисы, которые облегчат этот этап человеку, который не владеет Photoshop или Figma. В некоторых из них есть готовые шаблоны для определенных платформ, например, Инстаграм или Facebook.
5 лучших инструментов для создания кликабельных баннеров
1. Canva
Canva — универсальный сервис для создания рекламных материалов. Значительная их часть доступна бесплатно.
Значительная их часть доступна бесплатно.
Здесь собраны готовые шаблоны не только для рекламных баннеров в Инстаграм, Facebook, Youtube и Whatsapp, но и шаблоны презентаций, плакатов, документов.
Если вы будете работать над оформление профиля в Инстаграм, здесь есть все необходимое от аватарок до оформления постов в сториз и ленте.
Создатели не забыли о формате видео, с ним тоже можно работать на платформе.
Неоспоримый плюс инструмента — им может овладеть любой человек без опыта в дизайне.
2. Colorcinch
Colorcinch — редактор, который помогает редактировать фотографии онлайн.
Что умеет сервис? Не только обрезать, делать ярче и контрастнее фотографии, но и накладывать фото друг на друга или добавлять различные фильтры, в том числе анимированные. На фото также можно добавить надписи или одну из бесплатных иконок.
К редактору добавлен бесплатный фотобанк с изображениями. Частью функционала можно пользоваться бесплатно.
Единственный минус: интерфейс на английском, и нет возможности переключить язык.
3. Clickmajic
Clickmajic — инструмент, который помогает убрать задний фон на фотографиях.
Классная возможность выделить одного главного героя/объект, если на фото их несколько или фон вам мешает создать красивый баннер.
Работает с фото любой сложности, даже если есть развевающиеся волосы или неоднородный фон. Сервис справится со своей задачей за несколько секунд.
Из минусов: бесплатно доступны только 3 картинки и придется зарегистрироваться.
4. Infogram
Infogram — сервис, который помогает делать инфографику — понятные плакаты из текста, графиков и картинок.
Инфографика — незаменимая вещь для интернет-маркетолога. Ее можно разместить на баннере или использовать на лендинге. Такие материалы повышают доверие пользователя.
В бесплатной версии вы получаете доступ к 37 типам инфографики и 13 видам карт. Кроме этого на сервисе можно анимировать объекты и создавать посты и сториз для соцсетей.
5. TinyPNG
TinyPNG — сервис, который помогает уменьшает вес ваших баннеров. Работает с двумя форматами PNG и Jpeg. Анимированные PNG тоже получится сжать.
Работает с двумя форматами PNG и Jpeg. Анимированные PNG тоже получится сжать.
Инструмент справляется с задачей максимально быстро. Работает бесплатно.
Будет полезен, если вы захотите сократить скорость загрузки страницы. Если вы запускаете рекламу через рекламные сетки с платным трафиком, сервис пригодится, чтобы подогнать вес баннера до нужного значения.
Пуш-уведомления — лекарство от баннерной слепоты
Главная проблема, которая преследует любые современные баннеры — это баннерная слепота. Каким бы классным не был макет и его расположение, юзеры привыкли к рекламе и избегают ее на странице.
Конечно, можно делать визуал еще ярче и заметнее, но это не всегда помогает. А вот новый рекламный формат может помочь. Особенно, если его видимость равна 100%, и это не пустые обещания маркетологов.
Пуш-уведомление действительно сложно не заметить. Оно появляется и выглядит аналогично уведомлениям из мессенджера. Пользователю ничего другого не остается, как бросить взгляд и проверить, что же ему пришло. А дальше дело за тем, как вы оформили пуш.
А дальше дело за тем, как вы оформили пуш.
Как выглядит хитмеп с баннером и пуш-уведомлением
Как создать конвертящий баннер для пушей
Пуш-уведомления хоть и заметные, но не очень большие по размеру. Важно правильно оформить пуш, чтобы пользователь сразу понял, в чем заключается рекламное предложение.
Как выглядит пуш-уведомление на компьютере и мобильном
Иконка — первое, что замечает пользователь. Это единственная картинка, которую видит юзер на мобильном. Идеально, если иконка состоит из одного крупного элемента, по которому можно понять, о чем реклама.
Здесь мы собрали более 300 лучших иконок по 8 топовым вертикалям. Их можно скачать бесплатно.
Главное изображение появляется только на компьютере. На нем можно разместить один крупный или два небольших объекта. Картинки со множеством мелких деталей работают не на пользу конверсиям.
Из-за ограничений по количеству символов в тексте можно дополнить главную картинку коротким текстом поверх иллюстрации.
Сделайте дополнительный текст достаточно крупным, чтобы его было легко прочитать. Используйте не более 5 слов.
Текст пуша ограничен 75 символами: максимальная длина заголовка — 30 символов, а описания — 45. Постарайтесь кратко и понятно сформулировать свой оффер.
Формат уведомления позволяет обращаться к потенциальному покупателю, используя местоимения ты/вы, и это будет уместно.
Хотите увеличить конверсию — добавьте в текст эмодзи! Они привлекают внимание к пуш-уведомлению и увеличивают конверсию до +10%.
Один из плюсов пуш-рекламы — возможность персонификации при помощи макросов. В текст пуша можно добавить название города, модель телефона и другие данные, известные о пользователе. Этот трюк поможет создать конвертящий баннер.
Источник
Как создать баннер для Твича (Twitch) | Дизайн, лого и бизнес
Twitch набирает всё большую популярность. Крупные и малоизвестные блогеры стремительно осваивают площадку и наполняют видео контентом. Но чем же привлекательна платформа, и в чём её ключевое отличие, например, от YouTube? Об этом и не только расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнВсё о Twitch: как он устроен, и кто им пользуется
Twitch — видеостриминговый портал потокового видео. Основной контент — прямые эфиры стримеров и трансляция киберспортивных соревнований (которые доступны, в том числе и в записи по запросу). В последнее время возрастает количество пользователей, рассказывающих о кулинарии, и музыкальных исполнителей – артисты играют хиты и параллельно отвечают на вопросы зрителей – спрос на такой контент постоянно растёт.
Почти пятая часть посетителей из Соединённых Штатов, около 7% аудитории – жители Германии, третье место занимают россияне.
Кому подойдет Twitch
80% всех заходящих на Twitch — подростки, кому интересны новинки сферы компьютерных игр и технологий. Соответственно, своим продвижением на этой платформе должны заниматься компании, чья целевая аудитория – молодёжь.
Например, крупные производители одежды, обуви и аксессуаров Nike и Adidas рассказывали на Twitch о старте продаж лимитированных товаров, Red Bull сформировал собственную команду киберспортсменов, Head&Shoulders презентовали новую продукцию. А затем компании провели розыгрыш, где пользователи выиграли 100 000 «bits» (виртуальная валюта ресурса).
Как применять Twitch
Благодаря Twitch можно достаточно быстро набрать популярность среди целевой аудитории. Для этого нужно развиваться, принимая во внимание особенности работы площадки:
- Пользователи платформы любят развлекательный и воодушевляющий контент, а также всевозможные поощрения, такие как: уникальные скидки, акции, призы, выгодные предложения и т.д.;
- Не стоит даже пытаться развивать аккаунт за счёт «говорящей головы» даже если она весьма харизматична и симпатична: такой контент ценится всё меньше;
- Побольше доброго, весёлого, цепляющего — такие ролики набирают популярность быстрее других;
- Взаимодействуйте с аудиторией! Не забывайте про чтение комментариев и ответы на самые интересные вопросы: любите зрителей, они это чувствуют!
Визуальные элементы профиля Twitch: как сделать свой аккаунт запоминаемым
Первое (и самое главное): оформление должно полностью соответствовать стилистике и направленности контента!
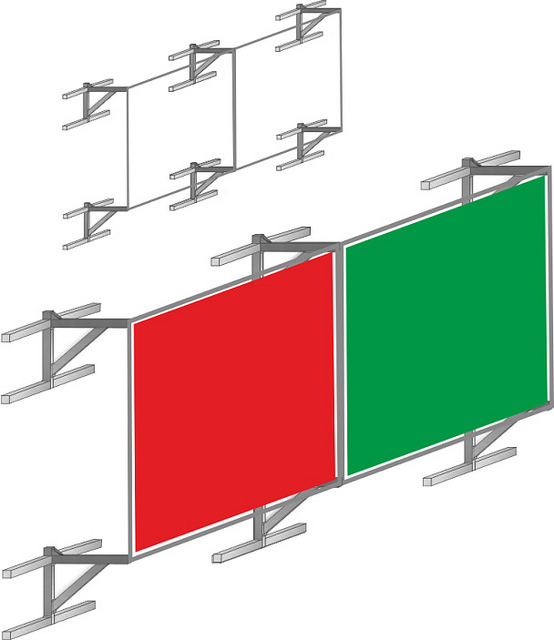
Баннер
Это самая объёмная и заметная составляющая. Баннер расположен вверху профиля (когда стример офлайн), во время онлайн-трансляций сверху демонстрируется баннер видео.
Обратим внимание на его параметры:
Рекомендуемое разрешение — 1920×1080 пикселей, при этом максимальный размер = 10 МБ (можно использовать изображения форматов GIF, JPEG или PNG).
Центральное место профиля — иллюстрация (фото, рисунок или графика). Обычно на баннере также расположены ссылки на аккаунты в социальных сетях и сведения о последнем стриме.
Стиль. Выбирая концепцию визуального оформления, важно помнить о направленности контента и интересах зрителей. Именно на стыке этих позиций, как правило, расположено идеальное решение. Не забывайте, что иллюстрации должны отражать авторскую индивидуальность и легко запоминаться благодаря особому фирменному стилю (палитре, шрифтам, графике, эмблеме).
Логотип
Он применяется в качестве аватара и прикрепляется на баннер. Эмблема выделяет пользователя среди остальных. Поэтому важно, чтобы она была минималистичной, простой, приятной, понятной, креативной и транслировала направленность контента.
Создать логотип для Твитча можно с помощью сервиса Турболого. Данный генератор позволяет разработать фирменный знак всего за несколько минут. Кроме того, на сервисе представлена широкая библиотека шаблонов игровых лого.
Оверлеи
Так называются полупрозрачные иллюстрации, которые накладываются на стрим и содержат дополнительные сведения, к примеру, о применяемой аппаратуре, недавних событиях и т.п.
Панели
Они представляют собой небольшие информационные блоки с дополнительными сведениями об аккаунте. Здесь размещаются материалы о правилах, мероприятиях, любимых играх, «вопрос-ответ».
Оповещения
Привычные всплывающие во время стрима иконки – пользователь может настроить их внешний вид, например, применить GIF-версию эмблемы.
Заключение
Создать баннер — дело непростое. Он должен не только быть привлекательным, но и соответствовать основным критериям. Такой баннер поможет набрать аудиторию и раскрутить свой бренд.
Далее представлены основные советы по выбору дизайна баннера на Твитч:
- Учитывайте требования к размеру изображения. Если баннер имеет неправильный масштаб, то картинка может отображаться обрезанной или некачественной.
- Отражайте изменения контента и аудитории на баннере. Постоянство — хороший показатель, но в случае Твитча рекомендуется обновлять изображение при необходимости. Это позволит сделать его актуальным на данный период времени.
- Не перегружайте баннер. На изображении следует отразить самое важное. Слишком большое количество элементов значительно испортит внешний вид баннера.
- Создайте фирменный стиль. Чтобы сделать ваш аккаунт по-настоящему уникальным и продуманным, он должен содержать логотип, фирменные цвета и графику.
- Старайтесь быть креативным. Twitch — это платформа, в основном направленная на развлечения. Поэтому важно привлечь внимание искушенных зрителей с помощью привлекательной и продуманной картинки.
Другие статьи
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Создать баннер самому
Создать самостоятельно рекламный баннер совсем не сложно, следуя иструкции вы сможете создать довольно приличный баннер. Степень его эффективности будет зависеть уже от ваших творческих способностей. Ну а техническую сторону попытаюсь описать как можно подробнее .
Итак, создаем вот такой рекламный баннер
Для создания вам потребуется заготовка, чистая картинка без надписи
Для предлагаемого способа желательно приготовить заготовку размером (728 х 90),(160 х 600) или (120 х 600), размер заготовки может и отличаться немного,в процессе мы сможем сделать прозрачными выступающие части.
Весь процесс создания будет происходить вот в этом окошке
Если вы не знаете как вырезать такую заготовку, я расскажу как это сделать в блжайшее время.
Размер моей заготовки немного отличается (я специально сделал ее меньше чтобы показать как сделать прозрачной выступающую часть. Размер моей заготовки (234х50) а нужно ( 234х 60).
Для создания баннера нужно создать еще одну хаготовку,только с надписью:
Если вы не знаете как нанести надпись на изображение, я расскажу как это сделать в ближайшее время
Если вам нужно чтобы в баннере появлялась еще одна надпись, вам нужно сделать еще одну картинку и нанести на нее желаемую надпись. Сколько фрах вы хотите чтобы появлялось в ашем баннере,столько нужно и изготовить картинок,для каждой фразы отдельную. Для другой фразы можно использовать и другуб картинку, главное чтобы размер был у всех картинок одинаковый.
Можно приступать к изготовлению
В окошке «размер», выставляем размер вашего будущего баннера.
В моем случае я выбрал опцию «горизонтальный баннер», (234х60) Half Banner
Дальше выбираем способ загрузки картинок, в моем случае я выбрал опцию «из файла», остается только указать на картинку на меоем жестком диске и нажать кнопочку «загрузить».
Если выши картинки находятся в сети,можете выбрать опцию загрузки «по ссылке».
Итак, первая картинка уже появилась.
Обязательно в окошке «выбрать цвет», выберите «прозрачный», хотя если будет желание можете поэкспериментировать и с фонами,подбирая разные цвета. Я выбрал «прозрачный», потому что мой баннер немножко уже чем нужно, и лишняя (выступающая) часть станет невидимой.
Во втором шаге загружаем вторую картинку,проделать необходимо абсолютно все как и при загрузке первой, выставить размер, загрузить,и выбрать «прозрачность», если нужно.
Если все сделано правильно,то вы должны видеть примерно такую картину.
Создать баннер
Загружайте ваши картинки сюда
КАК СДЕЛАТЬ БАННЕР — WEB-ДИЗАЙН от RALFA
Сегодня я вам расскажу, как сделать баннер. Любое дело оказывается простым, когда знаешь, как его исполнить. Купив баннер у заказчика, может возникнуть ситуация, что необходимо заменить текст или потребовался еще один баннер для нового сайта, или нужно сделать еще один баннер с другим текстом или в другом формате, или…, или… Все это стоит определенных денег. А не проще ли сделать баннер самому и бесплатно, чтобы не зависеть от кого-то.
Итак, начинаем. Банеры бывают обычно следующих форматов: 468х60, 120х120, 100х100 или 88х31. Для
Создавать будем в фотошопе. Я делаю это в версии 6.0, но все инструменты, о которых я буду говорить, присутствуют версиях выше 6.0.
1. Открываем фотошоп. Верхнее горизонтальное Меню -> Файл -> Новый.
В открывшемся окне вписываем размеры в пикселях: для нашего случая ширина 468, высота – 60, разрешение 150пикс/дюйм, содержимое – прозрачность, далее жмем «ОК».
2. На баннере размещают логотип или любую желаемую картинку, а также необходимый текст, например «как увеличить посещаемость сайта». Этим мы сейчас и займемся.
Слева в фотошопе имеется вертикальное меню (вы видите его на блоге тоже слева). Левой клавишей мышки нажимаем на левое окошко палитры цветов и для примера выбираем зеленый. Жмем «ОК».
3. Выбираем инструмент «ведро». Если вы не видите инструмент, о котором я буду говорить, тогда нажмите правой кнопкой мышки на место предполагаемого инструмента, и вы увидите весь набор инструментов для данного окошка меню. После выбора «ведра», жмем по баннеру левой кнопкой мышки. Баннер окрасится в зеленый цвет. Получилось? Должно быть как на кртинке ниже.
4. Теперь будем помещать картинку на баннер. У меня картинка, например, для RSS-подписки с изображением шахматной фигуры в виде коня. Она имеет расширение jpg, но можно и расширение gif. Открываем картинку в фотошопе. Будет лучше, если мы поместим не всю картинку, а только изображение коня. Идем: Меню -> Изображение -> размер изображения. Запоминаем размер картинки.
5. Верхнее горизонтальное Меню -> Файл -> Новый. Для нового документа пишем размеры, как у картинки с конем (у меня 84х84), содержимое – «прозрачный».
6. Выбираем инструмент «Перемещение» и перетаскиваем коня в новый документ. Перетаскивать надо, нажав инструментом «перемещения» по коню, чтобы сделать картинку активной и перетащить затем в новый документ.
7. Выбираем инструмент «волшебная палочка», щелкаем им по фону вокруг коня. Если фон достаточно контрастный, то большая его часть выделится. Нажимаем клавишу «del» и удаляем выделение. Если не удалось за одно нажатие «волшебной палочки» удалить фон, то нажимайте на оставшийся фон и повторяйте процедуру необходимое количество раз. В нашем случае, я сделала это за 2 раза. См. ниже.
8. Теперь необходимо сделать так, чтобы конь поместился в баннере. Далее идем: верхнее горизонтальное Меню -> Изображение -> размер изображения. Пишем высоту 60 (по высоте нашего баннера). Обратите внимание, чтобы внизу стояла галочка «сохранять пропорции». Жмем «ОК», при этом картинка должна изменить размеры.
9. И снова инструмент «перемещение», нажимаем на коня с уменьшенным размером, чтобы сделать картинку активной, и перетаскиваем его на баннер. Размещайте картинку там, где требуется. В нашем случае я поместила ее справа.
10. Осталось написать текст. Выбираем инструмент «Текст» и цвет текста, как в пункте 2. Для нашего случая это белый. Пишем, например, «Подпишитесь на RSS-ленту». Инструментом «перемещение» вы можете установить текст так, как вам это требуется.
11. Верхнее горизонтальное Меню -> сохранить как … -> присваиваем имя лучше с расширением .jpg и сохраняем на своем компьютере. После этого заливаем, полученный баннер, на хостинг и прописываем путь к нему в следующей ссылке.
Ссылка на баннер имеет вид: < а href=»URL ВАШЕЙ СТРАНИЧКИ»>< img srс=» URL БАННЕРА » >< /а>. Данный код вы устанавливаете в том месте сайта, где хотите видеть ваш баннер.
Поздравляю!!! Наш баннер готов! С гордостью используйте свое творение. В следующий раз я расскажу, как сделать анимированный баннер.
И еще: здесь можно скачать бесплатно заготовки для баннеров, обои и кнопки.
На уроке как сделать баннер вы научились делать простой баннер. Уверена, что все у вас получилось без труда. Сегодня поговорим о том, как сделать анимированный баннердля сайта. Не стесняйтесь задавать вопросы. Причина вашего непонимания может крыться в том, что я недостаточно хорошо объяснила. Буду благодарна за то, что вы поможете улучшить данный материал.
Вы согласитесь со мной, что пока баннер недвижим, он недостаточно выразителен.Анимированный баннер привлечет больше внимания к вашему сайту. Главное не переборщить с анимацией, иначе она будет не привлекать, а только раздражать.
И так, поехали. Чтобы не повторяться, используем основу баннера, сделанного на предыдущем уроке и к нему добавим анимацию.
1. Загружаем в фотошоп основу нашего баннера. Верхнее меню -> файл -> открыть. Напоминаю, что наш баннер имеет размеры 468 х 60.
2. Создаем слои. Верхнее меню -> слой -> новый -> слой. Делаем столько слоев, сколько разных текстов вы хотите написать на баннере. В нашем случае 3.
3. В окне фотошопа меню «слои» находится справа внизу. Если у вас нет этого меню, то открыть его можно так: Верхнее меню -> окно -> слои.
В меню «слои» видим, что получилось три строчки плюс строчка с «замочком», которую мы не трогаем.
Левой кнопкой мышки встаем на 1-й слой. Пишем текст (напоминаю: левое вертикальное меню, инструмент «текст» – «Т»), например: «Вы впервые на моем сайте? »
4. Переходим на слой 2 , предварительно на 1-м слое жмем на значок «глаз», чтобы его отключить. В результате имеем опять основу баннера без текста. Пишем – «Не пропустите новости». Аналогично, на 3-м слое пишем – «Подпишитесь на RSS-ленту». Включаем на каждом из написанных слоев значок «глаз», получилось наслоение надписей. Это нормально.
5. Идем в левое вертикальное меню и нажимаем самую нижнюю кнопку «редактировать в Image Ready».
Отключаем значок «глаз» у 2-го и 3-го слоев. Внизу экрана вы видите окошко со словом «анимация». В нижней строчке этого окошка – меню (см. картинку «анимация»). Жмем в этом нижнем меню кнопку «создать дубликат текущего кадра». Затем убираем «глаз» на 1-м слое и открываем на 2-м. Делаем опять дубликат кадра. Тоже повторяем для 3-го слоя.
6. Теперь устанавливаем количество секунд для каждого кадра. В нашем случае – 2с. Для выбора параметров цикла оставляем слово «Всегда». Вы можете поманипулировать количеством секунд и циклами параметров, чтобы лучше понять, как это работает. Нажмите на воспроизведение, чтобы видеть результат.
7. И последний шаг. Верхнее меню -> файл -> сохранить оптимизированный. Теперь вы знаете, как сделать анимированный баннер, осталось только залить его на сервер и сделать ссылку.
8. И последнее, что вам потребуется это знать, как установить полученный анимированный баннер на сайт. Об этом можно прочитать в статье Как сделать баннер, пункт 11.
P.S. Совсем не обязательно, чтобы все слои баннера были одинаковые. Вы можете создавать разные по цветовой гамме слои, добавлять в каждый слой необходимые картинки. Здесь все будет зависеть от вашего вкуса и фантазии.
Творите с удовольствием!
И еще: здесь можно скачать бесплатно заготовки для баннеров, обои и кнопки.
автор статьи Марина Волкова
Как создать баннер, который будет результативным
Баннерыявляются отличным маркетинговым материалом, поскольку их можно использовать для различных целей, они выделяются и привлекают внимание. От рекламы в вашем обычном магазине до освещения услуг вашей компании на выставках и других мероприятиях — баннеры — это рентабельный способ повысить узнаваемость бренда и увеличить продажи. Вот несколько советов, как создать запоминающийся баннер.
Разработайте таргетированное продвижение или сообщение
Когда вы решаете, как создать баннер, задайте себе несколько вопросов, чтобы сузить круг своего сообщения.Что делает ваш бизнес, чтобы облегчить жизнь вашим клиентам или решить для них проблемы? Это должно быть в центре вашего сообщения. Что вы хотите, чтобы ваша аудитория делала, когда увидела ваш баннер? Позвоню тебе? Посетите свой веб-сайт или обычный магазин? Убедитесь, что вы включили единственный призыв к действию. Создавая свое сообщение, постарайтесь сделать его как можно более коротким и простым, но при этом донести его до читателя. У вас ограниченное пространство на баннере, поэтому вы хотите убедиться, что вы включаете только то, что необходимо.Когда ваша цель состоит в том, чтобы они посетили ваш веб-сайт, укажите адрес вашего веб-сайта, но не ваше физическое местоположение. Если в этом нет необходимости, не включайте его.
Если ваша компания спонсирует местные мероприятия или часто появляется на мероприятиях или выставках, рассмотрите возможность печати стандартного баннера, который можно повторно использовать на всех мероприятиях. Баннеры сделаны из качественных материалов, а это значит, что вы можете использовать их снова и снова, не беспокоясь о том, что они порвутся при снятии. Поговорим о рентабельности.
Сделайте это незабываемым
Самый важный аспект создания баннера — сделать его ярким и запоминающимся.Многие люди могут уделить вашему баннеру лишь беглый взгляд, поэтому вы хотите убедиться, что вы произведете впечатление. Когда вы пытаетесь создать свой собственный баннер, сделайте все возможное, чтобы он выделялся. Идет ли кто-то под вашим баннером или на мероприятии, за их внимание борется множество вещей. Рифмы, шутки или смешные картинки — все это отлично помогает людям запомнить ваш баннер. Я не могу вспомнить каждый баннер, который я когда-либо видел, но у меня в фотопленке есть несколько снимков забавных, с которыми я сталкивался, и я считаю это победой для маркетинговых усилий этого бизнеса.Броская фраза — залог запоминающегося дизайна баннера.
Стабильность бренда
После того, как вы определились с идеей, вы можете переходить к самой интересной части: дизайну. Однако дело не только в выборе дизайна. Важное значение имеет то, как сделать ваш собственный баннер совместимым с идентичностью вашего бренда.
Важно помнить о своем бренде при выборе визуальных элементов для дизайна, таких как цвета, логотип, шрифты и изображения. Этот баннер привязан к вашему бизнесу, поэтому вы должны быть уверены, что рисуете точную картину своего бренда, чтобы поддерживать согласованность с вашими клиентами.Если вы создадите в баннере что-то совершенно иное, чем ваш веб-сайт, людям будет сложно распознать в вас ту же компанию, что и веб-сайт, который они посетили в Интернете. Последовательность бренда — ключ к развитию доверия и лояльности у вашей аудитории. Цвета, шрифты и другие визуальные элементы, которые вы используете на своем баннере, должны соответствовать тому, что вы использовали в других средствах массовой информации и маркетинговых материалах, связанных с вашим бизнесом.
Профессиональный совет по созданию баннера: выбирайте шрифты, которые легко читаются, достаточно большие, чтобы их можно было читать с большого расстояния, и цвета, которые выделяются на фоне.
Популярное «правило», помогающее определить правильный размер текста для вашего баннера, — сделать шрифт высотой не менее одного дюйма (72 пункта) на каждые 10 футов расстояния просмотра. Например, если вы хотите, чтобы ваш баннер просматривался с расстояния не более 100 футов, вам нужно сделать шрифт высотой 3 дюйма (216 пунктов) как минимум. Имейте в виду, что наилучшее расстояние для разборчивости шрифта размером 216 пунктов будет не 100 футов, а 30 футов. Некоторые часто используемые размеры шрифта для баннеров — 1.5 дюймов (108 пунктов), 2 дюйма (144 пункта), 5 дюймов (360 пунктов), 12 дюймов (864 пункта) и 15 дюймов (1080 пунктов).
Рассмотрите размещение вашего баннера
Есть несколько способов настроить таргетинг на размещение вашего баннера, каждый из которых зависит от вашей цели. Вы можете выбрать место размещения, чтобы добиться максимальной аудитории, или вы можете разместить его так, чтобы охватить определенную аудиторию. Если вы решите разместить свой баннер в местах с высокой посещаемостью, вы, возможно, не достигнете своей целевой аудитории, но сможете повысить узнаваемость бренда, и, по крайней мере, некоторые из людей, увидевших ваш баннер, скорее всего, станут новыми клиентами.Если вы решите размещать рекламу на нишевых мероприятиях или выставках, вы не сможете охватить такое количество людей, но те, кого вы охватите, уже заинтересованы в вашем продукте или услугах.
Как делать баннеры: советы
Printivity предлагает различные варианты печати и позволяет печатать баннеры размером от 1 ‘x 1’ до 16 ‘x 140’. Обдумайте расположение вашего баннера, чтобы определить лучший размер. Больше не всегда лучше, поэтому имейте в виду, если вы работаете с ограниченным пространством.
Баннеры можно использовать как в помещении, так и на улице. Если вы планируете вывесить свой баннер на открытом воздухе, внимательно изучите материал. Сверхпрочный винил 18 унций идеально подходит для использования на открытом воздухе, поскольку он может выдерживать различные погодные условия. Баннеры, используемые в помещении, не будут подвержены такому износу, но имейте в виду, как часто вам придется поднимать и снимать их. Вы также можете выбрать люверсы для облегчения установки. Printivity предлагает печать без прокладок, прокладок на четырех углах, прокладок со всех сторон (через каждые 1-2 фута), прокладок сверху и снизу (через каждые 1-2 фута) или прокладок слева и справа (каждые 1-2 фута). ноги.)
Если вы используете специальный шрифт, который наша система не может распознать, документ заменит ваш шрифт другим шрифтом в нашей системе. Мы рекомендуем сохранить окончательный файл как сведенный PDF-файл, предпочтительный формат файла, хотя мы также поддерживаем форматы файлов DOC, JPEG, JPG, PNG, TIFF, AL, PSD, PUB и PPT.
Начать!
Теперь, если вы думаете: «Как мне сделать баннер, если это мой первый раз?» мы вас прикрыли. Загрузите бесплатные шаблоны баннеров прямо с Printivity.com, прежде чем приступить к проектированию. Шаблоны Printivity содержат всю информацию, необходимую для создания файла, готового к печати. Когда вы будете готовы сделать заказ или у вас возникнут вопросы во время процесса заказа, свяжитесь с нашим экспертным отделом обслуживания клиентов по телефону 1-877-649-5463.
Etsy Banner Maker — Создавайте бесплатные онлайн-баннеры
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы быстро спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности.И все это без ущерба для качества дизайна? Считай меня!
Кайл Кортрайт
Я никогда не думал, что создание собственных логотипов и дизайнов будет так просто. Тот факт, что я могу создавать такие потрясающие образцы дизайна самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
У меня была возможность использовать пиксельные шаблоны для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что я был впечатлен — и я не из тех, на кого легко произвести впечатление! Расширенные функции редактирования и настройки экономят время и, что самое главное, очень просты в использовании.
Дэйв Саттон
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы быстро спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности. И все это без ущерба для качества дизайна? Считай меня!
Кайл Кортрайт
Я никогда не думал, что создание собственных логотипов и дизайнов будет так просто. Тот факт, что я могу создавать такие потрясающие образцы дизайна самостоятельно, — это то, что мне очень нравится в Pixelied.
Элла Лусеро
У меня была возможность использовать пиксельные шаблоны для публикаций моей компании в Linkedin и Facebook. Я должен честно сказать, что я был впечатлен — и я не из тех, на кого легко произвести впечатление! Расширенные функции редактирования и настройки экономят время и, что самое главное, очень просты в использовании.
Дэйв Саттон
Pixelied на вес золота. Когда вы найдете такой редкий ресурс, как этот, вы быстро спросите себя: «Как я жил без него?» Избегать Pixelied означает избегать экономии времени и эффективности.И все это без ущерба для качества дизайна? Считай меня!
Kyle Courtright
Fast + Easy Футбольный баннер DIY
У нас есть супер-легкий и супер-дешевый футбольный баннер DIY для вас. Это отличный вариант для всех ваших вечеринок, домашних футбольных вечеринок, встреч Суперкубка и многого другого.
Вы можете сделать это столько, сколько захотите. Мы сделали это из уже имеющихся у нас предметов домашнего обихода: плотной бумаги, шпагата и мела. Слишком легко.
Этот пост может содержать партнерские ссылки на продукты, за которые мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас.Это помогает поддерживать работу нашего блога.
Футбольный баннер Fast + Easy DIY
Конечно, вы могли бы выложить немного фишек и соусов и назвать это Футбольной вечеринкой, но нам нравится немного прибавлять.
Дело в том, что у нас тоже бюджет. Этот быстрый и легкий проект DIY для футбольных баннеров идеально подходит для нас.
Список поставок футбольных баннеров:
- Джутовый шпагат или кухонный шпагат
- Ножницы
- Коричневая плотная бумага
- Мел или белая ручка
- Линейка или линейка (необязательно, если вы перфекционист)
- Дырокол или шпажка для дерева (для протыкания отверстий)
Чтобы сделать футбольный баннер, сначала возьмите недорогую плотную бумагу и решите, какого размера должны быть треугольники.Мы хотели что-то маленькое, чтобы повесить его на кухонном острове.
Вы можете использовать коричневый цвет для забавных футбольных фигур, но возможности этого баннера зависят от вас.
- Используйте зеленую бумагу с ярдовыми разметками и большими цифрами для футбольного поля. Образ
- Как насчет желтой бумаги для этих надоедливых штрафных флажков?
- Красная бумага отлично подходит для обозначения флажков проблем
- Комбинируйте их поочередно в соответствии с тематикой вечеринки
- Это также можно сделать в цветах команды, чтобы соответствовать вашему командному духу
Ознакомьтесь с нашим лучшим рецептом слизи, чтобы больше повеселиться с семьей!
Мы даже делаем домашние животные своими руками: Домашнее лакомство для собак из сладкого картофеля
[show_shopthepost_widget]
После того, как вы вырежете фигуры, нарисуйте на них простые футбольные стежки мелом или ручкой для рисования.Если вы перфекционист, вы, безусловно, можете сначала сделать это карандашом, а затем пройтись мелом. Нам нравится деревенский вид, поэтому мы нарисовали его от руки.
Затем проделайте отверстия в двух верхних углах каждого бумажного треугольника.
Отмерьте и отрежьте кухонную нить или шпагат до нужной длины. Чтобы собрать футбольный баннер, просто проденьте каждый бумажный треугольник на шпагат.
Чтобы получить эффект легкого изгиба, мы просто скатали нашу бумагу перед резкой.
Посмотрите два наших поста о футбольной вечеринке, где мы использовали наш футбольный баннер своими руками:
Как устроить футбольную вечеринку с ограниченным бюджетом
Вечеринка плей-офф футбола First Downs + Touchdown
Самые эпические рецепты для вечеринок в Суперкубке
Сетчатый утюг Gameday Snack Mix
Ищете рецепты большой дичи? Ознакомьтесь с некоторыми из наших идей:
Слайдеры Fast + Easy Pizza
Маринованный стейк начос
Pop a Top Dr Pepper Куриные крылышки
Нравится этот пост? Подпишитесь на информационный бюллетень «Купи этого повара», чтобы получать еженедельные электронные письма с новым содержанием.Вы также можете подписаться на нас в Facebook, Pinterest, Twitter и Instagram за нашими последними и лучшими идеями!
Креативный дизайн баннера — пошаговое руководство
Создание креативной баннерной кампании может быть долгим и сложным процессом, в котором участвует множество разных людей. Чем дольше длится процесс, тем легче забыть определенные шаги или игнорировать определенные части из-за ограничений по времени. К счастью, вам больше не о чем беспокоиться. Мы создали этот контрольный список, чтобы помочь вам с креативным дизайном баннера, чтобы вы могли убедиться, что все усвоили и работаете максимально эффективно.
Шаг 1. Определитесь с предложением
Прежде всего, вам нужно определить центральную точку вашей кампании. У вас есть конкретное предложение или вы хотите повысить узнаваемость бренда и повысить его авторитет? У вас есть физический предмет для продажи или услуга? Вам нужно в первую очередь подумать о том, чего вы хотите достичь, так как это значительно упростит остальную часть процесса.
После того, как вы определились с направлением своей кампании, было бы нормально думать, что вам нужно идти вперед и работать над идеями для концепции, но это будет означать пропустить важный шаг в процессе, а именно определение вашей аудитории. .
Шаг 2. Определите свою аудиторию
Прежде чем вы начнете думать о своих новых дизайнах баннеров и кампаниях, действительно важно подумать о том, на кого нацелена ваша баннерная реклама. Если вы еще этого не сделали, попробуйте определить свою потенциальную аудиторию с помощью персонажей покупателя. Как только вы это сделаете, у вас будет четкое представление о том, кто ваша аудитория, и на кого будет нацелена ваша реклама. Это помогает вам визуализировать пользователей, что, в свою очередь, помогает разработать кампанию, созданную специально для них.
Определение вашей аудитории гарантирует, что вы максимизируете свои шансы на участие, поскольку ваша аудитория с большей вероятностью обратит внимание на вашу рекламу, если почувствует, что она направлена на них.Это на самом деле поможет и в творческом процессе, так как вы действительно можете подробно разобраться в концепциях и идеях, не обращаясь к каждому человеку, который потенциально мог бы увидеть баннер. Это упражнение не о том, чтобы ограничить ваше воображение или потенциальный охват, а о том, чтобы максимально увеличить каждое впечатление в вашей кампании.
Шаг 3. Идеи мозгового штурма
Независимо от того, работаете ли вы над этим со всей командой или работаете в одиночку, пришло время высказать свои идеи и провести мозговой штурм.Записывайте что угодно, от расплывчатых концепций до мелких деталей, которые вы хотите включить. Запишите все идеи, которые у вас есть, и продолжайте писать, пока колодец не иссякнет. Вычеркивайте идеи, которые вам не нравятся, на ходу в надежде, что большая часть того, что у вас осталось, будет чем-то полезна.
Есть много разных способов провести мозговой штурм, и вы можете найти множество советов и указаний о том, как сделать это эффективно. Один из способов, который почти всегда дает отличные результаты, — это начать с очень широкого круга вопросов. Нет плохих идей, и никто ничего не говорит «нет».Отсюда сосредоточьтесь на каждой идее и выберите несколько, чтобы перейти к следующему этапу. Затем откройте его снова и подробно опишите каждую из этих идей. Опять же, на данный момент нет плохих предложений, так как следующий этап детализирует каждую идею, чтобы решить, следует ли ее доработать. После этого у вас должна остаться почти полностью сформированная идея с необходимыми деталями и твердой общей концепцией.
Теперь у вас должна остаться доска, или несколько страниц, или что-то еще, что вы и ваша команда решили написать, который полон идей.Может быть, какие-нибудь наброски того, как будет выглядеть кампания, а также места, где было бы хорошо купить рекламный инвентарь. У вас также должно быть несколько идей для копирования и, возможно, приблизительная схема того, как кампания будет работать в целом. Будет ли баннер один? Несколько? Будете ли вы использовать живые баннеры? Видео? Это чисто баннерная кампания или будут другие СМИ? Это такие вопросы, которые нужно задать себе и своей команде во время мозгового штурма. Скорее всего, на данный момент нет однозначного ответа, и стоит рассмотреть все варианты, в зависимости от того, насколько они подходят вашей целевой аудитории.
Шаг 4 — Концептуализация
Пришло время сузить фокус и проработать все идеи, полученные в ходе мозгового штурма. Некоторые из них будут работать, а некоторые — нет, поэтому будьте готовы отбросить действительно полезные материалы (конечно, сохраните их для будущих кампаний). Представьте свои лучшие или наиболее подходящие идеи и воплотите их в общую концепцию.
Это должно включать примерную основу кампании. Эскизы того, как будут выглядеть баннеры, какого они будут размера, а также концепция дизайна, включая тип изображения или видео, которое вы хотите использовать.Кроме того, в рамках кампании решите, где вы хотите разместить рекламу и почему. После концептуализации вы должны иметь четкое представление о том, с чего начать работу над дизайном и куда вы хотите их направить.
Шаг 5 — Выберите свой формат
У вас есть своя структура, а также четкое представление и видение того, что вы хотите сделать, поэтому теперь вы должны подумать, какой формат лучше всего подходит для вашей цели. Если ваша кампания будет в основном ориентирована на мобильные устройства, возможно, вы захотите включить больше интерактивных элементов в мультимедийные средства, чтобы пользователи могли пролистывать рекламу и манипулировать ею.Вы используете изображения или видео лучше подходит для вашего сообщения? Подойдет ли вам простой статический баннер или его нужно анимировать?
Для некоторых маркетологов это одно из важнейших решений, поскольку оно может определить, есть ли у вас огромные временные вложения, но, по правде говоря, это не должно быть настолько критичным. При использовании Bannerflow изменение размеров или вставка видео занимает несколько минут, и нет необходимости повторно публиковать. Все меняется в реальном времени.
Шаг 6. Увеличьте размер
Это идет рука об руку с форматом.В зависимости от того, где вы размещаете свое объявление, вам потребуется его размер. В большинстве случаев лучше всего создать целый ряд размеров, которые также будут адаптивными, но без правильного программного обеспечения это может занять много времени. Вам или вашей команде дизайнеров придется закодировать каждый индивидуальный размер и переоборудовать все элементы внутри, чтобы все оставалось пропорциональным. Понятно, что многие маркетологи избегают этого по мере возможности из-за огромного количества времени, которое на это требуется.
Однако, если вы используете Bannerflow, этот процесс занимает минуты.Это просто случай выбора другого размера и использования оригинала в качестве шаблона. Все элементы и анимация будут добавлены автоматически и масштабированы, но если вы хотите убедиться, что все по-прежнему выглядит так, как вы хотите, то это возможно. Если вы тоже хотите внести изменения, это займет всего несколько секунд.
Шаг 7 — Дизайн
А теперь самое интересное. У вас есть эскизы, запланированные размеры и выбранные вами форматы, так что пора создавать дизайн. Во-первых, вы и творческая группа решаете окончательный план и начинаете получать все, что вам нужно, извне, например видео или изображение определенного места.Тогда вам понадобится ваша копия, будь то просто призыв к действию или что-то более подробное. Пока вы всегда знаете, с кем разговариваете, с точки зрения вашей аудитории, эта часть должна быть естественной. Если вы не можете выбрать одну из двух идей, попробуйте обе! Вы можете либо направить их на остальную часть своего бизнеса, либо провести A / B-тестирование в реальном времени.
Затем вам нужно собрать все элементы вместе и создать свой баннер. В зависимости от вашего программного обеспечения и сложности вашего объявления это может занять от нескольких минут до нескольких дней.Минуты, если вы используете Bannerflow, когда вы перетаскиваете элементы на готовый холст без кодирования. Дней, если вы делаете все с нуля и кодируете для каждого отдельного элемента и размера.
При проектировании следует учитывать следующие моменты: насколько эффективно вы используете имеющееся у вас пространство и как будет работать ваше позиционирование. Эффективное использование негативного пространства может действительно бросаться в глаза и может использоваться по-настоящему творчески. Если у вас все получается хорошо, вы заставите пользователя действительно взглянуть на ваш баннер, поскольку в нем будет больше, чем кажется на первый взгляд.Расположение различных элементов тоже очень важно. Где вы поместите свой призыв к действию? Вы хотите, чтобы копия была вверху баннера или справа? Вам нужно сократить текст, чтобы он выглядел более привлекательно? Нет правильного или неправильного ответа, и все объявления разные. Прежде всего, убедитесь, что вы и ваша команда довольны внешним видом и макетом и гордитесь кампанией.
Этот шаг очень важен в целом, так как именно здесь вы объединяете все, над чем вы работали.Вы хотите, чтобы реклама работала безупречно и была представлена на правильном уровне для вашей аудитории. Какой бы способ работы вы и ваша команда ни выбрали, убедитесь, что вы просматриваете все, и что вам не разрешено вносить изменения и жертвовать любимыми вещами на начальных этапах. Проверьте каждую мелочь и сделайте так, чтобы все выглядело потрясающе, поскольку этот баннер является ключом к успеху вашей кампании. Он нужен вам, чтобы требовать внимания вашей аудитории и достаточно вовлечь ее, чтобы взаимодействовать с ней.Добейтесь в этом успеха, и ваша кампания будет фантастически успешной.
Шаг 8 — Текст и перевод
После того, как вы доработаете свой главный баннер, вам нужно будет подумать обо всех местах, где он будет отображаться. Если вы ограничиваете кампанию только своим местным рынком, вам не о чем беспокоиться, но если вы собираетесь продвигать свою кампанию на международном уровне, вам нужно подумать о локализации.
Это не так просто, как просто поместить свою тщательно созданную копию в Google Translate.Как бы хорошо он ни был, он не может уловить нюансы языка, вы обычно получаете больше суть вещей, чем лайк, за аналогичный перевод, поэтому вам, вероятно, придется отправить переводчикам, чтобы выполнить работу хорошо. Это также имеет значение для дизайна, поскольку длина слова варьируется от языка к языку, а некоторые могут полностью изменить внешний вид рекламы, поэтому вам нужно помнить об этом, когда запрашиваете переведенные тексты.
Когда вы вернете все свои переводы, если вы не используете специальное программное обеспечение, вам придется вручную создавать баннеры любого размера и для каждого языка, что является огромной задачей.В этом Bannerflow выделяется, так как масштабирование кампаний и их перевод занимают минуты, а не дни. Это освобождает больше времени, которое вы можете потратить на забавные части креативного дизайна баннера.
Даже если вам не нужны переводы, вы все равно можете использовать такие функции, чтобы попробовать разные версии вашего текста, чтобы они понравились разным сегментам вашей аудитории. Здесь вы можете измерить производительность каждого и посмотреть, какая копия работает лучше всего.
Шаг 9 — Последние проверки
Все остальное закончено, поэтому вам просто нужно просмотреть все свои баннеры и просмотреть их. Если все они работают и выглядят так хорошо, как вы и ваша команда представляли, пора опубликовать их! У вас есть много-много вариантов, но что касается творческой части, то все готово! Теперь сядьте поудобнее и наблюдайте, как аудитория участвует в вашей потрясающей кампании.
Вот оно, ваше собственное пошаговое руководство по созданию потрясающей баннерной рекламной кампании.Если вы хотите узнать больше о том, как Bannerflow может вам помочь, не стесняйтесь подать заявку на получение демоверсии сегодня!
Поделиться статьей
Online LinkedIn Banner Maker — Создайте свой баннер с Picmaker
Огромная библиотека изображений
У нас есть 100 миллионов изображений и фонов. Используйте их, чтобы создать привлекательный баннер LinkedIn.
Бесконечные возможности настройки
Персонализируйте свои баннеры LinkedIn, загрузив собственные изображения или элементы брендинга.Поиграйте с миллионами стандартных объектов, чтобы выделиться из толпы.
Надежное и безопасное хранение
Надежно храните все свои дизайнерские ресурсы в Picmaker и загружайте их, когда они вам понадобятся.
Делитесь и работайте совместно
Один щелчок, чтобы поделиться и получить отзывы об идеях баннеров LinkedIn со своими товарищами по команде, друзьями и коллегами.
Экономьте время и деньги
Зачем платить за дизайн баннера LinkedIn? Вместо этого начните работу с бесплатным шаблоном за считанные минуты.
Все в одном интуитивно понятном редакторе
Picmaker не ограничивается баннерами LinkedIn, он может делать гораздо больше — от удаления фона, редактирования фотографий, коллажей, постеров и многого другого.
Огромная библиотека изображений
У нас есть 100 миллионов изображений и фонов. Используйте их, чтобы создать привлекательный баннер LinkedIn.
Бесконечные возможности настройки
Персонализируйте свои баннеры LinkedIn, загрузив собственные изображения или элементы брендинга.Поиграйте с миллионами стандартных объектов, чтобы выделиться из толпы.
Надежное и безопасное хранение
Надежно храните все свои дизайнерские ресурсы в Picmaker и загружайте их, когда они вам понадобятся.
Делитесь и работайте совместно
Один щелчок, чтобы поделиться и получить отзывы об идеях баннеров LinkedIn со своими товарищами по команде, друзьями и коллегами.
Экономьте время и деньги
Зачем платить за дизайн баннера LinkedIn? Вместо этого начните работу с бесплатным шаблоном за считанные минуты.
Все в одном интуитивно понятном редакторе
Picmaker не ограничивается баннерами LinkedIn, он может делать гораздо больше — от удаления фона, редактирования фотографий, коллажей, постеров и многого другого./ p>
Как нарисовать баннер без дизайнера: инструкция и примеры
Тестирование кампаний и креативов — это ежедневный процесс, который не самый быстрый, даже если вы хорошо разбираетесь в Photoshop или Illustrator. Когда дело доходит до внесения небольших изменений в существующий файл, это не занимает много времени. Создание баннера с нуля занимает гораздо больше времени.
А что делать, если вы не дизайнер и заказываете баннеры для тестирования рекламы? Только запомните: сначала объясните задачу, покажите или найдите примеры, ответьте на уточняющие вопросы, дождитесь результата, напишите комментарии, попросите изменения и снова ждите.Это время можно более эффективно потратить на изучение продукта и его аудитории или настройку рекламы.
Как самому нарисовать баннер и отредактировать его до нужного размера, если у вас нет профессионального программного обеспечения для рисования графики? Онлайн-редакторы помогут!
Обычно графические редакторы для непрофессионалов гораздо хуже профессиональных программ, но конечный результат, как ни странно, не может быть хуже. В таких сервисах можно нарисовать баннер не с нуля, а из готового шаблона, который нужно только изменить под свои нужды.
Давайте посмотрим, как нарисовать баннер онлайн с помощью популярного инструмента Canva.
Выберите макет и размер — как самому нарисовать баннерДля начала вам необходимо создать учетную запись. Учетная запись позволяет вам сохранять все ваши дизайны в одном месте и возвращаться, чтобы редактировать их, когда захотите.
После регистрации на главной странице будут доступны макеты каталога: выберите подходящий для вашей задачи и нажмите на него.
В базовой версии нельзя изменить размер шаблонов.Но вы можете установить размер дизайна самостоятельно, нажав на «Использовать нестандартные размеры» в правом верхнем углу. Если на данный момент программа вам не нравится, например, вам нужно только изменить размер баннера, а его нет в программе, лучше выбрать другой сервис для изменения размера баннера
Выбери шаблон — как самому нарисовать баннерВ качестве примера выберем «Большой прямоугольный баннер», стандартный формат 336 × 280 пикселей. Помимо прямоугольника, есть готовые форматы «небоскреб», горизонтальный баннер и картинки для разного рода рекламы в Facebook.
Слева вы увидите каталог доступных бесплатных и платных шаблонов для разных областей и типов услуг. Одним щелчком выберите подходящий — теперь вы можете его редактировать. В любом случае вам придется заменить оригинальный английский текст.
Шаблоны часто обновляются и пополняются новыми
Адаптировать шаблон — как самому нарисовать баннерТекстовые блоки можно легко переставлять, изменяя шрифт и размер, если надписи плохо читаются.
Вы можете редактировать практически любой элемент макетов: цвета фона, фильтры на фото, контрастность, непрозрачность и другие характеристики.
Загрузить фото или логотип — как самому нарисовать баннерНа вкладке «Загрузки» вы можете загружать свои собственные фотографии или логотипы. Если вы планируете использовать какие-либо изображения регулярно, загрузите их в папку «Мои», чтобы они всегда были у вас под рукой.
После того, как вы загрузили фотографии, вы можете добавить их вместо исходных фотографий одним щелчком мыши, масштабировать и обрезать.
Скачать баннер — как самому нарисовать баннерКогда будете готовы, нажмите «Загрузить» в правом верхнем углу и выберите один из доступных форматов.
Для баннеров, конечно, лучше всего подходит JPG, который позволяет сделать файлы максимально легкими, а значит — минимизировать «вес» вашей рекламы для пользователей.
Создайте несколько вариантов — как самому нарисовать баннерЕсли вам нужно протестировать несколько вариантов текста или, например, цвета фона одного баннера, вам не нужно создавать второй макет с нуля или редактировать текущий, потому что этот источник может вам понадобиться позже.Лучше создать копию: для этого перейдите на главный экран, щелкнув логотип Canva в левом верхнем углу, найдите нужный шаблон и выберите в меню пункт «Копировать».
Копии и варианты могут быть созданы в неограниченном количестве.
3 совета для продуктивной работы — как самому нарисовать баннерВ бесплатной версии есть еще несколько уловок, которые могут пригодиться вам при создании рекламного баннера. Посмотрим на них?
Режим совместного редактированияДля совместной работы вы можете предоставить своим коллегам доступ к редактированию макета.
Это можно сделать двумя способами:
- по электронной почте, то коллеги также должны быть зарегистрированы на платформе. Для этого нажмите «Поделиться» в правом верхнем углу интерфейса. В этом случае вы можете вместе работать над черновиками и вариантами;
- , создав команду через меню в левой части главной страницы. Для этого введите электронные адреса своих коллег в форму на открывшейся странице. В этом случае вы можете предоставить доступ к драфтам сразу всей команде.Все общие картинки будут видны в разделе «Общие».
Если вам нужна фотография, значок или другая иллюстрация, вы можете найти их в Canva через панель поиска слева или через тематические папки в разделе «Элементы».
Некоторые из доступных изображений бесплатны, остальные можно использовать за плату, от 1 доллара в зависимости от типа и количества лицензии.Альтернативный источник — другие фотостоки, которые предлагают довольно много бесплатных изображений.
МногообразиеВы также можете использовать Canva для рисования рекламных баннеров, создания презентаций, логотипов, визитных карточек, обработки фотографий, оформления сообщений и профилей в социальных сетях, а также создания баннеров для каналов YouTube и Twitch. В сервисе есть множество шаблонов на разную тематику, созданных профессиональными дизайнерами.
Помимо версии для браузера, Canva можно найти в виде приложений в каталогах App Store и Google Play для мобильных устройств.
ЗаключениеКак видите, нарисовать баннер без дизайнера на стороне и соответствующих навыков может быть проще — вам просто нужны правильные инструменты.
Современные сервисы в значительной степени решают проблему времени, затрачиваемого на создание графики, композиции, отсутствия воображения и общего качества дизайна, позволяя сосредоточиться непосредственно на анализе результатов и проверке новых идей в контекстной рекламе
Как сделать перекидной баннер
Решая, что поместить на мою каминную доску на День Благодарения, я знал, что хочу сделать баннер, но не был уверен, что должен сказать баннер.Я разрывалась между выражением благодарности или благодарностью. Выбирая между этими двумя, я пришел к идее перекидного баннера. Тот, который вы можете сделать и изменить, чтобы он говорил разные слова.
Это также отличный способ поменять баннер на разные праздники. Как вы можете видеть из моего рождественского домашнего тура, я сделал именно это. 😉
* В этом посте есть ссылки на продукты, которые я использую или похожие на продукты, которые я использую.Если вы покупаете что-то по одной из этих ссылок, я могу взять небольшую комиссию (без дополнительных затрат для вас) с покупки. Я не буду рекомендовать то, что бы себе не купил. Спасибо за поддержку моего блога!
Для этого проекта вам понадобится:
Дизайн был вдохновлен перекидными календарями: вы можете просто перевернуть число назад, а следующее число будет внизу.
Итак, я знал, что мне нужны кольца, на которые можно повесить отдельные буквы.Кроме того, они должны были открываться и закрываться, чтобы в первую очередь можно было надеть буквы. Эти книжные кольца были идеальным выбором.
Дальше разобрался, как надо его вешать. Если бы я просто использовал кусок бечевки, все буквы слились бы вместе посередине. Мне нужен был способ держать буквы отдельно друг от друга. Вы знаете, как говорится в песне… «вы должны держать их отдельно». Ржу не могу.
У меня была идея использовать помпы из пряжи между буквами, что могло бы работать, НО я также хотел сделать гирлянду из деревянных бусин.Я видел, как их использовали для украшения, и мне очень понравился их вид, поэтому я подумал, что это убьет двух зайцев одним выстрелом! Теперь у меня есть деревянная гирлянда из бусин, которой можно украсить и в другое время. 🙂 Я натянул деревянные бусины на кусок бечевки, который должен был быть достаточно длинным, чтобы поместиться на моей каминной полке, с дополнительным подвесом сбоку, чтобы закрепить его.
Я планировал сделать все части баннеров и буквы с помощью нашего Cricut, но пока я был в Target, я обнаружил некоторые элементы баннеров с распродажей на их долларовой отметке.Скидка 70%… это невозможно! Однако вы можете легко сделать эти предметы самостоятельно, просто распечатав и вырезав прямоугольники из мешковины и буквы из крафт-картона. В итоге мне пришлось наклеить двойную липкую ленту на обратную сторону клейких букв, однако они продолжали отваливаться. Ну, я думаю, вы получаете то, за что платите. Ржу не могу.
Цветной картон на моих знаменах ко Дню Благодарения был получен с демонстрации Stampin ’Up много лет назад. Я больше не занимаюсь штамповкой, но принадлежности для поделок все же пригодятся.Хорошо, что у них нет срока годности! 🙂 Если кому интересно, цвета — красный рубин, действительно ржавчина, больше горчицы и старая оливковая. Честно говоря, я даже не уверен, есть ли у них эти цвета или они были сняты с производства.
Для рождественского баннера мы сделали несколько изображений для печати на компьютере, чтобы они соответствовали теме пледа буйвола, которую я использовал.
Вот шаблоны для заготовки в форме ласточкина хвоста для цветных открыток, а также баннер для печати в клетку буйвола:
Пустой шаблон и знак & на плакате в клетку буйвола.
B & R письма
Буквы I&G
Буквы H&T
Размер кусочков мешковины 5 x 7,5 дюйма. Я вырезал пустой шаблон, чтобы обвести свои цветные кусочки картона, а затем вырезал их. Пледы из буйволиной кожи можно распечатать прямо на картоне и вырезать. Вырежьте отверстия в углах с помощью дырокола диаметром ¼ дюйма. Дыроколом было немного сложнее прорезать мешковину. Это помогло поместить его между парой кусков картона.
Мы прикрепили шпагат к каминной полке с каждой стороны с помощью троса. Мы просто привязали шпагат к проволочной вешалке и обернули лишний шпагат вокруг крючка, чтобы замаскировать его.
Из-за размера частей баннера мне пришлось отцепить книжные кольца и снять их, чтобы заменить баннер, но все части могут оставаться вместе на баннере при его использовании или хранении.
Идеи здесь безграничны, вы можете придумать много разных форм, цветов или фраз для своего баннера, но идея останется той же.Буду рад услышать от вас, если вы тоже решите сделать баннер!
Кимберли
.
 Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
Фирменные цвета, логотип — используйте их, и ваше письмо будет автоматически ассоциироваться с брендом, даже если его название не упоминается в тексте.
