открытие, создание и сохранение файлов в Photoshop — 58 ответов на Babyblog
Хоть Элли и дала ссылки на подобные уроки в своем посте “Школа Скрапбукинга. Новости и небольшое задание”, но кто ж из новичков будет знать, что это нужно искать там… Да и я давно собиралась развернуто все это расписать, т.к. спрашивают очень часто! Я постаралась по возможности приводить и английский, и русский варианты команд, названий меню и т.д.
Итак,
* Открытие файлов
Итак, у вас уже открыт Фотошоп. Меню File –> Open… (Файл –> Открыть) или сочетание клавиш Ctrl+O
В открывшемся окне находите папку на диске, в которой лежат нужные вам файлы… Вы можете открыть как один файл, так и несколько… Если нужные файлы расположены подряд, то выделить сразу несколько можете, зажав кнопку Shift… если вразнобой, то держите нажатой кнопку Ctrl и выбирайте мышкой нужные файлы:
Кроме того, вы можете выбрать, какого именно формата файлы вы хотите видеть… Для этого в списке Files of type (Типы файлов)

Когда выбрали нужные файлы, жмите кнопку Open (Открыть).
Кроме того, в меню вы можете заметить еще несколько варинтов открытия файлов: Open as… (Открыть как…), Open as smart object… (Открыть как “умный” объект…), Open recent… (Открыть последние…)
Open as… — От команды Open она отличается тем, что выбрав какой-то файл мы указываем в каком формате открыть этот файл и открыв нужный нам файл Фотошоп переведет наш файл в нужный нам фомат.
Open as smart object… (Открыть как “умный” объект…)
— применять трансформирование без ущерба – масштабировать, вращать или деформировать слой без потерь оригинального контента или качества;
— работать с векторными изображениями, такими как файлы Illustrator, которые в противном случае могут быть отрастрированы «Фотошопом»;
— применять недеструктивное использование фильтров;
— редактировать один «Умный Объект» и автоматически обновлять все связи этого объекта».

Open recent… – для открытия файлов, с которыми недавно работали…
Если вы находитесь вне Фотошопа, то открыть изображения вы можете нажав правой кнопкой по изображению и выбрав в меню Open with (Открыть с помощью) –> Adobe Photoshop:
Если в списке Фотошопа нет, жмите “Выбрать программу…”
Как только вы открыли несколько файлов, в рабочей области фотошопа вы будете видеть, скорее всего, вот так:
т.е. окна с вашими файлами расположились каскадом… Если вы видите только 1 файл, то, возможно, у вас он просто развернут во всю область… Чтобы узнать точно, сколько и какие документы открыты, какой изних активный, зайдите в меню
Там же в меню вы можете выбрать, как вам расположить открытые документы (каскадом, вериткально, горизонтально…)
Напомню, что работать можно с документом, который активен в данный момент!
* Создание новых файлов
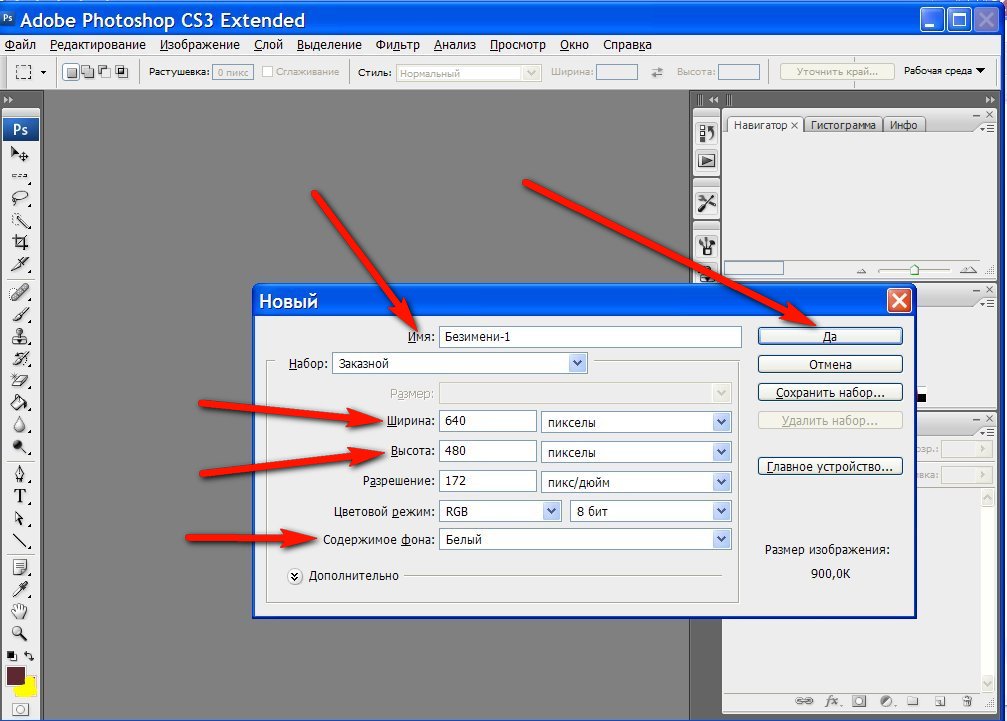
Для создания нового файла жмем Ctrl+N или через меню File –> New… (Файл – Новый…):
Откроется диалоговое окно настроек нового документа
Первое же поле Name (Имя) можно сейчас указать, а можно и при сохранении…
Затем идет необязательное поле выбора набора или шаблона документа Preset (Набор). Можете выбрать один из предложенных вариантов:
Можете выбрать один из предложенных вариантов:
При выборе какого-нибудь пункта, вы сразу увидите, что меняются остальные поля (width (ширина), height (высота) и др.). Вы также можете и сами их ввести вручную. Кроме того, вы можете выбрать, в каком формате указывать размеры:
Разрешение так же либо указано будет после выбора вами набора, либо вручную… Если ваша работа предназначена для публикации в инете, то вполне будет достаточно где-то 70-75 px. Если для печати, лучше ок. 300px.
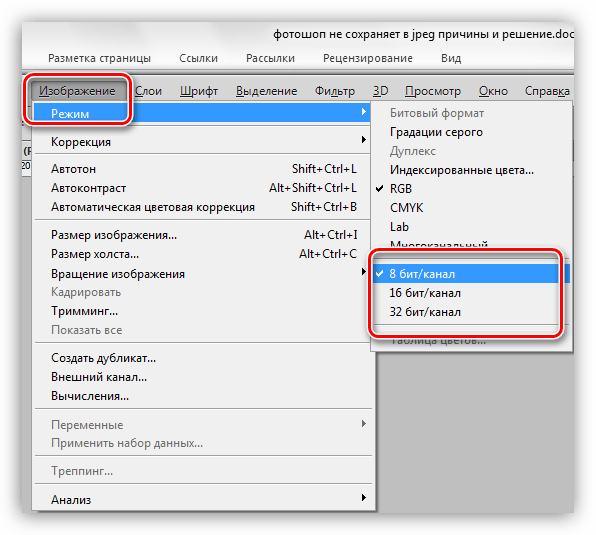
Color Mode (Цветовой режим) лучше выбирать RGB, глубину цвета можете поставить 16…
Цвет фона я обычно выбираю прозрачный…
Обратите внимание, что после ваших манипуляций с настройками, каждый раз пересчитывается примерный размер будущего документа…
После того, как вы все настроили, как вам надо, жмите ОК. Вы также можете сохранить выбранные вами настройки как шаблон. Для этого нажмите кнопку Save preset… (Сохранить набор…)
* Сохранение файлов
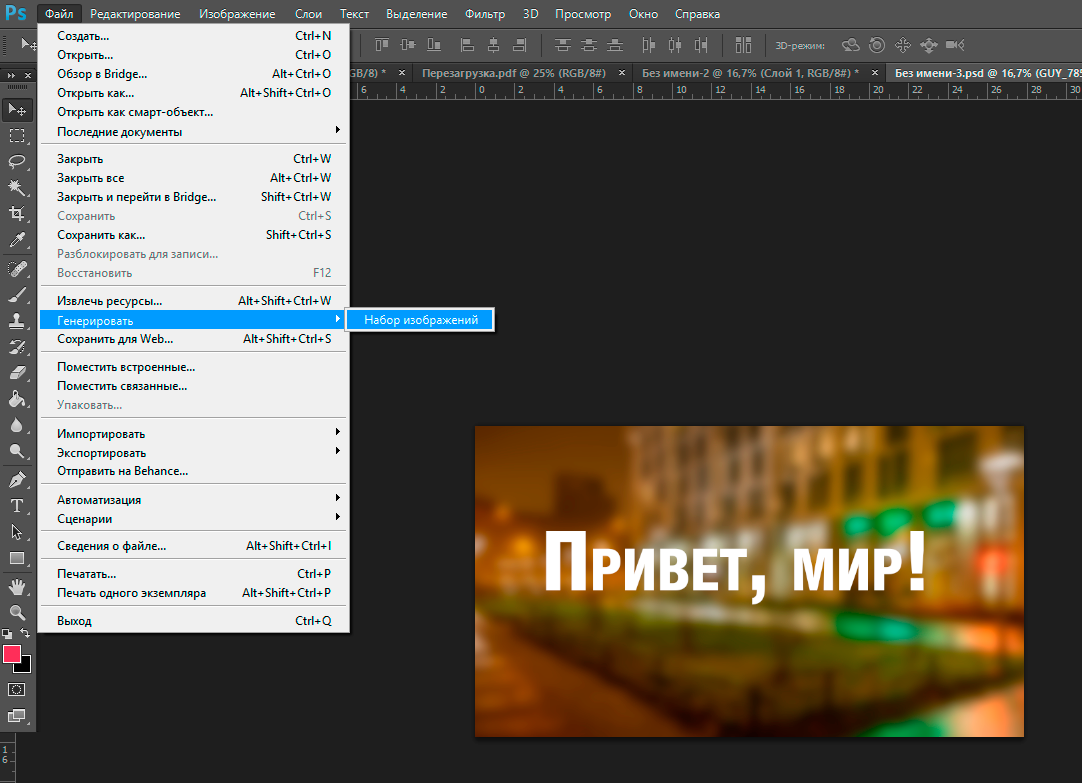
Чтобы сохранить все, что вы создали, в фотошопе есть несколько вариантов (см.
Попробую немного объяснить разницу между Save (Сохранить) и Save as (Сохранить как)…
Если у вас новый документ, еще ни разу не сохранявшийся, то они работают идентично! Если документ уже был ранее сохранено, а вы вносили изменения, то тут еще есть тоже нюансы… Если открыт у вас файл в формате, например, JPG, а вы при редактировании создали новые слои (и не слили их в один слой), то при простом сохранении у вас все равно откроется диалоговое окно Save as (Сохранить как). Если вы работаете с PSD-файлом, то при сохранении с помощью команды Save (Ctrl+S) он просто сохранится с прежним именем, в том месте, откуда был открыт.
Пожалуй, немного отвлекусь и уточню по поводу форматов файлов.
Если вы хотите впоследствии продолжить редактирование созданного вами документа (со всеми слоями и их эффектами, с текстом и т.д.), то вам стоит сохранять в родном формате фотошопа – PSD. Формат PSD используется программой Photoshop, но его понимают и некоторые другие программы. Он позволяет записывать растровое изображение со многими слоями, дополнительными цветовыми каналами и другой информацией.
Он позволяет записывать растровое изображение со многими слоями, дополнительными цветовыми каналами и другой информацией.
Но вы не сможете загрузить файл в этом формате, например, чтобы показать на бэбиблоге…
Для публикации в инете подойдут такие форматы, как JPG, PNG, GIF, BMP и др. Оптимальным для инета считается JPG, т.к. у этого формата наибольшее сжатие, при этом это не очень заметно (хотя, еще смотря какое сжатие вы выбрали, но об этом ниже)… Благодаря этому сжатию, файлы в этом формате имеют меньший размер, чем, например, PNG (но этот формат лучшего качества, причем, этот формат поддерживает прозрачность! Т.е. если вы создали рамочку с пустым местом для вставки фотографии, то другие пользователи, скачав ваш файл и открыв в его в фотошопе, смогут легко вставить туда фото…Формат же JPG не поддерживает прозрачность… и это место будет белым!)
Формат GIF чаще используется для анимированных картинок , но не обязательно (в этом формате надо сохранять, например, если вы создаете анимацию с помощью Photoshop + ImageReady). Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
Основное ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов. Для полиграфии этого явно недостаточно.
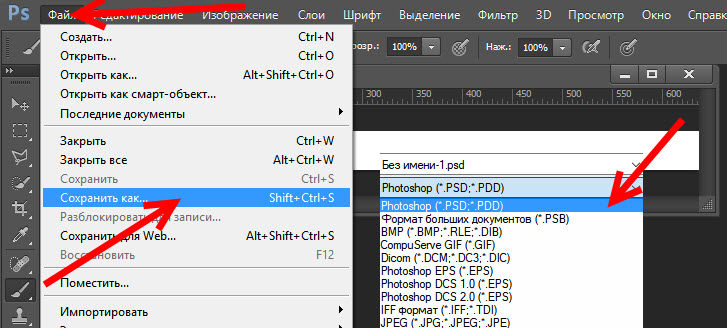
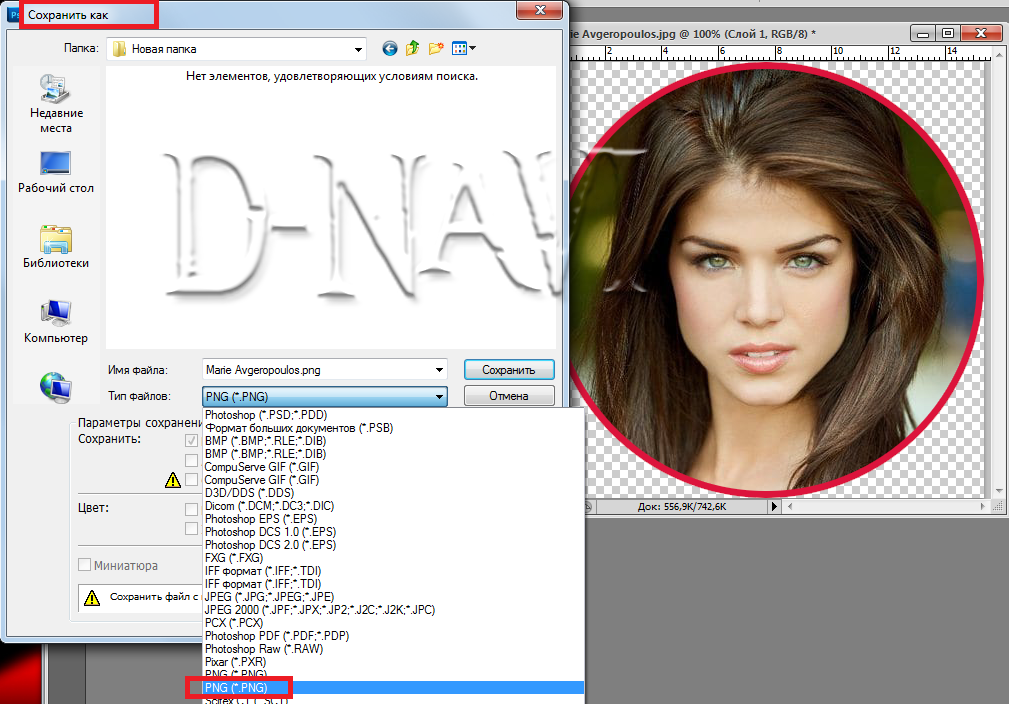
Итак, теперь обратим внимание на диалоговое окно сохранения:
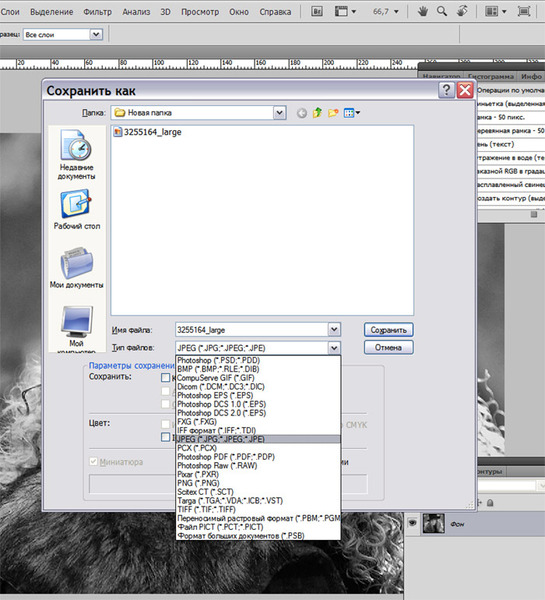
Как обычно, выбираете папку, куда хотите сохранить вашу работу. Указываете имя файла, если не сделали это при создании документа… Выбираете формат, в котором хотите сохранить:
Если это новый документ, не сохранявшийся ранее, то формата JPG, скорее всего, вы в этом списке не увидите… Сохраняйте либо в другом формате, либо читайте далее 🙂
Можете еще поставить галочку на поле “as copy” (сохранить как копию)… а так же оставить или убрать галочку Layers (Слои):
Затем жмете кнопку Save (Сохранить).
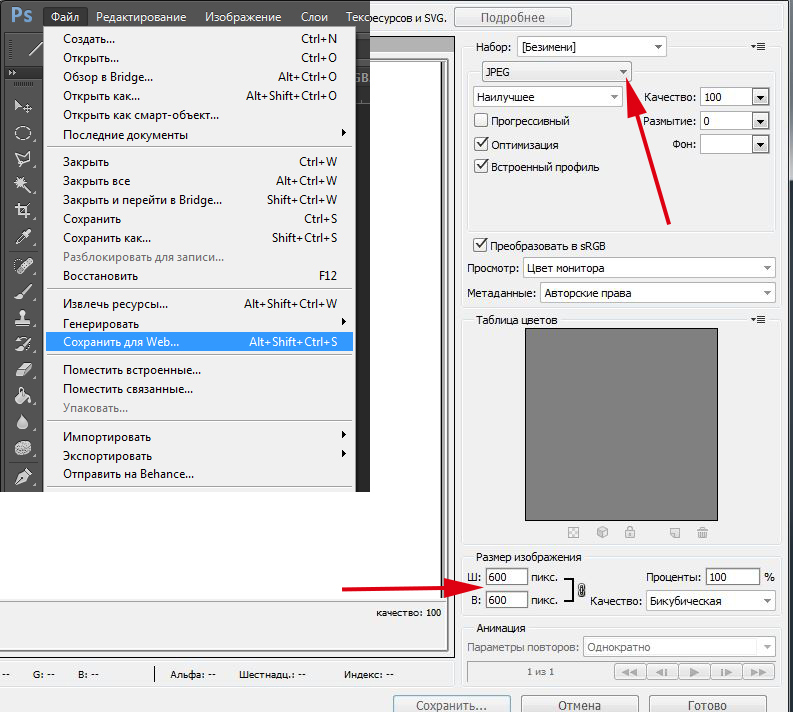
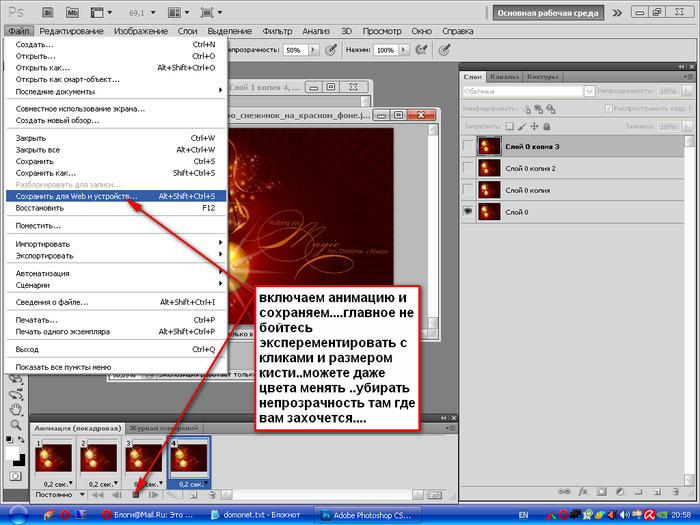
Интересный также пункт меню Save for web & devices (Сохранить для web и устройств).
Тут открывается много возможностей и вариантов 🙂
Сверху сразу можно видеть 4 закладки. Можно, например, смотреть сразу 4 варианта (как я и сделала): оригинал и 3 варианта сохранения в разных форматах.
Обратите внимание, что в каждом окошечке указан выбранный формат файла, качество, размеры, которые будут у сохраненного файла с выбранными настройками, а также примерное время скачивания файла при выбранной скорости инета (скорость можно выбрать, нажав на стрелочки вверху – см. рис.)
Настроить формат в каждом окошечке можно, выбрав окошко и указав параметры справа:
Вы также можете выбрать из готовых шаблонов (Preset):
Если вы не изменили размеры на нужные ранее, то можете это сделать сейчас:
Тут еще много тонкостей, но они вряд ли вам пригодятся 🙂
После того, как вы выбрали формат и настройки, с какими хотите сохранить (для выбора кликните по окошку, который вас устраивает), затем жмите кнопку
Вот и все! Как видите, все просто!
Надеюсь, я описала все моменты, которые волнуют новичков в этих действиях: открытие, создание и сохранение файлов в Photoshop.
Некоторые вопросы применения Smart-объектов.: awo_onyshchenko — LiveJournal
Вывод о необходимости сохранять обработку снимка наравне с исходником я сделал для себя достаточно давно.
То есть, главный принцип звучал так: необходимо сохранять каждый шаг обработки в виде отдельного слоя с информативным названием, которое должно полностью прояснять, что именно «делает» этот слой.
На тот момент я еще не знал, как можно этого добиться для произвольной операции.
Например то, что я делал сам, и о чём рассказывал на своих семинарах: разделение близких цветовых оттенков.
С лёгкой руки Маргулиса, эта операция проводится в цветовом пространстве Lab, путём увеличения крутизны кривых в цветовых каналах.
Очевидно, что такое преобразование требовало перехода в пространство Lab, и именно это стало камнем преткновения.
Оказалось, что если на момент такого перехода в созданной PSD-структуре имелись корректировочные слои, то они во время перехода попросту исчезали.
Например, пусть для некоторого пейзажа мы имеем PSD-структуру из 3-ёх слоёв:
— нижний — оригинал;
— второй слой — «форматирование» картинки путём яркостного наложения содержимого зелёного канала;
— корректировочный слой — кривые, повышающие контраст.
рис. 1:
Если в этот момент попробовать преобразовать проект в пространство Lab (Edit->Convert to Profile…), то Photoshop предлагает на выбор:
рис.2:
Выбор «OK» приведёт к исчезновению верхнего корректировочного слоя. При этом картинка не изменится, т.к. Photoshop учтёт то, что делали кривые.
Но сам слой уберёт, а это противоречит концепции «Одна операция — один слой»:
рис.3:
Выбор «Flatten» и вовсе «схлопнет» все слои в один.
В своё время я придумал способ сохранения структуры, но уж больно он был не элегантен.
И, как часто бывает почти у каждого преподавателя, выход из ситуации был подсказан одним из слушателей.
На пейзажном семинаре он поднял руку и спросил: «А не проще ли это оформить в виде Smart-объекта?»
Вскоре после этого случая я попробовал их применить, и сразу понял, что это — именно то, чего мне не хватало.
Не усложняя, можно сказать так: Smart-объект это файл в файле, что открывает немало очень интересных возможностей.
Например, теперь любые преобразования, связанные с переходами между цветовыми пространствами, можно выполнять внутри Smart-объекта.
При этом структура основного PSD-файла не пострадает.
Продемонстрируем это на нашем примере.
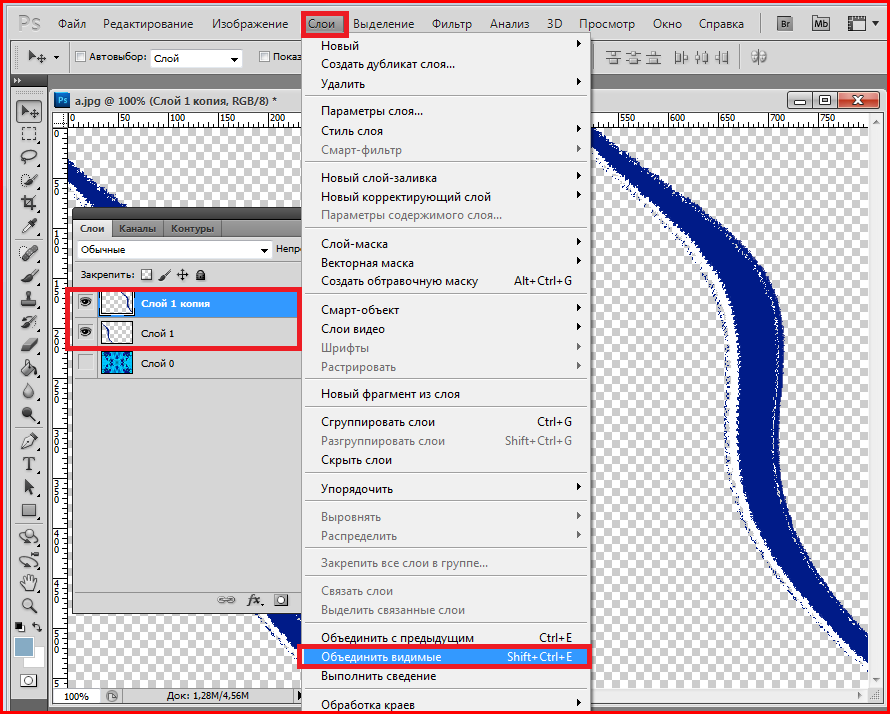
Для того, чтобы создать Smart-объект, сделаем активным самый верхний из существующих слоёв (в нашем случае это Curves).
Затем, удерживая нажатой клавишу Alt, выберем в меню Photoshop следующее: Layer -> Merge Visible.
После этого над кривыми создастся 4-ый по счету слой, в котором будет результирующее на тот момент изображение.
Т.о. 4-ый слой равен сумме трёх нижних.
Остается превратить этот суммарный слой в Smart-объект. Для этого, стоя на этом слое, выбираем в меню Photoshop:
Layer -> Smart Objects -> Convert to Smart Objects
В результате данный слой будет преобразован в Smart-объект, что немедленно проявится в палитре Layers:
рис. 4:
4:
Напоминаю о важности продуманных и информативных названий каждого слоя!
Дальше всё просто. Для того, чтобы начать работу внутри Smart-объекта, достаточно сделать даблклик по этому слою.
Оказавшись внутри Smart-объекта, мы увидим, что в палитре Layers — только один слой.
А именно — тот, суммарный, который мы во внешнем файле преобразовали в Smart-объект.
Не думая больше о последствиях, переходим в пространство Lab, затем создаём корректировочный слой Curves.
Увеличивая крутизну кривых в цветовых каналах, добиваемся желаемого эффекта.
В нашем примере внутри Smart-объекта мы получим следующую картину:
рис.5:
Важно: для того, чтобы изменения внутри Smart-объекта стали видны во внешнем файле, необходимо по окончании всех манипуляций внутри него сохранить их, нажав CTRL+S!
При этом изображение, передаваемое Photoshop во внешний файл, будет автоматически приведено в цветовое пространство внешнего файла.
Таким образом, желаемая цель достигнута: вся операция по разделению цветовых оттенков оформилась в виде одного слоя в PSD-проекте, который сохраняет весь процесс обработки.
При этом все параметры преобразования доступны внутри этого Smart-объекта.
Итак, мы научились осуществлять переход из одного цветового пространства в другое, без ущерба для структуры PSD-файла.
В сочетании с продуманными названиями слоёв, это позволяет нам сохранить всю информацию по обработке в соответствии с принципом:
«Одна операция — один слой».
Есть у Smart-объектов и другие полезные свойства.
Давайте рассмотрим их на другом примере: повышение резкости портрета.
рис. 6:
Пример выбран не случайно: у модели по возрастным причинам присутствуют дефекты кожи, шарпить которые нежелательно.
Для демонстрации выберем способ повышения резкости «High Pass + Overlay».
Общий подход таков:
1. Нам необходимо создать «карту» повышения резкости, одинаковую для всех цветовых каналов (дабы не возникали цветовые артефакты шарпа).
Т.е. карта должна быть монохромная.
2. Дабы не шарпить дефекты кожи, мы можем воспользоваться, например, маской. Но я предлагаю пойти другим путём: перевести картинку в Custom CMYK.
Но я предлагаю пойти другим путём: перевести картинку в Custom CMYK.
Custom — т.к. я выберу параметры, при которых генерация чёрного канала будет слабее стандартной.
Т.о. в виде канала Black мы получим желаемую ч/б карту маскирования, на которой большинство дефектов кожи будут отсутствовать.
3. Основным недостатком повышения резкости методом «High Pass + Overlay» есть низкая наглядность. Smart-объекты помогут нам и здесь.
Любой фильтр, применённый к Smart-объекту во внешнем файле, преобразуется в Smart-фильтр.
Т.е такой фильтр, параметры которого доступны для изменений и после его применения.
Итак, вернёмся к нашему портрету.
Создаём слой-копию, преобразуем его в Smart-объект, заходим внутрь его, конвертируем в Custom CMYK.
Над нижним слоем создаём новый, в который помещаем blacK channel портрета.
Сверху добавляем слой Curves, в котором регулируем контраст, добиваясь исчезновения мелких дефектов кожи.
Теперь нижний слой (Converted_to_CMYK) можно за ненадобностью удалить, дабы не увеличивать размер всего PSD-проекта.
рис. 7:
На рис. 7 отчётливо видно, насколько подавлены все мелкие дефекты кожи. Соответственно, они не будут усилены при шарпе.
Сохраняемся внутри Smart-объекта, нажав CTRL+S, и выходим во внешний файл.
Задаём для Smart-объект режим наложения Overlay, а затем применяем к нему фильтр Filter -> Other -> High Pass с радиусом 1.
(1 — это просто некоторое начальное значение радиуса, которое далее будет уточняться).
Как я уже говорил, этот фильтр, будучи применён к Smart-объекту, автоматически становится Smart-фильтром.
Это видно в палитре Layers:
рис. 8:
Даблклик по фильтру High Pass в палитре Layers позволяет в любой момент вызвать окно этого фильтра, в котором можно изменить значение радиуса:
рис. 9:
При этом можно сразу наблюдать эффект повышения резкости всего изображения, что очень удобно для подбора нужного значения радиуса.
Иногда возникает необходимость дополнительно визуально сбалансировать интенсивности темных и светлых ореолов шарпа.
В этом случае над Smart-объектом создаётся дополнительный слой кривых «Curv_Separate_Menagement_of_Halos».
В окне Curves щелкаем по пиктограмме слева от изображения глаза.
Тем самым действие этого слоя ограничивается только Smart-объектом, который лежит непосредственно под слоем кривых.
Это видно по гистограмме на рис. 8.
Меняя крутизну левого (от 0 до 128), и правого (от 128 до 255) участков кривой мы можем раздельно влиять на интенсивность темных и светлых ореолов.
Это не все полезные свойства Smart-объектов, но остальные выходят за пределы моих практических интересов, поэтому я про них не упоминаю.
Update #1:
Применение Smart-объектов, как контейнеров для переходов между цветовыми пространствами, имеет еще один важный аспект.Например, во втором описанном случае я переходил в CMYK, чтобы создать карту повышения резкости на основе канала чёрного.
Если бы я осуществил такой Convert to CMYK в основном PSD-файле, то существенным образом «обрезал» бы цветовой охват изображения.

Применение Smart-объекта в данном случае позволило взять от CMYK то, что было нужно, и ничего при этом не потерять.
Резюме:
В данной статье рассмотрены некоторые возможности применения Smart-объектов при редактировании изображений.
Однако, следует понимать, что применение Smart-объектов существенно увеличивает итоговый размер PSD-проекта.
Узелки на память по данной статье:
1. Smart-объекты, которые являются «файлом внутри файла», позволяют в полной мере реализовать сохранение процесса обработки в виде PSD-проекта.
Соблюдая принцип «Одна операция — один слой».
2. Изменения внутри Smart-объекта становятся видны во внешнем файле только после сохранения (CTRL+S).
3. Любой фильтр, применённый к Smart-объекту во внешнем файле, автоматически становится Smart-фильтром, параметры которого можно изменять в любой момент.
4. Применение Smart-объектов при повышении резкости изображений даёт ряд преимуществ:
— внутри Smart-объекта можно дополнительно преобразовать заготовку карты маскирования, устранив ее цвет, и/или исключив из зоны воздействия нежелательные области;
— при выборе способа шарпа «High Pass + Overlay» применение High Pass как Smart-фильтра придаёт дополнительные удобства для визуального подбора точного значения радиуса.
«Небольшое дополнение к данной статье».
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как сохранить слой в фотошопе.
 Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы 05.06.16 26.7K
Экспорт слоев в фотошопе или как сохранить все слои в отдельные файлы 05.06.16 26.7KИногда нужно загрузить изображение, содержащее прозрачные элементы, сквозь которые будет проглядывать первоначальный фон. В этих случаях, было бы удобно загрузить PNG изображения, поскольку они способны сохранять прозрачность.
В этой статье мы расскажем, как сделать прозрачность в Фотошопе .
Создание файла
Первый шаг – это создание файла. Для этого откройте Adobe Photoshop и в меню «Файл » (File ) вверху страницы выберите «Создать » (New ).
Затем в появившемся окне «Новый документ » (New Document ) создайте файл нужного размера, и убедитесь, что разрешение документа составляет 72 пикселя на дюйм (поскольку файл предназначен для использования в веб ). А также, что вы выбрали значение «Прозрачный » (Transparent ) в выпадающем списке «Содержимое фона » (Background Contents ).
*Перед тем, как сделать PNG с прозрачностью в Фотошопе , нужно уточнить, что в этом примере мы создаем изображение для загрузки в качестве фона для сайта, поэтому размер документа задан следующим образом: ширина 3000 пикселей, высота 1730 пикселей, что является рекомендуемыми размерами для загрузки HD изображений:
После того, как вы задали значения параметров, нажмите «OK », чтобы открыть новый документ.

Затем в панели «Слои » (Layers ) убедитесь, что работаете на прозрачном слое, а не на фоновом:
После того, как вы завершили создание и готовы сохранить прозрачное изображение, в зависимости от используемой версии Photoshop , в меню «Файл » (File ) вы можете использовать один из возможных вариантов:
Photoshop версии ранее, чем CC 2015:
Сейчас мы расскажем, как сделать прозрачность картинки в Фотошопе , который вышел раньше CC 2015 . В этих версиях используют метод «Сохранить для Web » (Save for Web & Devices ), чтобы сохранить и оптимизировать PNG изображения для использования в вебе. Чтобы воспользоваться этим методом, просто зайдите в меню «Файл » (File ), и далее – «Сохранить для Web » (Save for Web & Devices ):
Затем в появившемся окне выберите PNG-24 из выпадающего меню возможных значений, а потом убедитесь, чтобы выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ). Это подтверждает, что изображение будет содержать прозрачный фон и его цветовой режим будет преобразован в sRGB , рекомендованное цветовое пространство для веб.

Поля «Размер изображения » (Image Size ) автоматически заполняются значениями, которые вы задали, когда создавали файл. Но если вы хотите изменить размер файла перед сохранением, то можно сделать это сейчас.
Photoshop версии CC 2015:
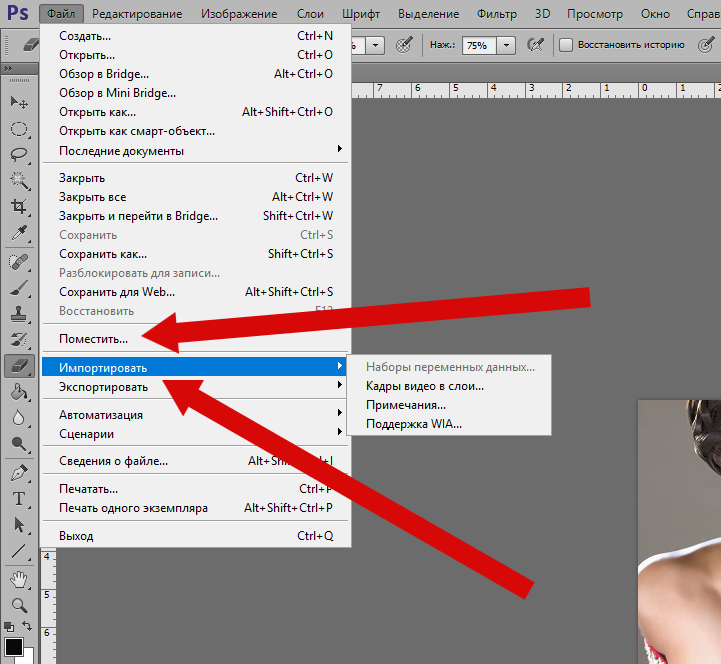
Перед тем, как сделать прозрачность фото в Фотошопе , нужно знать, что с версии CC 2015 опция «Сохранить для Web » (Save for Web & Devices ) в меню «Файл » (File ) помечена как Legacy (устаревшая ). И замещена на новую опцию «Экспорт » (Export ), которая предлагает идентичную функциональность с более быстрым сохранением в файле меньшего размера и в лучшем качестве. Чтобы воспользоваться опцией «Экспорт », нажмите меню «Файл » (File ), а затем — «Экспортировать как » (Export As ).
Примечание: Adobe по-прежнему предлагает опцию «Сохранить для Web » (Save for Web & Devices ) в Photoshop CC 2015 , и она доступна через меню Файл > Экспорт (File > Export ) или при использовании комбинации клавиш Command+Option+Shift+S (для Mac ) или Ctrl+Alt+Shift+S (для ПК ):
Затем в появившемся окне выберите PNG из выпадающего меню «Формат » (Format ) и убедитесь, что выбраны опции «Прозрачность » (Transparency ) и «Преобразовать в sRGB » (Convert to sRGB ).

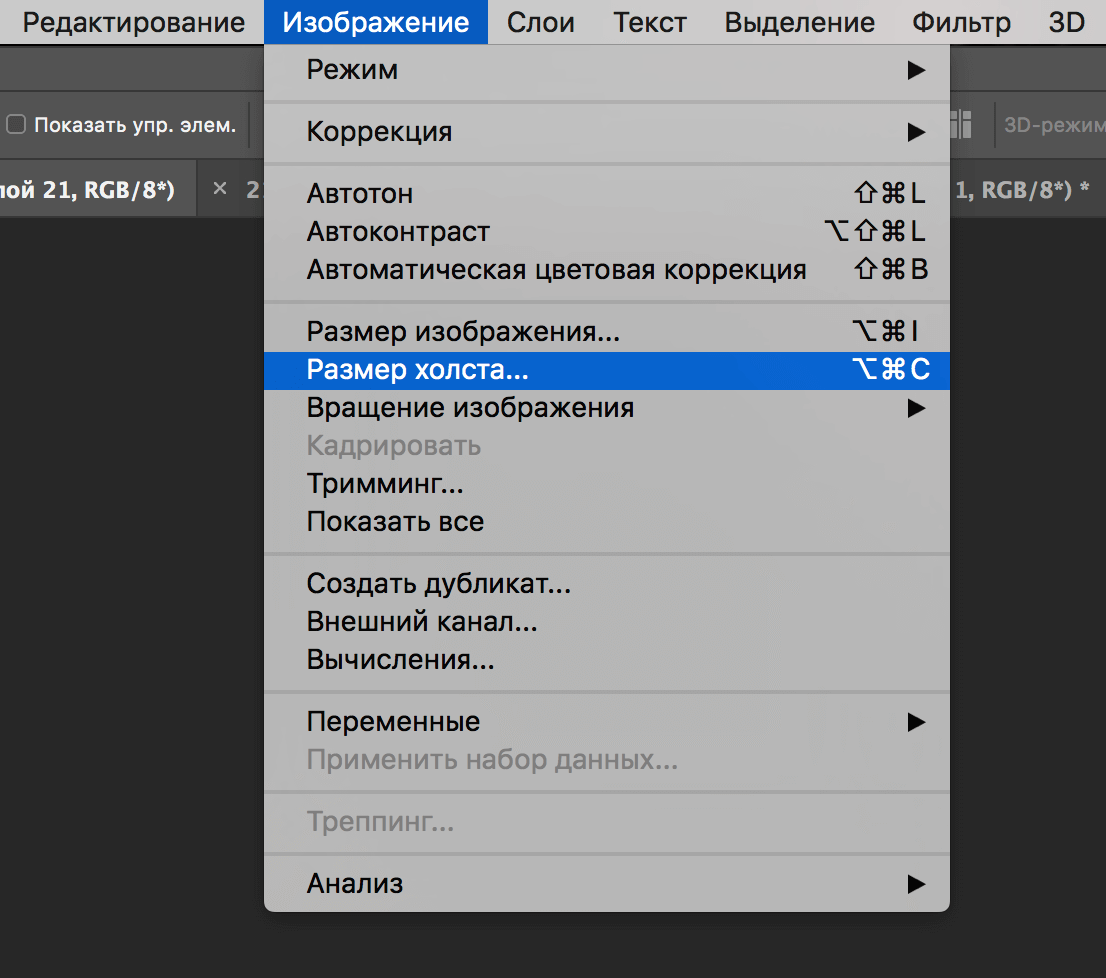
Поля «Размер изображения » (Image Size ) и «Размер холста » (Canvas Size ) должны автоматически заполниться значениями, которые вы задали, когда создавали файл. Но при желании можно изменить эти параметры перед тем, как сделать эффект прозрачности в Фотошопе .
Экспорт документа Photoshop или всех его монтажных областей
Выберите Файл > Экспорт > Быстрый экспорт в [формат изображения] . Если появится запрос, выберите целевую папку. Photoshop экспортирует текущий документ в качестве графического ресурса в формате, заданном в настройках быстрого экспорта. Если документ содержит монтажные области, то все они экспортируются по отдельности при выборе этого параметра.
Экспорт выбранных слоев, групп слоев или монтажных областей
На панели Слои
выберите слои, группы слоев или монтажные области, которые необходимо экспортировать в качестве графических ресурсов. Щелкните выделенные объекты правой кнопкой мыши и выберите Быстрый экспорт в [формат изображения] в контекстном меню. Если появится запрос, выберите целевую папку.
Если появится запрос, выберите целевую папку.
Для каждого выбранного слоя, группы слоев или монтажной области создается один графический ресурс.
Изменение настроек быстрого экспорта
По умолчанию в процессе быстрого экспорта создаются ресурсы в формате PNG с прозрачностью, и каждый раз появляется запрос на выбор места экспорта. Чтобы изменить настройки, выберите Установки > Экспорт или Файл > Экспорт > Настройки экспорта , а затем укажите следующее:
- Выберите предпочитаемый формат быстрого экспорта : PNG, JPG, PNG-8, GIF или SVG.
- Параметры, связанные с форматом. Например, для PNG можно указать, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит).
- Местоположение для изображений, экспортируемых с помощью быстрого экспорта . Для этого выберите один из следующих вариантов.
Каждый раз спрашивать, куда экспортировать
: запрос на выбор местоположения появляется каждый раз при экспорте ресурсов
Экспортировать файлы в папку ресурсов рядом с текущим документом
: графический ресурс помещается в подпапку Ресурсы в папке, содержащую исходный документ Photoshop.
- Возможность включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
- Возможность преобразовать ресурсы в цветовое пространство sRGB.
Диалоговое окно «Экспортировать как»: монтажные области, слои или документы
При использовании окна Экспортировать как можно настраивать параметры каждый раз при экспорте слоев, групп слоев, монтажных областей или всего документа Photoshop в виде изображений.
Параметры в диалоговом окне «Экспортировать как»
Можно задать следующие параметры в диалоговом окне Экспортировать как :
Формат
ВыберитеPNG , JPG , GIF или SVG .
Настройка формата
Для PNG укажите, экспортировать ресурсы с включенным параметром Прозрачность (32 бита) или выполнять экспорт изображений меньшего размера (8 бит). Для JPEG укажите требуемое качество изображения (0–100 %). Изображения GIF по умолчанию прозрачны.
Примечание.
При экспорте ресурсов PNG учитывайте следующее.
- При выборе параметра Прозрачность будут созданы 32-битные ресурсы PNG.
- Выбор параметра Файл меньшего размера позволит создать 8-битные ресурсы PNG.
- Если снять оба флажка, приложение будет создавать 24-битные ресурсы PNG.
Размер
Укажите ширину и высоту графического ресурса. Пропорции ширины и высоты зафиксированы по умолчанию. При изменении ширины автоматически меняется высота с сохранением пропорций. Если требуется указать границы холста экспортируемого ресурса, см. раздел .
Масштаб
Выберите, насколько большим должно быть экспортированное изображение. Этот параметр полезен для экспорта ресурсов большего или меньшего разрешения. Изменение масштаба влияет на размер изображения.
Ресамплинг Выберите метод повторной выборки. Повторной выборкой называется изменение объема данных изображения при изменении его размеров в пикселях либо разрешения, обычно при изменении размера изображения.
Билинейная : этот метод добавляет новые пиксели, рассчитывая среднее значение цвета окружающих пикселей. Он дает результат среднего качества.
Он дает результат среднего качества.
Бикубическая : более медленный, но и более точный метод, основанный на анализе значений цвета окружающих пикселей. За счет использования более сложных вычислений бикубическая повторная выборка дает более плавные цветовые переходы, чем билинейная повторная выборка или выполняемая по соседним пикселям.
Бикубическая, глаже : хороший метод для увеличения изображений на основе бикубической интерполяции, разработанный специально для получения более гладких результатов.
Бикубическая, четче : удобный метод для уменьшения размера изображения на основе Бикубическая интерполяция при увеличении резкости. Этот метод позволяет сохранить детали изображения, подвергнутого повторной выборке. Если интерполяция «Бикубическая, четче» делает слишком резкими некоторые области изображения, попробуйте воспользоваться бикубической интерполяцией.
Бикубическая автоматическая : автоматически выбирает метод бикубической повторной выборки, подходящий для изображения.
По соседним : быстрый, но менее точный метод, который повторяет пиксели изображения. Этот метод используется в иллюстрациях, содержащих несглаженные края. Он сохраняет четкие края и позволяет создать файл уменьшенного размера. Однако этот метод может создать зубчатые края, которые станут заметными при масштабировании изображения или проведении множества операций с выделением.
Размер холста
Если для ресурса отводится область с определенной высотой и шириной, укажите эти значения в качестве размера холста. Область предварительного просмотра в диалоговом окне Экспортировать как… обновляется: изображение располагается по центру в этих границах.
Этот параметр полезен в некоторых ситуациях, например:
- Выполняется экспорт значков разных размеров, которые требуется расположить по центру в окошках 50х50 пикс .
- Выполняется экспорт баннерных изображений, размер которых больше или меньше требуемых значений.
Если изображение превышает размер холста, оно обрезается до заданных значений ширины и высоты.
Щелкните Сбросить
, чтобы вернуть значения, заданные в параметре Размер изображения
.
Метаданные
Укажите, следует ли включать метаданные (информацию об авторских правах и контактные данные) в экспортируемые ресурсы.
Цветовое пространство
Укажите следующее.
- Требуется ли преобразовывать экспортируемые ресурсы в цветовое пространство sRGB. По умолчанию этот параметр выбран.
- Требуется ли внедрять цветовые профили в экспортируемые ресурсы.
Этим сценарием фотошопа я пользуюсь практически постоянно, когда создаю подборки для своего сайта. В основном это касается редактирования картинок. И в данном случае пакетная обработка существенно экономит время. Для начала нам, естественно, нужен документ фотошопа, в котором будет несколько слоев. Потом через меню мы вызываем специальное диалоговое окошко, где указываем путь сохранения картинок, префикс для названия файла, выбираем тип файла (в основном это jpg) и устанавливаем уровень качества картинки.:max_bytes(150000):strip_icc()/001-photoshop-save-for-web-tool-tutorial-1697537-b7413a0684ac4659bf7000f169c7b4e9.jpg) Потом запускаем скрипт и получаем готовые картинки.
Потом запускаем скрипт и получаем готовые картинки.
Шаг 1
Итак, у нас есть документ фотошопа с несколькими слоями (в данном случае 11), которые мы, собственно, и хотим преобразовать в отдельные файлы.
Шаг 2
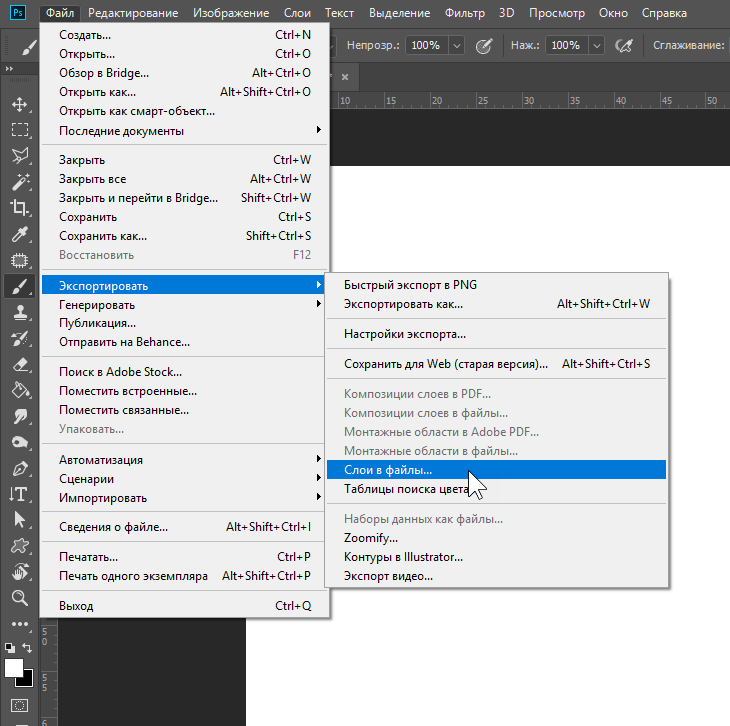
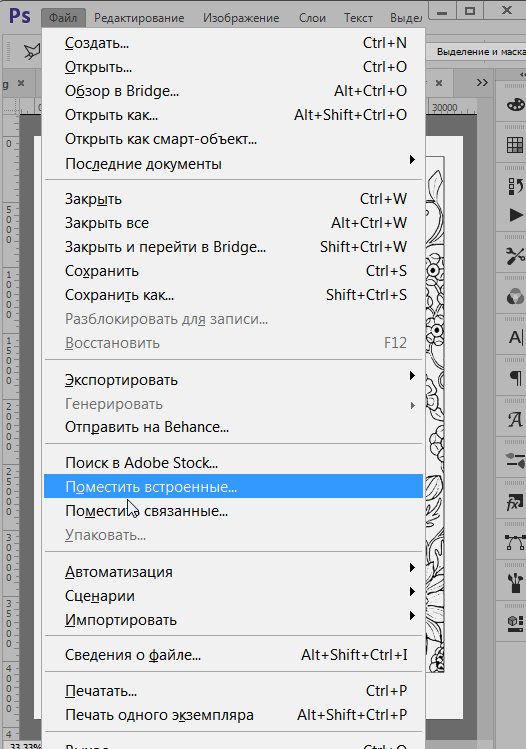
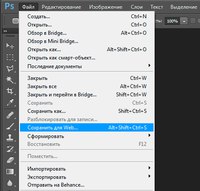
В меню выбираем путь «Файл» (File) > «Сценарии» (Scripts) > «Экспорт слоев в файл» (Export Layers To Files)
Шаг 3
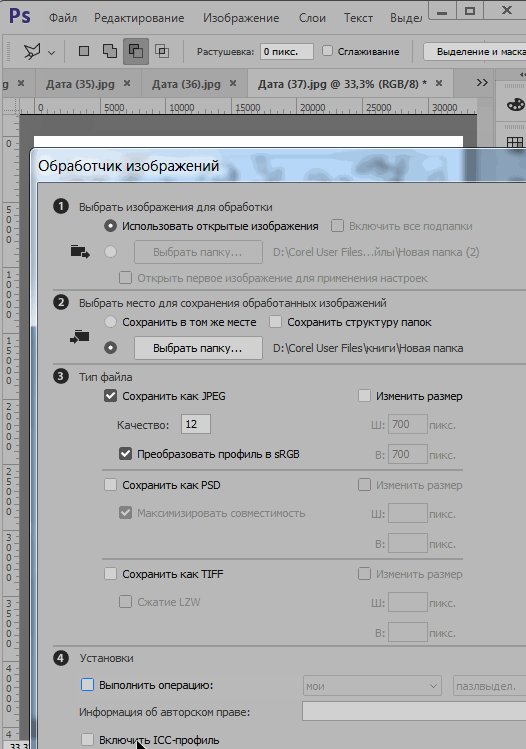
В открывшемся диалоговом окошке заполняем следующие поля. Куда сохранить картинку выбираем на компьютере с помощью «Browse…». Имя файла можно не задавать, так как скрипт все равно сохранит файлы под своими именами. Я обычно все файлы потом сама переименовываю. Если нужно сделать картинки только видимых слоев, то ставим галку у Visible Layers Only. Потом выбираем тип файла. Потом нажимаем Run.
Шаг 4
Скрипт предоставляет возможность выбора таких вот типов файлов. Самый полезный здесь для меня jpg.
Шаг 6
После выполнения задачи скрипт выдаст такое вот сообщение об успешном выполнении экспорта слоев в файлы.
Шаг 6
Ну а в том месте, где вы указали, появятся 11 отдельных файлов в формате jpg.
Рассматривались главные особенности формата PNG, теперь воспользуемся ими для оптимизации изображений.
Начнем с самого простого способа постеризации изображения. Если говорить сложным языком, постеризация это изменение количества уровней яркости в каждом цветовом канале изображения, если простым изменение количества цветов.
Откроем тестовую картинку (PNG, 12 КБ) в фотошопе и вызовем Image → Adjustments → Posterize. Перемещайте слайдер, чтобы увидеть, как меняется изображение:
| 15 уровней (3014 байт) | 50 уровней (6584 байта) |
Не сложно заметить, что чем меньше уровень, тем меньше цветов у изображения и крупнее одноцветные области. И тем меньше весит изображение благодаря тому, что большие одноцветные области лучше фильтруются и упаковываются. Этот метод особенно эффективен на фотографических изображениях, где постеризованные области не сильно заметны.
| Без постеризации (152 КБ) | 50 уровней постеризации (108 КБ) |
Следующий способ немного сложнее, он используется в изображениях с полупрозрачными областями. Суть его в следующем: все непрозрачные пиксели сохраняются в одном файле PNG-8, а полупрозрачные в другом. Увидеть в действии этот способ можно в статье Володи Токмакова , я лишь покажу, как можно быстро отделить полупрозрачные пиксели от непрозрачных.
В качестве примера возьмем это изображение (PNG, 62 КБ):
Открываем в фотошопе. Следует помнить, что все разделяемое изображение должно быть в одном слое, поэтому если ваше изображение состоит из нескольких слоев (тени, отражения, блики и т. п.), их нужно предварительно объединить в один слой.
Сначала нужно выделить объект в слое, для этого делаем Ctrl-клик (или ⌘-клик на Маке) на изображении в палитре слоев (Layers):
Переходим в палитру каналов (Channels) и создаем новый канал из выделения, нажав на соответствующую иконку:
Снимаем выделение (Ctrl-D или ⌘-D), выделяем только что созданный канал и вызываем команду Threshold (Image → Adjustments → Threshold). Перетаскиваем слайдер в крайнее правое положение:
Перетаскиваем слайдер в крайнее правое положение:
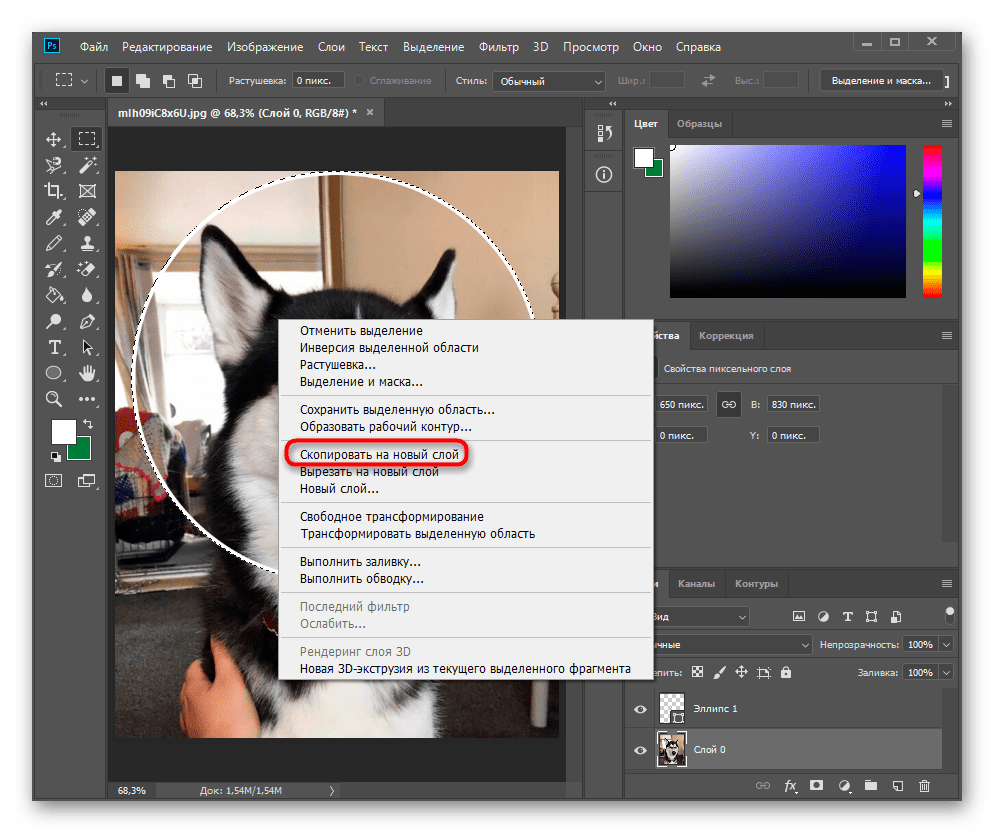
Мы получили маску для выделения абсолютно непрозрачных пикселей. Осталось загрузить выделение (Ctrl-клик/⌘-клик на изображении канала Alpha 1), перейти на палитру слоев (Layers), выделить слой с изображением и выполнить команду Layer → New → Layer via Cut. Получилось два слоя: в одном непрозрачные пиксели, в другом — полупрозрачные.
Недостаток этого способа в том, что в результате получается 2 изображения, которые не всегда удобно использовать (например, при создании каталога продукции). В следующей статье я рассмотрю довольно сложный и не такой универсальный способ оптимизации, но его преимущество в том, что на выходе получится только один файл.
Как экспортировать один слой как изображение в Photoshop
Слои — самая мощная функция в Adobe Photoshop . Это основная функция Photoshop. вокруг чего вращаются другие инструменты. Как прозрачные листы друг над другом, вы можете перетасовать слои вокруг, чтобы сделать что-нибудь.
Поэтому, как начинающий пользователь Photoshop, вы должны будете изучить все тонкости управления слоями. Но иногда вы обнаружите, что хотите сохранить один конкретный слой как изображение. Как сделать это, не скрывая каждый другой слой, а затем показать их, когда закончите?
Как сохранить слой Photoshop как изображение
Вы можете быстро извлечь слой как отдельное изображение с помощью метода Quick Export as PNG (см. Скриншот ниже), но это не дает никакого контроля.
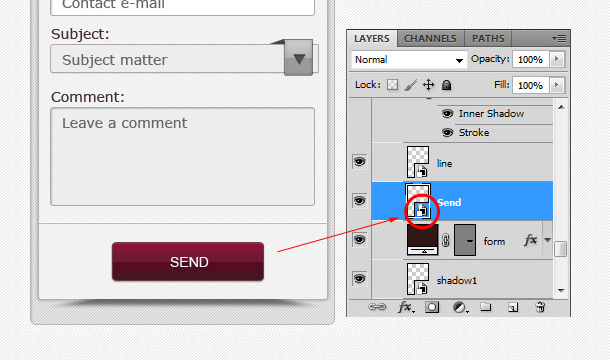
В Photoshop CC 2017 более точный и мощный диалог « Экспортировать как » доступен для каждого слоя в многослойном документе Photoshop.
Чтобы вызвать это диалоговое окно для слоев, выберите слой, который вы хотите извлечь, на панели « Слои» . Щелкните правой кнопкой мыши этот выбор и выберите « Экспортировать как» из контекстного меню.
Откроется диалоговое окно « Экспортировать как ».![]() Этот диалог поможет вам точно настроить каждое изображение на слое перед его экспортом. Например:
Этот диалог поможет вам точно настроить каждое изображение на слое перед его экспортом. Например:
- Выберите формат (PNG, JPG, GIF или SVG) и специфичные для формата настройки.
- Укажите ширину и высоту изображения, которое вы хотите экспортировать.
- Используйте метод передискретизации, чтобы изменить качество изображения, удалив или добавив пиксели.
- Установите окончательный размер холста, если вы хотите, чтобы ваше изображение имело определенную ширину и высоту.
Вы можете увидеть другие параметры в диалоговом окне. Одна из настроек слева позволяет масштабировать изображение вверх или вниз при экспорте. Выберите относительный размер актива.
Есть еще несколько способов извлечь определенный слой как актив из многослойного изображения, но диалоговое окно « Экспортировать как » является предпочтительным инструментом для работы.
Возможно, вы захотите экспортировать один слой в определенном формате, а другие в другом формате. Возможно, вы захотите включить прозрачность для одного изображения. Или вы можете отправить кому-нибудь компактную версию изображения из слоев. Это все возможно.
Возможно, вы захотите включить прозрачность для одного изображения. Или вы можете отправить кому-нибудь компактную версию изображения из слоев. Это все возможно.
Насколько полезен этот метод? Какой еще способ вы используете для автоматизации экспорта слоев из Photoshop?
Из Photoshop в After Effects: готовим файлы
Adobe After Effects полностью поддерживает импорт файлов из программы Adobe Photoshop со всеми слоями и их свойствами, такими как: их расположение, непрозрачность, режим наложения, видимость, группы, маски, корректирующие слои и так далее. Однако если перенасытить PSD файл всеми этими элементами, то это может значительно замедлить работу After Effects, чего нам не нужно. О том, как следует обрабатывать файлы в Фотошопе перед их импортом в АЕ и пойдёт речь в этом посте.Итак, для обеспечения большего быстродействия АЕ и удобства работы после импорта файлов из Фотошопа, вам следует:
— Упорядочить и назвать слои.![]() Заметьте, что если вы переименуете в импортированном файле слой в Photoshop, After Effects сохранит связь с оригинальным слоем. Однако если вы решите удалить слой, то в АЕ получите ошибку об отсутствующих элементах.
Заметьте, что если вы переименуете в импортированном файле слой в Photoshop, After Effects сохранит связь с оригинальным слоем. Однако если вы решите удалить слой, то в АЕ получите ошибку об отсутствующих элементах.
— Убедитесь, что каждый слой назван правильно и удобно. Это не обязательное условие для работы с программой, но оно поможет вам не запутаться, особенно если слоёв – немалое количество.
— Если вы решите добавить несколько новых слоёв в исходный PSD документ, вам придётся заново импортировать его в АЕ – ведь даже после обновления файла, After Effects не увидит добавленных новых слоёв.
— Перед импортом разблокируйте все слои. В большинстве случаев это не необходимо, однако для некоторых видов слоёв это может оказаться важным. Например, фоновый слой не сможет преобразоваться в режим RGB корректно, если он заблокирован.
Удобная команда для импорта PSD файла: Layer > New > Adobe Photoshop File. При её использовании файл будет импортирован в композицию в кач-ве слоя, а также будет запощено приложение Photoshop для редактирования оного. Стоит заметить, что при такой связке любые изменения, сделанные в фотошопе, будут сразу же видны в After Effects. В другом же случае, чтобы обновить файл в АЕ, вы можете просто выбрать команду Reload Footage, в контекстном меню нужного вам файла на вкладке Project Files.
Стоит заметить, что при такой связке любые изменения, сделанные в фотошопе, будут сразу же видны в After Effects. В другом же случае, чтобы обновить файл в АЕ, вы можете просто выбрать команду Reload Footage, в контекстном меню нужного вам файла на вкладке Project Files.
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспортировать как» можно установить следующие параметры:
Формат: выберите PNG, JPG или GIF.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если вы не выберете вышеуказанные параметры, создаются 24-битные ресурсы PNG.

Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортируемого ресурса, см. Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.

- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: Подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости. Этот метод сохраняет детали в передискретизированном изображении. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
- Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, имеющими несглаженные края.Он сохраняет твердые края и создает файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.

- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их нужно центрировать в пределах 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше размера холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать кнопку «Сброс», чтобы вернуть значения к значениям, установленным в разделе «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Укажите, хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.
Настройки цвета в Photoshop
RGB, CMYK и серый (параметр «Серый» доступен только для Photoshop.) Определяет политику, которой следует следовать при переносе цветов в текущее рабочее пространство (путем открытия файлов или импорта изображений в текущий документ).Выберите один из следующих вариантов:
Сохранить встроенные профили Всегда сохраняет встроенные цветовые профили при открытии файлов. Это рекомендуемый вариант для большинства рабочих процессов, поскольку он обеспечивает согласованное управление цветом. Одно исключение — если вы беспокоитесь о сохранении номеров CMYK, и в этом случае вам следует вместо этого выбрать «Сохранить номера» (игнорировать связанные профили).
Преобразовать в рабочее пространство Преобразует цвета в текущий профиль рабочего пространства при открытии файлов и импорте изображений.Выберите этот параметр, если вы хотите, чтобы все цвета использовали один профиль (текущий профиль рабочего пространства).
Сохранить числа (игнорировать связанные профили) Этот параметр доступен в InDesign и Illustrator для CMYK. Сохраняет номера цветов при открытии файлов и импорте изображений, но по-прежнему позволяет использовать управление цветом для точного просмотра цветов в приложениях Adobe. Выберите этот вариант, если вы хотите использовать безопасный рабочий процесс CMYK. В InDesign вы можете переопределить эту политику для каждого объекта, выбрав «Объект»> «Параметры цвета изображения».
Выкл. Игнорирует встроенные цветовые профили при открытии файлов и импорте изображений и не назначает профиль рабочего пространства новым документам. Выберите этот параметр, если вы хотите отказаться от любых цветовых метаданных, предоставленных создателем исходного документа.
Несоответствие профиля : Спрашивать при открытии Отображает сообщение всякий раз, когда вы открываете документ, помеченный профилем, отличным от текущего рабочего пространства. Вам будет предоставлена возможность переопределить поведение политики по умолчанию.Выберите этот параметр, если вы хотите обеспечить соответствующее управление цветом документов в каждом конкретном случае.
Несоответствие профиля : Спрашивать при вставке Отображает сообщение всякий раз, когда возникает несоответствие цветового профиля, когда цвета импортируются в документ путем вставки или перетаскивания. Вам будет предоставлена возможность переопределить поведение политики по умолчанию. Выберите этот параметр, если вы хотите обеспечить соответствующее управление цветом вставляемых цветов в каждом конкретном случае.
Отсутствующие профили : Спрашивать при открытии Отображает сообщение всякий раз, когда вы открываете непомеченный документ. Вам будет предоставлена возможность переопределить поведение политики по умолчанию. Выберите этот параметр, если вы хотите обеспечить соответствующее управление цветом документов в каждом конкретном случае.
Совет Photoshop: как сохранить отдельные слои как файл
Это может значительно сэкономить время, если вы создали слои в Photoshop и хотите сохранить каждый слой как отдельный файл изображения.Существует множество форматов, в которых вы можете сохранять свои слои — JPEG, TIFF, PDF и PSD, и это лишь некоторые из них. Photoshop автоматически назовет каждый файл на основе имени слоя, и вы можете настроить параметры для управления генерацией имени. Недавно я использовал этот метод для вывода 26 слоев для букваря, который я проиллюстрировал, вот как вы можете это сделать:
- Рекомендуется давать слоям описательные имена. В моем случае мои слои были названы A — Z.
- Выберите Файл> Сценарии> Экспортировать слои в файлы .
- В диалоговом окне Экспорт слоев в файлы в разделе Назначение нажмите Обзор , чтобы выбрать место для сохранения файлов. По умолчанию сгенерированные файлы просто попадают в ту же папку, что и исходный файл.
- Введите имя в текстовое поле Префикс имени файла , чтобы указать общее имя для файлов. Если вы здесь что-то не напечатаете, Photoshop имеет тенденцию вставлять довольно длинную версию имени файла PSD, добавляемого к имени слоя.
- Если вы хотите сохранить только видимые слои, установите флажок Только видимые слои . Используйте эту опцию, если вы не хотите, чтобы все слои экспортировались. Отключите видимость для слоев, которые не нужно экспортировать.
- Выберите формат файла в меню «Тип файла». Допустим, вы хотите сохранить слои в формате JPEG, как я сделал в этом примере, вы можете затем установить параметры качества по мере необходимости.
- Выберите параметр «Включить профиль ICC», если вы хотите, чтобы профиль рабочего пространства был встроен в экспортируемый файл.Это важно для рабочих процессов с управлением цветом.
- Нажмите «Выполнить». Photoshop уйдет и сделает всю тяжелую работу за вас, создав новые файлы на основе ваших слоев.
Поделитесь этим советом, если он вам пригодился. Спасибо! 🙂
Получите бесплатную распечатку панели инструментов Photoshop 2022 Шпаргалку
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Дженнифер Фарли
Привет! Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, автор и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн. Photoshop Bootcamp — это постоянно растущая коллекция моих руководств и уроков по Photoshop, которые я написал для своих учеников.
Статей: 62Как экспортировать слои в отдельные файлы в Photoshop
Существует множество причин, по которым необходимо экспортировать ваши слои в отдельные файлы в Photoshop.К сожалению, обычный способ экспорта файла из программы только объединяет ваши слои в один документ. Чтобы экспортировать все ваши слои в отдельные файлы, вам нужно использовать другой процесс экспорта.
Чтобы экспортировать слои в отдельные файлы в Photoshop, выберите «Файл»> «Экспорт»> «Слои в файлы». В появившемся диалоговом окне установите Тип файла на JPEG или PNG, затем выберите место для экспорта. Наконец, нажмите «Выполнить», чтобы экспортировать все ваши слои в отдельные файлы на вашем компьютере.
Внутри этого диалогового окна экспорта доступно множество параметров файла, помимо PNG или JPEG. Вы также можете настроить экспорт, чтобы экспортировать только видимые слои в вашем проекте, если вы не хотите, чтобы все экспортировалось. В этом посте вы откроете для себя все нюансы экспорта слоев в файлы, и вскоре вы сможете сделать это за секунды!
Как экспортировать слои в файлы в Photoshop
Шаг 1. Перейдите в меню «Файл»> «Экспорт»> «Слои в файлы»Когда у вас есть проект со всеми слоями, на верхней панели перейдите в Файл> Экспорт> Слои в файлы.
Шаг 2. Выберите формат файлаТеперь вы увидите диалоговое окно, в котором у вас будут различные параметры экспорта.
Прежде всего, вы хотите выбрать формат файла, в который вы хотите экспортировать слои, с помощью опции «Тип файла» в окне экспорта. В Photoshop доступно множество форматов файлов, поэтому вот список наиболее популярных из них:
BMP: Этот тип файла разработан Microsoft и содержит изображения растровой графики. Его полная форма — это файл растрового изображения.
JPEG: Это, вероятно, самый распространенный формат изображений наряду с PNG, он немного сжимает изображения для файлов меньшего размера, но при нормальных обстоятельствах он незаметен для человеческого глаза. Это лучший выбор для файлов изображений, которыми можно поделиться в любом месте в Интернете.
PDF: PDF означает «Portable Document Format», разработанный Adobe. Эти файлы в основном используются для печати и документирования, и самое приятное то, что эти файлы очень портативны и не влияют на содержимое ваших изображений.Они в основном используются для юридических и деловых целей, хорошо подходят для многостраничных документов.
PSD: PSD означает «Документ Photoshop», и это формат, который используется для хранения проектов Photoshop. Эти файлы поддерживаются многими программами редактирования изображений и хранят ваши файлы в высоком качестве, сохраняя при этом информацию о слоях.
TIFF: TIFF означает «формат файла изображения тега» и используется в основном для хранения высококачественной графики, предназначенной для редактирования.Он редко используется в Интернете, но помогает сохранить несжатое изображение после экспорта. Экспорт в TIFF полезен после редактирования файла изображения RAW, поскольку он сохраняет всю информацию о файле.
PNG: Это один из самых популярных форматов файлов, который часто используется в Интернете и на веб-сайтах. Это сохраняет ваши изображения без сжатия и делает их высококачественными. Он также используется для прозрачности, позволяя экспортировать графику или вырезки с прозрачным фоном.
Еще вы заметите, что в раскрывающемся списке у вас будет два варианта PNG: PNG-8 и PNG-24.
Разница в том, что PNG-8 поддерживает 8-битные цвета. Короче говоря, 8-битное изображение имеет меньший диапазон отображаемой цветовой информации.
С другой стороны, PNG 24 поддерживает 24-битные цвета и имеет более 16 миллионов цветов для отображения! В конечном итоге это ваш выбор, но в большинстве случаев экспорт в PNG будет удовлетворительным.
Шаг 3. Выберите место экспортаТеперь, когда тип файла выбран, выберите место, где вы хотите сохранить экспортированные слои.Нажмите кнопку «Обзор», чтобы выбрать местоположение на своем компьютере.
Шаг 4. Создайте имя для экспортируемых слоевЗатем выберите «Префикс имени файла», чтобы изменить имя экспортируемых слоев. Этот префикс будет именем для всех слоев, и Photoshop добавит после него 1, 2 и 3, если их несколько.
Шаг 5: Нажмите «Выполнить», чтобы экспортировать слоиТеперь, чтобы экспортировать слои, нажмите «Выполнить». Photoshop выполнит свою работу и превратит все ваши слои в файл указанного типа для сохранения в специальной папке на вашем компьютере.
После экспорта проверьте место сохранения, и вы найдете там свои файлы. Еще раз проверьте, что все было правильно экспортировано, и теперь все готово!
Как экспортировать в файлы только видимые слои
Если в вашем дизайне много невидимых слоев и вы не хотите, чтобы они экспортировались, то вы можете установить флажок, чтобы экспортировались только видимых и слоев. Но сначала, как определить, какие слои в вашем дизайне видимы или невидимы?
Чтобы понять это, вам просто нужно посмотреть на панель слоев.Если вы видите значок глазного яблока рядом со слоем, это означает, что он виден в вашем документе.
Если слой невидимый, вы не увидите значка в виде глазного яблока. Вместо этого вы увидите пустое поле. Вы можете легко переключить видимость ваших отдельных слоев, щелкнув значок глазного яблока рядом с нужным слоем.
Помня об этом, чтобы экспортировать только видимые слои, еще раз перейдите в меню «Файл»> «Экспорт»> «Слои в файлы», и во всплывающем окне выберите вариант «Только видимые слои».
Отмечая этот параметр, Photoshop будет экспортировать в проект только видимые слои, оставляя невидимые слои нетронутыми. Это может сэкономить вам массу времени, чтобы вам не пришлось перебирать ненужные слои при окончательном экспорте.
Итак, теперь вы знаете, как легко экспортировать слои в отдельные файлы в Photoshop с помощью одного простого метода экспорта. Это полезно, когда вам нужно снова использовать определенные слои в будущих проектах или вы хотите поделиться шаблоном проекта, чтобы кто-то другой мог его создать.Благодаря этому новому навыку, добавленному в ваш набор инструментов, давайте продолжим обучение, следуя этим 10 шагам для редактирования красивых фотографий в Photoshop!
Удачного экспорта!
Как экспортировать все слои в файле Photoshop как изображения
Слои — это основная функция Photoshop. Если вы на самом деле не использовали приложение или что-то подобное, вы не цените слои за то, что они делают. В более продвинутом приложении, таком как Photoshop, один слой может составлять сложную часть окончательного изображения.Конечно, в одном файле Photoshop может быть несколько слоев. Вы можете объединить их в один, продублировать, связать их и т. Д. Окончательное изображение можно сохранить в формате PNG или JPG. Возможно, вы не знаете, что вы также можете экспортировать все слои в файле Photoshop как изображения. Вы можете сделать это массово для данного файла.
Параметр экспорта позволяет экспортировать все слои в файле Photoshop независимо от того, скрыты они или видимы. Это также дает вам возможность экспортировать только видимые файлы. Вы можете выбрать, в какой формат экспортировать слои.Вы можете экспортировать каждый слой в отдельные собственные файлы PSD или экспортировать их как файлы JPG, PDF, PNG, BMP и TIFF
Откройте файл Photoshop, из которого нужно экспортировать слои. Перейдите в Файл> Экспорт> Слои в файл.
Откроется небольшое окно. Здесь вы можете выбрать формат файла, в который будут экспортироваться слои. Что еще более важно, вы можете выбрать, где их сохранить, что не менее важно. Вы же не хотите, чтобы на рабочий стол внезапно выгружалось более 50 слоев файлов.
Нажмите кнопку «Обзор» и выберите папку, в которую вы хотите экспортировать слои. Вы можете добавить префикс к имени файла. По умолчанию Photoshop использует имя открытого файла. Однако вы можете изменить его на что-то другое, если хотите.
Если вы хотите экспортировать только видимые слои, установите флажок «Только видимые слои» под окном префикса.
Откройте раскрывающийся список Тип файла и выберите формат, в который вы хотите экспортировать все слои в файле. В некоторых случаях e.g., если вы выберете JPEG, вы можете выбрать качество изображения.
Процесс экспорта может занять время. Если ваша система старая или в ней мало оперативной памяти, это займет больше времени. Photoshop откроет каждый слой в новом файле, а затем экспортирует его.
Мы протестировали это на системе, работающей на SSD с 8 ГБ ОЗУ. В рассматриваемом файле Photoshop было 105 слоев. На экспорт их всех ушло около 2-3 минут. Вы не можете выборочно выбирать слои для экспорта, однако вы можете экспортировать их все или только видимые.Вы можете скрыть слои, которые не хотите экспортировать, а затем экспортировать только видимые. Это единственный способ выбирать слои при их экспорте.
Настройка Photoshop CC для экспорта слоев в файлы с собственными именами
При сохранении слоев в отдельные файлы с помощью встроенного скрипта Photoshop мы всегда получаем эту раздражающую строку чисел в начале перед именем файла. Но теперь я собираюсь показать вам, как сделать небольшую настройку, чтобы изменить это навсегда.
Каждый раз, когда я пишу статьи о фотографии, я часто трачу много времени на создание снимков экрана, чтобы продемонстрировать процессы, которые необходимо предпринять моим читателям для выполнения любого учебника, который я пишу. Это отличный способ визуализировать то, что в противном случае потребовало бы написания целой кучи. Поэтому я накладываю их на слои в Photoshop, а затем экспортирую с помощью встроенного скрипта Photoshop. Я делаю это, потому что это избавляет меня от необходимости сохранять каждый слой по отдельности в виде отдельных файлов, Photoshop просто делает это за меня.
Но я всегда получаю эту раздражающую строку чисел в начале имен файлов, когда они сохраняются.До сих пор я просто терпел это, но когда я столкнулся с большой стопкой слоев, которые мне пришлось бы переименовать, я решил снять перчатки. Чтобы избавить вас от этой проблемы, я решил описать эту технику в этой статье. На момент написания статьи я делаю это для Adobe Photoshop CC 2021, но я предполагаю, что это сработает и для будущих, и для прошлых версий.
Внесите некоторые изменения
Этот процесс довольно прост, и мои шаги, приведенные ниже, должны означать, что почти каждый может следовать ему.Однако делайте это только в том случае, если вы уверены в том, что внесете изменения, я не буду нести ответственности, если вы все испортите и вам придется переустанавливать Photoshop. Но при этом я поставил пару надежных защитных сетей, поэтому, если у вас возникнут проблемы (или вы случайно удалите то, что вам не должно быть), вы сможете вернуть его в нормальное состояние без необходимости переустанавливать заявление. Ниже я опишу процесс этой настройки как в Windows 10, так и в macOS X, более конкретно я покажу вам это в Windows 10 Pro 2004 19041.685 и macOS X Catalina версии 10.15.7, но процесс должен быть идентичным почти для всех последних версий этих операционных систем.
Окна 10- Перейдите к Этот компьютер> Ваш основной жесткий диск или SSD> Программные файлы> Adobe> Adobe Photoshop 2021> Предустановки> Сценарии
- Найдите файл Экспорт слоев в Files.jsx
- Скопируйте файл и вставьте его в другую папку (на рабочий стол или в другое место)
- Кроме того, сделайте еще одну копию где-нибудь еще на своем компьютере — это будет безопасная версия, которую мы можем перезаписать, если что-то пойдет не так
- Откройте одну из копий в Блокноте
- Перейдите к fileNameBody + = «_» и поместите перед ним // , теперь он должен выглядеть так: // fileNameBody + = «_»
- Найдите fileNameBody + = «_» + layerName; и удалите «_» +, чтобы он читался так: fileNameBody + = layerName;
- Выберите «Файл»> «Сохранить», чтобы сохранить внесенные изменения, а затем скопируйте и вставьте этот файл обратно в папку «Сценарии Photoshop».Нажмите перезаписать, если вам предложат
- Теперь у вас должна быть возможность экспортировать слои в файлы без проблем с тем, чтобы в начале были все эти неудобные порядковые номера.
- Перейдите к своим приложениям (при выборе рабочего стола нажмите Cmd + Shift + A)
- Прокрутите вниз до Adobe Photoshop CC 2021
- Откройте папку с именем Presets , затем выберите Scripts
- Затем выполните следующие действия, как указано выше, но откройте файл в TextEdit, а не в Блокноте.
Это самый сложный момент.С отредактированным скриптом и сохранением одной неизмененной версии на компьютере на случай, если что-то пойдет не так, теперь нам нужно подготовить наши слои в Photoshop CC к экспорту. Если вы сделали это раньше, вам, вероятно, не понадобятся остальные шаги, описанные ниже, но есть еще пара вещей, которые могут вас уловить и оставить с неуклюже названными файлами, так что, возможно, стоит бегло просмотреть, даже если вы уже в курсе с экспортом слоев в файлы.
Назовите свои слои
Теперь, когда вы изменили скрипт, Photoshop CC 2021 теперь может экспортировать ваши слои в файлы, а не переименовывать их с помощью строки чисел.Поэтому прежде всего убедитесь, что все ваши слои названы так, как вы хотите, чтобы они были сохранены. Дважды щелкните имя слоя в палитре слоев и введите желаемое имя файла, затем нажмите Enter.
Начать экспорт
После того, как все слои были правильно названы, пора их экспортировать. Зайдите в Файл> Экспорт> Слои в файлы. Появится еще одно окно с некоторыми настройками. Я настоятельно рекомендую удалить здесь префикс имени файла, потому что в противном случае он будет добавлен в начало каждого сохраняемого файла.
Выберите пункт назначения и сэкономьте
Затем нажмите Обзор. В появившемся окне перейдите к (или создайте) папку, в которую вы хотите сохранить изображения. Щелкните ОК. Затем убедитесь, что вы выбрали правильный формат файла и, при необходимости, качество, в котором вы хотите их сохранить. Если в вашем документе Photoshop есть скрытые слои, и вы не хотите, чтобы они экспортировались, отметьте кнопку «Только видимые слои». Наконец, нажмите «Выполнить».
После завершения экспорта Photoshop вспыхнет подокно с сообщением «Экспорт слоев в файлы был успешным».Перейдите в папку и посмотрите — теперь у вас должны быть идеально экспортированные имена файлов.
Кто-то из вас скажет мне, что Bridge или Lightroom могут переименовывать файлы за меня, или что я мог бы просто не полениться и пойти и сделать это сам. Но подумайте об этих обходных путях. Это означает, что мне нужно выйти из Photoshop в другое программное обеспечение и внести изменения, чтобы исправить проблему (по крайней мере, проблему для меня), которую я мог бы просто устранить в первую очередь.Кроме того, что, если вы иллюстратор или художник, работающий в Photoshop? Часто в одном документе есть десятки, сотни или даже тысячи слоев — вы действительно хотите сказать мне, что эти пользователи должны войти и переименовать каждый файл вручную? Нет. С помощью этой простой настройки вы можете заставить все работать гладко каждый раз, даже не делая ничего тяжелого … э-э, печатать.
Основное изображение частично выполнено Ракичевичем Ненадом через Pexels
Как экспортировать слои в Photoshop CS5 как отдельные изображения
Прелесть Photoshop CS5 заключается в его способности объединять разные слои в одно изображение.Вы можете редактировать каждый слой изображения индивидуально для достижения желаемых результатов, не затрагивая остальные свойства изображения, содержащиеся на разных слоях. Обычно вам не нужен слой изображения вне изображения, частью которого он является в настоящее время, но иногда вы можете захотеть сохранить действительно хорошо продуманный или яркий слой для будущего изображения. К счастью, вы можете экспортировать слои в Photoshop CS5 как отдельные изображения , что позволяет вам создать новый файл, содержащий только те объекты изображения, которые вы добавили к определенному слою.
Сохранение слоя Photoshop как изображения
Слой в Photoshop, по сути, представляет собой собственное изображение, он только что был организован в систему, в которой его элементы объединяются с другими слоями файла для создания одного большого изображения. Если бы вы скопировали все на одном из ваших слоев Photoshop в программу редактирования однослойных изображений, такую как Microsoft Paint, вы могли бы легко сохранить слой как отдельное изображение. Однако в Photoshop вам нужно будет много скрывать и удалять, чтобы уменьшить многослойное изображение до одного слоя, который вы хотите сохранить.Это контрпродуктивно и может случайно привести к потере остальной части изображения. К счастью, Photoshop включил в программу метод, позволяющий экспортировать каждый слой изображения как собственное изображение.
Начните с открытия файла изображения, содержащего слои, которые нужно экспортировать.
Щелкните File в верхней части окна, щелкните Scripts , затем щелкните Export Layers to Files .
Нажмите кнопку Обзор в верхней части окна, затем выберите место на вашем компьютере, где вы хотите сохранить экспортированные файлы изображений.
Введите префикс для имен файлов, которые будут сгенерированы, в поле Префикс имени файла . Photoshop CS5 добавит суффикс в конец указанного вами префикса на основе имени экспортируемого слоя.
Установите флажок Только видимые слои , если вы хотите экспортировать только те слои, которые вы видите.
Щелкните раскрывающееся меню под Тип файла , затем выберите тип файлов, которые вы хотите создать из экспортированных файлов.
После того, как вы закончите делать все свои выборы, нажмите кнопку Выполнить в правом верхнем углу окна.
Мэтью Берли пишет технические руководства с 2008 года. Его сочинения были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
