Как Создать Выпадающее Меню CSS
Сайт
Май 31, 2022
Renat
2хв. читання
ВведениеДля сайта время его загрузки и удобство использования являются одними из самых важных аспектов. Поэтому, вы не должны загромождать ваш сайт дополнительными JavaScript и большими изображениями. Но что, если вы хотите красивое выпадающее CSS меню? Для этого не нужно использовать JavaScript, сегодня выпадающее меню можно сделать используя только CSS. В этом руководстве вы научитесь, как создать выпадающее меню CSS.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
Оглавление
Что вам понадобитсяПеред тем, как мы начнем это руководство, вам понадобится следующее:
- Доступ к контрольной панели вашего хостинга
Во-первых, вам нужно создать пустой HTML-файл. В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
В этом руководстве мы создадим новый файл под названием menu.html. Для этого мы будем использовать Файловый менеджер. Однако тот же результат может быть достигнут с использованием FTP-клиента (создайте файл menu.html на вашем компьютере и загрузите его на ваш хостинг).
Наше меню будет сделано из одного родительского элемента под названием Главное меню и пяти подразделов. Изменяя адрес внутри атрибута href, вы можете связать каждый подраздел с разными страницами вашего сайта. Вы наверное заметили, что каждый элемент имеет разный класс — dropdown, mainmenubtn и dropdown-child. Классы необходимы для применения правил CSS.
<div> <button>Главное меню</button> <div> <a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a> <a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a> <a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a> <a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a> <a href="http://www.вашдомен.ru/page5.html">Подраздел 5</a> </div> </div>
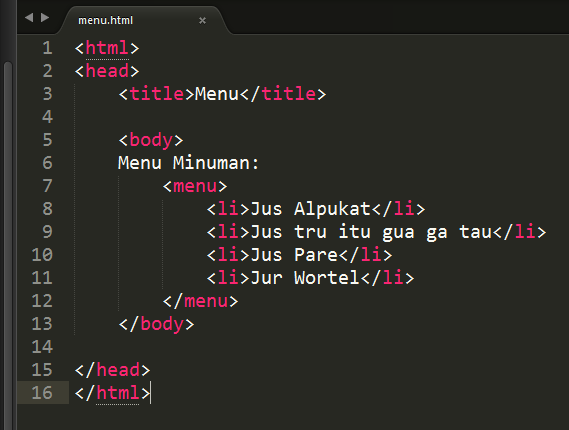
Вот, как это выглядит без применения каких-либо CSS-правил:
Как вы видите обычное HTML меню не оптимизировано и выглядит не очень красиво. Однако мы применим CSS правила и изменим это в следующем шаге.
Шаг 3 — Как создать выпадающее меню CSSМы стилизуем наш HTML код используя следующие CSS правила:
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px;
}
.mainmenubtn:hover {
background-color: red;
}
.dropdown {
position: relative;
display: inline-block;
}
. dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}Как вы видите, класс .dropdown-child имеет CSS правило display: none. Однако, как только пользователь проведет курсором (.dropdown:hover) по родительскому элементу, это правило изменит его отображение на display: block. Это и создаст эффект выпадающего меню.
Ниже представлен финальный результат нашего файла menu.html:
<html>
<head>
<style>
.mainmenubtn {
background-color: red;
color: white;
border: none;
cursor: pointer;
padding:20px;
margin-top:20px ;
}
. dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5.
dropdown {
position: relative;
display: inline-block;
}
.dropdown-child {
display: none;
background-color: black;
min-width: 200px;
}
.dropdown-child a {
color: white;
padding: 20px;
text-decoration: none;
display: block;
}
.dropdown:hover .dropdown-child {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="mainmenubtn">Главное меню</button>
<div class="dropdown-child">
<a href="http://www.вашдомен.ru/page1.html">Подраздел 1</a>
<a href="http://www.вашдомен.ru/page2.html">Подраздел 2</a>
<a href="http://www.вашдомен.ru/page3.html">Подраздел 3</a>
<a href="http://www.вашдомен.ru/page4.html">Подраздел 4</a>
<a href="http://www.вашдомен.ru/page5. html">Подраздел 5</a>
</div>
</div>
</body>
</html>
html">Подраздел 5</a>
</div>
</div>
</body>
</html>В этом примере мы используем внутренние таблицы стилей, что означает CSS стили находятся в самом файле HTML. Однако существует множество способов для подключения CSS стилей к HTML документу.
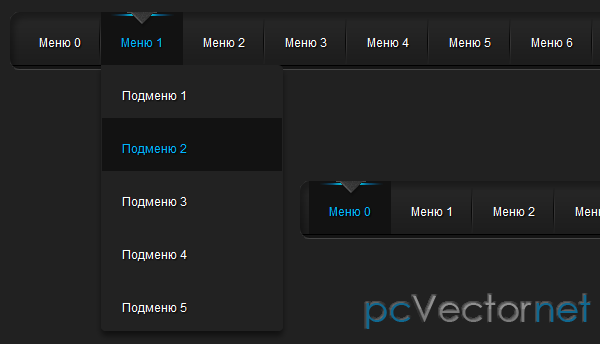
Как только вы закончите, финальный результат должен быть похож на это:
Не бойтесь экспериментировать c CSS стилем, изменяя цвета и размер. Адаптируйте меню под ваши нужды.
ЗаключениеЗакончив данное руководство вы научились, как создать выпадающее меню CSS. Код приведенный в данном руководстве достаточно легок и не повлияет на время загрузки вашего сайта.
Как сделать плавное выпадающее меню на CSS • ЭРА ТЕХНОЛОГИЙ
Приветствую! Если ты начинающий верстальщик, то рано или поздно ты столкнешься с тем, что захочешь как-то оживить свои страницы, сделать их хоть немного интерактивными. Как нельзя лучше тут тебя смогут выручить CSS анимации. Но нужно знать, где и как их применять.
Но нужно знать, где и как их применять.
Сегодня я расскажу,
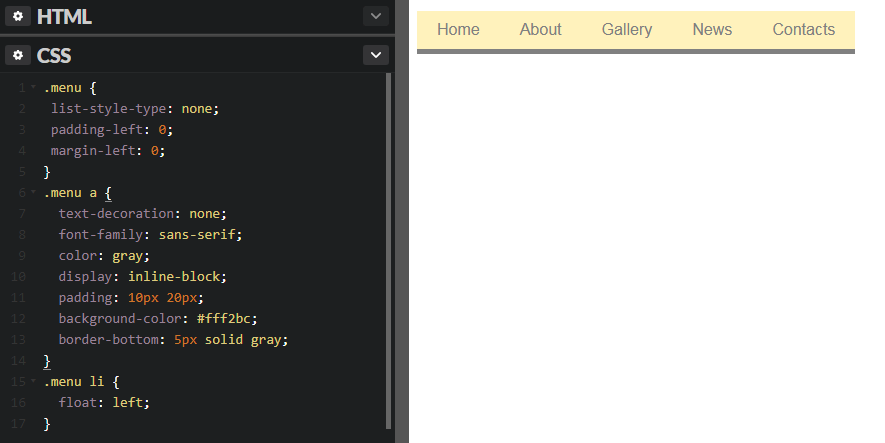
Верстаем меню HTML + CSS
Для начала, чтобы нам было с чем работать, давайте сверстаем простое одноуровневое меню. Не будем сильно заморачиваться с дизайном, для наглядности хватит и этого:
Что мы имеем? Самый обыкновенные ненумерованный список с идентификатором «top_menu» и со ссылками, обернутыми в элементы этого самого списка. Все банально и просто. При наведении пункты меню меняют цвет… это все вы уже знаете и понимаете, как это сделать (я надеюсь).
Добавляем меню второго уровня
Чтобы сделать многоуровневое меню, нам нужно добавить второй ненумерованный список внутрь первого. Думаю, это вы проходили где-то на начальных уроках. А также то, что его вставить нужно не просто внутри нашего списка, а именно внутри элемента списка, то есть тега «
Позиционируем вложенные списки абсолютно по отношению к «li», в которые они вложены. А все «li» верхнего уровня позиционируем относительно (relative). Чтобы выпадающее меню находилось СРАЗУ же после нашего меню верхнего уровня, ему (выпадающему – “
position: absolute; top: 100%;
То есть отступ от верхней границы родителя будет равен высоте родителя. Очень логично, по-моему.
Помимо позиционирования нужно придать выпадающему меню стиль как у меню верхнего уровня. Яблочко от яблоньки, как говорится…
Как видите, наше выпадающее меню пока выглядит не выпадающим, а выпавшим и висящим. Но ничего, это мы скоро исправим.
Как сделать выпадающее меню действительно выпадающим
Нет ничего проще! Чтобы наш вложенный список сделать выпадающим меню, его нужно просто скрыть! А потом открывать только тогда, когда курсор мыши будет проноситься над пунктом меню верхнего уровня, который содержит в себе выпадающее меню.
Выпадающему меню добавляем:
display: none;
А чтобы его отобразить, нужно прописать:
#top_menu > li:hover > ul {
display: block;
}Что нам говорит это целое скопище селекторов? Читаем с конца. Мы задаем стили (видмости) для списка второго уровня, который лежит внутри элемента списка первого уровня, но стили эти сработают только в том случае, если мы наведем мышкой (ховер) на элемент «
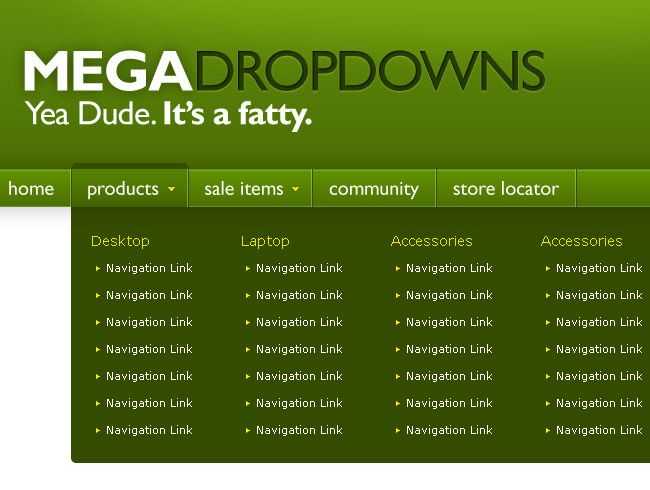
Надеюсь, я выразился понятно. Если нет, попробуйте прочитать несколько раз. А еще лучше просто понимать это, глядя на код. Смотрим, что у нас получилось:
Да, мы вроде бы добились того, чего хотели – мы сделали выпадающее меню, самое настоящее выпадающее меню, мать его! Но ему чего-то не хватает. А знаете чего? Плавности! Ведь все выглядит так, как будто меню не выпадает, а просто появляется. Причем очень резко, моментально даже, я бы сказал.
Причем очень резко, моментально даже, я бы сказал.
Ну что же, давайте еще немного поколдуем над ним.
Плавное выпадающее меню – это просто
Итак, давайте сделаем плавное выпадающее меню на чистом CSS. Зачем это делать? Потому что люди любят, когда все плавненько и мягонько… и это выглядит красиво. Будет плюс к юзабилити вашего сайта. Погнали!
Запомните, вы можете анимировать только точные математические величины, например 50px и 300px, 0 и 100%, 0,5 и 1,0 и так далее. В нашем случае мы не сможем анимировать два состояния нашего выпадающего меню (display:none; и display:block;).
Но мы можем заменить их на прозрачность – opacity:0 и opacity:1. И задать время в течение которого наше меню будет проявляться из прозрачного состояния. Да, это действительно сработает, однако это не совсем тот эффект, который вы возможно ожидали. Поэтому давайте сделаем немного сложнее. Но это того стоит, поверьте.
Чтобы анимация получилась более плавной и предсказуемой, пришлось задать фиксированную высоту пунктам выпадающего меню, хотя можно было обойтись и без этого. Методов уйма, только придумывай комбинации и решай задачи.
Методов уйма, только придумывай комбинации и решай задачи.
Как видно из кода, мы анимировали высоту элементов выпадающего списка и их прозрачность. Этого оказалось достаточно для того, чтобы сделать красивую плавную анимацию выпадающего меню.
Что нам понадобилось для анимации? Два состояния пунктов нашего меню, а также свойство transition, которое проинтерполировало эти состояния, то есть заполнило все промежуточные значения за отведенный промежуток времени. Вот и все!
Еще проще можно было бы сделать с применением jQuery, но мы же оговорили сначала, что будем сегодня работать с чистым CSS. А еще красивее можно было сделать, добавив к анимациям кривые Безье, однако эта тема немного выходит за рамки сегодняшней. Но мы к ней обязательно вернемся позже.
Вывод:
Теперь вы можете похвастаться своим друзьям и близким, что знаете, как сделать выпадающее меню на чистом CSS. Это действительно полезный навык, который вам еще не раз пригодится. Ну, сами посудите, много ли вы видели сайтов со статичным меню? Нет, большинство сайтов имеют именно выпадающее меню.
Кстати это был мой первый урок по CSS. Опишите, как вам? Понятно все объяснил или нужно еще подробнее разжевывать? И стоит ли вообще продолжать писать статьи на тему лайфхаков в CSS?
Спасибо за внимание и до скорых встреч!
Как сделать выпадающее меню css||year|IMAGESNAMESkak-sdelat-vipadayushee-menyu-css/IMAGESNAMES
Сегодня мы будем рассматривать вопрос «Как создать выпадающее меню CSS?». Стоит сразу сказать, что этот элемент будет сделан без подключения каких-либо дополнительных средств. То есть, меню будет создано только при помощи CSS и HTML.
Подготовка
Чтобы полностью понять, о чем идет в речь в статье, необходимо хоть немного познакомиться с теоретическим материалом. Но если вы знакомы с псевдоклассами, то можете пропустить этот абзац. Итак, чтобы создать вертикальное выпадающее меню CSS, нам понадобится такой элемент, как «:hover». Псевдокласс «:hover» может назначаться к любому тегу HTML. Он позволяет определить момент, когда на какой-либо элемент наведен курсор мыши. Например, мы назначили свойство: «a:hover {color: red-}». Данная запись означает, что при наведении курсора мыши на любой тег его содержимое становится красным. Стоит заметить, что этот псевдокласс означает еще неактивированный элемент. Кстати, «:hover» имеет родственные подобные элементы. Но именно с помощью этого псевдокласса мы будем создавать выпадающее меню CSS.
Например, мы назначили свойство: «a:hover {color: red-}». Данная запись означает, что при наведении курсора мыши на любой тег его содержимое становится красным. Стоит заметить, что этот псевдокласс означает еще неактивированный элемент. Кстати, «:hover» имеет родственные подобные элементы. Но именно с помощью этого псевдокласса мы будем создавать выпадающее меню CSS.
Инструкция
Для начала стоит понять, что представляет собой выпадающее меню. Под это определение попадает множество различных приемов построения различных макетов. В данном случае мы будем разбирать конструкцию, состоящую из нескольких постоянно видимых пунктов и нескольких дополнительных (скрытых). Давайте закончим с теорией и приступим к практике.
- Создаем макет нашего меню. Для этого сделаем разметку HTML-кода. Создадим вложенный список: . Примерно так должно выглядеть ваше выпадающее меню. CSS вступит в дело чуть позже. В данном случае основной список состоит из трех основных пунктов и двух вложенных.

- Скрываем дополнительное меню. Для этого используем таблицы стилей, определим следующее свойство: ul ul {display: none;} Это уберет элементы второго списка с экрана.
- Создаем в CSS меню, выпадающее из основного списка. В каскадных таблицах стилей напишем следующее правило: ul li:hover ul {display: block-}. Данная запись означает, что при наведении курсора мыши на элемент li, который находится в списке ul, на экране появиться ul (вложенный). На первый взгляд такая схема может показаться слишком сложной и запутанной. Но на самом деле все очень просто.
- Используйте данный макет самостоятельно, вставляя между тегами
- свой контент. Можете изменять количество элементов списка.
Декоративные изменения
Как только будет готов основной макет меню, можно приступать к его оформлению. Наверное, многие в первую очередь желают избавиться от маркеров, обозначающих элемент списка. Делается это при помощи одного свойства CSS, а именно list-style-type. Вам нужно добавить такую запись: li {list-style-type: none;}. Далее можно вставить рамку и сделать задний фон. Свойства border и background вам в этом помогут. Возможно, некоторым не понравится, что выпадающее меню появляется как дополнительный список, раздвигая при этом основный элементы. Чтобы это исправить, можно позиционировать его. Для этого в каскадных таблицах стиля пишем следующую запись: ul ul {position: absolute- left: 15px; right: 15px; top: 15px; bottom: 15px;}. Естественно, значения у вас будут использоваться свои. В зависимости от того, где вы хотите увидеть выпадающее меню, CSS предложит еще множество свойств, которые могут добавить различные эффекты и украсить наши списки.
Вам нужно добавить такую запись: li {list-style-type: none;}. Далее можно вставить рамку и сделать задний фон. Свойства border и background вам в этом помогут. Возможно, некоторым не понравится, что выпадающее меню появляется как дополнительный список, раздвигая при этом основный элементы. Чтобы это исправить, можно позиционировать его. Для этого в каскадных таблицах стиля пишем следующую запись: ul ul {position: absolute- left: 15px; right: 15px; top: 15px; bottom: 15px;}. Естественно, значения у вас будут использоваться свои. В зависимости от того, где вы хотите увидеть выпадающее меню, CSS предложит еще множество свойств, которые могут добавить различные эффекты и украсить наши списки.
Заключение
Еще раз стоит отметить конструкцию макета меню. Для присвоения CSS правил в данном случае используются вложенные значения, например, ul ul. Если у вас в документе будут встречаться другие подобные конструкции, то могут возникнуть большие проблемы. В этих ситуациях нужно использовать более конкретное назначение, например, селекторы или id-идентификаторы. Приведенный в статье макет выпадающего меню предназначен для ознакомления с общей конструкцией. Остальная работа возлагается на ваши плечи.
Приведенный в статье макет выпадающего меню предназначен для ознакомления с общей конструкцией. Остальная работа возлагается на ваши плечи.
Distribuiți pe rețelele sociale:
înrudit
- Кафе `Санта паста` (Северодвинск). Описание, адрес, меню
- Как посмотреть закладки в `ВК` с компьютера, добавить или удалить их
- Какие имеются ID машин в `КРМП`?
- Adobe Photoshop: как пользоваться, с чего начать новичку?
- Профессиональное форматирование жесткого диска
- Как использовать спецсимволы HTML
- На какой вопрос нельзя ответить `нет`? На какие вопросы нет ответов вовсе?
- Как в `ВК` скрыть друзей?
- Как закладки перенести из `Оперы` в `Оперу`. Как в…
- Причины, почему не работает `Ютуб`
- Как вставить рамку в `Ворде-2007` разными способами
- Как создать папку на `Андроид` на экране
- Как в Windows 7 сменить пользователя. Переключение между пользователями, смена имени и пароля
- Все о том, как приручить паука в `Майнкрафт`
- Как создать `Лаунчер` для `Майнкрафт`
- Ошибка `Не удалось найти этот элемент`.
 Как удалить неудаляемый файл?
Как удалить неудаляемый файл? - Как изменить стартовую страницу в `Гугл Хроме` и избавиться от навязчивой рекламы
- Подробно о том, как переголосовать в опросе `ВК`
- Как включить субтитры в видео?
- Кратко о том, как перематывать `демку` в CS: GO
- Как и зачем производят удаление драйверов
Создать выпадающее меню в Joomla при помощи модулей и Bootstrap
Иван Мельников
Время на чтение: 5 минут
912
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Содержание
- Как сделать выпадающее навигационное меню стандартными возможностями Joomla
- Как создать выпадающее меню в Bootstrap
- Модуль Ari Ext Menu
- Модуль Jquery Jumpmenu JT
Как сделать выпадающее навигационное меню стандартными возможностями Joomla
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Модуль Ari Ext Menu
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min. css, который определяет стиль элемента.
css, который определяет стиль элемента.
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Горизонтальное выпадающее меню на css
Иванова НатальяОбновлено: 14 июня 2021Опубликовано
Как создать горизонтальное выпадающее меню css? Из этого урока вы не только научитесь создавать выпадающее меню на чистом css, но и вставлять в свой блог blogger.
Смотрите также по теме:
Выпадающее меню для blogspot
Горизонтальное меню в blogger
Программа CSS Menu Generator и сервис CSS Menu Generator
Вначале определимся с кодом HTML выпадающего меню. Его создать достаточно просто:
Создайте простой список HTML с атрибутом id:
В качестве id вы можете взять любой набор символов, для того, чтобы задать стили именно для этого списка, создав из него красивое css меню.
<div>
<ul>
<li>
<a href=’https://mycrib.ru/’>Главная</a>
</li>
<li>
<a href=’https://mycrib.ru/’>Обратная связь</a>
</li>
<li>
<a href=»https://mycrib.ru/»>Карта блога</a>
<ul>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 1</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 2</a></li>
<li><a href=’https://mycrib.ru/’>Раздел карты сайта 3</a></li>
</ul> </li>
</ul>
</div>
Примечание. При вставки HTML-кода меню четко следите за кавычками – ни в коем случае нельзя потерять или поставить лишнюю и сразу вставляйте код в готовом виде – со ссылками и правильно прописанными названиями пунктов меню. Для этого снечала отредактируйте код в блокноте или Notepad ++.
В примере, как вы видите показано создание списка с подкатегориями. Пример отображения такок списка-меню без подключения стилей:
- Раздел карты сайта 1
- Раздел карты сайта 2
- Раздел карты сайта 3
Код HTML меню вставьте в гаджет HTML / Javascript элемента страницы во вкладке Дизайн. Выберите расположение. Сохраните изменения.
Теперь наша задача при помощи стилей создать горизонтальное выпадающее меню css. Полученный код вы вставите перед кодом ]]></b:skin> в редакторе html вашего блога.
Пример CSS для выпадающего меню:
В код css я вставила комментарии, для того, чтобы вы смогли настроить горизонтальное выпадающее меню так, как вам нужно (изменили цвет меню, размеры и пр.)
/*—— CSS код выпадающего меню —-*/
#osn {
background: #14256C; /*—— Цвет фона основного меню—-*/
width: 290px; /*—— Ширина основного меню—-*/ color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100; /*—— Верхняя граница меню: ширина стиль цвет—-*/
height:35px; /*—— Высота меню—-*/
}
#menu {
margin: 0;
padding: 0;
}
#menu ul {
float: left; /*—— Выравнивание меню—-*/
list-style: none; /*—— Отсутствие маркеров списка основного меню—-*/
margin: 0;
padding: 0;
}
#menu li {
list-style: none; /*—— Отсутствие маркеров списка подменю—-*/
margin: 0;
padding: 0;
border-left:1px solid #333; /*—— Граница левая элемента главного меню стиль и цвет—-*/
border-right:1px solid #333; /*—— Граница правая элемента меню—-*/
height:35px; /*—— Высота меню отдельного элемента—-*/
}
#menu li a, #menu li a:link, #menu li a:visited {
color: #FFF; /*—— Цвет ссылки элемента основного меню —-*/
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0; /*—— Шрифт ссылок основного меню—-*/
padding: 9px 12px 10px 12px; /*—— Отступы ссылки от границ блока, если вы меняете отступы, то нужно изменить ширину меню и высоту основоного меню и отдельного элемента—-*/
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
}
#menu li a:hover, #menu li a:active {
background: #97ABE3; /*—— Цвет элемента основного меню при наведении—-*/
color: #FFF; /*—— Цвет ссылки элемента основного меню при наведении курсора—-*/
display: block;
text-decoration: none; /*—— Отсутствие подчеркивания ссылки—-*/
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок при наведении и активных, должны быть равны отступам неактивных ссылок, если не задумано смещение при наведении—-*/
}
#menu li {
float: left;
padding: 0;
}
#menu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#menu li ul a {
width: 140px;
}
#menu li ul ul {
margin: -25px 0 0 161px;
}
#menu li:hover ul ul, #menu li:hover ul ul ul, #menu li.sfhover ul ul, #menu li.sfhover ul ul ul {
left: -999em;
}
#menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul, #menu li li li.sfhover ul {
left: auto;
}
#menu li:hover, #menu li.sfhover {
position: static;
}
#menu li li a, #menu li li a:link, #menu li li a:visited {
background: #97ABE3; /*—— Цвет фона выпадающего меню—-*/
width: 120px;
color: #000; /*—— Цвет неактивных ссылок выпадающего меню—-*/
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы ссылок выпадающего меню—-*/
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#menu li li a:hover, #menu li li a:active {
background: #fff; /*—— Цвет фона выпадающего меню при наведении на пункт—-*/
color: #000; /*—— Цвет наведенной и активной ссылки пункта выпадающего меню—-*/
display: block; margin: 0;
padding: 9px 12px 10px 12px; /*—— Отступы наведенных и активных ссылоквыпадающего меню —-*/
text-decoration: none;
}
Примечание. Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
Если вы добавляете пункты к основному меню, то вы должны обязательно сделать изменения в ширине основного меню – измените значение width: 290px. Вам также придется изменить ширину даже в том случае, если вы просто иначе назовете пункты меню. В противном случае выпадающее меню css будет отображаться некорректно. Изменяют ширину меню путем подбора:
- если у вас получилось меню в 2 ряда, то увеличьте ширину в редакторе html – и просмотрите изменения без сохранения шаблона,
- если в меню образовался “пустой хвост” – часть неполной ячейки, то уменьшите ширину меню.
Если вы захотите изменить высоту меню, то вам придется поменять отступы основного меню и отдельного элемента, а также height (высоту) основного меню и отдельного элемента.
Если у вас будут вопросы по созданию выпадающего меню, то задавайте вопросы в комментариях.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Горизонтальное выпадающее меню CSS: особенности, пошаговая инструкция
Меню – это тот элемент, с которым пользователь встречается при входе на сайт и видит его, перемещаясь по страницам. Главное меню располагается в шапке сайта, а дополнительное – в нижнем блоке страницы. Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
Главное меню располагается в шапке сайта, а дополнительное – в нижнем блоке страницы. Там содержится полезная или второстепенная информация, которая для удобства часто оформляется в виде меню. Зачастую на всех страницах сайта используется одинаковое оформление навигационного элемента.
Когда какие-то пункты содержат дополнительные разделы, создается несколько уровней. Это работает так: при наведении мыши на одну из секций появляется дополнительный список с подразделами. При разработке необходимо позаботиться, чтобы при просмотре страницы на маленьких экранах появлялось адаптивное меню вместо обычного.
HTML-разметка
Перед тем, как сверстать адаптивное выпадающее меню на CSS, нужно создать скелет. Задается с помощью языка разметки HTML и находится в файле с расширением .html. Начинается с <!DOCTYPE>, затем обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри документа задается тег head, где указывается мета-информация о сайте:
- заголовок документа;
- краткое описание;
- кодировка;
- файлы со стилями и скриптами.

После закрывающегося тега </head> следует тело документа, оформленное как <body>. Здесь находятся логические блоки сайта, они интерпретируются браузером и выводятся на экран в виде визуальных элементов.
Базовая разметка обычно состоит из тегов ul и li. Это семантически верное оформление, которое связано с тем, что при просмотре в браузерах, которые не поддерживают CSS, анализатор контента правильно опознает этот блок. Хотя использование стандартных div-ов также широко распространено.
Простая разметка меню без скрытых элементов и выпадающего меню на CSS выглядит таким образом:
<ul>
<li><a>Главная</a></li>
<li><a>История</a></li>
<li><a>О нас 3</a></li>
<li><a>Контакты 3</a></li>
</ul>
В теге <a> указываются ссылки на страницы, а во всех остальных – используемые селекторы.
Базовые стили
Следующим шагом создания выпадающего меню на HTML и CSS является создание каскадной таблицы стилей. Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
Они хранятся в файле с расширением .css, где описывается внешний вид документа и различные визуальные эффекты. Здесь задаются цвета, шрифты, расположение блоков и других аспектов внешнего вида веб-страницы.
То, что здесь будет находиться, зависит исключительно от дизайна. Есть несколько основных моментов, которые следует разобрать. Поскольку создается меню, маркеры списка не должны отображаться. Они убираются с помощью атрибута list-style: none. Немаловажной частью является устранение подчеркивания ссылок. Для этого селекторы, которые отвечают за оформления тега <a>, должны содержать text-decoration: none.
Необходимо назначить действия при наведении мыши на кнопки. Для чего используется псевдокласс :hover? Используя его, пользователь видит, как меняется цвет пунктов или появляется выпадающий список меню на HTML CSS. Для скрытия некоторых элементов применяется display: none, а для появления – display: block или display: inline.
Горизонтальное размещение через float
После базового оформления пользователь заметит, что полученная структура – это вертикальное меню с выпадающим списком на HTML CSS. Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Для некоторых сайтов приемлемо расположение вертикального меню, но, как правило, используется горизонтальное.
Теперь нужно разместить все элементы в ряд. В этом случае будет использовано свойство float, отвечающее за обтекание. Сначала оно использовалось исключительно для того, чтобы управлять расположением текста относительно изображения. Таким образом, можно задать левостороннее или правостороннее выравнивание, отменить обтекание текста или назначить наследование значения родителя.
Горизонтальное размещение через inline-block
По умолчанию блоки, которые задаются тегом div, выравниваются по вертикали. Ширина каждого занимает всю страницу, а при создании сестринского элемента он будет следовать вниз, начиная от предыдущего.
Когда нужно скрыть, используется display: none. Это понадобится для появления скрытых частей меню при наведении курсора мыши. Важно отметить, что блок не просто становится прозрачным, – видимые части сайта занимают его место.
Чтобы разместить дивы горизонтально друг за другом, необходимо использовать свойство inline или inline-block. Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Что касается последнего, его применение имеет больше преимуществ, ведь содержит свойства как строчного элемента, так и блочного.
Свойство display используется для div-ов и тегов li списка ul.
Таким образом, чтобы создать горизонтальное выпадающее меню на HTML CSS в файле стилей в селекторах li или div, указывается атрибут display со значением inline-block.
Создание выпадающих элементов
Выпадающие элементы изначально не видны на странице, они имеют свойство display: none. Позже none меняется на block или inline-block. Это происходит при клике на один из пунктов меню или во время наведения мыши. Для создания этого эффекта и связанных анимационных переходов, используется CSS.
Должно выглядеть примерно так:
#menu ul li {
position:absolute;
display: none;
}
#menu li:hover ul {
display:inline-block;
}
Следует обратить внимание на атрибут position, с помощью которого устанавливается позиционирование элемента. Блок div при заданном значении absolute отображается над другими блоками. А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
А отсчет координат начинается от левого верхнего края родительского элемента. В данном случае родителем считается document. Это нужно изменить и сделать родителем #menu, задать position: relative. Теперь в #menu ul нужно указать координаты left и top, чтобы выпадающий список появлялся прямо под основным пунктом и не перекрывал его.
Если рядом находится несколько абсолютных блоков, надо использовать свойство z-index. При рассмотрении двух дивов с абсолютным позиционированием, когда один находится поверх другого, z-index первого должен иметь значение выше, чем у второго.
Адаптивность
Ни один сайт не может считаться хорошим, если он неправильно отображается на мобильных устройствах и планшетах. Смысл создания адаптивных страниц в том, чтобы изменить оформление при достижении определенного размера экрана. Для этого используется ключевое слово @media. В значениях указывается тип носителя, максимальный или минимальный размер экрана.
Чтобы работать с этим атрибутом, нужно задать начальную ширину блока на большом экране свойством max-width: 100%. Уменьшая экран, происходят изменения с блоком:
Уменьшая экран, происходят изменения с блоком:
@media (min-width: 768px) {
.container-small {
//меняем ширину пунктов меню, выводим иконку гамбургера
}
Эта иконка меню играет важную роль в создании адаптивного многоуровневого выпадающего горизонтального меню на CSS. Представляет собой три находящихся параллельно друг другу горизонтальные линии. Когда пользователь нажимает на них, появляются скрытые части альтернативного меню.
Использование Bootstrap
С появлением фреймворка Bootstrap верстальщикам стало намного легче создавать адаптивные элементы и строить сайт. Он позволяет прототипировать идеи с помощью готовых компонентов и мощных плагинов. Для использования базовых возможностей нужно включить скомпилированные стили Bootstrap из CDN в head сайта. Должно выглядеть так:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css» integrity=»sha384-9gVQ4dYFwwWSjIDZnLEWnxCjeSWFphJiwGPXr1jddIhOegiu1FwO5qRGvFXOdJZ4″ crossorigin=»anonymous»>
Для создания горизонтального меню с выпадающим списком на CSS используется компонент Navbar. Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Его нужно скопировать с официального сайта. По умолчанию он имеет два режима отображения: десктопный и мобильный.
Теперь осталось добавить оформление, чтобы выглядело так, как того требует дизайн.
Другой способ создания адаптивных элементов – использование Grid системы. Ее отличие от Bootstrap в том, что можно указать любое количество колонок и сделать их разной ширины.
UberMenu
Сегодня разработано огромное количество плагинов, которые освобождают от собственноручного написания кода. Верстальщику необходимо подключить соответствующие файлы, внести изменения в функционал.
UberMenu – это горизонтальное меню с выпадающим списком HTML CSS, разработанное под движок WordPress. Его возможности:
- адаптивность;
- выпадающее меню;
- поддержка сенсора;
- работа из коробки;
- гибкие настройки;
- большой список анимационных переходов;
- наличие фильтров сортировок;
- автоматическая интеграция в любую тему WordPress.

Есть бесплатная и платная версия с полным функционалом стоимостью 19 долларов.
Удобство использования готовых плагинов для создания выпадающее меню на CSS в том, что все браузеры будут одинаково отображать содержимое веб-страницы. Есть одна неприятная особенность – UberMenu не умеет работать с браузером IE6. Но это не страшно, ведь сегодня среда распространения «Интернет Эксплорера» составляет менее 1%.
Max Mega Menu
«Макс Мега Меню» – это отличное решение для создания выпадающего меню на CSS. Оно поддерживает возможность расположения меню в хедере и футере. С ним легко работать, он поддерживает функцию drag-and-drop. Все, что необходимо сделать для размещения кнопок меню, – мышью перенести соответствующие элементы на выбранное место.
Можно назначить любые способы, чтобы появилось скрытое субменю: навести курсор мыши на элемент или кликнув по нему. Существует много анимационных эффектов: постепенное исчезание, появление, выезжание.
Этот плагин достаточно легкий, файл javascript весит менее 2 килобайт. При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
При создании можно использовать встроенные шрифты, иконки. Если появляются проблемы с использованием, можно ознакомиться с соответствующими мануалами.
Для начала работы достаточно добавить его в список плагинов WP.
JQuery Accordion Menu Widget
Для создания выпадающее меню на CSS можно использовать плагин JQuery Accordion Menu Widget. Он доступен для скачивания из репозитория WordPress или с официального сайта. Работает с последними версиями CMS, совместим с другими плагинами.
С его помощью можно создавать вертикальное меню. Он поддерживает стандартные функции аналогичных инструментов, но есть особенные дополнения. Например, при развертывании субменю, если за 1 секунду не было совершено никаких действий, оно самостоятельно возвращается к исходному состоянию. Другая интересная функция представляет собой отключение родительских ссылок, когда активны дочерние. Это означает, что при появившемся подменю нет возможности нажать на пункты основного.
При самостоятельном создании меню пользователь встречал ситуацию, когда элементы сразу реагируют даже при случайном наведении мыши или щелчке. Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Чтобы избежать такого неудобства, встроена задержка hover delay. Другая полезная функция – управление скоростью появления и скрытия подменю.
Заключение
Важно создать выпадающее меню на CSS для простого и удобного взаимодействия между пользователем и интерфейсом веб-страницы. Чтобы решить задачу необходимо грамотно разработать дизайн, сверстать базовые элементы, оформить стили, доработать анимационные эффекты.
Можно воспользоваться готовыми вариантами, если не предусмотрены какие-то уникальные дизайнерские решения. Плагины легко подключаются к странице, их очень просто править в соответствии с требованиями.
Если есть смысл разрабатывать меню с нуля, конечно, это необходимо делать самостоятельно. При работе с фреймворками используются готовые компоненты, они сразу адаптивны. Отсутствие необходимости подстройки верстки под маленькие экраны сильно экономит время.
Самый простой способ создать его для своего сайта!
КСС
23 августа 2022 г.
Линас Л.
4 мин Чтение
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает беспорядок кнопок, ссылок и текста, что полезно для улучшения пользовательского интерфейса веб-сайта или приложения на небольших экранах.
Продолжайте читать, поскольку мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Загрузить полную памятку по CSS
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Как вариант, вы можете сделать это через Файловый менеджер вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержания и синтаксиса раскрывающегося меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем 9.0019 menu.html внутри каталога public_html .
Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем 9.0019 menu.html внутри каталога public_html .
Файл menu.html будет содержать элементы выпадающего меню — один родительский элемент с пятью пунктами меню. Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href URL-адресами страниц вашего веб-сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент