Как сделать золото в фотошопе
Главная » Статьи » Как сделать золото в фотошопе
Как сделать золотой цвет в фотошопе?
Фотошоп включает в себя инструменты, позволяющие оформлять изображения и отдельные их элементы в различных цветовых оттенках. В числе востребованных в современном дизайне – золотые. Каковы основные возможности Photoshop в части применения данных оттенков? Как сделать золотой цвет в фотошопе?
Существует огромное количество вариантов применения соответствующих оттенков в рассматриваемом графическом редакторе. Но если изучить основные принципы задействования подобных возможностей фотошопа, то можно будет впоследствии успешно использовать большинство из спектра «золотых» инструментов программы.
Изучим данные принципы в контексте обработки двух основных мультимедийных элементов, которые редактируются в фотошопе:
Начнем с первого пункта.
Содержание статьи
Как делать в фотошопе золотой цвет для изображений?
Цифровые изображения на большинстве современных компьютеров выстраиваются посредством комбинирования трех основных цветов: красного, зеленого и синего. Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Таким образом, меняя их интенсивность и взаиморасположение в структуре картинки, можно «перекрасить» изображение из одного цвета практически в любой другой. В частности – в золотой. Программа фотошоп включает в себя инструменты, позволяющие сделать это.
Рассмотрим то, каким образом можно «перекрасить» серебристую монету – например, 2 российских рубля – в золотой цвет.
Запускаем фотошоп – условимся, что это будет версия CS6, одна из самых популярных в России и в мире, с английским интерфейсом. Далее – открываем файл с изображением монеты. Можно, к примеру, скачать один из тех, что доступны на сайте ЦБ РФ – перейдите по ссылке. На этой страничке изображение 2-рублевой монеты, вероятно, представлено в наиболее естественном виде, без каких-либо лишних включений.
Следует отметить, что картинка с сайта ЦБ РФ особенно удобна в обработке тем, что представлена она в формате GIF с прозрачным фоновым слоем. Это позволяет фотошопу – в частности, версии CS6 – легко распознать собственно контуры монеты. При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
При «перекрашивании», таким образом, изменится только ее изображение – фон корректироваться не будет.
Сразу же можно перейти к процессу придания 2-рублевой монете золотого цвета. Это делается с помощью инструмента Curves («кривые цвета»), позволяющего регулировать как раз таки сочетание красного, зеленого, синего оттенков, а также спектра RGB – с целью регулирования яркости изображения. Чтобы открыть данную опцию, нужно выбрать пункт меню Image, затем – Adjustments, после – Curves.
Для начала можно слегка затемнить монету, отведя черную кривую RGB немного назад – примерно так, как на скриншоте.
После – переходим на корректировку красного, зеленого и синего цветов. Для того чтобы «перекрасить» монету в золотой или близкий к нему цвет, кривые должны выглядеть примерно так:
Меняя тем или иным образом их положение, можно корректировать золотой оттенок исходя из его оптимальной адаптации к специфике проекта.
Вместо монеты может быть любой другой графический объект. В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
В частности – текст. Для того чтобы сделать его золотым, необходимо будет задействовать некоторые дополнительные эффекты, предусмотренные фотошопом.
Как сделать золотой цвет в Photoshop для текста?
Создадим новый проект в фотошопе и разместим на нем какой-либо текст. Можно сделать его серым – впоследствии мы его, так или иначе, «перекрасим».
Следующий необходимый шаг – растрирование текста. Данная процедура предполагает переформатирование его из «буквенного» формата в графический. Это позволит применять к соответствующему элементу картинки любые эффекты фотошопа. Растрировать текст просто – нужно выбрать инструмент Rectangular Marquee Tool, затем кликнуть правой кнопкой мыши по тексту и выбрать пункт Rasterize Layer.
Важный нюанс – после растрирования текст нельзя будет корректировать. Поэтому перед проведением данной процедуры нужно убедиться в том, что он в окончательной редакции. Либо сохранить копию проекта в формате PSD, в которой текст не растрирован, – для того, чтобы при необходимости откорректировать его позже.
Далее полезно будет придать буквам, превратившимся в изображение посредством растрирования, эффект градиента. Для этого нужно кликнуть правой кнопкой на соответствующем слое, затем – выбрать Blending Options и отредактировать параметры на вкладке Bevel & Emboss (примерно так, как на скриншоте).
В результате текст приобретет серый градиент – в некоторой степени схожий с тем, что присутствует на изображении серебристой 2-рублевой монеты.
После этого можно задействовать уже знакомый нам инструмент Curves – для того, чтобы посредством регулирования красного, зеленого и синего спектров придать тексту золотой оттенок.
С помощью исследованных нами опций фотошопа можно «озолотить», таким образом, практически любое изображение.
thedifference.ru
Золотая надпись в Фотошопе
Украшательство различных объектов в Фотошопе – очень увлекательное и интересное занятие. Эффекты и стили появляются как бы сами собой, достаточно лишь нажать несколько кнопок.
Продолжая тему стилизации, в этом уроке создадим золотой шрифт, применив к нему стили слоя.
Скачать последнюю версию PhotoshopПосле создания нового документа необходимо создать подходящий фон для нашего золотого текста.
Создаем новый слой.
Затем выбираем инструмент «Градиент».
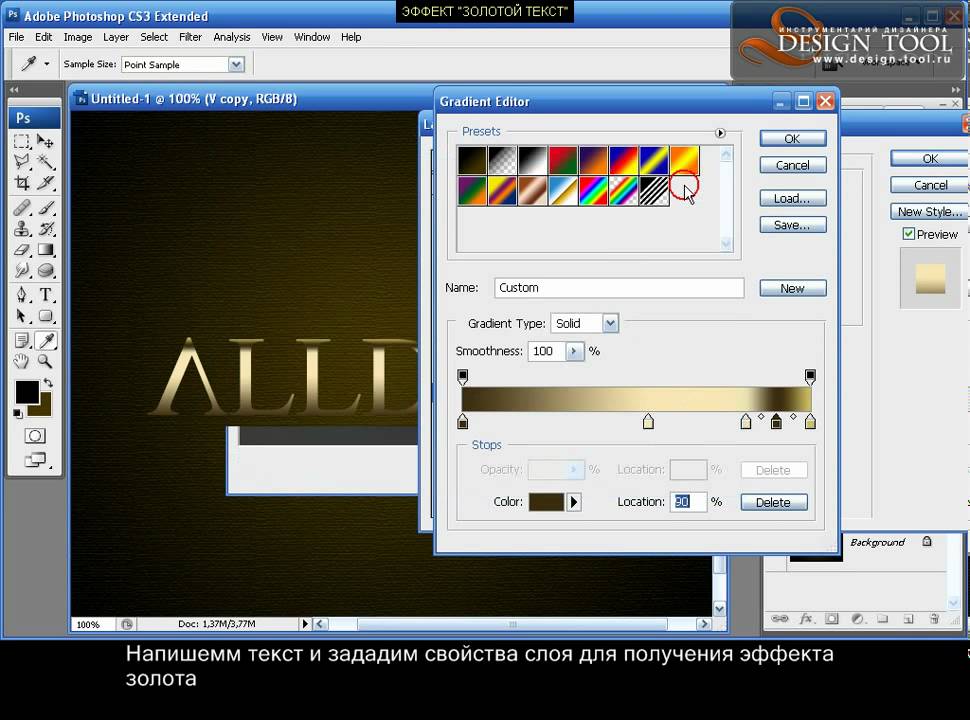
Тип выбираем «Радиальный», потом кликаем по образцу градиента на верхней панели и настраиваем, как показано на скрине.
После настройки градиента протягиваем линию от центра холста к любому из углов.
Должен получиться вот такой фон:
Теперь выбираем инструмент «Горизонтальный текст» и пишем…
Дважды кликаем по слою с текстом. В открывшемся окне стилей в первую очередь выбираем «Тиснение».
Изменяемые настройки:
1. Глубина 200%. 2. Размер 10 пикс. 3. Контур глянца «Кольцо». 4. Режим подсветки «Яркий свет». 5. Цвет тени темно-коричневый. 6. Ставим галку напротив сглаживания.
Далее переходим в «Контур».
1. Контур «Скругленные ступени». 2. Сглаживание включено. 3. Диапазон 30 %.
Затем выбираем «Внутреннее свечение».
1. Режим наложения «Мягкий свет». 2. «Шум» 20 – 25%. 3. Цвет желто-оранжевый. 4. Источник «Из центра». 5. Размер зависит от размера шрифта. Мой шрифт – 200 пикселей. Размер свечения 40.
Далее следует «Глянец».
1. Режим наложения «Яркий свет». 2. Цвет грязно-желтый. 3. Смещение и размер подбираем «на глаз». Посмотрите на скрин, там видно, где находится глянец. 4. Контур «Конус».
Следующий стиль – «Наложение градиента».
Цвет крайних точек #604800, цвет центральной точки #edcf75.
1. Режим наложения «Мягкий свет». 2. Стиль «Зеркальный».
И, наконец, «Тень». Смещение и размер подбираем исключительно по своему усмотрению.
Взглянем на результат работы со стилями.
Золотой шрифт готов.
Применяя стили слоя можно создавать шрифты с различными эффектами. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать золотые буквы в Фотошоп?
Fotoredactor.com » Уроки и курсы » Как сделать золотые буквы в Фотошоп?
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование».


Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,…
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его…
Если вы хотите научиться рисовать, пользуясь компьютерными программами, попробуйте создать простой объект и отредактировать его.

В данном уроке на примере красивой фотографии розы объясняется, как в программе Photoshop добавить на лепестки цветка капли росы….
-
В статье рассказывается, как нарисовать в Photoshop горящую спичку. Урок иллюстрирован красивыми яркими картинками, созданными мною в процессе написания…
Комментарии:
fotoredactor.com
Gold Text Photoshop Tutorial PNG Изображения с прозрачным фоном скачать бесплатно | Векторные файлы
золотой эффект роскошный художественный шрифт
золотой текстовый эффект тонкий
золотой стиль текста
золотой набор текстовых эффектов
золотой текстовый эффект v2
текстовый эффект
модный современный 3d светящийся редактируемый текстовый эффект
3d золотой текстовый эффект
3D-текстовый эффект
свежий яркий современный редактируемый 3D-текстовый эффект с нежно-голубой темой
Cheeze 3D-редактируемый текстовый эффект
- 90 004 золотой фотошоп 3d стиль слоя
новый редактируемый 3d изометрический текстовый эффект
свежий современный 3d редактируемый текстовый эффект фотошоп
3d текстовый эффект psd
3d текстовый эффект
шоколад 3d редактируемый текстовый эффект вектор
простой современный редактируемый 3d текстовый эффект иллюстратор
рождественская распродажа 3d генератор текстовых эффектов макет
лучший 3d текстовый эффект редактируемый psd
3d стиль слоя
Серебряный фотошоп 3D-стиль слоя
3D-стиль слоя
Новый макет 3D-текстового эффекта
зеленый редактируемый 3d текстовый макет psd
фотошоп 3d текстовый эффект
3d фотошоп стиль слоя текстовые эффекты
фотошоп текстовый эффект
90 006природа редактируемый 3d текстовый эффект иллюстратор
редактируемый 3d текст эффект макет psd
3d текстовые эффекты
золотой 3d текстовый эффект psd
скошенный текстовый эффект
3D текстовые эффекты стиля слоя
новый 2021 редактируемый 3D текстовый эффект
цветной дизайн 3d шрифтов
3d коллекция текстовых эффектов
современный красный 3d текстовый эффект супер распродажа вектор
3D текстовый эффект для фотошопа
винтажное дерево редактируемый 3d текстовый эффект
неоновый фотошоп 3d стиль слоя
photoshop стиль слоя шрифт
новый современный изометрический полужирный редактируемый 3d текстовый эффект
новый современный 2021 редактируемый 3d текстовый эффект
3d стиль текста
90 006современный полужирный 3d редактируемый текстовый эффект psd
3d стиль слоя фотошоп
темно-золотой стиль слоя фотошоп
зеленый редактируемый 3d текстовый эффект
3d стиль слоя фотошоп текстовый эффект
3D Gold Text Effects Экшен Photoshop Скачать бесплатно
Shazim Creations
В этом уроке я покажу вам, как легко создать эффект золотого текста одним щелчком Экшена Photoshop. Если вы создадите вручную нужный текстовый эффект Gold делать много работы. но я создал для всех этот экшен с золотыми текстовыми эффектами, чтобы помочь всем и сэкономить ваше время. с Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы добавим блестки к тексту с помощью одной из кистей Photoshop! Вот как будет выглядеть золотой текстовый эффект, когда мы закончим.
Если вы создадите вручную нужный текстовый эффект Gold делать много работы. но я создал для всех этот экшен с золотыми текстовыми эффектами, чтобы помочь всем и сэкономить ваше время. с Photoshop, используя простые эффекты слоя и градиенты. И чтобы золотые буквы действительно сияли, мы добавим блестки к тексту с помощью одной из кистей Photoshop! Вот как будет выглядеть золотой текстовый эффект, когда мы закончим.
Как создать золотой текст в Photoshop?
Шаг 1 : Создайте новый документ PhotoshopСоздайте новый документ, перейдя в меню «Файл» в строке меню и выбрав «Создать»:
«Файл» > «Создать».
Затем в Photoshop CC нажмите кнопку «Создать» нажмите «ОК»:
Шаг 2: Залейте документ черным цветом
Чтобы выделить золотые буквы, измените цвет фона документа с белого на черный.
Перейдите в меню «Правка» в строке меню и выберите «Заливка»:
Перейдите в меню «Правка» > «Заполнить».
Затем в диалоговом окне «Заливка» установите для параметра «Содержимое» значение «Черный» и нажмите «ОК».
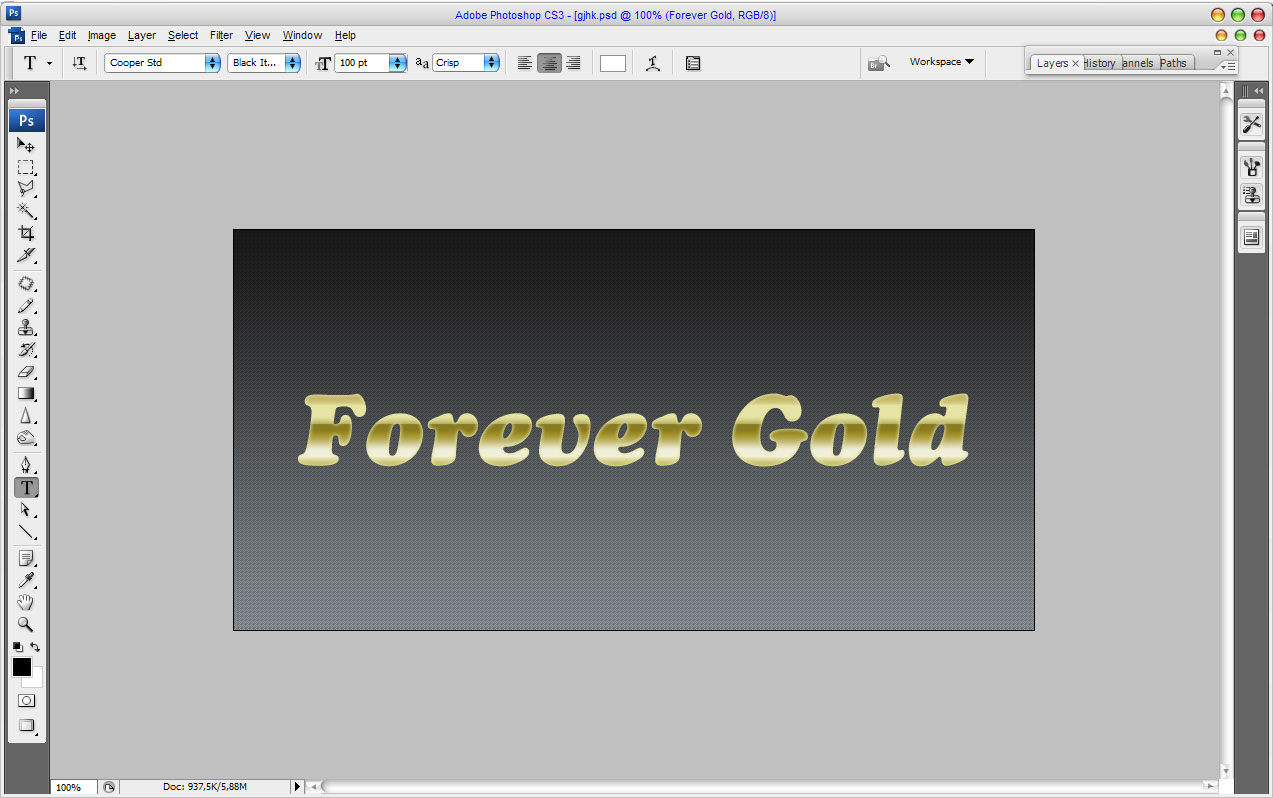
Затем на панели параметров выберите шрифт. В этом уроке я буду упрощать и использовать Times New Roman Bold, но вы можете использовать любой шрифт, который вам нравится.
Шаг 5. Установите белый цвет шрифта
Чтобы текст отображался на черном фоне, установите исходный цвет шрифта на белый. Мы добавим золотые цвета позже, используя эффекты слоя.
Шаг 6. Добавьте текст в документ
Щелкните внутри документа и добавьте текст. Я напечатаю слово «ЗОЛОТО».
Шаг 7. Измените размер и положение текста с помощью функции «Свободное преобразование»
Чтобы изменить размер текста и переместить его в центр холста, перейдите в меню «Правка» и выберите «Свободное преобразование»:
«Редактирование» > «Свободное преобразование».
Затем измените размер текста, щелкнув и перетащив любой из угловых маркеров, которые появляются вокруг него.
Шаг 8. Сделайте копию слоя «Тип»
Теперь, когда мы добавили текст, мы готовы начать превращать буквы в золото.
Шаг 9. Раскрасьте текст с помощью эффекта слоя Gradient Overlay
Чтобы превратить текст в золото, мы воспользуемся эффектами слоя Photoshop. И первый эффект, который нам нужен, это Gradient Overlay. Мы будем использовать его, чтобы добавить немного золотого цвета к буквам.
Шаг 10: Создайте собственный золотой градиент
Шаг 11: Сохраните золотой градиент как предустановку
Шаг 12: Измените стиль градиента на Reflected
Вернувшись в диалоговое окно Layer Style, измените стиль градиента на Reflected:
Шаг 13: Добавьте эффект слоя Bevel & Emboss
Вдоль левой стороны Стиль слоя, диалоговое окно представляет собой список всех эффектов слоя, которые мы можем выбрать.
Выберите Bevel & Emboss, нажав непосредственно на название эффекта:
Шаг 14: Измените технику на Chisel Hard
Убедитесь, что в разделе «Структура» для параметра «Стиль» установлено значение «Внутренний скос». Затем измените технику на Chisel Hard.
Затем измените технику на Chisel Hard.
Шаг 15: Измените контур блеска на кольцо — двойной
Шаг 16: Измените угол и включите сглаживание 75%
Шаг 18: Увеличьте значение Размера, чтобы заполнить буквы
Шаг 19: Увеличьте значение Глубины
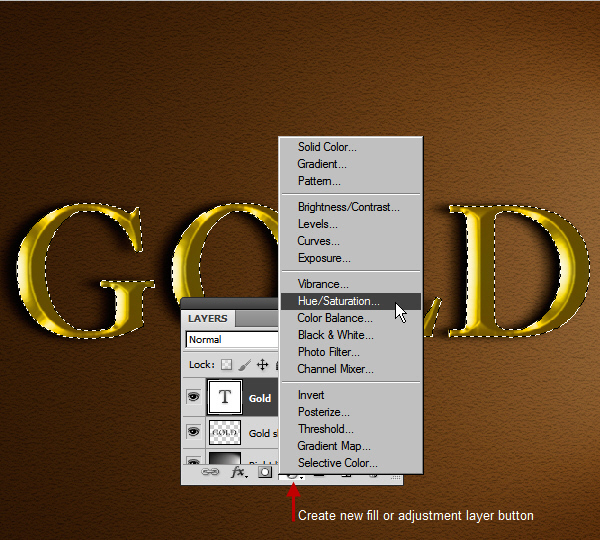
Шаг 20: Добавьте эффект слоя Inner Glow
Шаг 21: Выберите оригинальный слой Type
Шаг 22: Добавьте обводку вокруг букв
902 15 Шаг 23: Заполните обводку Золотой градиент
Шаг 24: Установите стиль, положение и размер обводки
Шаг 25: Примените скос и тиснение к обводке
Дважды проверьте другие настройки скоса и тиснения
Убедитесь, что все остальные настройки Bevel & Emboss такие же, как и раньше. Если по какой-то причине это не так, вам нужно изменить их:
Глубина: 170%
Угол: 120°
Глянцевый контур: Двойное кольцо
Сглаживание: отмечено
Непрозрачность бликов: 75 %
Непрозрачность тени: 75%
Шаг 26: Применить эффект наружного света
Шаг 27: Выберите «Золотая копия» слой
Шаг 28: Добавьте новый слой над текстом
Шаг 29: Выберите инструмент «Кисть»
Шаг 30: Выберите кисть «Перекрестие 4» в наборе Ассорти кистей
Шаг 31: 9021 6 Попробуйте золотой цвет, чтобы используйте для блесток
Шаг 32: Нажмите на буквы, чтобы добавить случайные блестки
ЭТО ВСЕ ШАГИ, ВАМ НЕ НУЖНО ДЕЛАТЬ. ВСЕГО ОДНИМ ЩЕЛЧКОМ ВЫ МОЖЕТЕ СДЕЛАТЬ 3D ЗОЛОТЫЕ ЭФФЕКТЫ ДЛЯ ТЕКСТА. ТАК СКАЧАЙТЕ МОИ СОЗДАННЫЕ 3D GOLD TEXT EFFECTS PHOTOSHOP ACTIONS И ИСПОЛЬЗУЙТЕ ВСЕГДА.
ВСЕГО ОДНИМ ЩЕЛЧКОМ ВЫ МОЖЕТЕ СДЕЛАТЬ 3D ЗОЛОТЫЕ ЭФФЕКТЫ ДЛЯ ТЕКСТА. ТАК СКАЧАЙТЕ МОИ СОЗДАННЫЕ 3D GOLD TEXT EFFECTS PHOTOSHOP ACTIONS И ИСПОЛЬЗУЙТЕ ВСЕГДА.
См. другую связанную публикацию:
- 1 Click 3D Glass Text Effect Экшены Photoshop
- 1 Click 3D Silver Text Effect Photoshop Actions
- 1 Click Цифровая живопись Photoshop action загрузить
- 1 Click Automatic Magic Retouching Action Бесплатно скачать
ПОДЕЛИТЕСЬ ЭТОЙ ЗАПИСЬЮ, ЧТОБЫ ПОЛУЧИТЬ ДОПОЛНИТЕЛЬНЫЕ ОБНОВЛЕНИЯ
0004 Следовательно, если вы до сих пор не понимаете, как использовать 3d текстовый эффект Silver Photo Actions, просто воспроизведите наш приведенный ниже видеоурок на YouTube. В этом видео вы узнаете, как шаг за шагом использовать созданные мной экшены Photoshop. Просто следуйте тому, что я сделал в видео. Если вы еще не подписаны на наш канал YouTube, подпишитесь и нажмите значок колокольчика, чтобы бесплатно получать последние уведомления о моих уроках по Photoshop.