Свойство font-weight CSS устанавливает (или жирность)свойства font-weight задается с помощью любого из перечисленных ниже значений.
Свойство CSS font-weight устанавливает насыщенность (или жирность) шрифта. Доступные веса зависят от текущего установленного font-family .
Try it
Syntax
/ * Значения ключевых слов * / font-weight: normal; font-weight: bold; / * Значения ключевого слова относительно родительского * / font-weight: lighter; font-weight: bolder; / * Числовые значения ключевых слов * / font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; /*нормальный */ font-weight: 500; font-weight: 600; font-weight: 700; /*полужирный */ font-weight: 800; font-weight: 900; / * Глобальные значения * / font-weight: inherit; font-weight: initial; font-weight: revert; font-weight: revert-layer; font-weight: unset;
Свойство font-weight указывается с использованием любого из значений, перечисленных ниже.
Values
normalНормальный вес шрифта. Так же, как
400.boldВес жирного шрифта. Так же, как
700.lighterНа один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
bolderНа один относительный вес шрифта тяжелее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
<number>Значение
<number>от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе « Сопоставление общих имен весов » ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например, 451) будут преобразованы в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback .
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты , которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Fallback weights
Если точный предоставленный вес недоступен,то для определения фактически предоставленного веса используется следующее правило:
- Если заданный целевой вес составляет от
400до500включительно:- Ищите доступные веса между целью и
500в порядке возрастания. - Если совпадение не найдено,ищите доступные веса меньше,чем цель,в порядке убывания.

- Если совпадений не найдено, ищите доступные веса больше
500
- Ищите доступные веса между целью и
- Если указан вес менее
400, ищите доступные веса, меньшие, чем цель, в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевые, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше цели в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше цели в порядке убывания.
Значение относительных весов
Если указано lighter или bolder , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание,что при использовании относительных весов учитываются только четыре веса шрифта-тонкий (100),нормальный (400),полужирный (700)и тяжелый (900).Если у семейства шрифтов имеется больше весов,они игнорируются для целей расчета относительного веса.
| Inherited value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Картирование имен с общим весом
Числовые значения от 100 до 900 примерно соответствуют следующим общепринятым названиям весов (см. спецификацию OpenType ):
спецификацию OpenType ):
| Value | Общий вес имя |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Дополнительный свет (Ультра свет) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Полусмелый (Деми Болд) |
| 700 | Bold |
| 800 | Экстра Смелый (Ультра Смелый) |
| 900 | Black (Heavy) |
| 950 | Экстра черный (ультра черный) |
Variable fonts
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении с общим весом . Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов переменной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание. Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000 . Демо загружается с font-weight: 500; . Измените значение, чтобы увидеть изменение веса текста.
Accessibility concerns
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение font-weight 100 (Тонкий / Тонкий) или 200 (Очень светлый), особенно если шрифт имеет низкую контрастность цвета .
- MDN Понимание СППН,Руководящий принцип 1.4 пояснения
- Понимание Критерий успеха 1.4.8 | W3C Понимание ВКПГ 2.0
Formal definition
| Initial value | normal |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | ключевое слово или числовое значение, как указано, с bolder и lighter преобразованным в реальное значение |
| Animation type | вес шрифта |
Formal syntax
font-weight = <font-weight-absolute> | bolder | lighter <font-weight-absolute> = normal | bold | <number [1,1000]>
Examples
Настройка веса шрифта
HTML
<p> Alice was beginning to get very tired of sitting by her sister on the bank, and of having nothing to do: once or twice she had peeped into the book her sister was reading, but it had no pictures or conversations in it, "and what is the use of a book," thought Alice "without pictures or conversations?" </p> <div>I'm heavy<br/> <span>I'm lighter</span> </div>
CSS
/ * Сделать текст абзаца полужирным.* / p { font-weight: bold; } / * Устанавливаем текст div на два шага тяжелее обычного, но меньше стандартного полужирного шрифта. * / div { font-weight: 600; } / * Устанавливаем текст диапазона на один шаг легче, чем его родительский. * / span { font-weight: lighter; }
Result
Specifications
| Specification |
|---|
| Модуль шрифтов CSS, уровень 4 # font-weight-prop |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
font-weight | 2 | 12 | 1 | 3 | 3.5 | 1 | 4. | 18 | 4 | 10.1 | 1 | 1.0 |
number | 62 | 17 | 61 | No | 49 | 11 | 62 | 62 | 61 | 46 | 11 | 8.0 |
See Also
font-familyfont-style- Фундаментальный стиль текста и шрифта
- 1
- …
- 528
- 529
- 530
- 531
- 532
- …
- 865
- Next
forced-color-adjust
Как сделать курсивный шрифт.
 Жирный текст с помощью HTML и CSS. Инструменты видоизменения шрифтов в css
Жирный текст с помощью HTML и CSS. Инструменты видоизменения шрифтов в cssЖирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
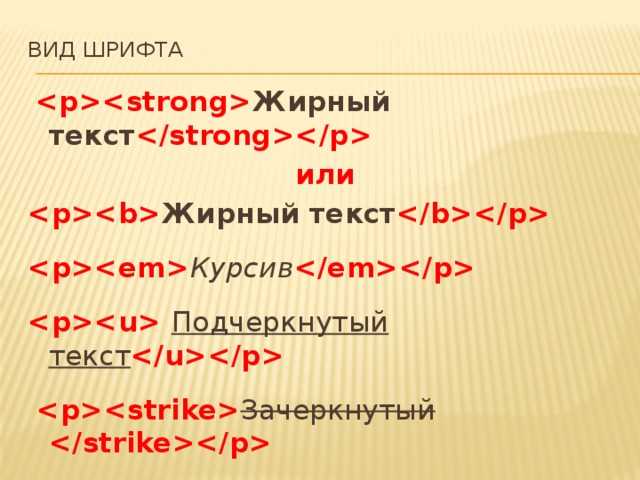
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
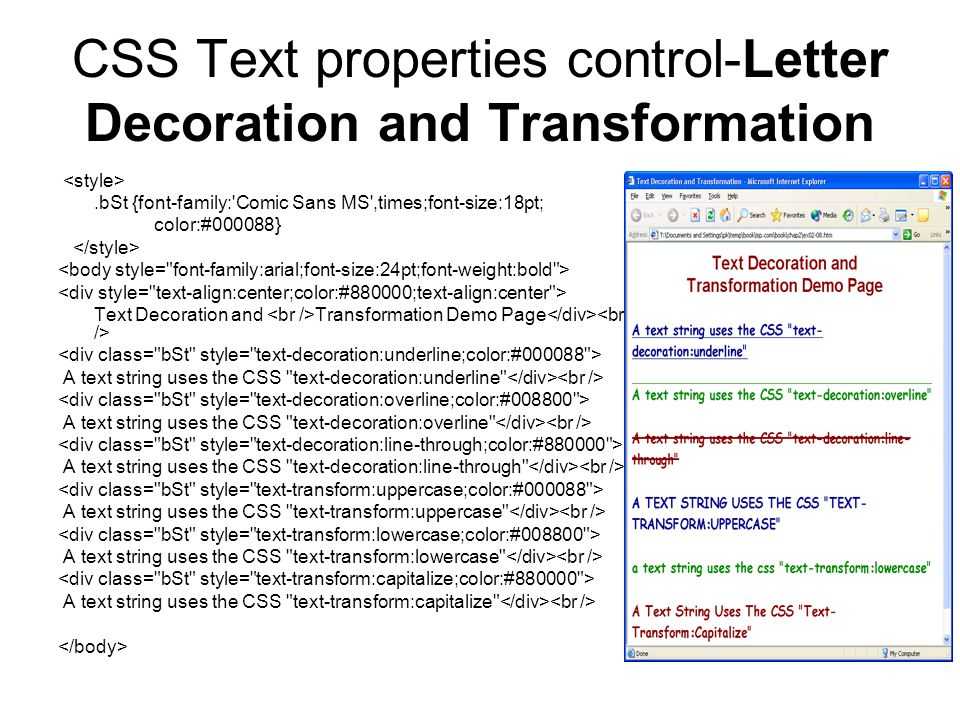
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
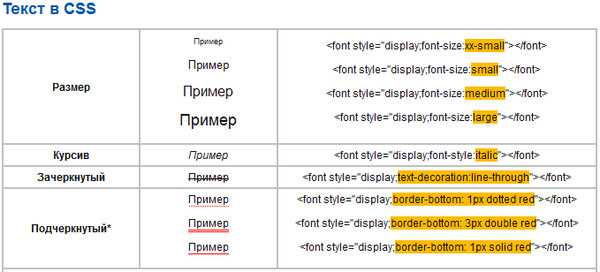
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и , но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и предусмотрены специальные инструменты начертаний. Приступим же!
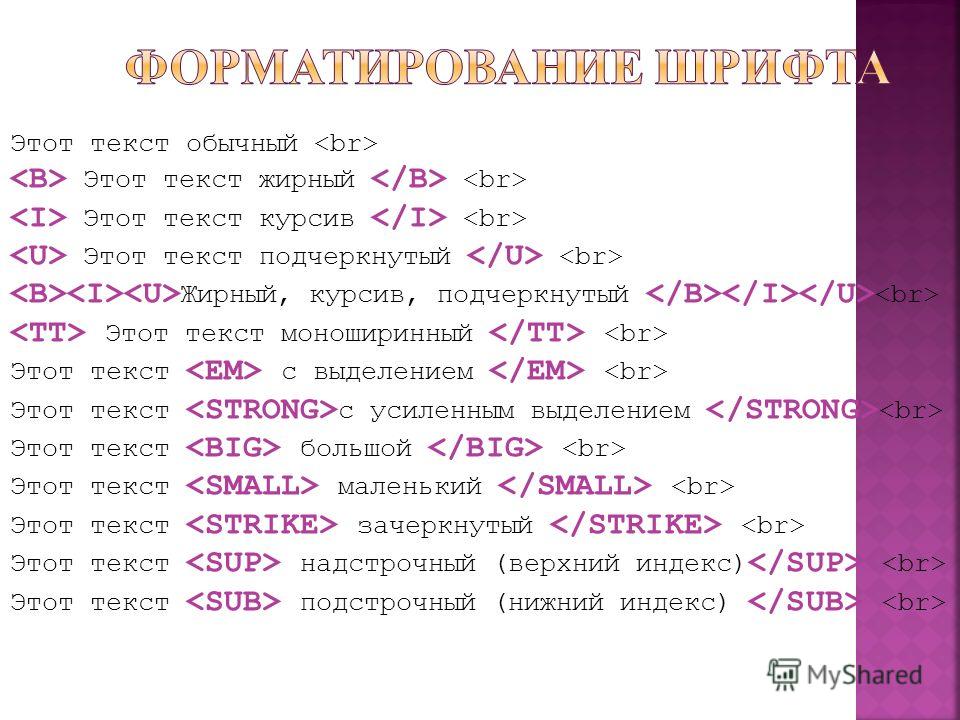
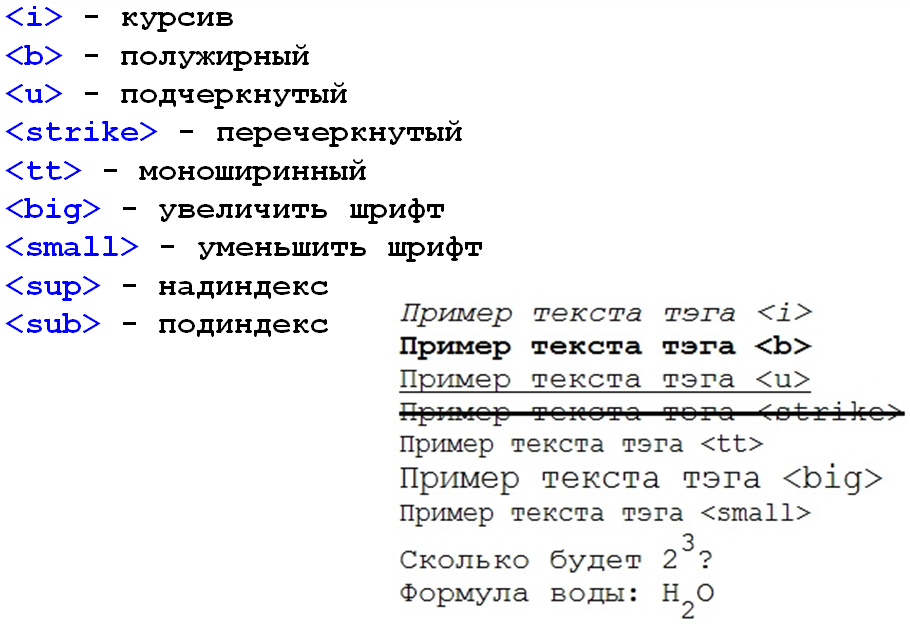
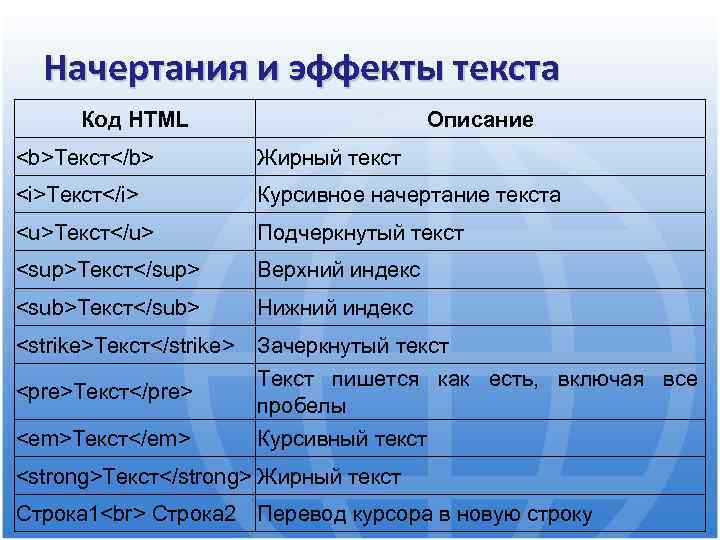
Возможности начертания в html
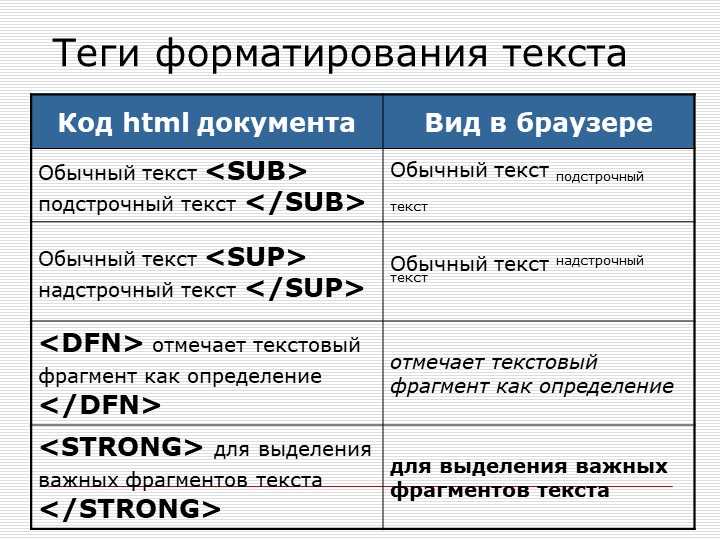
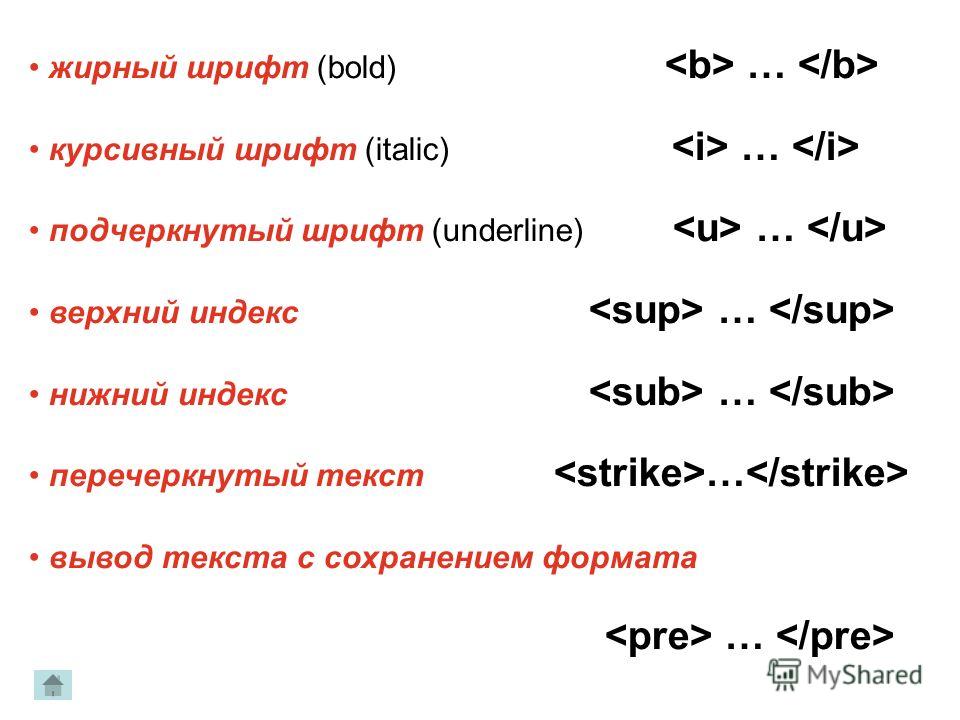
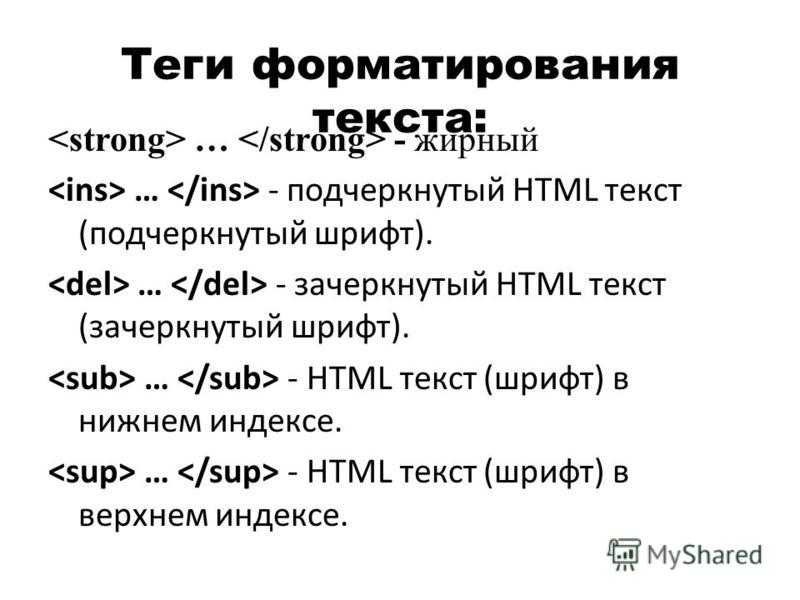
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
Для начала разберемся с жирным начертанием текстовых элементов.
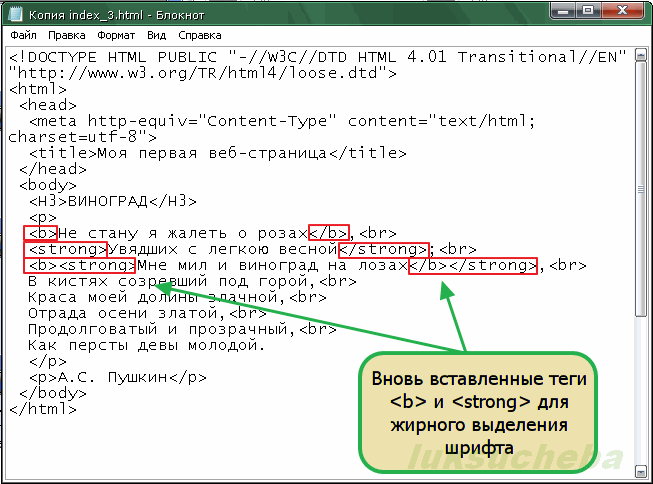
Чтобы увеличить толщину букв, существуют такие парные теги как и . В использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег создавался с условием изменения стандартного шрифта в насыщенный и утолщенный.
Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как и .
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов и ?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки предназначена для установки акцентов на важных моментах и деталях, в то время как всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
– это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в ).
Видоизменение текстаПишем текстовый контент самого абзаца, который мигает .
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
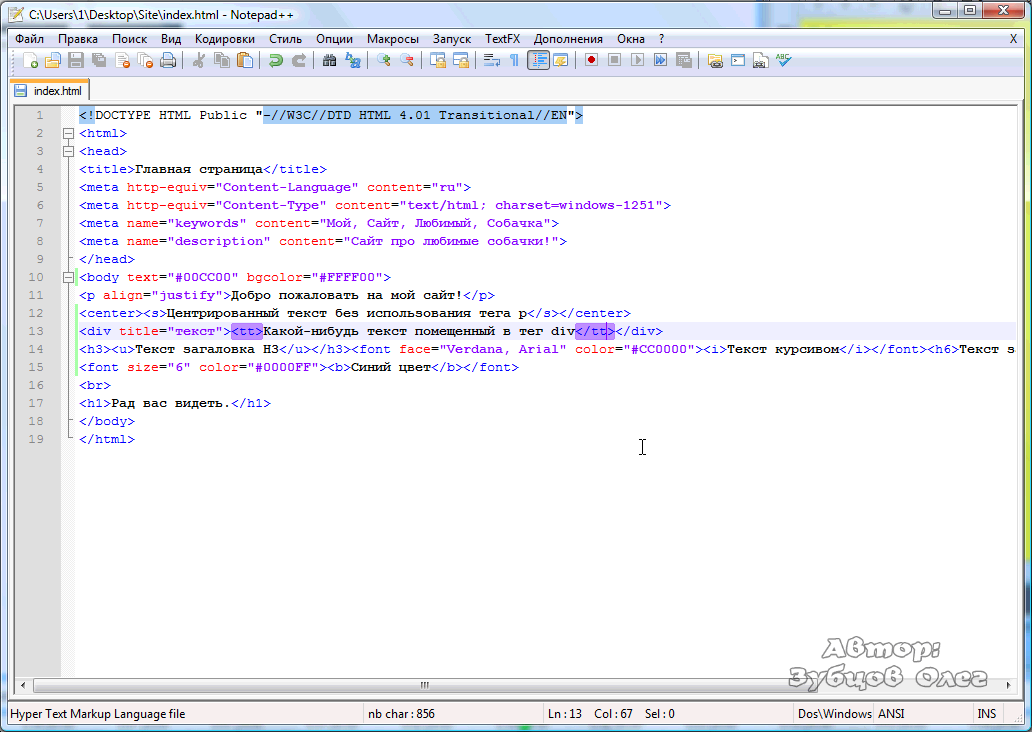
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а
— заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.
Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.
В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.
Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:
Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Просмотрите, как будут смотреться заглавия других 5 уровней, изменяя в тегах номера: h3, h4 и так далее После каждого конфигурации не забывайте сохранять файл и обновлять изображение в окне браузера.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.
Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов .
Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной: …. Соблюдение вложенности — очень принципиальная часть общей культуры написания HTML кода.
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как поддерживают далековато не все браузеры.
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7. При этом значение 1 соответствует наименьшему размеру шрифта, а значение 7 — наибольшему.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
. Вы сможете также выровнять абзац по правому краю странички при помощи тегов
либо по левому — при помощи тегов
.
Воткните теги
ограничив ими обозначенный абзац.
Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах
.
Внимание ! На 2010 год теги ,
=
=
=
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ. Показывается на дисплее шрифтом фиксированной ширины.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента. В качестве значения атрибута style употребляются пары вида «свойство: значение». К примеру, во куске кода, описывающего заголовок раздела,
К примеру, во куске кода, описывающего заголовок раздела,
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Рассмотрим все способы как можно сделать жирный шрифт через html и CSS. Существует два варианта:
- Через html тег и
- Через свойство CSS font-weight
Жирный шрифт через html тег
иВесь текст заключенный в html теги и будет жирным. Первый тег состоящий из необычной буквы «b» произошло в сокращение от английского слова «bold».
Разница между двумя тегами визуально отсутствуют. Среди SEO-оптимизаторов бытует мнение, что для поисковых систем оказывает большее влияние, когда мы хотим выделить ключевое слово.
Обычный шрифт. Жирный шрифт через тег b
Обычный текст.
Преобразуется на странице в
Обычный шрифт. Жирный шрифт через тег b
Обычный текст. Жирный текст через тег strong
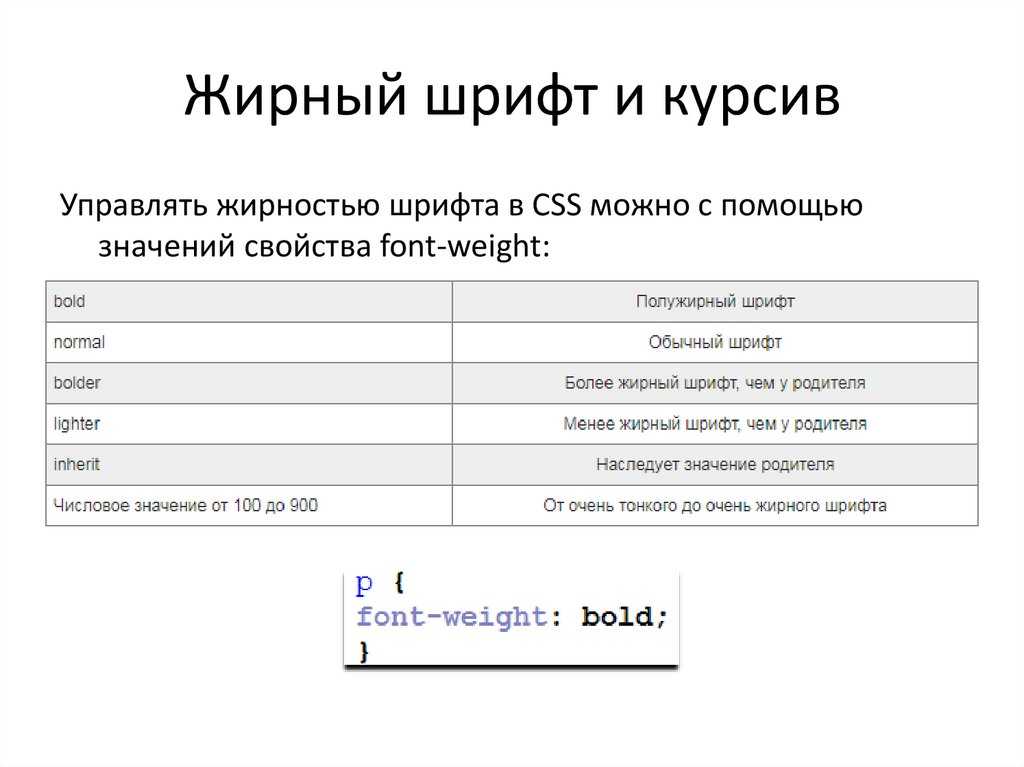
Жирный шрифт через свойство CSS font-weight
В CSS есть свойство font-weight , которое отвечает за толщину написание букв.
Синтаксис CSS font-weight
font-weight : bold|bolder|lighter|normal|100..900 ;
- bold — жирное значение шрифта (аналог 700)
- normal (по умолчанию) — нормальное значение шрифта (400)
- bolder/lighter — шрифт должен быть больше/меньше, чем у родителя
- inherit — принять значение предка (родителя)
В нашем случае, для жирности шрифта необходимо применить свойство bold для придания шрифту «толщины».
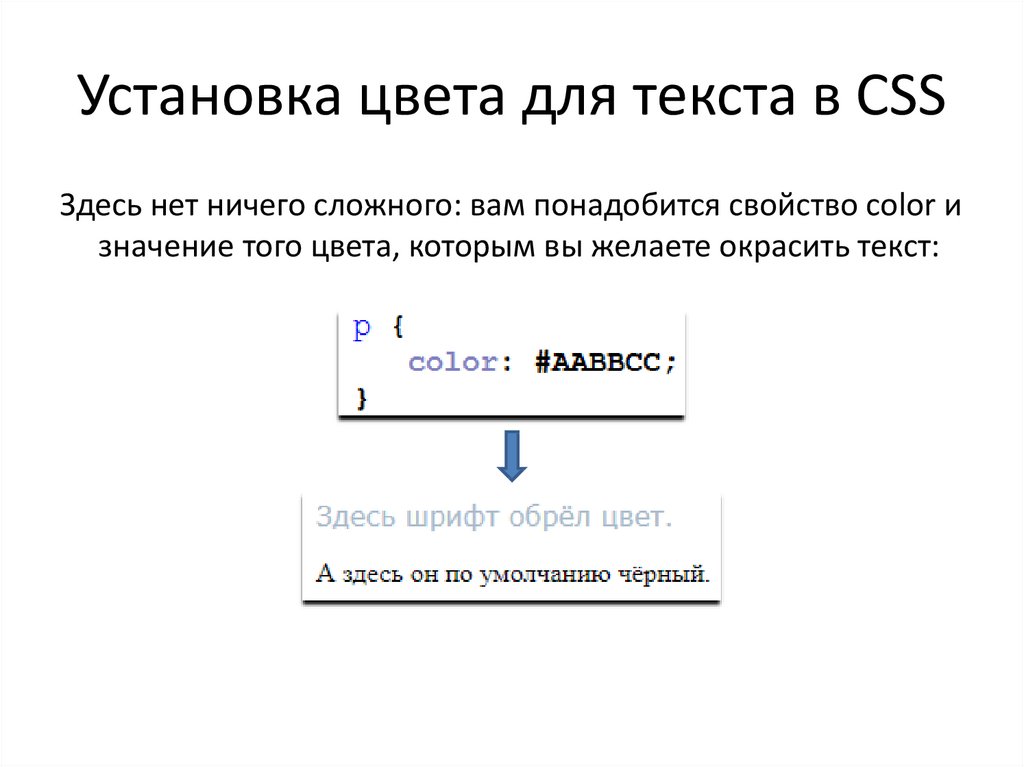
Например:
Текст со свойством font-weight: bold
Преобразуется на странице в
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Для выделения определенного текста жирным используются специальные HTML теги — и . Например следующий код:
Например следующий код:
Обычный текст. Жирный текст. Жирный текст strong. |
Обычный текст.
Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
И указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
strong { font-weight: bold; }
Тут хотелось отметить один небольшой нюанс, который мне рассказали на — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль class=»my-bold-font» выглядит логичнее чем class=»new-font», т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Как сделать текст жирным в CSS
Содержание
Введение
Знаете ли вы, как сделать текст жирным в CSS для привлекательного выделения важных слов? Вы тоже можете выделить слово или предложение жирным шрифтом, но для этого потребуется немного практики. Если вы новичок в CSS или хотите узнать больше об этом жирном шрифте, читайте дальше, чтобы узнать, что это такое и как их использовать. Вы можете сделать шрифт жирным как в CSS, так и в HTML, но мы увидим, как сделать шрифт CSS жирным. Вы можете сделать шрифт полужирным, используя теги или в HTML и используя свойство font-weight в CSS.
Как сделать текст полужирным в CSS
Что делать, если мы хотим отобразить элемент HTML жирным шрифтом без использования тега HTML, как нам это сделать, конечно, мы можем воспользоваться помощью свойств CSS. Свойства CSS также помогают нам выполнять форматирование или стилизацию. Одним из важных свойств CSS, позволяющих отображать текст жирным шрифтом, является свойство font-weight. Свойство CSS font-weight используется для указания жирности шрифта или текста. Существуют различные значения, которые мы можем присвоить свойству CSS font-weight.
Свойства CSS также помогают нам выполнять форматирование или стилизацию. Одним из важных свойств CSS, позволяющих отображать текст жирным шрифтом, является свойство font-weight. Свойство CSS font-weight используется для указания жирности шрифта или текста. Существуют различные значения, которые мы можем присвоить свойству CSS font-weight.
Пример:
Это обычный шрифт.
Этот шрифт жирный.
Этот шрифт светлее.
Этот шрифт более жирный.
Этот шрифт имеет вес 100.
Этот шрифт имеет вес 900.
Значения: нормальный | зажигалка | жирный | смелее | От 100 до 900 весов
Вы можете использовать различные значения, которые светлее, жирнее или жирнее, и вы также можете задать значения веса шрифта от 100 до 900, 100 светлее, тогда как 900 очень жирнее.
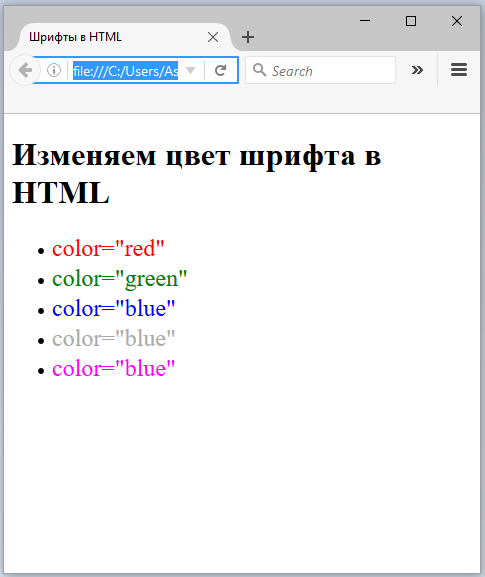
Использование функции Нормализация по весу шрифта
Иногда мы также используем свойства веса шрифта для нормализации. Например, я не хочу, чтобы тег выделял текст жирным шрифтом, я просто могу это сделать. Я могу указать браузеру найти любой тег на этой странице, затем я задаю значение веса шрифта, как обычно. Как вы можете видеть, каждый тег превращается в обычный.
Например, я не хочу, чтобы тег выделял текст жирным шрифтом, я просто могу это сделать. Я могу указать браузеру найти любой тег на этой странице, затем я задаю значение веса шрифта, как обычно. Как вы можете видеть, каждый тег превращается в обычный.
<голова>Свойство Font-Weight <тип стиля="текст/CSS"> б { вес шрифта: нормальный; } <тело> Здравствуйте Все
Как сделать текст кнопки полужирным в CSS
Вы можете указать значение, используя свойство стиля font-weight, как вы бы обычно давали тег или paragraph. Если вы создаете ссылку со свойствами font-weight в CSS, при просмотре ссылки шрифт будет полужирным, но при наведении курсора шрифт будет обычным. Если вы хотите, чтобы шрифт был полужирным при наведении указателя мыши на ссылку, вам нужно создать свойство font-weight при наведении курсора Большинство браузеров точно не поддерживают варианты жирного и полужирного шрифта, поэтому визуально они идентичны. Если вы добавите свойство font-weight с помощью тега span, шрифт в той же строке будет выделен жирным шрифтом. Если вы используете тег p, шрифт будет жирным построчно. Надеюсь, вы поняли, как можно использовать толщину шрифта, чтобы сделать текст жирным. В следующем уроке по CSS мы обсудим еще одно свойство CSS, чтобы получить больше преимуществ. Как бы вы ни старались, вы просто не можете сделать этот текст жирным? Хорошо, что ты заглянул сюда; у нас есть советы для вас. Опубликовано Автор Dim NikovВ категории CSS Ситуация следующая: вы пытаетесь выделить часть текста на веб-странице полужирным шрифтом с помощью CSS. Я сталкивался с этой проблемой больше раз, чем могу сосчитать. И я написал это руководство, чтобы помочь вам и другим, подобным вам, не тратить часы на борьбу с этим. Чтобы узнать, как заставить Если ваше правило CSS для выделения текста в определенном элементе DOM жирным шрифтом отформатировано правильно, но по-прежнему не работает, возможно, оно переопределено другим правилом в одной из таблиц стилей HTML-документа . Мы подробно писали об этом в статье под названием «Как предотвратить переопределение CSS». Чтобы узнать подробности, прочтите этот пост, а затем вернитесь сюда и продолжите чтение. Короткую версию и быстрое исправление читайте ниже. Итак, почему ваше правило CSS не работает? Потому что свойство Как правило, когда несколько правил CSS нацелены на одно и то же свойство одного и того же элемента DOM, то правило с наиболее конкретным селектором переопределяет другие. Жирный шрифт
Мы можем ориентироваться на Вот как это работает: В CSS это называется специфичность . По сути, правило CSS с наиболее конкретным селектором всегда преобладает над всеми остальными. Есть два способа заставить Во-первых, нужно переписать селектор вашего правила CSS, чтобы он был более конкретным, чем селекторы любых других правил CSS, нацеленных на рассматриваемый элемент DOM. (При этом полезно открыть инспектор в инструментах разработчика браузера и просмотреть эти селекторы.)0097 font-weight: свойство жирным шрифтом в вашем правиле CSS. Итак, если прямо сейчас ваше правило CSS выглядит так: Попробуйте сделать так — и посмотрите, решит ли это вашу проблему: Если вы пытаетесь переопределить правило CSS, встроенное в атрибут Помните: когда Перепишите правило CSS с более конкретным селектором или добавьте ключевое слово Текст жирным шрифтом при наведении CSS
<голова>
Как сделать текст ссылки полужирным в CSS
Bold vs Bolder
Значение, выделенное жирным шрифтом Более жирный шрифт Жирный шрифт — это индивидуальный вес шрифта. Жирнее — это относительный вес шрифта. Значения не наследуются от родителей Значения выбирают вес шрифта относительно веса, унаследованного от родителя. 
Встроенный и блочный жирный шрифт
Добро пожаловать
Добро пожаловать
Заключение
Font-Weight: жирный шрифт в CSS не работает
 Но даже если ваше правило CSS написано правильно, свойство
Но даже если ваше правило CSS написано правильно, свойство font-weight: bold просто не работает. font-weight: bold работать, читайте ниже. Почему ваше правило CSS не работает
font-weight текста в рассматриваемом элементе DOM нацелено на другое правило CSS, которое переопределяет ваше.
<тело>
font-weight свойство элемента p { вес шрифта: полужирный; }
body p { вес шрифта: нормальный; }
p.bold { вес шрифта: полужирный; }
p#bold-1 {начертание шрифта: нормальное; }
/* Правила с ключевым словом !important переопределяют все остальные */
p { вес шрифта: полужирный! важно; } Как заставить это работать
font-weight: полужирный работать для рассматриваемого элемента DOM (или элементов DOM).
p { font-weight: bold; } p { font-weight: bold !important; } style="" элемента DOM, этот метод будет единственным, который будет работать. В заключение
вес шрифта: полужирный не работает, ваше правило CSS, скорее всего, переопределяется другим правилом CSS с более конкретным селектором. !important в конец объявления свойства, и вы сможете заставить его работать.


 4
4