Используйте CSS3 для растягивания фонового изображения для создания веб-страницы
Изображения являются важной частью привлекательных дизайнов сайтов. Это включает использование фоновых изображений. Это используемые изображения и графика позади области страницы, а не изображения, которые представлены как часть страниц контента. Эти фоновые изображения могут добавить визуальный интерес к странице и помочь вам достичь визуального дизайна, который вы можете искать на странице.
Если вы начнете работать с фоновыми изображениями, вы, несомненно, столкнетесь с тем сценарием, в котором вы хотите, чтобы изображение растягивалось, чтобы соответствовать странице. Это особенно справедливо для чувствительных веб-сайтов, которые доставляются на широкий диапазон устройств и размеров экрана.
Это желание растянуть фоновое изображение — очень распространенное желание для веб-дизайнеров, потому что не каждое изображение подходит в пространстве веб-сайта. Вместо того, чтобы устанавливать фиксированный размер, растягивание изображения позволяет ему сгибаться, чтобы соответствовать странице независимо от того, насколько широко или узко окно браузера.
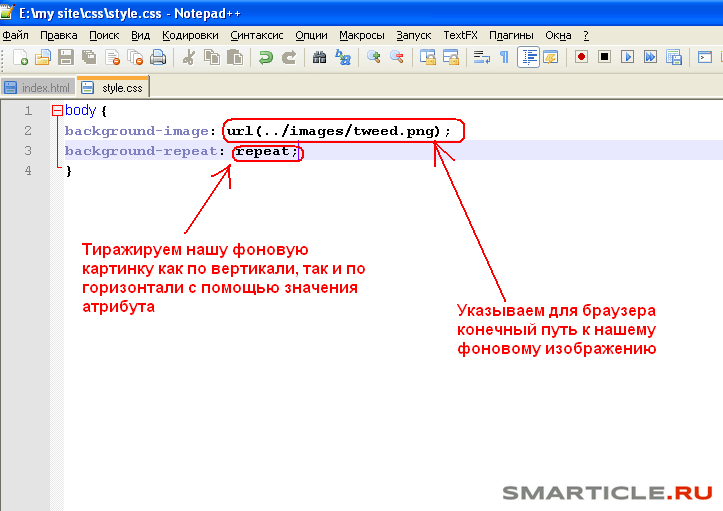
Лучший способ растянуть изображение в соответствии с фоном страницы — использовать свойство CSS3 для фона. Вот пример, который использует фоновое изображение для тела страницы и устанавливает размер до 100%, чтобы он всегда растягивался, чтобы соответствовать экрану.
body { background: url (bgimage.jpg) no-repeat; размер фона: 100%; }
Согласно caniuse.com, это свойство работает в IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ и во всех основных мобильных браузерах. Это охватывает вас для всех современных браузеров, доступных сегодня, а это значит, что вы должны использовать это свойство, не опасаясь, что он не будет работать на чьем-то экране.
Подделка растянутого фона в старых браузерах
Очень маловероятно, что вам нужно будет поддерживать любые браузеры старше IE9, но давайте предположим, что вы обеспокоены тем, что IE8 не поддерживает это свойство. В этом случае вы можете подделать растянутый фон. И вы можете использовать префикс браузера для Firefox 3.6 (
И вы можете использовать префикс браузера для Firefox 3.6 (-moz-фон-размер) и Opera 10.0 (-o-фон-размер).
Самый простой способ подделать растянутое фоновое изображение — растянуть его по всей странице. Тогда вы не получаете лишнего места или не должны беспокоиться о том, что ваш текст подходит для растянутой области. Вот как это сделать:
id = "bg" />
- Во-первых, убедитесь, что все браузеры имеют высоту 100%, 0 полей и 0 отступов на
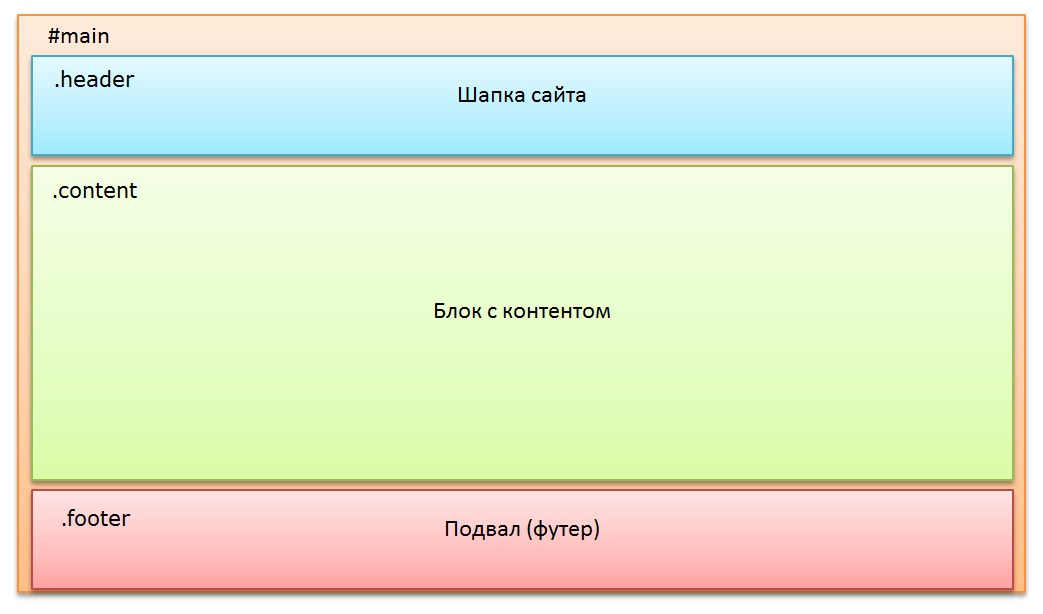
HTMLТЕЛОэлементы. Поместите в голову HTML-документ следующее: - Добавьте изображение, которое вы хотите быть фоном в качестве первого элемента веб-страницы, и дайте ему
- Поместите фоновое изображение так, чтобы оно было зафиксировано сверху и слева и было 100% шириной и 100% в высоте. Добавьте это в свою таблицу стилей:
img # bg {- позиция: фиксированная;
- top: 0;
- left: 0;
- ширина: 100%;
- высота: 100%;
- }
- Добавьте весь свой контент на страницу внутри
DIVэлемент сЯ бы«контента». Добавить
ДобавитьDIVниже изображения:Весь ваш контент здесь - включая заголовки, абзацы и т. Д.- Примечание. Интересно посмотреть на свою страницу сейчас. Изображение должно отображаться растянутым, но ваш контент полностью отсутствует. Зачем? Поскольку фоновое изображение имеет высоту 100%, а разделение содержимого после изображение в потоке документа — большинство браузеров не отображает его.
- Поместите свой контент таким образом, чтобы он был относительным, и
Z-индексиз 1. Это приведет его к фону в стандартном браузерах. Добавьте это в свою таблицу стилей:#content {- позиция: относительная;
- z-index: 1;
- }
- Но ты не закончил. Internet Explorer 6 не соответствует стандартам и все еще имеет некоторые проблемы. Есть много способов скрыть CSS из каждого браузера, но IE6, но самый простой (и, как минимум, другой причиной других проблем) — использование условных комментариев.
 Поместите следующее после таблицы стилей в начало документа:
Поместите следующее после таблицы стилей в начало документа: - Внутри выделенного комментария добавьте еще одну таблицу стилей с некоторыми стилями, чтобы заставить IE 6 играть хорошо:
- Обязательно протестируйте и в IE 7, и в IE 8. Возможно, вам придется корректировать комментарии и их поддержку. Однако он работал, когда я тестировал его.
ОК — это, по общему признанию, переполнение. Очень немногие сайты должны поддерживать IE 7 или 8, а тем более IE6! Таким образом, этот подход устарел и, вероятно, не нужен вам. Я оставляю его здесь скорее как модель любопытства относительно того, насколько сложнее все, чем все наши браузеры играли так красиво вместе!
Подделка растянутого фонового изображения на меньшем расстоянии
Вы можете использовать подобный метод для подделки растянутого фонового изображения на DIV или другой элемент на вашей веб-странице. Это немного сложнее, поскольку вам нужно либо использовать абсолютное позиционирование, либо задавать странные проблемы с интервалом для других частей вашей страницы.
- Поместите изображение на страницу, которую я хочу использовать в качестве фона.
- В таблице стилей установите ширину и высоту изображения. Обратите внимание, вы можете использовать проценты для ширины или высоты, но мне легче настроить значения длины для высоты.
img # bg {- ширина: 20 мкм;
- высота: 30м;
- }
- Поместите свой контент в div с помощью
Я бы«контент», как мы это делали выше:Весь ваш контент здесь - Настройте содержимое div на ту же ширину и высоту, что и фоновое изображение:
div # content {- ширина: 20 мкм;
- высота: 30м;
- }
- Затем поместите содержимое на ту же высоту, что и изображение.Так что если ваш образ 30em, у вас будет стиль сверху: -30em; Не забудьте поставить z-индекс 1 на контент.

#content {- позиция: относительная;
- наверх: -30em;
- z-index: 1;
- ширина: 20 мкм;
- высота: 30м;
- }
- Затем добавьте z-индекс -1 для пользователей IE 6, как вы это делали выше:
Опять же, с размером фона, пользующимся широкой поддержкой браузера, которую он сейчас делает, этот подход также весьма нежелателен и представлен как продукт ушедшей эпохи. Если вы хотите использовать этот подход, просто убедитесь, что вы проверили это на столько браузеров, сколько сможете. И если ваш контент изменяет размер, вам нужно будет изменить размер вашего контейнера и фоновое изображение, иначе вы получите странные результаты.
Не могу растянуть фоновое изображение — Общее — Forum
Alexander_Fjelldal (Александр Фьелдаль)
1
Привет:-)
image1860×520 9,77 КБ
Моя идея заключалась в том, чтобы добавить четыре фоновых изображения (svg):
image1602×480 16,8 КБ
вертикальных bg-изображений имеют фиксированную ширину (3 пикселя), растягиваются по вертикали (высота 100%). Горизонтальные bg изображения наоборот.
image466×786 15 КБ
Согласно Mozilla должно работать:
image1302×1238 128 КБ
developer.mozilla.orgИзменение размера фоновых изображений с помощью background-size — CSS: каскадные таблицы стилей…
CSS-свойство background-size позволяет изменять размер фонового изображения элемента, переопределяя поведение по умолчанию, заключающееся в разбиении изображения в полный размер путем указания ширины и/или высоты изображения. Таким образом, вы можете масштабировать изображение вверх.
Но результат такой:
image1350×136 7,78 КБ
Вот мой сайт Только для чтения: https://preview.webflow.com/preview/peilemerker-no?utm_medium=preview_link&utm_source=designer&utm_content=peilemerker -no&preview=5031bb45e352e3dca8b7b37c5f97b03c&pageId=5ffef95710f3000c3becff12&itemId=5ffefe214d56347d793e92a1&mode=preview[1]
(как поделиться ссылкой на сайт только для чтения)
9 (Сачин Атрея)
2
Эй, @Alexander_Fjelldal вместо пользовательского попробуйте содержать для верхнего и нижнего изображений бота.
ИЛИ
попробуйте это видео
O/P видео должно выглядеть как
image1012×138 3,99 КБ
Надеюсь, это поможет
1 Нравится
(Александр Фьелдаль)
3
@Sachin большое спасибо! работает хорошо. Можно ли сохранить высоту bg img, но при этом позволить ему растягиваться?
Сачин (Сачин Атрея)
5
Сачин:
попробуй это видео
O/P видео должно быть как
Надеюсь, это поможет
Попробуйте этот метод, иначе вам придется использовать блокировку ссылок и абсолютное позиционирование изображений со всех сторон, чтобы они растягивались!
Как добавить растягивающееся фоновое изображение на веб-сайт
Привет всем, пришло время заменить наш скучный серый фон нашим захватывающим фоновым изображением. Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.
Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.
Хорошо, чтобы добавить наше фоновое изображение, это немного странно, предыдущее видео или одно из предыдущих видео мы добавили наше изображение. Мы добавили его в HTML, и он появился в верхней части этого документа, и это здорово. Единственная проблема с добавлением его в ваш HTML заключается в том, что вы не можете делать что-то сверх меры или, по крайней мере, не очень легко. Итак, мы хотим, чтобы это было на заднем плане, и мы хотим, чтобы это было скорее эффектом, а не чем-то, с чем вы можете взаимодействовать, просто прячась сзади. Это больше похоже на стиль. Поэтому мы добавляем его в стили CSS. Мы делаем это здесь, в styles.css, и добавляем его, в какой из них мы должны его добавить?
Помните нашу метку, закрывающую весь фон, которую мы сделали серой? Это тот самый тег. Итак, тег Body здесь мы сделали серым, мы можем оставить его серым. Обычно я оставляю цвет фона, потому что иногда для загрузки изображения требуется некоторое время. Так хоть что-то есть в фоне, пока не загрузится. Способ сделать это, он хорошо назван, он называется background-image; хороший. Единственное, что не очень ясно, это то, что делать дальше, и это URL. Это один из тех вариантов там.
Итак, тег Body здесь мы сделали серым, мы можем оставить его серым. Обычно я оставляю цвет фона, потому что иногда для загрузки изображения требуется некоторое время. Так хоть что-то есть в фоне, пока не загрузится. Способ сделать это, он хорошо назван, он называется background-image; хороший. Единственное, что не очень ясно, это то, что делать дальше, и это URL. Это один из тех вариантов там.
Итак, URL-адрес, фоновое изображение, URL-адрес внутри этой скобки, извините, да, скобки, вы вводите, куда идет. Так что это будет в изображениях, косая черта, ‘/’, и как только у вас есть косая черта в CSS, он говорит: «Эй, вы имеете в виду это изображение, логотип?» а ты такой: «Нет, не логотип». Мне нужно другое изображение, которое я использовал для фона. Так что я сохранил это для вас, это в ваших файлах упражнений. Итак, вам нужно выйти к тому, кто вас нашел. Найдите свои файлы упражнений, найдите Project1. Здесь есть один, который называется Фон. Я собираюсь скопировать его, я использую Command C на Mac, Ctrl C на ПК. Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.
Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.
Теперь, надеюсь, я смогу удалить косую черту, вот и все. Введите его обратно, и он говорит: «Вы имеете в виду этого парня?» Ты такой: «Да, это парень» или девушка. Давайте поставим нашу точку с запятой, давайте сохраним и посмотрим, сработало ли это. И этого может быть достаточно, вы можете сказать: «Готово, двигайтесь дальше», но если вы похожи на меня, и вы… так что на данный момент это не совсем то, что я хочу, вам это может понравиться, но в данный момент я хочу, чтобы это как бы двигаться. Так что, если кто-то смотрит на меньший экран, это изображение все еще находится в центре. Есть действительно хороший простой класс CSS, который мы можем использовать. Ну не класс, атрибут. Так это называется фон, еще один хороший, размер фона. И здесь есть один, называемый Обложка.
Таким образом, обложка размера фона позволит нам это сделать; давайте попробуем. Изменить размер. О, классно. Смотри внизу, внизу, повторяет он, потому что отношение этой штуки немного странное. Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Эта большая коробка здесь, вы должны решить, насколько она вас раздражает, потому что следующее, что нам нужно сделать, это немного странно. Итак, чтобы это сработало, вы делаете следующее: тело — это та метка, с которой мы работали, верно? но над всем есть всеобъемлющий тег, называемый HTML. И чтобы это исчезло, вы должны добавить еще один тег прямо над ним и сказать: «Я бы хотел, чтобы HTML-тег имел высоту 100». Высота 100%. И это исправляет это, я даже не уверен, почему. Но это то, что мы делаем. Зависит от того, как я уже сказал, иногда в веб-дизайне я могу объяснить это вам, а иногда нет. Так вот. Он покрывает, он подходит, это приятно.
Еще одна вещь, если вы становитесь придирчивым, это то, что он как бы по центру и остается там, но он не совсем по центру, вы думаете: «Почему ты не совсем по центру?» С фоном можно повозиться, как это называется, выравнивание фона. Я правильно написал, выравнивание фона, нет, это фон, чувак, не может— позиция, вот и все. Итак, фоновое положение, и мы печатаем по центру, точка с запятой, ‘;’ И это должно исправить это. Так что теперь вместо… это будет идти от центра, а не как бы влево и вправо. Да, мне нравится. Во-первых, если вы смотрите на очень маленьком экране, вы думаете: «Я даже этого не могу сделать, Дэн». Это правда, я только что подумал об этом тогда, я думаю, если у вас действительно маленький экран, это будет очень сложно растянуть его достаточно большим, чтобы заставить его делать все виды изменения размера битов. Это то, что нужно знать.
Я догадываюсь, что вы делаете тогда, например… вы, вероятно, можете уйти, если почти все это исчезнет. Проблема будет в том, что когда кто-то вроде меня с огромным экраном откроет его и скажет: «Эй, он выглядит, выглядит некрасиво».


 Поместите следующее после таблицы стилей в начало документа:
Поместите следующее после таблицы стилей в начало документа: